Divi 製品ハイライト: Divi Essential
公開: 2023-09-04Divi Essential は、60 を超える新しいモジュールを Divi Builder に追加し、構築できるデザインの可能性を広げるプラグインです。 このプラグインを使用すると、高度なタブ、コンテンツ切り替え、動的スライダー、独自の画像およびコンテンツ モジュール、チーム セクション、ソーシャル モジュールなどを追加できます。 各モジュールには、複雑なレイアウトの設計を容易にする強力な機能と広範な設計オプションが付属しています。
Divi Essential には、モジュールを利用する 600 以上の既成セクション レイアウト、30 のスターター レイアウト、および複数のページを含む 6 つの完全なテンプレートへのアクセスも付属しています。 これらのレイアウトはすべて Divi Essential Web サイトからダウンロードでき、デザイン プロセスのスピードアップに役立ちます。 この投稿では、Divi Essential が自分に適した製品かどうかを判断するために、Divi Essential について詳しく説明します。
始めましょう!
- 1 Divi Essentialのインストール
- 2 つのDivi 基本モジュール
- 2.1クリエイティブモジュール
- 2.2スライダーモジュール
- 2.3画像モジュール
- 2.4コンテンツモジュール
- 2.5チームモジュール
- 2.6ソーシャルモジュール
- 2.7モジュールのレビュー
- 3 Divi の必須スターター レイアウト
- 3.1ツアーのレイアウト
- 4 つのDivi 必須の事前構築済み Web サイト
- 4.1庭師テンプレート
- 5 Divi Essential を購入できる場所
- 6最終的な考え
Divi Essential のインストール
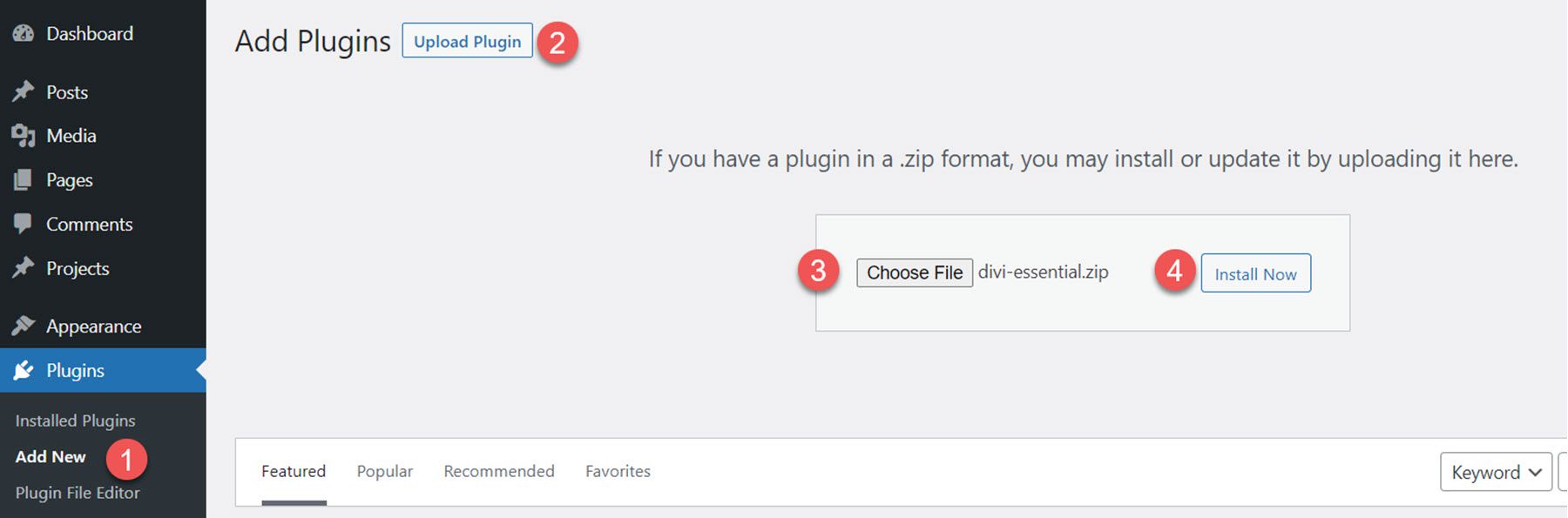
Divi Essential は .ZIP プラグイン ファイルとして提供されます。 プラグインをインストールするには、WordPress ダッシュボードでプラグイン ページを開き、[新規追加] をクリックします。 「ファイルを選択」をクリックしてコンピュータからプラグインファイルを選択し、「今すぐインストール」をクリックします。

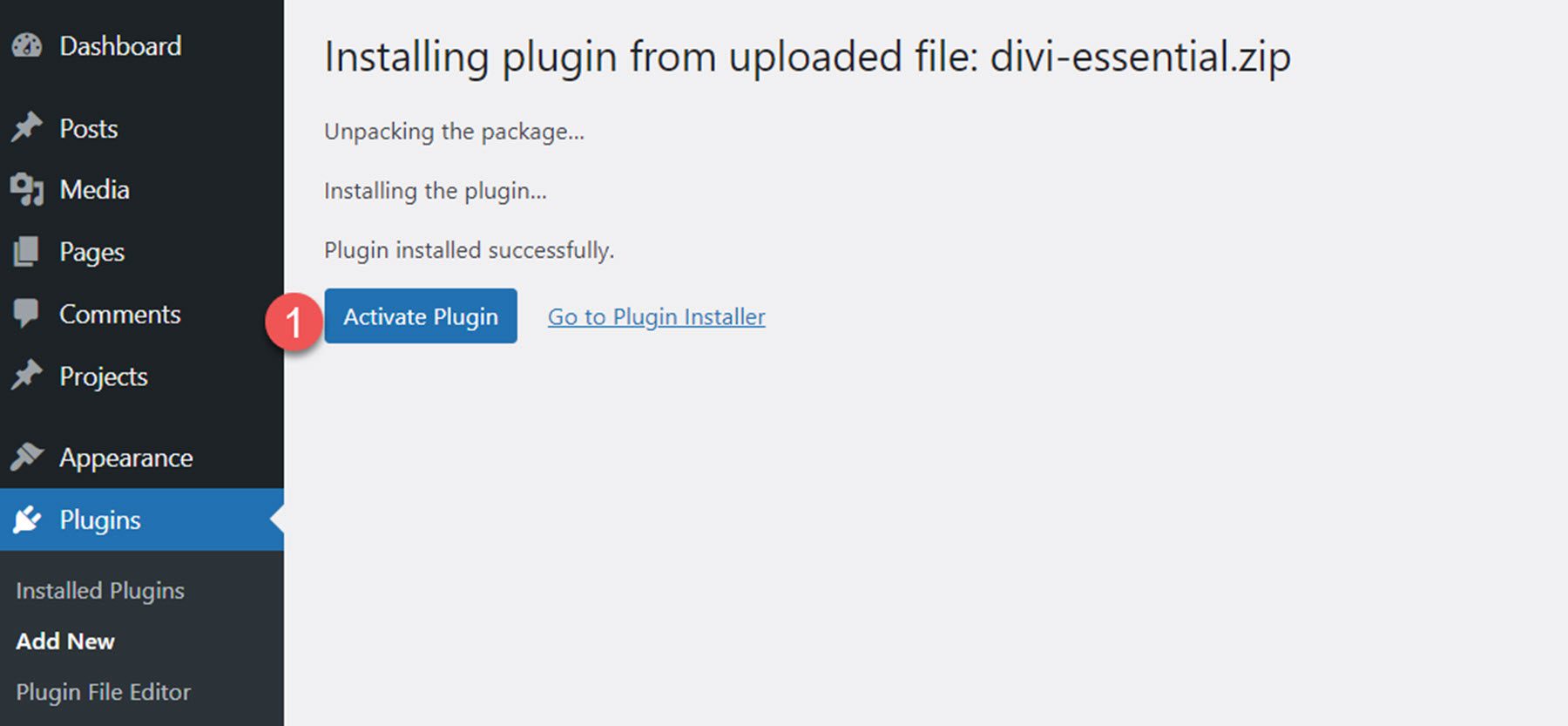
プラグインがインストールされたら、プラグインを有効化します。

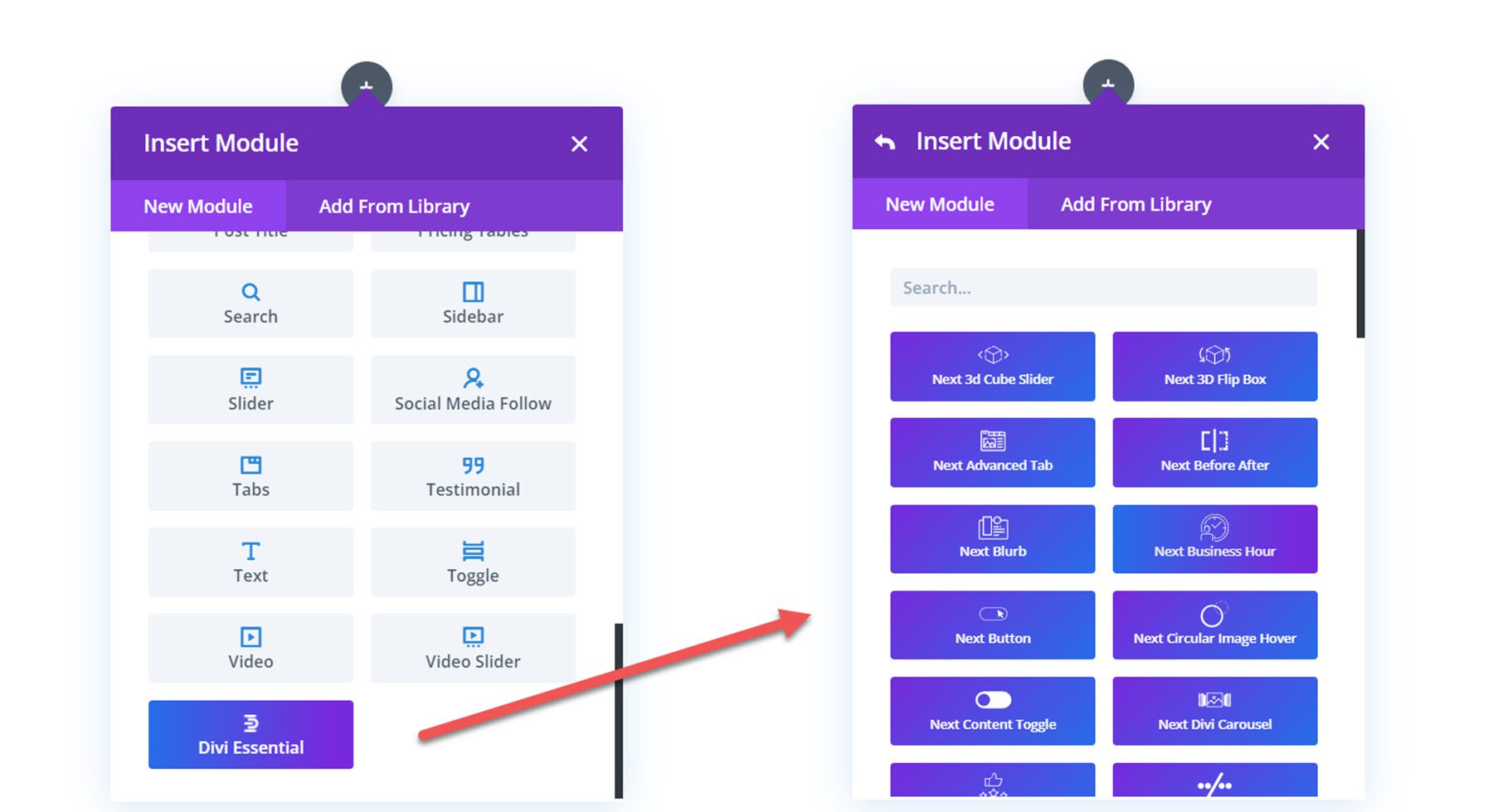
Divi Essential は、65 の新しいモジュールを Divi Builder に追加します。 追加されたモジュールにアクセスするには、[モジュールの挿入]メニューの[Divi Essentialモジュール]ボタンをクリックするか、「次へ」を検索すると、すべてのDivi Essentialモジュールが表示されます。

Divi の必須モジュール
60 を超える新しいモジュールにより、Divi Builder に多くの機能が追加されます。 各モジュールには、コンテンツ、デザイン、および外観と機能を完全にカスタマイズするための詳細オプションが付属しています。 Divi Essential の既成レイアウトを使用して、これらのモジュールのいくつかを詳しく見てみましょう。
クリエイティブモジュール
ページに追加できる 10 種類のクリエイティブ モジュールがあります。 各モジュールは、レイアウトに独自の機能やデザインを追加します。 以下で説明するモジュールに加えて、Divi Essential には、フローティング要素、ユニークなディバイダー、プロモーション ボックス、Lottie アニメーション、およびプロセスをデモンストレーションするためのステップ フロー セクションを追加するモジュールが付属しています。

次の「詳細」タブ
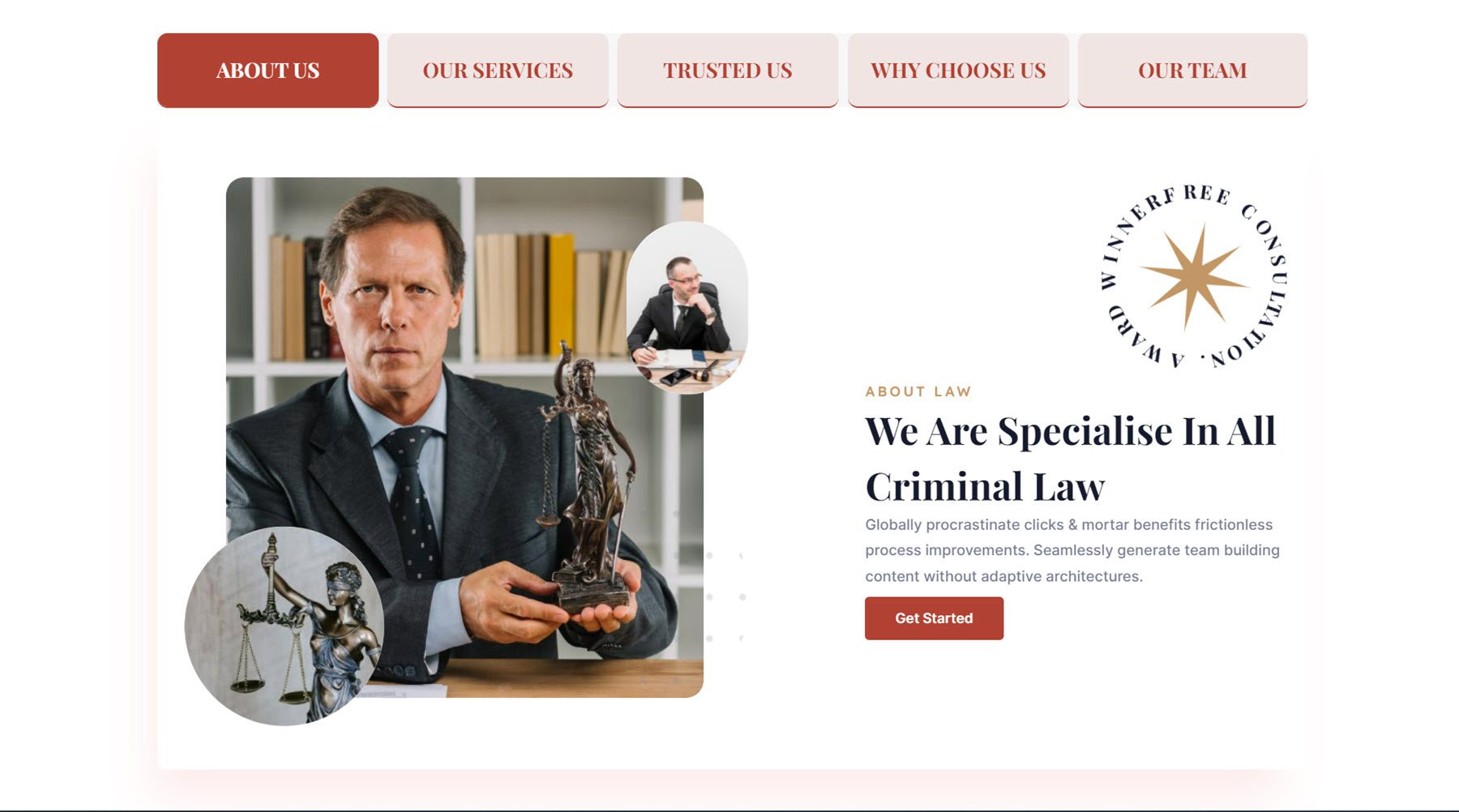
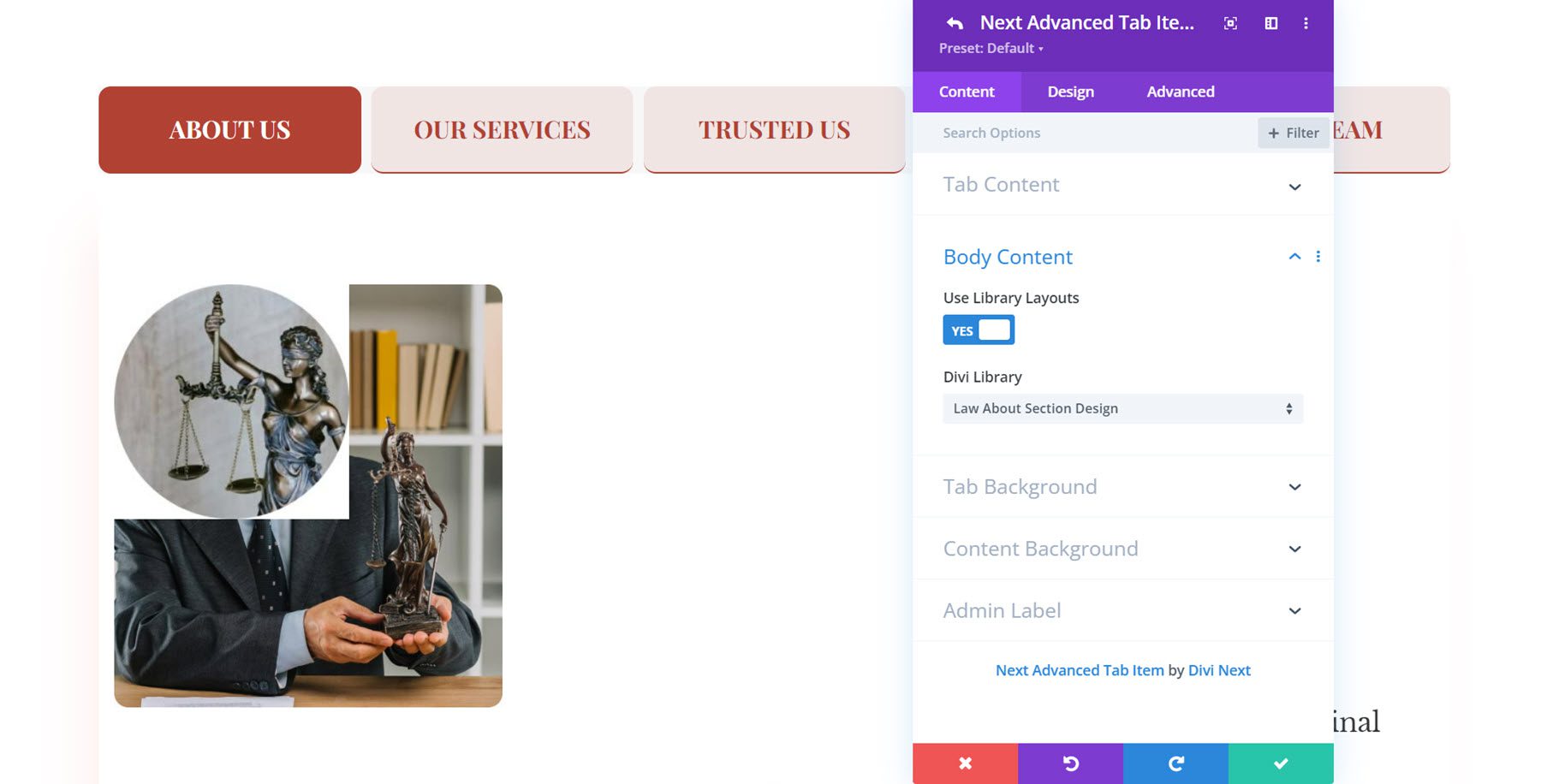
高度なタブ モジュールを使用すると、水平および垂直のタブ付きコンテンツ セクションを作成できます。 タブごとにタイトル、サブタイトル、アイコン・画像を設定できます。 この例は高度なタブ レイアウト 1 です。

