Divi 製品ハイライト: Identity 子テーマ
公開: 2024-07-29今日のデジタル環境の競争が激化する中、特にフリーランサー、クリエイター、または名声を上げようとしている人にとって、強力なオンライン プレゼンスを構築することは不可欠です。 そこで、WordPress と Divi 用の Identity 子テーマが登場します。この豪華な子テーマを使用すると、あなたの作品を美しく紹介でき、あなたの作品を効果的に紹介し、新しいクライアントを呼び込む魅力的な 1 ページの Web サイトを構築するのに役立ちます。 この記事では、Identity 子テーマを紹介し、その機能を紹介します。
飛び込んでみましょう。
- 1 Identity 子テーマとは何ですか?
- 2 Identity 子テーマには何が含まれていますか?
- 2.1 3 ヒーローセクション
- 2.2 2 サービスセクション
- 2.3 2 自己紹介セクション
- 2.4 4 ポートフォリオのレイアウト
- 2.5 2 価格セクション
- 2.6 4 ブログのレイアウト
- 2.7 2 接点部
- 3 Identity の子テーマで創造的なビジョンを解き放ちます
- 3.1 Identity 子テーマの主な利点
- 4 Identity子テーマのインストール方法
- 5 Identity 子テーマの使用方法
- 5.1 Identity 子テーマのコンテンツのインポート
- 5.2 Diviテーマカスタマイザー設定のインポート
- 5.3 Identity 子テーマのインポートオプション
- 5.4 Identity Theme Builder テンプレートのインポート
- 5.5 Divi ライブラリのレイアウトをインポートする
- 6 Identity 子テーマの価格
- 7 Identity 子テーマには値札の価値がありますか?
Identity 子テーマとは何ですか?

Divi Lover の Identity 子テーマは、1 ページ レイアウトのパワーを活用したプレミアム子テーマです。 このアプローチにより、訪問者はあなたとあなたのサービスに関する最も重要な情報に集中し続けることができます。 Identity を使用すると、自己紹介、ポートフォリオ、お客様の声などを含む、事前にデザインされたセクションのコレクションが得られます。 各セクションは完全にカスタマイズ可能で、ニーズやブランド メッセージに合わせてデザインできます。
Identity 子テーマには何が含まれていますか?
Identity 子テーマには、ライト、ダーク、エージェンシー レイアウトの 3 つのホームページ バージョンが用意されています。 サービス、概要、価格、連絡先に関するセクションもあります。 最後に、プロジェクトとそのカテゴリの 2 つのレイアウト (ライト バージョンとダーク バージョン)、および 2 つのブログ投稿とカテゴリ レイアウトがあります。 Identity 子テーマで何が得られるかを見てみましょう。
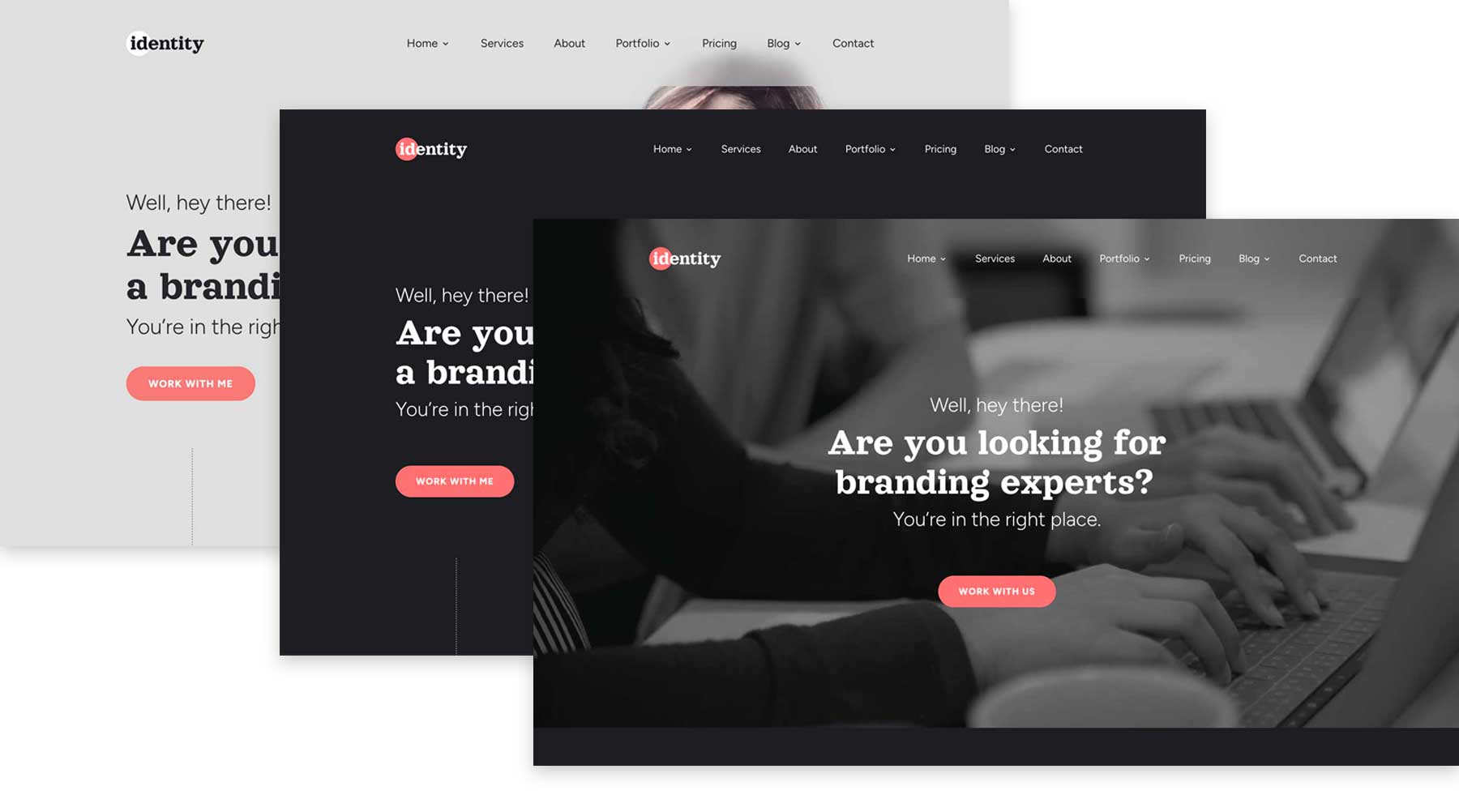
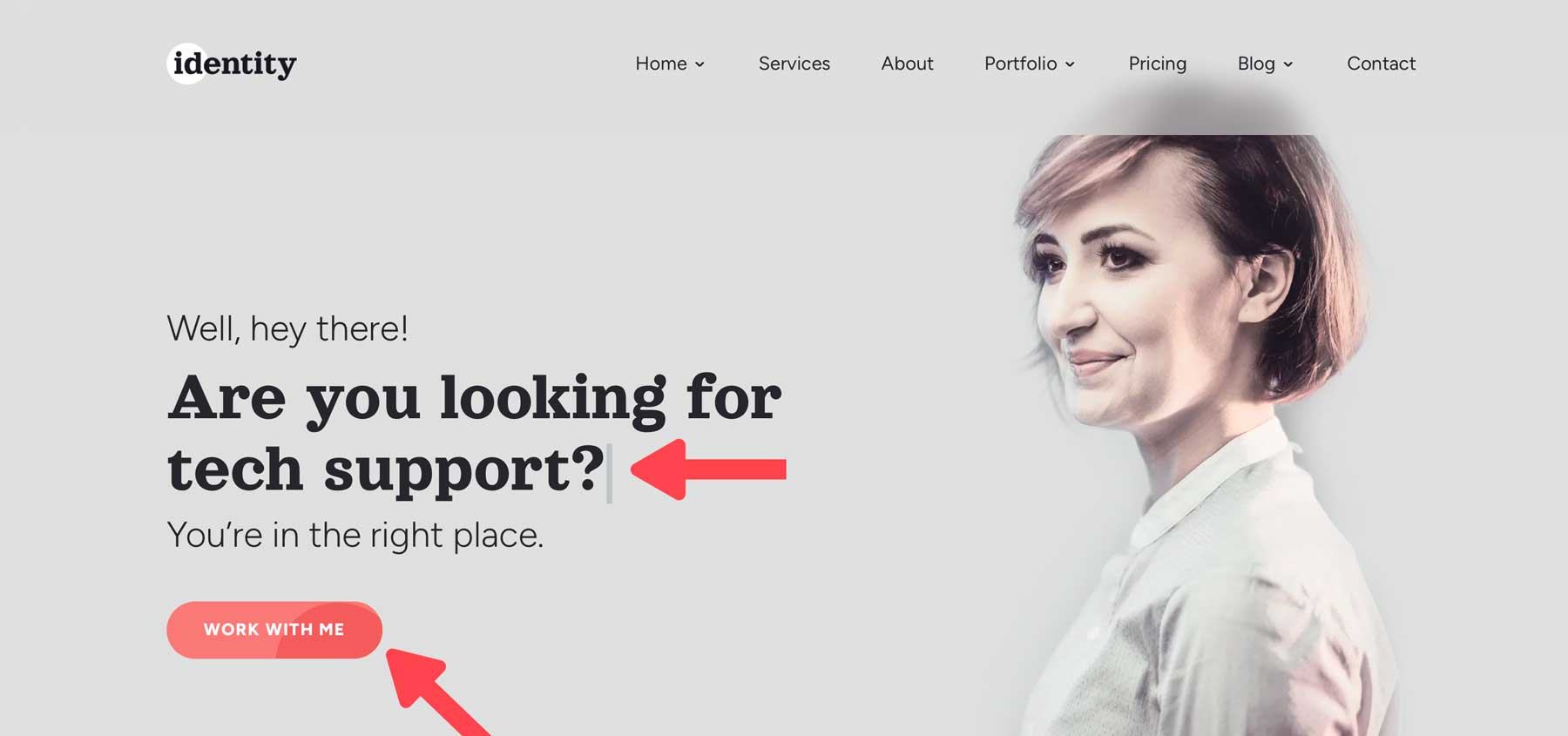
3 ヒーローセクション

ヒーロー セクションは Web サイトのデジタル グリーティングであり、訪問者の注意を引く第一印象です。 Identity はこれを理解しており、ブランドを完全に反映する 3 つのヒーロー セクションを提供する多くのカスタマイズ オプションを提供しています。 明るい、暗い、代理店のデザインを使用して、訪問者を驚かせる 3 つのレイアウト オプションがあります。 背景ビデオの交換、背景画像の追加、テキストのカスタマイズ、ニーズに合わせた色の調整が簡単に行えます。 視聴者を確実に魅了するために、Identity のヒーロー セクションには、見出しにタイプライターのテキスト効果が付いています。
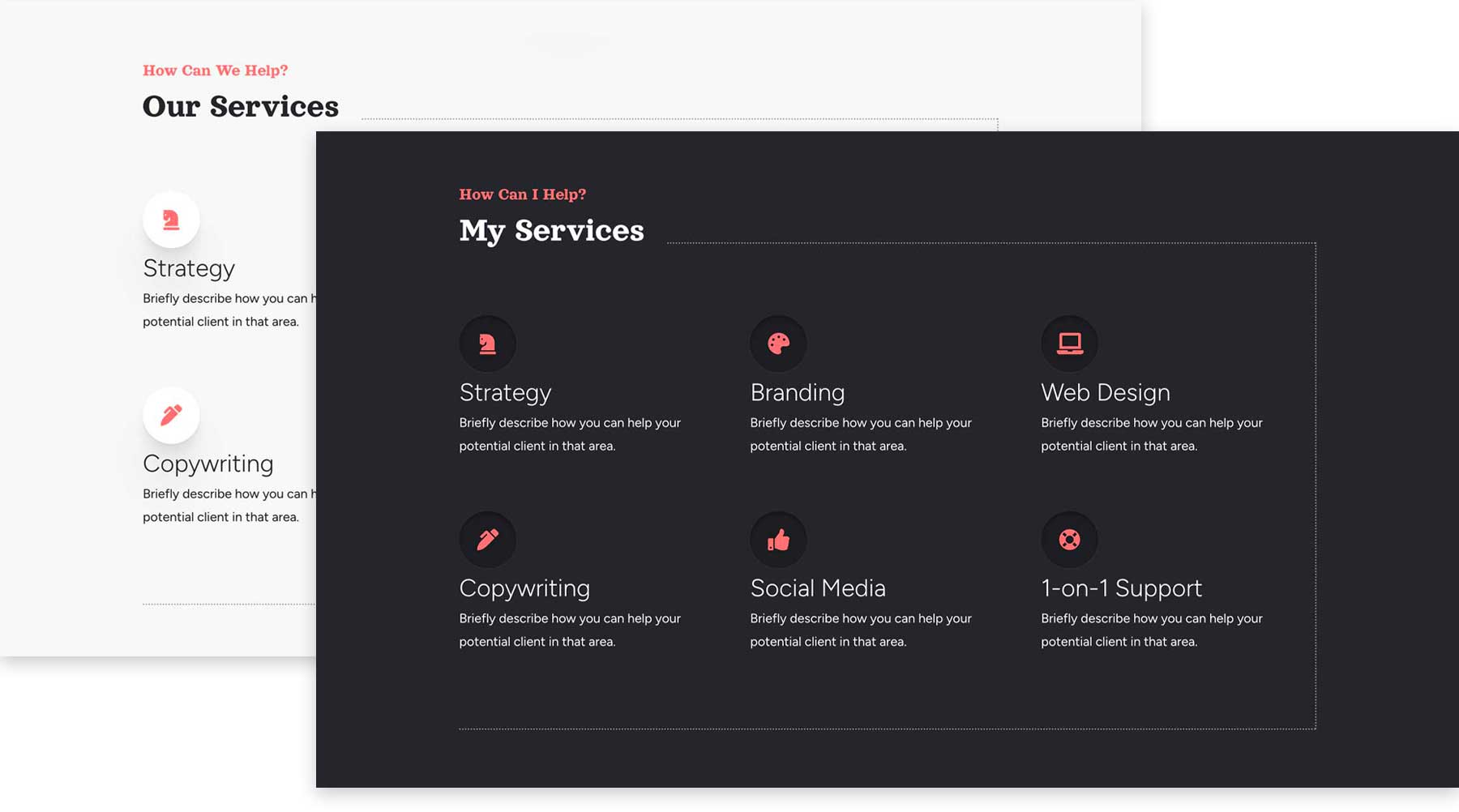
2 サービスセクション

