Divi プラグインのハイライト: Divi Shop Builder
公開: 2022-11-20Divi Shop Builder は、Divi でデフォルトの WooCommerce ページのデザインをカスタマイズできるようにする 14 の新しいモジュールを Divi Builder に追加します。 プラグインには、サイトのカスタマイズをすぐに開始できるように、事前に作成されたショップ レイアウトもいくつか付属しています。 WooCommerce を使用してオンライン ストアを運営していて、他の Divi モジュールと同じように WooCommerce をカスタマイズできるようにしたい場合、これは素晴らしいプラグインになる可能性があります。 このプラグインのハイライトでは、Divi Shop Builder に付属する機能を詳しく見て、このプラグインで何ができるかを理解してもらいます.
始めましょう!
ディビショップビルダーのインストール
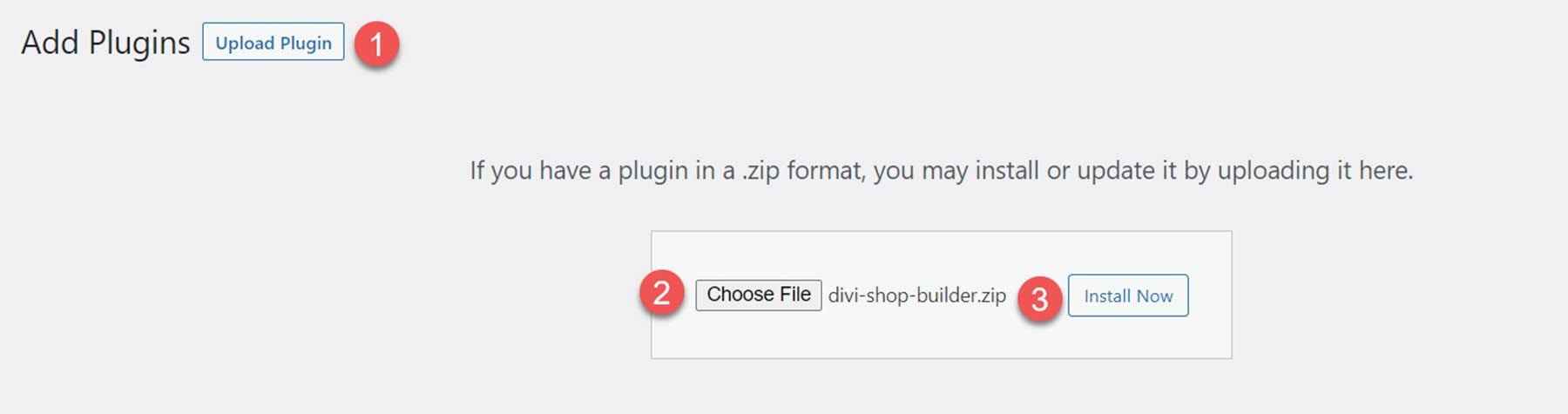
Divi Shop Builder は、他の WordPress プラグインと同じようにインストールできます。 WordPress ダッシュボードでプラグイン ページを開き、[新規追加] をクリックします。 上部にある [プラグインのアップロード] をクリックし、コンピューターから .zip プラグイン ファイルを選択します。

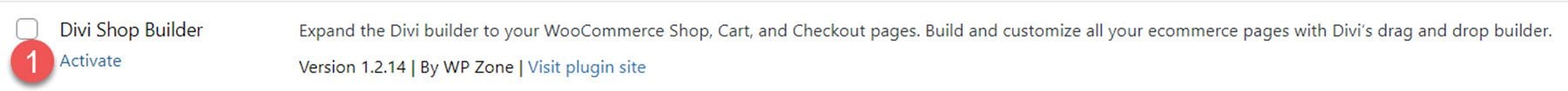
プラグインをインストールしたら、プラグインを有効化します。

ディビショップビルダー
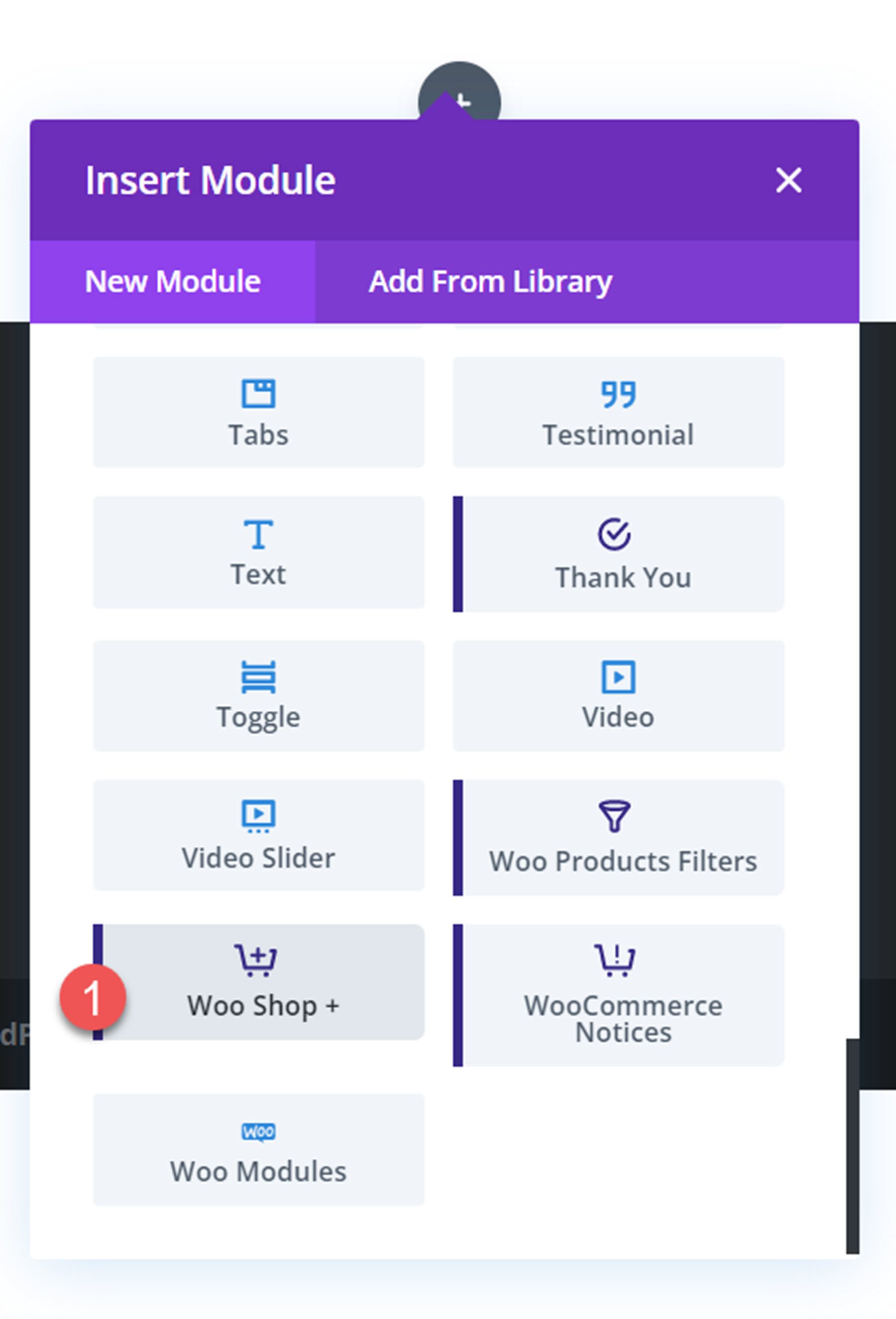
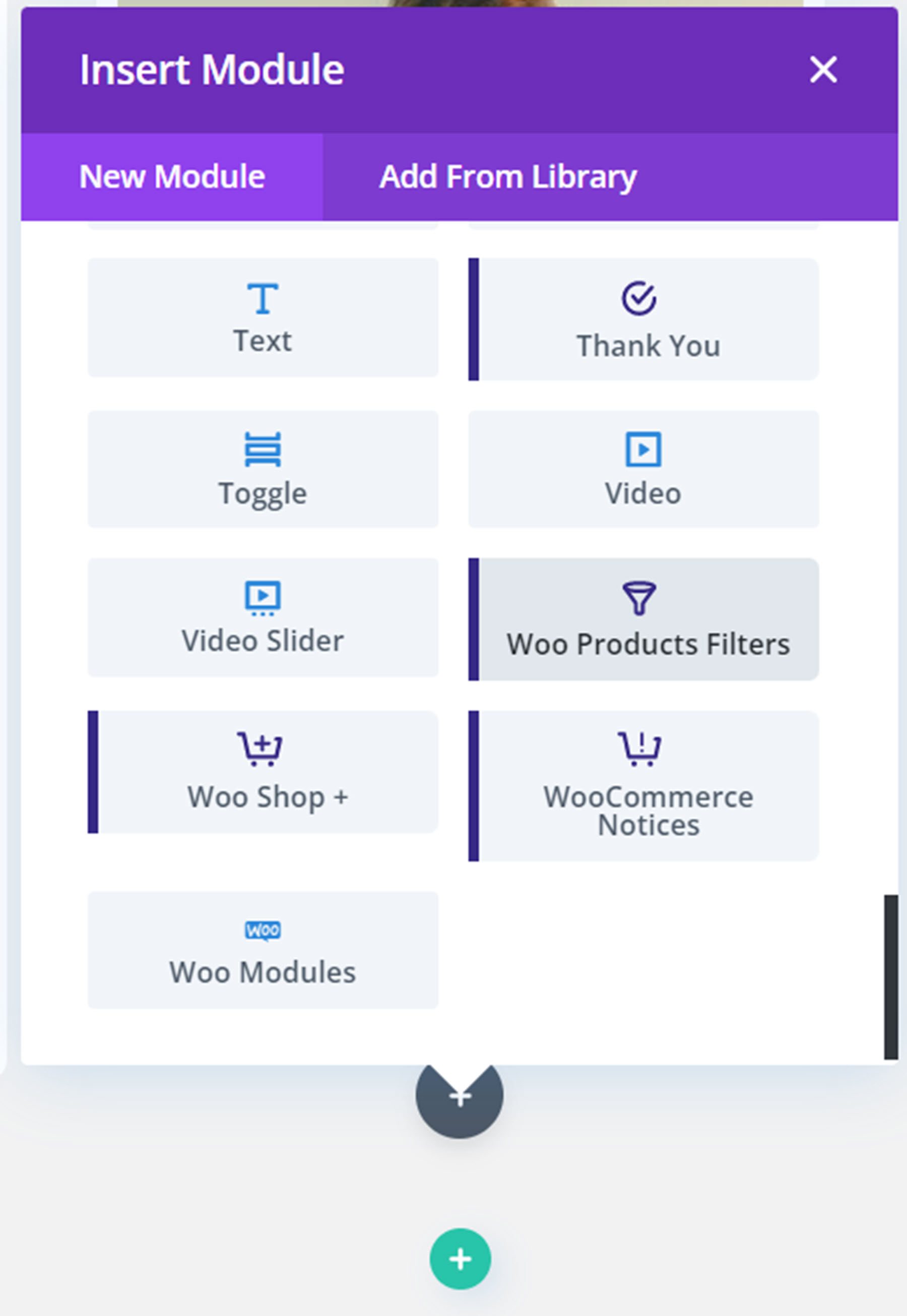
Divi Shop Builder モジュールを Web サイトに追加するには、Divi Builder でページを開きます。 新しいセクションと行を追加し、灰色のプラス ボタンをクリックして新しいモジュールを追加します。 挿入モジュールセクションに追加された 14 個の新しいモジュールが表示されます。これを使用して、ショップを構築します。 以下の各モジュールを見てみましょう。
ウーショップ+モジュール
Woo Shop + モジュールをショップページに追加することから始めます。

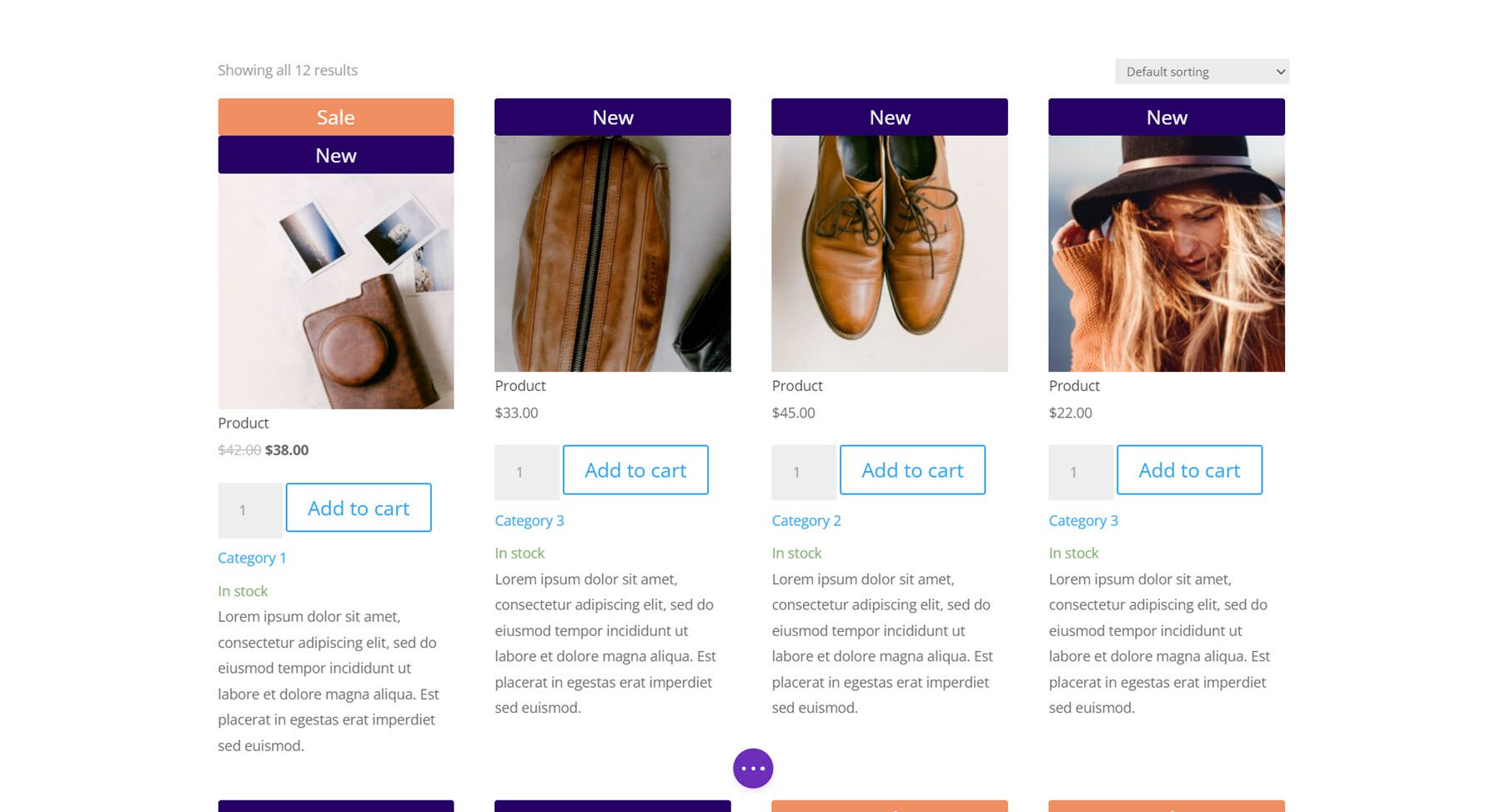
これは、shop モジュールが最初にロードされたときの様子です。

コンテンツタブ
Woo Shop + モジュールの設定を見てみましょう。
製品
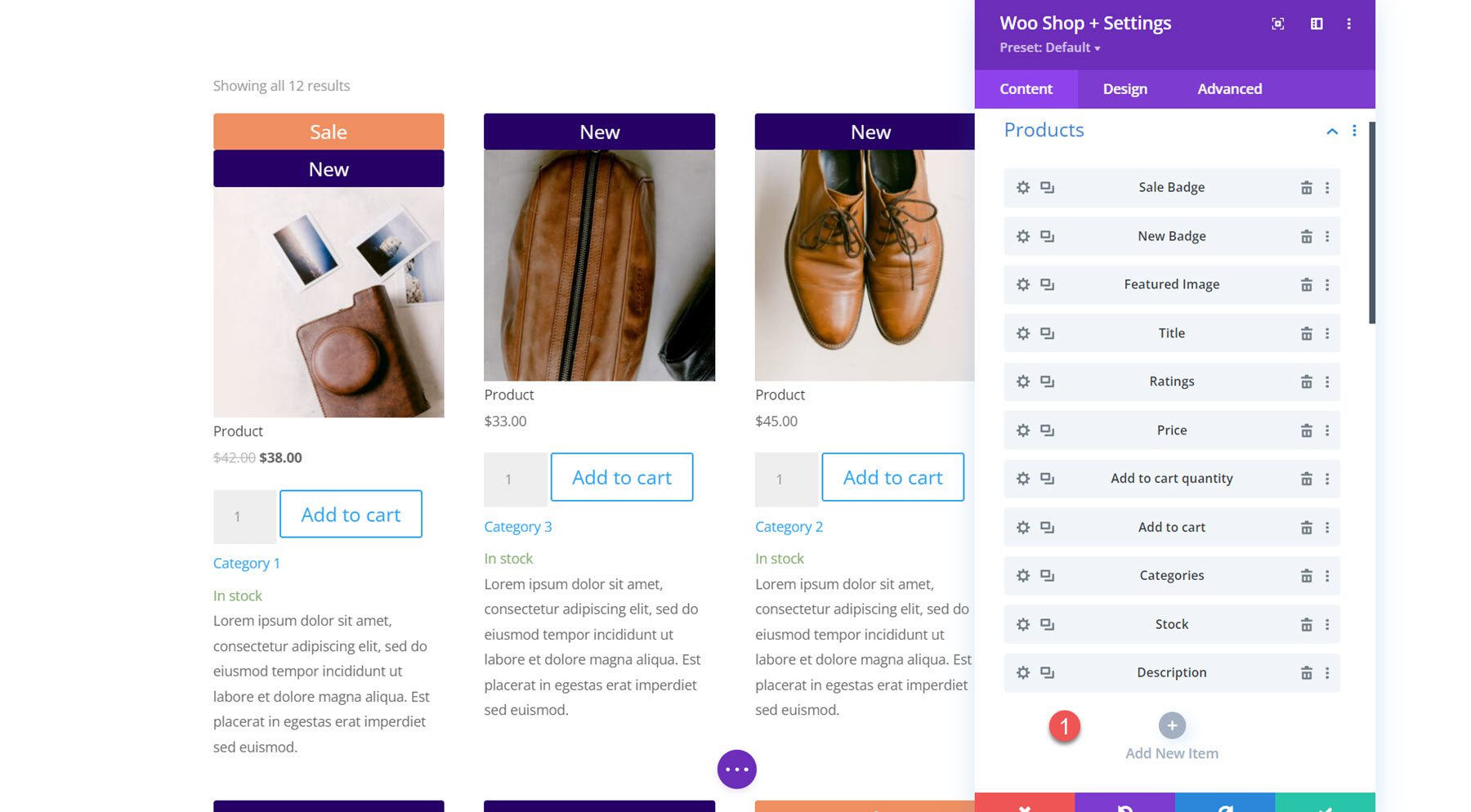
コンテンツ タブの最初のセクションでは、ショップ モジュールに表示されるコンポーネントを選択して並べ替えることができます。 下の [新しいアイテムを追加] ボタンをクリックして、コンポーネントを追加できます。

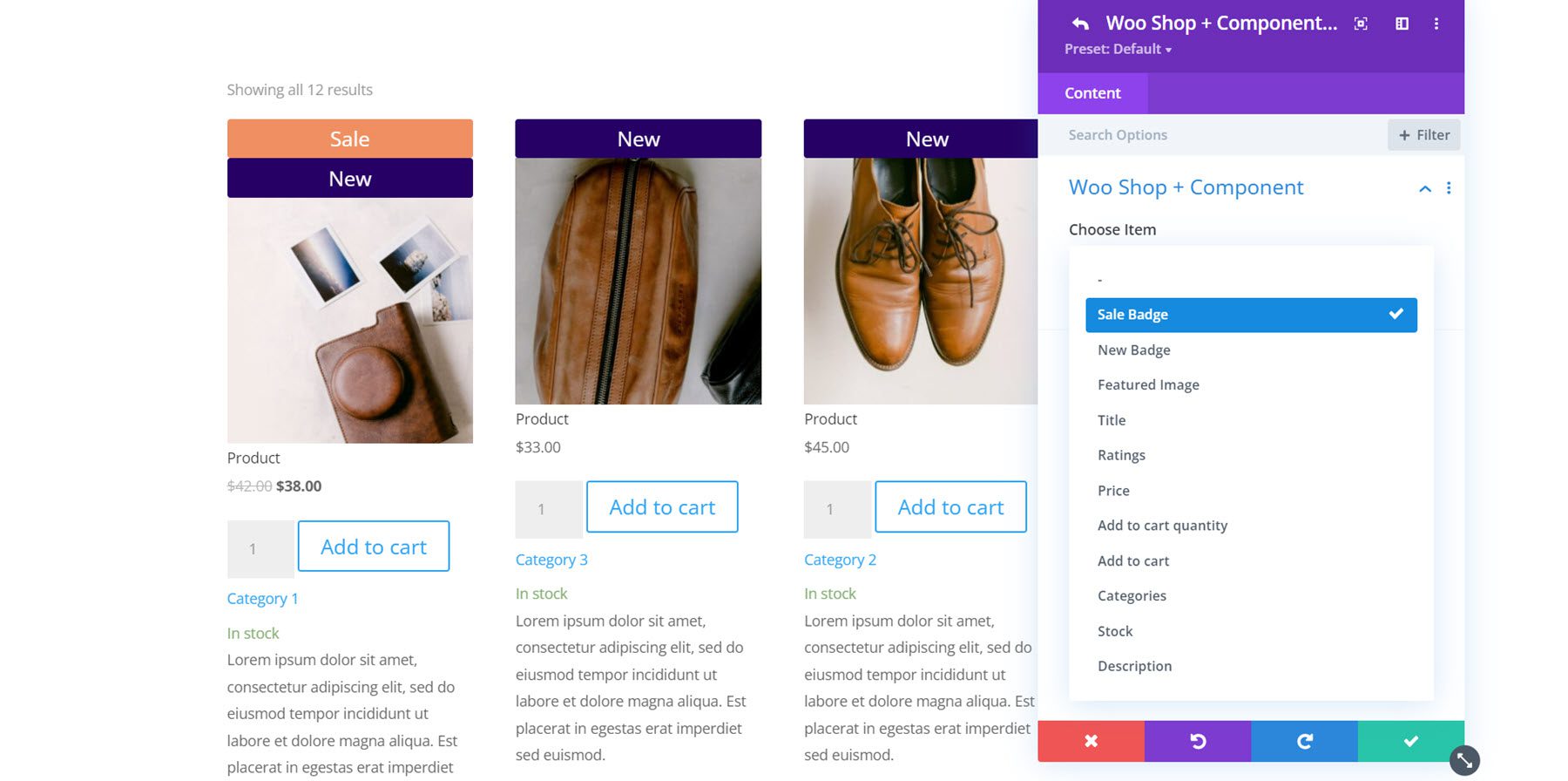
11 のコンポーネントから選択できます: セール バッジ、新しいバッジ、注目の画像、タイトル、評価、価格、カートに追加する数量、カートに追加、カテゴリ、在庫、および説明。 これらのオプションを使用すると、ショップ モジュールに表示する要素、それらを配置する順序などを完全に制御できます。 デザイン設定に入ると、これらの各コンポーネントのデザインを完全にカスタマイズするのがいかに簡単かがわかります。

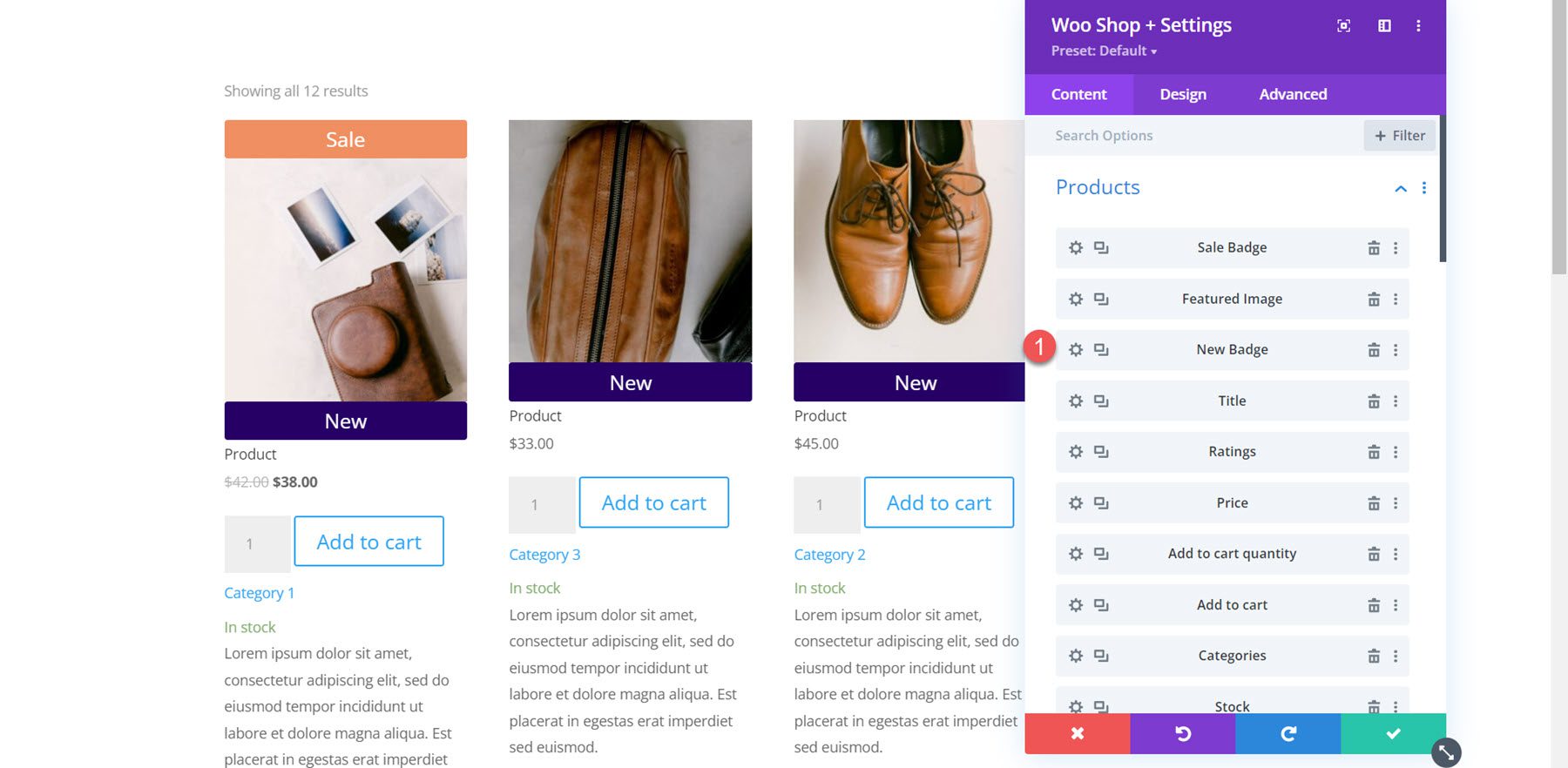
ここでは、新しいバッジが主役の画像の下に表示されるように、製品コンポーネントを並べ替えました。

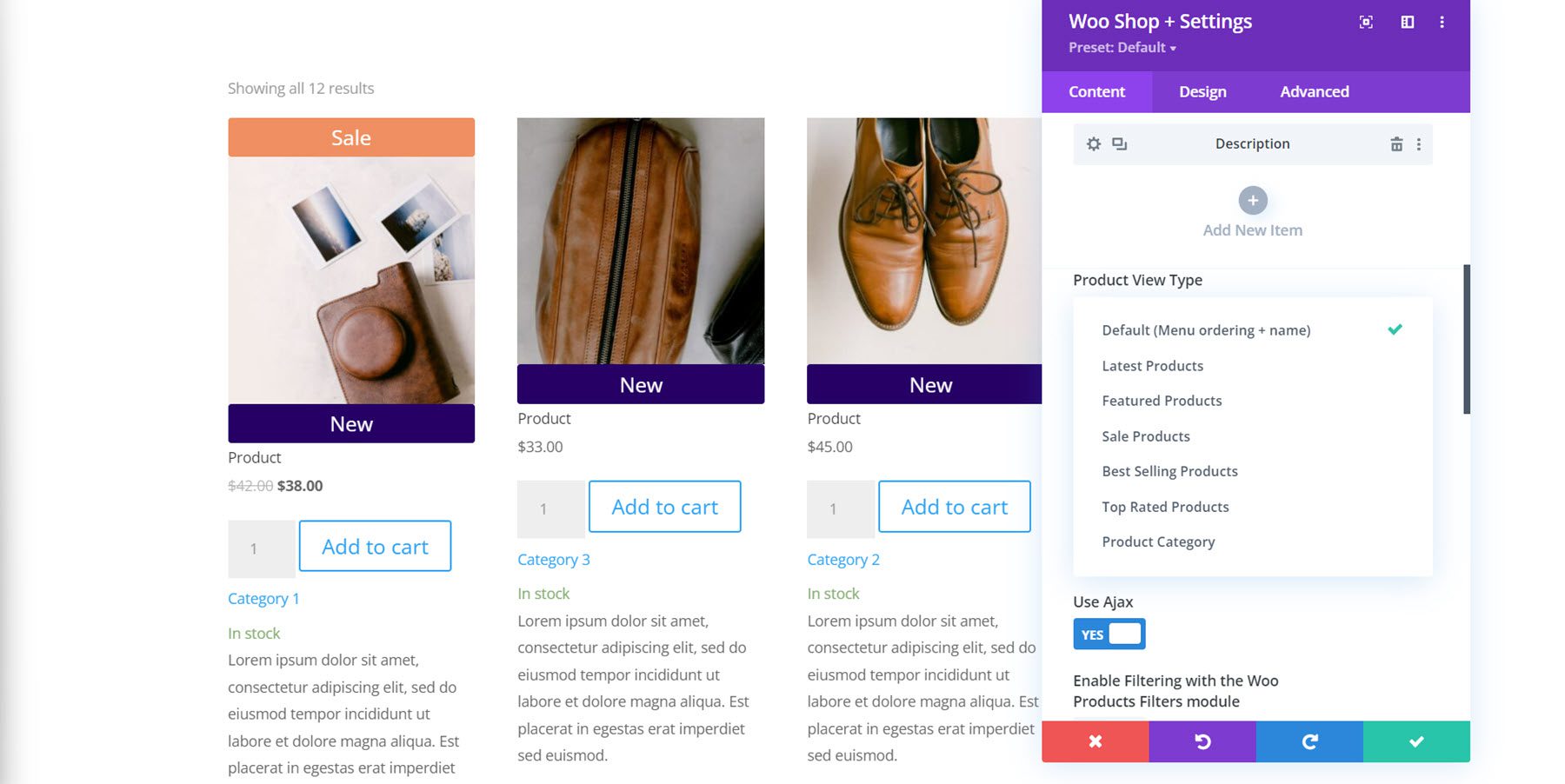
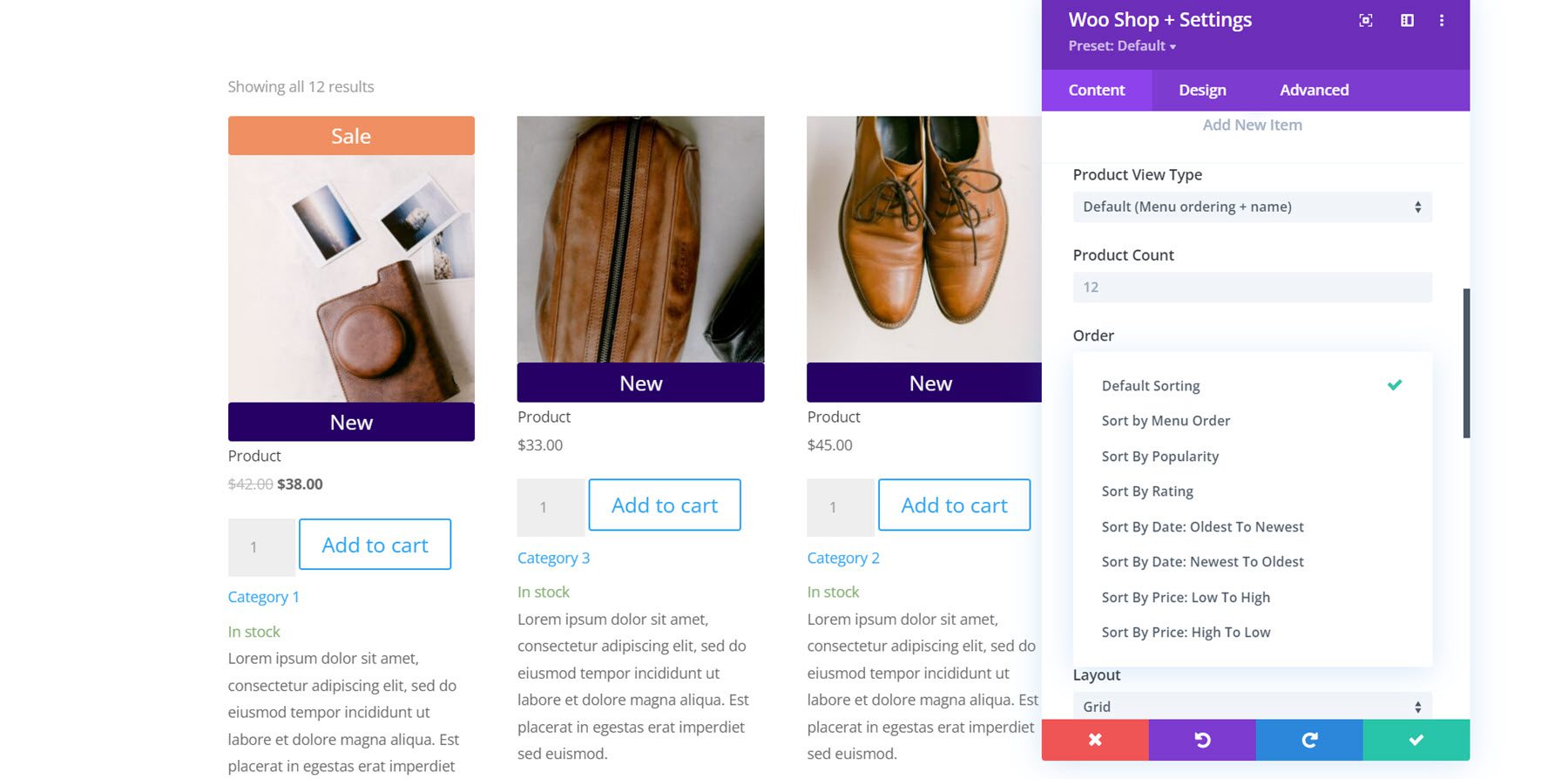
次の部分では、製品ビュー タイプの設定を見つけることができます。 これにより、モジュールに表示される製品のタイプと順序を変更できます。 デフォルト (メニューの順序 + 名前)、最新の製品、注目の製品、セール製品、ベストセラー製品、最高評価の製品、および製品カテゴリから選択できます。

この下では、モジュールに表示される製品の数を変更したり、製品の順序を変更したりできます。

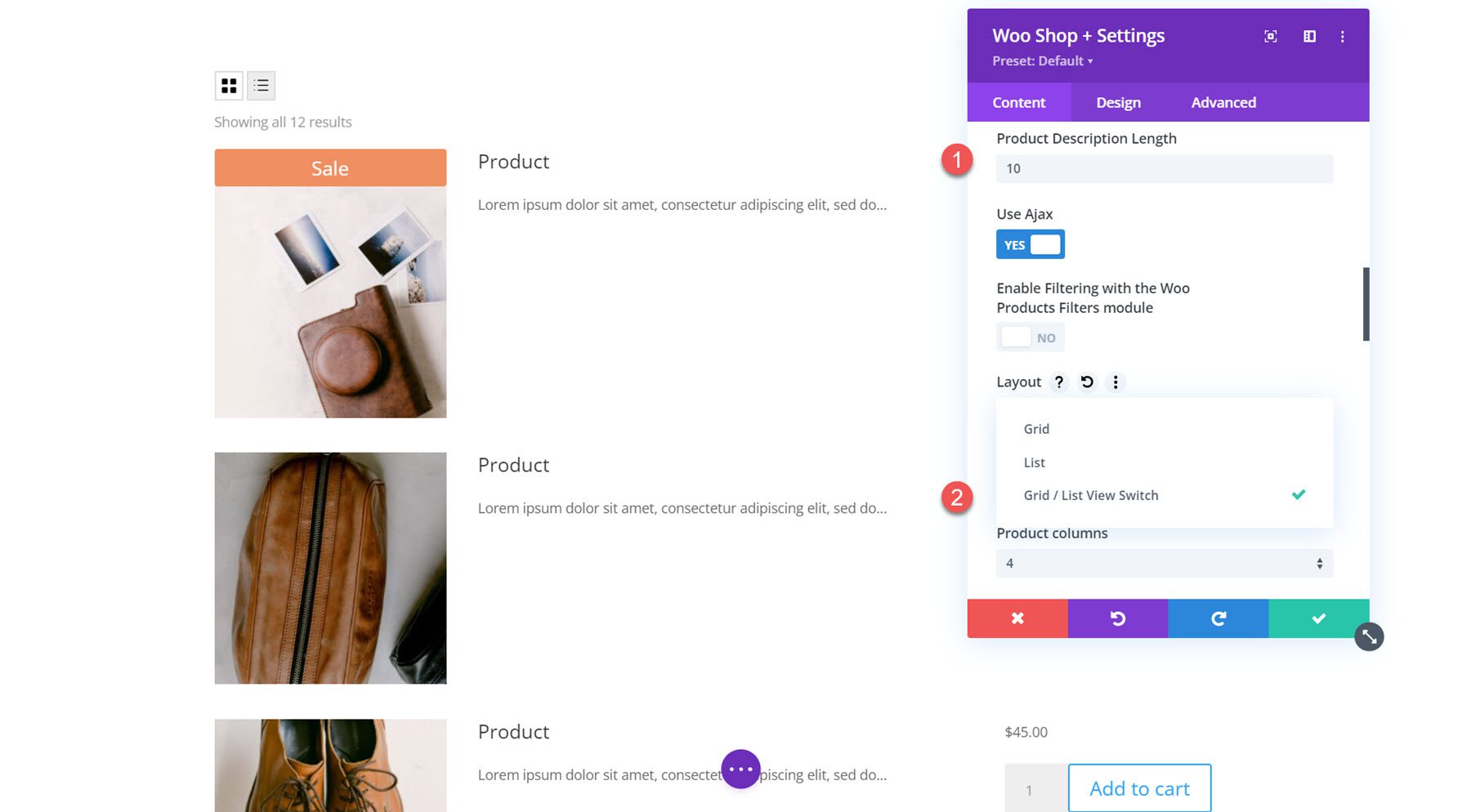
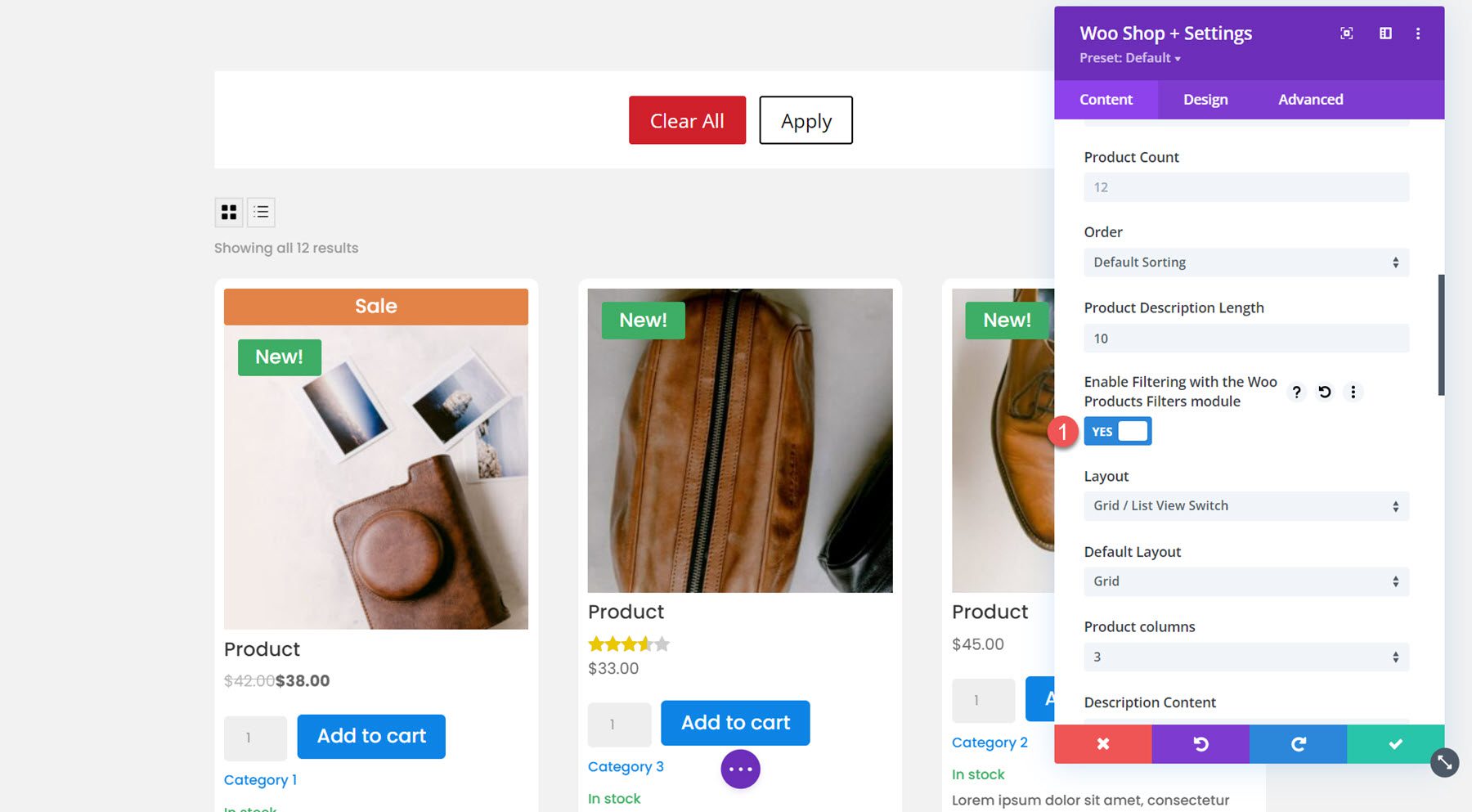
ここでは、商品説明の長さを 10 に変更しました。Ajax を有効または無効にしたり、Woo Products Filters モジュールでフィルタリングを有効にしたり、レイアウトを変更したり、商品列の数を変更したりすることもできます。 これは、Grid/List View Switch レイアウトを使用したリスト ビューです。これにより、グリッド ビューとリスト ビューを切り替えることができるボタンが上部に追加されます。

