Beaver Builder 用の歯科医院のウェブサイト テンプレート
公開: 2024-07-12すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


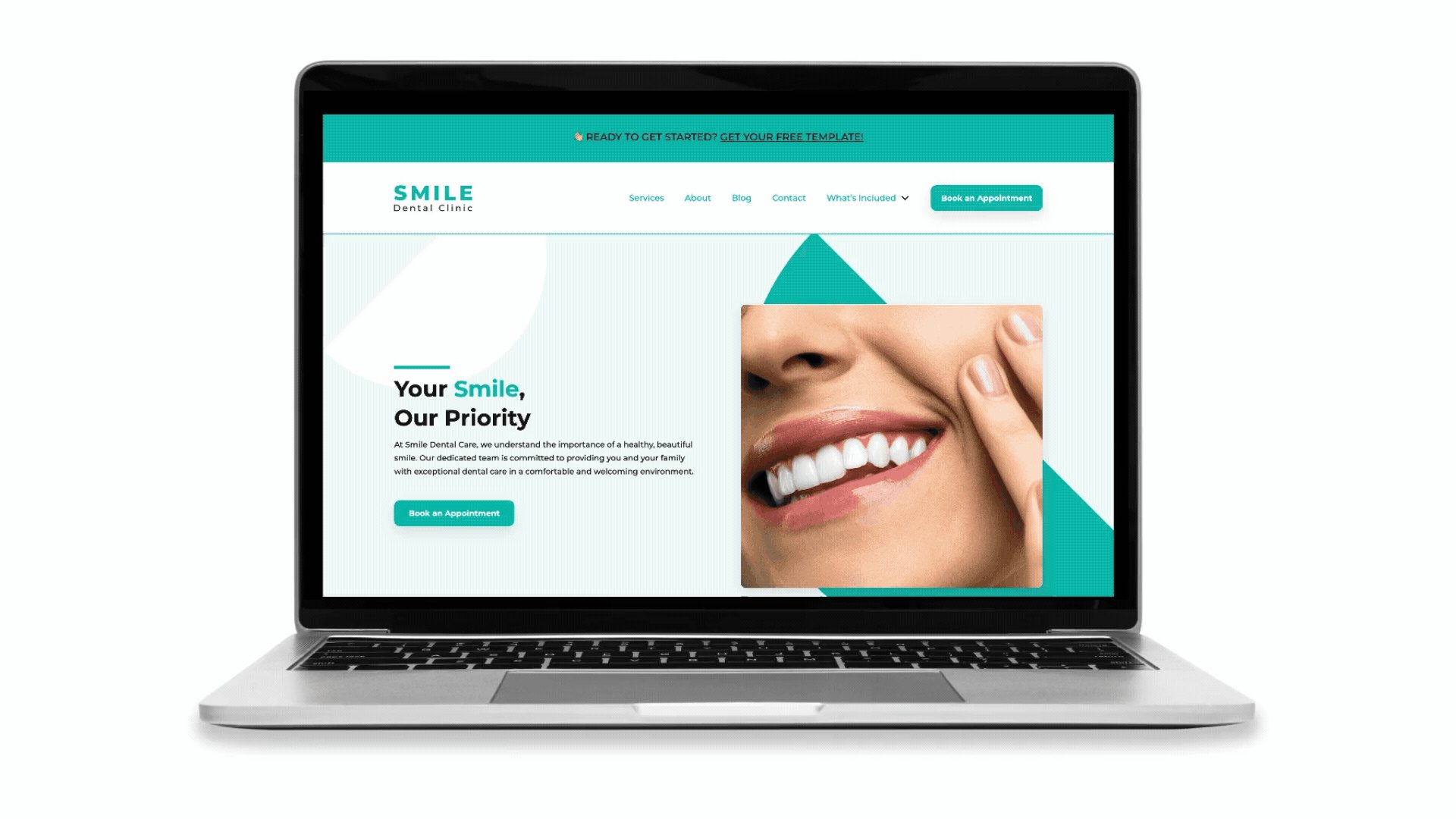
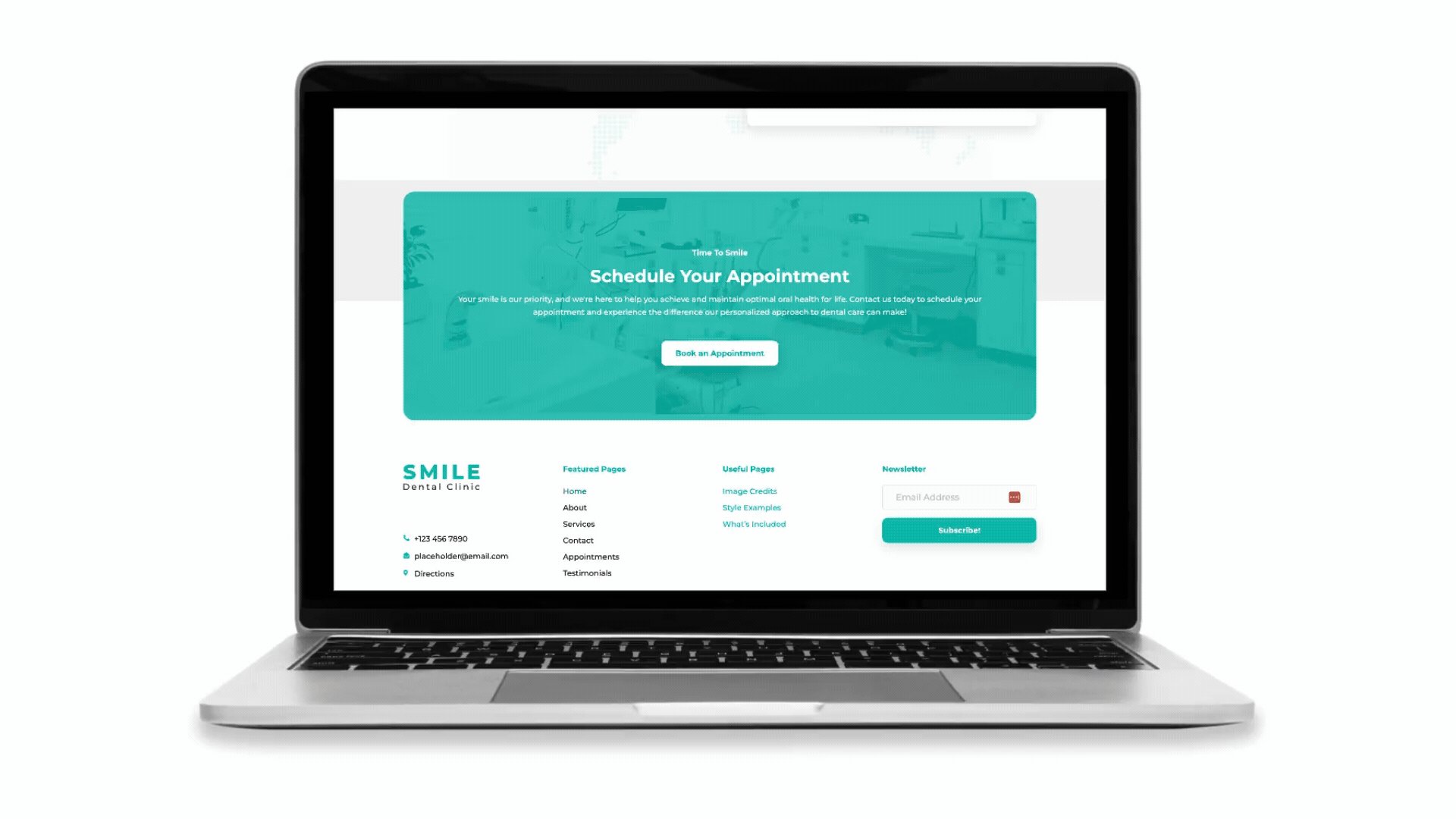
Beaver Builder の新しい歯科医院スターター Web サイト テンプレートである Smile Dental Clinic をご紹介します。スタイリッシュでモダン、そして信じられないほどユーザーフレンドリーなこのテンプレートは、次の WordPress サイトに最適です。プロフェッショナルな雰囲気と歓迎的な雰囲気のバランスが適切に保たれており、すぐに始められるように設計されています。
完全にカスタマイズ可能で応答性に優れ、Beaver Builder の堅牢なボックス モジュールで構築された Smile Dental Clinic テンプレートは、目立つ洗練されたプロフェッショナルな Web サイトの作成に役立ちます。
