建設用の新しいスターター サイト (クイック インストール)
公開: 2024-10-30Divi は、可能な限り最高の Web サイトを構築できるようにします。そして今、Divi Quick Sites は Web サイトの作成をまったく新しいレベルに引き上げます。この革新的なツールを使用すると、スキル レベルに関係なく、誰でも 2 分以内に完全な Web サイトを作成できます。 Divi Quick Sites は、夢の Web サイトを即座に起動するために必要なものをすべて提供します。専門的にデザインされた既成のスターター サイトを選択することも、Divi AI を使用してまったく新しいデザインを生成することもできます。
各スターター サイトには、すべての重要な Web ページ、魅力的なテーマ ビルダー テンプレート、カスタマイズ可能なグローバル スタイルとプリセット、および既製のナビゲーション メニューがプリロードされています。しかしそれだけではありません! Divi クイック サイトは、Divi のドラッグ アンド ドロップ ページ ビルダーを使用して完全にカスタマイズできます。
Divi Construction Starter Sites をさらに詳しく見て、何が含まれているかを見てみましょう!
- 1 Divi スターターサイトとは何ですか?
- 2 Divi の構築スターター サイトの内容を確認する
- 2.1主要な Web サイトのページ
- 2.2テーマビルダーテンプレート
- 2.3スターター サイトは WooCommerce に対応しています
- 2.4グローバル プリセット、フォント、およびカラー
- 3 Divi ダッシュボードでスターター サイトを起動する方法
- 4完全にカスタマイズ可能: スターター サイトを変更する方法
- 4.1 Diviスターターサイトテーマビルダーテンプレートの編集
- 4.2 Divi グローバル プリセット
- 4.3グローバル フォントと色のカスタマイズ
- 5スターター サイトで Divi ウェブサイトを活性化する
Divi スターター サイトとは何ですか?
当社の革新的な新製品である Divi Starter Sites は、2 分以内に Divi ウェブサイト全体を自動的に生成します。当社のデザインチームは、各 Divi スターター サイトを専門的にデザインし、完全に機能する Web サイトを構築します。この Web サイトには、すべてのコア Web ページ、グローバル スタイル、および動的なテーマ ビルダー テンプレートが含まれています。 Divi の Visual Builder を使用して、これらの要素をすべて完全にカスタマイズできます。
コアページとテンプレートに加えて、すべての Divi スターター サイトには、ゲストが Web サイトを簡単に案内できるユーザーフレンドリーなメニューが備わっています。 Divi スターター サイトも e コマースに対応しています。オンラインストアが必要な場合は、チェックボックスにチェックを入れると、Divi が WooCommerce とそれをサポートするすべての関連テンプレートをインストールします。
作成された各テンプレートとコア ページは Divi のグローバル プリセット機能を使用するため、すべての Divi モジュールには独自のスタイルがあり、将来作成するどのページにも適用できます。最後に、Divi スターター サイトで使用されているすべての画像はロイヤリティフリーであり、商用利用に適しています。 Divi スターター サイトは、ワークフローを改善しながら、迅速で効果的な Web サイトを構築するための完璧なソリューションです。
Divi の構築スターター サイトの内容を確認する
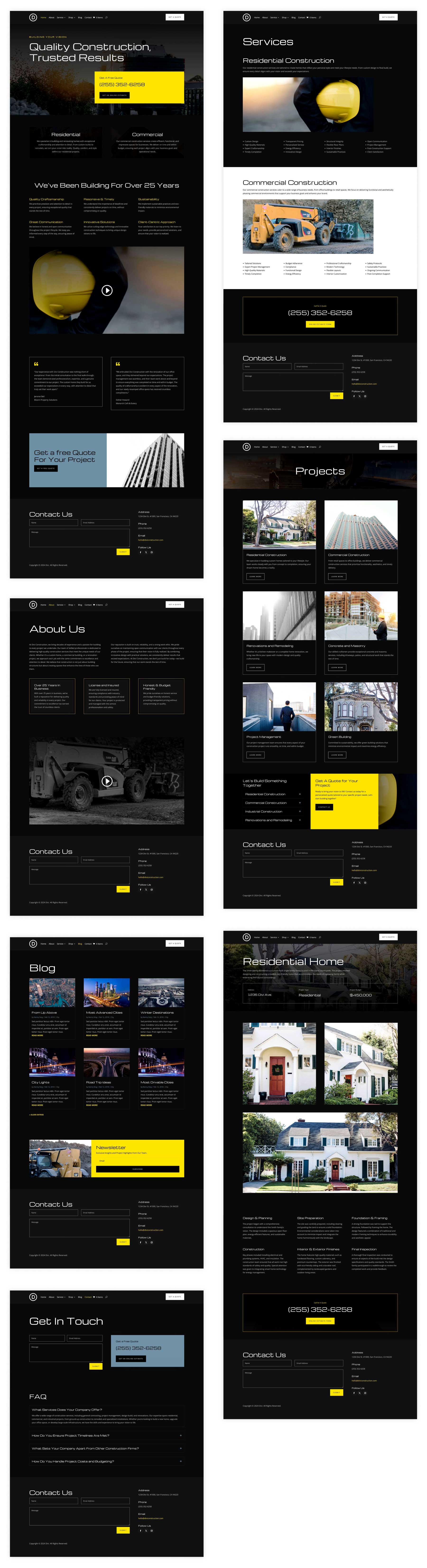
すべての Divi スターター サイトには、コア ページからテーマ ビルダー テンプレート、グローバル プリセットまで、完全な Web サイトを数分で作成するために必要なものがすべて揃っています。 Divi の Construction Starter Site に含まれるものを詳しく見てみましょう。そうすれば、その驚異的な価値が理解できるでしょう。
主要な Web サイトのページ
Divi は、あなたのビジネスを紹介するための Construction Starter Site を提供しています。これには、サービス、連絡先情報、簡単な会社の歴史を紹介するための主要な Web ページが含まれています。何が含まれているかを詳しく見てみましょう。

テーマビルダーテンプレート
Divi のテーマ ビルダーは、個々のページの編集を超えて、ヘッダー、フッター、投稿、製品など、Web サイトのさまざまなセクションの全体的なレイアウトを制御できる強力なツールです。テーマ ビルダー テンプレートを使用すると、サイトの外観と操作性が一貫したものになります。テーマ ビルダー テンプレートを使用すると、不動産ビジネスのブランド アイデンティティを反映し、訪問者が何度もリピートし続ける、まとまりのあるユーザー フレンドリーな Web サイトを作成できます。

スターター サイトは WooCommerce に対応しています

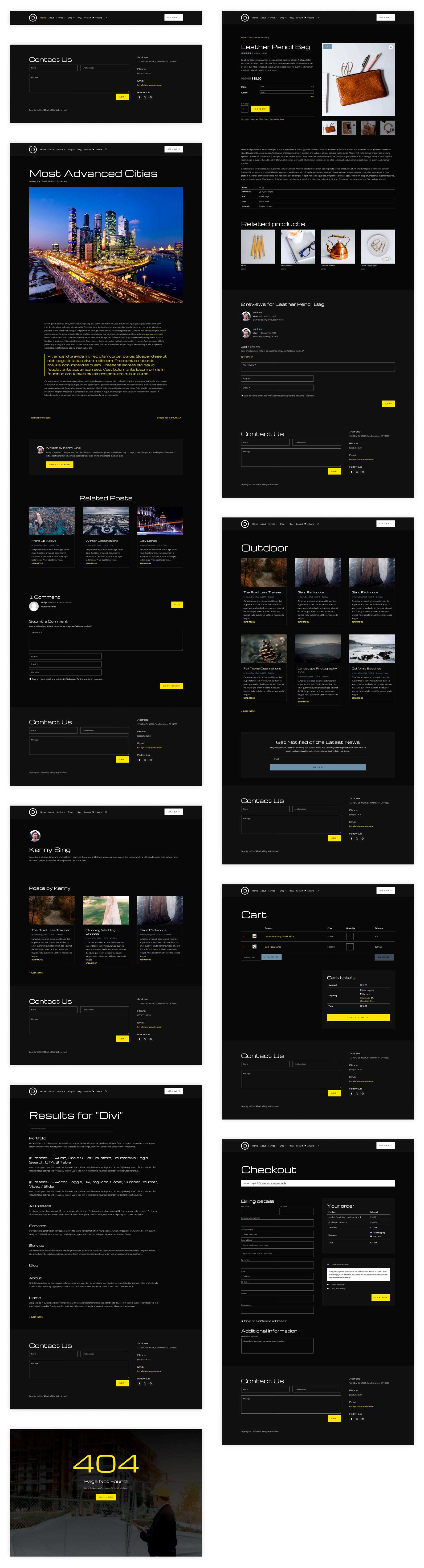
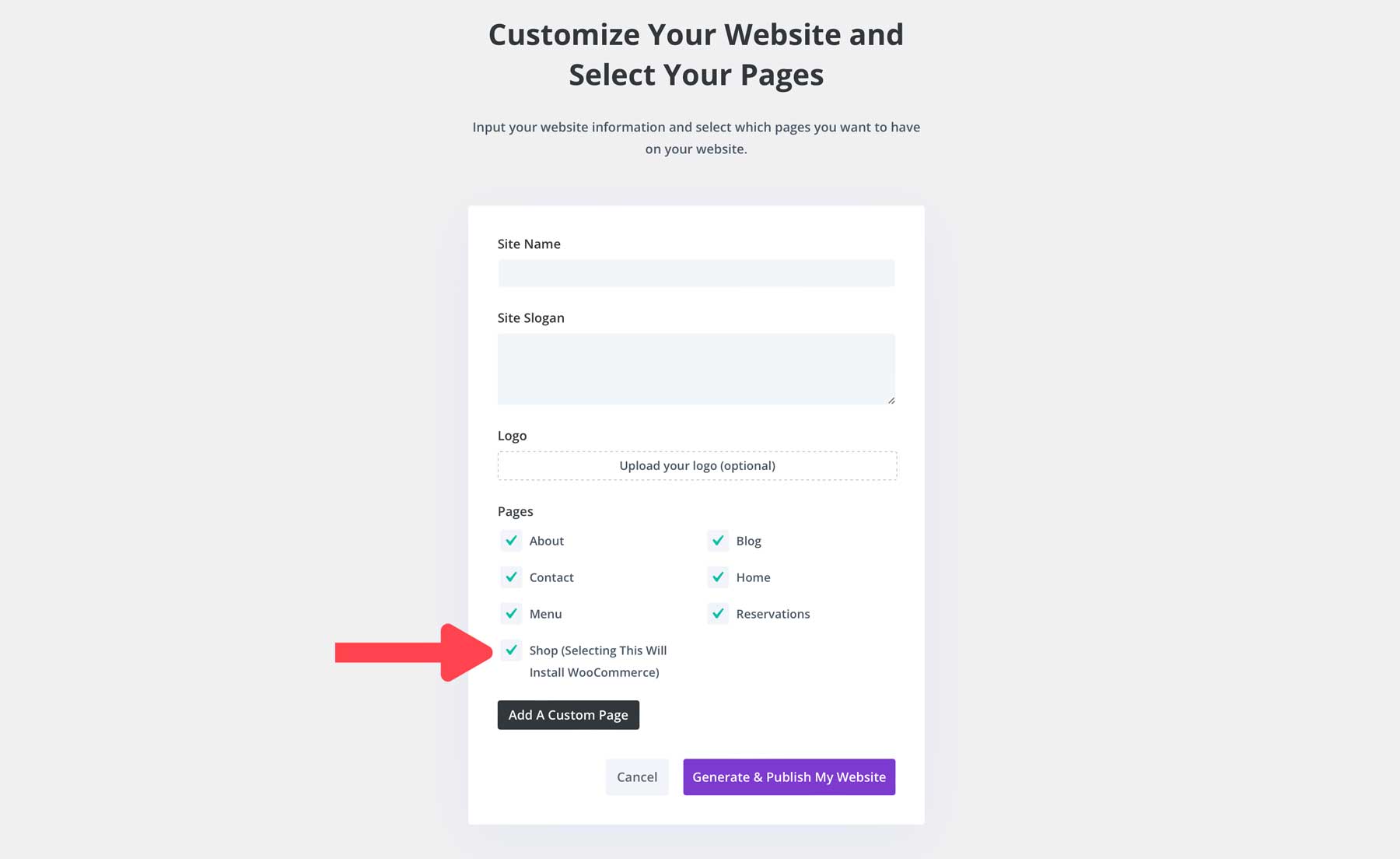
Divi スターター サイトは、驚くべきデザインと効率性を超えたものであり、e コマースを念頭に置いて構築されています。数回クリックするだけで、完全に機能するオンライン ストアを数分で立ち上げて実行できます。 Divi は WooCommerce を自動的にインストールして構成するため、手動セットアップの必要性がなくなり、貴重な時間と労力を節約できます。生成プロセス中にチェックボックスにチェックを入れるだけで、Divi は製品、カート、チェックアウトのテンプレートとともに美しいショップ ページをインストールします。
Divi Starter Sites は、Divi の強力な e コマース統合を活用し、20 以上の WooCommerce モジュールのライブラリを誇り、ユニークでユーザーフレンドリーなオンライン注文体験を構築できます。製品グリッドやカウントダウン タイマーから人目を引く CTA に至るまで、Divi はコンバージョンをもたらすストアの作成を支援します。
Divi スターター サイトと WooCommerce を使用すると、美味しそうな料理を特集し、便利なオンライン注文を提供し、特別オファーやバンドルを宣伝し、オンライン支払いを簡単かつ安全に受け入れることができます。
グローバル プリセット、フォント、およびカラー
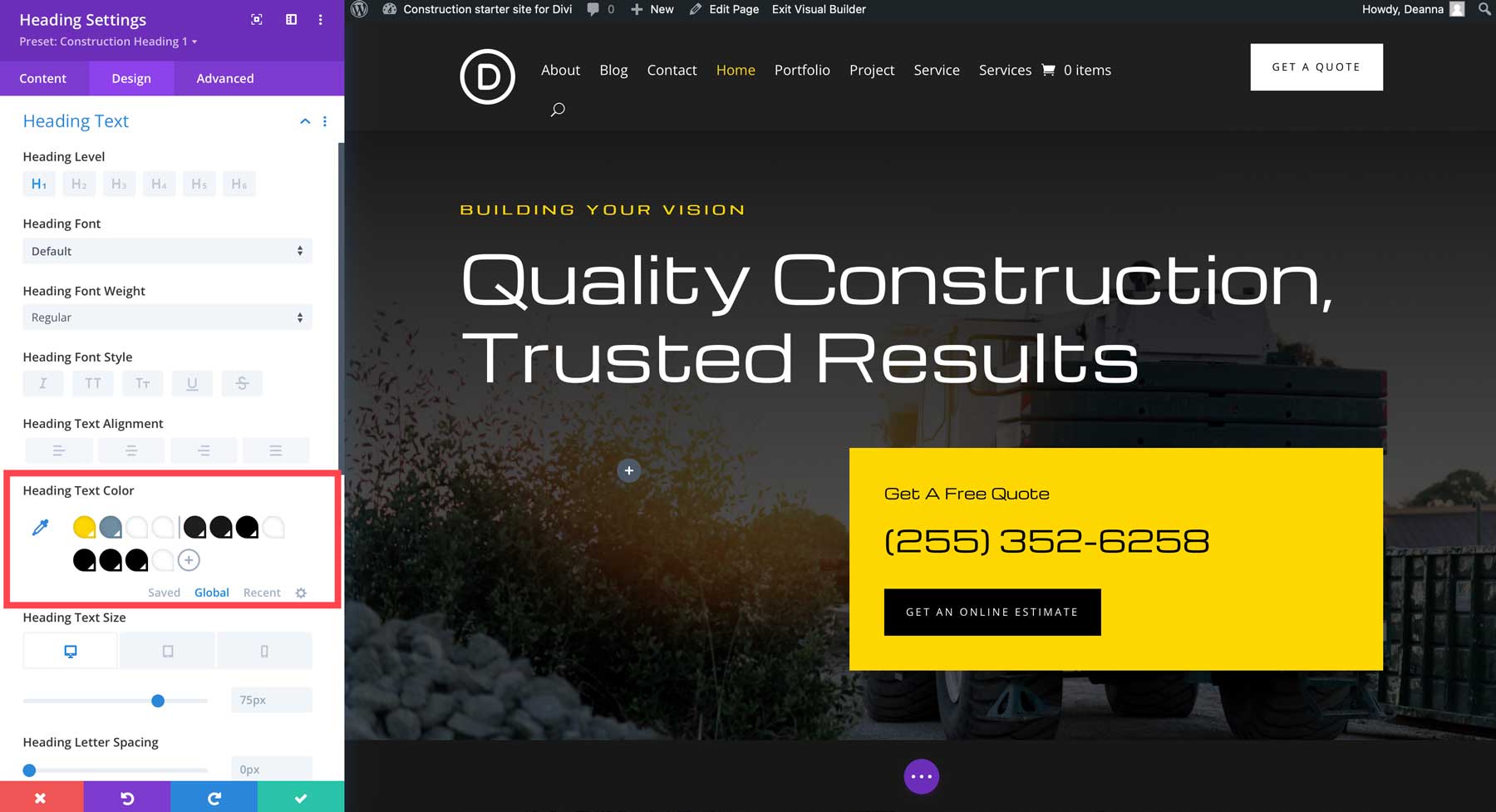
すべての Divi スターター サイトにはグローバル カラー、フォント、プリセットが付属しており、ブランドに合わせてスタイルを簡単に交換できます。これにより、これらのレイアウト内のモジュールが再利用可能になります。こうすることで、新しいボタン、見出し、またはその他の Divi モジュールを新しいページまたは既存のページのセクションに追加するときはいつでも、デザインの一貫性が保たれます。グローバル カラーは、[デザイン] タブのモジュールの設定内にあります。

