WordPress のパディングとマージンの違いは何ですか?
公開: 2023-08-16WordPress のパディングとマージンの違いを知りたいですか?
WordPress では、パディングはブロック内のコンテンツと境界線の間のスペースであり、マージンは 2 つの別々のブロック間のスペースです。
この記事では、パディングとマージンの違いとWordPressでの使い方を説明します。

WordPress のパディングとは何ですか?
WordPress Web サイトのパディング機能は、ブロック内にスペースを作成するために使用されます。
たとえば、テキスト ブロック内にスペースを追加して、レイアウトをより視覚的に魅力的にし、テキストがブロックの境界線に近づきすぎないようにすることができます。

パディングを使用して、WordPress ブログ上でコンテンツがどのように流れるかを制御することもできます。 たとえば、テキスト ブロックの上部と下部にパディングを追加すると、訪問者がコンテンツを読みやすくなります。
WordPress のマージンとは何ですか?
マージンとは、WordPress ブロックとその周囲の要素の境界線の周囲のスペースです。
これにより、2 つの異なるブロックの間にスペースを追加し、サイトにより広々としたすっきりとしたレイアウトを作成できます。

たとえば、テキスト ブロックの上下に余白を追加して、画面のサイズを変更しても表示されたままにすることができます。
さらに、マージンを使用して画像ブロックとテキスト ブロックの間にスペースを追加し、Web サイトを視覚的に魅力的でユーザーにとってアクセスしやすくすることもできます。
WordPress のパディングとマージンの違いは何ですか?
以下は、WordPress におけるパディングとマージンの違いの簡単なリストです。
| パディング | マージン |
|---|---|
| パディングとは、コンテンツとブロックの境界線の間にスペースを追加することを意味します。 | マージン機能は、ブロックの境界線の外側にスペースを追加します。 |
| パディングを使用しても、Web サイト上の他のブロックには影響しません。 | マージンを使用すると、Web サイト上の他のブロックに影響します。 |
| パディングにより、ブロックの周囲にバッファーを作成できます。 | マージンにより、2 つの異なるブロックの間にスペースが生じることがあります。 |
WordPress でパディングを使用する方法
デフォルトでは、WordPress フルサイトエディター (FSE) にはパディング機能が付属しています。
ただし、ブロックベースのテーマを使用していない場合は、カスタム CSS を使用しない限り、WordPress サイトにパディングを追加できないことに注意してください。
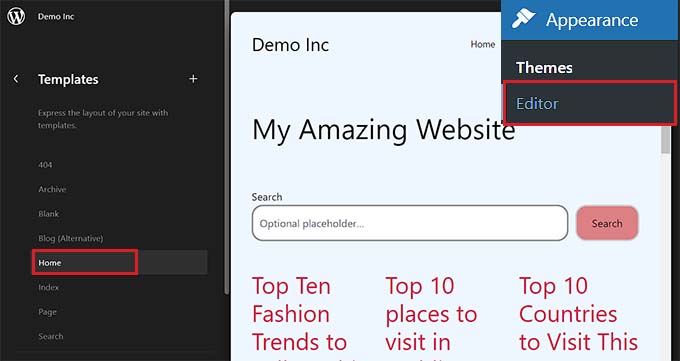
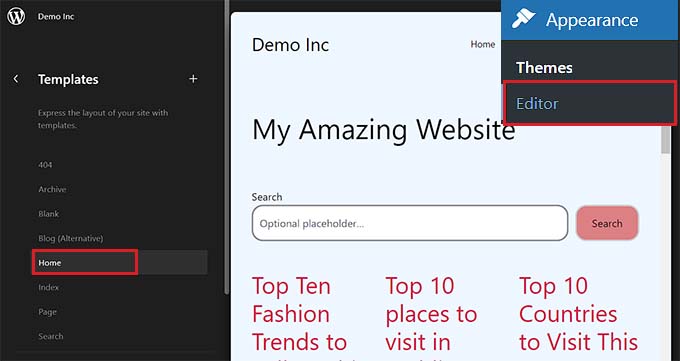
まず、WordPress 管理者サイドバーから外観 » エディターページにアクセスして、完全なサイト エディターを起動する必要があります。
そこに到達したら、左側の「テンプレート」サイドバーからブロックにパディングを追加するページテンプレートを選択するだけです。 このサイドバーには、Web サイト上のさまざまなページのすべてのテンプレートが表示されます。

