これらのヒントを使用してより優れたフォームを設計し、フォームをUXフレンドリーにします
公開: 2018-10-23ユーザーを飽きさせずにデータを収集したいですか? より良いフォームをデザインしましょう!
フォームデザインUXは、Webサイトをユーザーフレンドリーにするという点で極めて重要な役割を果たします。 ユーザーエクスペリエンスを向上させるための手順をすでに実行している場合は、フォームも見逃してはなりません。 デジタル製品の設計とデジタルチャネルを介したマーケティングでは、フォームは製品の成長、最適な変換、およびより良いエンゲージメントにとって非常に重要です。
フォームは、簡単なサインアップ、マルチステップのデータ収集、サポートチケット、請求情報、登録など、さまざまな目的に使用できます。 WebサイトのUXを確認するだけでは不十分です。これらの洞察をチェックして、フォームが正常に機能することを確認する必要があります。 次のUXフォームのデザインルールにより、最新のWebフォームがより直感的で注目を集めるようになります。
ユーザーフレンドリーなフォームの作成はかつてないほど簡単になりました。 多数のオプションを備えたWordPressフォームビルダーは、優れたソリューションになる可能性があります。 コーディングスキルは不要で、お問い合わせフォームの作成以外にもアンケートやクイズの作成に使用できるため、WordPressフォームプラグインを使用することをお勧めします。
実行中ですか? この記事をブックマークして、簡単な概要が必要な場合は、この2分間の要約を参照してください。
これらの便利なヒントを使用してより良いフォームを設計する
フォームがオンラインビジネスに不可欠な要素であると思われる場合は、今日からフォームの処理を開始してください。 この記事では、より優れたフォームを設計し、UXに適したものにするための15のベストプラクティスを紹介します。
- フォームを短くシンプルに保つ
- セクションを揃えてください
- 1列と複数列
- 段階的な回答のためのフォームの断片化
- ツールチップ/ヘルプメッセージを配置し、ユーザーをガイドします
