Divi 製品ハイライト: Divi ブロック
公開: 2023-05-29Divi Block は、既製のブロックを組み合わせて組み合わせるオンライン ツールです。 レイアウト設計が簡素化され、アップロードしてさらにカスタマイズするためのファイルが提供されます。 この投稿では、Divi Block を見て、それがあなたのニーズに合った適切な Divi 構築ツールであるかどうかを判断するために何ができるかを見ていきます。
- 1ディビブロックとは
- 2 Divi Blockオンラインツール
- 2.1ページメニュー
- 2.2ブロックメニュー
- 2.3編集エリア
- 2.4カラースキーム
- 3 Divi Block を使用したレイアウトの設計
- 3.1ヘッダー
- 3.2ホームページ
- 3.3フッター
- 4ディビブロックの入手場所
- 5終わりの思い
ディビブロックとは
Divi Block は、480 近くの事前に設計されたブロックを使用してレイアウトを構築できるオンラインのドラッグ アンド ドロップ ツールです。 レイアウトを作成したら、それを JSON ファイルとしてダウンロードし、任意の Divi Web サイトにアップロードできます。
Divi ブロックには次のものが含まれます。
- ヘッダービルダー
- レイアウトビルダー
- フッタービルダー
- セクションの見出し
- 特別なモジュール設計
- ライトバージョンとダークバージョン
- 配色
実際の Divi Web サイトでレイアウトをプレビューできます。
ディビブロックオンラインツール
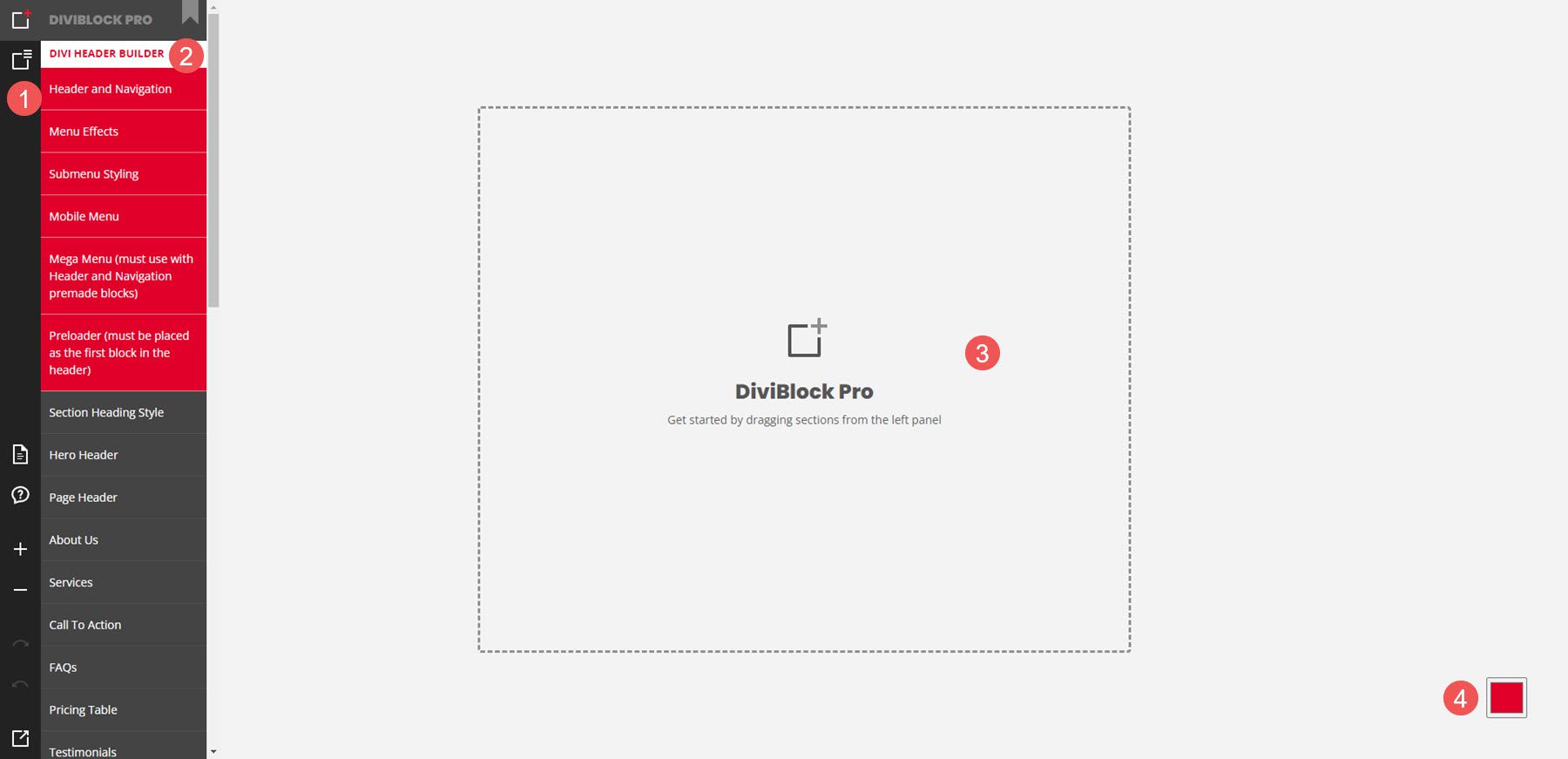
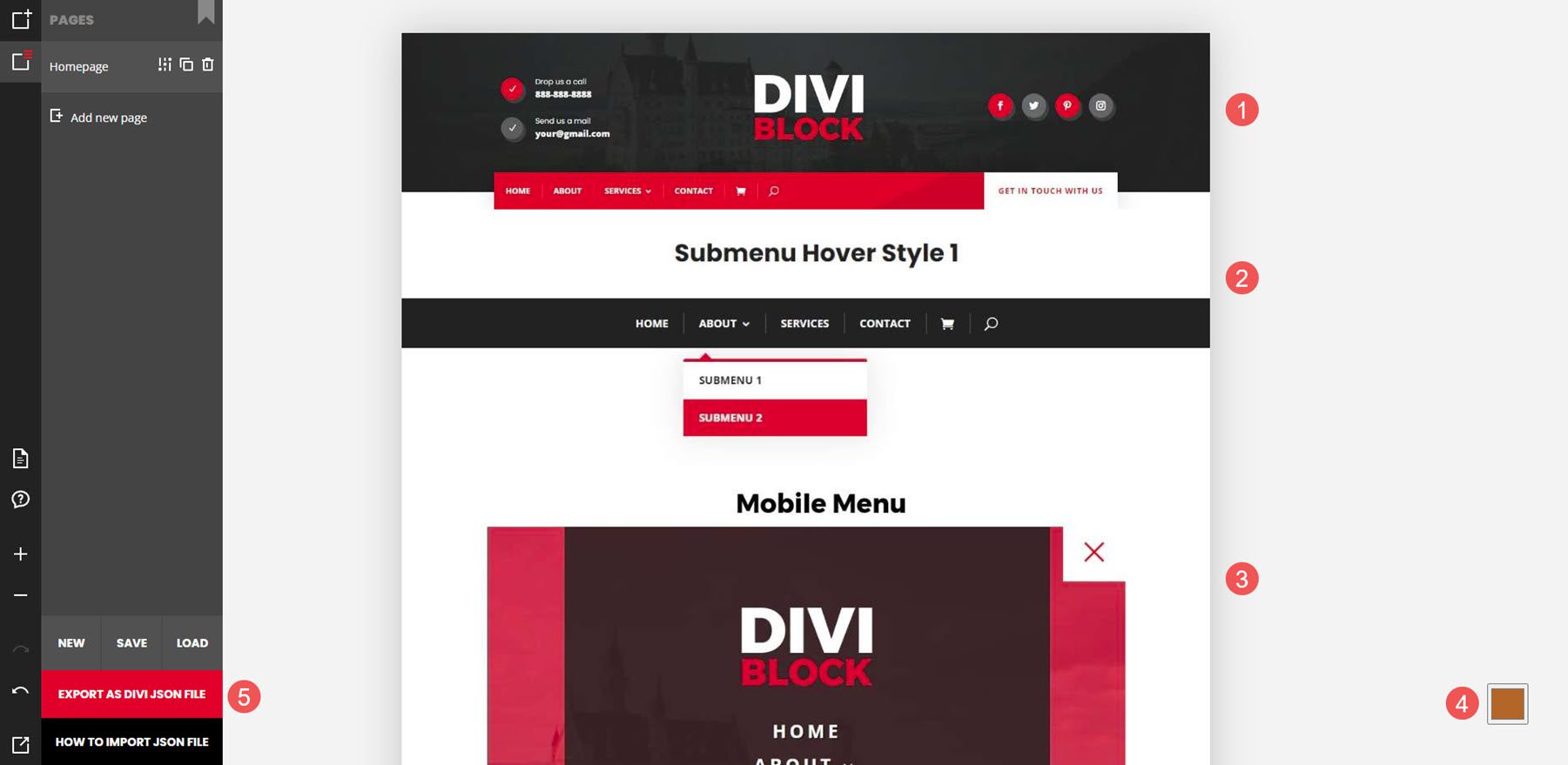
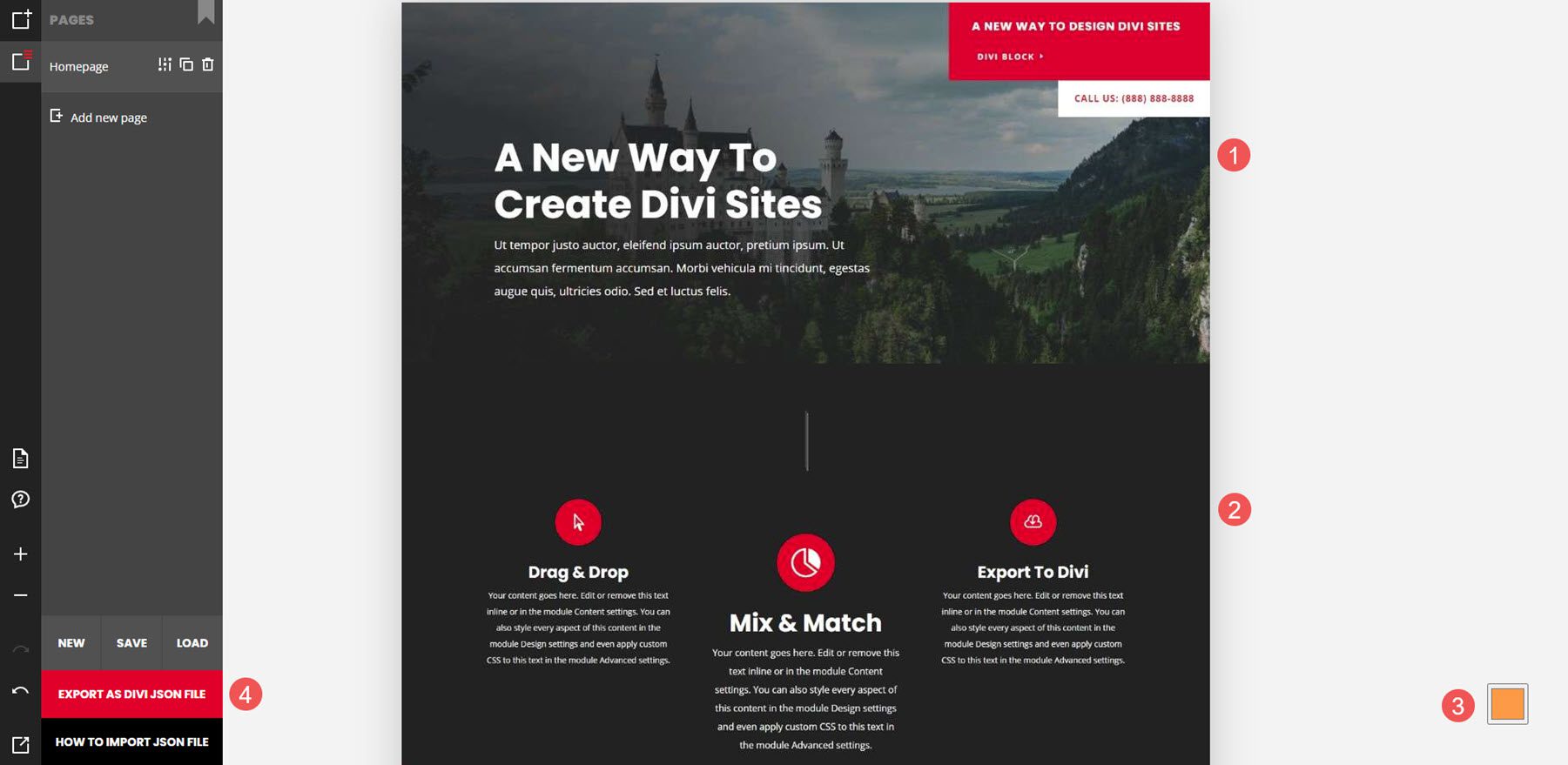
Divi Block レイアウトには 4 つのエリアが含まれます。 私はそれらの機能に基づいて名前を付けました。
- ページメニュー– 最初のメニューでは、ブロックの追加と編集、ページの管理、Divi へのエクスポート、ドキュメントの参照、サポートフォーラムの参照、ズームインとズームアウト、元に戻すとやり直し、ライブ Divi Web サイトでのページのプレビューを行うことができます。
- ブロック メニュー– カーソルを置くと 2 番目のメニューが開きます。 これには、ページに追加できるすべてのブロックが含まれています。 いずれかのブロックをクリックすると、そのブロックのすべてのデザインを含むサブメニューが開きます。
- 編集領域– これは、ブロックをドラッグして任意の順序に配置するキャンバスです。
- カラースキーム– これは、レイアウトのカラースキームを変更するためのカラーセレクターです。

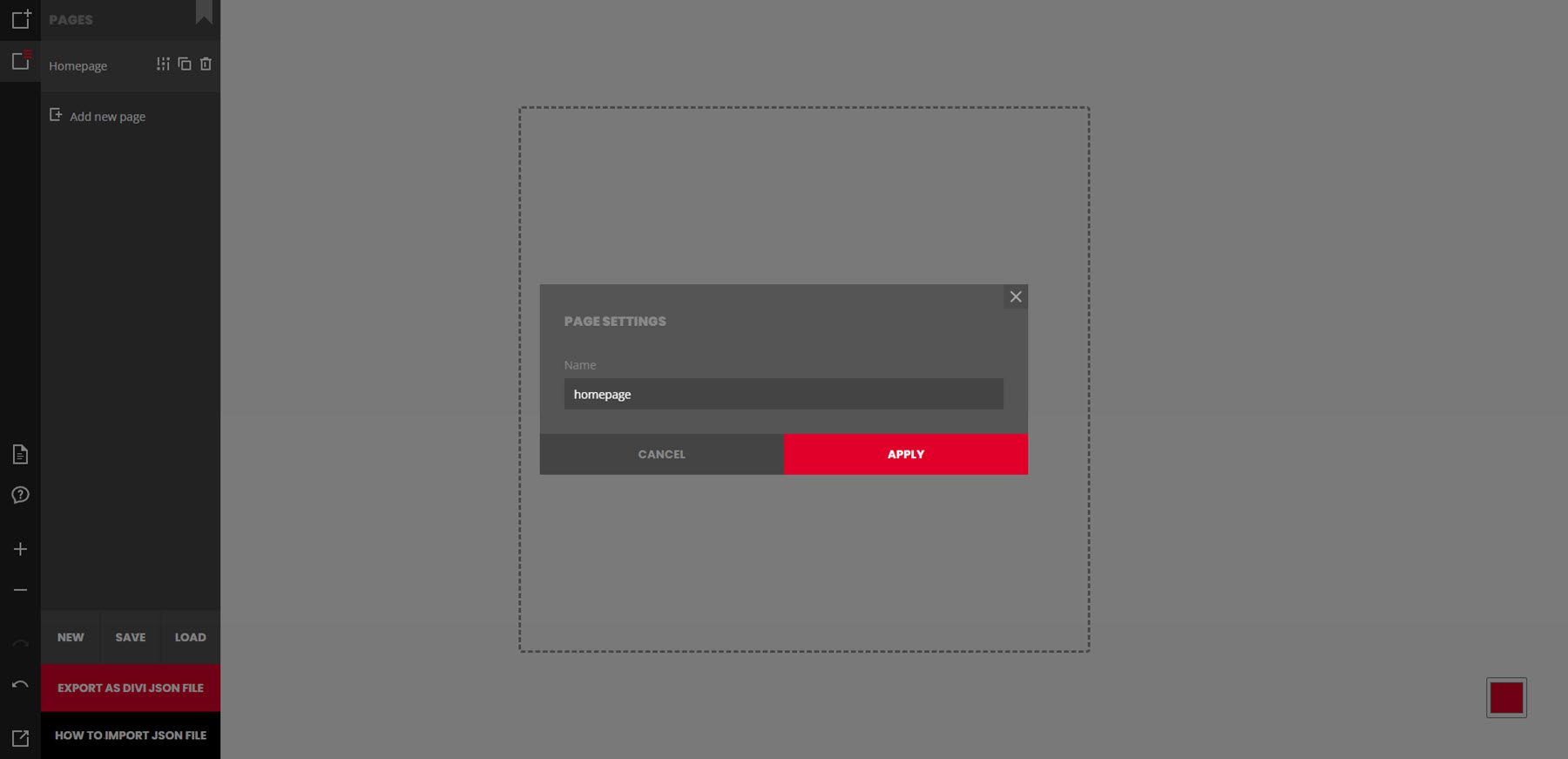
ページメニュー
最初のメニューはページを制御します。 ここでは、ページの編集とエクスポート、新しいページの作成、作業の保存、ページのロードなどができます。作業を保存すると、ファイルがコンピュータにダウンロードされます。 このファイルをロードして、中断したところから再開できます。 ここからレイアウトをプレビューしてエクスポートすることもできます。
以下の例では、 「ページの管理と Divi へのエクスポート」アイコンをクリックし、ページ設定の編集を選択しました。 タイトルを入力して新しいページに適用できるモーダルが開きました。