この記事では、最新のスターター Web サイトの機能と利点を詳しく説明し、それを次の WordPress プロジェクトに活用する方法を示します。
Beaver Builder スターター Web サイトは、無料の Assistant Pro アカウントを使用して数回クリックするだけで WordPress にインポートできる、事前にデザインされたテンプレートです。これらのテンプレートは、人気のある Beaver Builder ツール スイートを使用して作成されており、特定のニーズに合わせて簡単にカスタマイズできる事前構築済みのレイアウトとデモ コンテンツを提供します。
ここでは、スターター Web サイトが提供するものを詳しく見ていきます。
全体として、Beaver Builder スターター Web サイトは、美しく機能的な WordPress サイトを迅速かつ効率的に作成したい人にとって強力なツールです。経験豊富な開発者でもまったくの初心者でも、これらのテンプレートを使用すると Web 開発が簡単になり、時間と労力を節約しながらプロフェッショナルな結果を実現できます。


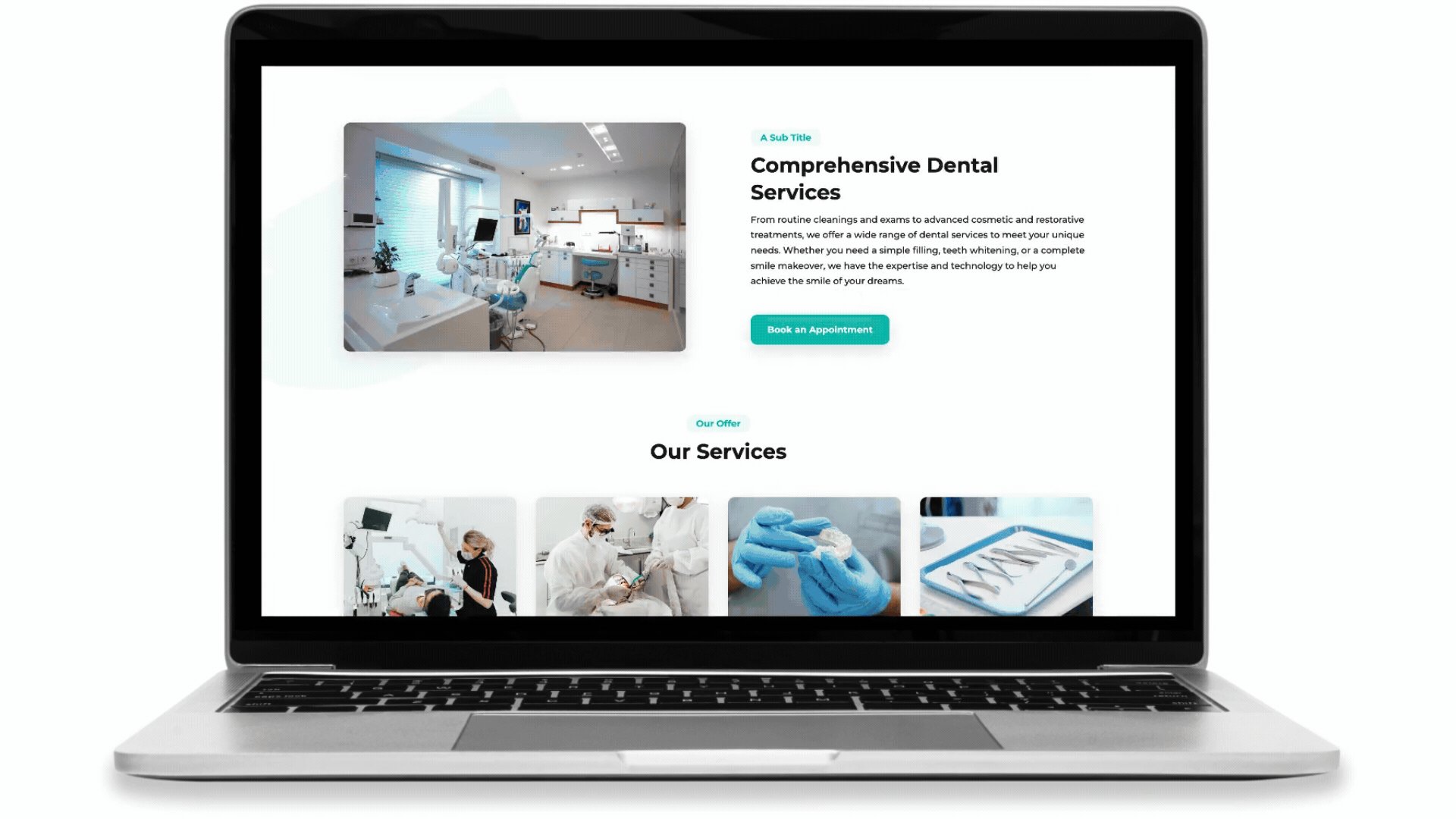
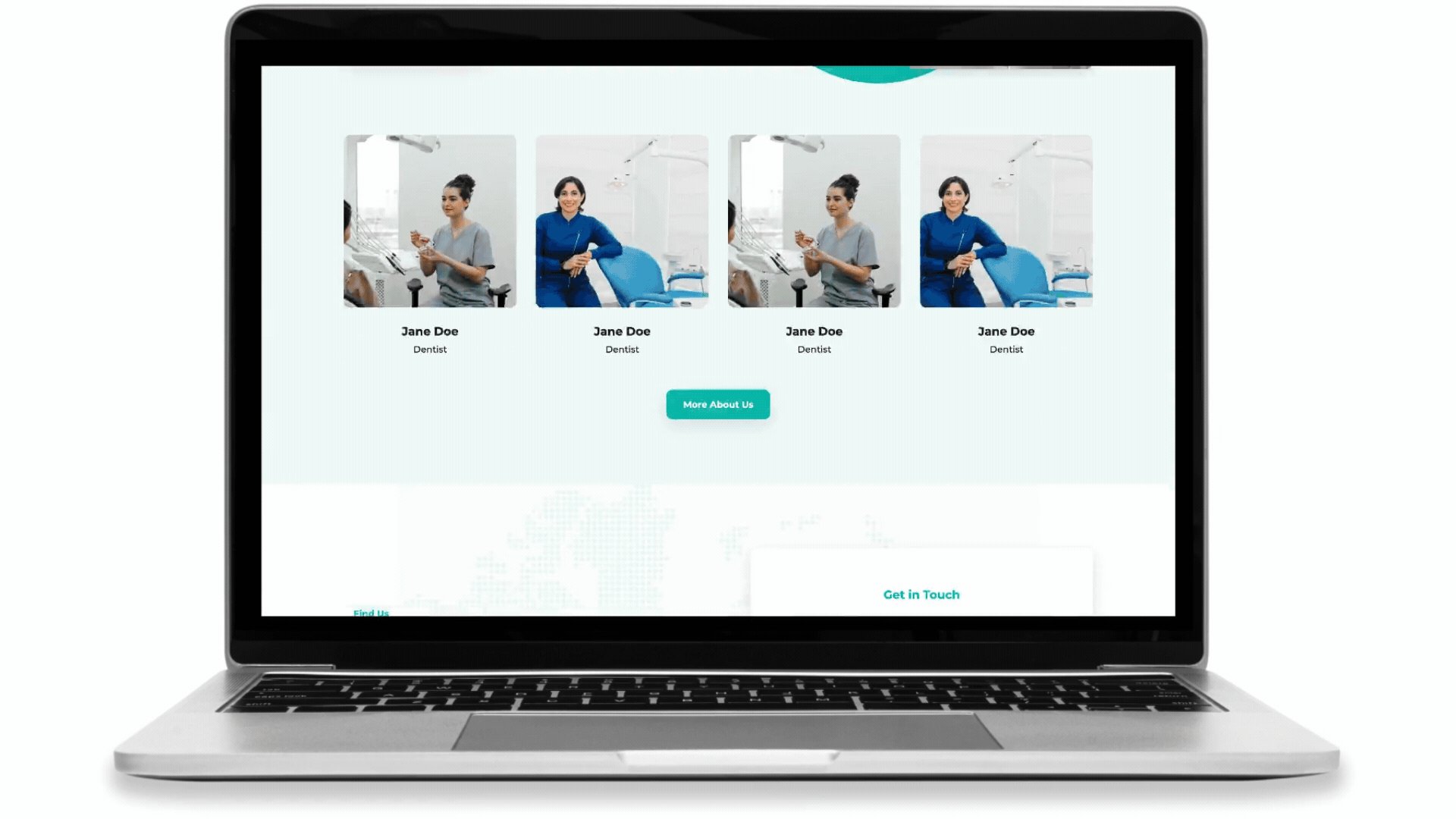
当社の医療/歯科 Web サイト テンプレートを使用すると、どのデバイスでも見栄えがよく、完全にカスタマイズ可能で応答性の高い Web サイトが得られます。洗練されたデザイン要素から医療現場に合わせた重要なページまで、必要なものがすべて揃っています。
画像クレジット、タイポグラフィ スタイルの例、便利な「含まれるもの」ページなど、いくつかの便利なページも含まれています。
さらに、Beaver Themer ユーザーは、次の Beaver Themer のレイアウトとパーツを利用できるようになります。
Beaver Builder と Assistant PRO のおかげで、歯科 Web サイトのセットアップがかつてないほど簡単になりました。シンプルなライブラリ インポート機能を使用すると、医療業界向けにカスタマイズされた WordPress サイトをすばやく簡単に作成できます。
