Divi 製品のハイライト: Divi ヘッダー パック
公開: 2023-04-03Web サイトのヘッダーのクリエイティブなアイデアが不足していませんか? それとも、次のデザイン プロジェクトの時間と労力を節約するヘッダー レイアウトのパックをお探しですか? Divi Headers Pack は、Divi Builder 用の 960 以上のヘッダー レイアウトを備えた Divi Marketplace 製品です。 各ヘッダーのデザインはモバイルに対応しており、さまざまな種類から選択できます。 また、Divi で構築されているため、Divi Builder 内ですべて完全にカスタマイズできます。 この製品のハイライトでは、Divi Headers Pack で得られるレイアウトのいくつかを見て、それが適切な製品であるかどうかを判断するのに役立ちます.
始めましょう!
- 1ディビ ヘッダー パックのインストール
- 2 Divi ヘッダー パック
- 2.1簡単なヘッダー
- 2.2 RTL ヘッダー
- 2.3標準ヘッダー
- 2.4縦型ロゴ ヘッダー
- 2.5 WOOヘッダー
- 2.6クリエイティブ ヘッダー
- 3 Diviヘッダーパックを購入する
- 4最終的な考え
Divi ヘッダー パックのインストール
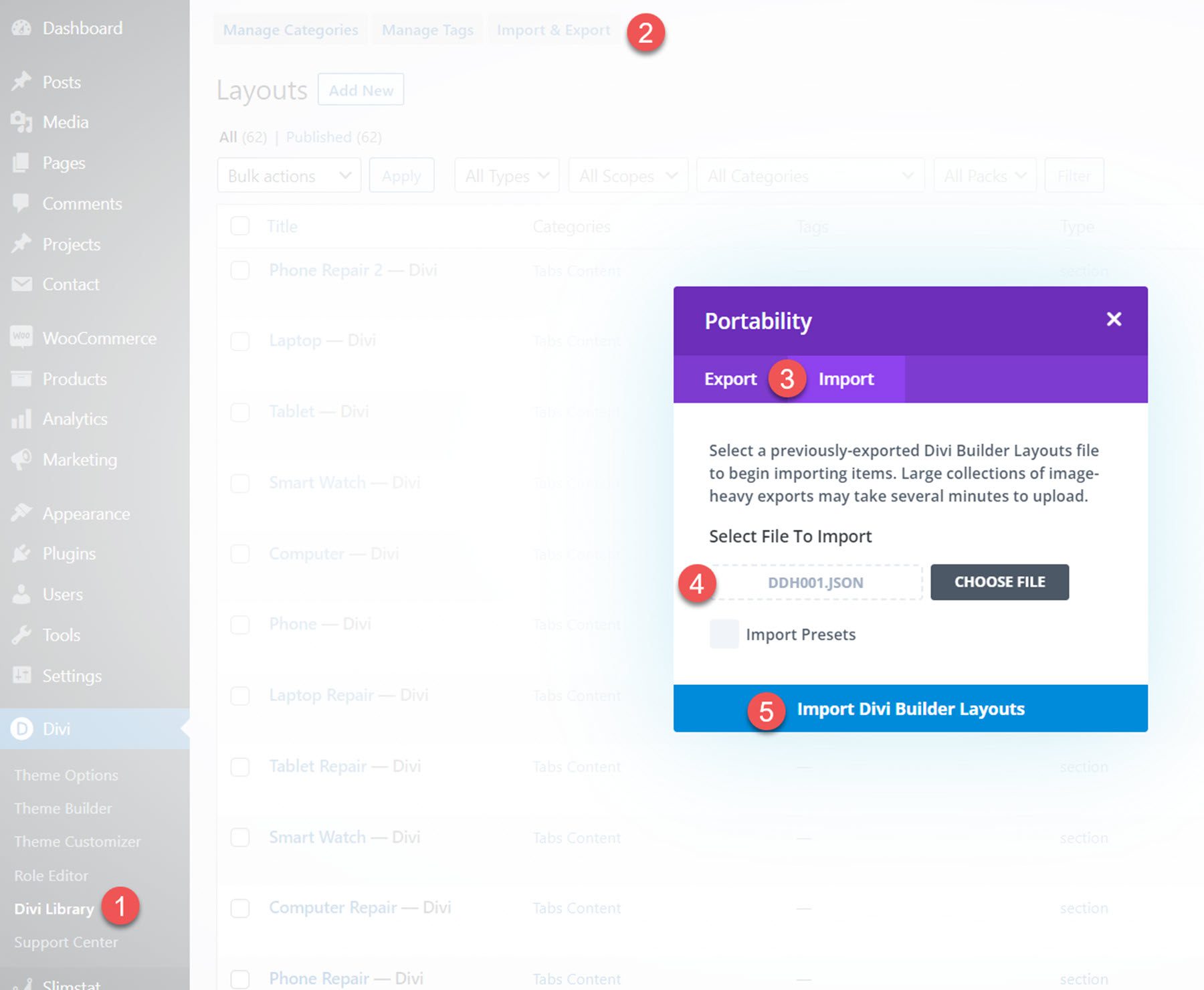
Divi Headers Pack は、Divi Library .json ファイルを含む ZIP ファイルとして提供されます。 ヘッダー レイアウトをインストールするには、まずファイルを解凍します。 次に、WordPress ダッシュボードを開き、Divi Library ページに移動します。
上部にある [インポートとエクスポート] をクリックし、インポート タブを選択します。 レイアウト ファイルを選択し、[Divi Builder レイアウトのインポート] を選択します。

