Divi 製品のハイライト: 究極の多目的 Divi Webkit
公開: 2023-04-24Ultimate Multipurpose Divi Webkit は、Web サイトのレイアウトをすばやく構築するために使用できる Divi セクションとページ レイアウトの広範なコンパイルです。 この製品には、セクション、お問い合わせフォーム、価格表、タイムライン、タブ、FAQ セクション、ヘッダーとフッターなどのレイアウトが含まれています。 コレクション内の各 Webkit は、デジタル エージェンシー、ガーデニング、造園、フィットネス、ジムなどの特定のテーマに基づいて設計されています。 ただし、すべてのレイアウトは適応可能であり、構築したい任意の Web サイトに再利用できます。
Divi のデザイン設定を利用することで、セクションの外観を完全に制御し、好みに合わせてデザインをカスタマイズできます。 この製品ハイライトでは、Ultimate Multipurpose Divi Webkit で得られるレイアウトを見て、それが次の Web デザイン プロジェクトに適した製品であるかどうかを判断するのに役立ちます.
始めましょう!
- 1 Ultimate Multipurpose Divi Webkit のインストール
- 2究極の多目的 Divi Webkit
- 2.1セクションのレイアウト
- 2.2ヘッダーとフッターのレイアウト
- 2.3詳細ページのレイアウト
- 3 Ultimate Multipurpose Divi Webkit を購入する
- 4最終的な考え
Ultimate Multipurpose Divi Webkit のインストール
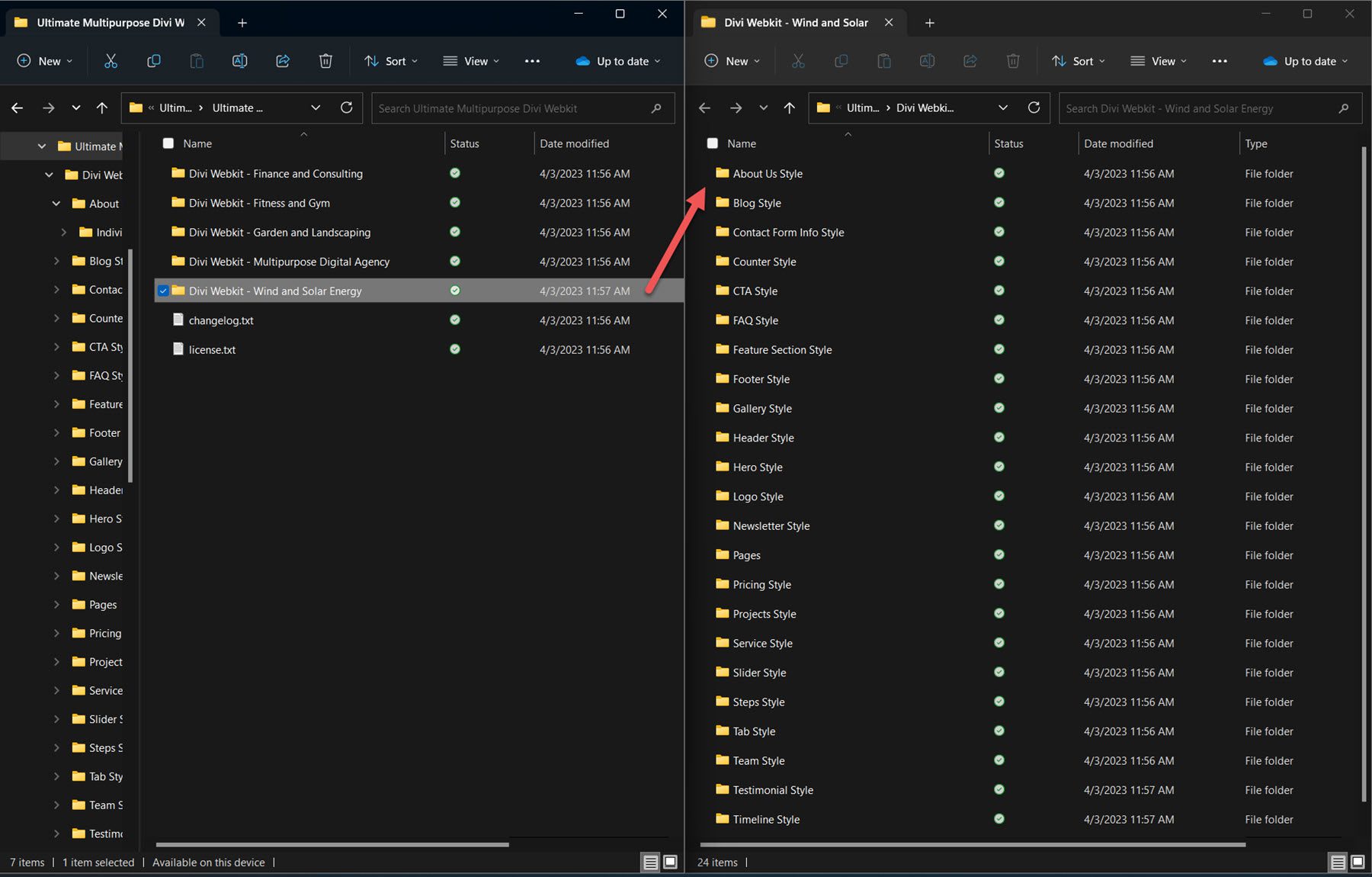
Ultimate Multipurpose Divi Webkit は、Divi Library .json ファイルを含む .ZIP ファイルとして提供されます。 レイアウトは Webkit ごとに整理されており、特定のタイプのすべてのレイアウトをインポートするか、必要な個々のレイアウトを選択するかを選択できます。

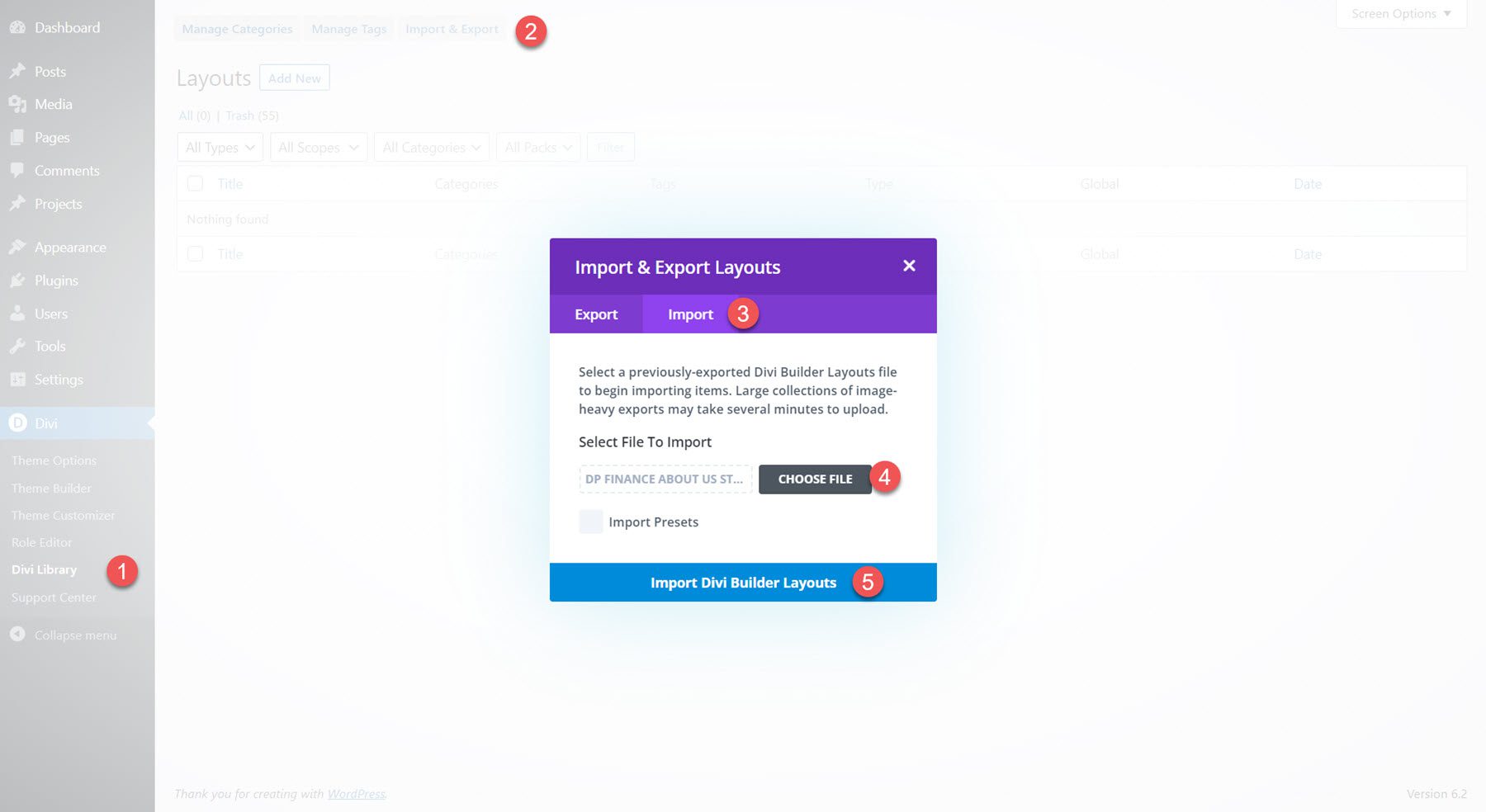
レイアウトをインストールするには、ファイル マネージャーで .ZIP ファイルを解凍することから始めます。 次に、WordPress ダッシュボードを開き、Divi Library ページに移動します。 上部にある [インポートとエクスポート] をクリックし、インポート タブを選択します。 インポートする .json レイアウト パック ファイルを選択し、[Divi Builder レイアウトのインポート] を選択します。

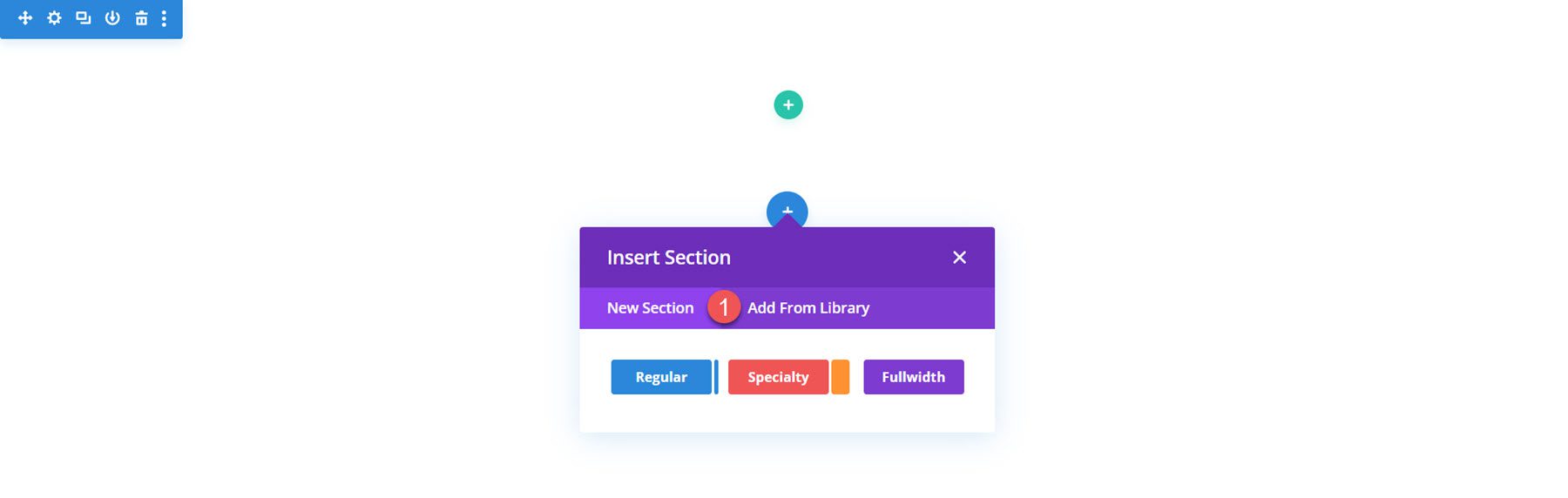
レイアウトがインポートされたら、Divi Builder でページを開きます。 青いプラス アイコンをクリックして新しいセクションを追加し、[ライブラリから追加] を選択します。

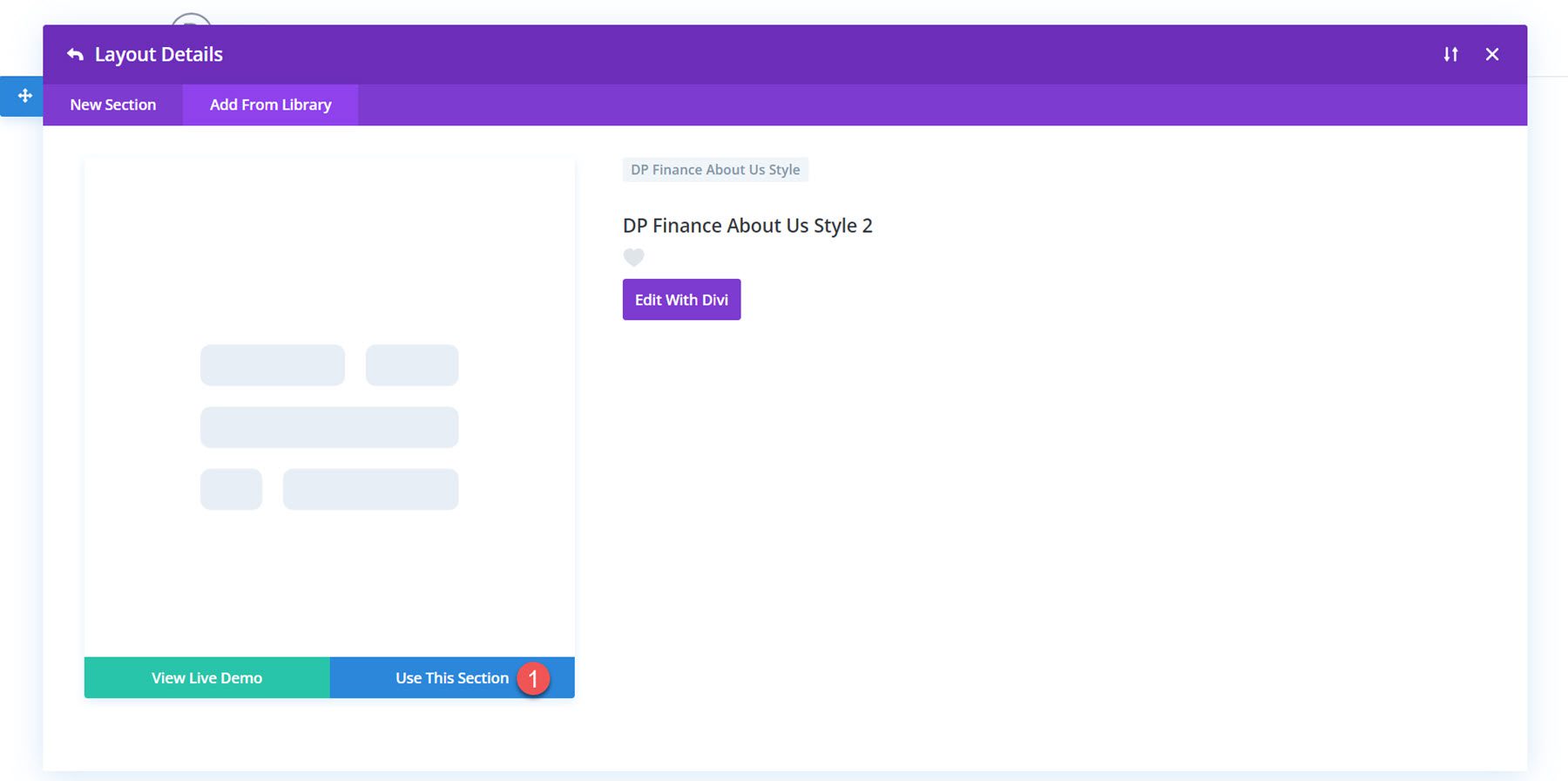
使用するレイアウトを見つけて、[このセクションを使用] ボタンをクリックしてページにレイアウトを読み込みます。

究極の多目的Divi Webkit
Ultimate Multipurpose Divi Webkit は、さまざまなスタイルと Web サイトのコンセプトを持つ Webkit で構成されています。 Ultimate Multipurpose Divi Webkit には現在、7 つの異なる Webkit が付属しており、毎月さらに Webkit を追加する予定です。 合計で、900 以上のセクション スタイル、28 の詳細ページ、および 22 以上の要素が期待できます。
セクション レイアウト
各 Webkit には、Web サイトで必要になる可能性のあるセクションごとにいくつかのレイアウトが付属しています。 いくつかのセクション レイアウトを見てみましょう。
私たちに関しては
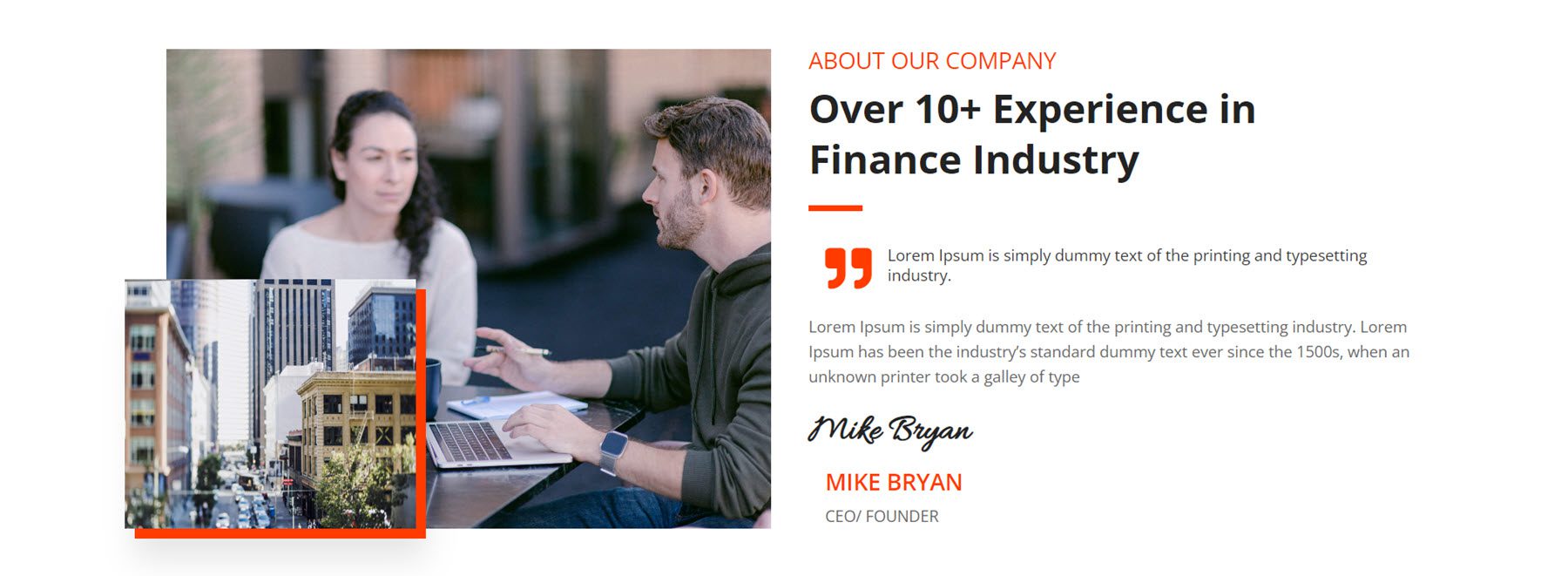
最初に確認する About Us レイアウトは、財務およびコンサルティング Webkit の About Us レイアウト 2 です。 このレイアウトは、2 つの画像、会社を紹介するテキスト、引用文、署名スタイルのスクリプト フォントの創業者の名前で構成されています。

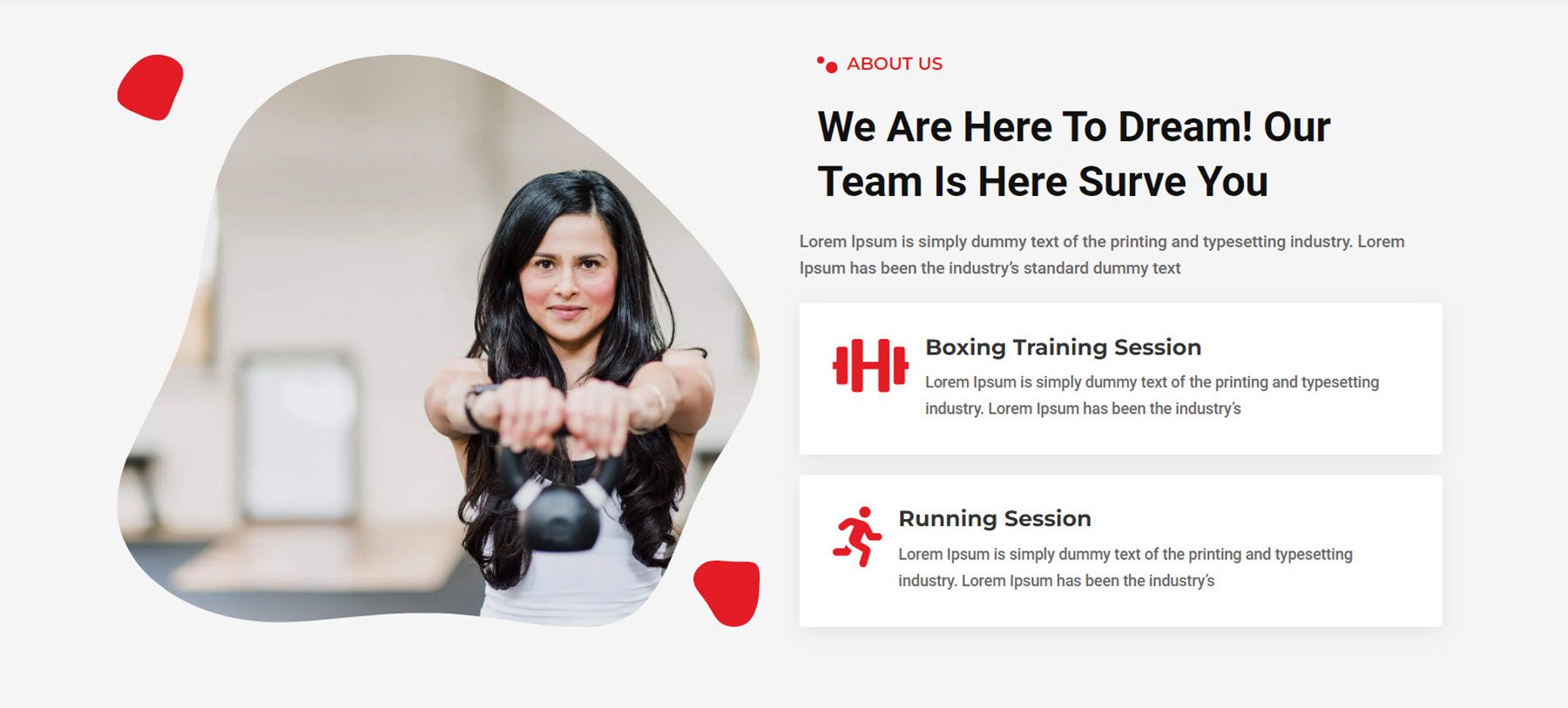
これは、フィットネス ジム Webkit の About Us レイアウト 4 です。 左側には図形に切り取られた画像があり、右側にはいくつかのテキストと宣伝文句のモジュールがあります。

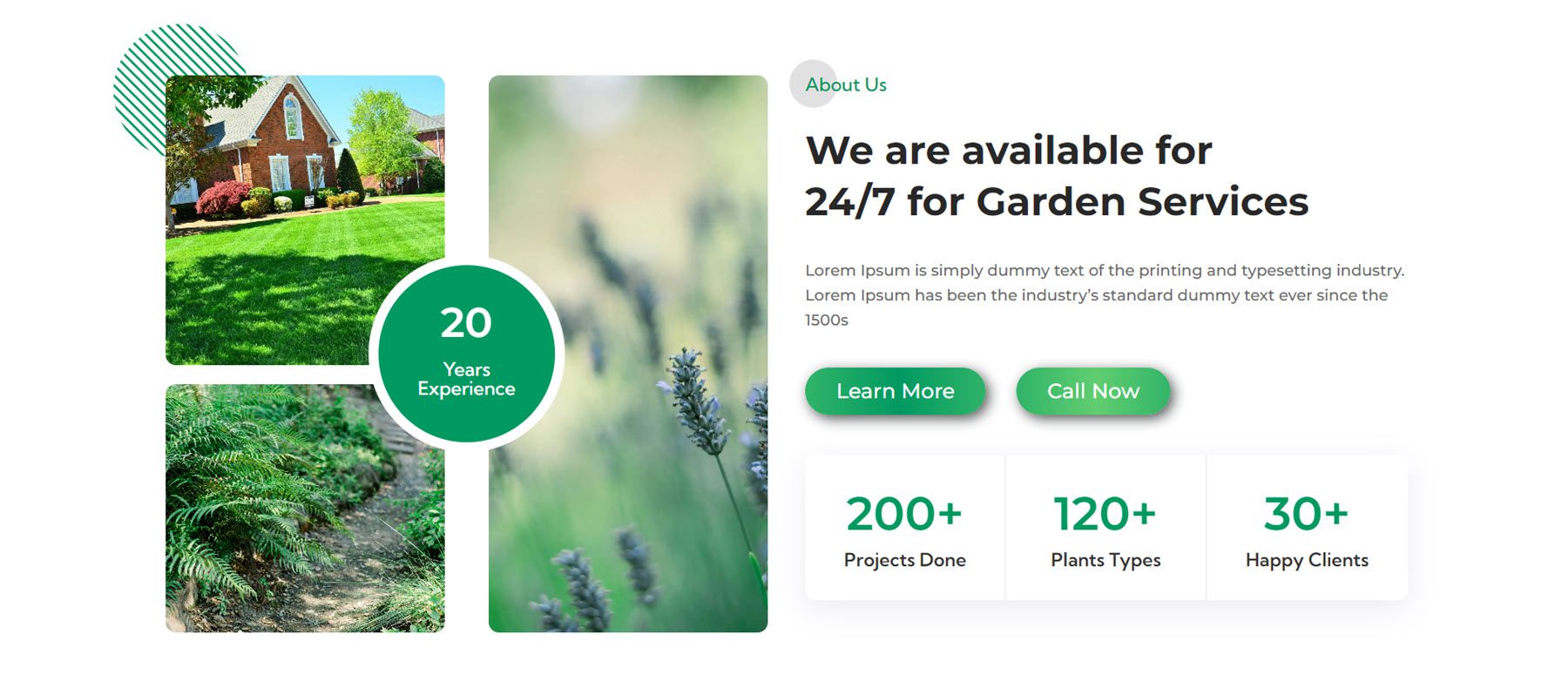
私たちについて レイアウト 3 から 庭と造園 レイアウトは、中央に数字カウンターを備えたコラージュ スタイルのレイアウトで 3 つの画像を特徴としています。 いくつかのテキスト セクション、2 つのボタン、およびページの読み込み時にカウントアップするいくつかの数値カウンターがあります。

