COVID-19の発生で退屈して家にいる? Elementorであなたの夢のウェブサイトを無料で構築しましょう!
公開: 2020-04-09「コロナウイルス感染症で行う活動」、まあ、最初は、ウイルスに関するいくつかの健康上のヒントやコツを共有するつもりだと思うかもしれません。 しかし、それが今日私たちが話し合うことです。 むしろ、まったく異なるトピックについて話します。 そして、それはあなたがElementorページビルダーを使ってウェブサイトをデザインすることによって退屈している間にあなたの自由な時間を家で利用する方法です。
しかし、先に進む前に、COVID-19の壊滅的で破壊的な災害について簡単に思い出してみましょう。 はい、1920年代のスペイン風邪以来、最も危険な発生となったことは誰もが知っていますか? また、この生命を脅かすウイルスの発生は、人々が自宅で仕事をする主な大きな理由となっています。 現在、ほとんどすべての国で、家から外に出ることは固く禁じられています。
しかし、世界中の人々が家で立ち往生しているこの重大な状況では、あなたは今何をすべきですか? はい、家に座って退屈しているにもかかわらず、この自由な時間に創造的な仕事をすることができます。 そして確かに、それはすべてが正常に戻ったときにあなたのスキルと知識を開発するのに役立ちます。 ですから、このパニックの時期は、食べたり寝たりするだけで無駄にするのではなく、自由時間を有効に活用する時期です。
今、無料でウェブサイトをデザインするためのElementorページビルダーについて話しています。これは、プライマリWordPressエディターをライブフロントエンドエディターに置き換えるオールインワンのWordPressサイト構築プラグインです。 したがって、正しく実装すれば、自宅から自由な時間に、本当に魔法のようなWebデザインコンテンツをデザインできます。 さらに、Webサイトの設計、再設計、編集、更新、または再構築を短時間で行うことができます。
とにかく、紹介で十分です! Elementorとその強力なアドオンが、自宅の快適さからでもWebサイト構築体験を楽しいものに変える方法を見てみましょう。
コロナの発生時に家にいるウェブサイトのデザインを改善する方法

ええと、WordPressサイトやウェブページのデザインを検討するときはいつでも、明らかにElementorが私たちの頭に浮かぶ最初のツールです。 そして、人々がこのプラグインの使用にも信頼を寄せている理由はたくさんあります。 どうやら、答えは非常に簡単です。ドラッグアンドドロップオプションが簡単で、詳細なカスタマイズ機能があるため、ほとんどの場合、デフォルトの選択肢になります。
したがって、WordPressサイトをデザインしたり、プロフェッショナルな外観にしたりする場合は、このセクションでElementorを使用して簡単にそれを行うことができることを示します。
あなたがウェブサイトのデザインドリルを始めるために何が必要になるか見てみましょう:
- WordPress
- Elementor
WordPressとElementorの両方が正常にインストールされていることを確認してください。 すでに実行している場合は、以下の手順に従ってください。
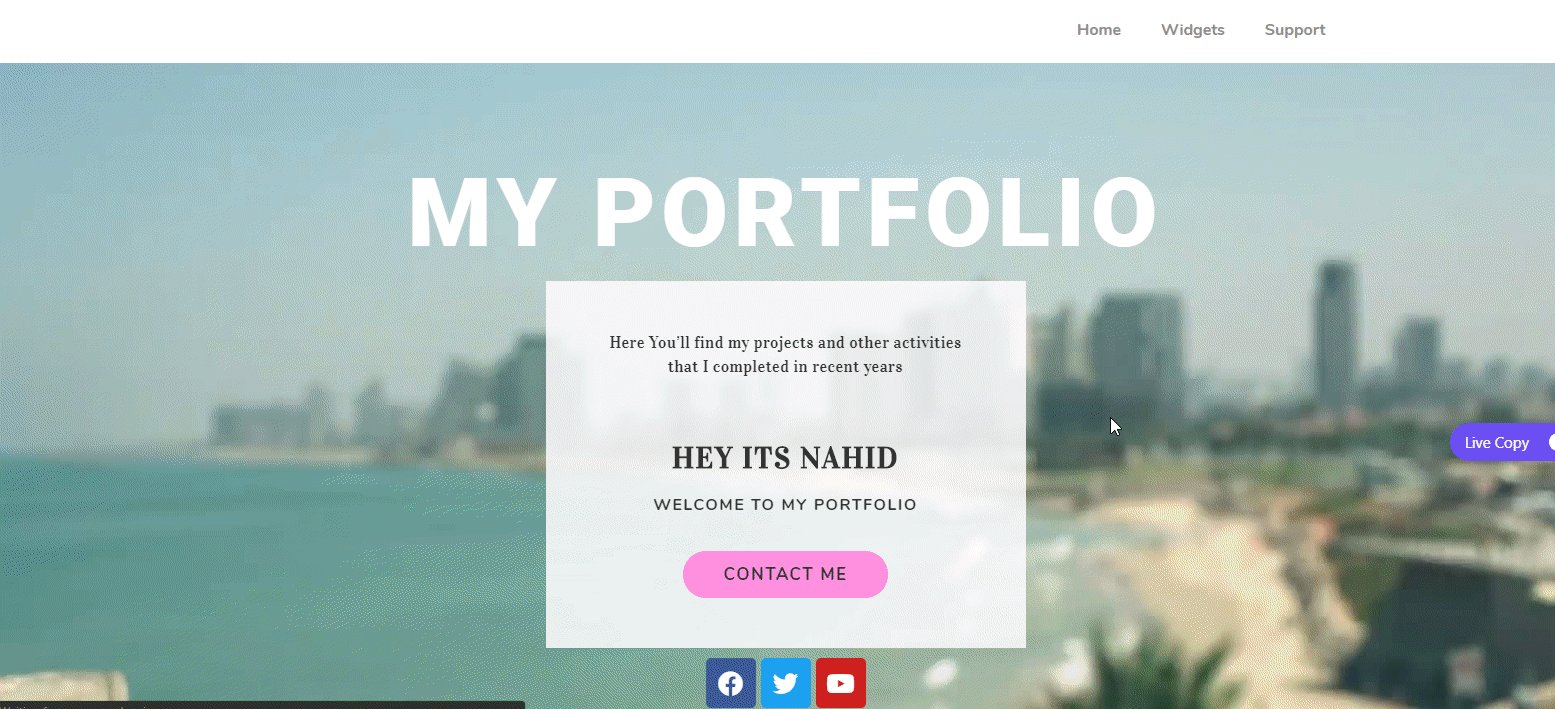
さて、まずは、簡単なポートフォリオWebサイトをすばやく作成する方法を紹介します。
まず最初に、Webサイトの設計に使用する必要のあるElementorの基本的なことを見つけましょう。
ヘッダーの追加
Elementorを使用してヘッダーまたはフッターを作成するのは非常に簡単です。 あなたはそれを多くの方法で作成することができます。 しかし、あなたはあなたにとってより簡単な方法を考えなければなりません。 ただし、次のチュートリアルをチェックして、ElementorWebサイトのヘッダーを作成する方法を見つけることができます。
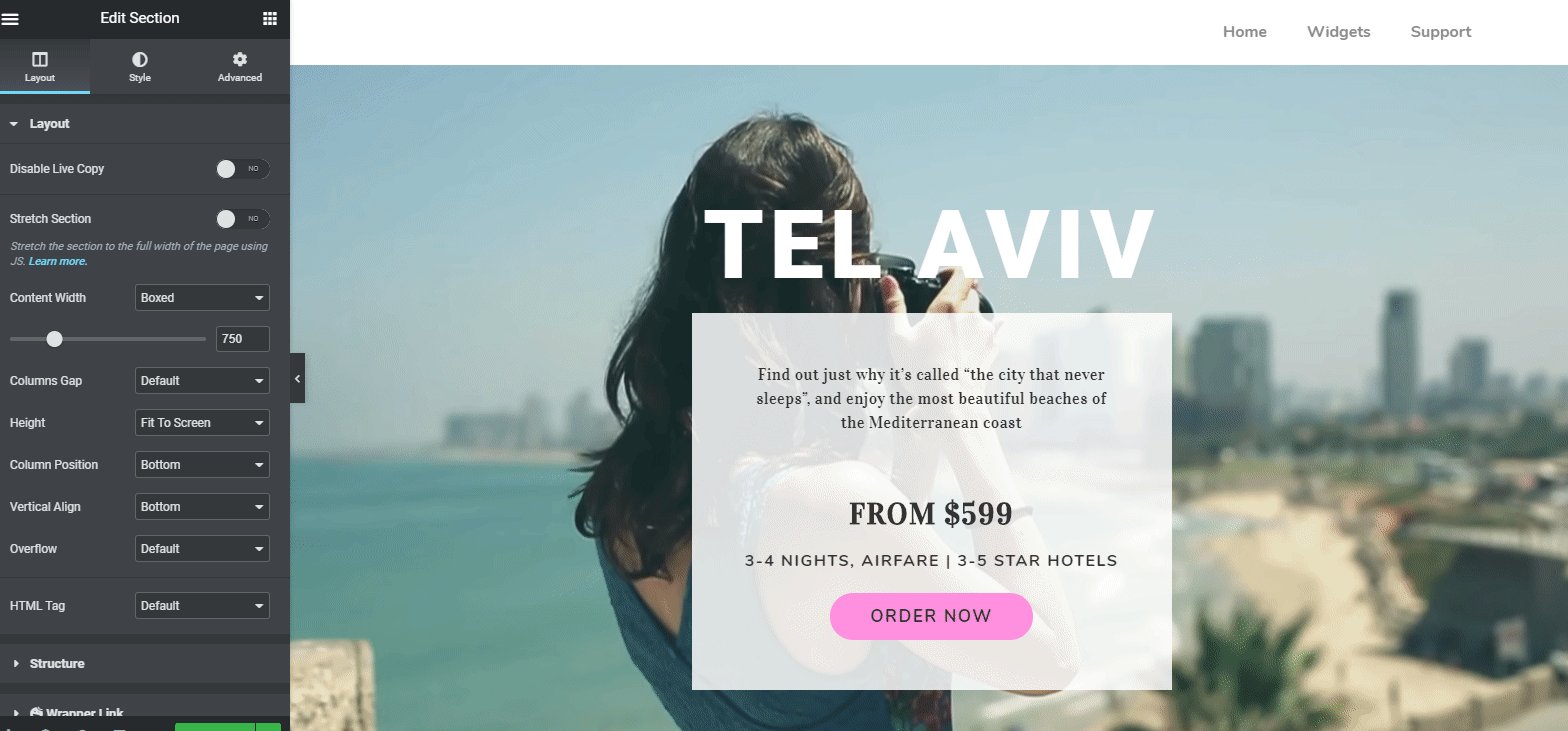
最初のテンプレートの使用
Webサイトまたはページを作成するときは、選択したテンプレートを選択する必要があります。 手動でカスタマイズすることも、直接挿入することもできます。 Elementorテンプレートライブラリには多くの組み込みテンプレートがあります。
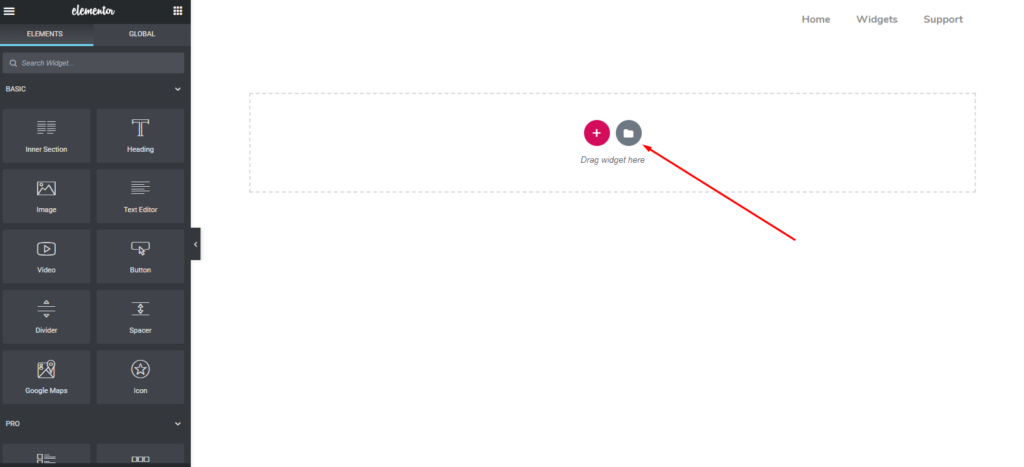
ただし、ポートフォリオやその他のWebサイトをデザインするためのテンプレートを追加するには、「フォルダー」のようなボタンをクリックします。

