Divi 製品ハイライト: Divi 検索ヘルパー
公開: 2024-09-03ユーザーが Divi Web サイトのコンテンツを検索するためのより良い方法をお探しですか?それなら、Divi Search Helper を試してみてください。この素晴らしいプラグインは、既存の検索モジュールに強力な機能を追加することで、標準の Divi 検索モジュールを大幅に強化します。この記事では、プラグインの機能と使用方法を説明します。
飛び込んでみましょう!
- 1 Divi サーチヘルパーとは何ですか?
- 2 Divi Search Helperの特徴は何ですか?
- 2.1強化された検索フィールド設計
- 2.2検索ボタンの調整
- 2.3表示するカスタム投稿タイプの選択
- 2.4カスタム検索結果の設定
- 3 Divi 検索ヘルパーの使用方法
- 3.1 Divi Search Helperをインストールする
- 3.2 Divi 検索モジュールをページに追加する
- 3.3 Divi 検索モジュールのコンテンツ設定を構成する
- 3.4 Divi Search モジュールのデザイン設定を構成する
- 4 Divi Search Helper の料金はいくらですか?
- 5 Divi 検索ヘルパーはより良い検索方法を提供します
Divi 検索ヘルパーとは何ですか?

Divi Search Helper プラグインは、WordPress 検索バーに多くの追加機能を追加します。 PeeAye Creative の開発者によって作成された Divi Search Helper は、Divi 検索の機能を強化し、訪問者が探さなくても必要なものを非常に簡単に見つけられるようにします。
Divi Search Helper の最も優れた点は、カスタマイズするのにコーディング経験が必要ないことです。 65 の新しい設定と機能が Divi Builder 内に直接統合されます。どの投稿タイプを検索に含めるか、検索結果の表示方法などを定義できます。
Divi 検索ヘルパーを入手
Divi Search Helperの機能は何ですか?
前述したように、Divi Search Helper は、Divi に含まれる既存の検索モジュールに 65 の新しい設定と機能を追加します。これらの機能を詳しく見て、それを使って何ができるかをよりよく理解してみましょう。
注:現在、Divi Search Helper では、Visual Builder 内でこれらの機能と設定の一部をプレビューすることはできません。ただし、PeeAye Creative は、将来のリリースでこれらの更新を行うことを約束します。
強化された検索フィールドの設計

Div Search Helper には、検索フィールドをポップするためのオプションが多数用意されています。クールなアイコンを追加して検索フィールドを目立たせることも、アイコンを追加して検索フィールドをクリアして、すべてのユーザーにとってより直感的な検索フィールドにすることもできます。 Divi Search Helper は、プレースホルダー、フィールド、フィールド フォーカス、フォント、テキストの配置、サイズ、行の高さのさまざまな設定など、豊富なカスタマイズ オプションも提供します。
検索ボタンの調整

Divi Search Helper を使用すると、検索モジュールのボタンをさまざまな設定でカスタマイズできます。ボタンのタイプを選択して、アイコン、テキスト、またはその両方を表示できます。ボタン上のテキストを更新して、検索以外の内容を表示することもできます。このプラグインを使用すると、ボタンを左右に表示したり、Divi のデザインタブを使用して外観をカスタマイズしたりすることもできます。
表示するカスタム投稿タイプを選択してください

Divi Search Helper の最大の利点の 1 つは、投稿、ページ、プロジェクト、製品、イベントなどのさまざまな投稿タイプを表示できることです。投稿、ページ、抜粋の結果を表示する標準の WordPress 検索とは異なり、Divi Search Helper では、含めたいものを正確に選択できます。このプラグインを使用すると、ブログ、ポートフォリオ ページ、カスタム検索結果ページなど、サイトの特定の領域にカスタム検索バーを作成できます。特定の投稿またはプロジェクトのタグまたはカテゴリ、カスタム メタ、または特定のキーワード条件を指定することで、検索結果をさらに詳しく調べることができます。
カスタム検索結果の設定

Divi Search Helper は、検索結果ページまたは Ajax ドロップダウン メニューの 2 つの方法のいずれかで検索結果を提供します。検索結果の表示方法をカスタマイズするさまざまな方法もあります。オプションには、検索結果の順序 (公開日、アルファベット順、関連性、またはランダム)、表示する結果の数、およびページネーションのリンク テキストが含まれます。追加のボーナスとして、検索結果の見出しテキストをカスタマイズしたり、結果を新しいタブに表示するかどうかを選択したり、画像を含めるかどうかを決定したりできます。これらの機能により、WordPress の標準検索オプションが大幅に向上します。
背景、ナビゲーション リンク、パディング、スクロールバーの設定、境界線のカスタマイズなど、デザイン設定も豊富にあります。
Divi 検索ヘルパーの使用方法
Divi Search Helper がどのように機能するかをしっかり理解したら、楽しい部分に飛び込んでみましょう。ニーズに合わせてプラグインをインストールしてカスタマイズする手順を説明します。
Divi 検索ヘルパーをインストールする
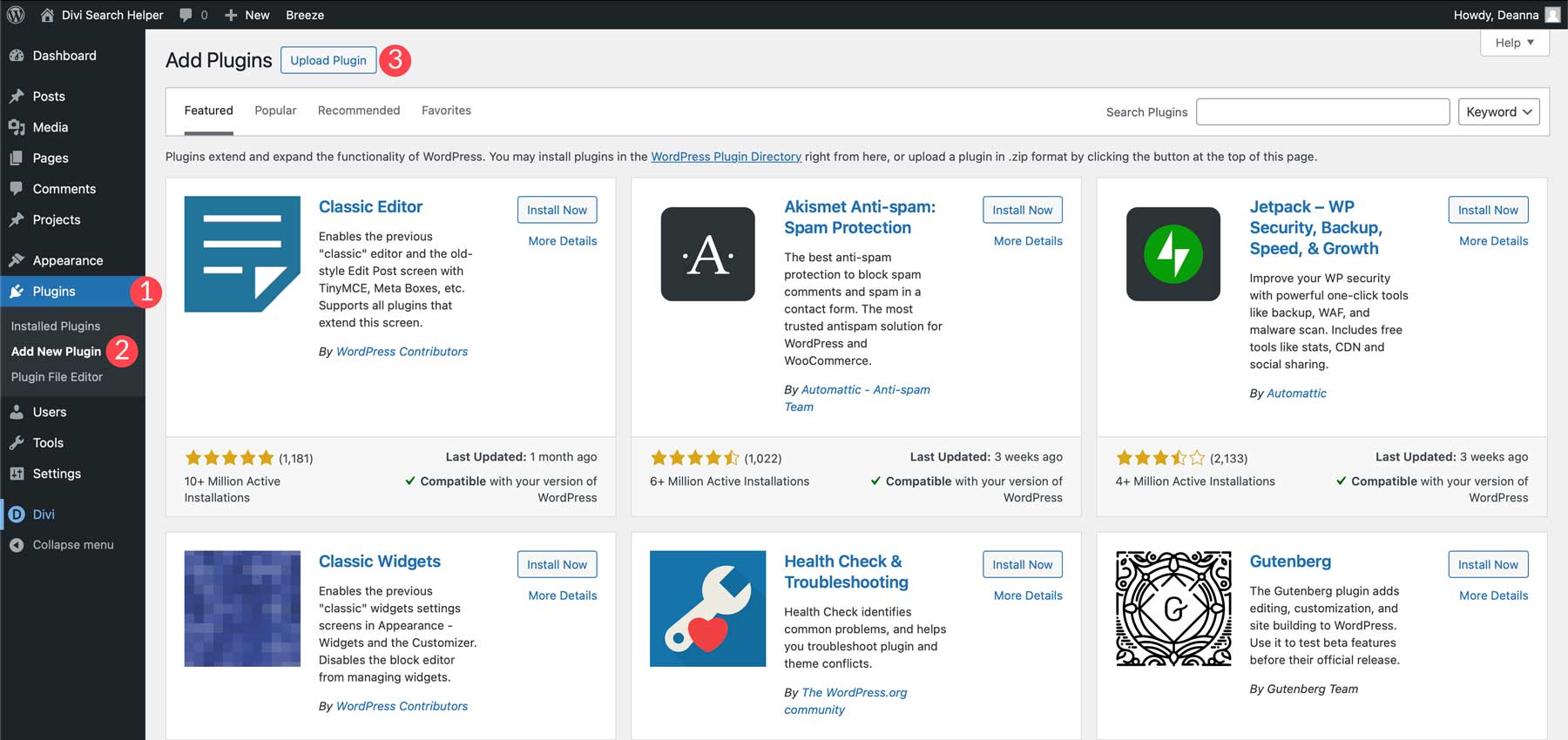
最初のステップはプラグインをインストールすることです。まず、 [プラグイン] > [新しいプラグインの追加]に移動します。プラグインのアップロードボタンをクリックします。

