Divi AI レビュー: 意思決定に役立つ正直な考えとテスト
公開: 2024-04-25Divi で Web サイトを構築する際に、ワークフローを改善するために Divi AI を使用することに迷っていますか?
Divi AI の実践的なレビューでは、それがどのように機能するか、そしてより重要なことに、それが良いかどうかを見ていきます。
2 番目の質問の答えを助けるために、テキスト コンテンツ、画像、コード生成に対して実行したいくつかのテスト AI プロンプトの結果も示します。
Divi AI は GPT 3.5 と Stable Diffusion に基づいているため、実際に驚くべきことはありませんが、何ができるかについてのアイデアは得られます (また、Divi AI がどのようにコンテンツを認識しているかも示します)あなたのサイト)。
まずは Divi AI の基本的な紹介から始めて、それがどのように機能するかを実際に見てみましょう。
Divi AI レビュー: どのように役に立ちますか?
Divi AI は主に次の 3 つの主要な領域でワークフローを改善できます。
- テキスト コンテンツ– Divi AI を使用して、コンテンツの音声/スタイルを制御する追加ツールを使用して、短形式または長形式のテキスト コンテンツを最初から生成できます。 または、既存のコンテンツを改良するために使用することもできます。
- 画像– 単純なテキスト プロンプトに基づいて独自の画像を生成できます。 画像のスタイル、サイズ、アスペクト比などを完全に制御することもできます。 画像を最初から生成することも、Divi AI の既存の画像をフィードしてそれを反復させることもできます。
- コード– カスタム CSS、HTML、JavaScript 用の固有のコード スニペットを生成できます。 Divi AI はすでに Divi のコードベースでトレーニングされているため、コード スニペットが Divi で適切に動作することを確信できます。 たとえば、Divi AI は、プロンプト内の Divi 用語 (特定のモジュールのスタイルを要求するなど) を認識できます。
他の AI Web デザイン ツールではなく Divi AI を使用する理由?
明らかに、Elegant Themes は次のような独自の AI モデルをゼロから構築したわけではありません。
- テキストとコードの生成は GPT 3.5 に基づいています。
- 画像生成は安定拡散に基づいています。
ただし、Divi AI をユニークなものにしている詳細の一部を以下に示します。
- Divi AI はすでに Divi コードベースでトレーニングされているため、Web サイトのコンテンツを認識させることができます。 たとえば、サイトのタイトル、編集中のページのコンテンツなどが考慮に入れられます。 したがって、Divi AI は他の多くの AI ツールと同じ基本的な出発点を使用していますが、依然として Divi サイトに非常に適しています。
- Divi Builderから Divi AI に直接アクセスできます。 これは、別のインターフェイスで作業し、生成されたコンテンツをサイトに手動で移動する必要がある他の AI ツールよりも便利です。
- Divi AI は、単一の定額料金で無制限の使用を提供します。 これにより、月額制限があったり、使用量に応じて追加料金が発生したりする他のツールと比較して、費用を節約できます。 Divi AI の価格については後ほど詳しく説明します。
Divi AI の仕組み: プロンプトを使用して AI を実践的にテストする
Divi AI が提供するものとそのユニークな点は理解できたので、Divi AI のレビューをさらに実践的に見てみましょう。実際の Web サイトで Divi AI を使用することが実際にどのようなものかを示します。
まず、Divi AI にアクセスする方法の基本的な説明から始めます。
次に、Divi AI がサポートする 3 つの主要なタイプの「コンテンツ」の生成について説明します。
- 文章
- 画像
- コード
AI 生成の種類ごとに、それがどれほど効果的であるかを示すために、いくつかの異なるプロンプトの例を実行します。
掘り下げてみましょう…
Divi AI へのアクセス方法
アクティブな Divi AI ライセンスを持っている限り、Divi Builder から Divi AI に直接アクセスできます。
AI コンテンツ生成をサポートする領域を編集しているときに、モジュール設定に新しいオプションが表示されます。
AI コンテンツにアクセスするには、いくつかのオプションがあります。
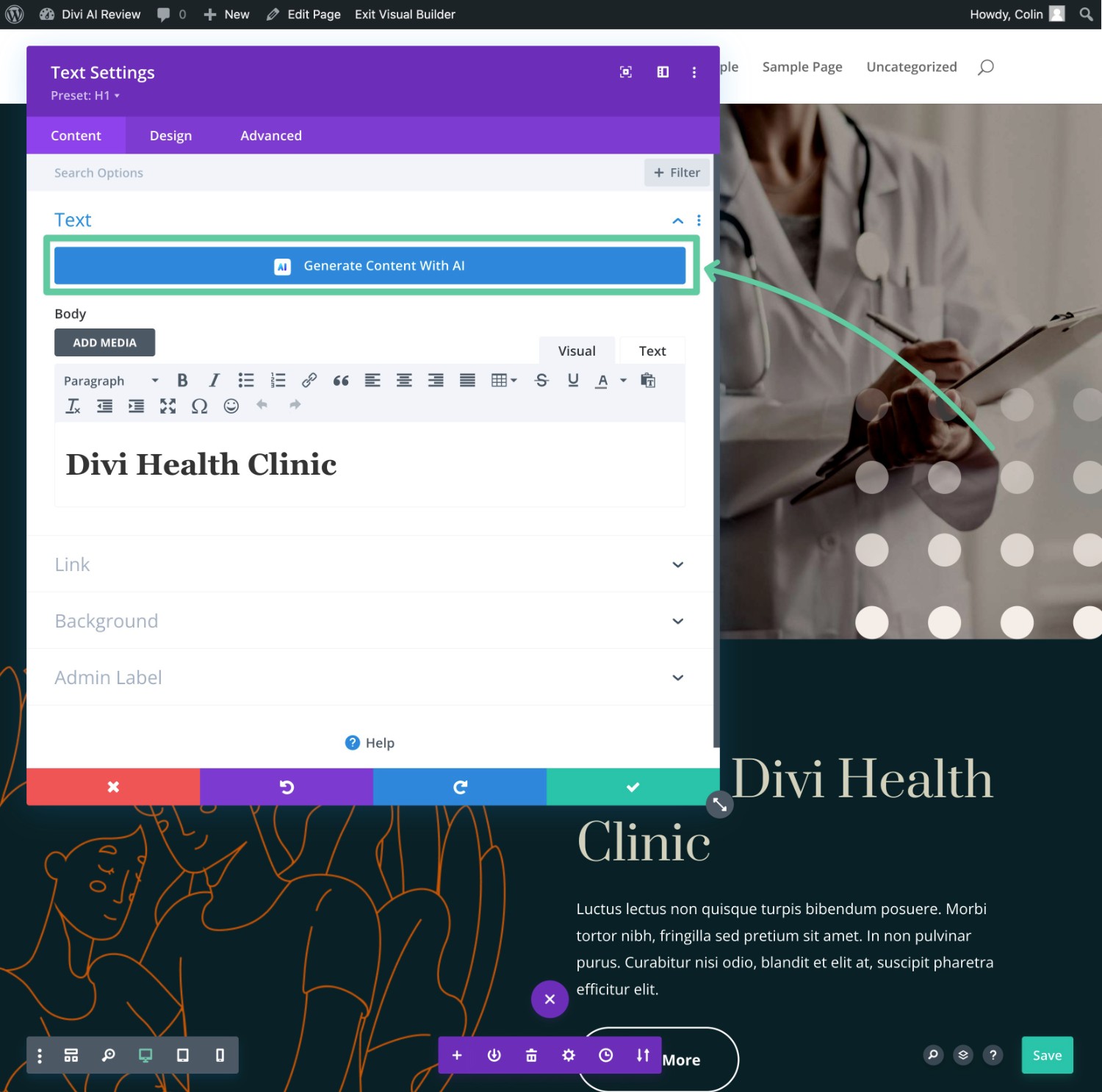
たとえば、テキスト モジュールを編集している場合は、そのモジュールのテキストを生成するための[AI を使用してコンテンツを生成]ボタンが表示されます。

イメージ モジュールやコード エディターなどの他の領域にも同じことが当てはまります。 次のいくつかのセクションで、これらのさまざまな領域の実例を示します。
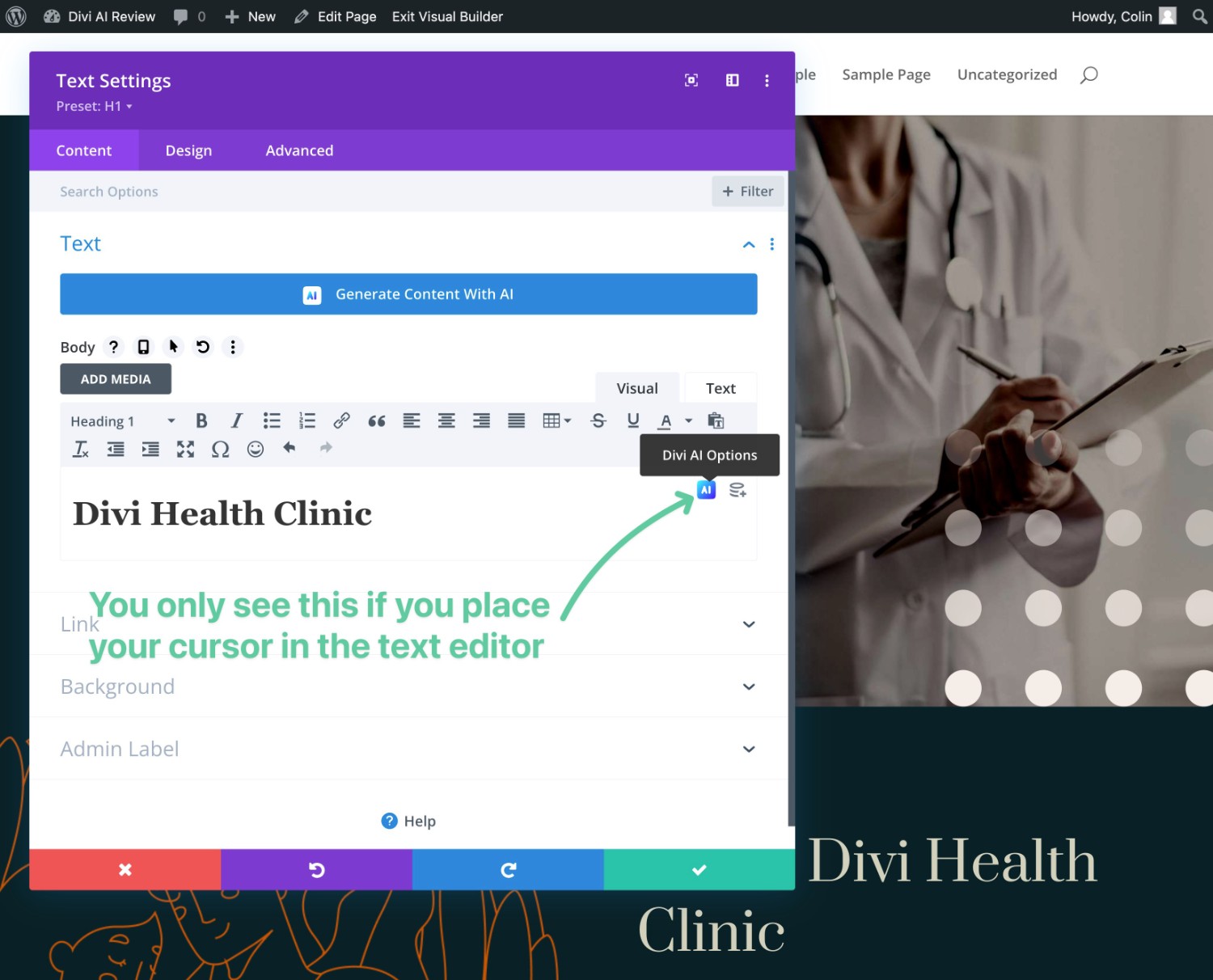
ただし、個別のフィールドに表示される小さいAIオプションを選択する方が簡単だと思います。 たとえば、テキスト エディターにカーソルを置くと、動的コンテンツ オプションの隣にAIオプションが表示されます。
私がこのアプローチを好むのは、実際にプロンプトを入力できるのに対し、他のボタンを使用すると絞り込みインターフェイスに直接移動できるように見えるためです。

