Divi vs Beaver Builder: どちらのページ ビルダーを使用するべきですか?
公開: 2024-09-06WordPress ページビルダーを使用すると、Web サイトのデザインが簡単になりますが、利用できるオプションが非常に多いため、適切なものを選択するのは困難になる場合があります。この記事では、どちらがニーズに最も適しているかを判断できるように、2 つの人気のあるページ ビルダー、Divi と Beaver Builder を包括的に比較します。
使いやすさ、カスタマイズ機能、テンプレートとモジュール、価格、全体的な価値など、いくつかの重要な要素にわたって Divi と Beaver Builder を比較します。この記事を読み終えるまでに、どのページ ビルダーがあなたの Web サイト プロジェクトに最適であるかが明確に理解できるようになります。
- 1 Divi と Beaver Builder の概要
- 1.1ディビとは
- 1.2ビーバービルダーとは
- 1.3 Beaver Builder の主な機能
- 2 Divi vs Beaver Builder: カスタマイズ機能
- 2.1ディビ
- 2.2ビーバービルダー
- 3 つの既製のレイアウト、テンプレート、コンテンツ モジュール
- 3.1 Divi: テンプレートとモジュール
- 3.2 Beaver Builder: テンプレートとモジュール
- 4 Divi vs Beaver Builder: 使いやすさ
- 4.1 Divi: スムーズなオンボーディングと高速ページ構築ツール
- 4.2 Beaver Builder: ドラッグ アンド ドロップ ビルダーとグローバル ツール
- DiviとBeaver Builderの5つの料金プラン
- 5.1ディビの価格設定
- 5.2 Beaver Builder の価格設定
- 5.3どちらがよりコストパフォーマンスに優れていますか?
- 6どのページビルダーを使用するべきですか?
- Divi & Beaver Builder に関する7 つのよくある質問
Divi と Beaver Builder の概要
Divi と Beaver Builder は両方とも高く評価されている WordPress ページビルダーで、それぞれコーディングを必要とせずにプロフェッショナルな Web サイトを構築できるように設計されたさまざまな機能を提供します。ドラッグ アンド ドロップ機能や広範なデザイン オプションなど、多くの類似点がありますが、それらを区別する重要な違いもあります。以下に、各ビルダーの主な機能の概要とそれらの比較を示します。
ディビとは

Divi は、コーディングなしでスタイリッシュで機能的な Web サイトを作成できる、当社独自の WordPress テーマおよびページ ビルダー プラグインです。ドラッグ アンド ドロップ ビルダーを使用すると、サイトのあらゆる部分を簡単に変更できます。 Divi を使用している場合でも、別の WordPress テーマを使用している場合でも、Divi Builder を使用するとサイトを視覚的に編集できます。
