Divi 製品ハイライト: Kali 多目的 Divi 子テーマ
公開: 2023-07-10Kali は、18 以上の美しくデザインされたページが付属する多目的 Divi 子テーマです。 組み込みの Divi オプションで完全にカスタマイズ可能で、さまざまな種類の Web サイトに使用でき、特にサービスベースのビジネスに最適な多くのページ レイアウトを備えています。 子テーマはモダンでカラフルで、サイト全体で動きとインタラクティブ性を魅力的な方法で利用しています。 この記事では、Kali の多目的 Divi 子テーマを見て、それがあなたにとって適切な Divi 子テーマであるかどうかを判断できるようにします。
始めましょう!
- 1 Kali多目的Divi子テーマのインストール
- 2 Kali 多目的 Divi 子テーマ ページ
- 2.1カリのホームページ
- 2.2カリの会社概要ページ
- 2.3 Kali サービス ページ V1
- 2.4 Kali サービス ページ V2
- 2.5 Kali 単一サービス ページ
- 2.6カリプロジェクトページ
- 2.7 Kali の単一プロジェクト ページ
- 2.8 Kaliの価格ページ
- 2.9カリのお客様の声ページ
- 2.10カリ ブログ ページ V1
- 2.11カリ ブログ ページ V2
- 2.12カリのお問い合わせページ
- 2.13カリありがとうページ
- 3 つの Kali 多目的 Divi 子テーマ Divi テーマ ビルダー テンプレート
- 3.1 Kali ブログ投稿のレイアウト
- 3.2 Kali ブログのカテゴリーのレイアウト
- 3.3 Kali 404のページレイアウト
- 4 Kali 多目的 Divi 子テーマのヘッダーとメニューのレイアウト
- 4.1 Kali ヘッダーとメニュー レイアウト V1
- 4.2 Kali ヘッダーとメニュー レイアウト V2
- 4.3 Kali ヘッダーとメニュー レイアウト V3
- 5 つの Kali 多目的 Divi 子テーマ追加レイアウト
- 5.1 Kali カスタム スライドイン
- 5.2 Kali ヒーローのヘッダー レイアウト
- 5.3 Kali サブヒーローのヘッダー レイアウト
- 6 Kali 多目的 Divi 子テーマの購入先
- 7最終的な考え
Kali 多目的 Divi 子テーマのインストール
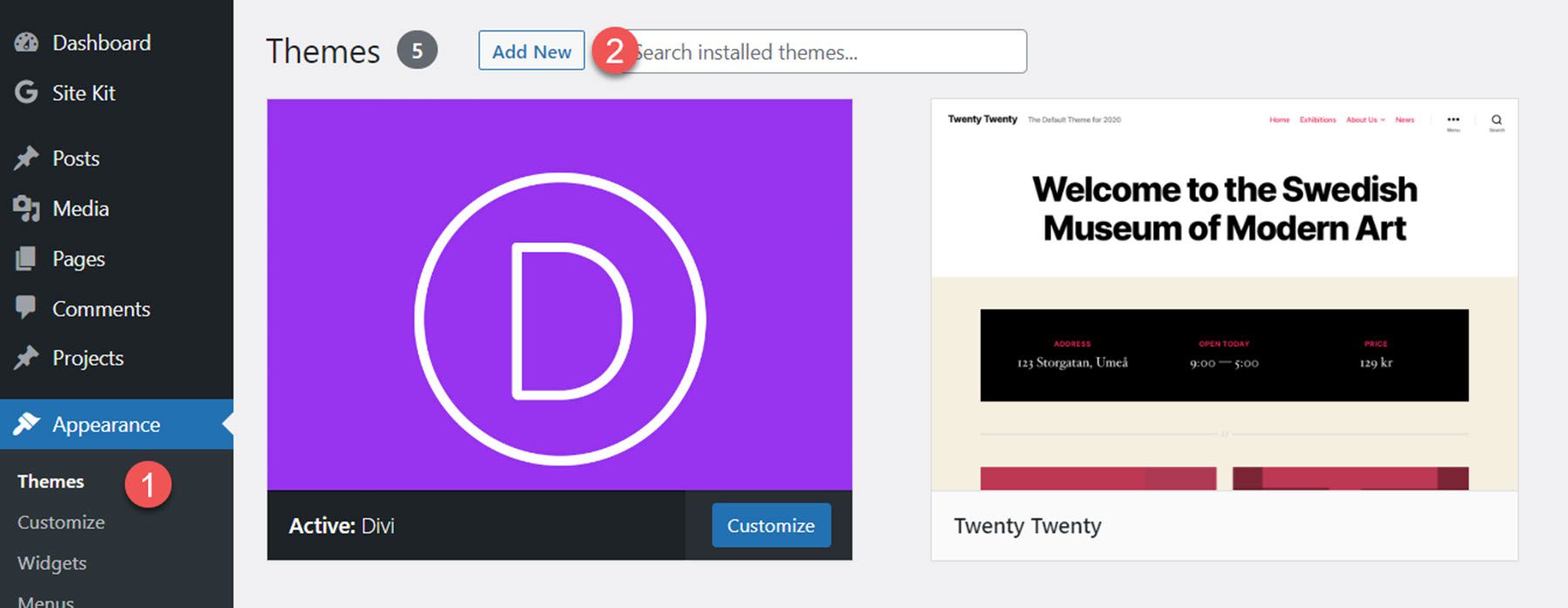
Kali 多目的 Divi 子テーマをインストールする前に、WordPress サイトに Divi がインストールされていることを確認してください。 子テーマは既存の Web サイトを上書きするため、テーマの作成者は、新しい WordPress インストールに Kali をインストールすることをお勧めします。 インストールの準備ができたら、WordPress ダッシュボードの「外観」の「テーマ」ページに移動し、「新規追加」をクリックします。

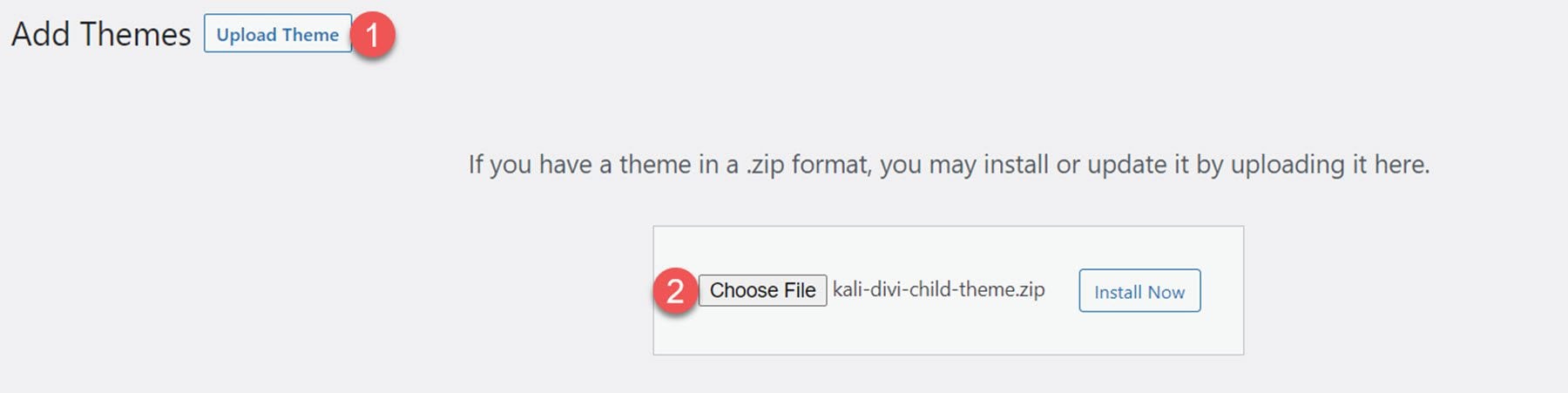
「テーマの追加」ページで、上部にある「テーマのアップロード」ボタンをクリックします。 ファイルから kali-divi-child-theme.zip を選択し、[今すぐインストール] をクリックします。

