Divi プラグイン ハイライト: WP および Divi Icons Pro
公開: 2022-11-21WP and Divi Icons Pro は、11 の異なるスタイルを持つ 3900 以上のアイコンを Divi Builder に追加するサードパーティのプラグインです。 アイコンには、Font Awesome、Material Design、およびカスタム アイコンが含まれます。 独自のものをアップロードして、他のすべてのものと一緒に使用することもできます。 この投稿では、WP と Divi Icons Pro を詳しく見て、アイコンのニーズに適した Divi プラグインであるかどうかを判断できるようにします.
始めましょう!
WP と Divi Icons Pro について
WP および Divi Icons Pro には、3400 以上の単色アイコンと 500 以上の多色アイコンが含まれています。 従来のエディターである Gutenberg と連携し、Divi モジュールに統合されるため、使用しているエディターに関係なく常に使用できます。 マルチカラー アイコンにはエディターが含まれているため、色を指定できます。 これにより、ブランディングとうまく機能します。
Divi の場合、アイコン モジュール、ブラーブ モジュール、アコーディオン モジュール、ボタン モジュール、トグル モジュール、テキスト モジュール、コール トゥ アクション モジュールなどのアイコンまたはコンテンツ エディターを含む任意の Divi モジュール内で使用できます。両方のオプションが表示されます。この投稿で。
WP および Divi アイコン Pro Divi モジュールの設定
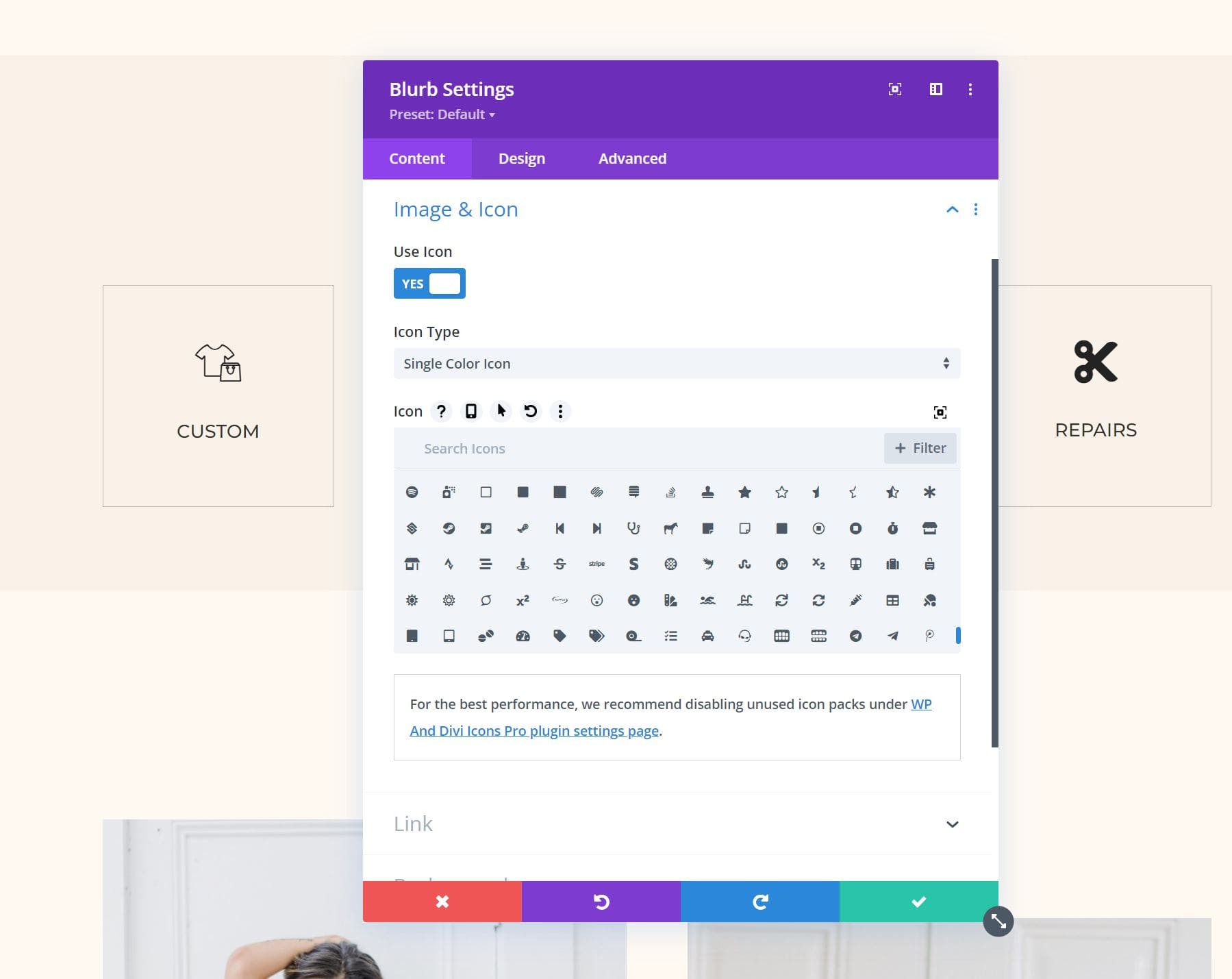
アイコンを表示するすべての Divi モジュールには、アイコンの種類を選択する新しいオプション、選択できるアイコンの数、およびフィルターのオプションが追加されています。 また、WP および Divi Icons Pro プラグイン設定ページへのリンクも含まれています (詳細は後述)。 アイコンを含む Divi モジュールの例は Blurb モジュールです。 WP および Divi Icons Pro プラグインをインストールして有効にするとすぐに、まったく新しい範囲のアイコンがアイコン領域に表示されます。

アイコンの種類
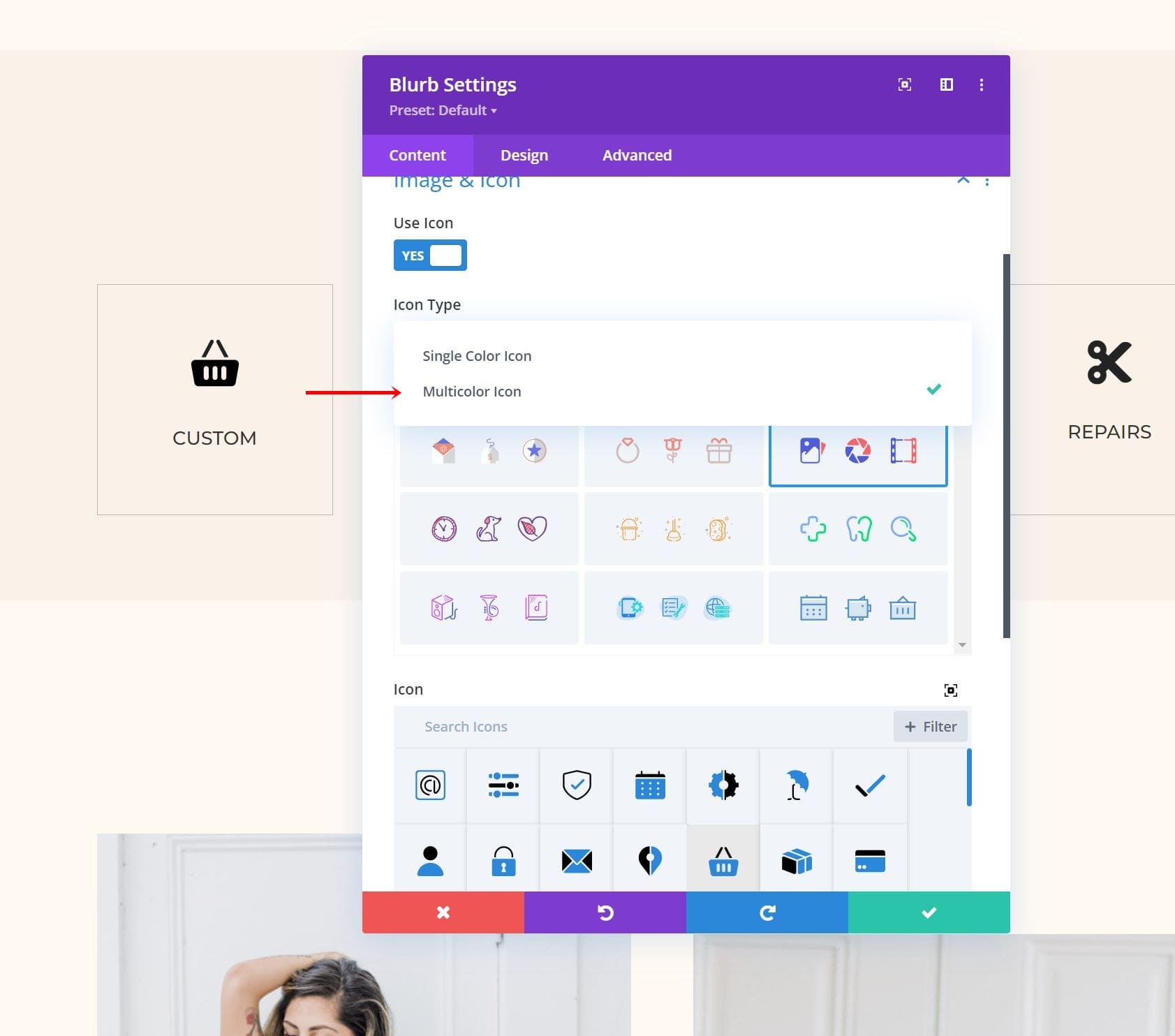
アイコンの種類では、単色アイコンと多色アイコンを選択できます。 [単色アイコン] を選択すると、標準のアイコン ピッカーに検索とフィルターが表示されます (上の画像を参照)。 Multicolor Icon を選択すると、Icon Style という新しい選択ウィンドウが表示されます。 これには 9 つのオプションがあります。 これらのオプションは、デザイン スタイルごとにアイコンを分割します。

