Deploybotを使用したLiveへのデプロイとステージング
公開: 2022-06-30しばらくの間Web開発を行っている場合は、サイトを更新しようとしているときにファイル転送を台無しにした可能性があります。 最良のシナリオでは、簡単に識別できるファイルの束をディレクトリに追加し、それらを削除してエラーを修正します。 はい、それはあなたの時間と迷惑ですが、害はありません。
最悪のシナリオでは、一連のテーマファイルを不適切に転送します。 次に、どのものが上書きされ、どれがまったく属していないか、そしていったいどのようにしてテーマの適切な動作状態を回復するかを理解する必要があります。
今日は、GitとDeploybotを使用してこの問題の解決に取り組み、デプロイプロセスを自動化します。
自動展開とは何ですか?
この図に示すように、基本的な自動展開には4つの要素があります。

ほとんどの開発者は、コードとサーバーだけから始めます。 彼らはサイトの作業コピーに変更を加え、FTP経由でそれらの変更をサーバーに直接プッシュします。 CodaやDreamweaverなどのツールにはFTPが直接統合されているため、コーディング環境内からこれを実行できます。
多くの開発者が行う次のステップは、ライブサーバーを直接変更しないようにステージングサイトを追加することです。 これは、VVVやMAMPなどで実行できます。 多くの場合、これは、Gitなどのバージョン管理システムを使用してローカルの作業サイトに加えた変更を管理していることも意味します。
ステージングサイトを追加すると、複雑さも増します。 ローカルの作業サイトから、クライアントが変更を確認できるステージングサイトに、コードの変更をどのように取得しますか? はい、すでに述べたように、FileZilla、Transmit、Forkliftなどの基本的なFTPクライアントを使用して、変更を加えながらファイルを移動できますが、これはエラーが発生しやすく、展開プロセスを自動化することで時間を大幅に節約できます。
変更したファイルを取得してステージングサーバーにプッシュする代わりに、別のシステムを使用してGitリポジトリ内の変更を自動的に検出し、それらの変更のみをクライアントが作業の確認に使用できるステージングサイトにプッシュします。
それでも、ライブサイトは手動で展開されたままになります。これは、ライブの作業サイトを停止すると実際のお金が失われる可能性があるため、非常に恐ろしいことです。 代わりに、ステージングに自動的にデプロイするようにデプロイメントシステムをセットアップし、準備ができたらシステムをシングルクリックでライブ環境にデプロイするとします。
これで、次のようなシステムができました。