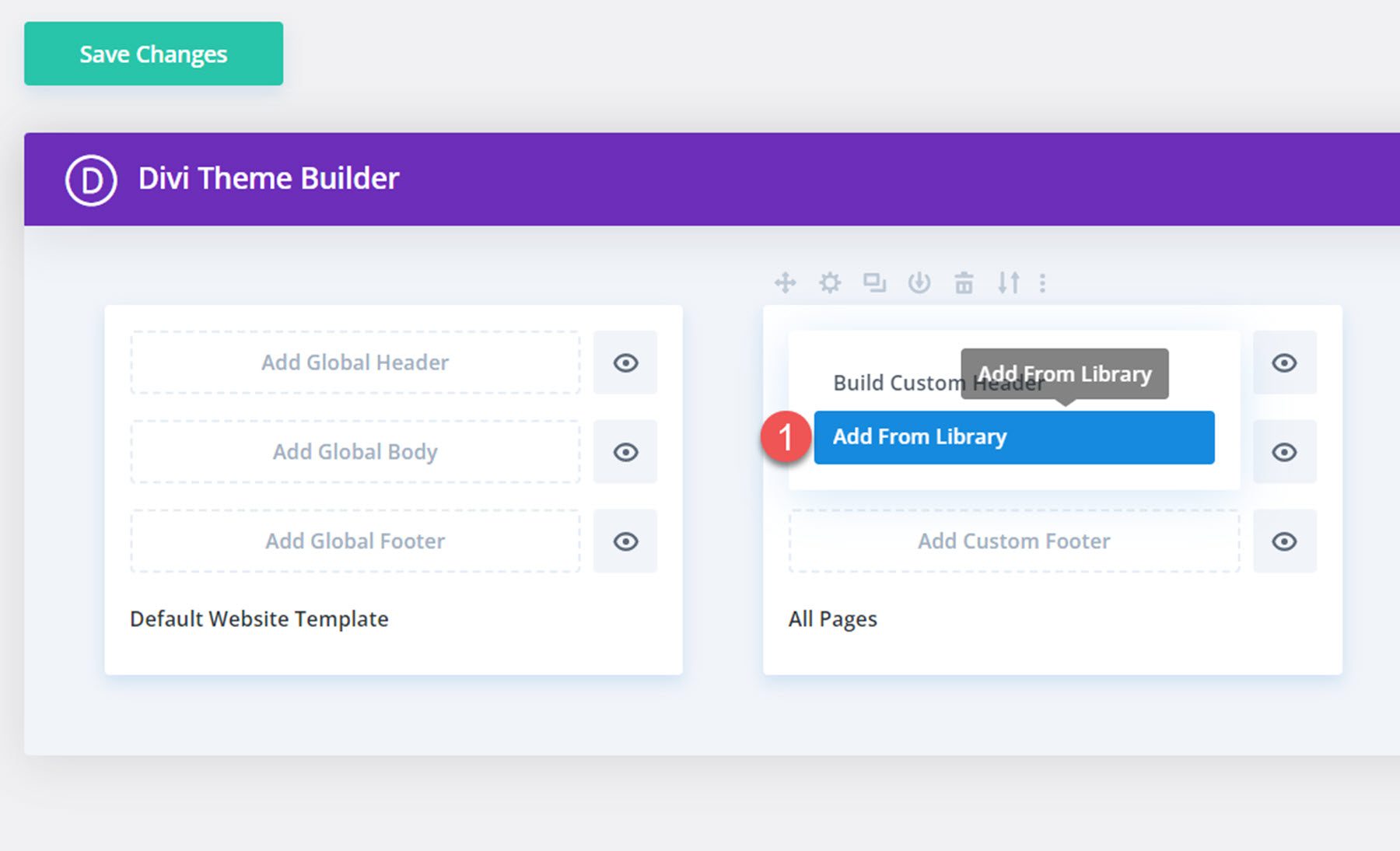
レイアウトがインポートされたら、Divi Theme Builder を開きます。 [カスタム ヘッダーを追加] をクリックし、アップロードしたレイアウトを Divi ライブラリから選択します。

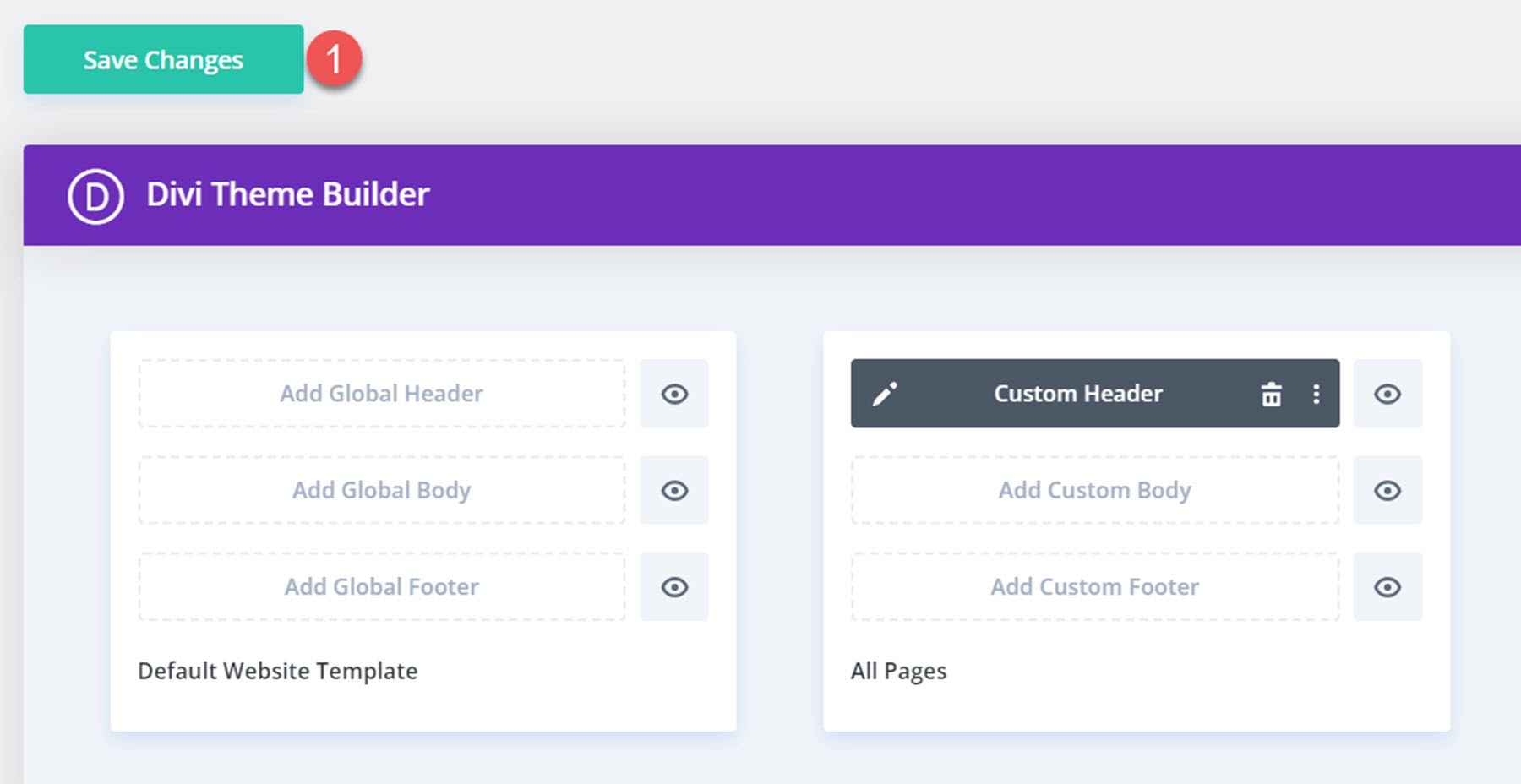
完了したら [変更を保存] をクリックすると、ヘッダーが Web サイトに表示されます。