このオプションを選択すると、ドロップダウンが展開され、その種類のコンテンツに関連するオプションのリストが表示されます。
以下では、コンテンツ、画像、コードを生成する仕組みを具体的に説明します。
テキストコンテンツの生成
上で述べたように、テキスト コンテンツを生成する最良の方法は、入力したいテキスト フィールド内の小さなAIアイコンをクリックすることだと思います。
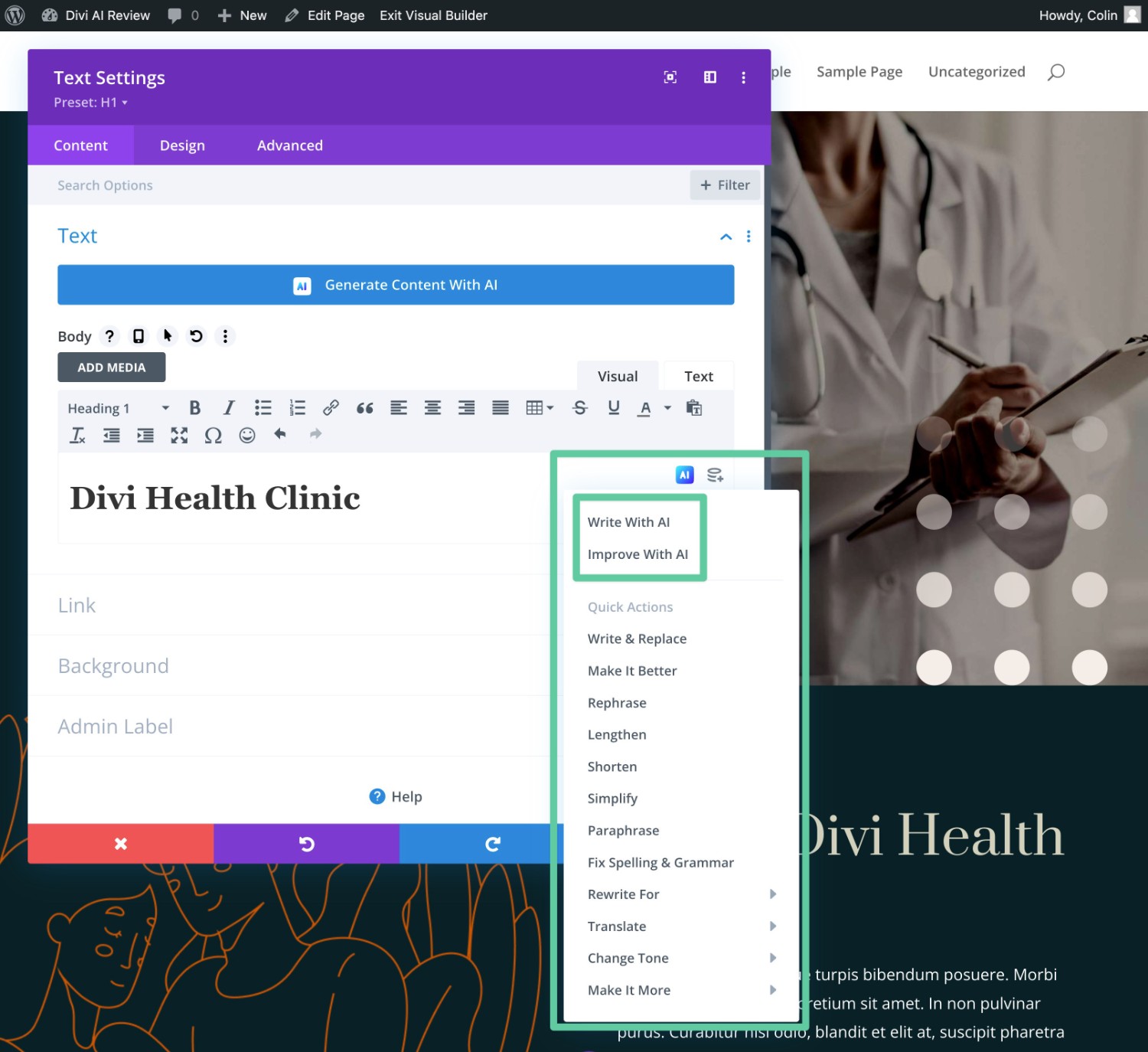
これにより、多数のオプションを含むドロップダウンが展開されます。
テキスト コンテンツの場合、最も重要な 2 つのオプションが上部にあります。
- AI を使用して作成– テキスト コンテンツを最初から生成します。
- AI による改善– AI を使用してボックス内の既存のテキストを改善します
また、コンテンツを長くしたり短くしたり、口調を変更したり、翻訳したりするなど、より具体的なタスクのための他のクイック アクションも利用できます。

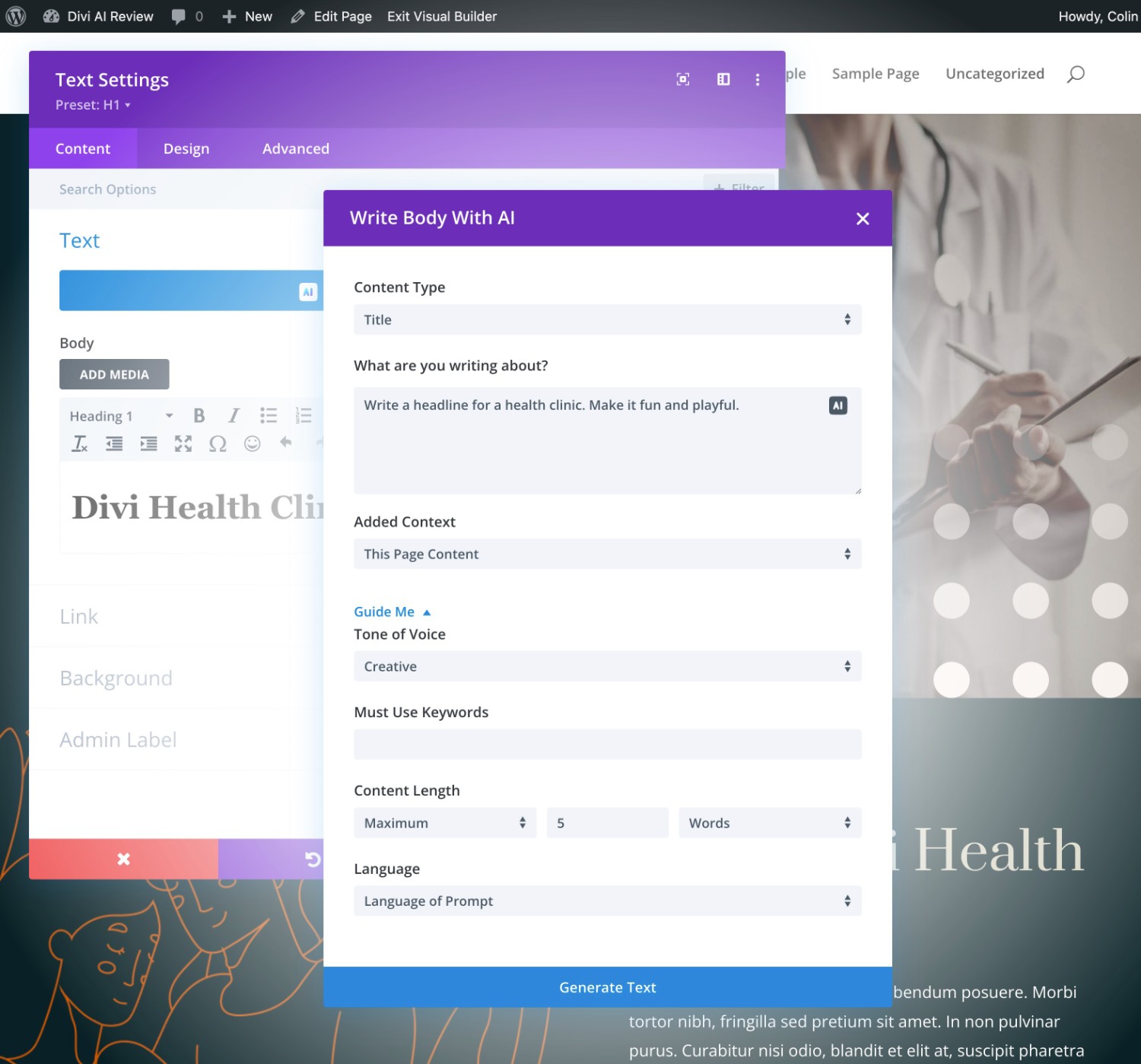
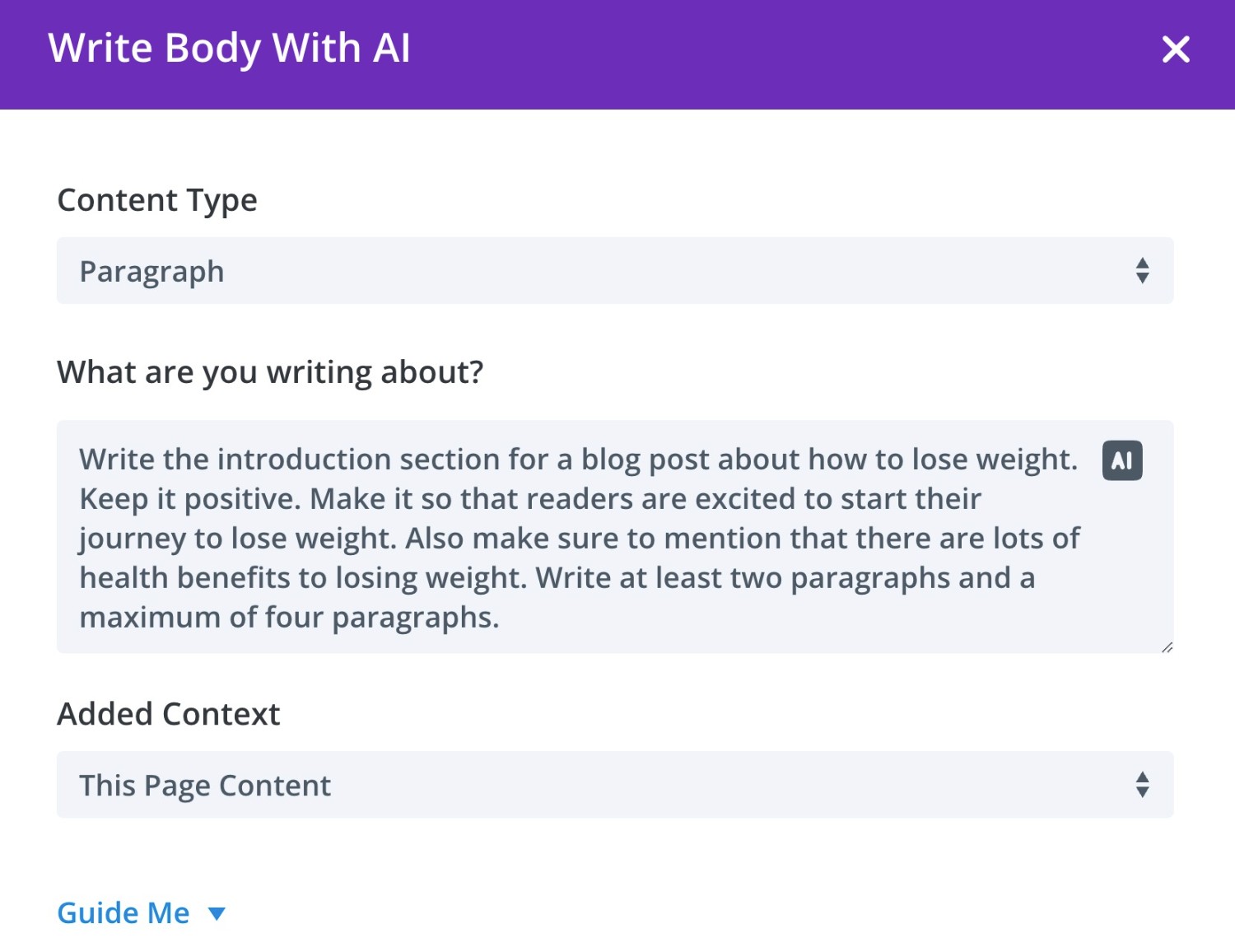
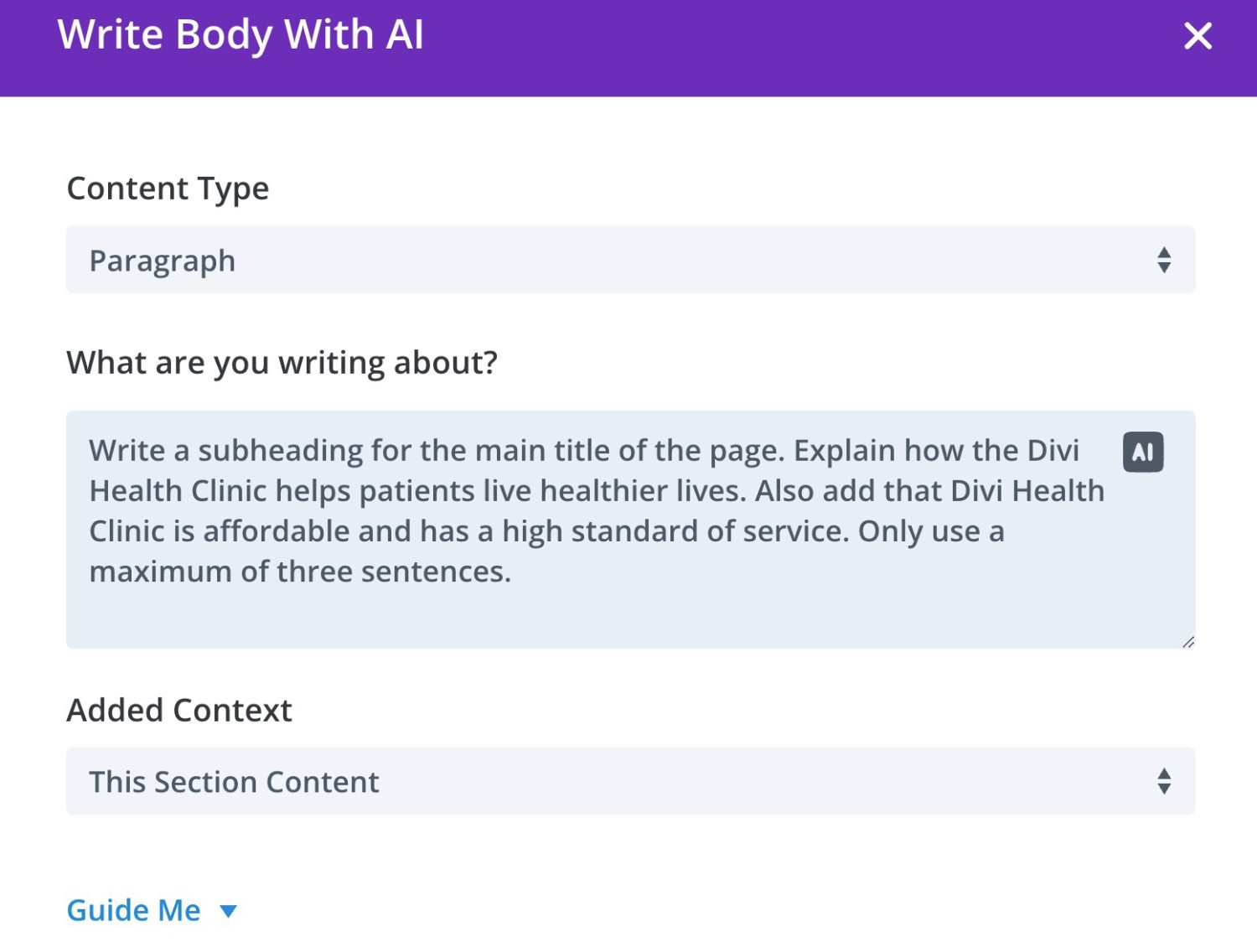
たとえば、 [AI を使用して作成]オプションを選択すると、生成するコンテンツの種類を選択し、プロンプトを追加し、コンテキストを追加できるポップアップが開きます (Divi AI にページのコンテンツを確認させるなど)。 、またはモジュール)。
「Guide Me」オプションをクリックすると、声のトーン、必須のキーワード、特定のコンテンツの長さなどの詳細設定が展開されます。