フリーランスとしての能力を紹介するウェブサイトを構築するときは、サービスのリストを含めることは常に良いアイデアです。 ありがたいことに、Identity Child テーマには明るいバージョンと暗いバージョンが用意されています。 そうすれば、自分に最も響くレイアウトを選択できます。 どちらのセクションにも、フリーランス ビジネスのすべてのオファーを紹介する宣伝文句が含まれており、訪問者があなたが提供しているものを理解できるようになります。
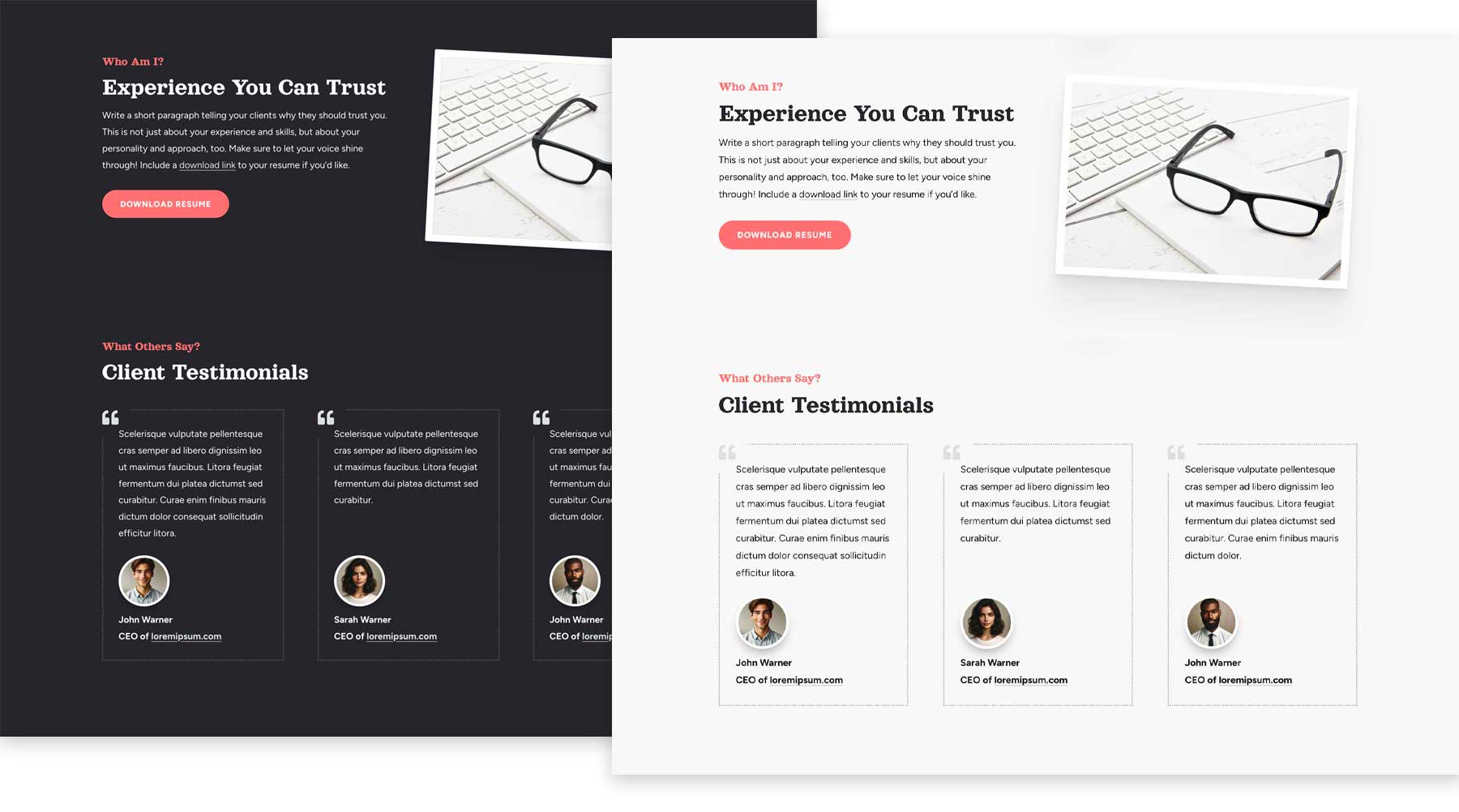
2 自己紹介セクション

「About」セクションを使用すると、視聴者と個人的につながることができます。 Identity は、あなたのスキル、経験、そしてあなたのユニークさを紹介する魅力的な紹介文を書くための専用スペースを提供します。 2 つのデザイン (ライトとダーク) から選択でき、プロフィールのセクションとクライアントの声を紹介するセクションが特徴です。
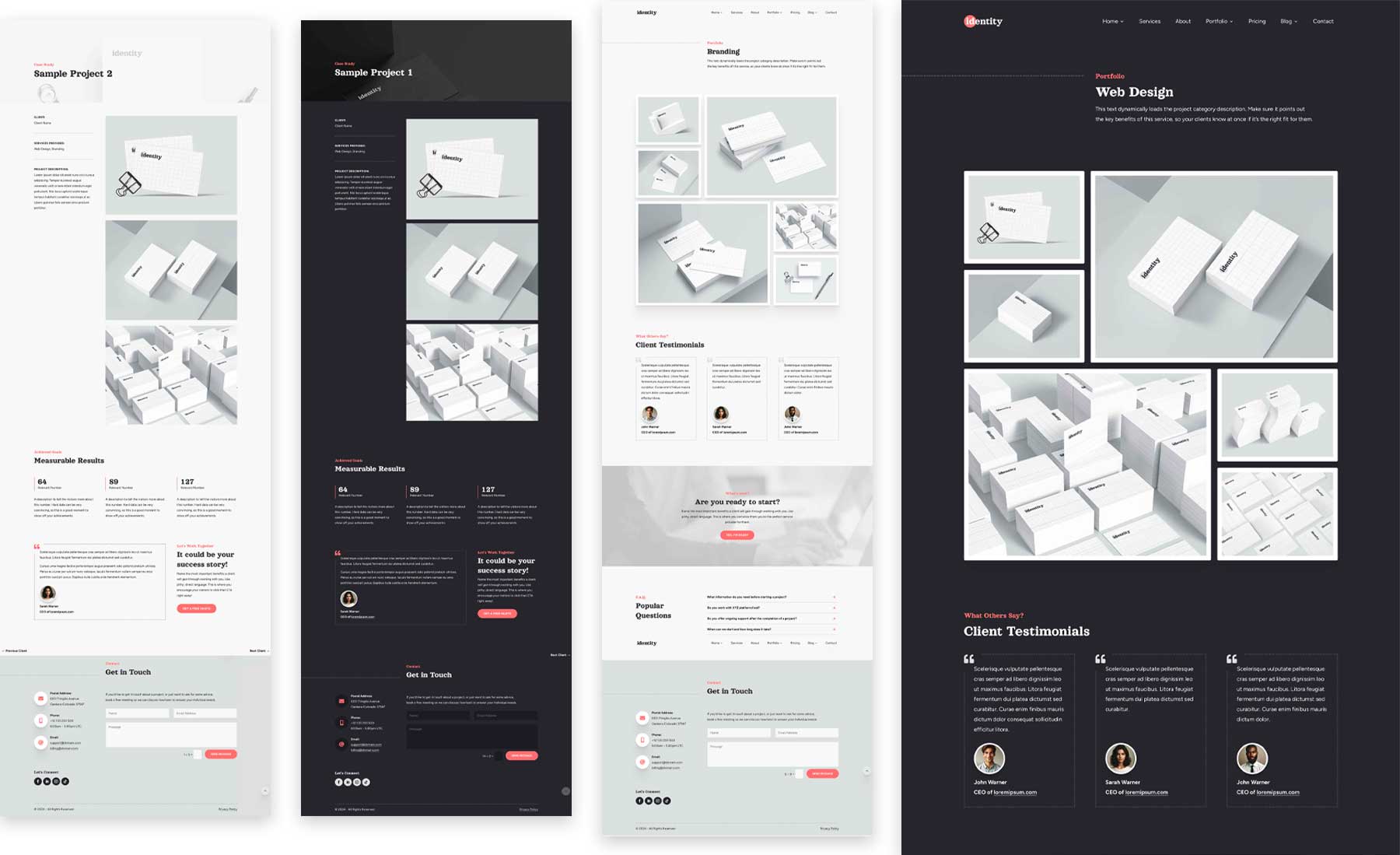
4 ポートフォリオのレイアウト

フリーランスのウェブサイトを構築する場合、最高の作品を集めたポートフォリオが重要です。 ありがたいことに、Identity 子テーマはこれを理解しており、ポートフォリオ アイテムに 2 つのレイアウトと 2 つのカテゴリ ページ デザインを提供します。 これらのレイアウトではプロジェクト投稿タイプを利用しているため、作品を簡単に表示できます。
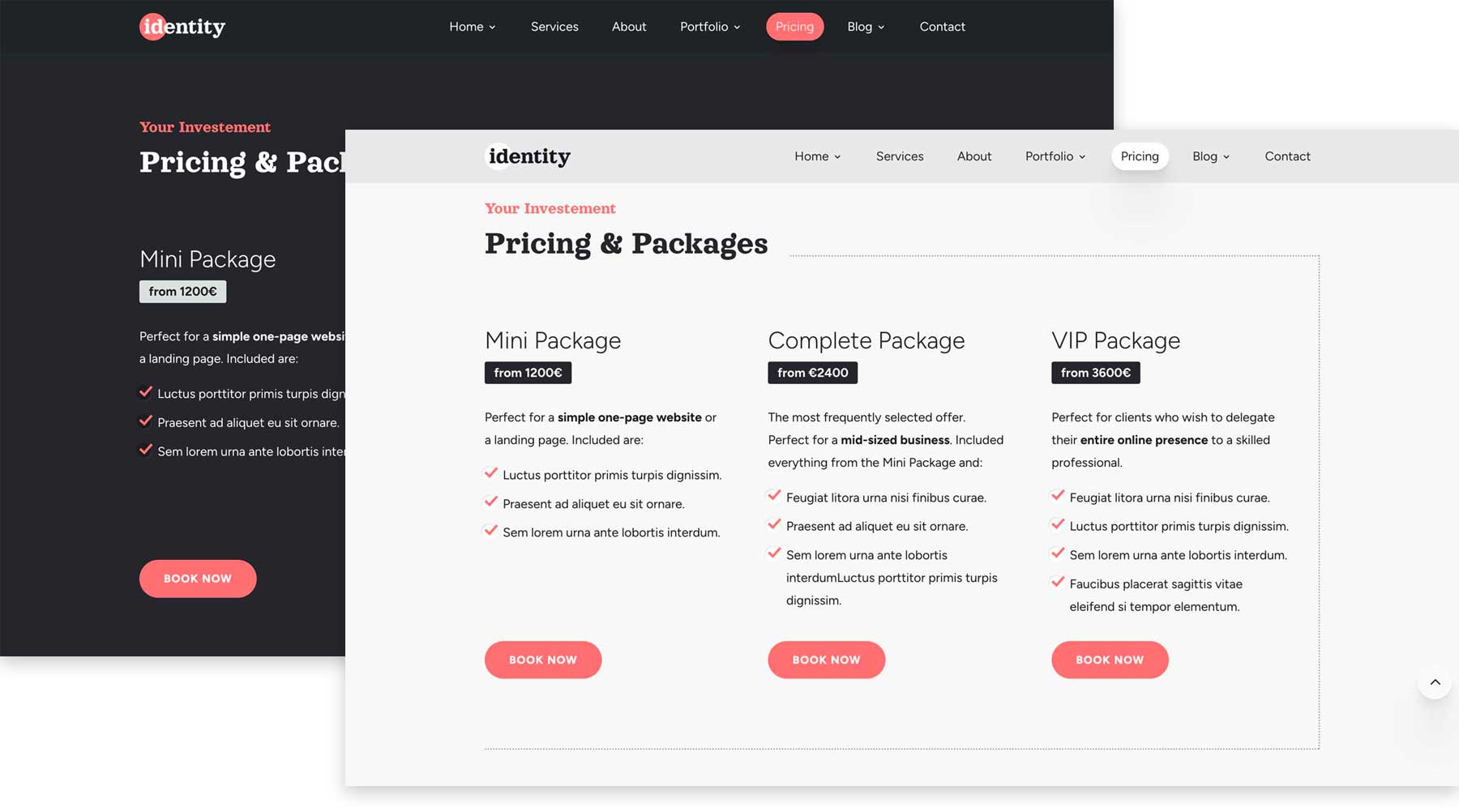
2 価格セクション

価格を公開することで、予算範囲外の顧客を排除することで、潜在的な顧客を事前に認定することができます。 そうすることで、サービスを提供できない可能性が高いクライアントとのメールの往復など、不必要なコミュニケーションを減らすための時間と労力が得られます。 Identity 子テーマは、2 つの美しい価格設定セクションを提供することでこの問題に対処しています。 子テーマの他のセクションと同様に、好みに合わせて色、フォント、テキストを簡単に変更できます。
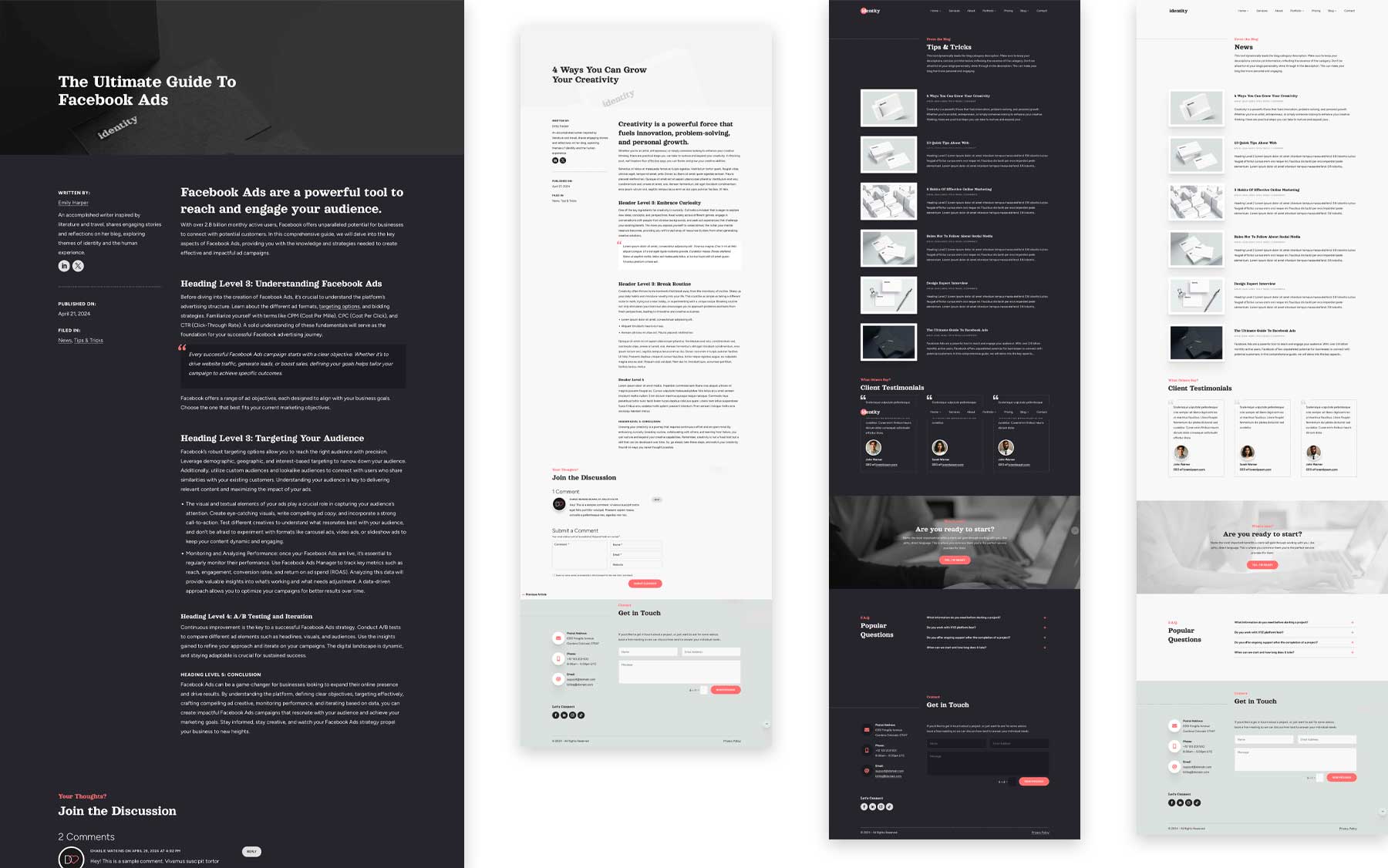
4 ブログのレイアウト