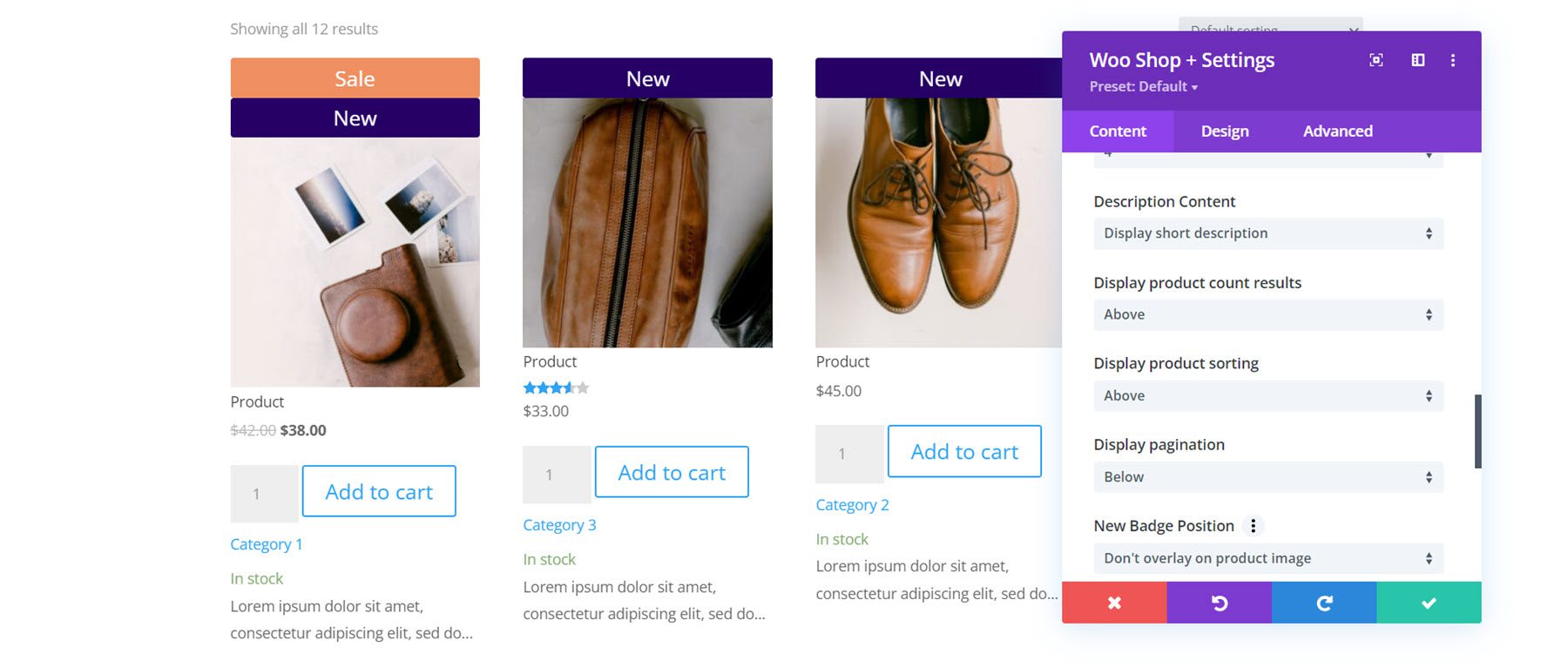
説明の内容の設定では、簡単な説明またはカスタムの説明を表示できます。 これに続いて、商品のカウント結果、商品の並べ替え、ページネーションを上、下、上、下のいずれかに表示するか、完全に非表示にするかを選択できます。 セールフラッシュを有効または無効にすることもできます。

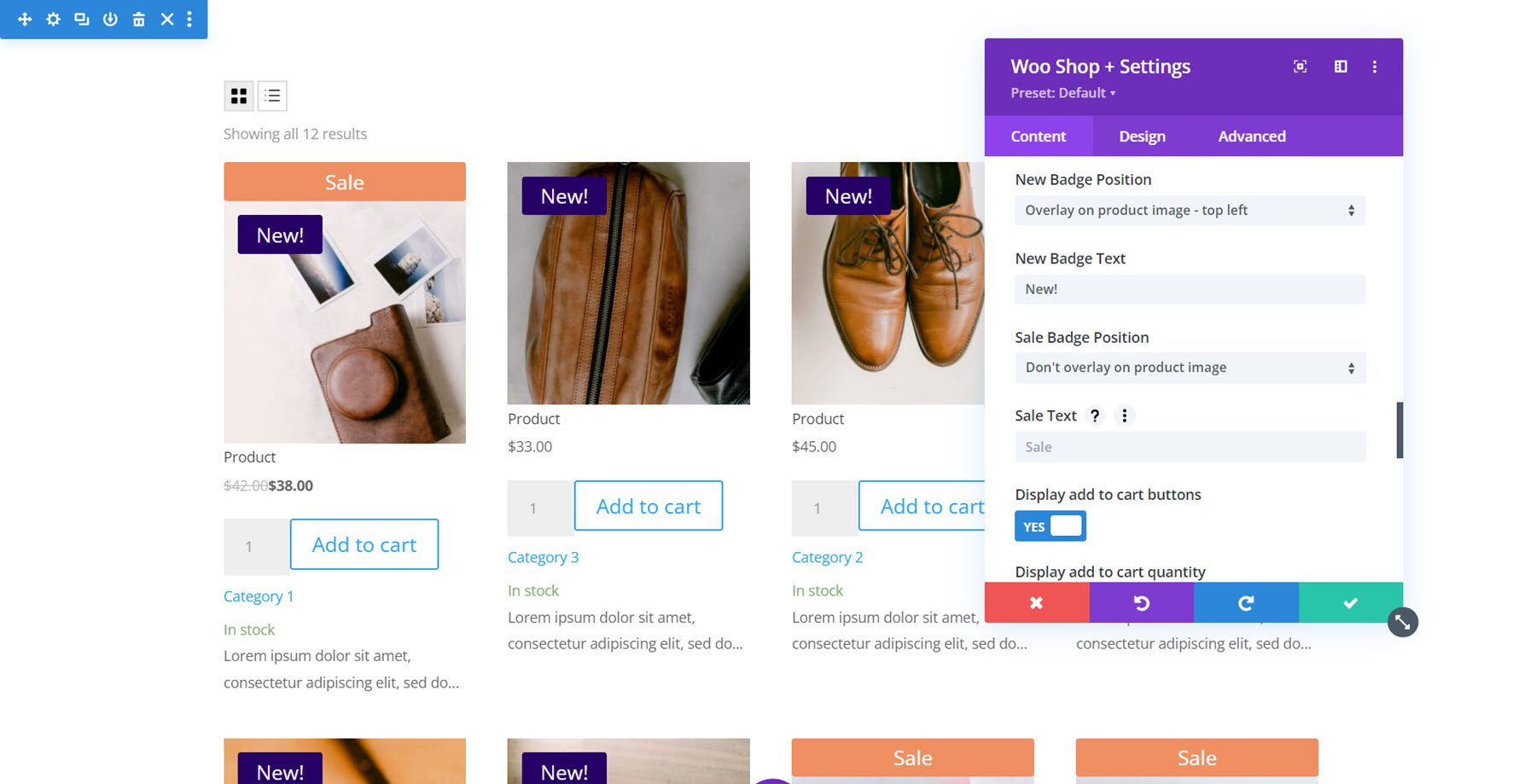
バッジの位置設定で新しいバッジの位置を変更できます。 デフォルトのオプションは製品画像にオーバーレイしないで、主要な画像の幅にまたがるバナーを追加します。 または、画像の上に小さなバッジを追加するオーバーレイ位置 (左上、右上、左下、右下) を選択することもできます。 新しいバッジのテキストを変更することもできます。 これに続いて、セール バッジのまったく同じ設定を行います。

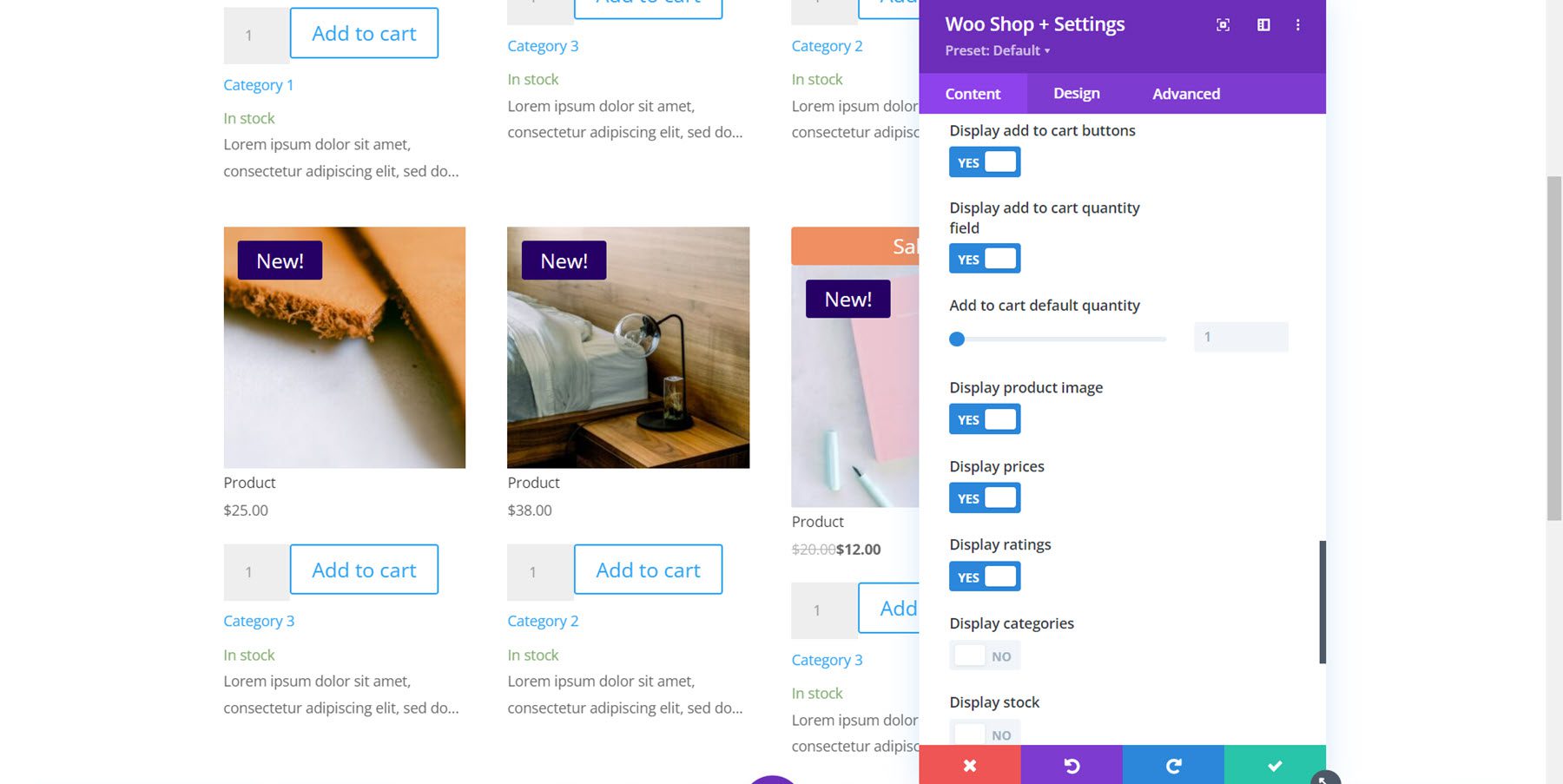
このセクションの最後には、いくつかの表示オプションがあります。 カートに追加するボタン、カートに追加する数量フィールド、デフォルトのカートに追加する数量の変更、製品画像、価格、評価、カテゴリ、在庫、および新しいバッジを表示することを選択できます。

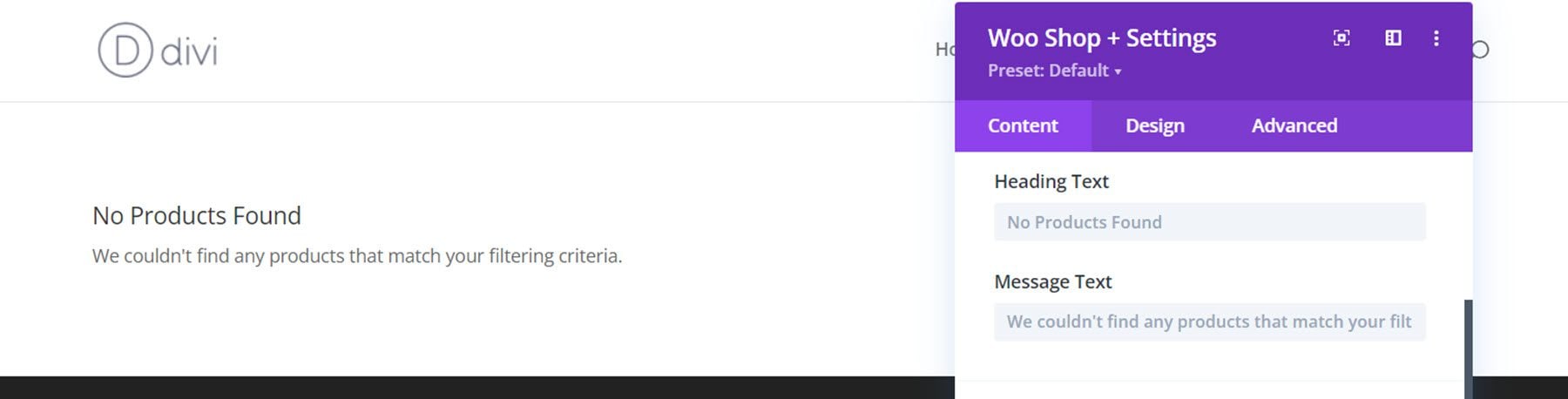
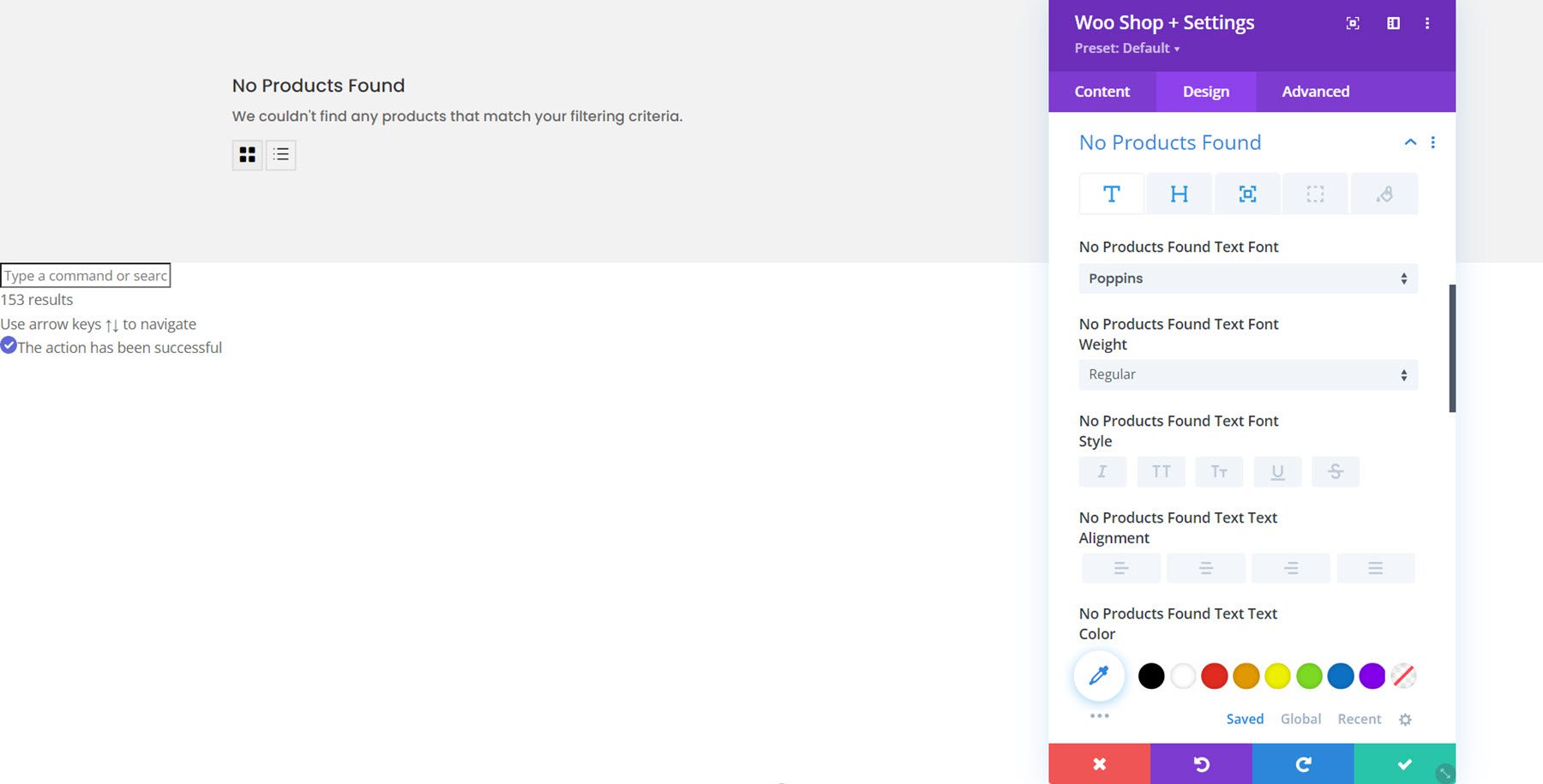
商品が見つかりません
ここで、No Products Found ページの見出しとメッセージ テキストを変更できます。

デフォルトのコンテンツ タブ設定
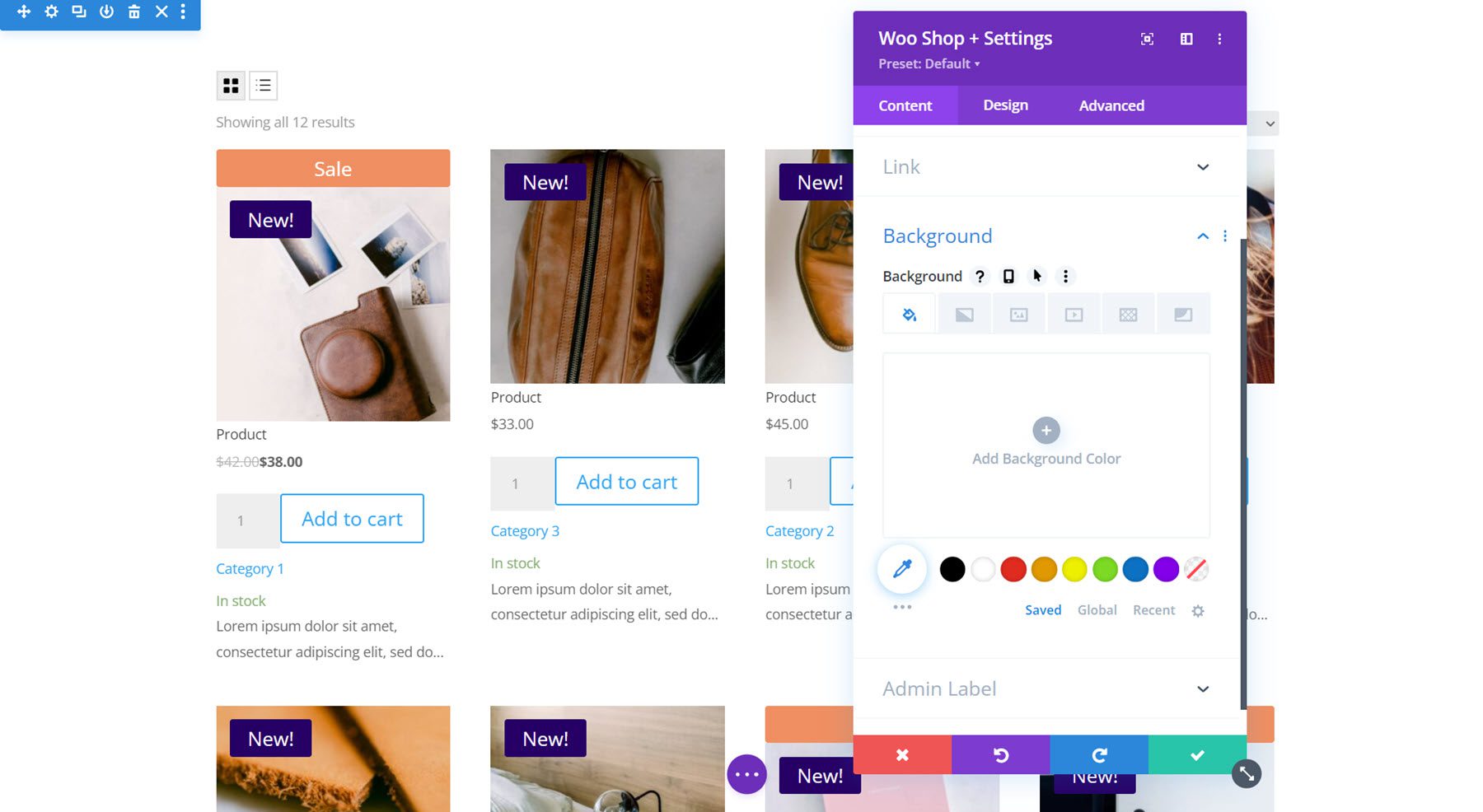
Woo Shop + モジュールには、リンク、背景、管理ラベルなどのデフォルトのコンテンツ タブ設定も備わっています。

デザインタブ
デザイン タブでは、Woo Shop + モジュールのあらゆる側面を完全にカスタマイズできます。
かぶせる
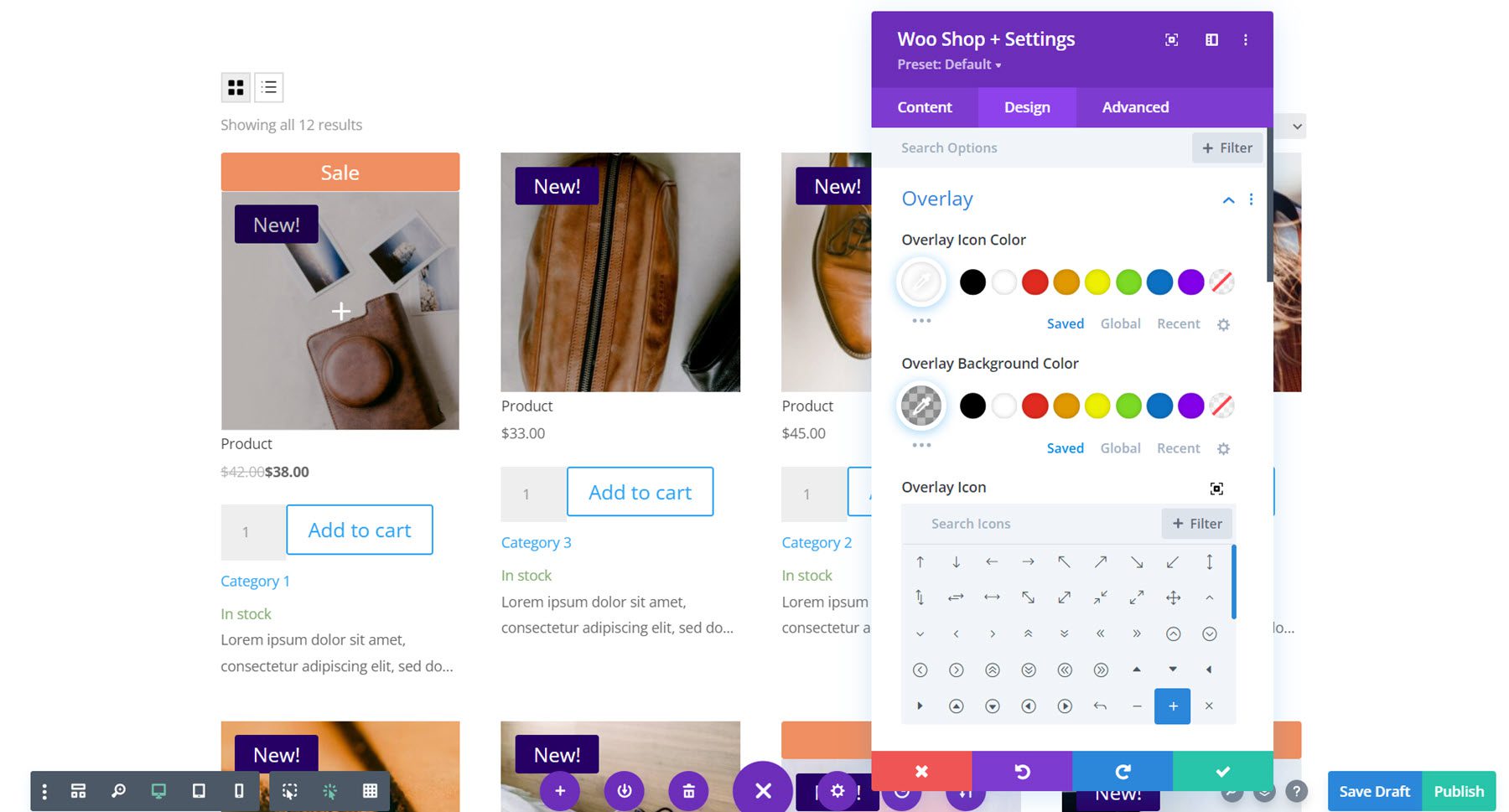
まずはオーバーレイの設定。 ここで、ホバー時に注目の画像の上に表示されるオーバーレイをカスタマイズできます。 この例では、暗いオーバーレイと白いアイコンを追加しました。

画像
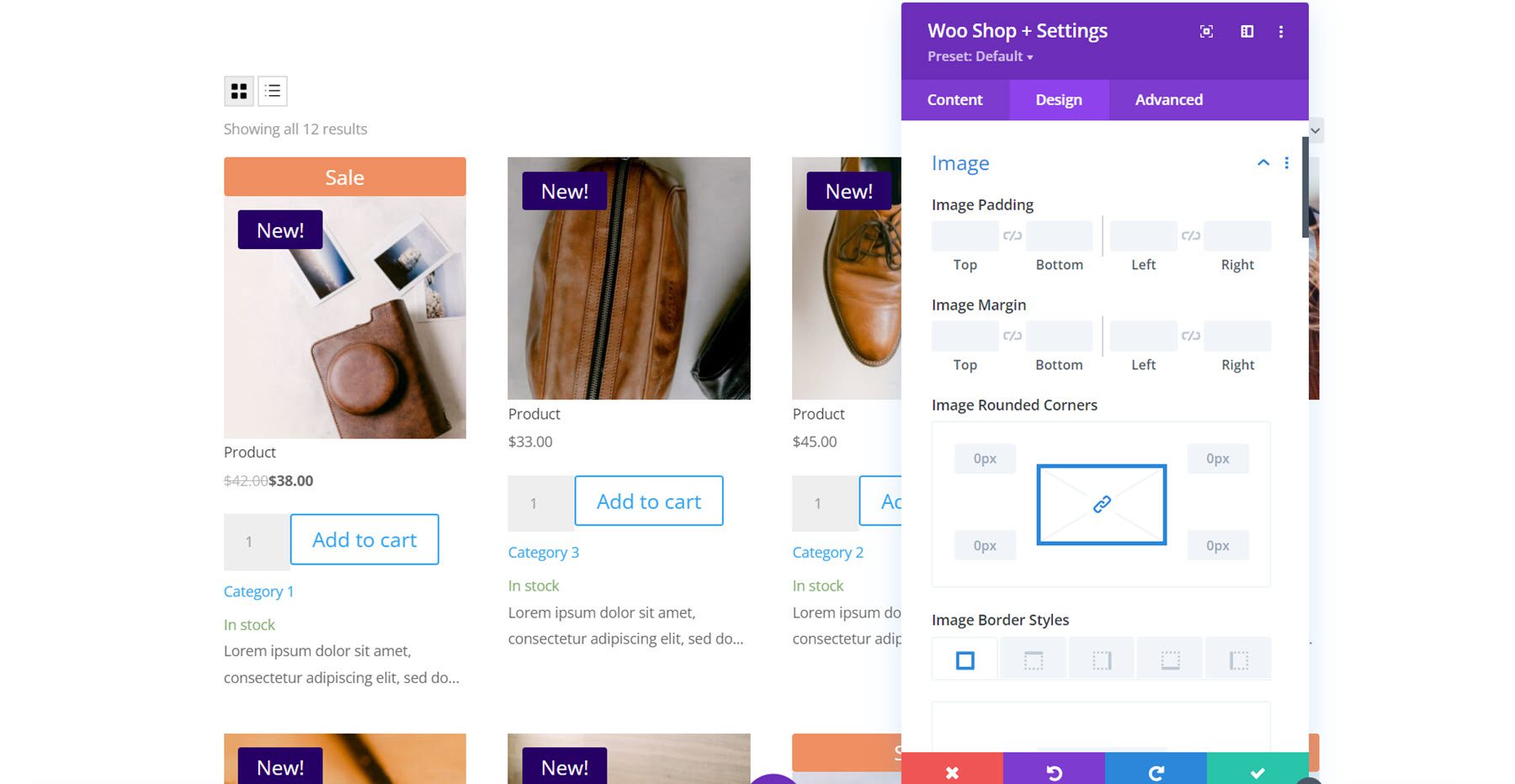
画像設定では、パディングとマージンの変更、丸みを帯びたコーナーの追加、境界線のカスタマイズ、色相、彩度、明るさなどのフィルター設定を使用した画像の変更を行うことができます。

星評価
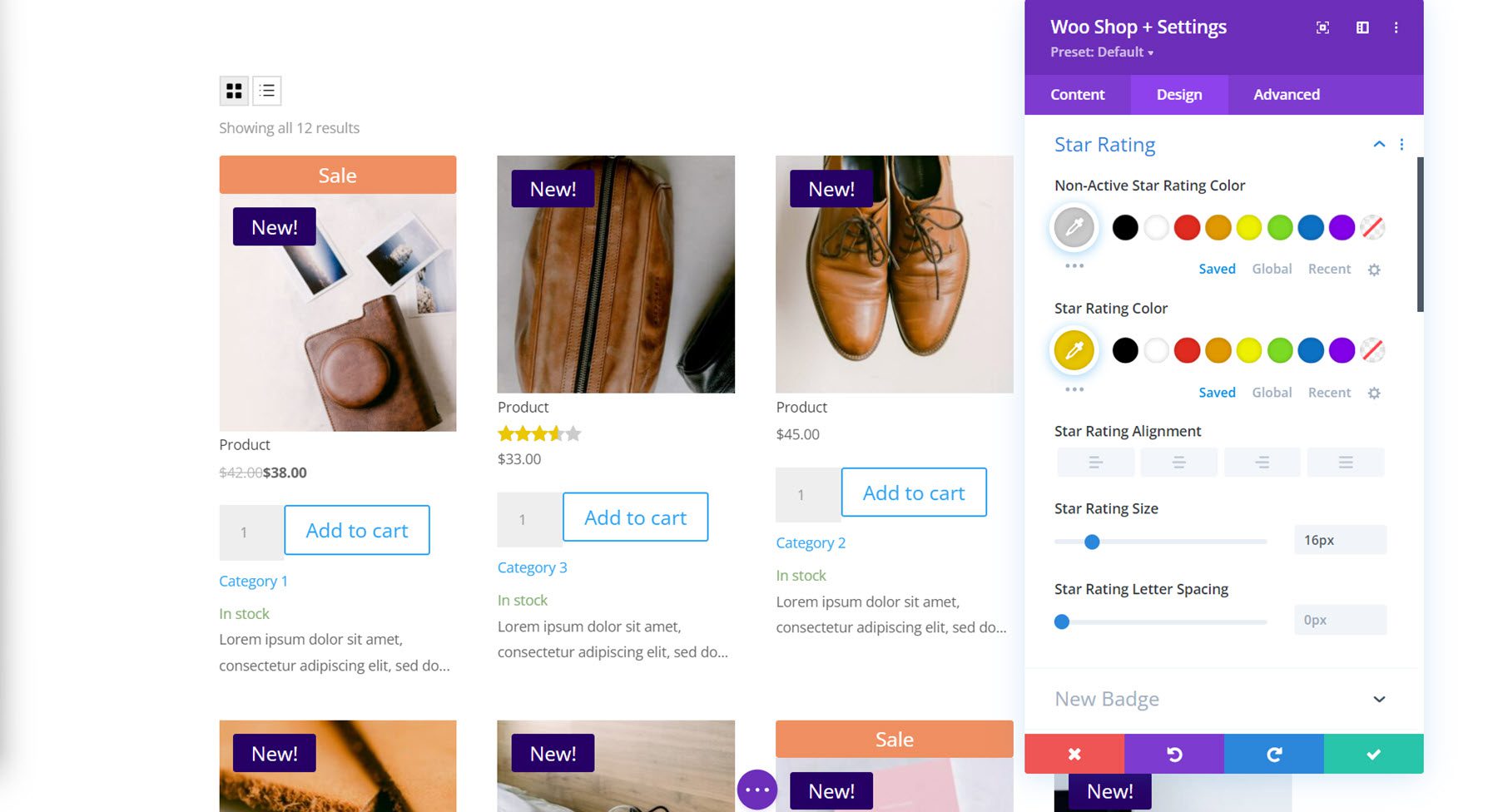
ここでは、星評価のデザインをカスタマイズできます。 非アクティブおよびアクティブな星評価の色、配置、サイズ、および間隔を変更できます。

新しいバッジ
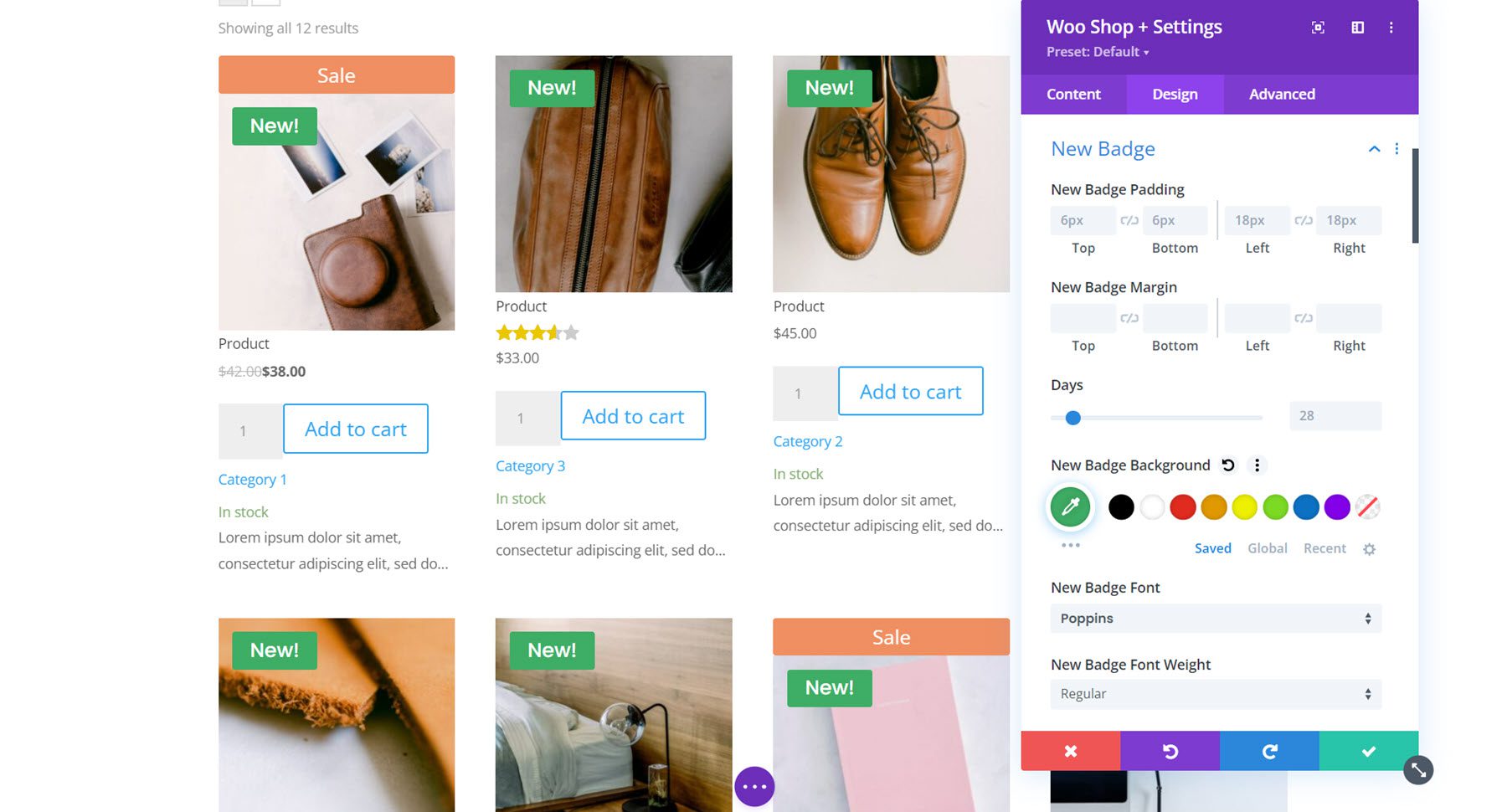
次は新しいバッジの設定です。 パディングとマージンをカスタマイズし、新しいタブを何日間保持するかを設定し、背景、フォント、枠線のすべてのオプションを使用してデザインを完全にカスタマイズできます.