それが完了すると、選択したテンプレートが画面に表示されます。
ここで、[編集] ボタンをクリックして、完全なサイト エディターでページ テンプレートのカスタマイズを開始します。

次に、パディングを追加するブロックを選択します。 これは、コンテンツとブロックの境界線の間にスペースを作成することを意味することに注意してください。
これにより、画面右側のブロック パネルでブロックの設定が開きます。
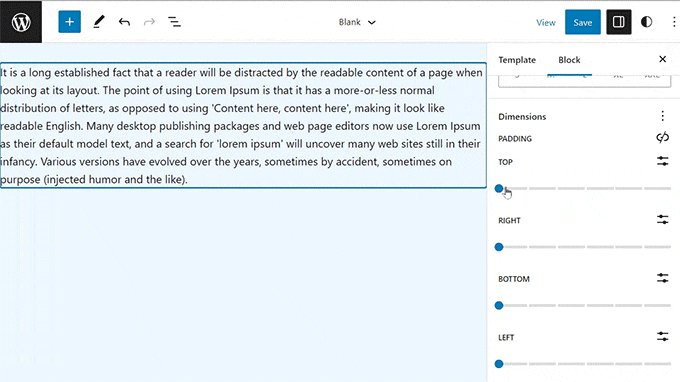
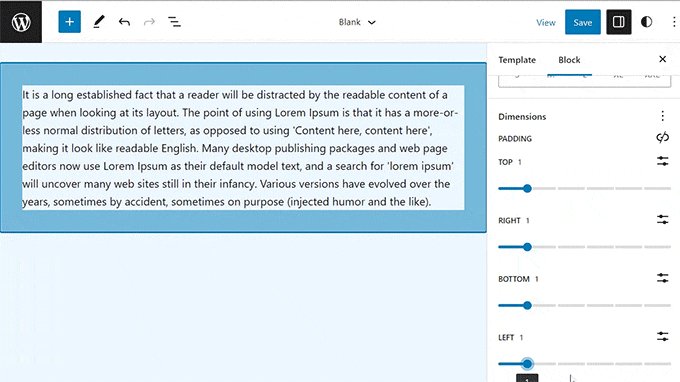
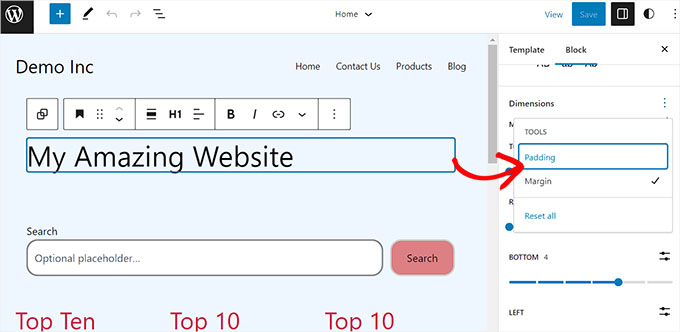
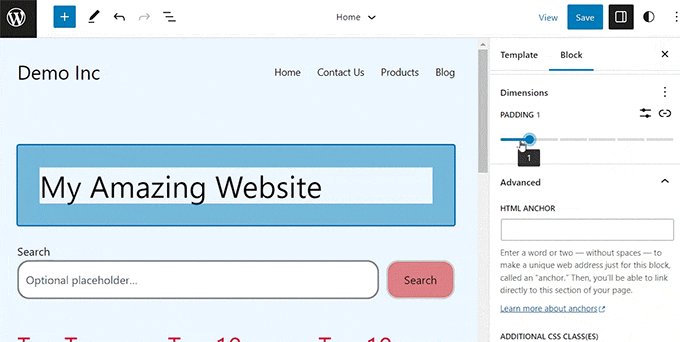
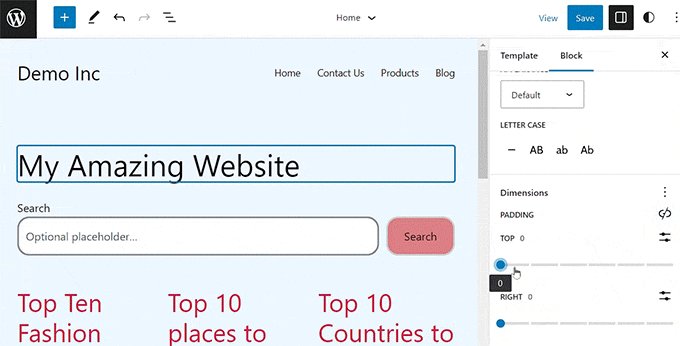
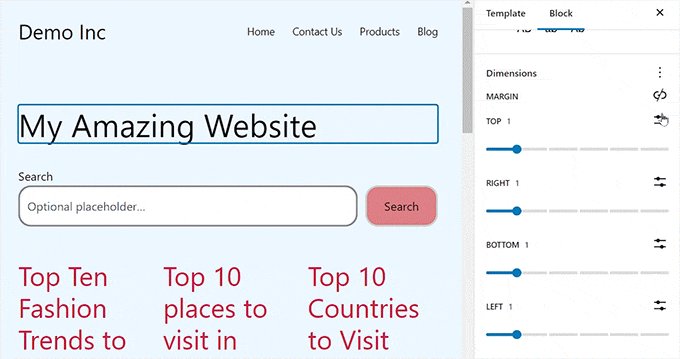
ここから、「ディメンション」セクションまで下にスクロールし、3 つの点のメニューをクリックする必要があります。 これにより、「パディング」オプションを選択する必要があるプロンプトが開きます。

