Divi 製品ハイライト: Divi イベント カレンダー
公開: 2023-10-09Divi Events Calendar は、Events Calendar プラグインと Divi Builder の機能を組み合わせたもので、Divi のビジュアル ビルダーに付属する完全な機能とカスタマイズ性を使用して、Web サイト上でイベントを表示およびスタイル設定できるようにします。 この製品は、Divi Builder に新しいモジュールを追加します。 イベント ページ、カレンダー、カルーセル、フィード、フィルター、チケットをレイアウトに追加し、各モジュールのデザインを完全にカスタマイズできます。
Events Calendar プラグインのカスタマイズ オプションによる制限を感じるのにうんざりしている場合、または Divi の完全なデザインの柔軟性を利用して Web サイト上でイベント情報を管理および表示する優れた方法を探している場合、Divi Events Calendar は最適な方法かもしれません。ソリューション。 この投稿では、Divi イベント カレンダーを見て、それが自分にとって適切な製品かどうかを判断できるようにします。
始めましょう!
- 1 Diviイベントカレンダーのインストール
- 2ディビイベントカレンダー
- 2.1イベントカレンダー
- 2.2イベントカルーセル
- 2.3イベントフィード
- 2.4イベントフィルター
- 2.5イベントページ
- 2.6イベントの購読
- 2.7イベントチケット
- 3 Divi イベントカレンダーを購入する
- 4最終的な考え
Divi イベントカレンダーのインストール
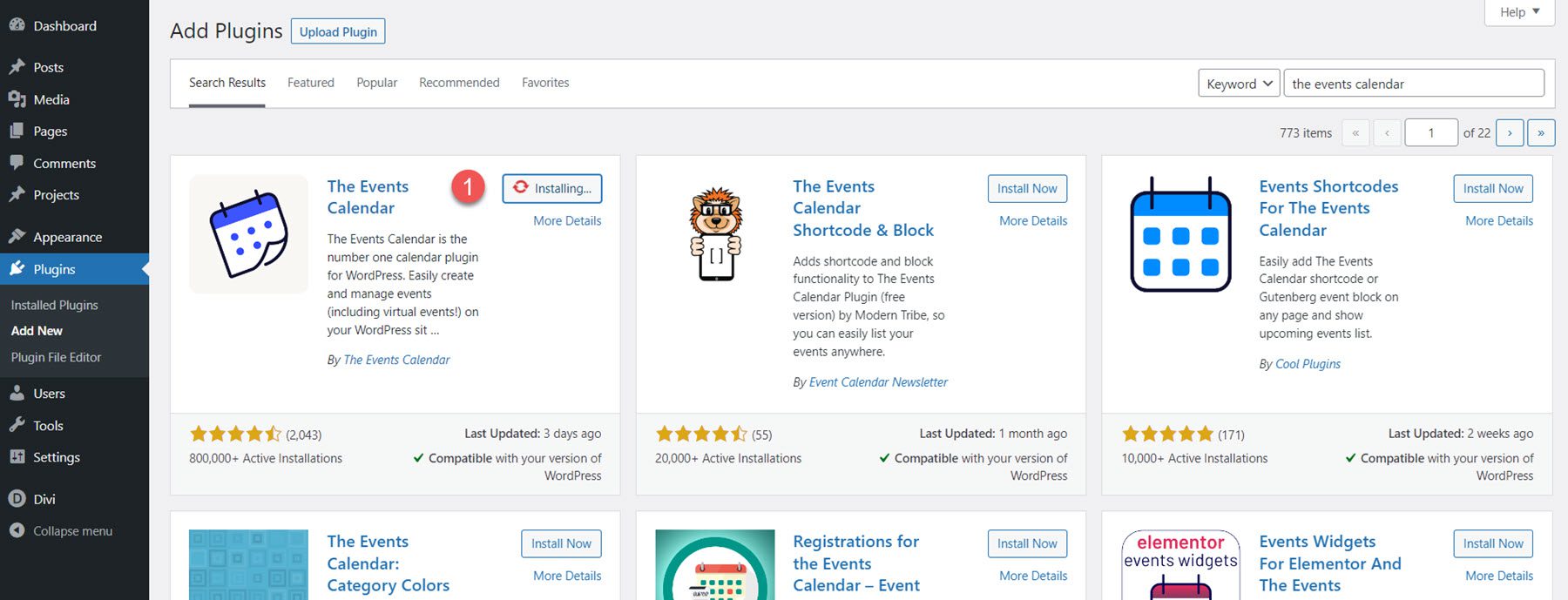
Divi Events Calendar は、無料の WordPress イベント プラグイン、The Events Calendar と連動します。 まず、プラグインが Web サイトにインストールされ、有効化されていることを確認します。

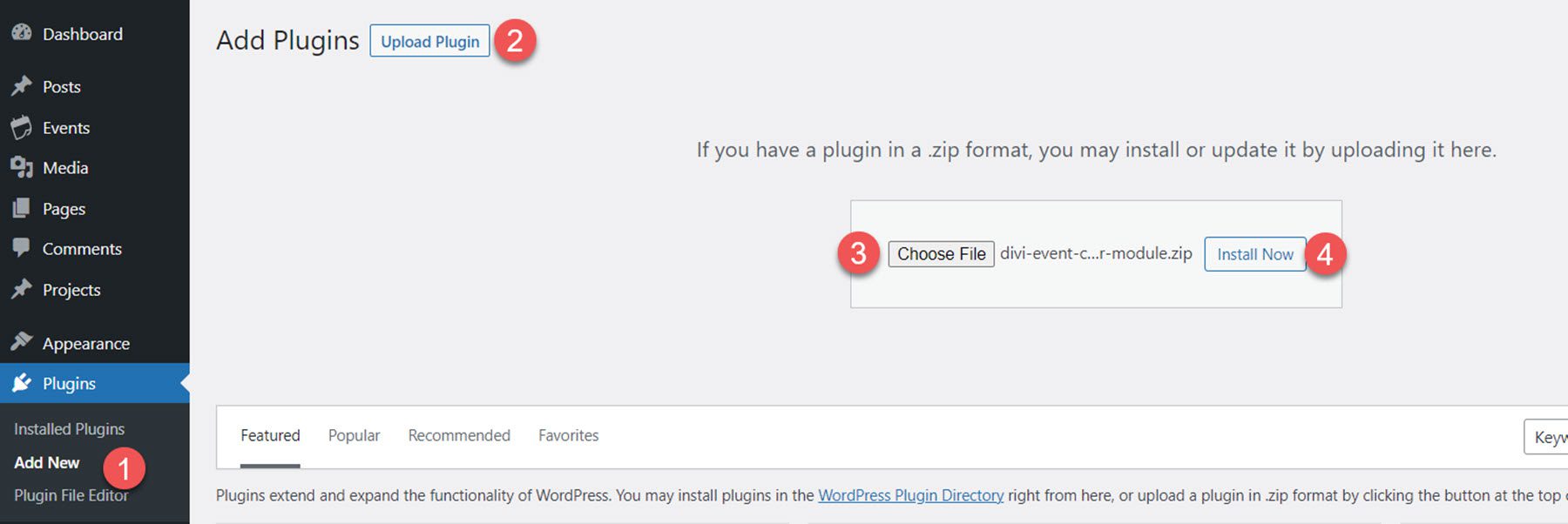
Divi Events Calendarをインストールするには、プラグインページに移動し、「新規追加」をクリックします。 「ファイルの選択」をクリックし、コンピュータから .ZIP プラグイン ファイルを選択して、「今すぐインストール」をクリックします。 プラグインがインストールされたら、「有効化」をクリックします。

ディビイベントカレンダー
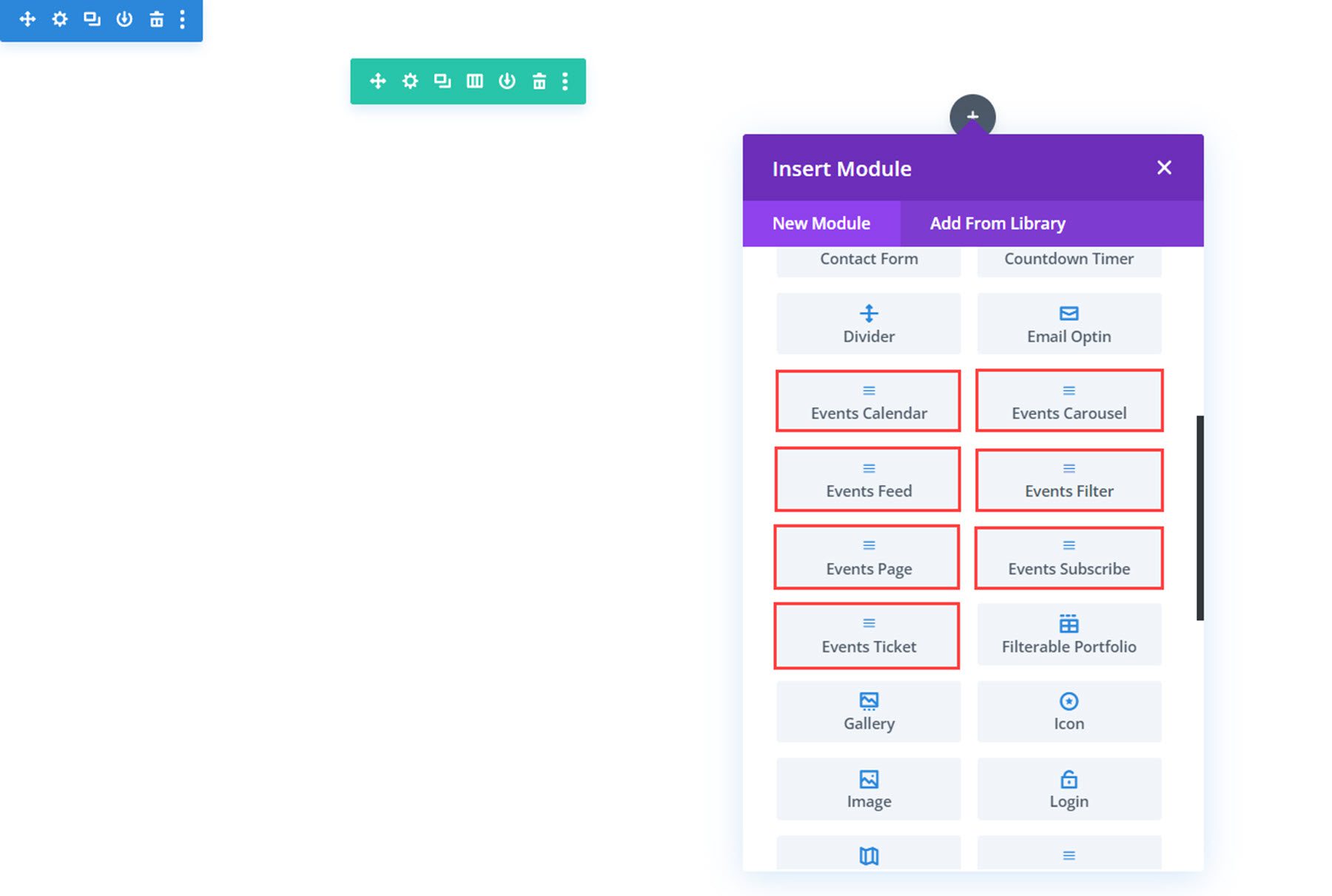
このプラグインは、イベント カレンダーと連携して Web サイトにイベント情報を表示する 7 つの新しいモジュールを Divi ビルダーに追加します。 それぞれのモジュールを見てみましょう。

イベントカレンダー
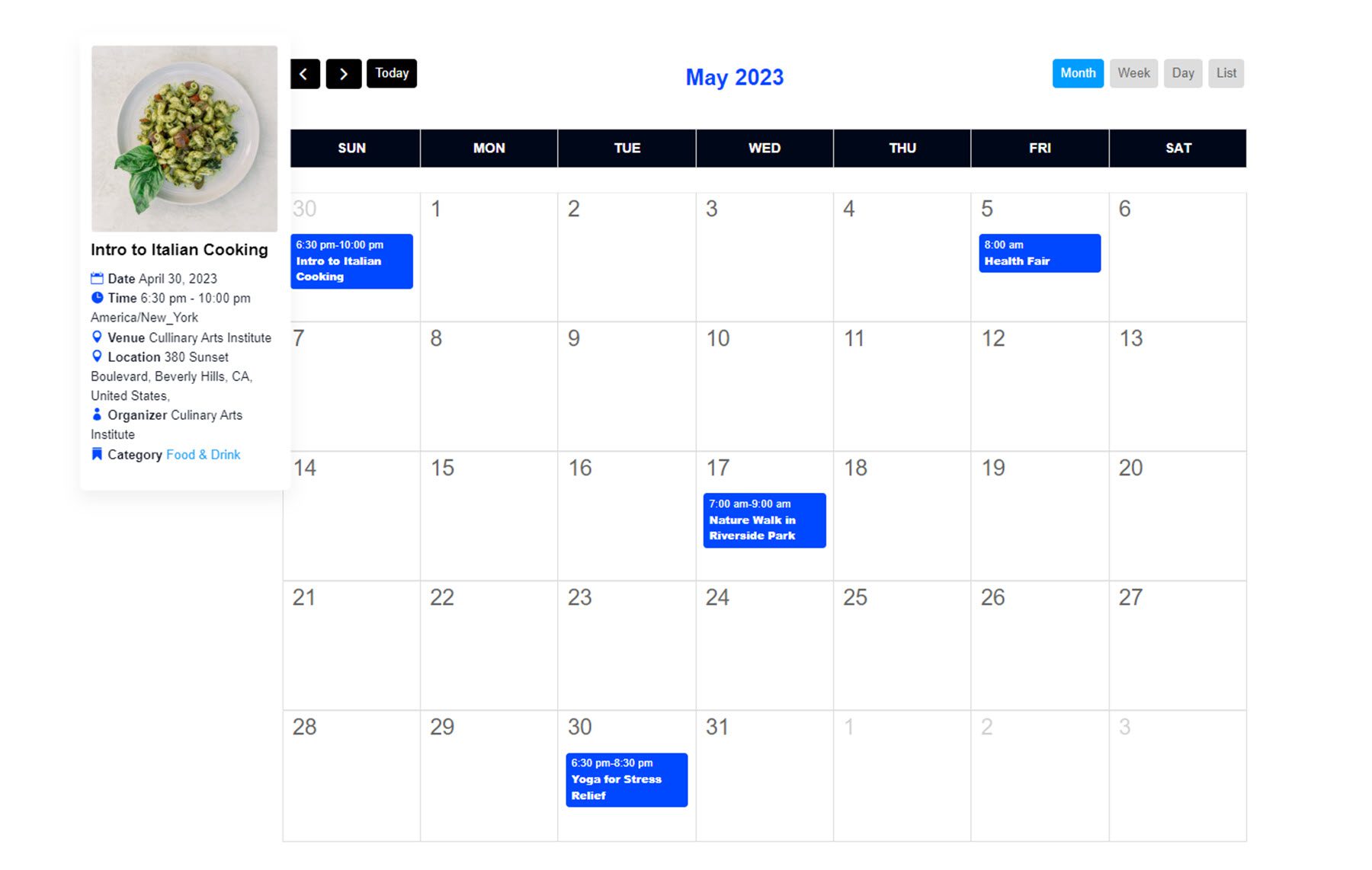
イベント カレンダー モジュールには、すべてのイベントのカレンダーが表示されます。 追加のカスタマイズを行う前のカレンダー モジュールは次のようになります。 右上のタブを使用すると、さまざまなカレンダー ビューを切り替えることができます。 カーソルを合わせるとイベントの詳細がカードに表示され、クリックするとイベント ページが開きます。

コンテンツ設定
次に、モジュールの設定を見てみましょう。
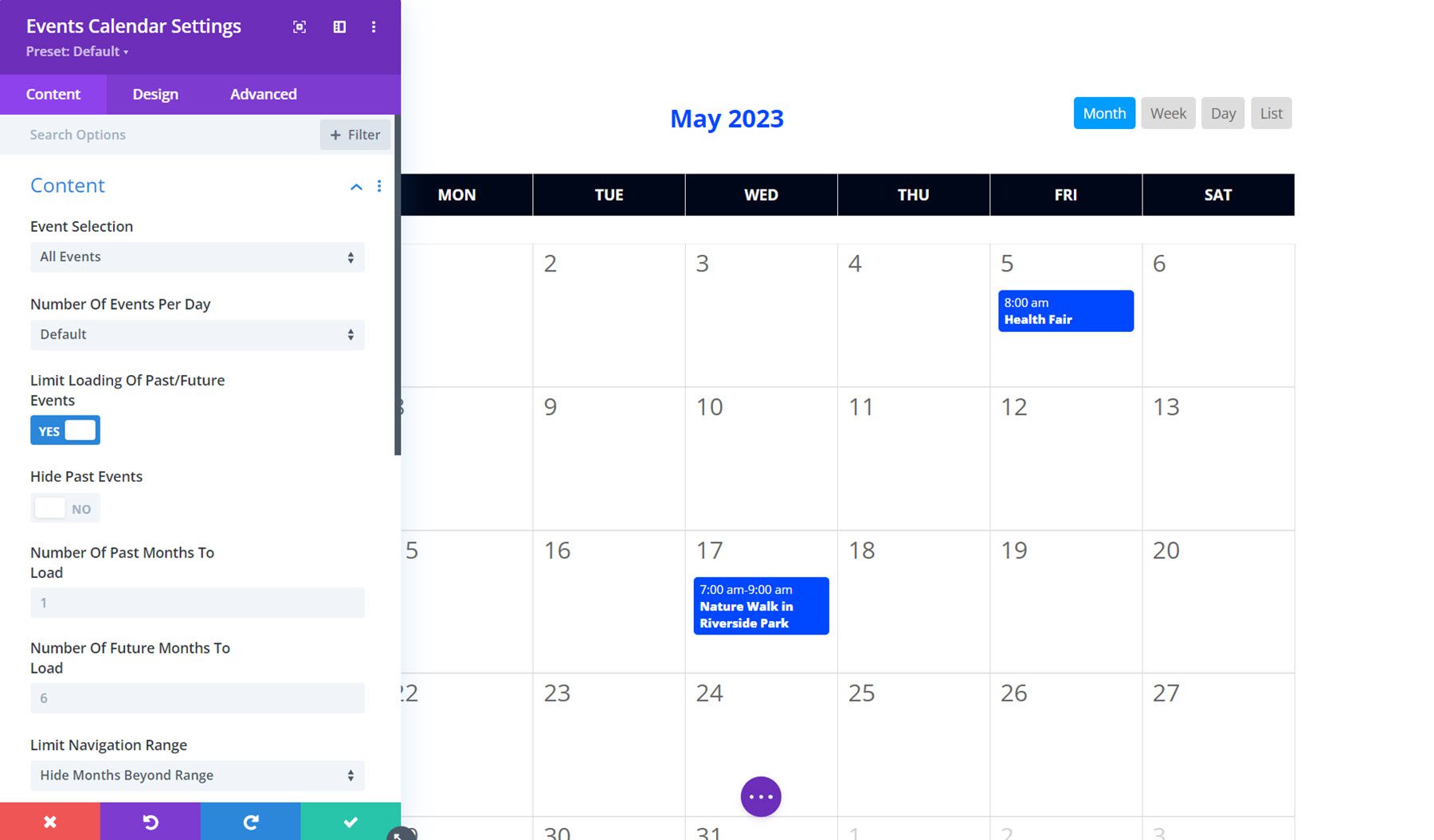
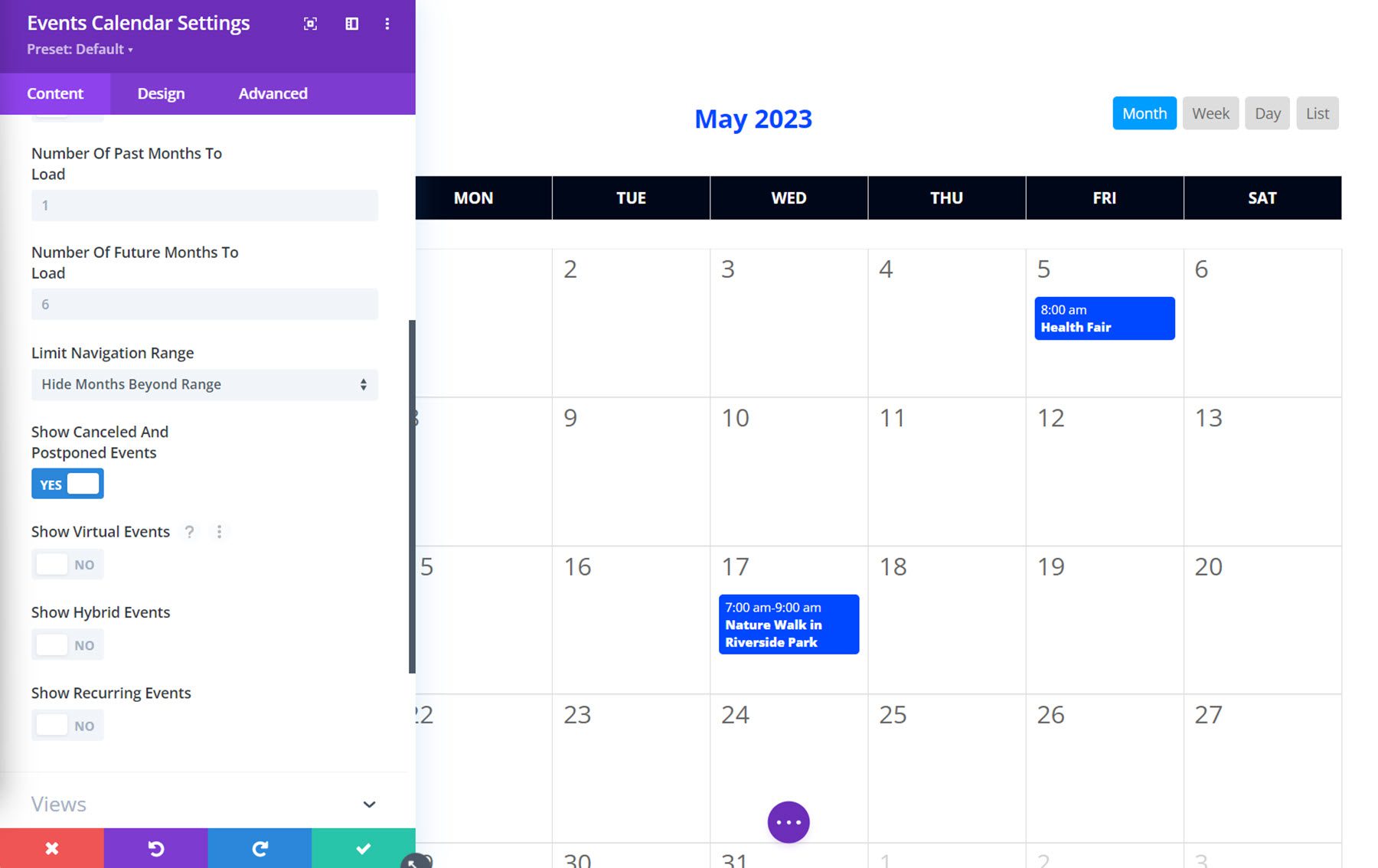
コンテンツ
[コンテンツ] タブでは、表示するイベントのタイプ、1 日あたりのイベント数を選択し、特定の月数を超えた過去または将来のイベントの読み込みを制限することを選択し、ナビゲーション範囲を制限することができます。

また、キャンセルまたは延期されたイベント、仮想イベント、ハイブリッド イベント、または定期的なイベントを表示または非表示にすることもでき、表示内容を細かく制御できます。

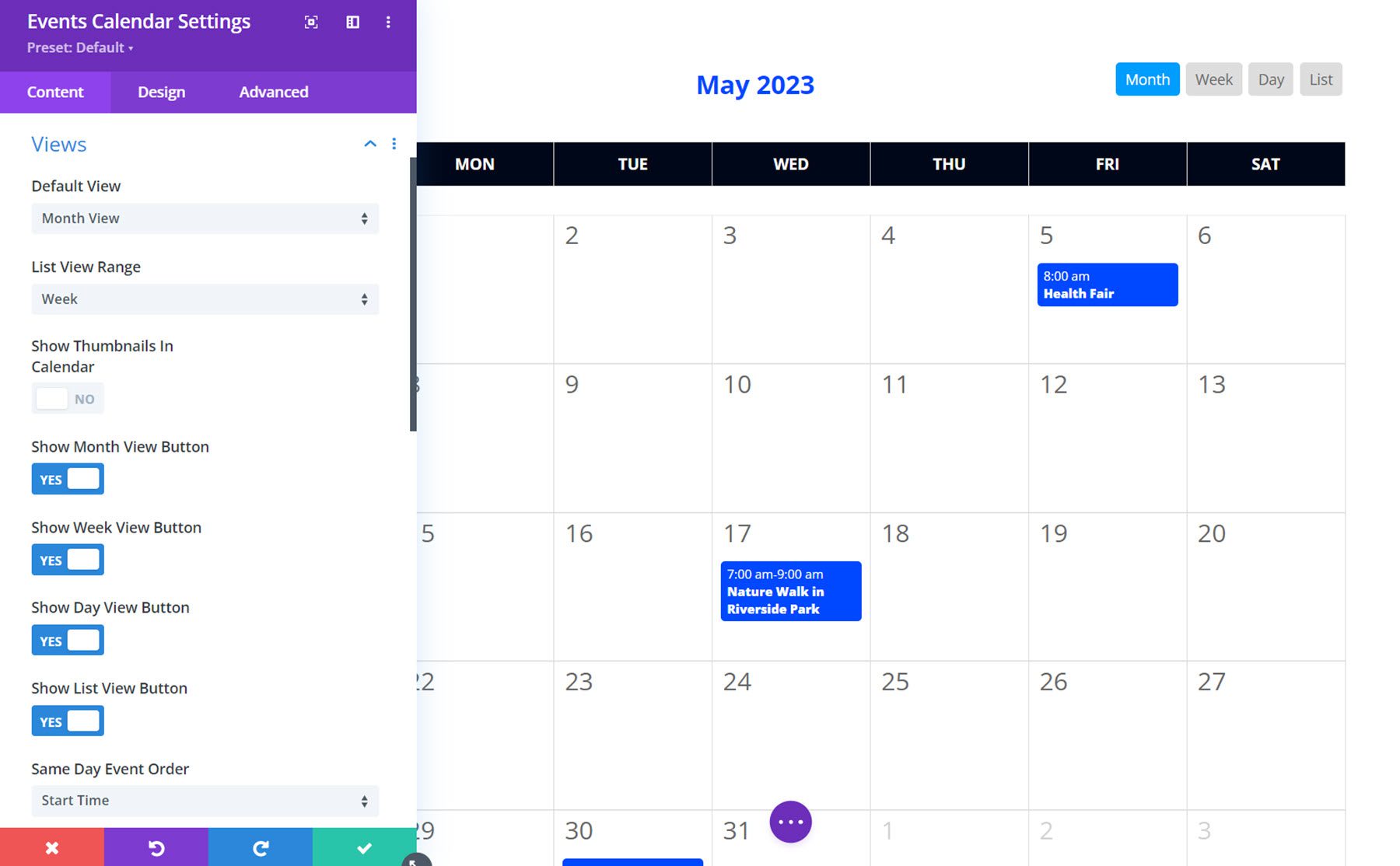
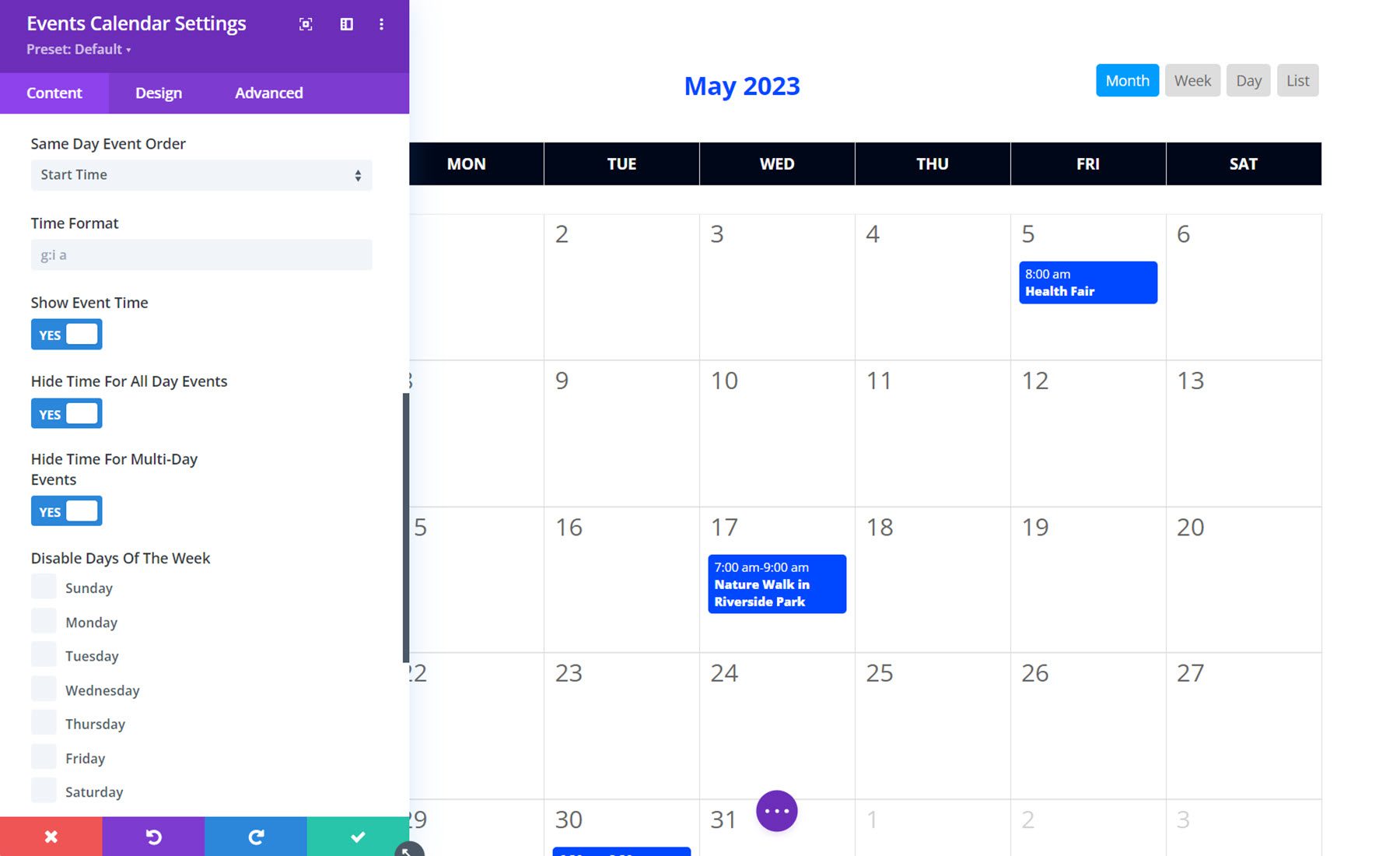
ビュー
[ビュー] タブでは、デフォルトのカレンダー ビューの設定、リスト ビューの範囲の設定、カレンダー内のサムネイルの表示または非表示の選択、および使用可能なビューの選択を行うことができます。