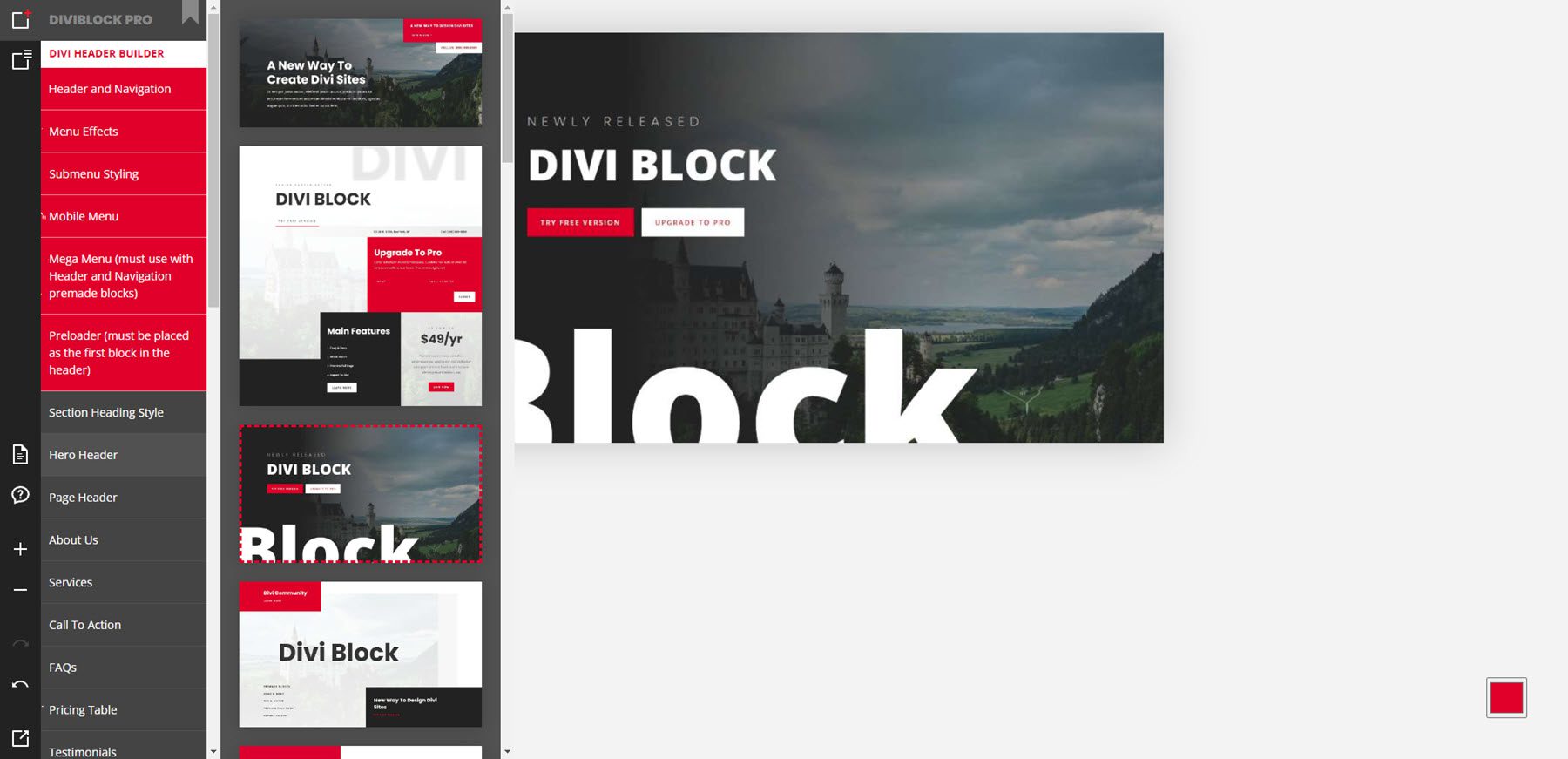
ブロックメニュー
ブロック メニューには、ページに追加できるすべてのブロックと要素が含まれています。 要素の上にマウスを置くと、その要素のすべてのデザインが表示されます。 これには、ヘッダー、ページ レイアウト、フッター、カスタム モジュールが含まれます。 それらの多くには、プラグインなしで追加される機能が含まれています。 要素をクリックしてページに追加します。 以下の例では、ヒーロー ヘッダーを表示することを選択しました。 3 番目のヒーローのヘッダーをクリックして、ページに追加しました。

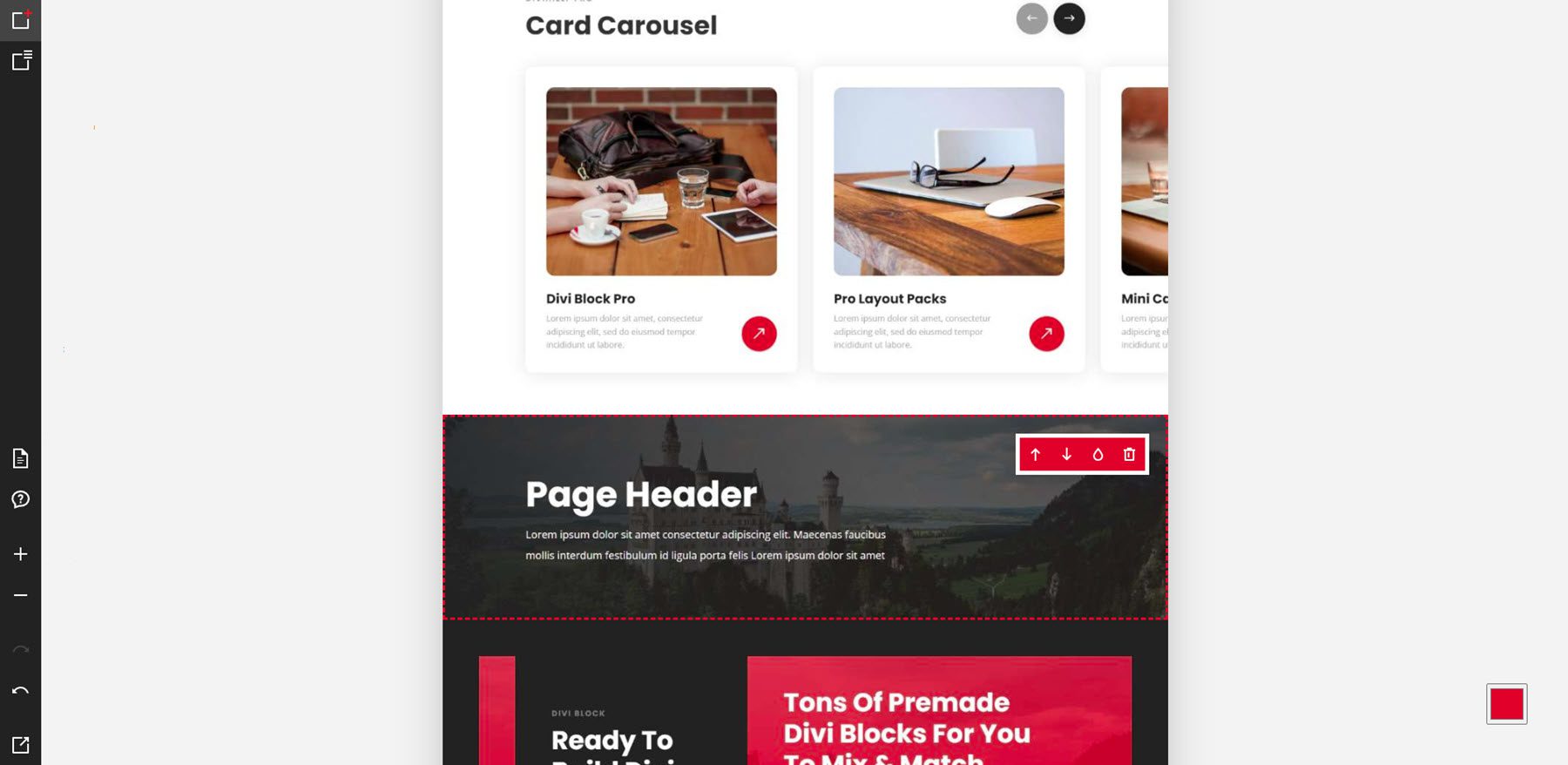
編集エリア
いずれかのブロックをクリックすると、そのブロックが編集領域に追加されます。 その後、レイアウトをさらに編集できます。 ブロックの上にマウスを置くと、いくつかの編集ツールを備えた小さなウィンドウが表示されます。 ブロックを上下に移動したり、ブロックの明るいバージョンまたは暗いバージョンに変更したり、レイアウトからブロックを削除したりできます。 色やテキストなどのレイアウトを変更することはできません。これらの変更は、Web サイト上のプレビューとレイアウトに表示されます。
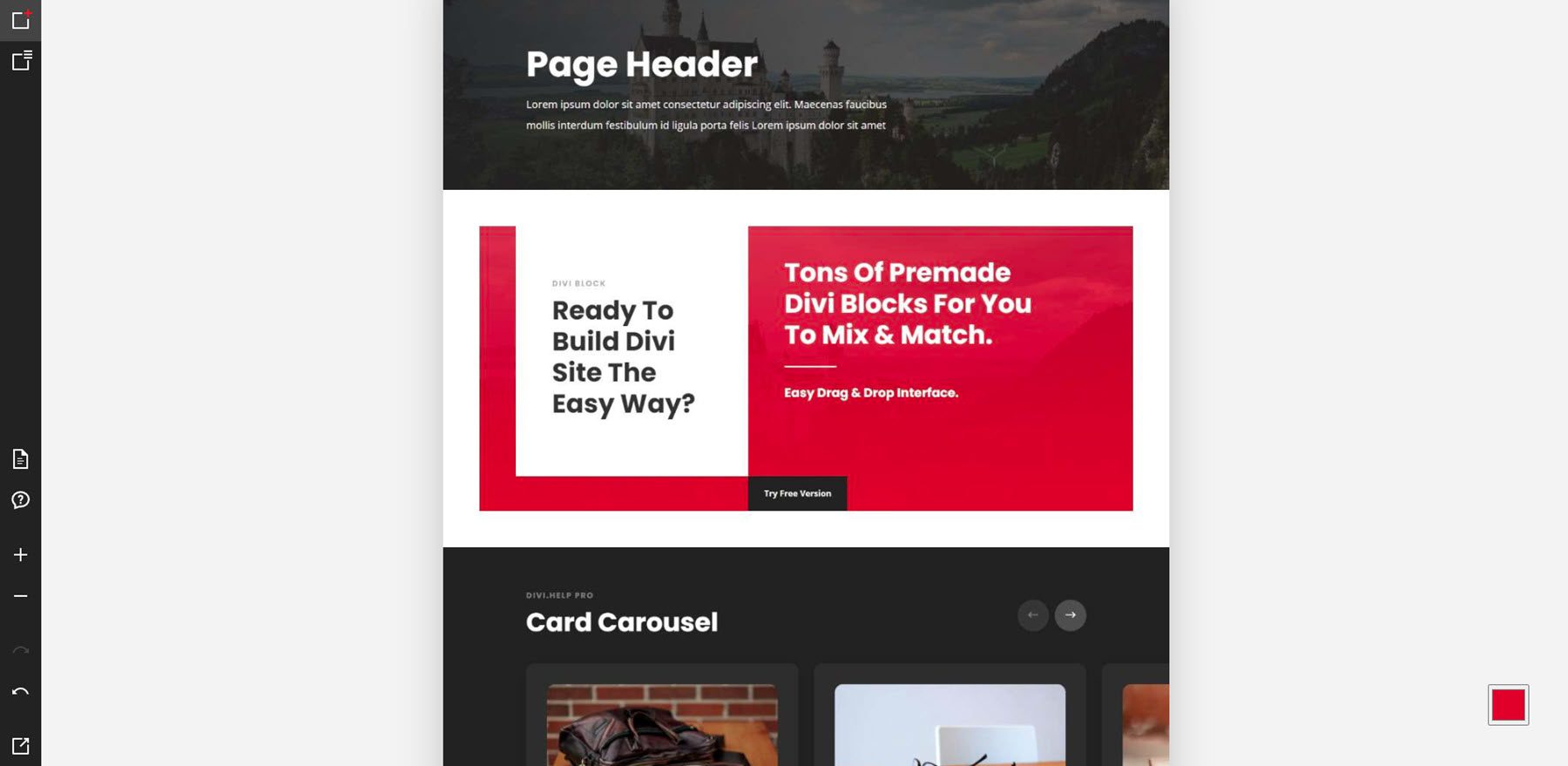
この例では、カード カルーセル、ページ ヘッダー、CTA の 3 つのブロックを追加しました。 それらは私が選択した順序でページに配置されました。

ヘッダービルダーの例
この例では、ブロックをレイアウト内の別の場所に移動しました。 ブロックも2つ変更しました。 CTA が明るくなり、カード カルーセルが暗くなります。 ブロックは非常に速く移動し、変化しました。 新しいレイアウトを見るまで待つ必要はありませんでした。

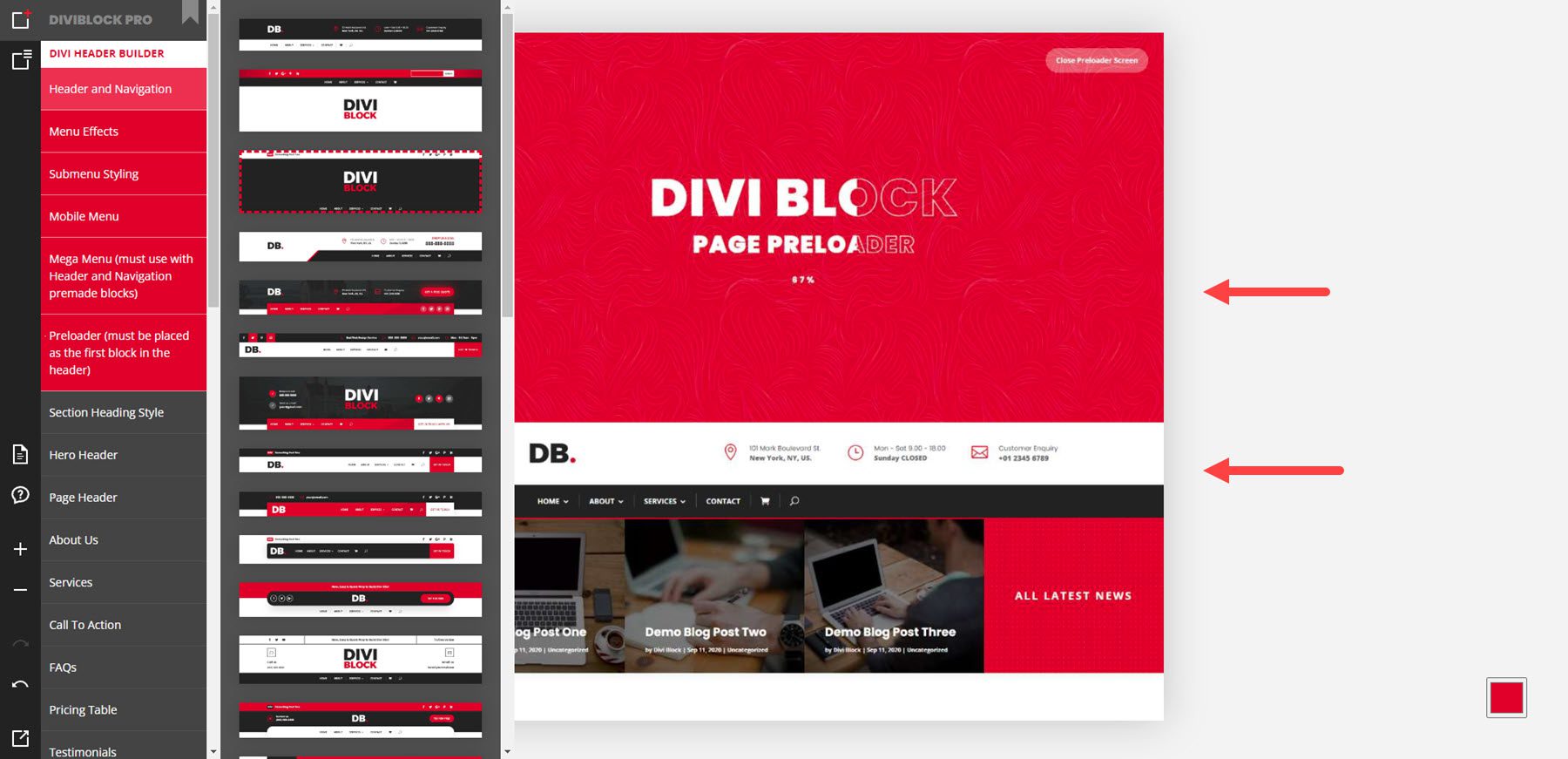
ヘッダー ビルダーには、事前に作成されたヘッダー、エフェクト、サブメニュー、モバイル メニュー、メガ メニュー、プリローダーを含む 6 つのオプションがあります。 エフェクトの上にマウスを置くと、プレビューにエフェクトが表示されます。 この例では、ヘッダーとナビゲーションのオプションにカーソルを合わせています。これらのオプションには、事前に作成されたヘッダーが含まれています。 レイアウトにプリローダーとメガメニューを追加しました。

レイアウト例
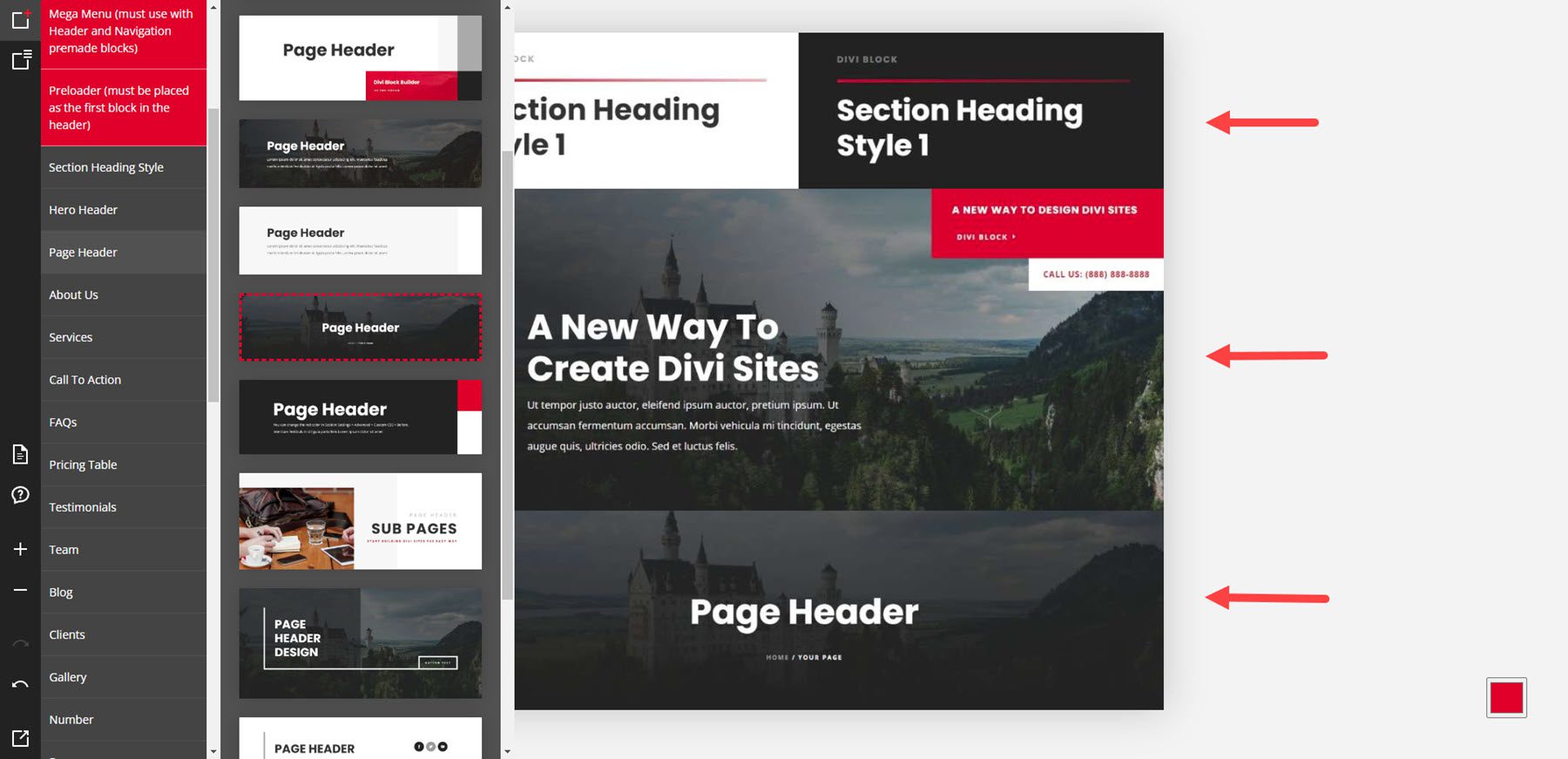
レイアウトには、ヒーロー セクション、ヘッダー、会社概要ページ、サービス、CTA、FAQ、価格表、お客様の声、チーム メンバー、ブログ、クライアント、ギャラリー、番号、プロセス、ポートフォリオ、電子メール フォーム、お問い合わせフォーム、フッターが含まれます。 以下の例は、セクション見出し、ヒーローヘッダー、およびページヘッダーを示しています。

