JavaScript の遅延実行を使用して WordPress サイトのパフォーマンスを最適化する方法
公開: 2023-06-28WordPress サイトのパフォーマンスをさらに最適化する方法をお探しですか? 簡単です…Hummingbird の新しい遅延 JavaScript 実行機能をオンにします。
現在、ほとんどのサイトには JavaScript ファイルとインライン スクリプトが大量に含まれており、リソースを大量に消費し、サイトのレンダリングや読み込み時間などの領域でサイトのパフォーマンスや PageSpeed スコアに影響を与える可能性があります。
この記事で説明するように、JavaScript ファイルの実行を遅らせてより重要な要素の読み込みを優先すると、サイト全体の読み込み時間を抑制し、PageSpeed スコアを向上させることができます。
さらに良いことに、WordPress 最適化プラグイン Hummingbird を使用して、ワンクリックでプロセス全体を自動化する方法を紹介します。
この記事では、以下について見ていきます。
- JavaScript の実行を遅延させるとサイトのパフォーマンスが最適化される理由
- PageSpeed スコアの推奨事項の改善
- JavaScript 実行メソッドの遅延
- Hummingbird の JavaScript 遅延実行機能の使用方法
早速入ってみましょう…
JavaScript の実行を遅延させるとサイトのパフォーマンスが最適化される理由
前述したように、最近のサイトには、広告の配信、エンゲージメントの追跡、セキュリティ検証などのためのサードパーティ スクリプトが読み込まれており、ユーザーのブラウザ上でのページの迅速な表示がブロックされ、サイトのユーザー エクスペリエンスや検索エンジンのランキングに影響を与える可能性があります。
実際にユーザーがページを操作するまで、これらのスクリプトがサイトに読み込まれないようにすると、サイトの次のような領域のパフォーマンスが大幅に向上します。
1. ページの読み込み時間の短縮