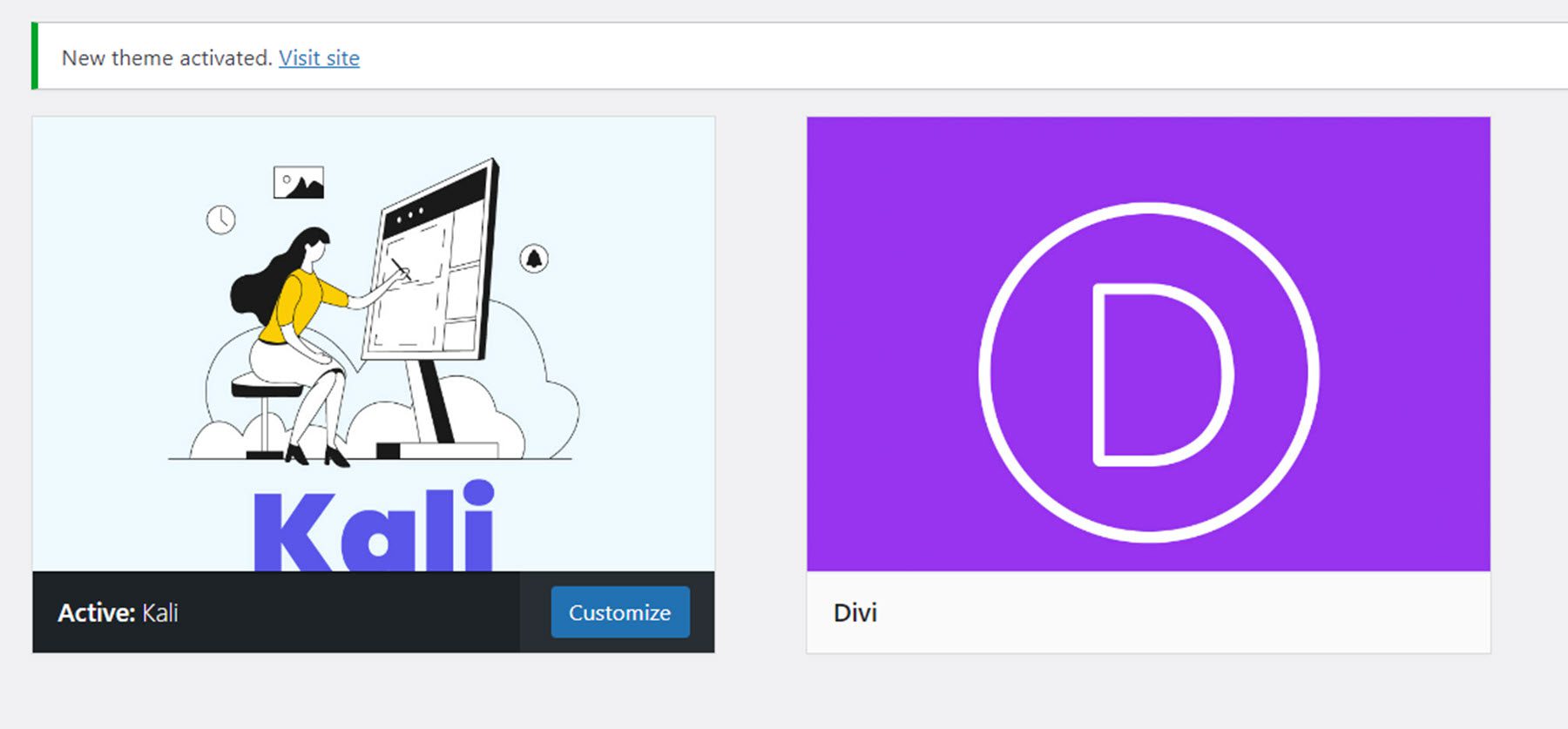
インストールしたら、テーマをアクティブ化します。

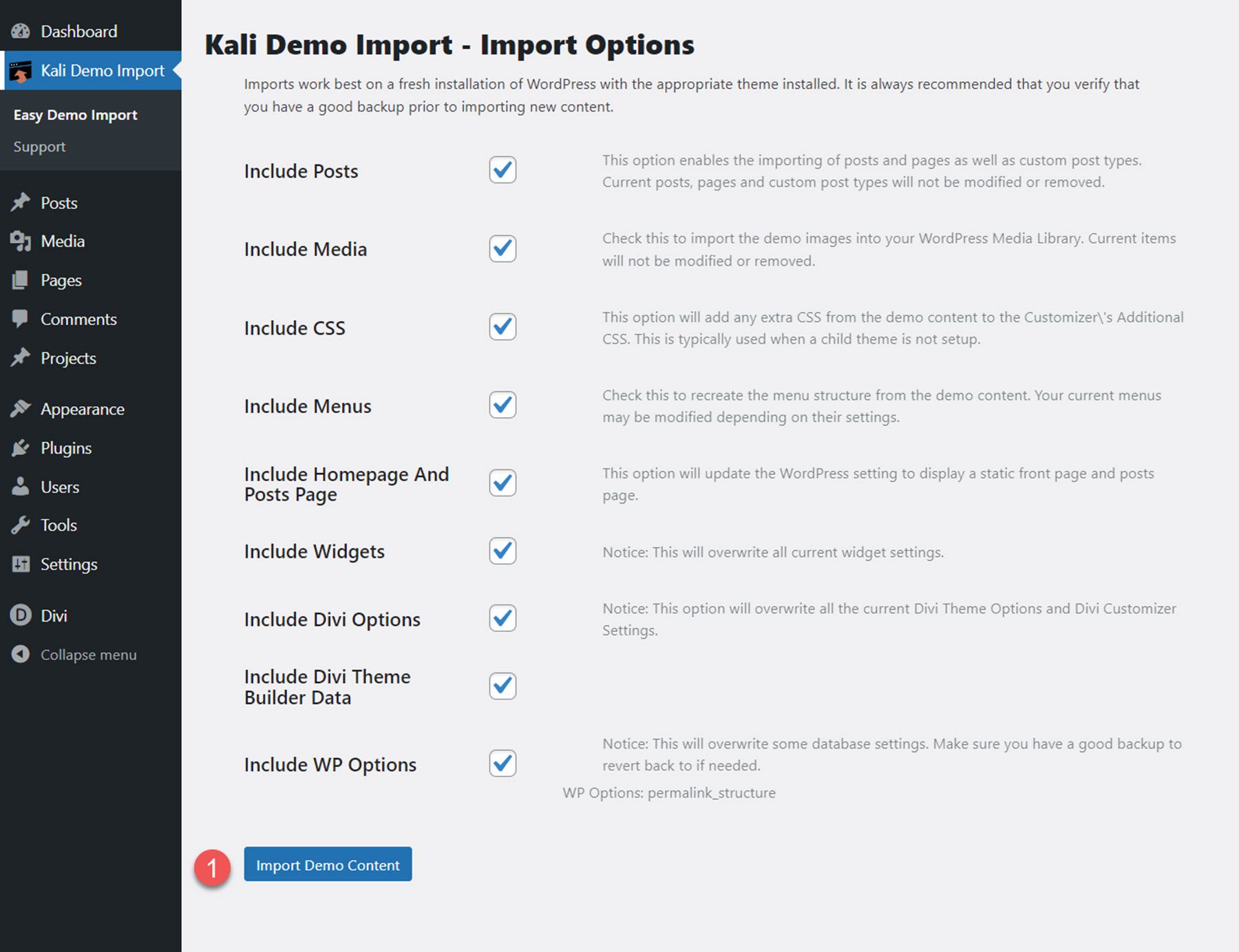
子テーマがアクティブ化されると、ダッシュボード メニューに [Kali Demo Import] タブが表示されます。 このページでは、すべての子テーマのコンテンツと設定をワンクリックで簡単にインポートできます。 [デモ コンテンツのインポート] を選択して開始します。

インポートが成功すると、完了メッセージが表示されます。

ホーム ページを開くと、子テーマが完全にインストールされ、使用できるように設定されていることがわかります。必要なのはコンテンツを置き換えるだけです。 次に、Kali 多目的 Divi 子テーマに付属するページ レイアウトを見てみましょう。
Kali 多目的 Divi 子テーマ ページ
Kali には、完全にデザインされ、コンテンツに合わせてカスタマイズできる 18 ページ以上が付属しています。 全体的なデザインはクリーンでモダン、そしてカラフルです。 各ページにはグラフィック要素が豊富に含まれており、ページをロードしたりスクロールするとアニメーションが表示され、サイト全体で楽しく魅力的なユーザー エクスペリエンスを生み出します。 各セクションは適切に設計されており、完全に応答します。 Kali 多目的 Divi 子テーマで得られる各ページ レイアウトを見てみましょう。
カリのホームページ
ホームページが開き、大きなヒーロー セクションが表示されます。 読み込みアニメーションがテキストとグラフィック要素に適用され、ページを開いた瞬間に目を引くビジュアルが作成されます。 以下はサービス セクションで、その後に行動喚起セクション、サービスを強調する別のセクション、ロゴを紹介できる「注目」セクションがあります。 次は、中央に大きな画像、両側に 2 つの宣伝文句、そしてタイトルの周りにスクロールすると移動するいくつかの小さな画像がある動的なセクションです。

