Divi 5はどれくらい速いですか?フロントエンドのページ速度のテスト (3 つの実際の例)
公開: 2024-10-05Divi 5 は、スピードとパフォーマンスの点で大幅な進歩を遂げています。 Performance は、Visual Builder だけでなく、Web サイトのフロントエンドでも Divi 5 の中核テナントです。 Divi 5 は Divi 4 よりも 2 ~ 4 倍高速です。
今日の投稿では、その理由を説明し、直接比較して違いを説明します。 Divi 5 で超高速ウェブサイトを作成するためのヒントも紹介します。
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1すぐに使える完璧なモバイル Google PageSpeed スコア
- 1.1 Divi 5 はなぜ高速なのでしょうか?
- 1.2 Divi パフォーマンスに関する 5 つの簡単なヒント
- 2キャッシュされていない環境での Divi 4 と Divi 5 の比較
- 2.1簡易レイアウト比較
- 2.2大規模なレイアウトの比較
- 2.3大規模なレイアウトの比較
- 3ビジュアルビルダーの読み込みも高速化
- 4 Divi 5 の動作を確認する準備はできましたか?
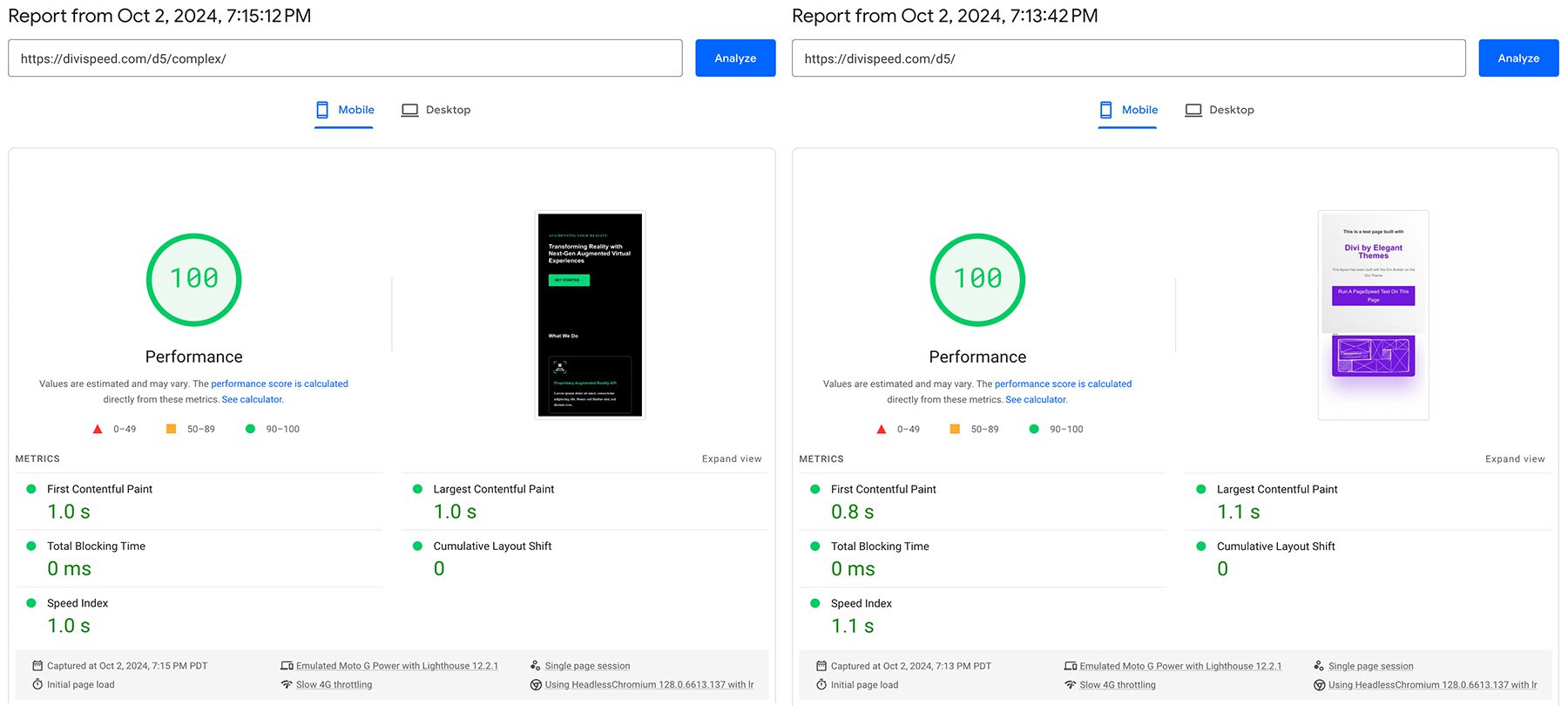
すぐに使える完璧なモバイル Google PageSpeed スコア
派手なパフォーマンス プラグインを使用しなくても、Divi 5 をそのまま使用すれば、完璧な Google PageSpeed スコアを達成することが可能です。それを証明するために、SiteGround の Divi Hosting を使用して 2 つのテスト サイトを構築しました。
ページ キャッシュ、オブジェクト キャッシュ、CDN などの重要な機能を備えた適切なホストが必要です。それが私が SiteGround を選んだ理由です。しかし、経験豊富な WordPress ホストであれば、ほとんど大丈夫です。
私は 2 つのレイアウトを作成しました。1 つはベースラインを取得するための単純なレイアウトで、もう 1 つは Divi の既成デザインの 1 つに基づいた大きなレイアウトです。モバイルとデスクトップでは両方とも 100 点を獲得し、First Contentful Paint に関しては、非常にシンプルなレイアウトが大きなレイアウトを 200 ミリ秒上回りました。
