Divi プラグインのハイライト: Divi カルーセル モジュール 2.0
公開: 2024-11-04カルーセルは、Web サイトをインタラクティブにするための優れた方法です。 Divi Carousel Module 2.0 プラグインを使用すると、ほぼあらゆる種類のコンテンツのカルーセルを作成できます。この直感的なツールを使用して、クライアントの声、画像、ロゴ、チームメンバーなどを紹介します。その機能、使用方法、料金について学びましょう。
始めましょう。
- 1 Divi カルーセル モジュール 2.0 とは何ですか?
- 2 Divi カルーセル モジュール 2.0 の機能
- 2.1高度にカスタマイズ可能
- 2.2複数のコンテンツ タイプから選択する
- 3 Divi カルーセルモジュール 2.0 の使用方法
- 3.1 Divi カルーセルモジュール 2.0 のインストール
- 3.2 Web ページへの Divi カルーセル モジュールの追加
- 3.3 Divi カルーセルモジュール 2.0 の設定
- 3.4 Divi カルーセルモジュール 2.0 へのスライドの追加
- 4 Divi カルーセル モジュール 2.0 の価格
- 5魅力的でカスタマイズ可能なカルーセルを簡単に作成
Divi カルーセル モジュール 2.0 とは何ですか?

Divi Carousel 2.0 は、ユーザーがさまざまなコンテンツ タイプの見事なカルーセルを作成できるようにするプラグインです。使いやすく、高度にカスタマイズ可能で、画像、テキスト、アイコン、さらにはボタンをスライドに追加できます。この汎用性の高いプラグインは、お客様の声、製品、チームメンバー、その他想像できるあらゆるコンテンツを紹介するのに最適です。
Divi Carousel 2.0 は完全に応答性が高いため、サイトの訪問者が閲覧しているデバイスの種類に関係なく、サイトの訪問者を魅了するカルーセルを作成できます。広範なアニメーション、エフェクト、速度を重視して設計されたフレームワークを備えたこのプラグインは、Web サイトにスライダーを追加したい Divi ユーザーにとって必須のプラグインです。
Divi カルーセル モジュール 2.0 の機能
Divi カルーセル モジュールは、Divi ウェブサイト上で印象的で魅力的なカルーセルを作成するためのさまざまな機能を提供します。シンプルな画像スライダーが必要な場合でも、高度なカスタマイズを備えたより複雑なカルーセルが必要な場合でも、このプラグインが対応します。 Divi カルーセル モジュールの機能を検討して、検討する価値がある理由を見てみましょう。
高度にカスタマイズ可能
Divi Builder との直接統合により、トランジションやアニメーションから個々のスライド コンテンツやスタイルに至るまで、カルーセルのほぼすべての側面を制御できます。テキスト、アイコン、画像、ボタンのデザイン オプションを使用すると、コンテンツを目立たせるためのほぼ無限の可能性が得られます。
Divi Carousel Module 2.0 のデザイン オプションには次のようなものがあります。
- 矢印とドットのナビゲーション:ブランド アイデンティティに合わせてサイズ、色、位置を調整して、ナビゲーションと矢印をカスタマイズします。
- 自動スライディング効果:連続的な自動ループでカルーセル モジュールを中心に据えます。
- 中央のスライドを調整:スライドを中央から開始することも、デフォルト (左) の開始位置を維持することもできます。
- スライド デザイン オプション:クラシックなスライドまたは目を引く 3D カバーフロー エフェクトから選択します。
- ライトボックス効果:ライトボックス ポップアップ機能を使用して画像を詳細に探索します。
- 間隔オプション:スライド間の間隔を調整して、モジュールのレイアウトを制御します。
- 個別のスライド デザイン コントロール:画像、アイコン、テキスト、CTA などのさまざまな要素を使用してスライドをカスタマイズします。
- 画像オプション:位置、幅、配置、境界線、影、カラー フィルターを制御して画像を微調整します。
複数のコンテンツタイプから選択
Divi カルーセル モジュールの最も優れた機能の 1 つは、その多用途性です。製品、顧客の声、ロゴなどを特集するカルーセルを作成したい場合でも、Divi Carousel Module 2.0 で処理できます。構築できる美しいカルーセルの例をいくつか見てみましょう。
お客様の声
Divi Carousel Module 2.0 には、効果的な紹介カルーセルを作成するために必要なツールがすべて含まれています。タイトル、サブタイトル、画像、アイコン、評価を簡単に追加できます。ビジュアル ビルダーのすべての機能がロック解除されているため、グラデーション、単色の背景などのビジュアル要素を追加して、希望する外観を作成できます。
コンテンツカルーセル
Divi Carousel Module 2.0 を使用すると、魅力的なスライダーを簡単に作成できます。 Web サイトを強化し、重要な情報を美しくインタラクティブな方法で表示する宣伝文句、カード、コンテンツ カルーセルを簡単にデザインできます。 Visual Builder の機能を活用することで、さまざまな効果、応答性の高いオプション、遅延読み込みによる超高速のページ読み込み時間を備えたクラシックまたは 3D カバーフロー スライダーを構築できます。
チームカルーセル
ウェブサイトにチームの写真を表示するためのより良い方法をお探しですか? Divi Carousel Module 2.0 を使用すると、チームをスタイリッシュに紹介できます。ブランドにマッチする洗練されたプロフェッショナルなチームカルーセルを構築し、チームメンバーのソーシャルメディアでの存在感を示し、短いティーザープロフィールを簡単に組み込むことができます。
画像カルーセル
Divi Carousel Module 2.0 を使用すると、美しい画像スライダーを作成することもできます。最も重要な写真を紹介し、ライトボックス効果、オーバーレイ、フィルター、位置オプションなどの機能を使用して写真を強化します。写真にタイトルやキャプションを追加し、簡単に表示したり、好みのスタイルを数分で設定したりすることもできます。写真、Web デザイン プロジェクト、ロゴなどのショーケースであっても、このモジュールは普通の画像にさえ新しい命を吹き込みます。

