️ 時間節約のヒント: AI を使用して Divi ウェブサイト開発を合理化する
公開: 2023-12-02Divi Cyber Monday セールは、素晴らしい Web サイトを迅速かつ効率的に構築するために必要な製品を最もお得な価格で提供することを目的としています。 だからこそ、今日は、Divi の最も強力な機能の 1 つである Divi AI を使用して、Divi ウェブサイトをさらに迅速に構築するための時間節約のヒントを共有できることを嬉しく思います。 ただし、迅速な Web 開発のための Divi AI の力を探る前に、現在も利用可能なサイバー マンデー セールの簡単な概要をここに示します。
- 1クレイジーなサイバーマンデーセールはまだ利用可能
- 1.1 Divi AI の 44% オフまであと 9 日
- 2ウェブ開発を合理化するための Divi AI の力
- 2.1 Divi AI のユニークな効果は何ですか?
- 3 AI を使用して Divi ウェブ開発を効率化するための 15 の時間節約のヒント
- 3.1 1. AI を使用して既製のレイアウトをすばやく変換する
- 3.2 2. Divi AI がウェブサイトを理解できるようにサイトのタイトルとキャッチフレーズを追加する
- 3.3 3. Divi AI にプロンプトを提案させます
- 3.4 4. シングルクリックによるテキスト翻訳
- 3.5 5. キーワードでコンテンツを充実させる
- 3.6 6. Lorem Ipsum を有用なコンテンツに置き換える
- 3.7 7. Divi に最適化された CSS スタイルを任意のモジュールに追加する
- 3.8 8. Divi モジュール全体のコンテンツを自動生成
- 3.9 9. 参照画像を使用して画像を調整する
- 3.10 10. Divi AI クイック アクションを使用してクリーンで互換性のあるコードを生成する
- 3.11 11. 追加の要素と機能のカスタム コード スニペットを生成する
- 3.12 12. 理想的な解像度のための画像のアップスケール
- 3.13 13. 完璧なサイズの画像を作成する
- 3.14 14. ページのコンテキストに基づいて画像の提案を取得する
- 3.15 15. AI コードスニペットを Divi Cloud に保存して即時アクセスする
- 4 Divi AIによる無制限のAI生成
- 5 Divi AI をバンドルでさらにお得に入手しましょう!
- 6乞うご期待! 明日の24時間限定の賞品プレゼント。
クレイジーなサイバーマンデーセールはまだ利用可能です
サイバーマンデー セールの終了まであと数日です。 ただし、Divi エコシステム全体で最も大幅な割引を引き続き提供しています。Divi および Divi アカウントのアップグレードは25%オフ、Divi Cloud、Divi Teams、Divi VIP、および Divi AI は44%オフ、一部の Divi 製品は最大62%オフです。独占的なマーケットプレイスバンドルを含む、Divi マーケットプレイスでのバンドルと大幅な割引。 忘れないでください。サイバー マンデー セールに参加している人は全員、対象商品を購入するたびに無料の賞品を獲得し、秘密の割引や限定 Web サイト パックをアンロックできます。
セールに連れて行って
Divi AI が 44% オフになるまであと 9 日

サイバーマンデー セール中に Divi AI サブスクリプションを購入すると、44% の割引が保証されます。 つまり、Divi AI メンバーシップの全額を支払う必要はありません。 さらに、無制限にアクセスして、必要なだけ AI コンテンツ、画像、コードを生成できます。 Divi AI のようなプレミアム AI ツールの価格は、いつか必ず上昇するため、できる限り生涯の節約を確保できるこの機会を逃したくないでしょう。
Divi AI を 44% オフでゲット
ウェブ開発を合理化するための Divi AI の力

Divi Builder に統合された強力な AI アシスタントである Divi AI は、Divi Text AI、Divi Image AI、Divi Code AI の 3 つの強力な AI ジェネレーターを提供することで、WordPress ウェブサイトの作成を強化します。 ここではそれぞれの概要を説明します。
ディビテキストAI
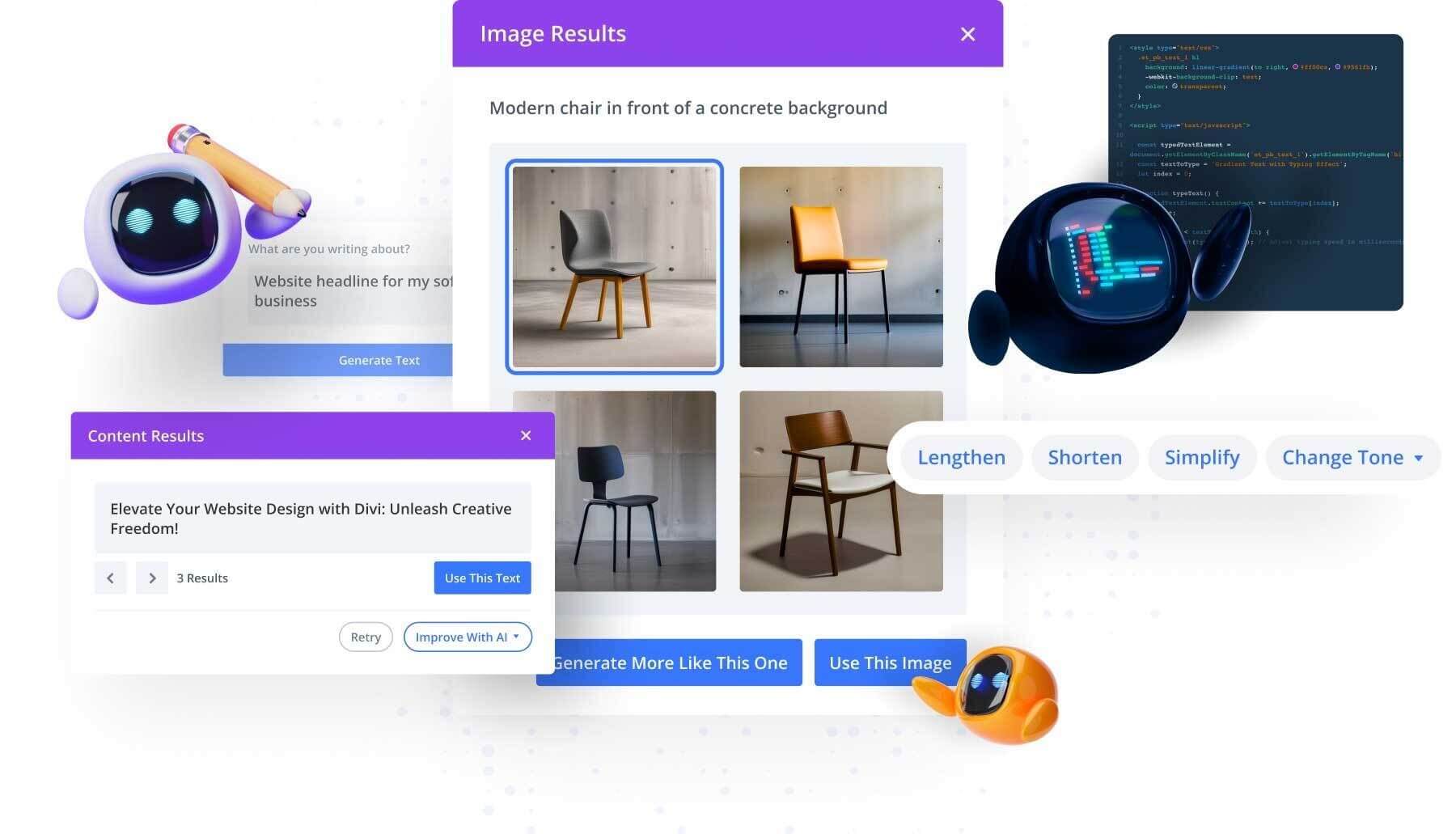
Divi Text AI は、Web サイトのコピーを最初から作成したり、既存のコンテンツを改良したりできるデジタル ライティング コンパニオンです。 このツールは、タイトル、段落、さらにはブログ投稿をすばやく生成できます。 さらに、Divi Text AI はプロのコピーエディターとして機能し、トーン、長さ、明瞭さの調整を可能にして、視聴者をより効果的に引き付けるのに役立ちます。
ディビイメージAI
Divi Image AI により、ストック画像の検索や複雑な画像編集が不要になります。 自然言語インターフェイスを使用して、ワンクリックで Web サイトのブランドに合わせた幅広い画像を生成できます。 さらに、Divi Image AI は、既存の画像を変換して、そのスタイルや主題を Web サイトのコンテキストによりよく適合させることができ、さまざまなデバイスでより鮮明に表示できるように画像を高解像度にアップスケールすることもできます。
ディビコードAI
Divi Code AI は、Divi ウェブサイトを簡単にカスタマイズするための鍵です。 これは、Visual Builder 内でコードを記述し、カスタム CSS を生成できる Divi の個人 Web 開発者として機能します。 Divi モジュール コードベースで明示的にトレーニングされており、ユーザー プロンプトを効率的に解釈してカスタム HTML、CSS、JavaScript 要素を作成します。 さらに、ボタンをクリックするだけで、新しい機能、適切な書式設定、ブラウザ互換性を備えた既存のコードを改善できます。
Divi AI が独特の効果を発揮する理由は何ですか?
Divi AI は、AI を使用して Web サイト作成プロセスを効率化するのに独特の効果を発揮します。 Divi AI が際立っている点をいくつか紹介します。
- Divi Web サイト向けのワンクリック AI コンテンツ生成。 Web サイトのコンテンツを生成するように Divi AI に指示する必要はありません。 テキストまたは画像を自動的に作成することを選択できます。 ワンクリックで、コンテンツが満載されたモジュール全体を生成することもできます。
- Visual Builder および Divi モジュール内でアクセスできます。 Divi AI を使用して、Divi の Visual Builder 内でリアルタイムに AI コンテンツを生成できます。 これにより、ページのデザイン時に AI テキストと画像をその場で生成できるため、他のサードパーティ AI ツールを使用して行ったり来たりするよりも便利なソリューションになります。
- 適切なコンテキストでウェブサイトのコンテンツを生成: スタンドアロン AI ツールとは異なり、Divi AI は Divi ウェブサイトのコンテキストを理解します。 サイトのスタイル、コンテンツ、構造を分析し、既存のコンテンツやデザインに合わせた提案や作成を提供します。
- 合理化された設計プロセス: AI の力により、日常的なタスクに費やす時間が削減されます。 魅力的なコピーの生成からデザイン要素の提案まで、Divi AI はワークフローを加速し、Web デザインのクリエイティブな側面に集中できるようにします。
- 使いやすいプロンプトとクイックアクション。 Divi は、Web サイトに適合するコンテンツを AI に生成させるという面倒な作業を軽減します。 詳細なプロンプトを作成したり、Divi AI に提案されたプロンプトを生成させることができます。
つまり、Divi AI はパーソナル アシスタントのように機能し、テキスト、画像、コードを生成して、ブランドやニーズに合わせた Web サイトの構築を効率化します。
Divi AI を入手
AI を使用して Divi ウェブ開発を合理化するための 15 の時間を節約するヒント
Divi AI がどのように時間を節約できるかについて、あなたの頭の中で車輪が回転していると確信しています。 私たちは、ユーザーが新しい Web サイトのビルド時間を短縮するのを目撃してきた 15 の方法を紹介したいと思いました。 これらのヒントはすべてテストされており、開発時間を短縮することが保証されています。 Divi AI を使用して Web サイトを構築する際に、どのように時間を節約し、より多くの収益を得ることができるかを視覚化できるように、いくつかの簡単な例を作成しました。
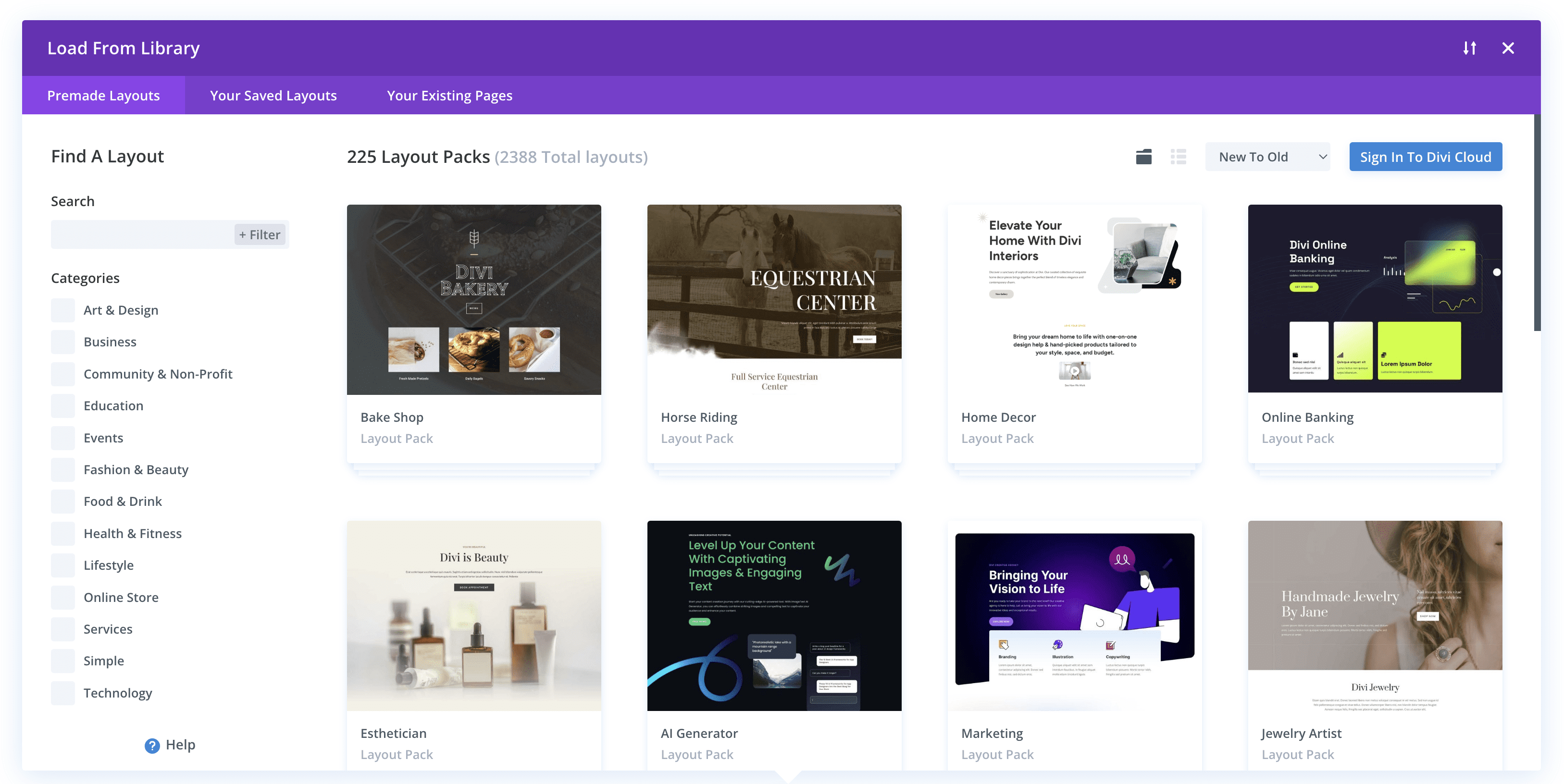
1. 既製のレイアウトを AI ですばやく変換
既製のレイアウトを使用することは、Divi ウェブサイトを構築する際に時間とお金を節約するためにできる最善の方法の 1 つです。 すべての Web サイトを空白の画面から作成する必要があるわけではありません。 ありがたいことに、Divi には 2,400 を超える無料レイアウトがあり、さらに Divi マーケットプレイスにはさらに多くのレイアウトがあります。

