WordPressで画像の右クリックとドラッグを無効にする方法
公開: 2023-01-12サイトで右クリックして画像をダウンロードできないようにしますか? あなたが苦労している間、他の人があなたの画像から利益を得ているのを見るのにうんざりしていませんか?
Web サイトの画像やコンテンツをオンラインで公開する場合は、それらを保護する必要があります。
インターネット用に独自の保護された資産を作成することは、ますます困難になっています。 Instagram や Pinterest で無断で画像をアップロードする人がいるため、資産の安全性とセキュリティを保護する必要があります。
この記事では、画像を保護する必要がある理由と、写真の右クリックや [名前を付けて画像を保存] オプションを防止する方法について説明します。
WordPress で画像の右クリックを無効にする理由としない理由
Berify によると、専門家の 64% が、雇用中に少なくとも 200 回は盗まれたことがあります。
プロの写真が盗まれ、違法に使用されると、写真家や写真代理店は多額の賠償金を支払います。 では、このお金の紛失や盗難の画像の責任は誰にあるのでしょうか?
WordPress の保護に関しては、神経質になりすぎてはいけません。 誰もあなたの画像を違法に使用していないことを確認する必要があります。
公開した写真を WordPress で安全に保護するために、画像の右クリックを無効にすることができます。 泥棒の最初の試みは、右クリックして許可なく写真をダウンロードすることです。
ただし、ユーザーは画像をダウンロードする以外の目的で右クリックを使用する可能性があるため、右クリックを無効にすると、サイトの実際の訪問者に対するサイトのユーザー エクスペリエンス (UX) が低下する可能性があることを知っておく必要があります。
この問題を解決するために、右クリック メニューを無効にするのではなく制限できる WPShield Content Protector を紹介します。
このオプションを使用すると、Web サイトの資産が保護され、Web サイトの UX は変わりません。
WordPressで画像の右クリックを無効にする方法[2つの方法]
WordPressで画像の右クリックを無効にしたい場合は、2つの異なる方法を説明します.必要に応じて方法を選択できます.
最初の方法は WordPress コンテンツ プロテクター プラグインを使用する方法で、2 つ目はカスタム コードを手動で WordPress に追加して、プラグインなしで画像を右クリックできないようにする方法です。
方法 1: WPShield コンテンツ プロテクタ プラグインを使用する (最も安全な方法)
プラグインを使用することは、コンテンツを盗難から保護するための最も簡単で安全な方法です。 通常、コンテンツ プロテクター プラグインは、Web サイトのコンテンツを保護するためにより高い保護レベルを備えた、よりクリエイティブな方法を提供します。
WPShield Content Protector プラグインを使用して、Web サイトでの右クリックを無効にすることをお勧めします。 WordPress のすべてのタイプのコンテンツに対して最高のセキュリティを提供し、WordPress でのコンテンツの盗難を防ぐための 15 種類のプロテクターが含まれています。
1.画像の右クリックメニューを完全に無効にする
WordPress で画像の右クリックを無効にするには、次の手順に従います。
ステップ 1: WPShield コンテンツ プロテクタをダウンロードします。
ステップ 2: WordPress ダッシュボードに移動し、プラグイン → 新規追加でプラグインをインストールします。
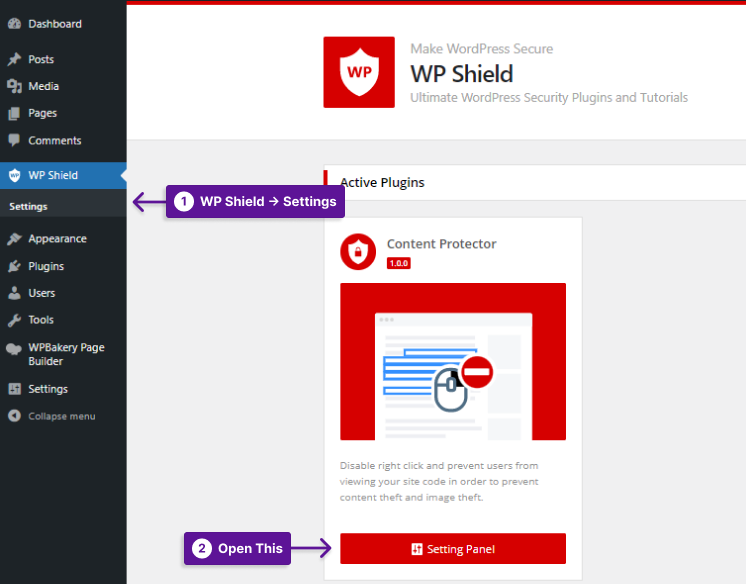
ステップ 3: WP シールド → 設定に移動します。