ブログ
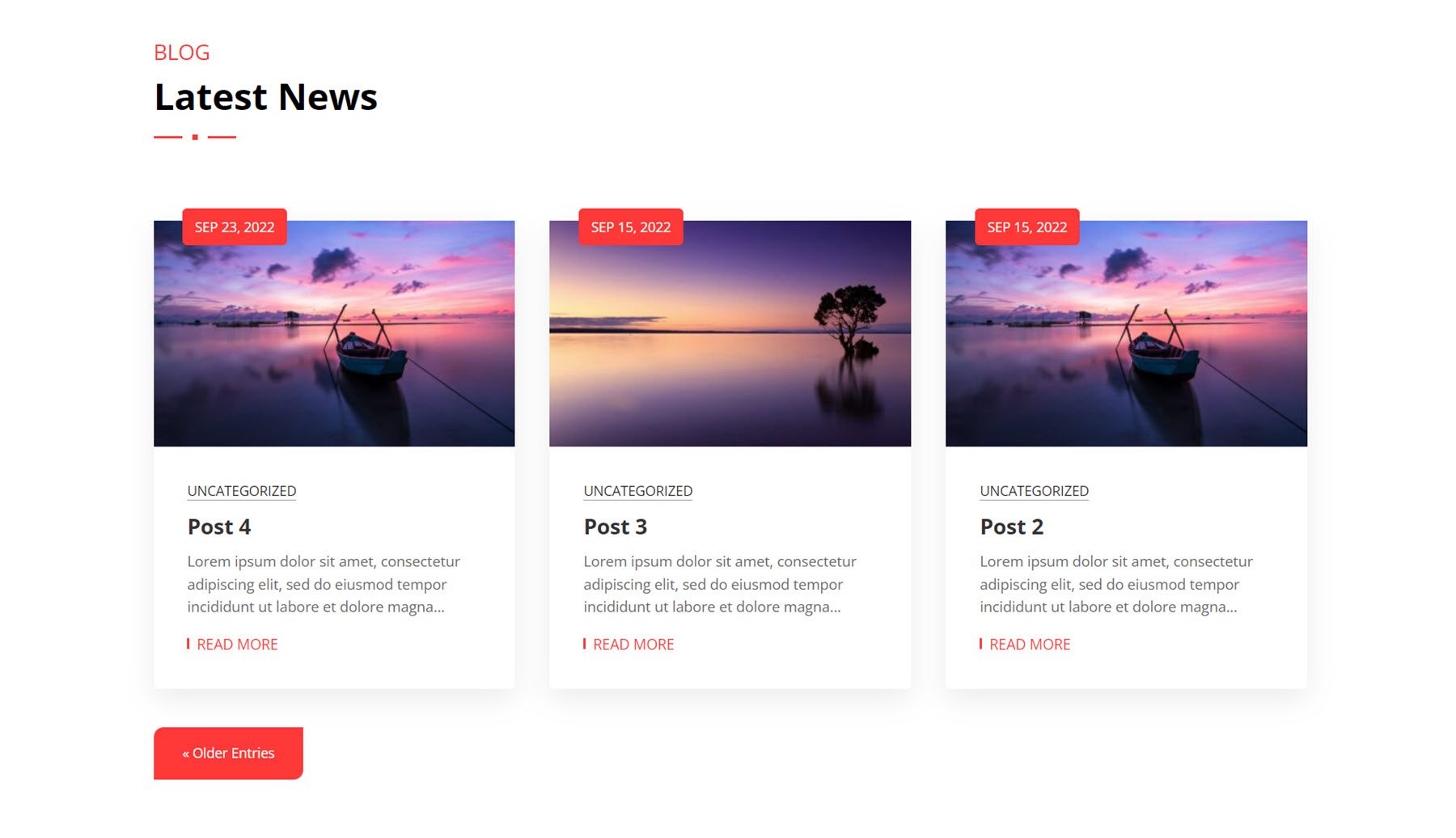
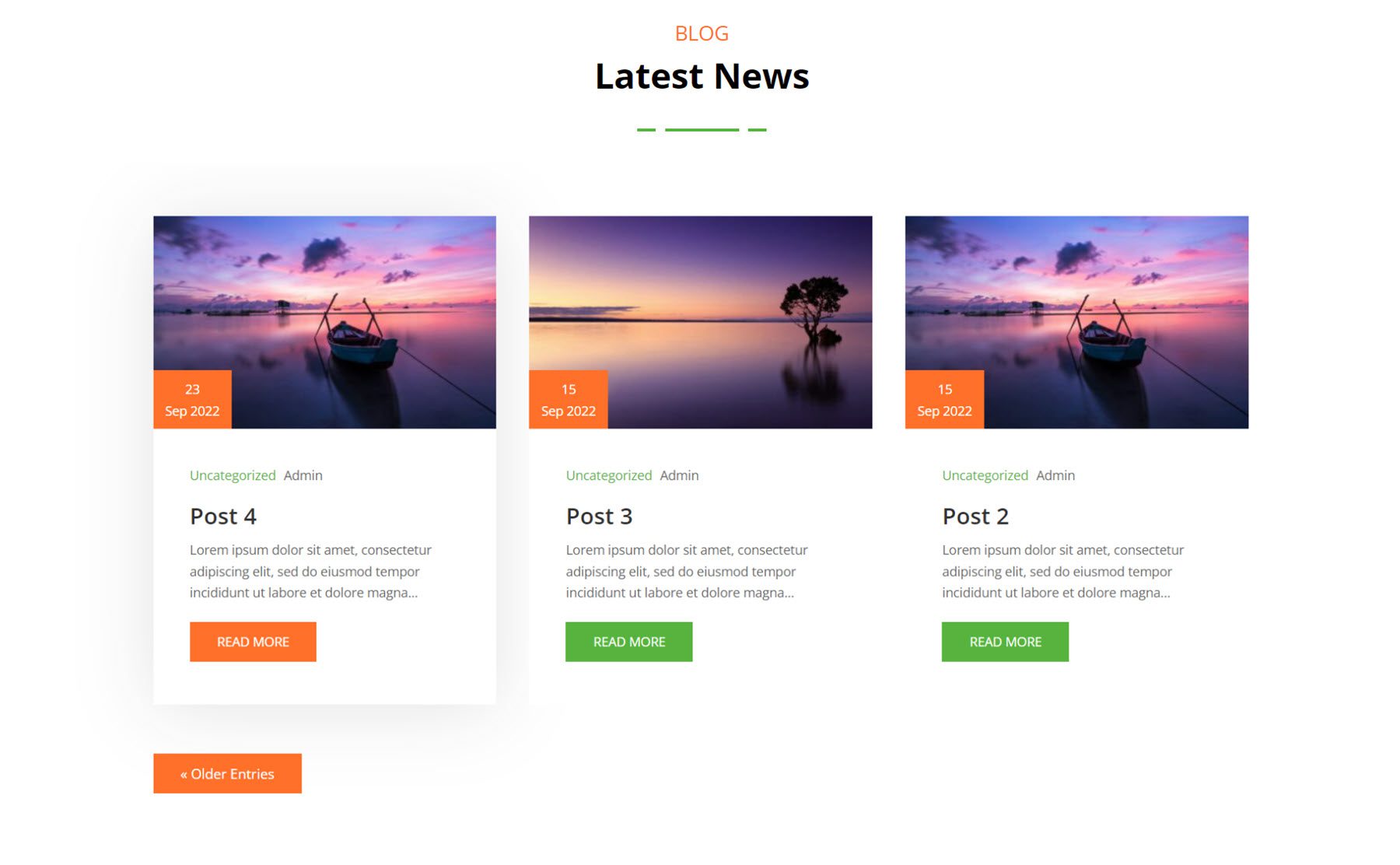
これはデジタル エージェンシーのブログ スタイル 1 です。最近のブログ投稿を表示するカード スタイルのブロックを備えた、シンプルでモダンなレイアウトです。 ブログの投稿日は、注目の画像の上部にある赤い背景で強調表示されます。

これは、風力および太陽エネルギー Webkit のブログ スタイル 7 です。 カーソルを合わせると画像が拡大し、ボタンがオレンジ色に変わり、ブログ投稿の後ろにボックスの影が表示されます。

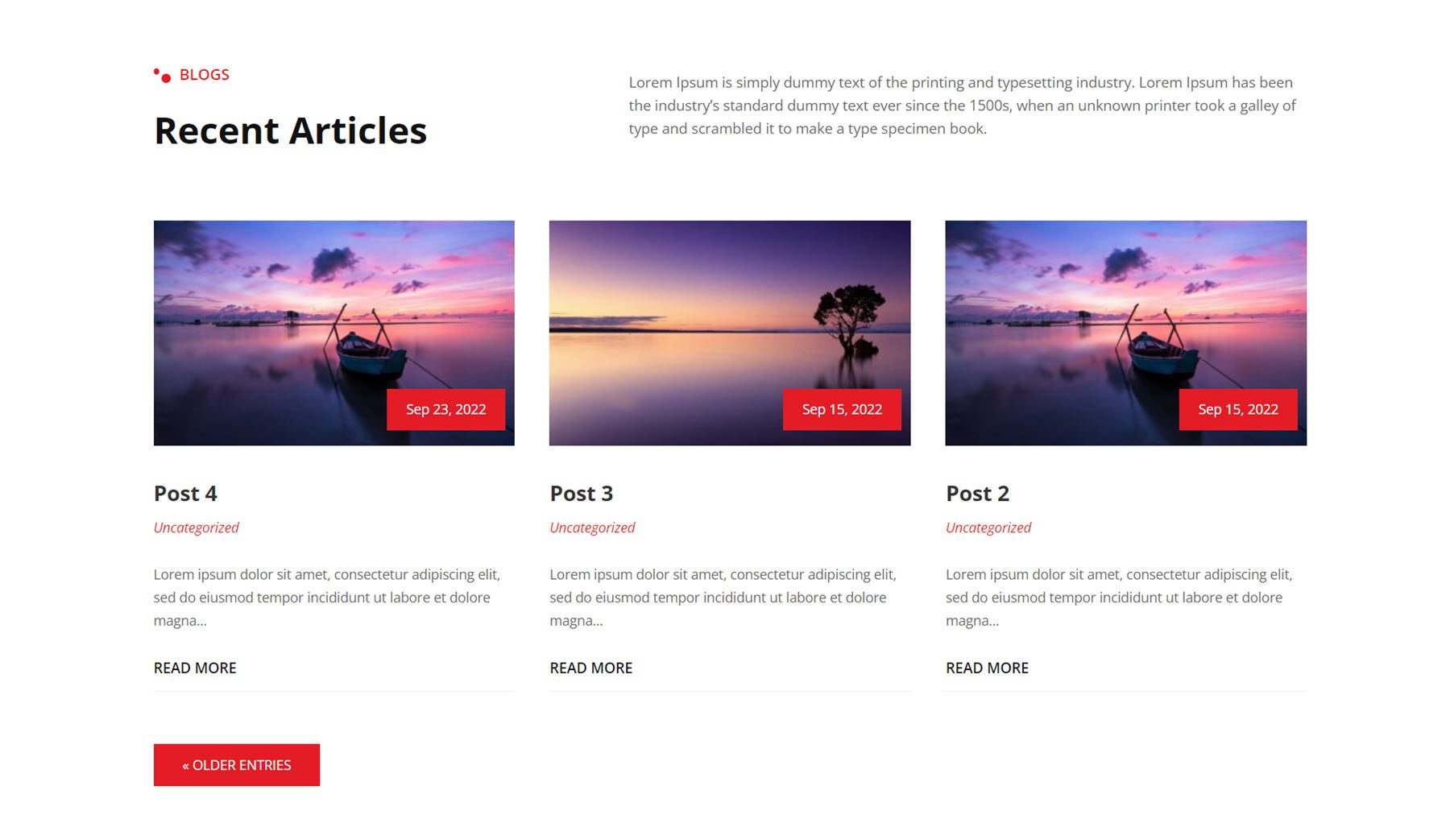
最後に、このブログ レイアウトは、フィットネスとジムの Webkit のスタイル 3 です。 カーソルを合わせると、画像が拡大し、投稿日のブロックが黒くなり、[続きを読む] ボタンの下の線が黒くなります。

お問い合わせフォーム/情報
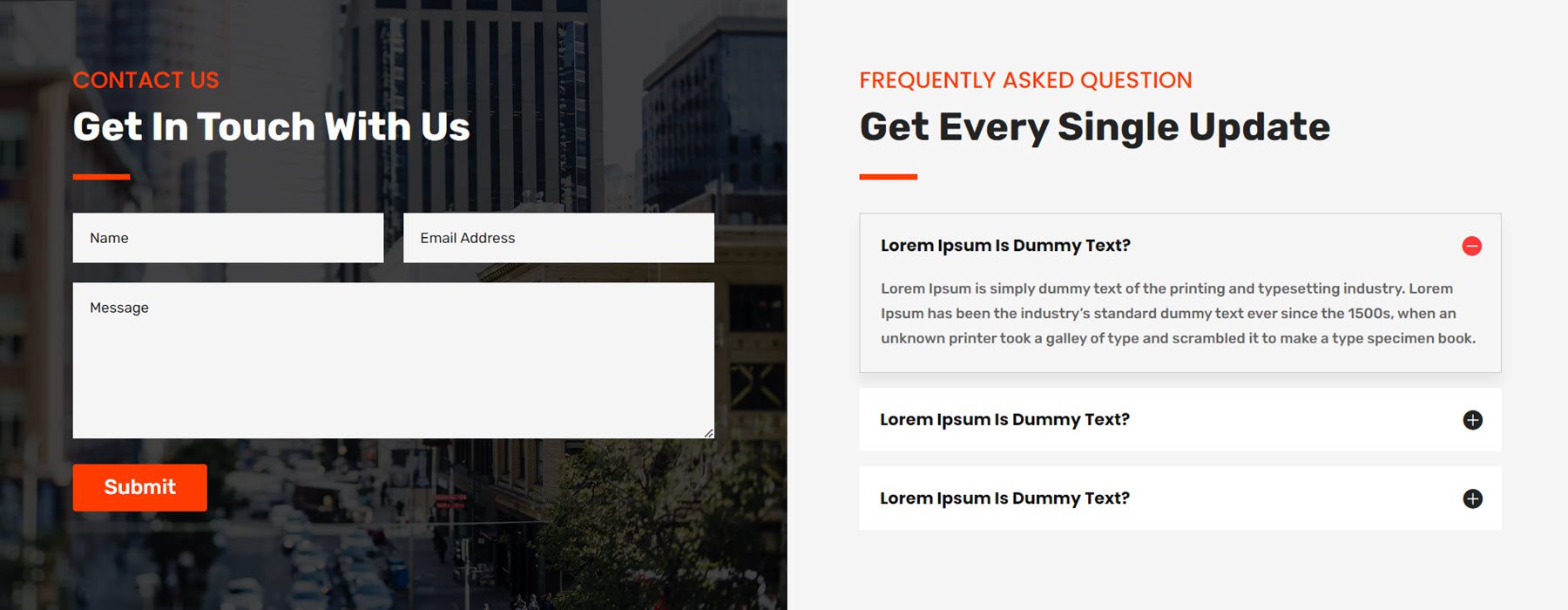
最初の連絡先フォーム/情報レイアウトは、財務およびコンサルティング Webkit から取得されます。 これは連絡先/情報スタイル 1 で、画像の背景の左側に連絡先フォームがあり、右側に FAQ セクションがあります。

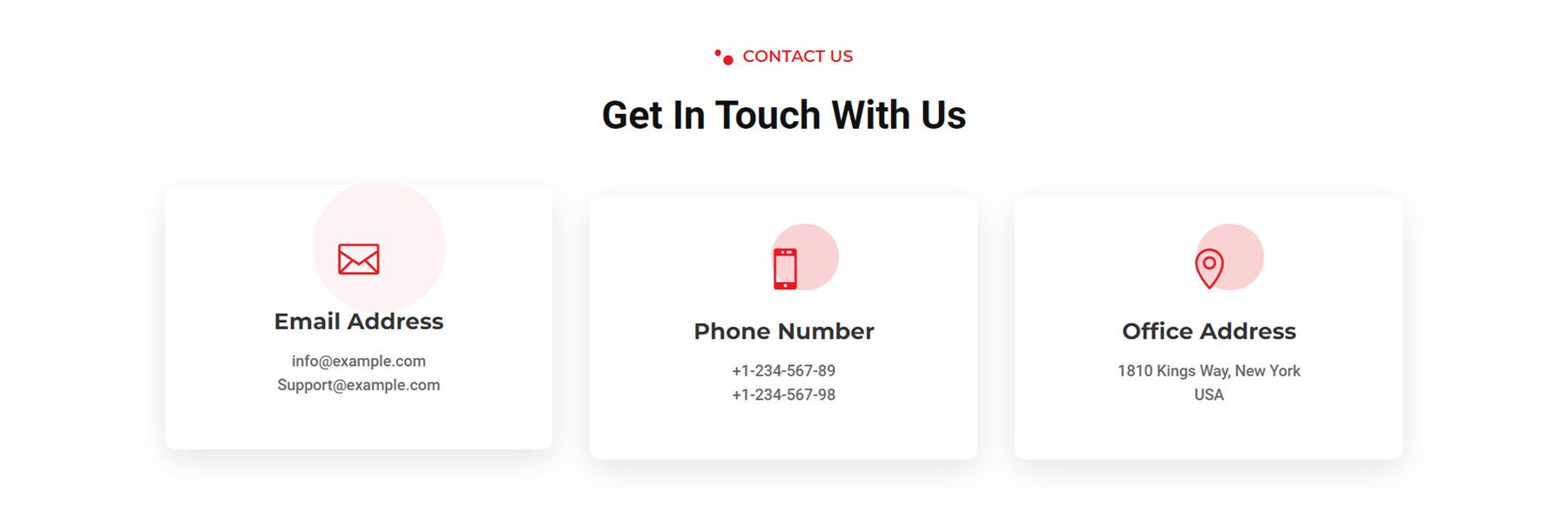
これは、フィットネスとジムの Web キットの連絡先レイアウト 3 です。 ボックスの影が付いた 3 つの正方形の宣伝文句が特徴で、それぞれが重要な連絡先情報を強調しています。 カーソルを合わせるとカードが上に移動し、アイコンの後ろにある赤い円が拡大します。

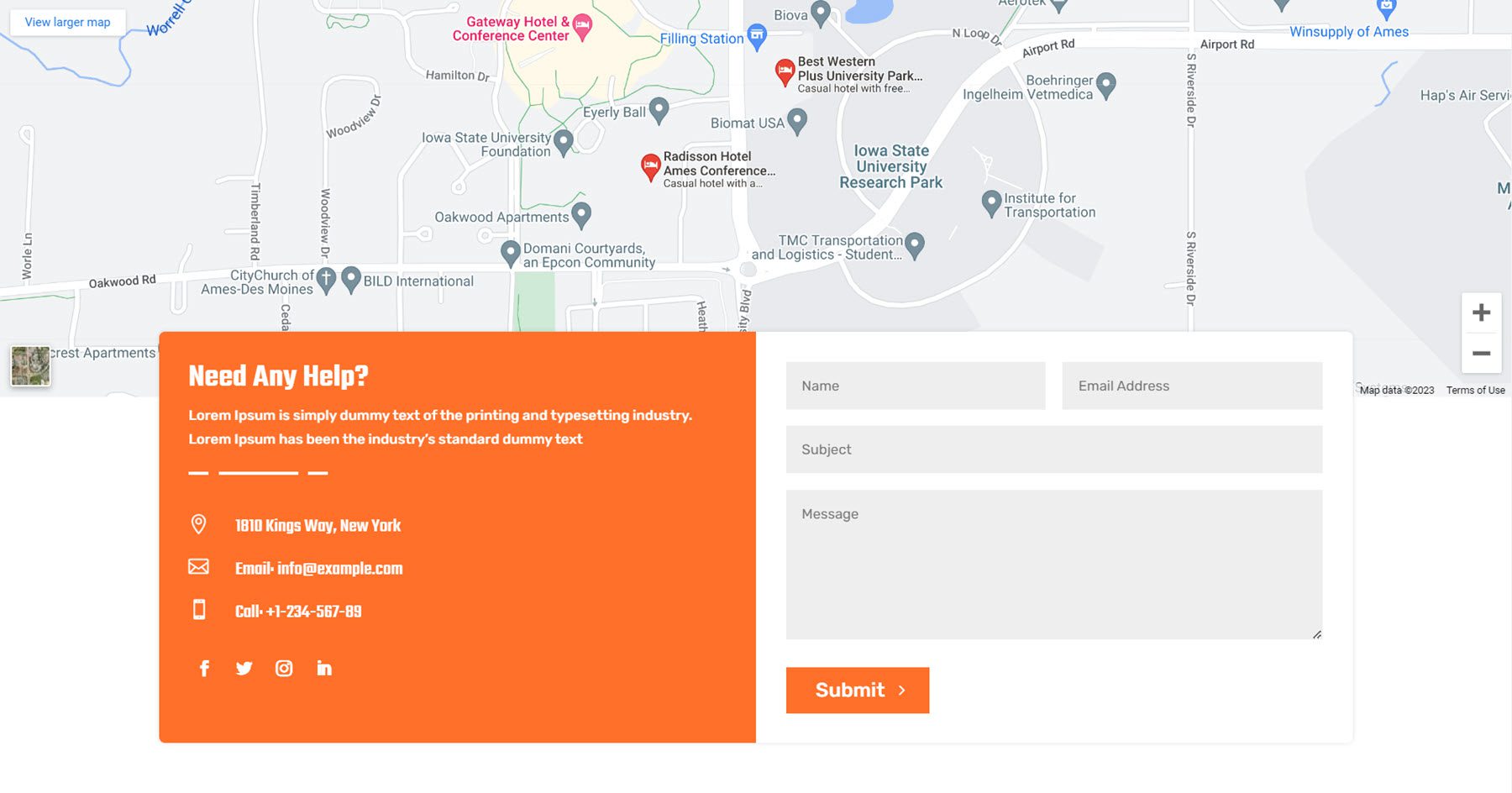
風力と太陽エネルギーの Webkit のスタイル 6 は、全幅の地図と、地図の下部に重なるカード上の連絡先情報とフォームを備えた独自のレイアウトを特徴としています。

カウンター
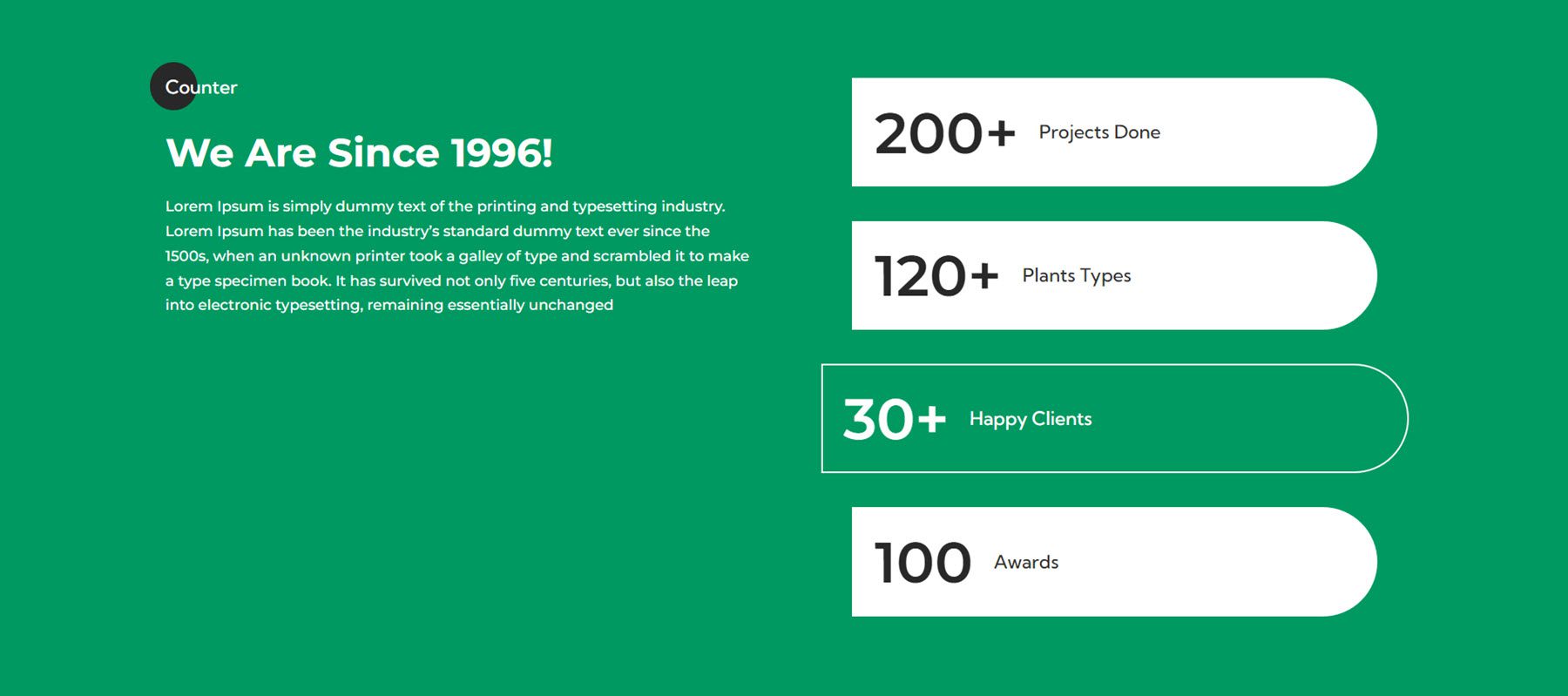
カウンター モジュールは、ページの読み込み時にカウントアップ効果を使用して、Web サイトの数値データを表すのに役立ちます。 この最初の例は、garden and landscaping Webkit からのものです。 スタイル 2 は、境界が丸いセクションに 4 つの数字カウンターを備えています。

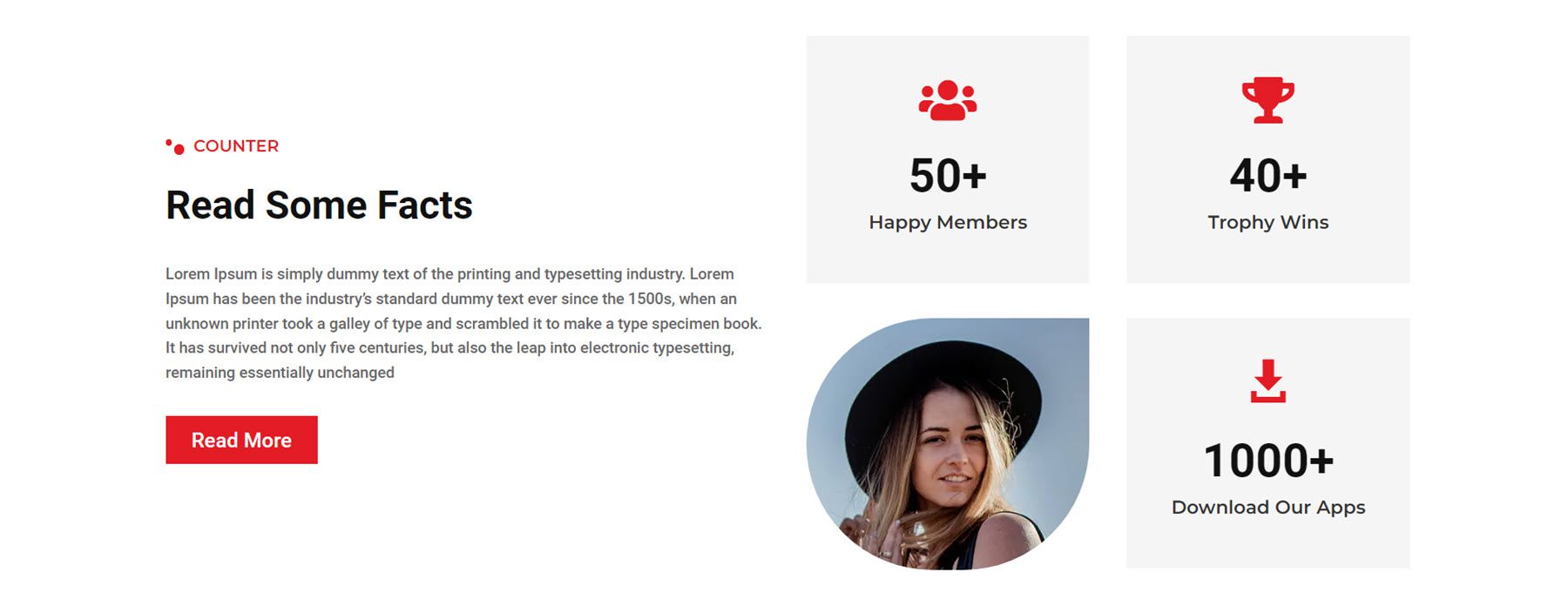
フィットネスとジムの Web キットのカウンター レイアウト 1 には、4 つの数字カウンターとグリッドに配置された画像が含まれています。

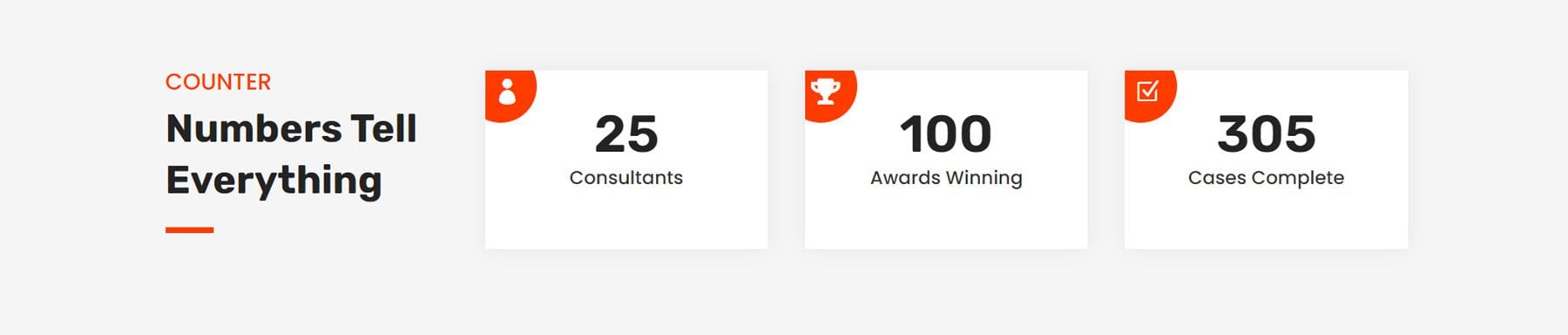
最後に、財務およびコンサルティング Web キットのカウンター スタイル 5 には、左上隅の丸みを帯びたオレンジ色の背景にアイコンが付いた 3 つの数字カウンターがあります。

CTA
Wind and Solar Webkit の CTA レイアウト スタイル 2 は、ヘッダー テキストが左右に移動し、色が白から緑に変化することを特徴としており、さりげなく人目を引く効果を生み出しています。

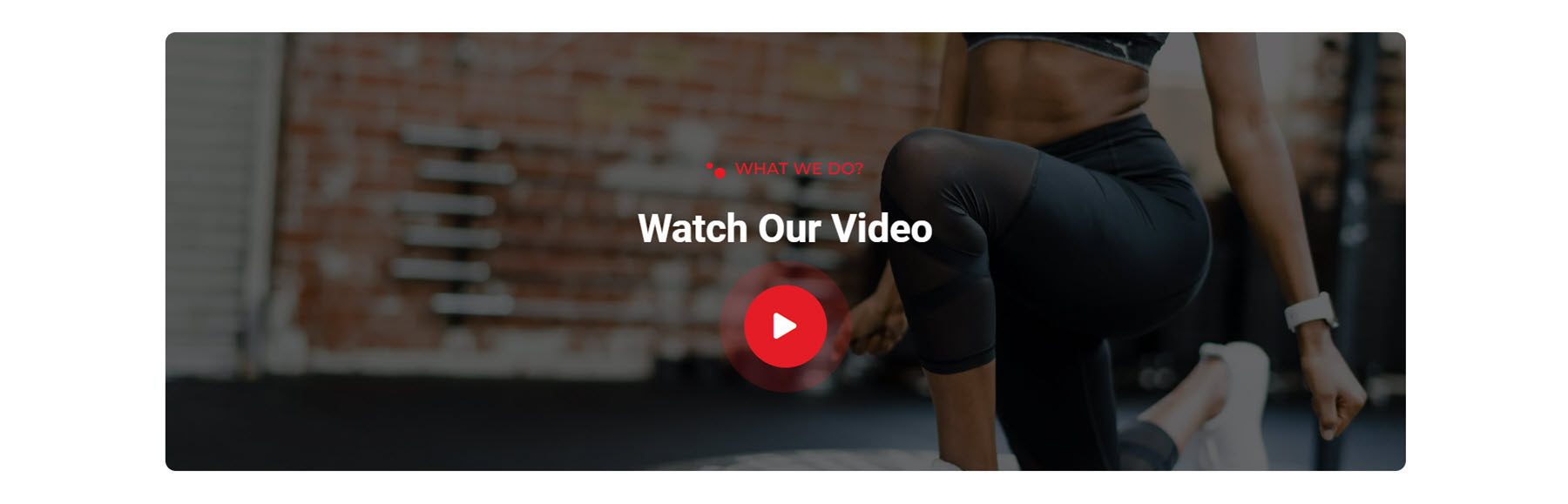
次はフィットネスとジムのウェブキットの CTA レイアウト 2 で、情報ビデオを強調しています。 再生ボタンには、中心から脈打つ不透明な円があり、ユーザーに再生ボタンを押してもらいます。