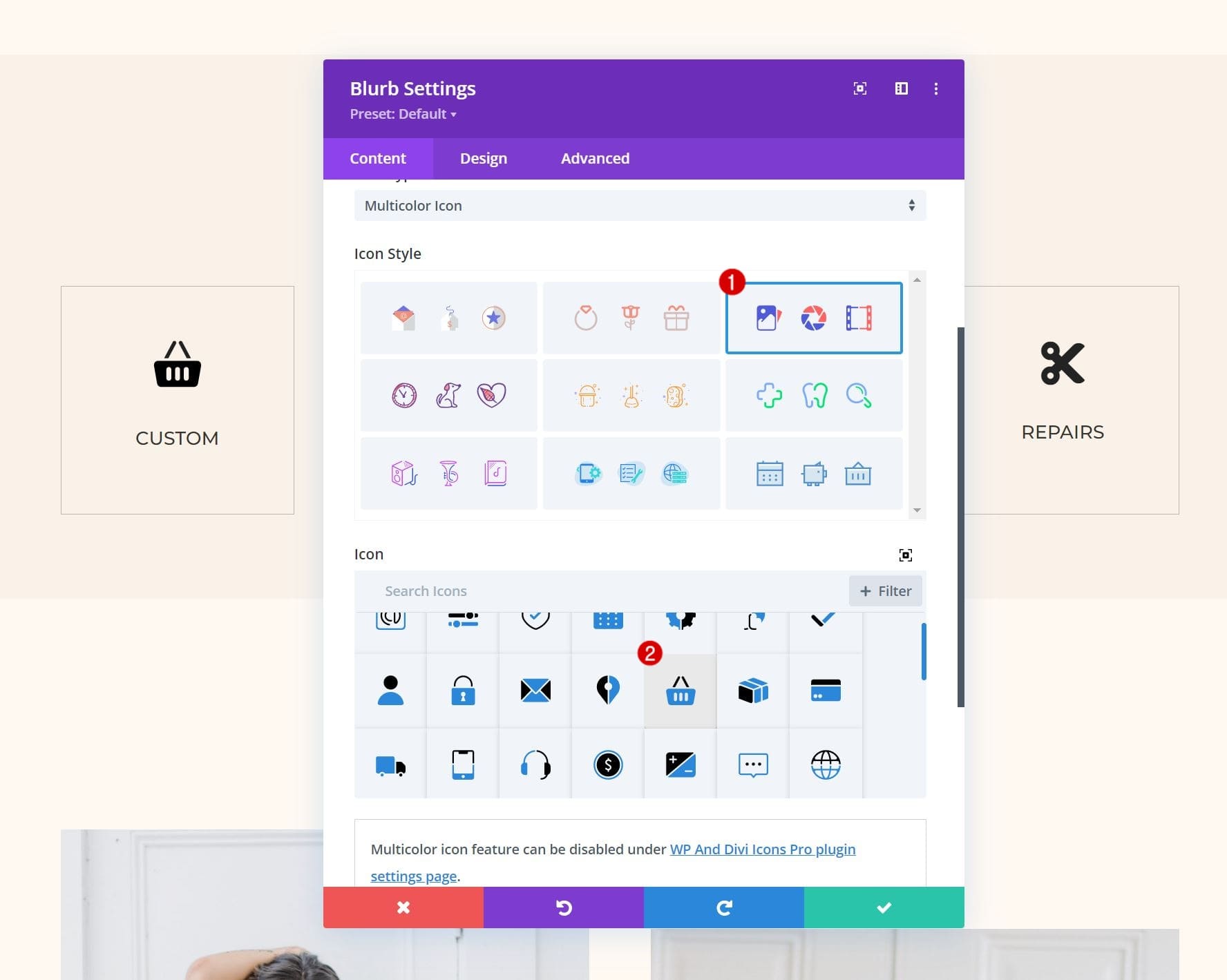
デザイン スタイルを選択すると、そのタイプのアイコンのみがアイコン選択ウィンドウに表示されます。 このウィンドウには、検索とフィルターのオプションがまだ含まれています。 フィルターは既に適用されているため、そのデザイン スタイルに関連するオプションのみが表示されます。