各タブの本文内で、表示する Divi ライブラリのレイアウトを選択したり、タイトル、説明、画像/アイコン、ボタンを編集してコンテンツを追加したりできます。

このモジュールには、モジュール全体と個々のタブの広範なデザイン設定が付属しています。 デザインのあらゆる側面をカスタマイズしたり、要素に対してさまざまなホバー効果を選択したり、選択したタブにアクティブなスタイルを設定したりすることができます。 ![Divi Essential [詳細] タブの設定](/uploads/article/51032/wAuSxFdHVrMzxGnu.jpg)
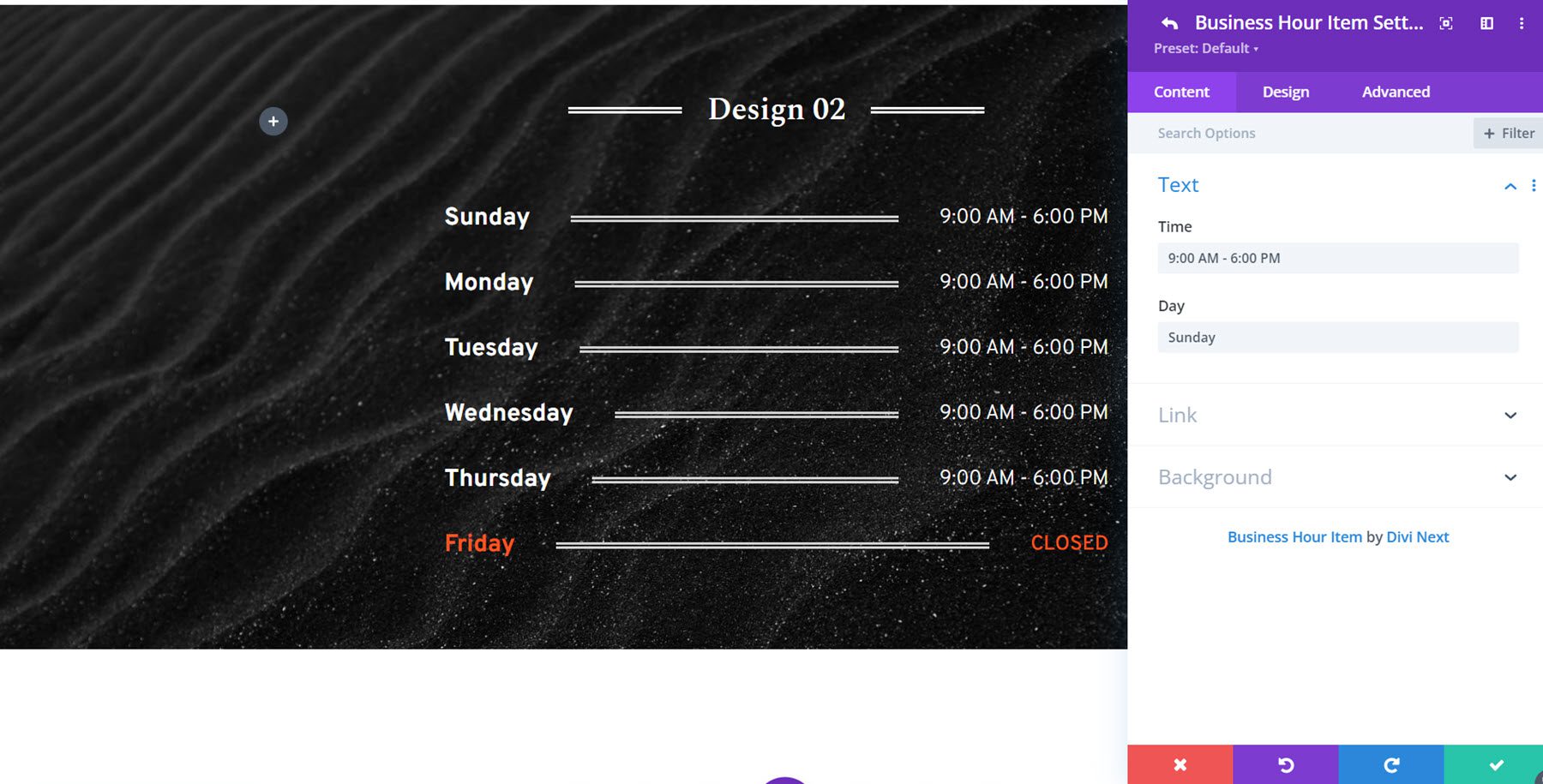
次の営業時間
このモジュールを使用すると、Web サイトに営業時間を簡単に表示できます。 写真の例はデザイン レイアウト 2 です。各曜日をモジュール内の項目として追加できます。 各アイテムは独自にカスタマイズすることも、モジュール デザイン オプションを使用して各アイテムにスタイルを適用することもできます。

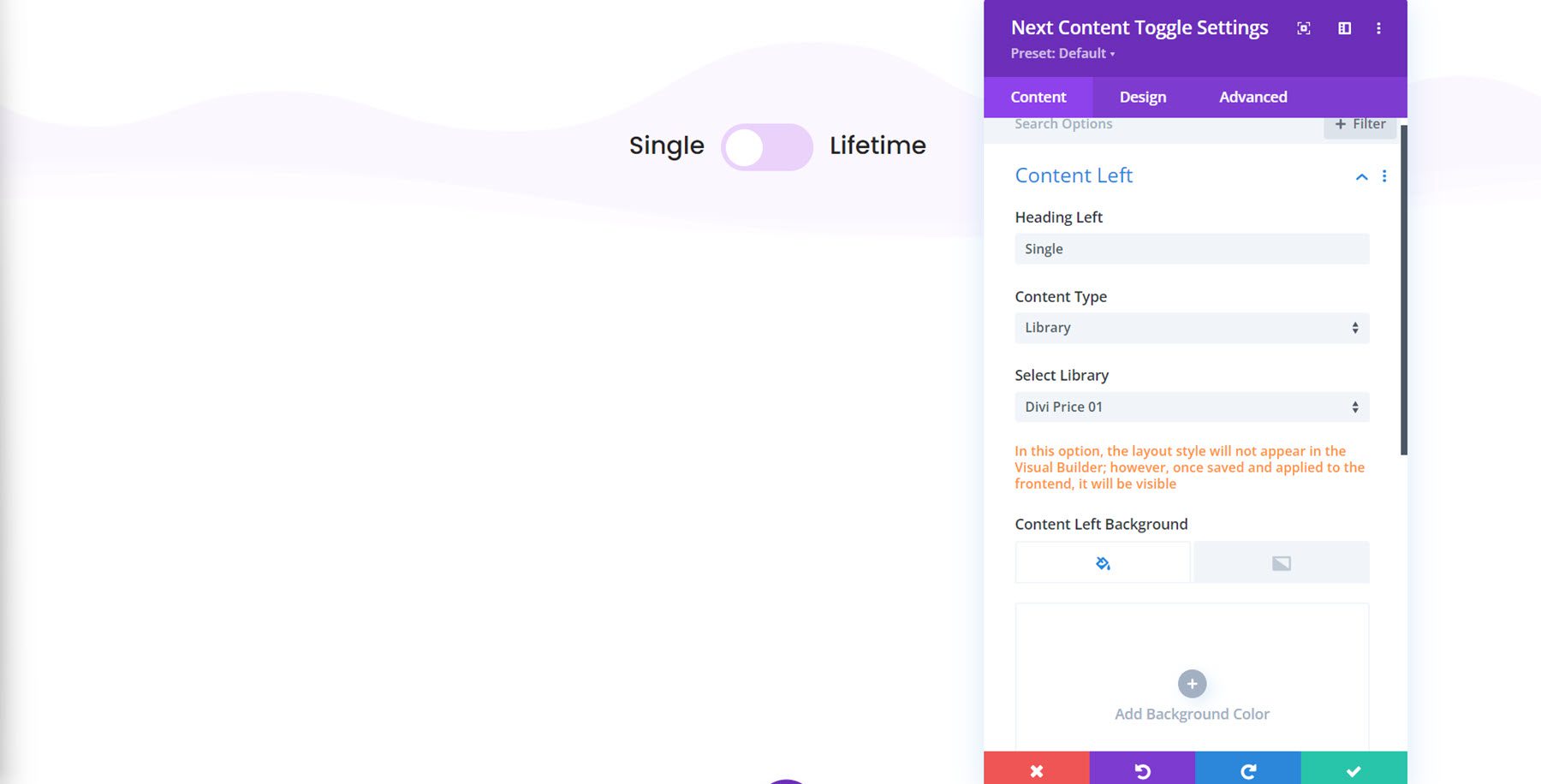
次のコンテンツの切り替え
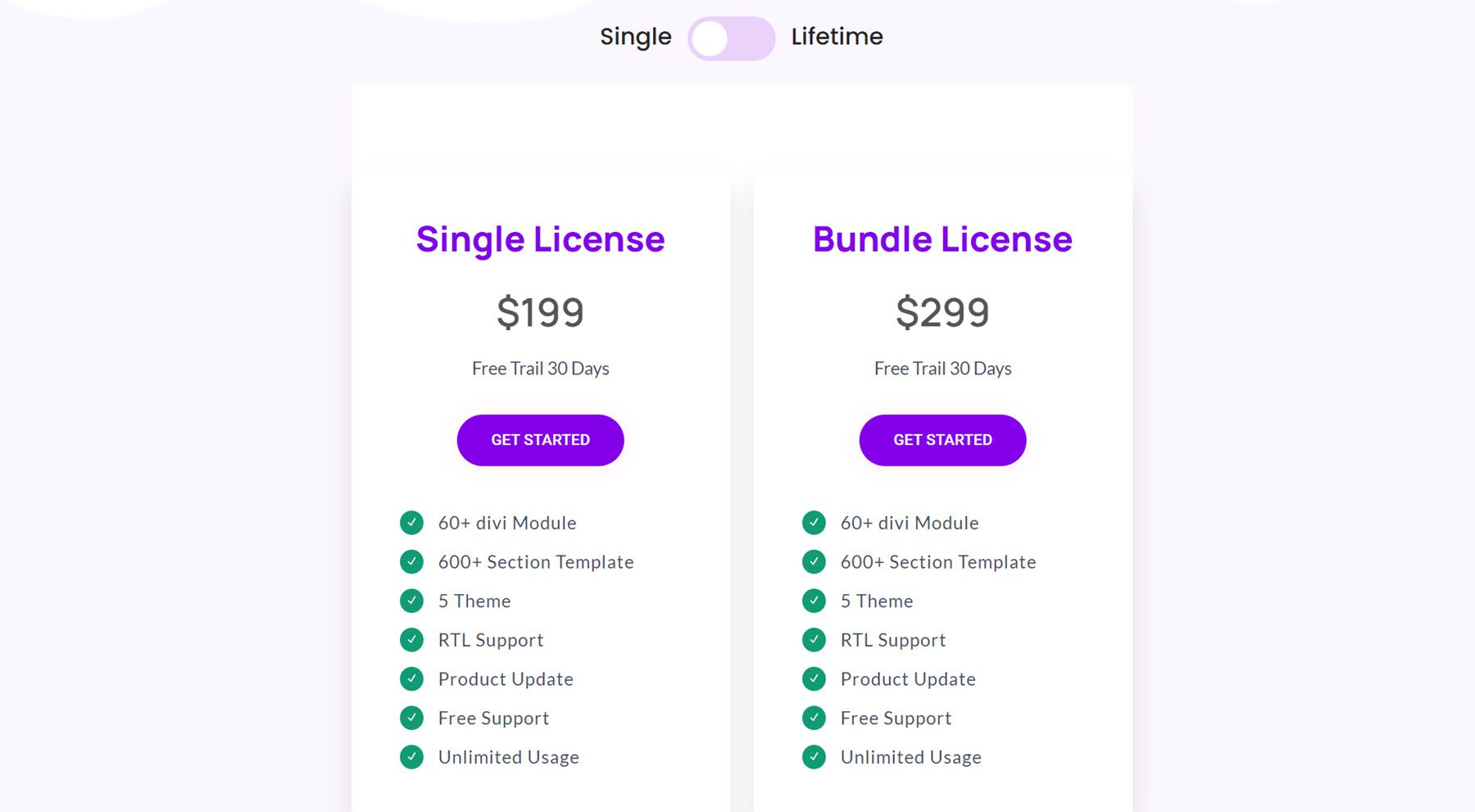
コンテンツ切り替えモジュールは、コンテンツ間の切り替えに使用できるトグルをページに追加します。 この例 (レイアウト 2) では、トグルを使用して、単一ライセンスと永久ライセンスの詳細の表示を切り替えます。

Divi ライブラリ項目をトグルセクションに追加するか、モジュール設定内にコンテンツを追加するかを選択できます。 トグルのデザインだけでなく、各セクションのデザインもカスタマイズできます。

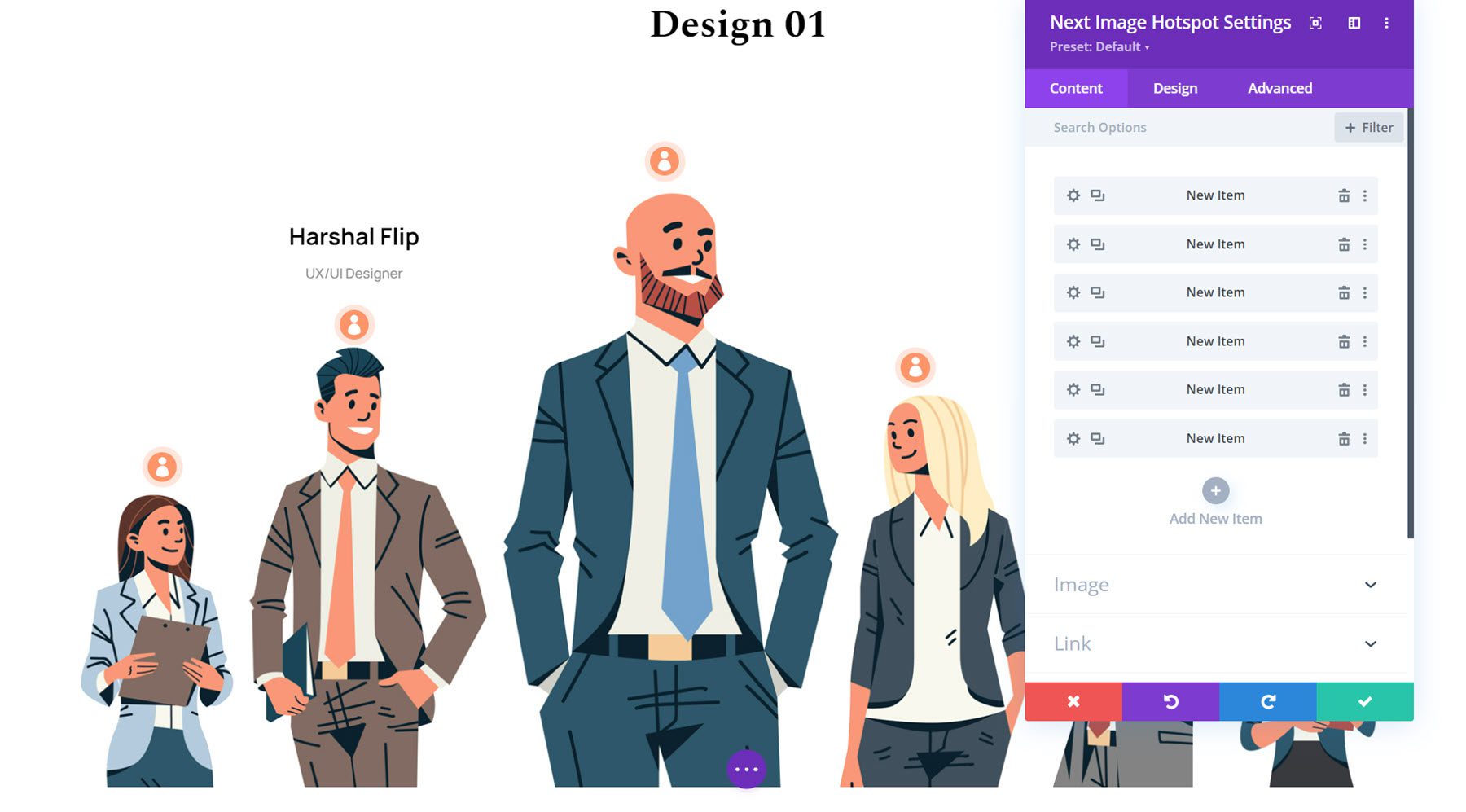
次の画像ホットスポット
このモジュールを使用すると、ホバー時にコンテンツを表示するホットスポットを画像に追加できます。 表示されるテキストと画像を追加したり、デザイン オプションを使用して各要素をカスタマイズしたりできます。 ホットスポットのアイコンと色は簡単に変更でき、デザイン設定で水平位置と垂直位置を変更することでホットスポットの位置を設定できます。 以下の例はレイアウト 1 です。

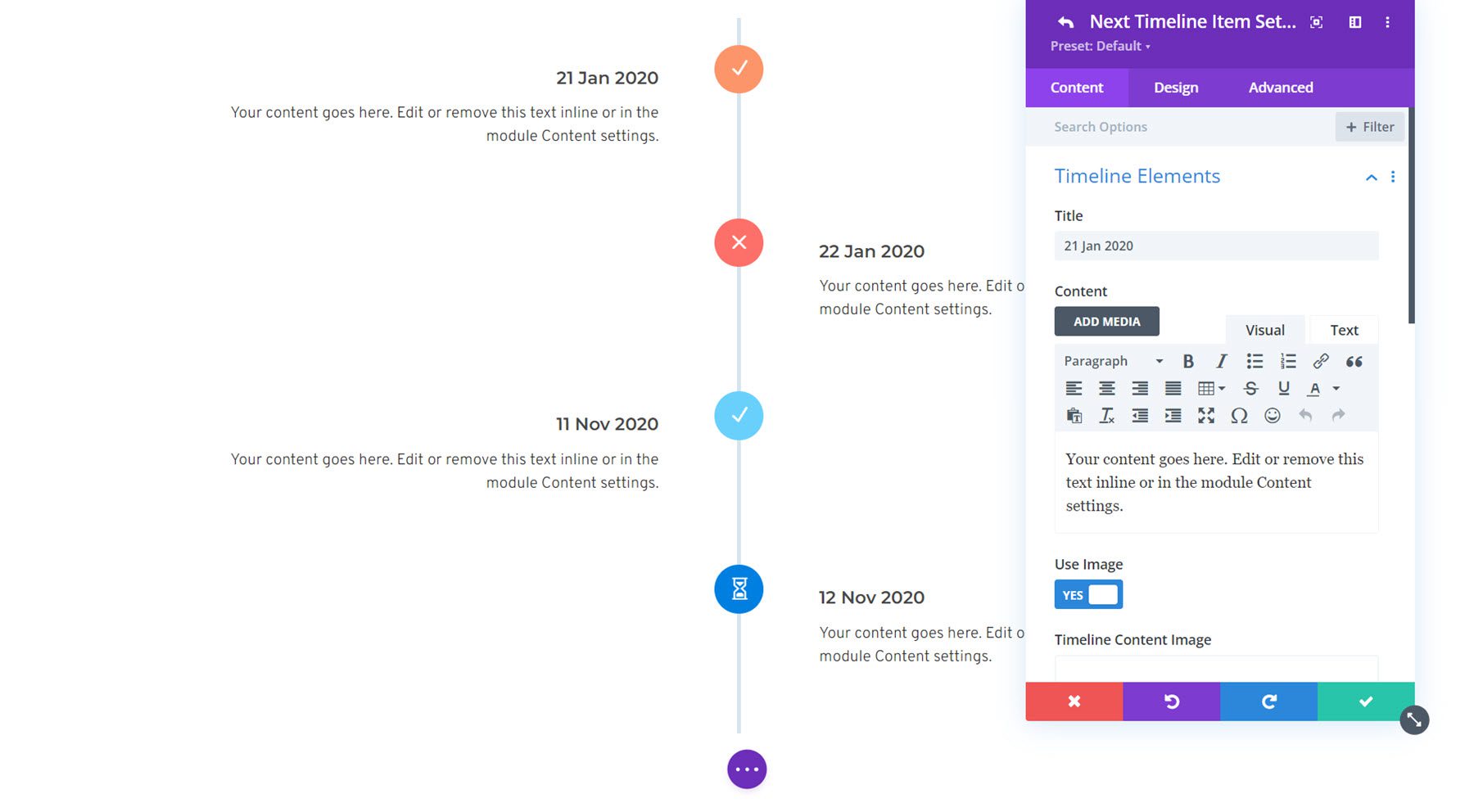
次のタイムライン
タイムライン モジュールを使用すると、イベント、組織の歴史、プロセスなどを視覚的に表現できます。 タイムライン モジュール内で、各タイムライン セクションを構成する個々のタイムライン要素を追加できます。 各タイムライン要素にテキスト、画像、ボタン、アイコンを追加できます。 各要素は [デザイン] タブでカスタマイズでき、独自のタイムライン デザインを作成できます。 下の写真はタイムライン レイアウト 11 です。