- 各フィールドの制限
- フォームに刺激的なタイトルを付ける
- 十分に比例した入力フィールド
- 記述的CTA
- 特定のデータが必要な理由を指定する
- ブラウザの自動入力
- フォームの検証が必要
- 楽しくする
- オートフォーカスを設定する
- ユーザーを怖がらせないでください
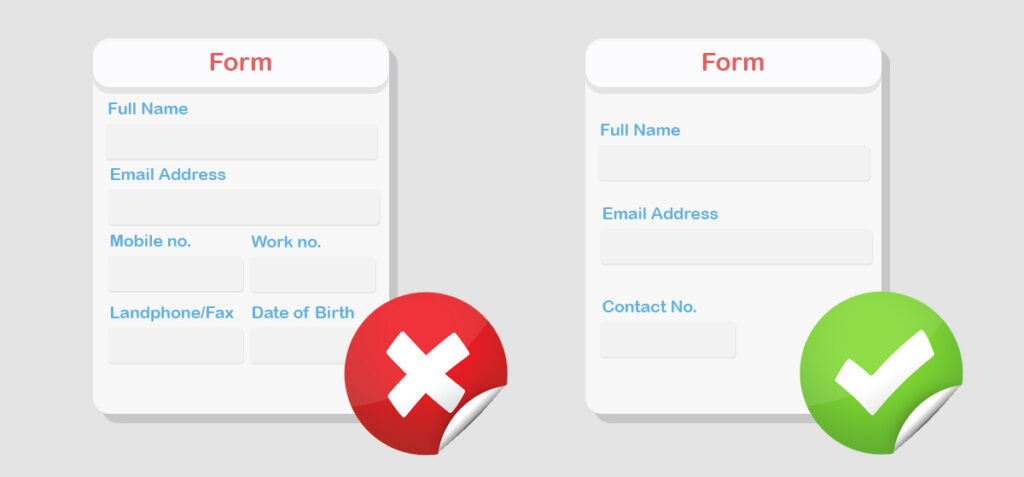
フォームを短くシンプルに保つ
ユーザーへの質問はできるだけ少なくしてください。 関連情報のみを収集し、不要な入力フィールドを破棄するようにしてください。 たとえば、パスワードフィールドを複製しないでください。代わりに、ユーザーが作成するパスワードを確認できるようにしてください。 フォームデザインを扱う場合、「少ないほど多い」が完璧な原則です。
また、1つのステップであまり多くの情報を求めたり、無関係な情報を削除したりしないでください。 たとえば、ホスティングサービスがあり、ユーザーの父親の名前は必要ありません。要求しないでください。 もう1つの例は、ユーザーの電話番号を必要としないため、そのままにしておく調査です。

この方法に従うことで、次のことを確実に行うことができます。
- より速い完了時間
- ユーザーをイライラさせないようにする
- フォーム送信時のコンバージョン率の向上
プロのヒント:最も重要なフィールドのみを含める
トップに戻る️
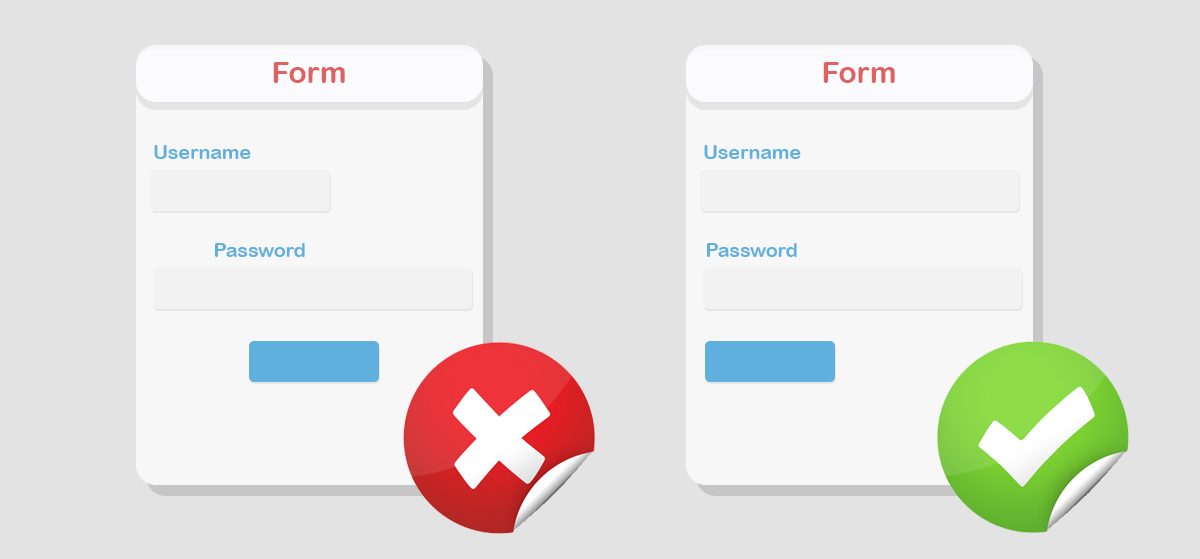
セクションを揃えてください
アライメントは目に良く、構造を改善して視覚的に満足のいくものにするのに役立ちます。 テキストとメディアを最適化された方法で配置すると、デザインが効率的、スケーラブル、かつ効果的になります。これが配置の考え方です。 左、中央、右–選択できる設定は複数あります。 ただし、これらすべての配置を1つのバケットに混在させていないことを確認してください。 均一性を維持するようにしてください。
従うアプローチは、設計によって異なります。 別の配置を試すことができますが、位置合わせを行わないと、フォームのレイアウトが混乱しているように見えます。 ラベルテキストを入力フィールドの近くに保持すると、ユーザーの理解が深まります。

