HappyAddonsWooCommerceウィジェットを使用したeコマースWebサイトの設計
公開: 2020-12-21あなたはここにいます。つまり、あなたはあなた自身のeコマースストアを始めることに決めました。 やりがいがありながらエキサイティングな時間です!
あなたはいくつかのキラー製品について素晴らしいアイデアを持っており、顧客に手頃な価格を提供することもでき、適切なマーケティング計画であなたのビジネスを開花させることができます。 しかし、あなたの馬を保持します。 もう1つの重要なプロセスについて考える必要があります。
eコマースウェブサイトをデザインするプロセス!
今日のこの記事では、新しいHappy AddonsのWooCommerceウィジェットを使用して製品ページをデザインし、より魅力的にする方法について説明します。
あなたはオンラインストアを始めるために何が必要ですか?
あなたができるだけ早くあなた自身のオンラインストアを始めたいと思う限り、あなたは一度に一歩を踏み出す必要があります。
Webの43%以上がWordPressによって制御されています!
WordPressは、あらゆる種類のWebサイトを開始するための優れたプラットフォームです。 そして、WooCommerceは、eコマースWebサイトを最初から構築する方法に関する回答のプラグインです。
また、Webサイトを設計するために、WordPressにはElementorのようなプラグインとHappyAddonsのようなサードパーティのアドオンがあります。 つまり、
WooCommerce + Elementor + HappyAddons =絶妙なデザインの素晴らしいeコマースウェブサイト。
Happy Addonsは最近、eコマースWebサイトの見栄えを良くするのに役立ついくつかの新しいWooCommerceウィジェットをリリースしました。