ボタン
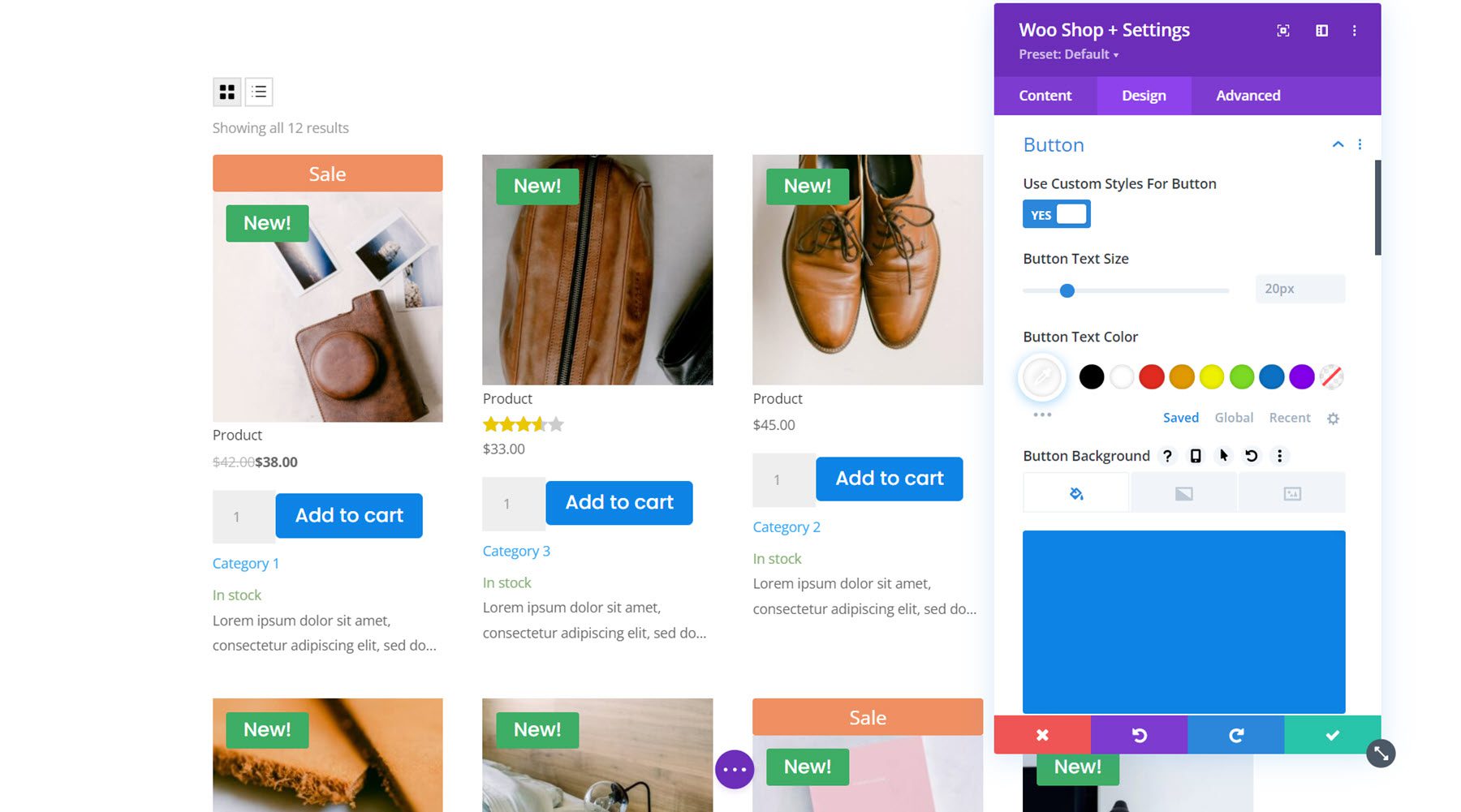
ボタン設定グループには、背景、フォント、境界線、アイコン、ボックスの影の設定など、デフォルトのボタン カスタマイズ オプションがすべて含まれています。 ここでは、テキストの色、背景、フォント、境界線の半径をカスタマイズしました。

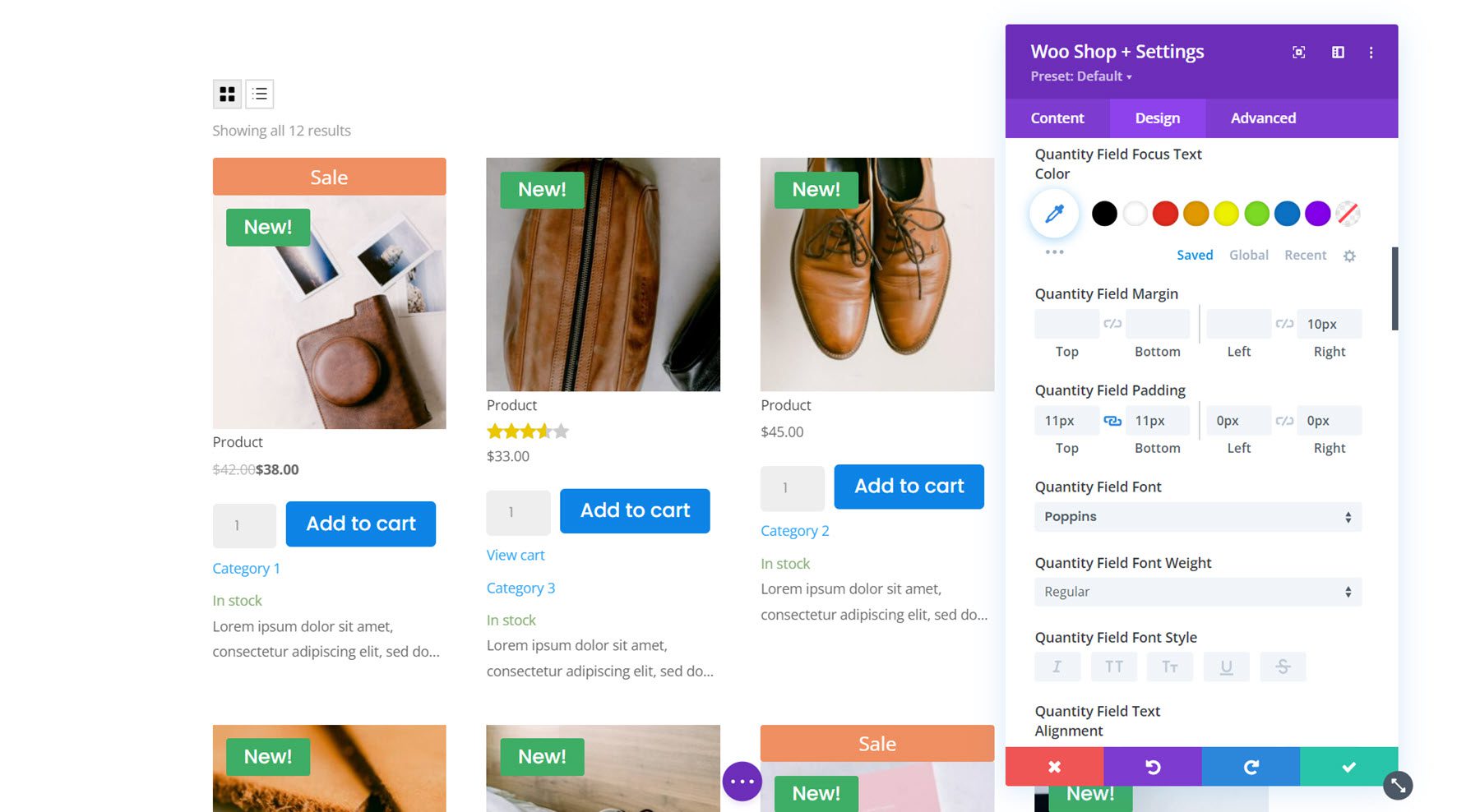
数量フィールド
数量フィールド オプションを使用すると、背景色、テキストの色、フォーカスの背景色、フォーカスのテキストの色、間隔、フォント、境界線、および影を変更できます。 間隔オプションを変更して、数量フィールドとボタンの間にスペースを追加しました。 フォントと境界線の半径も変更しました。

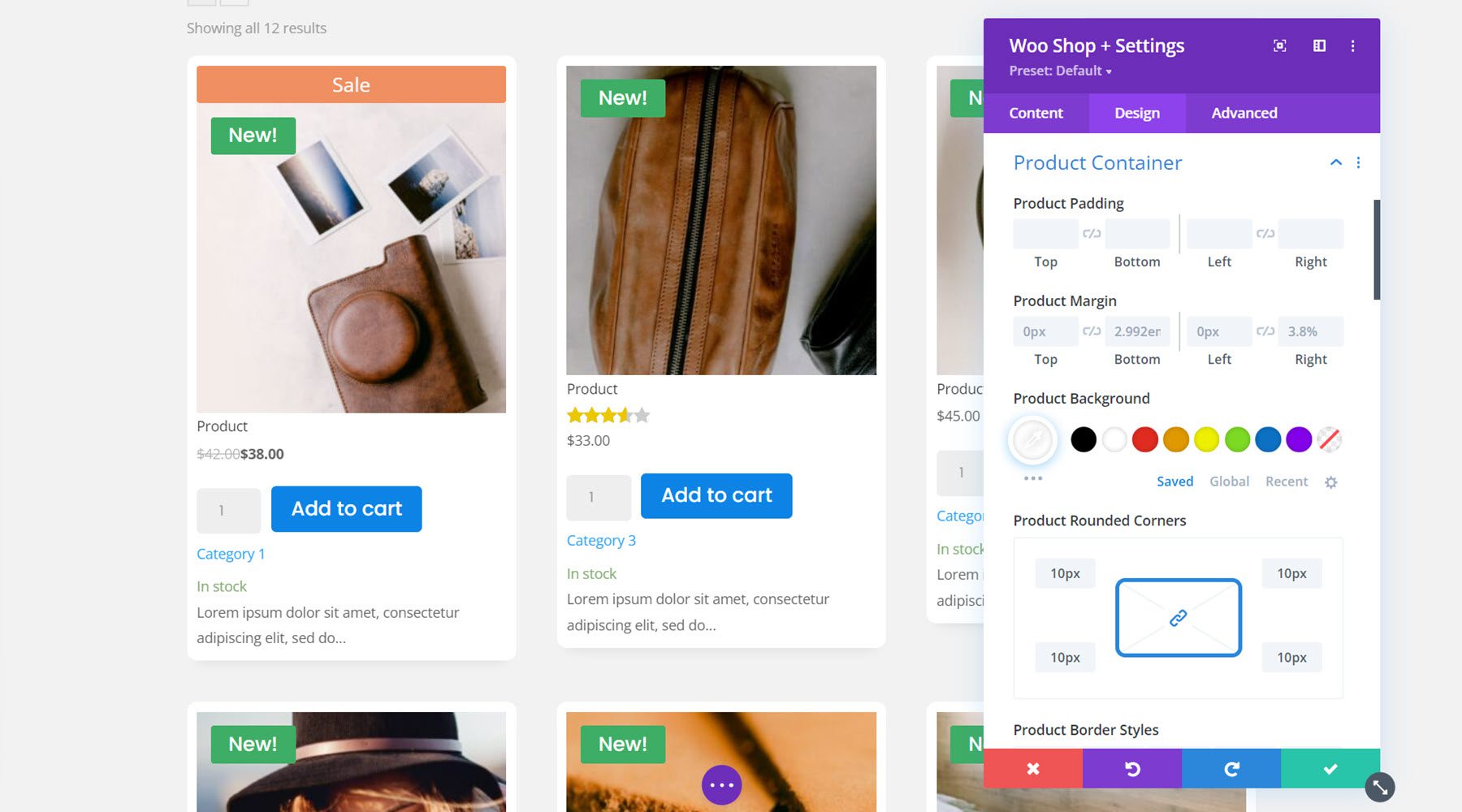
製品コンテナ
ここでは、リストされている個々の製品を囲む製品コンテナのデザインを変更できます。 パディング、マージン、背景、角丸、境界線、および影を変更できます。 セクションに灰色の背景を追加し、グリッド列を 3 に変更してから、製品コンテナーに白い背景を追加しました。 このデザインを実現するために、丸みを帯びた角と影も追加しました。

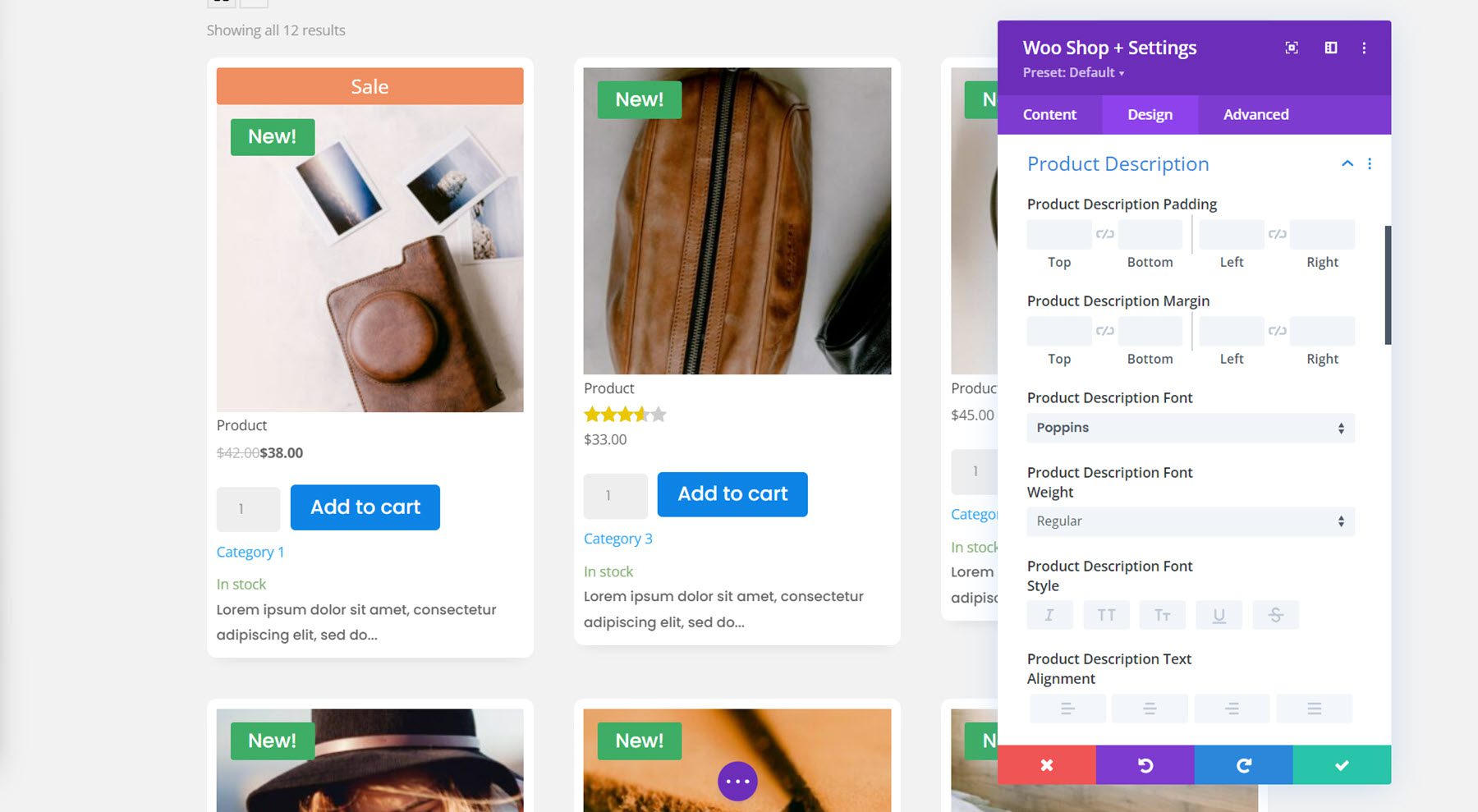
製品説明
ここで、商品説明テキストをカスタマイズできます。 これには、説明のパディングとマージンの設定、およびすべてのデフォルトのフォント オプションが含まれます。

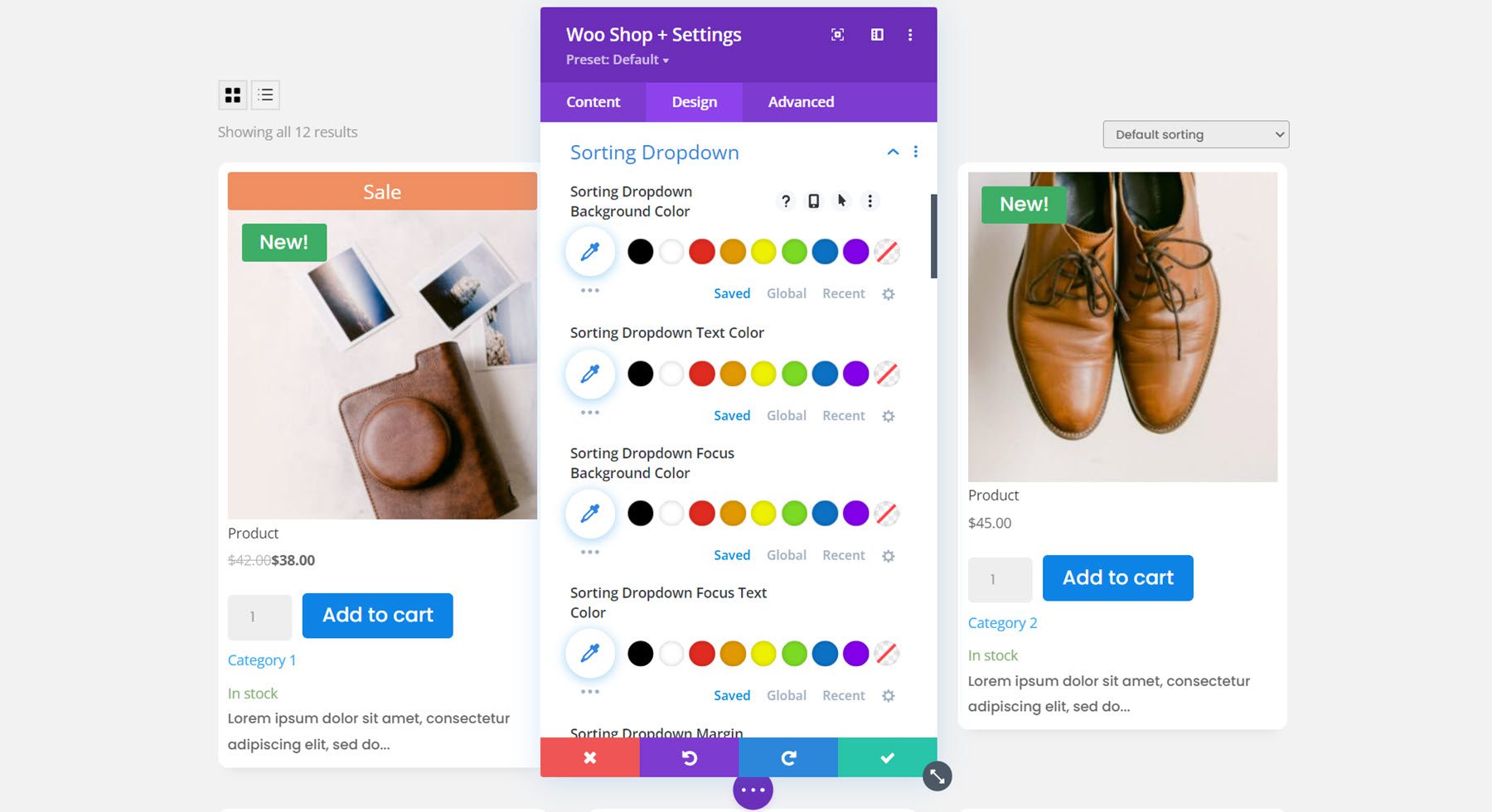
並べ替えドロップダウン
次に、このセクションでは、ショップ モジュールの並べ替えドロップダウンのデザインをカスタマイズできます。 背景色、テキストの色、フォーカスの背景とテキストの色を変更し、ドロップダウンの余白とパディングを設定し、フォント オプションを変更し、境界線をカスタマイズできます。 この例では、フォントを変更し、グレーの境界線を追加することでシンプルにしています。

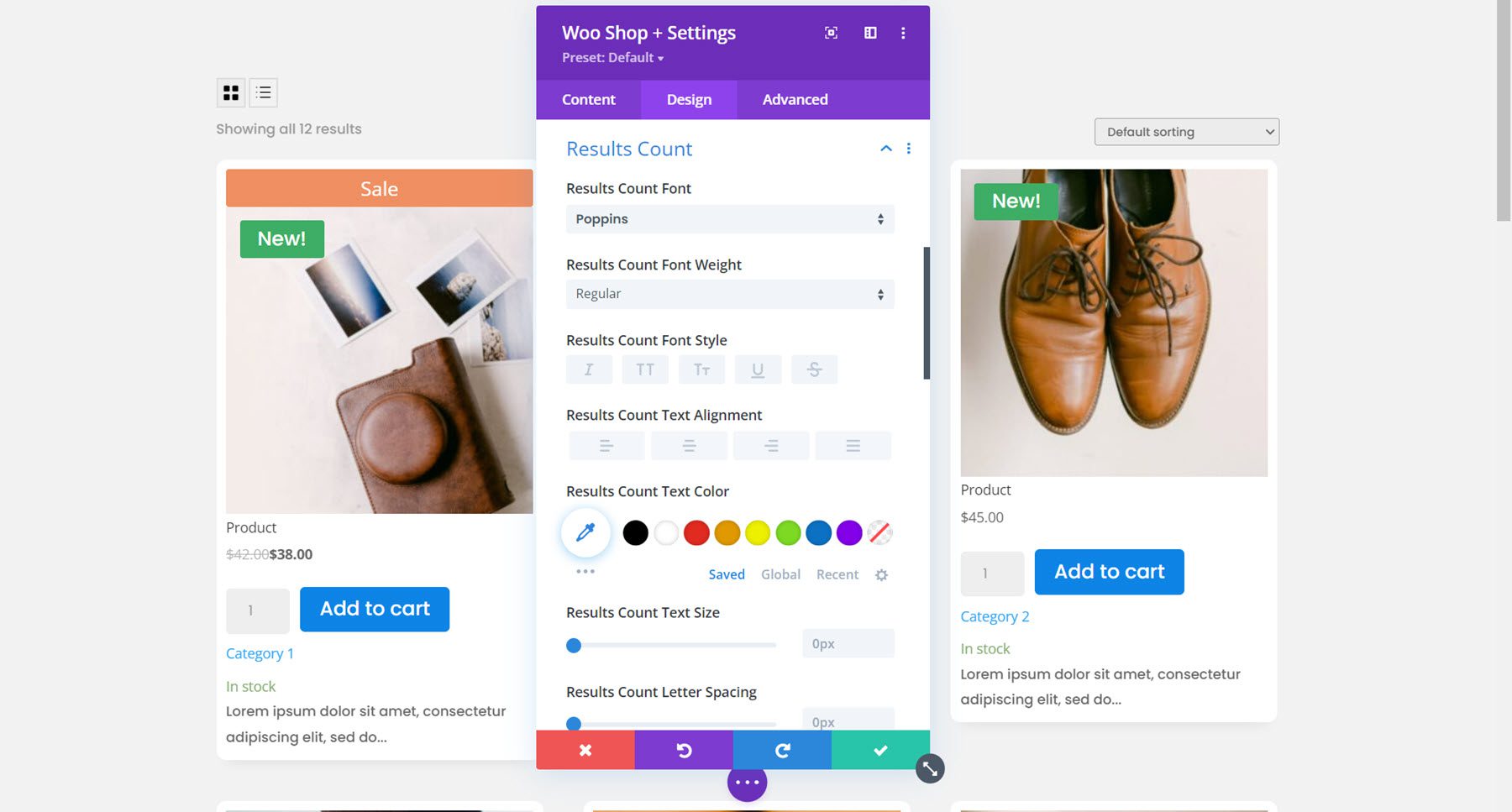
結果数
結果カウント オプションを使用すると、このテキストのフォント設定をカスタマイズできます。 ここでフォントを変更しました。

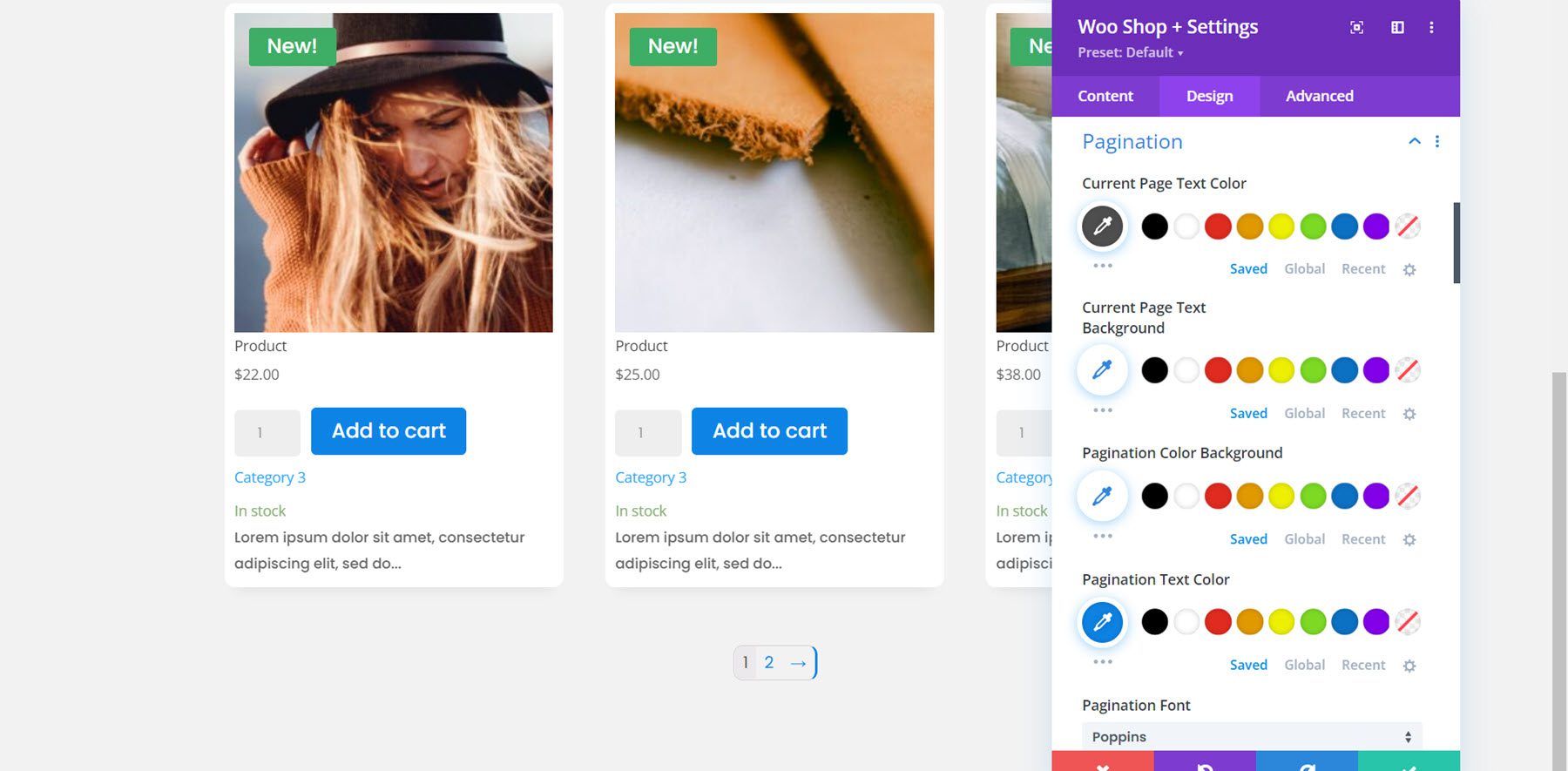
ページネーション
ここでページネーションのデザインをカスタマイズできます。 現在のページのテキストの色、現在のページのテキストの背景、ページネーションの色の背景、ページネーションのテキストの色、ページネーションのフォント、およびページネーションの境界線のオプションがあります。 この例では、現在のページのテキストの色、ページネーションのテキストの色、ページネーションのフォント、ページネーションのテキスト サイズ、およびページネーション ラッパーの丸みを帯びた角を変更しました。

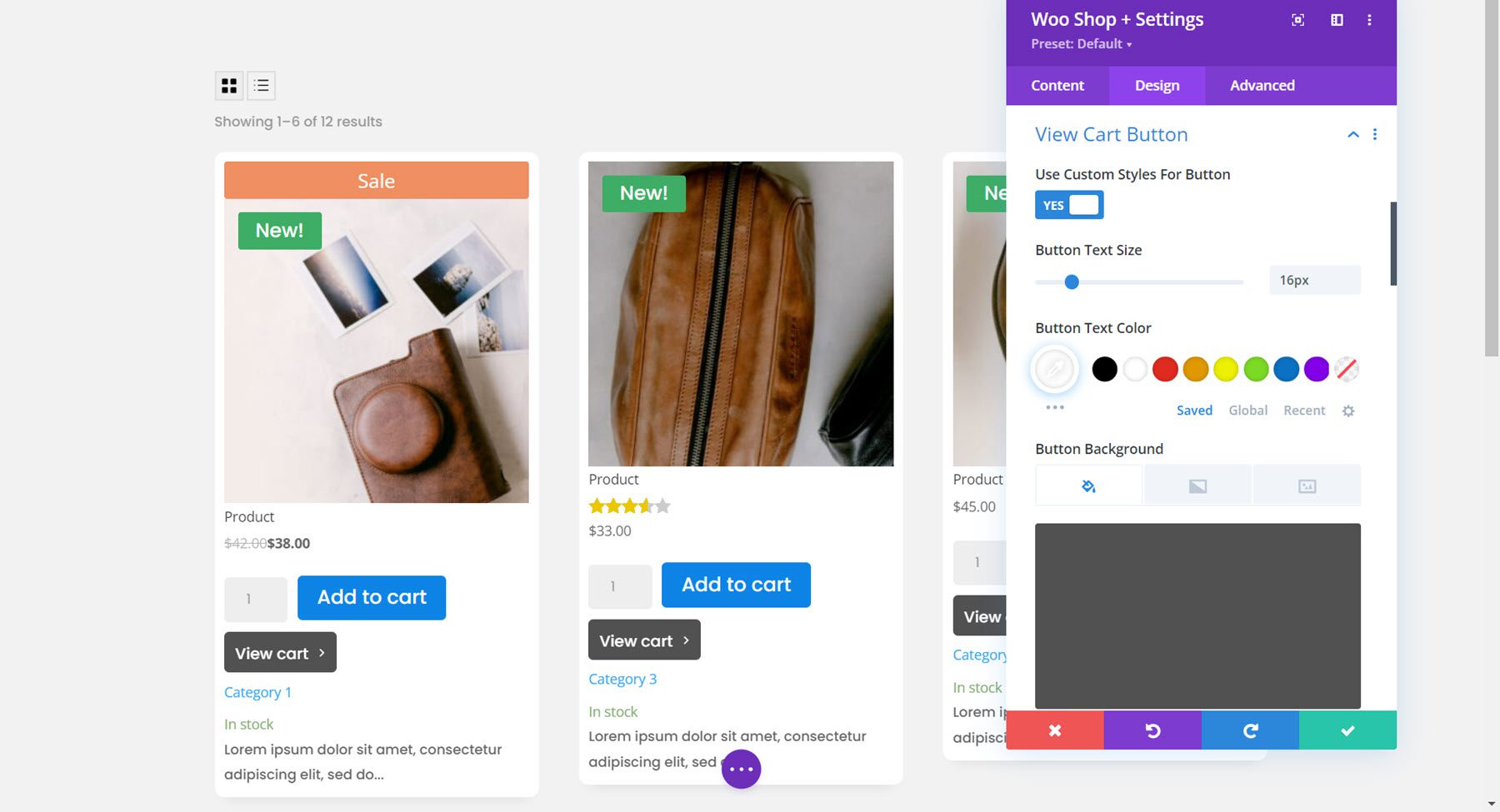
カートを見るボタン
ユーザーがカートに商品を追加すると、カートを見るボタンが表示されます。 ボタンのカスタム スタイルを有効にし、テキスト サイズ、色、ボタンの背景、境界線の半径、フォント、アイコン、余白、パディングを変更しました。

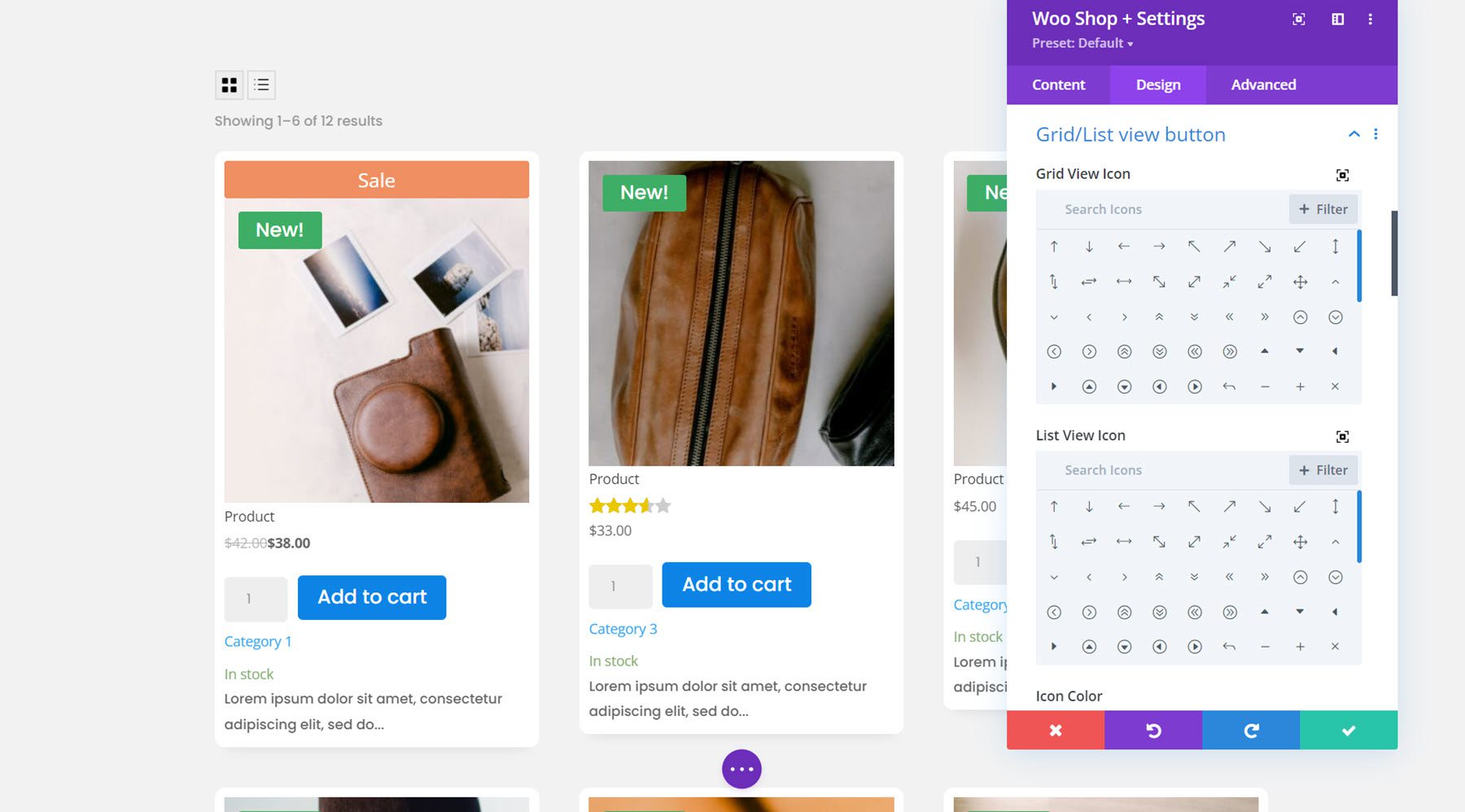
グリッド/リスト ビュー ボタン
グリッド/リスト ビュー ボタンのオプションを使用すると、アイコンを変更したり、アイコンと背景色を変更したり、パディングとマージンを調整したり、境界線とボックスの影をカスタマイズしたりできます。 この例では、オプションをデフォルトのままにしました。

商品が見つかりません
この設定グループでは、テキストと見出しのフォント、間隔、境界線、および製品が見つからないというメッセージの色を変更できます。 テキストと見出しのフォントを変更し、セクションの下パディングを追加しました。

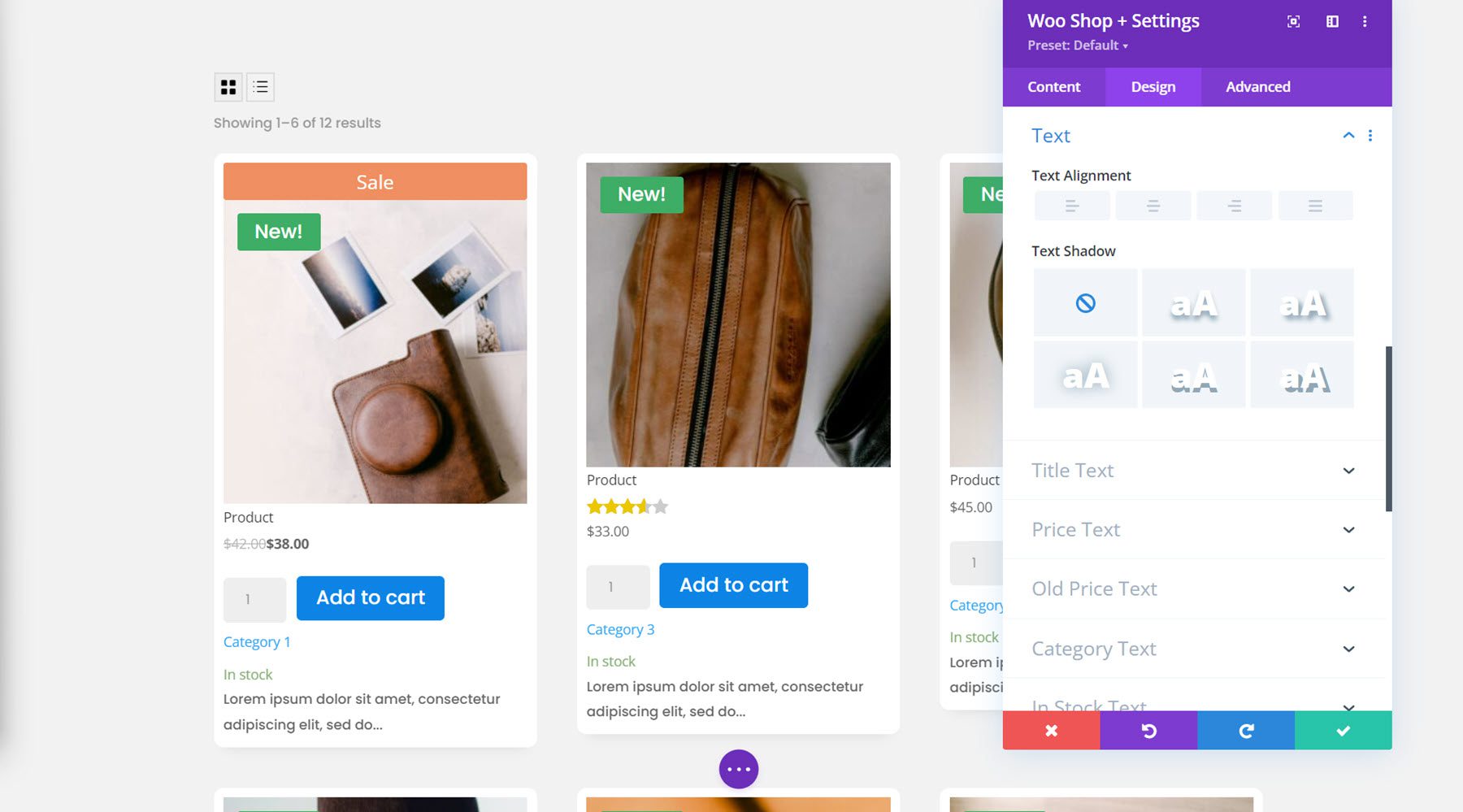
文章
ここで、テキストの配置を変更し、テキストの影を追加できます。

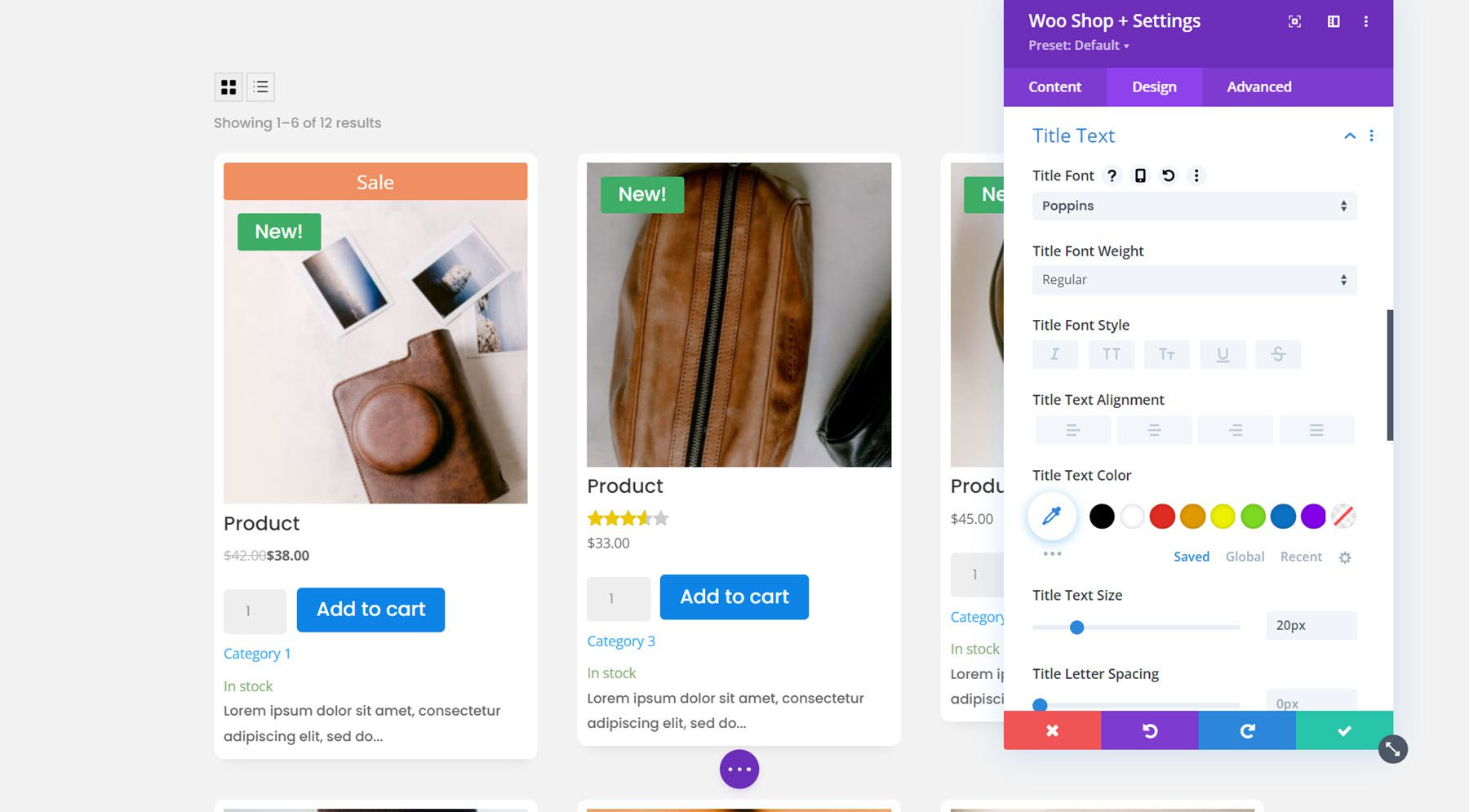
タイトルテキスト
次は、商品タイトルのフォントをカスタマイズできるタイトル テキスト設定です。 この例では、フォントとテキスト サイズを変更しました。

