LPagery を発見: WordPress 一括ページ作成者
公開: 2023-07-14複数の都市に店舗を構える店舗を所有しており、WordPress サイトで各店舗を独自の詳細情報で特集したいとします。 都市ごとに個別のページを作成するのは面倒な作業です。 WordPress サイトに必要なのは、一括ページ作成ツールです。
この記事では、動的ランディング ページの一括作成と更新の面倒な作業を軽減する LPagery という素晴らしいプラグインを紹介します。
LPagery を使用して一括ページをすばやく作成する
LPagery を使用すると、最小限のセットアップで WordPress サイトに数百または数千の一括ページを作成できます。 あなたとマーケティング チームは、わずか数分で新しいページを追加できるため、時間を大幅に節約できます。

LPagery は、ソース データ (CSV ファイル、XLSX ファイル、または Google シート) 内の列を表すプレースホルダーを含む作成したテンプレート ページを使用して機能します。 インポートまたは同期すると、ファイル LPagery は行と同じ数のページを自動的に作成し、関連するプレースホルダーに入力します。 LPagery は、投稿とカスタム投稿タイプ (CPPT) の作成もサポートしています。 魔法のように、コンテンツが作成されます。 作成したすべてのページ/投稿のレイアウトを変更しますか? それともページのコンテンツを変更する必要がありますか? アップデート機能を使用すると、これが簡単に可能になります。
Lページの使い方
LPagery の使い方はとても簡単です。 基本的な使用法を説明し、いくつかの高度な機能について説明します。 LPagery は、すべての一般的なページ ビルダーおよびテーマで動作します。 この記事では、Elementor を使用したプラグインを説明します。
インストール
まず、Web サイトから LPagery プラグインを入手する必要があります。
プラグインを入手したら、通常どおり WordPress サイトにインストールして有効化します。 ライセンス キーの入力を求められ、プラグインが自動的にページを下にスクロールして入力をサポートします。
プラグインを有効にすると、WordPress 管理バーに LPagery の項目が表示されます。 ダッシュボードから直接、一括ランディング ページの作成をすぐに開始できます。
ただし、最初にインポート用の CSV ファイルを設定する必要があります。
ステップ 1: CSV ファイルを設定する
最初に行う必要があるのは、データを保持する CSV ファイルまたはスプレッドシートを作成することです。 これは、数列だけの単純なファイルにすることができます。 CSV ファイル、XLSX ファイルを使用したり、Google スプレッドシートからデータをインポートしたりすることもできます。