さらに、同日イベントの表示順序の設定、時間形式の設定、さまざまなイベント タイプのイベント時間の表示または非表示、特定の曜日の無効化、週の開始日の設定を行うことができます。

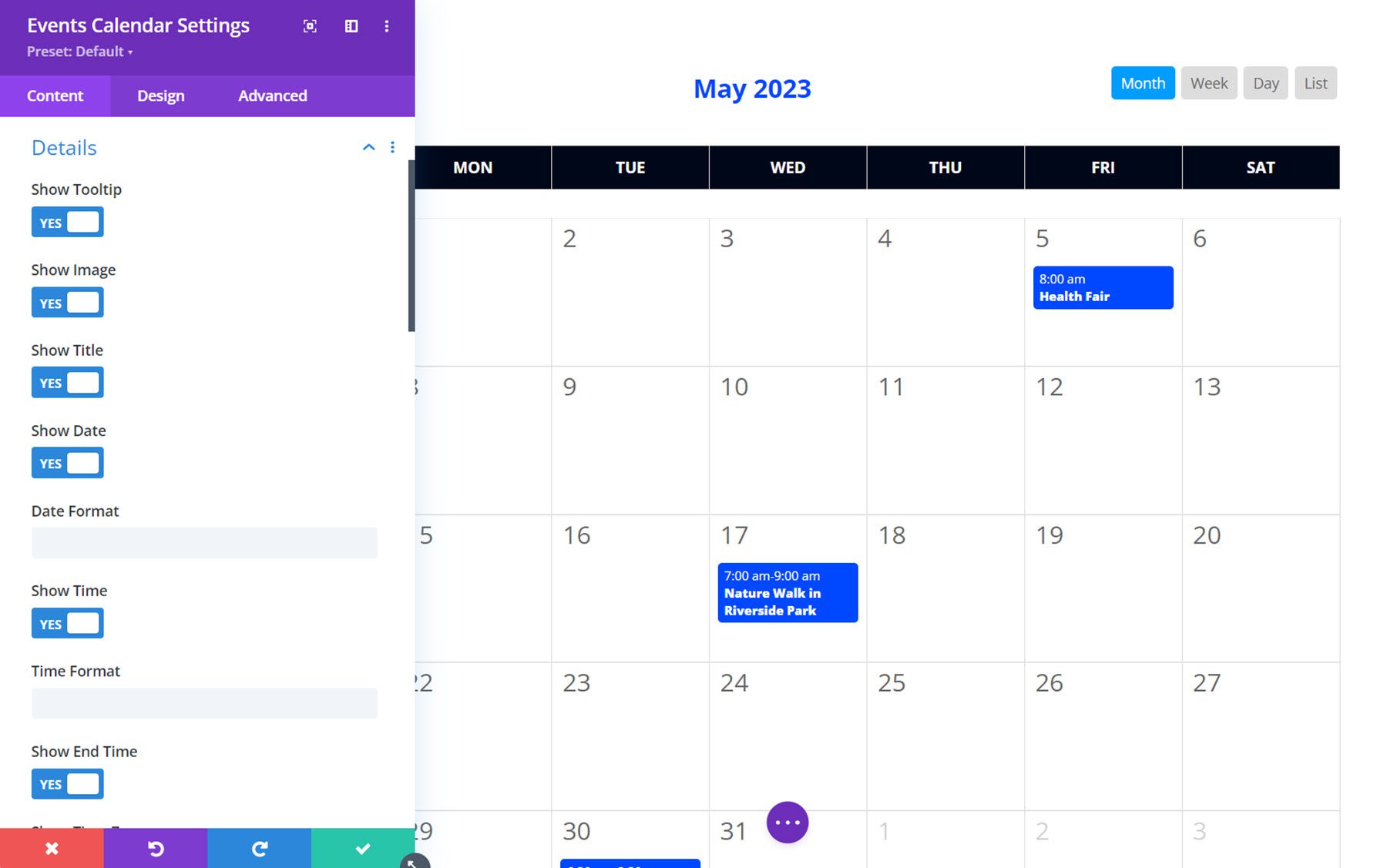
詳細
[詳細] タブでは、どのイベントの詳細を表示するかを制御できます。 表示または非表示にできる詳細のリストは次のとおりです: ツールヒント、画像、タイトル、日付、時刻、終了時刻、タイムゾーン、会場、場所、番地、住所の後のカンマ、地域、地域の後のカンマ、州、後のカンマ州、郵便番号、郵便番号の後のカンマ、国、国の後のカンマ、主催者、価格、カテゴリ、Web サイト、および抜粋。 さらに、日付と時刻の形式を設定し、地域の前に郵便番号を表示することを選択できます。

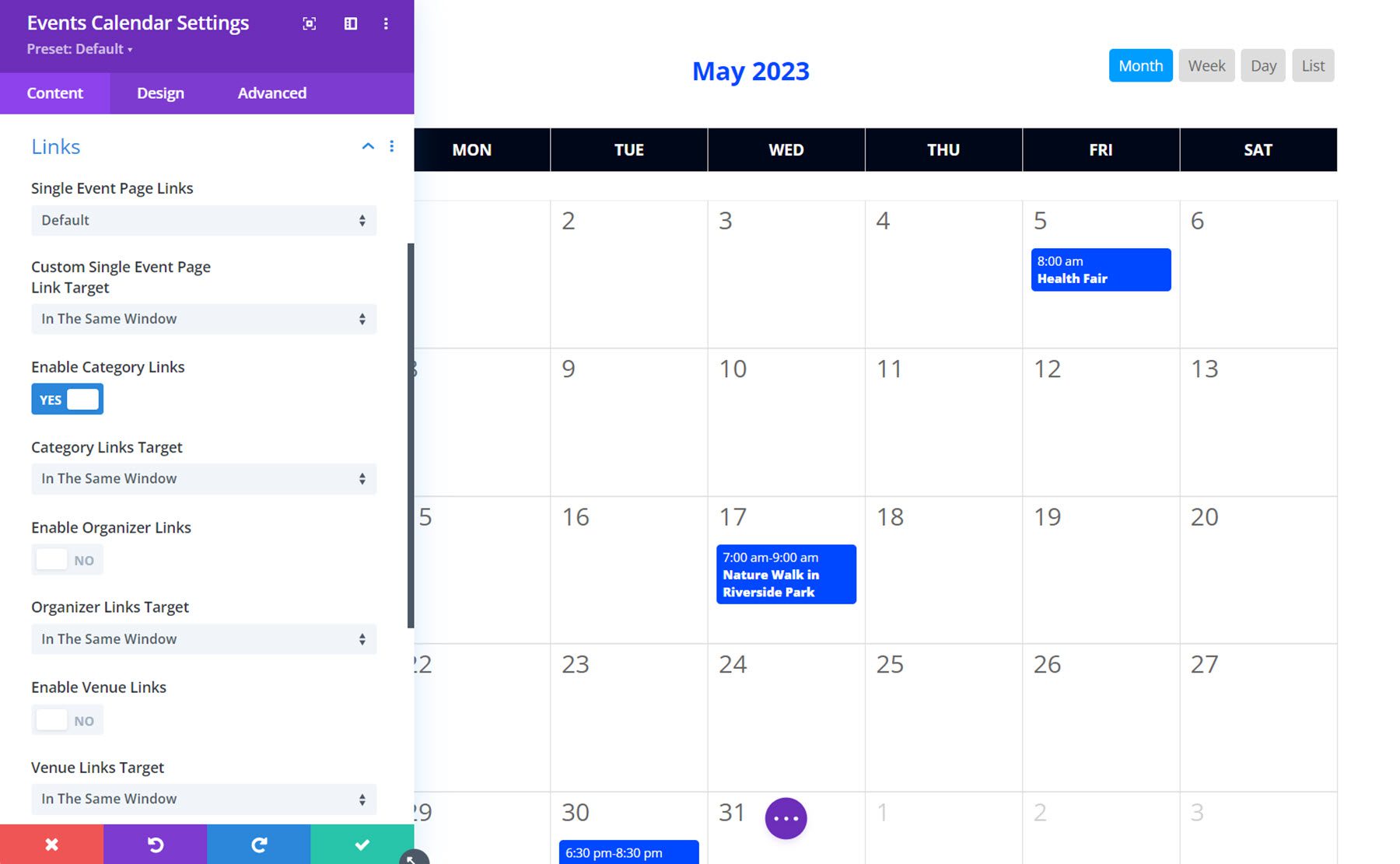
リンク
[リンク] タブを使用すると、カレンダー内のアイテムがどのようにリンクされるかを制御できます。 単一のイベント ページのリンクを有効または無効にすることも、カスタム リンクに置き換えるか、Web サイトにリダイレクトするかを選択することもできます。 また、カテゴリ リンク、オーガナイザー リンク、会場リンクを有効または無効にすることもでき、これらのリンクを同じウィンドウで開くか新しいタブで開くかを選択できます。

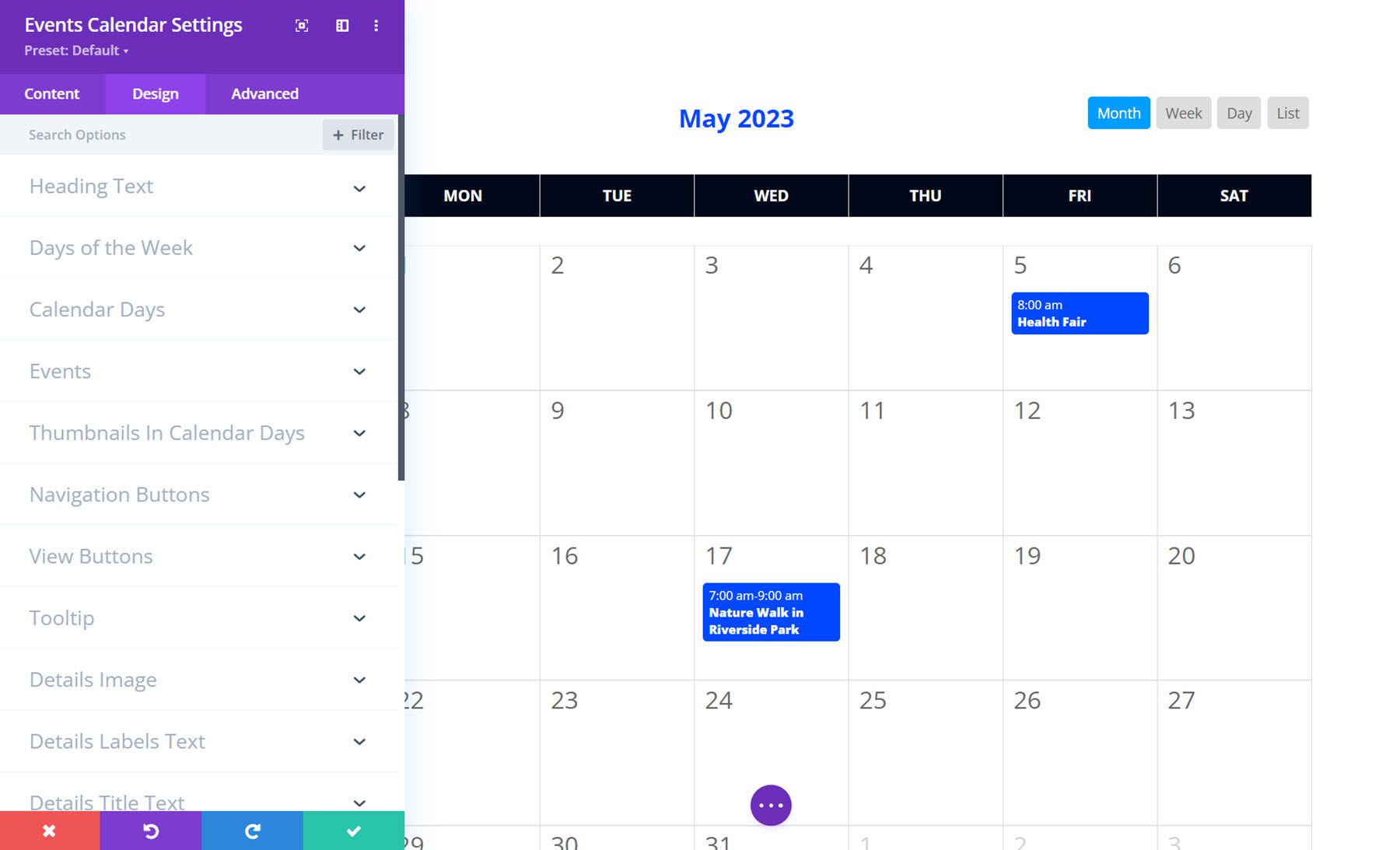
デザイン設定
[デザイン] タブでは、イベント カレンダー モジュールのほぼすべての側面の外観を変更できます。 見出しテキスト、曜日、暦日、イベント、暦日のサムネイル、ナビゲーション ボタン、表示ボタン、ツールヒント、詳細画像、詳細ラベル テキスト、詳細タイトル テキスト、詳細テキスト、詳細抜粋テキストを変更するためのデザイン設定があります。 、そしてもちろん、サイズ、間隔、境界線、ボックスの影、フィルター、変換、アニメーションなどのデフォルトの Divi デザイン設定の多くも含まれます。 このモジュールで利用できる広範なデザイン オプションにより、Web サイトのデザインに合わせてカレンダーを簡単にカスタマイズできます。

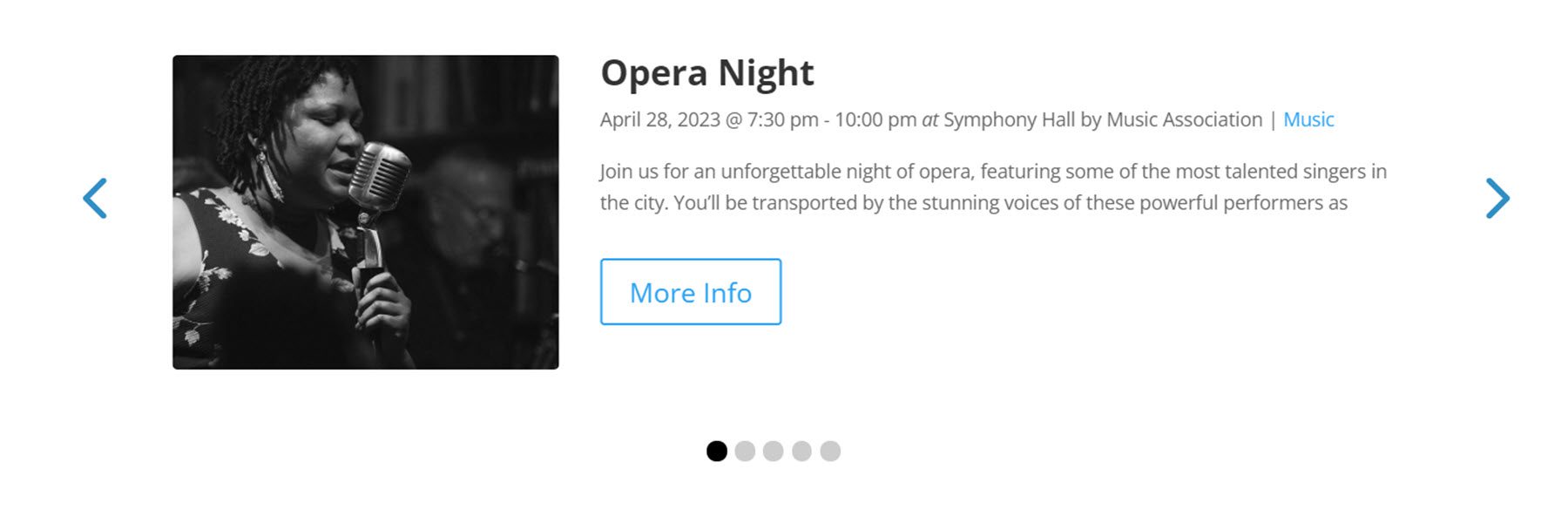
イベントカルーセル
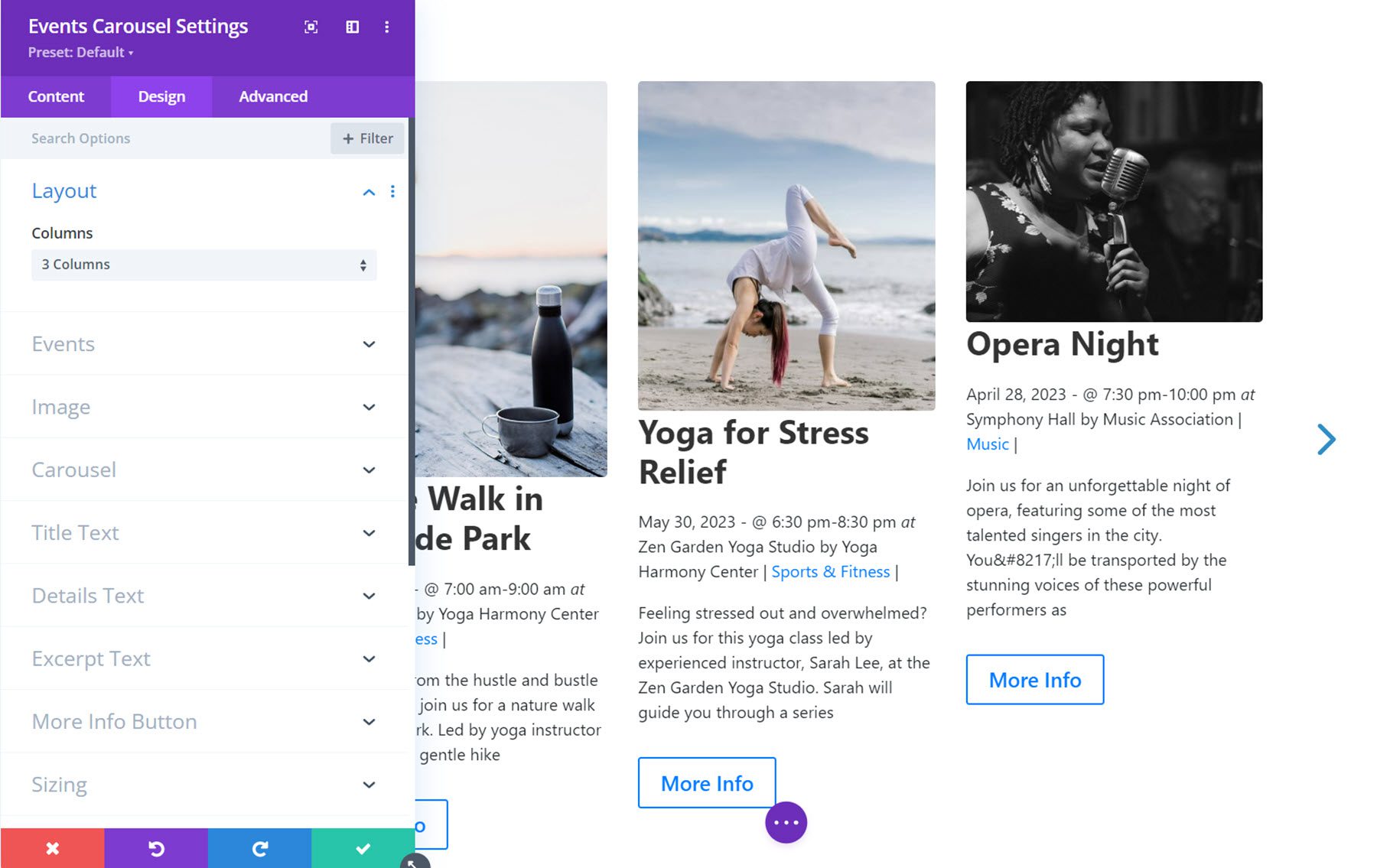
イベント カルーセル モジュールは、イベント情報を含むカルーセルをページに追加します。 これは、ページ上に複数のイベントを凝縮した形式で表示する優れた方法です。 デザインをカスタマイズしていない場合のモジュールは次のようになります。

次に、モジュールの設定を見てみましょう。
コンテンツ設定
まず、コンテンツ タブを見てみましょう。
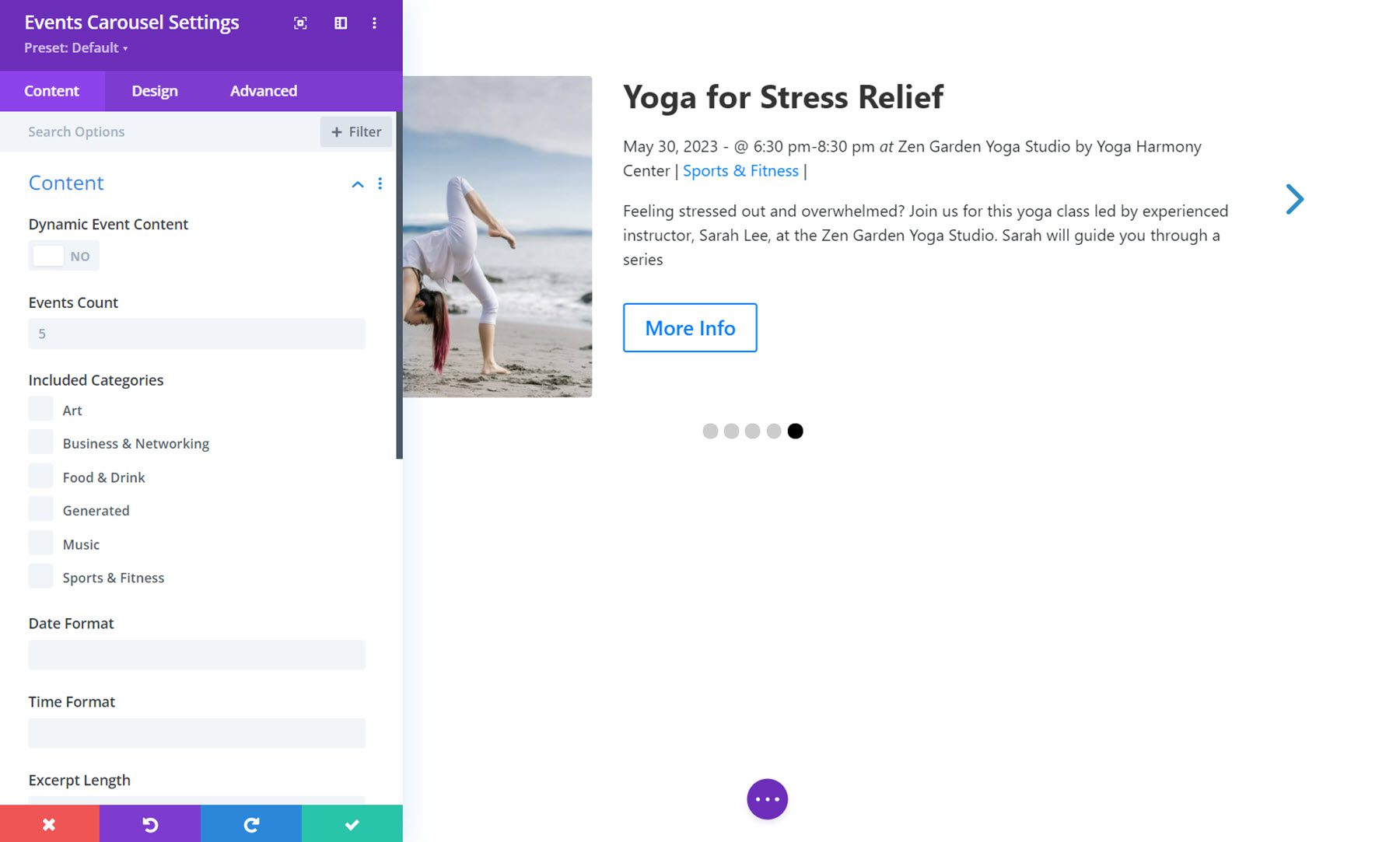
コンテンツ
コンテンツ設定では、動的イベント コンテンツを有効または無効にすることができます。 この機能を有効にすると、モジュールを Divi テーマ ビルダー レイアウトに配置し、現在のカテゴリまたはページのイベント カテゴリを動的に表示できます。 また、表示されるイベントの数とカテゴリを変更したり、日付と時刻の形式と抜粋の長さをカスタマイズしたり、イベントのオフセット番号を設定したり、過去のイベントのみを表示することを選択したりすることもできます。

