Divi 製品ハイライト: Divi レイアウトの拡張
公開: 2023-09-25Divi Layouts Extended は、カスタム ダッシュボードを通じてインポートされる 1700 以上のレイアウトを含む Divi 用のサードパーティ製品です。 幅広いジャンルをカバーしており、モジュール、セクション、完全なページが含まれています。 この記事では、Divi Layouts Extended を見て、それがあなたの Divi ツールボックスに適した製品かどうかを判断するのに役立ちます。
- 1 Divi Layout Extended のインストール
- 2アップデート: 新しいユーザー インターフェイス
- 3 Divi レイアウト拡張ダッシュボード
- 4 Divi レイアウト拡張モジュール
- 4.1 Divi レイアウトの拡張ボタン
- 4.2 Divi レイアウトの拡張スライダー
- 5 Divi レイアウトの拡張セクション
- 5.1ヘッダー
- 5.2ブログ
- 5.3 CTA
- 5.4ヒーローセクション
- 5.5チーム
- 5.6紹介文
- 5.7タイムライン
- 5.8ポートフォリオ
- 5.9 Wooセクション
- 6 Divi レイアウト拡張ページ
- 6.1ホーム
- 6.2着陸
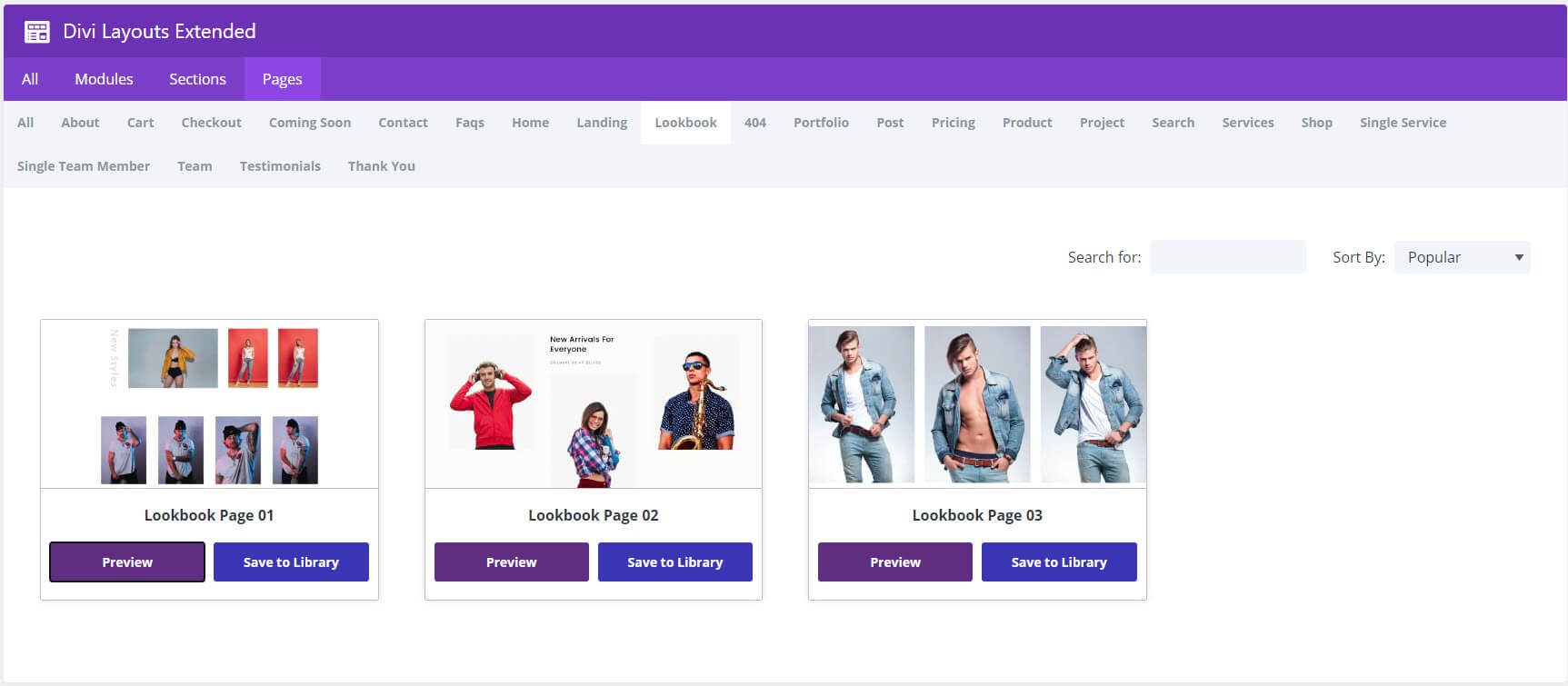
- 6.3ルックブック
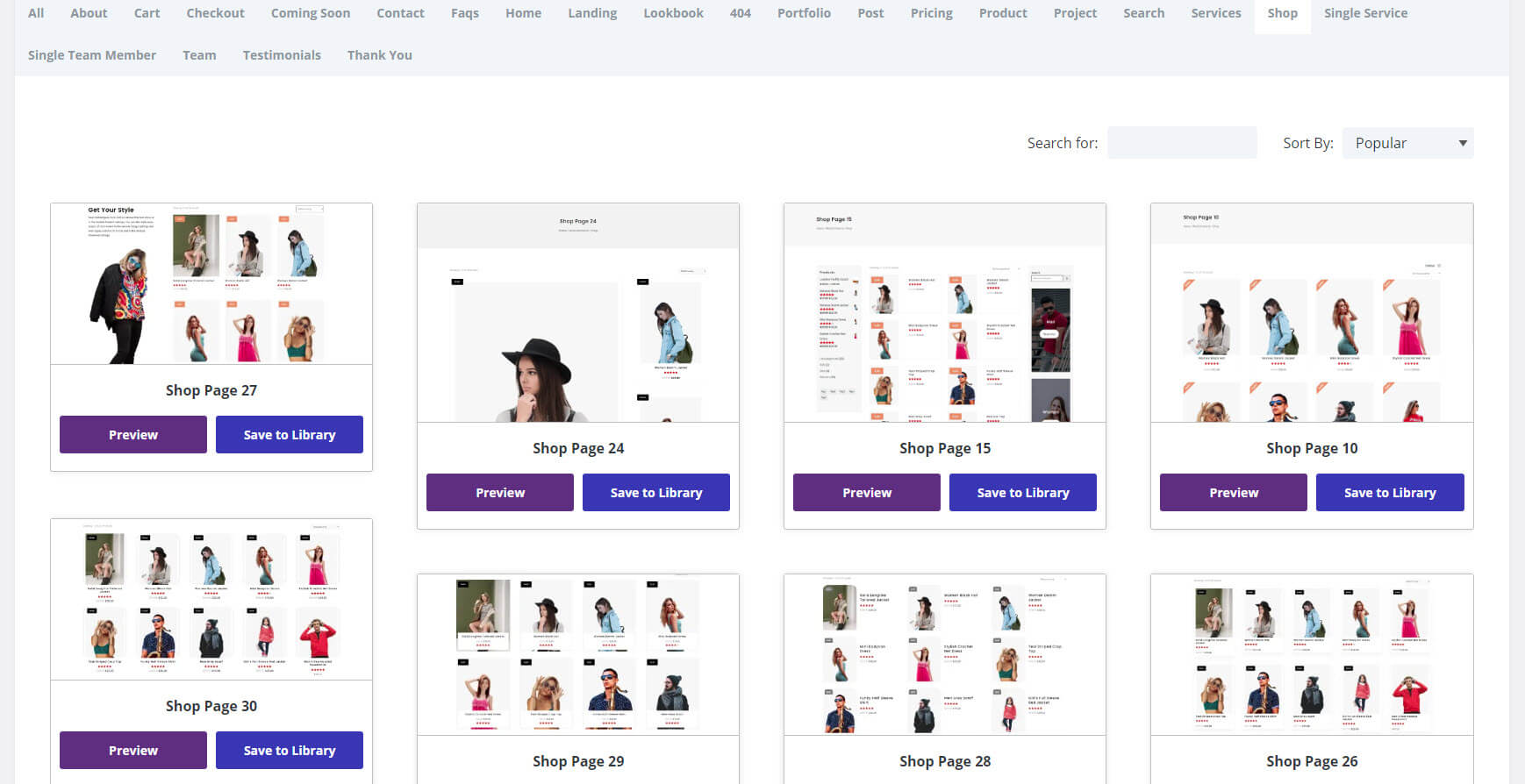
- 6.4ショップ
- 6.5ポスト
- 6.6近日公開予定
- 6.7 404
- 7 Divi Layout Extended を購入できる場所
- Divi レイアウト拡張に関する8 つの最後の考え
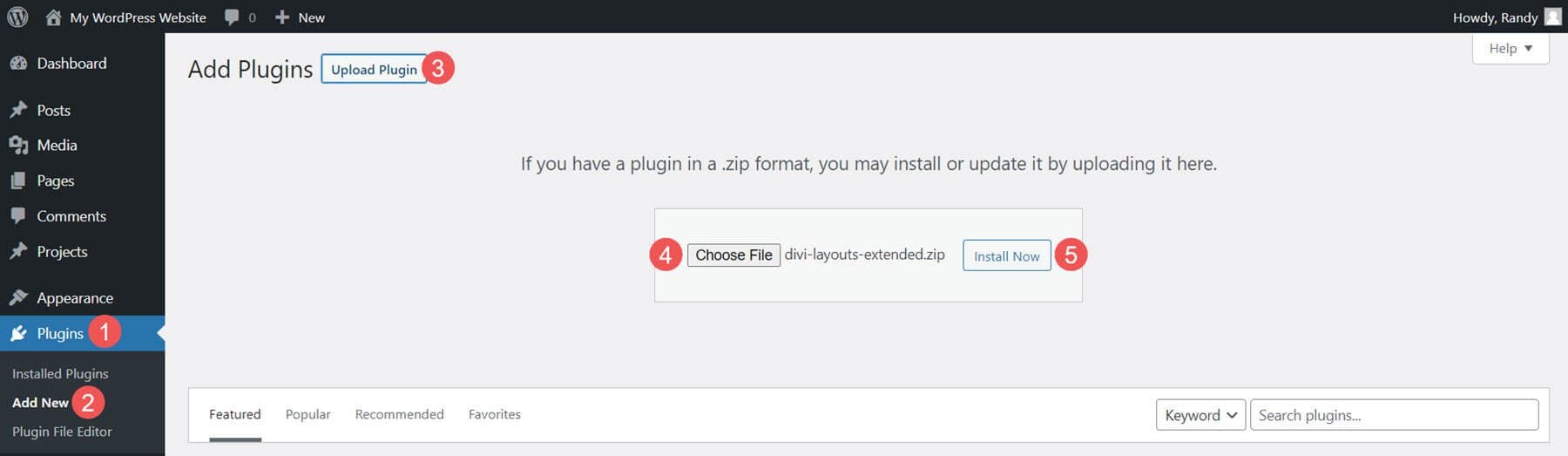
Divi レイアウト拡張のインストール
Divi Layoutsのインストールは簡単でした。 他のプラグインと同じようにアップロードして有効化します。 アップロードするには、次の場所に移動してください。
- プラグイン
- 新しく追加する
- プラグインのアップロード
- ファイルを選ぶ
- 今すぐインストール

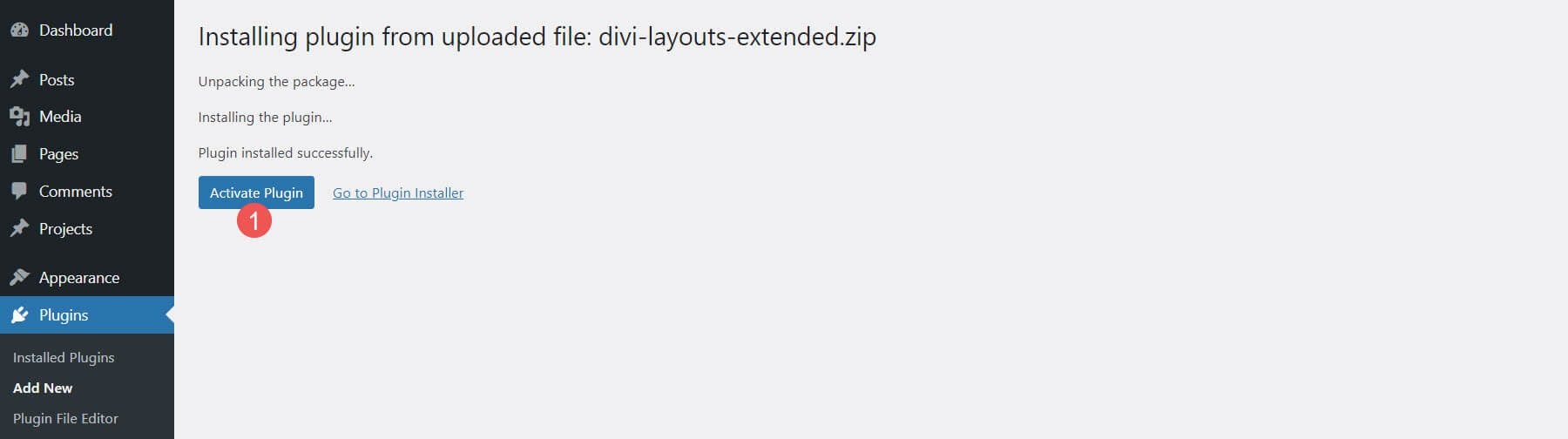
インストールすると、プラグインを有効にするオプションが表示されます。 選択してアクティブ化すると、使用できるようになります。
- プラグインを有効化する

アップデート: 新しいユーザーインターフェイス
製品のハイライトに入る前に、Divi Extended は最近、Divi Layout Extended に新しい外観と操作性を与えました。 新しいユーザー インターフェイスに何が期待できるかについては、以下をご覧ください。 また、ライブラリにさらに 200 のレイアウトが追加され、Web サイトを構築する際にさらに多くのオプションを選択できるようになりました。