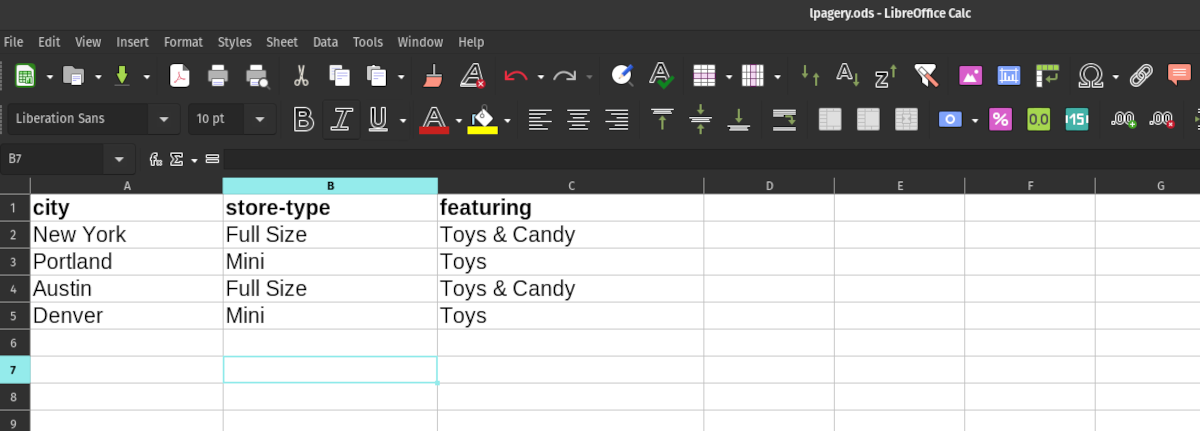
たとえば、米国全土におもちゃ店のチェーンがあると想像してください。 一部の店舗はフルサイズで、たくさんの商品を提供しています。 他の店舗はおもちゃを備えたミニキオスクスタイルの店舗です。 次の 3 つの列を設定できます。
市:店舗の場所
店舗タイプ:フルサイズ店舗かミニ店舗か?
特徴:その店の特徴は何ですか?
次に、すべての場所に必要な数の行を入力します。 これらの列見出しは、WordPress でテンプレート ページを作成するときにタグとして機能します。
ステップ 2: テンプレート ページを作成する
スプレッドシート ファイルを作成したので、テンプレート ページを設定できます。 このテンプレート ページは、プロセスをより効率的にするための 1 つです。 すべての一括ページはこのテンプレートに従っているため、数百ページのレイアウトを設計するために頭脳やチームに負担をかける必要はありません。
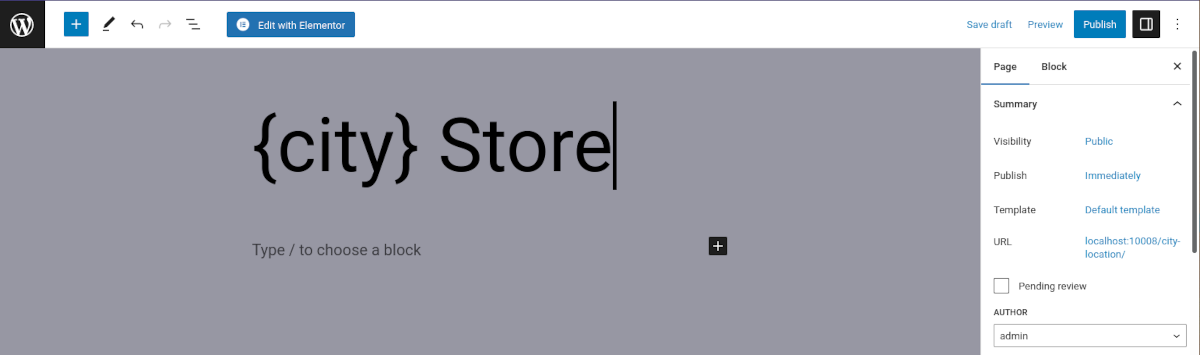
WordPress で、通常どおり新しいページを作成します。 タイトルには列見出しの 1 つ ( cityなど) を使用できます。 これにより、一括作成プロセス後に適切なページをすばやく見つけることができます。 この例では、 「{city} Store」というタイトルのページを作成できます。

ページを保存します。
ステップ 3: テンプレート ページをデザインする
この時点で、任意の方法を使用してページ レイアウトをデザインできます。 LPagery は、あらゆるテーマまたはページ ビルダーで動作します。 この例では、Elementor を使用しました。
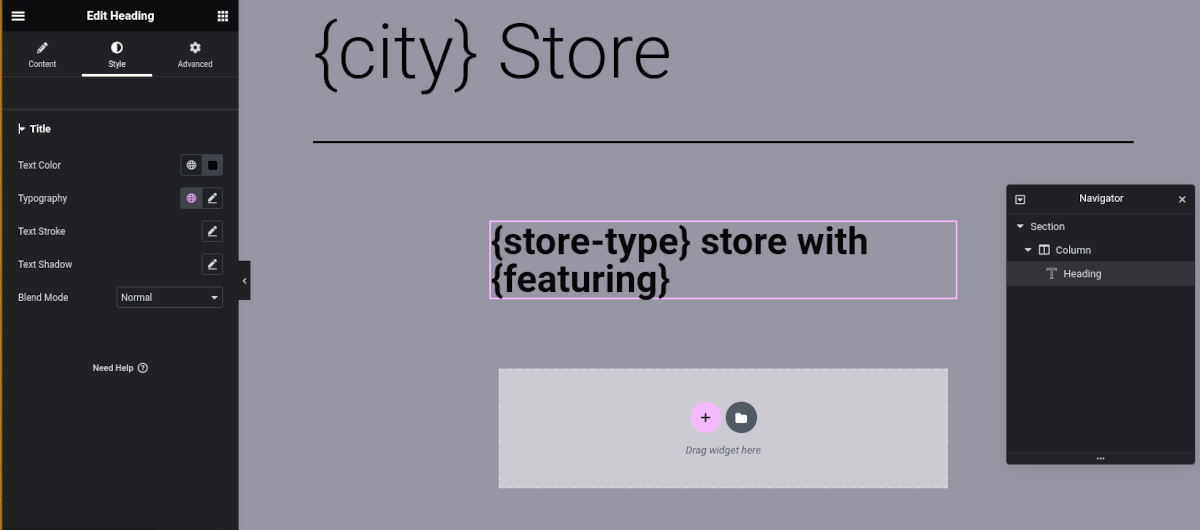
LPagery の優れた点の 1 つは、列ヘッダーからページ ヘッダーにタグを追加できることです。 CSV ファイルをインポートすると、LPagery はそのデータを使用してすべての一意のページを作成します。