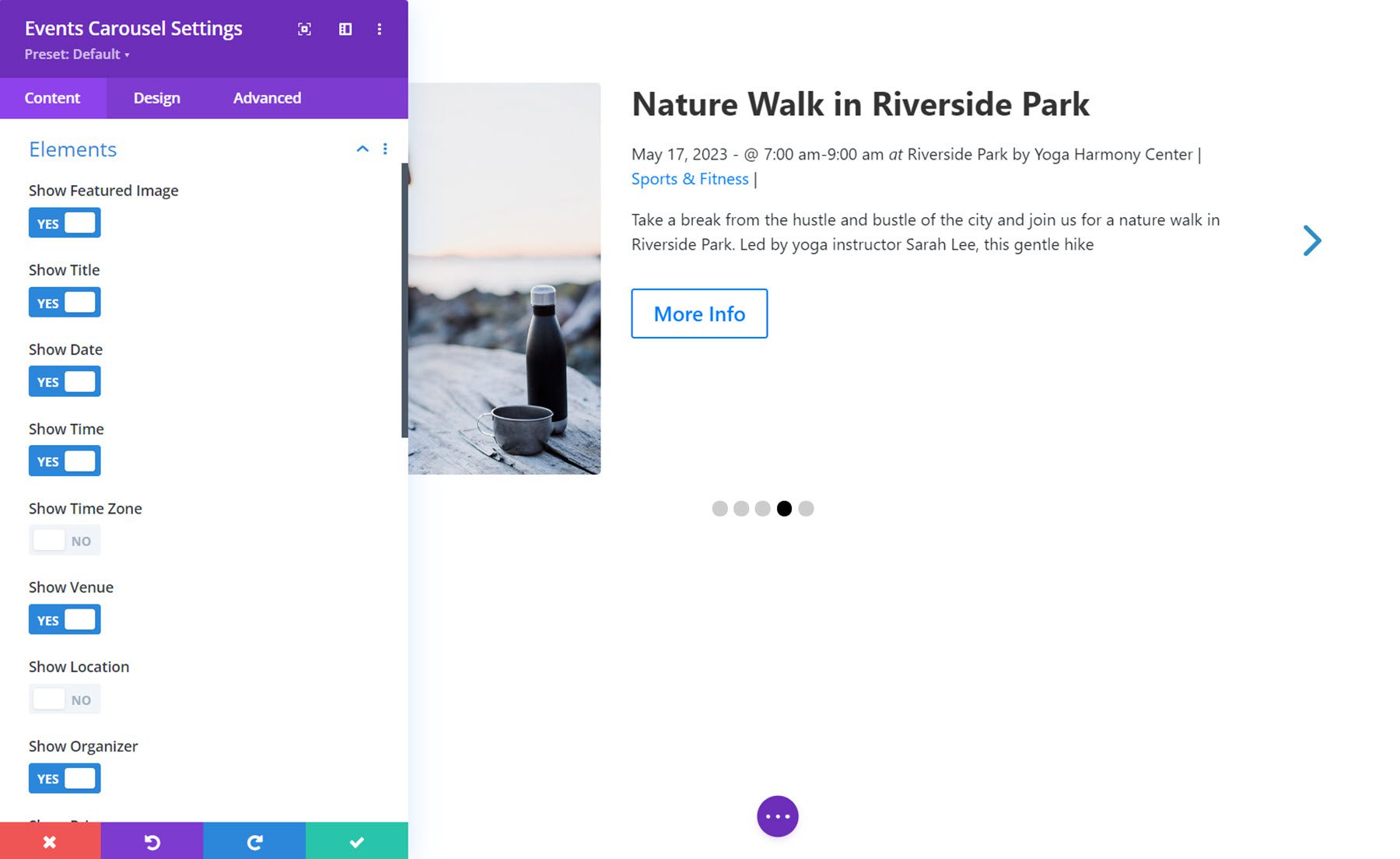
要素
[要素] タブでは、カルーセルに表示される要素を選択できます。 以下を有効または無効にできます: 注目の画像、タイトル、日付、時刻、タイムゾーン、会場、場所、主催者、価格、カテゴリ、Web サイト、抜粋、詳細情報ボタン、前置詞と区切り線、イベントの詳細。

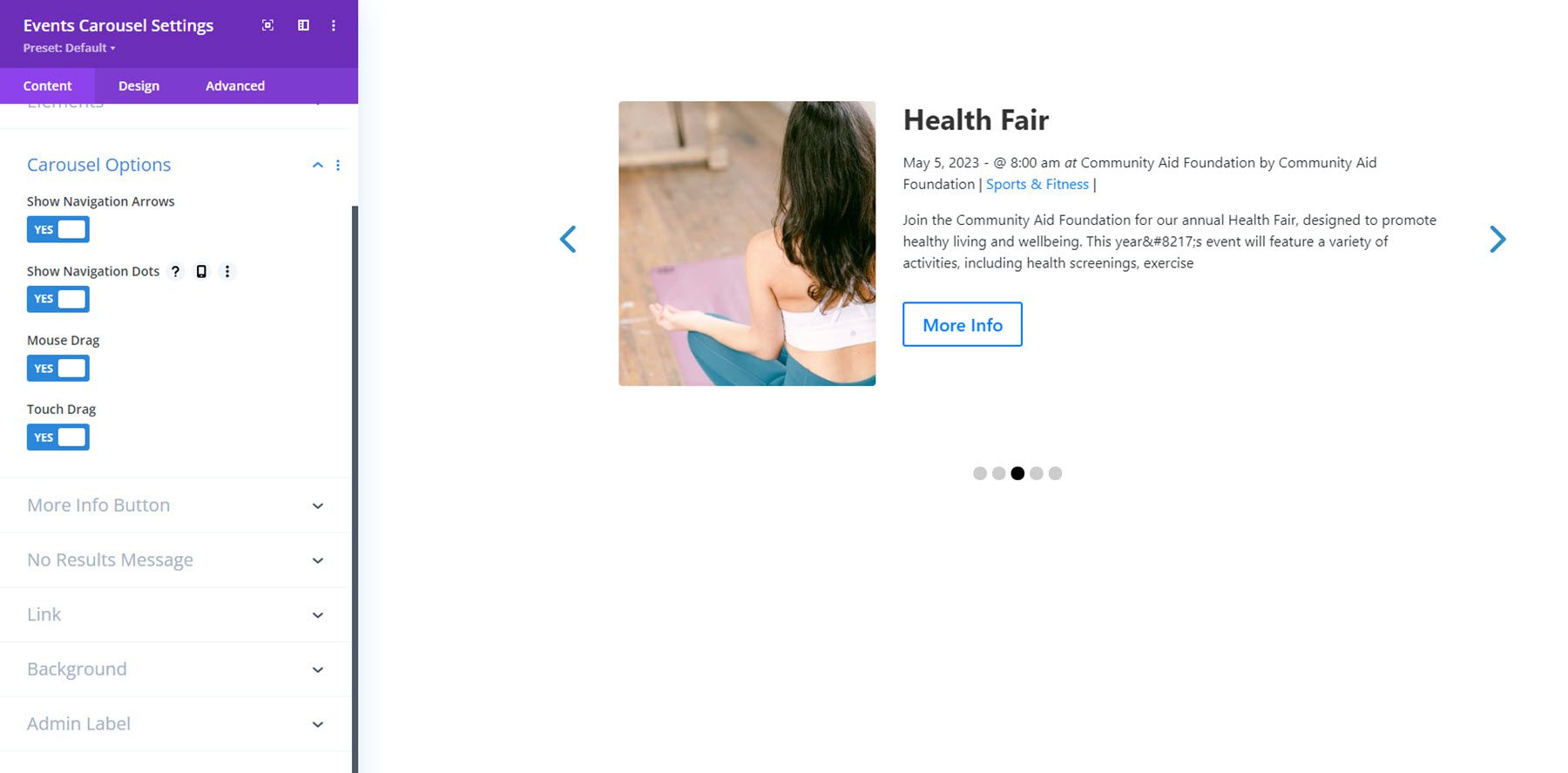
カルーセルのオプション
カルーセル オプション タブでナビゲーション矢印とドットを表示または非表示にできます。 マウスドラッグとタッチドラッグを有効または無効にすることもできます。

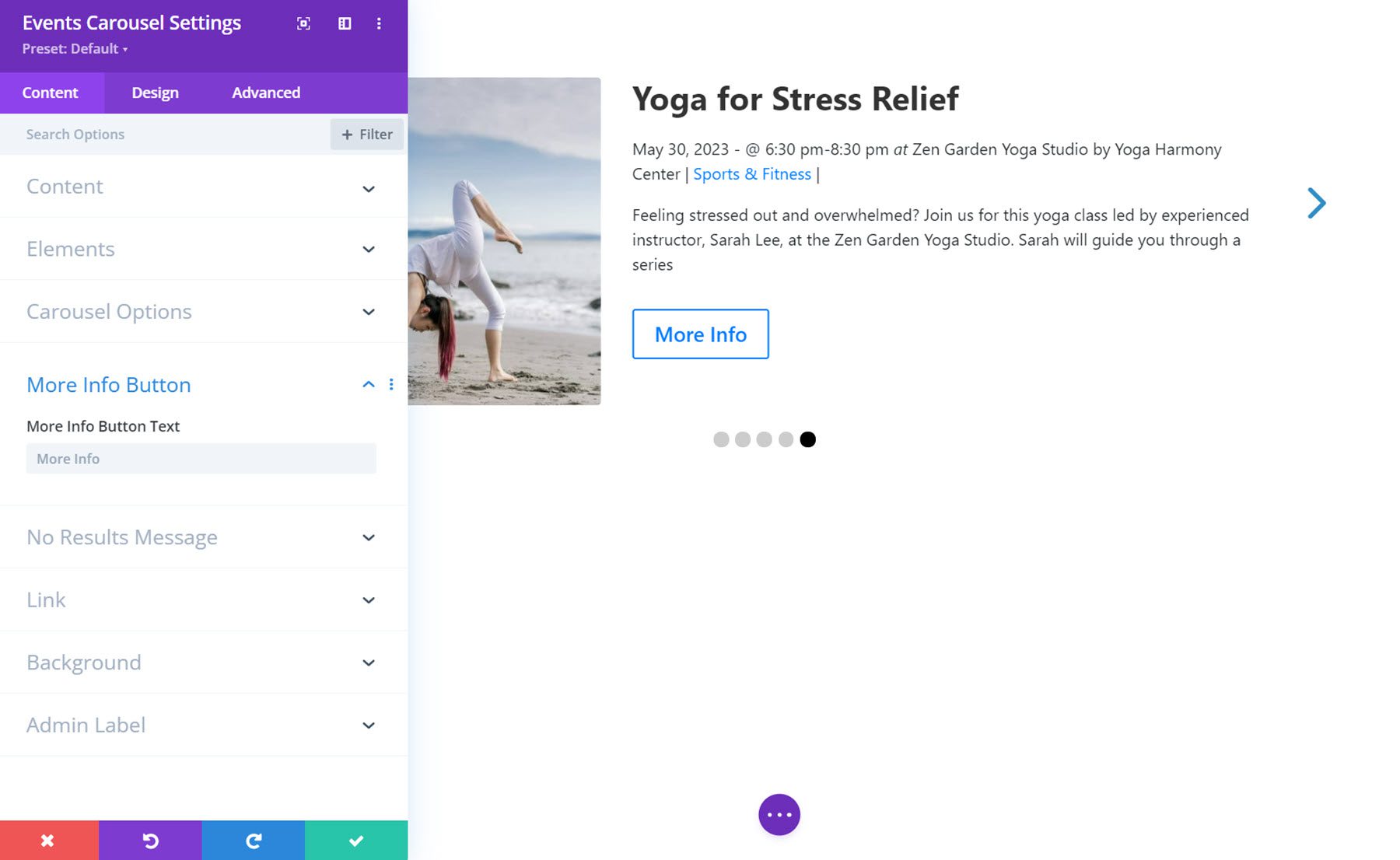
「詳細情報」ボタンと結果なしのメッセージ
詳細情報ボタンと結果なしメッセージの設定により、表示されるテキストを制御できます。

デザイン設定
[デザイン] タブでは、レイアウト、イベント、画像、カルーセル、タイトル テキスト、詳細テキスト、抜粋テキスト、詳細情報ボタンのデザインに加え、一般的なサイズ、間隔、境界線、ボックスの影、フィルター、変換およびアニメーションのオプション。

イベントフィード
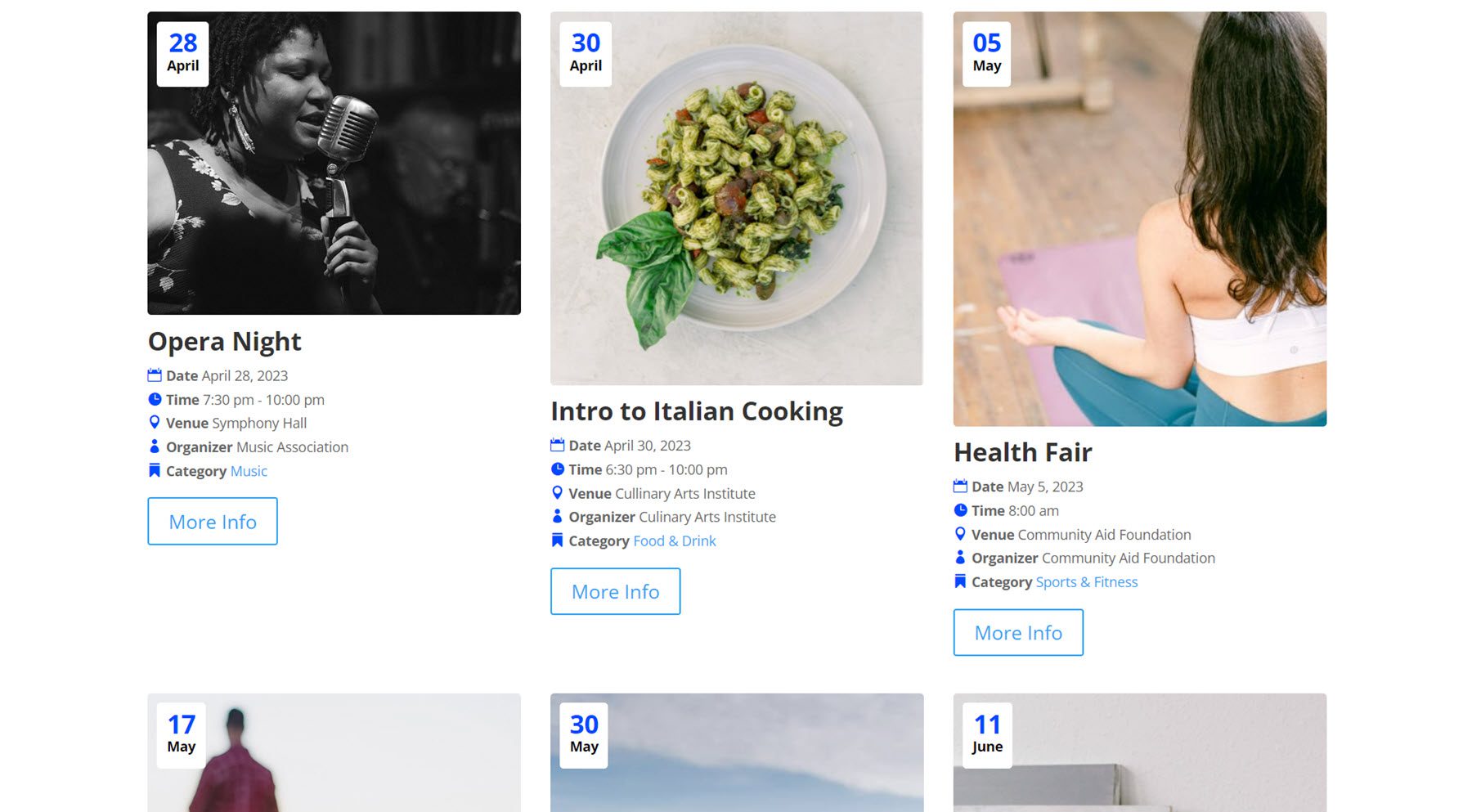
このモジュールは、イベントのフィードをページに追加します。 デザインをカスタマイズしない場合は次のようになります。

モジュール設定では、イベント フィードのコンテンツとデザインをカスタマイズできます。 見てみましょう。
コンテンツ設定
まず、コンテンツタブの設定を見てみましょう。
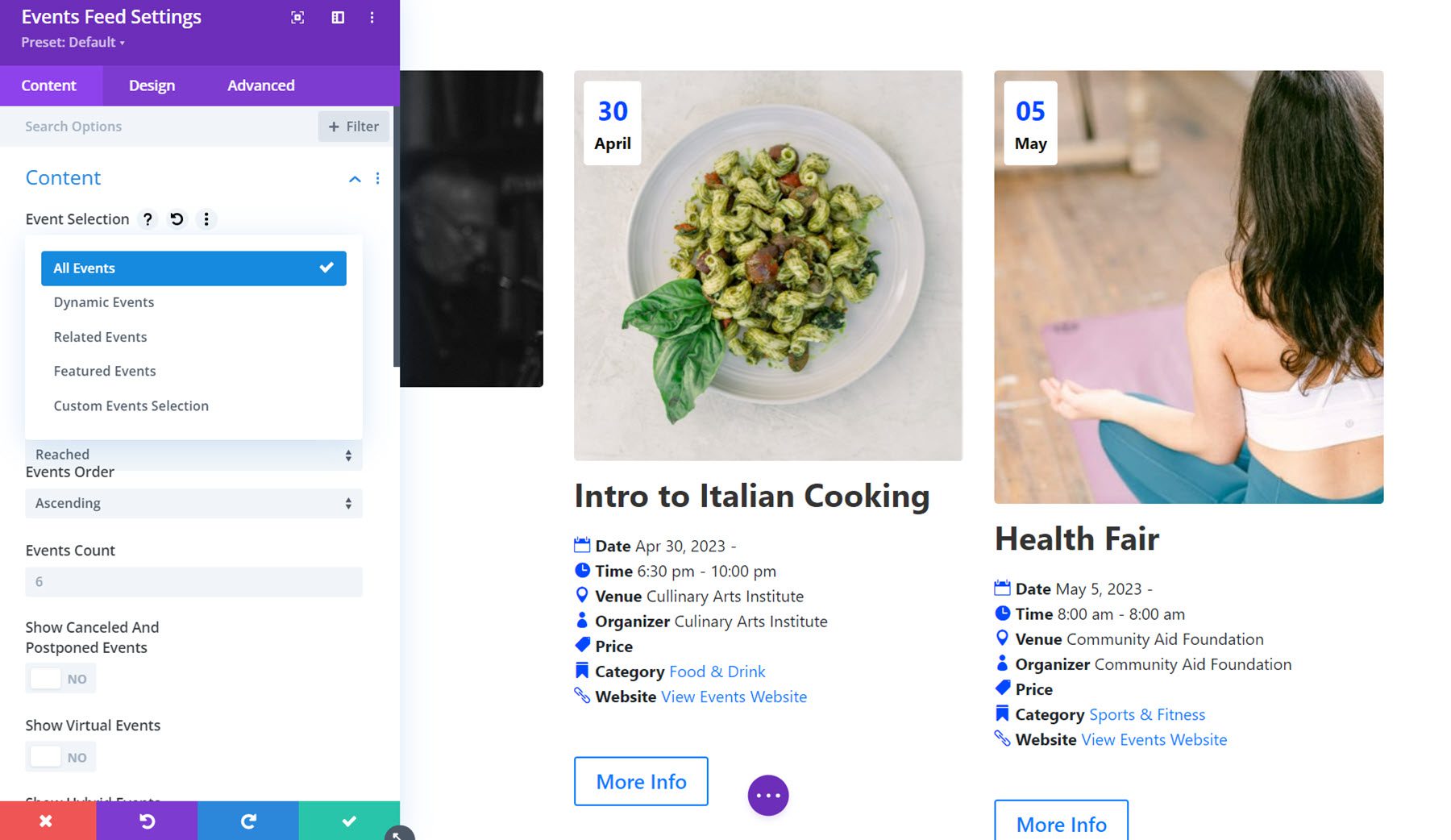
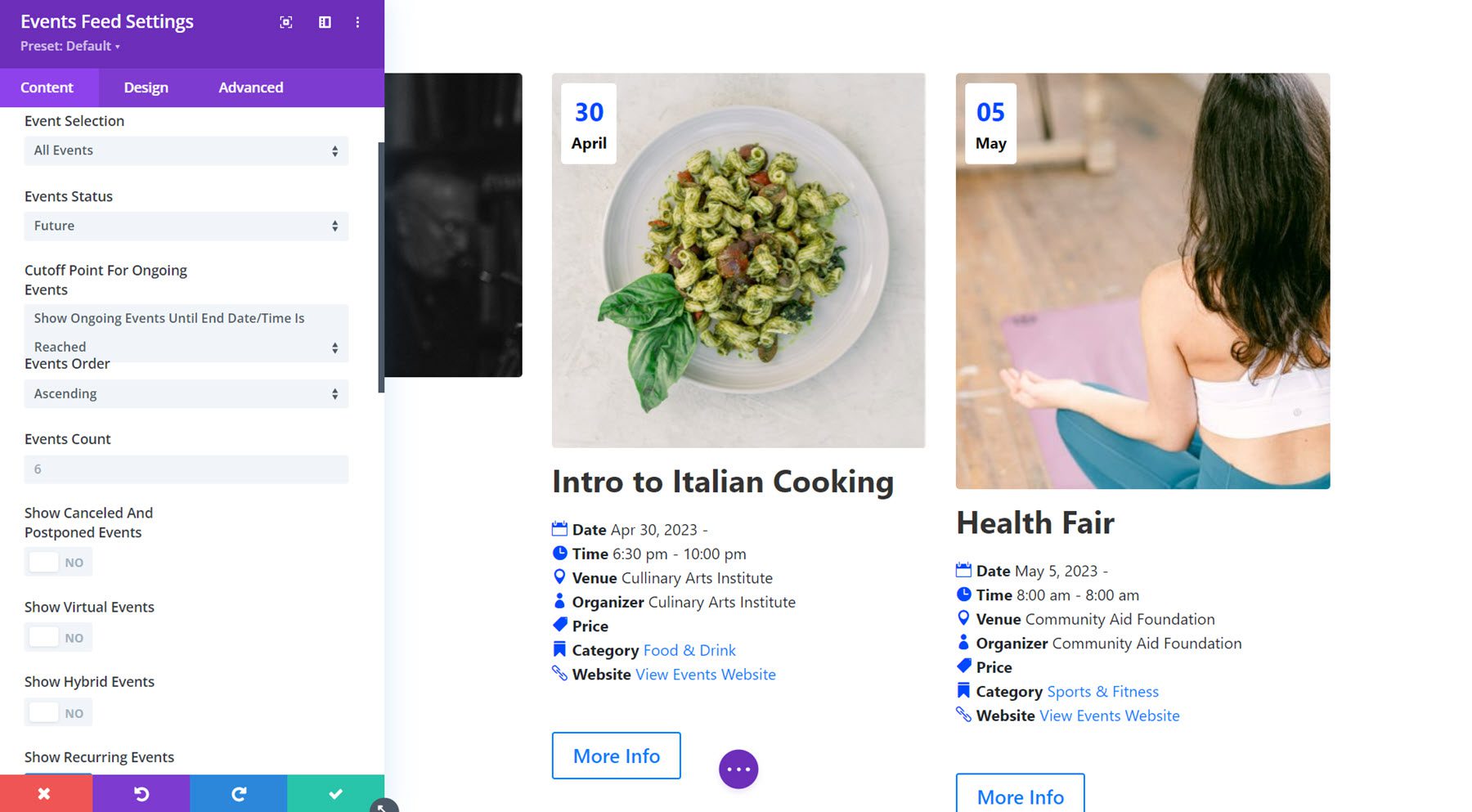
コンテンツ
ここでは、フィードに表示されるイベントのタイプを設定できます。 すべてのイベント、動的イベント、関連イベント、注目のイベント、またはカスタム イベントの選択から選択できます。

ここでは、イベントのステータス (将来、過去、またはその両方)、進行中のイベントのカットオフ ポイント、イベントの順序、イベント数を設定できます。 イベントのステータス (今後のイベント、以前のイベント、またはその両方)、進行中のイベントのカットオフ ポイント、イベントの順序、表示するイベントの数を指定できます。 フィード内のキャンセルおよび延期された仮想イベント、ハイブリッド イベント、または定期的なイベントを非表示にしたり、表示される定期的なイベントの数を制限したり、イベント オフセット番号を設定したりできます。

要素
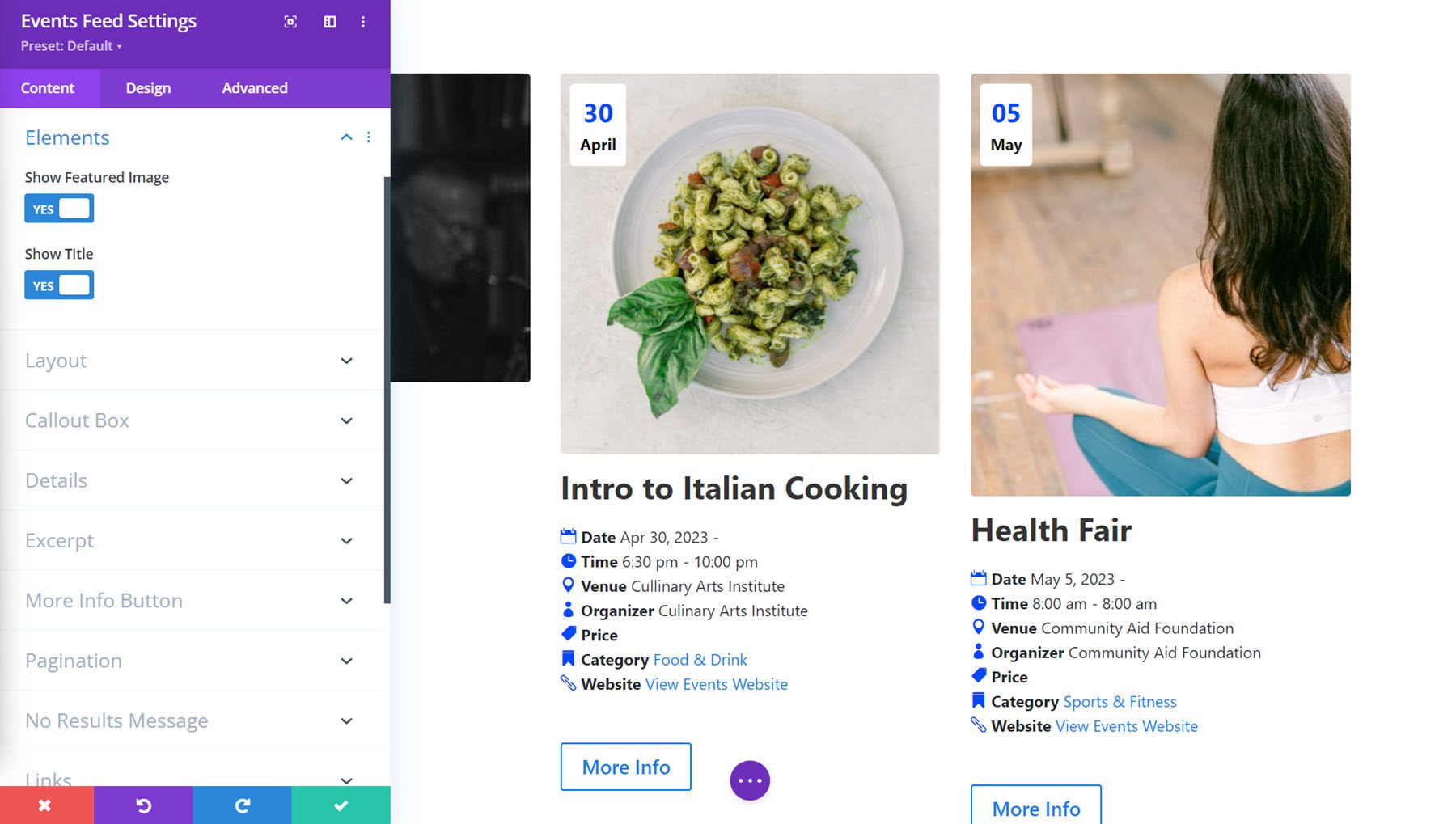
要素オプションでは、アイキャッチ画像とタイトルを表示または非表示にすることができます。

