Divi プラグインのハイライト: Divi Elastic Gallery
公開: 2022-10-31Divi Elastic Gallery は、Divi Builder に新しいギャラリー モジュールを追加する、Divi 用のサードパーティ プラグインです。 いくつかのレイアウト オプションを使用して画像を表示し、クリックしたときの画像の反応を選択し、キャプション、タイトル、フィルター、ページネーションなどを調整します。 この投稿では、Divi Elastic Gallery を詳しく見て、ニーズに適した Divi モジュールであるかどうかを判断できるようにします。
ディビ エラスティック ギャラリー モジュール
Divi Elastic Gallery は、Elastic Gallery と呼ばれる Divi Builder に新しいモジュールを追加します。

モジュールの [コンテンツ] タブには、ギャラリー設定、背景、および管理ラベルが含まれています。 ギャラリー設定には、画像セレクターと多くの画像調整が含まれています。 ギャラリーに画像を追加するには、[ギャラリー画像の追加] を選択します。 メディア ライブラリが開き、表示する画像を選択できます。
ギャラリー設定
画像を追加すると、自動的にギャラリーに表示されます。 必要な数だけ追加でき、サイズは関係ありません。

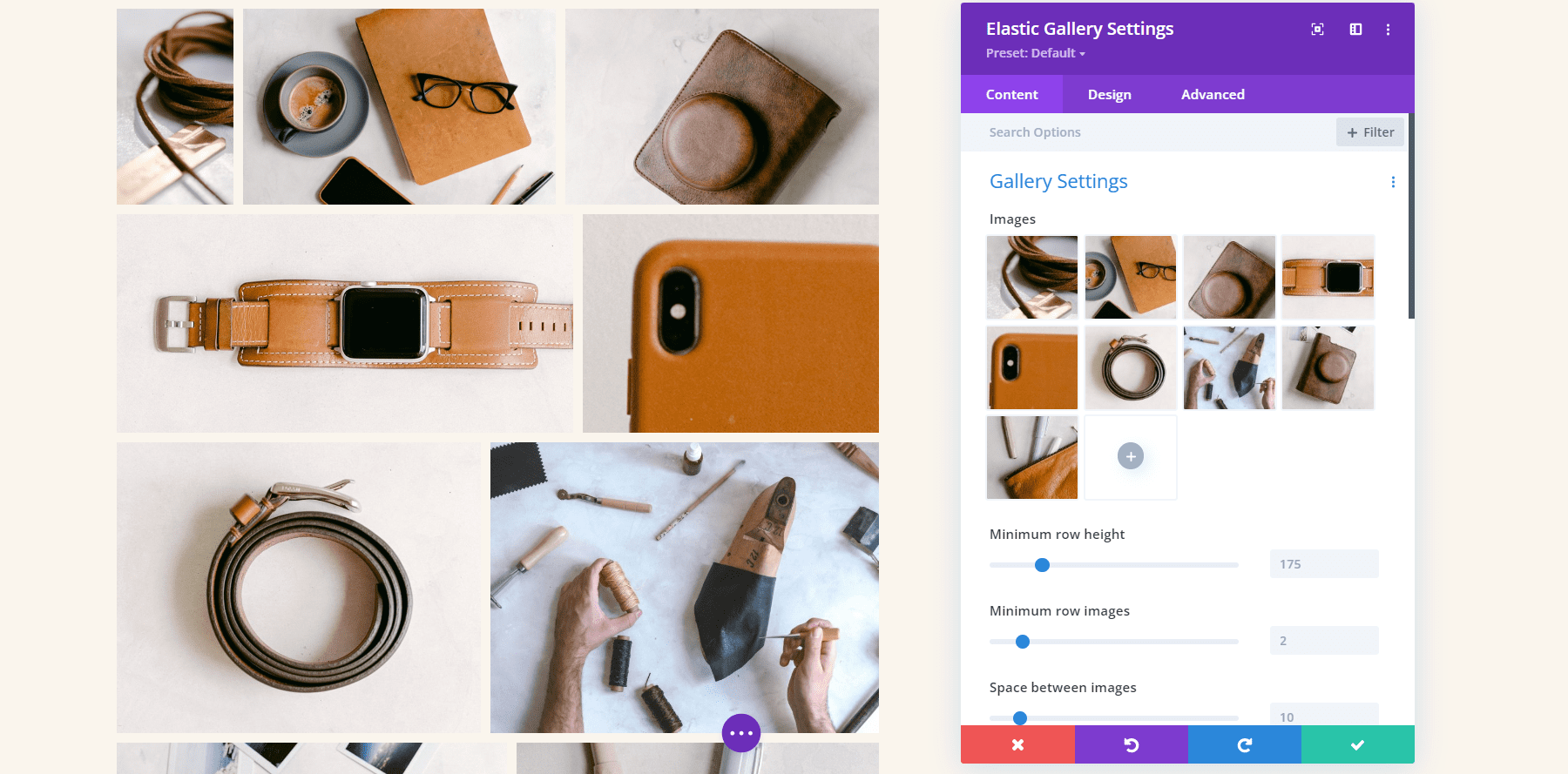
以下の例では、さまざまなサイズの画像を選択しました。 スペースに合わせて画像のサイズが自動的に調整されます。 これにより、さまざまな列を持つモザイクが作成されました。 行ごとの画像の数、画像の高さ、画像間のスペース、画像サイズなどを調整できます。いくつかの設定を見ていきます。