ディビ ヘッダー パック
ヘッダー レイアウトの多くには、効果、機能、スタイルが異なる複数のバリエーションがあります。 さらに、多くのヘッダー レイアウトには 3 つのバージョンがあります。1 つは左からスライド インするモバイル メニュー、もう 1 つは右からスライド インするモバイル メニュー、もう 1 つはフルスクリーンのモバイル メニューです。 すべてのバリエーションで、Divi Headers Pack には合計 980 以上のヘッダー レイアウトがあります。
簡単なヘッダー
ヘッダー パックには 50 個の簡単なヘッダーが含まれています。 これらは、Divi のデフォルト オプションで構築されたヘッダーで、シンプルですぐに使用できます。 これらのレイアウトにも個別のバリエーションはありません。
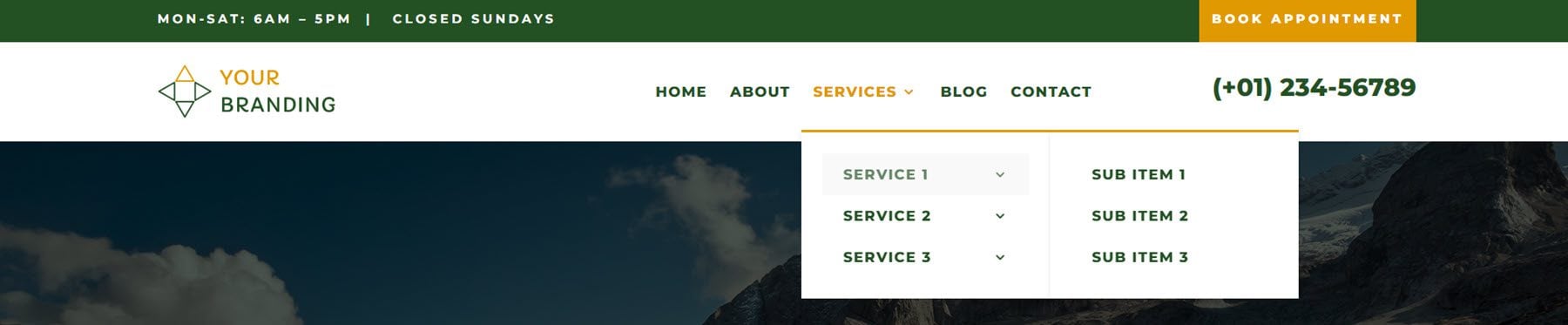
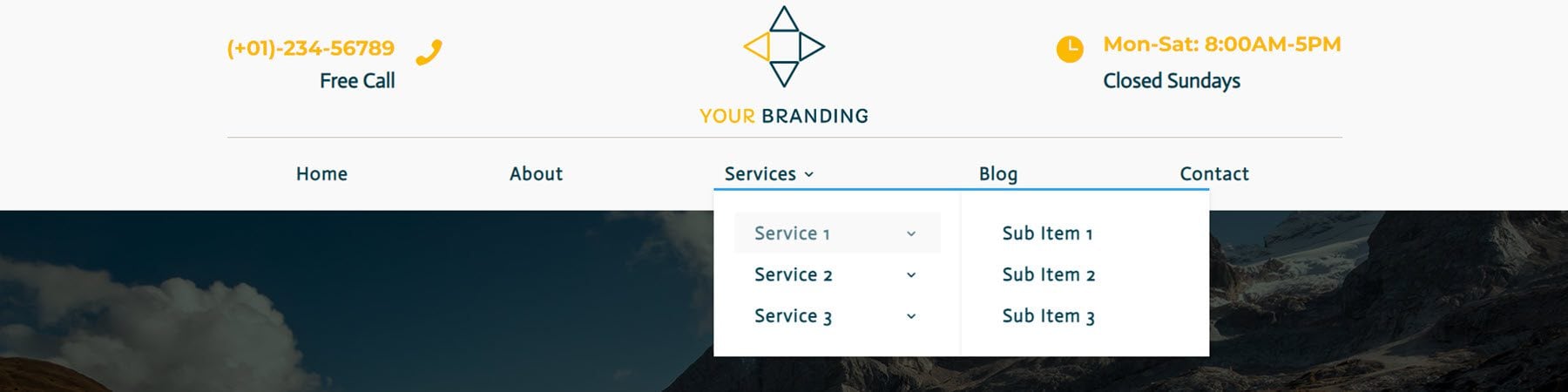
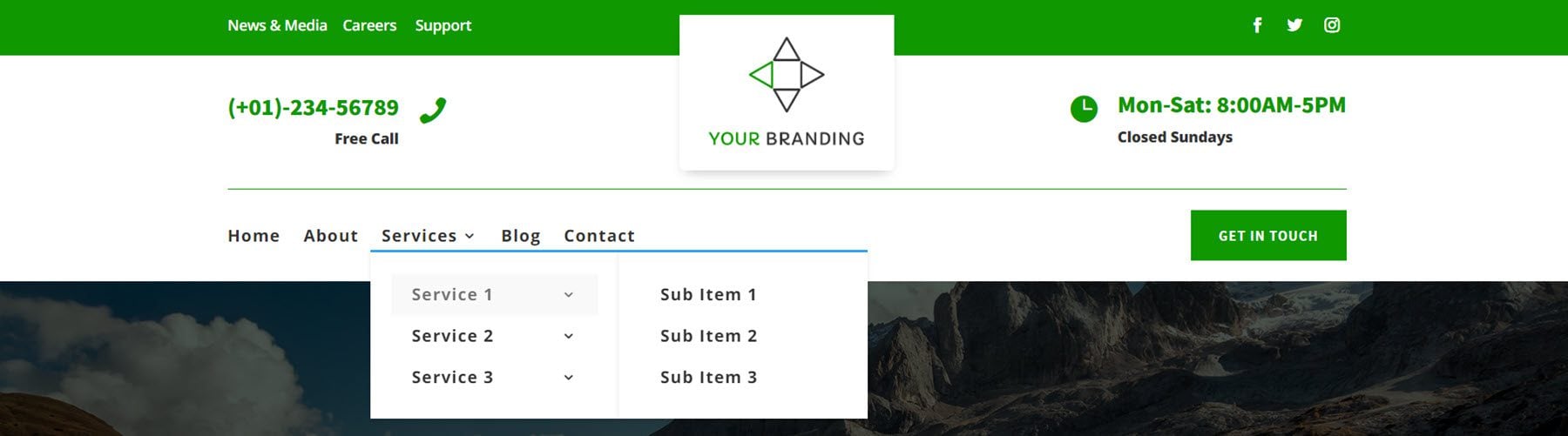
Easy header 8 には、営業時間と CTA ボタンを備えた緑色のセカンダリ メニュー バーがあります。 プライマリ メニュー バーには、ロゴ、メニュー項目、および電話番号があります。 プライマリ メニュー バーは粘着性があります。

簡単なヘッダー 20 には、上部にロゴ、連絡先情報、ソーシャル メディアのアイコンがあります。 真ん中に分割バーがあり、その下にメニュー項目と CTA ボタンがあります。

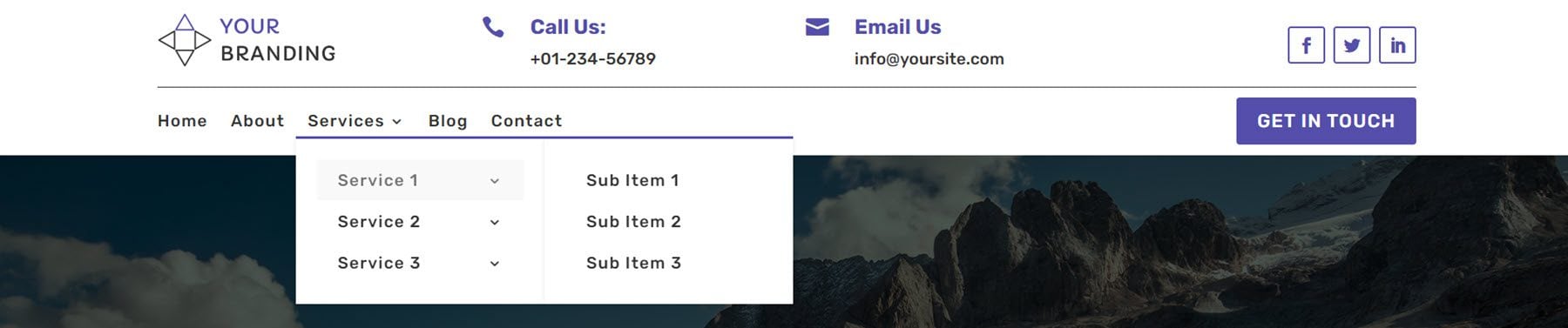
これは簡単なヘッダー レイアウトです 25. 電話番号とメール アドレスが、ソーシャル メディアのアイコンと共に上部に表示されます。 メニューは下にあり、インラインのロゴが付いています。 プライマリ メニュー バーは粘着性があります。