レイアウト
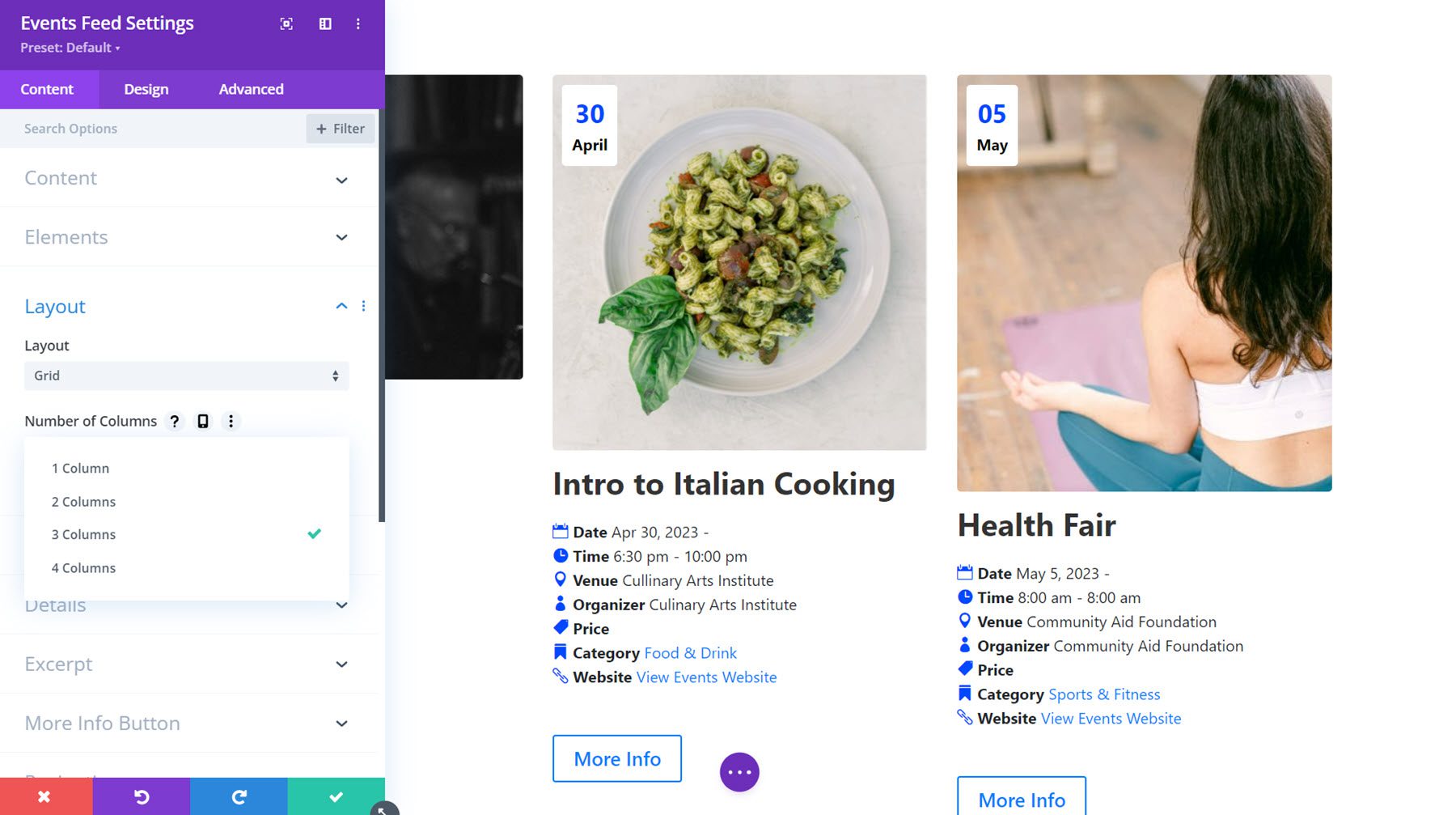
レイアウト設定では、グリッドレイアウト、リストレイアウト、表紙レイアウトを切り替えることができます。 グリッド レイアウトでは、1 ~ 4 列の間で選択できます。

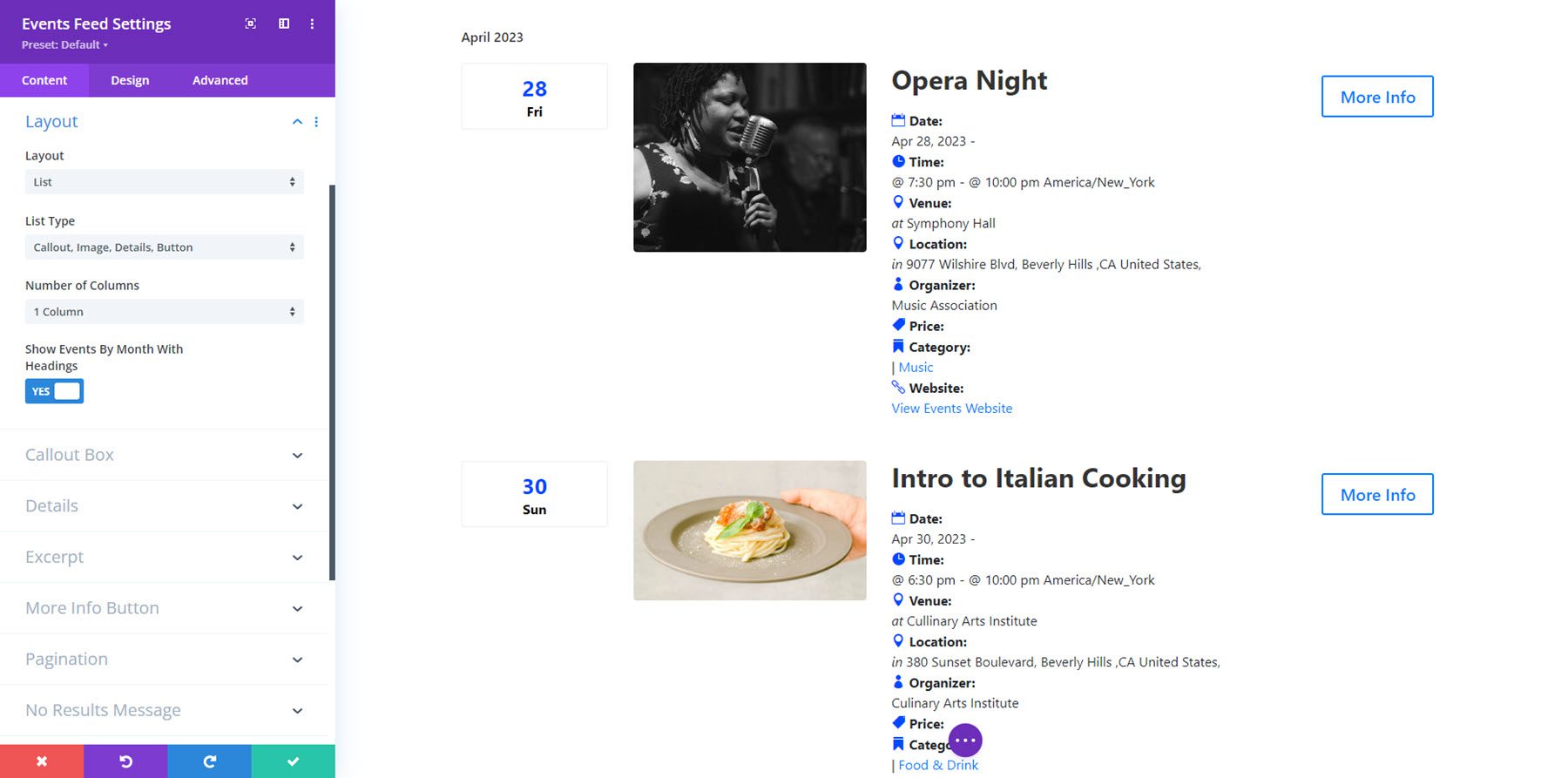
リストのレイアウトは次のとおりです。 リストのタイプを変更したり、1 列または 2 列から選択したり、見出し付きの月ごとのイベントの表示を有効または無効にしたりできます。

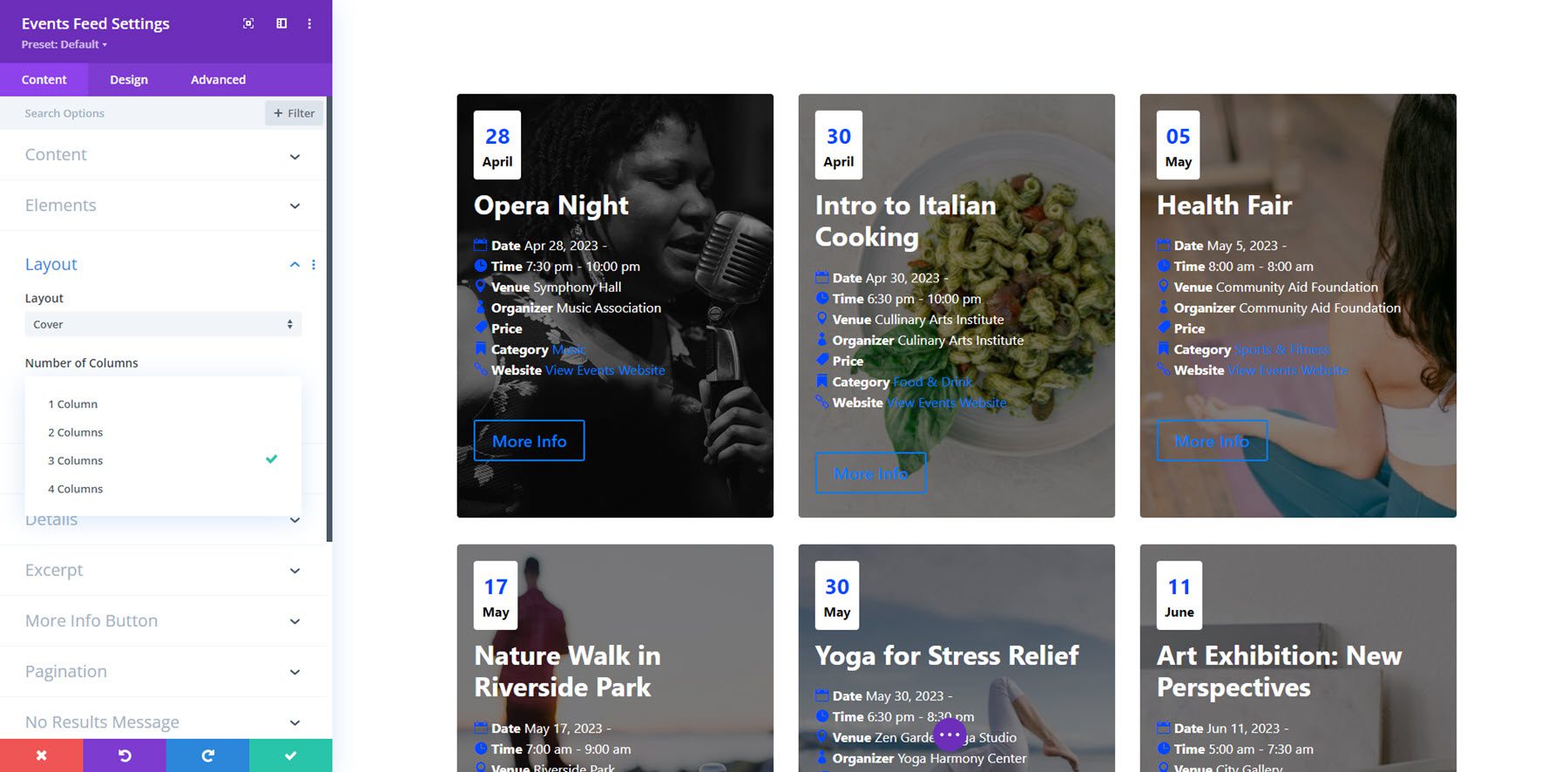
表紙のレイアウトです。 イベントのアイキャッチ画像を背景として使用し、上記のイベント情報を掲載します。 1~4列から選択できます。

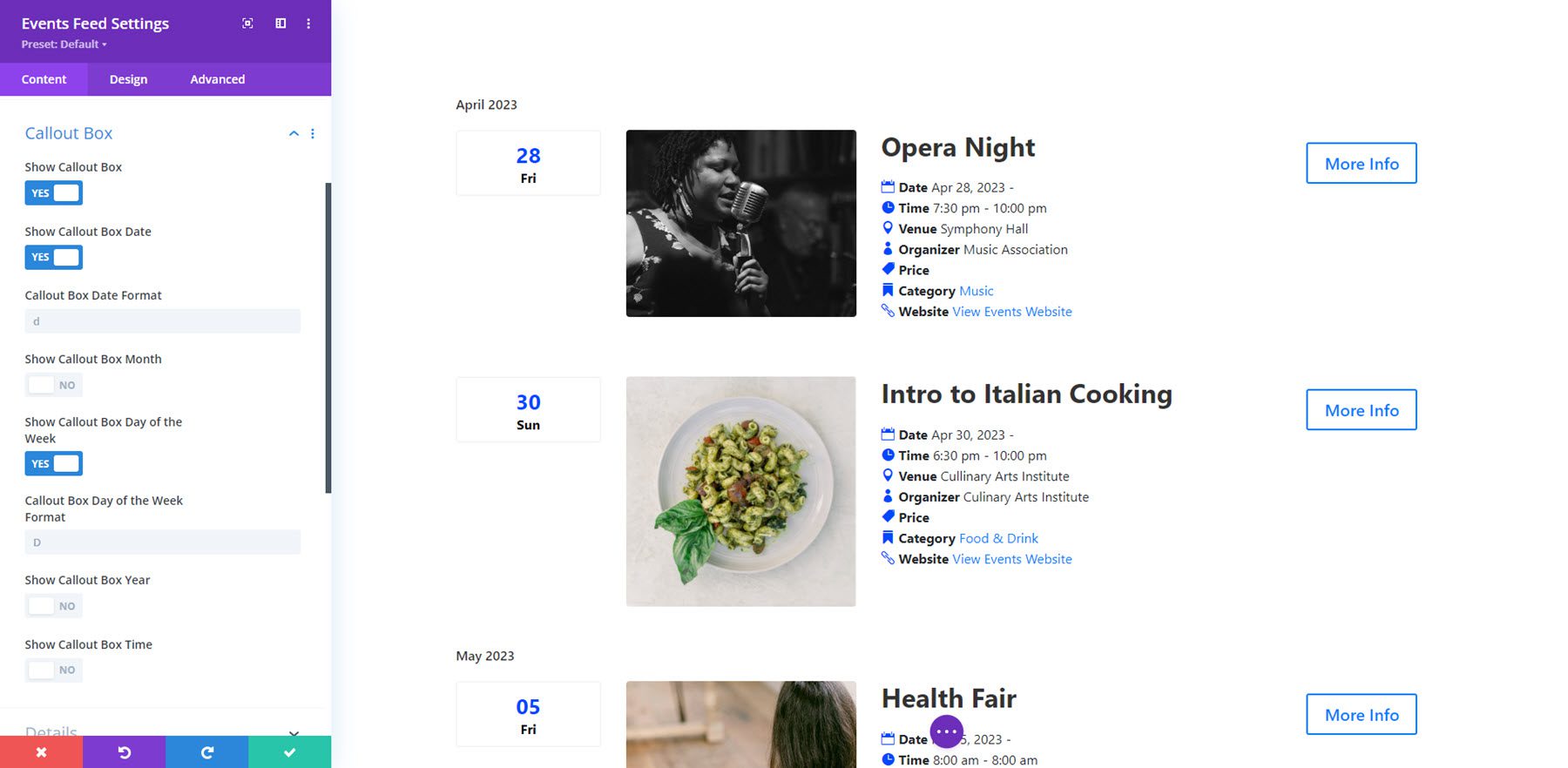
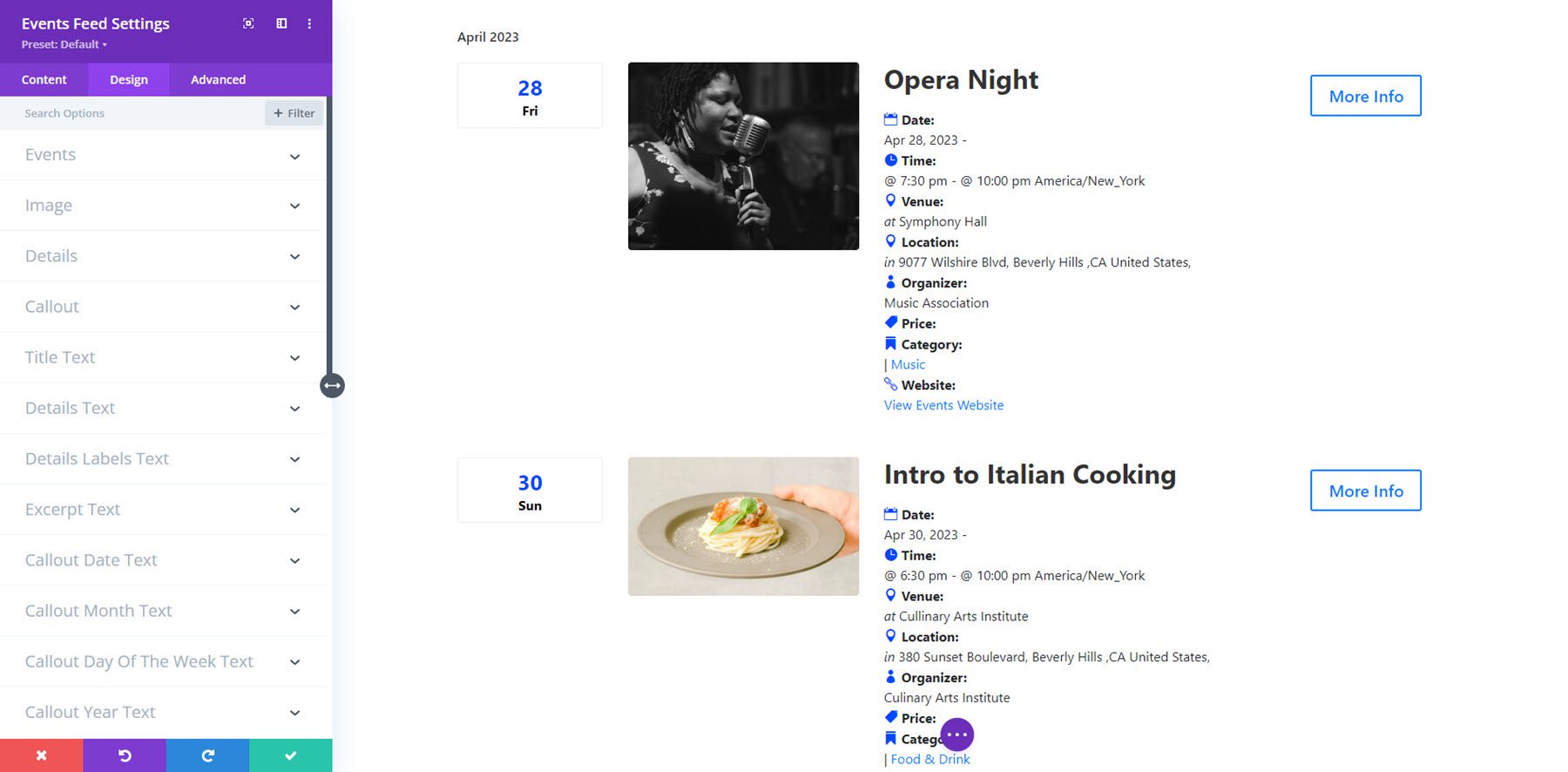
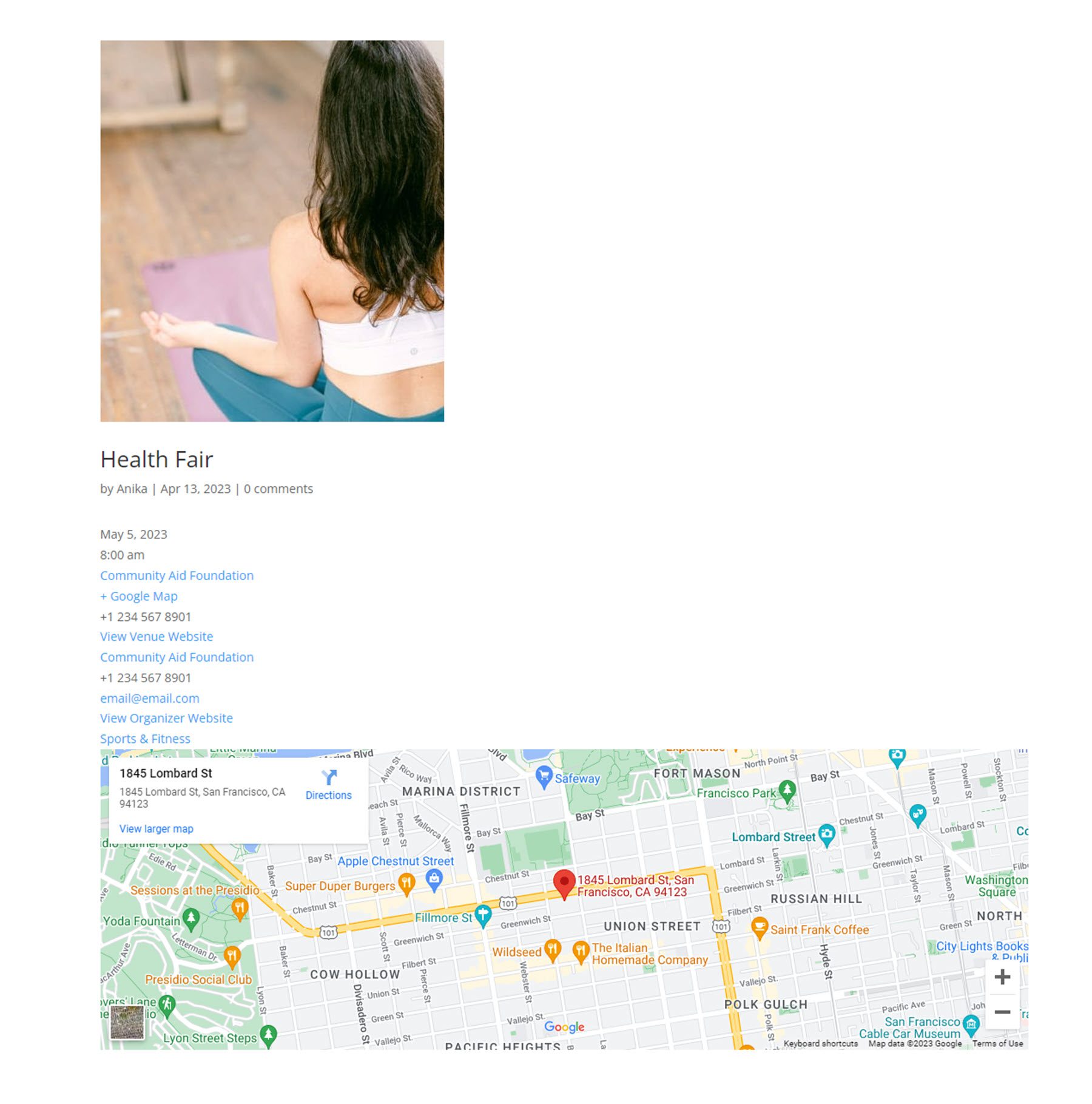
吹き出しボックス
このレイアウトの画像の左側にある吹き出しボックスは、日付と時刻の情報を表示できる場所です。 コールアウトボックスを表示するか非表示にするかを選択できます。 日付、月、曜日、年、時刻の表示/非表示を選択することもできます。 有効にする要素ごとに、日付形式を指定できます。

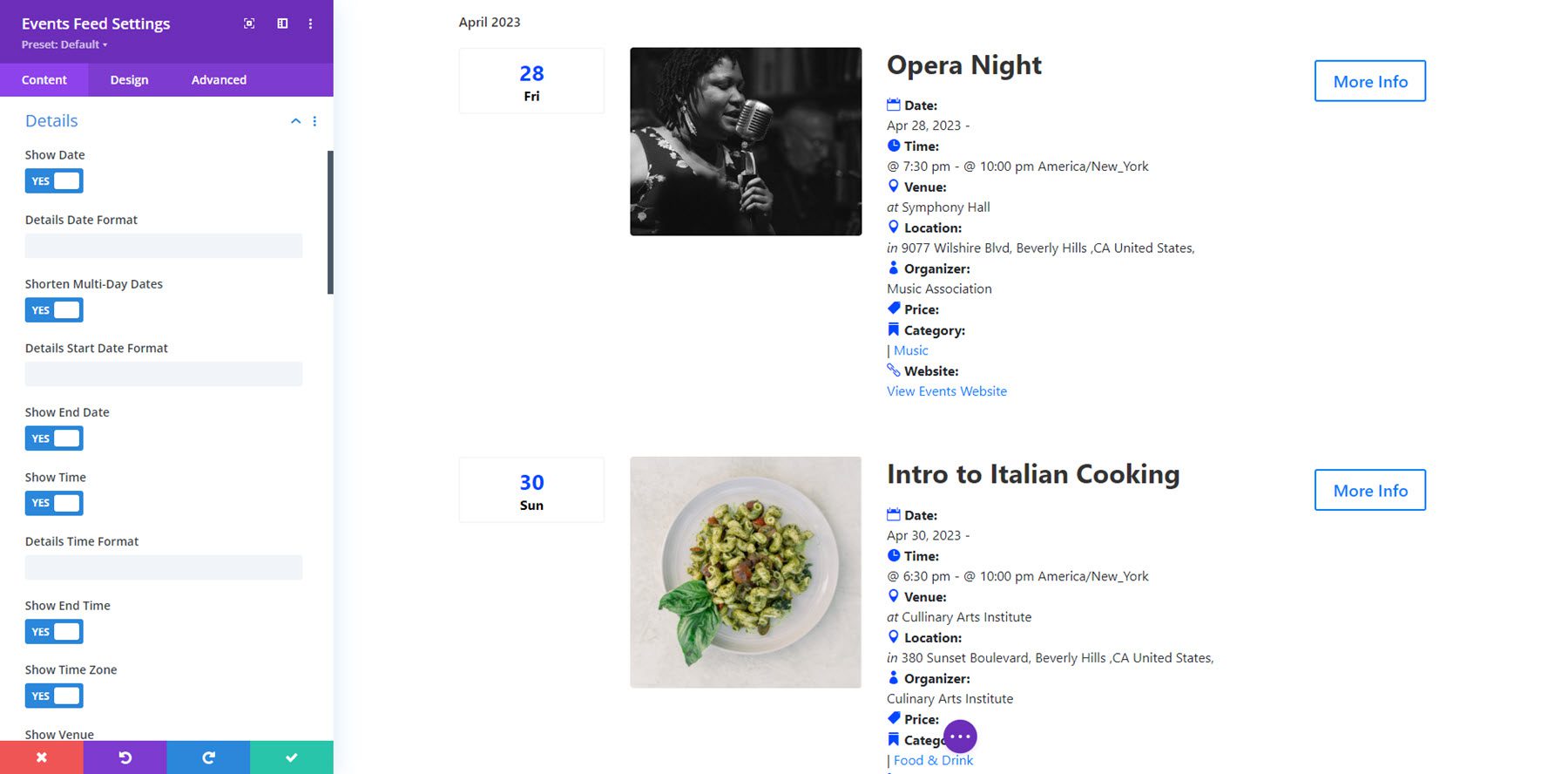
詳細
詳細タブでは、次のイベント要素を表示または非表示にすることができます: 日付、複数日の日付、終了日、時刻、終了時刻、タイムゾーン、会場、場所、番地、住所の後のカンマ、地域、地域の後のカンマ、州、州の後のカンマ、郵便番号、郵便番号の後のカンマ、国、国の後のカンマ、主催者、価格、カテゴリ、Web サイト、および抜粋。

