WordPressのカテゴリページにサブカテゴリを表示する方法
公開: 2022-10-30WordPress は、ブログ投稿をカテゴリとサブカテゴリに分けて整理して表示する優れた柔軟性を提供します。 そのため、読者が目的の投稿を見つけやすくなります。 また、ブロガーや Web サイトの所有者は、特定のカテゴリや投稿に読者を引き付けやすくなります。
ただし、賢いブロガーは、この 1 つの柔軟性だけでは満足しません。 彼らは WordPress にもっと多くのことを求めています。 また、カテゴリやブログ投稿だけでなく、サブカテゴリにも読者の注意を引き付けたいと考えています。 しかし問題は、WordPress のカテゴリ ページにサブカテゴリを表示する方法です。
5 つの簡単な手順に従うだけで、WordPress のカテゴリ ページにサブカテゴリを簡単に表示できます。
ステップ 1: PostX プラグインをインストールする
ステップ 2: PostX の Dynamic Site Builder アドオンを有効にする
ステップ 3: カスタム カテゴリ ページ テンプレートの作成を開始する
ステップ 4: 投稿ブロックと共に分類ブロックを追加する
ステップ 5: 分類クエリを使用して目的のサブカテゴリを選択する
カテゴリとサブカテゴリの違いは何ですか?
WordPress カテゴリは、同様のタイプのブログ投稿がグループ化されて整理され、読者が簡単に見つけられるようにするアーカイブ ページです。
サブカテゴリは、ブログ投稿のニッチなグループを作成するために使用される親カテゴリの子です。 たとえば、ニュースのカテゴリがあるので、スポーツ ニュース、映画ニュース、ゲーム ニュースなどのサブカテゴリを作成できます。
カテゴリ ページにサブカテゴリを表示する必要があるのはなぜですか?
ほとんどの WordPress ブログまたは Web サイトには、カテゴリのみが必要な場合があります。 ただし、同じカテゴリ内に何百もの投稿がある一部のブログでは、サブカテゴリも作成することをお勧めします。
WordPressのメニューやサイドバーにカテゴリーを簡単に表示できます。 しかし、サブカテゴリはどうですか? はい、カテゴリとともにサブカテゴリを表示することもできます。 しかし、それは読者にとって混乱を招く可能性があります。 子カテゴリを強調表示して、親カテゴリから目立たせることをお勧めします。
そのため、読者の注意を引き、ナビゲートしやすくするために、カテゴリ ページ内に子カテゴリを表示することが重要です。 そのため、訪問者は混乱せず、目的のブログ投稿を非常に簡単に見つけることができます.
WordPressのカテゴリーページにサブカテゴリーを表示する方法
さて、このガイドの要点です。 カテゴリ ページにサブカテゴリを表示したい場合は、カスタム カテゴリ ページ テンプレートを使用すると簡単です。 思ったほど難しくないのでご安心ください。 以下の手順に従うだけで、それがいかに簡単であるかがわかります。
ステップ 1: PostX プラグインをインストールする
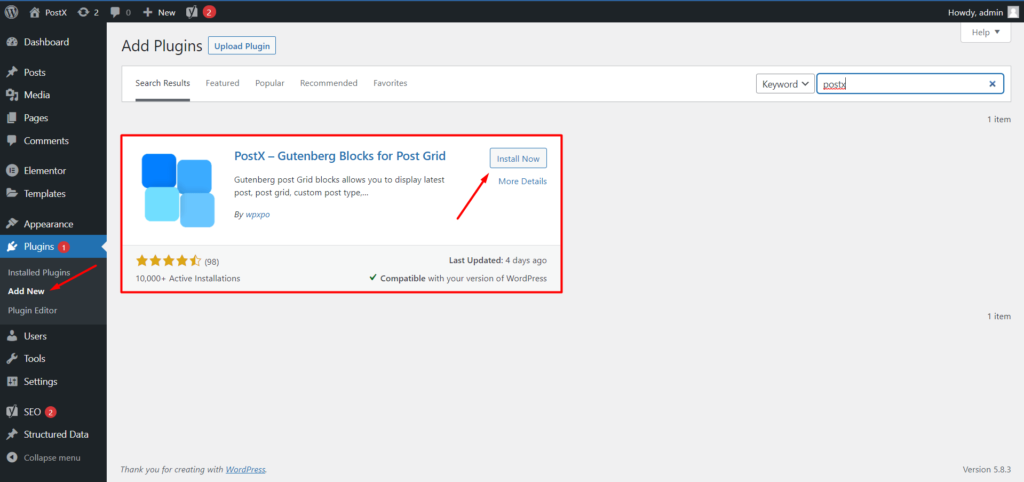
まず、PostX プラグインをインストールする必要があります。 これは、あらゆる種類の WordPress ブログを作成するためのグーテンベルグ ベースのオールインワン ソリューションです。 これは WordPress ディレクトリから簡単にインストールできます。 そのために:
- プラグイン セクションから [新規追加] ボタンをクリックします。
- 検索バーに「PostX」と書き込みます
- PostX プラグインをインストールしてアクティブ化する

