Divi 製品ハイライト: Hide & Show Pro
公開: 2023-08-28Hide & Show Pro は、設定した基準に基づいてコンテンツを表示または非表示にできる Divi 用のサードパーティ プラグインです。 場所、ステータス、購入などに基づいて、すべてのセクション、行、列、モジュールを表示するユーザーを制御します。 この記事では、Hide & Show Pro で何ができるのか、そして選択した条件に基づいて Divi コンテンツを非表示または表示するのがいかに簡単であるかを見ていきます。
- 1非表示と表示の仕組み
- 2プロのプリセットの表示と非表示
- 2.1新しいプリセット
- 2.2すべてのプリセット
- 3 Pro プリセット オプションの表示と非表示
- 3.1地理位置情報の表示と非表示
- 3.2ユーザーの表示と非表示
- 3.3スケジュールの非表示と表示
- 3.4投稿の非表示と表示
- 3.5 WooCommerce の非表示と表示
- 3.6 非表示と表示 Pro その他
- 4 Pro オプションの表示と非表示
- 5 Pro Divi モジュール設定の非表示と表示
- 6 非表示と表示のプロの例
- 7購入場所
- 8終わりの思い
非表示と表示の仕組み
Hide & Show Proは、要素を非表示または表示し、実行されるアクションを決定するプリセットを選択するためのオプションをDivi Builderのセクション、行、およびモジュールに追加します。 アクションは、その要素に対して選択されたプリセット内の条件に基づきます。 プリセットを使用して要素を非表示にしたり表示したりすることができます。 つまり、ユーザーの役割、日付、言語など、選択した条件に基づいてコンテンツを切り替えることができます。
プリセットはプリセット設定エディターで個別に作成され、任意の Divi 要素で使用できます。 プリセットは任意の Divi 要素内で選択できるため、好きな場所で何度でも再利用できます。 プリセット エディターに移動して選択するだけで作成できます。

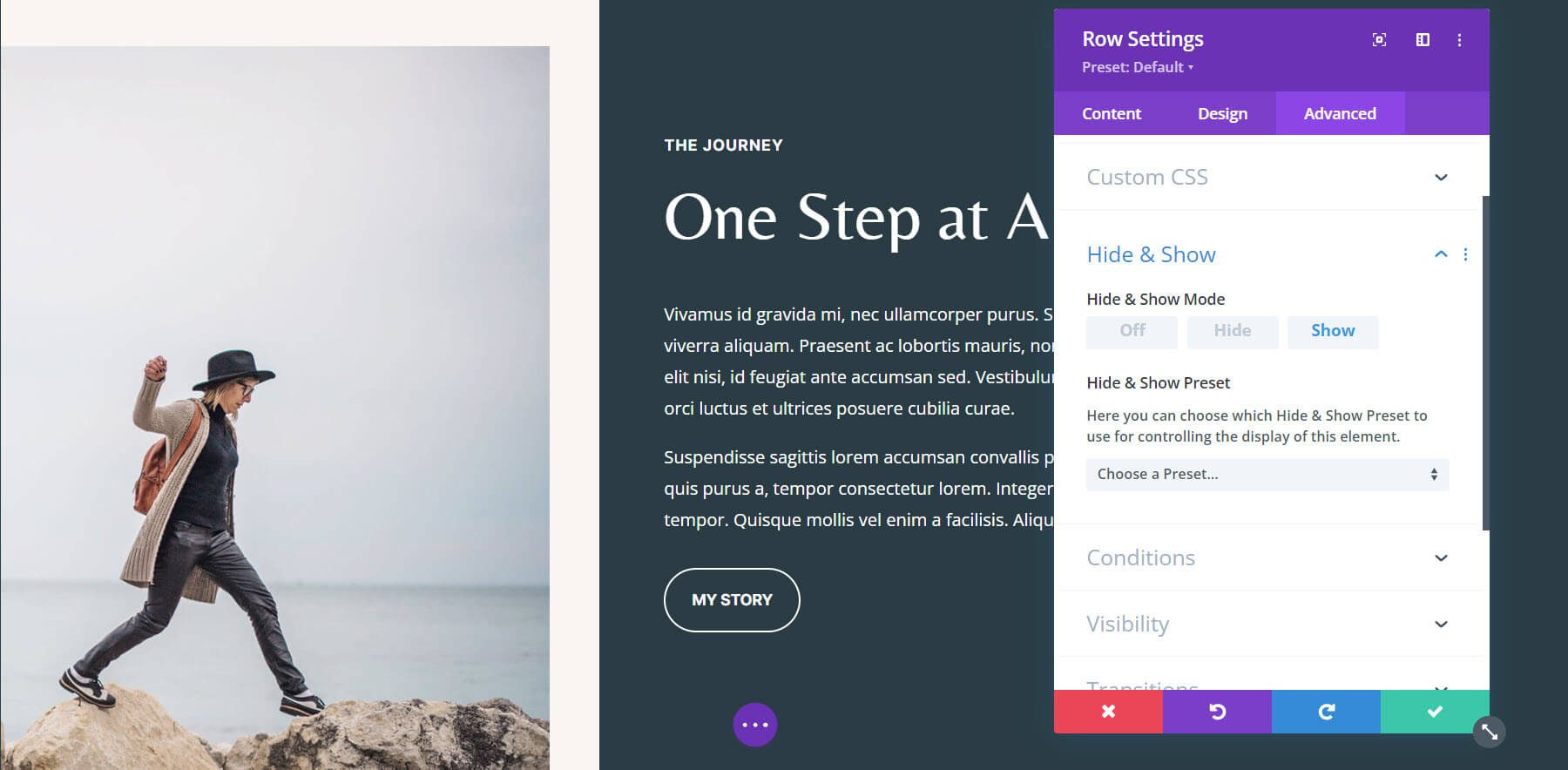
プリセットを作成したら、それを任意の Divi 要素で使用できます。 [詳細設定] タブに移動し、[非表示と表示] を選択して、[非表示] または [表示] を選択します。 次に、使用するプリセットを選択します。 要素は選択に基づいて表示または非表示になり、プリセット内の選択に従って動作します。

これにより、プリセットを作成して任意の場所に適用することができ、プリセットに変更を加えると、その変更はそのプリセットが使用されているすべての場所に自動的に適用されます。 したがって、プリセット エディターで変更を加えると、その変更が Web サイト全体に反映されます。
Hide and Show Pro の機能の基本を理解したので、プリセットを詳しく見てみましょう。
Pro プリセットの表示と非表示
プリセットは、Divi 要素のアクションを決定します。 アクションの対象者 (要素を誰に表示するか、誰に非表示にするか)、アクションがいつ実行されるか、アクションが実行される場所などが、すべて選択した条件に基づいて決定されます。 これらを組み合わせて、興味深く強力な組み合わせを作成できます。
プリセットを使用すると、誰がどのコンテンツを表示するかを詳細に制御できます。 ログインした訪問者のみに表示されるコンテンツ、またはログアウトした訪問者のみに表示されるコンテンツを作成できます。 これは、日付に基づいて販売用のバナーを作成するのに最適です。 訪問者の位置、サイト言語、ストアで購入したもの、ユーザーの役割などに基づいて表示するコンテンツを作成することもできます。 Divi レイアウト内で非表示と表示を使用するには、プリセットを構築する必要があります。
新しいプリセット
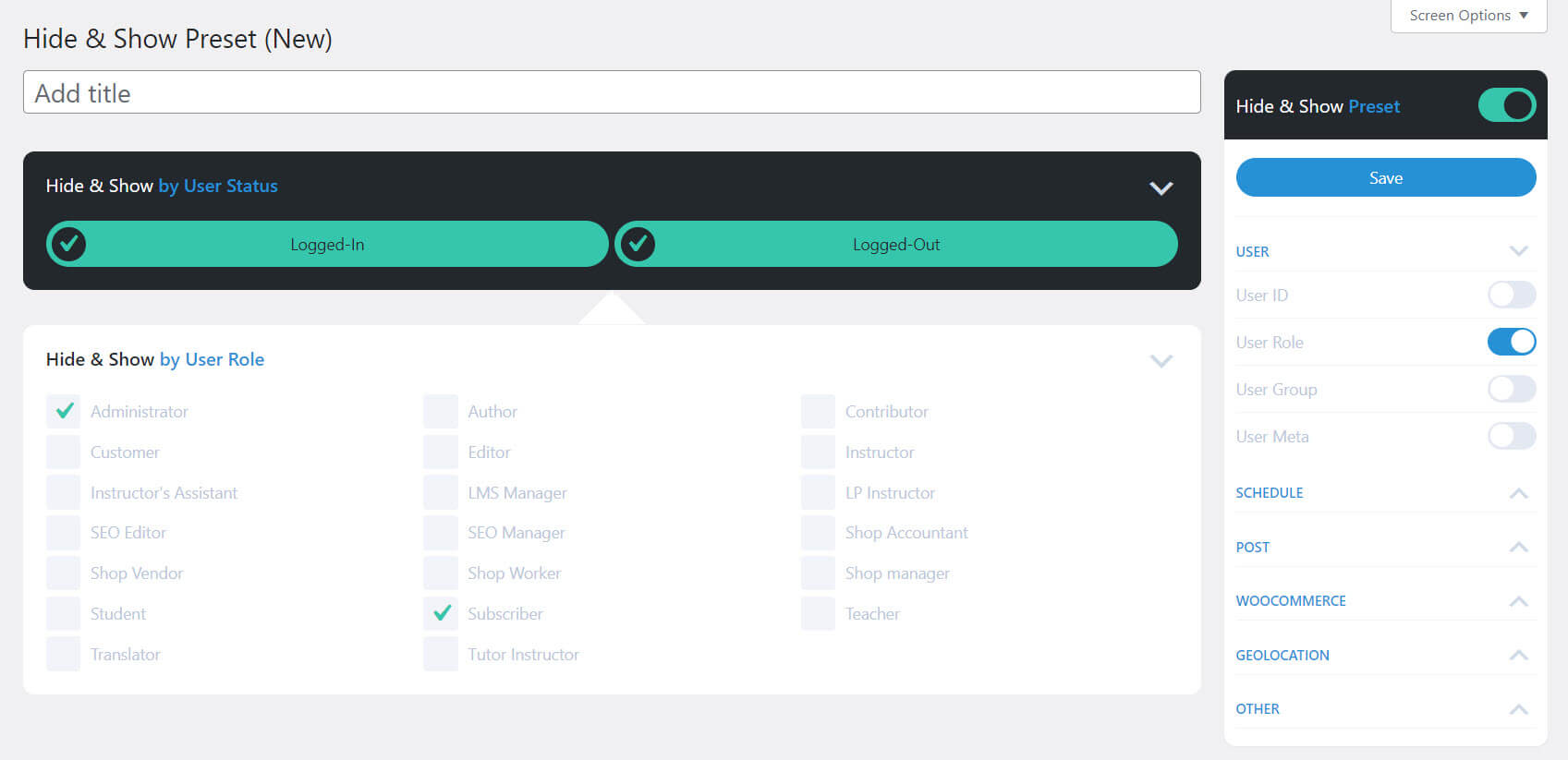
[オプション]画面でプリセットを作成できます。 新しいプリセットを追加するには、 [ダッシュボード] > [非表示と表示] > [新しいプリセット]に移動します。 プリセットにタイトルを付けて、右側のパネルで選択し、メイン エディタで調整します。
次のセクションでは、このパネルとその設定について詳しく見ていきます。 デフォルトでは、新しいプリセットには、ログインおよびログアウトが事前に選択されたユーザー ステータス オプションが含まれています。 チェックマークをクリックすると無効にできます。 右側のサイドバーのトグルをクリックして両方を無効にすることもできます。 これは一般的なステータスであるため、デフォルトで含めるのが合理的です。