行の高さと画像間のスペース
これらの設定のいくつかは、理解するのに 1 分かかりました。 ドキュメントと私のテストに基づいた各設定の説明は次のとおりです。
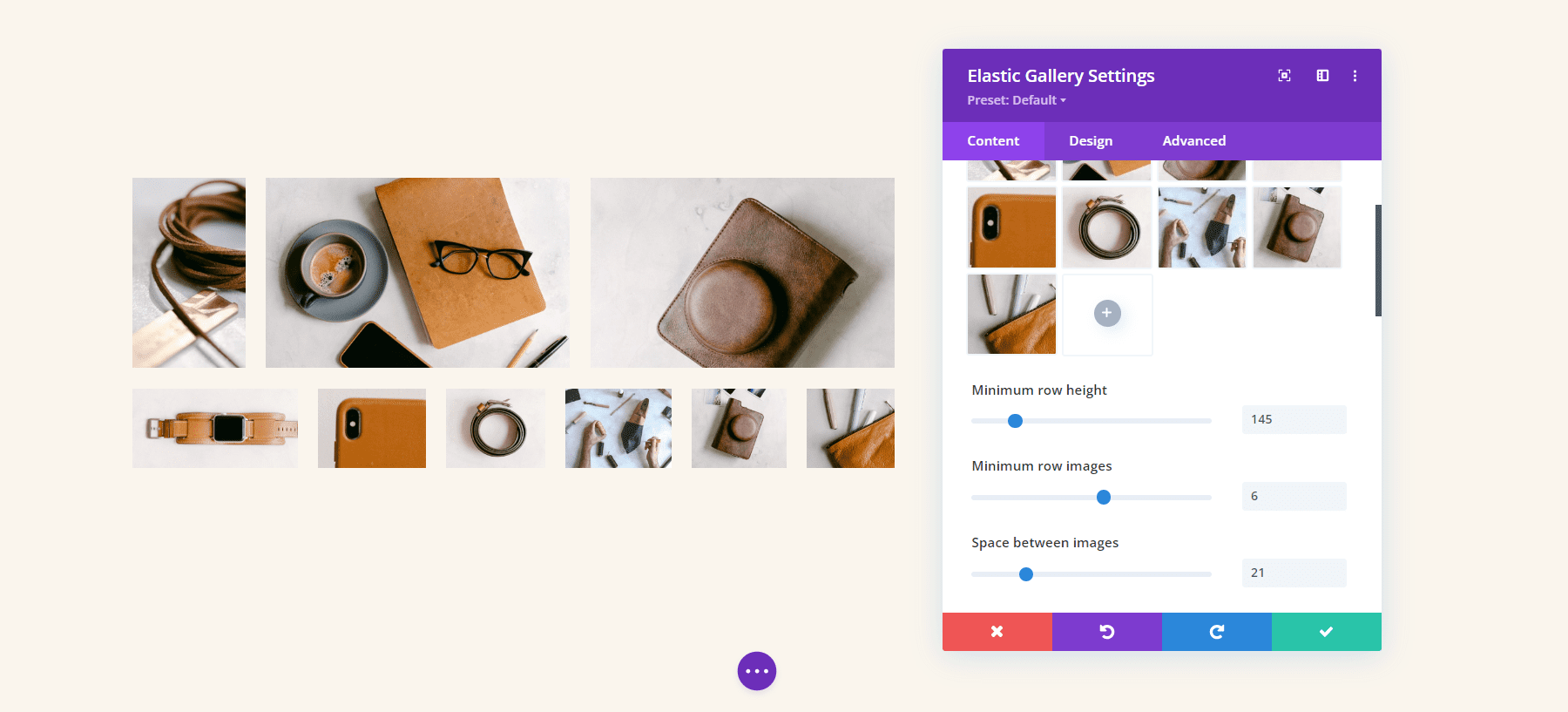
最小行の高さは、サイズが最小値より大きくなるまで各行に画像を追加します。 低い数値を使用すると、ギャラリーに表示される画像が増えます。 以下の例では、行の最小高さを 145 に設定しています。
[最小行の画像] は、一番下の行から始めて、できるだけ多くの行に表示される画像の数を決定します。 下の例では、最小行の画像を 6 に設定しています。下の行には 6 つの画像が表示され、上の行には 3 つの画像が表示されます。4 に設定すると、上の行には 1 つの画像が表示され、2 番目と 3 番目の行には画像が表示されます。 4枚の画像。
画像間のスペースは、上部、下部、および側面の各画像間のピクセル数を決定します。 以下の例を 21 ピクセルに設定し、すべての画像の間のすべての側面に 21 ピクセルがあります。

画像のオンクリック アクション
Image Onclick アクションは、ユーザーがギャラリー内の画像をクリックしたときの動作を決定します。 ライトボックスで画像を開くか、他のページにリンクするか、何もしないことができます。 ライトボックスで開いている場合は、ライトボックスのオプションが表示されます。 他のページへのリンクがある場合は、各 URL を入力できるフィールドが表示され、リンクを追加する方法が示されます。
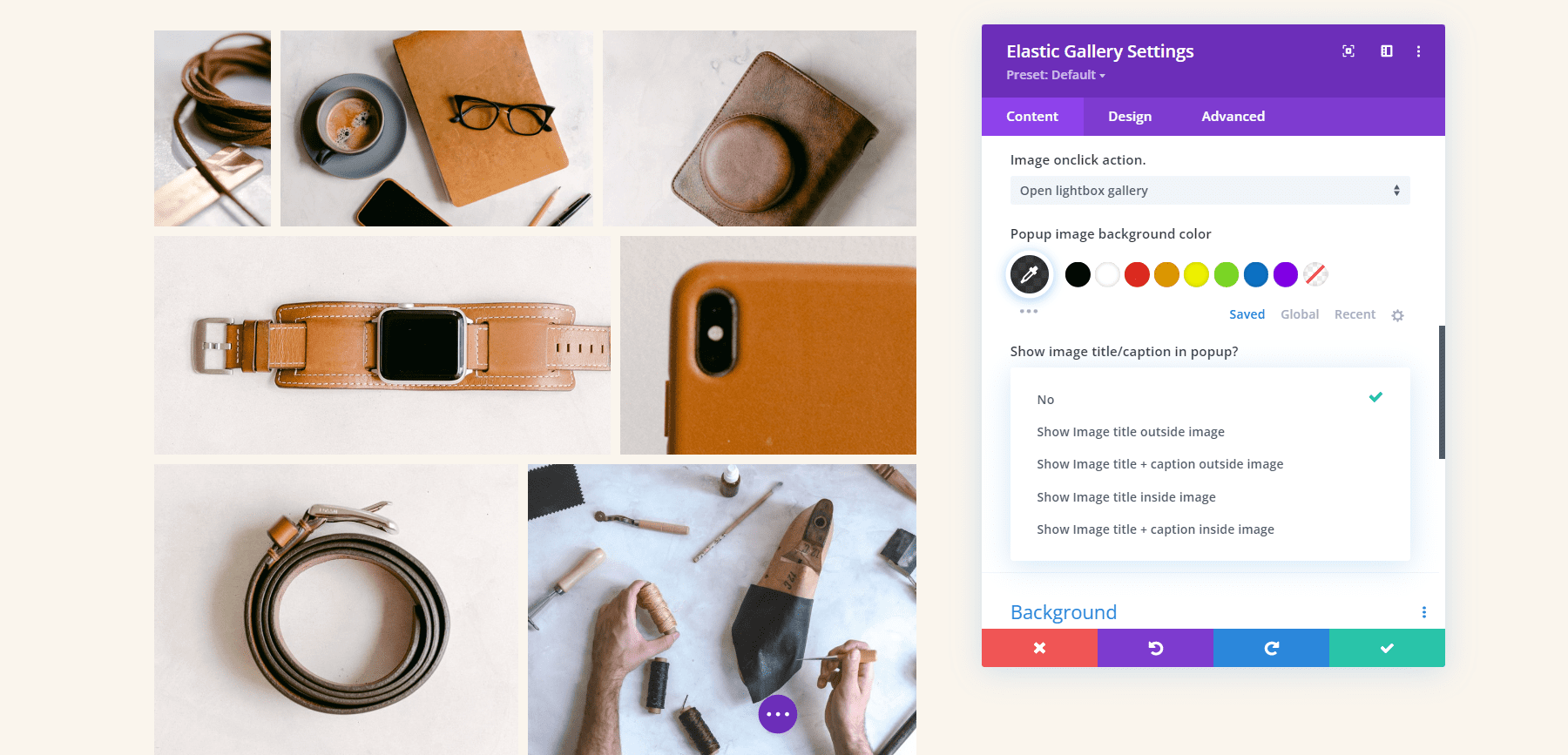
ここでは、ライトボックスのオプションを見てみましょう。 ライトボックスの色を調整し、ポップアップの画像のタイトルとキャプションを 5 つのオプションから選択できます。 何も表示しない、画像の外側のタイトル、画像の外側のタイトルとキャプション、画像の内側のタイトル、または画像の内側のタイトルとキャプション。 タイトルを表示すると、凡例の色のオプションが追加されます。