2000 を超えるデザイン レイアウト、200 を超える Web サイト パック、200 を超えるコンテンツ要素を備えているため、最初から始めなくても美しいサイトをすばやく作成できます。 Divi には、Divi Leads、Theme Builder などの便利なツールや、サードパーティのプラグインをインストールせずにサイトに機能を追加できる Bloom や Monarch などのプラグインも含まれています。
Divi Quick Sites と Divi AI は、Divi を際立たせる特別な機能です。 Divi AI は、Divi クイック サイトのテンプレートを使用して Web サイト全体をすばやく作成できます。また、テキスト、画像、コード、フルページ レイアウトを生成および編集できるため、プロのように短時間で Web サイトをデザインできます。
Divi Builderの主な機能
- プロフェッショナルなデザイン レイアウトと Web サイト パック:コンバージョンに最適化された Web ページを構築するための 2000 以上のレスポンシブ デザイン レイアウトが含まれています。 200 を超える Web サイト パックから Web サイト全体を選択して変更することもできます。
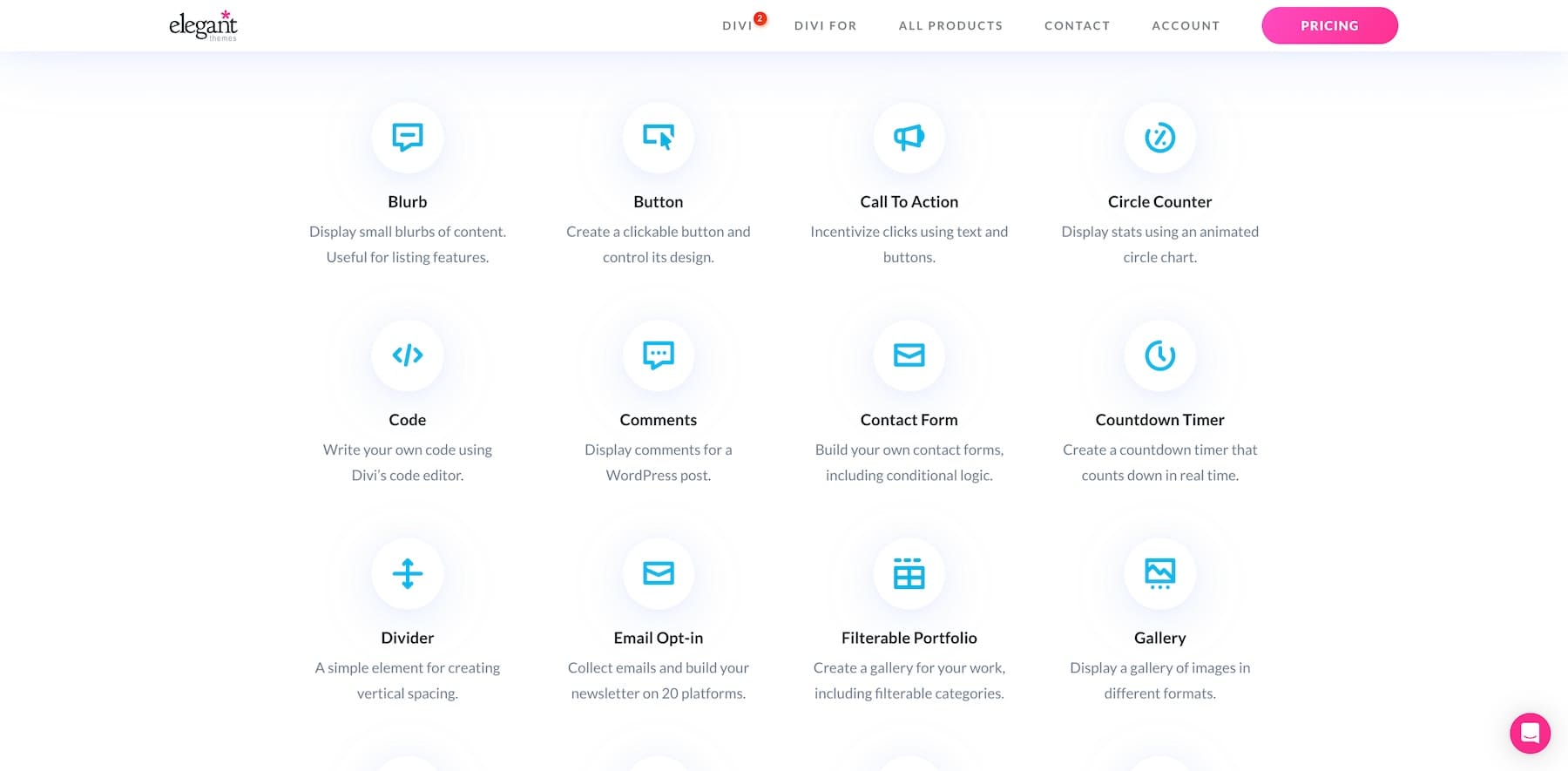
- 既製のコンテンツ要素: Divi には、あらゆる種類の Web サイトを構築するための数百のデザイン設定を備えた 200 以上のコンテンツ要素が含まれています。さらに必要ですか? Divi マーケットプレイスから無料および有料のコンテンツ要素を入手します。
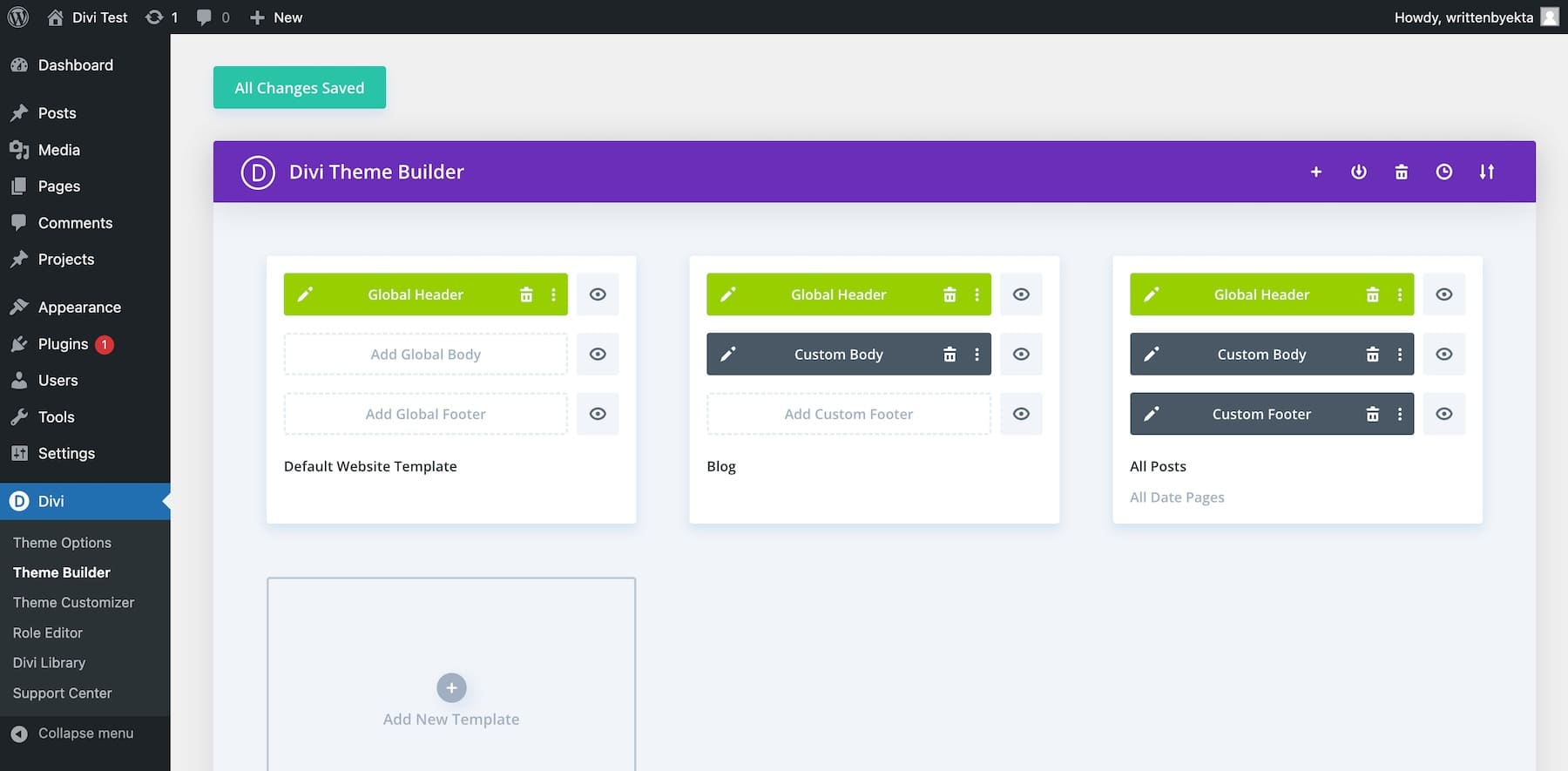
- グローバル & カスタム テーマ ビルダー: Divi には、ヘッダー、フッター、ブログ投稿レイアウト、製品リストなどのグローバル レイアウトを構築できるテーマ ビルダーがあります。テーマ ビルダーは時間を節約し、一貫したブランドの作成に役立ちます。
- 組み込みの A/B 分割テストツール: Divi Leads、Divi の組み込み A/B テスト ツールを使用すると、テストを実行し、コンバージョン率を向上させるためにページを最適化できます。
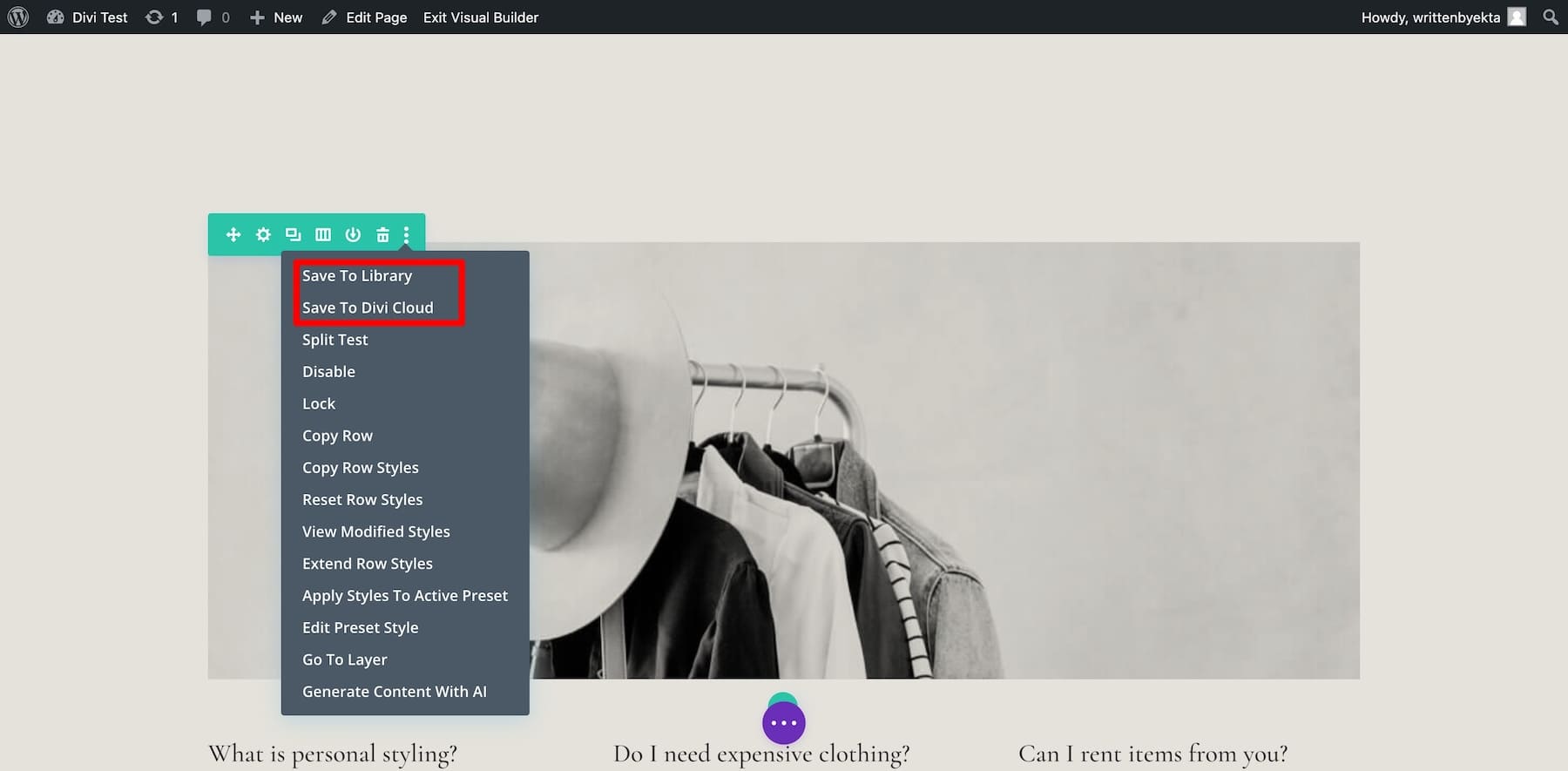
- 要素を保存して再利用する Divi ライブラリ: Divi ライブラリを使用して、レイアウト、行、列、セクション、要素をさまざまなページに保存して再利用します。 Divi Cloud (アドオン) を使用して要素を保存し、さまざまな Web サイト間で再利用します。
- チームの権限を管理する Divi ロール エディター: Divi ロール エディターを使用すると、制限された権限を持つさまざまなアクセス レベルをチーム メンバーに付与することで、チームを効果的に管理できます。
- Divi Layers View for Speed: Divi の Layers を使用して、コンテンツの階層構造を表示します。
- グローバル デザインのための Divi プリセット: Divi プリセットを使用してグローバル設定を変更することで、ブランドの一貫性を保つために Web サイトを最適化します。個々のページでフォント、色、その他の設定を手動でカスタマイズする必要はありません。