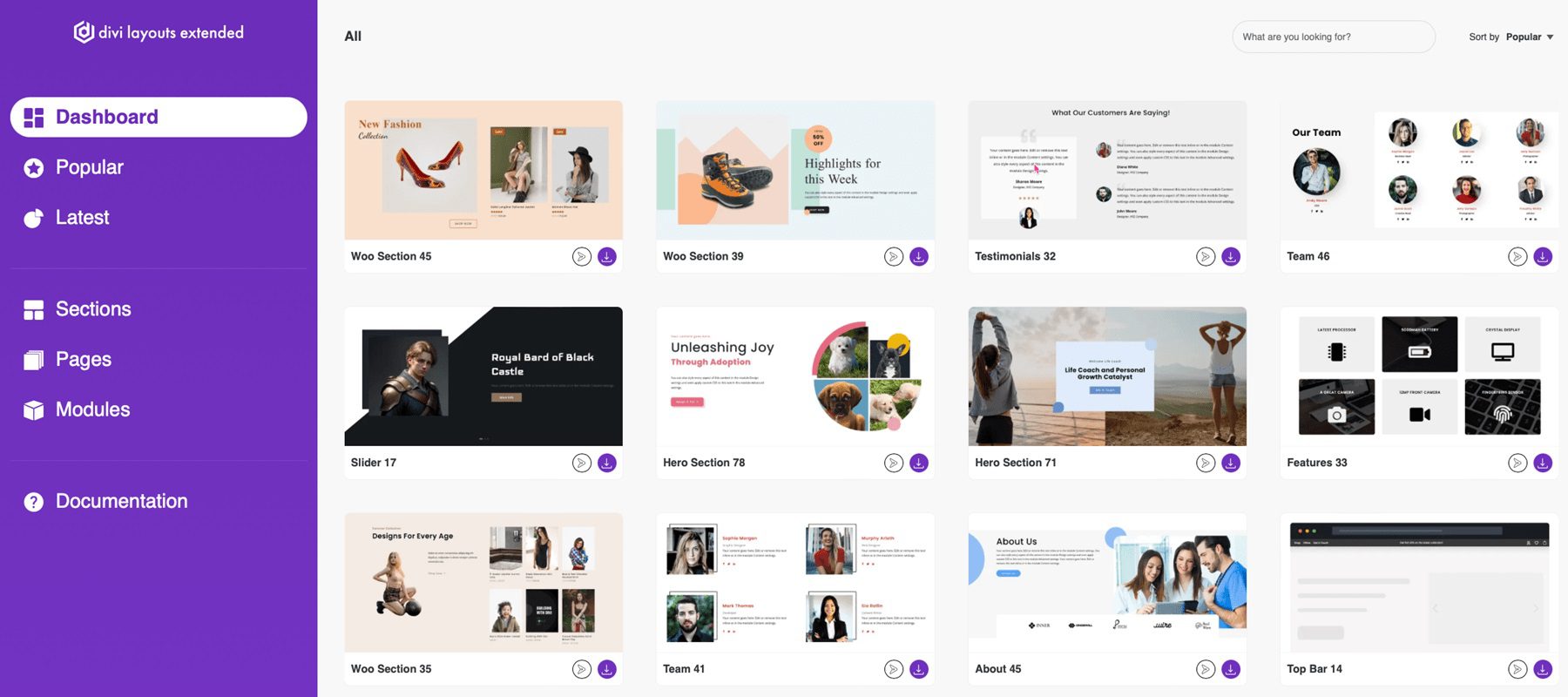
Divi レイアウト拡張ダッシュボード
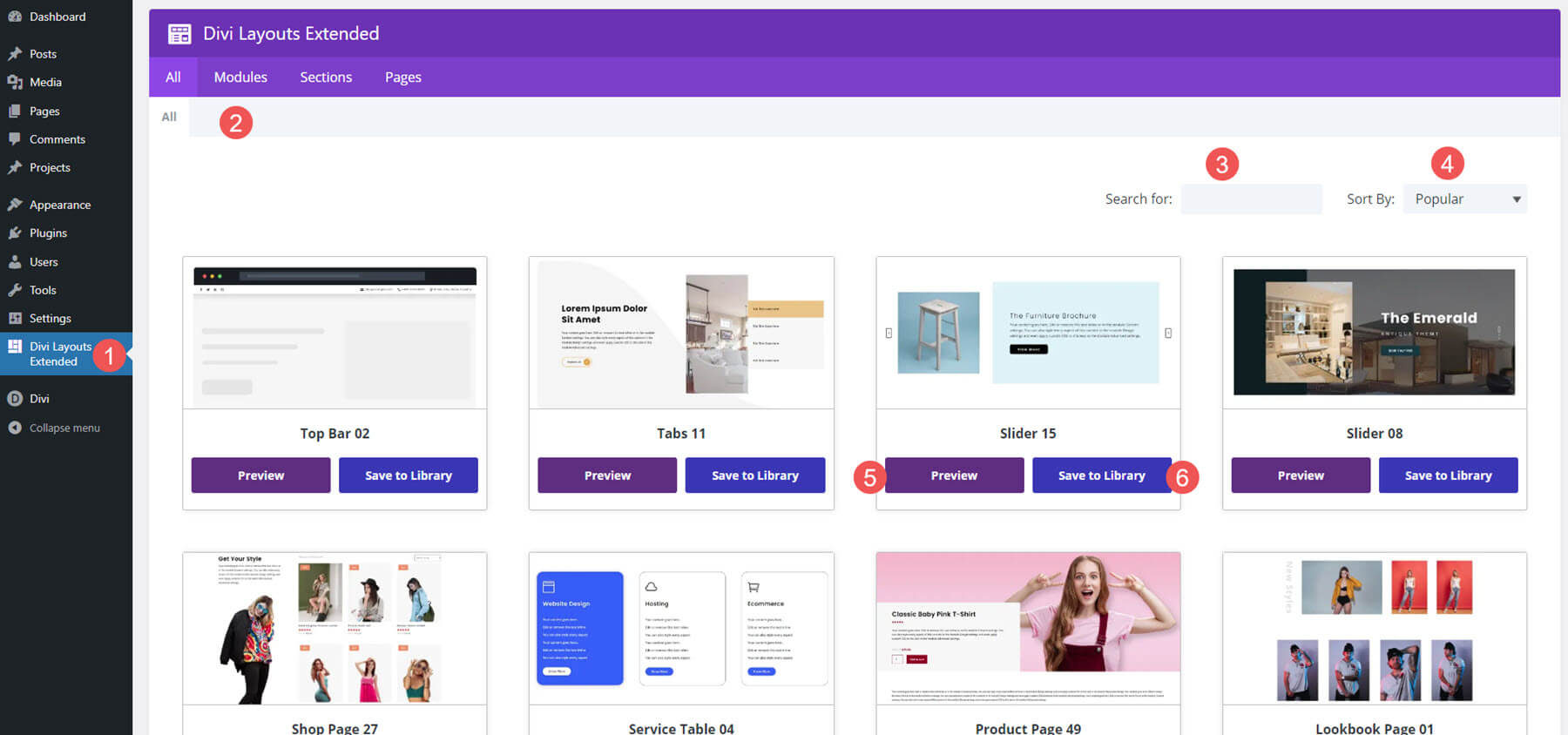
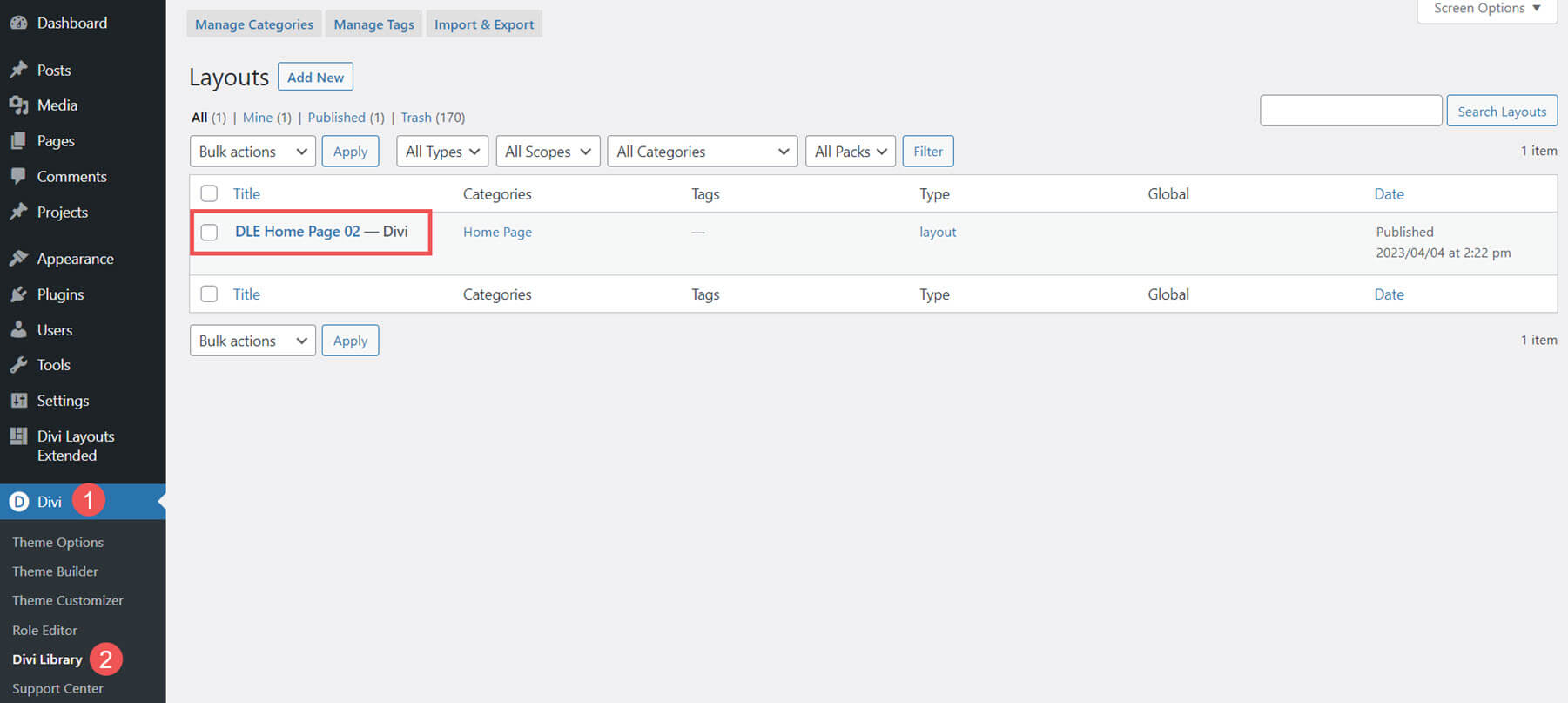
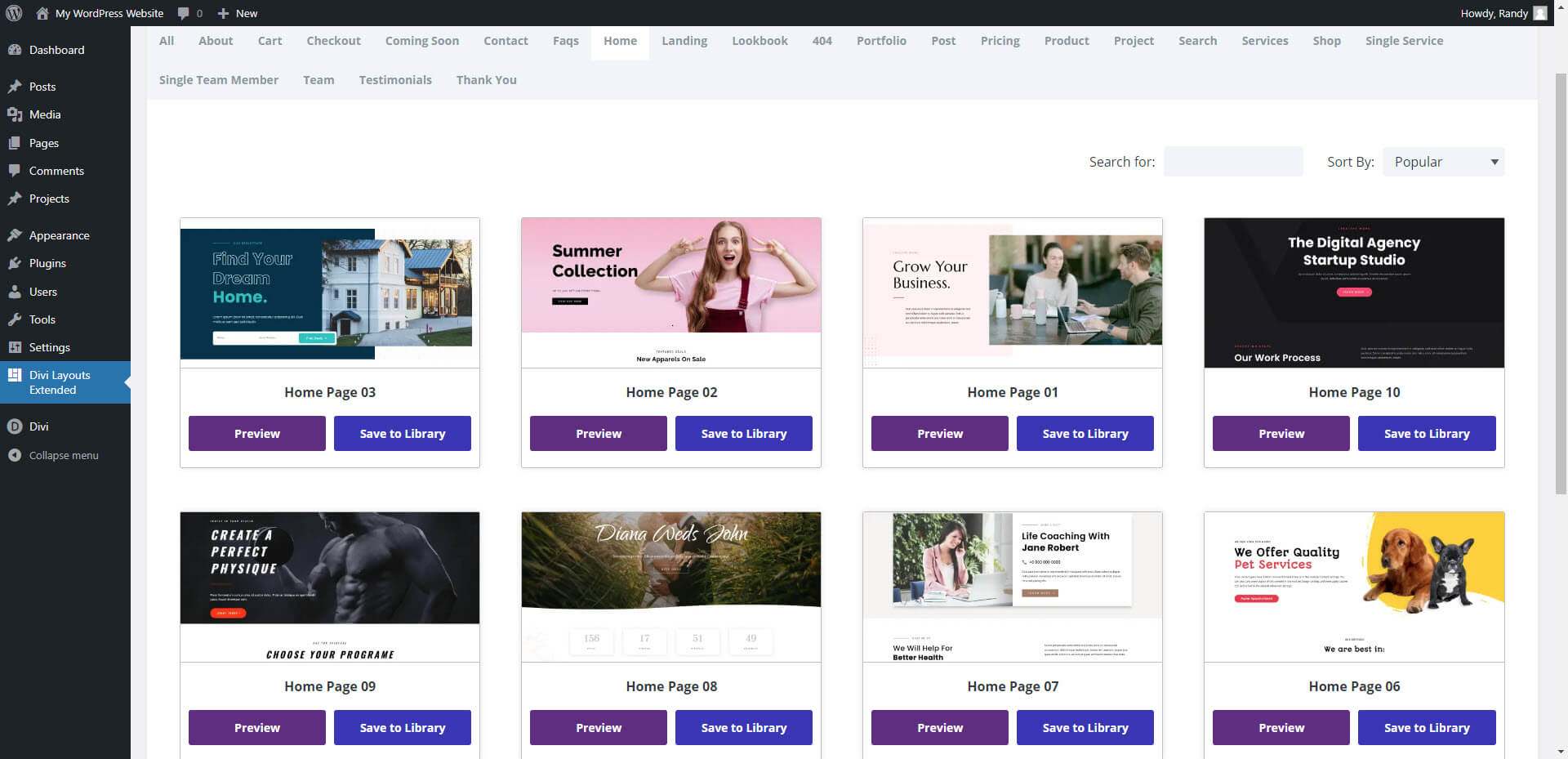
新しい Divi Layouts Extended メニューが WordPress ダッシュボードに追加されました。 クリックすると新しいダッシュボードが開き、必要なレイアウトを選択できます。 このダッシュボードはシンプルで非常に直感的であることがわかりました。
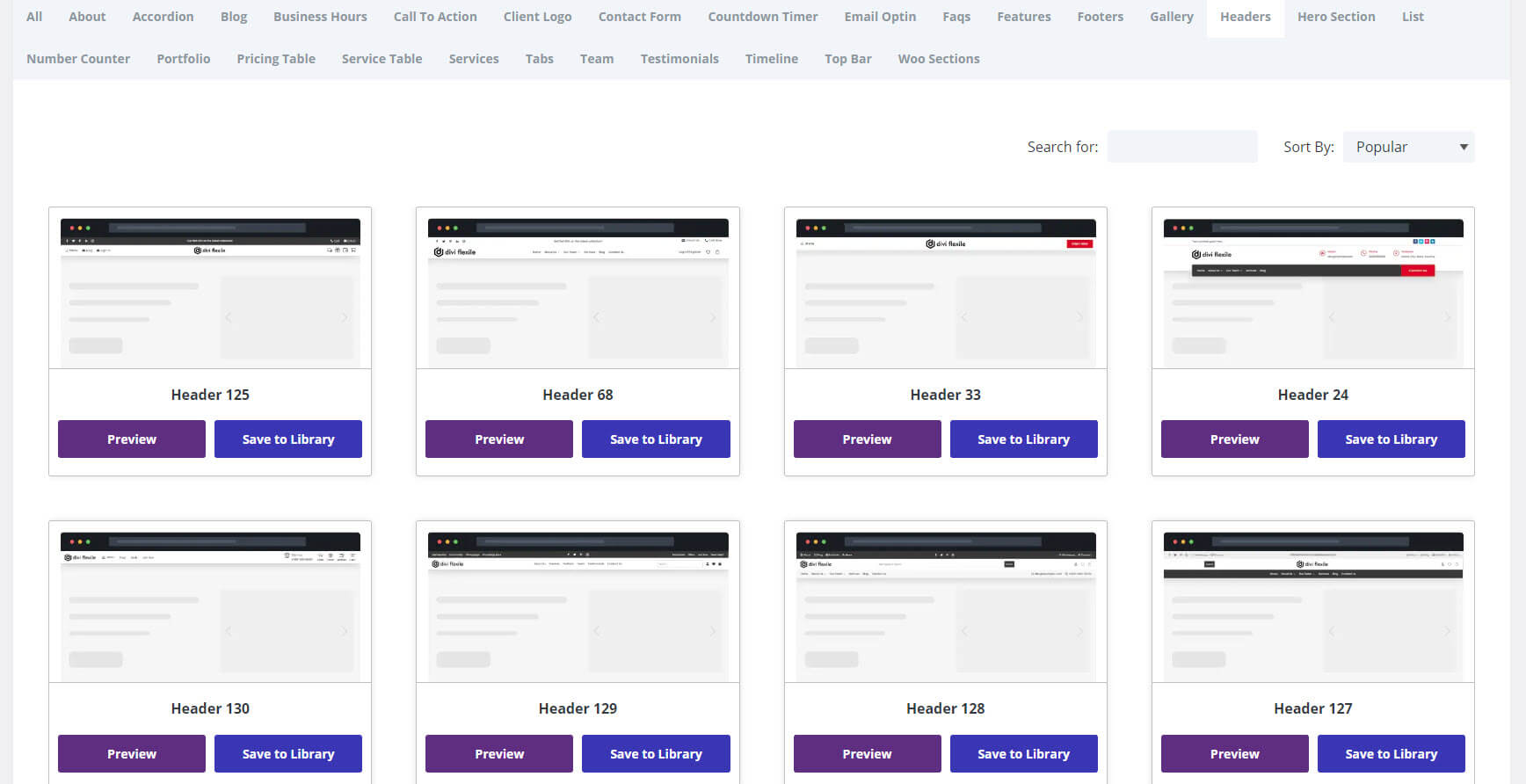
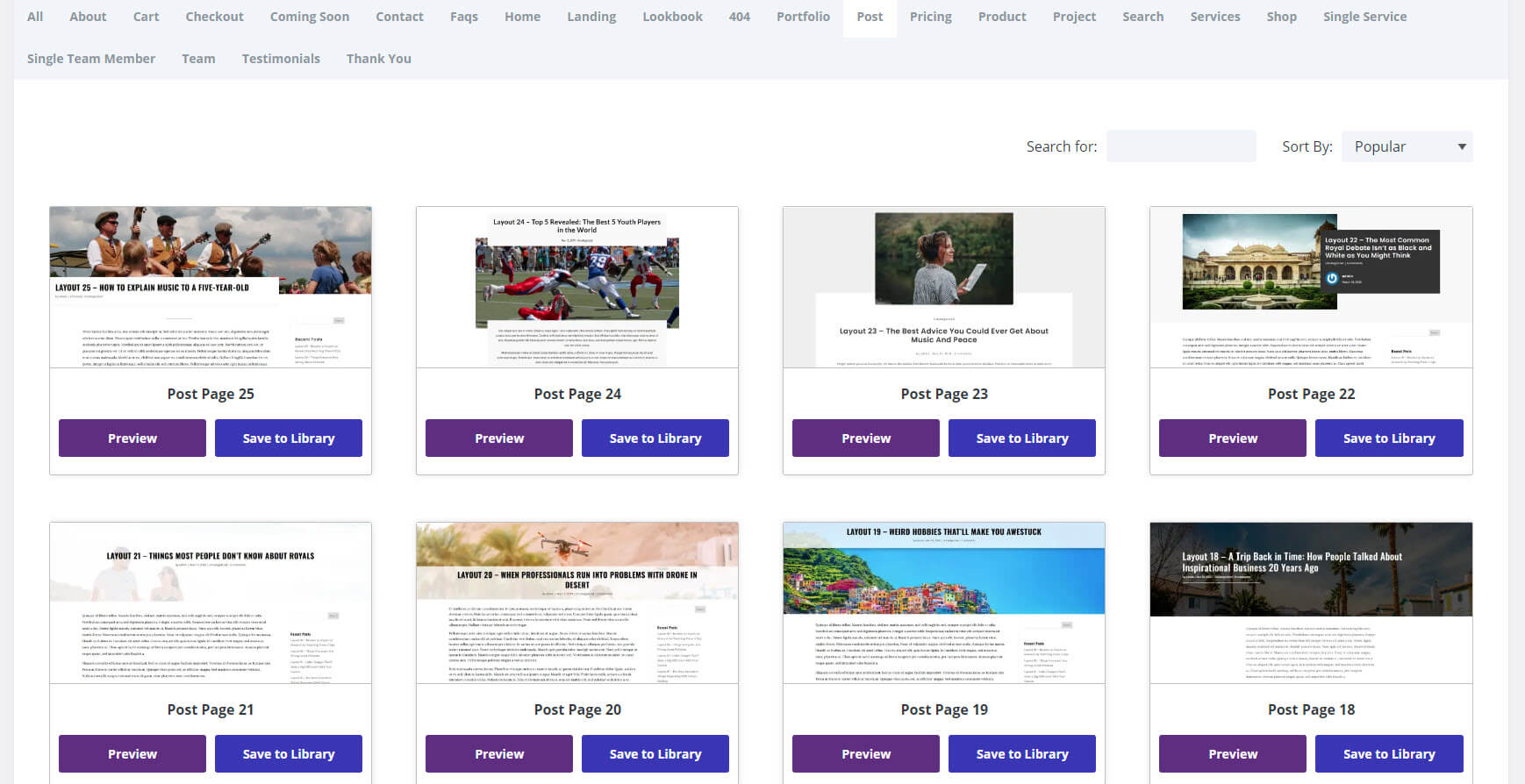
レイアウト、モジュール、セクション、またはページを表示するためのタブが含まれています。 必要なものを検索し、人気、名前、日付で昇順または降順に並べ替えることもできます。 レイアウトはカードとして表示されます。 レイアウトをプレビューしたりライブラリに保存したり、大きなレイアウトをスクロールして表示したり、レイアウトをプレビューしてよく見ることができます。 この例では、モジュール、セクション、ページを含む [すべて] タブを示しています。

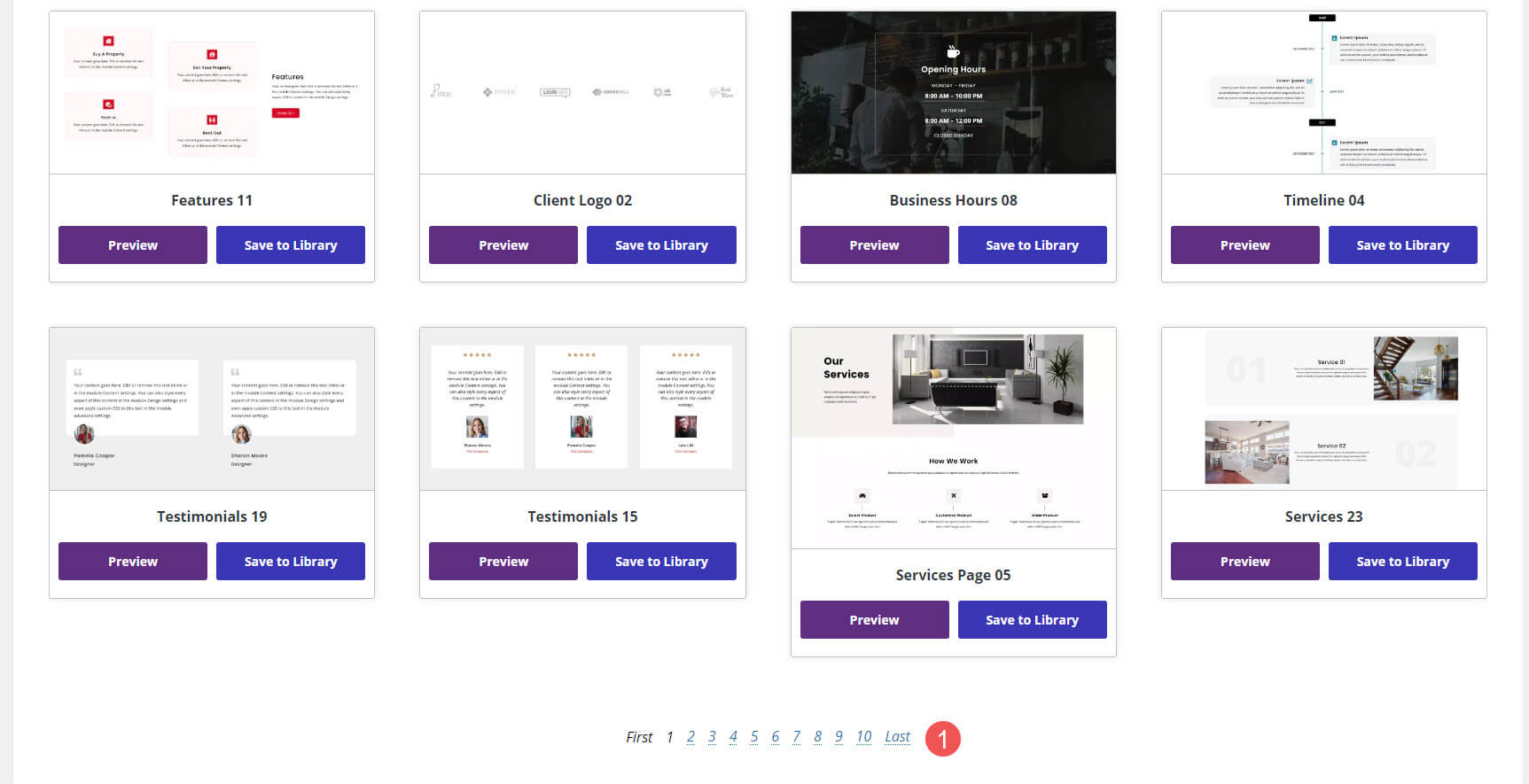
リストの一番下までスクロールすると、ページを選択したり、「最初」または「最後」を選択したりできるナビゲーションが表示されます。

「プレビュー」をクリックすると、Divi Layouts Extended Web サイトで項目が開きます。 レイアウトをスクロールしたり、クリック可能なすべてのものをクリックしたり、ホバー効果を確認したり、画像や商品などを含むレイアウトを確認したりできます。