ただし、適切に調整すると、次の出力が保証されます。
- フォームの見栄えが良くなります
- ユーザーは魅力的な体験を得ることができます
プロのヒント:ラベルを左揃えにしてください
トップに戻る️
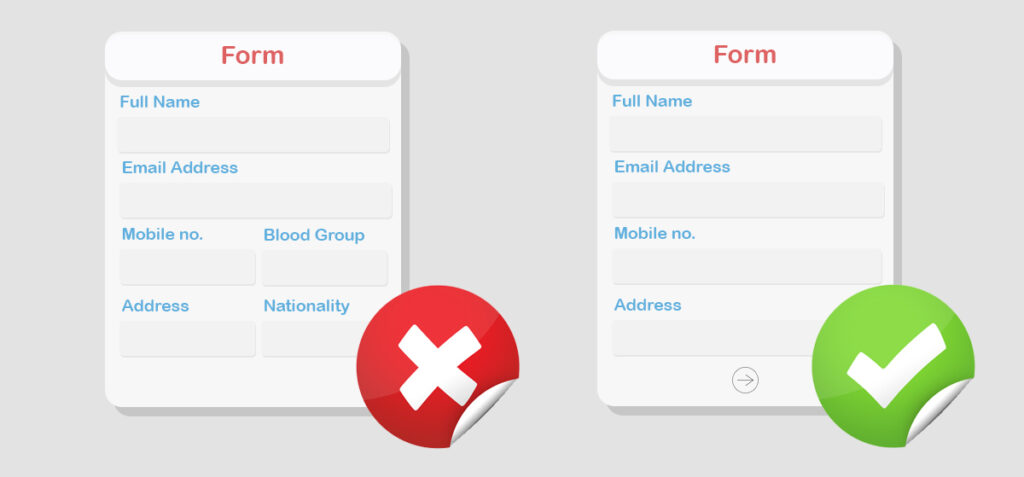
1列と複数列
自然な方向として、目は上から下に移動します。 フォームを1列に保つことで、複数列のレイアウトでは保証できないことをユーザーに簡単に流すことができます。 とはいえ、1列として設計する必要はありません。 あなたがそれが必要だと思うなら、あなたはそうすることができます。
1つまたは2つの列に困惑している場合は、1つを選択することをお勧めします。 調査によると、参加者は単一列のフォームを使用するとフォームにすばやく入力できます。 記入に時間がかかりすぎる場合や複雑に見える場合、ユーザーはフォームを放棄する可能性があります。 ここにジレンマがあります。フォームの入力フィールドを1つの列に保持して「長く」見えるようにするか、複数の(できれば2つまたは3つ以下の)列にスマートに配置して、ユーザーにフォームの錯覚を与える必要があります。小さいものです。 この決定は完全にあなた次第であり、あなたはあなたの要件とユーザーの以前の行動に応じて賢明に選択する必要があります。

2つの利点を以下に示します。
- 回答者はフォームを簡単かつ明確に見ることができます
- 気を散らすことのないスクロール
上級者向けのヒント:フィールドが少ないフォーム(ログイン)には1つの列が最適であり、長いフォームには複数の列が必要です。
トップに戻る️
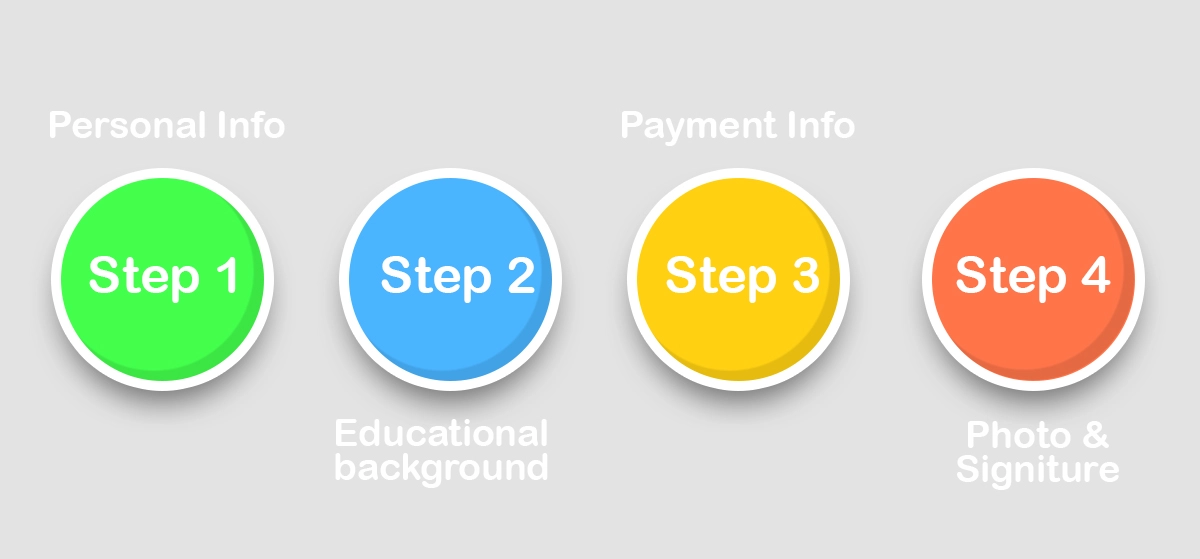
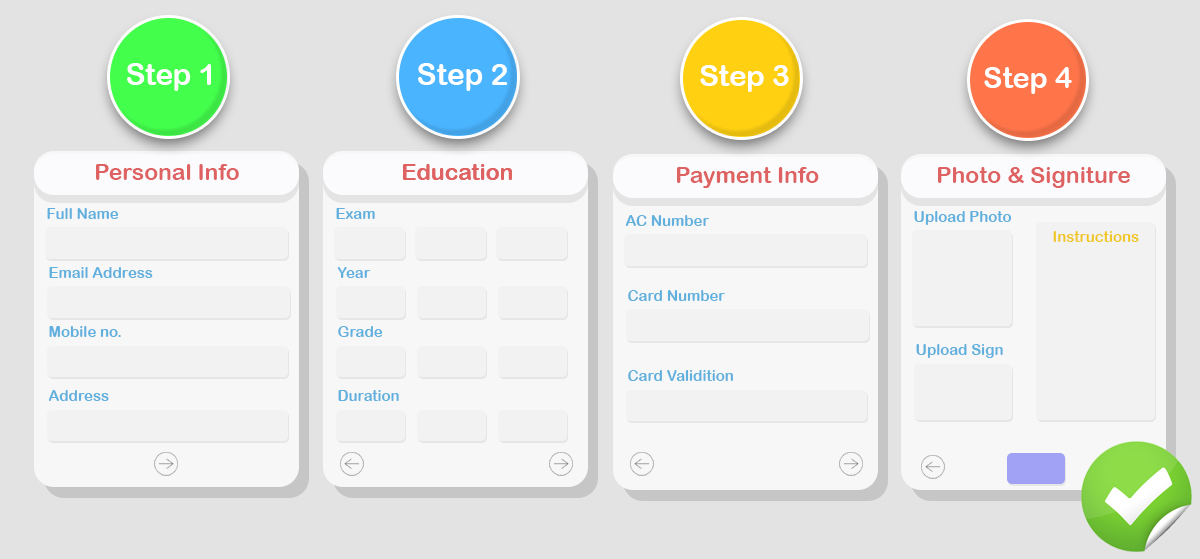
段階的な回答のためのフォームの断片化
要点に飛び込む前に、完全にトピックから外れたアイデアについて話しましょう。 次の電話番号の形式のどれが覚えやすいと思いますか-+18067442444、または+1 806-744-2444? 私はあなたが2番目のものに行くことをほぼ絶対に確信しています。