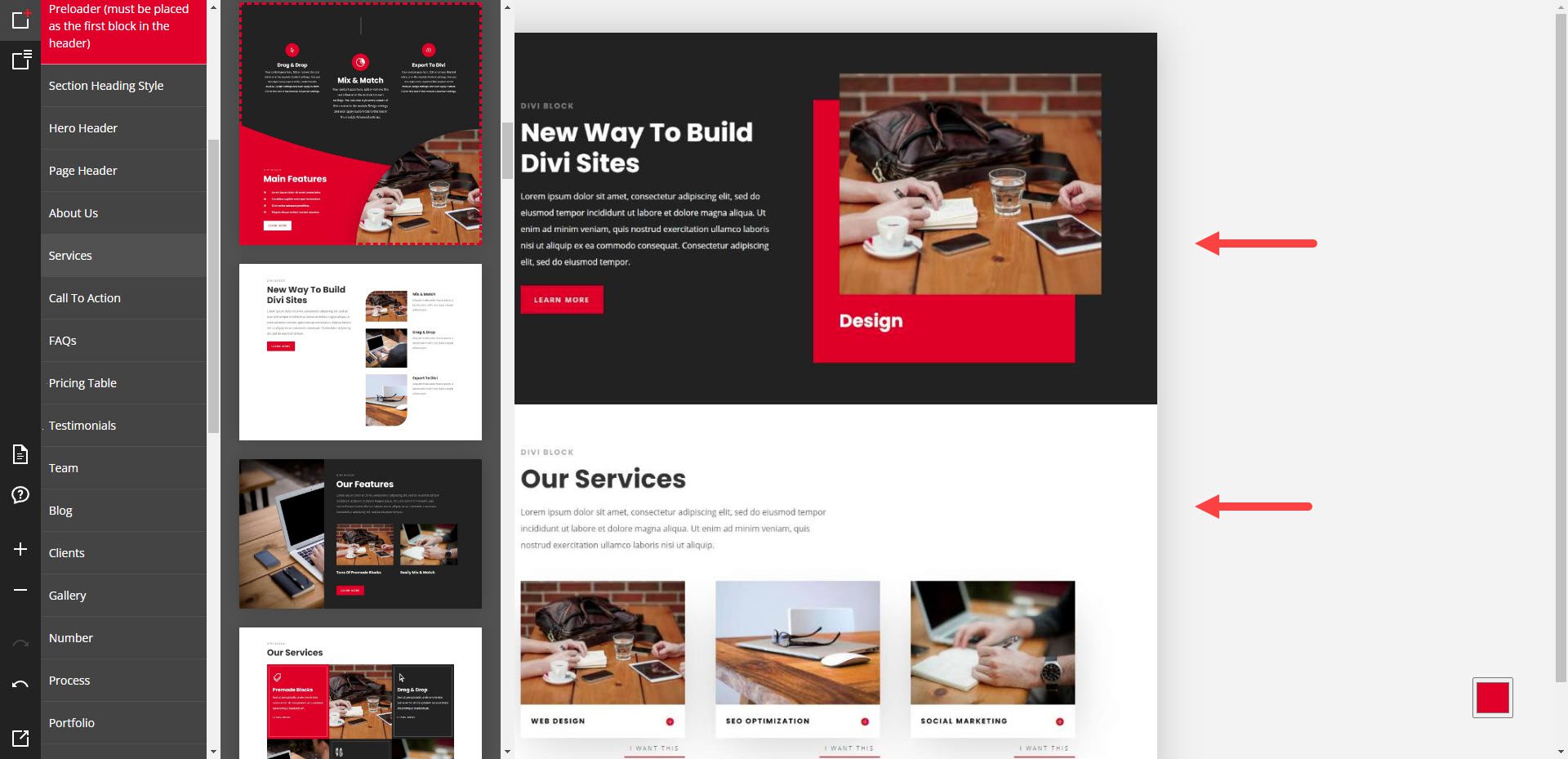
この例では、会社概要とサービスのセクションを示しています。

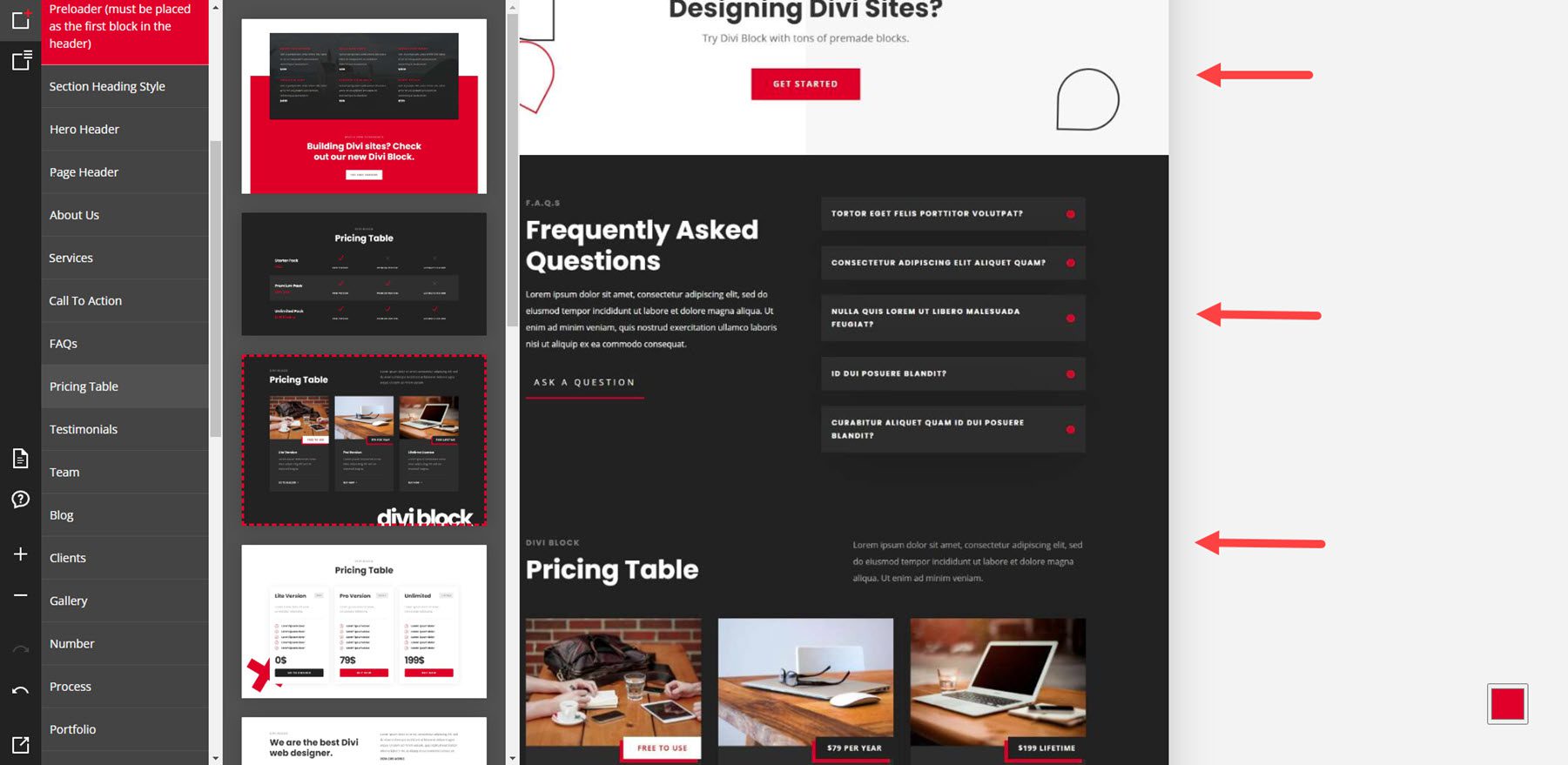
この例は、CTA、FAQ、および価格表を示しています。

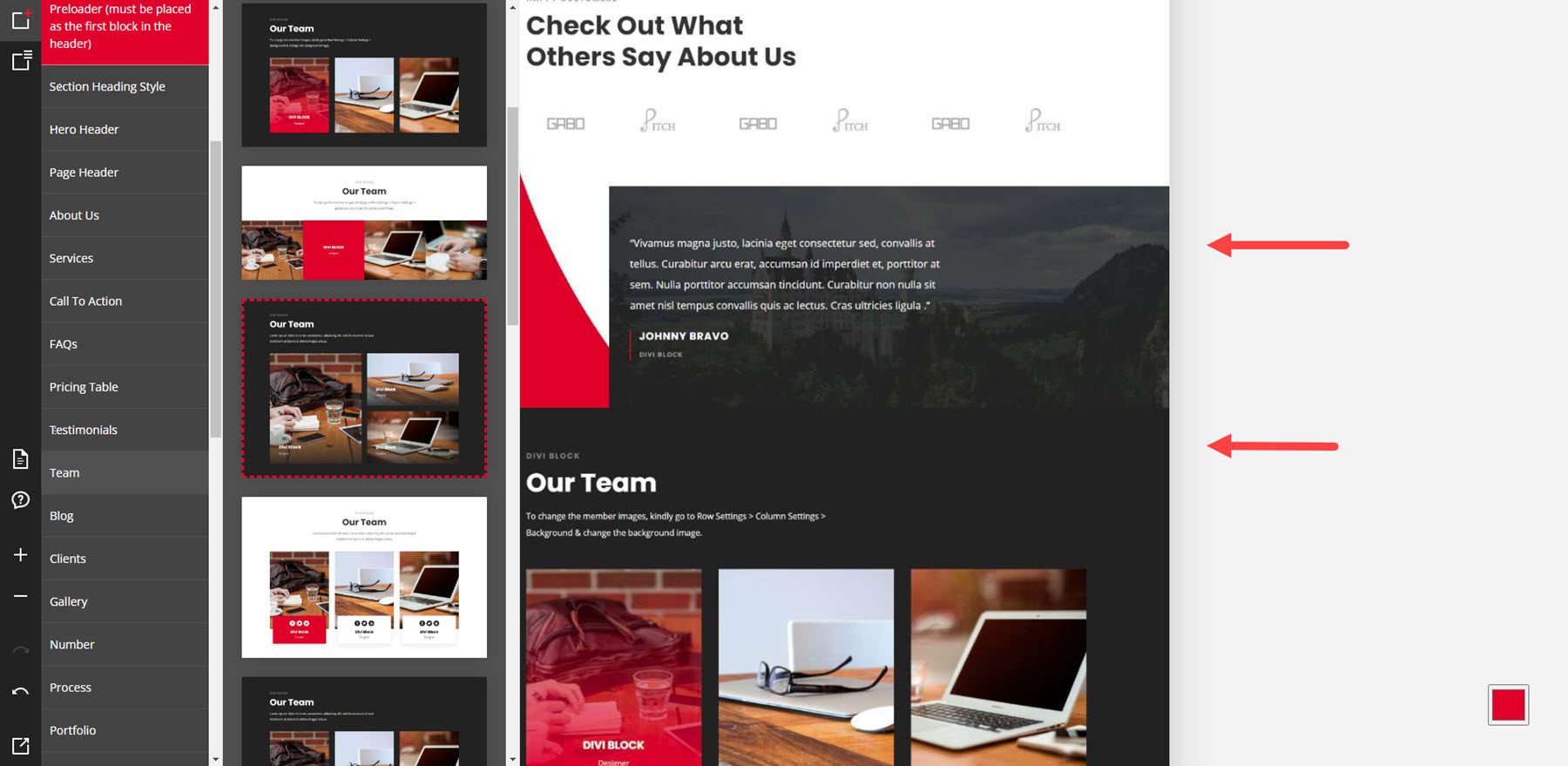
紹介文とチームレイアウトの例を次に示します。

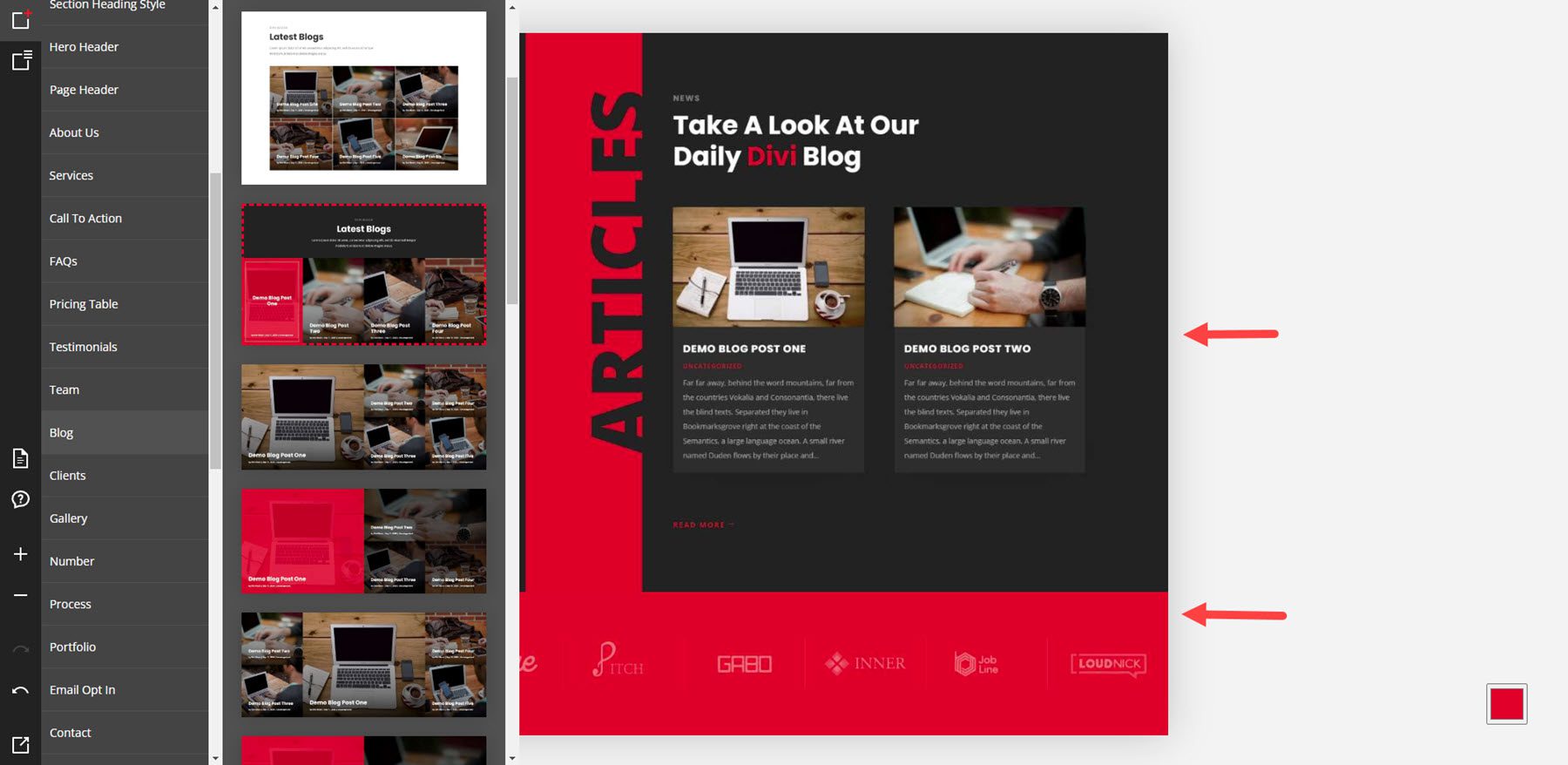
これはブログのレイアウトとクライアントのロゴを示しています。

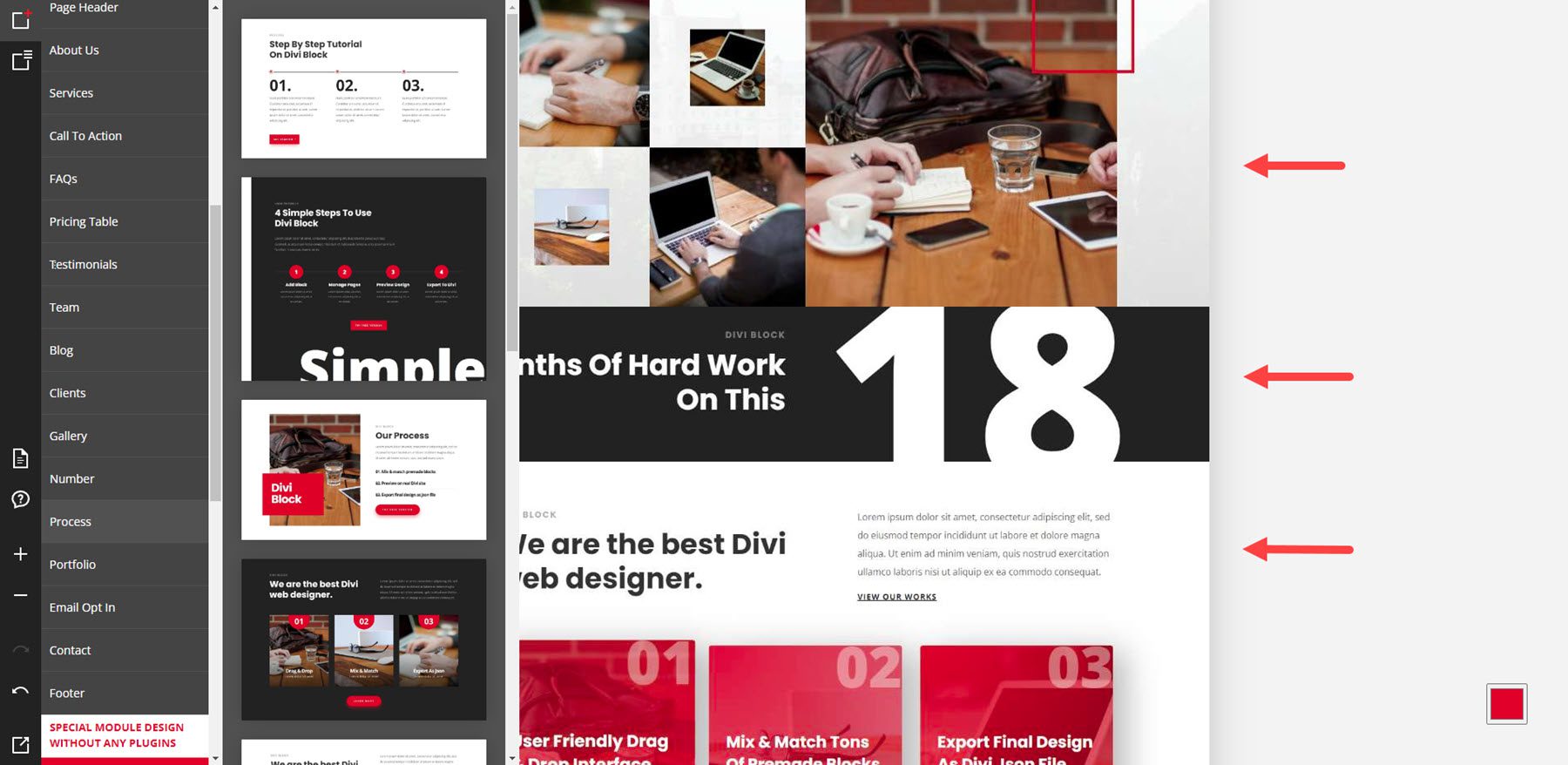
この例では、ギャラリー、数値セクション、およびプロセスのステップを示すプロセス セクションを示します。