ステップ 2: PostX の Dynamic Site Builder アドオンを有効にする
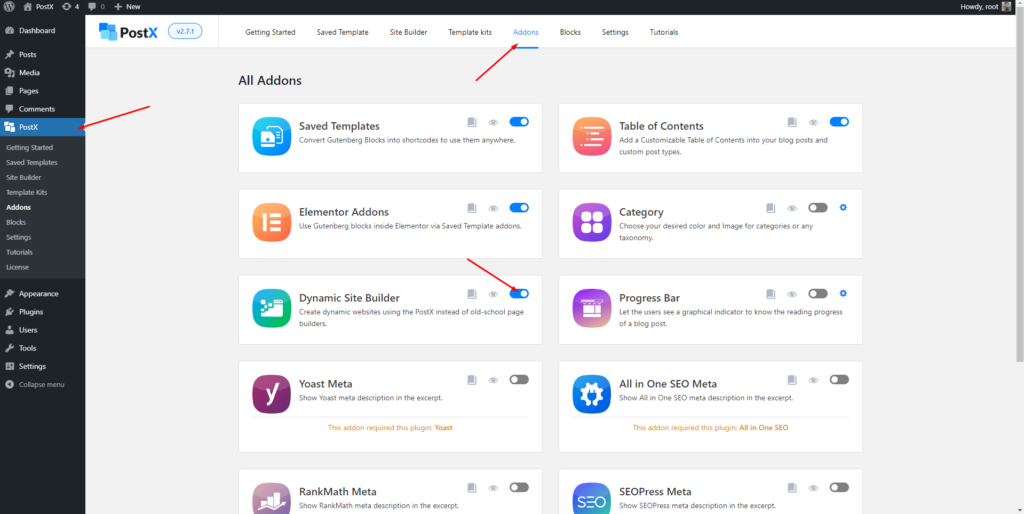
前述したように、カスタム カテゴリ ページ テンプレートを作成します。 PostX は、すばらしい Gutenberg ベースの Dynamic Site Builder アドオンを提供します。 WordPress ブログまたはニュース マガジン サイトのすべての必要なページのテンプレートを作成するのに役立ちます。 したがって、アドオンを使用するには、アドオンを有効にする必要があります。 そのために:
- PostX のアドオン セクションに移動します。
- Dynamic Site Builder アドオンを有効にする

