Divi 製品ハイライト: Divi Social Plus
公開: 2023-06-25Instagram や Twitter の投稿を Web サイトに表示する簡単な方法をお探しですか? Divi Social Plus は、5 つの新しいソーシャル メディア モジュールを Divi Builder に追加するプラグインです。 このプラグインを使用すると、Instagram と Twitter のアカウントを接続して、完全にカスタマイズ可能なソーシャル メディア フィードやカルーセルを表示できます。 このプラグインには、完全にカスタマイズしてレイアウトに追加できるソーシャル メディア共有モジュールも付属しています。 このプラグインのハイライトでは、Divi Social Plus を見て、それがあなたにとって適切なソーシャル メディア プラグインであるかどうかを判断できるようにします。
始めましょう!
- 1 Divi Social Plusのインストール
- 1.1 Instagramアクセストークンを取得する
- 2ディビソーシャルプラス
- 2.1 Instagram フィード
- 2.2 Instagram カルーセル
- 2.3ソーシャルシェア
- 2.4ツイッターフィード
- 2.5 Twitter カルーセル
- 3 Divi Social Plusを購入する
- 4最終的な考え
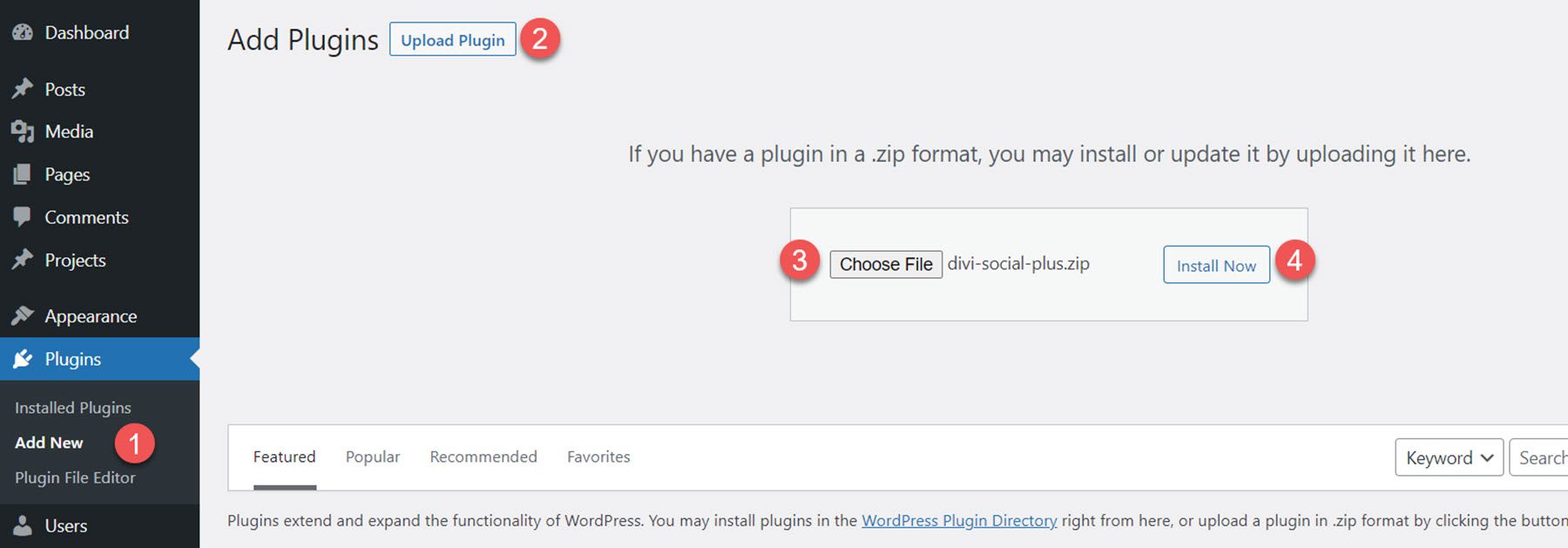
Divi Social Plusのインストール
Divi Social Plus をインストールするには、WordPress ダッシュボードの「プラグイン」ページに移動し、「新規追加」をクリックします。 「ファイルの選択」をクリックして .ZIP プラグイン ファイルを選択し、「今すぐインストール」をクリックします。

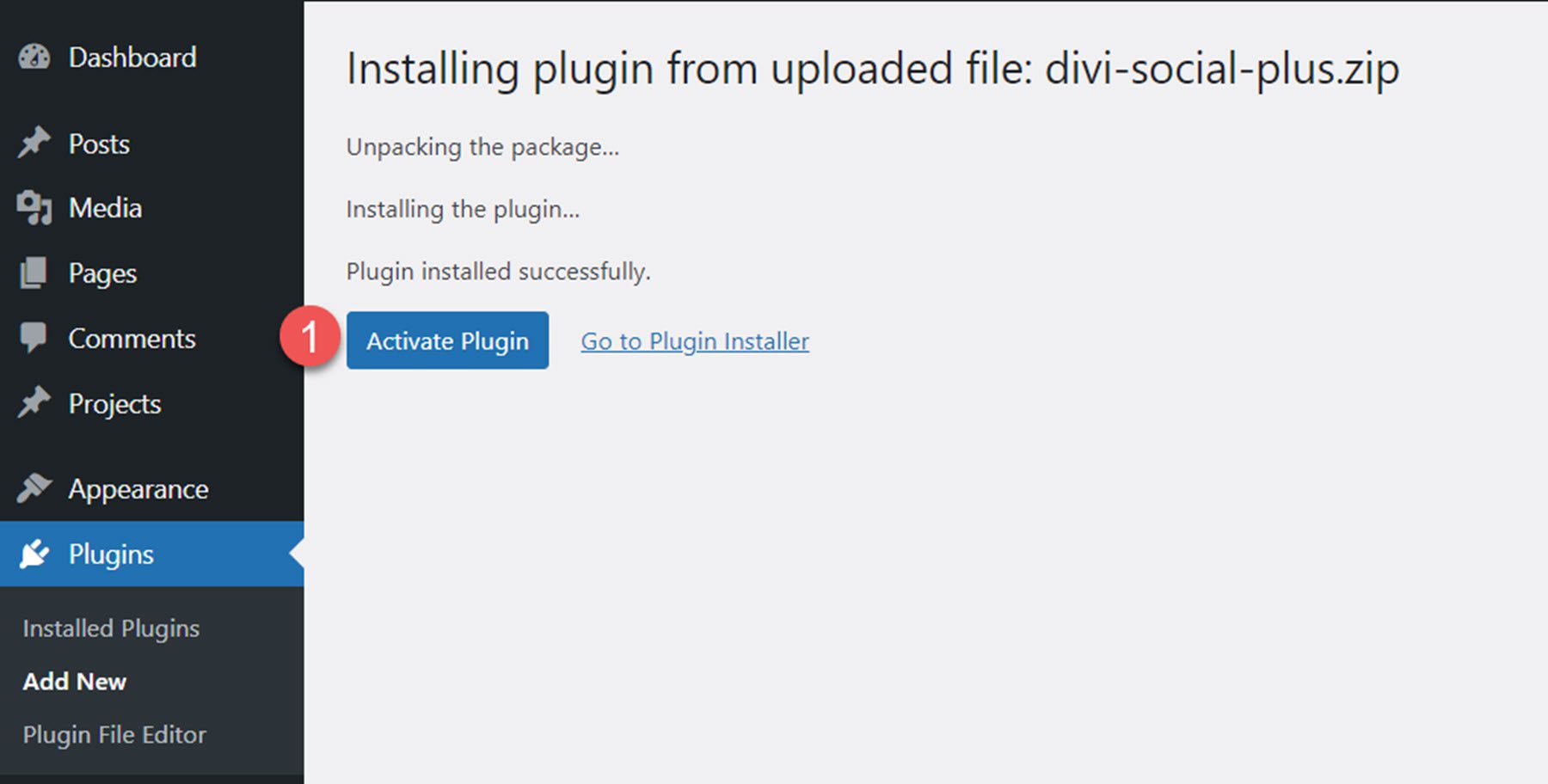
プラグインがインストールされたら、「有効化」をクリックします。

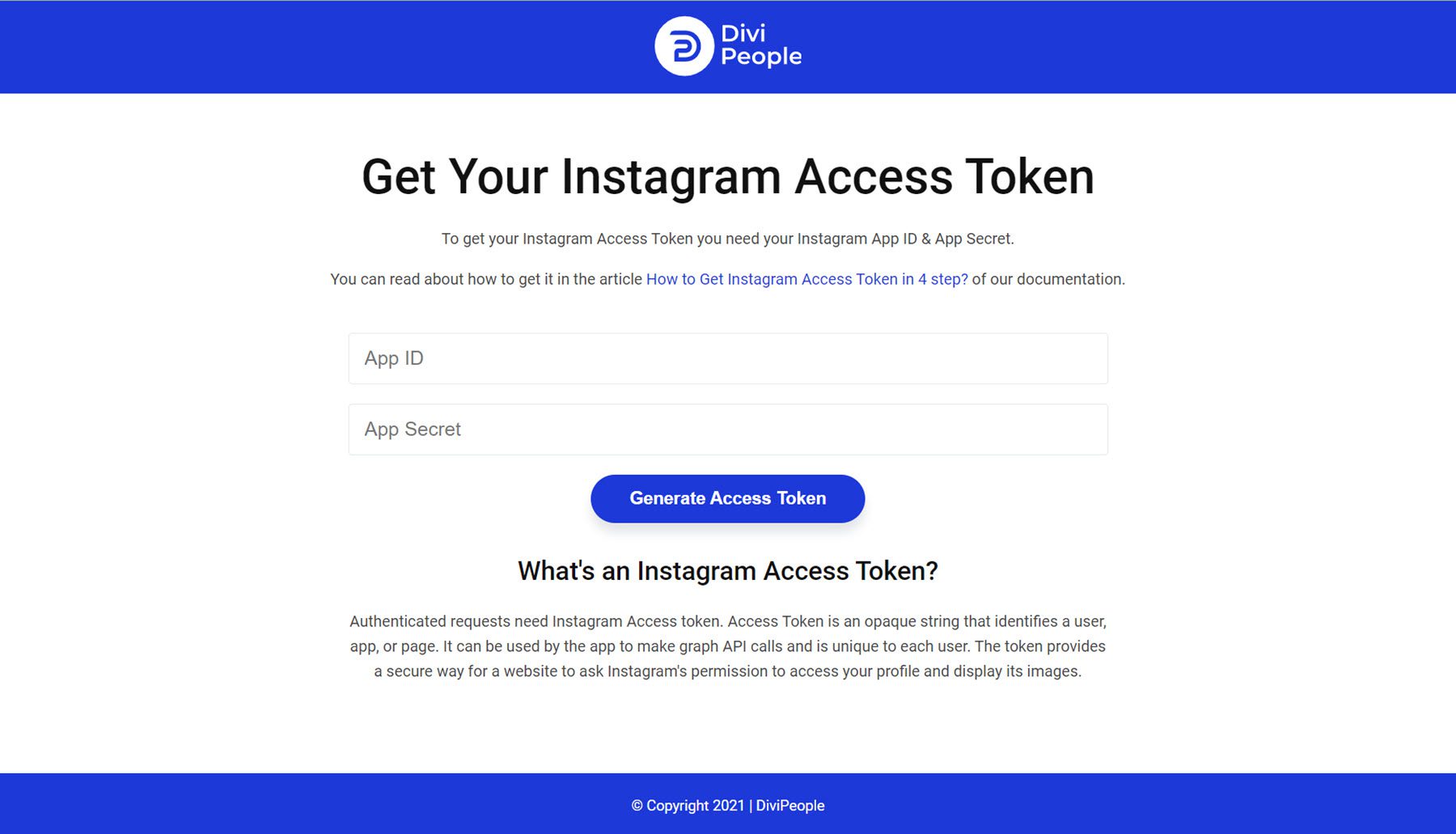
Instagramアクセストークンを取得する
Instagram モジュールでアカウントを接続し、画像を表示するには、Instagram アクセス トークンを生成する必要があります。 プラグインの作成者は、すべてを設定し、Instagram アクセス トークンを生成するために必要なアプリ ID とアプリ シークレットを取得するために使用できるドキュメントをいくつか提供しています。

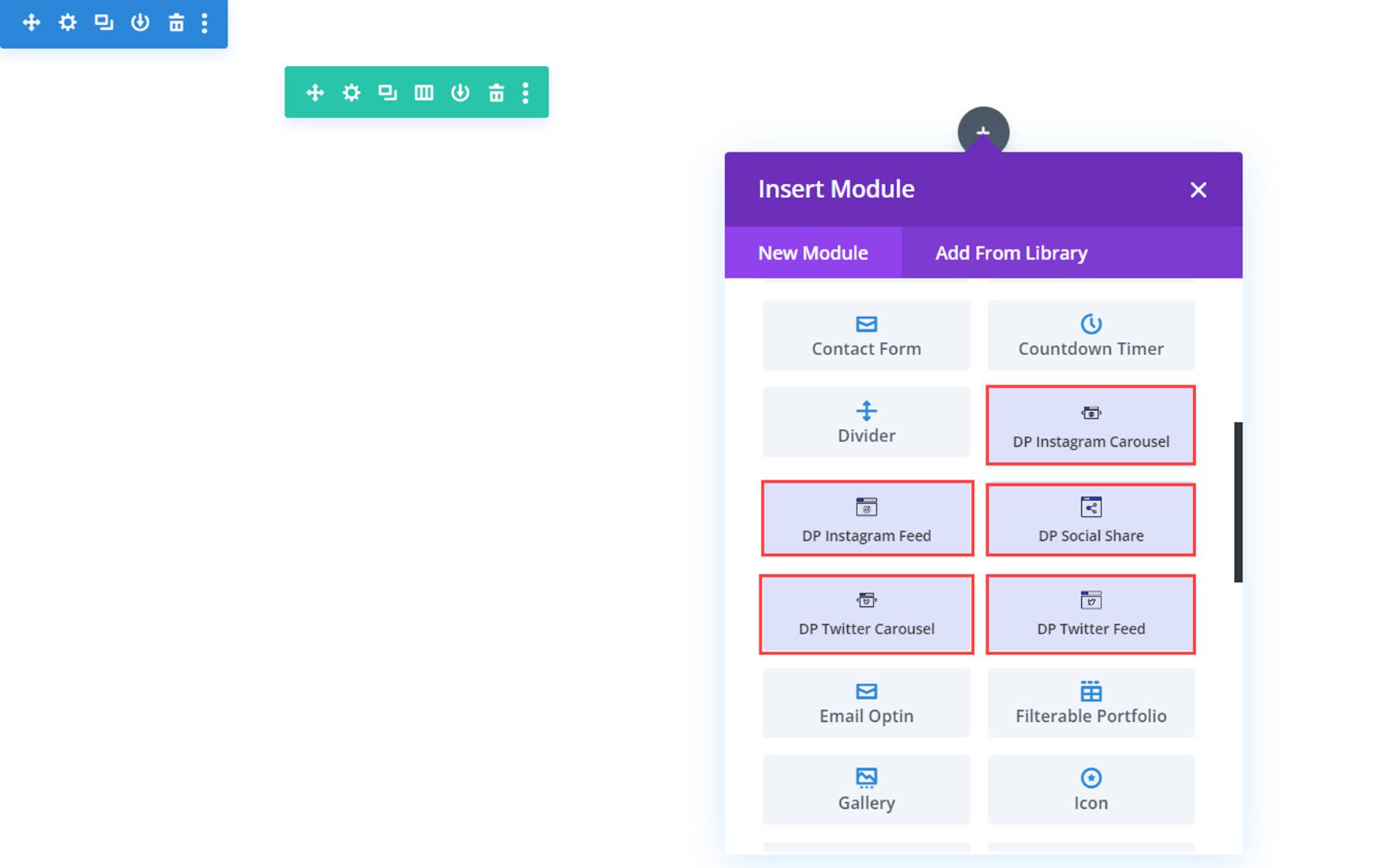
ディビソーシャルプラス
このプラグインは、Instagram フィード、Instagram カルーセル、ソーシャル シェア、Twitter フィード、Twitter カルーセルの 5 つの新しいソーシャル メディア モジュールを Divi Builder に追加します。 各モジュールを見てみましょう。

インスタグラムフィード
このモジュールを使用すると、Web サイト上のどこにでもフィードに Instagram の投稿を表示できます。 設定を見てみましょう。

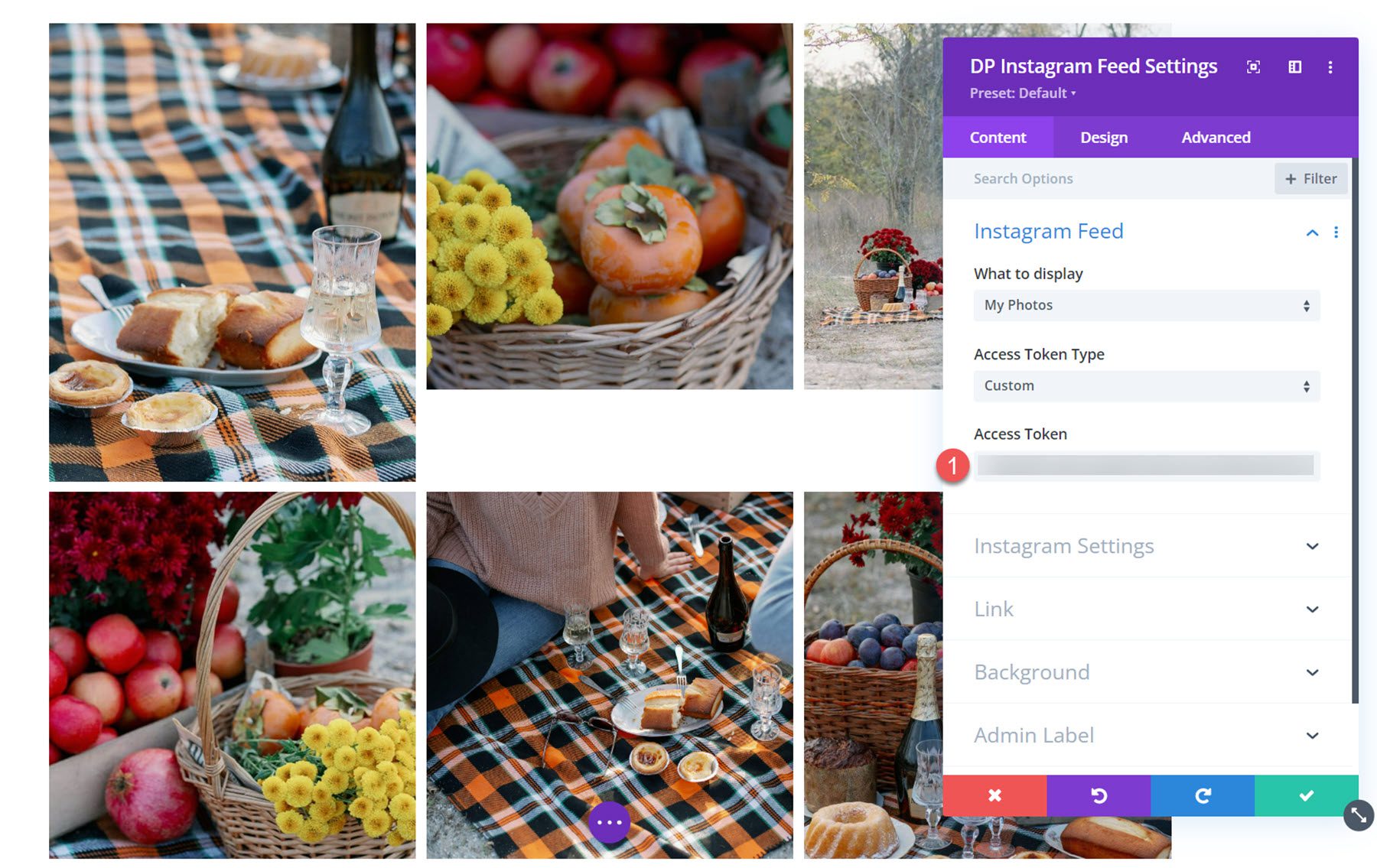
コンテンツ設定
Instagram フィード設定で、生成されたアクセス トークンを追加できます。 追加すると、Instagram の写真がビジュアル ビルダーと Web サイトに表示されます。

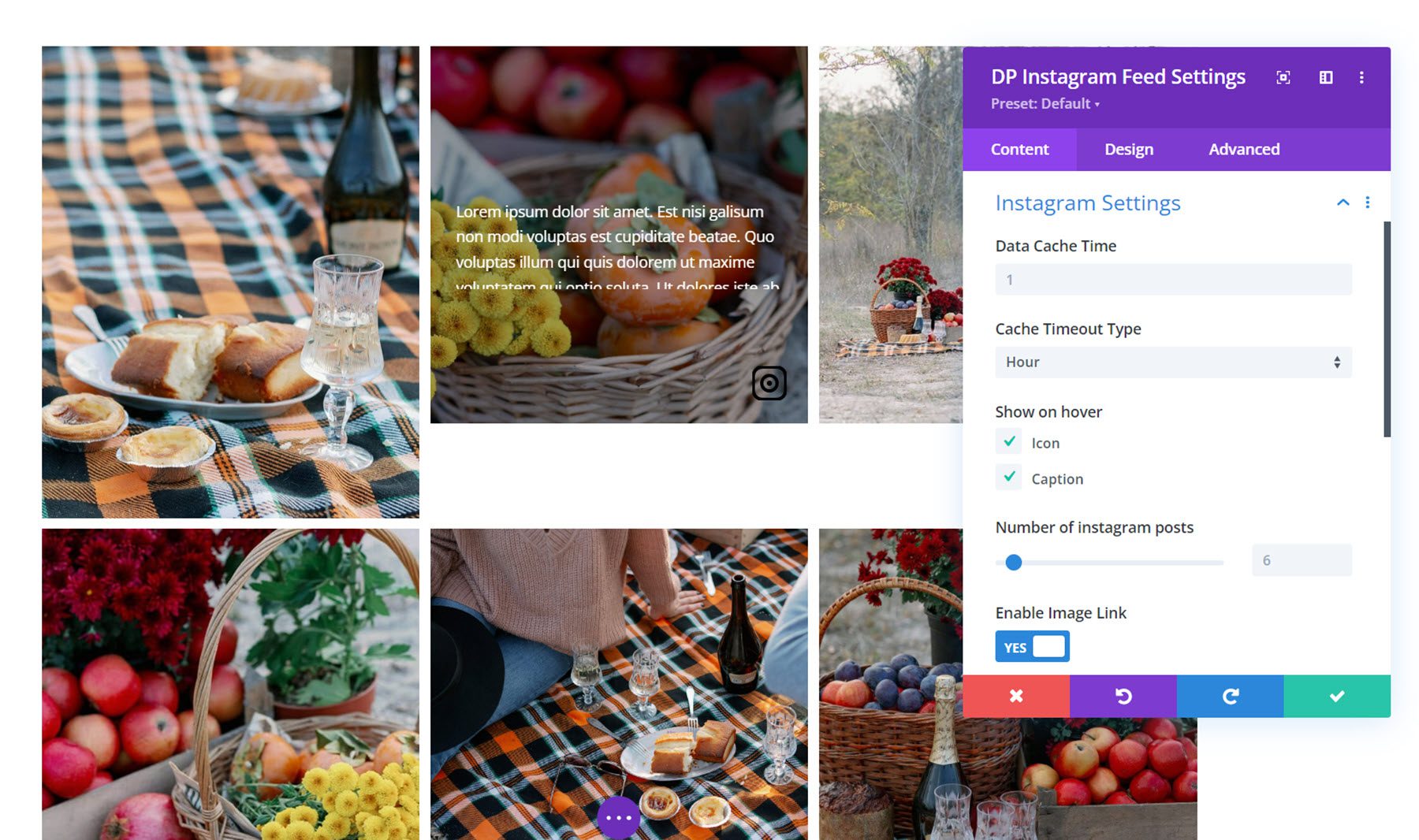
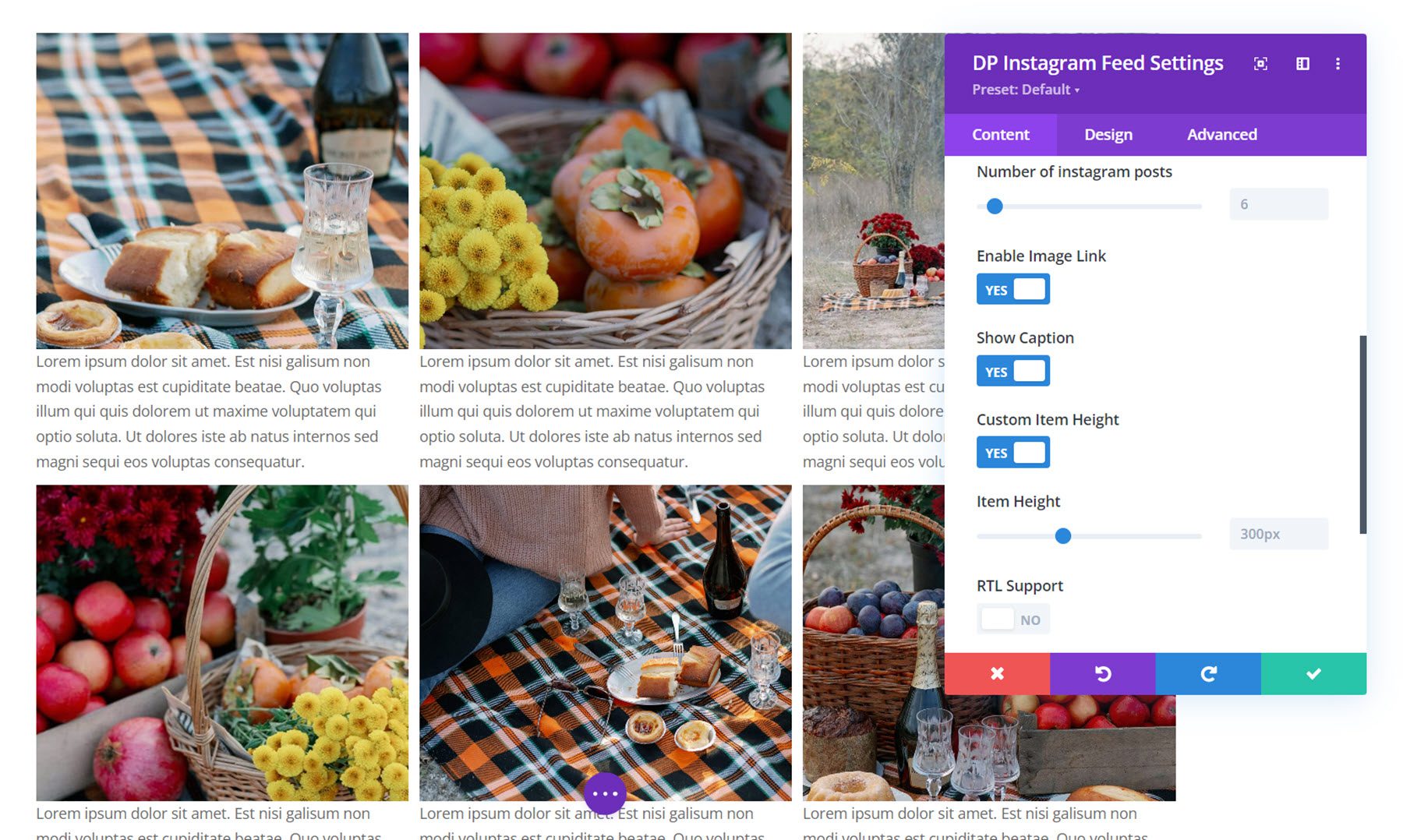
インスタグラムの設定
Instagramの設定セクションでは、データキャッシュ時間とキャッシュタイムアウト時間を設定できます。 ホバー時にアイコンとキャプションを表示することを選択したり、表示する Instagram 投稿の数を設定したりすることもできます。