HappyAddonsの新しいWooCommerceストアウィジェットのご紹介
eコマースWebサイトを最初から設計することを検討している場合、Elementorには役立つウィジェットがあります。 また、ストアにフレアとカスタマイズを追加するのに役立つサードパーティのアドオンがあります。
HappyAddonsもそのチェーンの一部です。 最近、彼らはeコマースサイトの所有者が製品ページをデザインするのに役立つウィジェットをいくつか立ち上げました。あるいは、製品ページを再設計すると言うこともできます。 そして、適切なカスタマイズにより、製品ページは見事に見えます。
ウィジェットは次のとおりです。
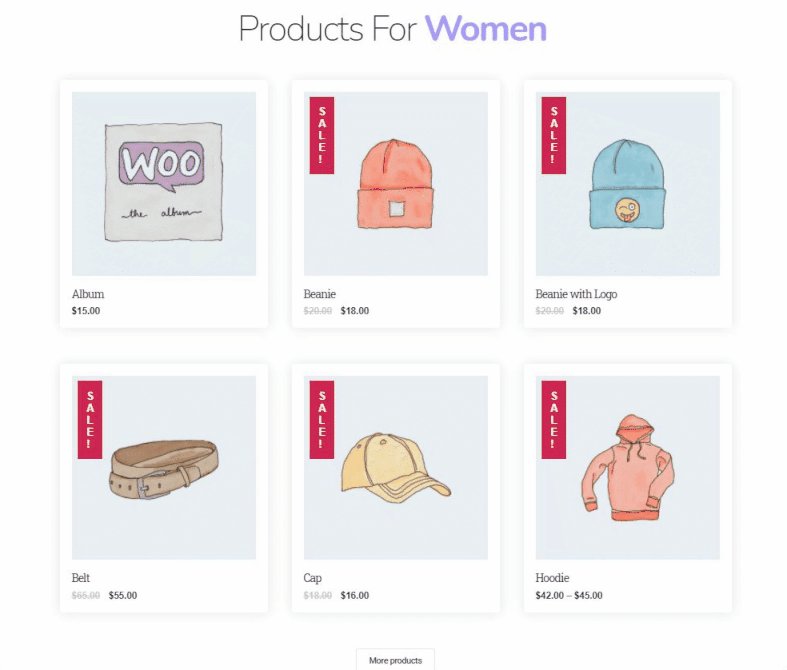
- 製品グリッド
- 製品カルーセル
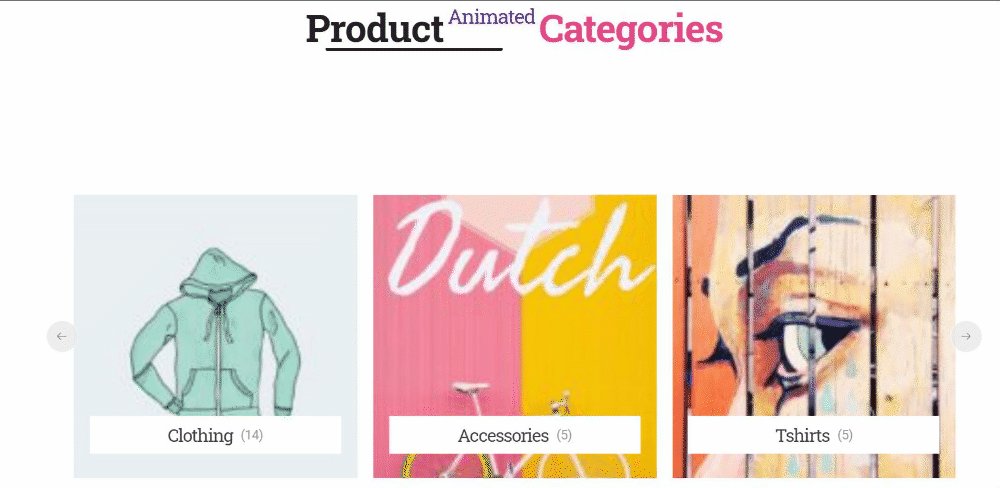
- 製品カテゴリグリッド
- 製品カテゴリカルーセル
HappyAddonsの新しいWooCommerceウィジェットをざっと見てみましょう。
- 単一の製品
- ミニカート
- カート
- チェックアウト
1.製品グリッド
完璧な製品ページは、通常よりも多くの顧客を引き付けます。 したがって、WooCommerceページをデザインするときは、製品ページがWooCommerceと完全に一致していることが重要です。
それはまさにProductGridウィジェットが行うことです。 それはあなたの製品ページとあなたのサイトデザインの間に完璧な調和を生み出します。 そして、次のような機能を備えています
- 2種類の肌(クラシック&ホバー)
- 完璧な画像サイズを調整する機能