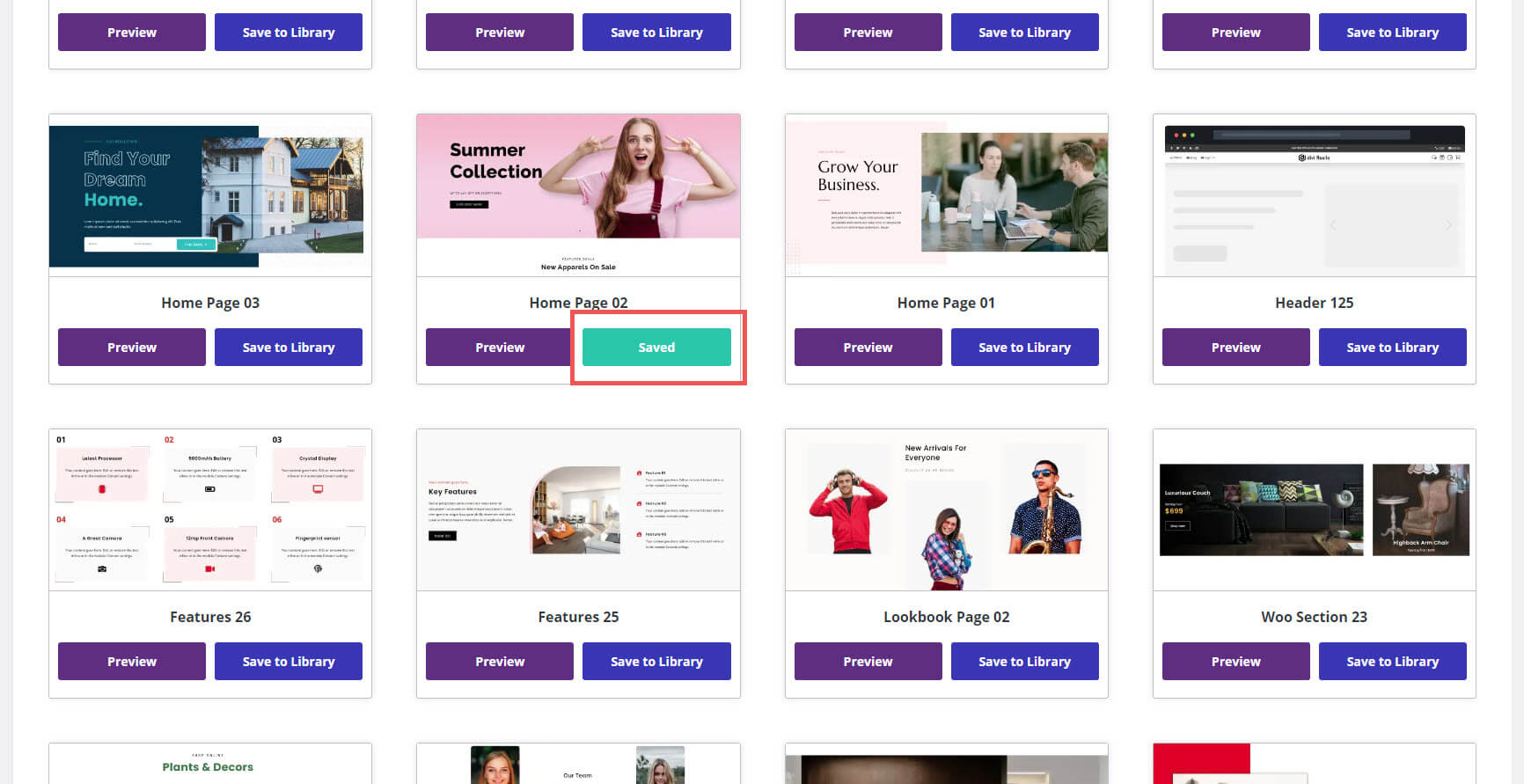
[ライブラリに保存] を選択すると、レイアウトがインポートされ、ボタンが紫色のボタンから緑色の [保存済み] ボタンに変わります。

ライブラリにもレイアウトが表示され、ページ、投稿、Divi テーマビルダーで通常どおり使用できます。 カテゴリとタイプが含まれます。 この例では、ホームページを保存しました。 これには、ホームページのカテゴリとレイアウトのタイプが含まれます。

Divi レイアウト拡張モジュール
Divi Layouts 拡張モジュールには、ボタンとスライダーが含まれています。 いくつかの例を見てみましょう。
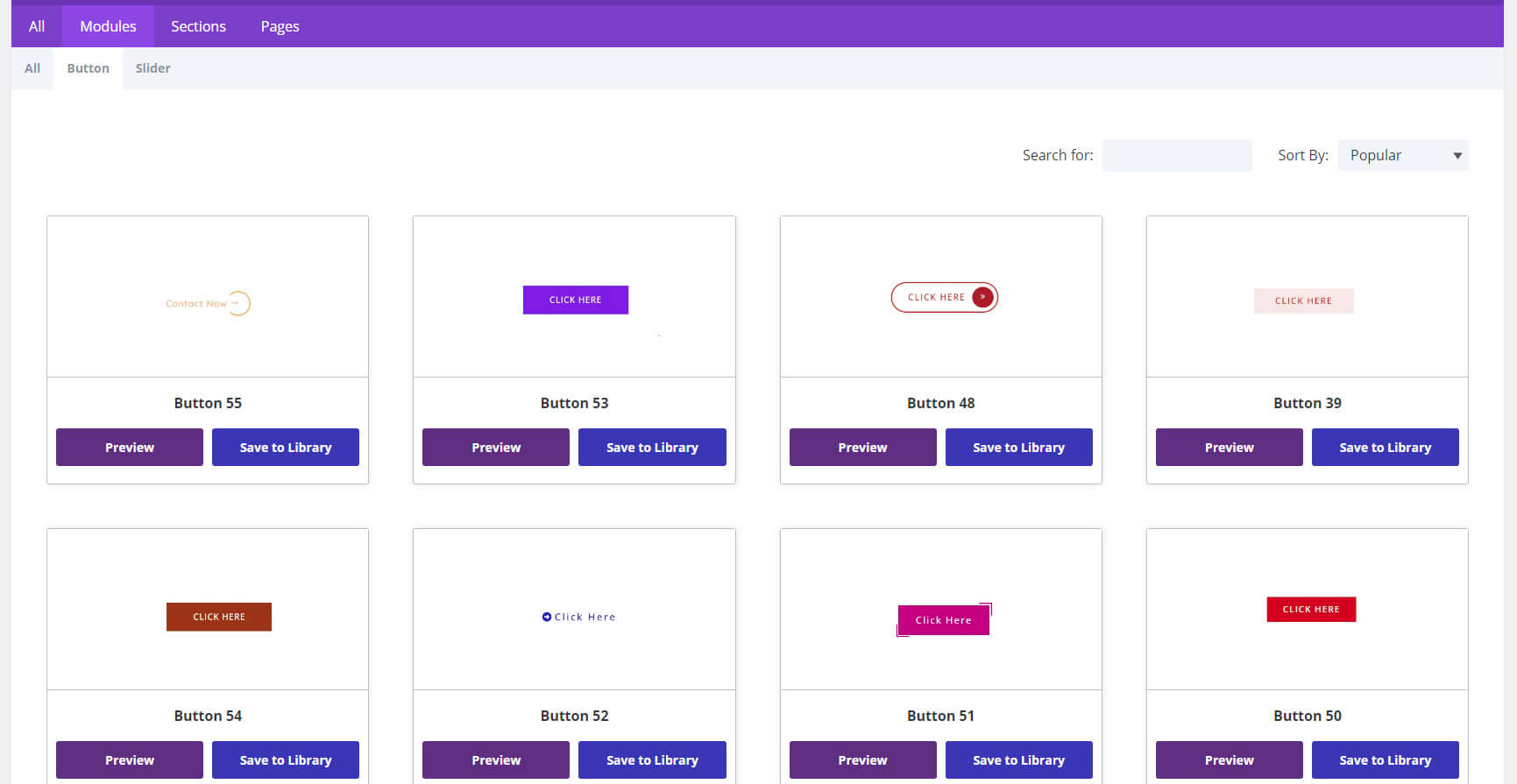
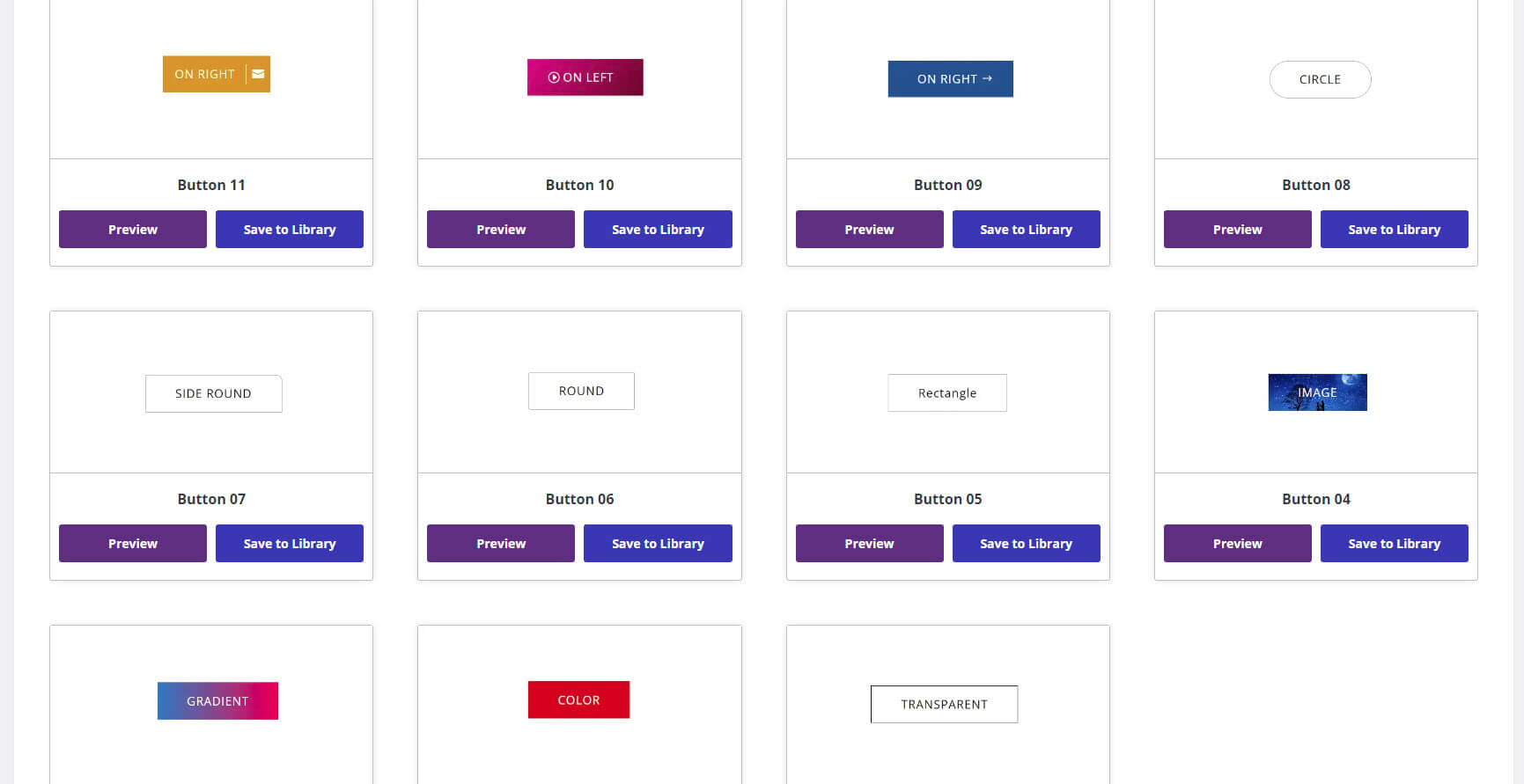
Divi レイアウトの拡張ボタン
55 個のボタンから選択できます。 ボタンのテキストは、ボタンの機能またはそのレイアウトの短い説明として機能します。

デザインには、単色、色なし、グラデーション、画像、テキスト、境界線の有無、正方形または丸いエッジ、アイコンの有無、影の有無、ホバー効果の有無などが含まれます。 ほとんどが目立つように作られており、よく目立ちます。 特にアイコンとホバー効果のあるボタンが気に入っています。

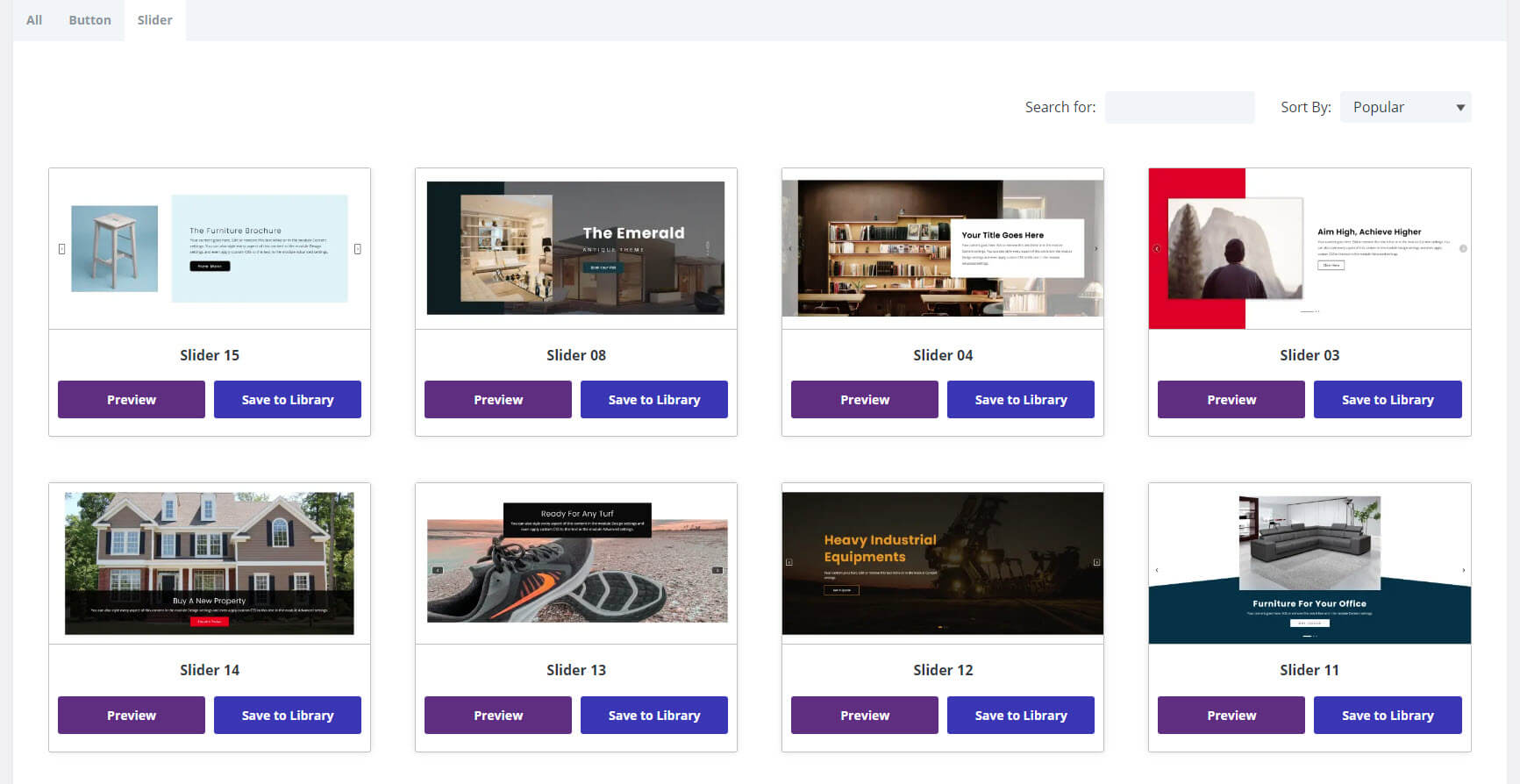
Divi レイアウトの拡張スライダー
15 個のスライダーから選択できます。 これらは全画面表示で、レイアウトとナビゲーションにさまざまなデザインが含まれています。 これらには、行動喚起、画像、背景、製品、ナビゲーションなどが含まれます。

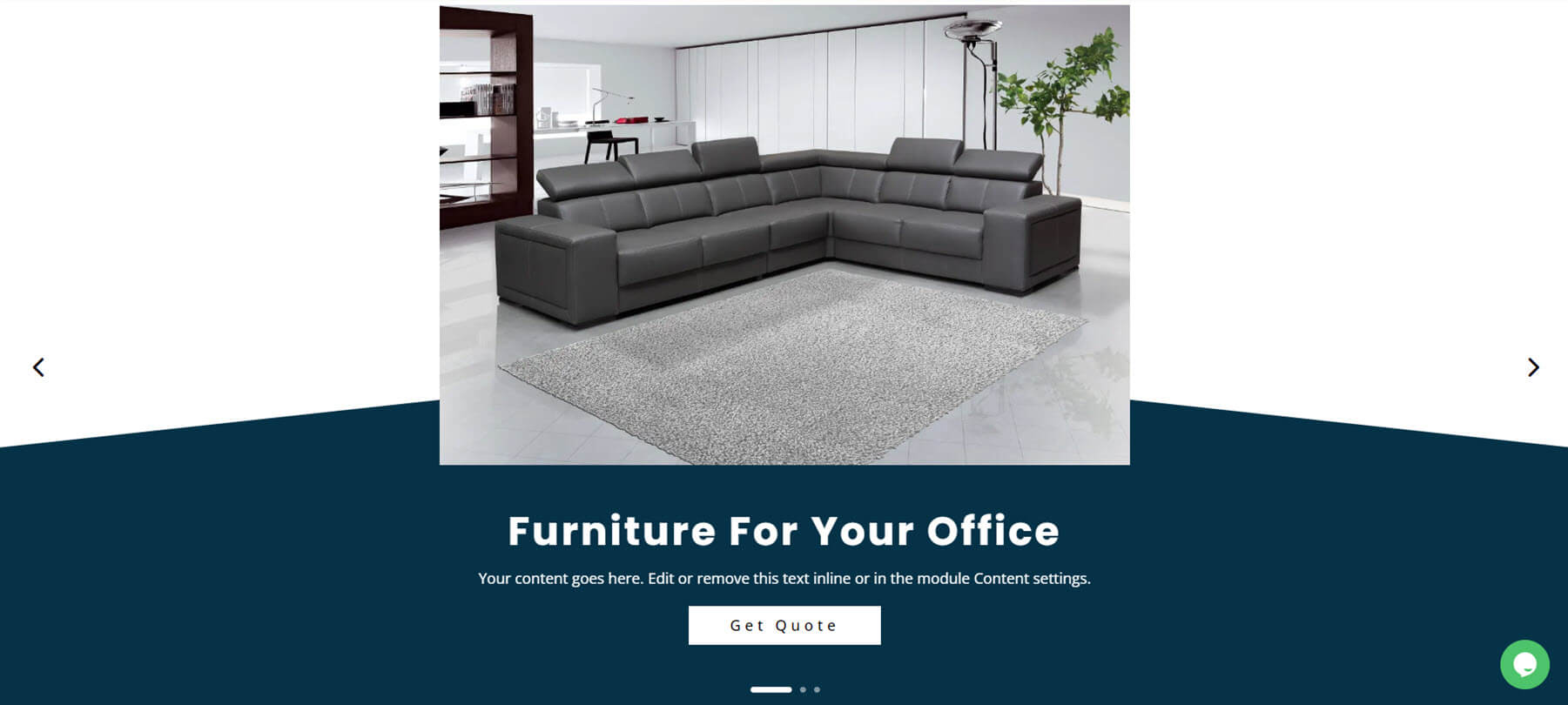
この例では、角度の付いた背景、スタイル付きナビゲーション、画像、テキスト、CTA を示しています。

Divi レイアウトの拡張セクション
27 の異なるカテゴリーに 855 のセクションがあります。 これらには、概要、ブログ、CTA、クライアントのロゴ、ヘッダー、フッター、トップバー、ナンバーカウンター、紹介文、ヒーローセクション、ギャラリー、サービスなどのセクションが含まれます。
ヘッダー
130 個のヘッダーが含まれています。 これらには、メニュー、ソーシャル メディア アイコン、検索フィールド、クリック可能な電話番号、CTA、スタイル付きドロップダウン メニューなどが含まれます。 多くにはトップバーが含まれています。