ゼロから始める必要はありません。インポートして好みに合わせてカスタマイズするだけで準備完了です。これは究極の時間の節約であり、Web サイトが最初からプロフェッショナルで洗練されたものになるようにします。
まだ WordPress をインストールしていない場合は、新しい WordPress インストールをセットアップすることから始めます。 WordPress ダッシュボードから、 「外観」 > 「テーマ」に移動し、好みのテーマをインストールします。最良の結果を得るには、Beaver Builder を使用することをお勧めします。ただし、Astra、GeneratePress、Page Builder Framework などの空白のキャンバス テーマもうまく機能します。
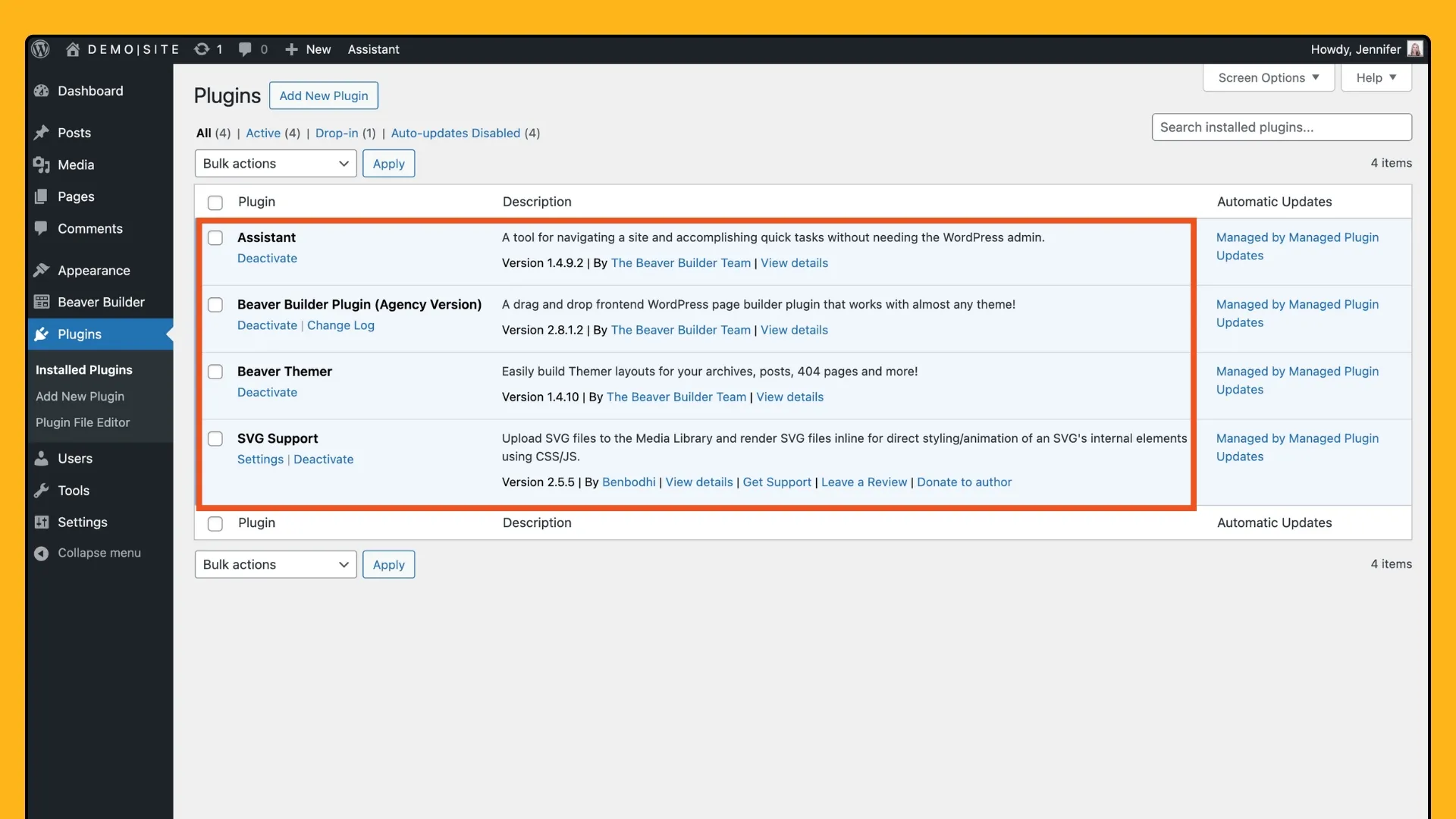
次に、いくつかの重要なプラグインをインストールする必要があります。

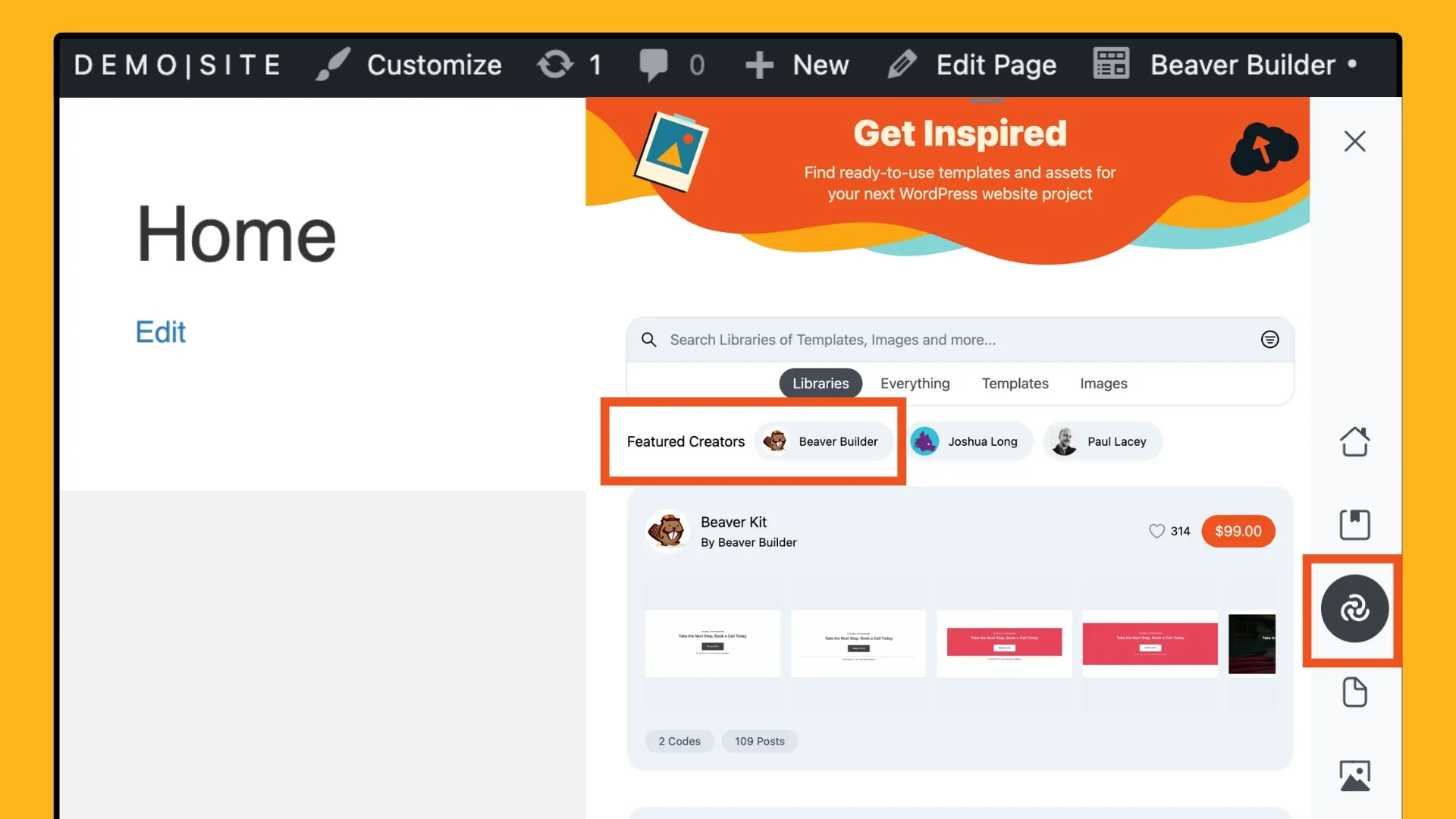
Medical/Dental Clinic Starter Website ライブラリにアクセスするには、WordPress サイトのフロントエンドにサイドバーを追加する Assistant プラグインを使用します。右上隅にある浮動鉛筆アイコンをクリックして、サイドバーを開きます。
