WooCommerceの郵便番号検証を無効にする方法
公開: 2020-09-12郵便番号フィールドを削除しますか? このチュートリアルでは、WooCommerceの郵便番号検証を無効にして、チェックアウトページを改善し、コンバージョン率を上げる方法を説明します。
なぜWooCommerceの郵便番号検証を削除するのですか?
デフォルトでは、郵便番号フィールドはWooCommerceで必須であるため、検証が含まれます。 ただし、これらのフィールドが不要な場合があり、チェックアウトページに摩擦が加わります。 たとえば、アフリカ、中央アメリカ、オセアニアには、郵便番号を持っていない、または使用していない国がたくさんあります。 さらに、ユーザーが郵便番号フィールドにテキストを入力すると、WooCommerceはエラーメッセージを表示し、買い物客にチェックアウトを完了させません。
最適化された無駄のないチェックアウトページを持つことは、どのオンラインストアにとっても重要です。 気を散らすものをすべて取り除き、顧客により速く、より良い購入体験を提供する必要があります。 その結果、不要なフィールドやエラーメッセージがあると、ユーザーのショッピング体験やコンバージョン率に影響を与える可能性があります。 そのため、このガイドでは、チェックアウトページでWooCommerceの郵便番号の検証を無効にする方法を説明します。 
WooCommerceの郵便番号検証をプログラムで無効にする方法
テーマのfunctions.phpファイルを変更するので、開始する前に、子テーマを作成することをお勧めします。 ガイドを確認して、プラグインを作成するか、これらのプラグインのいずれかを使用できます。 したがって、WooCommerceで郵便番号の検証を削除するには、まず製品ページに移動し、[カートに追加]ボタンをクリックして製品をカートに追加します。 それでは、次の方法を見てみましょう。
- WooCommerceチェックアウトページから郵便番号を削除します
- 郵便番号フィールドをオプションにします
- チェックアウトから請求フィールドを削除します
- チェックアウトページフィールドのラベルを編集する
1)WooCommerceチェックアウトページから郵便番号を削除します
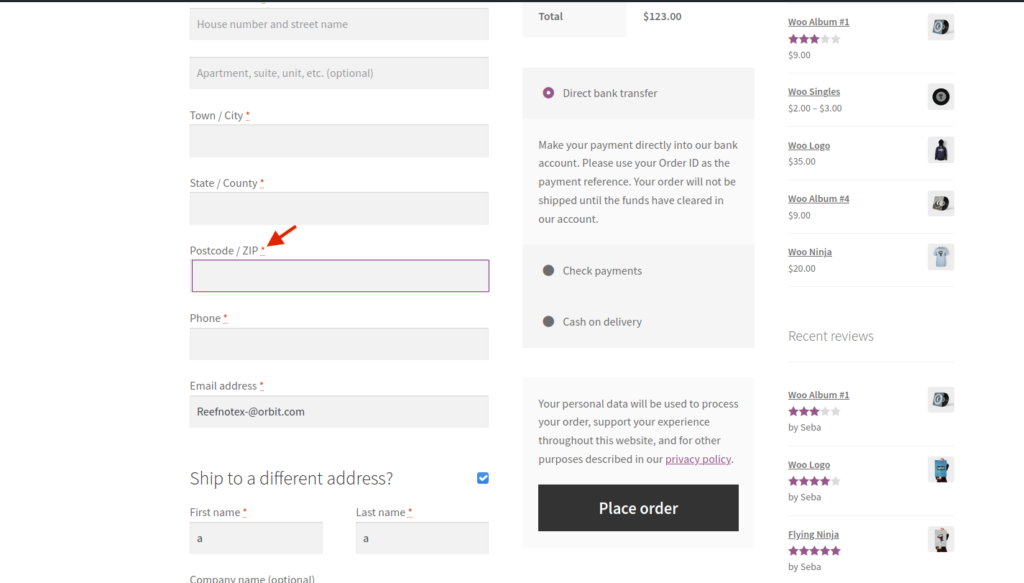
郵便番号の検証を無効にする1つのオプションは、WooCommerceチェックアウトページから郵便番号フィールドを完全に削除することです。 これを行う最も簡単な方法は、いくつかのWooCommerceフックを使用することです。 したがって、チェックアウトページからzipフィールドを削除するには、子テーマのfunctions.phpファイルの最後に次のスクリプトをコピーして貼り付けるだけです。