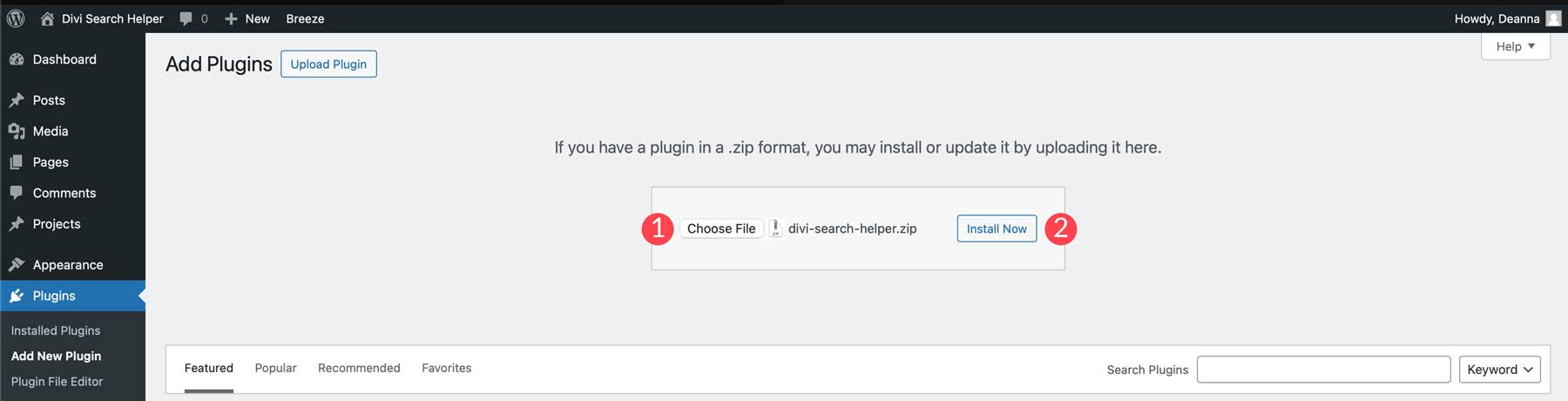
次に、 「ファイルを選択」をクリックし、プラグインの zip フォルダーを WordPress にアップロードします。 「今すぐインストール」ボタンをクリックして続行します。


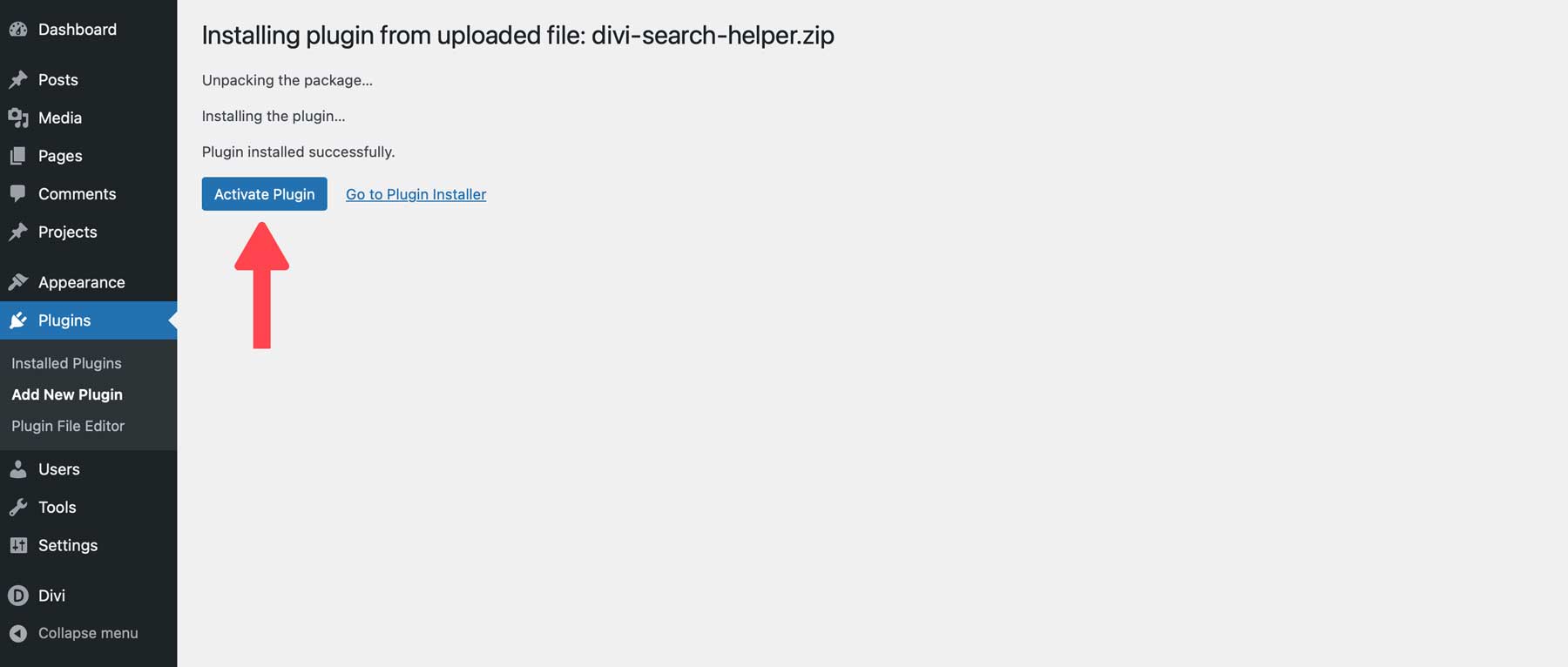
最後に、 「プラグインの有効化」をクリックして Divi Search Helper をインストールします。

Divi 検索モジュールをページに追加する
プラグインをインストールしたら、Divi Search Helper で何ができるかを見てみましょう。この例では、コーヒーというカスタム投稿タイプの検索を作成すると仮定します。 Divi Assistant プラグイン (詳細はこちらをご覧ください) を使用して、プロジェクトの投稿タイプの名前をCoffeesに変更します。新しい投稿タイプを作成したら、カスタム検索を行うことができます。
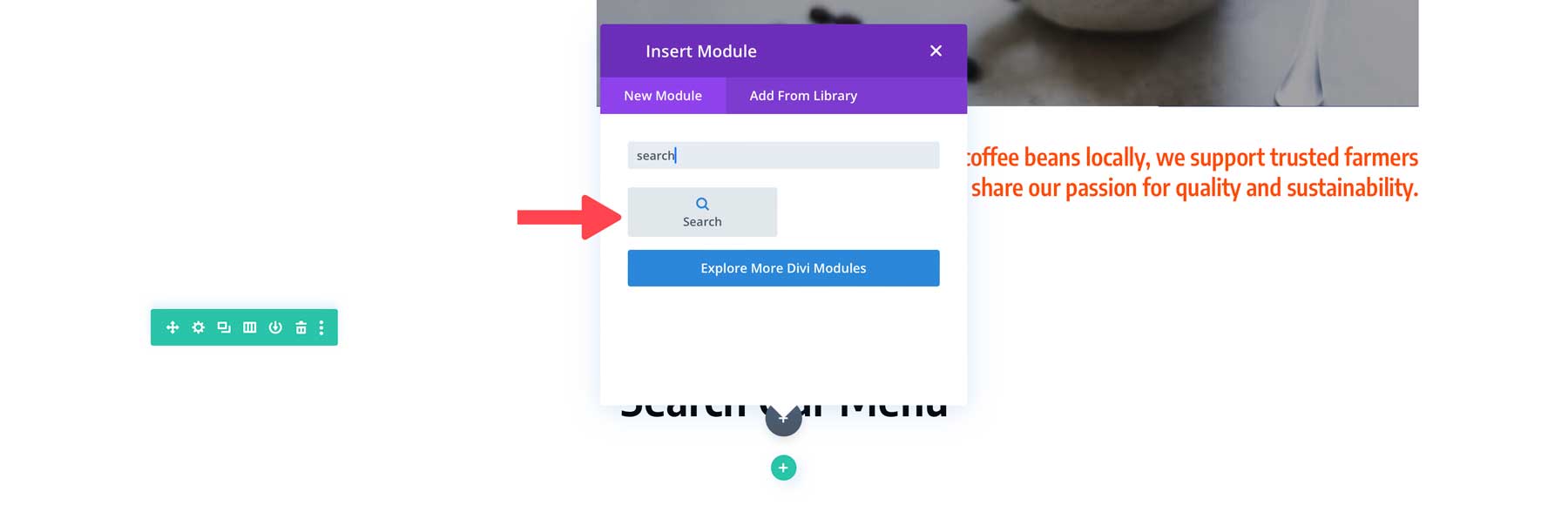
人々がコーヒーを検索できるように、ホームページに検索機能を追加します。 Visual Builder を有効にして、新しいセクションを作成します。次に、検索モジュールを選択します。