これがデフォルトのライトボックスです。 暗い背景、矢印ナビゲーション、閉じるアイコン、および画像の下のタイトルがあります。

この例では、画像内にタイトルを追加し、背景色を変更しました。

カテゴリ フィルタ
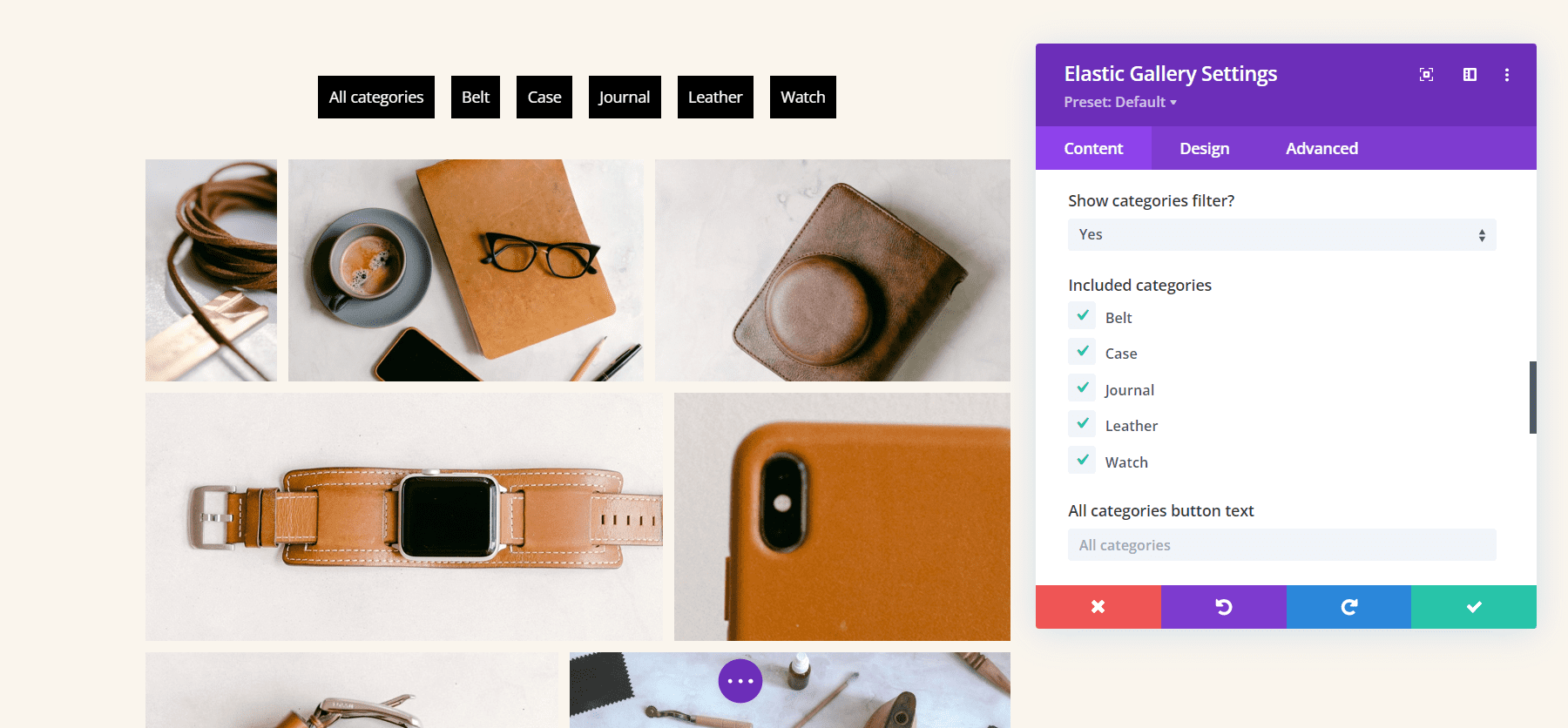
カテゴリ フィルタを使用すると、表示するカテゴリを選択し、[すべてのカテゴリ] ボタンのテキストを変更できます。

ページネーション
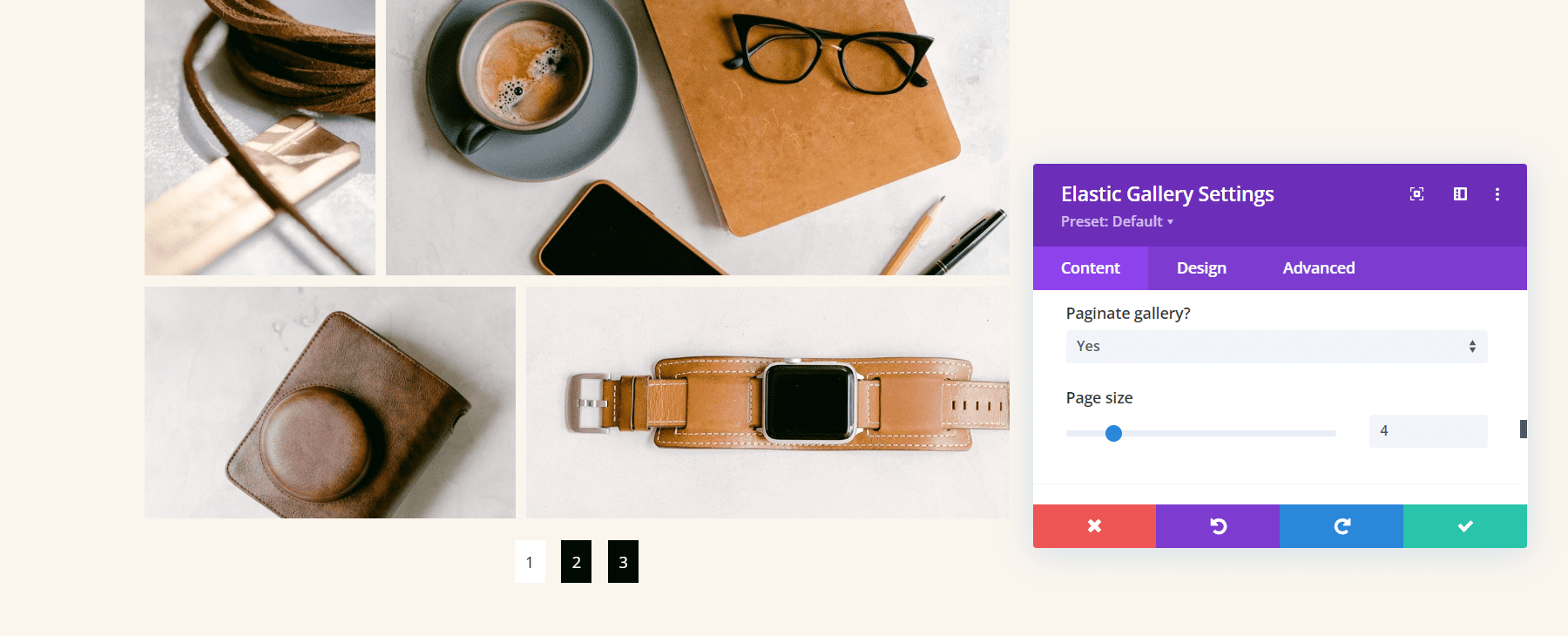
ページネーション オプションは、ギャラリーの下にページネーションを追加します。 各ページに表示される画像の数を決定するページ サイズを選択することもできます。 この例では、ページ サイズとして 4 を選択しました。これにより、1 ページに 4 つの画像が表示され、画像を表示するために 3 つのページが作成されます。