- クエリオプション、表示したいものと表示しないものを表示する(製品に関して)
- クイックビューオプションと追加ボタンの読み込み
- カスタマイズに必要なすべてのスタイルオプション。
商品ページの再設計は簡単です。
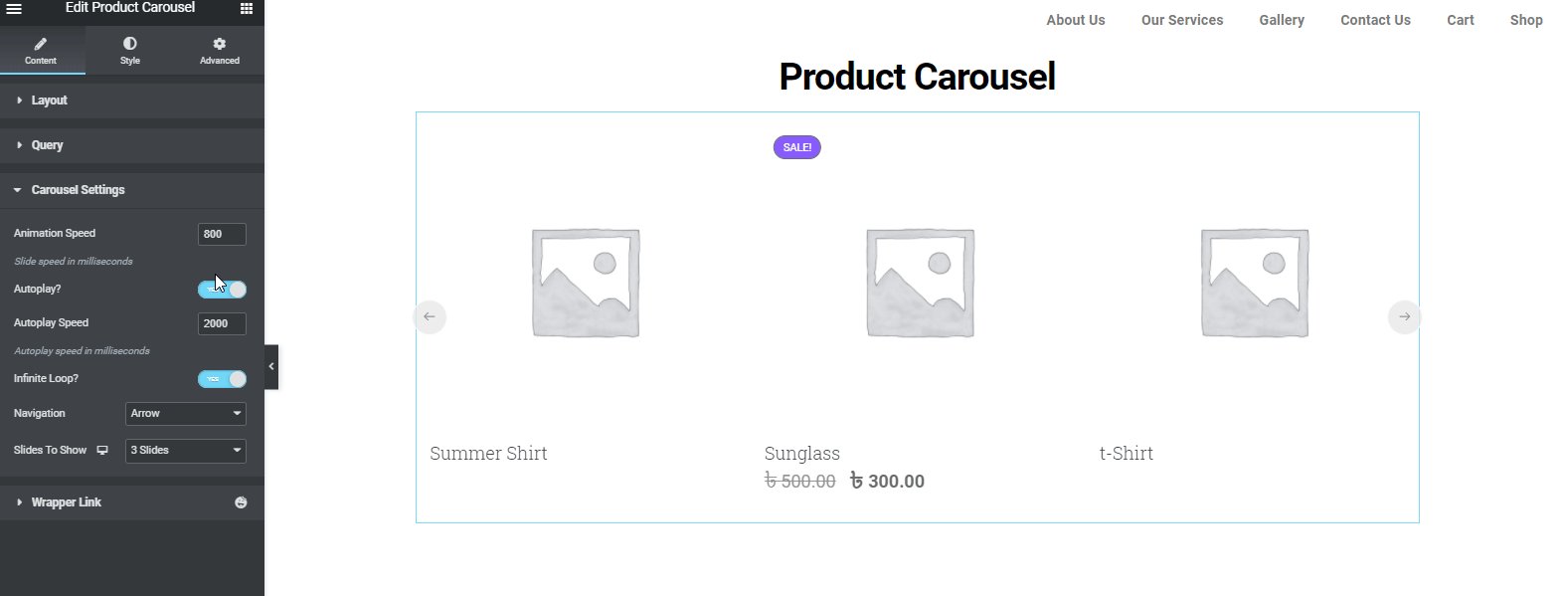
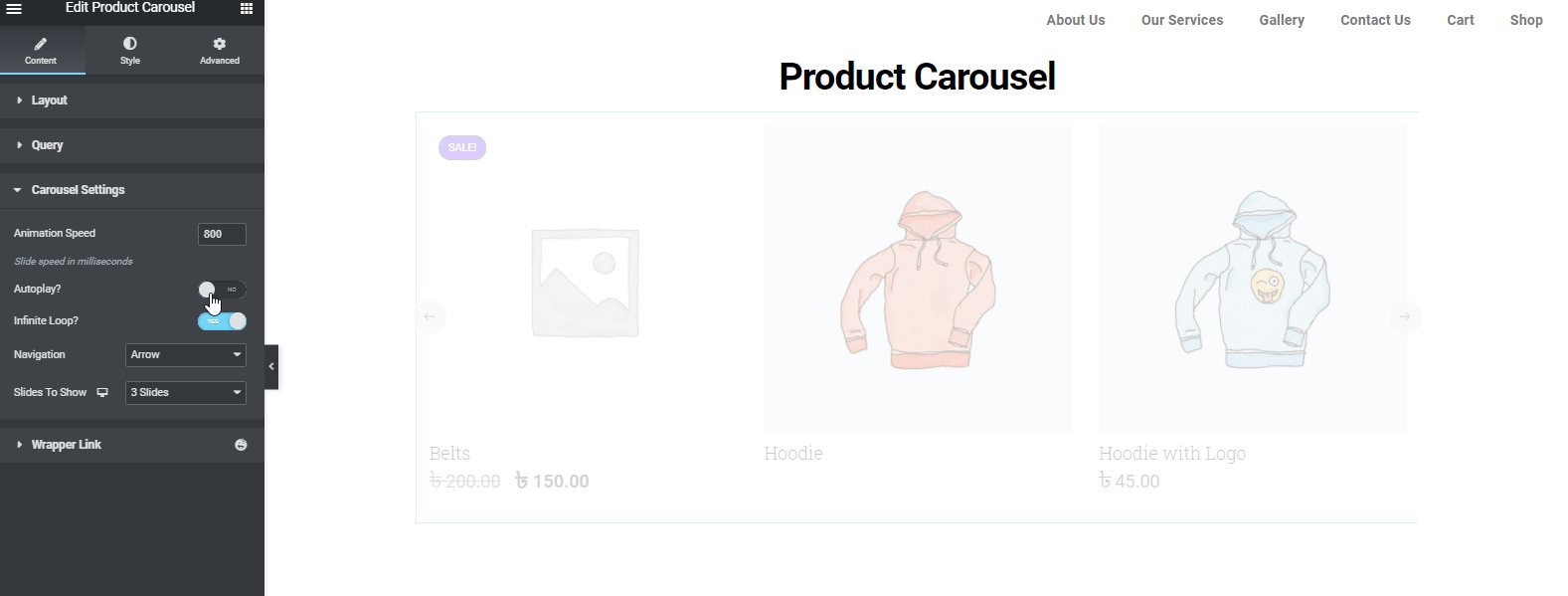
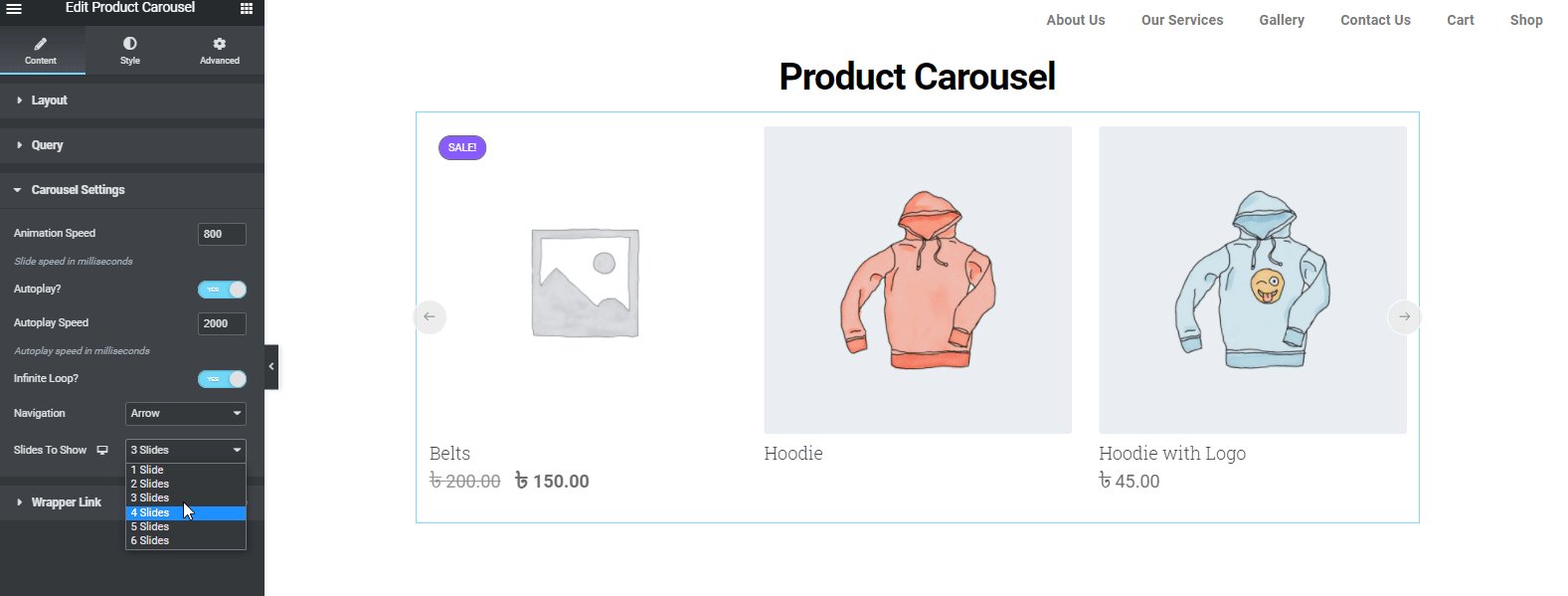
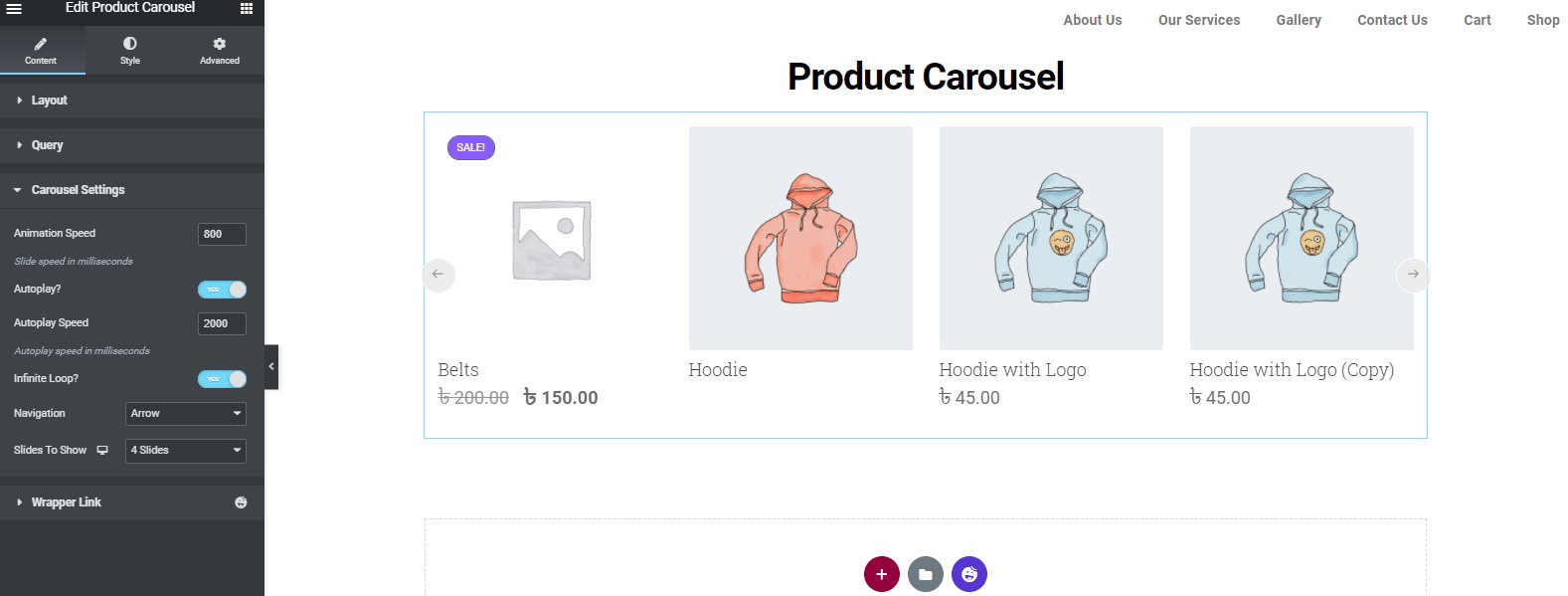
2.製品カルーセル
製品の静止画像が気に入らない場合は、HappyAddons製品カルーセルウィジェットを使用していつでもアニメーションを少し追加できます。 これは、Elementorが構築したWooCommerceサイトに最適なWooCommerceカルーセルウィジェットです。
このウィジェットには、ProductGridウィジェットに沿った機能もあります。
- モダンとクラシックの肌タイプ
- アニメーションの速度を制御し、自動ループを有効にすることができます

- 必要な製品を表示するためのクエリ
- 表示するスライドの数
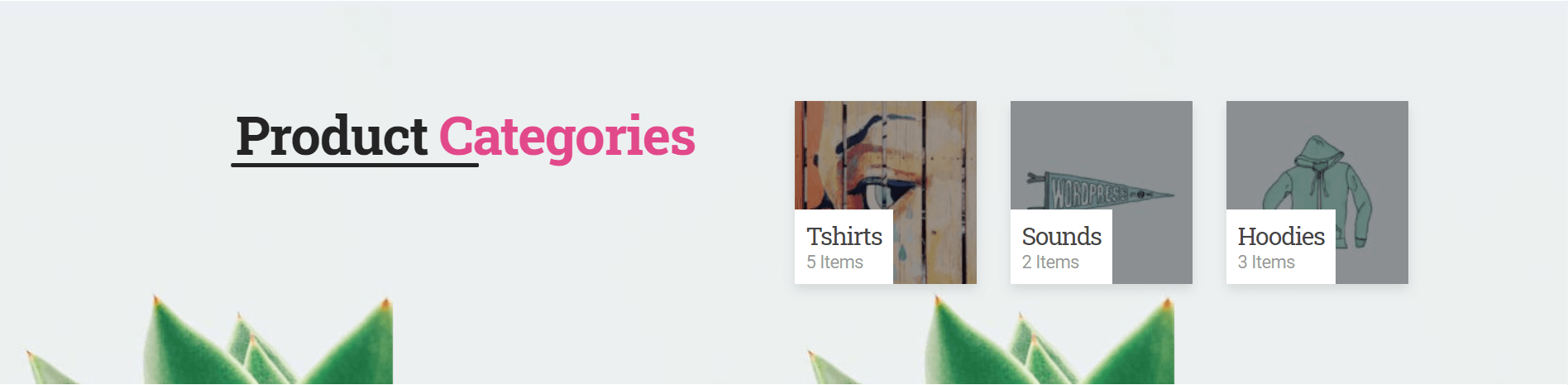
3.製品カテゴリグリッド
特定のジャンルのオーディエンスをターゲットにしようとしている場合は、カテゴリごとに商品を表示することで魔法をかけることができます。 したがって、eコマースWebサイトを設計するときは、それを覚えておく必要があります。
したがって、eコマースサイトを最初から設計する場合は、忘れることはありません。 ただし、その場合、HappyAddonsのProductCategory Gridは、その間違いを修正するための優れた方法になります。