フリーランスまたはポートフォリオの Web サイトにブログを追加すると、自分の分野の知識や専門知識を紹介できます。 有益で魅力的なコンテンツを定期的に公開することで、潜在的な顧客にとって専門家として、また信頼できるリソースとしての地位を確立することができます。 Identity テーマは、Web サイトのこの重要な側面にオプションを提供するという優れた機能を果たします。 2 つの投稿レイアウトと 2 つのカテゴリから選択して投稿を表示できます。
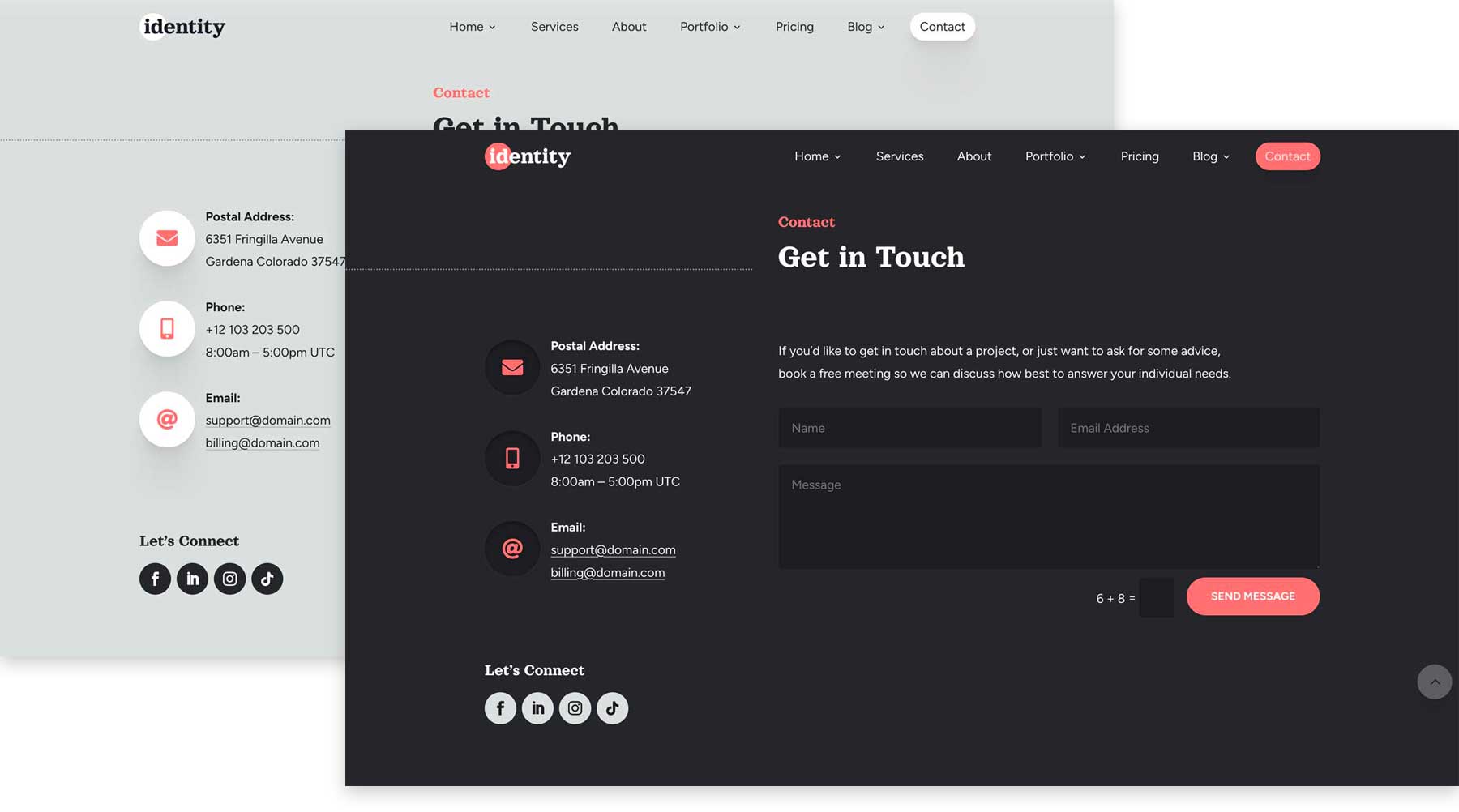
2 連絡セクション

Web サイトの訪問者とのつながりを育むことは、サイトの最も重要な側面の 1 つです。 そのため、Identity 子テーマには、クライアントが簡単に連絡できるように事前に設計されたレイアウトを備えた使いやすい連絡先セクションが備えられています。 連絡先の詳細、ソーシャルメディアリンク、連絡フォームなど、適切な連絡エリアに必要なすべての部分が提供されます。 レイアウトの他のセクションと同様に、Identity にはライト バージョンとダーク バージョンが 1 つ用意されているため、ニーズに最適なオプションを選択できます。
Identity の子テーマで創造的なビジョンを解き放ちましょう
Divi の Identity 子テーマを使用すると、独自のブランド アイデンティティを反映した Web サイトを作成できます。 しかし、その美しさは、Divi Builder を使用して完全にカスタマイズできるという事実にあります。 Divi のコード不要の Visual Builder の機能を活用して、Identity は Divi テーマのフレームワーク内で比類のないカスタマイズ オプションを提供します。 テーマの色を簡単に交換して、自分のスタイルを完璧に補完するパレットを作成できます。 Divi の内蔵 Google フォント ライブラリで完璧なフォントを見つけ、セクションを再配置し、パディングを調整し、素晴らしい効果を追加します。 Divi の力と Identity チャイルド テーマのゴージャスなシンプルさで、空は限界です。
Identity 子テーマの主な利点

- 100% レスポンシブです: Identity 子テーマは完全にレスポンシブです。つまり、画面サイズに関係なく、すべてのデバイスで驚くほど美しく表示されます。
- ライト デザインとダーク デザインの選択:このテーマには、投稿とカテゴリ用の複数のテンプレートに加えて、ライト テーマとダーク テーマの両方の既成のセクションが付属しています。
- グローバルに色を変更: Identity 子テーマには、数回クリックするだけで色を変更できるグローバル カラー設定が付属しています。
- 素晴らしい効果:ナビゲーション リンク、CTA ボタン、画像、アイコンなどのいくつかのテーマ要素には、コンテンツを目立たせるためのクールなホバー効果が付属しています。 追加のエフェクトには、ヒーロー セクションのタイプライター テキスト、タイムライン モジュール、プリロード アニメーション、およびスティッキー サイドバーが含まれます。
Identity 子テーマのインストール方法
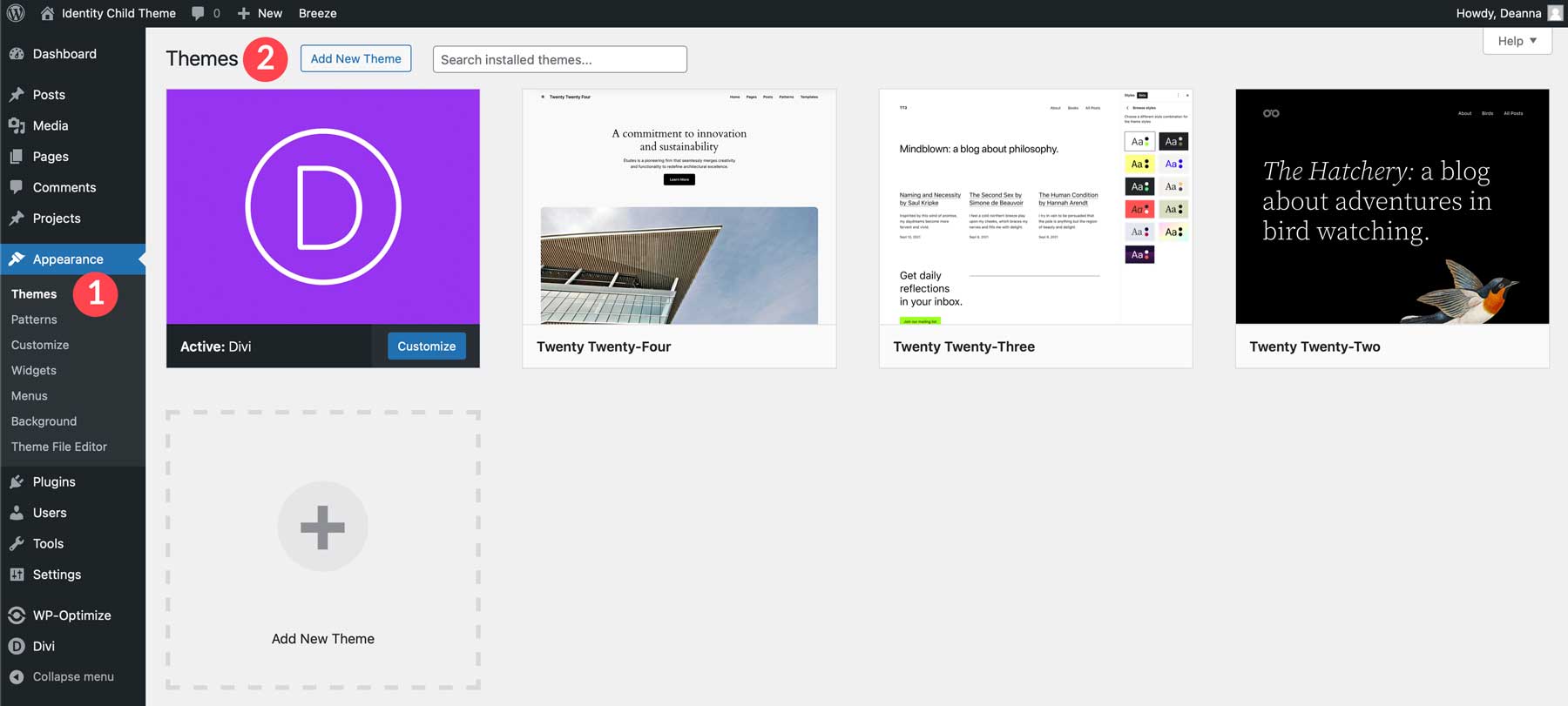
WordPress Web サイトに新しいテーマを追加するのは簡単です。 まず、続行する前に、Divi テーマをインストールしてアクティブ化していることを確認してください。 Divi がアクティブ化されたら、WordPress ダッシュボードで[外観] > [テーマ]に移動します。 次に、 「新しいテーマの追加」をクリックします。

