WooCommerceでデフォルトの属性を作成する方法
公開: 2020-05-27今日は、プラグインを使用してWooCommerceでデフォルトの製品属性を作成する方法、WooCommerceダッシュボードから手動で、PHPを介してプログラムで作成する方法を紹介します。 これは通常見過ごされがちですが、変動する商品のコンバージョン率に大きな影響を与える可能性があります。
WooCommerceの属性とは何ですか?
WooCommerceを使用すると、属性を介して製品に情報を追加できます。 これらの属性は、新規または既存の製品に適用できます。 たとえば、一般的な属性は、衣料品のサイズと色、携帯電話のオペレーティングシステムなどです。 これらの属性はグローバルです。つまり、たとえば、新しい製品ごとにサイズと色の属性を設定する代わりに、事前定義されたサイズと色の属性を作成して、それらをさまざまな製品に適用します。 WooCommerceでは、属性は次の点で非常に重要です。
- 製品のフィルター:ユーザーは特定の属性に基づいて製品をフィルターできます。 たとえば、中型のジーンズ。
- 可変商品の作成:商品のバリエーションを作成するには、まず、商品の属性を定義する必要があります。 属性を取得したら、それらを使用して製品のさまざまなバリエーションを作成できます。 したがって、たとえばジーンズを販売している場合、これは、ジーンズのサイズ属性を作成していない場合、ジーンズのサイズバリエーションを作成できないことを意味します。
それでは、デフォルトの属性がすべてのWooCommerceストアにとって非常に重要である理由をよりよく理解しましょう。
なぜデフォルトの製品属性を作成するのですか?