さらに、画像リンクを有効にし、投稿キャプションを表示し、カスタム項目の高さを設定し、RTL サポートを有効にすることができます。

その他のコンテンツ設定
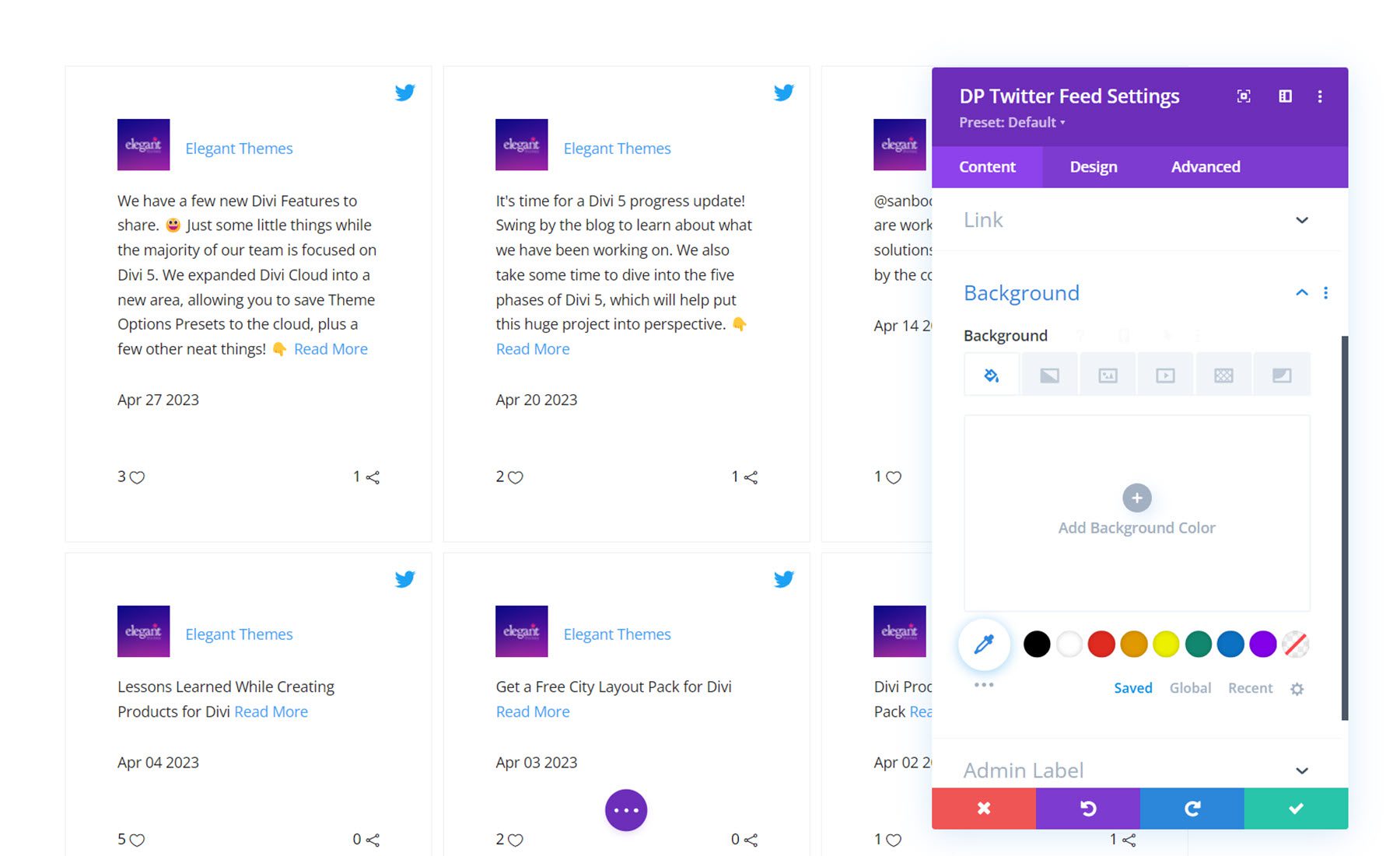
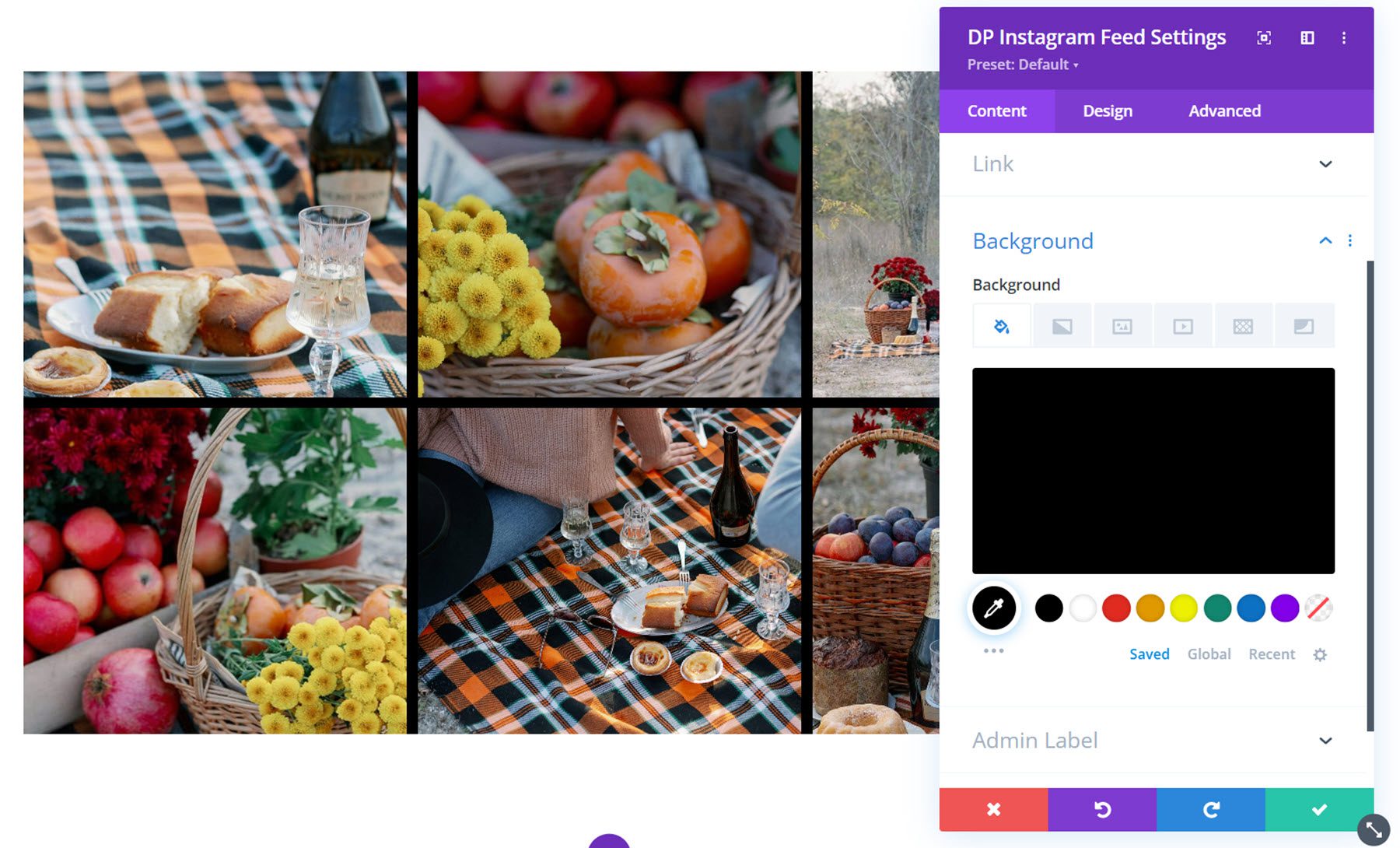
コンテンツ タブの設定で、リンク、背景色、管理者ラベルを設定することもできます。

デザイン設定
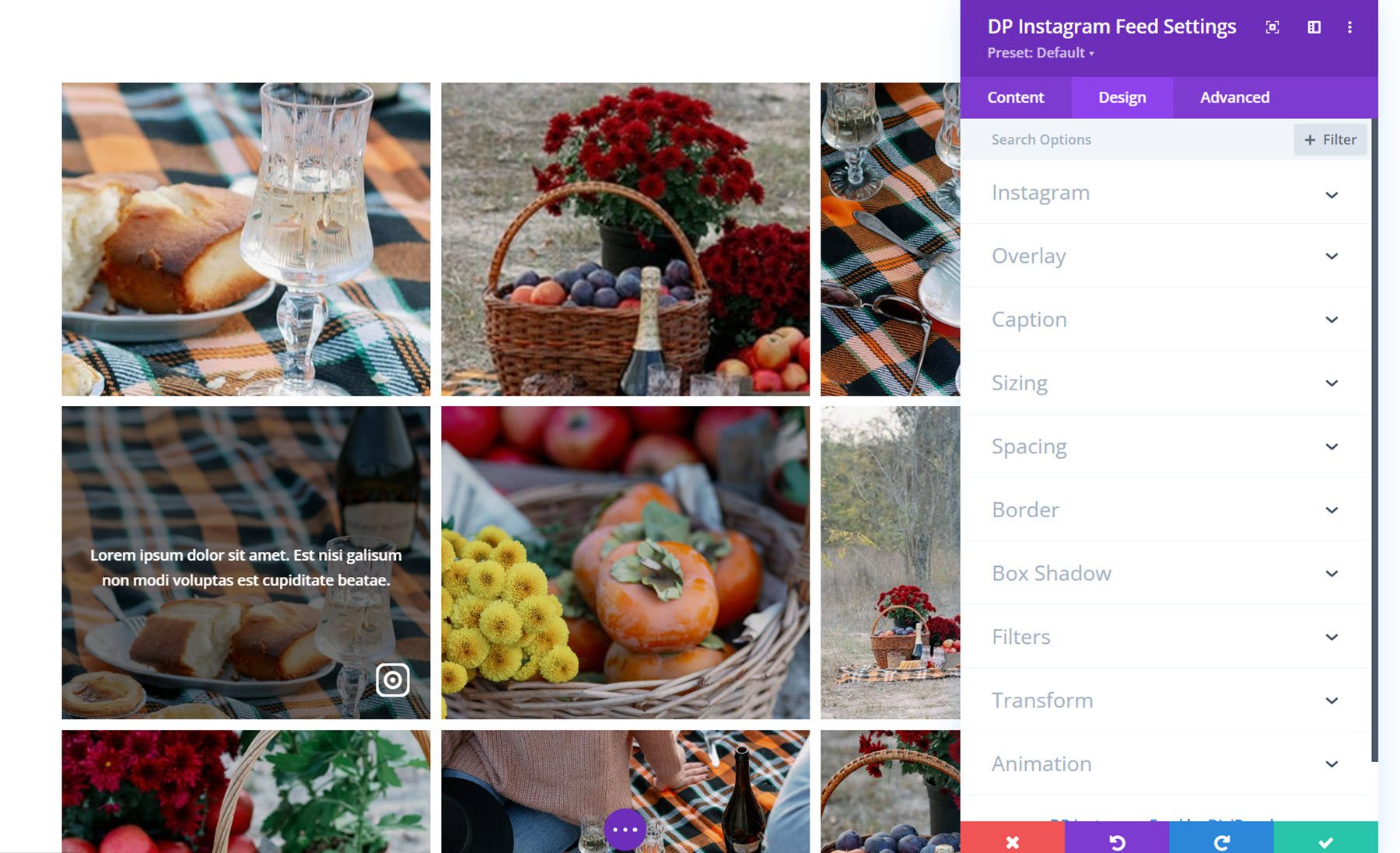
デザイン設定を見てみましょう。
インスタグラム
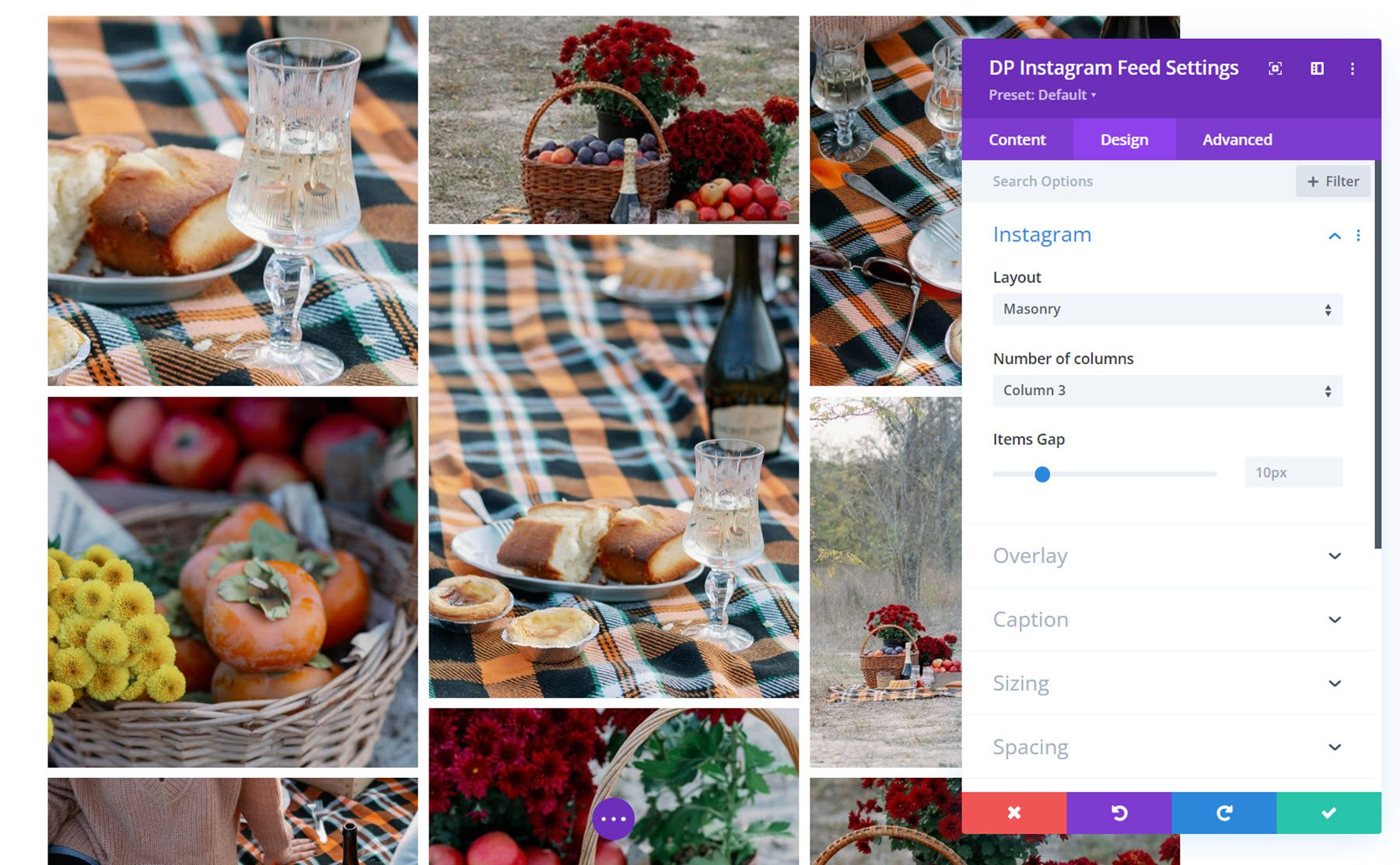
Instagram タブでは、レイアウト、列数、項目間の間隔を選択できます。 上図のグリッドレイアウトに加えて、石積みレイアウトやハイライトレイアウトも選択できます。 こちらは石積みのレイアウトです。

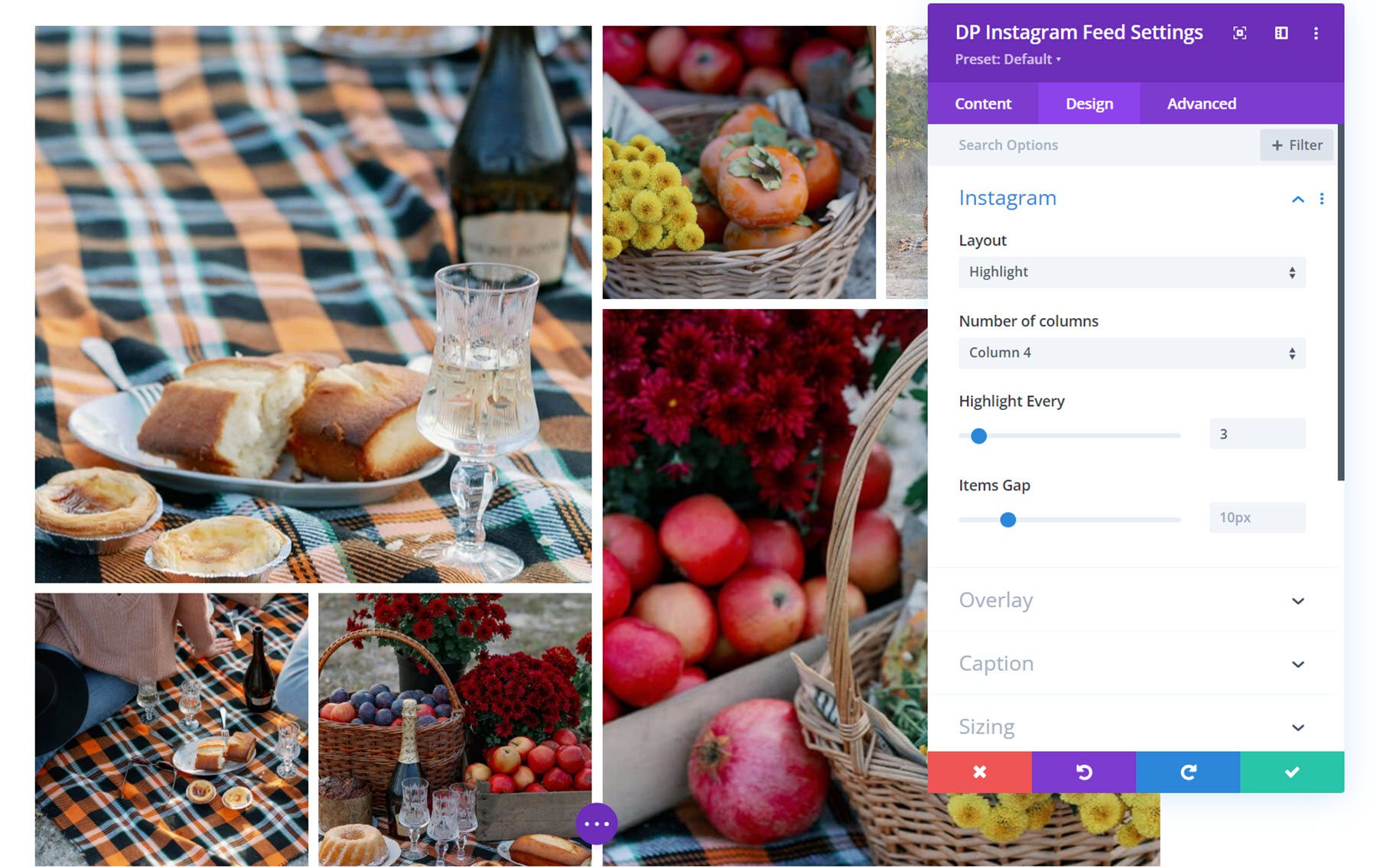
ハイライトのレイアウトです。 このレイアウトを選択すると、数枚ごとに画像を強調表示して、グリッド内で画像を大きく表示することができます。

かぶせる
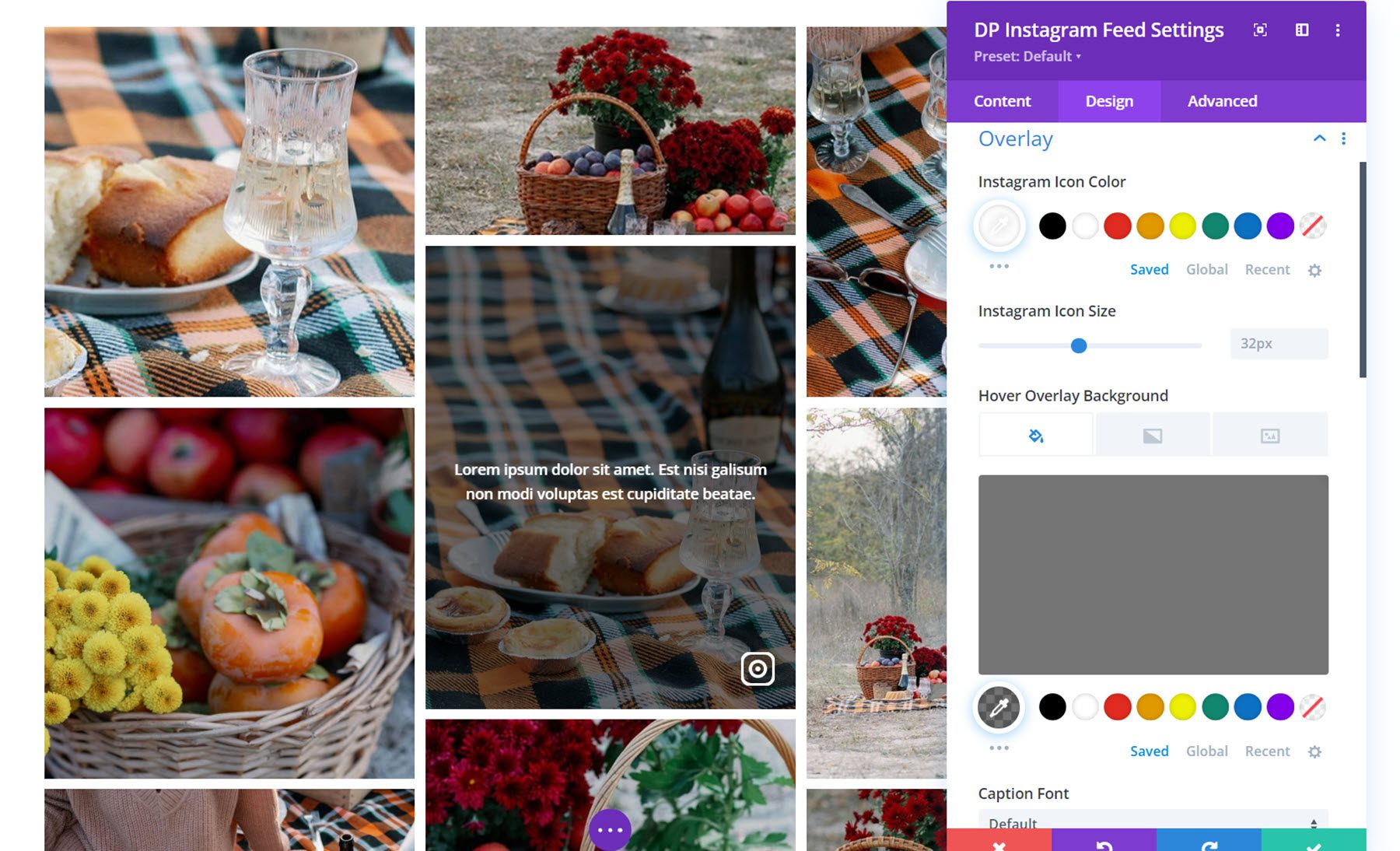
オーバーレイ設定では、Instagram アイコンの色とアイコン サイズ、オーバーレイの背景色を設定し、キャプション テキストのスタイルを完全にカスタマイズできます。

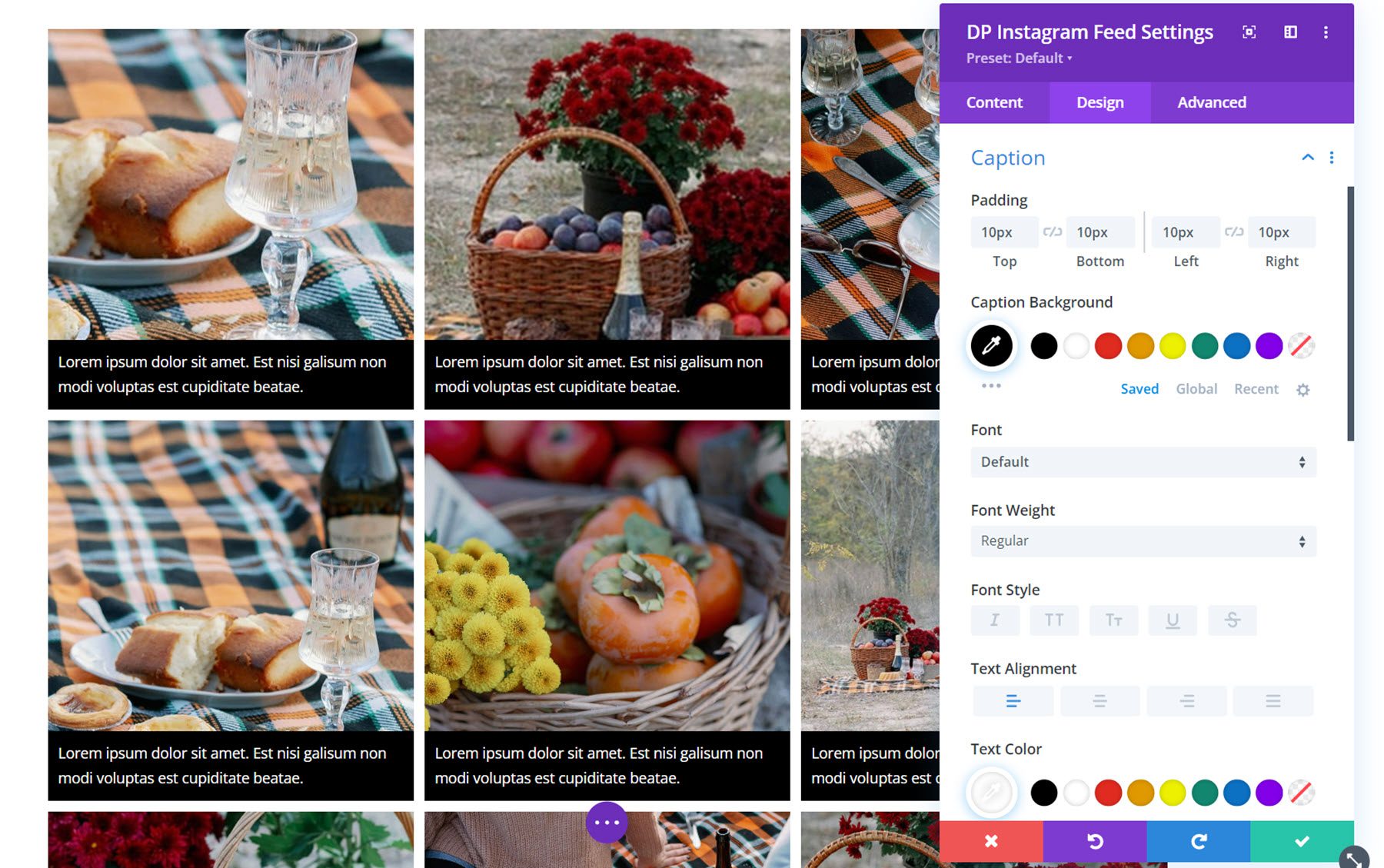
キャプション
有効になっている場合、ここでキャプションのスタイルを変更できます。 パディングとキャプションの背景を設定し、キャプションのテキスト スタイルをカスタマイズできます。

その他のデザイン設定
これらの独自のデザイン設定に加えて、Instagram フィード モジュールのサイズ、間隔、境界線、ボックスの影、フィルター、変換、およびアニメーションのオプションをカスタマイズすることもできます。

インスタグラムカルーセル
Instagram カルーセル モジュールを使用すると、Web サイト上で Instagram の写真を魅力的なカルーセル形式で紹介できます。 詳しく見てみましょう。

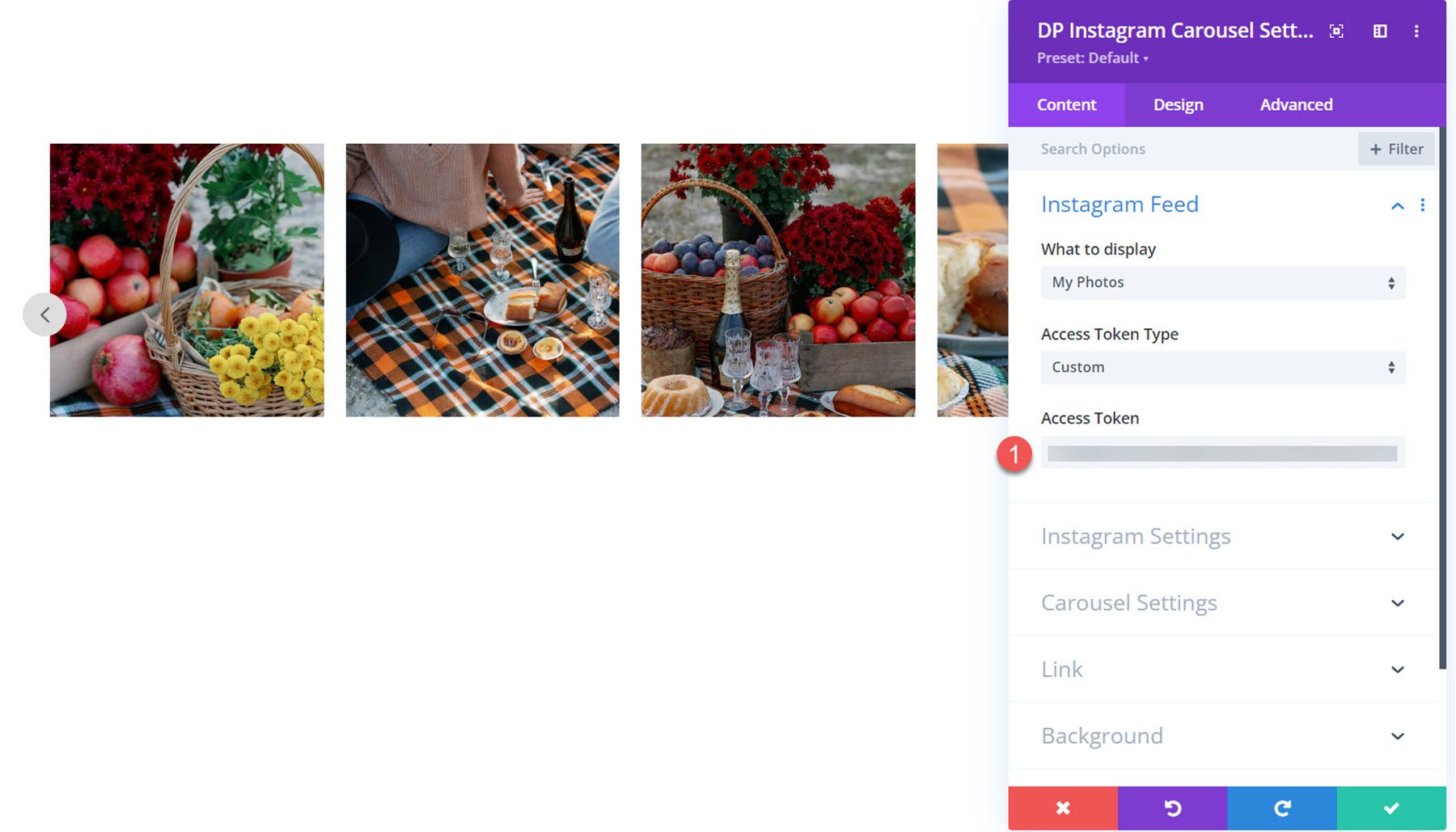
コンテンツ設定
まず、生成したアクセス トークンを Instagram フィード設定のフィールドに追加する必要があります。 すると、画像がカルーセルに表示されます。

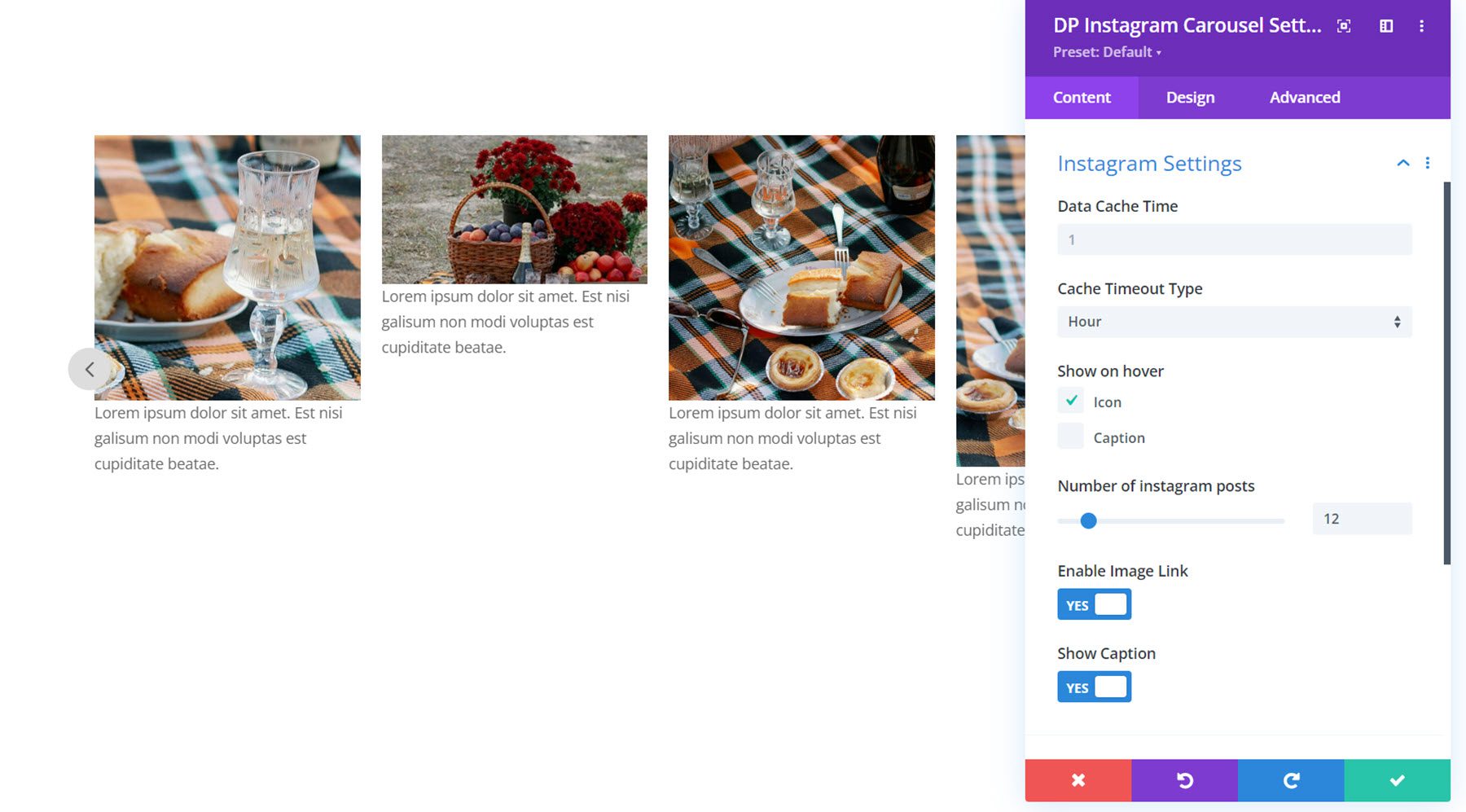
インスタグラムの設定
ここでは、データ キャッシュ時間とキャッシュ タイムアウト タイプの設定、ホバー時のアイコンとキャプションの表示/非表示、表示する Instagram 投稿数の設定、画像リンクの有効化、画像の下のキャプションの表示/非表示を行うことができます。

