ディビ製品ハイライト: Milly Child テーマ
公開: 2023-06-12Milly は、起業家を念頭に置いて設計された Divi のサードパーティ製子テーマです。 あらゆる種類のビジネス Web サイトを構築し、セクションを含む新しいページを作成するための、多くのページ、レイアウト、スタイル付きモジュールが付属しています。 さらに、お店やビジネスを目立たせるための追加機能も追加します。 この投稿では、Milly 子テーマを詳しく見て、それがあなたのニーズに合った Divi 子テーマであるかどうかを判断できるようにします。
- 1 Milly Childテーマのインストール
- 2 Milly Child テーマのページとレイアウト
- 2.1ページ
- 2.2ディビライブラリ
- 2.3テーマビルダー
- 2.4 Milly 子テーマのセールスファネル
- 2.5 Milly 子テーマのヘッダー
- 2.6ミリーチャイルドテーマアイコン
- 3 Milly Child テーマ WooCommerce ページとレイアウト
- 3.1ショップページ
- 3.2カート
- 4つのミリーテーマオプション
- 4.1色
- 4.2オーバーレイ
- 4.3プリローダー
- 4.4オプション
- 4.5 Milly CSS クラス
- 5 Milly Childテーマを購入できる場所
- ミリー・チャイルドのテーマについての6つの結末の考え
Milly Childテーマのインストール
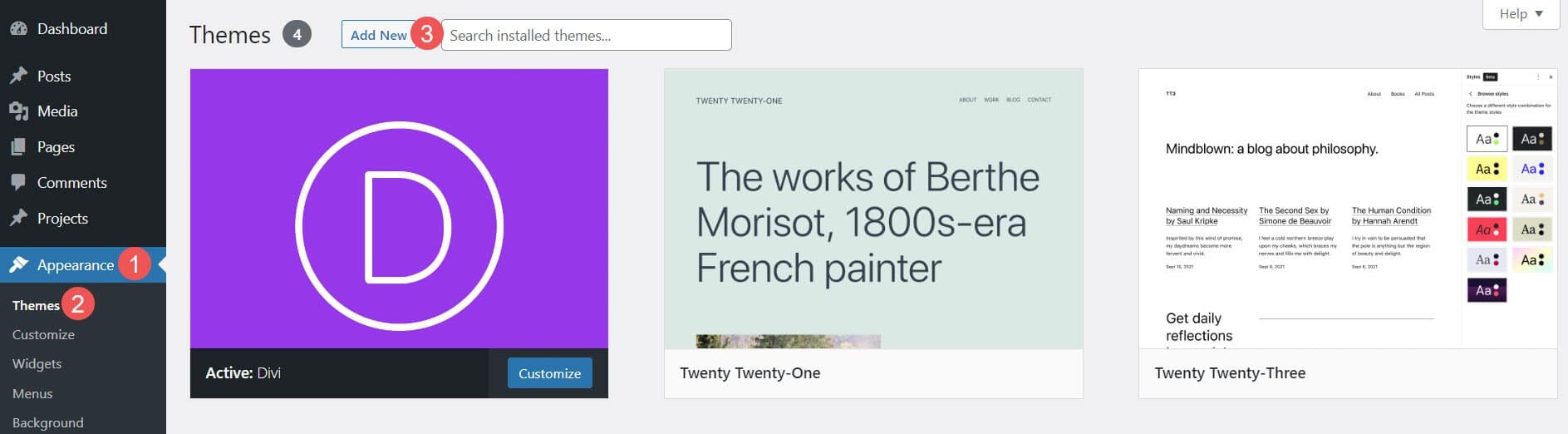
まず、Milly のインストールがいかに簡単かを見てみましょう。 Milly 子テーマのインストールは簡単でした。 まず、 [外観] > [テーマ]に移動し、 [新規追加]を選択します。
- 外観
- テーマ
- 新しく追加する

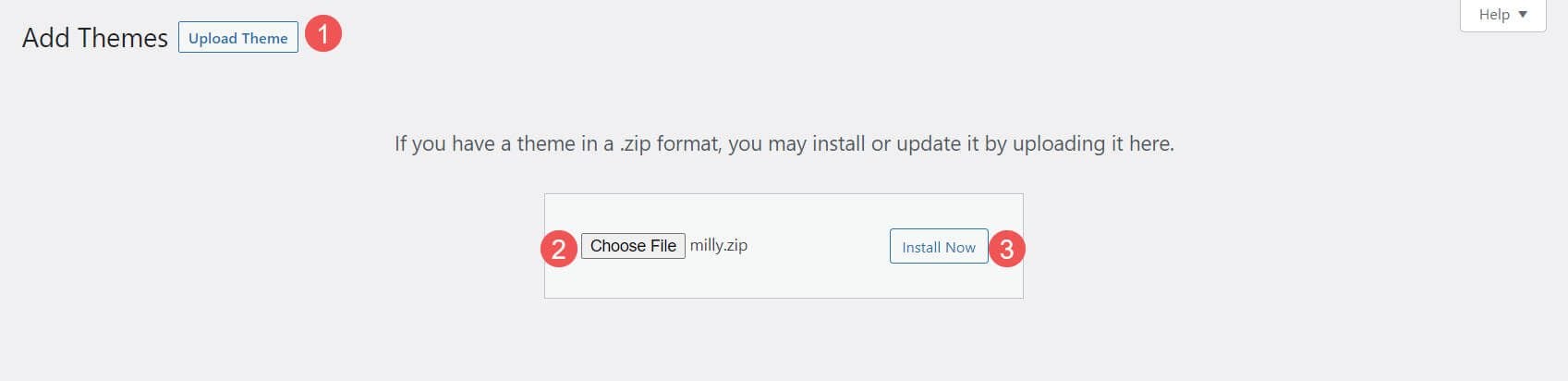
次に、Divi を有効にして、他のテーマと同様に子テーマをアップロードします。 [テーマのアップロード] 、 [ファイルの選択] を選択し、ファイルに移動して選択し、 [今すぐインストール]をクリックします。
- テーマをアップロードする
- ファイルを選ぶ
- 今すぐインストール

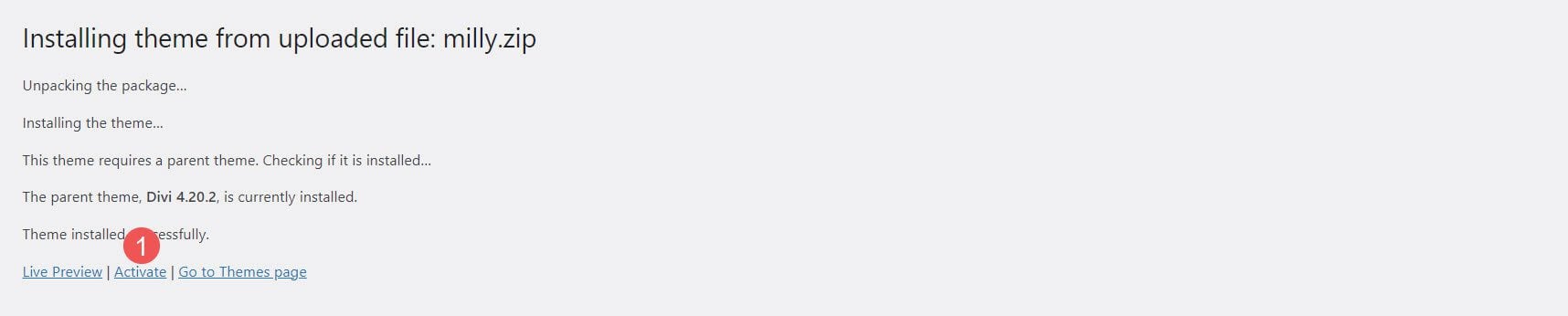
第三に、子テーマのアップロードが完了したら、子テーマをアクティブ化します。
- 活性化

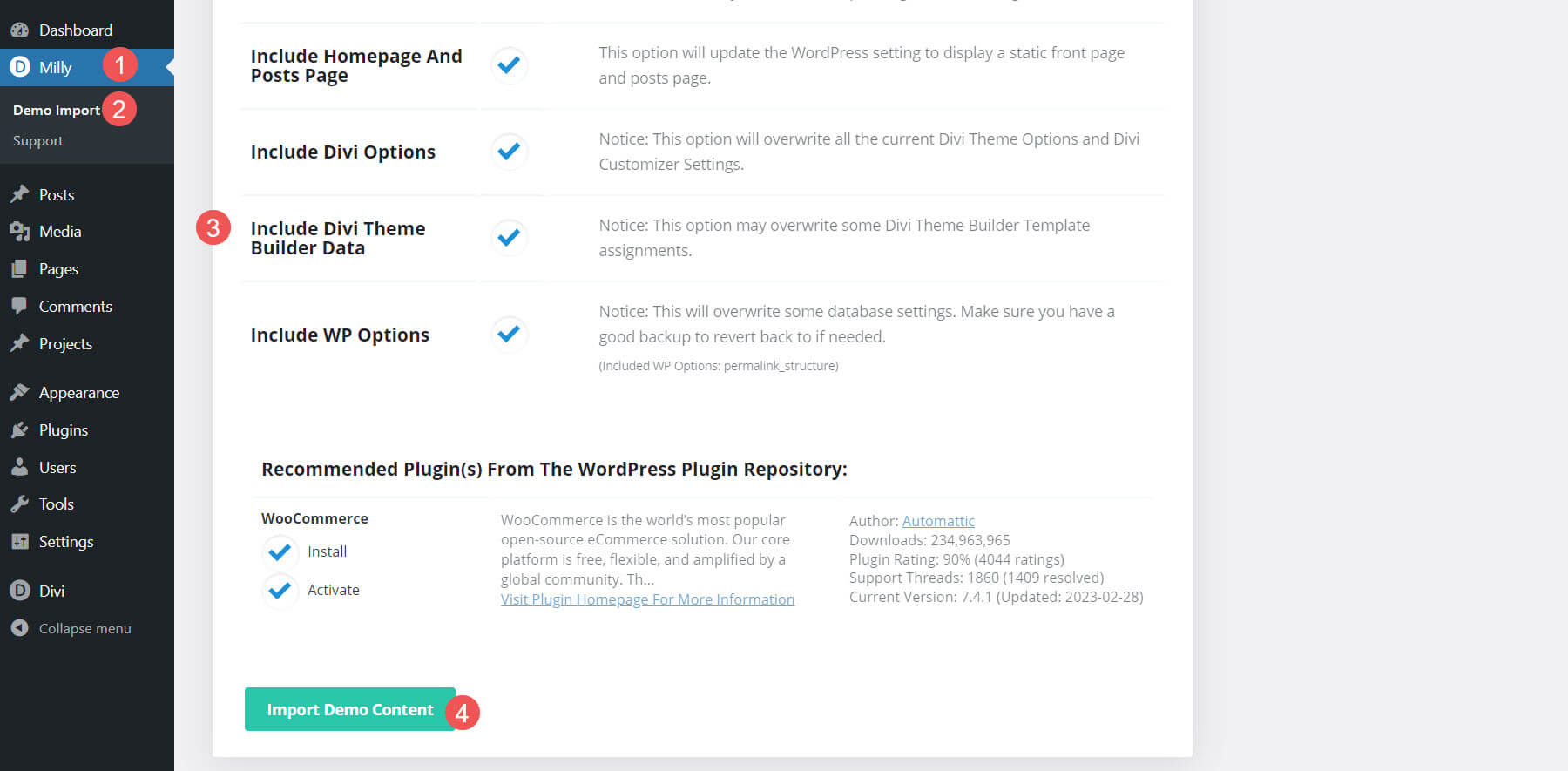
4 番目に、デモ コンテンツをインポートする必要があります。 これにより、Web サイトがデモのようになりますが、画像は含まれません。 代わりに、その場所に必要なサイズのダミー画像が表示されます。 デモ コンテンツをインポートするには、 Milly > Demo Importに移動し、インポートするすべてのファイルを選択し(デフォルトのままにすることをお勧めします)、 Import Demo Content を選択します。 また、WooCommerce のインストールとアクティブ化も行われます。 デフォルトでは WooCommerce が選択されています。
- ミリー
- デモのインポート
- 選択してください
- デモコンテンツをインポートする

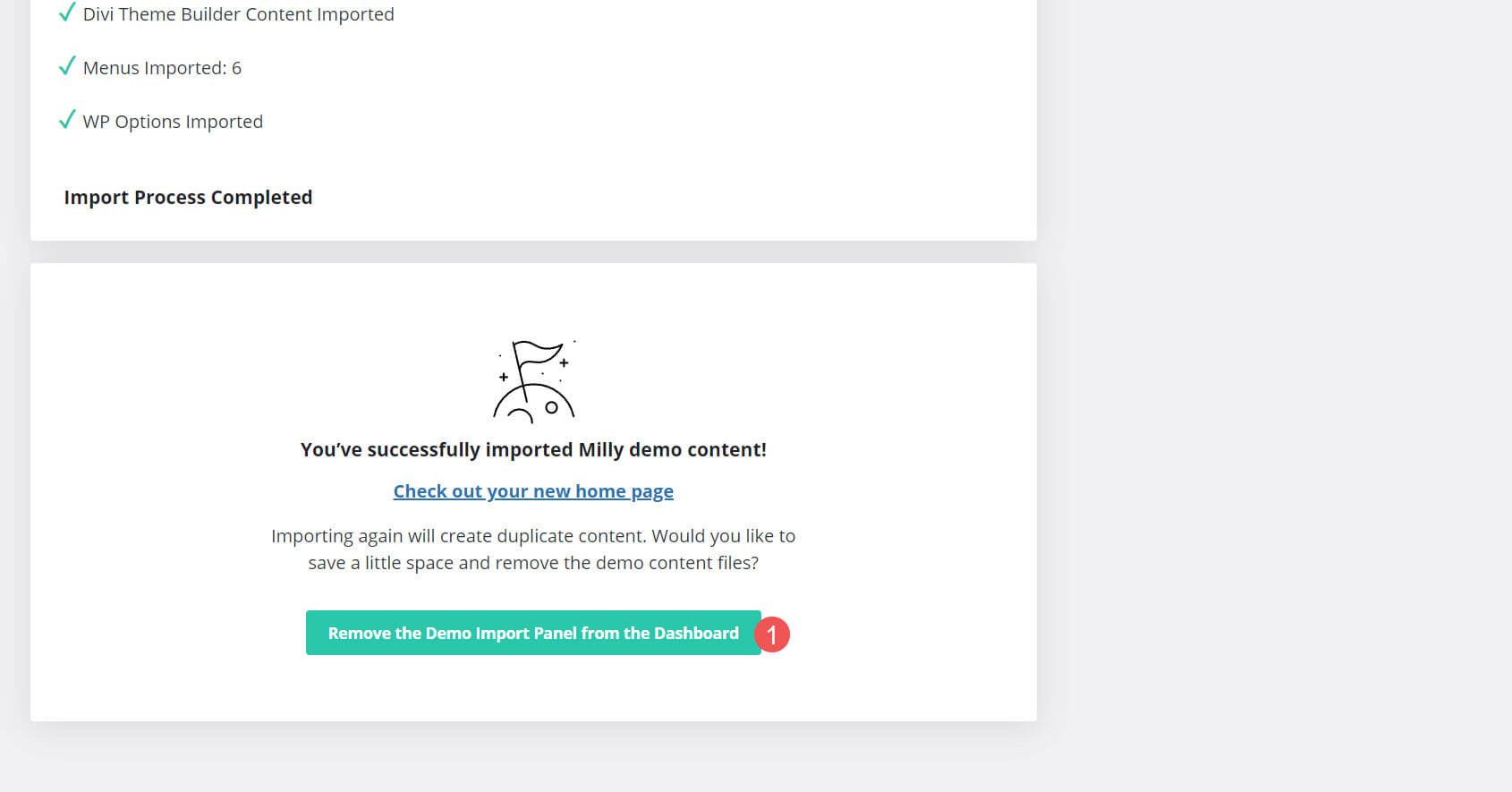
5 番目に、デモインポートパネルを削除します。 これによりダッシュボードがクリーンアップされ、不要になったリンクがなくなります。