ユーザーがページを操作するまで JavaScript ファイルの実行を遅らせることで、Web ページの読み込みが速くなり、ユーザーはより迅速にサイトにアクセスして操作できるようになります。 これは、ユーザー エクスペリエンスを向上させ、ユーザー エンゲージメントを高めるのに役立ちます。
2. レンダリングパフォーマンスの向上
ブラウザのレンダリング エンジンは、ページ コンテンツを表示する前に JavaScript を処理する必要があります。 ユーザーがページコンテンツを操作した後、ロードされるまで JavaScript の実行を遅らせると、ブラウザーがページをより迅速かつ効率的にレンダリングできるようになります。 これは、ユーザーが Web ページをより早く表示して操作できることを意味します。
3. HTTPリクエストの削減
JavaScript ファイルを結合して非同期に読み込むと、サーバーに対して行われる HTTP リクエストの数が減り、ページの読み込み時間の短縮にも役立ちます。
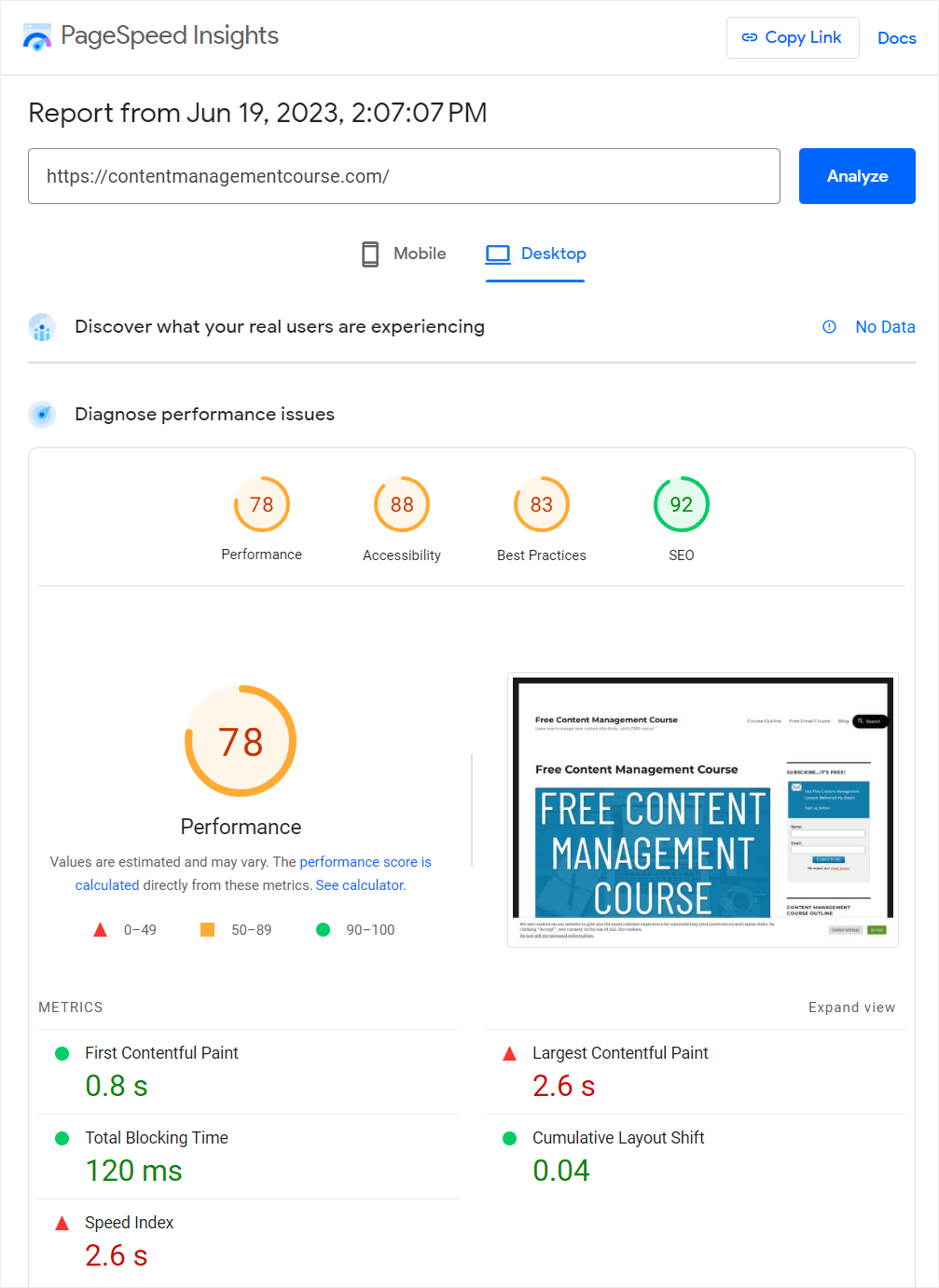
4. Google PageSpeed Insights スコアの向上
Google はページ速度を検索結果のランキング要素として考慮しており、JavaScript の実行を遅らせるとサイトの PageSpeed Insights スコアが向上し、検索エンジンのランキングが向上する可能性があります。
5. サーバー負荷の軽減
JavaScript を非同期にロードしてファイルを結合することにより、サーバーに対して行われるリクエストが減り、サーバーの作業負荷が軽減され、高トラフィック状況でのサーバーのクラッシュや応答の遅延を防ぐことができます。
PageSpeed スコアの推奨事項の改善

サイトでの JavaScript の実行を遅延すると、次の推奨事項に対処することで Google PageSpeed スコアが向上する可能性があります。
使用されていないJavaScriptを削除する
この推奨事項では、未使用または不要な JavaScript コードを Web ページから削除することを提案しています。 JavaScript が使用されていない場合、ブラウザはコードが使用されていない場合でもコードをダウンロード、解析、実行する必要があるため、ページの読み込み時間が長くなる可能性があります。