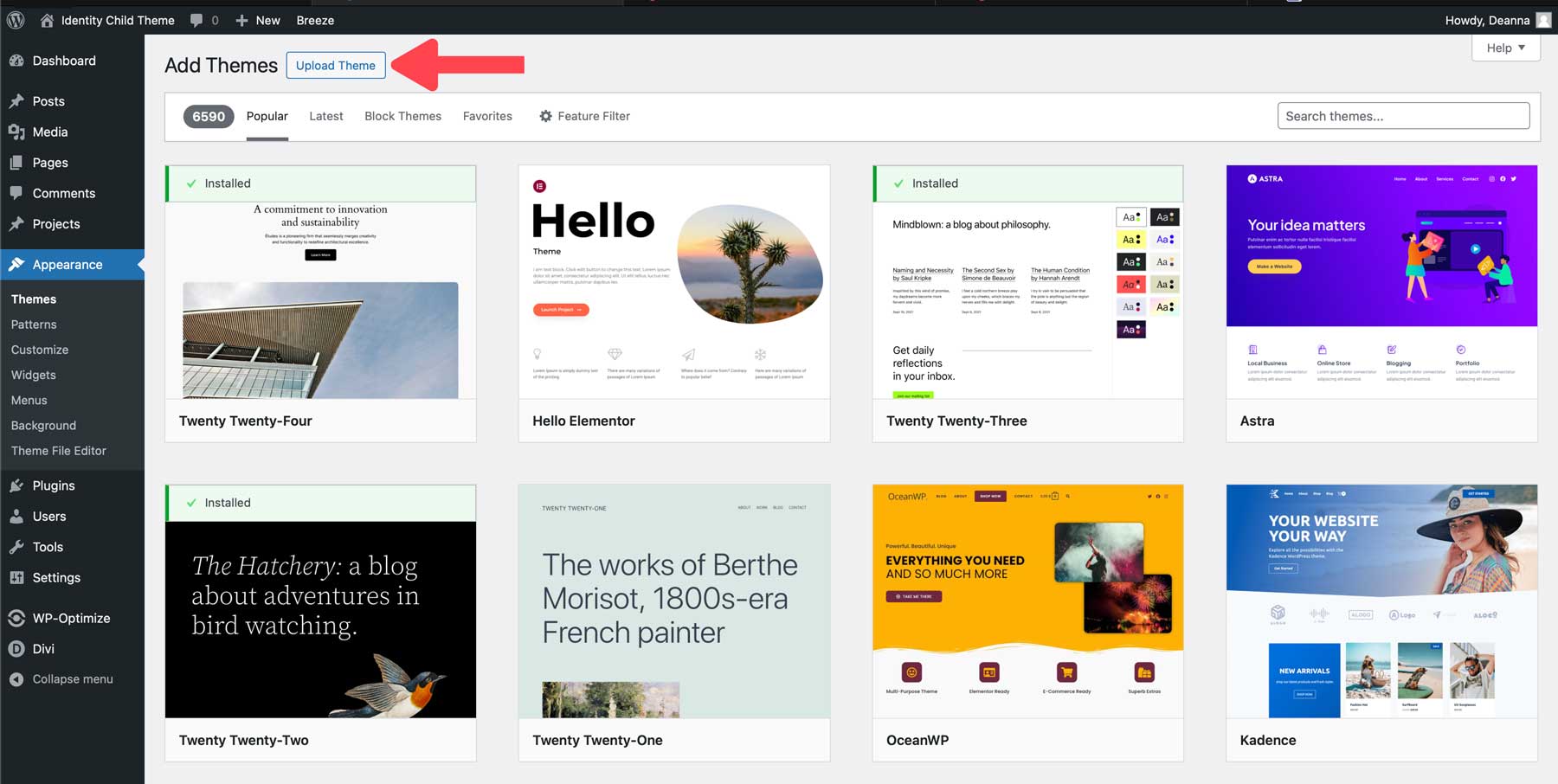
画面が更新されたら、 「テーマのアップロード」ボタンをクリックします。


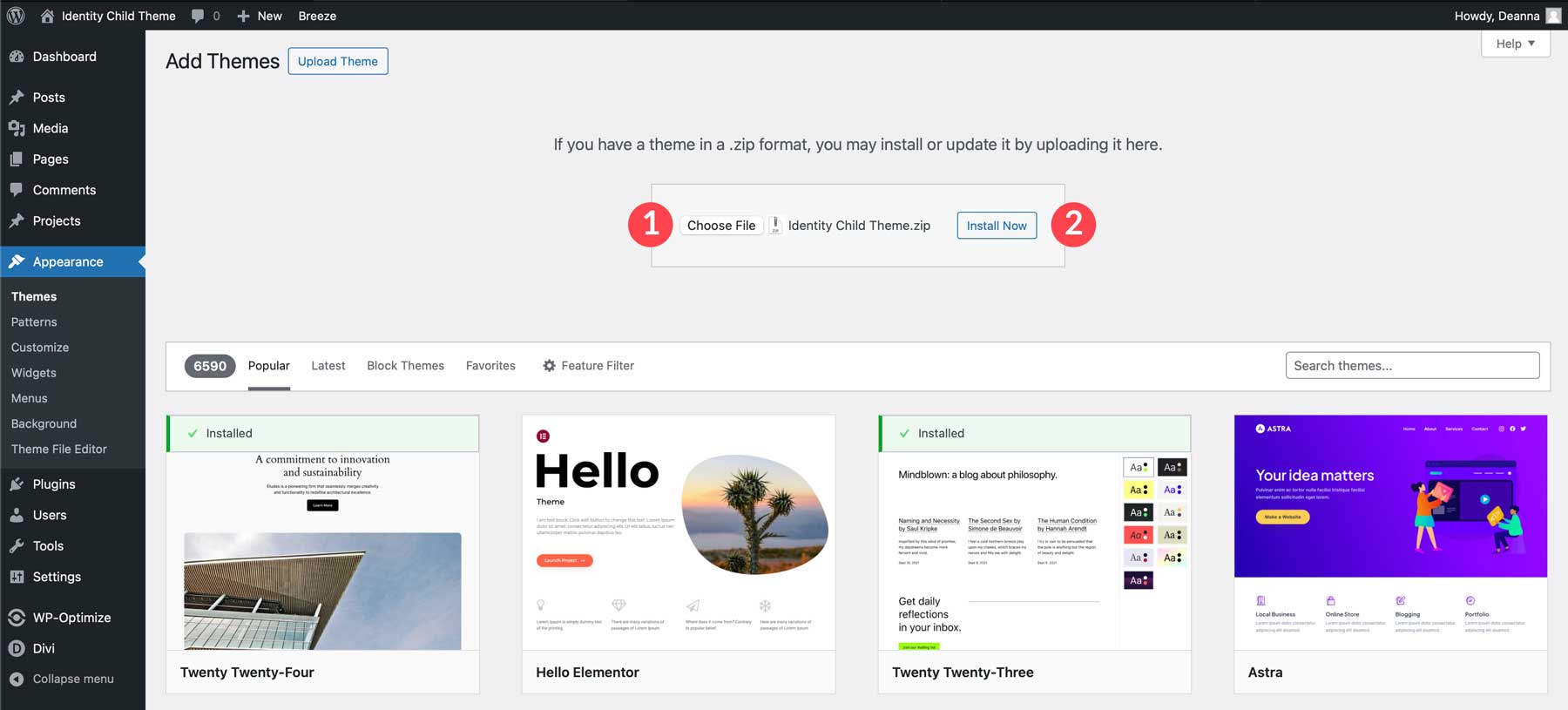
[ファイルを選択]ボタンをクリックし、コンピュータ上で圧縮されたテーマ ファイルを見つけてアップロードし、 [今すぐインストール]ボタンをクリックします。

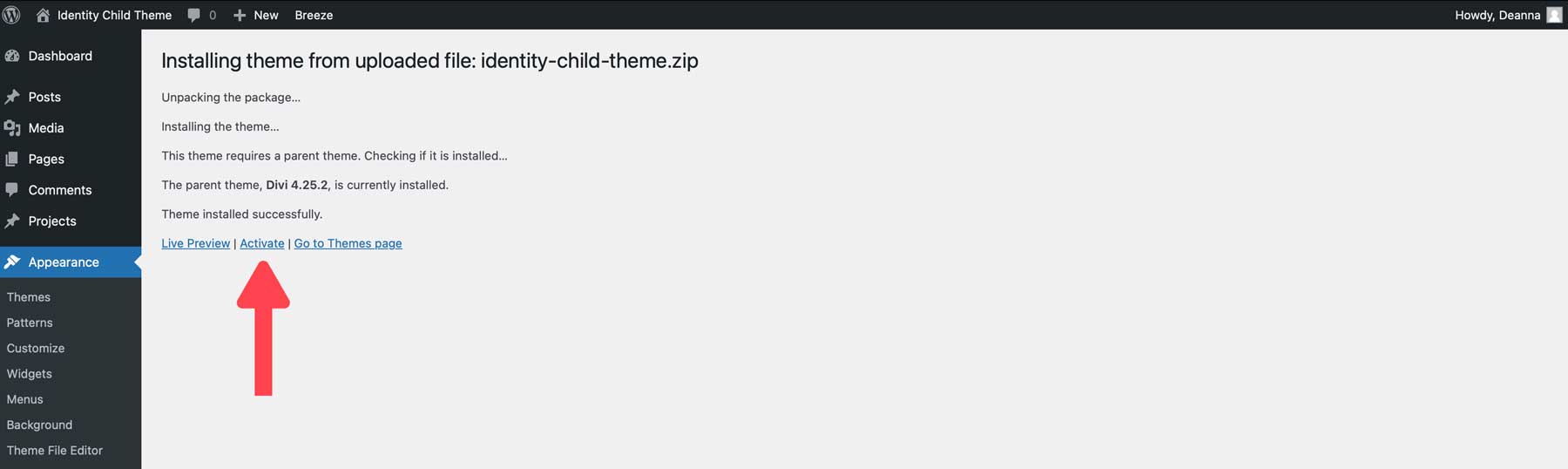
テーマがインストールされたら、 「アクティブ化」リンクをクリックして Identity 子テーマをインストールします。

Identity 子テーマの使用方法
Identity 子テーマを使用するには、まずそのコンテンツをインポートする必要があります。 次のような、理解しておく必要があるファイルがいくつかあります。
- アイデンティティ-wordpress-content.xml
- アイデンティティテーマカスタマイザー設定.json
- アイデンティティ-ディビ-テーマ-オプション.json
- アイデンティティ-ディビ-テーマ-ビルダー-テンプレート.json
- アイデンティティ-ディビ-ライブラリ-レイアウト.json
これらのファイルを使用すると、すべてのセクション、テンプレート、テーマ設定を Divi Web サイトに追加できます。 まずコンテンツをインポートすることから始めましょう。
Identity 子テーマのコンテンツをインポートする
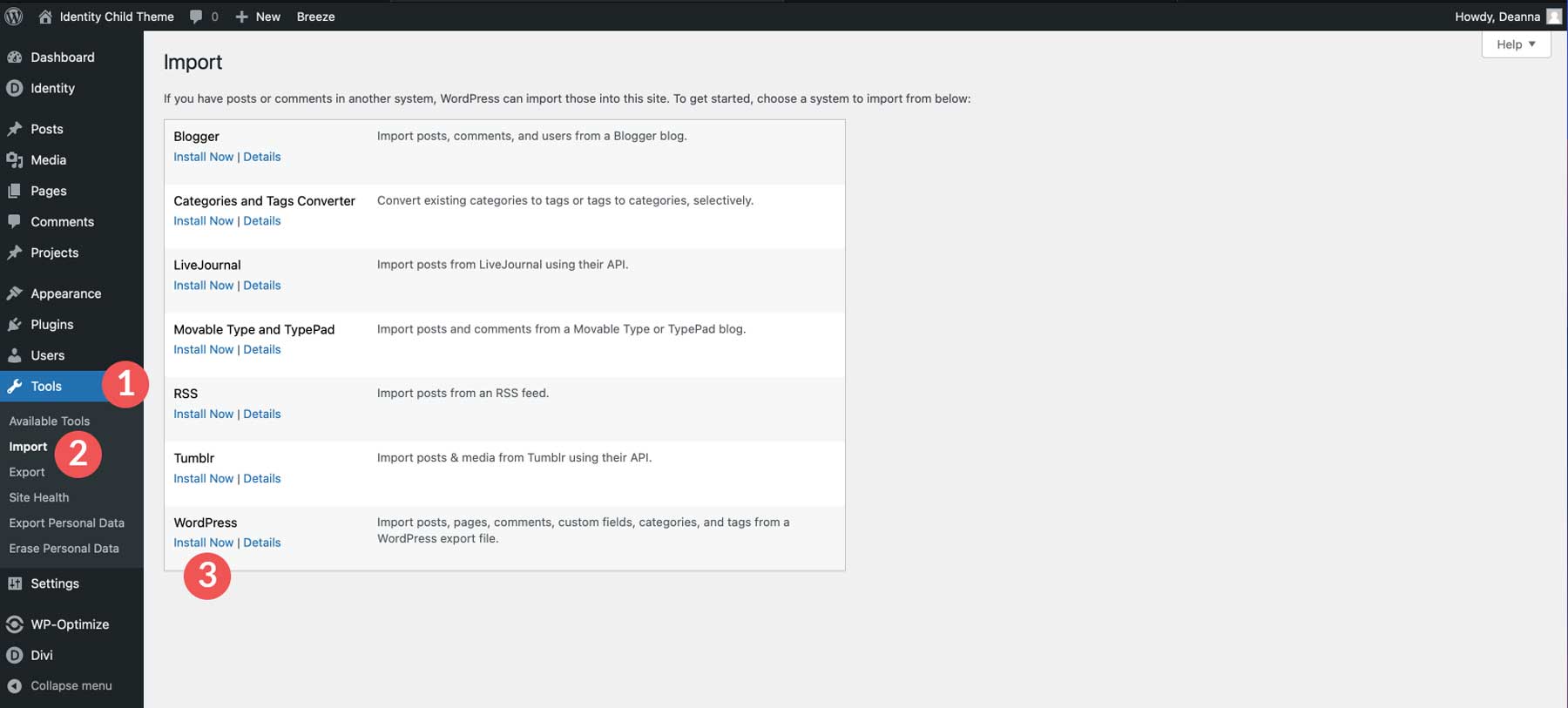
[ツール] > [インポート]に移動します。 WordPress インポーターを見つけて、 「今すぐインストール」をクリックします。