すべてのプリセット
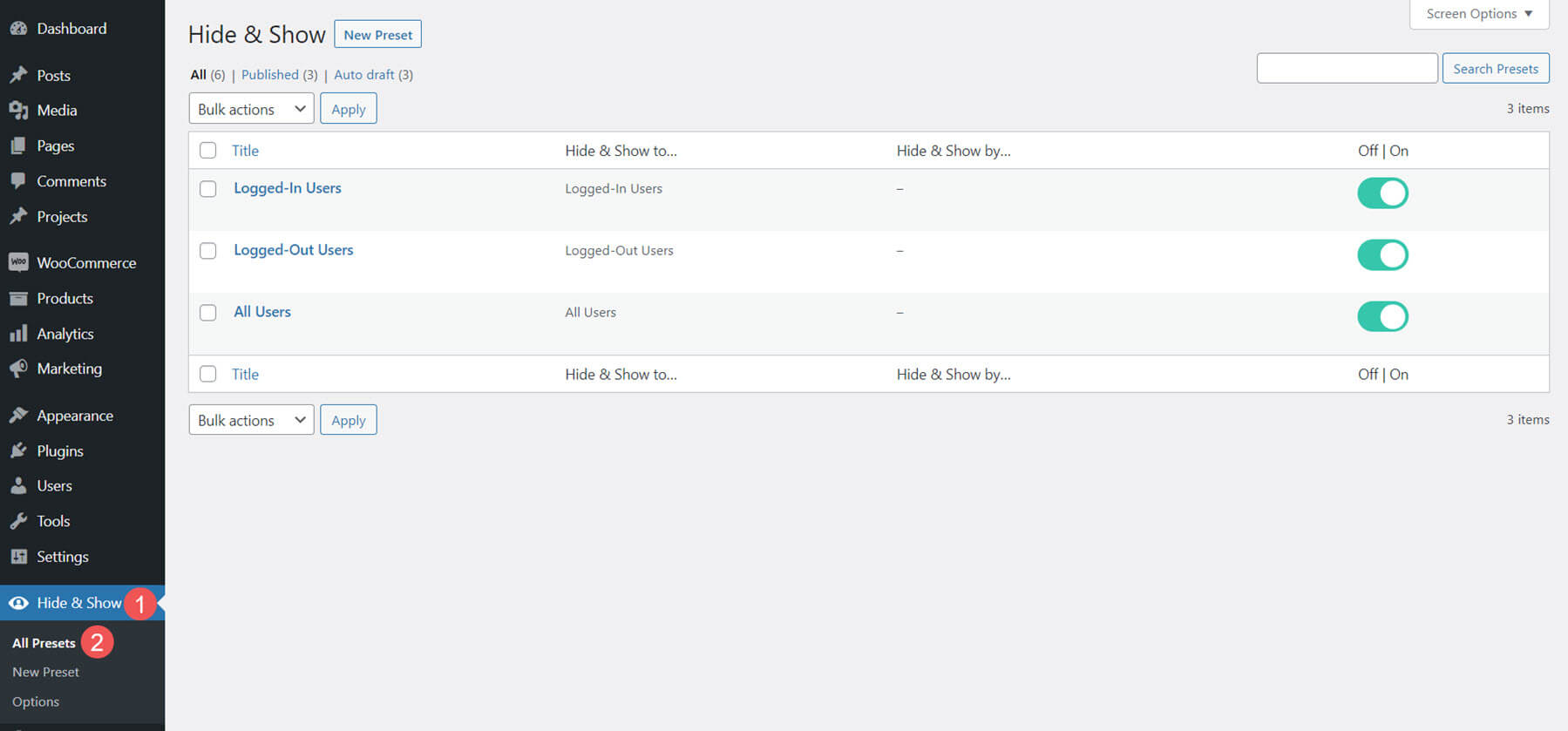
[すべてのプリセット] 画面には、使用可能なすべてのプリセットのリストが表示されます。 この画面から編集、削除、有効化または無効化を行うことができます。 すぐに使い始めるための 3 つのプリセットがあります。

Pro プリセット オプションの表示と非表示を切り替える
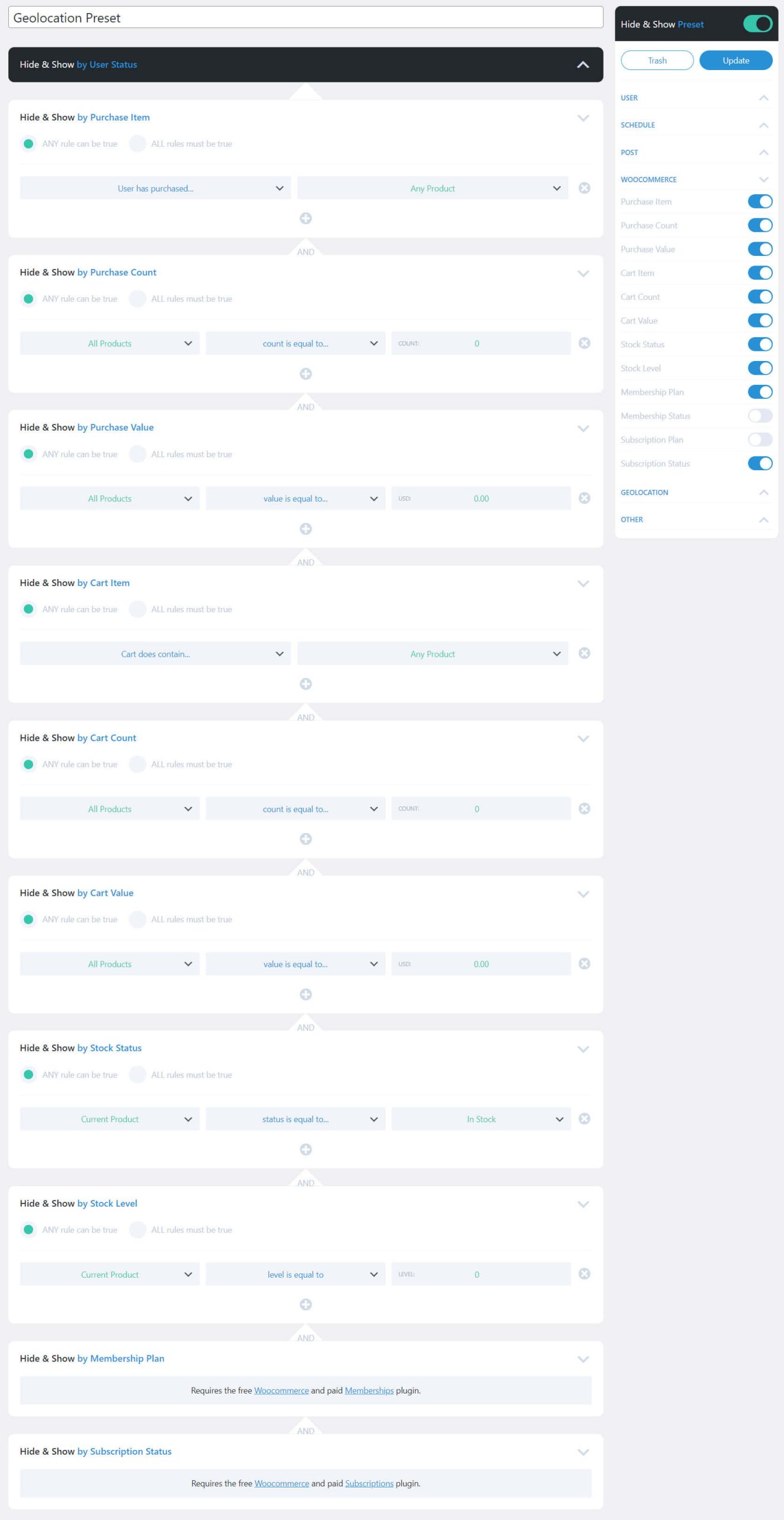
オプション パネルには 6 つのセクションがあり、各セクションにオプションが含まれています。 このセクションには、ユーザー、スケジュール、投稿、WooCommerce、地理位置情報、その他が含まれます。
すべてにロジック条件が含まれており、ロジックを定義し、複数の条件を追加し、それぞれに必要なオプションを有効にすることができます。 地理位置情報は最新のオプションです。 まずはそれを詳しく見ていきます。
1 つのセクション、各セクションからオプションを選択することも、必要なだけ組み合わせて選択することもできます。 プリセットは必要に応じて単純にすることも複雑にすることもできます。 1 つ、いくつか、またはすべてを使用します。 可能性は驚くべきものです。
地理位置情報の表示と非表示を切り替える
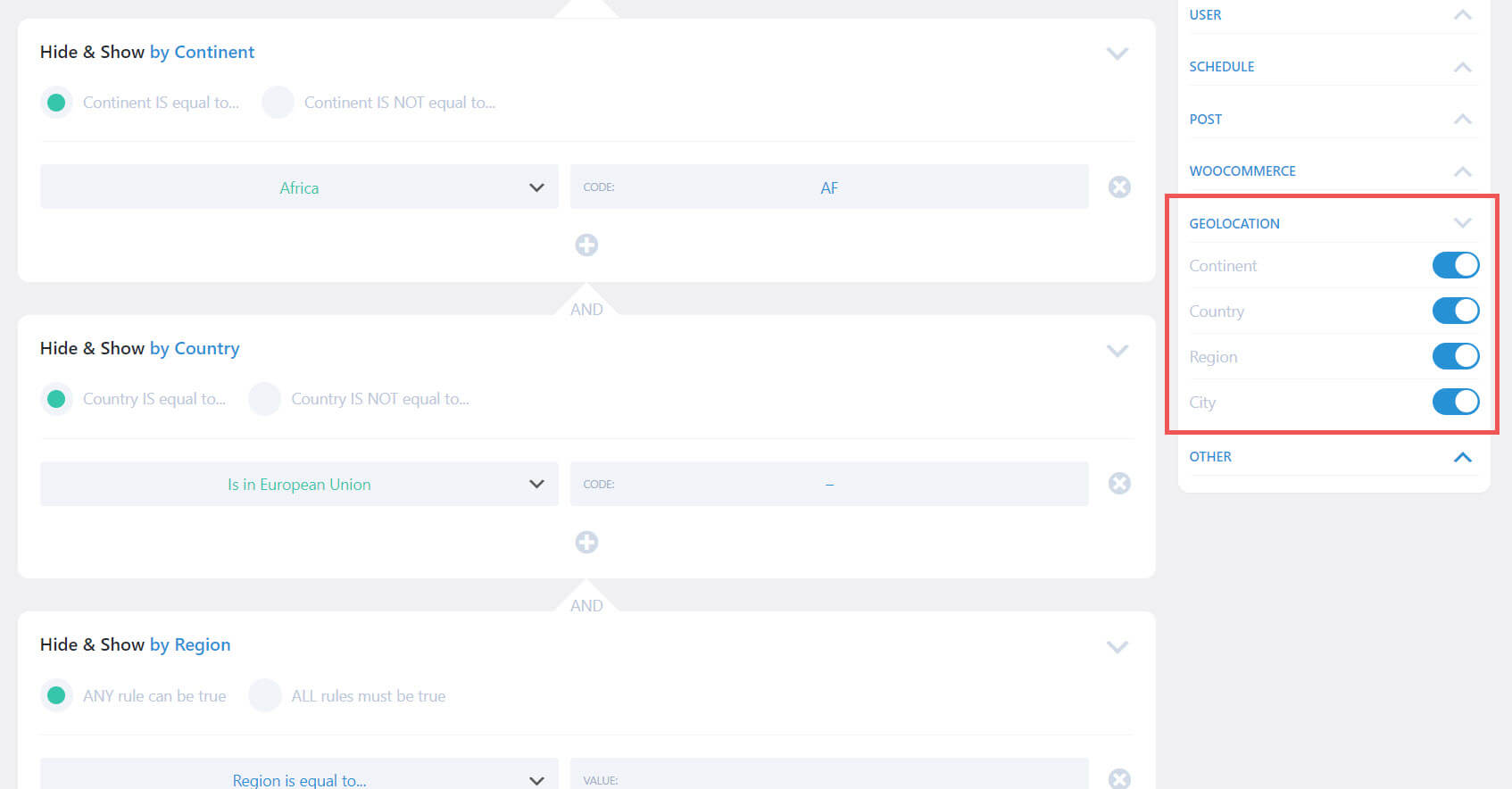
Hide & Show Pro 3.0 には地理位置情報が追加されました。 これには無料または有料のサービスが必要で、いくつかの中から選択できます。 4 つの選択肢を持つプリセットに地理位置情報オプションを追加します。 大陸、国、地域、都市を選択します。 1 つ、すべて、または任意の組み合わせを有効にします。 複数のオプションを有効にすると、それらは AND ステートメントとして追加されますが、ステートメントをクリックして OR ステートメントに変更できます。
これにより、ルールを大幅に制御できるようになり、世界の特定の地域からの訪問者を含めたり除外したりすることができます。 これは、特定の大陸に発送する場合、地元の学生向けにクラスを開催する場合、複数の場所があり、場所ごとに異なるコンテンツを表示したい場合などに特に役立ちます。

