ディビ製品のハイライト: ディビ デザイナー パック
公開: 2023-03-06Divi Designer Pack は、次の Web サイトを簡単に作成するために Divi Builder で使用できる 720 以上のデザイン要素を含むレイアウト パックです。 明るいレイアウトと暗いレイアウトの両方があり、ページの各セクションにさまざまなデザインが用意されています. この投稿では、Divi Designer Pack に付属するレイアウトのいくつかを見て、これが適切な製品であるかどうかを確認します.
始めましょう!
- 1ディビ デザイナー パックのインストール
- 2ディビ デザイナー パック
- 2.1ディビ デザイナーのデザイン セクション
- 2.2ディビ デザイナー テーマ ビルダー テンプレート
- 2.3ディビデザイナーのブログテンプレート
- 2.4 Divi Designer Woo テンプレート
- 3ディビデザイナーパックを購入
- 4最終的な考え
ディビ デザイナー パックのインストール
Divi Designer Pack は、Divi Library .json ファイルを含む .ZIP ファイルとして提供されます。 レイアウトはパッケージ化されているため、必要に応じて、すべてのレイアウト、特定のカテゴリのすべてのレイアウト、または特定のカテゴリのすべてのライトまたはダーク レイアウトをインストールできます。
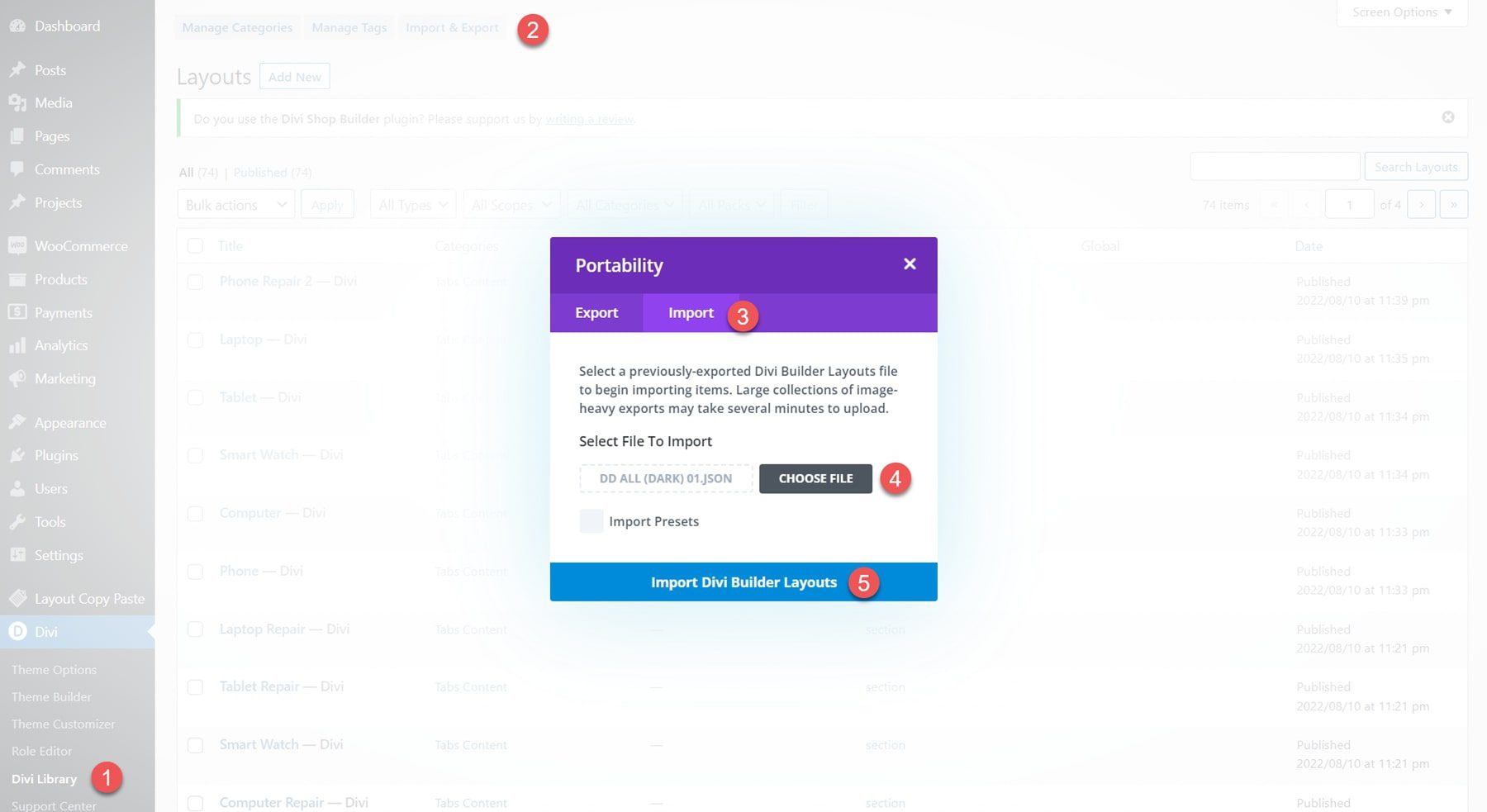
レイアウトをインストールするには、ファイル マネージャーで .ZIP ファイルを解凍することから始めます。 次に、WordPress ダッシュボードを開き、Divi Library ページに移動します。 上部にある [インポートとエクスポート] をクリックし、インポート タブを選択します。 インポートする .json レイアウト パック ファイルを選択し、[Divi Builder レイアウトのインポート] を選択します。

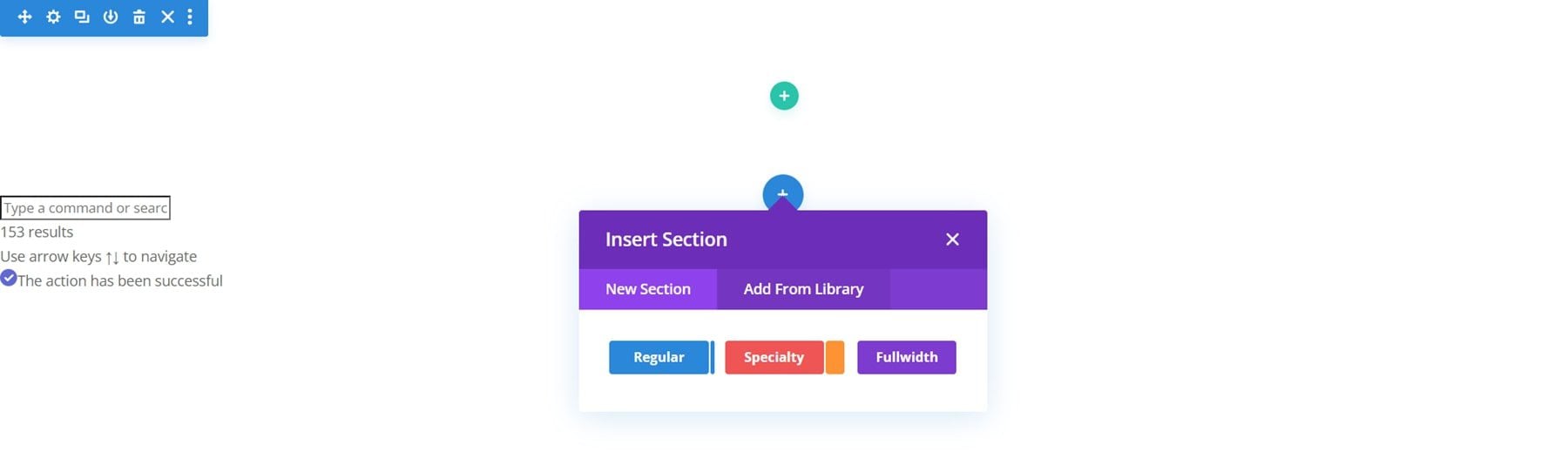
レイアウトがインポートされたら、Divi Builder でページを開きます。 青いプラス アイコンをクリックして新しいセクションを追加し、[ライブラリから追加] を選択します。 
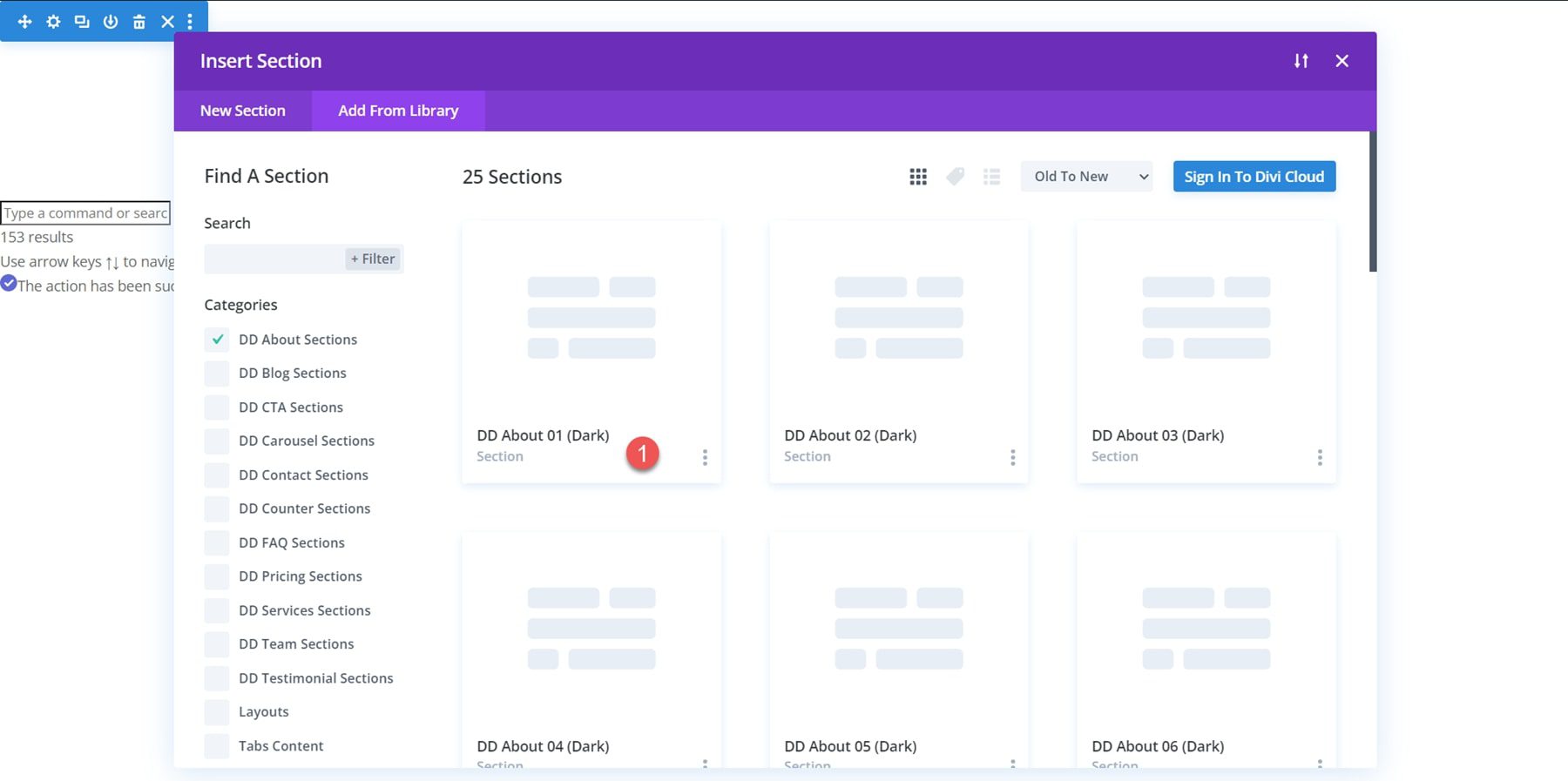
Divi ライブラリで使用するレイアウトを見つけます。

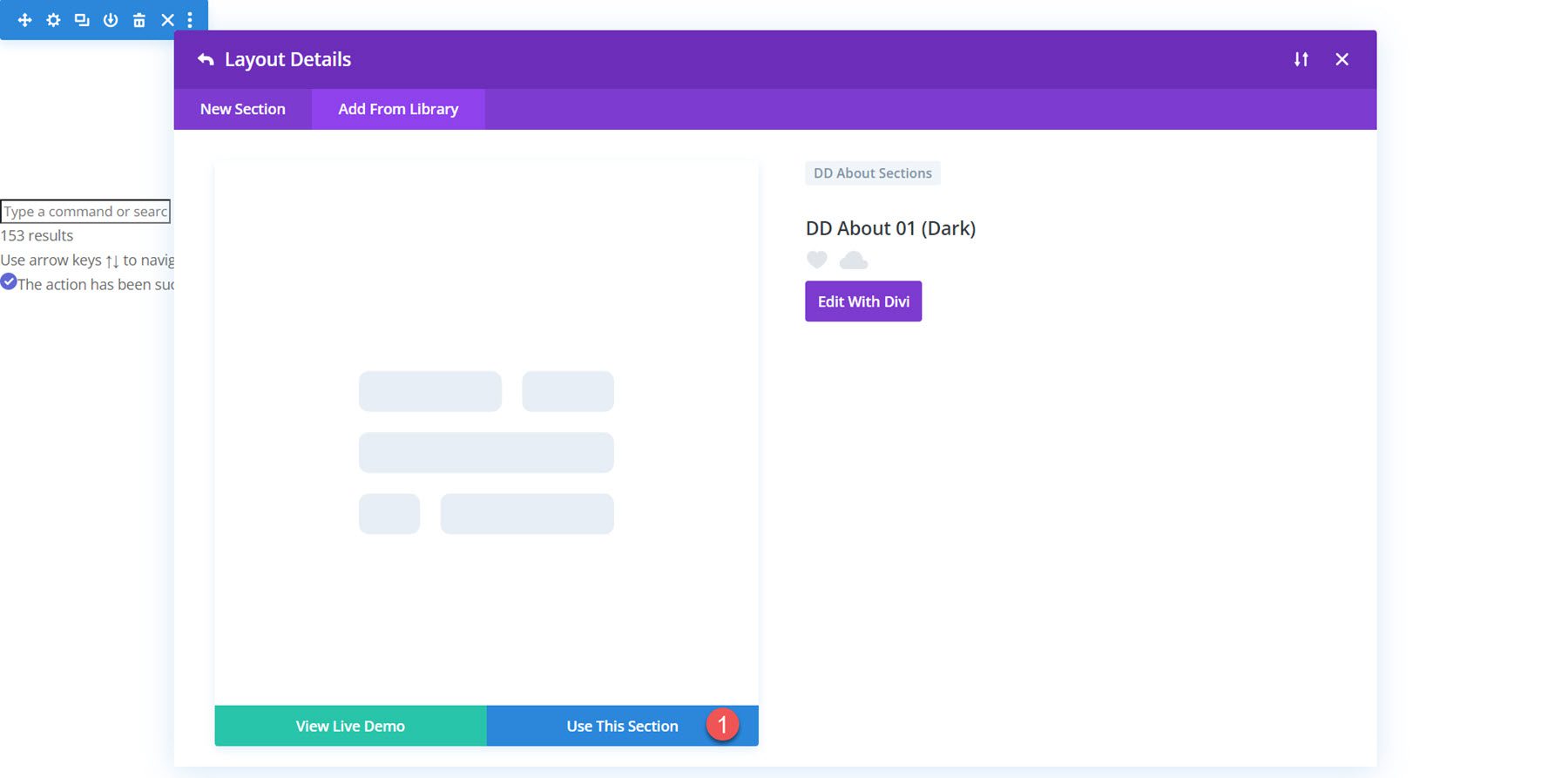
次に、[このセクションを使用] ボタンをクリックして、レイアウトをページに読み込みます。

ディビデザイナーパック
Divi Designer Pack には、明るいデザインと暗いデザインの両方を備えたさまざまな Web サイト セクション用の 720 以上のレイアウトが付属しています。 それぞれのレイアウトは好みに合わせてカスタマイズでき、コンテンツはすべて自分のものに置き換えることができます。 このパックには非常に多くの異なるレイアウトがあるため、この投稿ですべてをカバーすることはできません. 各カテゴリからいくつかのレイアウトを見て、Divi Designer Pack でどのようなデザインを取得できるかを理解してください. ライブ デモ Web サイトですべてのレイアウトを表示することもできます。
ディビ デザイナー デザイン セクション
セクションについてのDiviデザイナー
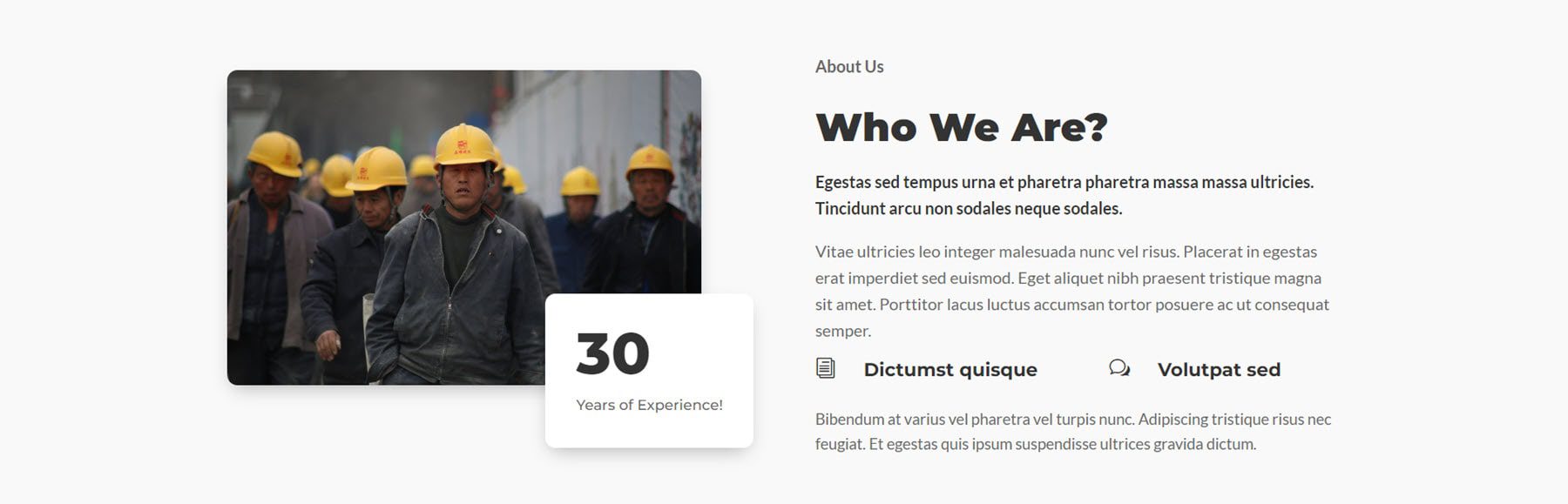
約 25 セクションのレイアウトがあります。 レイアウト 2 には、画像と、重複する番号付きのテキスト ボックスがあります。 いくつかの宣伝文句モジュールとともに、右側にテキストがあります。

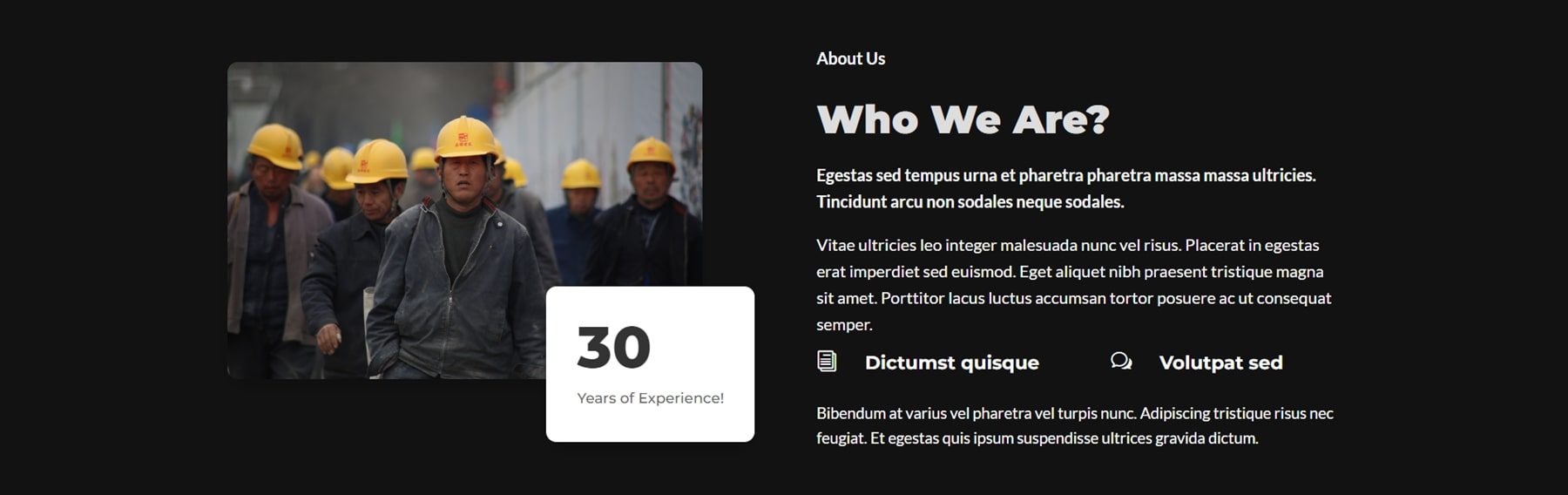
これは、レイアウト 2 の暗いバージョンです。

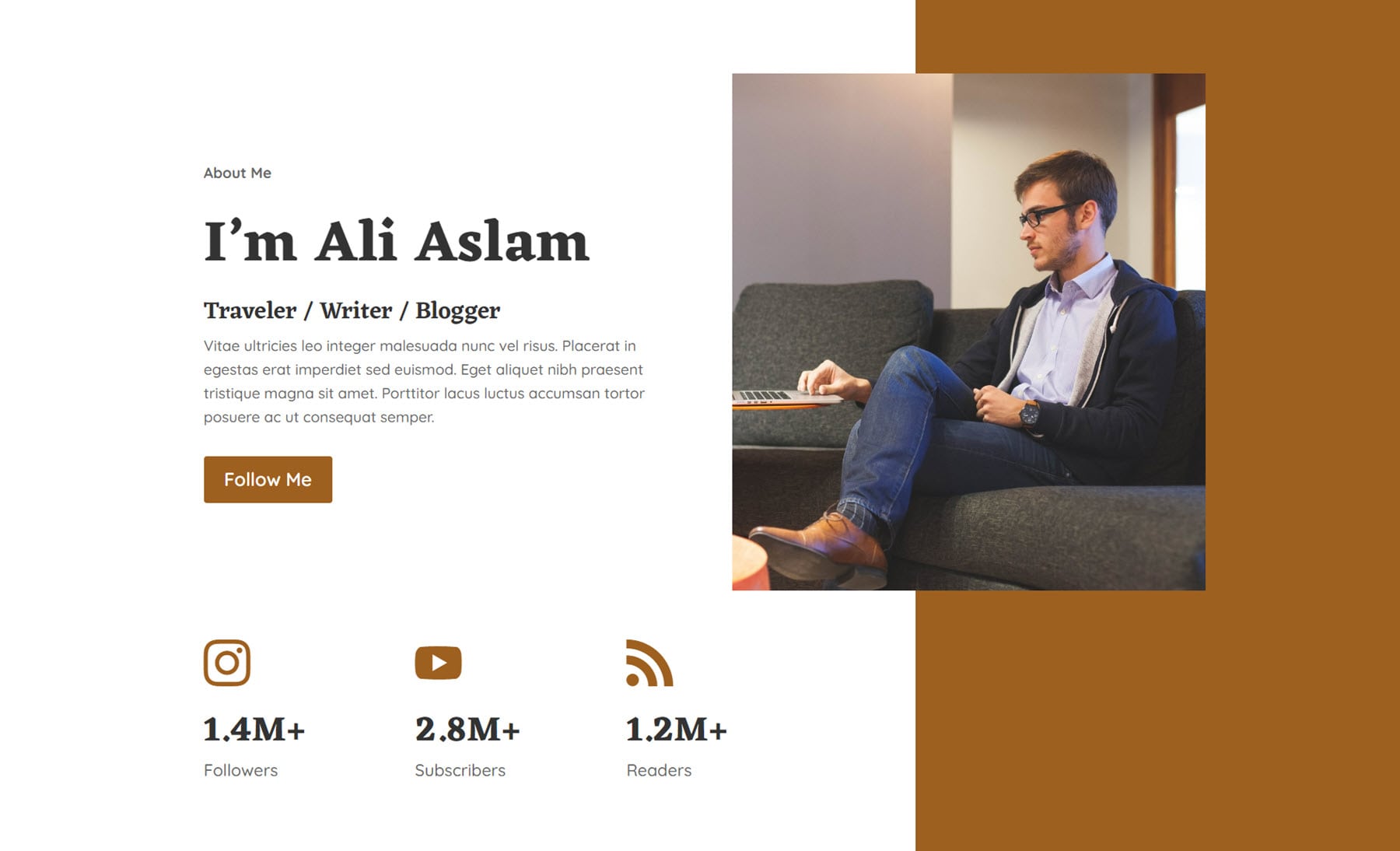
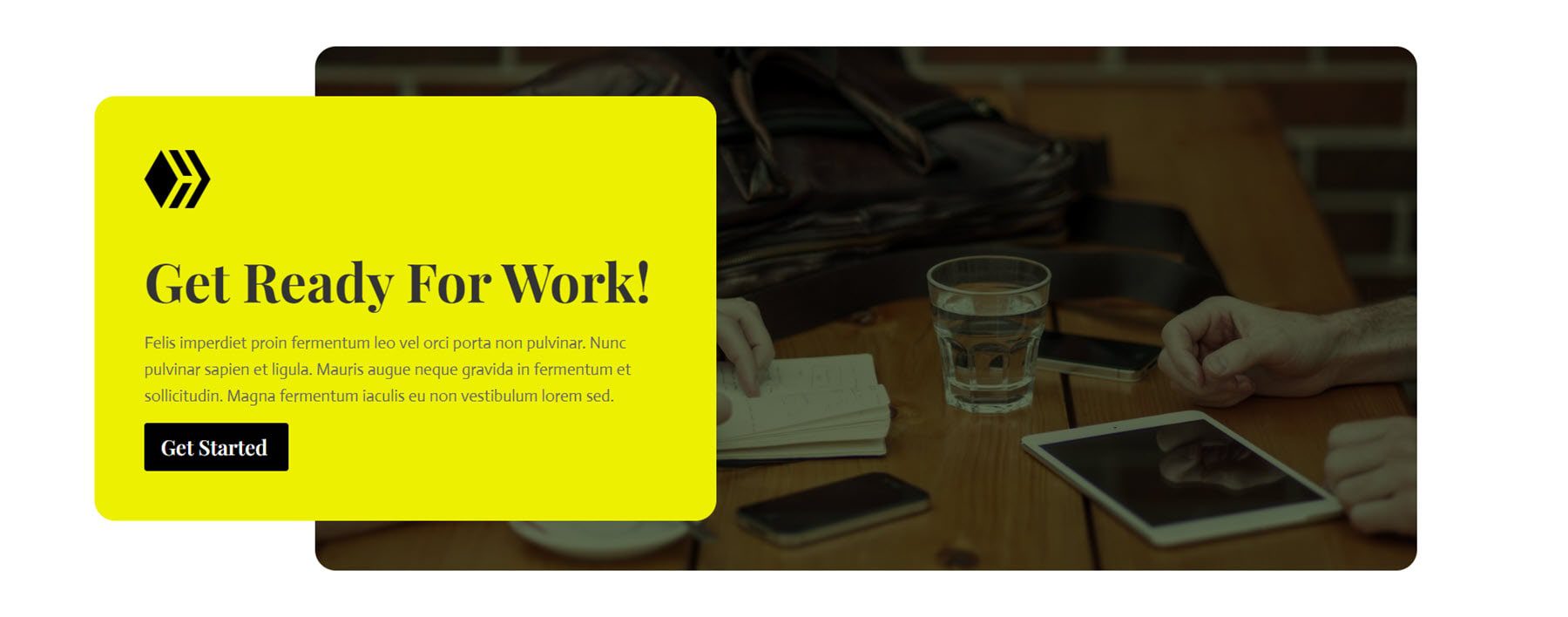
レイアウト 11 は、左側にテキスト、右側に画像が配置されたツートン カラーのデザイン、CTA ボタン、ソーシャル メディア アイコンを特徴とするいくつかの宣伝文句モジュールが特徴です。

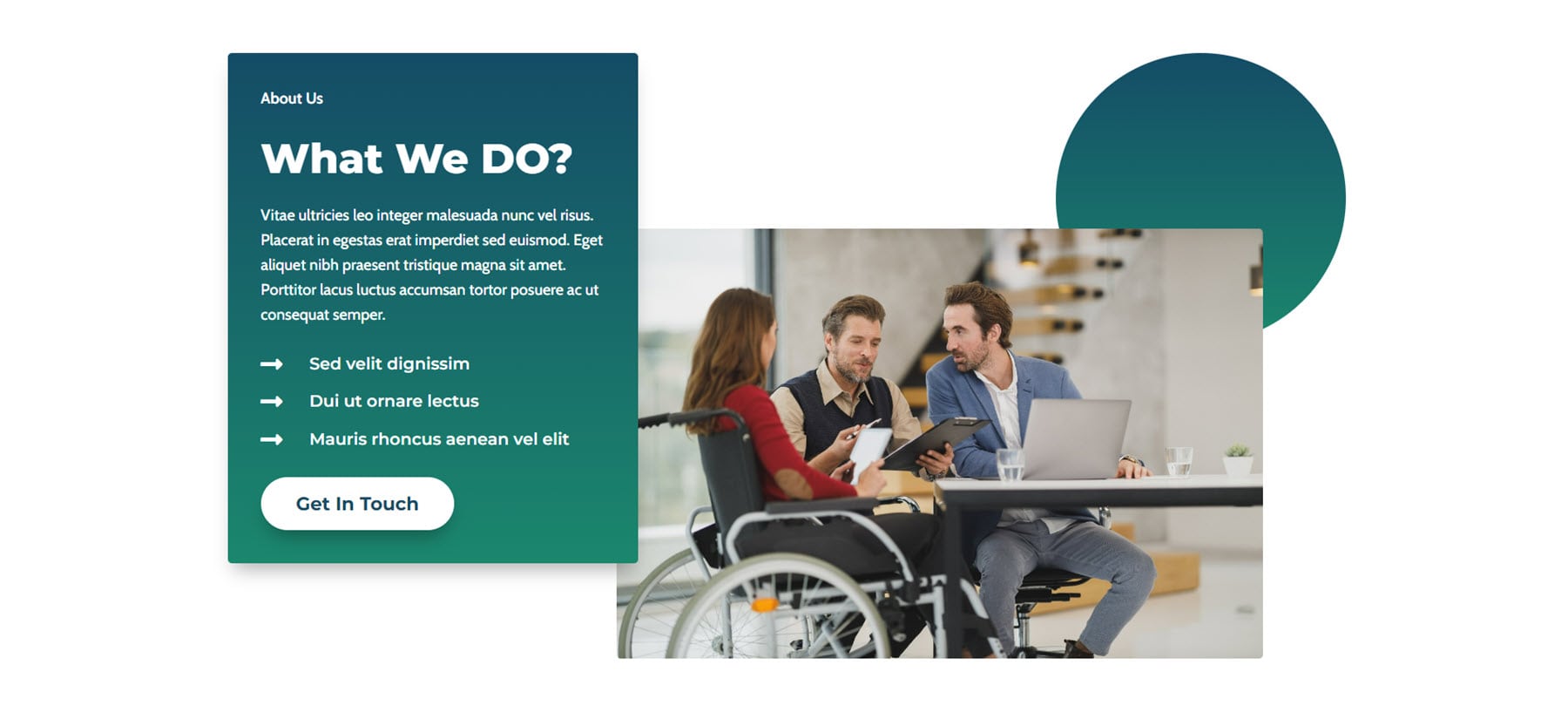
レイアウトについて 17 は、画像の周囲にグラデーション形状を使用しています。 左側にはいくつかのテキストと CTA ボタンがあり、矢印アイコンが付いたいくつかの宣伝モジュールもあります。

ディビ デザイナー ブログ セクション
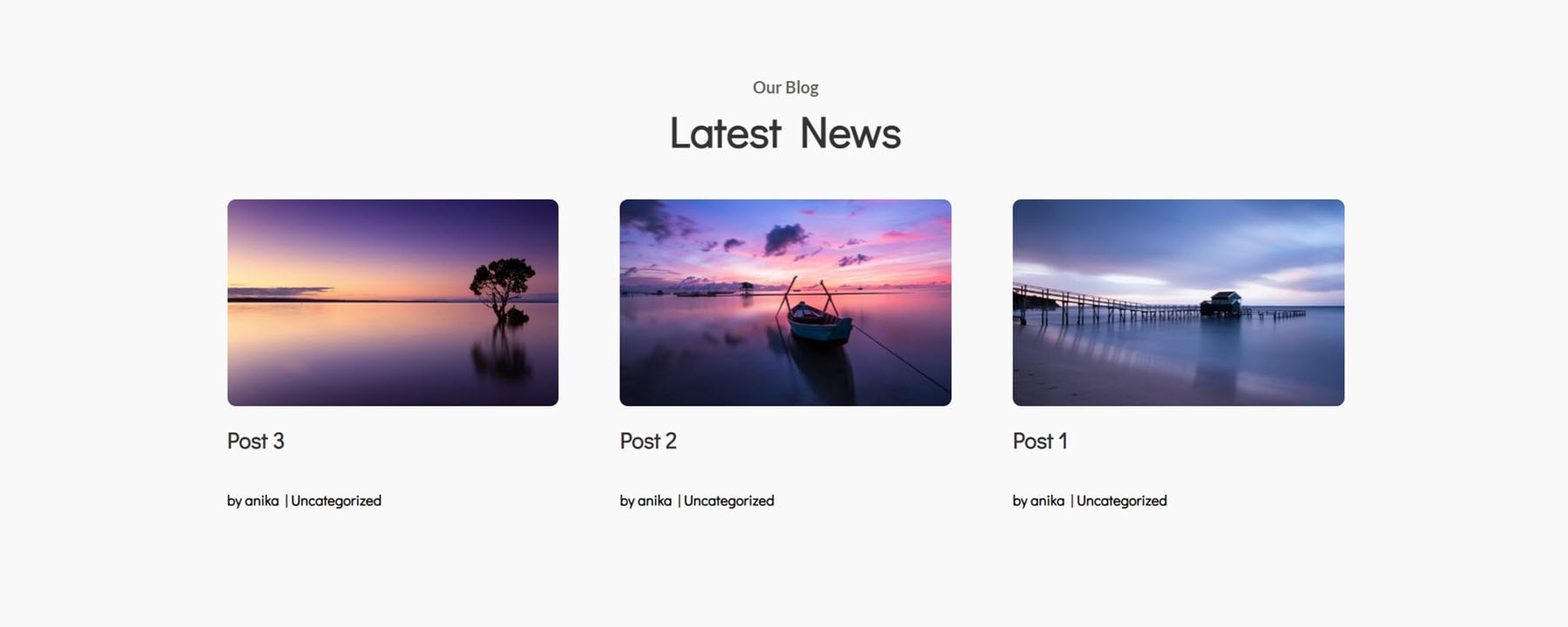
全部で 7 つのブログ セクションがあり、暗いバリエーションと明るいバリエーションがあります。 これらのセクションには、ブログの投稿の選択が表示されます。 レイアウト 1 はシンプルでミニマルなデザインで、画像にズームインのホバー効果があり、投稿のタイトルに下線のホバー効果があります。