Divi カルーセル モジュール 2.0 の使用方法
Divi Carousel Module 2.0 は、誰でも使用できるユーザーフレンドリーなプラグインです。 Visual Builder に Divi モジュールを 1 つ追加するだけですが、非常に広範です。プラグインのインストールと効果的なカルーセルの構築は非常に簡単です。これをインストールし、Web ページにカルーセルを追加し、スタイルを設定する方法を見てみましょう。
Divi カルーセル モジュール 2.0 をインストールする
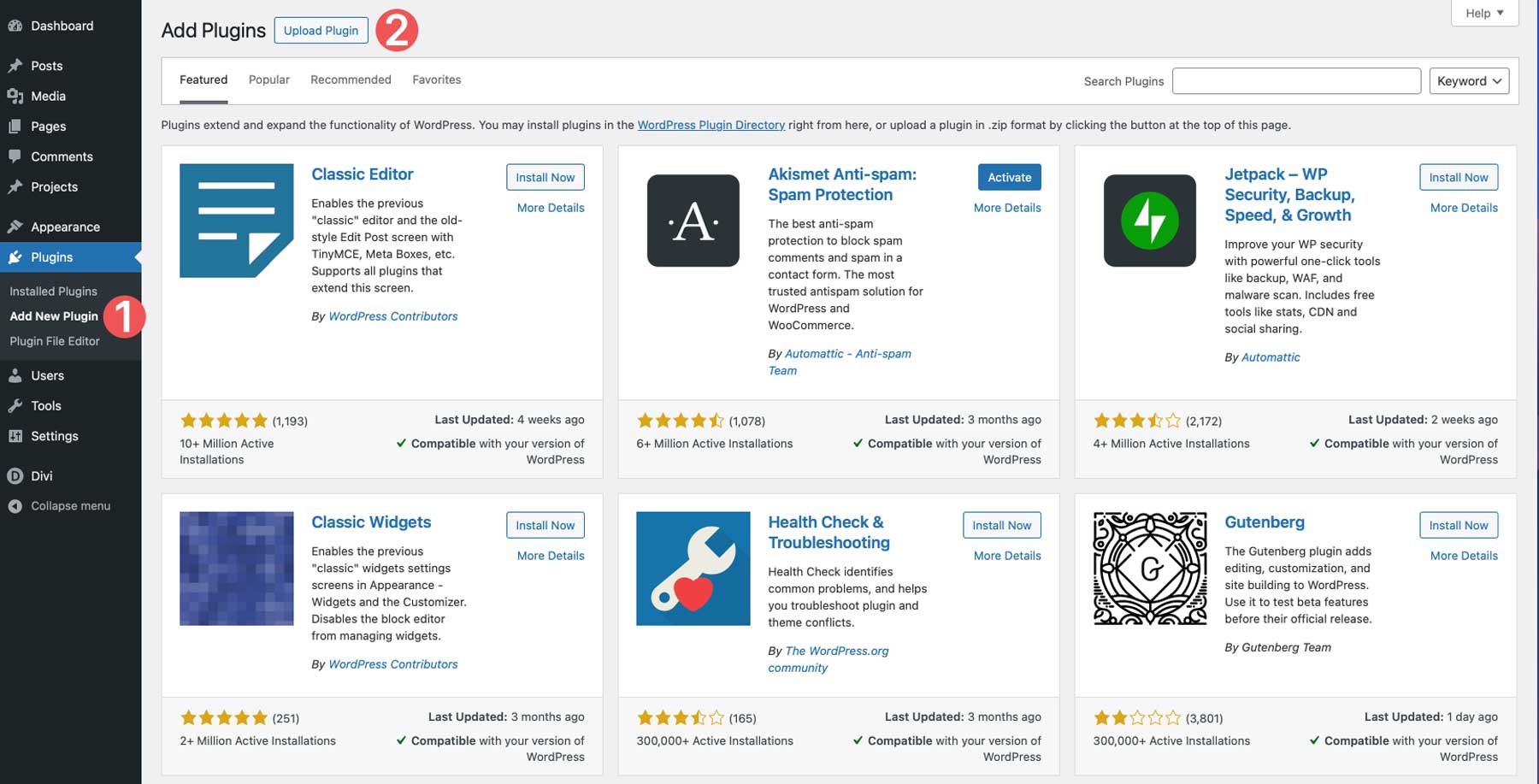
まず、WordPress 管理ダッシュボードの「プラグイン」タブに移動し、 「プラグインのアップロード」ボタンをクリックします。

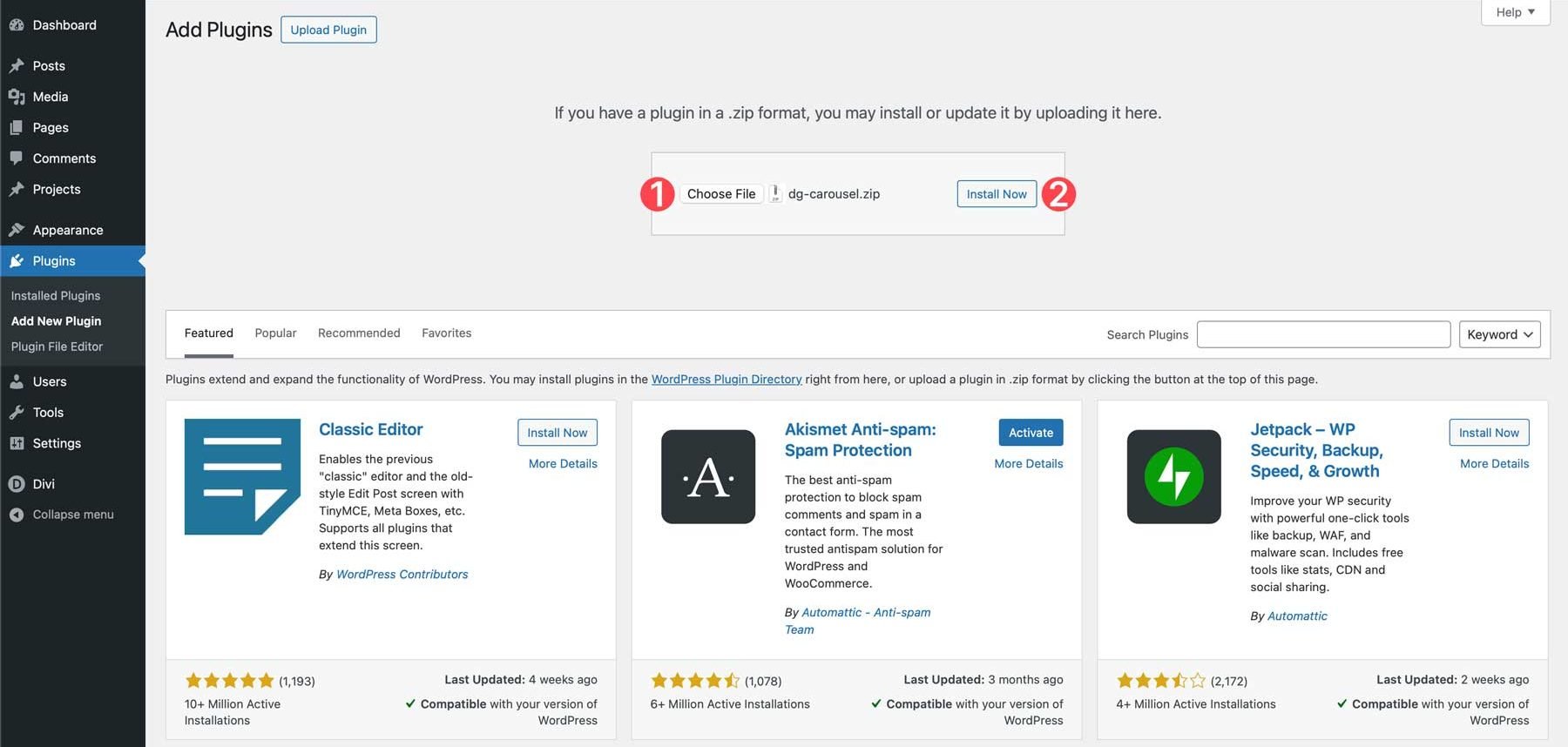
次に、 [ファイルを選択]ボタンをクリックし、コンピュータ上のプラグイン ファイルを見つけて、 [今すぐインストール]をクリックします。

