WooCommerceで新製品を表示する方法:ステップバイステップのチュートリアル
公開: 2022-04-16オンラインストアにいくつかの新製品を追加し、それらを表示する方法がわかりませんか? 良いニュースです。あなたにぴったりのガイドがあります。 この記事では、WooCommerceで新製品を表示する方法を紹介します。
WooCommerceストアに新製品を表示する理由
eコマースWebサイトに新製品を追加するときは、顧客にそれらについて知らせることが非常に重要です。 あなたの店の既存の製品はすでにほとんどの顧客に知られており、それらはすでに購入されているかもしれません。
ただし、ストアに新製品を追加するときは、顧客がそれらを十分に認識している必要があります。 新製品がWebサイトで適切に強調表示されていない場合、新製品についての知識がなかったという理由だけで、多くの潜在的な顧客を失う可能性があります。
したがって、顧客があなたの新製品に注目していることを確認するには、WooCommerceストアにそれらを適切に表示する必要があります。 これにより、顧客は新製品に気づき、これらの製品の購入の可能性が高まります。 それでは、WooCommerceで新製品を表示する方法を見てみましょう。
WooCommerceで新製品を表示する方法は?
WooCommerceで新製品を表示するには、主に2つの方法があります。
- デフォルトのWooCommerceオプション
- プログラムで
1.デフォルトのWooCommerceオプションで新製品を表示する
WooCommerceは、eコマースWebサイトを設計するための非常に柔軟で堅牢なプラットフォームです。 したがって、彼らはあなたがあなたのウェブサイトに追加するかもしれない新製品についてすでに考えています。
ウェブサイトにWooCommerceを完全に設定すると、新製品を表示するためのブロックとショートコードオプションが組み込まれています。 これらのオプションはデフォルトでWooCommerceに含まれており、それらを使用するために追加のツールは必要ありません。 ただし、互換性のあるWooCommerceテーマのいずれかを使用して、使用中に視覚的な問題が発生しないようにしてください。
1.1。 ブロック付きの新製品を表示する
WooCommerceブロックを使用して新製品を表示するには、最初に表示するページを開く必要があります。 必要に応じて、新製品専用の新しいページを作成することもできます。 ただし、このセクションでは、WooCommerceストアの既存のページの1つに新製品を表示します。
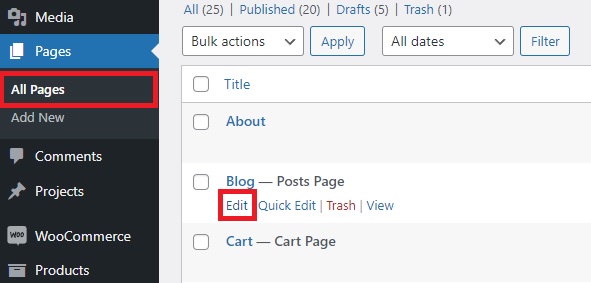
したがって、[ページ] > [すべてのページ]に移動し、製品を表示するページの[編集]をクリックします。

新しいページを完全に追加する場合は、[新規追加]をクリックします。
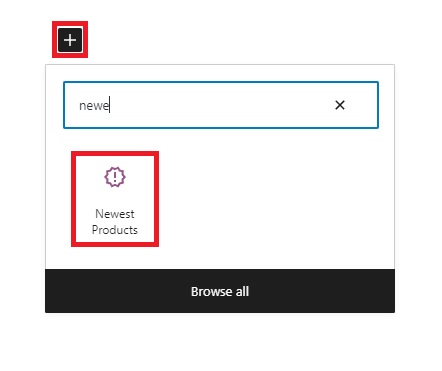
ページエディタを開いたら、「 + 」アイコンをクリックして、ここで「最新製品」ブロックを検索します。