オンラインストアを開始したときに最初に学んだことの1つは、デフォルトの商品属性を作成することの重要性でした。 当初、コンバージョン率はあまり良くなく、多くのユーザーが[カートに追加]ボタンが無効になっていると言っていました。
ただし、チェックするたびにすべてが正常に機能していました。 最悪の部分は、それらの買い物客の多くが私たちの店に二度と戻ってこないので、私たちが多くの売り上げを失っていたことです。 彼らが買えなかったらなぜ彼らはそうするのでしょうか? 問題は、WooCommerceでデフォルトの製品属性を設定していないことであることに気付くのに少し時間がかかりました。
製品バリエーションとデフォルト属性
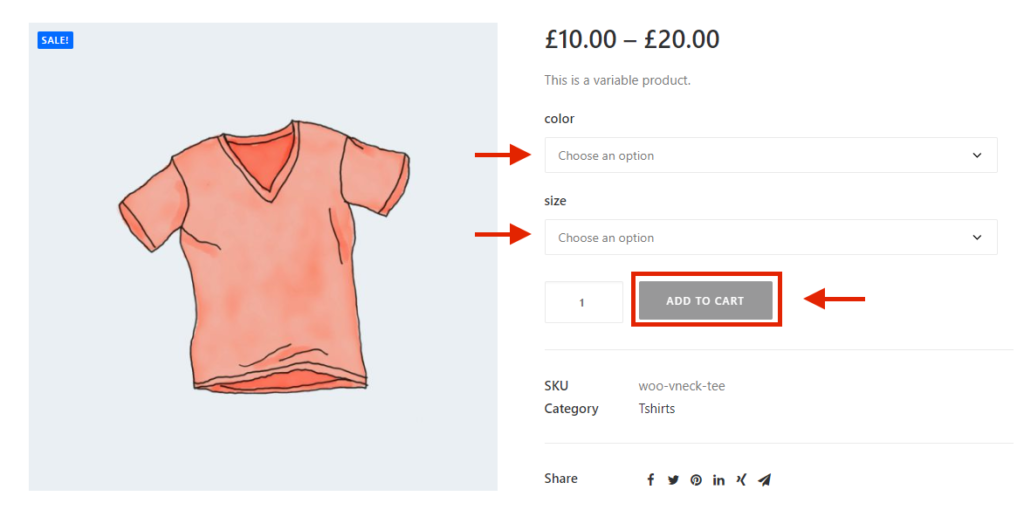
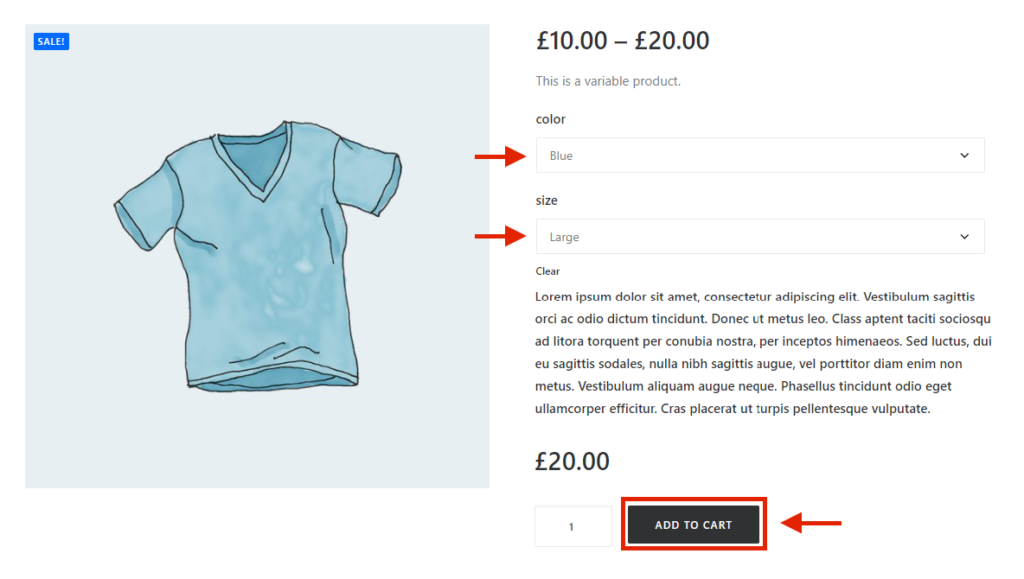
ご存知かもしれませんが、WooCommerceには、シンプル、可変、グループ化、外部/アフィリエイトの4種類の製品があります。 今日は、可変商品とそのデフォルト属性に焦点を当てます。 WooCommerceで商品バリエーションを作成するときは、これらの属性のデフォルトの組み合わせを作成する必要があります。 それ以外の場合、ユーザーが必要な属性の組み合わせを選択するまで、商品ページの[カートに追加]ボタンは無効として表示されます。
問題は、彼らの多くが単にボタンがブロックされていることを確認し、ページが機能しないと考えて、離れることです。 そのため、WooCommerceストアに可変商品がある場合は、デフォルトの商品属性を作成する必要があります。

WooCommerceでデフォルトの製品属性を作成するにはどうすればよいですか?