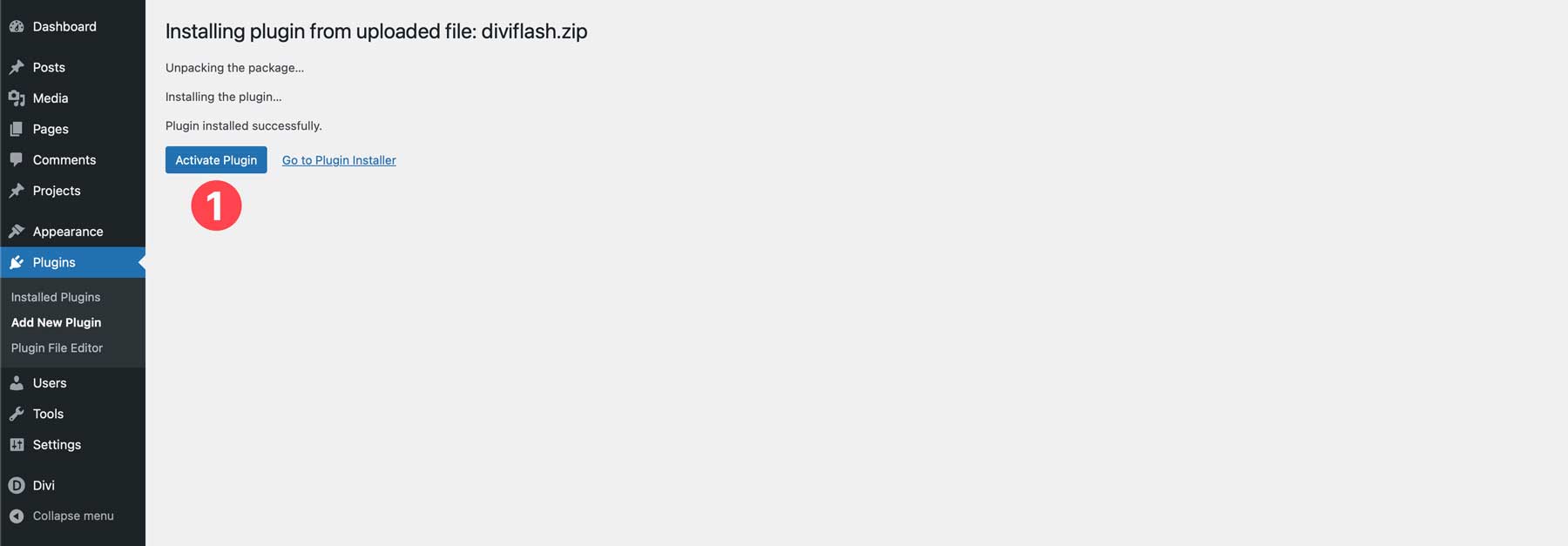
インストールしたら、 「プラグインの有効化」ボタンをクリックしてインストールを完了します。

Divi カルーセル モジュールを Web ページに追加する
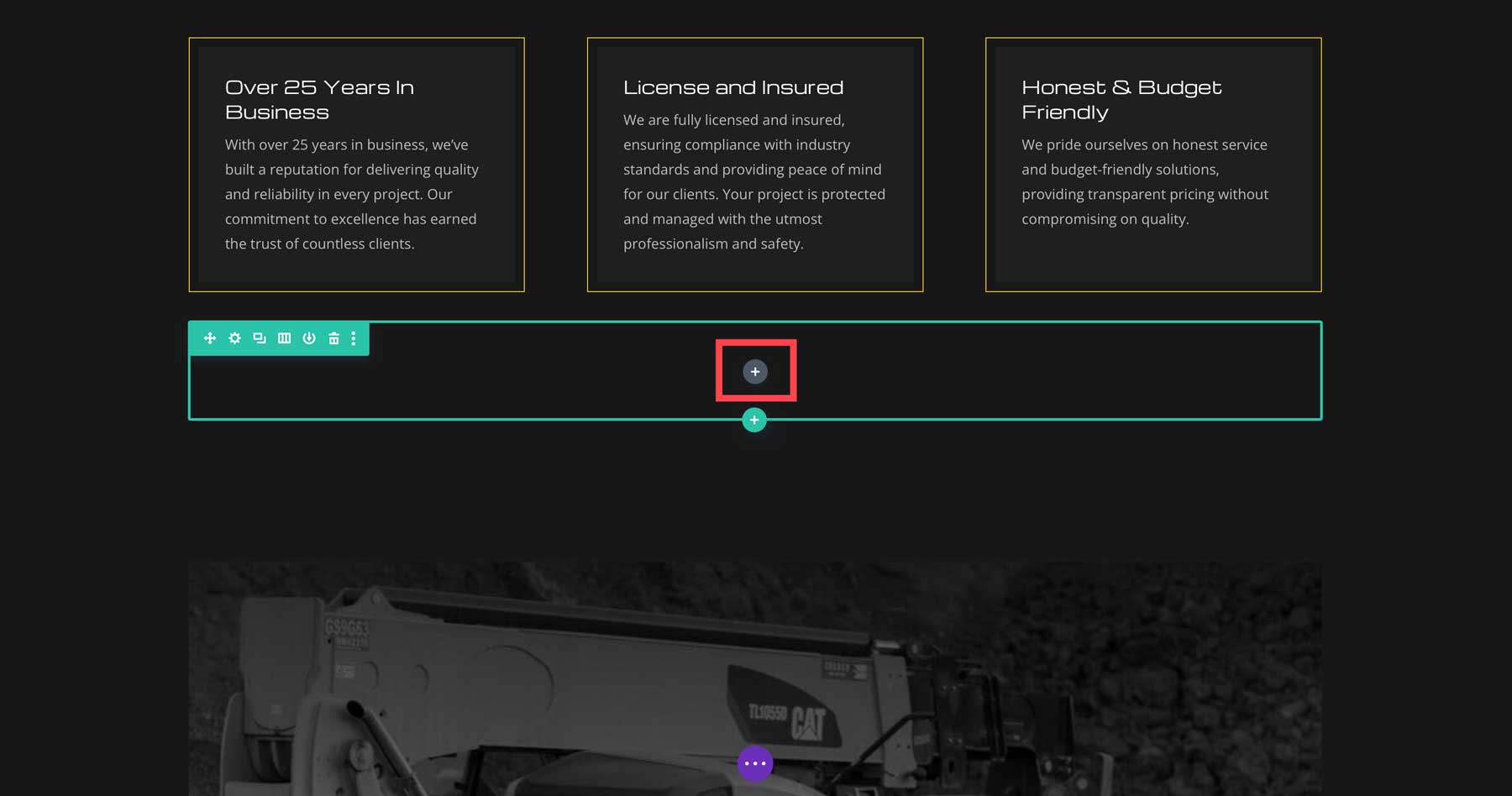
Divi カルーセル モジュールを追加したい場所の灰色の + アイコンをクリックしてモジュールを追加します。

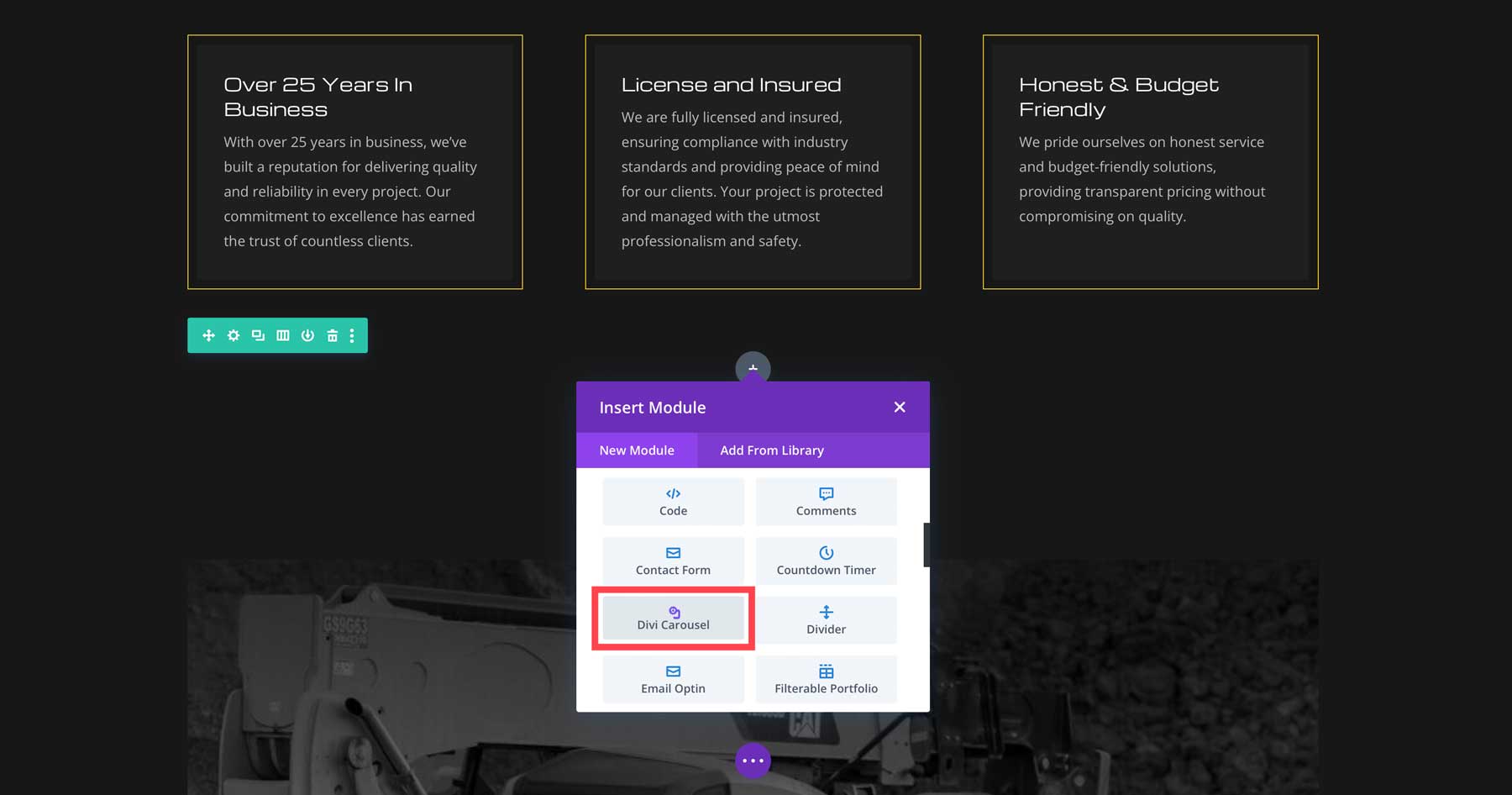
Divi Carousel モジュールを見つけてクリックし、ページに追加します。