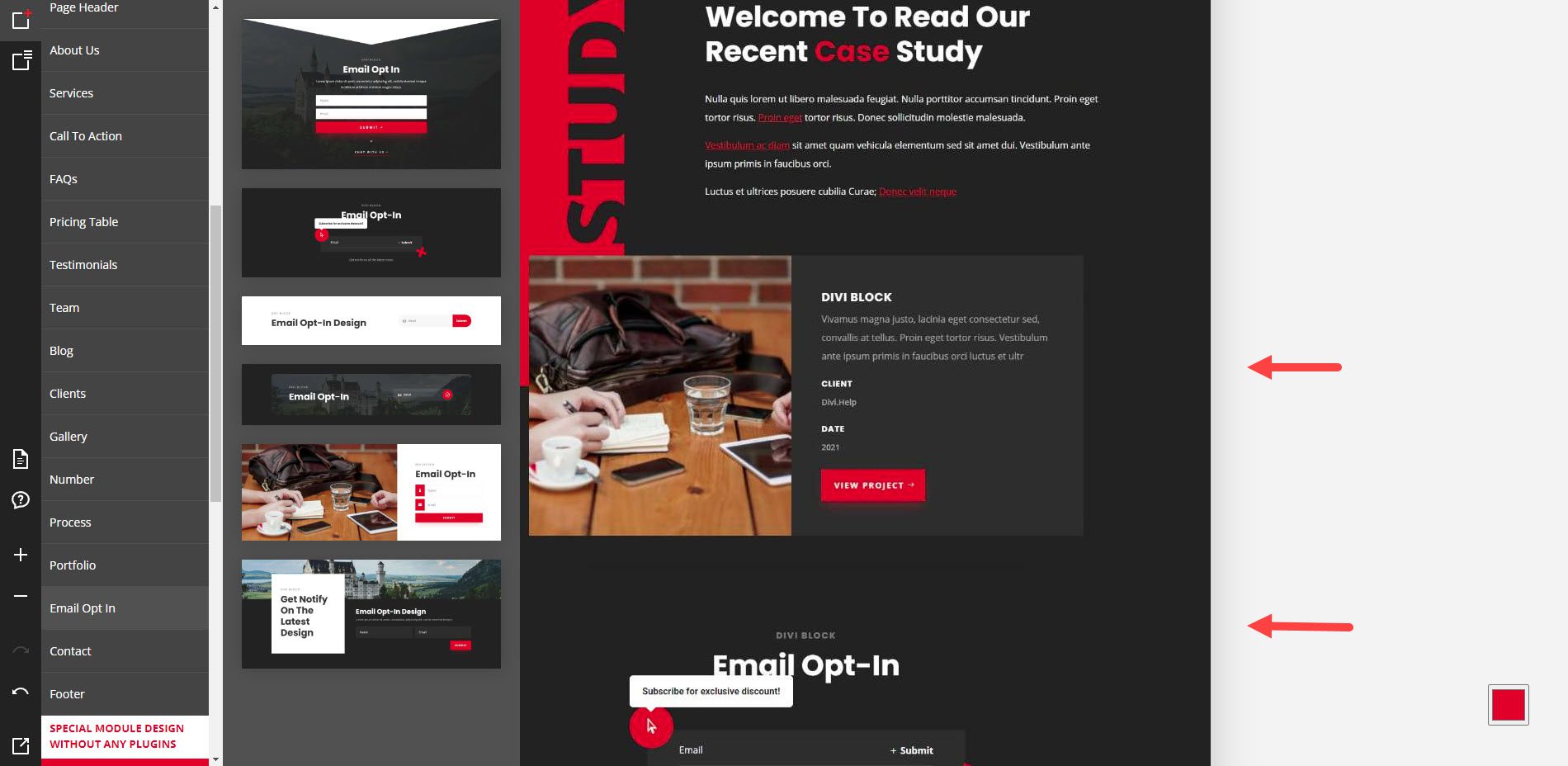
以下はポートフォリオとメールオプトインフォームの例です。

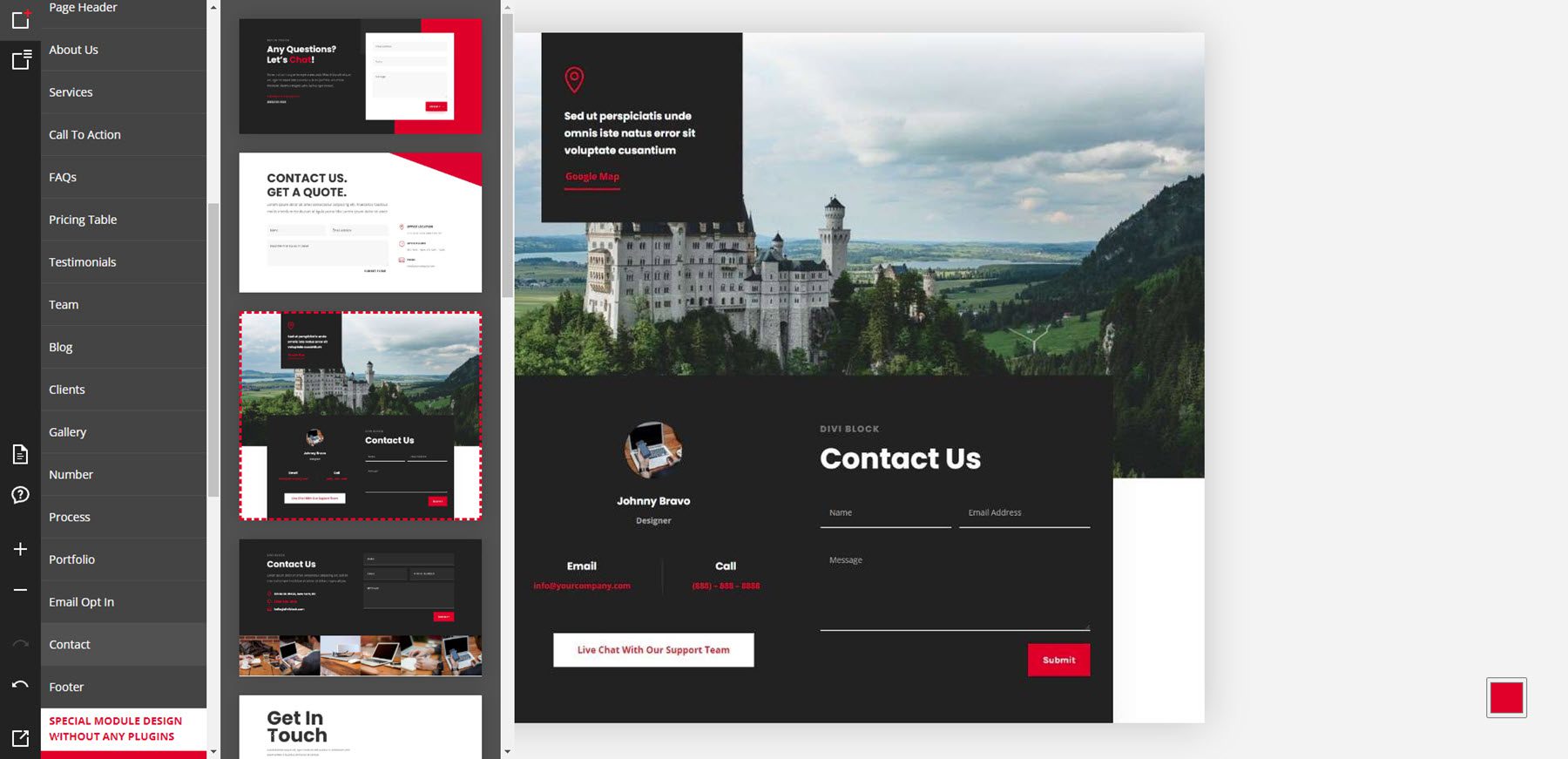
この例は、お問い合わせフォームを示しています。

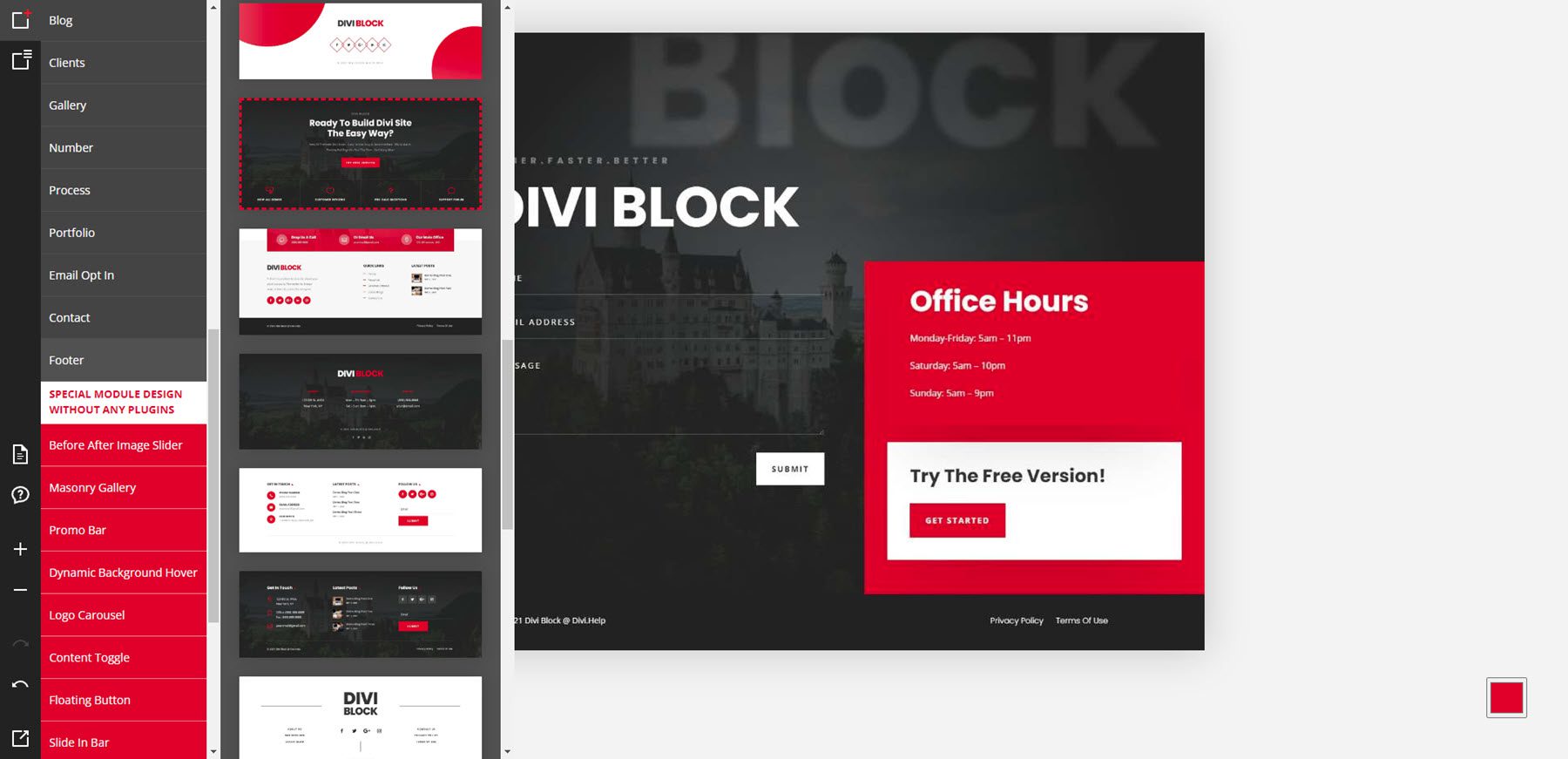
この例はフッターを示しています。

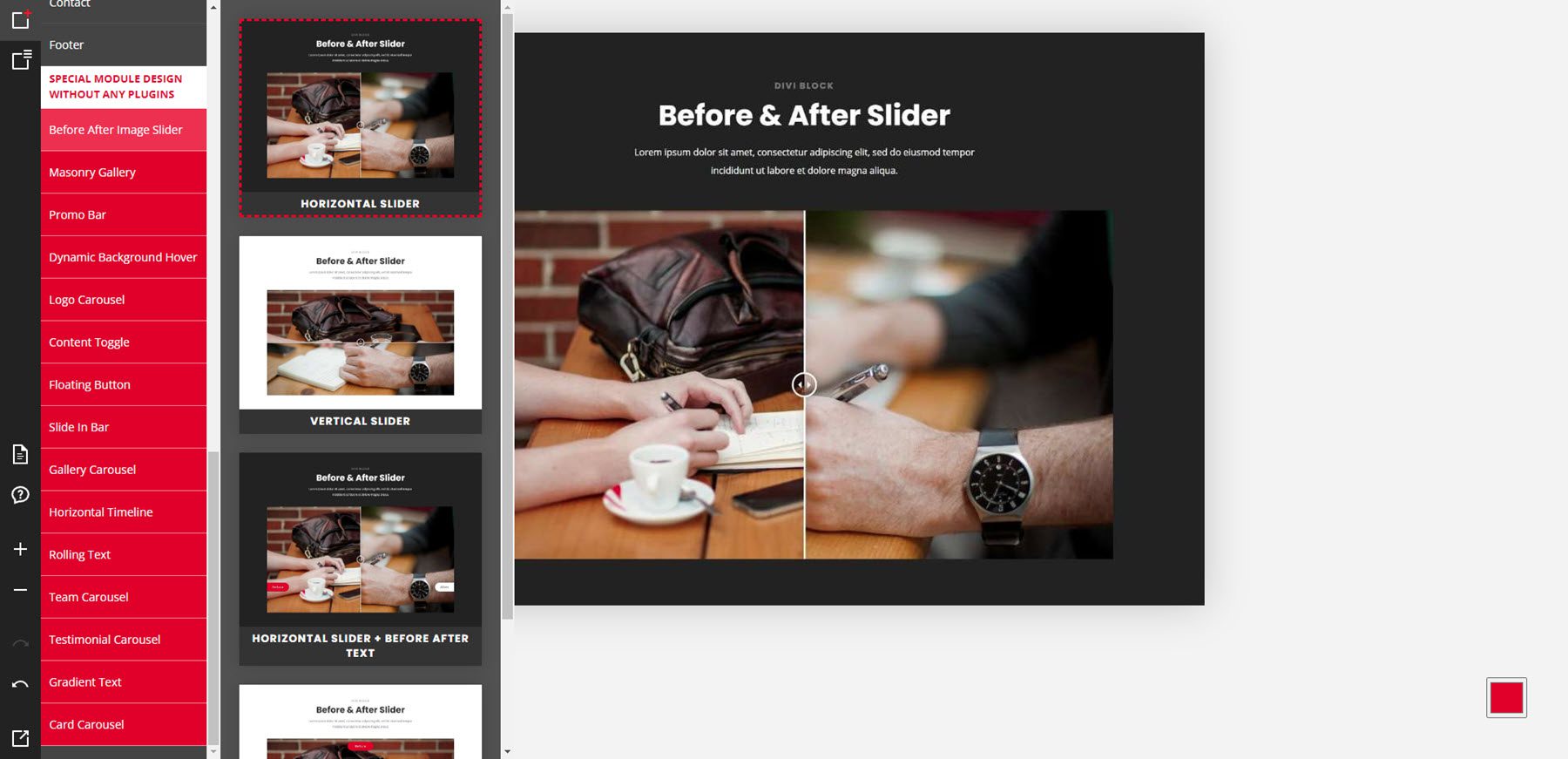
特殊モジュールの設計例
レイアウトの最後の部分には、プラグインを使用せずに機能を追加する特別なモジュールが含まれています。 これらのいくつかは他のレイアウトでも見られますが、そのうちのいくつかを紹介します。 これは、前後のスライダー オプションを示しています。


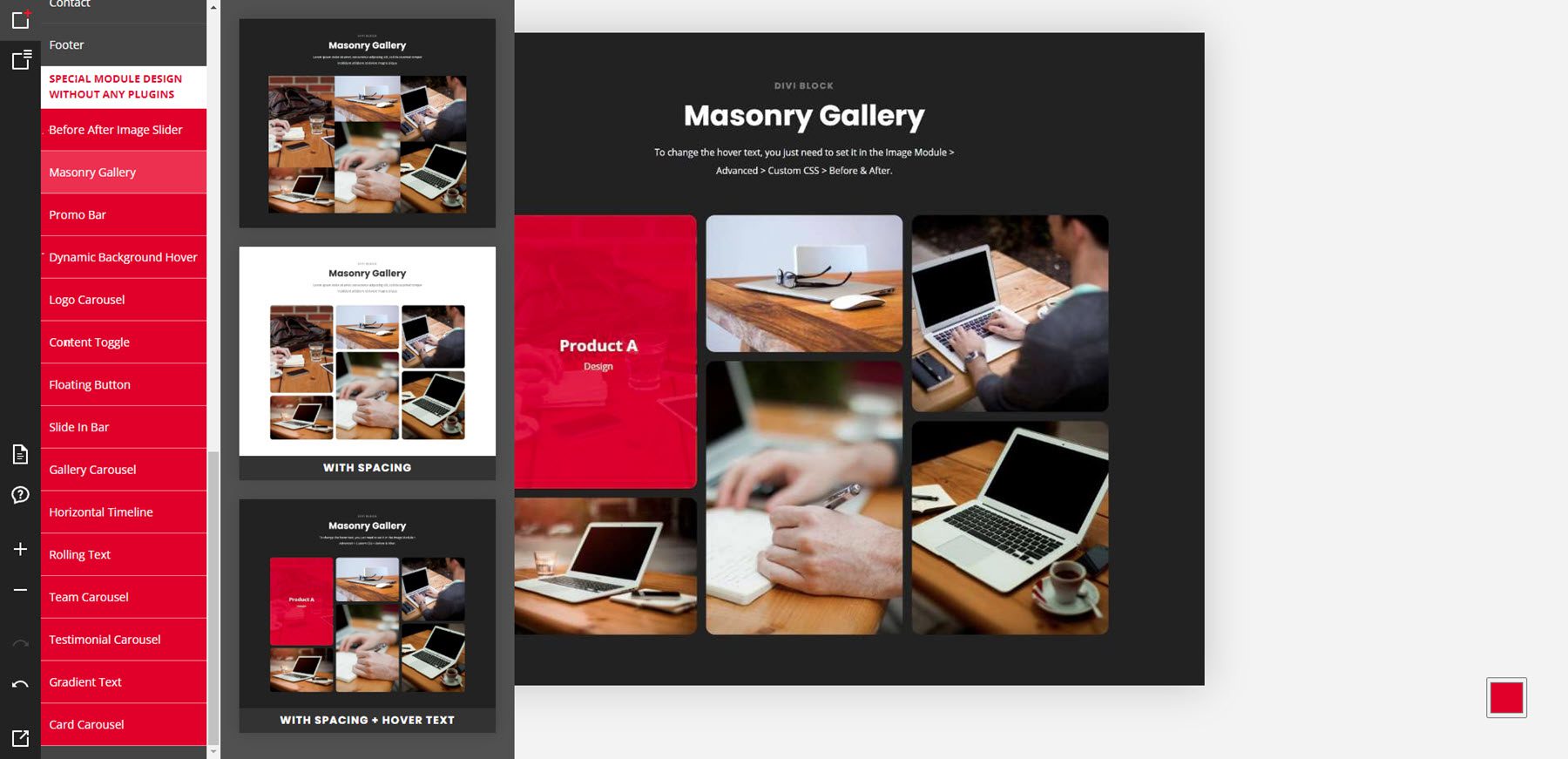
ここは石材ギャラリーです。

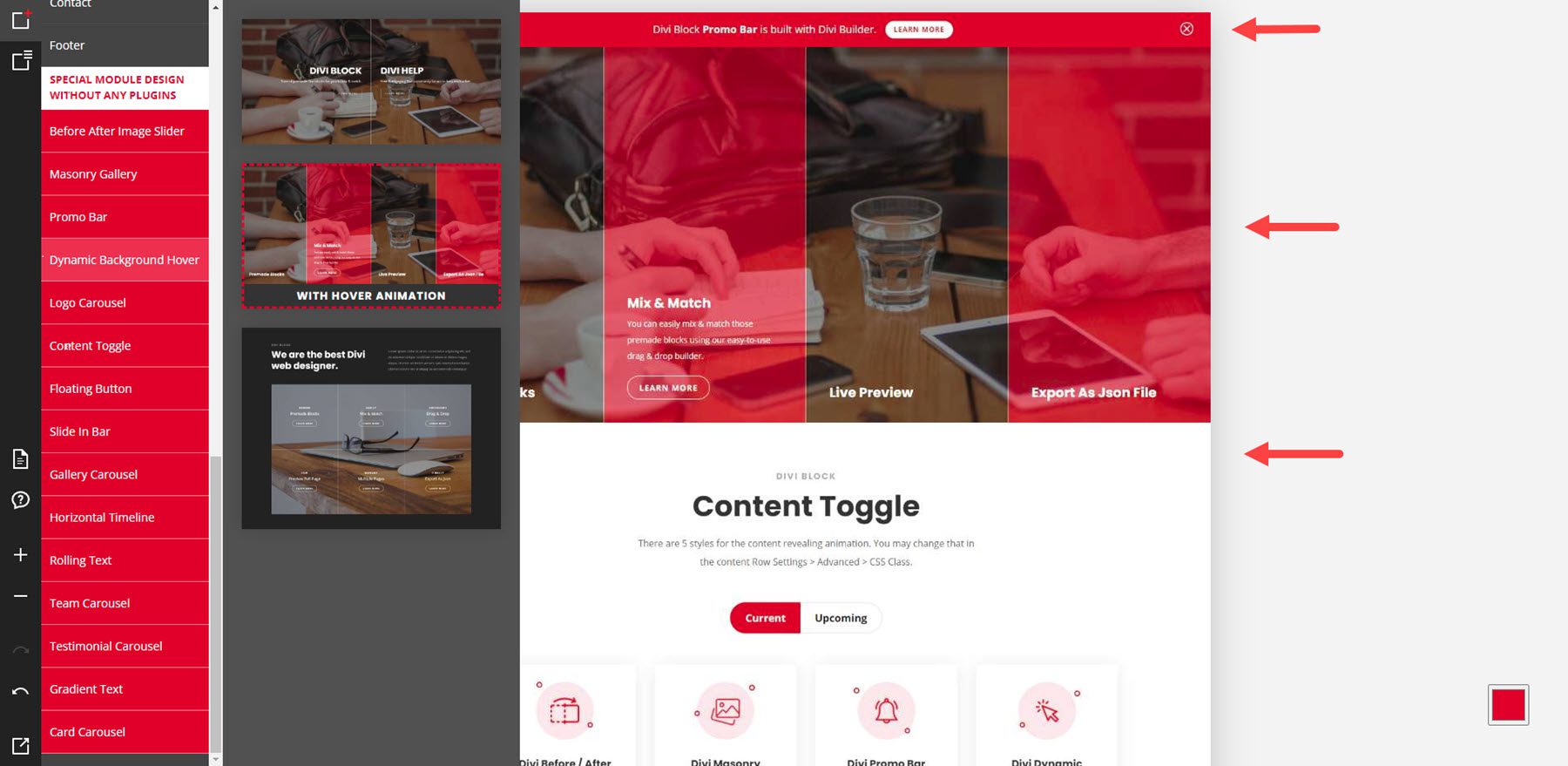
この例では、プロモーション バー、動的な背景、コンテンツの切り替えを示しています。