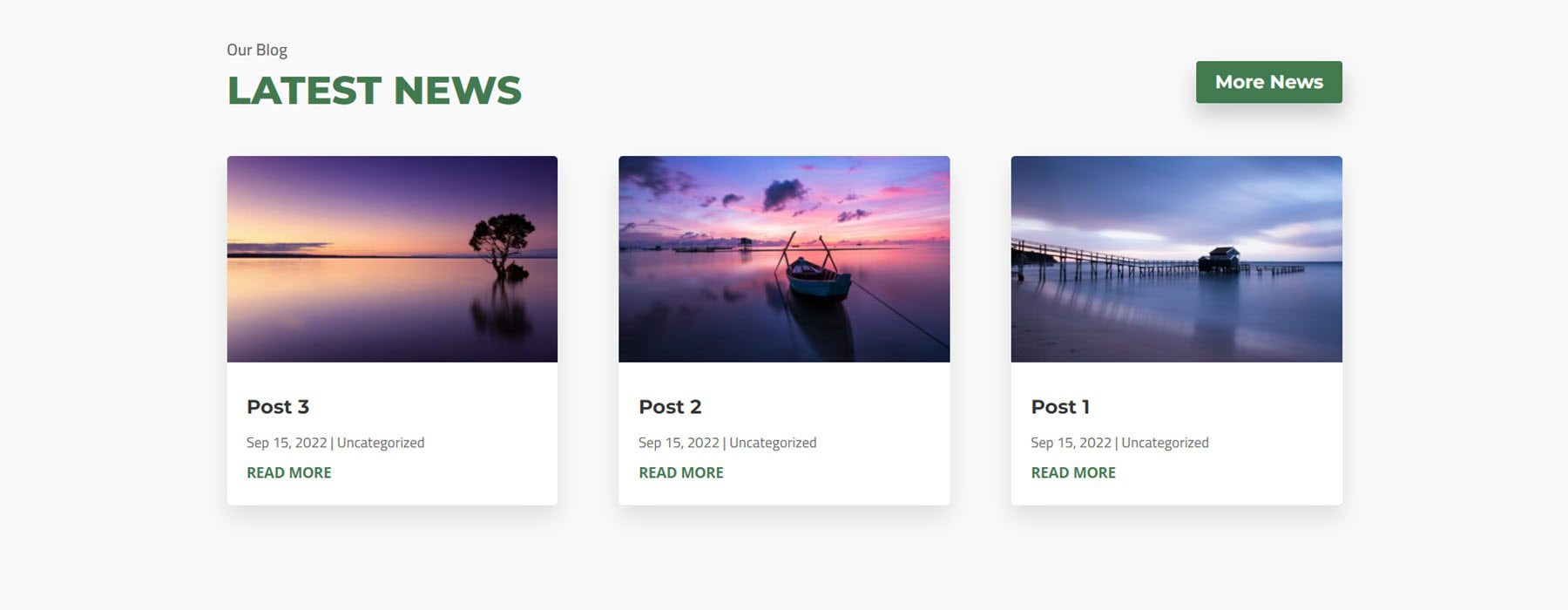
3 番目のブログ レイアウトは、右上に CTA ボタンと、わずかな影のホバー効果を持つカードを備えています。

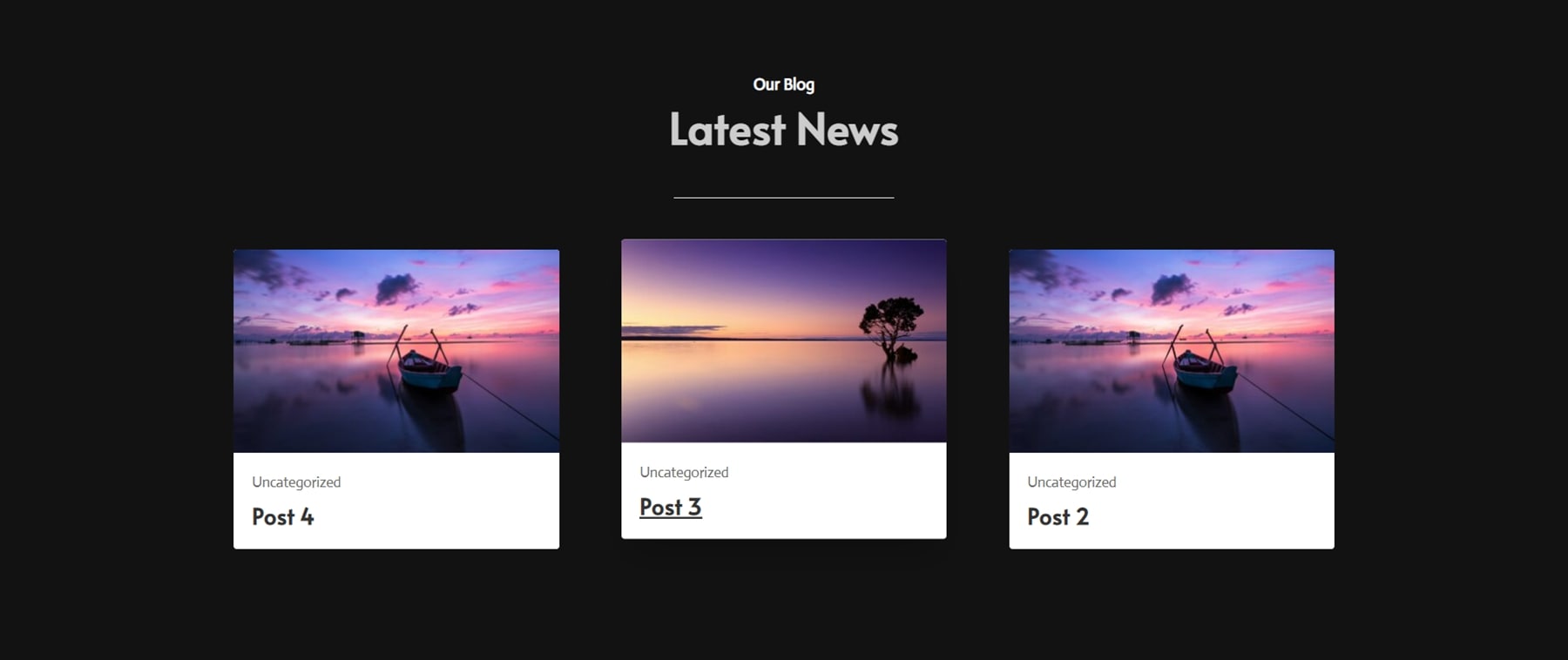
これは、ブログ レイアウト 5 のダーク バリエーションです。投稿のタイトルに下線を追加し、カードをわずかに上に移動させるホバー効果が特徴です。

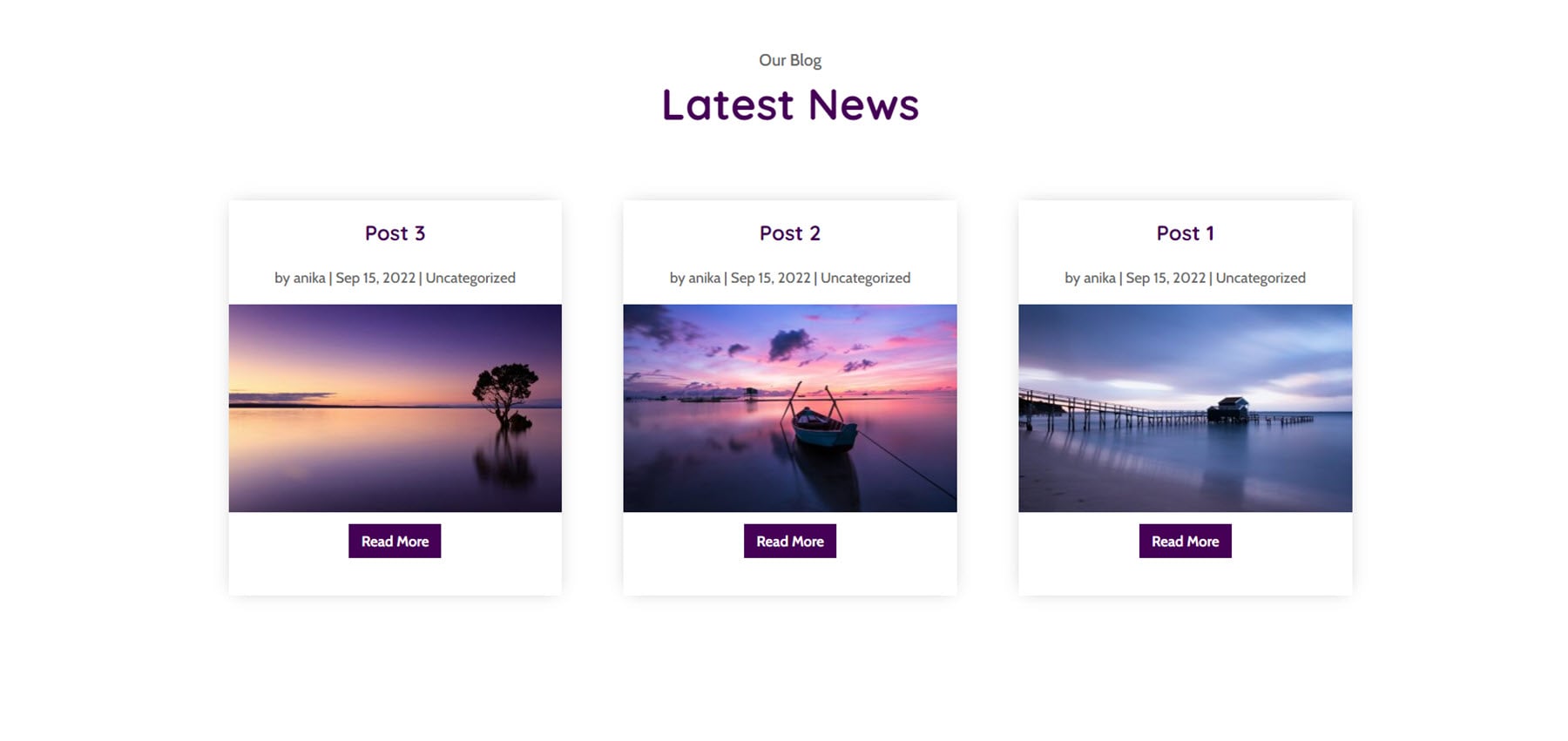
ブログ レイアウト 7 は、上部に投稿情報、中央に画像、下部に [続きを読む] ボタンを含むカードを備えています。

ディビ デザイナー カルーセル セクション
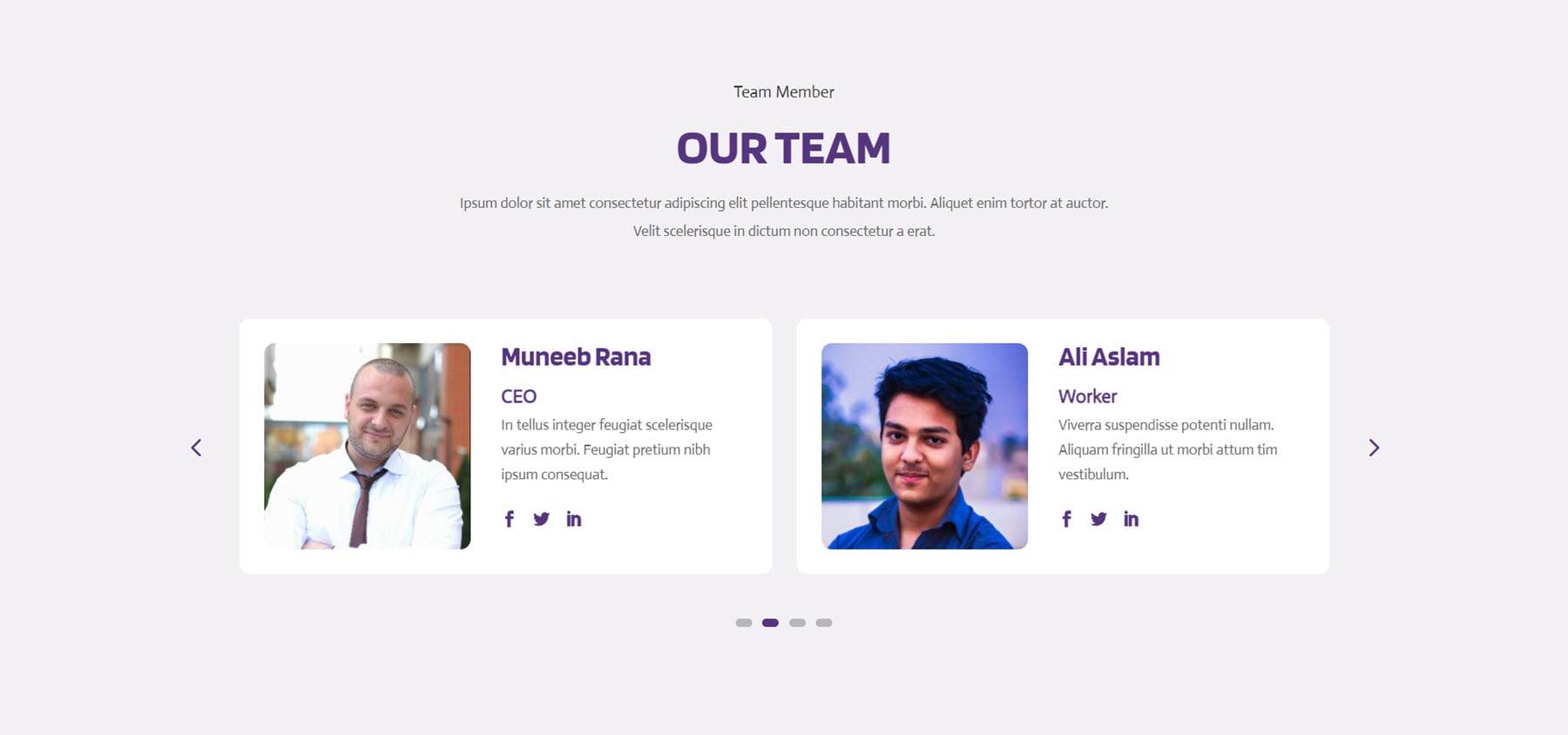
16 種類のカルーセル デザインがあり、いくつかの異なる種類のカルーセルがあります。 最初の例は、チーム メンバーのカルーセルであるカルーセル 4 です。 各チーム メンバー カードには、画像、名前、役職、説明、およびソーシャル メディア アイコンが含まれています。

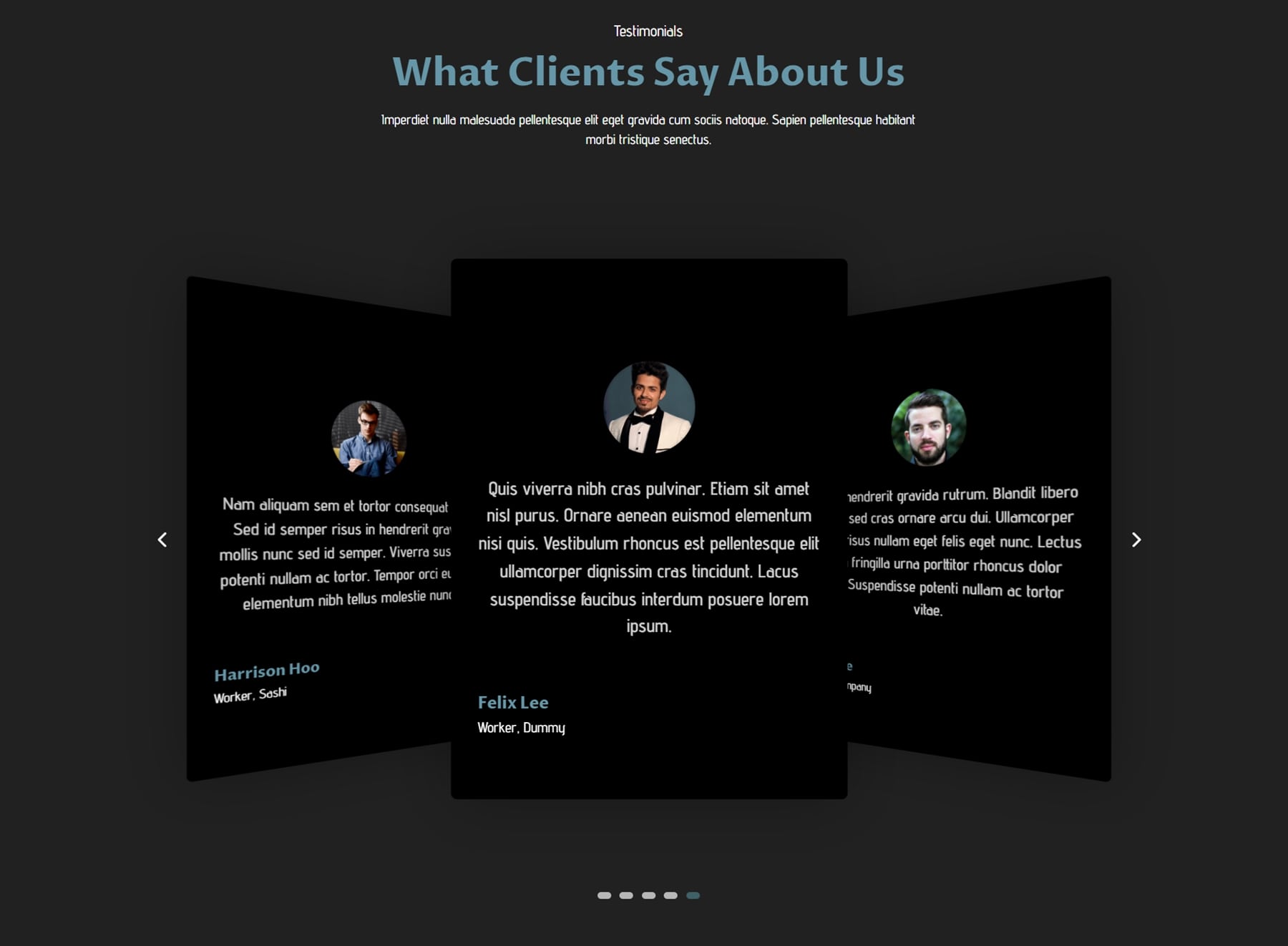
レイアウト 7 は証言カルーセルです。 これは暗いレイアウトです。 各カルーセル アイテムには、プロフィール写真、証言文、名前、役職が含まれます。

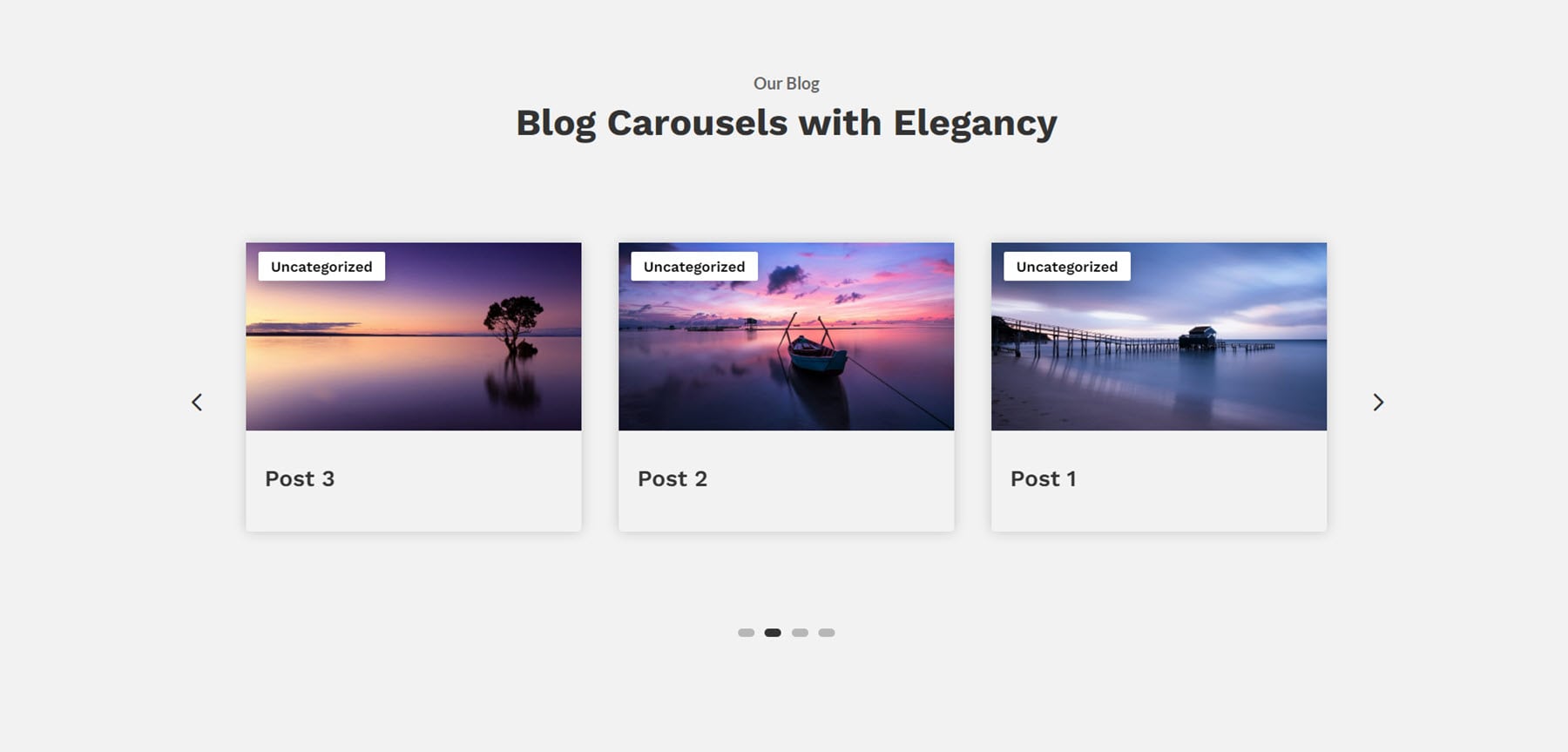
カルーセル 13 は、ブログ投稿のカルーセルです。 画像の右上隅にブログ カテゴリ、その下に投稿タイトルを配置したシンプルなカード レイアウトです。

Divi デザイナーの連絡先セクション
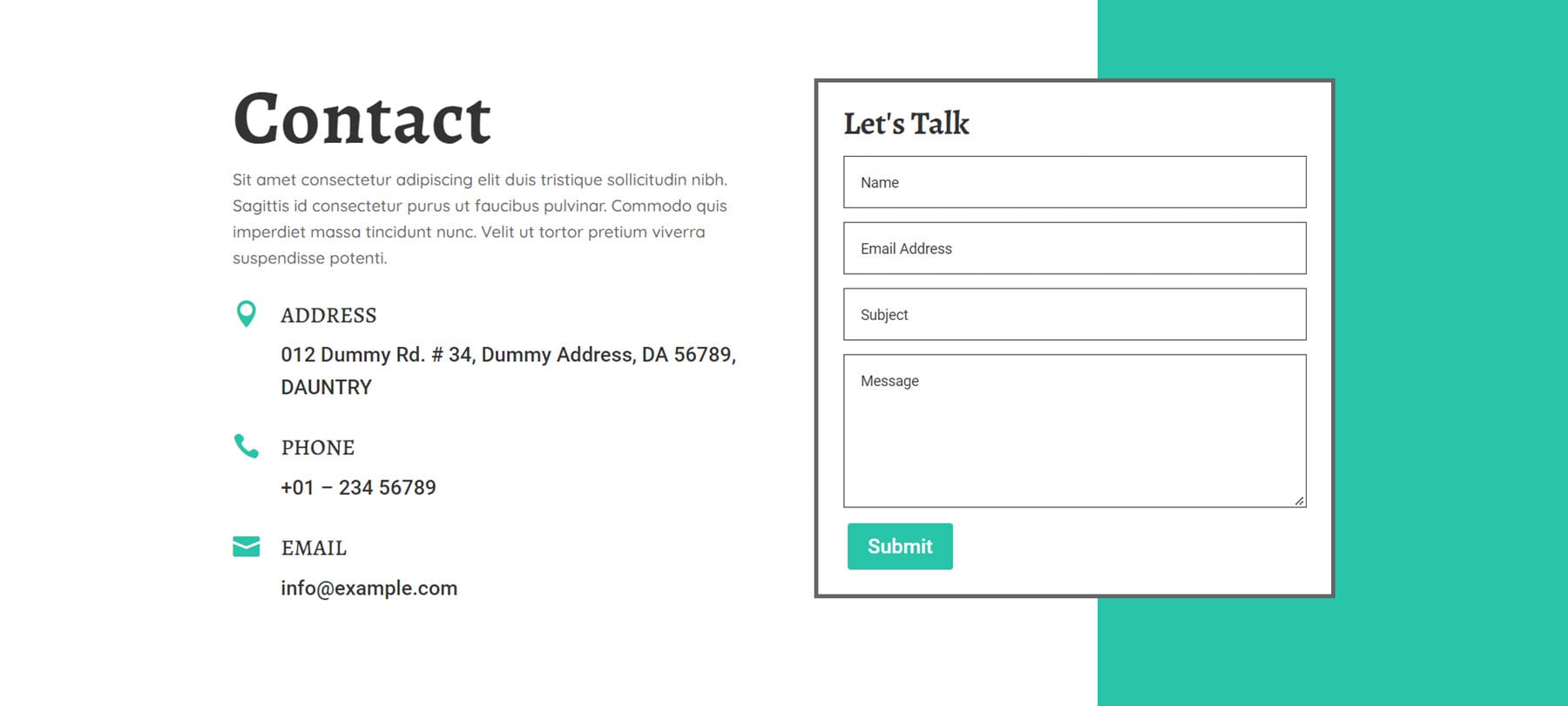
Divi Designer には、20 の連絡先セクションのレイアウトが付属しています。 これはレイアウト 4 で、左側にテキストと連絡先情報、右側に連絡先フォームがあります。

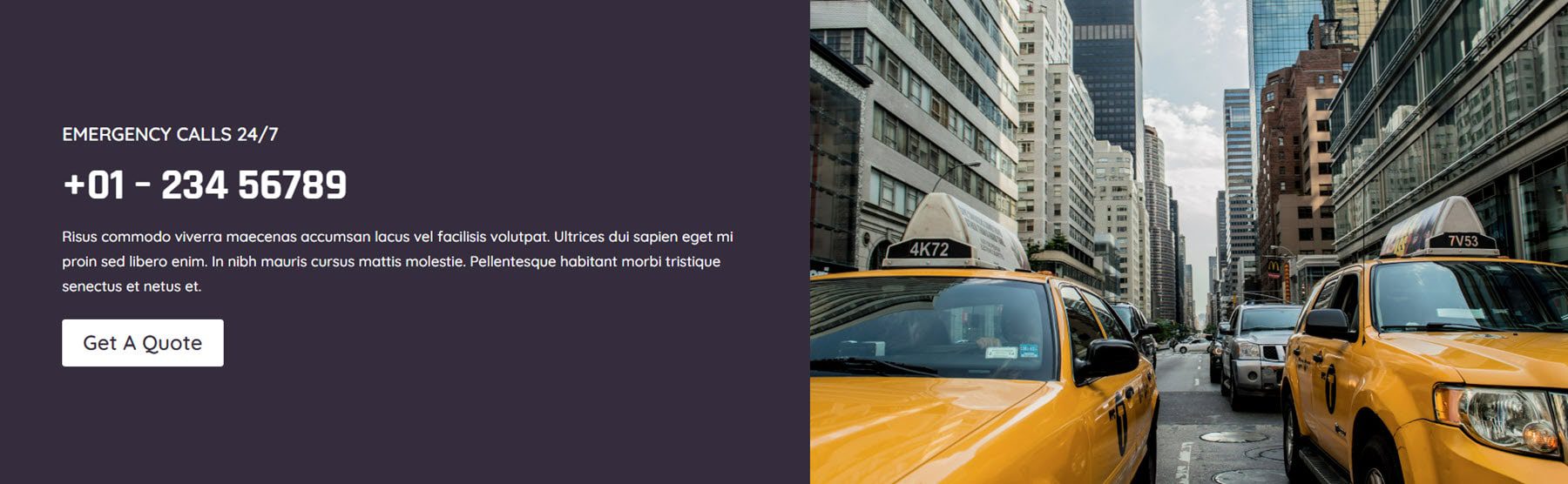
連絡先レイアウト 6 は、左側に電話番号、テキスト、CTA ボタン、右側に画像があるシンプルなセクションです。

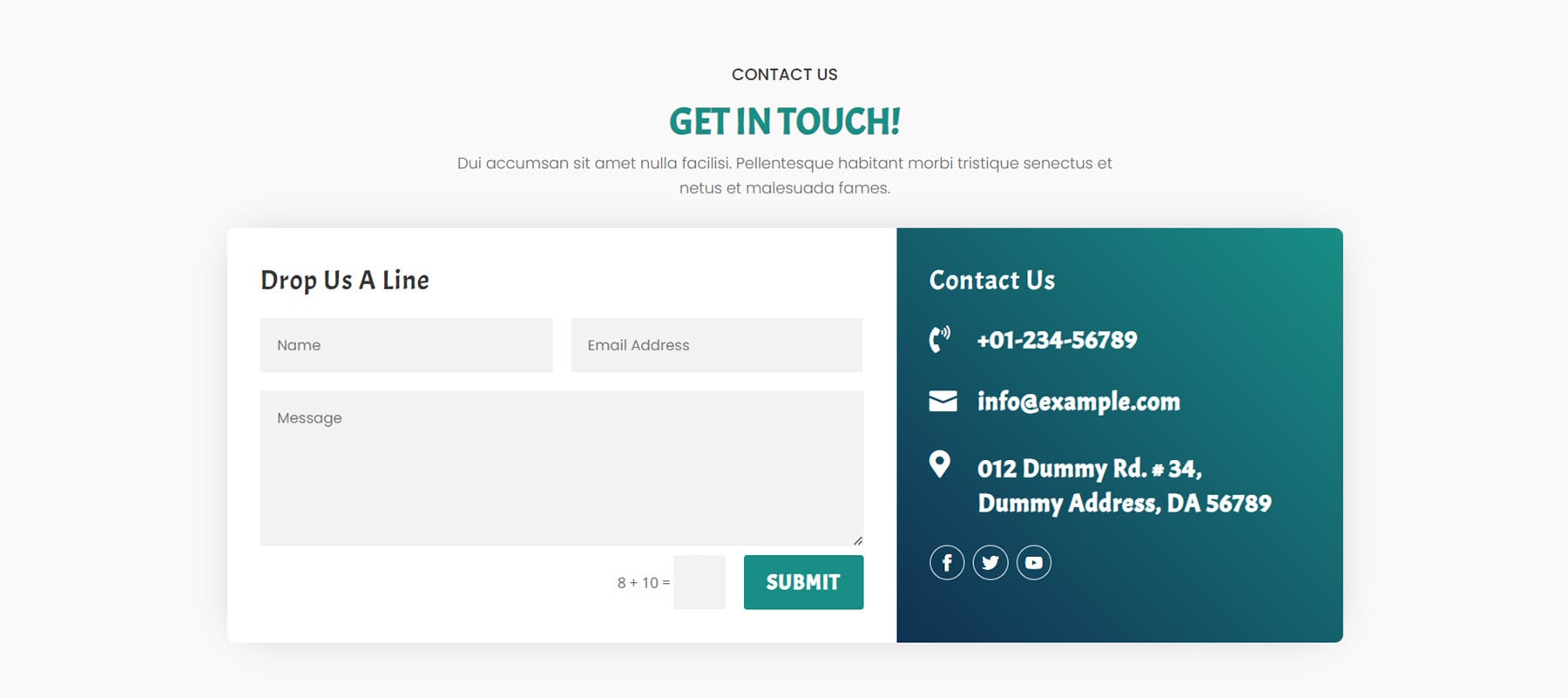
レイアウト 15 は、グラデーションの背景の上に、左側に連絡先フォーム、右側に連絡先情報が表示されています。