Divi カルーセル モジュール 2.0 設定
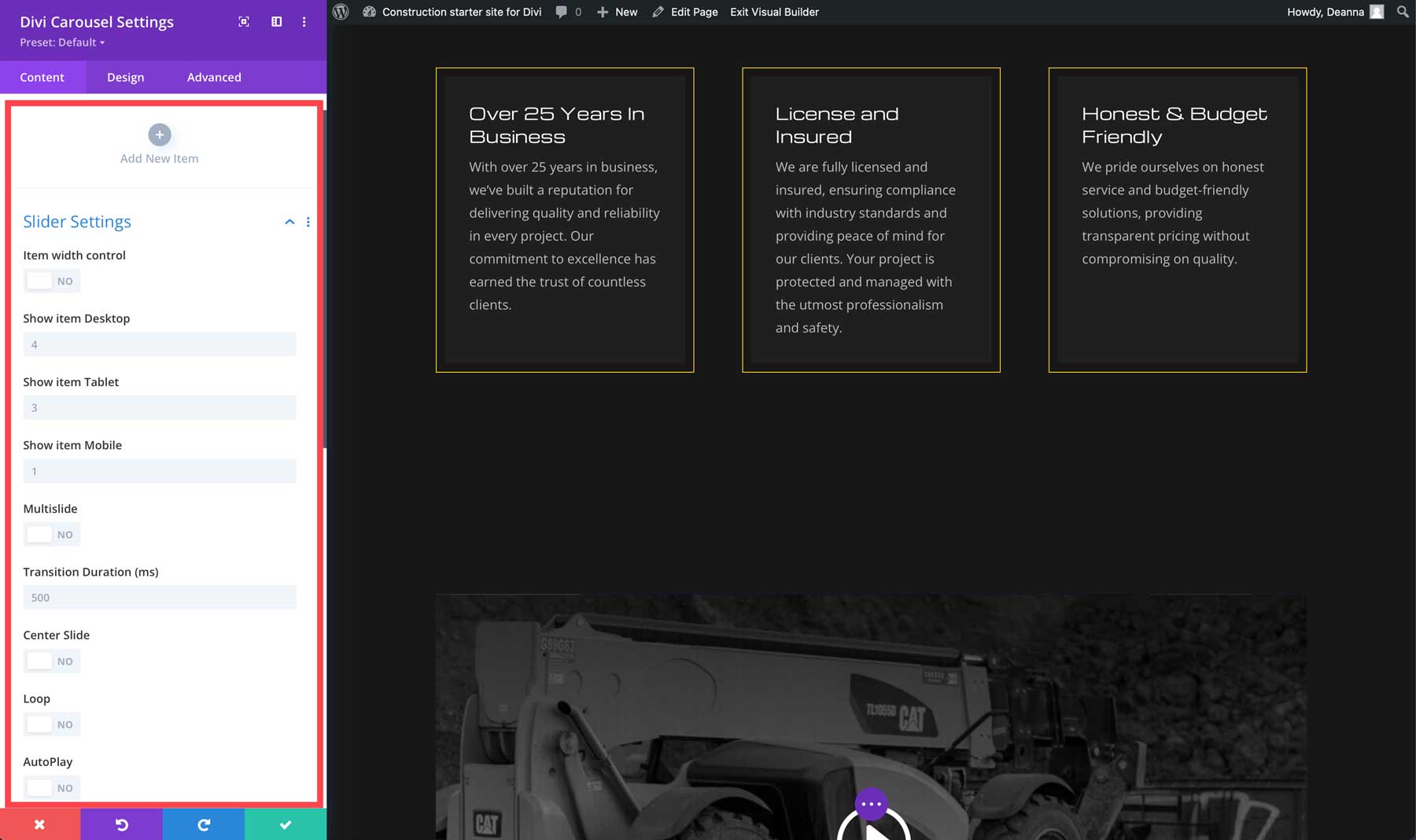
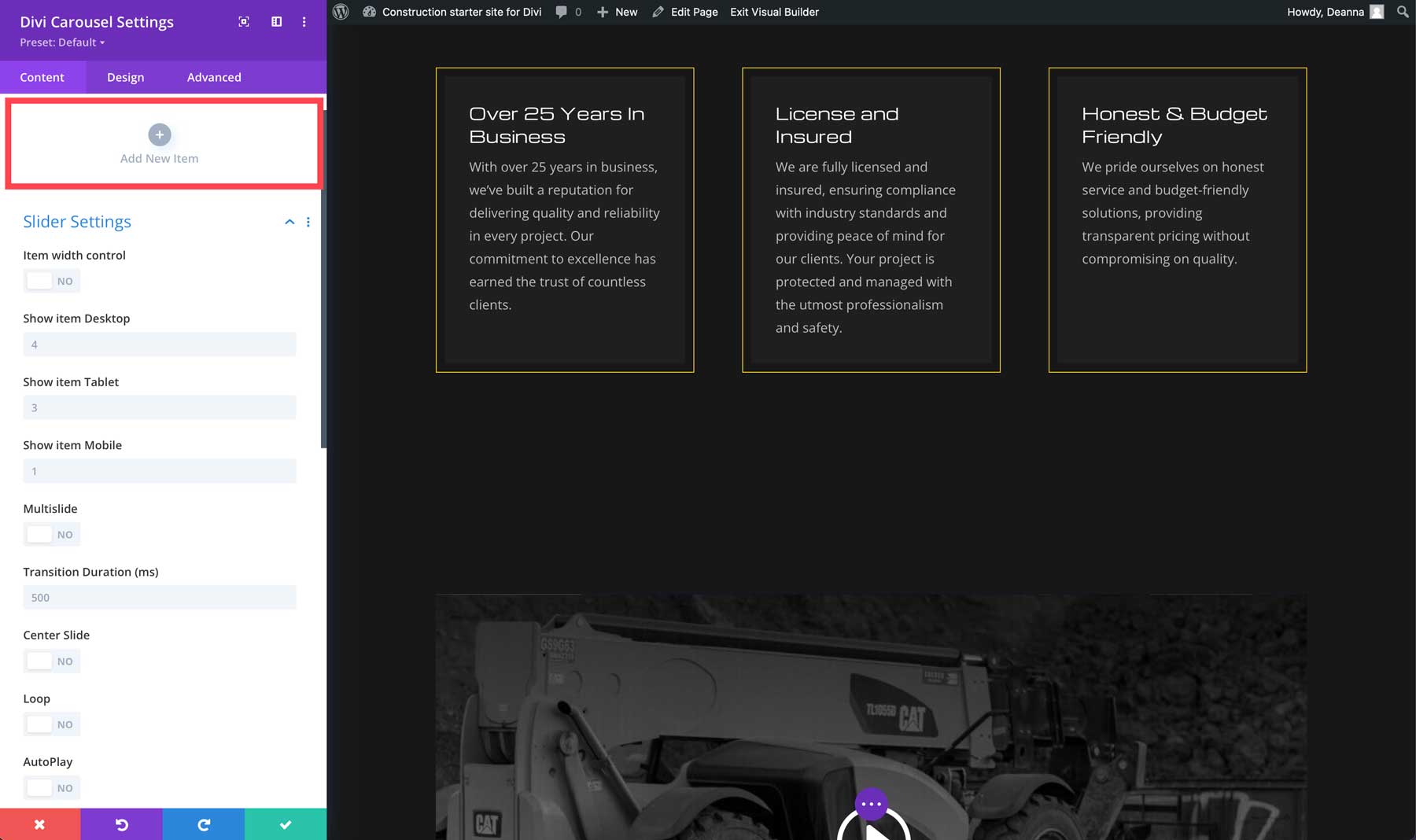
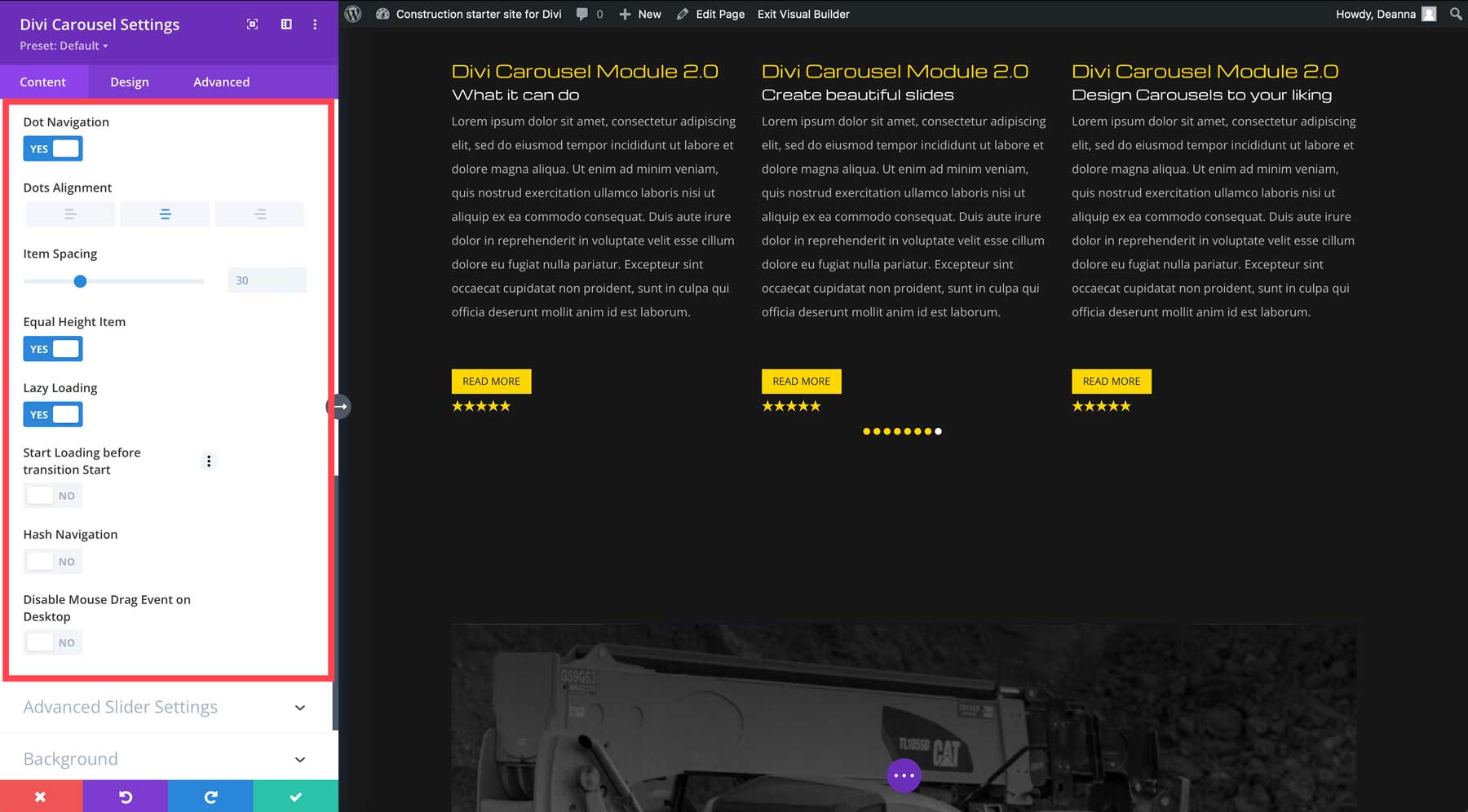
他の Divi モジュールと同様に、Divi カルーセルにはコンテンツ、デザイン、詳細のタブがあります。 [コンテンツ] タブでは、カルーセルにスライドを追加します。レスポンシブ オプションを使用すると、さまざまなデバイスで表示できるスライドの数を制御でき、一度に複数のスライドを表示するかどうかを選択できます。また、スライドを中央に配置するか、ループするか、自動再生に設定するかなど、トランジションの継続時間を選択することもできます。