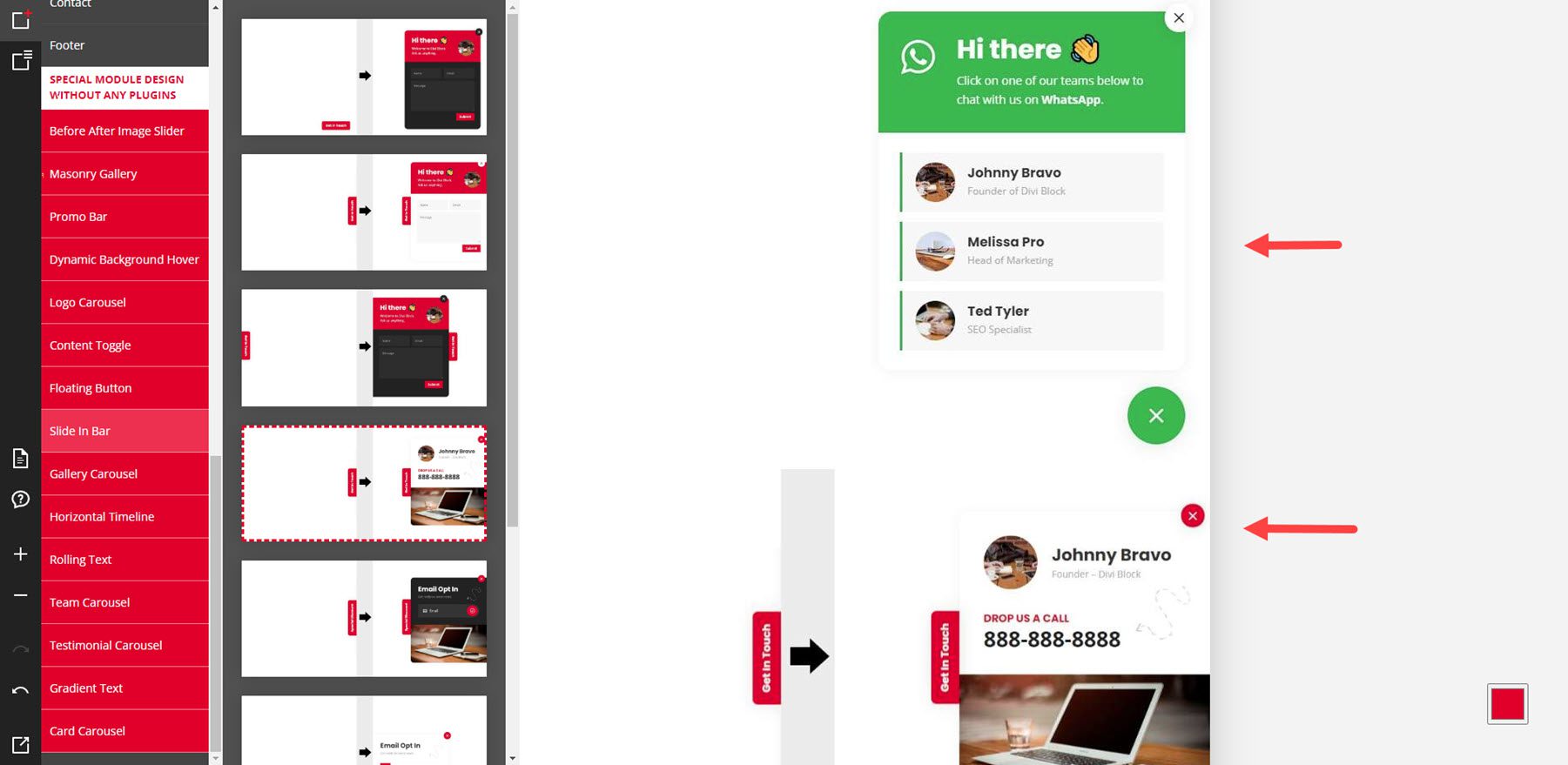
この例では、フローティング ボタンとスライドイン バーを選択しました。

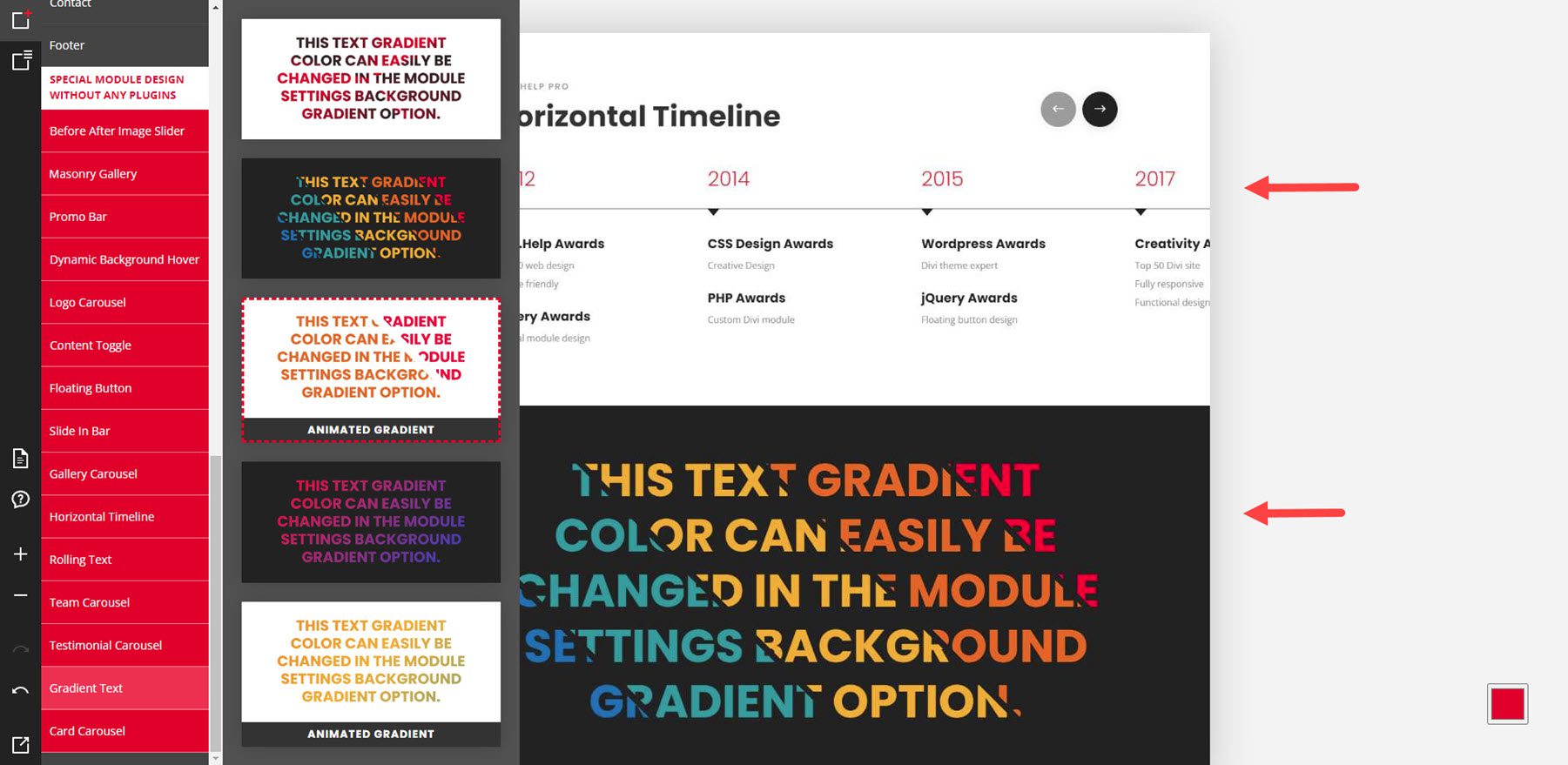
この例は、水平タイムラインとグラデーション テキストを示しています。

カラースキーム
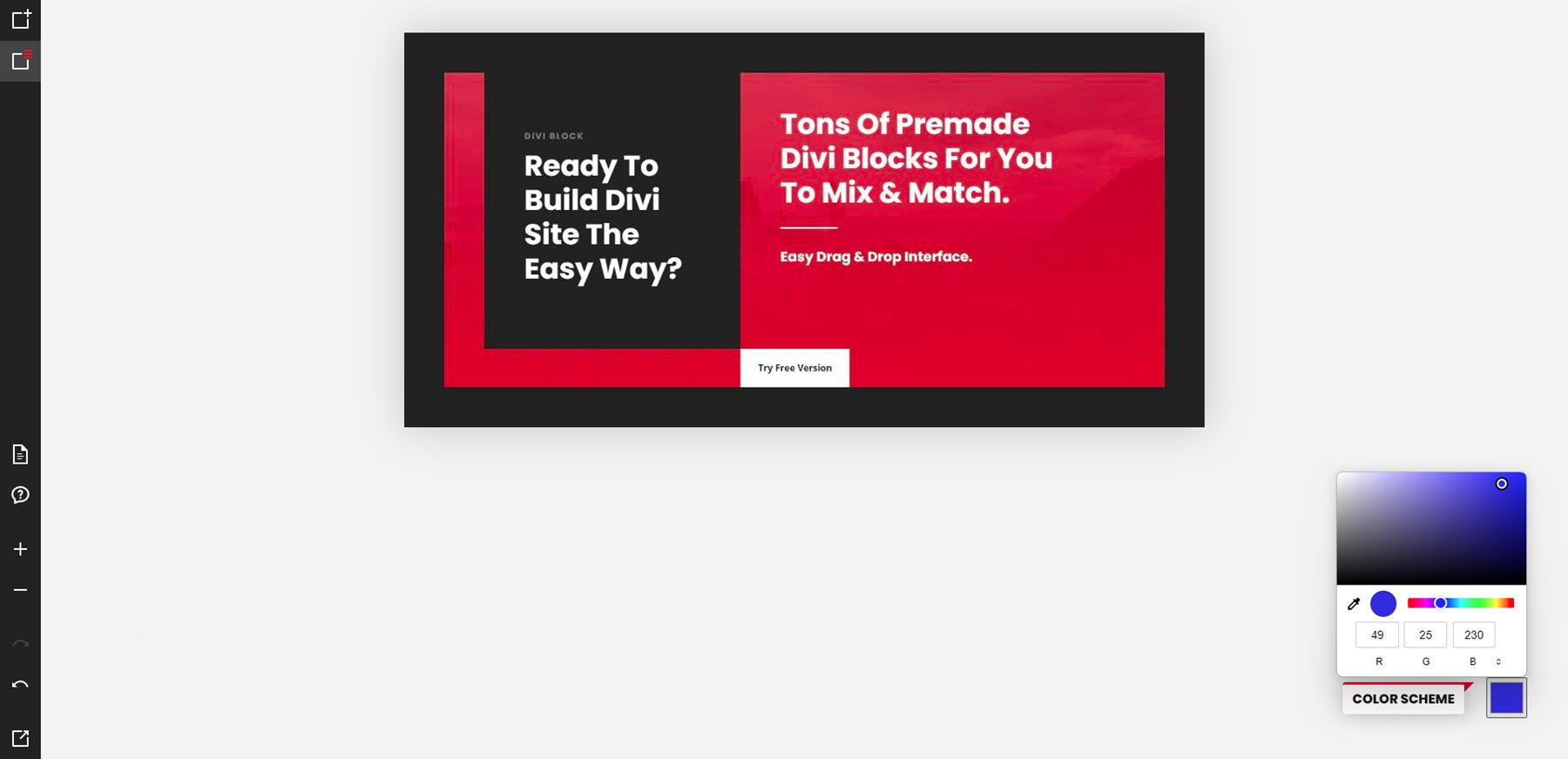
右下隅の色の四角形をクリックすると、カラー ピッカーが開きます。 これは、ページ上の要素の配色を制御します。 デフォルトは赤、16 進コード 229、27、35 です。これを変更するには、カラー領域上の円を移動するか、カラー スライダー内の円を移動するか、または必要な RGB 値を追加します。 変更しても、事前に作成されたレイアウトの色は変化しませんが、JSON ファイルをアップロードするときと、表示することを選択した場合はプレビューに色が表示されます。
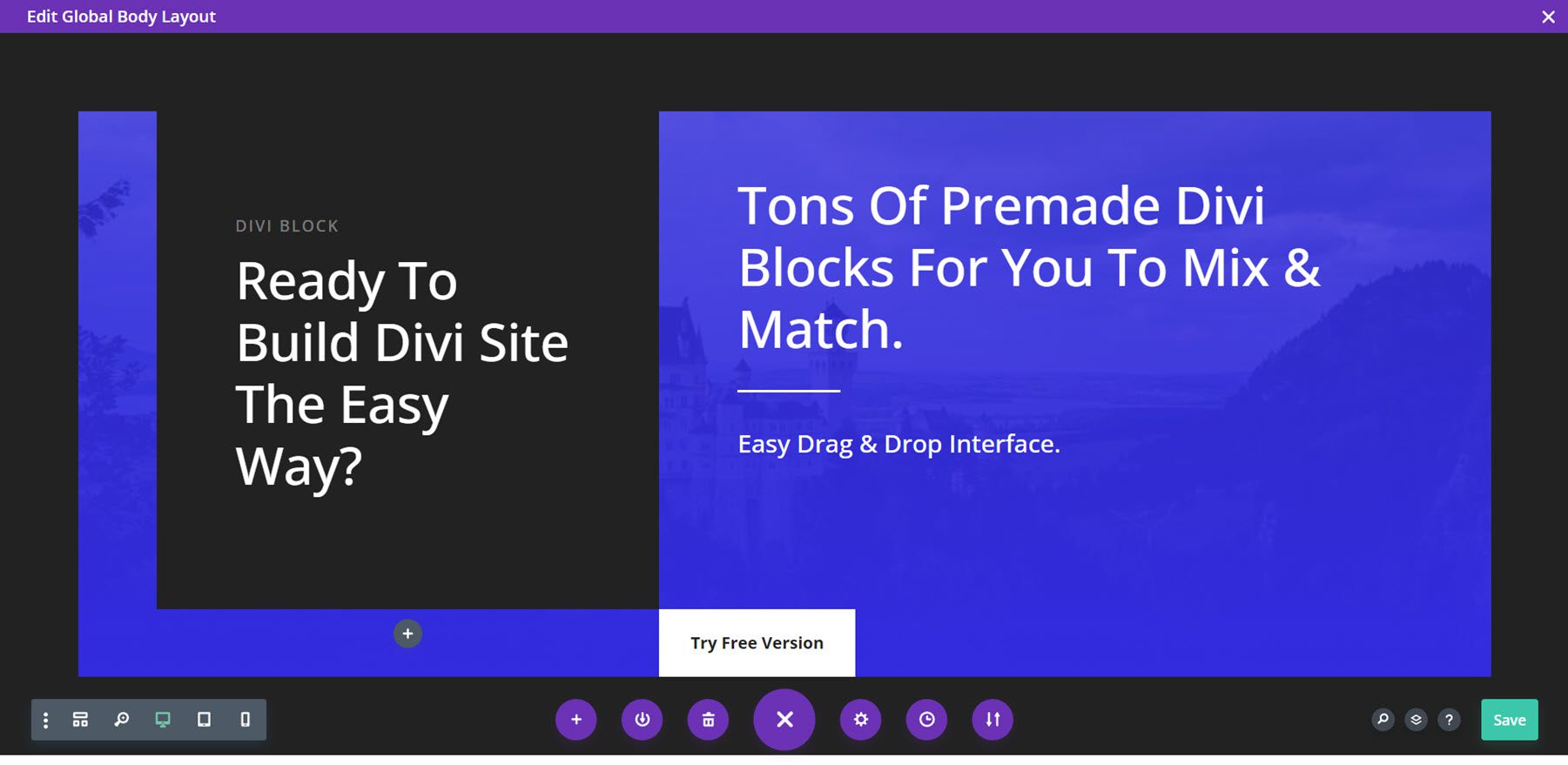
元の色を表示したレイアウトは次のとおりです。 配色ツールで青に変更しました。

これが私のウェブサイトのレイアウトです。 私が選んだ青を表現しています。 次に、Divi Block からレイアウトを Web サイトに取得する方法と、Web サイトに取得したらそのレイアウトで何ができるかを見ていきます。

Divi Block を使用したレイアウトのデザイン
Divi Block を使用してヘッダー、ホームページ、フッターを作成します。 次に、それらを Divi テーマ ビルダーにテンプレートとしてアップロードします。
ヘッダ
ヘッダーには、エフェクト、サブメニューのスタイル、モバイル メニューを備えたヘッダーを使用しました。 配色にはブラウンカラーを使用しました。 JSONファイルをエクスポートしています。 zip ファイルとしてダウンロードされるので、コンピューターで解凍します。