Divi 検索モジュールのコンテンツ設定を構成する
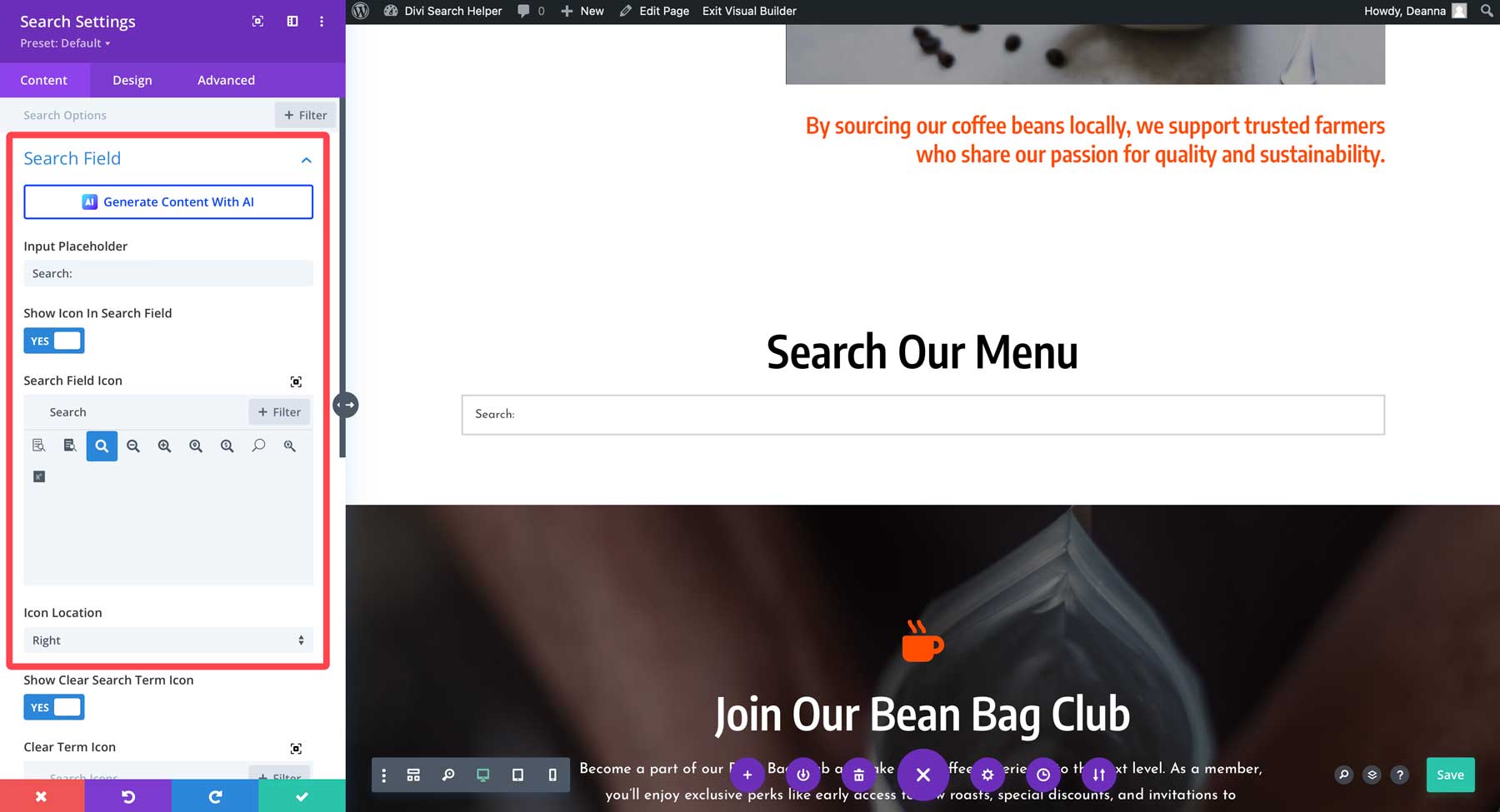
検索モジュールには構成すべき設定がたくさんあるので、各手順を順に説明します。まず、 「検索フィールド」設定グループから始めます。ここでは、デフォルトの検索語から入力プレースホルダーを構成できます。アイコンとその場所を選択することもできます。

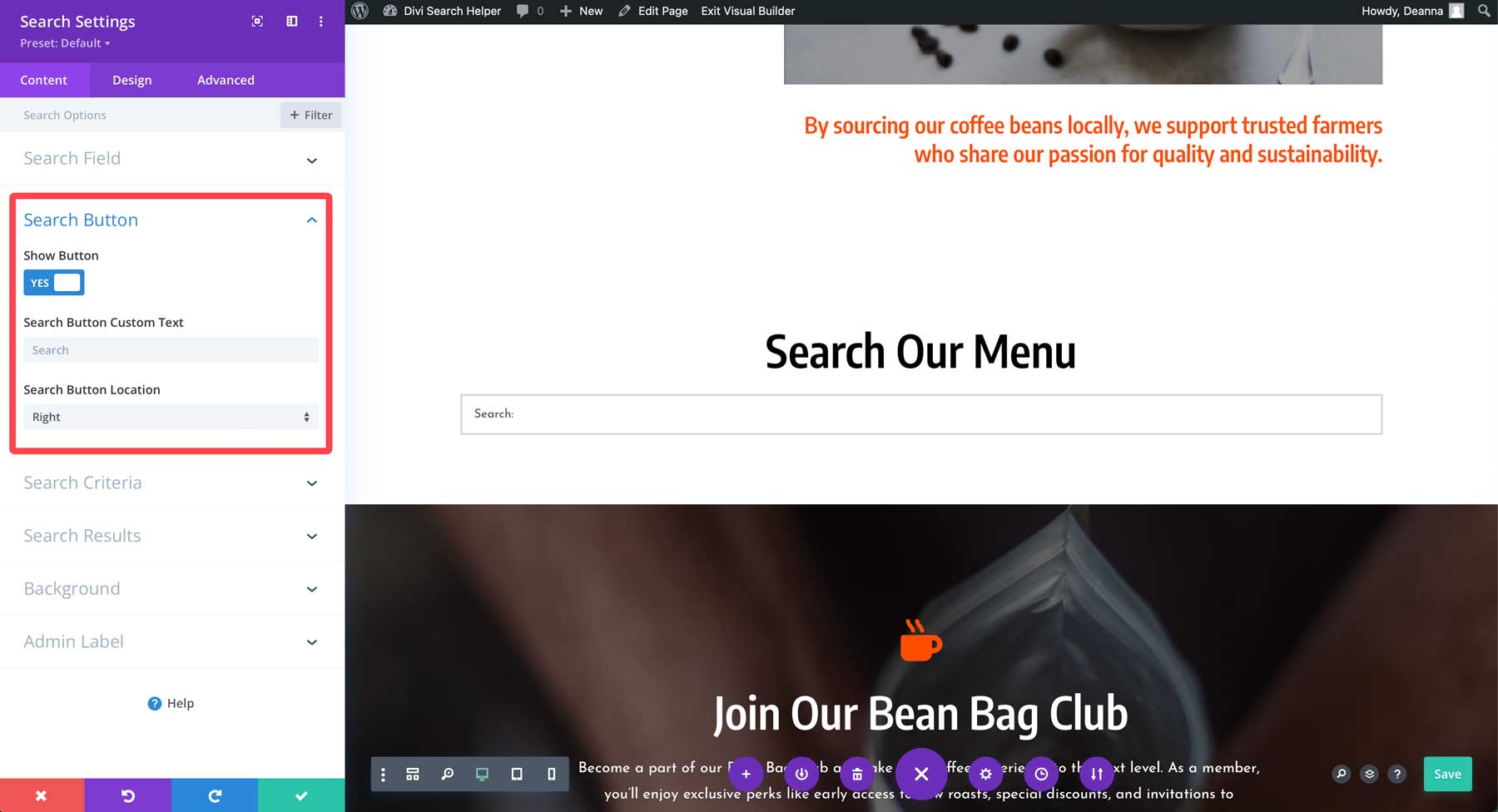
[検索ボタン]設定グループには、ボタンの表示または非表示、カスタム テキストの追加、ボタンの位置の制御のオプションが含まれています。