人間の脳は、複雑なプロセスではなく、より単純なプロセスで作業するのが大好きです。 そのため、11桁の電話番号を細かく分割すると、覚えやすくなります。 結局、あなたは実際に同じタスクを実行していますが、あなたの脳をだまして、あなたがより少ないことをしている、または近道を取っていると思い込ませます。

他の場合も同じです。 ユーザーの頭脳をだまして同じことを考えさせることができれば、フォームのコンバージョン率は、急上昇していなくても、2倍になります。
このヒントは、特に大きなフォームデザインに適しています。 フォームに多くのフィールドが含まれている場合は、追加のスペースまたはセクション区切りを使用して、それらをセマンティックグループに分割します。 このアプローチは、回答者に段階的な回答の感覚を促しますが、別の方法でそれを維持すると、回答が不完全なままになる可能性があります。
参加者の名前と電子メールアドレスを最初のセクションに保持し、次に個人情報、そしておそらく他の情報を次のセクションに保持することができます。 ビジネスプロバイダーの場合、請求先住所は名前とメールアドレスの直後に記載できます。

したがって、グループ化することでフォームがより有益になる方法は次のとおりです。
- 困惑したり、長いプロセスを経たりすることなく、ユーザーに進歩の感覚を与える
- 論理グループを含めることで、より理にかなっています
プロのヒント:注文を簡単なものから難しいものまで整理します。 最初に基本的な情報を取ります。
トップに戻る️
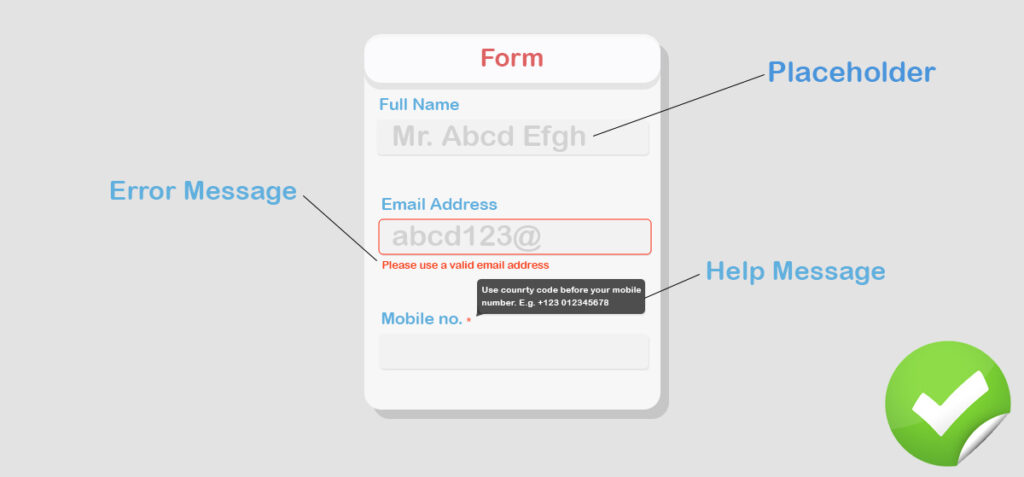
ツールチップ/ヘルプメッセージを配置し、ユーザーをガイドします
ユーザーが情報を入力しているときに、「有効なカード番号を入力してください」などのメッセージが表示された方がはるかに良いでしょう。 一方、完全なフォームの記入に時間を費やした後、送信する前に警告が表示されると、疲れ果てます。