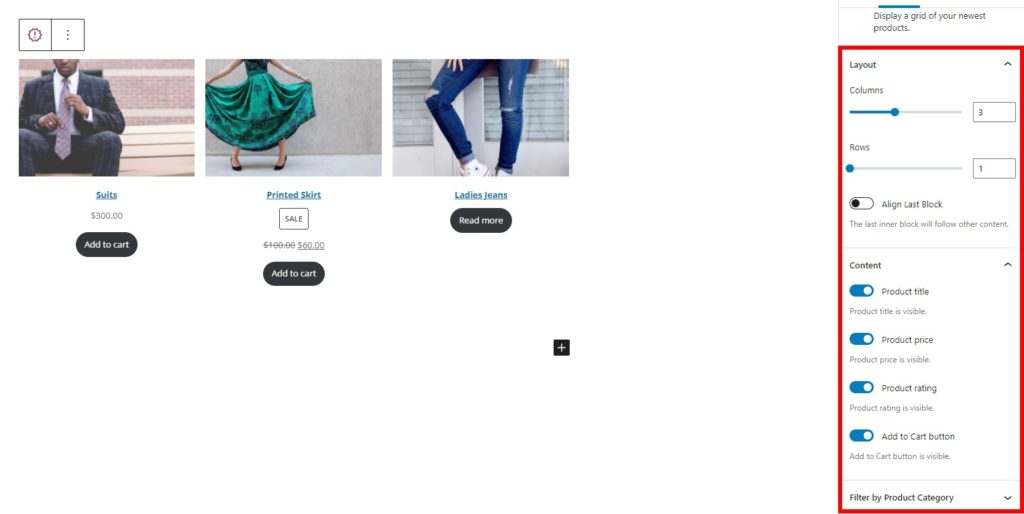
ページに追加すると、画面の右側に設定が表示されます。 まず、行と列の数を調整できるブロックのレイアウトを変更したり、他のコンテンツに合わせてブロックを配置したりできます。

同様に、タイトル、商品の価格、商品の評価、カートに追加ボタンを表示するように選択することもできます。
新製品は、特定のカテゴリに応じて追加することもできます。
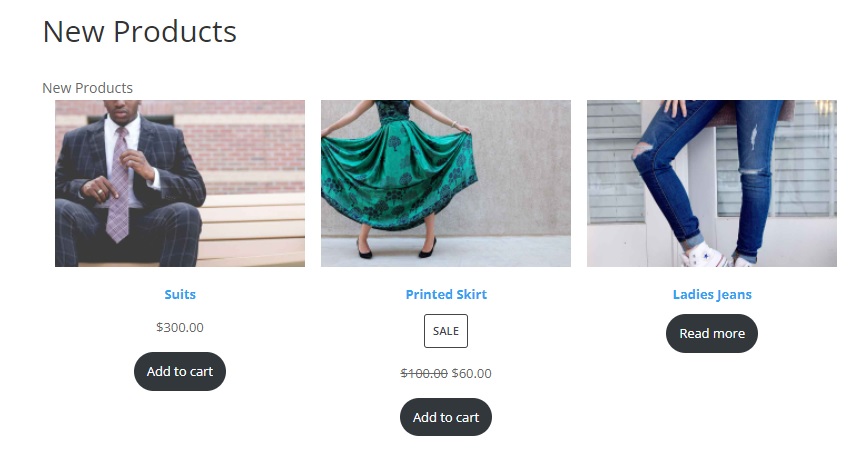
すべての変更を行ったら、ページを更新または公開します。 ページをプレビューすると、新製品を見ることができます。

1.2。 ショートコードで最近の製品を表示する
前述のように、ショートコードを使用してWooCommerceで新製品を表示することもできます。 WooCommerceは、使用できるいくつかのショートコードオプションを提供します。 ショートコードで新製品を追加できます
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
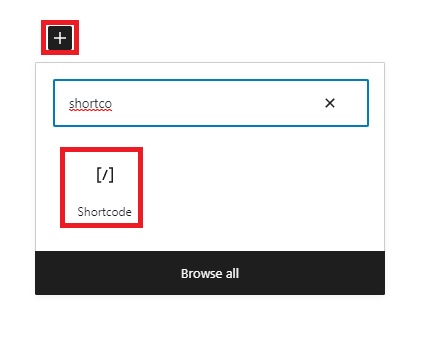
このショートコードを使用するには、既存のページを編集するか、WordPressWebサイトに新しいページをもう一度追加します。 次に、「 + 」アイコンをクリックして、ここに新しいShortcodeブロックを追加します。

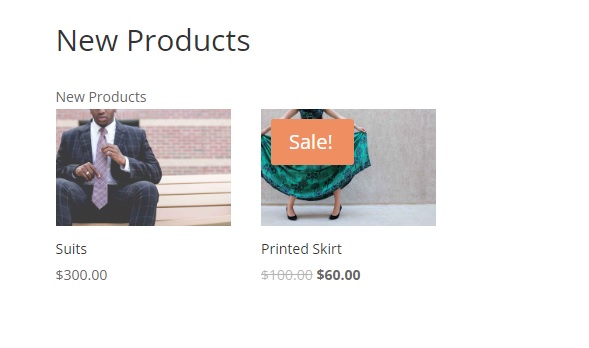
ショートコードにさらにいくつかの属性を追加して、より具体的にすることもできます。 たとえば、次のショートコードは、衣料品カテゴリの1ページに2つの新製品を表示します。
このショートコードを追加したら、ページをもう一度更新します。 ページのプレビューを見ると、最近追加された新製品が表示されていることがわかります。