- ミニマルでクラシックな肌タイプ
- ページごとのカテゴリを制御する機能
- 注目の画像を追加するオプション
- クエリオプション
- さらにボタンをロードします。
これらの機能は、あなたの目的をさらに促進します。
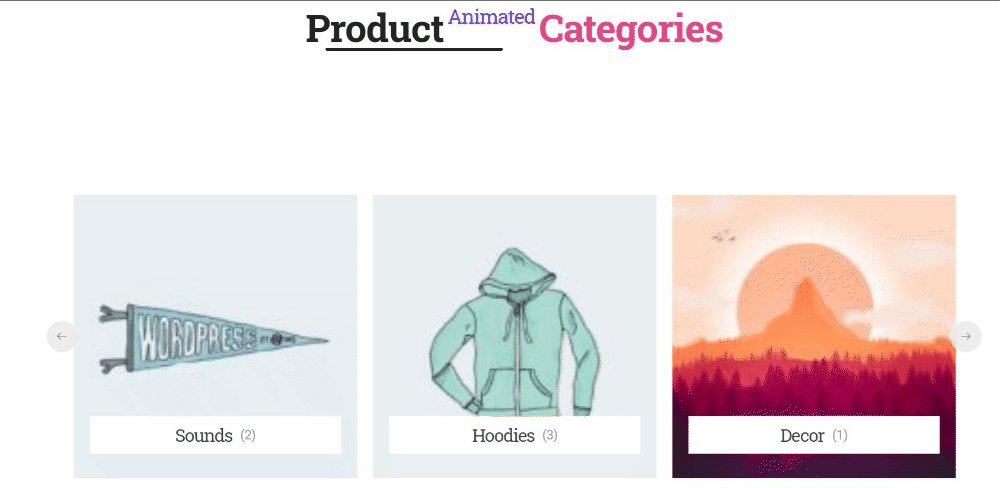
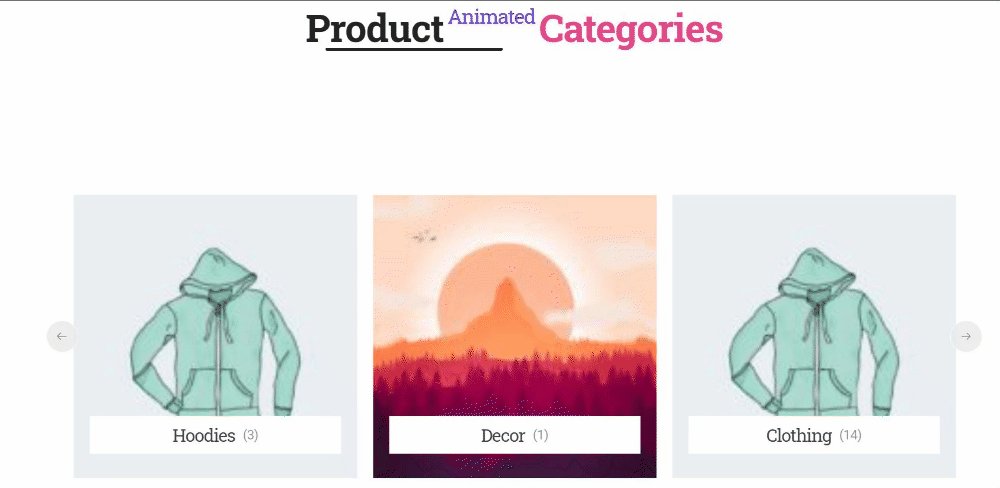
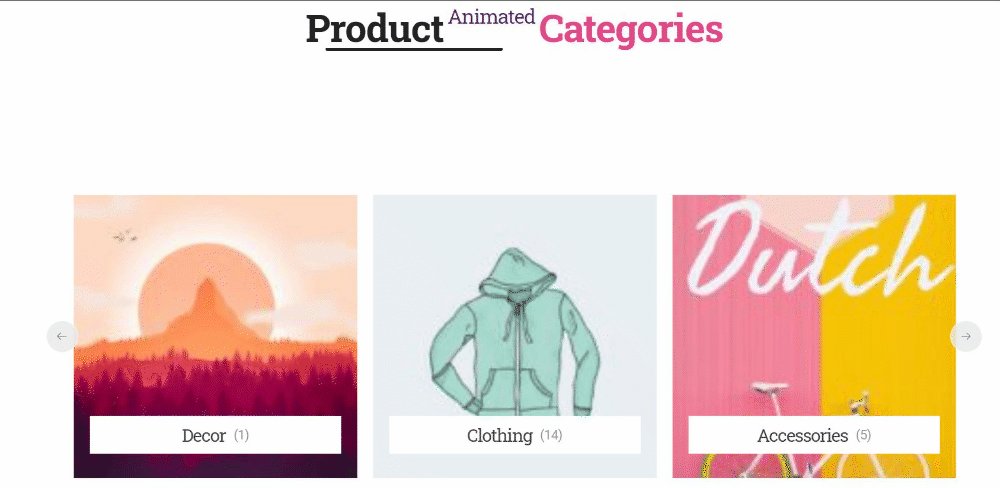
4.製品カテゴリカルーセル
また、製品カテゴリの静止画像に飽きている場合は、製品カテゴリカルーセルウィジェットを使用して、アニメーションで視聴者の心にさらに影響を与えることができます。
- カテゴリ数と画像オーバーレイ
- 特定の製品を表示するためのクエリ
- アニメーション速度制御と無限ループオプション
- 必要なすべてのカスタマイズオプション。
このウィジェットにはすべての作品があります。
さて、あなたはすべてのWooCommerceウィジェットに精通しているので、eコマースWebサイトを設計する方法の答えを見つけるためにそれらをどのように使用できるかを見てみましょう。
5.単一の製品
あなたはあなたのeコマースストアの製品デザインに焦点を合わせる必要があります。 顧客があなたの製品と対話できるように、それらをよりエレガントにするようにしてください。
最近、HappyAddonsは「SingleProduct」と呼ばれる新しいWooCommerceウィジェットを導入しました。 このウィジェットを使用すると、店舗の個々の商品を装飾してスタイリッシュな外観にし、より多くの顧客の注目を集め、最終的に売り上げを伸ばすことができます。