Google は、モバイルのスコアリング時に低速の 4G 接続をシミュレートします。デスクトップのスコアはさらに高速です。

Divi 5 はなぜそんなに速いのでしょうか?
- 完全に新しいバックエンド フレームワーク:私たちはパフォーマンスを重視して Divi の基盤を最初から再構築しました。サーバーがレイアウトを処理し、選択したデザインを機能するページに変えるのにかかる時間が、レイアウトに応じて 40 ~ 80% 短縮されました。
- JavaScript サイズの大幅な削減: Divi のベースライン JavaScript サイズは276 kbから45 kbまで削減され、GZIP 圧縮後のサイズはわずか16 kbです。 JavaScript の使用量を減らすと、ブラウザのレンダリング時間も短縮されます。そのため、上記のテストで Divi 5 の合計ブロック時間は 0 ミリ秒になりました。
- 何百もの細かい改善:私たちはそこで終わりではありませんでした。私たちは Divi のコードベースを精査し、見つけられるあらゆるエッジを探しました。何百もの微細な改善を組み合わせて、さまざまな領域のパフォーマンスを大幅に向上させました。 Divi 5 では、ビジュアル ビルダーの読み込み、WordPress 管理者の操作、Web サイトの閲覧、ページの保存が (いくつか例を挙げると) 高速化されています。
Divi パフォーマンスに関する 5 つの簡単なヒント
どのツールを使用するかだけではなく、それらをどのように使用するかが重要であることを忘れないでください。最速のテーマを最速のホストで実行している可能性もありますが、最適化されていない巨大なイメージをヒーローに 1 つ配置すると、パフォーマンス スコアがクラッシュします。ここでは、あなたが考えなかったかもしれない、より高速な Divi サイトを構築するためのヒントをいくつか紹介します。

- Google フォントの使用量を減らす: Google フォントはレンダリングをブロックし、外部ソースからロードされます。 Arial や Helvetica などのネイティブ システム フォントを使用すると、見栄えが良くなり、PageSpeed スコアが大幅に向上します。
- スクロールせずに見える位置にあるアニメーションを削除する: Google がサイトのパフォーマンスを測定するとき、単にページの読み込みにかかる時間を測定しているわけではありません。ページが対話可能になるまでにかかる時間を測定します。スクロールせずに見える範囲にある FCP 要素がアニメーション化されている場合、人為的な遅延が訪問者の時間を無駄にし、Google はそれをカウントします。