ディビ エラスティック ギャラリーのデザイン オプション
エラスティック ギャラリー モジュールには、すべての標準的な Divi 設定が含まれているため、各要素のスタイルを完全に制御できます。 主な設定を見てみましょう。

かぶせる
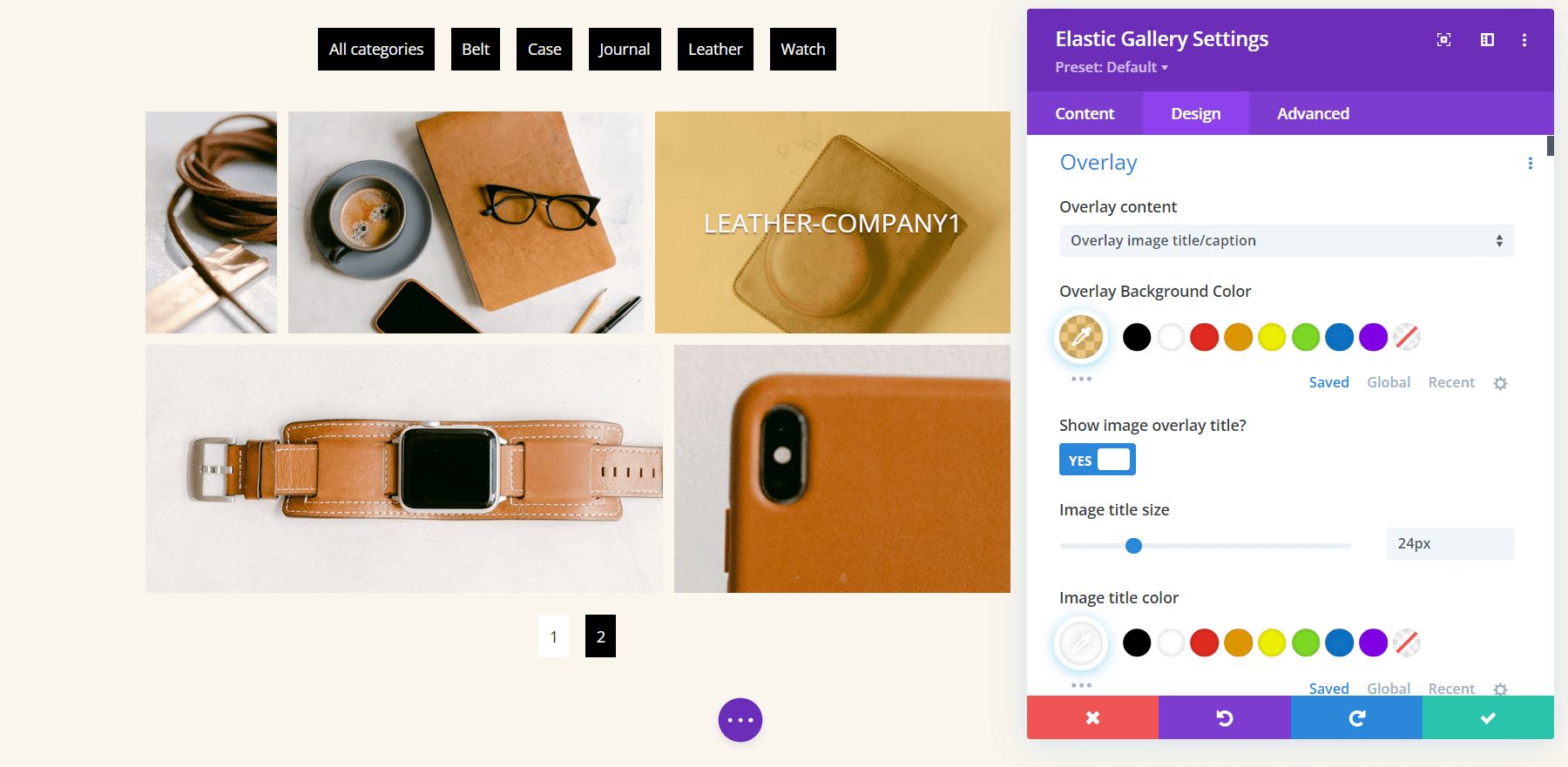
オーバーレイ設定では、アイコンを表示するか、オーバーレイに表示する画像タイトルを表示するか、オーバーレイのみを表示するかを選択できます。 標準のDivi設定で色とフォントを変更します。 以下の例では、タイトルを表示するように選択し、オーバーレイの色、フォントの色、フォント サイズ、スタイルを変更し、フォントに影を追加しました。