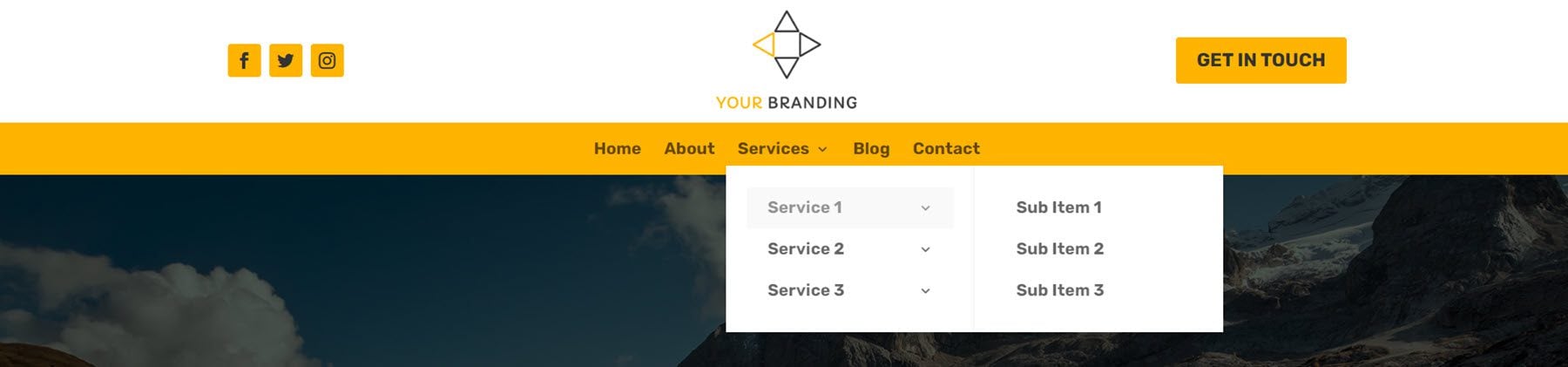
Easy header 32 は、左側にソーシャル メディア アイコン、中央にロゴ、右側に CTA ボタンがあるヘッダー バーを備えています。 メニューバーは下にあり、背景はオレンジ色です。

RTL ヘッダー
RTL ヘッダーは、RTL 言語用に設計されています。 5 つの基本設計とそれぞれにいくつかのバリエーションがあり、合計 42 の RTL ヘッダー レイアウトがあります。
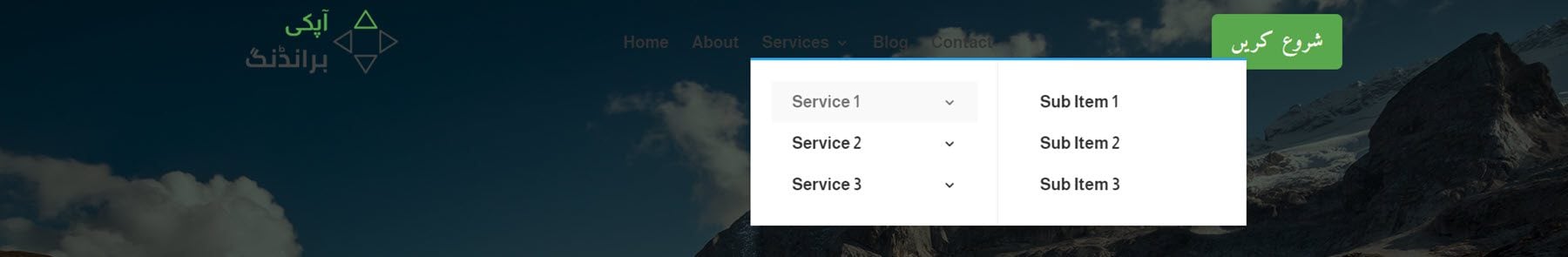
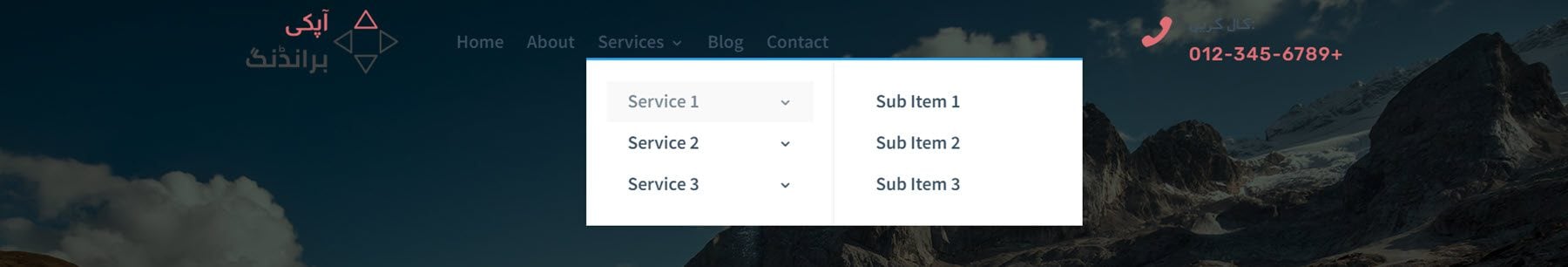
RTL ヘッダー 3 は透過的なレイアウトです。 左側にロゴ、中央にメニュー項目、右側にボタンがあります。 上にスクロールすると、メニューの後ろに白い背景が表示されます。

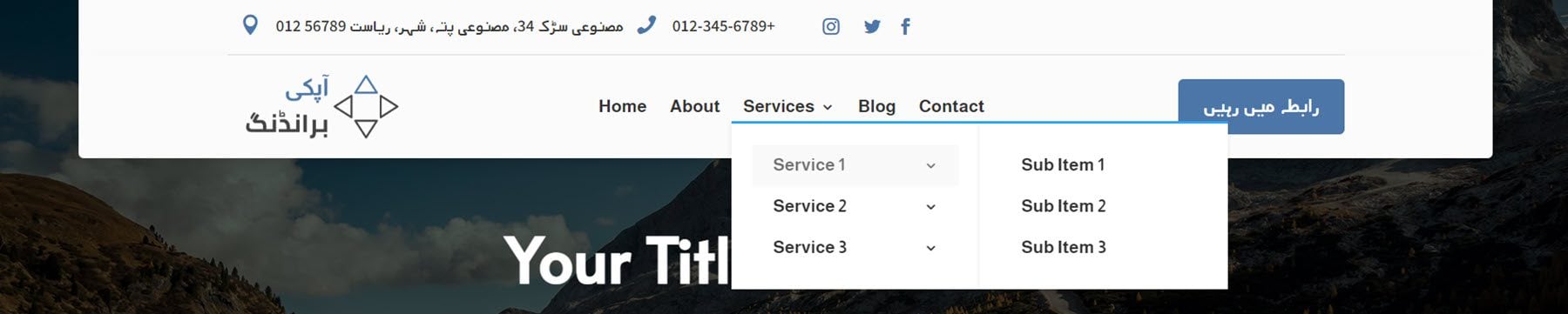
RTL ヘッダー レイアウト 12 にも、透明なレイアウトと、ページを下にスクロールしたときに表示される白い背景があります。 中央にロゴ、メニュー項目、右側にアイコン付きの電話番号が表示されます。