//郵便番号フィールドを無効にします
add_filter( 'woocommerce_checkout_fields'、 'QuadLayers_remove_billing_postcode_checkout');
function QuadLayers_remove_billing_postcode_checkout($ fields){
unset($ fields ['billing'] ['billing_postcode']);
$ fieldsを返します。
}
woocommerce_checkout_fieldsフックは、チェックアウトページをカスタマイズするために使用できるWooCommerceコアフックの1つです。 PHPの組み込み関数unset()を使用して、フィールドを空にし、戻り値を付けてWooCommerceに送り返します。 次の行で。 
2)郵便番号フィールドをオプションにする
WooCommerceチェックアウトページで郵便番号の検証を無効にする別の方法は、必須ではなくフィールドオプションを作成することです。 これを行うには、 functions.phpファイルの最後に次のスクリプトを貼り付けます。
//郵便番号フィールドをオプションにします
add_filter( 'woocommerce_default_address_fields'、 'QuadLayers_optional_postcode_checkout');
function QuadLayers_optional_postcode_checkout($ p_fields){
$ p_fields ['postcode'] ['required'] = false;
$ p_fieldsを返します。
}
ここでは、別のフック( 'woocommerce_default_address_fields')を使用しています。 この場合、このフックを使用して、チェックアウトページの請求フィールドを変更できます。 郵便番号フィールドをfalseに設定すると、オプションになり、検証が削除されます。 
3)チェックアウトから請求フィールドを削除します
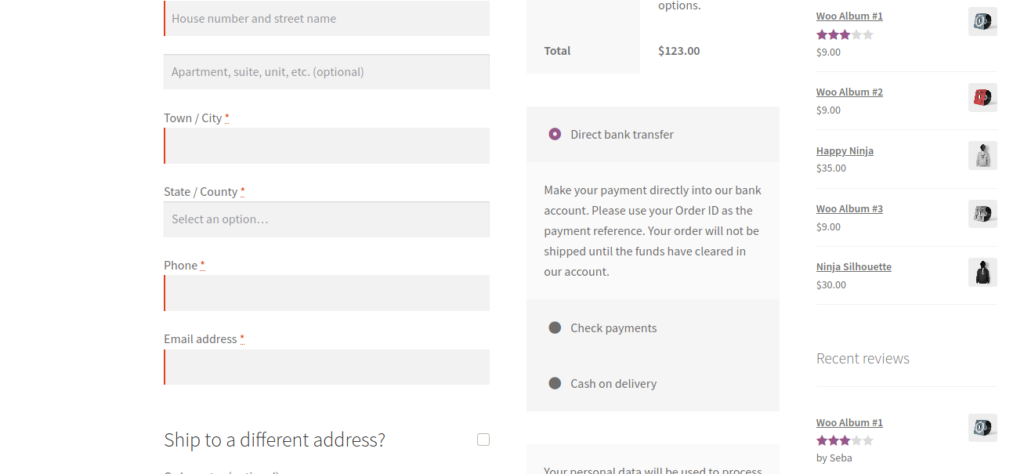