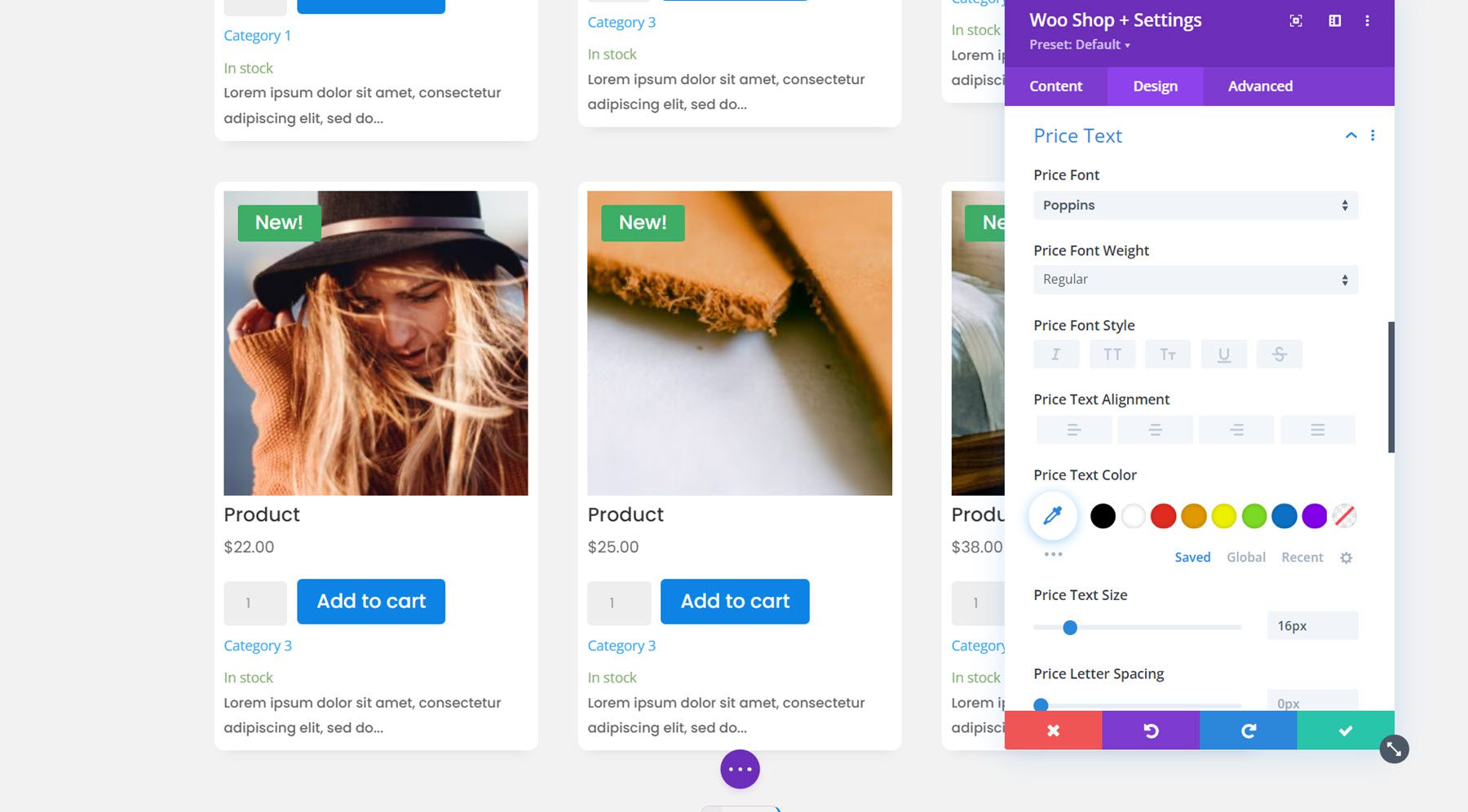
価格テキスト
価格テキストにもすべてのフォント オプションを使用できます。 繰り返しますが、価格のフォントとテキスト サイズを変更しました。

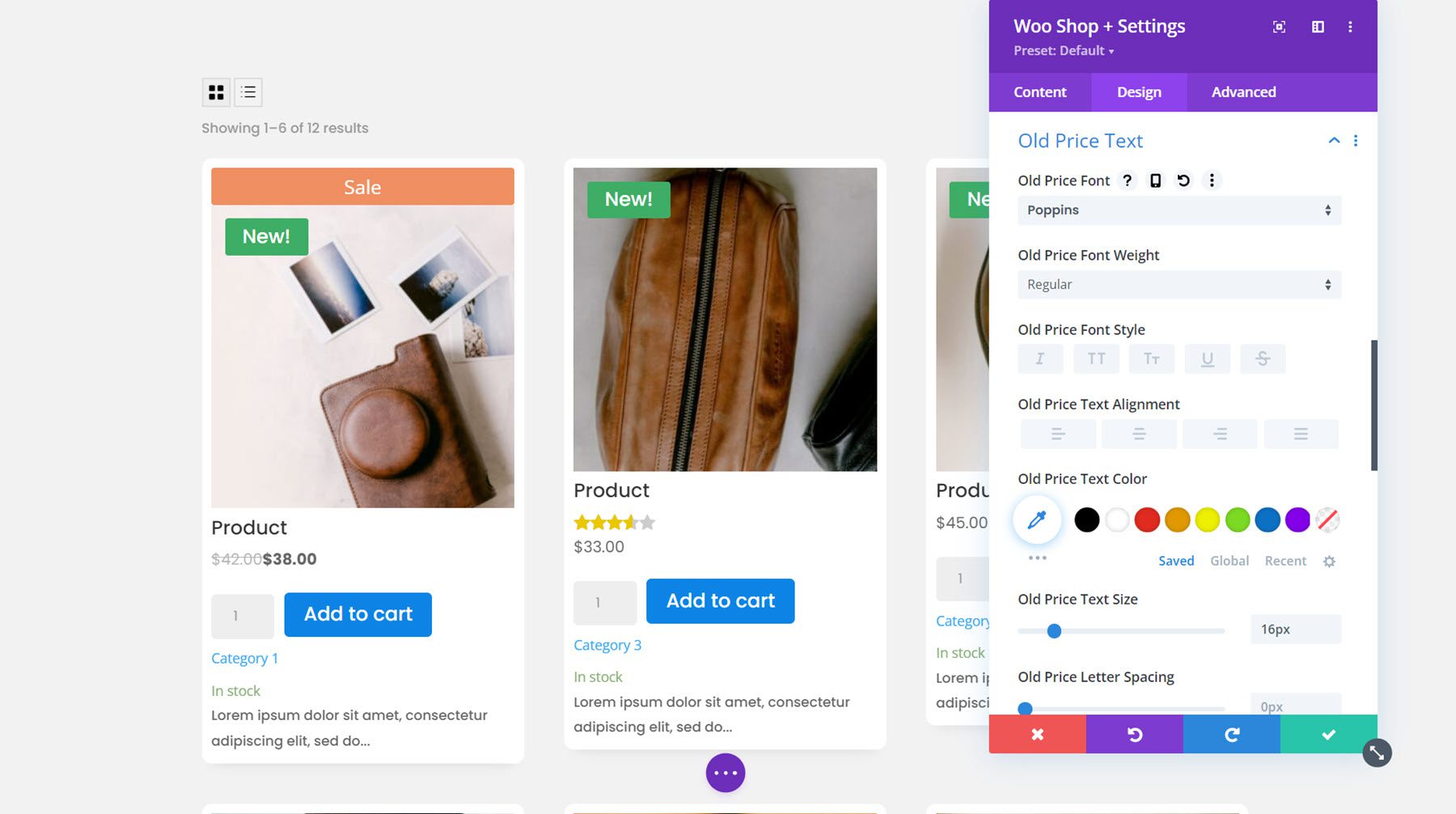
古い価格テキスト
製品が販売されているときはいつでも、古い価格テキストが取り消し線付きで表示されます。 ここでフォントオプションをカスタマイズできます。 フォントを変更し、通常価格のフォントに合わせて文字サイズを大きくしました。

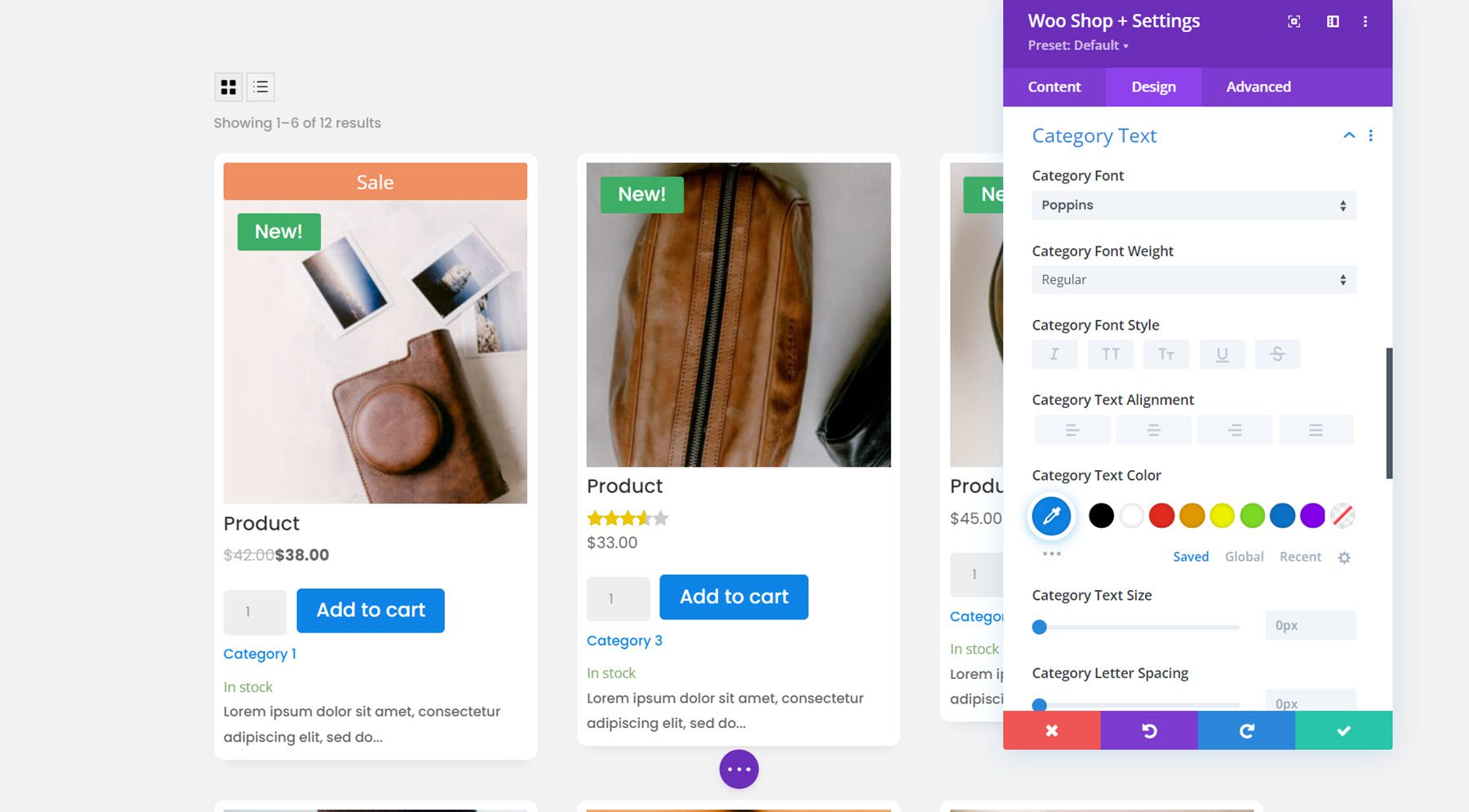
カテゴリ テキスト
カテゴリのテキストについては、フォント オプションを使用してフォントとテキストの色を変更しました。

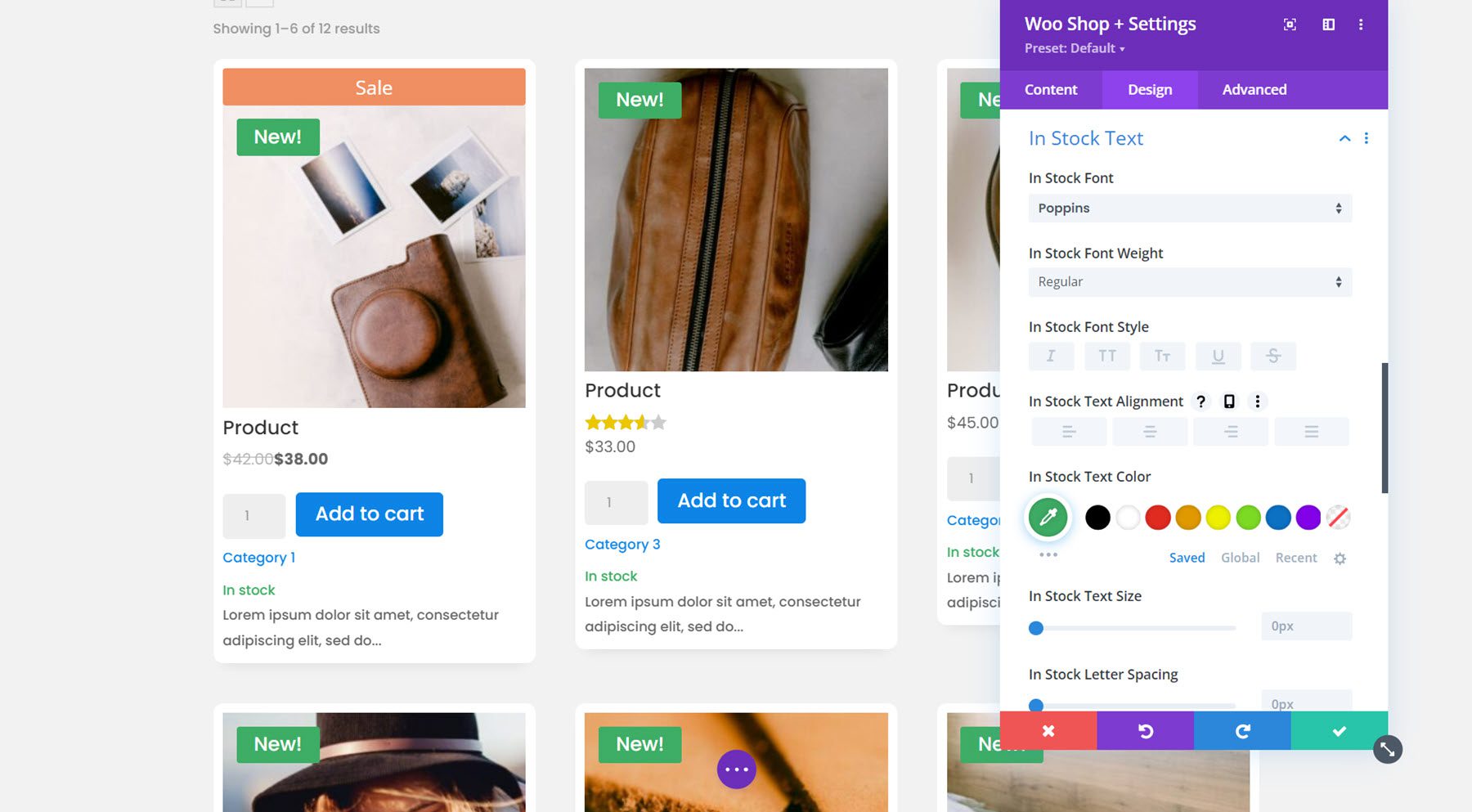
在庫ありテキスト
すべてのフォント オプションを使用して、在庫テキストをカスタマイズすることもできます。 フォントとテキストの色を変更しました。

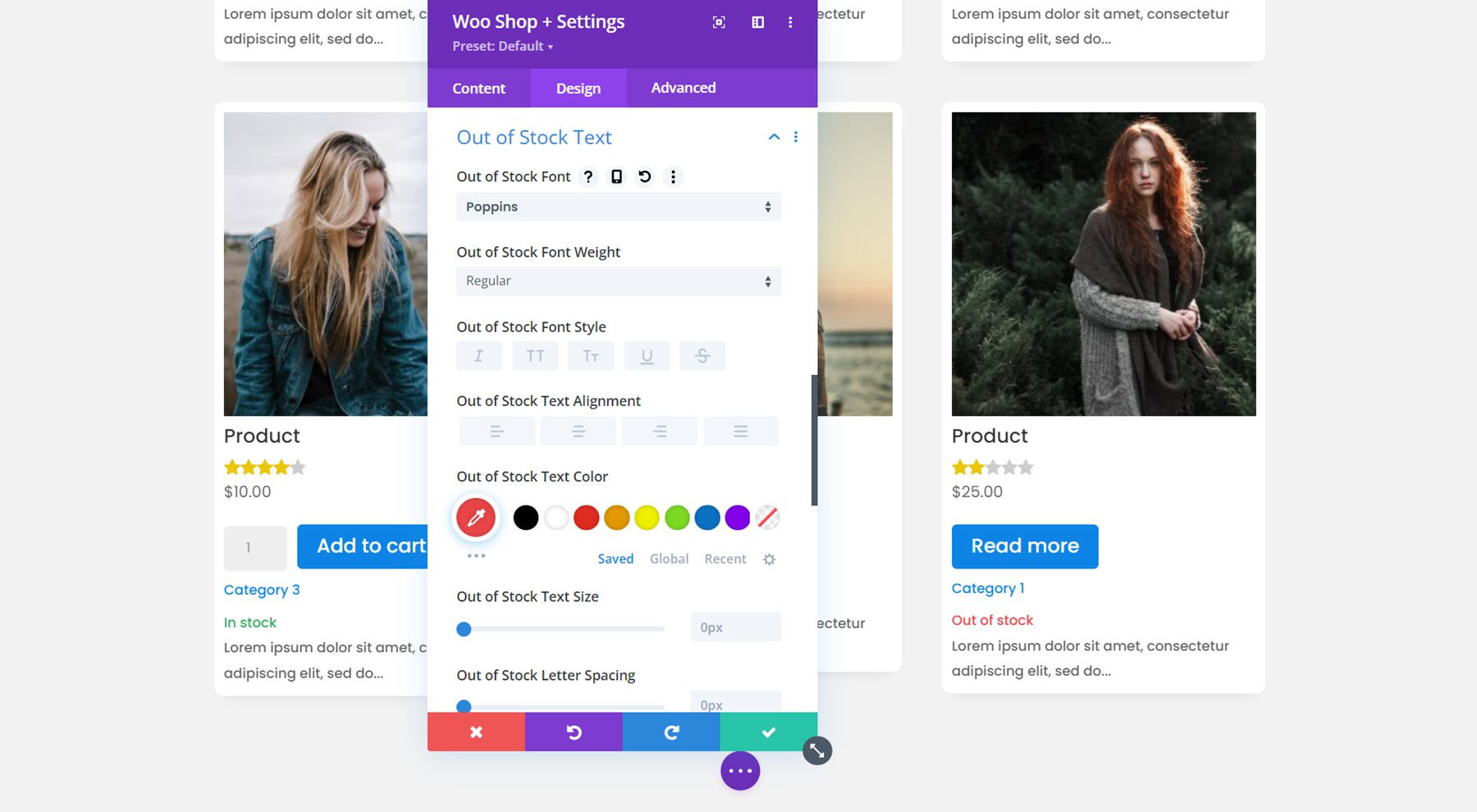
在庫切れのテキスト
次は在庫切れのテキストです。 シンプルに保ち、この例ではフォントを変更しました。

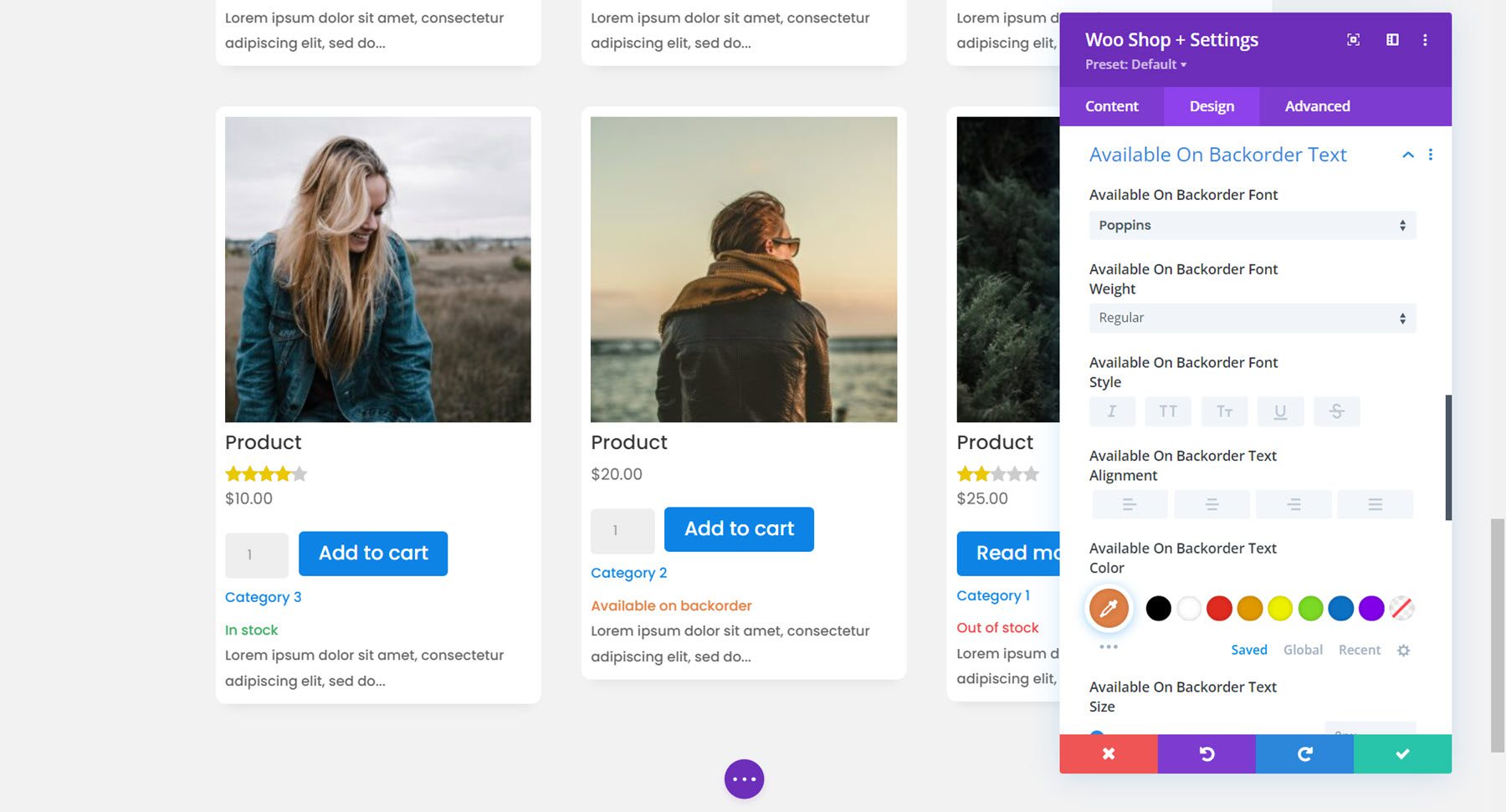
取り寄せテキストで利用可能
ここでは、入荷待ちのフォントを変更し、テキストの色をオレンジ色に変更しました。

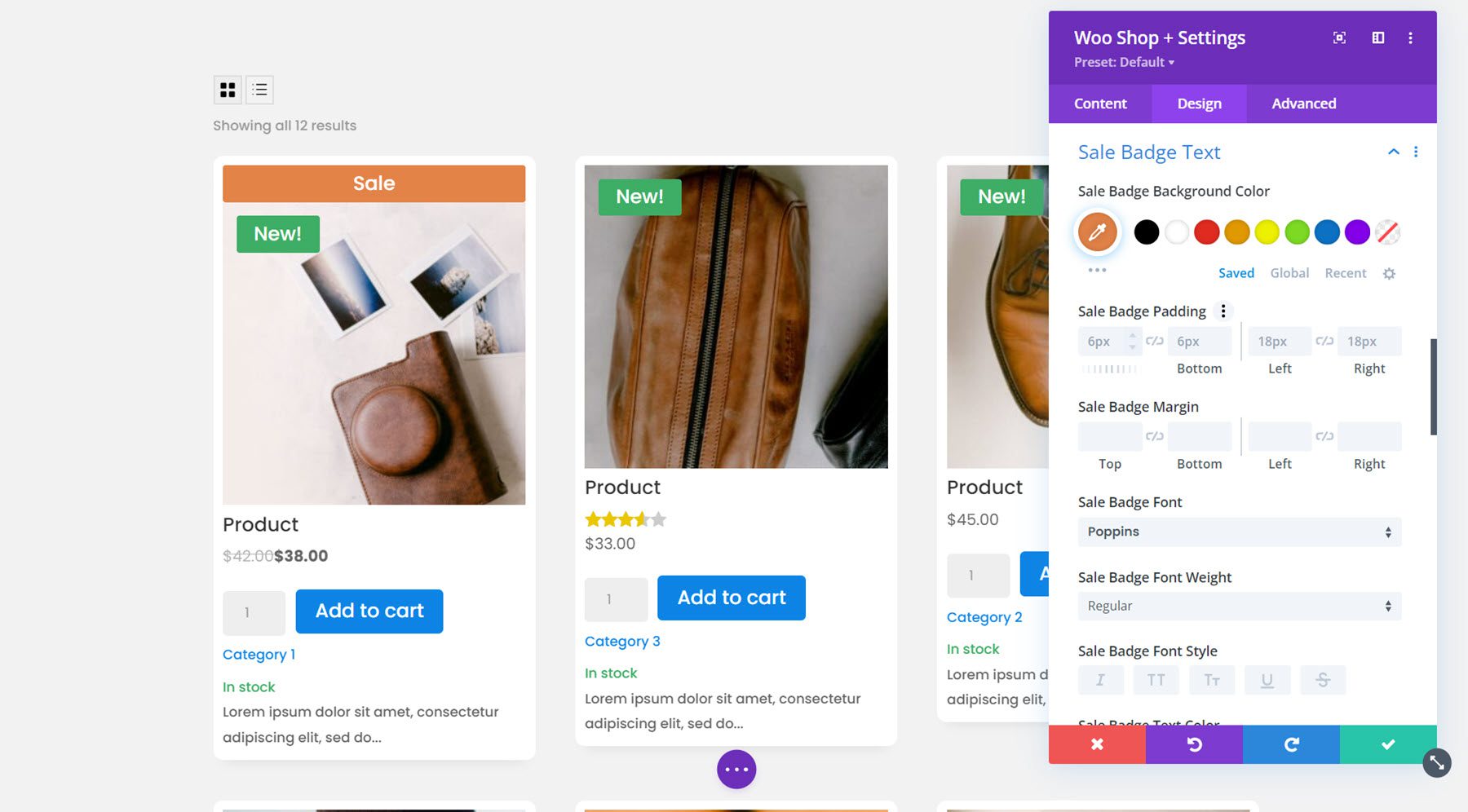
セールバッジのテキスト
ここでは、販売バッジのデザインをカスタマイズできます。 フォントと背景色を変更しました。

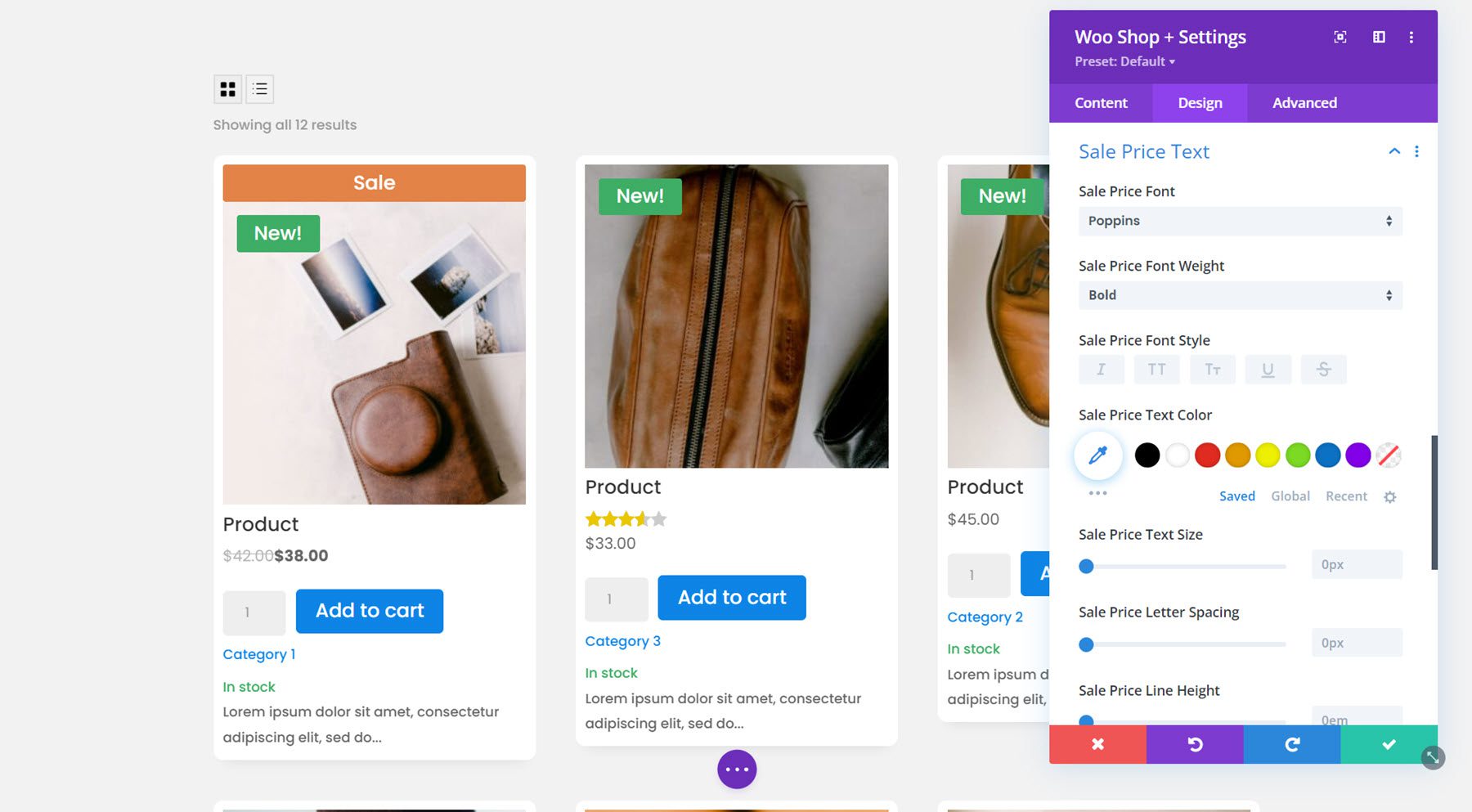
セール価格テキスト
最後に、利用可能なフォント オプションを使用して、セール価格テキストのフォントを調整しました。

デフォルトのデザイン タブの設定
デザインタブに追加された新しい設定は以上です。 このモジュールには、サイズ変更、間隔、境界線、ボックスの影、フィルター、変換、アニメーションなど、いくつかのデフォルトのデザイン タブ オプションも付属しています。 これらの設計オプションを使用して、Woo Shop + モジュールをさらに強化できます。
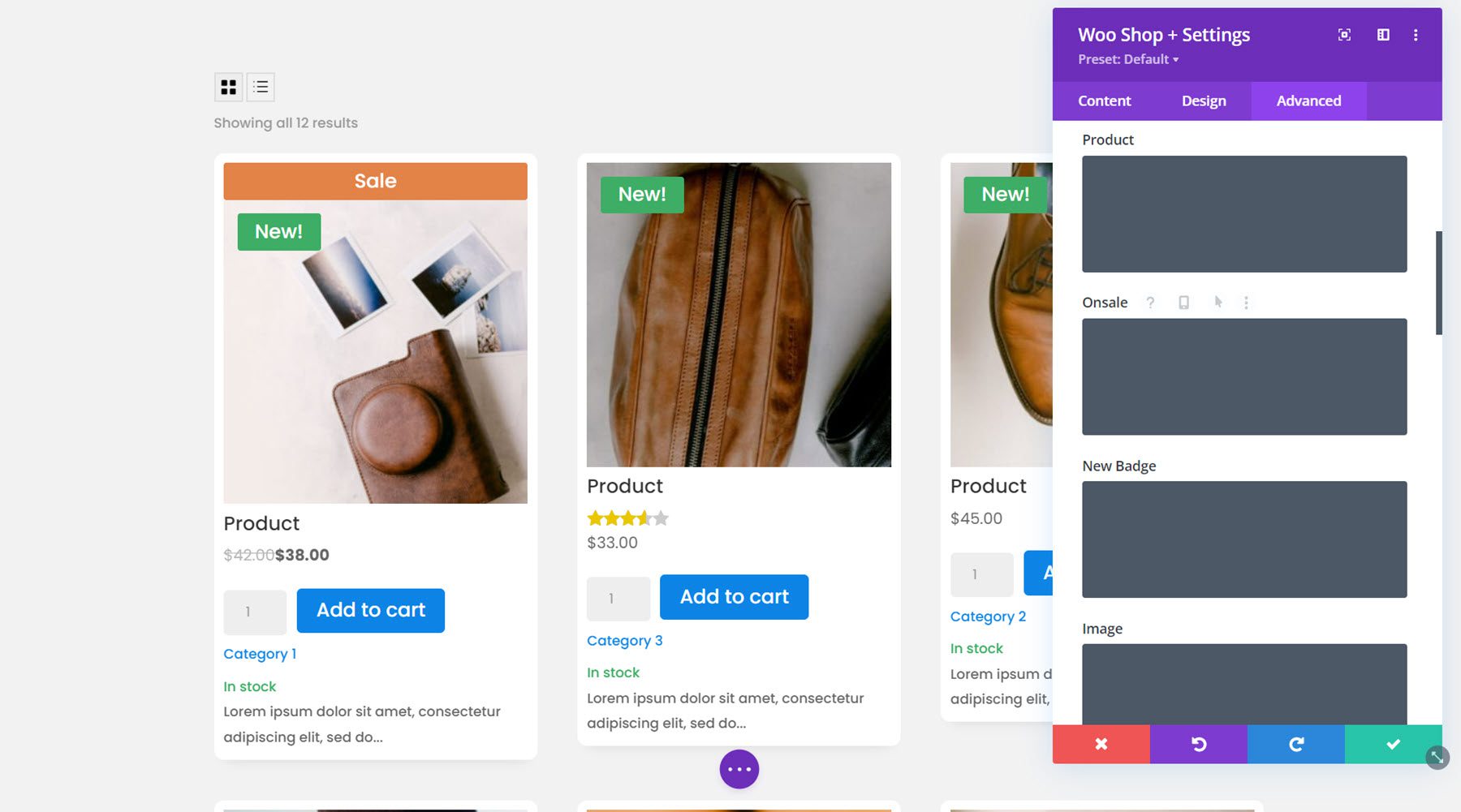
詳細設定タブ
高度なタブはかなり標準的で、モジュールを CSS などでカスタマイズするために必要なすべてのセクションが含まれています。 カスタム CSS セクションでは、CSS を追加して、製品、販売中、新しいバッジ、画像など、ショップ モジュールの側面を個別にカスタマイズできます。

Woo Products フィルター モジュール
shop モジュールを詳しく見てきたので、Woo Products Filter モジュールを見てみましょう。 このモジュールは、ショップの結果を変更するために使用できるフィルターをページに追加します。 灰色のプラス ボタンをクリックしてモジュールを挿入し、Woo Products Filters モジュールを選択します。

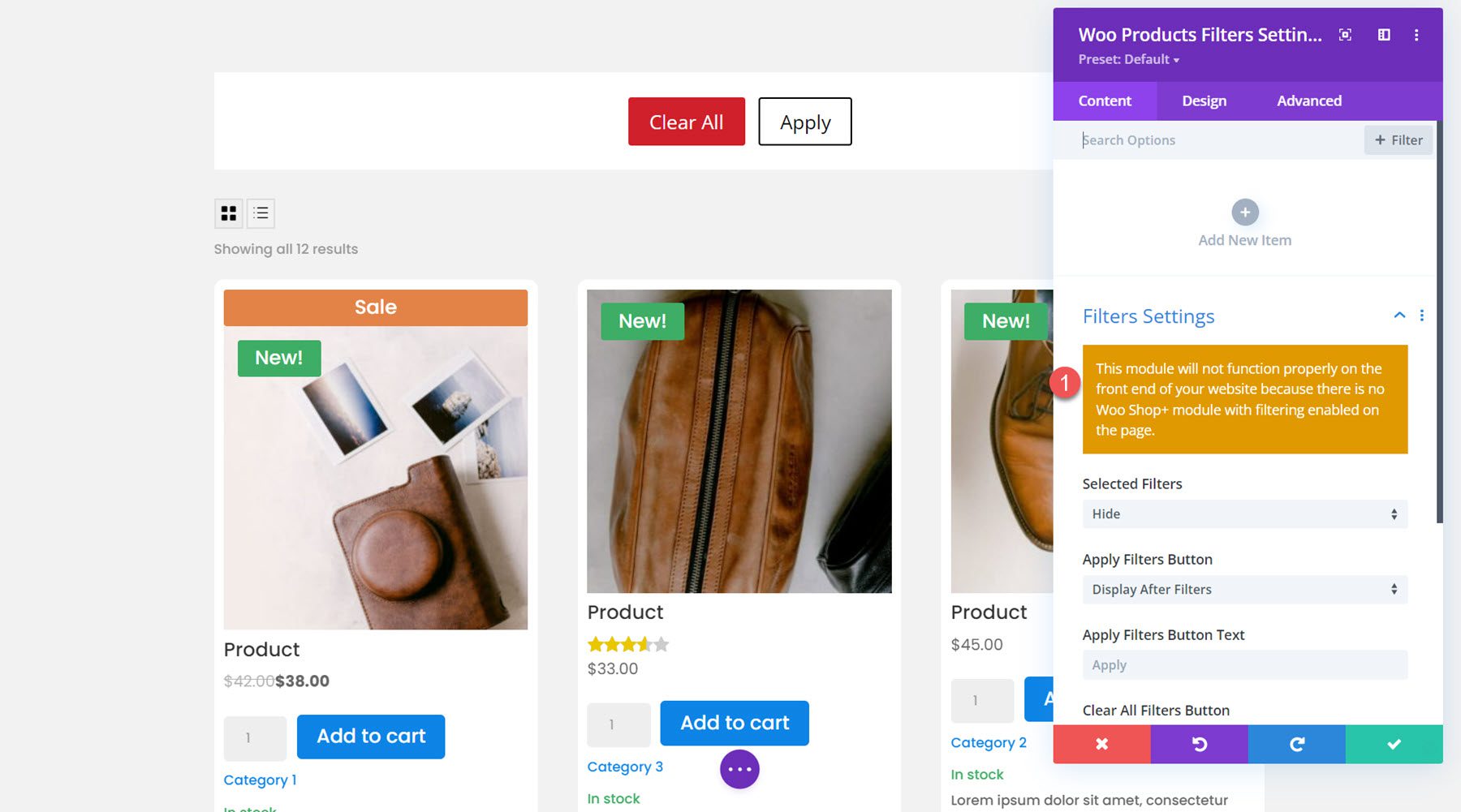
モジュールを追加すると、フィルタリングの有効化に関する次のエラー メッセージが表示される場合があります。

Woo Shop + モジュールを開き、Woo Products Filters モジュールでフィルタリングを有効にするオプションを選択します。 これはフィルター モジュールとショップ モジュールを接続するのに役立ち、選択したフィルターに応じてショップ アイテムが変化します。

コンテンツタブ
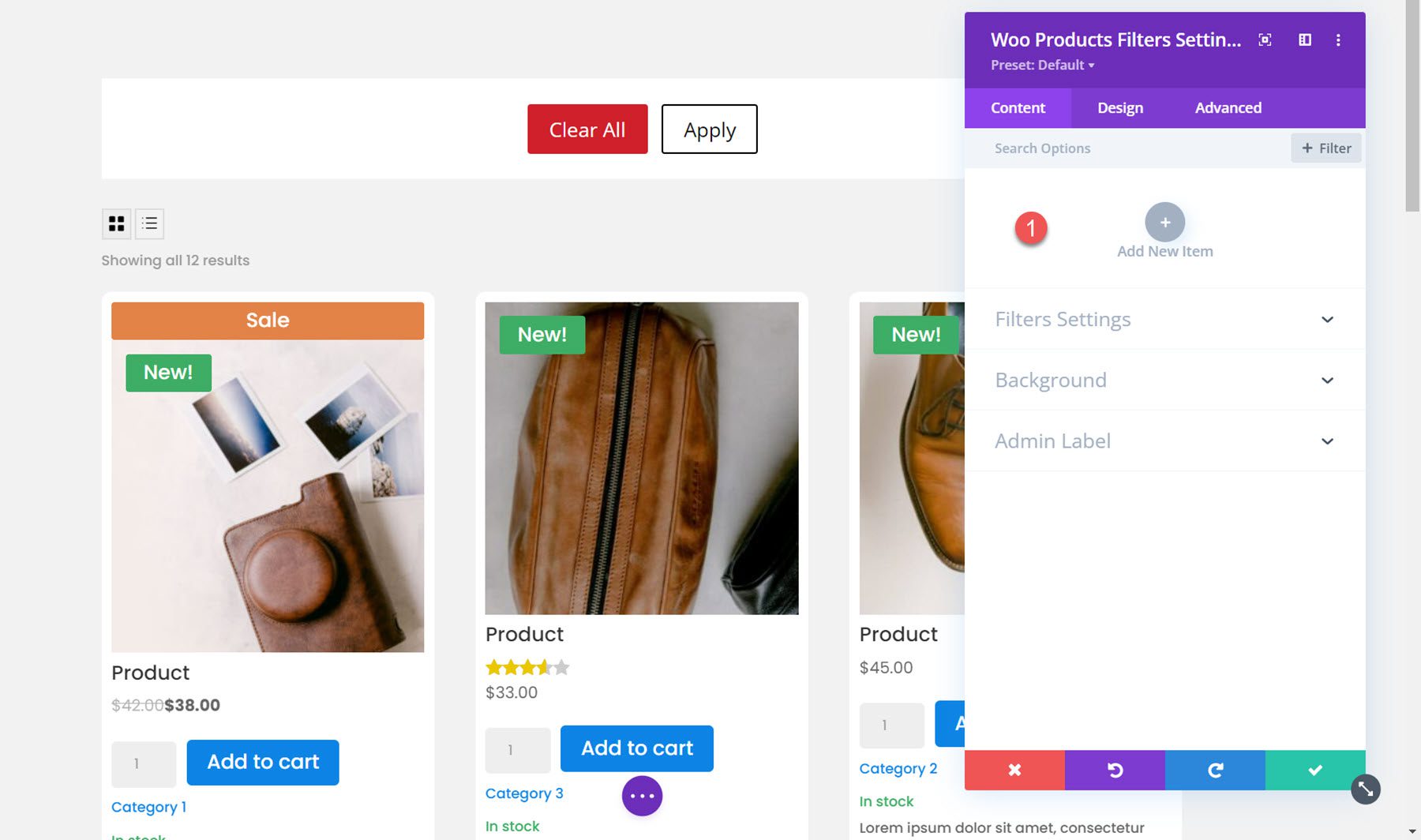
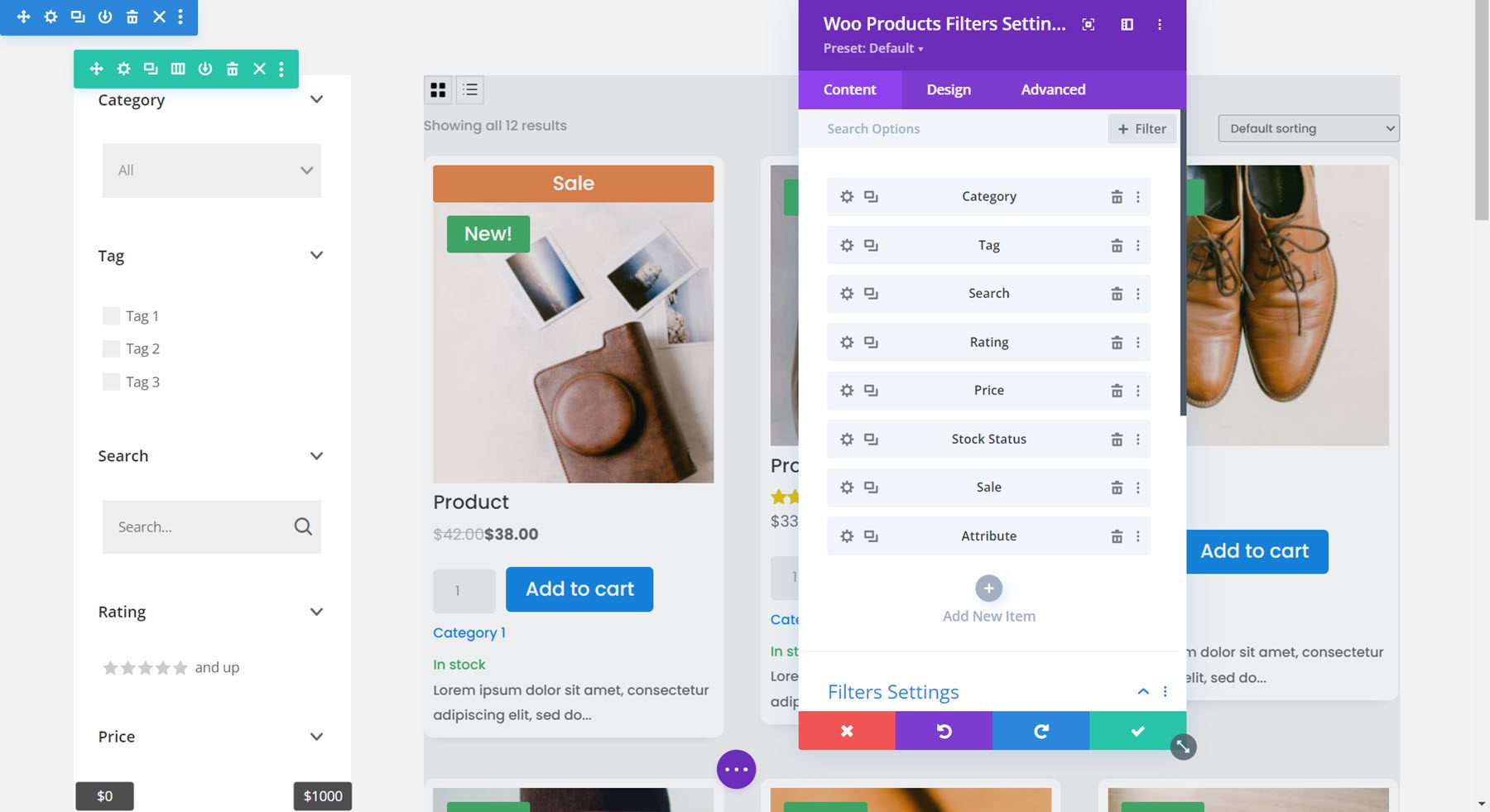
コンテンツ タブで、フィルター モジュールに新しいアイテムを追加できます。