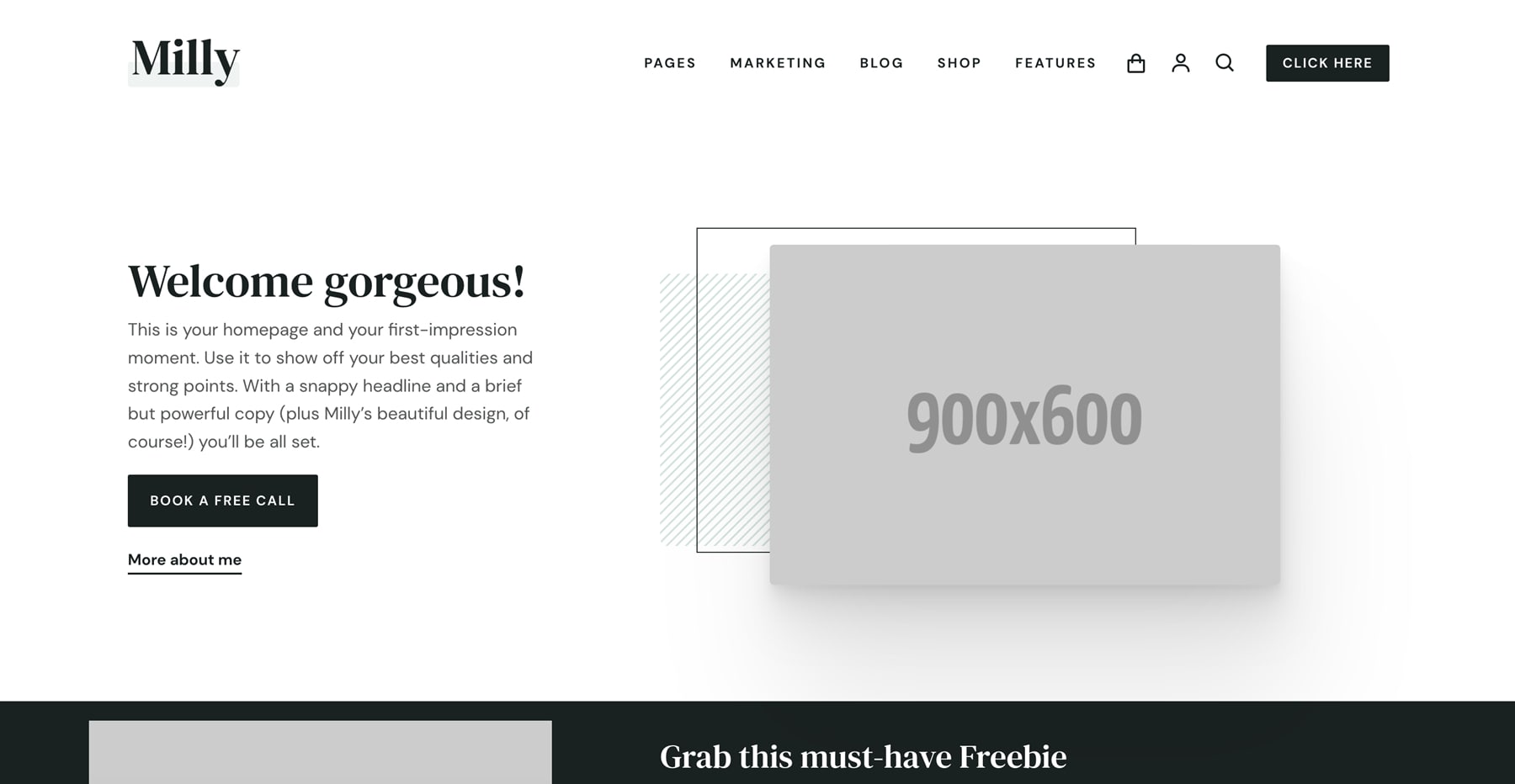
最後に、Milly 子テーマを使用する準備が整いました。 デモ コンテンツがインポートされた後のホームページは次のとおりです。 次に、何が含まれているかを見てみましょう。

Milly Child のテーマのページとレイアウト
まず、ページとレイアウトを見てみましょう。 Milly には、マーケティング テンプレートが多数含まれています。 これには、さまざまなタイプのビジネス モデルを中心に構築された 4 つのホームページが含まれます。 また、概要ページ、プロジェクト ページ、ケース スタディ ページ、販売ページ、サービス ランディング ページ、リソース、連絡先、FAQ、ブログ、ショップ ページも含まれます。
ページ
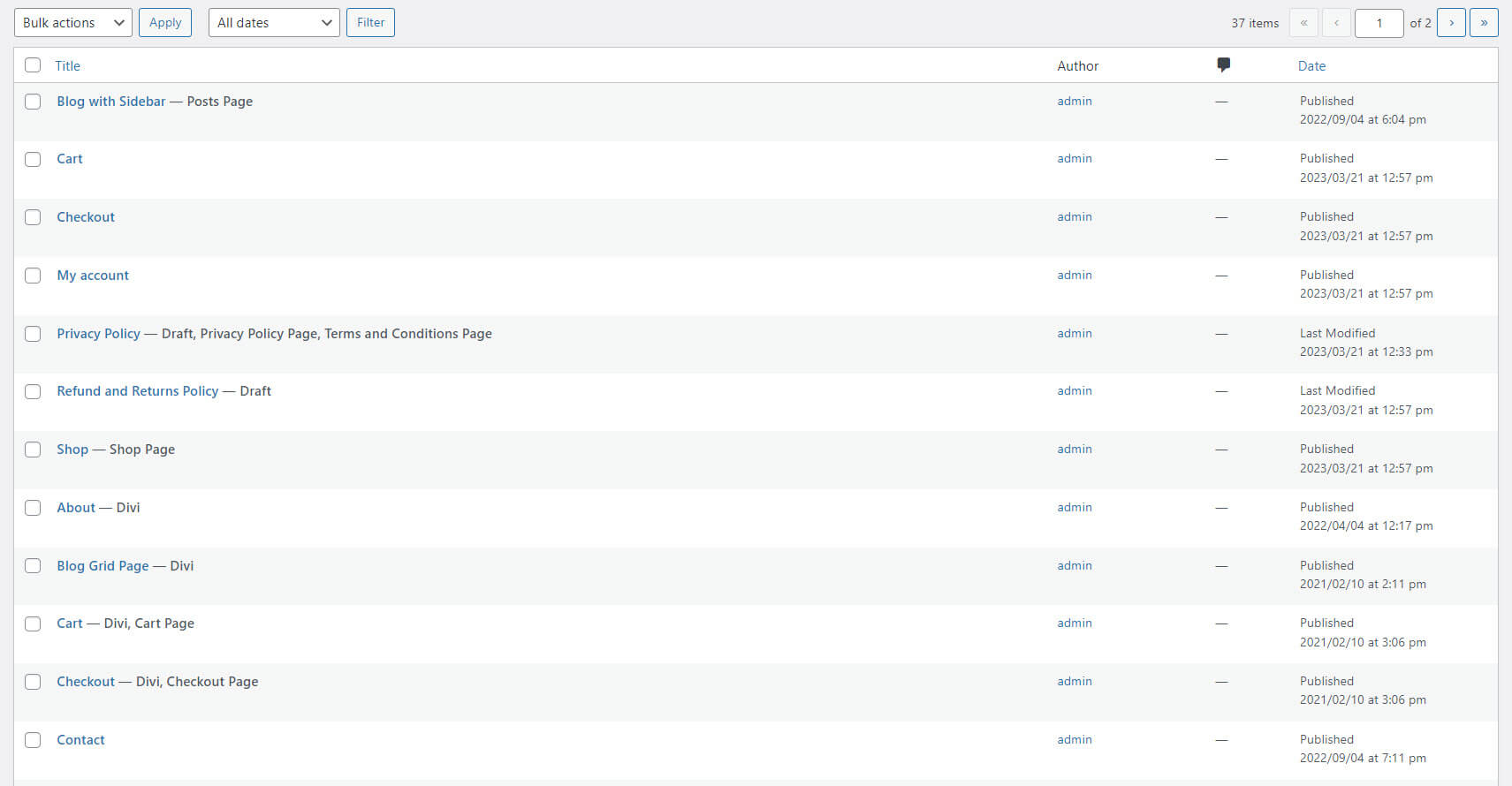
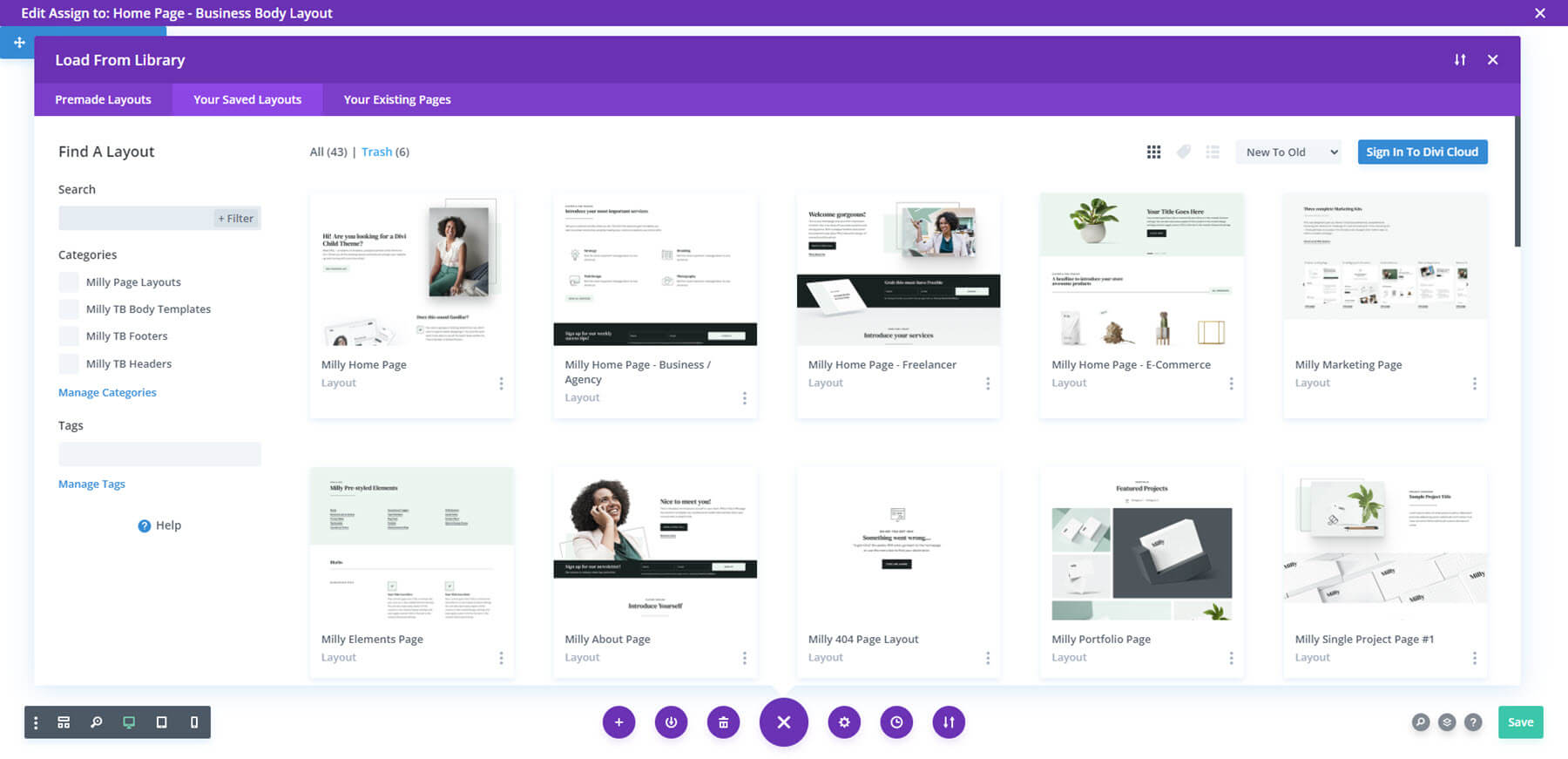
ウェブサイトに 30 ページ以上が追加されました。 これらには、複数のホームページ、標準のサイト ページ、および多数の e コマース ページが含まれます。 ホーム ページには、デフォルト ページ、フリーランサー用のページ、e コマース ページ、企業代理店用のページが含まれています。

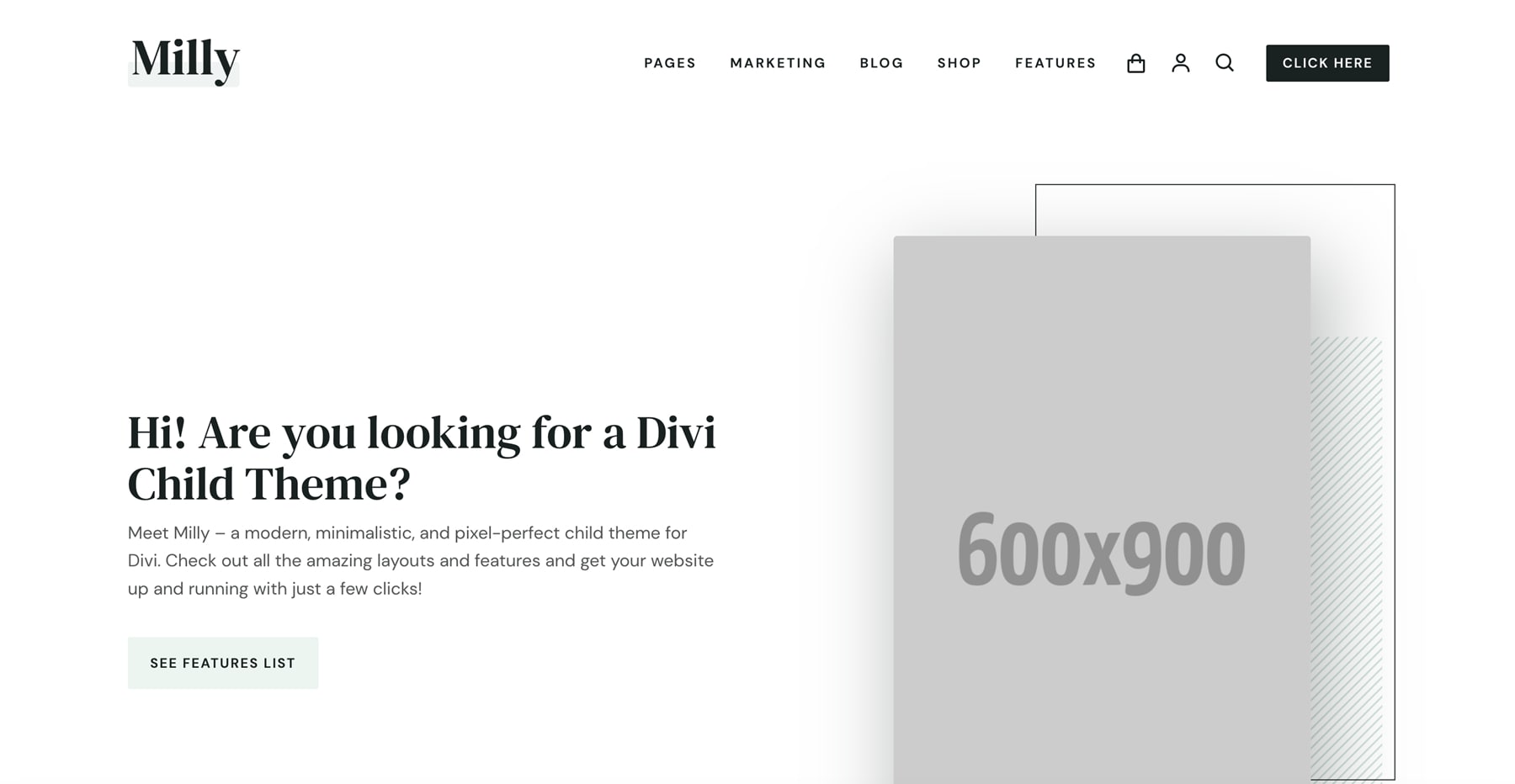
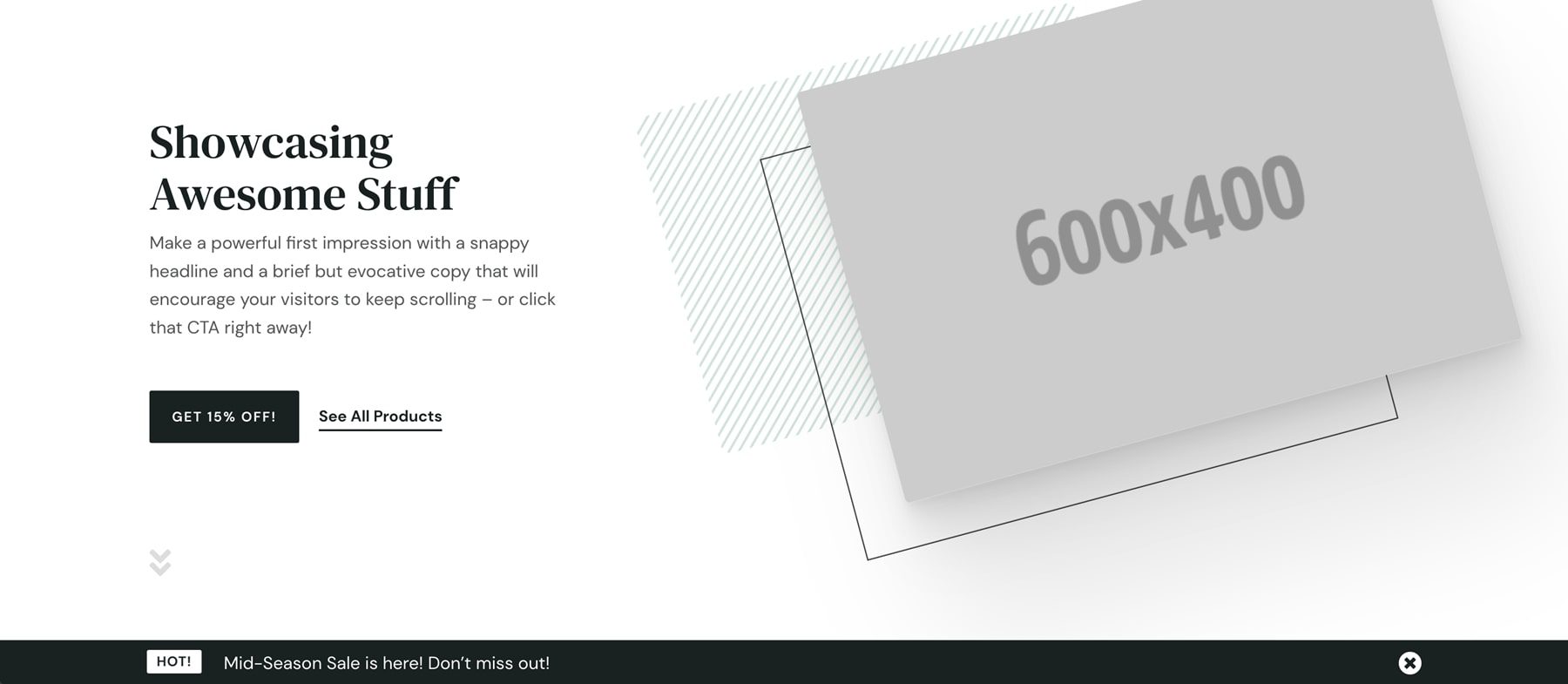
これはデフォルトのホームページです。 左側には CTA、右側にはカーソルを追う画像が含まれています。 他のセクションには、メリットを示す宣伝文句、番号カウンター、CTA、埋め込みビデオ、大きなアイコンを含む別の宣伝文句セット、別の小さな CTA、製品スライダーが含まれます。 機能を調べていくと、これらの要素が表示されます。 白い配色に、いくつかの濃い灰色の背景があります。