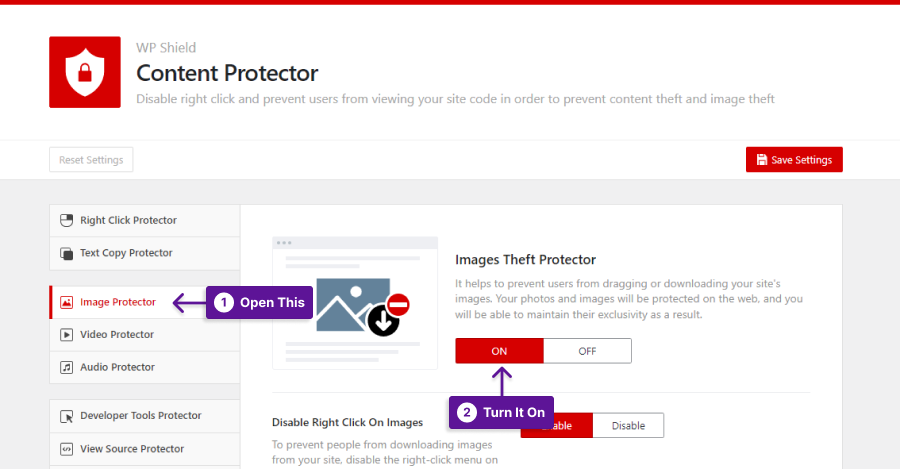
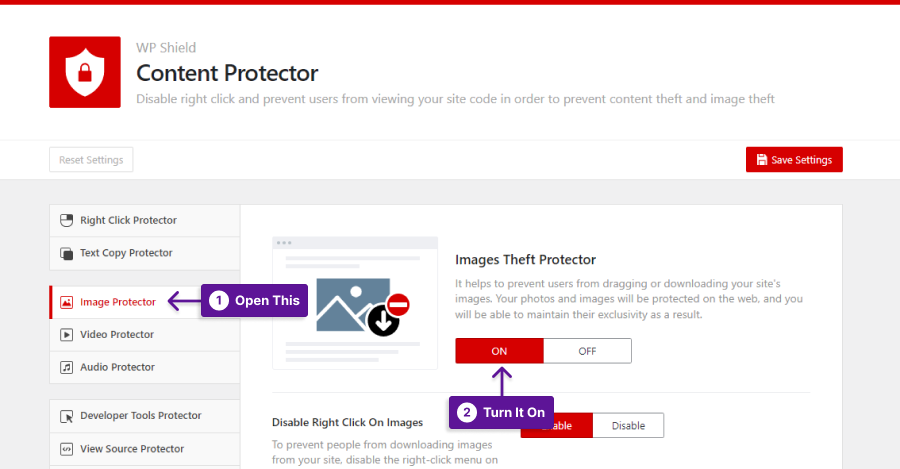
ステップ 4: Images Protectorに移動し、 Images Theft Protectorを有効にします。

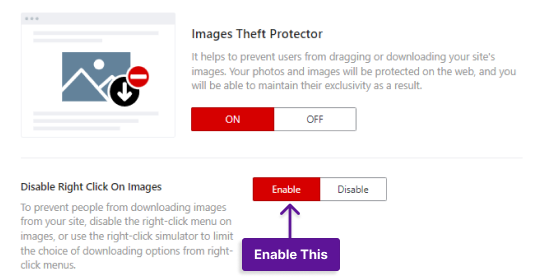
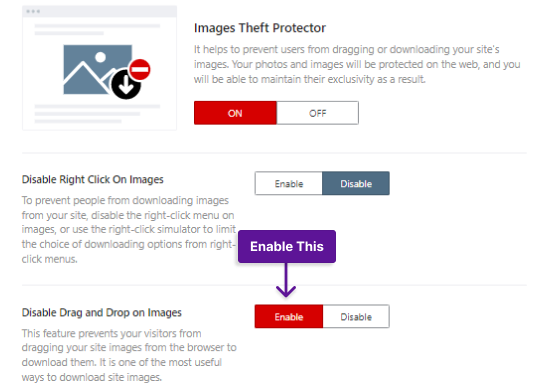
ステップ 5: Disable Right Click On Imagesをオンにします。