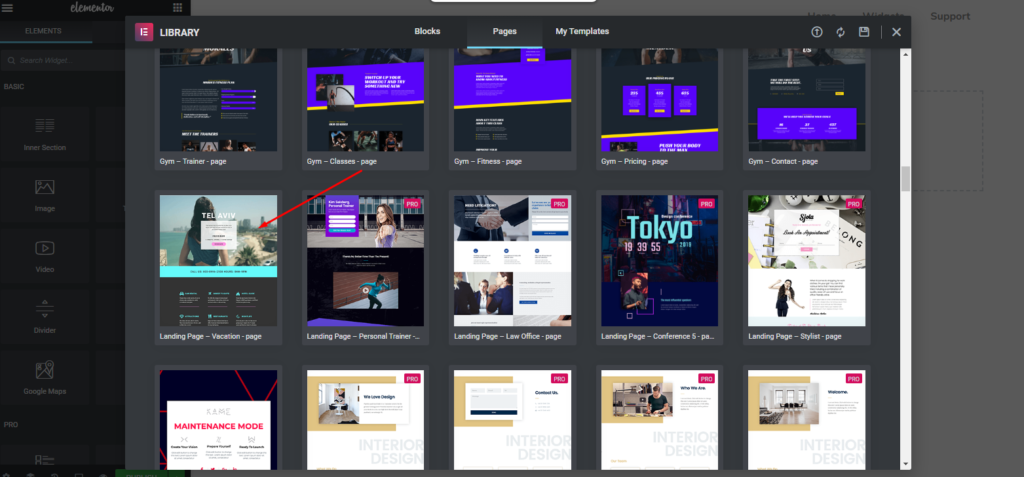
ここから、多くの組み込みテンプレートを取得できます。 そして、あなたはあなたに適したものを選ぶことができます。 この場合、以下に示すものを選択しました。

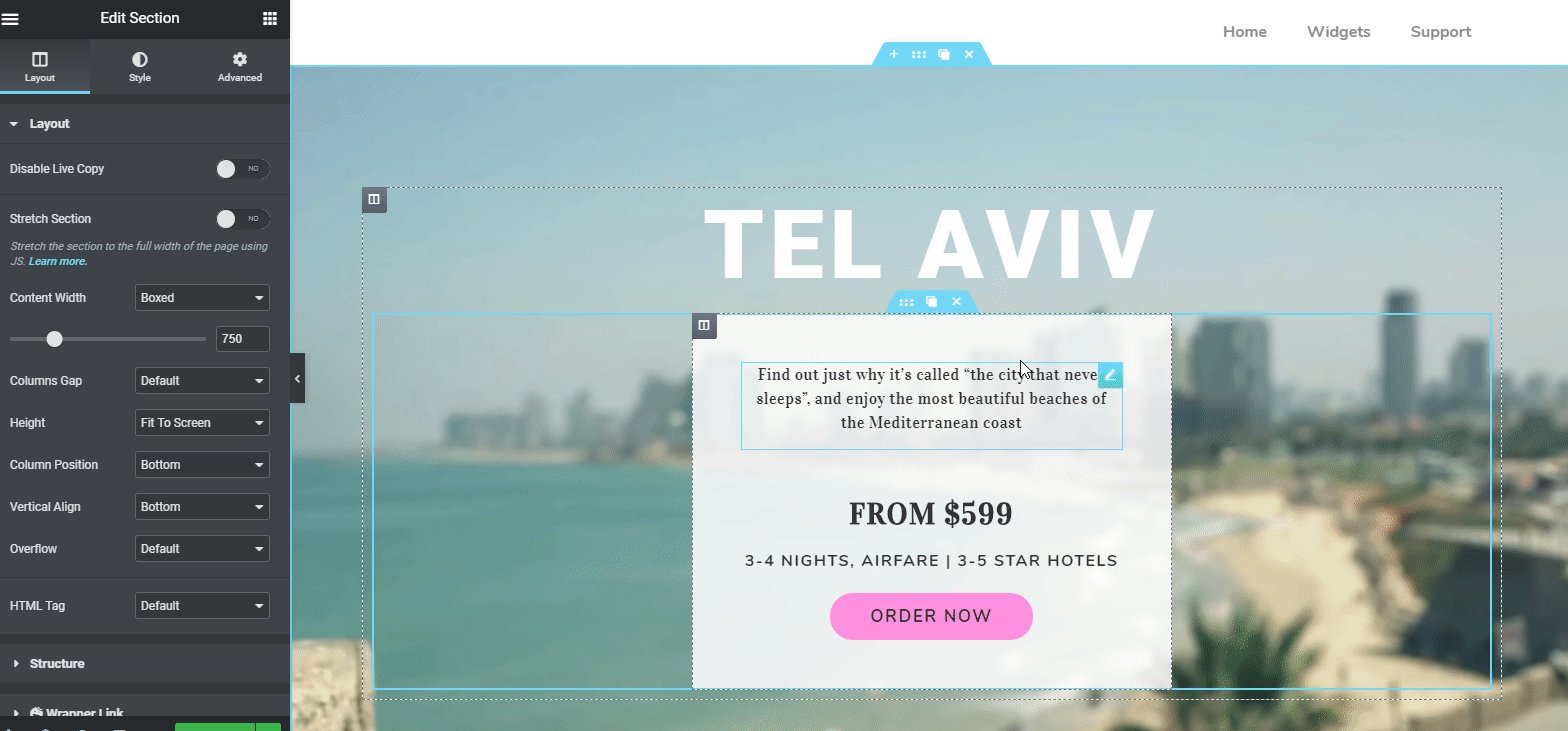
テンプレートを選択すると、自動的に画面に表示されます。 そして、あなたは次のステップの準備ができています。 それは次のようになりますか?