Zipフィールドは請求フォームに表示されるため、検証を無効にする別の方法は、請求セクションをカスタマイズして、チェックアウトページから一部のフィールドを削除することです。 同様に、ポイント1で郵便番号フィールドを無効にしたので、他のフィールドでも同じことができます。 次のインデックスを使用して、コード内の郵便番号フィールドを識別できます: $fields['billing']['billing_postcode']) 。
同様に、必要な他のフィールドを非表示にすることができます。 その特定のフィールドに適切なインデックスを知る必要があります。 これらは、顧客の購入体験を合理化するために通常削除できるフィールドのいくつかの識別子です。
unset($ fields ['billing'] ['billing_company']); unset($ fields ['billing'] ['billing_address_2']); unset($ fields ['billing'] ['billing_city']); unset($ fields ['billing'] ['billing_state']); unset($ fields ['billing'] ['billing_phone']);
フィールドを識別する各インデックスには、わかりやすい名前が付いています。 さらに、「請求」インデックスは、フィールドが請求フォーム内にあることを示します。 したがって、たとえば、 companyフィールドとaddress_2フィールドを削除する場合は、次のコードが必要です。
//会社とaddress_2の請求フィールドを削除します
add_filter( 'woocommerce_checkout_fields'、 'QuadLayers_remove_billing_fields');
function QuadLayers_remove_billing_fields($ fields){
unset($ fields ['billing'] ['billing_company']);
unset($ fields ['billing'] ['billing_address_2']);
$ fieldsを返します。
} ご覧のとおり、同時に複数のインデックスを使用できます。 さらにフィールドを削除するには、対応するインデックスを使用して上記の関数にフィールドを追加するだけです。 

4)WooCommerceチェックアウトページフィールドのラベルを編集します
ここで、Zip / Postcodeフィールドをオプションにすることに決めたが、そのフィールドのラベル(Zip / Postcode)を変更して、ユーザーにとってわかりやすくしたいとします。 次のスクリプトを使用して、「郵便番号」ラベルを任意のラベルに変更できます。 たとえば、市外局番に変更しました。