スライダーモジュール
Divi Essential を使用してサイトに追加できる 6 つの異なるスライダー モジュールがあります。 ロゴ カルーセル、画像とテキストのカルーセル、3D キューブ スライダー、ギャラリー スライダー、紹介カルーセル、投稿カルーセルを追加できます。 いくつかのスライダー モジュールを詳しく見てみましょう。
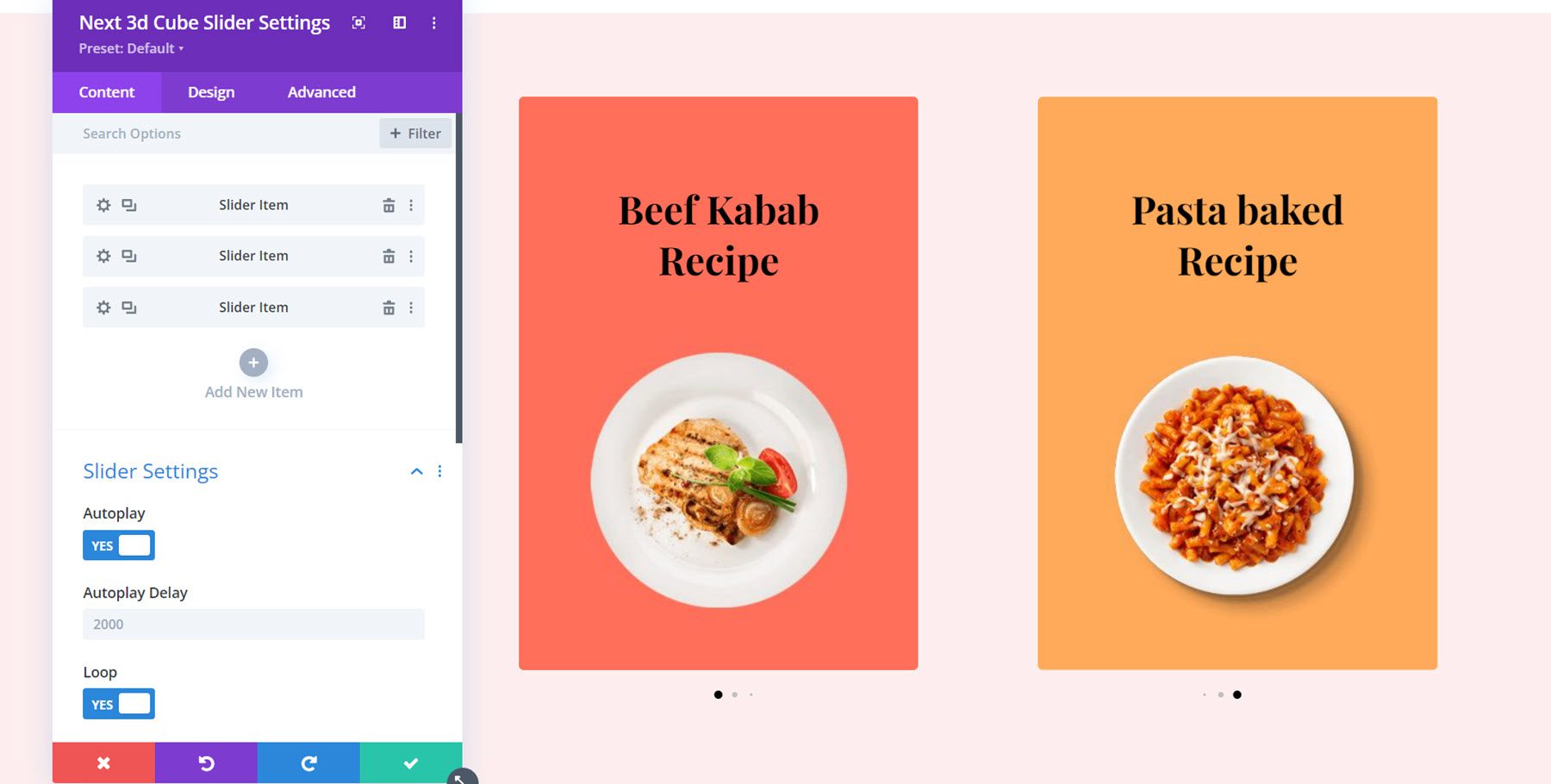
3Dキューブスライダー
3D キューブ スライダー モジュールは、3D キューブ効果で反転するスライダーを追加します。 画像、テキスト、背景を使用して各スライドをカスタマイズできます。 スライダー設定内で、自動再生、ナビゲーション、エフェクトの設定に加え、デザイン オプションを変更できます。 写真の例はレイアウト 4 です。

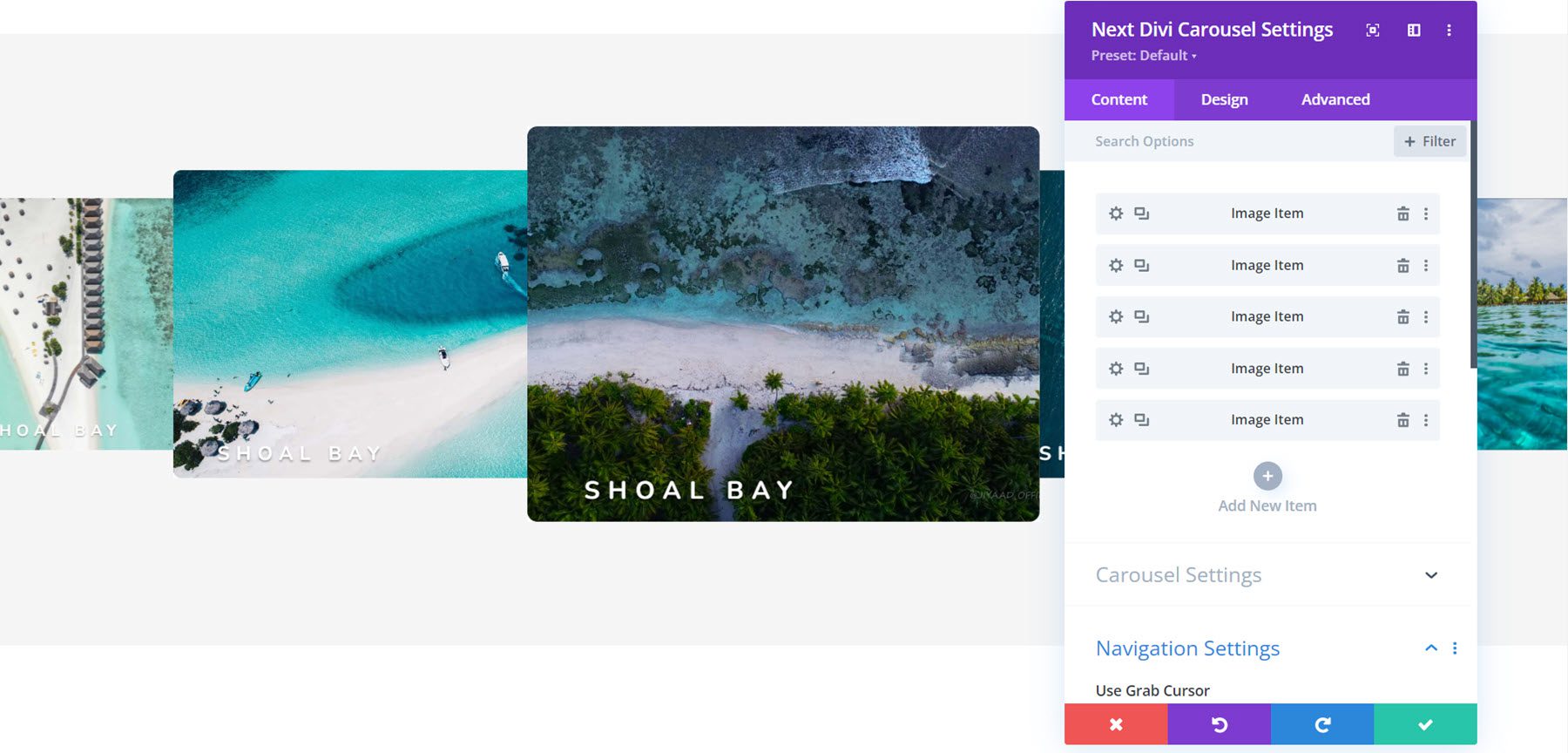
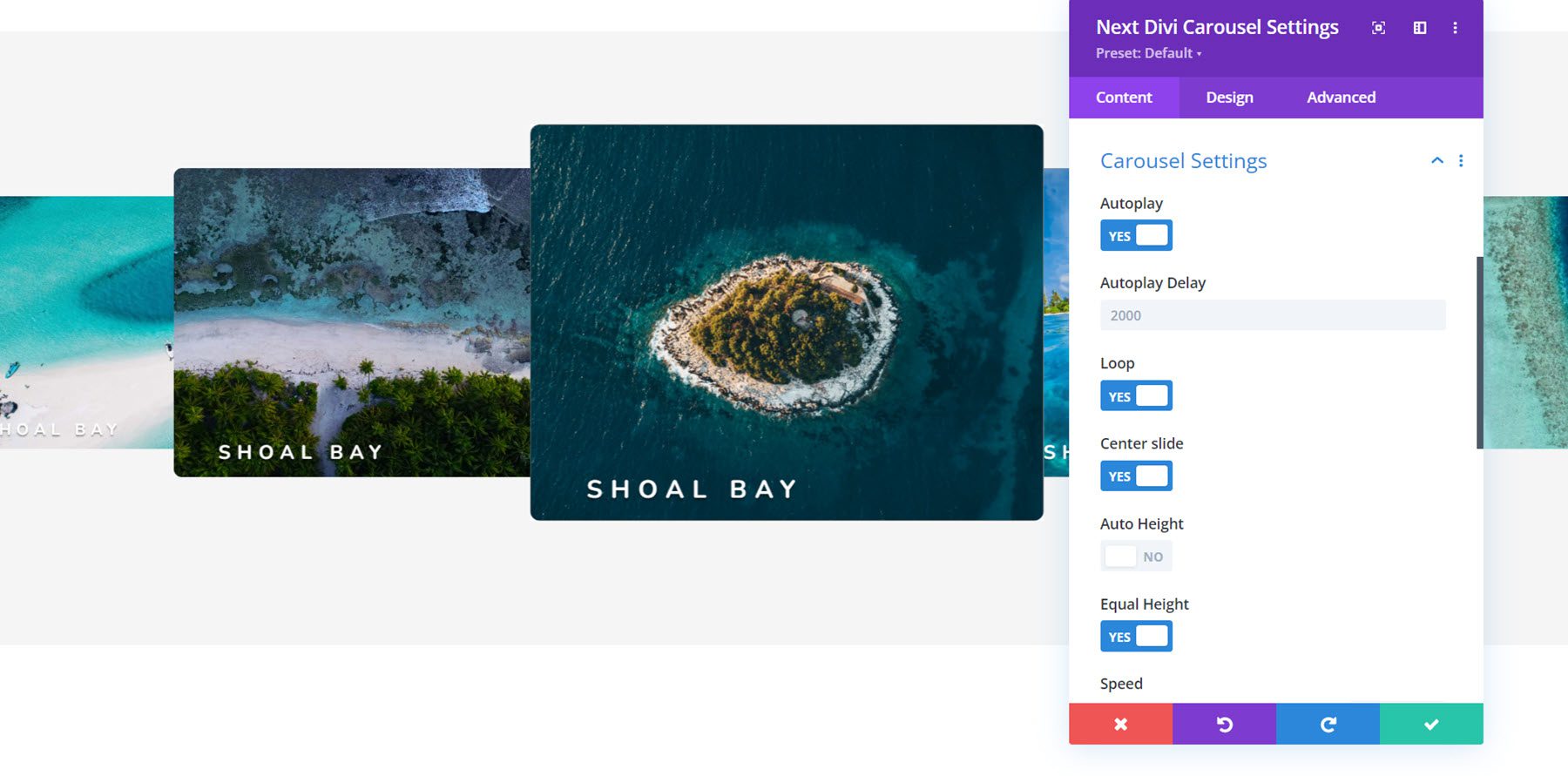
次のディビカルーセル
これはカルーセル レイアウト 17 です。選択できるレイアウトは、画像、テキスト、画像内のテキスト、画像下のテキストの 4 つです。 これにより、多くの多用途なレイアウトが可能になります。

各カルーセル項目およびカルーセル モジュール自体のレイアウトとデザインを完全に制御できます。 カルーセルの自動再生設定の変更、ナビゲーション設定の変更、効果の変更、ライトボックス機能の追加などを行うことができます。

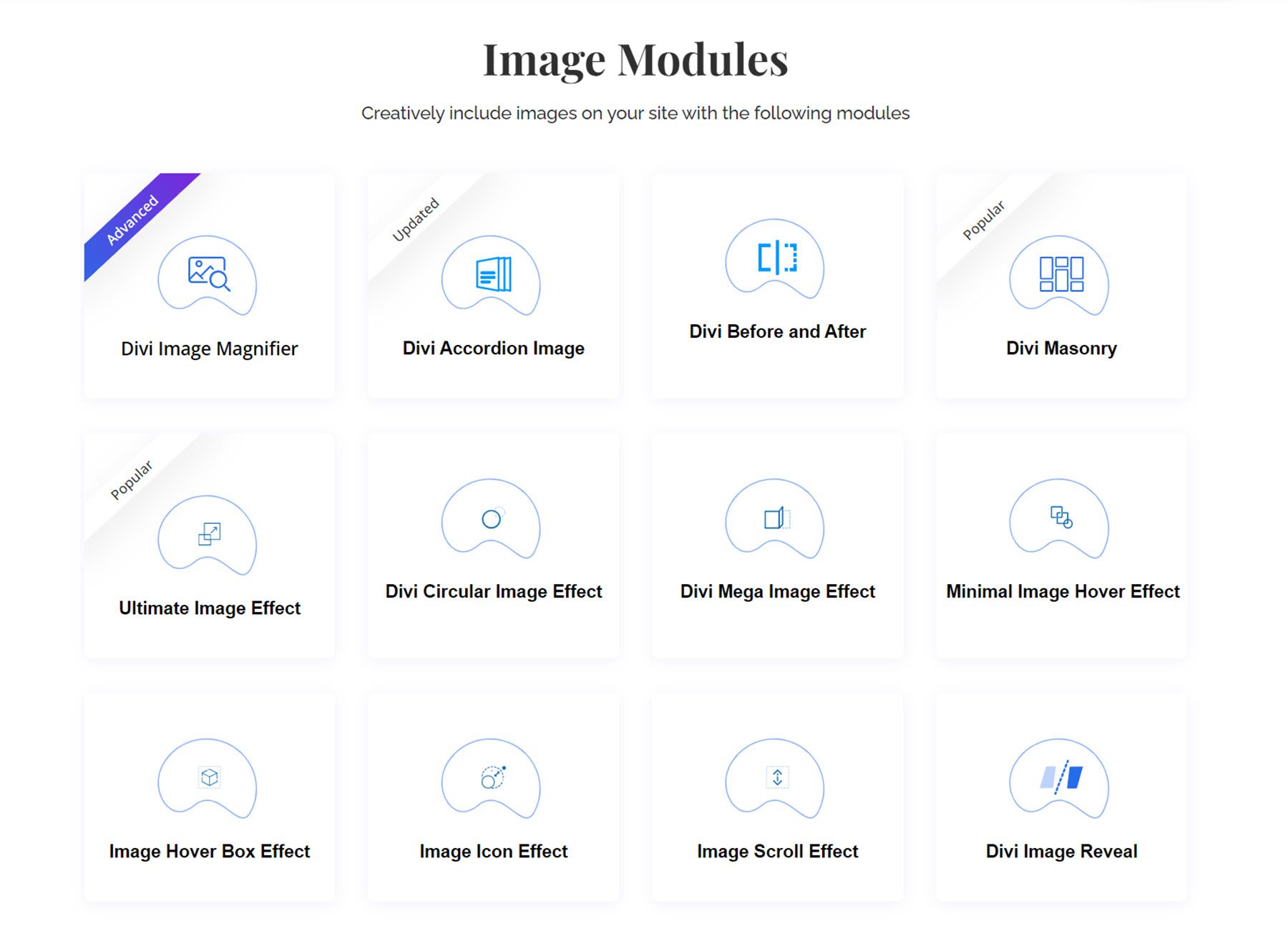
画像モジュール
12 種類の画像モジュールを備えた Divi Essential は、Web サイトに画像をクリエイティブに表示するさまざまな方法を提供します。 画像拡大鏡、石材レイアウト、画像にさまざまな読み込み効果やホバー効果を追加するモジュール、画像ホバー ボックス、前後のスライダーなどを追加できます。 いくつかの画像モジュールを見てみましょう。

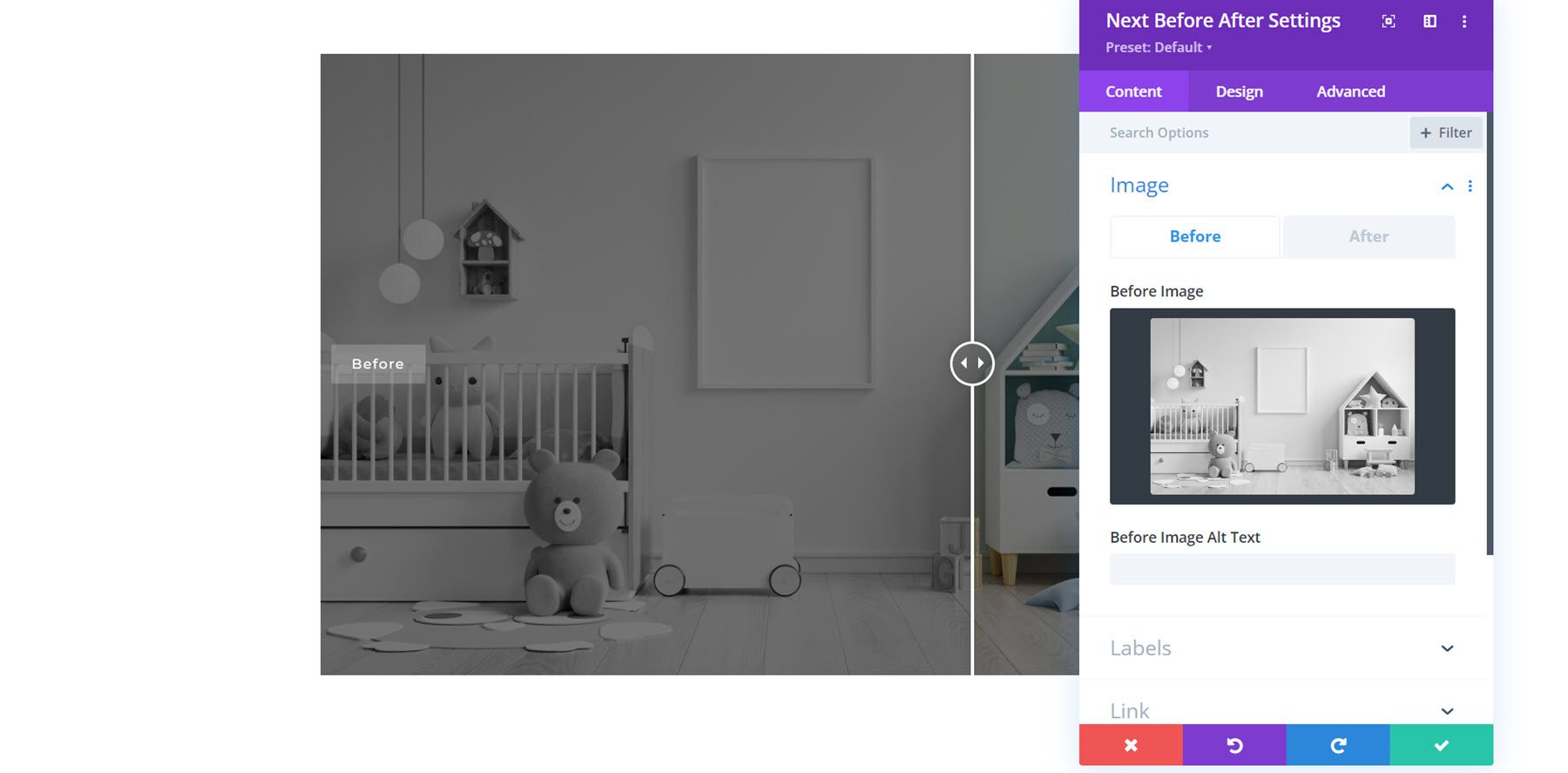
次 前 後
Before and After モジュールを使用すると、ドラッグできるスライダーで表示される前後の写真を表示できます。 このレイアウトはレイアウト 4 の前後です。