- Divi WooCommerce 統合: Divi は WooCommerce と統合して、高機能オンライン ストアを作成します。 Visual Builder ですべてのページをデザインし、Divi のマーケティング ツールで見込み客を増やします。
ビーバービルダーとは

Beaver Builder は、コード不要のドラッグ アンド ドロップでテーマをカスタマイズするためにインストールできる WordPress 用のページ ビルダー プラグインとしても人気があります。また、WordPress プロジェクトに適応可能なフレームワークとして Beaver Builder とシームレスに連携する Beaver Builder テーマもあります。 100 万人を超えるユーザーが Beaver Builder を使用して Web サイトを構築し、使いやすく高速なプラットフォームであると評価しています。
Beaver Builder は、ほとんどの WordPress テーマやプラグインで簡単に動作するようにプログラムされているため、プラグインの設定を毎回変更することなく、サイトに機能を追加できます。また、SEO とさまざまな画面サイズでの高速パフォーマンスのために最適化されています。
カスタムの背景や形状の追加、ダーク モードとライト モードの切り替え、モジュールやレイアウトの保存と複製、インライン編集などの Beaver Builder の高度なスタイル オプションを使用して、美しいカスタム Web サイトをすばやく構築できます。
Beaver Builder の主な機能
- 事前にデザインされた Web サイトのテンプレートと要素: Beaver Builder には、Web サイトを構築するための 50 以上の事前にデザインされた Web サイト テンプレートと 30 のコンテンツ モジュールが含まれています。
- Beaver Builder ユーザー ロールの編集: Beaver Builder では、ユーザー ロールを指定できます。たとえば、チームで作業する場合、ロールに基づいて権限レベルを分類し、より詳細な管理を行うことができます。
- 行とレイアウトの保存と再利用: Beaver Builder を使用すると、他のページ デザインや Web サイトで再利用できる行とレイアウトをインポートおよびエクスポートできます。
- グローバル デザイン用の Beaver Themer: Beaver Builder のアドオン Beaver Themer を使用すると、カスタム ヘッダー、フッター、および 404 ページの構築とグローバル デザイン設定の変更が非常に簡単になります。ドラッグ アンド ドロップ機能により、デザイン機能がページを越えて拡張されます。
- 代理店向けのクライアント エディター モード:重要な情報を安全に入力するために必要な設定オプションをクライアントと共有したい場合は、クライアント エディター モードを使用して、クライアントが他の設定を変更しないようにします。それはなんと素晴らしいことでしょう!