- クラシック、スタンダード、ランドスケープの3つの異なるスキンを入手
- バッジを追加できます
- 商品画像のサイズを変更する
- カスタマイズが簡単
6.ミニカート
eコマースストアでのコンバージョン率を上げたいですか? 新しいHappyAddonsのミニカートウィジェットを試して、顧客が必要なときにいつでもカート内の製品を追加または削除できるようにしてください。
- ウェブサイトのさまざまな部分を簡単に追加できます
- カートボタンのデザイン
- ライブカート表示オプション
- カスタマーエクスペリエンスを向上させる
7.カート
デフォルトのWooCommerceカートページを再設計し、適切なソリューションが必要な場合は、HappyAddonsの「カート」ウィジェットを使用する必要があります。 この強力なウィジェットを使用すると、現在のカートページを独自の方法でカスタマイズできます。 そして、より良いユーザーエクスペリエンスを得るためにそれをより排他的にします。
8.チェックアウト
デフォルトのチェックアウトページスタイルに依存する必要はありません。 Happy Addonsのチェックアウトウィジェットには、eコマースストアのチェックアウトページをより整理された方法でカスタマイズするためのオプションもあります。 チェックアウトページをもっと魅力的にしましょう。
新しいWooCommerceウィジェットを使用してeコマース製品ページを(再)設計する素晴らしい方法
eコマースストア全体をすでに設計しているとしましょう。 しかし、あなたはあなたが探していた応答を得ていません。 ここで、商品ページに少しひねりを加えたいと思います。
そして、あなたが探していた望ましい結果を得ることができるようにあなたがあなたの製品ページを再設計することができる方法を正確にあなたに示すつもりです。