一緒に作業するすべてのクライアントに対して、この展開プロセスをどのように設定するかを説明できるように、詳しく見ていきましょう。 これらは、新しいプロジェクトを開始するとすぐに実行する手順です。 クライアントプロジェクトで他の作業を開始する前に、展開プロセスが設定され、機能していることを常に確認します。
Gitリポジトリを構築する方法
最初に選択するのは、自動展開をどのディレクトリに設定するかです。 クライアントがWordPressインストールの完全なソース管理を特に要求しない限り、wp-contentディレクトリを使用して自動展開システムをセットアップします。 これは、gitリポジトリを初期化するこのコマンドを発行することでターミナルで開始されます。
git init
次に、常に展開したくないファイルを無視します。 これらは、バックアップファイル、イメージ、および多くのコードエディタがディレクトリに追加するカスタムプロジェクトファイルなどのファイルです。 以下に私のいつもの.gitignoreファイルを見ることができます。
config / app_config.yml
config / database.yml
config/*。sphinx.conf
config / s3_credentials.yml
*〜
*。キャッシュ
*。ログ
*.pid
tmp / ** / *
.DS_Store
db / cstore / **
db / sphinx / **
doc / api
doc / app
doc / plugins
doc/*。dot
カバレッジ/*
db/*。sqlite3
* .tmproj
* .sw?
* .esproj
_ノート*
dwsync.xml
podcast.xml
* .kpf
*アップロード/*
* .swp
*。考え
*.sublime-プロジェクト
* .sublime-workspace
* / node_modules / *
タグ
* .bak
キャッシュ/*
managewp / *
mu-プラグイン/*
dp.php
上昇気流/*
言語/*
db.php
plugins / wp-rocket / cache.json
必要に応じて、これに自由に追加または削除してください。 私が取り組んでいるほとんどすべてのプロジェクトでは、ステージングサイトとライブサイトに上書きしたくない独自のカスタムファイルがあるローカル作業サイトに固有のファイルを無視するために、ある種のカスタムエントリが必要です。
ここから、デプロイメントシステムを稼働させるために必要なブランチをセットアップします。 私は2つの主要なブランチを使用します。 1つ目は、私のライブプロダクションサイトに対応するマスターブランチです。 2つ目は、ステージングにラベルを付けたブランチであり、クライアントが行っている変更を確認する方法として使用するステージングサイトに対応しています。
Gitリポジトリを初期化すると、すでにマスターブランチが取得されているため、このコマンドを使用してステージングブランチを追加し、チェックアウトします。
gitcheckout-bステージング
このコマンドは、新しいブランチを作成してチェックアウトします。 gitを初めて使用する場合は、Gitのドキュメントで使用可能なコマンドの詳細を確認できます。
次に、プロジェクトをソース管理システムにプッシュする必要があります。 GithubとBitbucketは2つの一般的な選択肢であり、どちらも、Deploybotと呼ばれるこれから使用する自動展開システムで機能します。 いずれかのサイトで新しいリポジトリを作成すると、GithubまたはBitbucketのオンラインバージョンにローカルリポジトリを追加するための詳細な手順が表示されます。
- Bitbucketリポジトリのセットアップドキュメント
- Githubリポジトリのセットアップドキュメント
Deploybotのセットアップ
私が開発者として最初にもっと複雑な仕事を始めたとき、私が手動のFTP展開を台無しにすることについてオンラインで不平を言ったとき、私の友人DuaneはDeploybotを私に勧め続けました。 言われたことをやっとやるまでにはたくさんのアドバイスが必要でしたが、今では何年もの間、Deploybotの顧客として満足しています。
サイトをデプロイする方法は他にもありますが、それらの多くは、コードエディターを介してGitWebhookまたはいくつかの自動デプロイメント構成ファイルとのインターフェイスを必要とします。 これらの他のツールには多くの力がありますが、自動展開を始めたばかりの場合は、Deploybotのような簡単な方法から始めることをお勧めします。

開始するには、Deploybotアカウントにサインアップし、GithubまたはBitbucketをアカウントに接続します。 今日は既存のBitbucketアカウントを使用します。 Deploybotアカウントに新しいリポジトリを追加することから始めます。


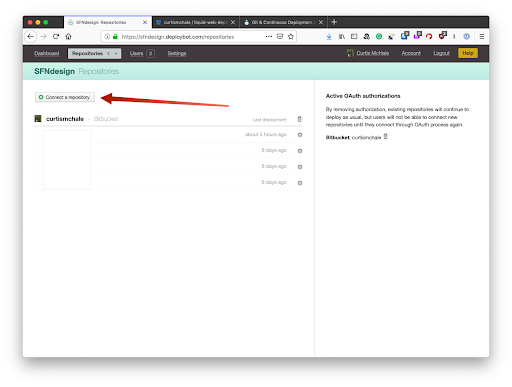
自動展開用にセットアップするリポジトリが見つかったら、ページの下部にある[接続]というラベルの付いたボタンをクリックします。 これにより、Deploybotがリポジトリの初期化を完了する間、リポジトリページに戻ります。 通常、これは1〜2分で完了します。コーヒーをいっぱいにして、戻って展開プロセスの設定を完了してください。
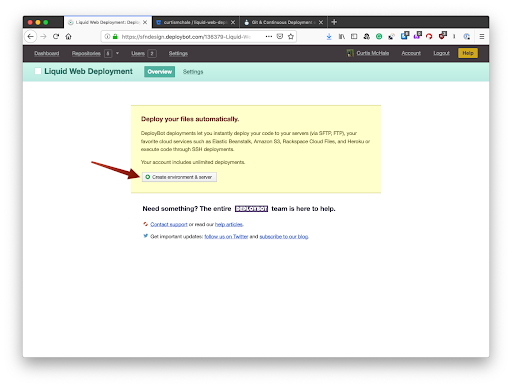
リポジトリを設定したら、リポジトリをクリックしてメインページに移動します。 sFTP情報はまだ設定されていないため、サーバーを設定するように指示する大きなボックスが表示されます。 ボタンをクリックして、環境とサーバーを作成します。