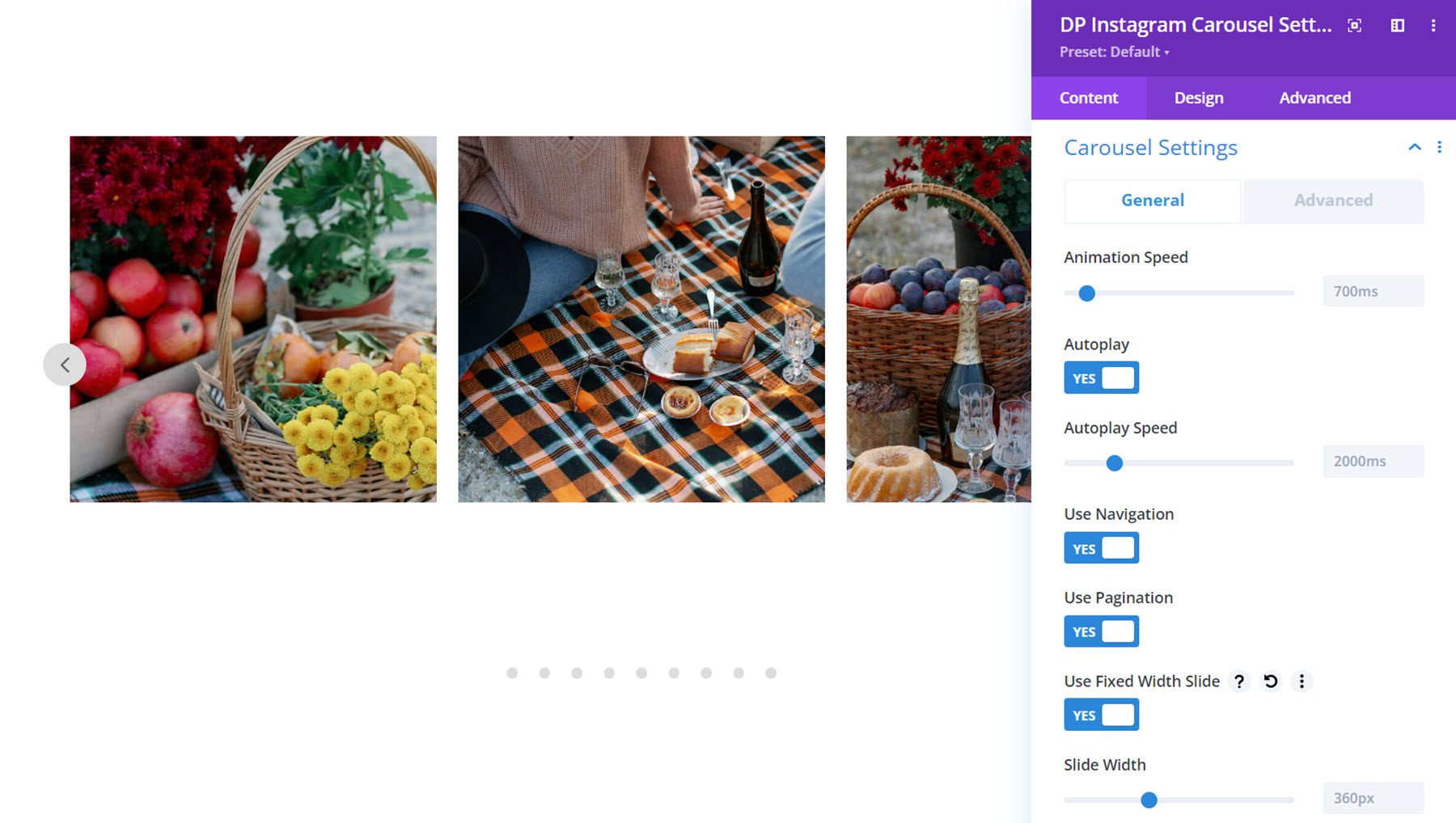
カルーセル設定
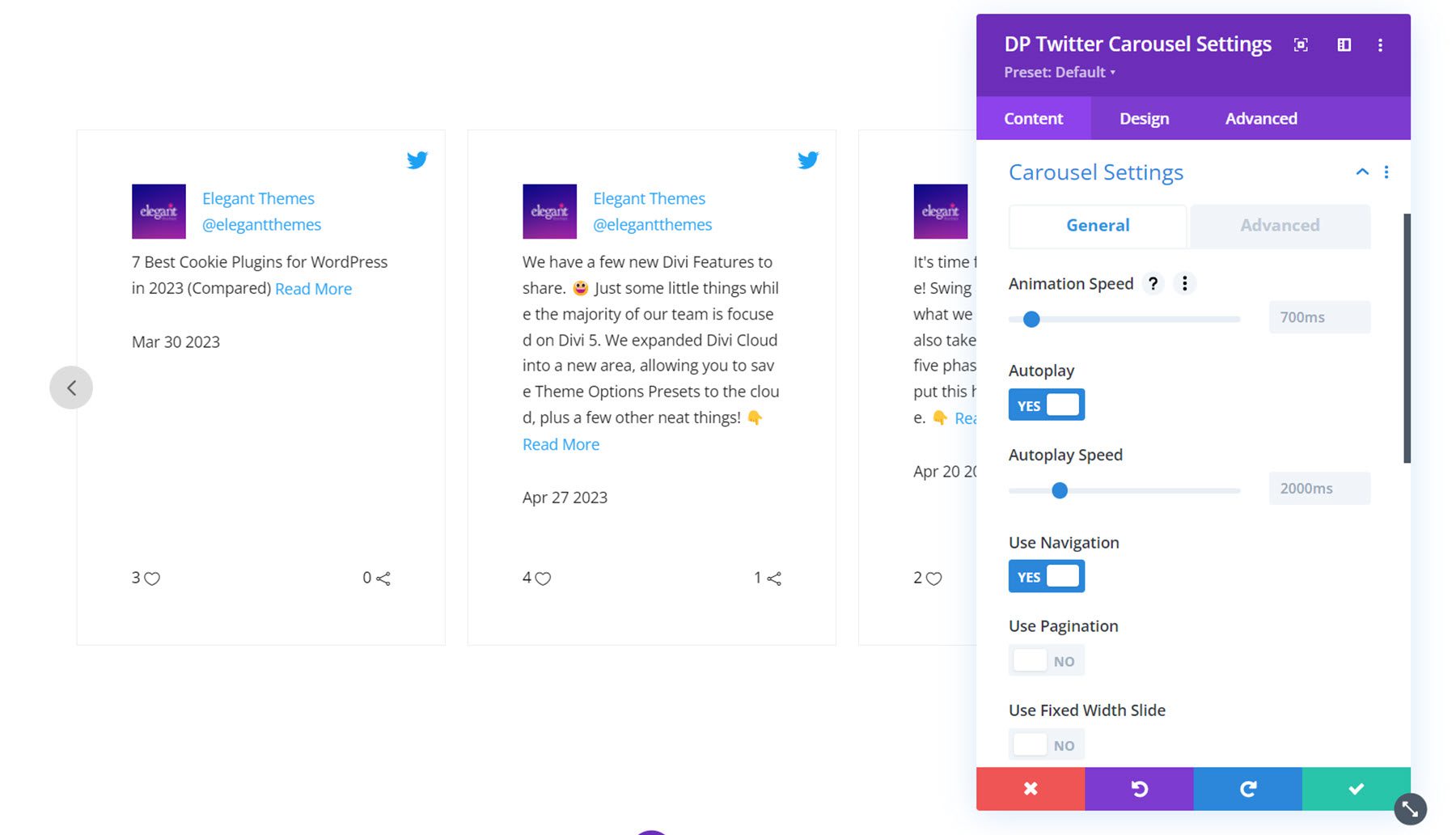
カルーセル設定には、一般と詳細の 2 つのタブがあります。 まず、「全般」タブを見てみましょう。 ここでは、アニメーション速度の設定、自動再生の有効化、自動再生速度の設定、ナビゲーションの有効化、ページネーションの有効化を行うことができます。 固定幅スライドを有効にして、各画像の幅を設定することもできます。

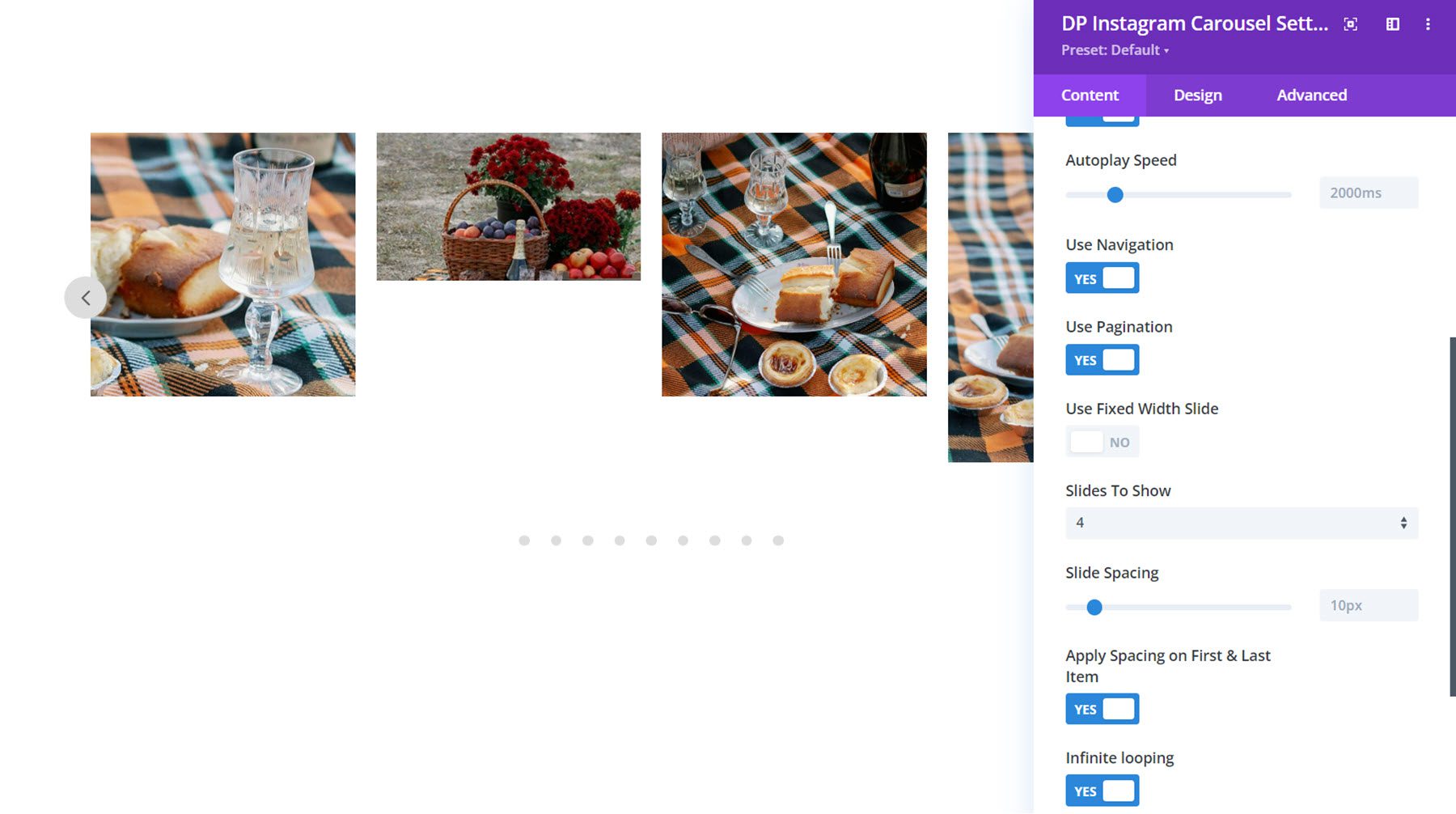
固定幅スライドが有効になっていない場合は、表示するスライドの数を指定できます。 このセクションでは、スライド間の間隔を設定したり、最初と最後の項目に間隔を適用するかどうかを選択したり、無限ループを有効にしたりすることもできます。

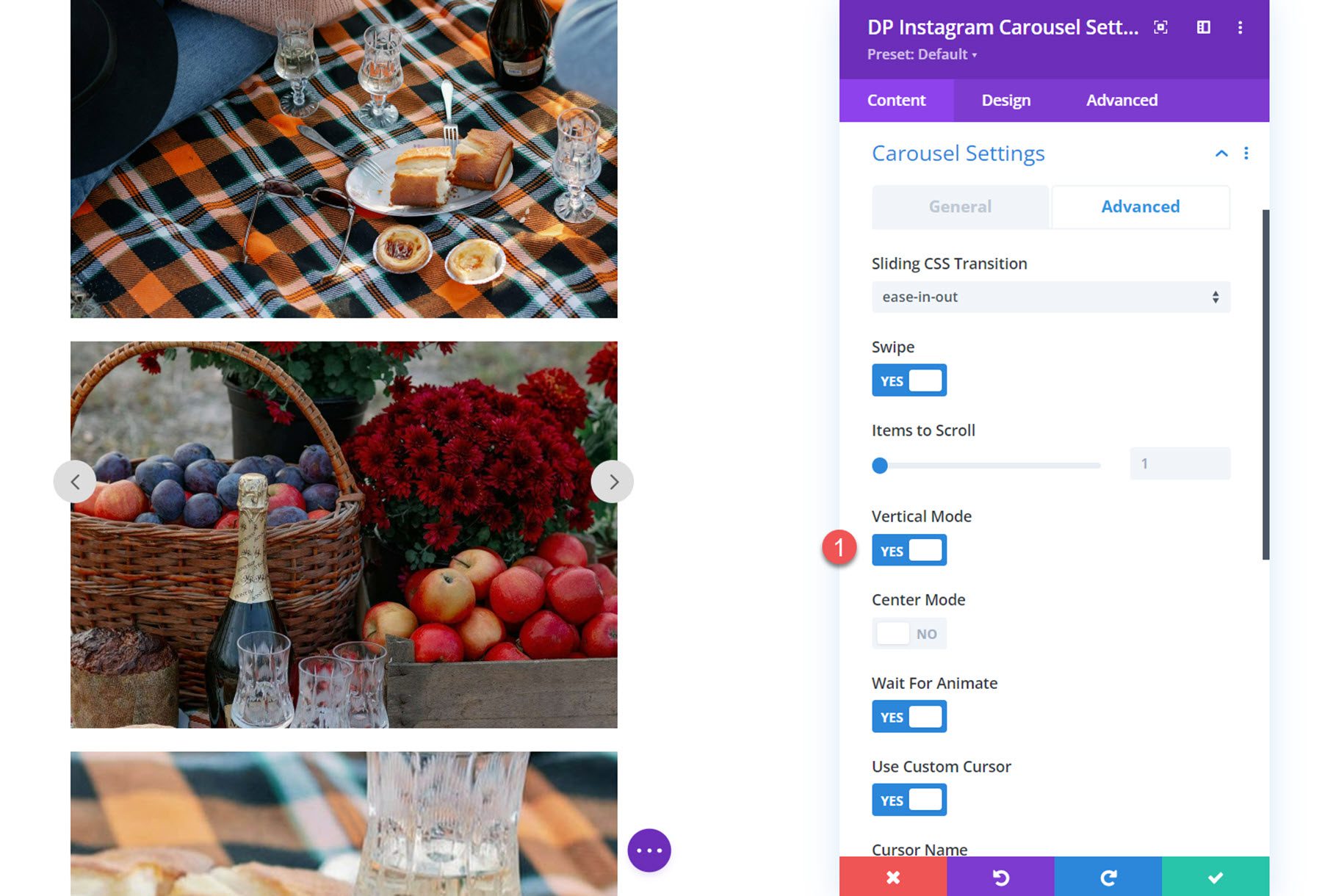
カルーセル設定の詳細タブでは、スライド CSS トランジション タイプを設定できます。 リニア、イーズイン、イーズインアウトから選択できます。 スワイプ ナビゲーションを有効にして、スクロールする項目の数を設定することもできます。 ここで、垂直モードを有効にして、Instagram の写真を垂直カルーセルに表示することもできます。

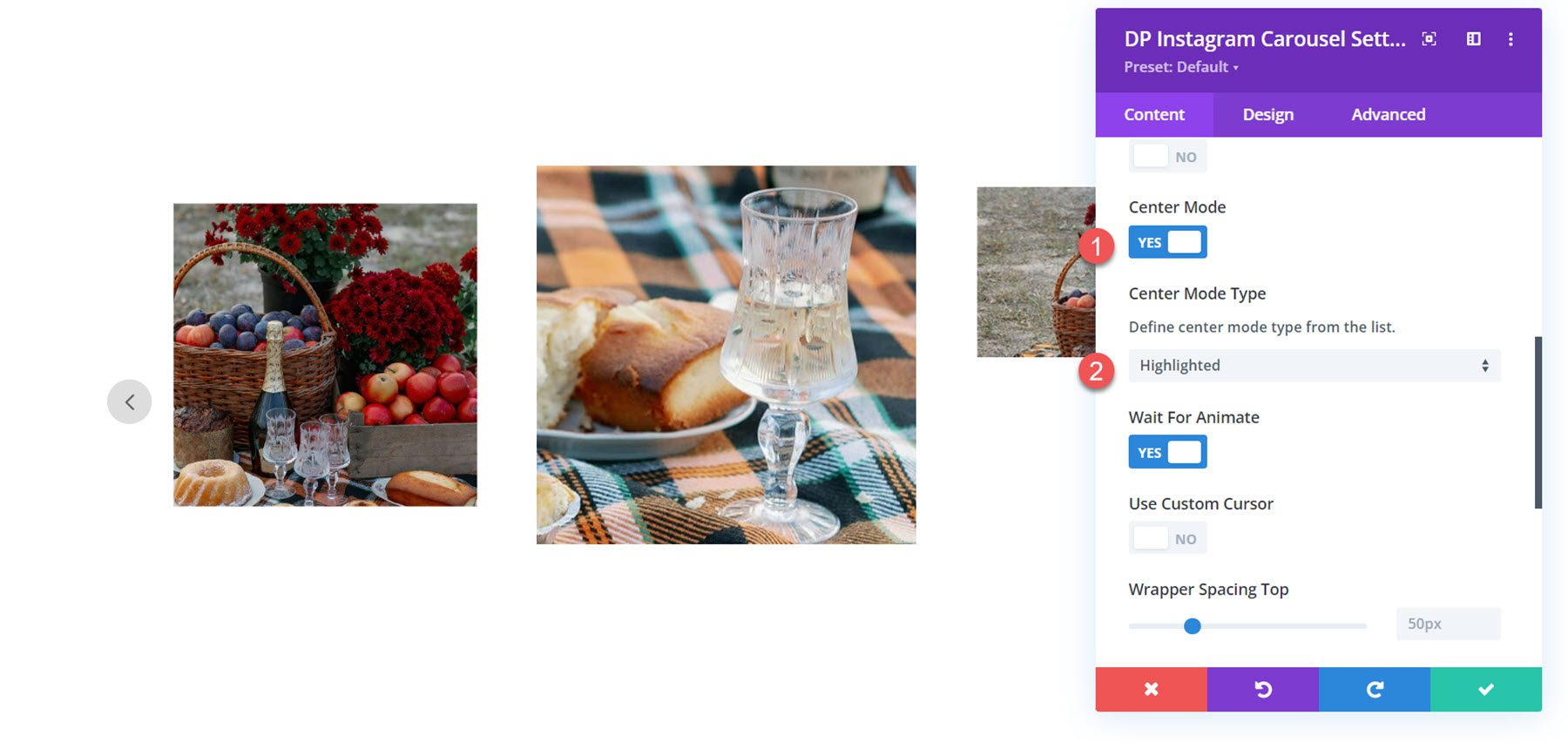
カルーセルのセンター モードを有効にすることもできます。 このモードを有効にすると、クラシックまたはハイライトから選択できます。 強調表示されたセンター モード レイアウトは次のようになります。中央の画像が周囲の画像よりも大きいのが特徴です。

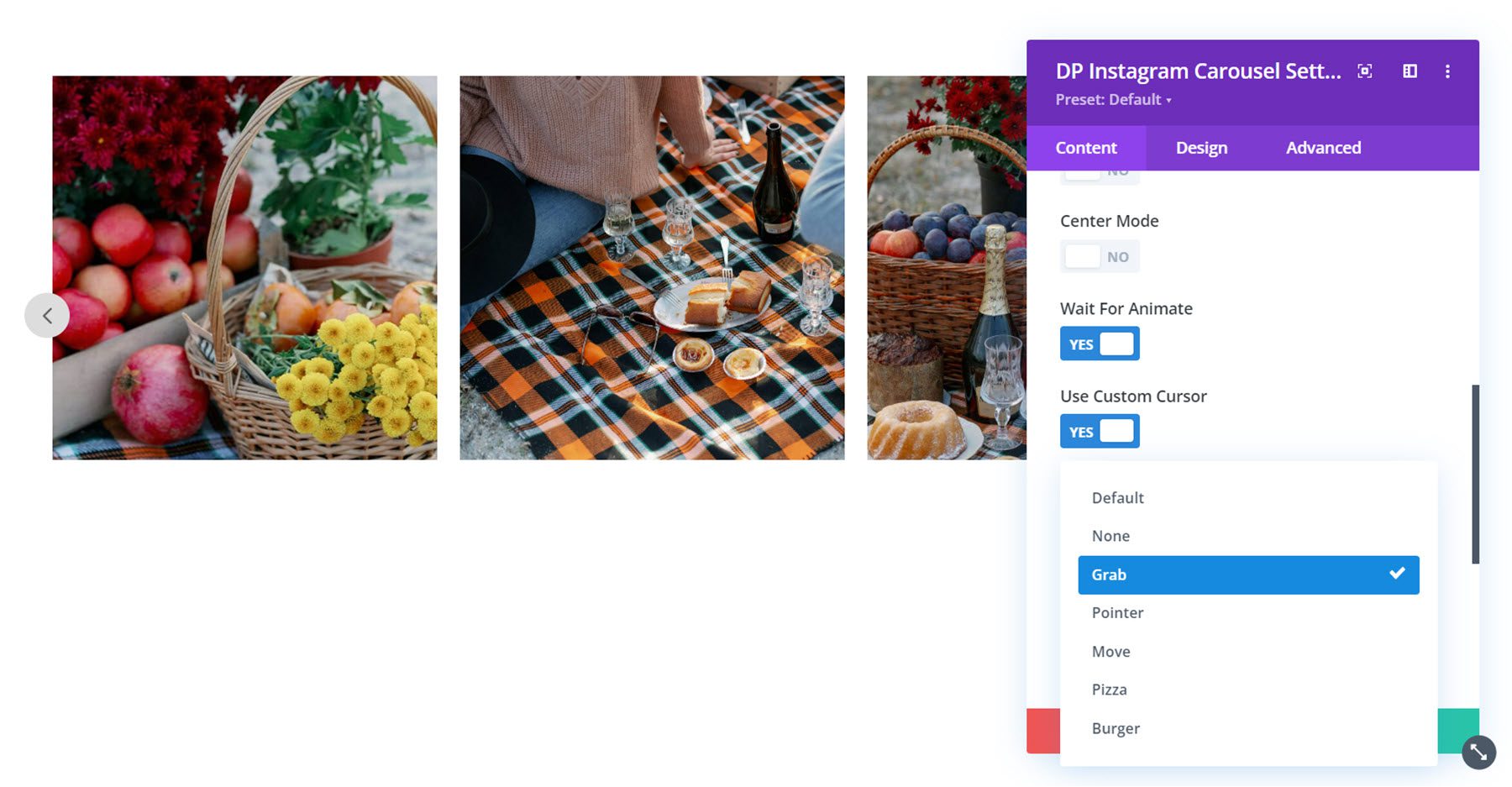
また、このセクションでは、アニメーション中にスライドを進めるリクエストを無視する「アニメーション待機」設定を有効にしたり、スライダー上に表示されるカスタム カーソルを有効にしたりできます。

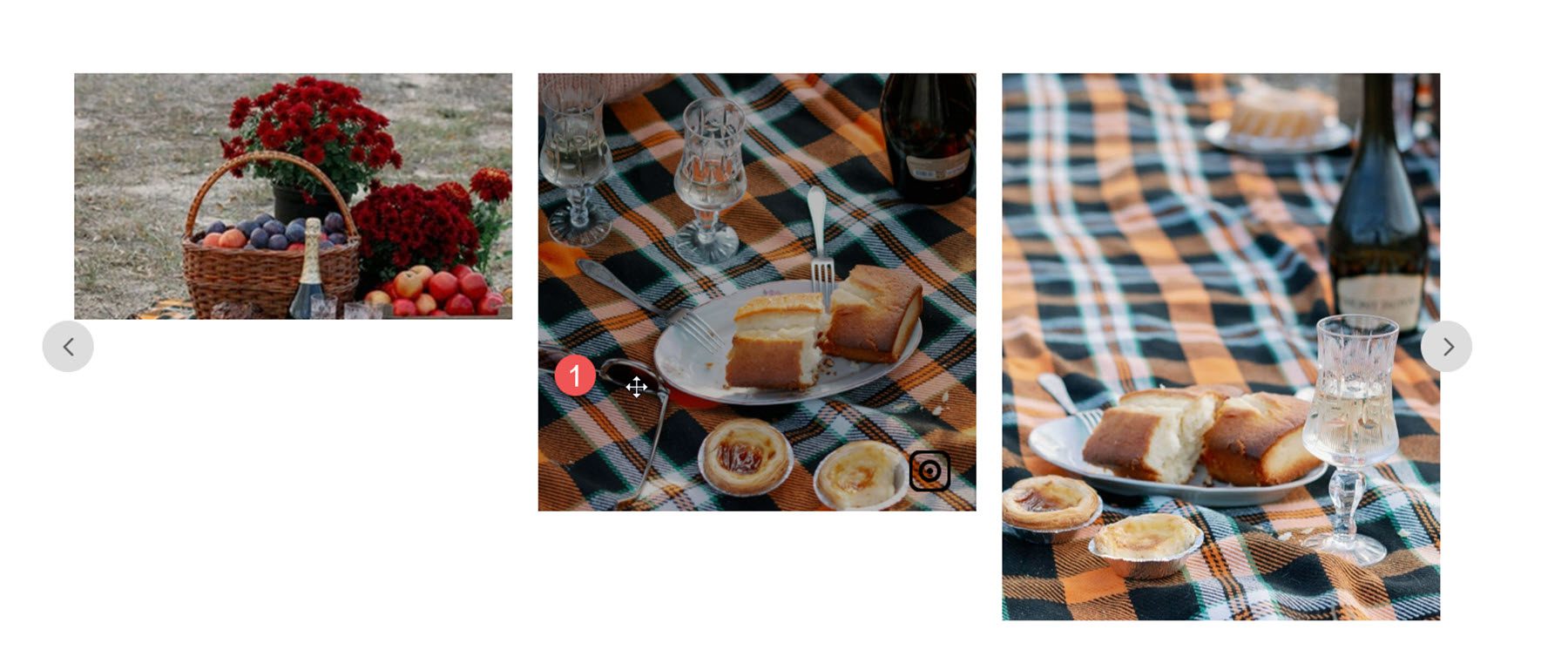
これがグラブカーソルのスタイルです。

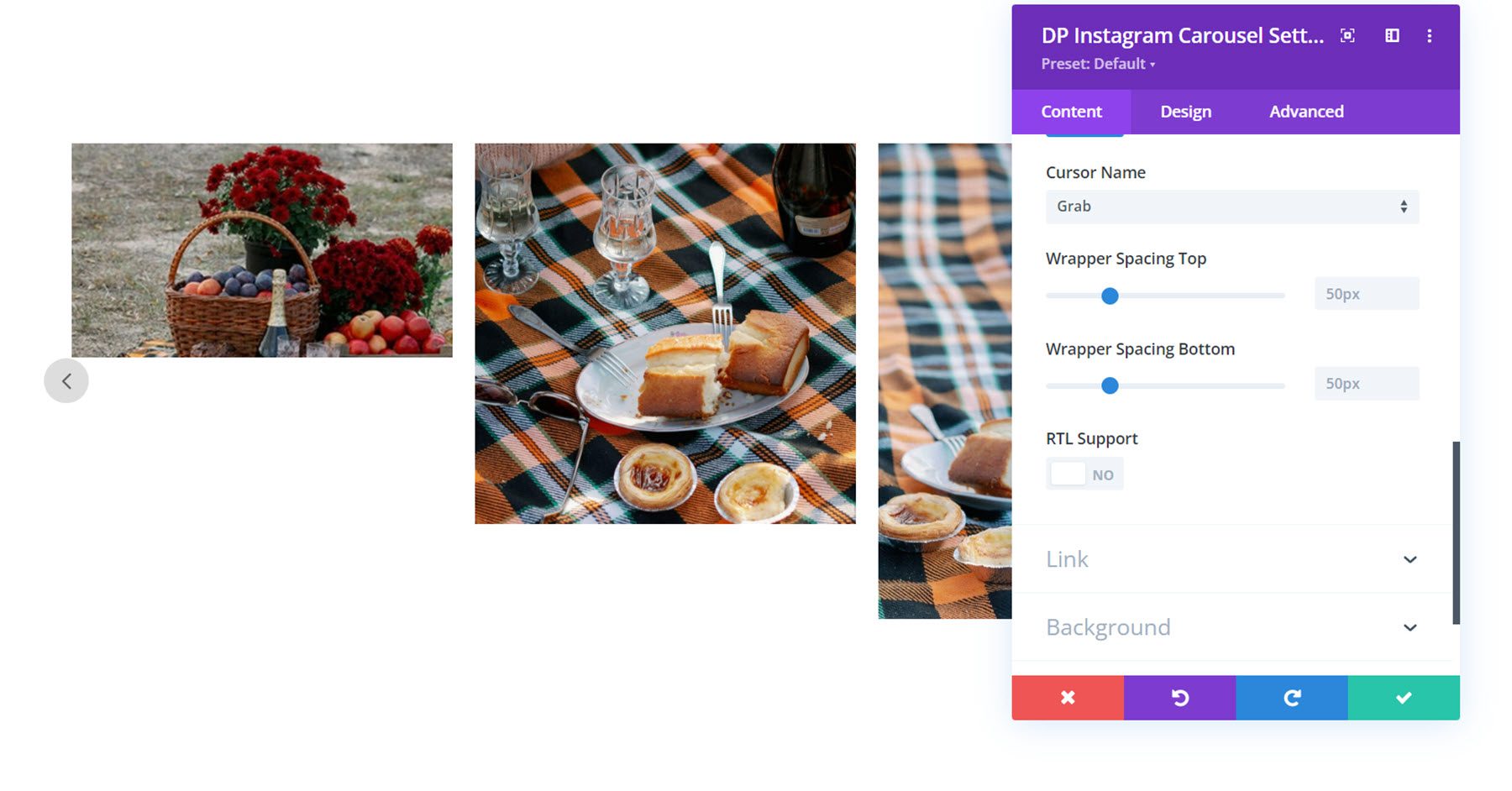
最後に、上部と下部のラッパーの間隔を調整し、RTL サポートを有効にすることができます。