関連記事:あなたのウェブサイトに最適なElementorテンプレートを選択してください
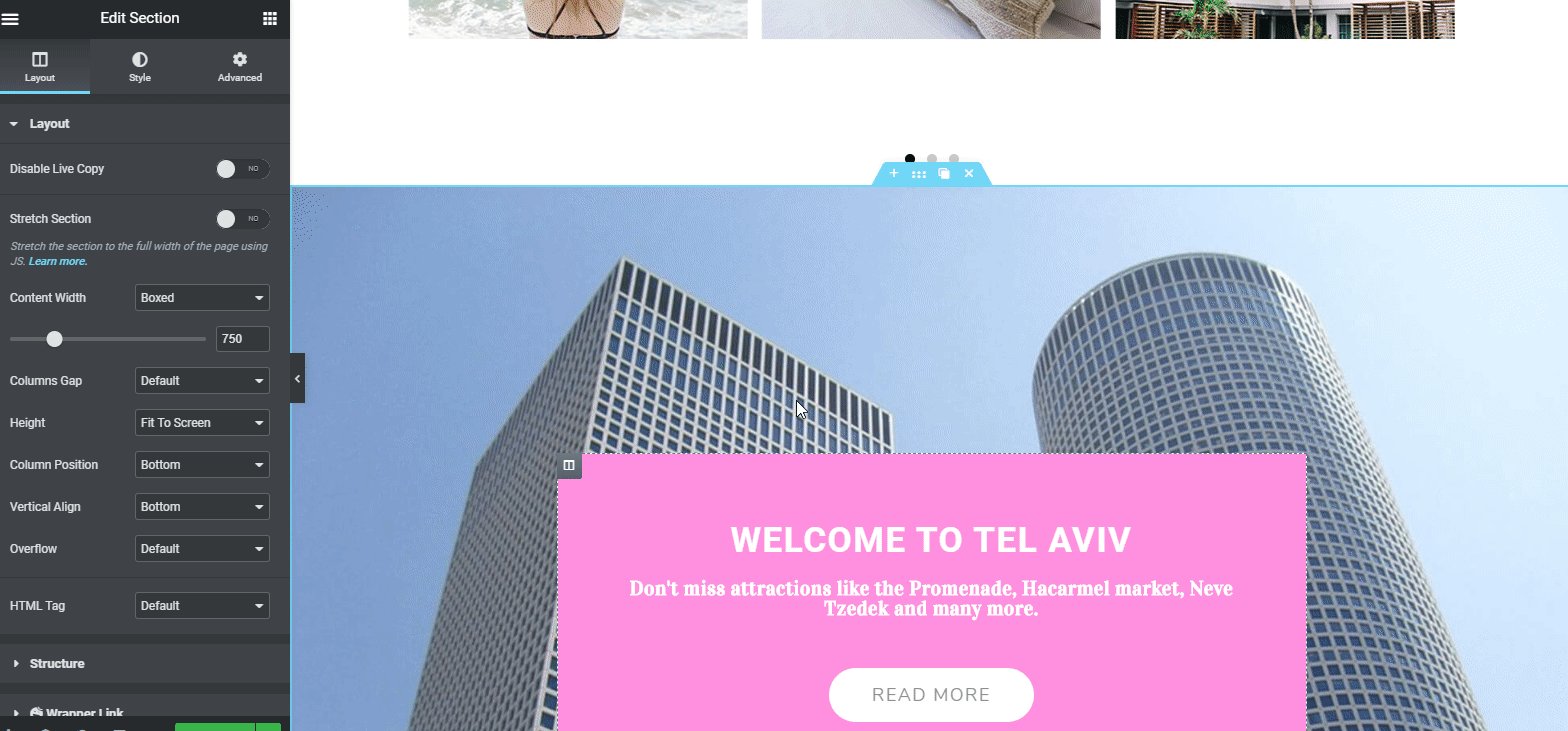
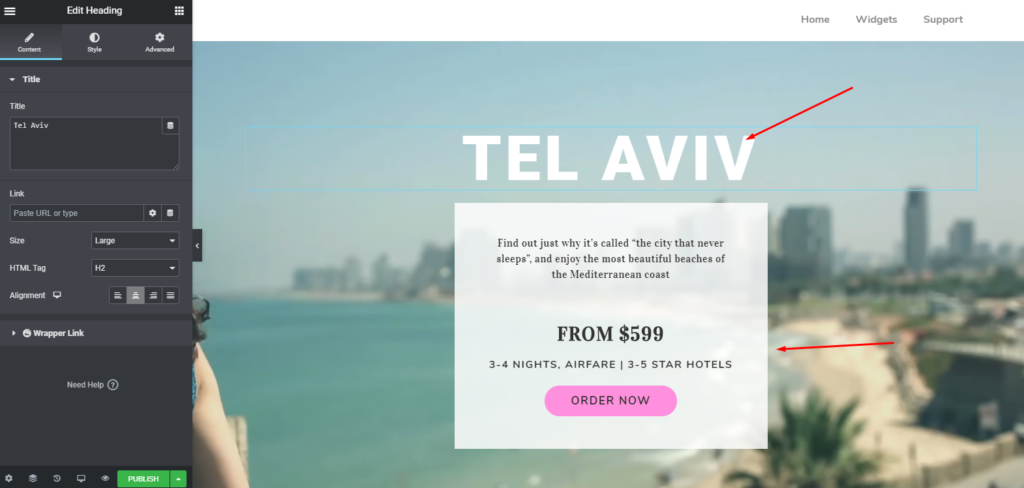
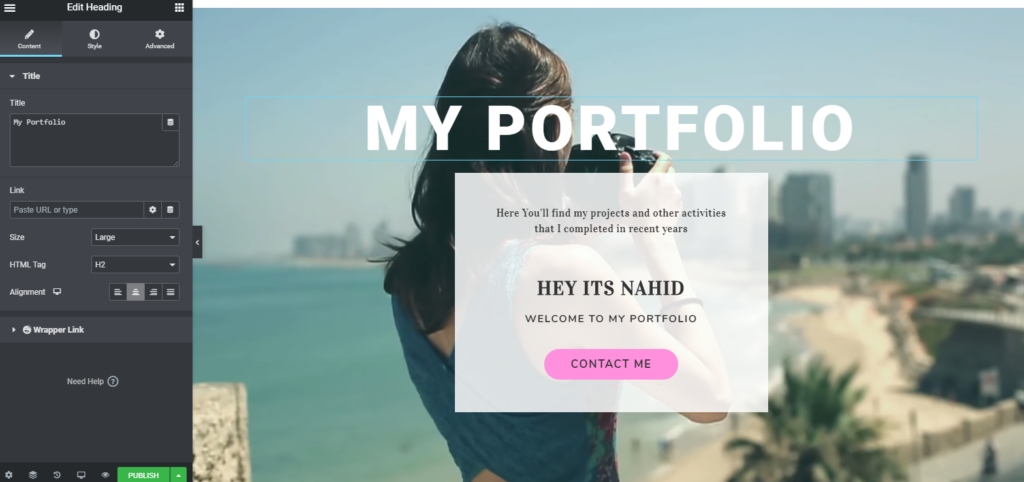
ヘッダー部分のカスタマイズ
これで、テンプレートの準備が整いました。 現在のテンプレートをそのまま使用することも、デザインのニーズに応じてテンプレートをカスタマイズすることもできます。
まず、ヘッダーテキストを変更する必要があります。 これを行うには、「ヘッダーテキスト」をクリックします。 次に、目的のヘッダーテキストを入力します。

ヘッダー部分をカスタマイズすると、次のようになりますか?

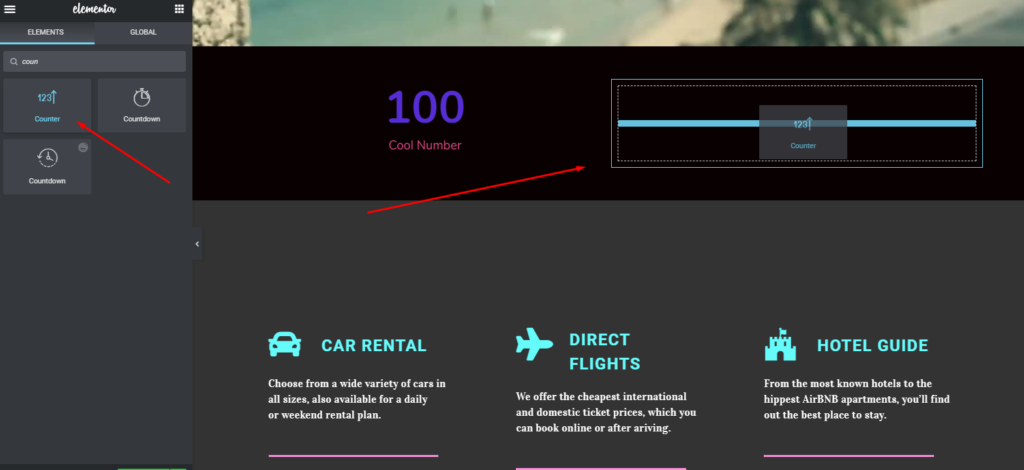
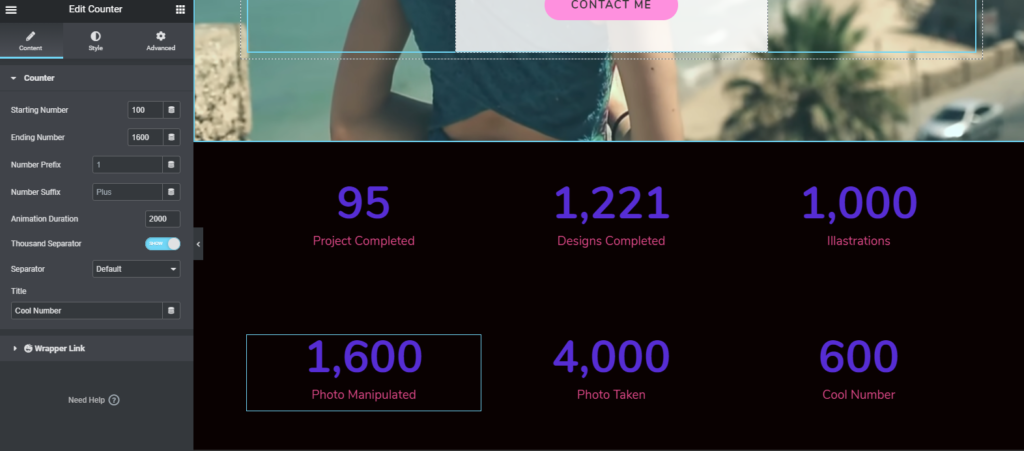
カウンターウィジェットの追加
Webページの美化プロセスの一環として、「カウンターウィジェット」を追加できます。 それはあなたのポートフォリオをこれまで以上に素晴らしくプロフェッショナルに見せます。 それを追加する方法を見つけましょう。
左側のサイドバーからウィジェットを選択し、マークされた領域にドラッグするだけです。 そして、時間を節約するためにそれを複製します。