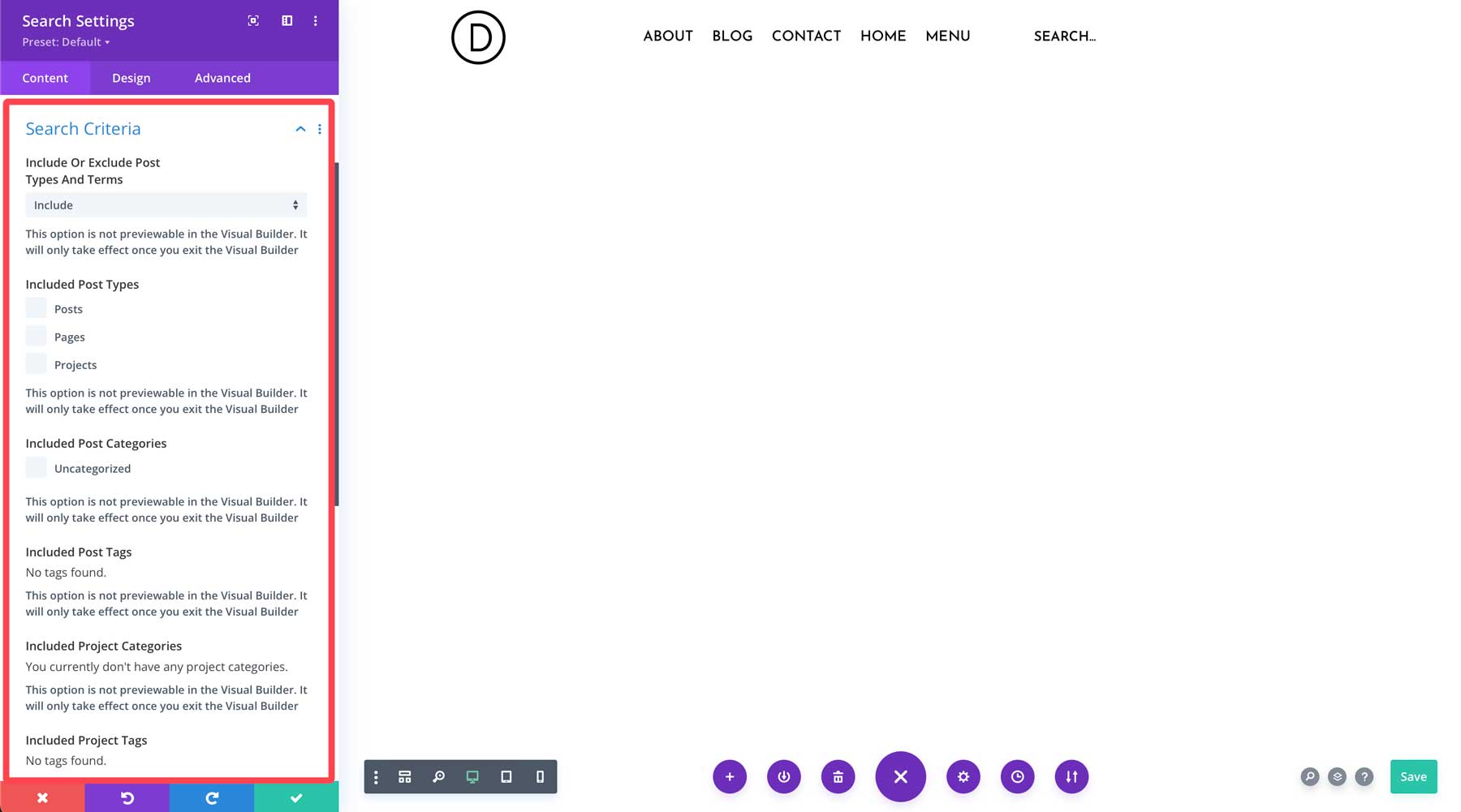
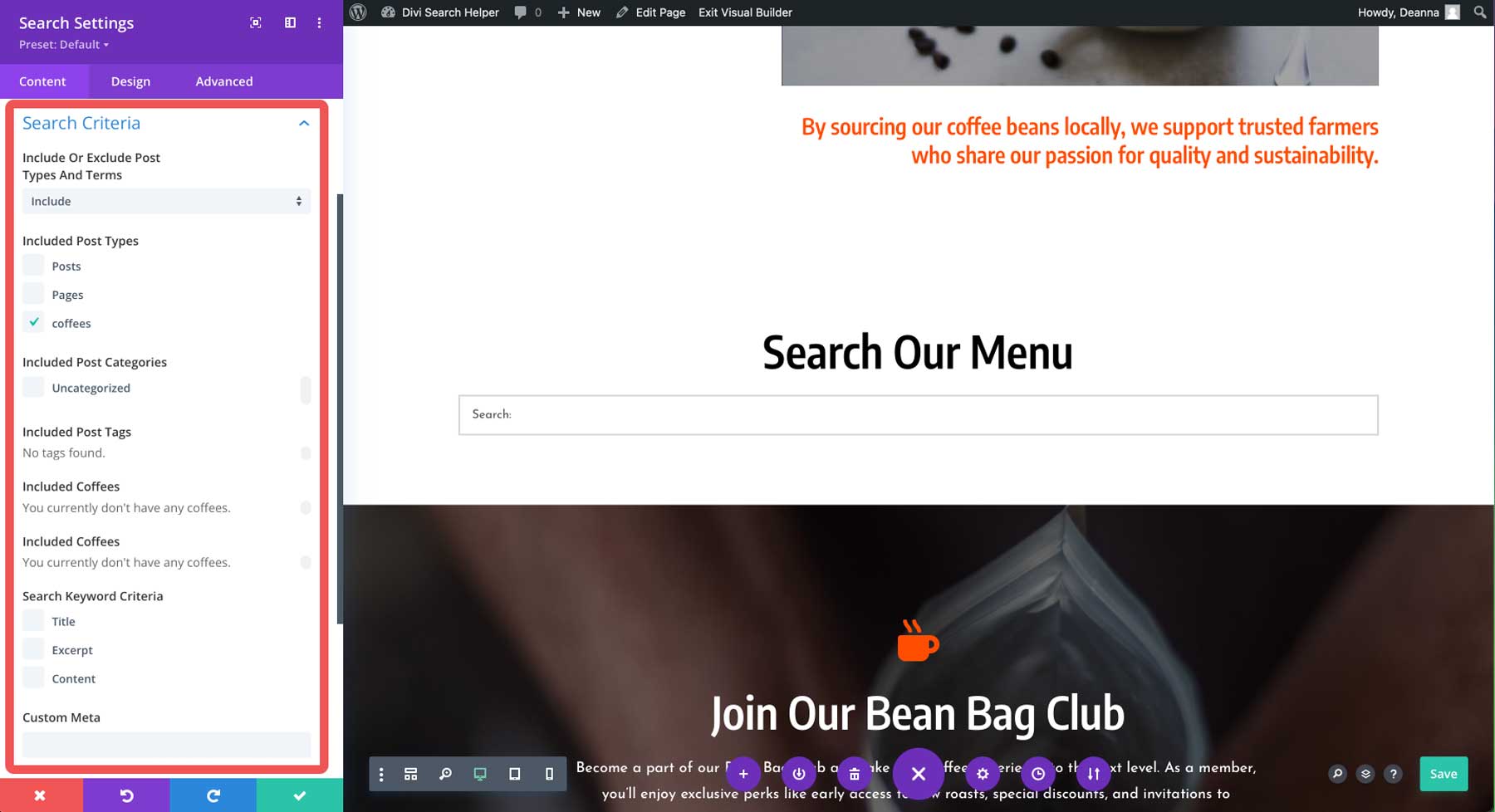
次の設定グループである検索基準では、表示するコンテンツを選択できます。この場合は、コーヒーを選択します。タイトル、抜粋、内容などの検索キーワード条件を指定することもできます。カスタム メタのセクションもあり、カンマで区切ってカスタム メタ キーを追加できます。