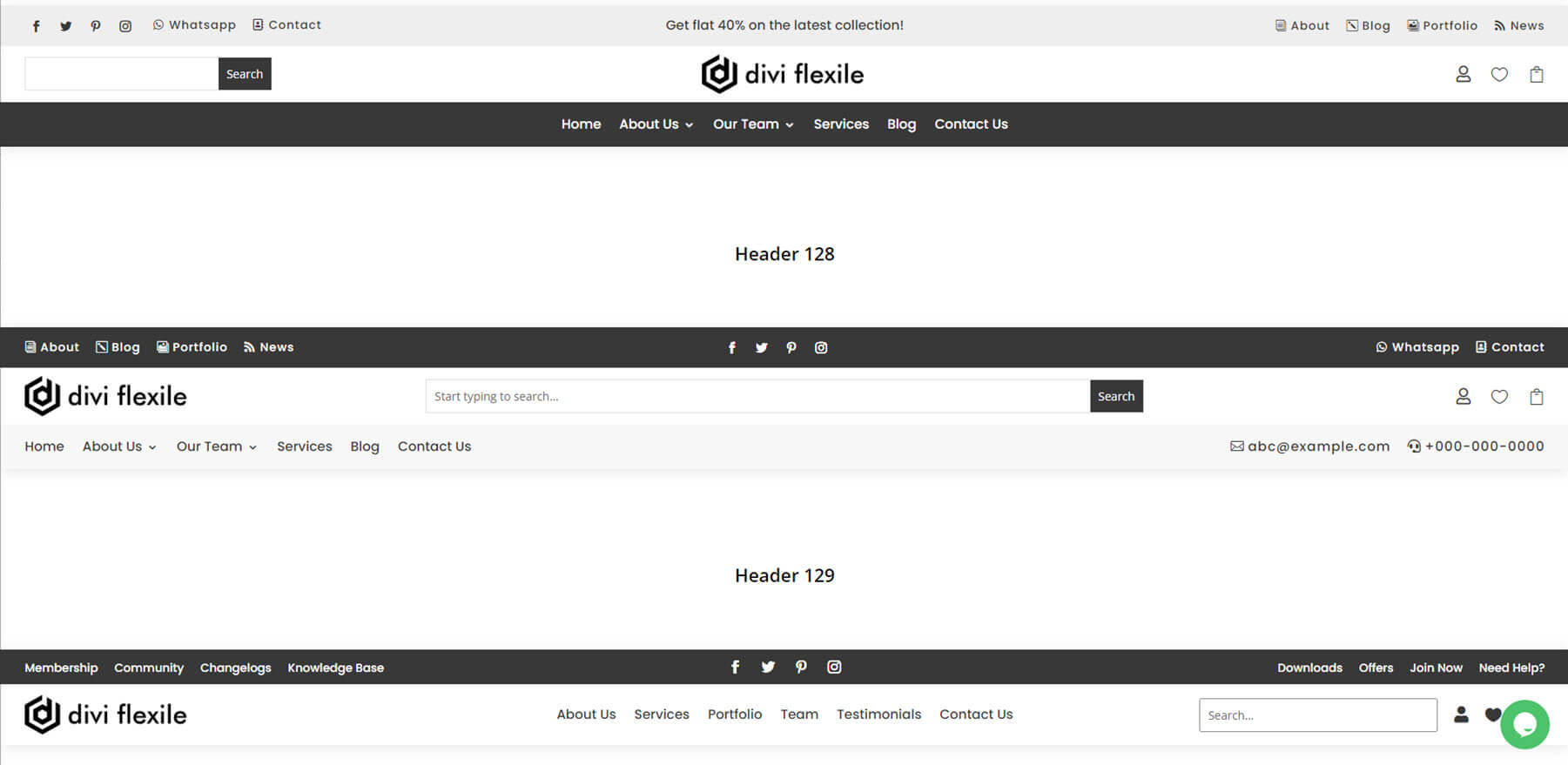
この例はヘッダー 127 ~ 129 を示しています。 これらには、ナビゲーション、ソーシャルアイコン、検索、連絡先情報などが含まれます。

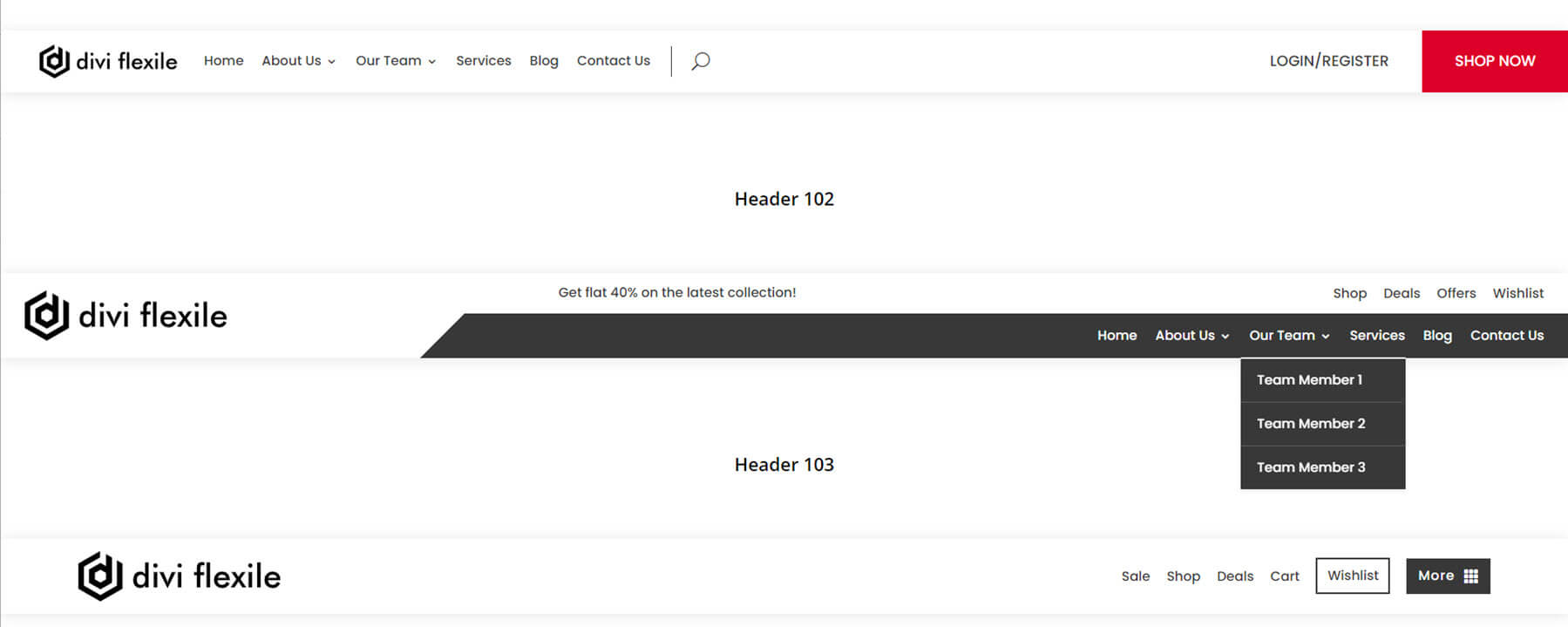
この例では、ヘッダー 101 ~ 103 を示します。 ホバー アニメーション付きの CTA ボタンが含まれています。 2 番目のヘッダーのメニューの上にマウスを移動して、ドロップダウン メニューを表示します。

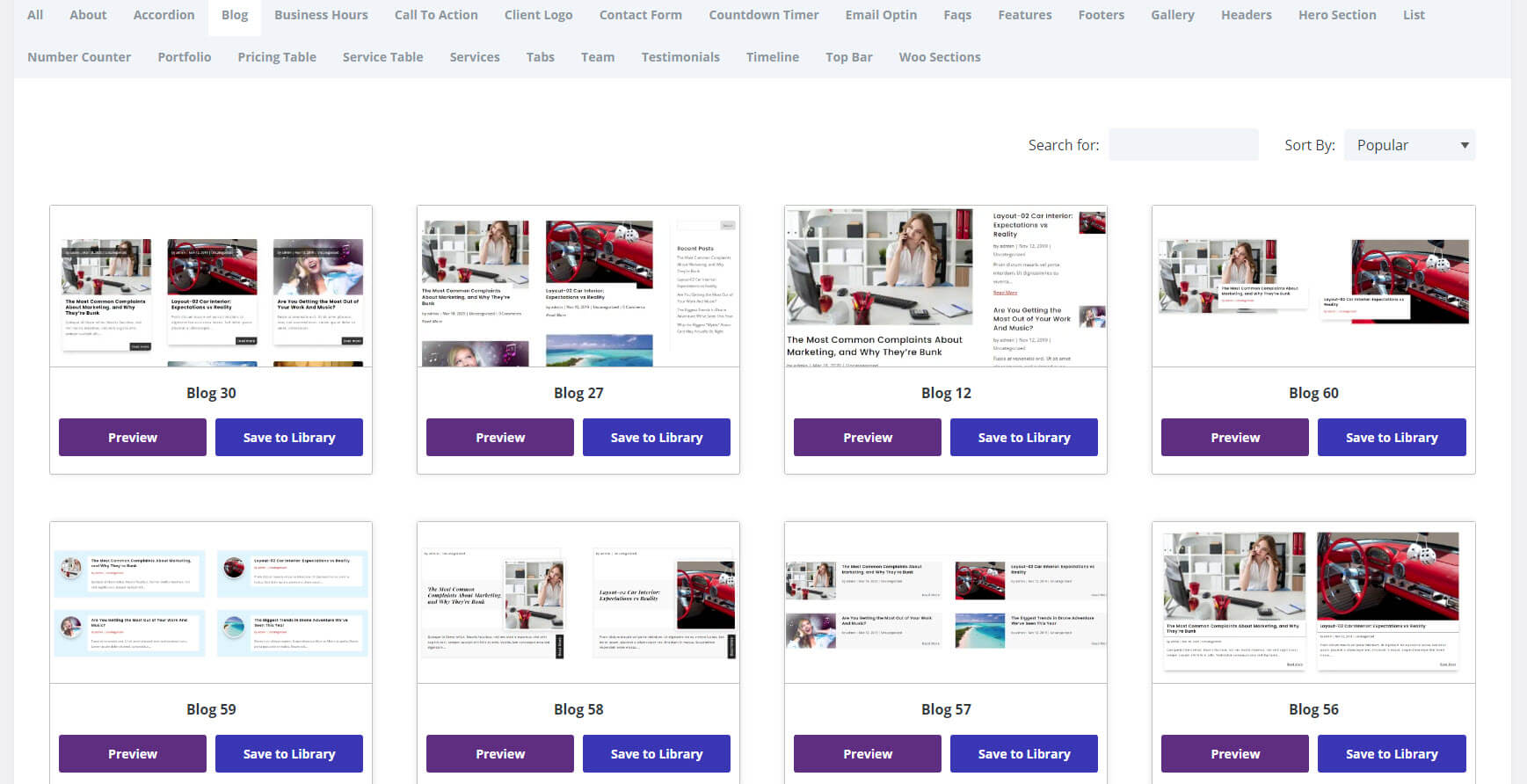
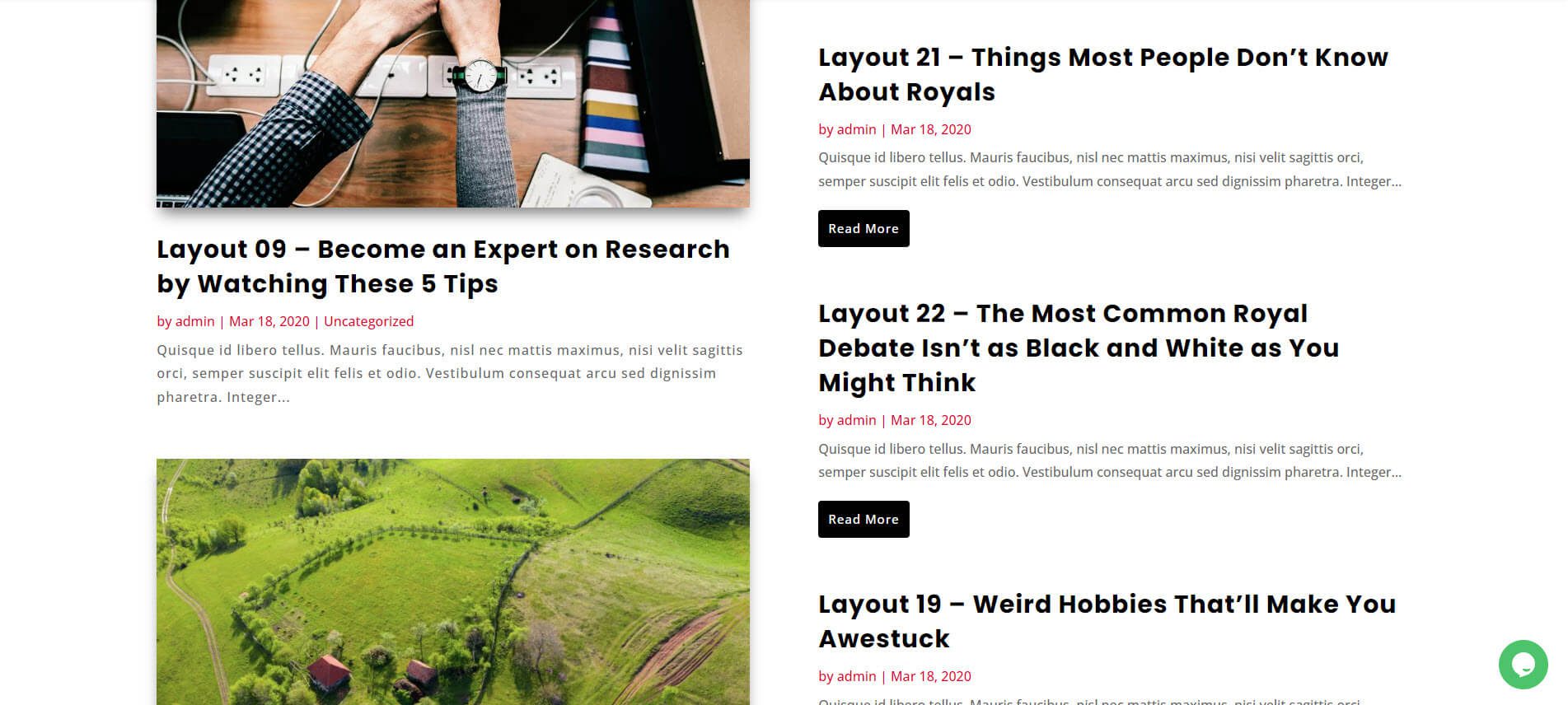
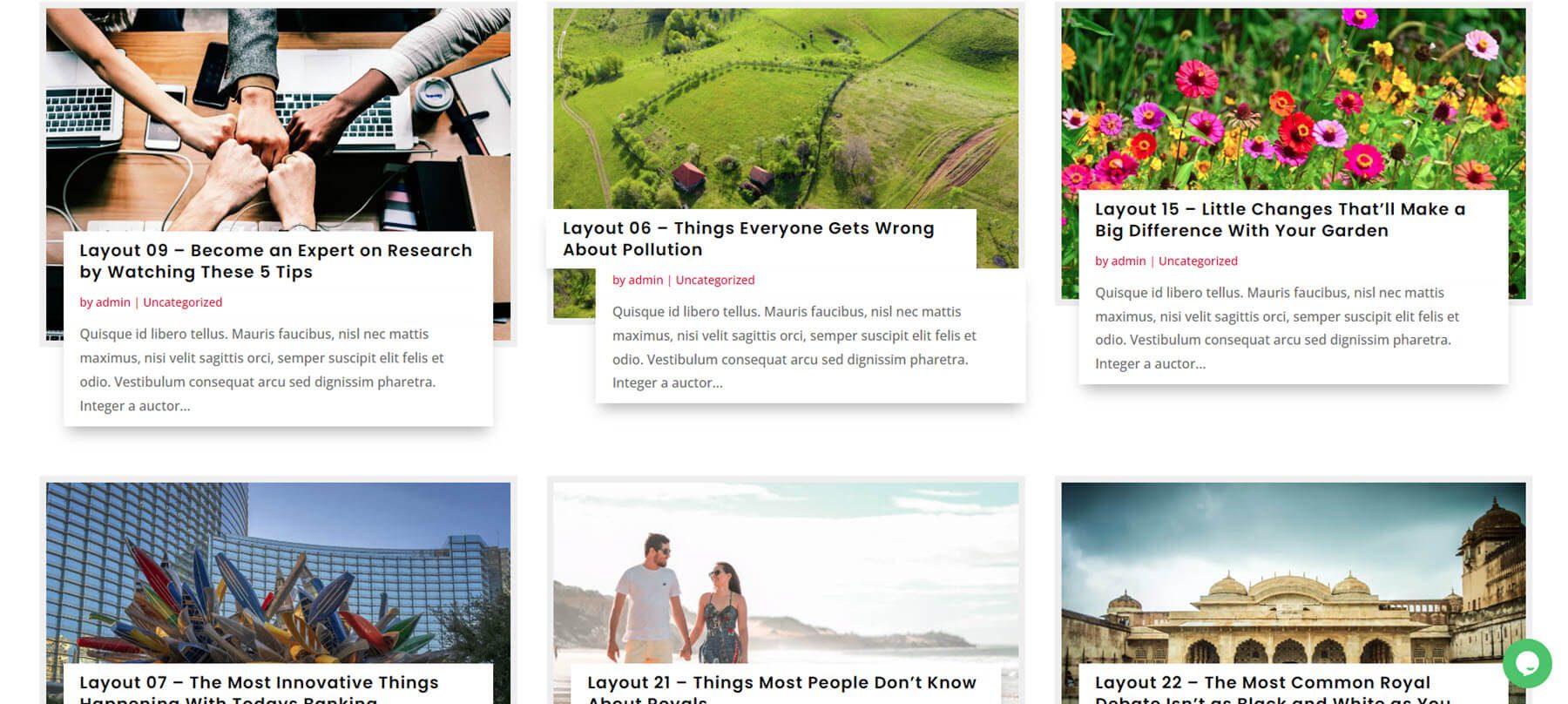
ブログ
ブログセクションは 60 個あります。 これらには、グリッド レイアウト、交互レイアウト、単一列レイアウト、スタイル設定、ホバー効果などが含まれます。ブログ カードには、多くのスタイル オプションが用意されています。

この例には 2 列の雑誌スタイルのレイアウトがあります。 最新のブログ投稿は左の列に表示され、注目の画像が含まれます。その他の投稿は右の列に積み重ねられ、大きな「続きを読む」ボタンが含まれます。

この例は、重複するタイトルと抜粋を含むグリッド レイアウトを示しています。 ホバー効果を示すために 2 番目の投稿にカーソルを合わせています。

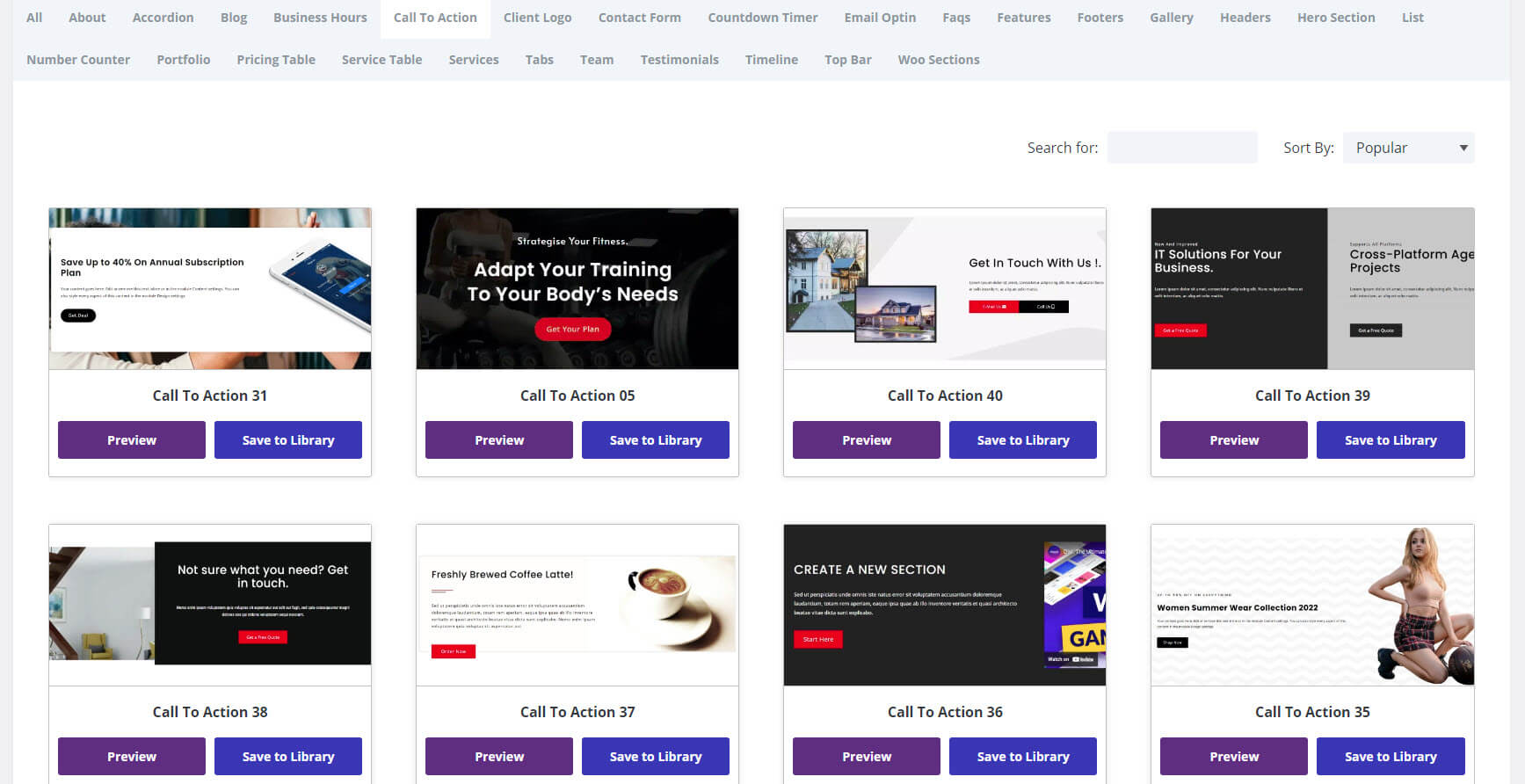
CTA
38 の CTA セクションから選択できます。 これらは全幅であり、画像、メッセージ、ボタン、フォーム、数値カウンターなどが複数のタイプのレイアウトで含まれています。