注:これはショートコードであるため、Webサイトのサイドバーやフッター領域などのWebサイトのウィジェット領域に追加することもできます。 ウィジェット領域のデザインに合わせてショートコードに必要な変更を加えて公開するだけです。
2.プログラムで新製品を表示する
Webサイトの複数の場所に製品を表示したいとします。 次に、Webサイトの必要なすべてのセクションを開いて、ブロックまたはショートコードをそれらに追加するのは非常に面倒な場合があります。 代わりに、テーマファイルにコードを追加するだけで、WooCommerceストアの新製品に「新規」バッジを表示できます。
ただし、先に進む前に、必ずWebサイトをバックアップし、子テーマプラグインの1つを使用して子テーマを作成してください。 これにより、WordPressテーマを更新するときに、コアテーマファイルに加えたすべての変更が影響を受けないようになります。
2.1。 テーマ機能ファイルを開く
テーマのfunctions.phpファイルにコードスニペットを追加します。 したがって、子テーマをアクティブ化した後、WordPressダッシュボードから[テーマ]>[テーマファイルエディター]に移動します。
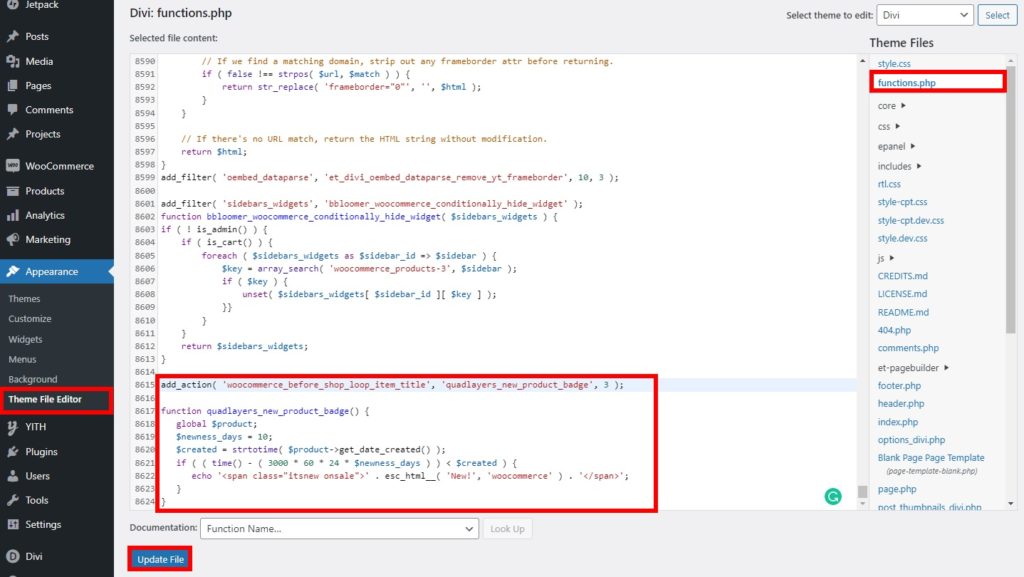
次に、画面右側のテーマファイルからfunctions.phpファイルを開く必要があります。