RTL ヘッダー 36 は、ページのコンテンツをオーバーレイし、全幅には及びません。 住所、電話番号、ソーシャル メディアのアイコンが一番上に表示されます。 仕切りで区切られたロゴ、メニュー、および CTA ボタンが下にあります。

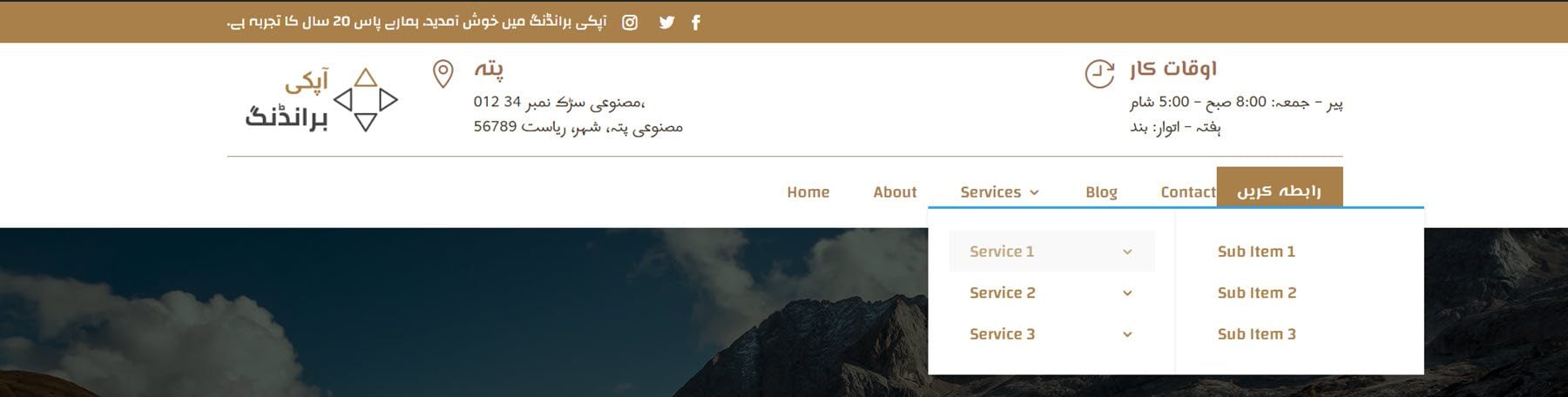
最後に、RTL レイアウト 39 には、いくつかのテキストとソーシャル メディア アイコンを含む茶色のセカンダリ メニュー バーがあります。 プライマリ メニュー バーには、ロゴ、住所情報、営業時間、メニュー項目、CTA ボタンがあります。

標準ヘッダー
ほとんどの標準ヘッダーにはいくつかのバリエーションがあります。 これらのバリエーションには、透明な背景、さまざまな影のスタイル、スティッキー設定、スクロールアップ設定などのレイアウトが含まれます。 これらのわずかなバリエーションがあると便利で、サイトに最適なヘッダーを簡単に見つけることができます. 249 の標準ヘッダー レイアウトから選択できるため、オプションが不足することはありません。 標準ヘッダーのいくつかを見てみましょう。
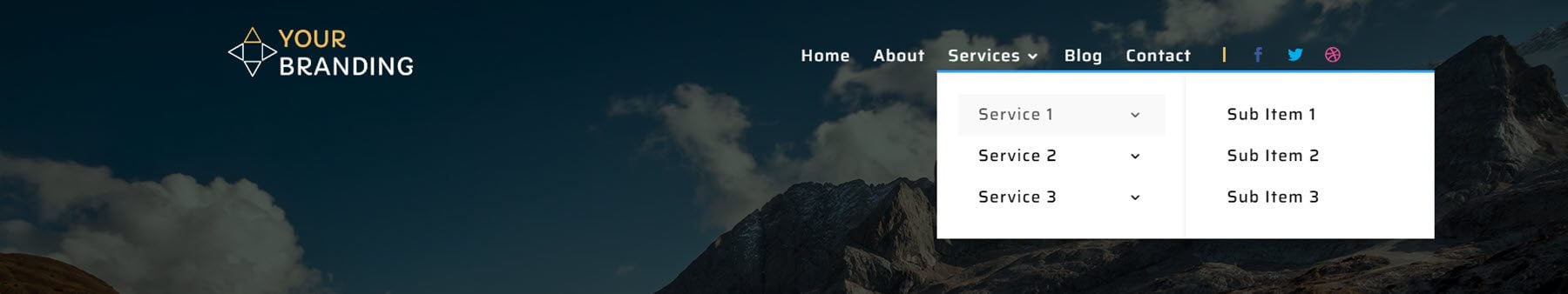
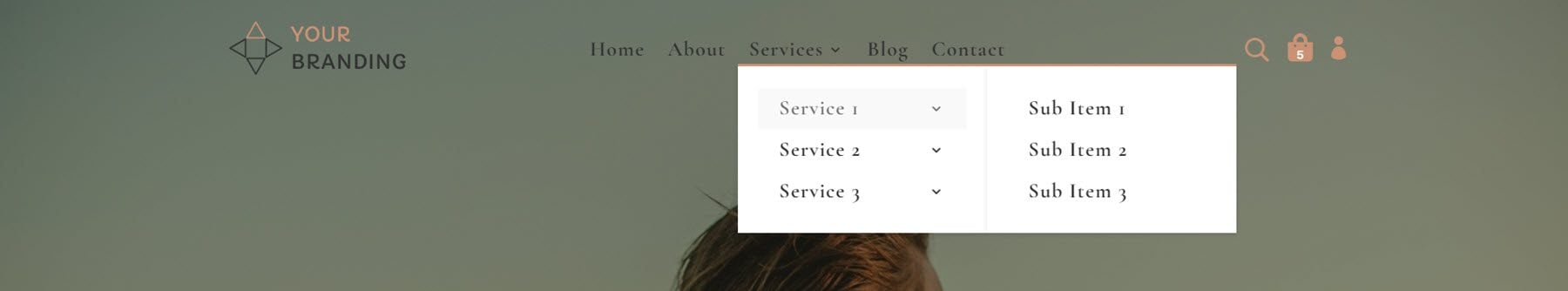
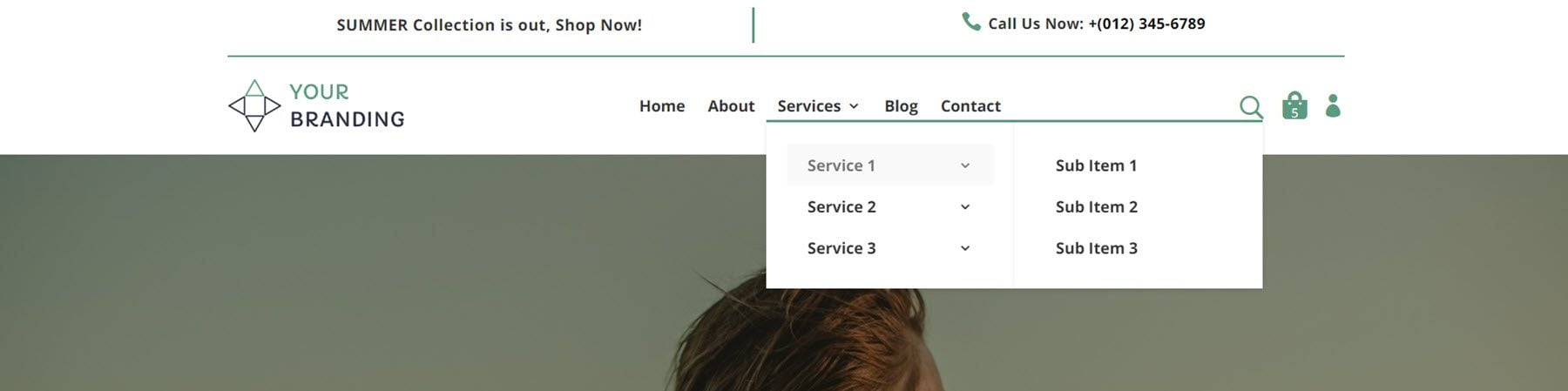
標準ヘッダー 27 は透過的なバリエーションです。 左側にロゴがあり、右揃えのメニュー バーといくつかのソーシャル メディア アイコンがあります。 スクロールすると、メニューの背景が白くなります。