/ * WooCommerce:請求文字列を変更します* /
add_filter( 'gettext'、 'QuadLayers_billing_field_strings'、20、3);
function QuadLayers_billing_field_strings($ translated_text、$ text、$ domain){
スイッチ($ translated_text){
ケース '郵便番号/郵便番号':
$ Translated_text = __( 'エリアコード'、 'woocommerce');
壊す;
}
$ translated_textを返します;
}
gettextフックは非常に便利で、通常は翻訳で使用されます。 これは正確には翻訳ではありませんが、このフックはとにかく便利です。 上記のコードは、市外局番文字列のデフォルトのWooCommerceラベル(郵便番号/郵便番号)を変更します。
上記のスクリプトを見て、これらの文字列がコード内のどこにあるかを確認してください。 より多くの文字列を翻訳する場合は、次のようにswitchステートメント内に翻訳を追加するだけです。
function QuadLayers_billing_field_strings($ translated_text、$ text、$ domain){
スイッチ($ translated_text){
ケース '請求の詳細':
$ translated_text = __( '注文情報'、 'woocommerce');
壊す;
ケース '別の住所に発送しますか?':
$ translated_text = __( '他の場所に送信してください'、 'woocommerce');
壊す;
ケース '会社名':
$ translated_text = __( 'Company'、 'woocommerce');
壊す;
ケース '郵便番号/郵便番号':
$ Translated_text = __( 'エリアコード'、 'woocommerce');
壊す;
}
$ translated_textを返します;
}
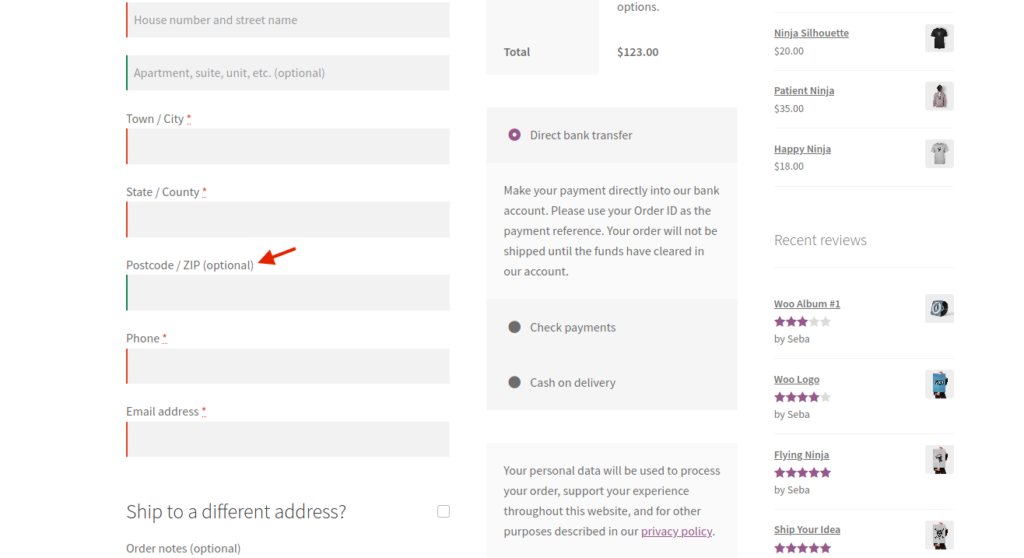
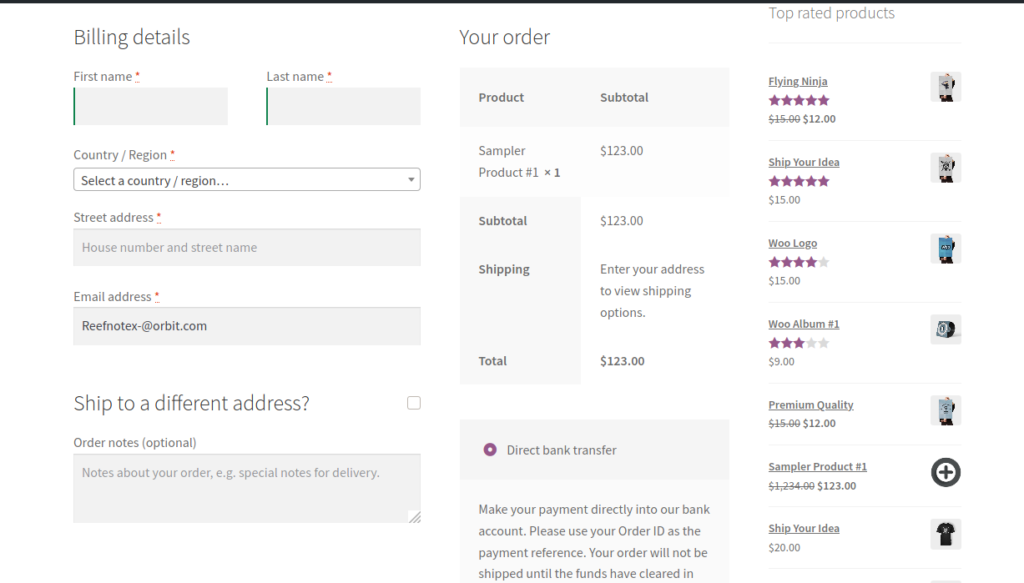
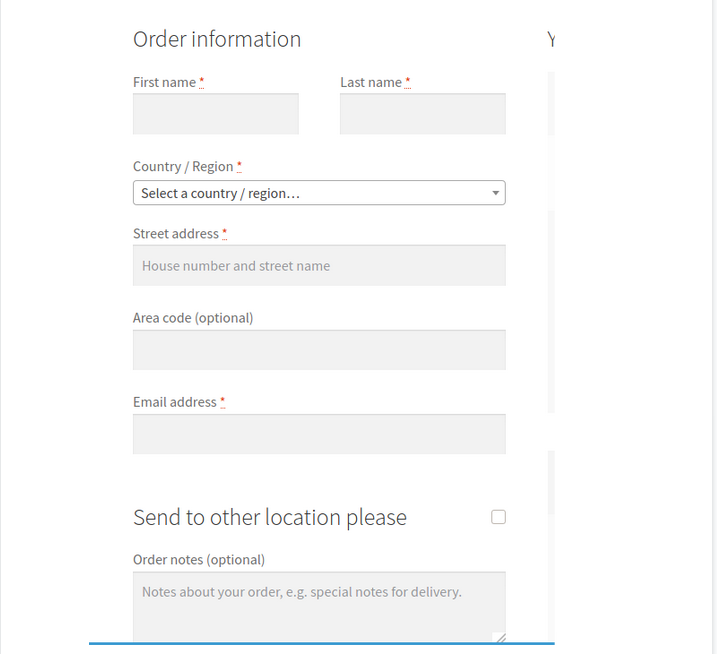
この時点で、いくつかのチェックアウトフィールドを削除してオプションにすることができるはずです。また、 gettextフックを使用して文字列を変換する方法も学習しました。 次の画像では、いくつかのフィールドを削除し、市外局番の郵便番号フィールドの名前を変更して、オプションにしました。 さらに、請求の見出しと別の住所フォームへの発送を編集しました。 