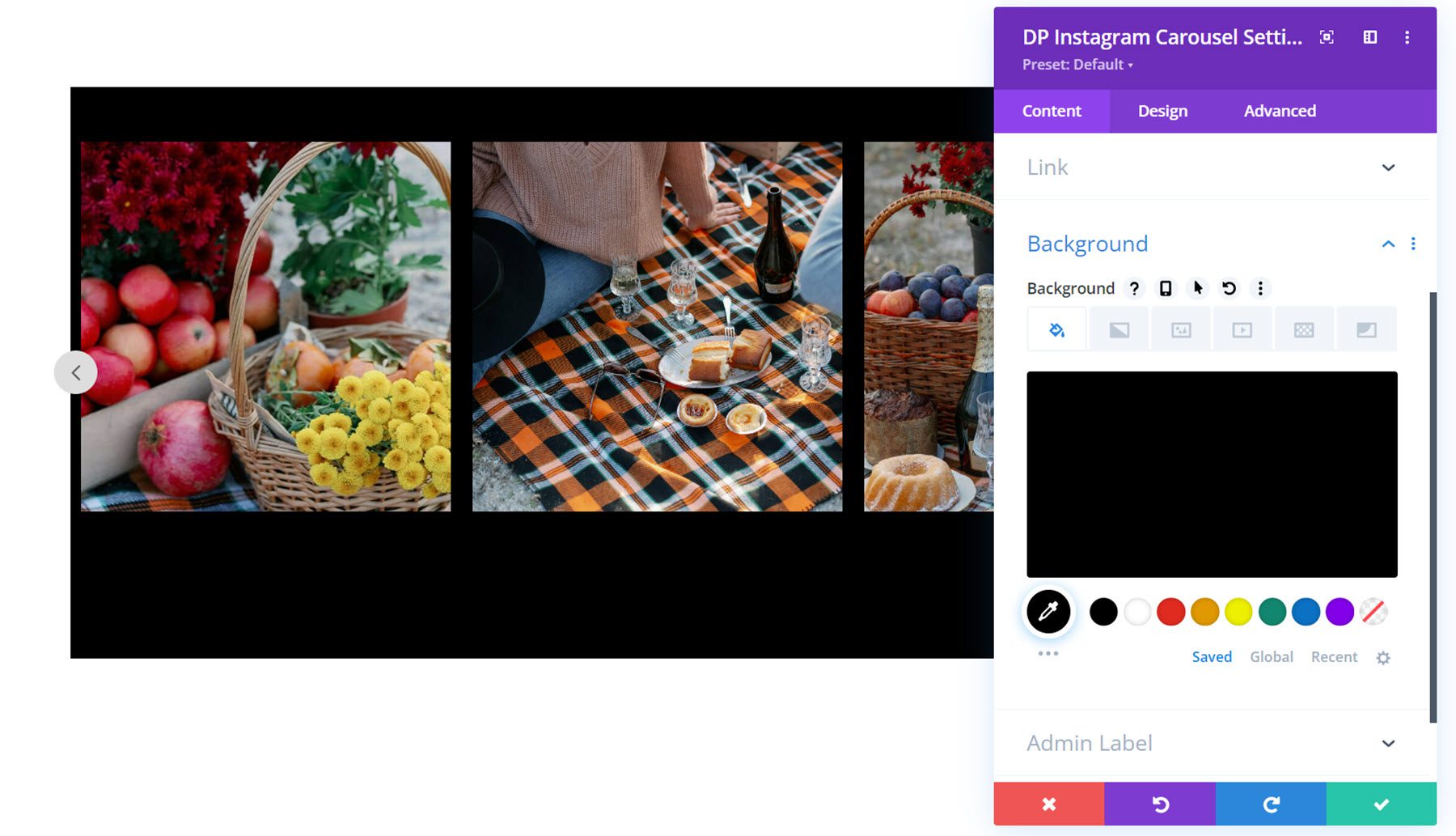
その他のコンテンツ設定
コンテンツ タブ内でモジュール リンク、背景スタイル、管理者ラベルをカスタマイズすることもできます。

デザイン設定
Instagram カルーセル モジュールのデザイン設定の多くは、Instagram フィード モジュールの設定と似ています。 見てみましょう。
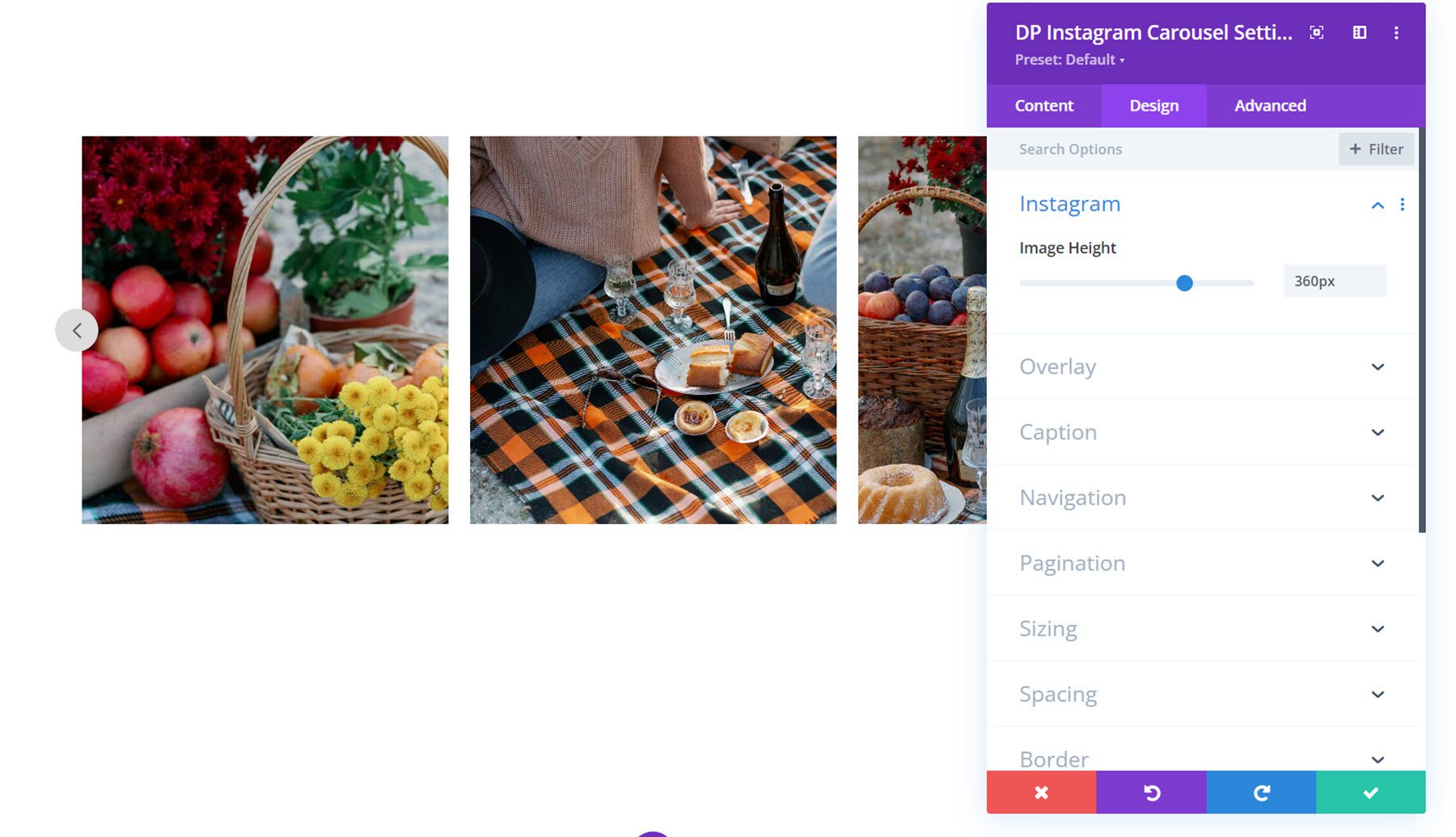
インスタグラム
このセクションでは、画像の高さを設定できます。

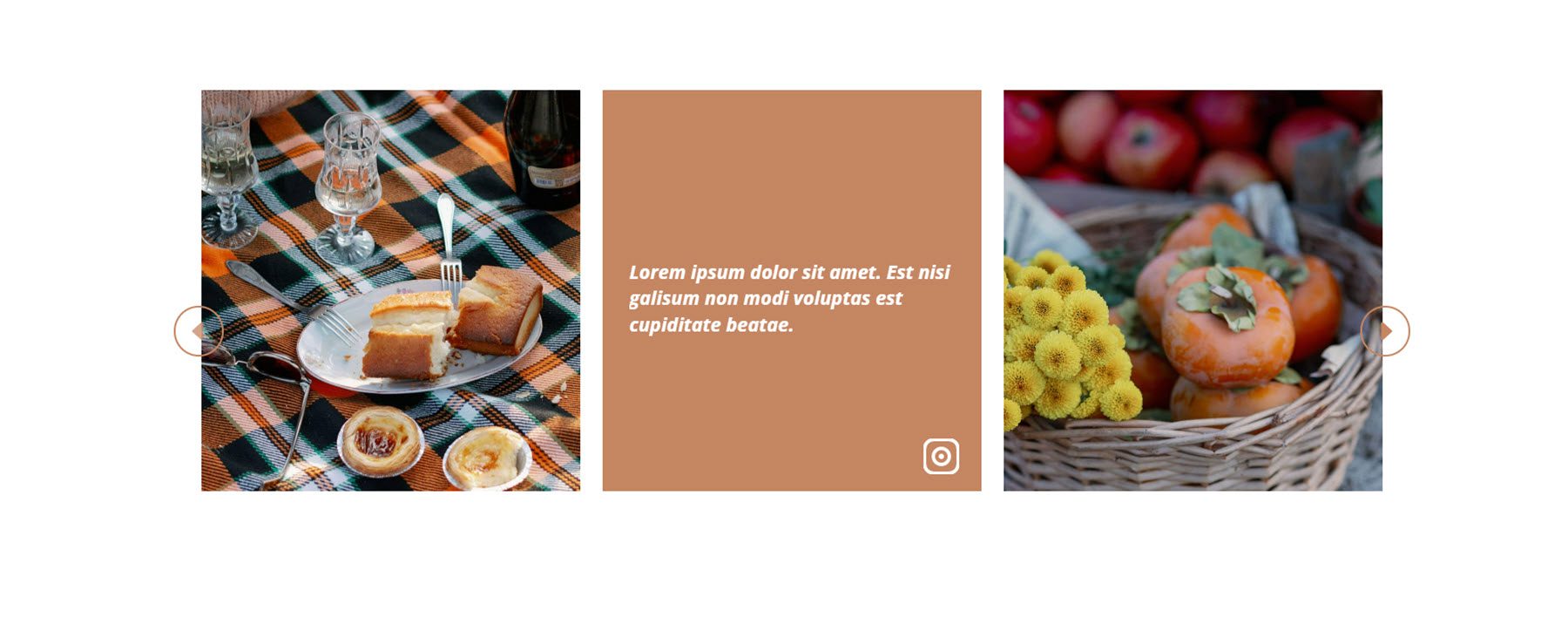
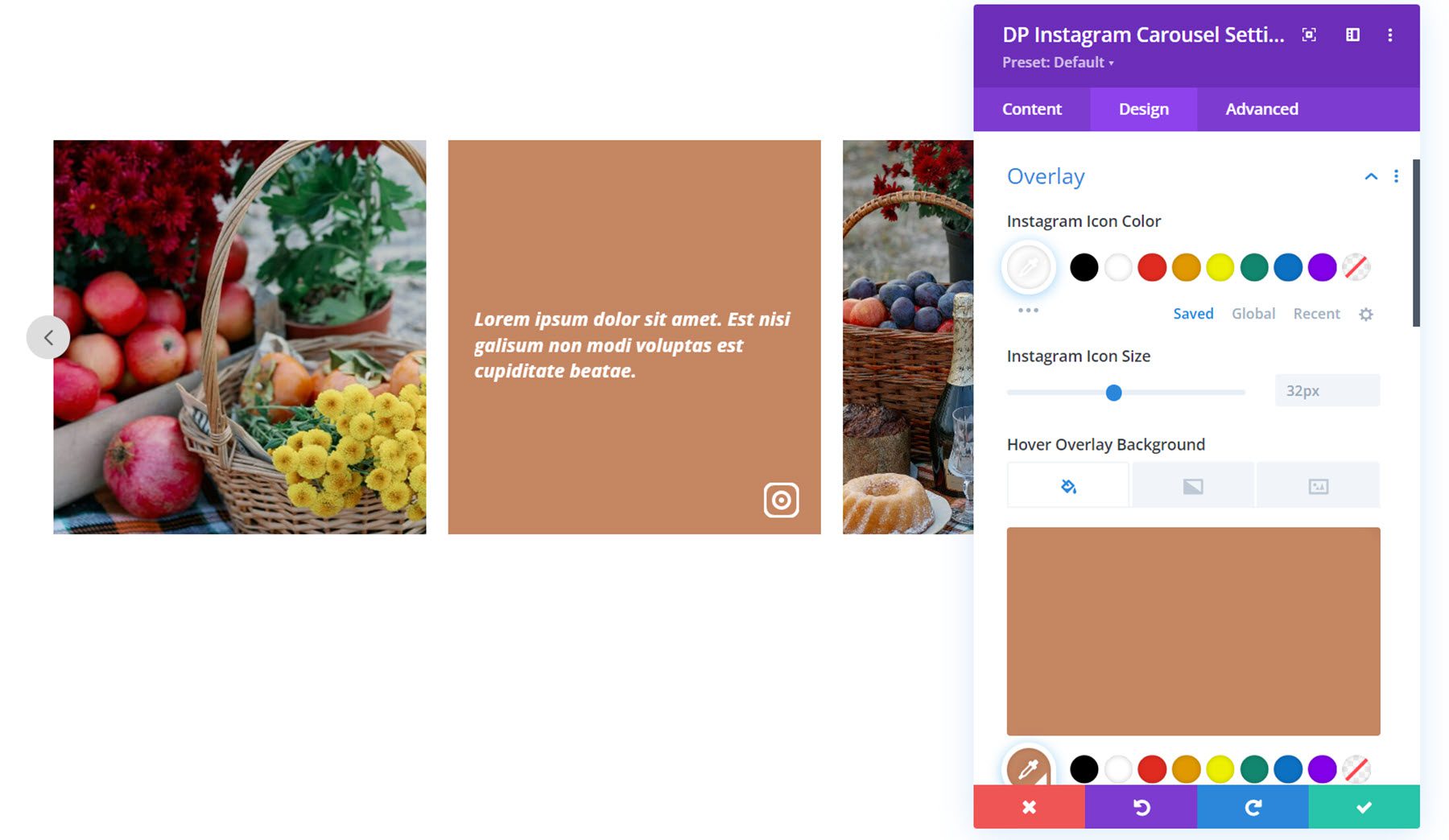
かぶせる
オーバーレイ セクションでは、Instagram アイコンの色とアイコン サイズ、オーバーレイの背景色とキャプションのフォント スタイルをカスタマイズできます。 ここでは、ホバー時に表示される単色のオーバーレイの色を設定しました。

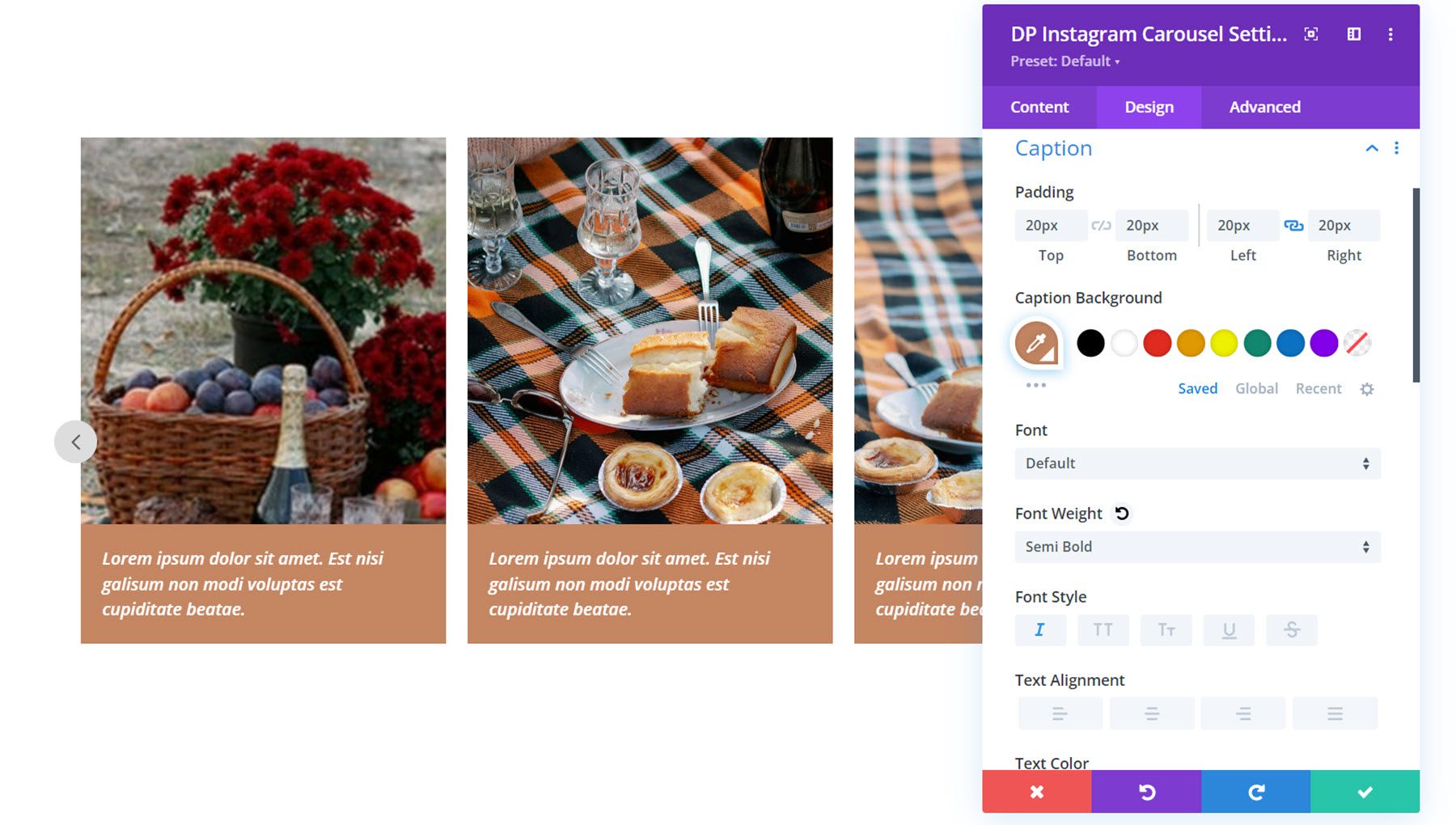
キャプション
ここで、画像の下に表示されるキャプションのスタイルをカスタマイズできます (有効になっている場合)。 パディング、キャプションの背景、フォント スタイルを設定できます。

ナビゲーション
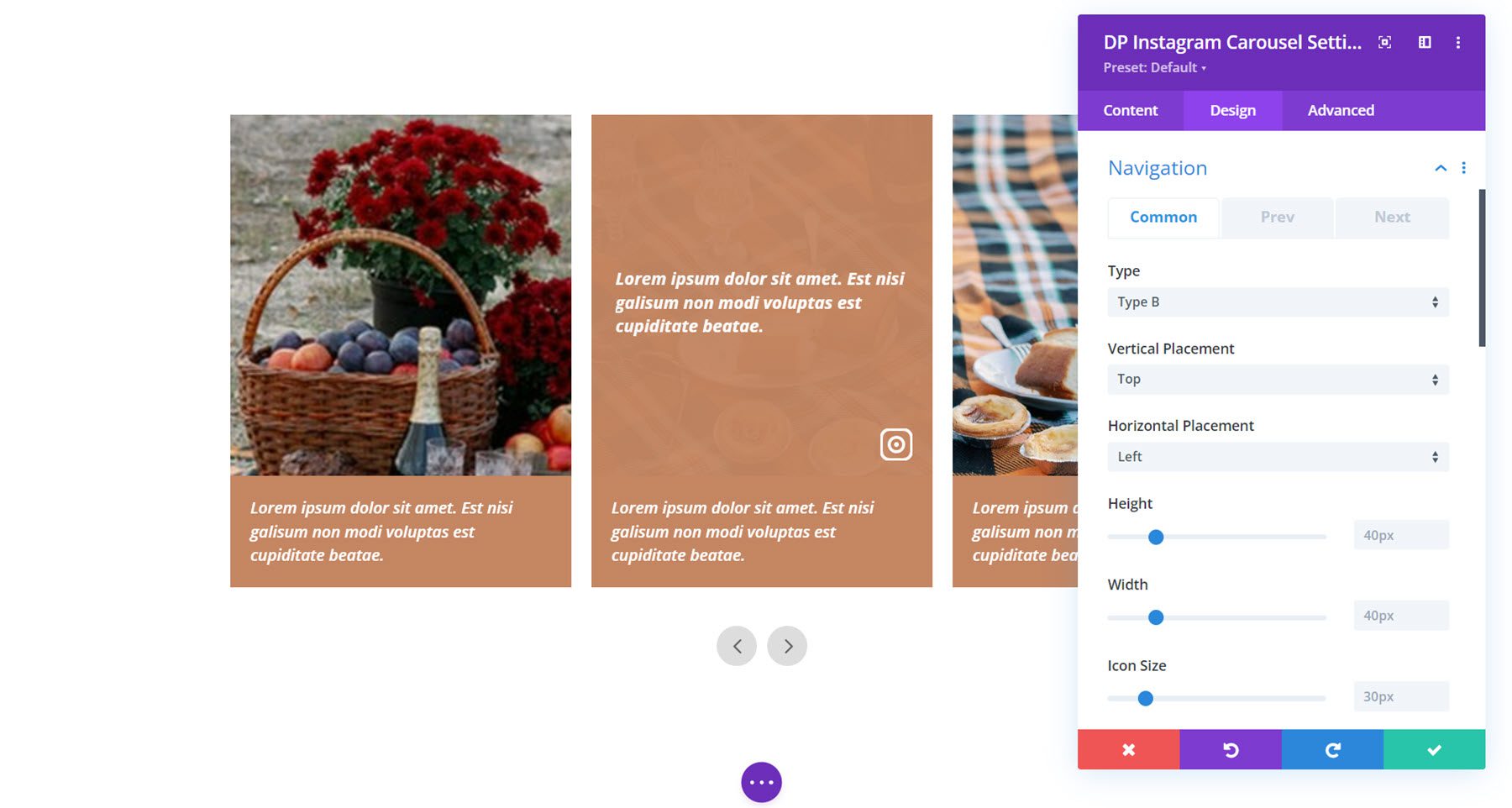
ナビゲーション セクションには、[共通]、[前へ]、[次へ] の 3 つの設定タブがあります。 まずは共通タブを見てみましょう。 ここでは、ナビゲーション タイプ A または B から選択できます。タイプ A には、カルーセルの両側に矢印が付いています。 タイプ B は、ここに示されているように、両方の矢印が接近しているのが特徴です。 縦横の配置、高さ、幅、アイコンのサイズを調整できます。

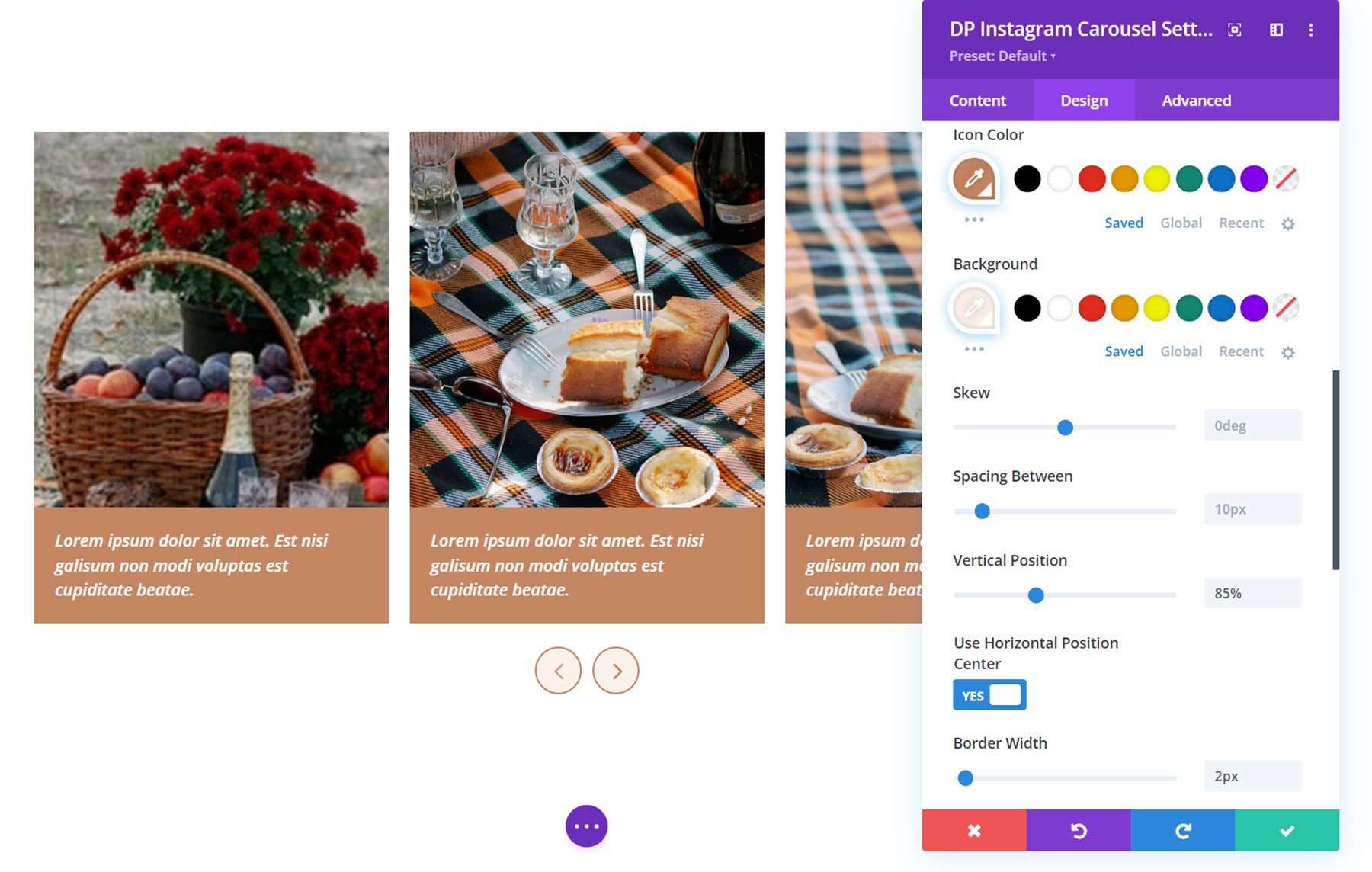
このセクションでは、アイコンの色と背景の設定、アイコンの傾斜、アイコン間の間隔の調整、垂直位置の設定、水平位置の中心の有効化、境界線の調整も行うことができます。

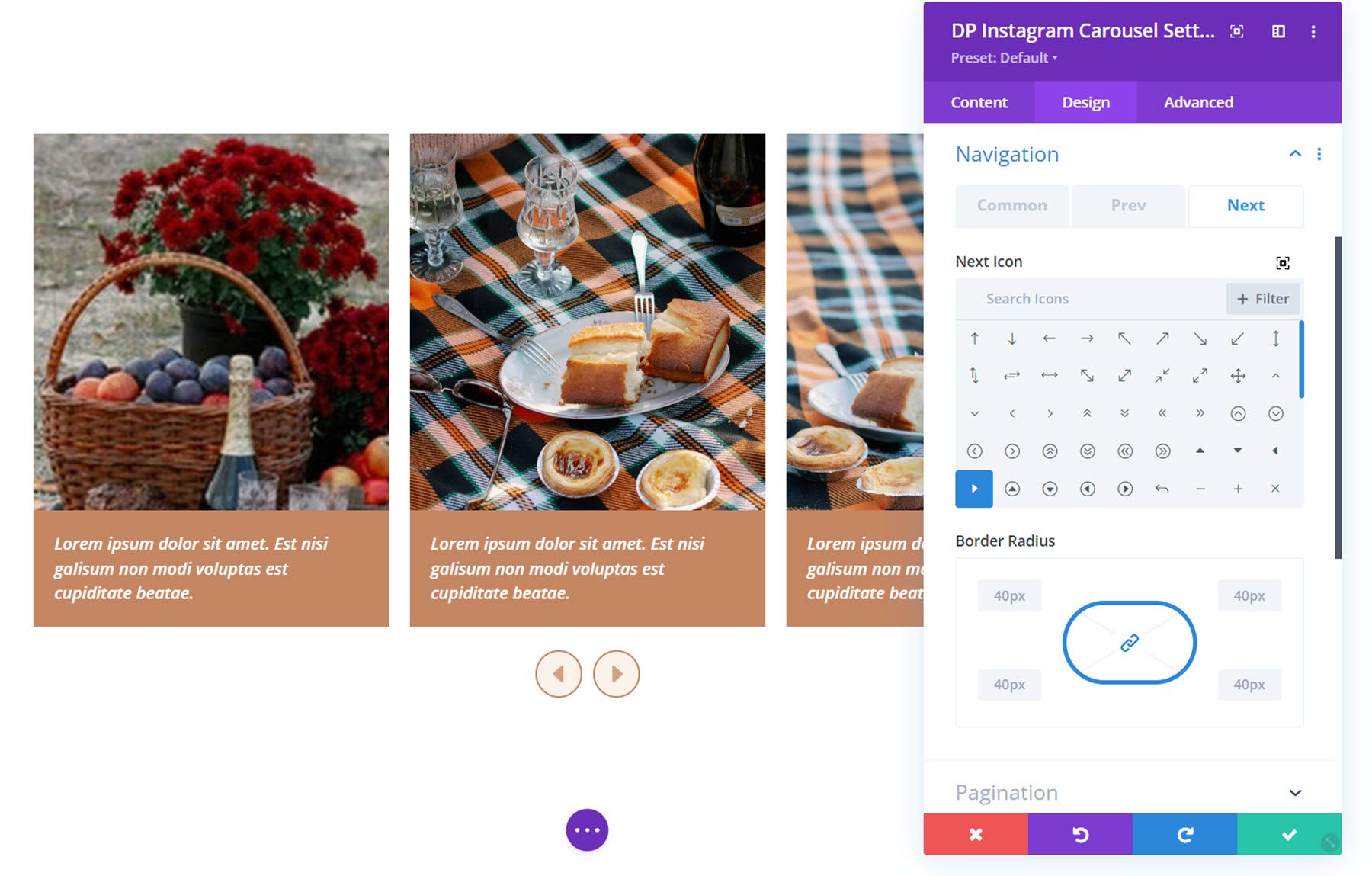
「前」タブと「次」タブでは、ナビゲーション アイコンを設定し、境界線の半径を設定できます。