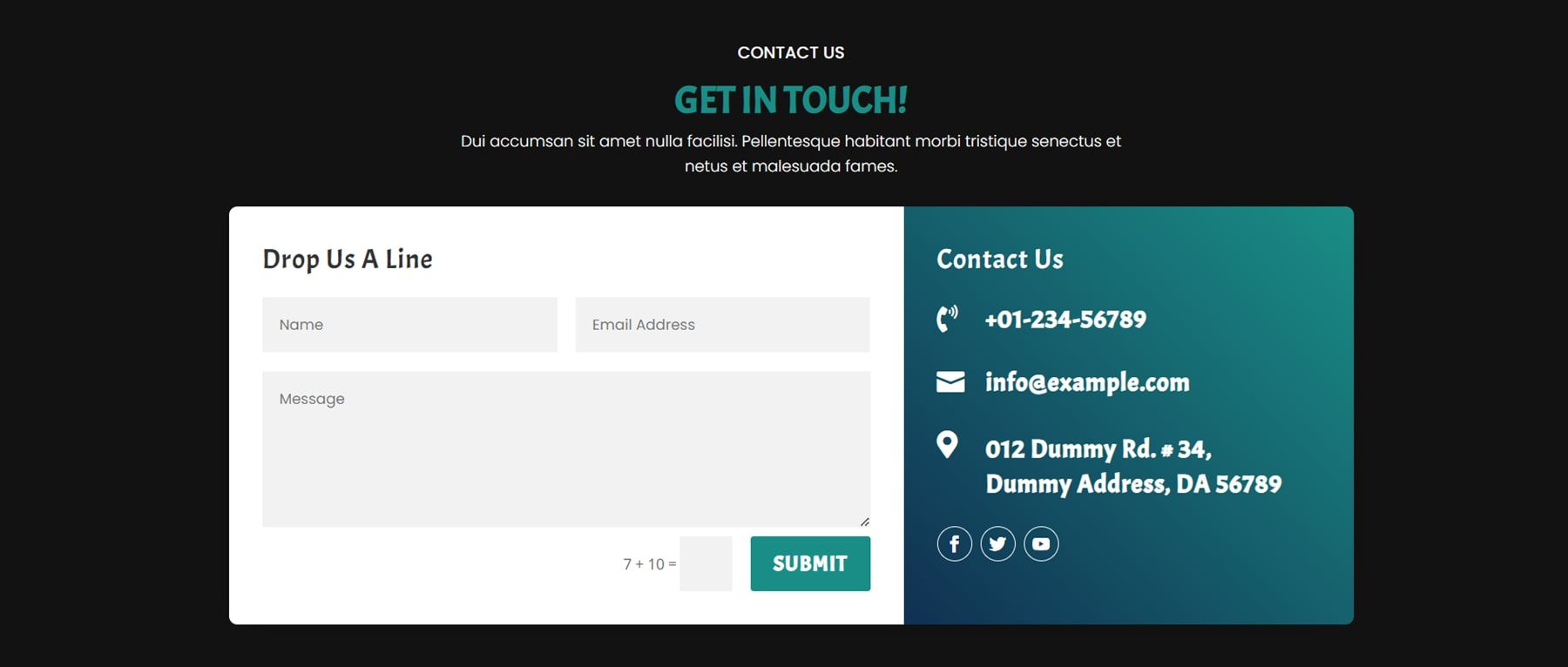
レイアウト15のダークバリエーションです。

ディビ デザイナー カウンター セクション
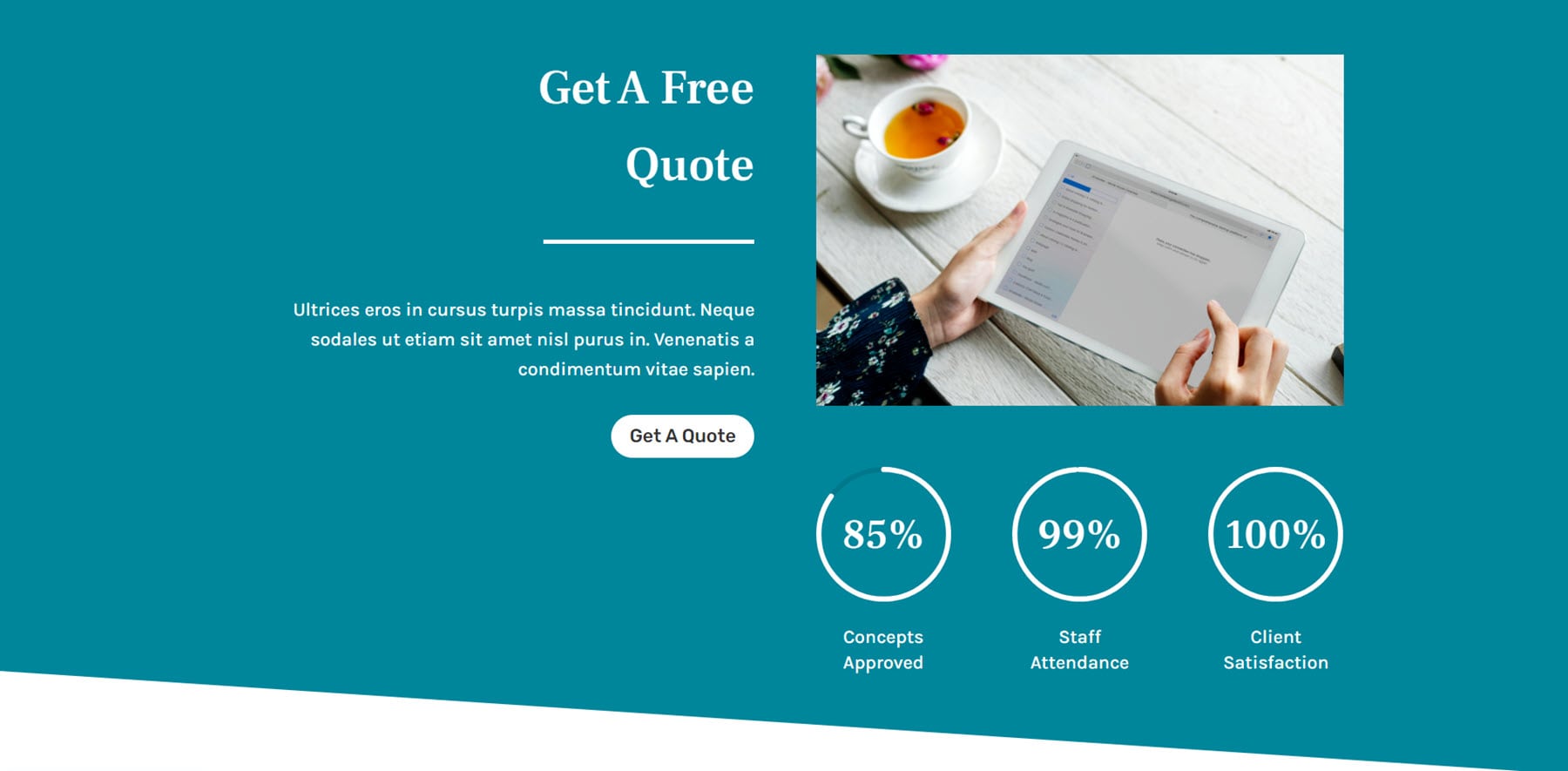
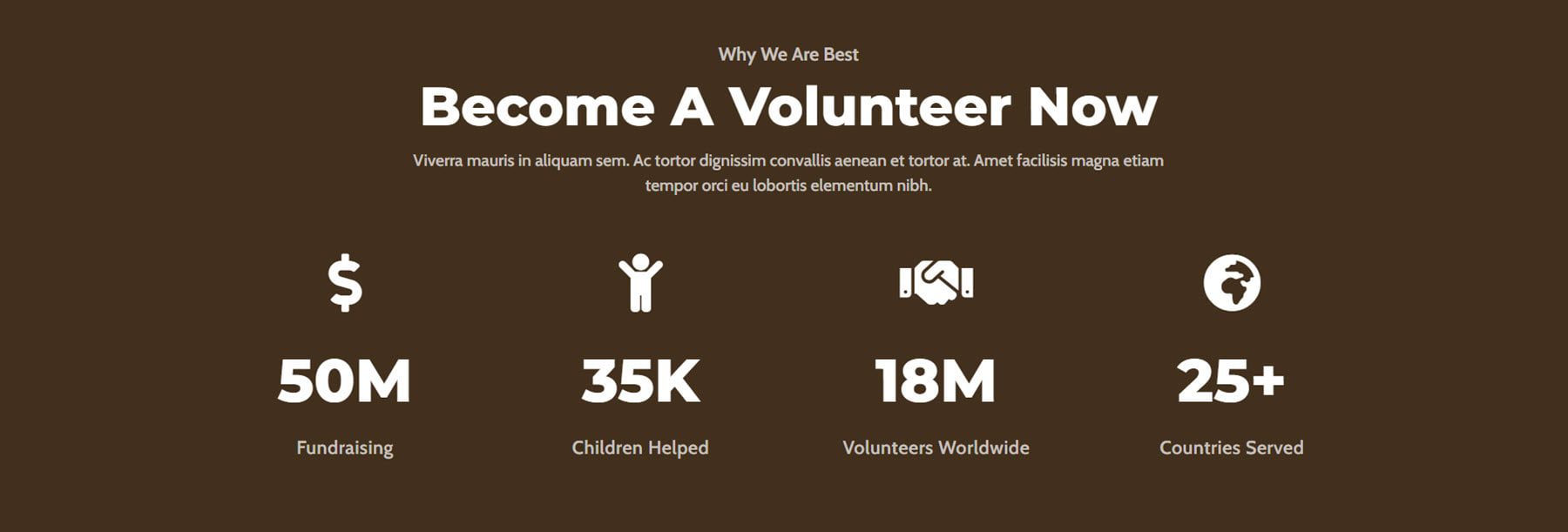
カウンターは全部で16席。 最初のレイアウトは無料の見積もりを取得するためのもので、左側にテキストと CTA ボタン、その下に画像といくつかの数値カウンターがあります。

レイアウト 9 は、上部にいくつかのテキスト、下部にアイコン付きの数字カウンターを備えています。

カウンター レイアウト 11 には、ページが読み込まれるといっぱいになるカウンター バーがあります。 これは暗いレイアウトです。

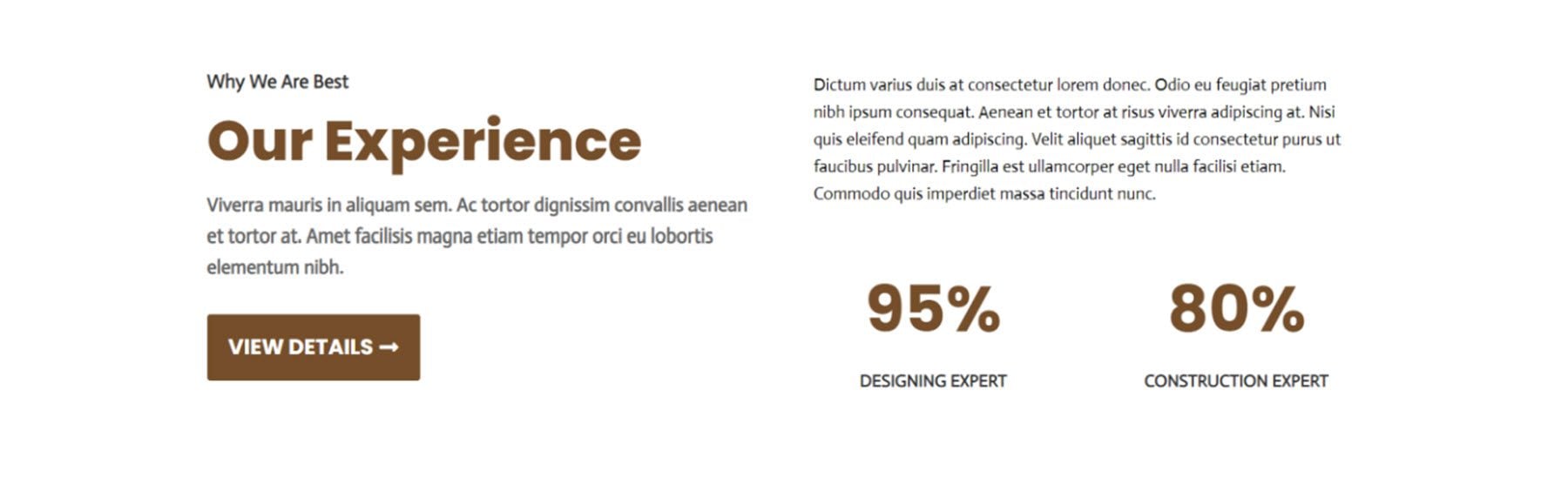
カウンター レイアウト 15 では、左側にテキストと CTA ボタンがあり、右側にさらにテキストがあり、その後に数値カウンターが続きます。

ディビ デザイナー CTA セクション
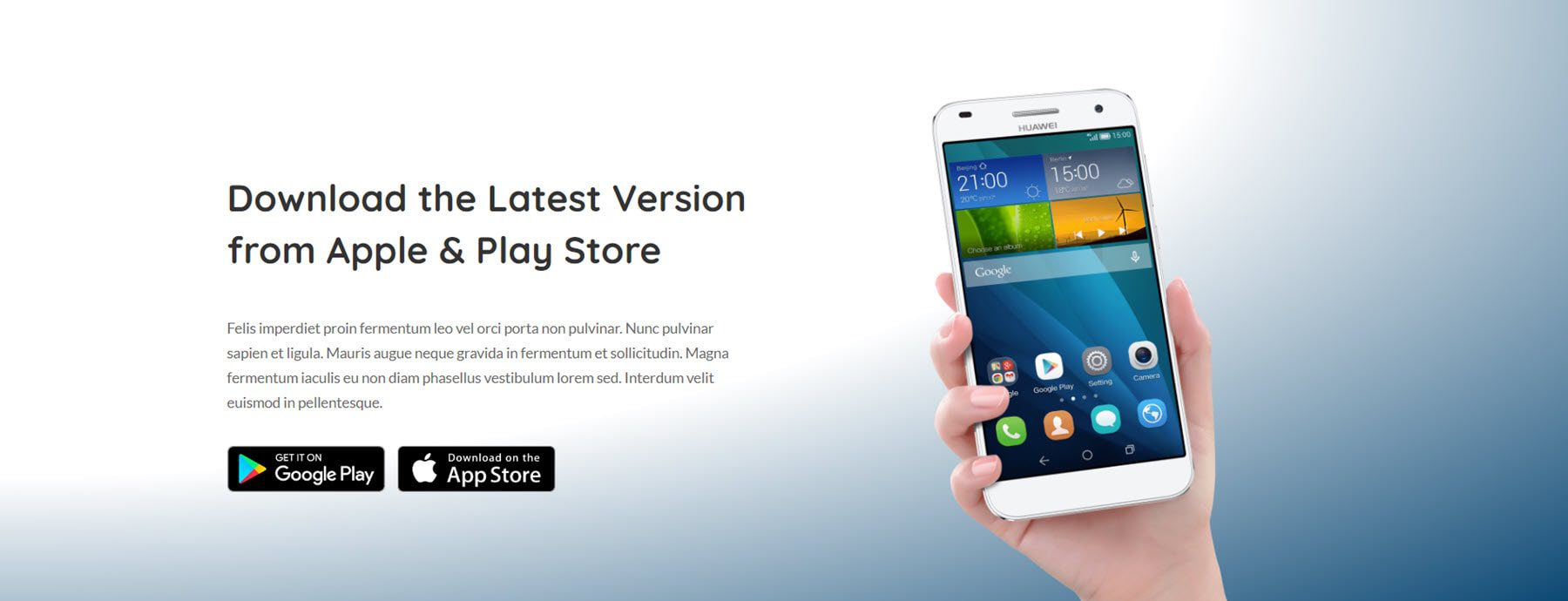
Divi Designer Pack には 15 の CTA レイアウトがあります。 この最初の例はレイアウト 5 です。これは、モバイル アプリを強調する CTA セクションであり、Google Play ストアと App Store にリンクできる画像を特徴としています。

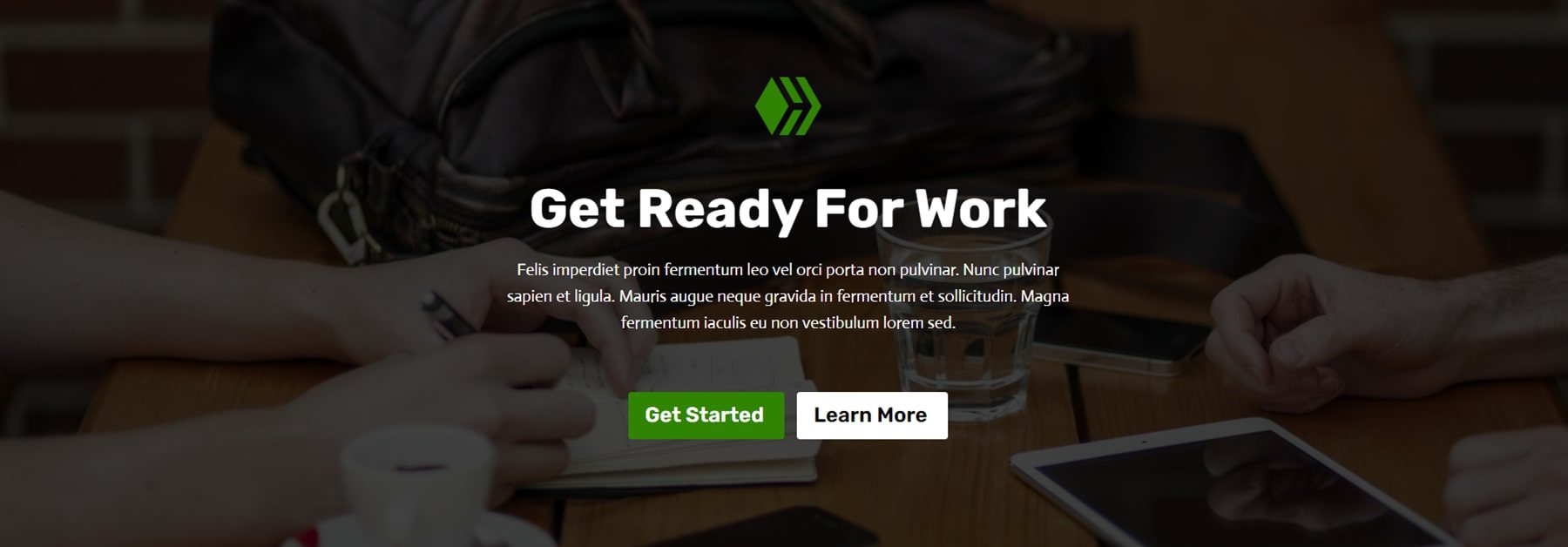
ダークバリエーションのCTAレイアウト7です。 アイコン、テキスト、2 つの CTA ボタンを含む暗いオーバーレイ画像があります。

レイアウト 9 には、いくつかのテキストを含む宣伝文句モジュールと、角の丸い画像を重ねる CTA ボタンがあります。

レイアウト 10 には、いくつかのテキストとソーシャル メディアのアイコンが含まれています。

ディビ デザイナー FAQ セクション
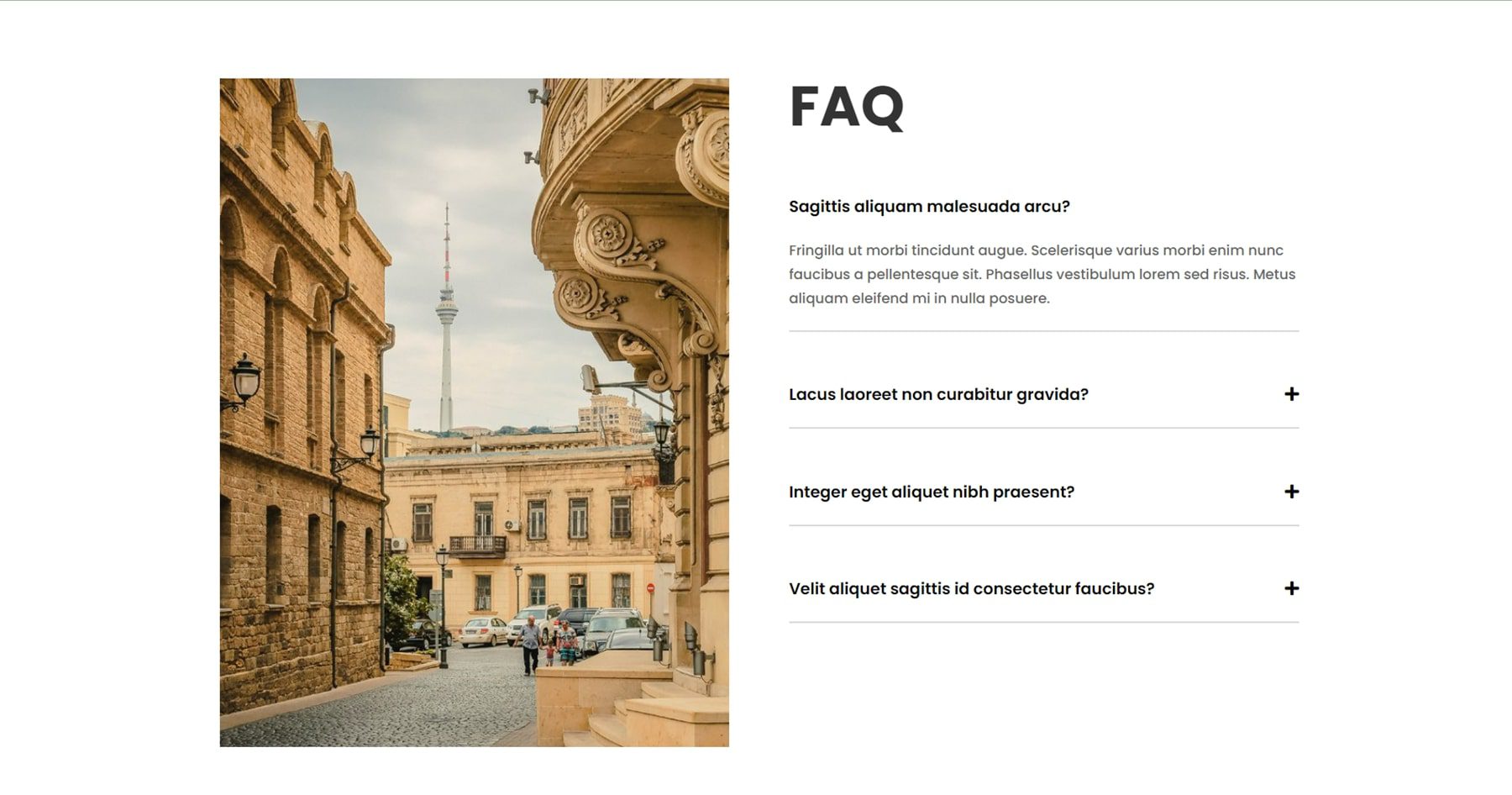
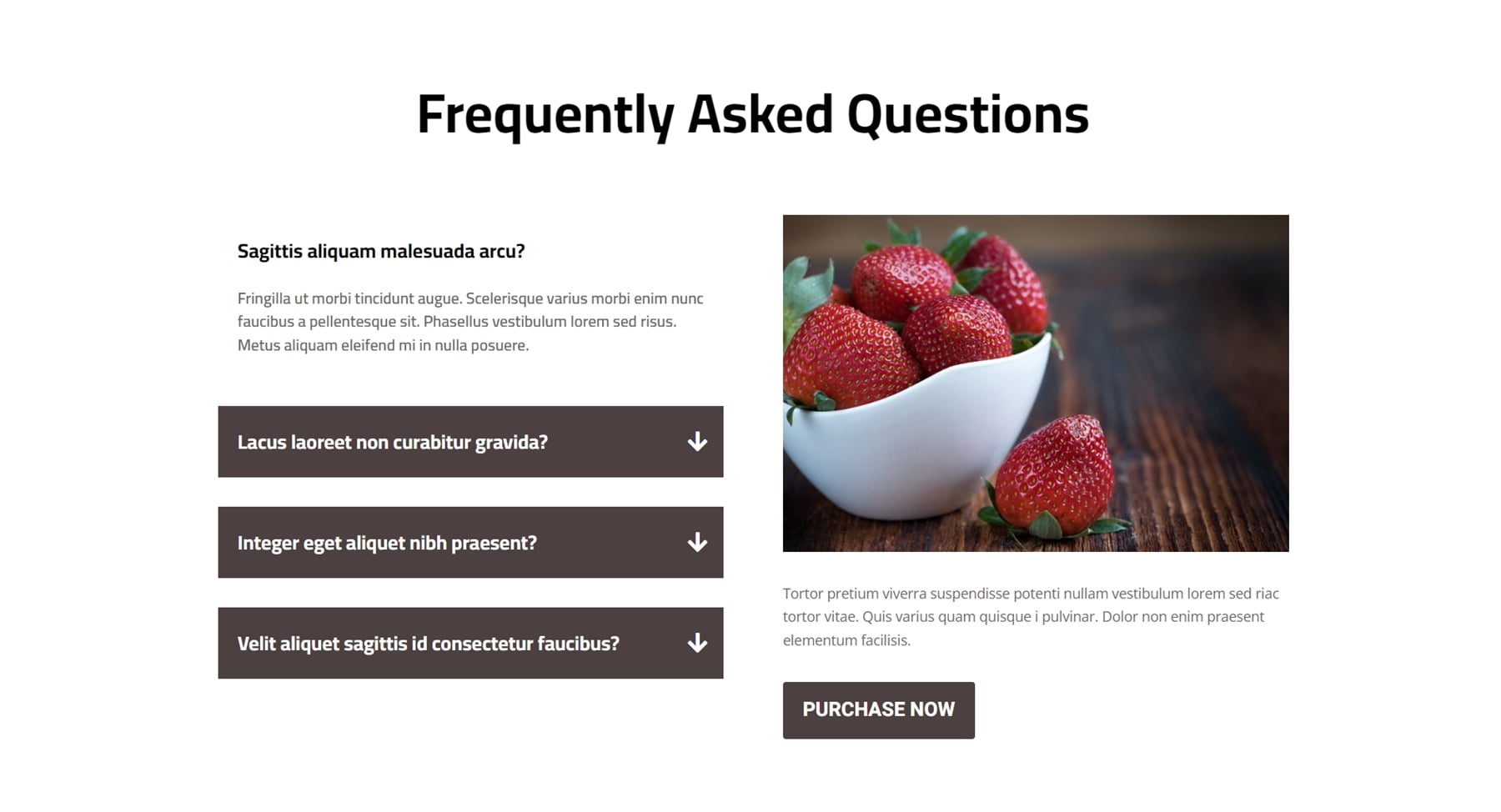
15 の FAQ セクションのレイアウトがあります。 これは FAQ セクション 1 です。 片側に大きな画像があり、右側にトグル スタイルの FAQ の質問があります。

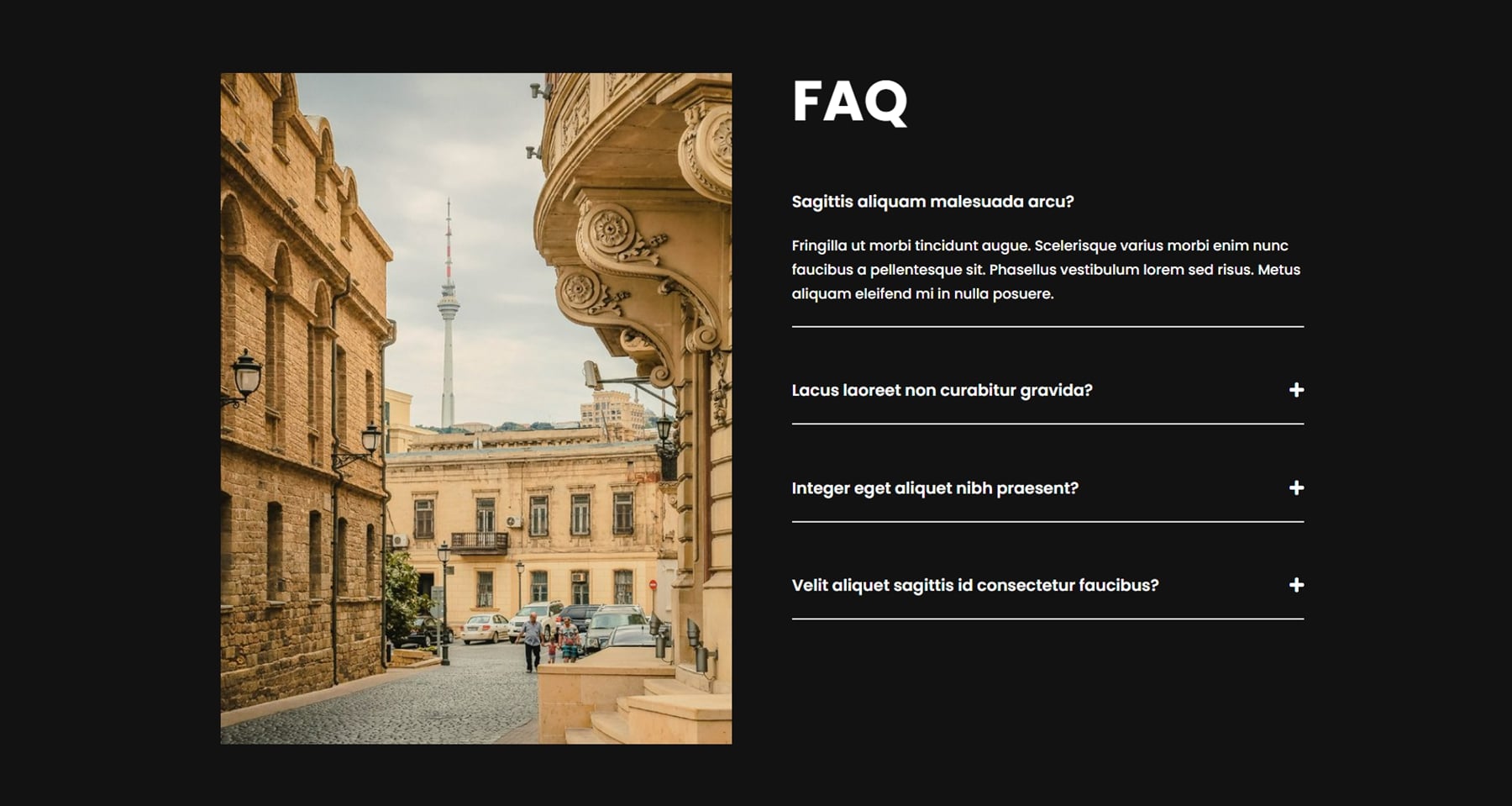
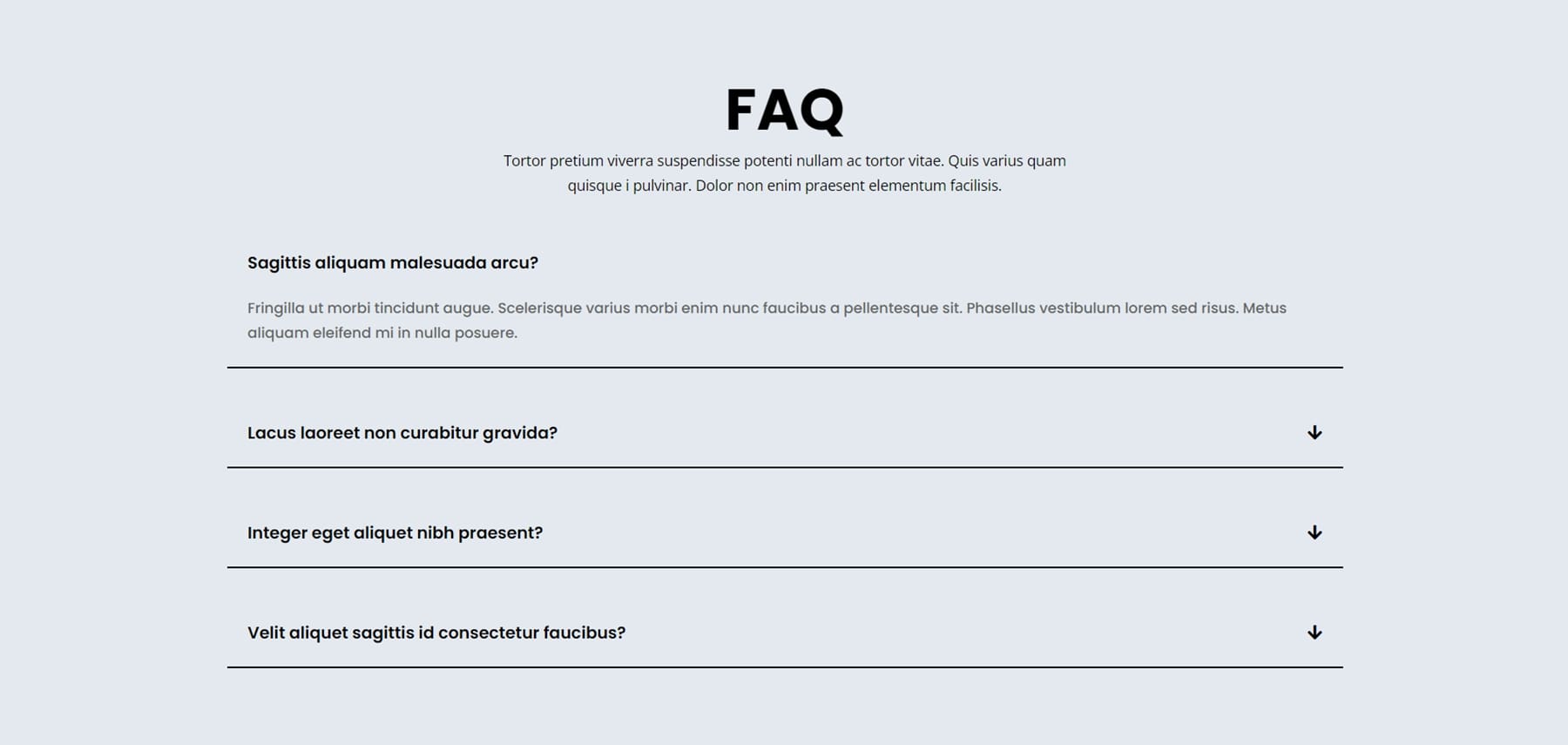
そして、これは FAQ セクション 1 のダーク バージョンです。

FAQ レイアウト 4 には全幅トグル レイアウトがあります。

最後に、FAQ レイアウト 7 機能は、左側に FAQ の質問を切り替え、右側に画像、テキスト、および CTA ボタンを切り替えます。

ディビ デザイナー ヒーロー セクション
全部で 30 のヒーロー セクション レイアウトがあります。 最初のレイアウト 8 は、左側にテキストがあり、右側に透明な人物の画像があります。