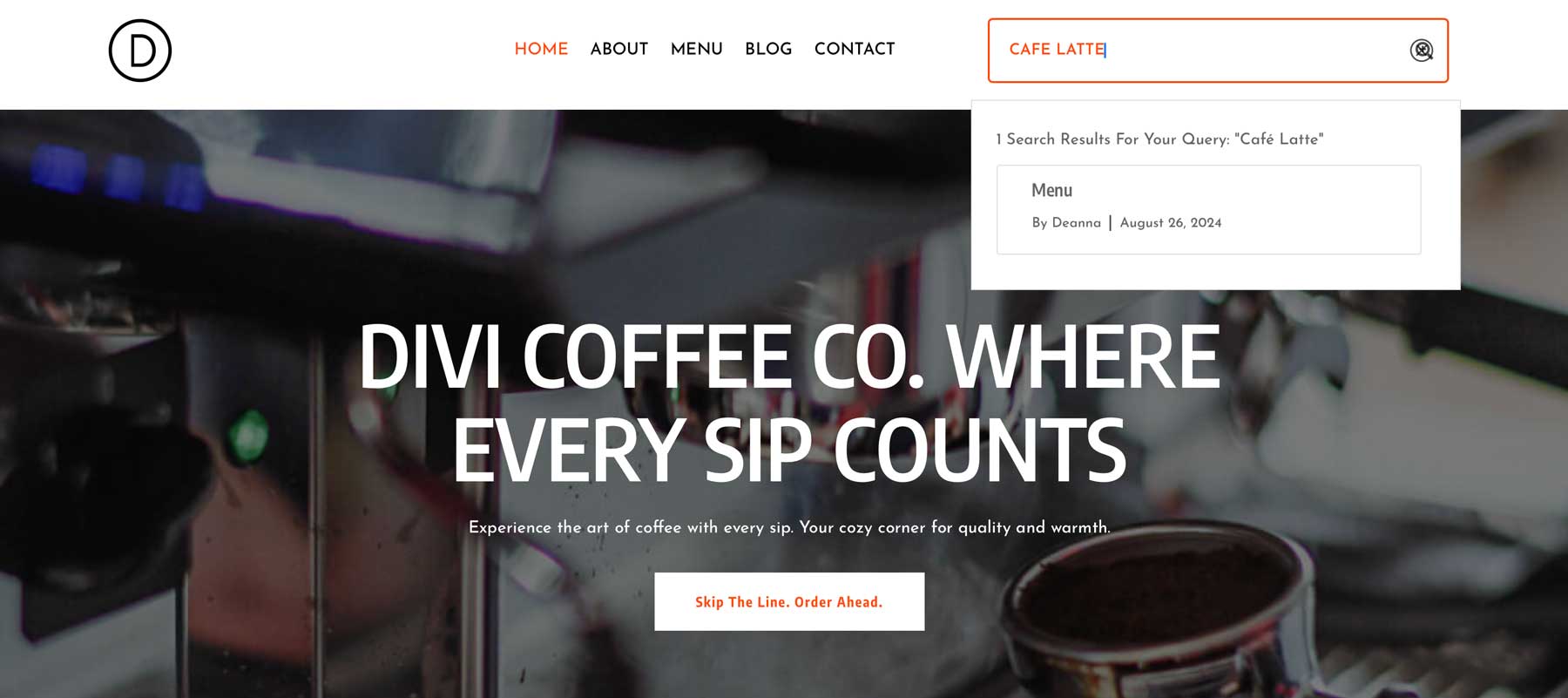
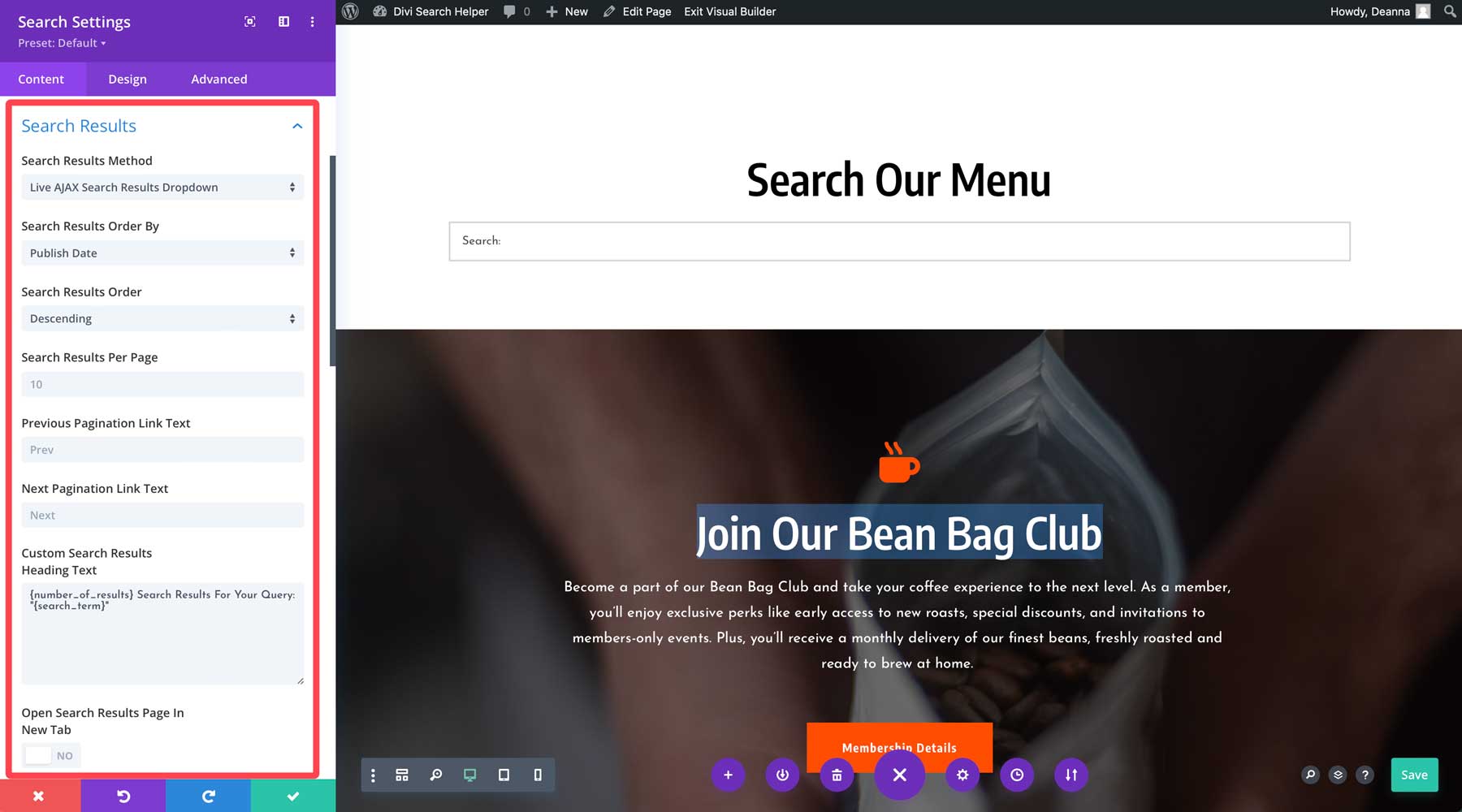
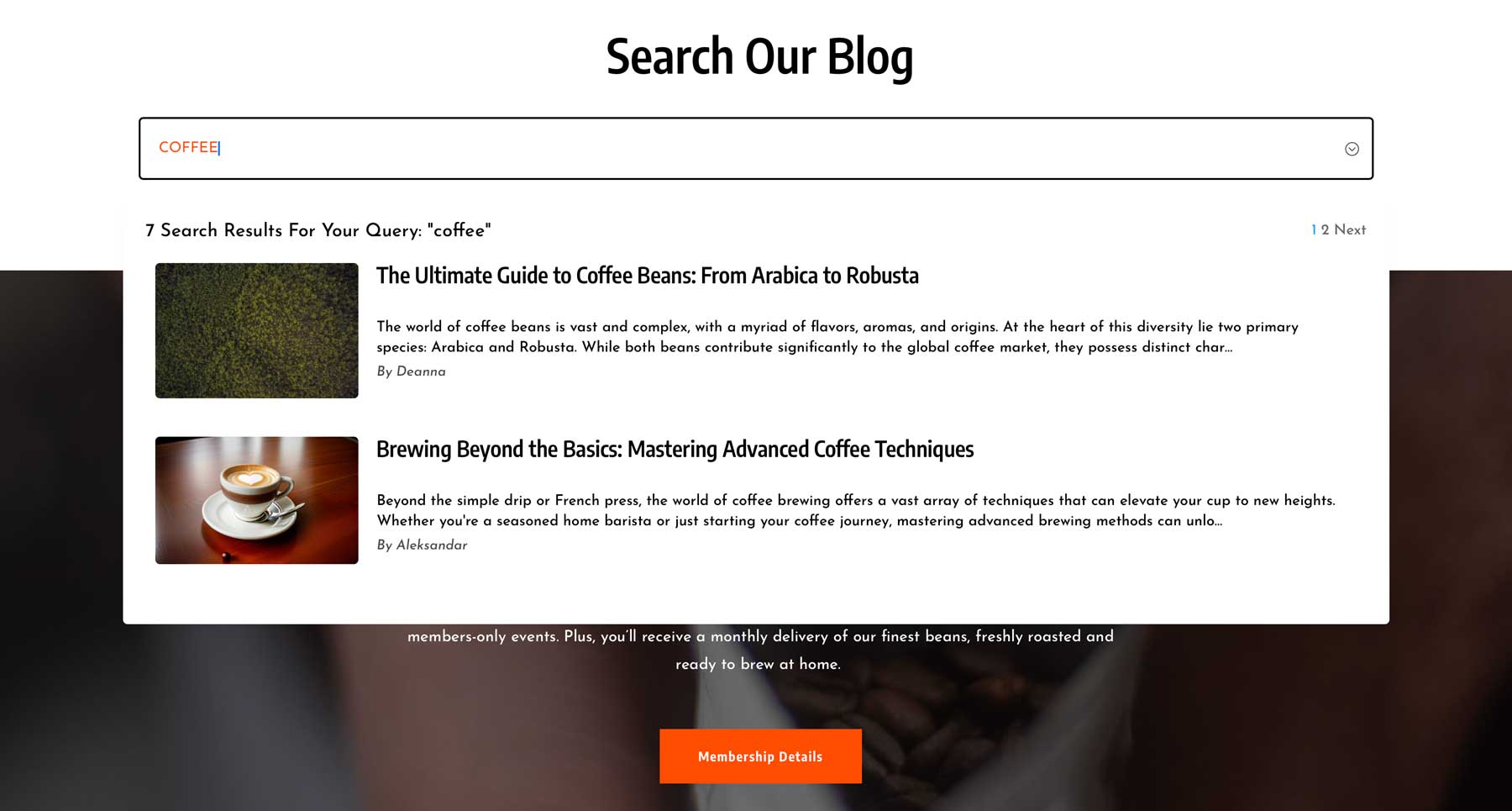
最後に、検索結果設定グループは、テーマ ビルダー検索結果ページまたは Ajax 検索結果ドロップダウンの 2 つのオプションから検索結果方法を制御します。その他のパラメーターには、検索結果の順序、表示するページごとの結果の数、およびページネーションのリンク テキストが含まれます。検索バーにカスタム見出しを設定し、検索結果を同じタブに表示するか新しいタブに表示するかを選択することもできます。検索をより動的にするための優れた方法の 1 つは、結果に画像とタイトルを表示することです。これは、サイト上でビジュアル コンテンツを紹介し、注目を集めるための優れた方法です。