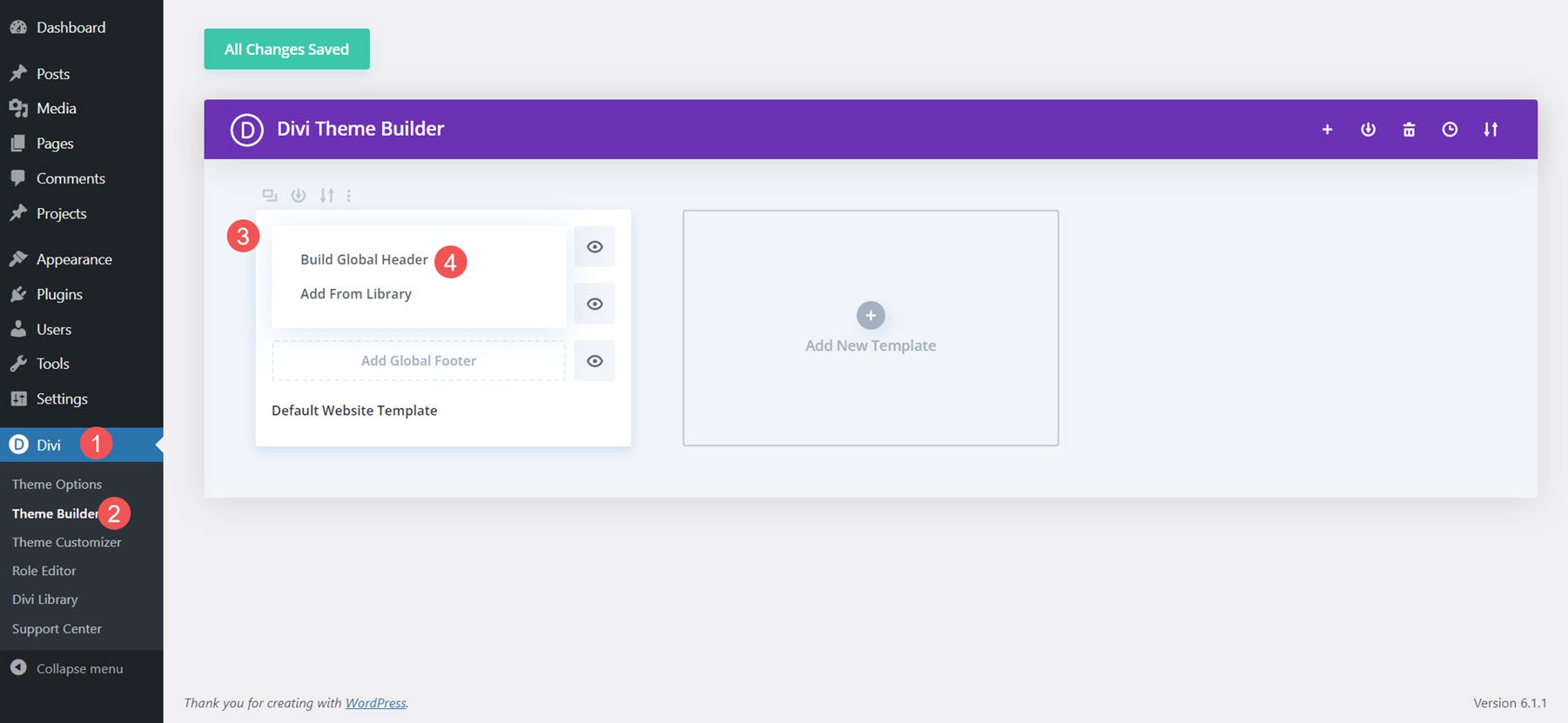
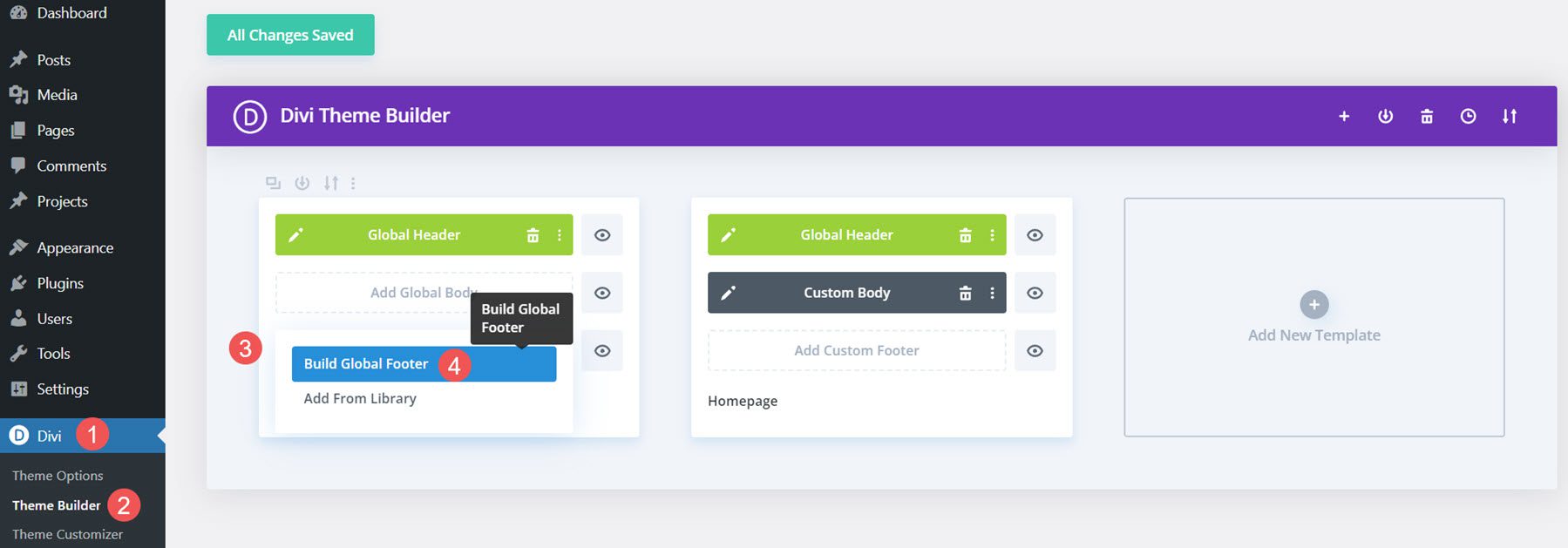
次に、Divi テーマ ビルダーでグローバル ヘッダーを最初から作成します。

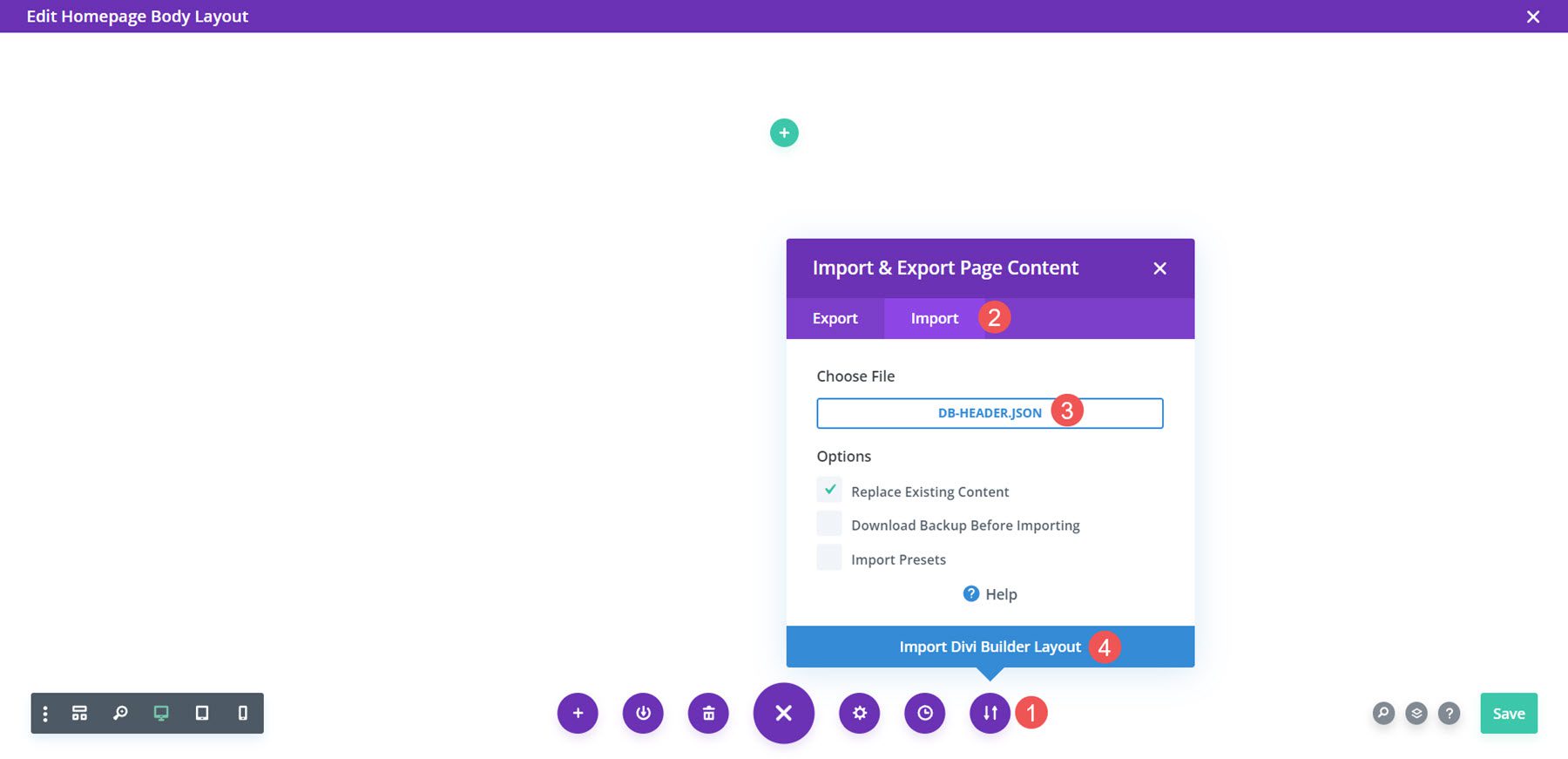
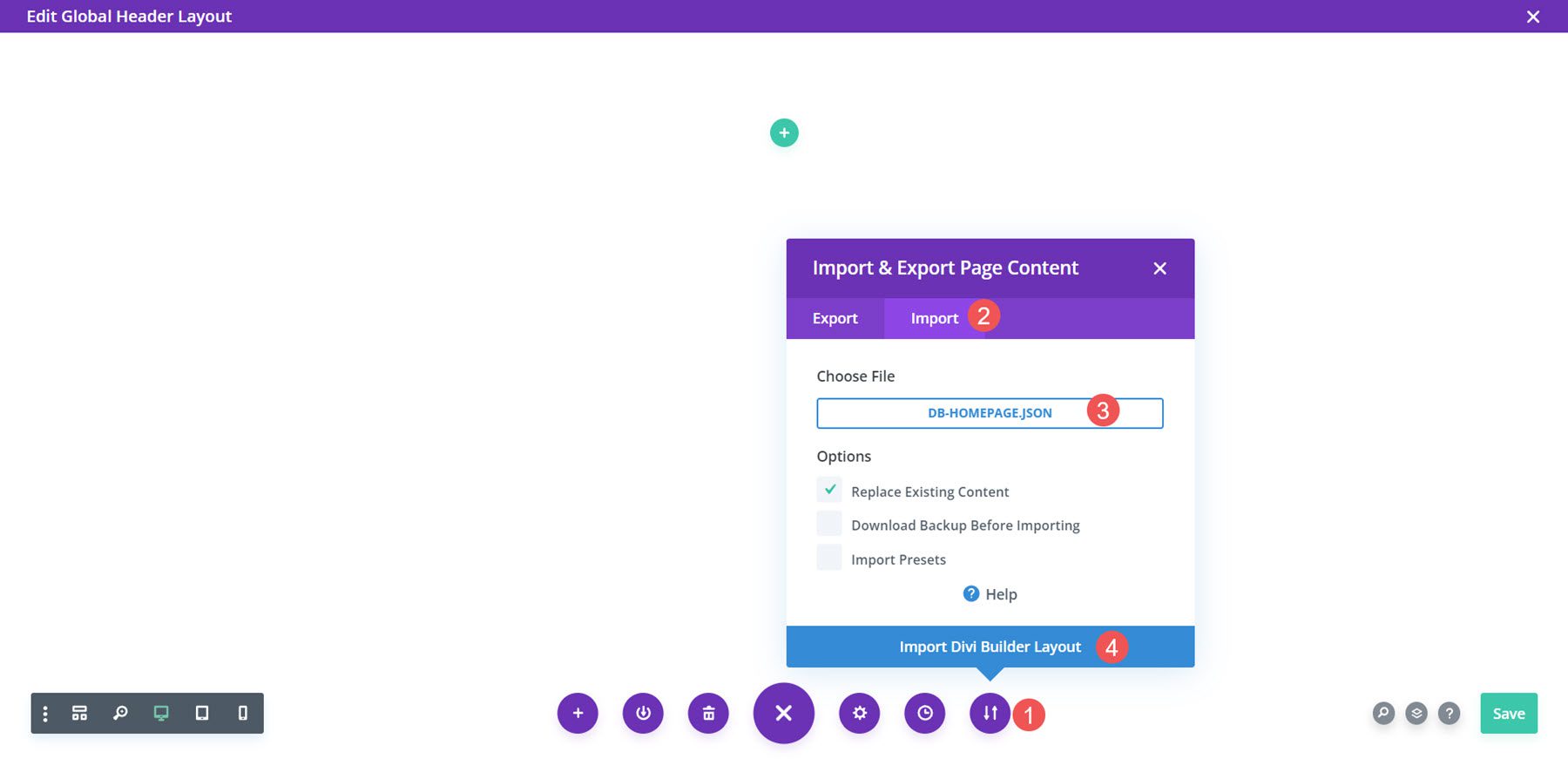
次に、レイアウトをインポートします。

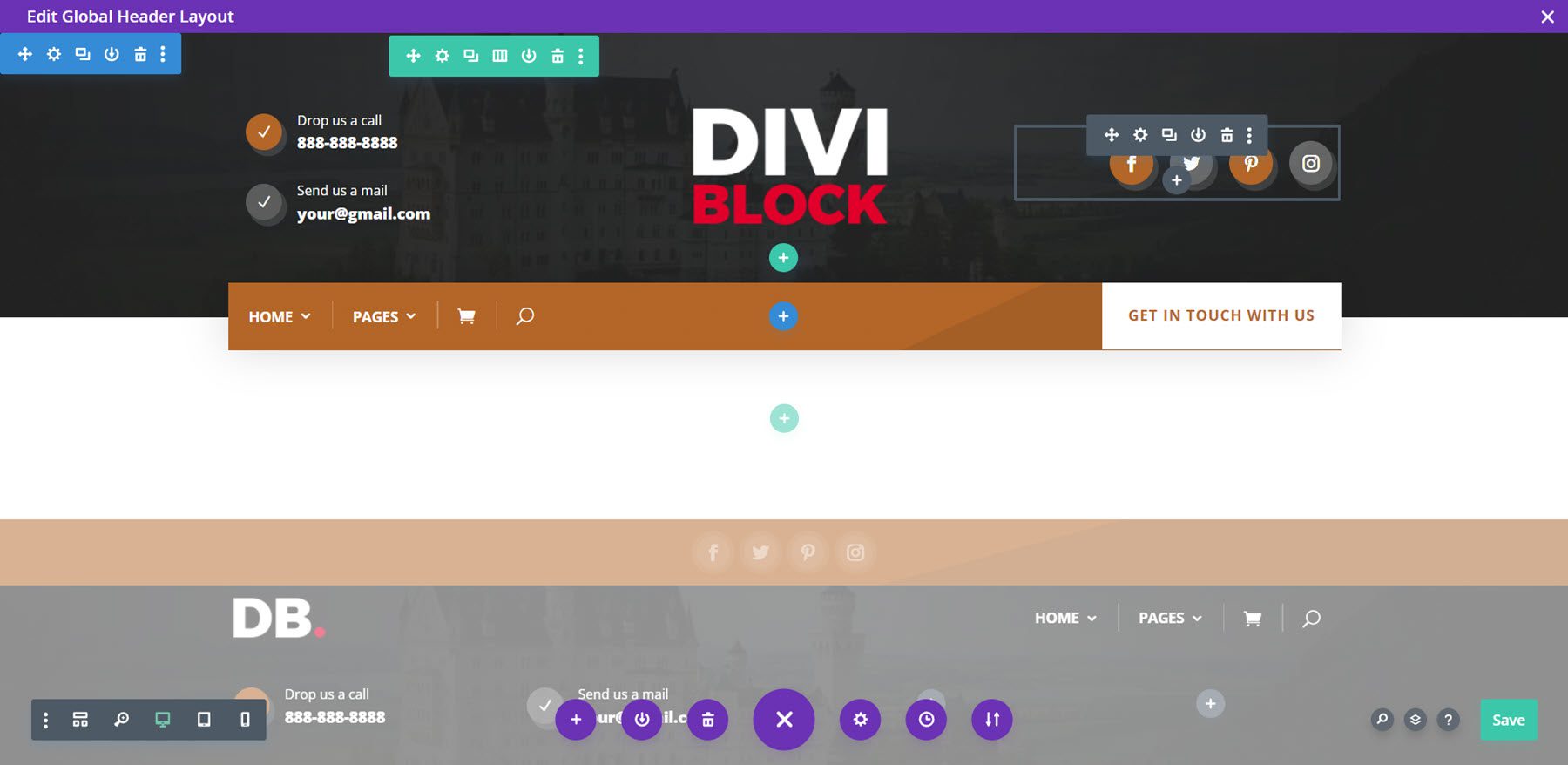
最後に、レイアウトを必要に応じて調整できるようになりました。 メインのメニュー、連絡先情報、ソーシャル リンク、ロゴを追加します。 保存すると、ヘッダーがサイトに表示されます。

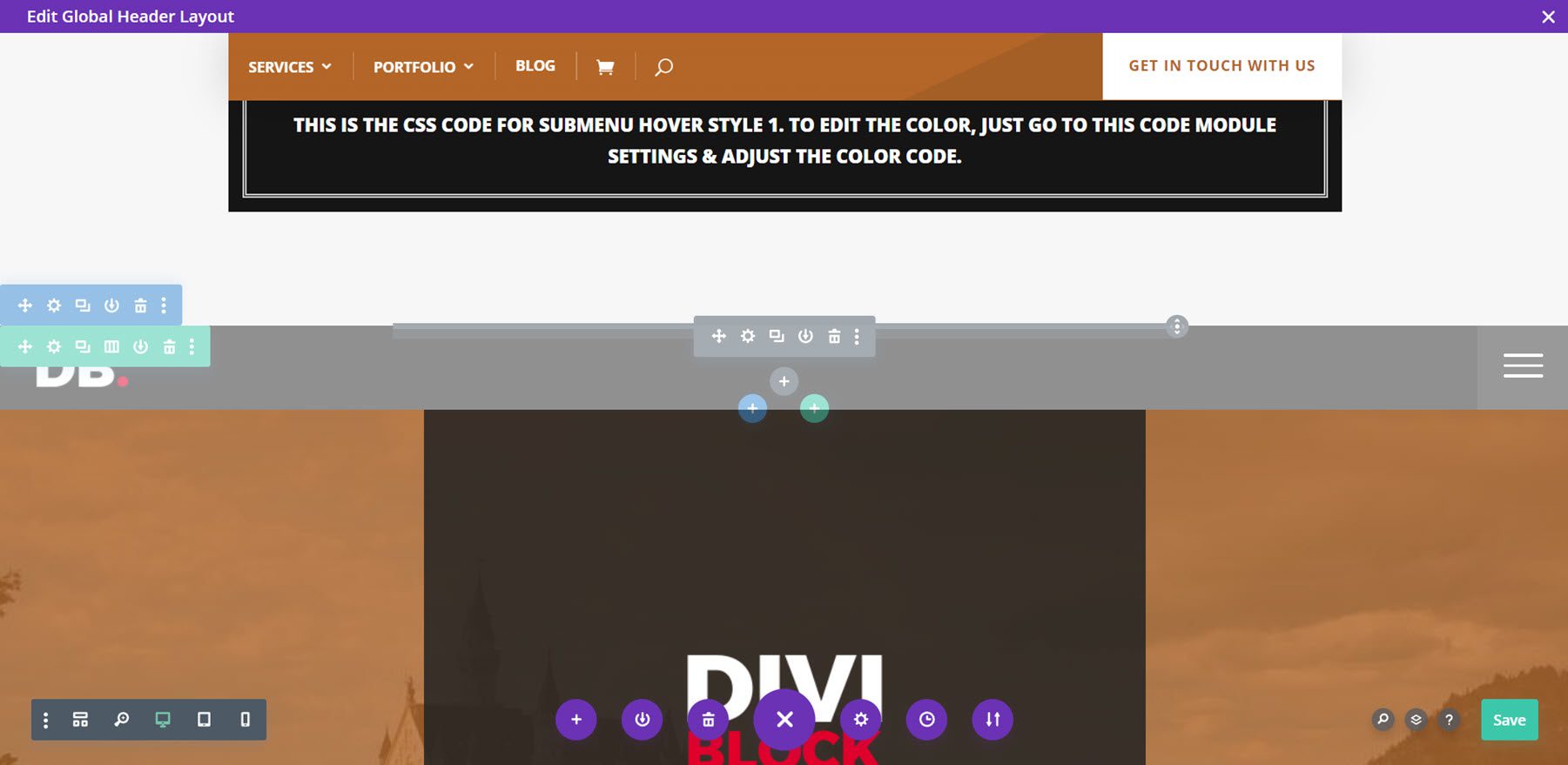
すべての CSS はコード ブロックに追加されます。 通常どおり、モバイル メニューはグレー表示されます。