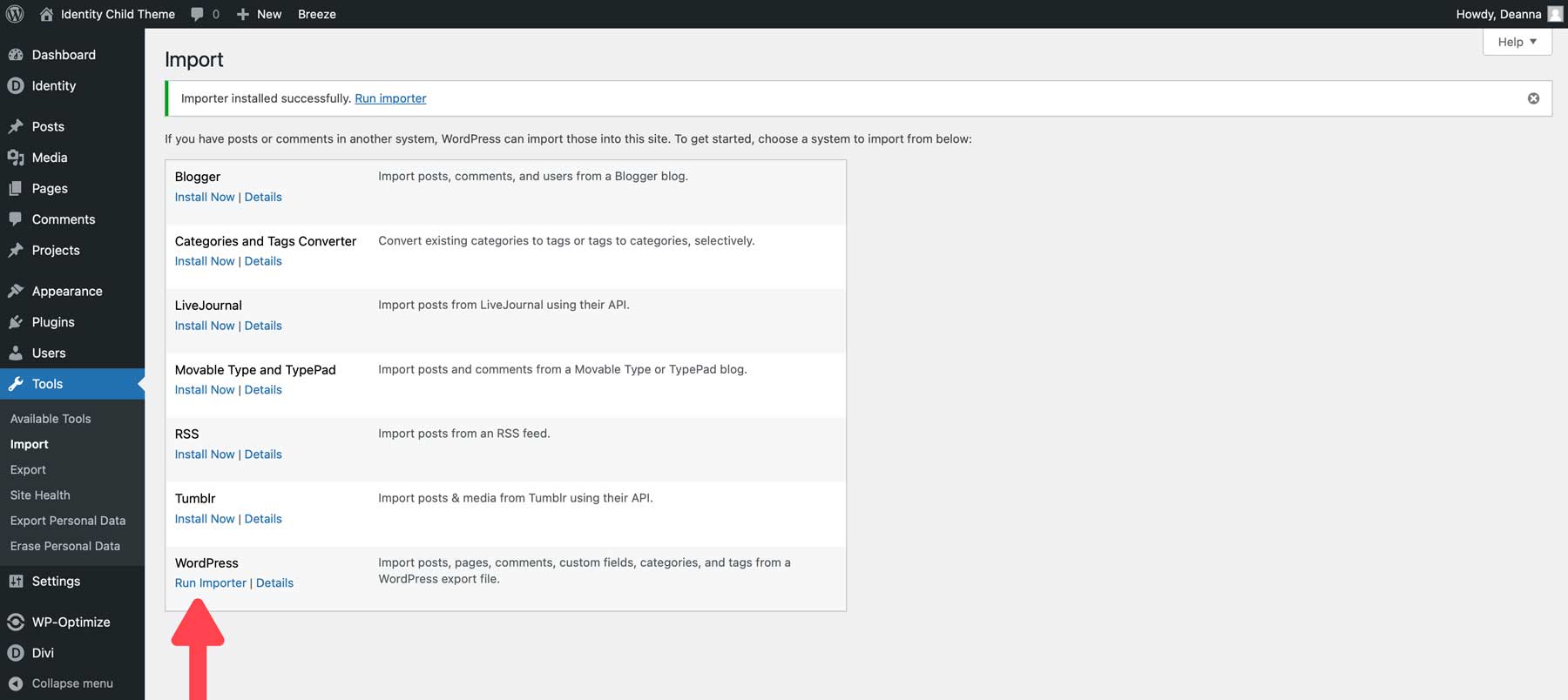
インストーラーの準備ができたら、 「インポーターを実行」をクリックします。

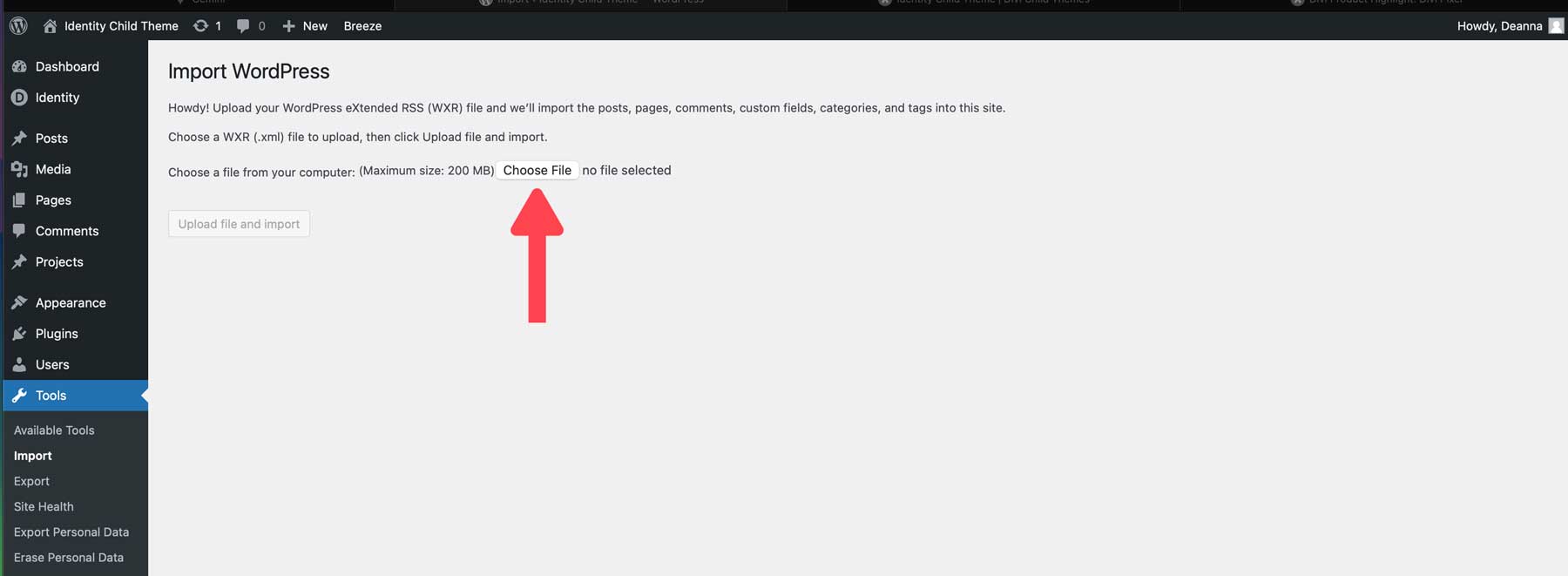
「ファイルを選択」ボタンをクリックして、XML ファイルをインポートします。 コンピューター上で、 identity-wordpress-content.xmlファイルを見つけます。

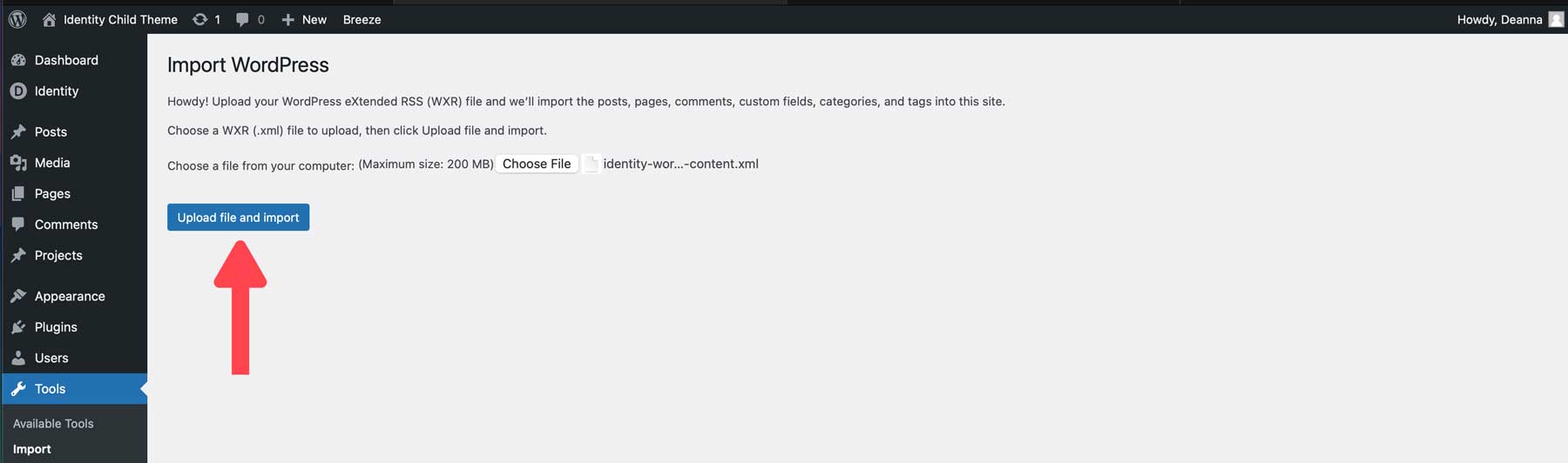
ファイルがロードされたら、 「ファイルをアップロードしてインポート」ボタンをクリックします。

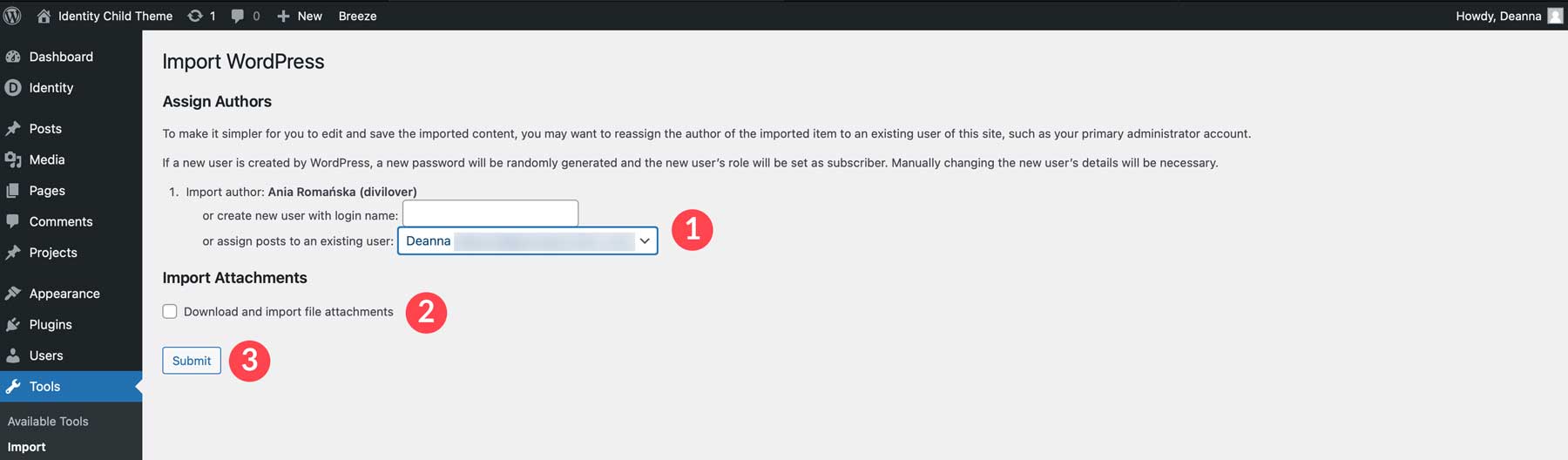
WordPress は、新しいユーザーを追加するか、既存のユーザーに投稿を割り当てるかを尋ねます。 ドロップダウン リストからユーザー名を選択し、添付ファイルをダウンロードしてインポートするチェックボックスをオンにして、送信ボタンをクリックします。

Divi テーマ カスタマイザー設定をインポートする
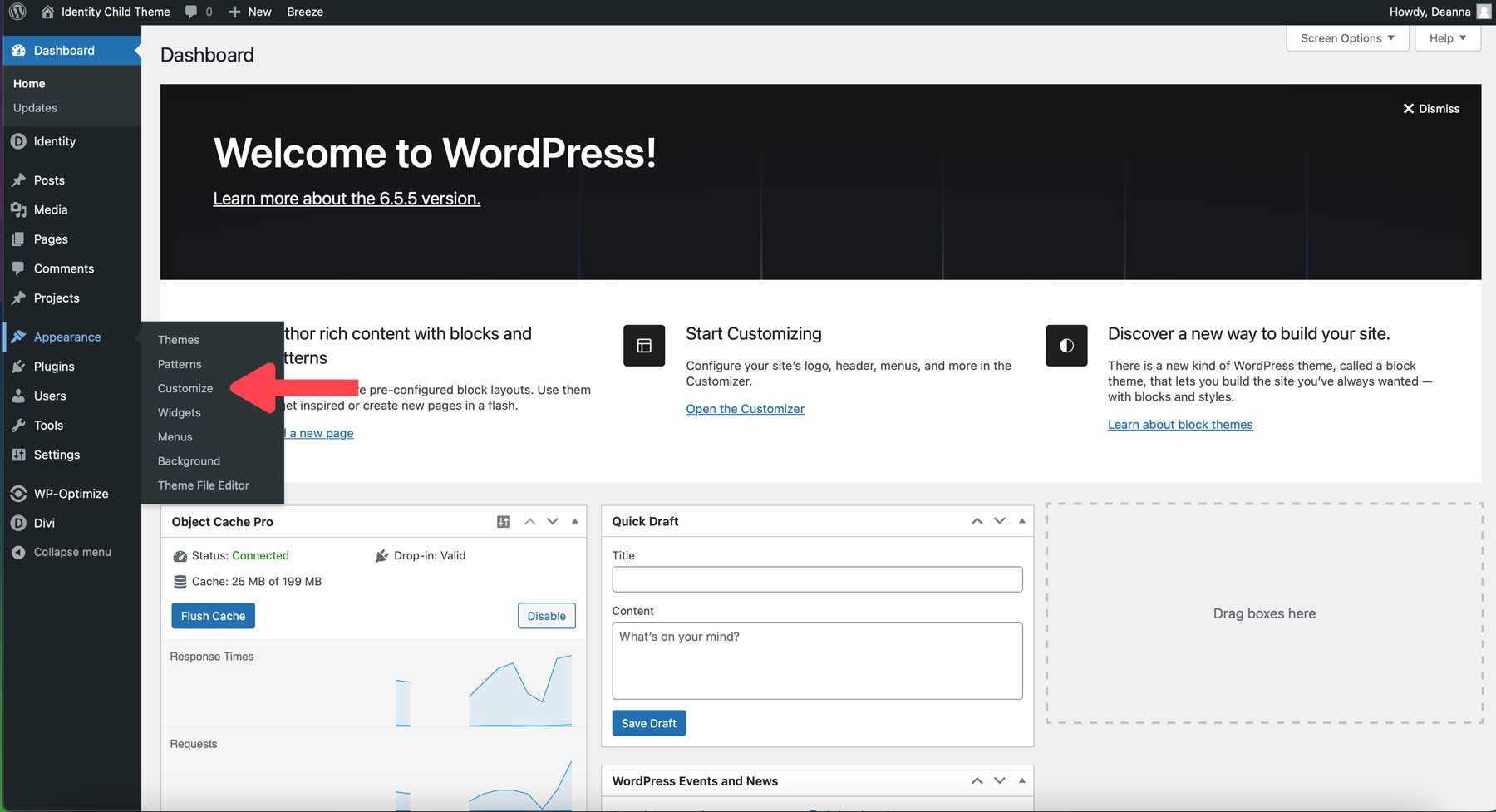
WordPress カスタマイザーを使用すると、Web サイトの外観と雰囲気を調整できます。 Identity 子テーマには、色やフォントなどの事前定義されたスタイルが付属しています。 これらの設定を Web サイトに追加するには、 identity-theme-customizer-settings.jsonファイルをインポートする必要があります。 [外観] > [カスタマイズ]に移動します。

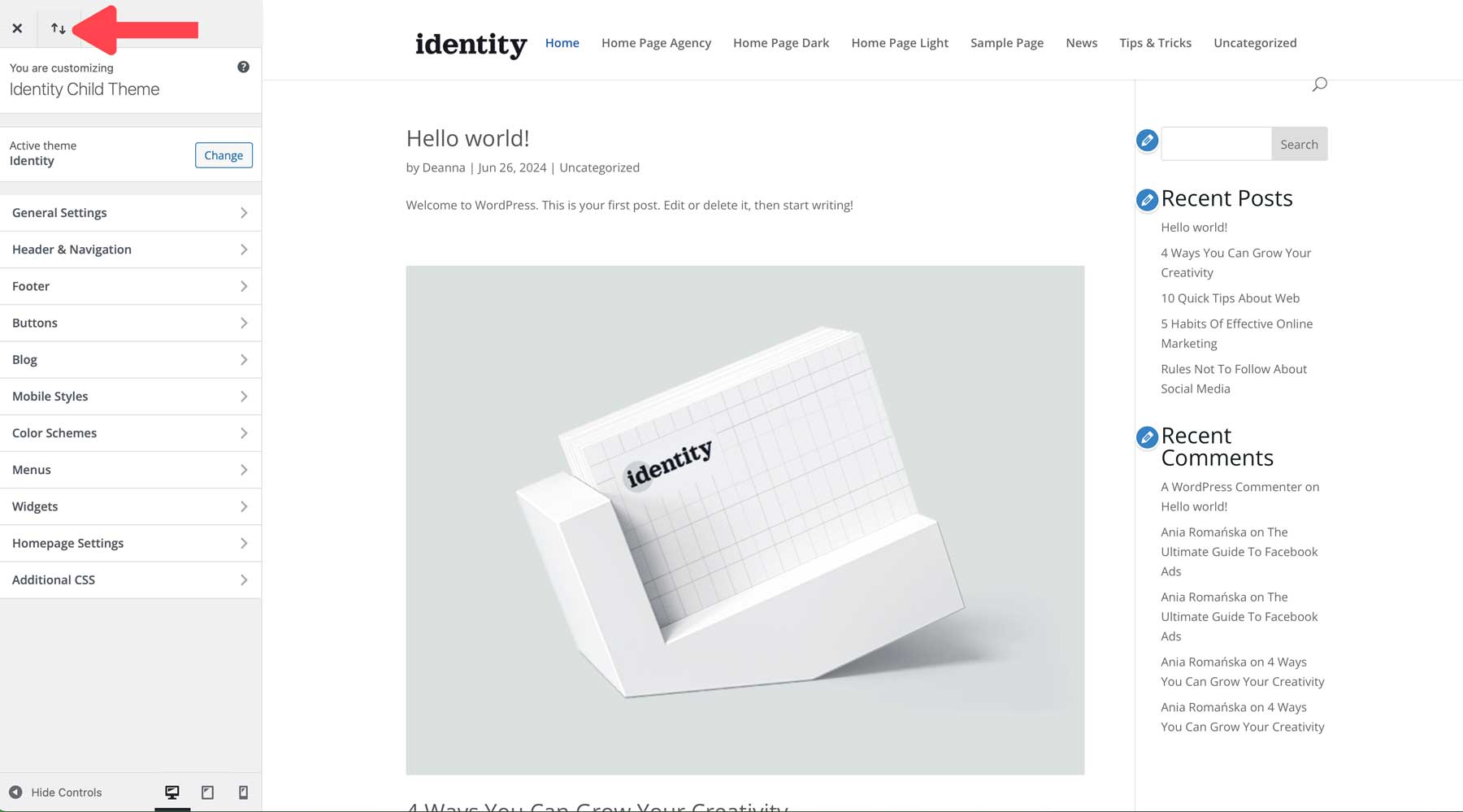
カスタマイザが表示されたら、ページの左上にあるインポート/エクスポート アイコンをクリックします。