セクション内にカウンターウィジェットを追加すると、デザイン全体が次のようになります。

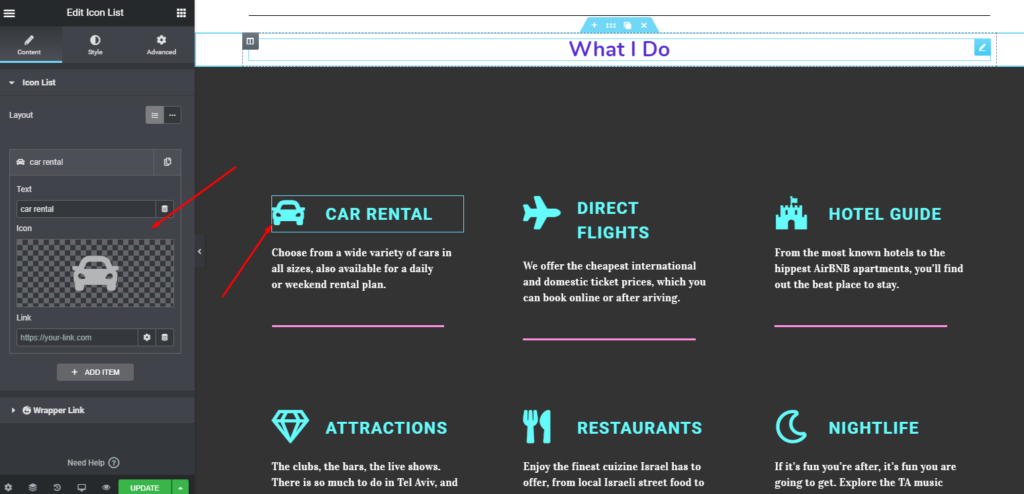
「自己紹介」セクションのカスタマイズ
前の部分と同様に、ここでも同じプロセスを実行できます。 そのためには、まず、ヘッダーウィジェットを追加します。 そして、タイトルを付けます。
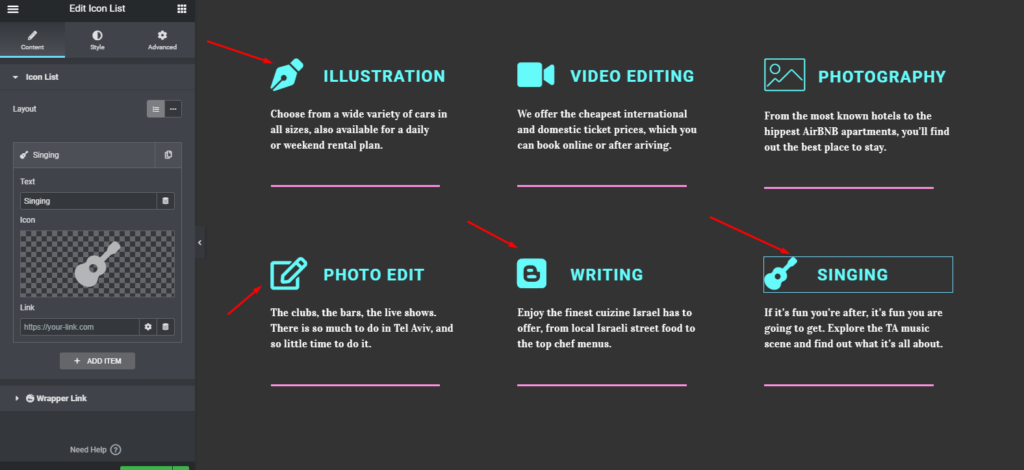
この場合、選択したテンプレートの既存のセクションをカスタマイズします。

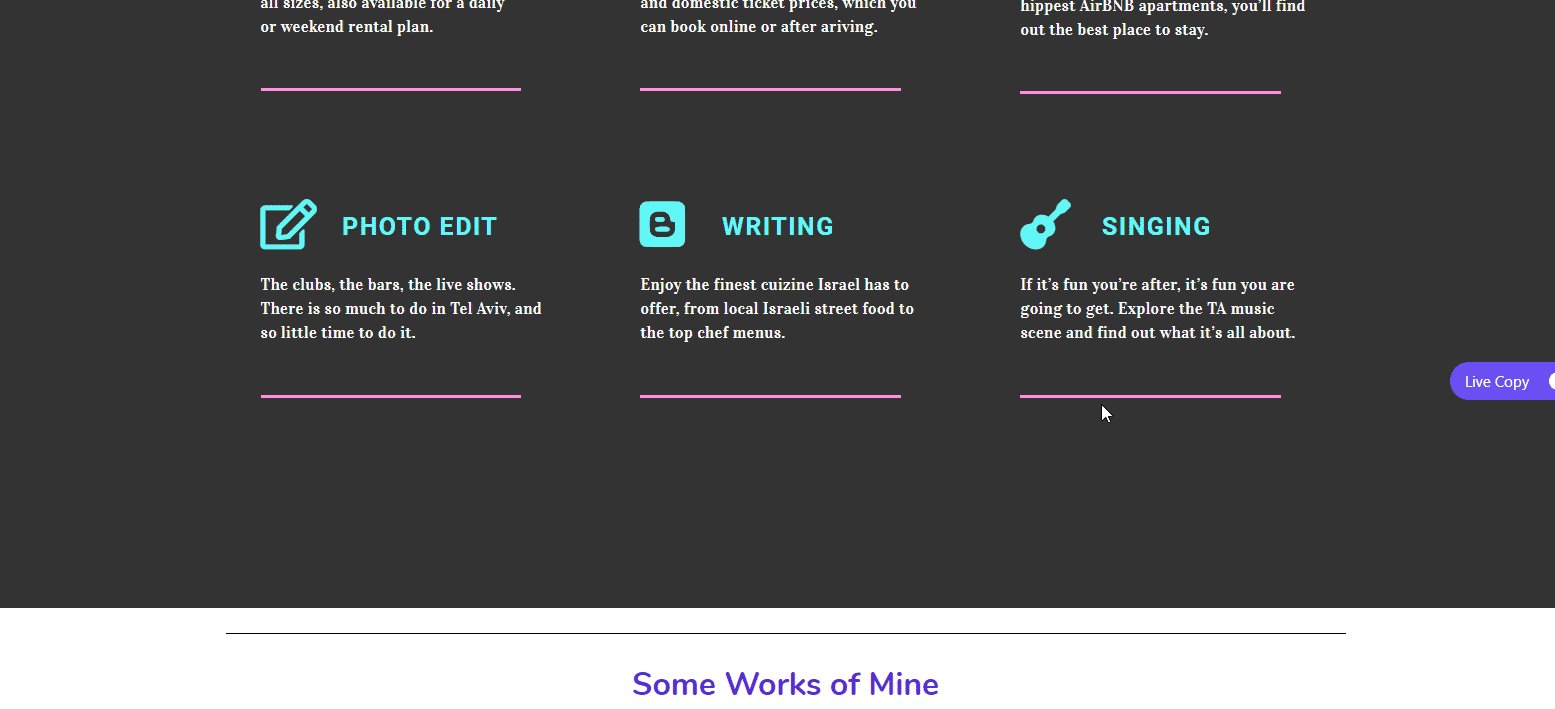
ポートフォリオのWebページのニーズに基づいて、アイコンをクリックするだけで、Elmentorアイコンライブラリからアイコンのリストを取得できます。 そこから、ポートフォリオWebページの構築に適したアイコンを選択できます。