重要な注意:右クリック メニューの無効化と制限の詳細については、WordPress で右クリック メニューを無効にするための究極のガイドをご覧ください。
2.画像の右クリック メニュー項目を制限する
右クリックを無効にすると、ユーザー エクスペリエンス (UX) に影響を与える可能性があることに注意してください。
高品質の Web サイトを維持しながらコンテンツを保護したい場合は、WPShield Content Protector の右クリック メニュー リミッターを使用してください。
右クリック メニューを制限する場合は、次の手順に従います。
ステップ 1: WP シールド → 設定に移動します。

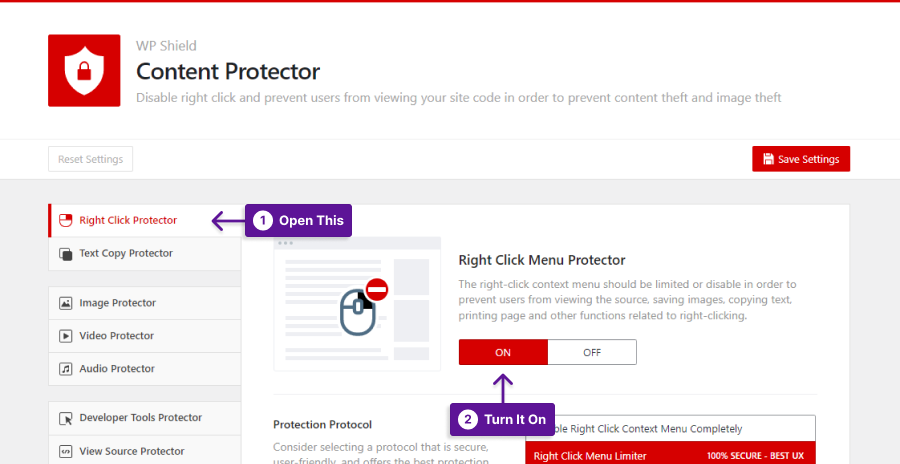
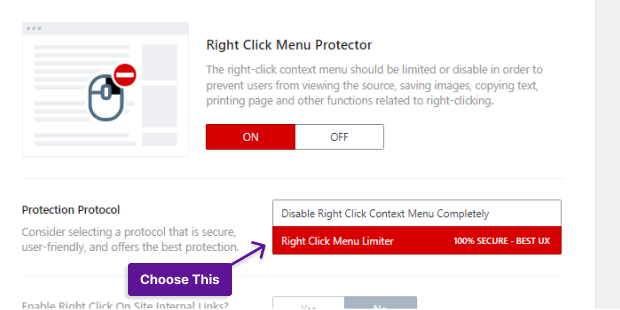
ステップ 2:右クリック プロテクタに移動し、右クリック メニュー プロテクタを有効にします。

ステップ 3:保護プロトコルとして右クリック メニュー リミッターを選択します。

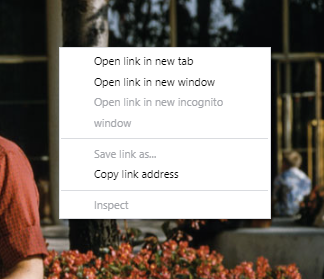
限定された右クリック メニューは次のようになります。

3. WordPress での画像のドラッグとダウンロードを無効にする
画像を盗むもう 1 つの方法は、画像をドラッグしてダウンロードすることです。 ドラッグ アンド ドロップを使用して画像を WordPress にアップロードすることもできます。 そのため、WordPress での画像の盗難を防ぐために、画像のドラッグを無効にすることが重要です。
画像のドラッグ アンド ドロップを無効にする場合は、次の手順に従います。
ステップ 1: WP シールド → 設定に移動します。
ステップ 2: Images Protectorに移動し、 Images Theft Protectorを有効にします。