ここから、[コミュニティ アプリ] アイコンをクリックして、アシスタント コミュニティ マーケットプレイスを参照します。次のウィンドウで、Beaver Builder アイコンをクリックします。

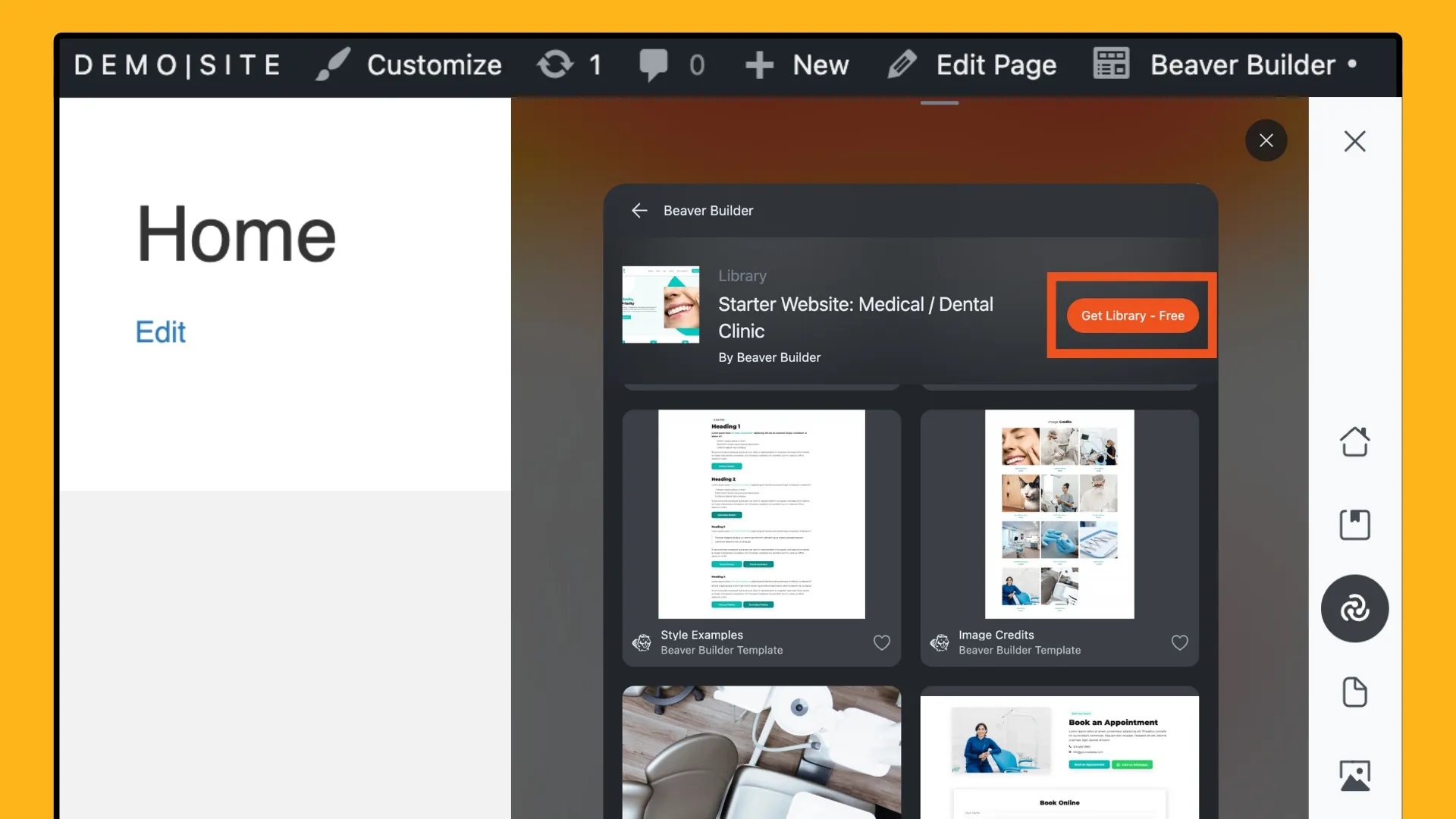
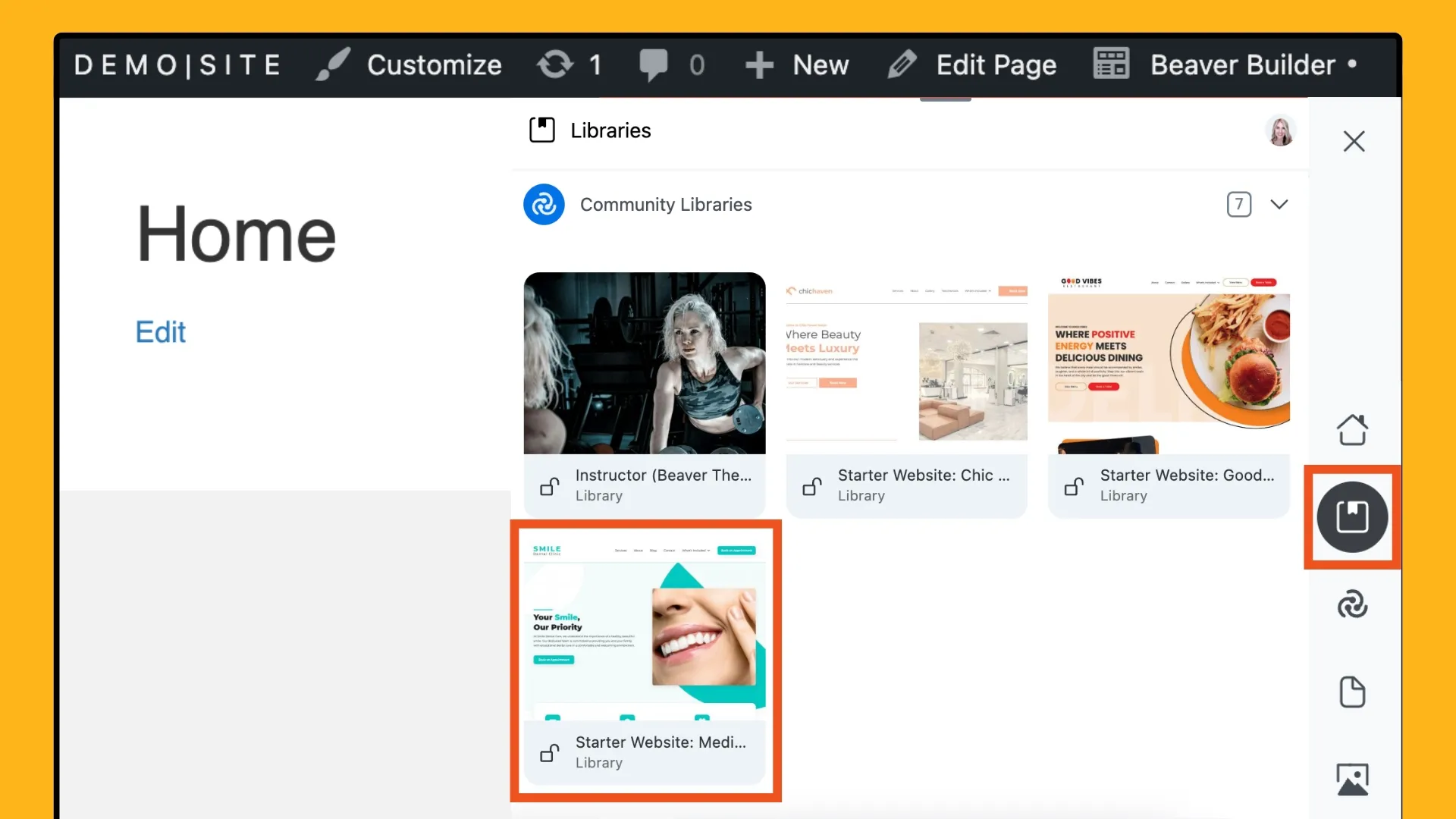
下にスクロールして、医療/歯科クリニック ライブラリを見つけて選択します。次に、「ライブラリを無料で入手」ボタンをクリックします。

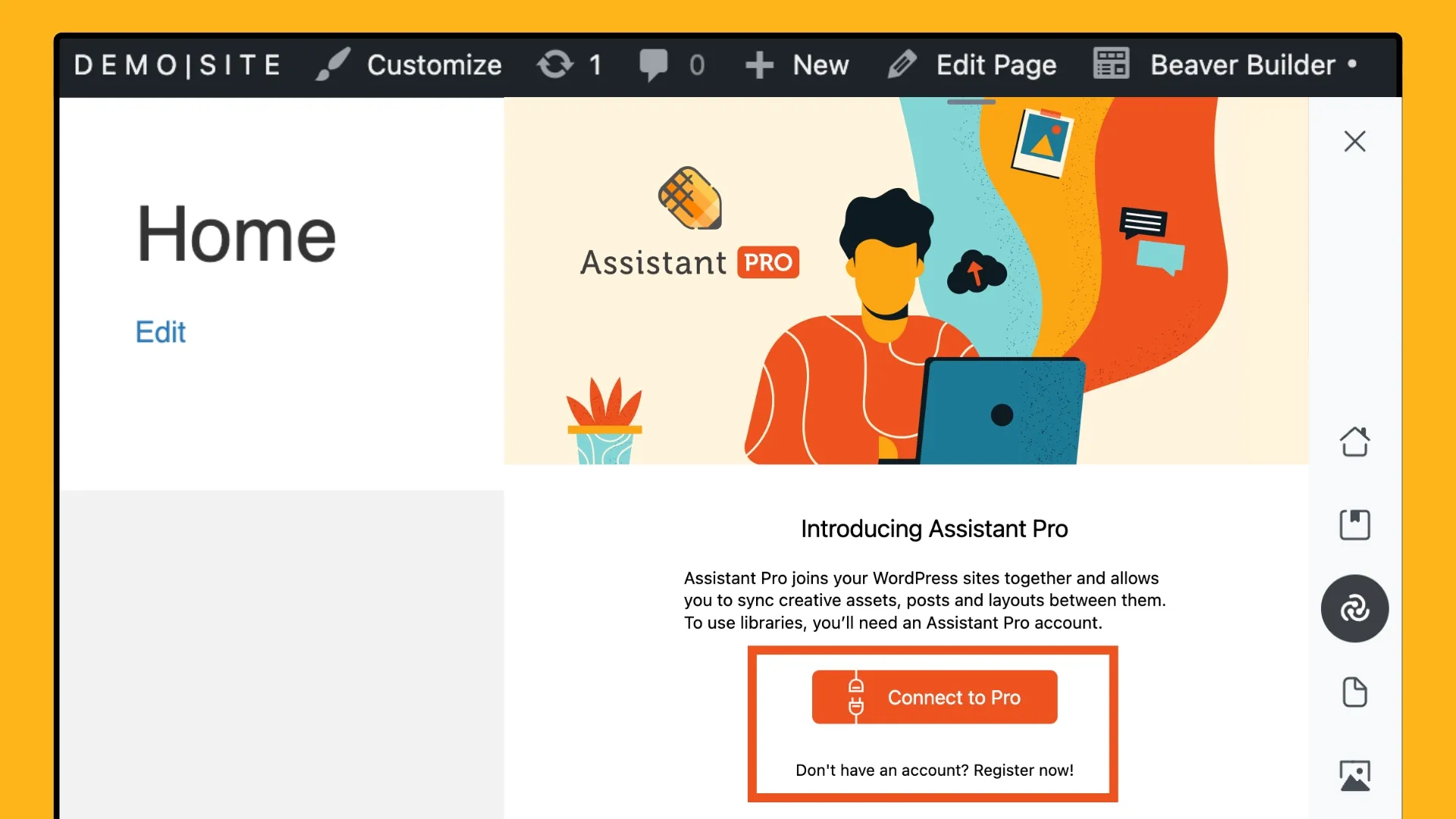
続行するには、ログインするか無料アカウントに登録する必要があることに注意してください。

テンプレート ライブラリを取得したので、それを WordPress サイトにインポートします。 WordPress サイトに戻り、もう一度アシスタント サイドバーを開きます。今回は、[ライブラリ アプリ] アイコンをクリックして、新しく追加したライブラリを検索します。