大陸ごとの位置情報の表示と非表示
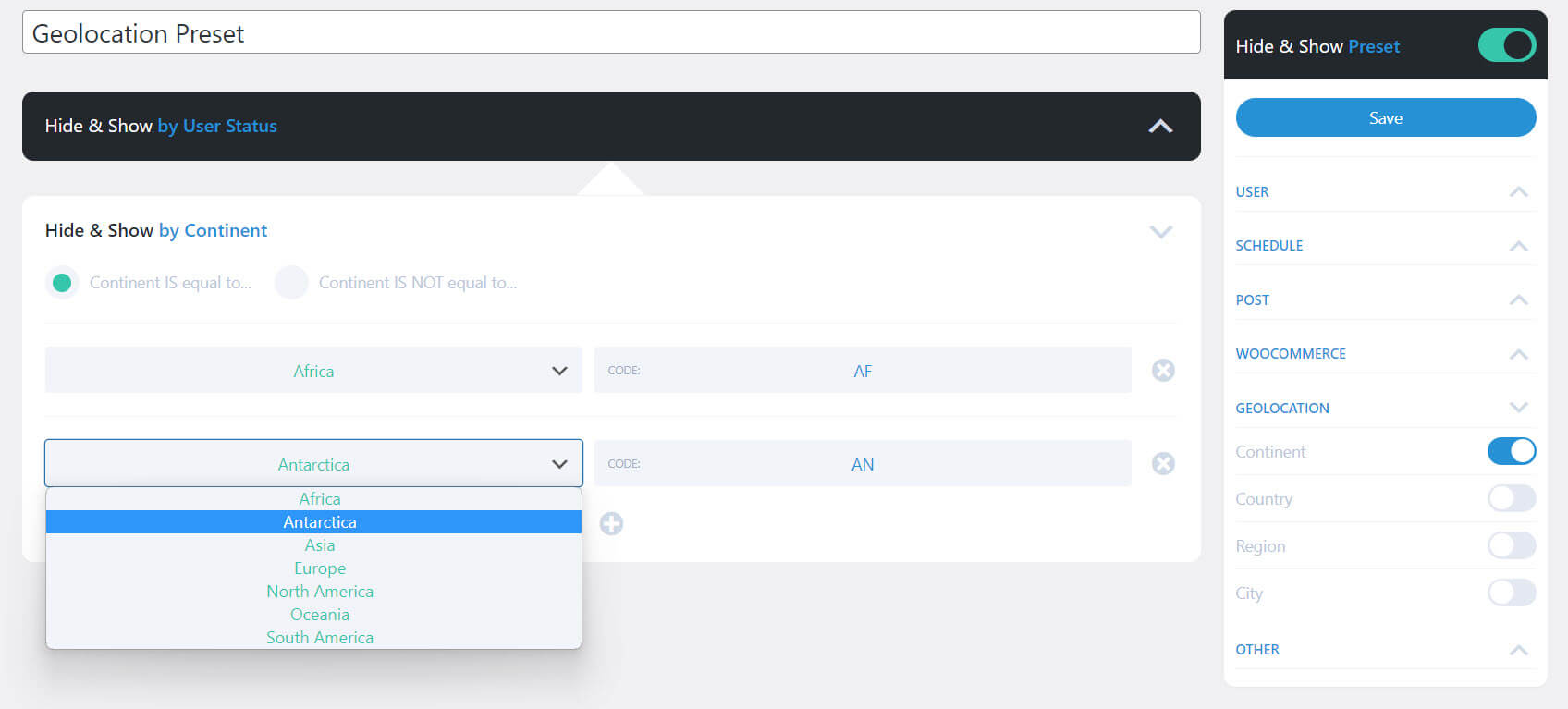
[大陸] を選択すると、大陸が等しいか等しくないを選択するオプション、選択する大陸のドロップダウン ボックス、および大陸のコードを示すラベルが追加されます。 フィールドの下にあるプラス アイコンをクリックして、大陸をさらに追加します。 削除するフィールドの右側にある [x] アイコンをクリックして、フィールドを削除します。
以下の例では 2 つの大陸を追加しました。 ドロップダウン ボックスには、選択できる 7 つの大陸が表示されます。

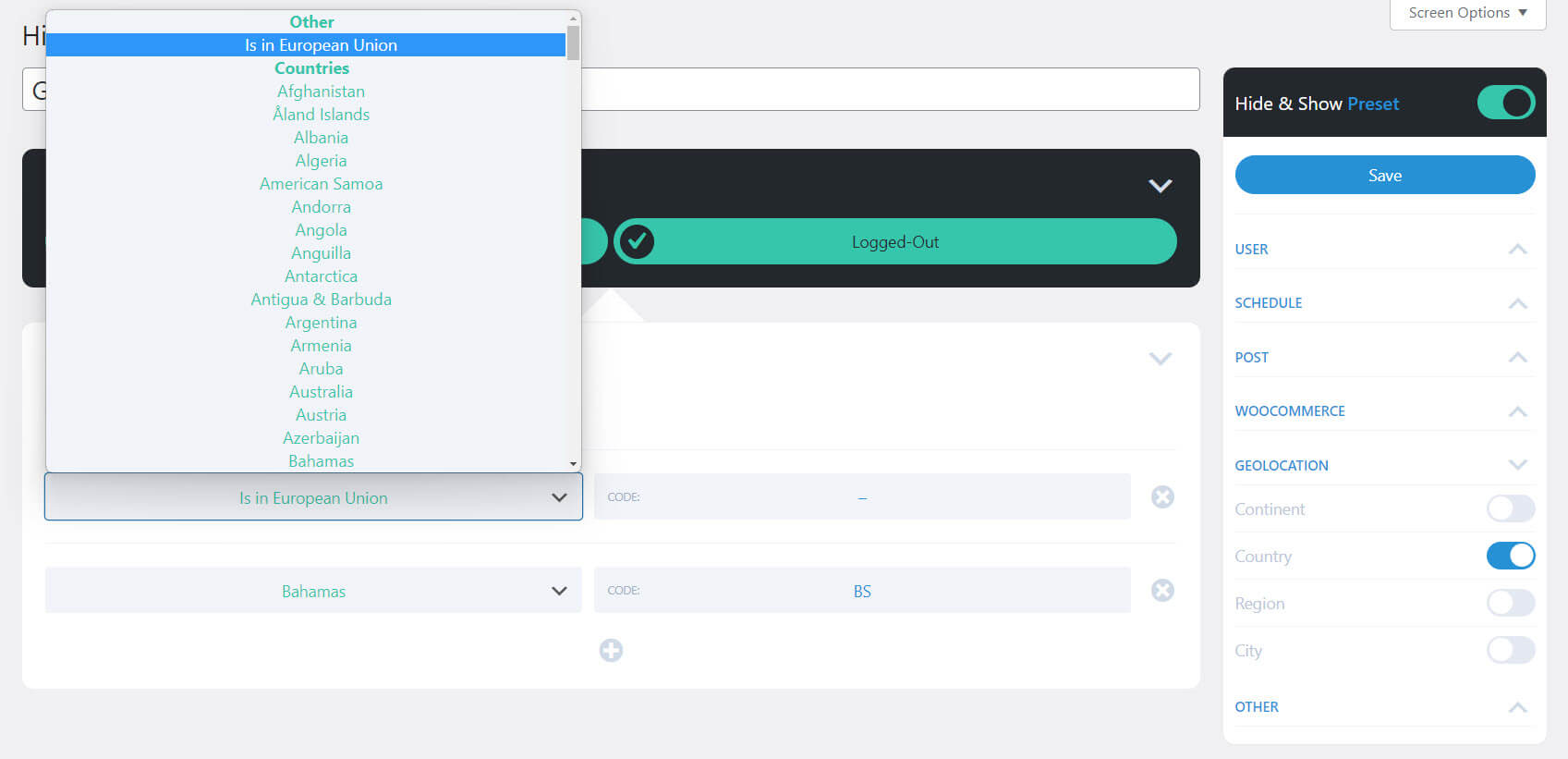
国ごとの位置情報の表示と非表示を切り替える
[国] を選択すると、国が等しいか等しくないを選択するオプション、選択する国のドロップダウン ボックス、および大陸のコードを示すラベルが追加されます。 フィールドの下のプラスアイコンをクリックして、さらに国を追加します。 削除するフィールドの右側にある [x] アイコンをクリックして、フィールドを削除します。
以下の例では、「 Other」というセクションで「Is in European Union」を選択し、 「Countries」で「バハマ」を選択しています。