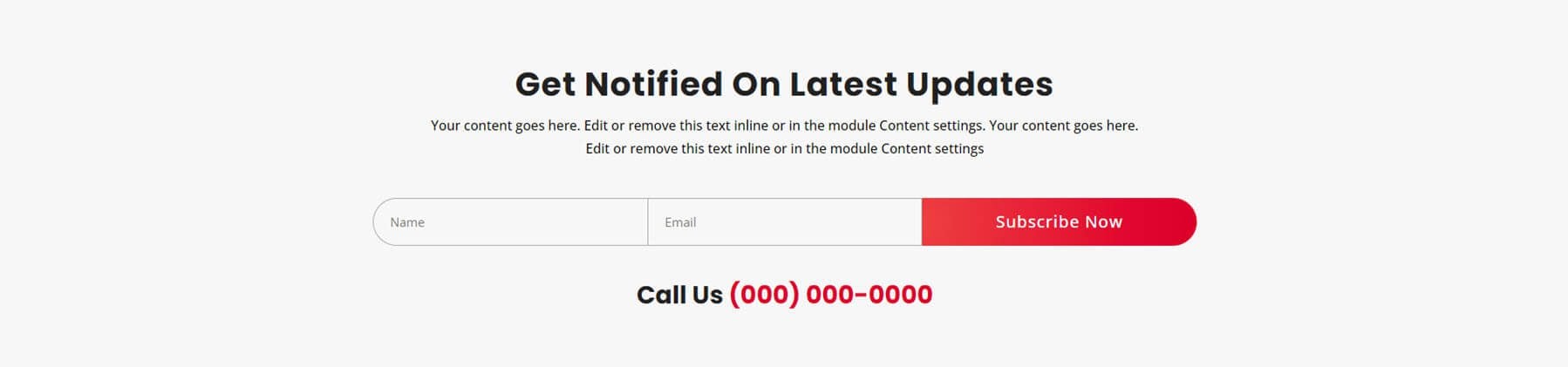
この例では、赤色で強調表示されている電子メール CTA と連絡先情報を示しています。 電話番号はクリック可能です。

ヒーローセクション
60 のヒーロー セクションが含まれています。 これらには、CTA、埋め込みビデオ、カウントダウン タイマー、画像、背景、フォーム、宣伝文、投稿、製品などが含まれます。 これらは、Divi Layouts Extended で私のお気に入りのレイアウトの一部です。

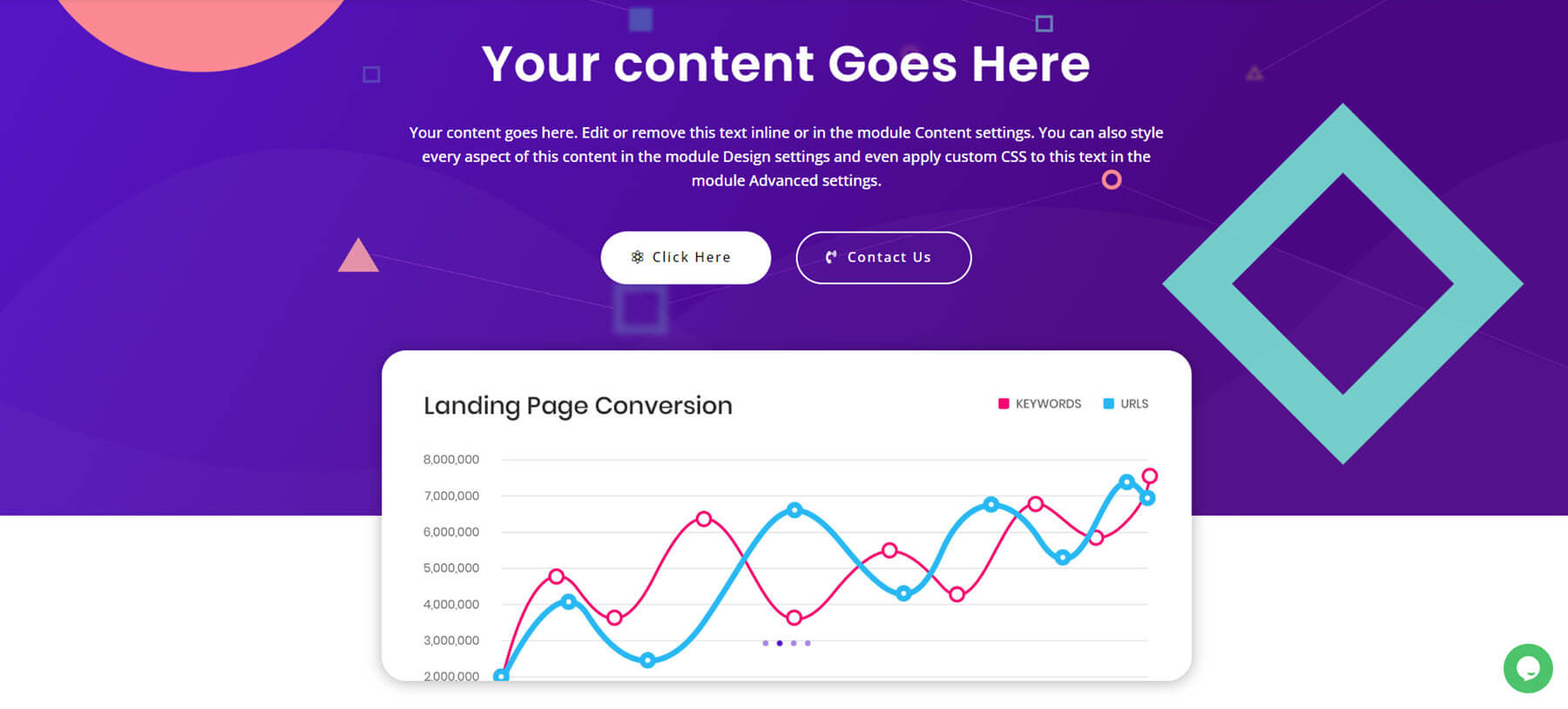
この例は、2 つの背景に重なるグラフを含む CTA を示しています。 背景には、目立つようにさまざまな色の図形が含まれています。

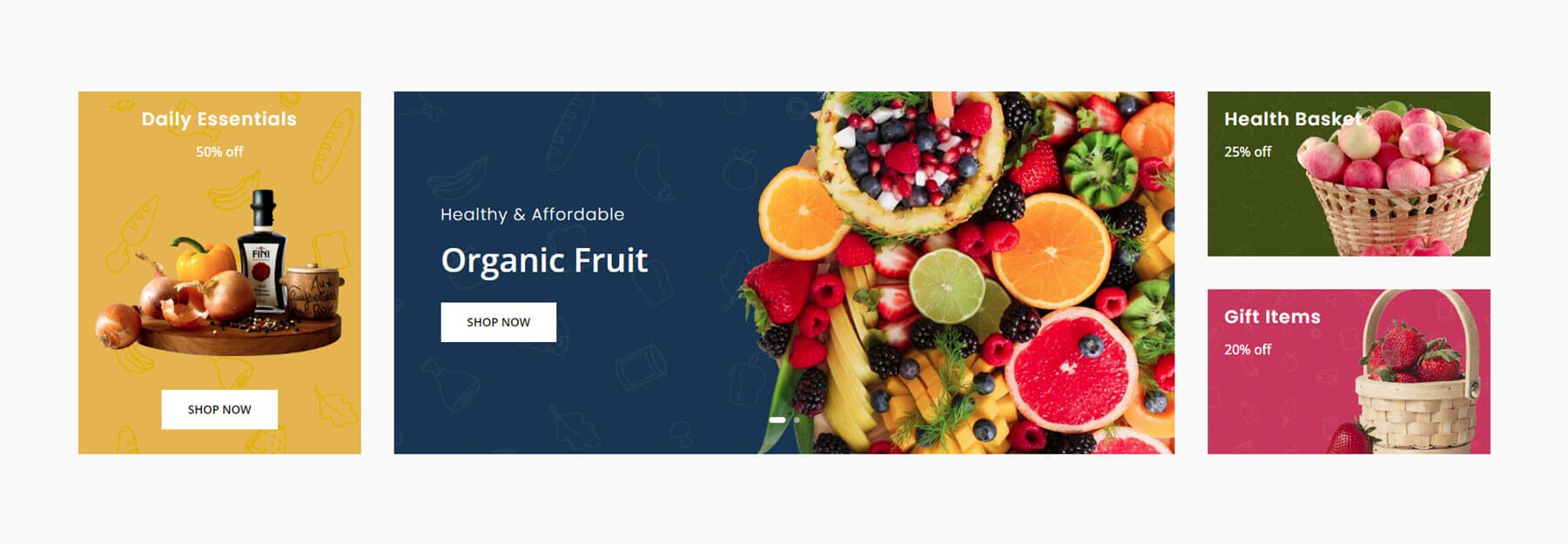
この例には、ショップ内のさまざまなページへのリンクが含まれています。 これらには、単色と、タイトル、ボタン、または割引を含む画像が含まれます。

チーム
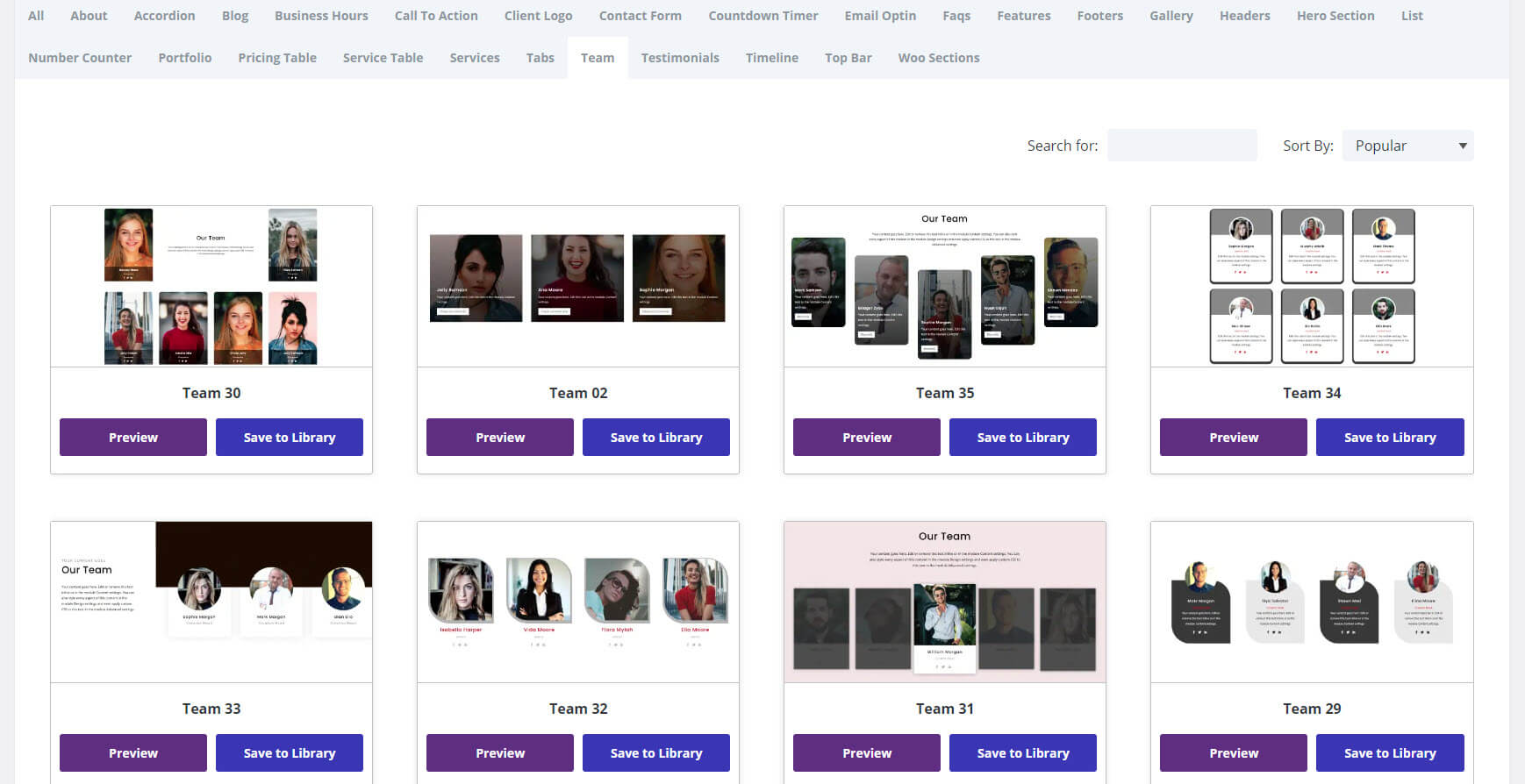
35 のチーム レイアウトから選択します。 スタイル付きの人物モジュールがさまざまな方法で表示され、サポート テキスト、ボタンなどが含まれます。 ほとんどはグリッドに配置されていますが、単一列レイアウトやモザイク レイアウトなどのものもいくつかあります。

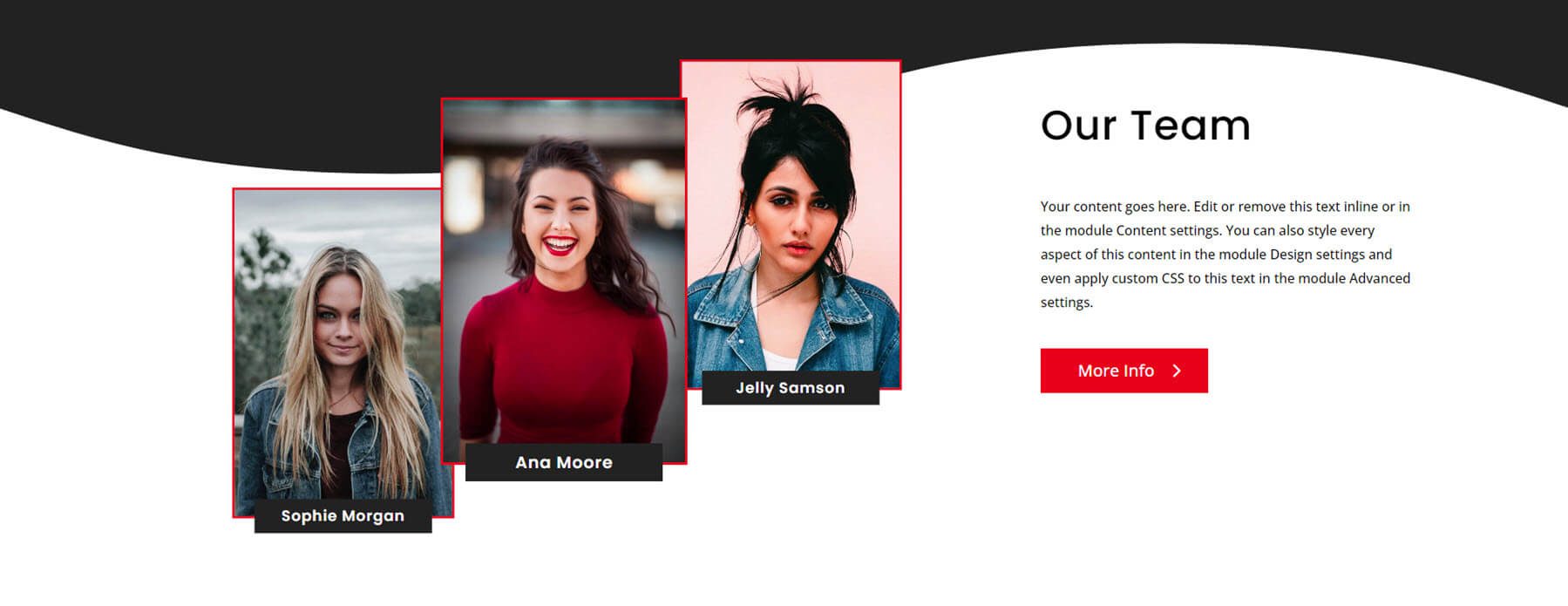
この例では、テキスト、ボタン、波状の背景を持つ 3 つの人物モジュールを示しています。 いずれかの側のモジュールの上にマウスを置くと、モジュールが対角線上にスライドします。

お客様の声
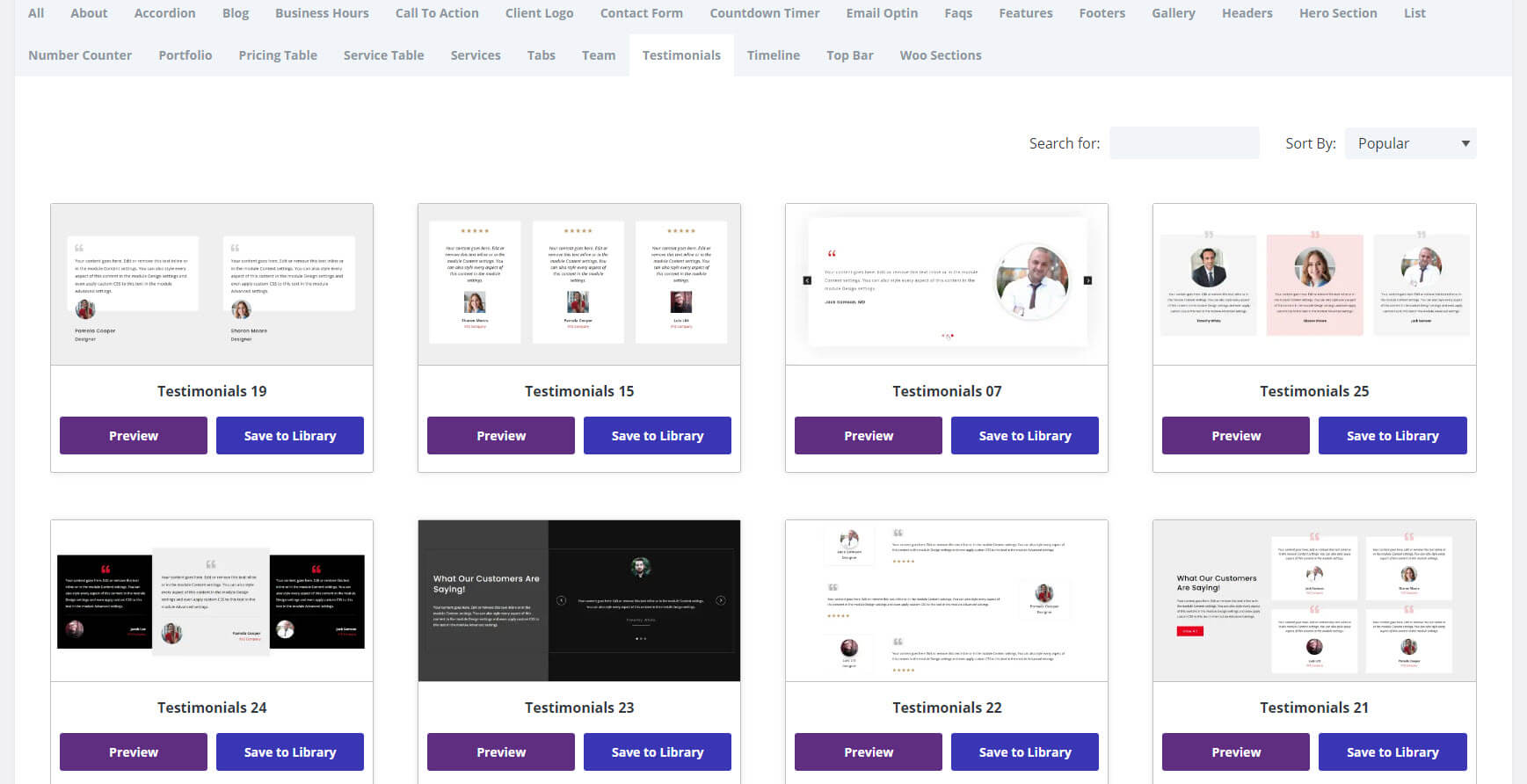
25 の体験談セクションから選択できます。 グリッド レイアウト、単一列レイアウト、交互レイアウトなどが含まれます。 これらには、片面の背景画像または色、お客様の声モジュールのさまざまな背景、丸で囲まれた画像、四角形の画像などが含まれます。