新しいアイテムを追加すると、個々の設定ウィンドウが開き、フィルターの種類を選択してフィルターの多くの側面をカスタマイズできます. 各フィルターには、フィルターの外観を個別にスタイル設定するために使用できる個別のデザイン オプションがあります。 これらの各オプションは、フィルター モジュールのデザイン タブでも利用できます。ここでは、各フィルター タイプの全体的なデザインをカスタマイズできます。
追加できるフィルターは、カテゴリー、タグ、属性、検索、評価、価格、在庫状況、セールの 8 種類です。 ここでは行に列を追加して、ショップ モジュールの横にフィルターを配置できるようにしました。

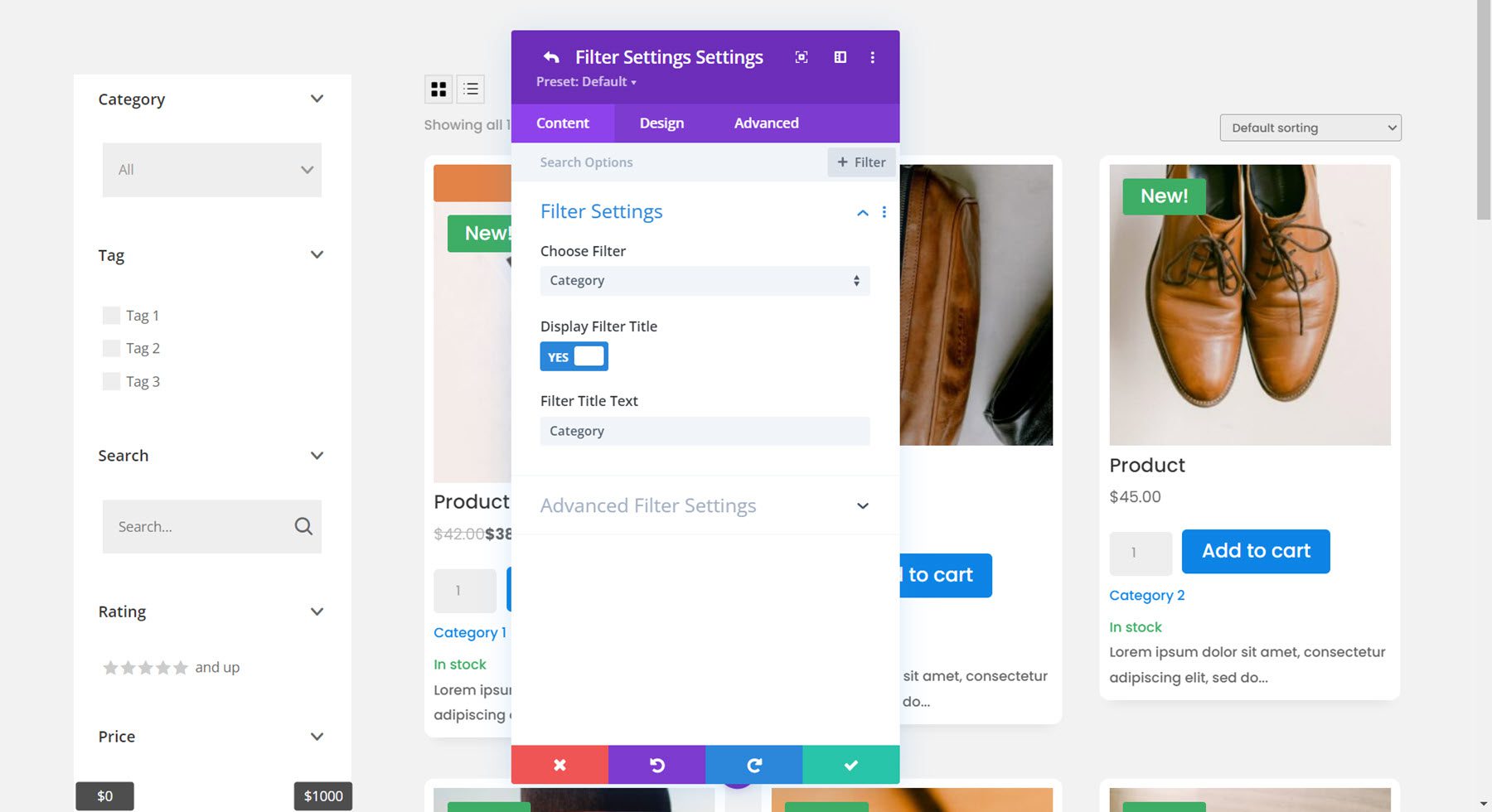
個々のフィルターのフィルター設定では、フィルター タイプを選択し、フィルター タイトルの表示または非表示を選択し、カスタム フィルター タイトル テキストを追加できます。


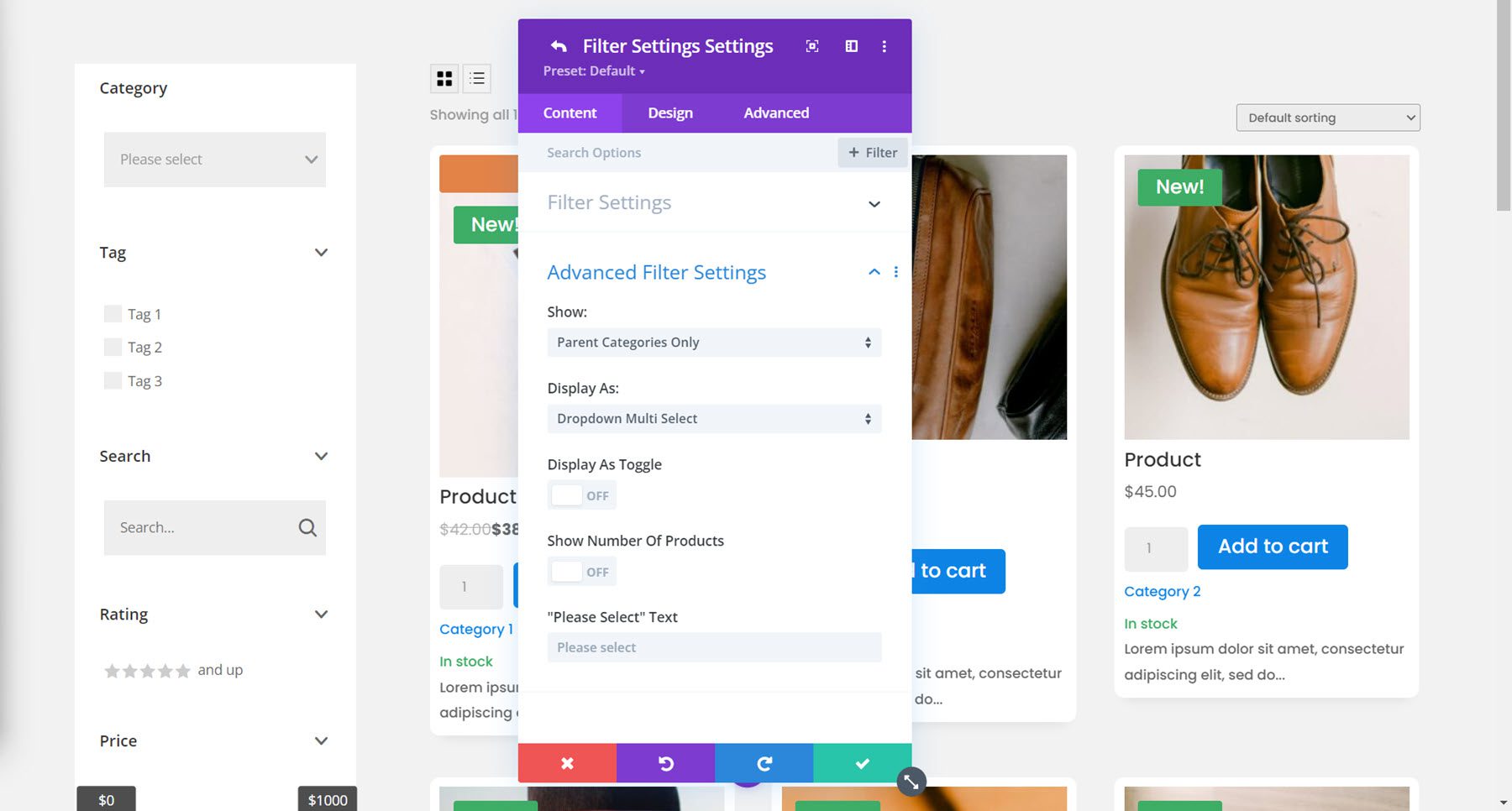
カテゴリ フィルタ
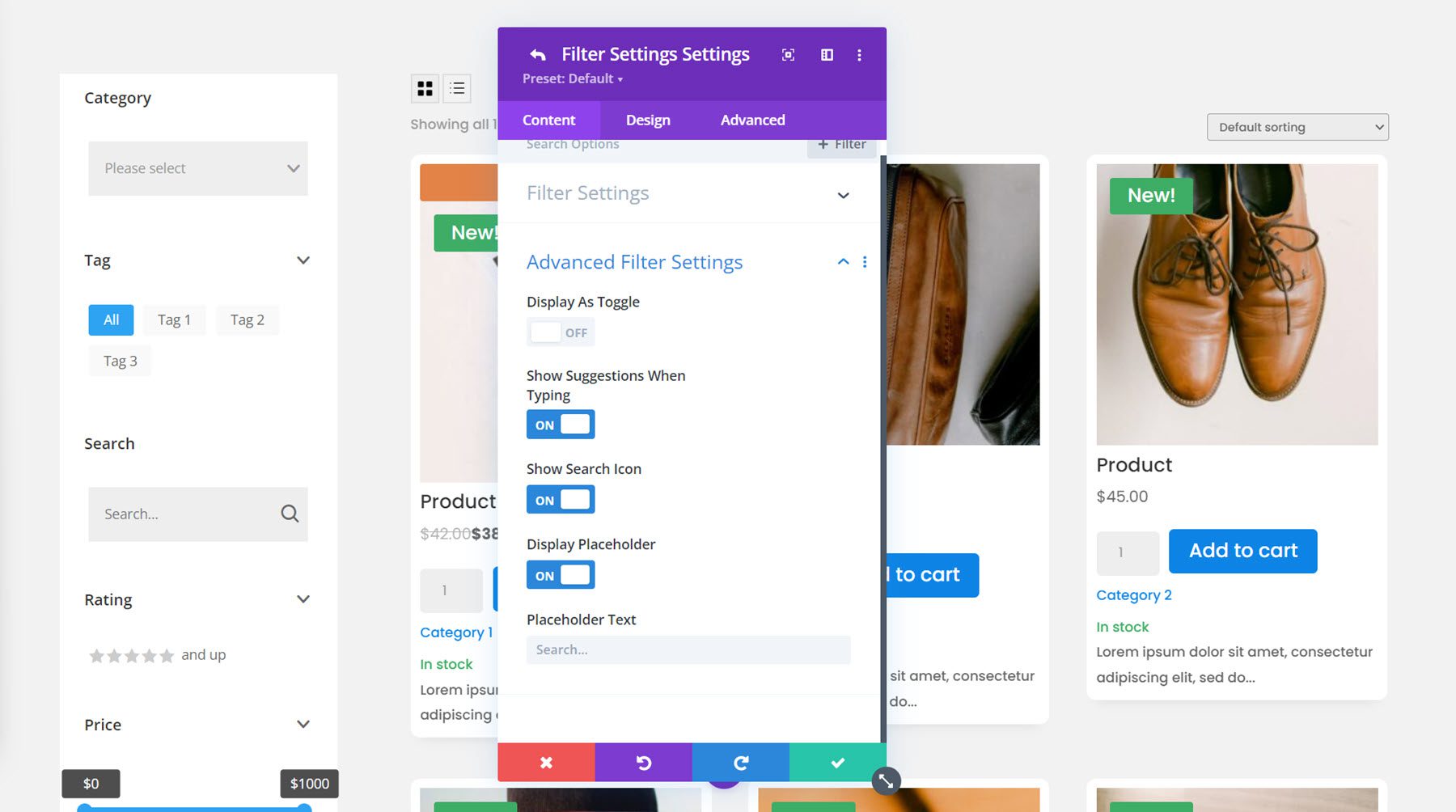
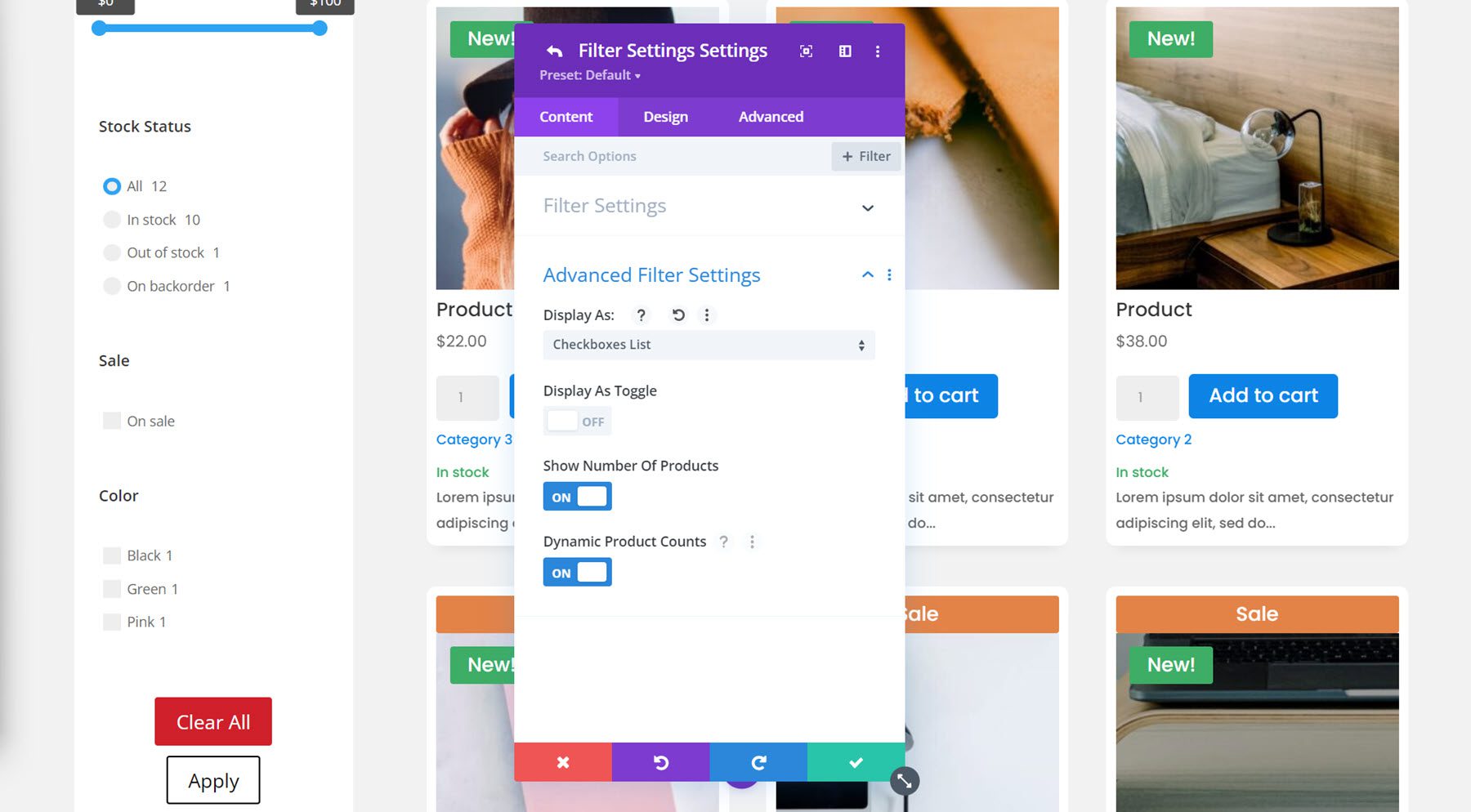
個々のフィルターの高度なフィルター設定は、選択したフィルターの種類によって異なります。 カテゴリ フィルタでは、親カテゴリのみ、親カテゴリとサブカテゴリを非階層的に表示、または親カテゴリとサブカテゴリを階層的に表示するように選択できます。 フィルターの表示方法を変更することもできます: チェックボックス リスト、ラジオ ボタン リスト、ドロップダウンの単一選択、ドロップダウンの複数選択、またはタグ クラウド。 この例では、ドロップダウンの複数選択を選択しました。 また、このセクションでは、トグルとして表示を有効または無効にしたり、製品数の表示または非表示を選択したり、「選択してください」テキストを変更したりできます。

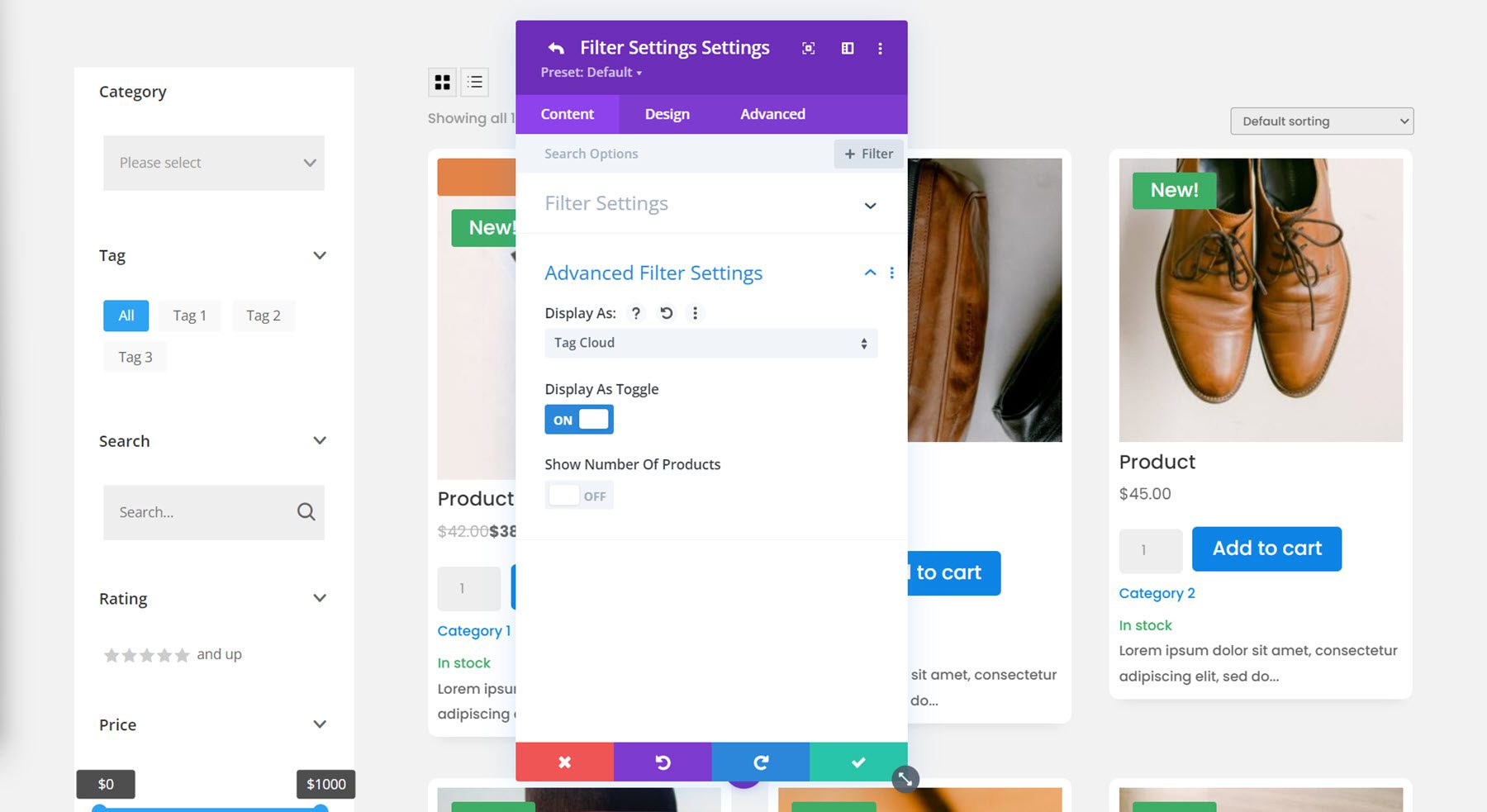
タグ フィルター
タグ フィルターは、タグ クラウドの表示を有効にし、トグル表示を無効にしています。

検索フィルター
検索フィルターの設定は以上です。 もう一度、トグル ビューを無効にしました。

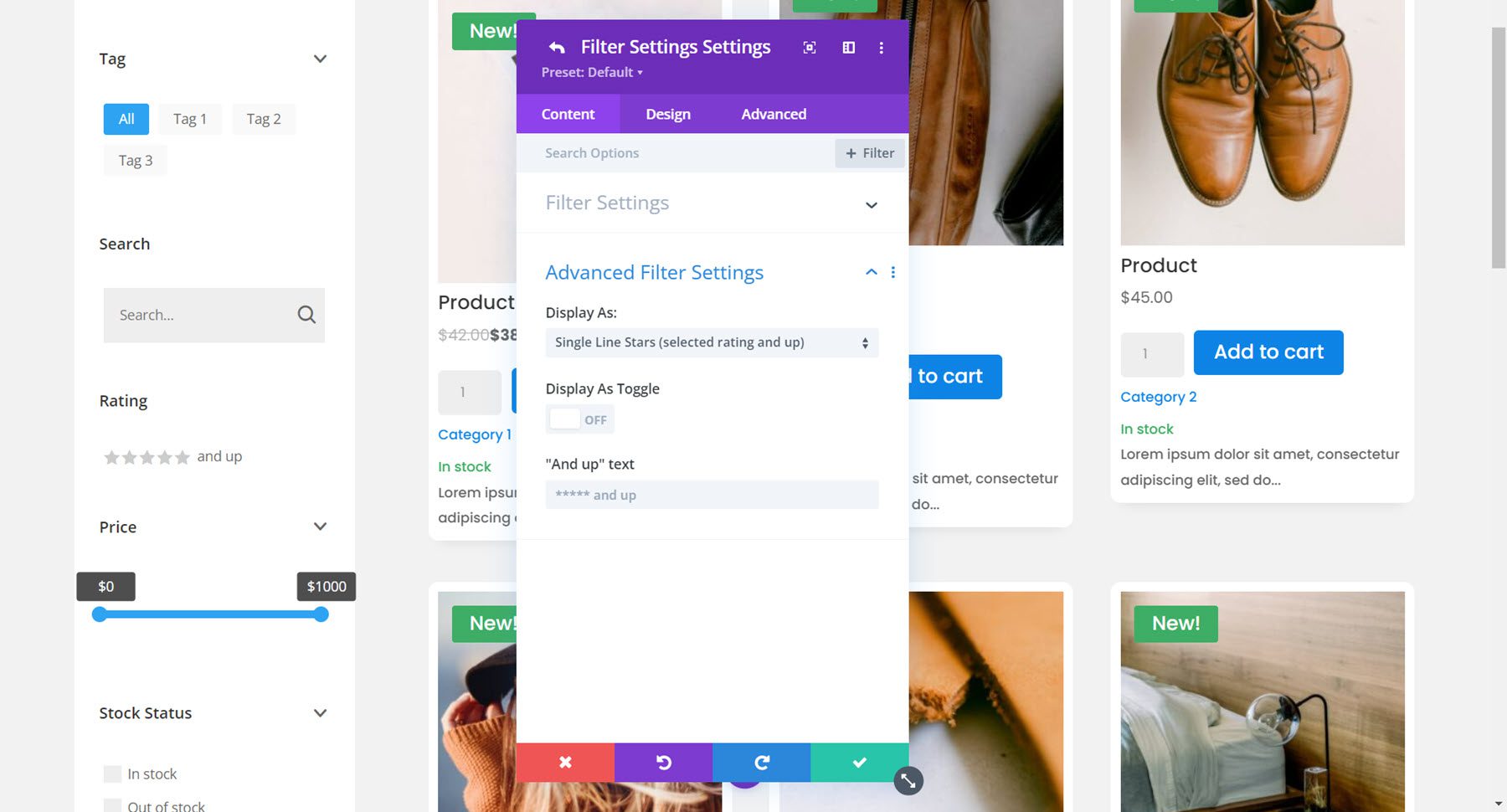
評価フィルター
評価フィルターには、いくつかの表示オプションがあります: 1 行の星 (選択された評価以上)、1 行の星 (選択された評価のみ)、ラジオ ボタンの星、ラジオ ボタンのテキスト、チェックボックスの星、チェックボックスのテキスト、ドロップダウンの星、ドロップダウンのテキスト。 1 行の星 (選択した評価以上) オプションを選択しました。

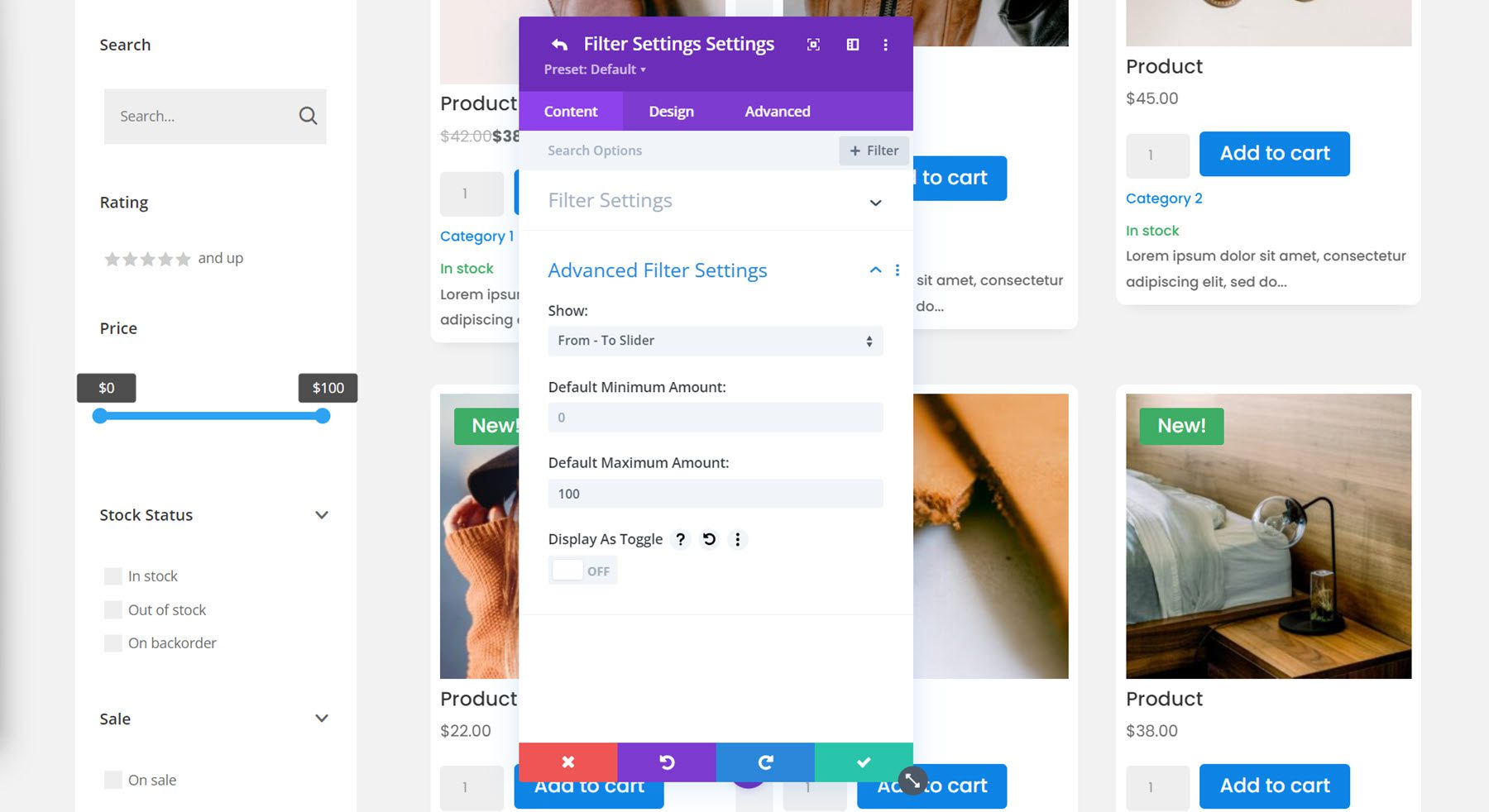
価格フィルター
次は価格フィルターです。 from-to スライダー、from-to 数値入力、from-to スライダーと数値入力のいずれかを選択できます。 この例では、from-to スライダーを選択し、最大量を調整しました。

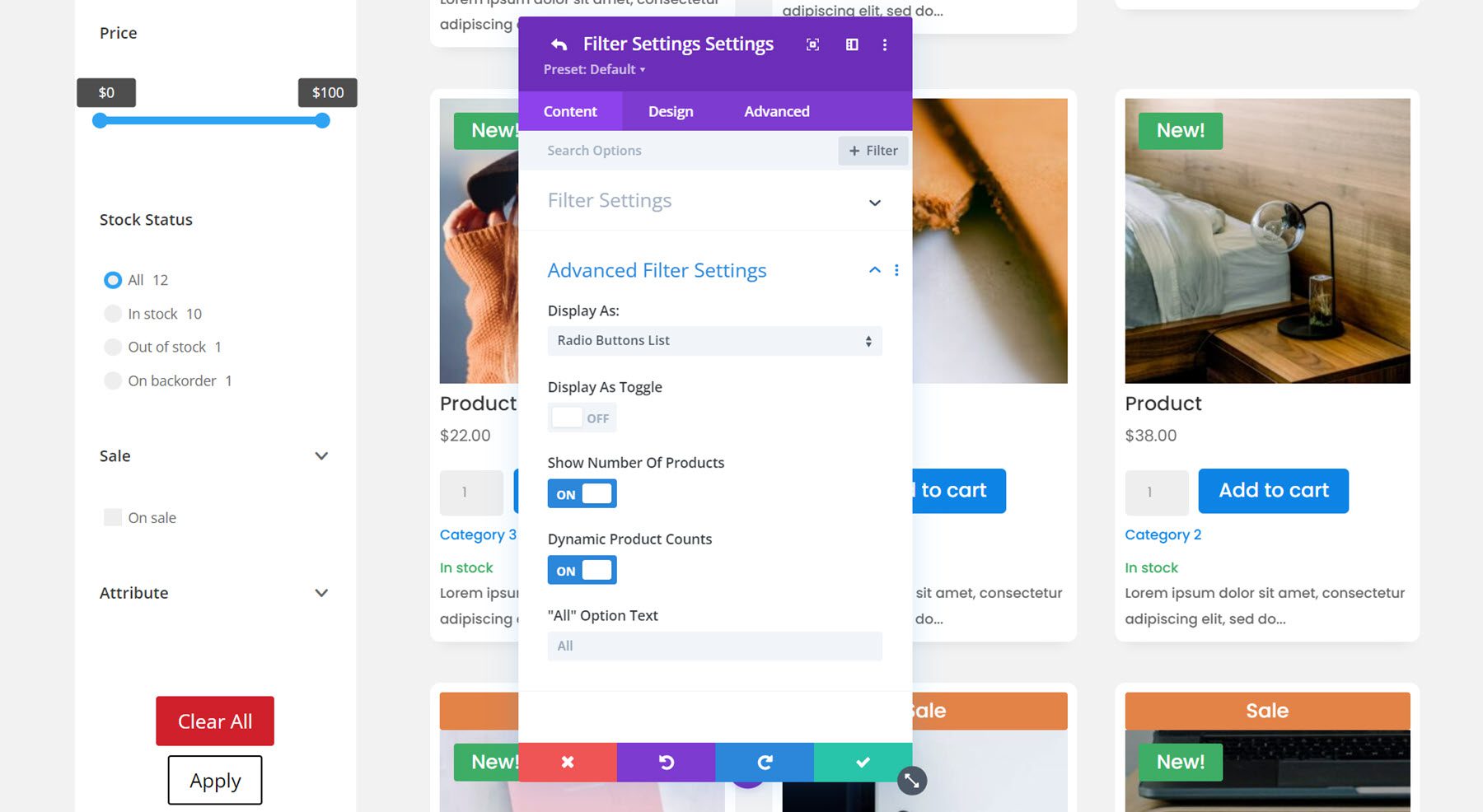
ストックフィルター
ストック フィルターは、チェックボックス リスト、ラジオ ボタン リスト、ドロップダウンの単一選択、ドロップダウンの複数選択、またはタグ クラウドとして表示できます。 このフィルタのラジオ ボタン リストを選択し、製品数を表示するように選択しました。

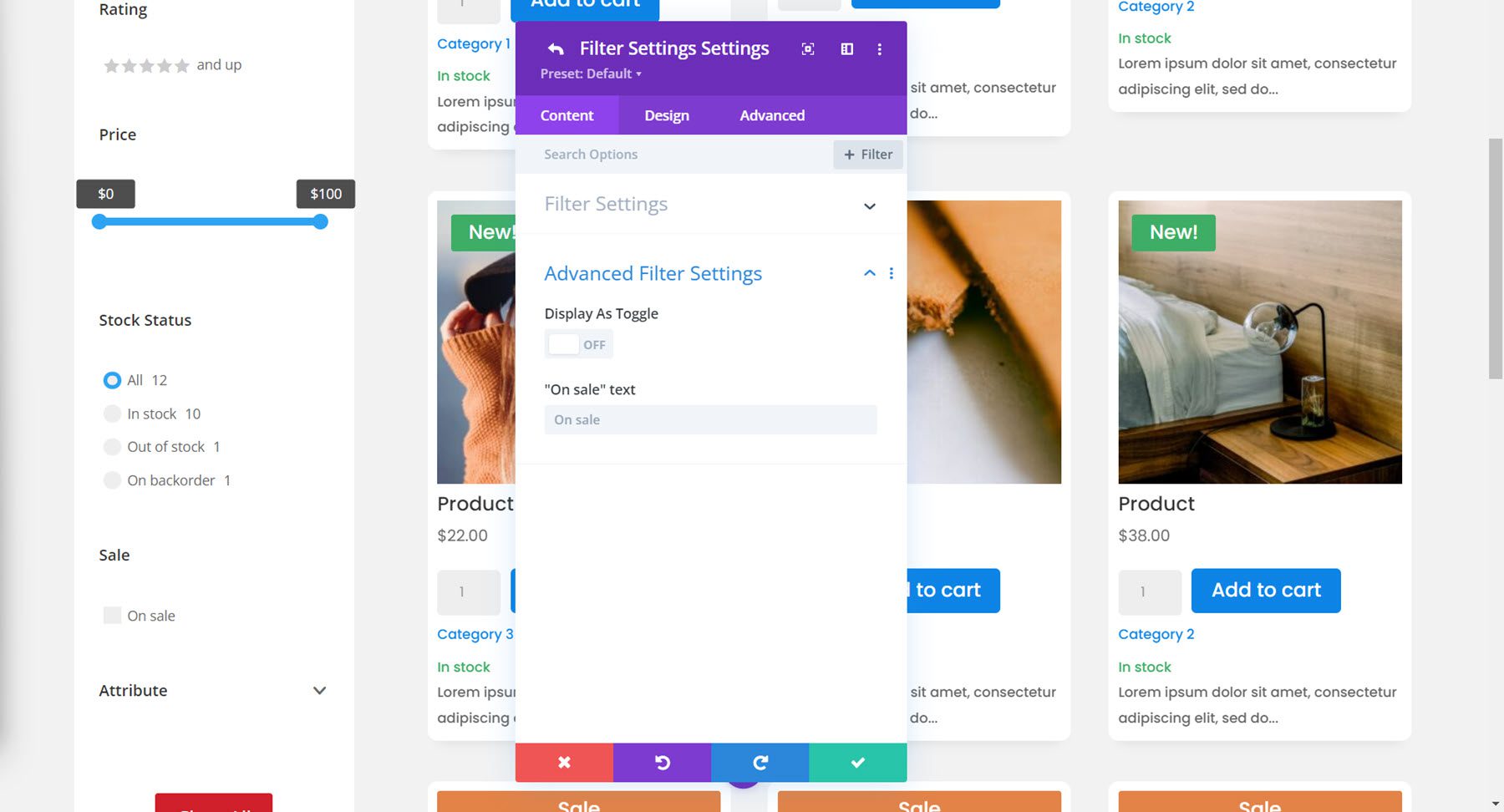
販売フィルター
セール フィルター オプションは非常にシンプルです。トグル表示を有効または無効にし、セール中のテキストを変更できます。

属性フィルター
最後に、属性フィルターがあります。 属性の例に色を使用することを選択し、チェックボックス リストの表示オプションを選択しました。

コンテンツ タブのフィルター設定
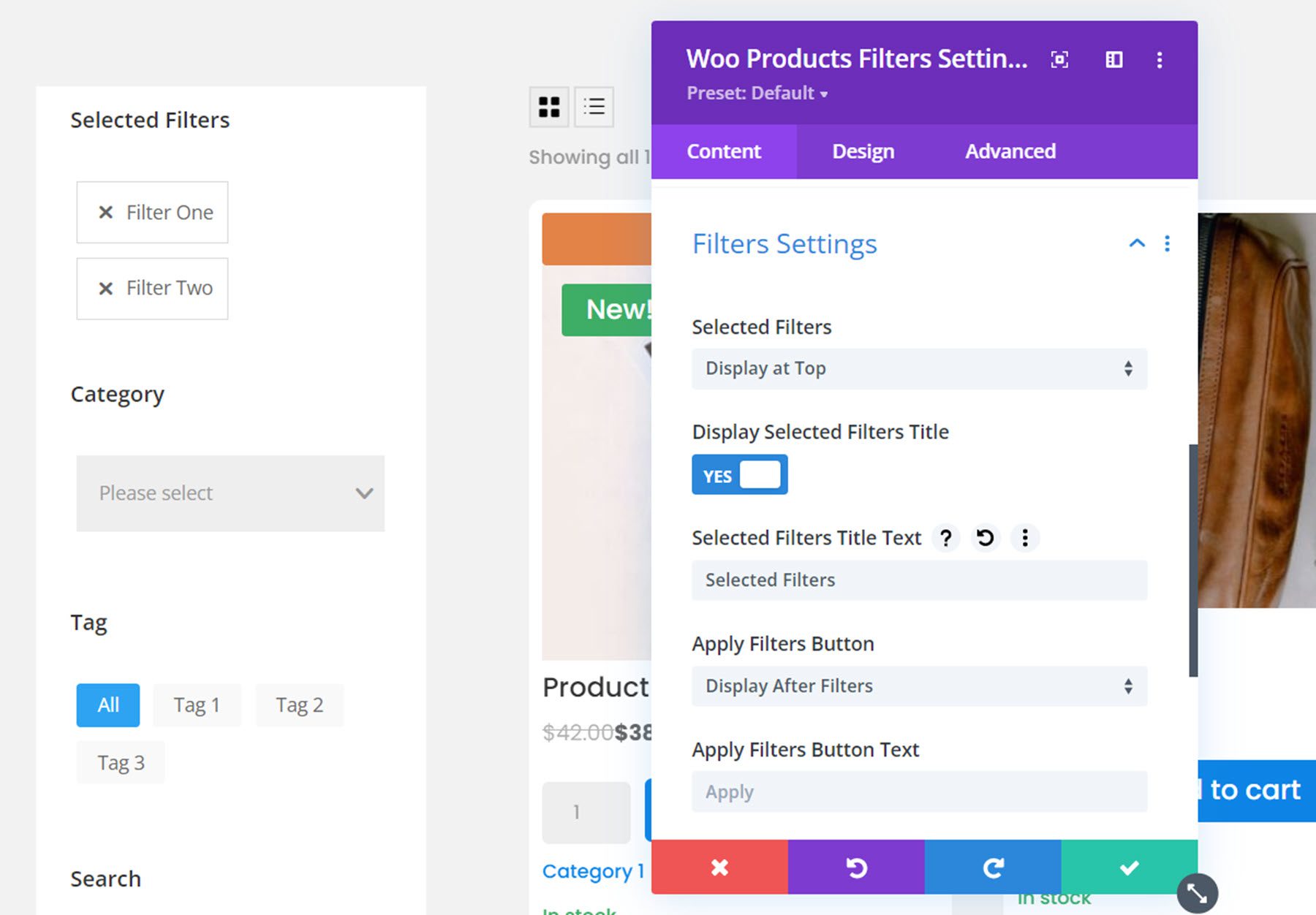
フィルター モジュール設定のコンテンツ タブに戻ると、フィルター設定グループの下にいくつかの追加オプションがリストされています。
まず、選択したフィルターを上部または下部に表示するか、完全に非表示にするかを選択できます。 上に表示することにしました。 選択したフィルター タイトルの表示または非表示を選択したり、タイトル テキストを変更したりすることもできます。