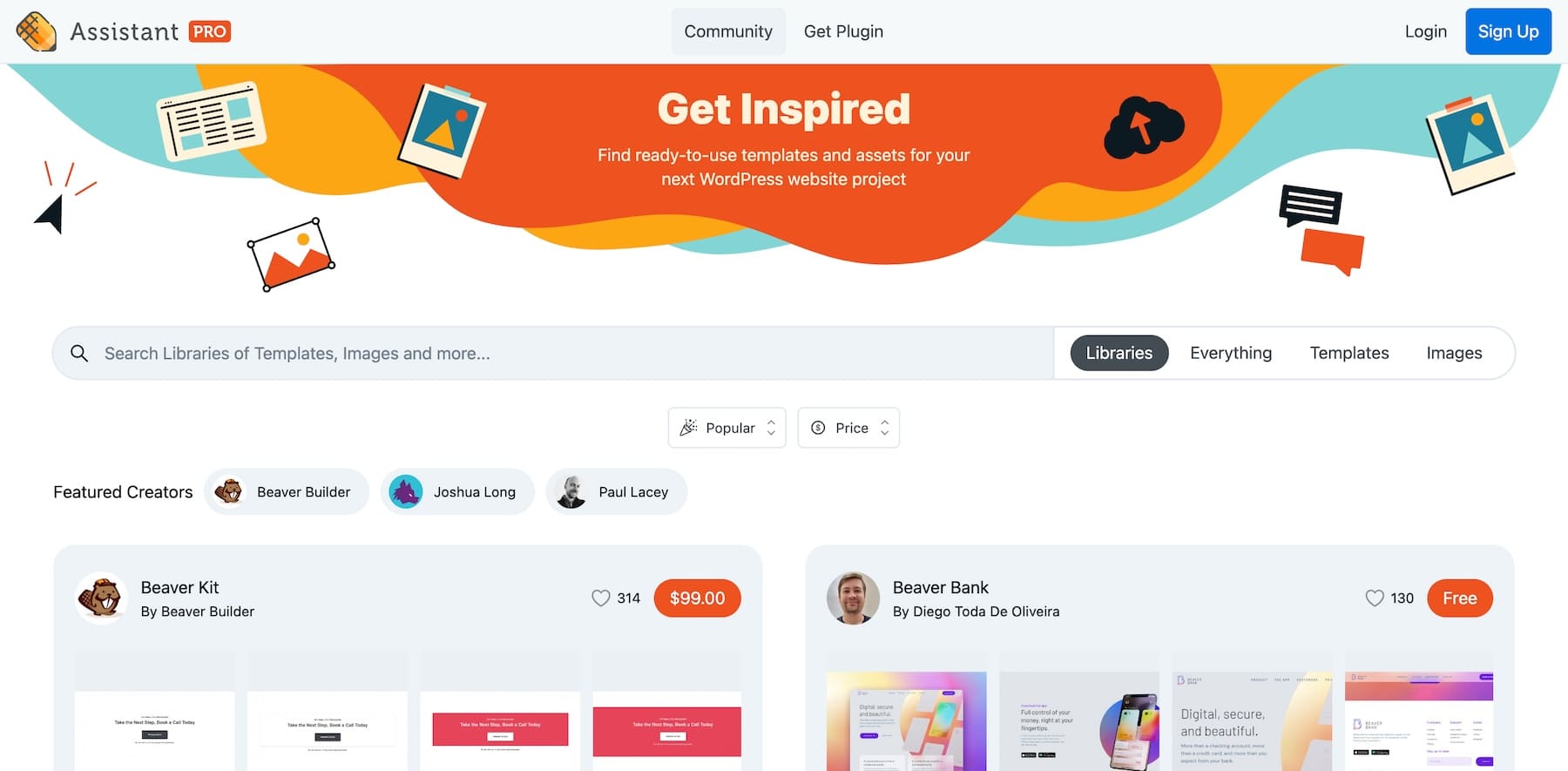
- Assistant Pro:テンプレート マーケットプレイスとクラウド ストレージにアクセスして、ビルダーから直接保存して展開します。
Divi vs Beaver Builder: カスタマイズ機能
Divi と Beaver Builder は両方とも、Web サイトを構築する際にユーザーに最大限の柔軟性を与えるように設計された強力なカスタマイズ機能を提供します。ここでは、カスタマイズの観点から各ページ ビルダーが提供するものを比較します。
ディビ
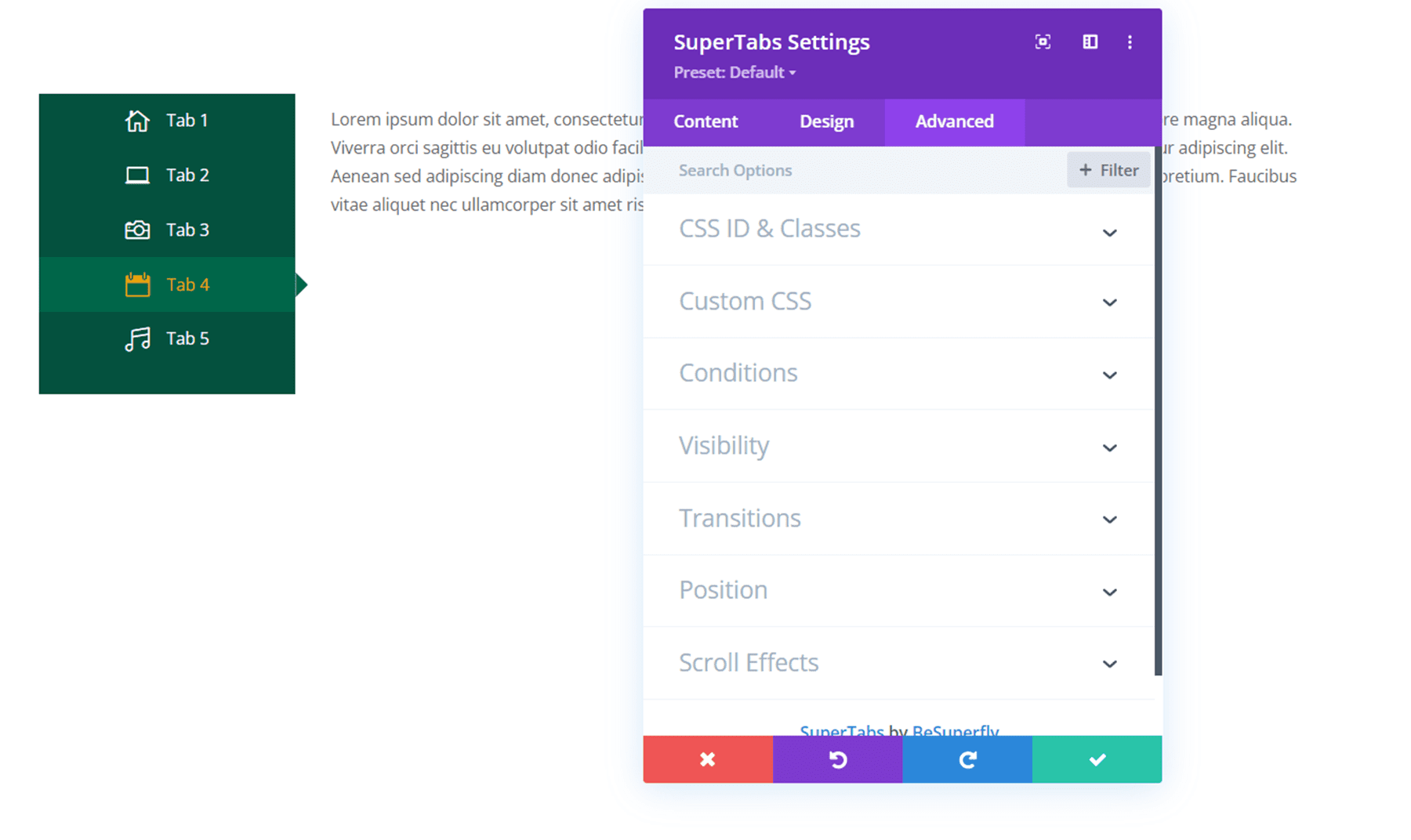
Divi は、Web サイトのあらゆる部分をパーソナライズできる広範なカスタマイズ オプションで知られています。直感的なドラッグ アンド ドロップ ビルダーを使用すると、要素の上にマウスを移動して設定ツールバーにアクセスすることで、要素を簡単に変更できます。 Divi は、ホバーオーバー効果、レスポンシブデザインモード、シェイプディバイダー、モーションエフェクト、高度なスクロール機能など、さまざまなカスタマイズツールを提供します。


Divi Theme Builder を使用すると、グローバルまたは特定のページに表示するカスタム レイアウトを作成できます。たとえば、ページを超えてサイトをカスタマイズできるドラッグ アンド ドロップ ビルダーを使用して、カスタム ヘッダー、フッター、ブログ投稿のページ レイアウト、製品ページなどを作成して保存できます。