したがって、ページのタイトルとして {featuring} を含む {store-type}を追加すると、すぐにわかるように、自動的に翻訳されます。
Elementor では、単純なレイアウトも複雑なレイアウトも好きなだけ作成できます。 LPagery が作成するすべてのページは、テンプレートに従います。 ページを保存し、管理ダッシュボードの LPagery メニューに戻ります。
ステップ 4: ランディング ページを作成する
テンプレートが作成されたので、データをインポートして実際のページを作成します。 LPagery メニューで、テンプレート ページを選択します。 サイトをそのように編成したい場合は、親ページを選択することもできます。 さらに、カスタム URI スラグを設定し、カテゴリとタグを選択することもできます。

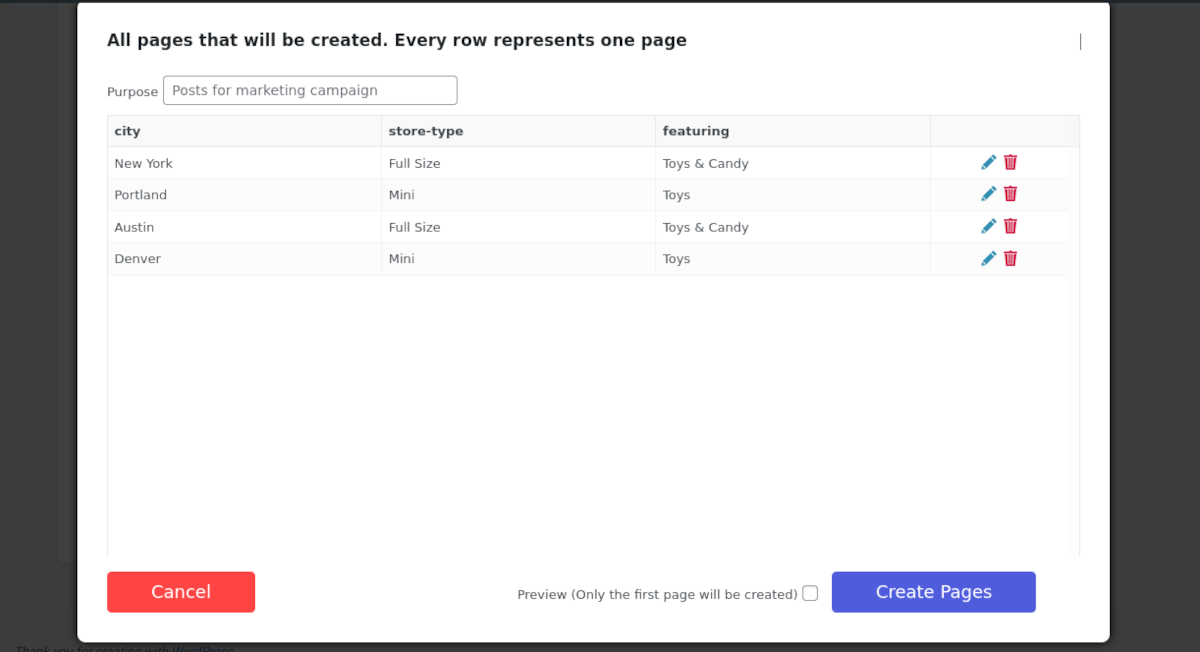
CSV ファイルまたは Google スプレッドシートを選択します。また、設定したパラメータに基づいて都市を自動的に選択する Radius 機能を使用することもできます。 「次へ」をクリックすると、モーダルがポップアップ表示され、作成されるページのリストが表示されます。