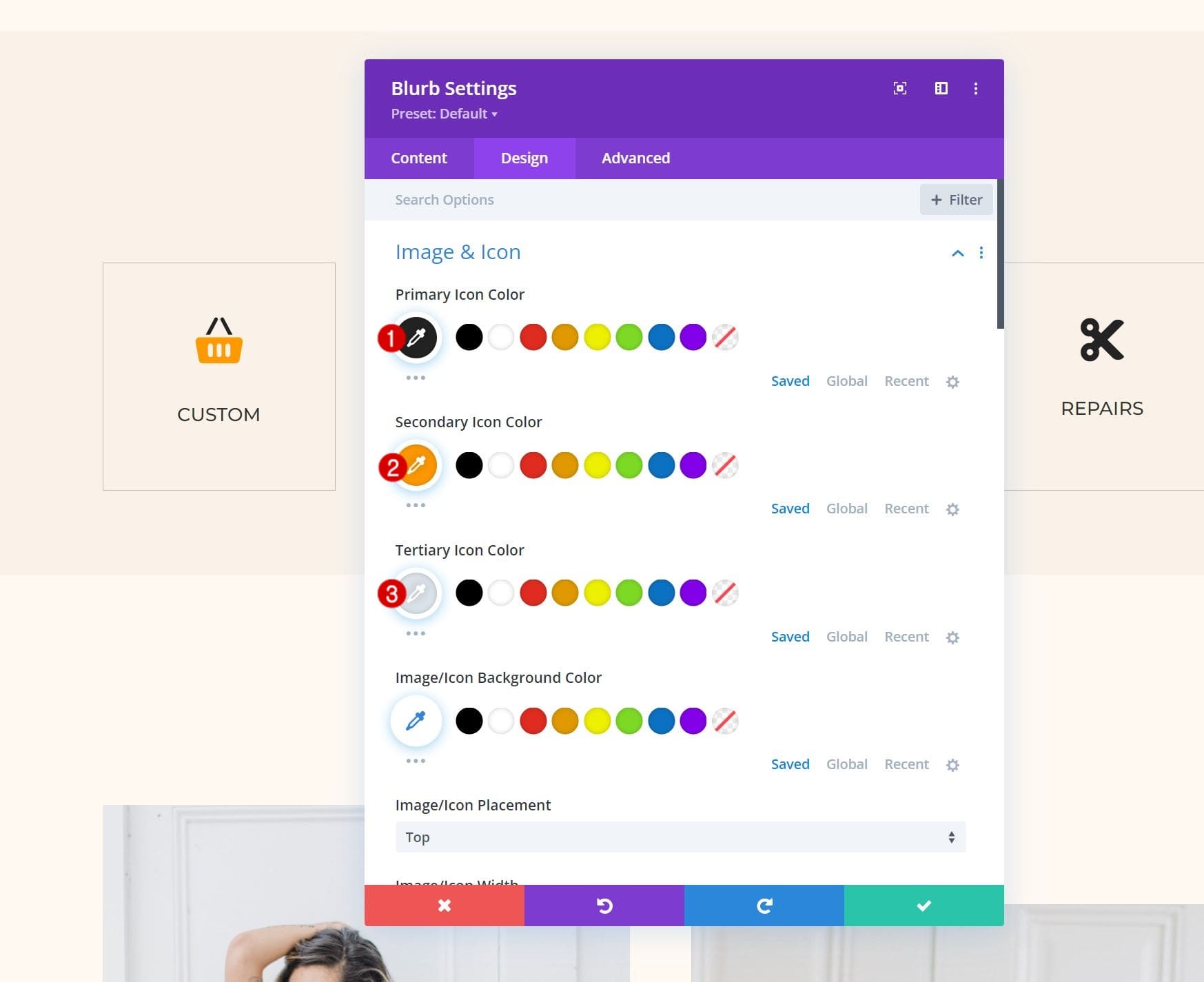
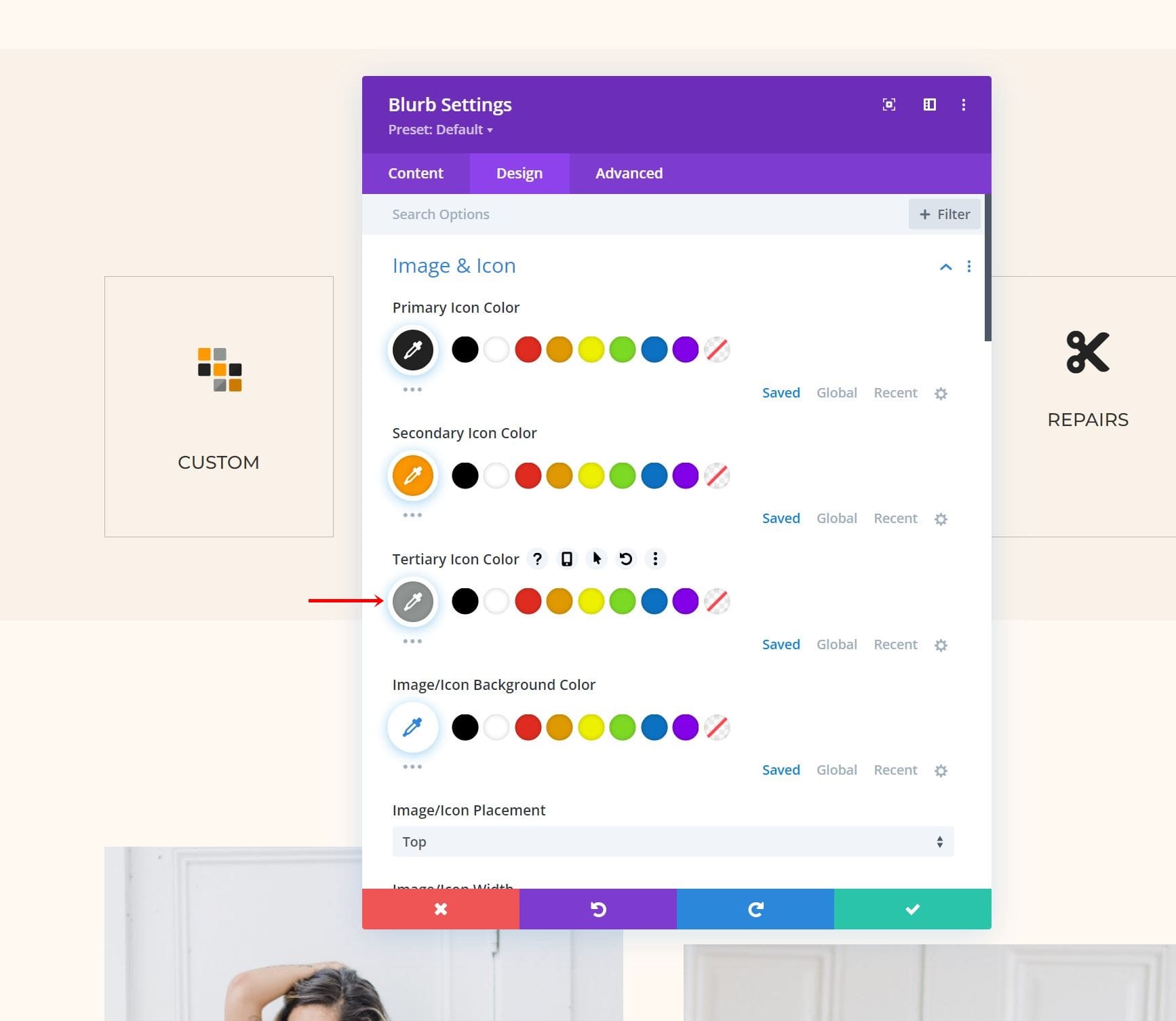
色は [デザイン] タブで調整します。 設定には、1 次、2 次、および 3 次のアイコンの色が含まれます。 選択したアイコンには 2 つの色が表示されます。

アイコンが 3 色の場合は、3 色すべてを調整できます。 この例では 3 色を使用しています。 この例のような一部のアイコンは、3 番目の色の陰である 4 番目の色を追加します。

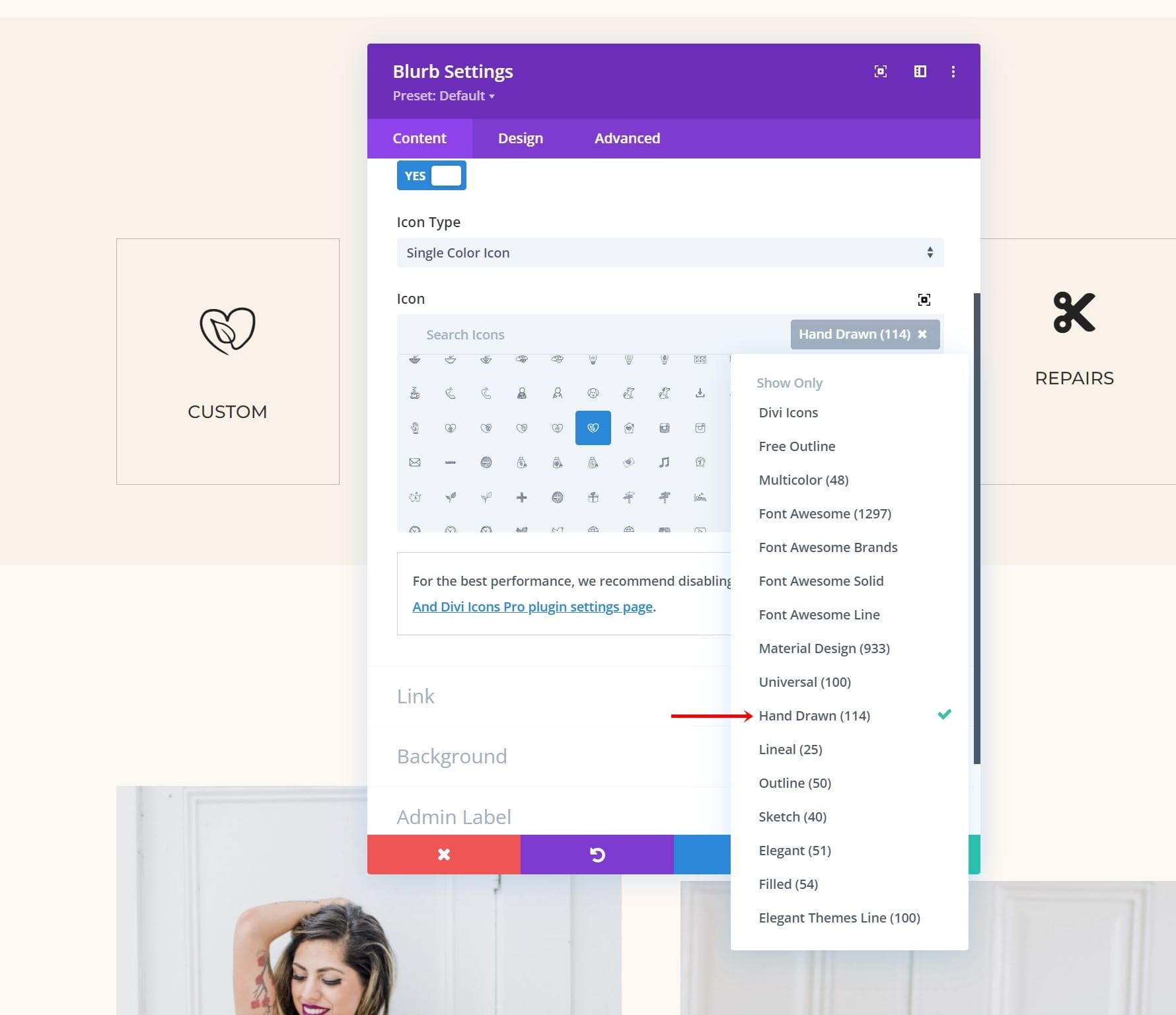
アイコンフィルター
アイコン セレクターには、検索オプションとフィルター オプションが含まれています。 フィルターには、アウトライン、手描き、スケッチ、塗りつぶし、多色などが含まれます。 フィルター オプションを使用すると、好みのスタイルのアイコンをすばやく見つけることができます。