スキルバーの追加(オプション)
自分のウェブサイトを魅力的に見せたくない人はいますか? Webページ内のスキルバーを使用すると、特にポートフォリオWebサイトで、Webサイトの外観を完全に向上させることができます。
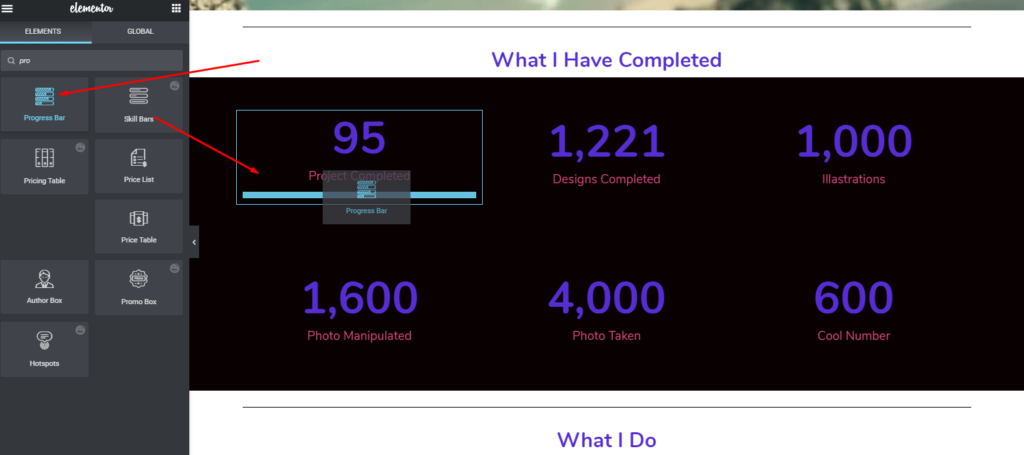
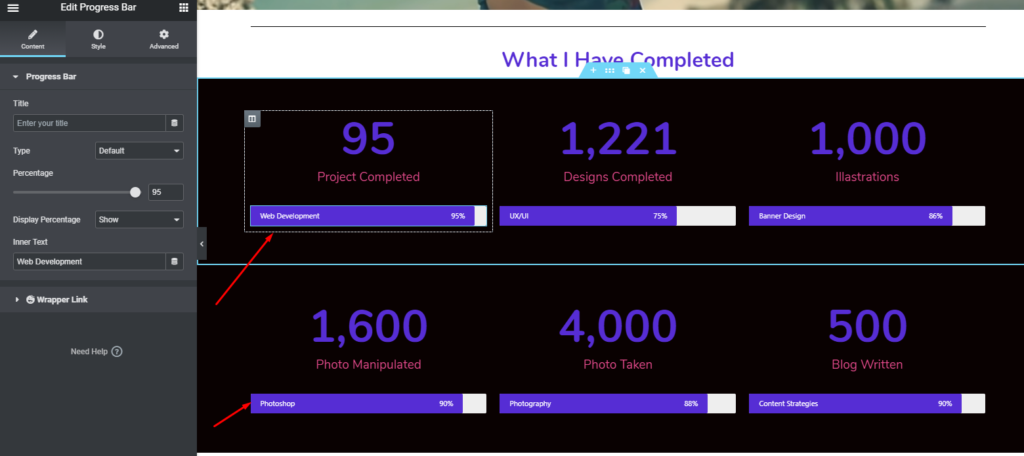
とにかく、それをどのように利用できるか見てみましょう。 まず、前のセクションに移動してから、カウンターセクション内にセクションを追加します。 左側のサイドバーからプログレスバーウィジェットを選択します。 次に、マークされた領域にドラッグします。 単純!
注:カウンターウィジェットに直接追加するか、別のセクションを作成してから追加することができます。 この場合、ウィジェットを直接追加しました。

その後、最初のカウンターウィジェット領域の下に表示されます。 同じように、残りの部分についても同様に行います。

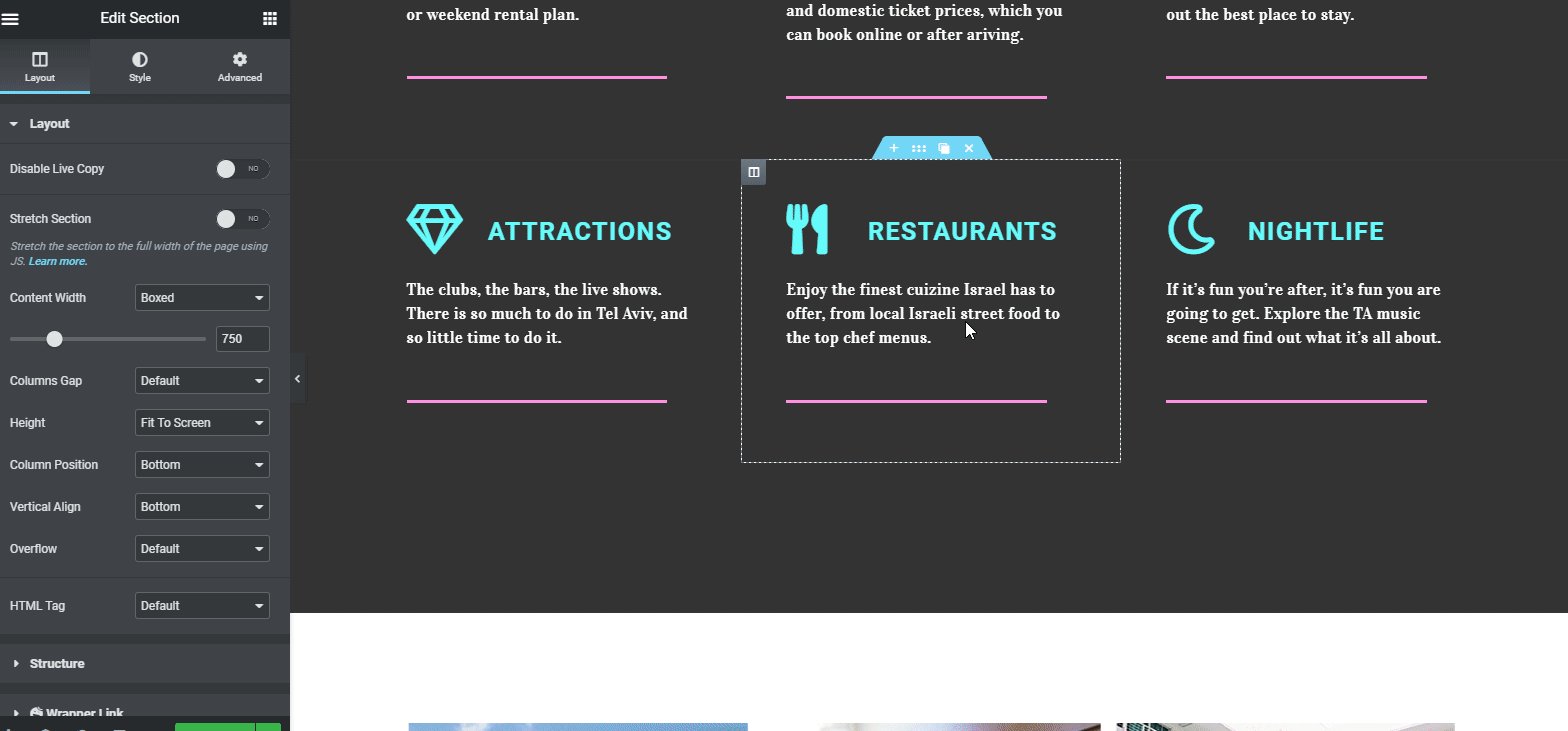
フォトギャラリーのカスタマイズ
さて、ウェブサイトのデザインは、今日、すべての年齢の人々にとって大きな魅力となっています。 WordPressとその多くの機会は、彼らにとってタスクを容易にします。 競争が激化するにつれて、あなたはあなたの作品をユニークな方法で披露しなければなりません。
したがって、あなたはあなたの仕事の一部をあなたのポートフォリオの中に、しかし非常に専門的な方法で入れなければなりません。
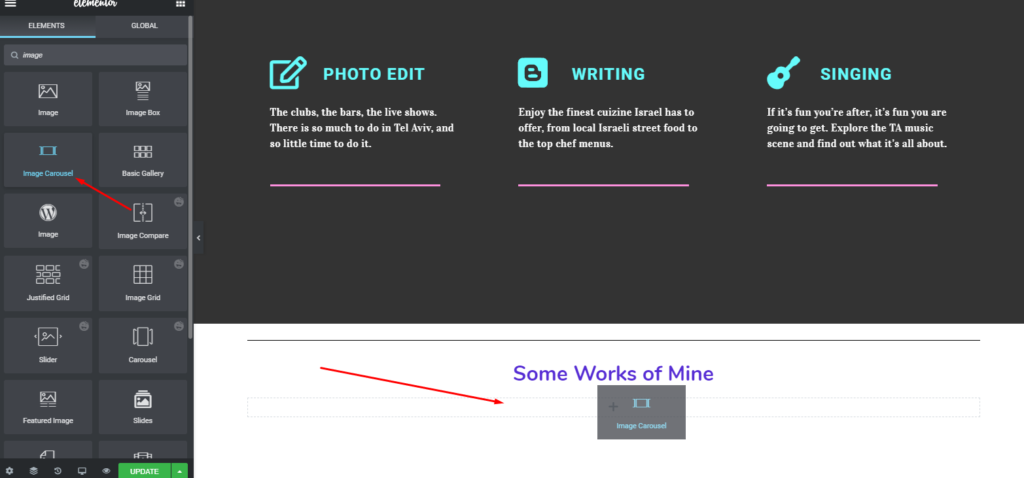
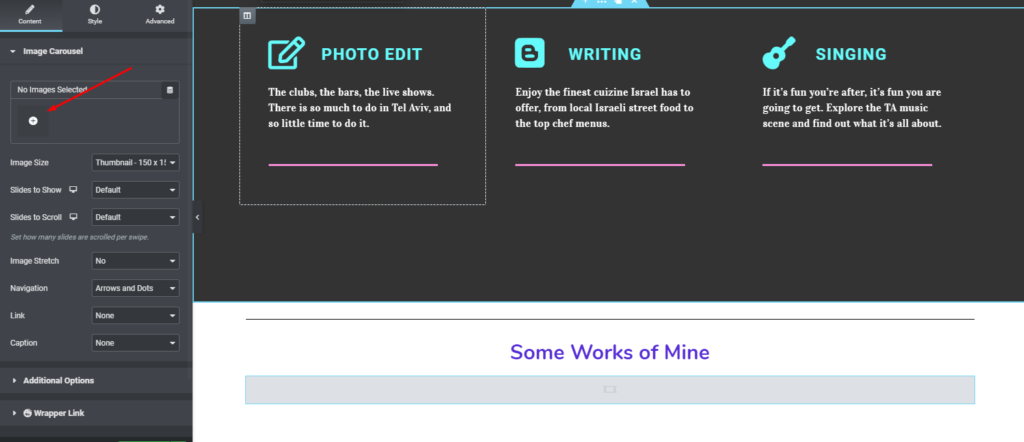
これを行うには、画像カルーセルウィジェットを選択し、マークされた領域にドラッグします。 または、既存のパーツをカスタマイズできます。