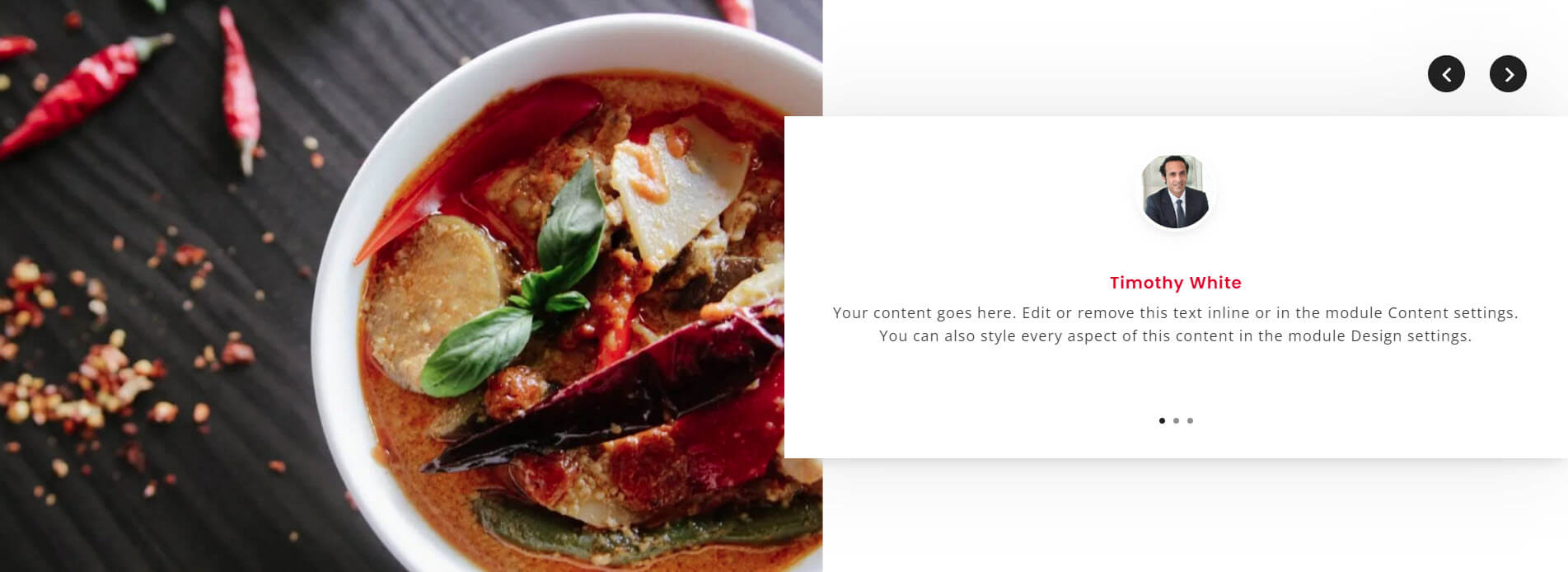
この例では、一方の側に画像が表示され、もう一方の側ではその画像に重ねられた証言スライダーが表示されます。 スライダーの右端にはナビゲーションが含まれています。

タイムライン
5 つのタイムライン セクションから選択できます。 これらは、プロセスのステップや出版のタイムラインなどを表示するのに最適です。水平および垂直のレイアウトが含まれます。

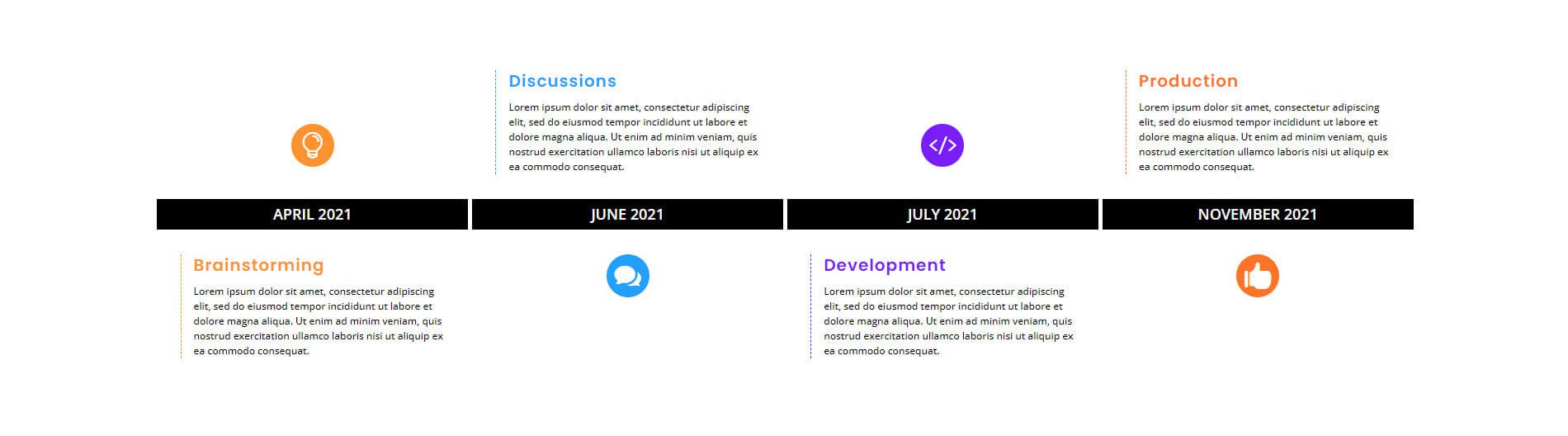
これは生産タイムラインを示しており、プロジェクト管理に最適です。 タイムラインが異なる色のアイコンで上から下に交互に表示されます。 テキストはアイコンの反対側にあり、アイコンと同じ色のタイトルが含まれています。

ポートフォリオ
10 種類のポートフォリオ レイアウトから選択します。 これらは、Divi Layouts Extended の中で最もエレガントなレイアウトの一部です。 これらには、画像や色のブロックなど、いくつかの背景デザインが含まれています。 これらには、いくつかのレイアウトとポートフォリオ カードのデザインが含まれています。 一部には CTA またはスタイル付きフィルターが含まれています。 彼らは、工業、消費者、ショップ、レストラン、写真、デザインなど、さまざまな業界で働いています。

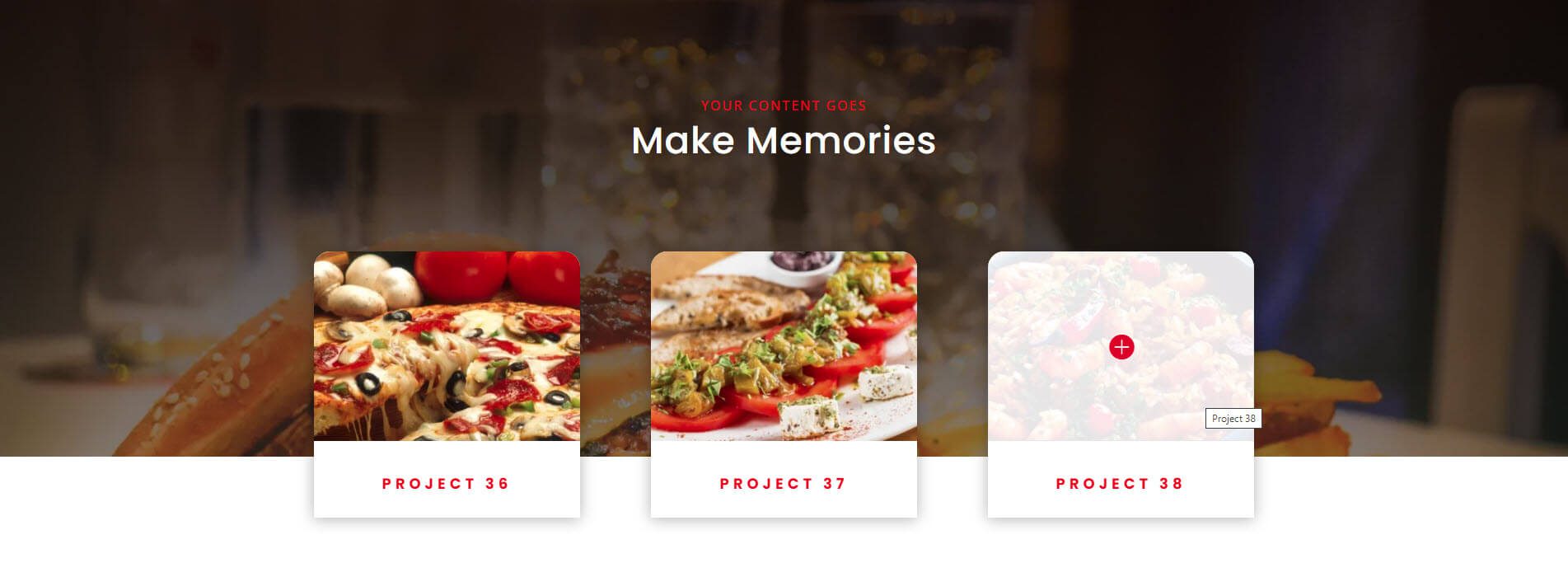
この例では、ポートフォリオ セクションを使用してレストランのメニューを作成します。 ポートフォリオ カードにはシャドウ、オーバーレイ、丸い角があります。 背景画像と重なって表示されます。 右側の項目の上にカーソルを置くと、オーバーレイが表示されます。

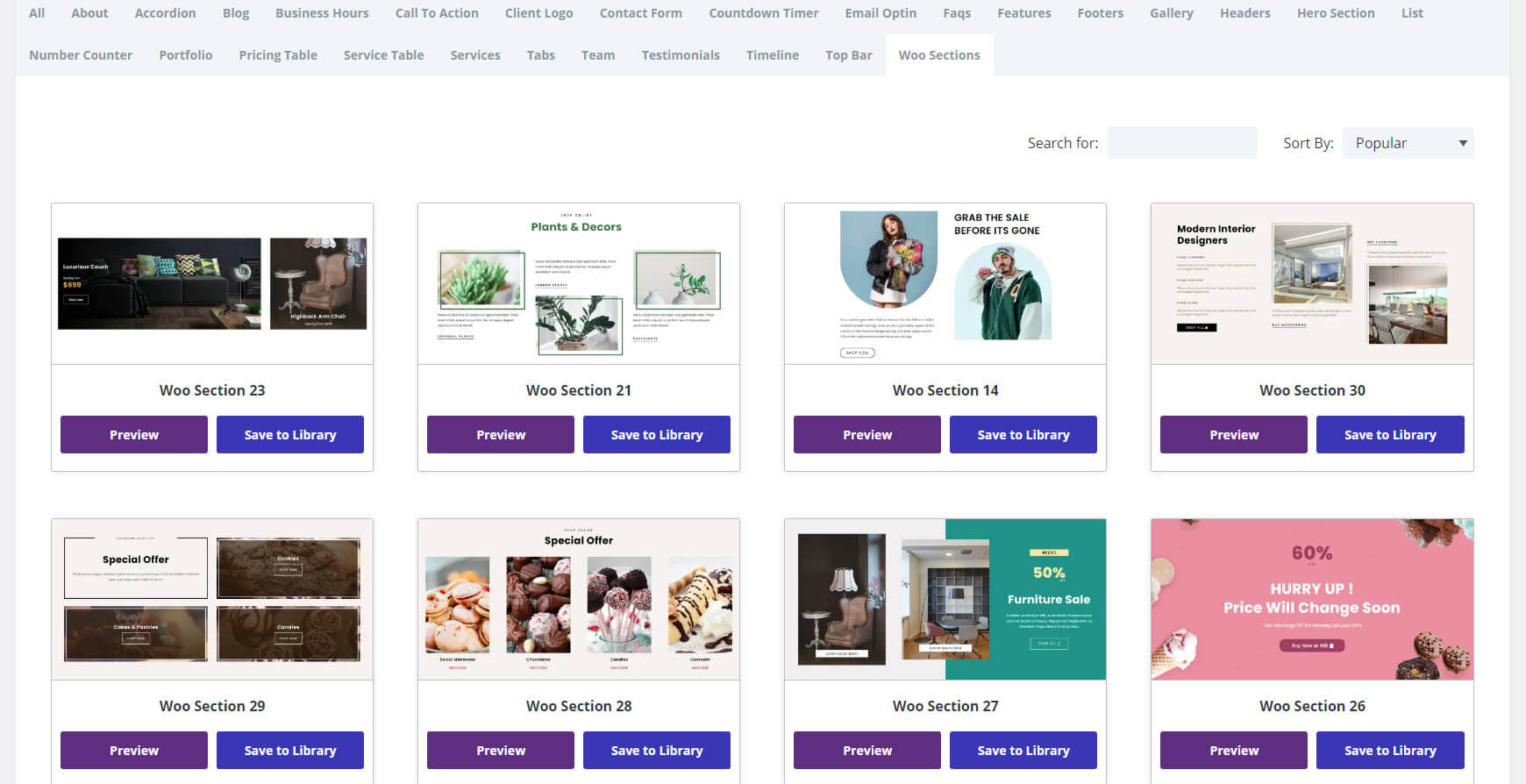
ウーセクション
30 の Woo セクションから選択できます。 これらはショップ内のさまざまなカテゴリの CTA として機能し、スタイル付きの背景、スタイル付きの画像、オファー、カウントダウン タイマー、および多くのレイアウト デザインが含まれます。 これらは、レイアウト内のセクションやヒーロー セクションとして最適に機能します。

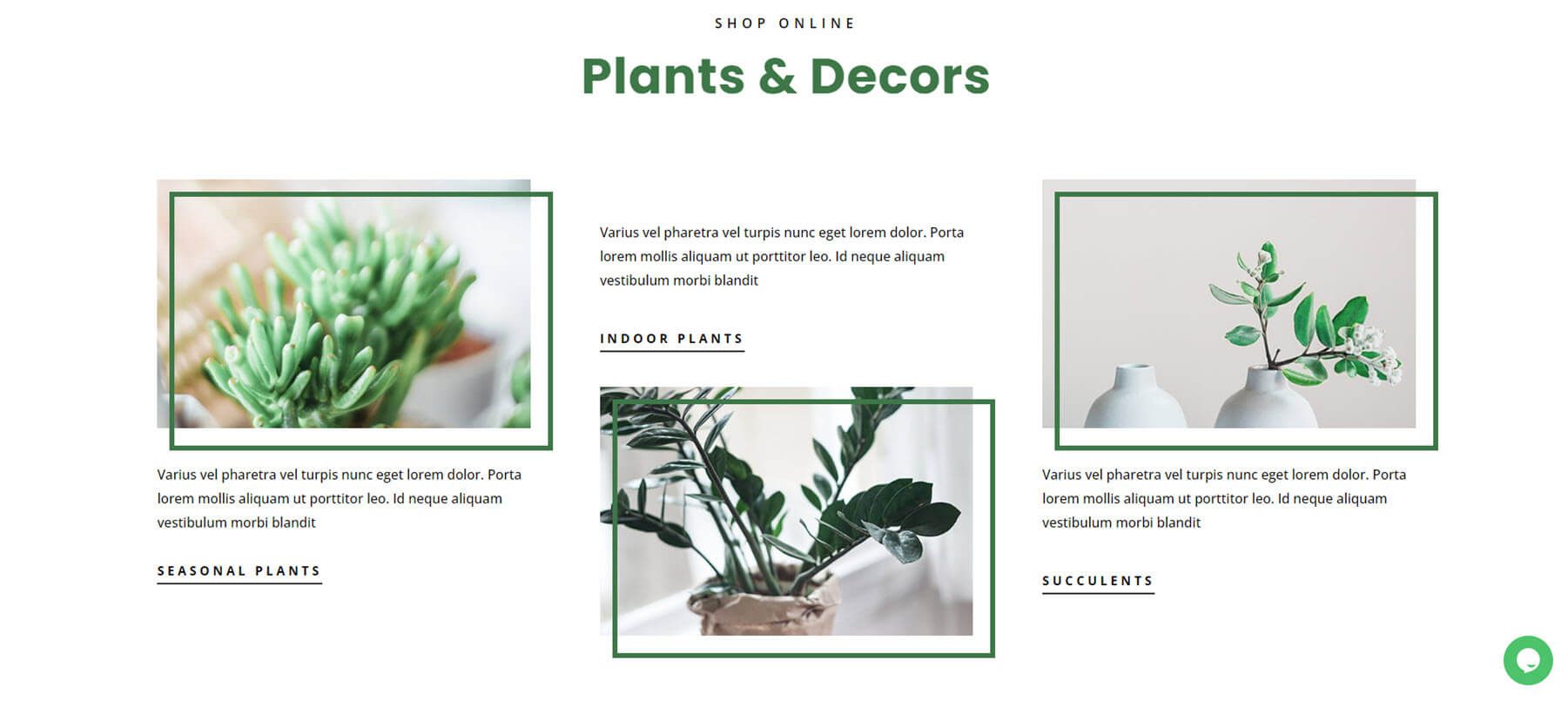
この例では、境界線がオフセットされたスタイル設定された画像を示します。 グリッド内に 2 つの異なるレイアウトが含まれています。 ショップ内のカテゴリーへのリンクとして機能します。

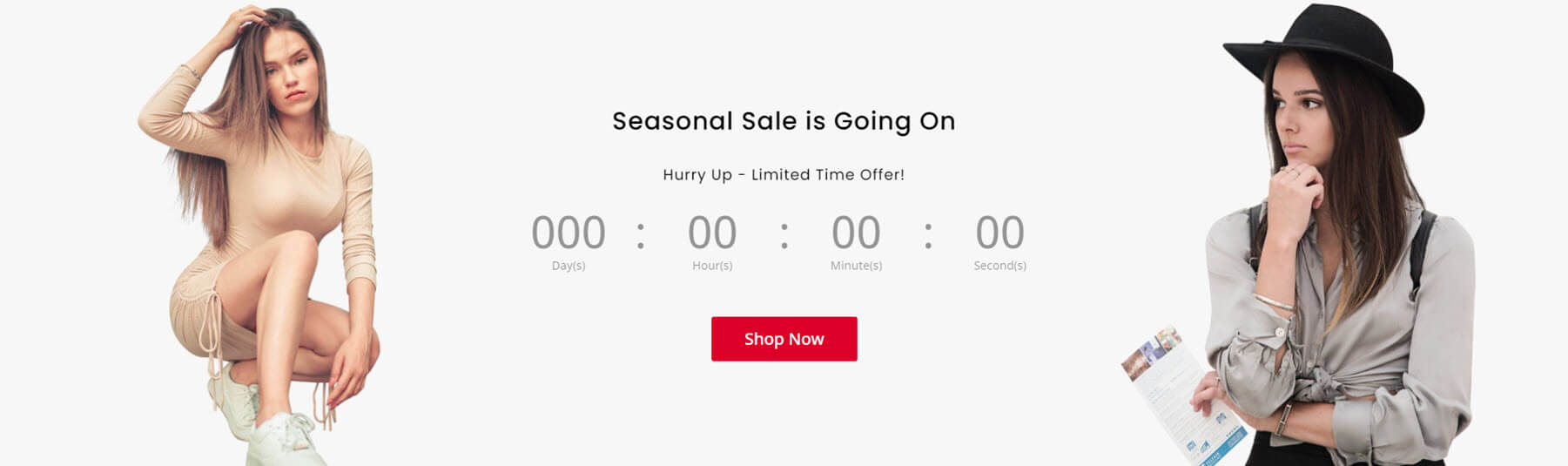
この例には、カウントダウン タイマーとショップを表示するボタンが含まれています。

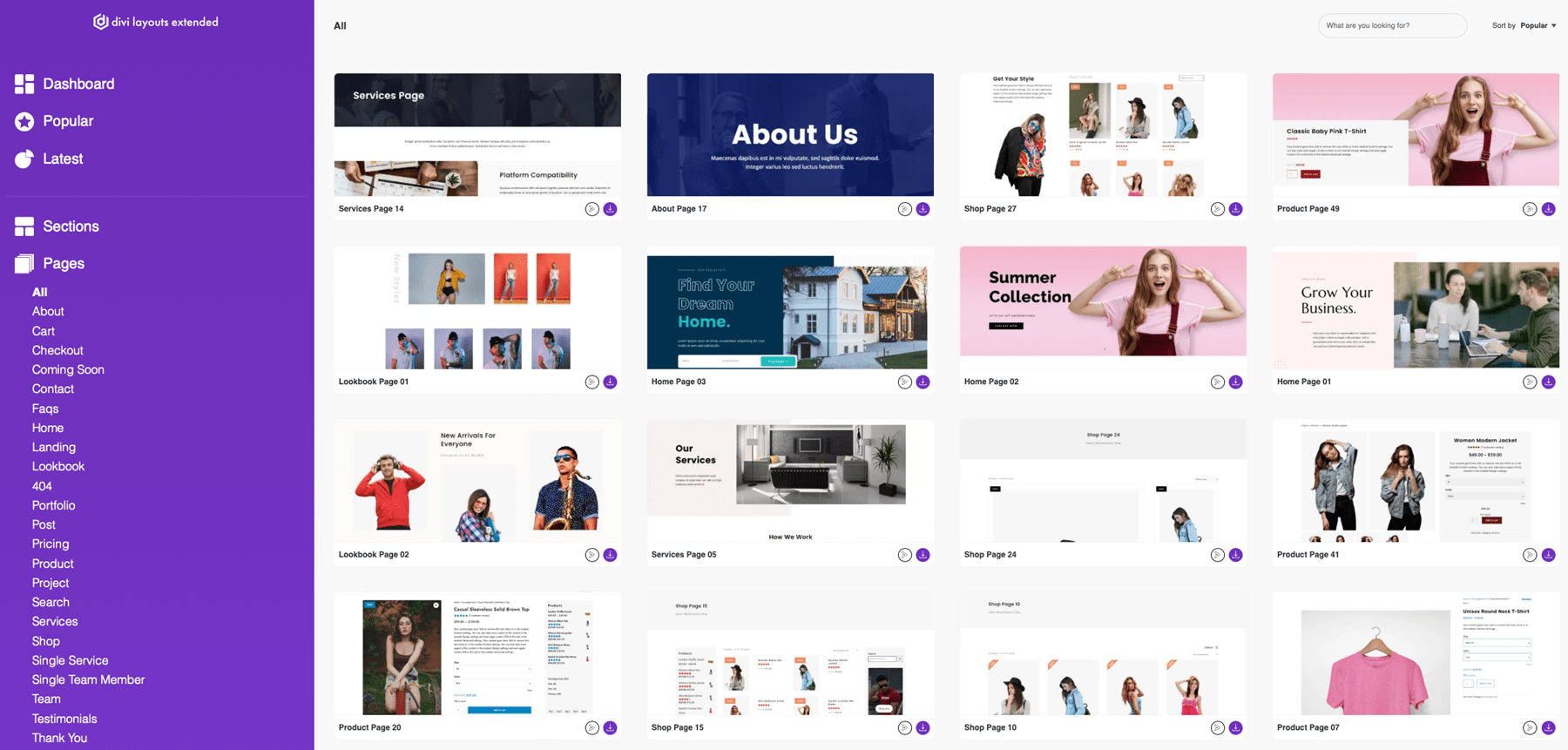
Divi レイアウトの拡張ページ
Divi Layoutsの「拡張ページ」タブには23種類のページが含まれています。 これらには、ホーム、着陸、概要、近日公開、チェックアウト、価格設定、製品、検索、サービス、プロジェクト、ショップ、チーム、お客様の声、FAQ、ルックブック、404 などが含まれます。 他のタブのモジュールとセクションを使用して、それぞれにカスタム スタイルを備えたいくつかのジャンルのページを作成します。 以下にいくつかの例を示します。
家
10 のホームページからお選びいただけます。 これらは、ショップ、代理店、バンド、不動産、結婚式、およびいくつかのサービスベースのビジネス向けに設計されています。