次は会社概要セクション、そしてプロセスの手順の概要を説明するセクションです。 ポートフォリオ セクション、お客様の声セクション、および価格プランの切り替えに使用できるトグルを備えた価格プラン セクションがあります。 これに続いて、サービスについて説明できるテキスト、画像、ボタンを含む別のセクションがあり、その後、機能を紹介するために使用できる 8 つの宣伝文句が含まれるセクションがあります。 ブログ投稿セクションには、左側に 1 つの大きな投稿が強調表示され、右側に 4 つの投稿が強調表示されます。 ページの最後には連絡先セクションがあり、左側にテキストと宣伝文句があり、右側に連絡先フォームがあります。

カーリーについてのページ
About Us ページには、ボタンのあるヘッダー セクション、「注目」ロゴのある About Us セクション、ホバーするとソーシャル メディア アイコンが表示されるチーム セクション、値、および連絡先セクションがあります。

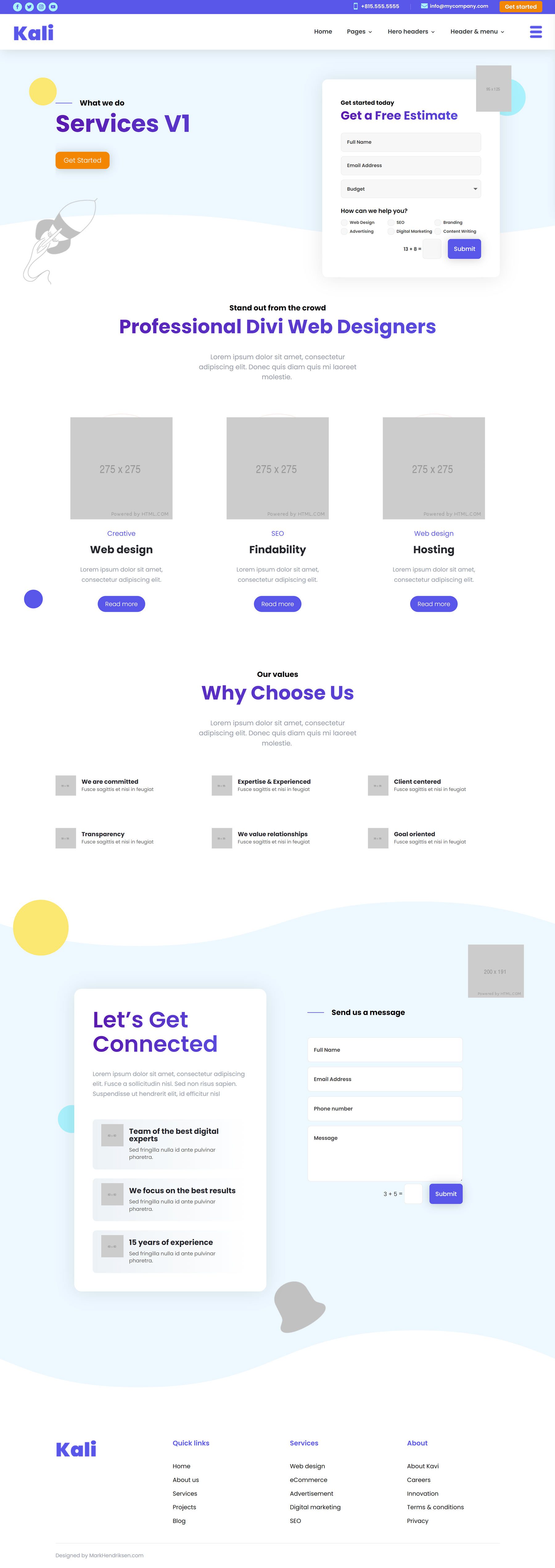
カリ サービス ページ V1
サービス ページ バージョン 1 は、無料見積りお問い合わせフォームのあるヘッダー セクションから始まります。 これに続いて、3 つの宣伝文、値、お問い合わせフォームを含むサービス セクションが続きます。

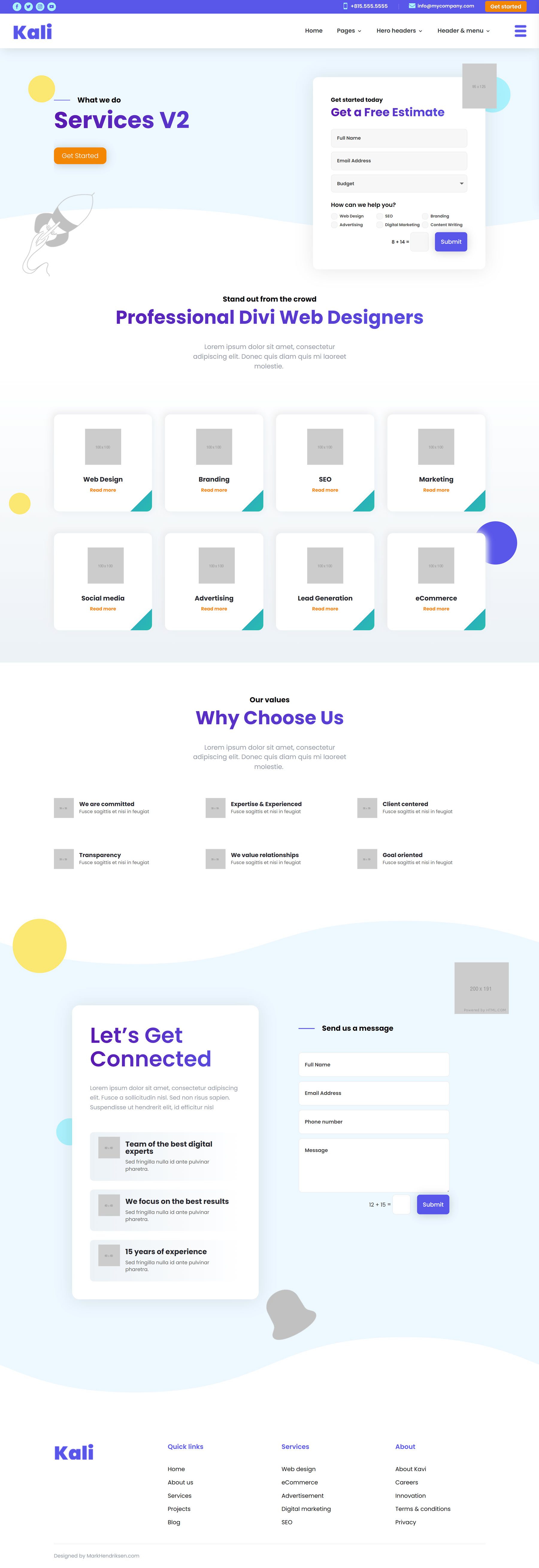
カリ サービス ページ V2
サービス ページ バージョン 2 も、無料見積りお問い合わせフォームを含むヘッダーで開きます。 このページには、ホバーすると色が塗りつぶされる 8 つのサービス宣伝文が含まれています。 次に価値観セクション、その後に連絡先セクションが続きます。

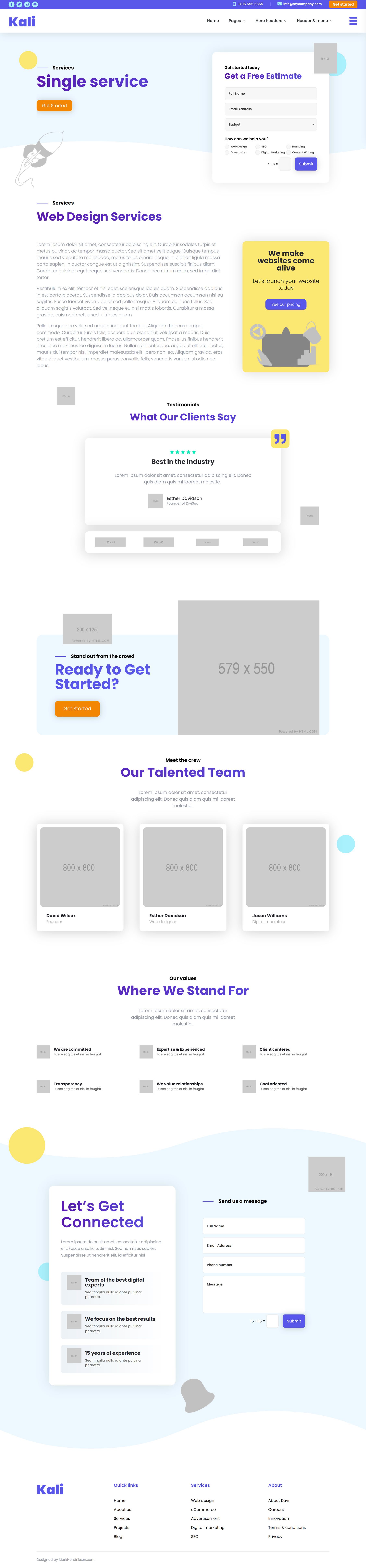
カリシングルサービスページ
単一サービスのページにも、無料お見積りフォームが含まれるヘッダーが表示されます。 右側にはテキストとCTAを含むサービスセクション、ロゴ、CTA、チームメンバー、価値観のセクションを含む紹介セクション、フォームのある連絡先セクションがあります。