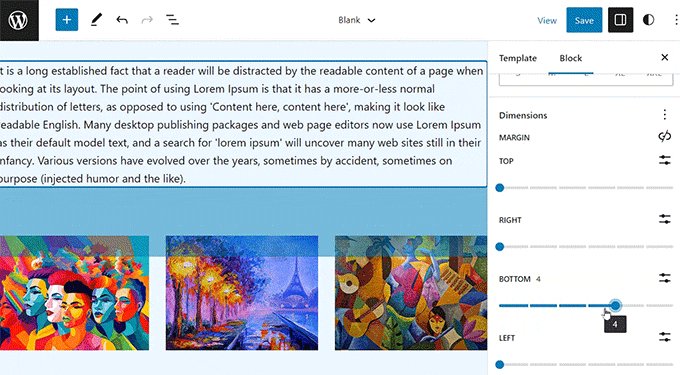
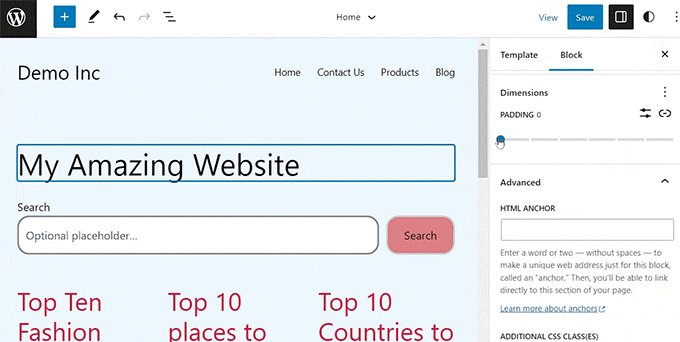
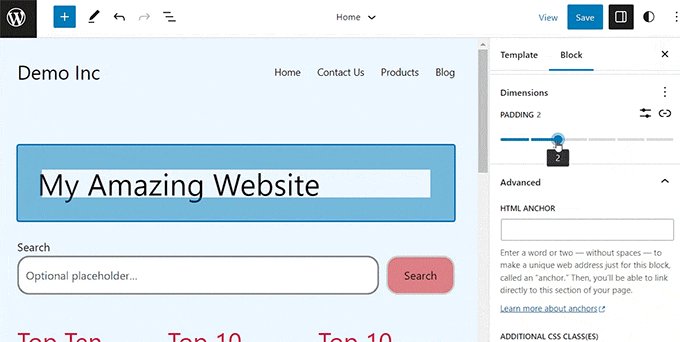
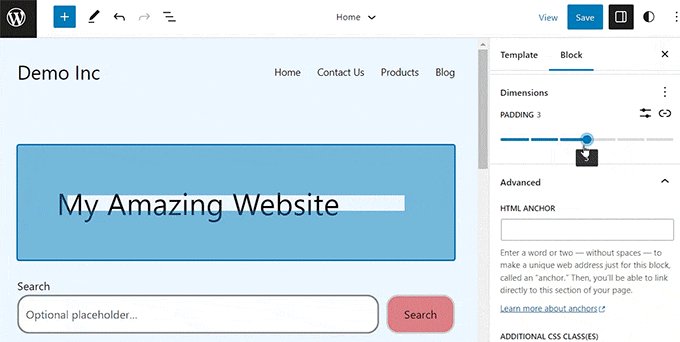
次に、スライダーを使用してブロックにパディングを追加します。
この機能はブロックのすべての側面にパディングを追加することに注意してください。