ホバーアニメーション
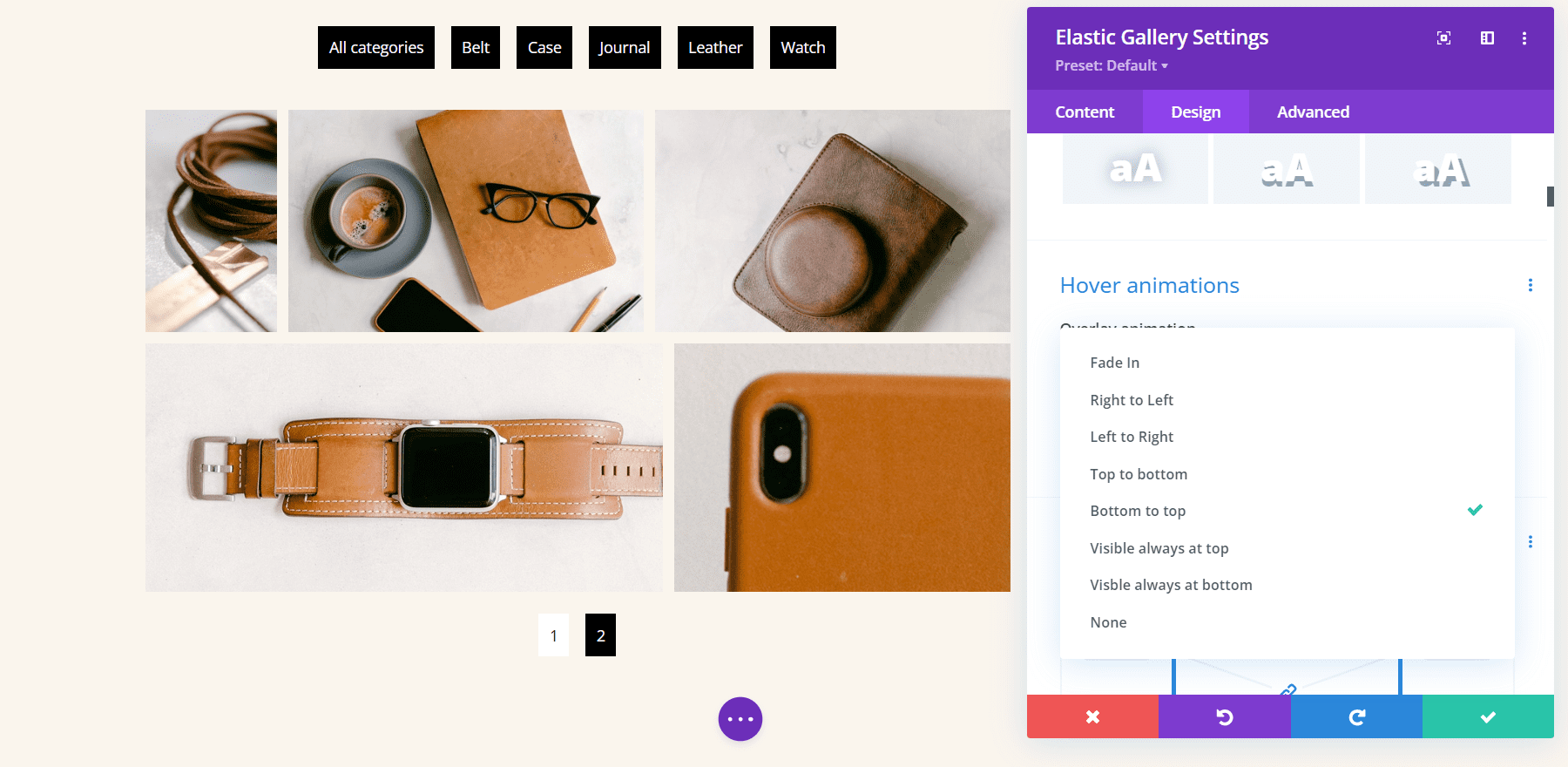
ホバー アニメーションは、ユーザーが画像にカーソルを合わせたときにオーバーレイがどのように表示されるかを決定します。 7 つのアニメーションから選択するか、アニメーションを無効にします。

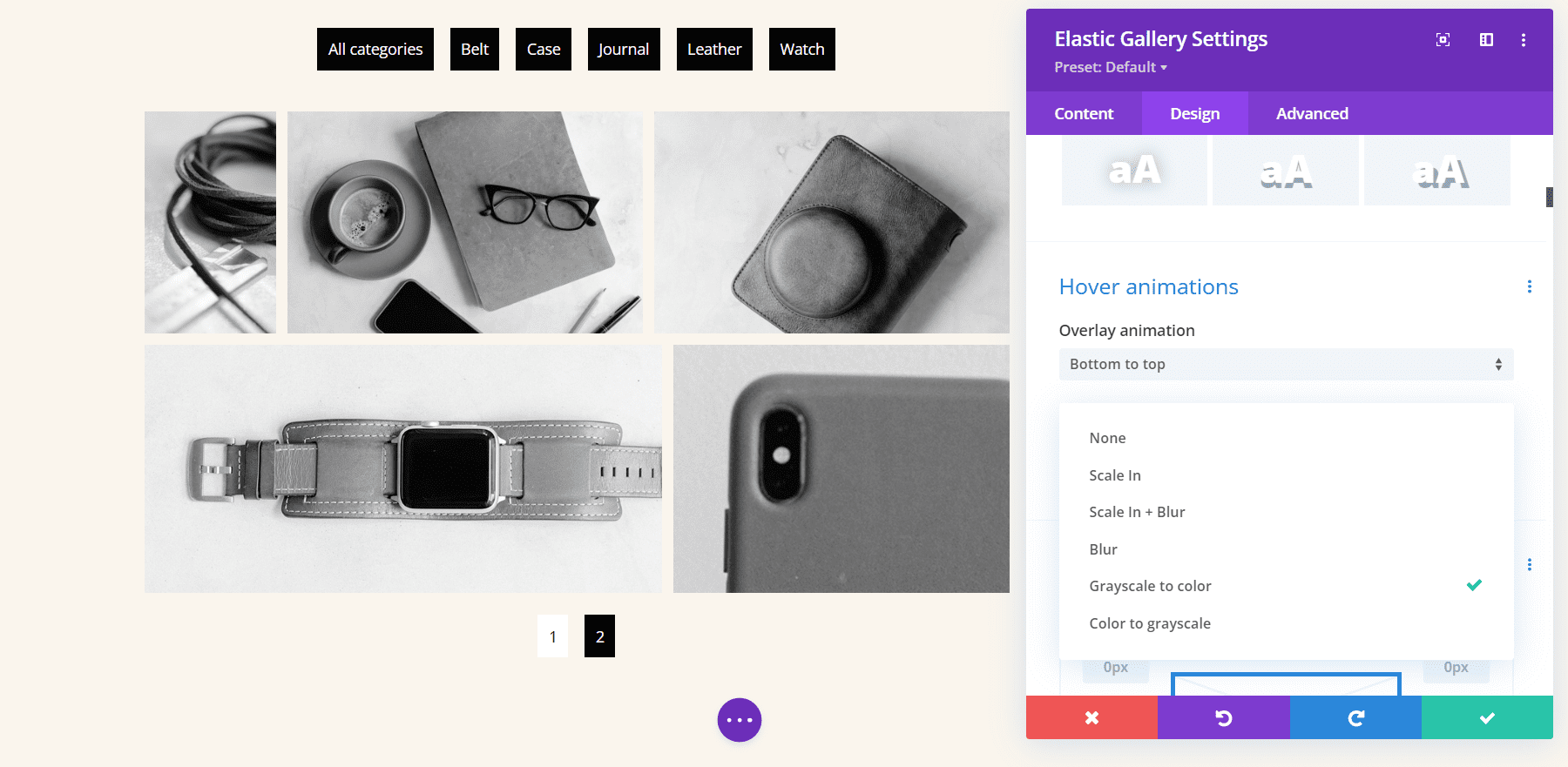
オーバーレイ アニメーションと同時に発生する画像のアニメーションを選択することもできます。 5 つのアニメーションから選択するか、イメージ アニメーションを無効にします。 以下の例では、グレースケールからカラーを選択しています。 これにより、画像がグレースケールに変わり、カーソルを合わせると画像がカラーで表示されます。