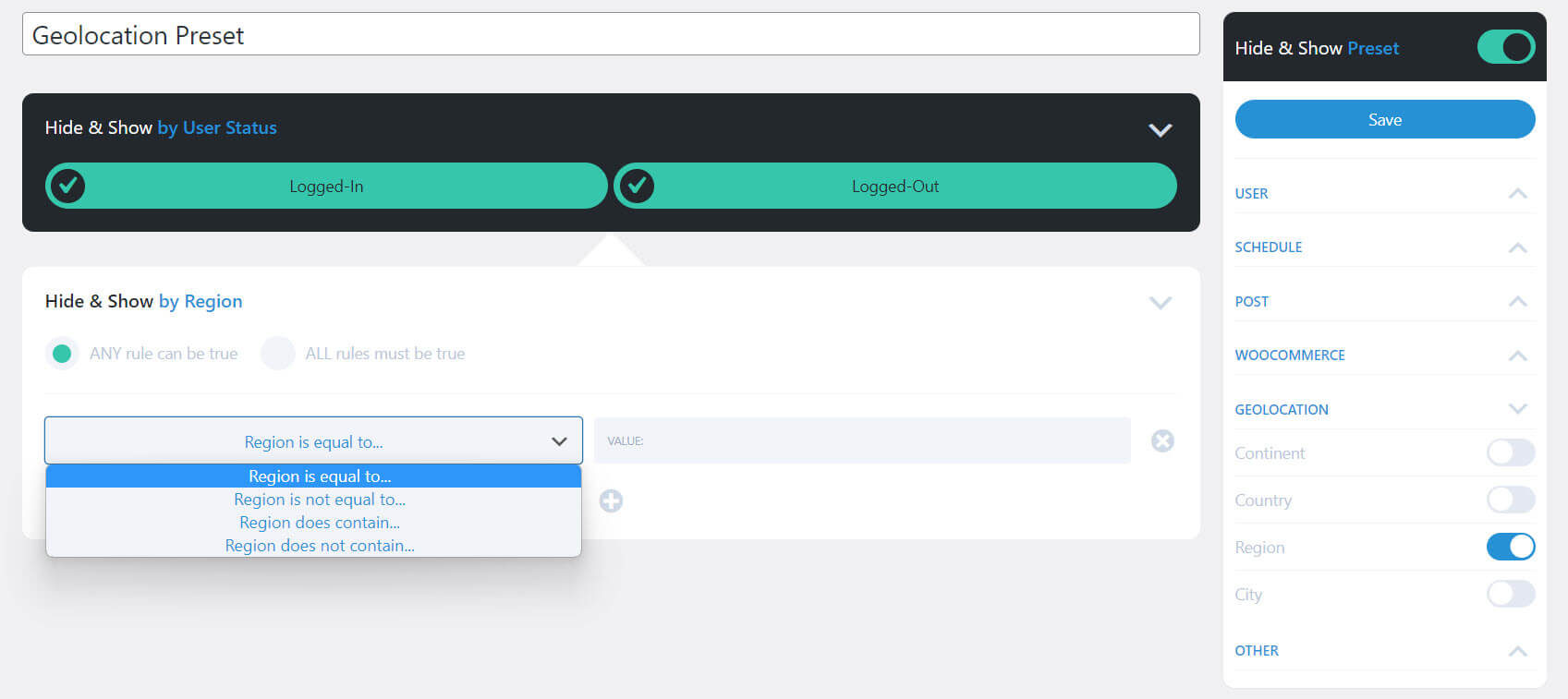
地域ごとの位置情報の表示と非表示を切り替える
[地域] を選択すると、ルールを作成できます。 どのルールも true にできるか、またはすべてのルールが true でなければならないかを選択するオプションが追加されます。 ルールを選択するためのドロップダウン ボックスが追加されます。 領域が等しい、等しくない、含む、または含まないを選択します。 2 番目のフィールドでは、選択内容を比較する値を入力できます。 フィールドの下のプラスアイコンをクリックして、さらに領域を追加します。 削除するフィールドの右側にある [x] アイコンをクリックして、フィールドを削除します。


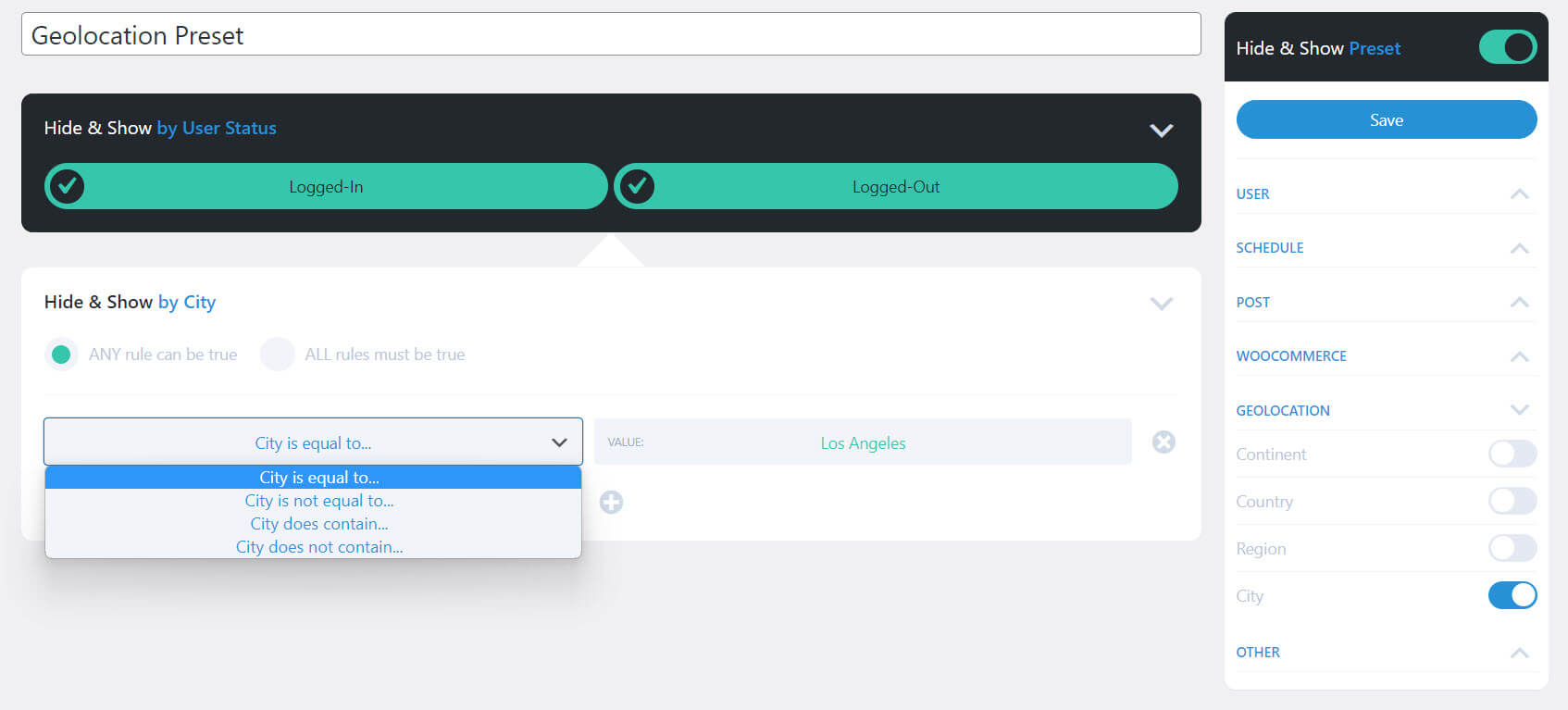
都市ごとの位置情報の表示と非表示を切り替える
都市の選択にはルールも含まれます。 いずれかのルールを true にするか、すべてのルールを true にするかを選択します。 ドロップダウン ボックスでルールを選択します。 都市が等しい、等しくない、含む、または含まないを選択します。 2 番目のフィールドでは、選択内容を比較する値を入力できます。 フィールドの下にあるプラス アイコンをクリックして都市を追加します。 削除するフィールドの右側にある [x] アイコンをクリックして、フィールドを削除します。

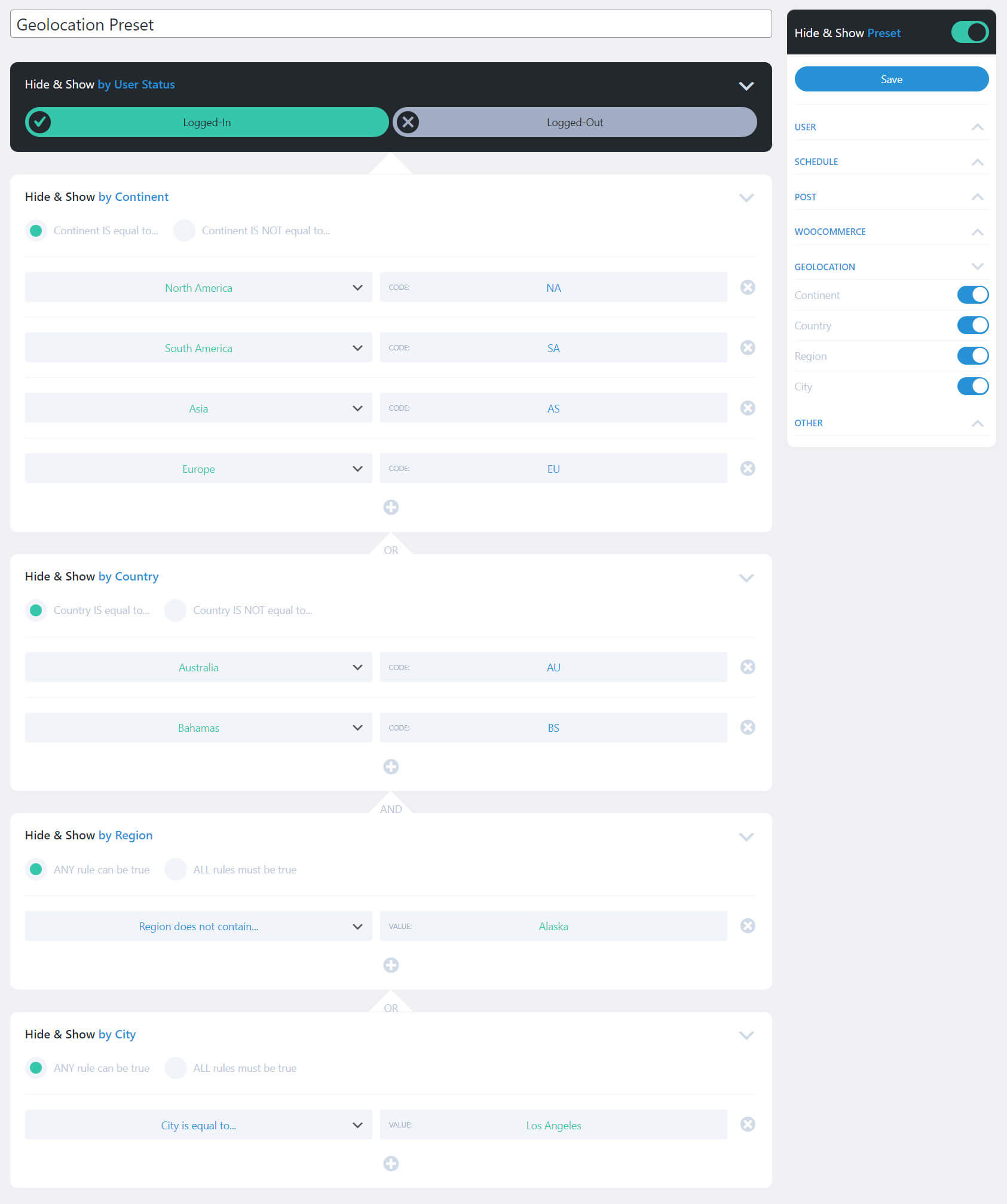
位置情報の表示と非表示の例
この例では、4 つのオプションすべてを示しています。 私が選択したのは:
大陸は次と等しい:
- 北米
- 南アメリカ
- アジア
- ヨーロッパ
または、国は次と等しい:
- オーストラリア
- バハマ
そして、リージョンには以下が含まれていません:
- アラスカ
または、都市はロサンゼルスと同じです。