フリーランス・起業家のホームページです。 これには、左側に 2 つの CTA、右側に小さい画像があります。 また、景品のセクション、ホバー効果のある宣伝文句、紹介スライダー、プロジェクト スライダー、CTA も含まれています。

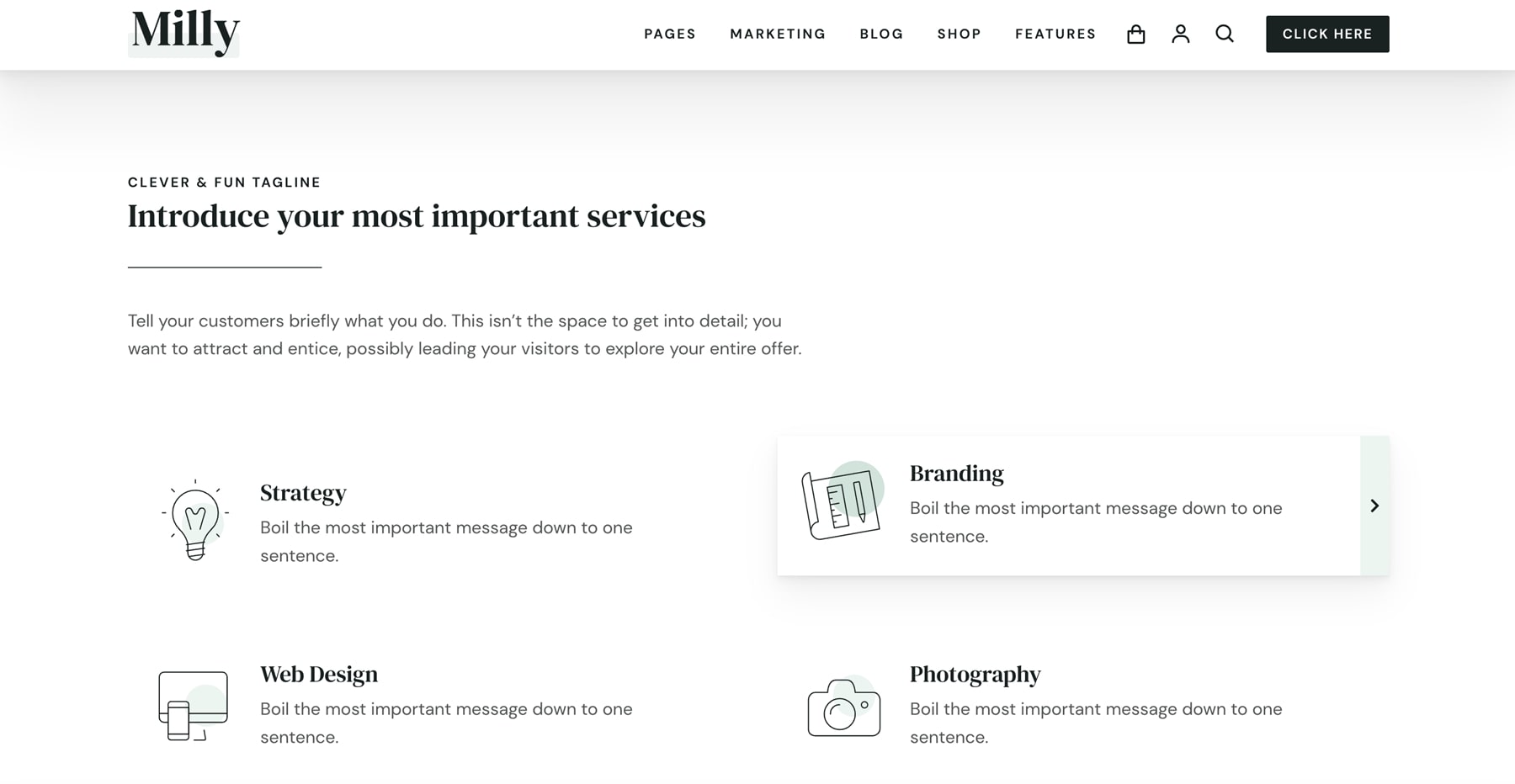
企業・代理店のホームページはこちらです。 CTA のあるヒーロー セクションの代わりに、サービスに焦点を当てた宣伝文が含まれています。 ホバー効果を示すために、その上にホバーしています。 このホームページには、大きなブログ セクション、CTA、番号カウンター、クライアントのロゴ、およびステップを含む CTA が含まれています。 背景に薄緑色のセクションを追加します。 この例では、カスタム アイコンも示しています。

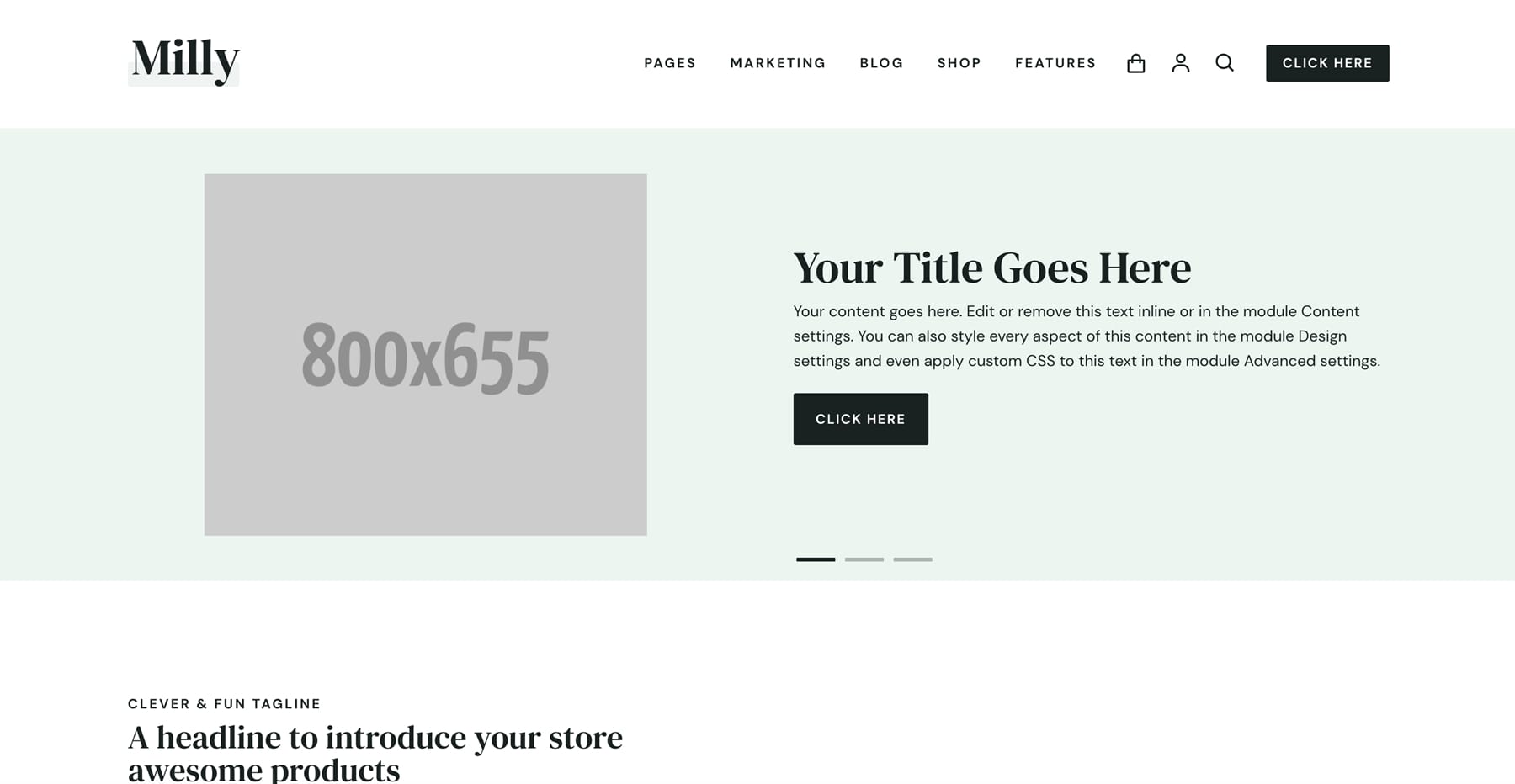
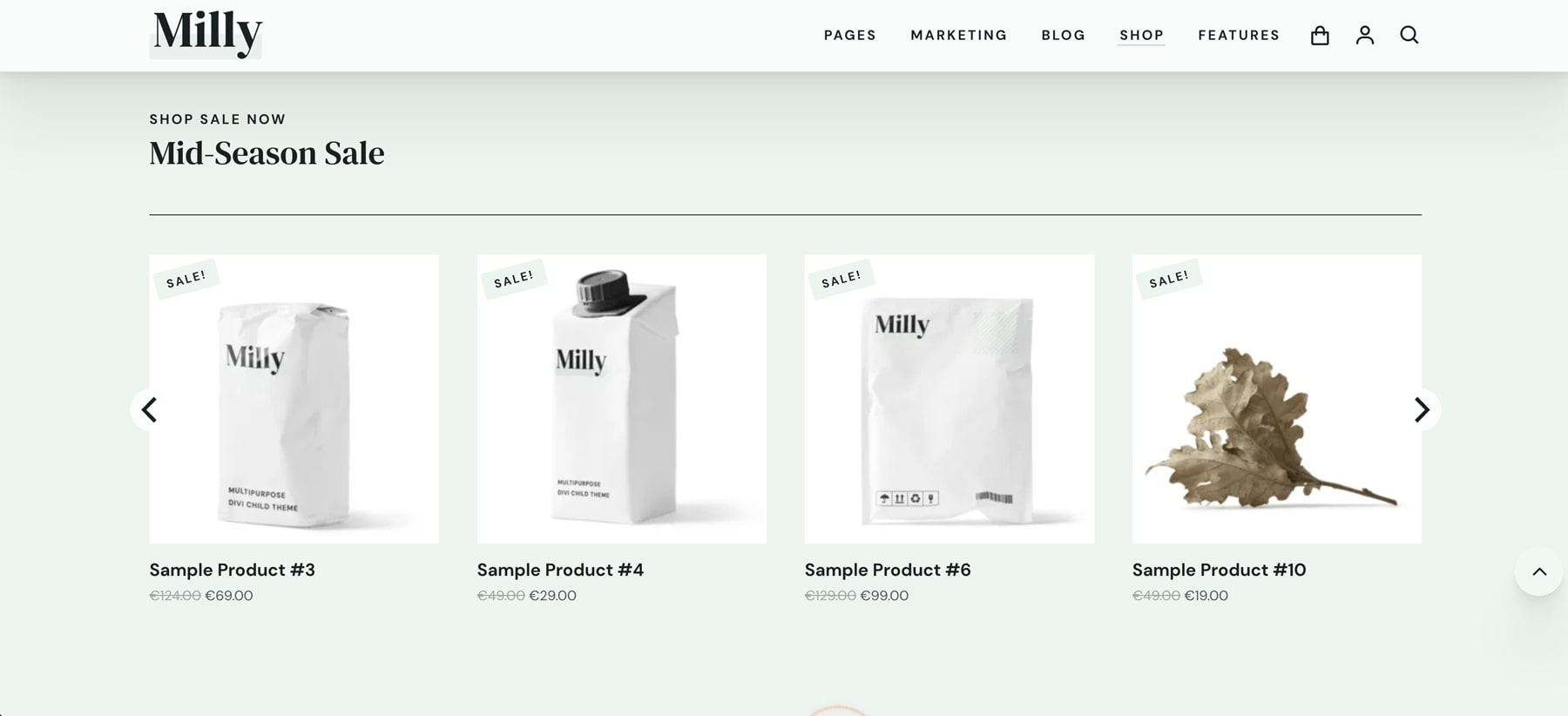
ここでeコマースのホームページを見てみましょう。 左側にヒーロー画像、右側に CTA が配置されます。 また、大きなショップ セクションを使用して、製品、特典、お客様の声のスライダー、2 つの製品を含むショップ CTA を表示します。

ディビ図書館
Divi ライブラリには 135 のレイアウトが追加されました。 これらには、他のページやテーマ ビルダーで使用されるすべてのテンプレートが含まれます。 アイコンも含まれます。 ランダムにいくつか見てみましょう。 WooCommerce レイアウトは別のセクションに保存します。

この例は、証言スライダーを示しています。 お客様の声はカードとして作成されます。

こちらが別のスライダーです。 これはクライアントのロゴを示しています。

このレイアウトはポップアップ オーバーレイです。 画像とボタンがついたCTAです。

このレイアウトはプロモーション バーです。 ショップへのCTAも含まれています。 このバーはショップページに掲載されています。 そのページでは、十分にスクロールするまで画面の下部に表示され、スクロールすると画面と一緒にスクロールします。