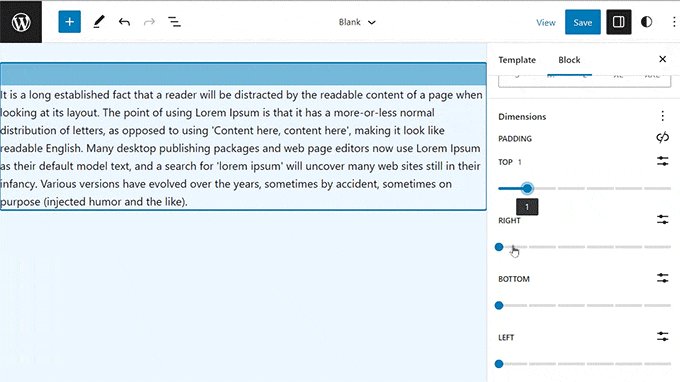
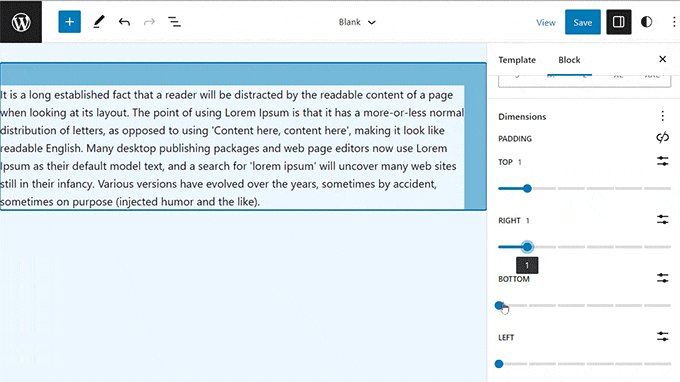
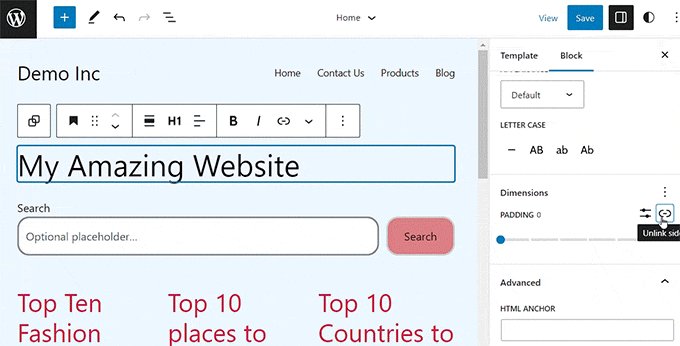
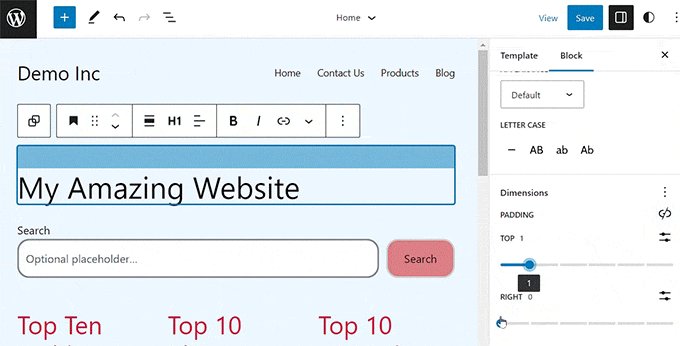
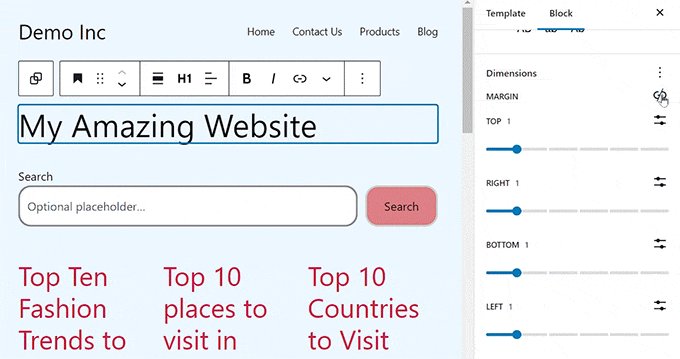
ただし、ブロックの上部または下部にのみパディングを追加したい場合は、「パディング」オプションの横にある「サイドのリンクを解除」アイコンをクリックして追加することもできます。