フィールドを役立つものにすると、ユーザーはさらに進んでいきたいと思うでしょう。 そうでなければ、彼らは去ります。 初めて素晴らしい印象を与えると、ユーザーは再び戻ってきます。 簡単に言うと、インライン検証はユーザーが情報を正しく入力するのに役立ちます。 そうでない場合は、誰かが間違っていることを示すメッセージが表示されます。

インラインフォーム検証は、次の2つの方法で便利です。
- 彼らが間違いをしているのかどうか、そしてそれが何であるかを即座に彼らに伝える
- 時間と労力の両方を節約できます
上級者向けのヒント:インライン検証がリアルタイムで機能することを許可しないでください。 ユーザーがフィールドに入力した後にエラーメッセージを表示する方が実用的です。
トップに戻る️
フィールドデータ入力の制限
データの種類は、すべてのフィールドで同じではありません。 テキストがあるもの、数値があるもの、英数字が必要なものがあります。 入力タイプに基づいて、ユーザーが間違ったデータを入力しないように制限する必要があります。 ミスと継続的なバウンスを減らすには、これらの制約が不可欠です。
たとえば、名前フィールドは数字で構成されません。 同様に、電話番号がアルファベット文字で形成されることはありません。 逆に、パスワードの作成には英数字フィールドが必要になる場合があります。 その上、最小および最大の長さも役立ちます。 (米国の電話番号は10桁ですが、社会保障番号は9桁です。)

- 正しいデータを組み込むユーザーを支援する
- 制約とは、ユーザーに権限を与えることを意味します
上級者向けのヒント:数値フィールドには、特にアルファベット文字を使用できないようにしてください。
トップに戻る️
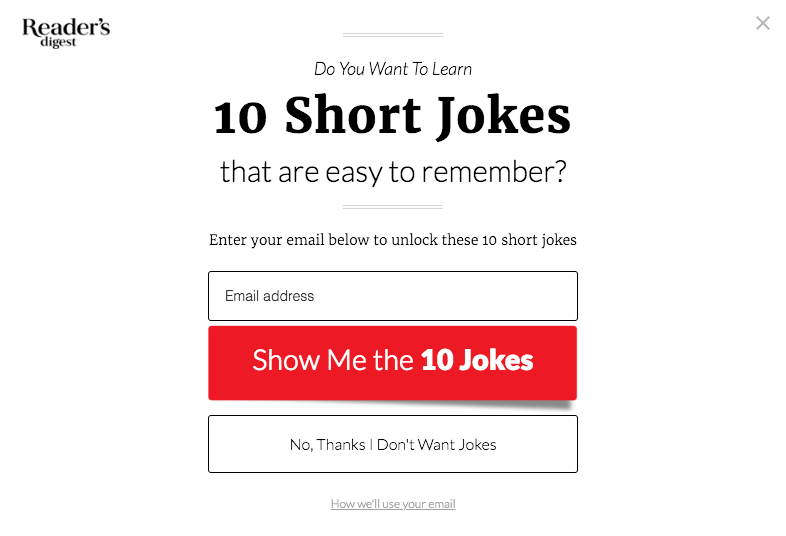
フォームに刺激的なタイトルを付ける
シンプルなタイトルでフォームを保持してもかまいません。 また、フォームにタイトルが付けられている場合、調査によってサインアップコンバージョンの増加が示されている間は、このままにしておくことはできません。 あなたへの質問:「サインアップ」または「早期アクセスを取得」のどちらのフォームに簡単に記入できると思いますか?