ページ レイアウトで Divi AI を使用することの良い点は、特定のデザインをすばやくカスタマイズできることです。 すべてのレイアウトが完全に一致するわけではありませんが、Divi AI を使用すると、ブランドに合わせてレイアウトをすばやく変換できます。 これにより、時間、労力、費用を節約しながら、Web サイトに必要なプロフェッショナルな品質を得ることができます。
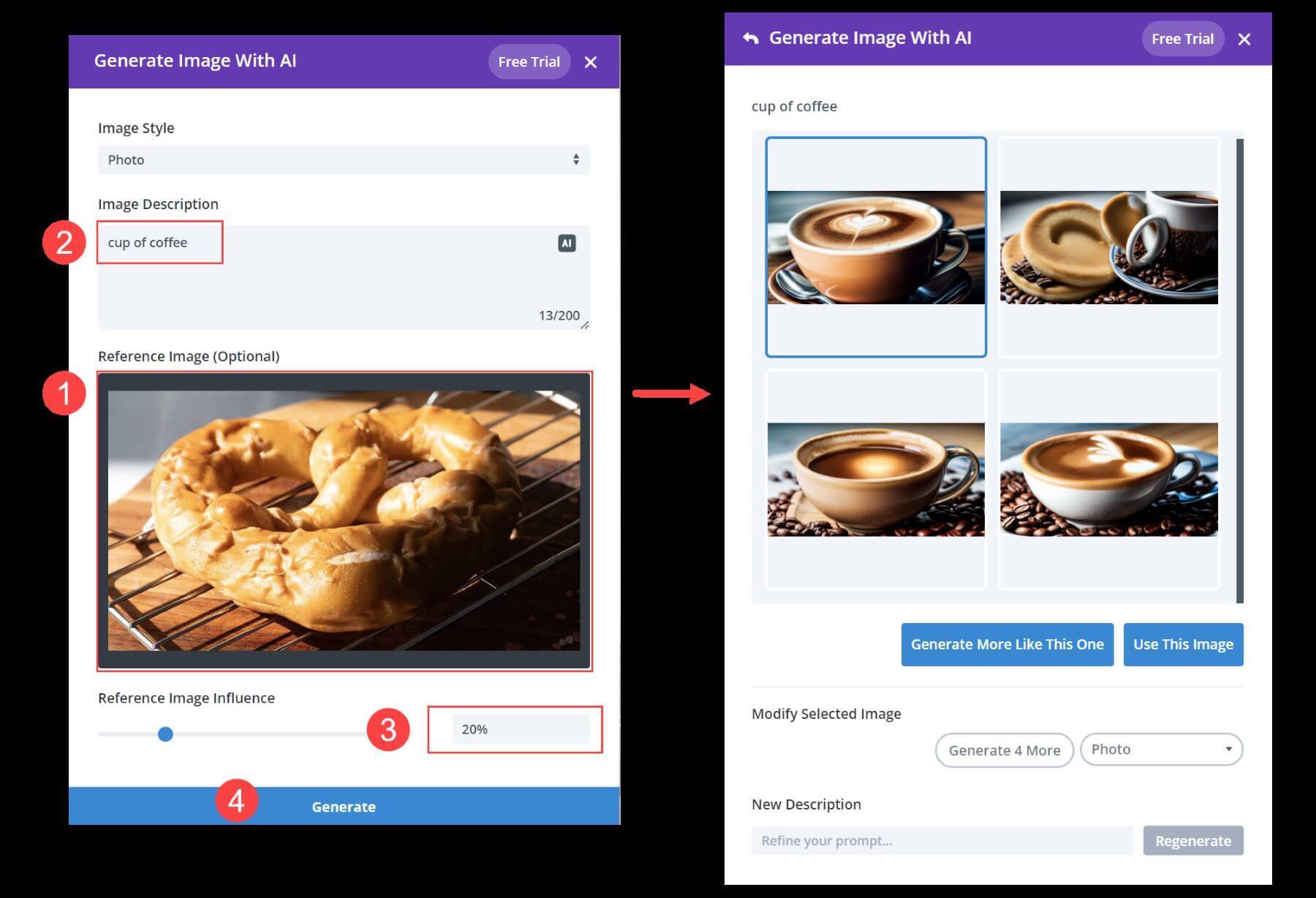
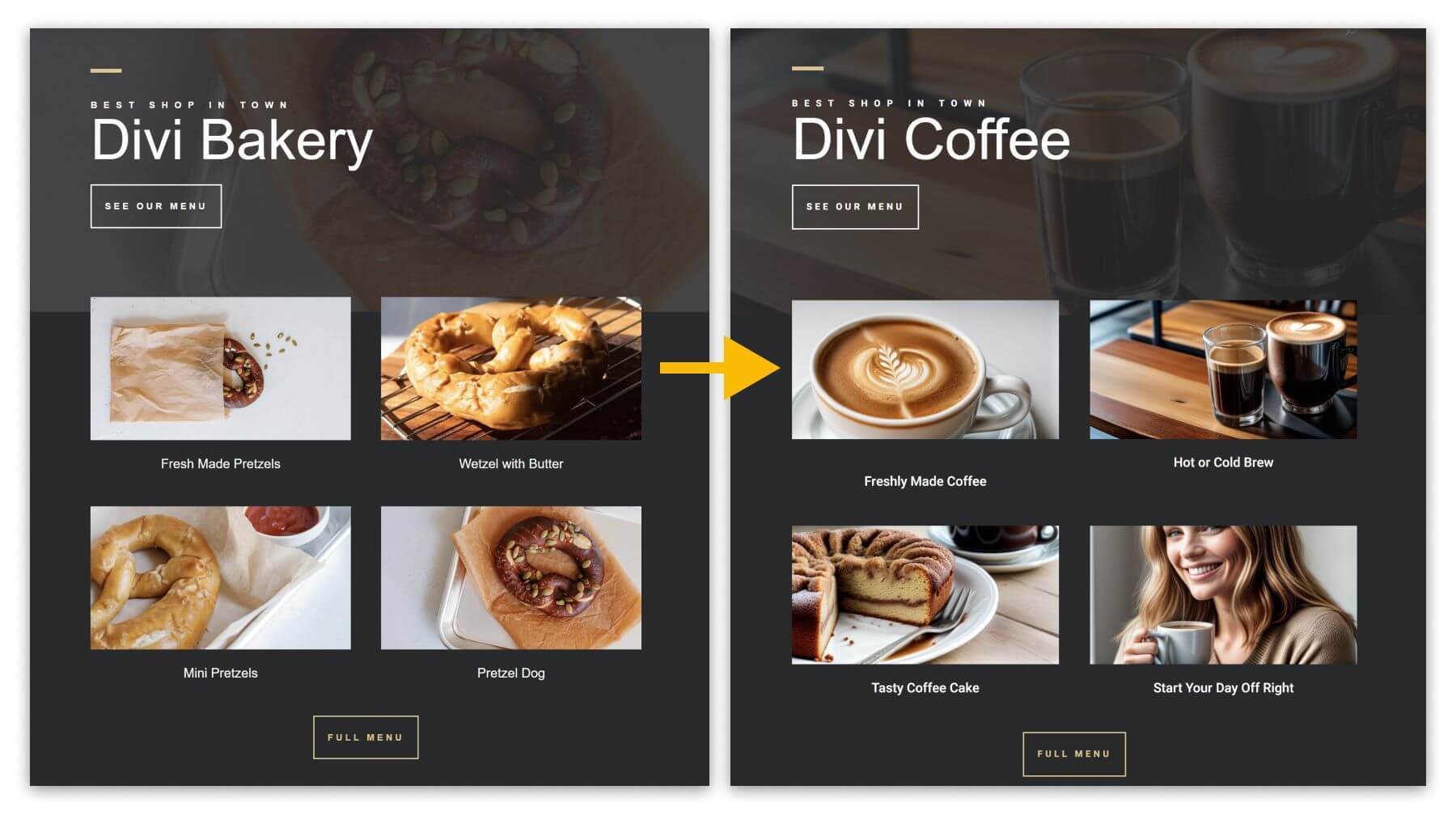
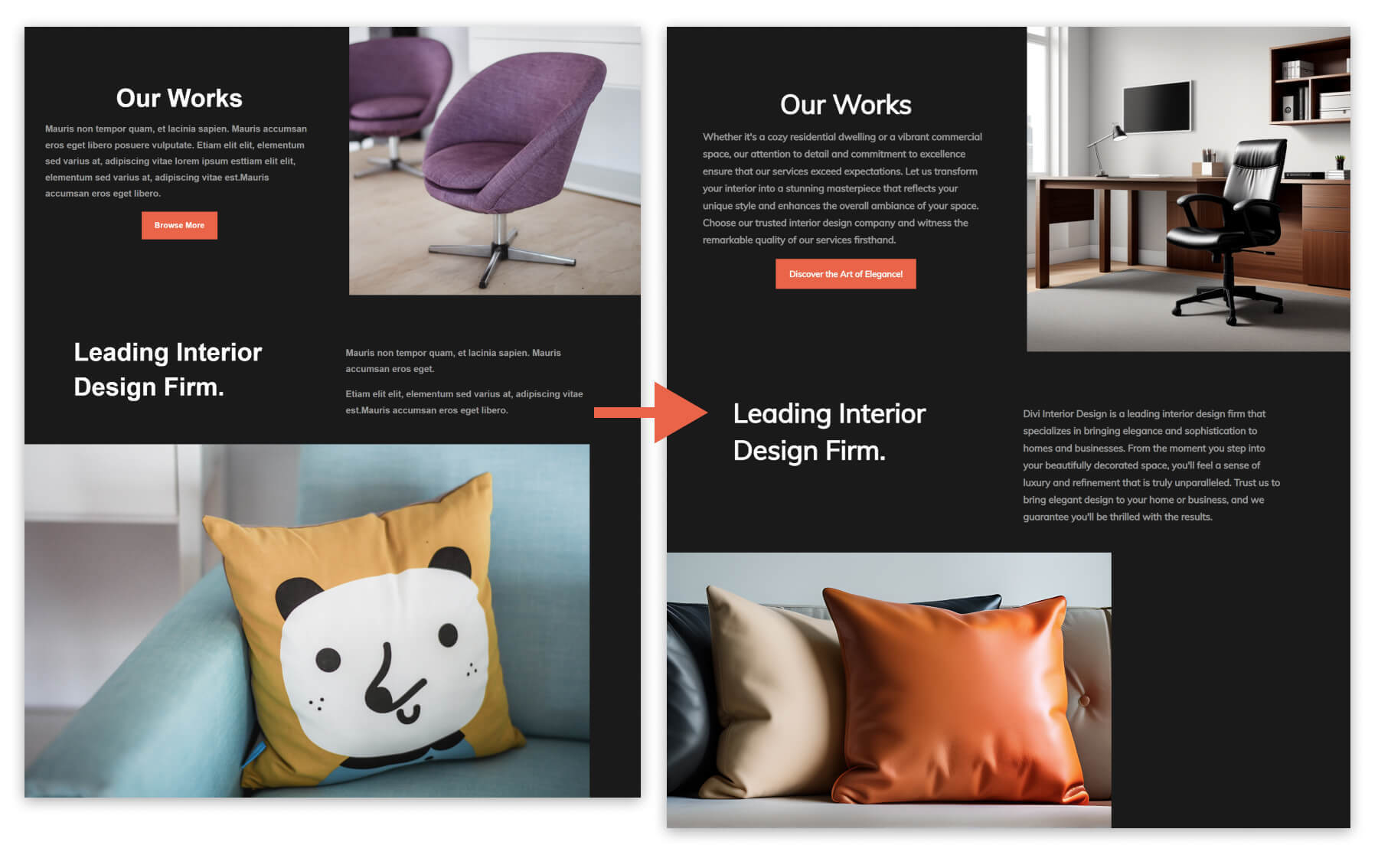
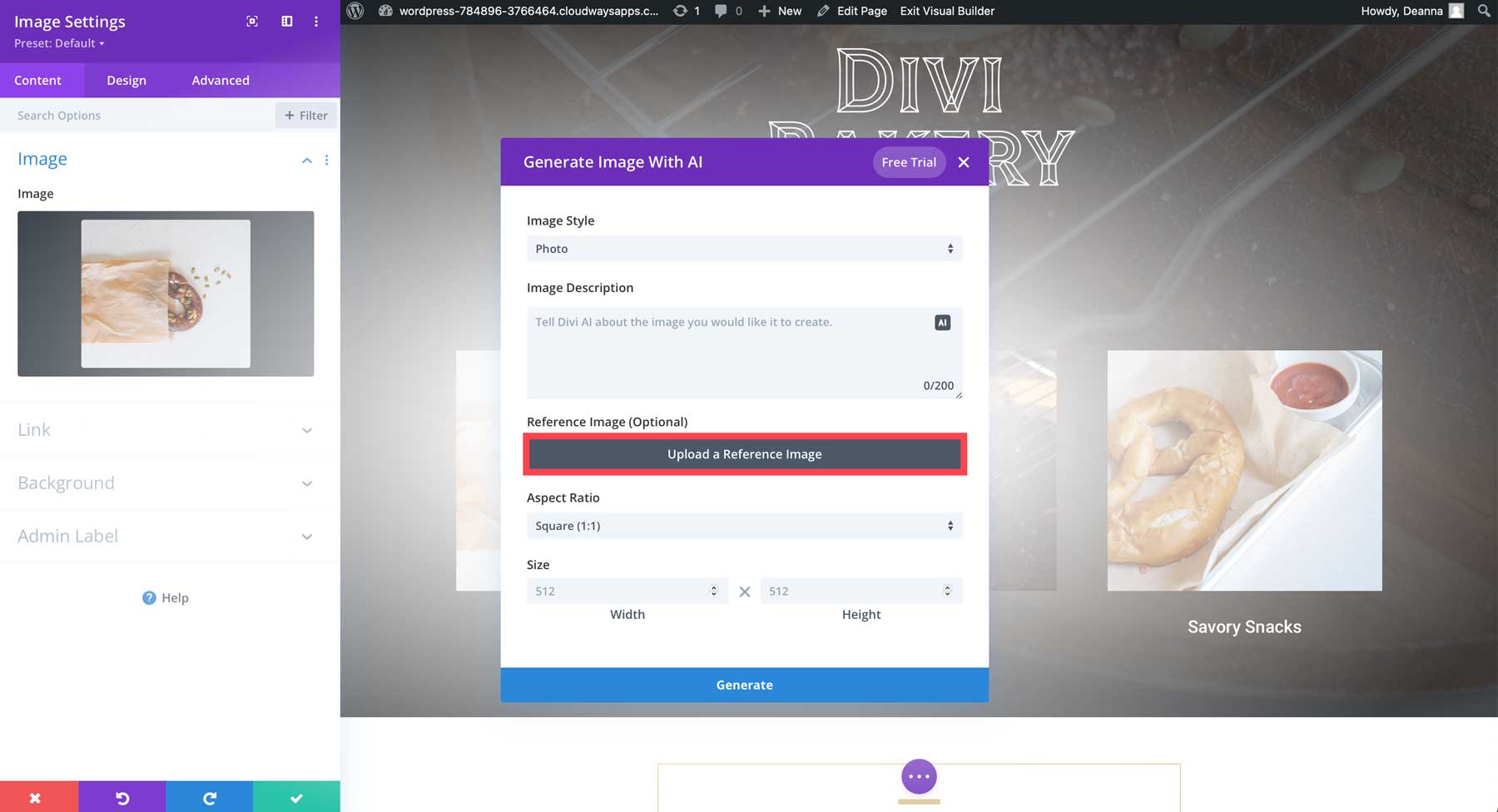
たとえば、コーヒー ショップはベーカリーのレイアウトを気に入ってくれるかもしれませんが、全体的な雰囲気はあっても、明らかに画像はわずかに異なります。 Divi AI を使用すると、パン屋用の既存の画像をコーヒー ショップ用の画像にすばやく変換できます。 レイアウト画像を参考画像として使用すると、オリジナルの雰囲気や色構成を保ちながら、より目的に合ったものを作成できます。
事前に作成されたレイアウト上の任意の画像でこれを行うことができます。 画像設定を開き、「AI を使用して画像を生成」を選択します。 参照画像はすでに存在しているはずです。 その後、画像を何に変換するかを簡単なテキストで指示し、参照画像の影響を約 20% に調整します。 これにより、参照画像の元のスタイルを維持した新しい画像が提供されます。

レイアウト全体のすべての画像に対してこれらの手順を繰り返すと、ページのデザインが大幅に改善されます。 これは、Divi Bakery Layout Pack レイアウトをコーヒー ショップの新しいページ デザインに変換する図です。