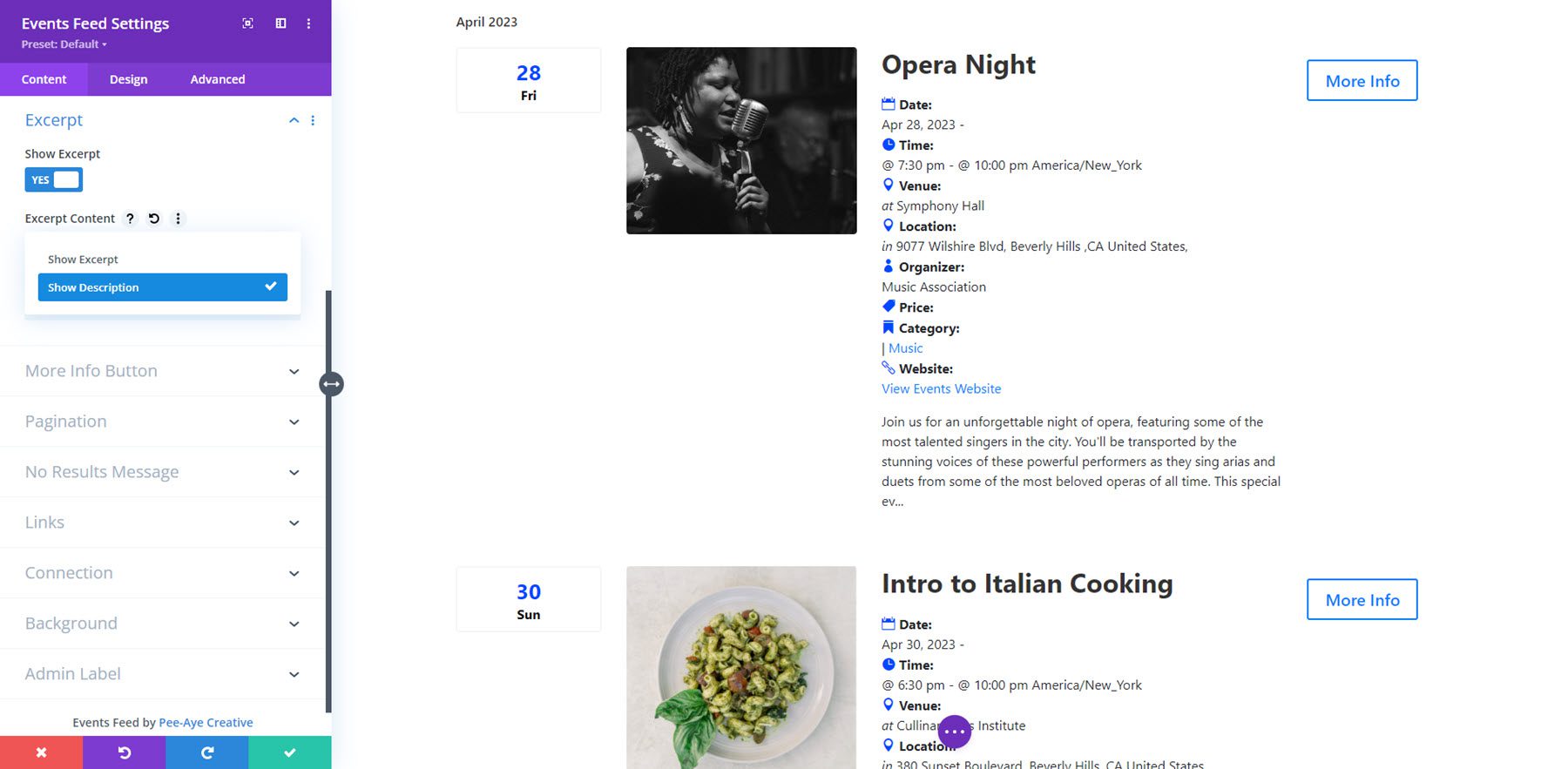
抜粋
ここでは、抜粋の表示/非表示、説明または抜粋の表示、抜粋の長さを設定できます。

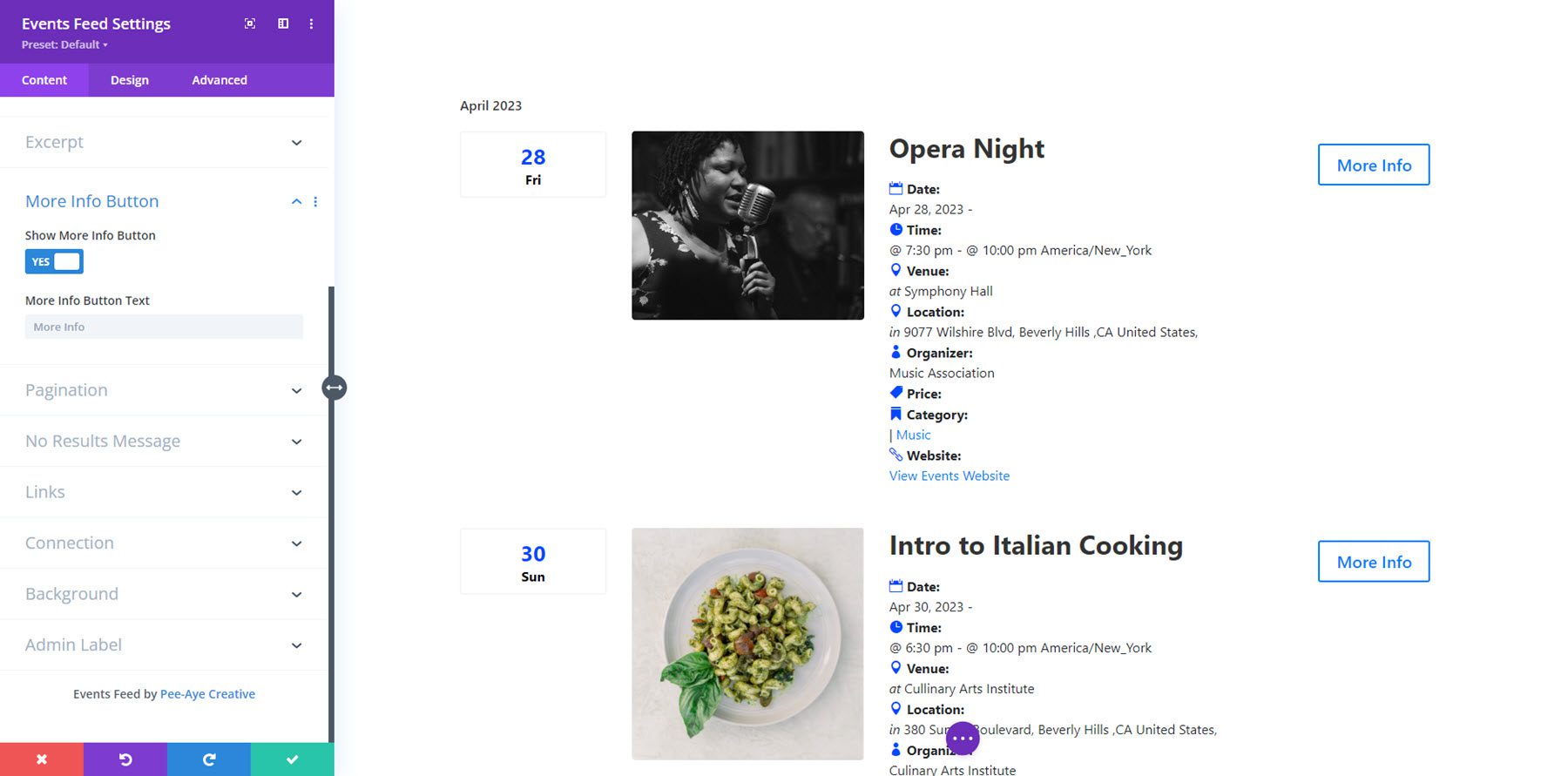
詳細ボタン
[詳細情報] ボタンの設定では、ボタンのテキストを変更し、ボタンの表示または非表示を選択できます。


ページネーション
ここで、ページネーションを有効または無効にし、ページネーションのタイプを設定できます。

結果なしのメッセージ
「結果なしメッセージ」タブでは、結果が表示されない場合に表示されるテキストを設定できます。

リンク
[リンク] タブでは、どの要素をリンクするか、およびリンクされたアイテムがどのように動作するかを選択できます。 イベント ページのリンクを設定したり、イベント全体をクリック可能にしたり、カテゴリ、主催者、会場のリンクを有効にしたり、Web サイトのリンクを設定したりできます。

繋がり
最後に、接続タブで、フィード モジュールを別のモジュールに接続するキーワードを追加できます。 たとえば、これを使用してフィード モジュールをイベント フィルター モジュールに接続し、フィードに表示されるイベントをフィルターできるようにすることができます。 接続 ID が必要になるのは、ページ上に複数のイベント フィルターおよびイベント フィード モジュールがある場合のみであることに注意してください。 それぞれ 1 つしかない場合、フィルターはフィード モジュールに自動的に接続します。 イベントフィルターモジュールについては以下で詳しく説明します。

デザイン設定
[デザイン] タブでは、イベント フィードのデザインを完全に制御できます。 イベント、画像、詳細、吹き出し、タイトル テキスト、詳細テキスト、詳細ラベル テキスト、抜粋テキスト、吹き出しの日付、月、曜日、年、時刻のテキスト、結果なしのメッセージ テキスト、詳細情報ボタン、さらにボタンのページネーション、ページページネーション、数値ページネーション、サイズ変更、間隔、境界線、ボックスシャドウ、フィルター、変換、およびアニメーションをロードします。 
イベントフィルター
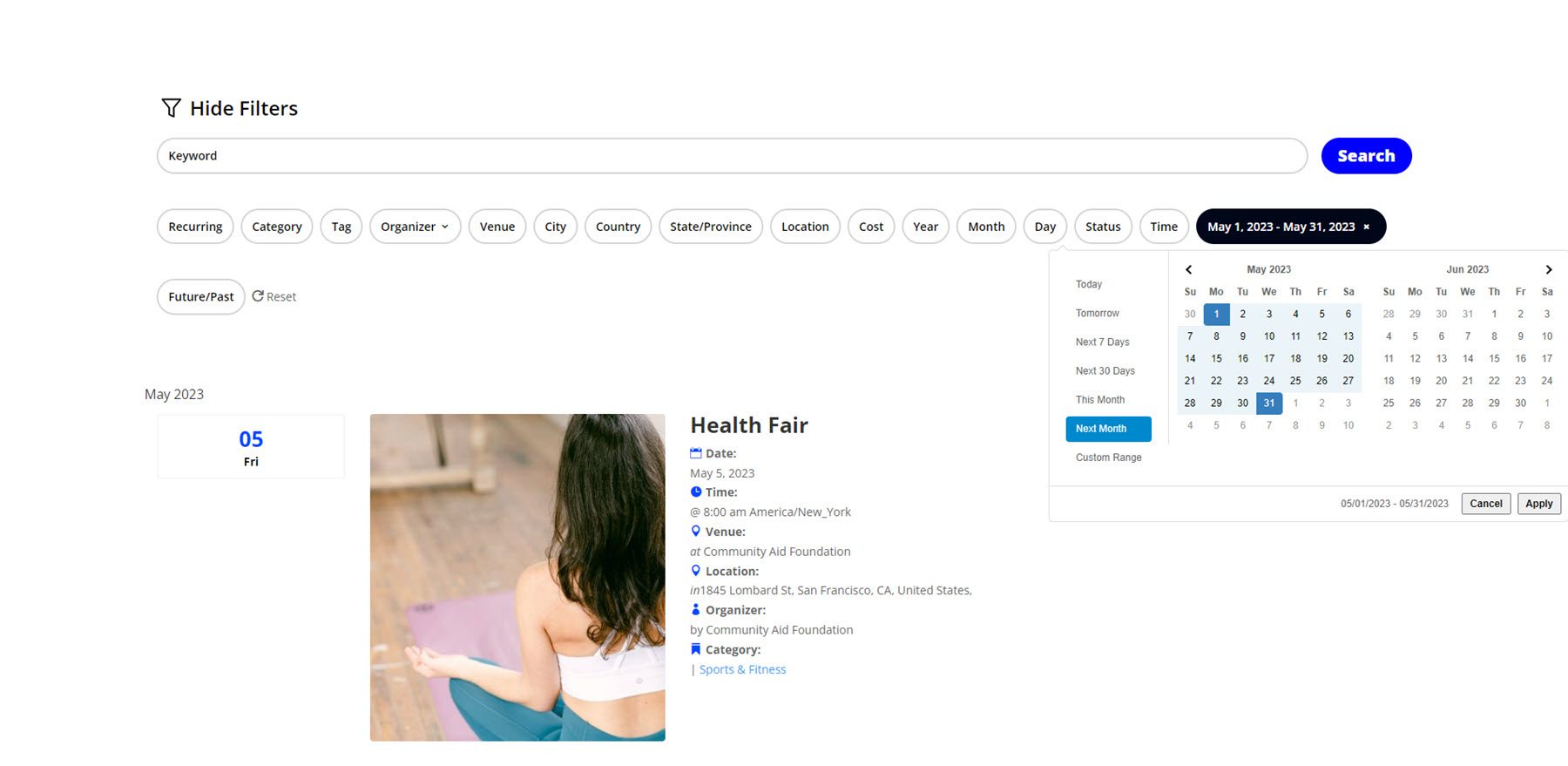
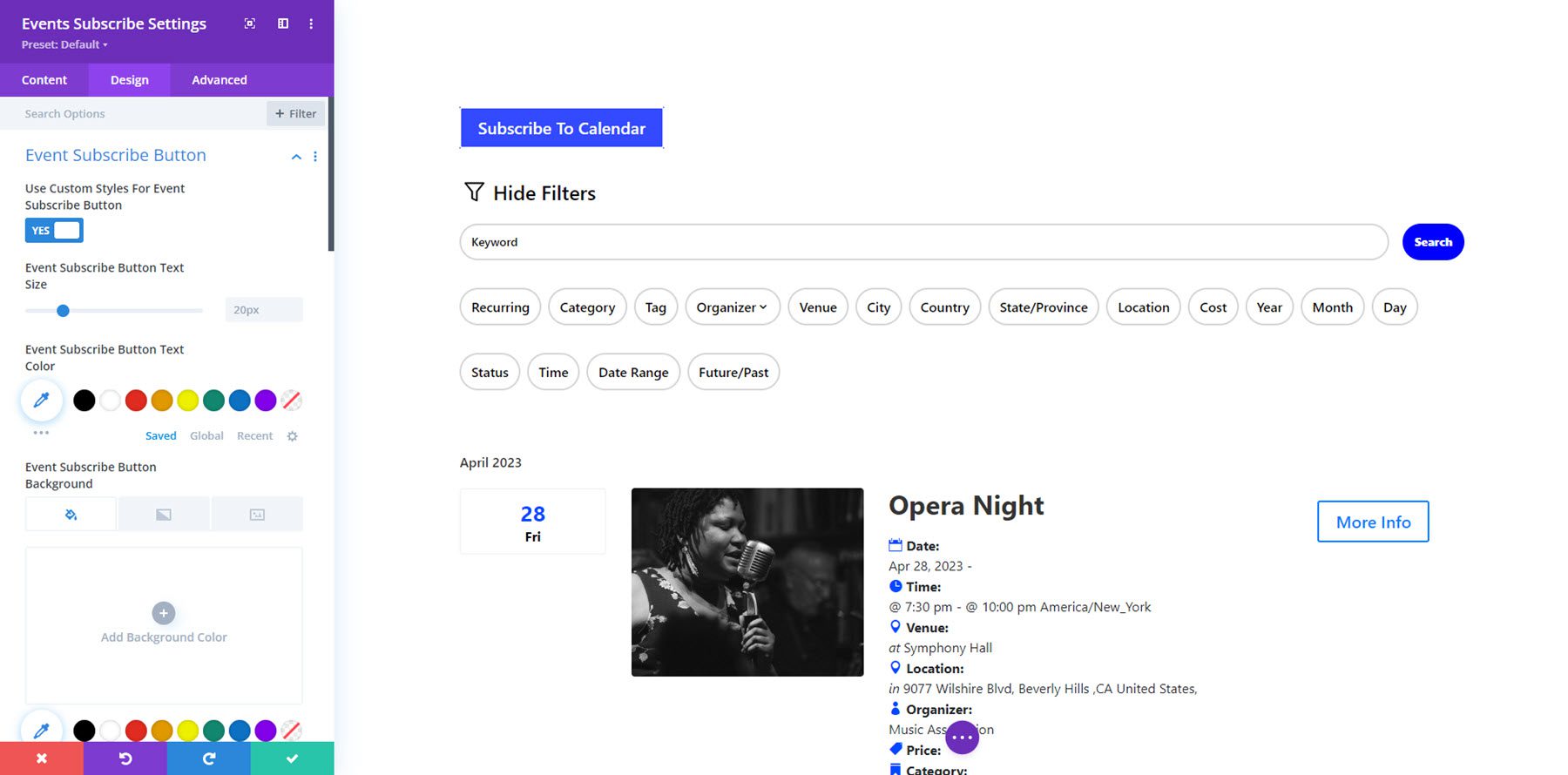
イベントフィルターモジュールを見てみましょう。 このモジュールを使用して、他の Divi イベント カレンダー モジュールをフィルタリングし、表示されるコンテンツを変更できます。 現在、このモジュールはイベント フィード モジュールでのみ動作しますが、プラグインの作成者は、イベント カレンダー モジュールのサポートが予定されていると示唆しています。 これは、フロントエンドのイベント フィルター モジュールです。日付範囲フィルターが選択されており、以下のイベント フィード モジュールのコンテンツがフィルターされています。

モジュールの設定を詳しく見てみましょう。
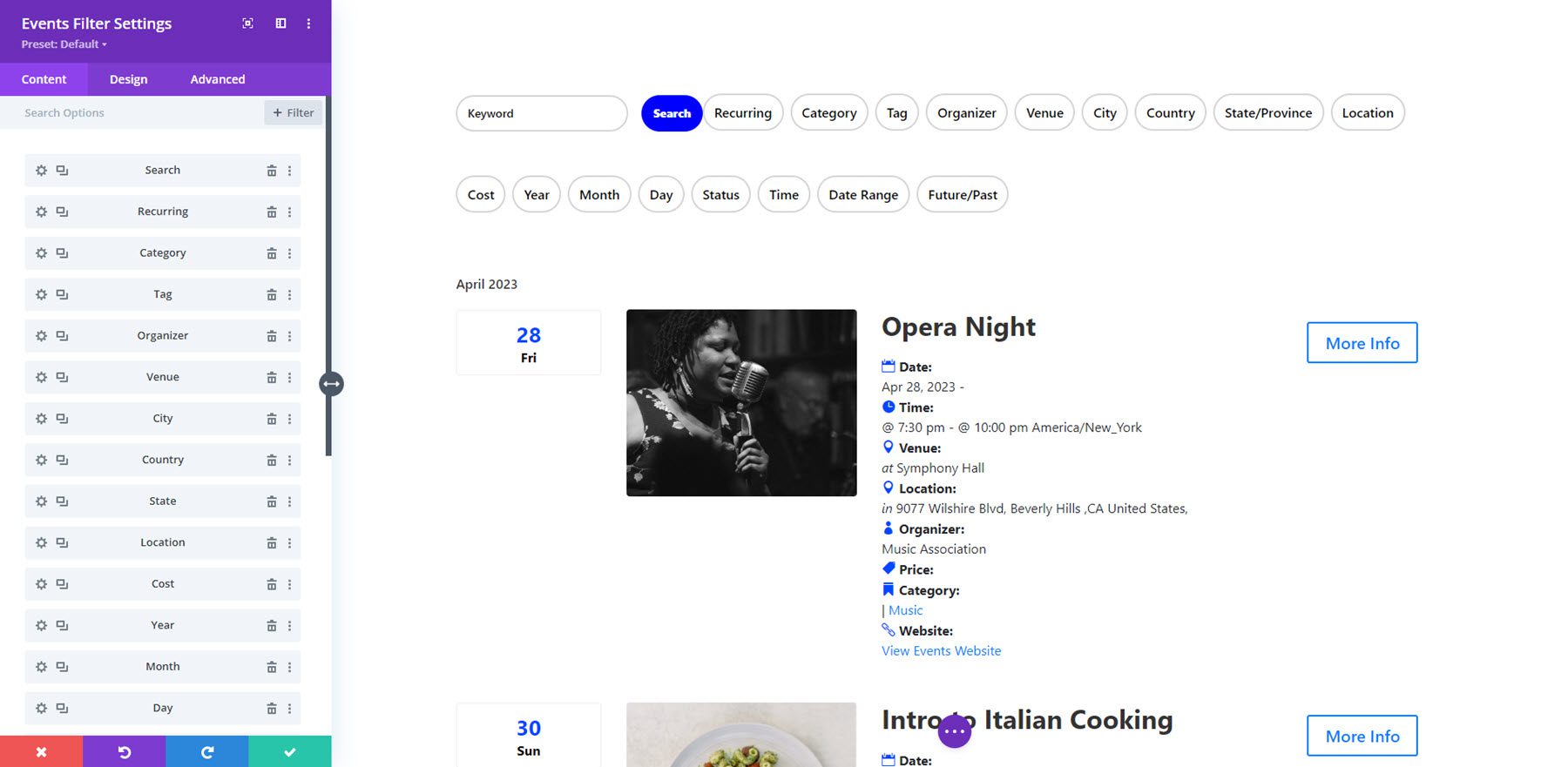
フィルター項目の設定
フィルター項目を使用すると、イベント フィード モジュールに表示されるコンテンツをさまざまな方法でフィルターできます。 すべてのフィルター項目はイベント フィルター モジュール設定内の子項目として追加され、各フィルター項目には独自の設定ページがあります。

モジュールに追加できるフィルタは 16 種類あります: 検索、繰り返し、カテゴリ、タグ、主催者、会場、都市、国、州/県、場所、コスト、年、月、日、ステータス、時間、日付範囲、順序によって、そして未来/過去。

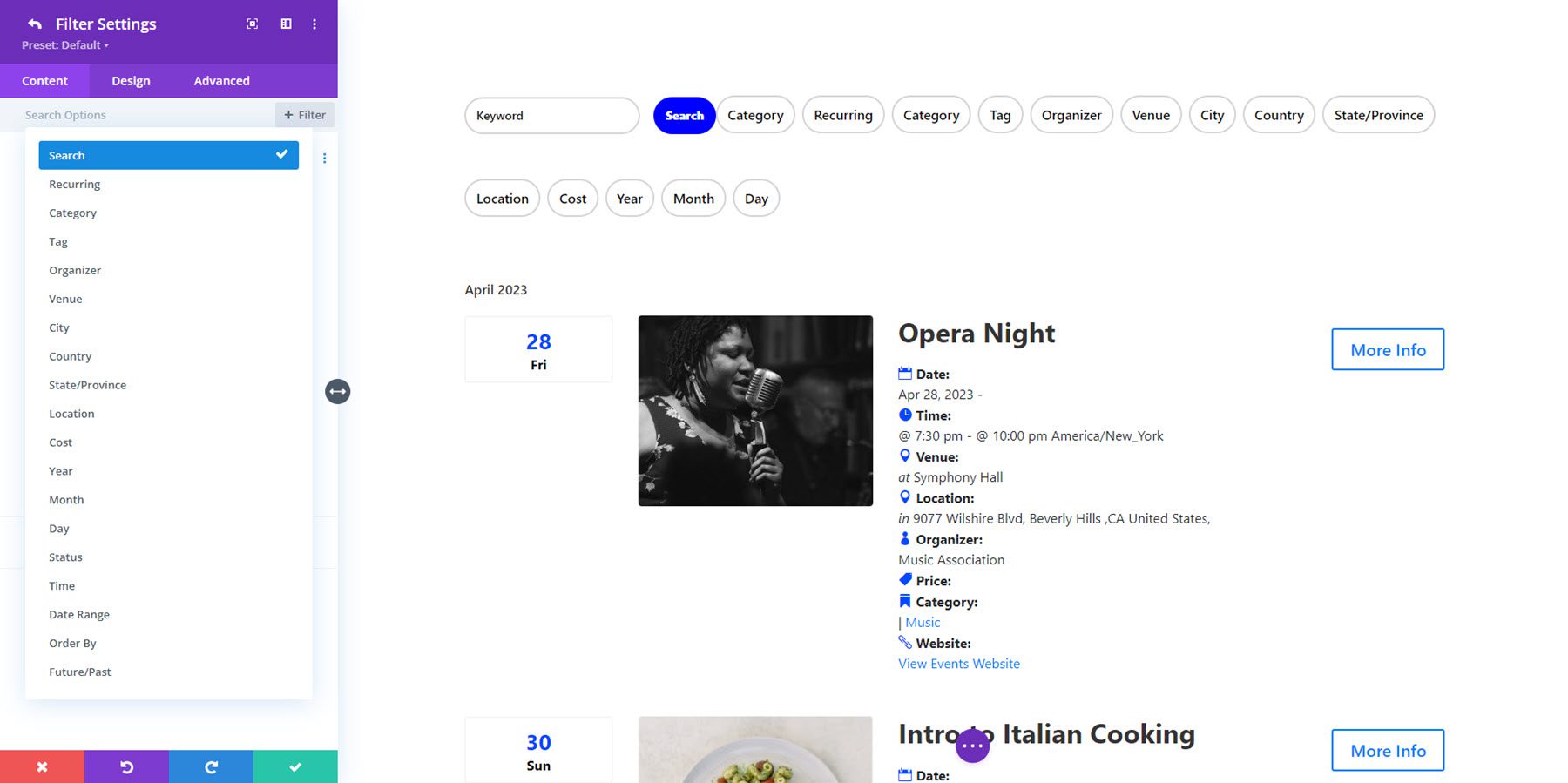
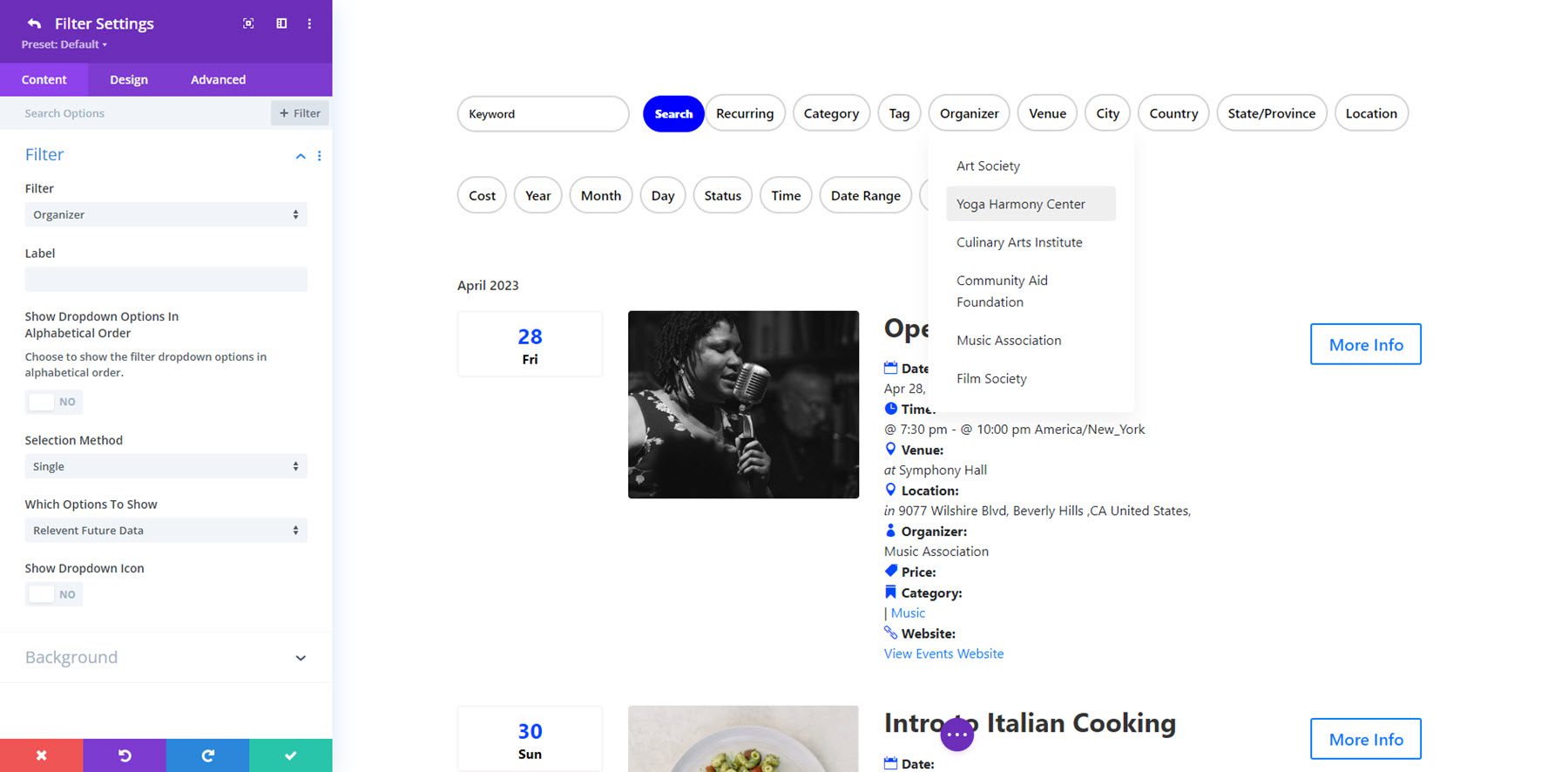
各項目のフィルター設定内で、フィルター タイプ、ラベルを設定し、関連する将来、過去、または両方のイベント タイプを表示するように選択できます。 選択したフィルターのタイプに応じて、選択方法 (単一または複数の項目)、ドロップダウン アイコンの表示/非表示、ドロップダウン項目のアルファベット順の表示、検索条件などの追加オプションが表示される場合があります。