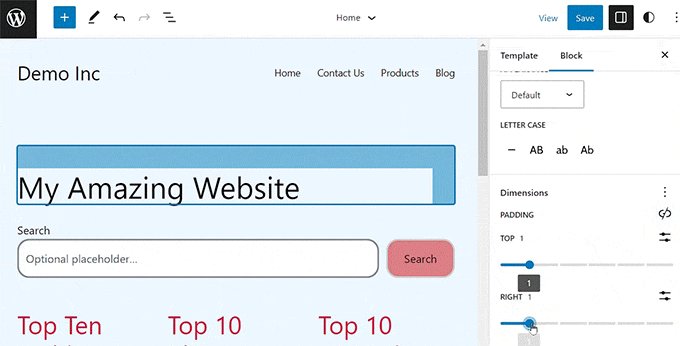
次に、さまざまなスライダーを使用して、ブロックの右、左、下、または上にパディングを追加できます。

完了したら、「保存」ボタンをクリックして設定を保存します。
WordPress でマージンを使用する方法
パディングと同様に、マージン機能は WordPress フルサイトエディターに組み込まれています。 ただし、ブロックテーマを使用していない場合、この機能は利用できません。
まず、WordPress ダッシュボードから[外観] » [エディター]ページに移動します。
そこに移動したら、左側の列から余白を追加するページ テンプレートを選択します。

これにより、画面上で選択したページ テンプレートが開きます。
ここから、[編集] ボタンを選択するだけで、完全なサイト エディターでテンプレートのカスタマイズを開始できます。