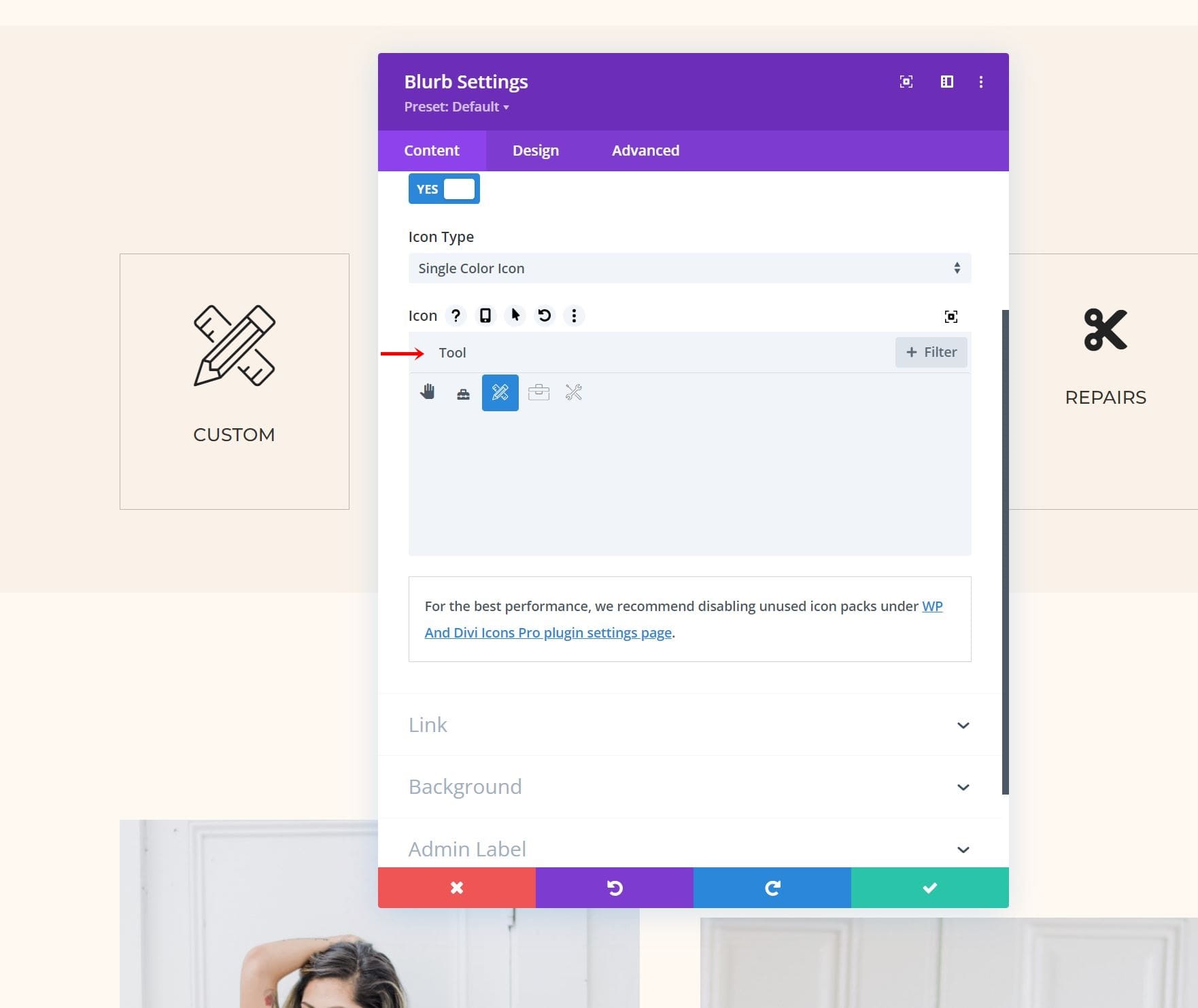
検索するには、探しているアイコンの種類のキーワードを入力するだけです。 たとえば、「tool」と入力すると、すべてのツール アイコンが表示されます。 必要に応じて、これらをさらにフィルタリングできます。

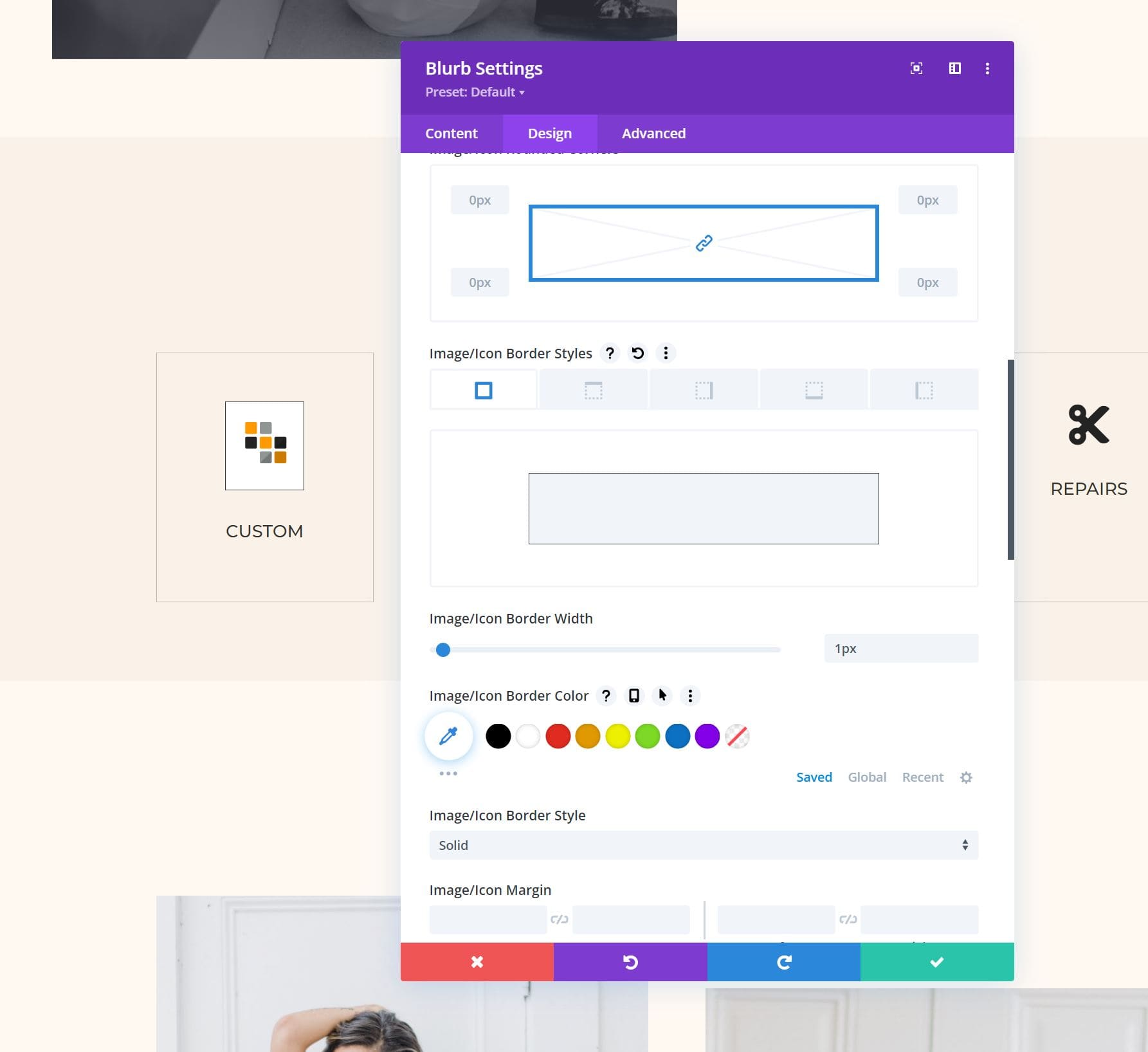
WP および Divi アイコンのスタイルを設定する Pro アイコン
アイコンは Divi と統合され、すべての Divi アイコンと同じように機能します。 WP および Divi Icons Pro アイコンのスタイリングは、Divi モジュールを使用したアイコンのスタイリングと同じです。 以下の例では、白い背景色と 1 ピクセルの境界線を追加しています。