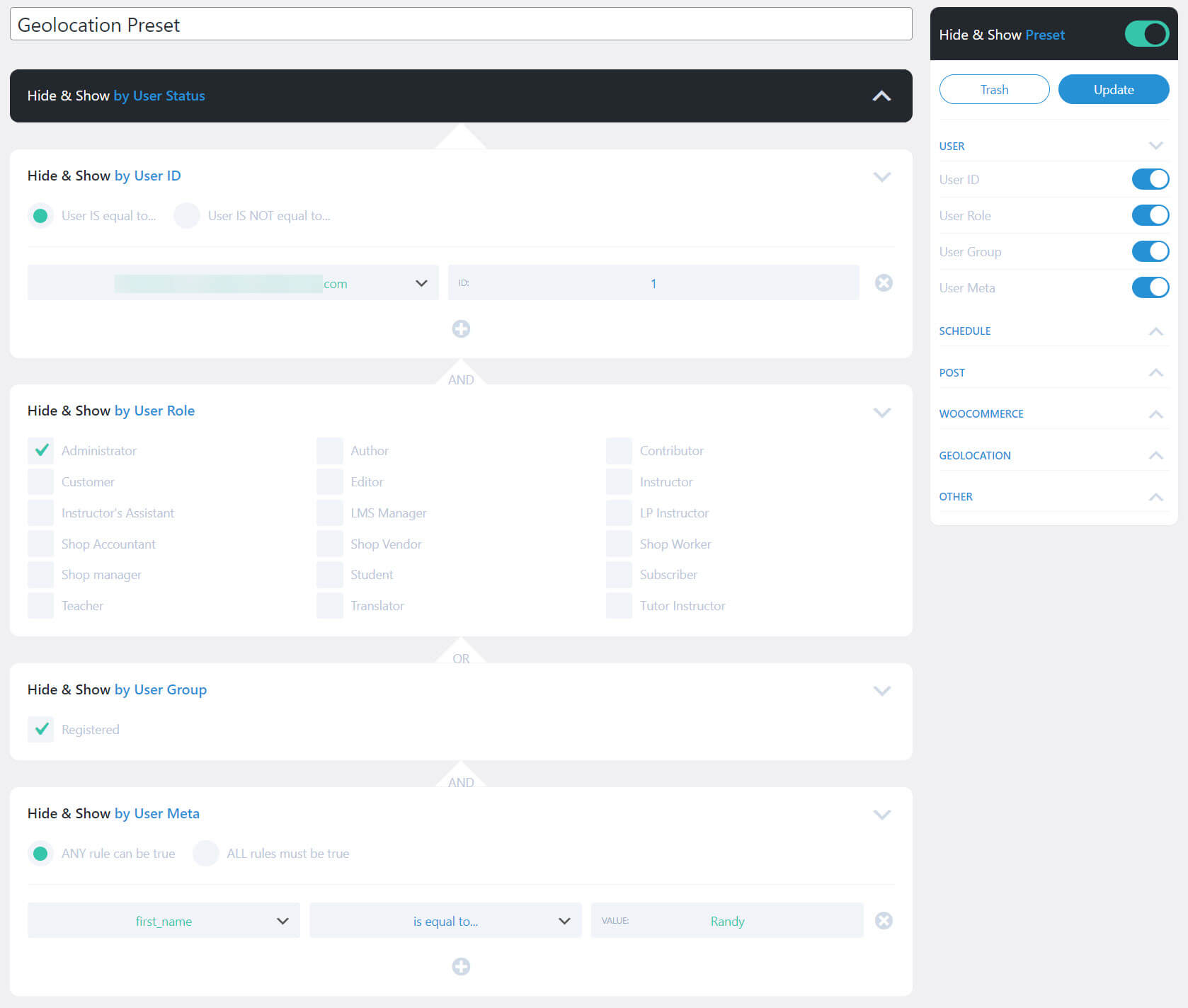
ユーザーの非表示と表示
ユーザー ID が何と等しいか等しくないかに基づいて、ユーザー ID のロジックを設定します。 ユーザーの役割に基づいてコンテンツを非表示または表示します。 ユーザーグループに基づいてコンテンツを非表示または表示することもできます。 これには無料のプラグインが必要です。 ユーザーのメタデータに基づいてコンテンツを非表示または表示することもできます。 これらはすべて AND/OR ロジックと一緒に使用できます。 これは、特定のコンテンツを特定のユーザーに表示する場合に最適です。

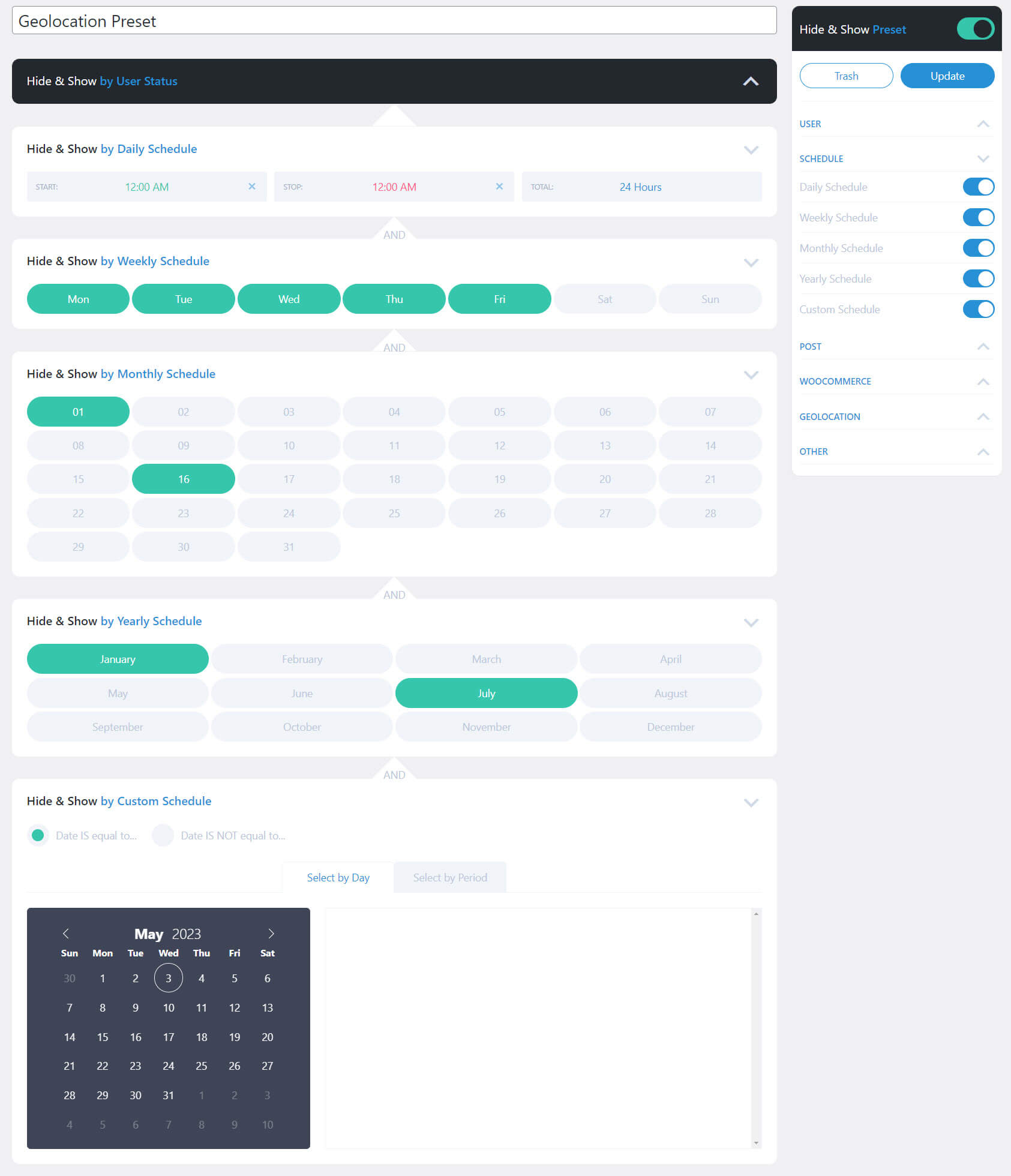
非表示と表示のスケジュール
毎日、毎週、毎月、毎年、またはカスタム スケジュールを設定します。 これらは AND/OR ロジックと連携して動作できます。 クリックするだけで、時間、日、月などを選択または選択解除できます。 カスタム スケジュールには、単一の日または一連の日を選択するオプションが含まれています。 これは、スケジュールに基づいて投稿を自動的に表示する優れた方法です。

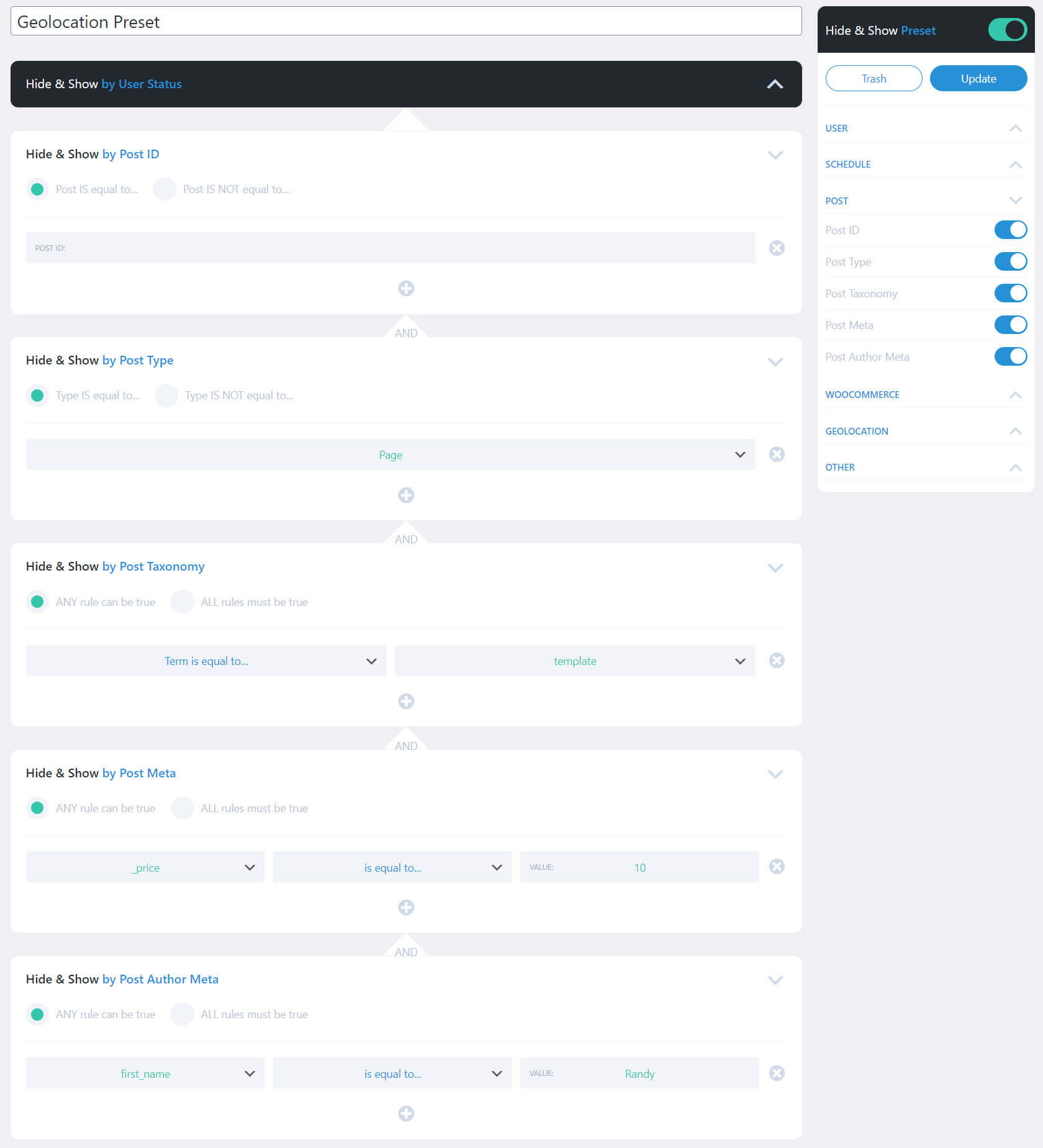
投稿の非表示と表示
投稿の場合、投稿 ID、タイプ、分類法、メタ、または著者メタを選択できます。 これにより、投稿への個々のアクセスを手動で制御できます。 必要なだけ追加してください。 が特定の ID と等しいか等しくないかを指定します。 ページが特定のページと等しいか等しくないかを選択します。 残りの設定では、ルールが true であるかどうかを指定し、ルールを選択できます。 これは、特定の訪問者に特定の投稿を表示したい場合に最適です。