Divi AI を使用すると、どんなレイアウトもすぐに変換されるため、無料レイアウトの広範なライブラリの価値がさらに高まります。
2. Divi AI がウェブサイトを理解できるように、サイトのタイトルとキャッチフレーズを追加します
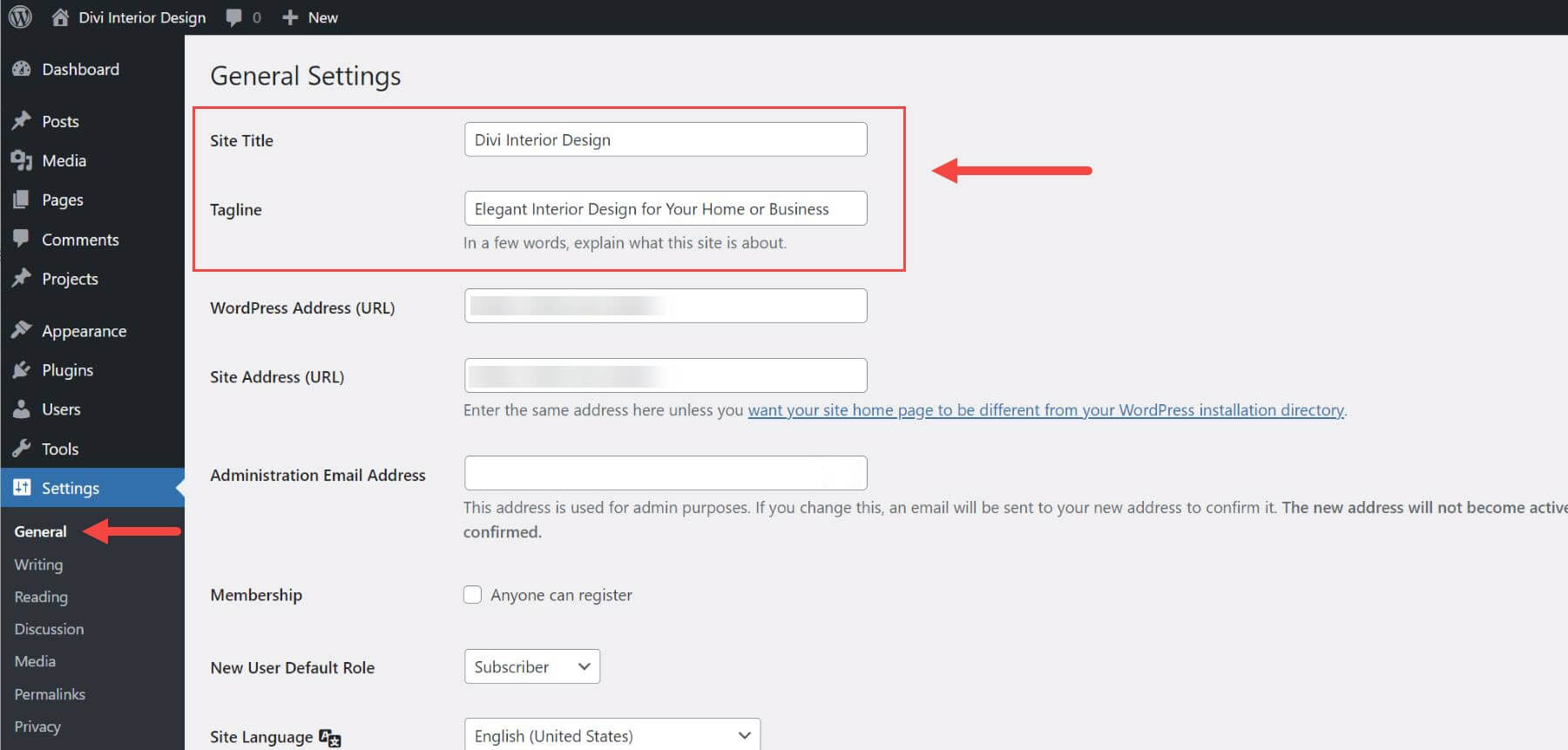
Divi AI はサイトについて学習し、その情報をコンテンツ生成のコンテキストとして使用します。 次の情報を使用して Web サイトを作成するとします。「ご自宅やビジネスのためのエレガントなインテリア デザイン」というキャッチフレーズを持つ「Divi Interior Design」のサイト タイトル。 この情報には、WordPress ダッシュボードの [設定] > [一般] からアクセスできます。

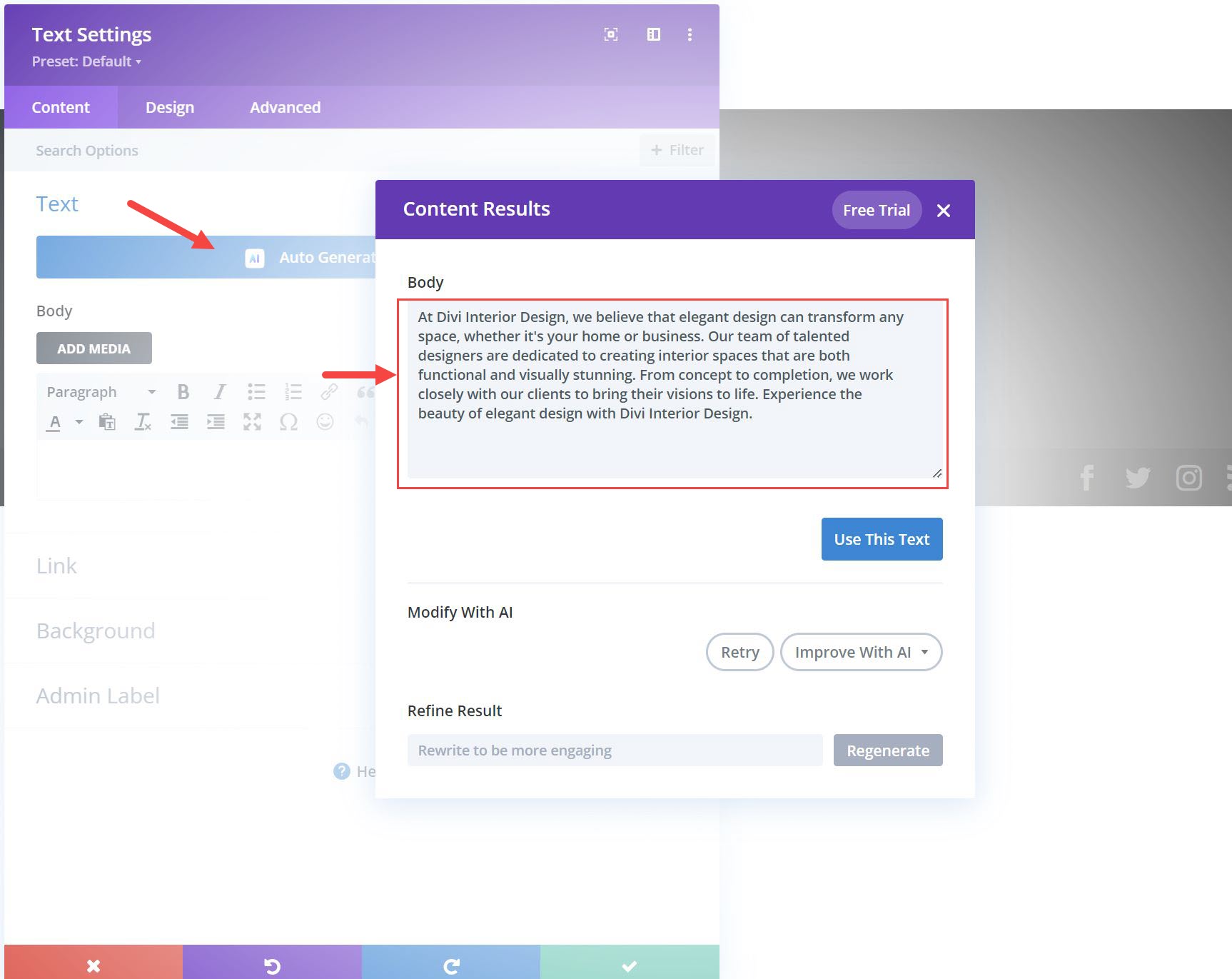
「 AI によるテキストの自動生成」機能を使用して、この情報の追加がどのように機能するかを示します。 カスタム プロンプトを追加せずに、Divi AI がこれらのサイトの詳細を使用してテキストを生成する方法を確認できます。

サイトのタイトルとキャッチフレーズは、Divi AI にどのようなタイプのコンテンツが必要かを理解するのに役立つ情報の強固な基盤を提供します。 これら 2 つの情報は、AI で生成されたコンテンツをより親しみやすく、ほとんど労力をかけずにニーズに合わせてカスタマイズするのに十分です。 しかし、これは単なる始まりにすぎません。 Divi AI には、ウェブサイトのコンテンツを完璧に最適化するためのすべてのツールが備わっています。 また、Divi はコンテンツの学習と評価を継続するため、結果はあらゆる段階でより正確になります。
3. Divi AI がプロンプトを提案してくれる
次に何を書けばよいか、ページのセクションにどの画像を追加すればよいかわからない場合は、Divi AI がプロンプトのブレインストーミングに役立ちます。 Divi はページのコンテンツを理解しているため、ページの作成を依頼する際に役立ちます。
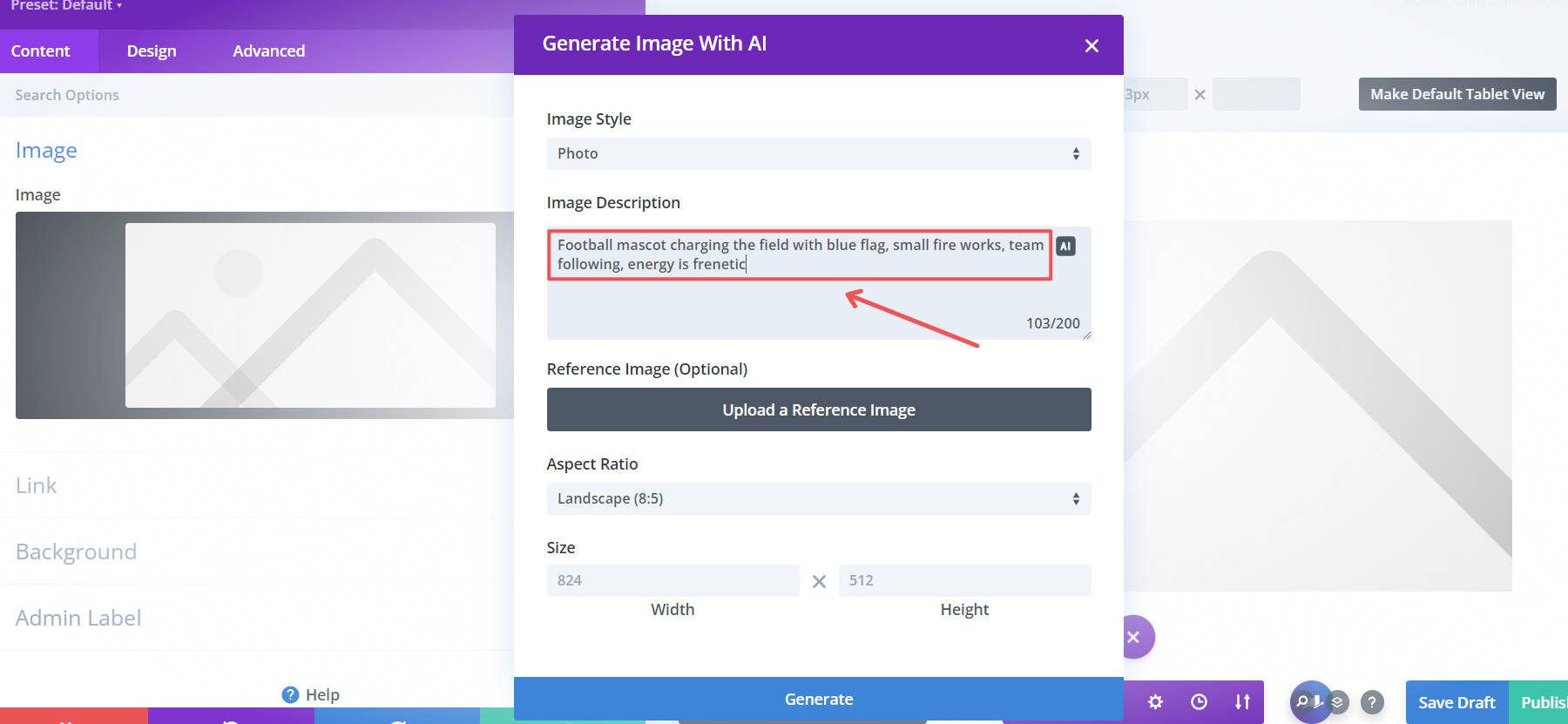
Divi AI プロンプト ボックス (テキスト フィールドまたは画像フィールドのいずれか) が開いていると、説明ボックスに「 AI 」ボタンが表示されます。 それをクリックすると、Divi AI にプロンプトを作成するように命令されます。

この Web サイトの設定とコンテンツ (高校のフットボール チームに関する) に基づいて、Divi AI は、使用を選択できる興味深いプロンプトを考え出しました。 このプロンプトはイメージの作成にすぐには使用されないため、プロンプトを自由に変更できます。 または、「生成」をクリックしてそのまま実行することもできます。

これは、画像要素を AI と共同デザインするための優れた方法です。 AI を少しだけ使用し、次に想像力を少しだけ使用します。 この組み合わせにより、真に創造的な結果が得られます。
プロンプトのカスタマイズに関するその他のヒントについては、Divi 画像プロンプトに関するこれらのトップ ヒントを確認してください。
4. シングルクリックのテキスト翻訳
Divi AI は言葉と言語が印象的です。 事前に作成された段落や見出しを受け取り、数秒でその場で翻訳できます。 テキストをサポートされている言語に翻訳する素晴らしい仕事をし、信頼性があります。 翻訳がビジネスにどのように役立つかをテストするには、最も重要なページを複製します。 複製ページにその言語に固有の URL 構造を与えます。この場合、「/es/services/rebranding」を実行して、リブランディング サービス ページを英語からスペイン語に翻訳します。
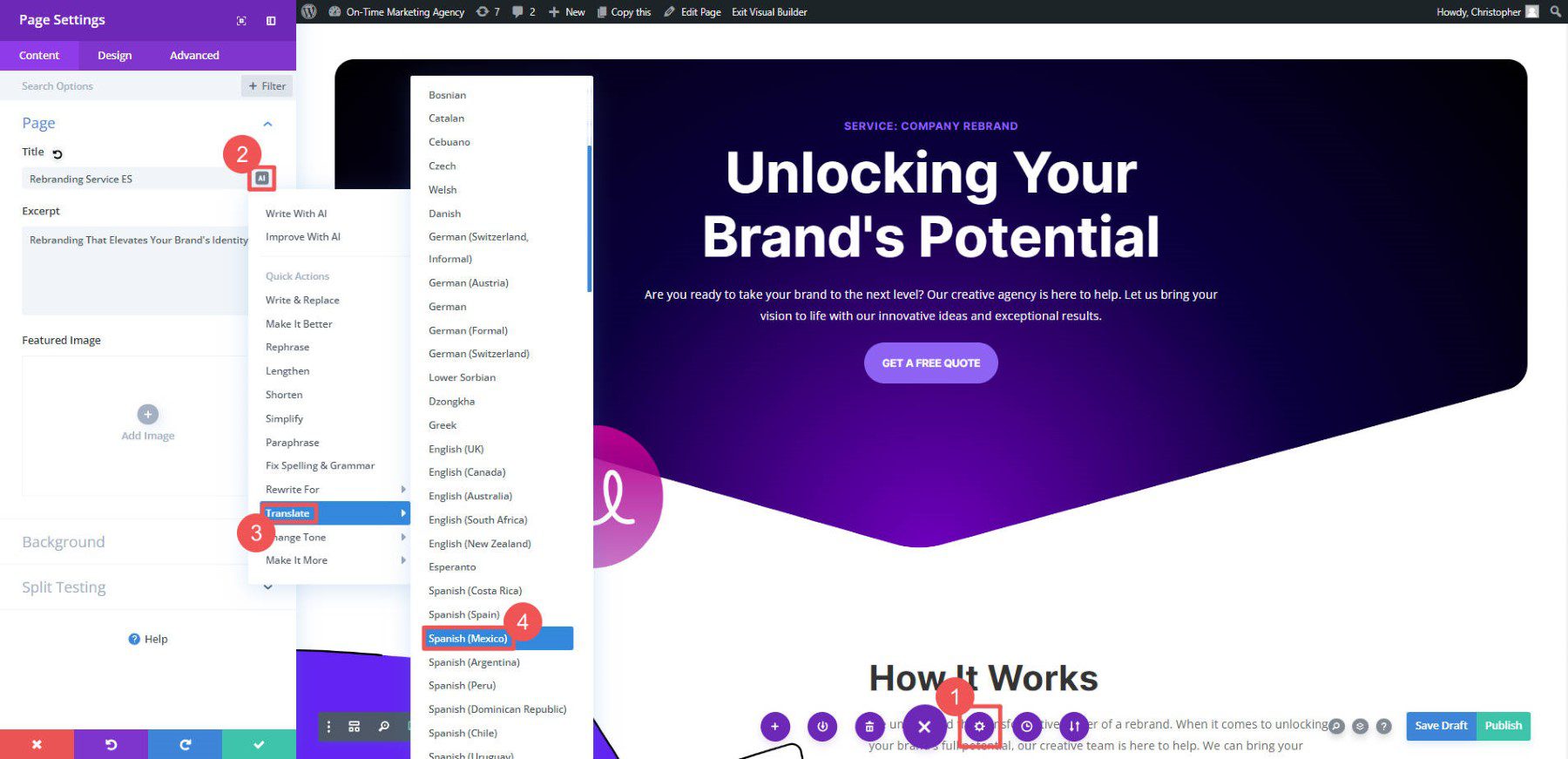
翻訳するページができたので、ヒーローセクションのタイトルと抜粋から始めることができます。 「ページ設定」をクリックします。 [タイトル] フィールドで、[Divi AI] ボタンを見つけます。 そこから「翻訳」を選択し、言語を選択します。