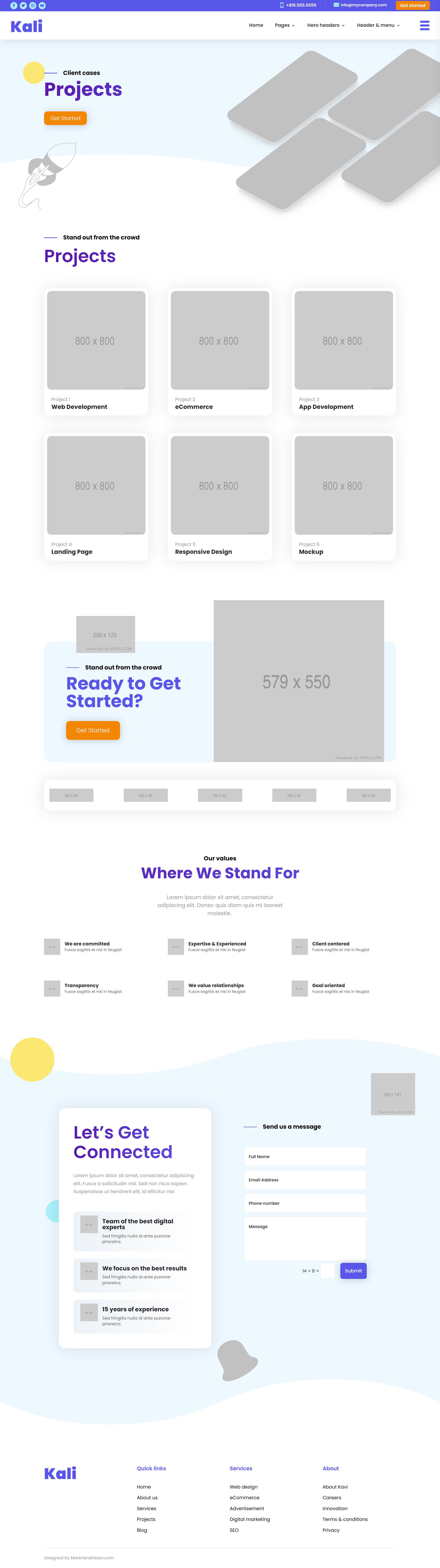
カリプロジェクトページ
プロジェクト ページでは、ポートフォリオ アイテムや最近のプロジェクトをハイライト表示できます。 ヘッダーにはスクリーンショットを披露できる画像セクションがあります。 次に、プロジェクト セクション、CTA、ロゴ、値のセクション、連絡先セクションがあります。


Kali シングル プロジェクト ページ
単一のプロジェクト ページでは、プロジェクトについて詳しく共有できます。 ヘッダーにはスクリーンショット用のスペースがあります。 いくつかのプロジェクト情報を含むセクションがあり、右側にはプロジェクトの機能を強調する宣伝文句が含まれます。 次の 2 つのセクションでは、課題と解決策が強調されています。 以下は、概要セクション、価値観、連絡先セクションです。

カリの価格ページ
価格設定ページには、ボタン、画像、およびいくつかのグラフィック要素を備えたヘッダーがあります。 その下には価格表があり、上部には価格プランを切り替えるためのトグル ボタンがあり、その後に値と連絡先セクションが続きます。

カリのお客様の声ページ
お客様の声のページには、ヘッダー セクション、4 つの大きなお客様の声の宣伝文、価値観、連絡先セクションがあります。

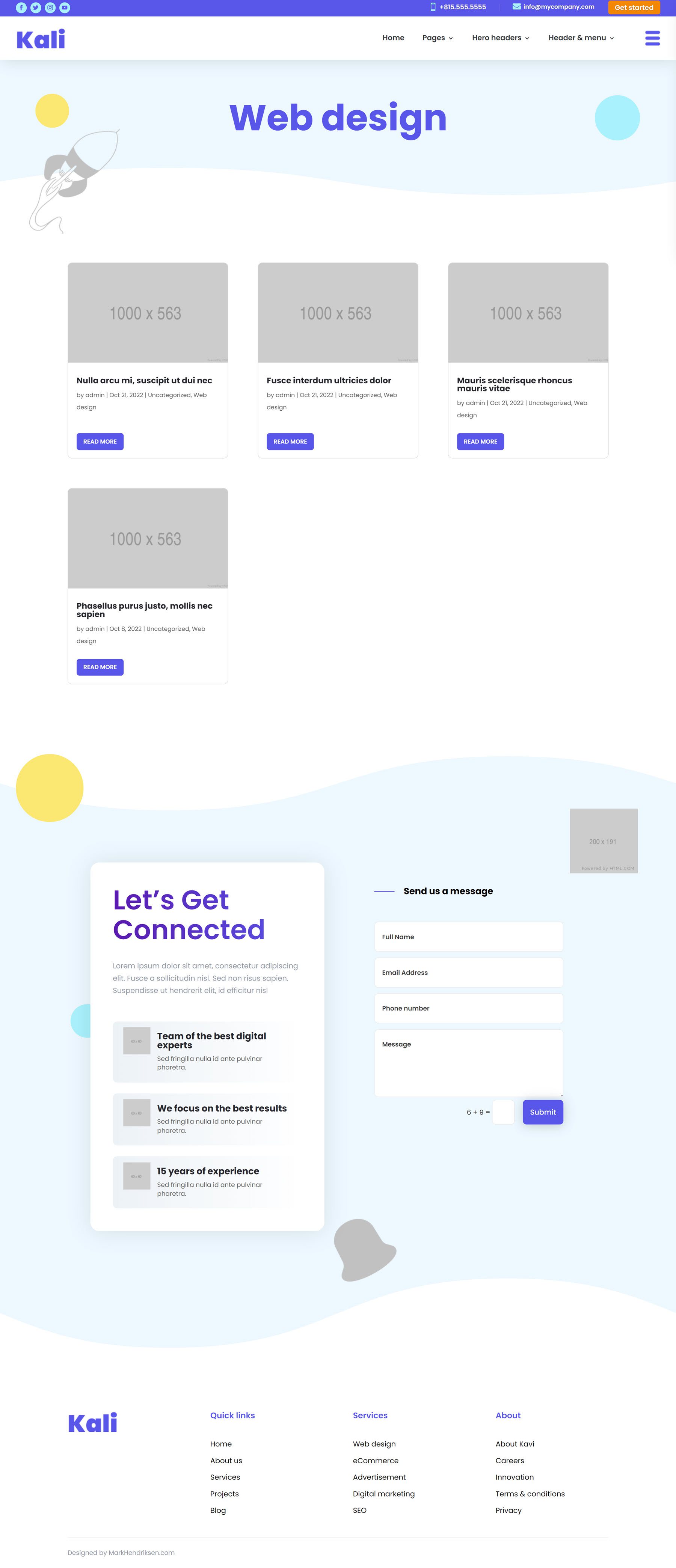
カリ ブログ ページ V1
ブログ ページ バージョン 1 では、検索バーのあるヘッダー セクションが開きます。 注目の投稿はその下で強調表示され、最新の記事は右側に表示されます。 次にニュースレターの登録フォームがあり、カテゴリごとに分類されたブログ投稿の 3 列と連絡先セクションが続きます。

