WooCommerce の可変商品価格を非表示/無効にする方法 (コードが提供されています)
公開: 2023-07-20新しいパーカーを購入するためにさまざまなオンライン ストアをサーフィンしているとします。 幸運なことに、探していたものが見つかりました。 さて、次に気づくことは何でしょうか? 価格!
さて、予算よりも高い価格帯があると、その商品を購入するのを躊躇してしまいます。 製品にはバリエーションがあるため、販売者は範囲を提供しました。 例えば、あなたが気に入ったパーカーは赤と黒の2色がありました。 売り手は赤いもののほうに高額な料金を請求しています。
あなたのような購入者の中には黒を購入したいと考えている人もいるかもしれませんが、価格帯のせいで混乱するでしょう。 色を選択しない限り、実際の価格はわかりません。
あなたが店主であれば、逆心理学を利用して同様のシナリオを推測できます。 したがって、より高い範囲を設定すると、顧客は確実に製品ページから離れてしまい、潜在的な売上を失うことになります。
したがって、一般的な戦略は、範囲の最低価格を表示することです。 あなたが WooCommerce ストアのオーナーである場合、可変商品の価格帯形式を変更することはできません。これは悲しいですが事実です。
この状況から抜け出すために、今日はWooCommce 変動商品の価格帯を簡単に非表示にする方法を紹介します。 それでは、始めましょう!

変動する商品の WooCommerce 価格帯を理解する

WooComerce には、さまざまな種類の商品があります。 バリエーション商品もその 1 つであり、さまざまなバリエーションの商品を販売しようとする場合に重要な役割を果たします。
WooCommerce のおかげで、同じ商品のバリエーションを作成できます。 つまり、複数のサイズ、色、重量などで 1 つの製品を作成することができます。さらに、製品のバリエーションに対して異なる価格を設定することもできます。
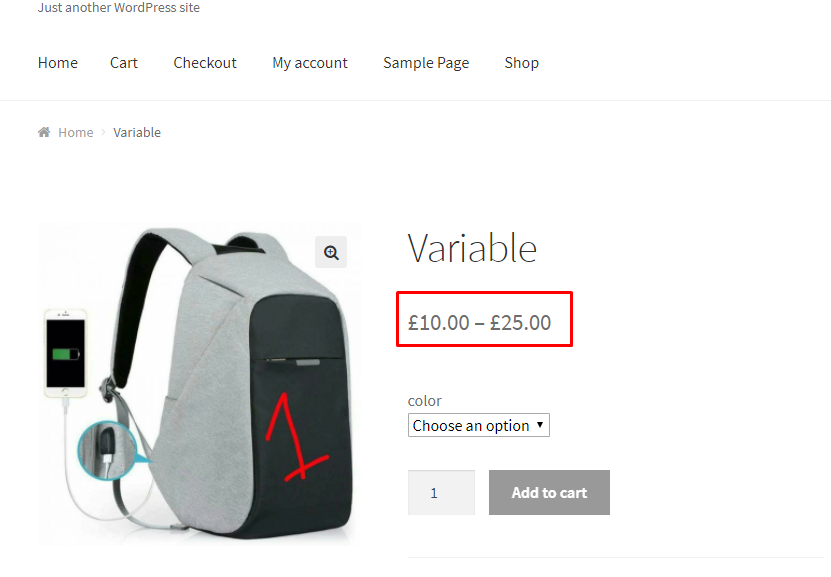
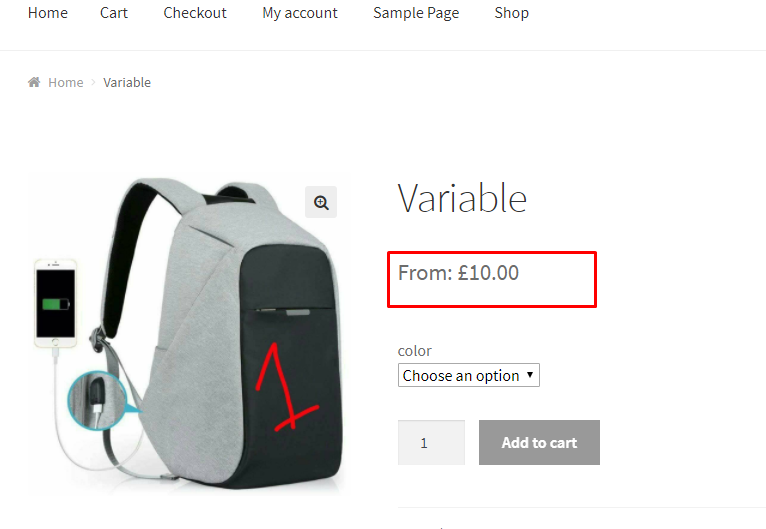
したがって、複数の価格を持つ変動商品を作成すると、商品の価格は商品ページに範囲として表示されます。 価格が異なる変動商品を作成した場合、商品ページには次のスクリーンショットのように価格帯が表示されます。