WooCommerceでデフォルトの商品属性を作成する方法は3つあります。
- プラグイン付き
- WooCommerce管理者経由で手動
- PHPを介してプログラムで
開発者でない場合、最も簡単な方法はプラグインを使用することです。 一方、PHPスクリプトを使用すると、何もインストールせずに少しコーディングするだけで同じことができます。 どちらの方法でも同じ結果が得られることに注意することが重要です。スキルに応じて、最適な方法を選択してください。
1)プラグインを使用してWooCommerceのデフォルトの商品属性を作成する
最も簡単な方法は、プラグインを使用してデフォルトの製品属性を設定することです。 このガイドでは、WooCommerceのダイレクトチェックアウトを使用します。 これは、基本機能と3つのプレミアムプランを備えた無料バージョンを備えたフリーミアムプラグインです。 このツールには何千ものアクティブなインストールがあり、市場で最高のツールの1つです。
1.最初に行う必要があるのは、プラグインをインストールしてアクティブ化することです。 したがって、 WordPressダッシュボード>プラグイン>新規追加に移動します。 次に、 WooCommerceのダイレクトチェックアウトを検索し、[今すぐインストール]をクリックして、インストールプロセスが終了したら、[アクティブ化]をクリックします。 または、このページをチェックして、無料バージョンまたはプレミアムプランのいずれかを選択することもできます。
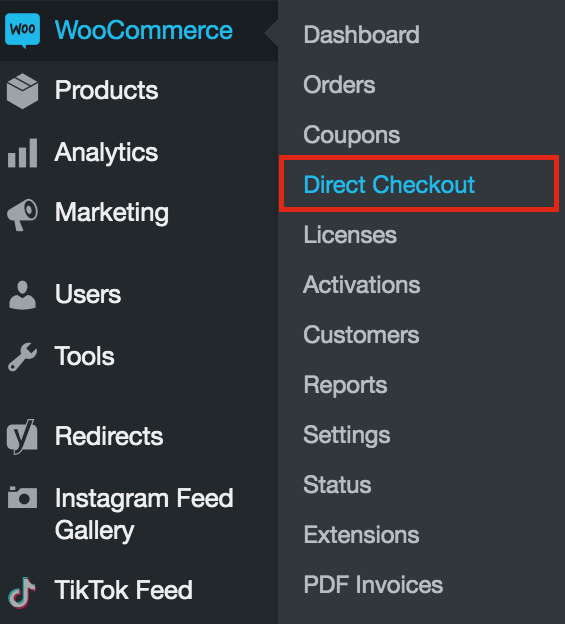
2.次に、サイドバーのWooCommerceセクションに移動し、[ダイレクトチェックアウト]オプションをクリックします。 
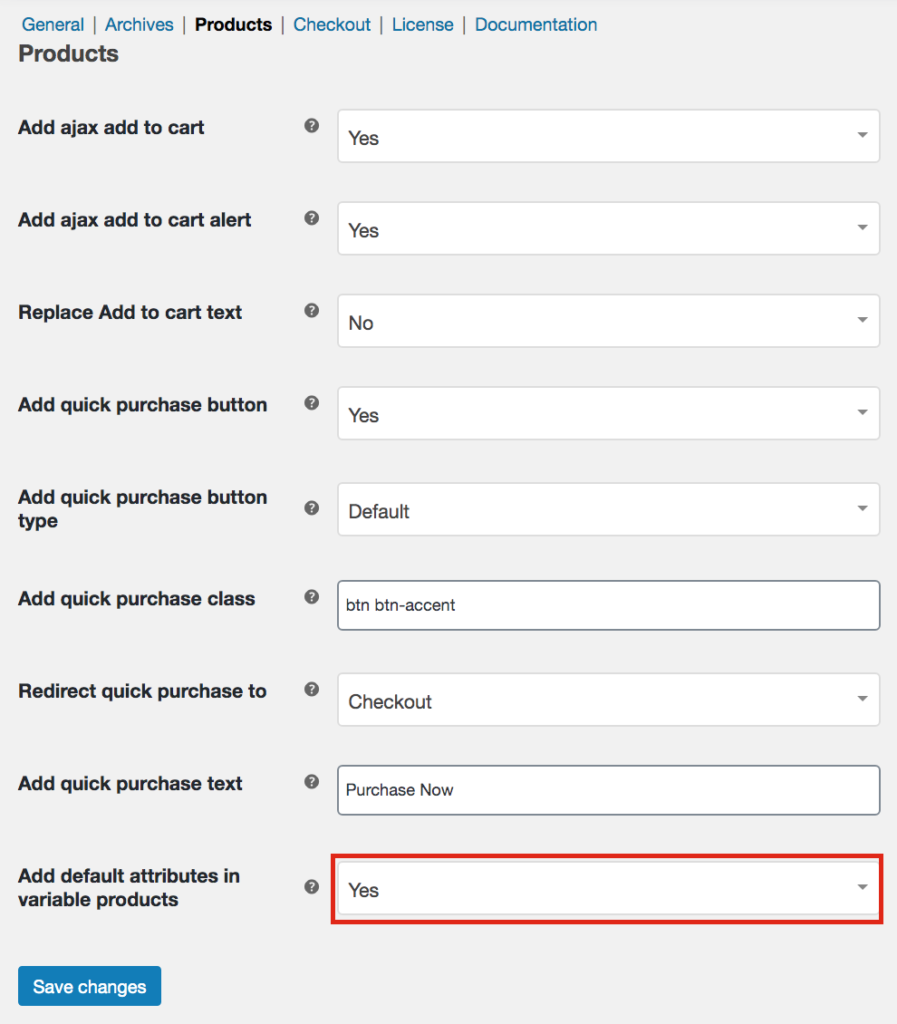
3. [製品]セクションに移動し、最後のオプション[変数製品にデフォルト属性を追加する]を有効にします。 変更を保存することを忘れないでください。 
それでおしまい! WooCommerceのダイレクトチェックアウトを使用してデフォルトの商品属性を作成しました。 これで、各商品の最初の属性がデフォルトで選択され、これがすべての可変商品に適用されます。 したがって、デフォルトの属性を変更する場合は、属性の順序を変更し、デフォルトとして設定する属性を最初に配置する必要があります。
2)WooCommerce管理者を介して手動で
WooCommerceダッシュボードから手動でデフォルトの製品属性を作成することもできます。 この方法はすばやく簡単ですが、製品が多い場合は時間がかかる可能性があります。 その場合は、ダイレクトチェックアウトプラグインまたはセクション3で説明されているPHPスクリプトを使用することをお勧めします。
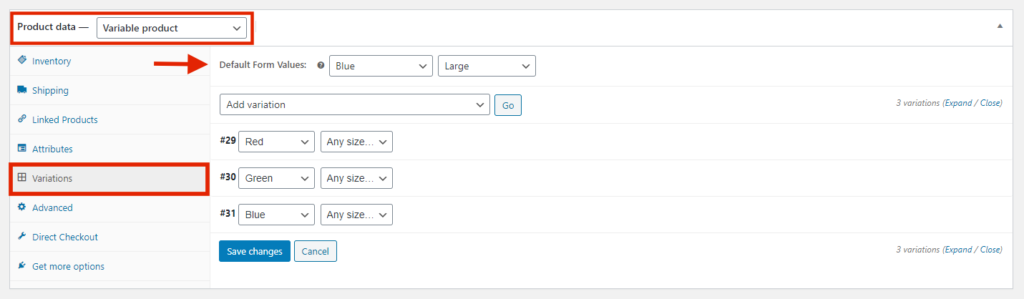
- デフォルトの属性を手動で設定するには、まずWooCommerceダッシュボードで[ Products ]に移動し、次に変数productをクリックします。
- 次に、[製品データ]ドロップダウンから[変数製品]を選択します。
- その後、[バリエーション]で、[デフォルトのフォーム値]を選択する必要があります。 これらは、その製品に対してデフォルトで選択される属性です。