ページネーション
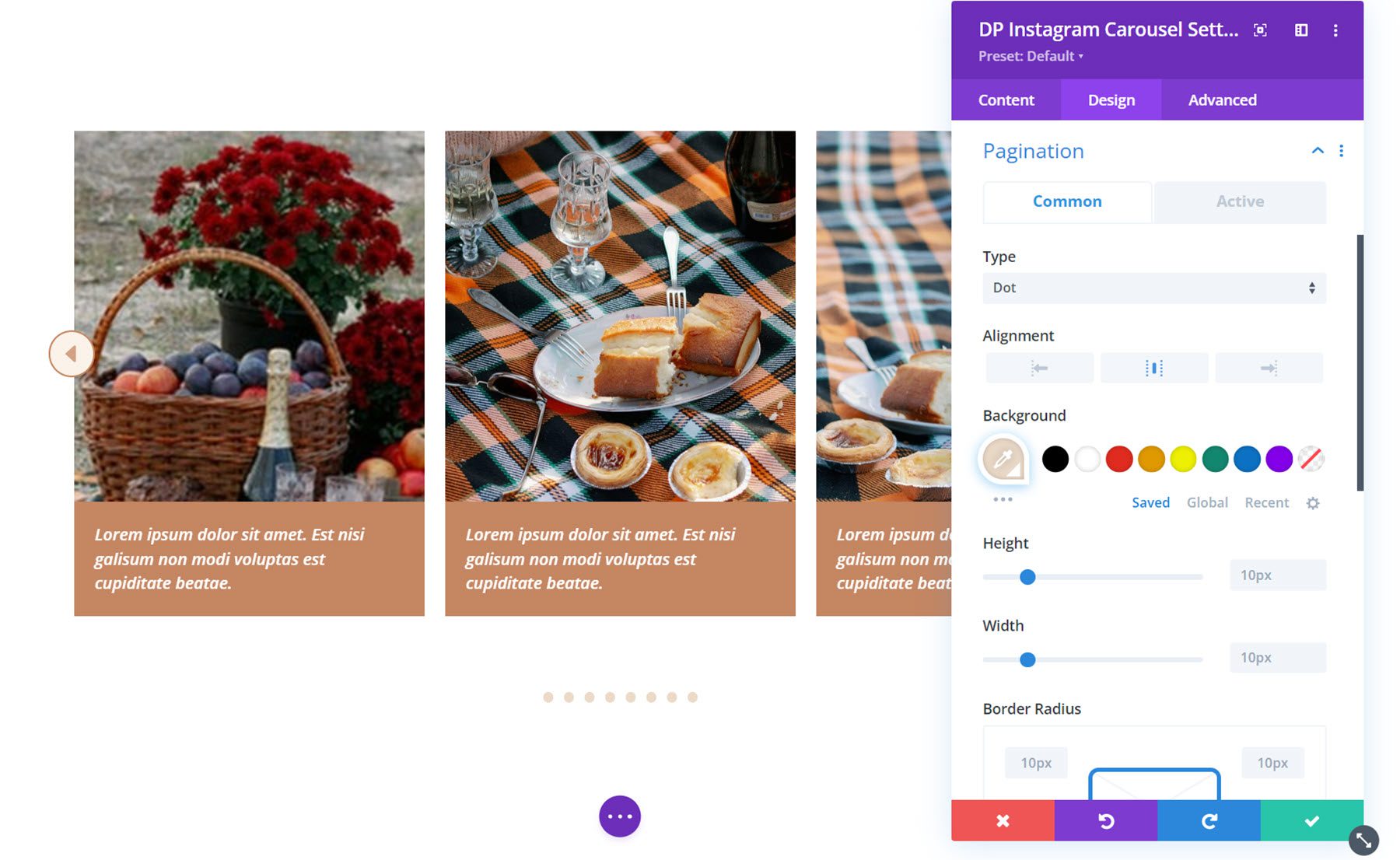
ページネーションの設定では、ナビゲーションのドットタイプまたは数値タイプから選択できます。 配置、ページネーションの背景色、高さと幅、境界線の幅、垂直位置、間隔を選択することもできます。 アクティブなタブで、アクティブなページネーションの背景、テキストの色、および幅を設定できます。


その他のデザイン設定
また、デザインタブでは、サイズ、間隔、境界線、ボックスの影、フィルター、変換、およびアニメーションのオプションをカスタマイズできます。
ソーシャルシェア
ソーシャル共有モジュールは、ページにソーシャル ネットワーク共有ボタンを追加します。 各ソーシャル共有アイテムは、コンテンツ タブの下のモジュールに個別に追加されます。

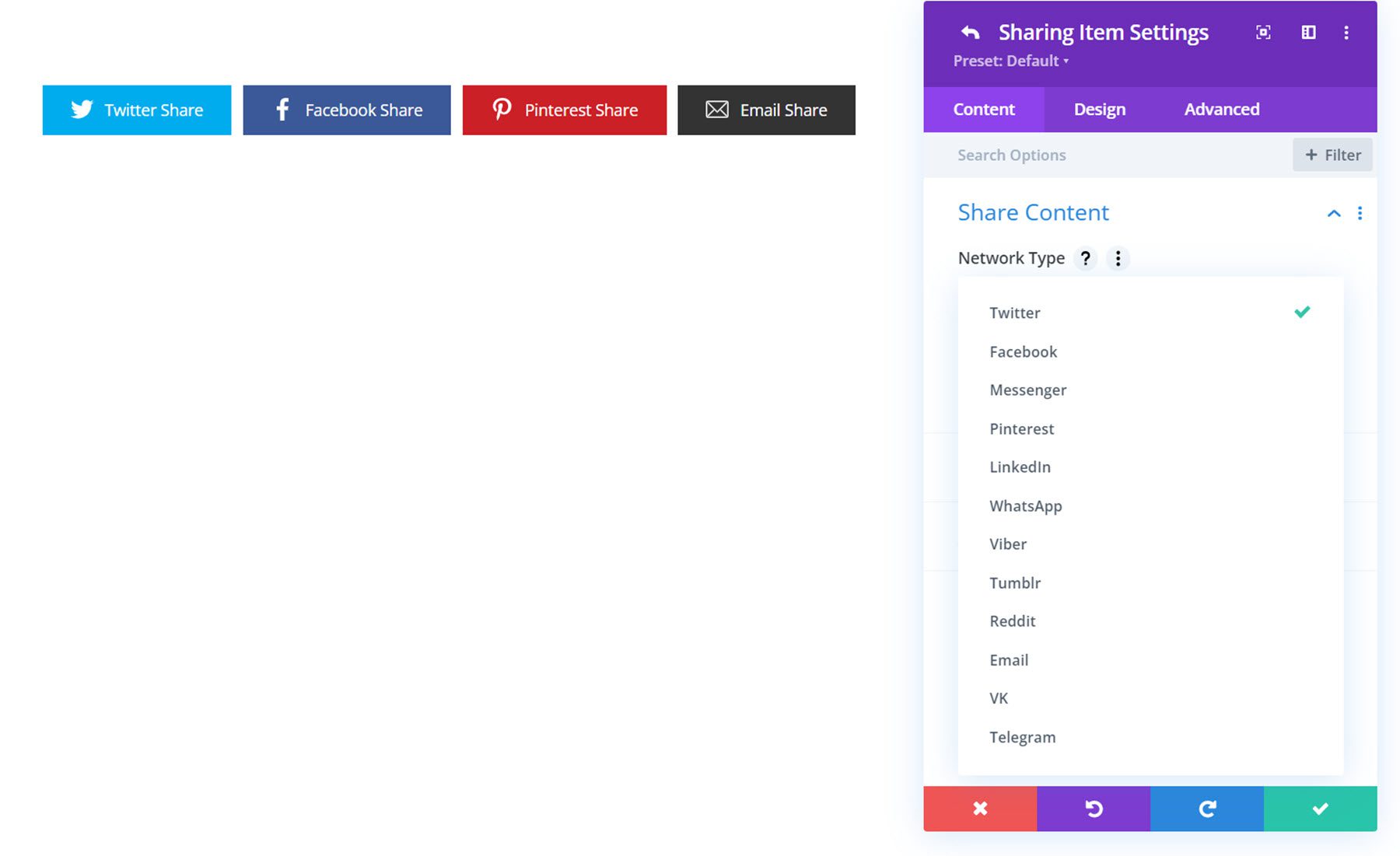
項目設定の共有
個々の共有アイテムは [コンテンツ] タブに追加でき、独自の設定ページがあります。

共有アイテムの設定ウィンドウのコンテンツ タブでは、ネットワーク タイプの設定、共有テキストの指定、背景の変更、管理者ラベルの設定を行うことができます。 Twitter、Facebook、Messenger、Pinterest、LinkedIn、WhatsApp、Viber、Tumblr、Reddit、電子メール、VK、および Telegram のボタンを表示するように選択できます。

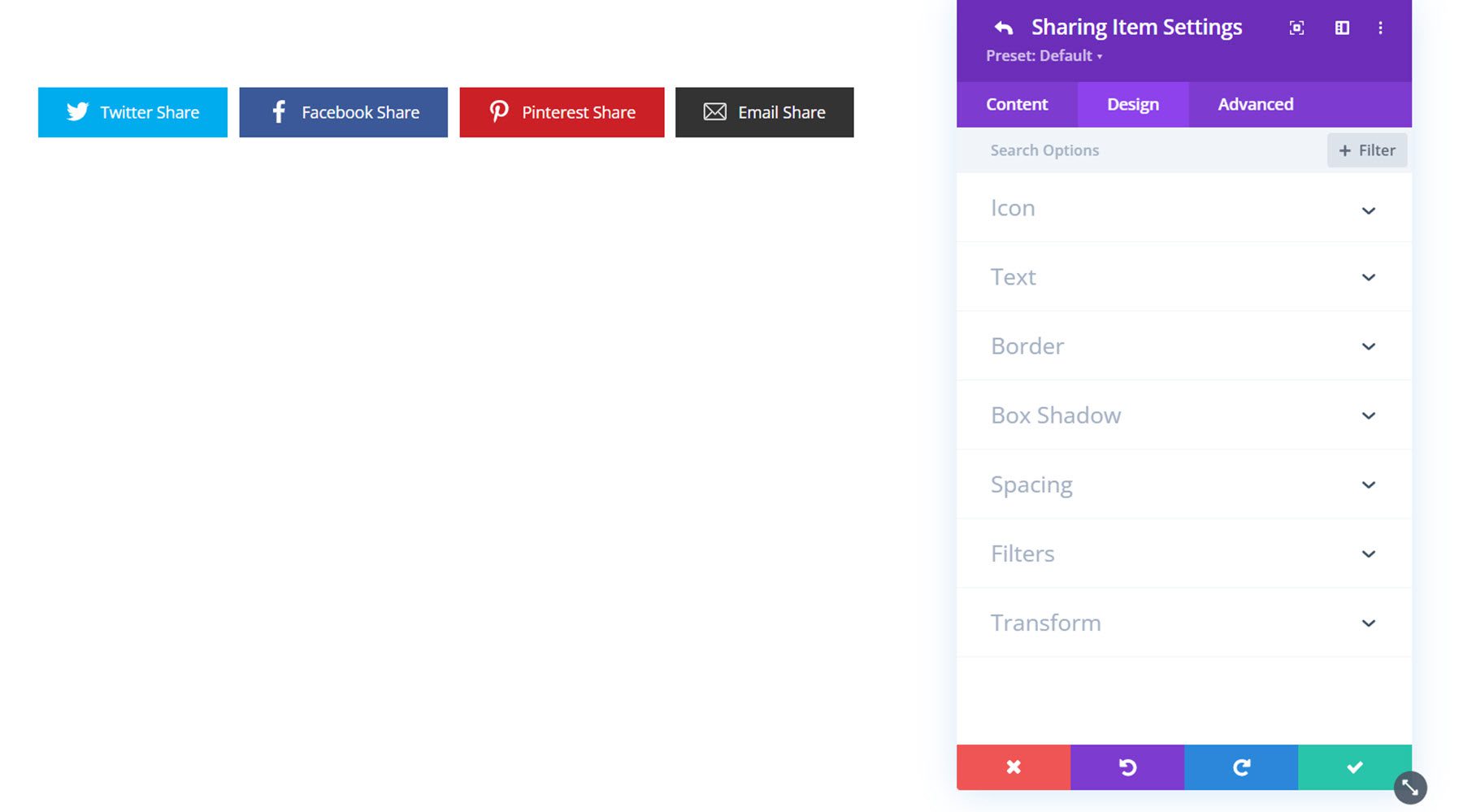
「デザイン」タブでは、アイコン、テキスト、境界線、ボックスの影、間隔、フィルター、および変換スタイルをカスタマイズできます。

コンテンツ設定
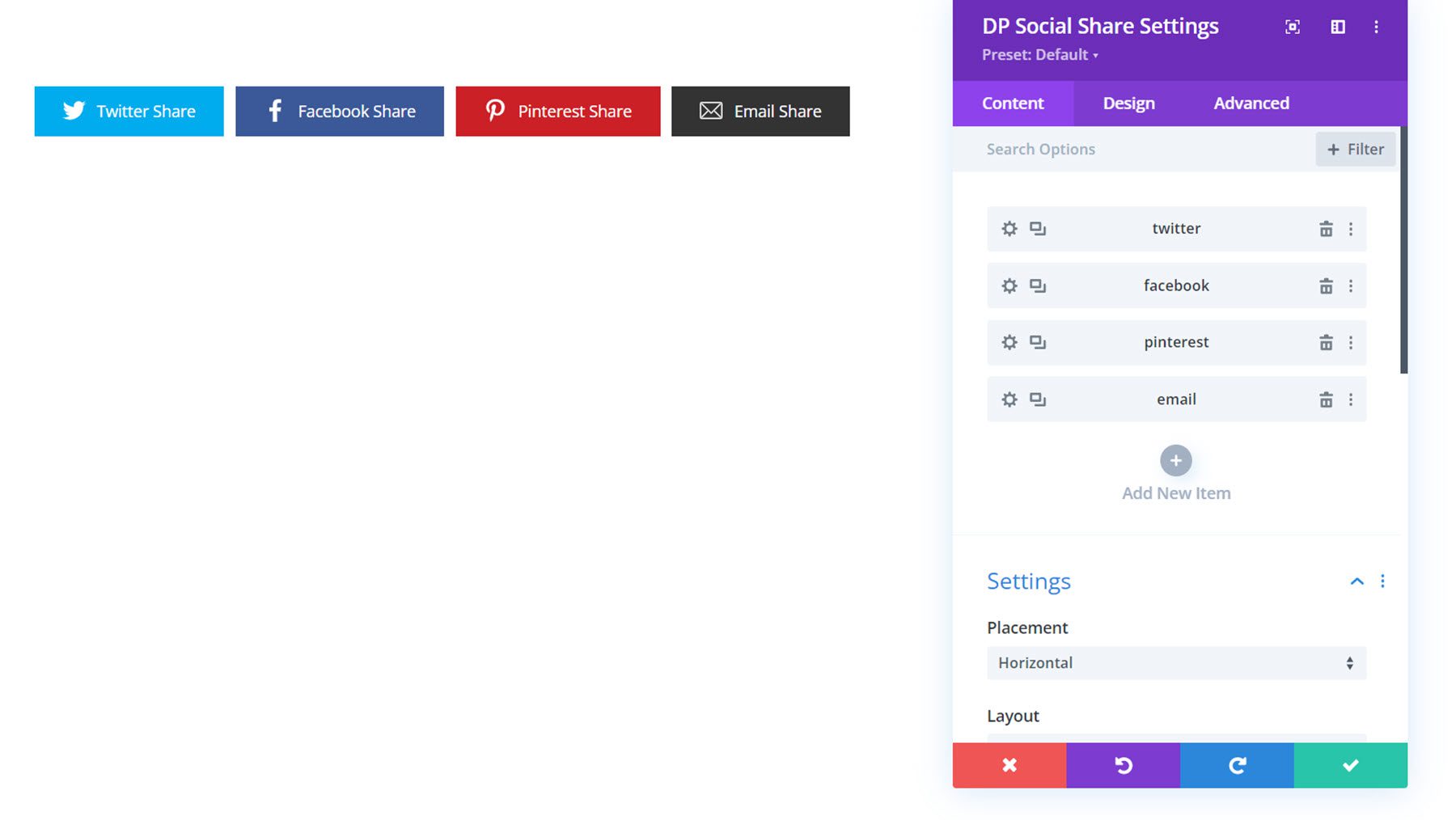
次に、ソーシャル共有モジュールのコンテンツタブの設定を見てみましょう。 背景スタイルと管理ラベルを除き、ほとんどの設定は設定セクションにあります。
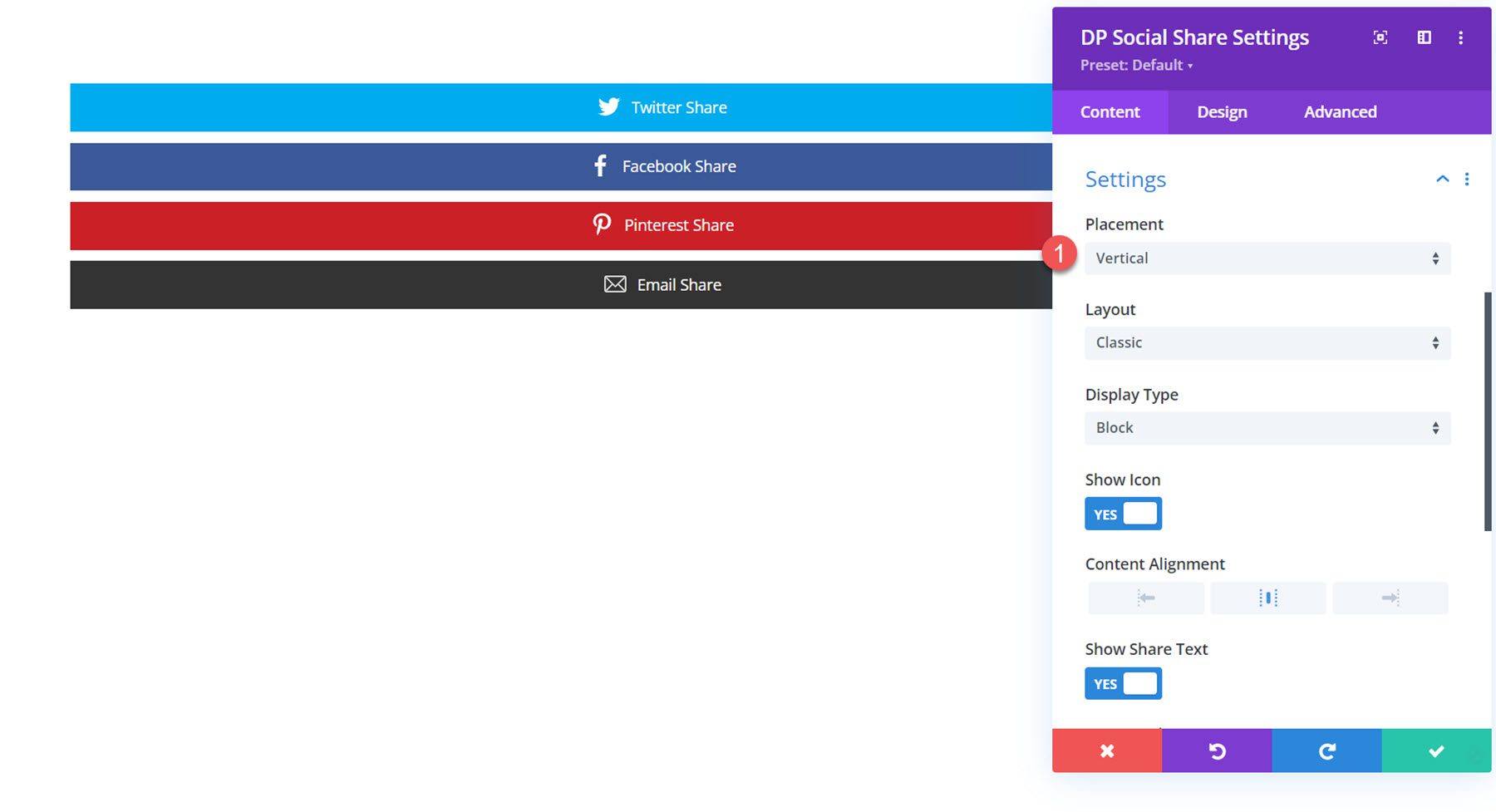
設定セクションで、水平または垂直の配置を選択できます。 こちらが縦型レイアウトです。

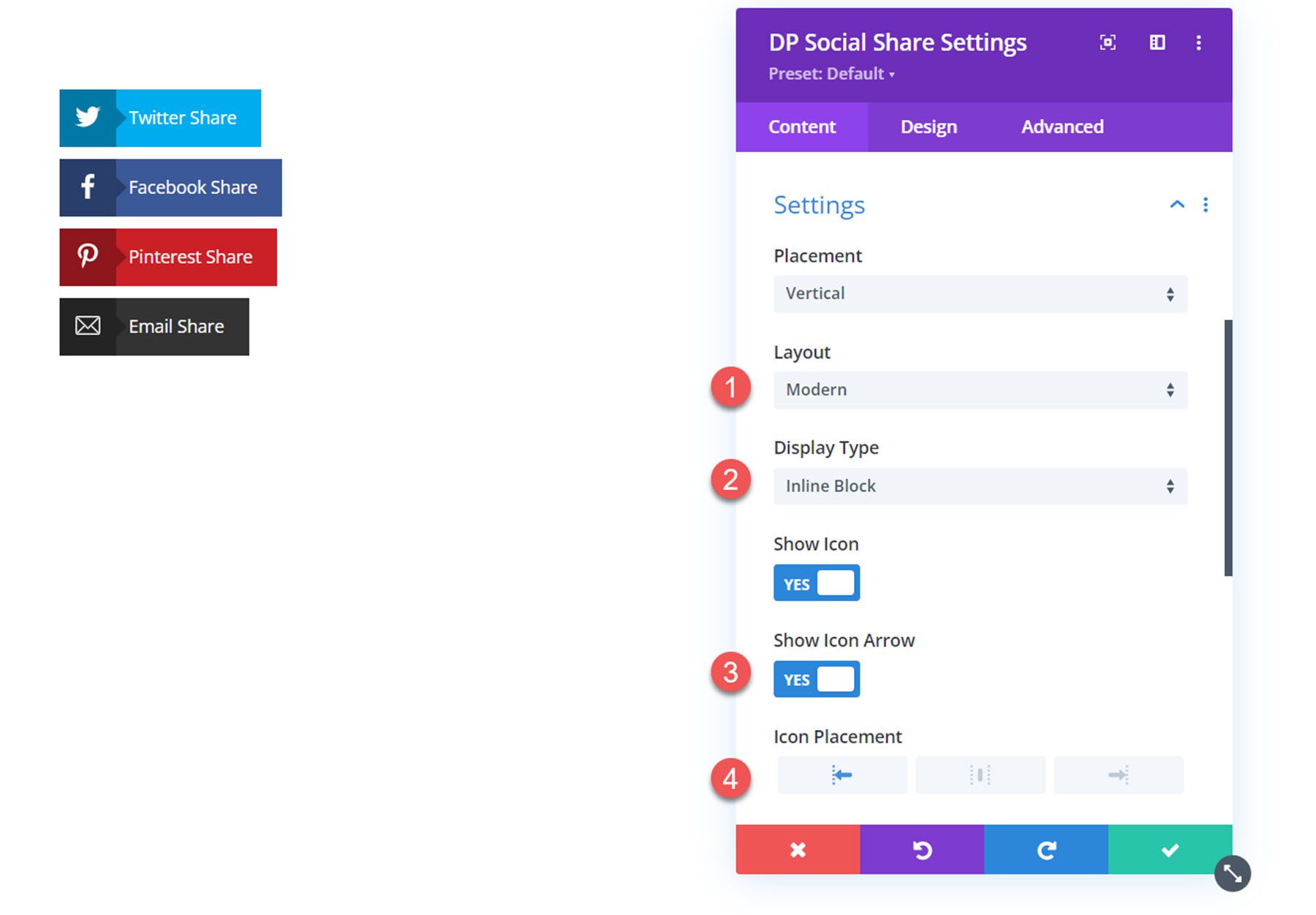
クラシック レイアウト (上の写真) またはモダン レイアウト (ここに写真) から選択することもできます。 表示タイプ オプションを使用すると、ブロックの長さにまたがるブロック レイアウト、またはこのようなインライン ブロック レイアウトから選択できます。 モダン レイアウトが選択されている場合は、アイコンの矢印を表示してアイコンの配置を変更することもできます。

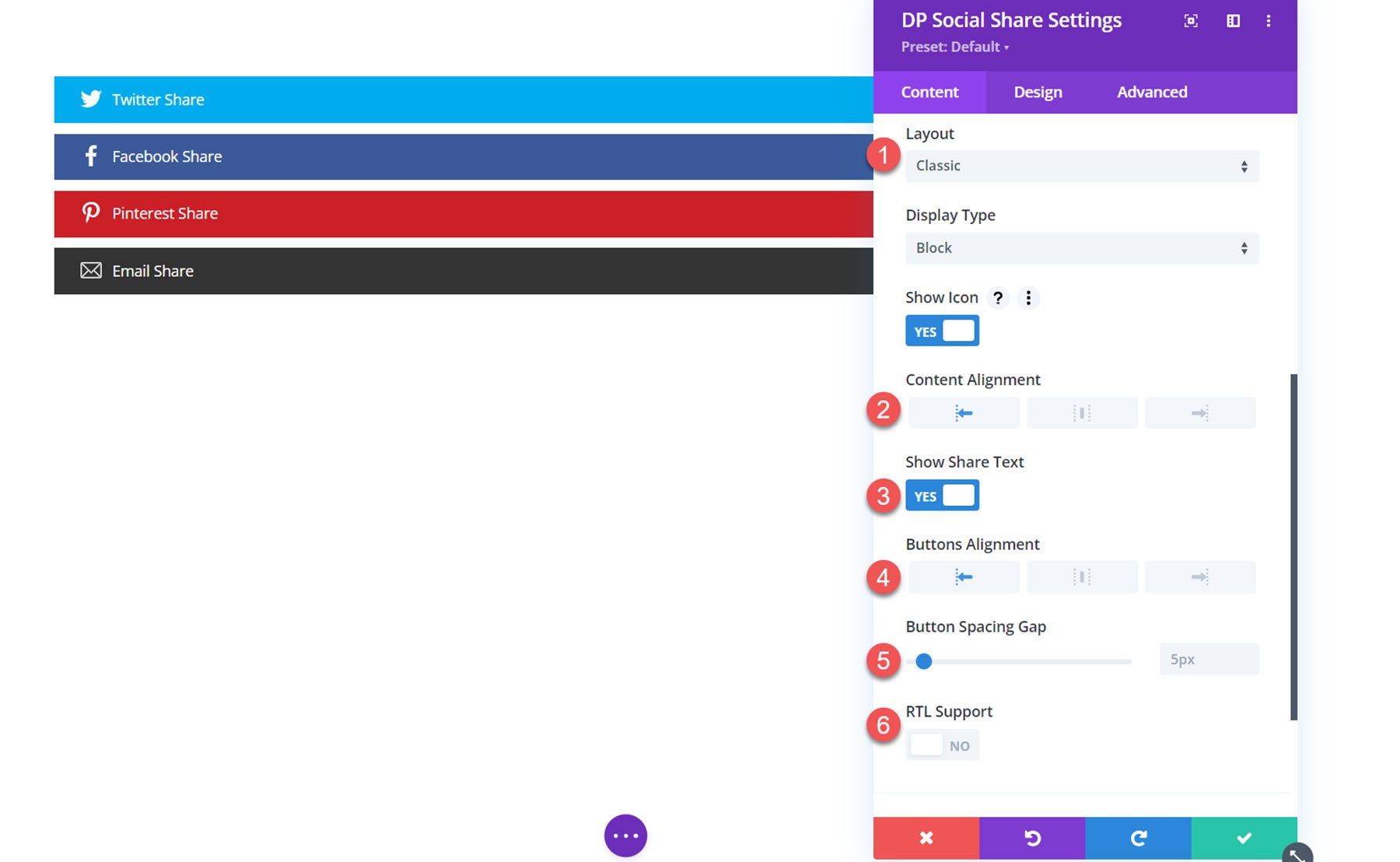
クラシック レイアウトが選択されている場合は、コンテンツの配置を設定できます。 共有テキストを表示または有効にしたり、ボタンの配置やボタンの間隔を設定したり、RTL サポートを有効にしたりすることもできます。

デザイン設定
[デザイン] タブでは、すべてのソーシャル共有ボタンのデザインをカスタマイズできます。
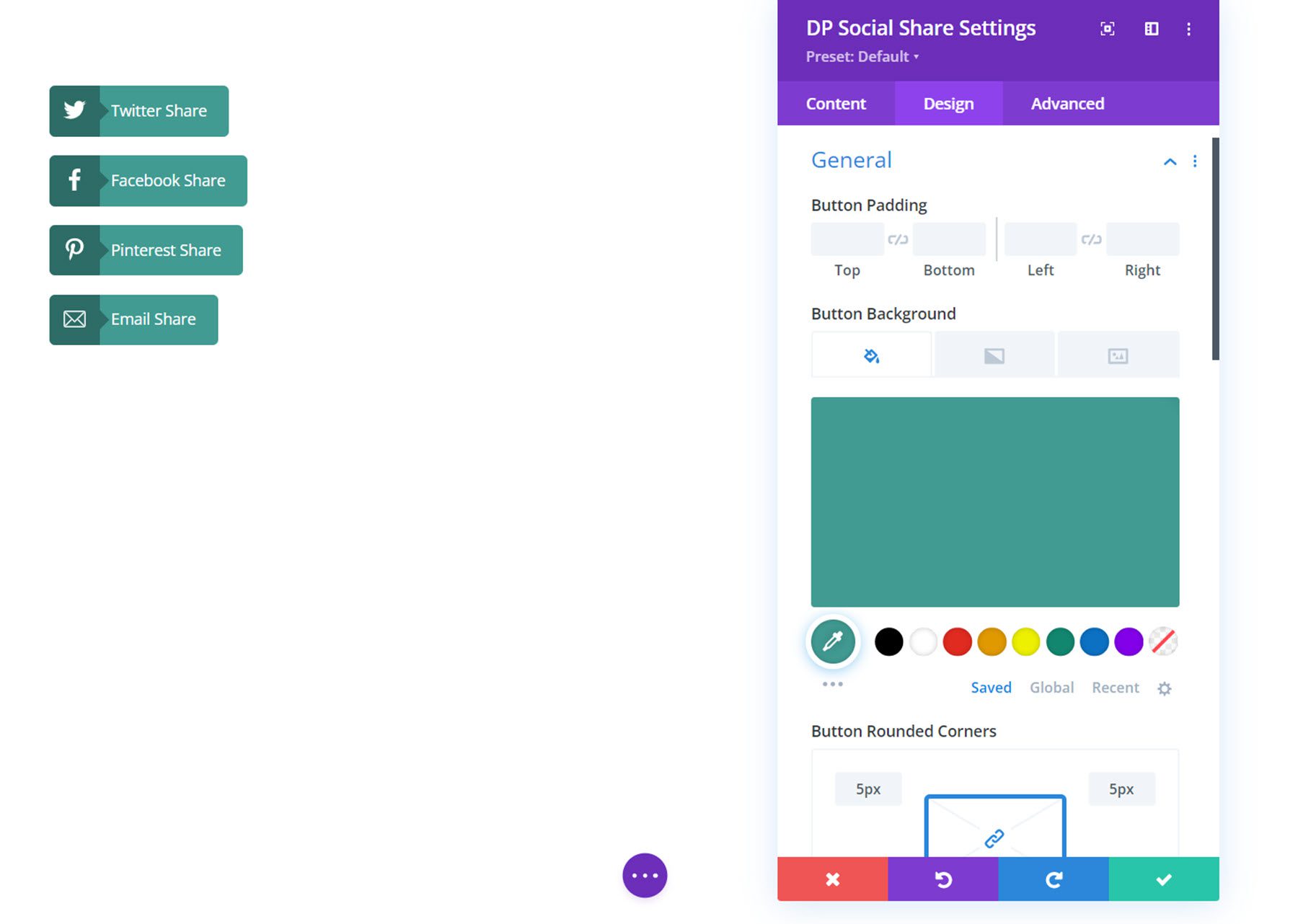
全般的
ここでは、ボタンのパディング、ボタンの背景、ボタンの境界線のスタイルを設定できます。