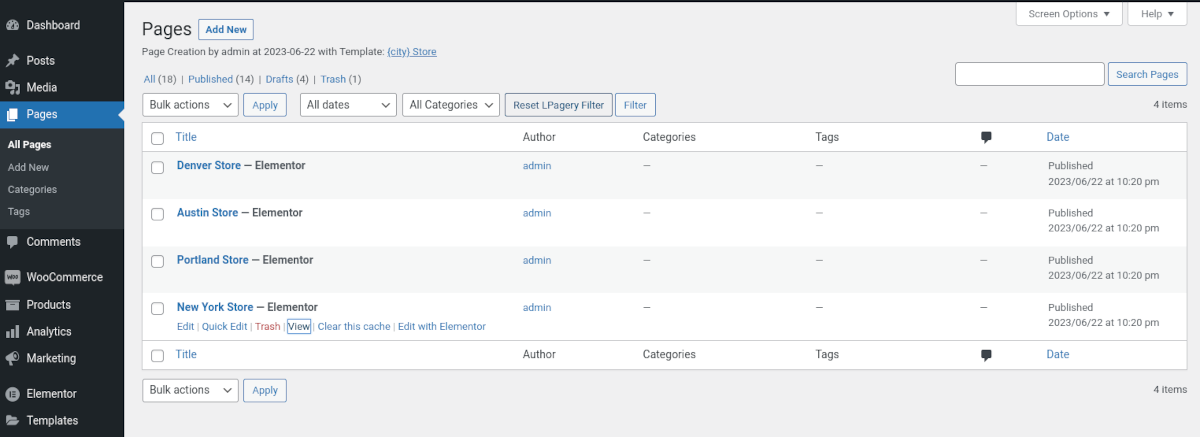
問題がなければ、「ページの作成」をクリックします。 新しいページをチェックアウトするように指示され、リンクをクリックするとページ リスト メニューに移動します。