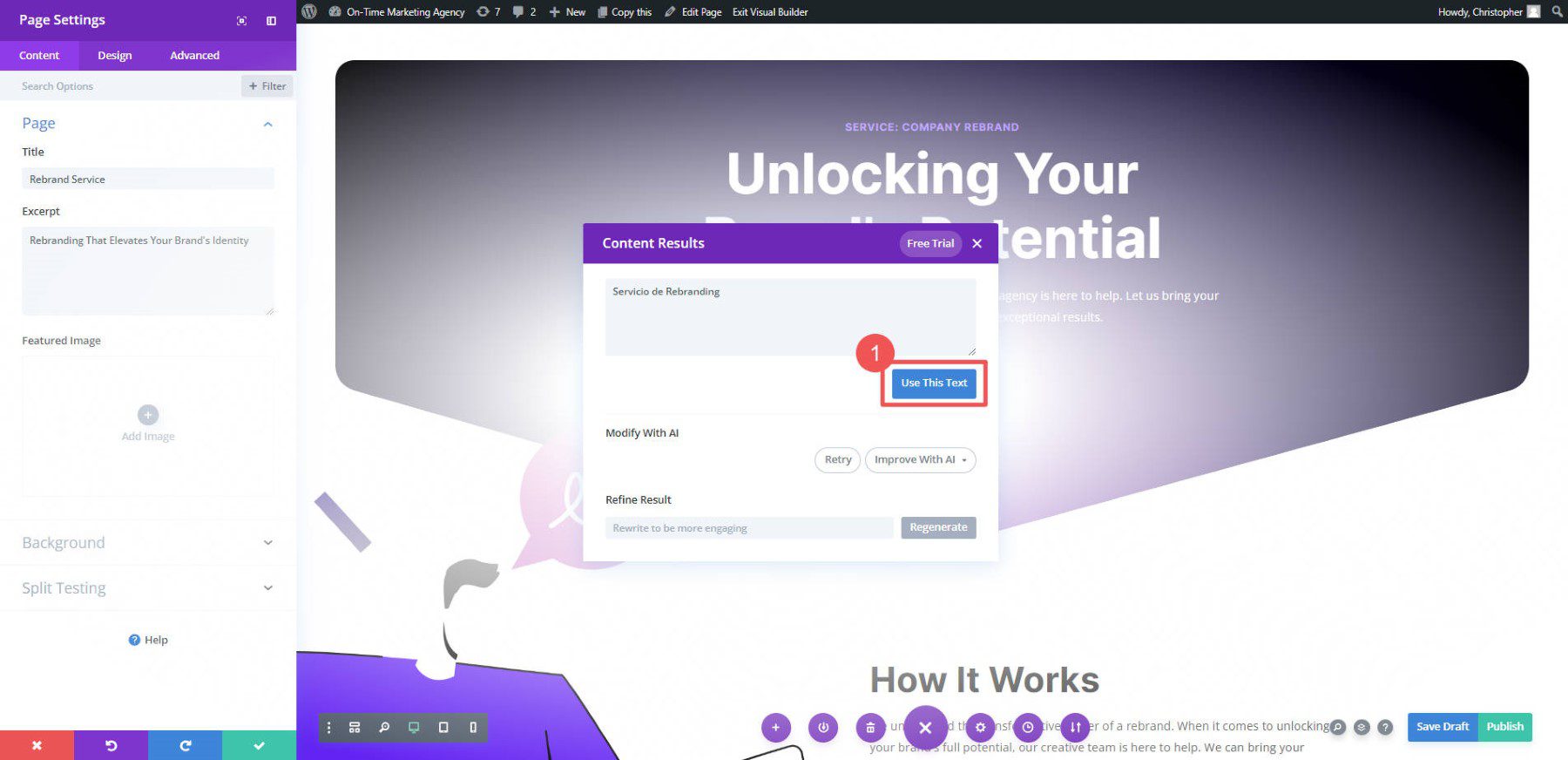
Divi AI がコンテンツを翻訳するには数秒かかります。 「このテキストを使用」をクリックして、英語のテキストを新しく翻訳されたテキストに置き換えます。

ページの残りの部分を翻訳する場合も手順は同じです。 ページ上のすべての要素を数分で翻訳でき、手動で翻訳する場合に比べてわずかなコストで済みます。 それでも、翻訳言語を流暢に話せる人に見てもらうのは良いことです。
5. キーワードでコンテンツを充実させる
私たちのほとんどにとって、キーワードや話題のフレーズを使って Web サイトのコンテンツを書き出すのは厄介です。 私たちは、プロセスを考えすぎてペースを落としながら、同じ語句やその他の文法上の選択を使ってしまうのです。 Divi AI では無制限の書き込みが可能であり、多くの場合結果の高速化につながります。 必要なことを書いたら、SEO の目的に合わせてカスタマイズすることを検討できます。
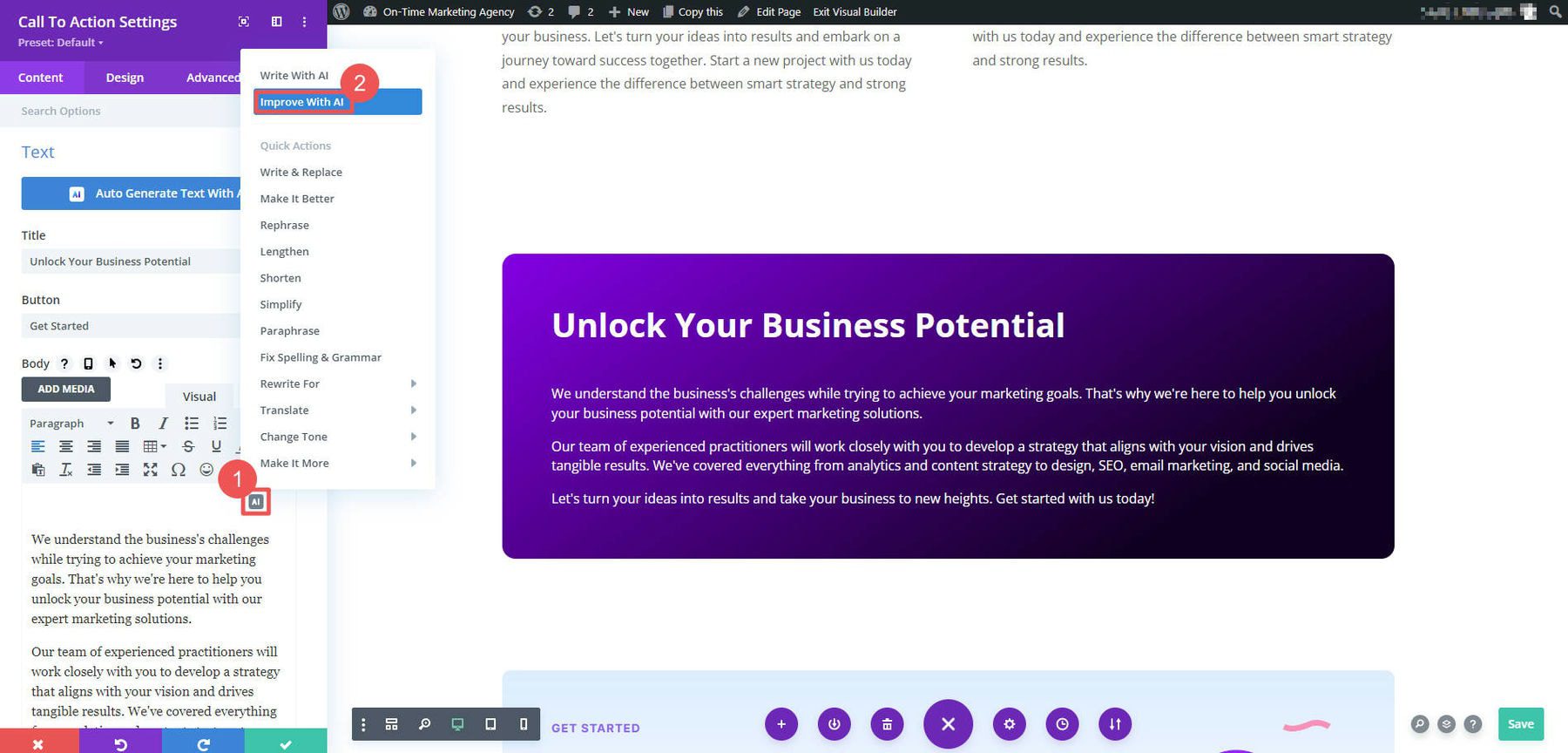
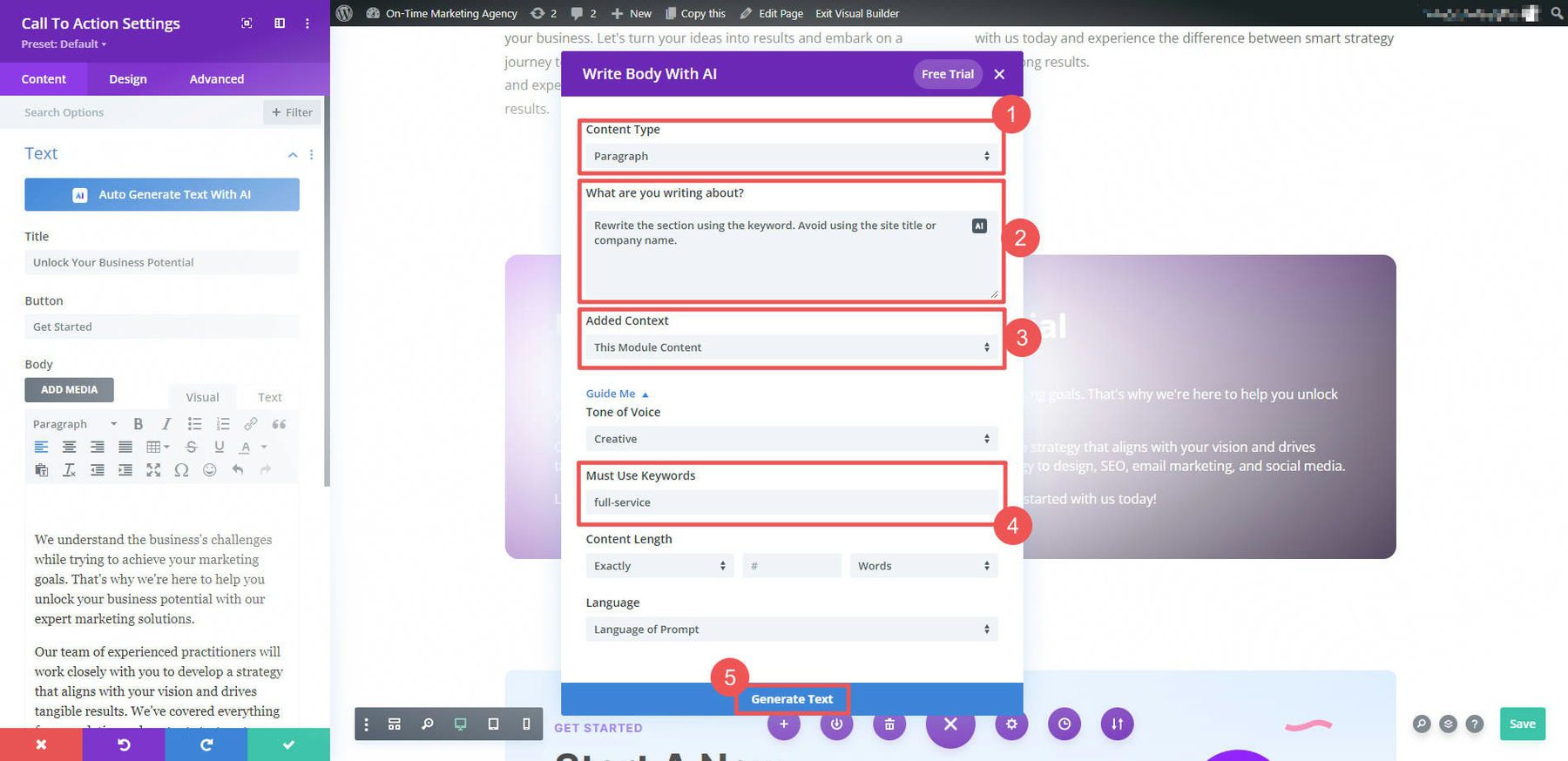
これを行うには、テキストを含む Divi モジュールを開きます。 「 AI 」アイコンをクリックし、「 AI による改善」を選択します。

コンテンツ タイプを選択し、改善のための簡単な指示を与え (必ずしも必要ではありません)、コンテキストをこの 1 つのモジュールに絞り込み、Semrush などのキーワード調査ツールから取得したキーワードを入力します。 その後、「テキストを生成」をクリックして、Divi AI が選択したテキストにキーワードをどのように追加するかを確認します。


私たちの場合、コンテンツは以前のものとほぼ同じでしたが、キーワードという楽しい違いが巧みに追加されました。 これは、別のライターからのコンテンツを、ほとんど作業せずに迅速に最適化する必要がある場合に特に役立ちます。 これにより、Web デザイン プロジェクト全体を通じて数え切れないほどの時間を節約できます。
6. Lorem Ipsum を有用なコンテンツに置き換える
すべてのデザイナーは、クライアント向けにデザインしている Web サイトの最初のモックアップを Lorem Ipsum に送信することを嫌います。 私たちがこれまでに仕事をしたクライアントの半数は、「なぜ私のサイトはラテン語なのですか?」といつも尋ねます。 Divi AI を使用すると、AI が生成したコンテンツを有用なプレースホルダー コンテンツのしっかりとした初稿として使用することで、その厄介な会話をスキップし、最終的な完成品に近づくことができます。

7. Divi に最適化された CSS スタイルを任意のモジュールに追加する
あらゆるモジュールに対して AI 生成の CSS を使用して、Divi の広範なノーコード スタイル オプションを超えてください。 Divi AI は Divi モジュールのコードベースを認識しており、作業中のどのモジュールでも機能するクリア テキスト プロンプトから新しいスタイルを作成するのに役立ちます。
Divi AI のモジュール CSS 生成は、複雑なアニメーション、カスタム ID に基づくスタイル、限られた標準 Divi オプションを使用したスタイル要素、および垂直方向の配置に役立ちます。 コードを記述するときに適切なターゲット要素を識別するため、作業中のモジュールで常に機能します。 Divi Code AI を使用すると、適切な要素を自動的にターゲットにすることができます。
8. Divi モジュール全体のコンテンツを自動生成
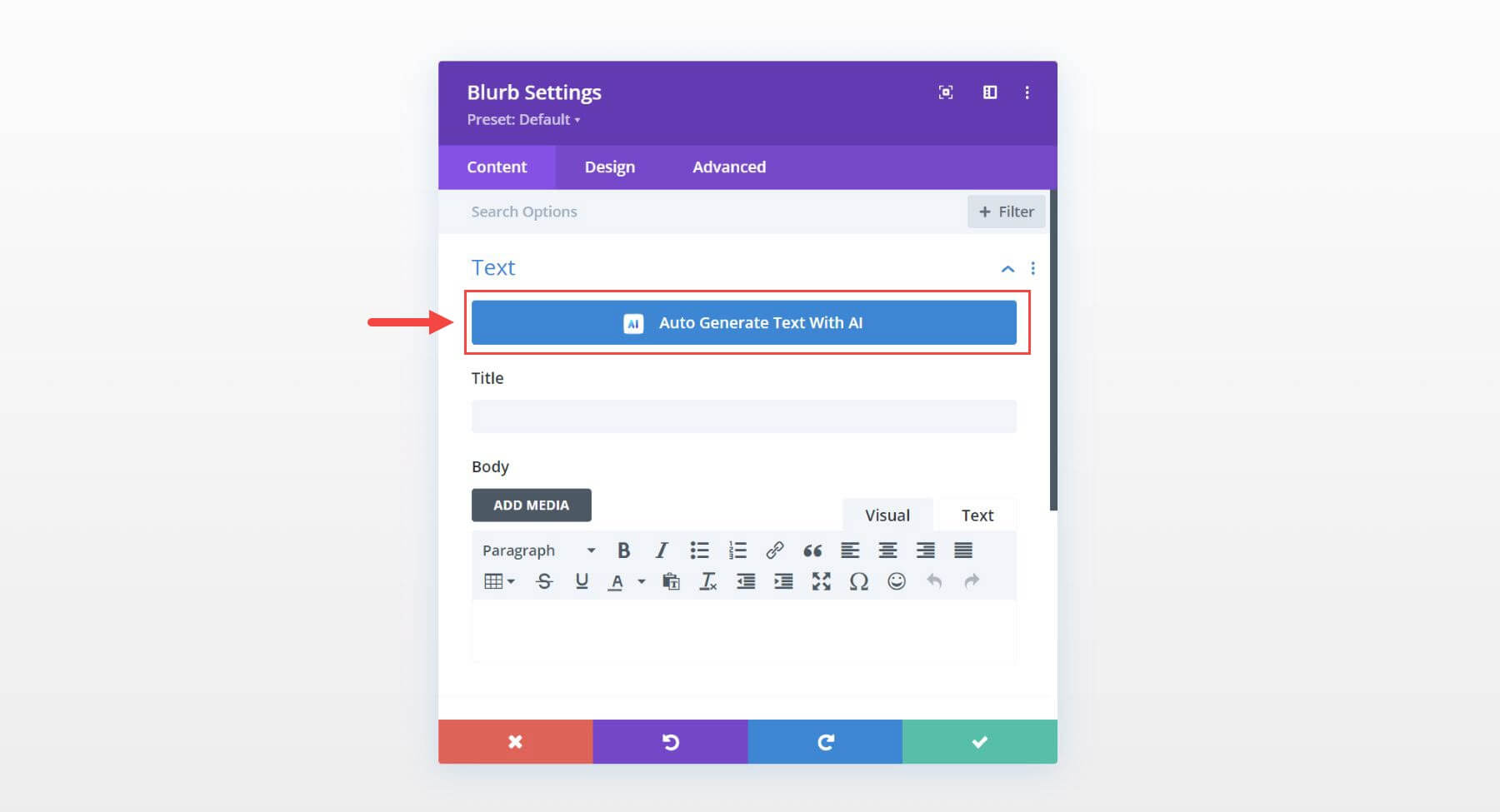
一部の Divi モジュールには複数のテキスト フィールドがあり、Divi AI がサイトとページのコンテキストを使用してテキストを入力できます。 これは、さまざまな要素を含むより構造化されたビジュアル モジュールにテキストを追加するのに役立ちます。 この例では、Blurb モジュールを使用しました。 このモジュールには、タイトル、本文、および画像フィールドがあります。 コンテンツ オプションの上部に、「 AI によるテキストの自動生成」を可能にする大きなボタンがあることがわかります。