使用されていない JavaScript コードを削除すると、ファイル サイズが小さくなり、Web サイト全体のパフォーマンスが向上します。
合計ブロック時間
合計ブロック時間は、最初のコンテンツフル ペイント (FCP) と、メイン スレッドが入力の応答性を妨げるほど長時間ブロックされた、インタラクティブまでの時間 (TTI) の間の時間を測定するメトリクスです。
簡単に言うと、負荷の高い JavaScript タスクの処理によりページが応答しなくなる時間を定量化します。 総ブロック時間を短縮すると、Web サイトの応答性が向上し、ユーザー エクスペリエンスが向上します。
メインスレッドの作業を最小限に抑える
メインスレッドは、JavaScript、スタイル計算、レイアウト、および Web ページの表示に必要なその他のタスクの実行を担当します。 メインスレッドの作業を最小限に抑えるとは、コードを最適化し、メインスレッドが重いタスクに費やす時間を削減するプロセスを指します。 これは、不要な JavaScript を削除し、長いタスクを小さなチャンクに分割し、コードの実行を最適化することで実現できます。
メインスレッドのワークロードが軽くなると、ページの読み込みが高速になり、レンダリングが向上し、ユーザー エクスペリエンスが向上します。
インタラクティブ化までの時間 (TTI)
このパフォーマンス メトリックは、Web ページが完全にインタラクティブになり、ユーザー入力に応答するまでにかかる時間を測定します。 メインスレッドに重いタスクがなく、ユーザーがボタンをクリックしたりスクロールしたりするなど、画面上の要素を操作できる場合、ページはインタラクティブであるとみなされます。
JavaScript の最適化、大規模なタスクの分割、レンダリングをブロックするリソースの削減によって TTI を改善することで、ユーザーがより迅速にページを操作できるようになり、ユーザー エクスペリエンスが向上します。
JSの実行時間を短縮する