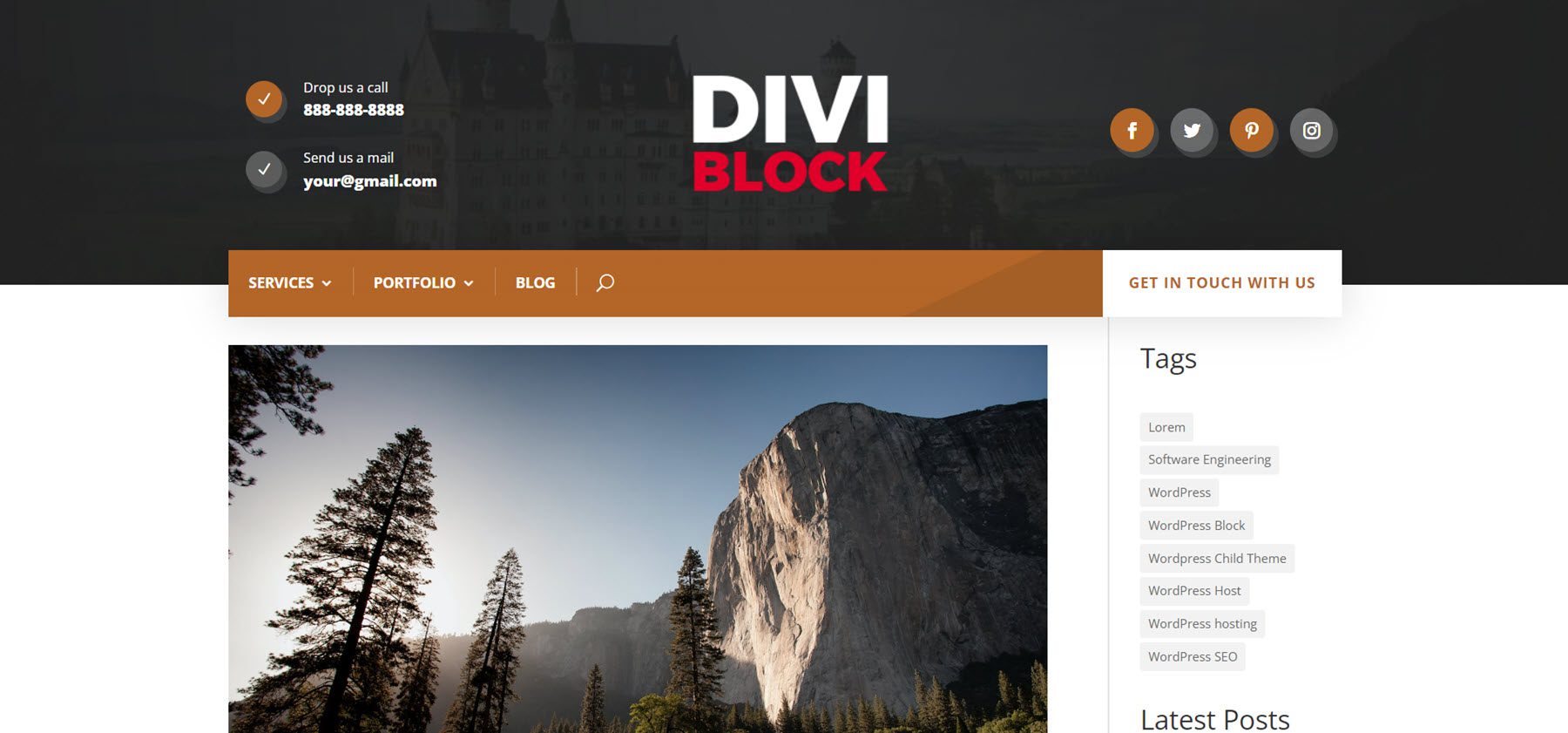
フロントエンドのヘッダーは次のとおりです。 メニューは固定されているため、ユーザーがスクロールしてもページの上部に残ります。

ホームページ
ホームページのレイアウトには、ヒーロー セクションと CTA を追加しました。 配色には淡いオレンジを使用しました。 JSON ファイルをエクスポートし、コンピューターで解凍します。

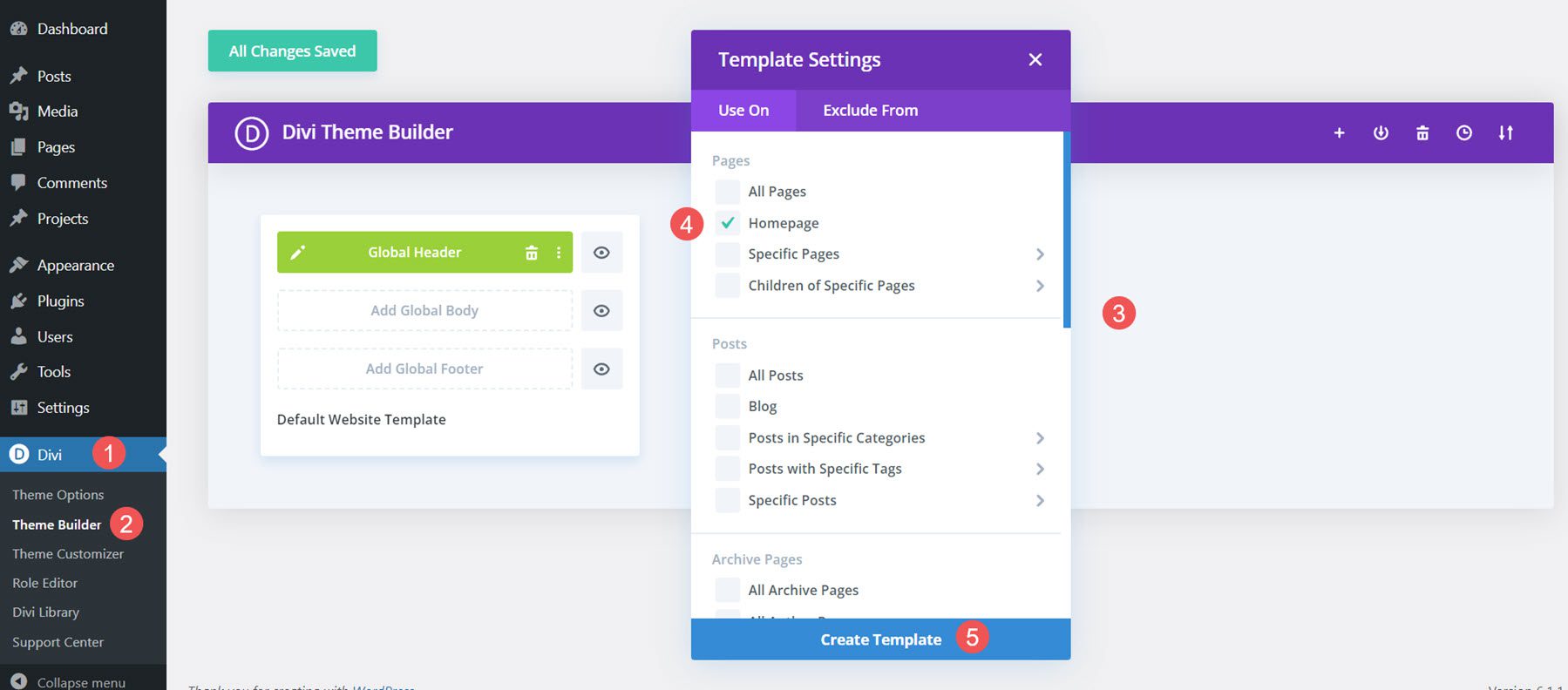
次に、Divi テーマ ビルダーでホームページ テンプレートを最初から作成し、カスタム本文を追加します。

次に、レイアウトをインポートします。

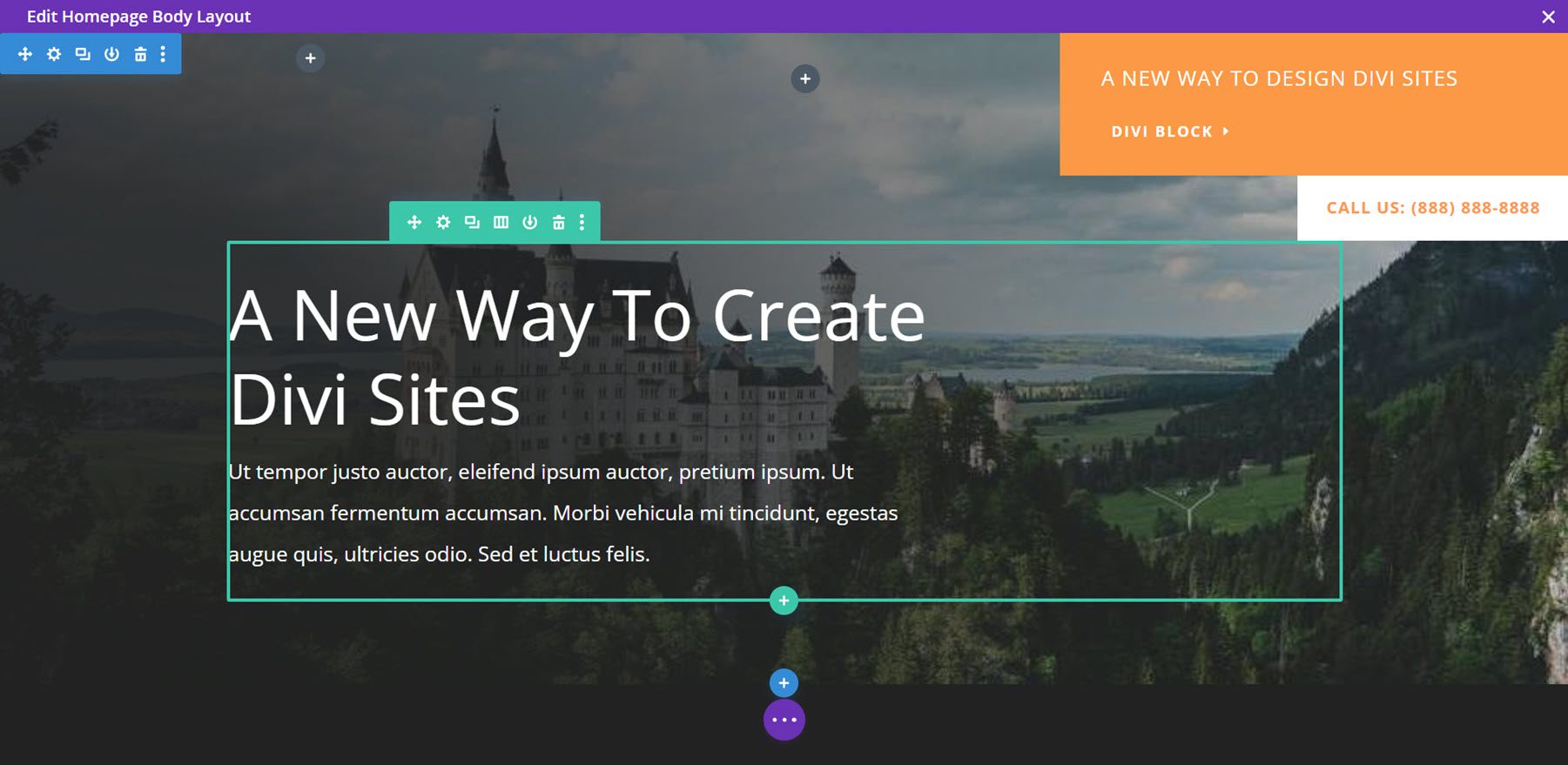
最後に、レイアウトを必要に応じて調整できるようになりました。 テキストと画像を追加します。 保存すると、レイアウトがホームページに表示されます。 ここはヒーローセクションです。

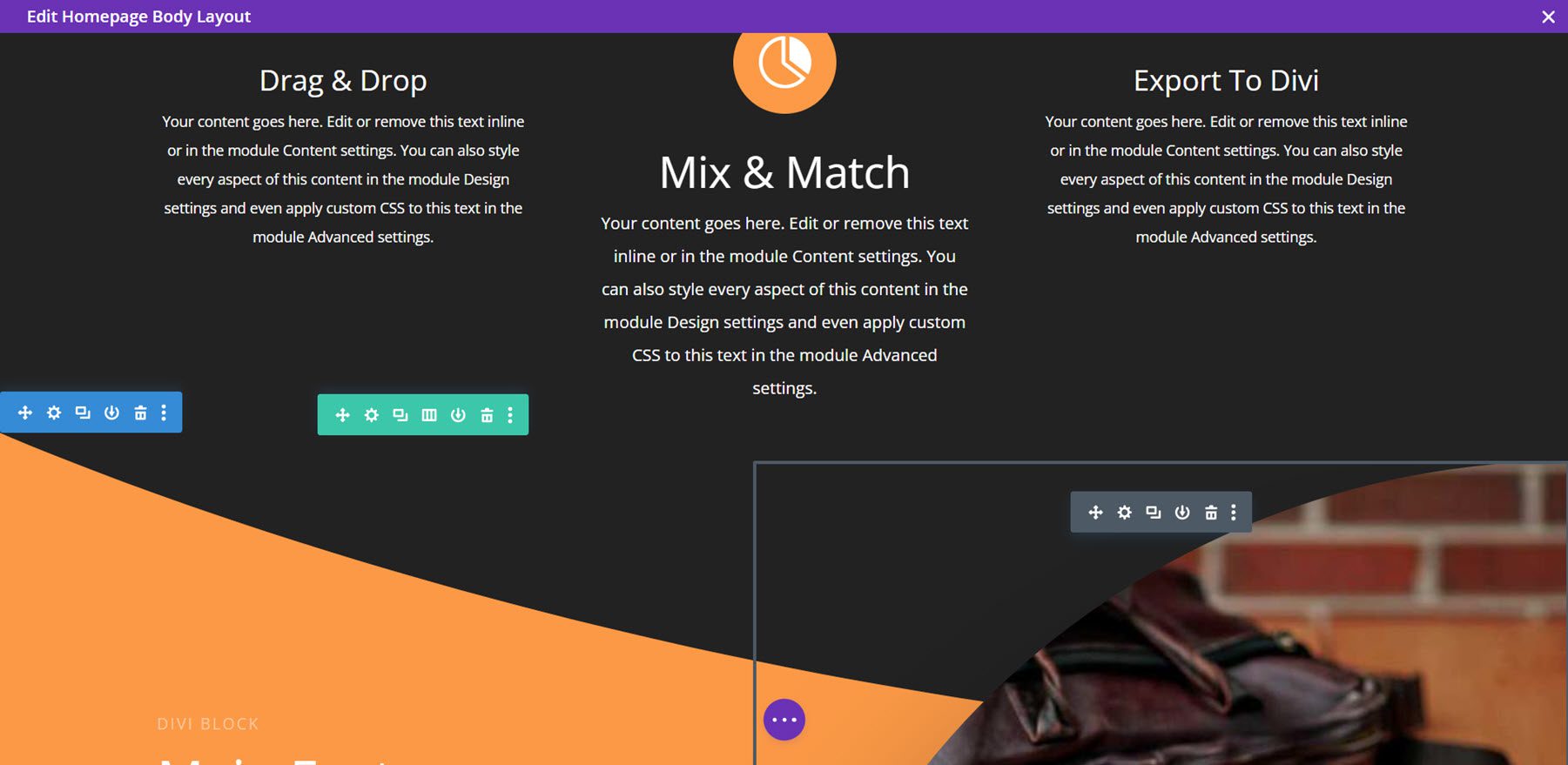
以下は CTA の一部です。

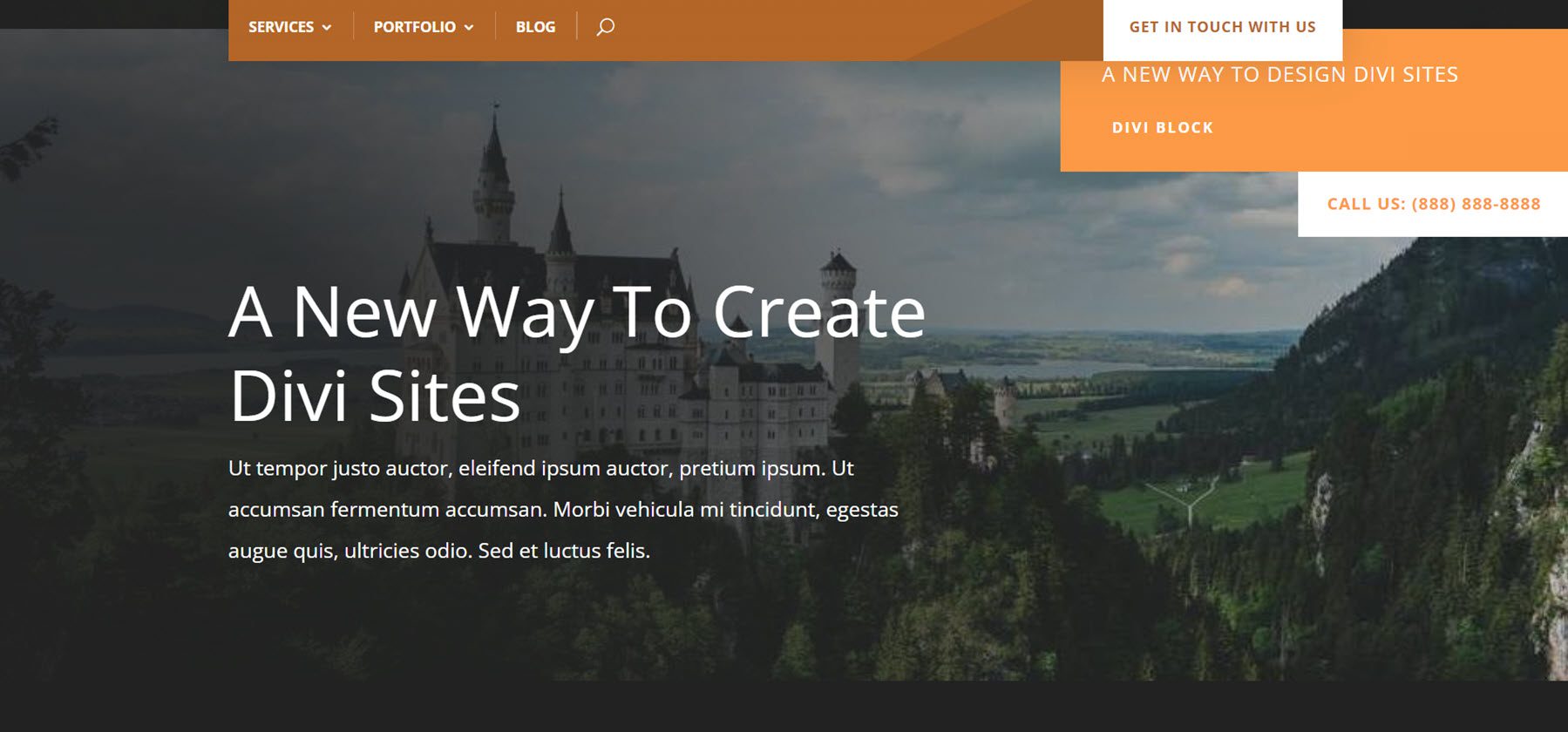
フロントエンドのヒーローセクションは次のとおりです。 下にスクロールすると、画面の上部にメニューが張り付いて表示されます。