画像
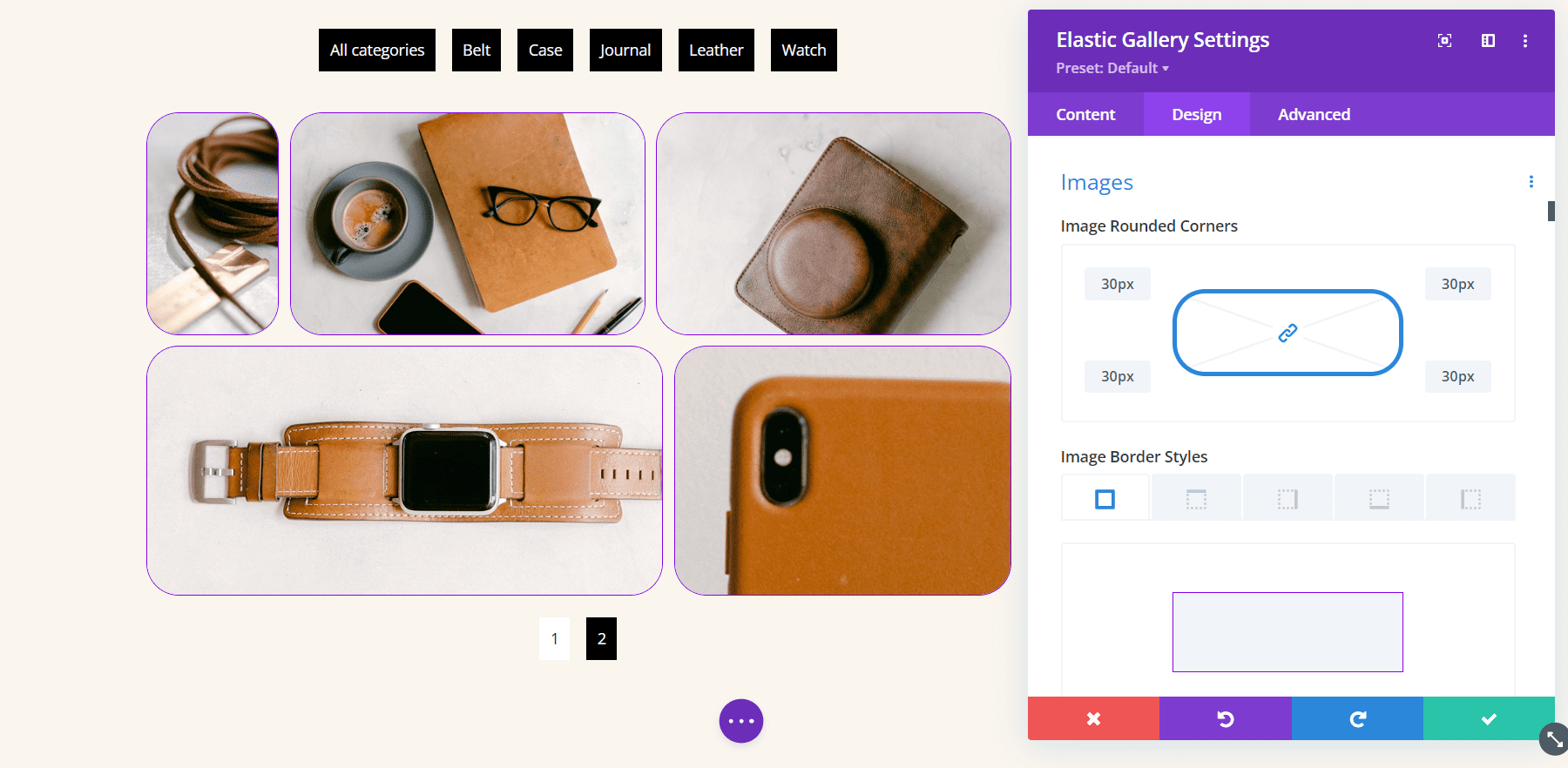
イメージ設定は、丸みを帯びた角と境界線を制御します。 境界線のスタイル、幅、および色を調整します。 以下の例では、丸みを帯びた角を 30px にし、1 ピクセルの境界線を追加し、色を紫に変更しました。

ギャラリー フィルター
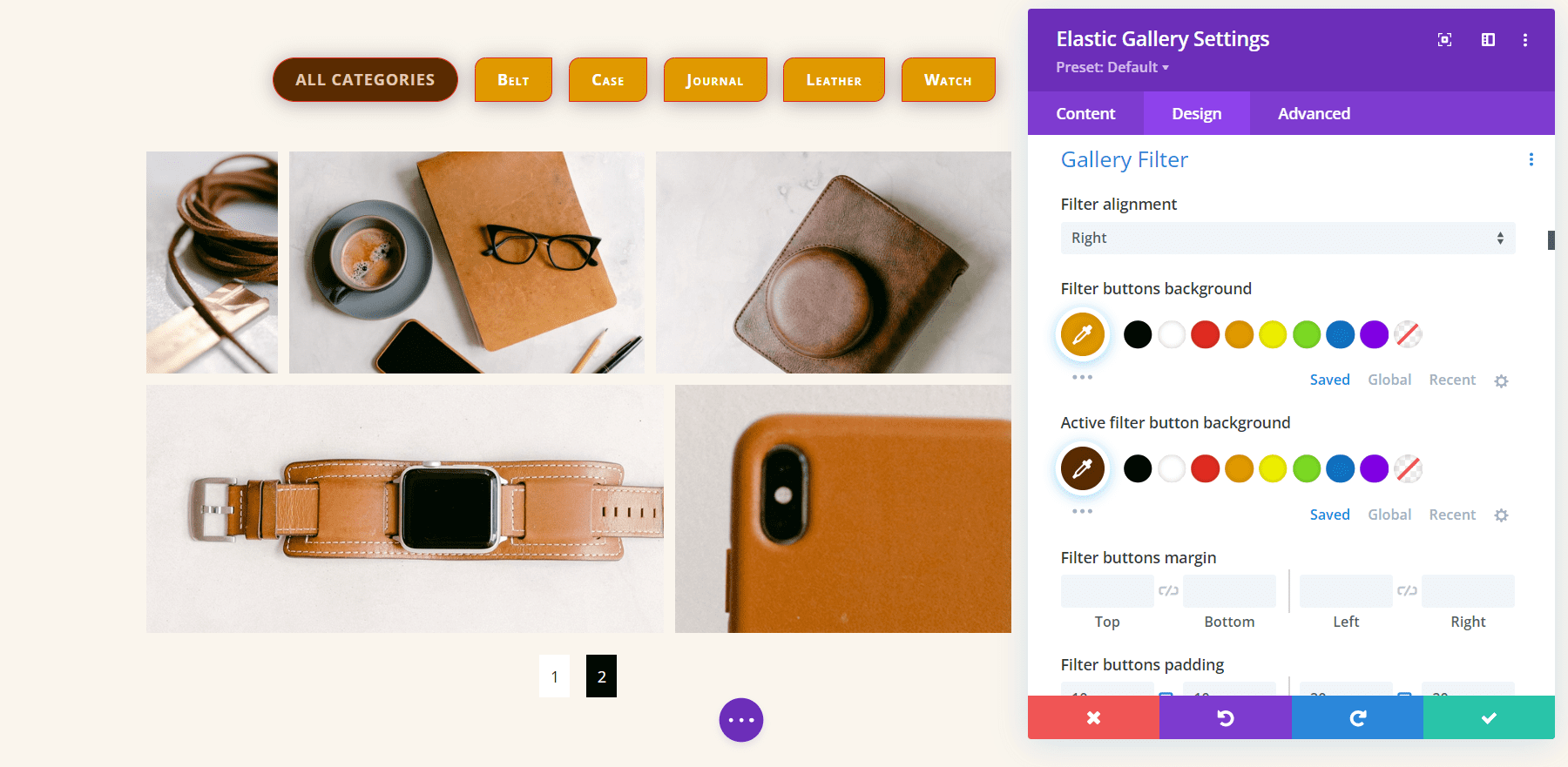
ギャラリー フィルターには、驚くほど多くのオプションがあります。 カテゴリ ボタンの配置、色、フォント、境界線などを調整してから、現在のカテゴリを個別に調整します。 個別に調整しない場合、現在アクティブなカテゴリは通常のフィルター設定を使用します。
以下の例では、フィルターを右側に表示するように設定しています。 また、フォントのサイズ、フォント スタイル、太さを大きくし、行の長さを追加し、背景色を変更し、境界線を追加し、2 つの角を丸くし、左右の余白を追加しました。 アクティブカテゴリーを独自にカスタマイズしました。