まず、HappyAddons Proを入手します。これらのすべてのWooCommerceウィジェットは、プレミアムバージョンでのみ利用可能です。 後で、このステップバイステップガイドを実行します。
ステップ1:製品の短いプレビューを追加する
あなたが見てきたように、映画製作者は通常、映画全体のリリースの前に彼らの映画のプレビューをリリースします。 それは、観客に自分たちの映画が何であるかを知ってもらいたいからです。 それはまた、映画の周りに話題を生み出します。
自分の商品でもそうしてみませんか? 製品カルーセルウィジェットを使用して、顧客に製品のスニークピークを提供します。 すべての製品を表示する必要はありません。 最も売れているもの、または現在需要のあるものを表示するだけです。

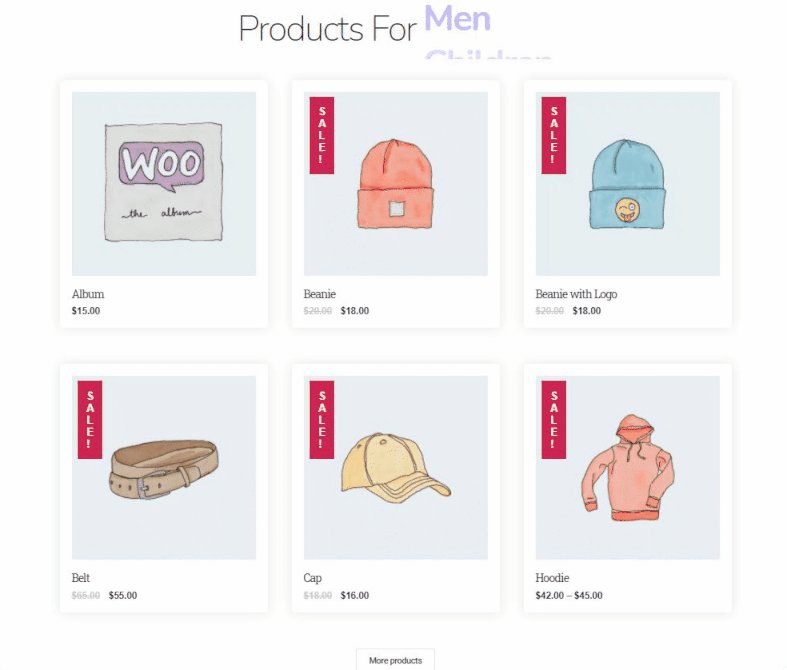
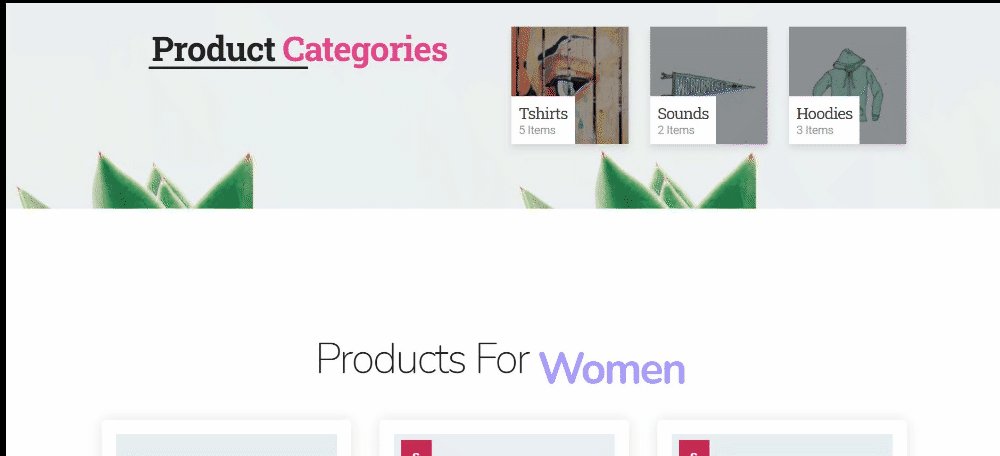
ステップ2:カテゴリを使用して特定のジャンルのオーディエンスをターゲットにする
あなたが販売している製品のカテゴリーを顧客が知っていると、顧客は製品を見つけやすくなります。
たとえば、Tシャツを探している顧客がいる場合、他の製品も調べなければならない場合、彼はイライラします。 そのため、Tシャツのカテゴリがある場合は、そのページにアクセスして、探していたデザインを見つけることができます。
製品カテゴリグリッドを使用すると、製品のすべてのカテゴリを紹介し、ターゲットとするオーディエンスの注意を引くのに役立つカテゴリセクションを簡単に追加できます。

これで、アニメーションを追加する場合は、製品カテゴリのカルーセルウィジェットを確実に使用できます。 それは完全にあなたのデザインに基づいています。