前後の画像を設定したり、ラベルを変更したり、スライダーの方向や機能を変更したり、デザインをカスタマイズしたりできます。

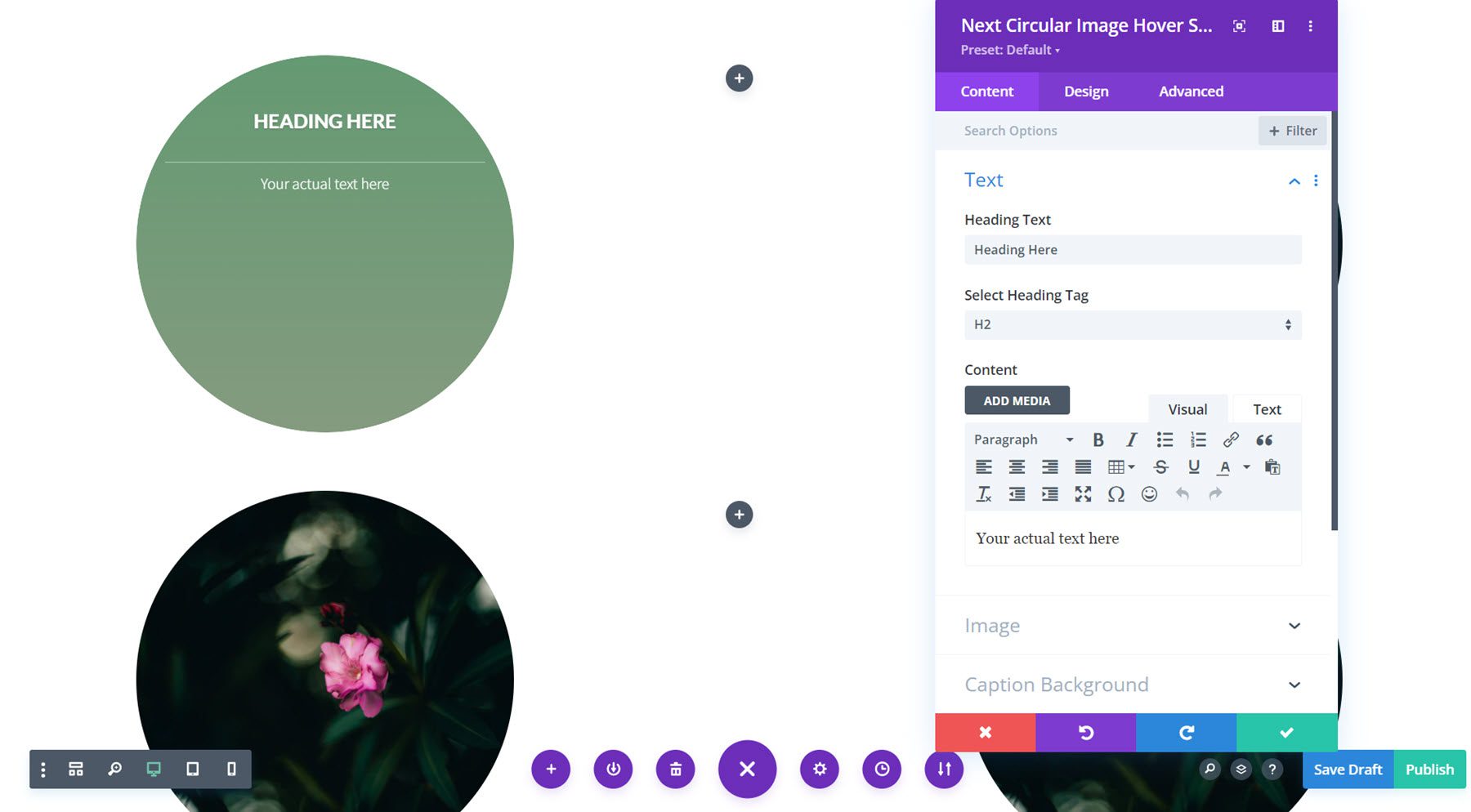
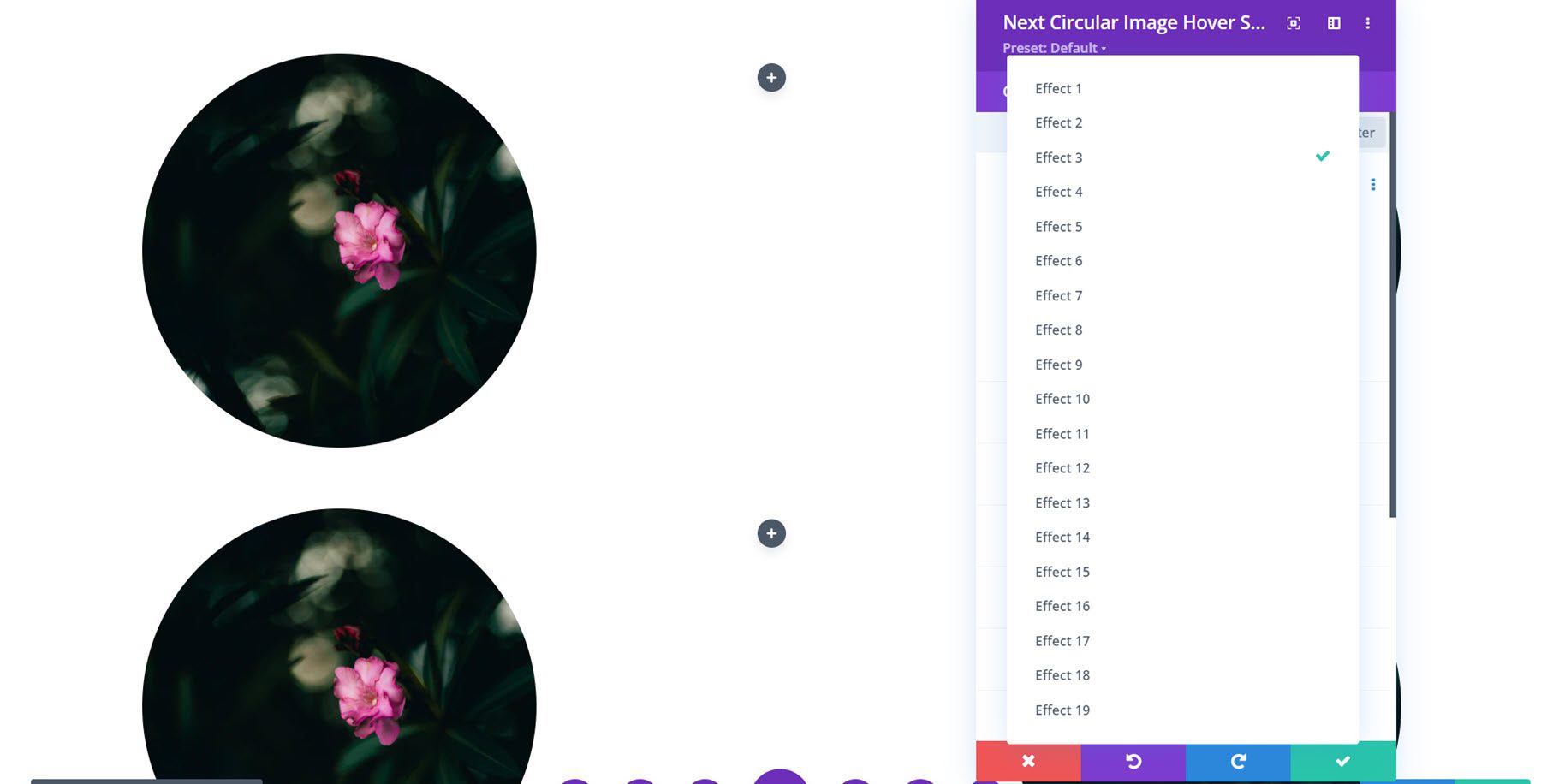
次の円形画像のホバー
円形画像ホバー モジュールを使用すると、ホバー効果でコンテンツを表示する円形画像を作成できます。

19 種類のホバー効果と 4 種類のホバー方向から選択できるため、デザインに大きな柔軟性が与えられます。

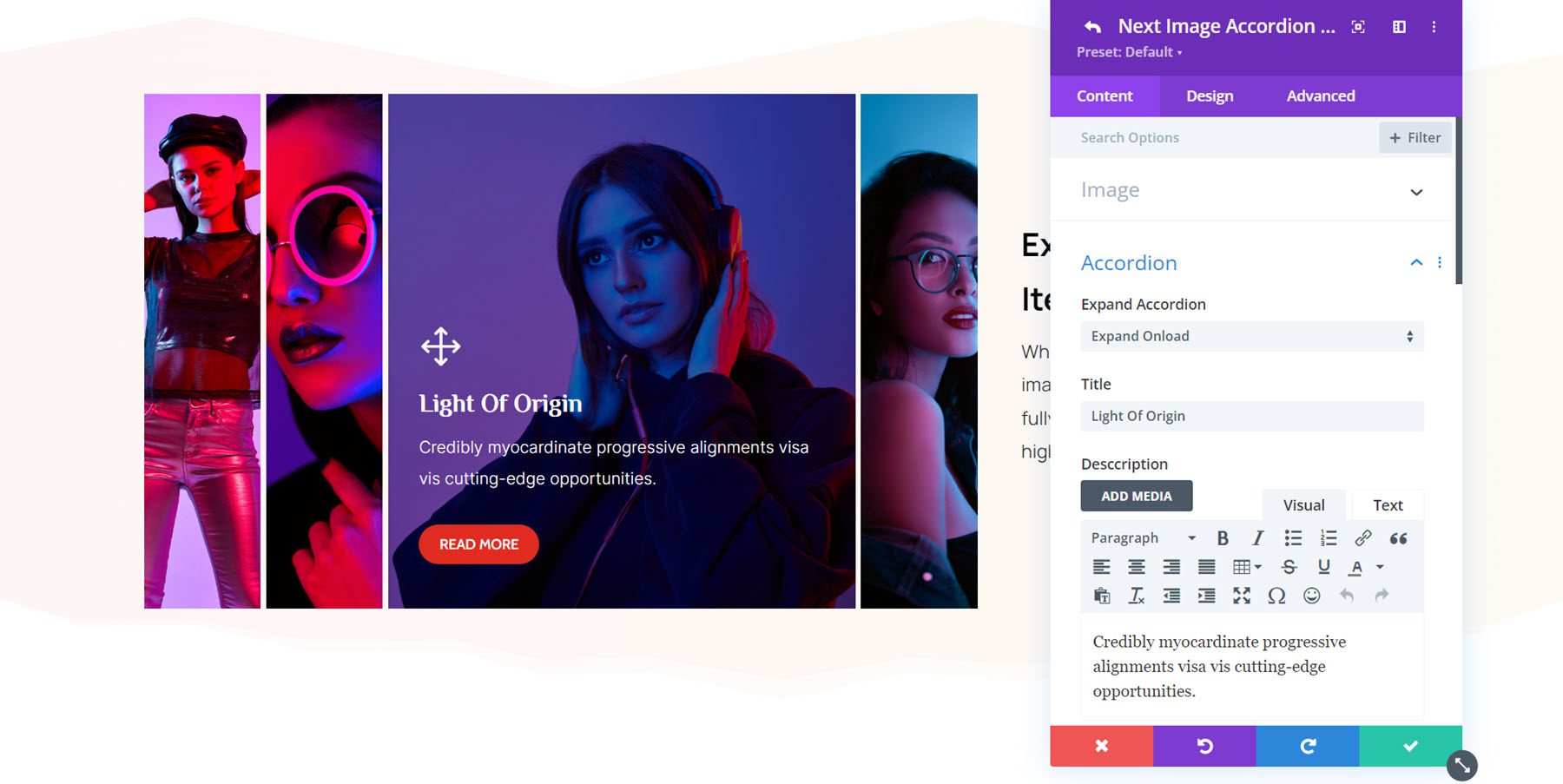
次の画像 アコーディオン
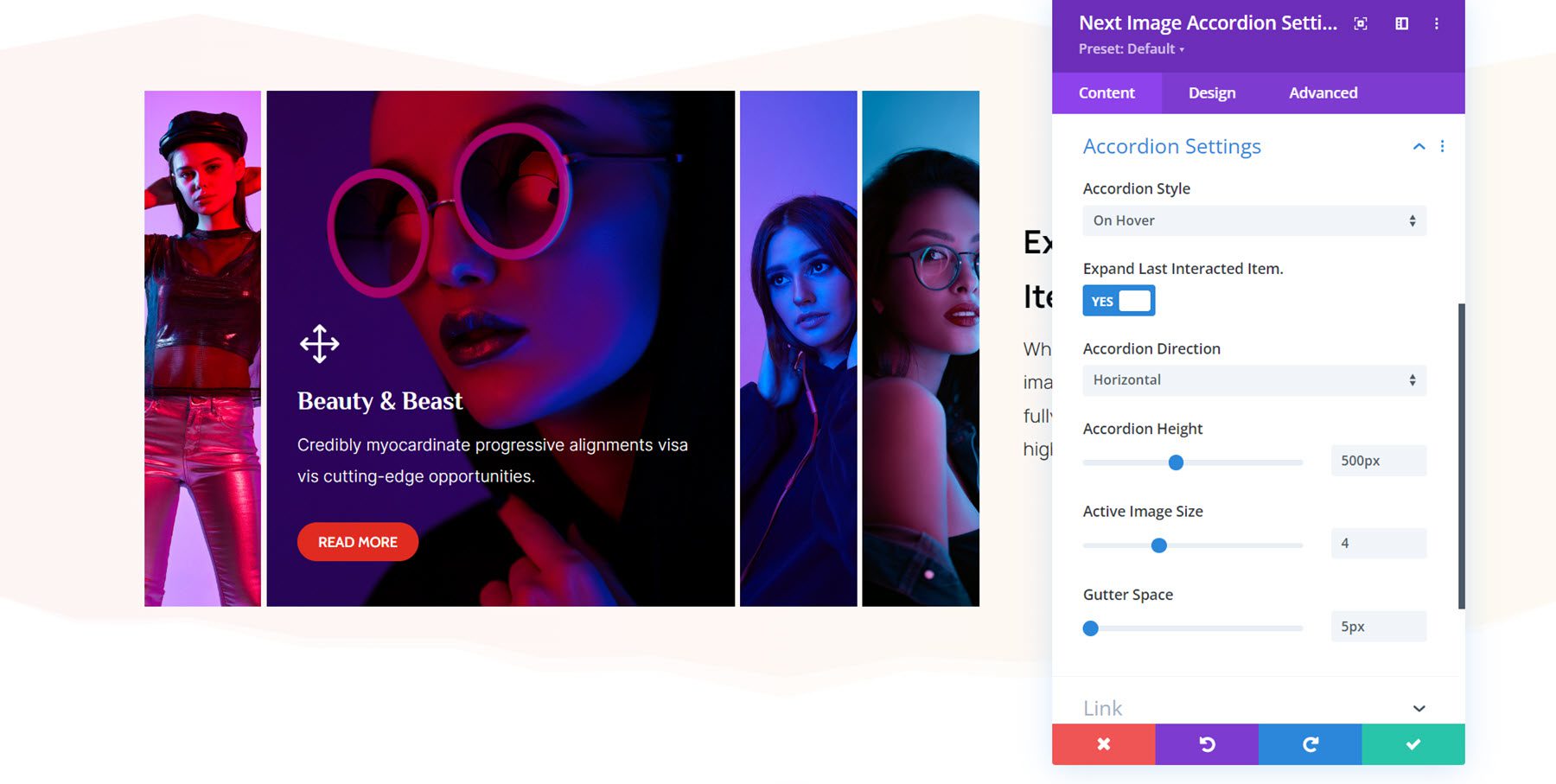
画像アコーディオン モジュールは、インタラクティブな画像アコーディオンをデザインに追加します。 アコーディオン内のいずれかの画像の上にマウスを置くと、画像が展開されてコンテンツが表示されます。 各画像にアイコン、タイトル、説明、ボタンを追加することを選択できます。 この例では、ページの読み込み時に 3 番目の画像が開くように設定されています。 別の画像の上にマウスを置くと、画像は拡大され、拡大されたままになります。


ホバーまたはクリックでアコーディオンが移動するように設定したり、垂直方向または水平方向に開くように設定したりできます。

コンテンツモジュール
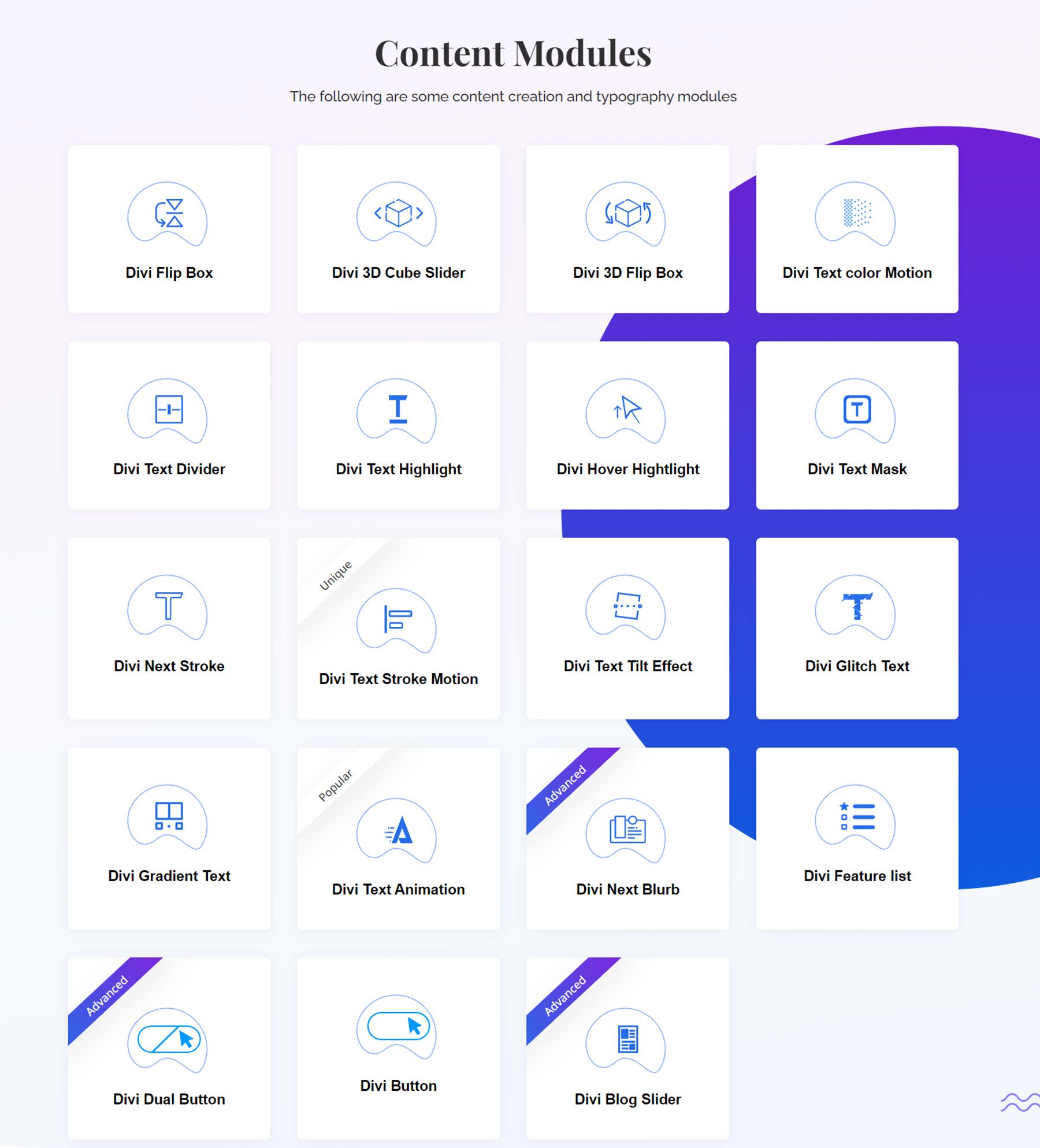
コンテンツ カテゴリには 19 のモジュールがあります。 これらはすべて、コンテンツを動的に表示し、魅力的なレイアウトを作成するために使用できます。 ボックスや宣伝文、さまざまなテキスト効果を備えたモジュール、ボタン、ブログ投稿スライダーなどを追加できます。 いくつかのモジュールを見てみましょう。