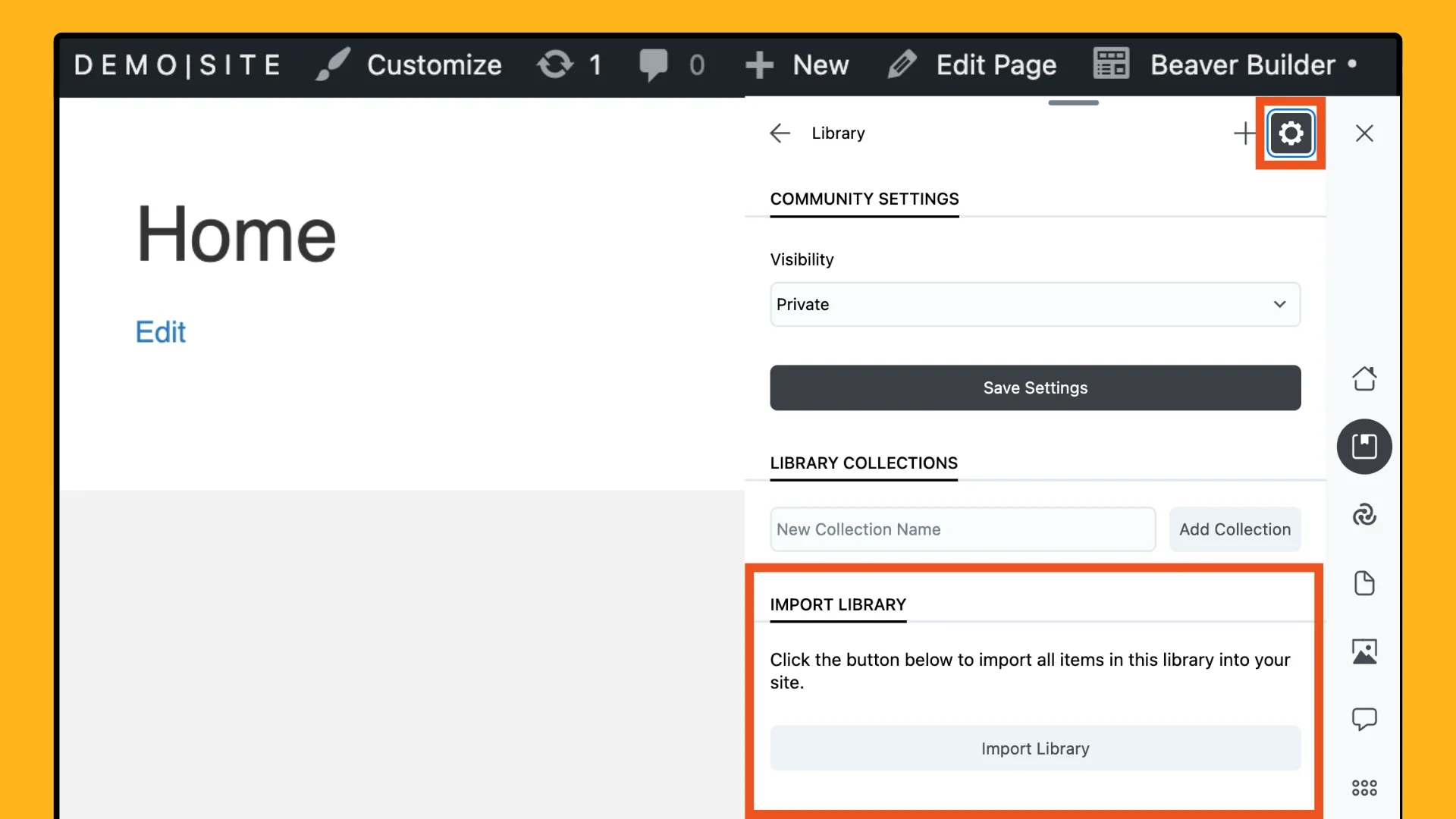
内部には、ページ、投稿、テーマ レイアウト、カラー パレット、メディア、.txt コードなどのすべてのアセットが含まれています。ライブラリ全体をインポートするには、右上隅にある歯車アイコンをクリックし、「ライブラリのインポート」を選択します。

次に、グローバル スタイルと設定をダウンロードしてインポートします。スターター Web サイト ライブラリから、 [TYPE]を選択し、 [CODE]を選択します。提供された .txt ファイルをダウンロードします。
ここで、Beaver Builder 設定をインポートします。アシスタント アプリを終了し、WordPress ダッシュボードに移動します。 [設定] > [BEAVER BUILDER] > [インポート/エクスポート]に移動し、コンピューターから .txt ファイルを選択してインポート プロセスを開始します。
テンプレートがインポートされたので、次はサイトを独自のものにします。