Web サイトのあらゆる側面をカスタマイズするために利用できる無数のデザイン オプションに加えて、Divi AI などの高度な機能を追加して、より合理化されたカスタマイズを行うことができます。 Web サイト全体を自動生成し、AI を使用してコンテンツ (レイアウト、テキスト、画像、さらにはカスタム コード) をその場で作成または編集できます。
ビーバービルダー
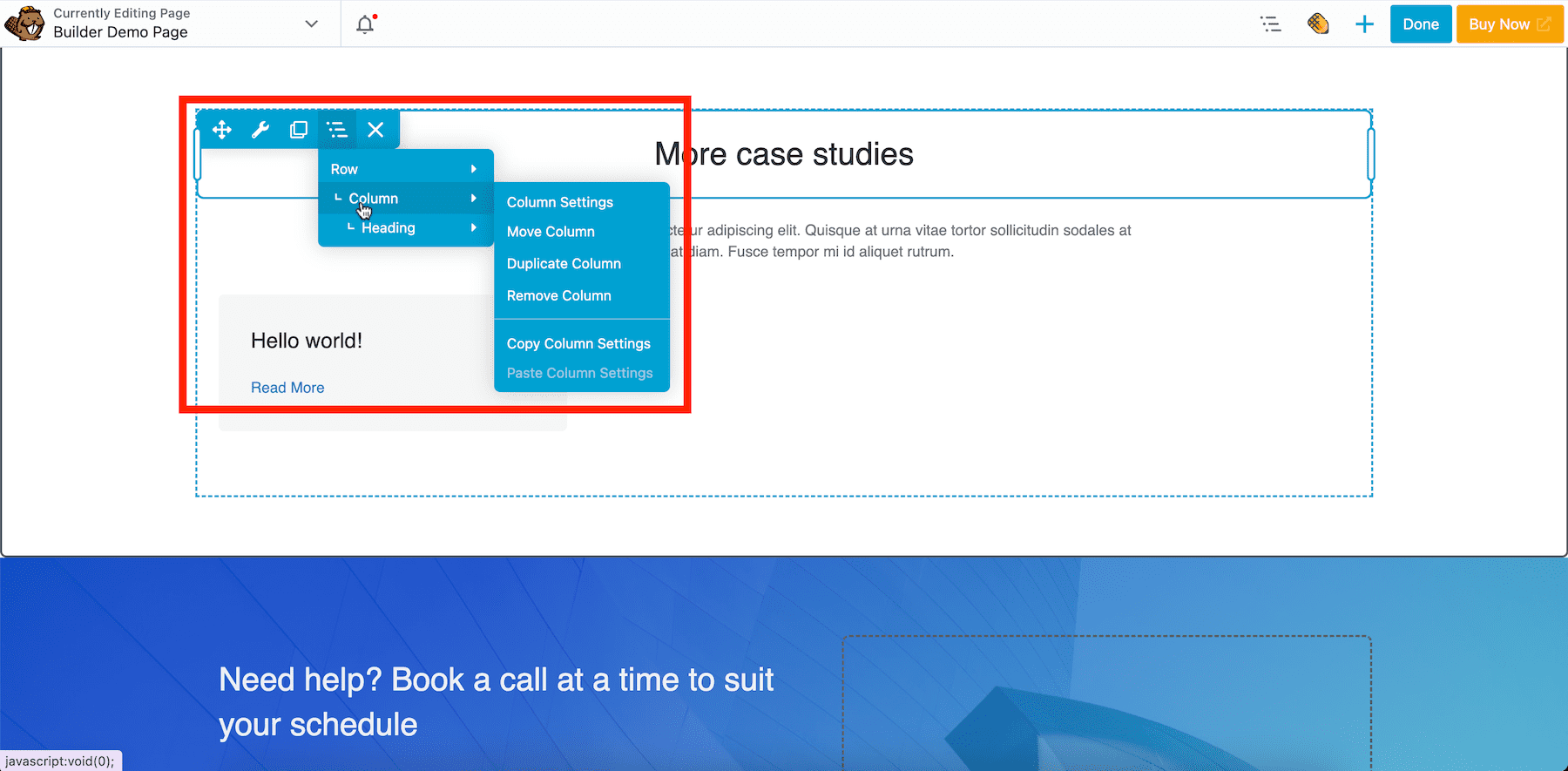
Beaver Builder は、ドラッグ アンド ドロップ インターフェイスによる堅牢なカスタマイズ機能も提供し、サイト上の要素を簡単に調整できます。インライン編集、レスポンシブデザイン、カスタム背景などのツールを備えた簡単な編集エクスペリエンスが特徴です。

Beaver Builder の良い点は、要素の上にマウスを置くとセクション レイアウトが表示されることです。間違った要素を選択することを心配することなく、行を簡単に選択してカスタマイズできます。

Beaver Themer は、Divi Theme Builder と機能的に似ています。カスタムのヘッダー、フッター、ページ レイアウト、WooCommerce ショップなどをドラッグ アンド ドロップ スタイルのテンプレートとして作成して保存できるため、簡単にカスタマイズしてサイト全体に変更を反映できます。 