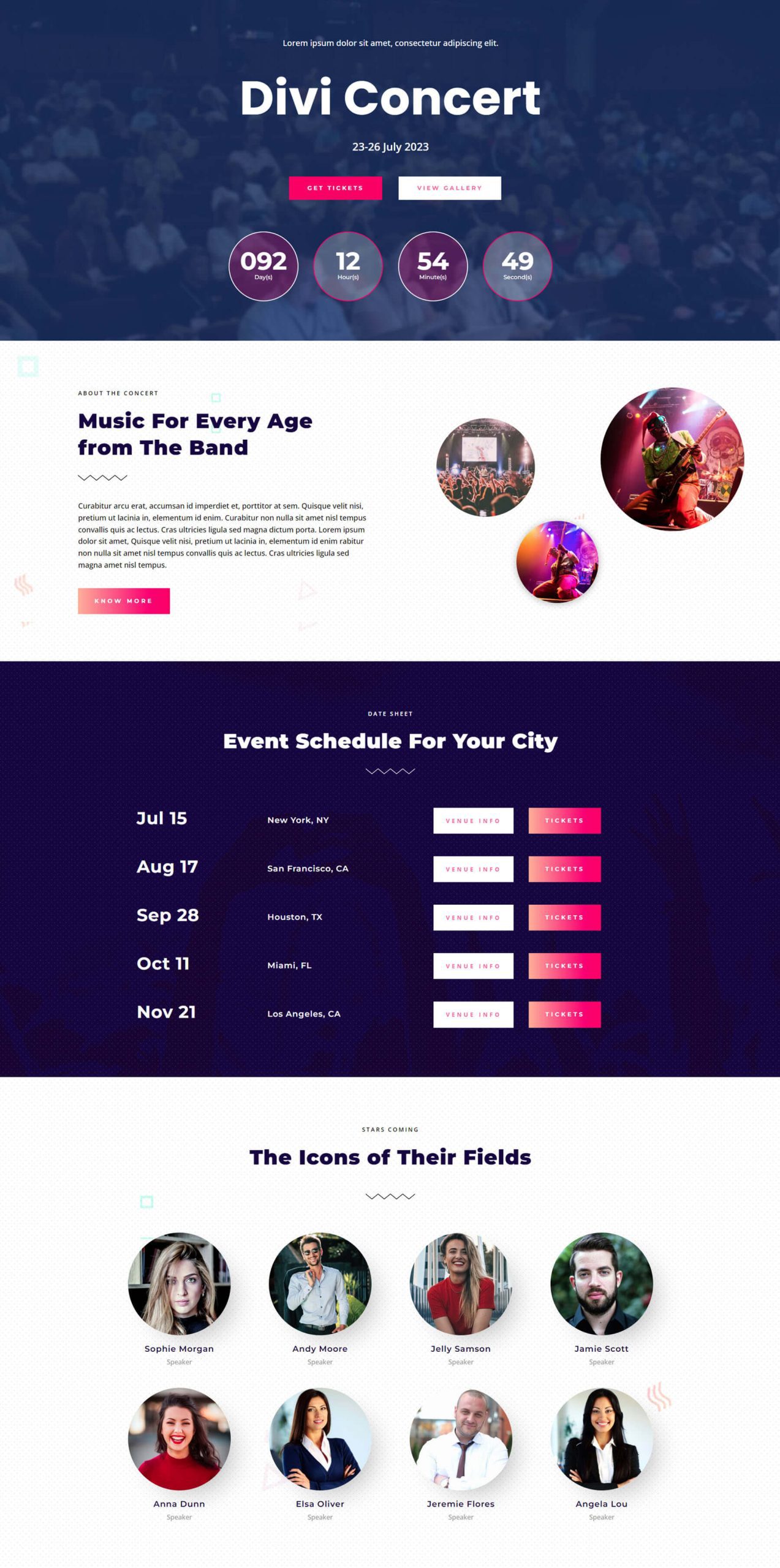
この例は、バンドやライブ イベント向けに設計された Divi コンサートの前半を示しています。 これには、背景画像、CTA、ナンバーカウンターを含むヒーローセクションが含まれています。 また、情報のセクション、イベント スケジュール、バンド メンバーのチーム セクションも含まれます。

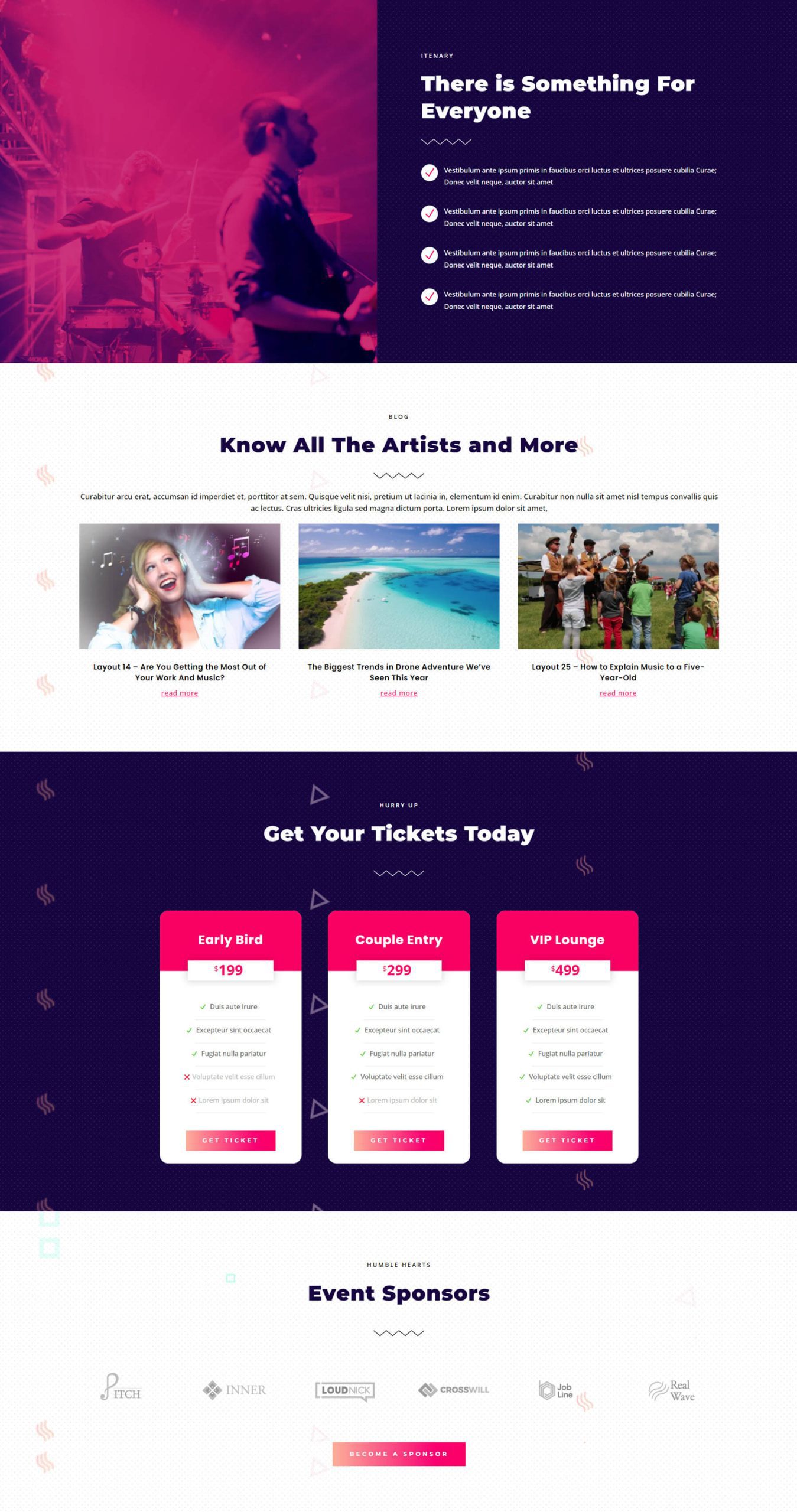
後半には 2 つのセクションからなる旅程が含まれており、片面に画像が表示され、もう片面に宣伝文句が表示されます。 ブログセクション、価格表、スポンサーのロゴも含まれています。

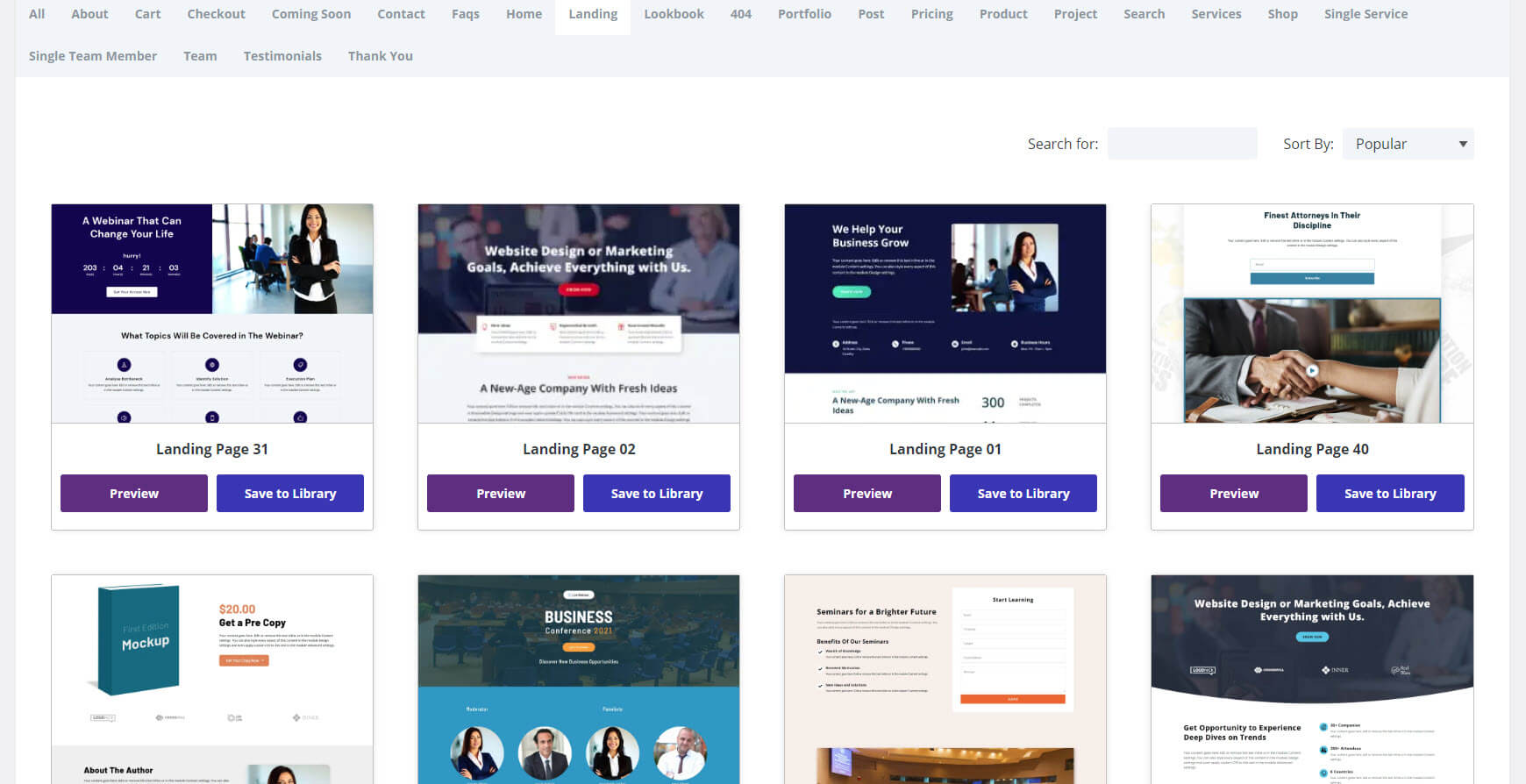
着陸
ビジネスに焦点を当てたいくつかのジャンルから選択できるランディング ページが 40 あります。 これらには、代理店、カンファレンス、著者、ポッドキャスト、ウェビナーなどが含まれます。

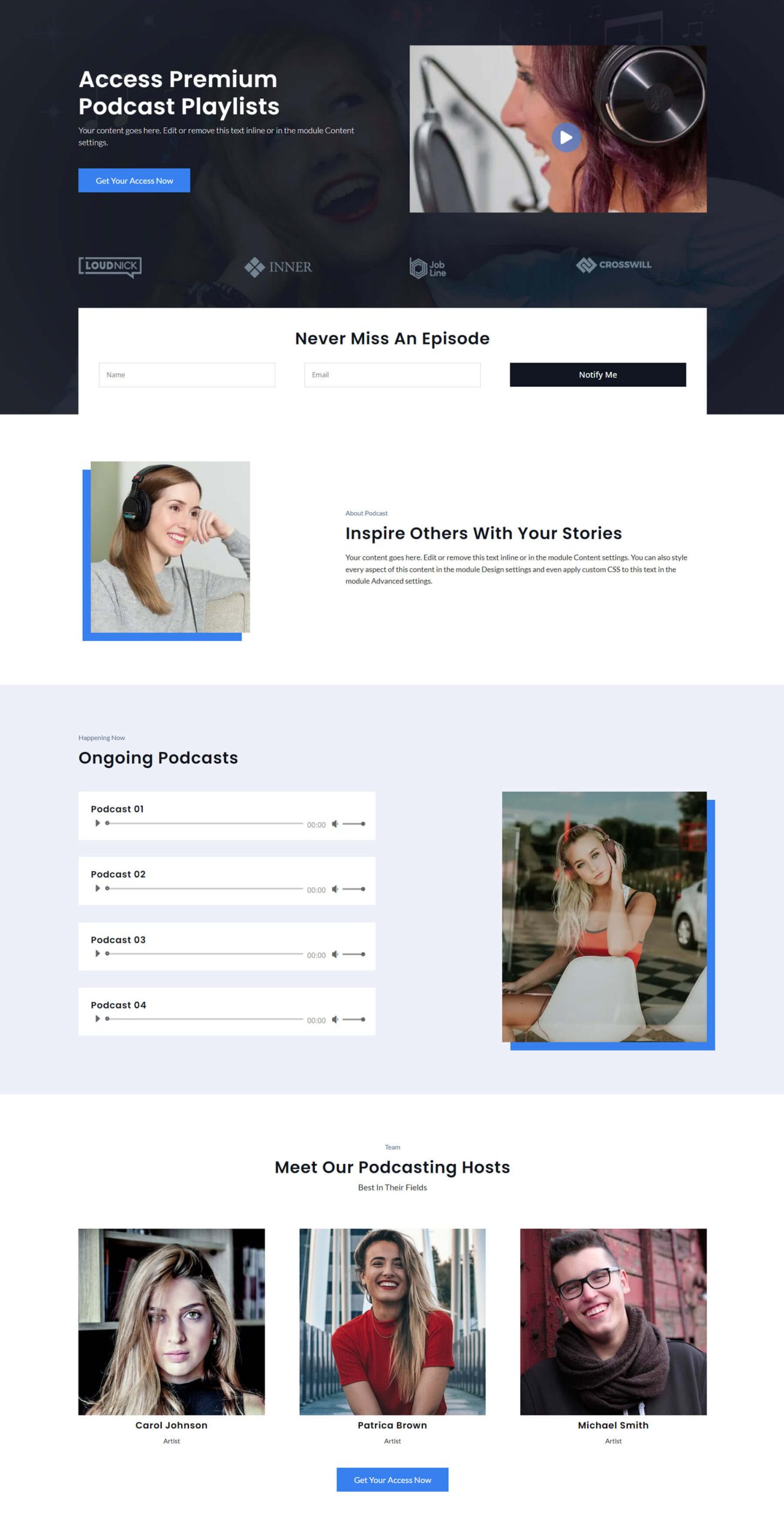
これはポッドキャストのランディング ページです。 これには、CTA、埋め込みビデオ、スポンサーのロゴ、電子メール フォームを含むヒーロー セクションが含まれています。 また、情報、埋め込みオーディオ ファイル、ホストに関するセクションも含まれています。

本を見て
Lookbook ページは 3 つから選択できます。 画像に重点を置いたショップ ページを構築するために、さまざまなレイアウトでスタイル設定された画像が多数含まれています。

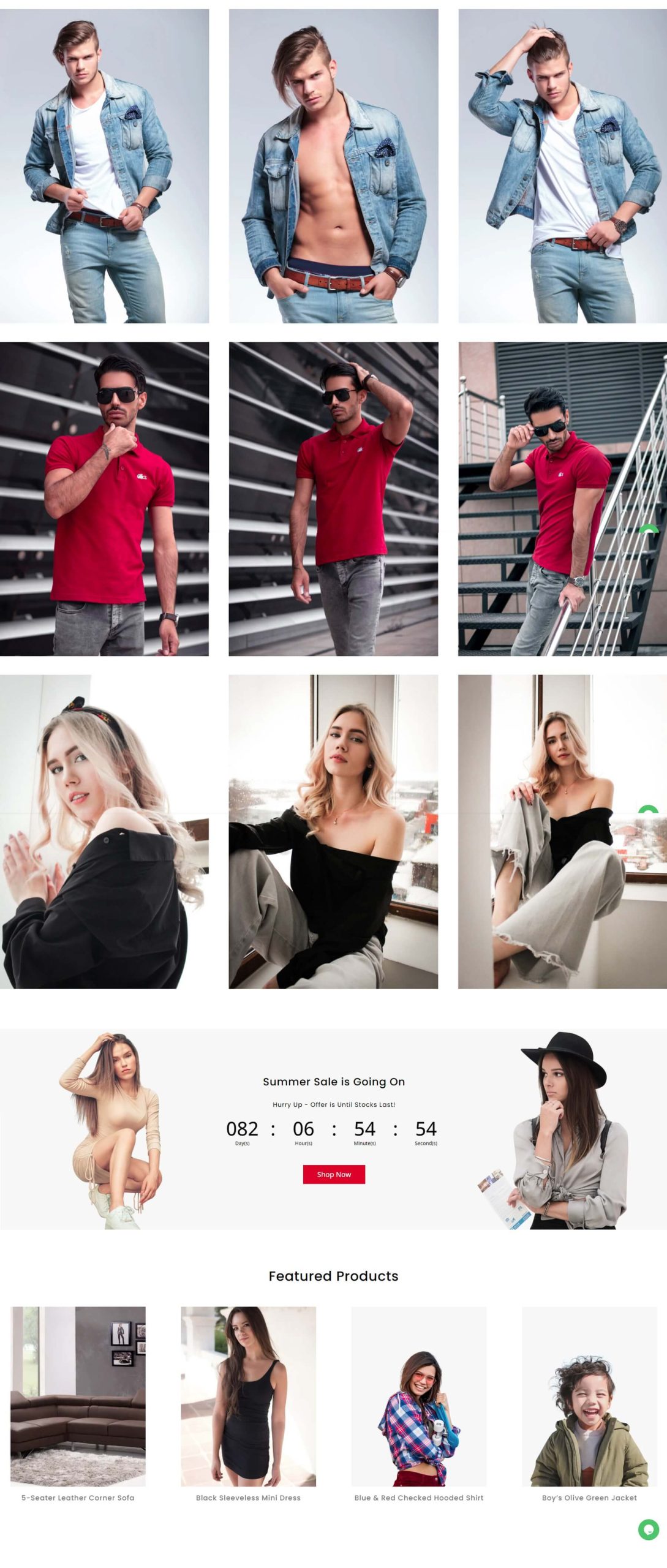
この例では、製品画像のいくつかのセクションが示されており、カウントダウン タイマーと注目の製品が含まれています。