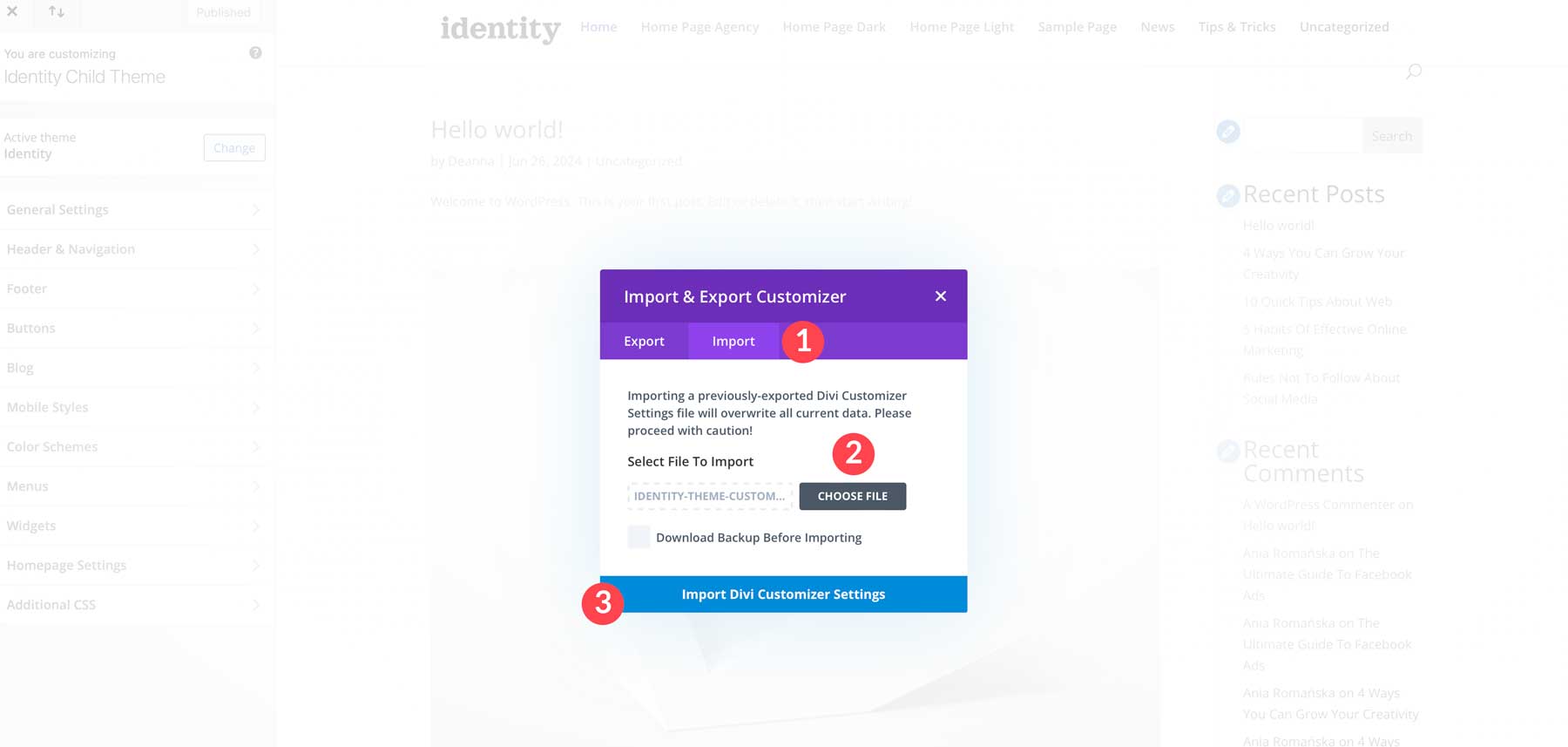
「インポート」タブをクリックし、 「ファイルの選択」ボタンをクリックして、 identity-theme-customizer-settings.jsonファイルをアップロードします。 [インポート前にバックアップをダウンロード]チェック ボックスをオンにして、プロセスがスムーズに進むようにします。 最後に、 「Divi カスタマイザー設定をインポート」ボタンをクリックします。

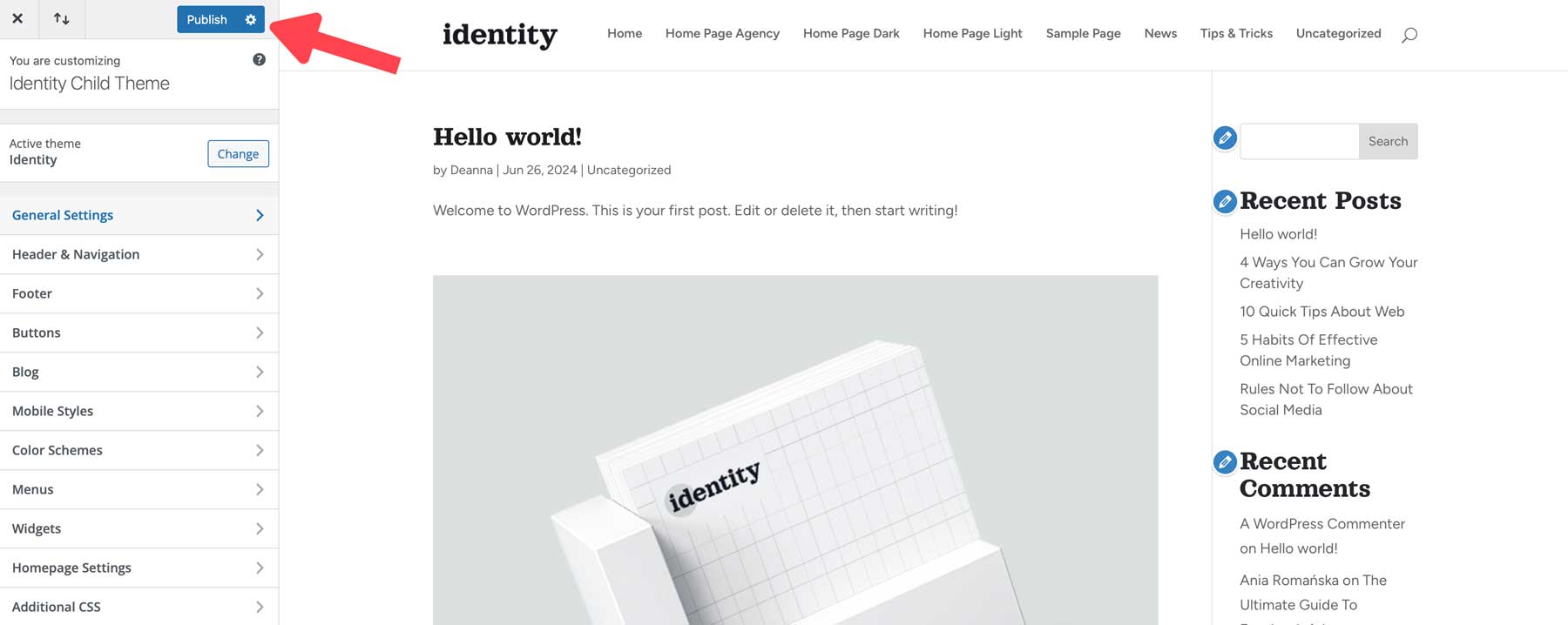
設定がインポートされたら、 「公開」ボタンをクリックして変更を保存します。

Identity 子テーマのインポート オプション
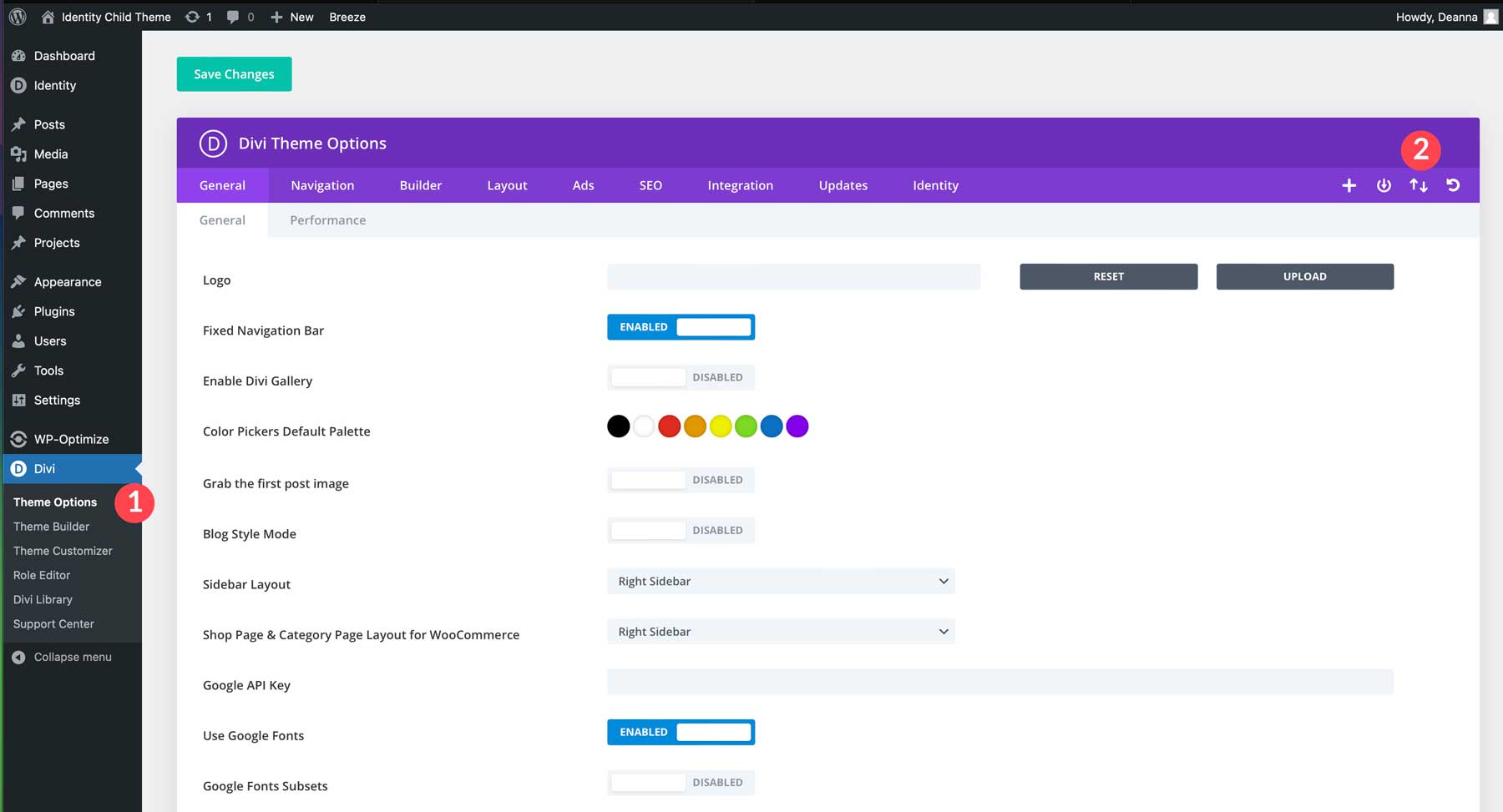
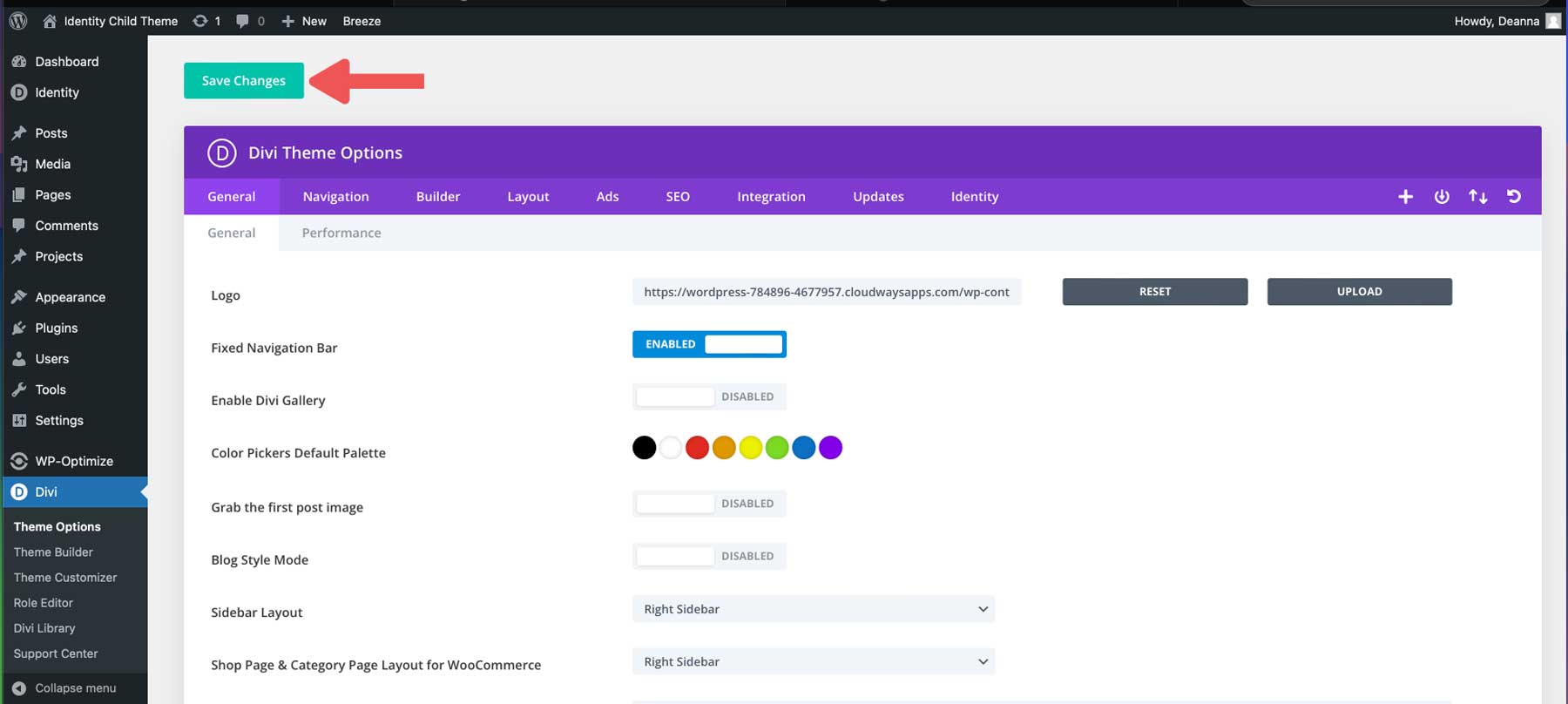
次のステップでは、Identity に関連付けられたテーマ オプションをインポートします。 テーマ オプションは、グローバル カラー、パフォーマンス設定、および Identity 用にカスタマイズされたその他の Divi テーマ設定を制御します。 [Divi] > [テーマオプション]に移動します。 ページ右上のインポート/エクスポートボタンをクリックします。