フッター
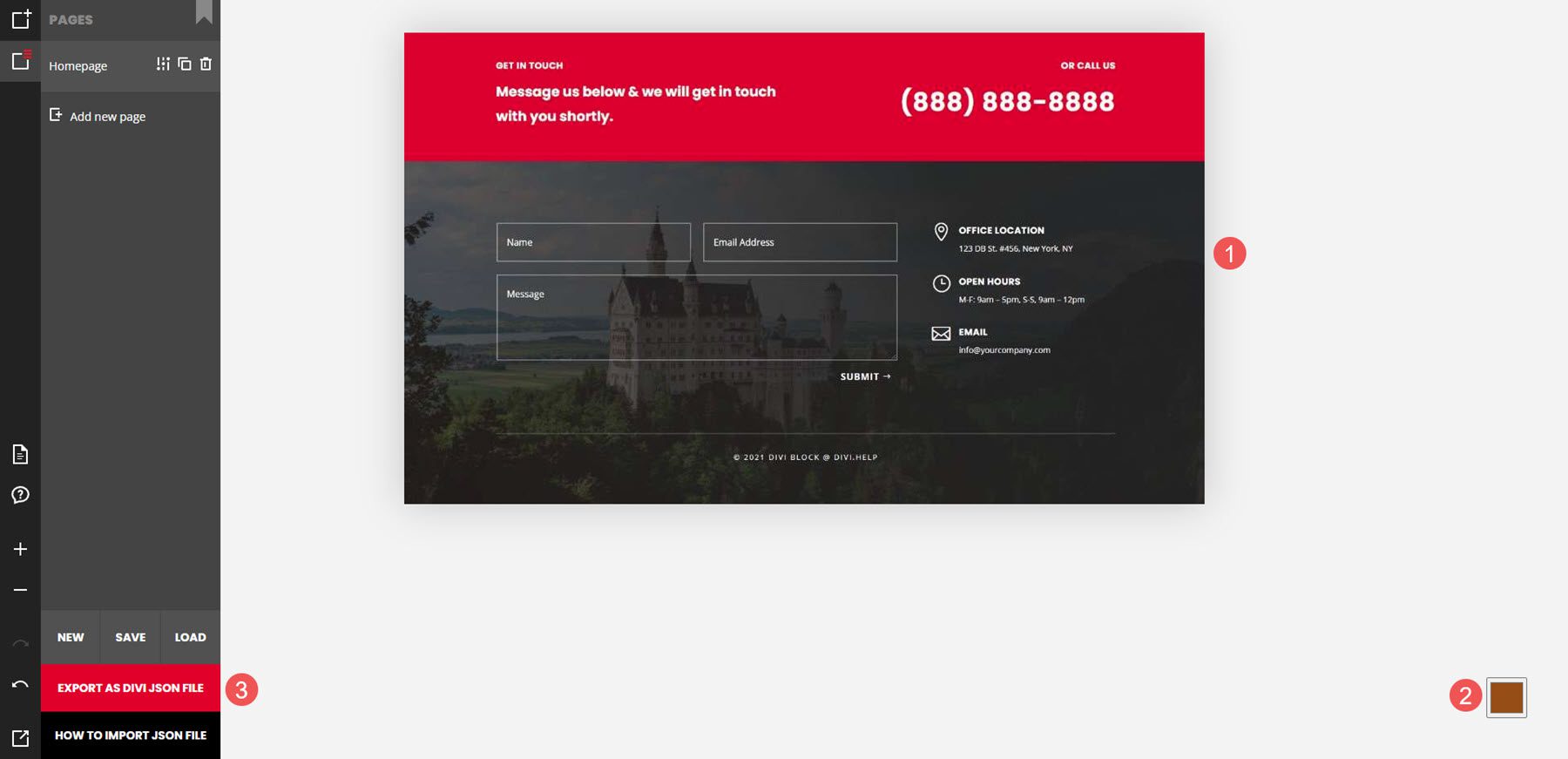
フッターには連絡先情報を含むレイアウトを使用しました。 配色にはブラウンカラーを使用しました。 ここで、JSON ファイルをエクスポートします。 パソコンで解凍してみます。

次に、Divi テーマ ビルダーでグローバル フッターを最初から作成します。

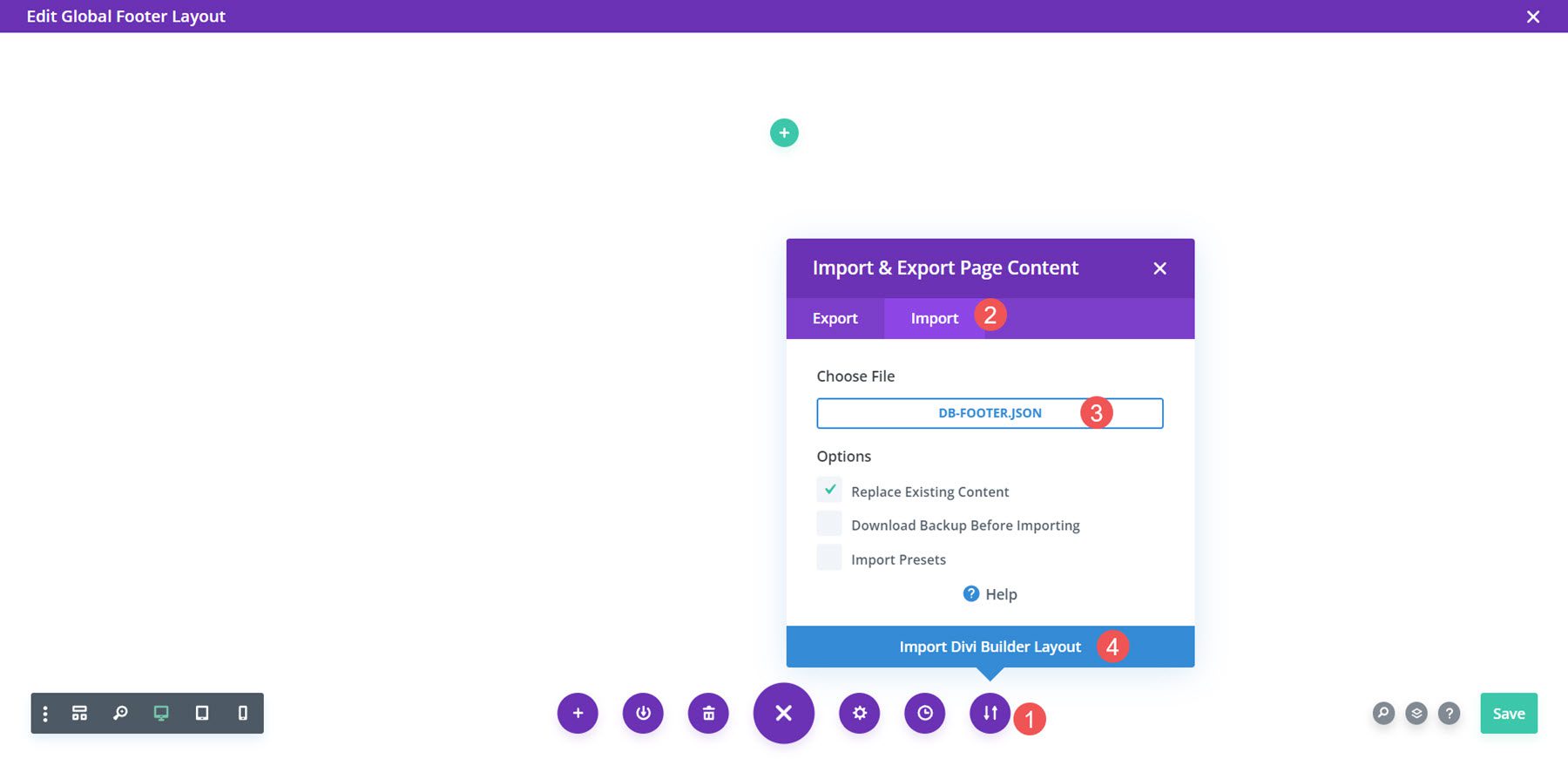
次に、レイアウトをインポートします。

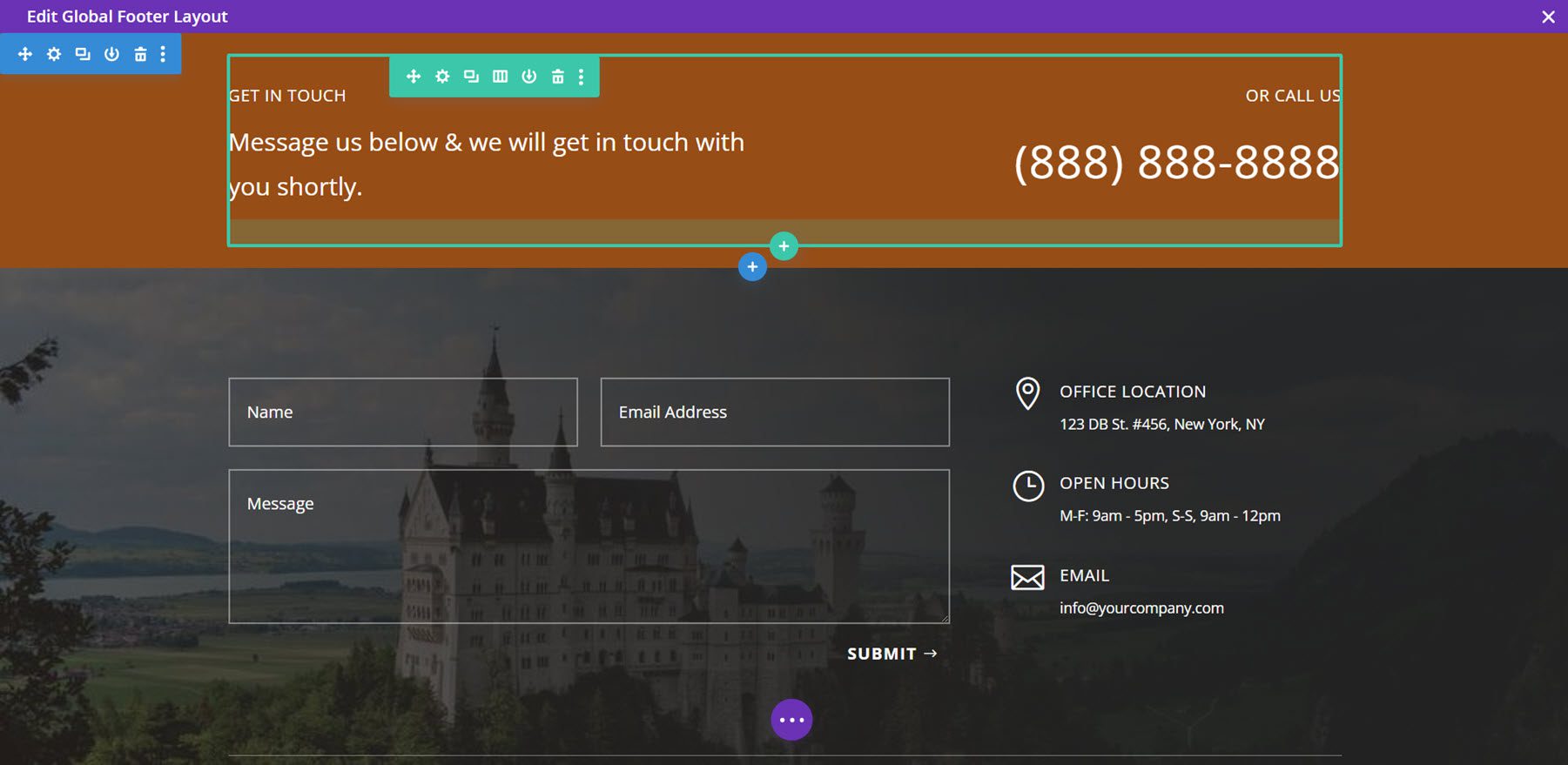
最後に、レイアウトを必要に応じて調整できるようになりました。 私の連絡先情報を追加します。 保存すると、フッターがサイトに表示されます。

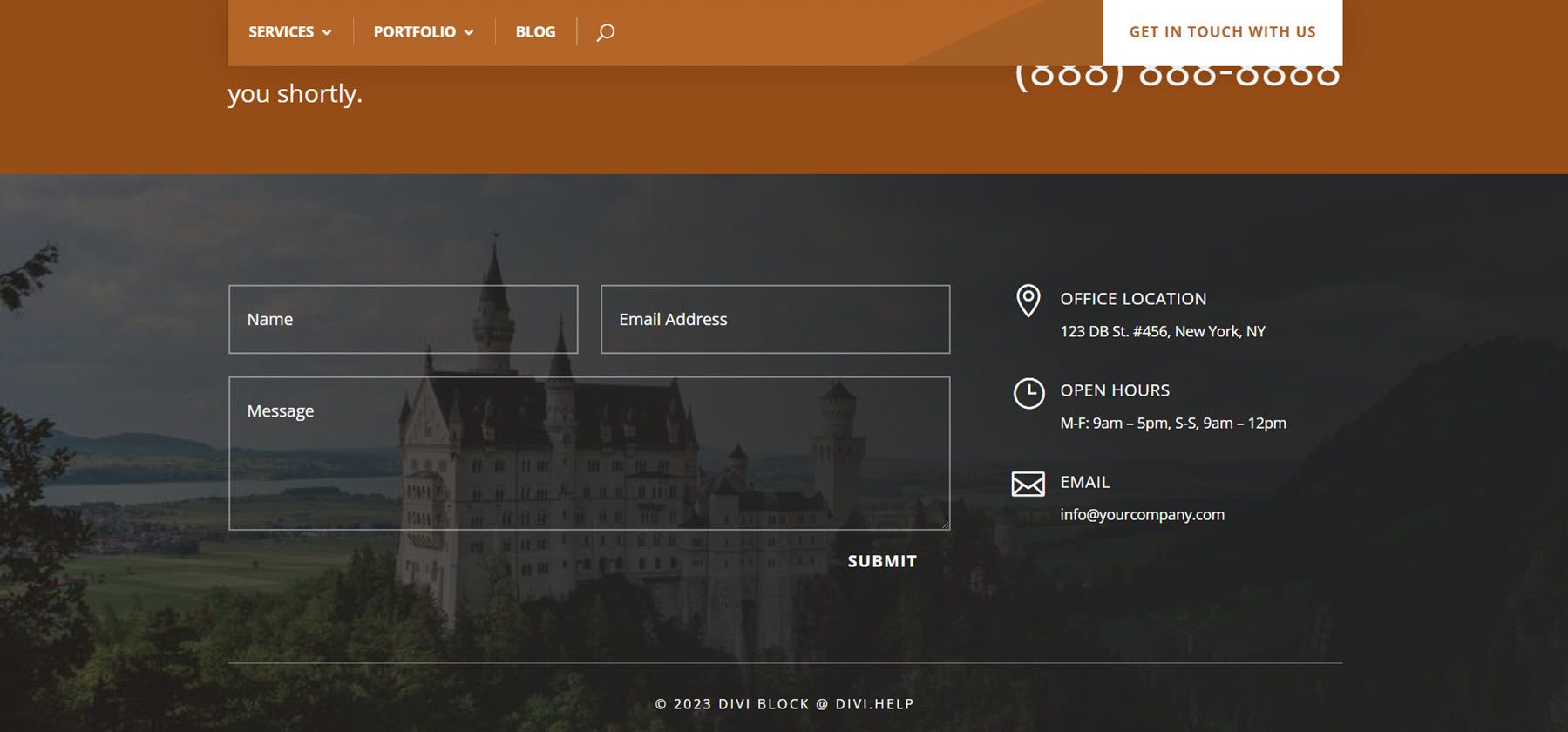
フロントエンドのフッターは次のとおりです。

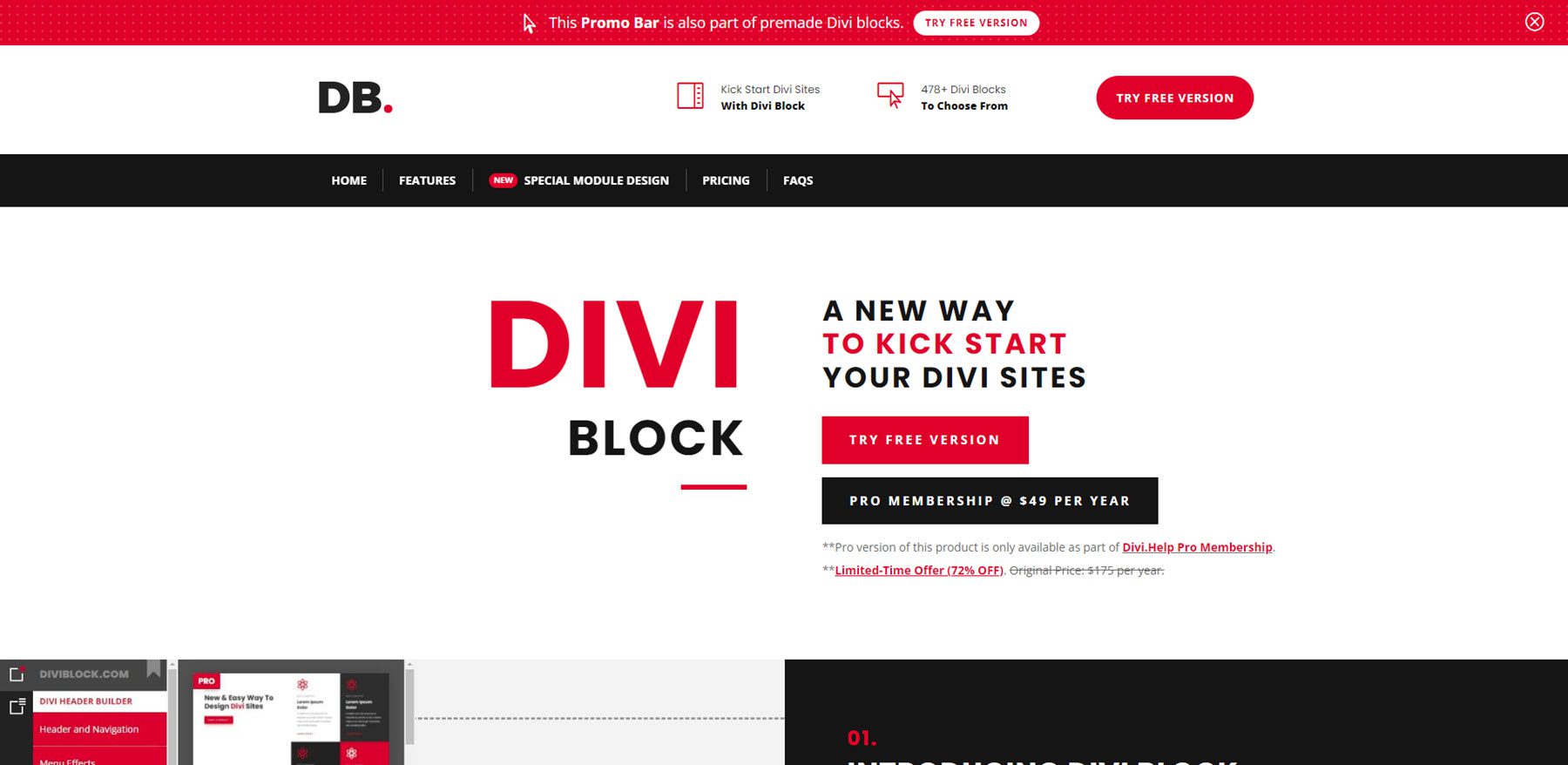
ディビブロックの入手場所

Divi Block は発行者の Web サイトから入手できます。 無料版は誰でも使用できます。 Divi Block の Pro バージョンは、Divi.Help Pro メンバーシップの一部としてのみ利用できます。 購読者は、Divi Block Pro バージョン、プレミアム プラグイン、子テーマ、レイアウト パックなど、すべての Divi 関連製品にアクセスできます。 Pro メンバーシップは年間 49 ドルです。
思考の終わり
以上がディビブロックの見方です。 これは興味深いドラッグ アンド ドロップ ビルダーです。 モジュールやその他の要素を移動するのではなく、完全な要素を事前にレンダリングされたブロックとして操作します。 これにより、ページ上のどこにすべてを配置するかに悩まされることなく、レイアウトを簡単に作成できるようになります。 また、事前に作成されたセクションを組み合わせて最大化できるため、完全なレイアウト設計も簡素化されます。 Divi ブロックで作業している間はカスタム カラーは表示されませんが、ブロックは事前にレンダリングされているため、これは理にかなっています。 ファイルがDivi Builderにインポートされたら、プレビューしてすべてを調整できます。 Divi Block は使いやすく、Divi レイアウトをすばやく簡単に作成できることがわかりました。
我々はあなたから聞きたい。 ディビブロックを試してみましたか? コメントでご意見をお聞かせください。