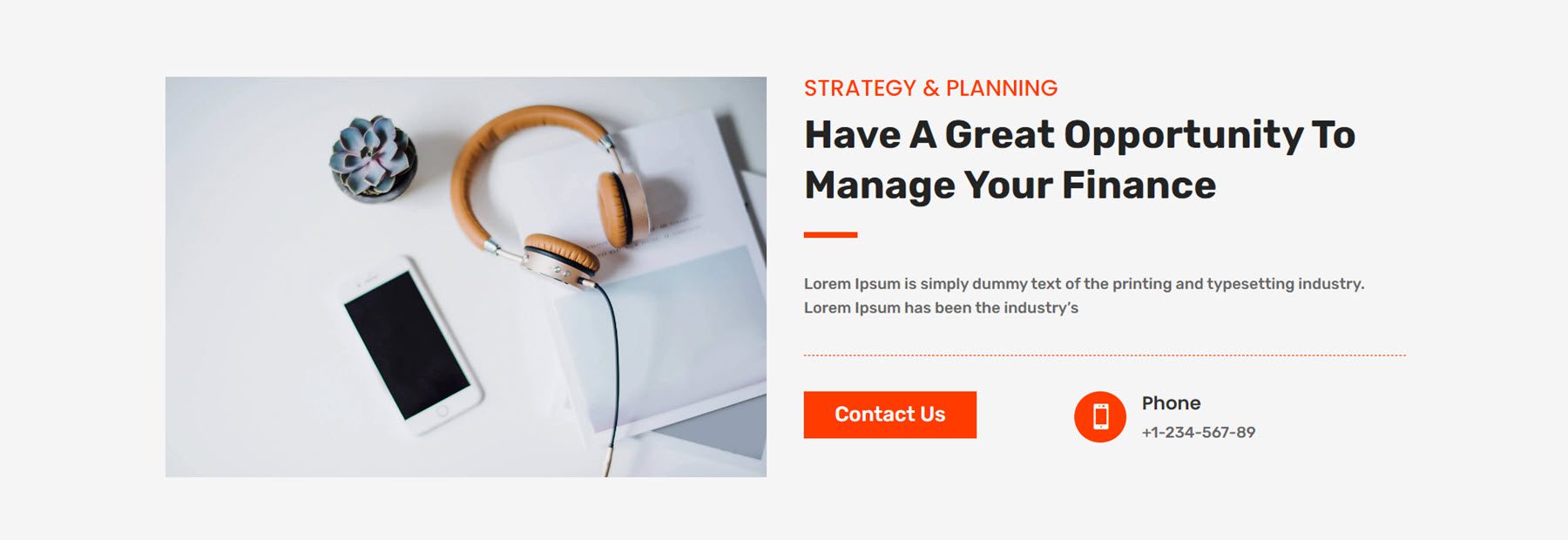
最後に、財務およびコンサルティング レイアウトの CTA レイアウト 2 は、左側に大きな画像、いくつかのテキスト モジュール、連絡先ボタン、および宣伝文句に表示された電話番号を備えています。

よくある質問
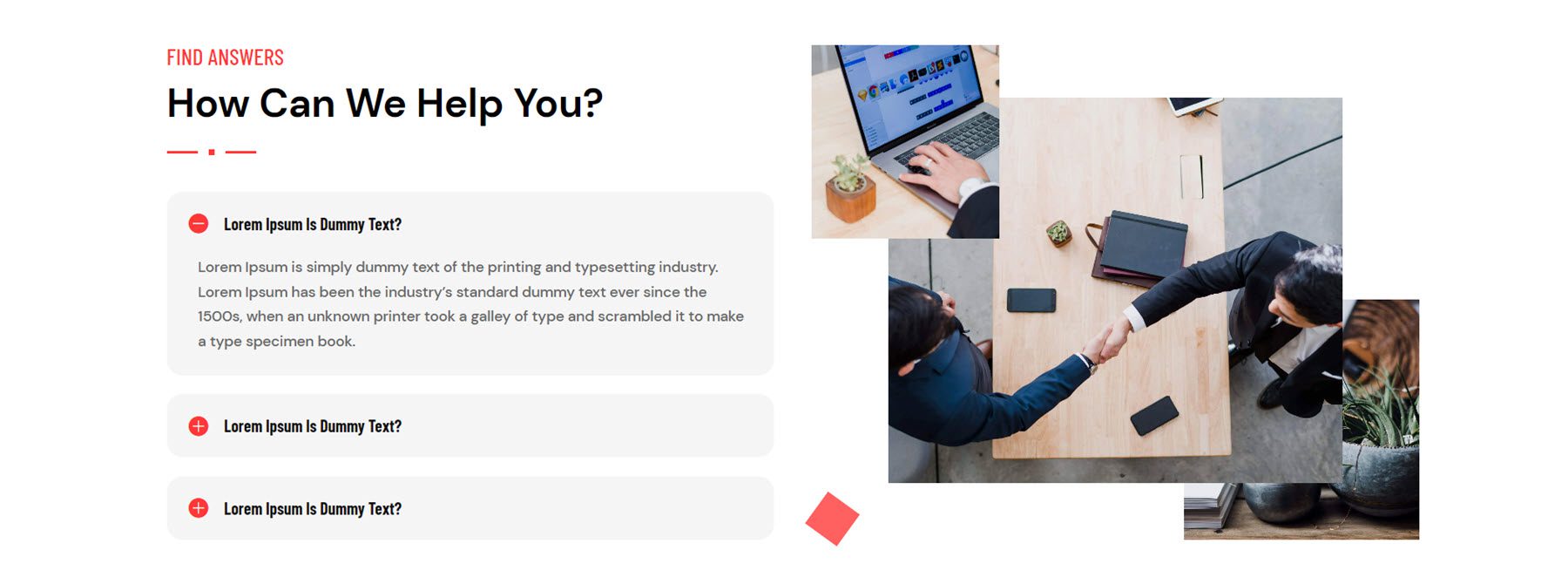
FAQ セクションのレイアウトに移り、デジタル エージェンシー Webkit のスタイル 4 を見てみましょう。 レイアウトは、左側に FAQ の宣伝文句、右側に 3 つの画像のコラージュ、回転しながらフェードインおよびフェードアウトする小さな四角形があります。

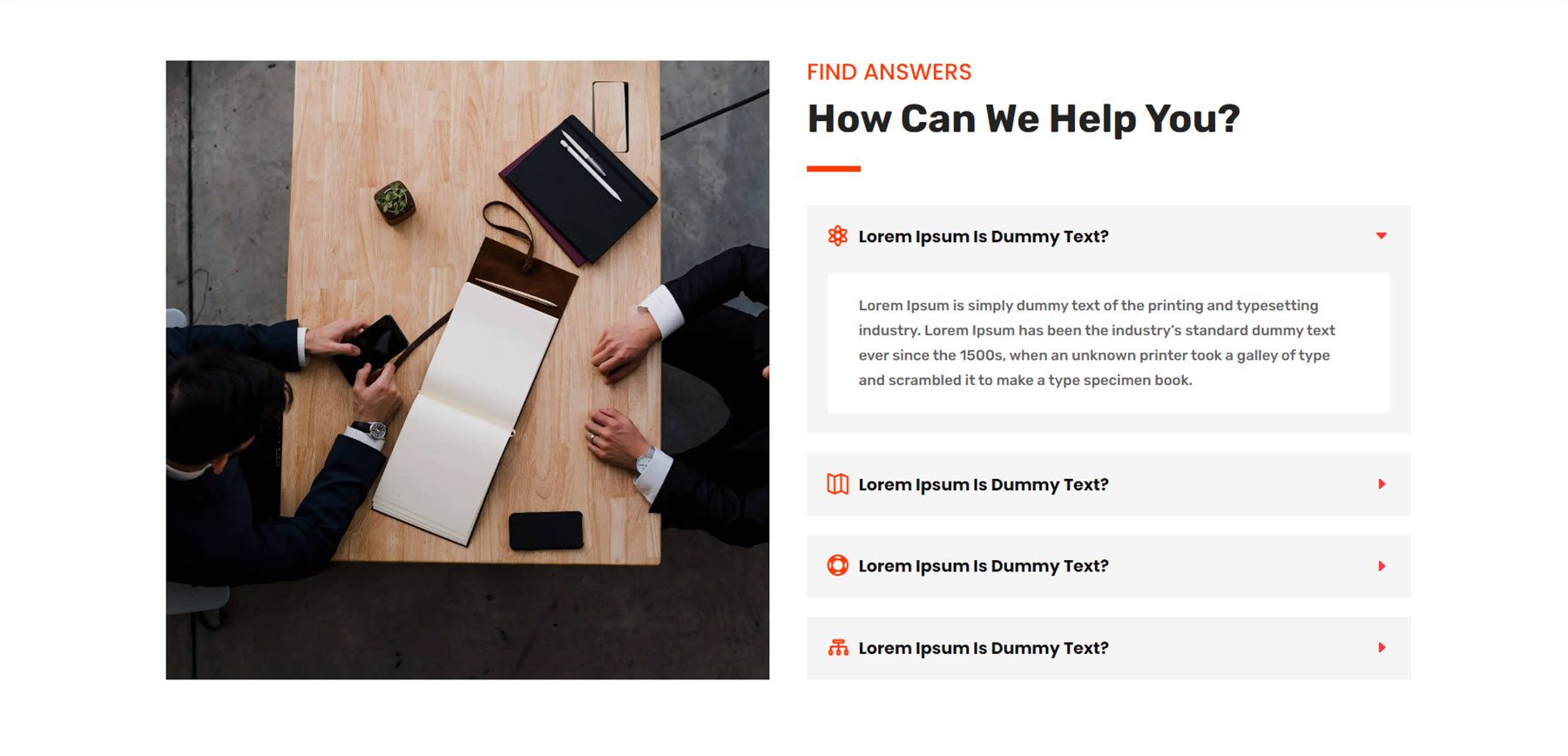
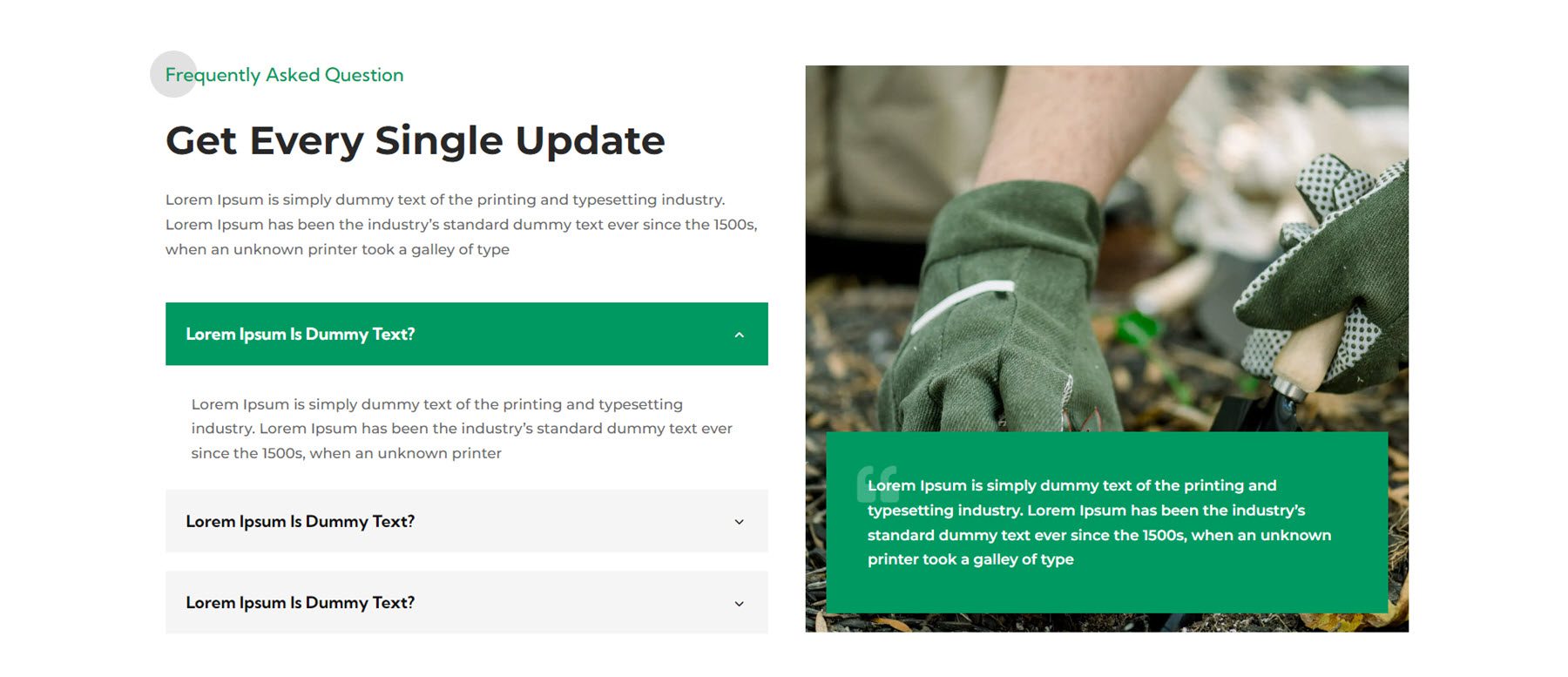
Finance and Consulting Webkit の FAQ レイアウト 3 は、左側に大きな画像、右側に見出しテキストと FAQ モジュールを備えています。

造園 Webkit の FAQ レイアウト 3 には、いくつかのテキスト、左側に FAQ モジュール、右側に紹介文を含む大きな画像があります。

特徴
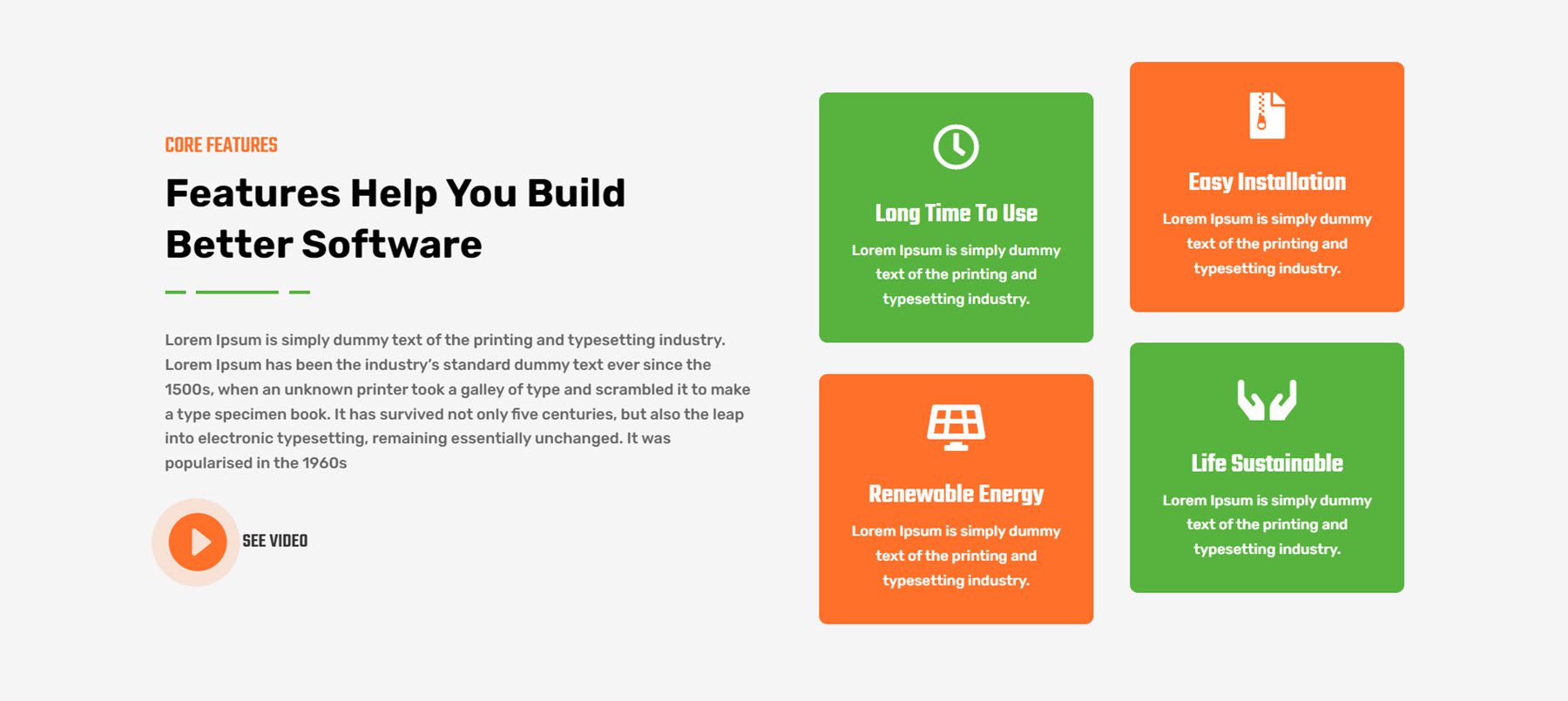
機能セクションでは、サービスや製品の独自の機能やセールス ポイントを強調できます。 Wind and Solar Webkit のレイアウト 3 には、左側にいくつかのテキスト、ビデオを再生するためのボタン、右側に機能を強調する 4 つの宣伝文句があります。

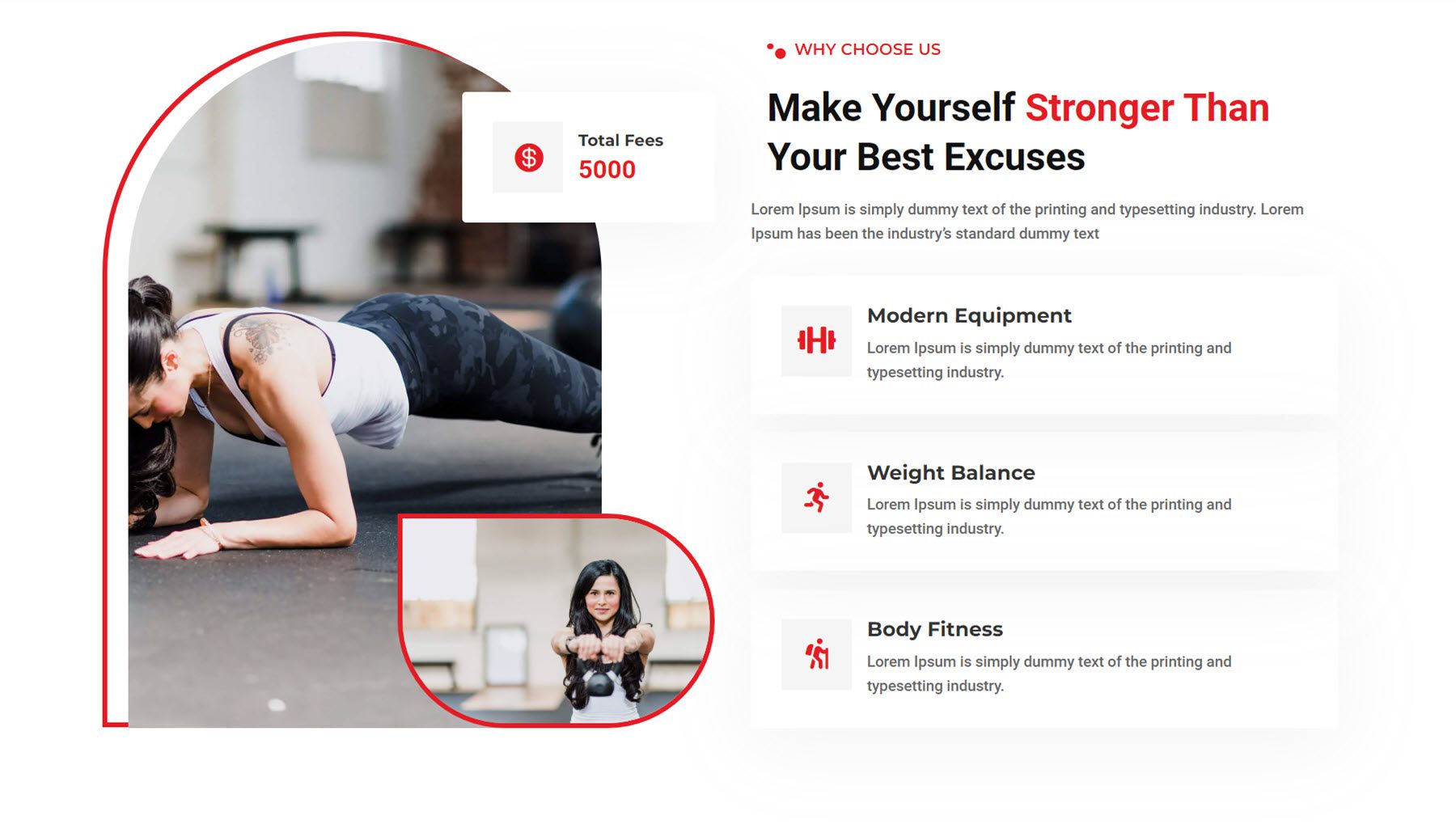
フィットネス ジム Webkit のレイアウト 3 には、左側に独自の境界線スタイルを持つ 2 つの画像があり、料金を強調する大きな画像の上に 1 つの宣伝文句が重なっています。 左側には、いくつかのテキストと機能を強調する 3 つの宣伝文句があります。

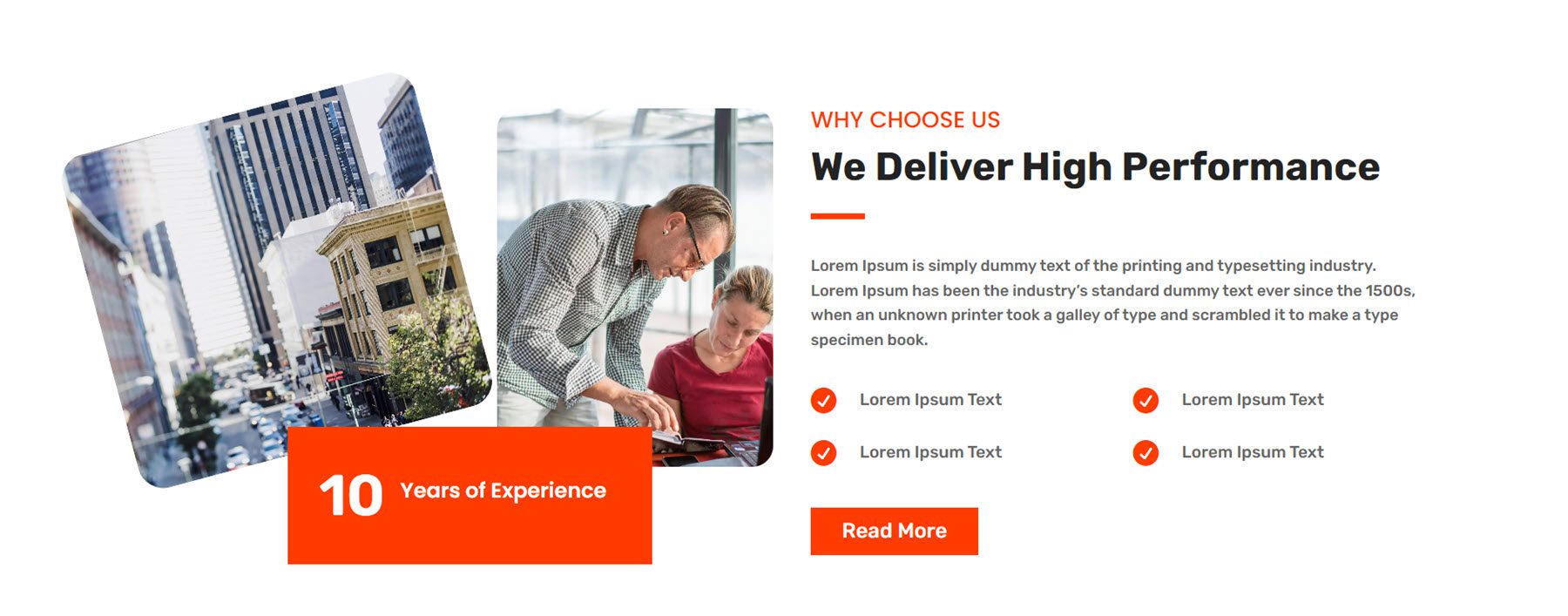
これは、財務およびコンサルティング Webkit のスタイル 2 です。 左側に数字カウンター、右側にテキスト、宣伝文句、ボタンの 2 つの画像があります。

ギャラリー
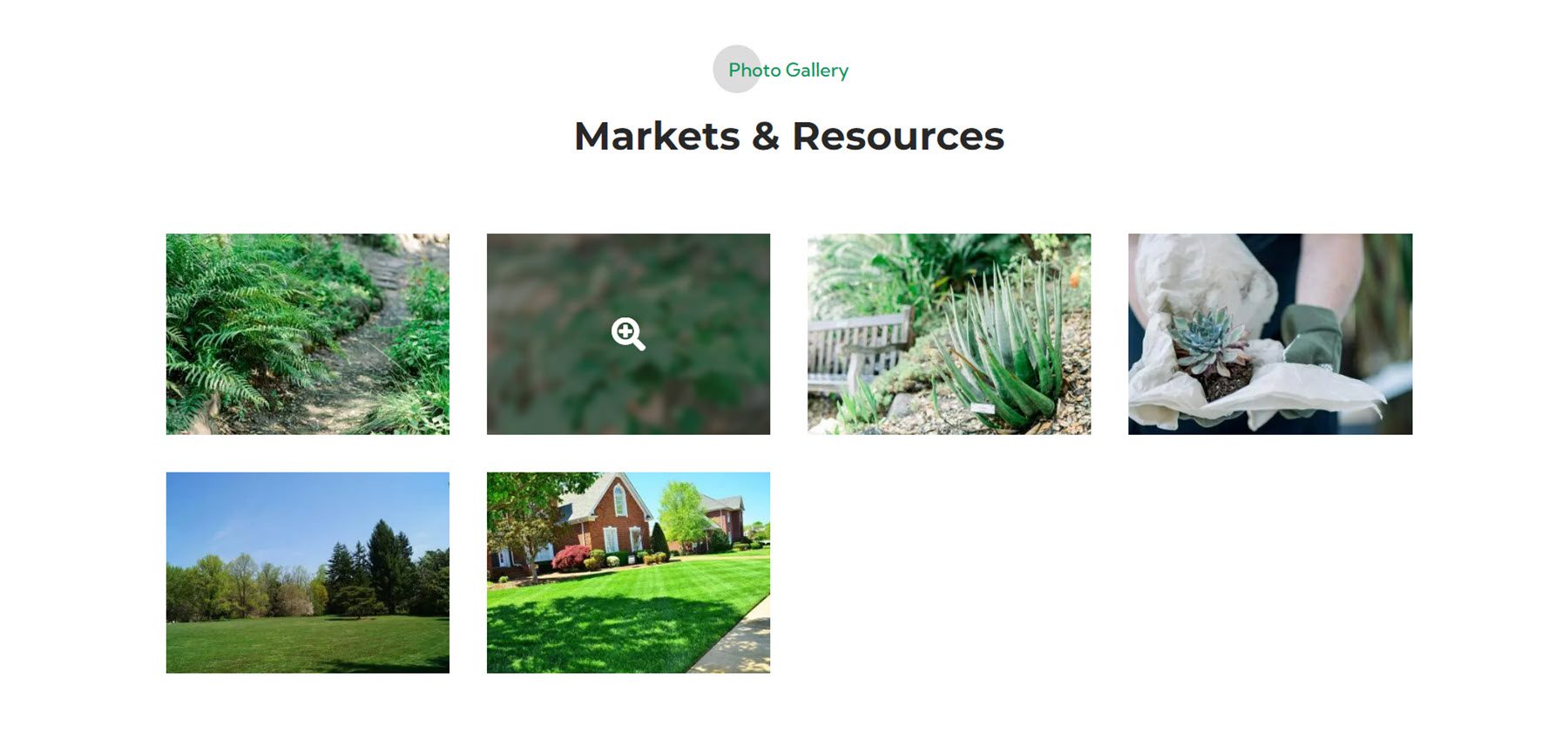
庭と造園の Webkit のギャラリー スタイル 4 は、ホバー時のぼかし効果とアイコンを備えています。

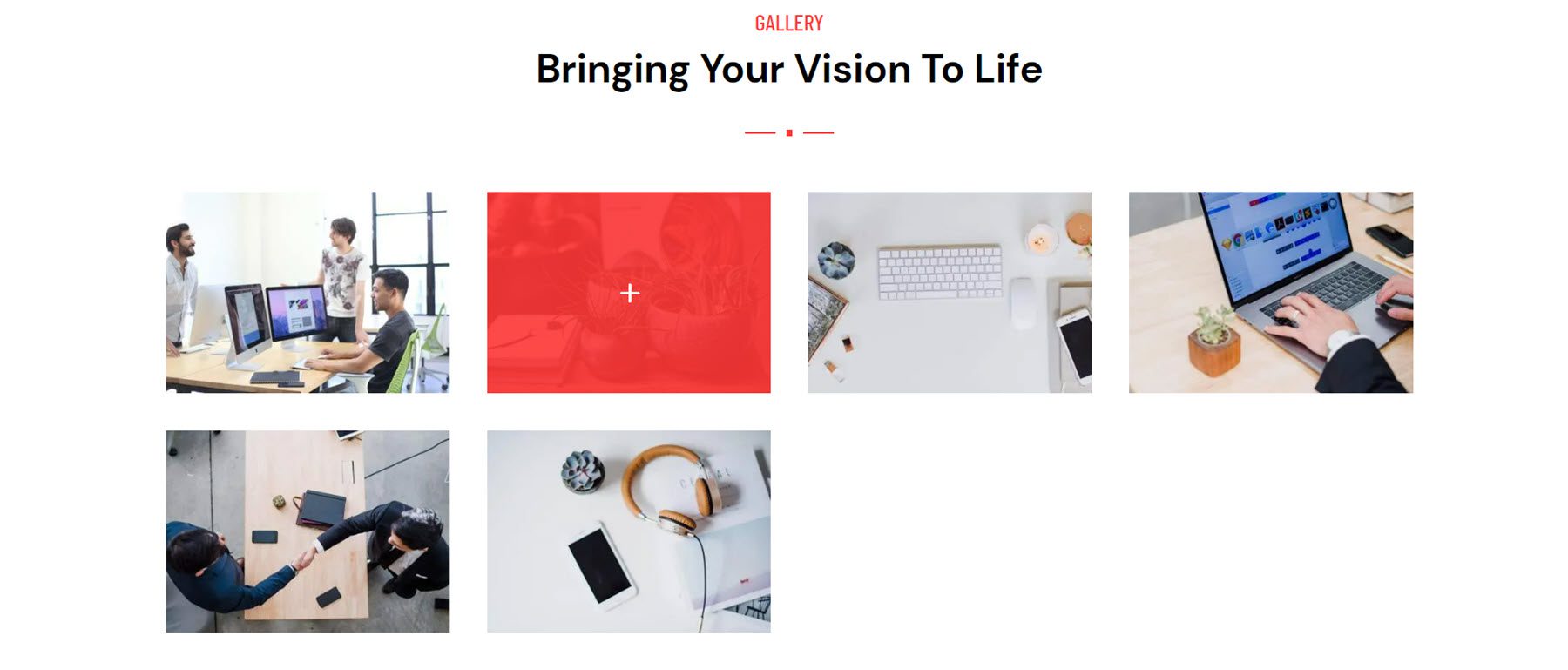
次に、デジタル エージェンシー Webkit のギャラリー レイアウト 4 には、カーソルを合わせると画像の上に拡大する赤いオーバーレイがあります。