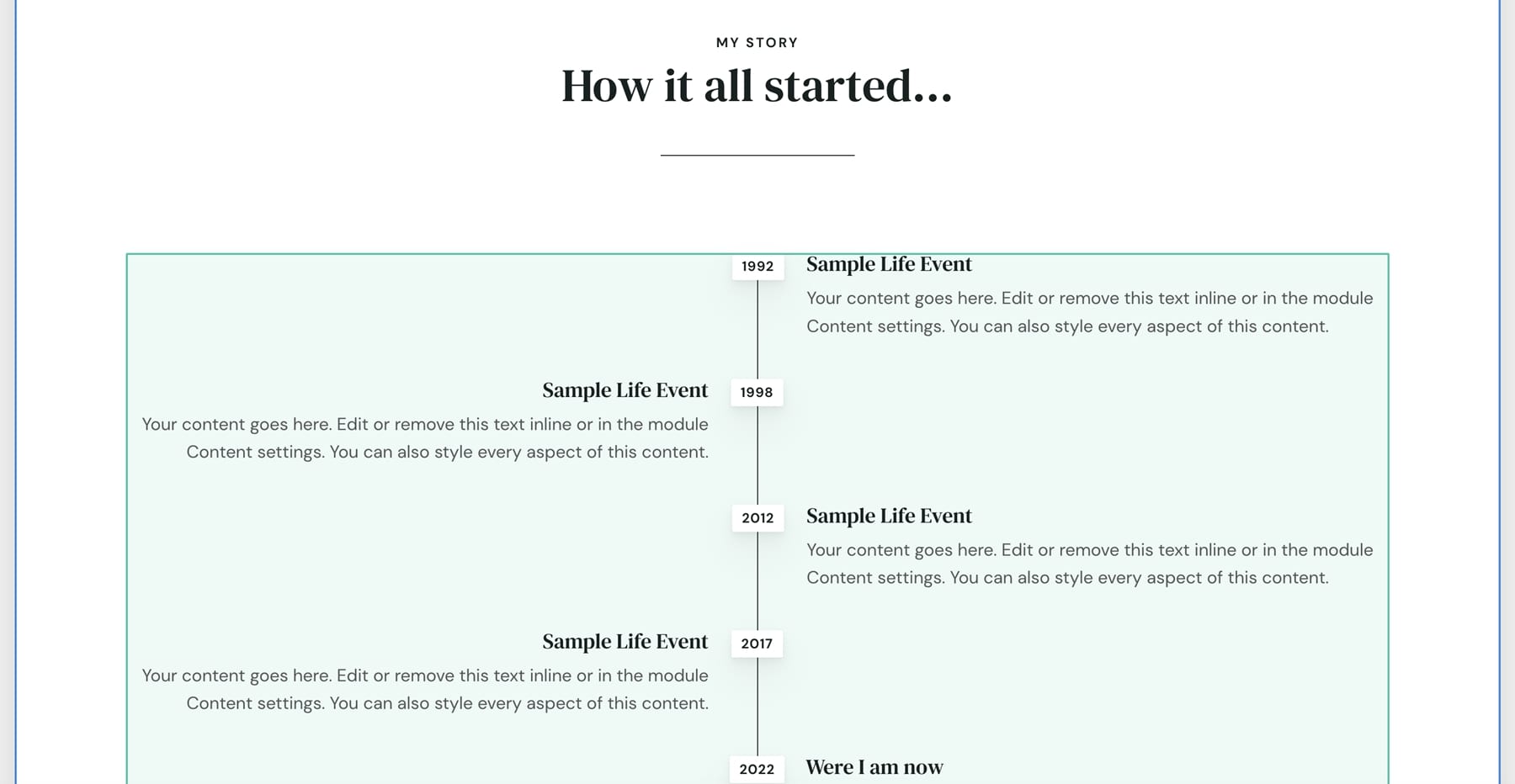
このセクションでは、タイムラインが交互のレイアウトで表示されます。

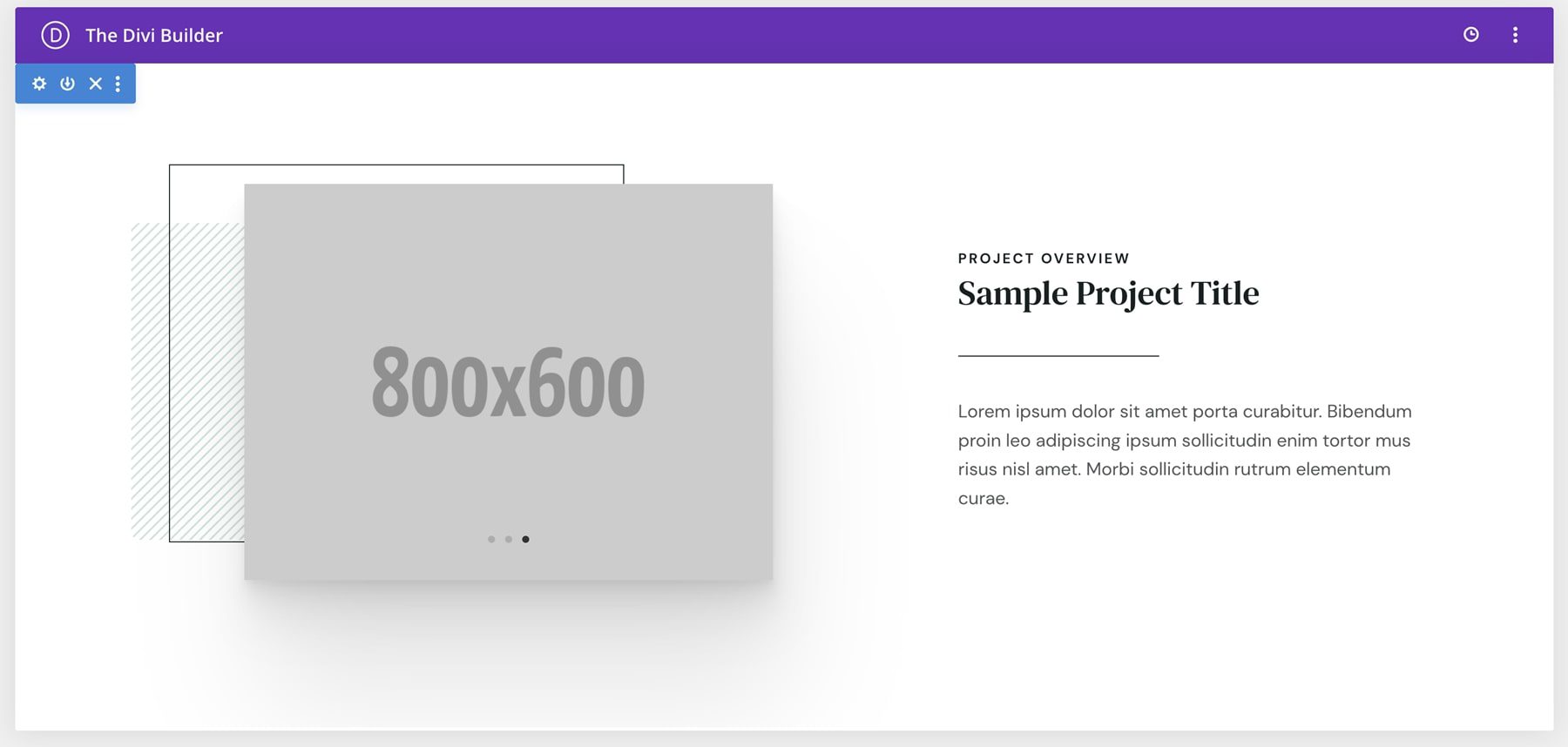
これはサンプルプロジェクトを示しています。 スライダーも付いています。

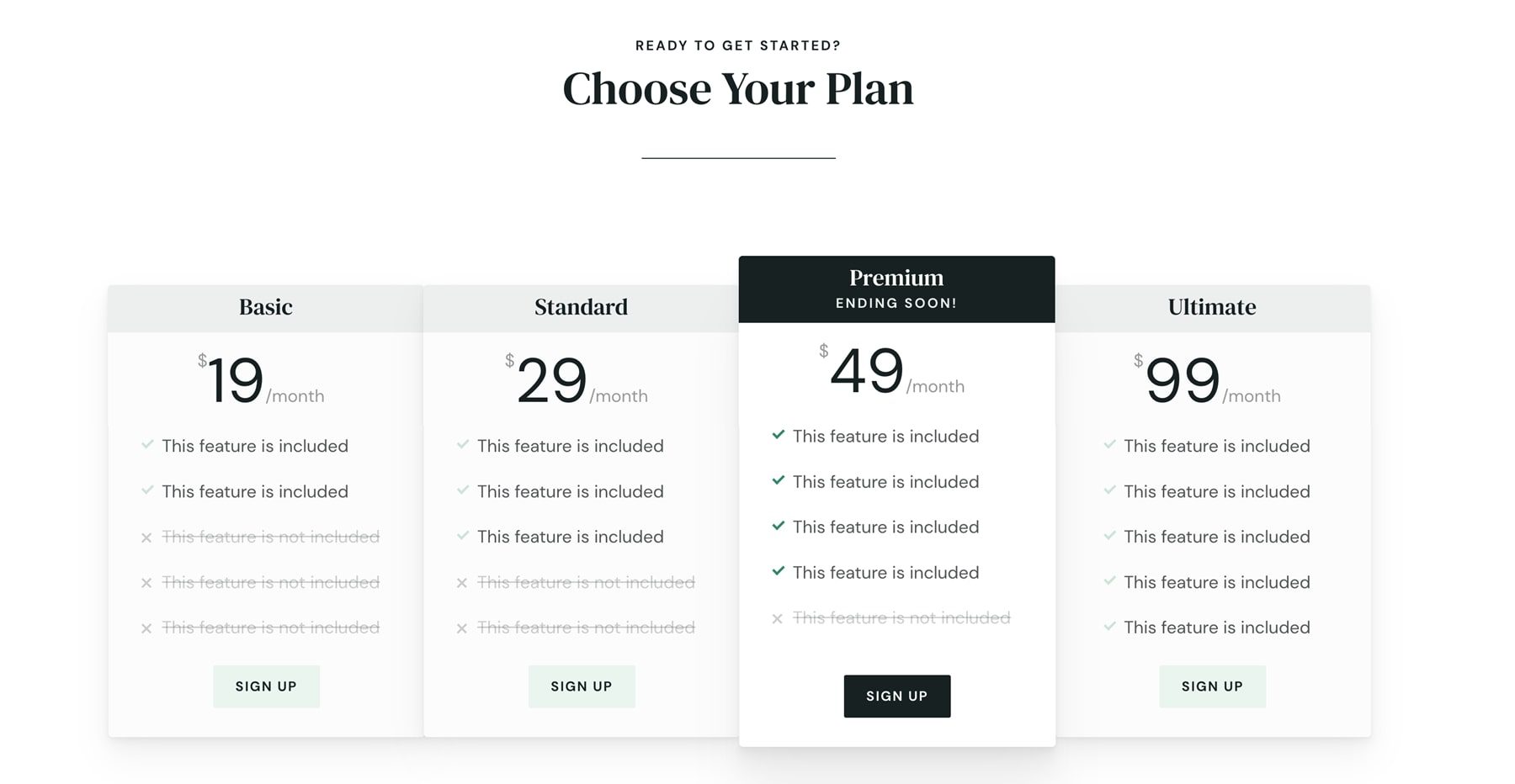
この例は、価格表を示しています。

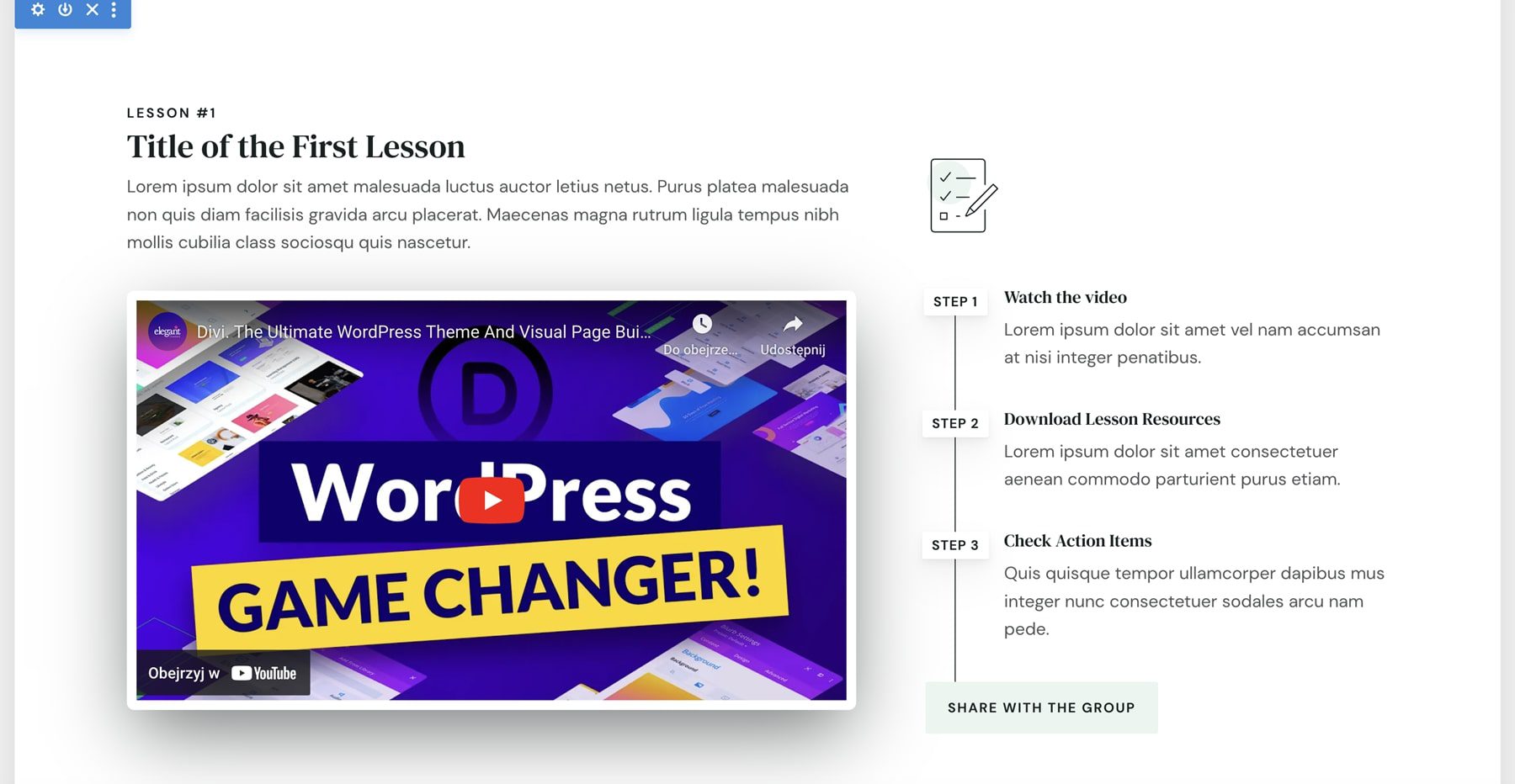
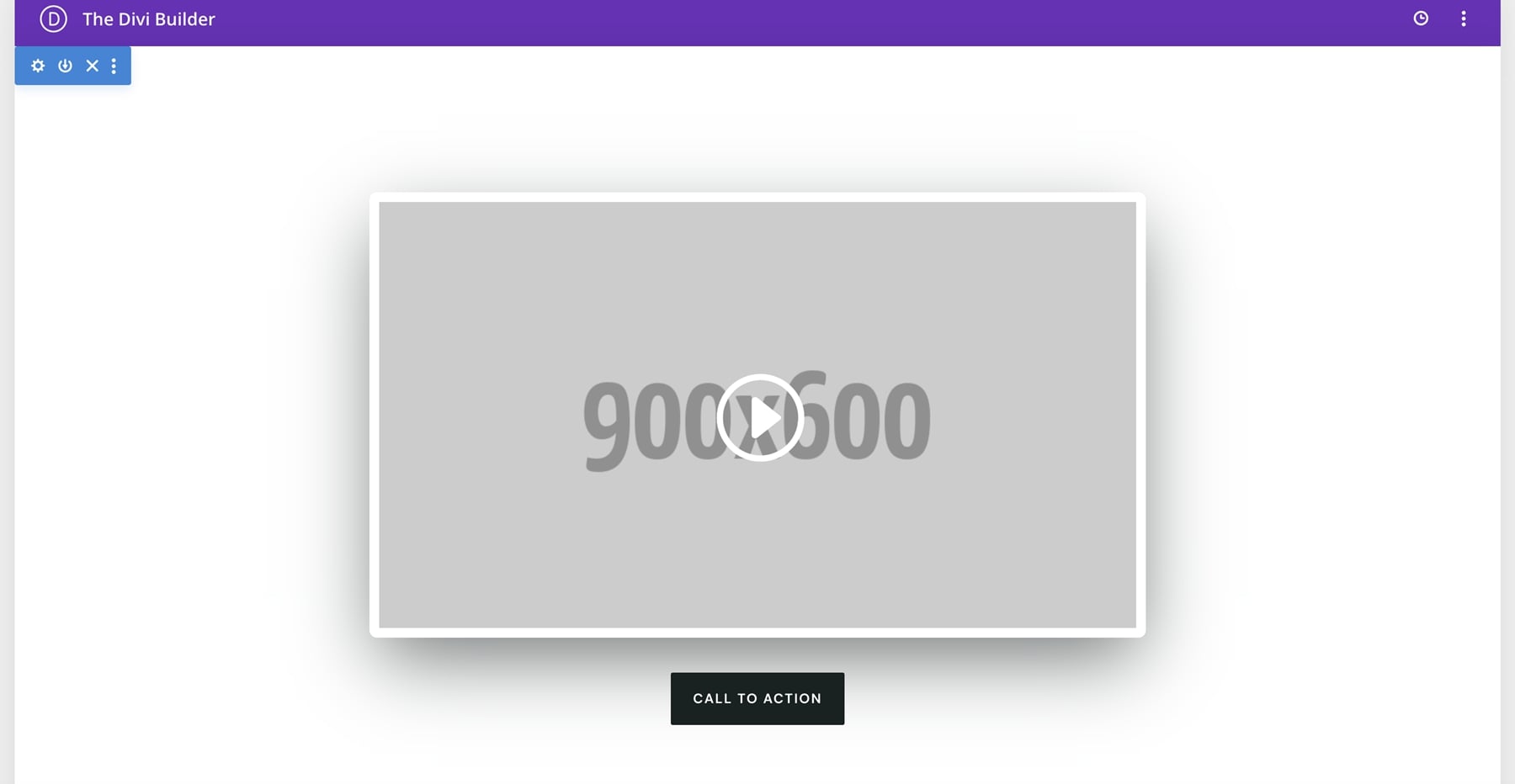
このセクションには埋め込みビデオが含まれており、手順がリストされています。 ビデオを共有するボタンも含まれています。