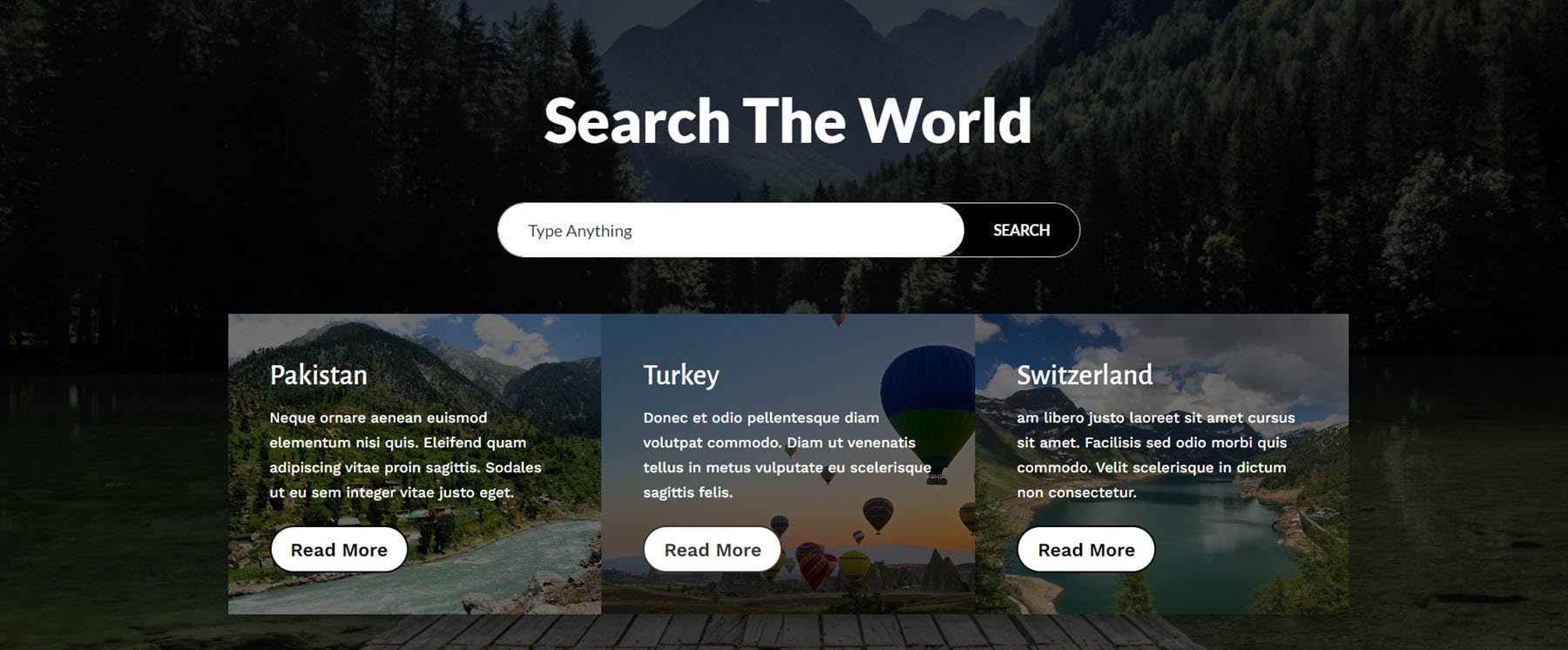
ヒーロー レイアウト 9 は、大きなヒーロー テキストと検索バーを備えた暗い背景画像を備えています。 検索バーの下には、説明テキストと [続きを読む] ボタンを含む 3 つの画像カードがあります。

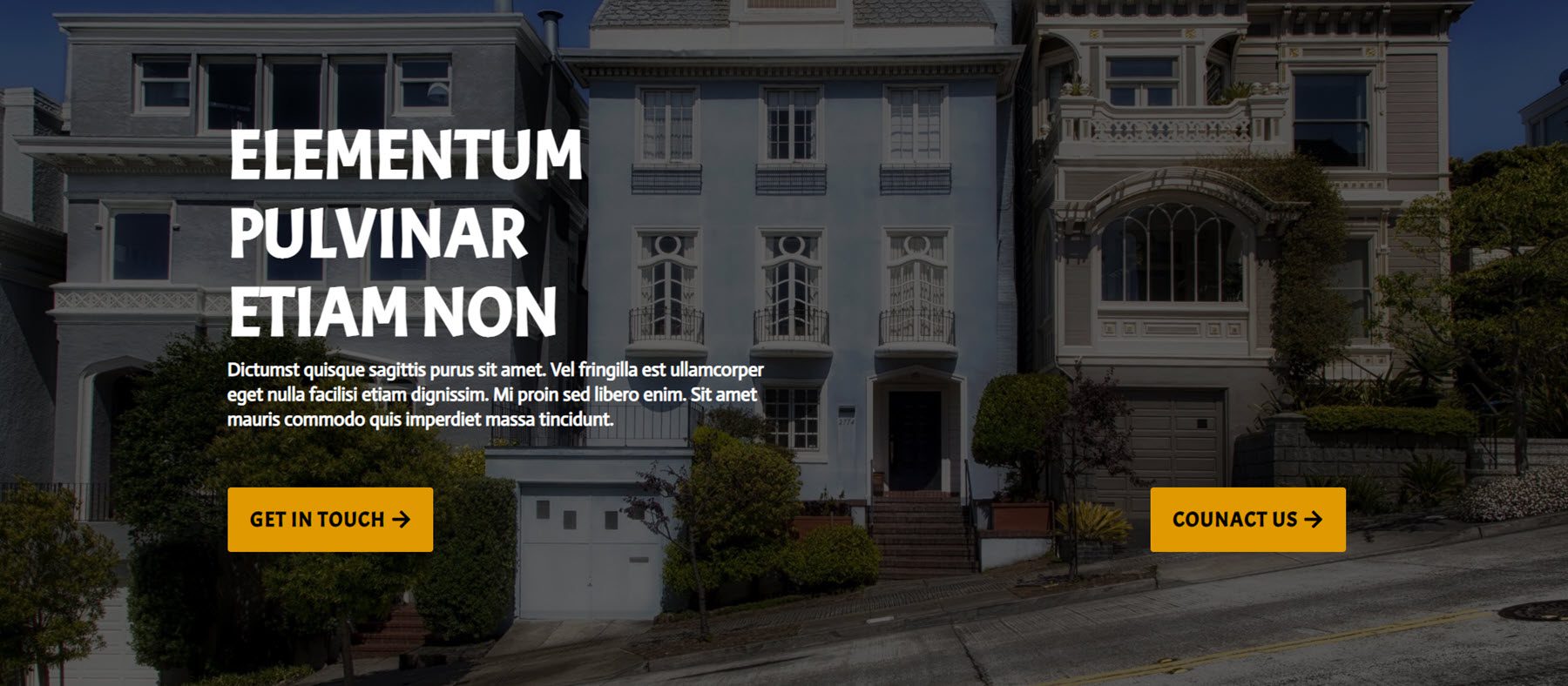
レイアウト 19 は、大きな暗い背景画像を使用し、いくつかのテキストと 2 つのボタンを備えています。

ディビデザイナーの価格セクション
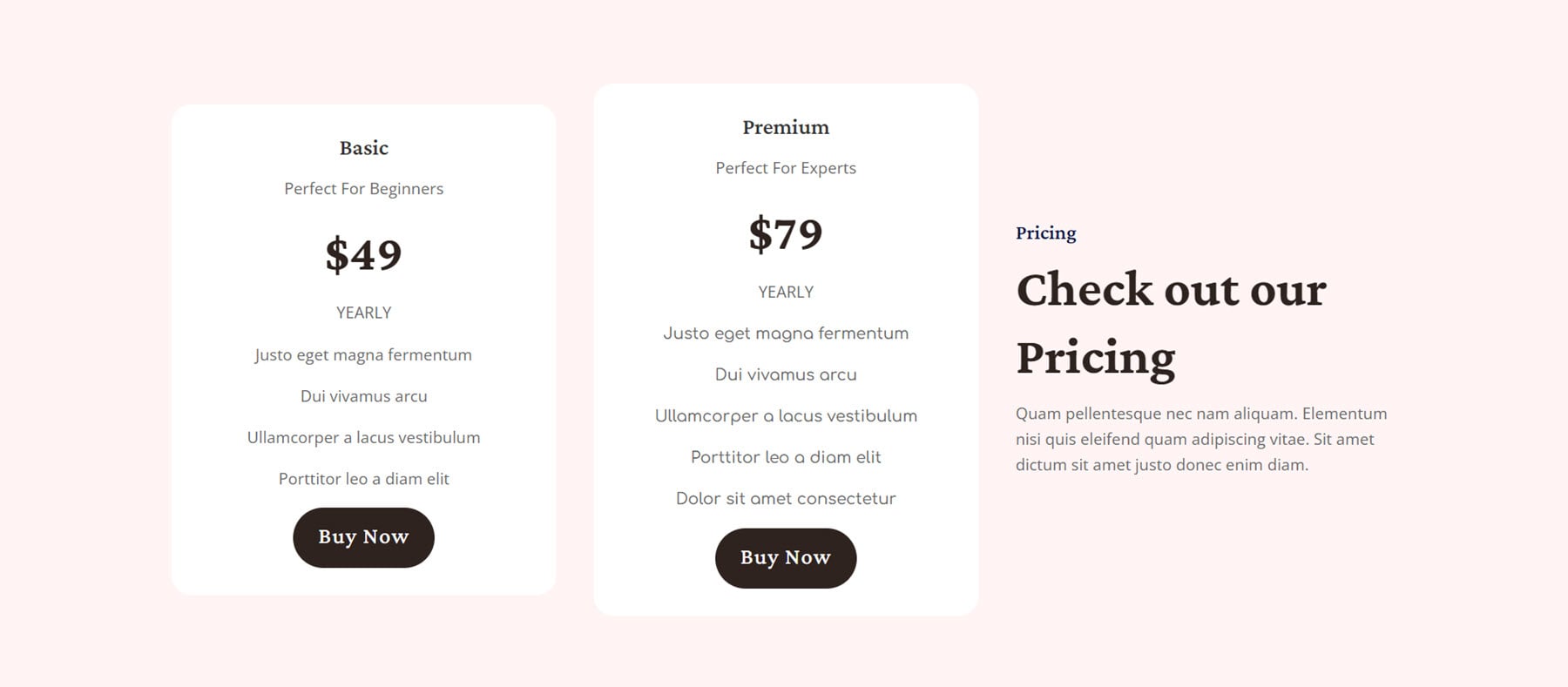
20 の価格設定レイアウトもあります。 これは価格設定レイアウト 7 です。背景がピンク色で、右側にテキストが表示された 2 枚の価格表が特徴です。 各価格カードには、見出しと小見出し、価格、詳細、および [今すぐ購入] ボタンがあります。

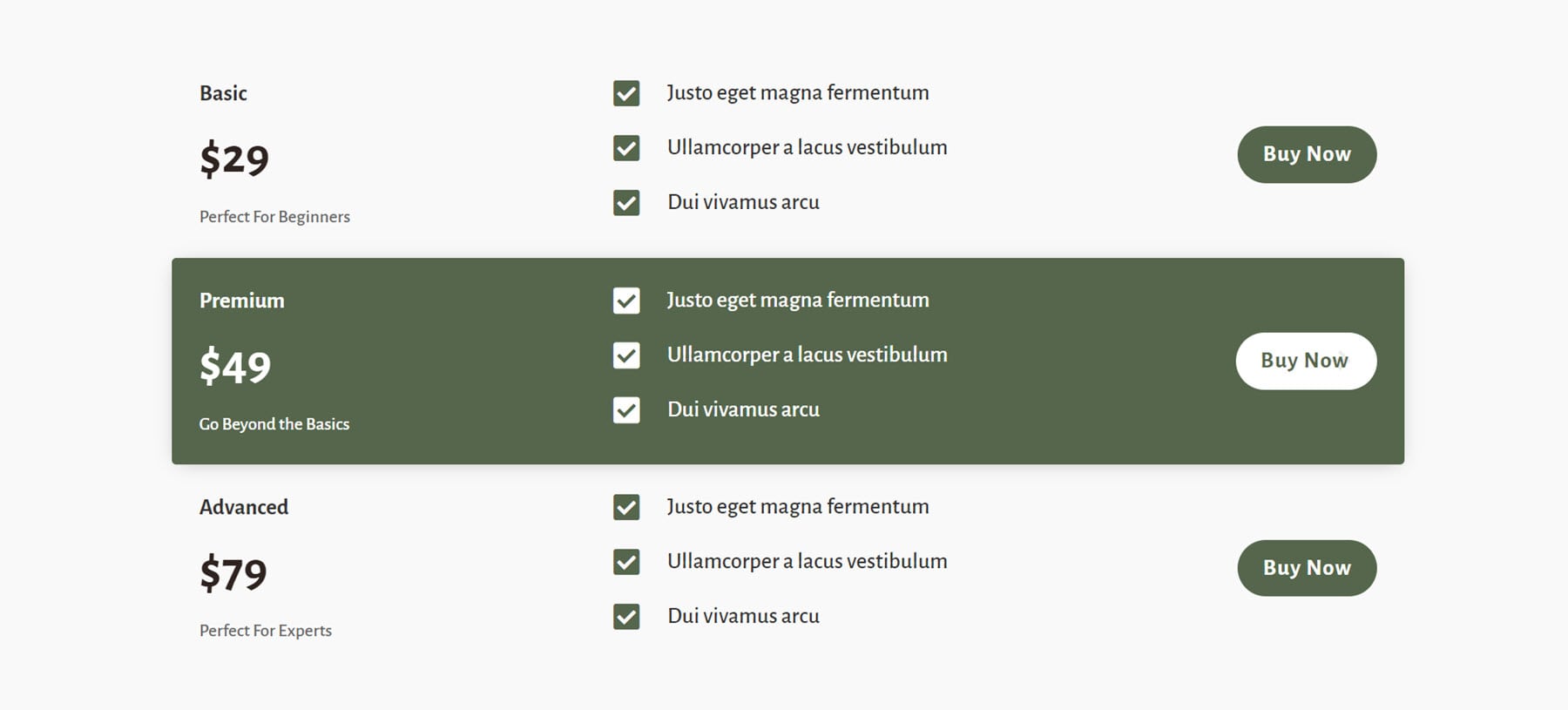
価格レイアウト 8 には、3 つの価格レベルがあります。 タイトルと価格、およびサブタイトルは左側にあります。 機能は右側にあり、チェック マークが付いています。右側に [今すぐ購入] ボタンがあります。 中央のオプションは緑色で強調表示されています。

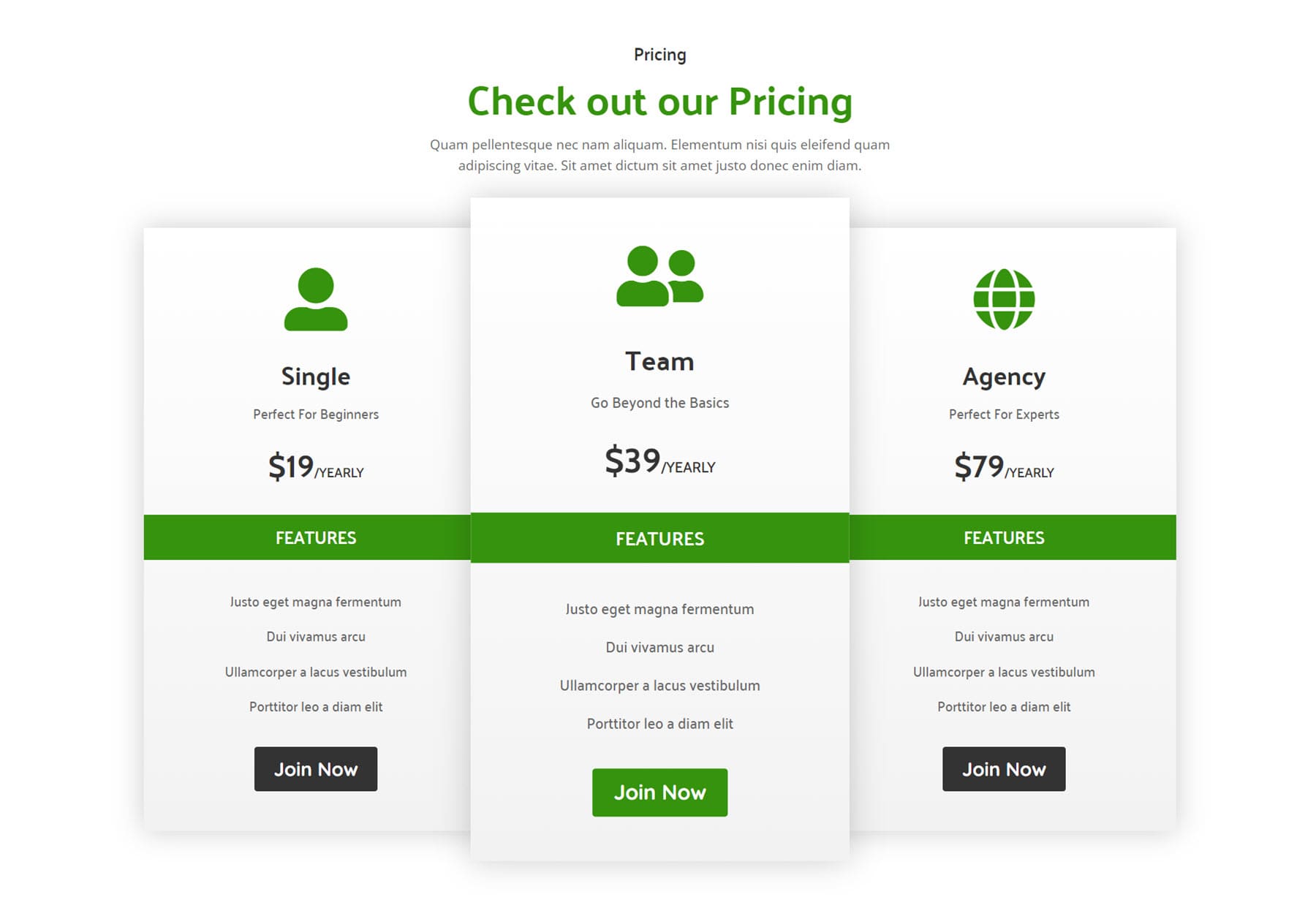
レイアウト 12 には、各カードの上部にアイコン、タイトルとサブタイトル、および価格が記載された 3 つのカードがあります。 上部と機能を区切る緑色のバナーがあり、その後にボタンが続く機能のリストがあります。 各カードには、ホバーするとカードが上に移動するホバー効果があります。

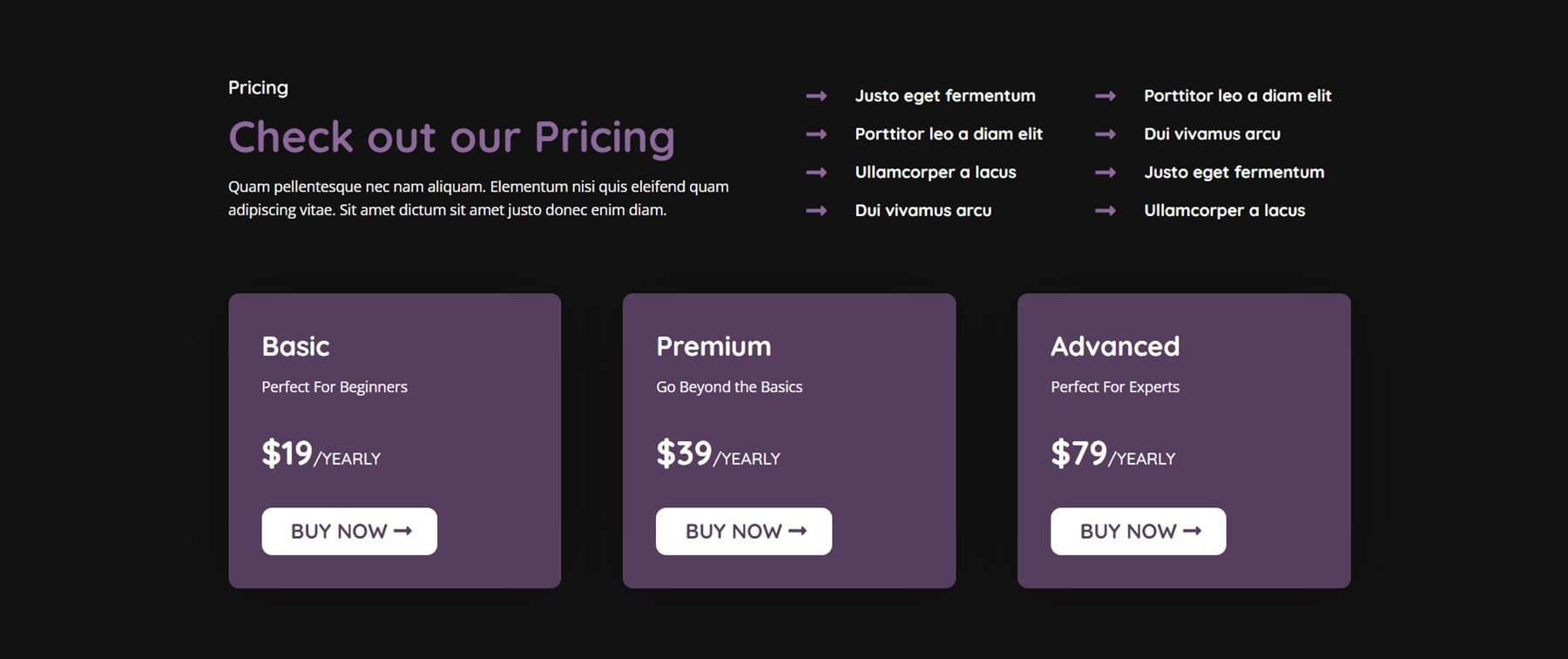
これは、価格設定レイアウト 19 の暗いバージョンです。機能を強調するために上部にいくつかの宣伝アイコンと、3 つの価格プラン ブロックがあります。

ディビ デザイナー サービス セクション
Divi Designer Pack には、25 のサービス レイアウトが付属しています。 レイアウト 3 は、見出し、暗い背景に説明テキスト付きの 3 つの宣伝文句モジュール、およびボタンを備えています。

サービス レイアウト 14 には 3 つのカードがあり、上部にアイコン、説明テキスト、番号付きテキスト リスト、詳細を表示するためのリンクがあります。

レイアウト 19 には、いくつかの見出しテキストと説明テキスト、および各サービスを表すアイコンを備えた 6 つの宣伝文句モジュールがあります。

これはサービス レイアウト 25 の暗いバージョンです。カードを暗くするホバー効果のある 4 つのサービス セクションが特徴です。

ディビ デザイナー スライダー セクション
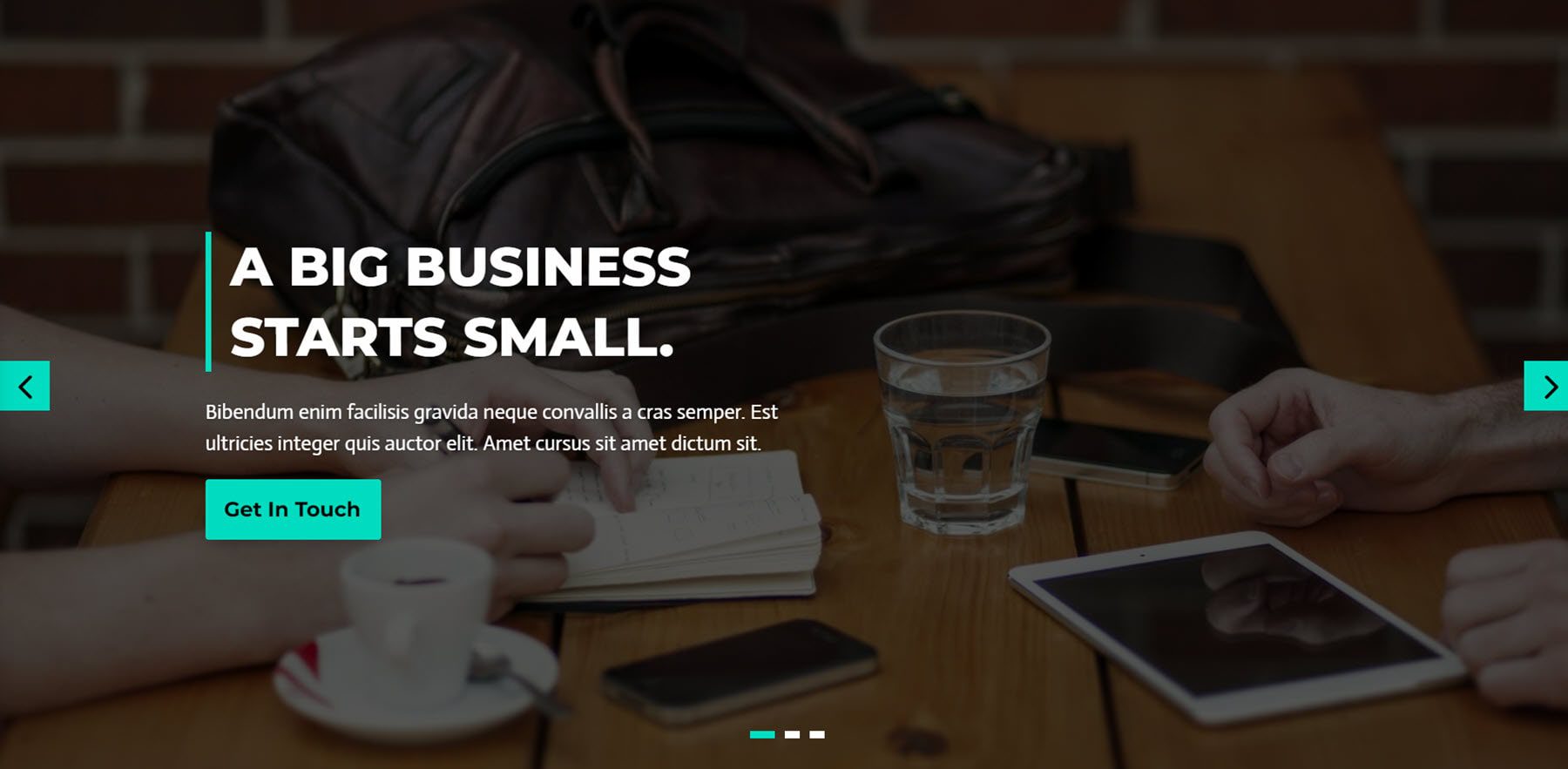
合計 15 のスライダー レイアウトがあります。 スライダー レイアウト 1 は、各スライドに数字、テキスト、およびボタンを含む小さなテキスト スライダーを備えています。 スライダーの上に緑色の背景のタイトル セクションがあり、右側に画像があります。


スライダー レイアウト 8 は、暗いオーバーレイを備えた大きな画像スライダーです。 左にテキスト、下にボタンがあります。

スライダー レイアウト 12 には、スライドごとに変化する白い背景に大きな背景画像とテキスト スライドがあります。 各スライドにもボタンがあります。

ディビ デザイナー チーム セクション
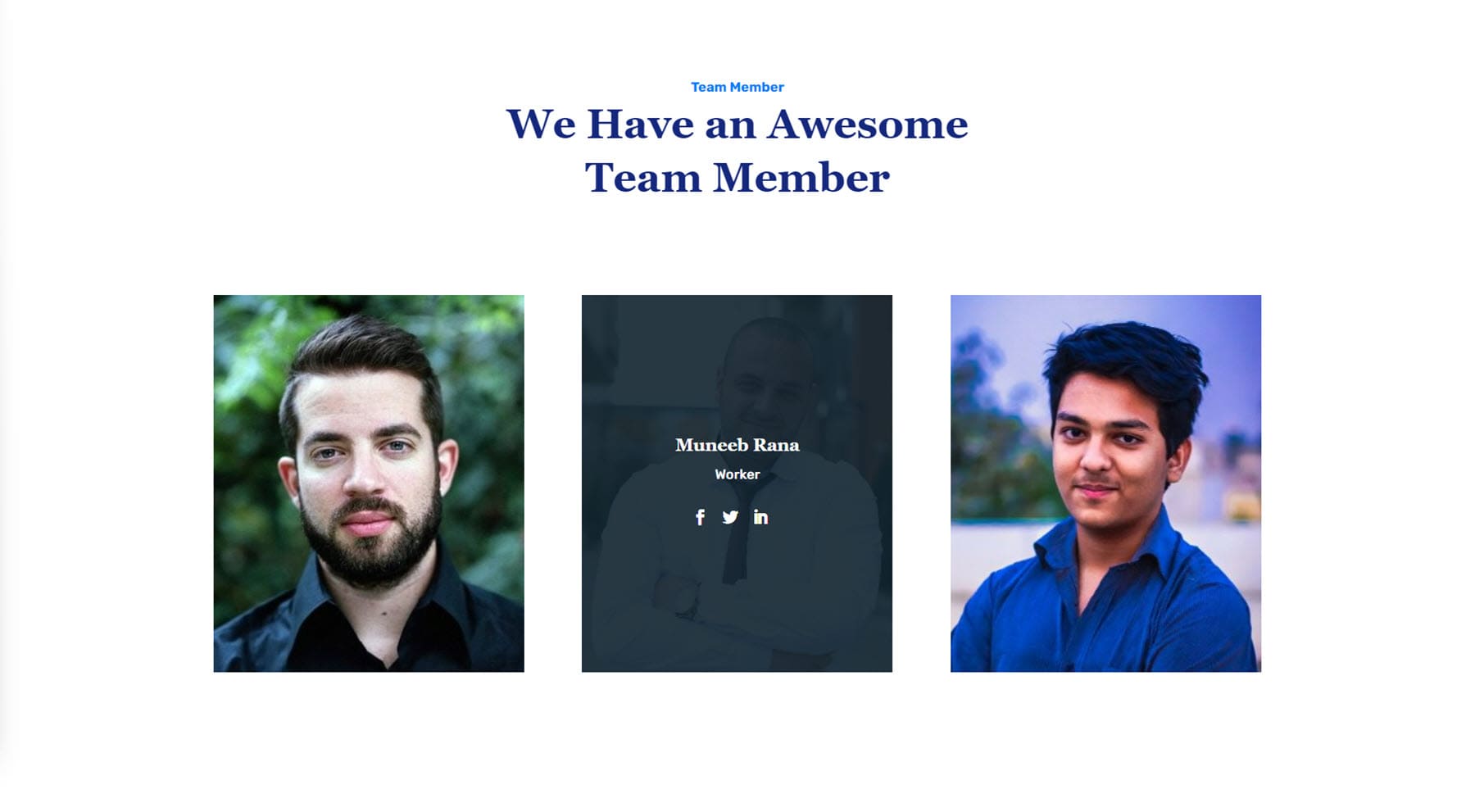
全部で 25 のチーム セクション レイアウトがあります。 レイアウト 8 には、見出しと、ホバー効果のある 3 つのチーム メンバーの画像があります。 画像にカーソルを合わせると、暗いオーバーレイが表示され、チーム メンバーの名前、役職、ソーシャル メディアのアイコンが表示されます。