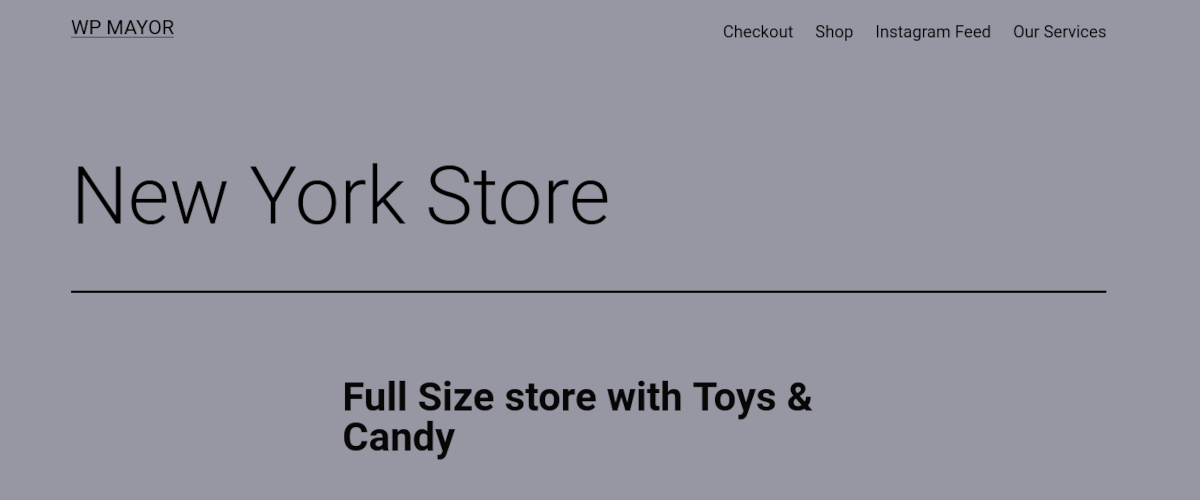
任意のページにカーソルを合わせて「表示」をクリックすると、結果が表示されます。

ここから、ページを編集し、各場所の詳細を追加できます。 これは、チーム全体がこれらのページで作業している場合に特に便利です。 全員が同じテンプレートを使用して作業しているため、レイアウト、スタイル、ブランディングがすでに組み込まれていることがわかります。
LPagery を使用すると、バルク ページを簡単に作成できます。
追加機能
Google スプレッドシートをインポートする機能については説明しましたが、Pro バージョンに含まれるさらにいくつかの機能を見てみましょう。
画像処理
大量のページを作成してもらえることに興奮している場合は、画像処理機能をひっくり返すでしょう。 各ページに独自の画像を配置できるだけでなく、LPagery は alt タグにキーワードを入力し、メタデータも提供します。 画像をメディア ライブラリにアップロードし、CSV ファイルにデータを入力するのと同じくらい簡単です。
Spintax を使用した動的コンテンツ
私が作成したサンプル ページでは、タイトルの内容が同じであることに気付いたかもしれません。 しかし、さまざまなページに独自のタイトルを付けることができたらどうでしょうか? たとえば、自分の店を説明するために「最高」などの形容詞が必要だとします。 すべてのページに「最高」を使用するのではなく、Spintax を使用して、ページに「最高の」、「最高の」、「最もファンキーな」などのさまざまな形容詞を表示させることができます。


Pro バージョン限定の機能は次のとおりです。
- カスタム投稿タイプのサポート
- Google シートの同期
- カスタム URI エディター
- カテゴリと親をページに割り当てる
- 半径フィーチャ
- 優先メールサポート
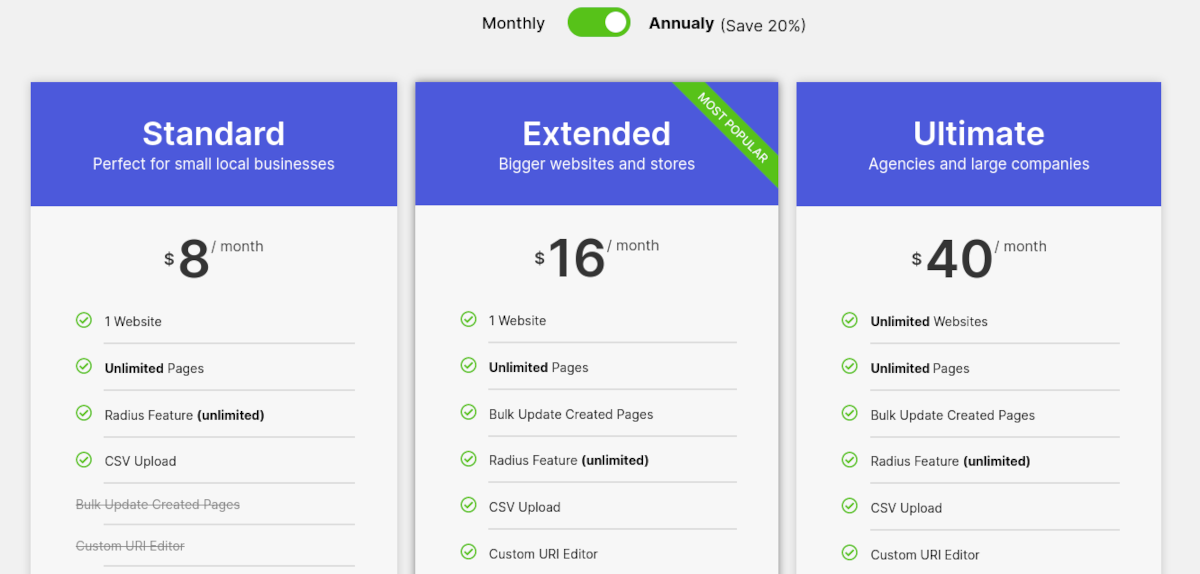
価格設定
月単位のサブスクリプションを選択することも、月単位のサブスクリプションよりも 20% 割引となる年間サブスクリプションを選択することもできます。

標準
月額 8 ドルで、1 つの Web サイト、無制限のページ、Radius 機能 (無制限)、および CSV アップロードのライセンスを取得できます。
拡張された
月額 16 ドルの Extended サブスクリプションを利用すると、 Standardのすべてに加えて次のものが利用できます。
- 作成されたページの一括更新
- カスタム URI エディター
- Google シートの同期
- カテゴリと親をページに割り当てる
- ページステータスの選択
- 動的コンテンツ (Spintax)
- カスタム投稿タイプ
- 優先メールサポート
究極
代理店や大企業に最適な Ultimate は月額 40 ドルで、上記のすべてが含まれており、無制限の Web サイトのライセンスを取得できます。
まとめ
WordPress 一括ページ作成ツールをお探しの場合、LPagery はあなたの期待をはるかに超えるものを提供します。