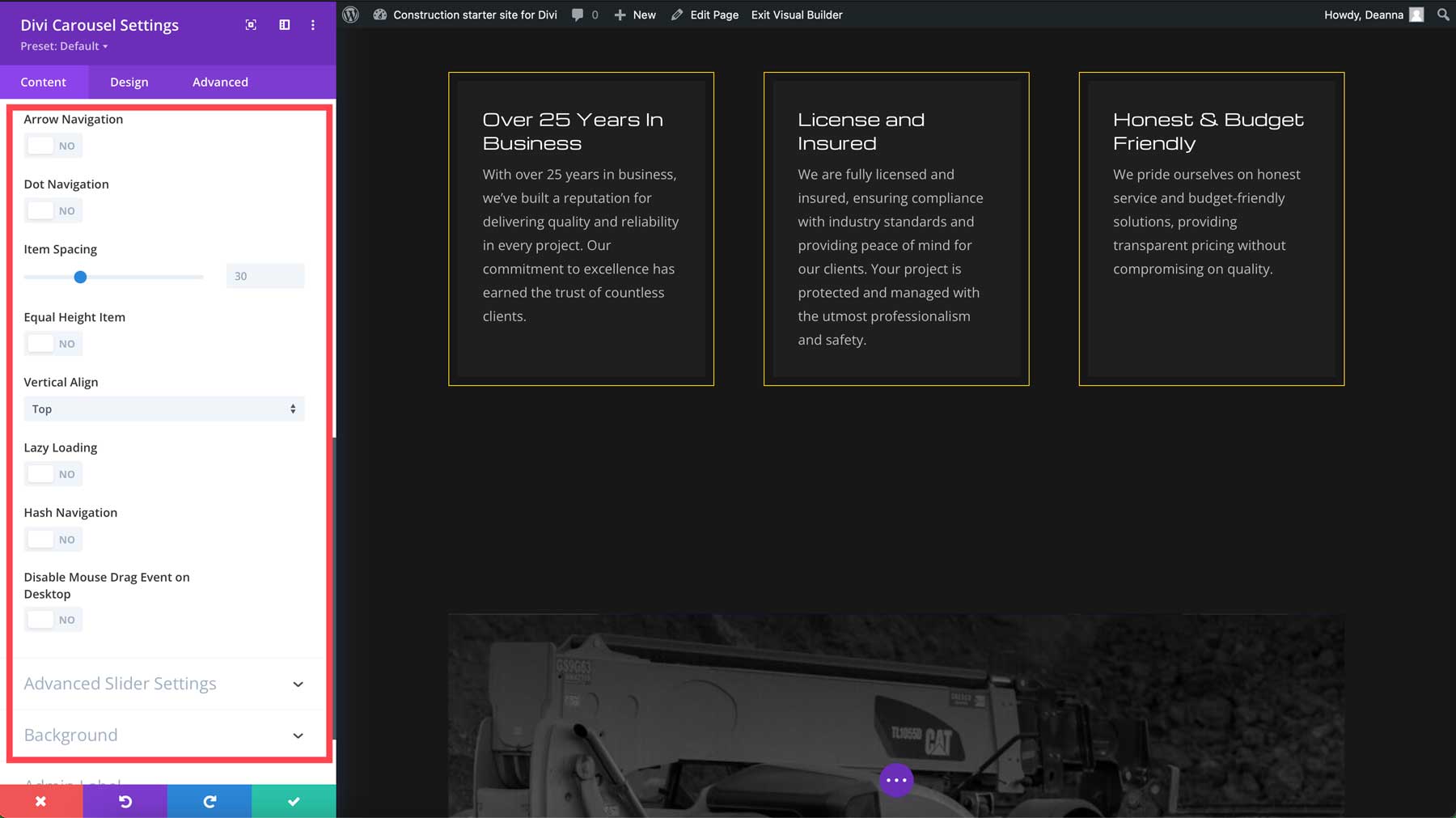
追加のオプションには、矢印とドットのナビゲーションの有効化、スライド間の間隔の構成、配置、スライダー効果の詳細設定 (デフォルトまたはカバーフロー) が含まれます。