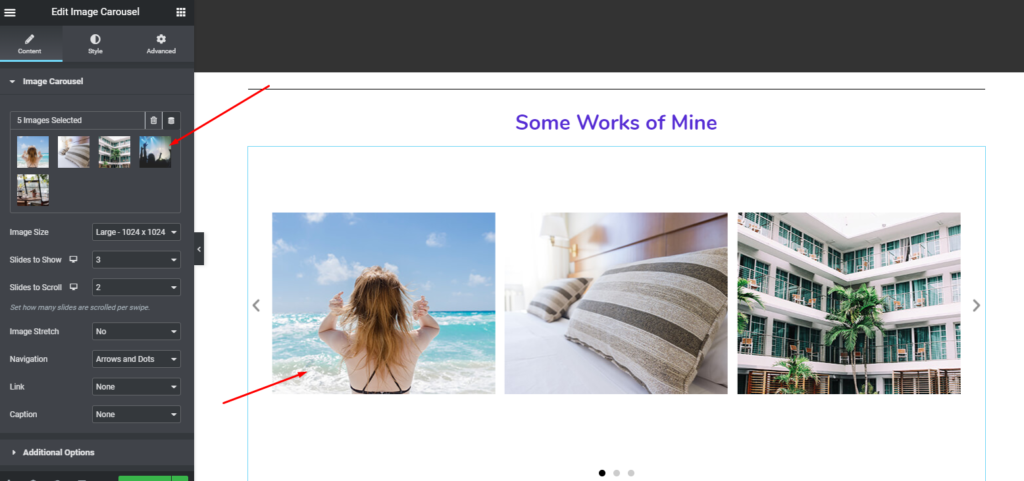
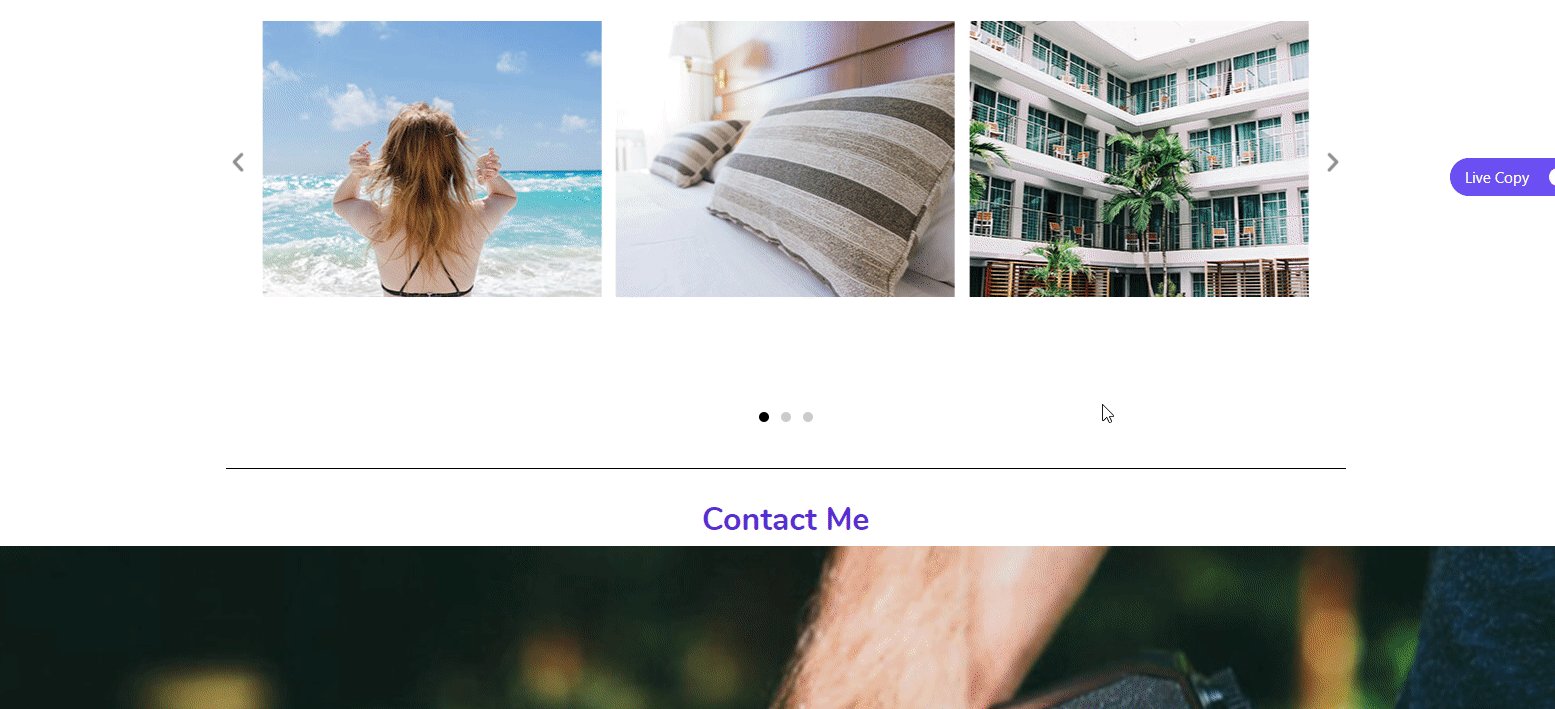
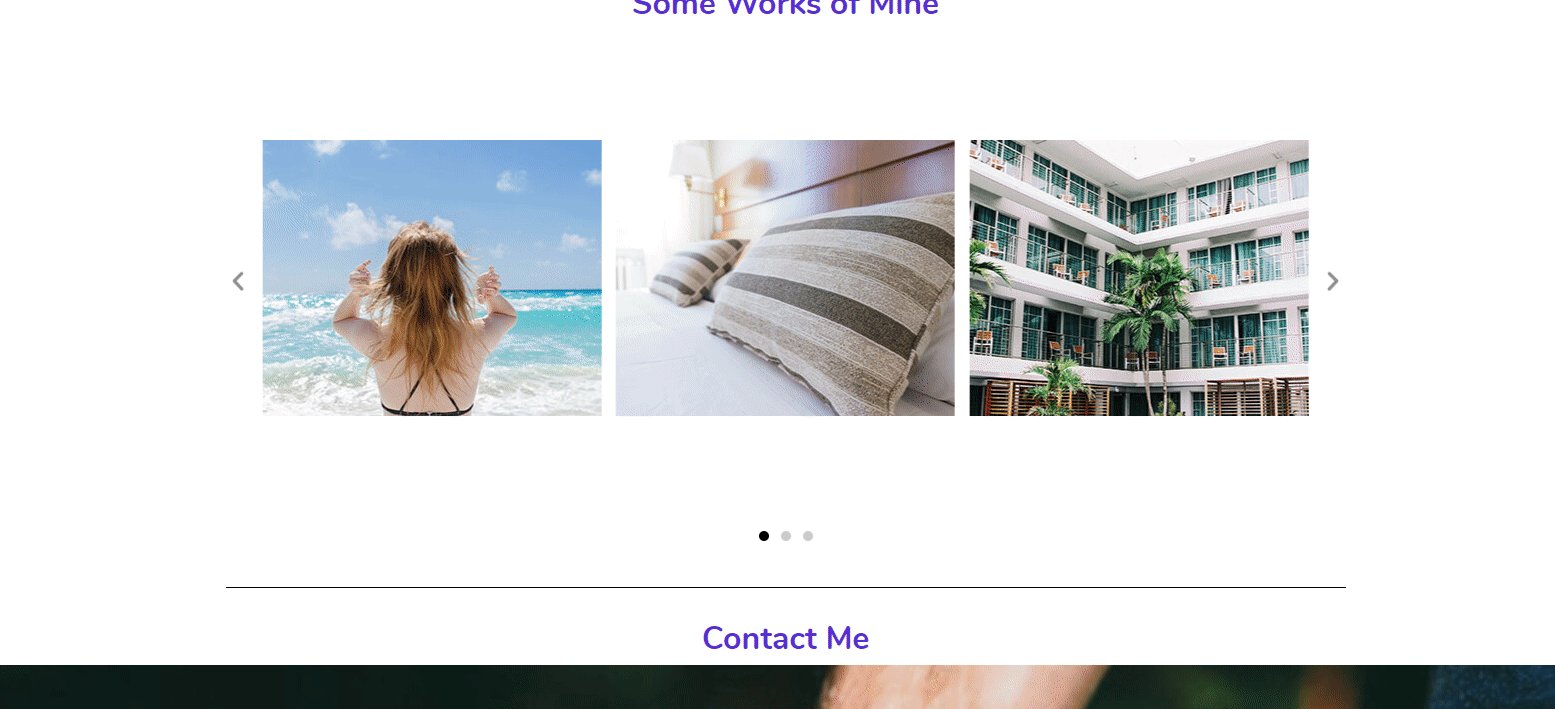
次に、ここにあなたの作品の画像をいくつか追加します。