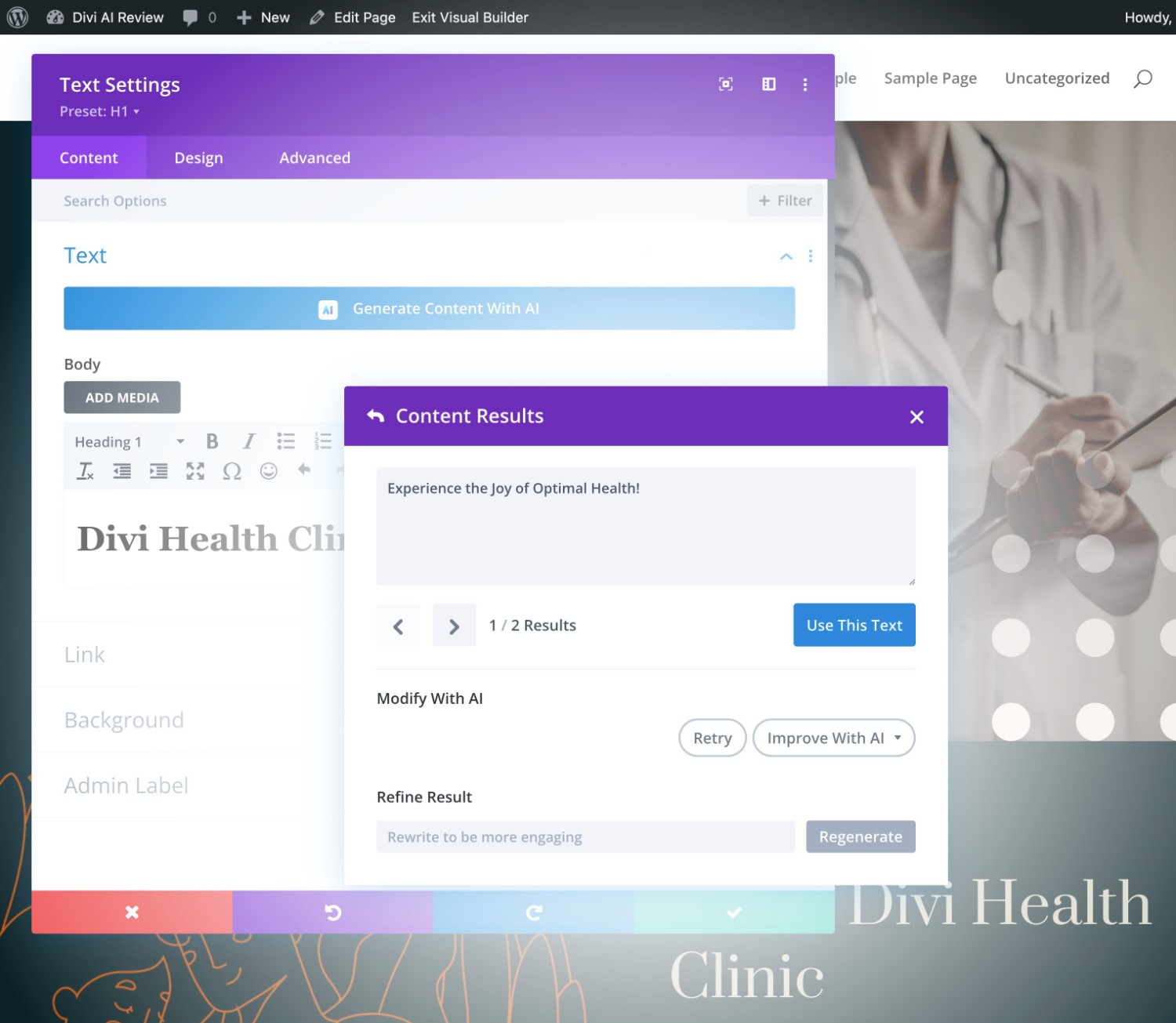
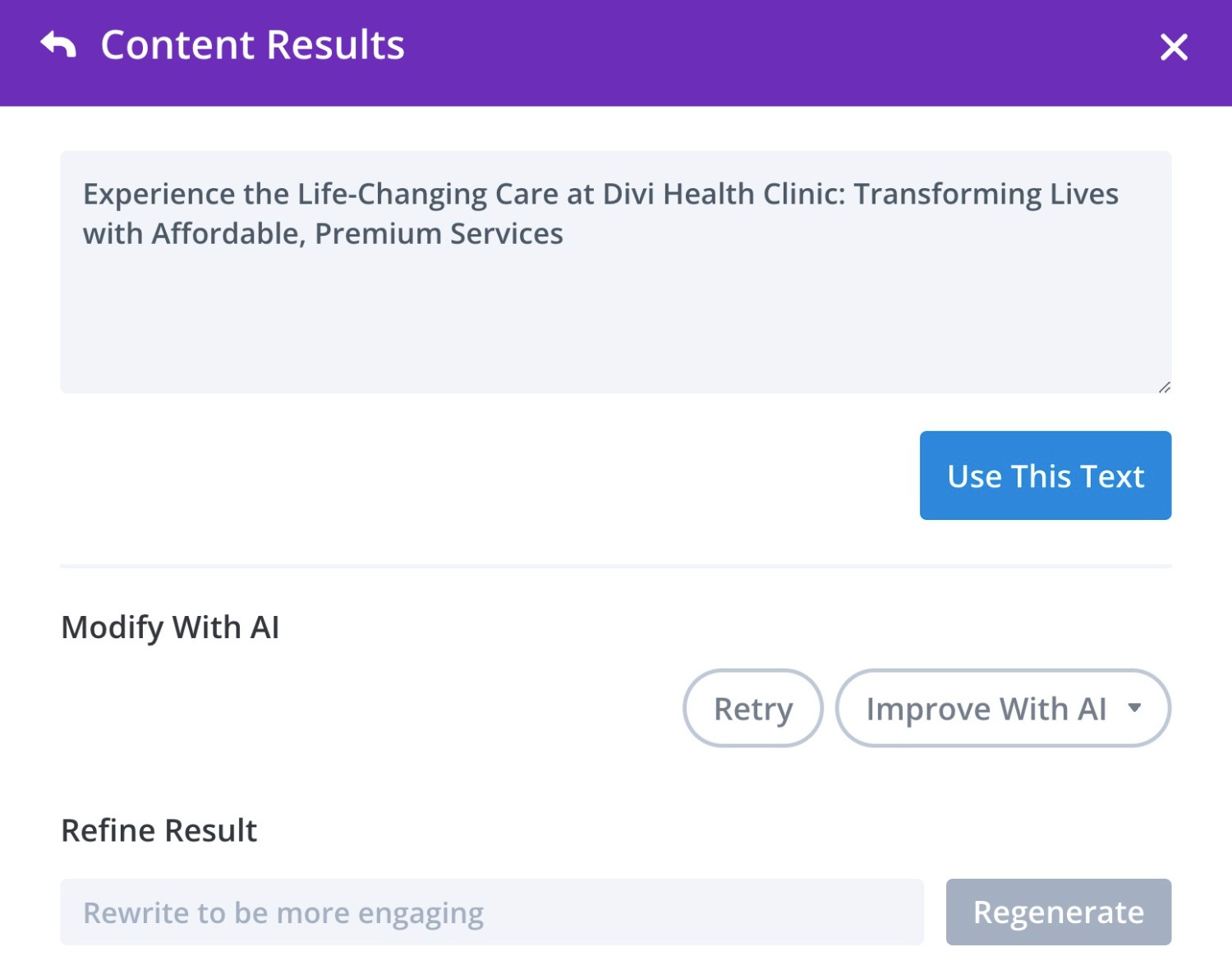
「テキストの生成」をクリックすると、生成されたテキストが表示されます。 複数の結果が表示される場合もあります。矢印をクリックして参照できます。
次に、 [このテキストを使用]オプションをクリックして、AI コンテンツを追加するフィールドにそのテキストを挿入できます。
または、AI を使用して結果をさらに変更または改良することもできます。

ここで、Divi AI を使用してテキスト コンテンツを生成する実際の例をいくつか見てみましょう。
注– 私には AI プロンプトを作成した経験があまりないため、プロンプトが最適化されていない可能性があります。 プロンプトを書くのが得意であれば、さらに良い結果が得られる可能性があります。
Divi AI テキスト プロンプト #1
プロンプト:

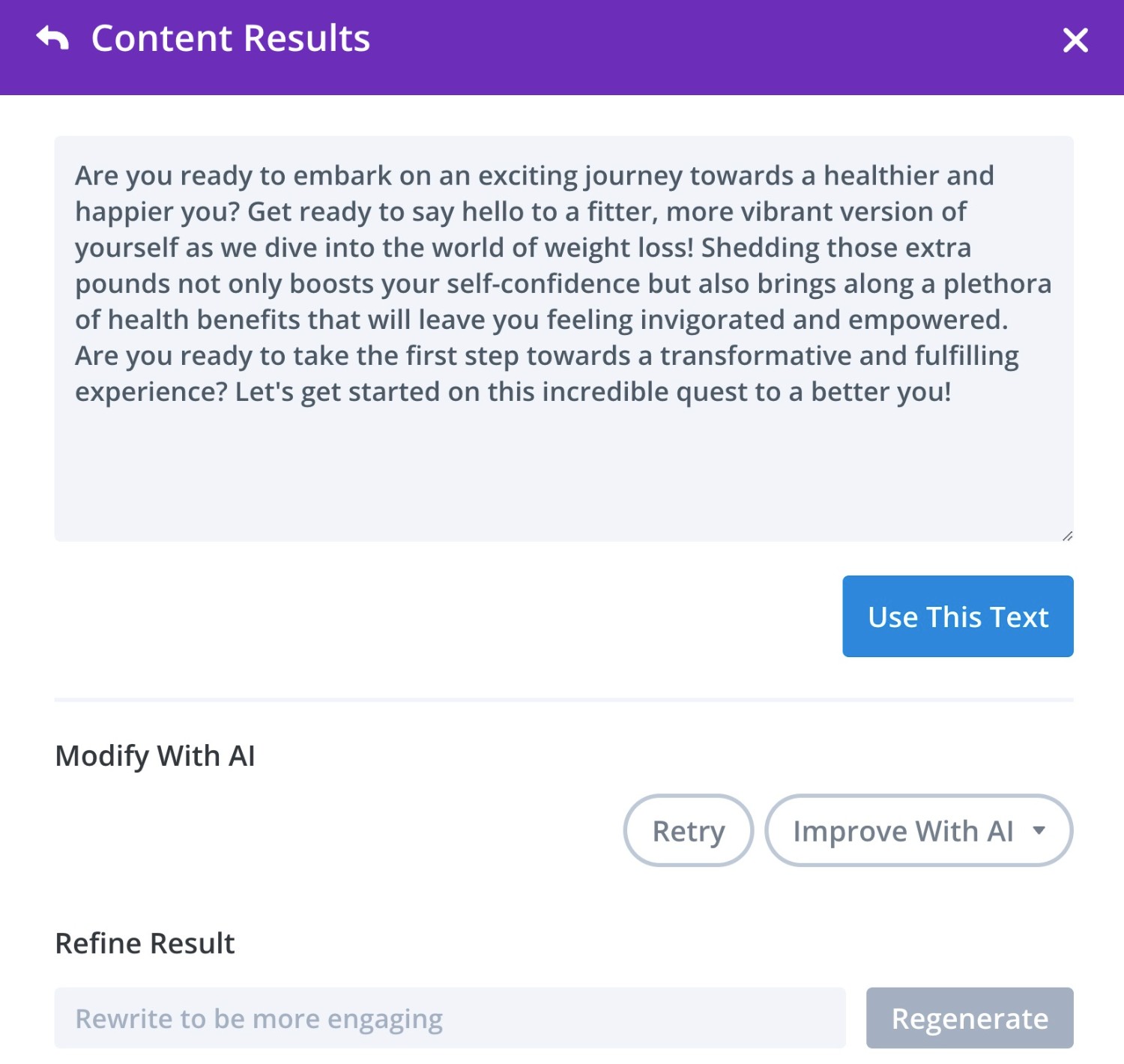
結果:

Divi AI テキスト プロンプト #2
プロンプト:

結果:

画像の生成
Divi AI は、画像を生成する 2 つの基本的な方法を提供します。
- テキスト プロンプトに基づいて完全にユニークな画像を生成させることができます。
- 既存の画像をフィードして、その画像を微調整したり、新しい画像を生成するときにそのスタイルを模倣したりすることができます。
画像の追加をサポートするモジュールから Divi AI 画像ジェネレーターにアクセスできるようになります。
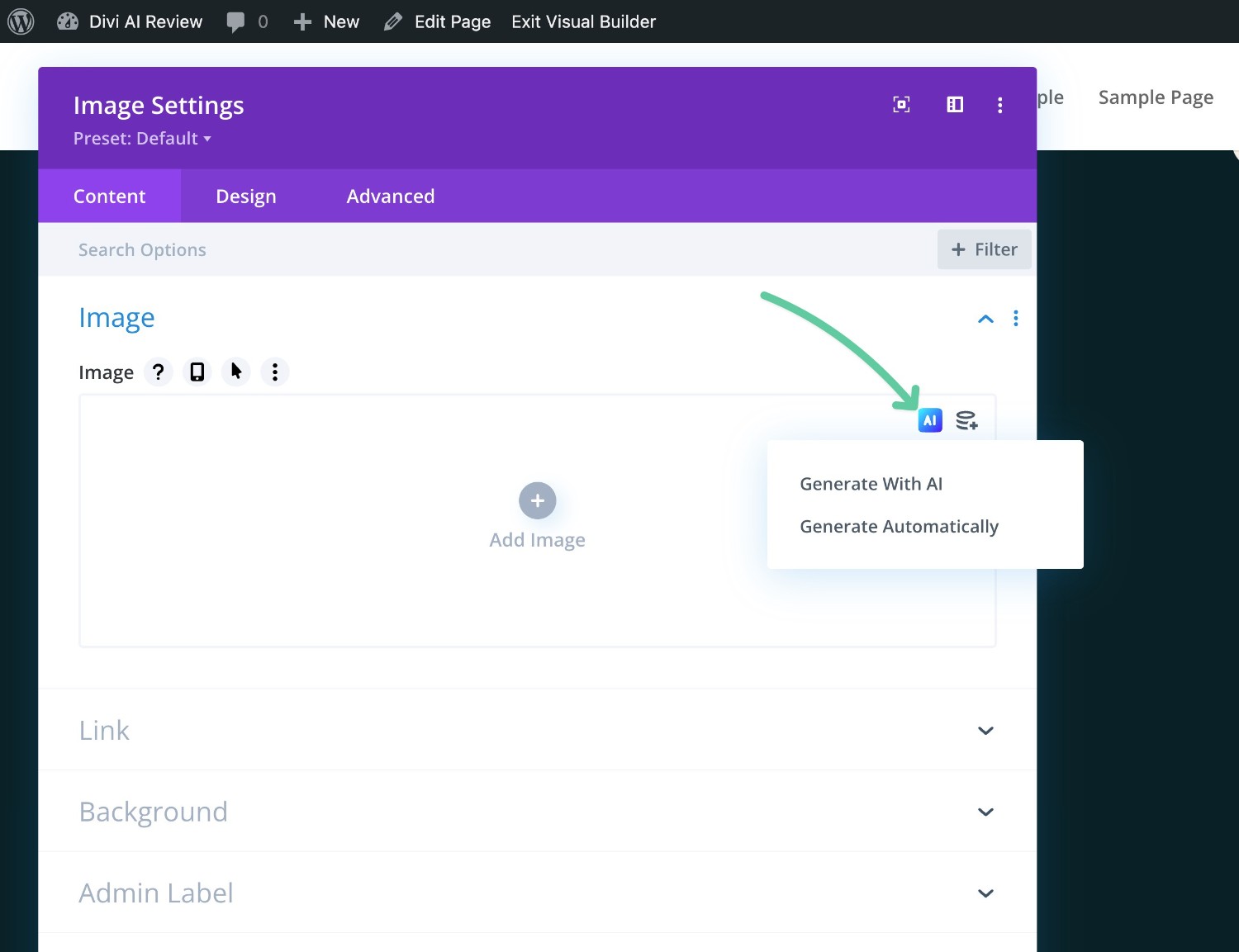
テキスト コンテンツの生成と同様に、画像をサポートするフィールドにカーソルを置き、表示されるAIアイコンをクリックします。
次に、 [AI を使用して生成]を選択すると、手動でプロンプトを入力し、イメージを生成する方法を選択できます。 または、 [自動的に生成]を選択すると、ページのコンテキストに基づいて画像が自動的に生成されます。

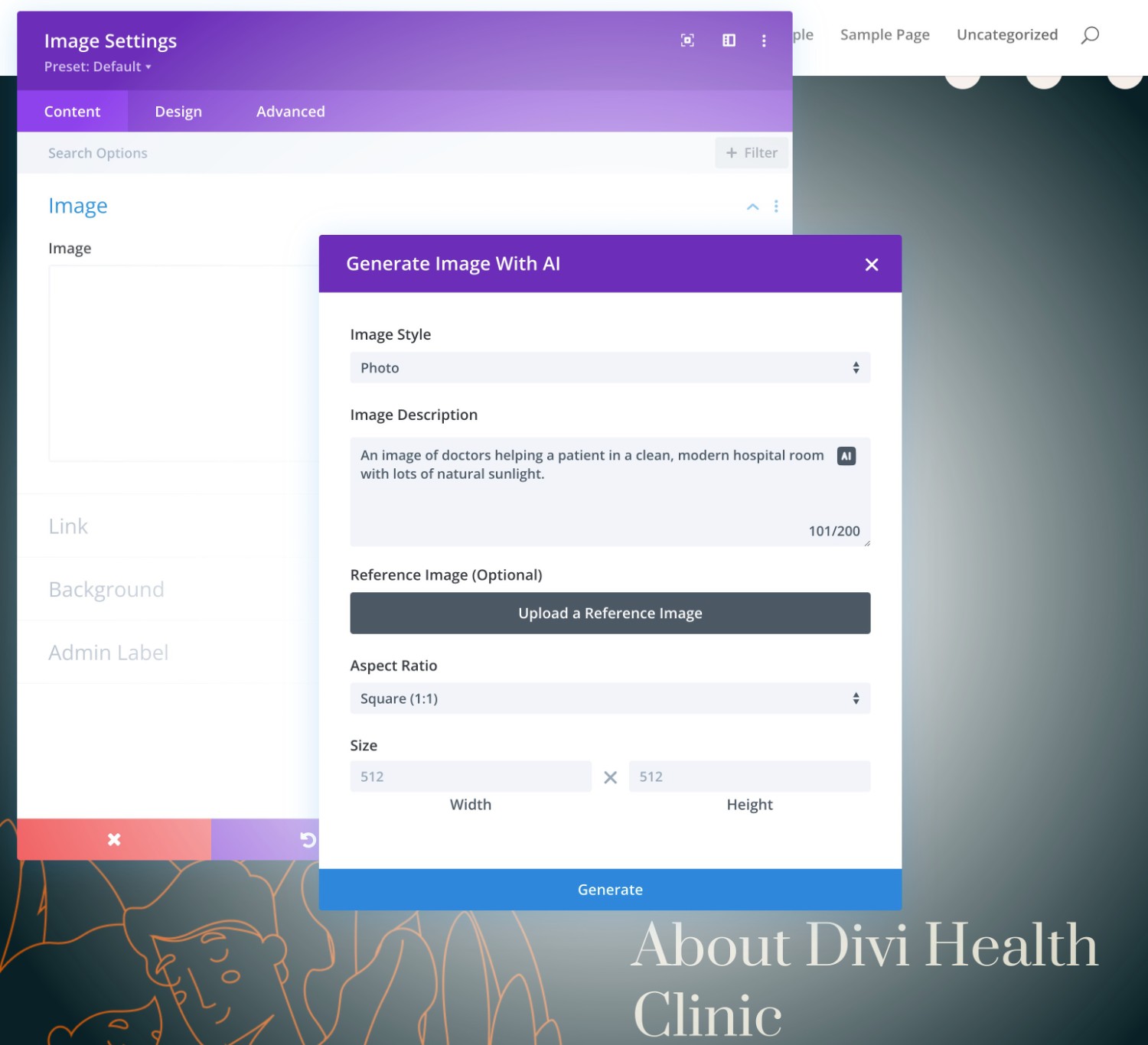
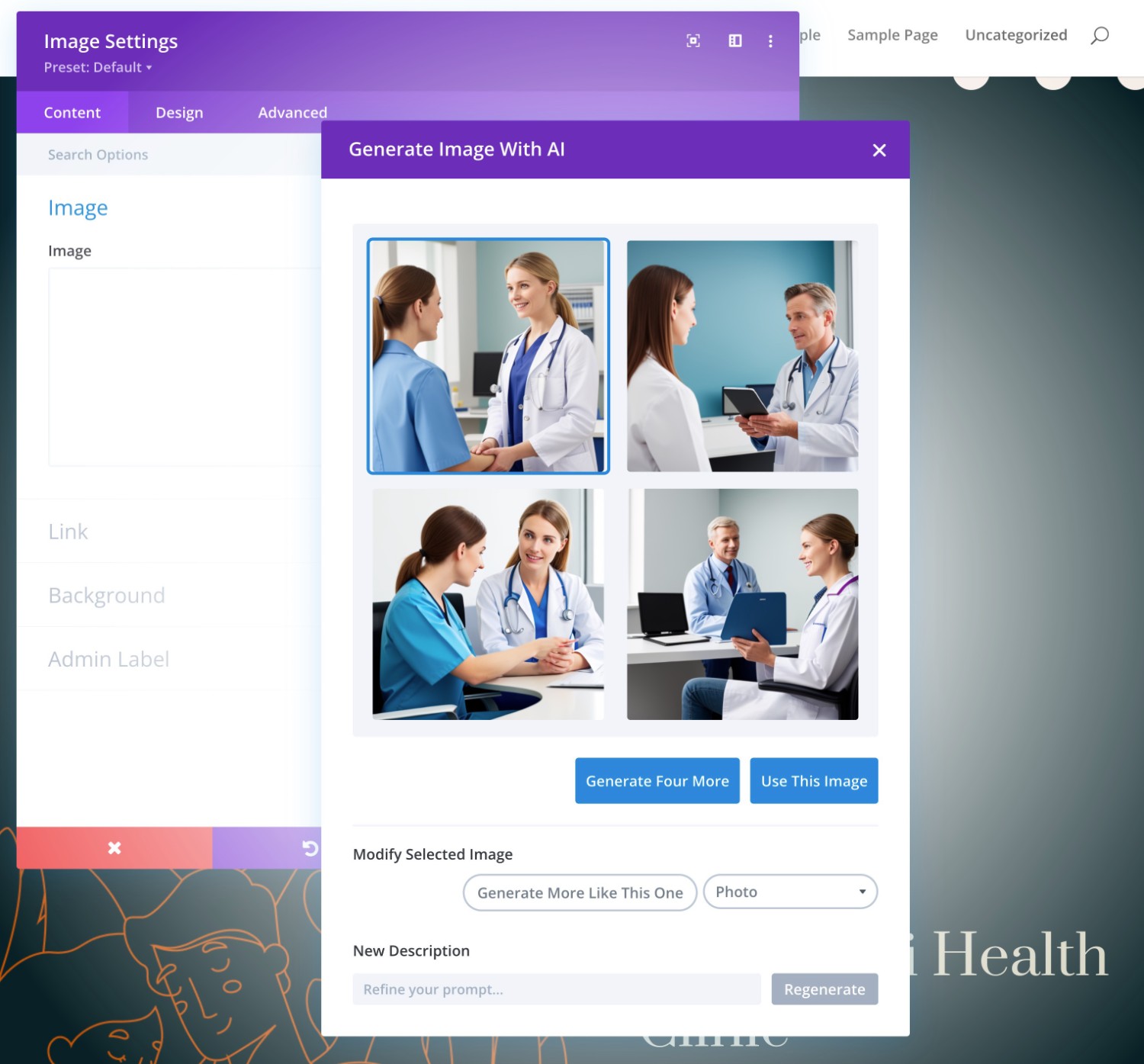
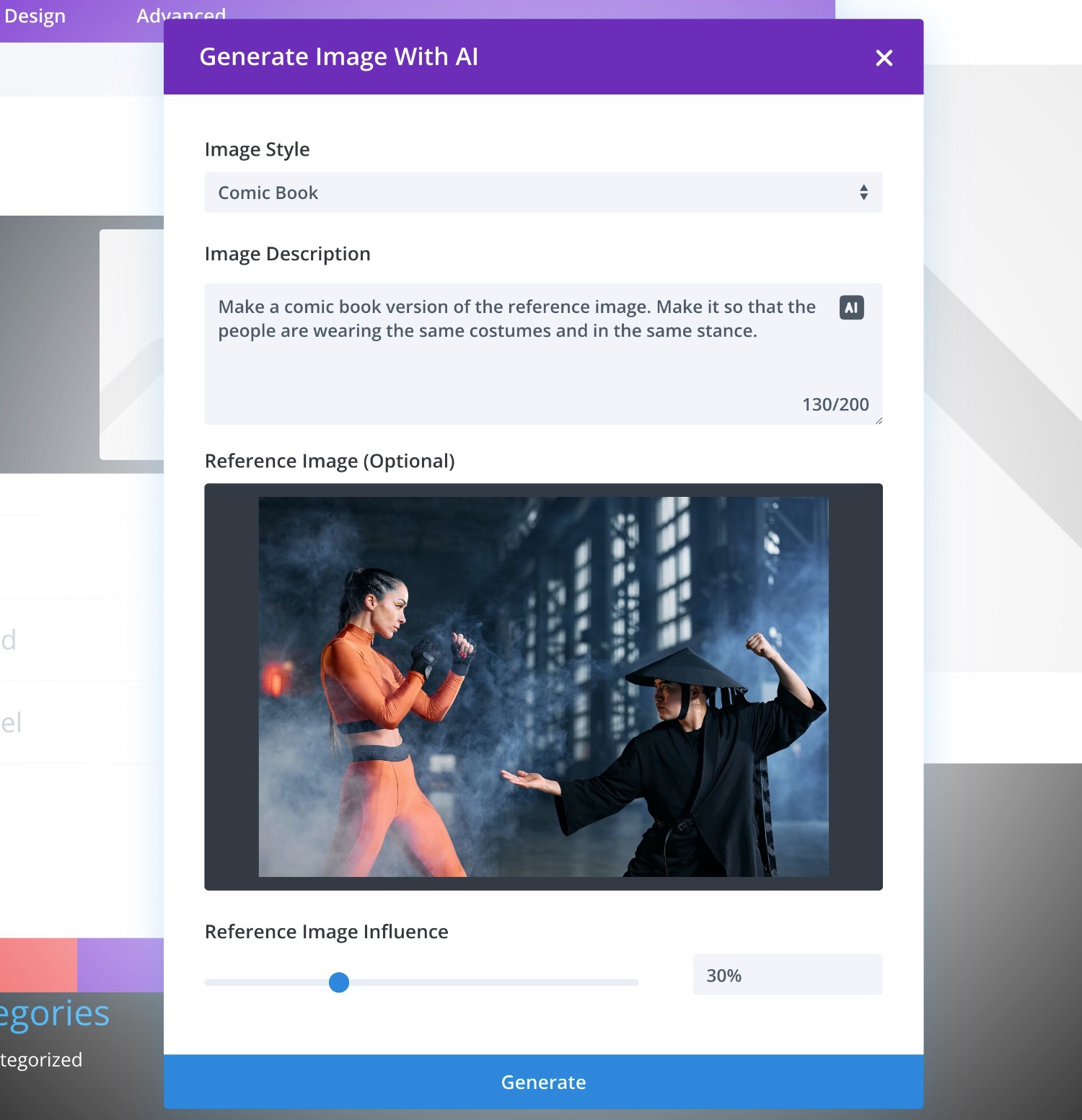
[AI で生成] を選択すると、画像スタイルの選択、プロンプトの追加、参照画像 (オプション) の追加、サイズ/アスペクト比の選択ができるポップアップが開きます。