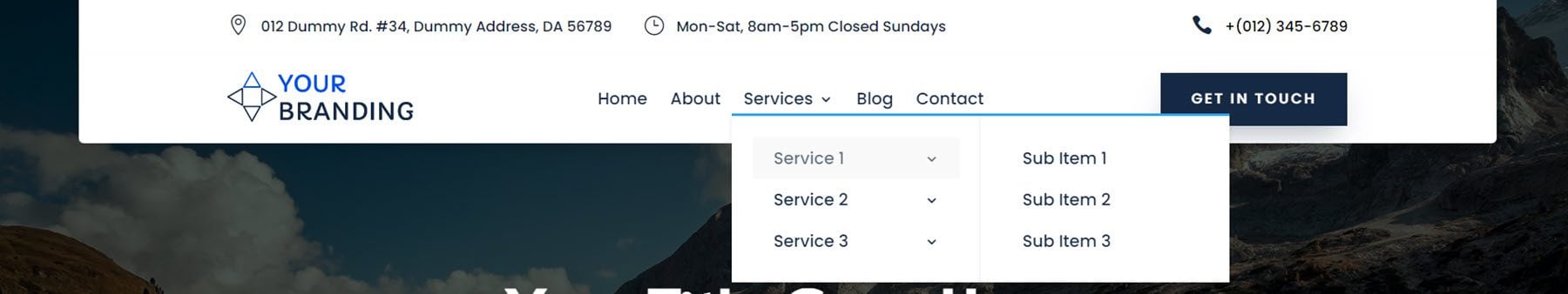
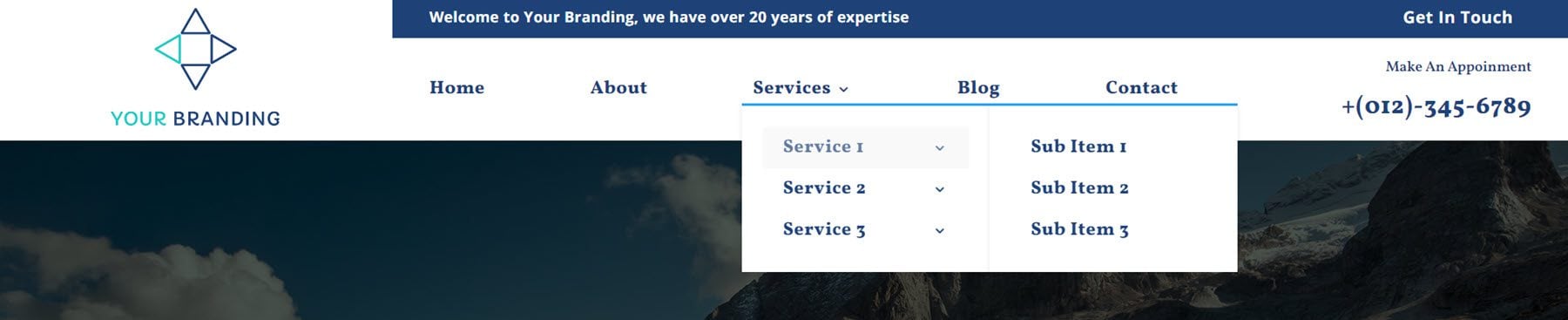
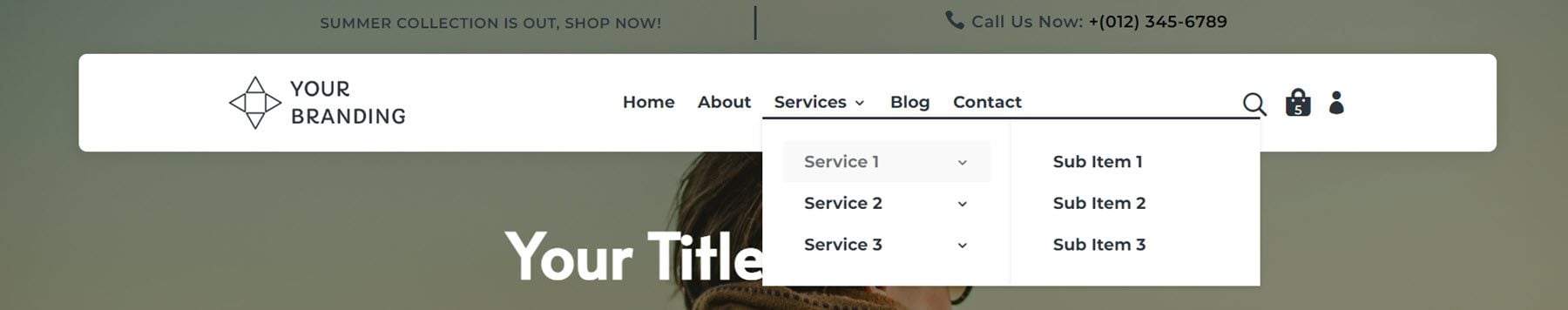
標準ヘッダー レイアウト 60 は、ページ コンテンツの上に浮かびます。 住所、営業時間、電話番号が表示された上部のバーが特徴です。 プライマリ メニュー バーには、左側にロゴ、中央にメニュー項目、右側に CTA ボタンがあります。