画像を追加すると、画面にきれいに表示されます。 ただし、画像の正しい比率を使用していることに注意してください。 そうでない場合は、いつでも設定から調整できます。


「お問い合わせ」パートのカスタマイズ
これはウェブサイトの最も重要な部分です。 インタラクションまたはコンバージョンのほとんどは、ここから生成されます。 したがって、カスタマイズする際には特に注意する必要があります。 シンプルで、ナビゲートしやすく、ユーザーフレンドリーなものにしてください。
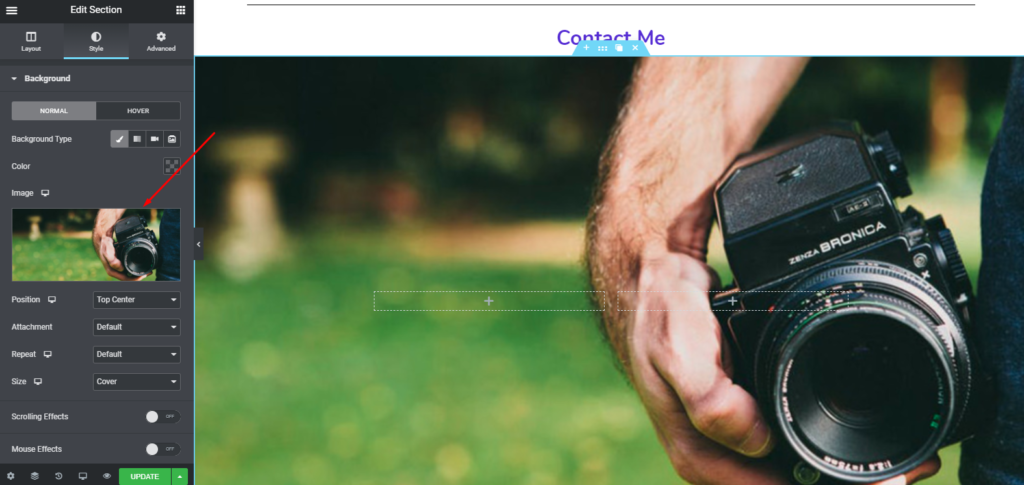
追加またはカスタマイズする方法を見てみましょう。 まず、Webページまで下にスクロールします。 次に、見出しを付けます(必要な場合)。 左側のサイドバーから連絡先ページウィジェットを追加します。 その前に、連絡先ページに背景画像を追加します。

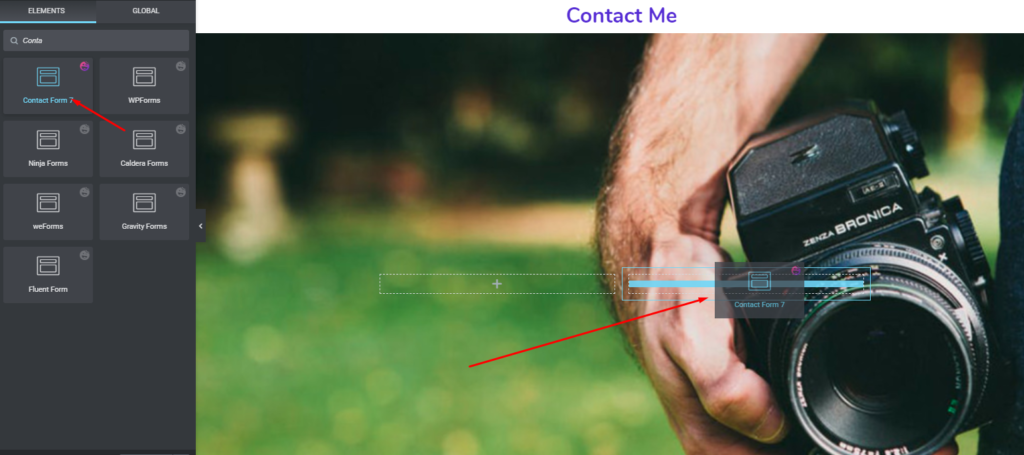
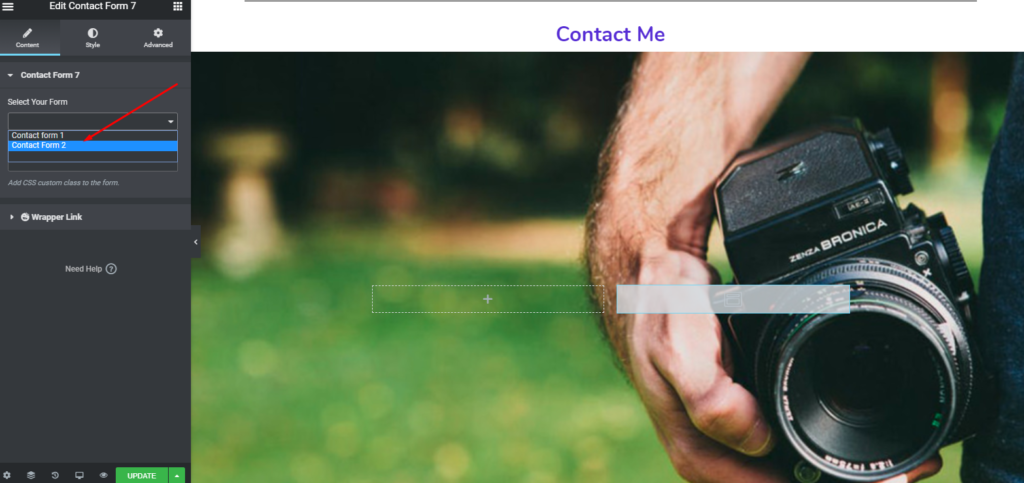
次に、左側のサイドバーから「連絡先ページウィジェット」を追加します。

次に、ここでフォームタイプを選択します。
関連記事:お問い合わせフォームの作成方法

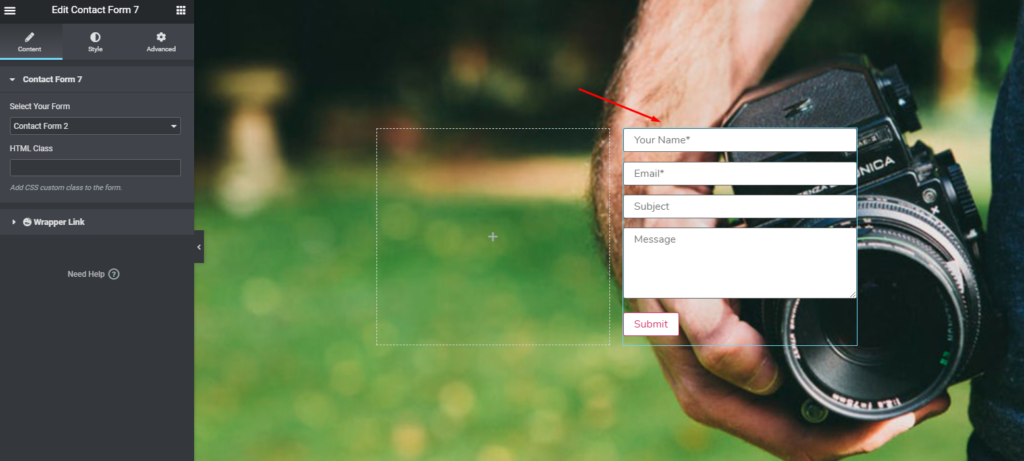
画面に表示されます。 それでおしまい。

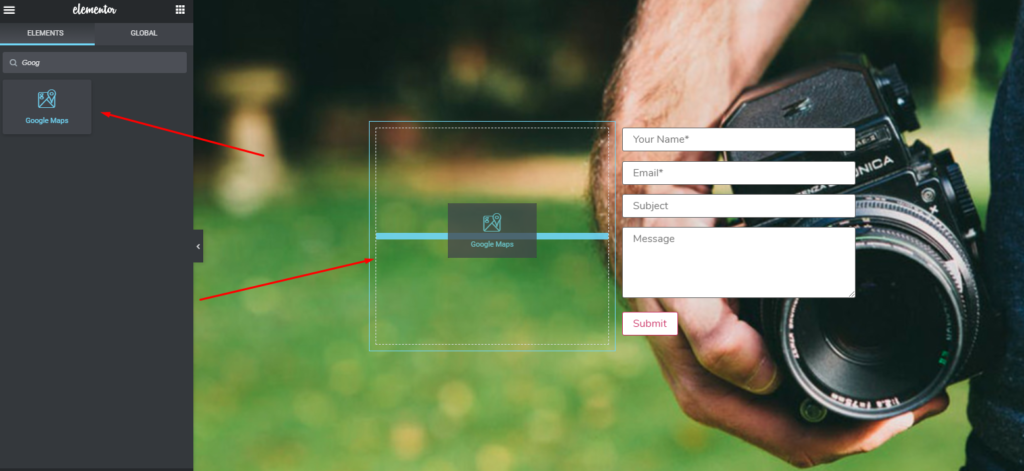
ただし、Elementorのプレミアムバージョンを使用すると、さらに驚くべきことができます。 たとえば、お問い合わせフォームの横にグーグルマップを追加することができます。 また、「Googleマップウィジェット」を追加するプロセスも同じです。
ウィジェットを選択してセクションにドラッグするだけです。