人々の心理に影響を与える言語は大きな役割を果たします。 それとは別に、フォームにそれが何であるかが記載されている場合、ユーザーはそれを選択する機会を得る可能性が高くなります。 特定の情報は、ユーザーが決心するのに役立ち、あなたのフォームは競合他社から何マイルも離れています。

適切なタイトルを付けることで、ユーザーに次のことを知らせます。
- フォーム送信後に取得するもの
- 完了率と変換率の両方が高くなります
プロのヒント: 「サインアップ」を「サインアップして20%割引」などのより直感的なテキストに置き換えます
トップに戻る️
十分に比例した入力フィールド
入力フィールドのサイズは、データのタイプを表す必要があります。 何でこれが大切ですか? フォームの入力フィールドが期待されるデータと一致しない場合、ユーザーは予想外に広いスペースに迷子になる可能性があります。 例として、住所フィールドは電話番号の入力フィールドよりも大きくなります。
データの要求に応じて、入力フィールドのサイズを維持します。 非対称のボックスはデザインに影響を与えるだけでなく、ユーザーエクスペリエンスを低下させる可能性があります。 ただし、フィールドをカスタマイズして表現すると、ユーザーは「感動」した気分になります。

このベストプラクティスの利点について簡単に説明すると、
- ユーザーは自分がどれだけ書く必要があるかを知るでしょう
- スペースを無駄にしないことでクリーンなフォームを構築する最小限の方法
上級者向けのヒント:フォームが見栄えがよい場合は、UIデザイナーの助けを借りて3番目の視点を取得します
トップに戻る️
記述的CTA
「送信」ボタンであろうと「続行」と書かれたボタンであろうと、すべてのフォームは召喚状になります。 CTAは、次に何が起こるかについての意図を説明する必要があります。 たとえば、「サインアップ」は「送信」よりも目的を明確に示しており、ユーザーはより快適に決定できます。
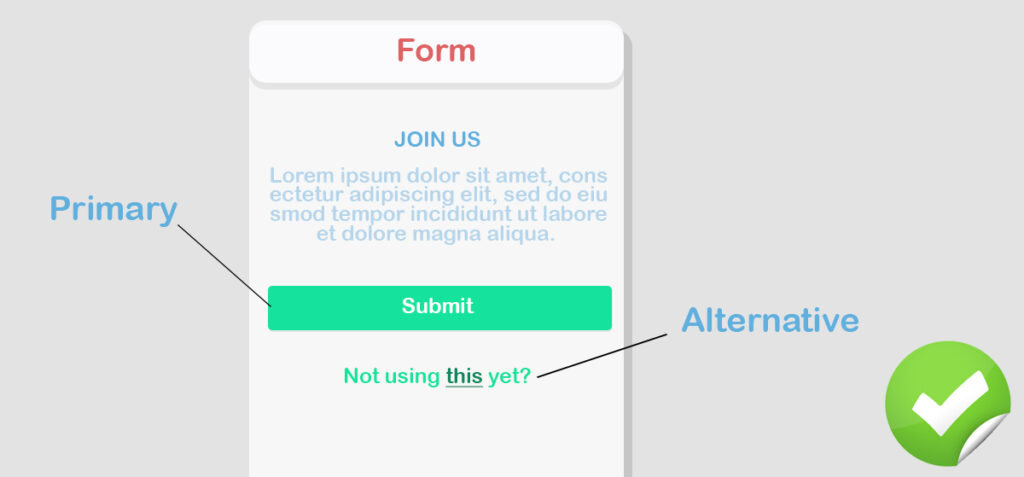
行動を促すフレーズに集中できれば、コンバージョン率は高くなります。 ほとんどの場合、フォームは、プライマリとオルタナティブの2つの召喚状で構成されます。 主ボタンはユーザーを先に進め、もう一方のボタンはユーザーにキャンセルまたは別のアクションの実行を許可します。

明快なテキストを含むCTAには、いくつかの利点があります。
- それはより効果的に行動を確実にするでしょう
- 彼らが何をしているのかを簡単に理解することができます
上級者向けのヒント:複数のボタンがある場合は、1つのボタンが目立つようにしてください
トップに戻る️
特定のデータが必要な理由
特定の情報が必要な理由をユーザーに伝えることは、確かにベストプラクティスです。 ユーザーに個人情報や機密情報を要求する場合は、その理由をユーザーに知らせてください。 情報が何であれ、機密として保持されるようにしてください。
疑いが生じないようにし、その特定のデータが必要な理由を説明してください。 たとえば、確認コードを送信するために電話番号が必要になる場合があります。 それについてユーザーに伝えます。 Facebookにサインアップすると、誕生日フィールドの横に、誕生日が必要な理由を説明するリンクが表示されます。
ヘルプメッセージを提供することで、ユーザーに次のことを知らせることができます。
- 特定の目的のために特定の情報が必要です
- その個人データのために、彼らは最終的に恩恵を受けるでしょう
プロのヒント:ツールチップを使用して、ユーザーがマウスをホバーすることで簡単に通知を受け取ることができるようにします
トップに戻る️
ブラウザの自動入力
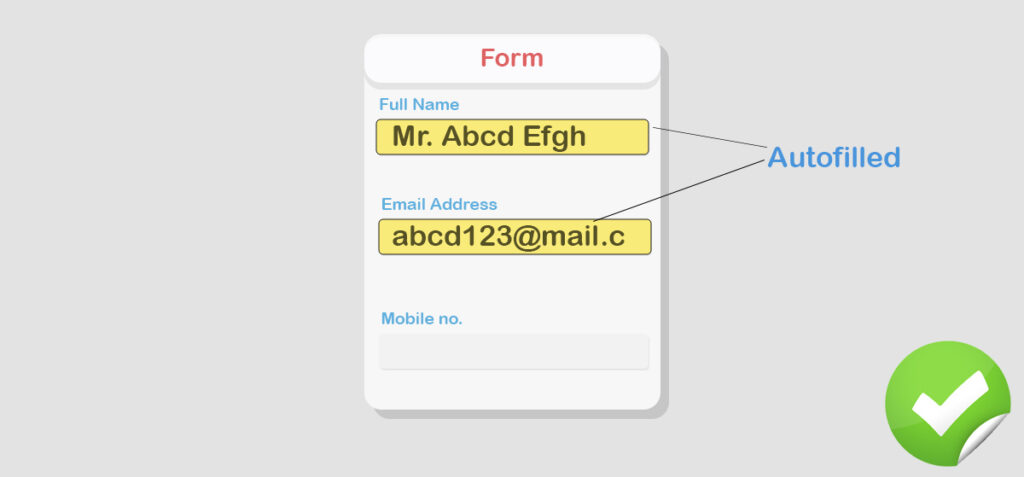
ブラウザが自動入力できる場合は、ユーザーがフォームにすばやく入力するのに役立ちます。 Google Chromeなどのブラウザは、私たちの多くにとってフォームに入力され、特に長いフォームの場合、非常に時間の節約になります。 最近のブラウザにはオートフィル機能がありますが、鍵はあなたの手にあります。 ブラウザにそのアクションを実行させるには、フィールドを簡単に認識できるように指定する必要があります。
ブラウザは、名前、携帯電話番号などの手がかりに基づいてフォームに入力します。 コンテキストを簡単に区別できる場合は、自動入力が機能します。 ベストプラクティスは、ブラウザがすぐに識別できるように、各フィールドのタイトルを共通の用語で保持することです。

なぜそれが有益なのですか?