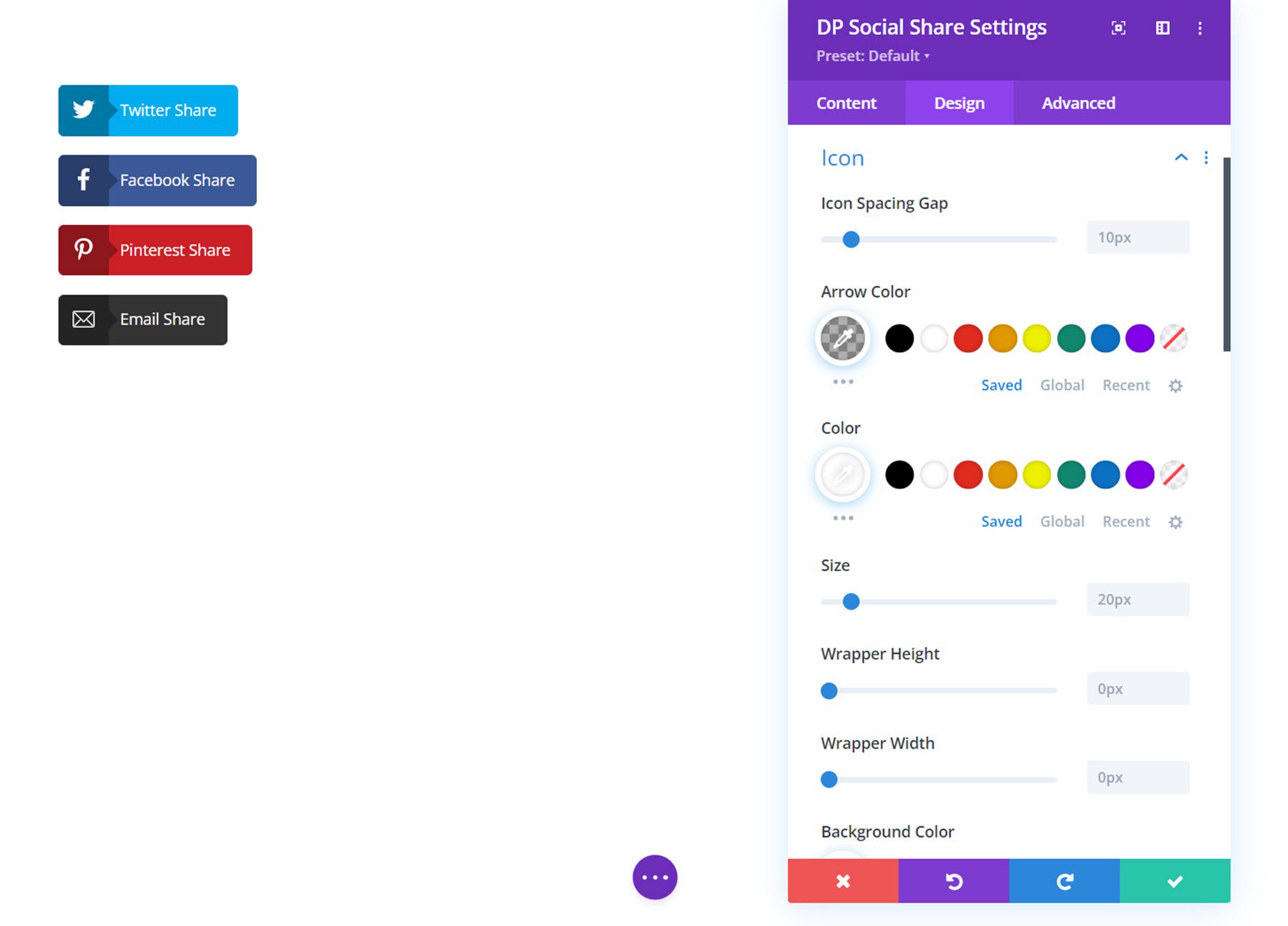
アイコン
アイコン設定では、アイコンの間隔、矢印の色、アイコンの色、サイズ、ラッパーの高さと幅、背景色、パディング、角丸、境界線のスタイルを変更できます。

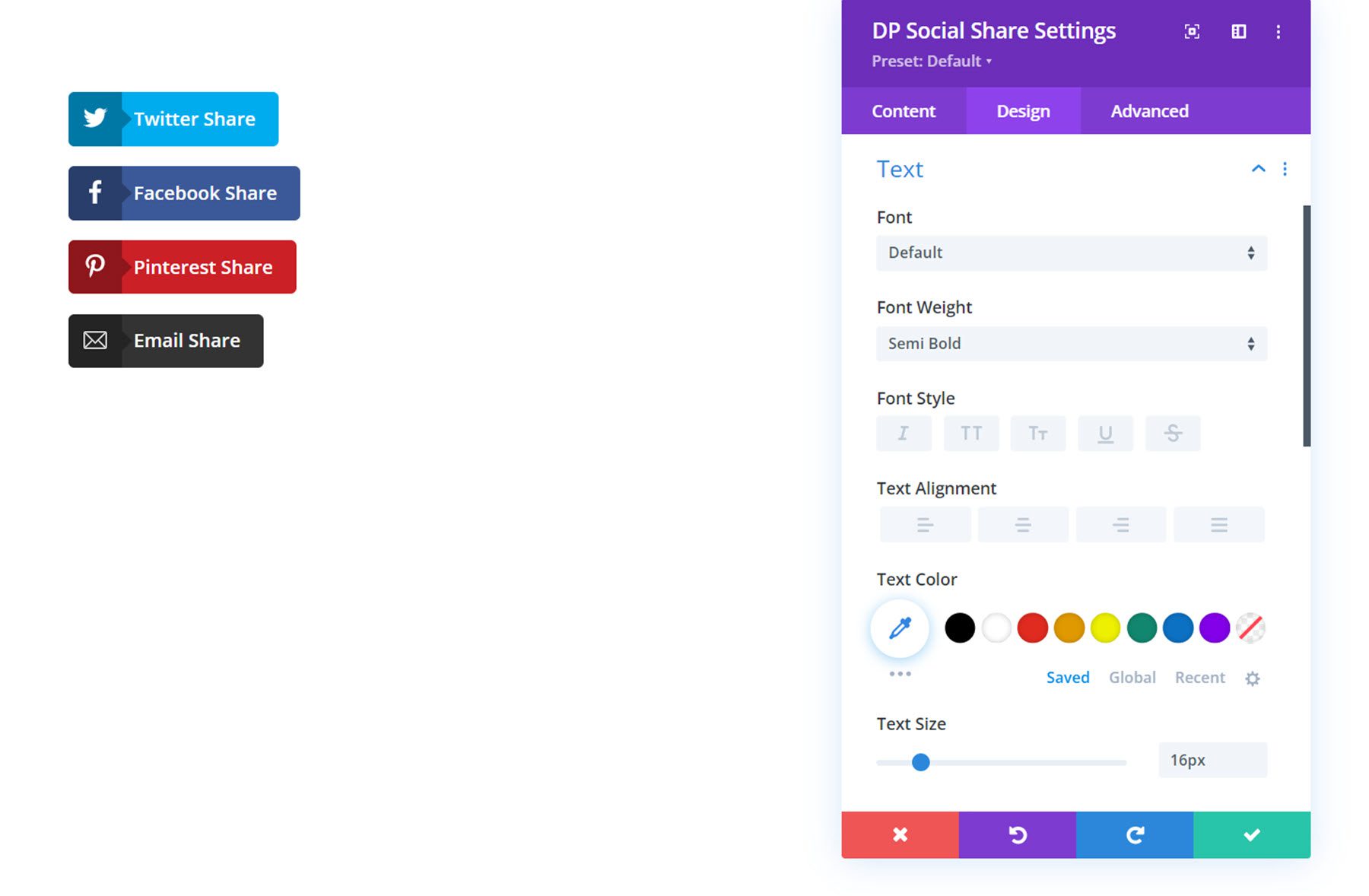
文章
テキスト設定では、ボタンのテキストのスタイルを設定できます。

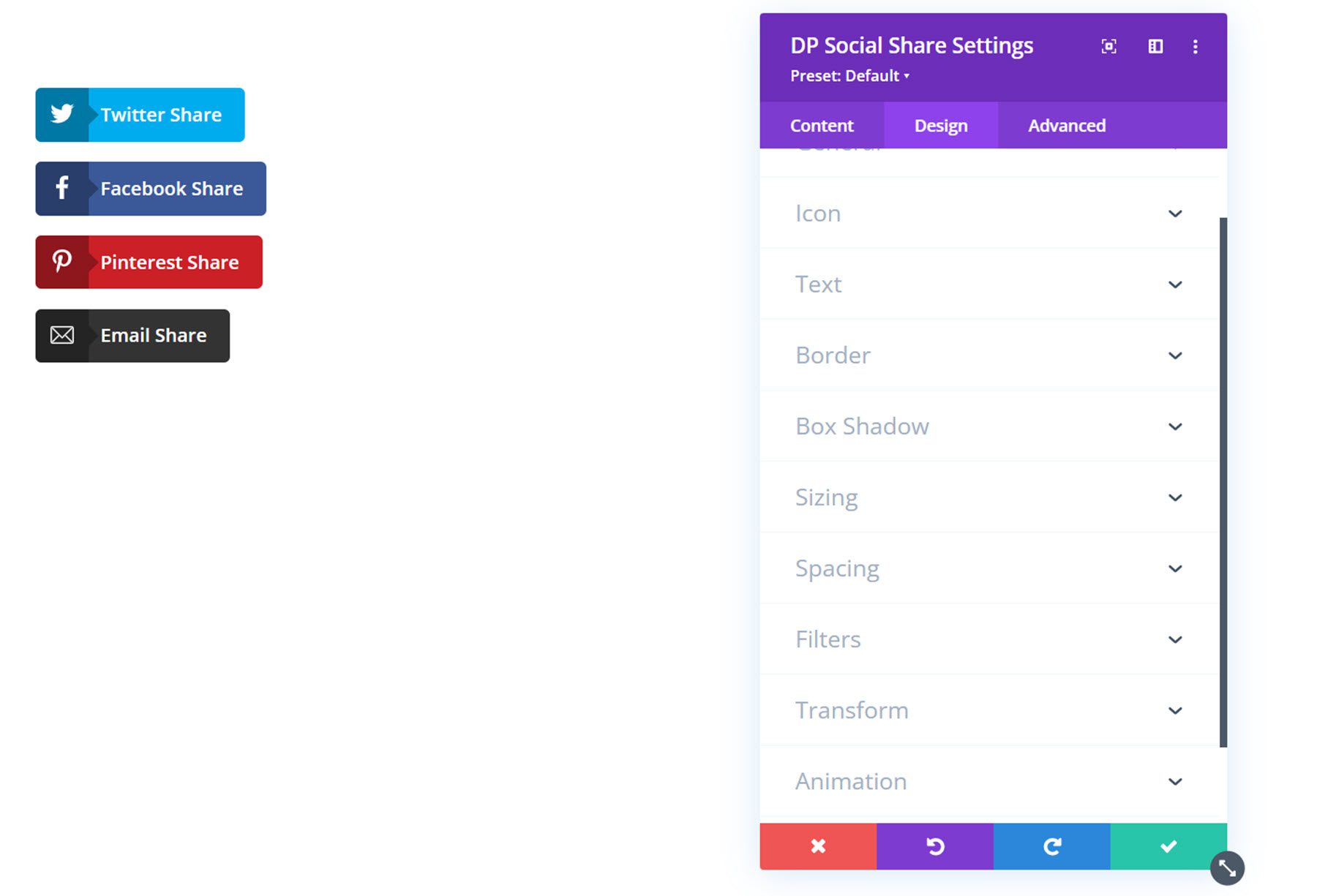
その他のデザイン設定
また、デザイン タブでは、ソーシャル共有ボタンの境界線、ボックスの影、サイズ、間隔、フィルター、変換、およびアニメーション スタイルをカスタマイズできます。

ツイッターフィード
このモジュールを使用すると、Web サイトのレイアウトに Twitter フィードを追加できます。 設定を詳しく見てみましょう。
コンテンツ設定
ツイッターフィード
Twitter フィード オプションで、ツイートを表示したい Twitter アカウントのユーザー名を追加します。

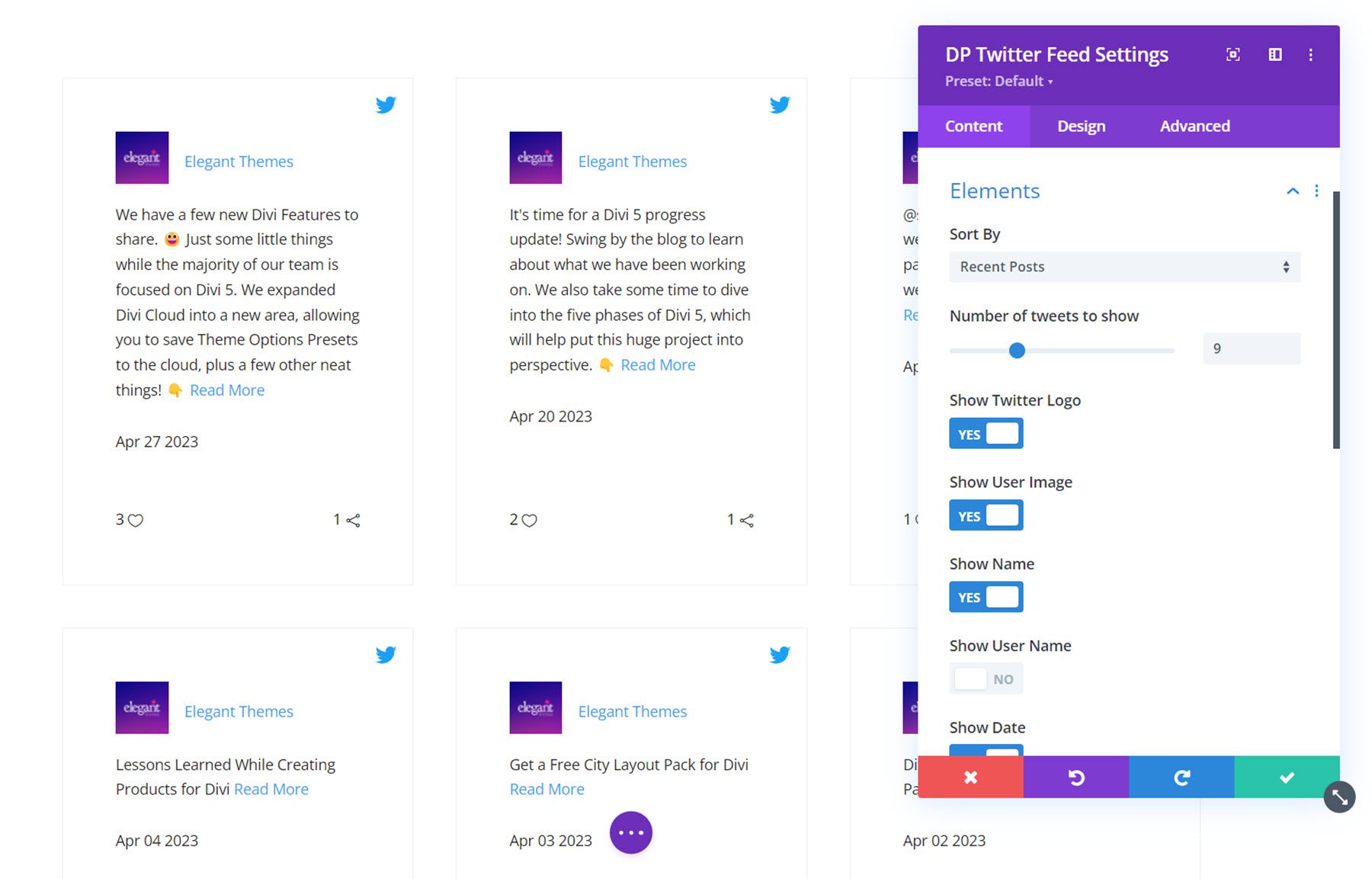
要素
ここでは、最近の投稿、古い投稿、お気に入り、リツイートなど、フィードの並べ替え方法を設定できます。 表示するツイートの数を設定したり、Twitter ロゴ、ユーザー画像、名前、ユーザー名、日付、お気に入り、リツイート、その他の要素を有効または無効にすることもできます。 続きを読むテキストを変更することもできます。

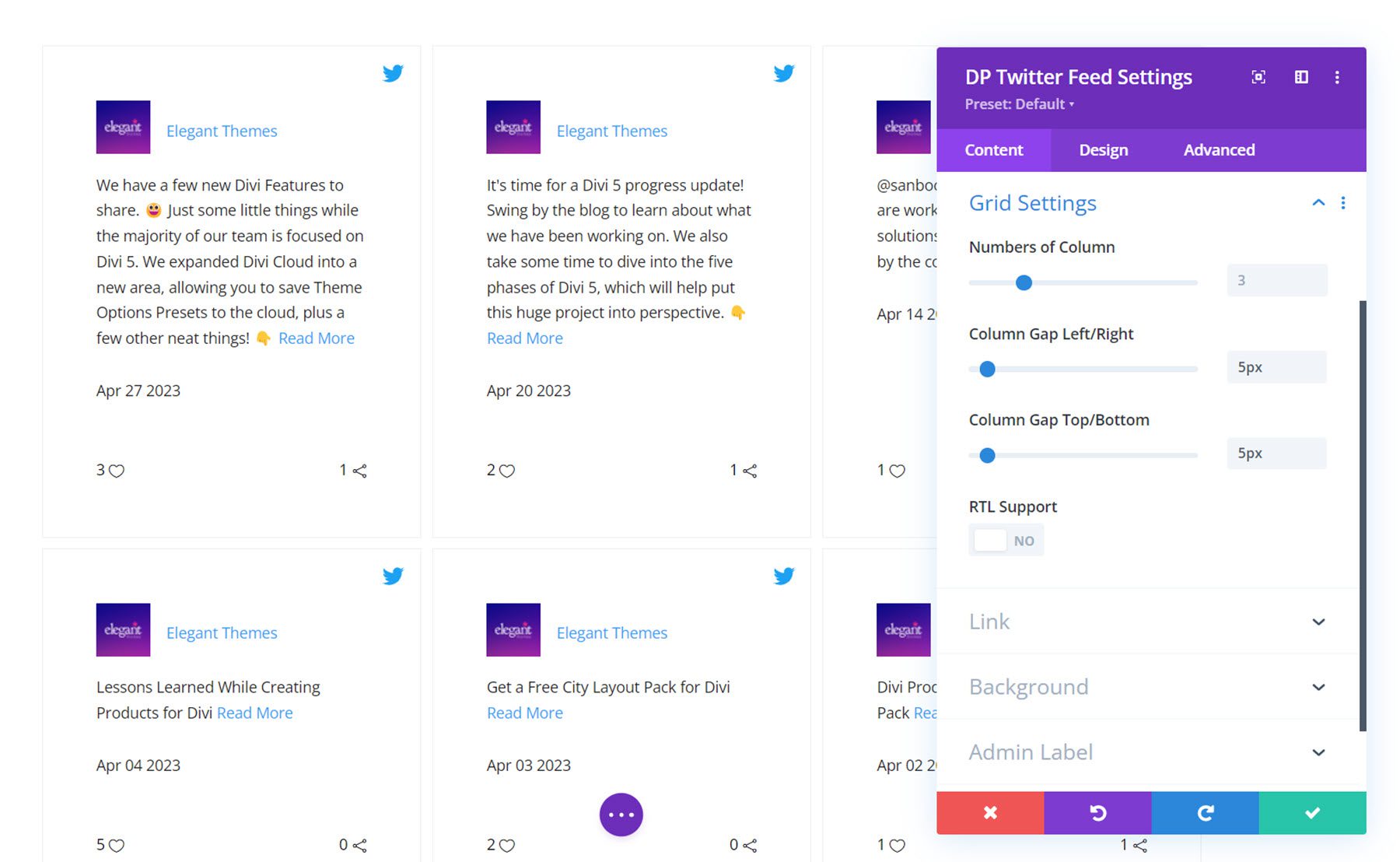
グリッド設定
グリッド設定では、列の数を設定し、列のギャップを変更し、RTL サポートを有効にすることができます。

その他のコンテンツ設定
これらのオプションに加えて、コンテンツ タブでモジュール リンク、背景、管理ラベルを設定することもできます。
デザイン設定
[デザイン] タブでは、Twitter フィードの外観をカスタマイズできます。
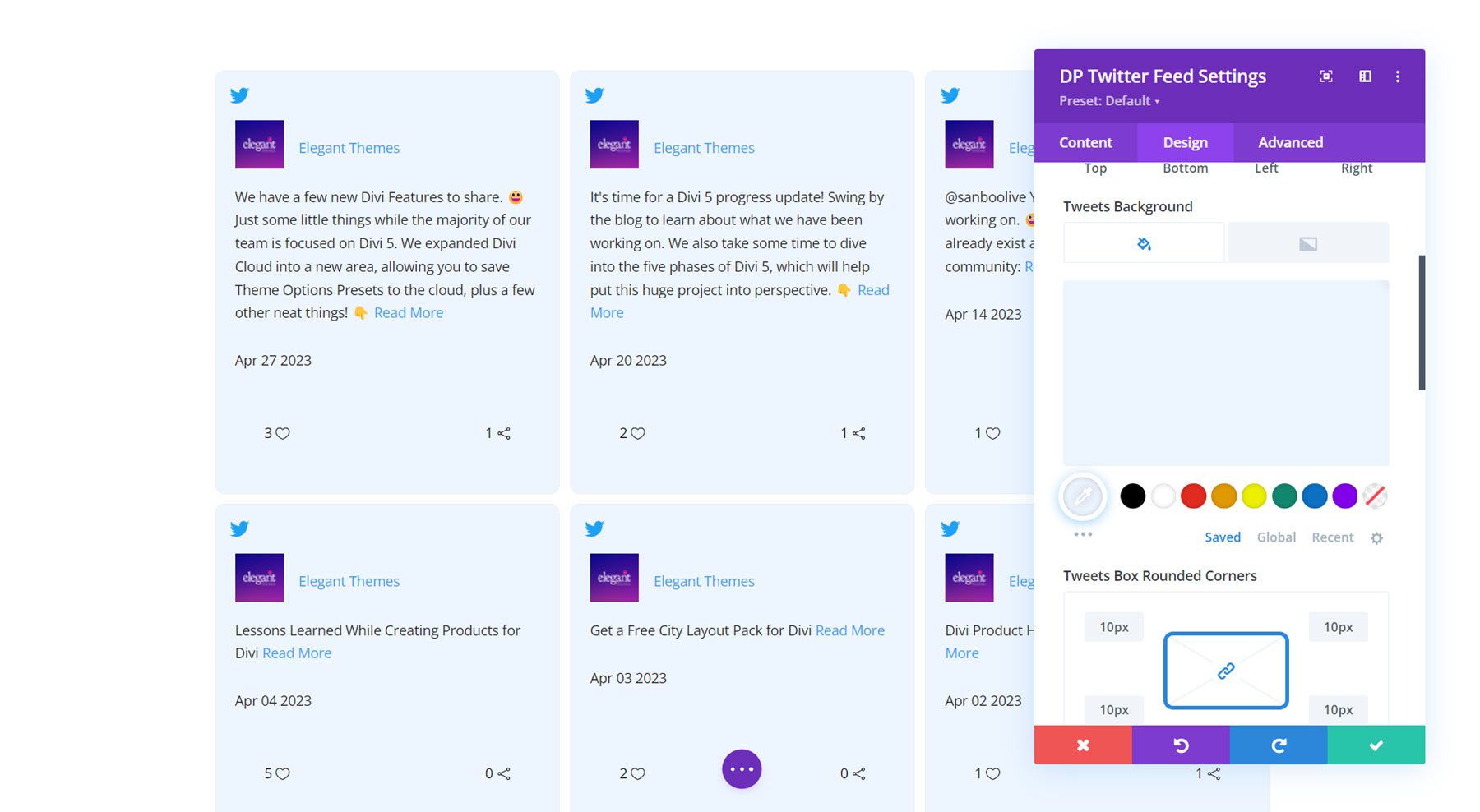
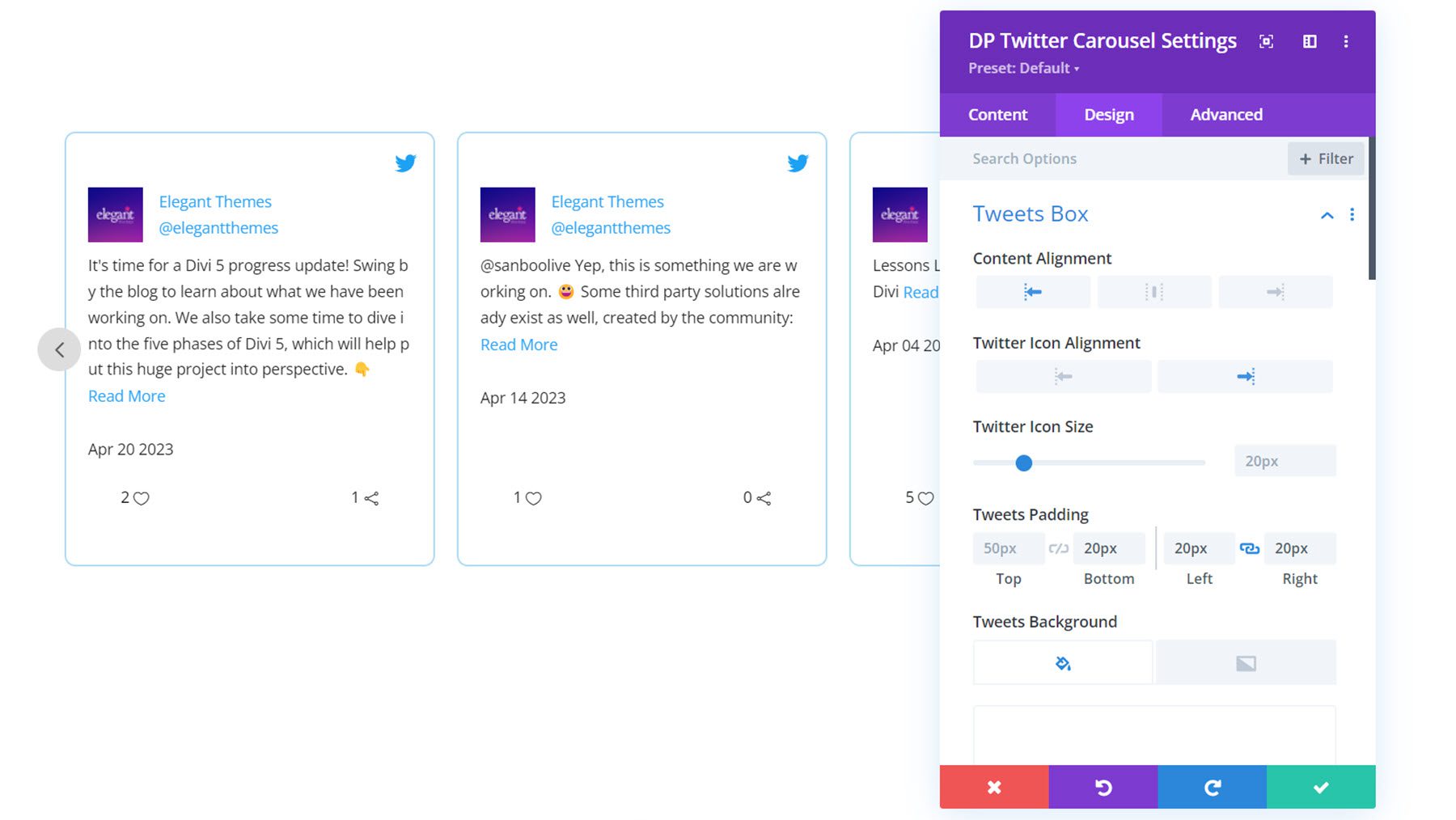
ツイートボックス
ここでは、ツイートボックスの配置、Twitterアイコンの配置、パディング、背景、境界線のスタイルを設定できます。