2.2。 テーマファイルにコードを追加する
テーマ関数ファイルを開いたら、ファイルの一番下までスクロールして、次のコードスニペットをここに貼り付けます。
add_action('woocommerce_before_shop_loop_item_title'、'quadlayers_new_product_badge'、3);
function quadlayers_new_product_badge(){
グローバル$product;
$ newness_days = 10;
$ created = strtotime($ product-> get_date_created());
if((time()-(60 * 60 * 24 * $ newness_days))<$ created){
echo'<span class ="itsnewonsale">'。 esc_html __('New!'、'woocommerce')。 '</ span>';
}
}上記のコードは、過去10日間にWebサイトに追加された製品に新しいバッジを追加します。 あなたのウェブサイトのニーズに応じて日数を調整することができます。 最近追加した商品が新品とみなす日数に応じて変更することができます。
コードを追加したら、[ファイルの更新]をクリックします。
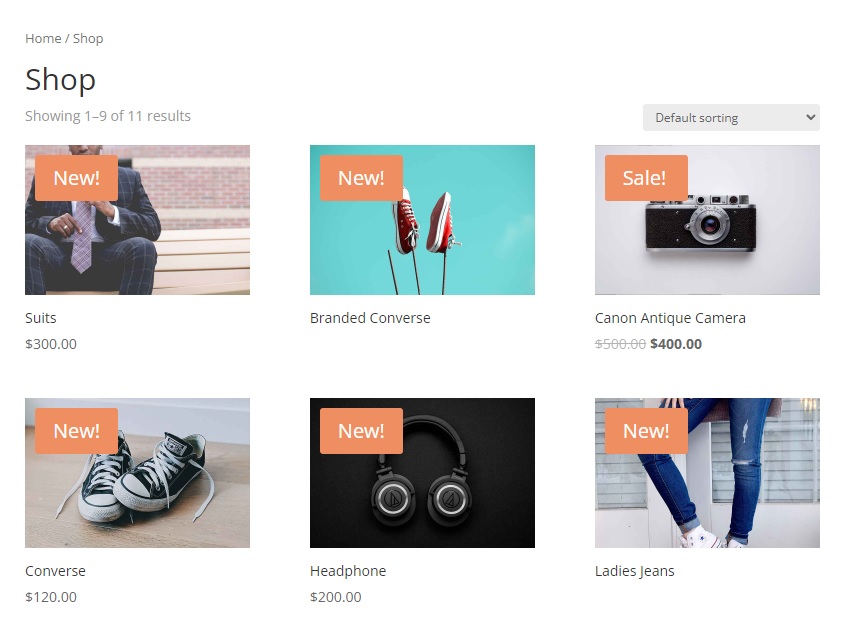
プレビューすると、WooCommerceストアの新製品に新しいバッジが追加されていることがわかります。 それらを表示する最も簡単な方法は、ショップページ自体からです。

テーマファイルを開くことに抵抗がある場合は、コードスニペットなどのコードエディタプラグインを使用してこれらのコードを追加することもできます。 プラグインをインストールし、プラグインコードエディタでコードを追加するだけです。
それでおしまい! あなたの顧客はあなたが今あなたのWooCommerceストアに追加した新製品を認めることができます。
ボーナス:WooCommerceで注目の画像を設定して表示する
WooCommerceストアで新製品を表示する方法についてはすでに説明しました。 同様に、注目の製品を設定および表示する方法を知っておくと役立つ場合があります。 注目の商品は、店舗の商品を強調するものであり、店舗での露出を増やして、これらの商品の売り上げを伸ばすのに役立ちます。
そのため、ボーナスとして、ストアで注目の商品を設定する方法と、それらを表示する方法を紹介します。 製品を特集として分類することから始めましょう。
1.ストアに注目の商品を設定する
オンラインストアで注目の商品を簡単に設定できます。 注目のステータスは、WooCommerce Webサイトで、既存の製品と新しく追加された製品にマークを付けることができます。 ここではさまざまな方法がありますが、ここではWooCommerceダッシュボードの製品編集ページを使用します。
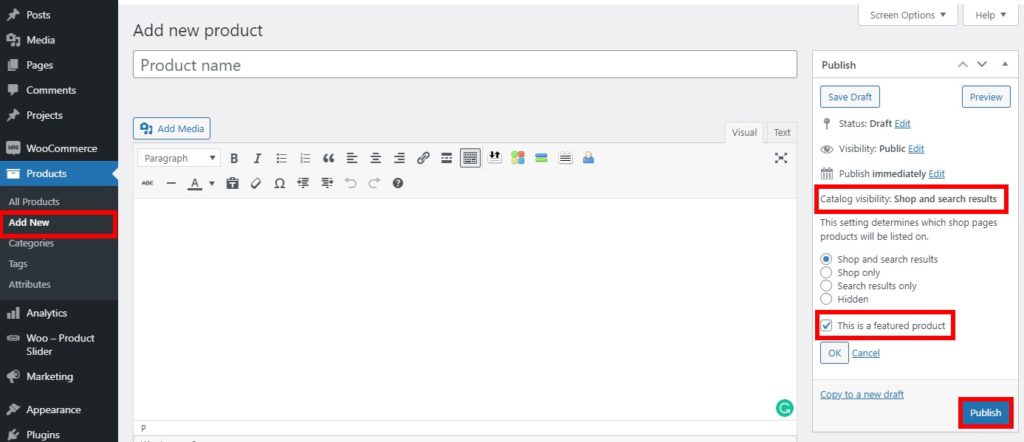
WooCommerceダッシュボードから[製品]>[すべての製品]に移動し、注目製品として設定する製品の[編集]をクリックするだけです。 新製品を注目製品として追加する場合は、[新規追加]をクリックします。
いずれの場合も、オンラインストアの製品編集ページにリダイレクトされます。 ここで画面の右側を見ると、製品カタログの表示セクションが表示されます。 次に、このセクションから製品の表示オプションを編集し、 「これは注目の製品です」オプションをチェックする必要があります。