それでおしまい! デフォルトの製品属性を手動で作成しました! これで、買い物客が可変商品ページにアクセスすると、デフォルトで選択した属性が表示され、[カートに追加]ボタンが有効になります。

持っている変数製品ごとにデフォルトの属性を設定する必要があることに注意してください。 そのため、多くの製品をお持ちの場合は、DirectCheckoutプラグインまたは以下で説明するPHPスクリプトを使用することをお勧めします。
3)プログラムでデフォルトの製品を作成する(PHP)
サイトにプラグインをインストールしたくない場合で、コーディングスキルがある場合は、PHPを少し使用してWooCommerceのデフォルトの製品属性をプログラムで作成できます。
ヒント:子テーマを作成する
始める前に、子テーマを作成することをお勧めします。 プラグインがない場合は、好きなプラグインをインストールするか、自分でコーディングしてください。 子テーマを作成する方法の詳細については、ステップバイステップガイドをご覧ください。 親テーマのファイルを変更すると、次にテーマを更新したときに、すべてのカスタマイズが失われるため、これは重要です。 ただし、子テーマを変更しても、変更はテーマの新しいバージョンによって上書きされません。
子テーマをインストールしたので、次に始めましょう。
PHPスクリプト
WooCommerceでプログラムでデフォルトのバリエーションを設定するには、 functions.phpファイルを変更する必要があります。 子テーマでwp-content / yourtheme /functions.phpにアクセスするだけです。 ここでは、完全なコードを示してから、その主要部分について説明します。 したがって、WooCommerceのデフォルトの製品属性をプログラムで作成するための完全なPHPスクリプトは次のとおりです。
add_action( 'woocommerce_before_single_product_summary'、 'quadlayers_product_default_attributes');
function quadlayers_product_default_attributes(){
グローバル$ product;
if(!count($ default_attributes = get_post_meta($ product-> get_id()、 '_ default_attributes'))){
$ new_defaults = array();
$ product_attributes = $ product-> get_attributes();
if(count($ product_attributes)){
foreach($ product_attributes as $ key => $ attributes){
$ values = explode( '、'、$ product-> get_attribute($ key));
if(isset($ values [0])&&!isset($ default_attributes [$ key])){
$ new_defaults [$ key] = sanitize_key($ values [0]);
}
}
update_post_meta($ product-> get_id()、 '_ default_attributes'、$ new_defaults);
}
}
}