- フォームにすばやく記入する方法
- また、すでに記入されているため、いくつかの手順をスキップできるため、間違いを防ぐことができます
上級者向けのヒント:一般的なフィールド名を使用してフォームを設計します。 複雑な用語は避けてください。
トップに戻る️
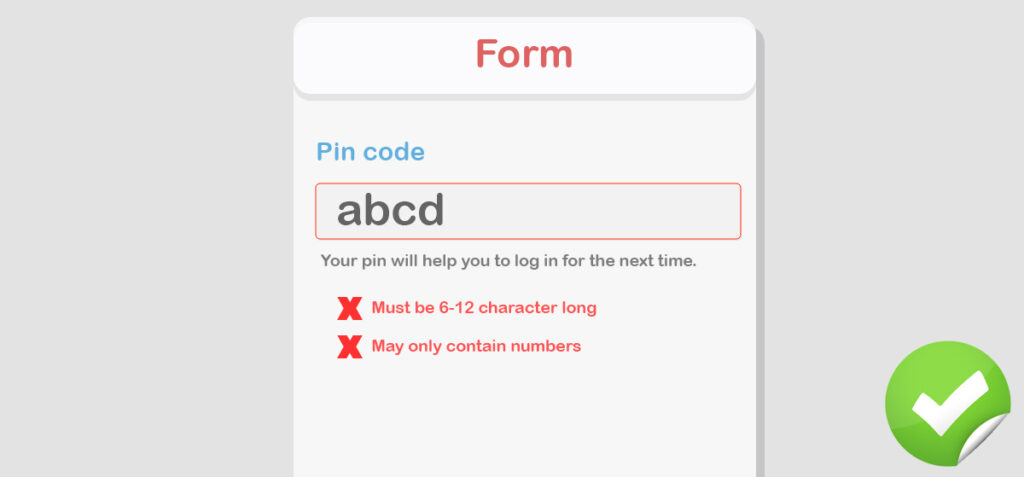
フォームの検証が必要
検証はフォームの不可欠な部分であり、ユーザーがフォームの入力中に何か間違ったことをした場合、ユーザーはエラーメッセージを受け取る必要があります。 エラーが発生した場合、いくつかの理由でエラーが発生する可能性があります。 エラーを別の色(できれば赤)で表示し、フィールドを強調表示してエラーメッセージを即座に表示します。
いずれにせよ、目標は明確である必要があります。つまり、あらゆる種類の混乱を回避する必要があります。 ユーザーは、エラーを修正する方法を知る必要があります。 そのためには、誰かが間違えたときに表示されるメッセージを添付してください。 「特別な記号は使用できません」などのメッセージは、名前フィールドにエラーが表示される理由をユーザーが理解するのに役立ちます。
そして、重要なポイントは次のように言及することができます:
- ユーザーが圧倒されることはありません
- 検証により、提供されたデータが正しいことが確認されます
上級者向けのヒント:フォームの検証に関するエラーが発生している間は、混乱をできるだけ減らしてください。 明確なメッセージを追加します。
トップに戻る️
楽しくする
フォームに記入するのは退屈です。 それが彼らの人生に価値を加えないならば、人々は努力をする気がありません。 次に、ユーザーが入力する空白のフォームがあります。 あなたがそれを完了することを強制しているように彼らに感じさせないでください。 それに実際の楽しみを追加します。 ?