Beaver Themer を使用すると、Web 開発者や代理店はすべてのページを手動で変更する手間が大幅に節約されます。他の Web サイトに保存されているテンプレートを使用することもできます。

Divi とは異なり、Beaver Builder にはマーケティング ツールや AI ツールが組み込まれていませんが、この目的のためにサードパーティのプラグインを簡単に統合できます。
Divi と Beaver Builder は両方とも、さまざまなユーザーの好みに合わせて独自のカスタマイズ ツールを提供します。 Divi は包括的な組み込みツールと広範な機能セットで優れており、Beaver Builder はそのシンプルさと柔軟な統合機能で優れています。
既製のレイアウト、テンプレート、コンテンツモジュール
Divi と Beaver Builder はどちらも、Web サイト構築プロセスを簡素化するためのさまざまな既製のレイアウト、テンプレート、コンテンツ モジュールを提供します。これらのツールは、Web サイトを最初からデザインするのを避け、事前にデザインされた要素から始めることを好む人に特に役立ちます。
Divi: テンプレートとモジュール
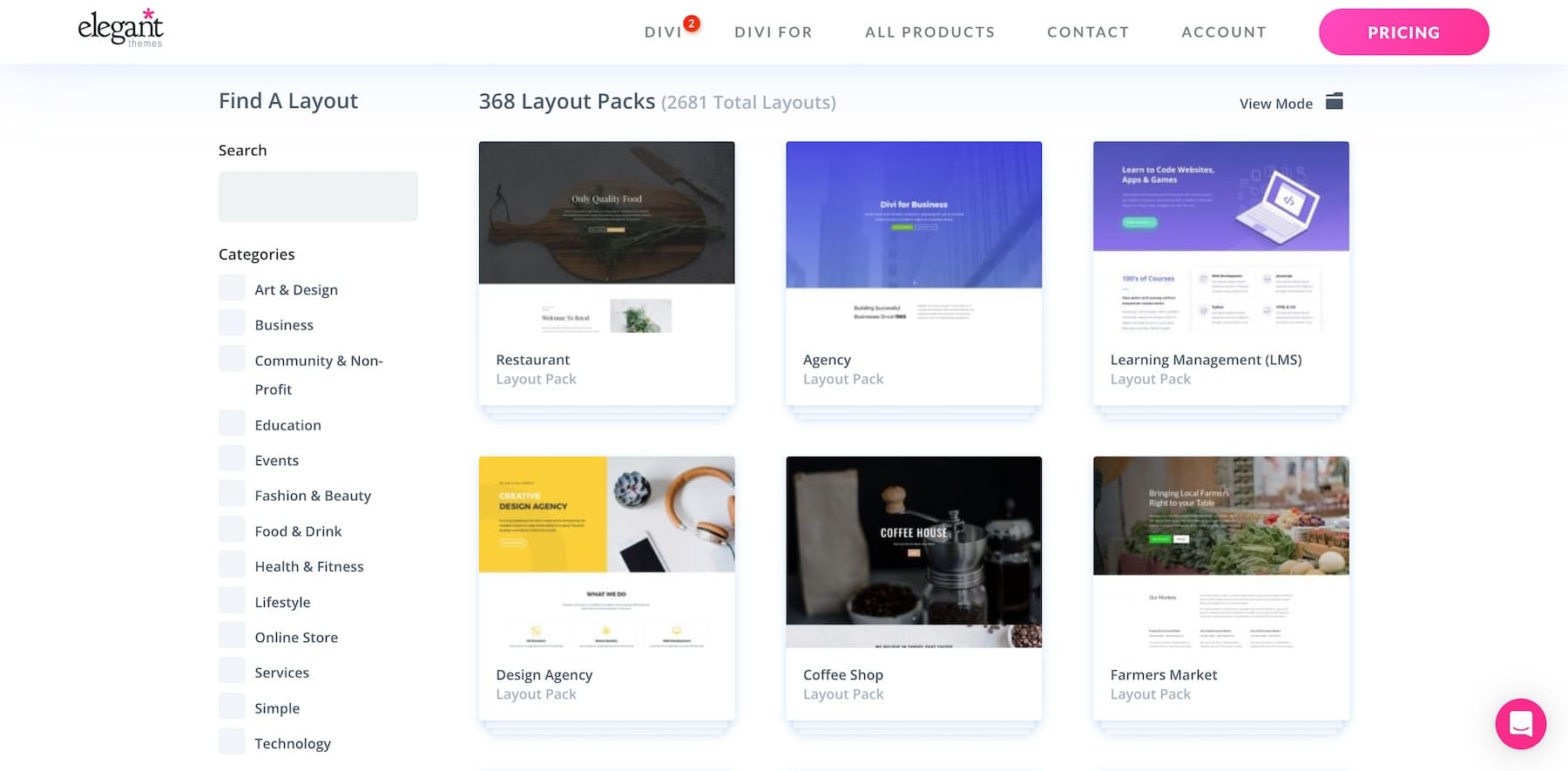