フォントに関しては、テキストを含むモジュールを開くと、スターター サイト内の各テキスト領域でデフォルトのヘッダーと本文のテキストが使用されていることがわかります。サイトの生成中、Divi は WordPress カスタマイザーを通じてサイトの設定を制御します。そうすれば、別のフォントを選択したい場合でも、モジュール レベルで変更する必要がなく、Web サイト全体に適用されます。

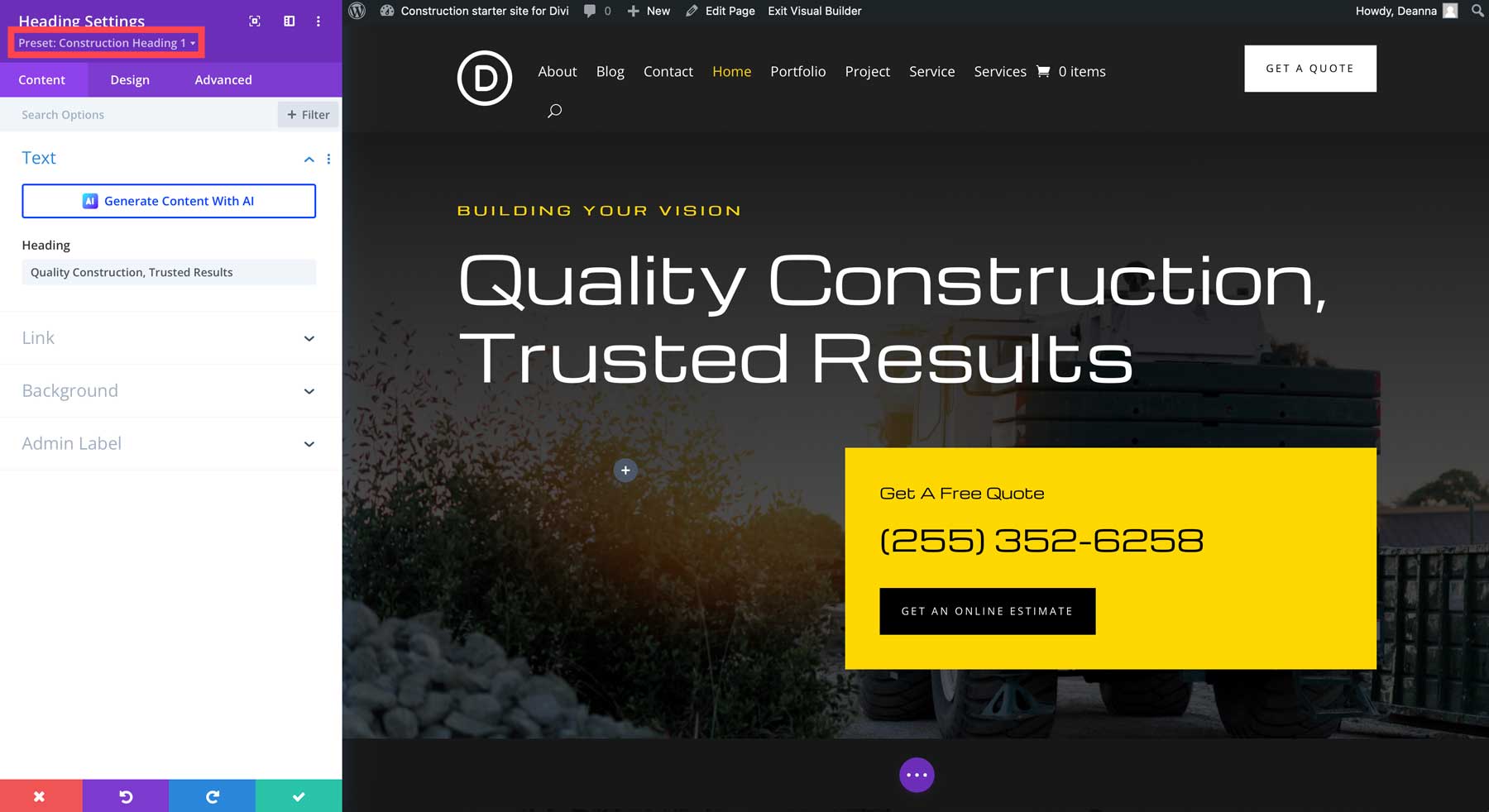
最後に、すべての Divi スターター サイトに含まれるグローバル プリセットを使用すると、新しいセクションやページを作成する場合に、Web サイト全体でデザイン要素の一貫性を保つことができます。すべてのモジュールのプリセットは、モジュール内のヘッダー セクションの下にあります。ドロップダウン メニューをクリックして、モジュールに関連付けられたプリセットを表示します。

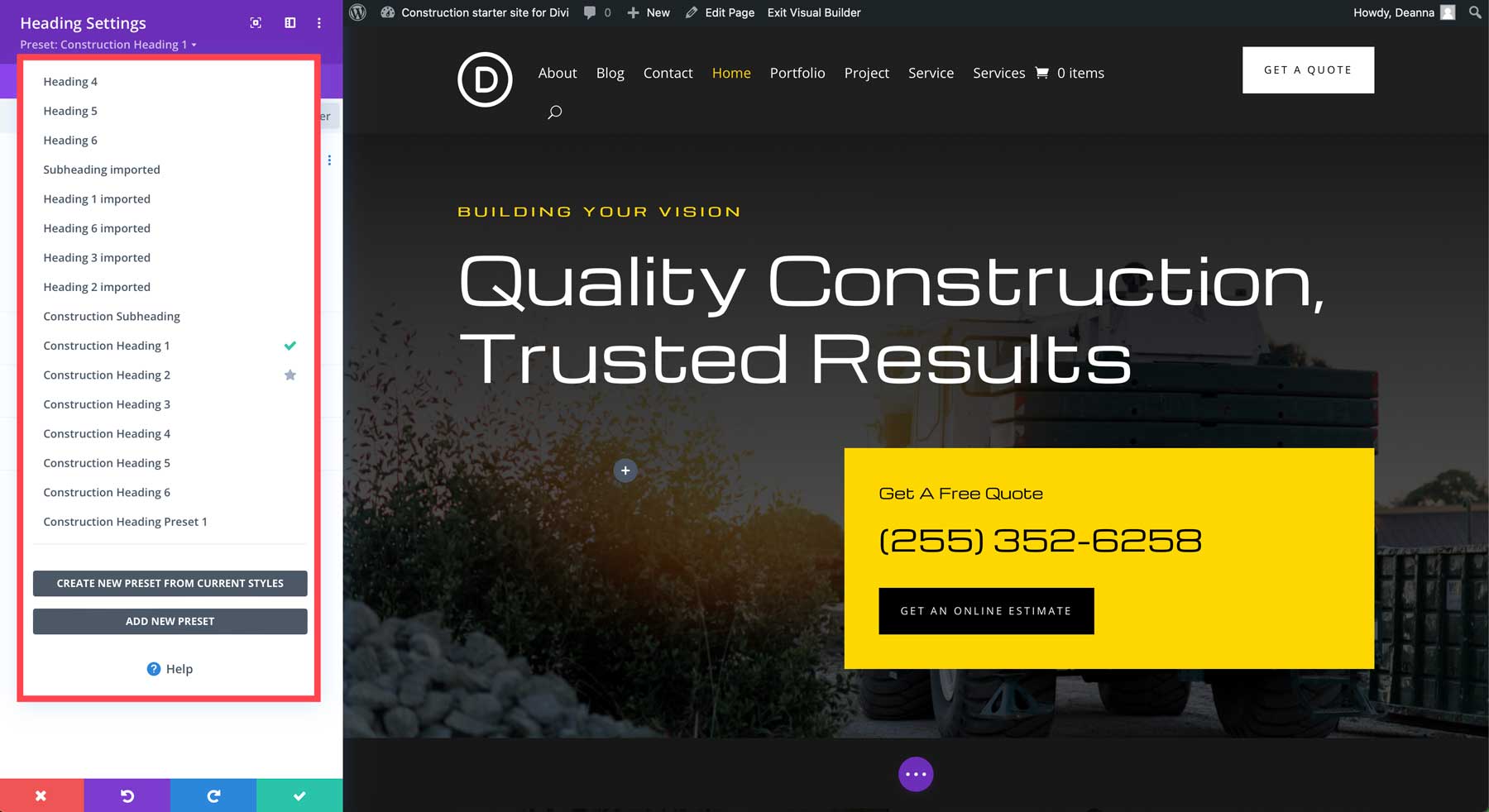
ダイアログボックスが表示され、プリセットのリストが表示されます。

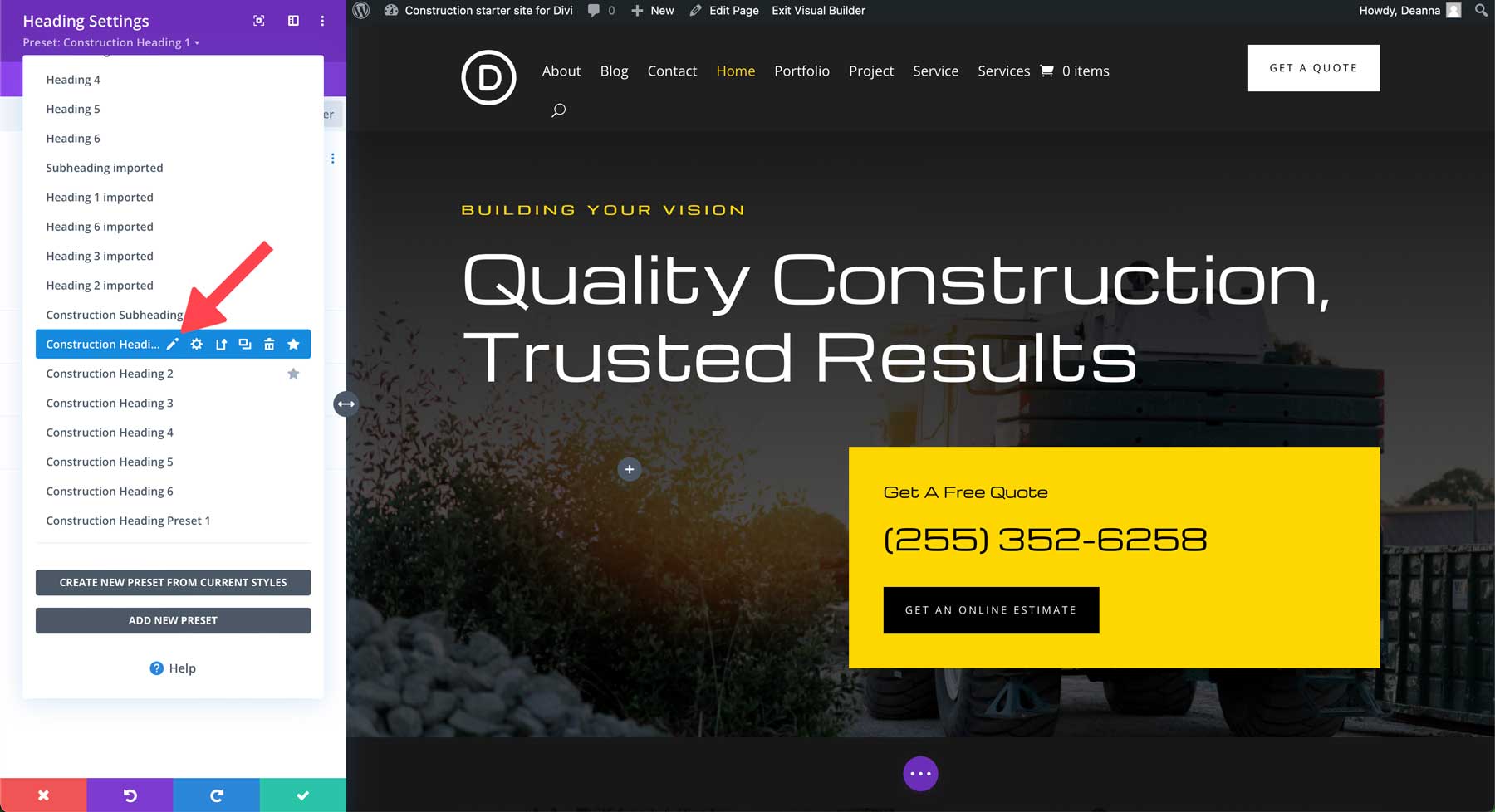
プリセットを編集するには、プリセット名の横にある鉛筆アイコンをクリックし、必要に応じてデザインを変更し、プリセットを保存して Web サイト全体のすべてのインスタンスに適用します。これについては、この記事の後半でさらに詳しく説明します。