あなたは真剣な方法で、そしてもちろん面白い方法で情報を集めることができます。 上記のルールに従えば、ここでいくつかの型破りなことをすることができます。 特に、入力フィールドでは、通常のプレースホルダーの代わりに面白いテキストを追加できます。
このように、ユーザーは複雑さを気にせずにフォームに記入することを楽しむことができます。 あなたも:

- フォームをインスピレーションと魅力的なものにする
- 期待どおりにデータを提供するようにユーザーを動機付ける
上級者向けのヒント:わからない場合は、シンプルでありふれたものにしてください。 ユーザーが信頼できないようにトーンを台無しにしないでください。
トップに戻る️
オートフォーカスを設定する
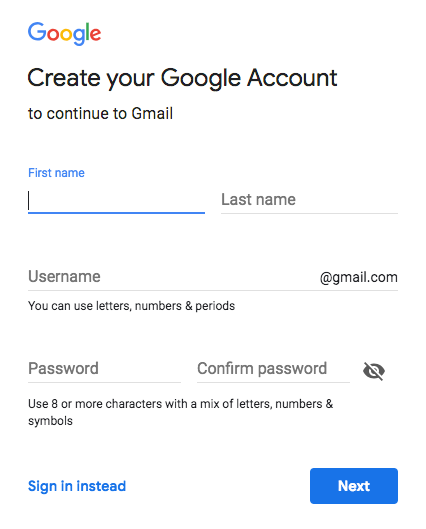
最初の入力フィールドのオートフォーカスは、フォームを通過するようにユーザーの注意を引くアンカーのように機能します。 回答者がフォームに初めてアクセスするときは、開始フィールドを手動で見つけてタップし、アクティブにする必要があります。 一方、最初のフィールドをアクティブにしておくと、ユーザーに「すでに開始されている」という感覚を与えることができます。
このようにして、どこから始めればよいかについてのヒントをユーザーに提供し、登録プロセスを迅速化します。 この簡単なトリックで混乱の段階を減らすことができます。 プロセスを後押しするには、このアイデアをフォームに挿入します。 Googleがアカウント作成フォームでこのUXフレンドリーなコンセプトをどのように利用しているかをご覧ください。

そして、継承された利点は次のとおりです。
- 回答者は出発点を探す必要はありません
- 追加のクリックや大量の冗長な憶測からユーザーを救うことができます
上級者向けのヒント:アクセントの境界線の色または背景色を使用して、アクティブなカーソルで最初のフィールドを強調表示します
トップに戻る️
ユーザーを怖がらせないでください
顧客がフォームへの記入を思いとどまらせる理由を見つけるのは難しくありません。 クレジットカード情報やその他の機密性の高い個人データを提供することは、恐らく恐ろしいと考えられています。 また、フォームに固いもの(年間契約など)があり、ユーザーがキャンセルできない場合は、完了する前に離れることがあります。
「クレジットカード不要」または「14日間の返金保証」という試用期間中のフォームを見たことがあるかもしれません。 これらは、お客様が大きな安心を感じ、二度と先に進まないという形です。 ユーザーが罠だと思うものは秘密にしないでください。
この実践の2つの重要な結果について言及すると、次のようになります。
- お客様は何も心配する必要はありません。 隠れたコストやトリッキーなビジネスはありません
- フォームの記入時間が短くなり、変換が拡大します
プロのヒント:テキストやヒントなどを使用して、ユーザーができる限り快適なフォームを作成します。
トップに戻る️
次回まで
これが、お問い合わせフォームを設計する際の「ベストプラクティス」です。 それらをフォームに適用すると、優れたユーザーエクスペリエンスを確保するとともに、変換を拡張できます。 Webフォームのユーザーインターフェイスデザインの例をいくつか見て、含まれているものと見逃しているものを見つけてみませんか?
あなたのフォームは特定の聴衆のために声を上げるべきです。 強化されたUXを確認するには、市場調査を実施し、A / Bテストを実行して、他の人が同じ目的でどのように行っているかを確認します。 既存のフォームからインスピレーションを得て、それを視聴者に提供します。
「シンプルであるほど良い」というこの原則は、フォームを高度にインタラクティブなものに変えるのに非常に強力です。 さらに、他のいくつかの迅速で直感的な修正により、ユーザーは柔軟な方法でタスクを完了できます。 ユーザーのやり方で効率的に機能しない場合、設計は十分ではないことに注意してください。
最後に、次のリンクは、WordPressプラグインを使用してフォームを作成するのに役立ちます。
- 直感的なWordPressフォームビルダーであるWPFluentFormのドキュメントを読む
- WPFluentFormを際立たせる機能
WordPress関連のヒントやコツを入手するには、YouTubeチャンネルに登録してください。 また、TwitterやFacebookでフォローしてください。
WP Fluent Forms Pro
今日FluentFormsを試して、自分の目で確かめてください!