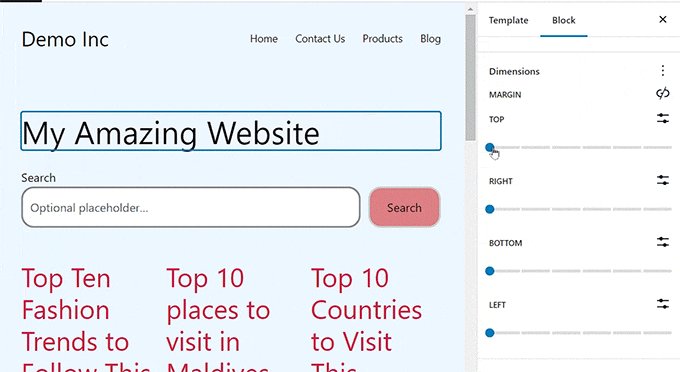
次に、編集するブロックを選択し、右側のブロック パネルで [ディメンション] セクションまで下にスクロールします。
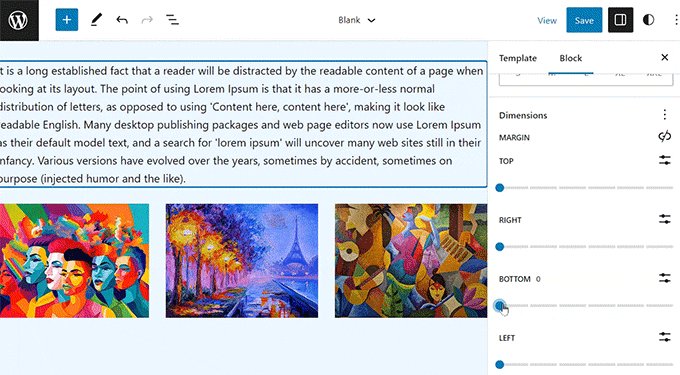
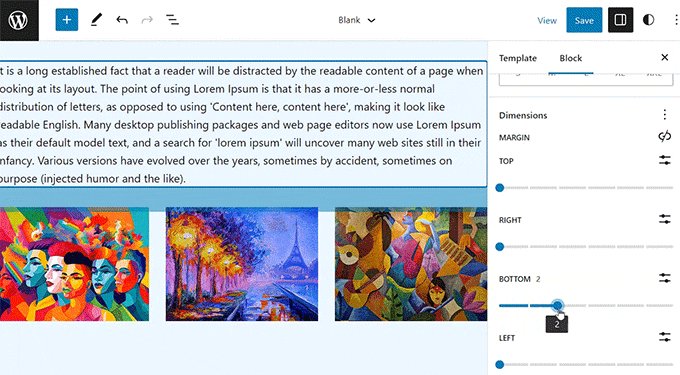
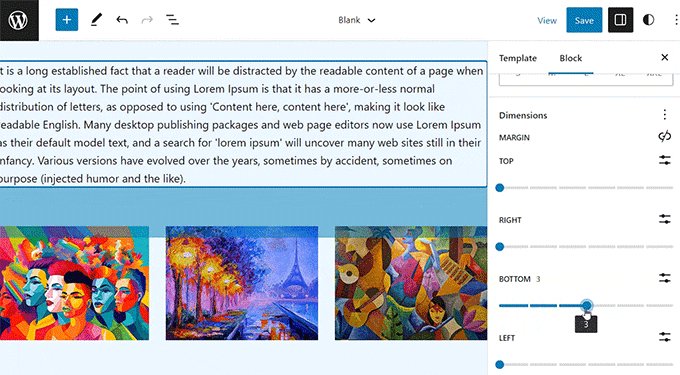