Divi ダッシュボードでスターター サイトを起動する方法
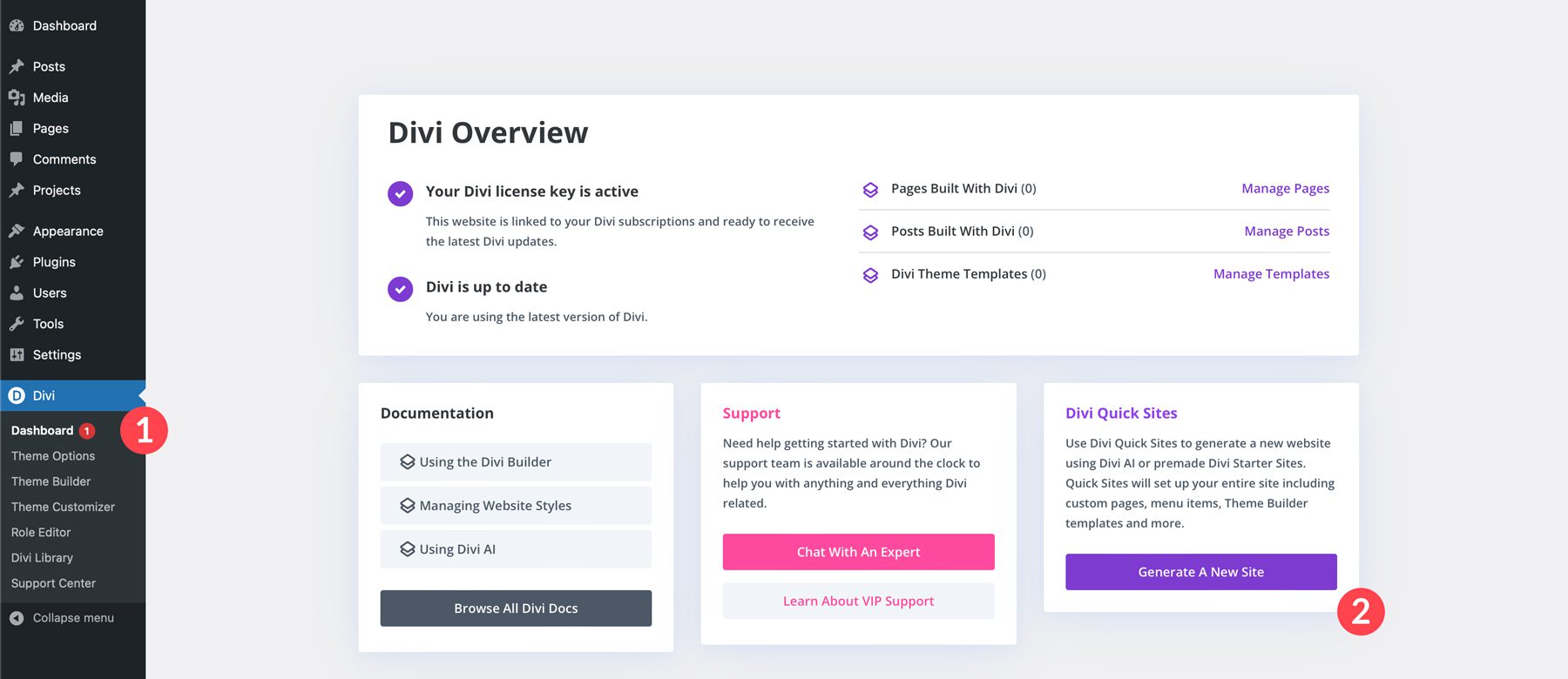
Divi テーマの最新バージョンでは、Divi の設定にダッシュボードと呼ばれる新しいメニュー項目があります。 Divi Quick Sites で、 Generate A New Siteボタンを選択して開始します。

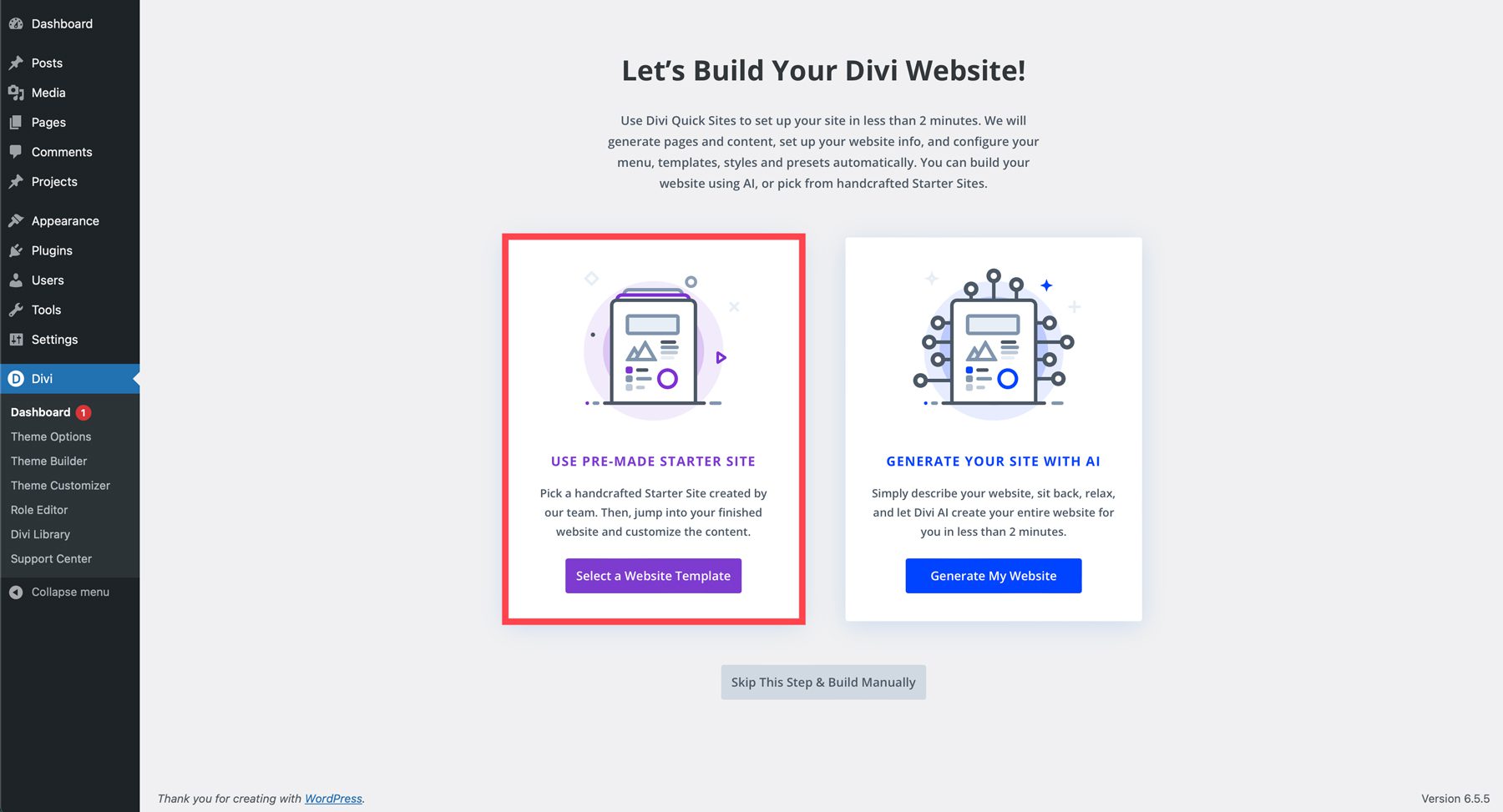
画面が更新されると、Divi Web サイトを構築するための 2 つのオプションが表示されます。Web サイト テンプレートから始めるか、AI でサイトを生成します。 [Web サイト テンプレートの選択]を選択します。


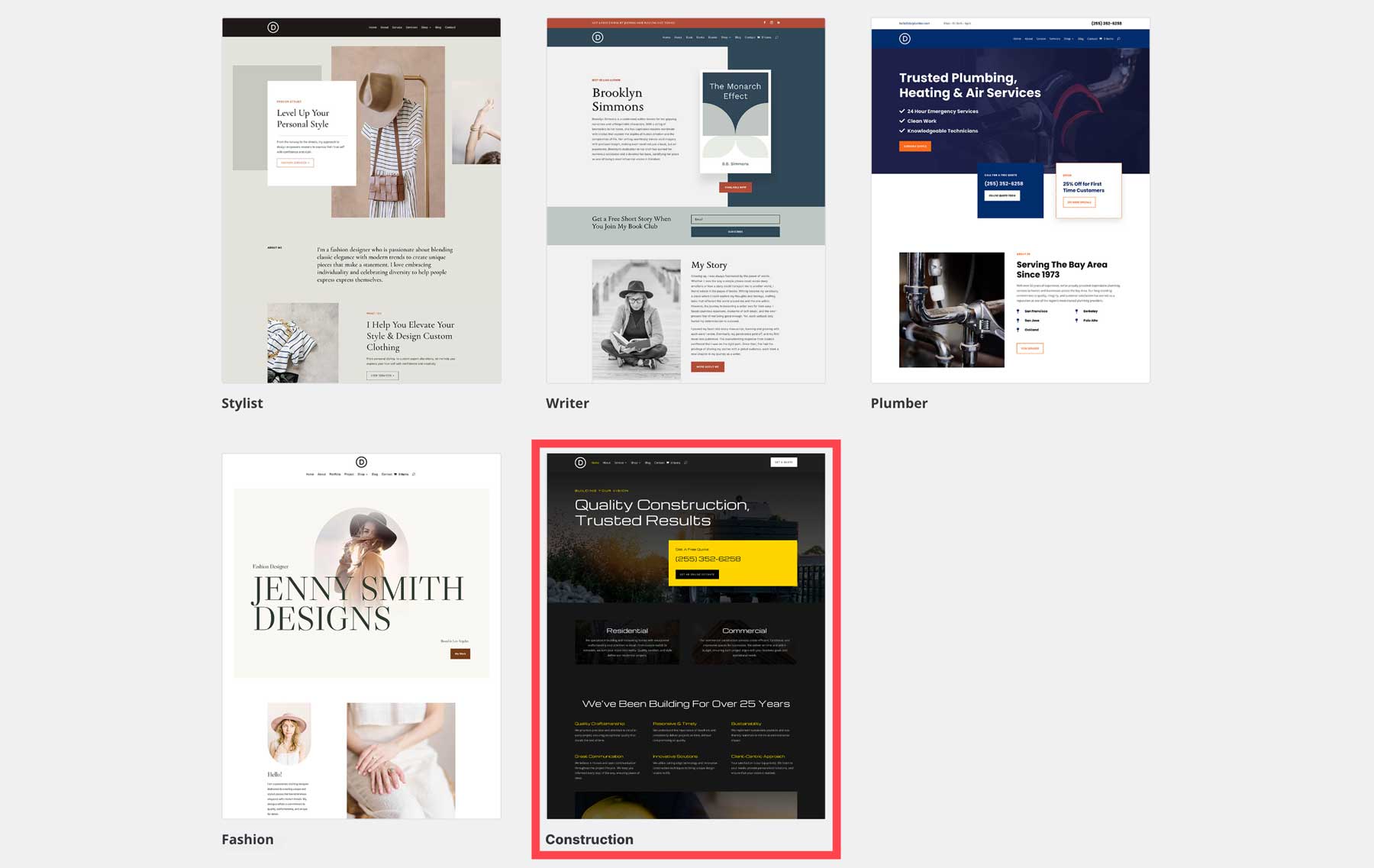
次に、Divi ウェブサイトにインストールするテンプレートを選択します。

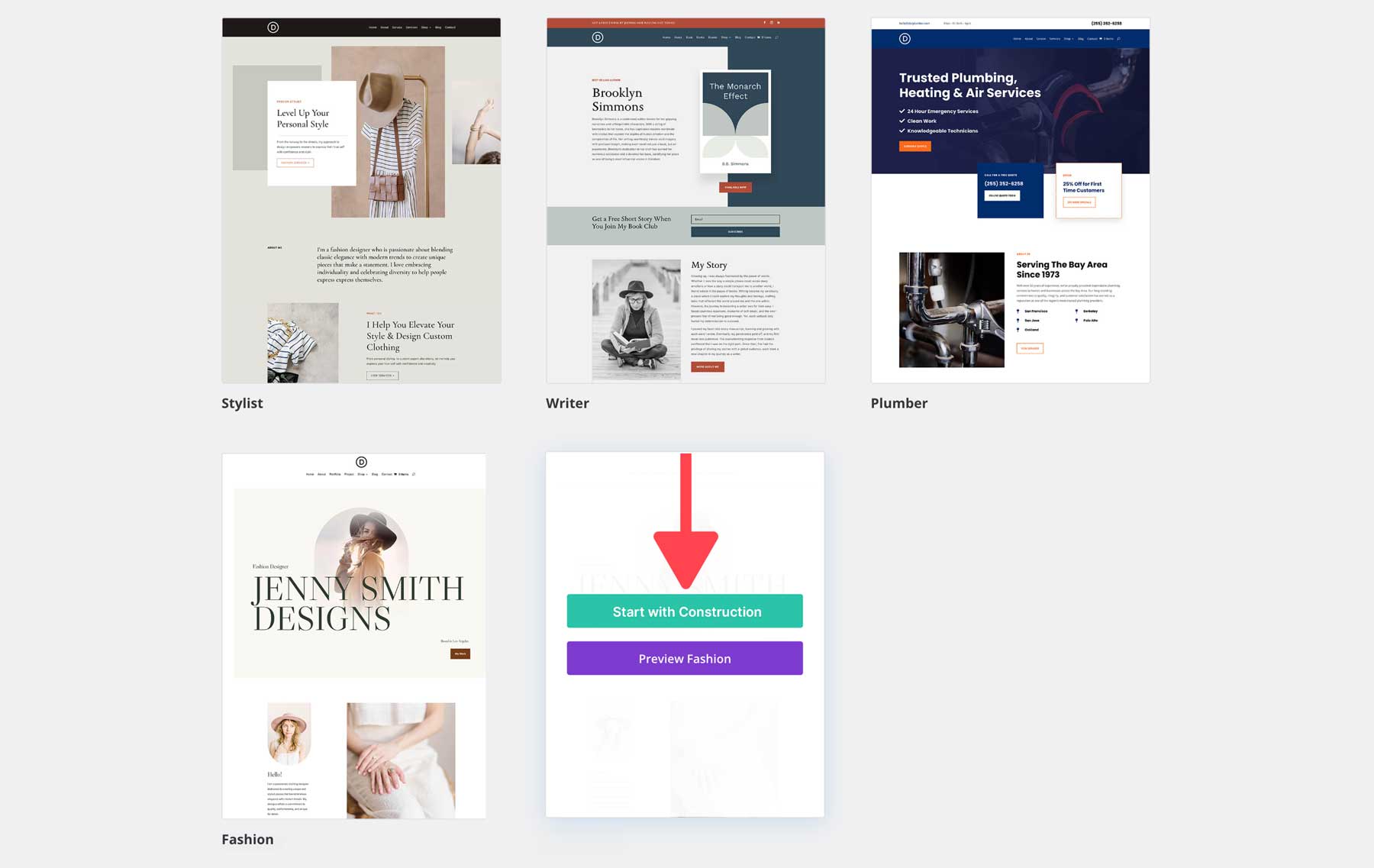
スターター サイトをプレビューしたり、 [構築から開始]ボタンをクリックしてインストールしたりできます。