JavaScript の実行時間を短縮するには、より高速に実行され、使用するリソースが少なくなるようにコードを最適化する必要があります。 これは、コードの縮小、未使用の JavaScript の削除、アルゴリズムの最適化などの手法によって実現できます。
実行時間を短縮すると、レンダリングが高速化され、総ブロック時間が短縮され、応答性が向上し、ユーザー エクスペリエンスが向上します。
最初のコンテンツフル ペイント (FCP)
これは、ブラウザーが Web ページの最初に表示される要素 (テキスト、画像、またはその他のコンテンツ) をレンダリングするのにかかる時間を測定するパフォーマンス メトリックです。 FCP が高速化すると、ページの初期読み込みが高速化され、ページが読み込まれているという視覚的なフィードバックがユーザーに提供されます。 FCP を改善するには、重要なレンダリング パスを最適化し、重要ではない JavaScript の実行を遅らせ、表示されるコンテンツの読み込みを優先する必要があります。
高速な FCP は、ユーザー エクスペリエンスの向上と Web ページのパフォーマンスの向上に大きく貢献します。
JavaScript 実行メソッドの遅延
ページの読み込み時間の短縮、レンダリング ブロックの軽減、コンテンツの優先読み込みはユーザーに多くのメリットをもたらし、より高い PageSpeed スコアを実現できますが、WordPress サイトで JavaScript の実行を遅らせる実際の方法は、技術的な知識や Web 最適化スキルのないユーザーにとっては困難な場合があります。 。
たとえば、これらの方法には次のものが含まれます。
- async または defer 属性を実装する: これには、HTML ヘッダー内の JavaScript ファイルに async または defer 属性を手動で追加する必要があります。これにより、JavaScript ファイルの処理中にページのレンダリングをブロックしないようにブラウザーに指示されます。
- JavaScript ファイルを結合する: オンライン ツールまたは WordPress プラグインを使用して、複数の JavaScript ファイルを 1 つのファイルに結合すると、HTTP リクエストの数が減り、ページの読み込み時間が短縮されます。