ステップ3:あなたが持っている製品の種類を示す(新鮮に保つ)
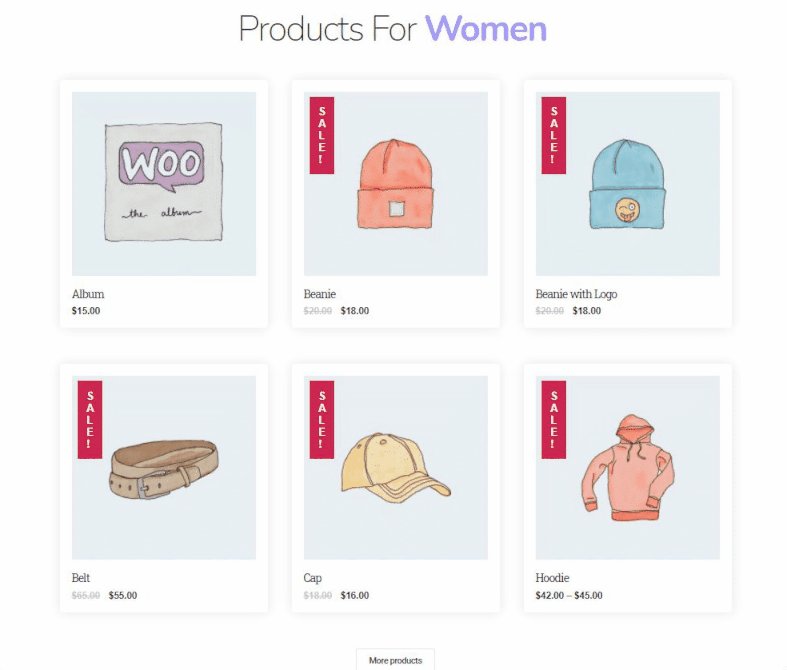
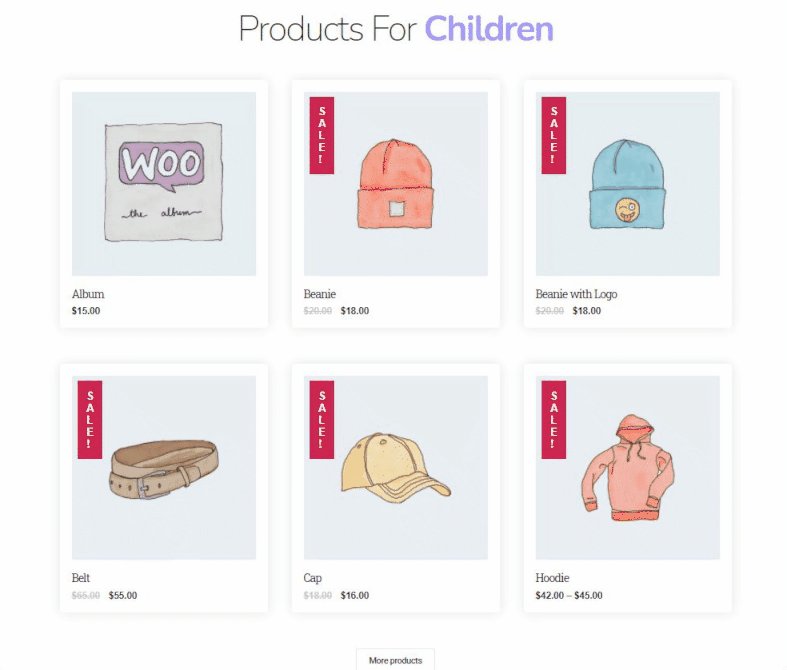
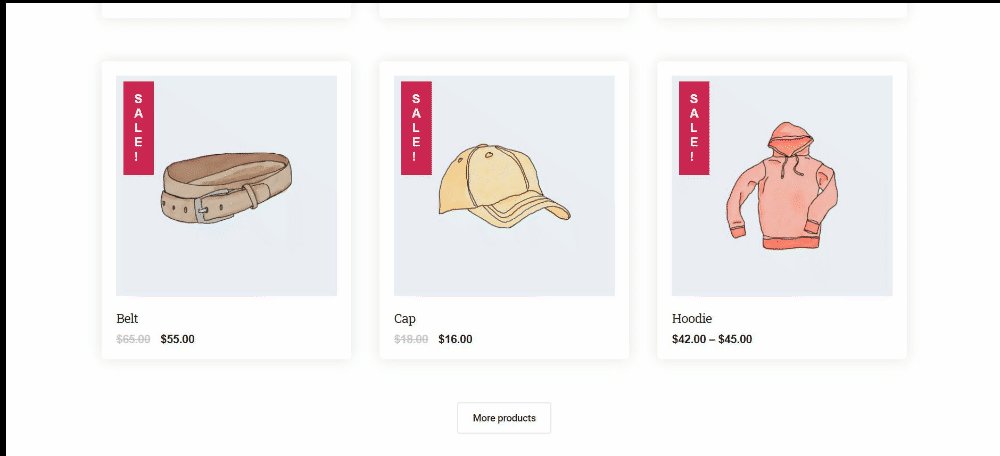
したがって、eコマースWebサイトを(再)設計する最後のステップは、製品を追加することです。
いいえ、ストアで利用可能なすべての商品を追加しないでください。 それはあなたのウェブサイトのデザインを完全に破壊します。 すべてのカテゴリから1つまたは2つの製品を追加することをお勧めします。
しかし、それがユニークなのは、数日後に製品リストを更新し続けることができるかどうかです。 そうすれば、人々があなたのページを再び訪れるとき、彼らはあなたがあなたの店に新製品を追加したと感じるでしょう。
そしてそれは確かにあなたのウェブサイトを新鮮に保つでしょう。 商品グリッドウィジェットの[クエリ]オプションを使用すると、さまざまな用語を使用して商品を含めたり除外したりできます。

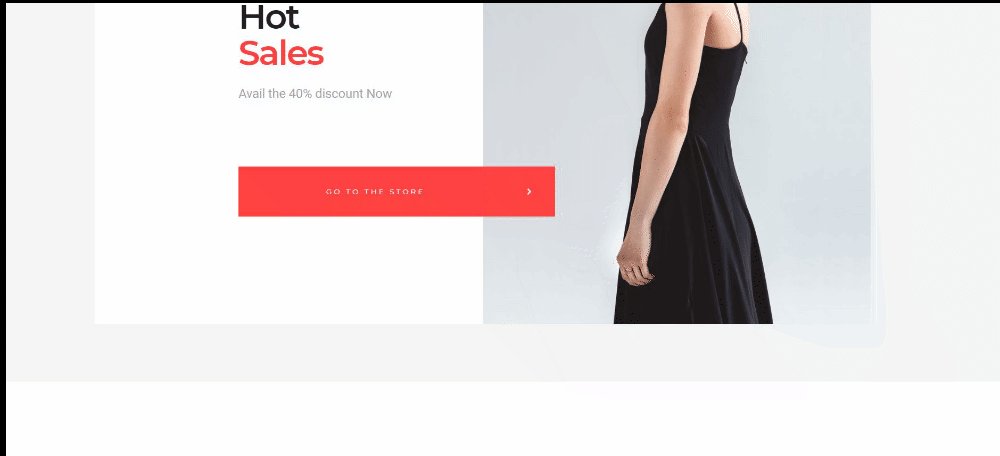
これは、再設計後の製品ページのデモバージョンです。

これはほんの始まりに過ぎません。 Happy Addonsは、eコマースWebサイトを段階的に構築する方法を知るのに役立つウィジェットをリリースすることを計画しています。 だから、辛抱強く待ってください。
さて、あなたがあなたの旅を始める前にあなたが考慮しなければならないいくつかの重要な事実にスポットライトを当てましょう-
eコマースウェブサイトのデザイン-なぜそれがとても重要なのですか?

魅力的なウェブサイトのデザインは、普通のコンテンツを特別なものにします!