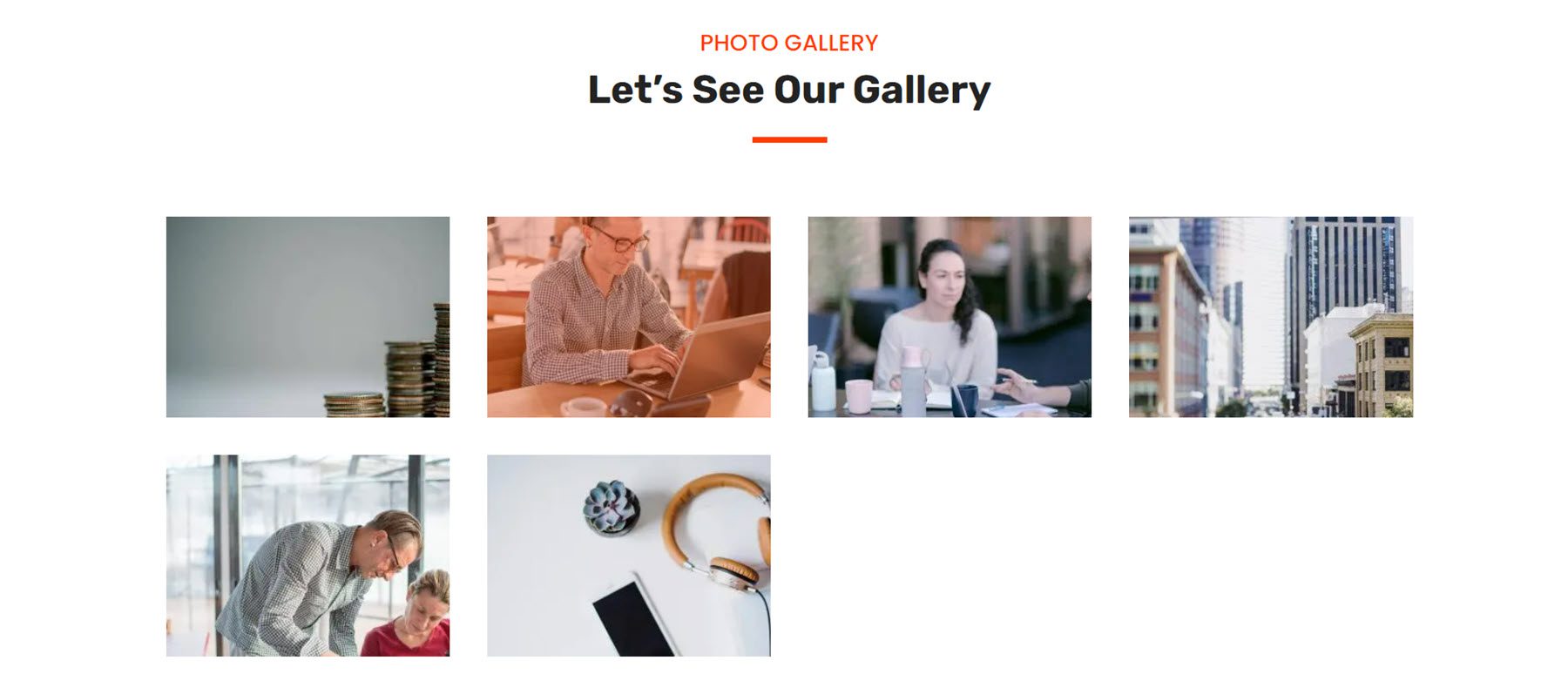
財務およびコンサルティング Webkit のスタイル 3 は、画像が右にパンし、明るいオーバーレイが表示される興味深いホバー効果を特徴としています。

ヒーロー
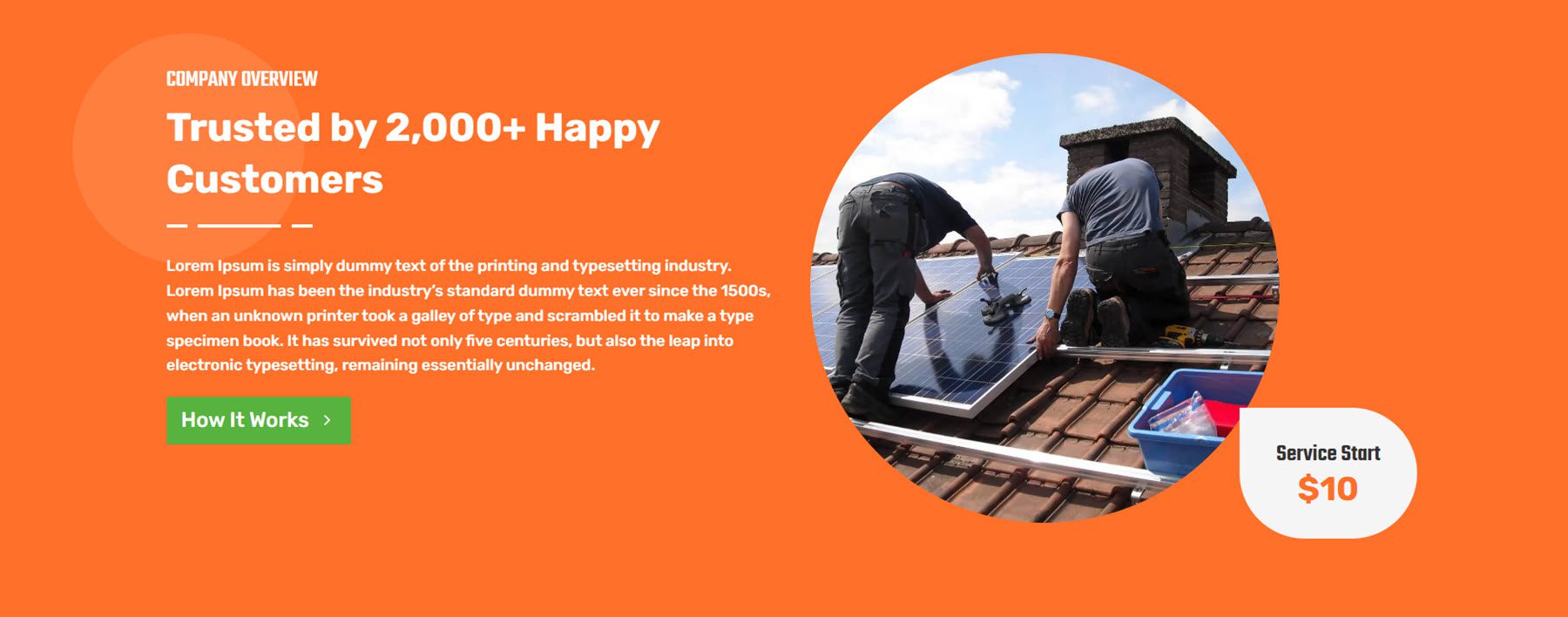
風力および太陽光エネルギー Webkit のヒーロー セクション レイアウト 10 は、テキスト、ボタン、微妙なフローティング アニメーションを含む画像、およびサービスの開始価格を強調する宣伝文を含む、明るいオレンジ色のレイアウトを備えています。

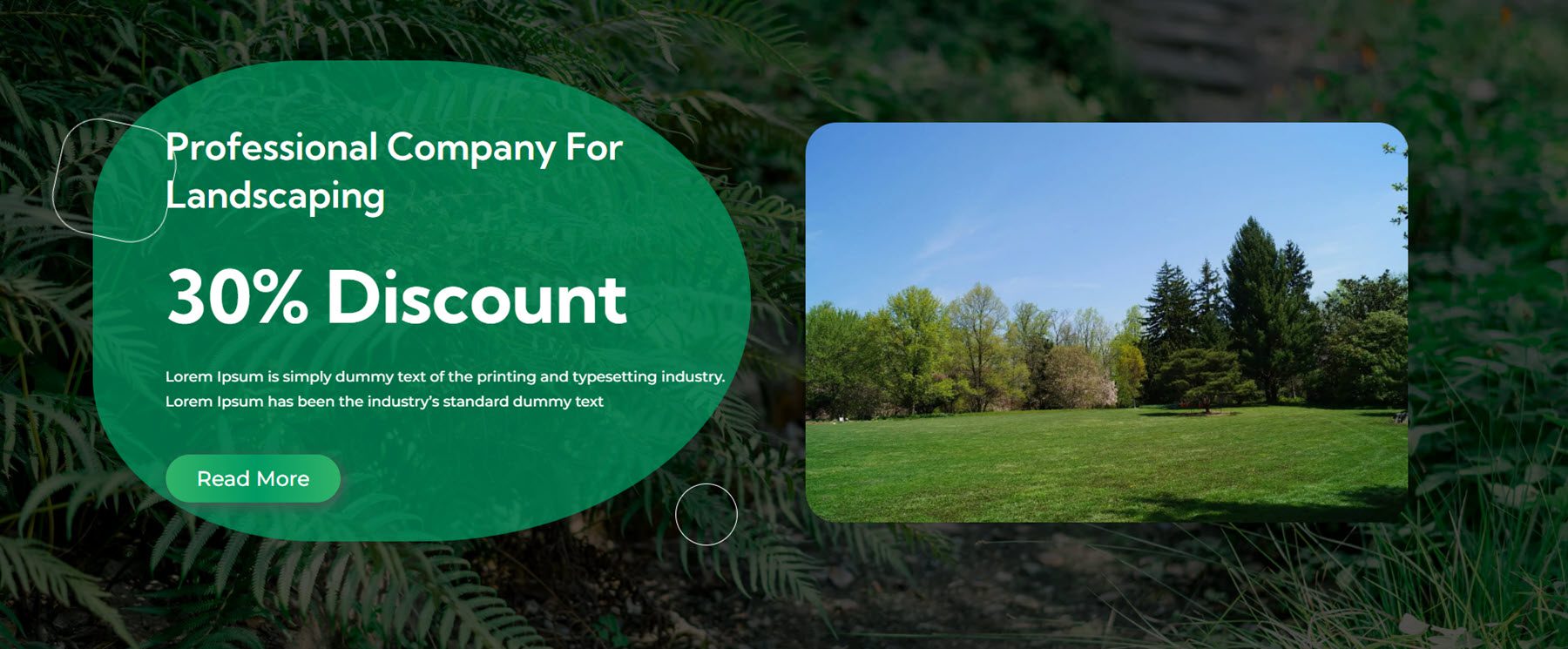
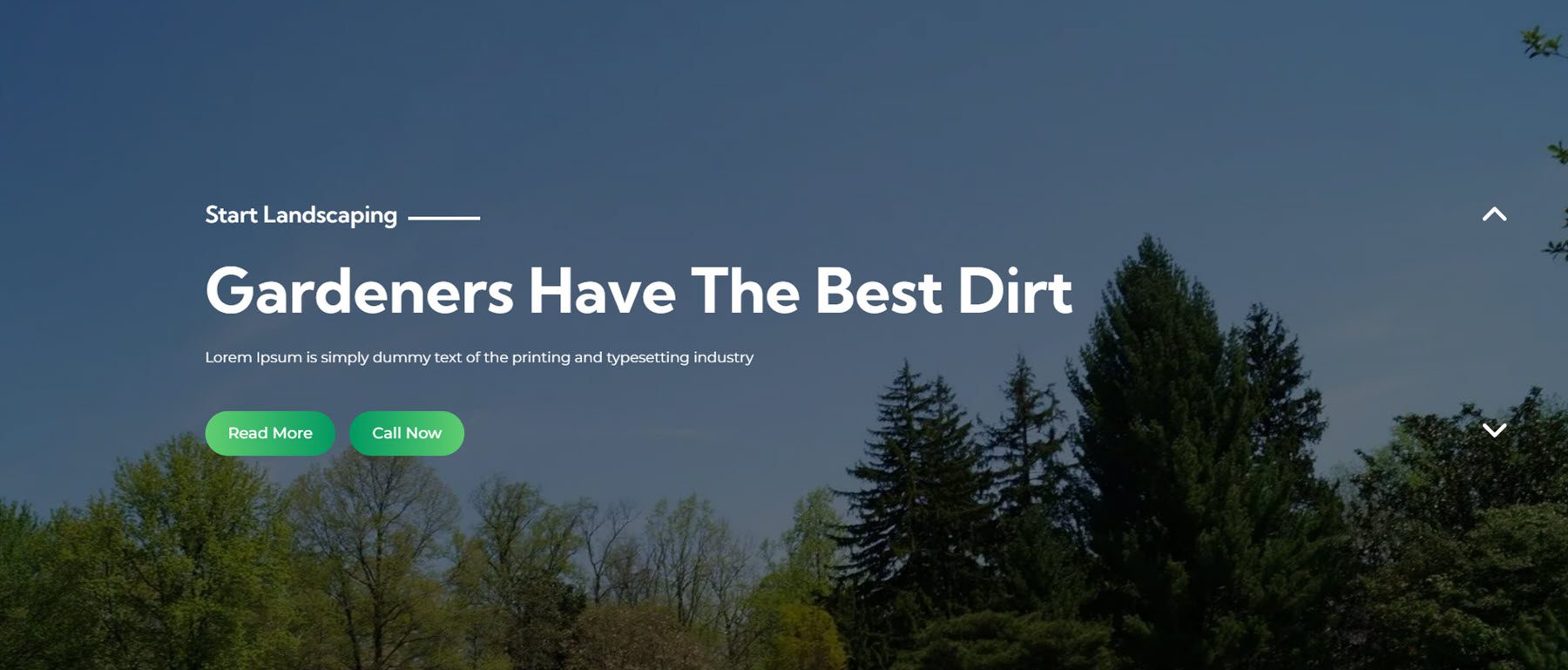
Style 3 in the garden and landscaping Webkit は、全幅の画像背景にテキストと画像を含む大きな宣伝文句を備えています。

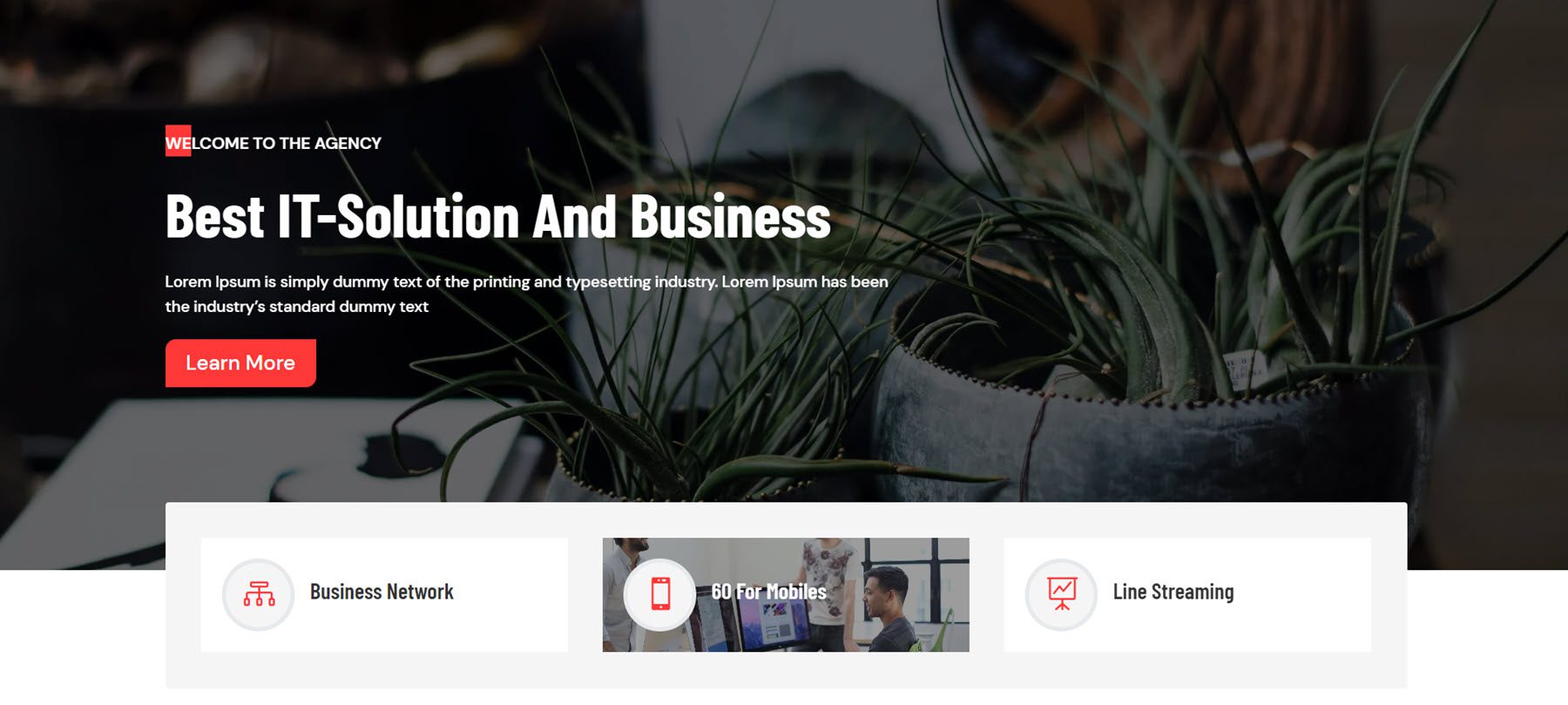
最後に、デジタル エージェンシー Webkit のヒーロー スタイル 3 には、大きな画像の背景、いくつかのテキスト、CTA ボタン、ホバー時に画像が表示される 3 つの宣伝文句を含むセクションが含まれています。

ロゴ
Wind and Solar Energy Webkit のロゴ セクション スタイル 4 は、サイズが小さくなり、ホバー時に色が表示されるロゴのグリッドを備えています。

これは、フィットネス ジム Webkit のロゴ セクション 4 です。 ロゴは赤い背景の全幅セクションに表示されます。

財務およびコンサルティング レイアウトのレイアウト 3 には、上部にテキスト セクションがあり、カーソルを合わせるとロゴと背景色が反転します。

ニュースレター
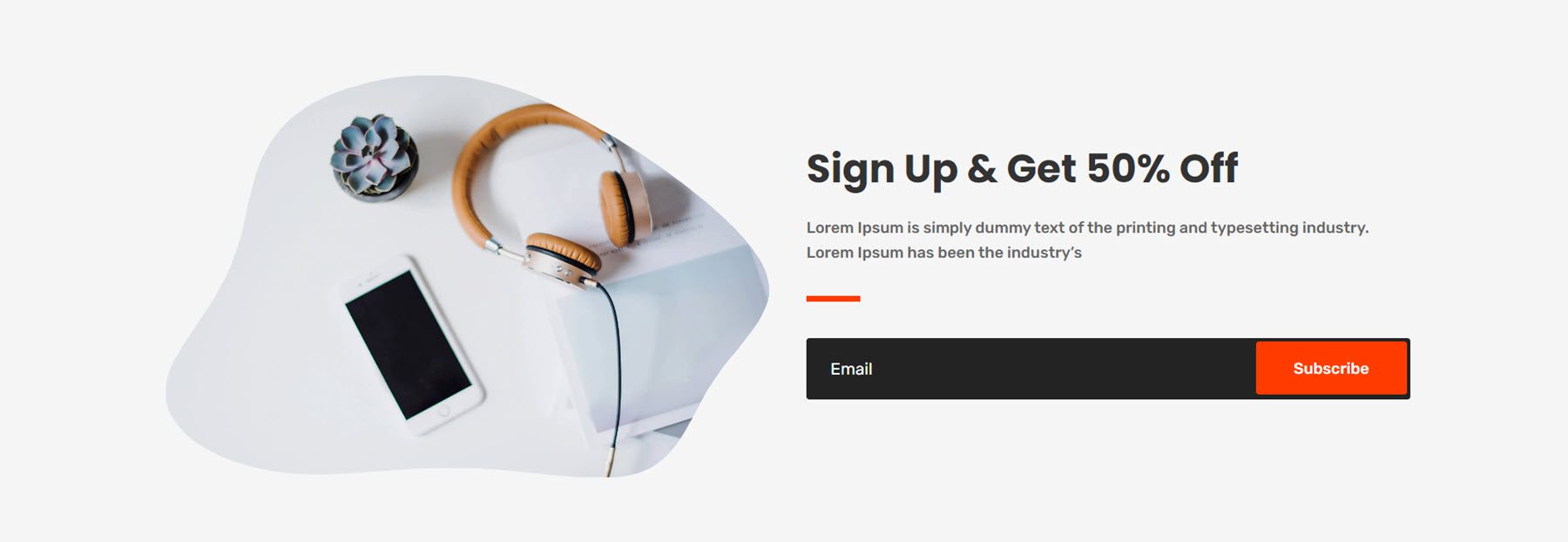
これは、金融およびコンサルティング Webkit のニュースレターのサインアップ セクション スタイル 5 です。 ユニークなクリップ レイアウト、いくつかのテキスト、仕切り、およびサインアップ フォームを備えた画像が特徴です。

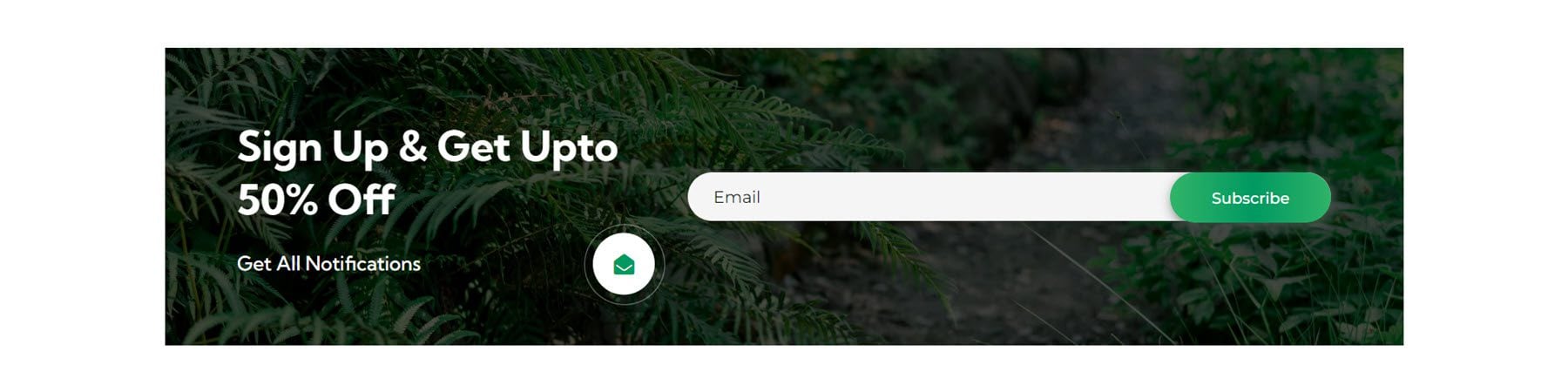
庭と造園のレイアウトからのニュースレター スタイル 2 は、画像の背景にテキスト、パルス ボーダー効果のあるアイコン、サインアップ フォームを備えています。

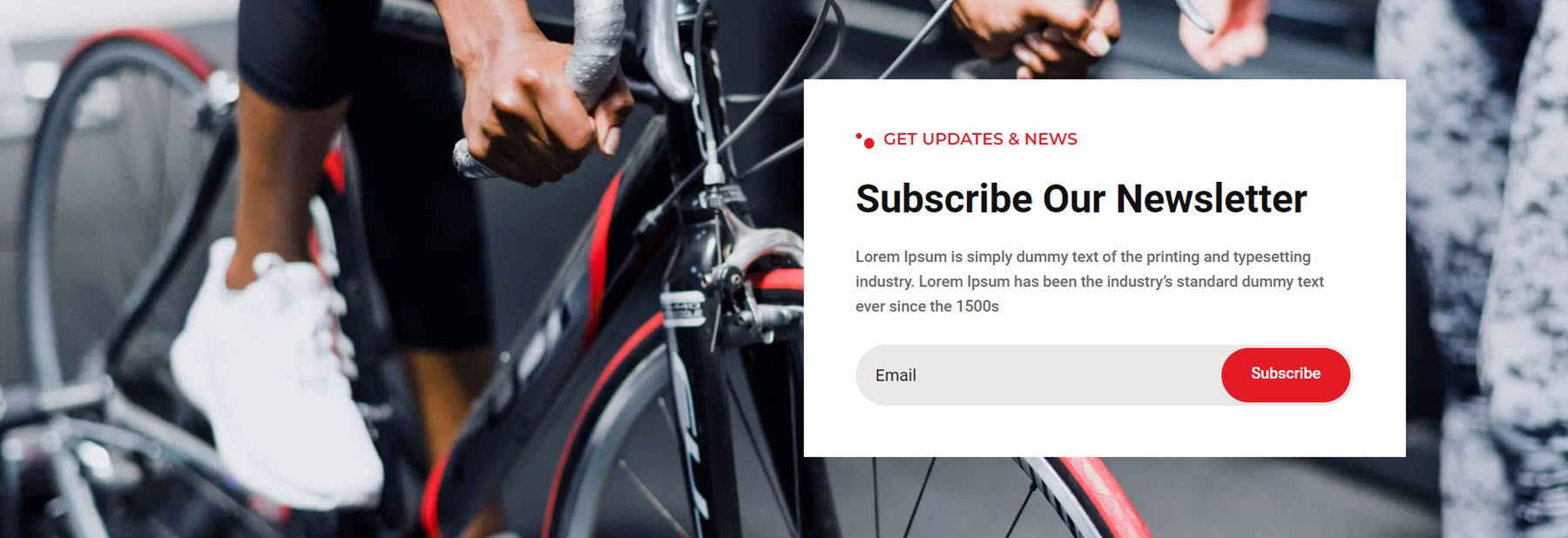
最後に、フィットネスとジムの Web キットのニュースレター レイアウト スタイル 3 は、全幅の画像の背景にテキストとサインアップ フォームを含むカードを備えています。


価格
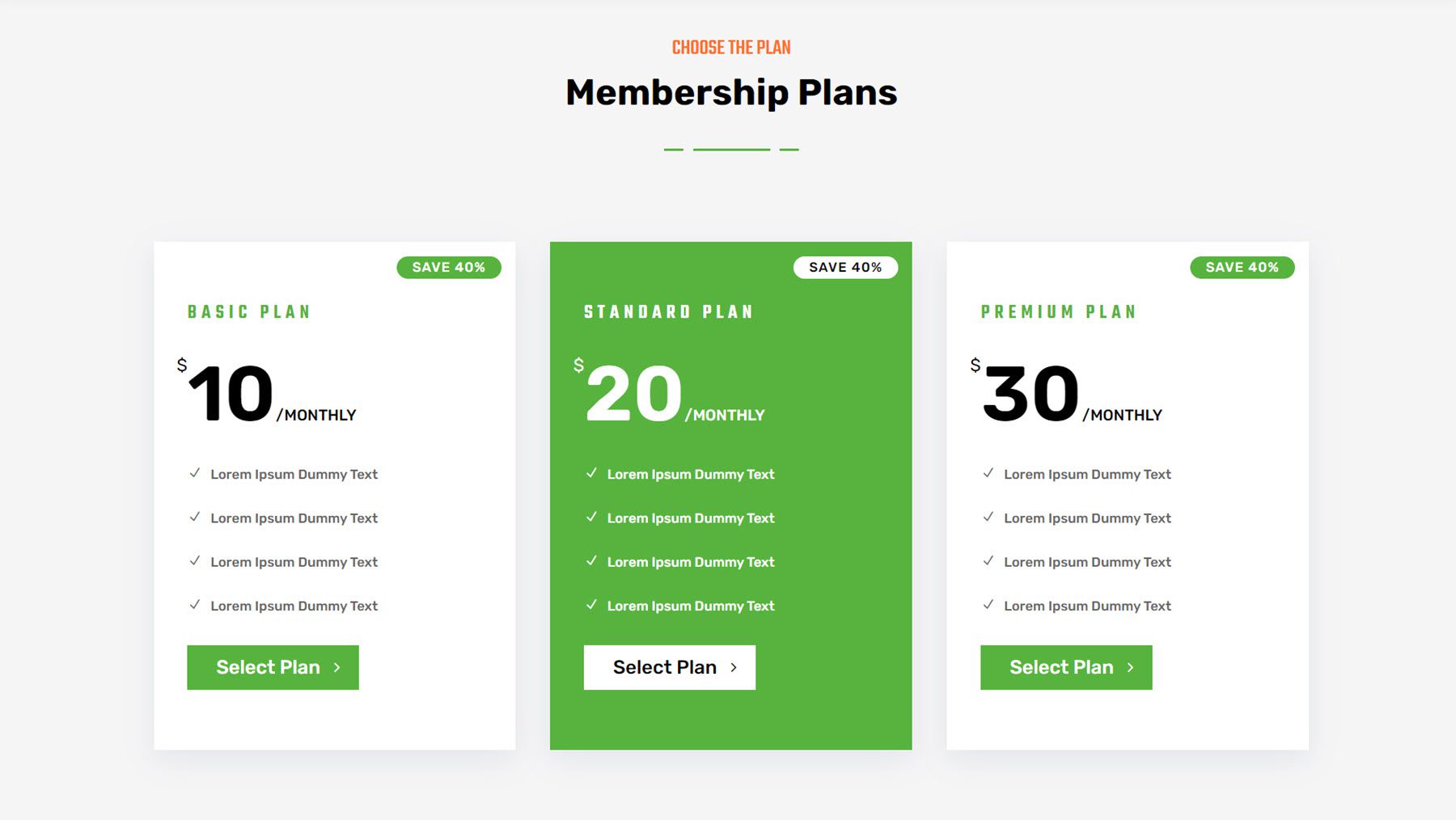
風力および太陽光エネルギー Webkit の価格セクション スタイル 1 には、3 つの価格表があり、右上に割引を強調する小さな宣伝文句が付いています。