次の 3D フリップ ボックス
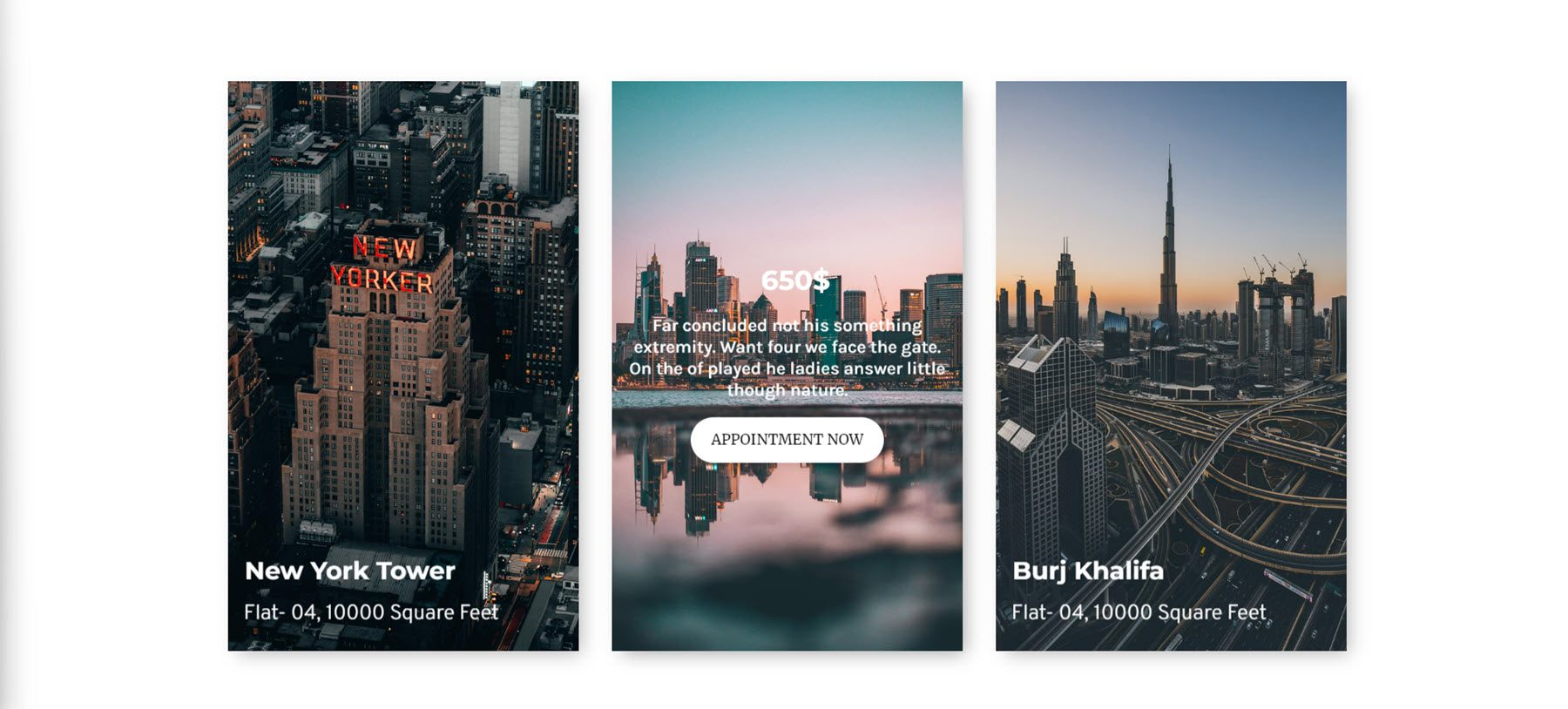
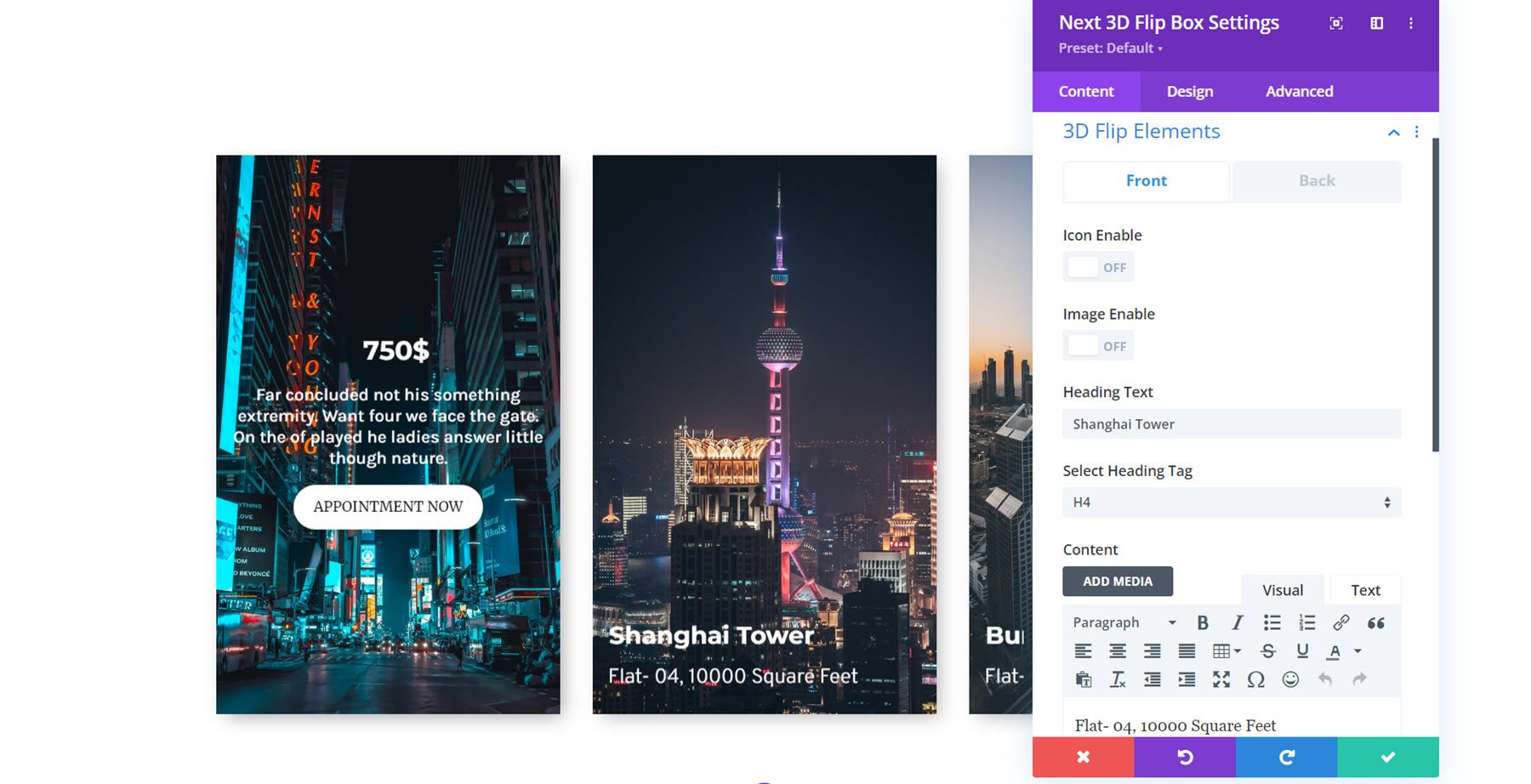
3D フリップ ボックス モジュールを使用すると、ホバー時に 3D 効果で反転する動的なボックスを作成できます。 箱の裏側に別のデザインを入れることも可能です。 この例はレイアウト 7 です。

モジュール設定では、前面と背面にある要素をカスタマイズできます。 アイコン、画像、見出しテキスト、本文テキスト、ボタンを追加できます。 「デザイン」タブでは、すべての要素の外観をカスタマイズできます。

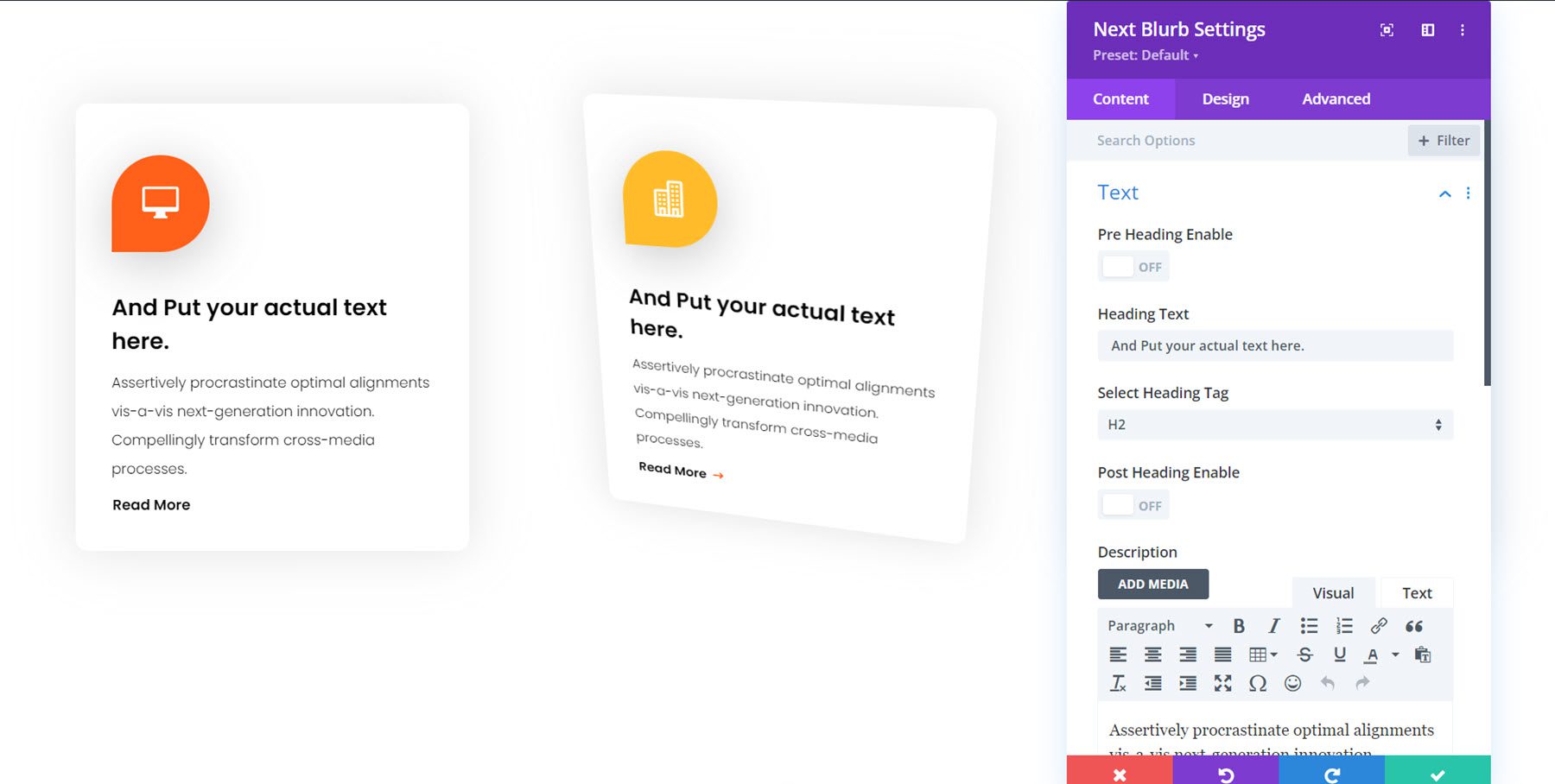
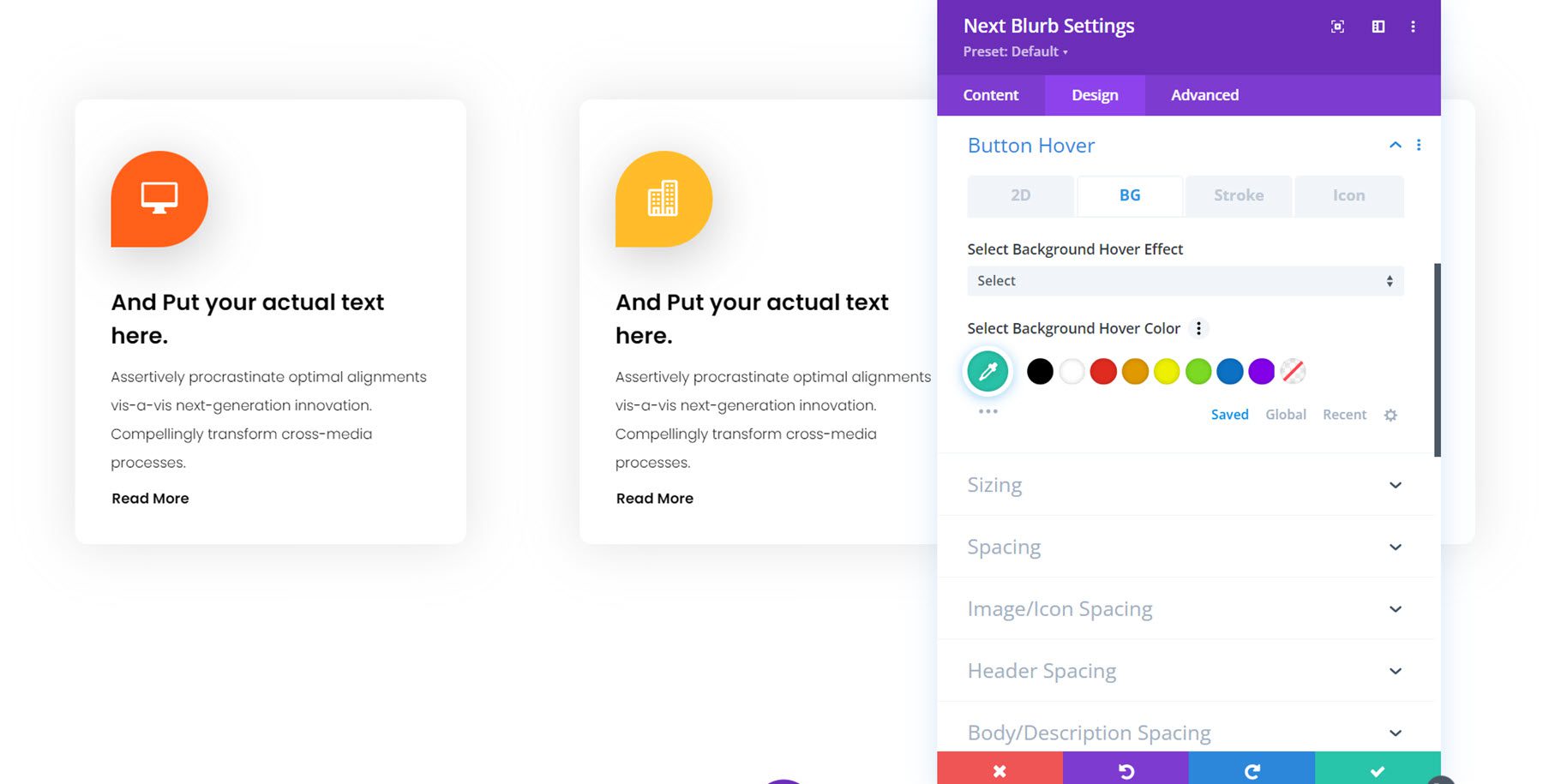
次の宣伝文句
宣伝文句モジュールは非常に多用途であり、独自のレイアウトを作成するために使用できる多くのコンテンツとデザインのオプションを提供します。 ここで使用されている宣伝文の例はレイアウト 11 です。これは、マウスに合わせて移動するホバーの傾斜効果を特徴としています。

モジュール設定では、前見出しの有効化、見出しテキストと見出しタグの設定、後見出しテキストの有効化、説明の追加、画像とアイコンの追加、ボタンの追加を行うことができます。 利用可能な広範なデザイン オプションを使用して、イメージ マスク、宣伝文やボタンへの独自のホバー効果などを追加できます。

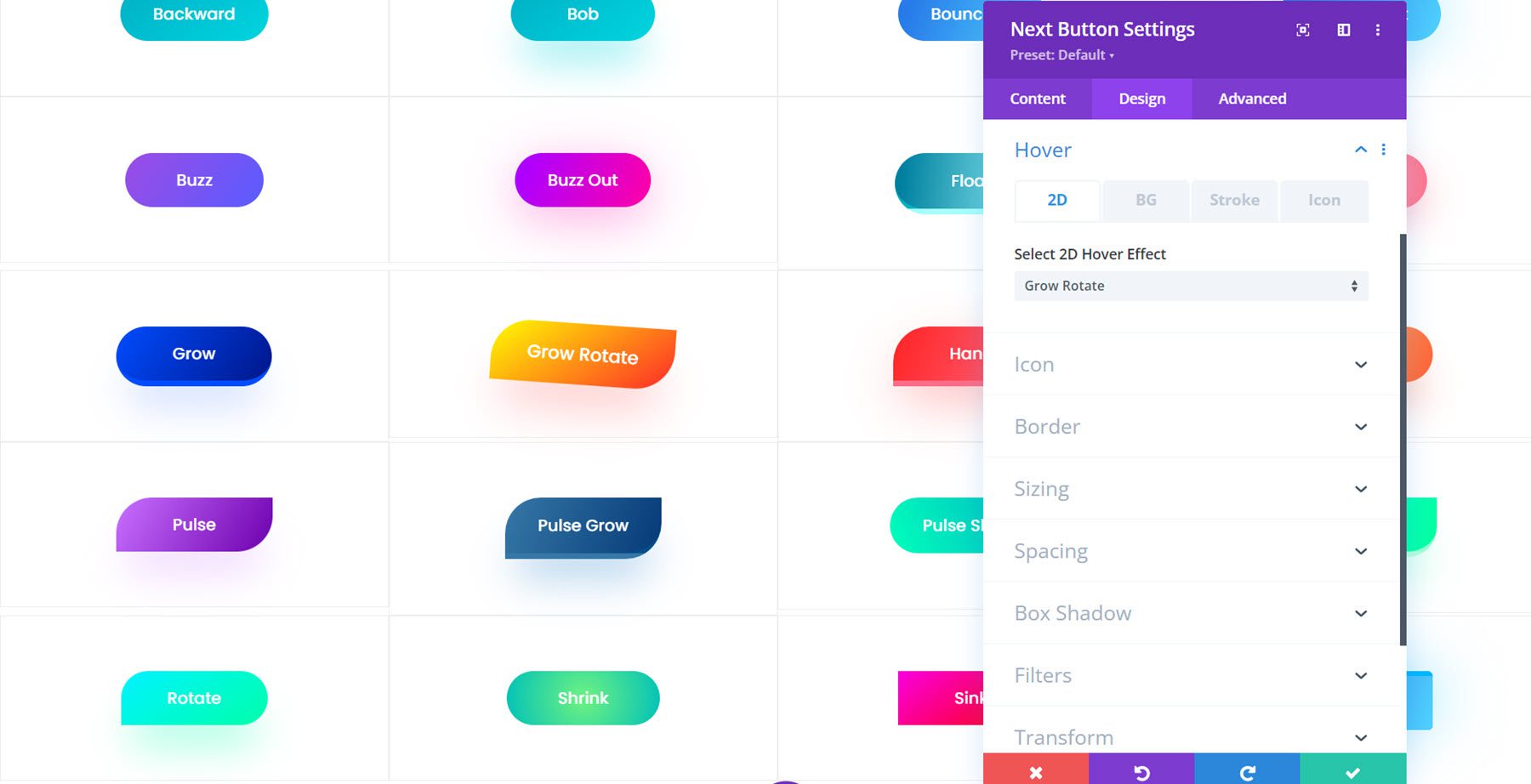
次へボタン
ボタン モジュールには、ボタンに魅力的な効果を追加するための多くのオプションが含まれています。 背景トランジション、ホバー効果、アイコンホバー効果、ストローク効果、2D 効果の追加、背景画像の設定、背景 GIF の追加などを行うことができます。 この例では、2D 効果を持つボタンのコレクションを使用しています。 [Grow Rotate] ボタンのサイズが大きくなり、ホバー時にわずかに回転していることがわかります。