Divi 検索モジュールのデザイン設定を構成する
Divi 検索モジュールには、Divi Builder で利用できる使い慣れたデザイン オプションもあります。検索フィールドのフォントとアイコン、およびそれらを備えたボタンに色を割り当てることができます。検索結果のデザイン設定を制御することもできます。各タブを個別に見てみましょう。
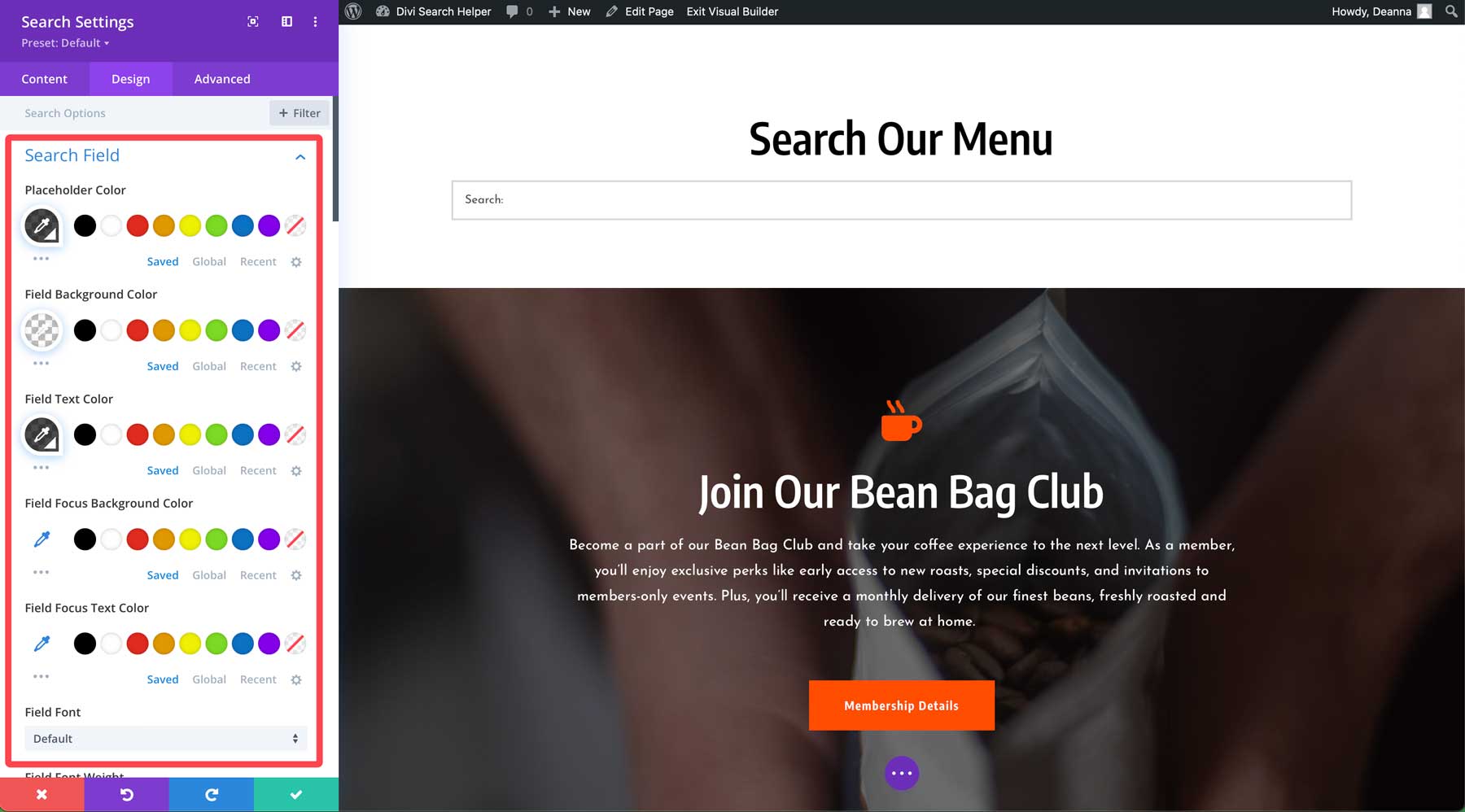
[検索フィールド] オプションは、検索フィールドのテキストと境界線の色とフォントを制御します。プレースホルダー、フィールドのテキストの色、フォントなど、デザインのオプションはほぼ無制限です。

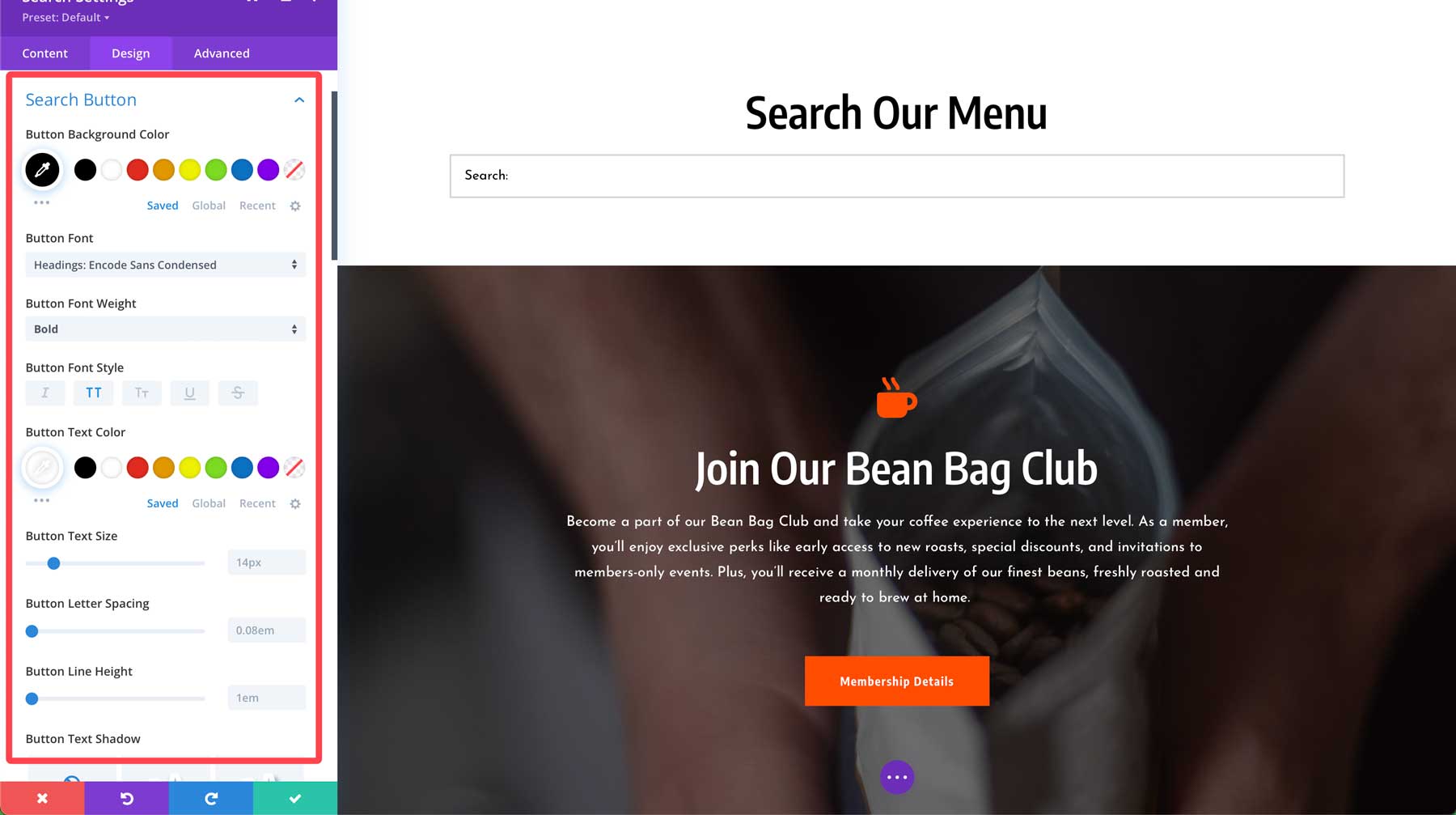
同様に、検索ボタンも完全にカスタマイズ可能です。テキスト サイズ、文字間隔などを含むフォントを選択するオプションを使用して、本当に目立つ検索ボタンのスタイルを作成できます。