ステップ 3: カスタム カテゴリ ページ テンプレートの作成を開始する
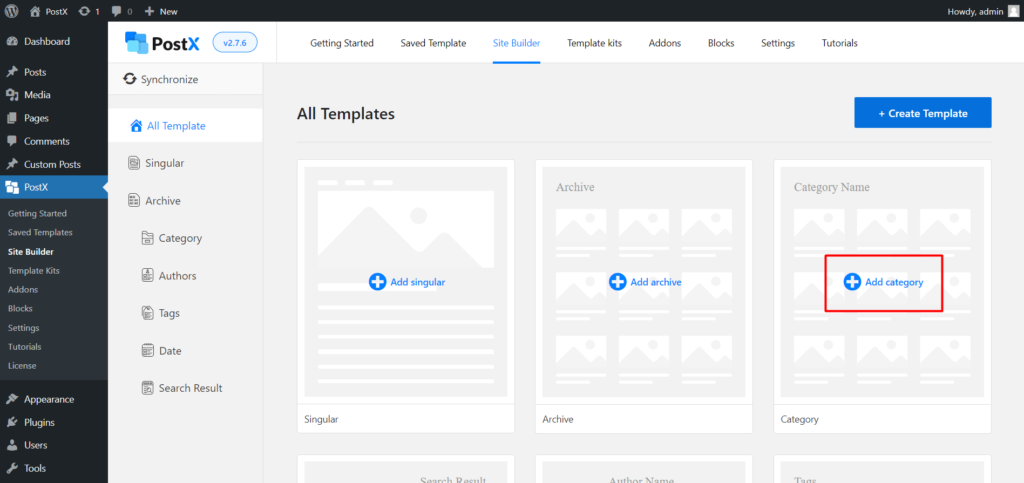
Dynamic Site Builder をオンにすると、カスタム カテゴリ ページ テンプレートの作成を開始できます。 まず、PostX の Site Builder セクションに移動する必要があります。 そして、「カテゴリを追加」ボタンをクリックする必要があります。

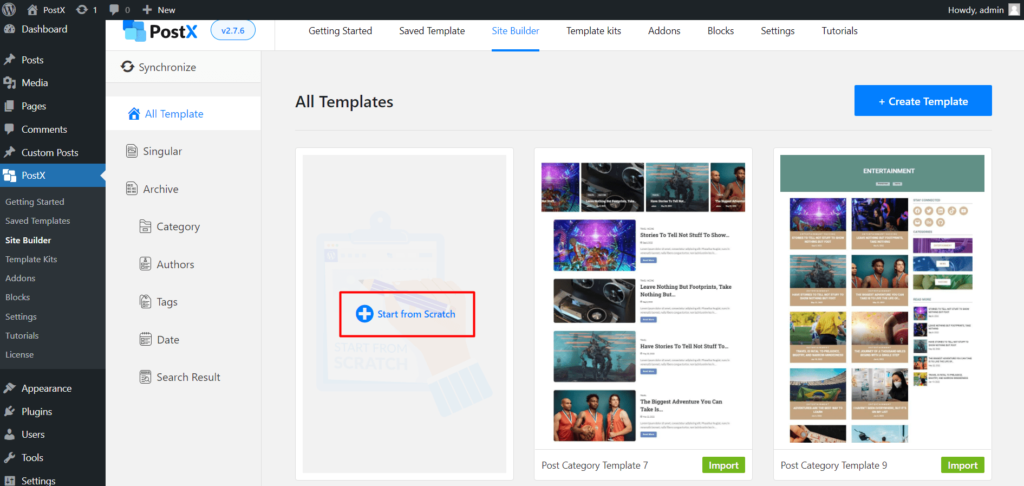
ここでは、作成をすぐに開始できる既製のテンプレートがいくつかあることがわかります。 ただし、たとえば、新しいものを作成したいので、「ゼロから開始」をクリックしています。