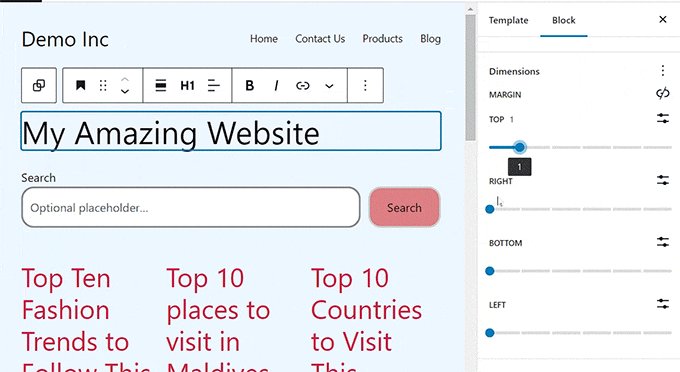
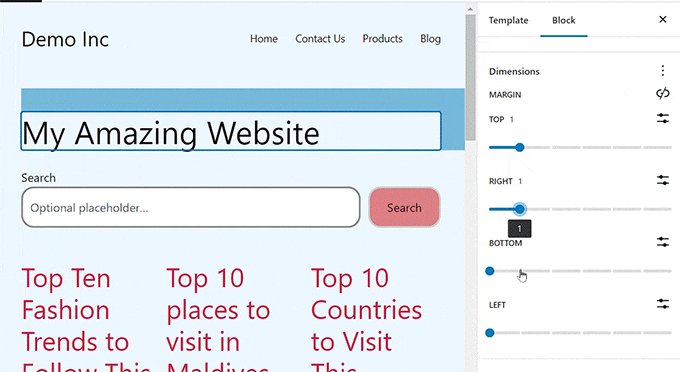
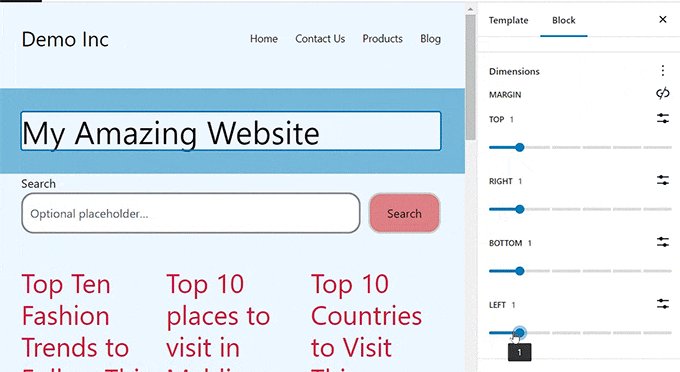
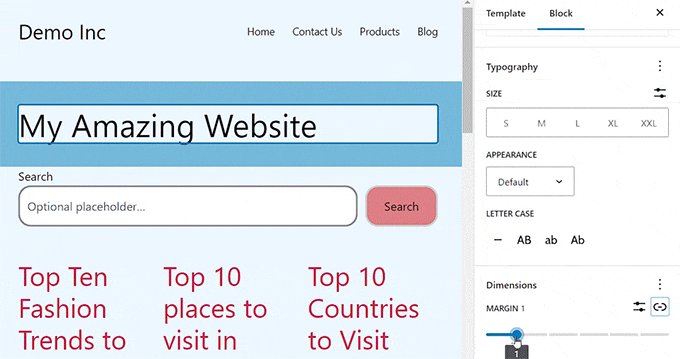
ここからは、スライダーを使用して、ブロックの上、下、左、右の隅に異なるマージンを設定するだけです。 この機能を使用すると、選択したブロックの周囲にスペースが作成されます。