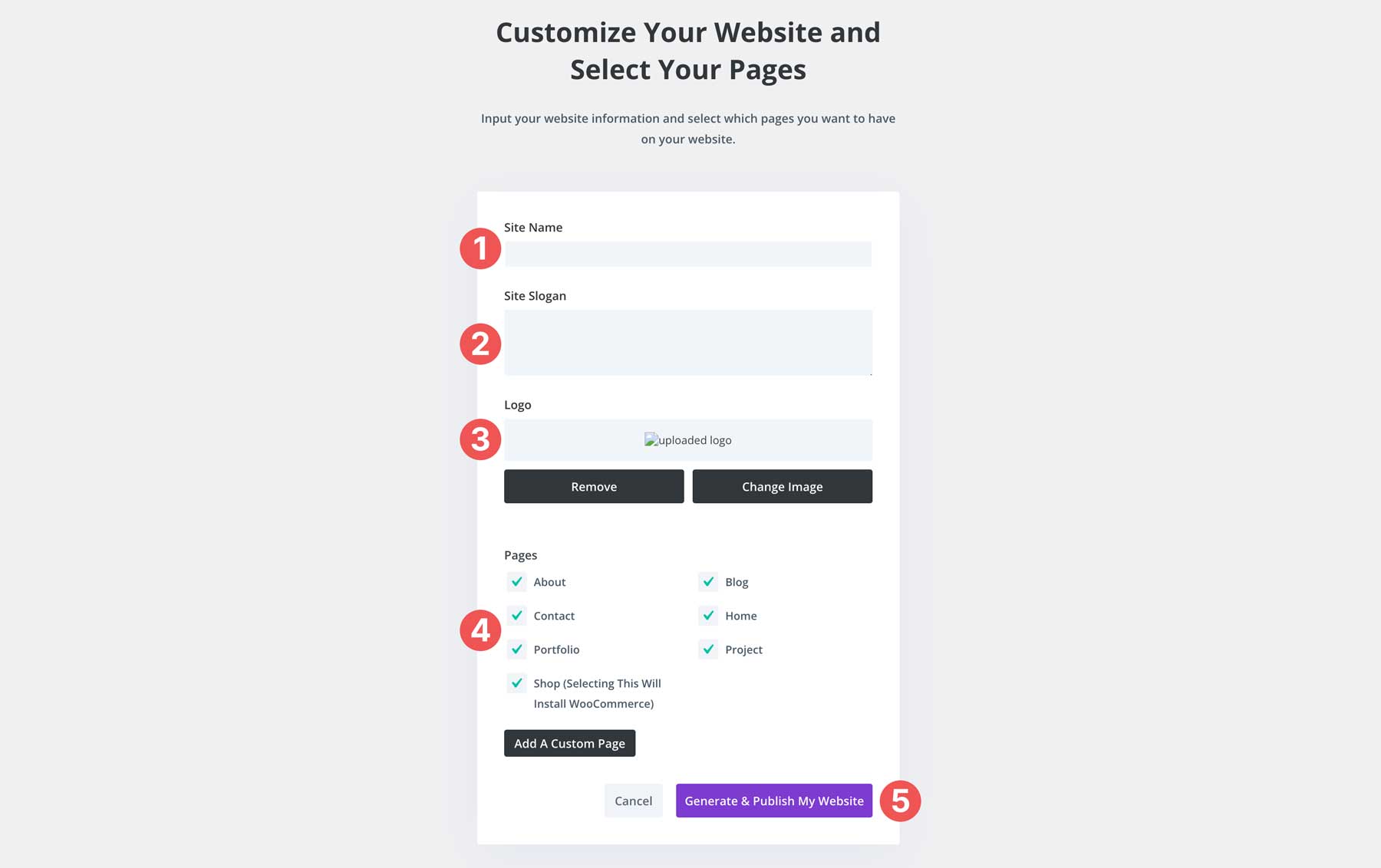
ダイアログ ボックスが表示され、サイト名、スローガン、ロゴ、ページを入力できます。 [カスタム ページの追加]ボタンをクリックすると、ページを追加できます。設定が完了したら、「Web サイトを生成して公開」ボタンをクリックします。

Divi は Web サイトのページを作成し、投稿、アーカイブ、検索結果に適切なテンプレート ファイルをすべて追加し、メニュー、スタイル、プリセットを構成します。

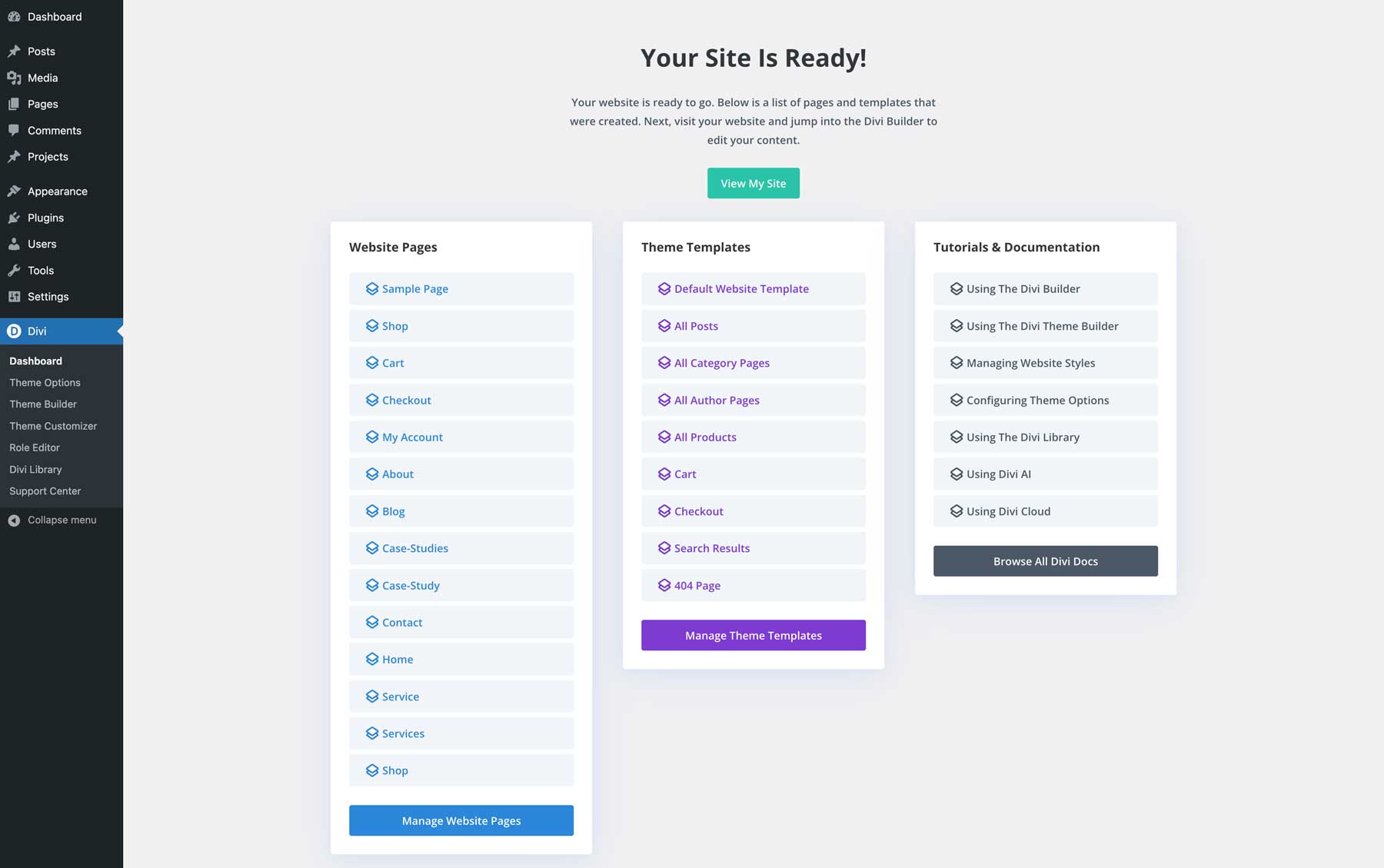
サイトが作成されたら、それを表示し、そのページとテンプレートを管理し、Divi で成功するための準備として役立つチュートリアルやドキュメントにアクセスできます。

完全にカスタマイズ可能: スターター サイトを変更する方法
Divi のスターター サイトは、Divi ウェブサイトを活性化するための素晴らしい方法です。しかし、物事に独自のひねりを加えたい場合はどうすればよいでしょうか? Divi のグローバル プリセットとテーマ ビルダー テンプレートを使用すると、Divi スターター サイトを思いどおりにカスタマイズできます。
Divi スターター サイトのテーマ ビルダー テンプレートの編集
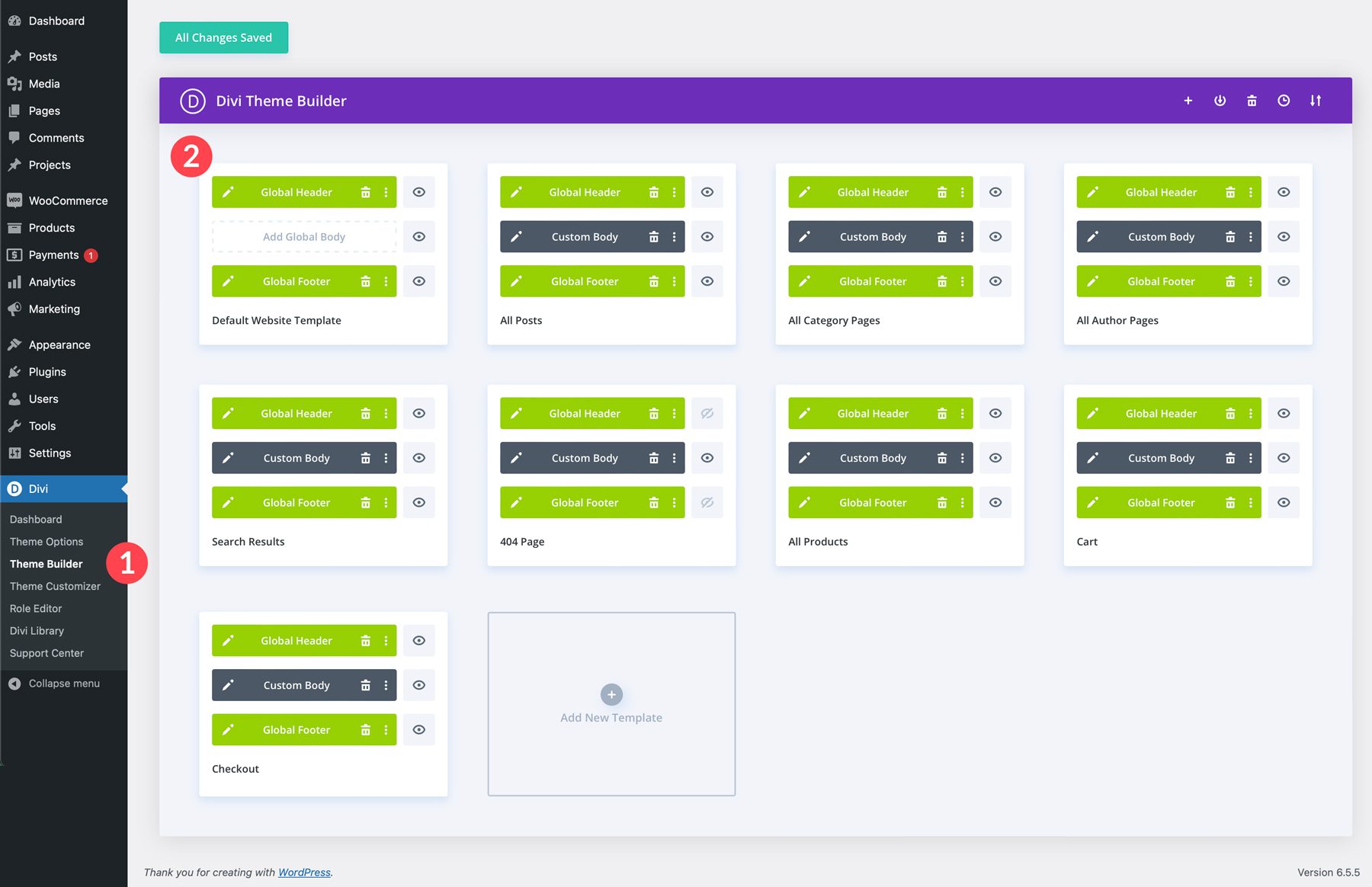
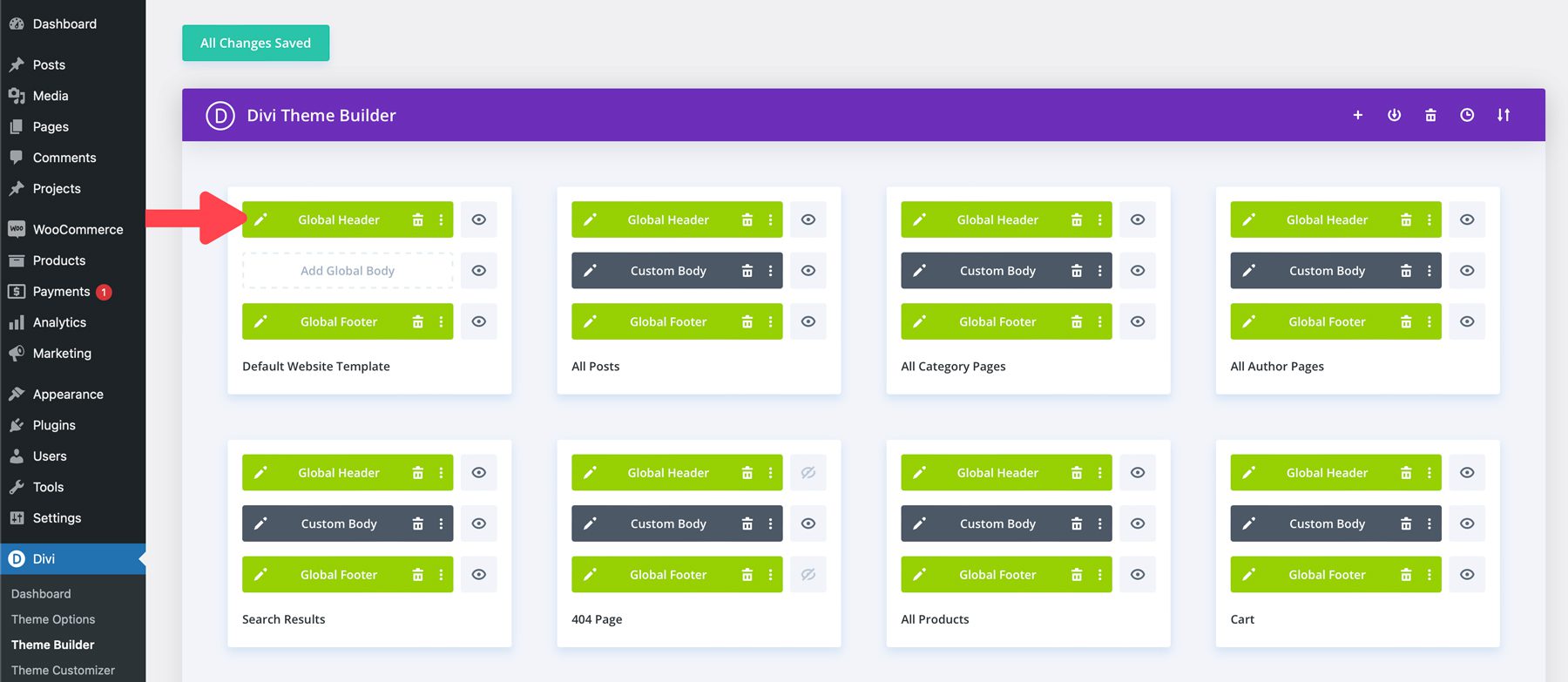
すべての Divi スターター サイトには、ヘッダー、フッター、ブログ投稿など、Web サイトの特定の部分の全体的なレイアウトを制御するテーマ ビルダー テンプレートが付属しています。サイトが作成されたら、 [Divi] > [Theme Builder]に移動して、関連するテンプレートを表示できます。