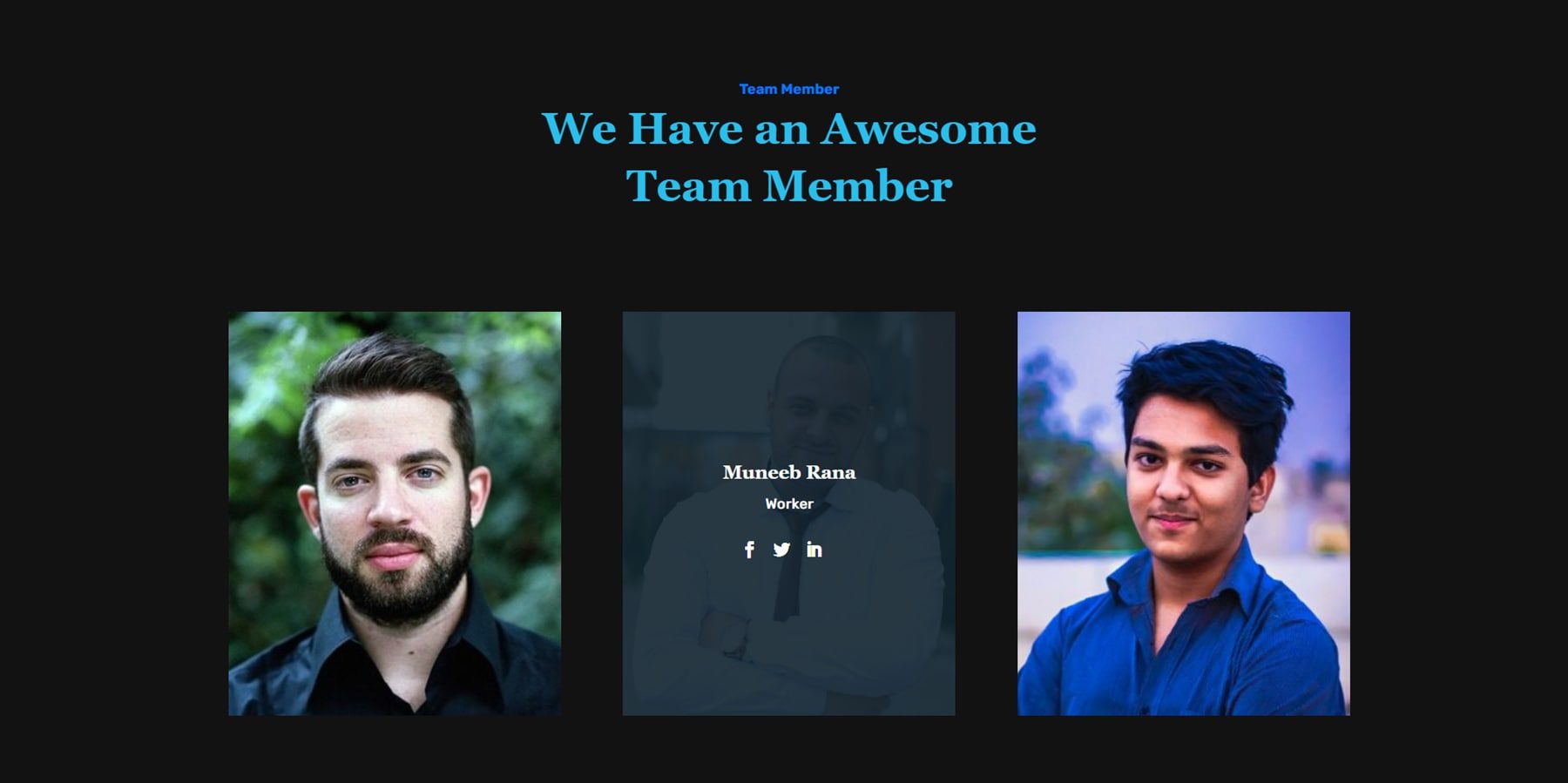
これは、レイアウト 8 の暗いバージョンです。

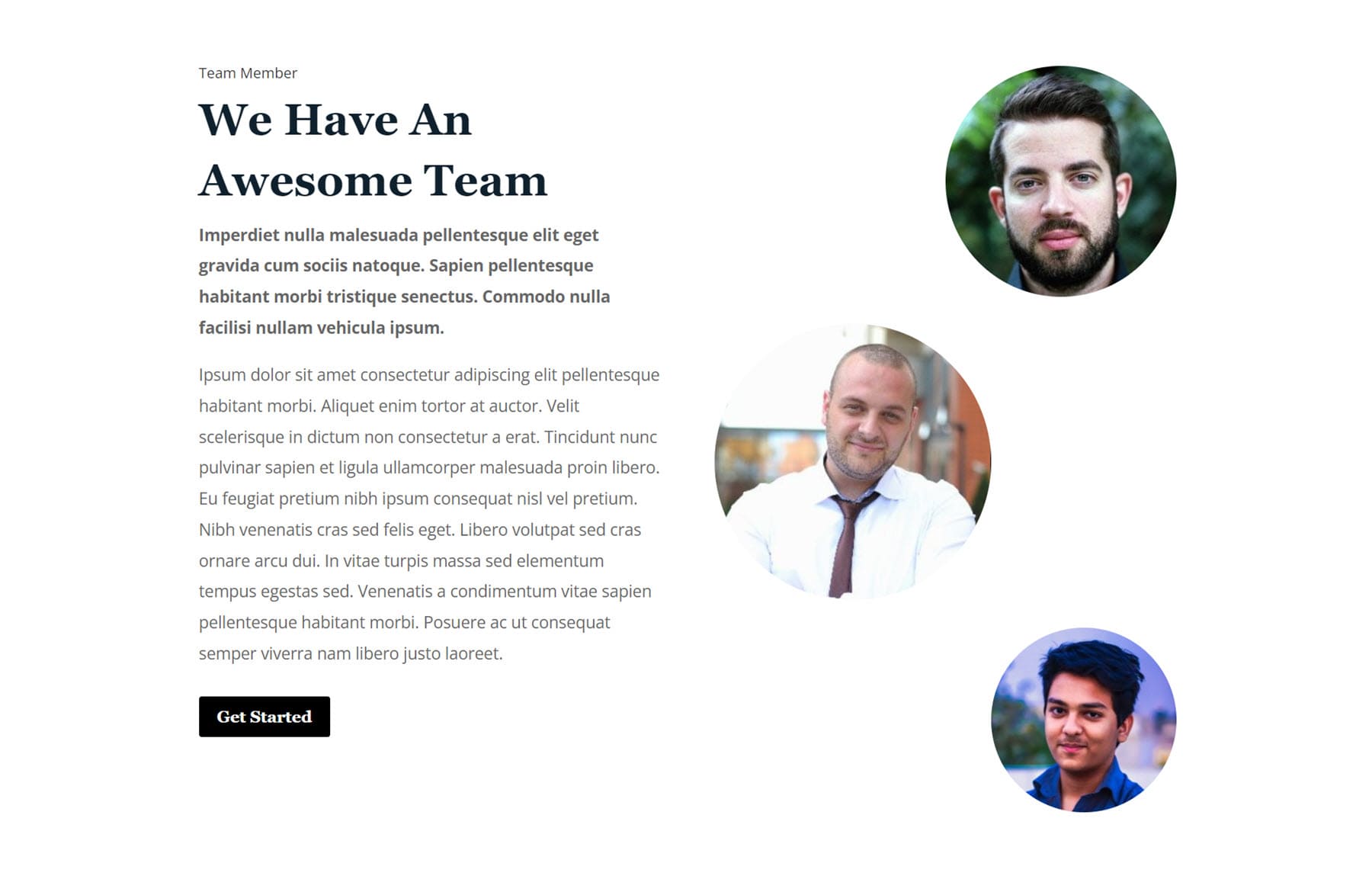
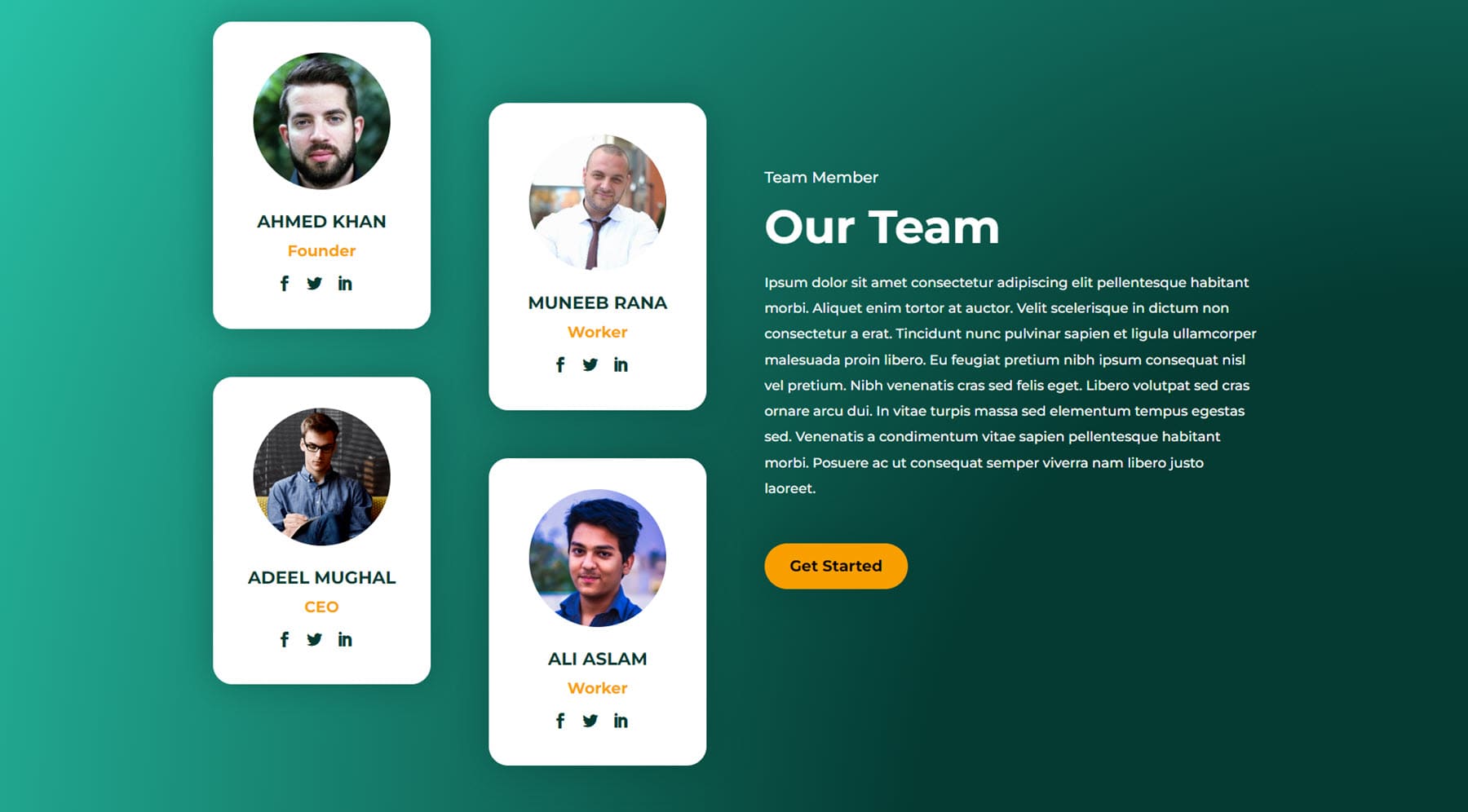
レイアウト 13 には、左側に見出しとテキスト、CTA ボタンがあります。 右側には、3 つの円形のチーム メンバーの画像があります。 最後のデザインと同様に、画像にカーソルを合わせると、チーム メンバーの名前、役職、ソーシャル メディアのアイコンが表示されます。

このデザインはレイアウト 18 で、チーム メンバーの写真、役職、ソーシャル メディア リンクを含むカードが特徴です。 右側には見出しと説明があり、その後に CTA ボタンが続きます。

Divi デザイナーの声のセクション
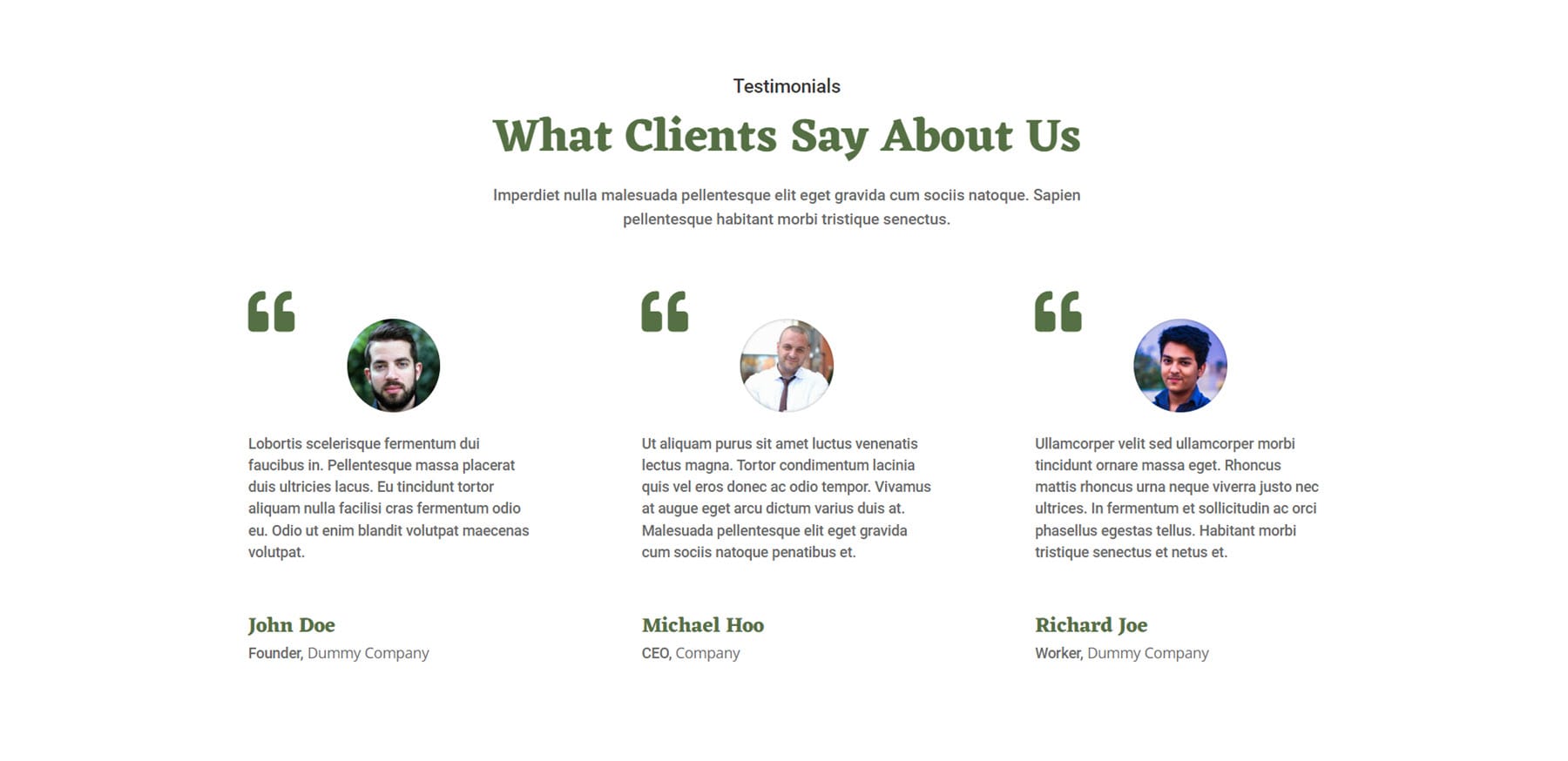
25 の異なる証言セクションがあります。 これはレイアウト 1 で、見出しと本文が上部にあり、その後に 3 つの紹介セクションが続きます。 各証言には、アイコン、画像、本文、名前、役職、および会社があります。

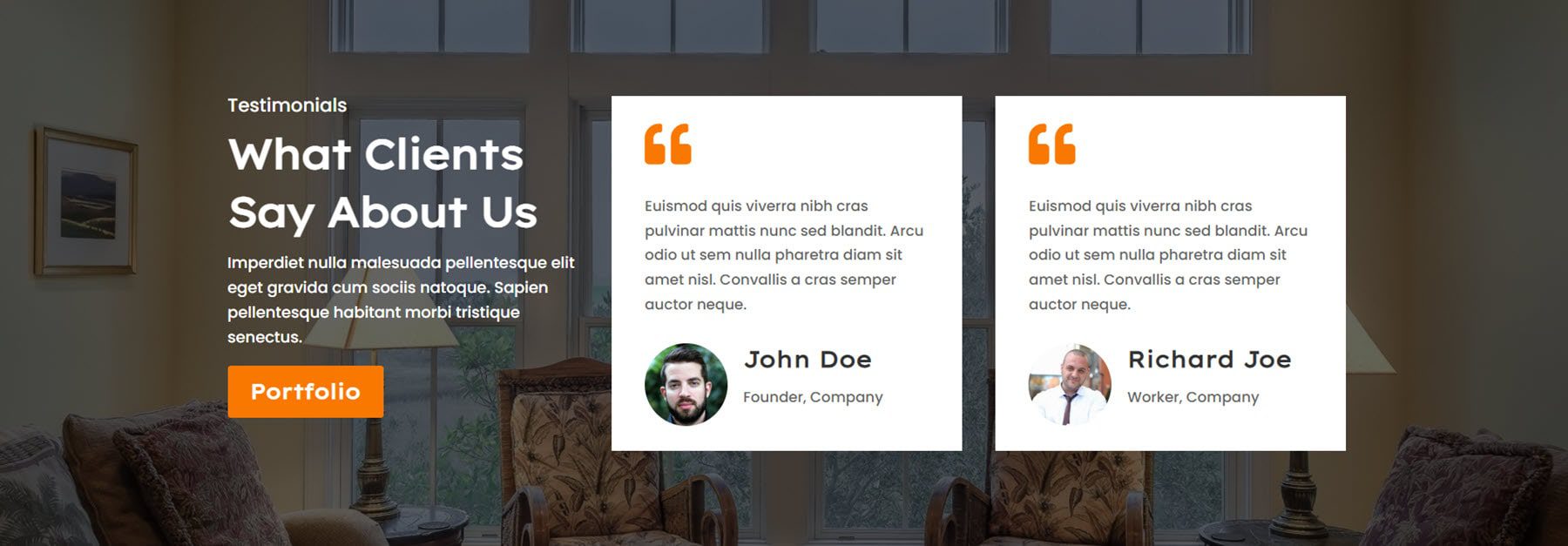
このセクションはレイアウト 2 です。引用アイコン、テキスト、画像、名前、役職、会社名を含む 2 枚の推薦状カードが、画像の背景に暗いオーバーレイで表示されています。 左側には、ヘッダー テキスト、本文テキスト、および CTA ボタンがあります。

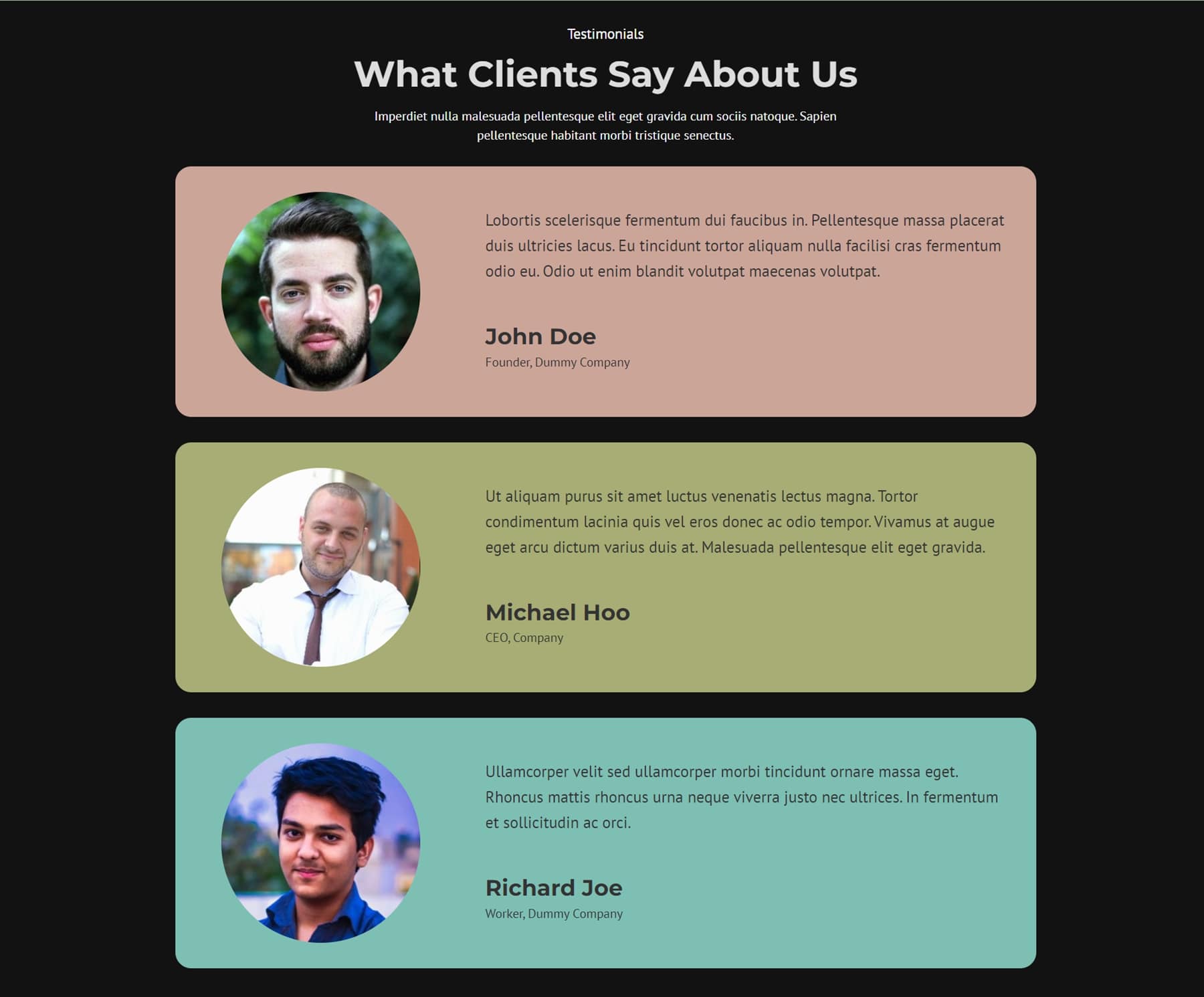
これはレイアウト 5 の暗いバージョンで、クライアントの声を含むカラフルなセクションが特徴です。

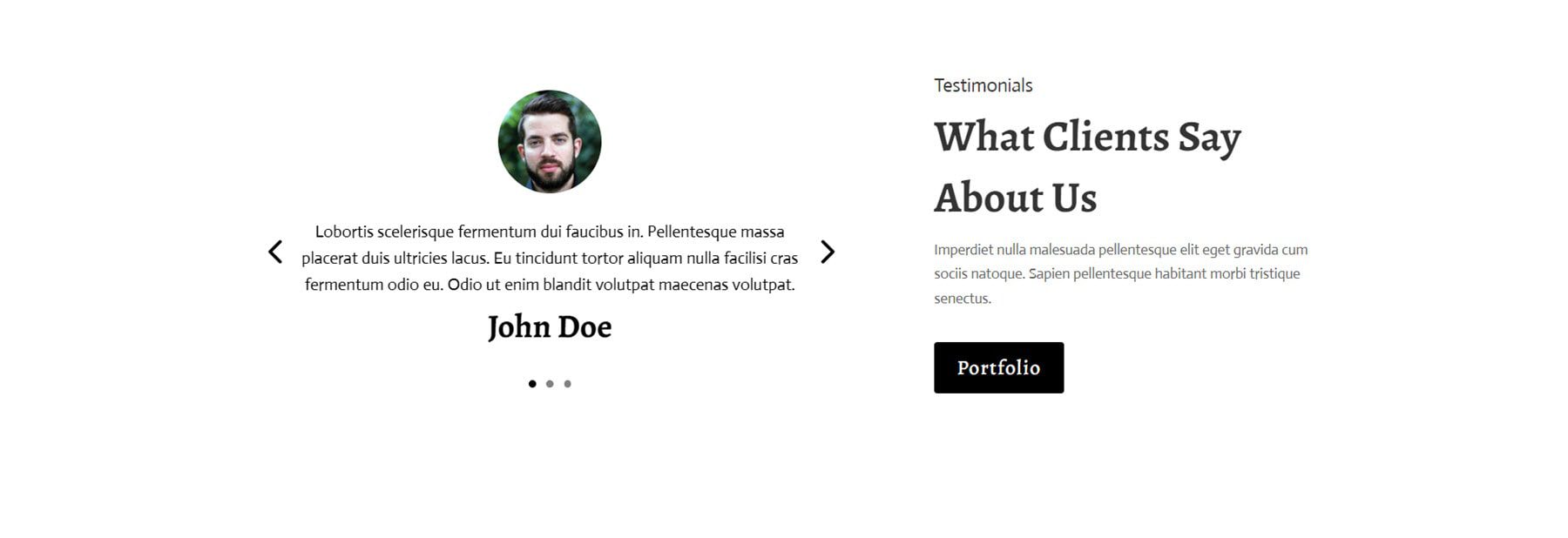
レイアウト 7 では、左側に紹介文のスライダーがあり、下部に画像、紹介文、名前が表示されます。 右側には、見出しテキスト、本文テキスト、および CTA ボタンがあります。

Divi Designer テーマ ビルダー テンプレート
次は、テーマ ビルダー テンプレートです。 これらは、WordPress ダッシュボードの Divi 設定のテーマ ビルダーからアップロードできるヘッダー、フッター、および本文のテンプレートです。
Divi デザイナー フッター テンプレート
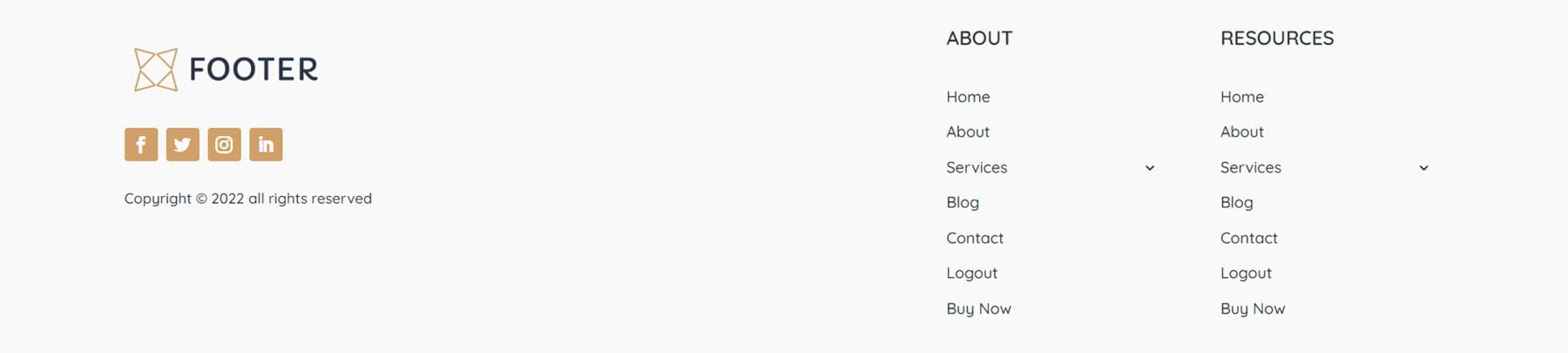
合計 20 のフッター テンプレートがあります。 まず、フッター レイアウト 4 です。このデザインは、左側にロゴ、ソーシャル メディア アイコン、および著作権表示を備えています。 右側にはメニュー項目の 2 つの列があります。

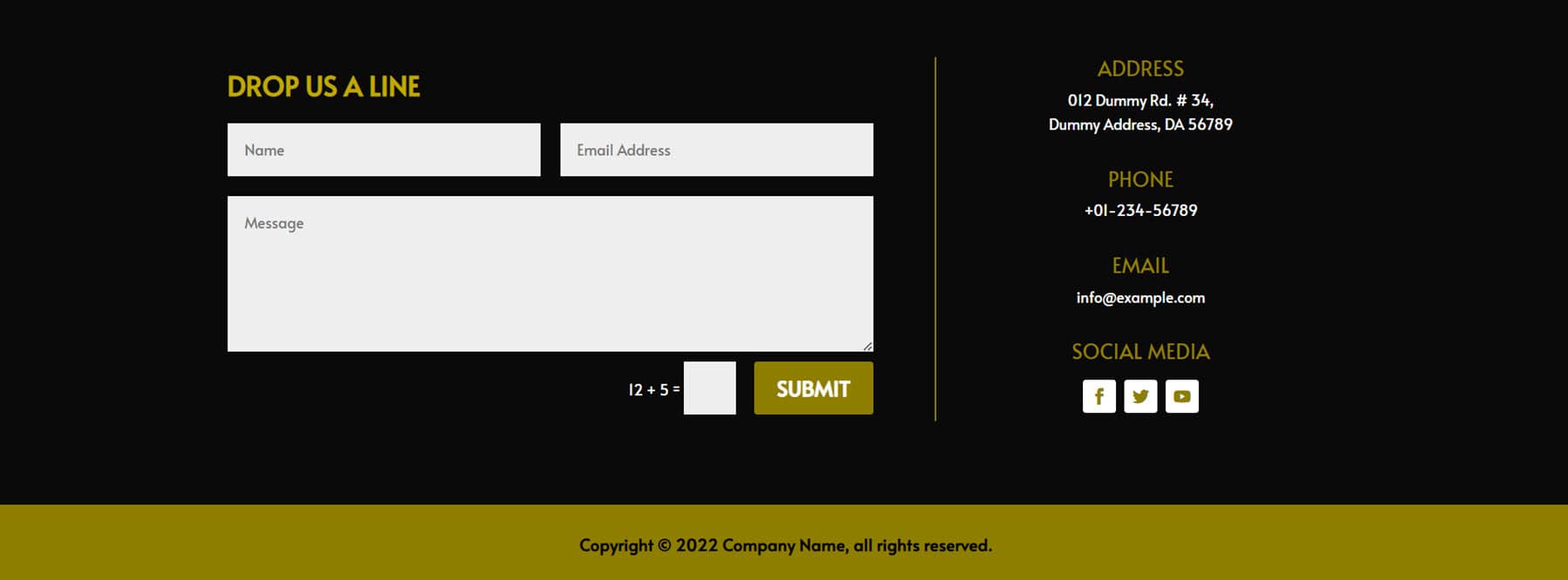
フッター レイアウト 13 には、左側に連絡先フォーム、右側に連絡先情報とソーシャル メディア アイコンがあります。 著作権情報を含むサブ フッター バーもあります。

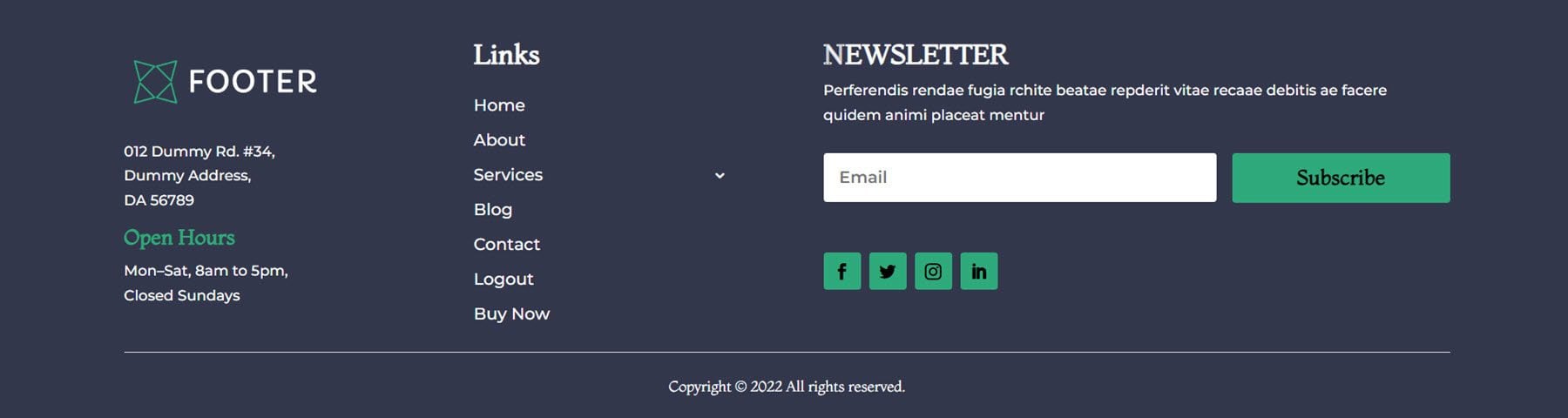
フッター レイアウト 19 では、左側にロゴ、住所、営業時間が表示されます。 中央にはメニュー バーがあり、右側にはニュースレターのサインアップ フォームとソーシャル メディアのリンクがあります。 一番下に著作権表示があります。

ディビ デザイナー ヘッダー テンプレート
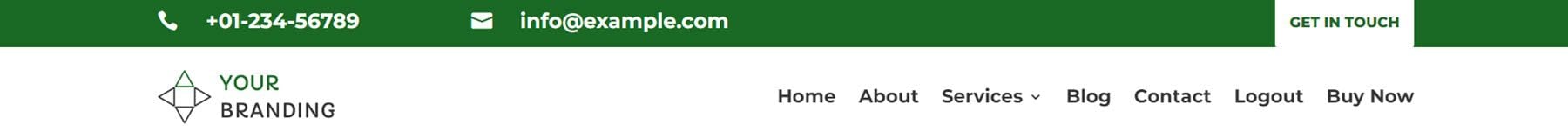
Divi Designer Pack にも 20 個のヘッダー テンプレートがあります。 これはヘッダー 7 です。連絡先情報と CTA ボタンを含む緑色のセカンダリ メニュー バーが特徴です。 プライマリ メニュー バーには、左側にロゴがあり、右側にメニュー項目が並んでいます。

ヘッダー レイアウト 8 には、上部にインライン ロゴがある連絡先情報が含まれています。 以下、メニュー項目です。

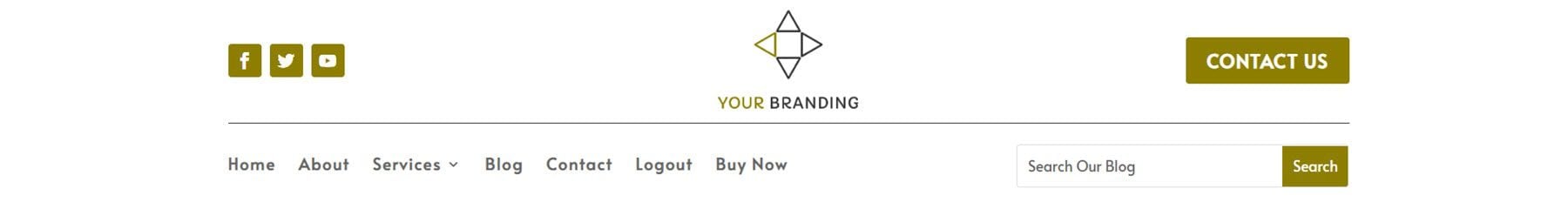
ヘッダー レイアウト 13 では、左側にいくつかのソーシャル メディア アイコン、中央にロゴ、右側に CTA ボタンがあります。 以下は、左に配置されたメニュー項目と、右に配置された検索バーです。