プラグインを使用してWooCommerceの郵便番号検証を削除します
コーディングのスキルがない場合、またはfunctions.phpファイルの編集に慣れていない場合は、解決策があります。 プラグインを使用してWooCommerceの郵便番号検証を削除できます。 そこにはいくつかのツールがありますが、2つのフリーミアムプラグインを使用して郵便番号フィールドを無効にする方法を示します。
- WooCommerceのチェックアウトマネージャー
- WooCommerceダイレクトチェックアウト
1)WooCommerceのチェックアウトマネージャー
Checkout Managerは、チェックアウトプロセスをカスタマイズするための優れたプラグインであり、最高のフィールドエディターの1つです。 チェックアウトページのフィールドを追加、編集、および削除できます。 このようにして、[請求]、[配送]、および[追加のフィールド]セクションに表示するフィールドをカスタマイズできます。
WooCommerceの郵便番号の検証を無効にするには、まずプラグインをインストールしてアクティブ化する必要があります。 Checkout ManagerはWordPressリポジトリから無料でダウンロードするか、19米ドル(1回払い)から始まるプレミアムプランの1つを購入できます。
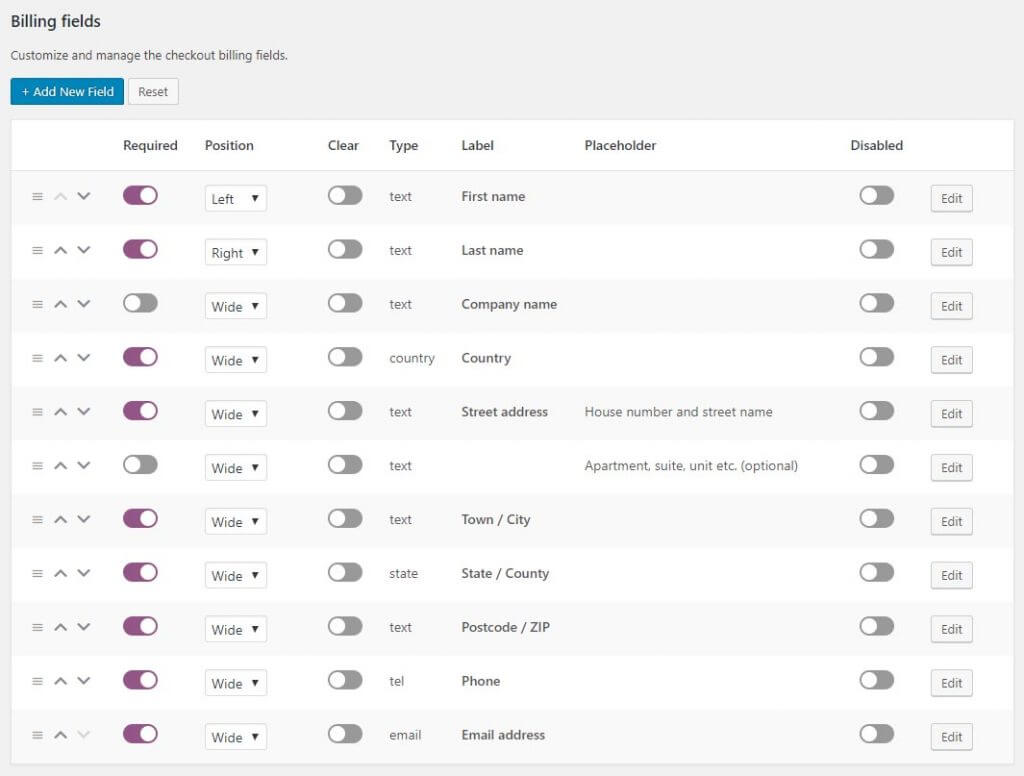
Checkout Managerをアクティブにしたら、不要なフィールドを削除します。 したがって、WordPress管理者で、 WooCommerce> Checkout> Billingに移動します。 そこで、請求セクションに表示したくない郵便番号やその他のフィールドを無効にするオプションがあります。  次に、配送セクションに移動して、プロセスを繰り返すことができます。 このようにして、zipフィールドを削除するだけでなく、チェックアウトページ全体をカスタマイズすることもできます。 Checkout Managerには、条件付きフィールドの作成やユーザーがチェックアウトにファイルをアップロードできるようにするなど、チェックアウトを改善するために使用できる他の多くの機能があります。
次に、配送セクションに移動して、プロセスを繰り返すことができます。 このようにして、zipフィールドを削除するだけでなく、チェックアウトページ全体をカスタマイズすることもできます。 Checkout Managerには、条件付きフィールドの作成やユーザーがチェックアウトにファイルをアップロードできるようにするなど、チェックアウトを改善するために使用できる他の多くの機能があります。