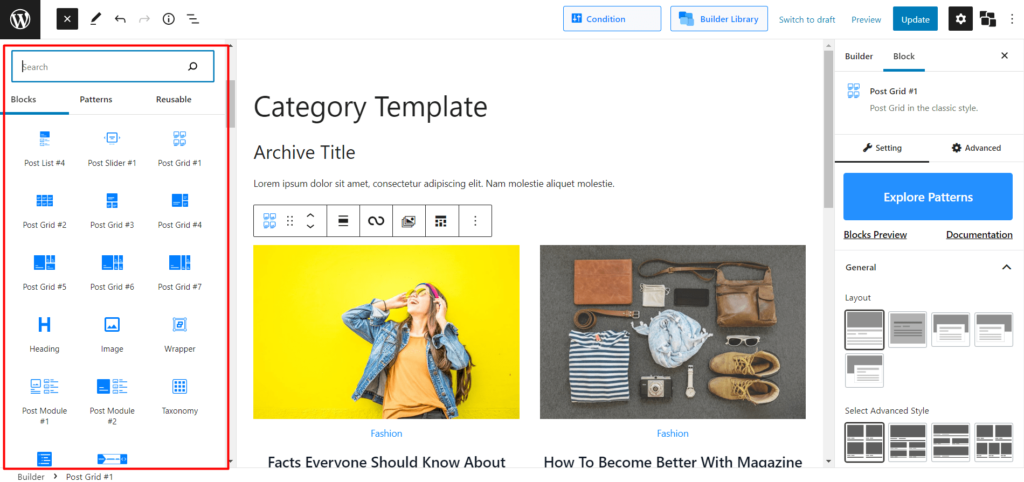
これで、空白のページが表示されます。 カスタマイズ部分については、PostX はいくつかの素晴らしいブロックを提供しています。 カテゴリ ページの表示タイトルについては、アーカイブ タイトルを追加する必要があり、ブログ投稿については、投稿ブロックのいずれかを追加する必要があります。 今のところ、投稿をグリッド レイアウトで表示したいので、Post Grid 1 ブロックを使用しています。

これで、カテゴリ テンプレートの準備がほぼ整いました。 次に、サブカテゴリを追加する必要があります。 これは次のステップで行います。 カスタム カテゴリ ページ テンプレートの作成の詳細については、ここをクリックしてください。
ステップ 4: 投稿ブロックと共に分類ブロックを追加する
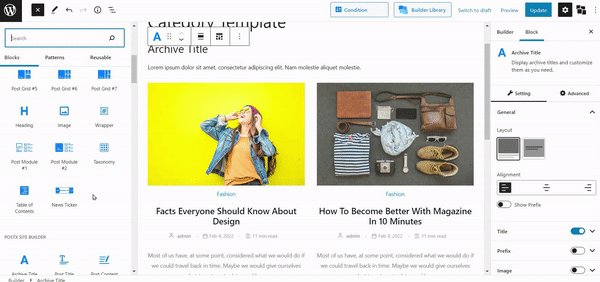
カテゴリ ページにサブカテゴリを表示したいので、分類ブロックをカテゴリ テンプレートの目的の位置に追加する必要があります。
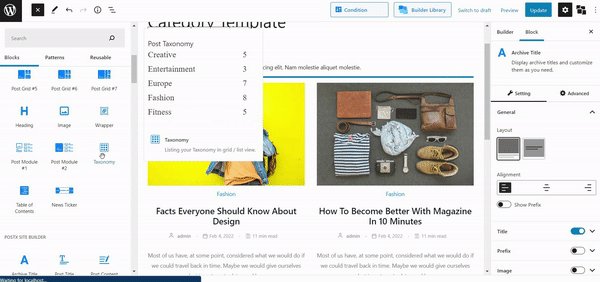
カテゴリページのタイトルとブログ記事の間にサブカテゴリを表示したい。 そのため、前の手順で追加したアーカイブ タイトルと投稿ブロックの間に分類ブロックを追加します。 ただし、任意の場所に表示できます。