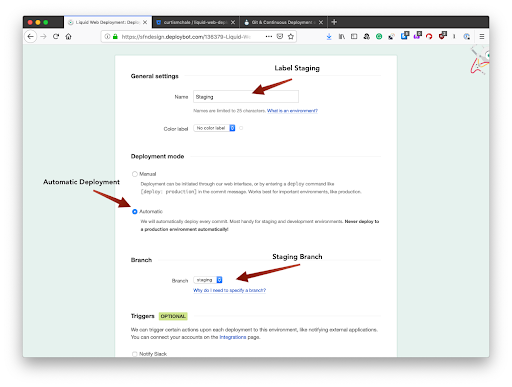
ステージング環境へのデプロイから始めましょう。 したがって、サーバーにステージングのラベルを付けます。 自動展開を選択し、ブランチをステージングに設定していることを確認してください。

完了したら、ページの下部にある[保存]ボタンをクリックして、サーバー構成に移動します。
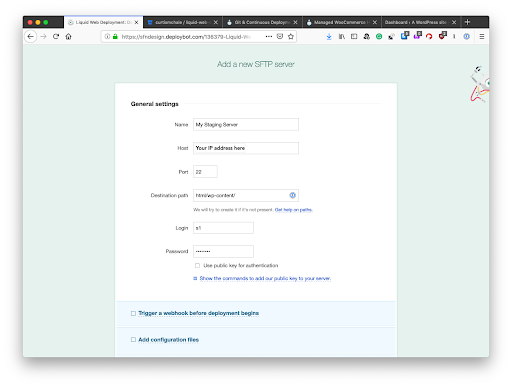
次のページで、ステージングサーバーとして再度ラベルを付け、サイトからのsFTP情報を入力します。 それらを見つける場所がわからない場合は、この役立つガイドをお読みください。

入力したsFTP情報を使用して、一番下までスクロールして保存できます。 次に、Deploybotは接続をテストして、提供した情報が機能することを確認します。 次に、サイトの初期デプロイを実行して、すべてが機能することを確認します。 デプロイが正しく機能したことを確認する簡単な方法として、test.txtファイルをデプロイに追加することがよくあります。
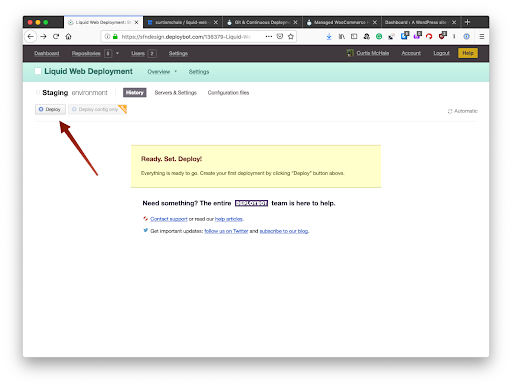
環境履歴へのデプロイを開始するには、デプロイをクリックします。