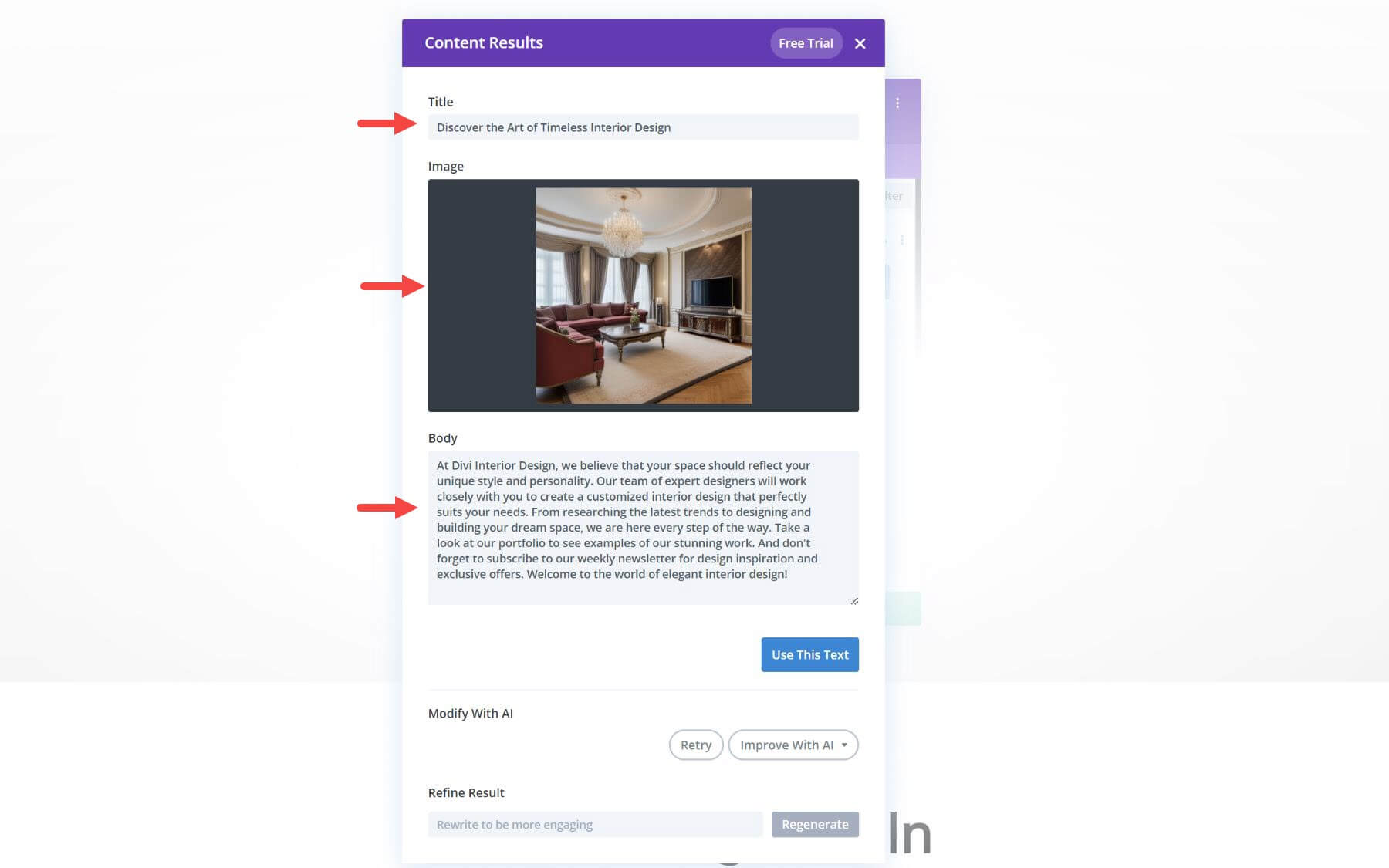
これをクリックすると、Divi AI がタイトルと本文のテキスト入力ボックスに自動的に入力できるようになります。 現在のウェブサイトはインテリアデザイン会社なので、Divi AI が私のウェブサイトの情報に関連したコンテンツを提案します。 また、宣伝文句モジュールには画像も含まれているため、画像が自動的に生成されます。

ワンクリックで、Divi AI は Web サイトのコンテキストを使用して、使用または調整できる最初のドラフトを作成します。
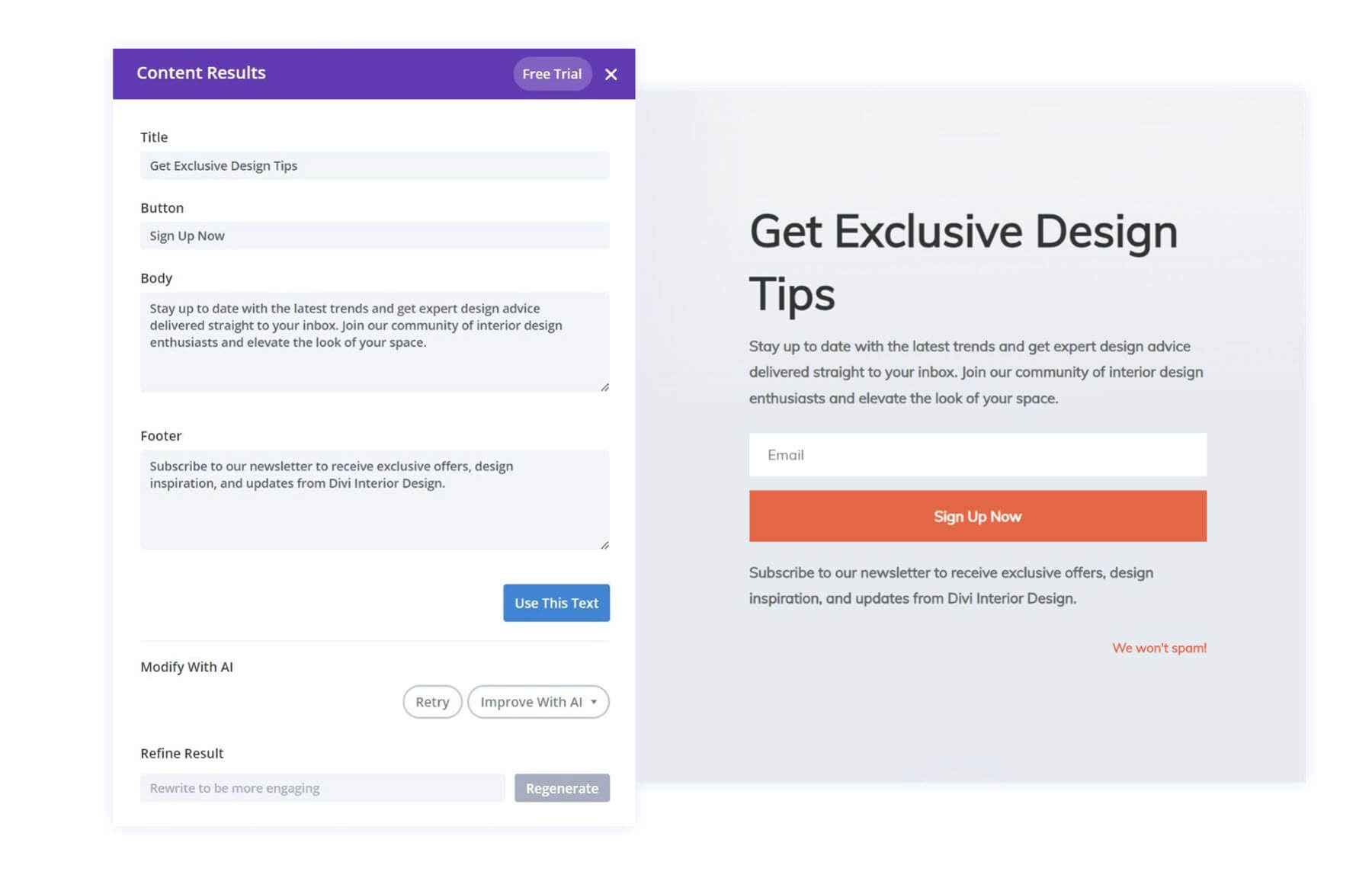
これは、電子メール オプトイン モジュールの行動喚起のコンテンツを生成するのにも最適です。 Divi はページのコンテンツを認識しているため、ワンクリックですべての要素のコンテンツを生成できます。

9. 参照画像を使用して画像を調整する
Divi AI は、さまざまな方法でエディターから直接画像を編集および作成できます。 これらはすべて、特にストック画像を検索したり Photoshop で編集したりする場合と比較した場合に、大幅な時間の節約になります。 Divi AI は、画像生成とほぼ同じくらい直感的です。
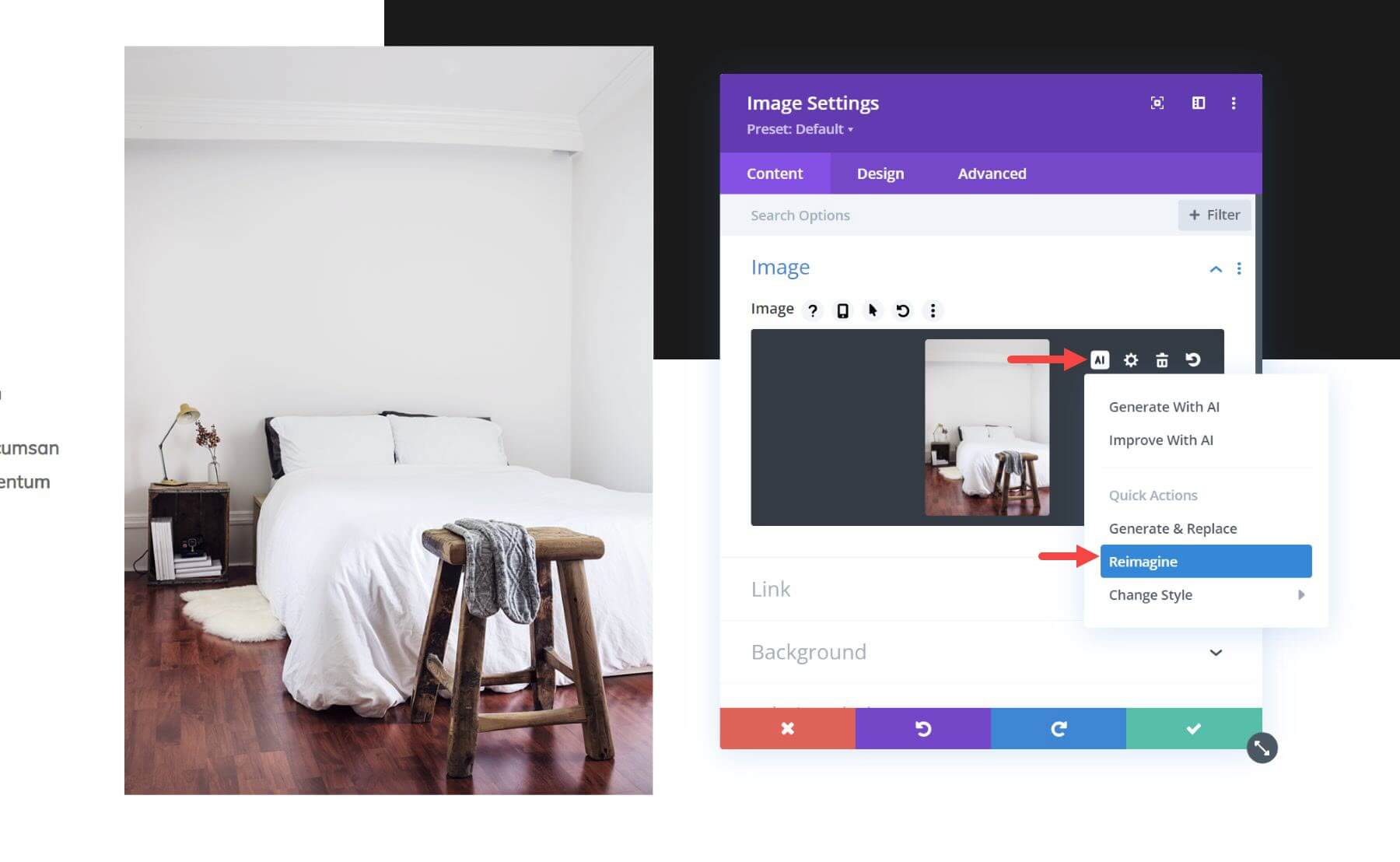
画像を編集する 1 つの方法は、既存の画像の Divi AI オプションの「Reimagine」オプションを選択することで実行できます。