ベンダーが可変製品に対して設定した価格帯を共有しないのはよくあることです。 残念ながら、WooCommerce では設定から価格帯を変更できません。 では、そのようなシナリオではどうしますか?
その場合は、いくつかの変更を加える必要があります。 この変更は非常に簡単なので、心配したり恐れたりする必要はありません。 数行のコーディングで価格帯を簡単に変更できます。 ここでは、使用できる簡単なコードを紹介します。 これは、WooCommerce の価格帯を非表示にするのに役立ちます。
WooCommerce 変動商品の価格帯を非表示にする方法
これらの変更を行うには、メインテーマまたは子テーマのいずれかを使用できます。 常に子テーマを使用することをお勧めします。 うっかり失敗してもメインのデザインに影響を与えないようにするためです。
子テーマがない場合は、子テーマの作成に関するステップバイステップのチュートリアルに従って子テーマを作成できます。
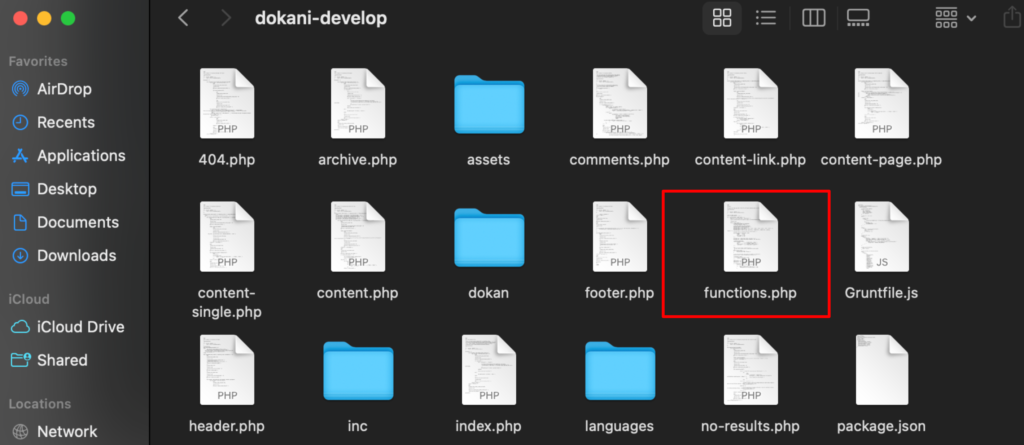
子テーマを作成したら、function.php ファイルにアクセスしてファイルを編集します。
ファインダーまたはフォルダーに移動し、 WP コンテンツ –> テーマ –> 子テーマ名 –> function.php ファイルを開きます。
メインテーマを編集している場合は、 [WP-Content] –> [テーマ] –> [テーマ名] –> [functions.php ファイルを開く]に移動します。

次に、以下のコードをコピーして、functions.php ファイルの最後に貼り付けます。
function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );コードを貼り付けたら、忘れずに保存してください。 次に、Web サイトを更新して変更を確認します。


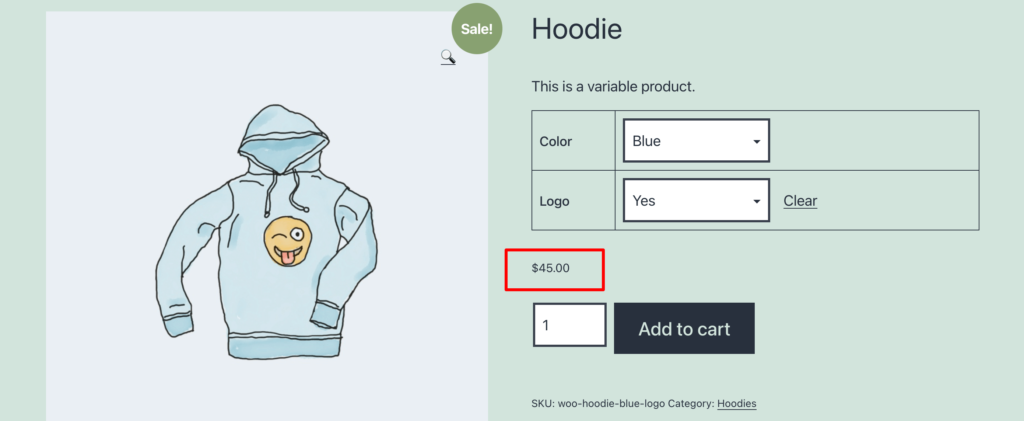
これで単一価格になります。 ここでは、WooCommerce 可変製品の最低価格を示しています。 顧客が別の価格の別のバリエーションを選択すると、そのバリエーションが [カートに追加] ボタンの上に表示されます。
ボーナス: WooCommerce の変動商品価格から「From: $X」部分を削除する方法
上の画像の赤でマークされた点に注目してください。 「From: €10.00」と表示されていますよね? この部分を非表示にしたい場合は、そのようにすることもできます。
これを行うには、 functions.phpファイルの最後に次のコード スニペットを追加します。
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }ファイルを保存することを忘れないでください。 次に、Web サイトを更新して、変化を確認します。

おめでとう! これで、WooCommerce の可変商品の最低価格のみが表示されるようになりました。

WooCommerce の変動商品価格を無効にする - 簡単な要約
これで、WooCommerce 可変商品の価格帯を非表示にする方法がわかりました。 指示に従って、WooCommerce ストアの価格帯をコントロールするだけです。
WooCommerce の変動商品価格を変更するときは、次のことを確認してください。
- 子テーマを使用している(必須ではありませんが推奨されます)
- コードを注意深くコピーし、適切なファイルに貼り付けます。
- 結果を確認するには、常に変更を保存し、サイトを更新してください
そうは言っても、このトピックに関して混乱がある場合は、ためらわずにここにコメントしてください。 皆様からのフィードバックにいつも感謝しております。 ありがとう。