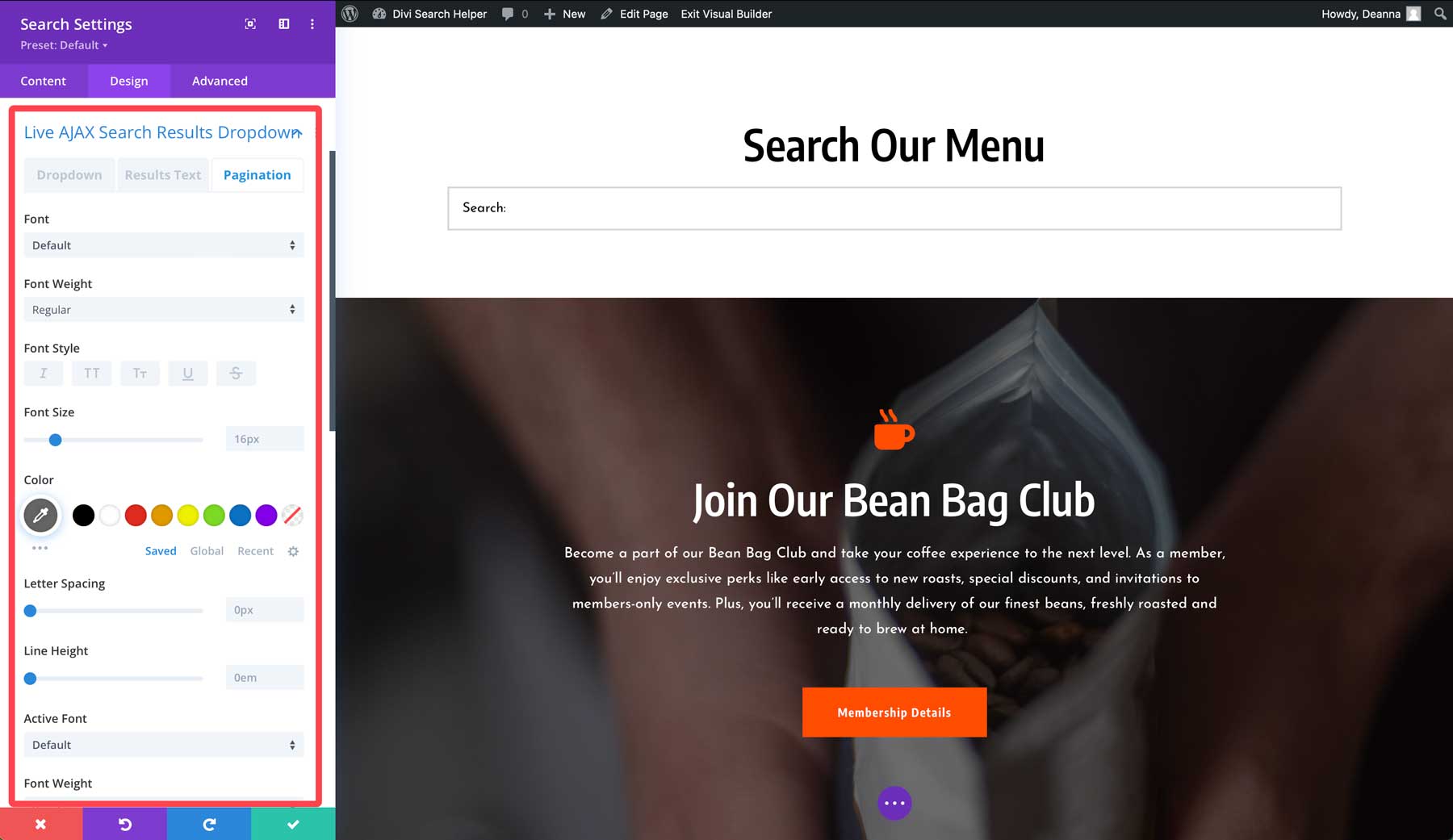
ライブ Ajax 検索結果のドロップダウン設定
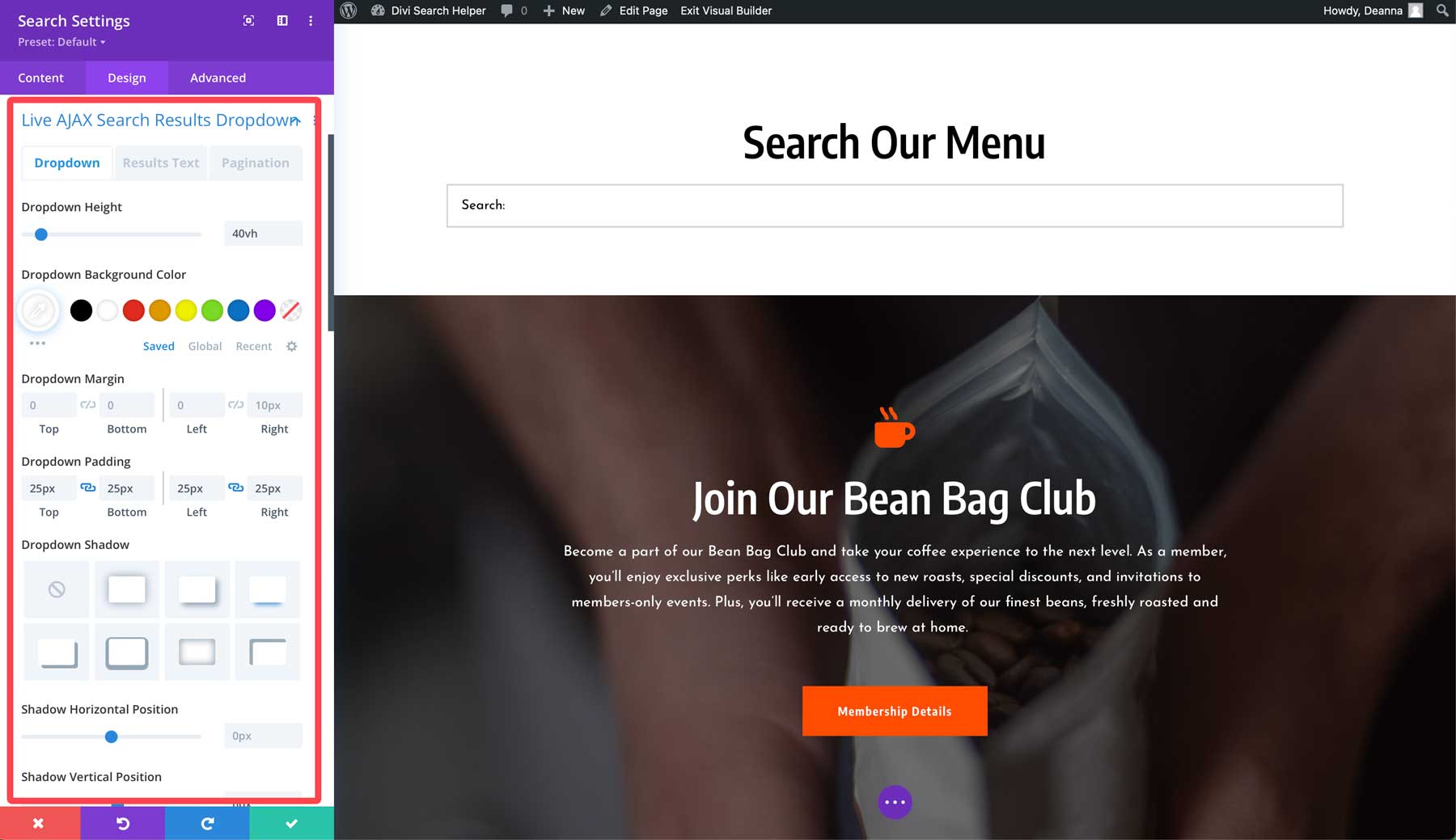
Ajax 検索結果ドロップダウンには、ドロップダウン コンテナー、結果テキスト、ページネーションの 3 つのタブ オプションがあります。ドロップダウン コンテナーの場合、背景色、パディング、コンテナーの影、境界線、スクロールバーのオプションがあります。