- 画像を圧縮する: 誤って 10 MB の画像をページに追加してしまい、読み込み時間を無駄にしてしまうのは非常に簡単です。これは Divi とは関係ありませんが、画像を圧縮することを忘れないでください。
- YouTube ビデオを避ける: YouTube 埋め込みなどの外部リソースは、主に WordPress が埋め込みを構築する方法が原因で、驚くほど重いです。幸いなことに、Divi 5 はこれらの埋め込みをキャッシュします。ただし、パフォーマンスを優先する場合は、YouTube 動画を削除することを検討してください。
これらの概念をこの投稿で使用するレイアウトに適用して、Divi の制御の範囲外である、Google や YouTube に外部リソースをリクエストする際の追加応答時間などの混乱要因を排除しました。
キャッシュされていない環境での Divi 4 と Divi 5 の比較
Divi 5 は Divi 4 よりどれくらい速いですか?それを確認するためにいくつかのテストを実行してみましょう。違いを体験するには、ページをブラウザーにキャッシュしないでください。これらの比較では、 Web サイトとブラウザーのキャッシュをオフにして、 Divi が自動的に機能できるようにし、サーバーの応答時間を測定しました。
改善を説明するために、サーバーの応答時間とページ サイズを比較します。
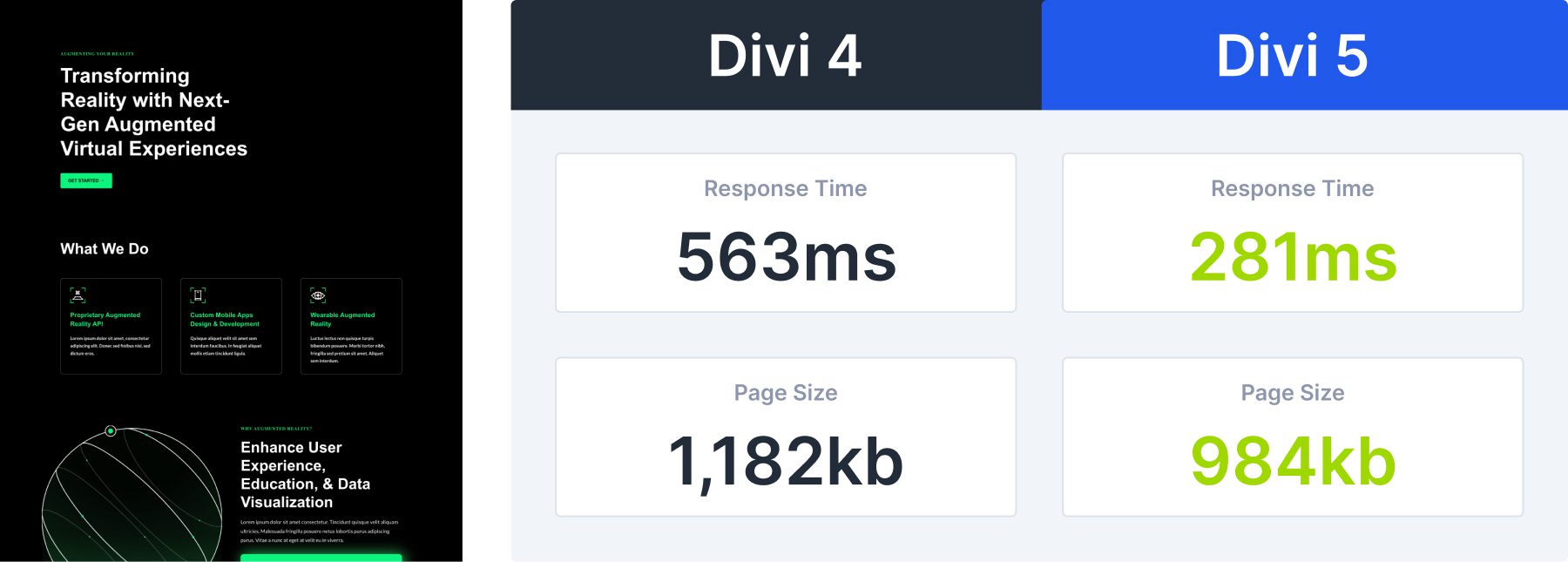
簡易レイアウト比較
まずは、先ほどの PageSpeed テストで使用した単純なレイアウトを比較してみましょう。 Divi 5 では、応答時間が 41% 、ページ サイズが 47%削減されました。
Divi 4 はこの単純なページをうまく処理しますが、Divi 5 はほぼ 2 倍高速です。ページが複雑になるほど、応答時間に関しては Divi 5 が Divi 4 を上回ります。
ページ サイズの面では、このシンプルなレイアウトは、Divi 4 と Divi 5 の間でベースライン ページ サイズが大幅に縮小していることを示しています。Divi 5 では、Divi のすべての JavaScript ファイルがモジュール化され、必要な場合にのみオンデマンドでキューに入れられるようになりました。

大規模なレイアウトの比較