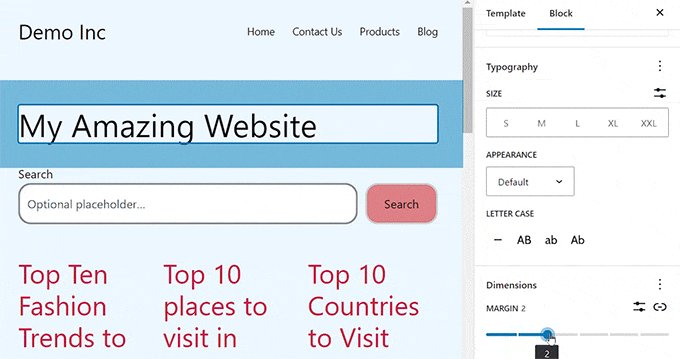
ただし、単一のスライダーを使用してブロックの周囲に均等なマージンを追加する場合は、「マージン」オプションの横にある「サイドをリンク」アイコンをクリックします。
ブロックパネルの画面上に単一の「マージン混合」スライダーが表示され、ブロックの周囲に均等なマージンを作成するために使用できます。

完了したら、上部にある「保存」ボタンをクリックして設定を保存することを忘れないでください。
WordPress でサイト全体を編集するためのその他のヒント
ブロックにパディングとマージンを追加する以外に、フルサイトエディターを使用して WordPress テーマ全体をカスタマイズすることもできます。
たとえば、すべてのページ テンプレートのデザイン、独自のカスタム ロゴの追加、ブランド カラーの選択、レイアウトの変更、フォント サイズの調整、背景画像の追加などを行うことができます。
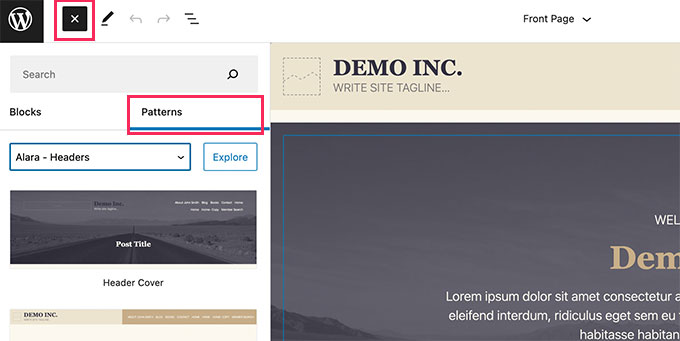
Web サイトにパターンやさまざまなブロックを追加して、Web サイトをさらにカスタマイズすることもできます。 詳細については、WordPress テーマをカスタマイズする方法に関する初心者ガイドを参照してください。

FSE を使用して、ヘッダー、ナビゲーション メニュー、またはカスタム CSS を Web サイトに追加することもできます。
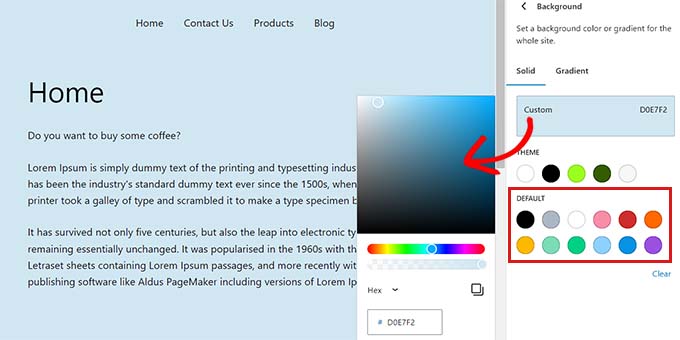
さらに、グローバル スタイルを使用して、サイト全体の一貫性を確保することもできます。 さらに詳細な手順については、WordPress Web サイトの色をカスタマイズする方法に関するガイドを参照してください。

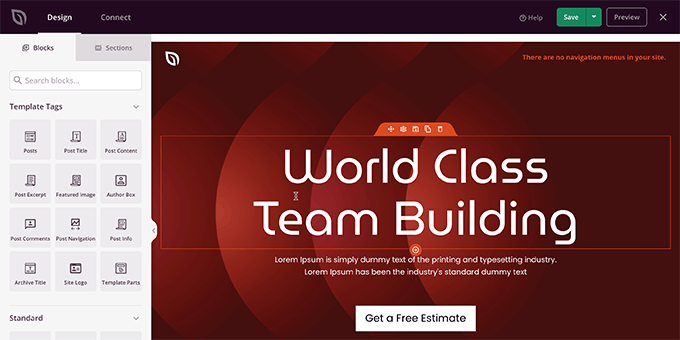
ただし、完全なサイト エディターの使用が好きではなく、Web サイトの外観をより詳細に制御したい場合は、SeedProd を使用してページやテーマ全体を構築することができます。
これは、Web サイト用の素晴らしいテーマを非常に簡単に作成できるドラッグ アンド ドロップ ビルダーを備えた、市場で最高のランディング ページ ビルダーです。
詳細については、カスタム WordPress テーマを簡単に作成する方法に関するチュートリアルをご覧ください。

この記事が WordPress のパディングとマージンの違いを理解するのに役立つことを願っています。 WordPress でブロックの高さと幅を変更する方法に関する初心者向けガイドや、WordPress に最適な Gutenberg ブロック プラグインのトップピックにも興味があるかもしれません。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