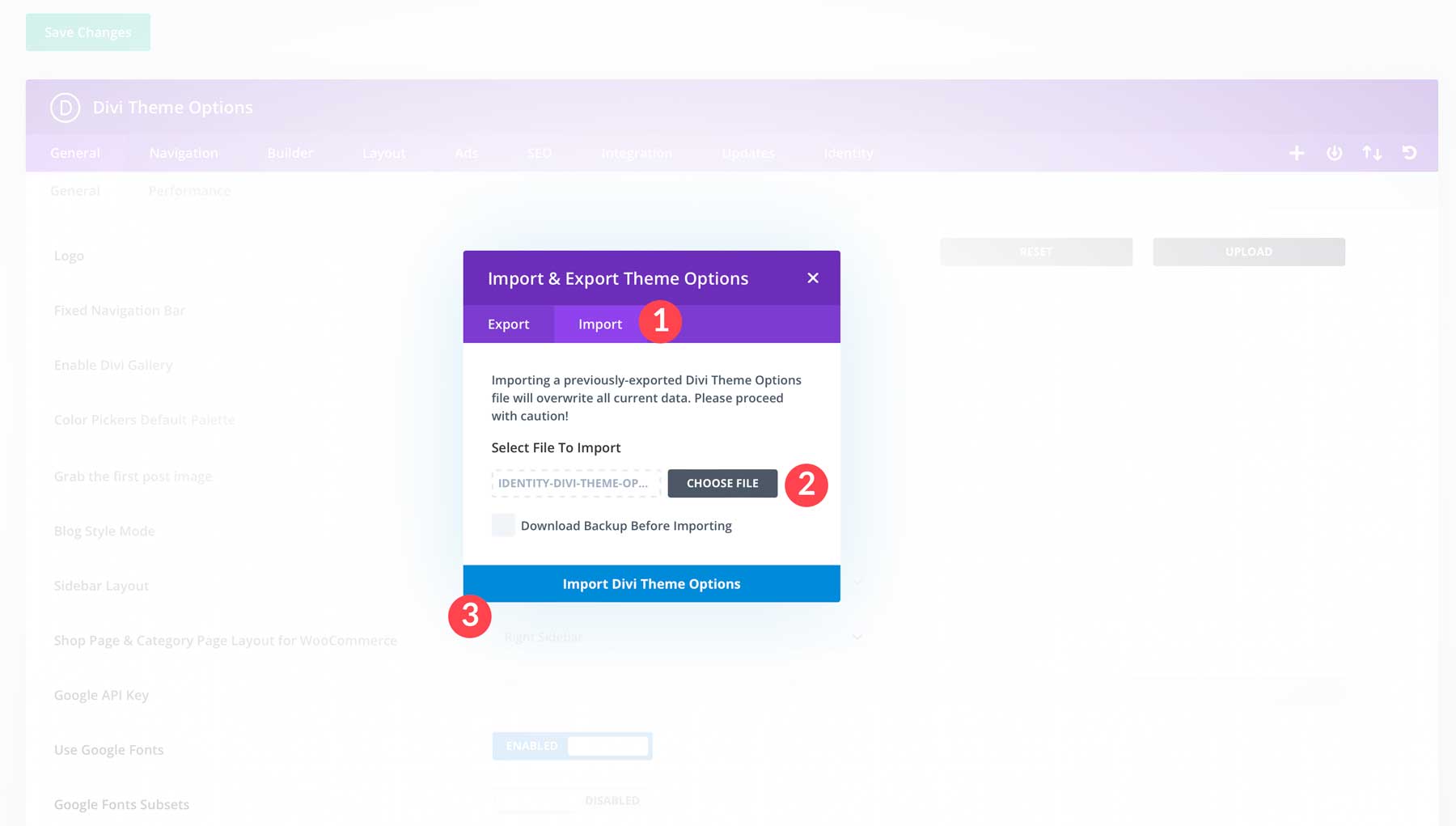
「インポート」タブをクリックし、 「ファイルの選択」ボタンをクリックして、 identity-theme-customizer-settings.jsonファイルをインポートします。 ファイルがロードされたら、 [Divi テーマのオプションをインポート]をクリックします。 オプションの手順として、 [インポート前にバックアップをダウンロード]チェックボックスをオンにして、プロセスがスムーズに進むようにします。

JSON ファイルがインポートされたら、 [変更を保存]ボタンをクリックします。

Identity テーマ ビルダー テンプレートのインポート
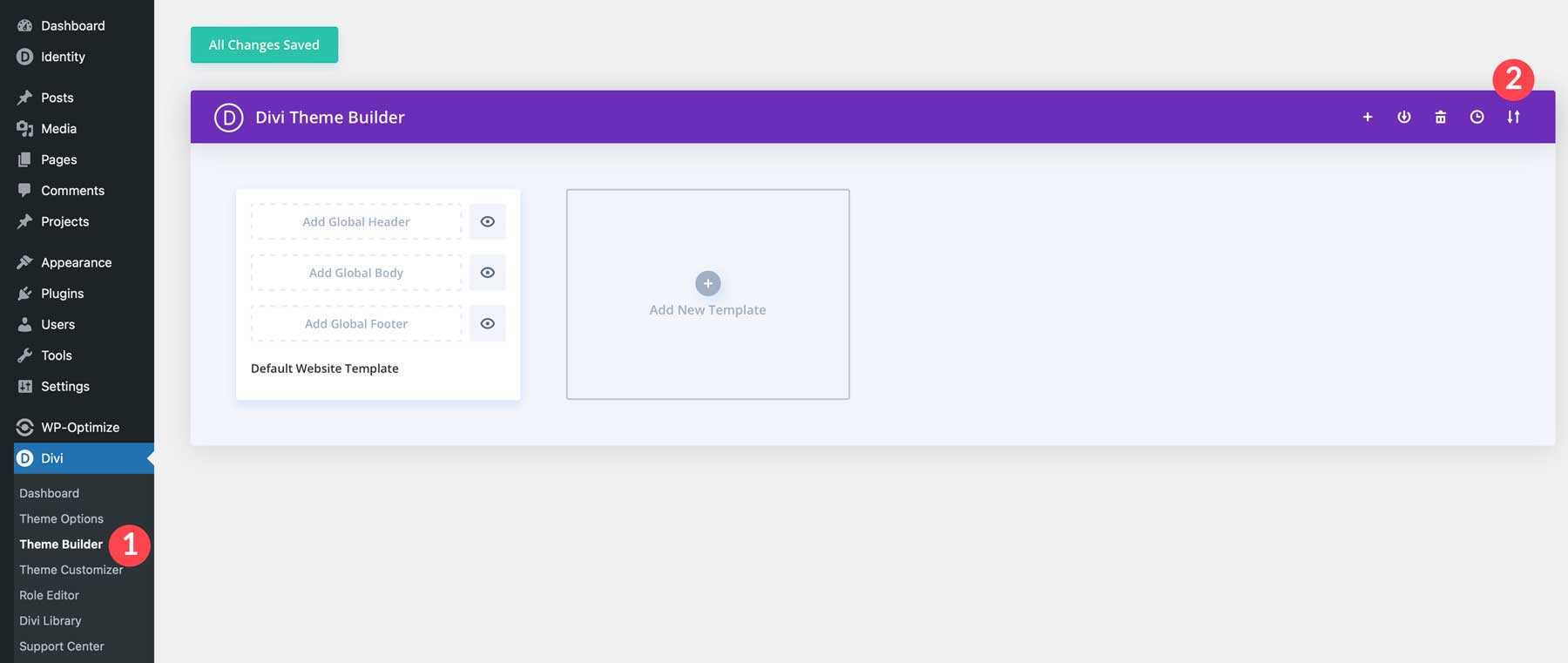
次に、Identity のテーマ ビルダー テンプレートをインポートする必要があります。 テンプレートを使用すると、各投稿やカテゴリ ページをデザインすることなく、コンテンツを簡単に更新できます。 Identity には、グローバル ヘッダー、フッター、投稿およびカテゴリのテンプレート、プロジェクトおよびカテゴリのテンプレートが付属しています。 それらを Divi ウェブサイトにインポートするには、 [Divi] > [Theme Builder]に移動します。 ページの右上隅にあるインポート/エクスポート アイコンを見つけます。

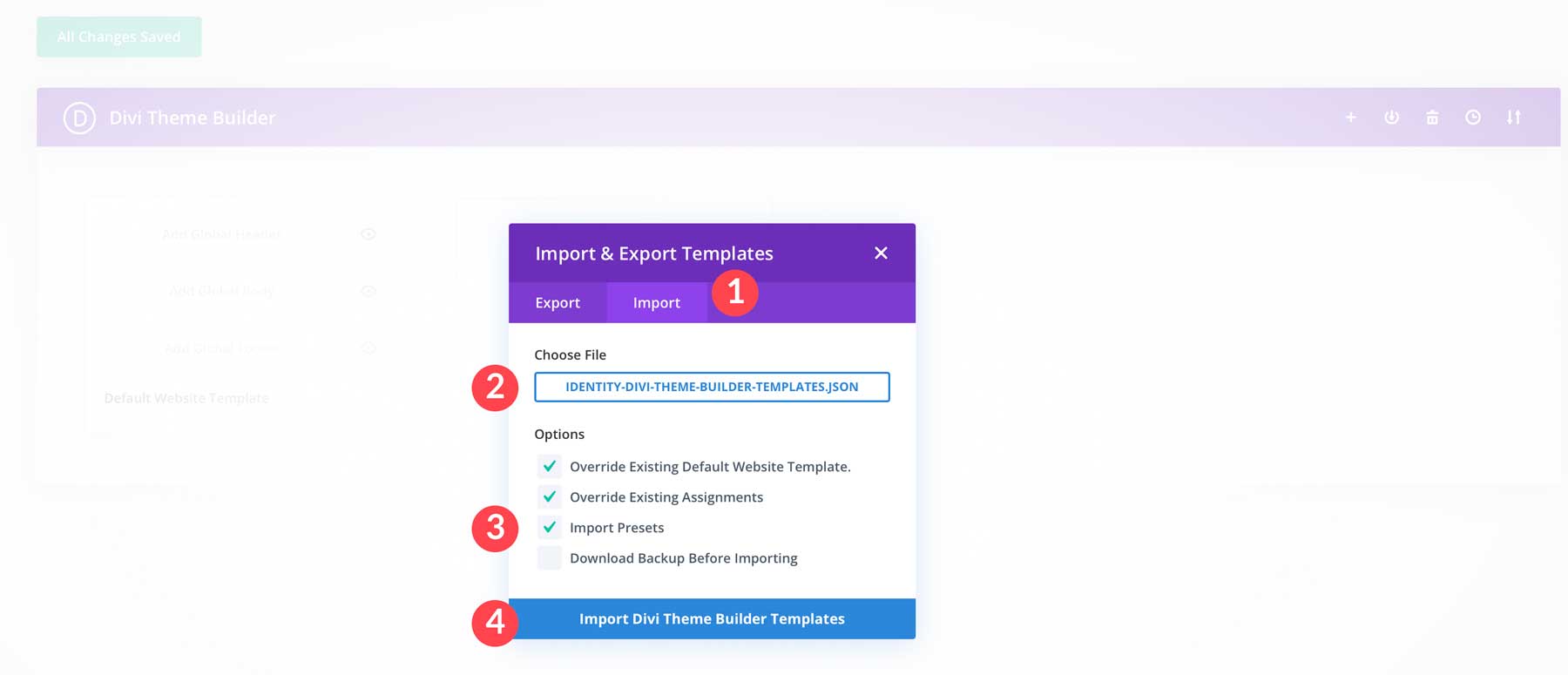
「インポート」タブをクリックし、コンピューター上でidentity-divi-theme-builder-templates.jsonファイルを選択します。 オプションで、2 つのチェックボックスをオンのままにして、 [プリセットのインポート]を選択し、 [Divi テーマ ビルダー テンプレートのインポート]ボタンをクリックします。