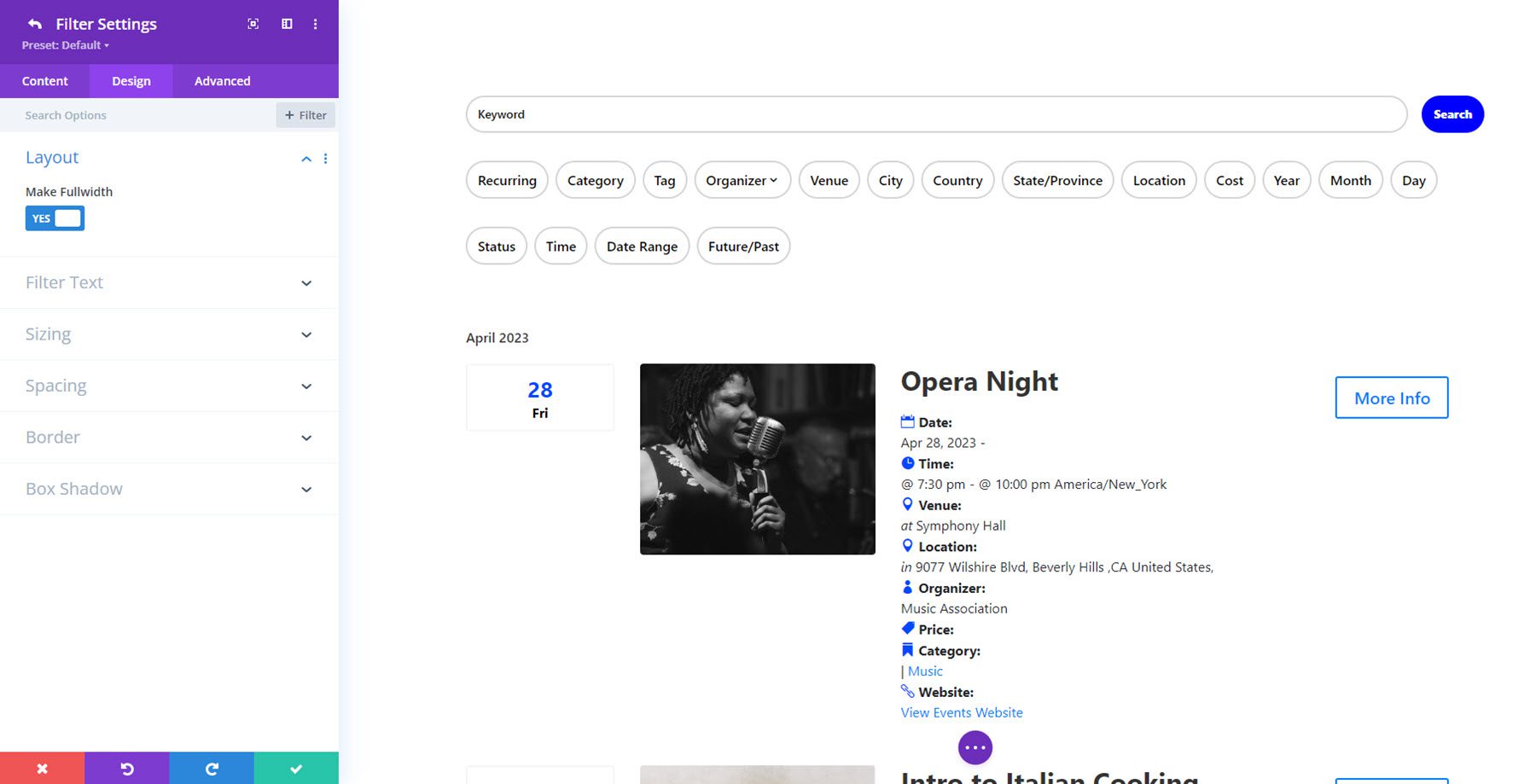
ここの検索フィルターに見られるように、フィルター タイプの多くはデザイン設定で全幅にすることができます。

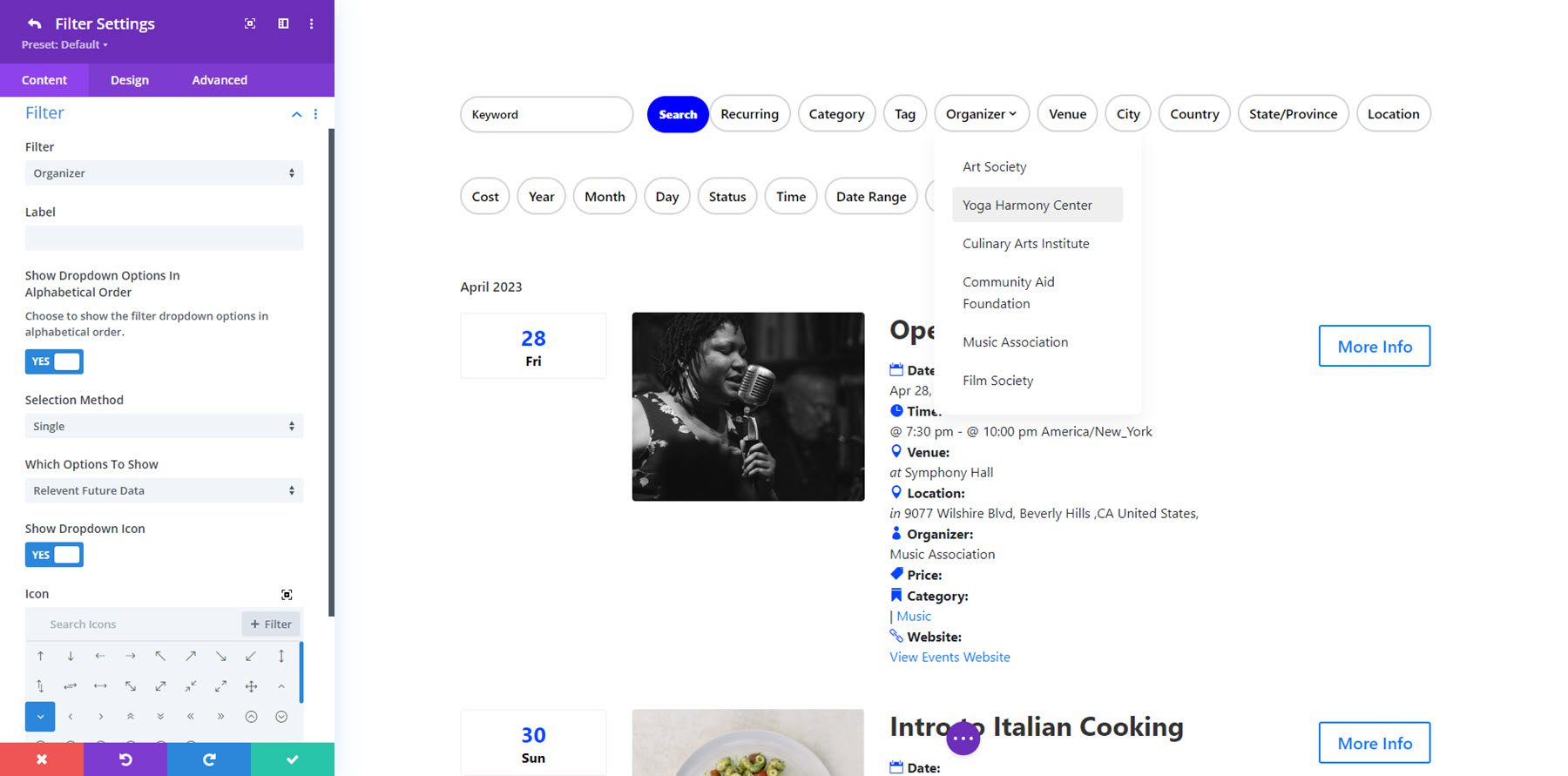
各フィルター項目のフィルター テキスト、サイズ、間隔、境界線、ボックスの影のデザイン オプションをカスタマイズすることもできるため、デザインの柔軟性が大幅に高まります。 以下の例では、オーガナイザー フィルターにドロップダウン アイコンを追加しました。

コンテンツ設定
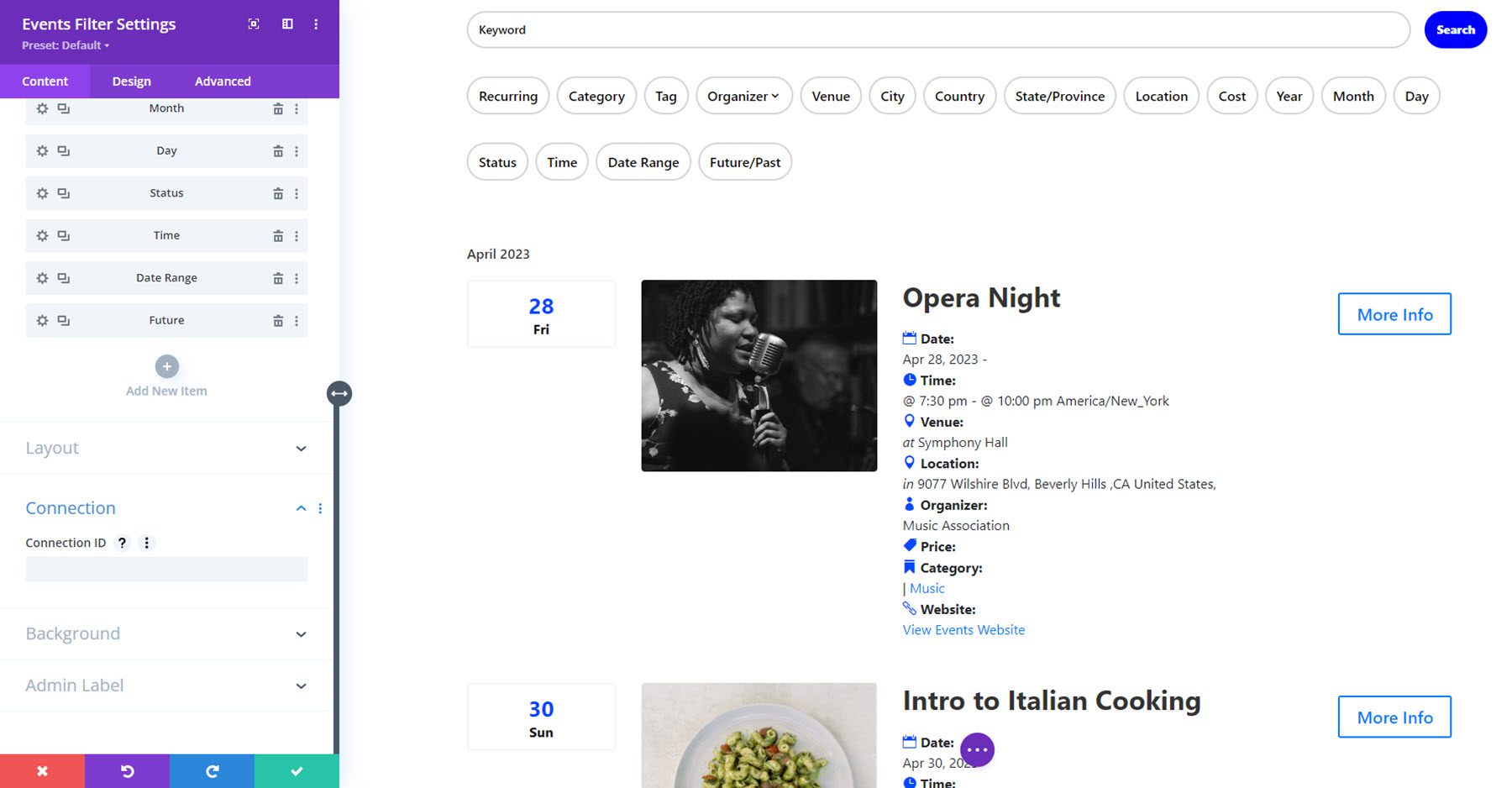
イベント フィルター モジュール設定のコンテンツ タブに戻ると、コンテンツ タブでフィルター モジュールへの接続を設定できます。 これは、同じページにイベント フィード モジュールとイベント フィルター モジュールのセットが複数ある場合にのみ必要です。 フィルターの背景色を設定することもできます。

コンテンツタブにはレイアウト設定もあります。 現在、利用可能なレイアウトは横型レイアウトのみです。 ただし、プラグインの作者は、垂直レイアウトを追加する計画があると述べています。
デザイン設定
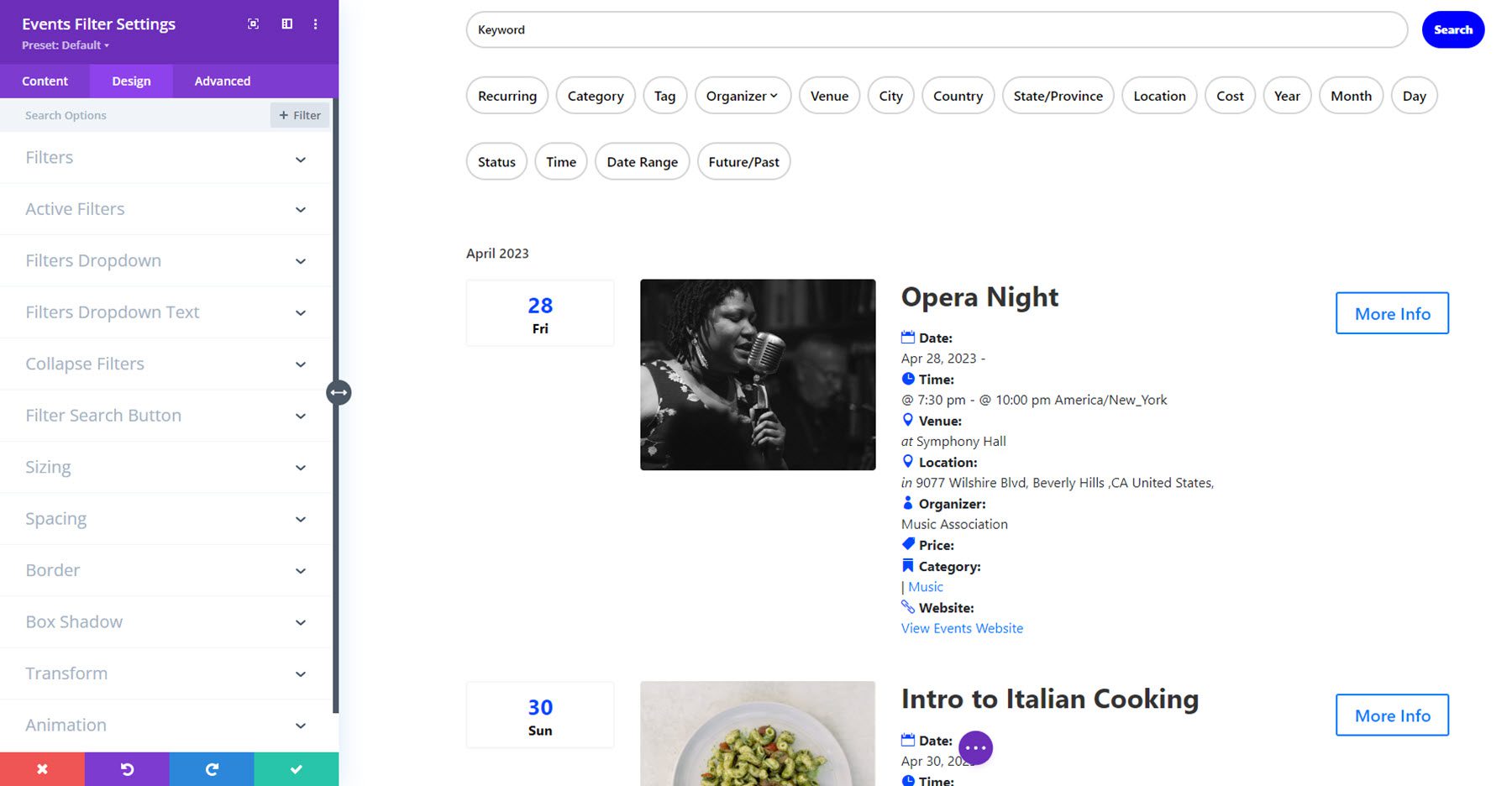
イベント フィルター モジュール設定の [デザイン] タブでは、フィルター レイアウト全体のデザインを変更できます。 フィルター、アクティブなフィルター、フィルター ドロップダウン、フィルター ドロップダウン テキスト、折りたたみフィルター、フィルター検索ボタン、サイズ変更、間隔、境界線、ボックスの影、変換、およびアニメーションのスタイルをカスタマイズできます。

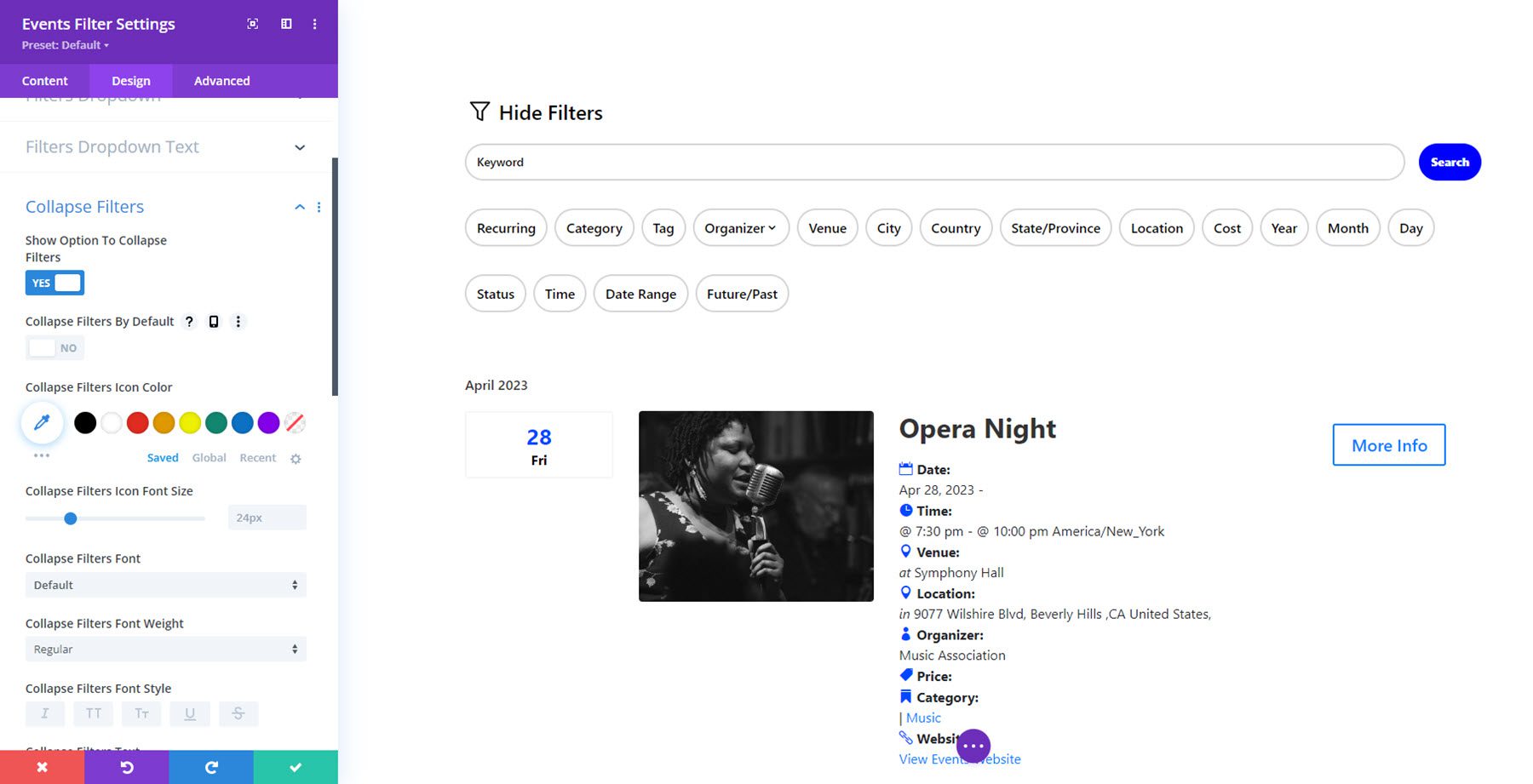
ここで注目すべきオプションの 1 つは、折りたたみフィルターです。 この設定では、フィルターを表示または非表示にする「フィルターを非表示」オプションを表示できます。 このオプションをデフォルトで有効にすることもできます。

イベントページ
イベント ページ モジュールを使用すると、イベント要素を動的に表示し、Divi テーマ ビルダーでカスタム イベント ページ レイアウトを構築できるため、イベント ページの外観を完全にカスタマイズできます。 イベント ページ モジュールを使用してテーマ ビルダー レイアウトを作成できるため、デザインが完全に柔軟になります。
イベントページのレイアウト例
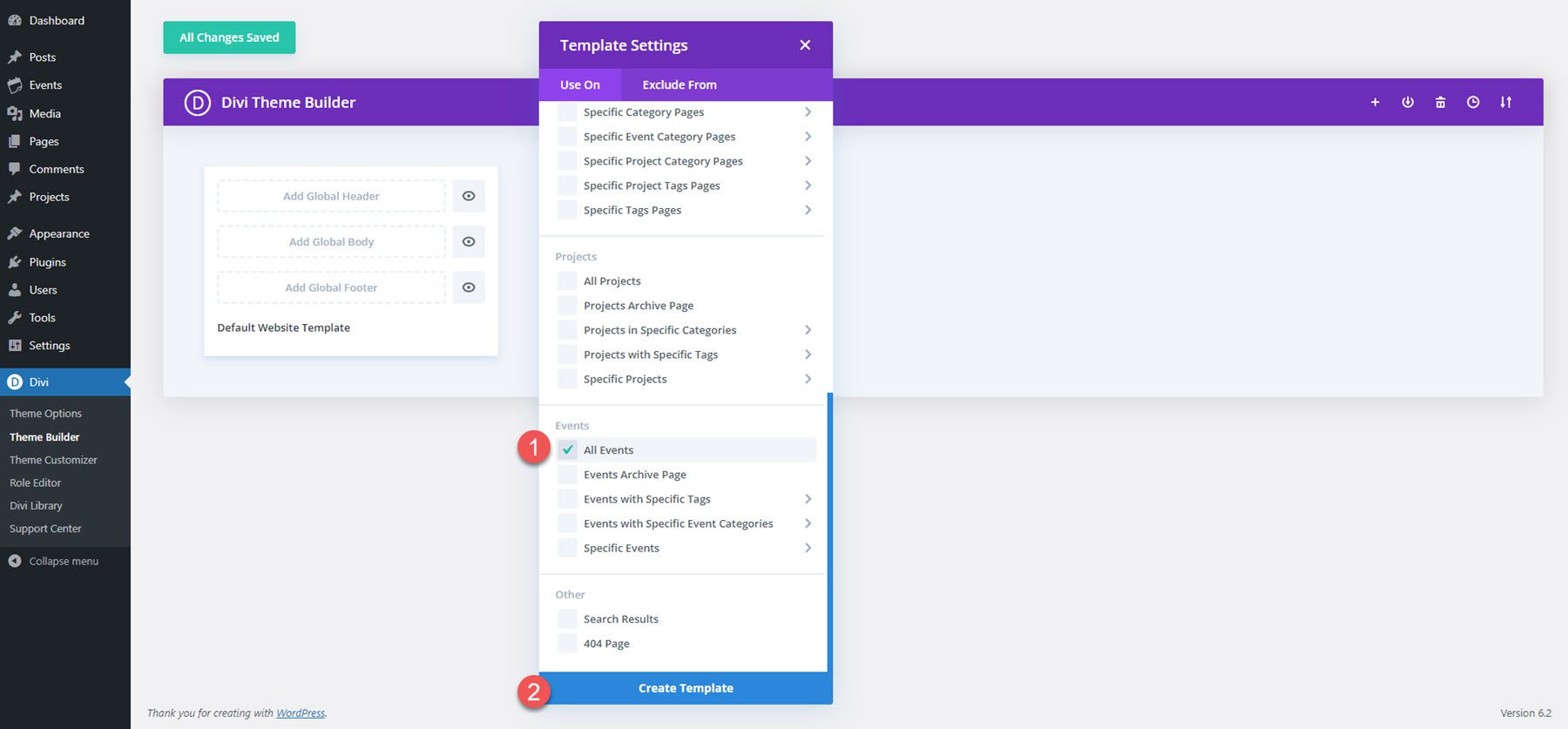
まず、すべてのイベント用の Divi テーマ ビルダー テンプレートを作成します。