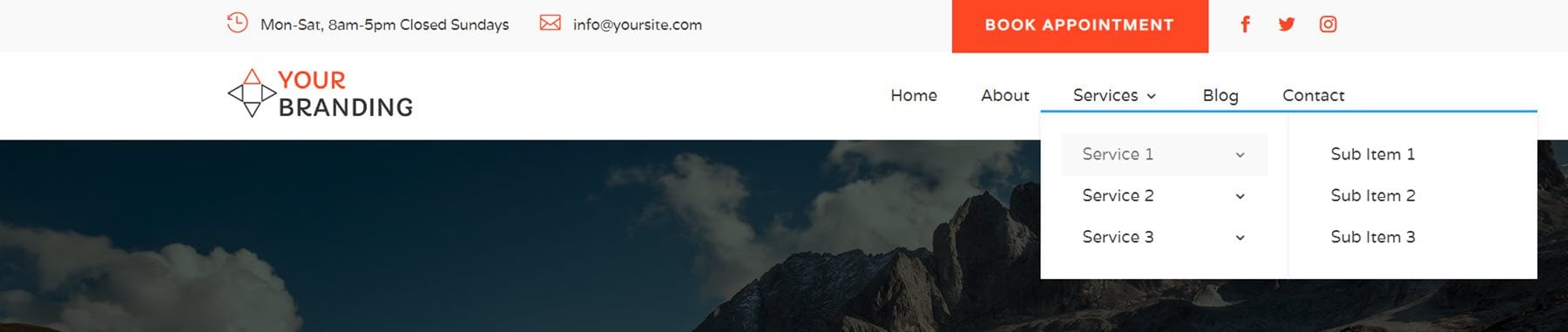
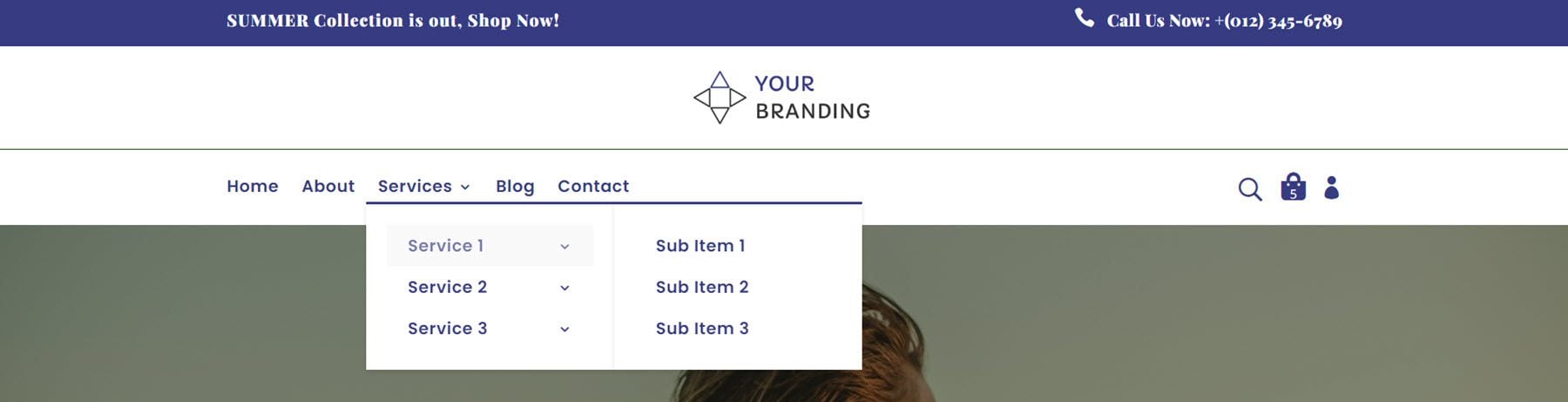
標準レイアウト 101 の上部には、営業時間、電子メール アドレス、CTA ボタン、ソーシャル メディア アイコンを含むセカンダリ メニュー バーがあります。 プライマリ メニュー バーには、ロゴと右揃えのメニュー項目があります。

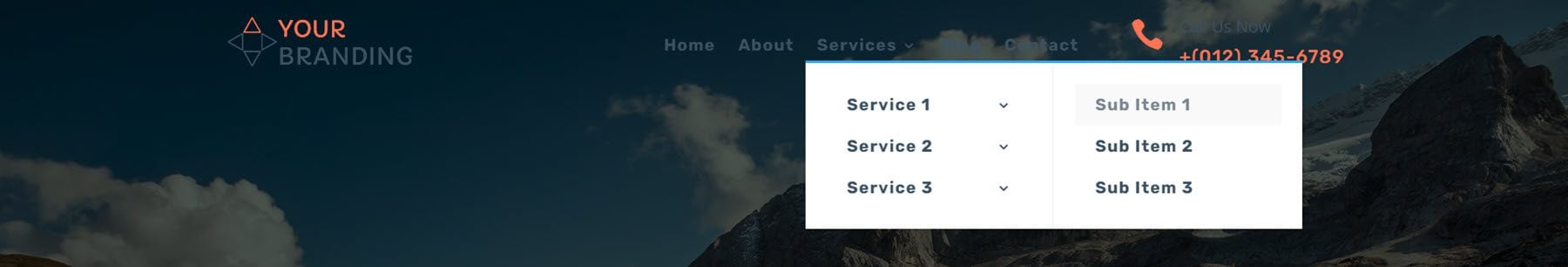
標準ヘッダー レイアウト 176 は透明なバリエーションで、ロゴ、メニュー項目、電話番号の宣伝文句があります。 スクロールに表示される白い背景があります。

縦型ロゴ ヘッダー
縦型のロゴ ヘッダーは、背の高い縦型のロゴ用に特別に設計されています。 全部で 19 のレイアウトがあります。
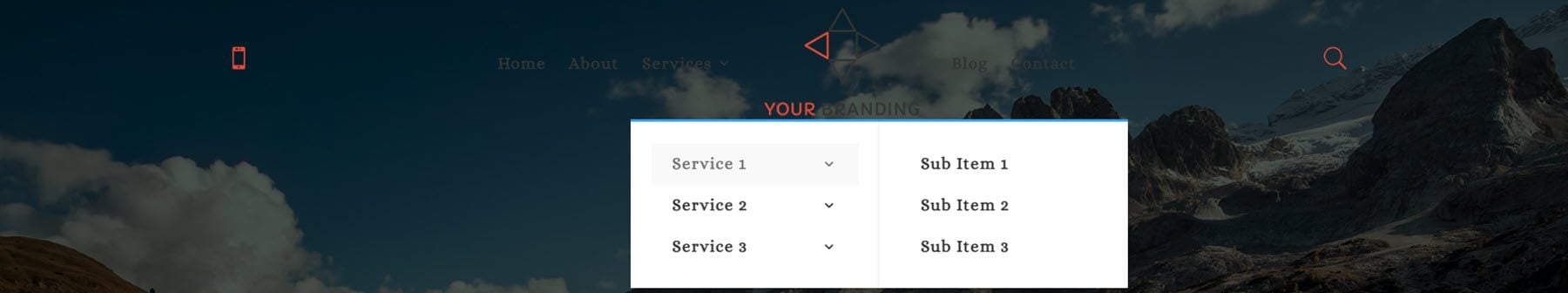
垂直ヘッダー レイアウト 5 は、スクロールするまで透明であり、その後、白い背景が表示されます。 左側に通話アイコン、中央にロゴがインラインで表示されたメニュー、右側に検索アイコンがあります。