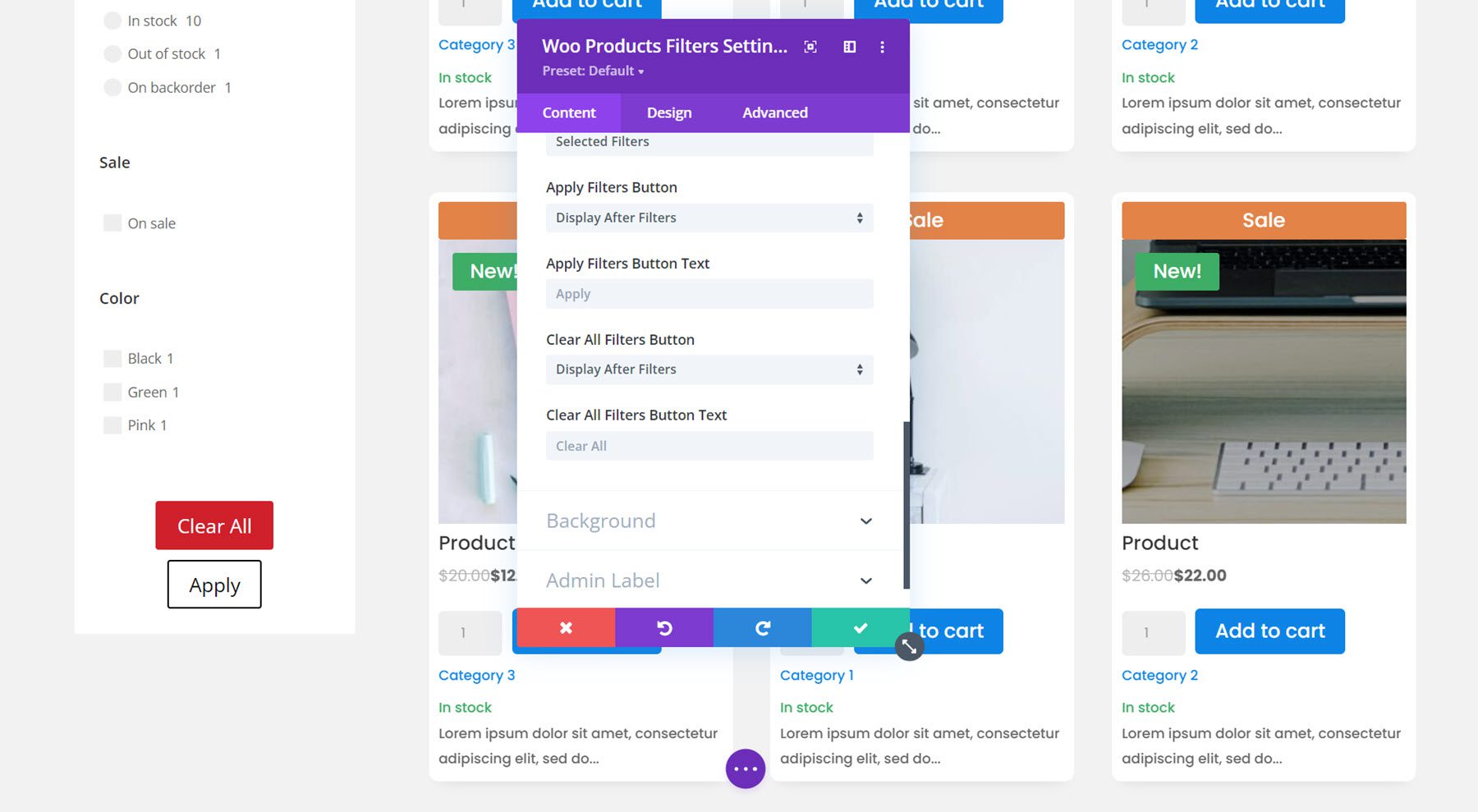
このセクションには、フィルターの適用ボタンとフィルターのクリア ボタンのオプションもあります。 フィルターの前または後に表示するか、まったく表示しないかを選択できます。 ボタンのテキストを変更することもできます。 フィルターの後に両方のボタンを表示することにしました。

コンテンツ タブには、背景設定と管理ラベル設定のセクションもあります。
デザインタブ
フィルター モジュールの [デザイン] タブには、フィルター デザインを完全にカスタマイズするための豊富なデザイン オプションがあります。 フィルターの種類ごとに、フォント、間隔、境界線、および背景をカスタマイズできます。 ボタン、選択したフィルター、サイズ変更、間隔、境界線、ボックスの影、フィルター、変換、およびアニメーション オプションをカスタマイズすることもできます。 ここでは詳しく説明しませんが、フィルター モジュールのほぼすべての側面を好みに合わせて変更できることを知っておいてください。
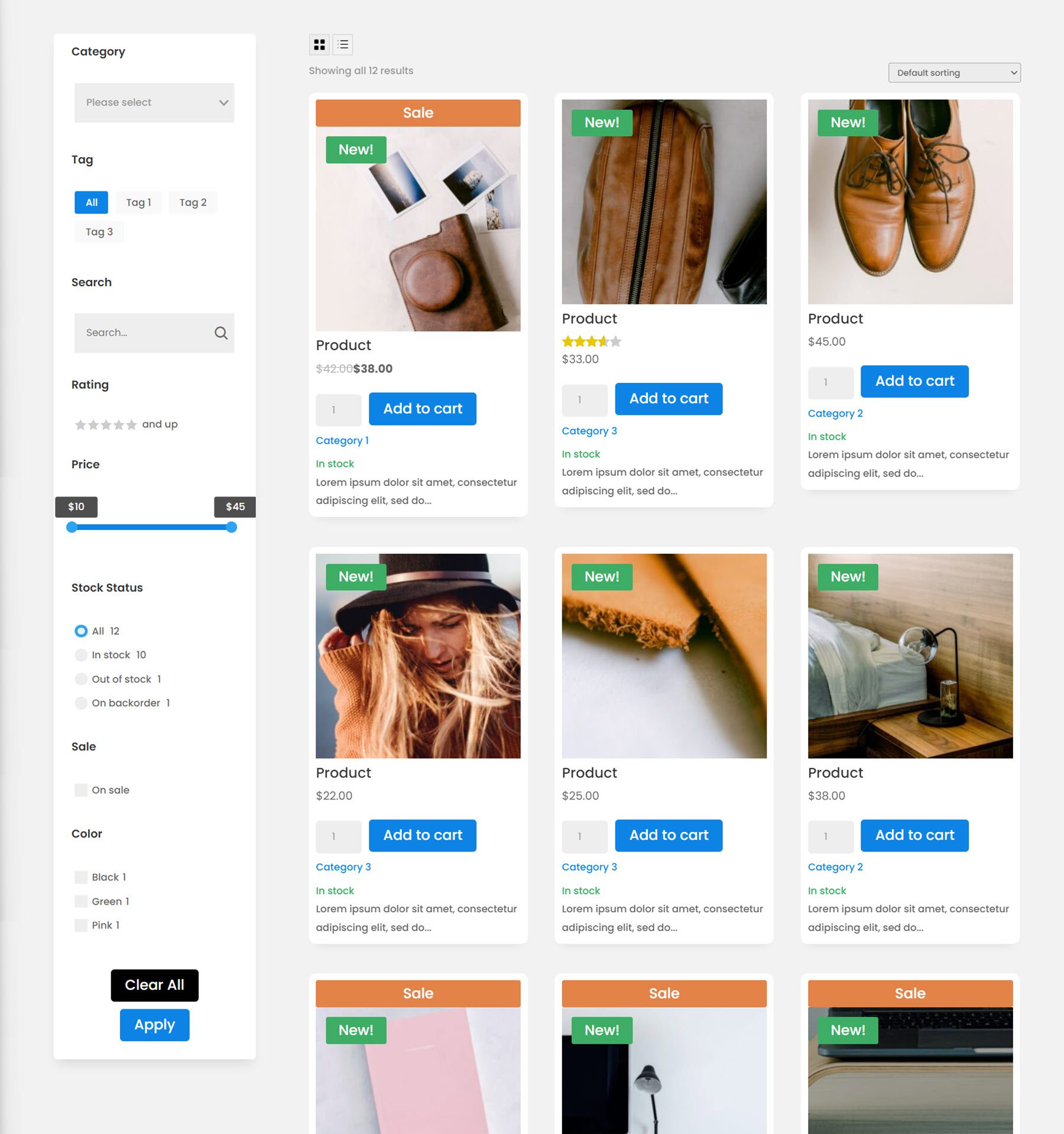
この例では、フォントを変更し、選択したフィルターに丸みを帯びた角を追加し、フィルター間の下部余白を減らし、ドロップダウン フィルターに境界線を追加し、アクティブ タグ、価格フィルター、在庫状況、およびチェックマークの色を一致するように変更しました。配色を変更し、ボタンのデザインをカスタマイズし、フィルター モジュールに丸みを帯びた角とボックスの影を追加しました。 フィルタ モジュールとショップ モジュールを使用した最終的な設計は次のとおりです。

カートリストモジュール
それでは、カートページに移動しましょう。 まず、カート リスト モジュール。 このモジュールは、カートの内容を表示します。
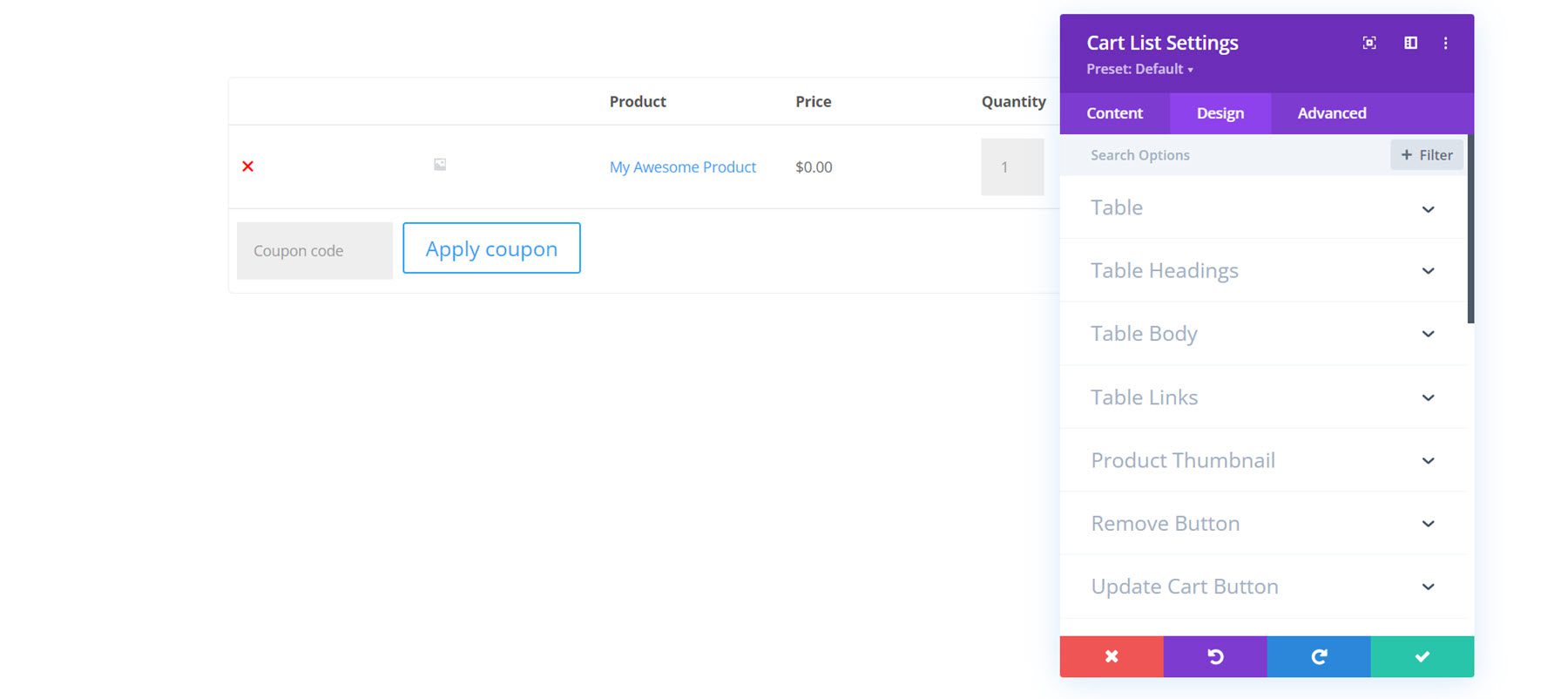
コンテンツタブ
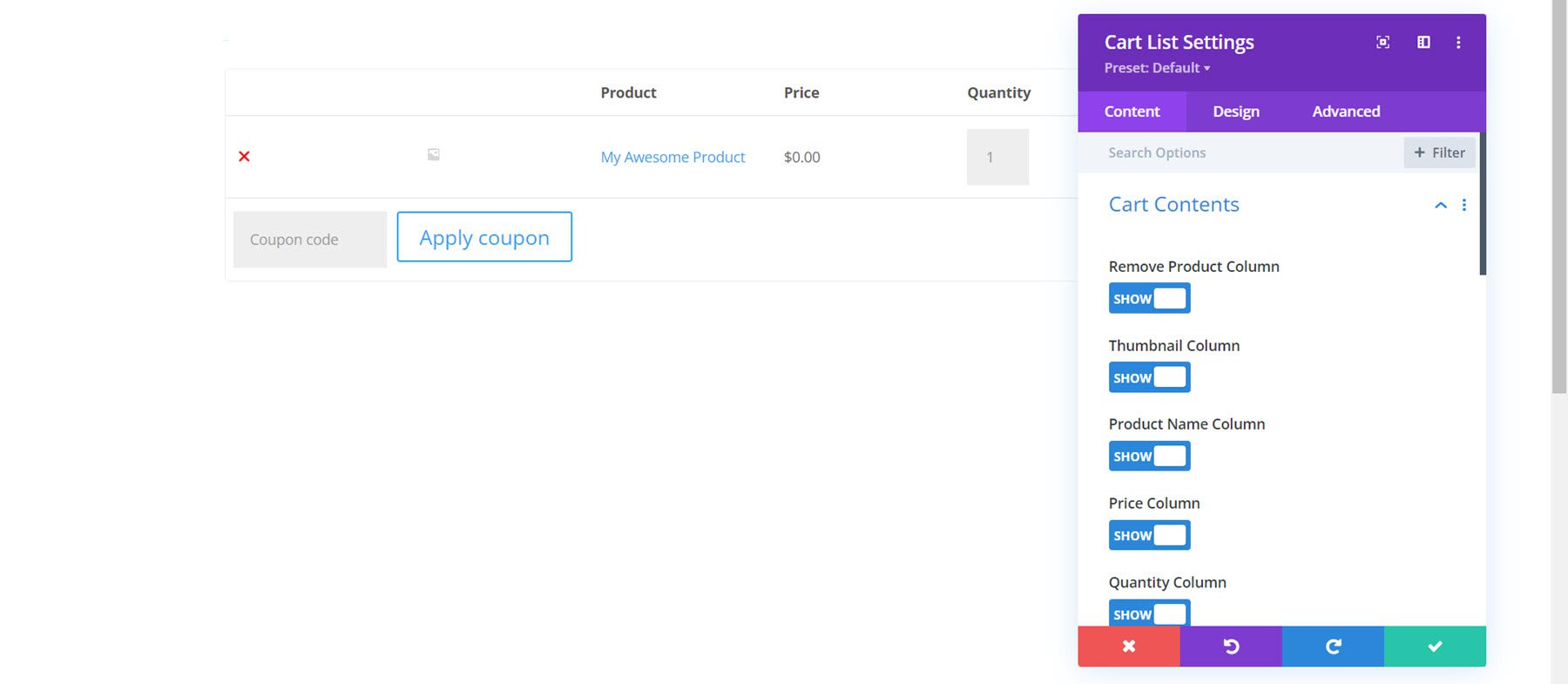
モジュール設定内で、表示される内容を変更できます。 商品の削除列、商品列、サムネイル、商品名、価格、数量、小計、クーポン コードなどの特定の列を表示または非表示にすることができます。

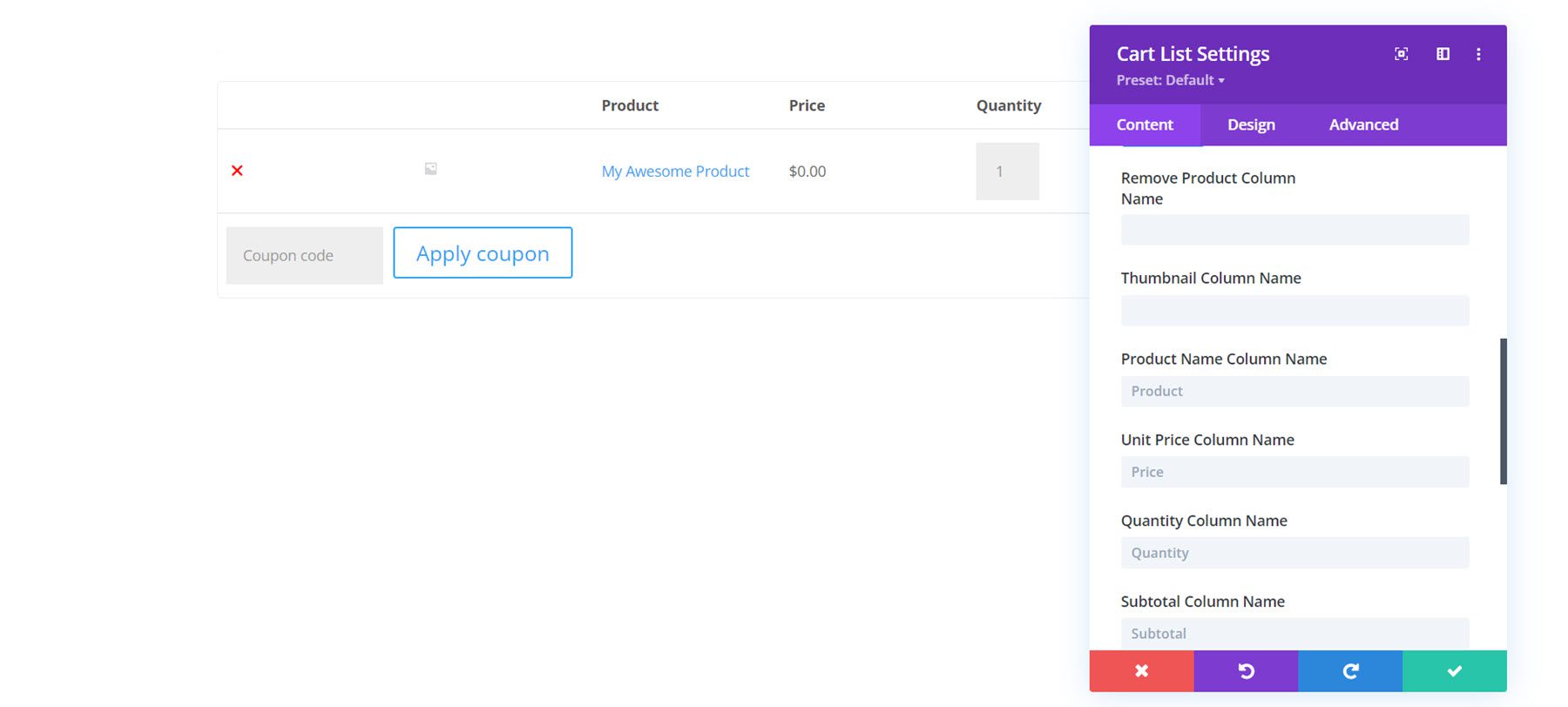
カスタム テキストを使用して列の名前を変更することもできます。

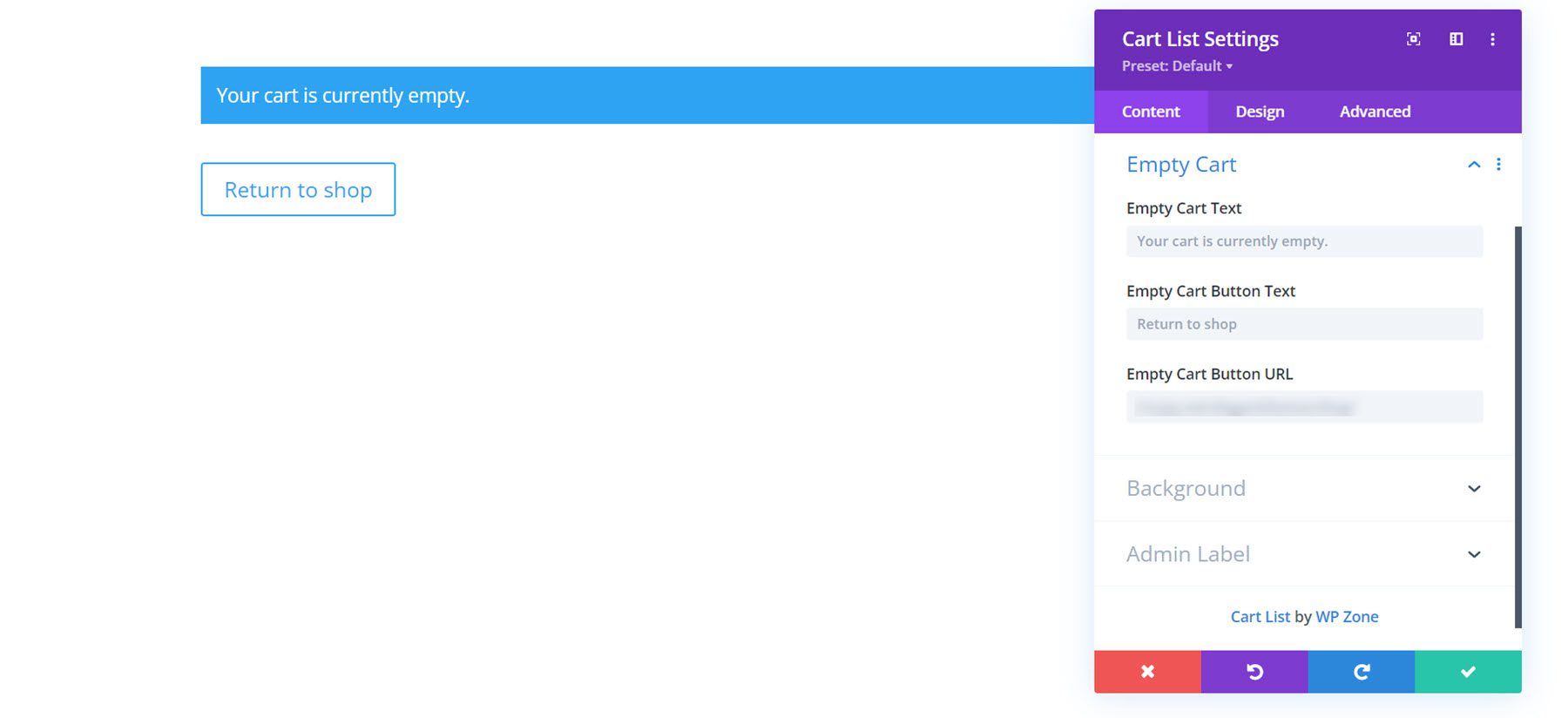
さらに、空のカートのテキスト、ボタンのテキスト、およびボタンの URL をカスタマイズできます。

コンテンツ タブには、デフォルトの背景と管理ラベルの設定も含まれています。
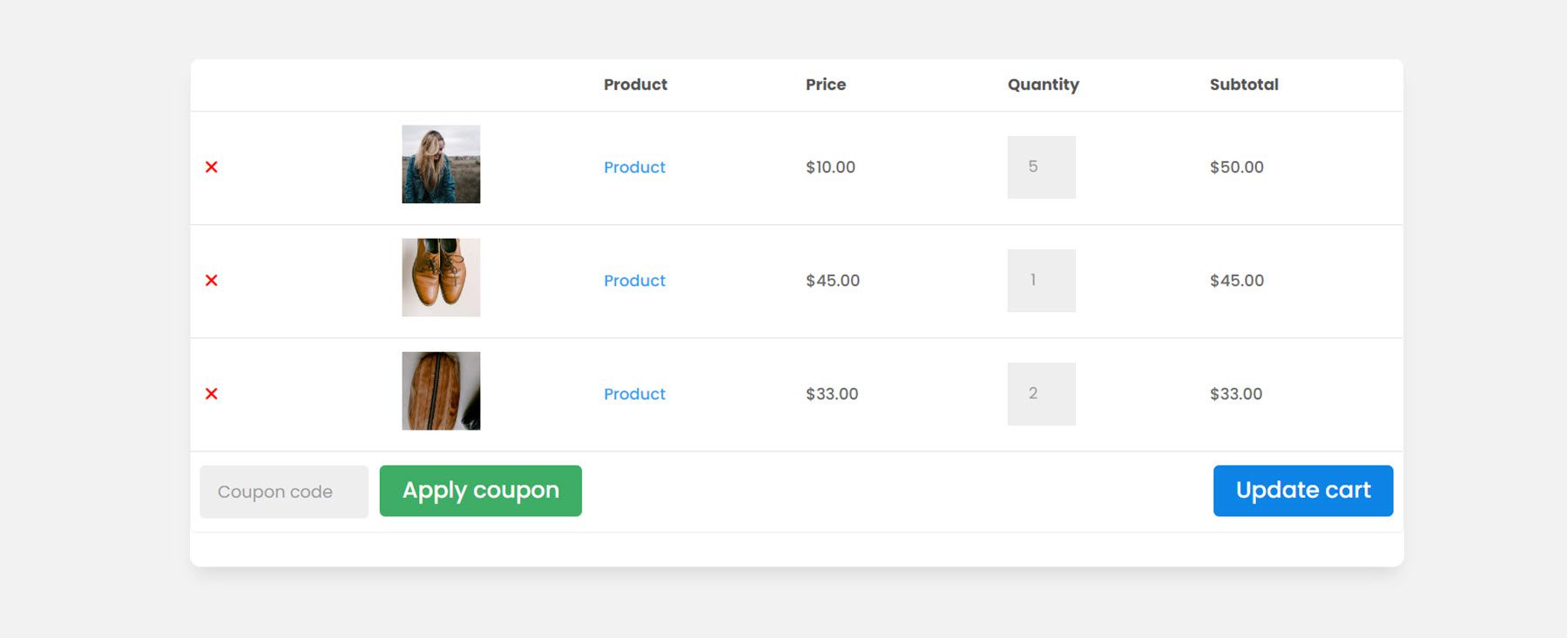
デザインタブ
ここでは、カート モジュールのデザインを完全にカスタマイズできます。 ボタン、テキスト、テーブルなど、カート モジュールのあらゆる側面を変更できます。

白い背景を追加して角を丸くしたり、フォントを変更したり、画像のサムネイル サイズを大きくしたり、ボタンをカスタマイズしたりして、デザインをカスタマイズしました。

カート合計モジュール
カート合計モジュールもカート ページに追加する必要があります。 カート項目の小計と合計が表示され、チェックアウトに進むボタンがあります。
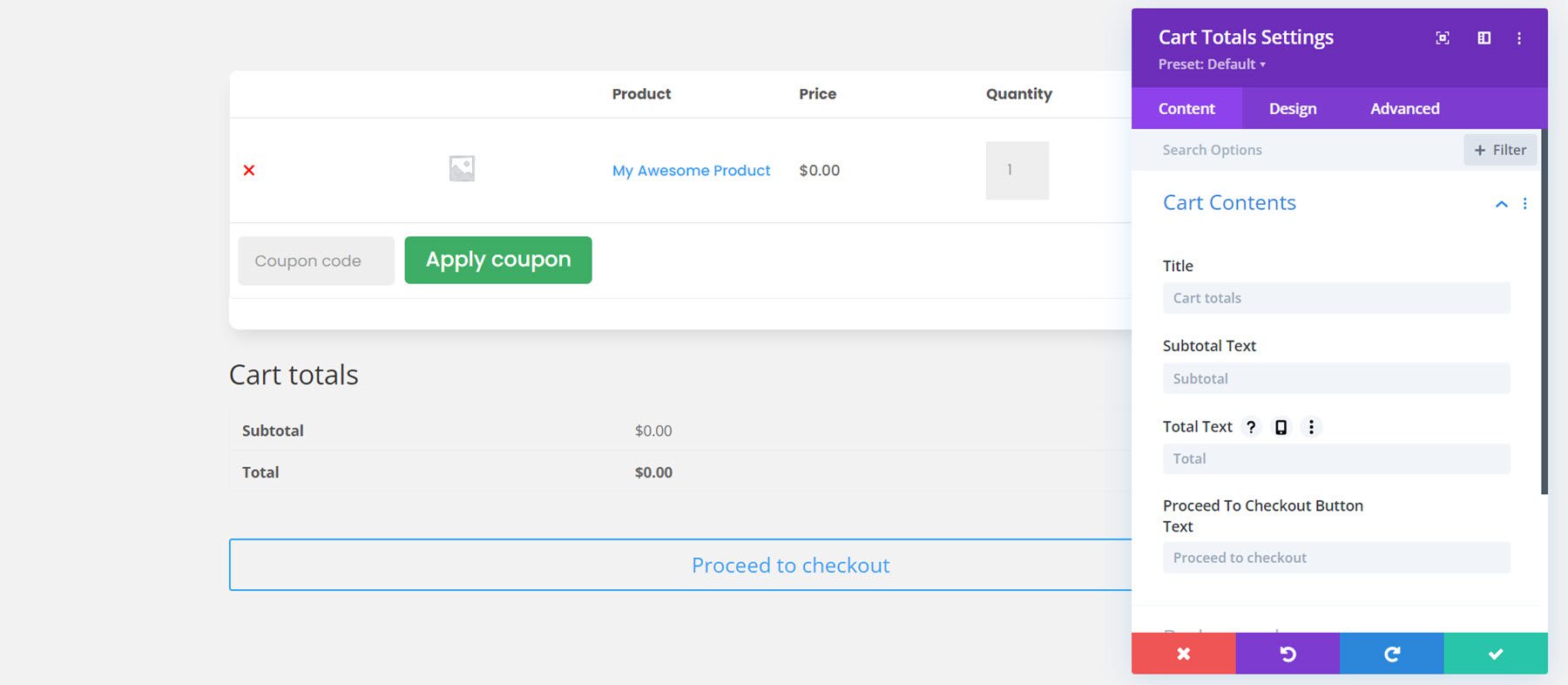
コンテンツタブ
モジュール設定内で、タイトル、小計テキスト、合計テキストなどのテキストを変更し、チェックアウト ボタンのテキストに進むことができます。 背景を追加したり、管理ラベルを変更したりすることもできます。

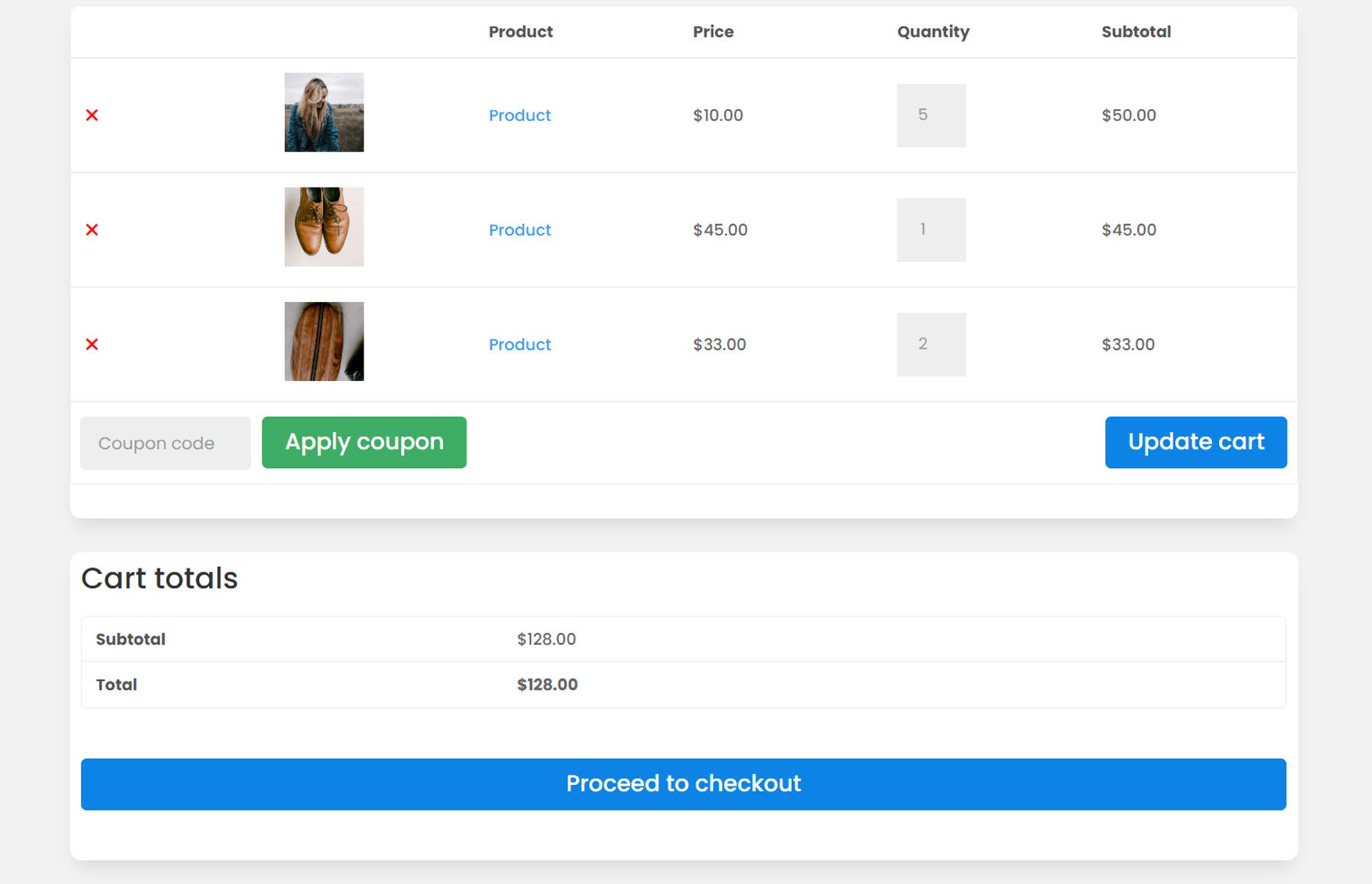
デザインタブ
デザイン設定を使用すると、カート合計モジュールのあらゆる側面をカスタマイズできます。 この例では、モジュールに背景、ボックス シャドウ、および丸みを帯びた角を追加しました。 残りのデザインに合わせてフォントを変更し、チェックアウトに進むボタンもカスタマイズしました。

WooCommerce 通知モジュール
WooCommerce Notices モジュールは、カート ページにも配置できます。 このモジュールは、発生する可能性のあるエラー メッセージまたは通知を表示します。 カート ページの上部、カート リスト モジュールの上に追加します。
コンテンツタブ
コンテンツ タブでは、テスト モードを有効にできます。これにより、デザインのテスト中にフロント エンドにすべての通知が表示されます。 デフォルトでは、3 つの異なる通知がどのように表示されるかを次に示します。

デザインタブ
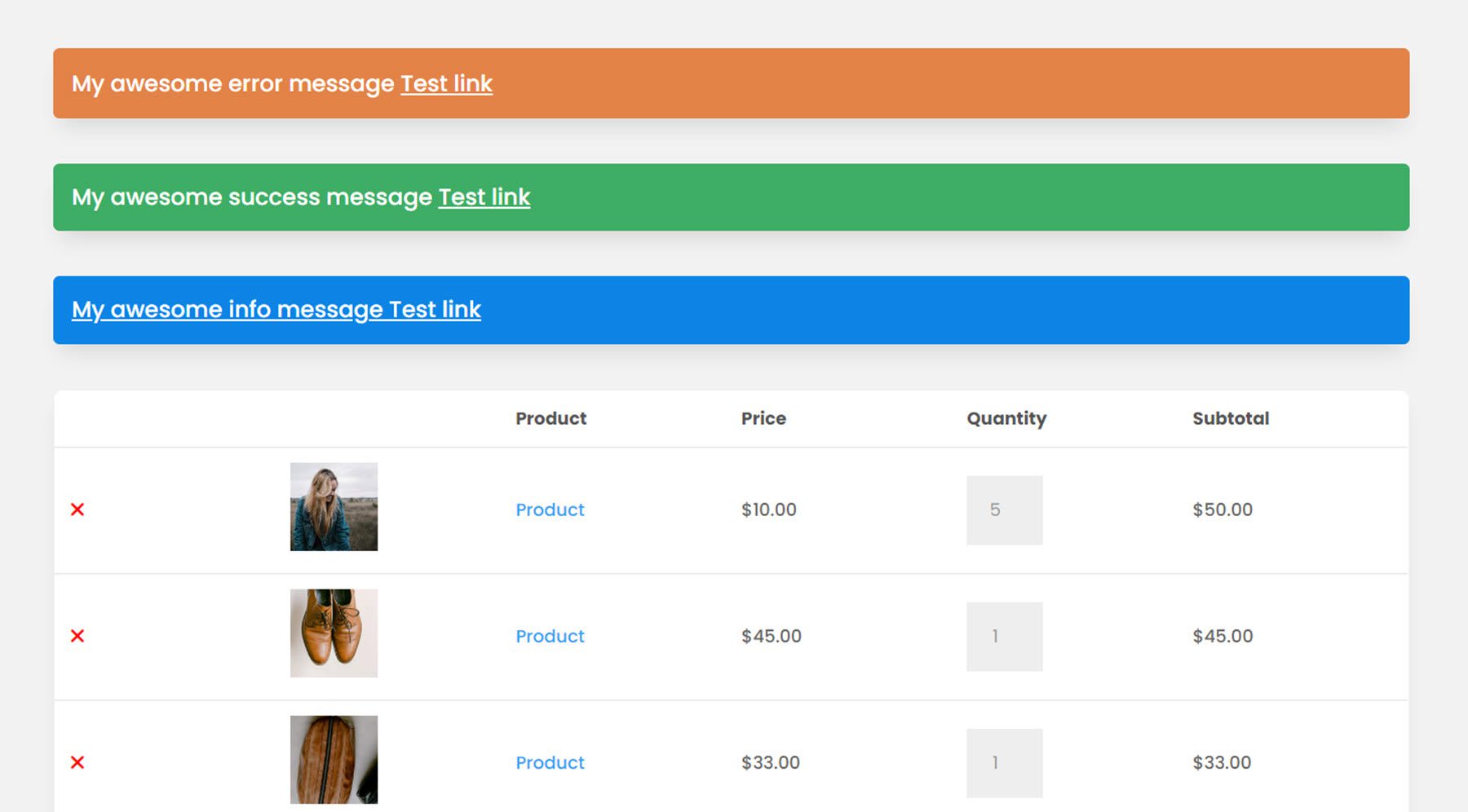
ここでは、通知のデザインを変更できます。 通知の種類に合わせて背景色を変更し、残りのデザインに合わせてスタイルを変更しました。