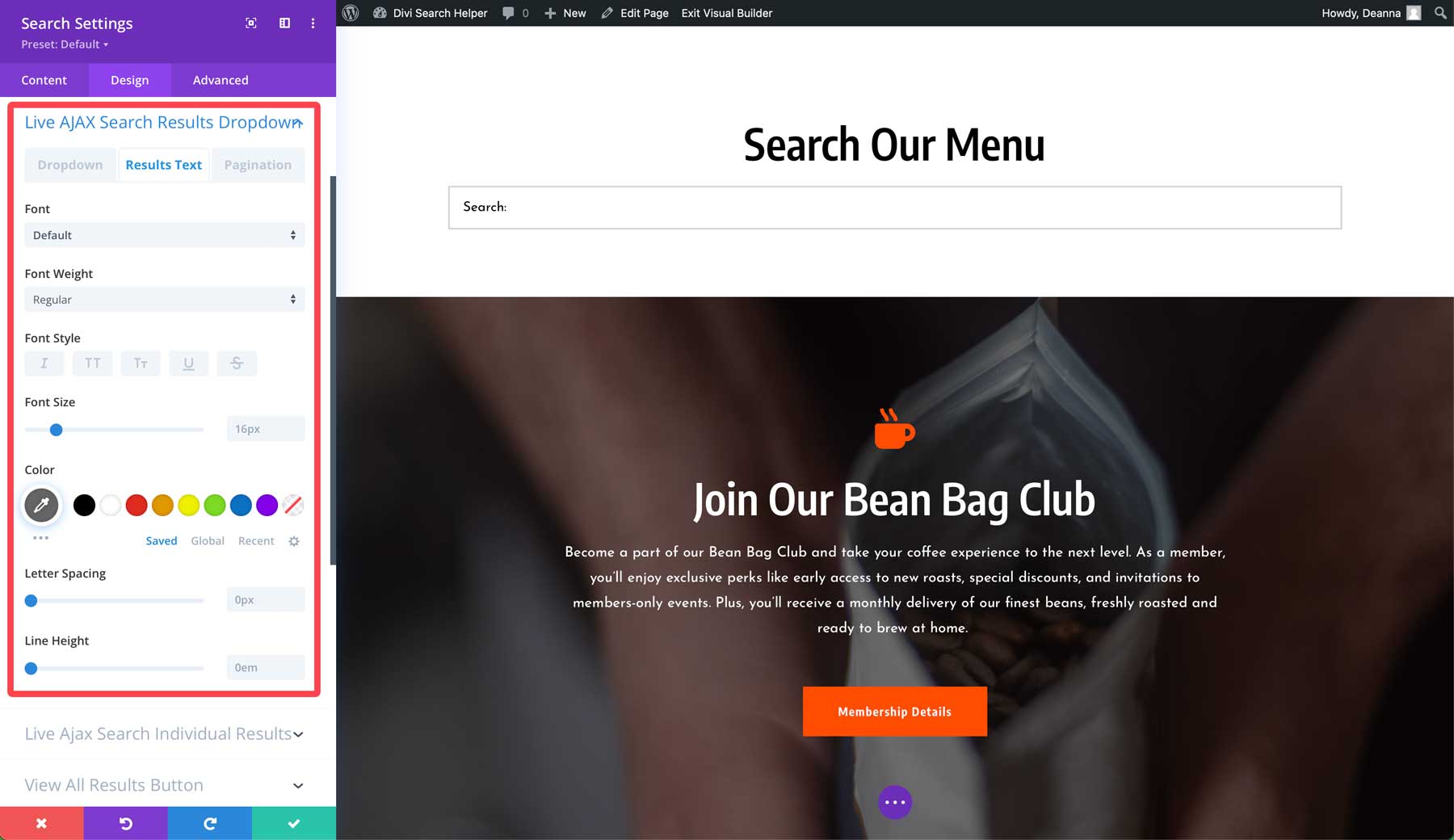
結果のテキスト タブでは、フォント、色、およびさまざまな属性を制御します。

同様に、ページネーション タブでは、フォントや色の選択など、テキストとアクティブ テキストをカスタマイズできます。

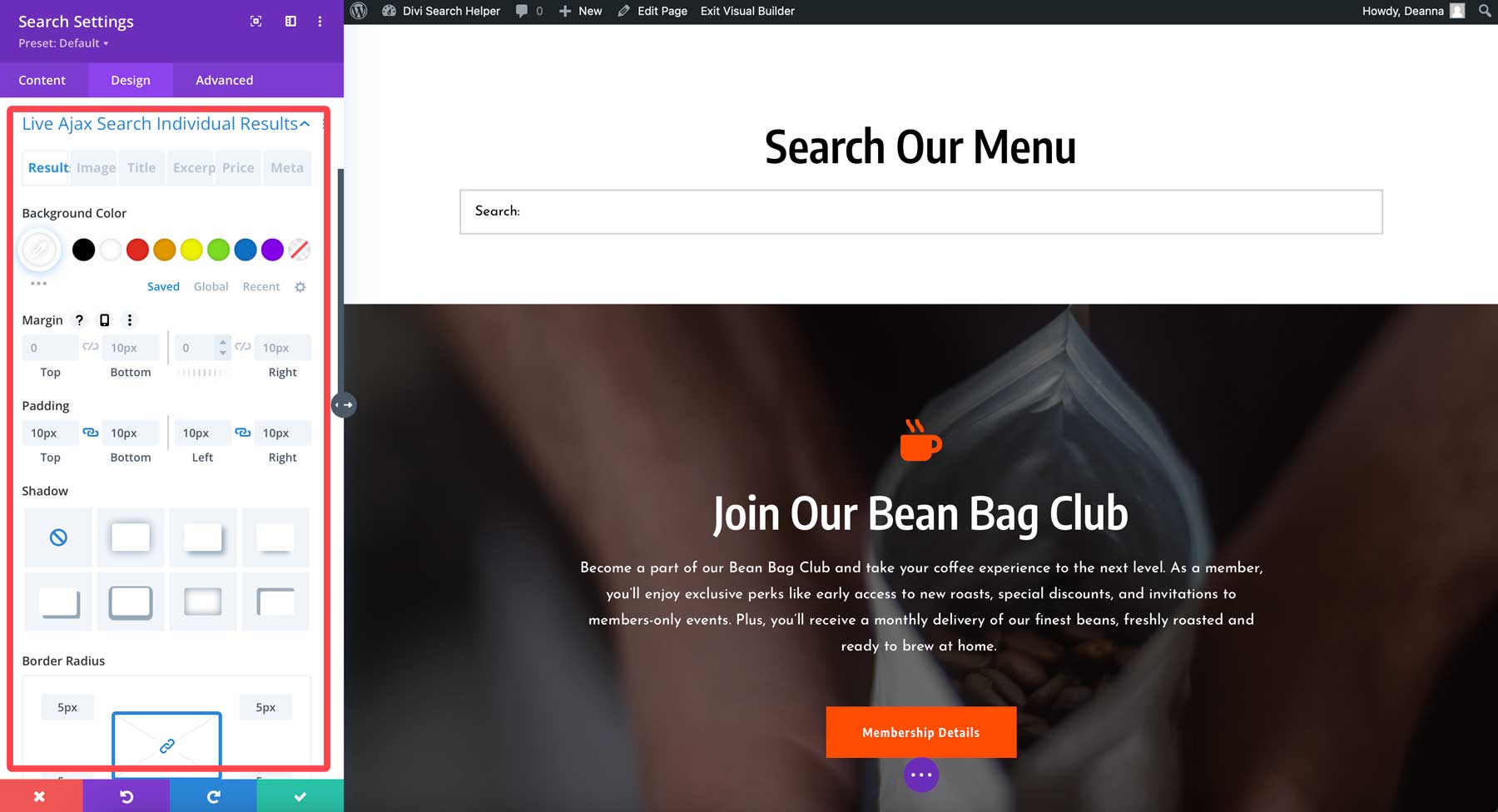
Live Ajax 検索の個別の結果のデザイン設定
Divi Search Helper ユーザーは、Ajax ドロップダウンで個々の結果をスタイル設定することもできます。全体的な結果、タイトル、抜粋、価格のオプションを使用して、コンテンツを真にユニークなものにすることができます。他のオプションと同様に、フォント、色などを含むすべての設定はカスタマイズ可能です。オプションを含む 5 つのタブがあり、ブランドを簡単に一致させることができます。ただし、ほとんどの変更は Visual Builder では使用できないため、変更を設定したらプレビューする必要があります。

すべてのデザイン設定が完了したら、ページを保存して、新しい検索バーを表示します。

Divi Search Helper の料金はいくらですか?

Divi Search Helper は、Divi マーケットプレイスで29 ドルの低価格で入手できます。これには、1 年間のサポートとアップデート、および 30 日間の返金保証が含まれます。また、無制限の Web サイトで Divi Search Helper を使用できるため、所有するすべての Divi Web サイトに、より強力な検索オプションを提供できます。
Divi 検索ヘルパーを入手
Divi 検索ヘルパーはより良い検索方法を提供します
Divi Search Helper は、検索機能を強化したいと考えている Divi ウェブサイト所有者にとっての革新的なツールです。このプラグインは、標準の Divi 検索モジュールに豊富な機能を追加することで、サイトの訪問者が探しているものをこれまでより簡単に見つけられるようにします。カスタマイズ可能なデザイン要素から高度な検索条件に至るまで、Divi Search Helper はユーザー エクスペリエンスと検索結果を向上させるための素晴らしいソリューションを提供します。
デフォルトの WordPress 検索の制限にうんざりしている人は、Divi Search Helper を検討してください。直感的なインターフェイスと手頃な価格により、Divi ユーザーにとって価値のあるツールになります。試してみてください!