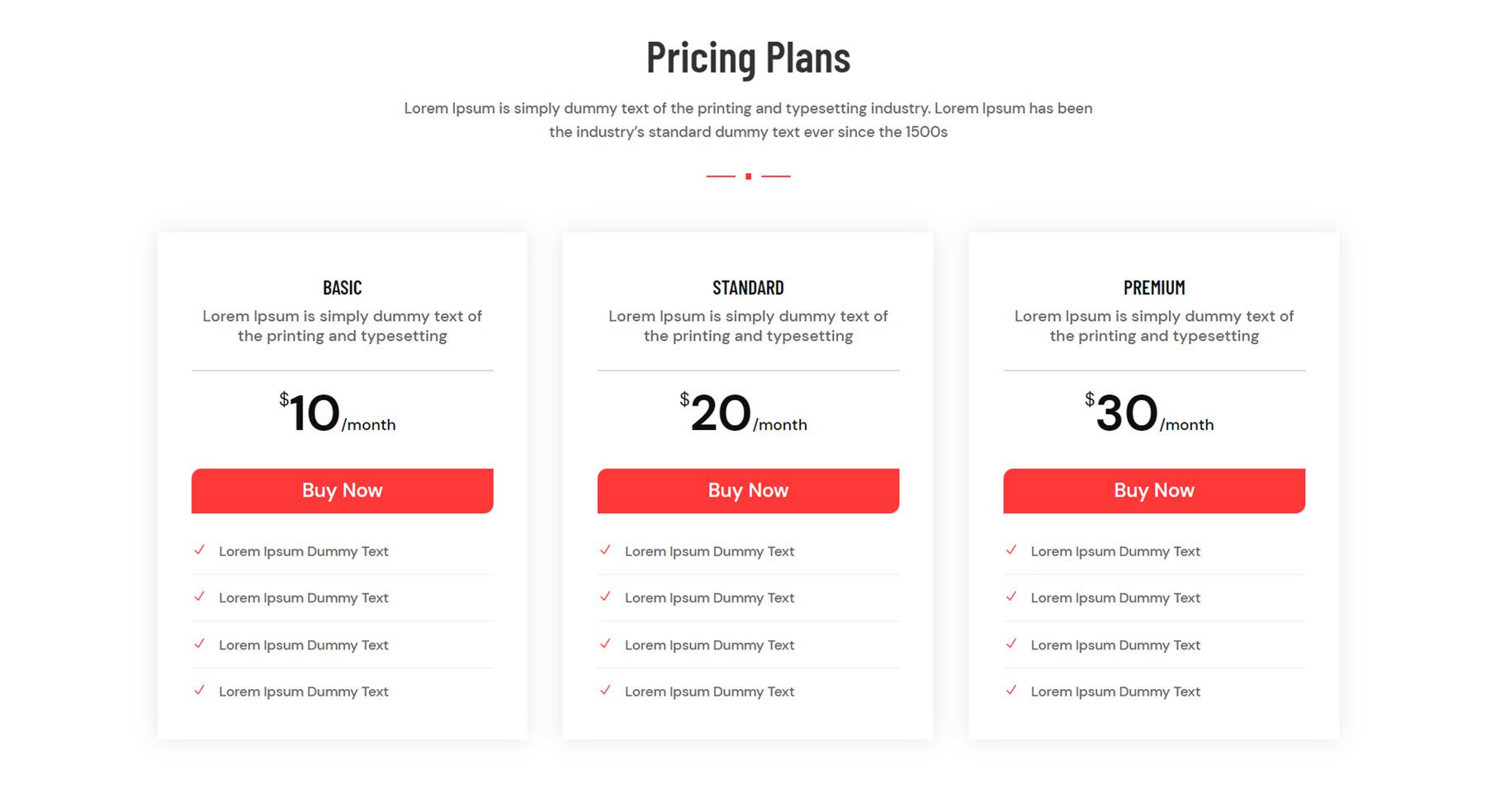
デジタル エージェンシーの Webkit のスタイル 4 にも、3 つの価格設定の宣伝文が含まれています。 上部にはテキスト セクション、価格情報、[今すぐ購入] ボタン、機能を強調する 4 つの宣伝文句があります。

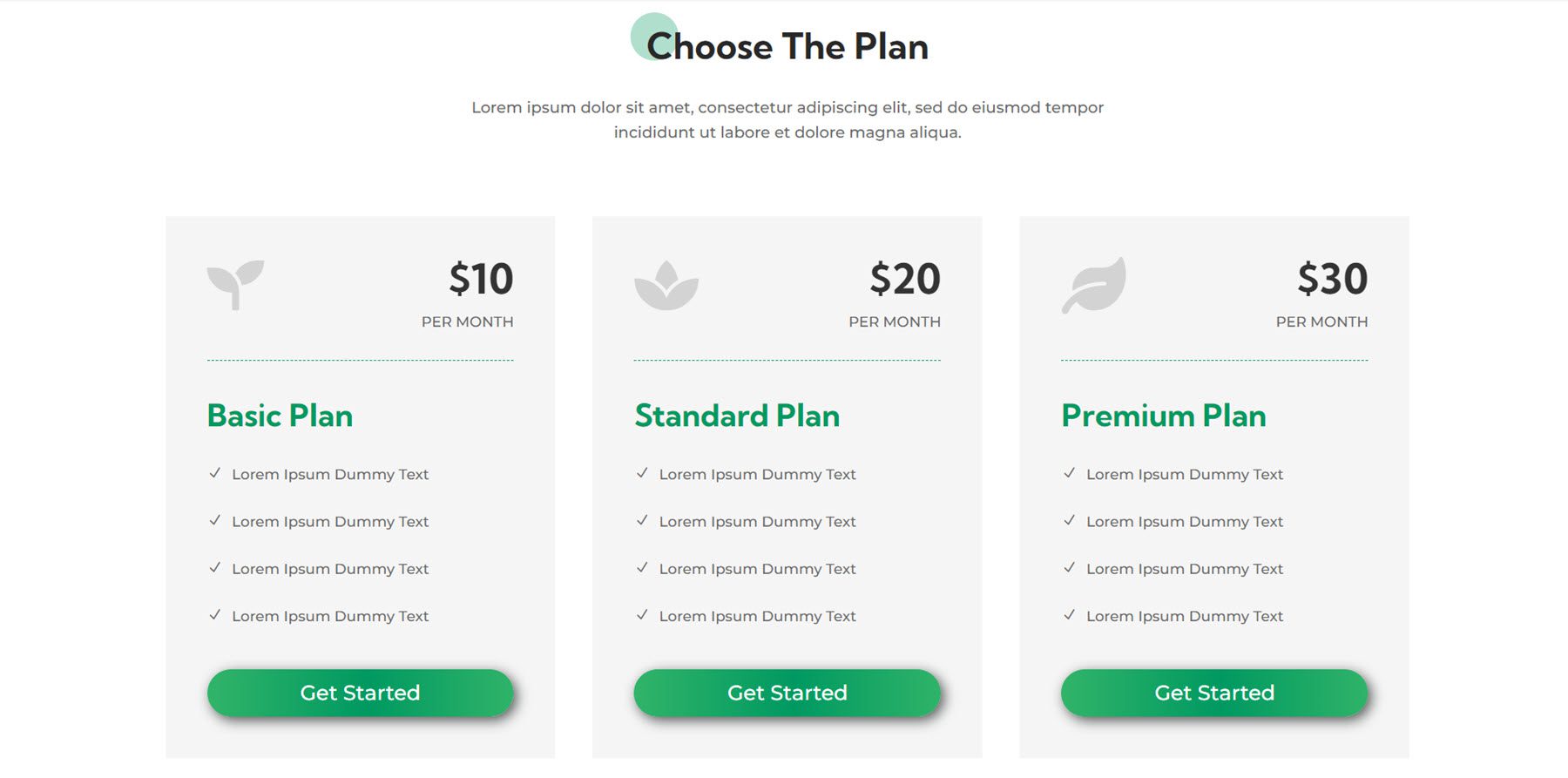
Garden and landscaping Webkit の価格セクション レイアウト 3 では、各価格レベルが上部にアイコンで強調表示されています。 カーソルを合わせると、ボタンのグラデーションが変化します。

プロジェクト
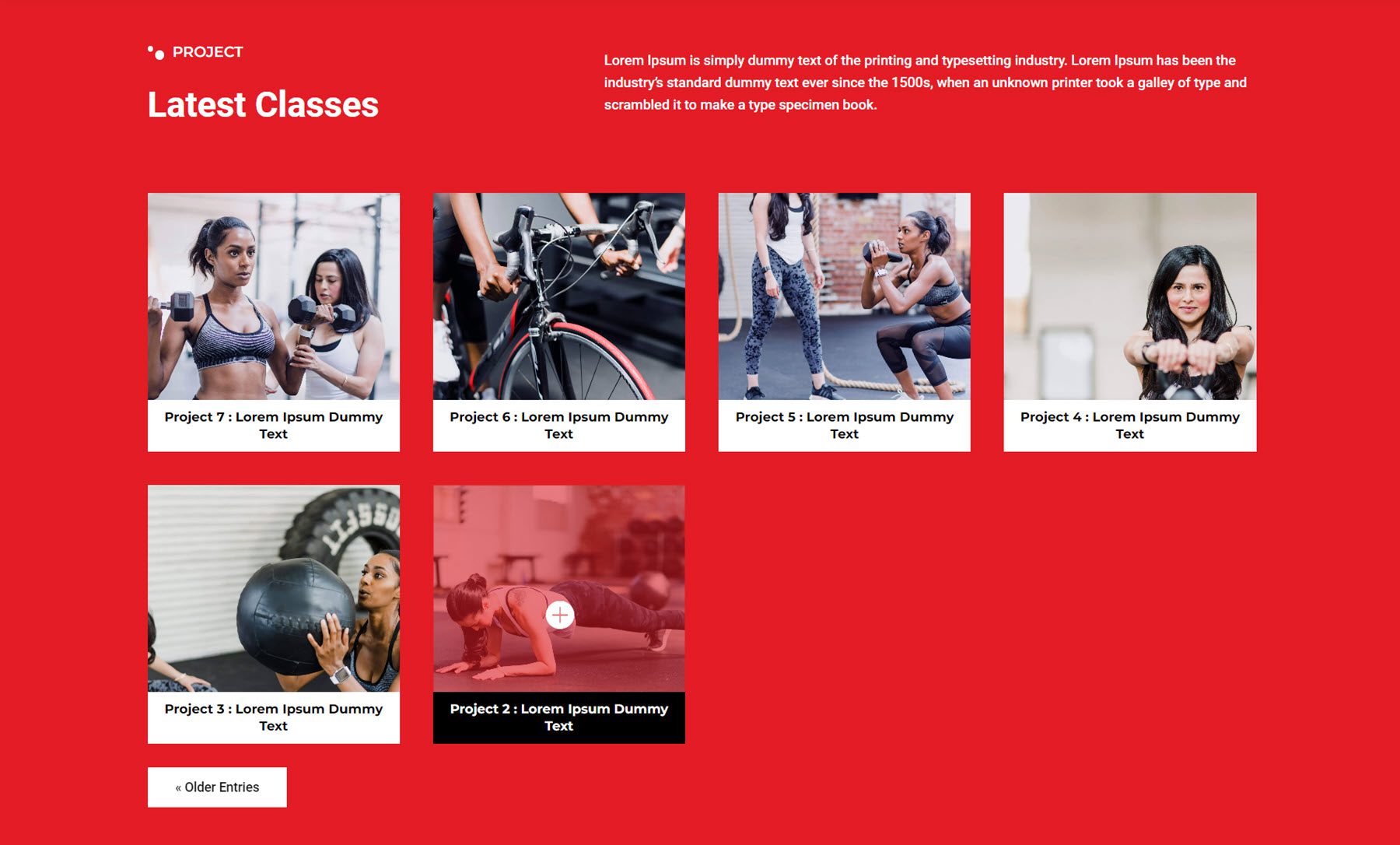
フィットネス Webkit のプロジェクト セクション レイアウト 5 には、上部にいくつかのテキストがあり、以下にリストされているプロジェクトには、オーバーレイを追加してタイトルの背景を黒に設定するホバー効果があります。

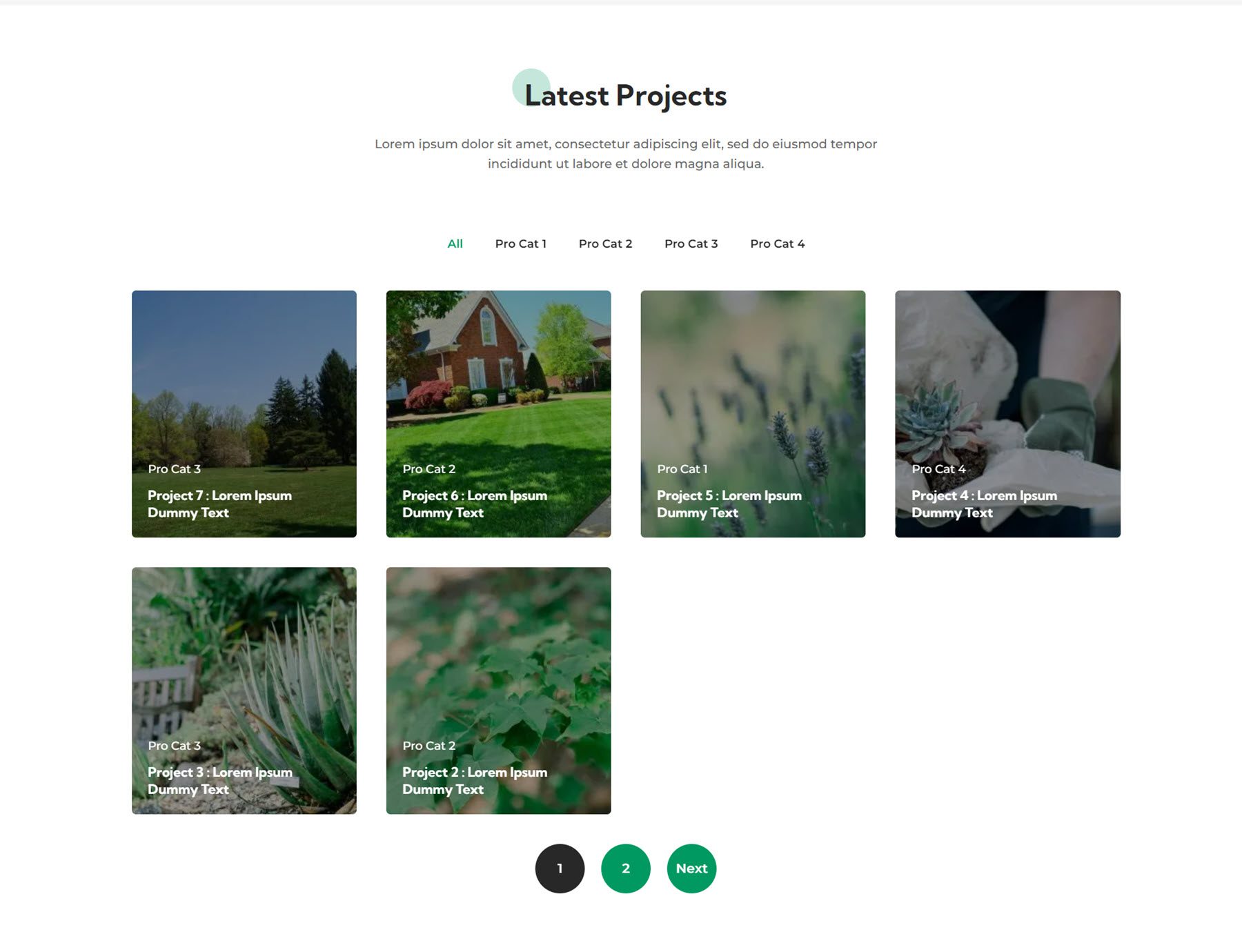
次は、庭と造園 Webkit のプロジェクト セクション レイアウト 2 です。 上部にいくつかのテキストといくつかのプロジェクト カテゴリがあります。 プロジェクトの詳細は、ホバーすると拡大するプロジェクト イメージの上に表示されます。

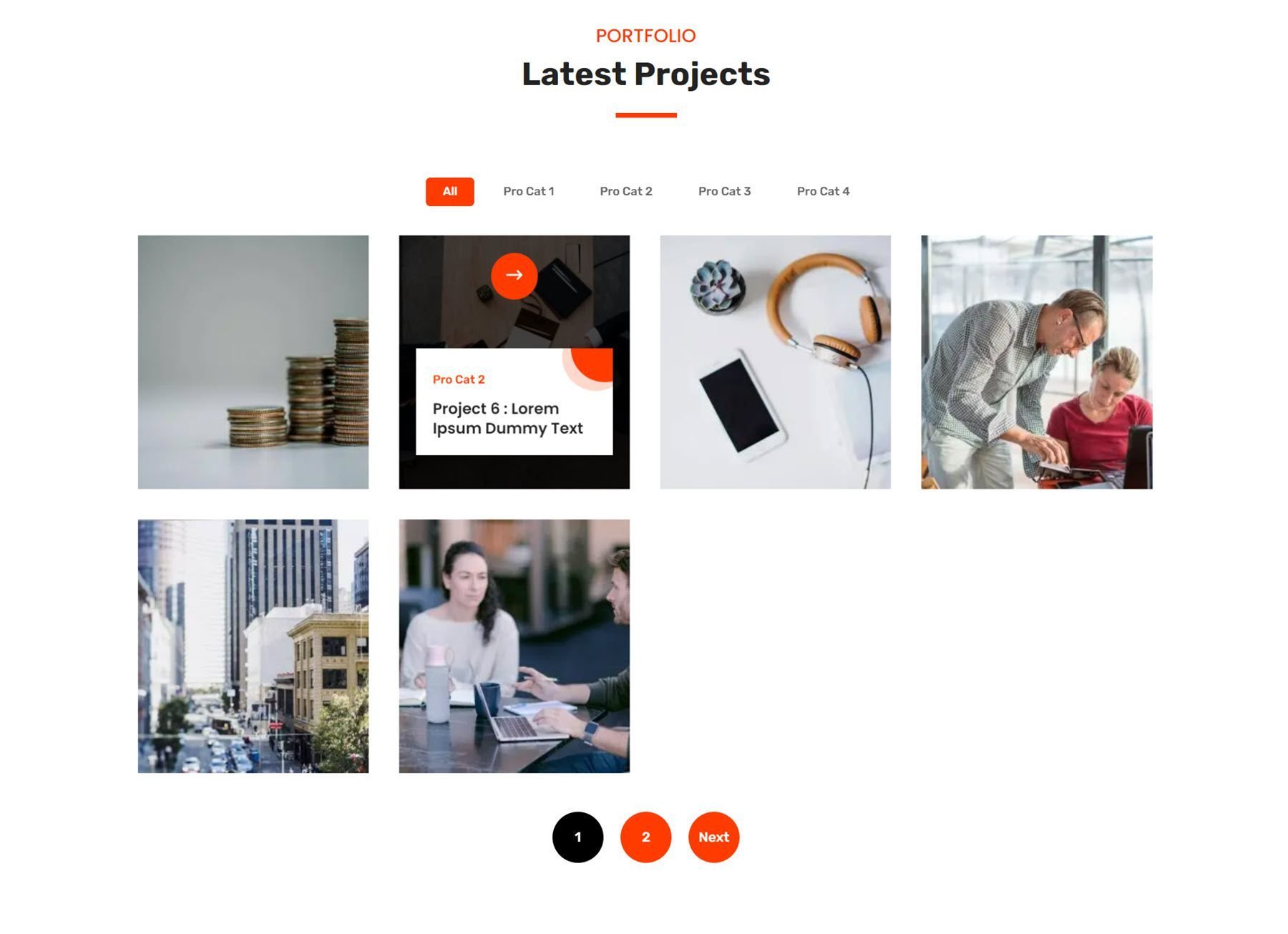
最後に、財務およびコンサルティング Webkit のプロジェクト スタイル 5 では、上部にカテゴリがあり、ホバー時にプロジェクト情報とアイコンが表示されます。

サービス
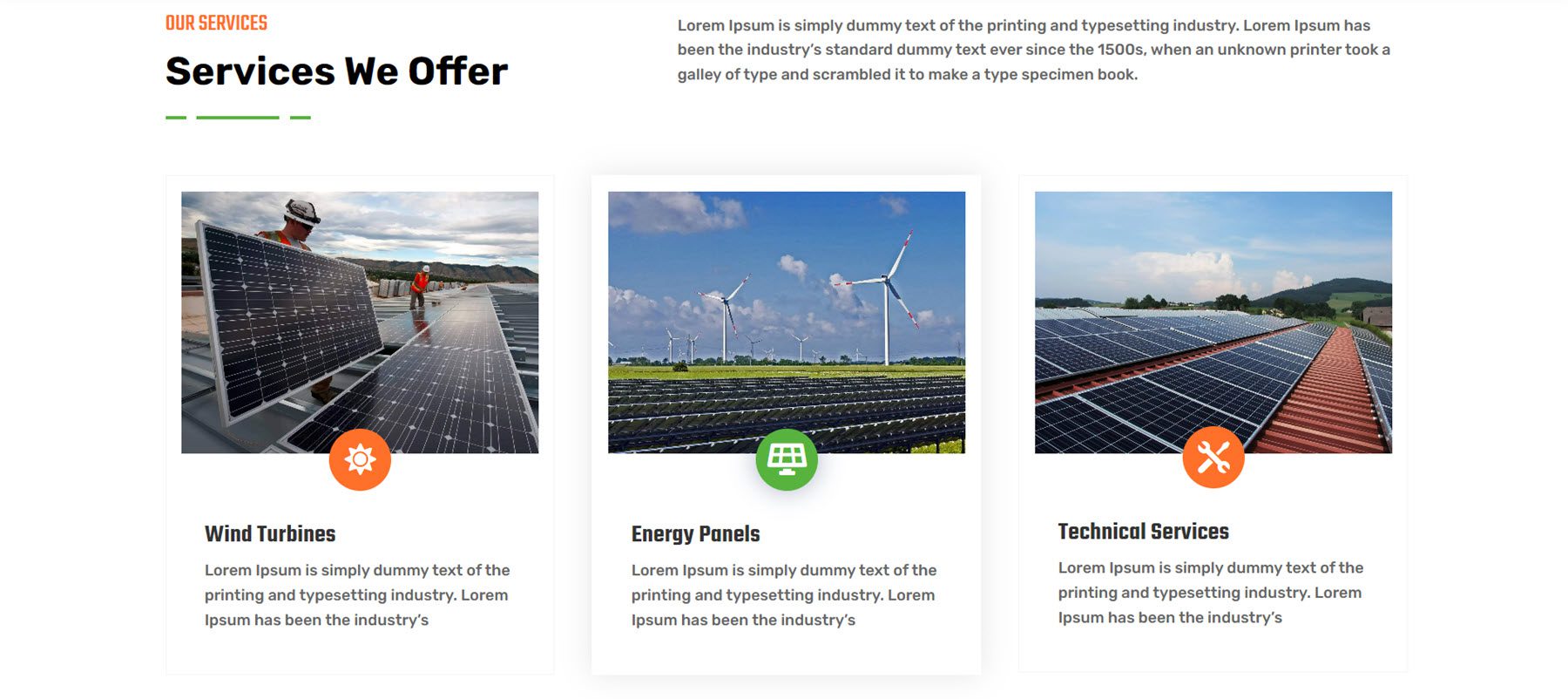
風力および太陽光エネルギー Webkit のサービス セクション 2 には、各サービスを強調する画像とアイコンを含む 3 つの宣伝文句があります。 ホバーすると、ボックスの影が表示され、アイコンの背景が緑色に変わります。

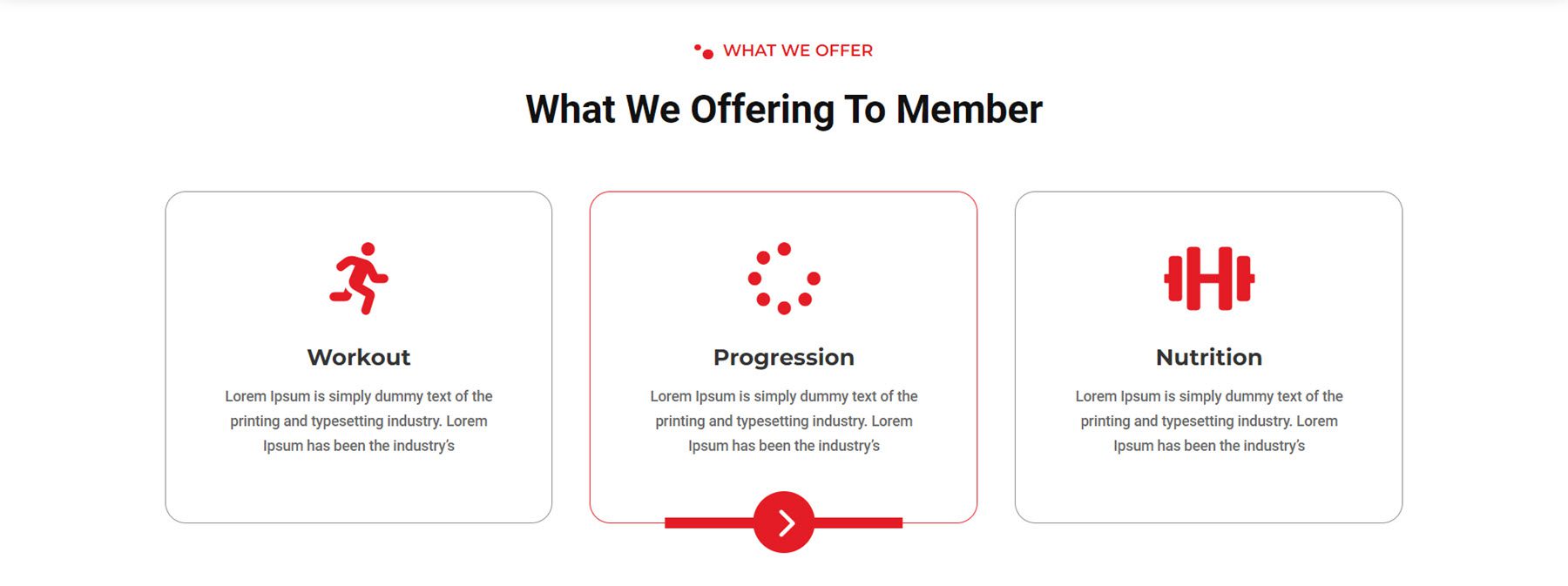
これはフィットネス Webkit のサービス レイアウト 3 です。 大きなアイコンが付いた 3 つの宣伝文句が特徴です。 カーソルを合わせると、宣伝文句の境界線が赤くなり、宣伝文句の下部に矢印アイコンと境界線が表示されます。

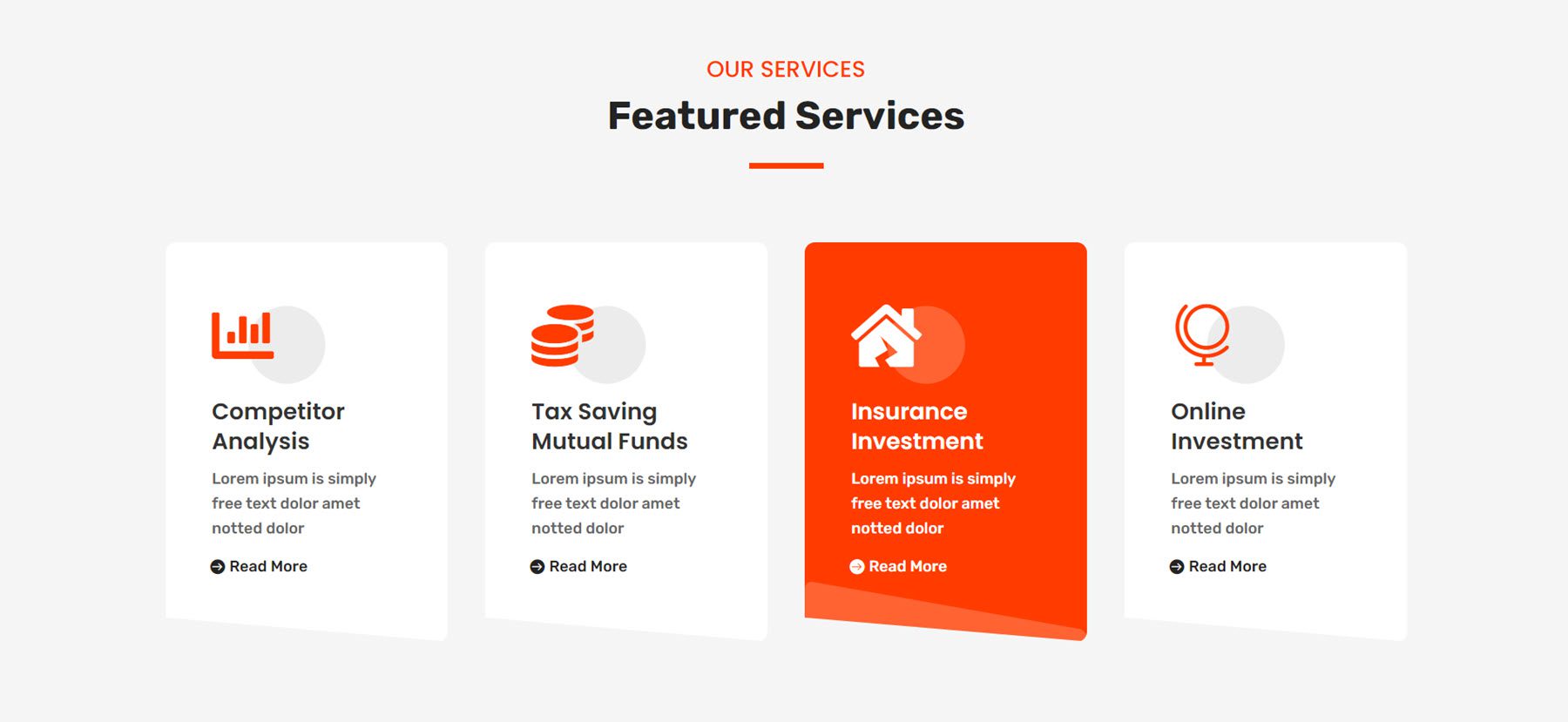
ファイナンス Webkit のサービス レイアウト 2 には、アイコン、円形、テキスト、およびボタンを含む 4 つのサービスの宣伝文句があります。 カーソルを合わせると、色が反転し、円の形状が反転して視覚的な興味が追加されます。