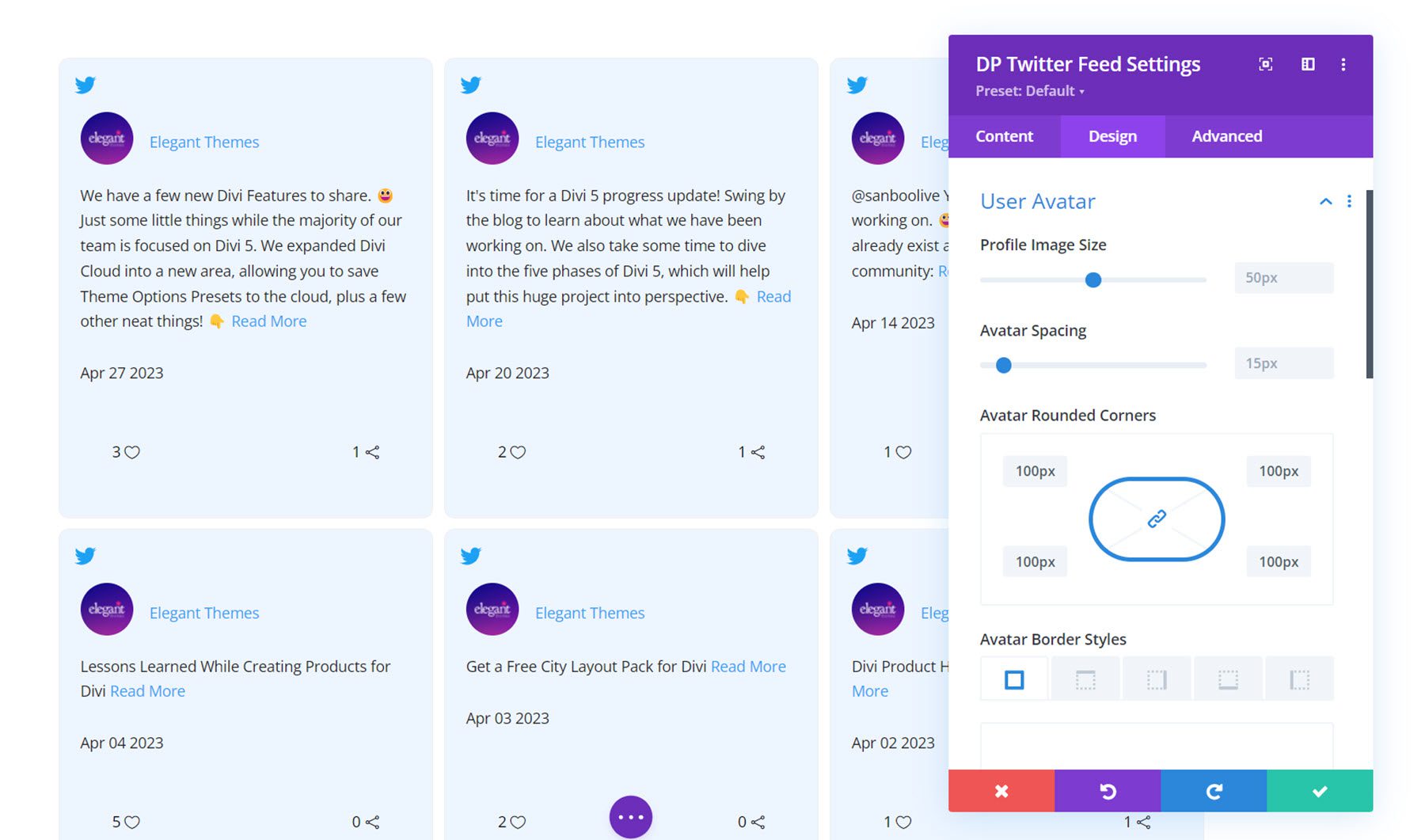
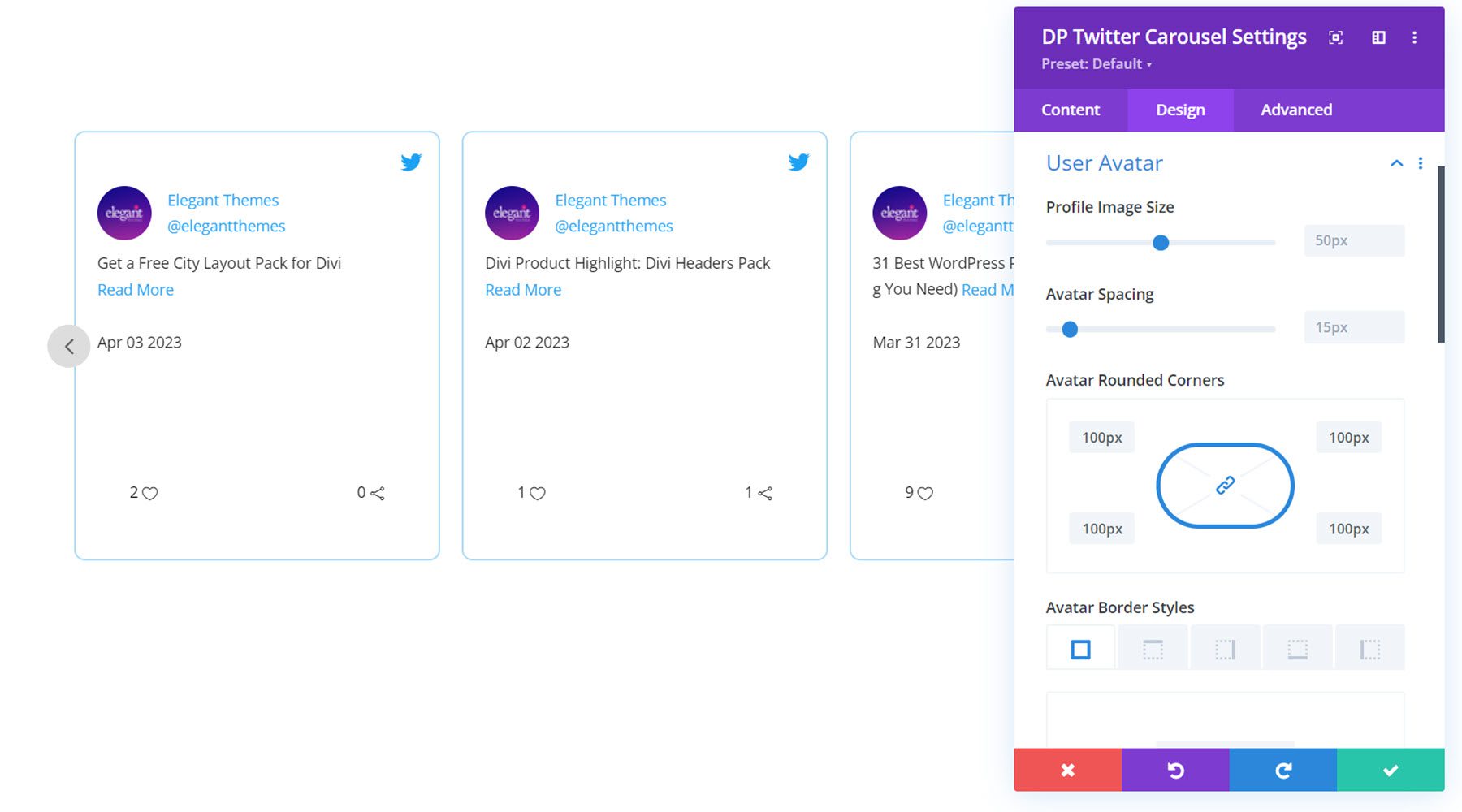
ユーザーアバター
ユーザーのアバター設定では、プロフィール画像のサイズの変更、アバターの間隔の設定、丸い角の追加、境界線のスタイルの変更を行うことができます。

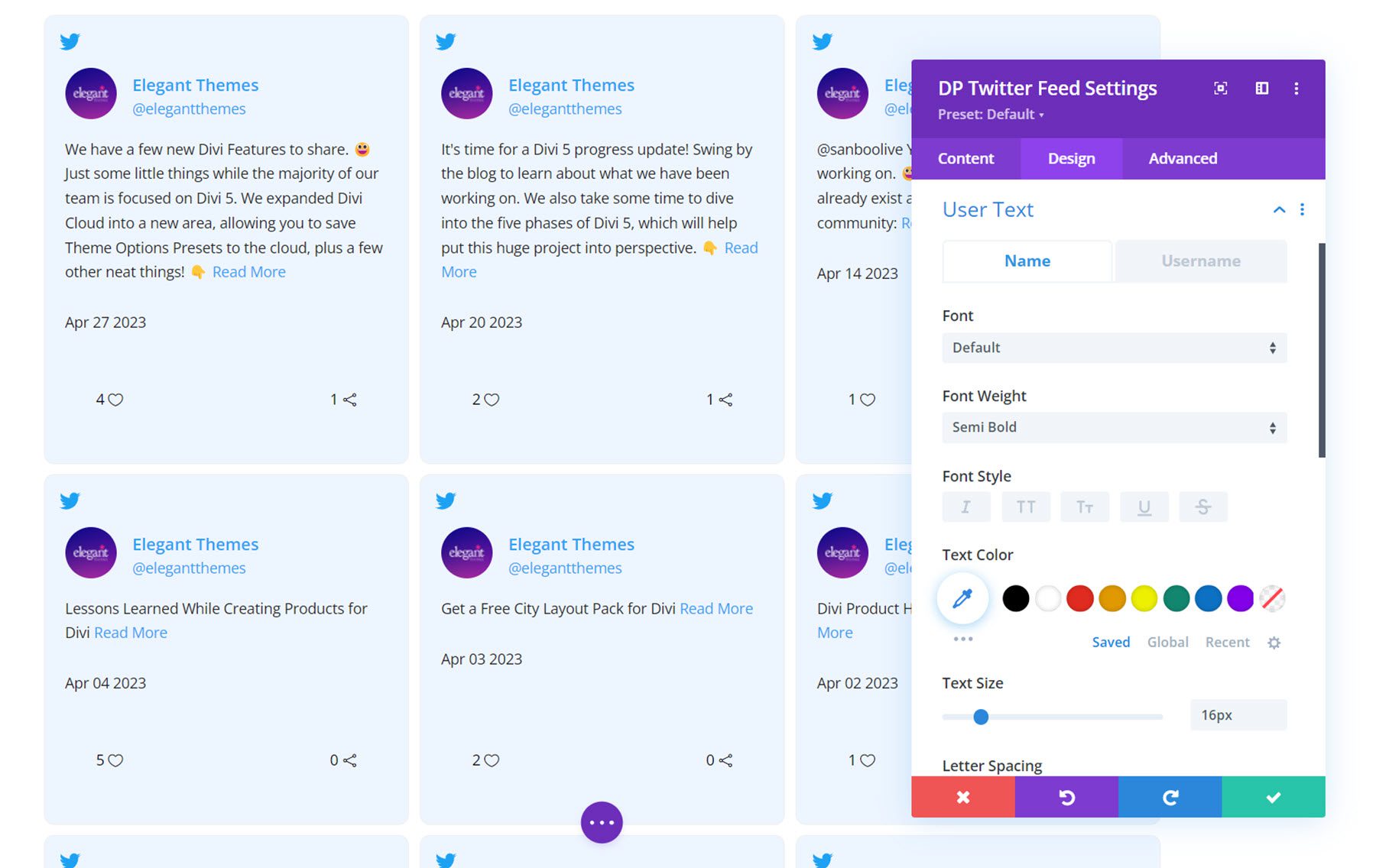
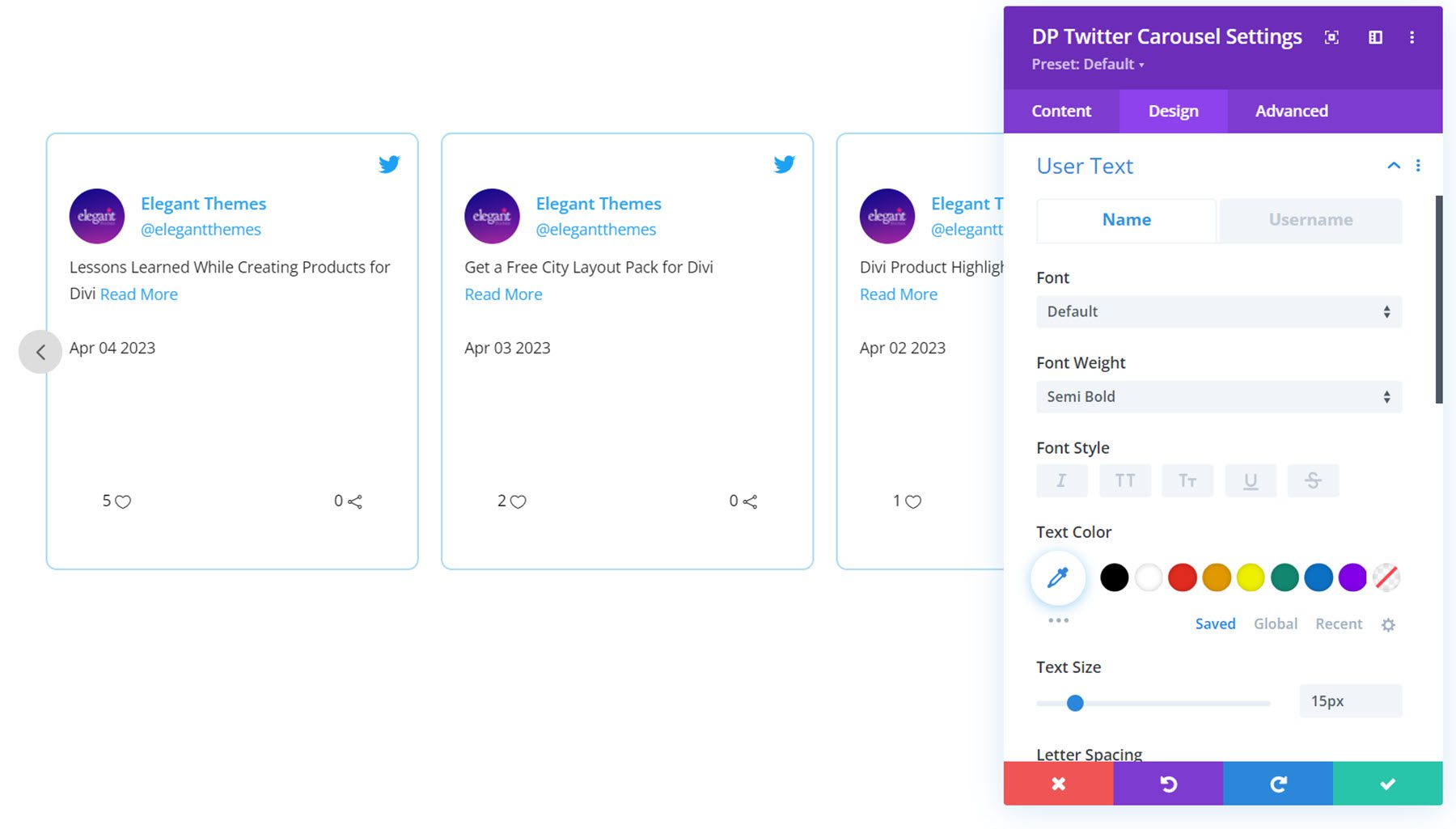
ユーザーテキスト
ユーザー テキスト設定は、[名前] タブと [ユーザー名] タブで分かれているため、それぞれに異なるスタイルを設定できます。

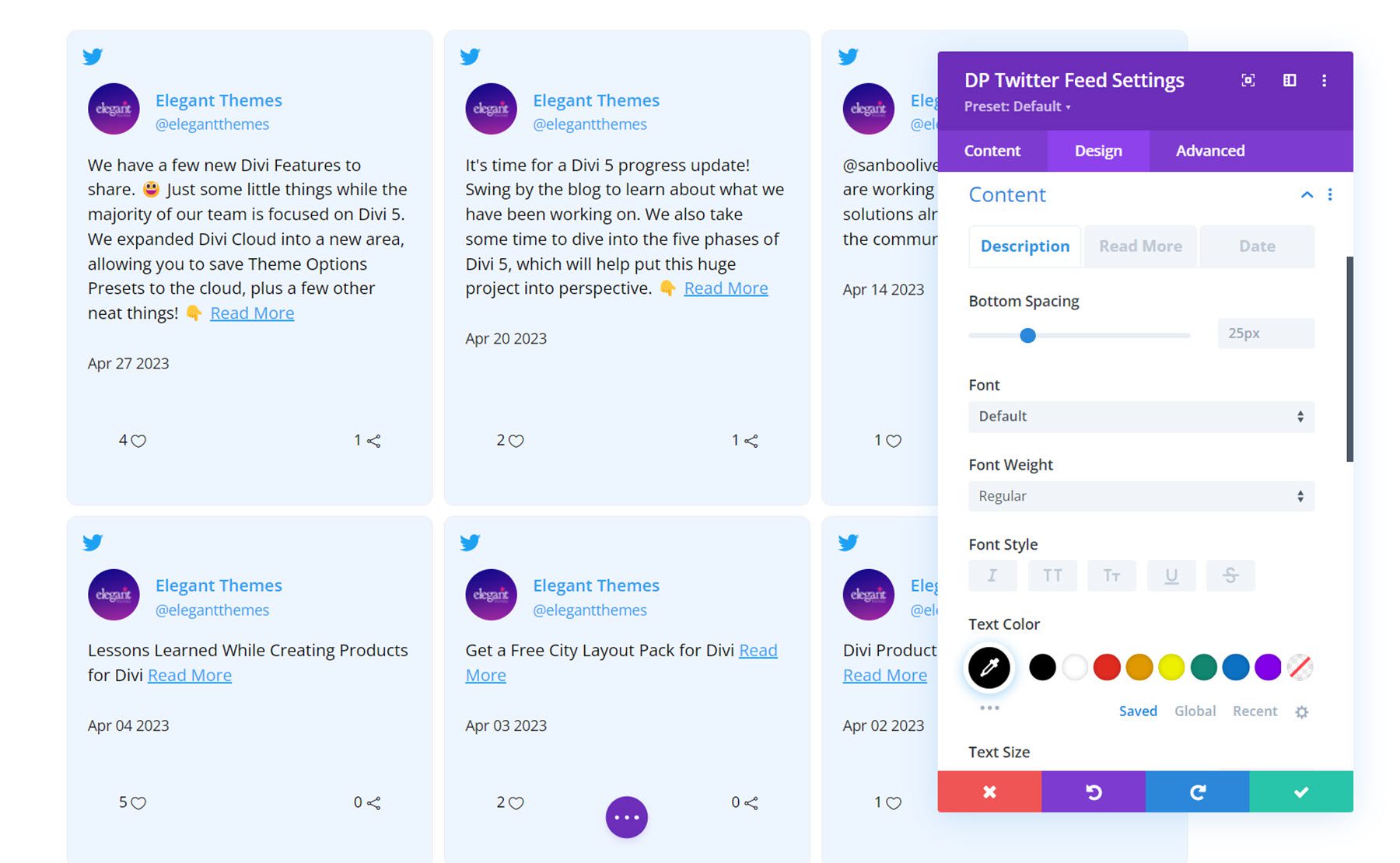
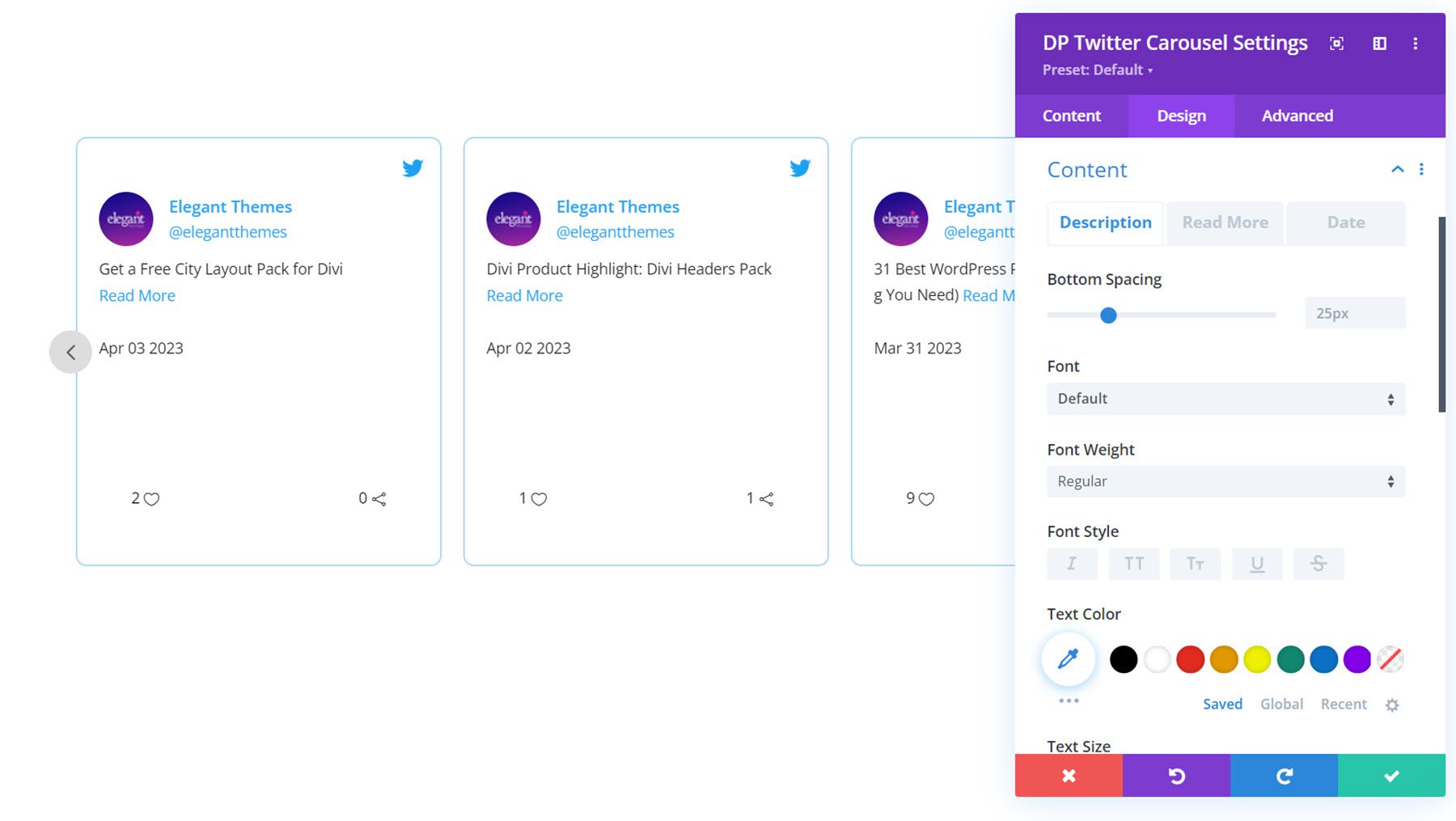
コンテンツ
ここでツイート内容のスタイルをカスタマイズできます。 これらのオプションは、さまざまなスタイルに合わせて、「説明」、「続きを読む」、「日付」の 3 つのタブにも分かれています。 これらの各要素のフォント スタイルと色をカスタマイズできます。 説明設定で下部の間隔を調整することもできます。

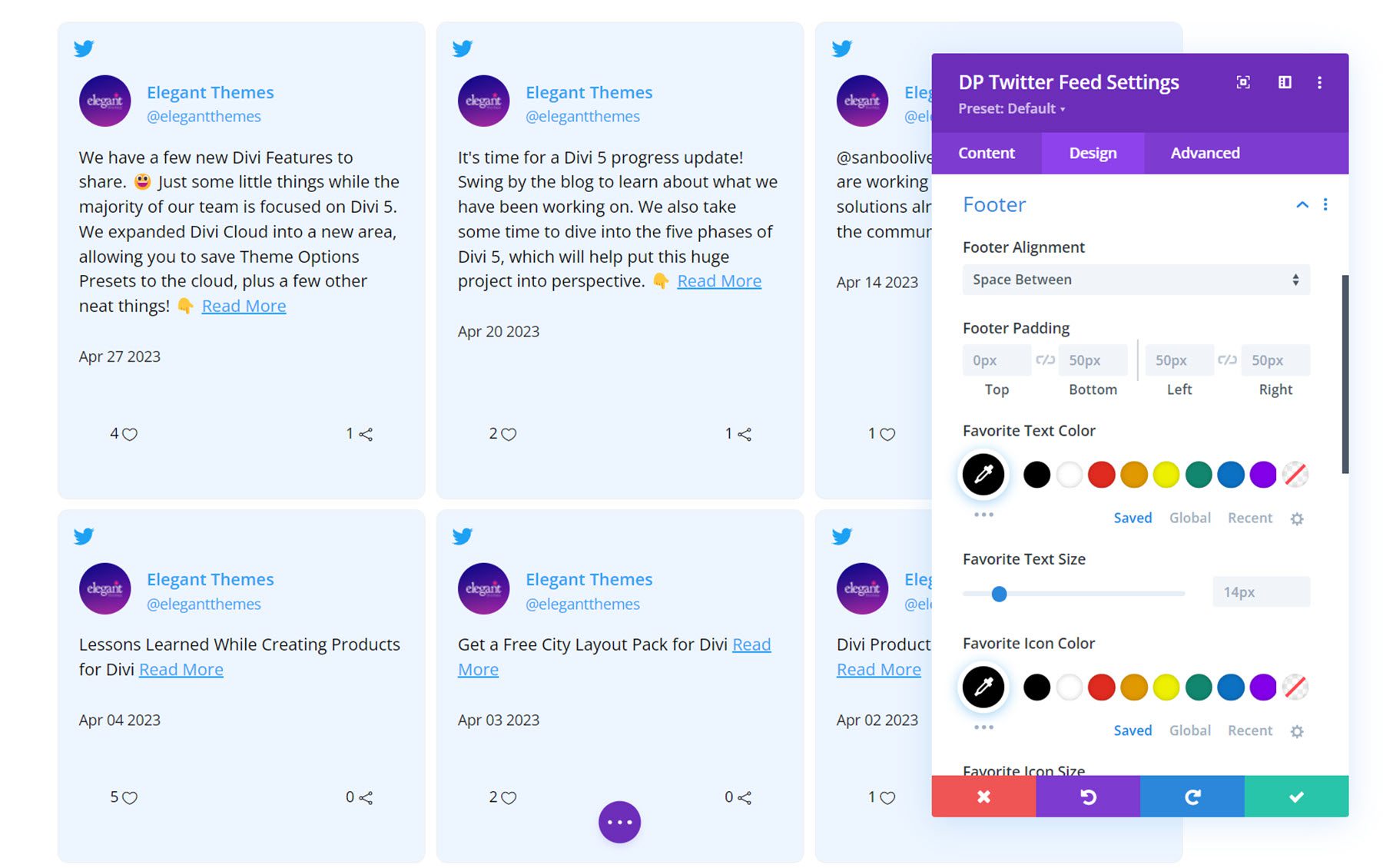
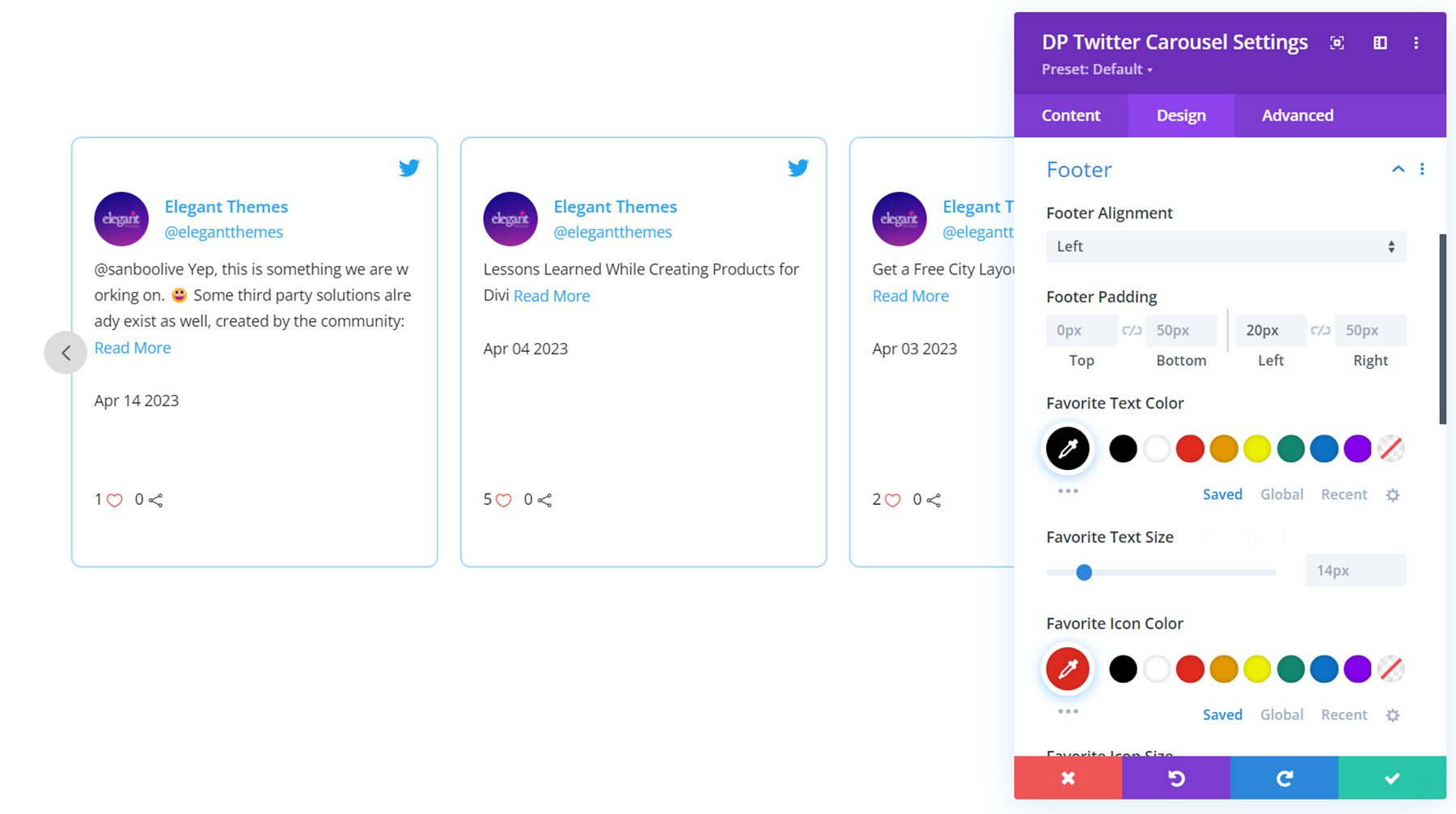
フッター
ここでは、フッターの配置とパディング、およびお気に入りとリツイートのインジケーターのテキストとアイコンの色とサイズを設定できます。

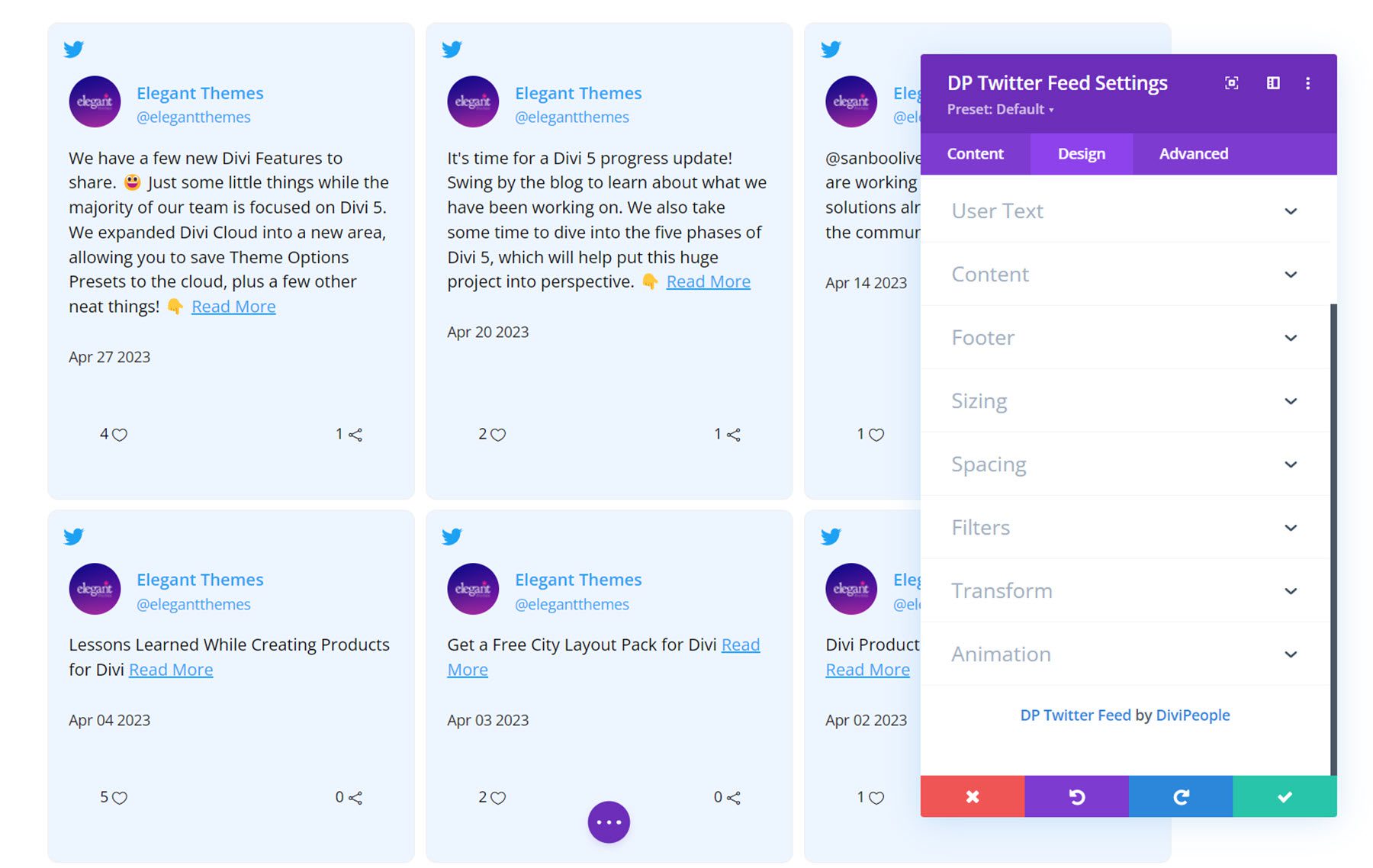
その他のデザイン設定
さらに、Twitter フィード モジュールのサイズ、間隔、フィルター、変換、アニメーション スタイルをカスタマイズできます。