店
30 のショップページからお選びいただけます。 大小の画像、サイドバーの有無、CTA の有無など、さまざまな方法で商品をグリッドに表示します。

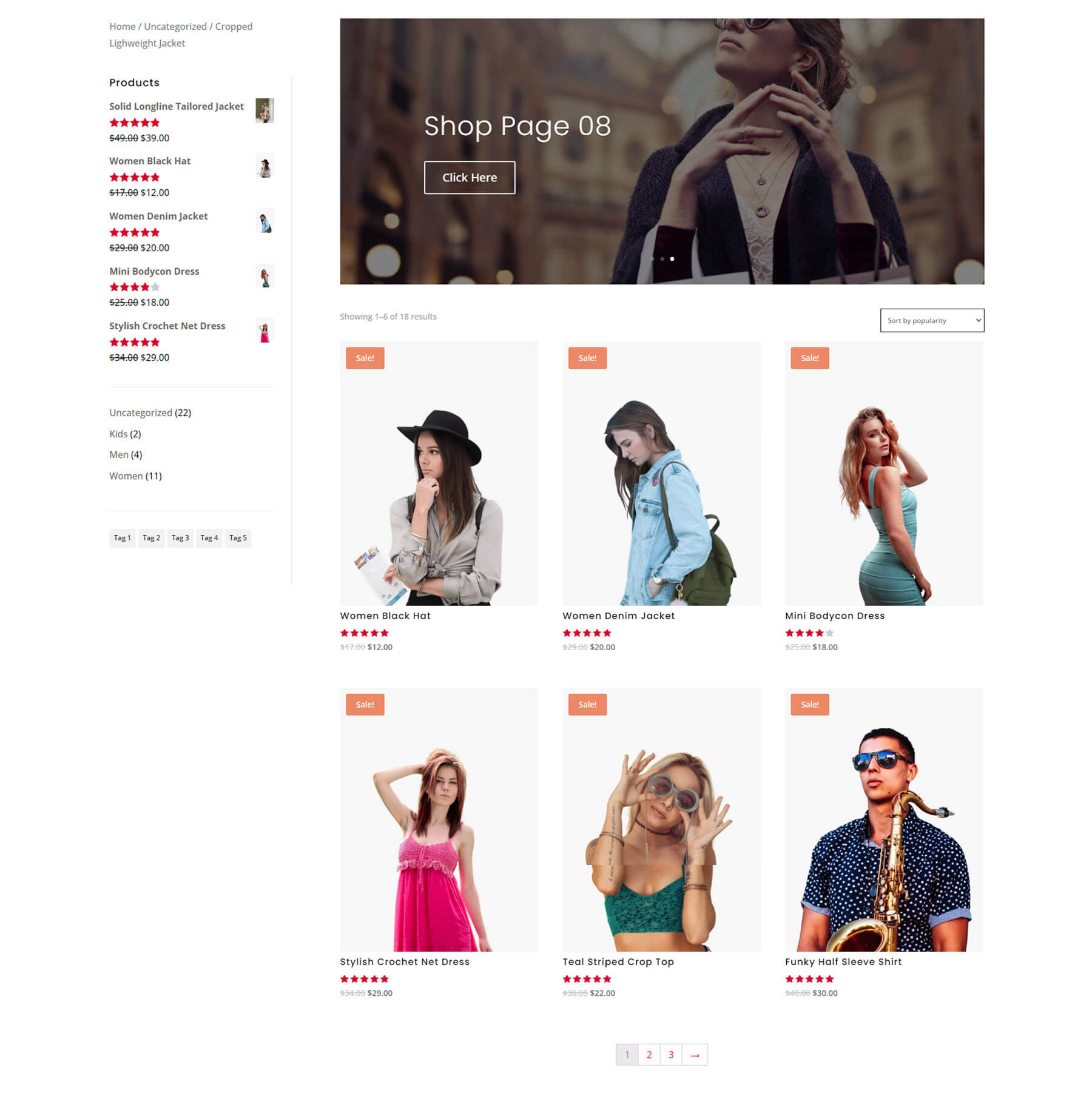
この例には、パンくずリスト、製品、カテゴリ、タグを含むサイドバーが含まれています。 ページ上部のスライダーはカテゴリにリンクしています。 製品にはスタイル要素が含まれています。

役職
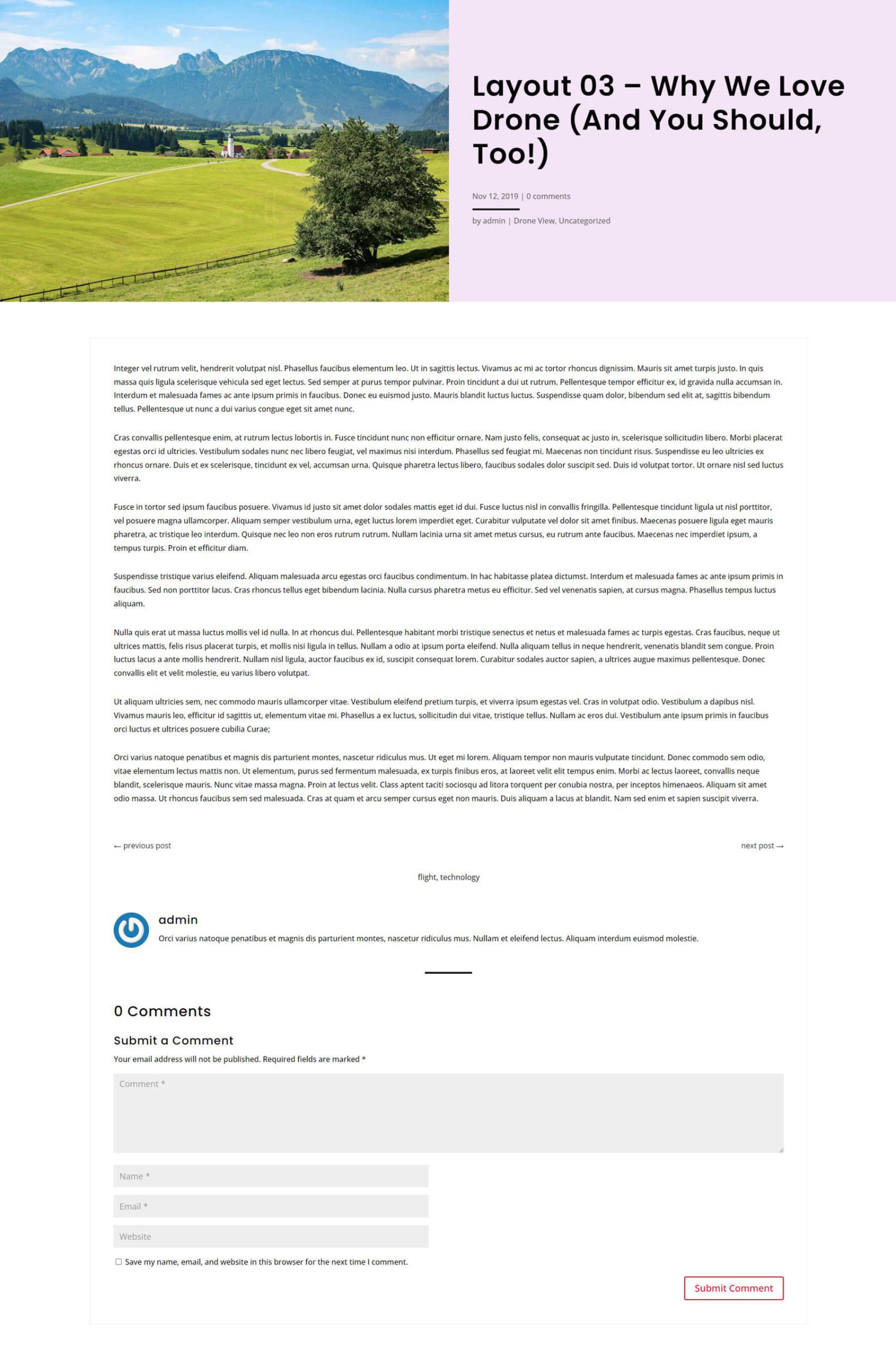
ブログ投稿のレイアウトは 25 個あります。 投稿要素をさまざまな方法で表示します。 サイドバーありまたはサイドバーなしのレイアウトを選択します。

この例では、単色の背景の上に、左側に注目の画像を配置し、右側にテキストとメタデータを配置します。 コンテンツは、投稿ナビゲーション、タグ、コメントを備えた幅の広い単一列レイアウトで表示されます。

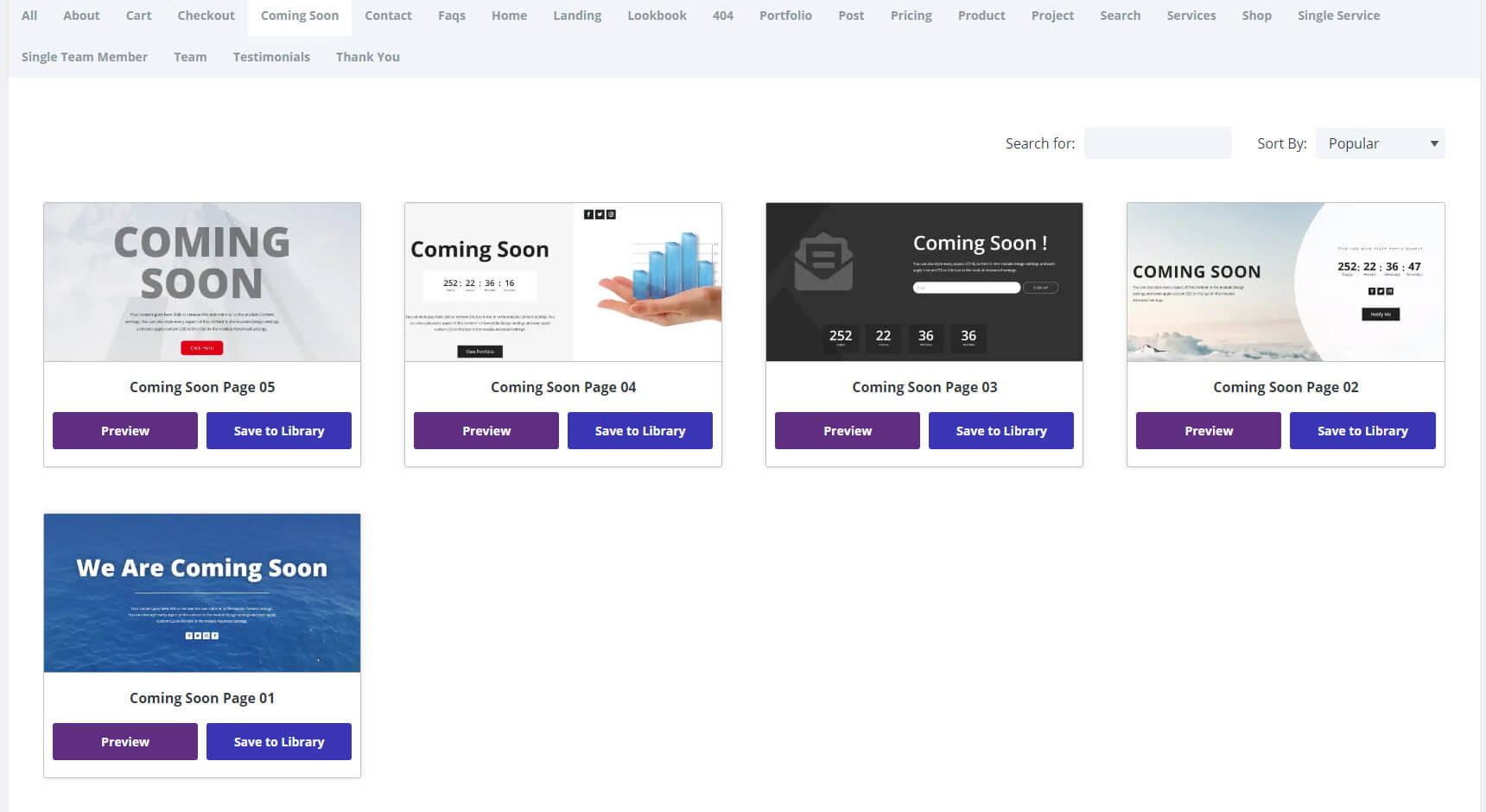
近日公開
近日公開予定の 5 ページから選択できます。 これらには、大きなテキスト、カウントダウン タイマー、電子メール フォーム、ソーシャル メディアのフォロー アイコンが含まれます。

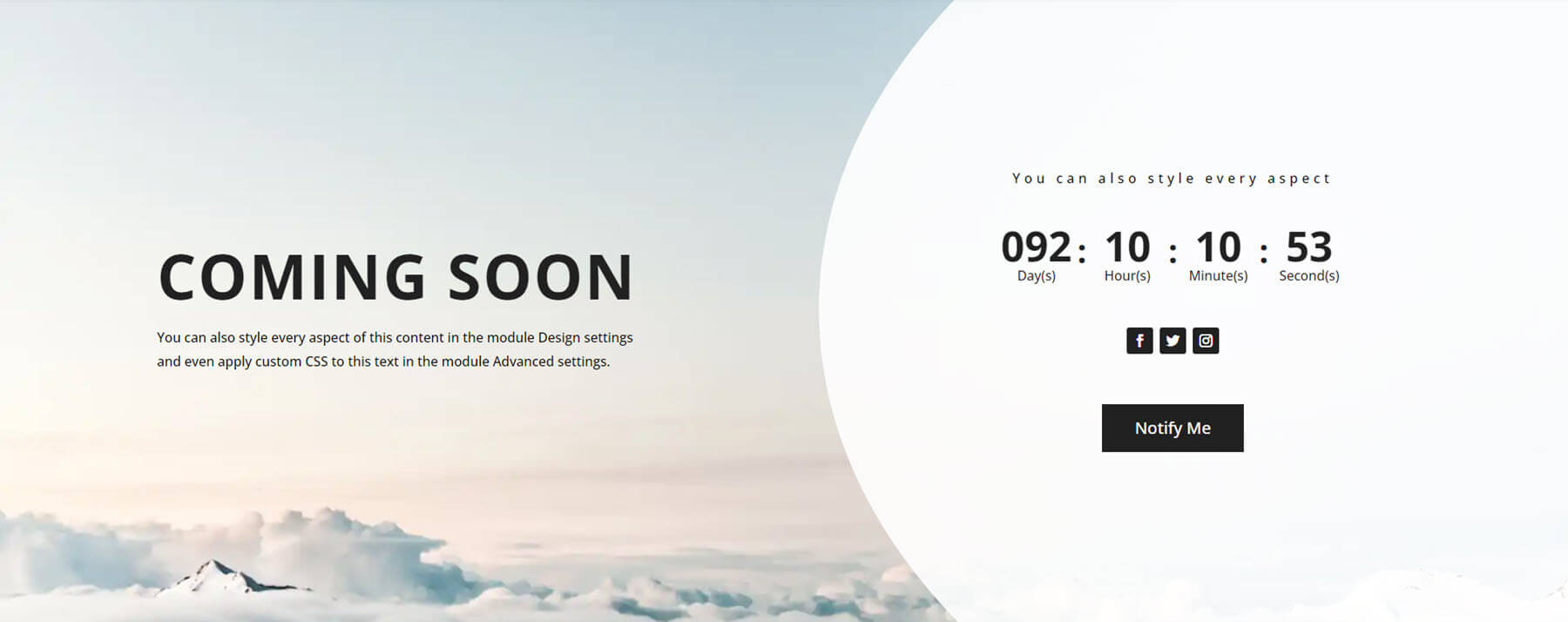
この例では、背景画像の上に左側にメッセージを表示します。 右側には、カウントダウン タイマー、ソーシャル メディア アイコン、電子メール フォームのボタンがあり、すべて左端が丸い白い背景の上に配置されています。

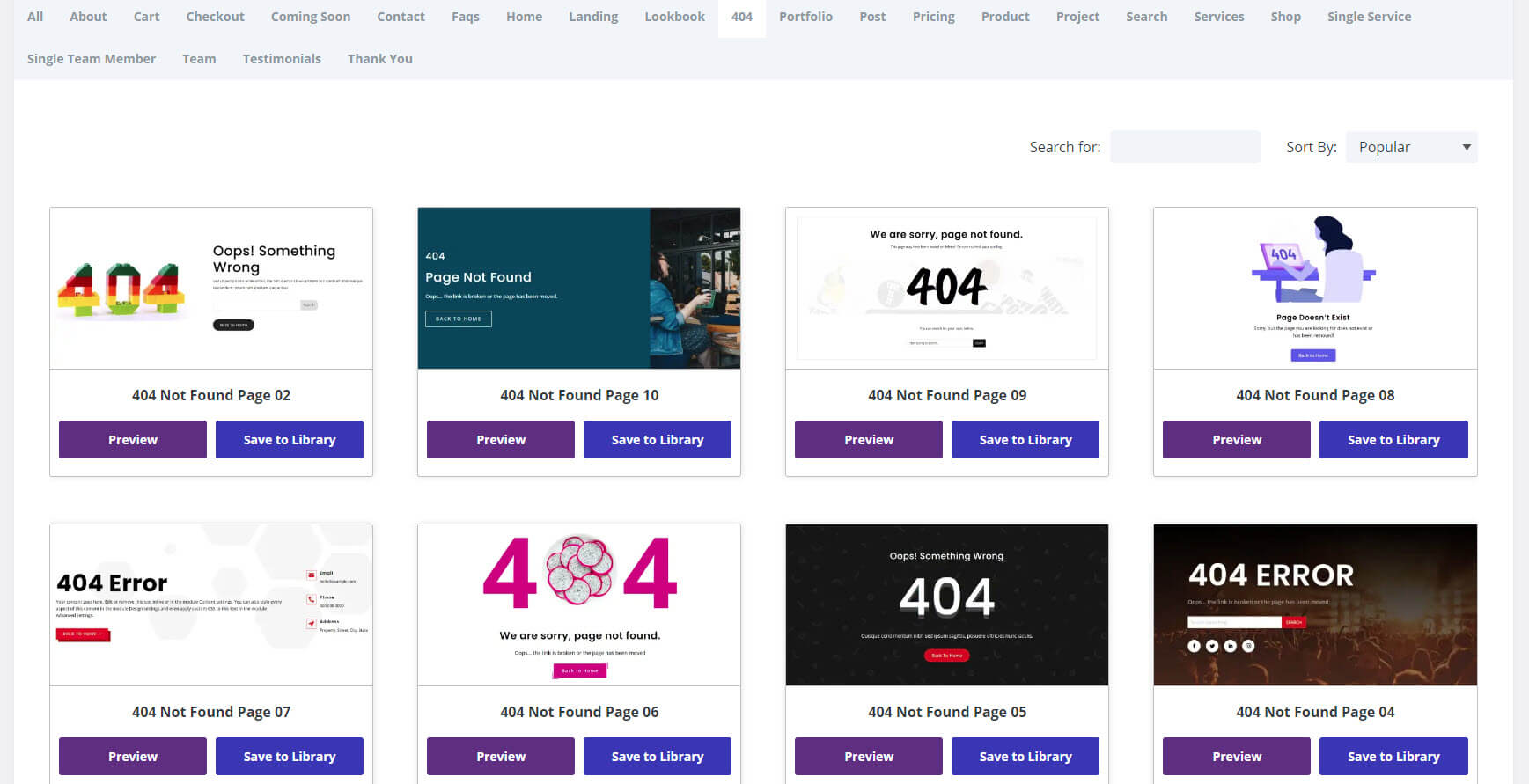
404
10,404ページあります。 これらには、グラフィック、画像、タイポグラフィ、ソーシャル フォロー アイコン、連絡先情報、検索ボックス、ホームページへのリンクの組み合わせが含まれます。 ほとんどの場合、これらの要素のいくつかのみが含まれているため、シンプルで理解しやすくなっています。

この例では、イベントの背景画像を使用しています。これは、Divi コンサートのランディング ページとうまく連携します。 これには、全幅の背景画像、404 エラー メッセージ、検索ボックス、ソーシャル アイコンが含まれています。

Divi Layouts Extended の購入先
Divi Layouts Extended は、Divi マーケットプレイスで 49 ドルで入手できます。 これには、ウェブサイトの無制限の使用、1 年間のサポートとアップデート、30 日間の返金保証が含まれます。

Divi レイアウトについての最終的な考えを拡張
以上が Divi Layouts Extended の概要です。 この Divi プラグインには、うまく設計されたレイアウトがたくさんあります。 ダッシュボードは使いやすく、必要なレイアウトのみをインポートして、Divi ライブラリをクリーンな状態に保ちます。 Divi ライブラリにインポートすると、他の Divi レイアウトと同じように機能します。 Divi レイアウトのライブラリを拡張することに興味がある場合は、Divi Layouts Extended を検討することをお勧めします。
我々はあなたから聞きたい。 Divi Layouts Extended を試してみましたか? コメントでご意見をお聞かせください。