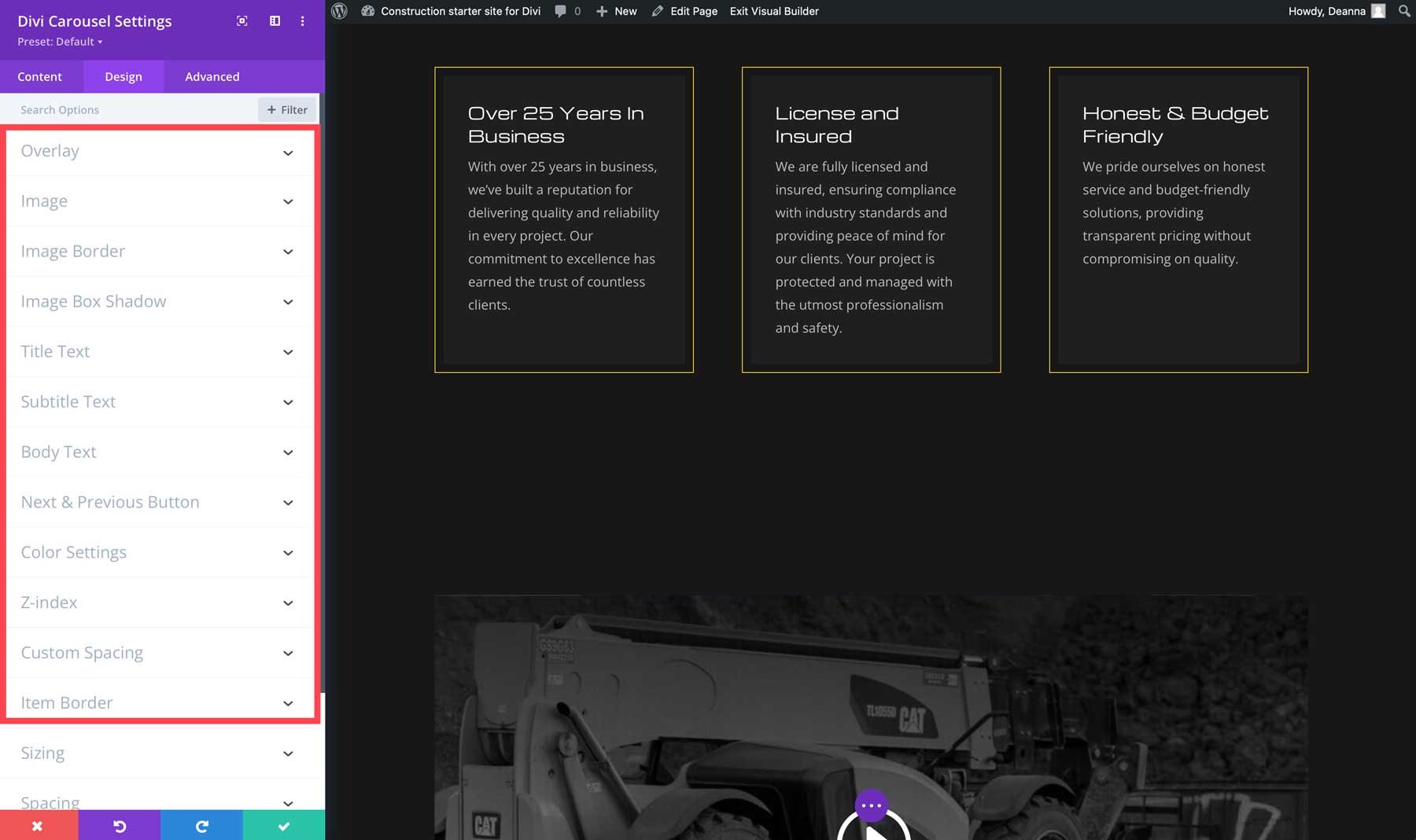
Divi Carousel Module 2.0 には、カルーセルと個々のカルーセル スライドのデザイン設定があります。スライダーのオーバーレイ効果の追加、画像設定、テキスト、次へボタンと前へボタンの制御、矢印やドット ナビゲーションの色の調整などを行うことができます。