次に、新製品の場合は製品を公開します。 または、[更新]をクリックして、既存の製品を注目製品として設定します。
素晴らしい! eコマースストアの注目商品があります。 それでは、先に進んで表示してみましょう。
2.注目の製品を表示する
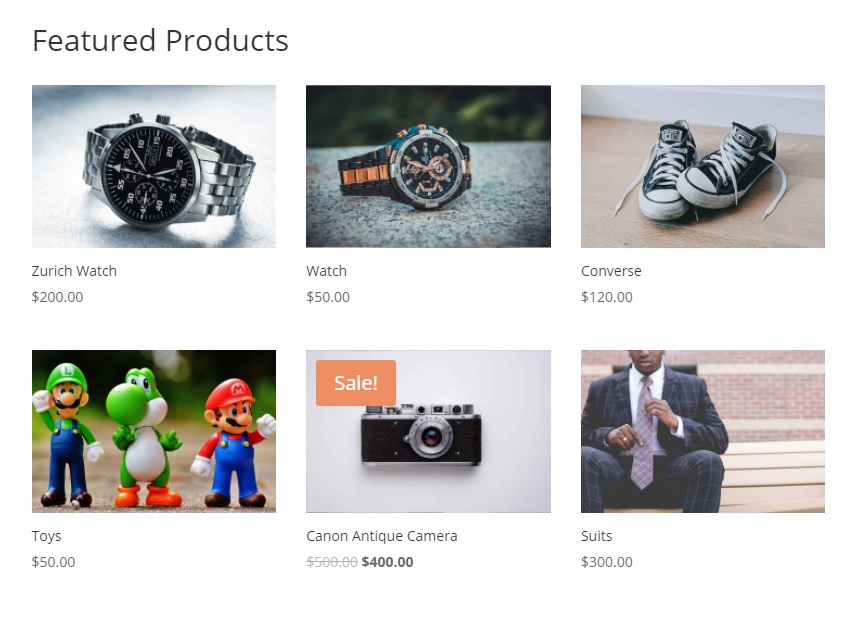
WooCommerceストアに注目の商品を追加したので、新しい注目の商品も表示する必要があります。 注目の製品を表示する最も簡単な方法は、ショートコードを使用することです。 ショートコードを使用すると、ホームページ自体に新機能の製品を簡単に表示できます。
同様に、WordPressとWooCommerceは非常にショートコードに対応しています。 これが、ショートコードを使用して、オンラインストアのどこにでも注目の製品を簡単に表示できる理由です。
あなたがしなければならないのはあなたが注目の製品を表示したいウェブサイトの部分に次のショートコードを追加することです。 それらの使用に慣れていない場合は、WooCommerceショートコードに関する完全なガイドをご覧ください。
[ featured_products ]さらに、ショートコードにいくつかの変更を加えて、ストアでの表示方法をもう少し制御することもできます。 次のショートコードを考えてみましょう。
[ featured_products per_page=”6” columns=”3” ]このショートコードを使用すると、合計6つの注目製品のみが3列に表示されます。
必要なショートコードをWebサイトに追加したら、投稿またはページを更新して、フロントエンドで変更をプレビューします。 それに応じて、注目の製品が表示されます。

WooCommercesストアで新機能の製品を設定および表示する方法は他にもあります。 詳細については、WooCommerceで注目の製品を設定および表示する方法に関する完全なチュートリアルもあります。
結論
これで、WooCommerceで新製品を表示する方法に関するガイドは終わりです。 彼らはあなたの顧客を新製品に引き付けることによってあなたの店のコンバージョン率を上げるために非常に不可欠です。 要約すると、2つの主要な方法で新製品を表示できます。
- デフォルトのWooCommerceオプション
- プログラムで
デフォルトのWooCommerceオプションには、デフォルトでWooCommerceで提供されるショートコードまたはブロックの使用が含まれます。 ただし、基本的な技術知識がある場合は、コードを使用して、新しいバッジを追加することで新製品を表示することもできます。
このチュートリアルには、WooCommerceで注目の製品を設定および表示するための短いガイドも含まれています。 これは、新製品を注目の製品として表示する場合にも非常に便利です。 またはそうでなければ。 既存の製品を注目の製品として設定し、それらをWebサイトに表示することもできます。
それで、ガイドはあなたに役立ちましたか? あなたの店で新製品をどのように展示しますか? コメントで教えてください
それまでの間、興味を引く可能性のある記事をいくつかご紹介します。
- 製品デザイナーをWooCommerceに追加する方法
- WooCommerceストアにウィッシュリストを追加するためのクイックステップ
- WooCommerceで商品をインポートする方法