スターター サイトのテンプレートは、テンプレートのグローバル ヘッダー、カスタム本文、またはグローバル フッター セクションの左側にある鉛筆アイコンをクリックすることで編集できます。ヘッダーまたはフッターを編集する場合、編集したテンプレートに関係なく、変更が反映されます。デフォルトの Web サイト テンプレートの鉛筆アイコンをクリックしてデモンストレーションします。

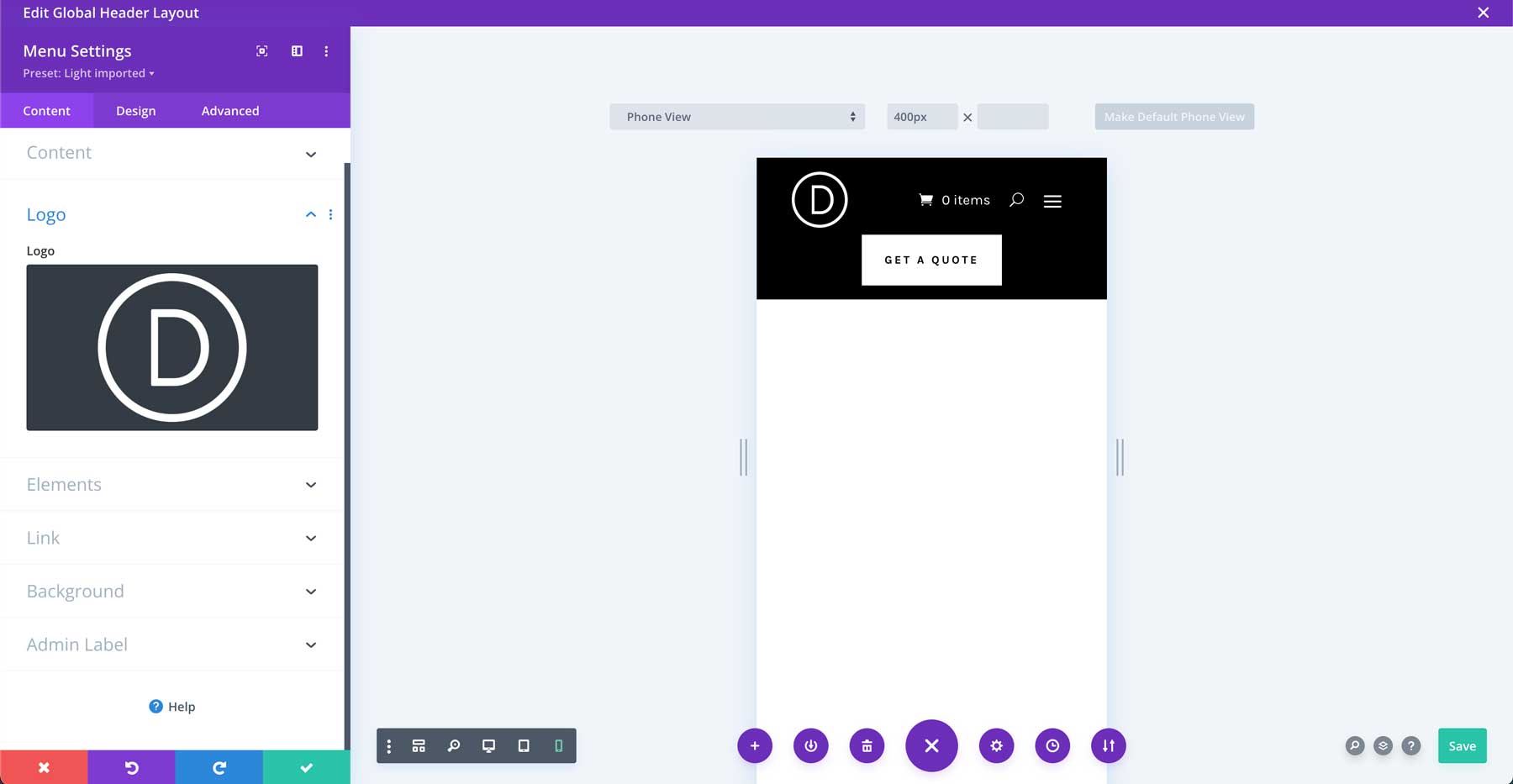
テンプレートが開くと、ビジュアル ビルダーを使用してヘッダーの背景色の編集、ロゴの追加、またはメニュー設定のフォントと色の調整を行うことができます。 Web ページのように Divi モジュールを追加、削除、スタイル設定します。

テンプレートを使用する利点は次のとおりです。ヘッダー (またはその他のテーマ ビルダー テンプレート) に加えた変更は、そのテンプレートが使用されている場所に関係なく、Web サイト全体で自動的に更新されます。
Divi グローバル プリセット
Divi グローバル プリセットは、あらゆる Divi モジュールで再利用可能なスタイルです。これらは、ボタン、テキスト モジュール、宣伝文句、その他のモジュールに適用できる小さなスタイル テンプレートのようなものだと想像してください。ボタンなどの特定のモジュールのグローバル プリセットを作成すると、それをデフォルトのボタンとして適用したり、Web サイト上の任意のボタンに適用する新しいプリセットを作成したりできます。こうすることで、標準のボタン スタイル、テキスト スタイル、または頻繁に使用するその他のモジュールのグローバル プリセットを作成すると、必要なときにいつでもどこでも適用できます。
Diviスターターサイトには、そのページとテンプレートで使用されるすべてのモジュールのプリセットが付属しているため、新しいものを作成する必要はありません。ただし、ブランドのスタイルに合わせて既存のプリセットを編集したい場合もあります。ありがたいことに、Divi を使えばそれが簡単にできます。
既存のプリセットを編集する
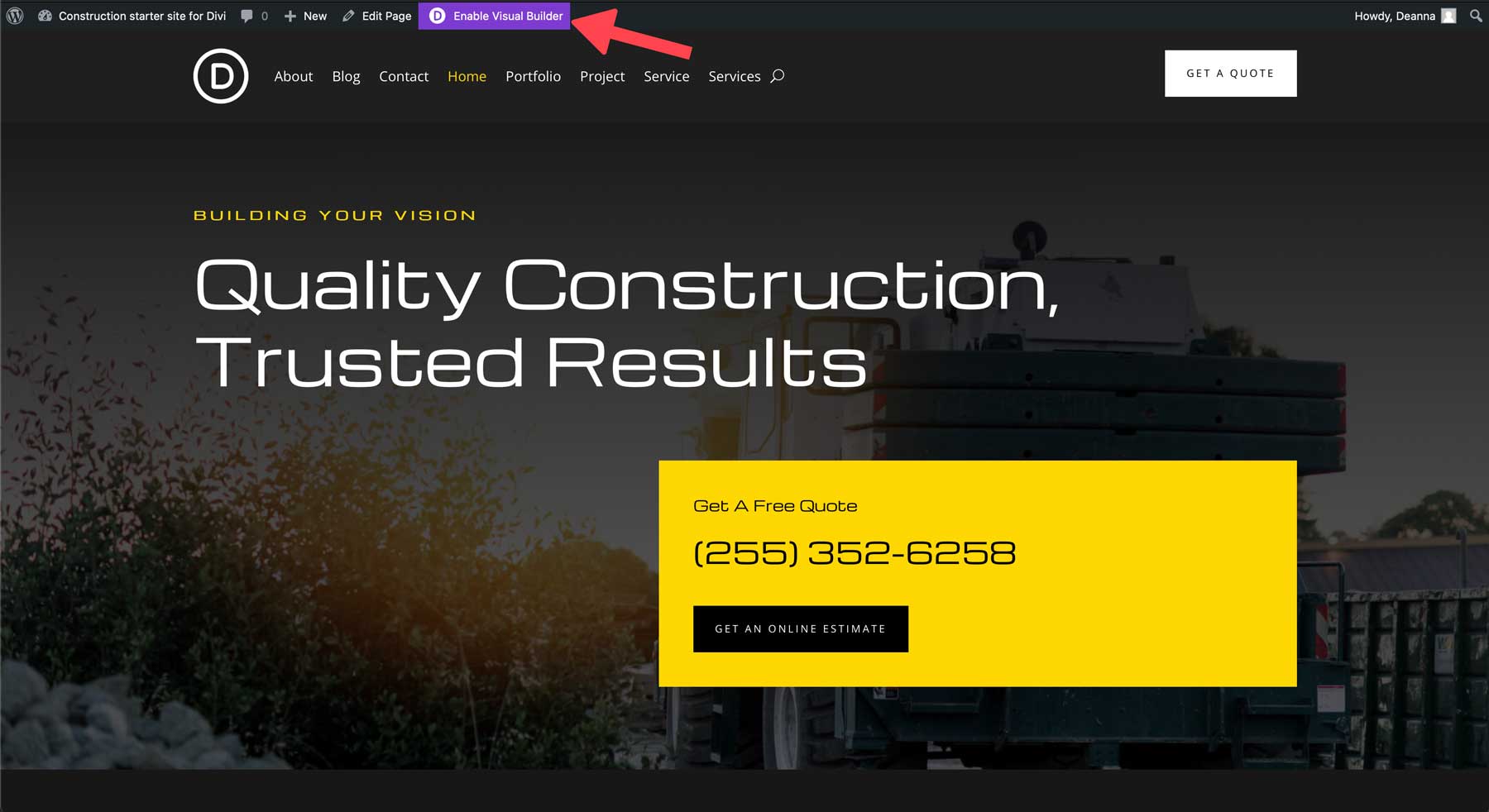
新しいスターター サイトのホームページを編集して、グローバル プリセットを編集します。フロントエンドから「ビジュアルビルダーを有効にする」をクリックします。

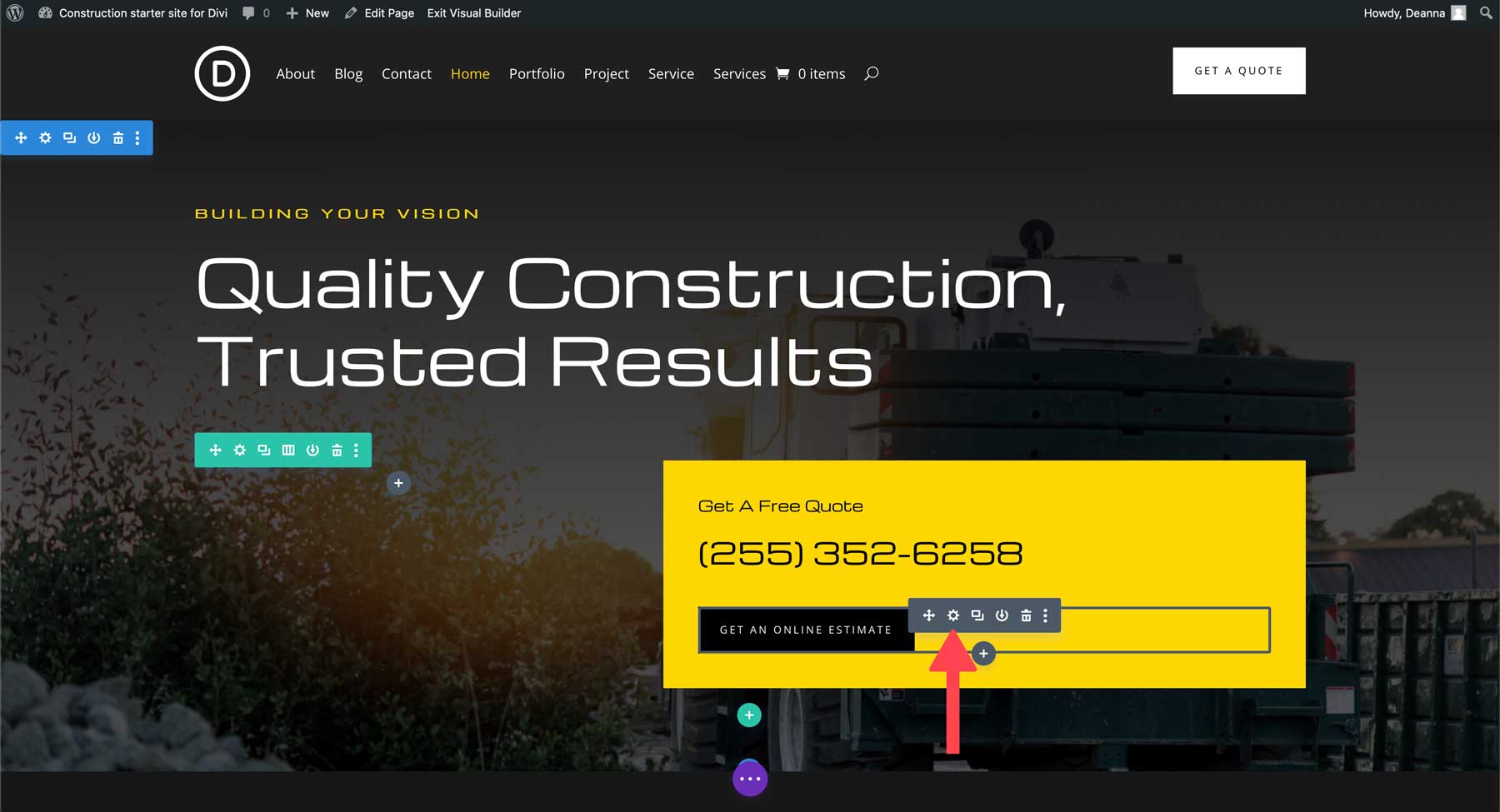
ページ上のボタン モジュールの上にマウスを置き、灰色の + アイコンをクリックして編集します。