Divi には、ニッチやレイアウト タイプごとに分類された 2000 以上の事前にデザインされたページ レイアウトがあります。 Divi で新しいページを作成するときは、300 以上のレイアウト パック (ブランドの一貫性を保って必要なすべてのページのレイアウトをデザインする) から選択することもできます。

また、ヘッダー テンプレート、連絡先フォーム、CTA、ギャラリー、ログイン フォームなどの 200 以上の事前に作成されたコンテンツ要素が組み込みツールとして提供されているため、多くのプラグインは必要ありません。

最後に、Divi マーケットプレイスを参照して、サードパーティの Divi クリエーターからさらに多くのデザイン レイアウトやコンテンツ モジュールを見つけてください。

Divi Library は、同様の要素を含む多くの Web サイトをデザインする場合に役立ちます。テンプレートとモジュールを保存して、後で再利用できます。こうすることで、紹介文などの要素を最初から再設計する必要がなく、必要な数のページに簡単に保存してインポートすることができます。


Web デザイナーや代理店は、Divi Cloud (月額 6 ドル) を選択して、要素をクラウド スペースに保存し、さまざまな Web サイト間で再利用することもできます。
Divi は、空白の白いページを克服するのに役立つ、既製のテンプレートとコンテンツ モジュールを多数提供しています。 Divi Library、Divi AI、Divi Marketplace などのツールは、プロセスをさらに最適化するのに役立ちます。