ここに別のオーバーレイがあります。 これにはビデオとボタンが含まれています。

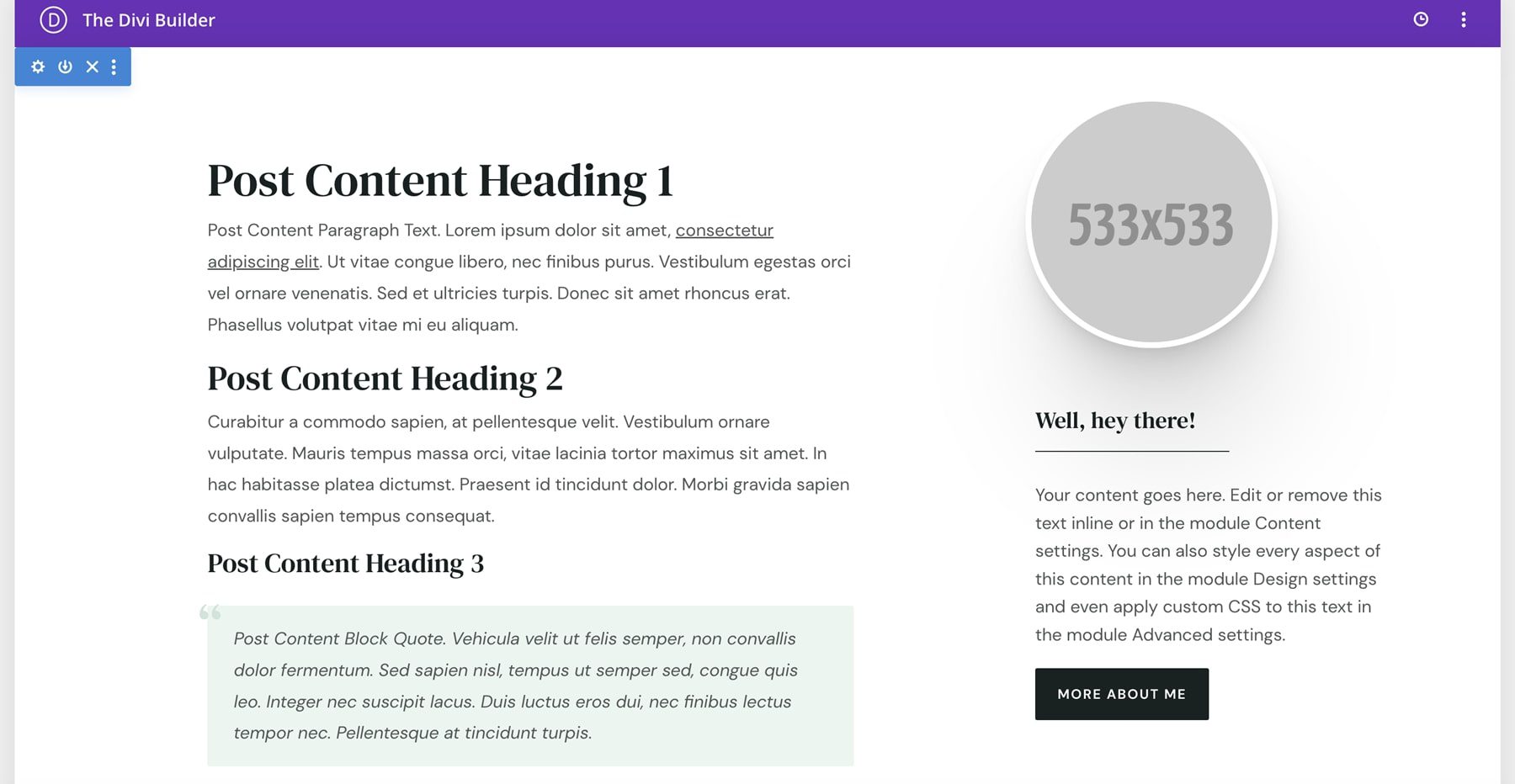
このレイアウトはサイドバーです。 丸で囲まれた画像と詳細を確認するボタンが含まれています。

テーマビルダー
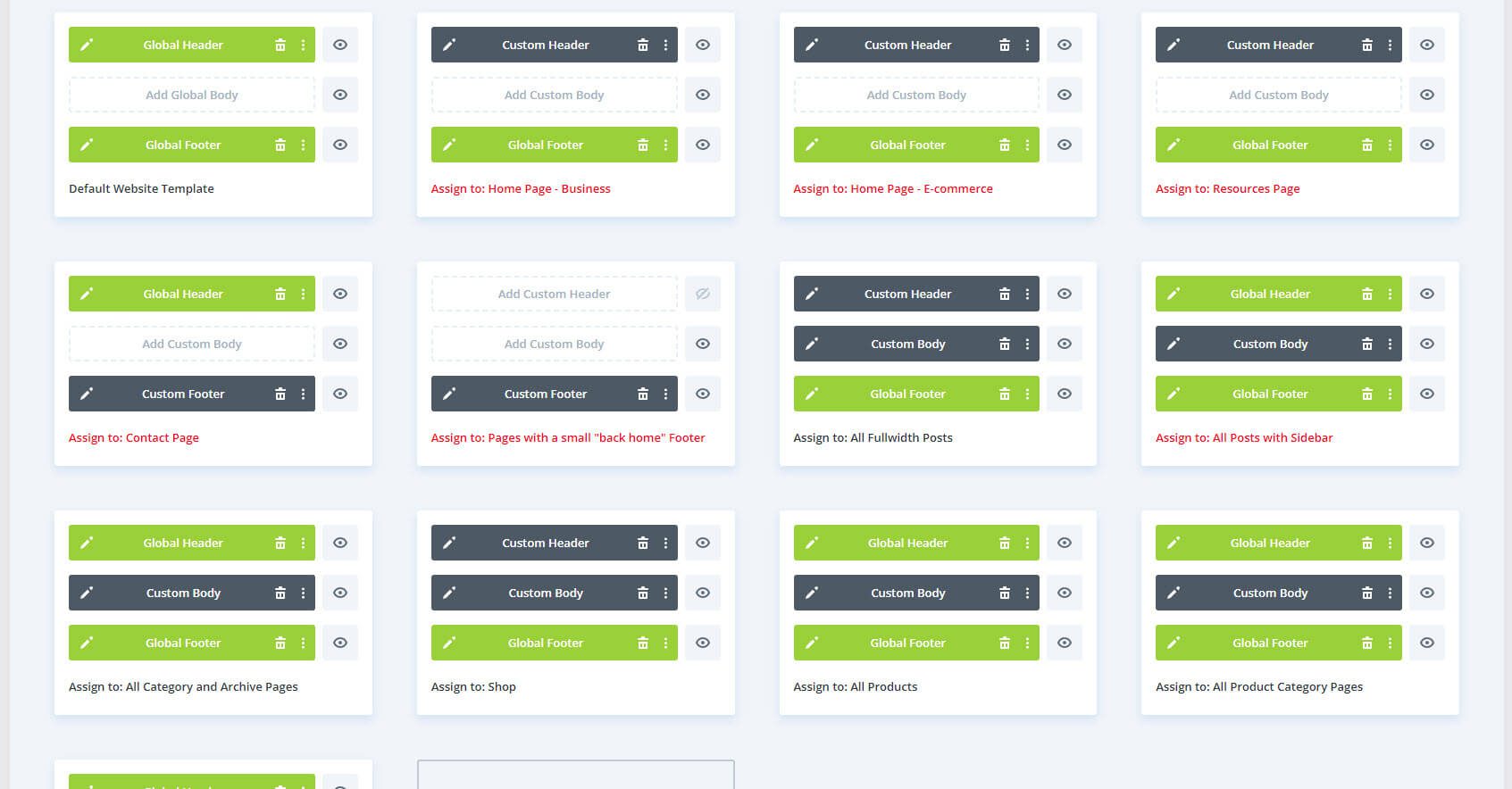
Diviテーマビルダーには13のレイアウトがあります。 これらには、ヘッダーとフッター、全幅およびサイドバー付きの投稿の本文レイアウト、ショップ ページ、製品ページ、および 404 ページが含まれます。 一部のレイアウトは割り当てられていないため、使用したいレイアウトを割り当てることができます。

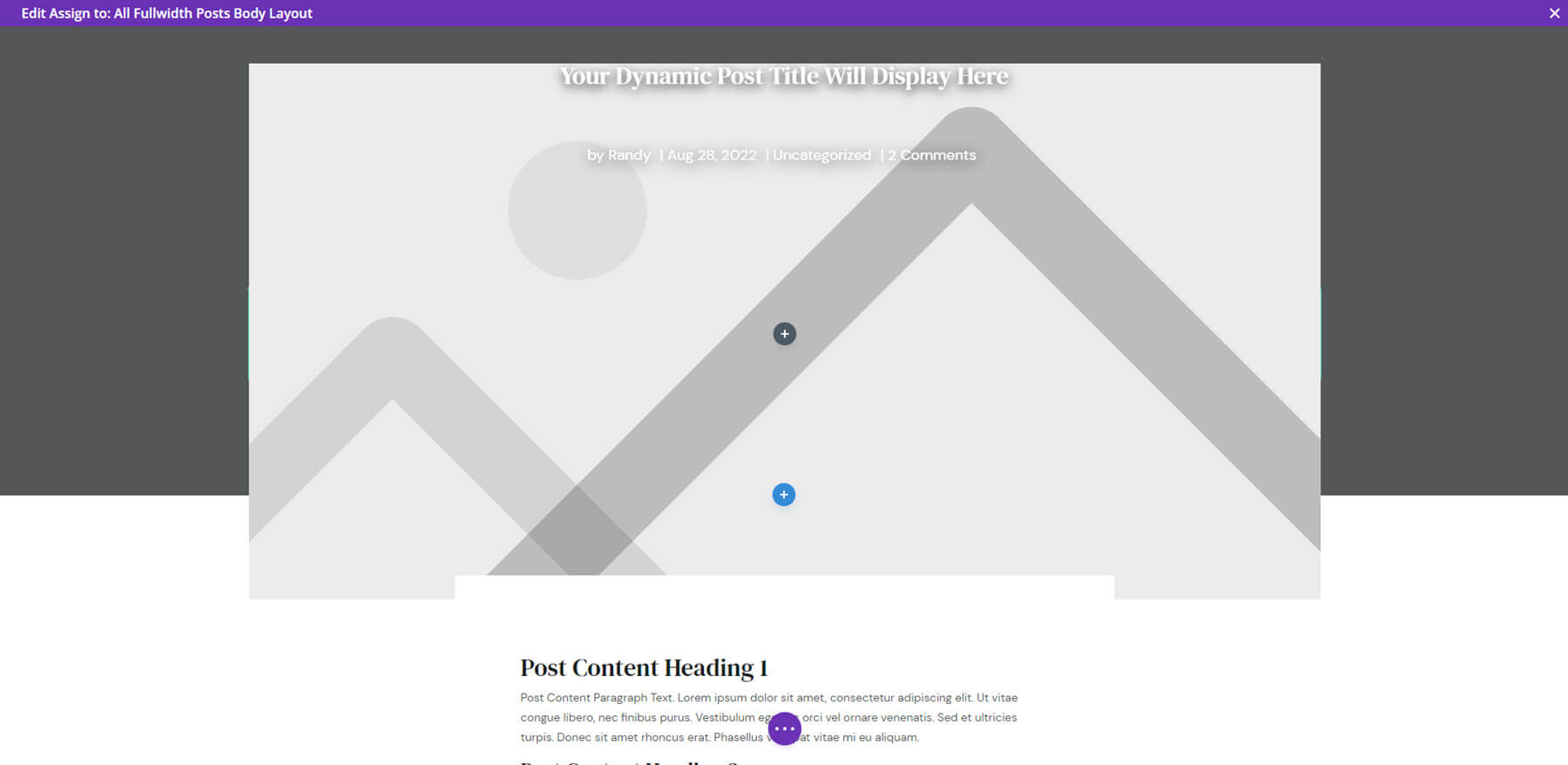
すべての投稿のレイアウトには、背景に重なる大きな注目の画像が含まれています。 前後の記事、関連投稿、メール登録フォームも含まれます。

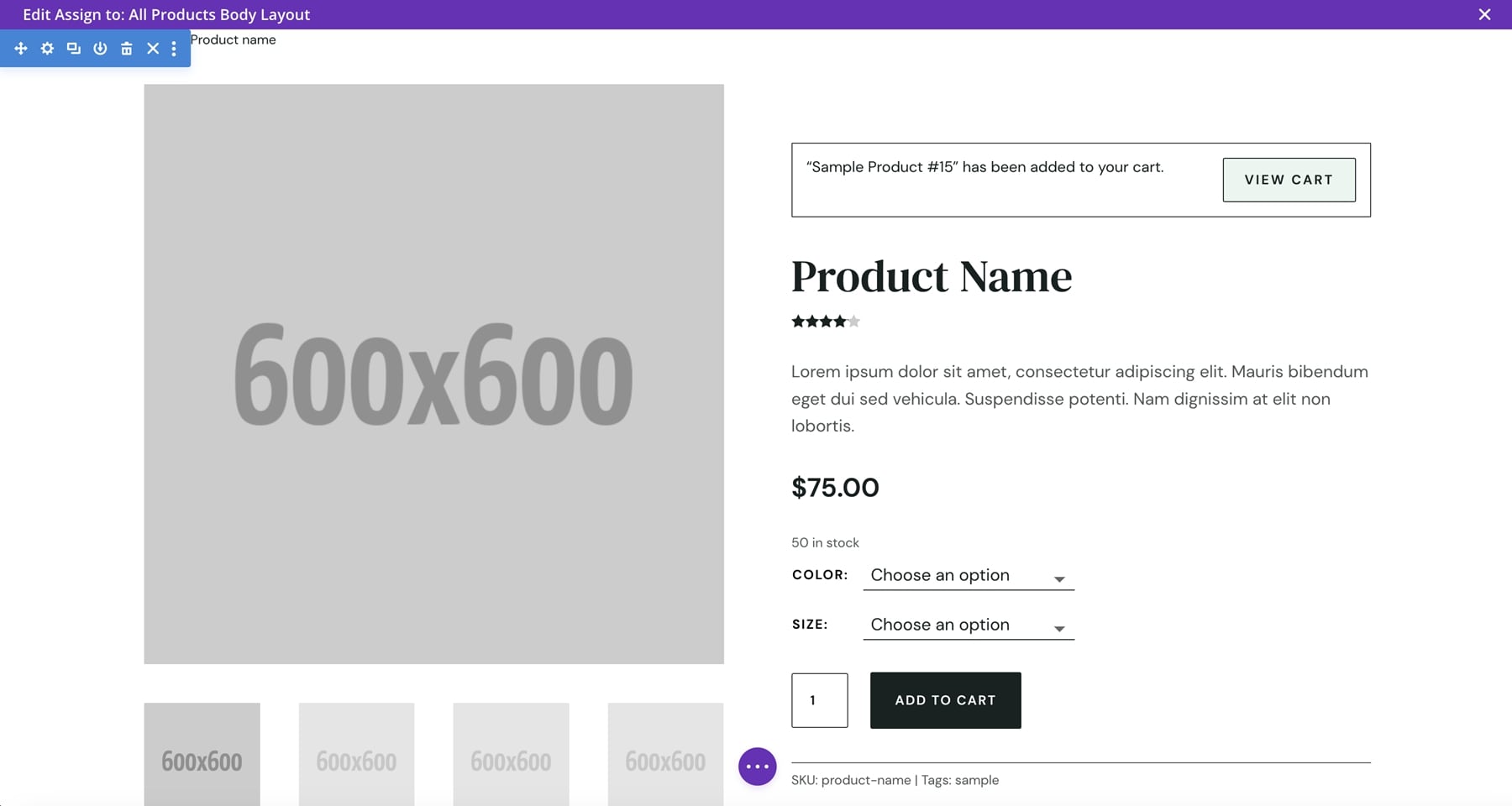
製品のボディ レイアウトでは、左側の注目の画像の下にギャラリーと説明を含む大きな製品画像が表示されます。 右側にはすべての製品情報とオプションが含まれています。 右側は説明が終わるまでそのままです。 関連商品や体験談、配送情報も掲載。

こちらが404ページです。 アイコンのホバー アニメーションが含まれています。

Milly Child テーマのセールスファネル
Milly には、ウェビナー、チャレンジ、リスト構築という 3 つのマーケティング キットが含まれています。 これらには、マーケティング キャンペーンを構築するためのページが含まれています。
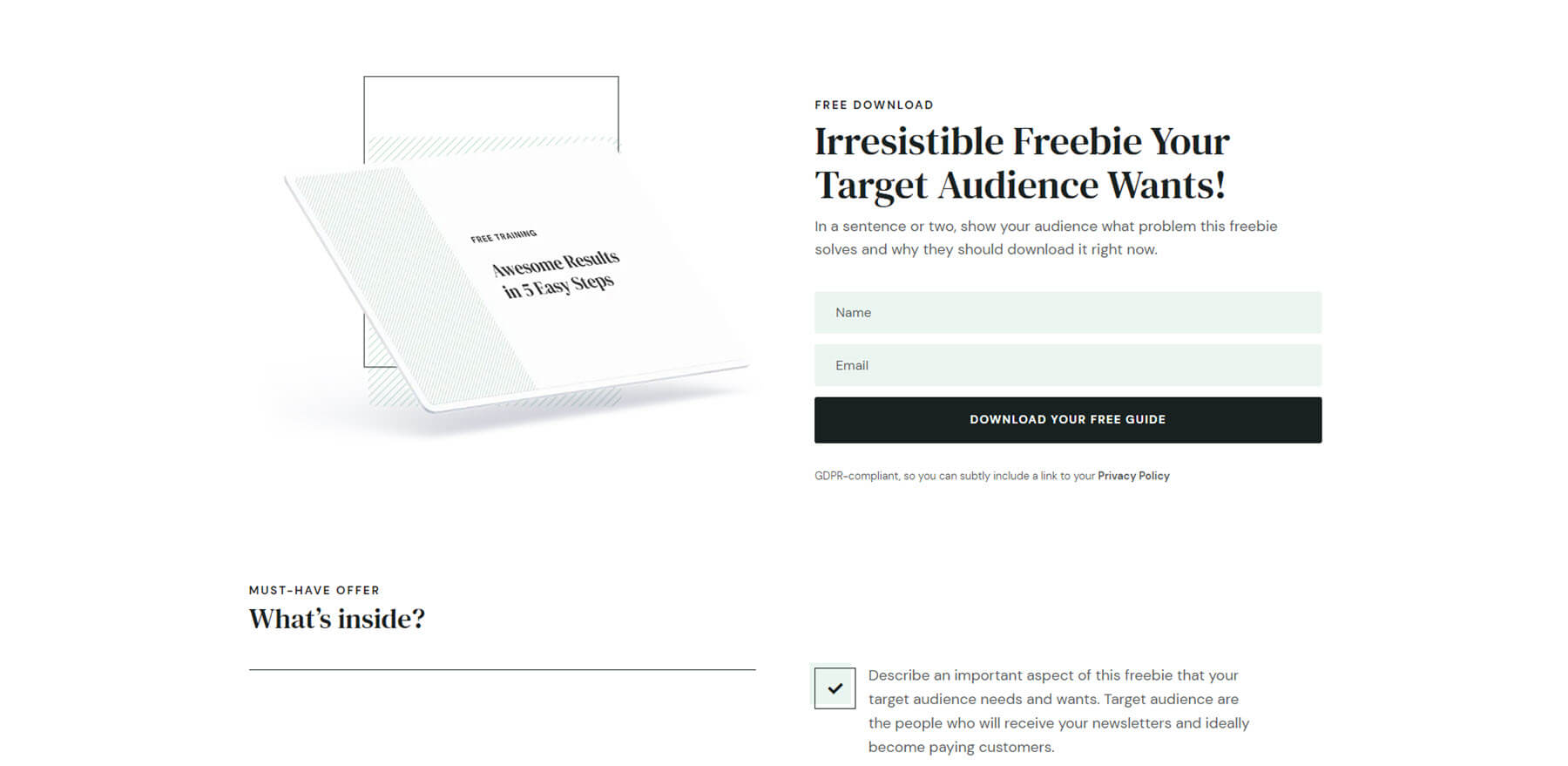
リスト作成キットには、景品のランディング ページ、電子メールのサインアップ確認、景品の配信が含まれています。 この例はデモページのものなので、画像でどのように見えるかを確認できます。