Divi カルーセル モジュール 2.0 にスライドを追加する
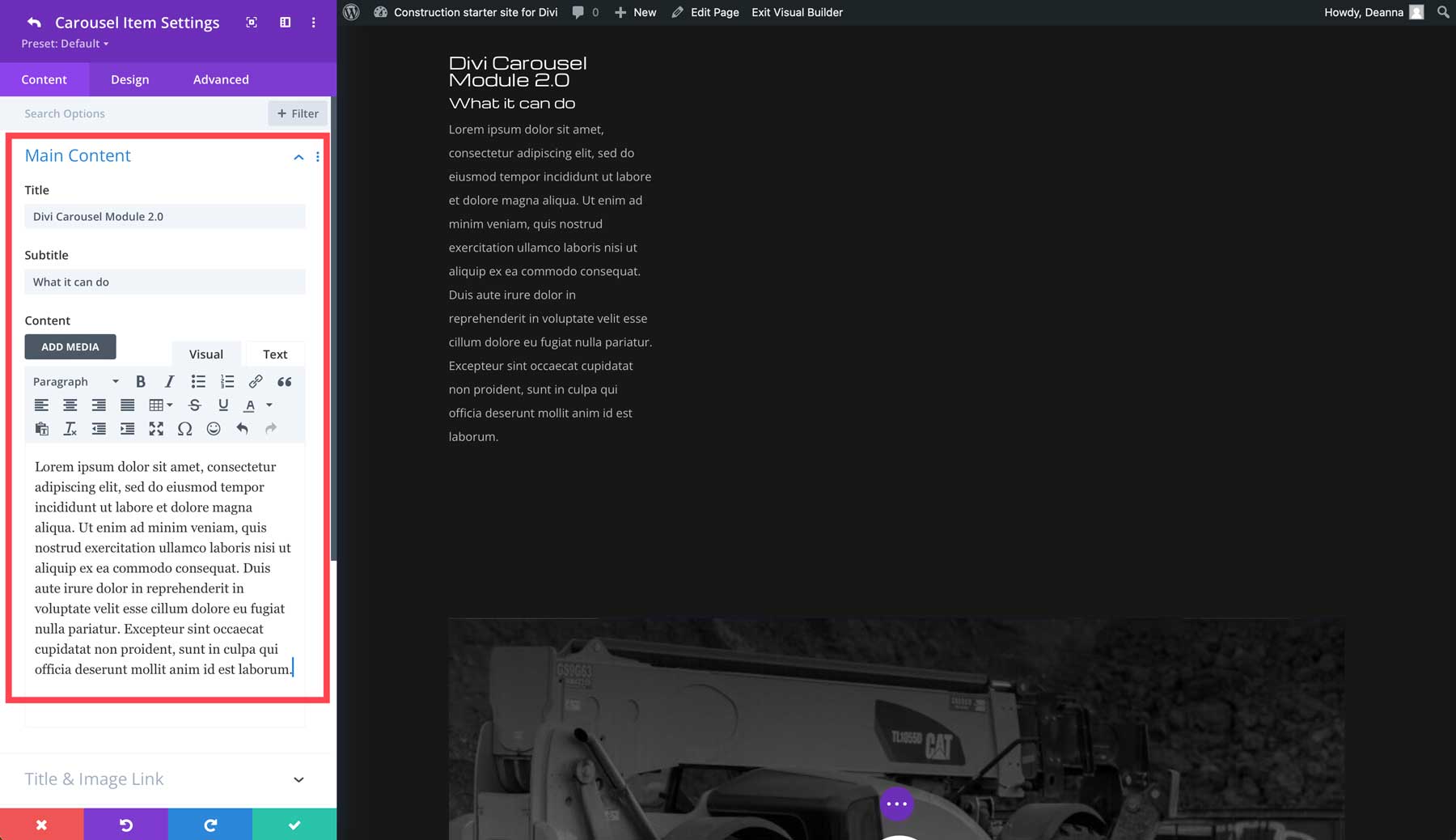
[新しい項目の追加]ボタンをクリックして、新しいスライドを追加します。

次に、タイトル、サブタイトル (必要に応じて)、およびコンテンツをタイトルに追加します。

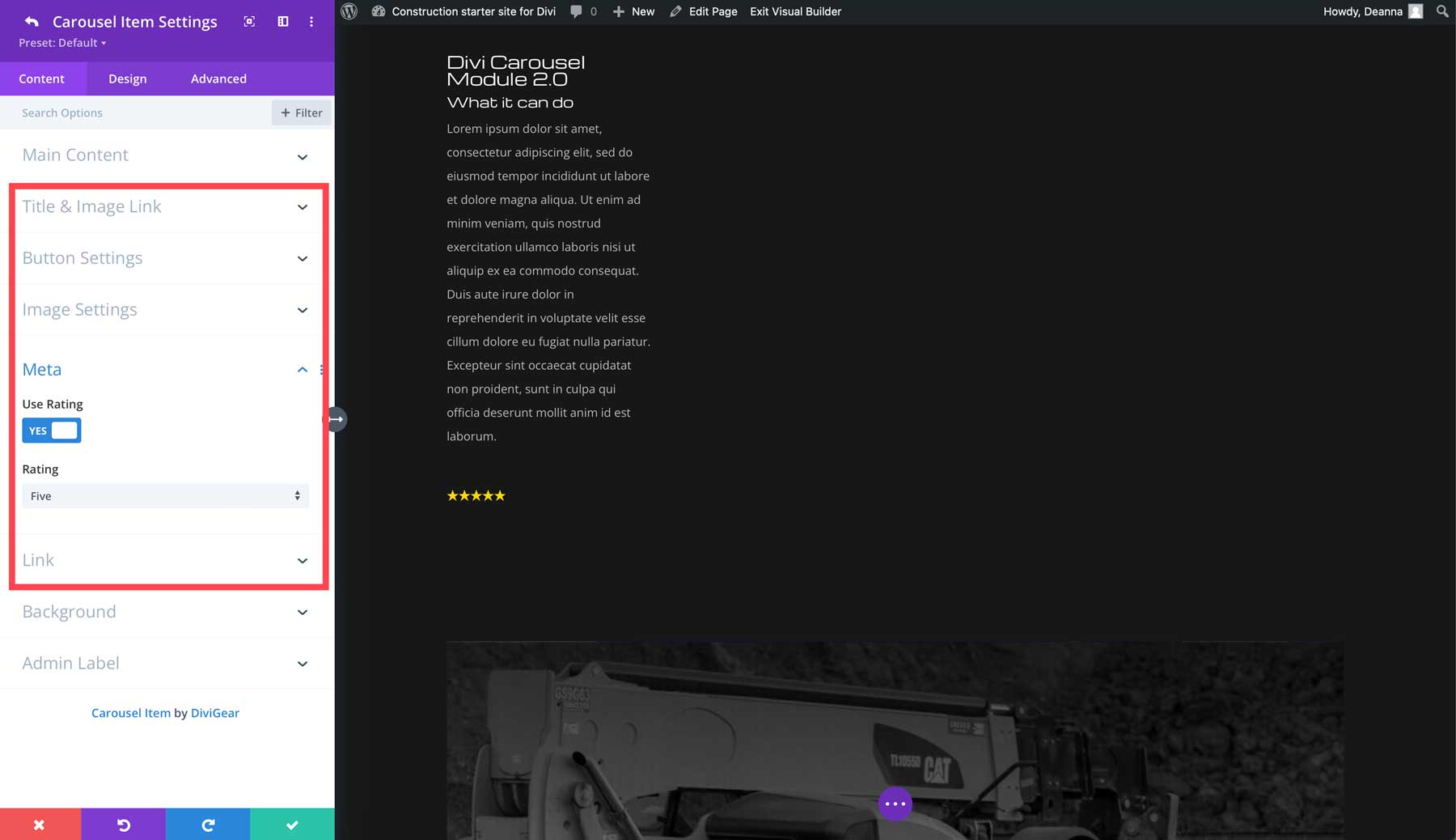
追加のオプションには、タイトルや画像へのリンクの追加、ボタンの追加、アイコンや画像の使用、ソーシャル メディアのアイコンや評価などのメタ アイテムの追加などが含まれます。