このプラグインの使用方法の詳細については、ドキュメントページをご覧ください。
2)WooCommerceダイレクトチェックアウト
郵便番号フィールドを削除するために使用できるもう1つのプラグインは、ダイレクトチェックアウトです。 これはWooCommerceに最適なチェックアウトプラグインの1つであり、不要なフィールドを削除してチェックアウトページを簡素化できます。 そして最良の部分はそれが無料版を持っているということです。
開始する前に、無料バージョンをダウンロードするか、20米ドルから始まるプレミアムプランの1つを購入することができます(1回限りの支払い)。
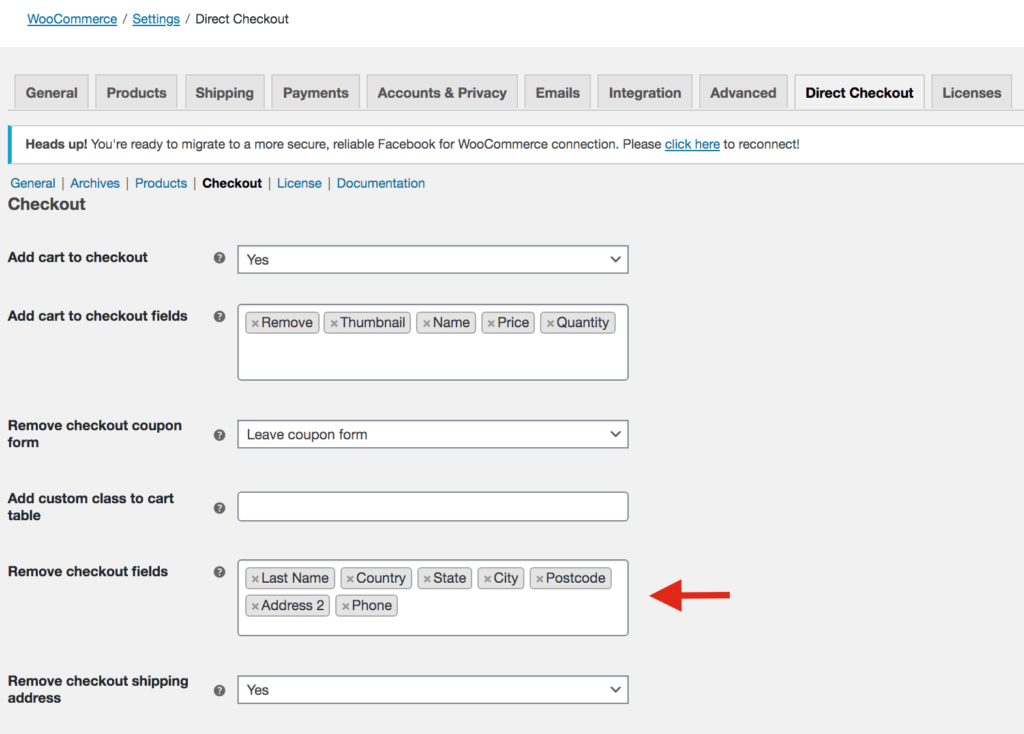
その後、WordPress管理者で、 WooCommerce> Direct Checkout> Checkoutに移動します。 そこで、[チェックアウトフィールドの削除]セクションに移動し、郵便番号と、チェックアウトに表示したくないすべてのフィールドを選択します。 さらに、チェックアウトページをカスタマイズするための他のオプションがあります。 
ダイレクトチェックアウトは非常に使いやすいので、問題はありません。
結論
全体として、チェックアウトページの一部のフィールドは不要であり、購入プロセスに摩擦を加えるため、それらを削除することをお勧めします。
WooCommerceの郵便番号検証を無効にして、ユーザーエクスペリエンスを向上させ、コンバージョン率を高める方法を見てきました。 さらに、 zipフィールドをオプションにし、チェックアウトから請求フィールドを削除し、ラベルを編集することで、チェックアウトをカスタマイズする方法を学びました。
コーディングのスキルがない人のために、CheckoutManagerとDirectCheckoutの2つのプラグインを使用して、チェックアウトページから郵便番号やその他のフィールドを削除する方法も確認しました。 これらのツールには無料バージョンがあり、非常に使いやすいため、 functions.phpファイルを編集したくない人にとっては優れた代替手段です。
最後に、ストアの他の部分をカスタマイズしたい場合は、ガイドを参照してショップページを編集し、売り上げを伸ばすことをお勧めします。
郵便番号の検証を削除しましたか? このチュートリアルの後に何か問題がありましたか? 下のコメント欄でお知らせください!