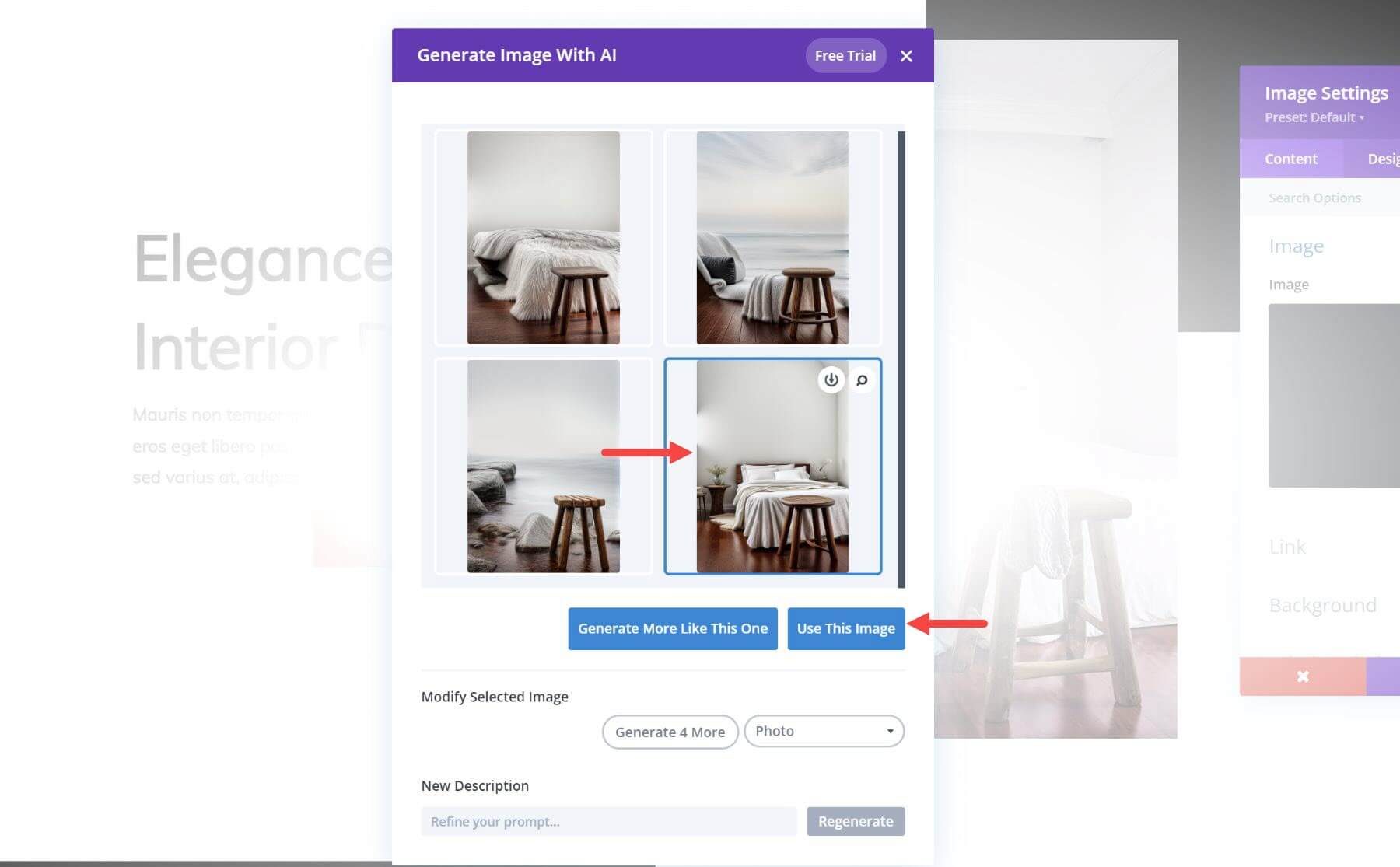
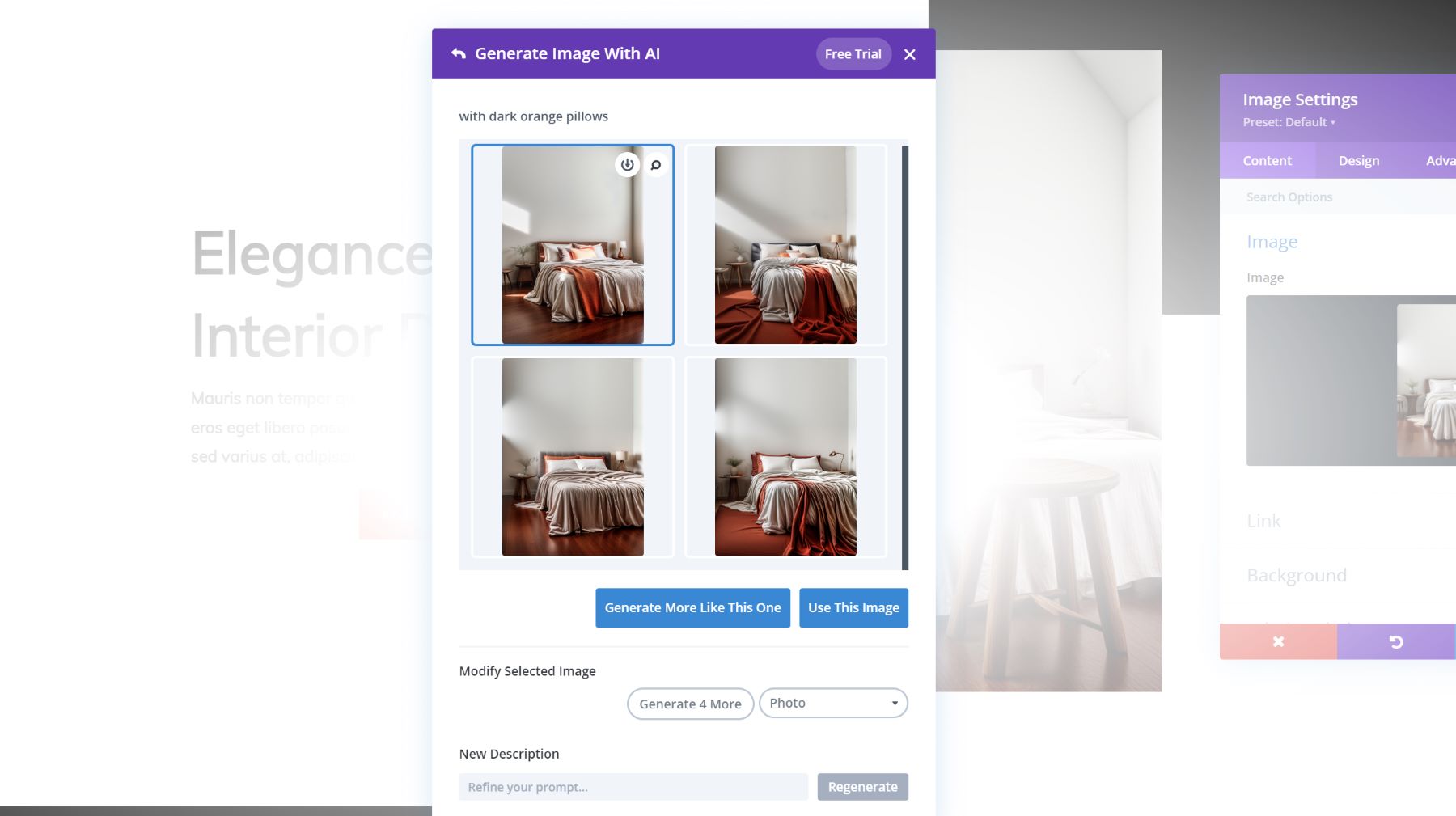
次に、Divi AI が提供する提案の中から最適な画像を選択します。 「この画像を使用」するか、選択した画像を調整の参照として使用することができます。

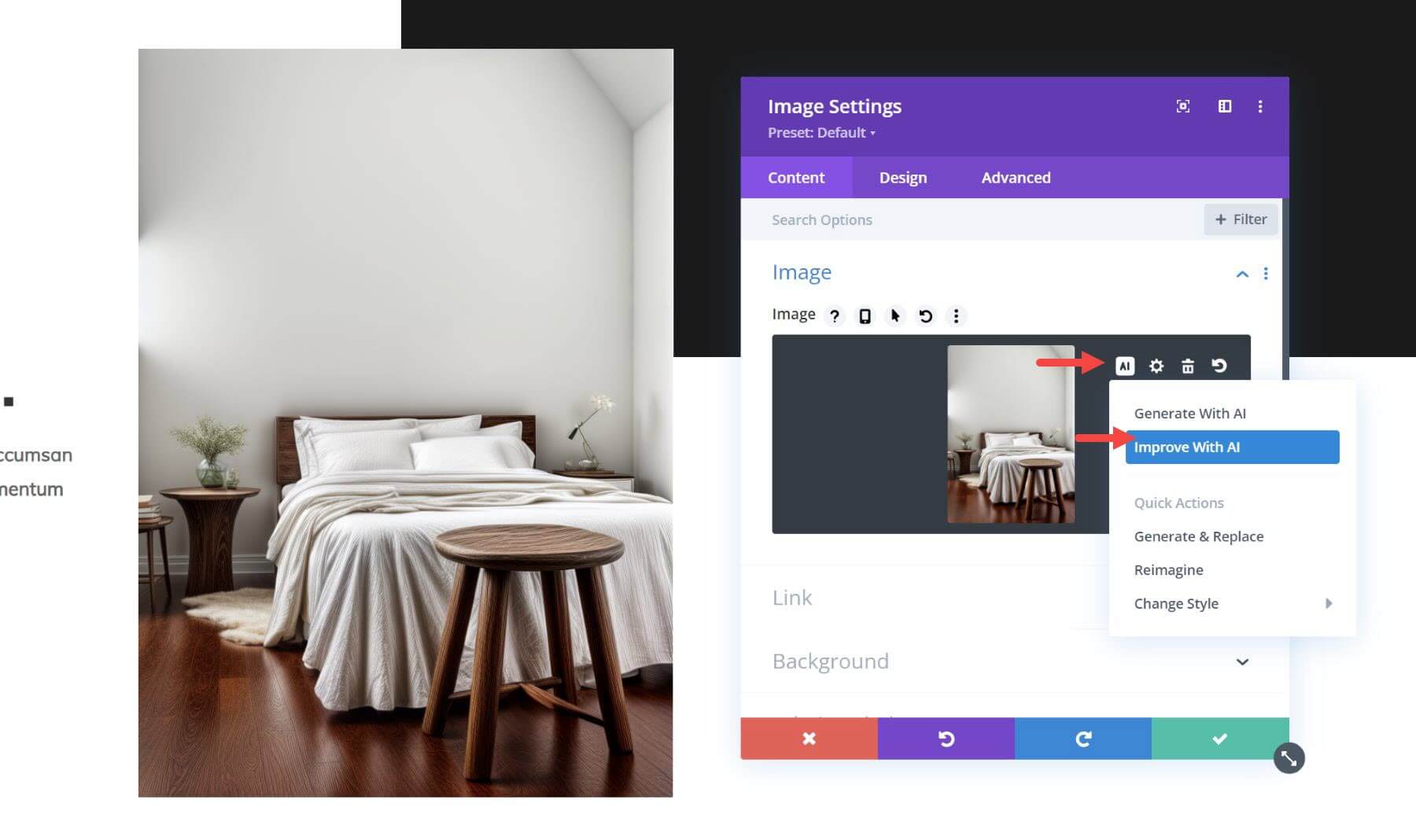
もう 1 つの方法は、画像に対して「 AI による改善」を選択することです。

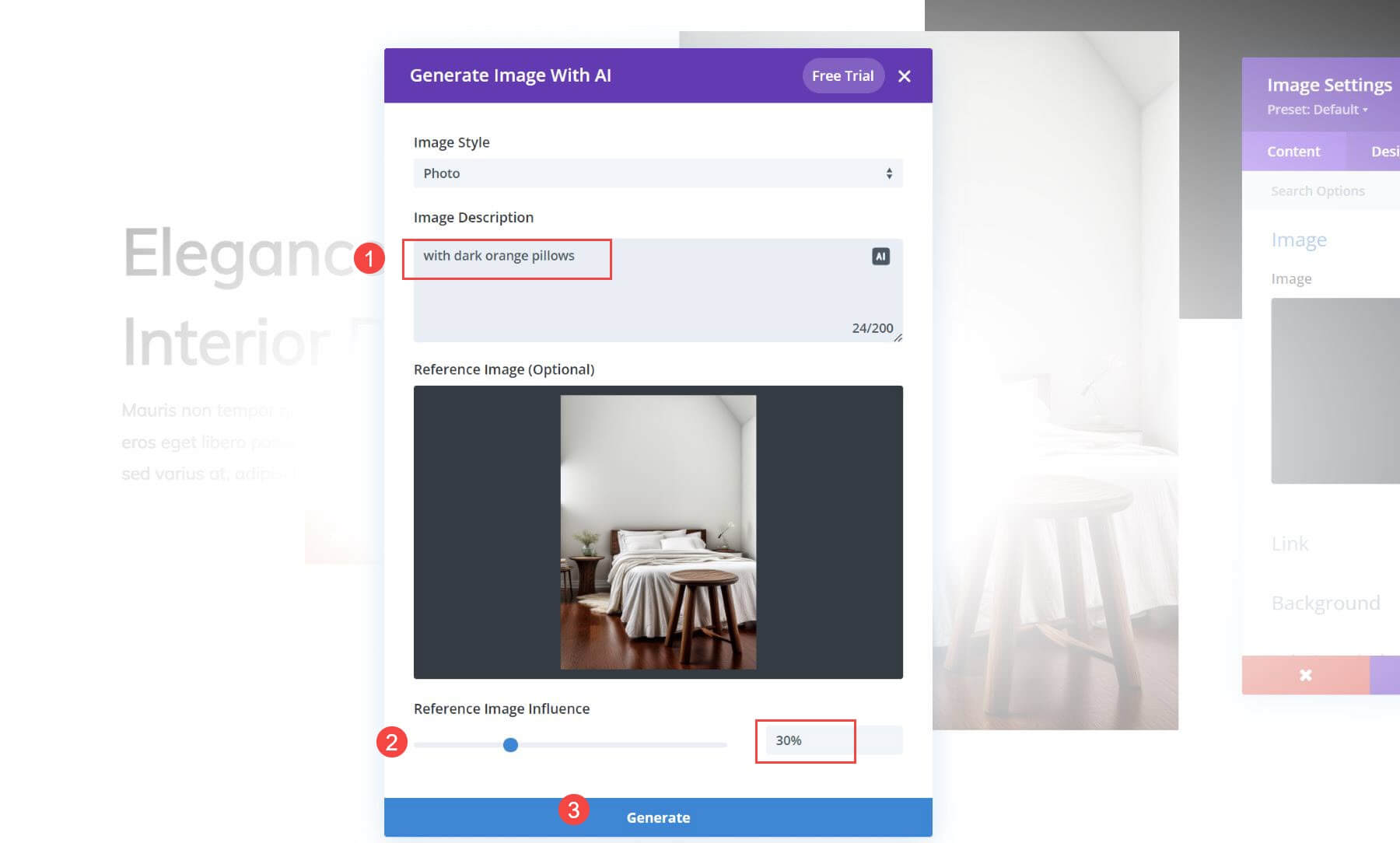
次に、短い説明を追加して画像に小さな変更を加えます。 この場合、「濃いオレンジ色の枕付き」という説明を使用しています。 必要に応じて、参照画像の割合も調整します。

これにより、追加するように要求した要素のみを使用して、同様の画像を作成できます。 非常に強力で、時間効率も非常に良いです。

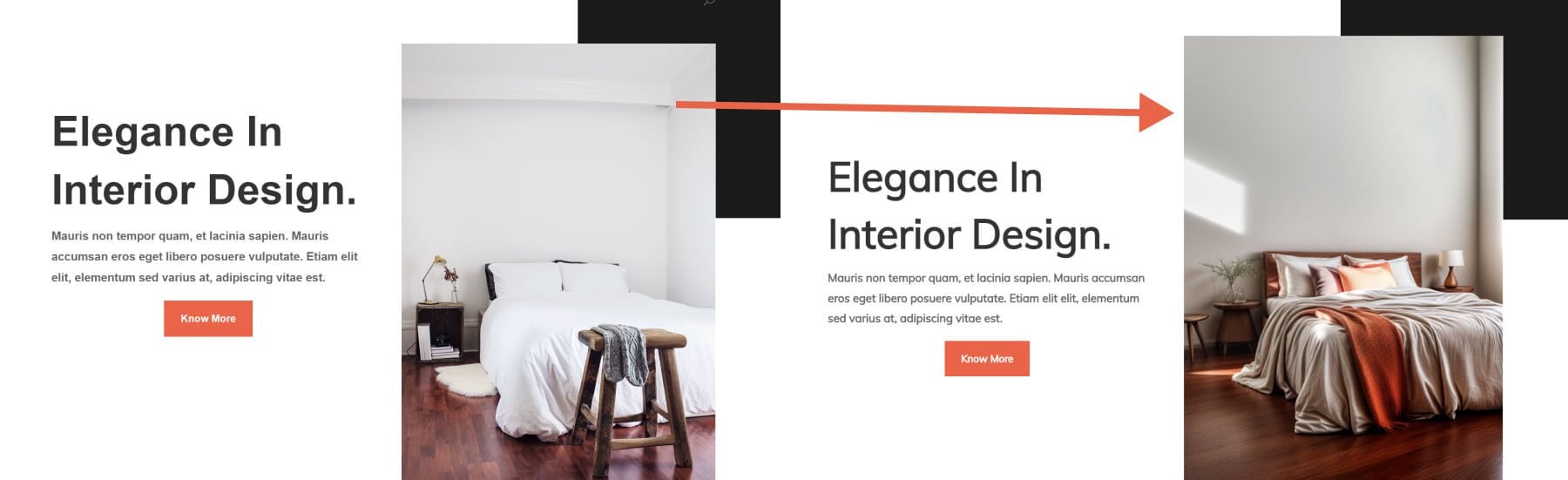
結果は非常に印象的です。 洗練された画像の色がボタンとどのように一致するかをご覧ください。 Divi AI の画像生成機能を使用して時間を節約する方法は簡単にわかります。