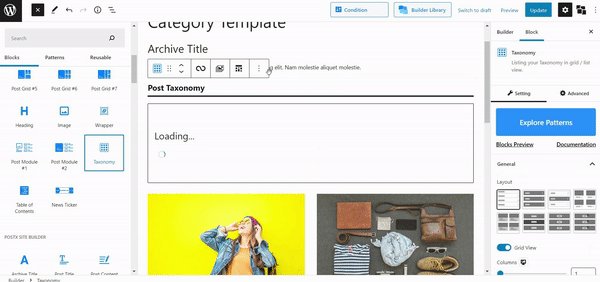
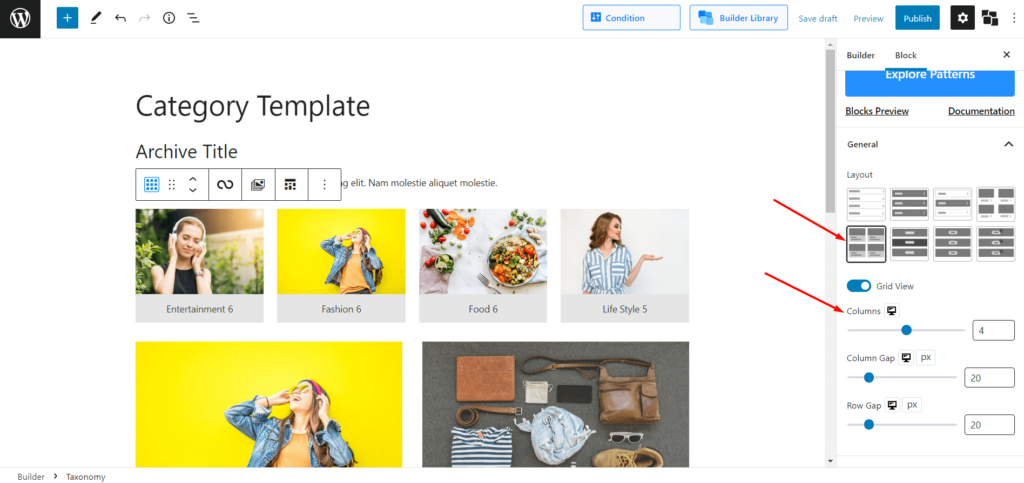
分類ブロックを追加した後、希望のデザインを選択してブロックのレイアウトを変更することもできます。 サブカテゴリをグリッド レイアウトで表示したいので、既成のレイアウト セクションから目的のレイアウトを選択して、デフォルトのレイアウトを変更しています。 また、4 つのサブカテゴリを表示したいので、列の数を 1 に、投稿の数を 4 つのクエリ オプションに変更します。

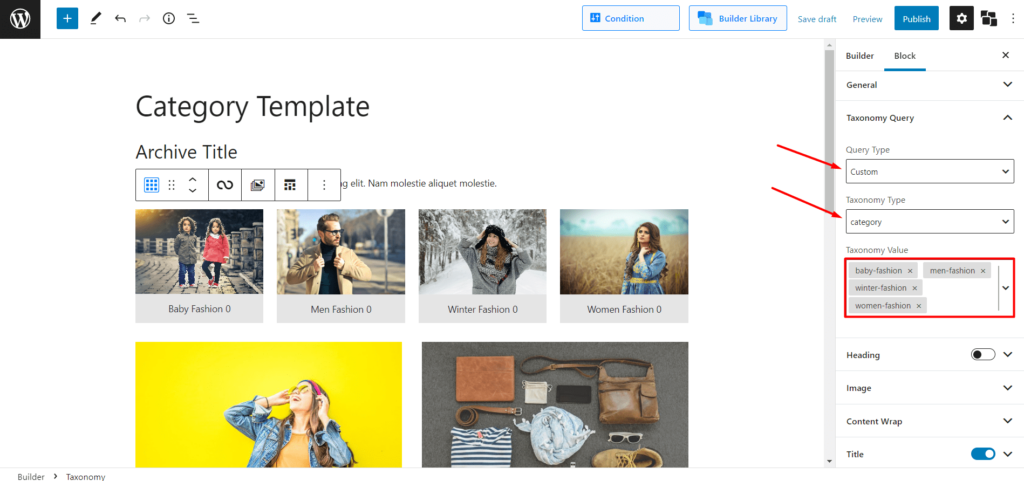
ステップ 5: 分類クエリを使用して目的のサブカテゴリを選択する
このブログの最も重要なステップは、カテゴリではなくサブカテゴリをソートすることです。 そのために、分類クエリ機能を使用できます。 クエリ タイプとしてカスタムを選択し、分類タイプとしてカテゴリを選択するだけです。 次に、分類値選択オプションから目的のサブカテゴリを選択できます。