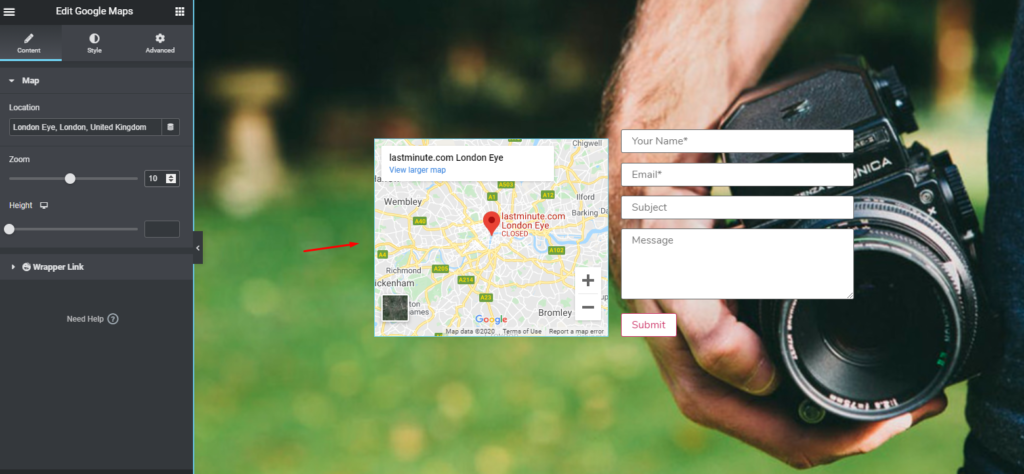
その後、前と同じように画面に表示されます。 フィールド内に情報を入力するだけです。 それでおしまい。

カスタマイズ後の最終プレビュー
したがって、すべての手順を完全に活用した後、以下に示すように最終的な作業をプレビューできます。

使用できる拡張Webサイトデザイン資料(Elementor Addons&Features)

ウェブサイトのデザインはもはやそれほど難しい作業ではありません。 特に、このデジタルの世界では、あらゆるタイプのWebサイトを短時間で簡単に作成できます。 そして、1行のコードを知らなくても、ElementorがWordPressユーザーにWebサイトの構築を促す上で大きな役割を果たしていることは誰もが知っています。
ただし、このセクションでは、Elementorのアドオンと機能の形で役立つWebサイトのデザイン資料について説明します。 うまくいけば、ここからElementorとそのアドオンを使用してWebサイトを設計することについてより良いアイデアが得られるでしょう。
Elementorのアドオンとウェブサイトデザインの機能
いくつか例を挙げると、ここに最も人気のあるElementorアドオンのいくつかがあります。 それらについて簡単に学びましょう。
- 究極のアドオン
- エッセンシャルアドオン
- ハッピーアドオン
究極のアドオン

「Ultimateaddons」は、Elementorがより適切に機能することを可能にするクールな機能のコレクションです。 このアドオンは、優れたデザインと最速の読み込み速度を備えたWebサイトを作成するのに役立ちます。
そのユニークな機能とオプションのいくつかを見てみましょう
- カスタマイズと組み合わせのための無限のオプション
- トップUXアプローチで構築
- 開発者、設計者、初心者にも同様にフレンドリー
- 完全にレスポンシブ
- 利用可能な翻訳者
- 14日間の返金保証
エッセンシャルアドオン

「エッセンシャルアドオン」を使用すると、準備ができたブロックでWebサイトを構成できます。 WordPressのページや投稿を簡単にデザインするのに役立つ57以上の要素があります。
その基本的な機能とオプションのいくつかを見てみましょう
- 200,000以上のアクティブなインストール
- WordPressバージョン4.0以降と互換性があります
- 100以上の既製ブロック
- 超軽量でインスタントロード可能
- 完全にカスタマイズ可能
- 読み込み時間を最小限に抑えるための要素制御オプション
ハッピーアドオン

HappyAddonsは、便利でよく整理された強力なウィジェットのコレクションです。 ElementorPageBuilderと連携して動作するように特別に設計されています。
Elementorのこの著名なアドオンは、これらの次の専門分野であなたを助けることができます
- Advancedタブ:Elementorでより高度なデザインを行うために、HappyAddonsのこの機能を選択できます。 そして、あなたは単にそれを使って並外れたことをします。
- 無制限のセクションネスト:セクション内でより深くカスタマイズまたは編集できます。 組み込みのオプションで何でもできますが。 その場合、Happy Addonsのこの機能は、セクションを分割して編集できるようにするのに役立ちます。
- 棒グラフウィジェット:このカスタマイズされた機能を使用すると、Webサイトにすばらしいグラフを作成できます。
- 画像のスクロール:「画像のスクロール」機能を使用すると、製品、ロゴ、プロジェクトを垂直および水平のアニメーションスタイルで簡単に紹介できます。
- 機能リスト:このスタイリッシュなリストウィジェットを使用して、製品の機能をスタイリッシュにディスペンスできます。
これらは、一流のElementorアドオンとその機能の3つです。 したがって、ElementorとWebデザインのワークフローを強化したい場合は、Webサイトでこれらの機能を使用して、よりエレガントでプロフェッショナルな外観にすることができます。
関連記事:知っておくべき上位12のElementorアドオン
HappyElementorアドオンの紹介

確立されているように、最近ではあらゆるタイプのWebサイトの設計が簡単です。 あなたのビジネスタイプが何であれ、あなたはあなたのビジネス、ブログ、またはあなたが望むもののためにどんなウェブサイトでも素早く作成することができます。 WordPressとElementorページビルダーとのコラボレーションの助けを借りて、それはユーザーにとってタスクをより楽しくします。
ただし、この記事の前半でElementorとその機能について説明しました。 次に、Happy Elementor Addonsについてもう少し詳しく説明し、誰もがすばらしいWebサイトを短時間で作成するのにどのように役立つかについて説明します。
基本的に、簡単に言うと、Happy AddonsはElementorのエンハンサーとして機能します。つまり、Elementorとその機能をサポートするWebページの構築を強化します。 それは確かにあなたがあなたのウェブサイトのデザイン体験を次のレベルに引き上げるのを助けます。
それでは、HappyAddonsの排他的な機能のいくつかを見てみましょう
- プリセット:実際、ウェブサイトのデザインには多くの時間がかかります。 しかし、事前に構築された設計を最初からすでに入手している場合はどうでしょうか。 もちろん、それは非常に役に立ちます。 はい。プリセットを使用すると、事前に作成されたデザインオプションを使用してWebサイトのデザインを開始できます。 その結果、時間と労力を節約できます。
- ライブコピー:HappyAddonsのもう1つの便利な機能です。 ライブコピー機能を使用すると、デザインを直接コピーして、面倒なことなくWebサイトに貼り付けることができます。
- カスタム列コントロール:この機能を使用すると、すべてのデータを含むウィジェットを一瞬のうちに別のサイトにコピーできます。 そのようにコピーして貼り付けてください!
- 表示条件:条件付き表示は、ニーズに基づいてさまざまなタイプのコンテンツを表示するための正確なルールまたは条件を設定するのに役立つ独自の機能です。
- Happy Clone:この機能を使用すると、ElementorFinderから目的の投稿/ページをすぐに複製できます。
これらは、Elementorを使用してWebサイトを設計する際に、より多くのことを簡単に行うのに役立つ、HappyAddonsの最もユニークな機能のほんの一部です。
それで、あなたはあなたの自由な時間にいつウェブサイトをデザインするつもりですか?
それで、あなたはすでにあなた自身のウェブサイトを構築することに興味がありますか? この記事全体を通して、家にいるという困難な時期にElementorを自由な時間に利用して、プロ並みのWebサイトを構築する方法を示してみました。 そして、この記事からあなた自身があなたのウェブサイトをデザインするように動機づけられるためにあなたがいくつかの興味深い情報を持っていることを本当に望んでいます。
したがって、現時点でまだ何をすべきかわからず、家にいるのが退屈だと感じている場合は、この記事がきっとあなたを励まし、Elementor&HappyAddonsを使用して専門的にWebサイトを設計するためのより良いアイデアを提供します。