WooCommerce の非表示と表示
WooCommerce では、ほとんどの設定から選択できます。 これらには、購入したアイテム、数、および金額、カートのアイテム、数、および金額、在庫ステータスとレベル、メンバーシップ プランとステータス、サブスクリプション プランとステータスが含まれます。 メンバーシップとサブスクリプションのオプションには、WooCommerce のプレミアム プラグインが必要です。 この設定では、ルールが当てはまるかどうかを選択したり、製品やステータスを選択したりできます。
これは、在庫状況の表示、在庫に基づいたセールの作成、購入に基づいたセールの作成、月次または年次セールの表示などを行うための優れた方法です。

Hide & Show Pro その他
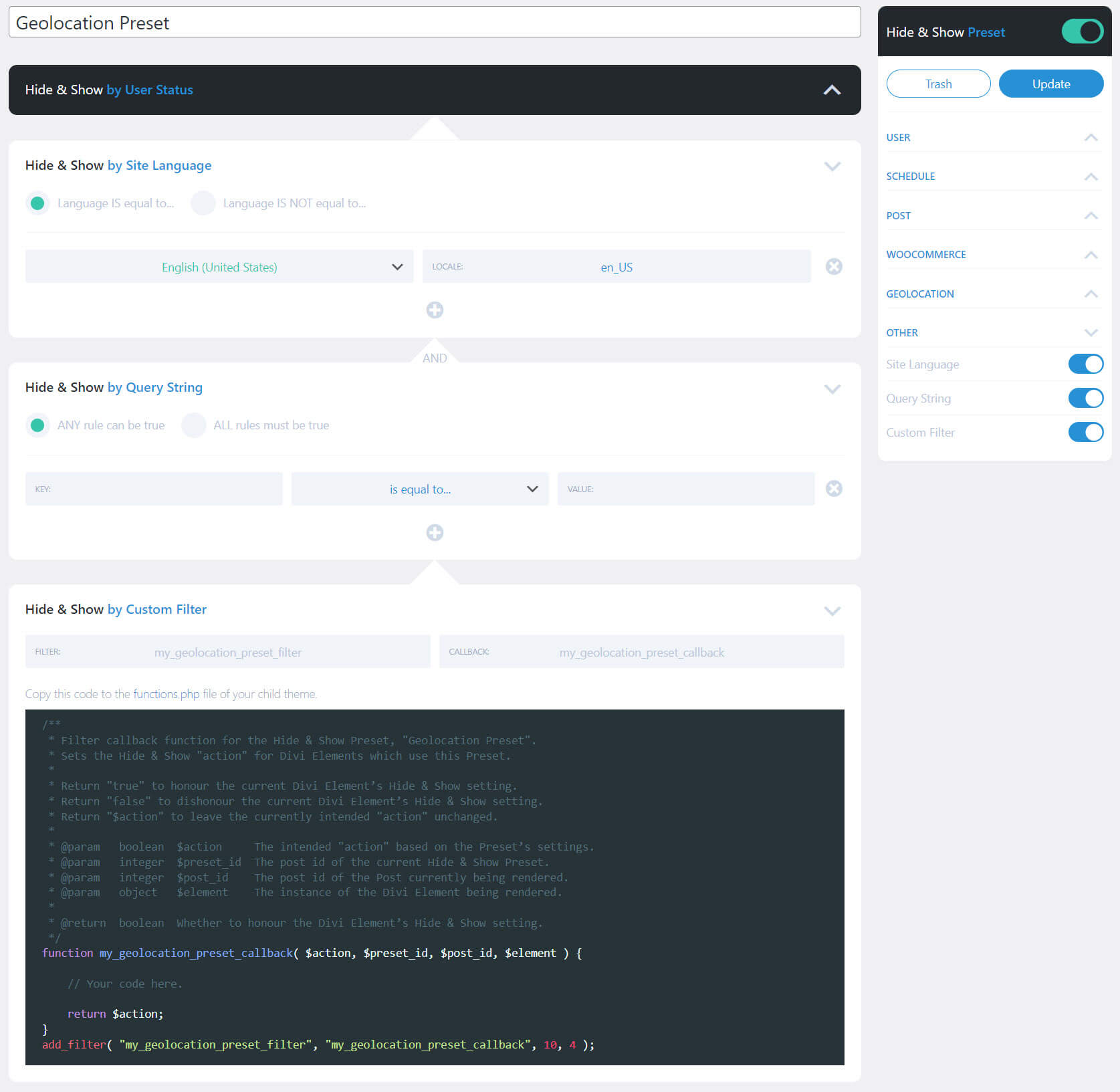
その他の設定には、サイト言語、クエリ文字列、カスタム フィルターが含まれます。 サイト言語については、言語が選択した言語と等しいか等しくないかを選択します。 クエリ文字列の場合は、キーを追加し、オプションの大きなリストからロジックを選択し、値を指定してクエリを構築します。 カスタム フィルターを使用すると、テーマの PHP ファイルに追加するコードを使用してフィルターを構築できます。

Pro オプションの表示と非表示を切り替える
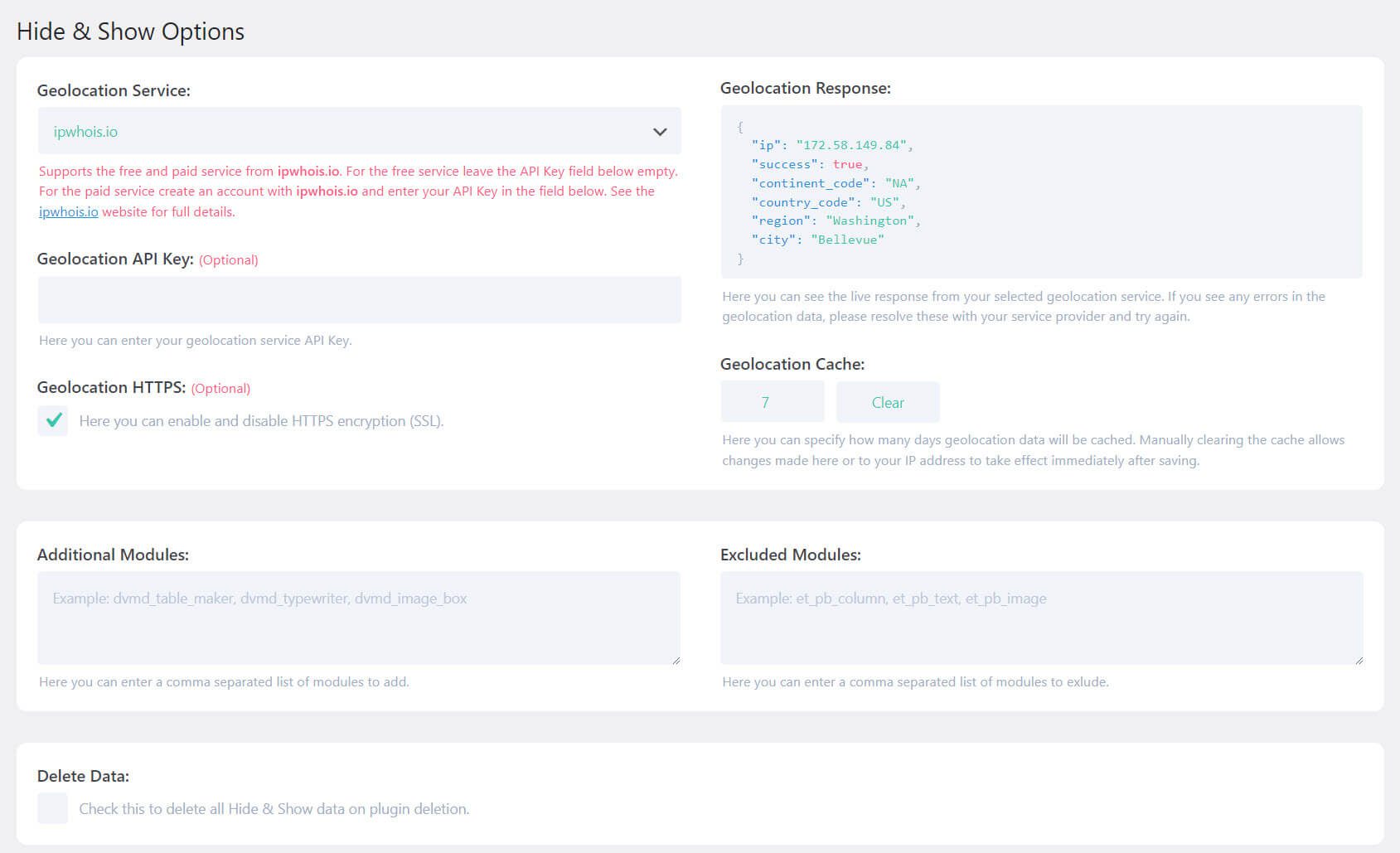
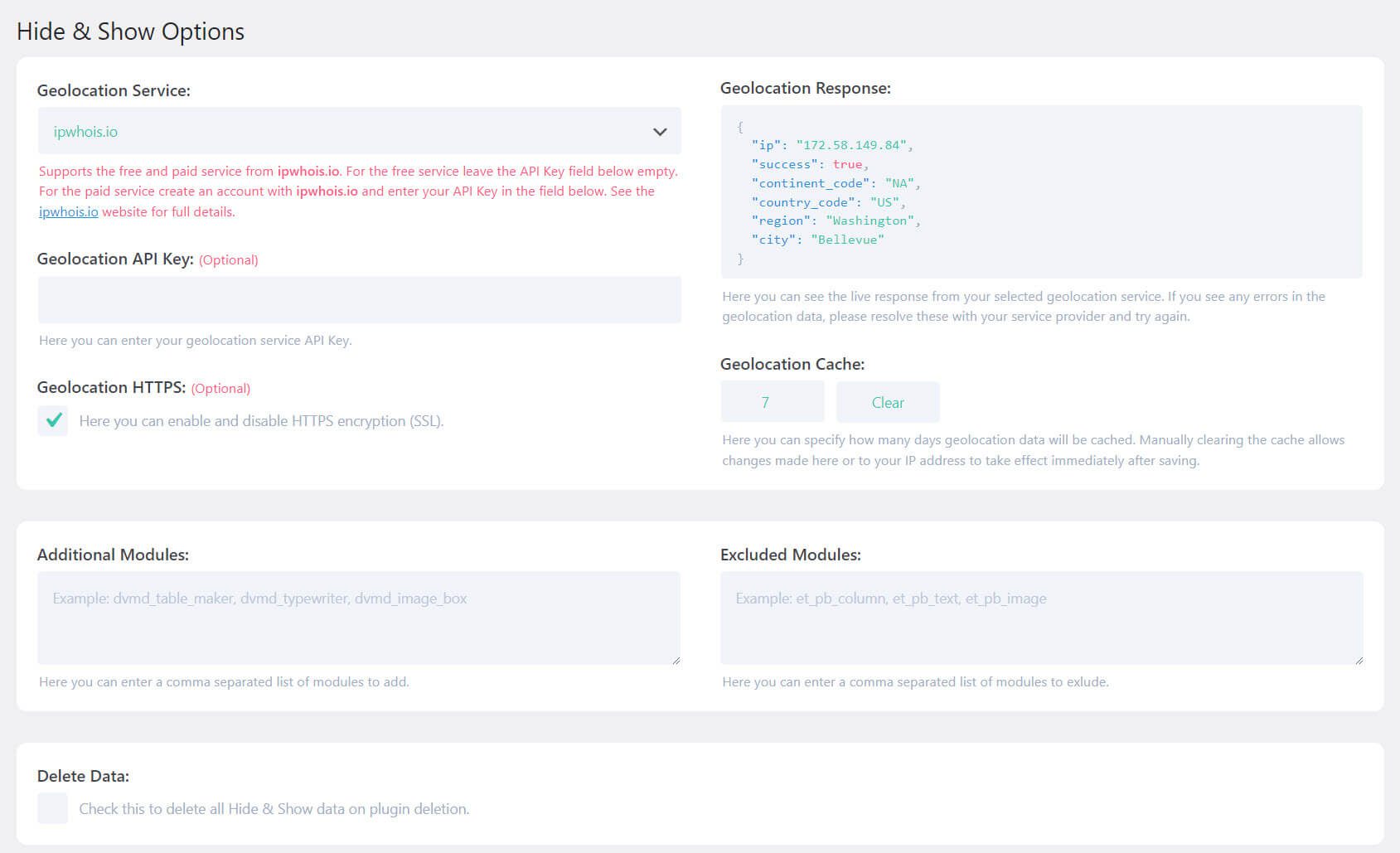
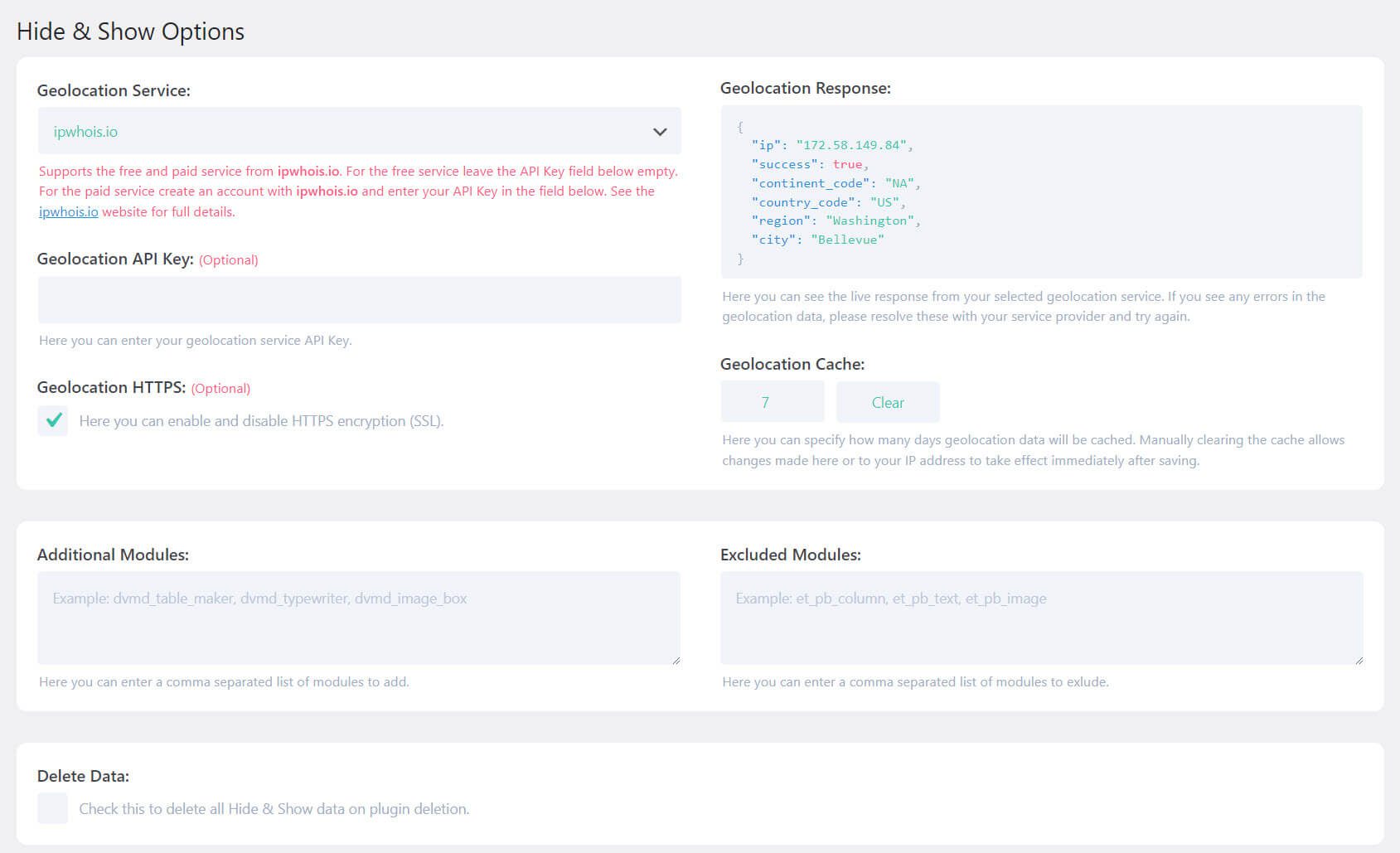
[非表示と表示] オプションを使用すると、7 つの異なる地理位置情報プロバイダーから選択できます。 ipwhois.io の無料サービスがデフォルトで選択されています。 無料サービスを使用するか、プレミアム サービスのキーを入力します。 提供されたコードを使用して、地理位置情報の応答をカスタマイズできます。 HTTPS 暗号化を選択したり、キャッシュを保持する日数を設定したり、キャッシュをクリアしたりすることもできます。 他の設定では、モジュールの追加、モジュールの除外、データの削除が可能です。