これで、WordPress のカテゴリ ページにサブカテゴリを表示する手順は完了です。 次に、テンプレートを公開する必要があります。 公開ボタンをクリックすると、作成したばかりのテンプレートの条件を選択するのに役立つポップアップが表示されます。
すべてのカテゴリページに対して単一のテンプレートを作成したいので、このままの状態にします。 ただし、必要に応じて、カテゴリ ページを個別にスタイル設定することもできます。
これで、カテゴリ ページに移動して、サブカテゴリと一緒にどのように表示されるかを確認できます。 カテゴリとサブカテゴリがブログ投稿のような注目の画像をどのように持っているか疑問に思っている場合は、PostX のカテゴリ アドオンを調べる必要があります。 これは、注目の画像をカテゴリ、サブカテゴリ、タグ、およびサイトのその他の分類法に追加するのに役立ちます.
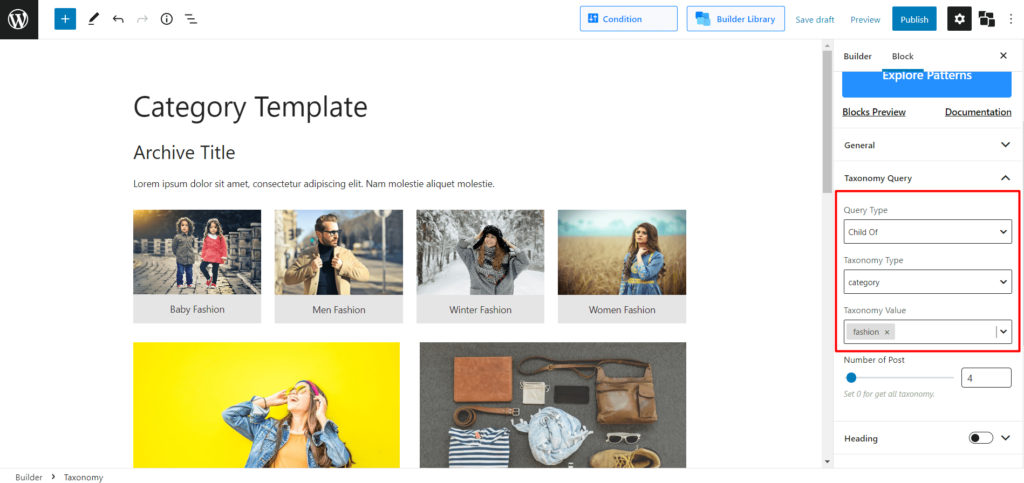
おまけ: WordPress で親カテゴリからすべての子カテゴリを表示する方法
親カテゴリのすべての子カテゴリを表示したい場合は、PostX を使用することでも可能です。 特定のカテゴリ用に異なるテンプレートを作成し、分類法を使用することで、それを行うことができます。 分類クエリ オプションから子を選択し、目的の親カテゴリと親カテゴリのサブカテゴリを選択します。


結論
サブカテゴリの表示は以上です。 WordPress のカテゴリページにサブカテゴリを表示できるようになりました。 PostX プラグインの使用中に問題が発生した場合は、以下にコメントしてください。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WordPressで次の前の投稿を表示する方法

Twenty Twenty Two テーマで WordPress フロントページを作成する

スポーツニュース用に精巧に作られた新しいスターターパック

PostX は 20,000 件以上のアクティブなインストールを祝います! 【一緒にお祝いしよう!】