さて、それを分解しましょう。
フック
フックwoocommerce_before_single_product_summaryを使用します。 このアクションフックはページが読み込まれる前に実行されるため、ユーザーに表示される前にロジックを追加できます。
add_action( 'woocommerce_before_single_product_summary'、 'quadlayers_update_product_default_attributes');
デフォルト属性を確認する
次に、スクリプトを2回実行しないように、meta_default_attributesが存在するかどうかを確認します。
if(!count($ default_attributes = get_post_meta($ product-> get_id()、 '_ default_attributes'))){
$ new_defaults = array();属性
その後、属性の配列全体を取得します
$ product_attributes = $ product-> get_attributes();
if(count($ product_attributes)){次に、その属性の配列を繰り返し処理します。
foreach($ product_attributes as $ key => $ attributes){
$ values = explode( '、'、$ product-> get_attribute($ key));各属性の最初の値を取得します。
if(isset($ values [0])&&!isset($ default_attributes [$ key])){属性に値がない場合、スクリプトは$ new_defaultsで使用可能なオプションの最初の値を追加します。
$ new_defaults [$ key] = sanitize_key($ values [0]);
}
}次に、$ new_defaultsをmeta_default_attributesに保存します。 これは、スクリプトを2回実行しないようにチェックされます。
update_post_meta($ product-> get_id()、 '_ default_attributes'、$ new_defaults);
}
}
}
結論
全体として、変動商品のデフォルト属性を設定しないと、コンバージョン率に影響を与え、多くの売り上げを失う可能性があります。 [カートに追加]ボタンは無効として表示されるため、ユーザーは購入して離れることができないと考える可能性があります。
幸いなことに、デフォルトの属性を追加するのは簡単な作業です。 コーディングスキルがない場合は、WooCommerceのダイレクトチェックアウトを使用して、数回クリックするだけでデフォルトの製品属性を追加できます。 さらに、製品があまりない場合は、WooCommerceダッシュボードから手動で行うことができます。 一方、プログラムで実行したい場合は、少しコーディングしてデフォルトの属性を設定できます。
WooCommerceサイトをプログラムで改善する方法について詳しく知りたい場合は、カート機能に追加する方法と、サイトにAJAX add tocartを実装する方法についてのガイドをご覧ください。
これらの方法のどれを使用しますか? 以下のコメントセクションであなたの考えを教えてください!