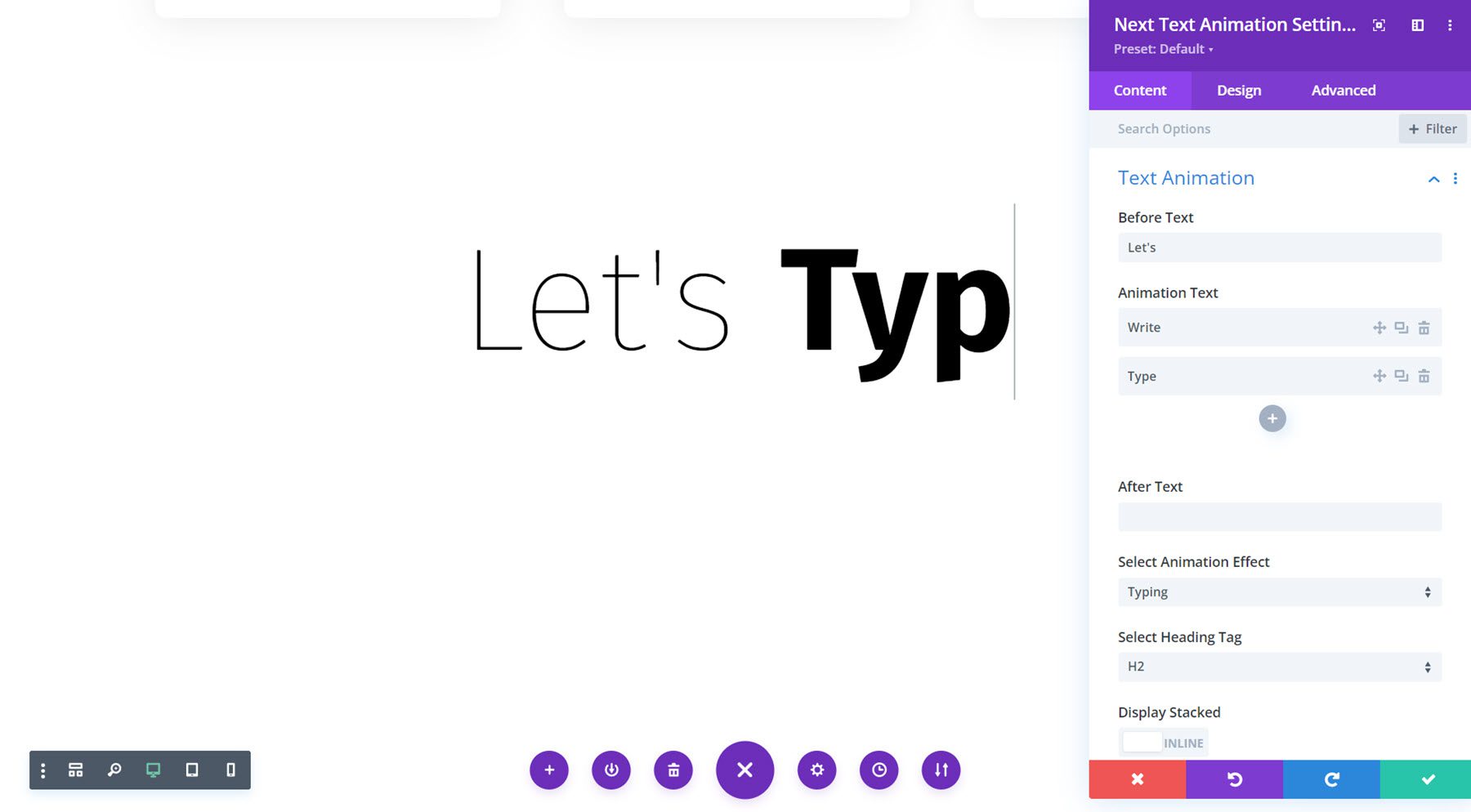
次のテキストアニメーション
テキスト アニメーション モジュールを使用すると、あらゆる種類のアニメーション効果をテキストに追加できます。 これはレイアウト例 10 で、タイピング効果が特徴です。 前後のテキストを設定したり、アニメーション化するテキストを追加したり、アニメーション効果を選択したりできます。 テキストのスタイルは、[デザイン] タブでさらにカスタマイズできます。

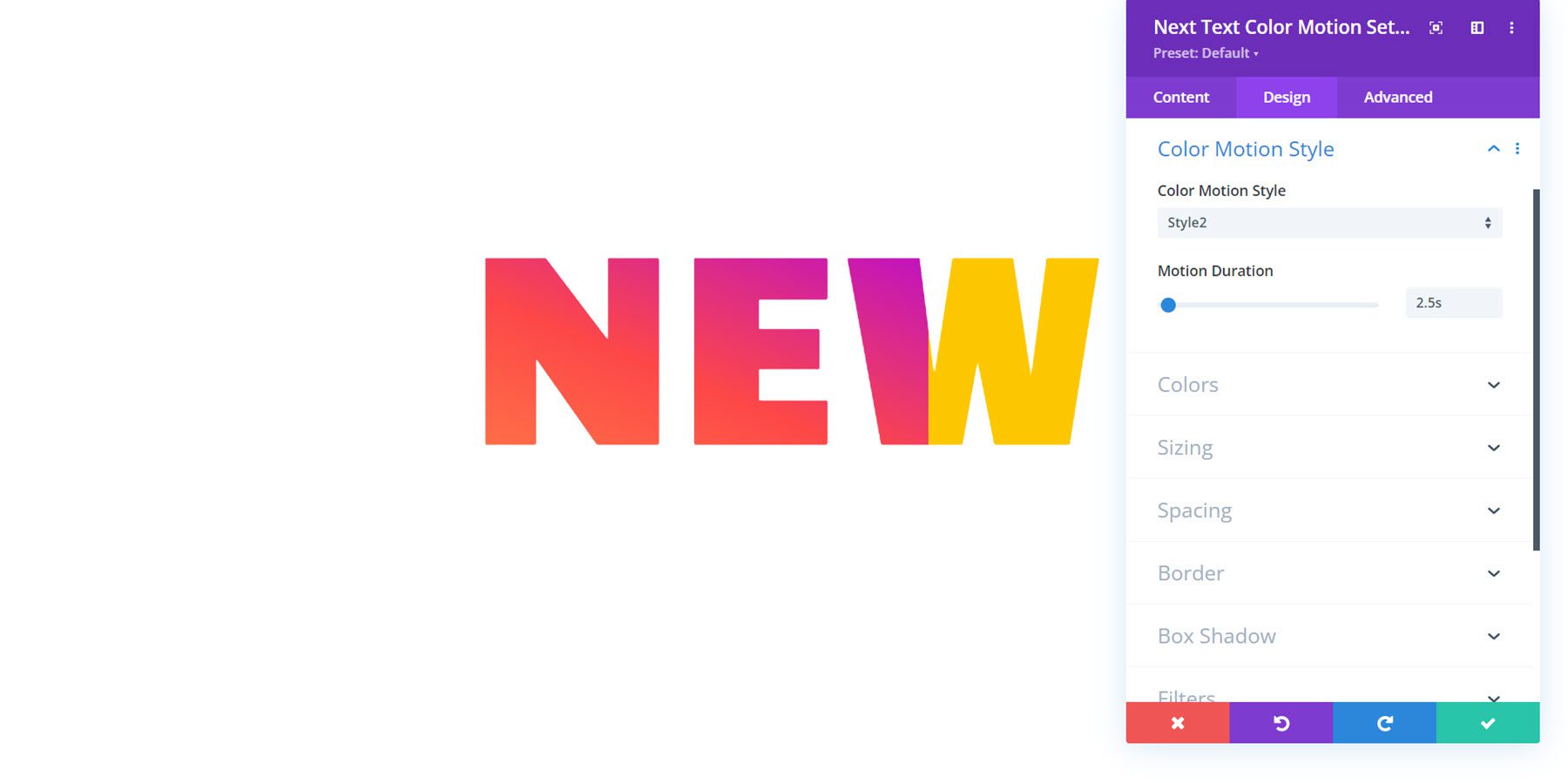
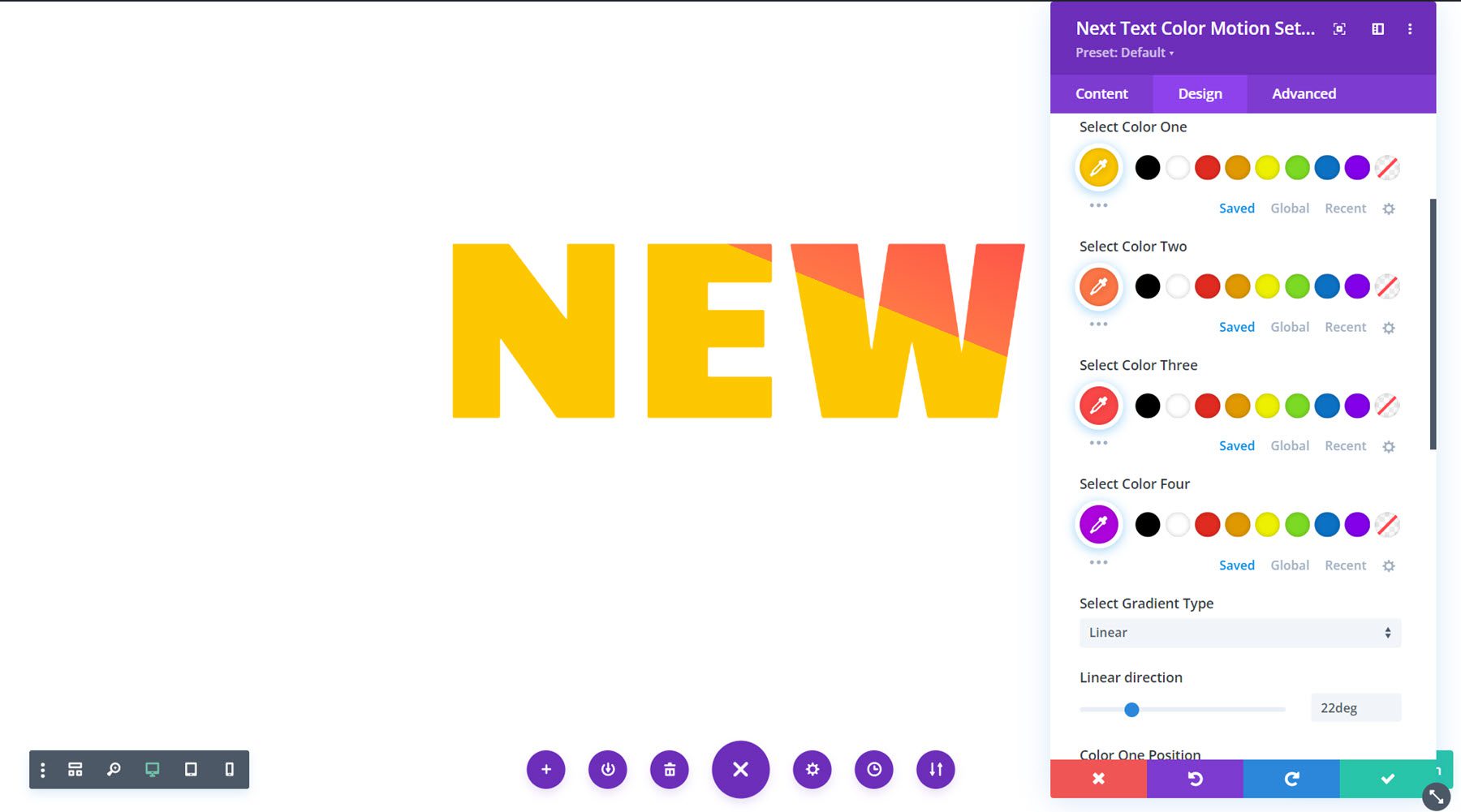
次のテキストの色の動き
テキスト カラー モーション モジュールを使用すると、テキストの色をアニメーション化できます。 この例はレイアウト 9 です。

いくつかの異なるアニメーション スタイルから選択し、目を引くグラデーション効果を作成する 4 つの異なるテキストの色を選択できます。

チームモジュール
Divi Essential には 5 つの異なるチーム モジュールが付属しており、ユニークなセクションやエフェクトでチーム メンバーを自慢することができます。

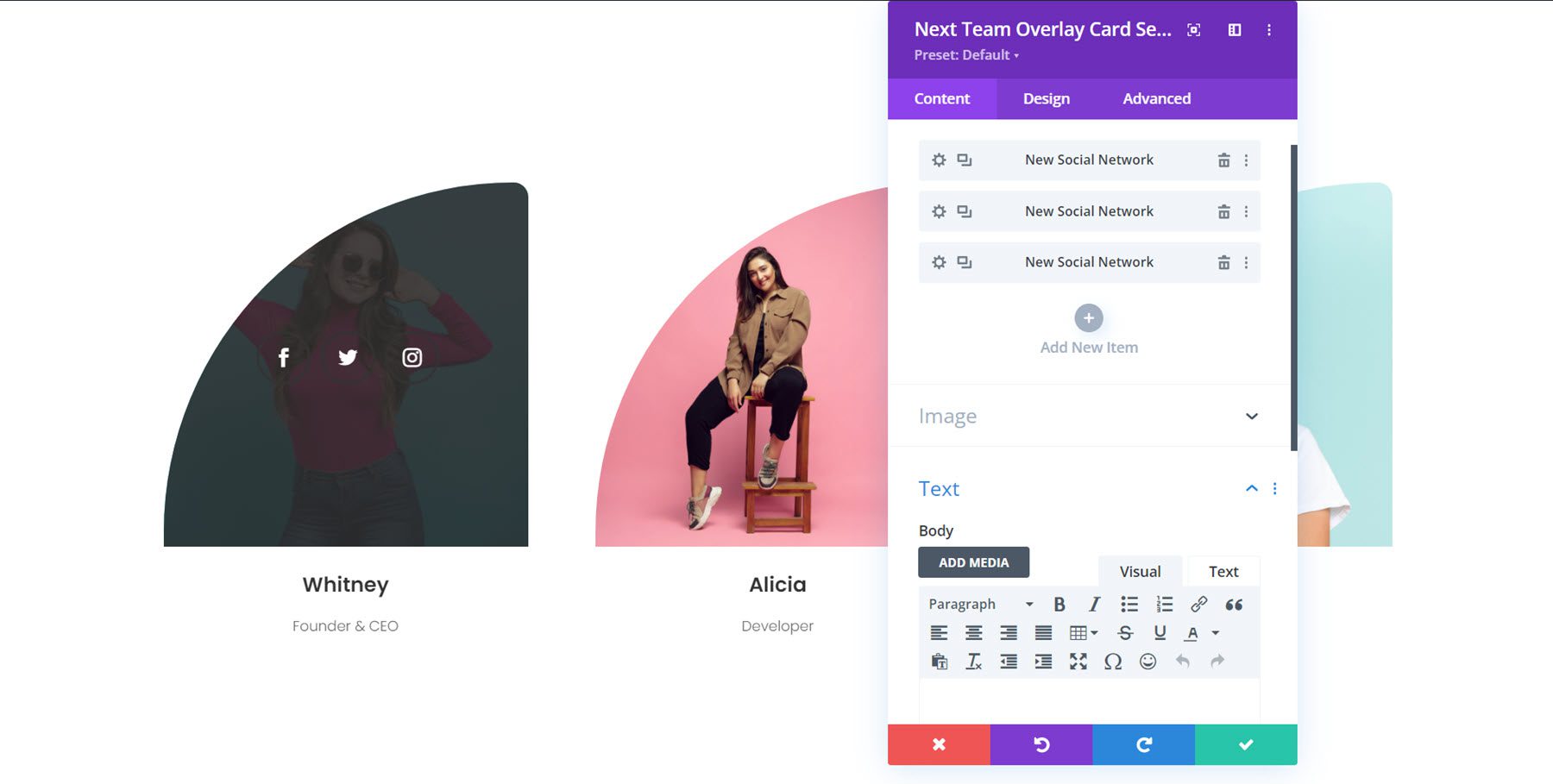
次のチームのオーバーレイ カード
チーム オーバーレイ カード モジュールを使用すると、ホバーすると説明やソーシャル メディア アイコンなどの追加コンテンツが表示されるオーバーレイでチーム メンバーをアピールできます。 表示されている例はレイアウト 1 で、曲線状の境界線がユニークなタッチを加えています。

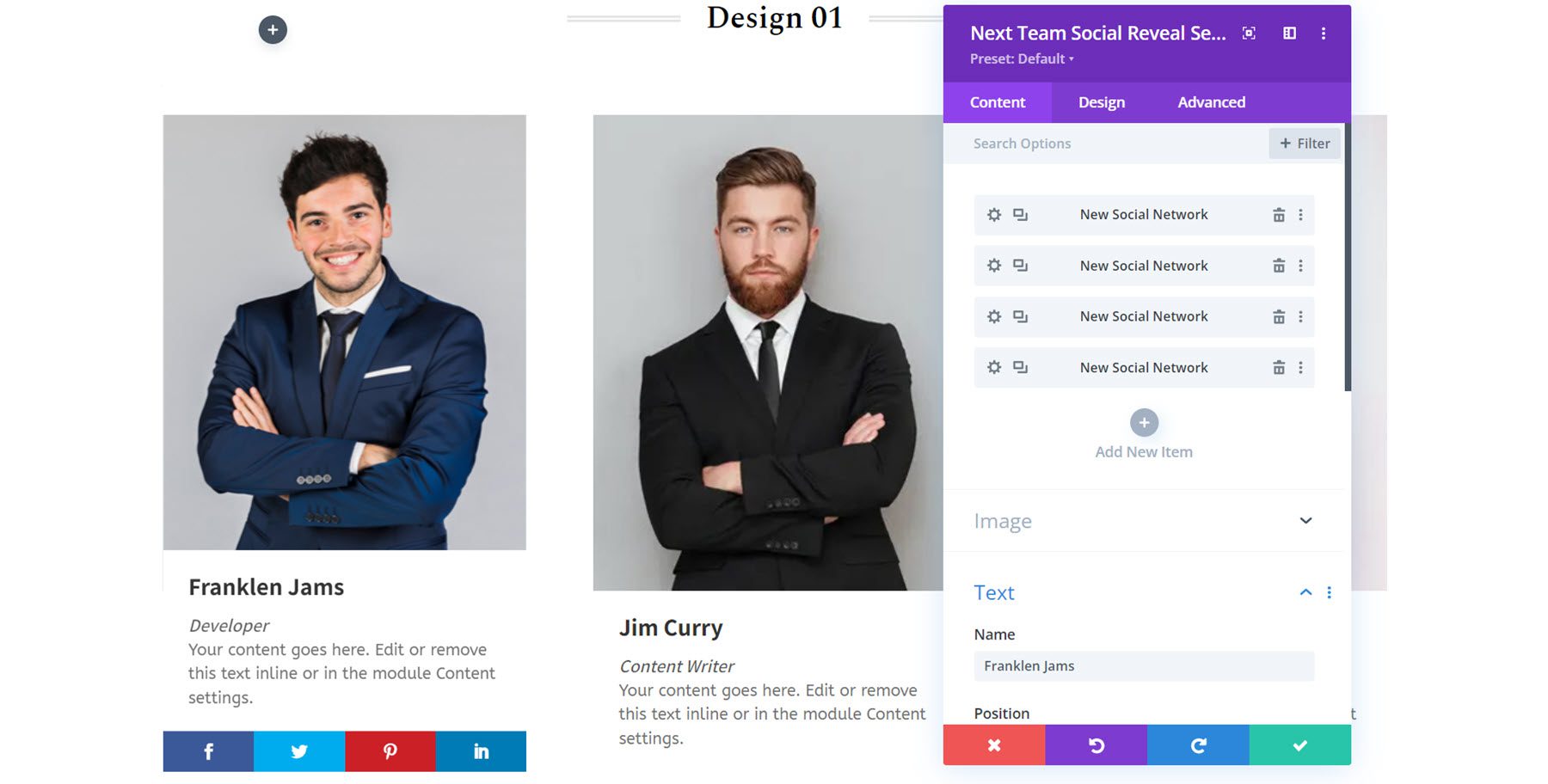
次回のチームソーシャルリビール
このモジュールを使用すると、ホバーするとチーム メンバーの説明セクションの下にソーシャル メディア アイコンが表示されます。 この例はレイアウト 1 です。