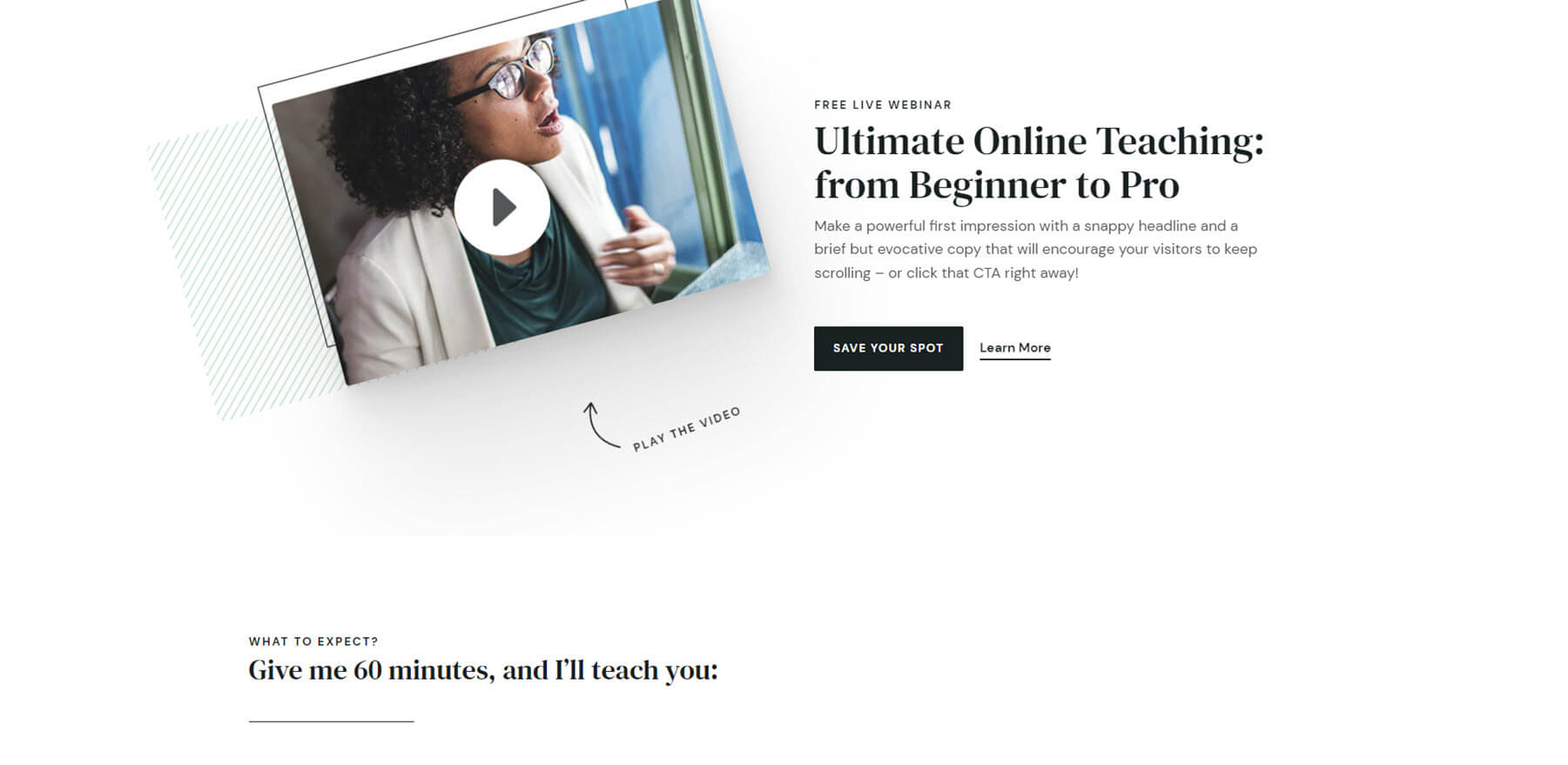
ウェビナー キットには、登録、確認、再生が含まれています。 ここではそのデモページを見てみましょう。

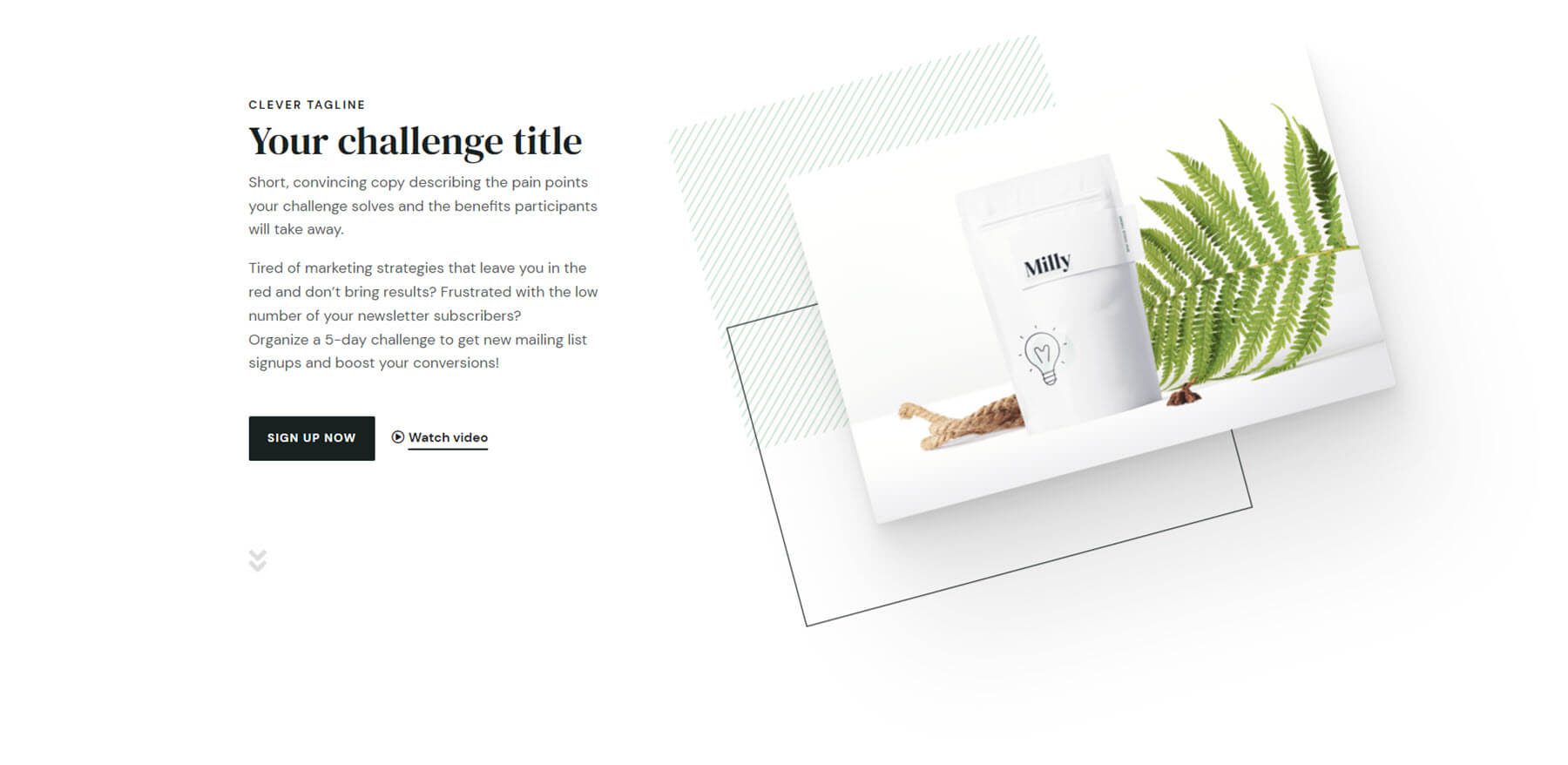
チャレンジ キットには、登録、確認、およびチャレンジの内部が含まれています。 画像要素はホバー時に独立して移動します。

ミリーチャイルドのテーマヘッダー
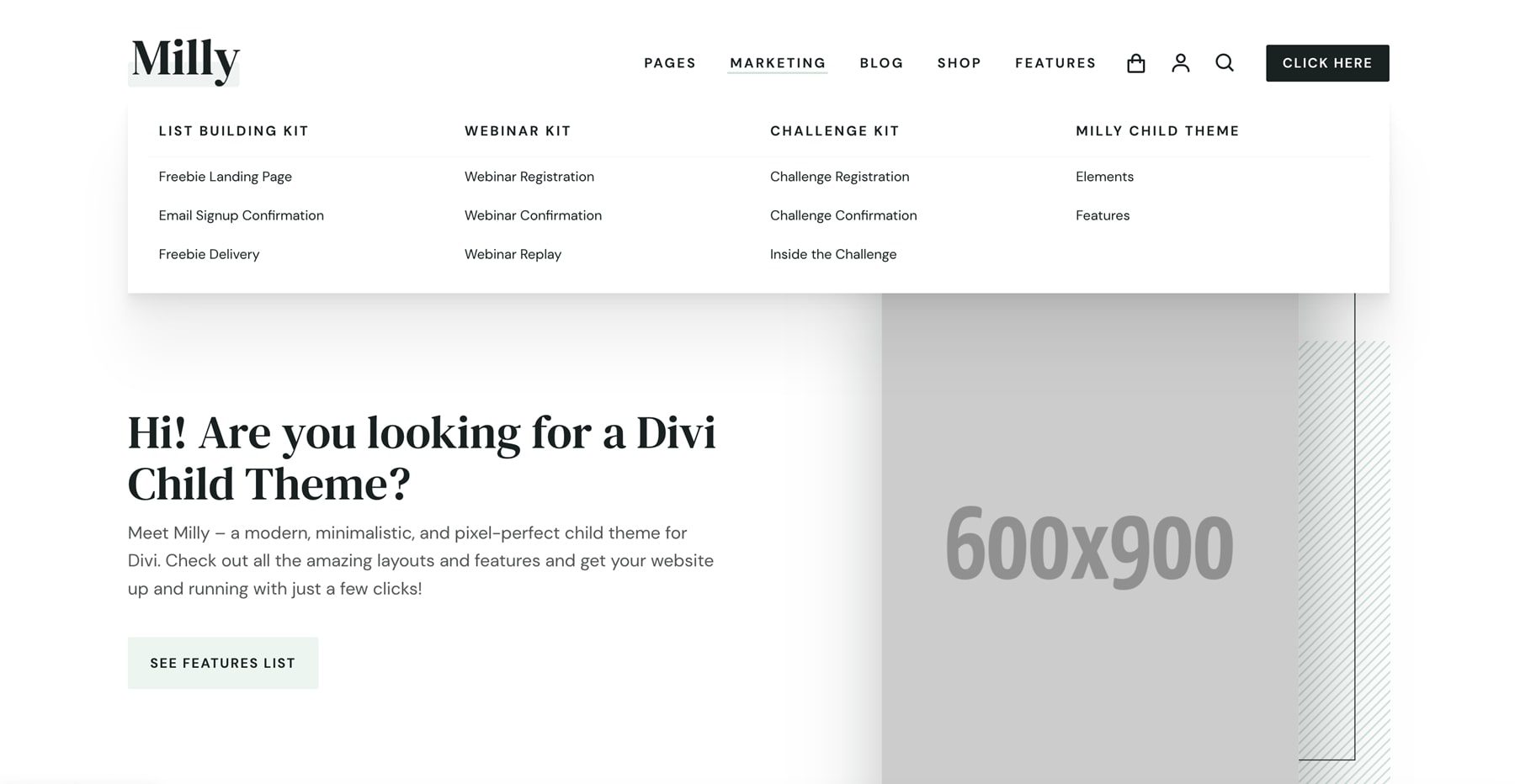
ヘッダーには、サブメニュー、CTA、およびショッピング カート アイコンの製品数を含むカスタム WooCommerce アイコンが含まれます。 CTA には、注意を引くためのホバー アニメーションが含まれています。 ポップアップも含まれています。 ショップ ページなどの特定のページでは、ヘッダーはヒーロー セクションの下に配置されます。 ページとともにスクロールし、その領域に到達するとページの上部に固定されます。

ミリーチャイルドのテーマアイコン
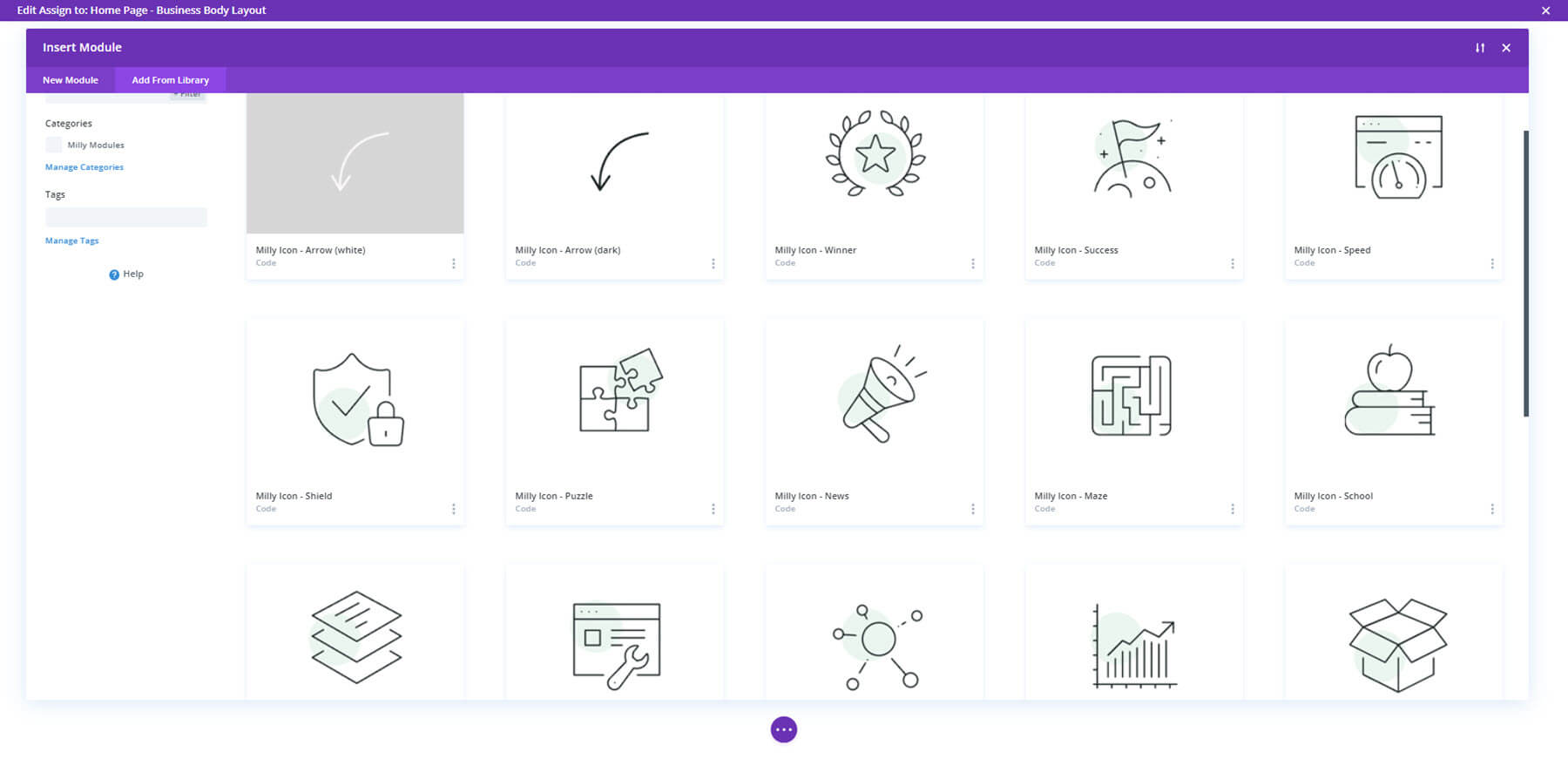
Divi ライブラリ内の 20 を超えるレイアウトはカスタム アイコンです。 これにはいくつかのカスタム アイコンが表示されます。 ほとんどのアイコンには中央に緑色の円があります。