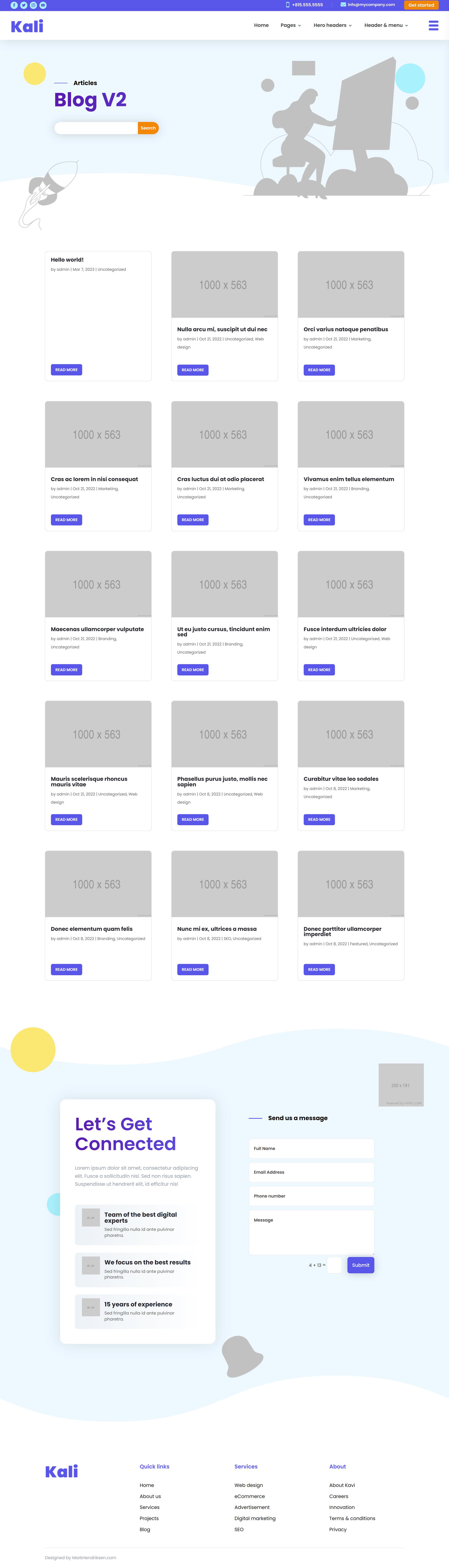
カリ ブログ ページ V2
ブログ ページ バージョン 2 には、検索バー付きのヘッダーもあります。 このページのブログ投稿はグリッド スタイルのレイアウトで編成されています。 ページの下部にはお問い合わせセクションがあります。

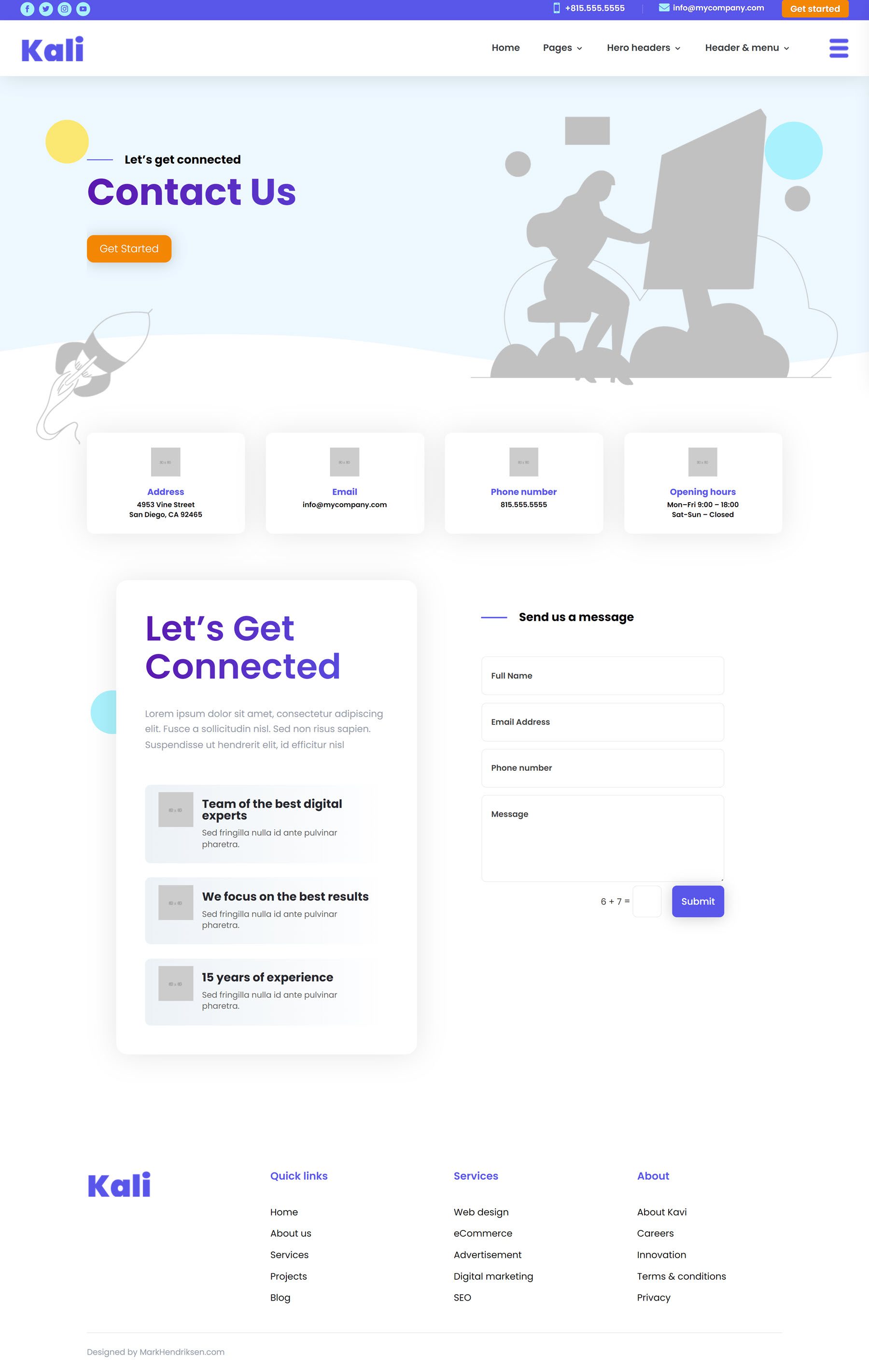
カリのお問い合わせページ
お問い合わせページには、グラフィック ヘッダー セクション、連絡先情報の宣伝文、および連絡先セクションがあります。

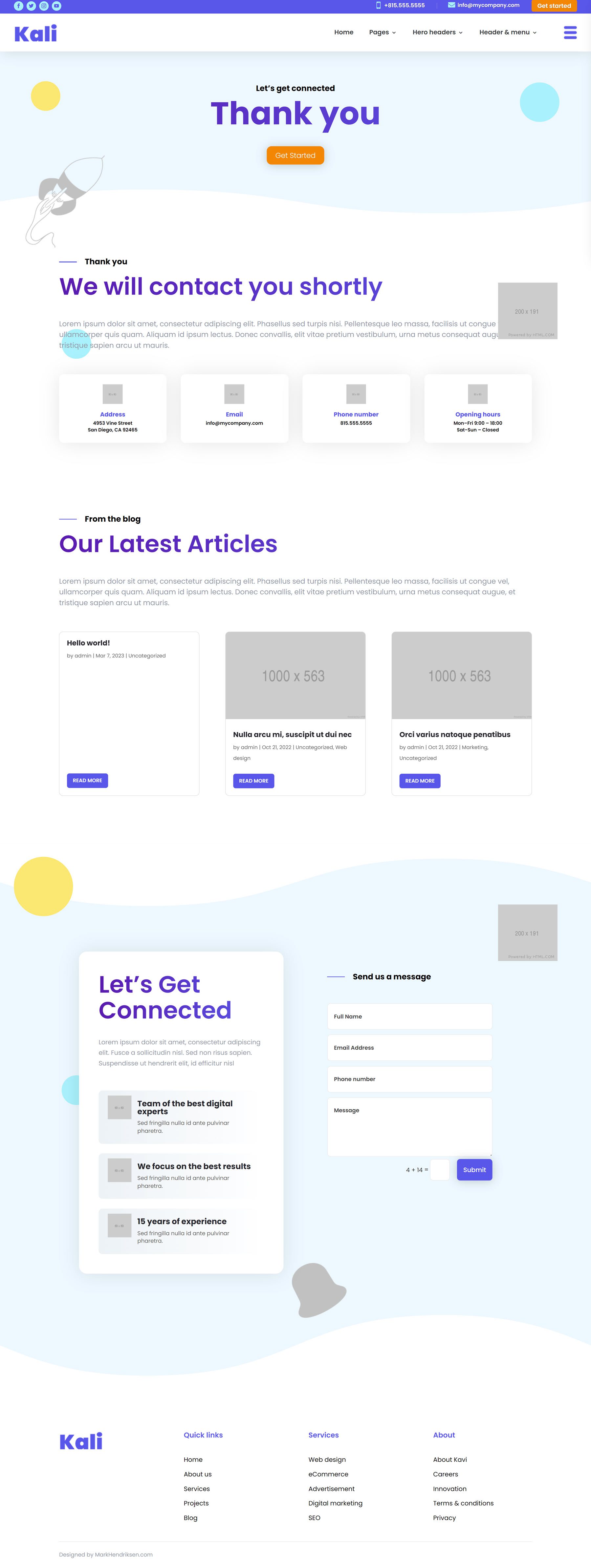
カリありがとうページ
お問い合わせフォームに記入すると、ユーザーはサンキューページにリダイレクトされます。 これには、ヘッダー、テキストと画像を含むセクション、連絡先情報を含む紹介文、ブログの最近の記事、および連絡先セクションが含まれます。