この時点で、あなたのサイトは実際に形になり始めているはずです。カスタマイズされたテーマ、カスタマイズされたメニュー、パーソナライズされたコンテンツによって、あなたのビジョンが実現されるのがわかるはずです。
これは、詳細を調整して、すべてがブランドと完全に一致していることを確認する段階です。最適なユーザー エクスペリエンスを実現するためにレイアウトを調整し、すべてのリンクとボタンが正しく機能していることを確認し、コンテンツが魅力的で有益であることを再確認します。
公開する前に、Web サイトを徹底的にテストして、すべてのデバイスとブラウザーで見栄えがよく、機能することを確認します。レスポンシブ デザイン、ページの読み込み時間、全体的なユーザー エクスペリエンスを確認します。
セットアップとカスタマイズに満足したら、新しい Web サイトを立ち上げます。それを世界と共有して、新しい患者を集め始めましょう!ソーシャル メディア、電子メール ニュースレター、その他のマーケティング チャネルを通じてサイトを宣伝し、リーチを最大化します。
Beaver Builder 用の歯科医院 Web サイト テンプレートは、魅力的で機能的な Web サイトを迅速かつ簡単に作成したいと考えている WordPress ユーザーにとっての革新的なツールです。モダンなデザイン、簡単なカスタマイズ、時間節約機能を備えたこのテンプレートは、オンライン プレゼンスの完璧な基盤となります。サービスを紹介し、患者の声を強調し、サイトを簡単にカスタマイズします。
今すぐ Smile Dental Clinic スターター Web サイトを探索し、Beaver Builder を使用して歯科医院の Web プレゼンスを次のレベルに引き上げてください。ハッピービルディング!
わあ、この Smile Dental Clinic テンプレートは素晴らしいですね!事前に構築されたページとドラッグ アンド ドロップ編集が気に入っており、プログラマ以外の人にも最適です。新しいウェブサイトを構築する歯科医の必需品! #ビーバービルダー #歯科ウェブサイト
非常に有望そうです…Beaver Builder を使用して 50 以上の歯科 Web サイトを構築した者として、このテンプレート サイトがフレックスボックス/グリッド CSS を組み込んでいる方法がとても気に入っています。