WP および Divi Icons Pro コンテンツ エディター
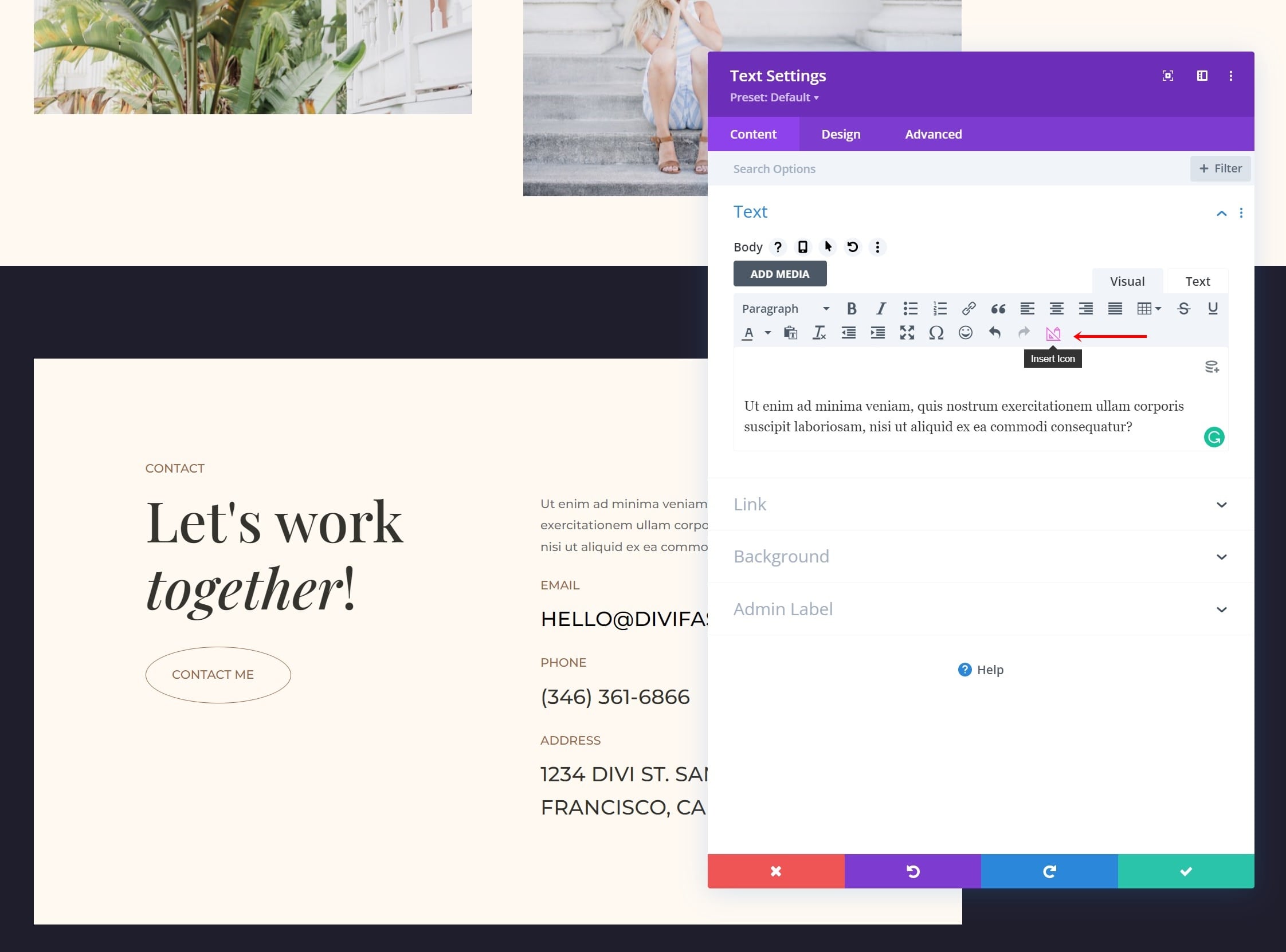
Text モジュール、Call to Action モジュール、Accordion モジュール、Blurb モジュールなどにあるコンテンツ エディターを備えたすべての Divi モジュールには、コンテンツにアイコンを追加するためのオプションがツールバーに含まれています。

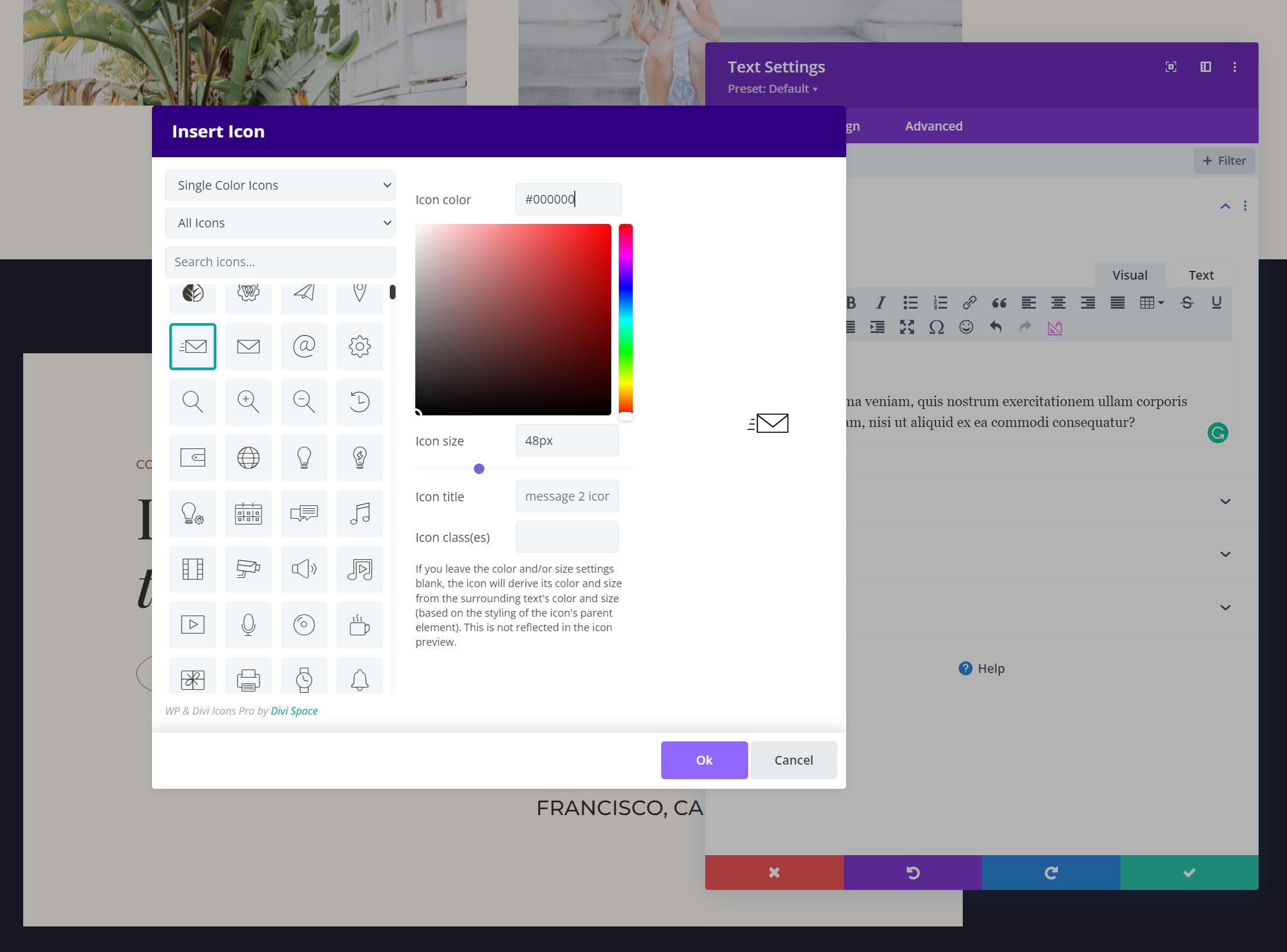
これにより、カーソルを置いたコンテンツにインラインでアイコンを追加できるアイコン挿入ウィンドウが開きます。 これを選択するとアイコン セレクター モーダルが開き、単色または多色アイコンの選択、アイコン タイプの選択、検索、色の選択、アイコン サイズの変更、アイコン タイトルの表示、および CSS クラスの追加を行うことができます。 もちろん、選択できるアイコンを含むウィンドウも含まれています。 コンテンツにはいくつでもアイコンを追加できます。