- JavaScript ファイルを縮小する: オンライン ツールまたは WordPress プラグインを使用して JavaScript ファイルのサイズを削減し、ページの読み込み時間を短縮します。
- 重要な JavaScript を優先する: 適切な機能を確保するためにすぐにロードする必要がある重要な JavaScript を特定し、ページ コンテンツがレンダリングされた後に残りの JavaScript ファイルをロードします。
これらのタスクの一部を処理し、JavaScript の実行を遅延または延期できる WordPress プラグインがいくつかありますが、Hummingbird プラグインはボタンをクリックするだけで上記のすべてを実行します。

Hummingbird の JavaScript 遅延実行機能の使用方法
Hummingbird の新しい最適化機能は、ページ上でユーザーの操作 (マウスの動き、キーボード操作、画面タップなど) が行われるまで、すべての JavaScript ファイルとインライン スクリプトの読み込みを遅らせ、前述のすべての PageSpeed 推奨事項を改善します。
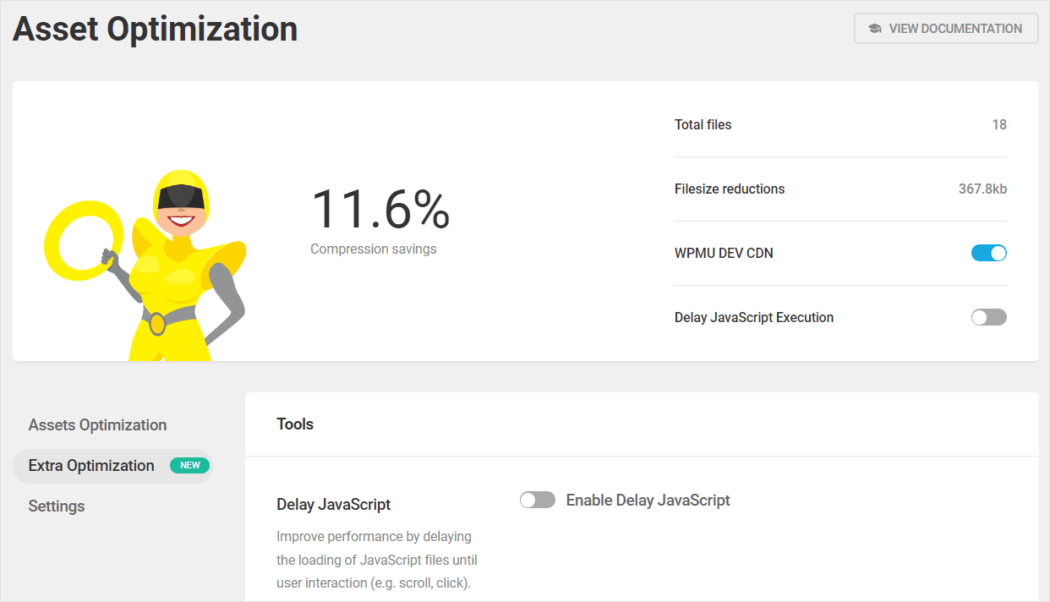
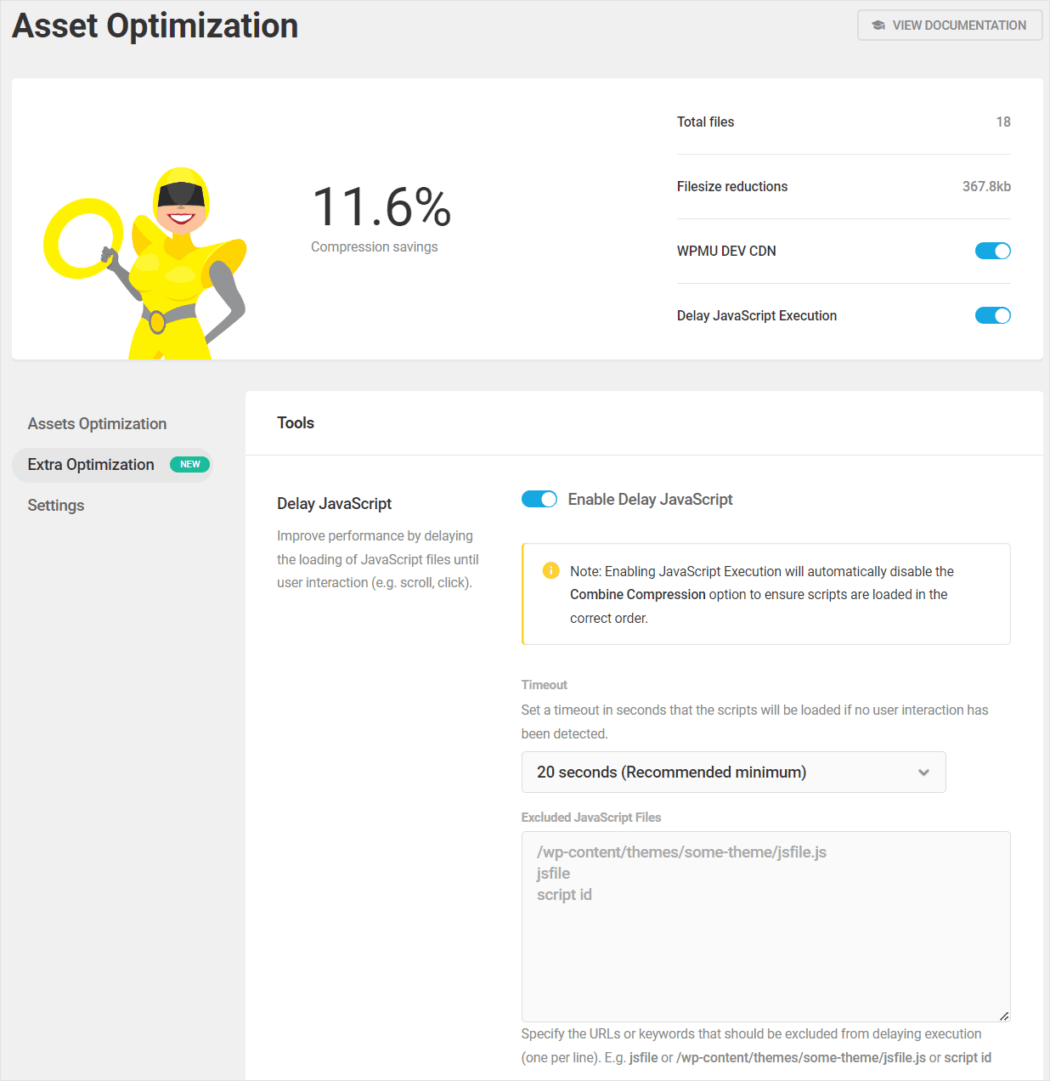
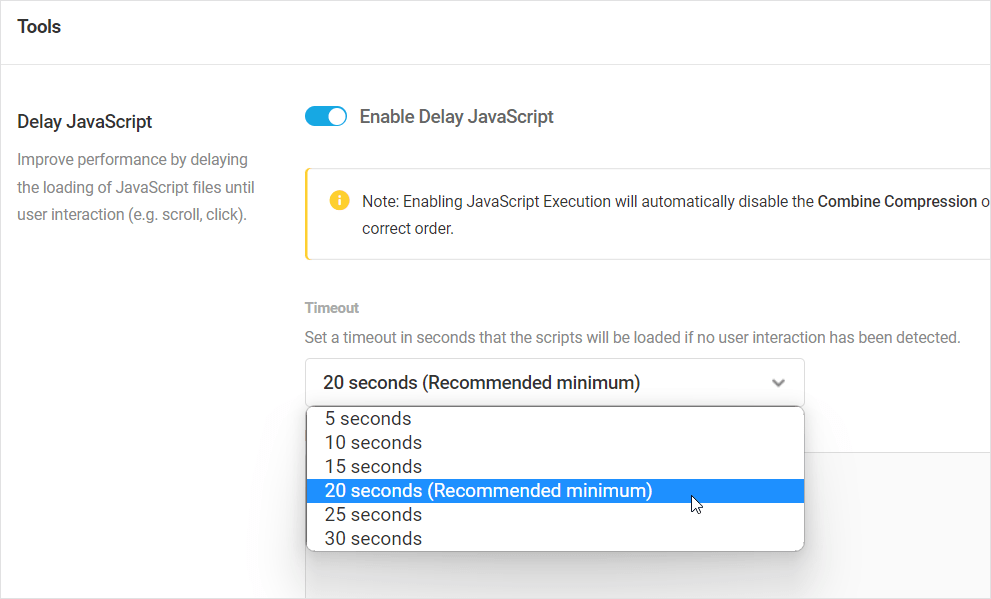
この機能を有効にするには、Hummingbird がサイトにインストールされ有効化されていることを確認してから、WordPress 管理画面で[Hummingbird] > [Asset Optimization] > [Extra Optimization]に移動し、 [Tools] > [Delay Javascript]セクションで [Enable Delay Javascript] トグル ボタンをオンにして、変更を保存します。

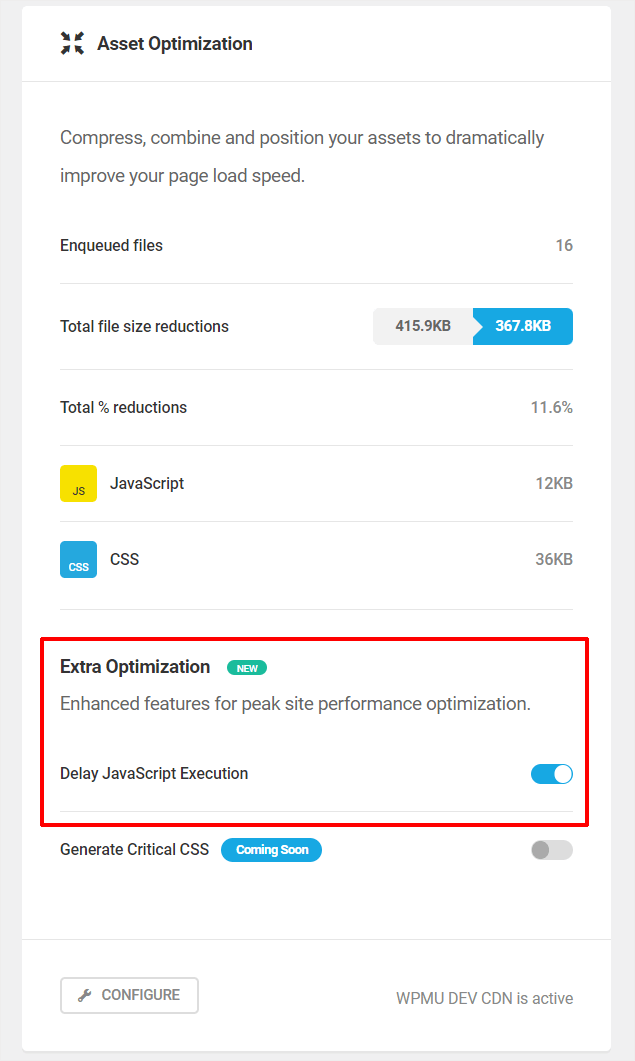
あるいは、プラグインのメイン ダッシュボードから機能を有効にすることもできます。