次に、先ほどの PageSpeed テストで使用した大きなレイアウトをテストします。この比較では、Divi 5 は応答時間を 51% 、ページ サイズを 17%削減しました。どちらのレイアウト バージョンにも同じ約 800kb の画像が含まれているため、ページ サイズの相対的な違いはここではあまり目立ちません。
ただし、レイアウトが複雑になるにつれて、応答時間の差がさらに大きくなることがわかります。 Divi 5 の応答時間はほとんど変化しませんでした。

大量のレイアウトの比較
一歩進んで、大規模なレイアウトで Divi の両方のバージョンを限界まで押し上げてみましょう。次の比較では、Divi の Water None Profit レイアウト パックからランディング ページ レイアウトをインポートしましたが、これはすでに非常に長いレイアウトです。次に、それを再度インポートしてページの長さを 2 倍にし、実際の Web サイトで作成するページよりもはるかに長くしました。
この例では、Divi 4 のフレームワークが苦戦し始めていることがわかります。一方、Divi 5 のサーバー応答は、前の 2 つのテストと比べてほとんど変化しませんでした。応答時間が 74% 短縮され、Divi 5 はこのレイアウトを Divi 4 より3 倍速くロードします。
このレイアウトのページ サイズの 90% は Divi ではなく画像に由来するため、ページ サイズが収束し始めます。

ビジュアルビルダーの読み込みも高速化
Divi 5 のパフォーマンス向上はフロントエンドのページ速度に限定されません。 Divi 5 ではすべてが高速になり、特に Visual Builder が高速になります。 Visual Builder の起動にかかる時間を比較したビデオは次のとおりです。 Divi 5 は 2 ~ 3 倍高速です。あまりに速いので、プリローダーのアニメーションをアニメーション化する時間がありませんでした。
レイアウトが大きくなり、ホストの速度が遅くなるほど、違いが顕著になります。
Divi 5 の動作を確認する準備はできましたか?
Divi 5 がどのように高速なパフォーマンスを実現するかを説明しましたが、これらの変更を理解するには、自分で試してみるのが最善の方法です。
Divi 5 はまだアルファ段階にあるため、まだ発見されて修正されていないバグやパフォーマンスの問題が存在します。最終リリースをさらに改善するために、フィードバックを共有し、バグを報告してください。