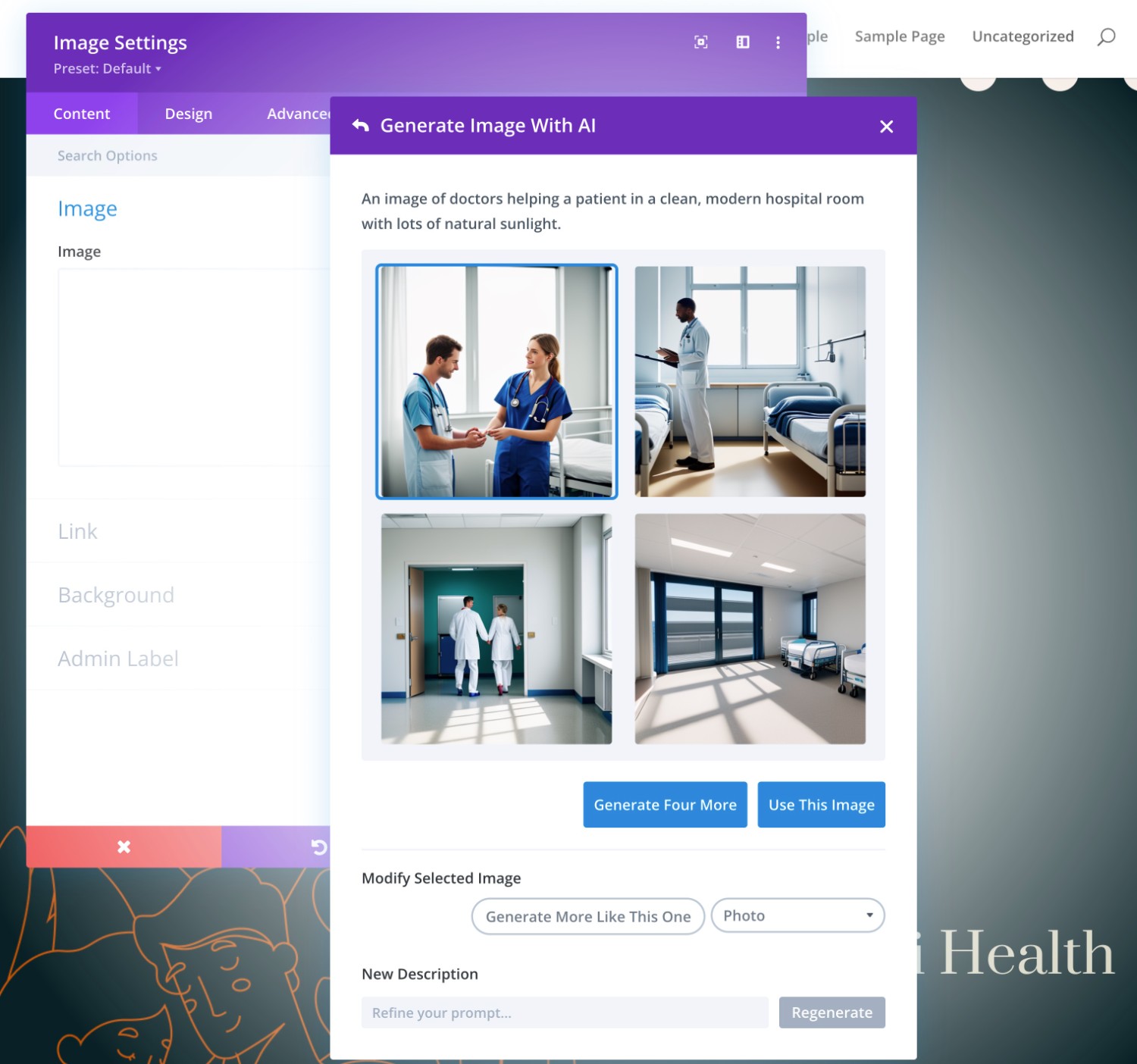
Divi AI は 4 つの画像を生成します。 いずれかの画像を使用することを選択できます。 または、さらに画像を生成したり、既存の画像を改良したりすることもできます。

私はプロンプトを手動で入力するコントロールがあるのが好きですが、このページでは実際に「自動生成」オプションが非常に良い仕事をしてくれました。 自動オプションで作成されたものは次のとおりです。

Divi AI画像生成例
上のスクリーンショットでは、Divi AI を使用して画像を生成する実際の例をすでに示しました。
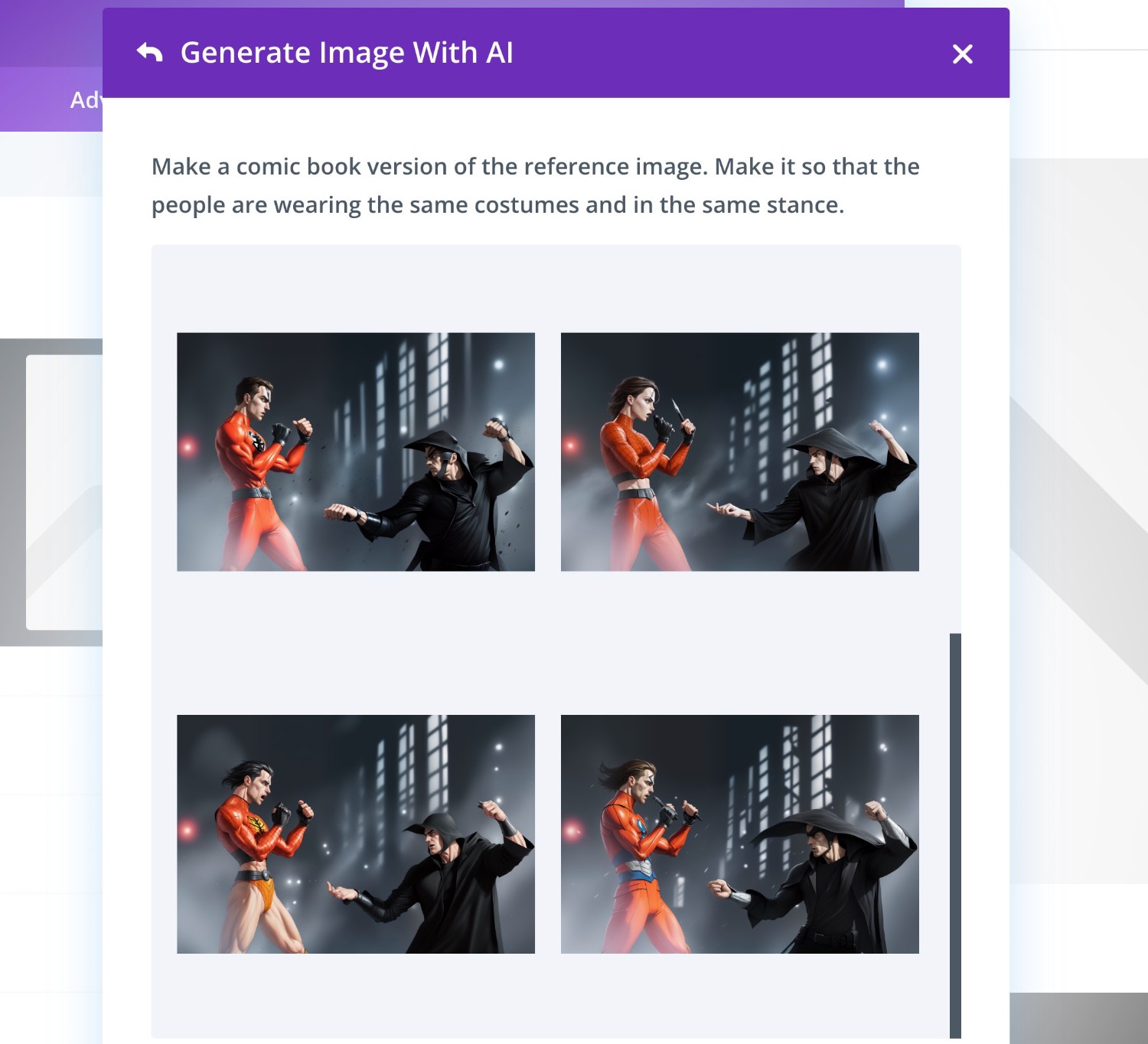
ただし、プロンプトとともに参照画像を使用するもう 1 つの例を見てみましょう。 今回は「診療所」というテーマから離れて、このサンプル画像を漫画化してもらいます。

今回は、画像の生成に約 1 分かかりました。これは、以前のテストよりもはるかに時間がかかりました。 今回のプロンプトがもう少し複雑であることを考えると、これは当然のことです。
1 分ほど待った後、Divi AI が生成した 4 つの画像が次のとおりです。プロンプトに非常にうまく応えたと言えます。