スライダー
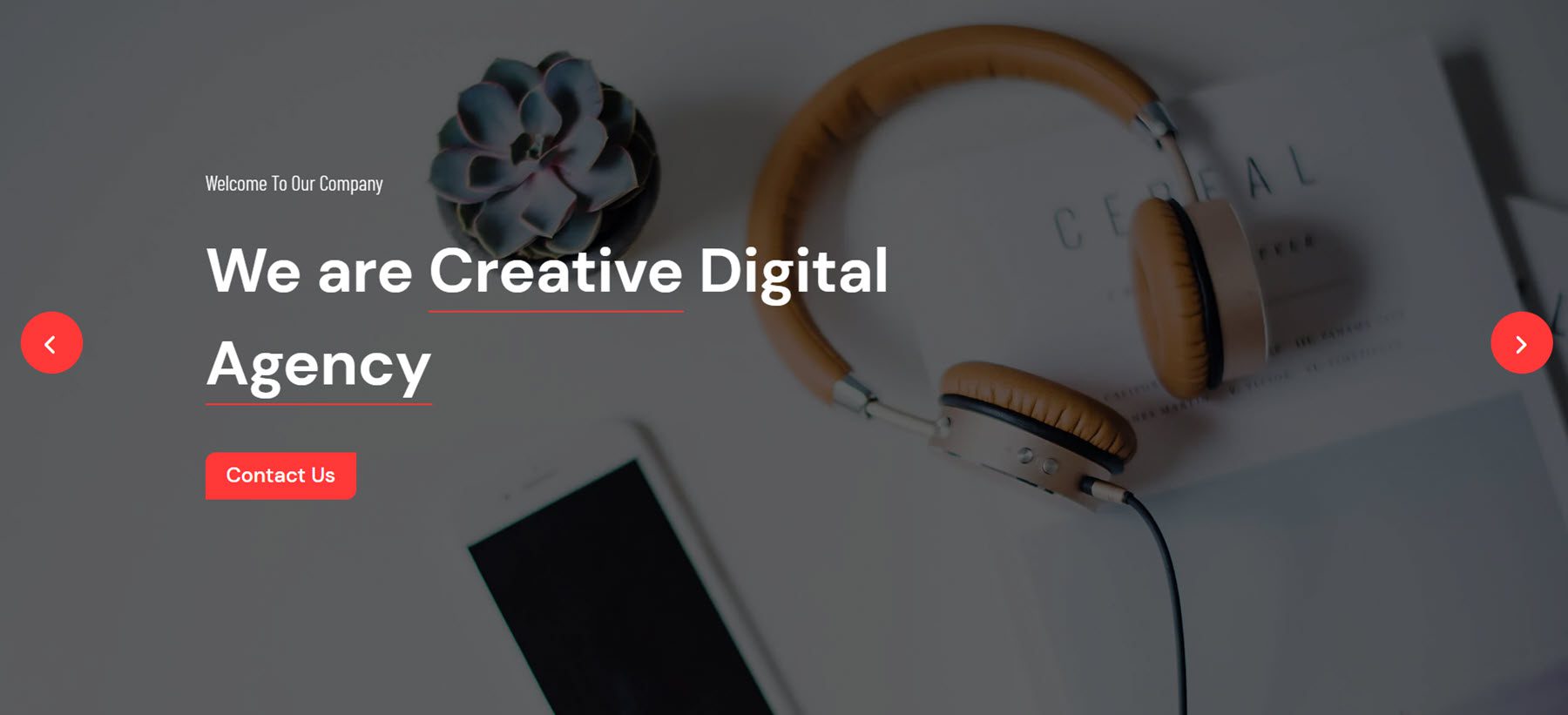
以下のスライダー スタイル 4 は、デジタル エージェンシーの Webkit からのものです。 大きな赤いナビゲーション アイコンと、スライダー テキストの一部を強調するいくつかの下線が特徴です。

庭と造園の Webkit のスライダー スタイル 5 には、右側に 2 つのナビゲーション矢印があります。 スライドには、テキストと 2 つのボタンがあります。

Finance Webkit の Slider 2 は分割スタイルのレイアウトで、オレンジ色の背景の左側にテキスト、右側に画像が表示されます。

手順
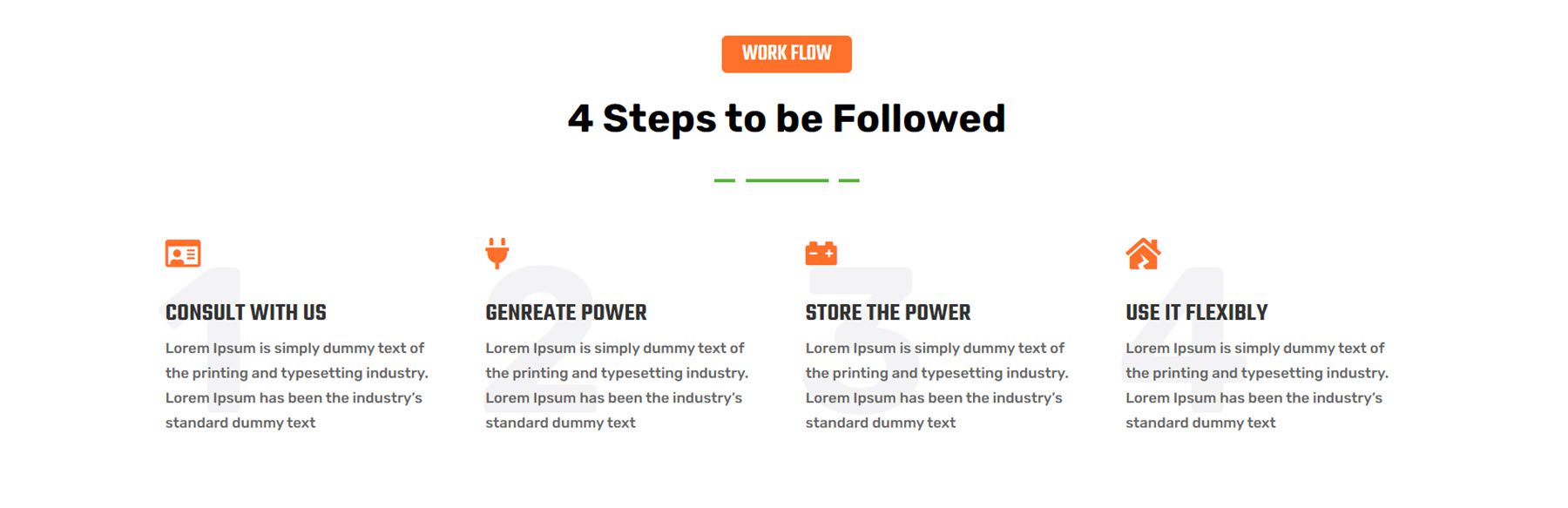
ステップ セクションのレイアウトでは、プロセスのステップが強調表示されます。 これは、風力および太陽エネルギー Webkit のレイアウト 1 です。 アイコンが付いた宣伝文句と、ステップを表す各宣伝文句の後ろの数字が特徴です。

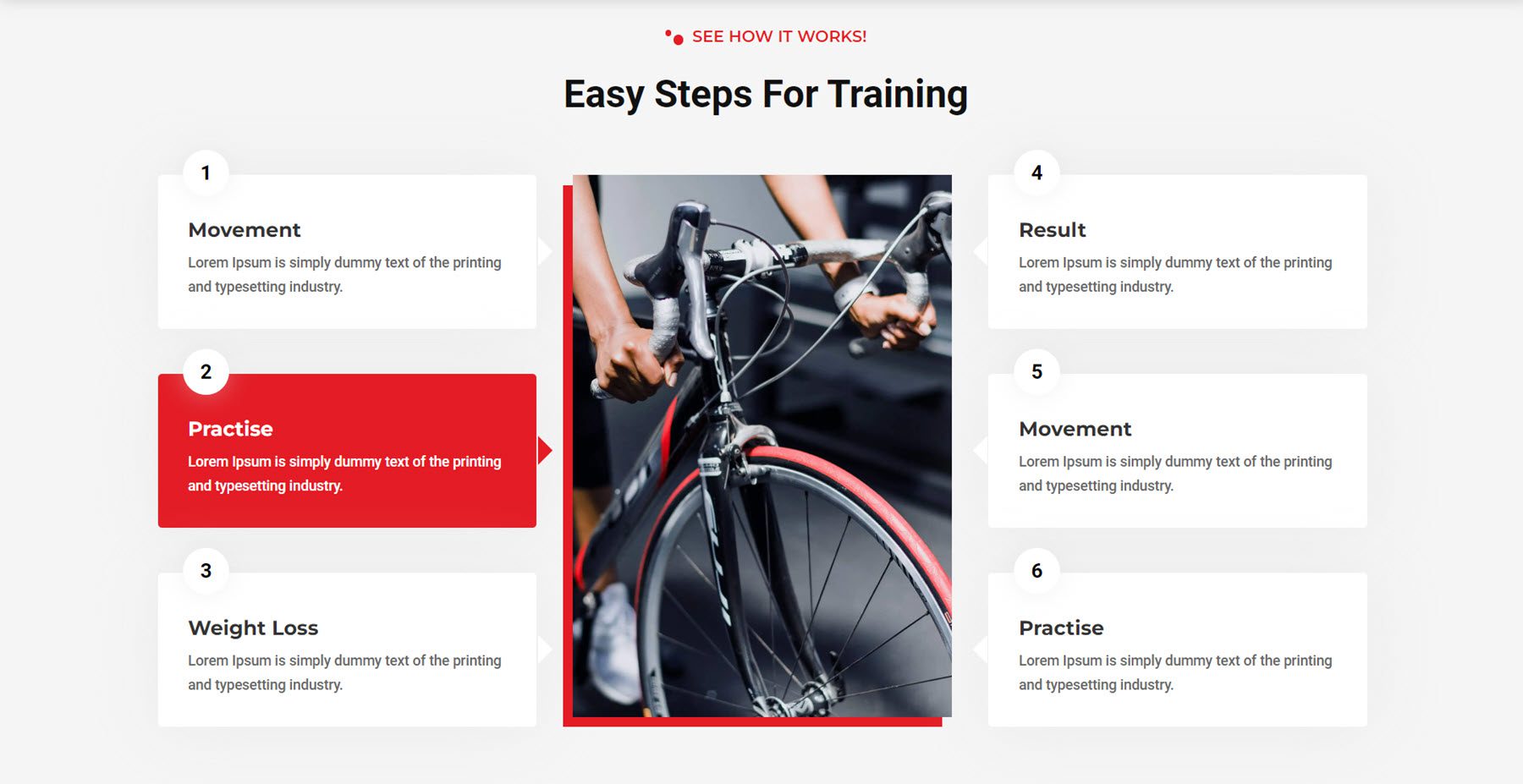
これはフィットネス ウェブキットのスタイル 3 で、トレーニングの手順を強調しています。 宣伝文句は、赤いボックス シャドウで画像を囲みます。

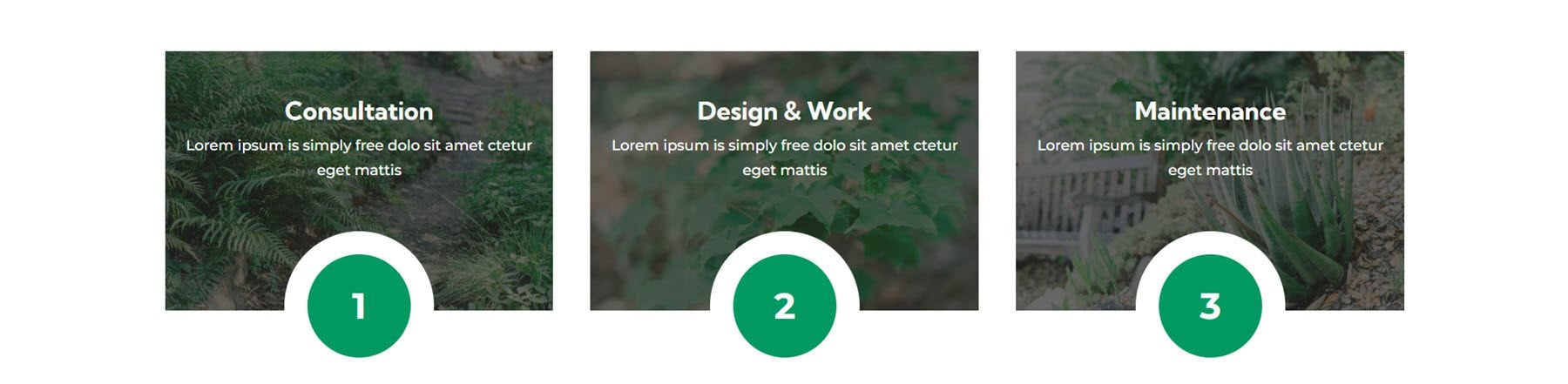
Garden and landscaping Webkit のステップ セクション レイアウト 5 では、画像の背景で各ステップがハイライトされています。 各ステップの番号は、画像の下部に重なる緑色の円に表示されます。

タブ
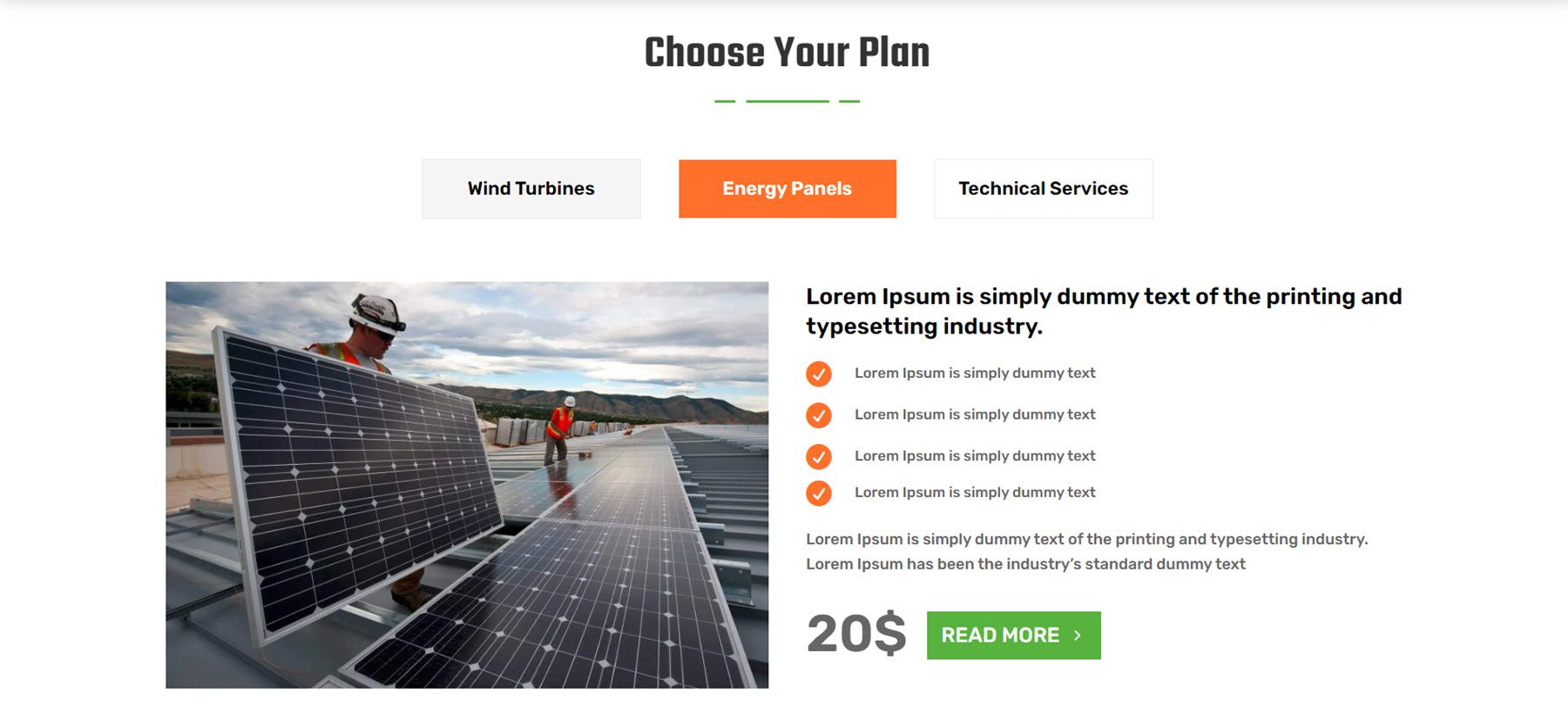
Wind and Solar Energy Webkit のタブ レイアウト 6 には、上部にタブがあり、左側に画像、右側にいくつかのテキストと宣伝文句のモジュールが表示されたタブ コンテンツ レイアウト、および価格と CTA ボタンがあります。

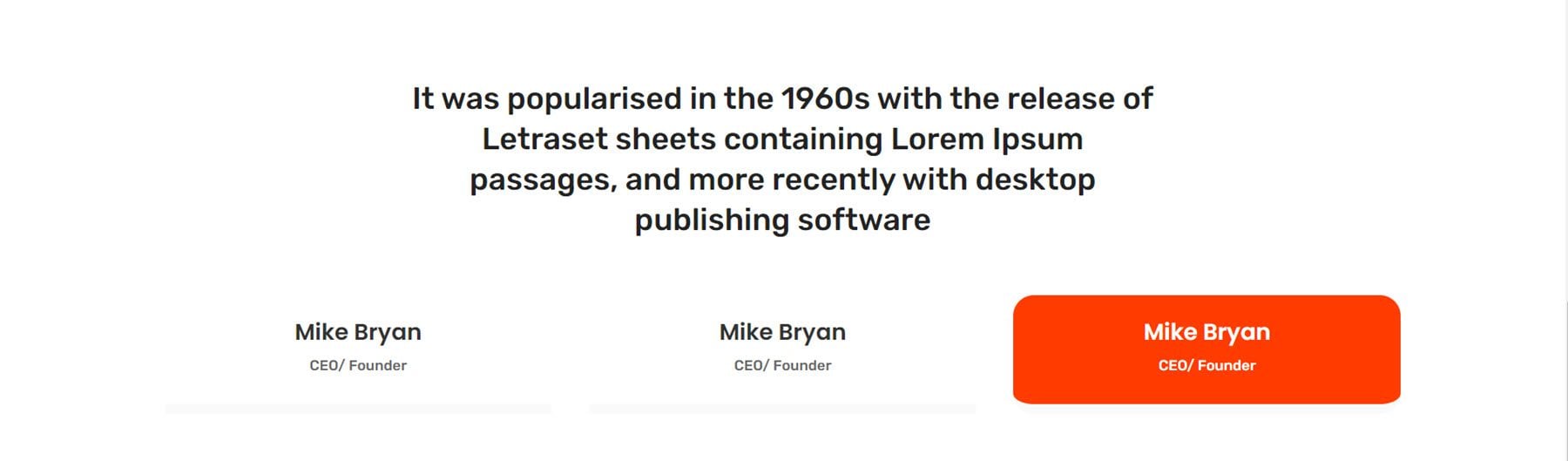
Finance and Consulting Webkit の Style 4 には、タブ コンテンツに大きなテキストがいくつかあり、下部にある 3 つの大きなタブを使用してコンテンツを切り替えることができます。

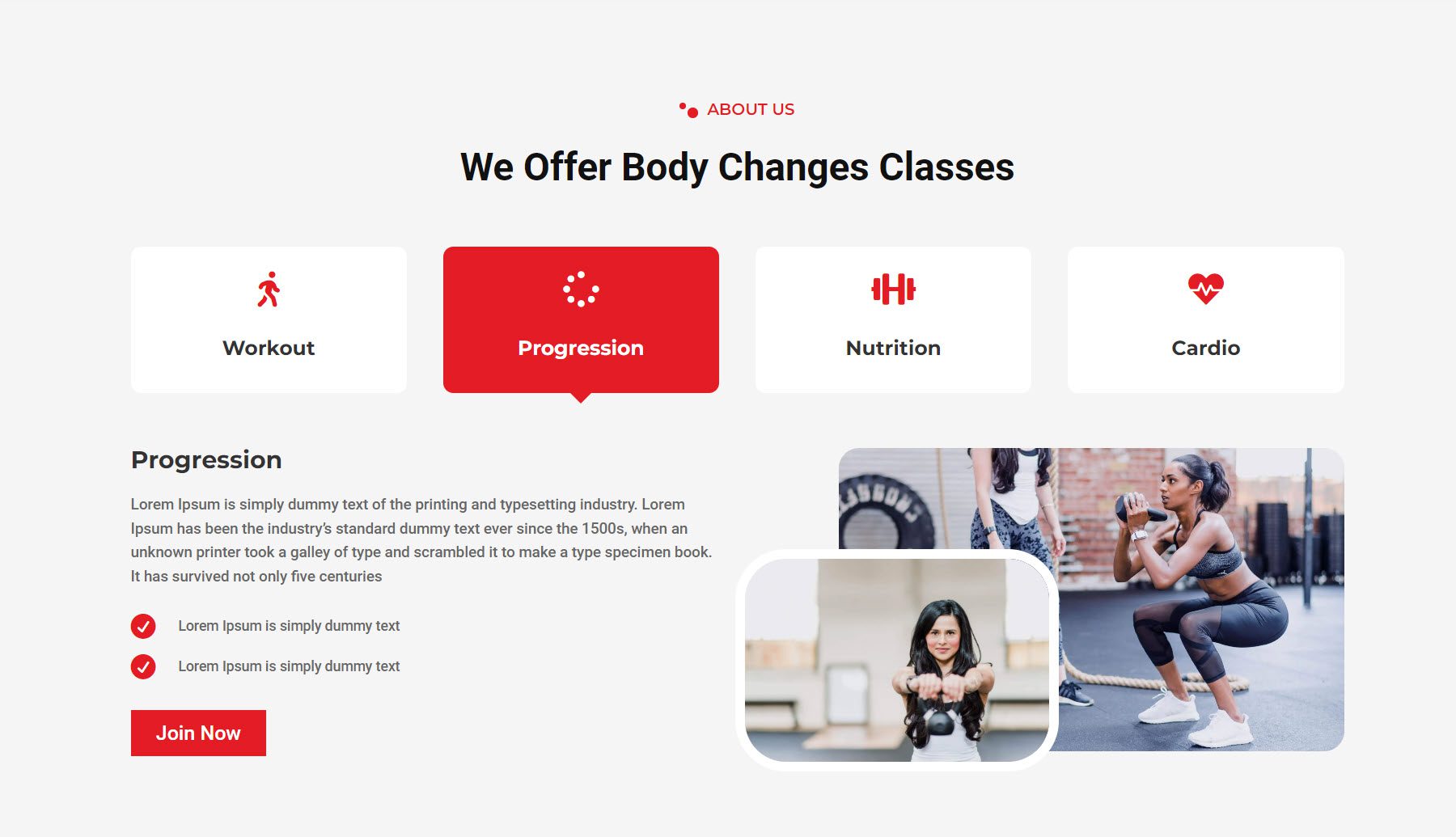
これは、フィットネスとジムの Web キットのタブ スタイル 5 です。 上部にアイコン付きの 4 つの大きなタブがあります。 各タブ内には、いくつかのテキスト、いくつかの宣伝文、CTA ボタン、および右側に配置された 2 つの画像があります。

チーム
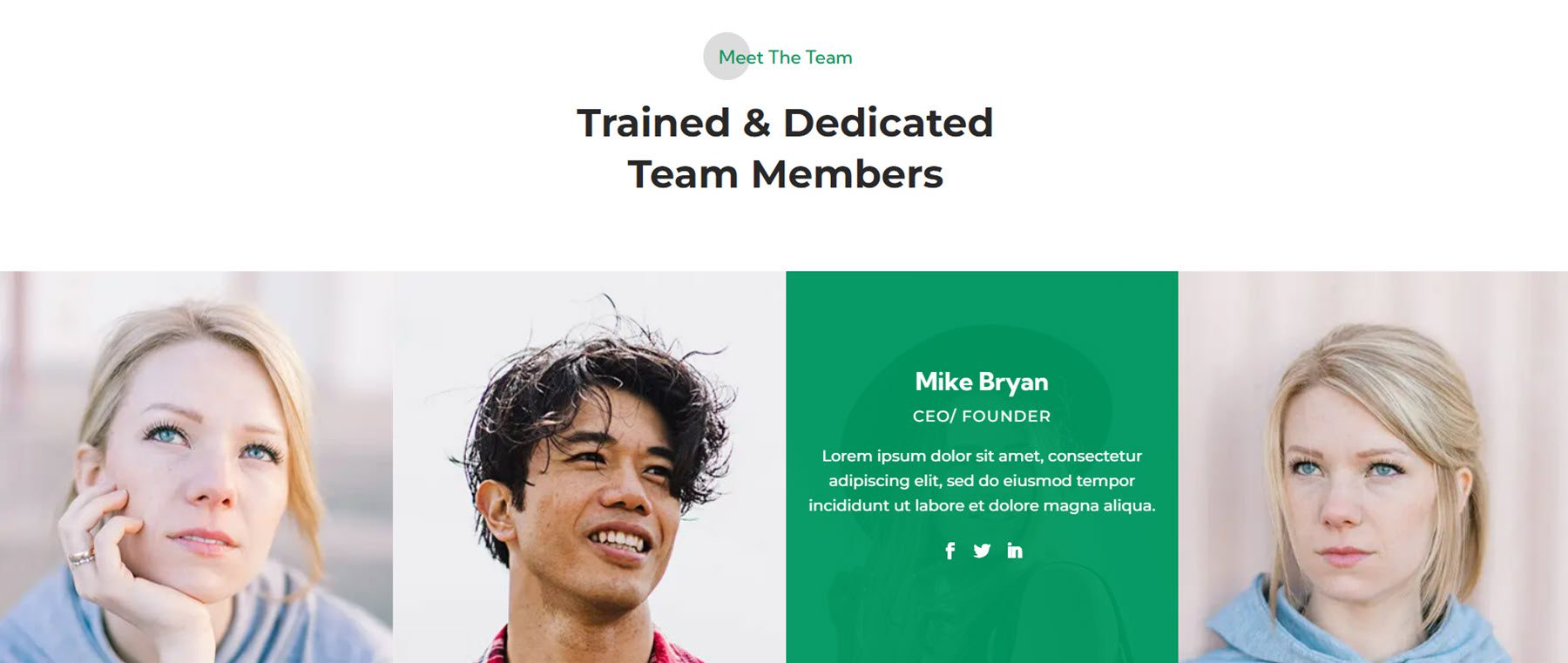
これは、庭と造園 Webkit のチーム レイアウト スタイル 3 です。 全幅レイアウトで 4 人のチーム メンバーが登場します。 カーソルを合わせると、緑色のオーバーレイが画像の上に表示され、チーム メンバーの情報とソーシャル アイコンが表示されます。

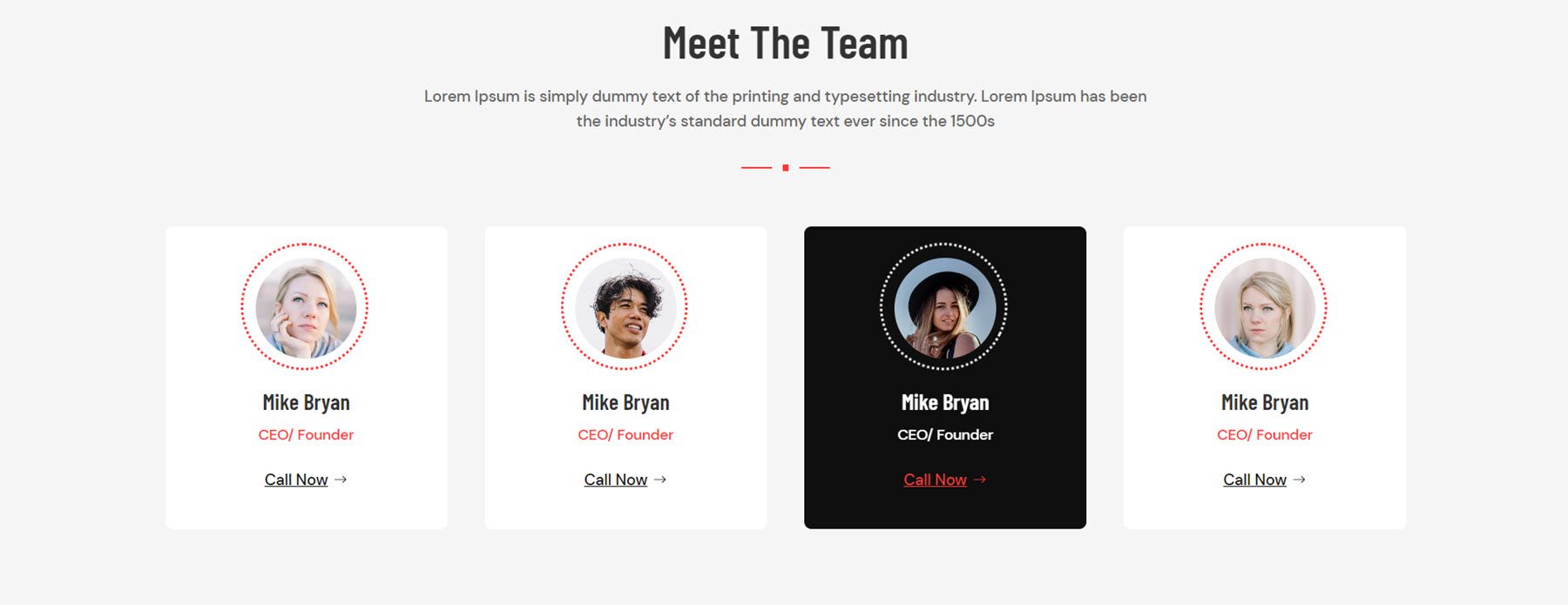
デジタル エージェンシー Webkit のチーム レイアウト 2 は、丸いアイコンと点線のグラフィックがホバー時に回転するチーム セクションを特徴としています。 チーム メンバー カードもホバーすると黒くなります。