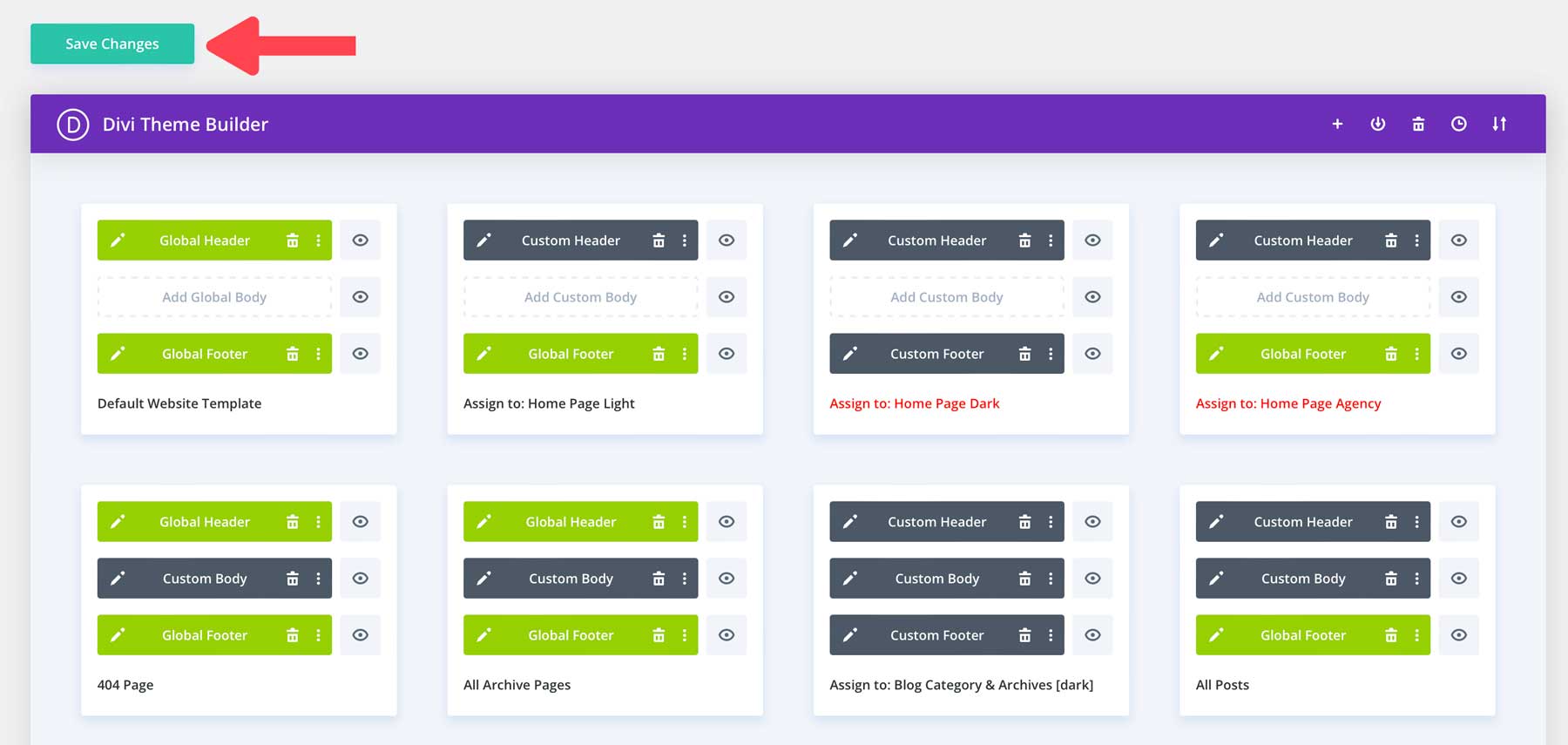
ページが更新されると、テーマ ビルダー ライブラリにテンプレートが表示されます。 [変更を保存]ボタンをクリックして続行します。

Divi ライブラリのレイアウトをインポートする
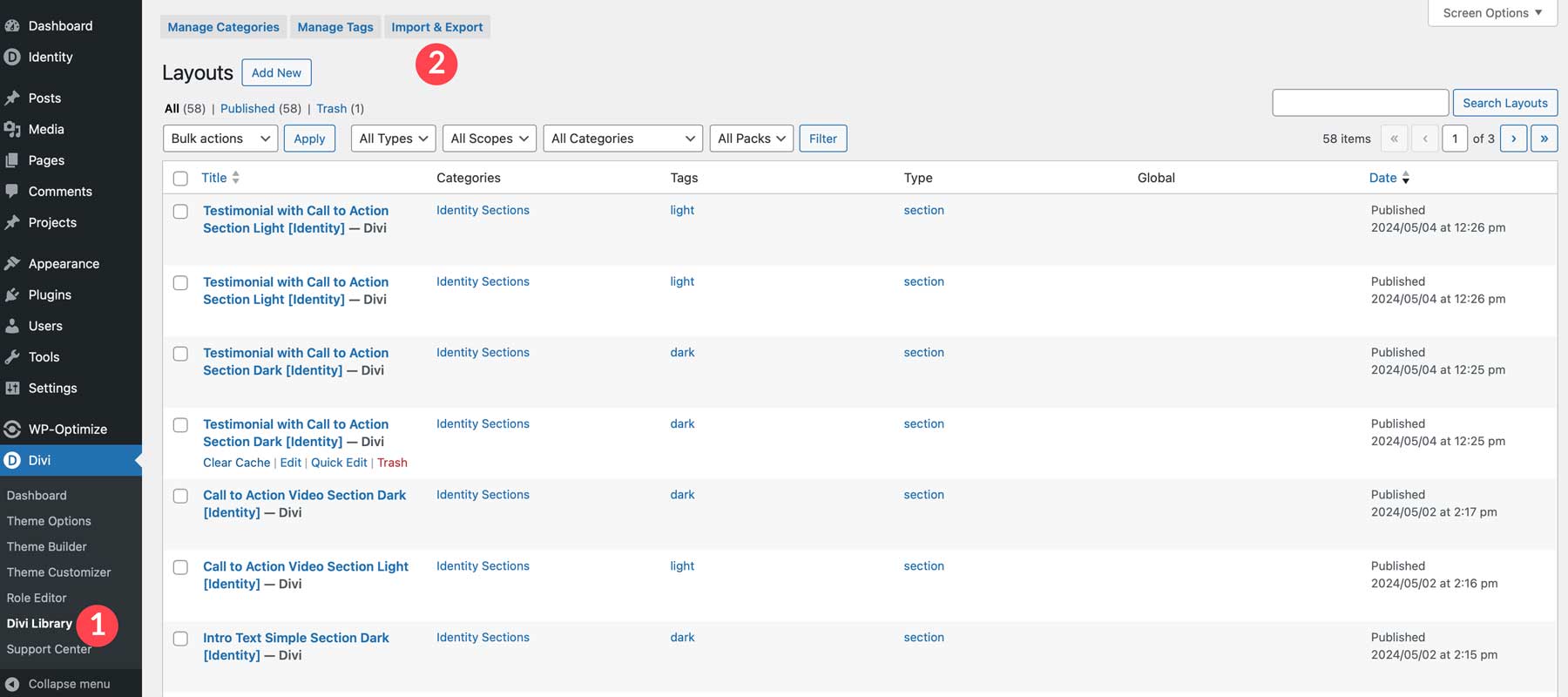
インポートする必要がある最後のコンテンツは、Identity 子テーマに関連付けられた Divi ライブラリ レイアウトです。 [Divi] > [Divi ライブラリ]に移動します。 [インポートとエクスポート] ボタンをクリックして続行します。

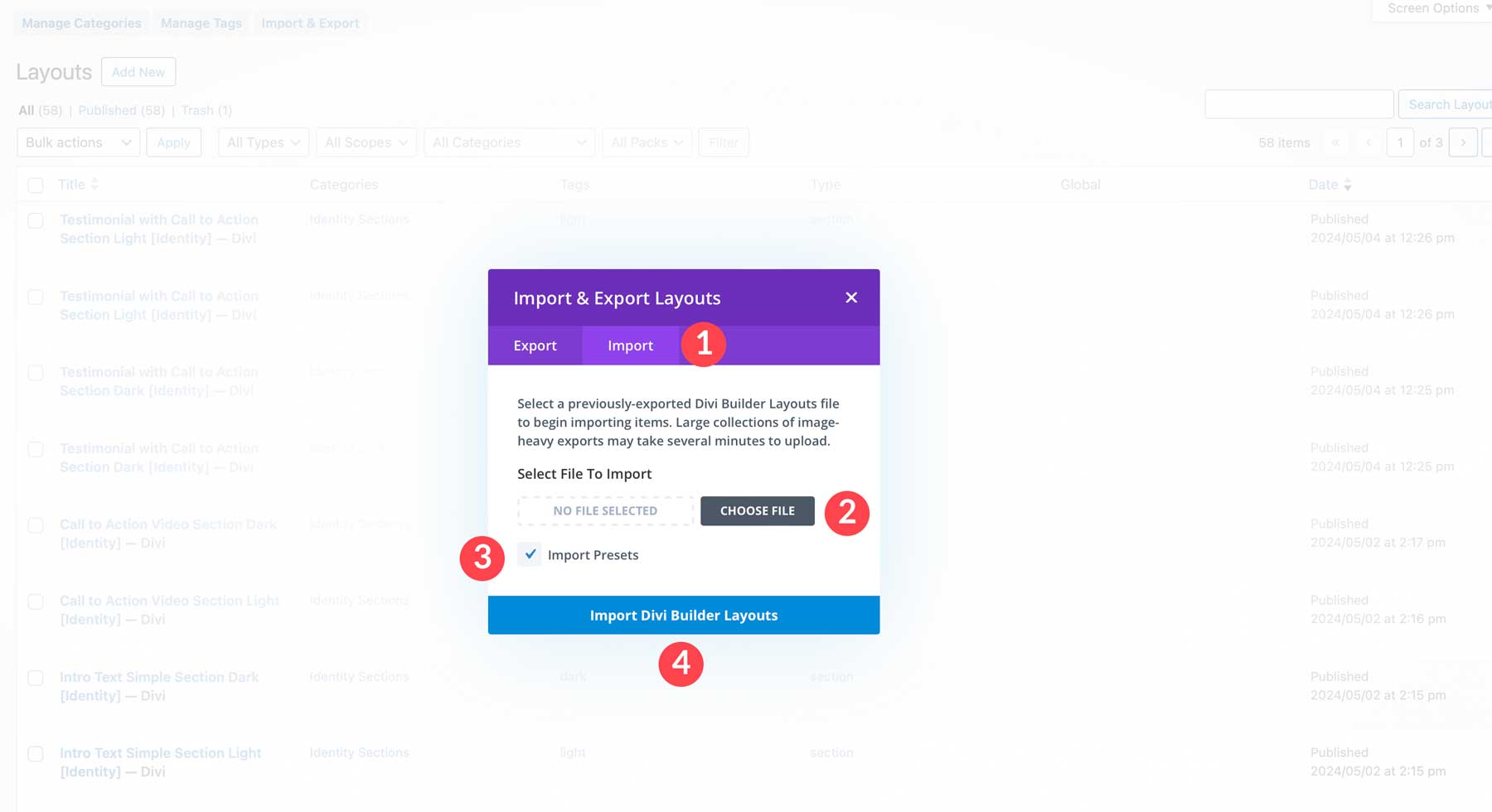
「インポート」タブをクリックし、「ファイルを選択」ボタンをクリックして、コンピューターからidentity-divi-library-layouts.jsonファイルをアップロードします。 プリセットのインポートチェックボックスを有効にし、 Divi Builder レイアウトのインポートボタンをクリックしてファイルをインポートします。

それでおしまい! レイアウトがインポートされると、ページとそのすべてのコンテンツが Web サイトに追加されたことがわかります。

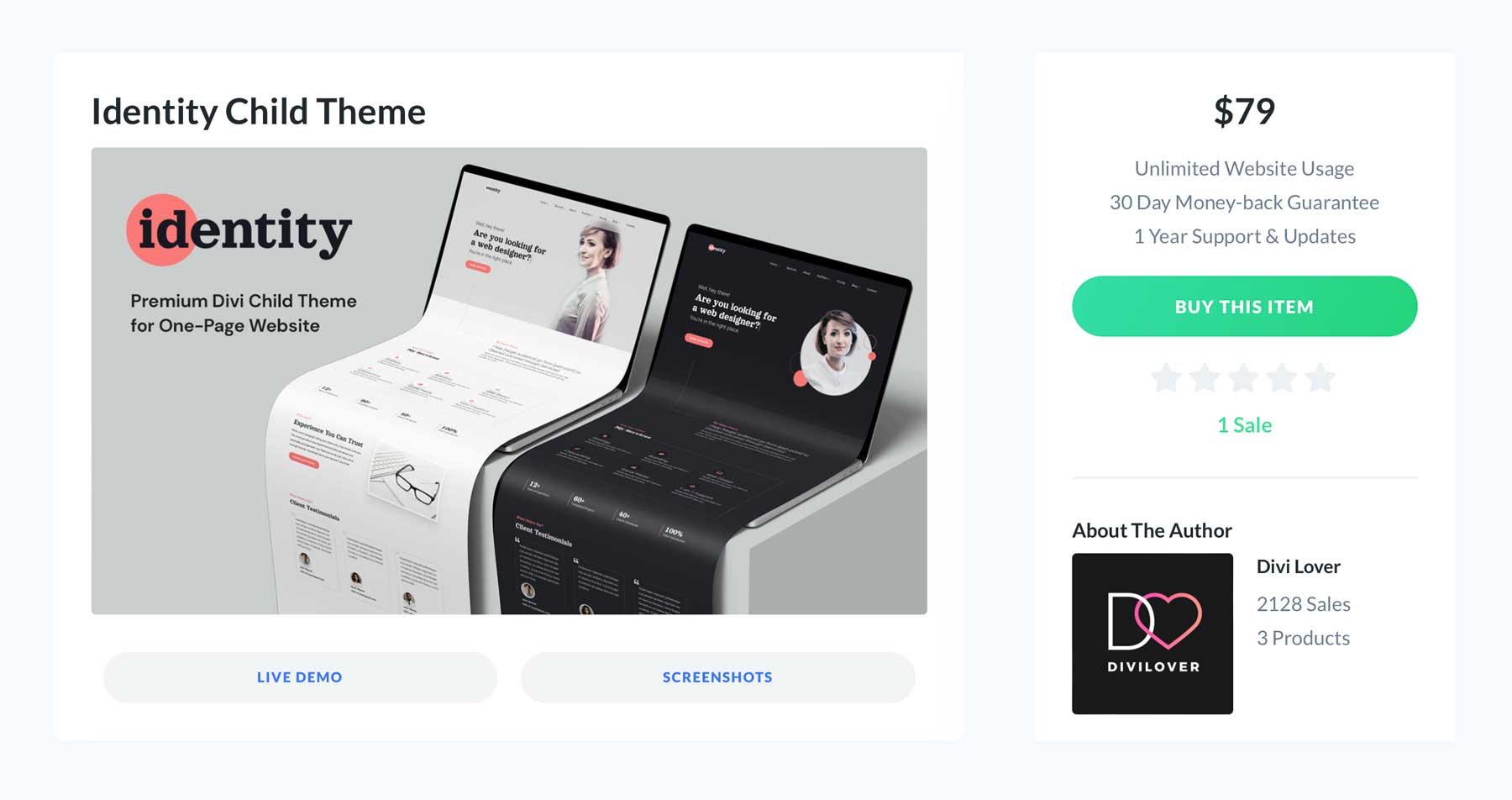
Identity 子テーマの価格

Identity 子テーマは年間 79 ドルで利用できます。 1 年間の無制限のサポートと更新が付いているため、Web サイトが安全であることを確認して安心できます。 さらに、Divi Lover のスタッフは 30 日間の返金保証を提供しているため、購入に完全に満足できない場合は、質問なしで 100% 返金されます。 最後に、Identity は無制限の Web サイトで使用できます。
Identity の子テーマを購入する
Identity 子テーマには値札の価値がありますか?
ああ、確かにそうですよ。 アイデンティティには非常に大きな価値があります。 洗練されたモダンなデザインを持ち、さまざまなセクションと既製のテンプレートを提供し、Web サイトの訪問者を魅了する滑らかで繊細なアニメーションを提供します。 Identity は、スキルを披露するフリーランサーであっても、ポートフォリオを表示するクリエイターであっても、オンラインで強力な存在感を確立したいと考えている人であっても、完璧な基盤を提供します。 フリーランスのビジネスやポートフォリオ Web サイトを向上させるための子テーマを探している場合は、Identity 子テーマが最適です。