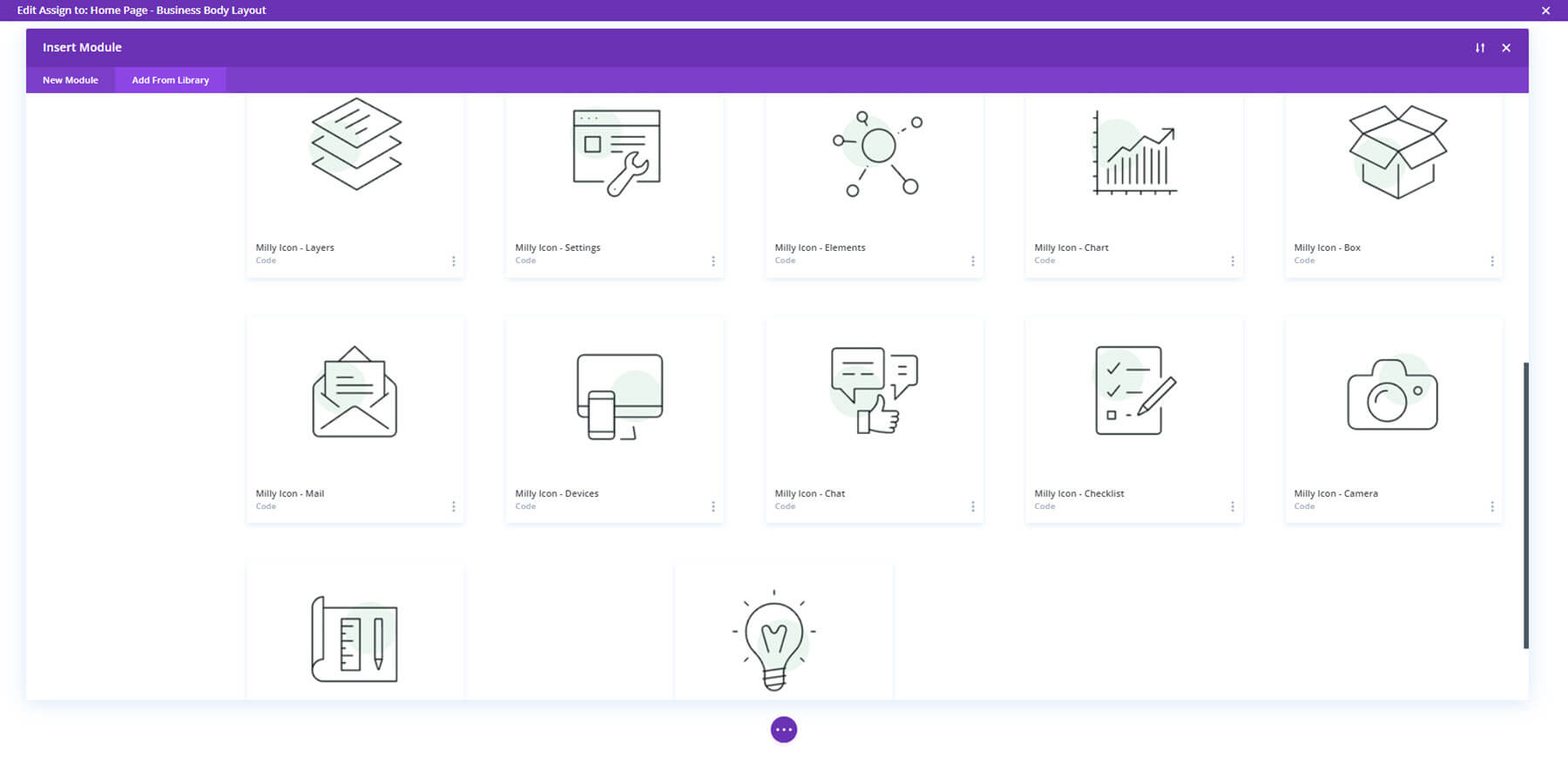
この例では、残りのアイコンを示します。

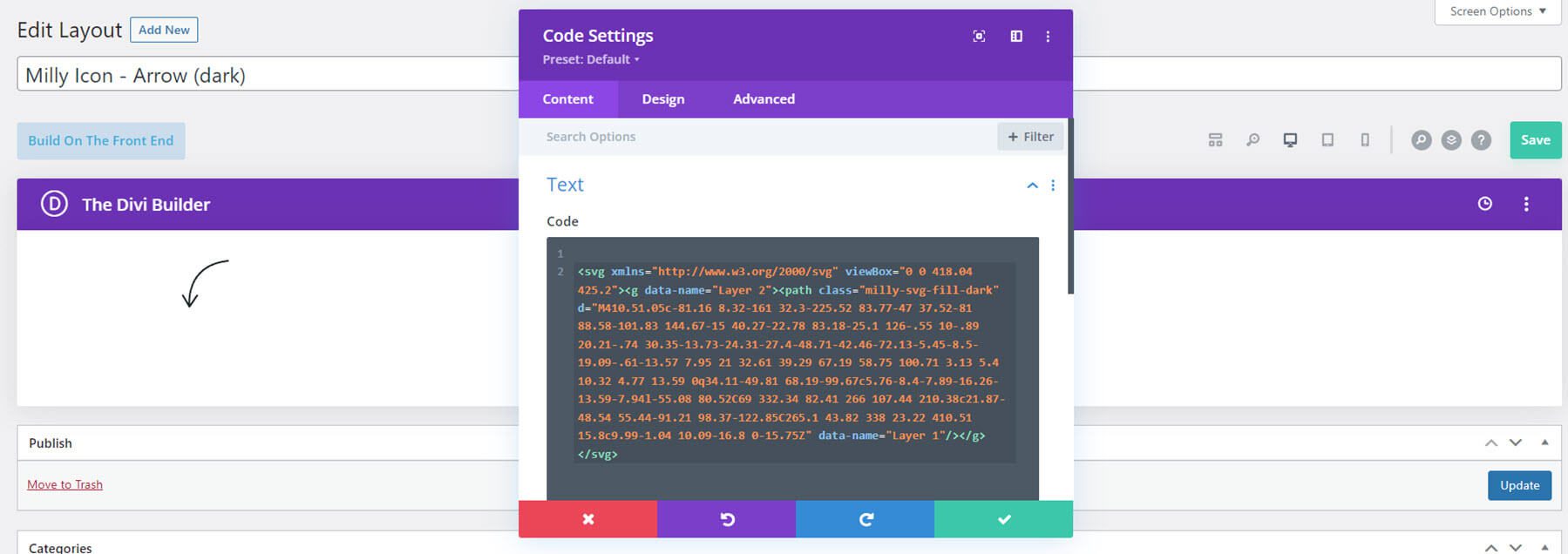
これらはコード モジュールを使用して作成されます。 この例では、暗い矢印を示しています。 Divi ライブラリからモジュールとしてロードできます。

Milly Child テーマ WooCommerce ページとレイアウト
次に、WooCommerce の機能を見てみましょう。 Milly には、製品を表示するための事前にスタイル設定された製品ページとスライダーがいくつか含まれています。 カスタム カート、アカウント ページ、チェックアウト ページも含まれています。 そのうちのいくつかを見てみましょう。
ショップページ
ショップページにはCTA付きのヒーローセクションが含まれています。 最初はプロモバーが画面の下部に貼り付きます。

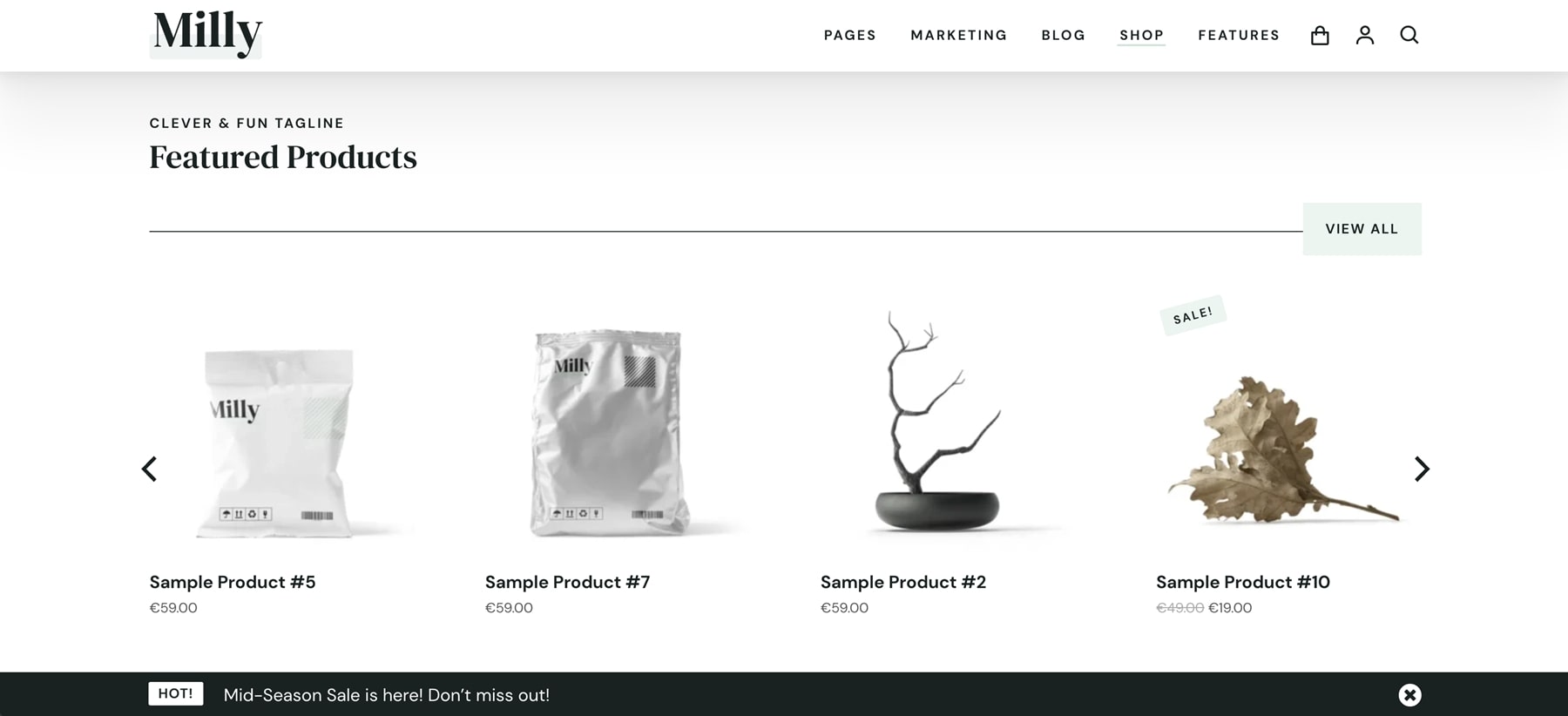
スクロールするとヘッダーが表示されます。 このセクションには製品スライダーが含まれています。

関連商品も商品スライダーで表示されます。

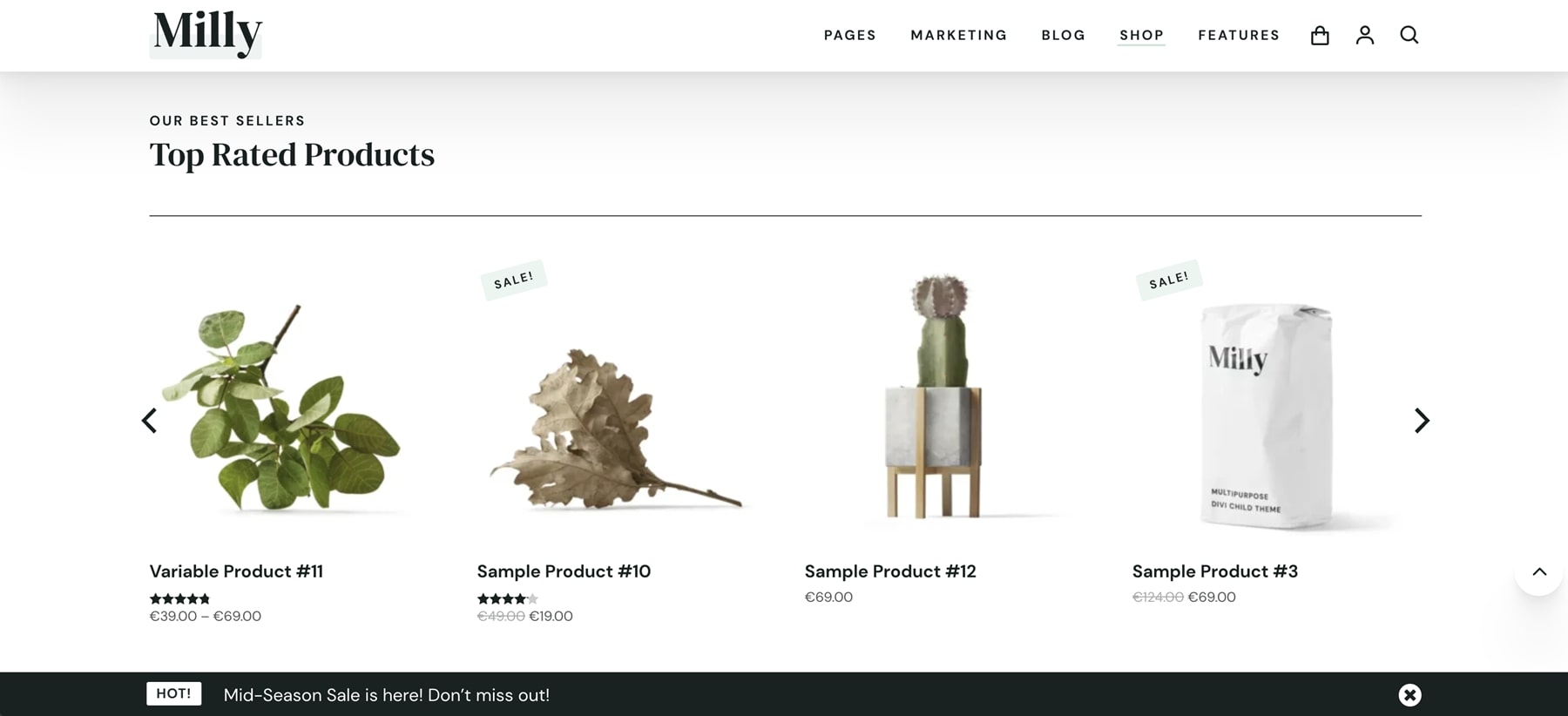
この例は、売上スライダーを示しています。 プロモーション バーがページとともにスクロールするようになりました。

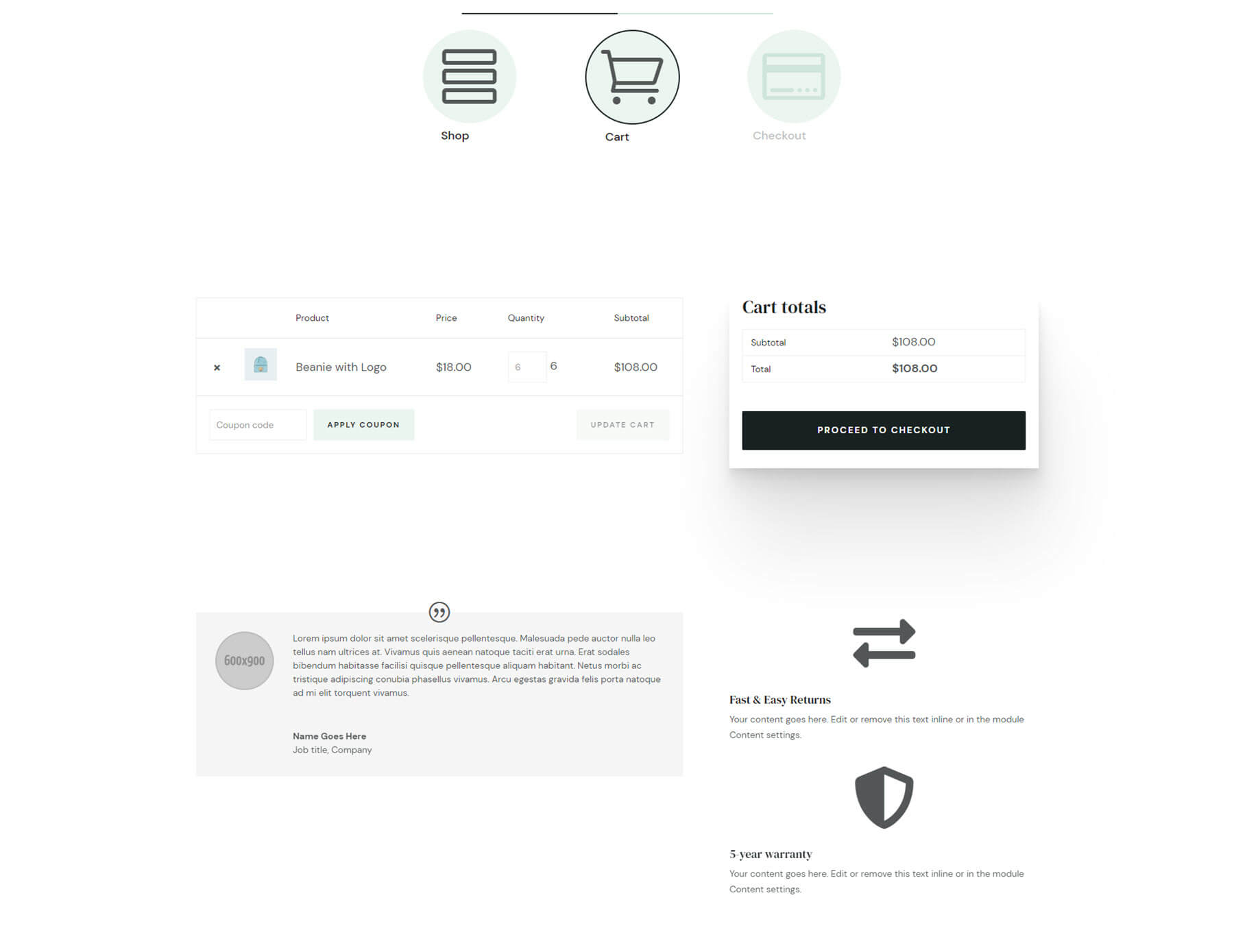
カート
カート ページには、プロセスのどこにいるかを示すバー付きのアイコンが含まれています。