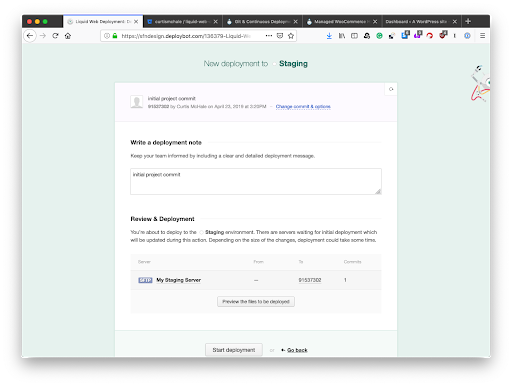
これで、このデプロイの横にあるDeploybot内に表示されるメモとして、最後のgitcommitメッセージが記載されたページが表示されます。 大きな変更の場合はこれを変更しますが、CSSまたはマイナーなものを変更するだけの場合は、コミットメッセージが残る可能性があります。 これはステージングであるため、ステージングブランチへのすべてのコミットが自動的にデプロイされます。つまり、コミットメッセージが表示されます。 ステージングサイトに対して手動で行う必要があるのは、最初のコミットだけです。

次に、ファイルがステージングサイトに公開されていることを確認し、ライブ展開をセットアップできるようにします。
ライブデプロイメントでは、自動デプロイメントを選択しないようにし、デプロイメントのソースとしてマスターブランチを選択するようにしてください。 ライブサイトに変更をプッシュする準備ができたら、これを手動でデプロイする必要があります。
これを行うには、マスターブランチをチェックアウトしてから、ステージングブランチからの変更をマスターにマージする必要があります。
これらのコマンドでそれを行うことができます。
gitチェックアウトマスター
gitマージステージング
gitプッシュオリジンマスター
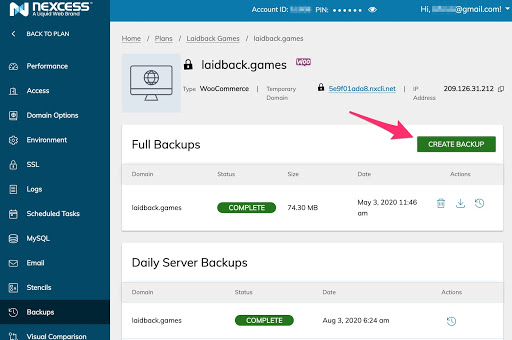
これで、Deploybotアカウントに移動すると、ステージング環境への最初のデプロイで行ったのと同じように、変更を手動でデプロイできるようになります。 ライブ環境では、ライブサイトにプッシュされる変更に合わせて展開メッセージを変更してください。 また、サイトのバックアップを作成する必要があります。 これを行うには、サイトのバックアップナビゲーションにアクセスしてから、手動バックアップを作成します。

これで、ステージング環境とライブ環境の両方に対応する自動展開システムのセットアップが完了しました。
その他の展開に関する考慮事項
このシステムはほとんどの開発者にとって大きな前進ですが、問題がないわけではありません。 最大の問題は、変更がたくさんある場合でも、FTPが変更されたファイルの転送を完了するのを待っているということです。 これは、誰かがあなたのサイトにアクセスし、あなたのサイトが実行する必要のあるすべてのファイルが存在するわけではないことを意味する可能性があります。
多くのクライアントにとって、これは問題にはなりませんが、サイトの場合は、Atomicデプロイメントシステムのセットアップを検討する必要があります。 このタイプの展開システムは、すべてのファイルを移動し、それらが正しく機能していることを確認してから、サーバーのファイル設定を変更して、新しいディレクトリがサイトを実行するディレクトリになるようにします。
新しいフォルダにリンクするプロセスは、コンピュータだけが気付くほど短い時間で完了します。 つまり、後で問題が見つかった場合は、システムリンクを古いバージョンのサイトに戻し、機能していたバージョンにロールバックすることができます。 これも非常に短い時間で済み、ダウンタイムが短縮されます。
何を選択しても、FTPクライアントを使用してクライアントファイルを展開するのはやめましょう。 Deploybotのわずかな月額費用は、ファイルのデプロイを間違えないたびに回収されます。