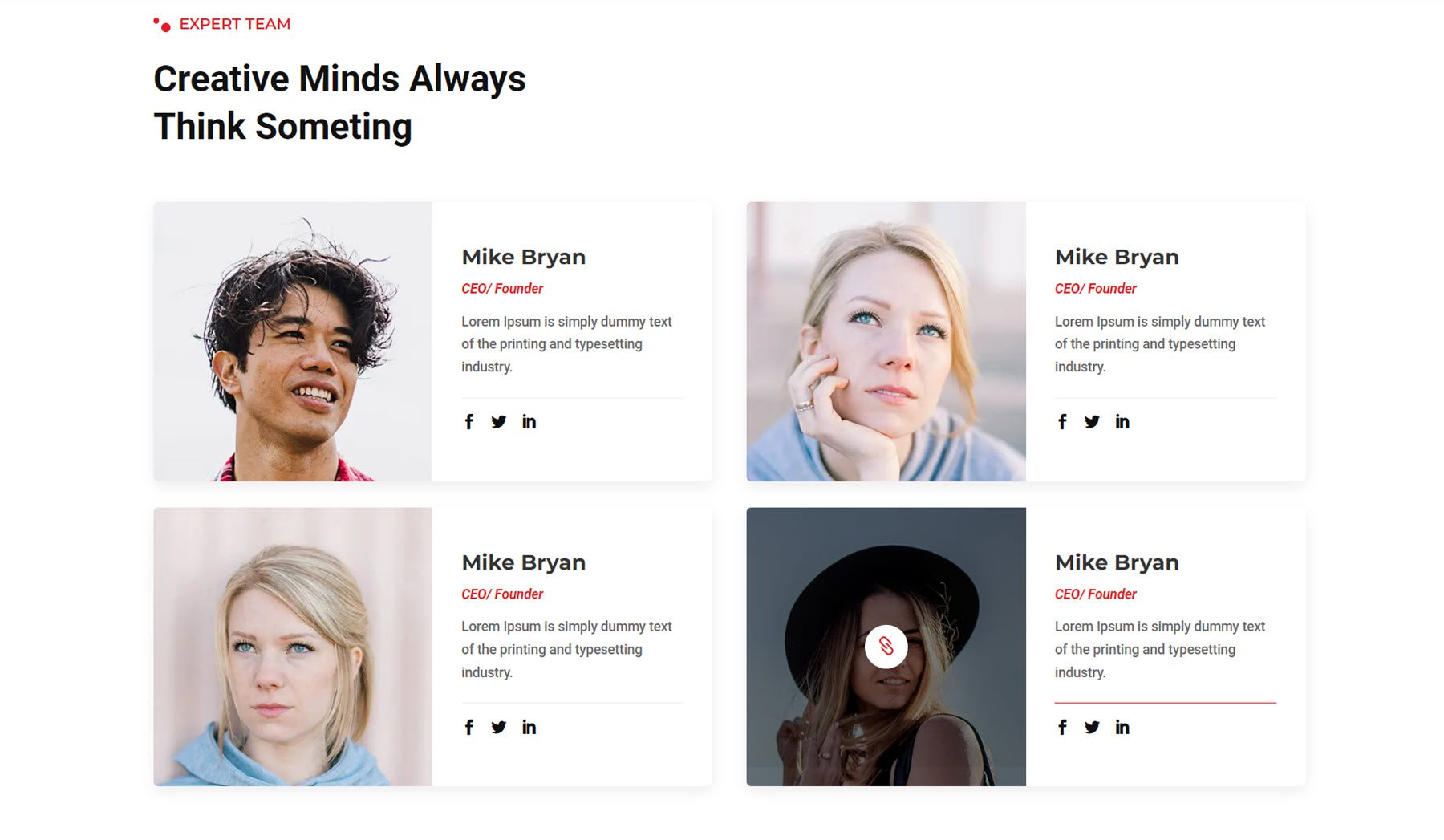
フィットネスとジムの Web キットのスタイル 1 は、左側に画像、右側にチーム メンバー情報を備えています。 カーソルを合わせると、画像の上にオーバーレイとアイコンが表示され、分割線が赤くなります。

お客様の声
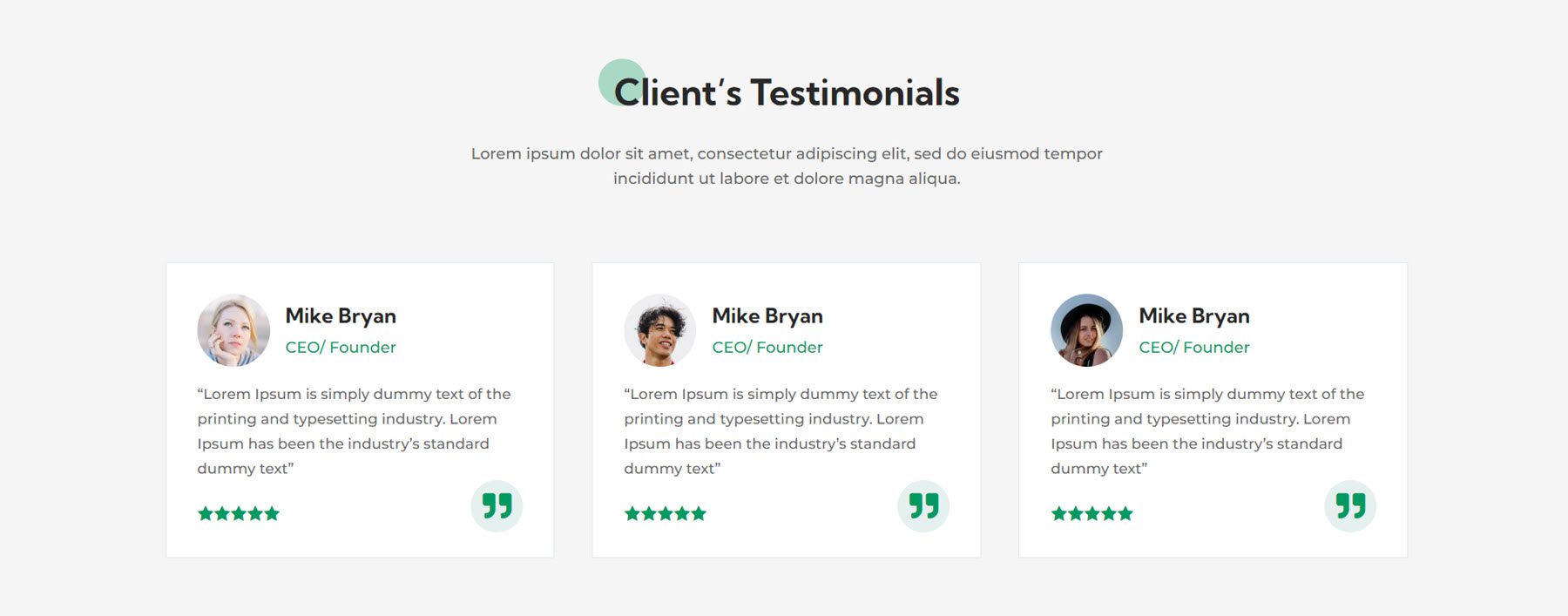
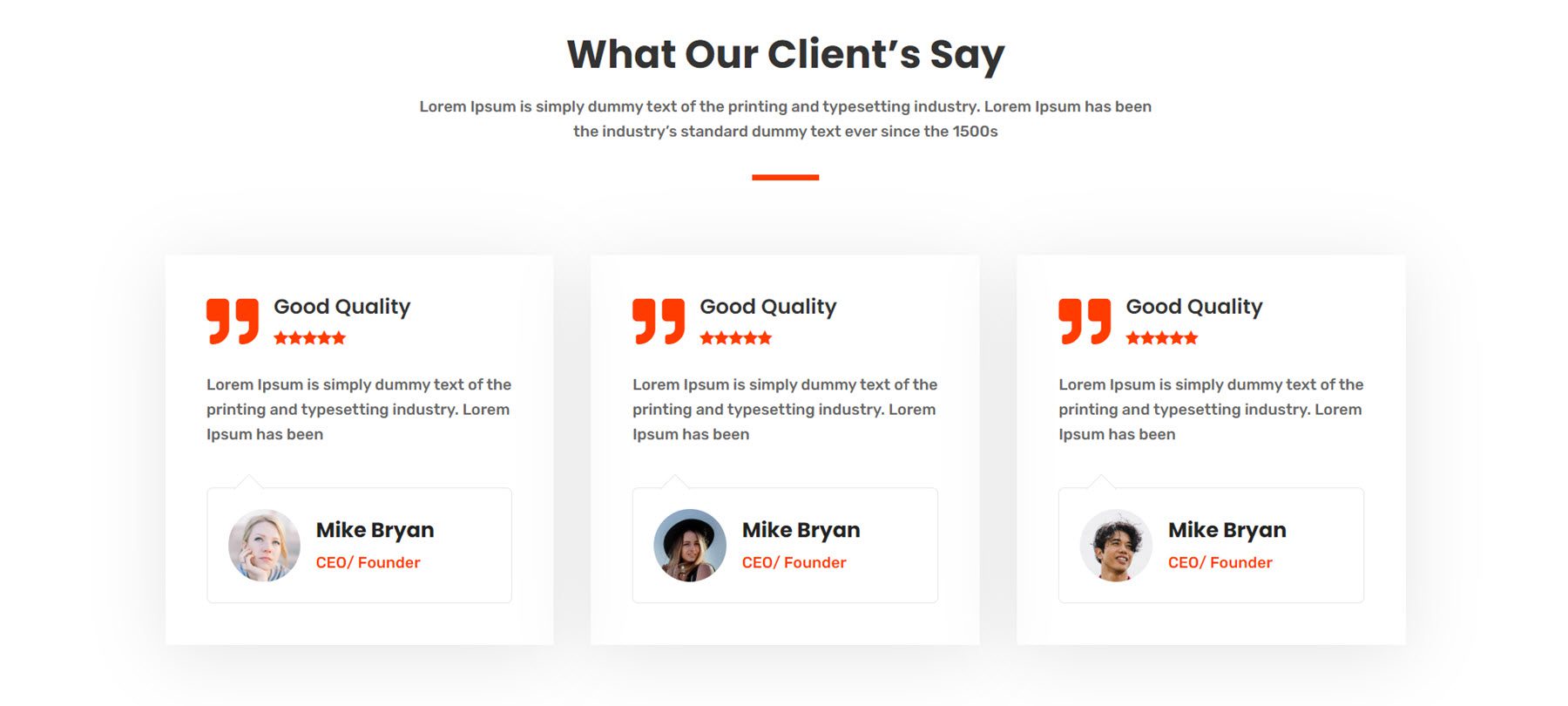
庭と造園の Web キットの証言レイアウト スタイル 3 には、顧客の画像、名前、位置、証言テキスト、星評価、および引用アイコンを含む 3 つの証言宣伝文句が含まれています。

財務およびコンサルティングの Web キットのスタイル 3 は、大きなアイコン、タイトル、および上部に星の評価が付いた紹介文を特徴としています。 顧客情報は下にあり、枠線で囲まれています。

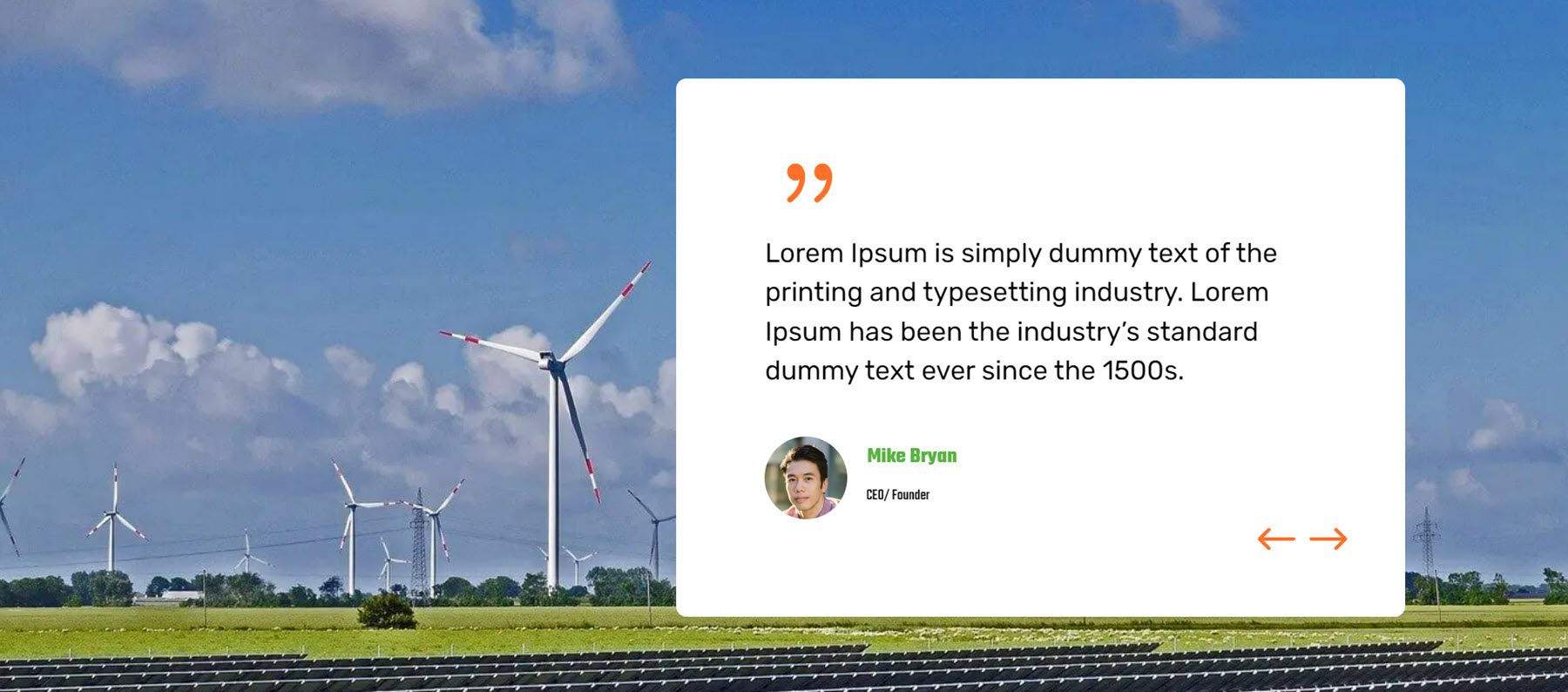
Wind and Solar Energy Webkit の証言レイアウト スタイル 10 には、全幅の画像背景に大きな証言スライダーがあります。

タイムライン
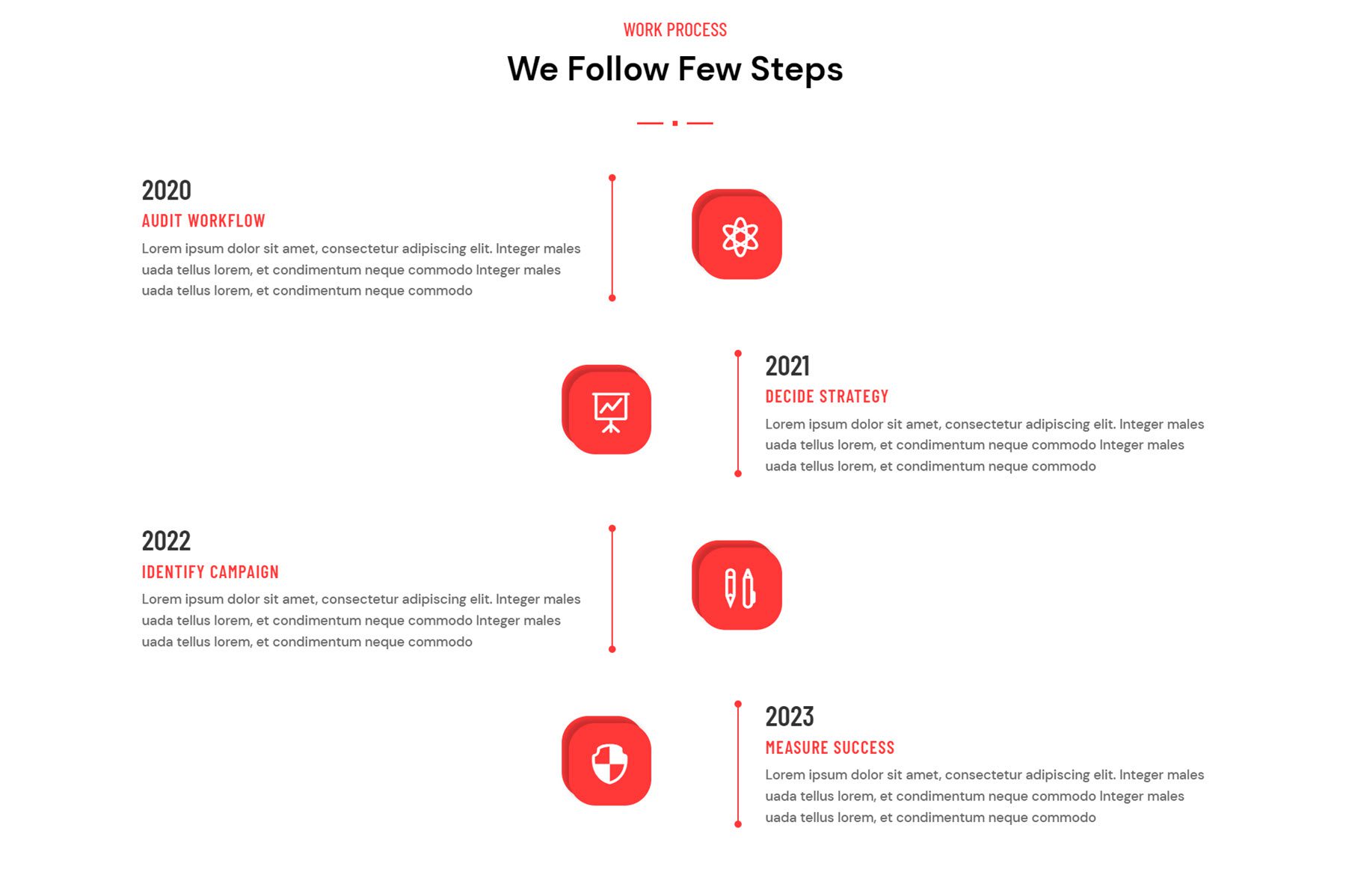
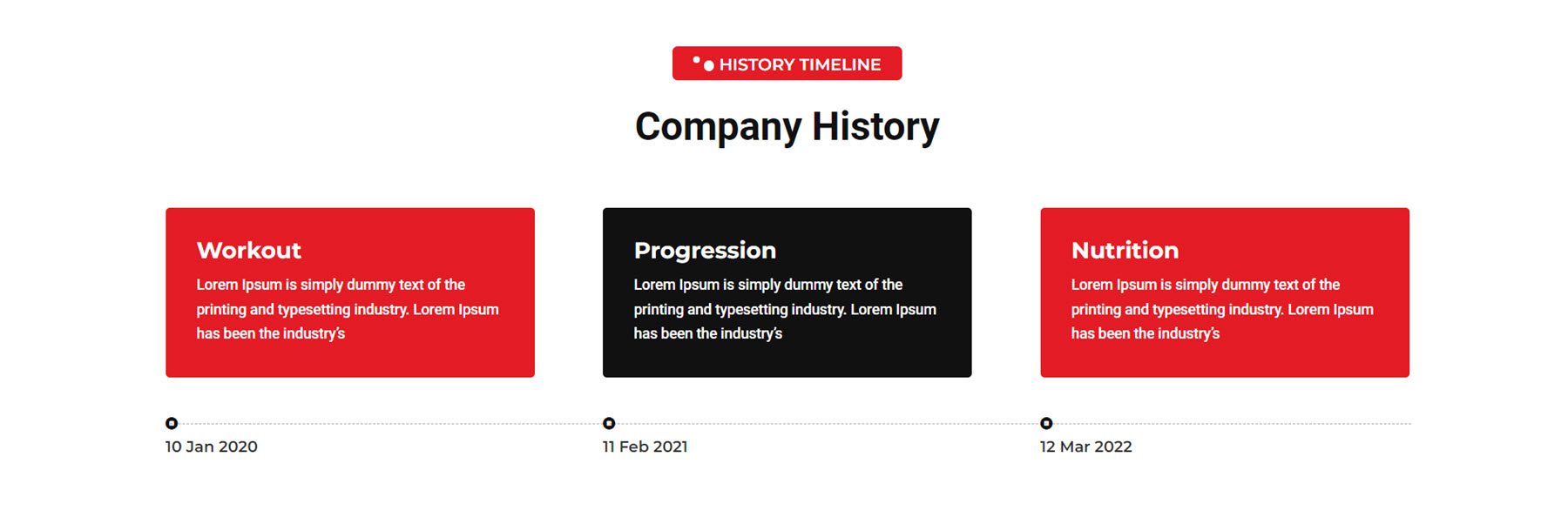
タイムライン セクションのレイアウトは、歴史を強調したり、ストーリーを伝えたり、プロセスを示したりするために使用できます。 これは代理店の Webkit のスタイル 3 です。 各タイムライン オブジェクトのアイコンと、各ステップを接続するリーエンが特徴です。

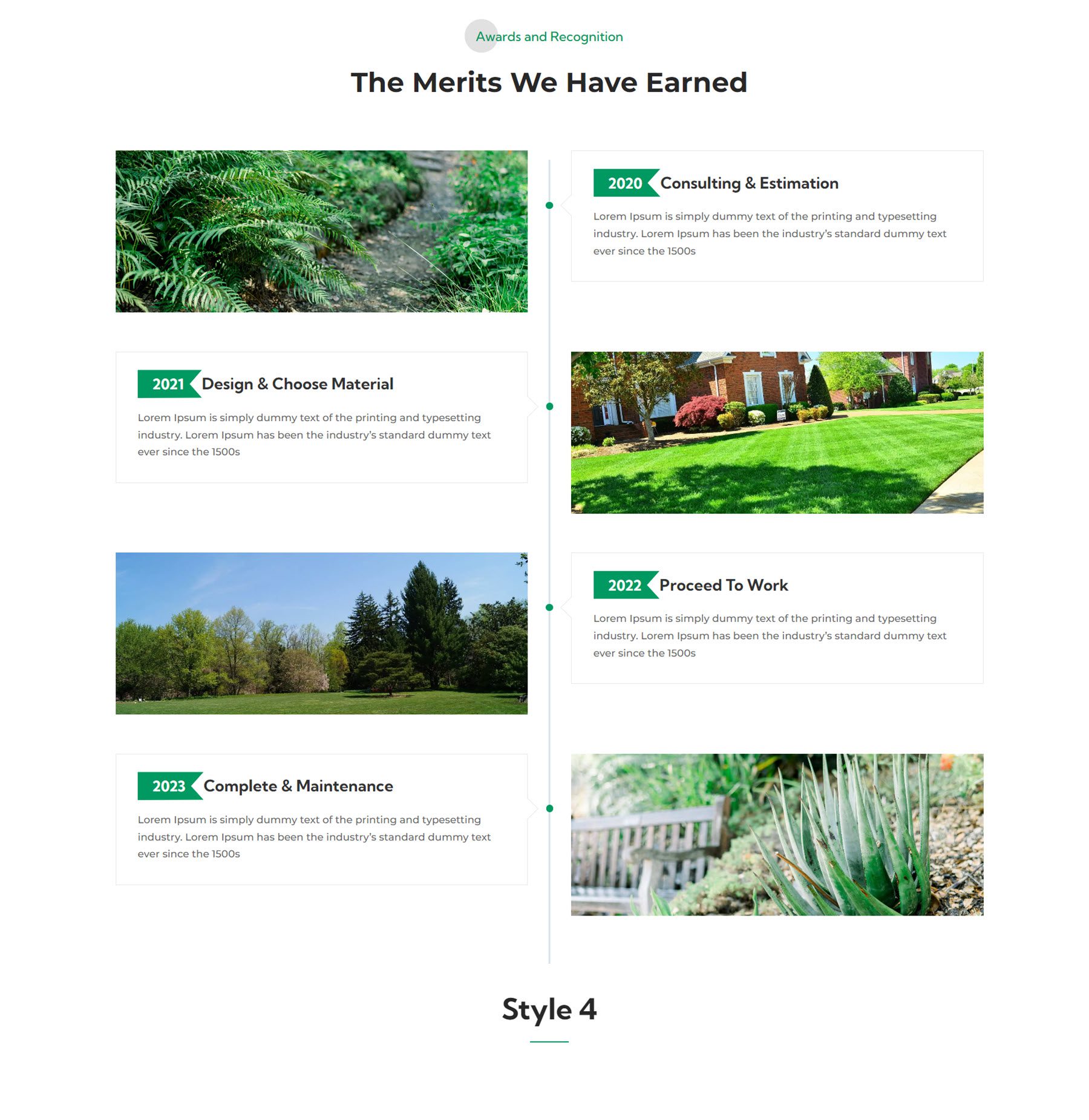
これは、庭と造園の Web キットのタイムライン レイアウト 3 です。 このレイアウトは、片面に日付、見出し、テキスト、もう片面に画像を含む宣伝文句を特徴としています。

フィットネス ジム Webkit のタイムライン レイアウト 2 は、3 つのステップを持つ垂直タイムラインです。 下部の線は、日付で強調表示された各宣伝文句を結びます。

ヘッダーとフッターのレイアウト
Ultimate Multipurpose Divi Webkit には、ヘッダーとフッターのレイアウトもいくつか付属しています。
ヘッダー
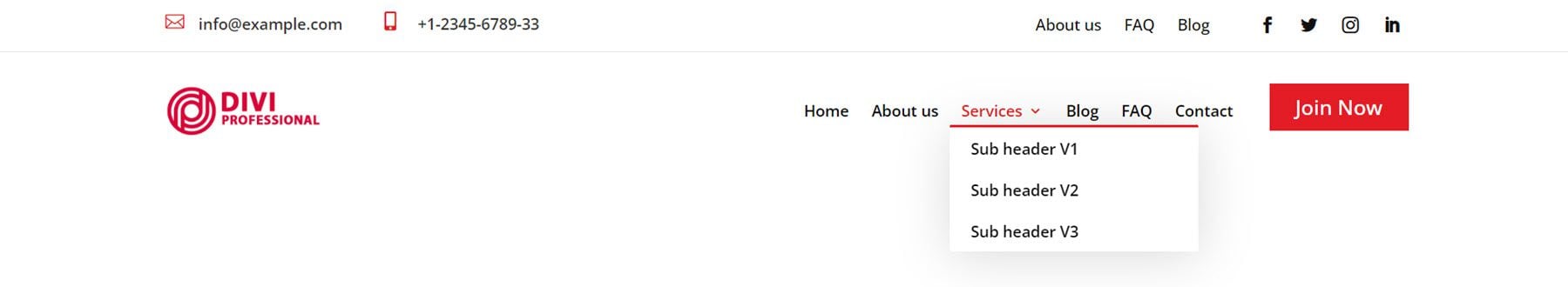
これはフィットネス ヘッダー レイアウト 1 です。左揃えのロゴ、右揃えのメニュー、および CTA ボタンが特徴です。 上の 2 番目のメニューには、連絡先情報、メニュー、ソーシャル メディア アイコンを含む 2 つの宣伝文句があります。

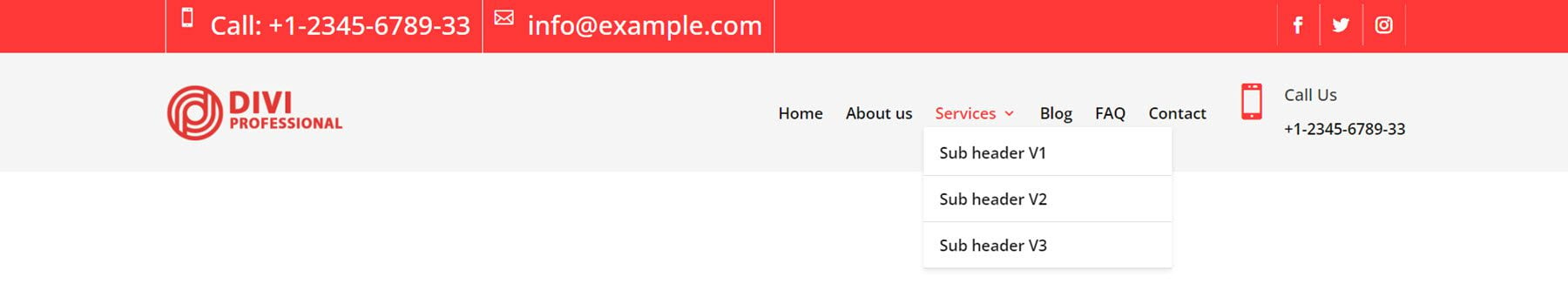
エージェンシー Webkit ヘッダー レイアウト 5 は、左揃えのロゴと右揃えのメニューを持つプライマリ メニューを備えています。 一番右には電話番号が書かれた宣伝文句があります。 上部のセカンダリ メニュー バーには、連絡先情報とソーシャル メディア アイコンを含む 2 つの宣伝文句があります。

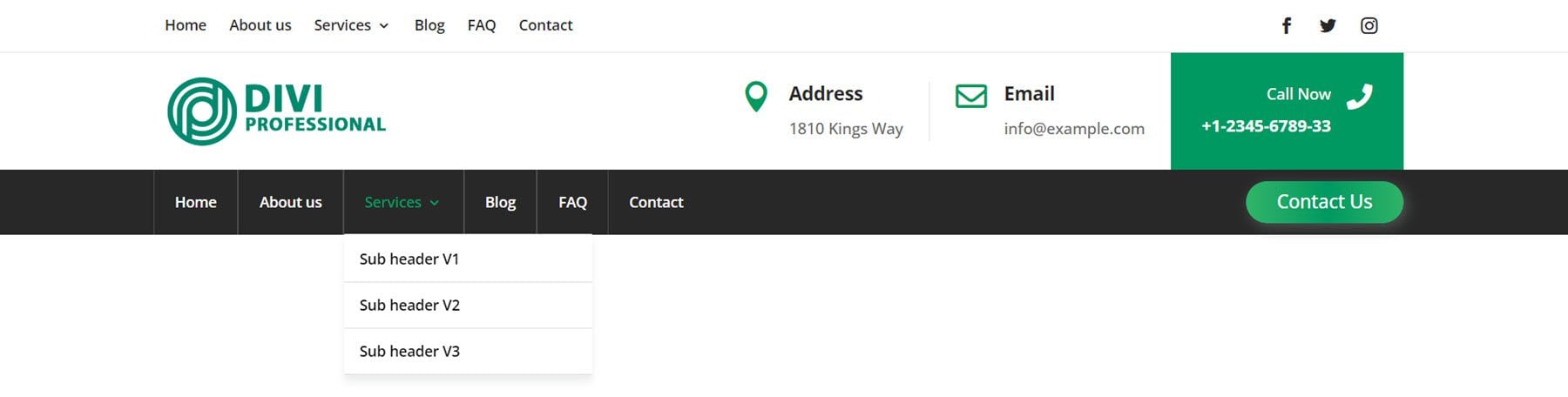
Garden and Landscaping Webkit ヘッダー スタイル 3 には、3 つの異なるメニュー バーがあります。 一番上にあるセカンダリ メニュー バーには、メニューとソーシャル メディアのアイコンがあります。 中央のメニュー バーには、ロゴと連絡先情報が記載された 3 つの宣伝文句があります。 最後に、3 番目のメニュー バーには、メニュー項目と CTA ボタンがあります。