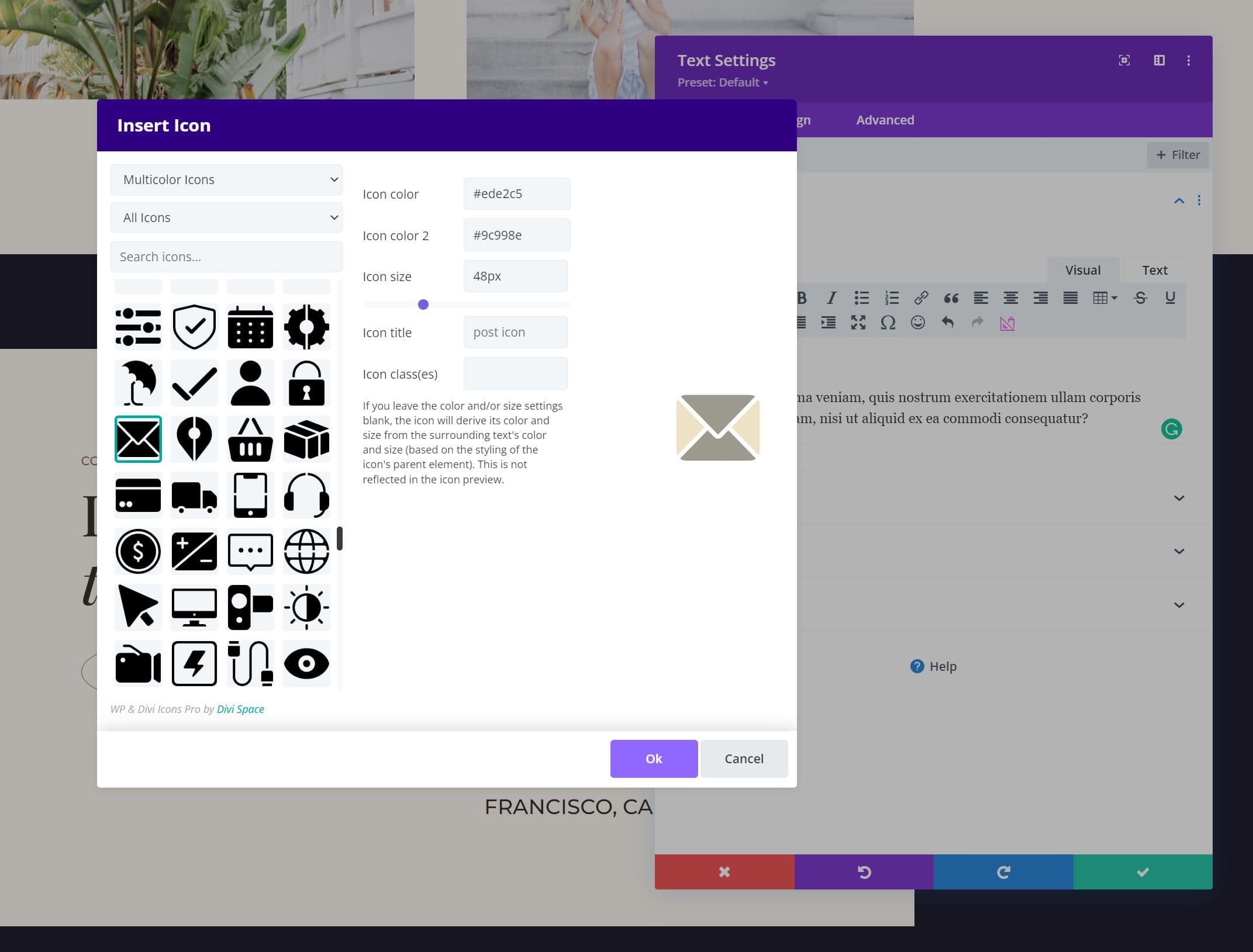
マルチカラー アイコンは、エディターにさらに多くの色のオプションを追加します。 選択したアイコンに応じて、2 つまたは 3 つのカラー ピッカーが追加されます。

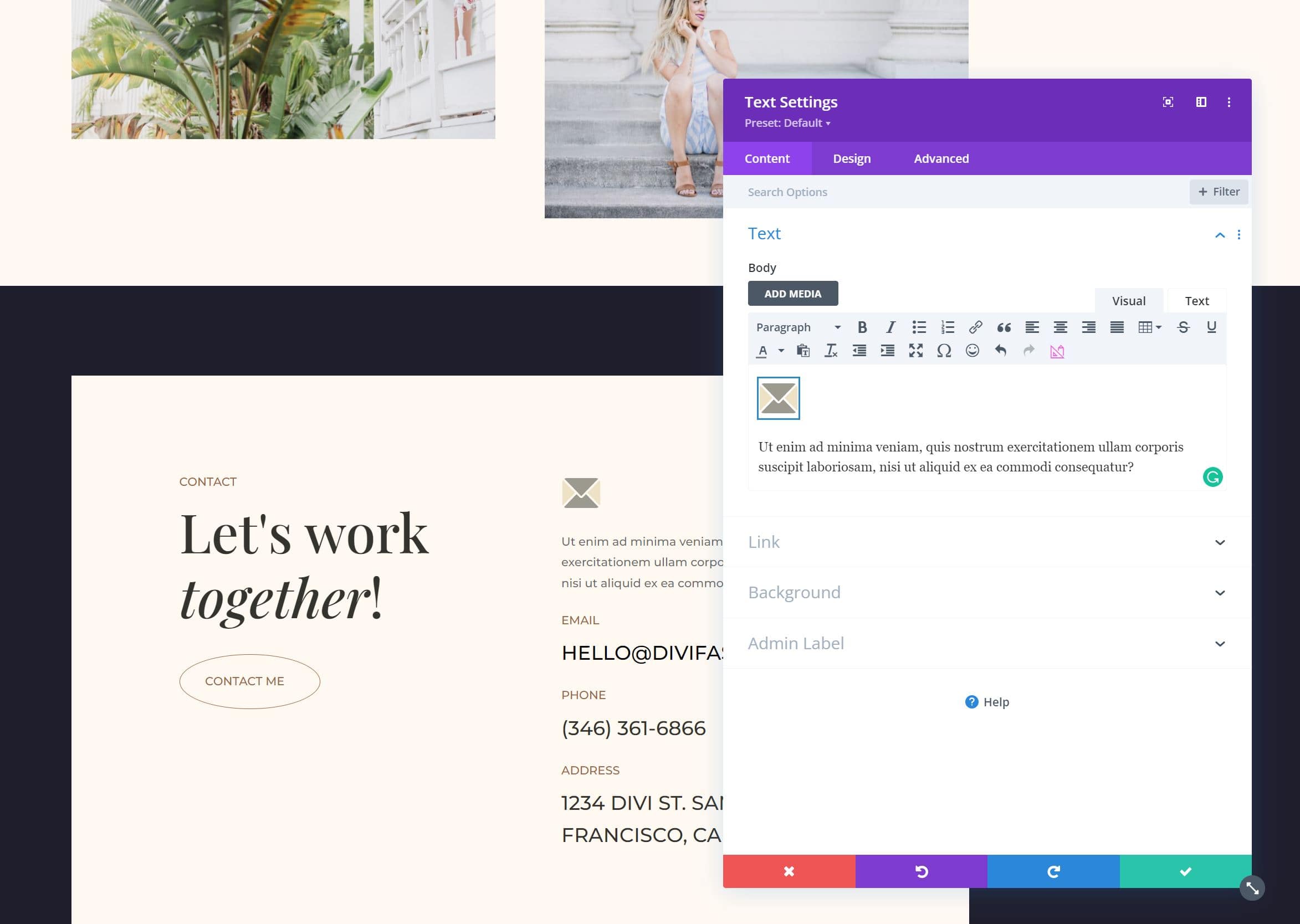
コンテンツ内のアイコンをダブルクリックしてウィンドウを再度開き、別のアイコンを選択するか、調整を行うことができます。