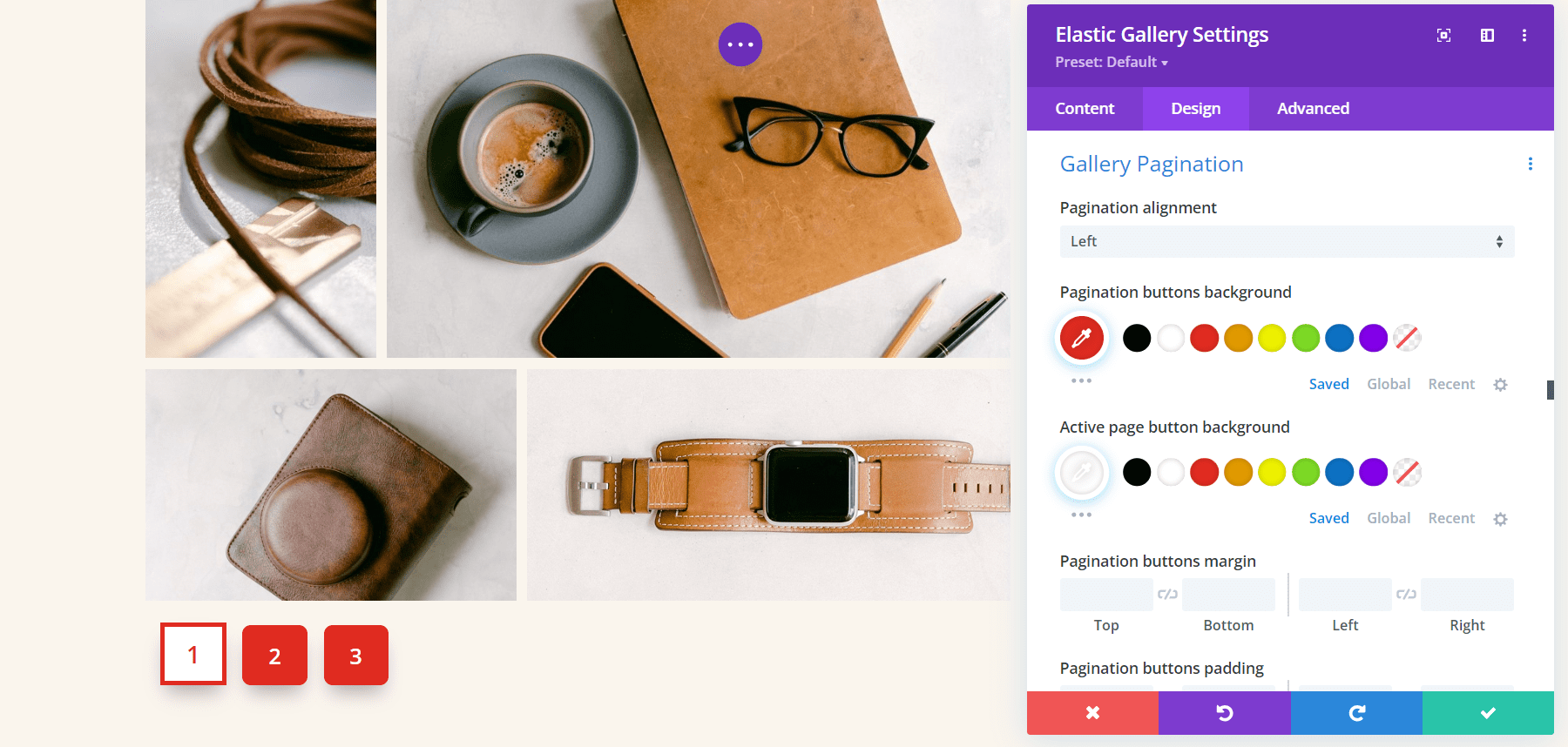
ギャラリーのページネーション
ギャラリーのページネーションには、驚くほど多くのオプションがあります。 配置、色、フォント、境界線、間隔、影などを調整します。 この例では、フォントのサイズを調整し、太さを変更し、角を丸くし、フォントと背景の色を変更し、ボックスの影を付けました。 また、アクティブなページに境界線を追加し、角を直角にし、色を反転し、フォントのサイズを大きくしました。