チェックアウト請求モジュール
チェックアウトページに移ると、最初は課金モジュールです。 ここで、請求の詳細を収集してトランザクションを完了することができます。
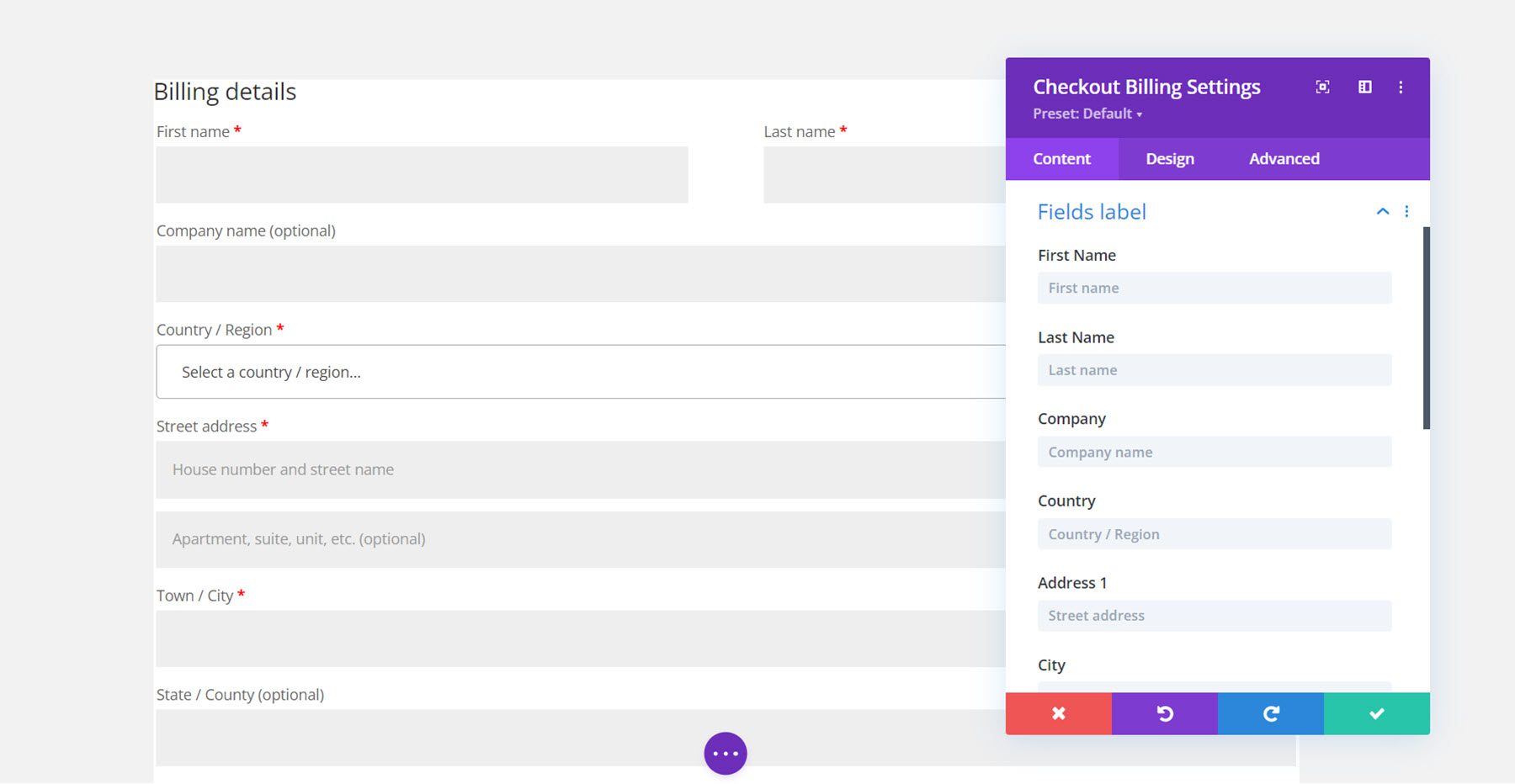
コンテンツタブ
コンテンツ タブで、請求書のタイトル テキストと任意のフィールド ラベルを変更できます。 リンクや背景を追加したり、管理ラベルを変更したりすることもできます。 ここでは、レイアウトに背景色を追加しました。

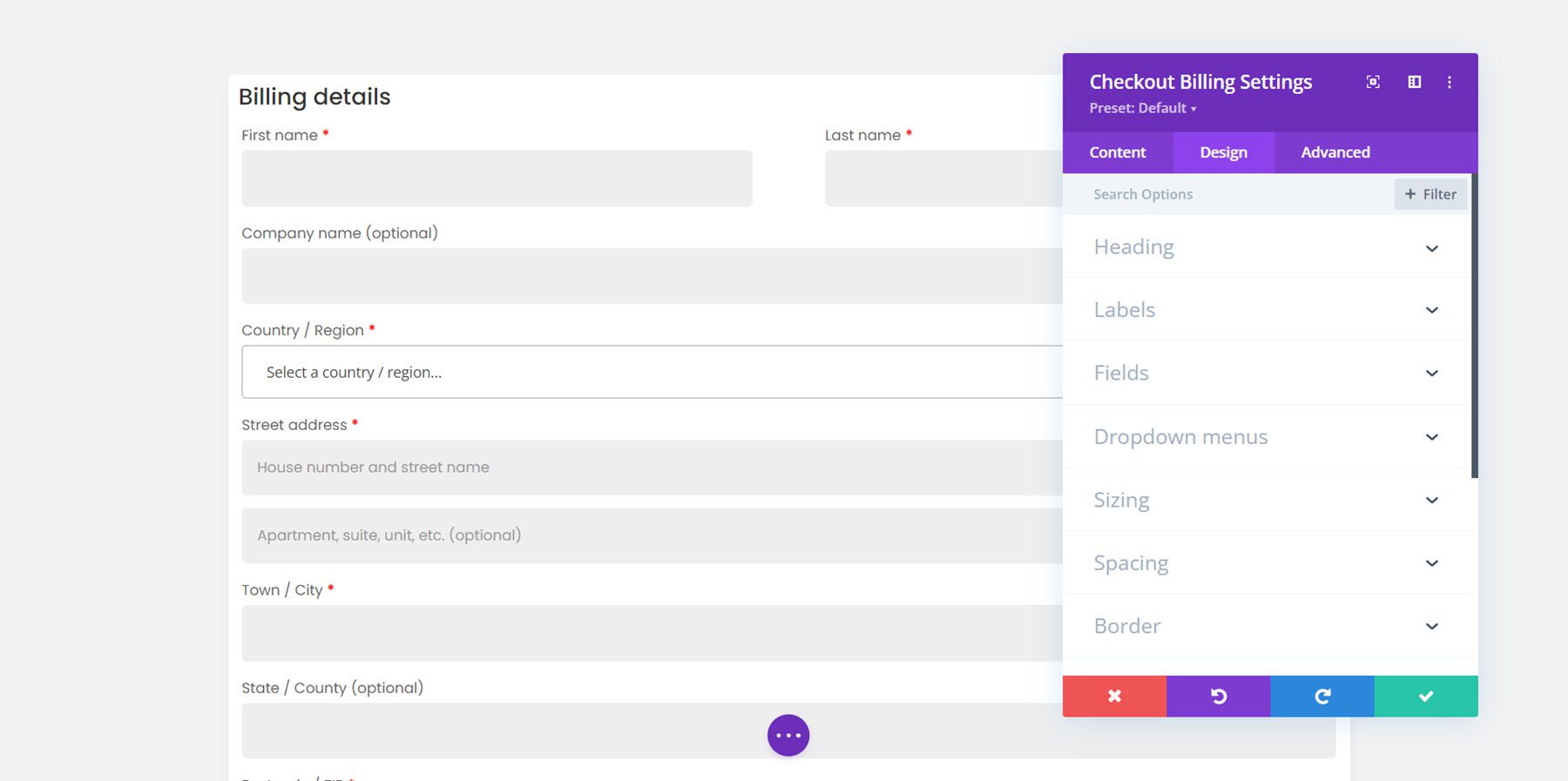
デザインタブ
デザイン タブには、見出しやラベルからフィールドや境界線まで、すべてをカスタマイズするオプションがあります。 この例では、他のモジュールに合わせてデザインを維持し、丸い境界線とボックスの影を追加し、間隔を変更し、フォントを変更しました。

チェックアウト クーポン モジュール
次に、チェックアウト クーポン モジュールをチェックアウト ページに追加します。
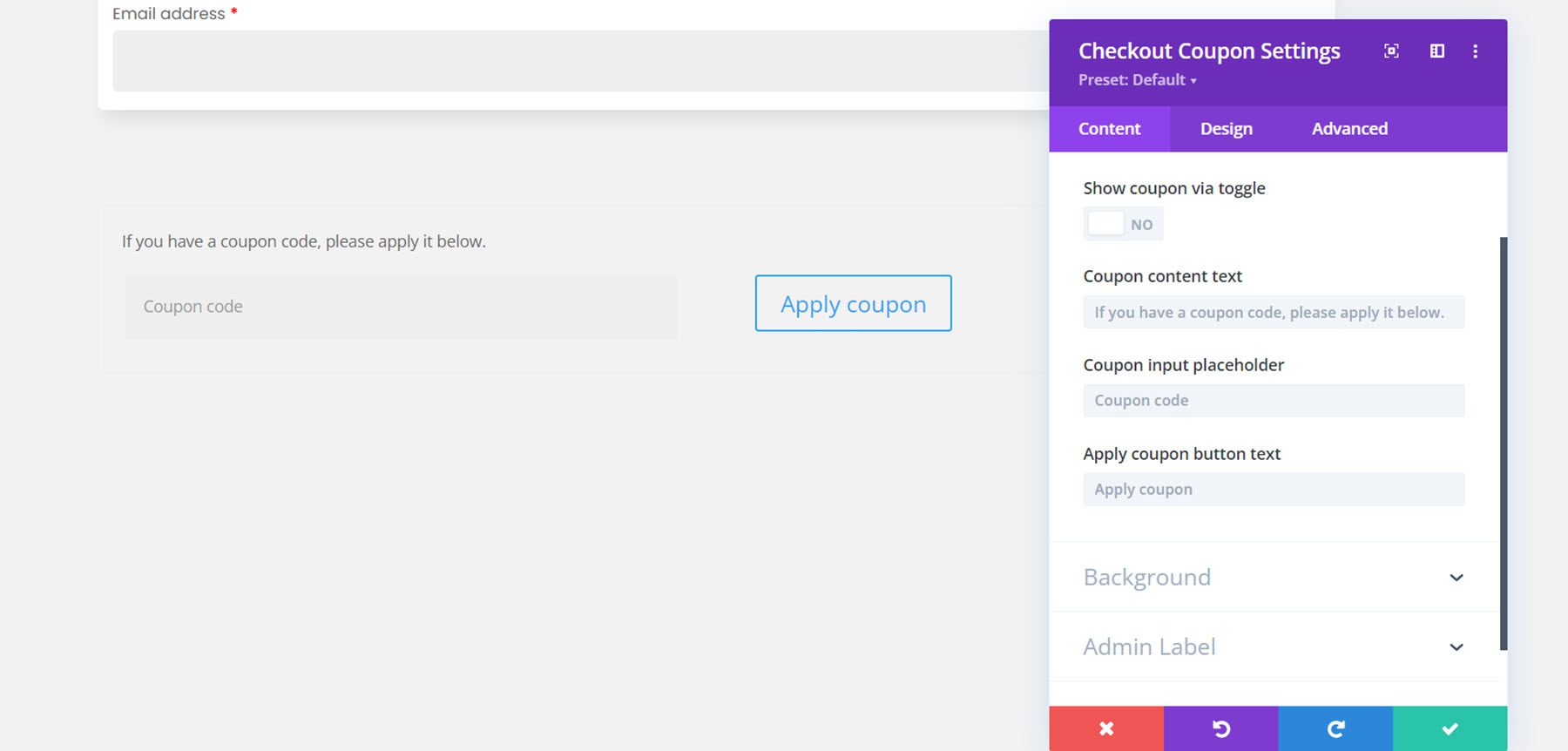
コンテンツタブ
コンテンツ タブでは、クーポン セクションをトグルで表示するか、常に表示するかを選択できます。 表示することにしました。 ここでは、クーポン モジュール要素のテキストを変更することもできます。

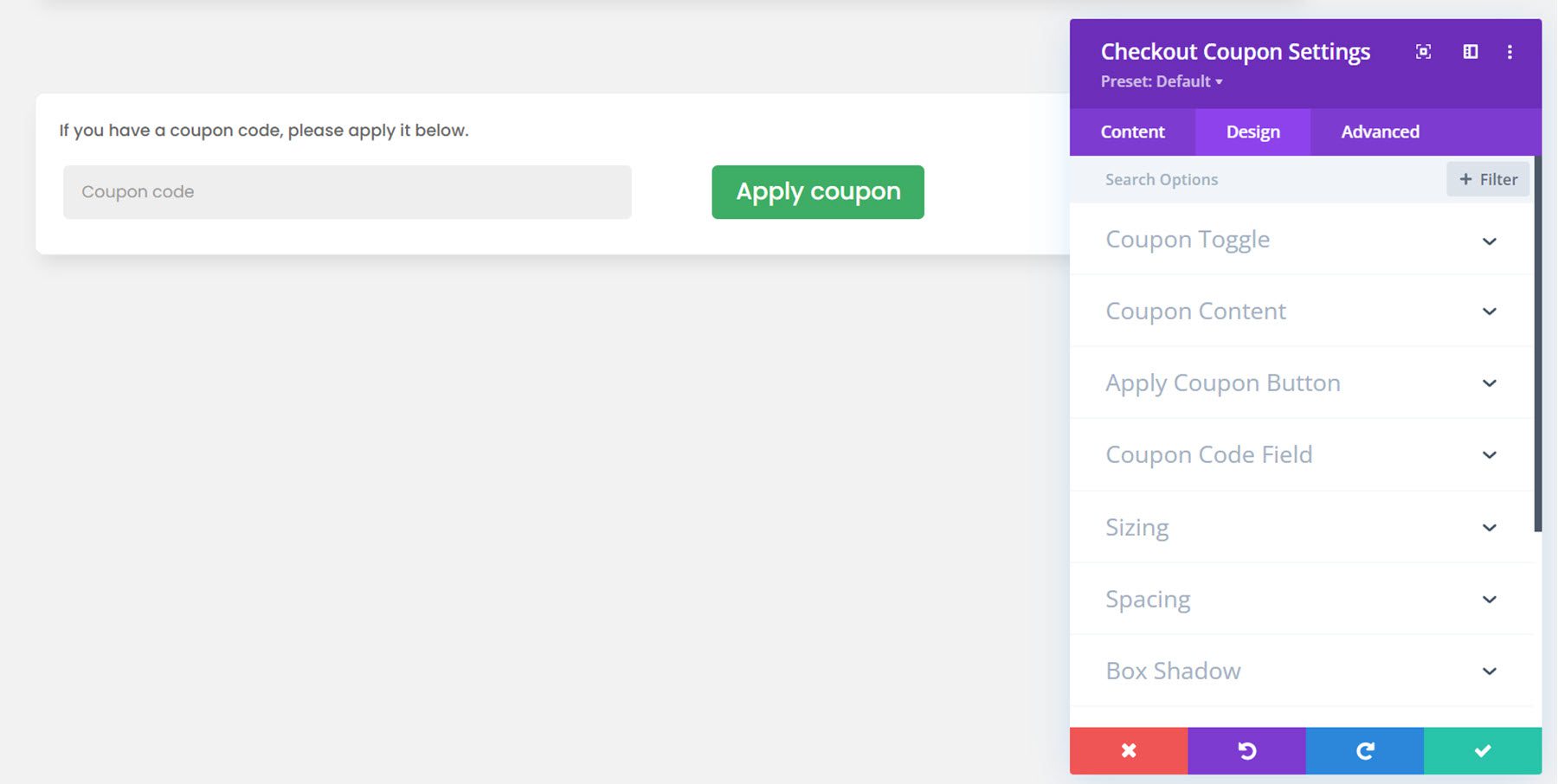
デザインタブ
これが設計されたクーポンモジュールです。 背景、ボックスの影、角の丸みを追加しました。 また、フォントを変更し、ボタンをカスタマイズしました。

チェックアウト注文モジュール
それでは、チェックアウト注文モジュールに移りましょう。 これはチェックアウト ページの別のモジュールであり、選択した製品、小計、送料、合計費用、支払いオプション、プライバシー ポリシー チェックボックスなどの顧客の注文情報が表示されます。
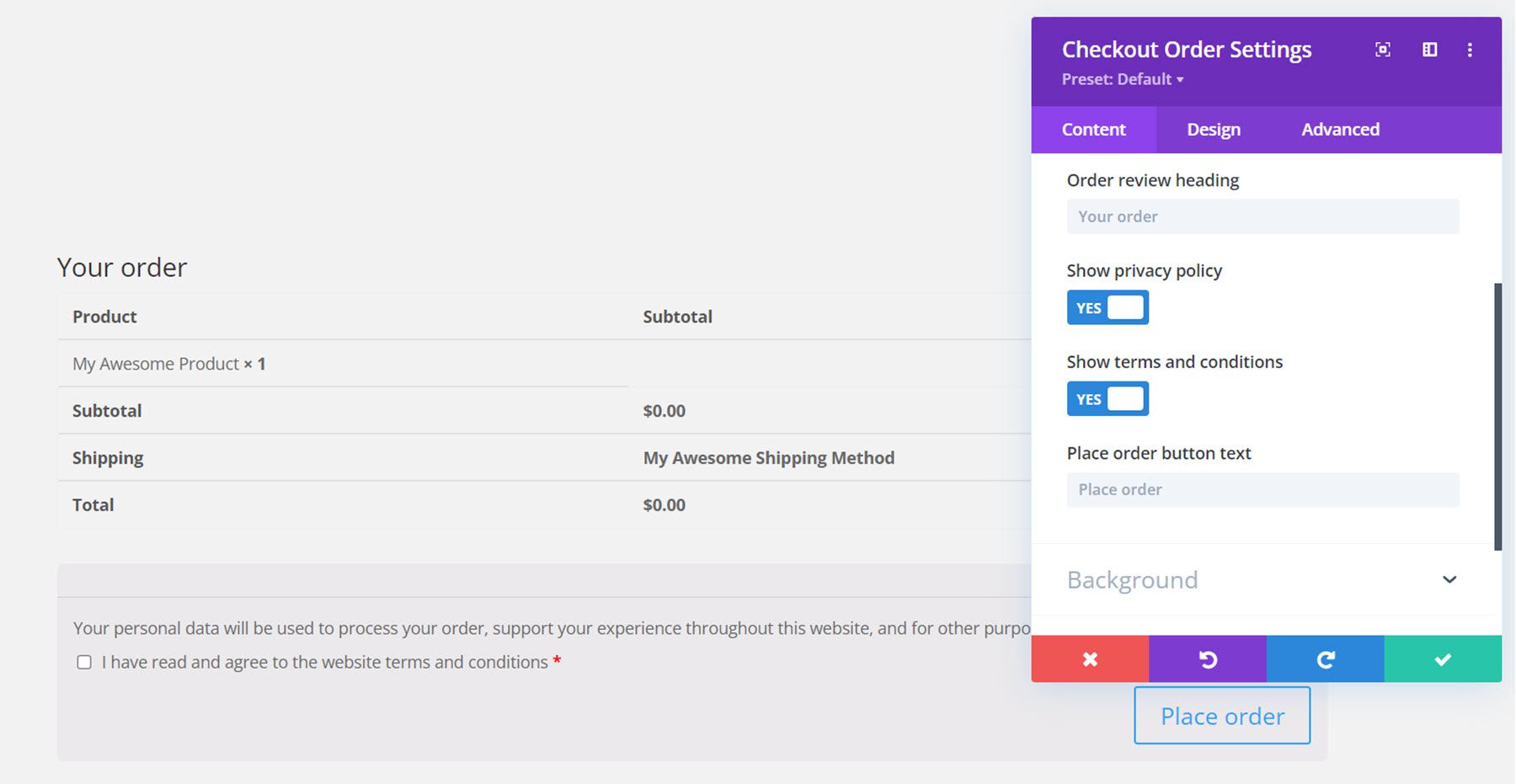
コンテンツタブ
コンテンツ タブでは、見出しのテキストと注文ボタンのテキストを変更できます。 また、プライバシー ポリシーと利用規約を表示または非表示にすることもできます。 もちろん、ここで背景を追加したり、管理ラベルを変更したりすることもできます。

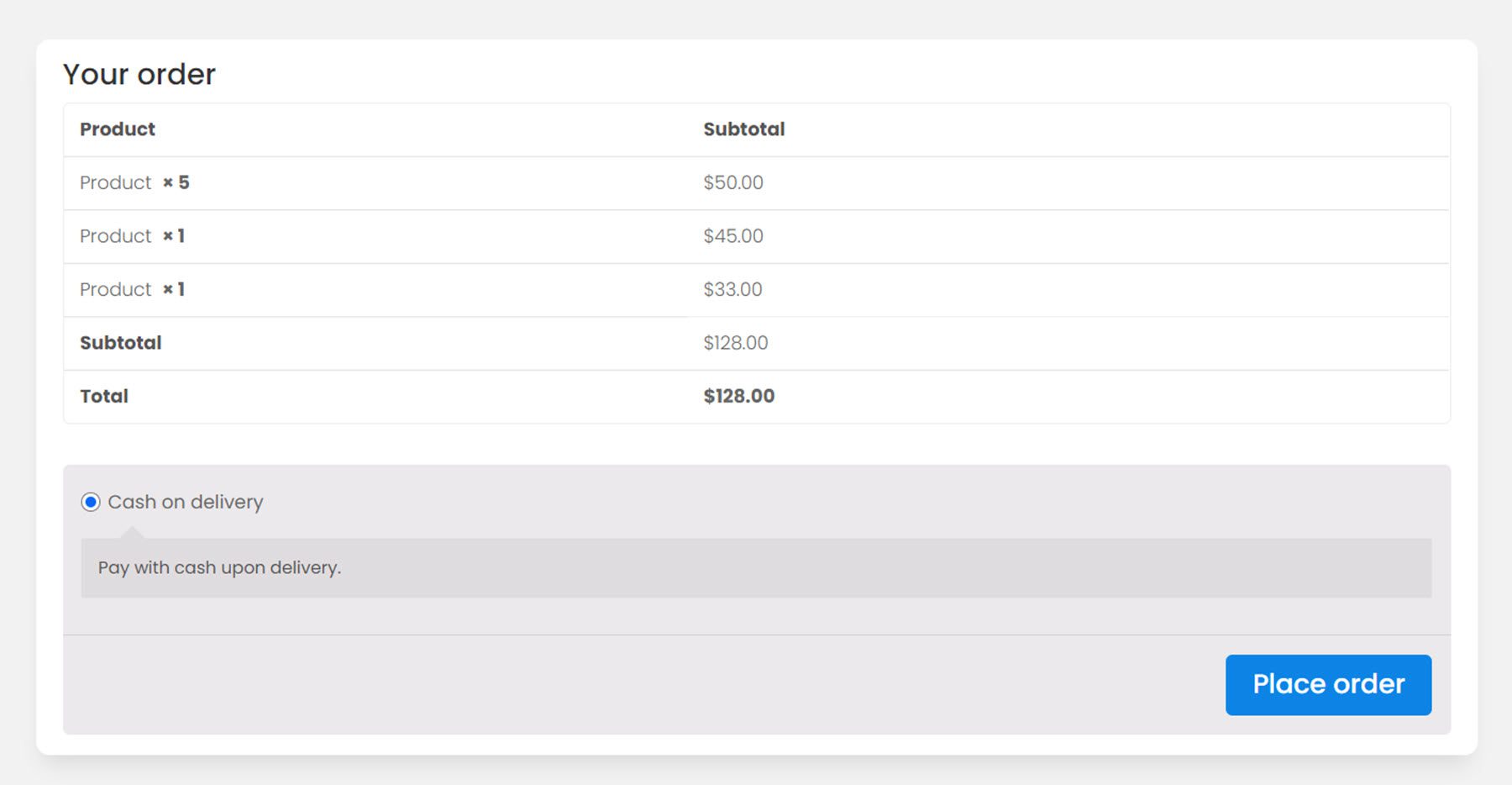
デザインタブ
他のモジュールと同様に、チェックアウト注文モジュールも完全にカスタマイズできます。 ここでは、フォントを変更し、背景を追加して角を丸くし、ボタンをカスタマイズしました。

チェックアウト配送モジュール
チェックアウト ページの最後のモジュールは、チェックアウト配送モジュールです。
コンテンツタブ
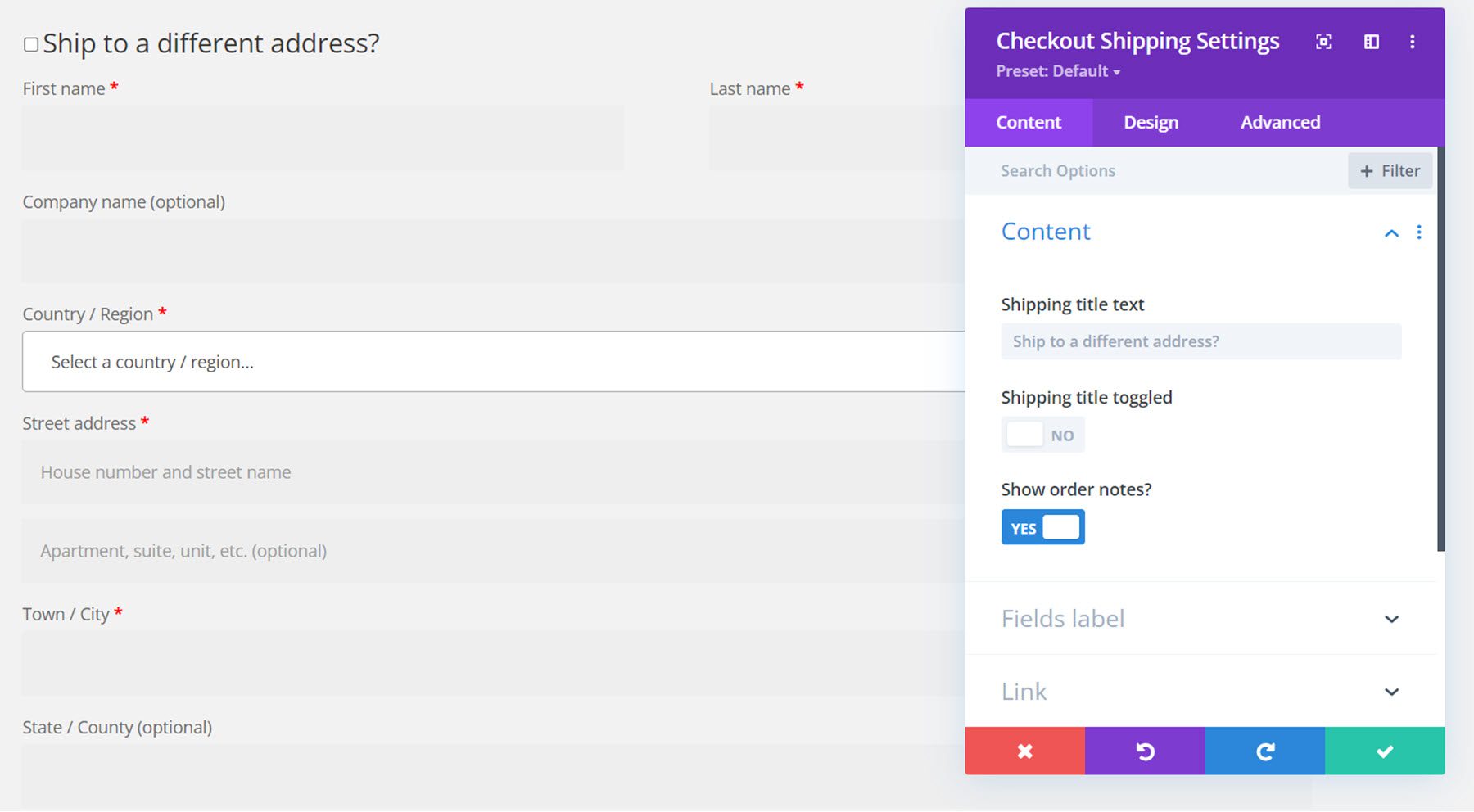
コンテンツ タブでは、タイトル テキストの変更、タイトルの切り替え、注文メモの表示と非表示を選択できます。 フィールド ラベルを変更することもできます。

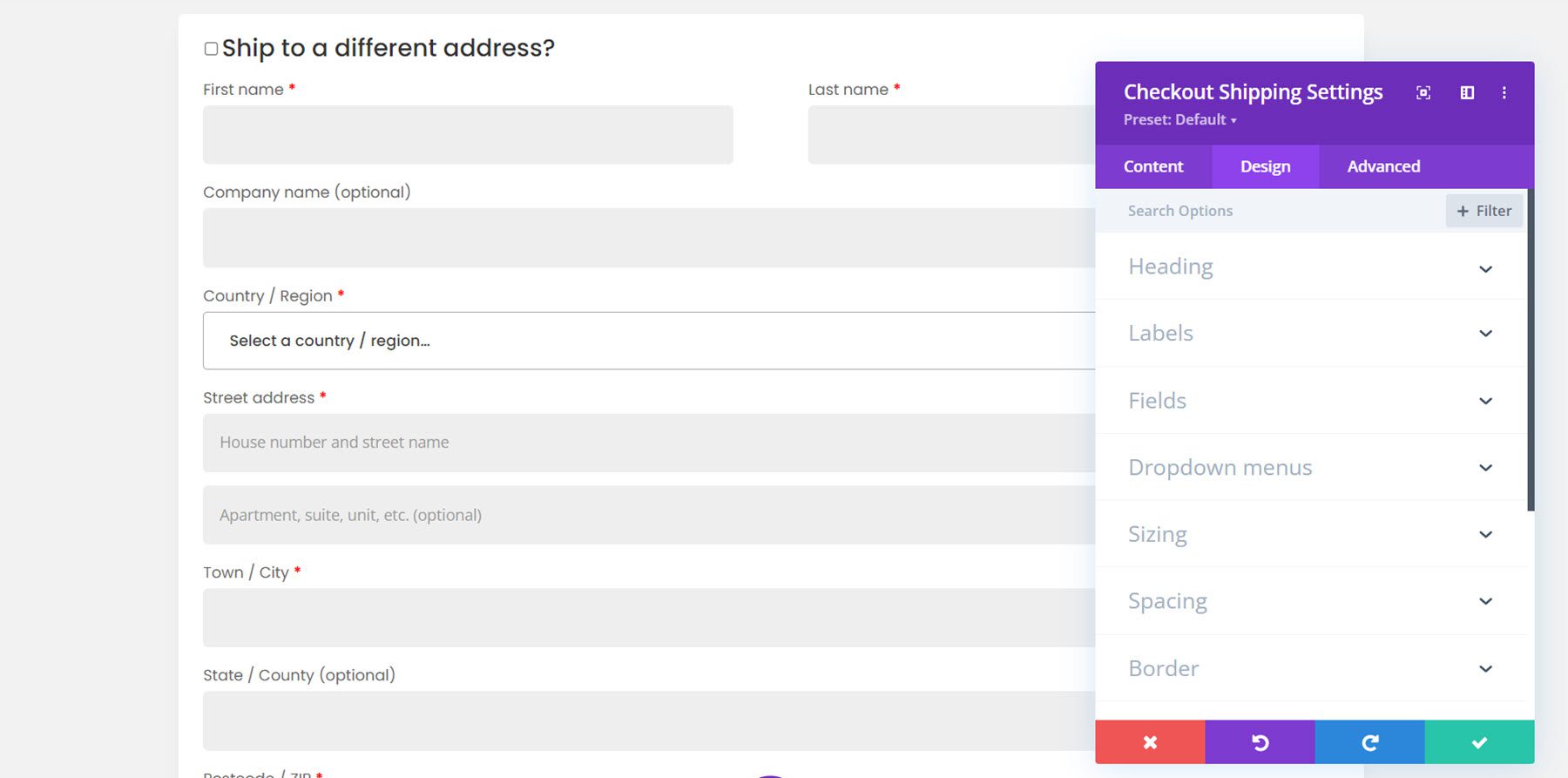
デザインタブ
カスタマイズされたデザインはこちら。 ここでも、背景を追加し、境界線を丸くし、ボックスの影を付け、フォントを変更しました。

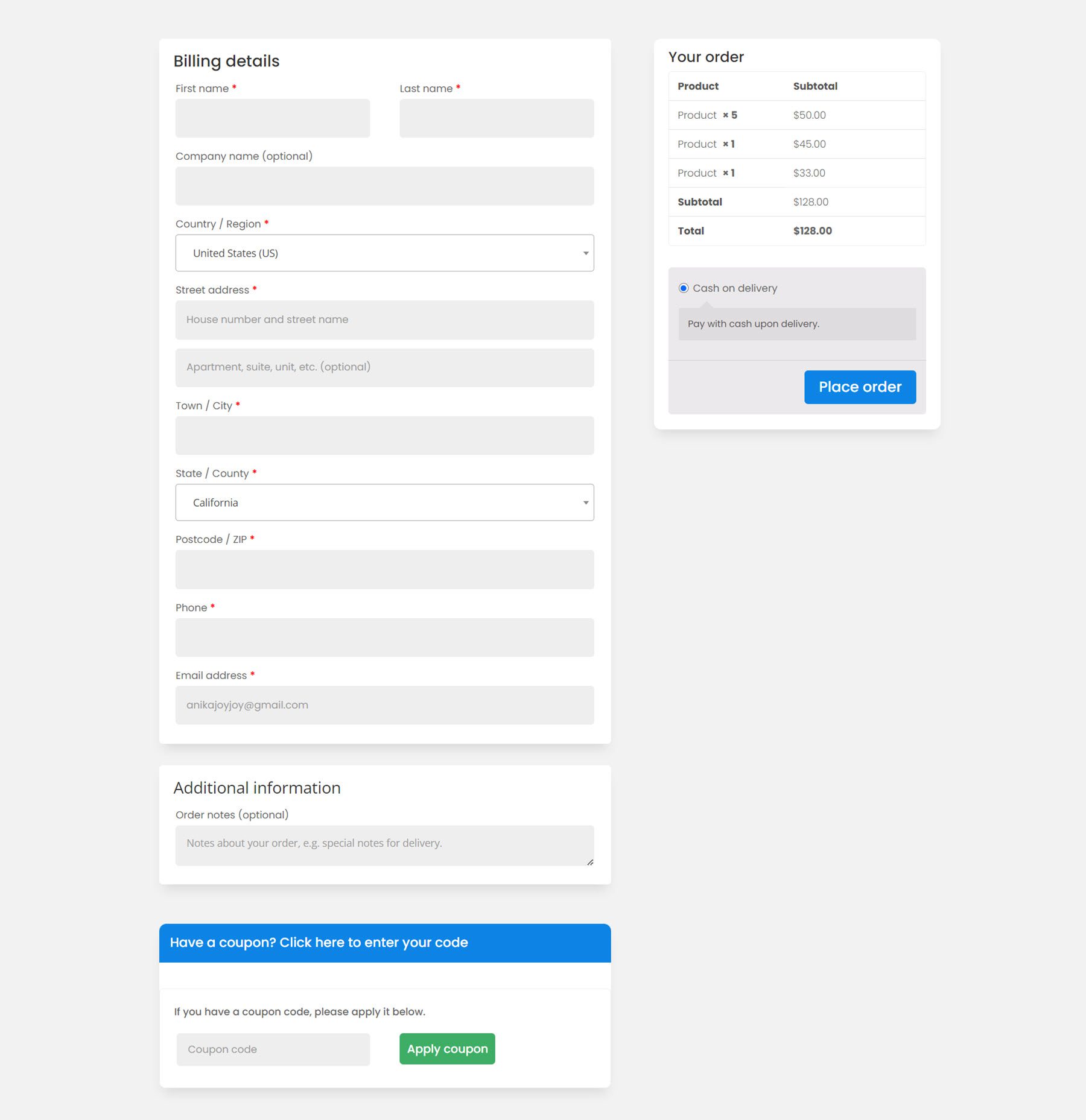
チェックアウトページの完全なデザインは次のとおりです。

アカウント コンテンツ モジュール
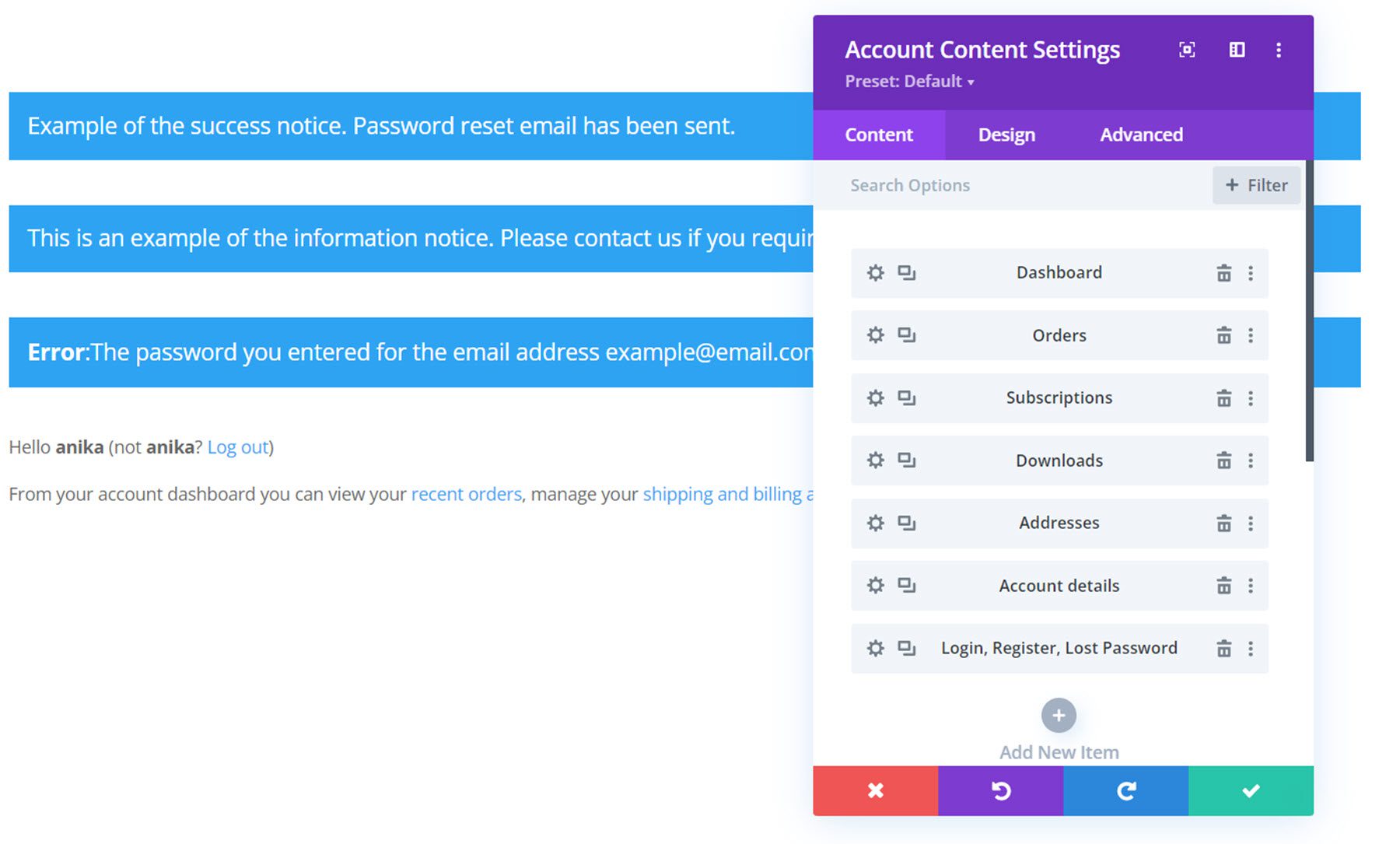
Divi ショップ ビルダーには、アカウント ページをカスタマイズするためのモジュールもいくつか付属しています。 まず、アカウント コンテンツ モジュールを見てみましょう。 ページに追加できるさまざまな要素があり、必要に応じてそれらを再配置できます。 これらの要素には、ダッシュボード、注文、サブスクリプション、ダウンロード、アドレス、アカウントの詳細、ログイン、登録、および失われたパスワードのセクションが含まれます。 各要素には、個々の要素のデザインをカスタマイズできる独自の設定ページがあります。 アカウント コンテンツ モジュールには、全体的なデザインをカスタマイズできるデザイン オプションもあります。

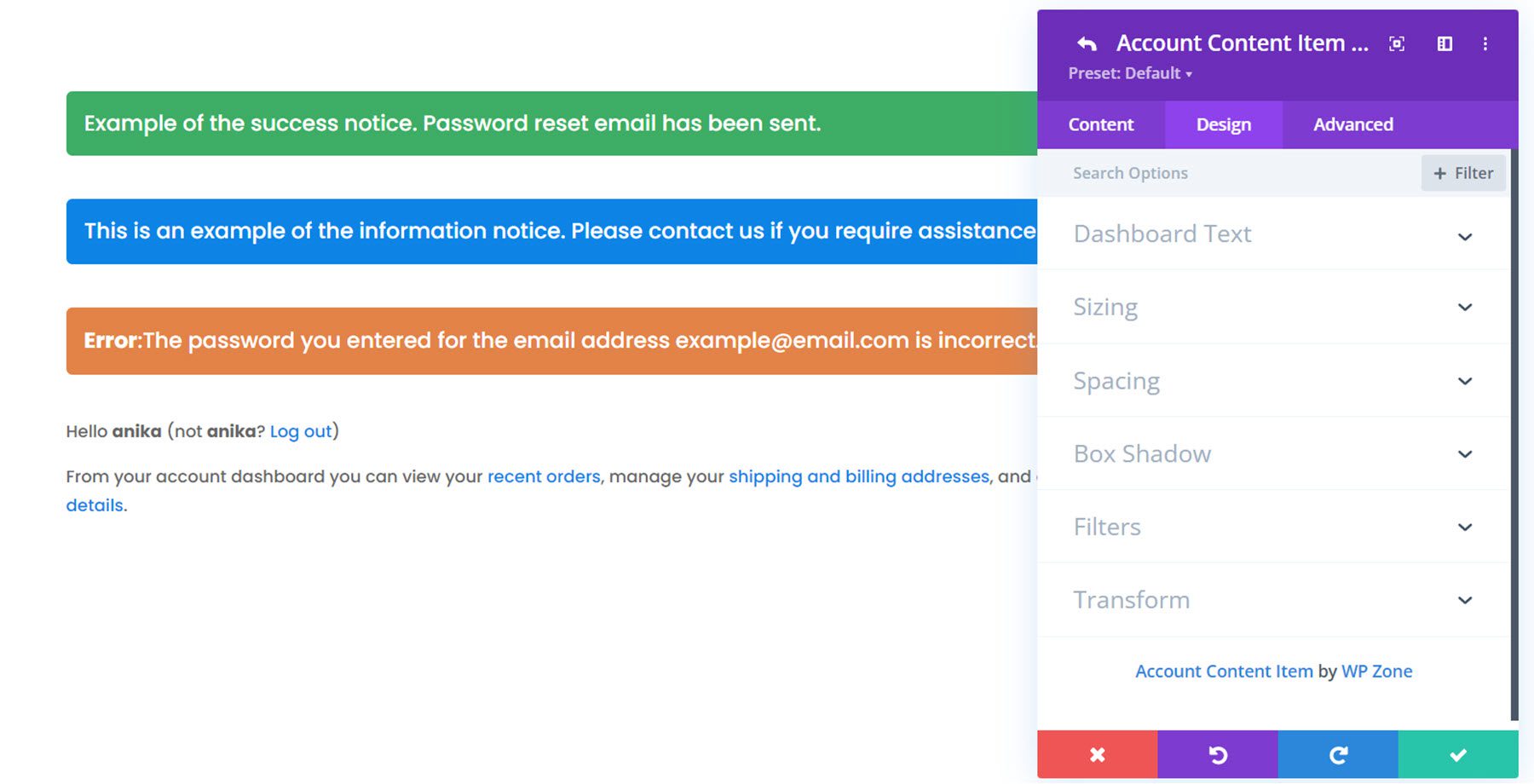
これは、スタイル設定されたデフォルトのダッシュボード ビューと、上部の通知メッセージです。