ミリーテーマのオプション
最後に、テーマのオプションを見てみましょう。 Milly は Divi テーマのオプションにタブを追加します。 ここで、いくつかのオプションを選択して調整できます。
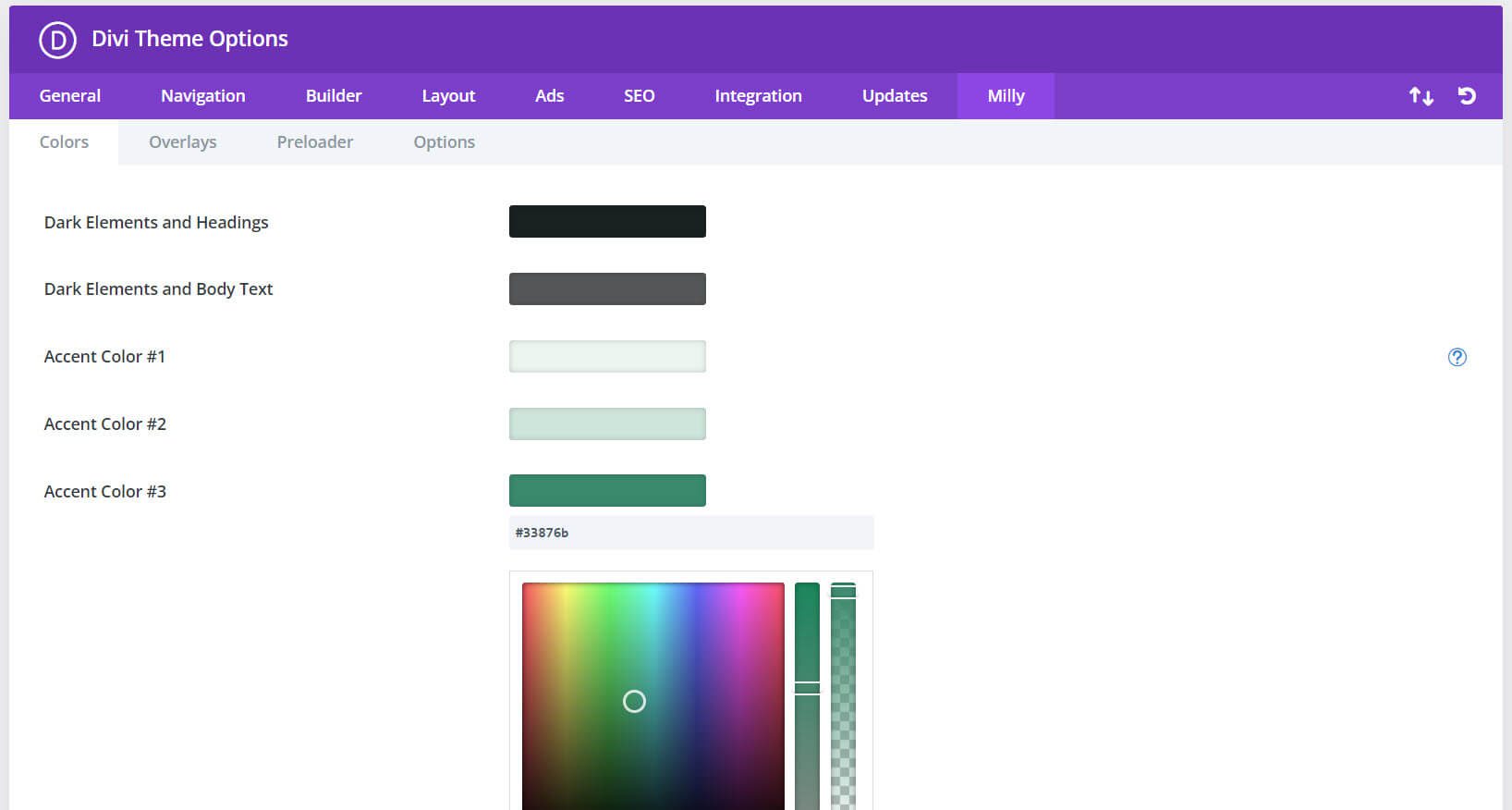
色
[色] タブでは、暗い要素と見出し、暗い要素と本文の色、および 3 つの異なるアクセント カラーを選択できます。 色をクリックするとカラー ピッカーが開き、必要な色を選択できます。

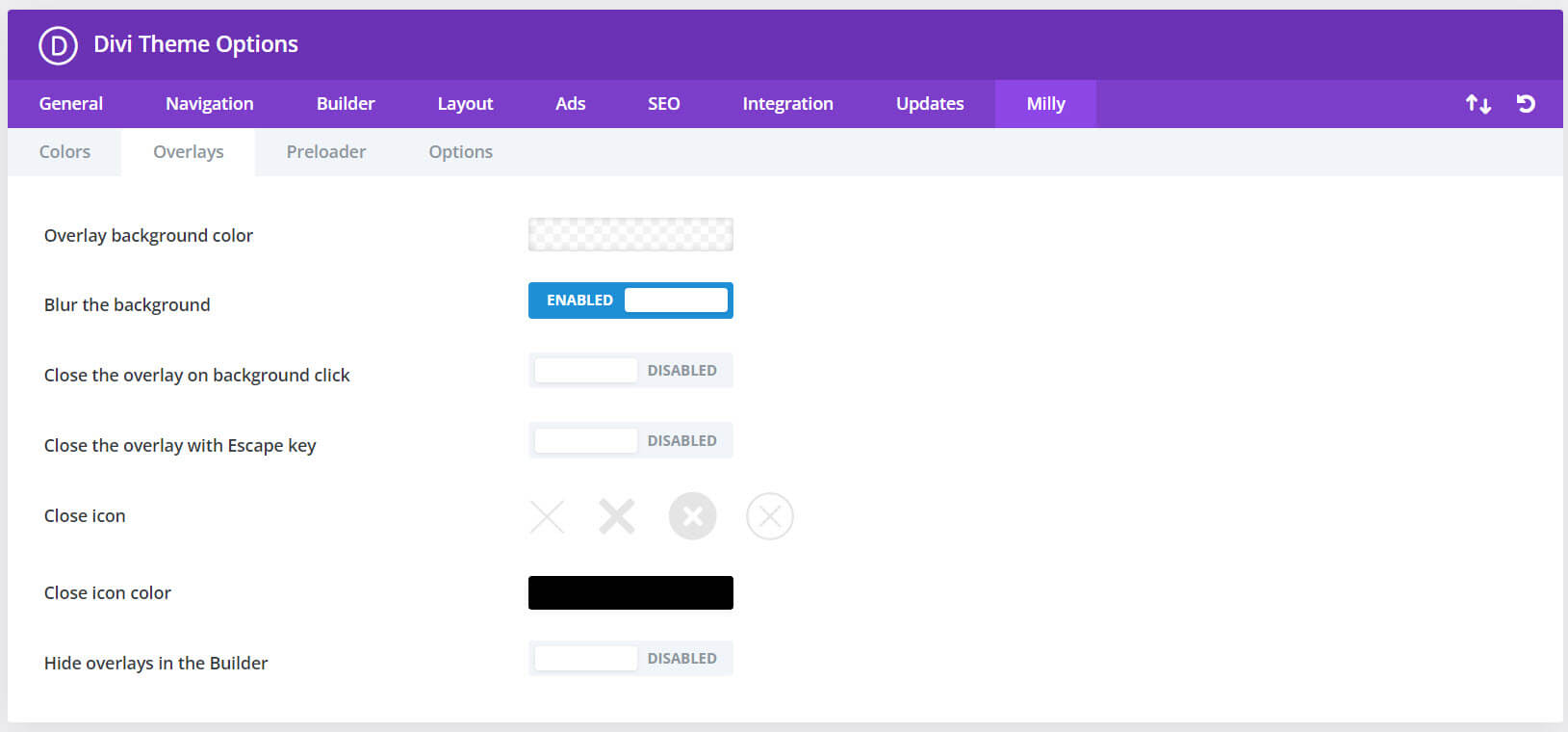
オーバーレイ
Milly は任意のセクションをポップアップとして使用できます。 クリックするとトリガーされます。 訪問者にクリックしてもらいたいセクションと要素に CSS クラスを追加するだけです。 これは、Divi Builder を使用して、任意のレイアウトまたはカスタム デザインでポップアップを構築できることを意味します。 [オーバーレイ] タブには、背景色の設定、背景のぼかし、クリックで閉じる、エスケープ キーで閉じる、閉じるアイコン、閉じるアイコンの色、およびビルダーでのオーバーレイの非表示の設定が含まれています。

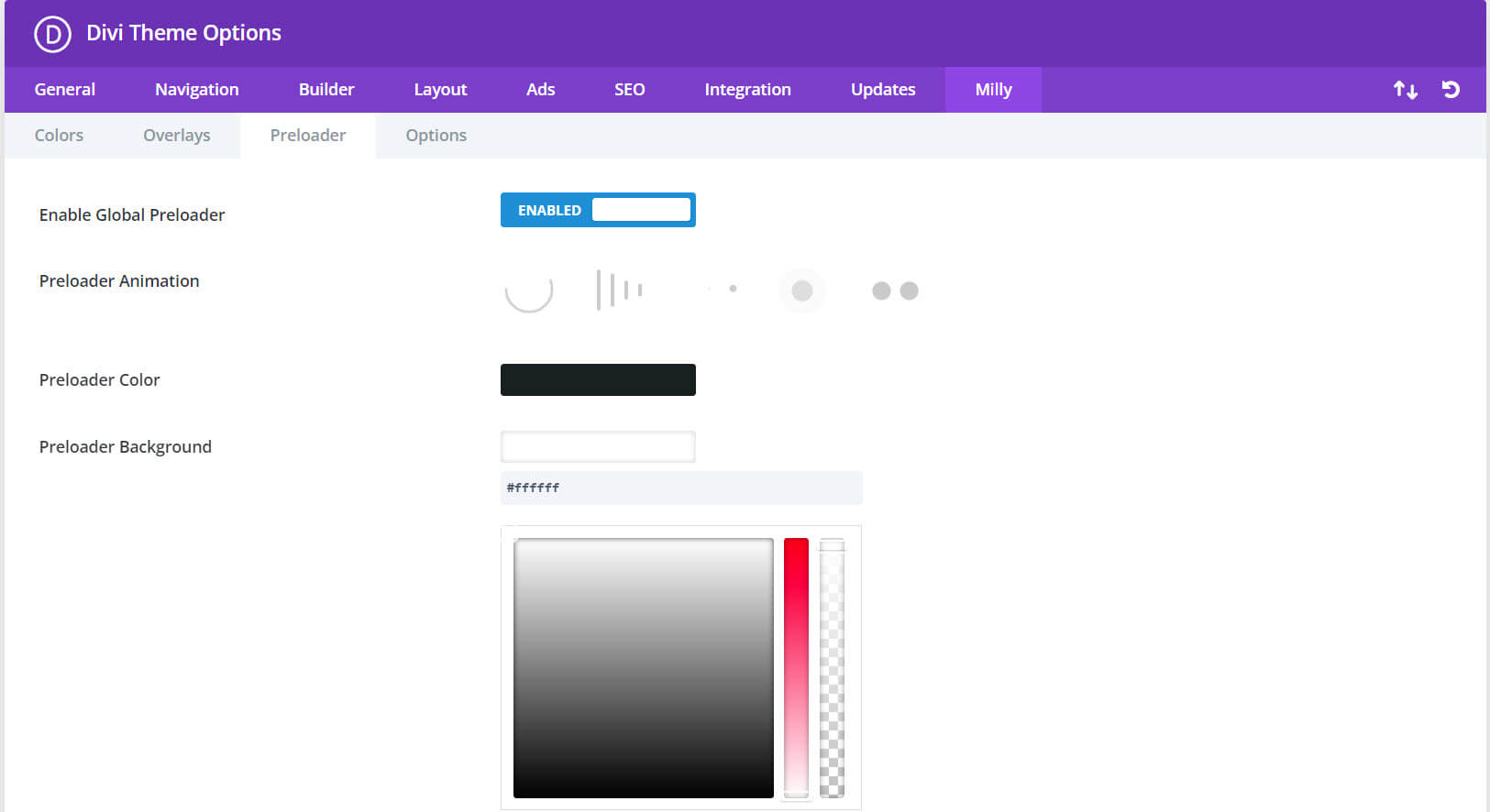
プリローダー
[プリローダー] タブでは、プリローダーを有効にし、そのオプションを選択できます。 オプションには、アニメーション、色、背景色が含まれます。

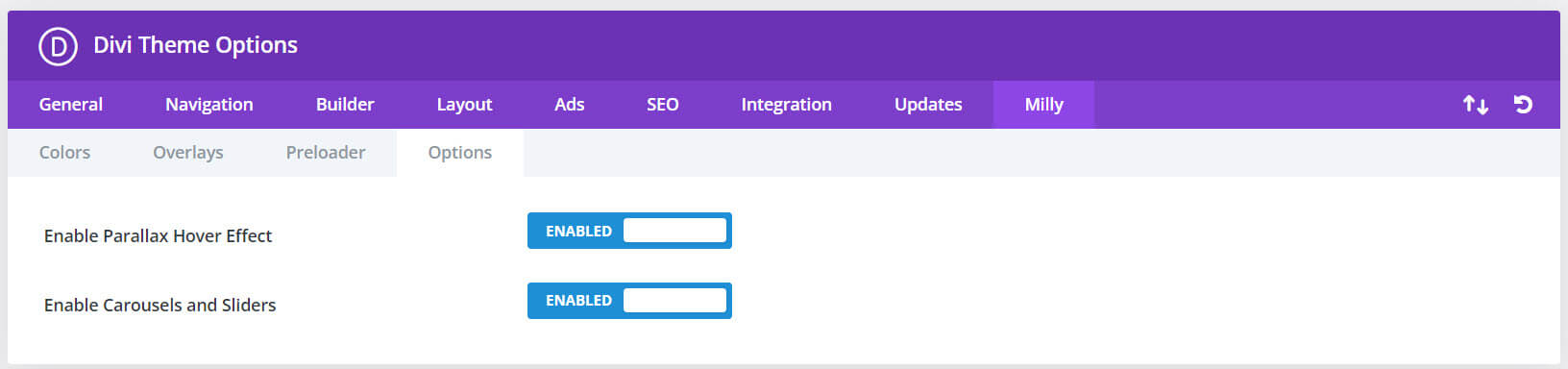
オプション
オプション タブでは、視差効果を有効にし、カルーセルとスライダーを有効にできます。

ミリー CSS クラス
また、Milly 子テーマ用に設計された他にも 11 個の CSS クラスがあり、その動作方法をカスタマイズできます。 リストはドキュメントにあります。 CSS クラスを使用するセクションの詳細タブに配置します。
ミリーチャイルドテーマの購入場所
Milly Child テーマは Divi マーケットプレイスで入手できます。 通常は 97 ドルで、ウェブサイトの無制限の使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれます。

ミリーチャイルドのテーマに関する最後の感想
以上が、Divi の Milly Child テーマの紹介です。 ミリーはデザインもすっきりしていて使いやすいと思いました。 これらの機能は販売に重点を置いているため、e コマース Web サイトを運営したい人や見込み顧客を獲得して販売目標到達プロセスに誘導したい人にとって理想的です。 ページ数と機能の多さに感心しました。 特にプリローダーとポップアップオーバーレイが気に入っています。 ビジネス向けの子テーマに興味がある場合は、Milly 子テーマを検討してみる価値があります。
我々はあなたから聞きたい。 DiviのMilly Childテーマを試してみましたか? コメントでご意見をお聞かせください。