Pro Divi モジュール設定の非表示と表示
新しいオプションが、Divi セクション、行、列、およびモジュールの「詳細」タブに追加されます。 このオプションを使用すると、非表示と表示モードを無効にしたり、非表示にしたり、表示したりできます。 [非表示] または [表示] を選択すると、使用するプリセットを選択できるドロップダウン ボックスが表示されます。 デフォルトでは、非表示と表示モードはオフになっています。 非表示と表示モードを有効にすると、すべての Divi Builder 要素を大幅にデザイン制御できるようになります。
以下の例では、Divi 用の無料の Coaching Layout Pack から宣伝文句を選択しました。 レイアウトのこのセクションにはサービスが表示されます。 Web サイトの所有者は、これらのサービスのほとんどをオンラインで提供することを選択するかもしれませんが、ワークショップのみをオンサイトで行うことに決めました。 この場合、ワークショップに関する宣伝文を、特定の地理的位置にいる訪問者にのみ表示するように制限できます。
Blurb モジュールを開き、[詳細] タブを選択して、[非表示と表示] 設定を開きました。 [表示] を選択し、そのモジュールの地理位置情報プリセットを選択しました。 これで、このモジュールは、プリセットで選択した地理位置情報と一致する訪問者にのみ表示されます。

非表示と表示のプロの例
例として、既存の顧客向けのカスタム価格を表示するセクションを作成したいと考えています。 毎月第 1 週の価格を表示し、特定の製品を購入したユーザーのみに表示し、米国に居住している必要があるようにしたいと考えています。
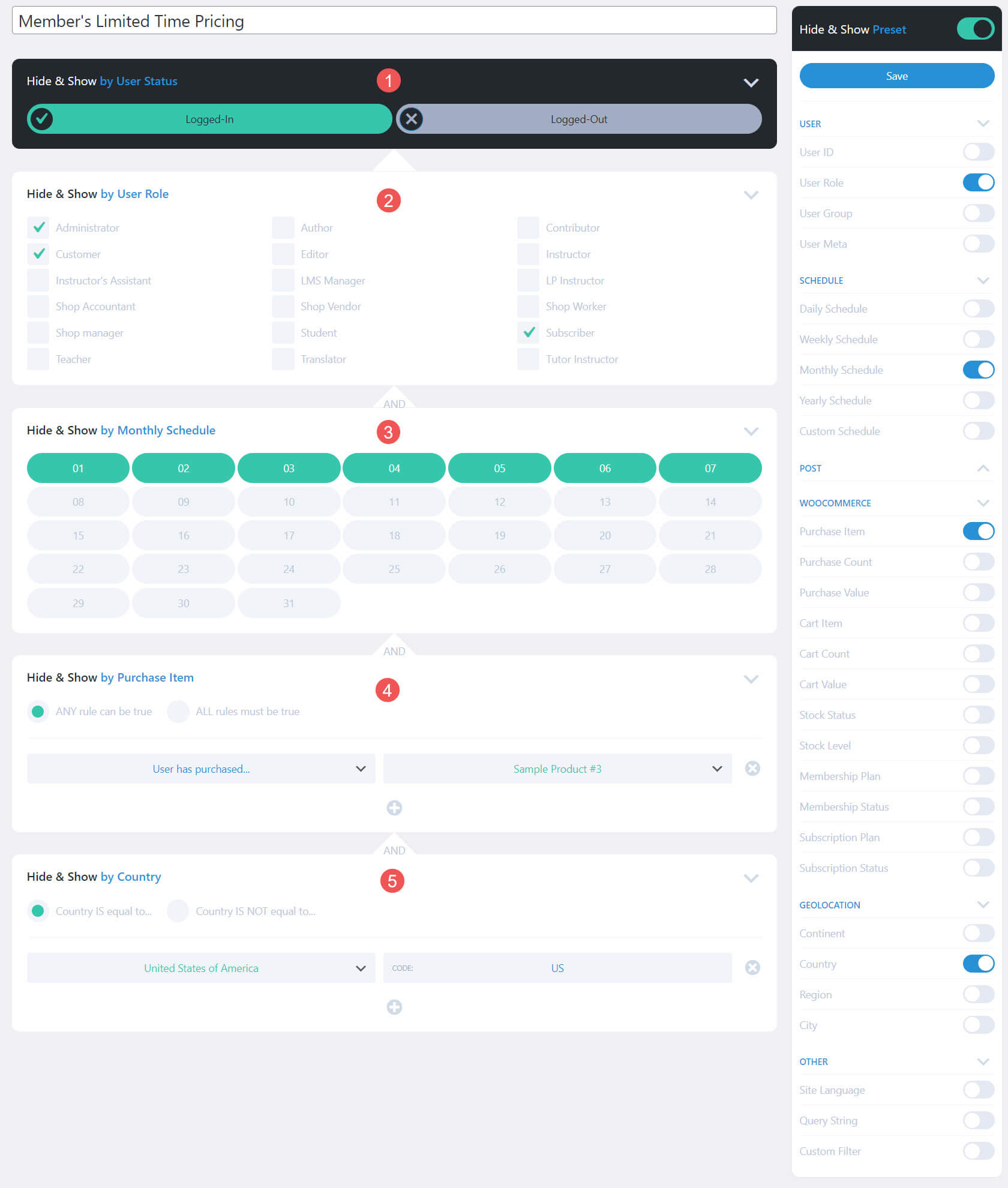
以下の例では、AND ステートメントを使用してクエリを構築します。 プリセット設定には次のものが含まれます。
- ユーザー ステータスは、ログインしている訪問者にのみ表示されます。
- 管理者、顧客、加入者のユーザー ロールにのみ表示するには、[ユーザー ロール] をオンにします。
- 毎月の最初の 7 日間を表示するには、[月間スケジュール] を使用します。
- 購入商品を確認する 特定の商品を購入したお客様にのみ表示されます。
- 米国在住の顧客のみに表示するには、国を使用します。
訪問者が特別価格のセクションを表示するには、これらの基準がすべて満たされている必要があります。