WP および Divi Icons Pro プラグインの設定
WP および Divi Icons Pro には、調整を行ったり、アイコンをアップロードしたり、使用するアイコンを選択したり、プラグインの使用方法を確認したりできるいくつかのタブを備えた設定画面が含まれています.
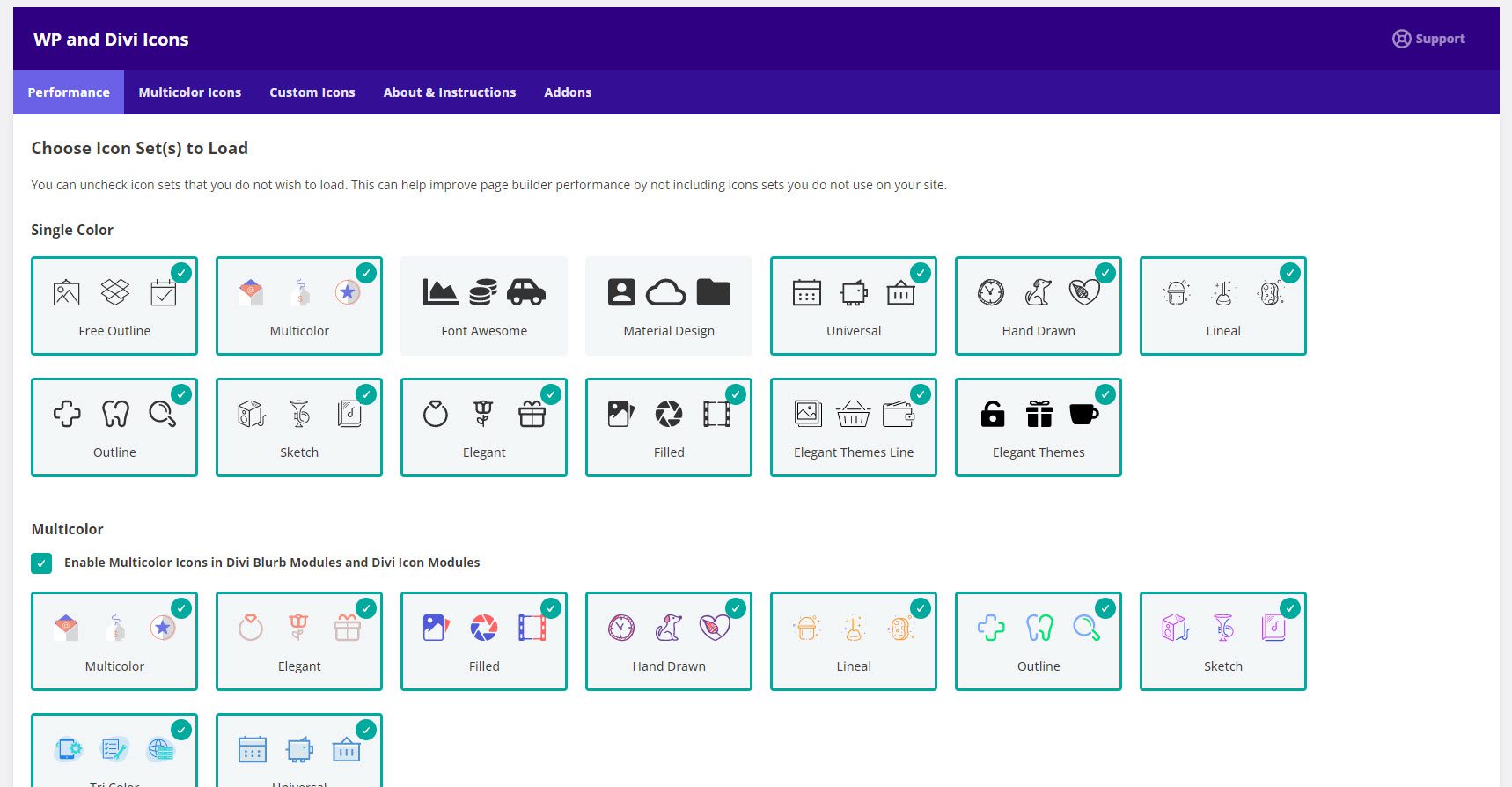
パフォーマンスタブ
[パフォーマンス] タブでは、使用しないアイコンを無効にできます。 それらのチェックを外すと、アイコン セレクターに表示されなくなります。 未使用のアイコンを読み込まないため、Divi のパフォーマンスが向上します。 この例では、Font Awesome と Material Design のアイコンをオフにしました。

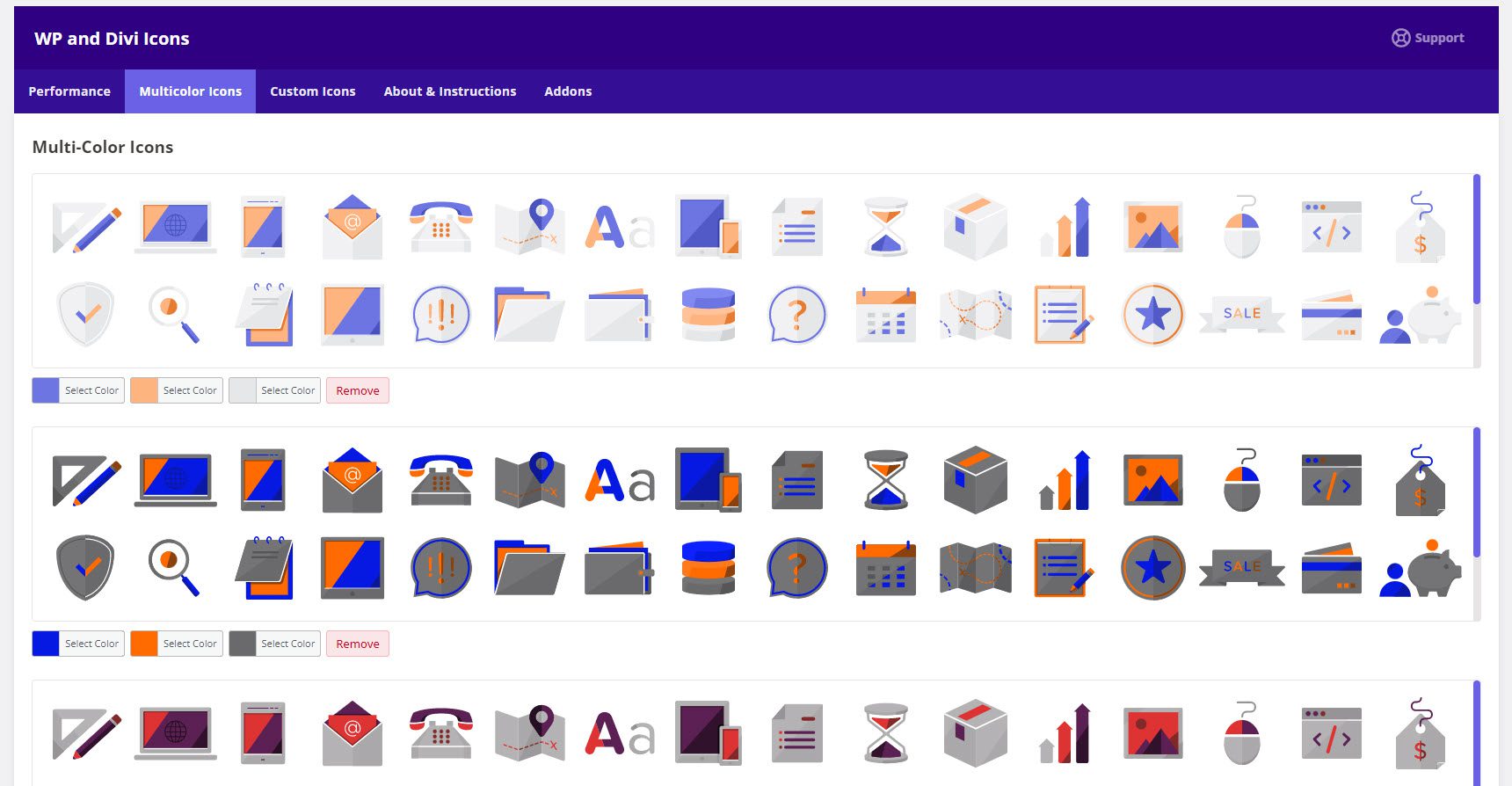
マルチカラー アイコン タブ
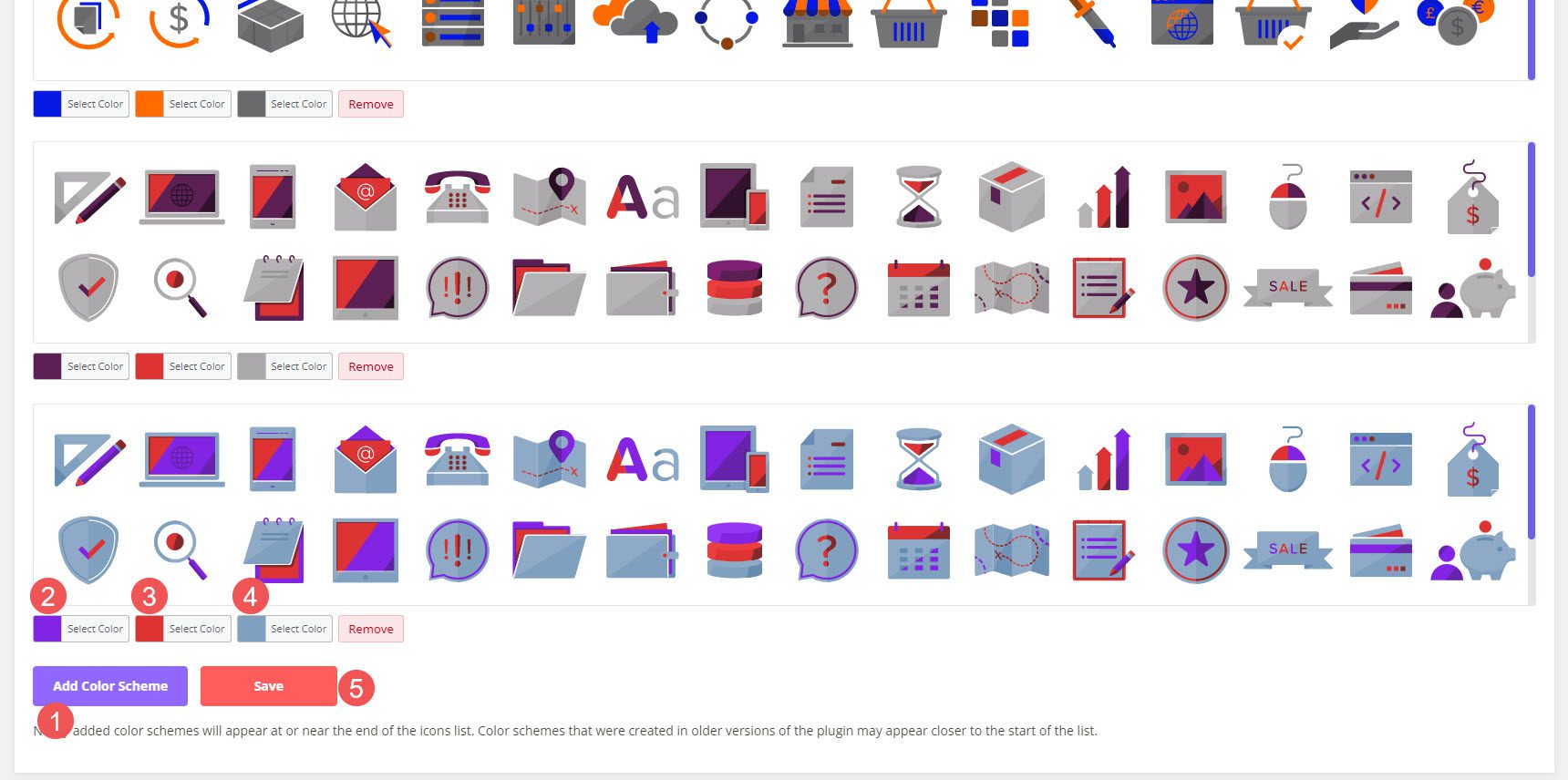
マルチカラー アイコンでは、アイコンの配色を指定できます。 ここで指定した色は、アイコン リストの最後に表示されます。 最初は、WP と Divi Icons Pro プラグインの設定で配色を定義するまで、マルチカラー アイコンは Divi アイコン セレクターに表示されませんでした。 幸いなことに、これは簡単に行うことができます。