Kali 多目的 Divi 子テーマ Divi テーマビルダー テンプレート
次に、Kali に含まれているテーマ ビルダー テンプレートを見てみましょう。
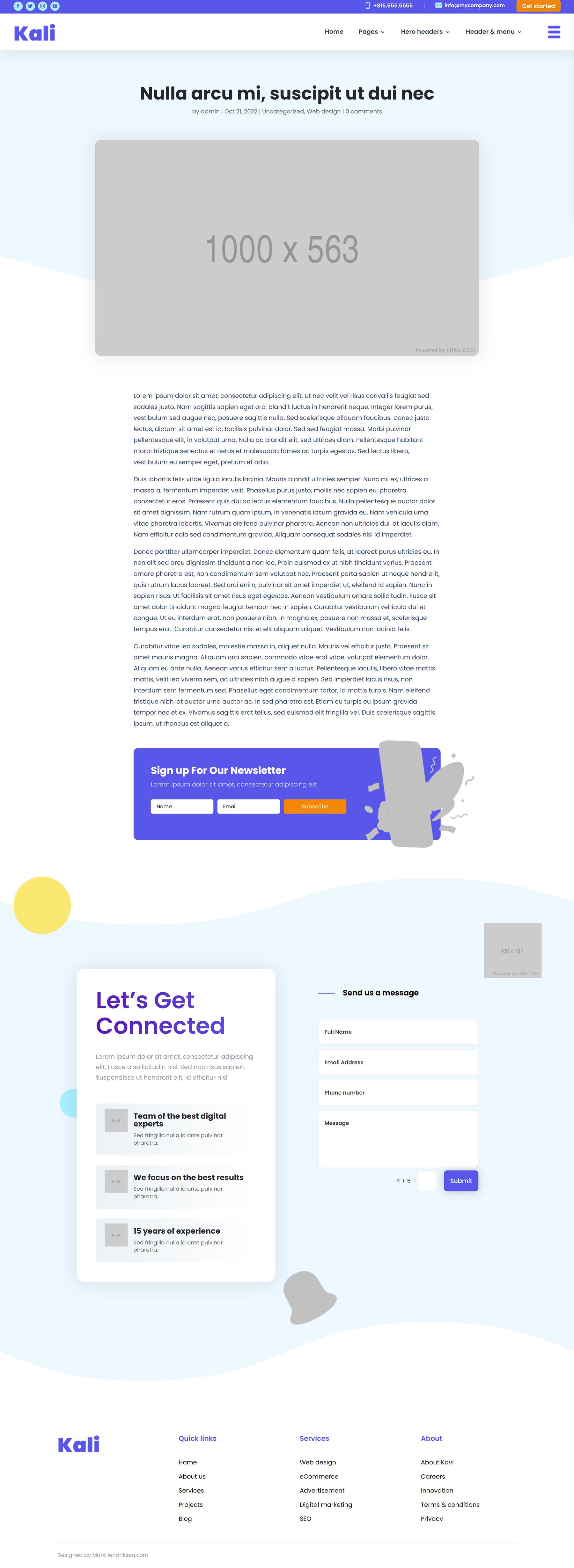
カリ ブログ投稿のレイアウト
ブログ投稿のレイアウトには、ブログ タイトル、メタ情報、および大きなアイキャッチ画像を含むヘッダー セクションが含まれます。 投稿は以下にあり、その後にニュースレターの登録ボックスと連絡先セクションが続きます。

カリ ブログ カテゴリのレイアウト
ブログ カテゴリ レイアウトには、カテゴリ タイトルを含むヘッダーがあります。 ブログ投稿は以下にあり、「続きを読む」ボタンのあるグリッド レイアウトで表示されます。 下部にはコンタクト部分があります。

Kali 404 ページ レイアウト
404 ページには、中央に配置された画像、いくつかのテキスト、およびユーザーをホームページに戻すボタンが備えられています。

Kali 多目的 Divi 子テーマのヘッダーとメニューのレイアウト
Kali 多目的 Divi 子テーマには、3 つの異なるヘッダーとメニューのレイアウトが付属しています。
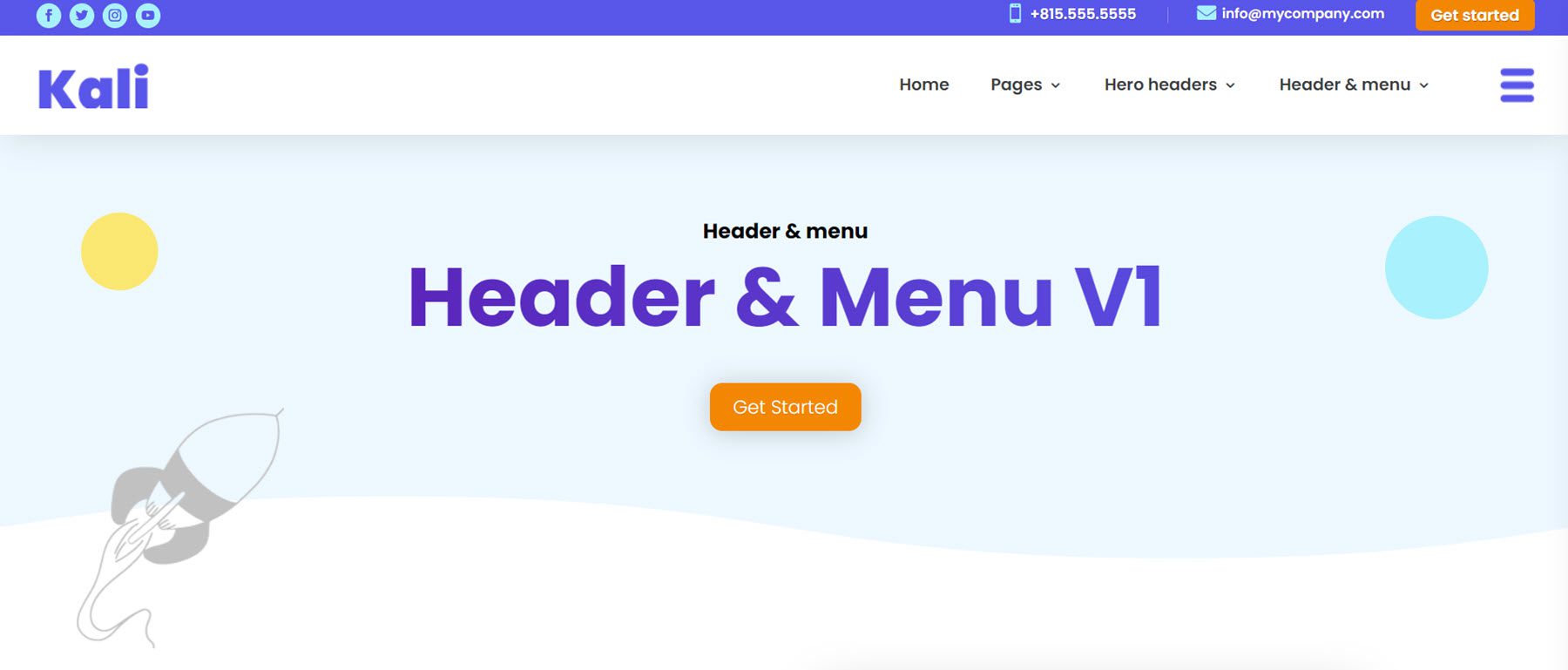
Kali ヘッダーとメニュー レイアウト V1
最初のヘッダー レイアウトでは、上部にソーシャル メディア アイコン、連絡先情報、CTA ボタンを備えた青色の 2 次メニューが表示されます。 プライマリ メニュー セクションには、左側にロゴ、右揃えのメニュー項目、およびカスタム スライドインを開くハンバーガー メニューがあります。