コードスニペットの生成
最後に、Divi AI を使用してデザインのカスタム コード スニペットを生成する方法を見てみましょう。

繰り返しになりますが、ここでの Divi AI の優れた点は、Divi コードベースですでにトレーニングされていることです。 これにより、特定の種類のモジュールのスタイル設定など、Divi に固有のコードを生成するためのプロンプトを入力できます。
サードパーティのツールを使用している場合は、必要なものをツールに理解させるために、おそらくより多くのプロンプトが必要になるでしょう。
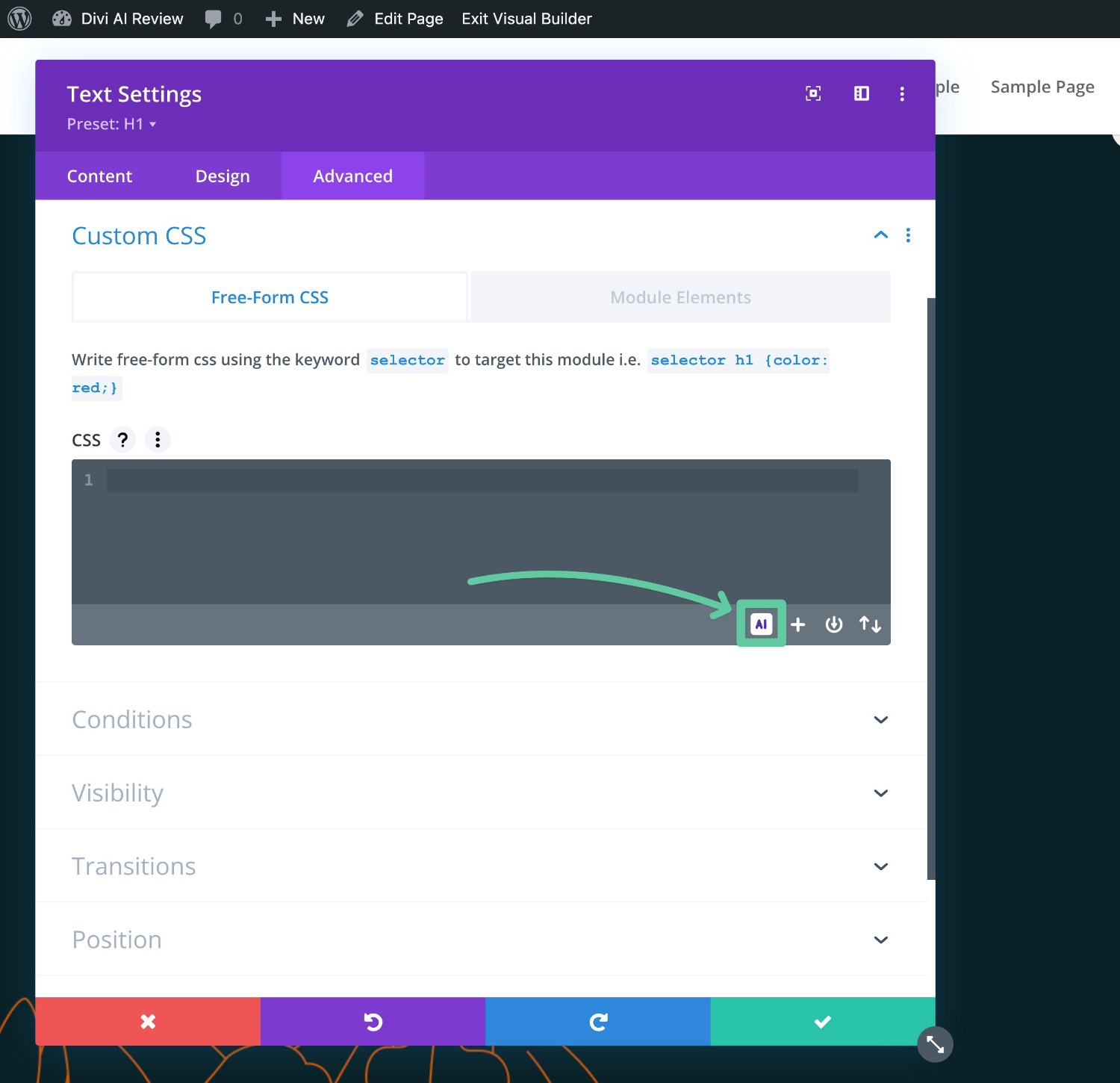
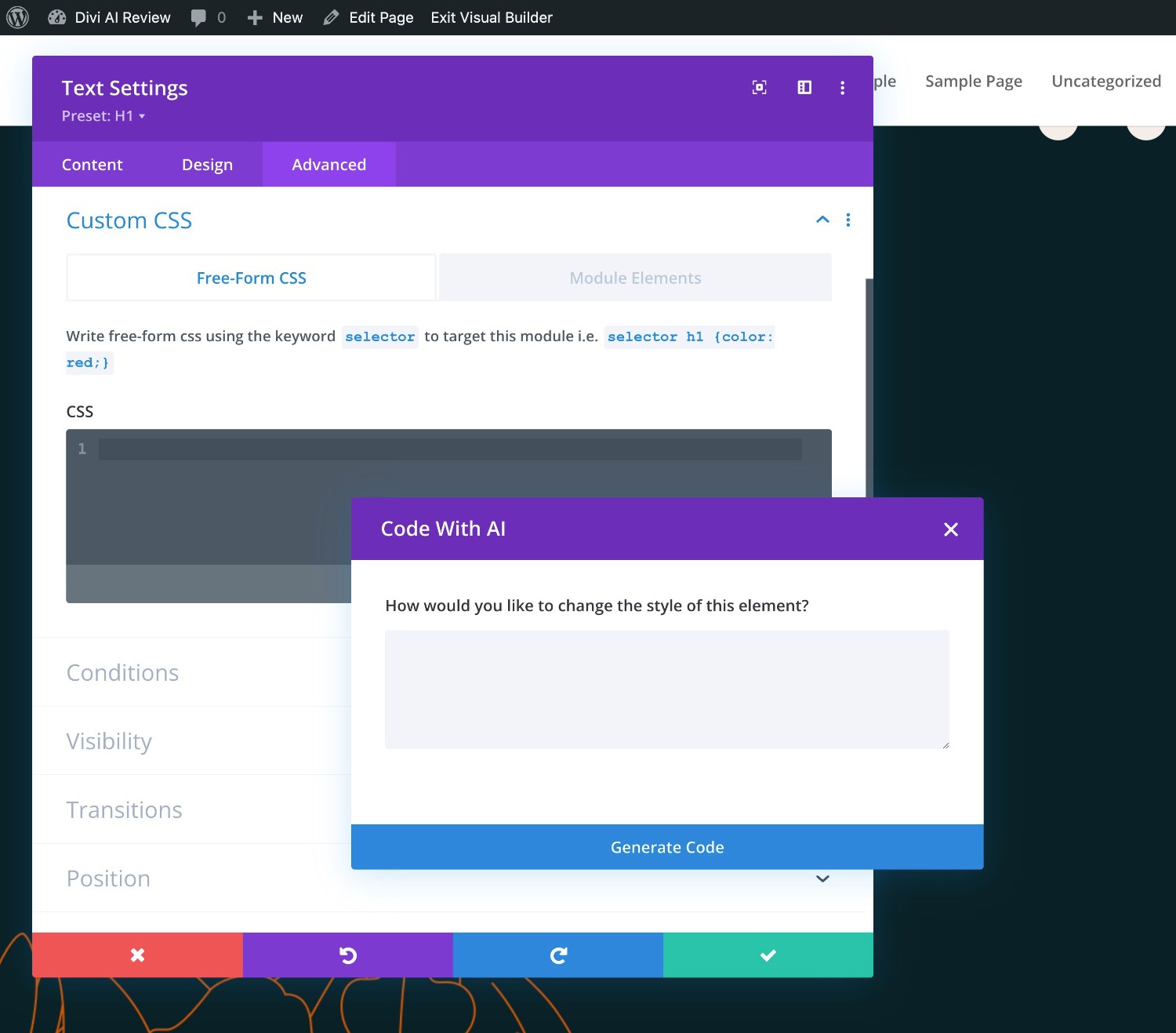
他のオプションと同様に、カスタム コードをサポートする任意の領域から Divi AI コード ジェネレーターにアクセスできます。 たとえば、モジュールまたはセクションの[詳細設定] タブにある[カスタム CSS]ボックスです。

これをクリックすると、そのコードの種類に固有のプロンプト ボックスが開きます。
たとえば、カスタム CSSボックスで AI を使用している場合、選択した要素をどのようにスタイルするかを尋ねられます。

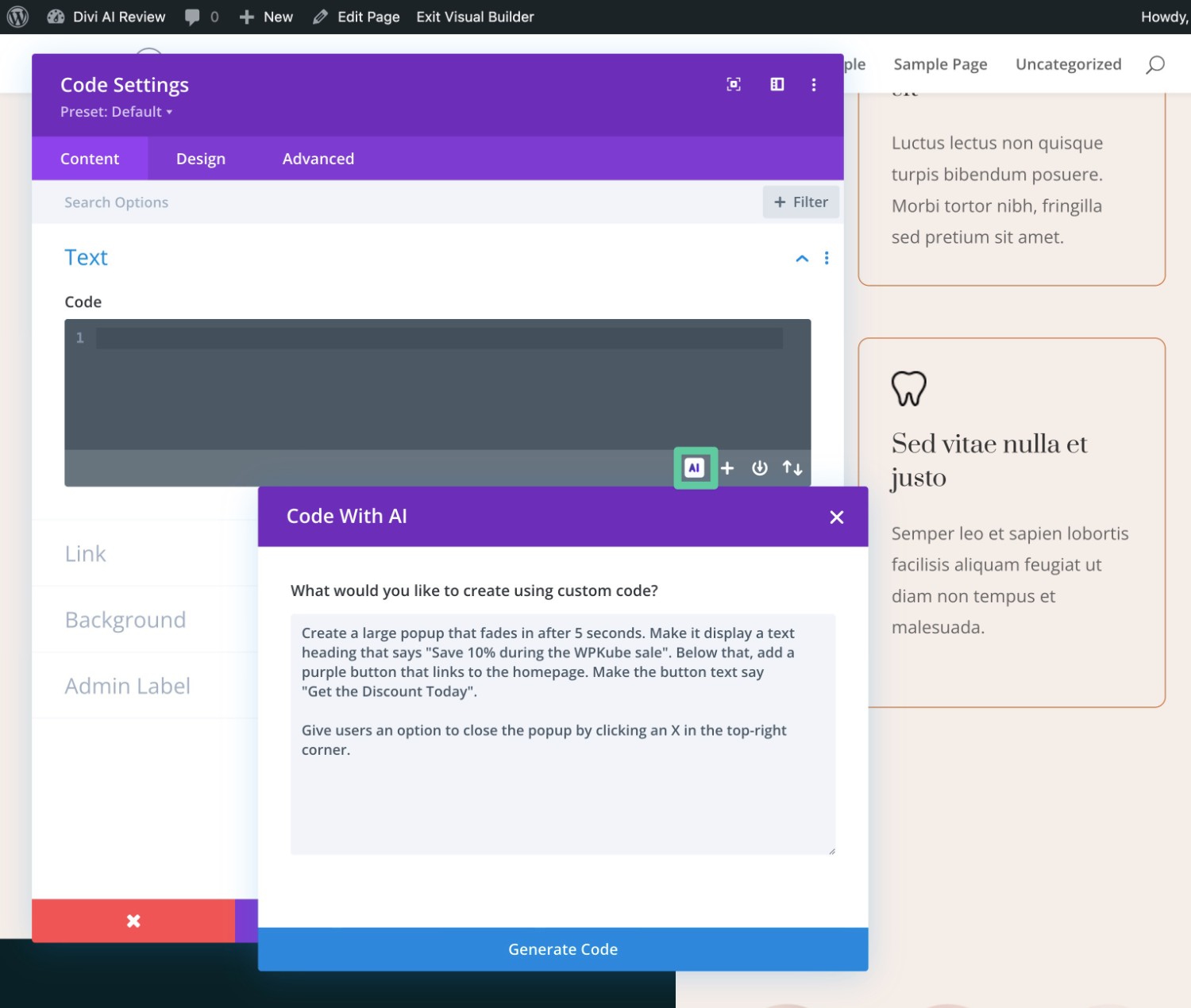
ただし、さらに強力なオプションは、 Codeモジュールで Divi AI を使用することです。 これにより、既存の要素にカスタム CSS を追加するだけでなく、HTML、CSS、JavaScript をすべてテキスト プロンプトから使用して独自のカスタム要素を生成できます。
たとえば、Divi AI を使用してポップアップを作成できます。