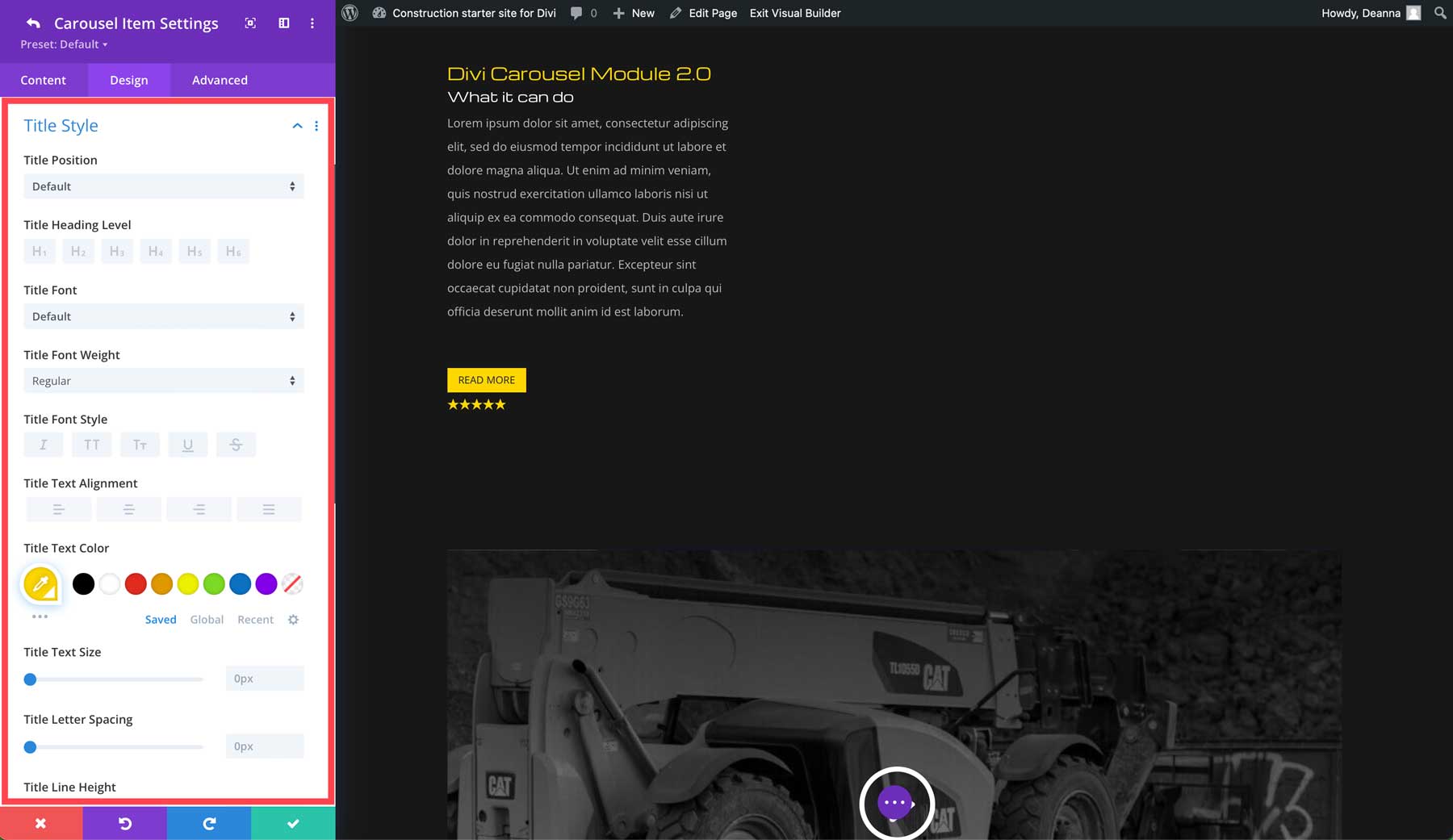
[デザイン]タブでは、Diviの強力なビジュアルビルダーを使用して、タイトル、コンテンツ、画像、評価、ボタンをカスタマイズできます。

スライドは好きなだけ追加できます。 Divi Carousel Module 2.0 の優れた点は、スライドを個別にデザインしたり、1 つのスライドを複製してデザインの一貫性を保つことができることです。スライドを作成したら、表示されるスライドの数を制御したり、ナビゲーションを追加したり、遅延読み込みをオンにしたりすることができます。

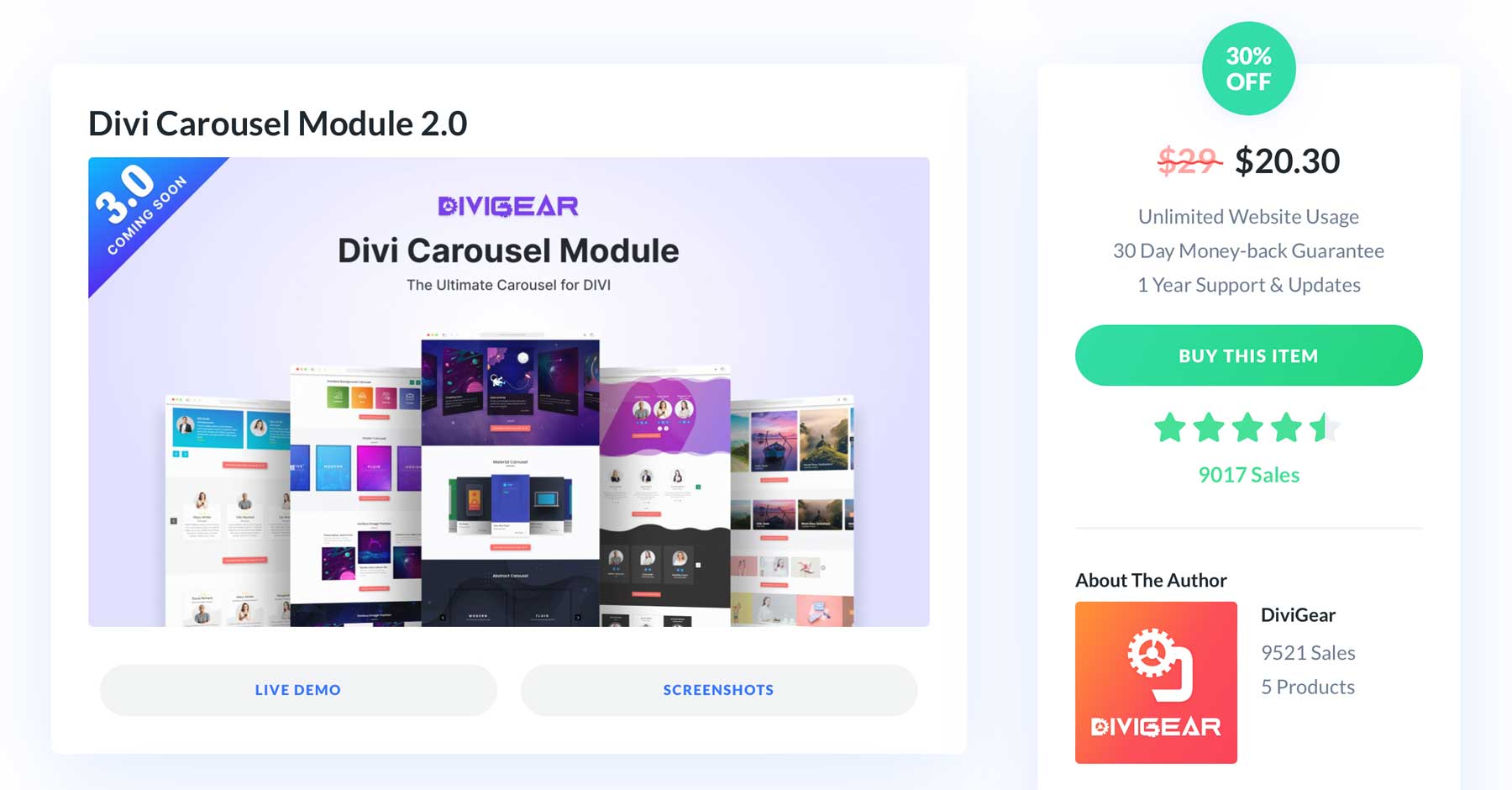
Divi カルーセル モジュール 2.0 の価格

Divi Carousel Module 2.0 は通常 29 ドルですが、現在、プラグインを 20.30 ドルで購入できます。これは 30% の節約になります。購入すると、ウェブサイトの無制限の使用、1 年間のサポートとアップデート、および 30 日間の返金保証が付与されます。寛大な返金ポリシーにより、時間をかけて Divi カルーセル モジュールの機能を探索し、それが自分にとって効果があるかどうかを判断できます。そうでなくても、心配する必要はありません。質問なしで返金を受けられます。
Divi カルーセル モジュール 2.0 を入手
魅力的でカスタマイズ可能なカルーセルを簡単に作成
Divi Carousel Module 2.0 は、Divi ウェブサイト用の素晴らしいカルーセルを作成できる強力で多用途のプラグインです。ほぼ無制限のデザイン オプション、応答性の高いコントロール、複数のコンテンツ タイプを紹介する機能を備えたこのプラグインは、動的で魅力的な Web サイト スライダーを作成したい Divi ユーザーにとって必須のプラグインです。詳細については、Divi マーケットプレイスにアクセスして、通常価格の 29 ドルから 30% オフを確保してください。