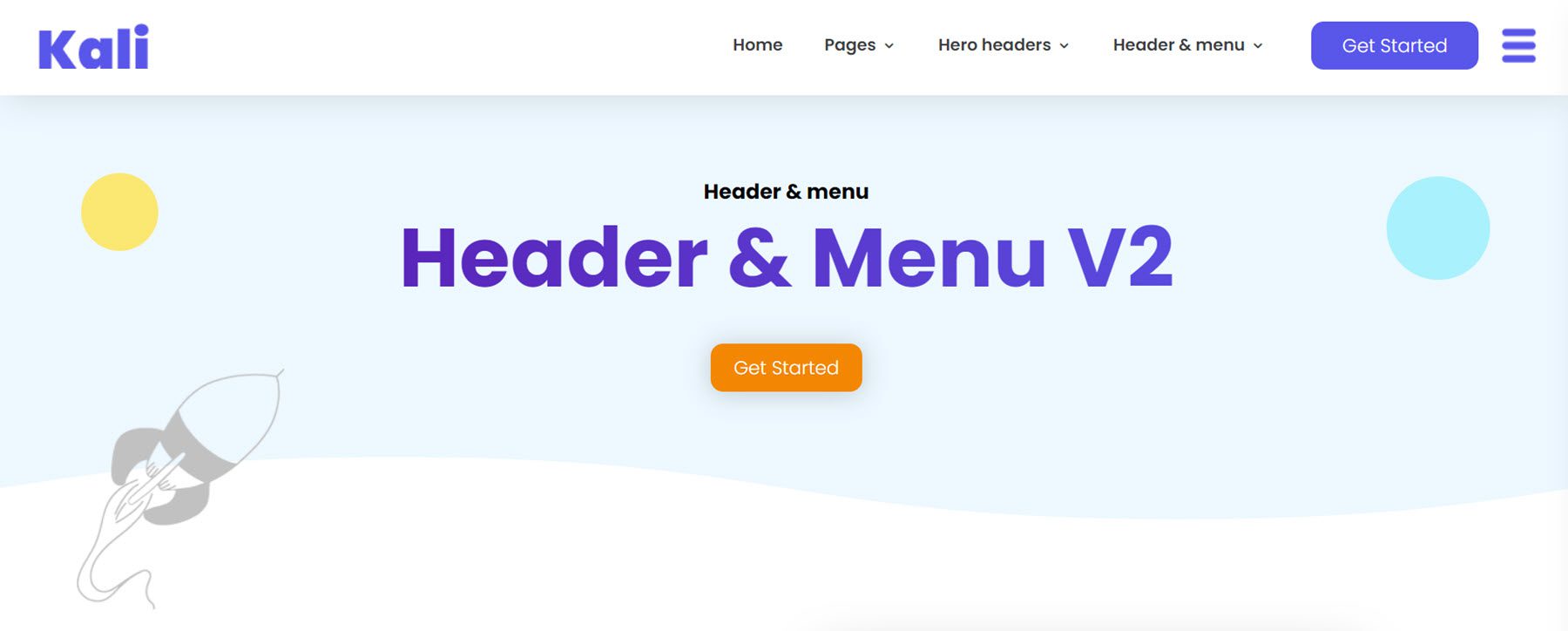
Kali ヘッダーとメニュー レイアウト V2
ヘッダー レイアウト 2 はよりシンプルなデザインで、二次メニューはありません。 ロゴ、右揃えメニュー、CTA ボタン、カスタム スライドインを開くためのハンバーガー メニュー アイコンがあります。

Kali ヘッダーとメニュー レイアウト V3
ヘッダー レイアウト 3 は、中央にテキストと CTA ボタンを備えたセカンダリ メニューのシンプルなデザインを特徴としています。 他のレイアウトと同様に、プライマリ メニューには、左側にロゴ、右揃えのメニュー項目、カスタム スライドインを開くためのハンバーガー アイコンが表示されます。

Kali 多目的 Divi 子テーマの追加レイアウト
最後に、Kali 子テーマには、カスタム スライドインやヘッダー レイアウトなど、追加のレイアウトがいくつか含まれています。
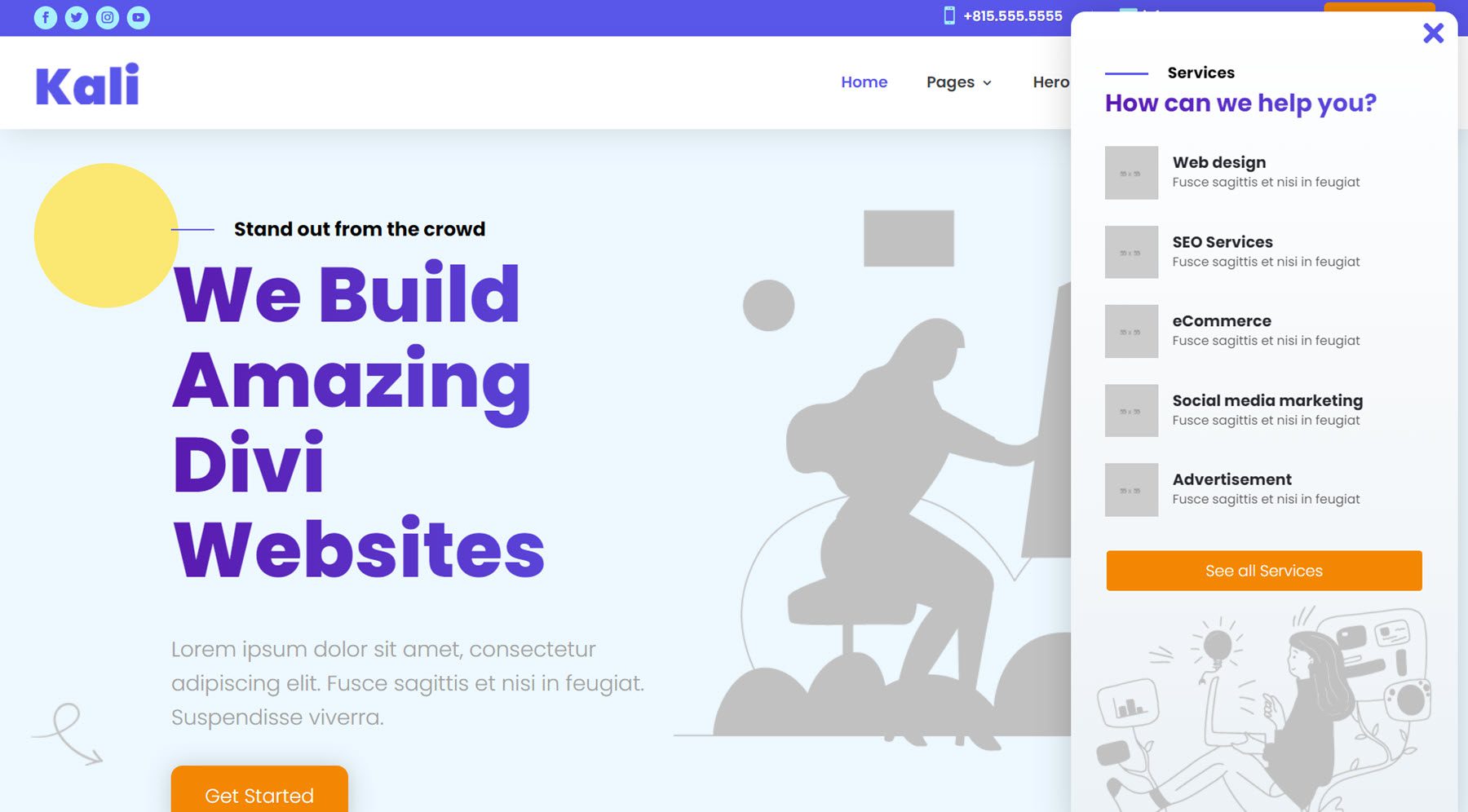
Kali カスタム スライドイン
カスタム スライドインは、ヘッダーのハンバーガー メニュー アイコンによって開くことができるセクションです。 サービスに関する情報が掲載されており、CTA ボタンが含まれています。 独自のモジュールをスライドインに追加して、サイトに合わせてカスタマイズできます。