いくつかのプロンプトの例を見てみましょう。
Divi AI コードプロンプト #1
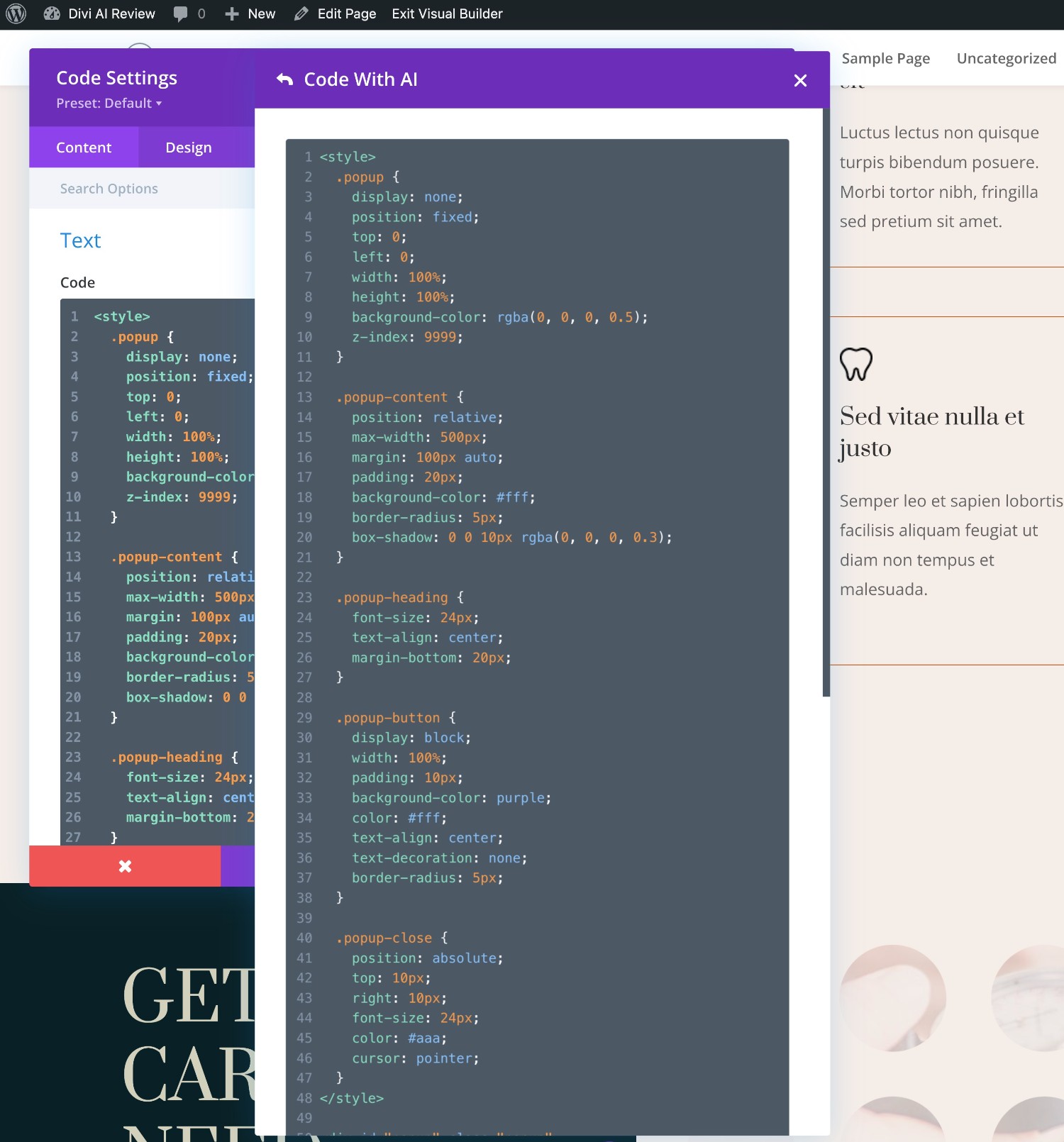
まず、上記のポップアップ プロンプト用に Divi AI が生成したサンプル コードを次に示します。 スクリーンショットに完全なコードを収めることはできません。

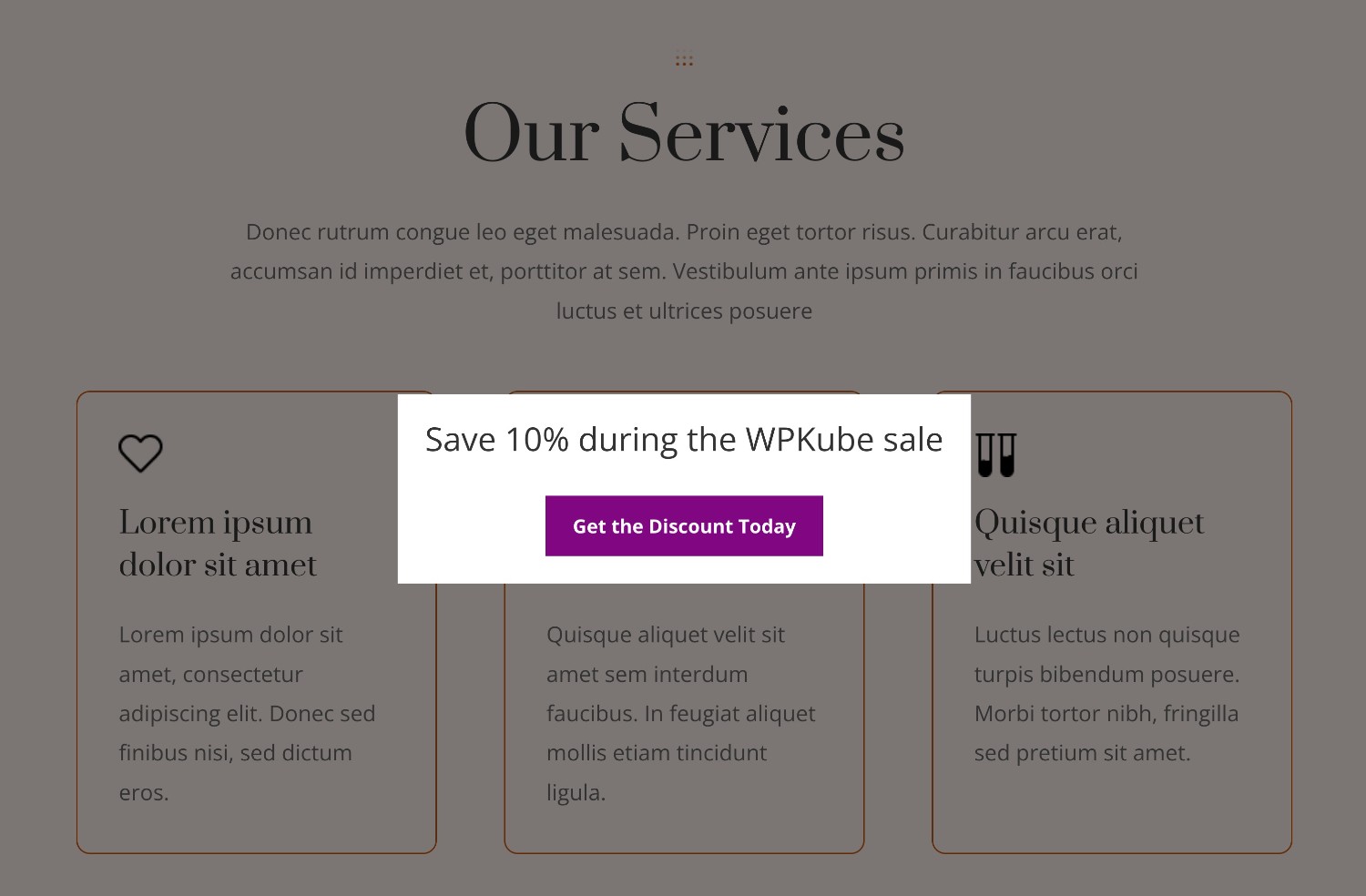
実際のポップアップは次のようになります。「大きな」部分を完全には捉えていませんが、それでも私にとってはかなり印象的です。

これを改善したい場合は、以下に示すように、オプションを使用して結果を調整/改善できます。
Divi AI コードプロンプト #2
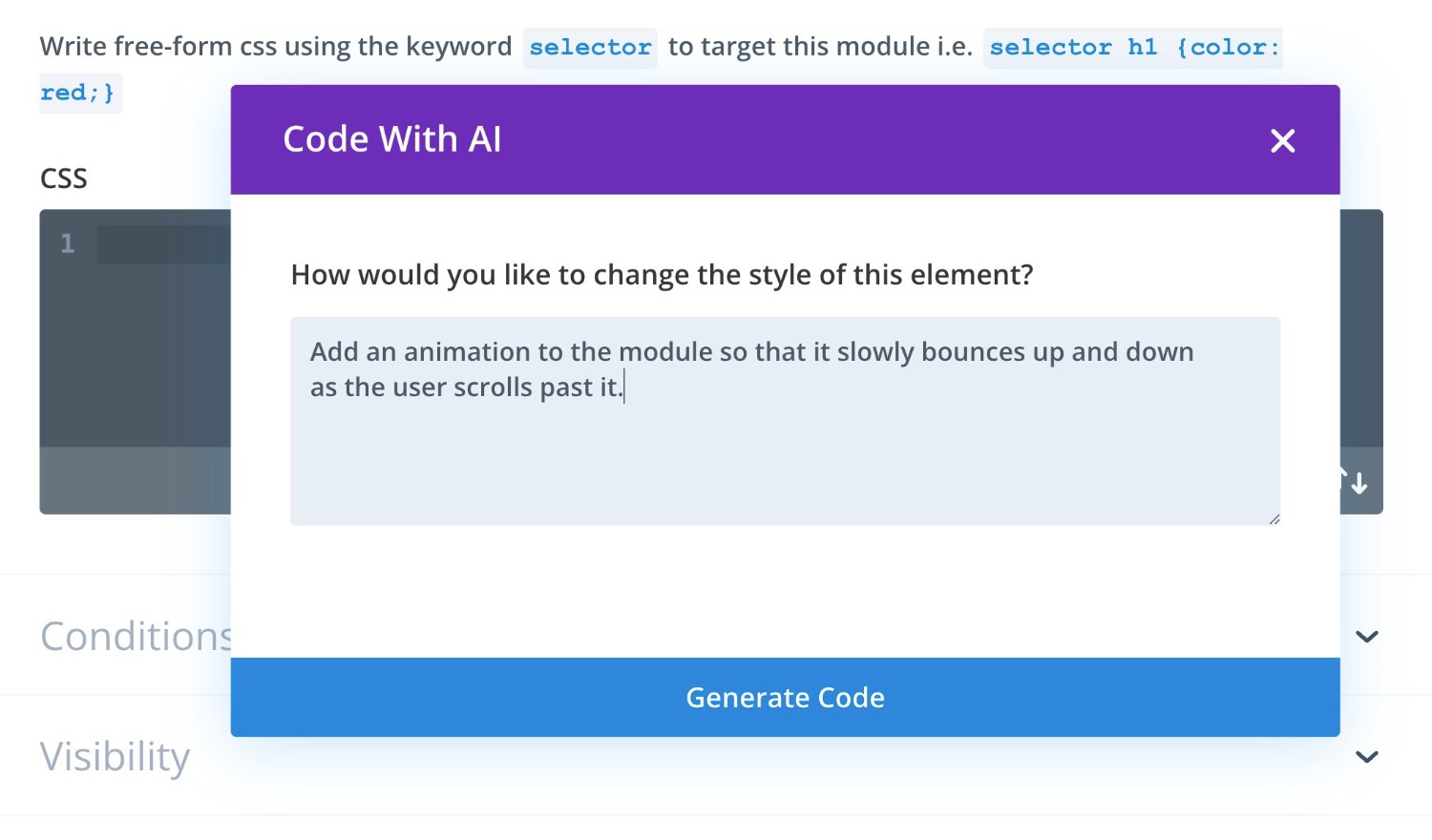
この 2 番目の例では、「サービス」セクションの見出しにカスタム CSS を追加するように Divi AI に指示しました。
具体的には、ユーザーがスクロールすると見出しが上下に「バウンス」するように依頼しました。