フッター
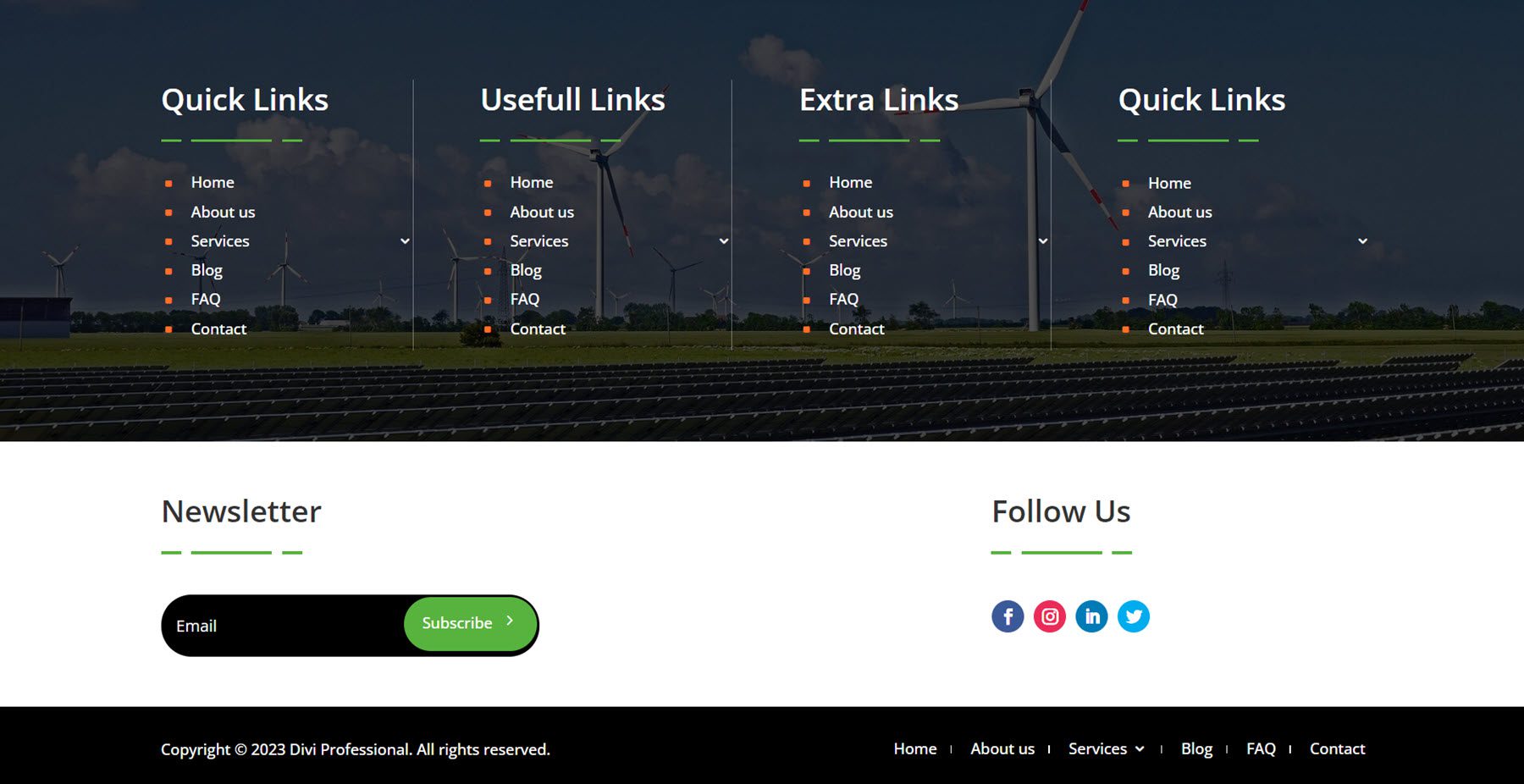
Wind and Solar Webkit フッター スタイル 8 は、3 部構成のフッター レイアウトです。 最初のセクションには、いくつかのメニュー項目を含む 4 つの列があります。 この下には、ニュースレターのサインアップ フォームとソーシャル メディアへのリンクがあるセクションがあります。 最後のセクションには、著作権情報とメニューが表示されます。

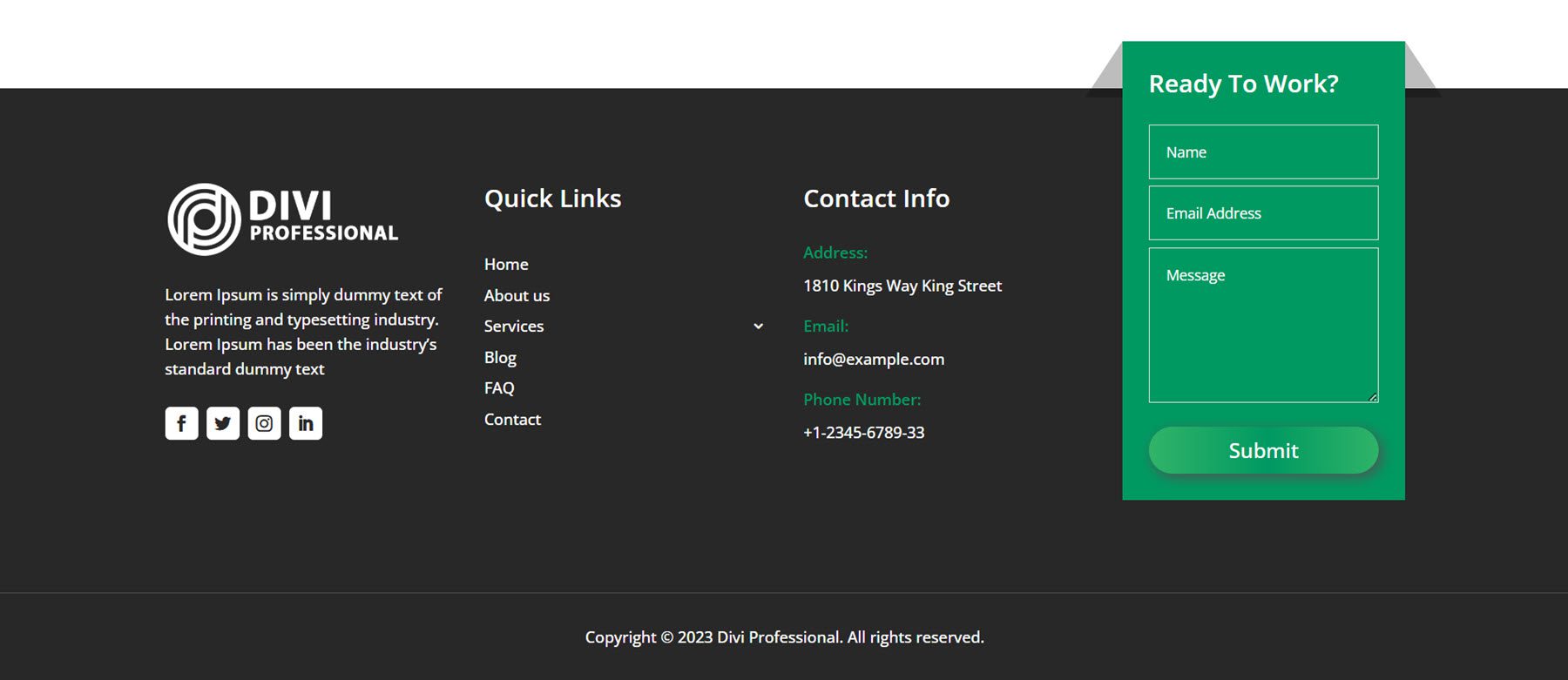
Finance and Consulting Webkit フッター スタイル 2 は、フッターの最上部に大きな電子メール サインアップ フォームを備えています。 メインのフッター領域には、ロゴ、テキスト、ソーシャル メディア アイコン、2 列のメニュー項目、およびギャラリーがあります。 一番下に著作権情報があります。

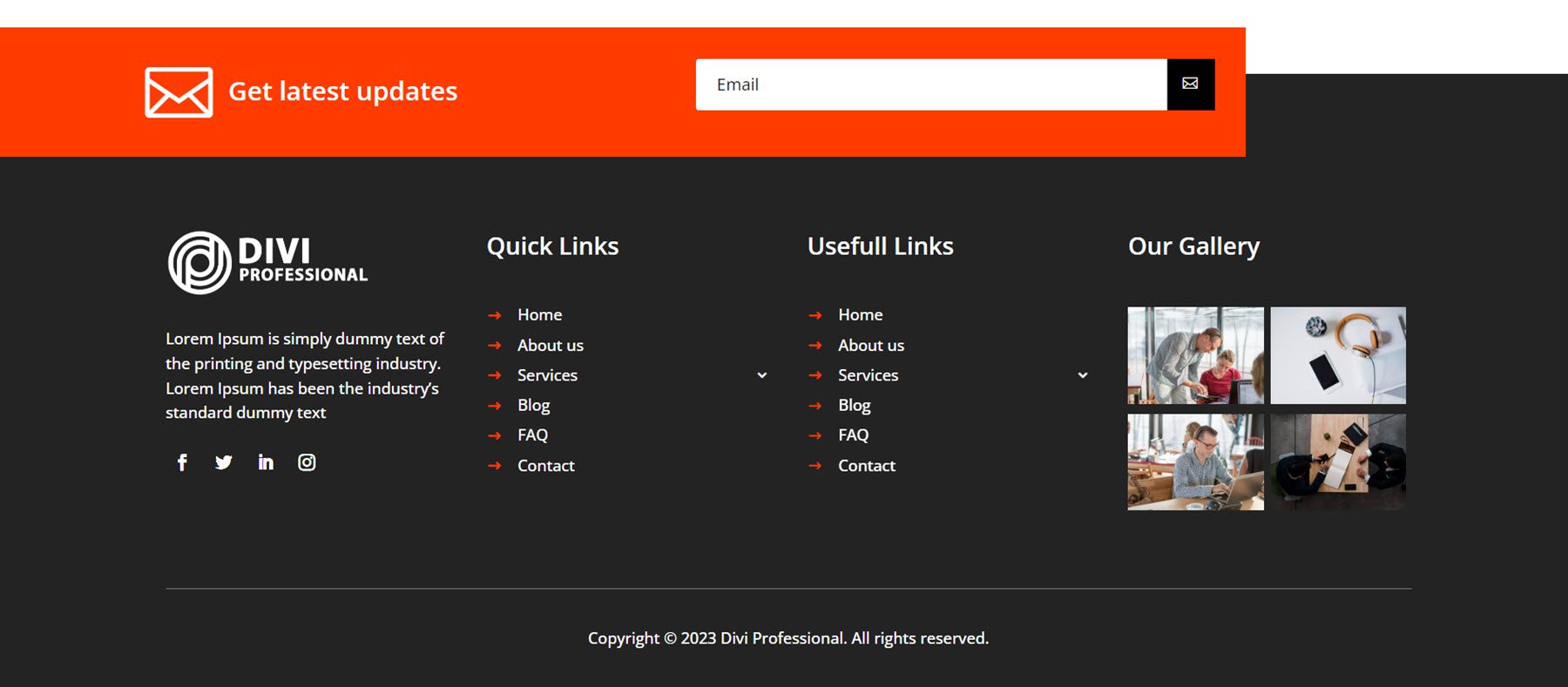
ガーデニングと造園の Webkit フッター スタイル 4 は、2 つの部分からなるフッター レイアウトとして提供されます。 メインのフッター セクションには、ロゴ、一部のテキスト、およびソーシャル メディアのアイコンがあります。 メニュー項目を含む列と連絡先情報を含む別の列があります。 右側には、緑色の背景にあるお問い合わせフォームがあります。 著作権情報は一番下にあります。

詳細ページのレイアウト
Ultimate Multipurpose Divi Webkit に含まれる各 Webkit には、いくつかの詳細ページ レイアウトが付属しています。 いくつか見てみましょう。
サービス詳細ページ
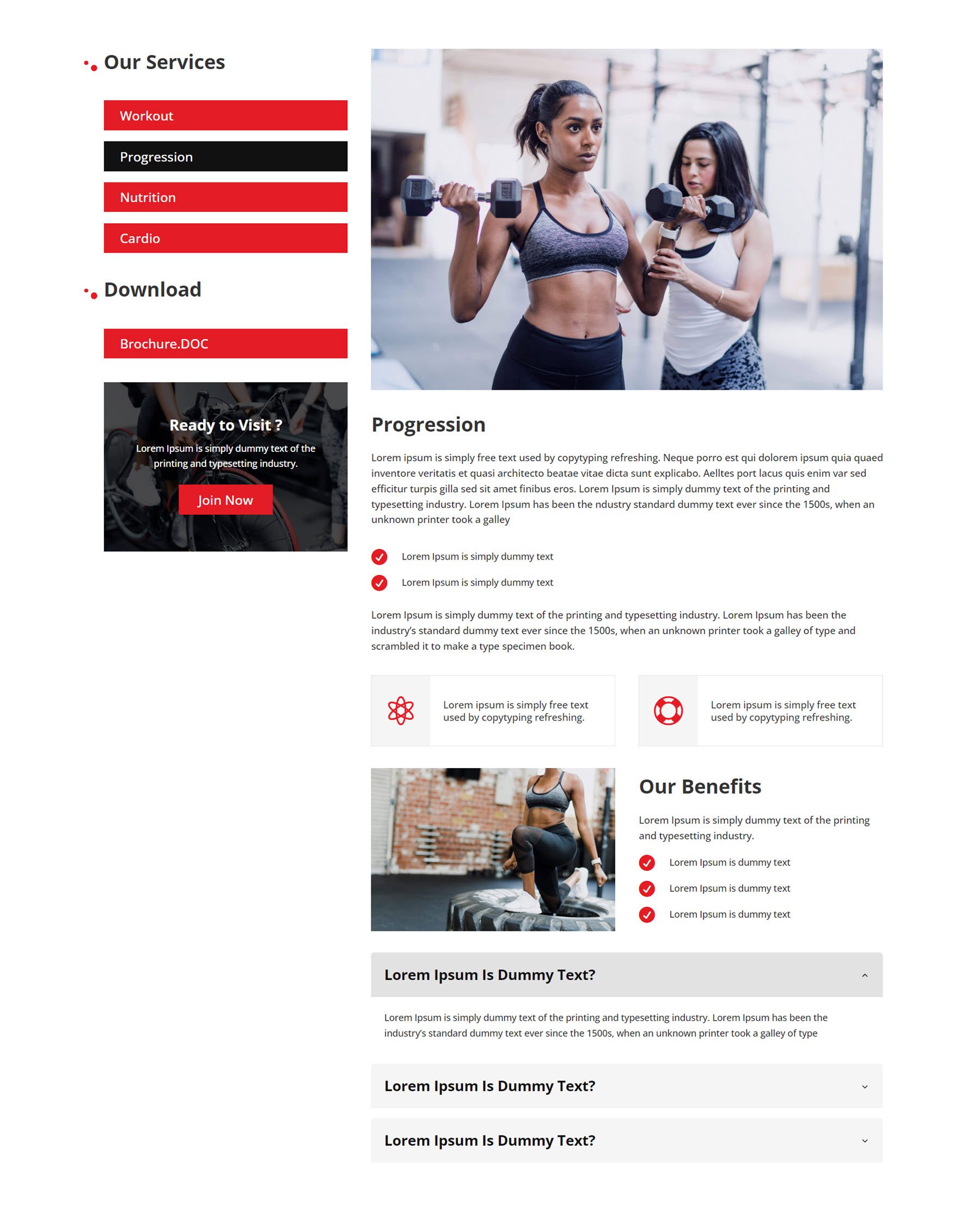
これは、フィットネスおよびジム Webkit のサービス ページ レイアウトです。 大きな画像と、いくつかのサービスを強調する左側のいくつかのボタンが特徴です。 また、左側にはダウンロード セクションがあり、パンフレットをダウンロードするためのボタンと、画像背景付きの行動を促すフレーズがあります。 ページのメイン セクションには、コピーの一部を強調するための宣伝文を含むテキスト コンテンツがあります。 特典セクションには、画像と 3 つの宣伝文があり、その後に FAQ セクションが続きます。

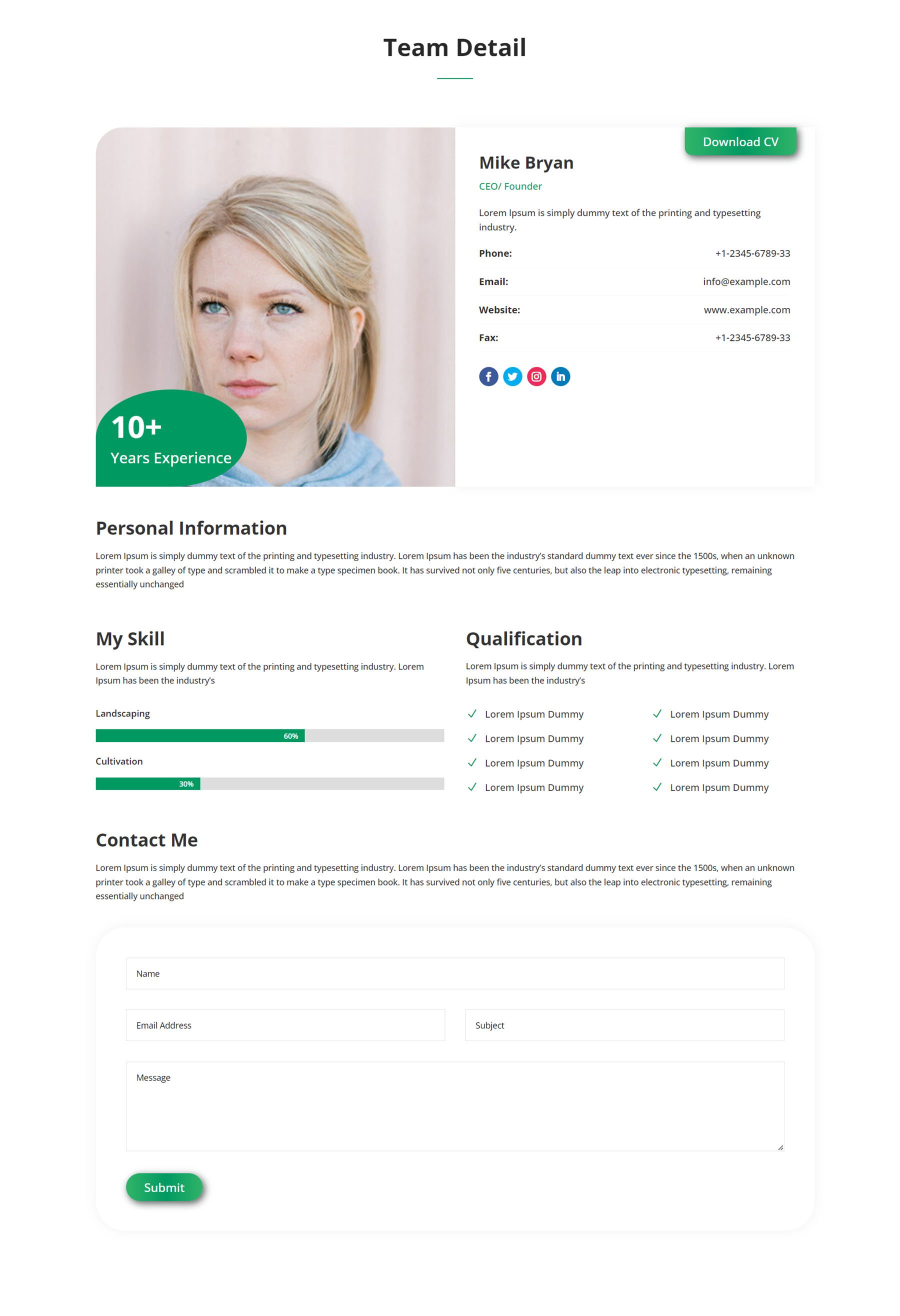
チーム詳細ページ
このチームの詳細レイアウトは、ガーデニングと造園の Web キットから取得されます。 1 人のチーム メンバーを強調し、上部に画像、連絡先情報、ソーシャル メディア アイコン、および長年の経験を強調する宣伝文句を含むカード レイアウトを備えています。 このセクションの下には、いくつかのテキスト、スキルを表すグラフ、および資格を表す宣伝文句モジュールがあります。 最後に、ページの下部に連絡先フォームがあります。

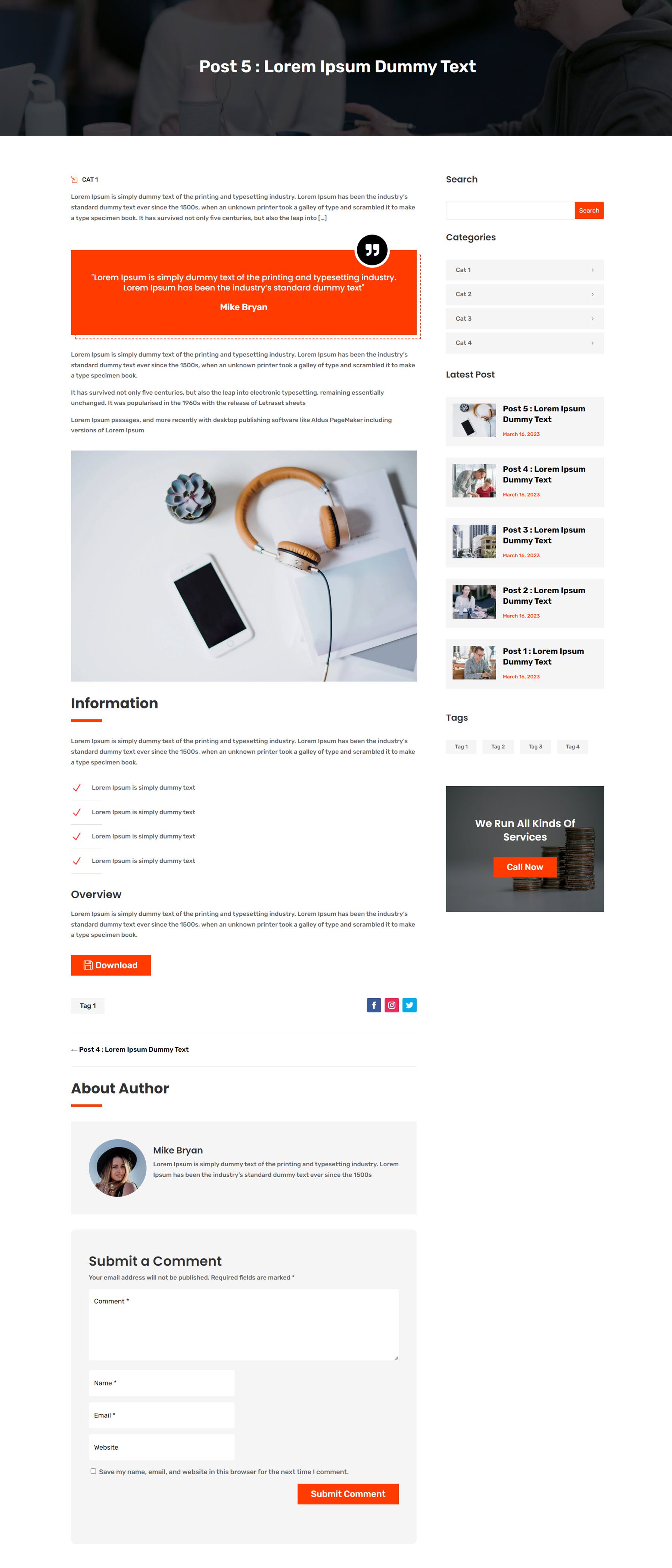
ブログページ
これは、財務およびコンサルティング Webkit のブログ記事のレイアウトです。 これはブログのレイアウトなので、Divi Theme Builder を介してインポートする必要があります。 レイアウトは、ブログ記事のタイトルを含む全幅の画像ヘッダーから始まります。 ブログ投稿のコンテンツは、オレンジ色のアクセントでスタイルされています。 投稿内容の下には、投稿者ボックスとコメント欄があります。 サイドバーには、検索モジュール、カテゴリ、最新の投稿、タグ、CTA があります。

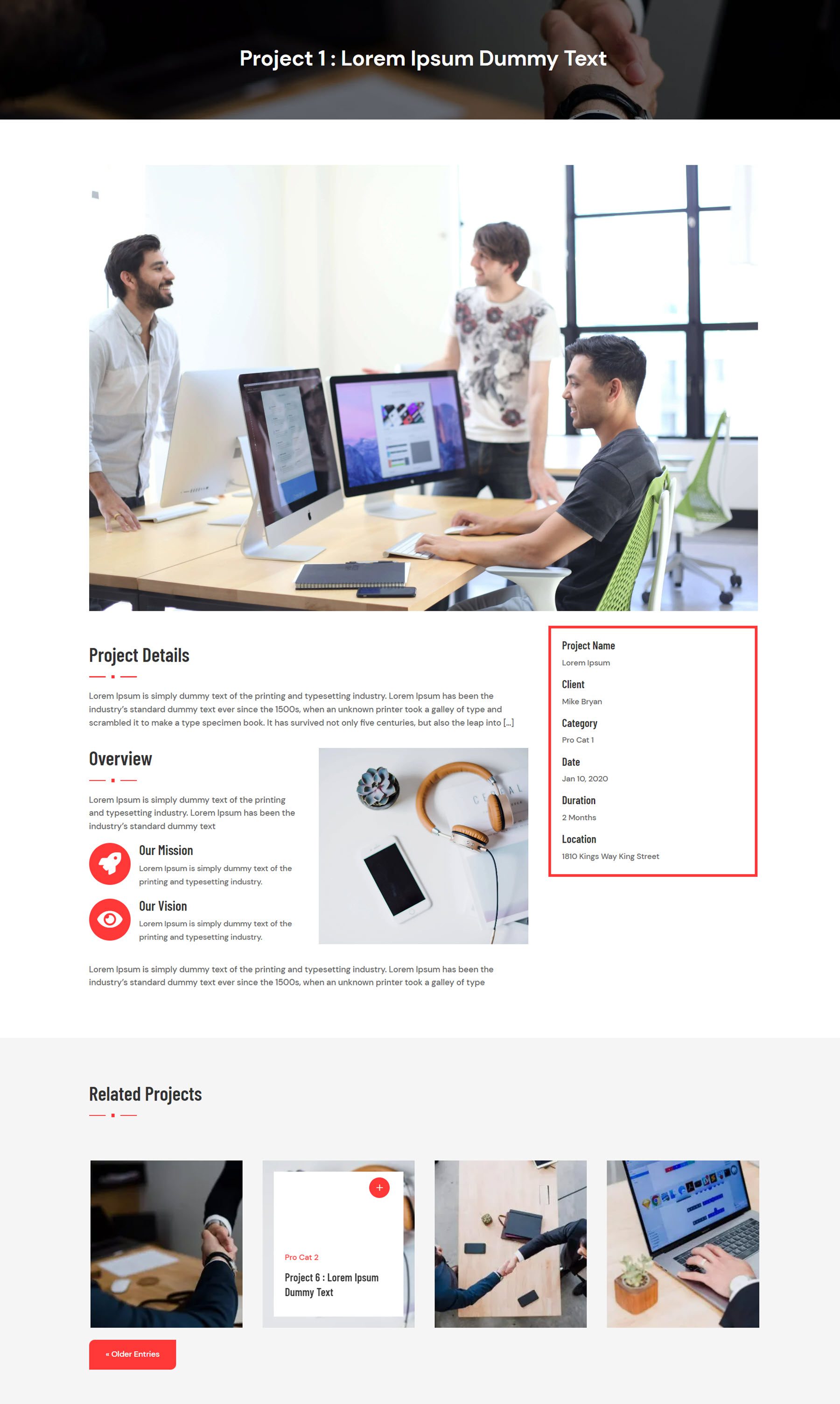
プロジェクトページ
プロジェクトのページ レイアウトも、Divi テーマ ビルダーを介してインポートする必要があります。 このレイアウトは、デジタル エージェンシーの Webkit からのものです。 プロジェクト タイトルを含む全幅のヘッダー画像と、それに続く大きな画像があります。 この下には、プロジェクトの詳細とプロジェクトの概要の 2 つのセクションがあり、アイコン付きの 2 つの宣伝モジュールがあります。 プロジェクトに関する重要な情報は、赤い枠で囲まれた右側に表示されます。 最後に、他のプロジェクトが下部に表示されます。 ホバーすると、プロジェクトのタイトルとカテゴリが白い背景に表示されます。

Ultimate Multipurpose Divi Webkit を購入する
Ultimate Multipurpose Divi Webkit は、Divi Marketplace で入手できます。 無制限のウェブサイトの使用と生涯の更新には19ドルかかります. 価格には、30日間の返金保証も含まれています.

最終的な考え
Ultimate Multipurpose Divi Webkitには、見栄えの良いWebサイトを簡単かつ迅速に構築するのに役立つ、最新の魅力的なWebサイトセクションレイアウトが多数付属しています. すべてのレイアウトは、高品質のデザインで、モバイルに適しているようです。 この製品は、新しい Webkit コレクションで定期的に更新されているようで、今後のリリースでいくつかの新しい Webkit が計画されています。 設計プロセスを活性化するのに役立つ Divi セクション レイアウトのコレクションを探している場合は、この製品が最適なオプションになる可能性があります。
ご連絡をお待ちしております。 Ultimate Multipurpose Divi Webkit を試しましたか? コメントであなたの考えを教えてください!