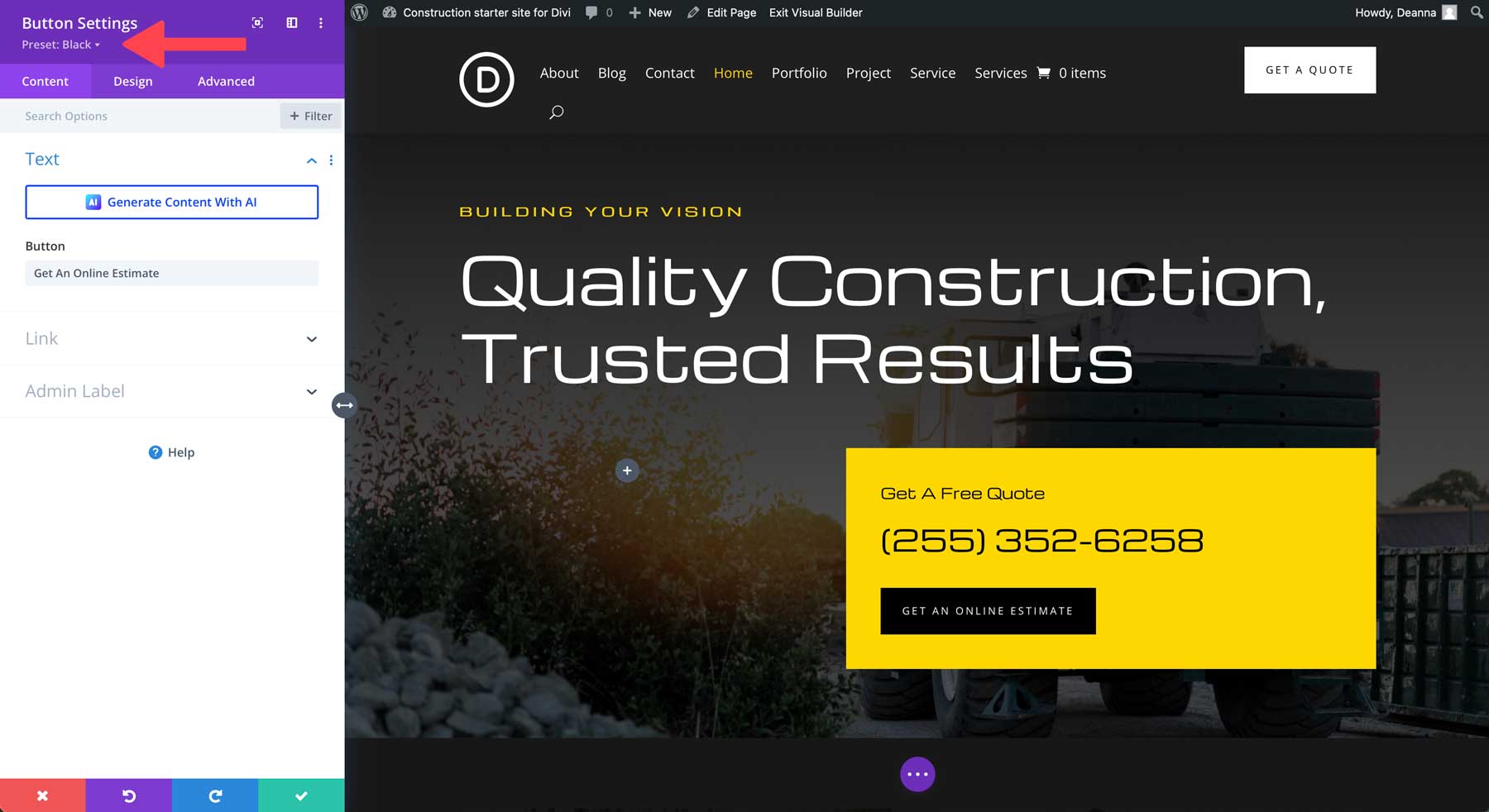
前述したように、Divi のすべてのスターター サイトには独自のプリセットがあります。たとえば、スターター サイトの現在のボタン プリセットの 1 つを編集します。これを行うには、モジュールのヘッダーの下にあるプリセット領域の横にあるドロップダウン矢印をクリックします。

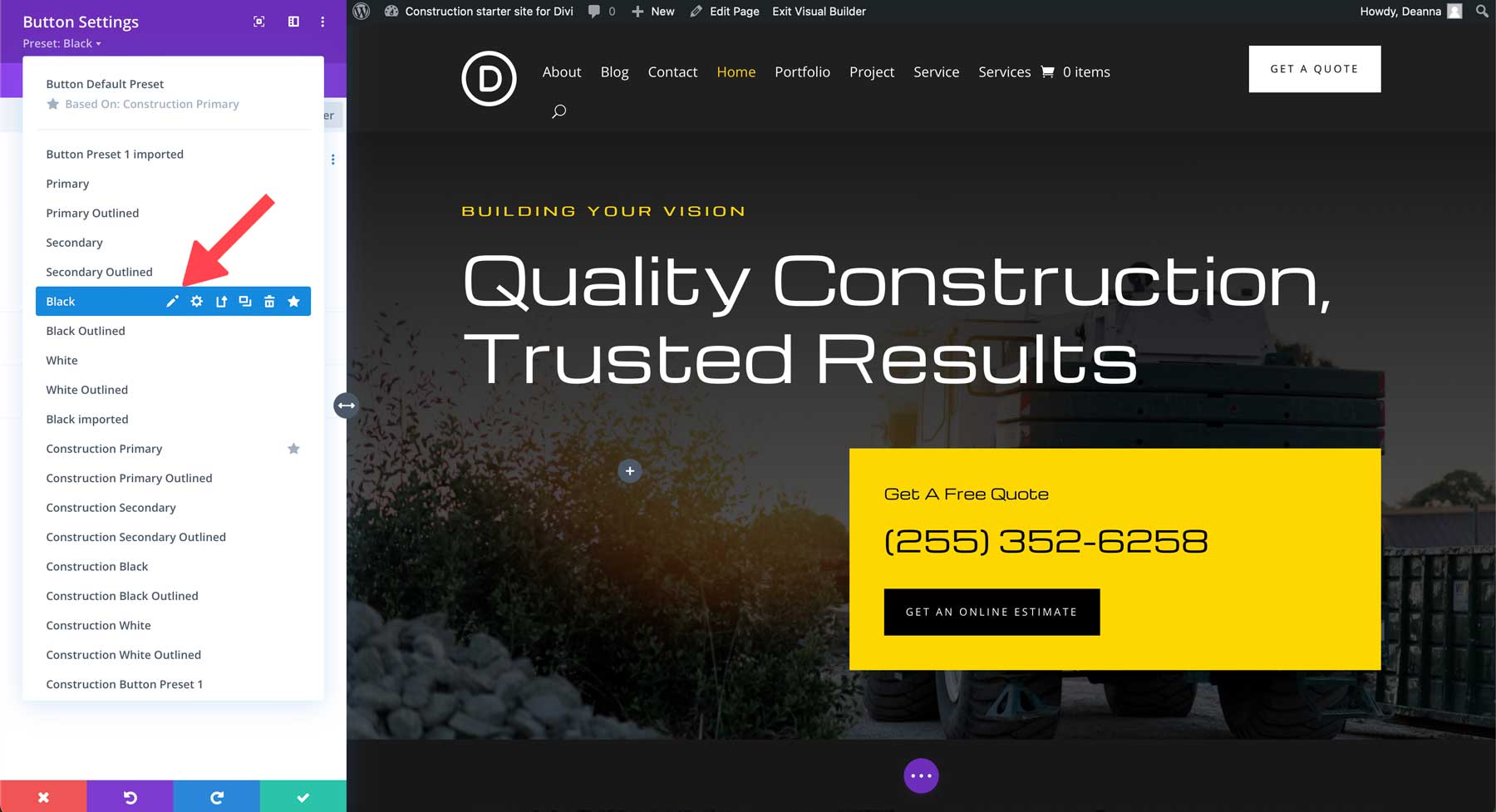
次に、モジュールのプリセット (この場合はBlack )を見つけます。プリセットの上にマウスを移動すると、プリセットのメニューが表示されます。鉛筆アイコンをクリックしてプリセットを編集します。

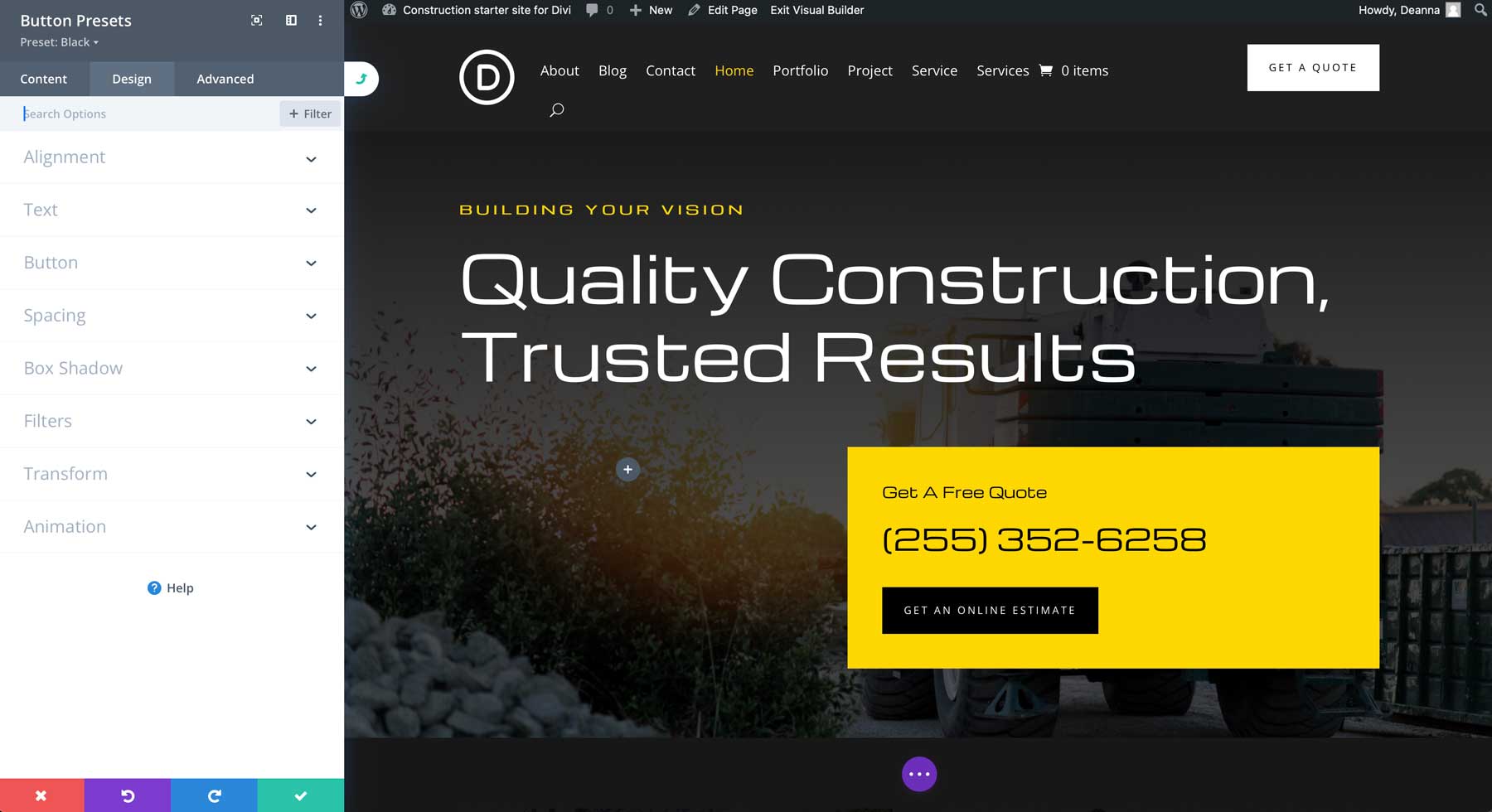
Divi プリセットを編集すると、モジュールのヘッダーが紫から灰色に変わり、デザインが変更されていることを示します。