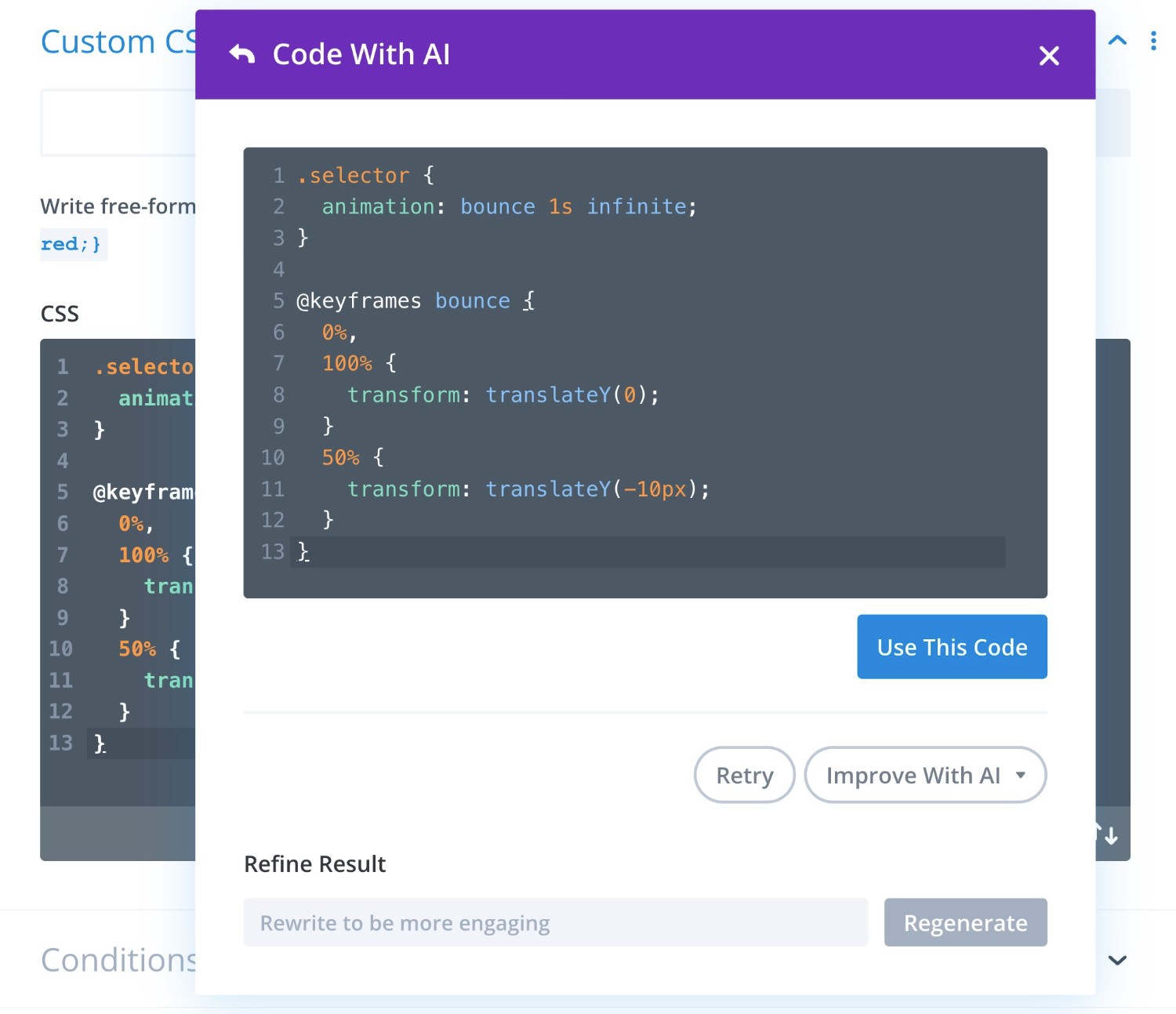
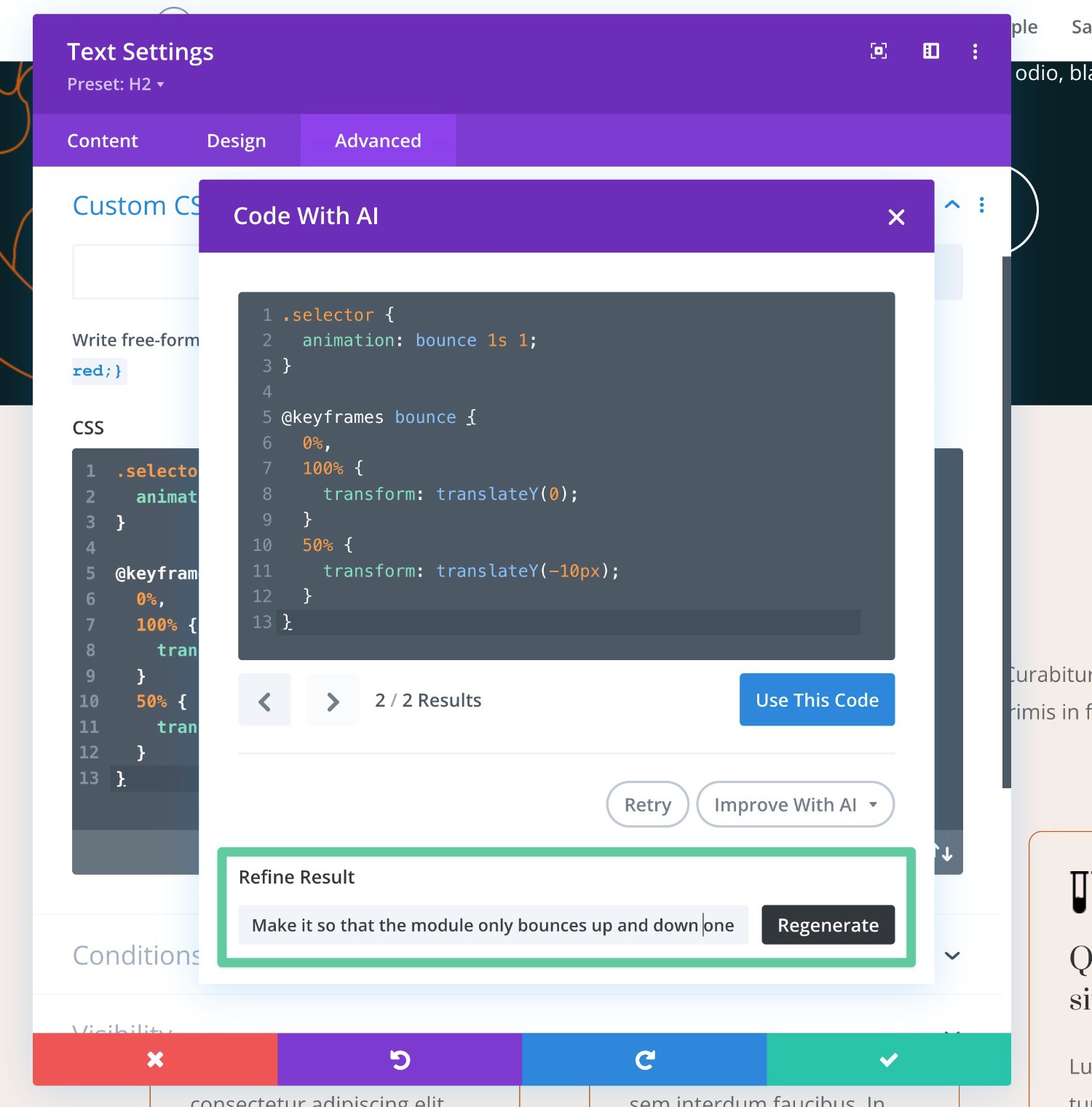
生成されたコードは次のとおりです。

フロントエンドでは次のようになります。

これはかなり良い仕事だと思います。プロンプトで私が期待していたものをほぼ正確にキャプチャすることができました。
しかし、無限にバウンドし続けるのが気に入らなかったので、戻って「AI による改善」オプションを選択し、一度バウンドした後でアニメーションを停止するように依頼しました。 次に、それを実現するためにコードを微調整しました。

Divi AIの価格
Divi AI は定期的なサブスクリプション請求を使用しており、月単位または年単位で支払うことができます。 既存のエレガント テーマ メンバーシップとは別料金です。
開始するには、アクティブなエレガント テーマ メンバーシップが必要です。 したがって、まだお持ちでない場合は、Divi AI を購読する前に購入する必要があります。 エレガント テーマ クーポンを使用すると、お金を節約できます。
すべての Elegant Themes メンバーは、限定された無料トライアルにアクセスして Divi AI をテストできます。 物事をテストするために、固定数のクレジットを取得できます。 ただし、これらのクレジットは更新されず、使い切ると永久に失われます。
良い点は、Divi AI サブスクリプション プランでは無制限に使用できることです。 つまり、無制限のテキスト、無制限の画像、無制限のコード スニペットなどを生成できます。
プランは次の 2 つです。
- 年間– 216 ドル (月額に換算すると 18 ドル)
- 月額– 月額 24 ドル
Divi AIの長所と短所
Divi AI のレビューも終わりに近づいてきたので、長所と短所のいくつかをまとめてみましょう。
Divi AI の長所
- Divi Builder から Divi AI に直接アクセスできます。 サイトを作成するときに Divi Builder に大きく依存している場合、これは非常に便利です。
- 1 回の定額料金で無制限に使用できます。 これは、毎月生成できるテキスト、画像、コードの量を制限する他のツールに比べて大きな利点です。 お金を節約できるだけでなく、制限に達するかどうかを心配する必要がないため、AI をより自由に使用して実験できるようになります。
- Divi AI は、Divi について特別にトレーニング/認識されています。 たとえば、コード スニペットを生成する場合、Divi AI が Divi コードベースですでにトレーニングされていると非常に便利です。 コードを生成できる AI ツールは他にもありますが、それらには Divi AI が提供する Divi 固有のトレーニングはありません。
- Divi AI は Web サイトからも学習します。 Divi AI は、Divi 自体でトレーニングされるだけでなく、生成時にサイトの名前や作業中のページ/モジュールのコンテンツを考慮するなど、Web サイトからも学習します。
Divi AIの短所
- 既存の Elegant Themes メンバーシップに追加料金がかかります。 Divi AI は他の AI ツールと比較して競争力のある価格設定ですが、特に AI をあまり頻繁に使用しない場合は、追加料金を払いたくない人もいるかもしれません。
- Divi AI インターフェイスには Divi 内からのみアクセスできます(ただし、Divi AI の出力を手動で移動して、WordPress サイトの他の場所で自由に使用できます)。 サイトのコンテンツのごく一部にのみ Divi Builder インターフェイスを使用する場合は、サイトのどこからでもコンテンツを生成できる AI ツールの方が良いかもしれません。
Divi AIに関するよくある質問
Divi AI のレビューを終えるにあたり、それに関してよくある質問をいくつか取り上げてみましょう。
Divi AI を使用して、テキスト コンテンツ、画像、カスタム コード (CSS、HTML、JavaScript を含む) を生成できます。
Divi AI レビューの時点では、Divi AI はテキスト/コードには GPT 3.5 を、画像には Stable Diffusion を使用しています。
はい – Divi AI を使用するには、有効な Elegant Themes メンバーシップ (および Divi AI サブスクリプション) が必要です。 つまり、有効な Elegant Themes メンバーシップを持たずに Divi AI を購入することはできません。
Elegant Themes メンバーは、制限付きで Divi AI を無料で試すことができます。 ただし、無料トライアルの使用量を最大にすると、継続して使用するには専用の Divi AI プランを購入する必要があります。
Divi AI には、Divi インターフェイス内からのみアクセスできます。 もちろん、Divi AI の出力を他の場所で自由に使用することもできます。 Divi インターフェイスの外部からコンテンツを生成することはできません。
Divi AI は、ページ上のコンテンツと Divi コード ベースを認識するため、他の Web デザイン ツールとは異なります。 また、Divi インターフェイスに直接統合されているため、すでに作業しているツールから直接 AI コンテンツを簡単に生成できます。
Divi AI の料金は、月払いの場合は月額 24 ドル、年間請求の場合は月額 18 ドルです。 どちらのプランでも無制限に使用できます。
Divi AI レビューの結論: 使用する必要がありますか?
これで、Divi AI の実践的なレビューは終わりです。
すでに Divi を使用して Web サイトを構築していて、AI を試してみたい場合は、いくつかの理由から Divi AI が優れた選択肢になると思います。
- Divi インターフェイスに直接統合されています。
- Divi コードベースはすでに認識されており、サイトのコンテンツの一部またはすべてを簡単に認識させることもできます。
- 定額料金で無制限に使用できます。
そうは言っても、現時点では AI の使用に関して一般的な問題がいくつかあります。 これらは Divi AI 自体に固有のものではありませんが、他の多くのツールと同じ基盤となる LLM を使用するため、Divi AI に当てはまります。
個人的には、現時点では AI テキスト コンテンツ ジェネレーターの出力を自分のライブ サイトで直接使用するつもりはありません (多少の点では画像ジェネレーターにも同じことが当てはまります)。
そのため、私は個人的に、テキストおよび画像生成ツールをブレーンストーミング ツールとして、または Web サイトの構築中にプレースホルダー コンテンツを生成するツールとして使用します (これは、一般的な lorem ipsum テキスト/画像よりもはるかに優れています)。
しかし、私が Divi AI が最も価値を提供すると思うのは、そのコード生成機能です。 私の意見では、これらの機能は実稼働環境で直接使用する準備ができており、サイトを構築する際に大幅な時間を節約できます。
独自のコードを最初から書くことができない場合でも、Divi AI は、他の方法では得られない新しい能力を与えてくれます。 また、コードを最初から書くことができたとしても、Divi AI は多くの手作業を排除することで時間を大幅に節約できます。
Divi を定期的に使用して Web サイトを構築している場合、コード生成だけでもお金を払う価値があると思います。 また、AI のテキスト コンテンツや画像について私とは異なる考えを持っている場合は、ライブ Web サイトでもこれらのツールを利用する価値があると感じるかもしれません。
関連コンテンツについては、エレガントテーマの完全なレビュー、Divi Builder プラグインのレビュー、または Divi テーマのレビューにも興味があるかもしれません。
Divi AI または Divi AI レビューについてまだご質問がありますか? コメントでお知らせください!