ディビ デザイナー 404 テンプレート
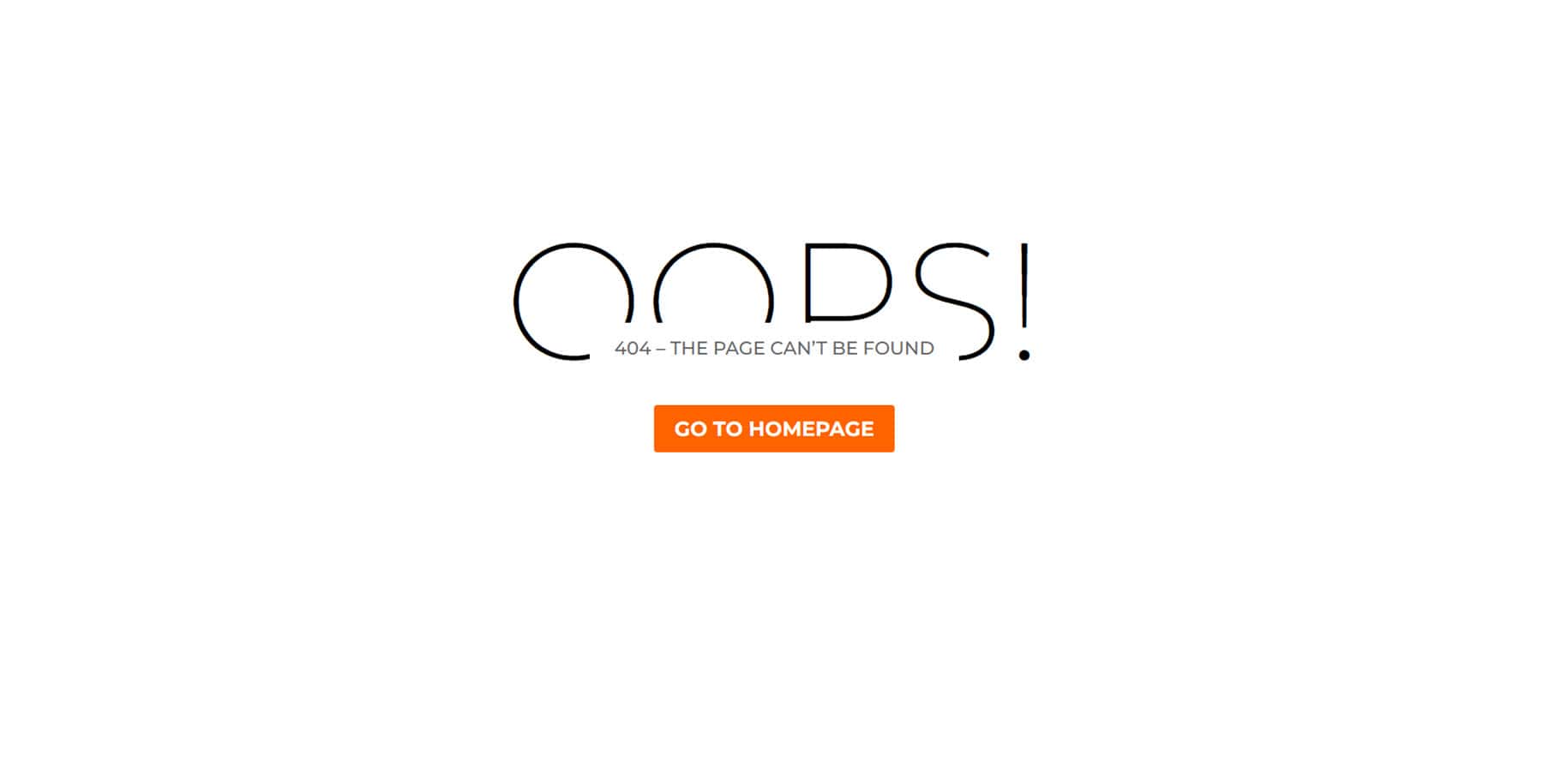
25 種類の 404 ページ テンプレートがあります。 最初のデザインであるレイアウト 6 では、404 エラー テキストの後ろに「OOPS」という文字が表示されています。 このレイアウトには、ホームページに移動するためのオレンジ色のボタンもあります。

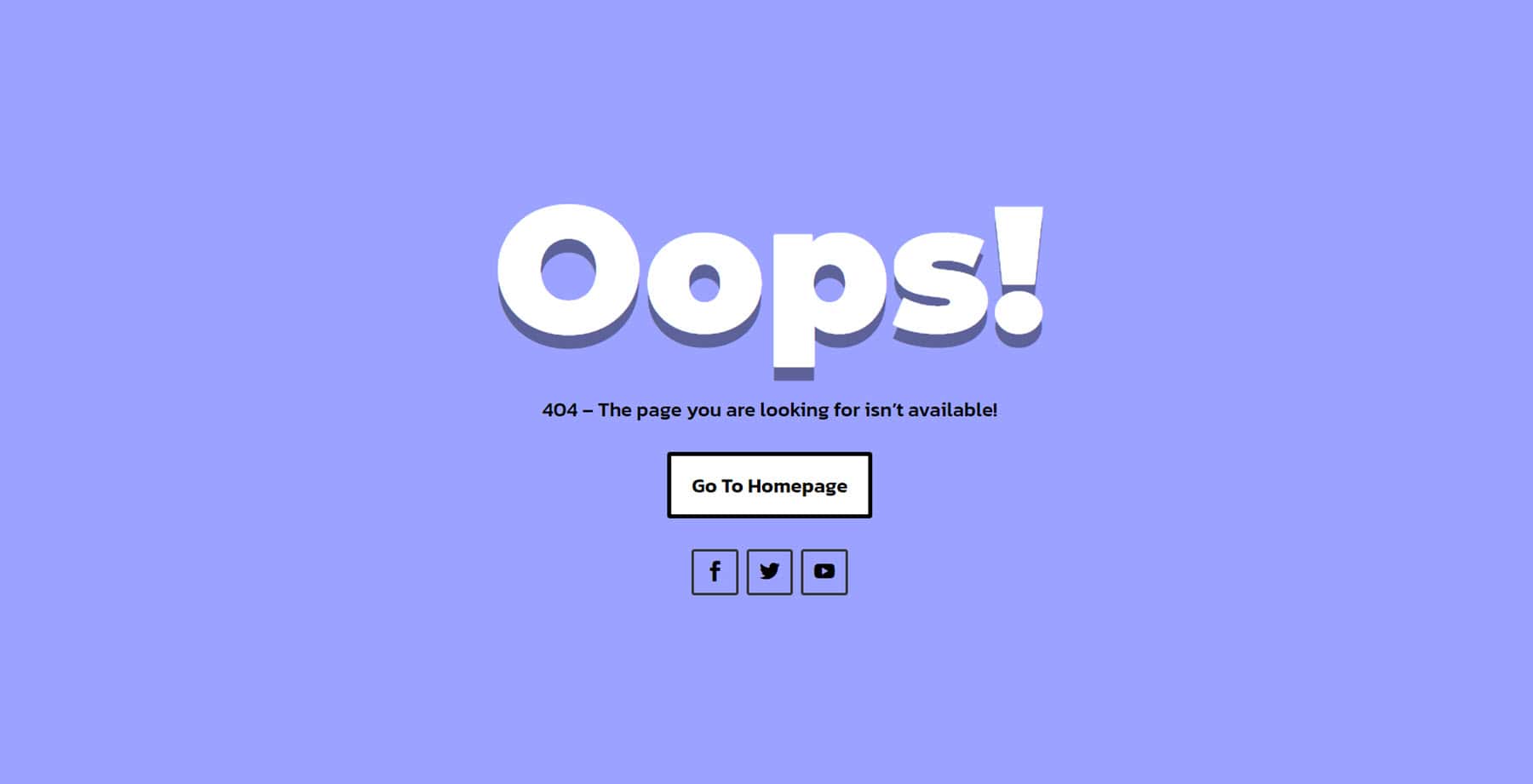
これはレイアウト 9 です。影付きの大きなテキストと 404 エラーが表示され、ホームページに戻るボタンとソーシャル メディアのアイコンが表示されます。

レイアウト 12 には、大きなフォントで 404 の番号が表示され、ホームページに戻るためのボタンがあります。

Divi デザイナー ブログ テンプレート
Divi Designer ブログページのテンプレート
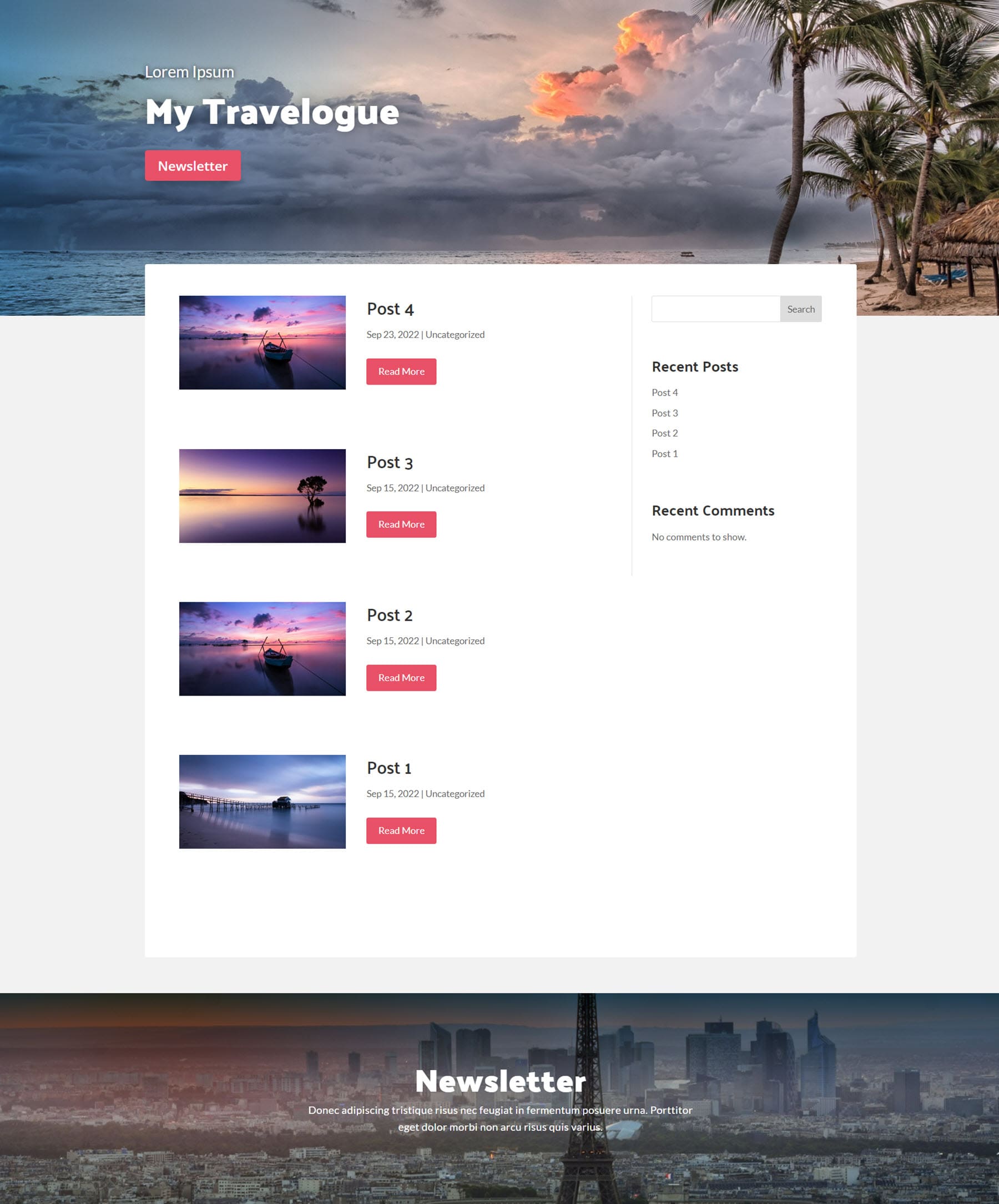
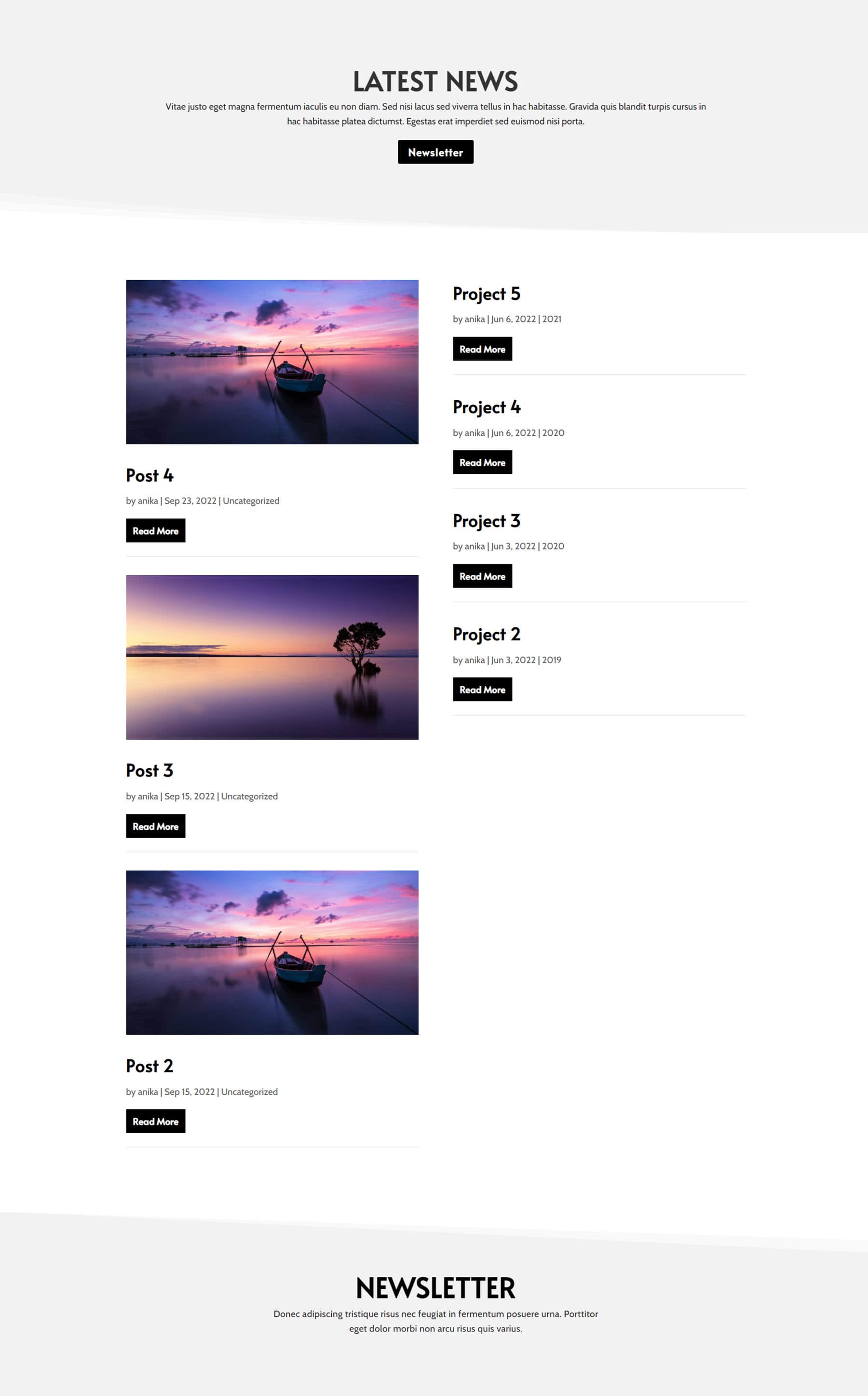
Divi Designer Pack には 20 個のブログ テンプレートが付属しています。 ブログ レイアウト 1 は、タイトルとボタンを含む画像ヘッダーを備えています。 投稿は左側に一覧表示され、アイキャッチ画像、投稿情報、[続きを読む] ボタンが表示されます。 右側には、検索バー、最近の投稿、最近のコメントを含むサイドバーがあります。 下部には、テキストがオーバーレイされた別の画像があります。

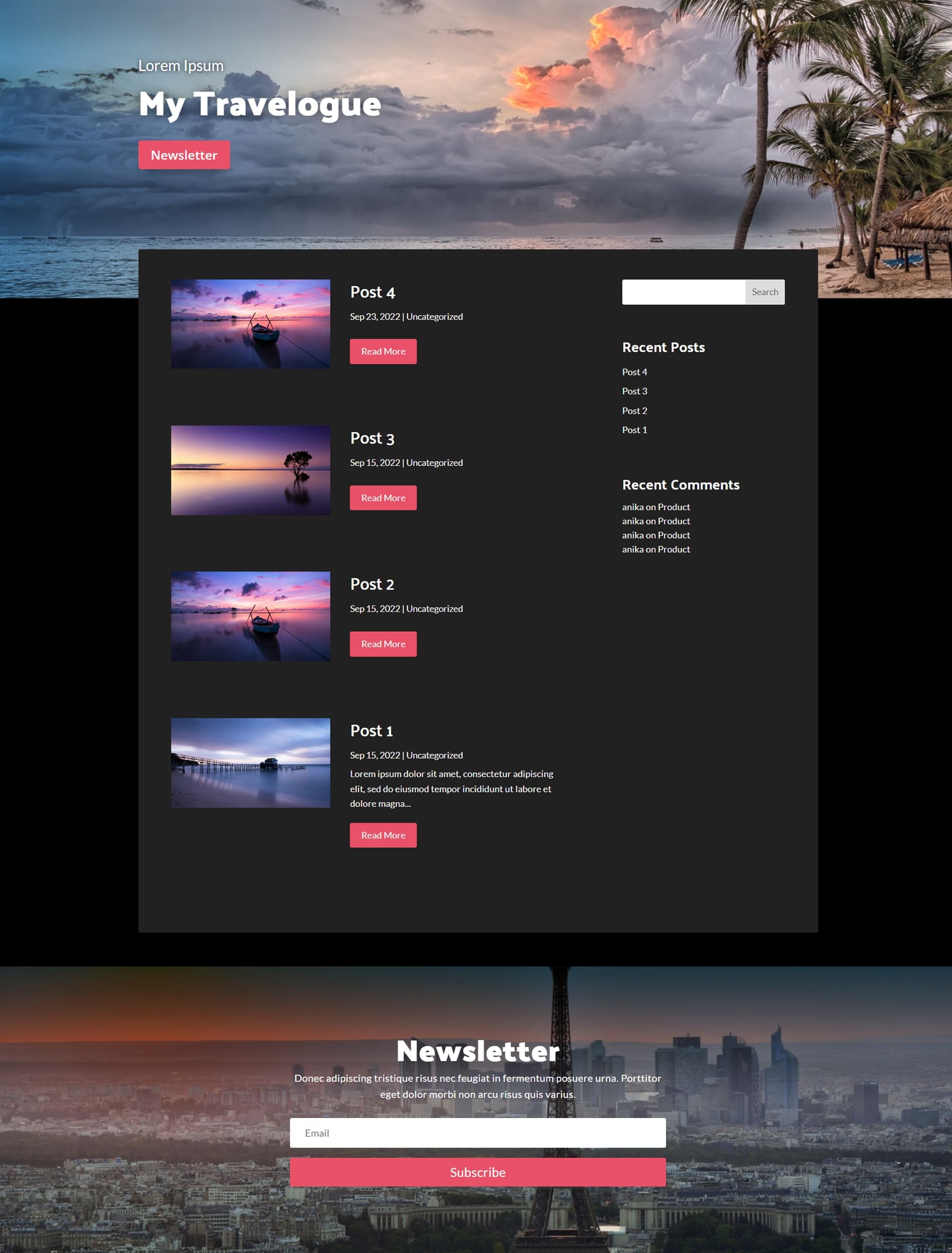
これは、ブログ レイアウト 1 の暗いバージョンです。

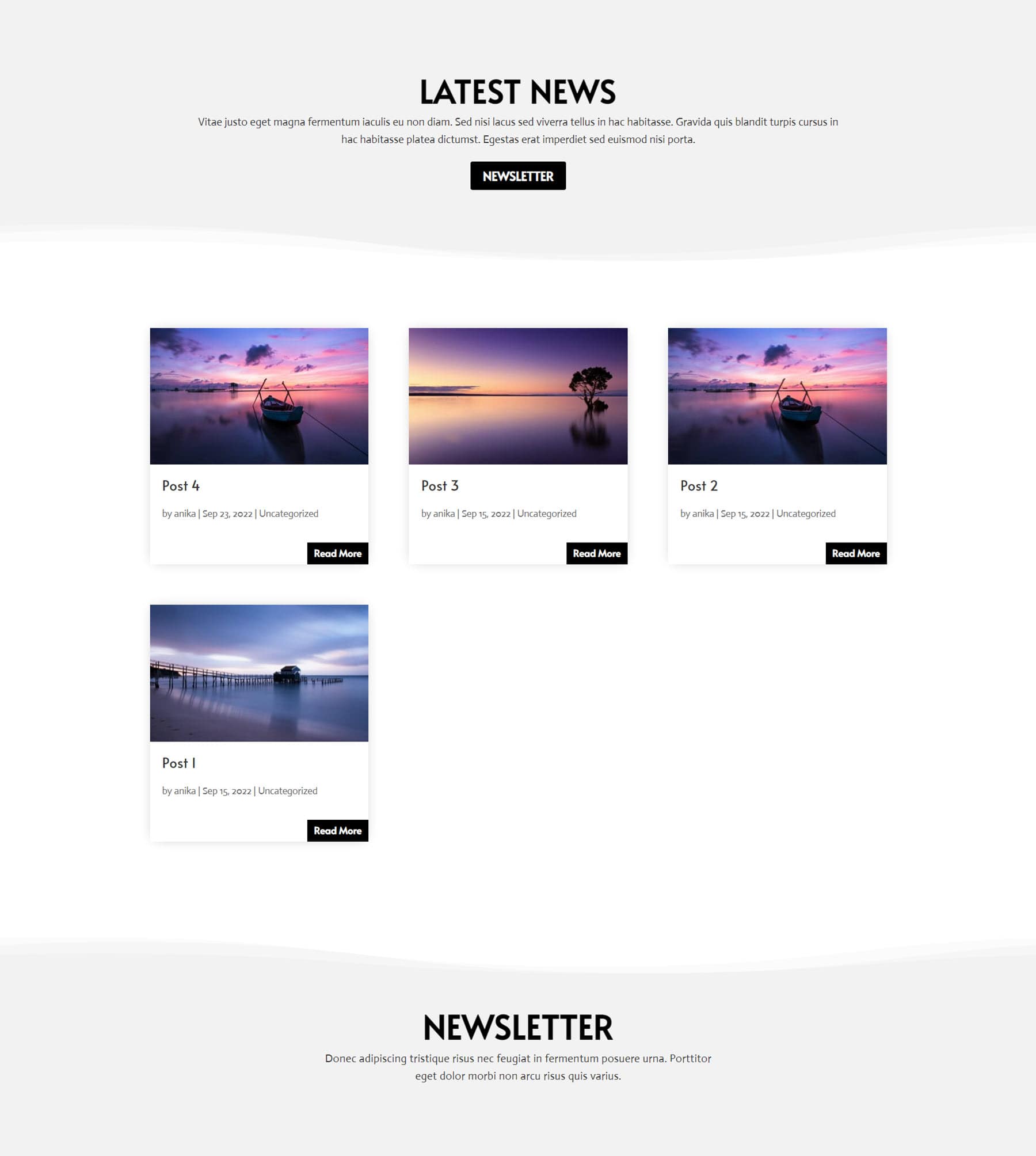
ブログ レイアウト 8 には、いくつかの曲線セクションの仕切りと、上部にテキストとボタンを含むヘッダー セクションがあります。 ブログ投稿には、画像、投稿の詳細、[続きを読む] ボタンを含むカード スタイルのレイアウトがあります。 ページの下部には、別のテキスト セクションがあります。

ブログ レイアウト 18 には、テキストとボタンを含む見出しセクションがあり、その後に 2 つのブログ列が続きます。 左の列には、注目の画像が大きい投稿が表示されます。 右側の列には、投稿の詳細と [続きを読む] ボタンだけが表示されます。 最後に、フッターに追加のテキストがあります。

Divi デザイナー投稿テンプレート
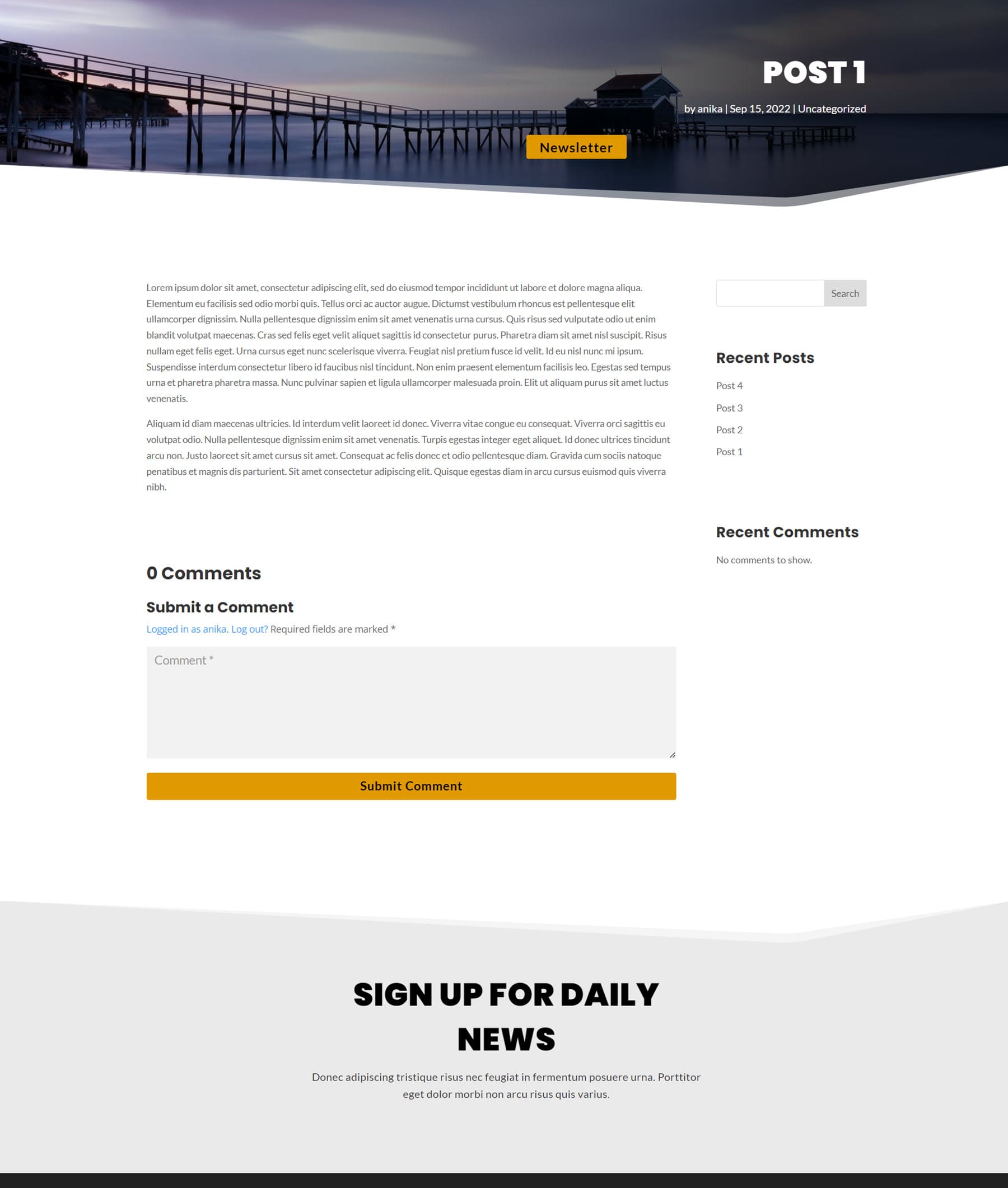
パックには 20 種類の投稿テンプレートが付属しています。 投稿レイアウト 4 では、ページの一番上に注目の画像があり、投稿のタイトル、投稿の情報、ボタンが重ねられています。 続いて投稿内容とコメントです。 右側にはサイドバーがあり、検索バー、最近の投稿、最近のコメントが表示されます。 ページの下部には、いくつかの追加テキストがあります。

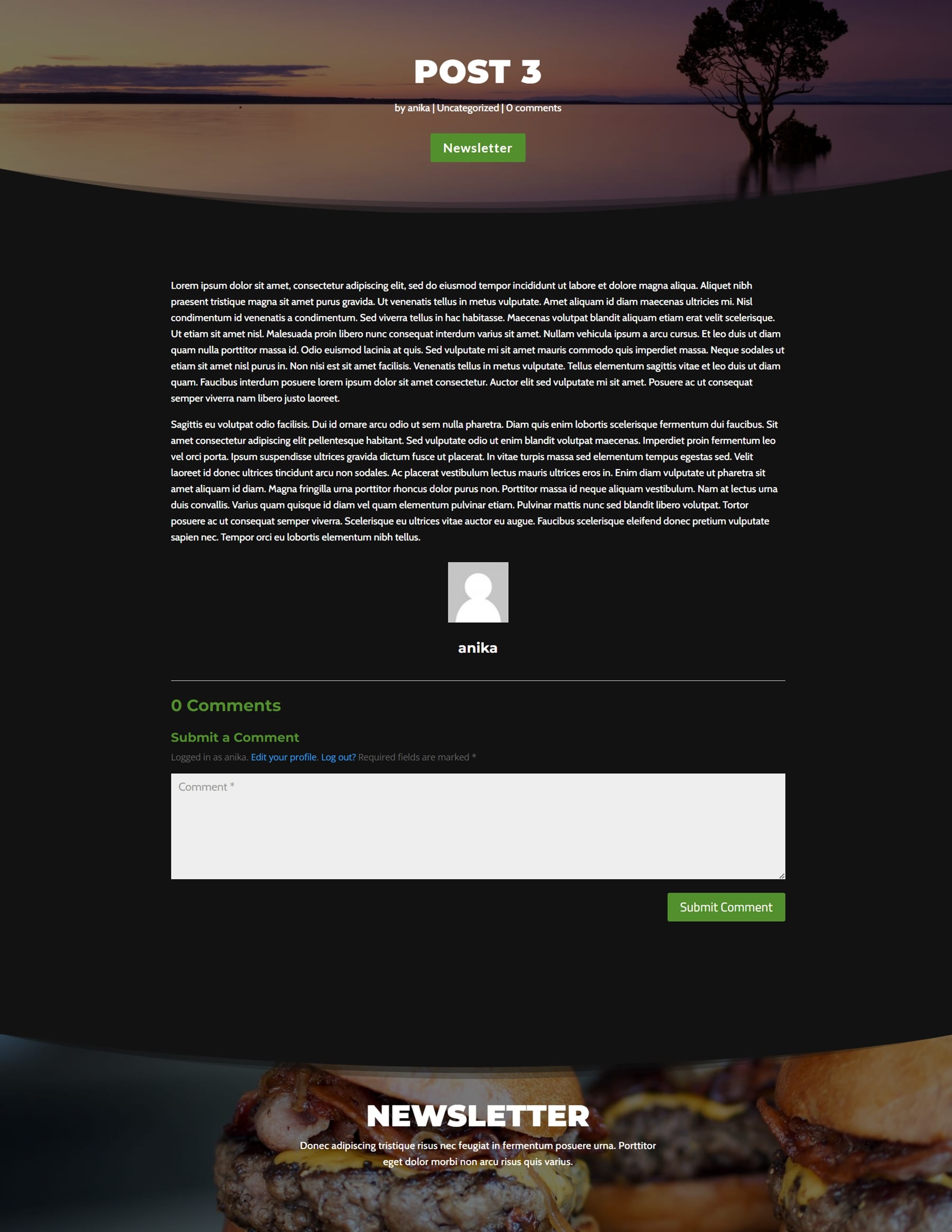
これはポスト レイアウト 5 の暗いバージョンです。注目の画像は上部にあり、曲線の仕切りがあります。 投稿のコンテンツとコメントは暗い背景に表示され、その後にオファーを宣伝する画像とオーバーレイ テキストを含むセクションが続きます。