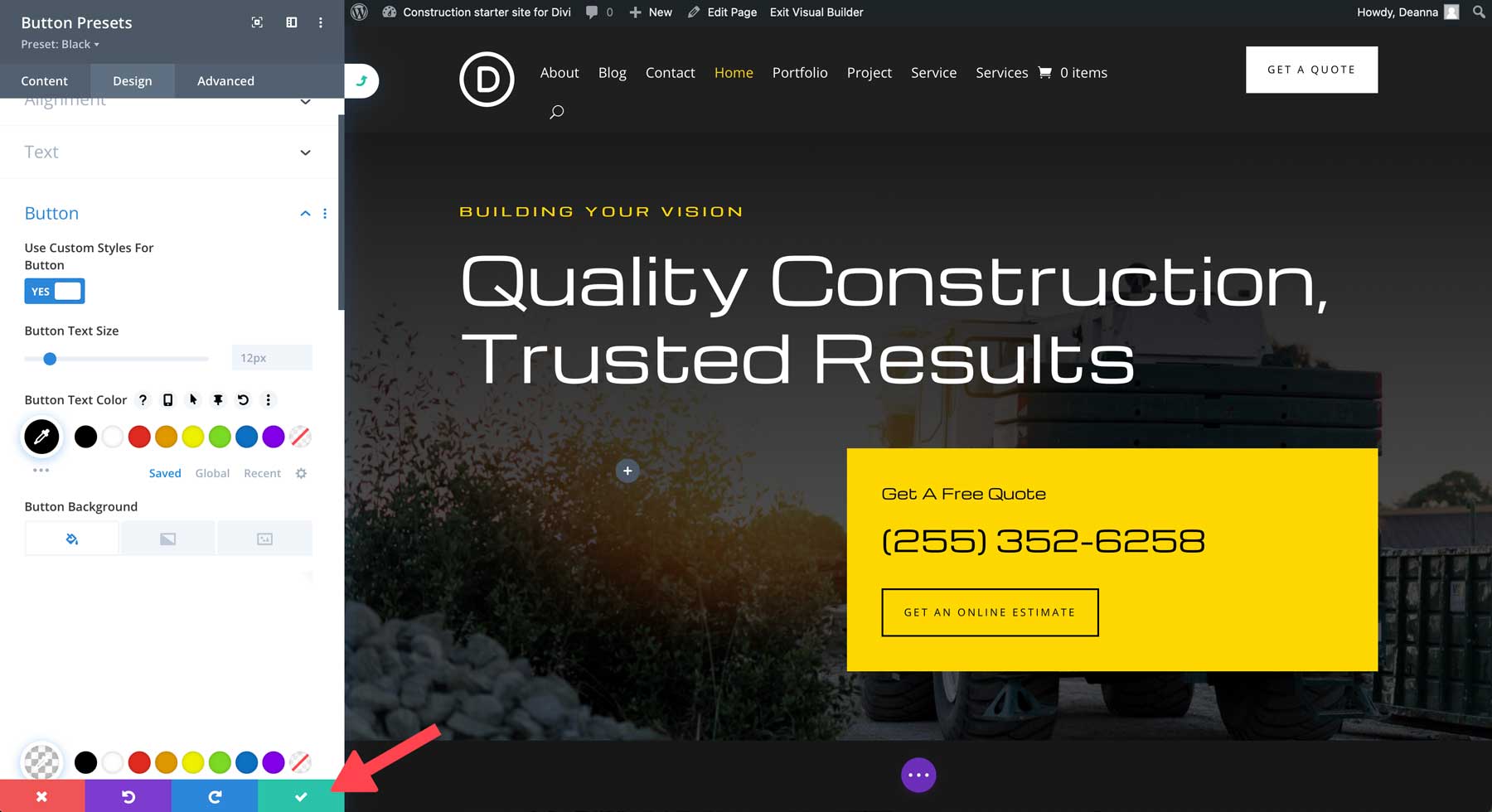
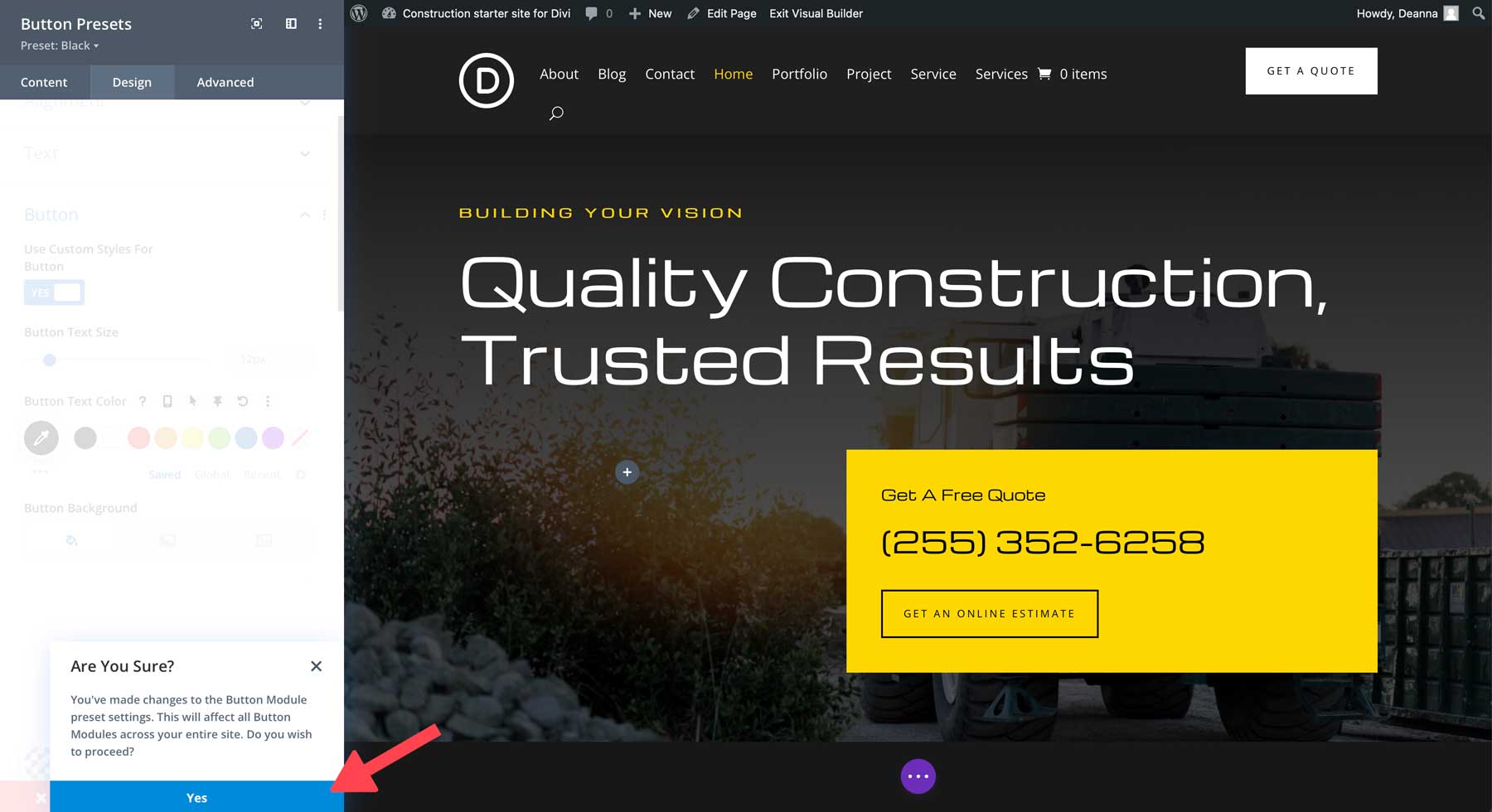
必要に応じてデザインを変更し、緑色のチェックボタンをクリックしてモジュールを保存します。

ダイアログボックスが下部に表示され、プリセットを変更するかどうかを尋ねられます。 [はい]を選択して変更を保存します。

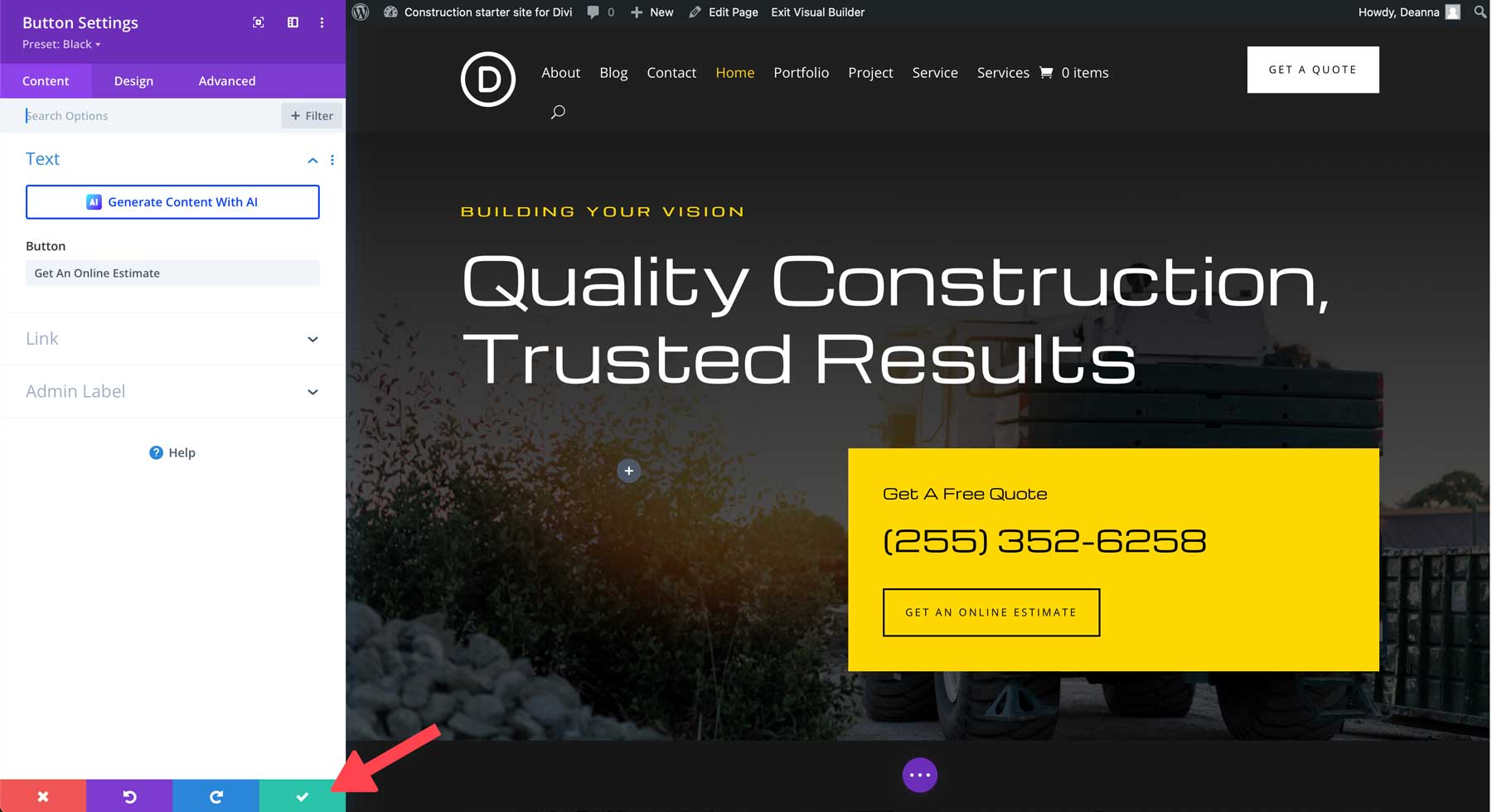
モジュールのヘッダーが再び紫色に変わります。最後に緑色の保存ボタンをクリックして、プリセットを保存します。

グローバルフォントとカラーのカスタマイズ
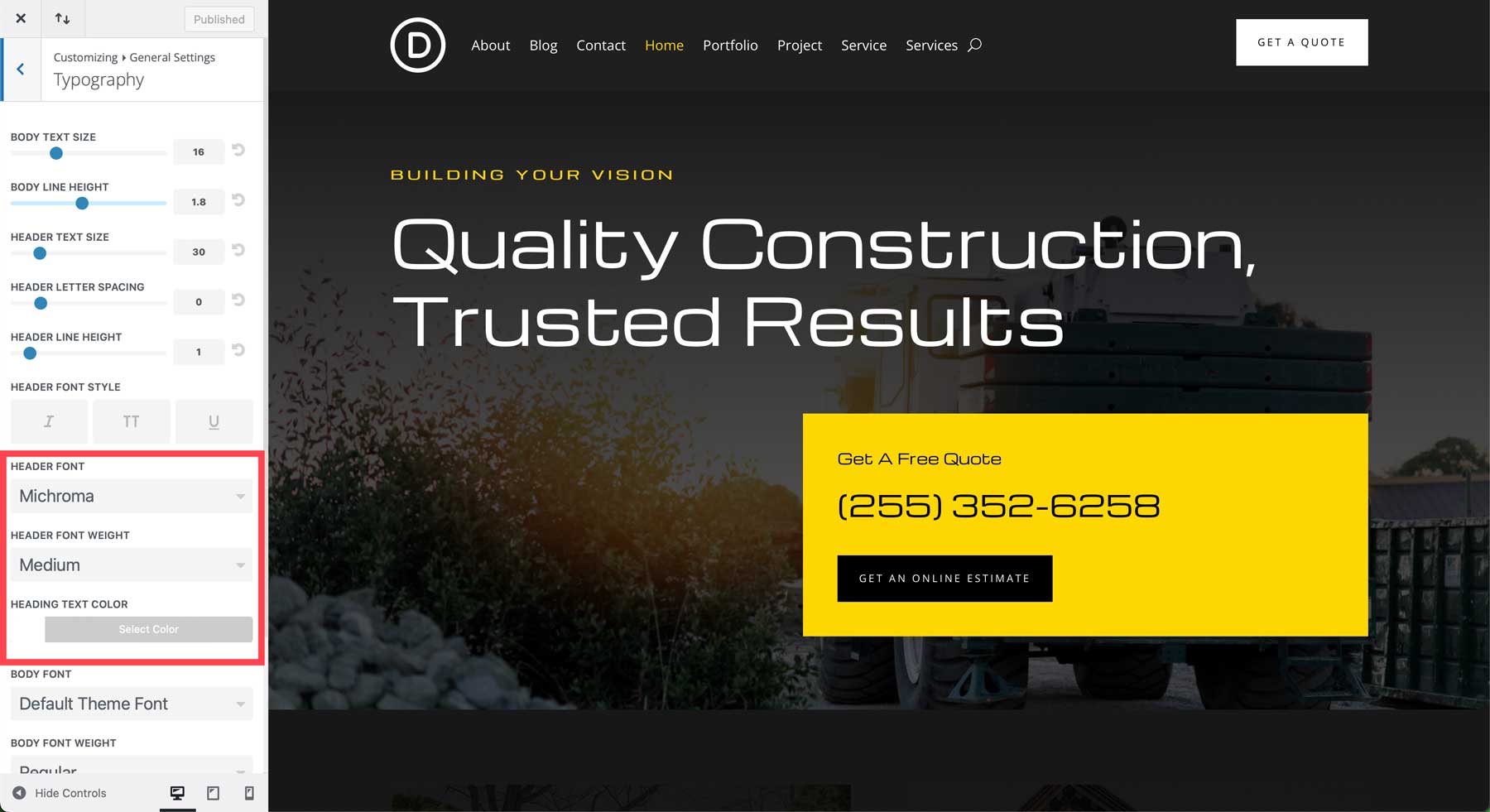
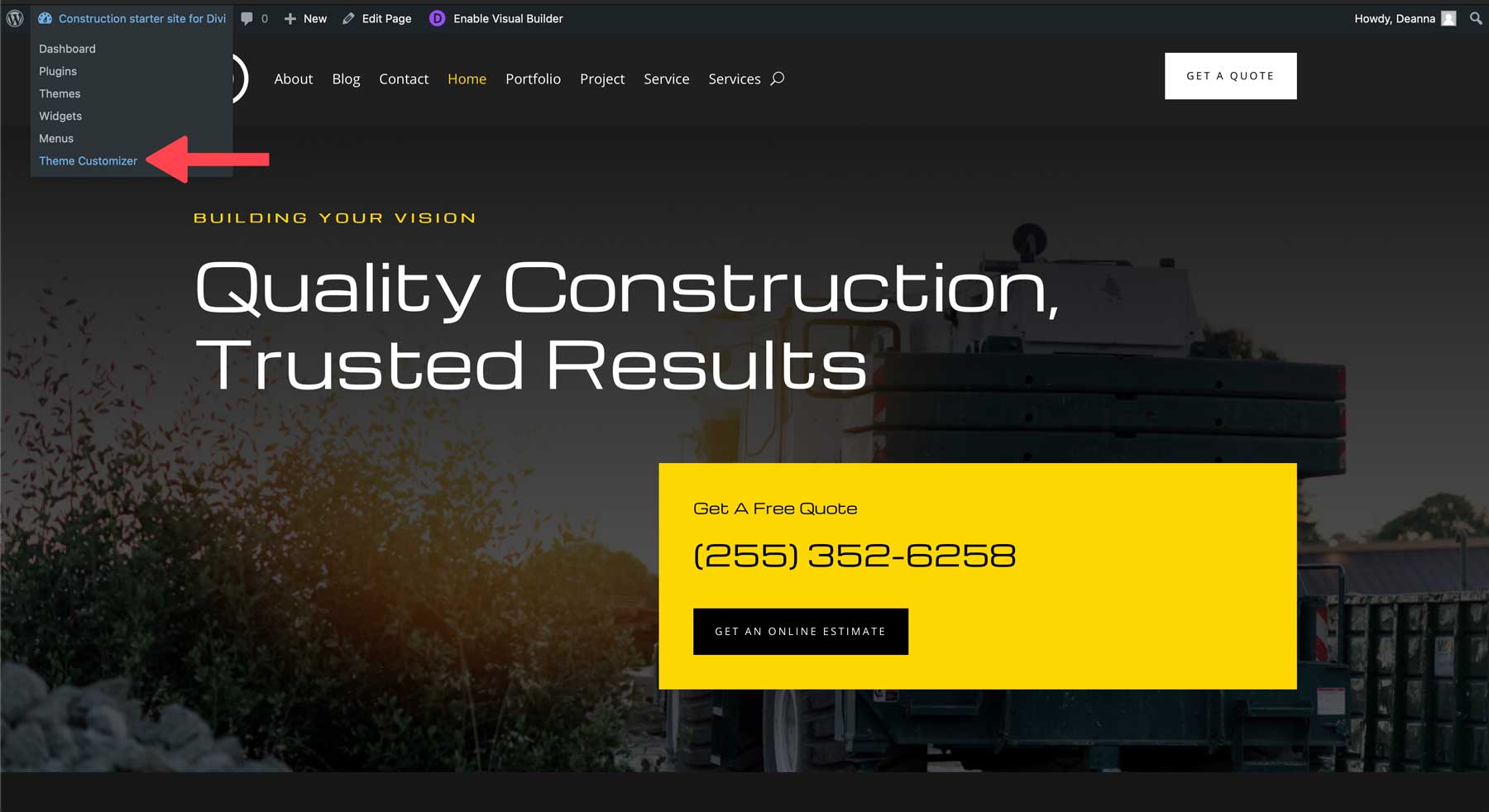
Divi では、WordPress カスタマイザーを使用してスターター サイトのグローバル フォントと色を簡単にカスタマイズできます。グローバルに変更を加えて、Web サイト全体に魔法のように適用される様子を観察できます。 WordPress カスタマイザーにアクセスするには、フロントエンドのドロップダウン メニューから [テーマ カスタマイザー] を選択します。