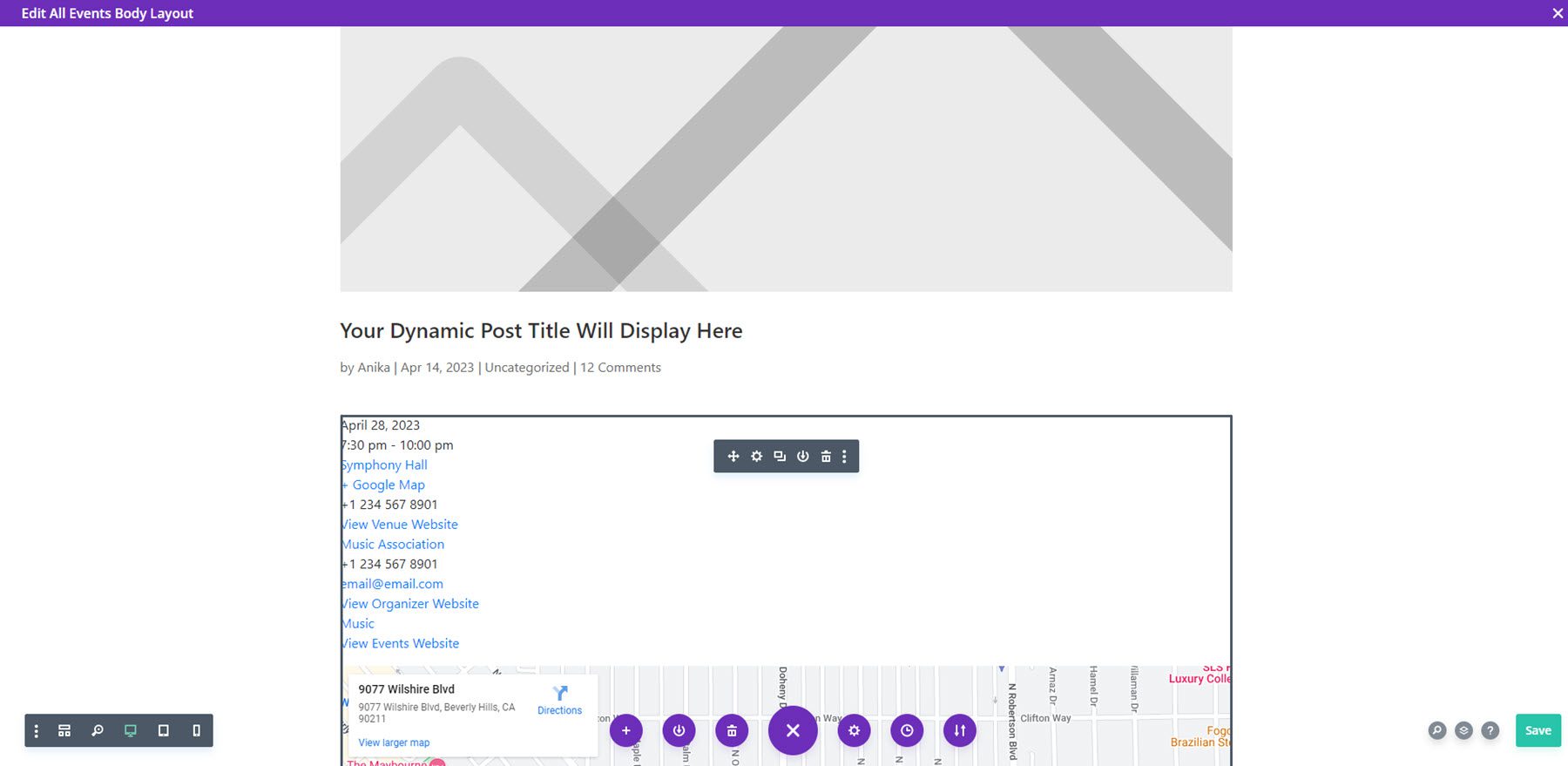
テーマ ビルダー テンプレートに、投稿の注目の画像を動的に表示するように設定された画像モジュール、動的投稿タイトル モジュール、およびイベント ページ モジュールを追加しました。

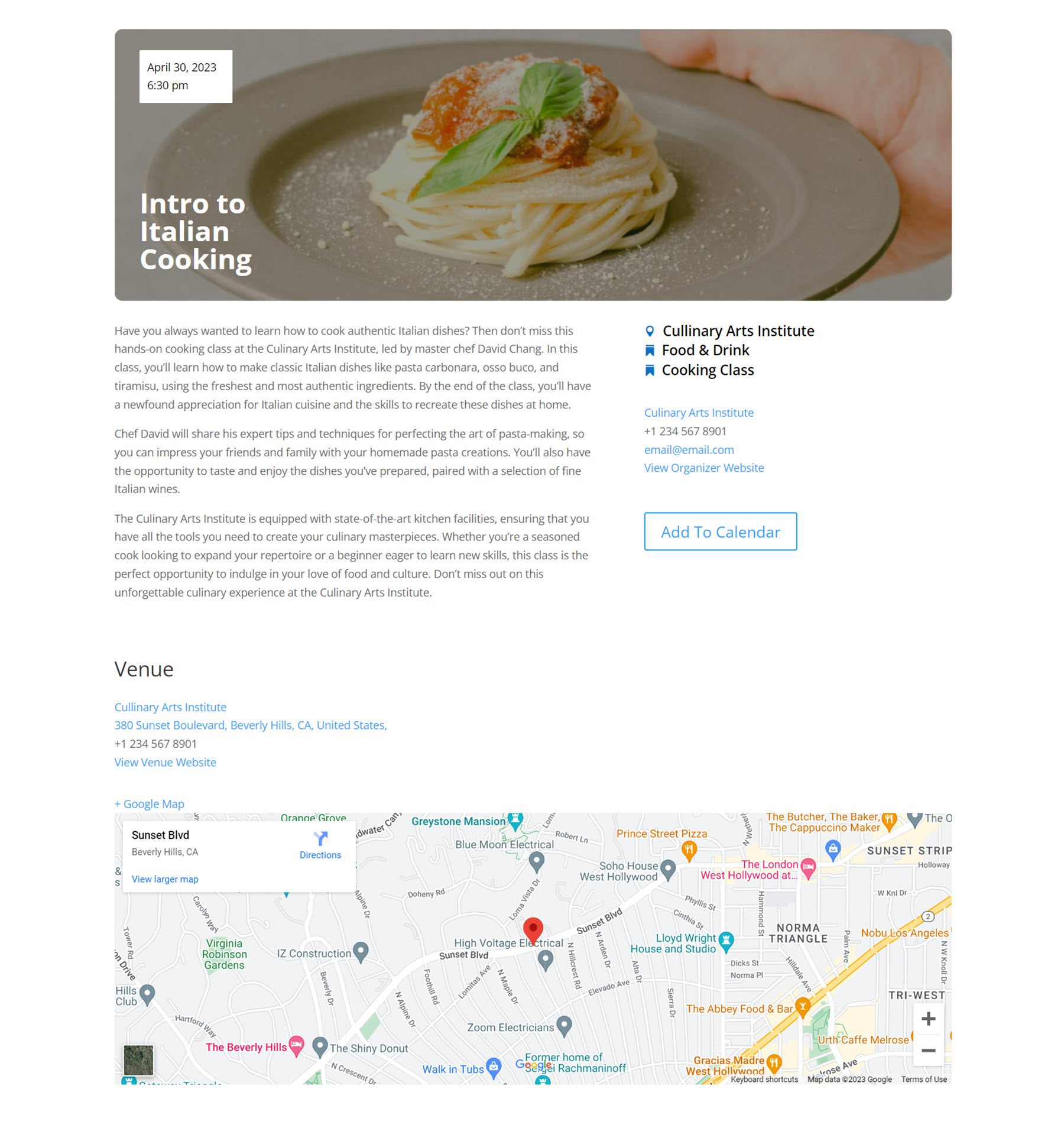
以下は、スタイリングなしのこの基本レイアウトがフロントエンドでどのように見えるかです。

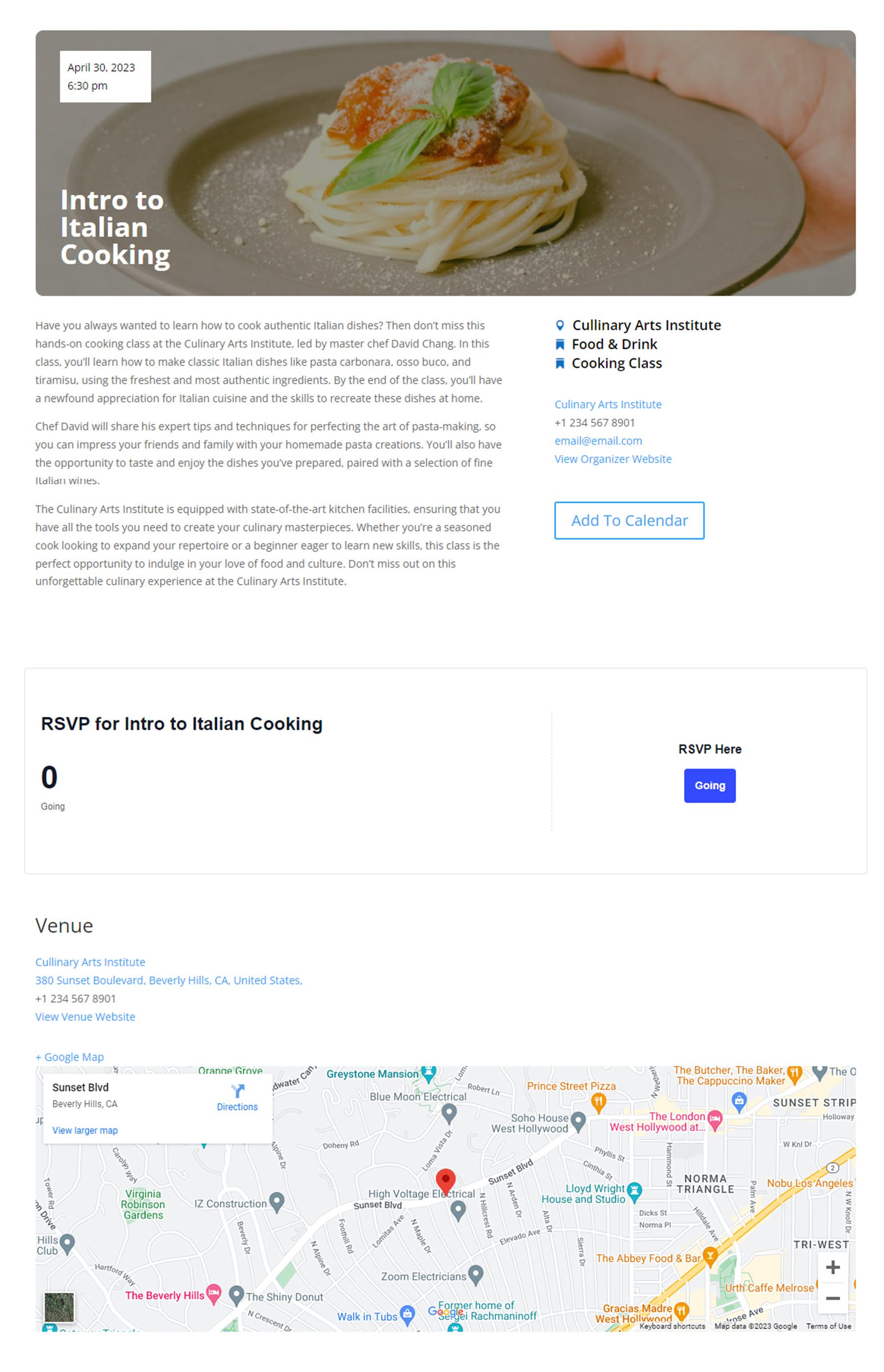
この基本的なレイアウトは優れていますが、イベント ページ モジュールの強みは、複数のイベント ページ モジュールを一緒に使用して、より興味深くユニークなレイアウトを作成できることにあります。 モジュール設定の詳細タブでは、要素を有効または無効にできます。 各モジュールで 1 つまたはいくつかの要素を有効にするだけで、さまざまな方法でデザイン全体に要素を配置できます。 以下は、いくつかのイベント ページ モジュールを使用したより複雑なレイアウトの例です。

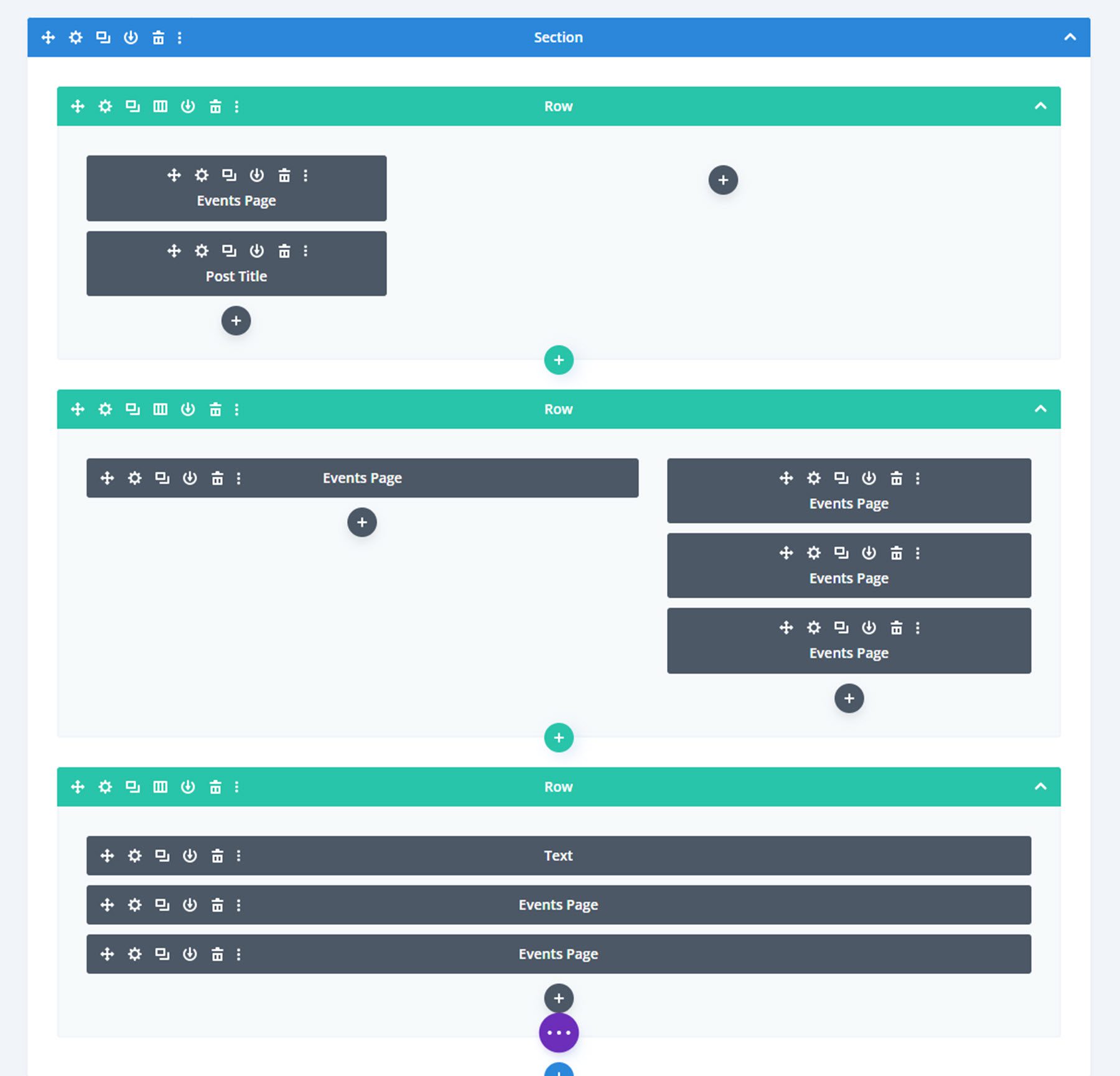
そして、これがDiviテーマビルダーのレイアウトの概要です。 ご覧のとおり、このレイアウトには、さまざまなイベントの詳細をページに追加する複数のイベント ページ モジュールがあります。

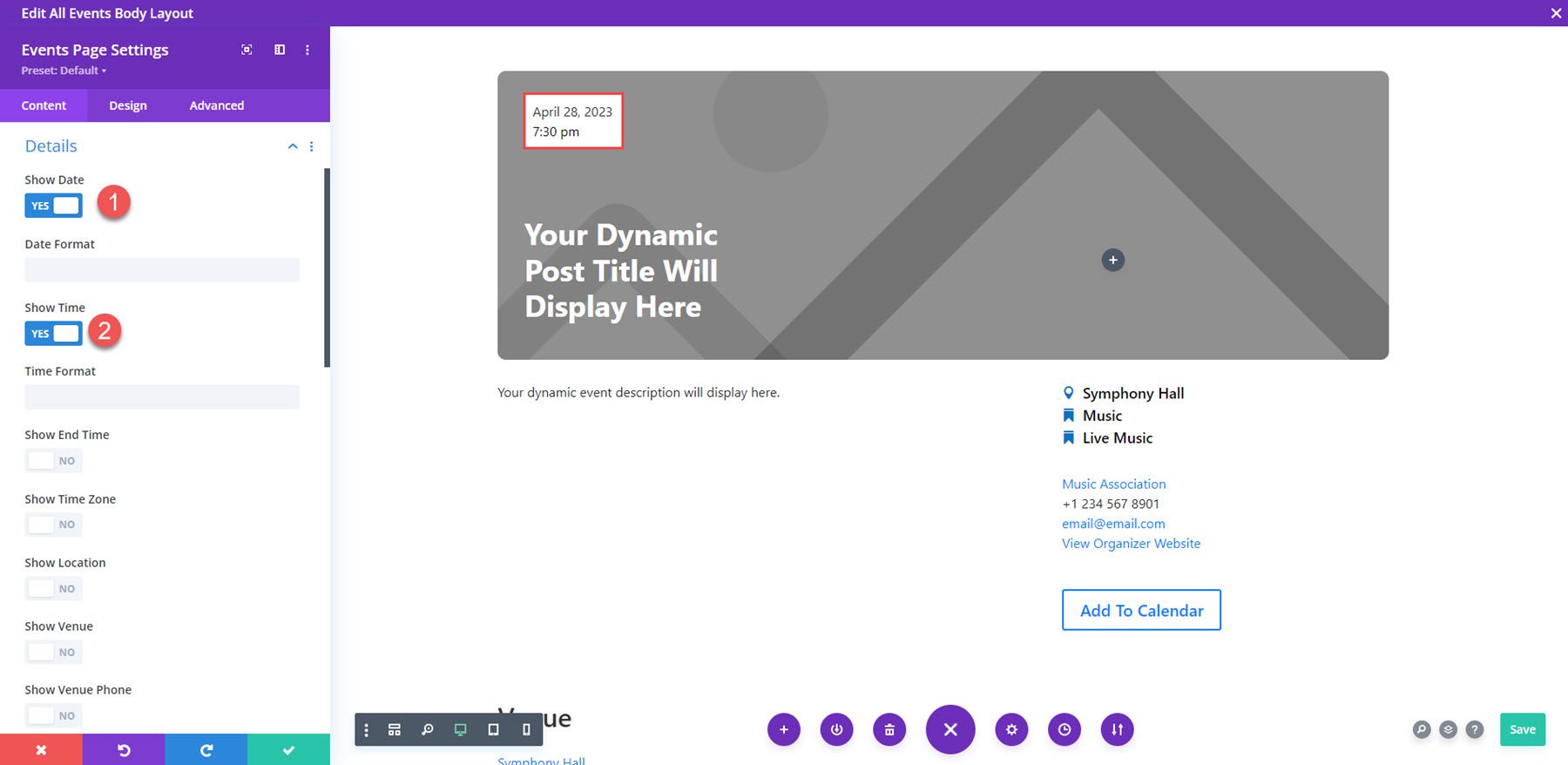
ここでは、レイアウトの上部に時刻と日付を表示するイベント ページ モジュールを詳しく見ていきます。 このモジュールの詳細設定では、時刻と日付のモジュールのみが有効になっています。

コンテンツ設定
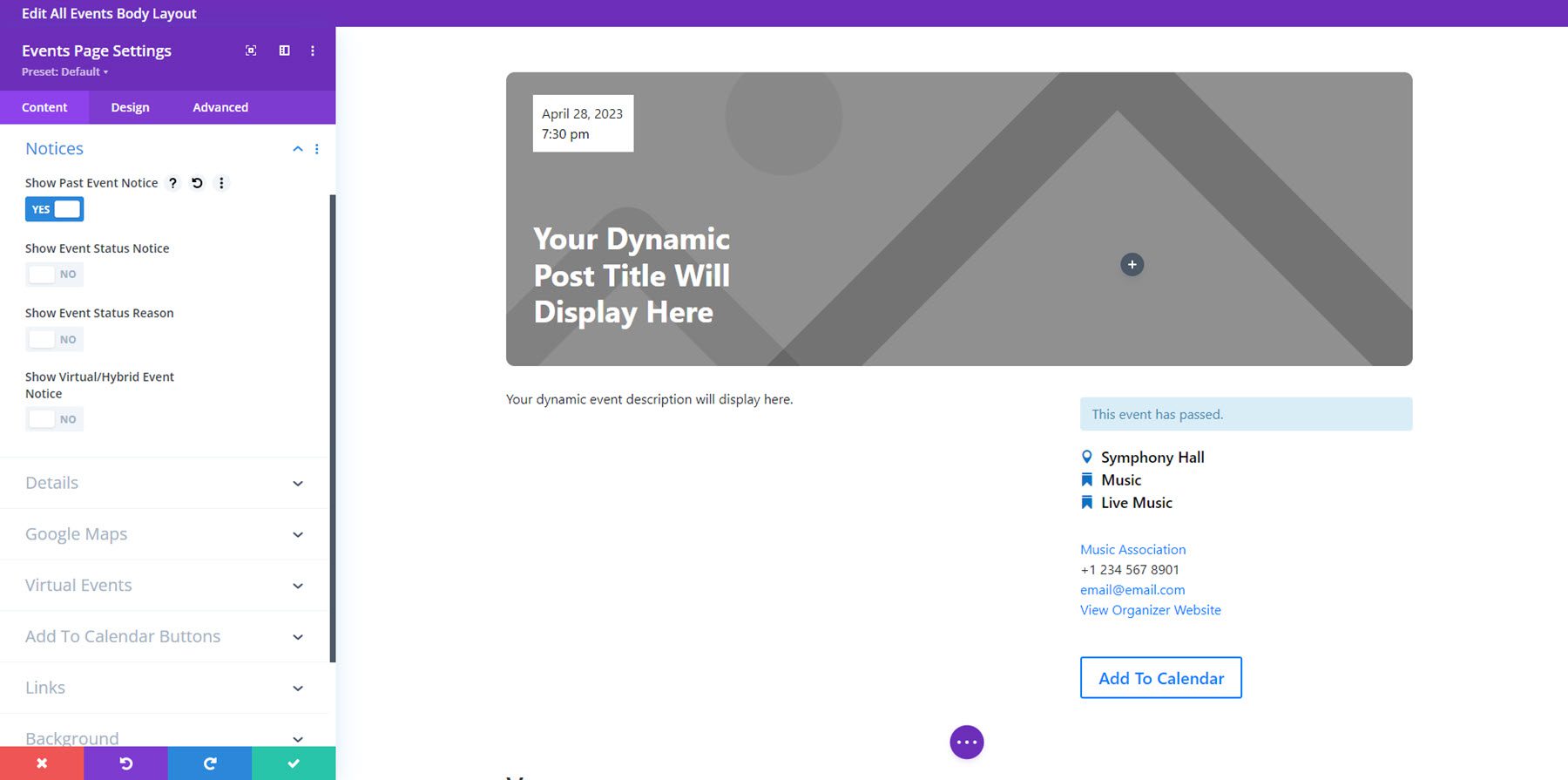
イベント ページ モジュールのコンテンツ タブでは、表示したい詳細を有効にすることができます。
コンテンツ
コンテンツの下で、イベントの説明を有効にすることができます。 通知オプションでは、イベントのステータスまたはタイプに基づいて表示されるさまざまな通知を有効にすることができます。

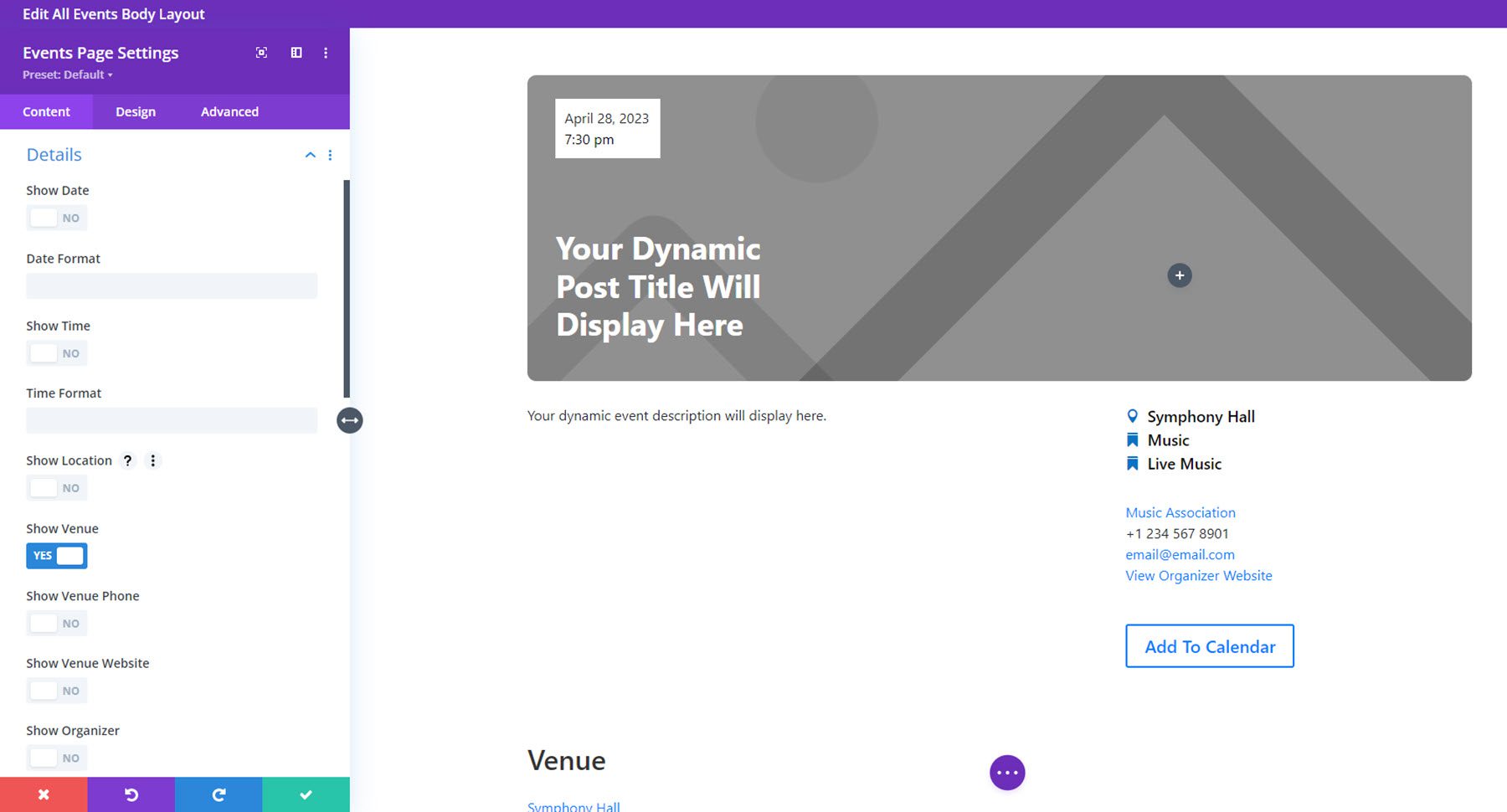
詳細
詳細では、日付、時刻、終了時刻、タイムゾーン、場所、会場、会場の電話番号、会場の場所、主催者、主催者の電話番号、主催者の電子メール、主催者の Web サイト、価格、カテゴリ、タグ、Web サイト、前置詞と区切り記号、および抜粋。 イベントの詳細をスタックしたり、ラベル/アイコンを有効にしたり、ラベル/アイコンをスタックしたりすることもできます。