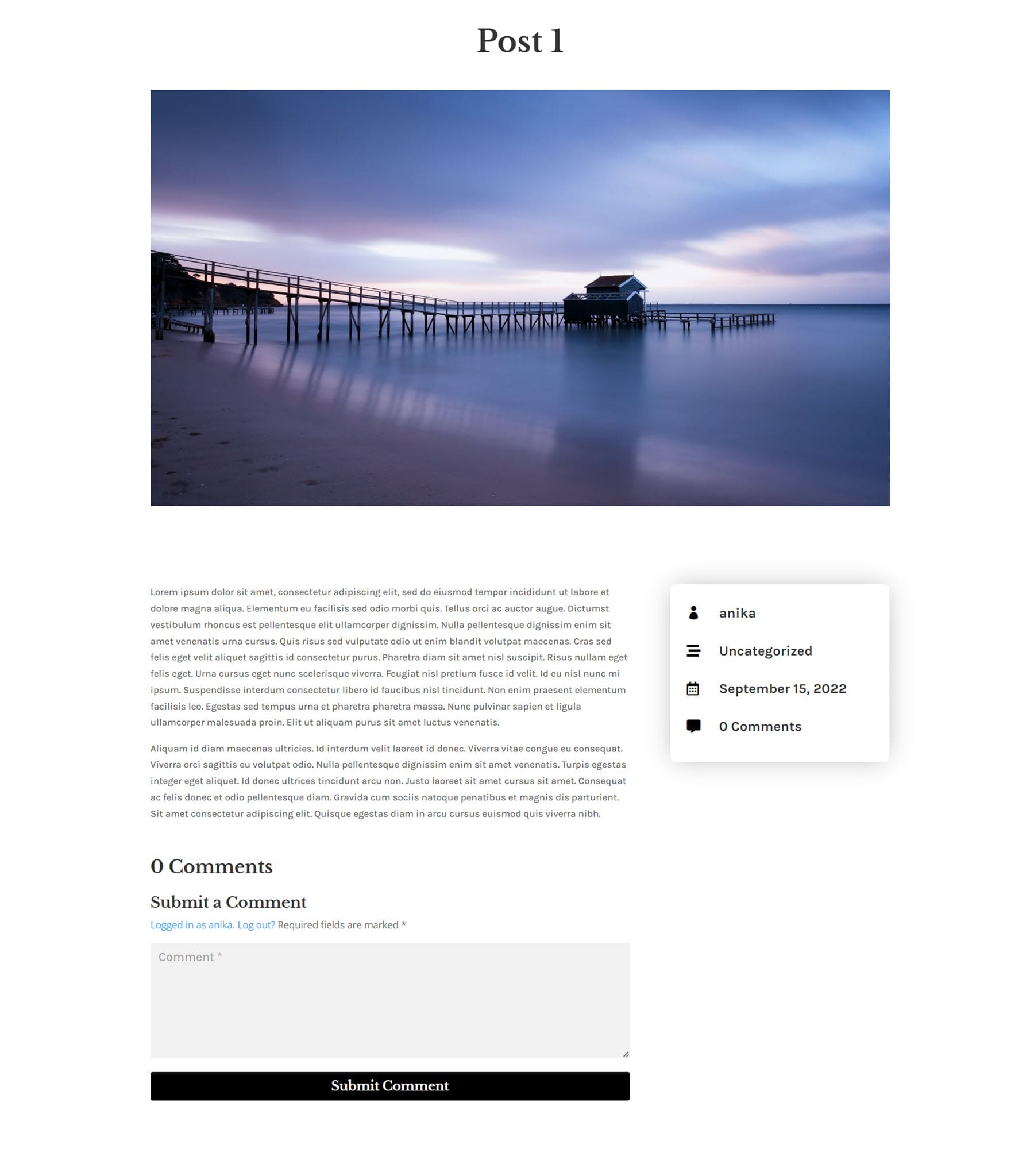
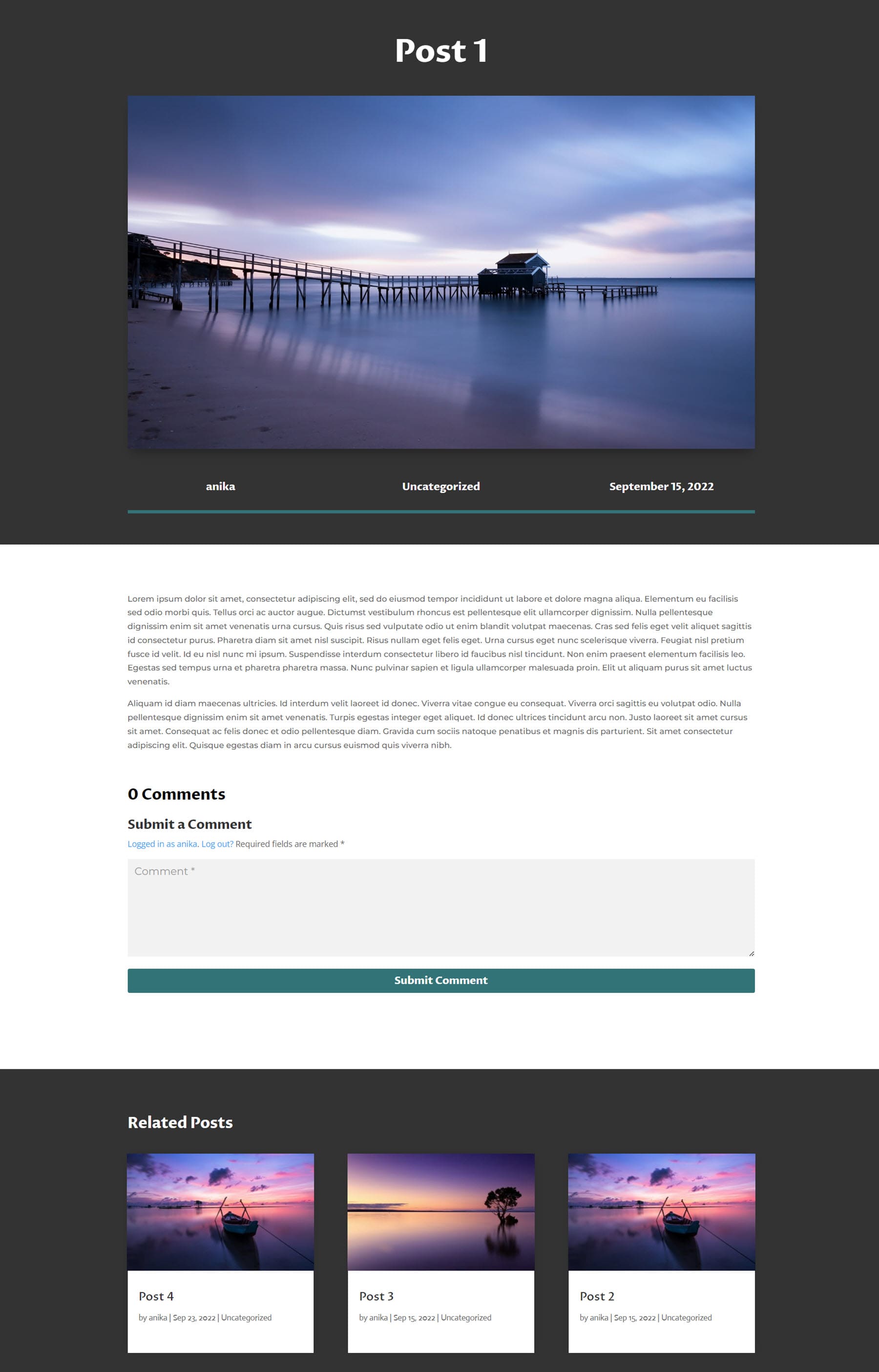
レイアウト 11 は、一番上に投稿のタイトルがあり、次に大きなアイキャッチ画像が続きます。 次に、投稿のコンテンツとコメントを見つけることができます。 右側には投稿情報を含むカードがあります。

投稿レイアウト 13 も上部にタイトルがあり、その後にアイキャッチ画像が続きます。 投稿情報は画像の下に記載しています。 次は投稿のコンテンツとコメントで、最後に関連する投稿セクションがあり、ブログの他の投稿のカードが表示されます。

Divi Designer Woo テンプレート
Woo テンプレートは、Woo Commerce プラグインで動作するレイアウトです。
Divi デザイナー カート テンプレート
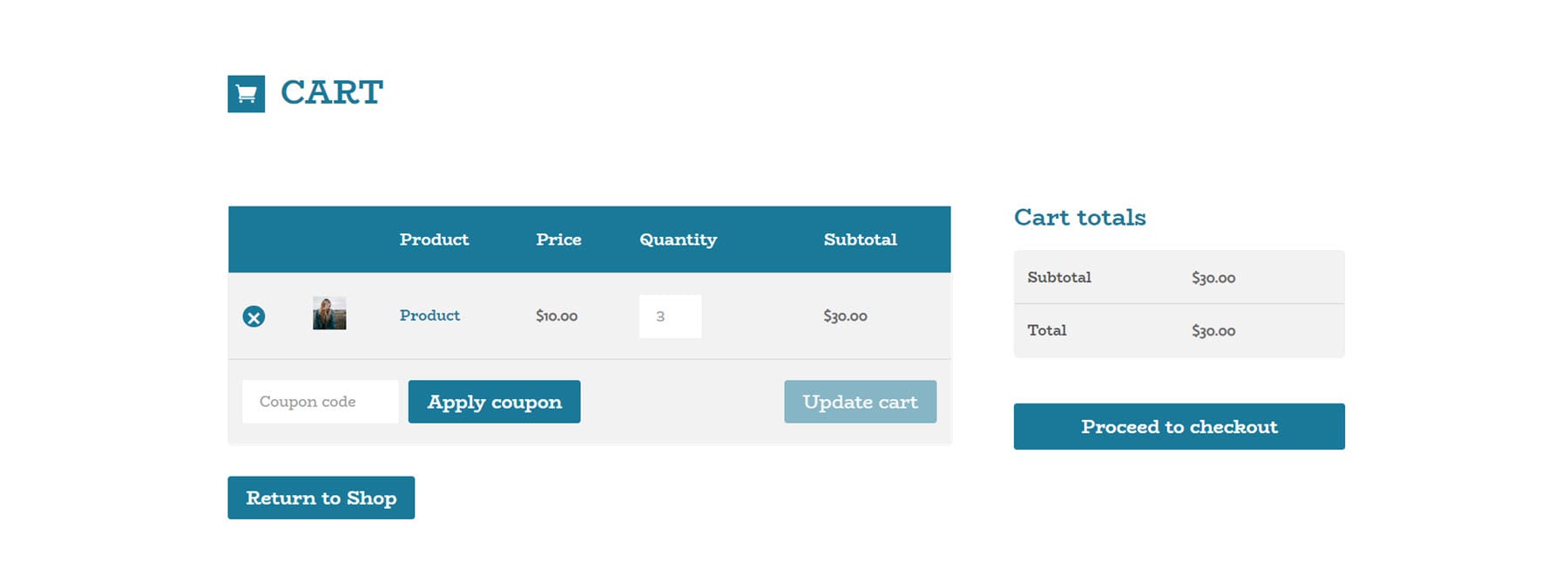
パックには 13 個のカート テンプレートが付属しています。 カート レイアウト 1 は青色を基調としています。 上部に見出しがあり、その後にカートの内容を確認したり、クーポンを適用したり、カートを更新したりできるカートが続きます。 この下にショップに戻るボタンがあります。 右側にはカートの合計が表示され、その後にチェックアウトに進むボタンが表示されます。

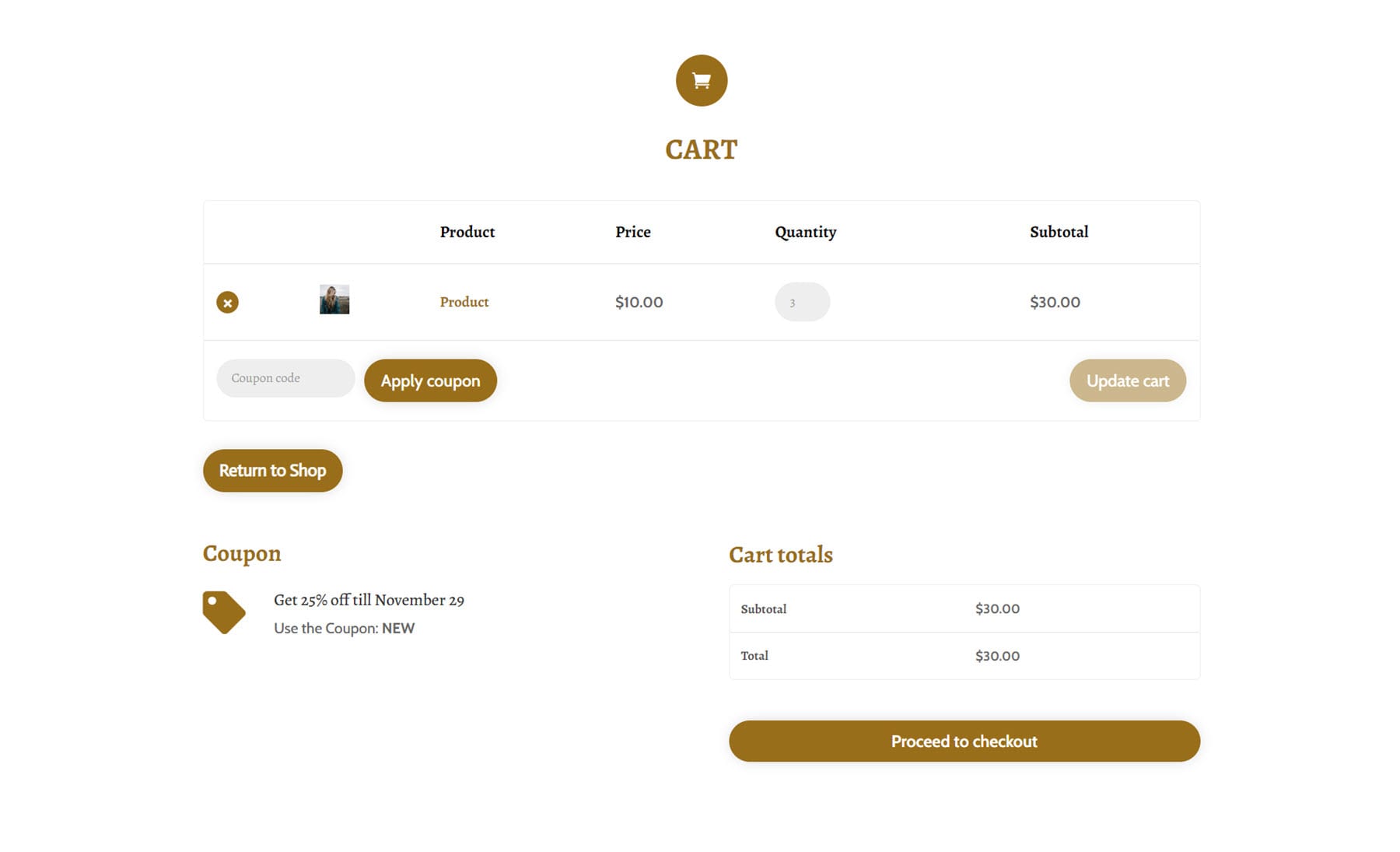
カート レイアウト 2 には、カート アイコンが付いた見出しがあります。 次に、商品を見ることができるカートがあります。 これに続いて、左側にいくつかのクーポン情報が表示され、右側にはカートの合計とチェックアウトに進むボタンが表示されます。

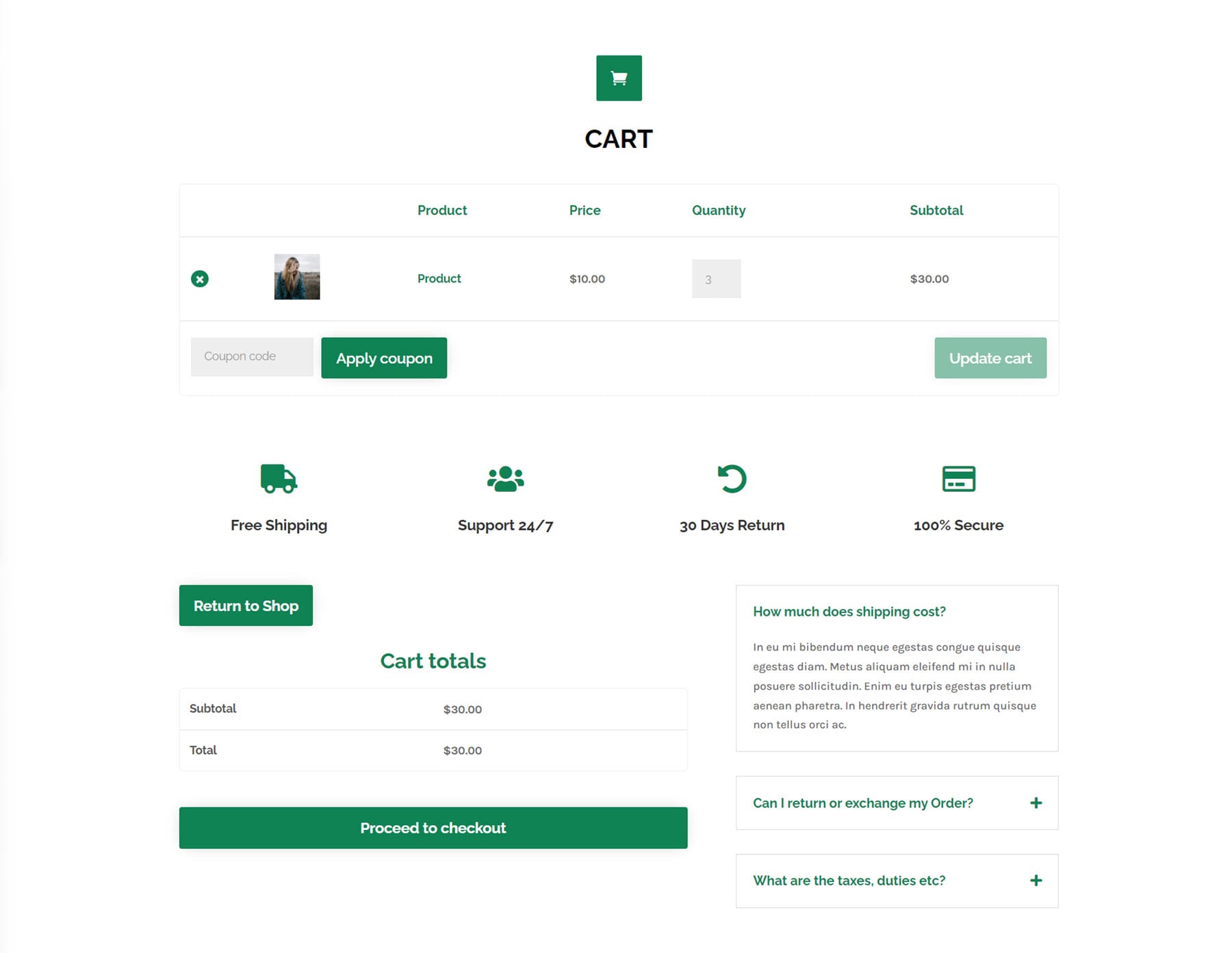
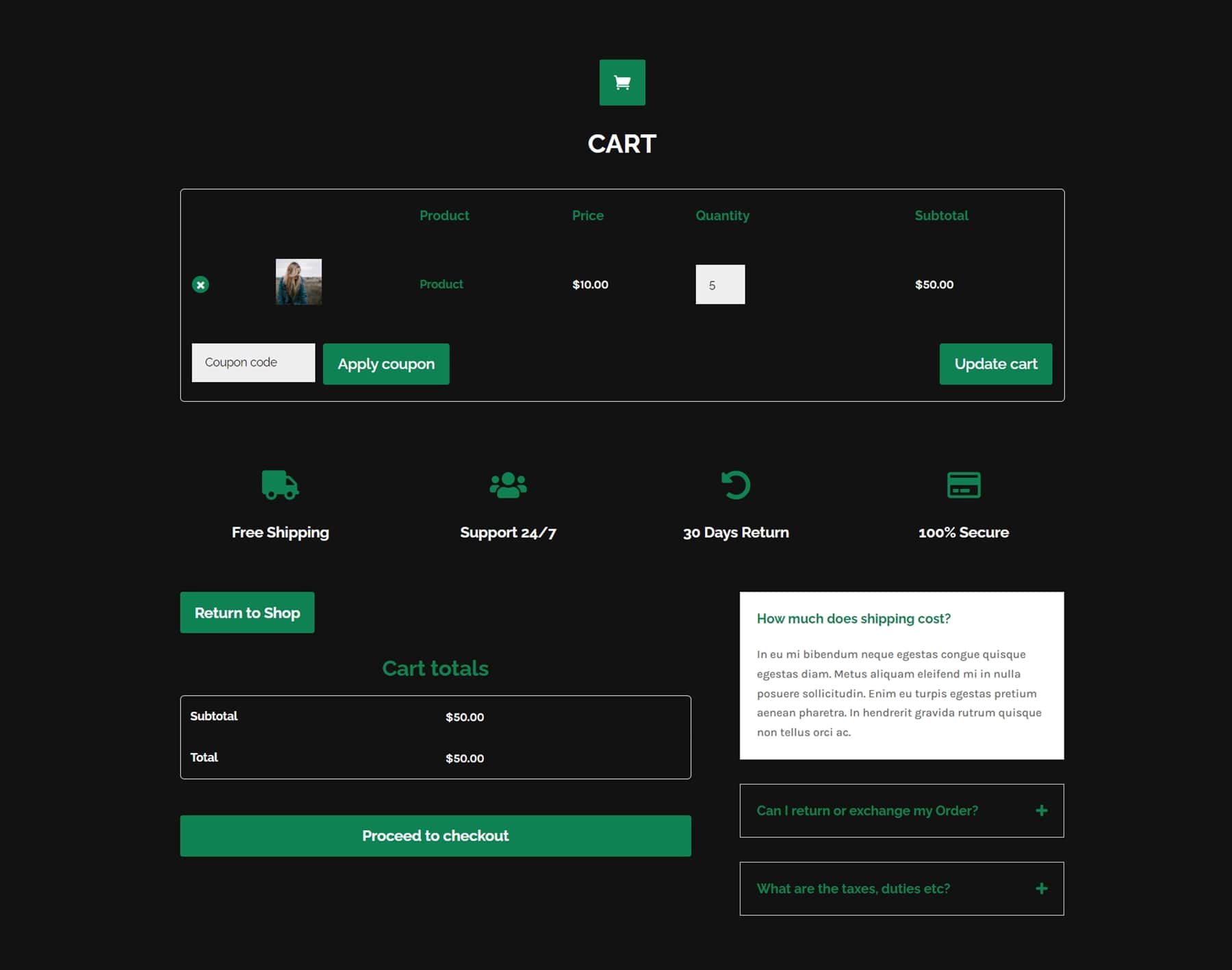
カート レイアウト 8 は見出しで始まり、その後にカートの内容が続きます。 これらの下には、いくつかの宣伝文句のアイコンと [ショップに戻る] ボタンがあります。 これに続いて、カートの合計とチェックアウトに進むボタンがあります。 この右側には、いくつかの FAQ を含むアコーディオン モジュールがあります。

そしてこちらがカートレイアウト8のダークバージョン。

Divi Designer チェックアウト テンプレート
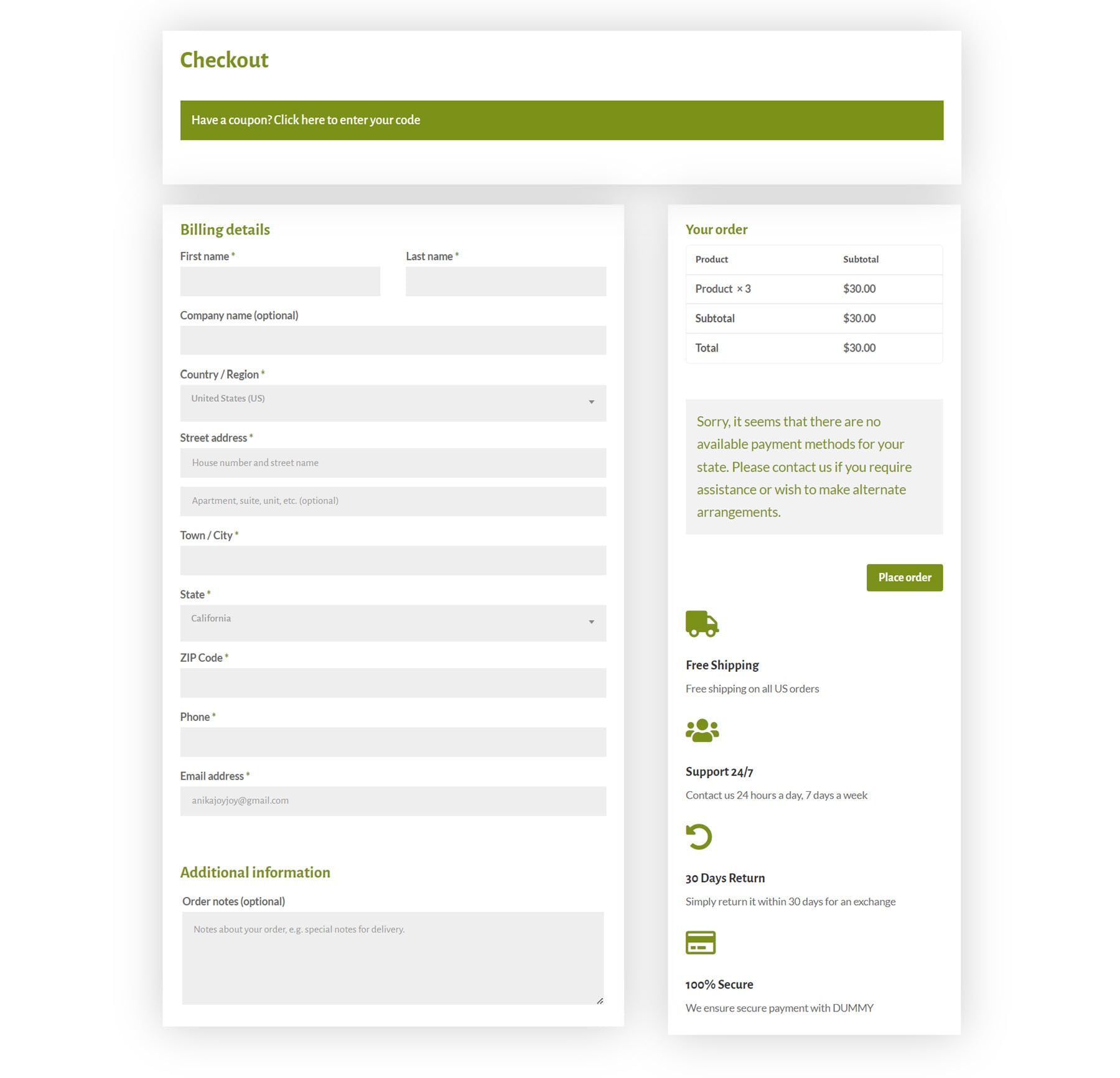
全部で 13 のチェックアウト テンプレートがあります。 チェックアウト レイアウト 3 では、上部にショップ ページとカート ページへのリンクがあり、その後にクーポン エントリ セクションが続きます。 左側に請求の詳細と追加情報が表示され、右側に注文合計と支払いが表示されます。 こちらはダークバージョン。

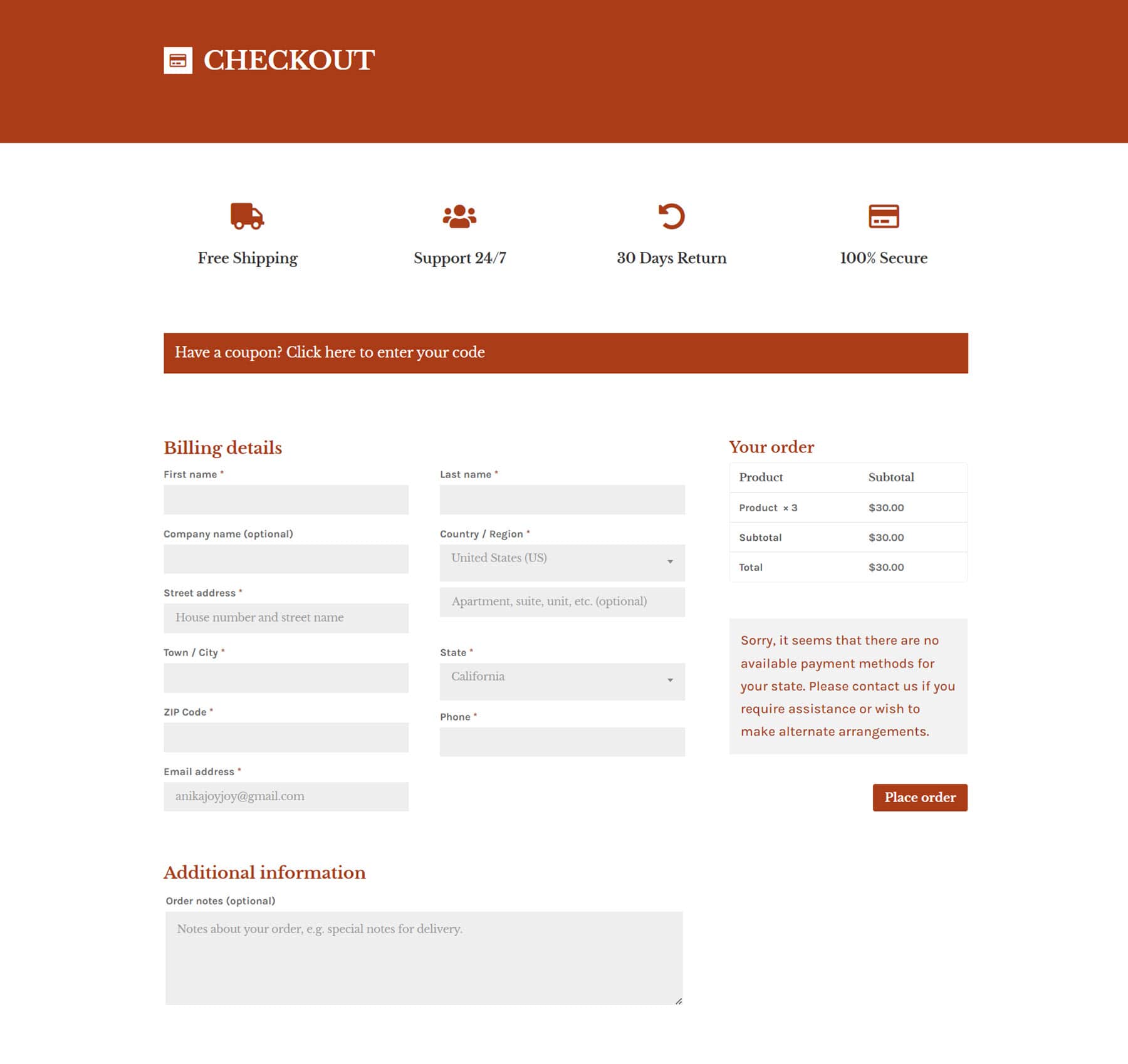
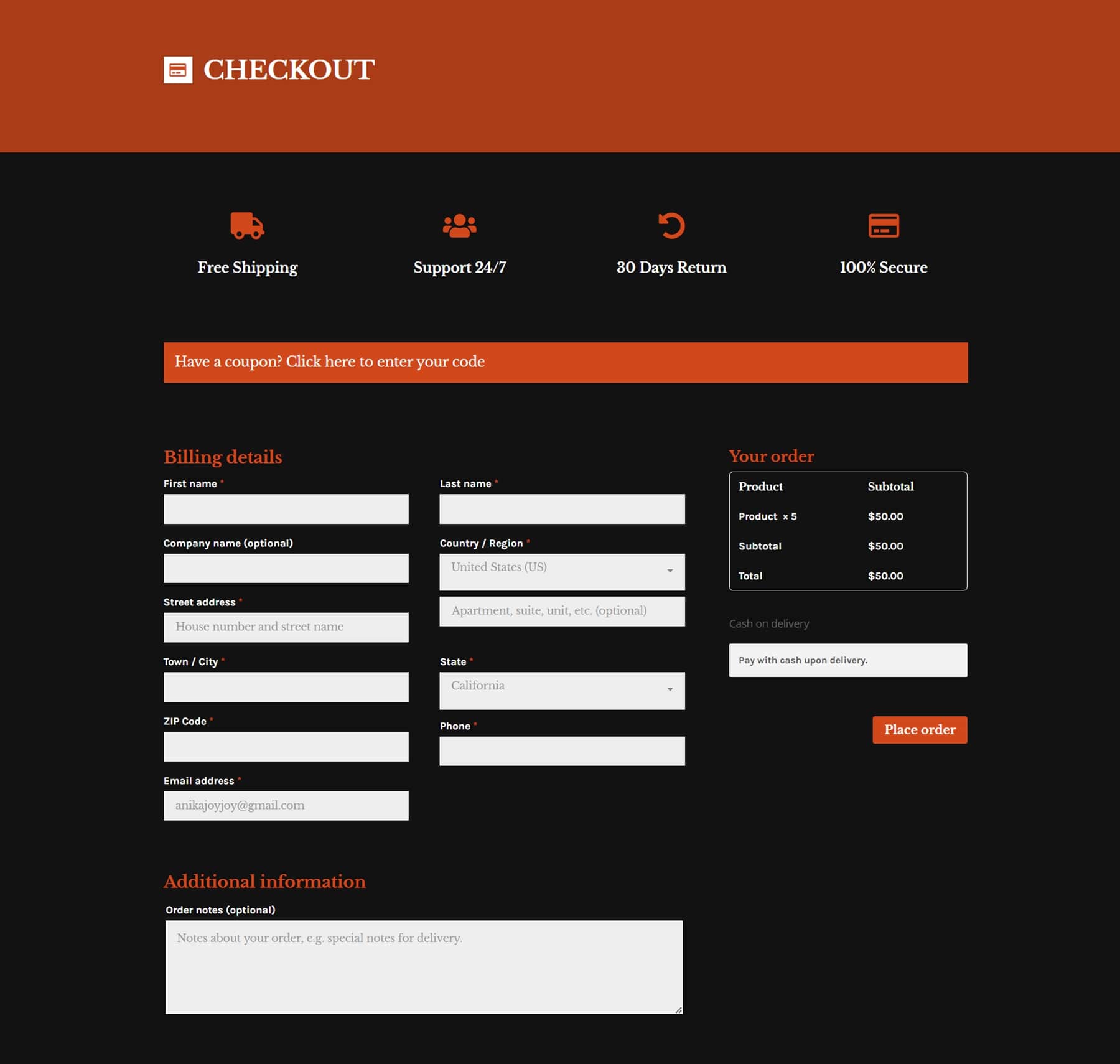
4枚目のテンプレートです。 上部にはカートとショップにリンクされたいくつかのアイコンがあり、その後にクーポンコードのエントリが続きます. 左側に請求内容と追加情報が表示され、右側に注文合計と支払い方法が表示されます。

これはチェックアウト レイアウト 4 の暗いバージョンです。

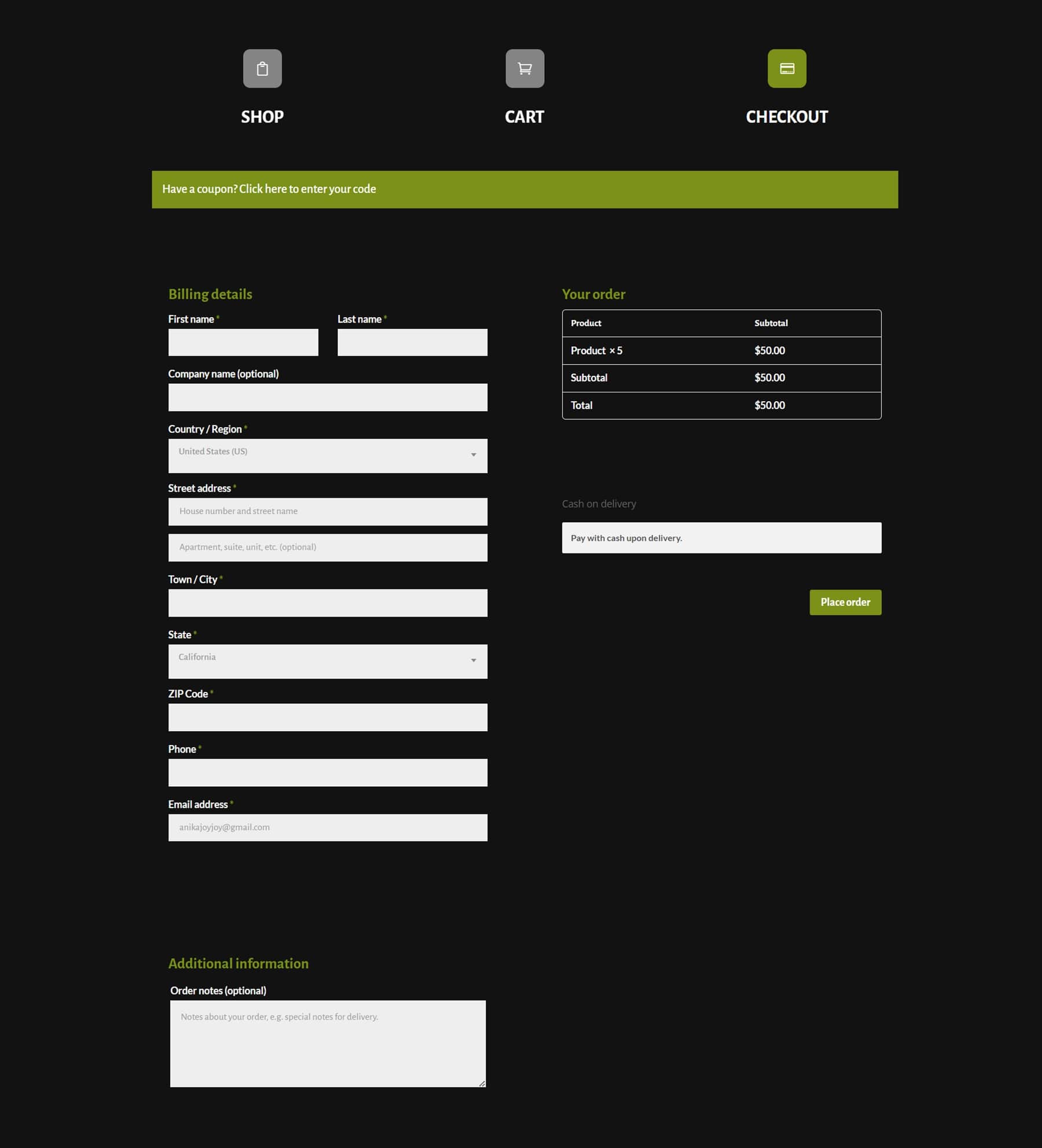
チェックアウト レイアウト 10 には、上部にタイトルとクーポン エントリがあり、その後に請求の詳細と追加情報が続きます。 右側には、注文合計、支払い、およびいくつかの宣伝モジュールがあります。