Kali ヒーローのヘッダー レイアウト
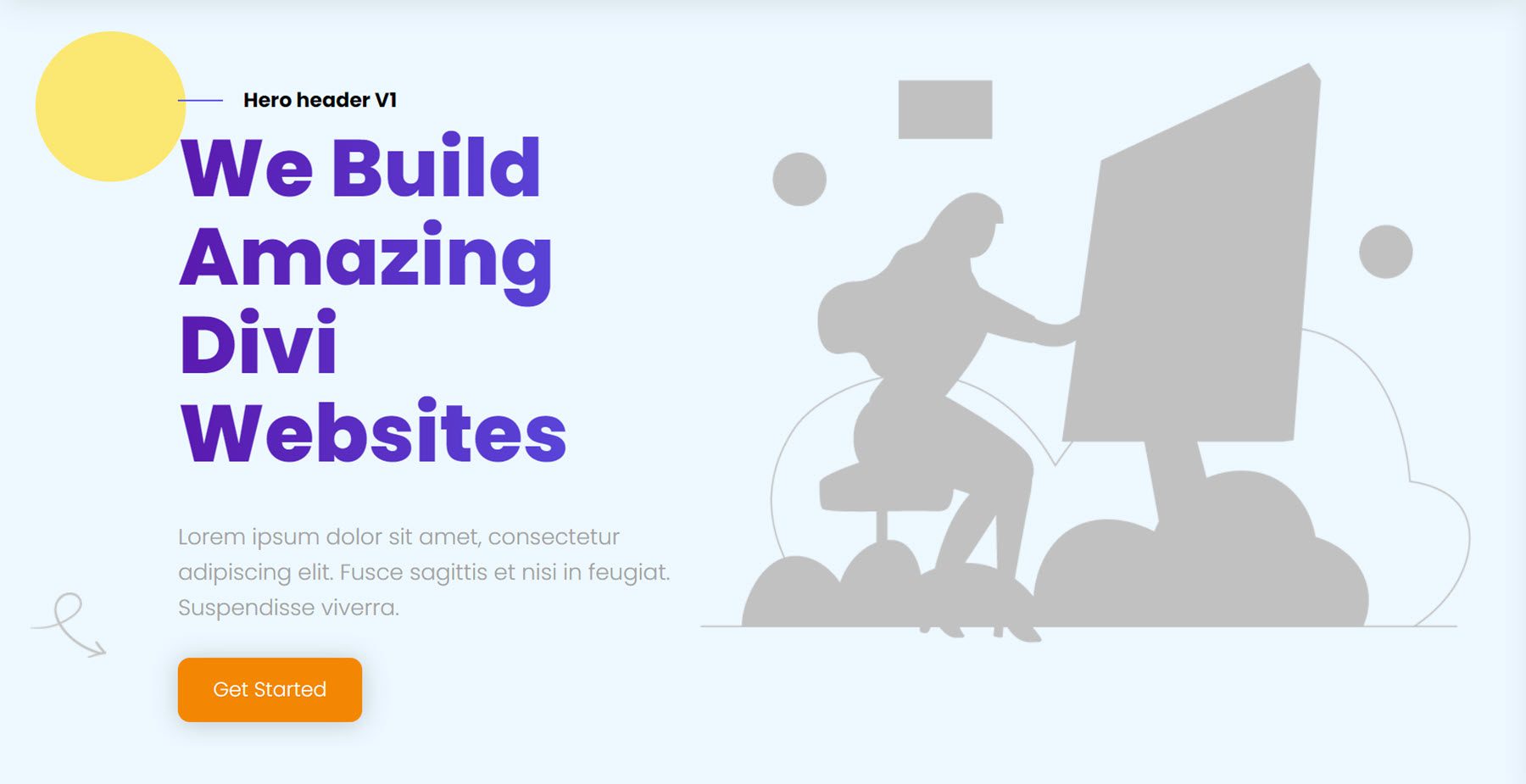
カリ ヒーロー ヘッダー V1
最初のヒーロー ヘッダー レイアウトには、スライドインするテキスト、CTA ボタン、読み込み時にバウンス効果を持つ大きな画像、およびセクションの周囲にいくつかの小さなグラフィックが含まれています。

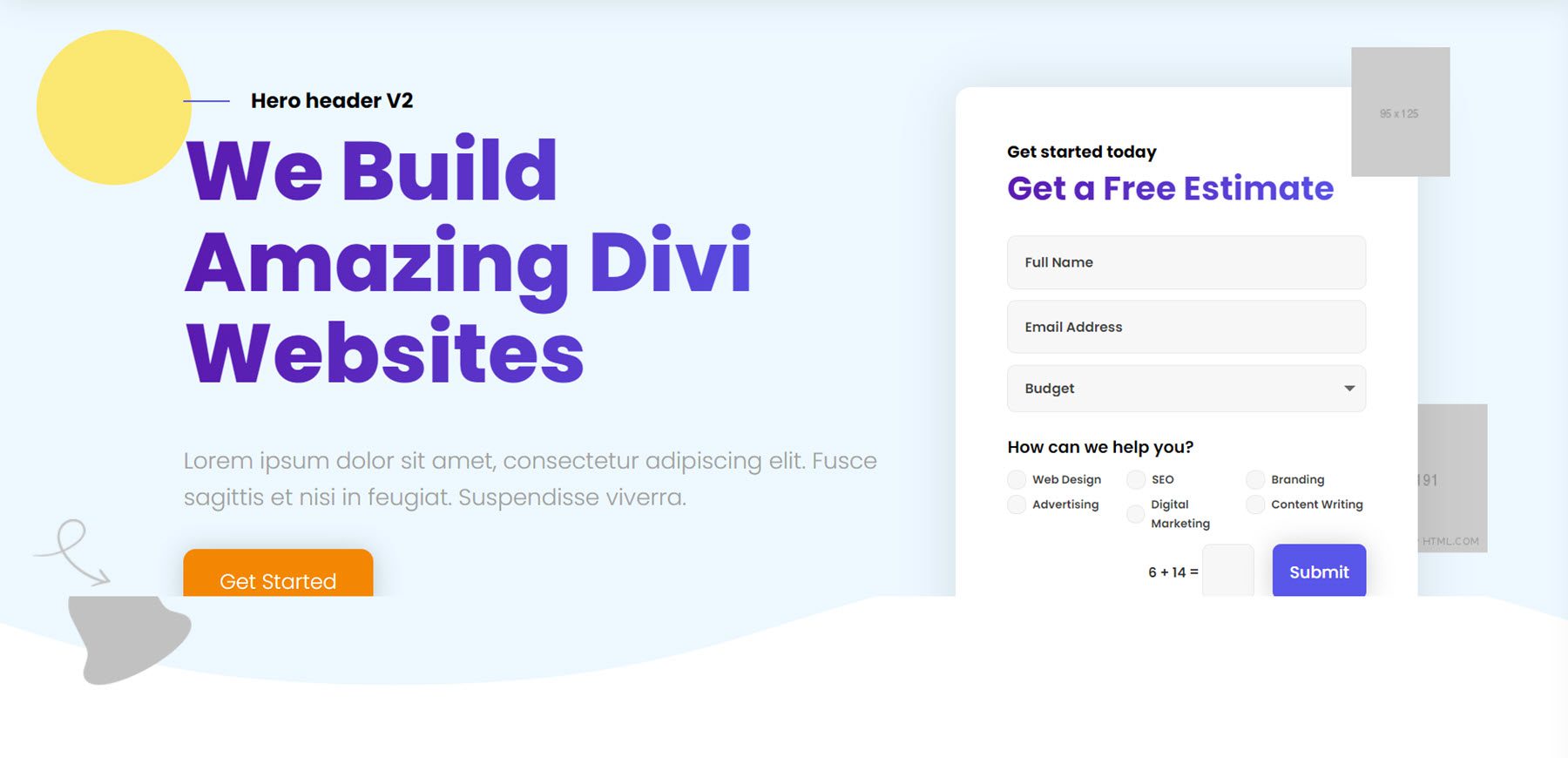
カリ ヒーロー ヘッダー V2
2 番目のヒーロー ヘッダー レイアウトには、いくつかのテキストとスライドインする CTA ボタンが含まれています。右側には、その周りにいくつかの画像が付いた無料見積もりの問い合わせフォームがあります。

カリ ヒーロー ヘッダー V3
Hero ヘッダー バージョン 3 には、スライドインするテキスト、CTA ボタン、およびモバイルのスクリーンショットを紹介できる画像が備えられています。

カリ ヒーロー ヘッダー V4
Hero ヘッダー バージョン 4 には、スライドインするテキストと CTA ボタン、および読み込み時にバウンス効果のある大きな画像が含まれています。

Kali サブヒーローのヘッダー レイアウト
カリ サブ ヒーロー ヘッダー V1
最初のサブヒーロー ヘッダー レイアウトでは、左側にページ タイトルと CTA ボタン、右側に画像が表示されます。

カリ サブ ヒーロー ヘッダー V2
サブヒーローヘッダーバージョン 2 は、左側にテキスト、右側に無料見積りフォームがあります。

カリ サブ ヒーロー ヘッダー V3
サブヒーロー ヘッダー バージョン 3 では、左側にテキストが、右側にスクリーンショット用のプレースホルダーが表示されます。

カリ サブ ヒーロー ヘッダー V4
最後に、サブヒーローのヘッダー 4 には、中央に配置されたタイトル テキストと CTA ボタンが特徴です。

Kali 多目的 Divi 子テーマの購入場所
Kali の多目的 Divi 子テーマは、Divi マーケットプレイスで入手できます。 ウェブサイトの無制限の使用と 1 年間のサポートとアップデートの料金は 35 ドルです。 価格には30日間の返金保証も含まれています。

最終的な考え
Kali の多目的 Divi 子テーマは高品質のデザインで、各ページ全体での動きとインタラクティブ性の使用が気に入っています。 サービス ページ、プロジェクト ページ、目を引く CTA セクション、価格表、お客様の声、カスタム スライドイン セクションなど、この子テーマには機能が満載で、次の Web デザイン プロジェクトの優れた基盤となります。 次の Web デザイン プロジェクト用の子テーマをお探しの場合は、Kali 多目的 Divi 子テーマが最適なオプションです。
ぜひご連絡ください。 Kali の多目的 Divi 子テーマを試してみましたか? コメント欄でご意見をお聞かせください。