10. Divi AI クイック アクションを使用してクリーンで互換性のあるコードを生成する
クイック アクションをコーディングすると、カスタム コーディングされたソリューションの信頼性が高まり、さまざまな Web ブラウザーとの互換性が高まります。 AIを活用して作業を確認し、改善したい開発者に最適です。 Divi AI の素早いアクションにはわずか数秒しかかかりませんが、その効果は明らかです。
コードで使用できるクイック アクションがいくつかあります。 以下に 3 つあります。
- 形式- このクイック アクションは、インデントを修正し、欠落しているカンマ/構文を見つけ、コード内で見つかる可能性のある一般的なエラーを修正します。
- 互換性の向上– ブラウザのサポートは不可欠ですが、多くの時間がかかる場合があります。この迅速なアクションにより、コードがさまざまな標準に準拠するようになります。
- 最適化– 冗長性を減らし、最終的にコードを軽量化することで、コードを可能な限り効率的にします。
- コメント– コードに役立つコメントを追加します。これにより、コードを再評価することなくコードの動作を簡単に理解できるようになります。
他にもクイック アクションはありますが、それぞれが特定のタスクに特化しているため、作業が簡単 (かつ迅速) になります。
11. 追加の要素と機能のカスタム コード スニペットを生成する
場合によっては、HTML または JavaScript の単純なスニペットだけでアイデアを実現できる場合があります。 Divi AI は、Divi コード モジュール内であなたのビジョンを実現するコードを作成できます。 これは、忙しい開発者やコーディング経験が限られている人にとって役立ちます。 これは、サイトの速度を低下させる可能性がある肥大化したサードパーティのプラグインに代わる優れた代替手段です。
ここでは、30 秒後に表示され、ユーザーにニュースレターへの参加を促すポップアップを作成するように Divi AI に依頼します。 この例では、ポップアップがどのように見えるかについても説明しています。 Divi AI は数秒以内にコードを生成し、訪問者の注意を引く見栄えの良いポップアップが表示されます。
Divi AI は、コード モジュールを使用してあらゆる種類のことを行うことができます。 カスタムの目次スニペット、価格表のトグル スイッチ、ブログの読書進行状況バーを作成するには、ぜひお試しください。
12. 理想的な解像度を実現するアップスケール画像
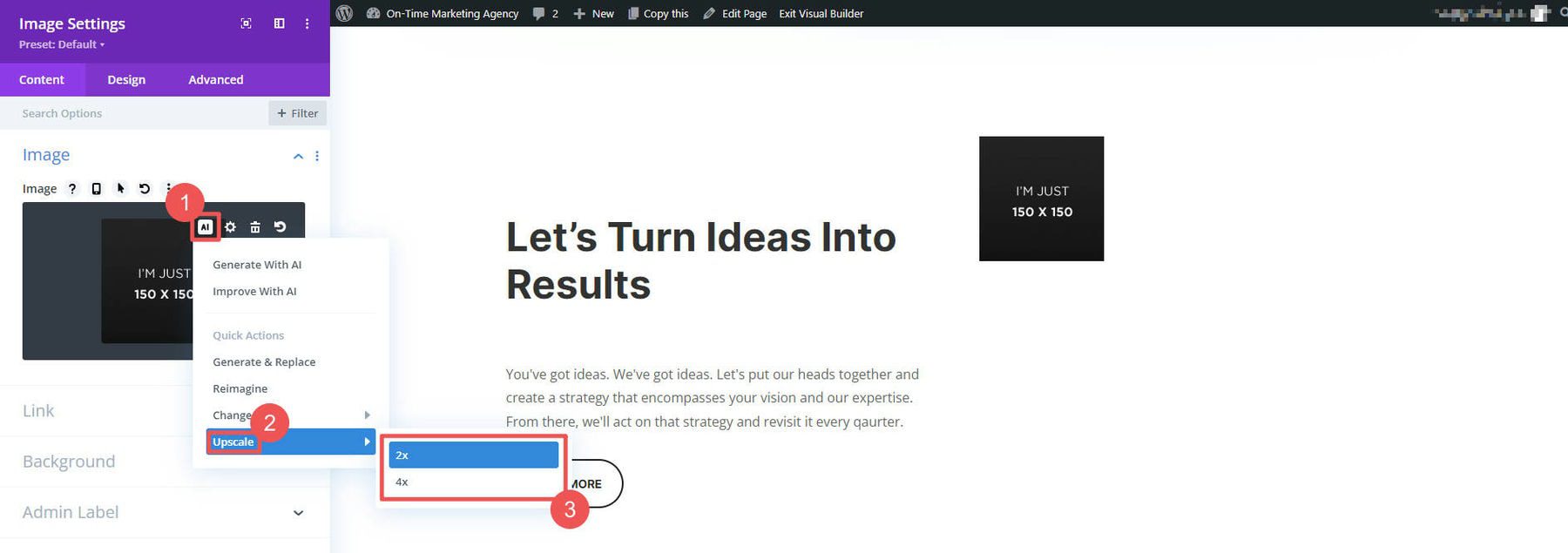
Divi AI で画像をアップスケールするには、画像または背景画像をサポートする任意の Divi モジュールを開きます。 画像フィールドに画像をロードし、「 AI 」アイコンを選択し、「アップスケール」を選択します。

このようにして、サンプルのわずか 150 x 150 ピクセルの画像が 4 倍にアップスケールされ、ページで使用できるようになりました。 Divi AI を使用してアップスケーリングすると、画像をオリジナルの 2 倍から 4 倍の大きさにできます。 これにより、クライアントの写真の扱いがはるかに簡単になります。 何よりも、これには別の AI サービスも必要ありません。
13. 完璧なサイズの画像を作成する
Web ページ上の画像のサイズを適切にすることが重要です。 見栄えが良いだけでなく、Web サイトの読み込みも速くなります。 これを達成するには、正しいアスペクト比を取得することが不可欠です。 Divi AI は、完璧な画像サイズを実現するためのさまざまな方法を提供します。
1 つ目の方法は、参照画像を使用する方法です。 WordPress メディア ギャラリーから画像を選択して、Divi AI が分析して模倣することができます。 次に、必要なプロンプトの詳細を入力すると、Divi AI がそれに基づいて新しい画像を作成します。 新しい画像は参照画像のサイズを自動的に継承するため、既製のレイアウトでの使用に最適です。

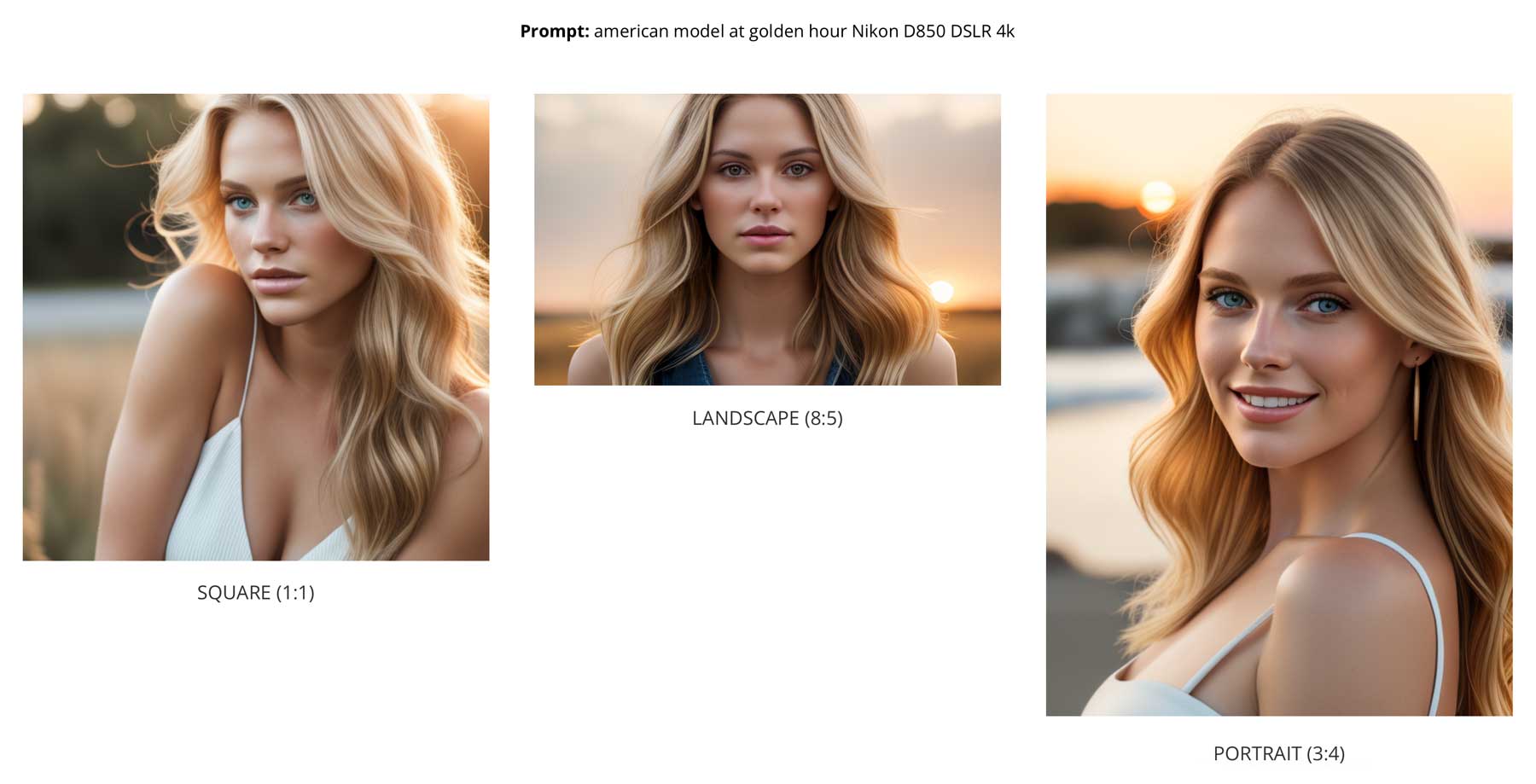
デフォルトでは、Divi AI は 512 x 512 ピクセルで画像を作成します。 ただし、追加のアスペクト比プリセットも利用できます。 横長、縦長、正方形、またはカスタム寸法から選択できます。

寸法を設定することは、必要なものを正確に取得するための優れた方法です。 幅と高さのピクセル値を Divi AI の画像ジェネレーターに入力します。
14. ページのコンテキストに基づいて画像の提案を取得する
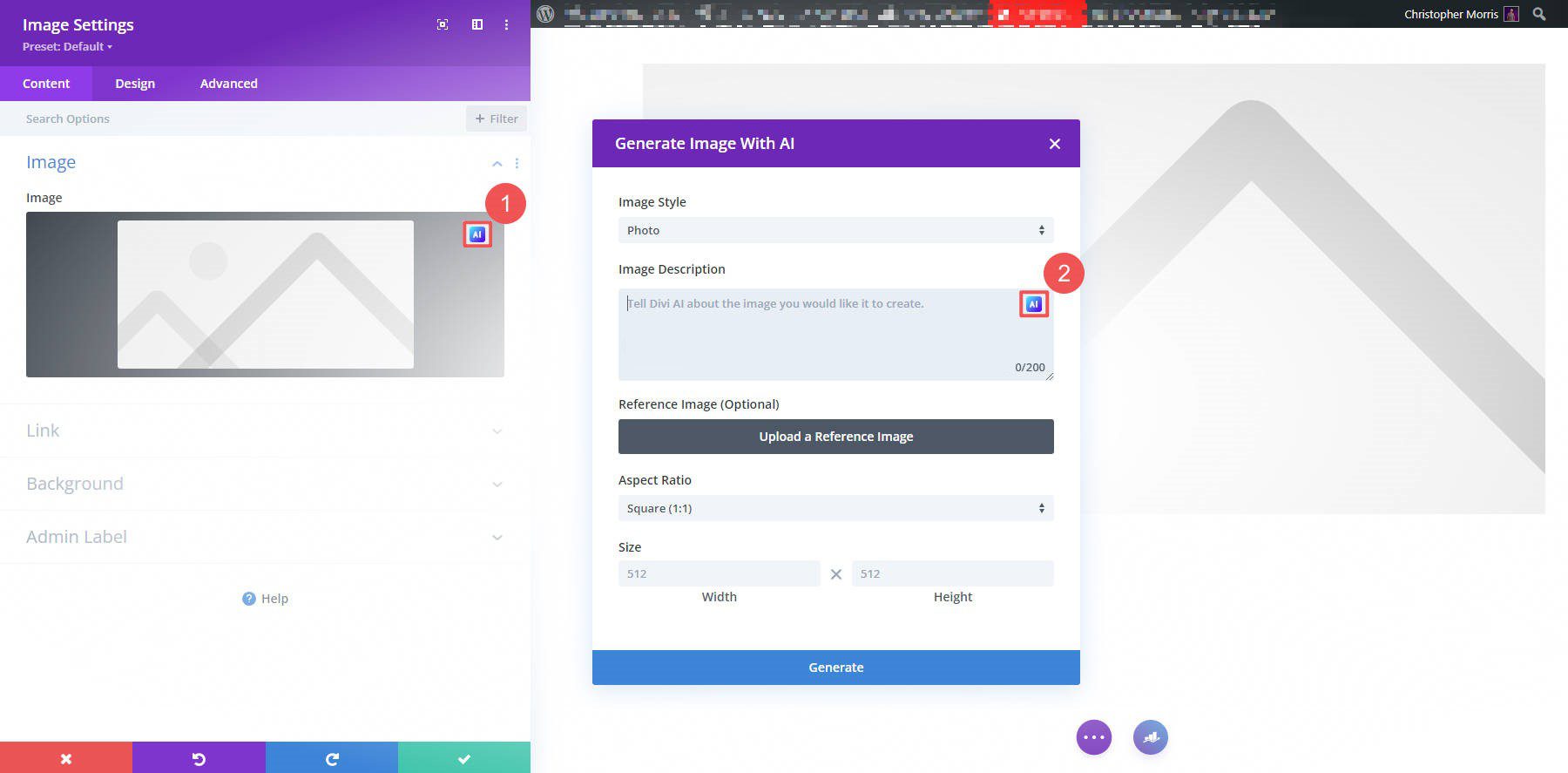
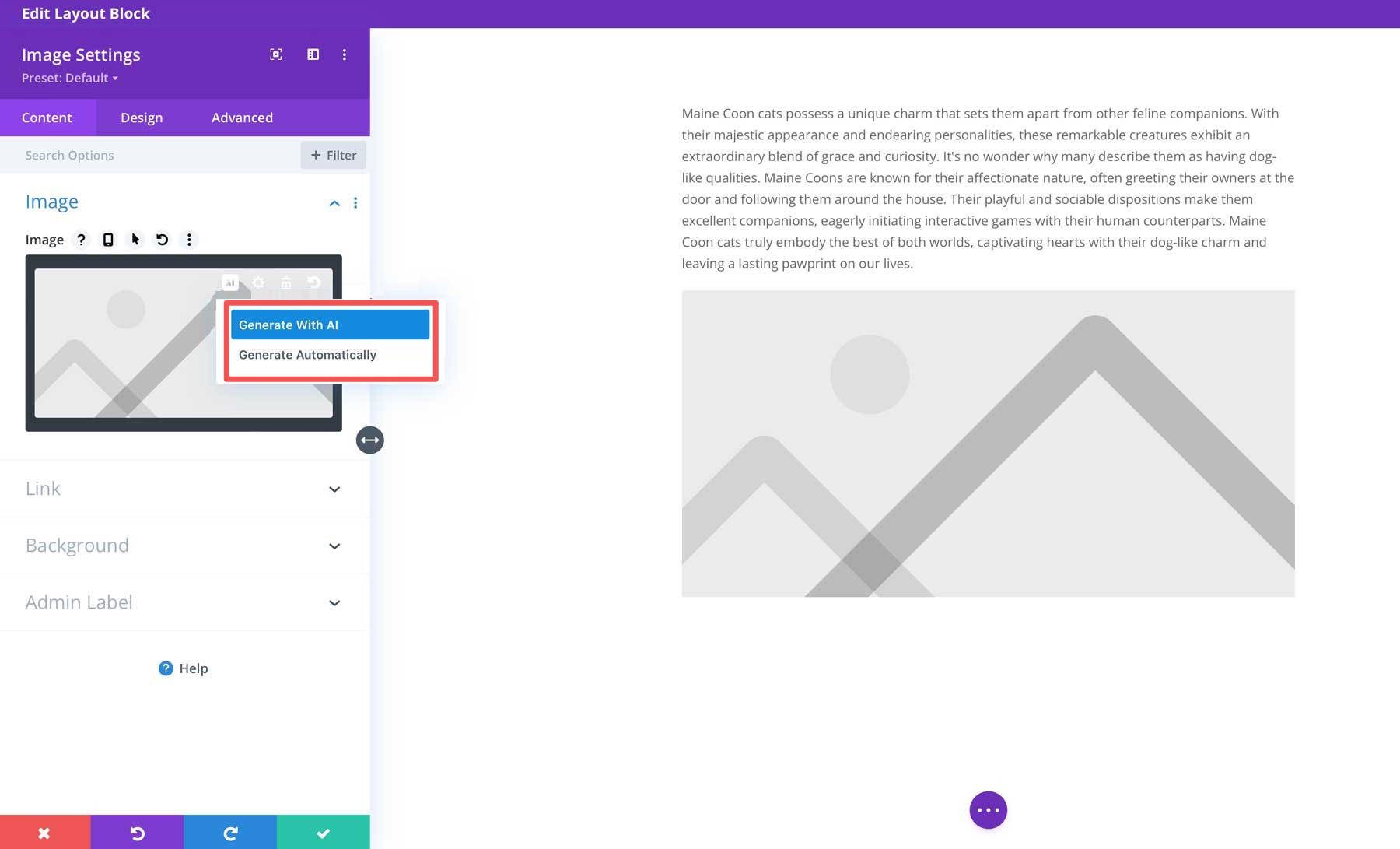
アイデアが尽きたときに Divi AI がどのような画像を作成できるか見てみたいですか? サイコロを振って、サイトとページのコンテンツから Web サイトのコンテキストを使用して何が起こるか見てみましょう。 「自動的に生成」を選択すると、Divi AI がテストされ、何ができるかを確認できます。