ディビデザイナー製品テンプレート
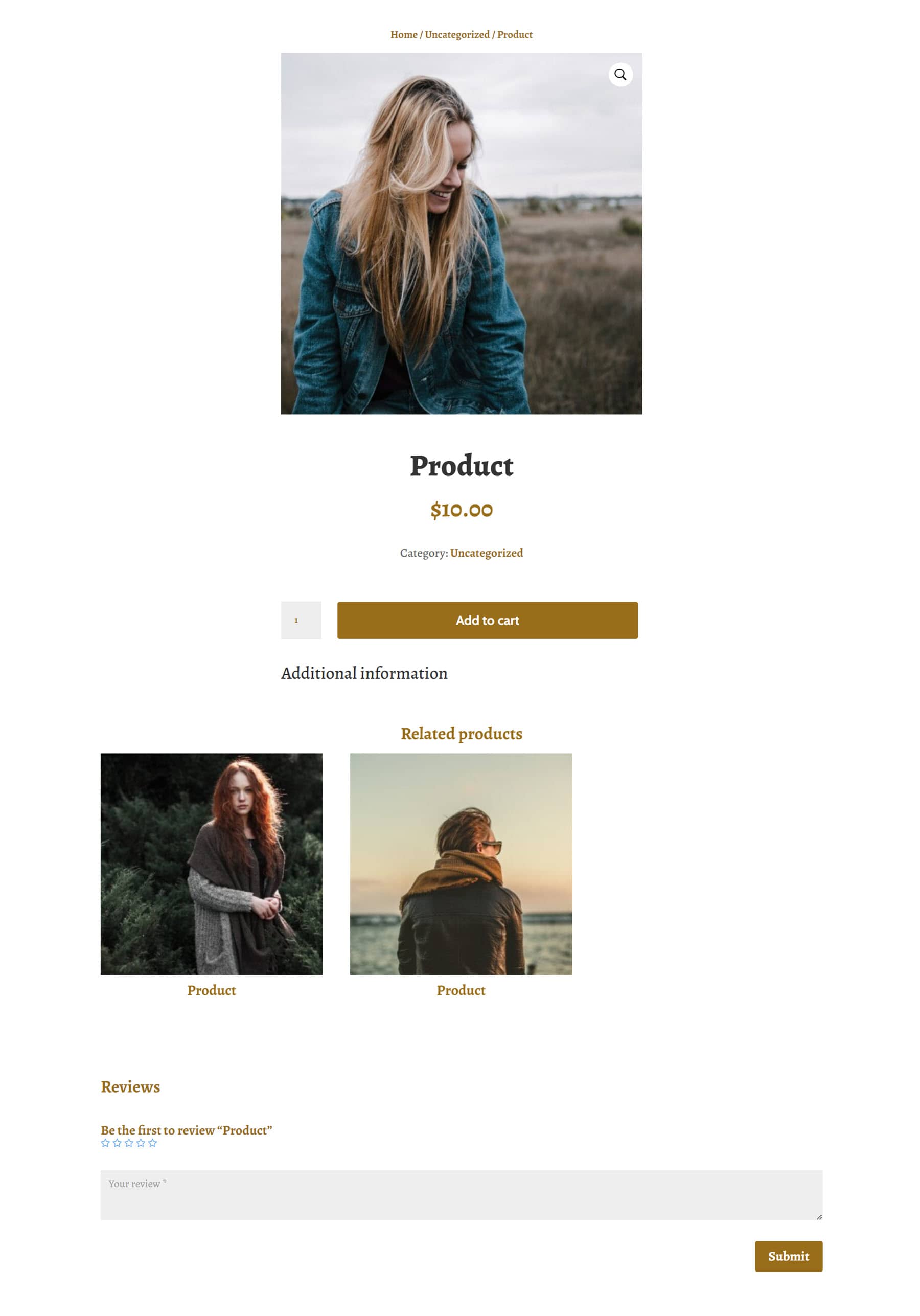
13 個の製品テンプレートもあります。 上部に商品画像を大きく配置したレイアウト2です。 これに続いて、製品名、コスト、説明、およびカートに追加するボタンがあります。 以下、関連商品とレビューです。

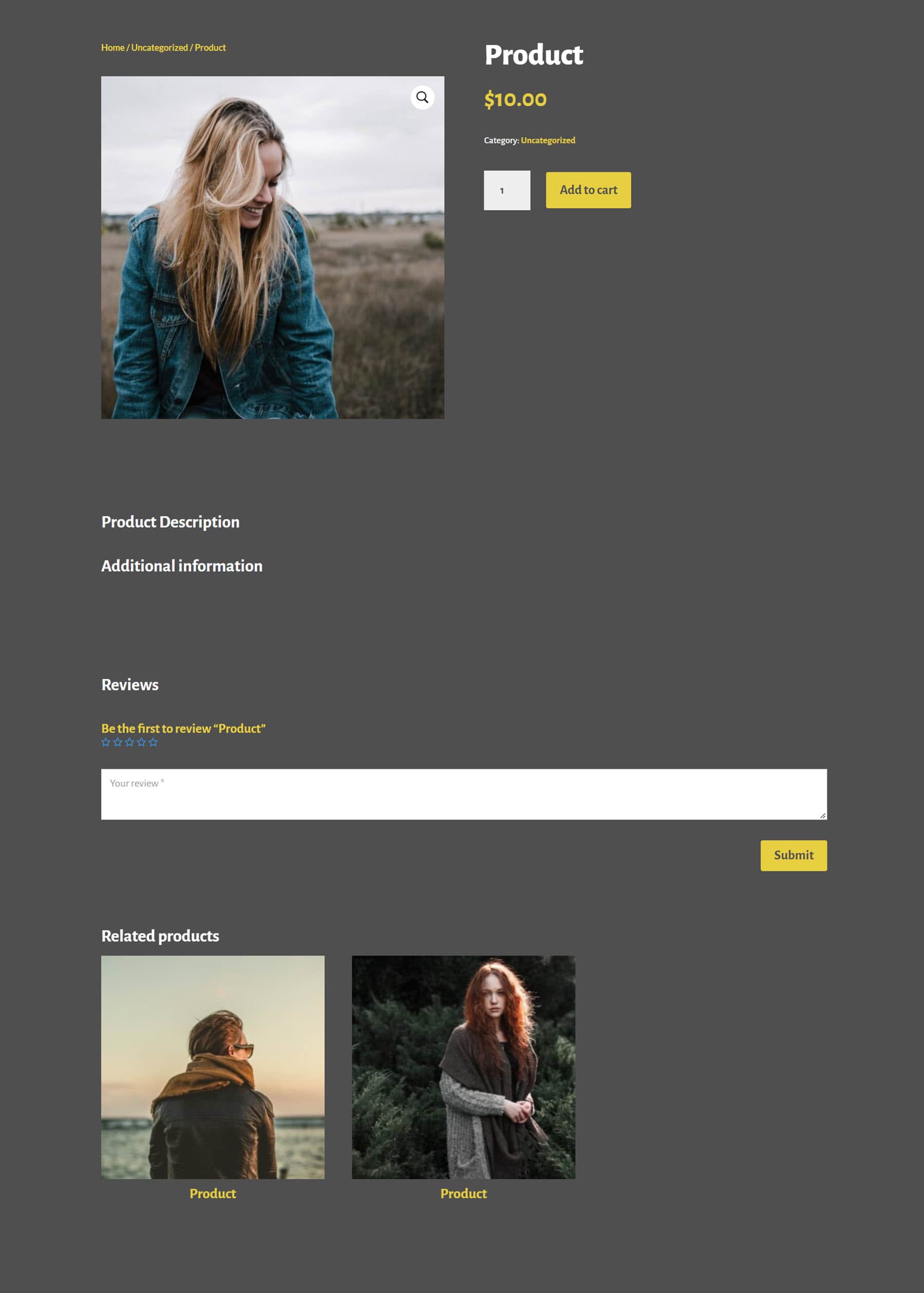
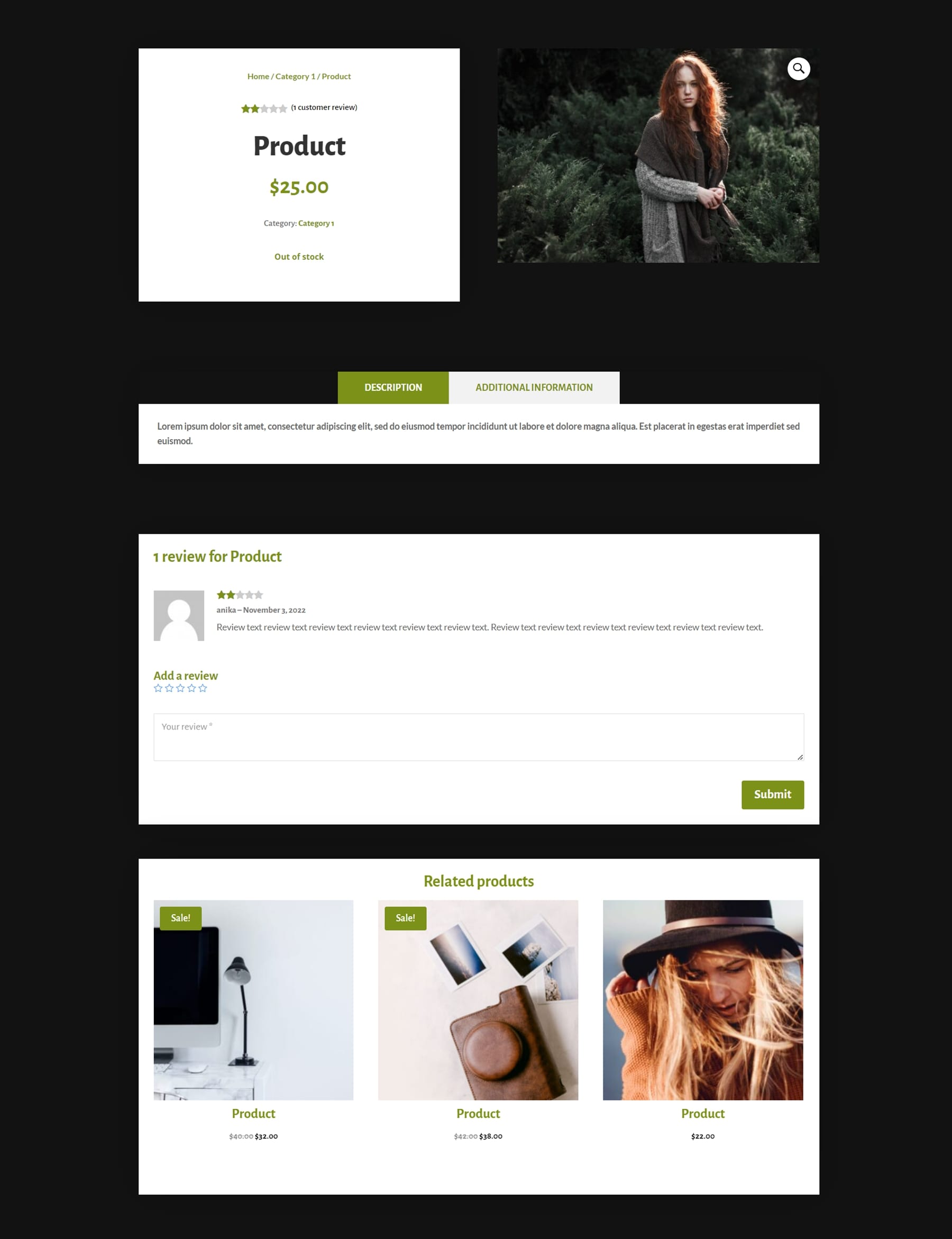
製品レイアウト 6 は背景が暗く、左側に製品写真、右側に製品情報があり、カートに追加ボタンがあります。 以下は、説明、レビュー、および関連製品です。

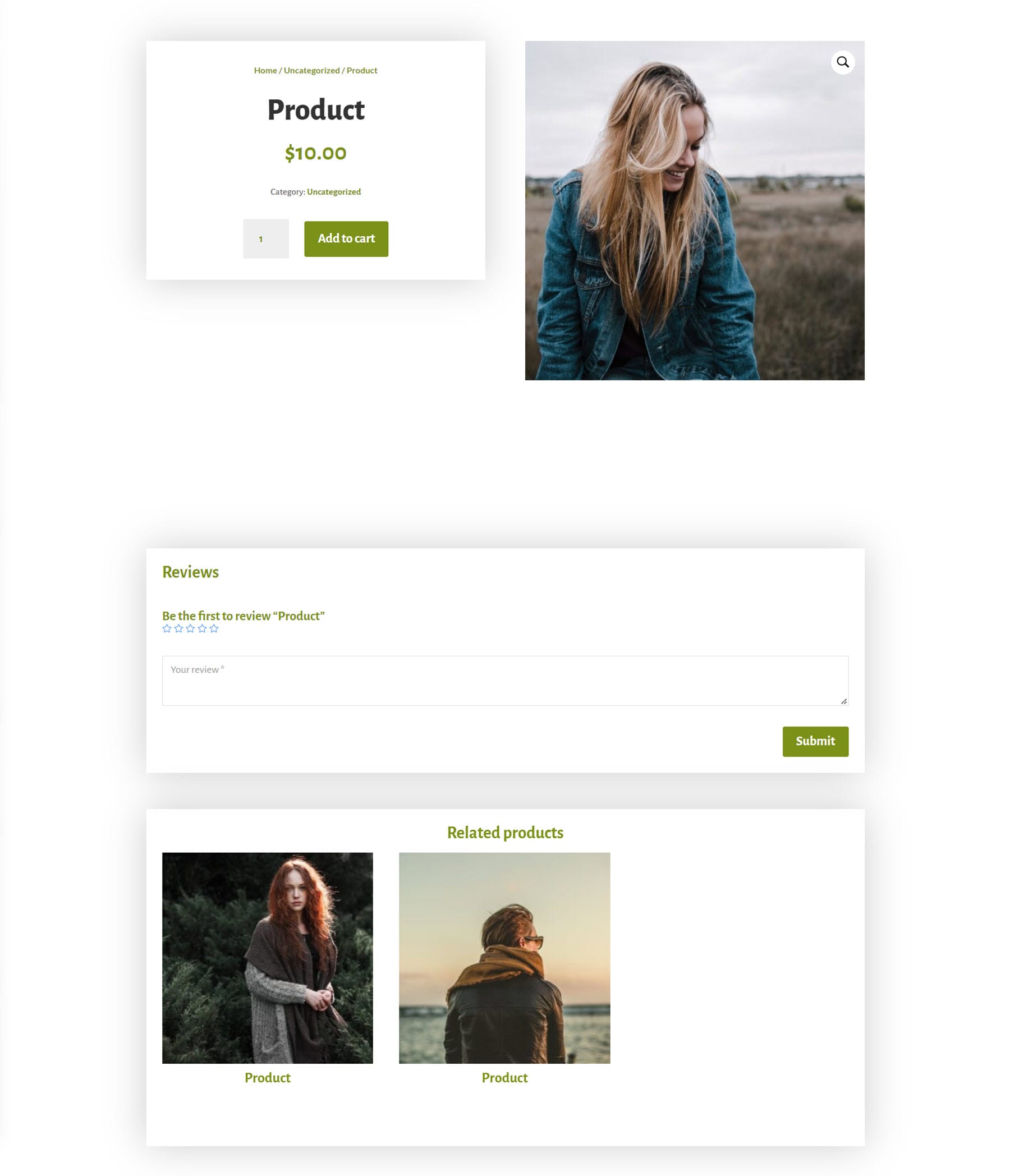
製品レイアウト 10 には、製品情報を含むカード レイアウトがあり、左側に [カートに追加] ボタンがあります。 右が商品画像です。 以下、レビューと関連商品です。

これはプロダクト レイアウト 10 のダーク バージョンです。

ディビ デザイナー ショップ テンプレート
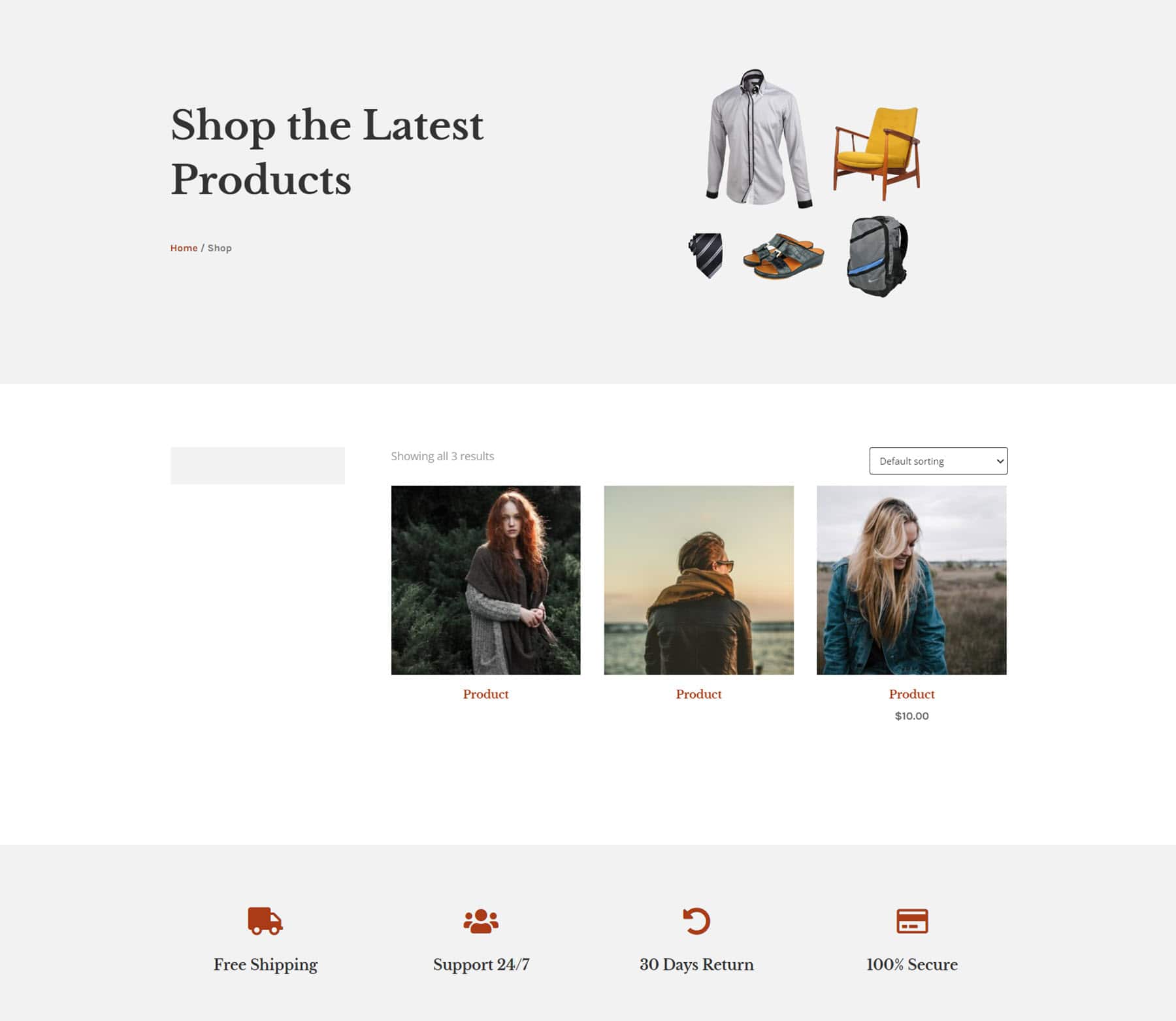
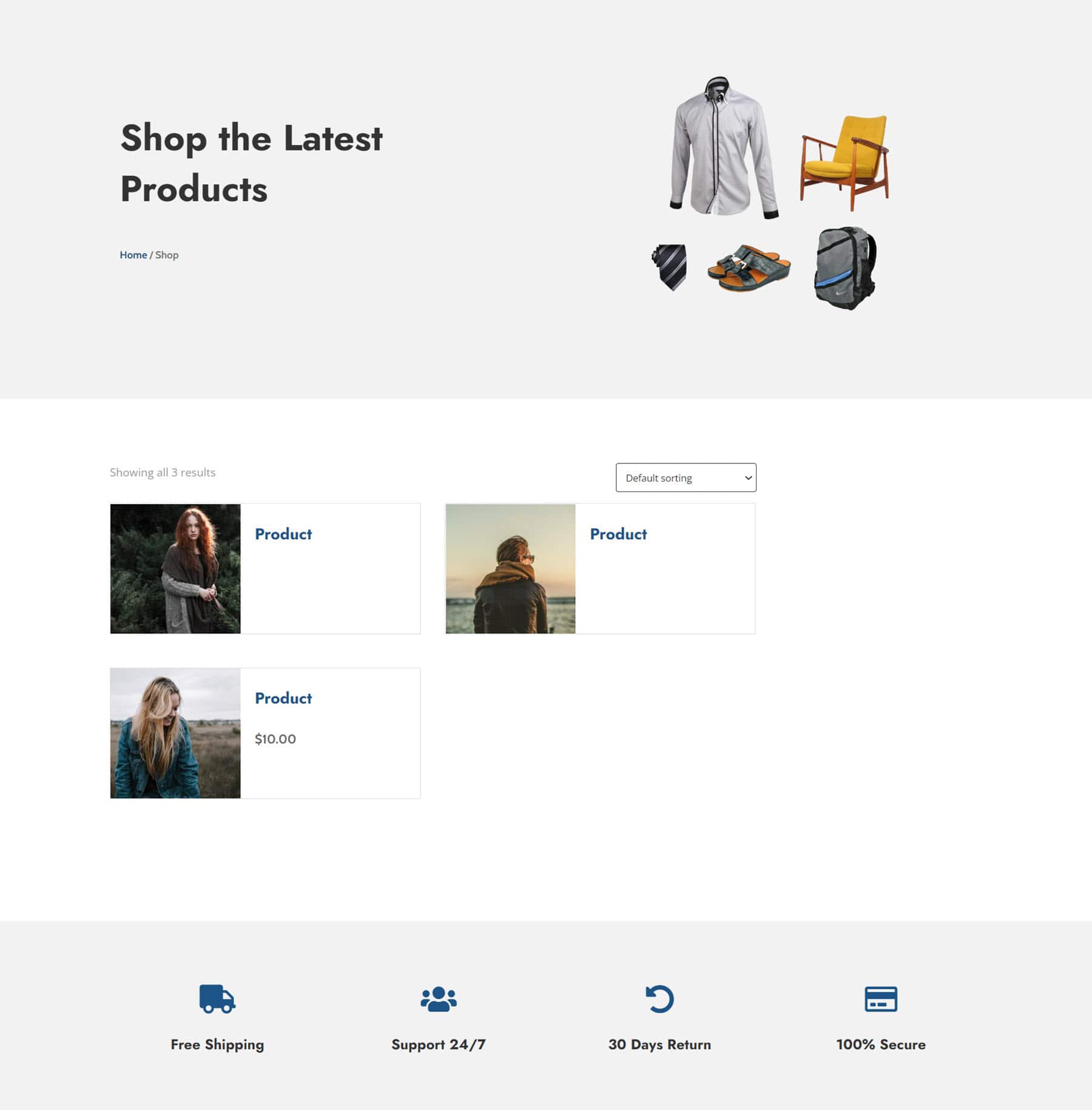
最後に、Divi Designer Pack に付属する 10 のショップ テンプレートもあります。 これはレイアウト 4 で、画像付きのヘッダーがあり、その後にサイドバーと製品が続きます。 下部には、大きなアイコンが付いたいくつかの宣伝文句モジュールがあります。

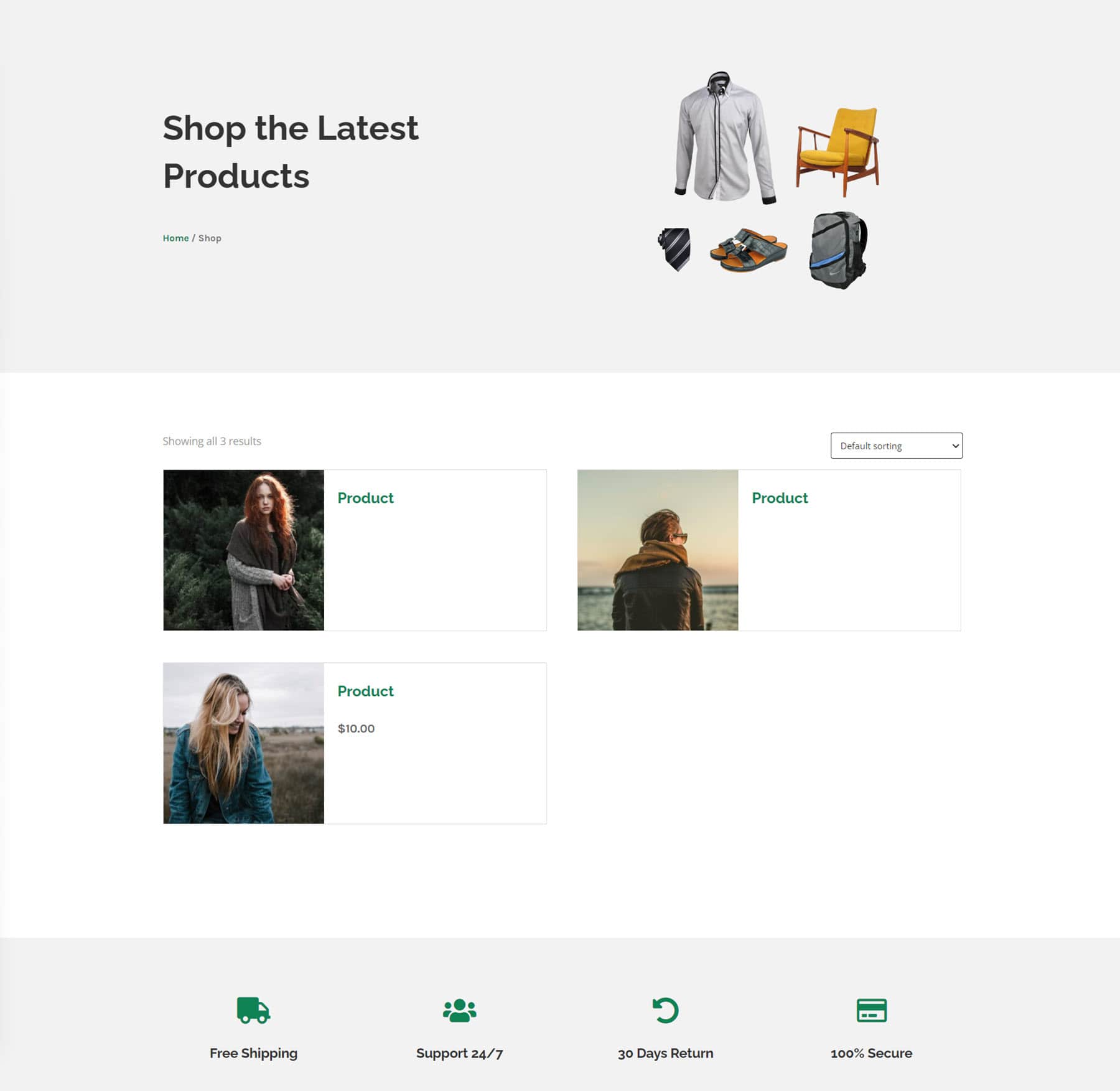
ショップ レイアウト 8 には、テキストと画像を含む見出しがあり、その下に枠線のある製品があり、その後にいくつかの宣伝文句モジュールが続きます。
 ショップレイアウト8のダークバージョンです。
ショップレイアウト8のダークバージョンです。

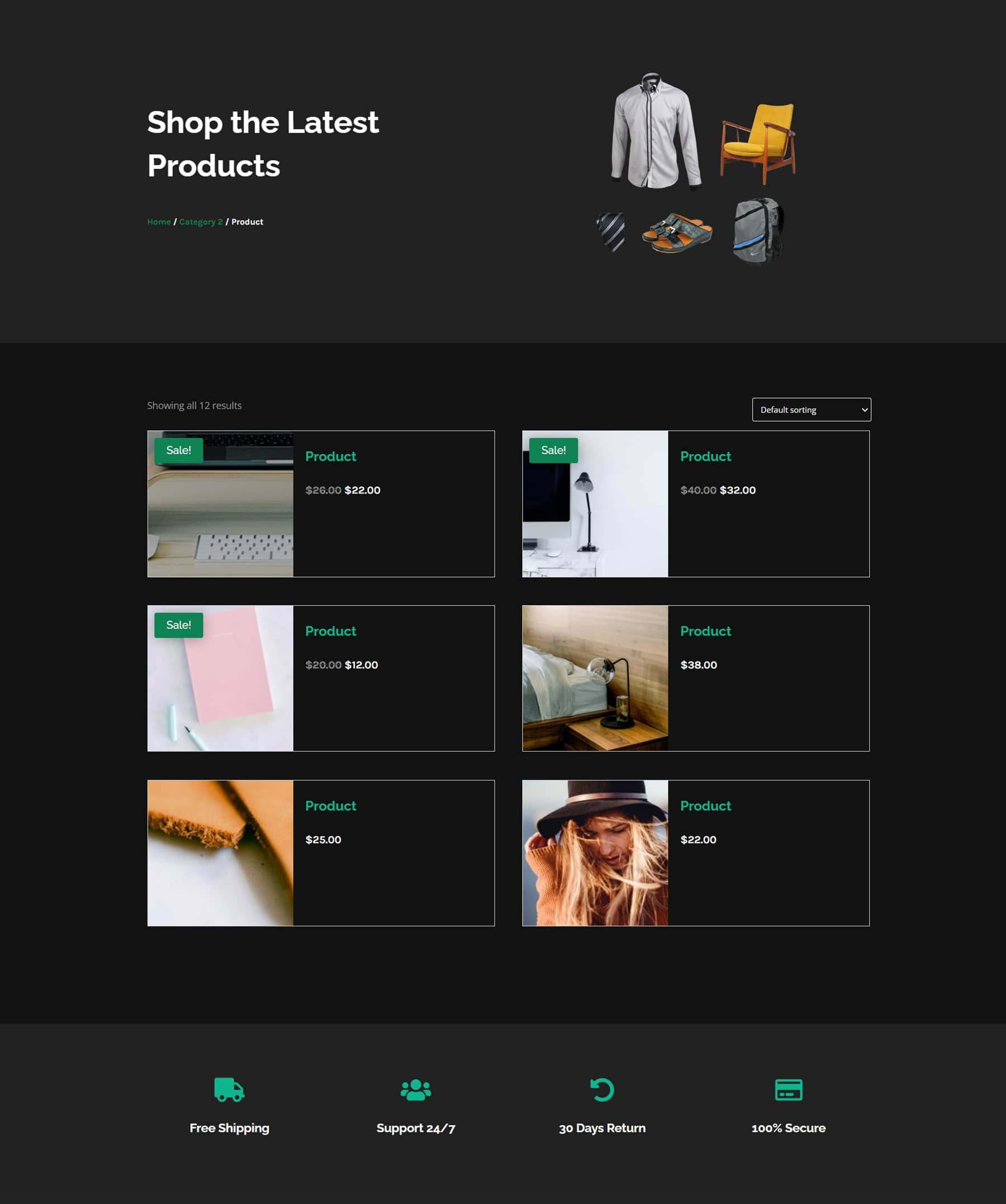
最後に、ショップ レイアウト 9 には画像付きの見出しがあり、左側に商品、右側にサイドバー、下部にいくつかの宣伝モジュールが続きます。

ディビ デザイナー パックを購入する
Divi Designer Pack は、Divi Marketplace で入手できます。 無制限のウェブサイトの使用と生涯の更新には19ドルかかります. 価格には、30日間の返金保証も含まれています.

最終的な考え
この記事は氷山の一角に過ぎません。Divi Designer Pack には、さまざまなスタイルと用途のレイアウトがたくさんあります。 もちろん、すべてのレイアウトを独自のコンテンツで完全にカスタマイズし、特定のユース ケースに合わせて変更することができます。また、さまざまなセクション レイアウトを組み合わせてフルページ レイアウトを簡単に作成することもできます。 Divi Designer Pack で得られるさまざまなレイアウトをすべてプレビューするには、ライブ デモをご覧ください。
ご連絡をお待ちしております。 Divi Designer Pack を試しましたか? コメントであなたの考えを教えてください!