ダッシュボード メニューの [ Divi ] > [ WP および Divi アイコン] に移動します。 [マルチカラー アイコン] タブを選択します。 [配色を追加] をクリックし、色を選択して独自の色を指定するか、[保存] をクリックしてデフォルトの色を使用します。 3 つの異なる色を調整できます。 複数の配色を追加したり、保持したくない配色を削除したりすることもできます。

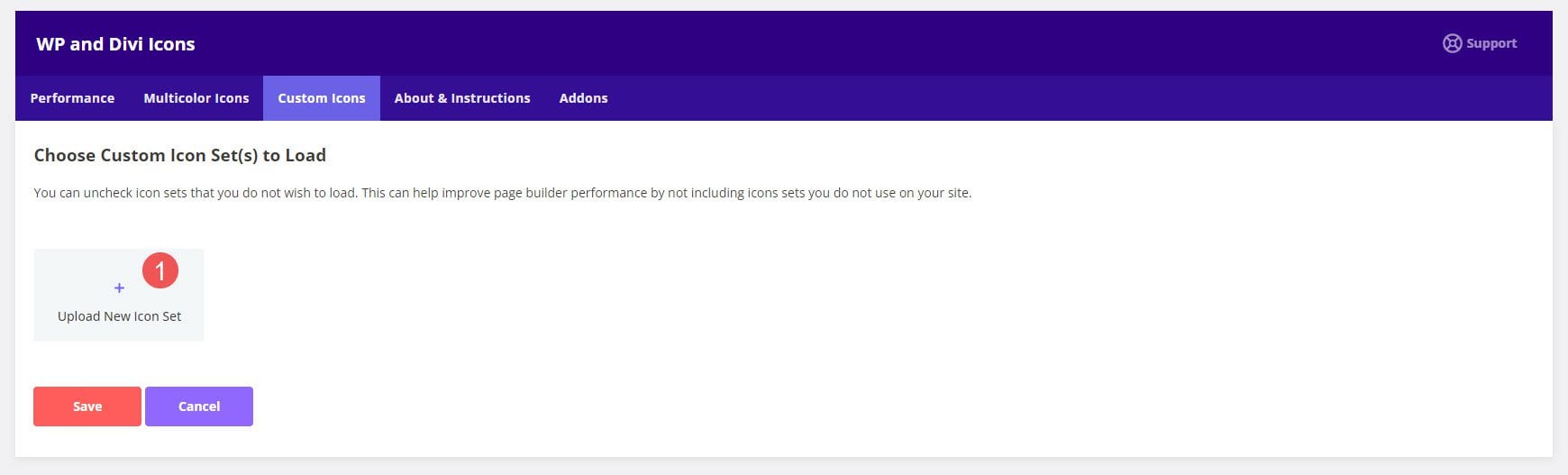
カスタム アイコン タブ
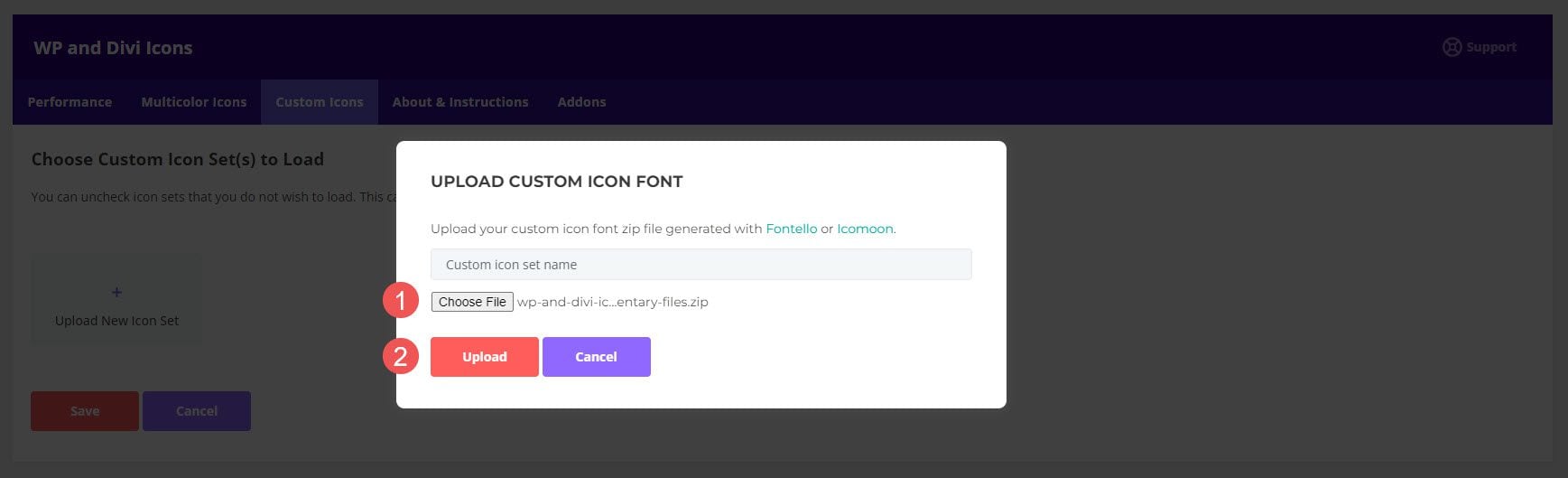
[カスタム アイコン] タブでは、カスタム SVG アイコン セットをアップロードできます。 それらが追加されると、他のモジュールと同様にDiviモジュール内で利用できます. それらをアップロードするには、 Upload New Icon Setをクリックし、開いたモーダルでChoose Fileを選択して、アイコンを選択します。 カスタム アイコン フォントの zip ファイルは、Fontello または Icomoon で生成する必要があります。

いくつかの手順が必要ですが、シンプルで簡単です。 Fontello または Icomoon に移動し、フォントをプラットフォームにアップロードします。 次に、アイコンをその形式の zip ファイルとしてダウンロードします。 zip ファイルを作成したら、[カスタム アイコン] タブにアップロードします。 あなたのアイコンは他のすべてのアイコンと統合されます。

WP と Divi Icons Pro の購入場所
WP and Divi Icons Pro は、Divi Marketplace で $79 で入手できます。 無制限の Web サイトの使用、1 年間のサポートと更新、および 30 日間の返金保証が含まれています。

終わりの思い
それがWPとDivi Icons Proの見方です. これは Divi Builder にうまく統合され、レイアウトやコンテンツにアイコンを追加するいくつかの方法を提供します。 機能と設定は直感的です。 Web リソースを節約するために使用していないアイコンを無効にするオプションが気に入っています。 アイコンをアップロードする機能も気に入っています。 特定の形式である必要がありますが、幸いなことに、その形式で作成することは難しくありません。 ウェブサイトにたくさんの新しいアイコンを追加することに興味があるなら、WP と Divi Icons Pro は一見の価値があります。
私たちはあなたから聞きたい。 WP と Divi Icons Pro を試しましたか? コメントであなたの考えを教えてください。