これは、先に進むためにアイデアを探しているだけの場合に便利です。 Divi AI は、画像生成ごとに 4 つの画像を作成します。 これは、どの方向に進みたいかわからない場合でも、すぐにアイデアを得ることができることを意味します。
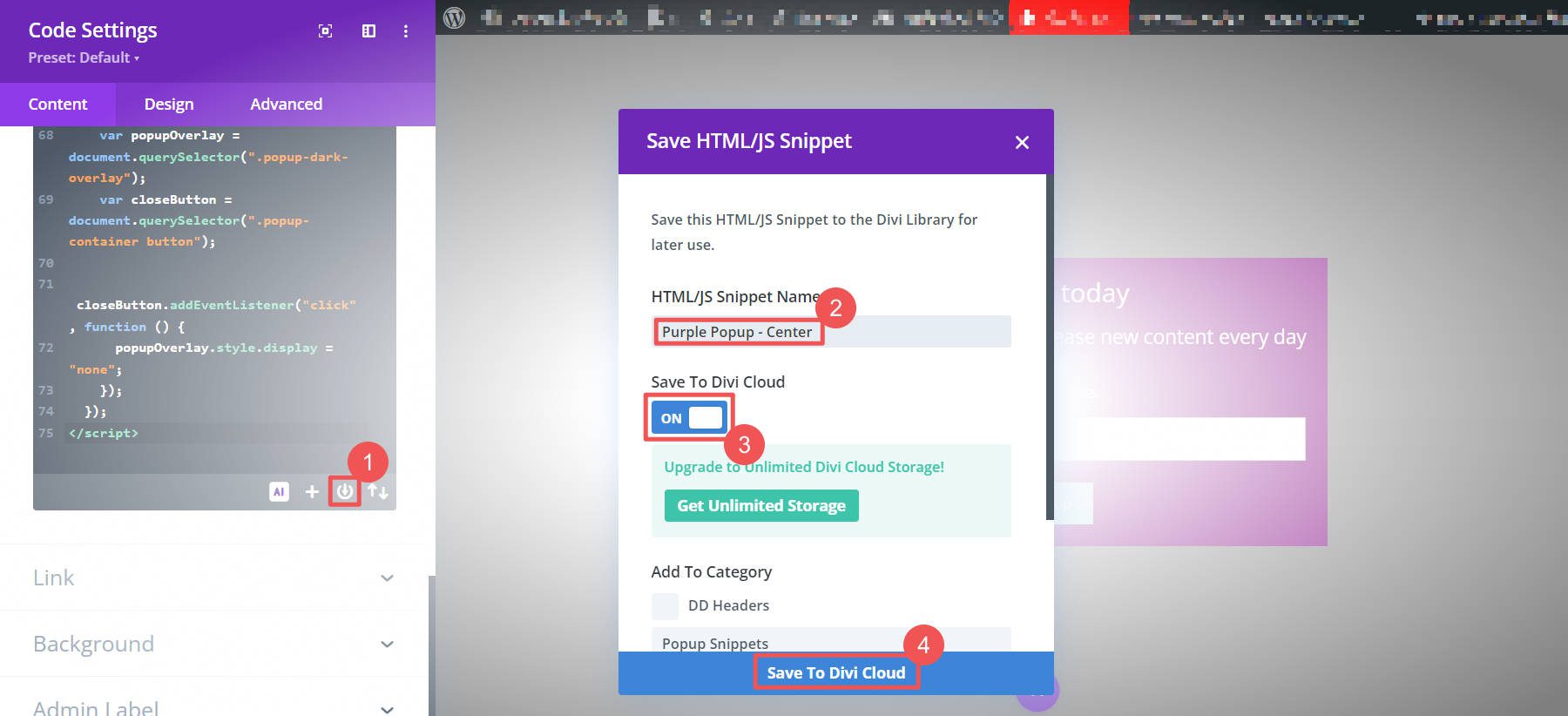
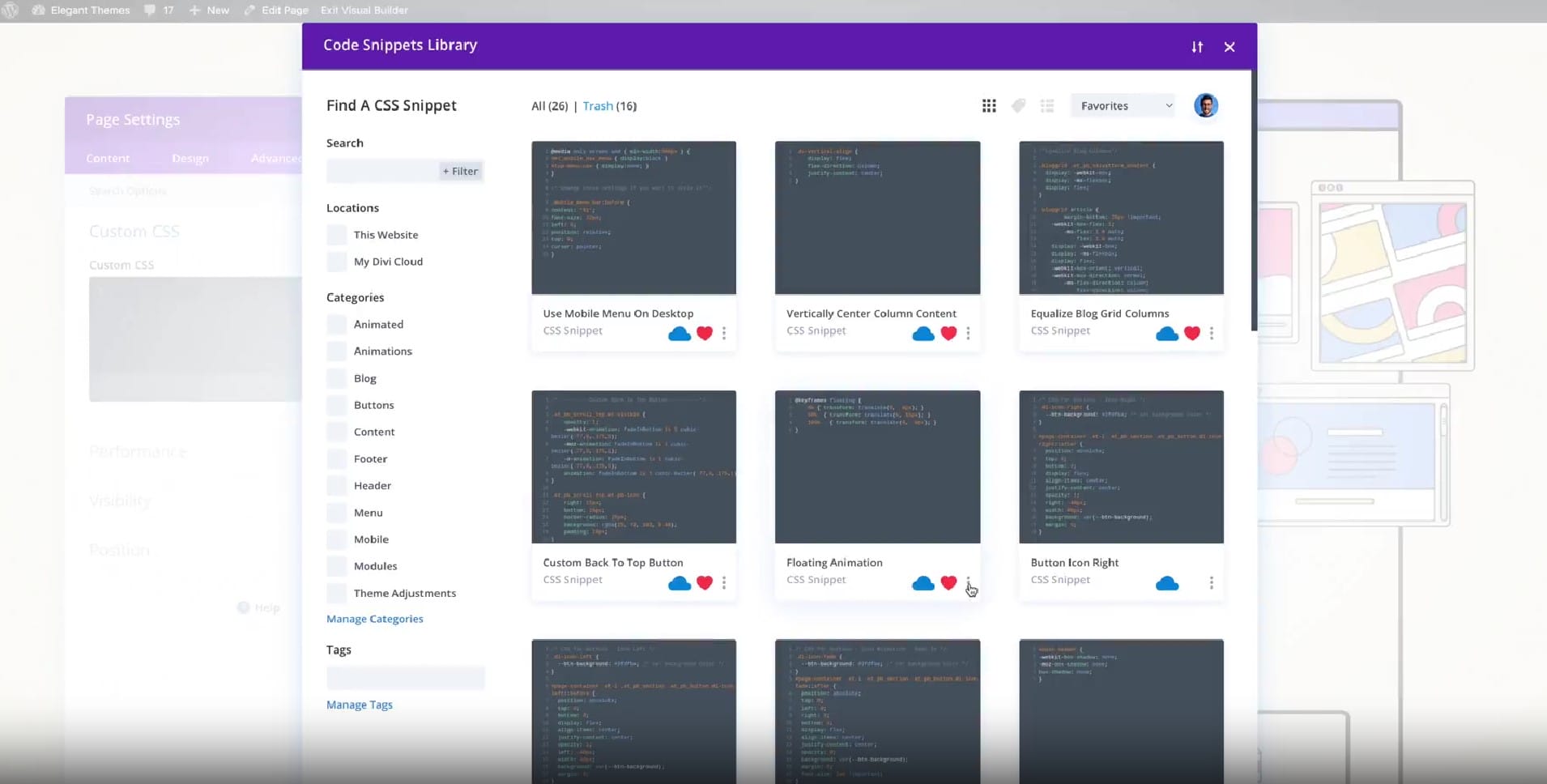
15. AI コード スニペットを Divi Cloud に保存して即時アクセスできるようにする
WebサイトのライブラリまたはDivi Cloudを使用して、最もよく使用されるコードスニペット、ページレイアウト、テーマビルダーレイアウトをすべて保存し、他のページやWebサイトで簡単に再利用できます。 Divi AI によって生成されたコード スニペットは、クラウドへの保存に最適です。

必要なことを正確に実行するため、すべての Web サイトで同じスニペットを再利用することがよくあります。 コード生成に Divi AI を使用すると、さらに多くの貴重なスニペットを追跡できるようになります。

Divi AI による無制限の AI 生成
Divi AI は、通常価格であっても、最も手頃な価格の AI ソリューションの 1 つです。 AI を使用してテキストの作成、画像の生成と編集、Divi および WordPress 準拠のコードの作成を行うことに注意してください。 そして、これらすべては、別のタブのチャットインターフェイスではなく、Divi のビジュアルエディター内で行われます。 Divi AI は多くのクイック アクションを備えており、ワンクリックで Web デザインの側面を変換できるため、そのスピードは比類のないものです。
では、Divi AI の外部で同様の AI 機能 (テキスト、画像、コード) を取得しようとするとどうなるでしょうか? AI ツールに対する消費者の市場シェアのかなりの割合を占めるこれらの上位ツールを比較してください。
| 比較: | ディビ AI - 44% オフ | 碧玉 | 旅の途中とチャットGPT+ | GitHub コパイロット |
|---|---|---|---|---|
| 月額料金 | $13.44/月 | ユーザーあたり月額 49 ドル | ユーザーあたり月額 30 ドル | ユーザーあたり月額 10 ドル |
| 年間価格 | 216 ドル/年または 9.72 ドル/月 | ユーザーあたり年間 468 ドル | ユーザーあたり 360 ドル/年 | ユーザーあたり 120 ドル/年 |
| ユーザー数 | ️無制限 | 1 | 1 | 1 |
| テキスト出力 | ️無制限 | ️無制限 | なし | なし |
| 画像出力 | ️無制限 | ️無制限 | ️月3.3時間 | なし |
| コード生成 | ️無制限 | なし | ️ ChatGPT を使用した基本 | ️無制限 |
| ウェブサイトのコンテキスト | ️はい | なし | なし | ️ コードのみ |
| Divi AI を入手 | ||||
たとえ Jasper と Github Copilot しか使用していなかったとしても、5 つの競争力のある生成 AI をチームに提供するために、なぜ月額 295 ドル以上を費やしたいのでしょうか? Divi AI は 44% オフで非常にお買い得で、その価格はサイバーマンデー セールの残りの期間でご利用いただけます。 この取引に飛びついた人は、サイバーマンデー価格を一生固定することになる。 チームが大きくなっても、料金は変わりません。 Divi AI は無制限の Divi Teams ユーザーが使用できるため、チームを拡大する場合に非常に価値があります。
Divi AI を 44% オフでゲット
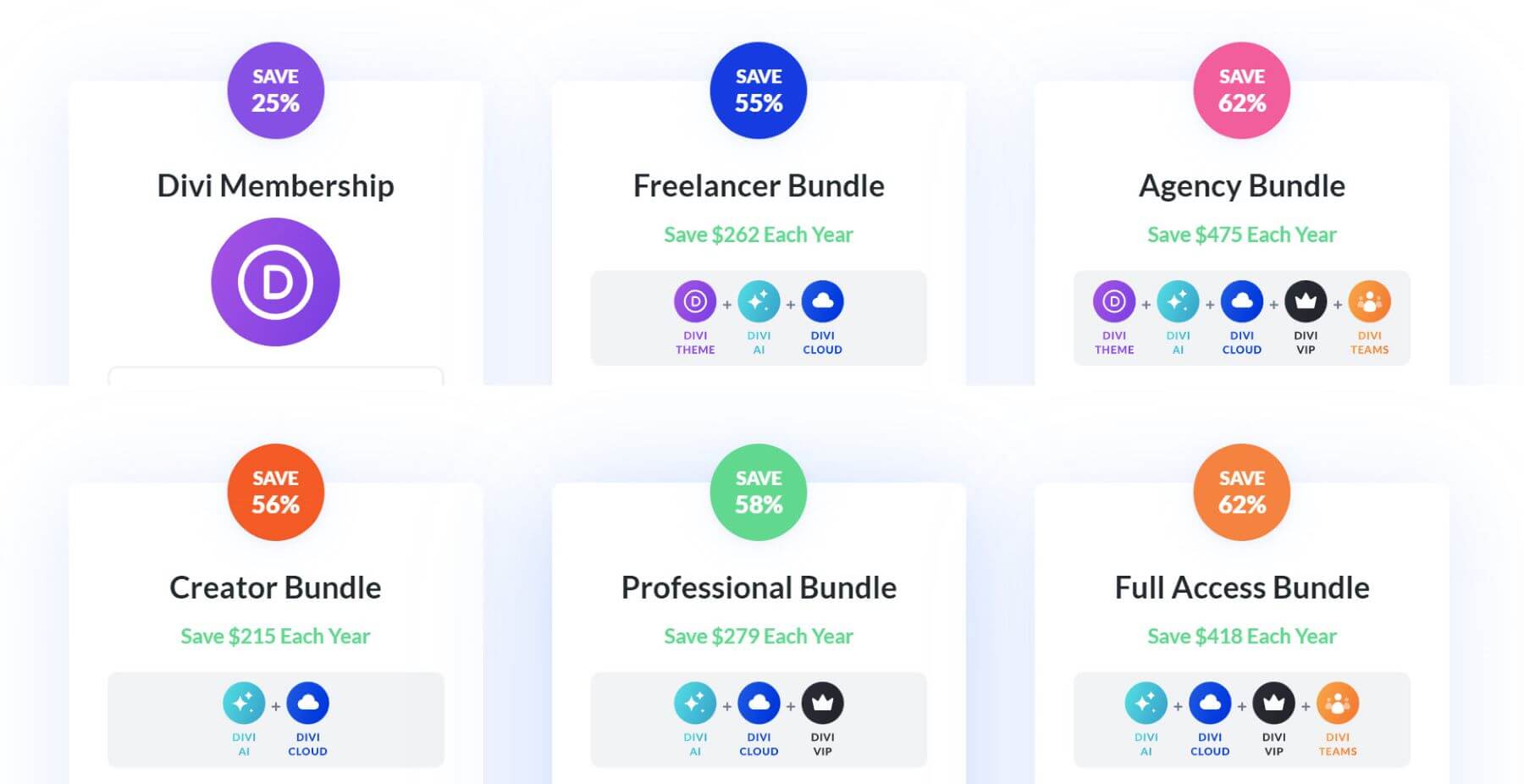
Divi AI をバンドルでさらにお得に入手しましょう!

当社の Divi バンドルを使用すると、サイバーマンデー中に必要な製品をさらに節約できます。 Divi を初めて使用する場合は、Divi メンバーシップを購入し、Divi AI をカートに追加すると、チェックアウト時に52%割引になります。 または、Divi Pro および Divi Agency バンドルを使用すると、さらに多くの Divi 製品をさらに大幅な割引で入手できます。
Divi ユーザーは Creator Bundle を使用すると、Divi AI と Divi Cloud を56%オフで購入できます。 または、プロフェッショナル バンドル ( 58%オフ) およびフル アクセス バンドル ( 62%オフ) を使用して、Divi AI にバンドルされたさらに多くの製品を大幅に節約して入手できます。
これらのサイバーマンデー価格は長くは続かないので、可能な限り必要な Divi 製品を最も大幅な割引で購入してください。
忘れないでください。サイバー マンデー セールに参加している人は全員、対象商品を購入するたびに無料の賞品を獲得し、秘密の割引や限定 Web サイト パックをアンロックできます。
Divi バンドルを見る
乞うご期待! 明日の24時間限定の賞品プレゼント。
明日また次の投稿をご覧ください。24 時間限定で入手できるサプライズプレゼントを獲得するために応募できます。 これらの賞品は数に限りがございますので、お早めにお越しください。