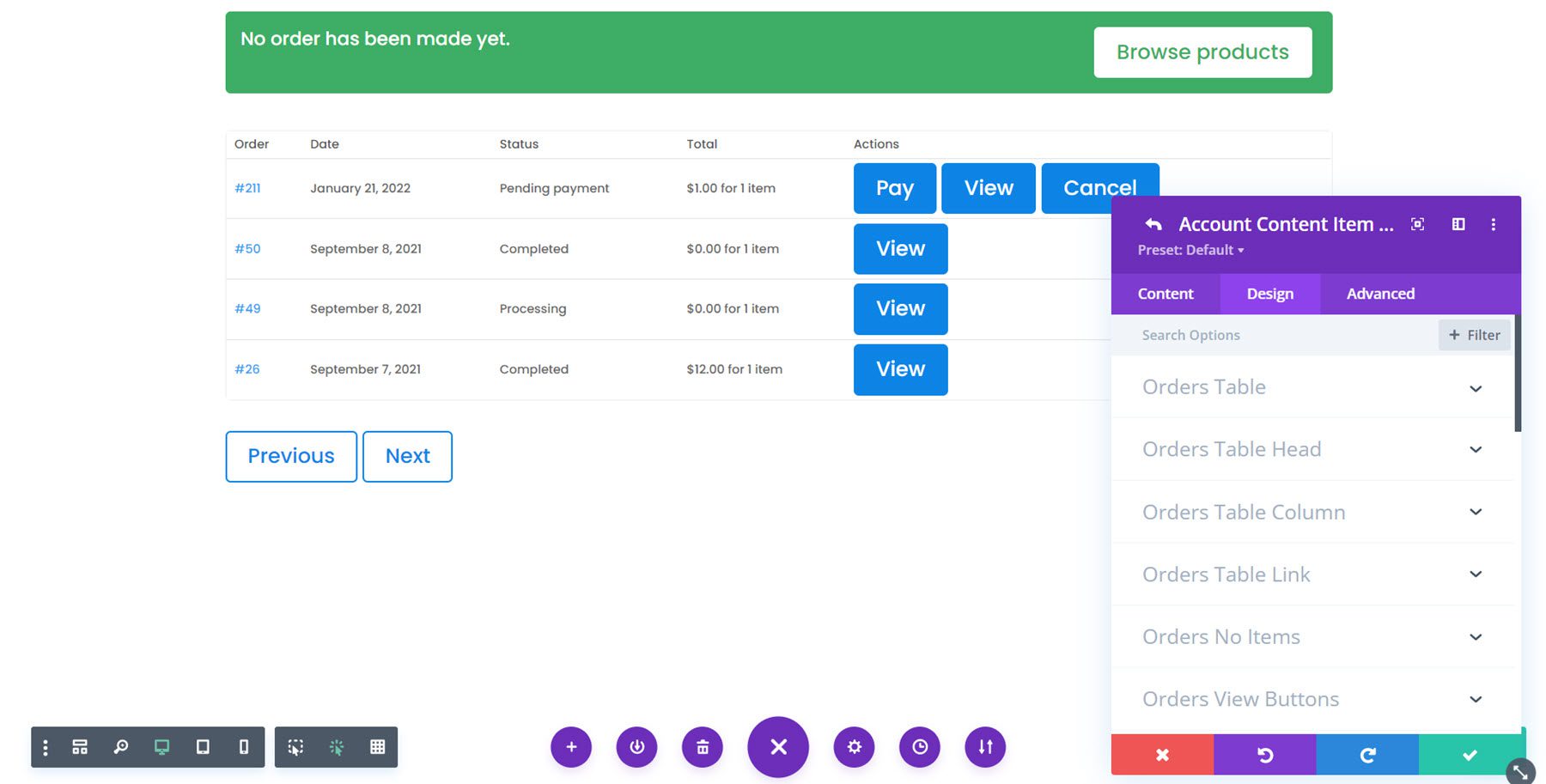
これはスタイル設定された注文ページで、顧客は完了した注文と保留中の注文をすべて見ることができます。

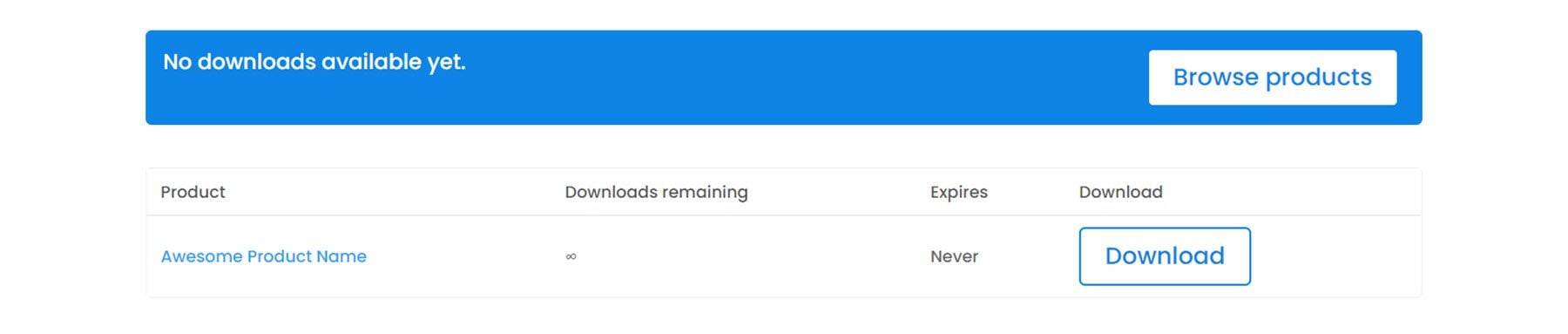
ダウンロードページの一例です。

ご覧のとおり、このプラグインを使用すると、アカウント ページのデザインも完全に制御できます。 アカウントページで動作するモジュールをさらにいくつか見てみましょう。
アカウント ナビゲーション モジュール
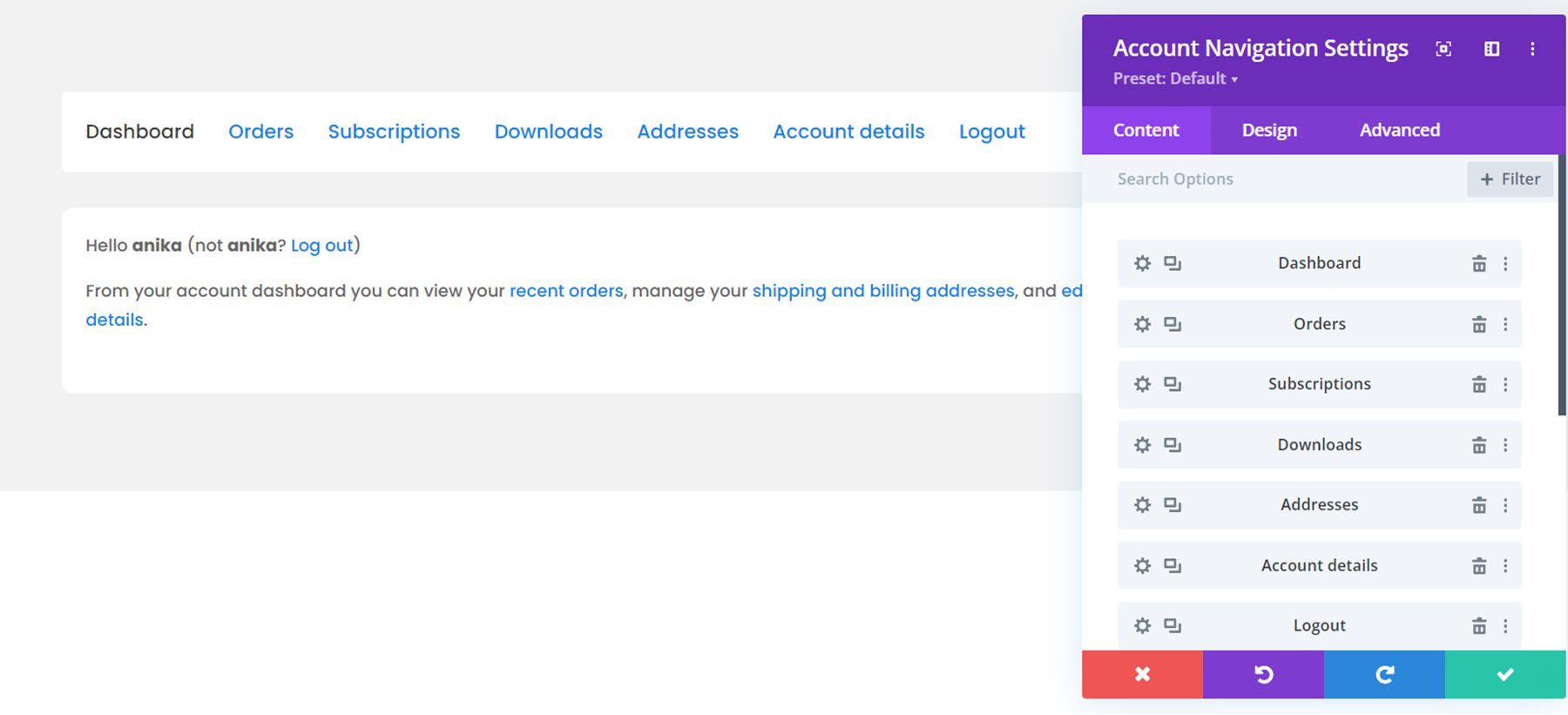
このモジュールはページにナビゲーション メニューを追加して、ユーザーがアカウント内のさまざまなページを表示できるようにします。 アカウント コンテンツ モジュールと同様に、メニューから任意のページを追加および削除し、それらの順序を変更できます。 スタイル付きナビゲーション モジュールは次のとおりです。

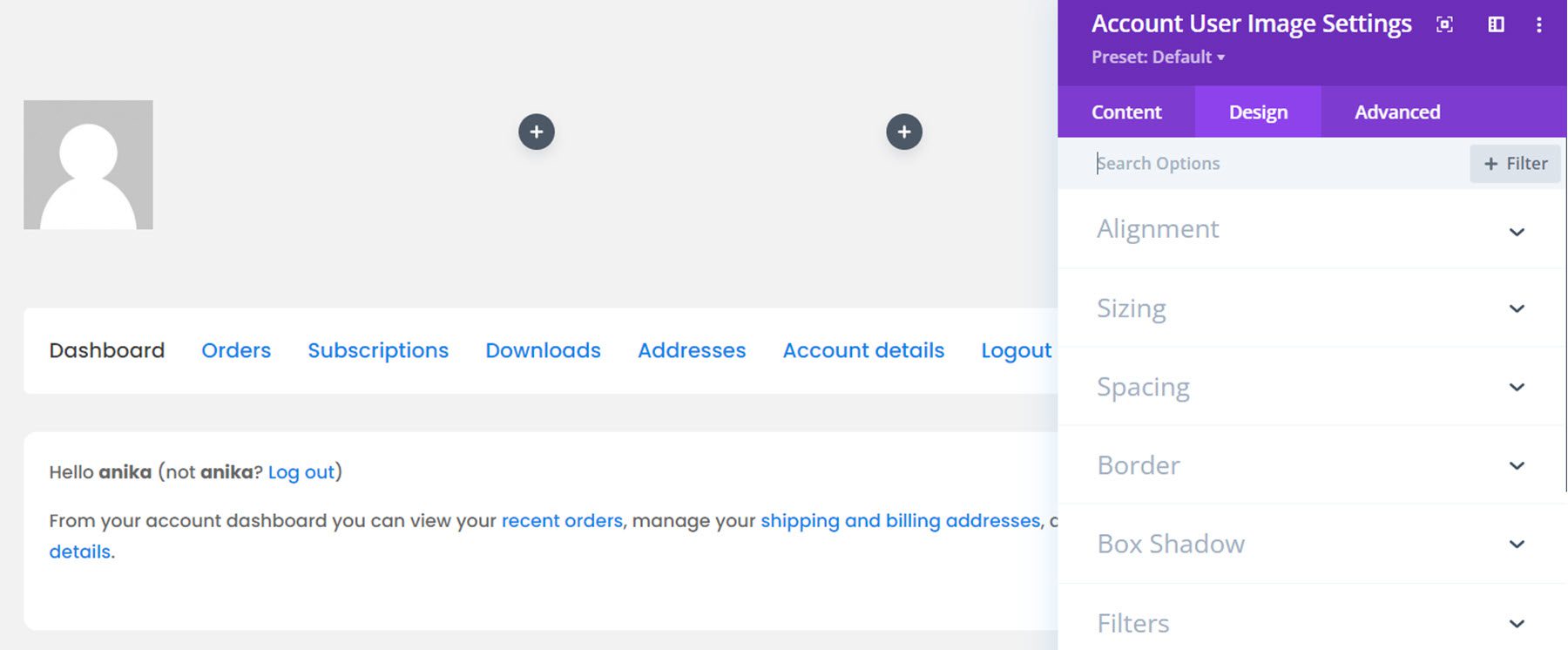
アカウント ユーザー イメージ モジュール
アカウント ユーザー画像モジュールは、ユーザーのプロフィール画像をページに追加します。 ここでそれが実行されます。

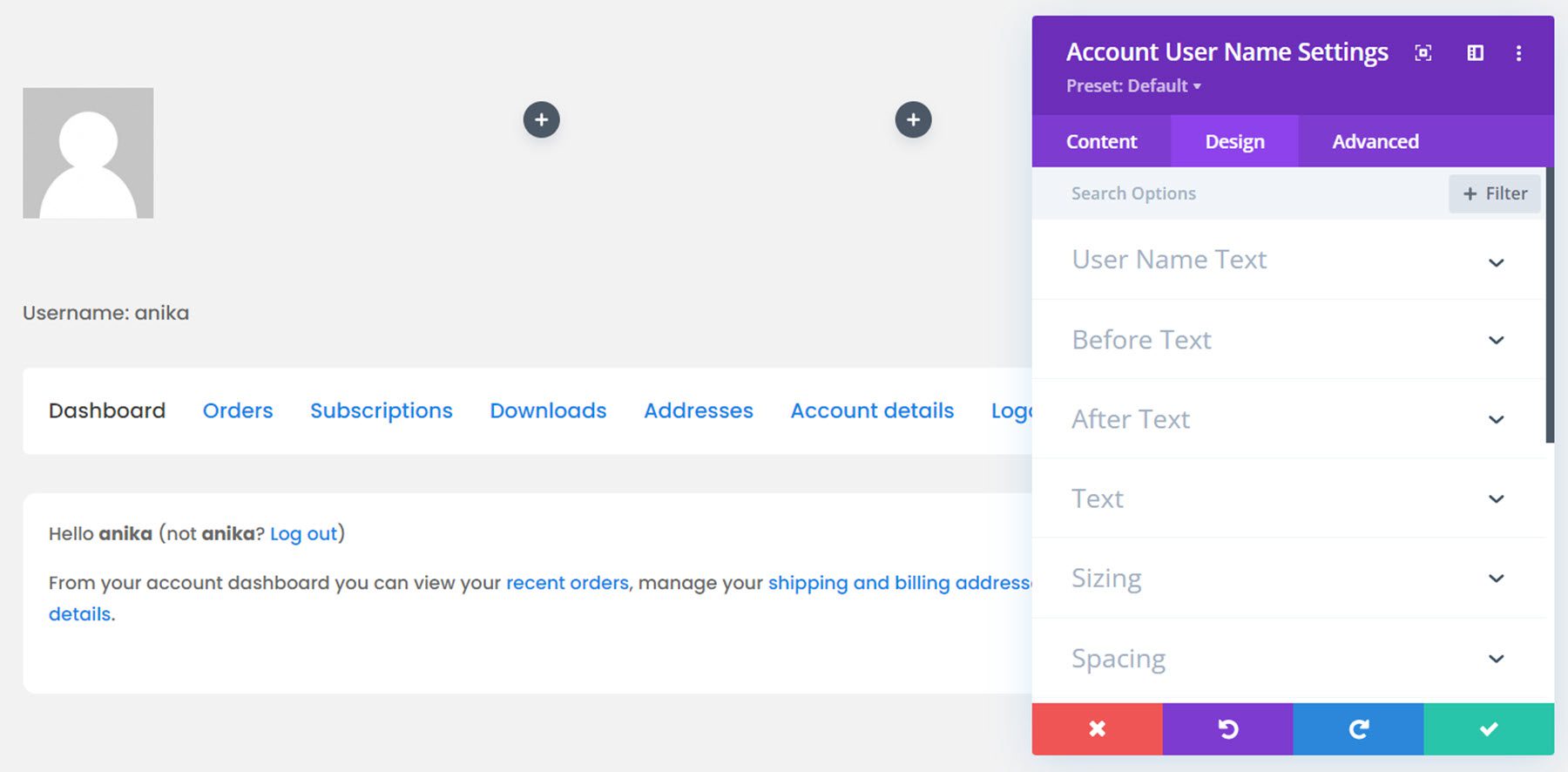
アカウント ユーザー名モジュール
同様に、アカウント ユーザー名モジュールは、ユーザーのユーザー名をページに追加します。 または、名、姓、氏名、表示名のいずれかを選択して表示することもできます。

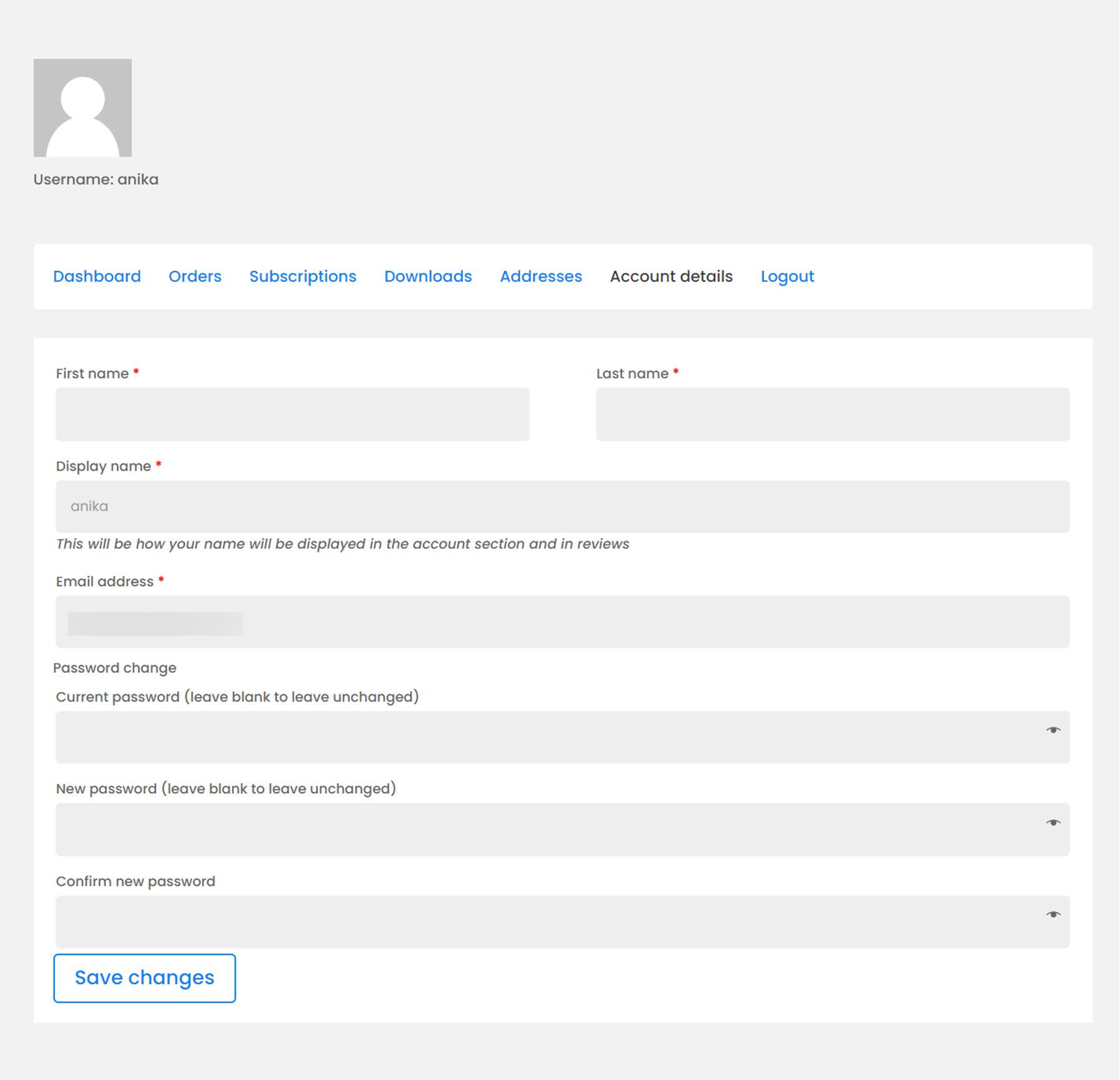
フロントエンドの完全なアカウント インターフェースを次に示します。 アカウントの詳細ページです。

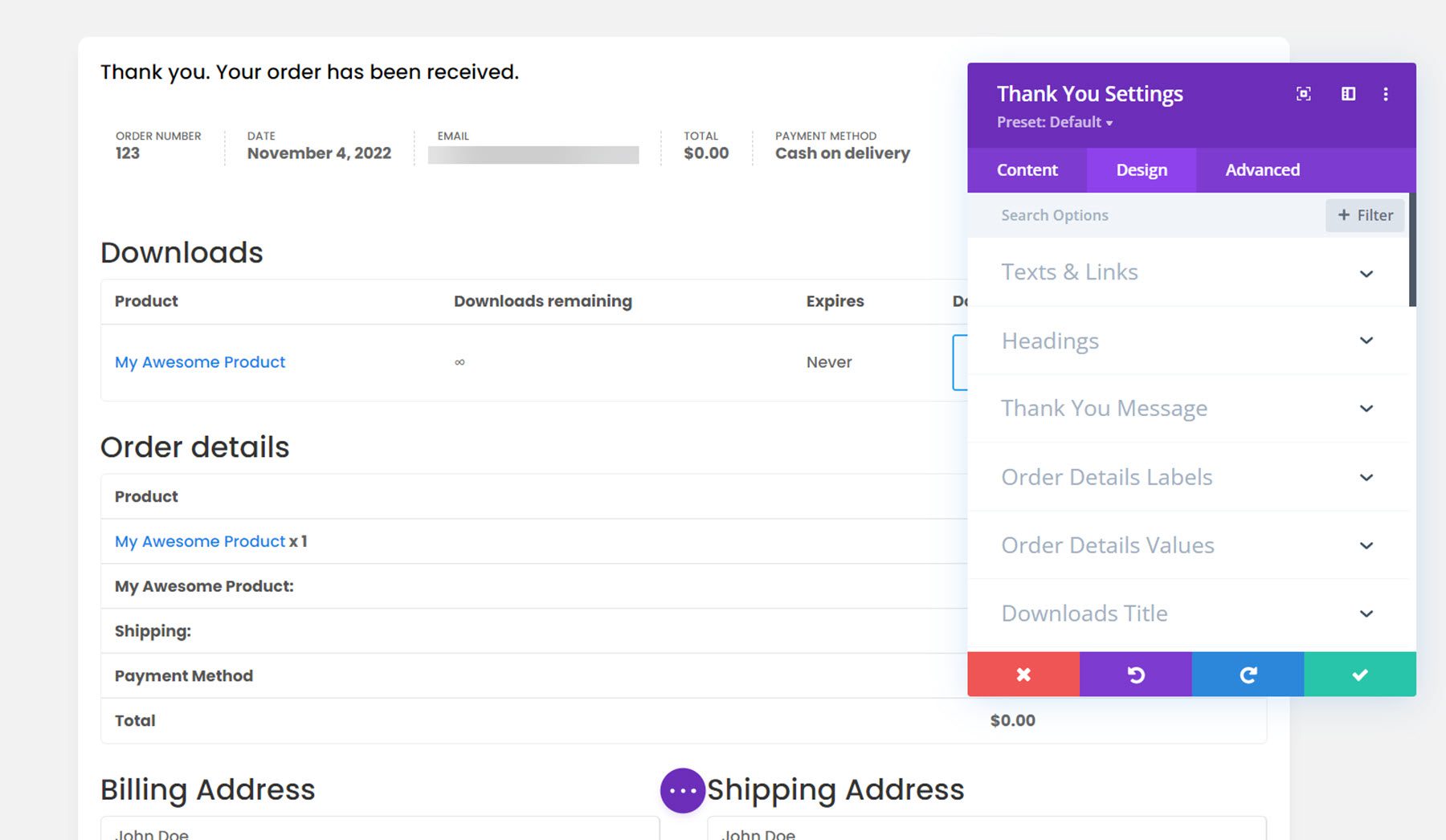
ありがとうモジュール
カバーする最後のモジュールは、ありがとうモジュールです。 注文完了後に表示されます。 コンテンツ タブの設定を使用して任意のラベルを変更できます。もちろん、モジュール全体をそのデザイン設定でカスタマイズできます。 スタイル付きのサンキューページはこちらです。

ディビショップビルダーのレイアウト
Divi Shop Builderには、デザインプロセスをすぐに開始するために使用できるいくつかの既製のショップレイアウトも付属しています. いくつかのデザインを見てみましょう。
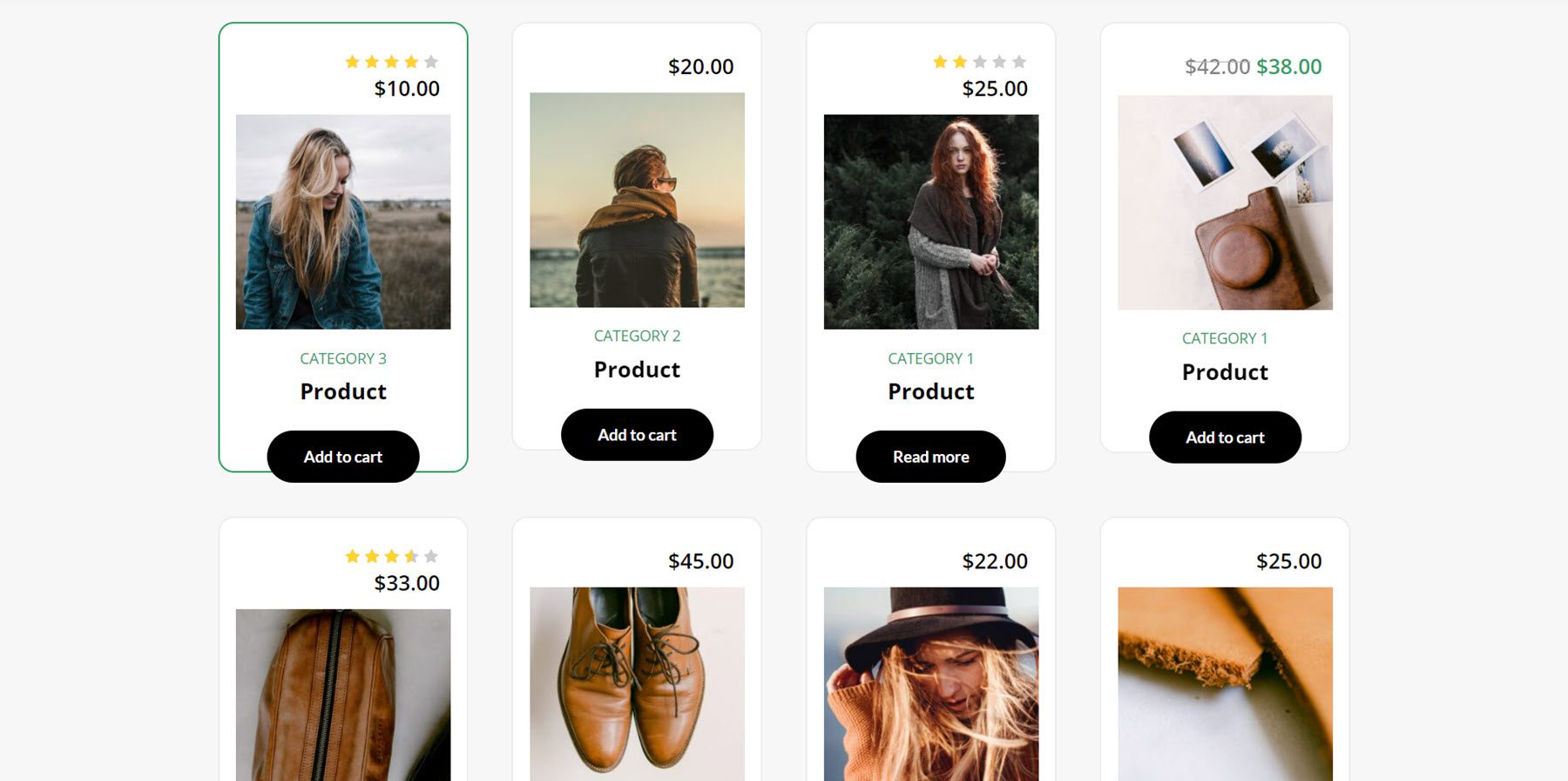
Woo Shop + モジュールのデモ 1
これはショップのデモ レイアウトの 1 つです。 カードスタイルのデザインで、ホバーすると緑色の枠が表示されます。

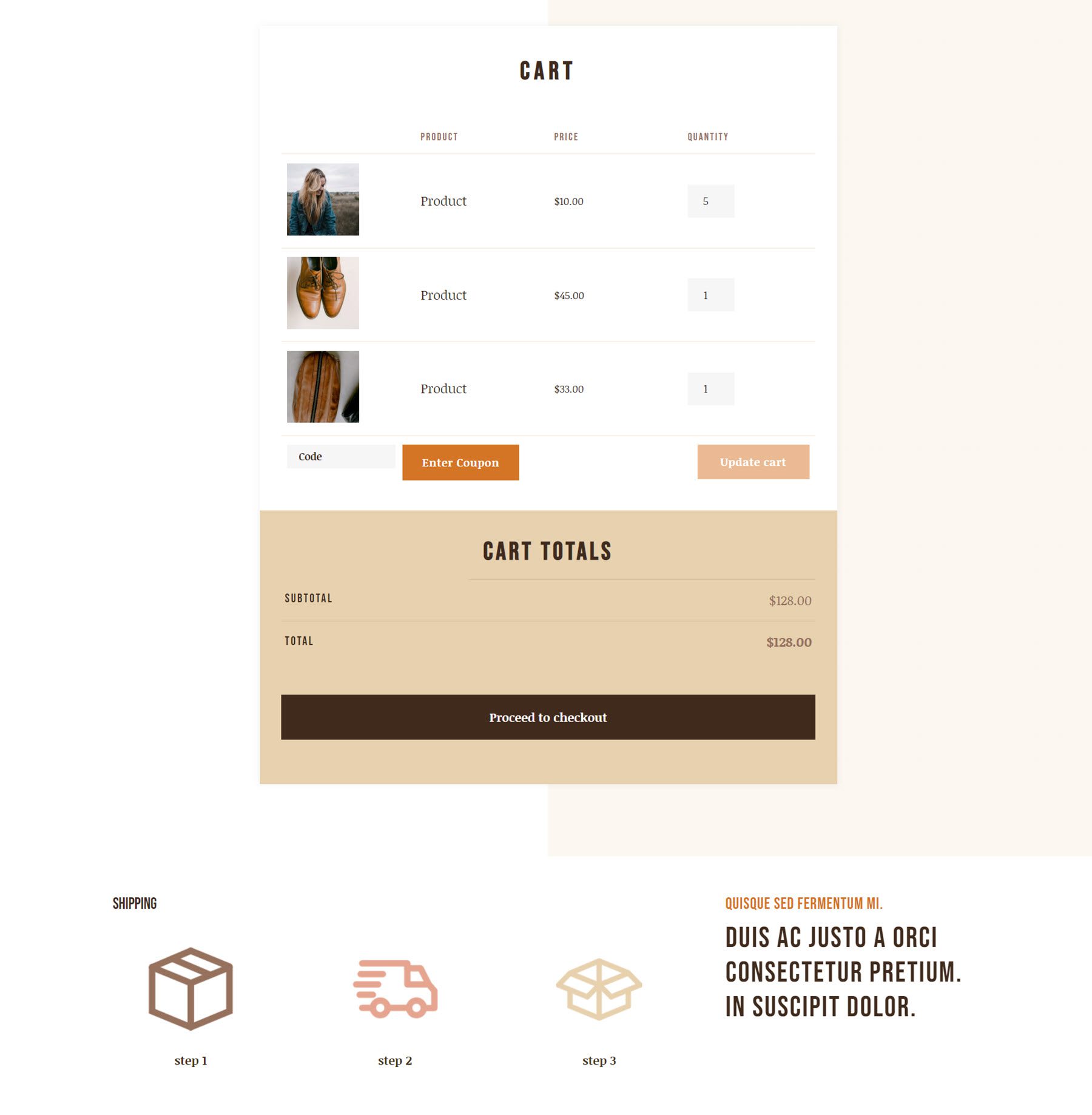
コーヒーカートとチェックアウトのレイアウト
コーヒー レイアウトには、カート レイアウトとチェックアウト レイアウトがあります。 カートのレイアウトはこちら。

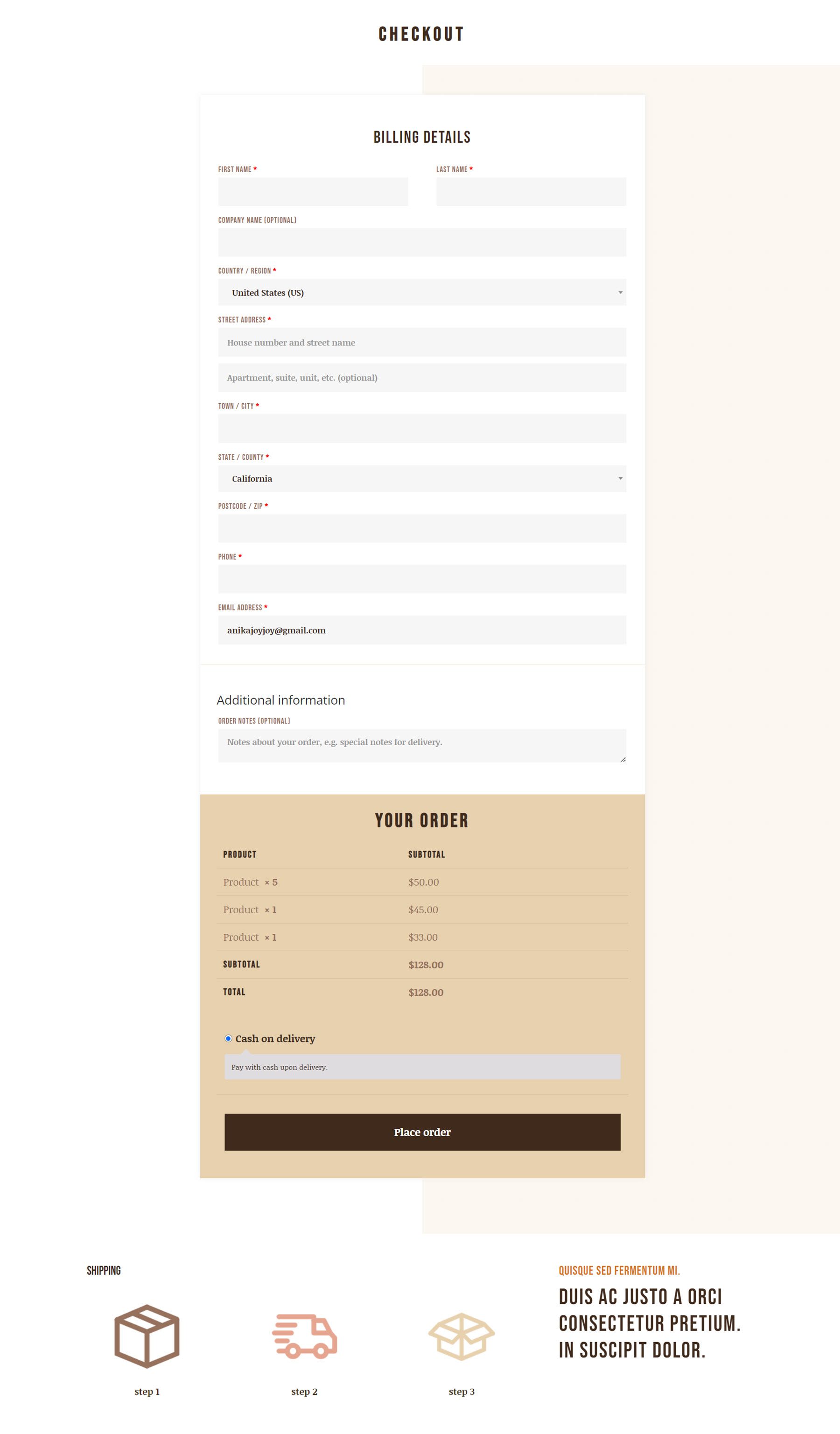
そして、これがチェックアウトのレイアウトです。

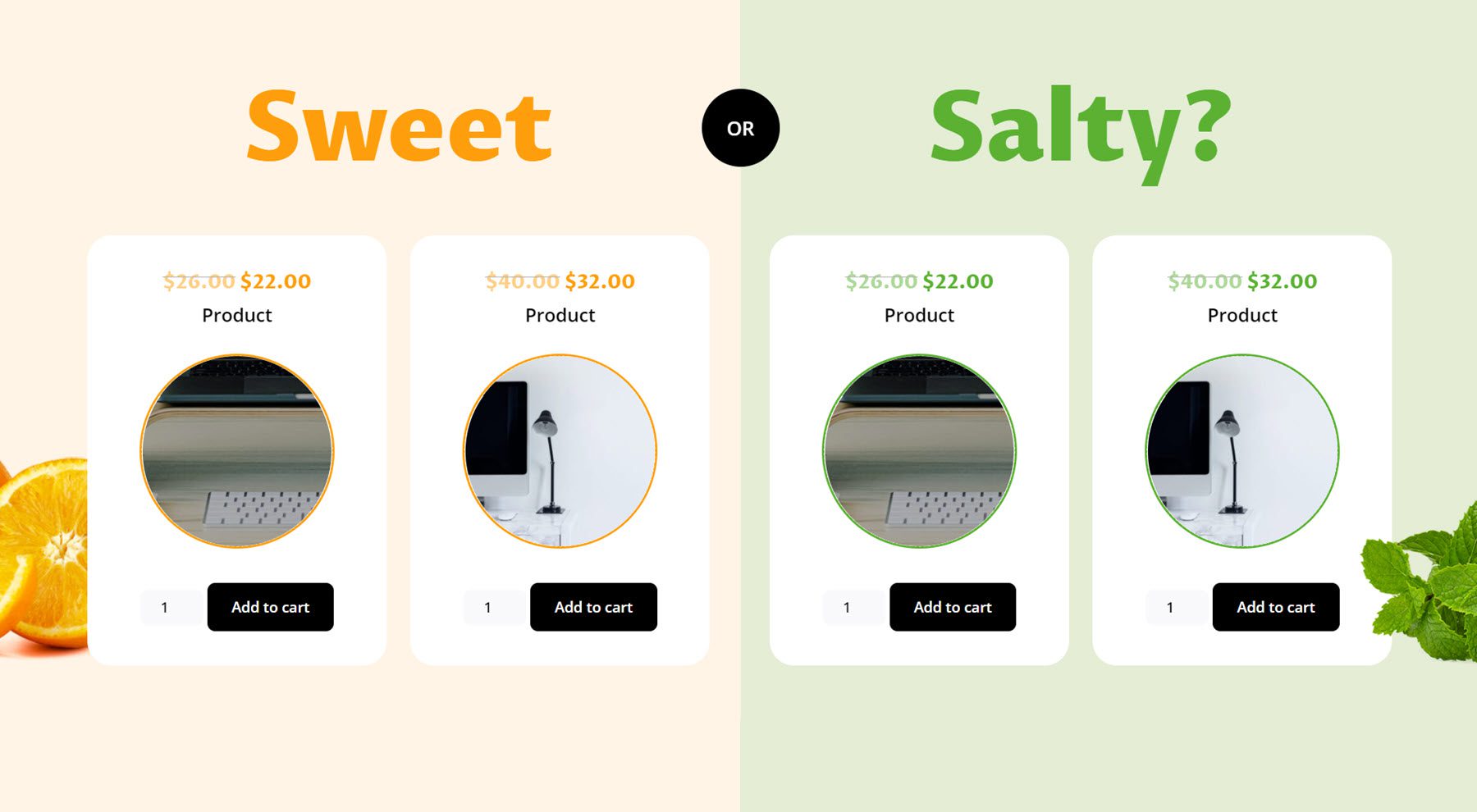
Woo Shop + フード レイアウト
これは、クリエイティブな「甘いかしょっぱい」分割レイアウトを備えた別のショップ モジュール レイアウトです。 このレイアウトは、色付きの縁取りのある丸い製品画像が特徴です。

ディビショップビルダーを購入する
Divi Shop Builder は、Divi Marketplace で入手できます。 無制限の Web サイト使用と 1 年間のサポートとアップデートには 109 ドルかかります。 価格には、30日間の返金保証も含まれています.

最終的な考え
それがDivi Shop Builderの外観でした. ご覧のとおり、このプラグインには、ショップ、カート、チェックアウト、アカウント、サンキュー ページのデザインを完全に制御できるモジュールとデザイン オプションが満載です。 このプラグインは包括的であると同時に、使用とカスタマイズも非常に簡単です。 プラグインの作成者には、製品に関する広範なドキュメントもあり、非常に役立ちます。 Divi で WooCommerce ショップをカスタマイズする方法を探しているなら、これは素晴らしいオプションです。 ご連絡をお待ちしております。 Divi Shop Builderを試しましたか? コメントであなたの考えを教えてください!