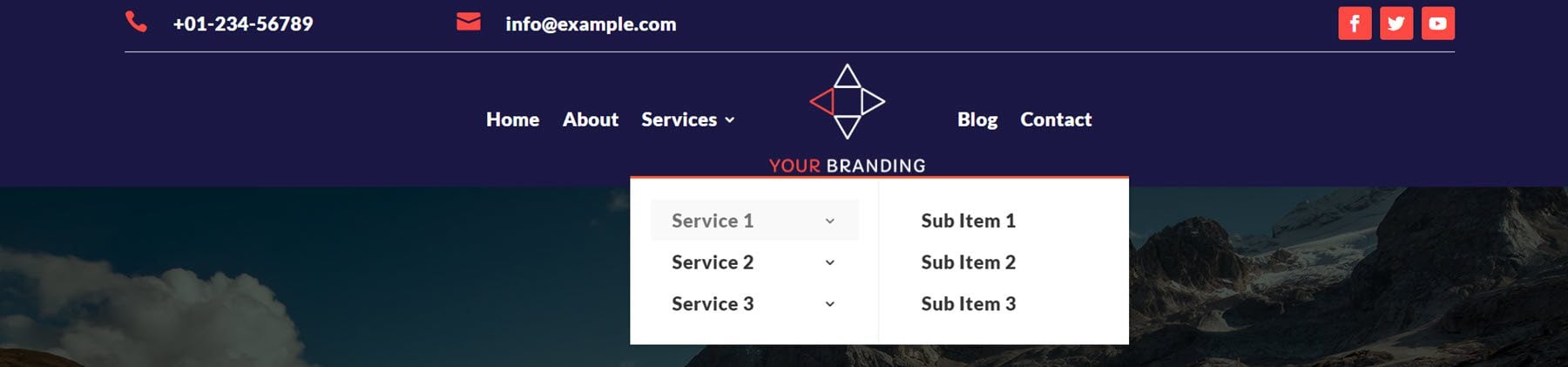
縦型のロゴ ヘッダー 11 には、電話番号、中央にロゴ、右側に営業時間が表示された大きなトップ メニュー バーがあります。 メニューバーは下にあり、スクロールするとページの上部に固定されたままになります.

垂直ロゴ ヘッダー 14 は、上部に 3 つのリンクとソーシャル メディア アイコンを含むセカンダリ メニュー バーを備えた大きなヘッダー レイアウトです。 この下には電話番号、中央のロゴ、営業時間があります。 この後に仕切りがあり、左側にメニューバー、右側にCTAボタンがあります。

最後に、これは縦型のロゴ ヘッダー レイアウト 16 です。ロゴは一番左にあり、ヘッダーの高さいっぱいに広がっています。 いくつかのテキストと CTA リンクを含む青色のセカンダリ メニュー バーがあります。 この下にはプライマリ メニュー バーがあり、右側にはメニュー項目と電話番号があります。

WOO ヘッダー
Woo ヘッダーは WooCommerce と統合されており、ヘッダーにカートとショップの情報が含まれています。 合計 29 の Woo ヘッダーがあります。
カートの数をバッグのアイコンで表示するには、プラグインをインストールする必要があり、アイコンを表示するにはメニューを作成し、ヘッダー モジュールの 1 つで設定を更新する必要がありますが、製品は明確で分かりやすく、セットアップも問題ありませんでした。
Woo ヘッダー 5 はスクロールするまで透明で、左側にロゴ、右側にメニュー項目、右側にカート、ショップ、ログイン アイコンがあります。

Woo ヘッダー レイアウト 20 には、白い背景と、いくつかのテキストと電話番号を含むセカンダリ メニュー バーがあります。 プライマリ メニュー バーには、中央にロゴ、メニュー項目、右側に検索、カート、およびログイン アイコンがあります。 プライマリ メニュー バーは、スクロールすると固定されます。

Woo ヘッダー レイアウト 24 は、ページ コンテンツの上に浮かびます。 上部に 2 つの透明なモジュールがあり、テキストと電話番号が表示されます。 プライマリ メニュー バーはページの上部にあり、右側にはロゴ、中央にメニュー項目、検索、カート、ログイン アイコンがあります。

最後に、Woo ヘッダー レイアウト 28 は、いくつかのテキストと電話番号を含む青色のセカンダリ メニュー バーを備えています。 この下にロゴがあり、左側にメニュー、右側に検索、カート、ログイン アイコンがあります。 プライマリ メニュー バーは、スクロールしてもページの上部に固定されます。

クリエイティブ ヘッダー
ヘッダー パックの最後のカテゴリには、10 個のクリエイティブ ヘッダーが含まれています。 これらのレイアウトは、Divi に精通していて、基本的な CSS の知識がある人向けです。
このリストの最初のヘッダー レイアウトには、左側にロゴ、右側にハンバーガー アイコンがあります。

ハンバーガー アイコンをクリックすると、すべてのメニュー項目を含むメニューが表示されます。

クリエイティブ ヘッダー カテゴリのヘッダー 7 には、右側にハンバーガー アイコンがあります。

ハンバーガー アイコンをクリックすると、一連のアイコンが下にスライドします。 これらのアイコンは、関連するページにリンクできます。

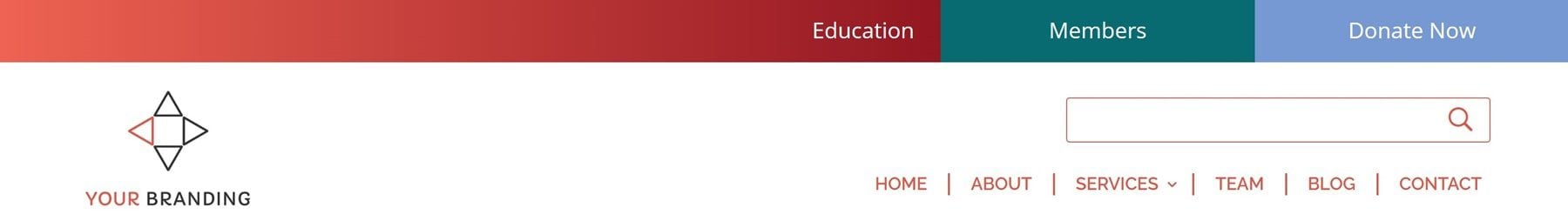
このカテゴリの最後の例であるヘッダー 9 は、バランスの取れた複数の要素を備えた高度なデザインを備えています。 それらの要素の 1 つは、メニュー項目の上にある検索バーです。

Divi ヘッダー パックを購入する
Divi ヘッダー パックは、Divi マーケットプレイスで入手できます。 無制限のウェブサイトの使用と生涯の更新には19ドルかかります. 価格には、30日間の返金保証も含まれています.

最終的な考え
Divi Headers Pack には、さまざまなヘッダーと各デザインのさまざまなバリエーションがぎっしり詰まっているため、デザインに最適なレイアウトを簡単に見つけることができます. 選択できるレイアウトが非常に多いため、どこから始めればよいか分からない場合がありますが、製品のドキュメントは優れており、使用できるさまざまなレイアウトすべての役立つインデックスを含むプレビュー フォルダーをダウンロードできます。 こちらのデモ サイトを見て、ヘッダー デザインの一部を確認することもできます。 全体として、この製品は使いやすく、インストールも簡単で、見栄えもよく、バラエティに富んでおり、独自のコンテンツで簡単にカスタマイズできます。 次のデザイン プロジェクト用に既成のヘッダー レイアウトを探しているなら、この製品が最適です。
ご連絡をお待ちしております。 Divi Headers Pack を試しましたか? コメントであなたの考えを教えてください!