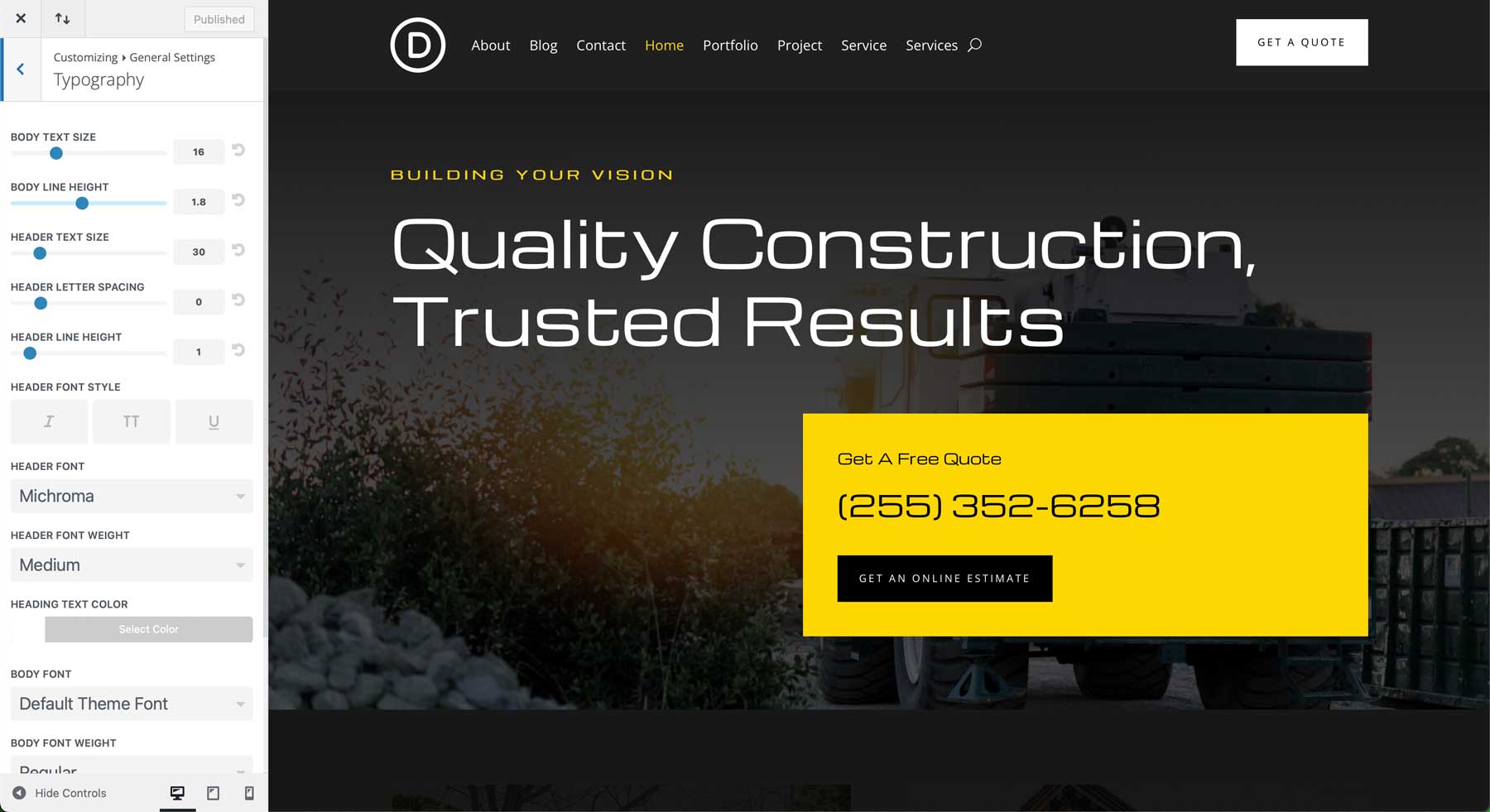
WordPress カスタマイザーでは、重点を置くべき 4 つの主要な領域があります。まずはタイポグラフィーです。 [一般設定] > [タイポグラフィ]に移動すると、見出しと本文のフォント、フォント サイズなどを簡単に変更できます。

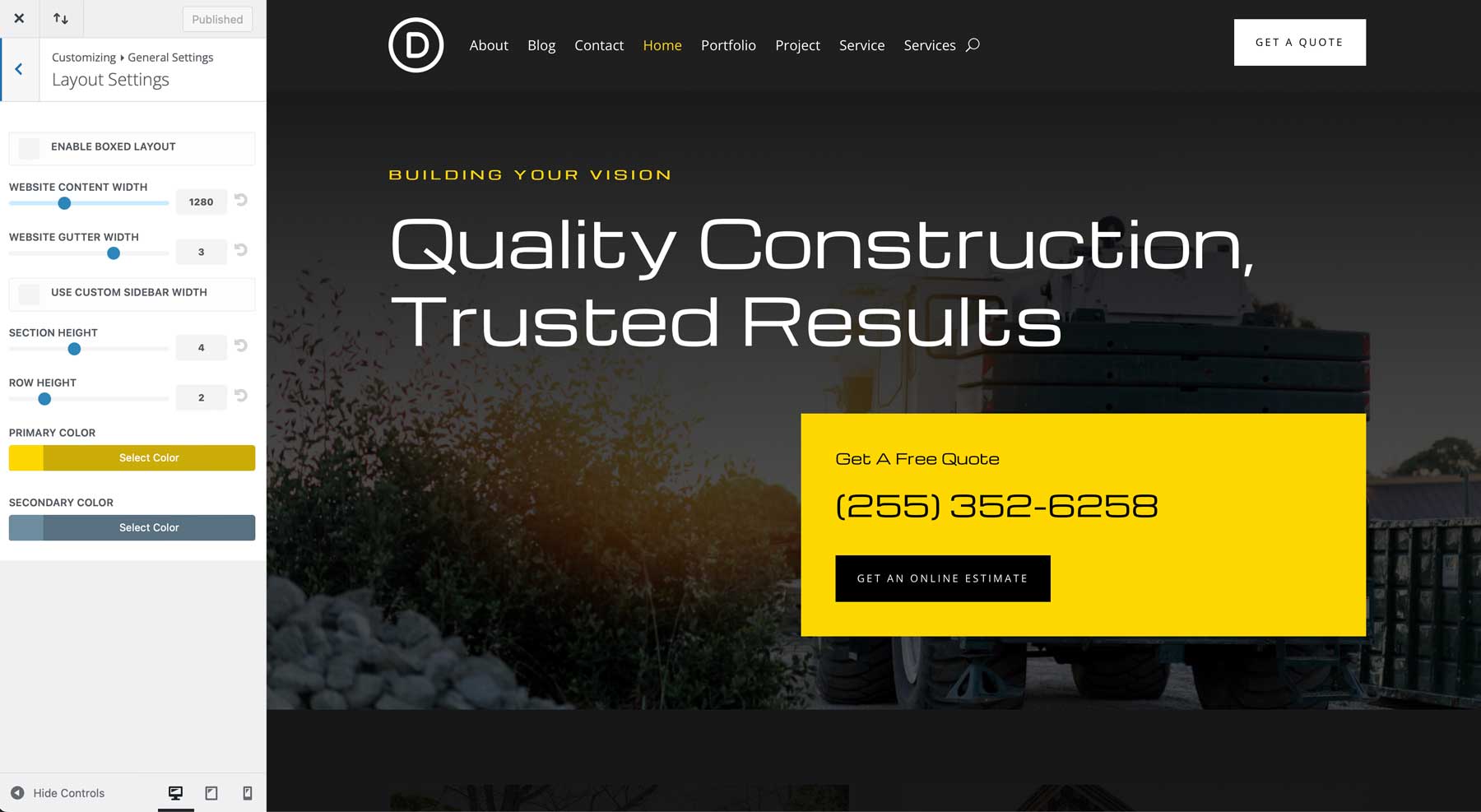
[一般] > [レイアウト設定]で、サイトの幅を調整し、原色と二次色を追加できます。

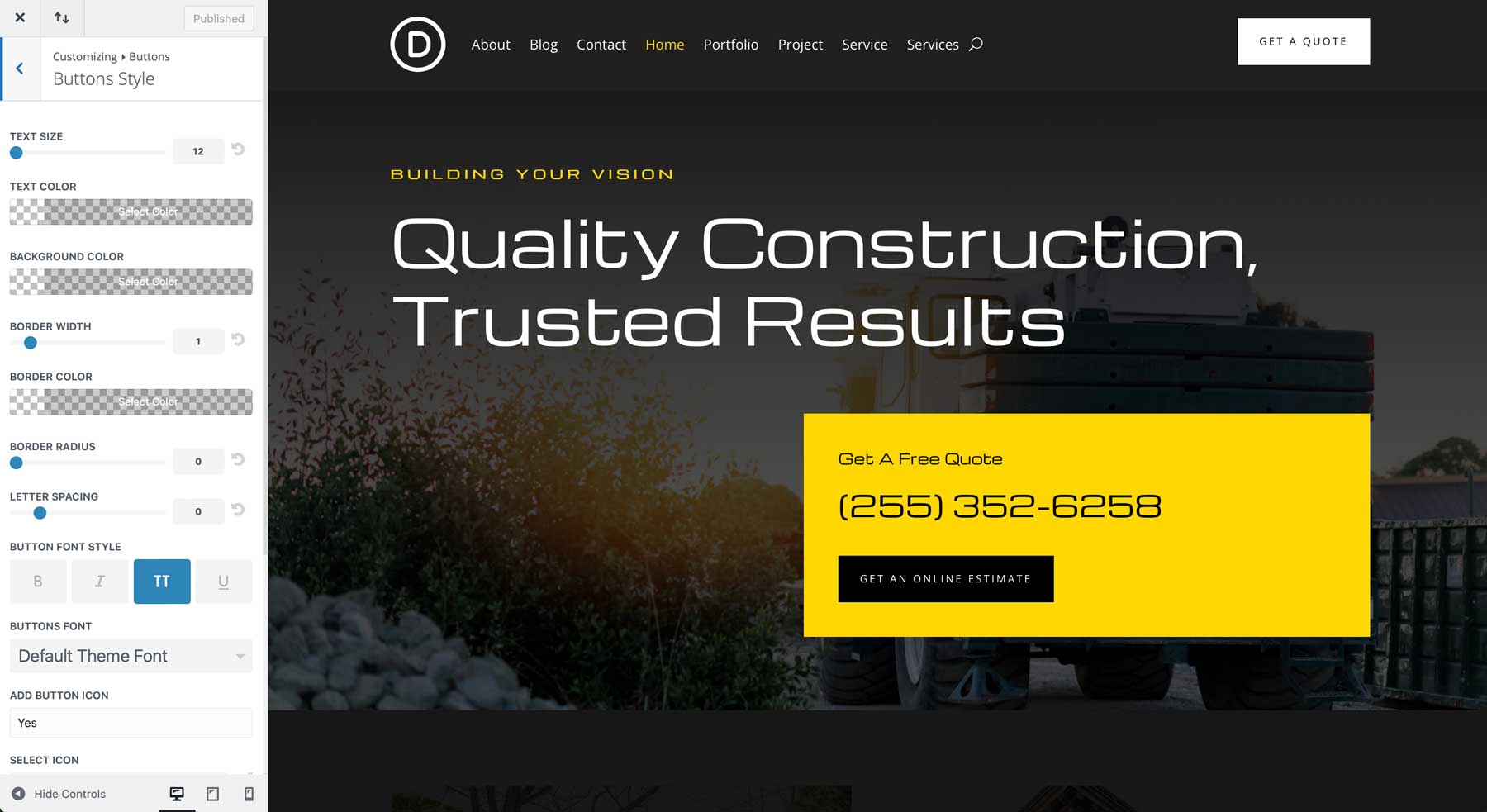
カスタマイズ オプションは、フォントやサイトの色を超えて広がります。数回クリックするだけで、Web サイトのボタンを調整することもできます。

ご覧のとおり、Divi Starter Sites を使用すると、フォント、色、その他の Web サイト設定をグローバルに簡単に調整できます。
スターター サイトで Divi ウェブサイトを活性化させましょう
白紙のページから始めて、どこから始めればよいか戸惑う日々は終わりました。 Divi Starter Sites を使用すると、数週間や数か月ではなく、数分で新しい Web サイトを作成できます。見事な Web ページ レイアウト、シームレスな WooCommerce 統合、数回クリックするだけでグローバルなスタイル変更を行う機能を備えた Divi スターター サイトは、ブランドを美しく紹介する美しく機能的な Web サイトを作成するために必要なすべてを提供します。
今すぐ Divi サブスクリプションを購入して、Divi クイック サイトのパワーを試してください!