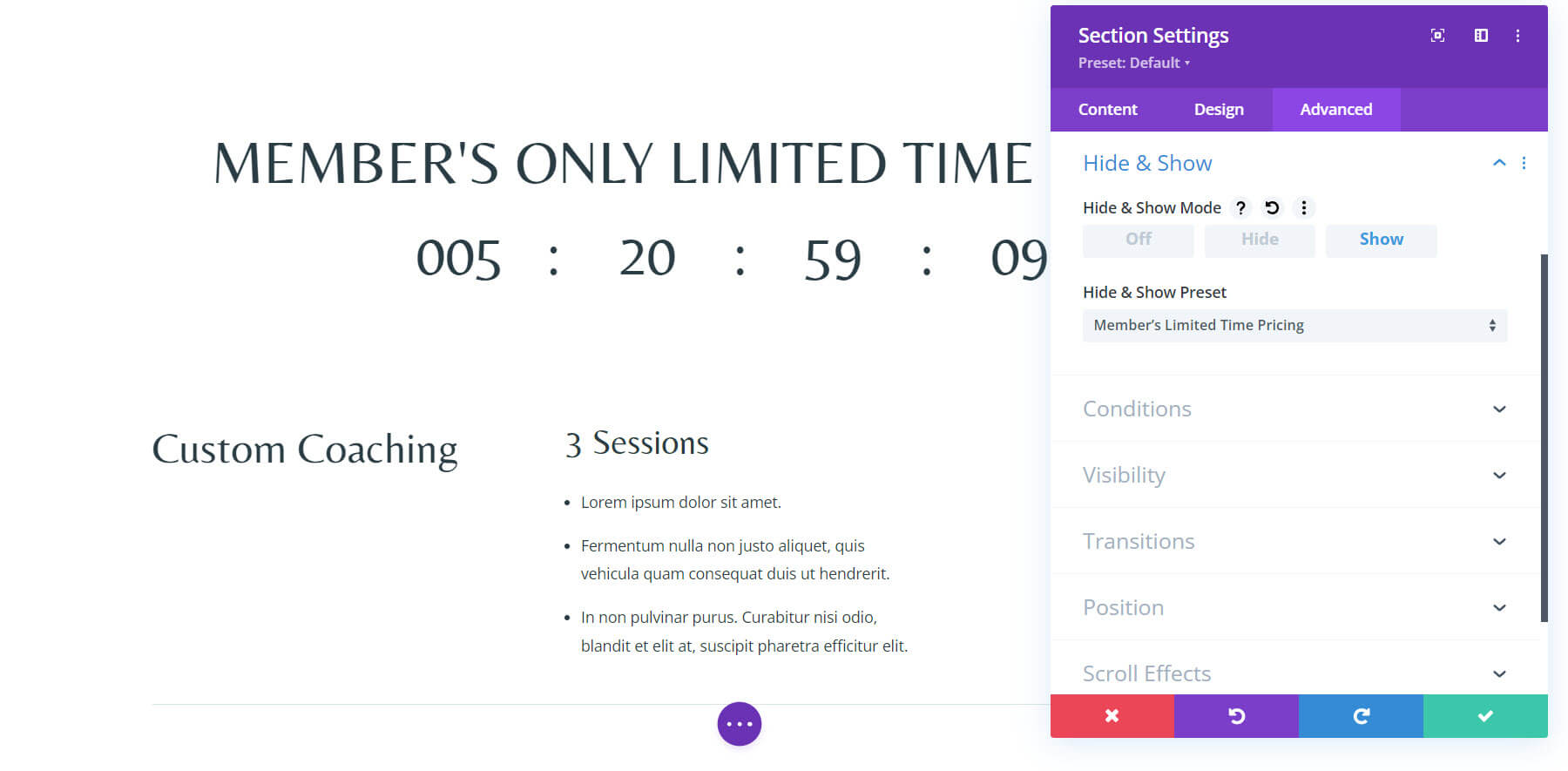
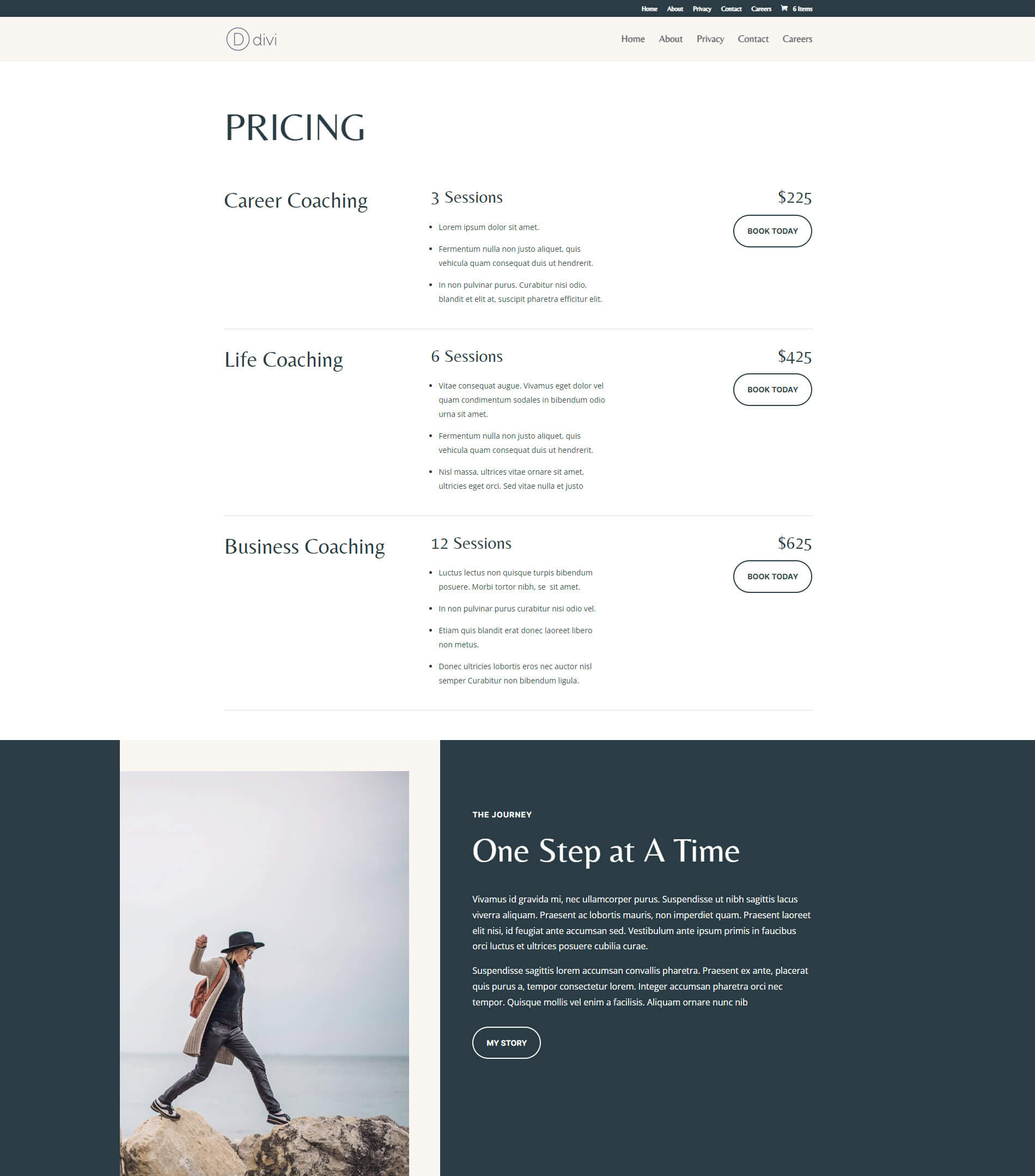
次に、Divi 用の無料の Coaching Layout Pack の価格ページに新しいセクションを作成しました。 このセクションでは、基準を満たすユーザーのみが表示されるカスタム サービスの特別価格を示します。 セクションの設定を開き、[詳細設定] タブの [表示と非表示] 設定でプリセットを選択しました。

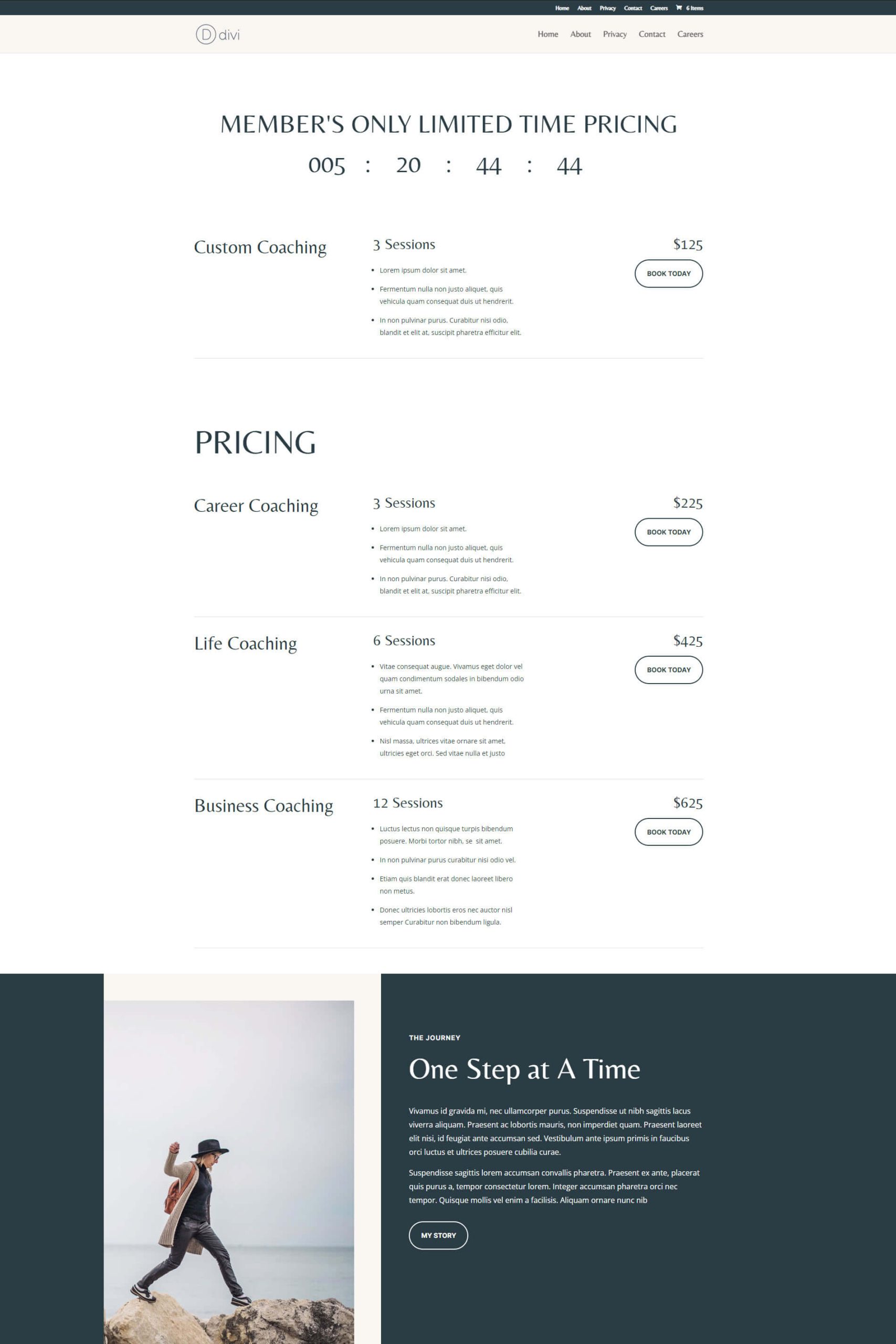
これで、基準を満たすすべての訪問者には、元のセクションの上にこの新しいセクションが表示されます。

他のすべての訪問者には最初のセクションが表示されません。 代わりに、通常の価格セクションのみが表示されます。

購入場所
Hide & Show Pro は Divi マーケットプレイスで 39 ドルで入手できます。 これには、ウェブサイトの無制限の使用、1 年間のサポートとアップデート、30 日間の返金保証が含まれます。

思考の終わり
以上が Divi の Hide & Show Pro の概要です。 プラグインは使いやすいと思いました。 設定がDivi Builderから独立しているのが気に入っています。 これにより、プリセットを作成し、それをどこでも使用できるようになります。 Hide & Show Pro は、特定のコンテンツを表示できるユーザーを制御したい場合に最適です。
我々はあなたから聞きたい。 Hide & Show Pro for Divi を使用したことがありますか? コメントであなたの経験を教えてください。