JavaScript の実行の遅延機能を有効にすると、この機能が自動的に動作し、アバブザフォールドを必要としないページ上の重要でない JavaScript ファイルの読み込みが遅れます。
この機能の設定では、ユーザー操作が検出されない場合にスクリプトをロードするタイムアウトを指定できるオプションや、URL またはキーワードを指定して重要な JavaScript ファイルをロード時の遅延から除外するオプションなどのオプションにアクセスできます。

この機能を有効にするとサイト上の何かが壊れ、ページのレンダリングに不可欠な追加の重要な JavaScript リソースが特定された場合は、それらを除外する JavaScript ファイル領域に追加するだけで、遅延から除外されます。
ページ上で設定されたしきい値を超えるユーザー操作がない場合、JavaScript アセットが強制的に読み込まれます。 デフォルトのタイムアウトは 20 秒に設定されていますが、 [タイムアウト]ドロップダウン メニューから別の値を選択できます (現在の範囲は 5 ~ 30 秒です)。

ノート
- JavaScript の実行を有効にすると、[結合圧縮] オプションが自動的に無効になり、サイトのスクリプトが正しい順序で読み込まれるようになります。
- この機能は、継続的に更新される事前定義された除外リストを API から取得するため、The Hub に接続している場合にのみ機能します。
- トグルを無効にして「保存」をクリックするだけで、この機能によって行われた変更を簡単に元に戻すことができます。
JavaScriptを遅延させてWordPressを高速化する
Hummingbird の Delay JavaScript 機能は、プラグインの Pro バージョンと無料バージョンの両方で利用できます。 この機能を有効にし、PageSpeed Insights ツールを使用してサイトをテストすることをお勧めします。
Hummingbird の使用中に問題が発生した場合は、プラグインのドキュメントを確認するか、24 時間年中無休のサポート チームに連絡して専門家による即時のサポートを受けてください。