ディビ エラスティック ギャラリーの例
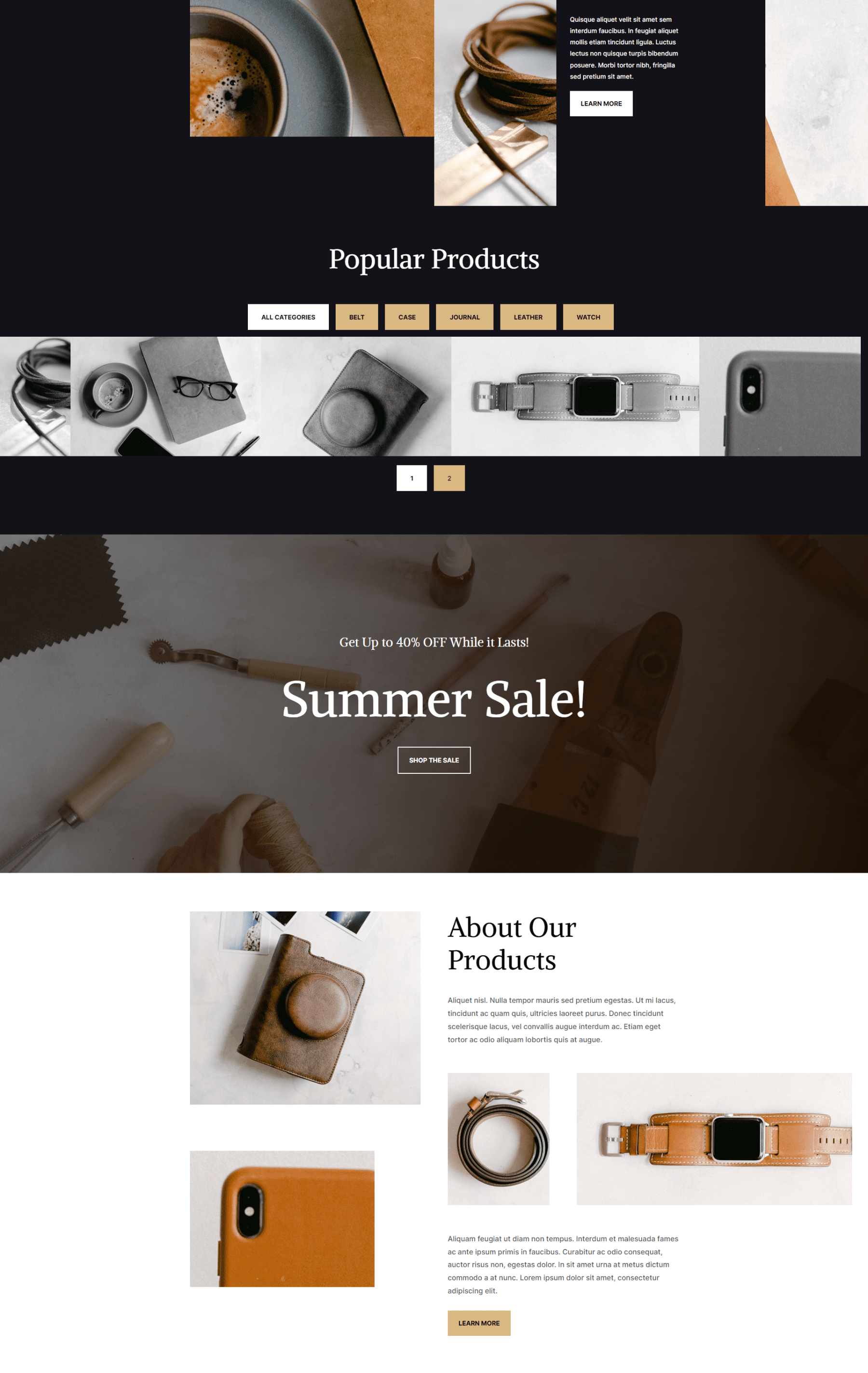
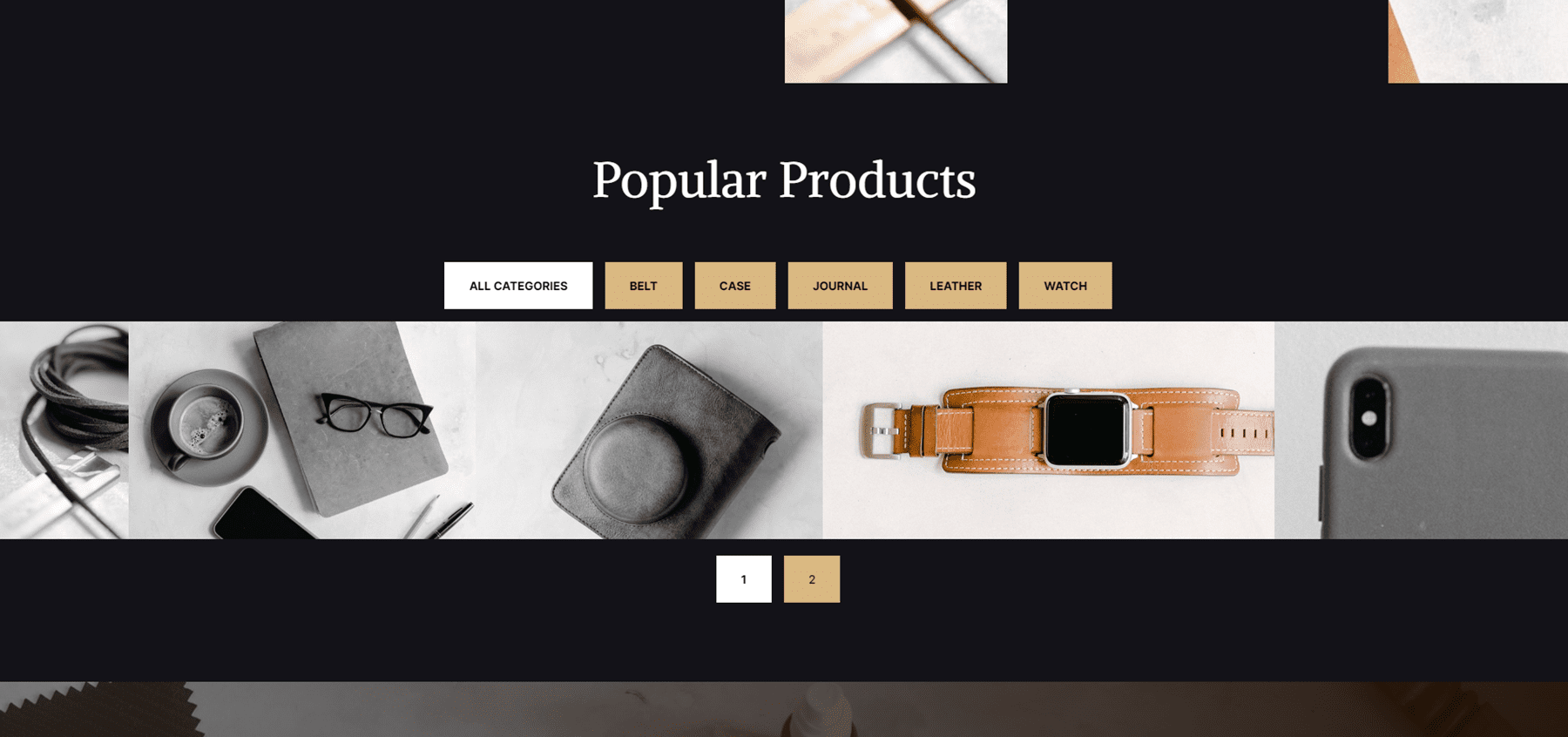
レイアウト内で Divi Elastic Gallery がどのように見えるかを次に示します。 Divi 内で利用できる無料の Leather Goods Layout Pack を使用しています。 ギャラリーを全幅にして、レイアウトに合わせて色を変更し、画像をグレースケールに変更し、ホバーすると色が変わるようにしました。 画像間のスペースはゼロです。 フォントは Inter で、太さは太字、スタイルは TT です。 上下に 20px のパディング、左右に 30px のパディングを追加しました。

この例は、ホバー効果を示す画像の 1 つを含むエラスティック ギャラリーを示しています。 ギャラリーをレイアウトに合わせるのは簡単でした。

Divi Elastic Gallery を購入する
Divi Elastic Gallery は、Divi Marketplace で 25 ドルで入手できます。 無制限の Web サイト使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれています。

終わりの思い
これが、Divi Elastic Gallery の外観です。 これは単純なモジュールですが、必要なほぼすべてのタイプのギャラリーを作成するための多くの表示オプションとスタイリング オプションがあります。 最小設定のいくつかは、必要なデザインを得るために微調整が必要ですが、そこから得られたレイアウトに感銘を受けました. Divi の機能豊富なギャラリー モジュールに興味がある場合は、Elastic Gallery をご覧ください。
私たちはあなたから聞きたい。 Elastic Gallery for Divi を試しましたか? コメントであなたの考えを教えてください。