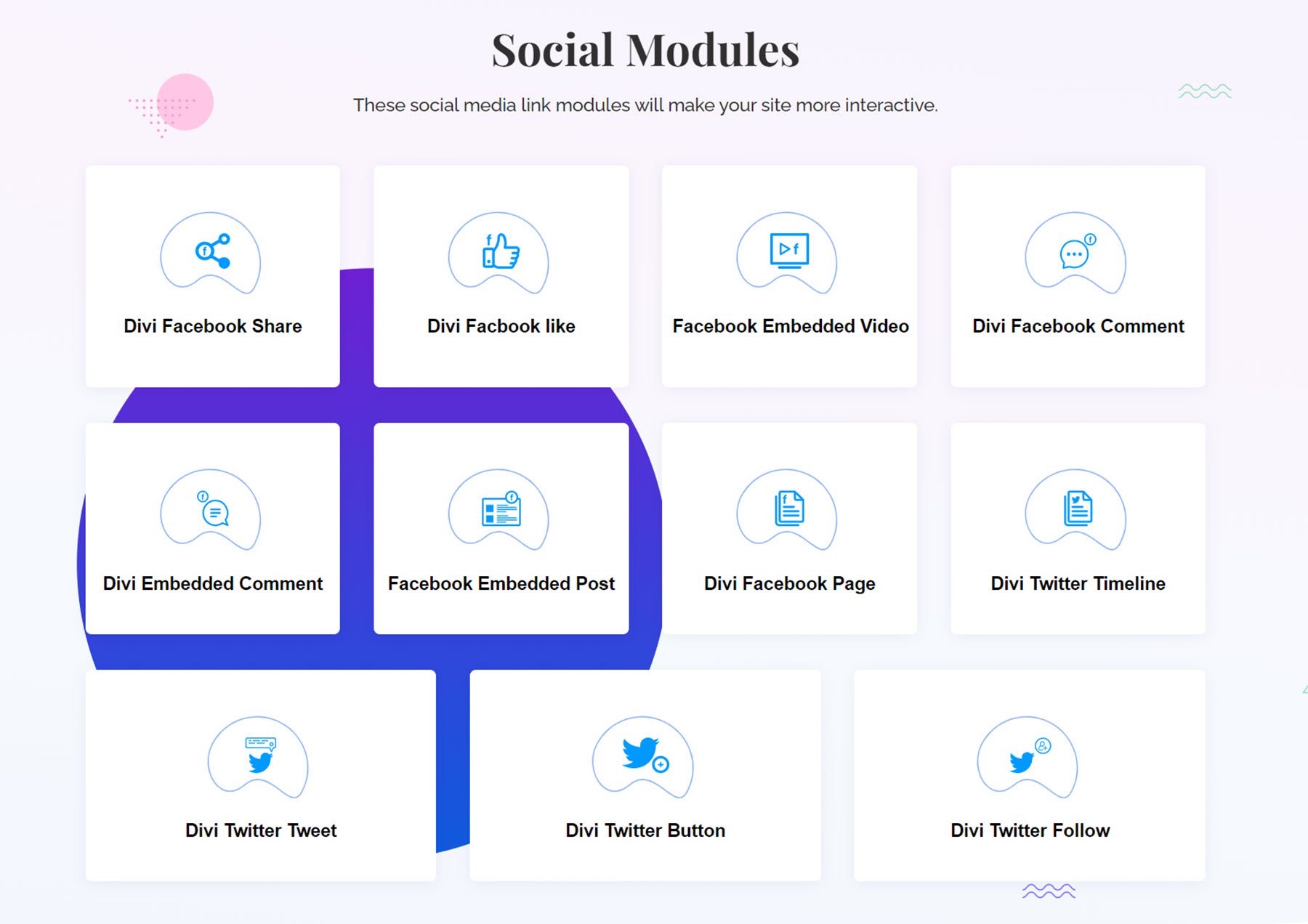
ソーシャルモジュール
Divi Essential は、ソーシャル メディアを Web サイトに接続する方法を追加します。 Facebook の場合、共有、いいね、埋め込みビデオ、コメント、埋め込みコメント、埋め込み投稿、埋め込みページのモジュールを追加できます。 Twitter の場合、タイムライン、ツイート、Twitter ボタン、またはフォロー ボタンを追加できます。

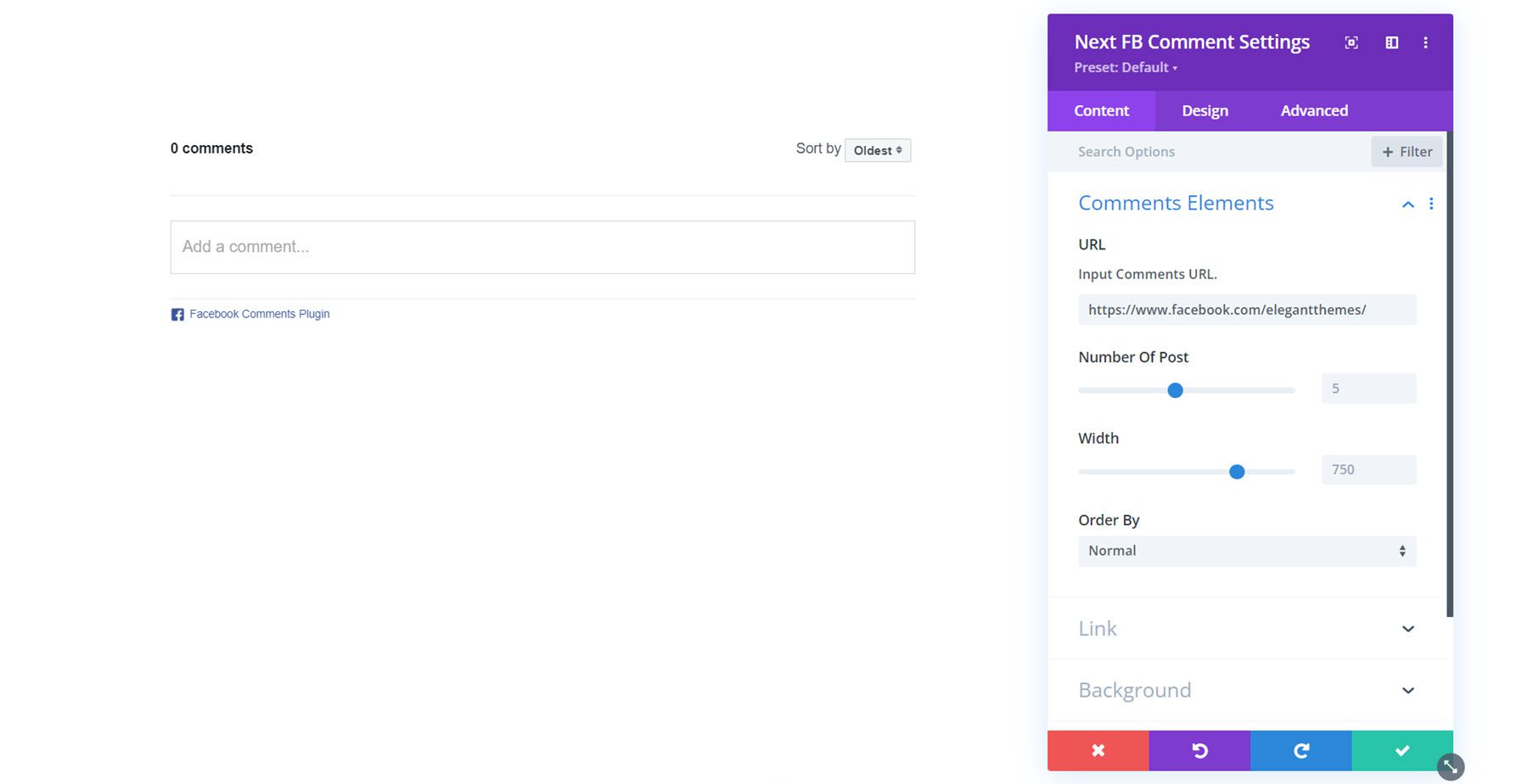
次のFBコメント
こちらが Facebook コメントモジュールです。 このモジュールを使用すると、ユーザーが Facebook アカウントを使用してサイトのコンテンツにコメントできるようにすることができます。 デザインは、デザインタブのオプションでカスタマイズできます。

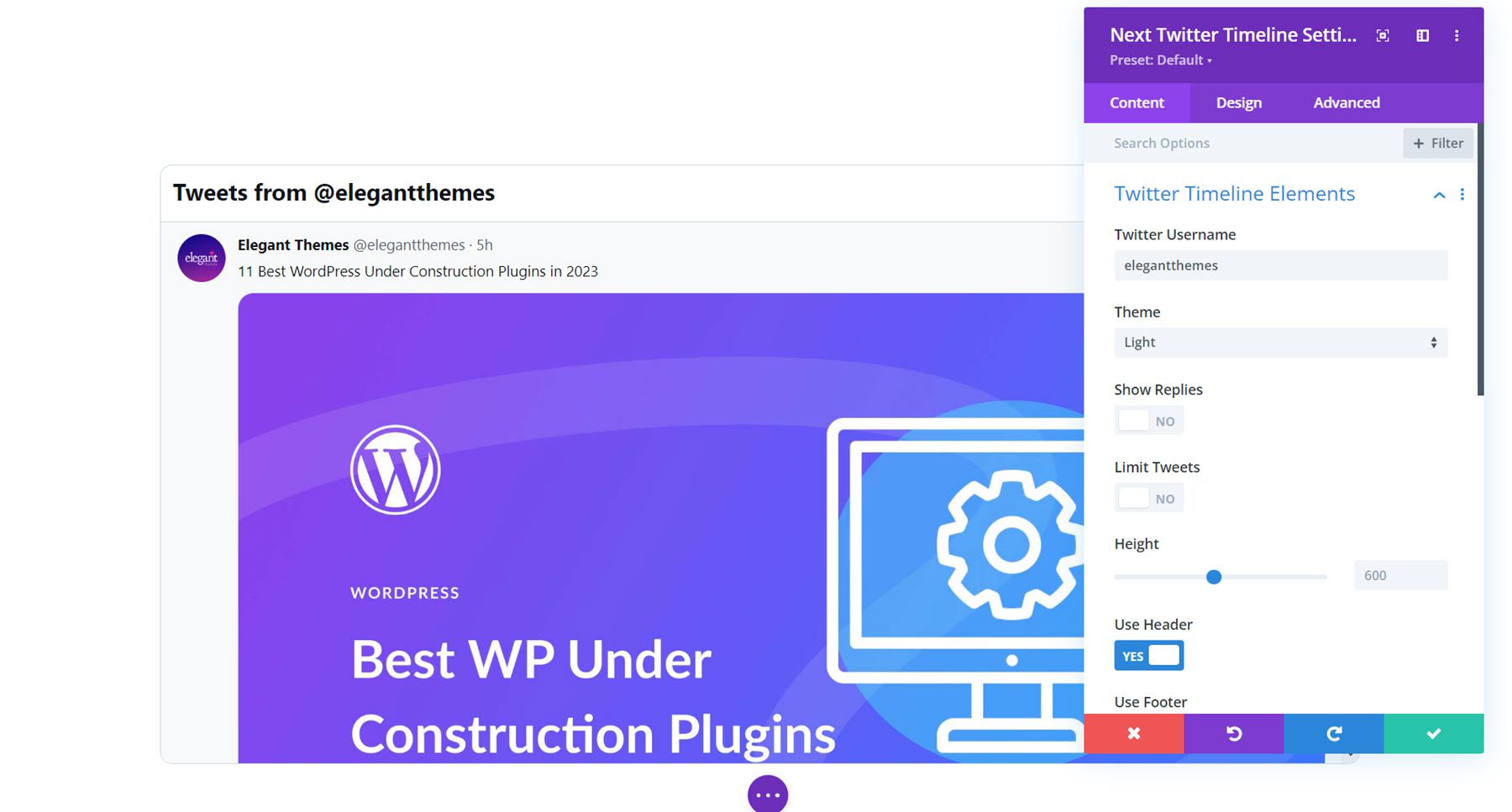
次の Twitter タイムライン
このモジュールを使用すると、Twitter タイムラインをページに追加できます。 Twitterアカウントのユーザー名を設定するだけでタイムラインが表示されます。 タイムラインはデザイン設定でカスタマイズできます。

レビューモジュール
Web サイトに顧客のレビューや紹介文を表示するために使用できるレビュー モジュールが 3 つあります。

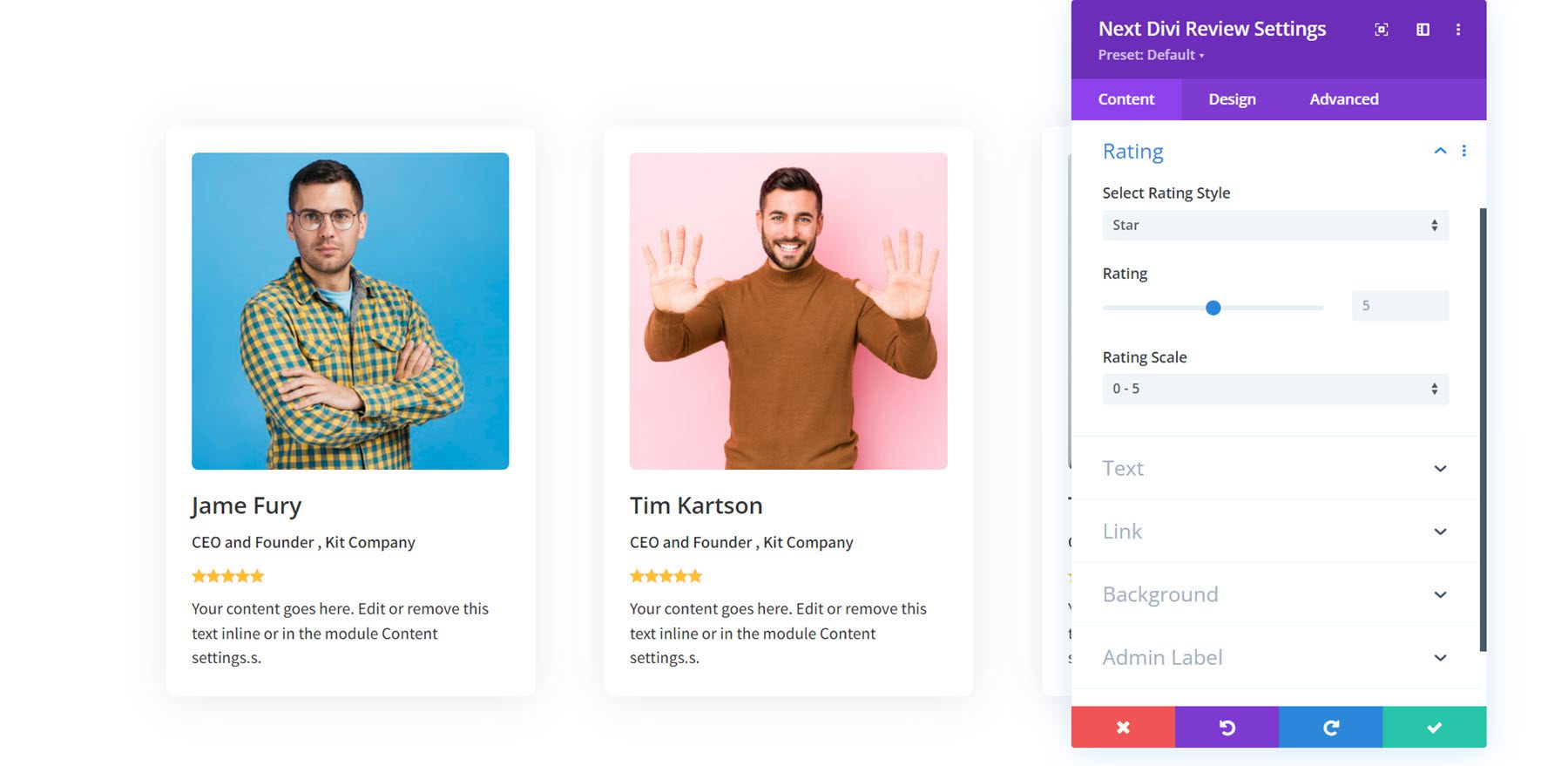
次のディビレビュー
レビュー モジュールを使用すると、顧客レビューをページに追加できます。 名前、位置、説明を追加したり、各モジュールの星付きレビューを設定したりできます。 レイアウト例1です。

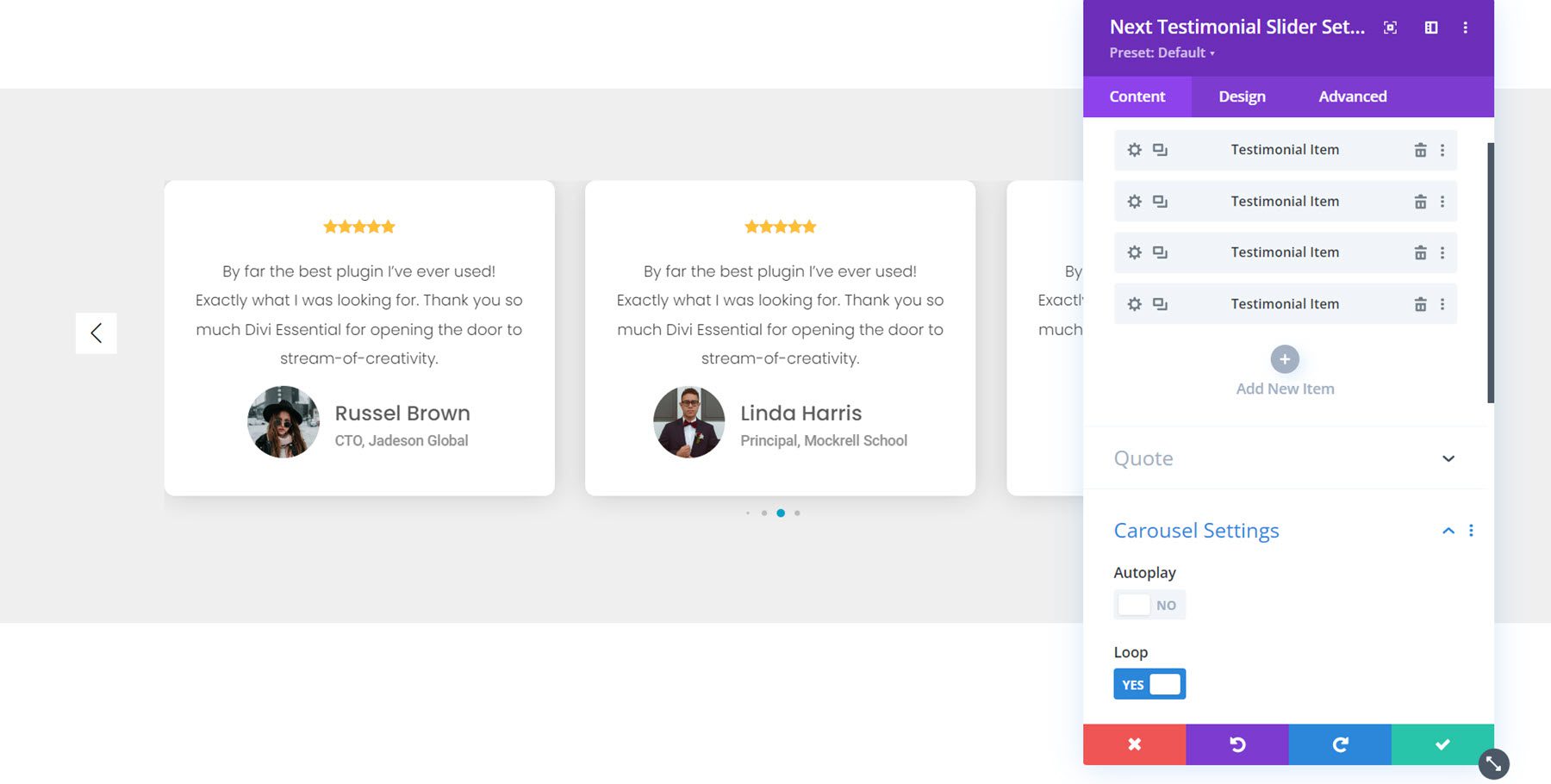
次のお客様の声スライダー
このモジュールを使用すると、スライダーを追加して顧客の声やレビューを紹介できます。 これはレイアウト 11 です。各お客様の声のスライドは項目としてモジュールに追加されます。つまり、各スライドのデザインを個別にカスタマイズしたり、スライド全体のデザインをカスタマイズしたりできます。 各スライドに評価、テキスト、画像を追加できます。 スライダーの設定では、スライダーの自動再生を選択したり、スライダーのトランジション設定を調整したり、ナビゲーション設定を変更したりできます。 「デザイン」タブのオプションを使用すると、スライダーの外観を好みに合わせてカスタマイズできます。

Divi Essential スターター レイアウト
上記で説明したモジュールとモジュール レイアウトに加えて、Divi Essential には、使用できる 30 のスターター 1 ページ レイアウトも付属しています。 1つを詳しく見てみましょう。

ツアーレイアウト
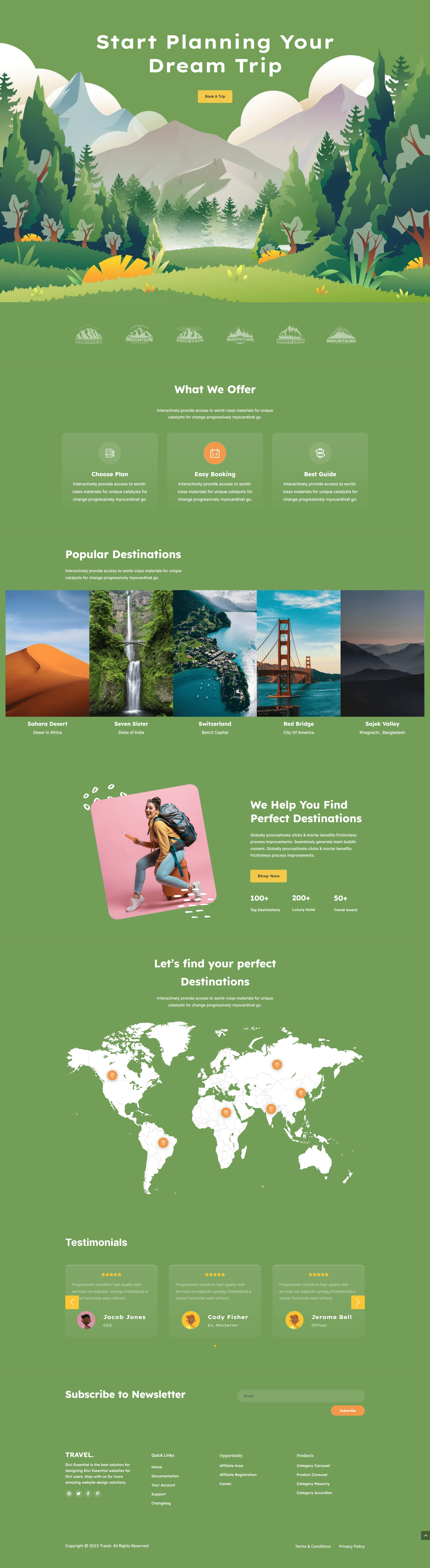
ツアーのレイアウトです。 デザインにはアニメーションとインタラクティブな要素が満載です。 見出しにはマルチ見出しモジュールが使用されており、リビール効果が付いています。 以下は、ロゴ カルーセル、3 つの宣伝文句、および目的地を表示するカルーセルです。 次は、右側にフローティング画像といくつかのコンテンツと数値カウンターがあるセクションです。 マップ セクションでは、ホットスポット モジュールを利用して目的地を特定し、ホバー上の情報を表示します。 最後に、お客様の声のスライダー、ニュースレターの登録、およびフッターがあります。