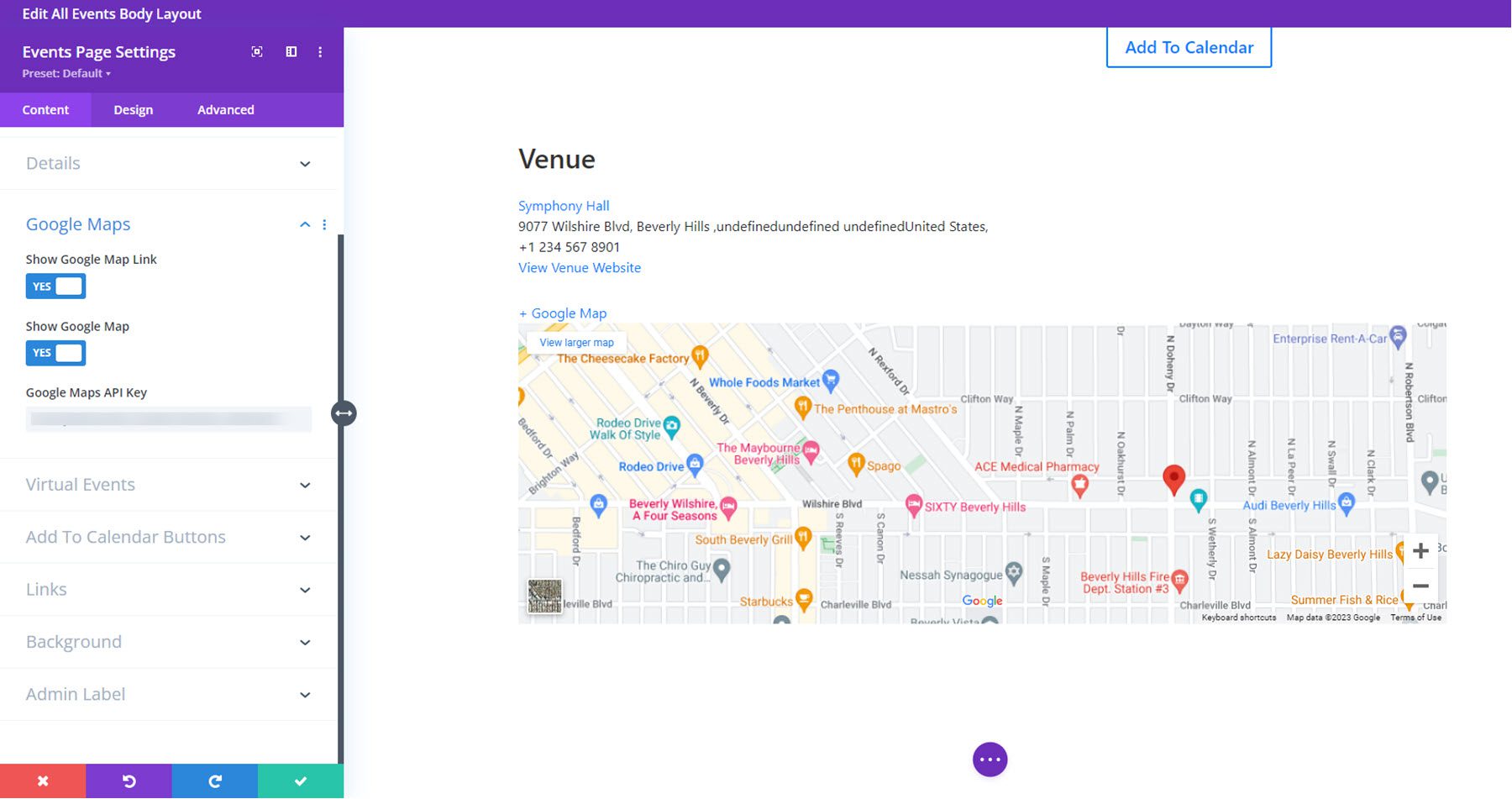
グーグルマップ
[Google マップ] タブで、Google マップのリンクを有効にし、Google マップを有効にして、Google マップ API キーを追加できます。

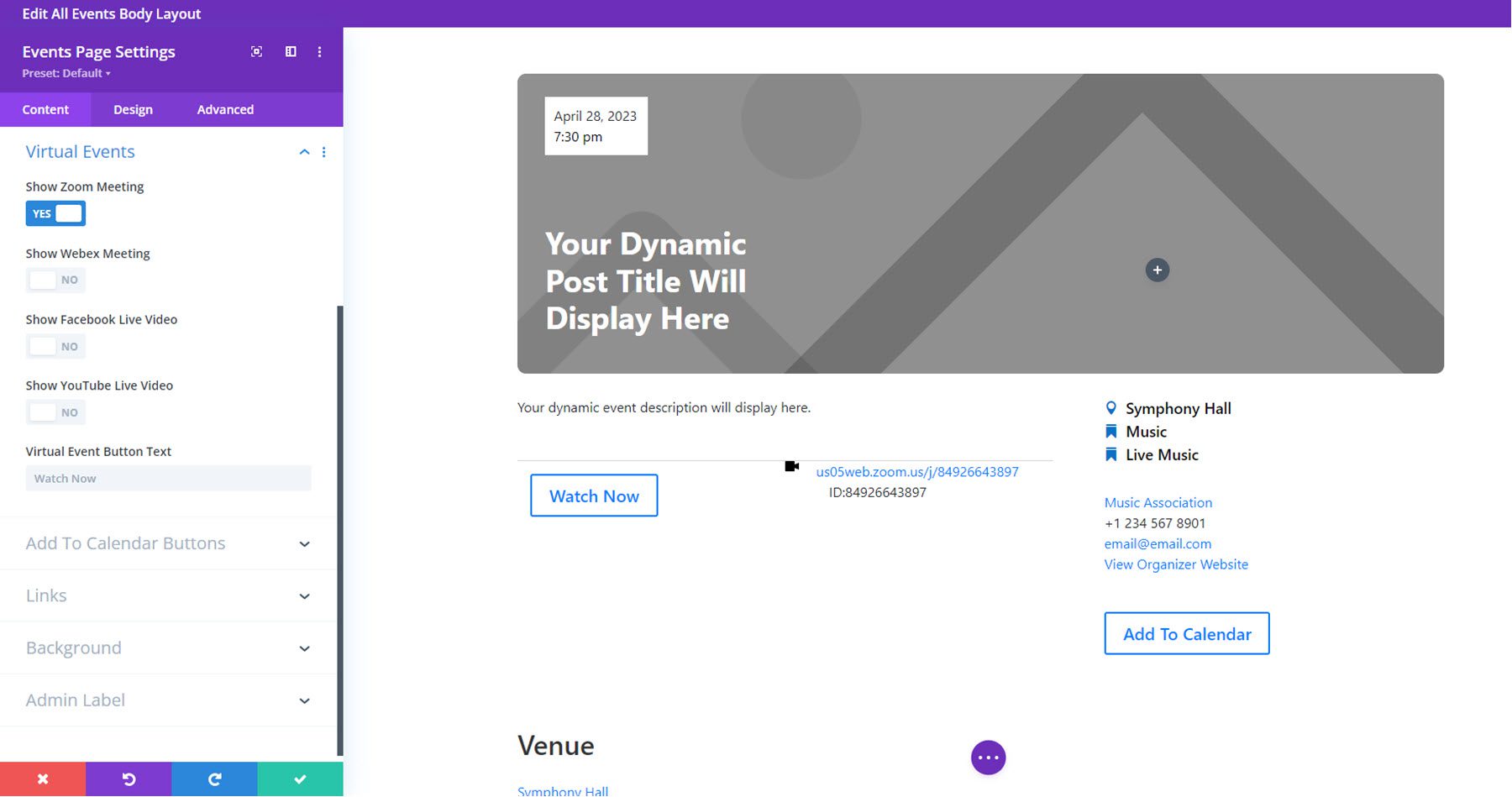
バーチャルイベント
[仮想イベント] タブでは、Zoom ミーティング、Webex ミーティング、Facebook ライブ ビデオ、または YouTube ライブ ビデオへのリンクを有効にすることができます。 仮想イベント ボタンのテキストを変更することもできます。

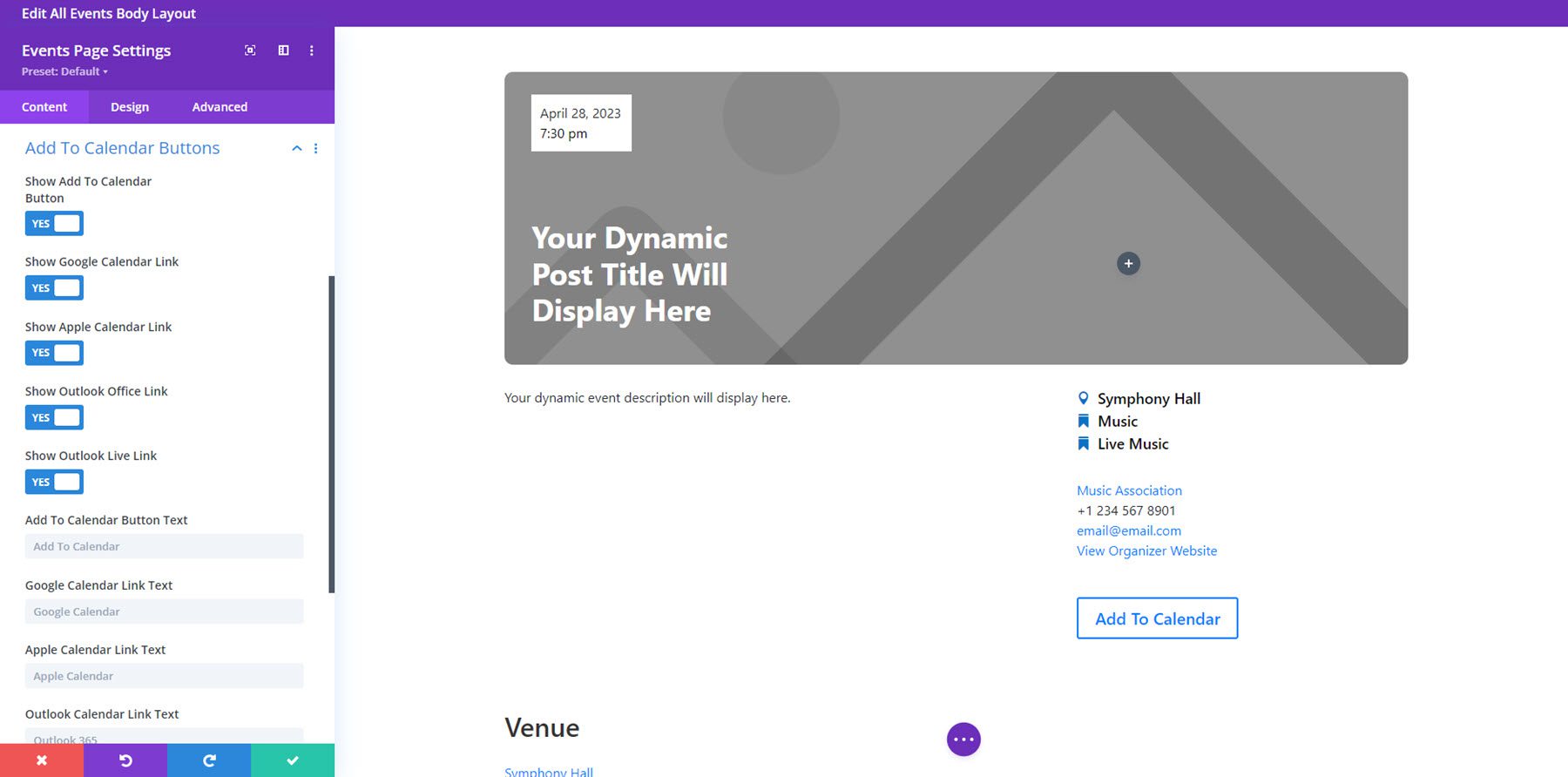
カレンダーに追加
「カレンダーに追加」設定では、ボタンを有効にし、表示されるボタンのテキストを変更できます。

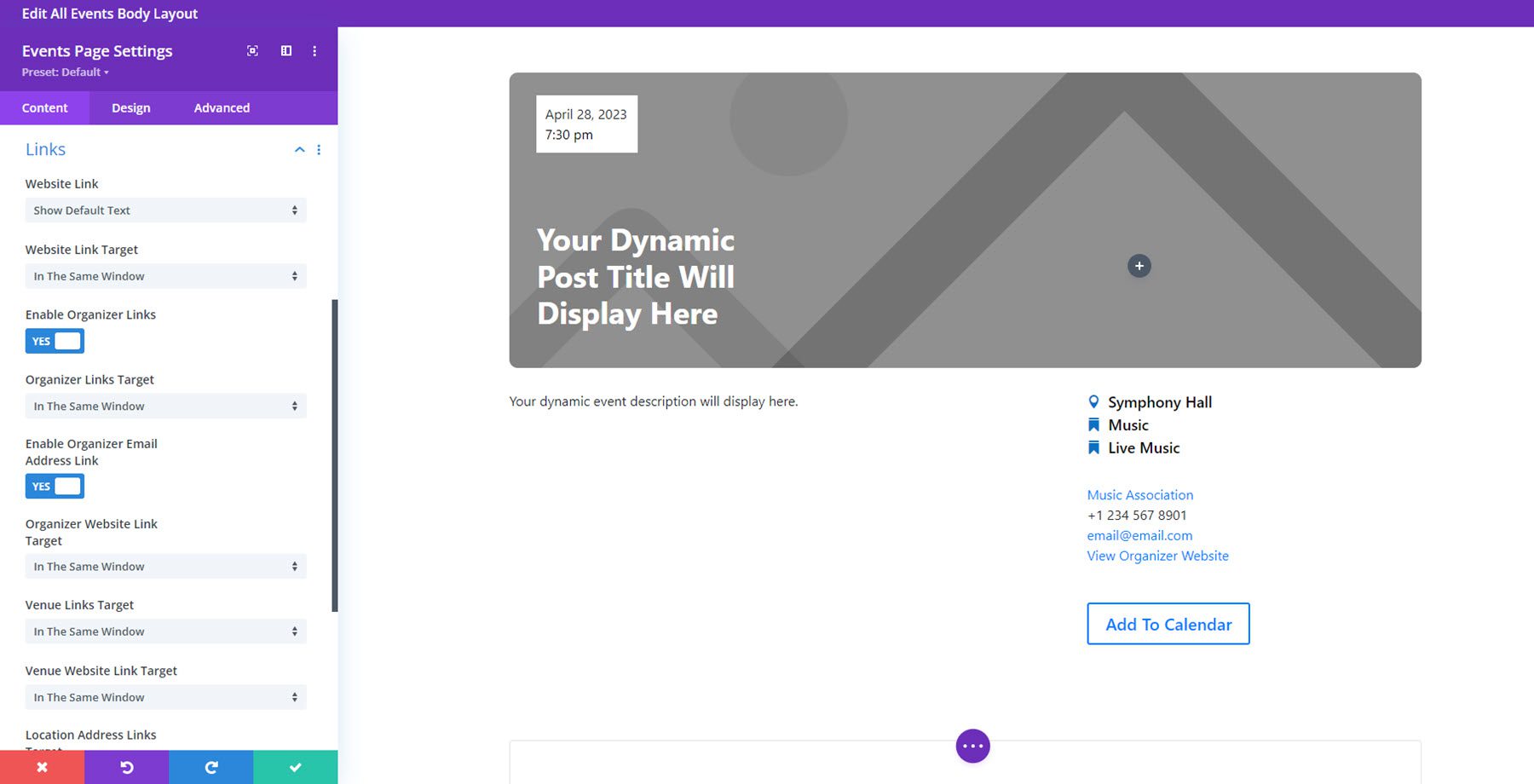
リンク
[リンク] タブでは、Web サイトのリンクの表示方法を設定したり、さまざまなイベント項目のリンク ターゲットを変更したりできます。 この下の設定で、背景と管理者ラベルをカスタマイズすることもできます。

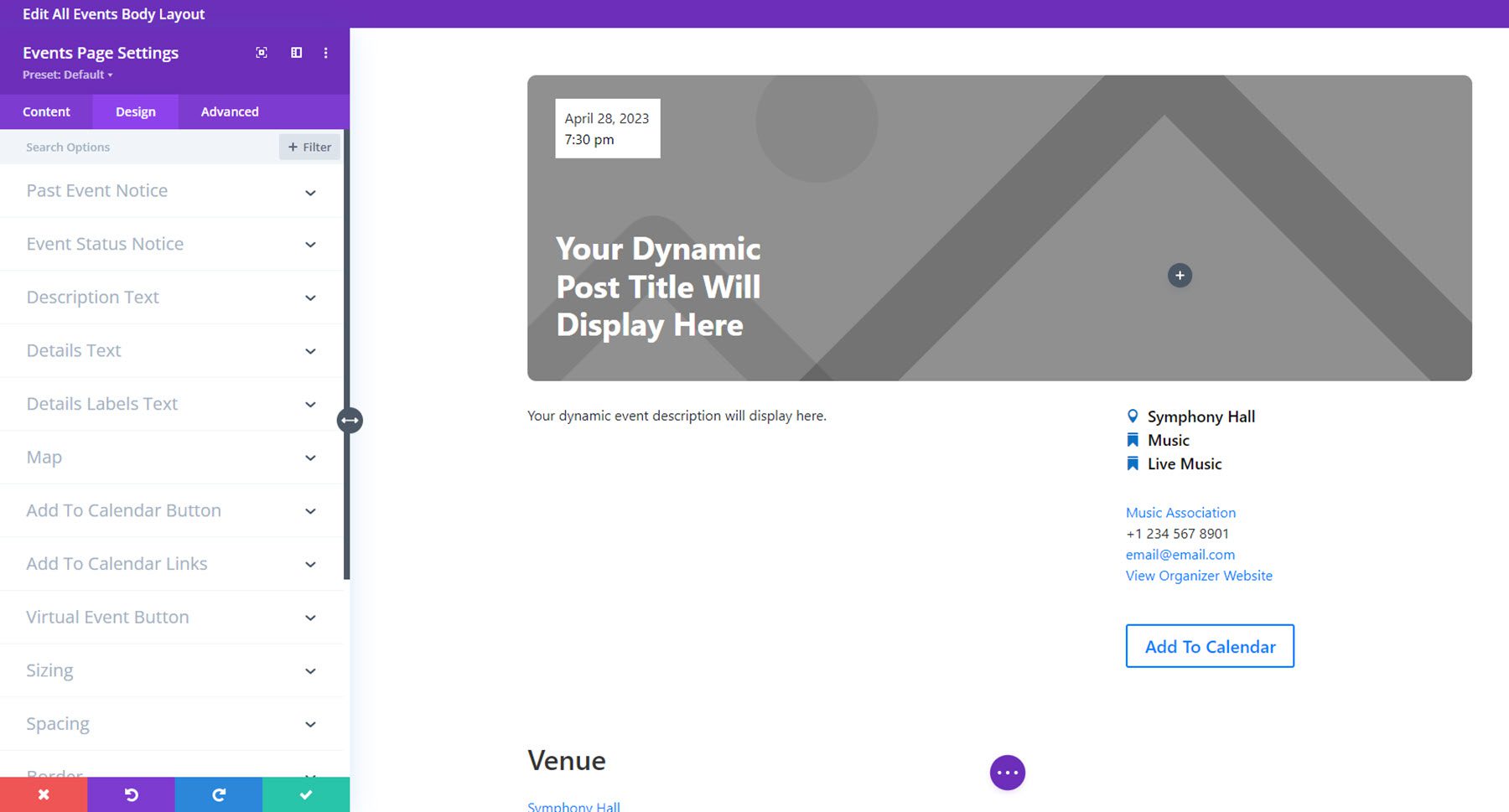
デザイン設定
「デザイン」タブでは、各要素の外観を完全にカスタマイズできます。 次のデザイン設定を変更できます: 過去のイベント通知、イベント ステータス通知、説明テキスト、詳細テキスト、詳細ラベル テキスト、マップ、カレンダーに追加ボタン、カレンダー リンクに追加、仮想イベント ボタン、サイズ、間隔、境界線、ボックスのシャドウ、フィルター、変換、アニメーション。

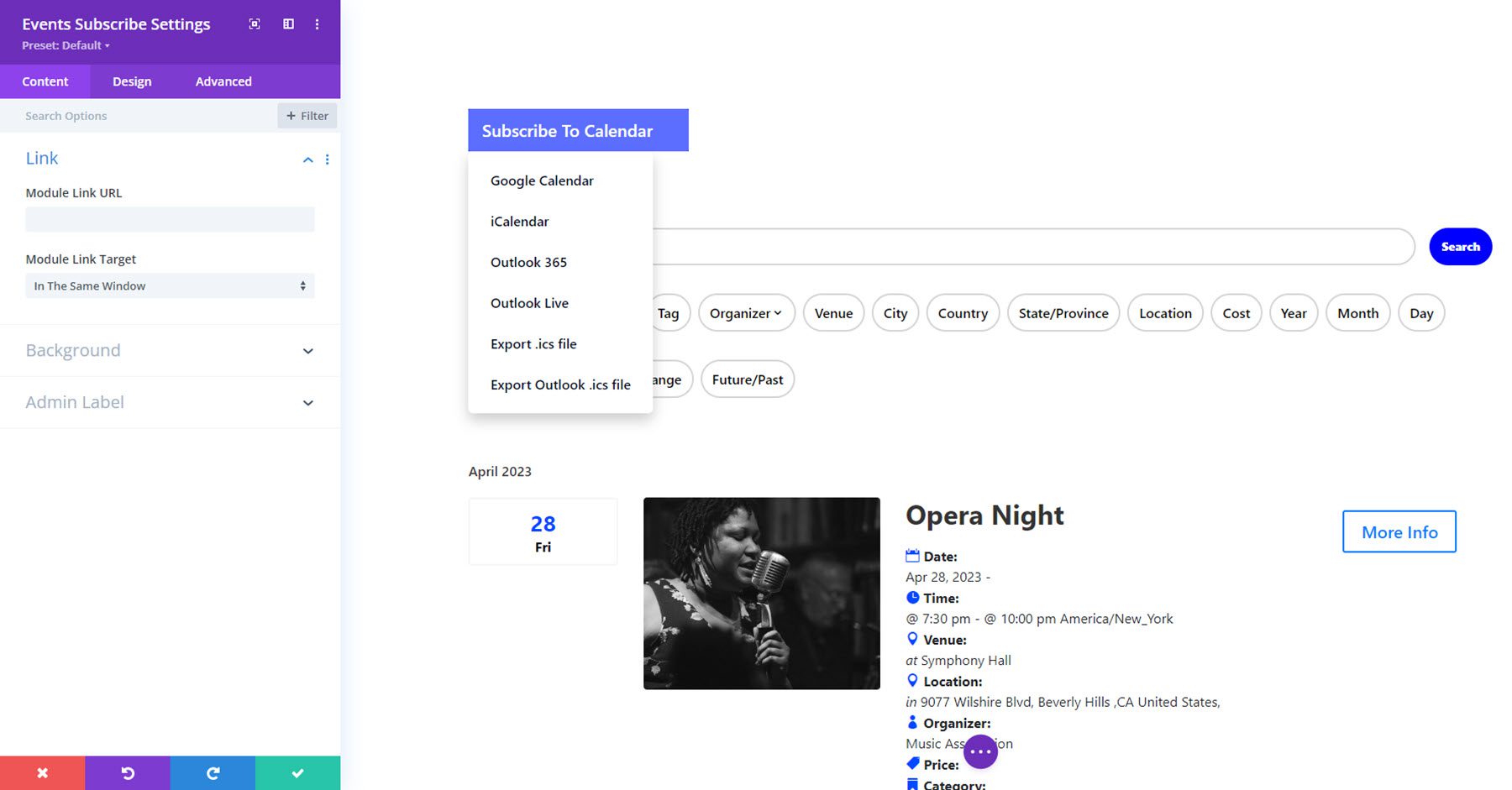
イベント 購読する
イベント購読モジュールは、レイアウトにカレンダー購読ボタンを追加できるシンプルなモジュールです。 ボタンにカーソルを合わせると、iCal、Google カレンダー、Outlook、.ics ファイルなど、イベント カレンダーを購読するためのさまざまな方法が表示されます。

このモジュールには多くの追加オプションはありませんが、デザイン タブのカスタム スタイル オプションを使用してボタンを完全にスタイル設定できます。

イベントチケット
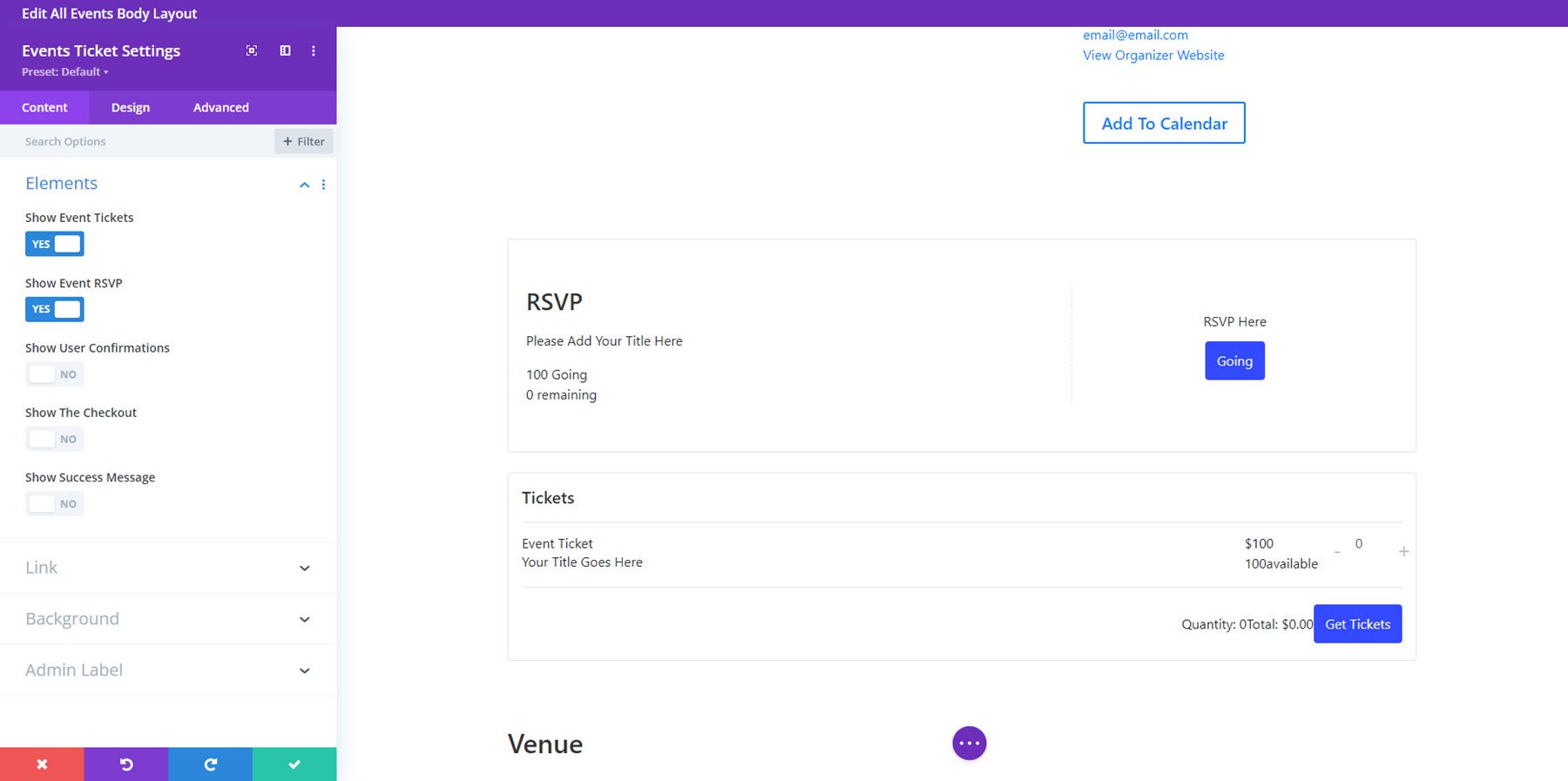
イベント チケット モジュールは、イベント カレンダー プラグインの無料のイベント チケット アドオンと連携して、イベント ページにチケットと RSVP セクションを表示します。 モジュールのコンテンツ設定では、イベント チケット、イベント RSVP、ユーザー確認、チェックアウト、成功メッセージを有効にすることができます。

プラグインの作成者は、このモジュールは新しく、現時点では機能が制限されているが、将来的にはデザイン設定を追加したいと述べています。 現時点では、イベント ページの 1 つに RSVP セクションがどのように表示されるかを示します。

Divi イベントカレンダーを購入する
Divi イベント カレンダーは Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 45 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Divi Events Calendar は、Events Calendar プラグインの機能と Divi Builder のデザインの柔軟性を 1 つのプラグインに統合し、Web サイトにイベントを表示したり、Web サイトのデザインに合わせてモジュールのスタイルを設定したりすることを簡単にします。 各モジュールは使用と構成が簡単で、ほとんどのモジュールには、美しいイベント ページ レイアウトを作成するために使用できる包括的なデザイン オプションが備わっています。 Divi を使用してデザインを完全に制御しながら、サイトにイベントを表示する優れた方法を探している場合、これは最適な製品になる可能性があります。
ぜひご連絡ください。 Diviイベントカレンダーを試してみましたか? コメント欄でご意見をお聞かせください。