ステップ 3: [画像のドラッグ アンド ドロップを無効にする] オプションをオンにします。

画像が盗まれないように安全を確保したい場合は、画像のリンクを使用して写真を Web サイトにホットリンクする泥棒がいる可能性があることを知っておく必要があります。 つまり、彼らはあなたのコンテンツとサーバー リソースを Web サイトで使用しています。
WPShield Content Protector は、さまざまな種類のメディアや iFrame 用の Hotlink Protector を提供し、他の Web サイトに読み込むことはできません。
窃盗犯が右クリックを再び有効にする一般的な方法は、ブラウザーで JavaScript を無効にすることです。 WPShield Content Protector には、ユーザーのブラウザーで JavaScript が無効になっているとサイトが機能しない無効な JavaScript プロテクターがあります。
Web サイトのコンテンツ保護について懸念しているとします。 その場合、Web サイトのソース コードを非表示にして要素を検査する必要があります。ソース コードが公開されていると、どのレベルのセキュリティも役に立たないからです。
WPShield Content Protector のView Source ProtectorおよびDeveloper Tool Protectorを使用して、ソース コードを他のユーザーから隠すことができます。 ビュー ソースを無効にし、ホットキーを検査します。
方法 2: カスタム CSS コードを使用して画像の右クリックを無効にする
プラグインなしで WordPress の右クリックを無効にしたい場合は、CSS コードを使用できます。 右クリックを無効にする簡単な方法です。
重要な注意:これは単純な方法であると同時に、簡単にハッキングして元に戻すことができることに注意してください。 ユーザー エクスペリエンス (UX) が低下するため、右クリックを無効にすることもお勧めしません。 最良の方法は、WPShield Content Protector プラグインで右クリック メニューを制限することです。
Web サイトでの右クリックを無効にするには、次の手順に従います。
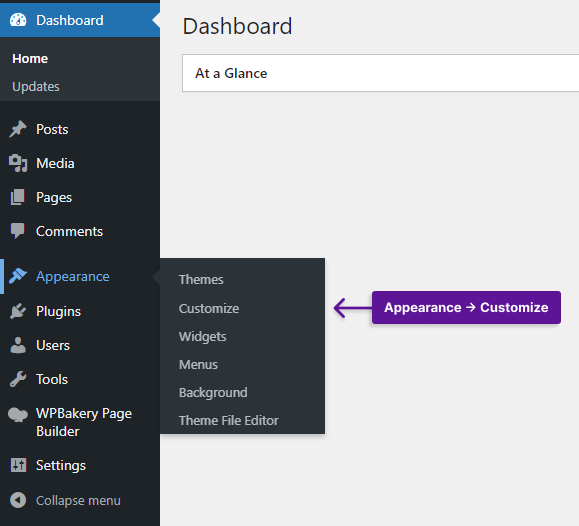
ステップ 1: WordPress ダッシュボードの [外観] → [カスタマイズ] に移動します。

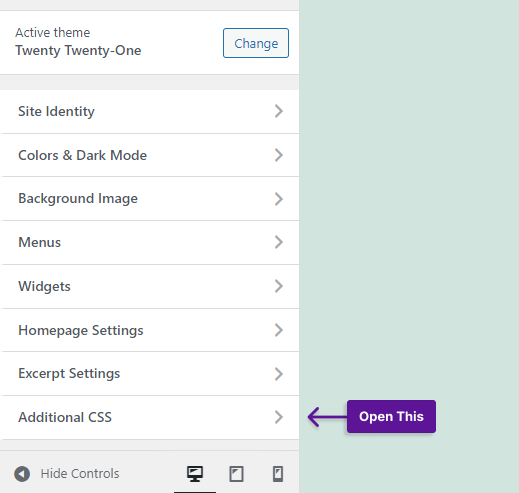
ステップ 2:追加 CSSを開きます。

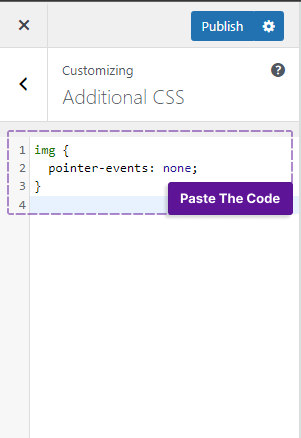
ステップ 3:次のコードを貼り付けて、変更を保存します。

img { pointer-events: none; }このコードは、画像の右クリックを無効にします。
結論
この記事では、右クリックを無効にすることの重要性、CSS コードで画像の右クリックを無効にする方法、写真を最もよく保護するプラグインについて説明しました。
WPShield Content Protector を使用して、さまざまなレベルのセキュリティで Web サイトの資産を保護することをお勧めします。
この記事を最後までお読みいただき、ありがとうございました。 画像の右クリックを無効にする他の方法を知っている場合は、コメントでお知らせください。
Twitter と Facebook をフォローして、私の新しいコンテンツについていち早く知りましょう。