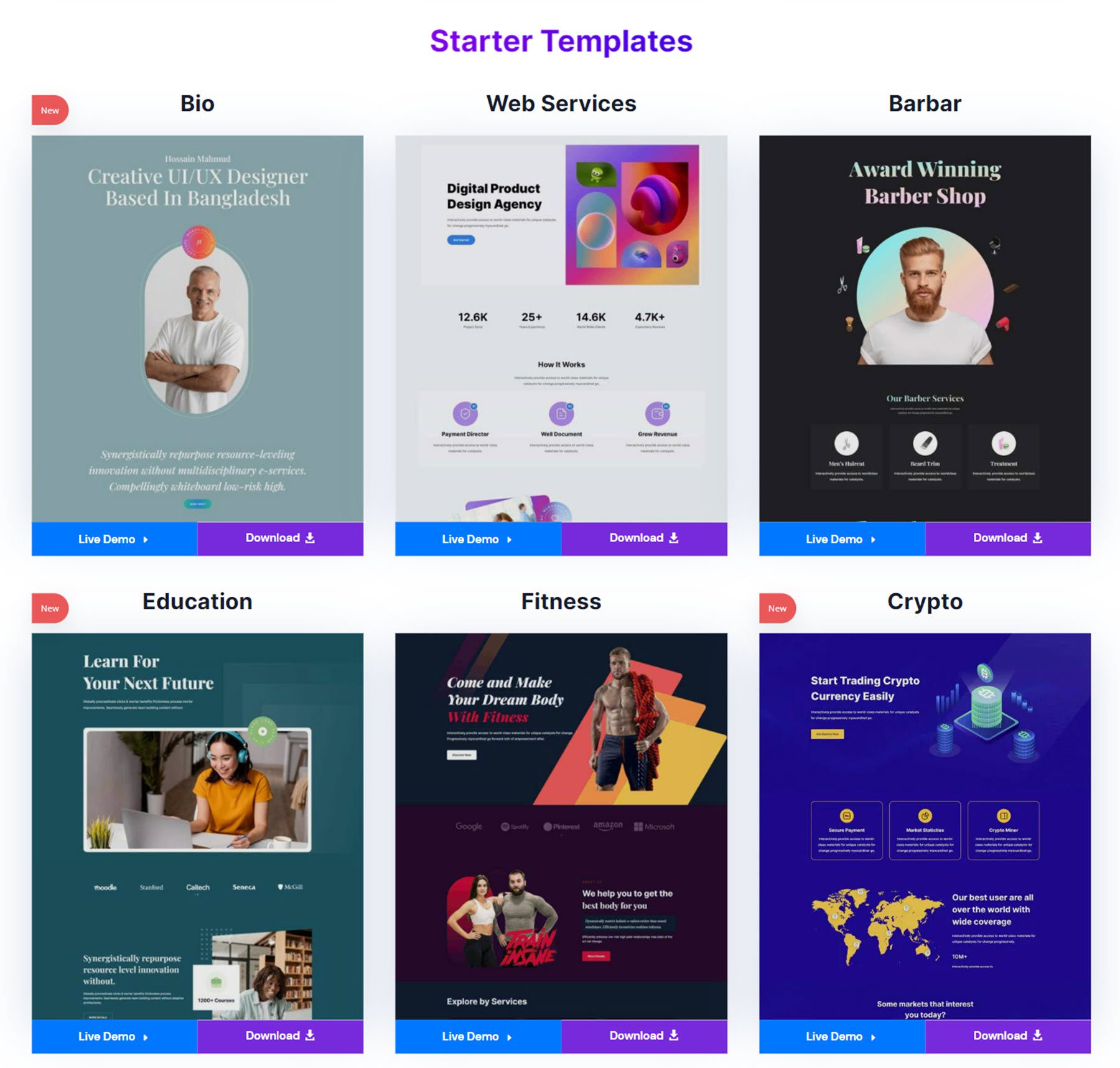
Divi Essential 事前構築済み Web サイト
Divi Essential には、複数のページを含む 6 つの完全な Web サイト テンプレートへのアクセスも付属しています。
庭師のテンプレート
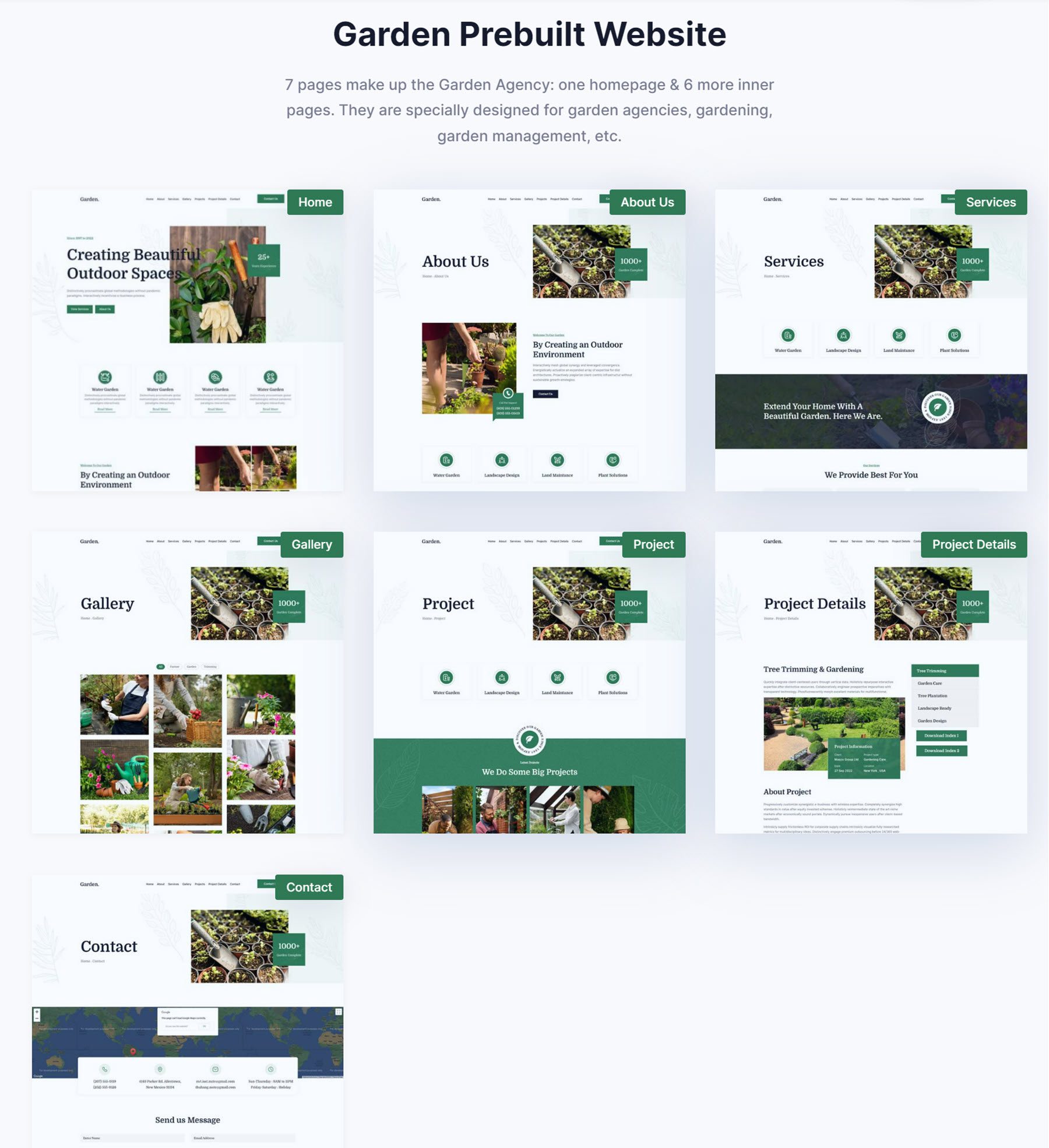
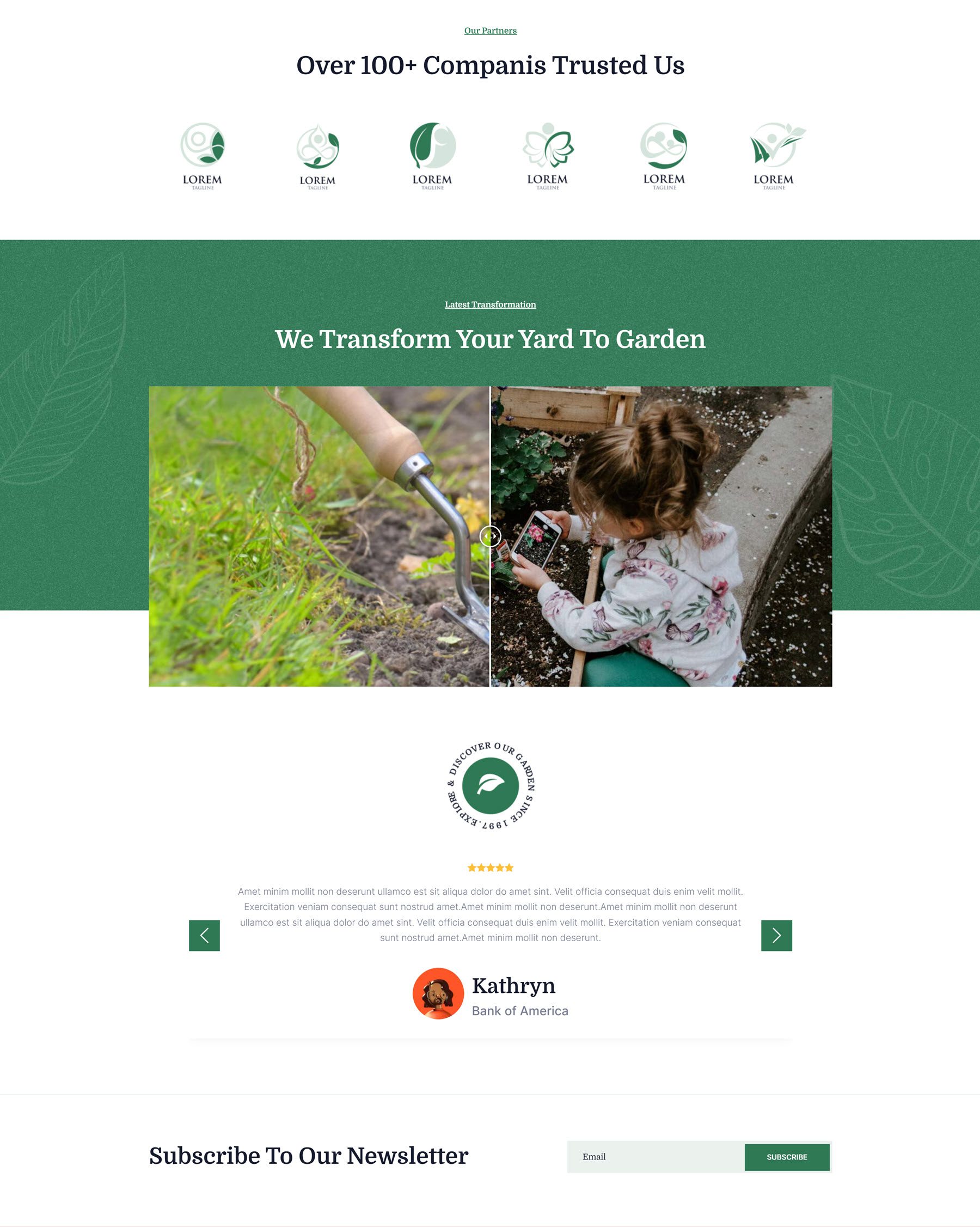
Gardener テンプレートのホームページを見てみましょう。 このページに加えて、テンプレートには、会社概要、サービス、ギャラリー、プロジェクト、プロジェクトの詳細、連絡先のページが含まれています。

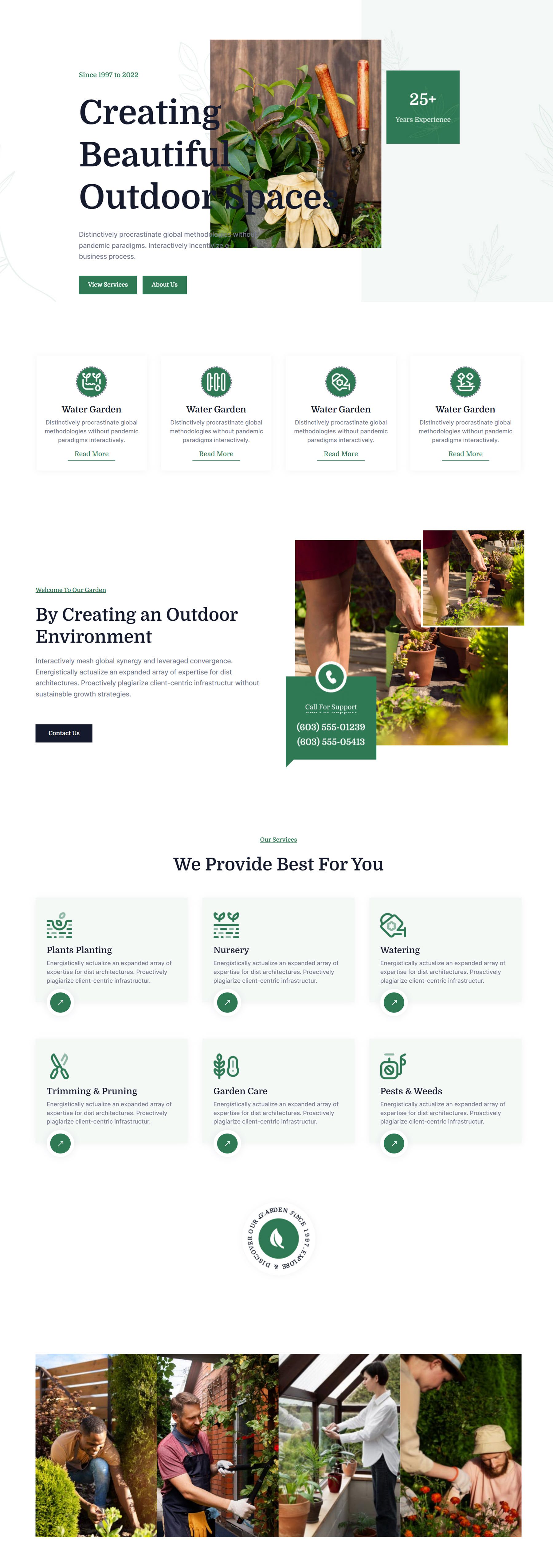
このページには、複数の見出し、大きな画像、フローティング要素、ボタン、およびいくつかの背景グラフィックを含むヒーロー セクションが表示されます。 次のセクションでは、サービスを強調する 4 つの宣伝文モジュールを取り上げます。 これに続く別のセクションには、フローティング効果のあるテキストと画像が含まれています。 見出しのコンテンツにはアニメーションが表示されます。 以下のサービスセクションも Divi Essential 宣伝モジュールを利用しており、回転アニメーションを備えたフローティング要素と、ホバー時にコンテンツを展開して表示する画像アコーディオンが続きます。

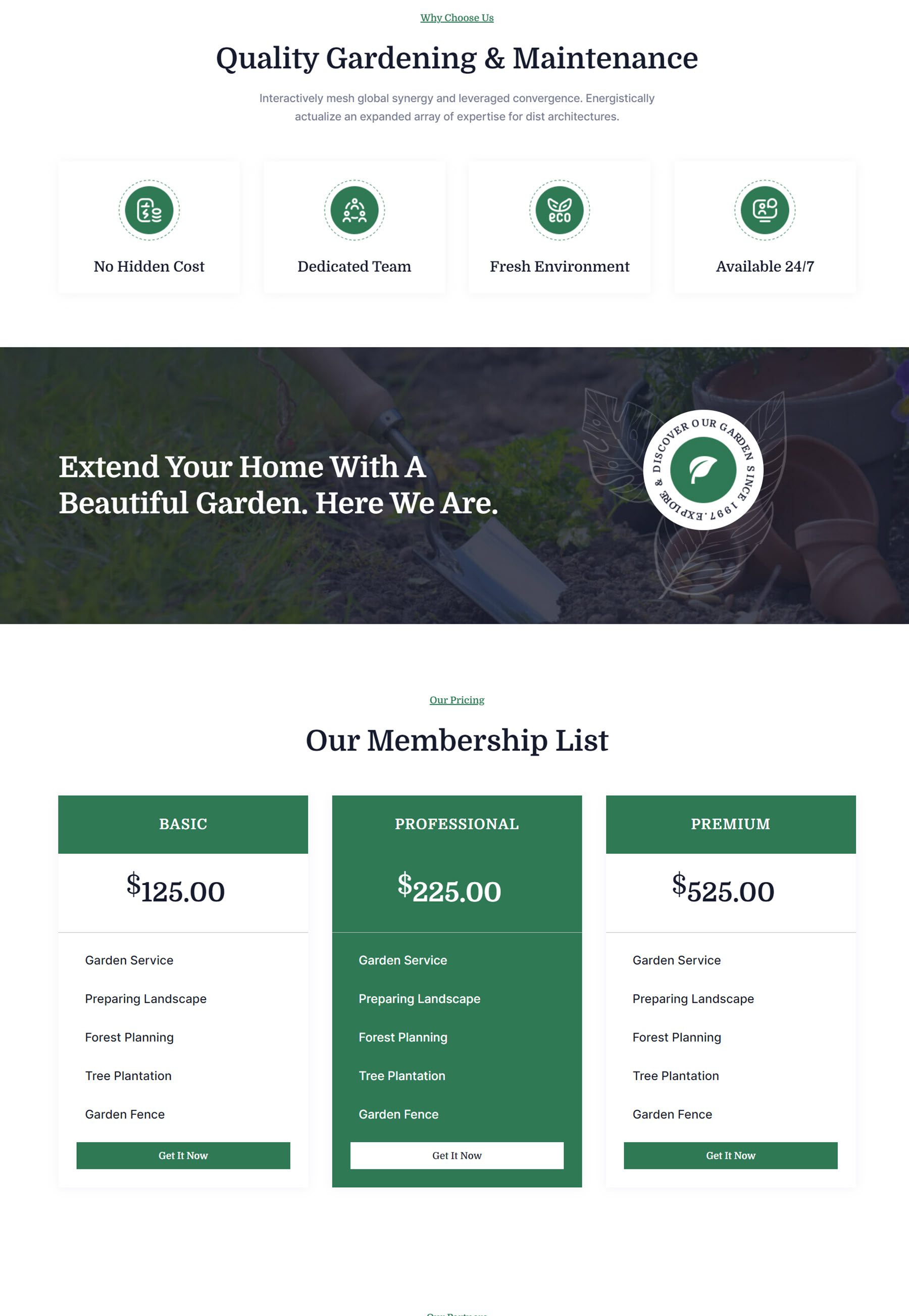
次は宣伝文モジュールを含む別のセクションで、全幅の背景画像とフローティング グラフィックを含むセクションが続きます。 この下に料金表のセクションがあります。

ホームページに続いて、ロゴ スライダー、ビフォー/アフター スライダー、その後にお客様の声のスライダーがあります。 最後に、ページはニュースレターの登録フォームで終わります。

ディビ エッセンシャルの購入場所
Divi Essential は Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 79 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Divi Essential には、Web サイトに新しい機能と動的なレイアウトを追加するモジュールが満載されています。 各モジュールに付属するカスタマイズ性と広範なオプションに感銘を受けました。 Divi Essential に付属するデモ レイアウト、スターター 1 ページ レイアウト、および事前に構築された Web サイト テンプレートはすべて、独自のデザイン目的で簡単に使用および変更できる高品質のデザインのようです。 Divi でデザインできるものの可能性を広げるオールインワンのプラグインをお探しなら、Divi Essential が最適な選択肢です。
ぜひご連絡ください。 ディビエッセンシャルを試してみましたか? コメント欄でご意見をお聞かせください。