Webサイトにアクセスしたことがありますが、デザインが貧弱なためにすぐにリダイレクトされましたか? ウェブサイトは成功を収める大きな可能性を秘めていましたが、デザインの悪さはそれを失望させました。
したがって、eコマースWebサイトの設計に取り掛かる前に、その重要な側面を知っていることを確認する必要があります。 お気に入り、
eコマースサイトのナビゲーションを改善する
慎重に検討してeコマースWebサイトを最初から設計する場合、ユーザーが簡単にナビゲーションできるようにすることができます。 ユーザーが探しているものを正確に見つけられるようにします。
顧客の注意を引き付けて、あなたのウェブサイトのデザインは可能な限り本質的でなければなりません。
ブランド認知度を高める
ブランド認知度! 成功するには、ブランドを成長させる必要があります。 あなたのウェブサイトが顧客を引き付ける一貫した外観を持っているとき、あなたのコンバージョン率は自動的に増加します。
あなたのウェブサイトの見た目はあなたのビジネスがいかにあるかを反映するものです!
あなたはあなたがあなたの製品であなたのデザインを補完することができるように段階的にeコマースウェブサイトを構築する方法を知る必要があります。
クリーンでモダンなウェブサイトのデザイン
この調査によると、ウェブサイトの全体的なルックアンドフィールは、第一印象を示すために94%貢献しています。
あなたのウェブサイトのデザインが標準に適合せず、使いやすさを叫ばない場合、ほとんどのユーザーから拒否されます。 適切な設計を実装することで、提供する製品の種類や真剣さを伝えることができます。
信頼の構築と競争の激化
人々がオンラインで製品を購入することに非常に慎重な時代に、優れたWebサイトのデザインは、ユーザーの信頼を取り戻し、信頼を築くのに役立ちます。 これはオンラインビジネスで非常に重要です。
さらに、eコマースWebサイトの設計に投資している場合、競合他社よりも有利になり、より多くの利益を得ることができます。
重要なSEO戦略を暗示する
SEO! はい、最後になりましたが、確かに重要なことですが、素晴らしいデザインを使用して、eコマースサイトの検索エンジン最適化を大幅に改善することができます。
あなたのウェブサイトのコンテンツはあなたのウェブサイトのデザインに影響され、それは検索エンジンのスパイダーがあなたのサイトをインデックスに登録してクロールする方法に影響を与えます!
あなたがあなたの新しいeコマースストアを始めることを考えていたなら、ウェブサイトのデザインの重要性についての事実はあなたを心配するかもしれません。 心配しないでください。
WooCommerceを使用してeコマースWebサイトを設計するためのヒントをいくつか紹介します。
EコマースUIデザインの考慮事項

- あなたのブランドアイデンティティを忠実に保つ:あなた自身のユニークなブランドアイデンティティを確立してください、そして、ブランディングはウェブサイトを通して明白でなければなりません。 販売している商品の種類を明確にするスタイルを選択する必要があります。
- ポップアップウィンドウを賢く使用する:はい、はい。どのWebサイトでもポップアップウィンドウがどれほど重要かはわかっています。 ただし、ポップアップウィンドウが気を散らす可能性があることは、あなたも私たちも知っています。
したがって、ポップアップウィンドウを多用しないでください。 また、ポップアップウィンドウを使用する必要がある場合は、必要な情報のみを提供するようにしてください。 これは、顧客のニーズに役立ちます。
そうでなければ、あなたのコンテンツを閲覧しているユーザーの集中を壊す必要はありません。 - 素晴らしい製品ページを作成する:ここで、eコマースWebサイトのデザインを創造的かつ説得力のあるものにする必要があります。
考慮事項として、設計には次のものが必要です。- 明確に定義された製品カテゴリ
- 商品検索を簡単かつシンプルにする
- 製品オプションのフィルタリング
- 製品のクイックビュー
- 有益な製品画像(ビデオは素晴らしいはずです)
- 適切な量の製品情報
- 関連および推奨製品。
- カートとチェックアウトページを理解しやすい:それはあなたのウェブサイトのデザインの重要な部分です。 ショッピングカートは、買い物客が選択した商品を確認し、最終決定を下し、チェックアウトに進む場所です。 したがって、CTAを使用し、適切なフィードバックを提供し、可能であればミニカートウィジェットを使用する必要があります。
チェックアウトページに関しては、さまざまな支払いオプションを提供し、可能な限りシンプルに保つ必要があります。 - 過剰に設計しないでください:やりすぎないでください。 WordPressを使用してeコマースWebサイトを作成する方法を試していると、誘惑される可能性があります。 すべてのプロセスはドラッグアンドドロップの構築であるため、できるだけ多くの要素を追加することをお勧めします。 そうしないでください。
シンプルさが新しいコンプレックスです!
シンプルに保ち、ガイドに従ってください。 そして、あなたは素晴らしいデザインの素晴らしいeコマースサイトを手に入れるでしょう!

これだけの情報で。 びっくりするのは普通のことです。 ただし、前述したように、Happy Addonsの助けを借りてElementorのようなページビルダーを使用すると、すべての基準に従ってeコマースWebサイトを設計する方法を簡単に知ることができます。
Elementorには、WooCommerceストアの設計に役立つウィジェットがすでに用意されています。 ただし、Happy Addonsは最近、4つの新しいWooCommcerceウィジェットもリリースしました。これは、製品ページを再設計してフレアを高めるのに役立ちます。
それらを知りましょう。
サインオフする前に
私たちは2021年の終わりにいます。それは浮き沈みのあるかなりの年でした。 しかし、2022年に新たなスタートを切ることを望んでいます。
それに加えて、eコマースストアにも新しい外観を持たせたいと考えています。 そのため、eコマースWebサイトの設計で、HappyElementorAddonsの新しいウィジェットを使用していくつかの設計手法を紹介しようとしました。

また、HappyAddons Year In Review 2021:How We Be a Family of 200,000 Happy Users!も読むことができます。
したがって、他に提案や機能のリクエストがある場合は、お知らせください。 ビデオチュートリアルもチェックしてください…