ツイッターカルーセル
このモジュールを使用すると、ツイートのカルーセルを Web サイトに追加できます。
コンテンツ設定
ツイッターフィード
ここで、ツイートを表示したいTwitterアカウントのユーザー名を追加できます。

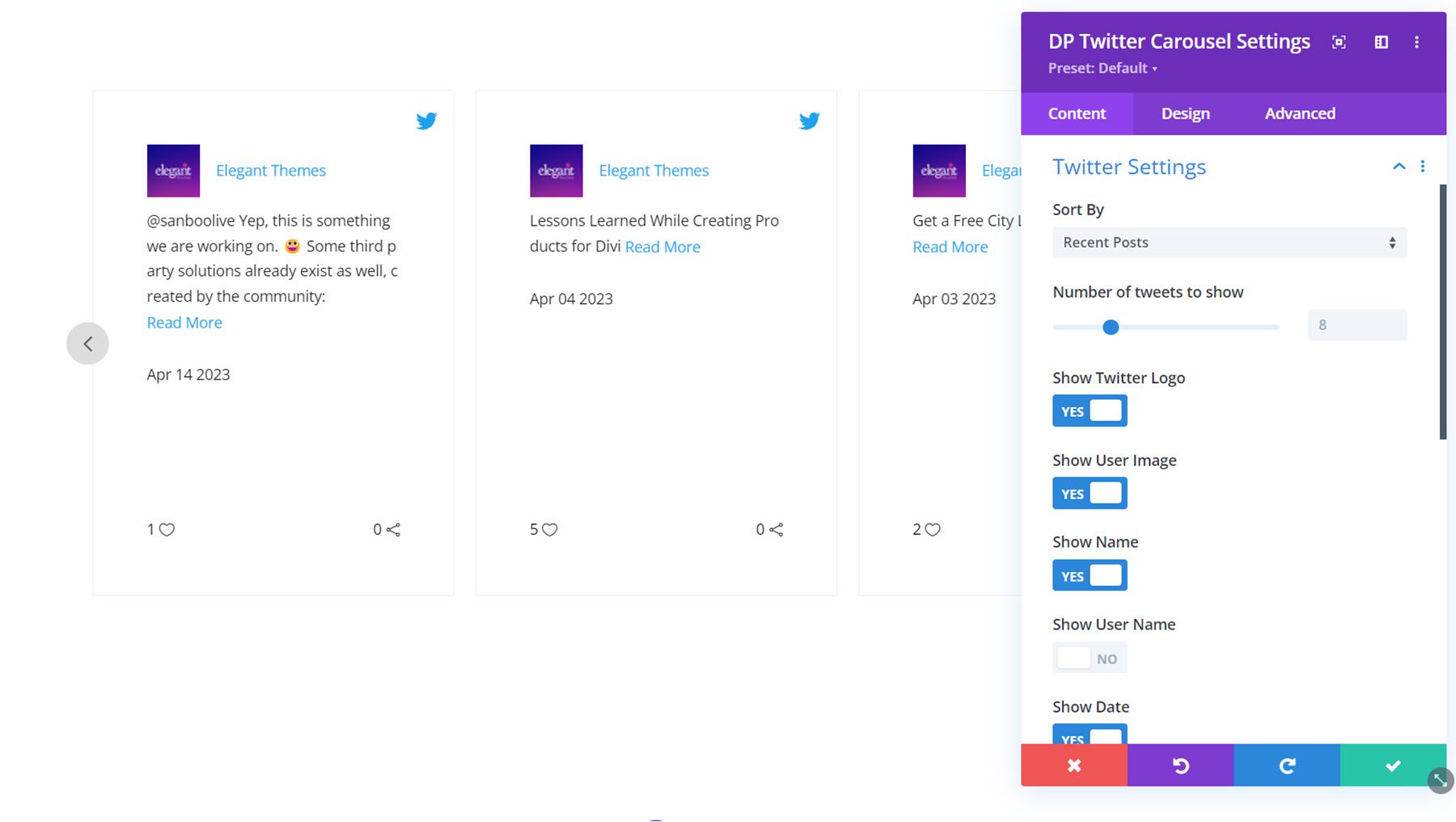
ツイッターの設定
Twitter 設定では、並べ替えの種類、表示するツイートの数を選択し、Twitter ロゴ、ユーザー画像、名前、ユーザー名、日付、お気に入り、リツイート、その他を有効または無効にすることができます。 ここで「続きを読む」テキストをカスタマイズすることもできます。

カルーセル設定
一般タブでは、アニメーション速度の設定、自動再生の有効化、自動再生速度の設定、ページネーションの有効化、固定幅スライドの有効化、表示するスライドの数の選択、スライドの間隔の調整、最初と最後の項目に間隔を適用する、有効にすることができます。無限ループを実行し、列の高さを均等化します。

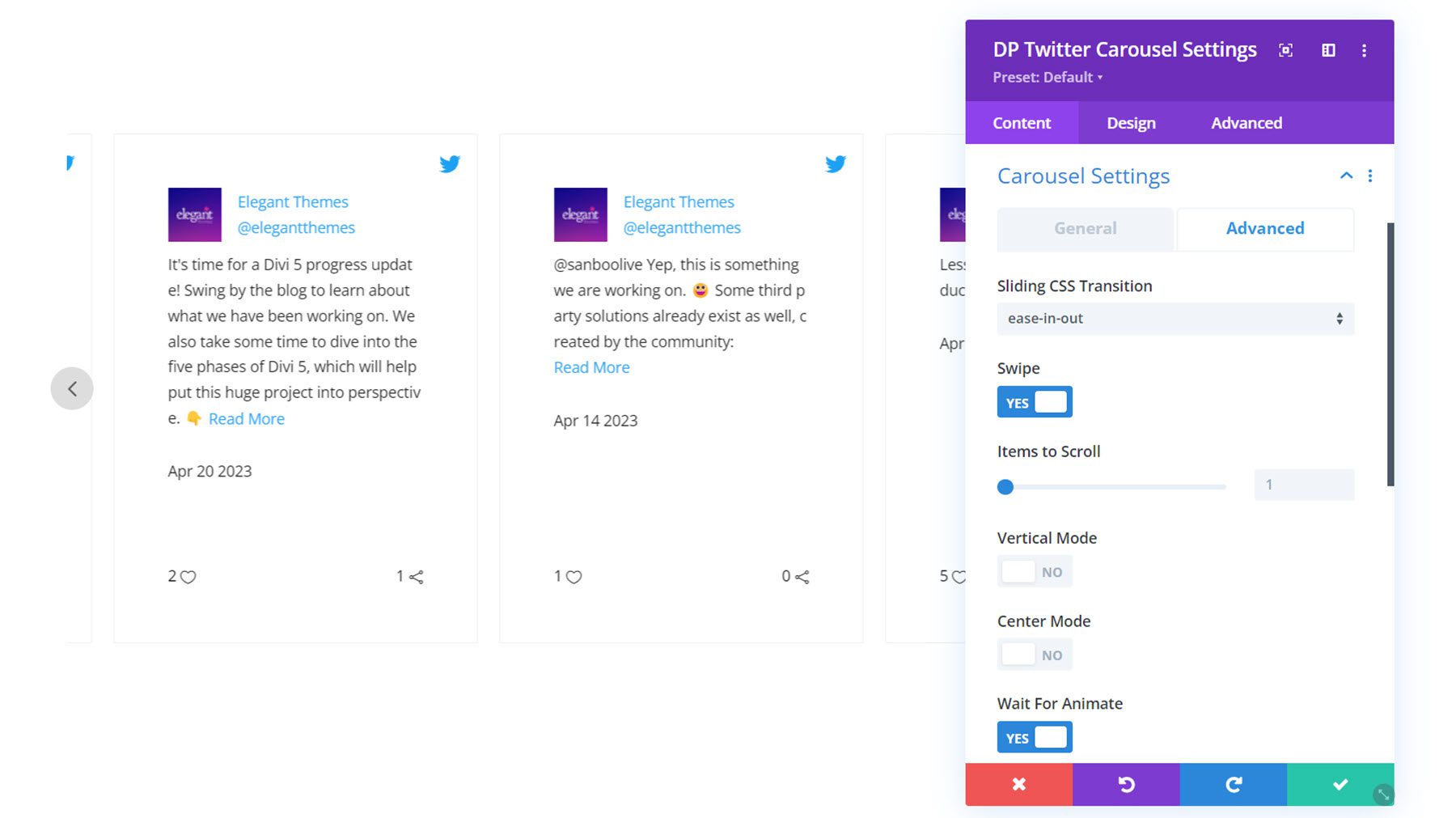
詳細タブでは、CSS トランジション タイプの選択、スワイプの有効化、スクロールする項目数の設定、垂直モードの有効化、中央モードの有効化、アニメーションの待機、カスタム カーソルの有効化、ラッパー間隔の調整、RTL サポートの有効化を行うことができます。

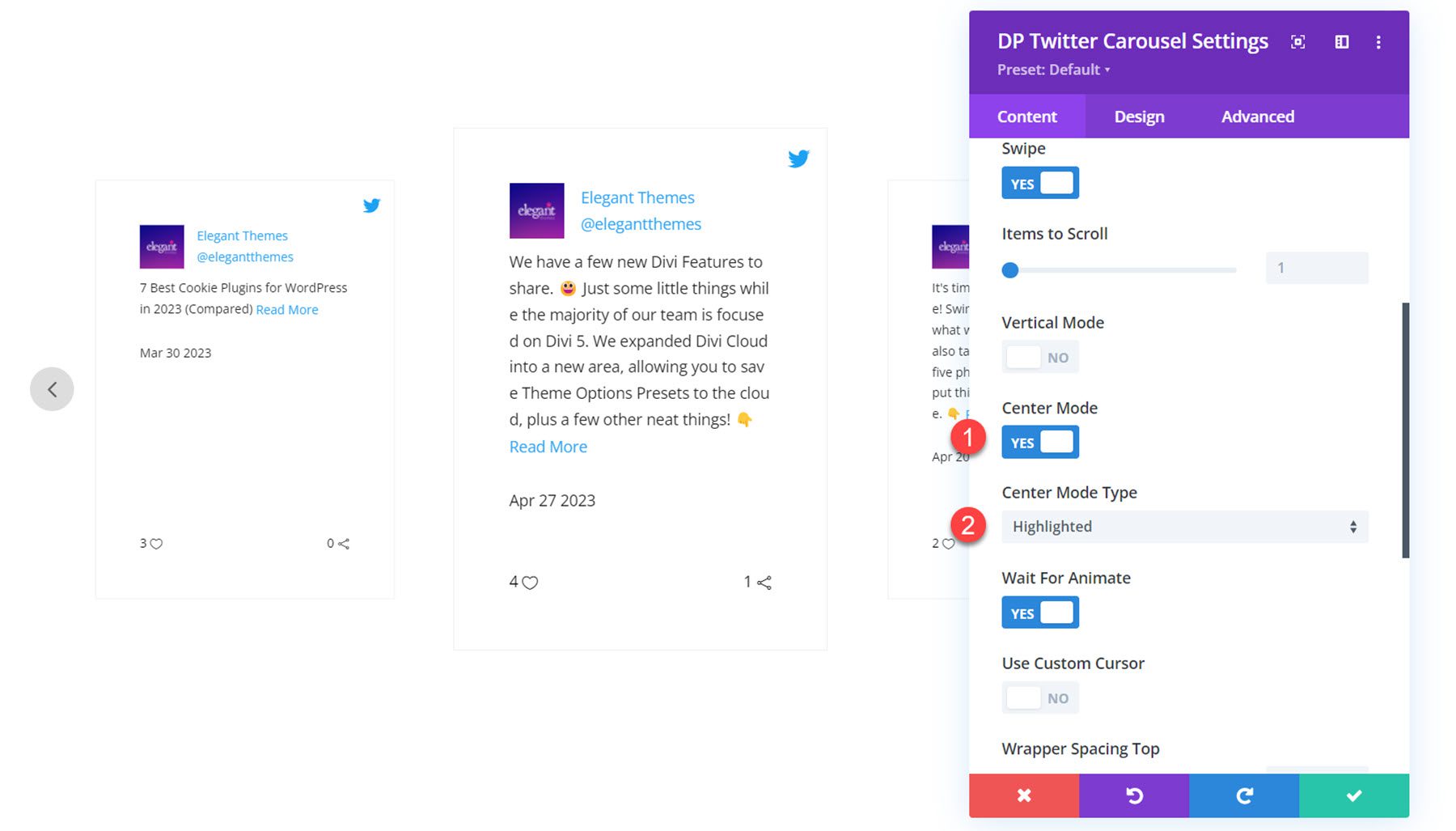
これは、センター モードが有効になり、ハイライト レイアウト タイプが選択されたカルーセルです。

その他のコンテンツ設定
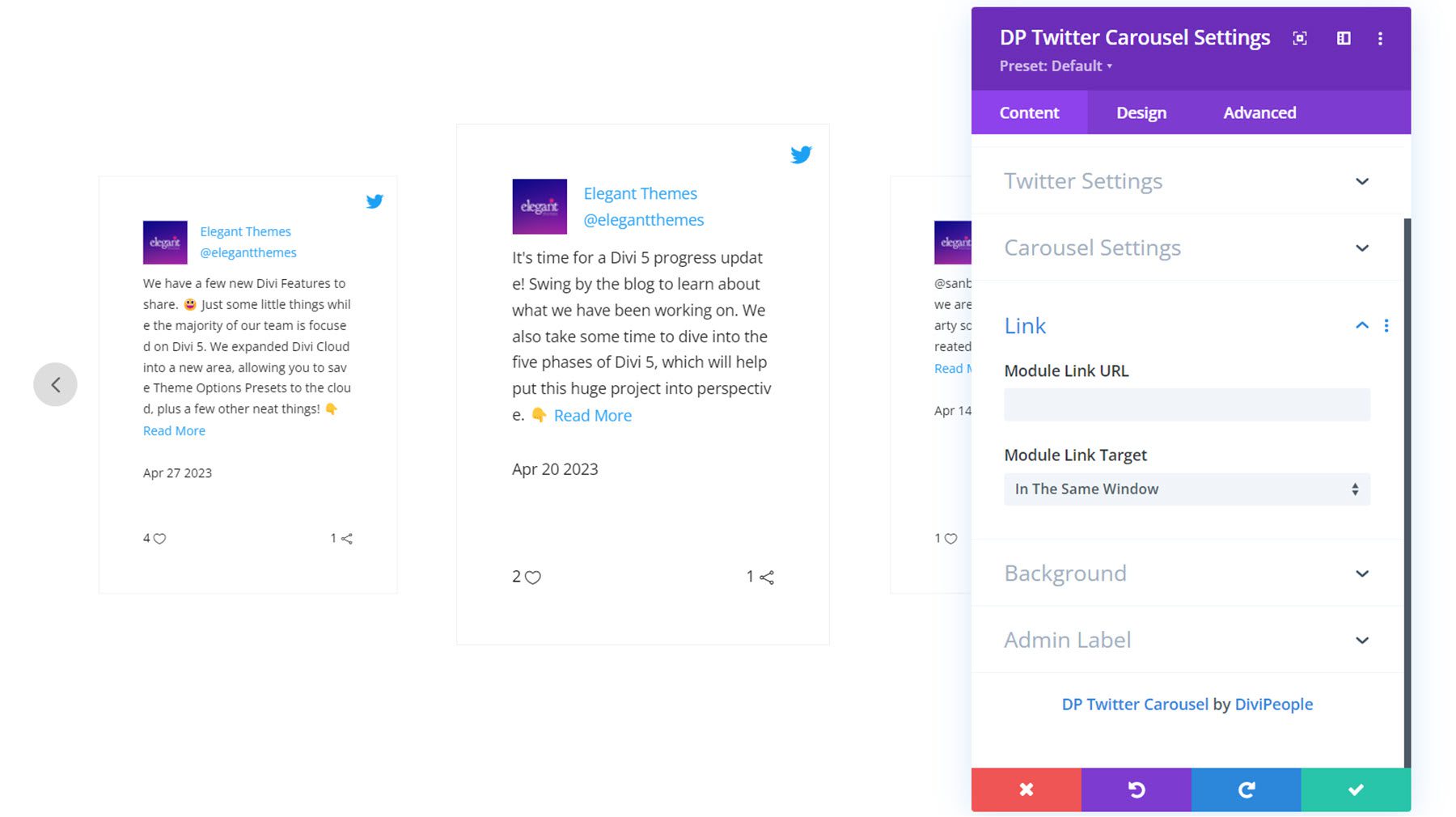
コンテンツ タブでモジュール リンクを設定したり、背景スタイルを変更したり、管理者ラベルを設定したりすることもできます。

デザイン設定
「デザイン」タブでは、Twitter カルーセルのスタイルを完全にカスタマイズできます。 詳しく見てみましょう。
ツイートボックス
ここでは、各ツイートのコンテンツの配置、Twitter アイコンの配置、Twitter アイコンのサイズ、パディング、背景、境界線のスタイルを設定できます。

ユーザーアバター
ユーザーのアバター設定では、プロフィール画像のサイズ、アバターの間隔、角の丸さ、境界線のスタイルを設定できます。

ユーザーテキスト
ユーザーテキスト設定では、名前とユーザー名のフォントスタイルをカスタマイズできます。

コンテンツ
ここでは、ツイートのコンテンツ、続きを読むリンク、日付のフォント スタイルをカスタマイズできます。

フッター
フッター設定では、フッターの配置とパディングを設定できます。 お気に入りとリツイートのインジケーターのテキストとアイコンの色とサイズをカスタマイズすることもできます。

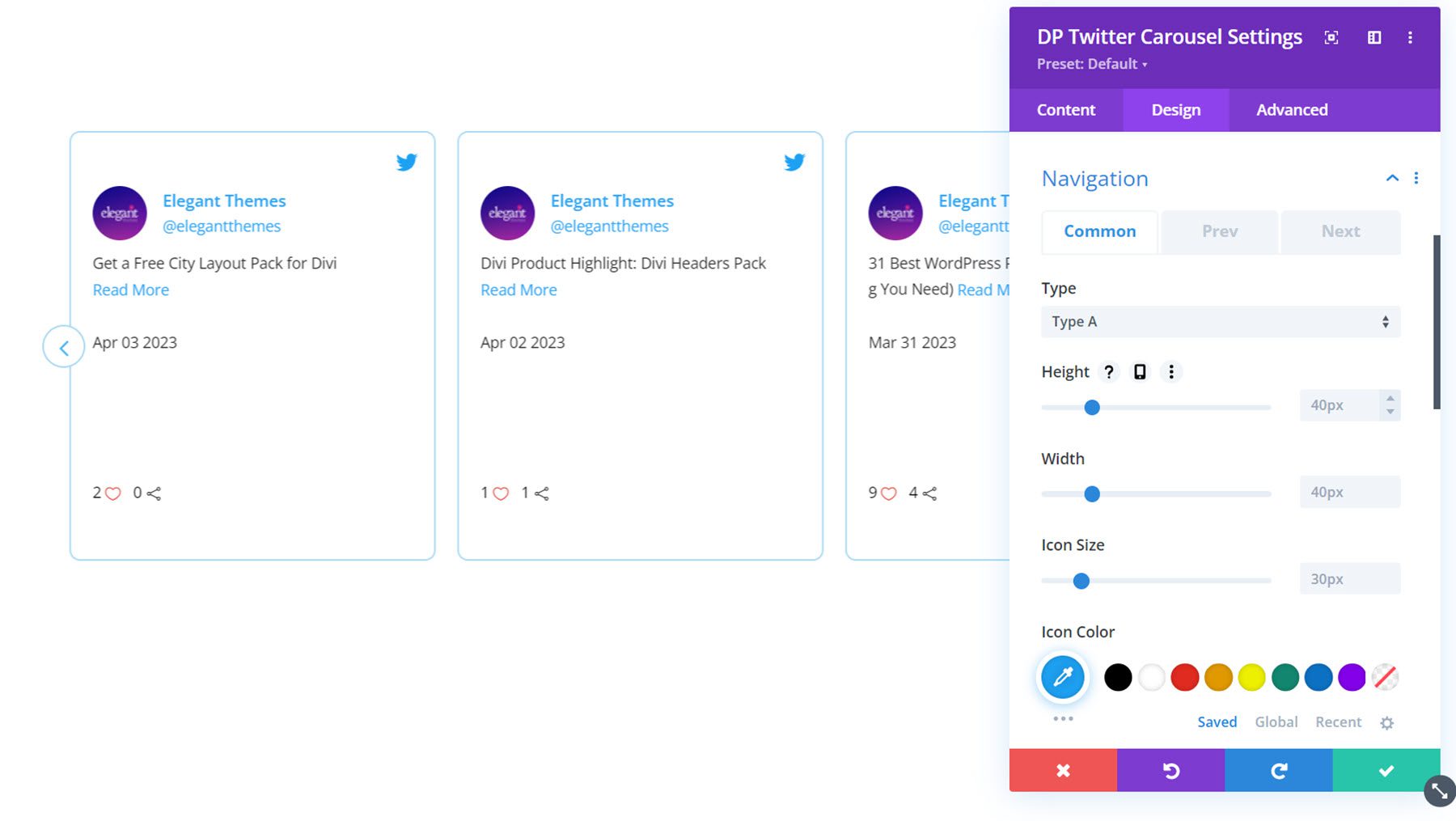
ナビゲーション
タイプ A とタイプ B の 2 つのタイプのナビゲーションを有効にできます。これはタイプ A で、カルーセル モジュールの両側にナビゲーションがあります。 ここでは、ナビゲーション アイコンの高さと幅の設定、アイコンのサイズ、色、背景の設定、傾斜効果の有効化、垂直および水平位置の設定、境界線スタイルの設定も行うことができます。 「前へ」タブと「次へ」タブでは、各ボタンのアイコンと境界線の半径を設定できます。

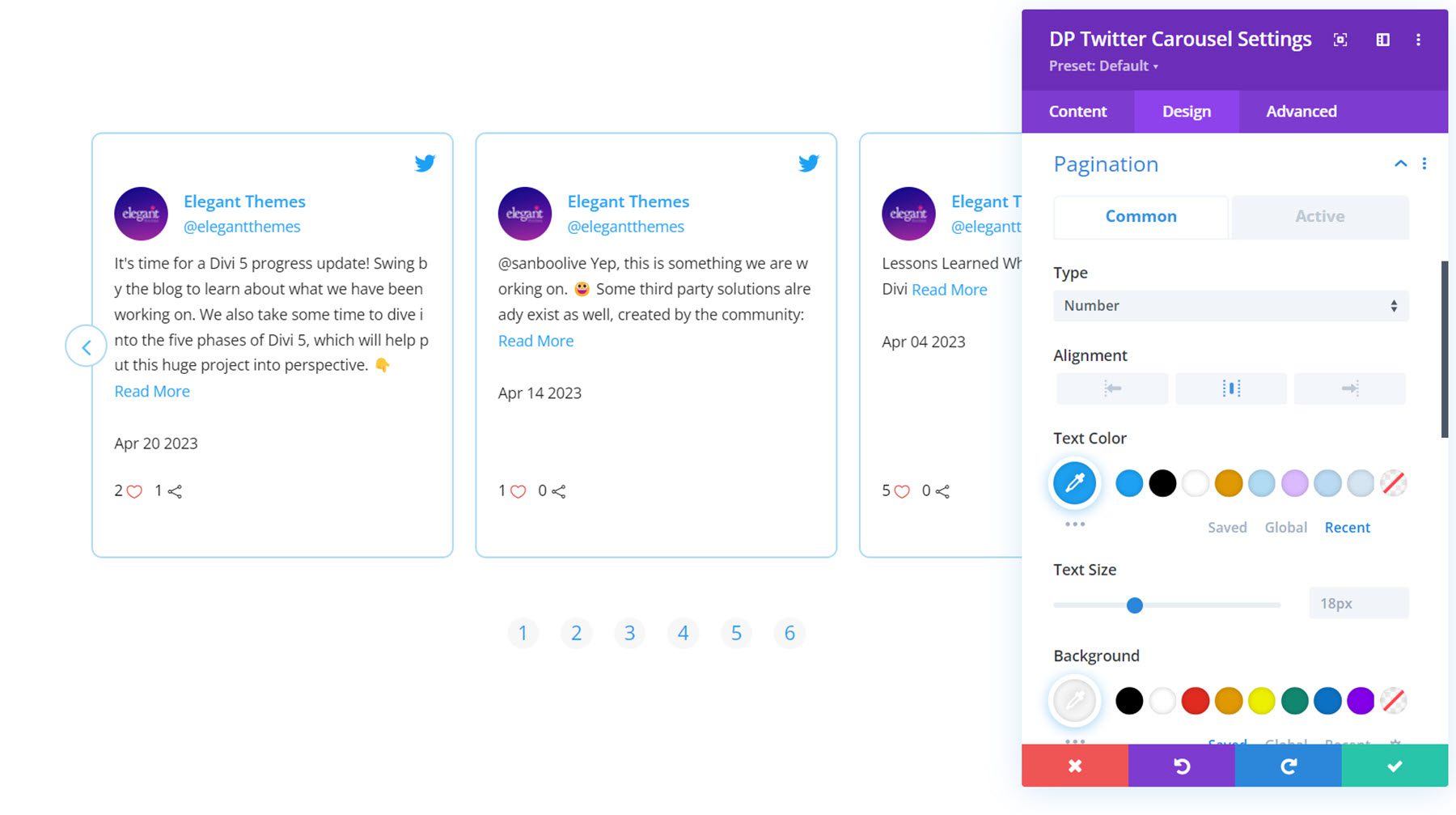
ページネーション
ページネーションの設定では、ナビゲーション スタイルを数字またはドットから選択できます。 これはナンバーナビゲーションスタイルです。 配置、テキストの色、テキストのサイズ、背景、高さ、幅、境界線の半径、垂直位置、間隔をカスタマイズできます。

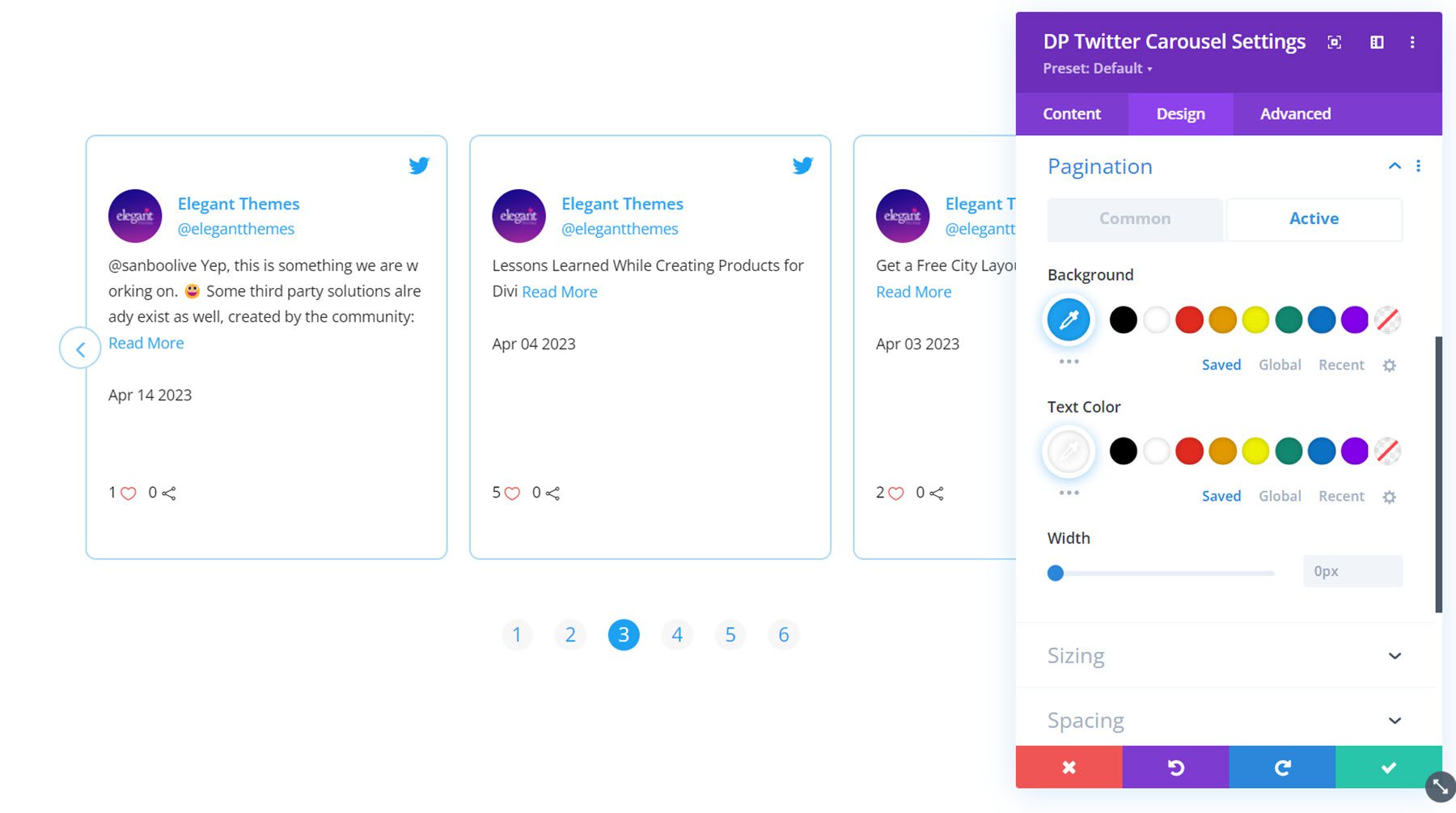
アクティブなタブでは、アクティブなページネーション項目のスタイルを設定できます。

その他のデザイン設定
[デザイン]タブで、サイズ、間隔、フィルター、変換、アニメーションのオプションをカスタマイズすることもできます。
Diviソーシャルプラスを購入する
Divi Social Plus は Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 49 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Divi Social Plus は、5 つの新しいソーシャル メディア モジュールを Divi Builder に追加し、ソーシャル メディア コンテンツを Web サイトに統合できるようにします。 Divi Social Plus を使用すると、Instagram や Twitter のフィード、カルーセル、ソーシャル共有ボタンを Web サイトに追加できます。 各モジュールには、ソーシャル メディア モジュールのデザインを完全に制御できるようにするさまざまな構成オプションとデザイン設定が付属しています。 Divi Web サイトにソーシャル メディア フィードを統合する方法を探している場合、このプラグインは最適なソリューションになる可能性があります。
ぜひご連絡ください。 Divi Social Plusを試してみましたか? コメント欄でご意見をお聞かせください。