Beaver Builder: テンプレートとモジュール
Beaver Builder では、170 を超える美しい Web サイト テンプレートもビルダー内で直接提供されます。各 Web サイト テンプレートは変換用に最適化されており、オプションは限られていますが、さまざまなテンプレートを簡単に組み合わせてカスタム デザインを構築できます。

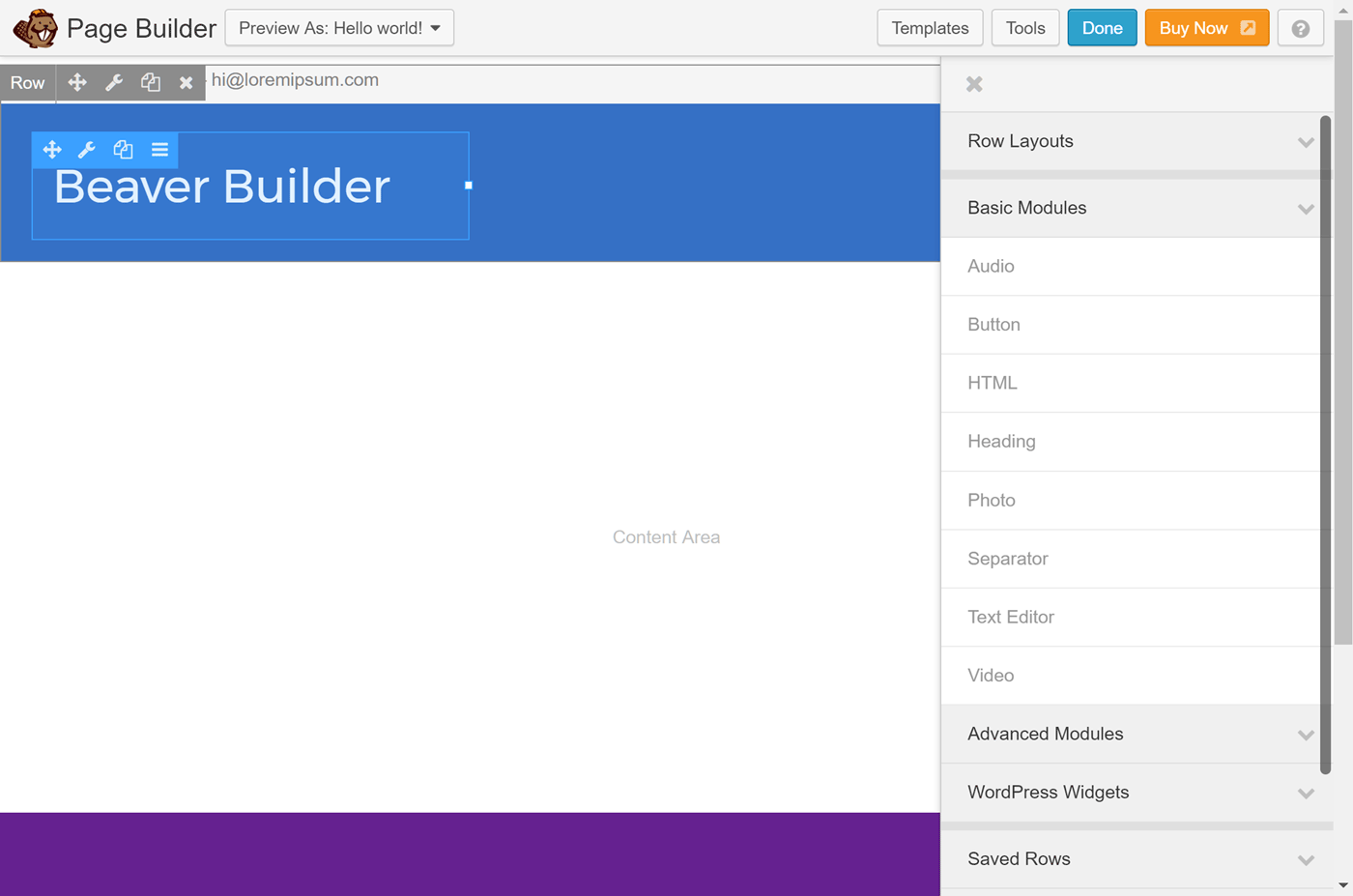
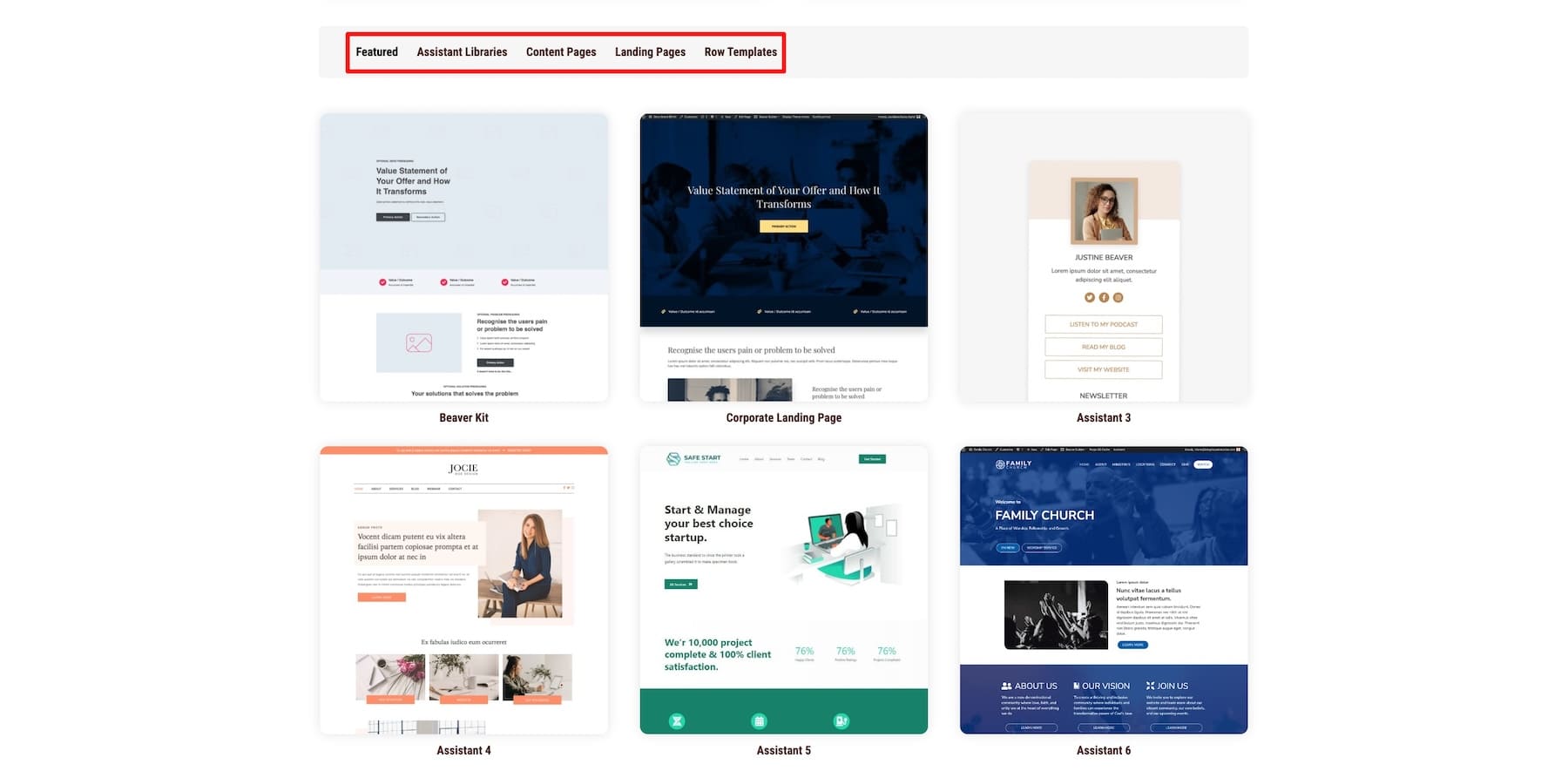
また、HTML、リスト、見出し、区切り文字、その他のネイティブ要素などの 35 個のコンテンツ モジュールも入手できます。 Beaver Builder は、Divi Library と同様に、月額 15 ドルからの Assistant Pro をアドオンとして提供します。
Assistant Pro を使用すると、テンプレートとコンテンツ要素をクラウド ストレージに保存できます。 Beaver Builder のテンプレート マーケットプレイスに接続され、他のクリエイターから無料および有料のテンプレートをインポートできます。また、テンプレートを販売できる Divi マーケットプレイスのようなものもあります。

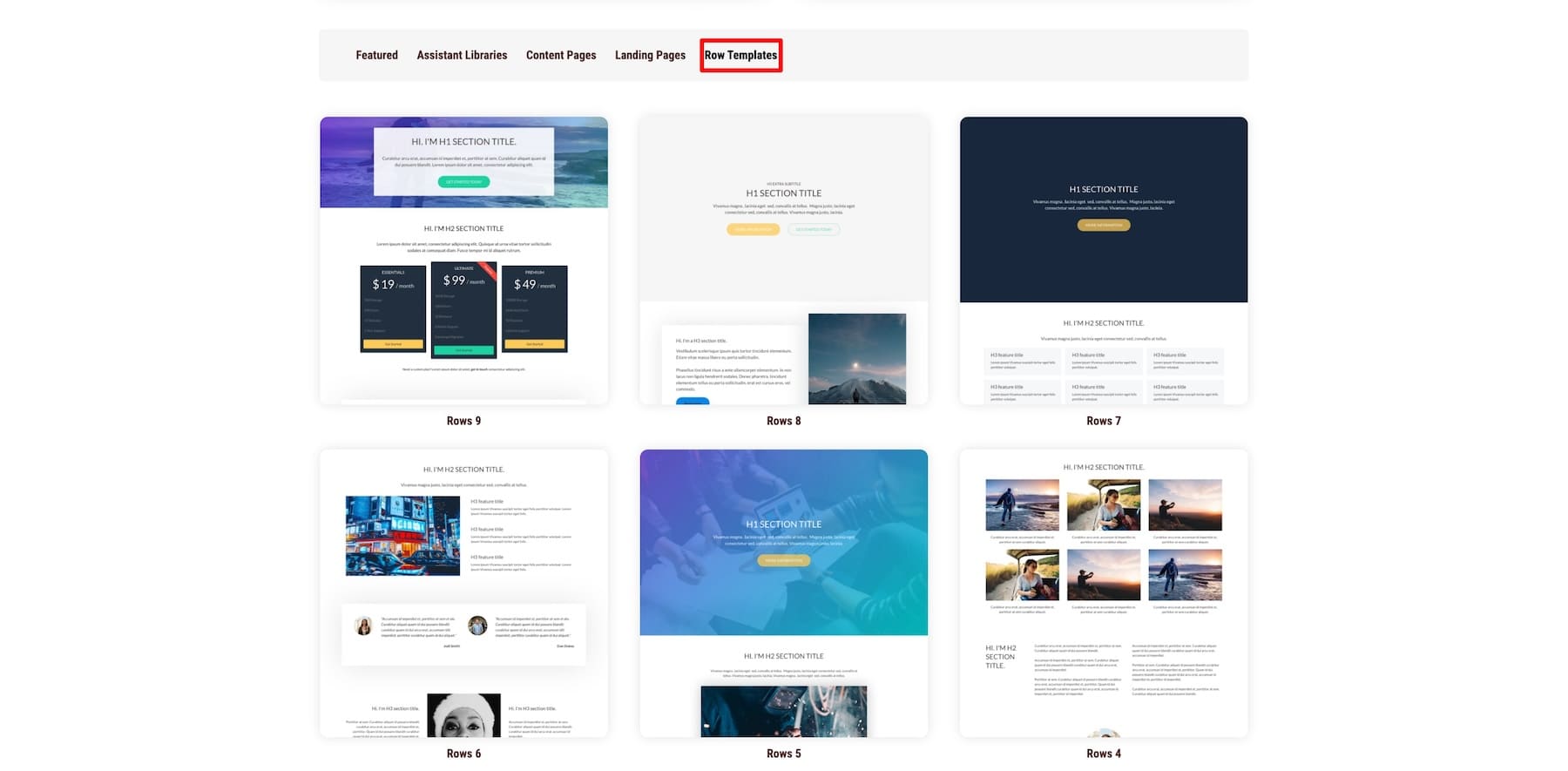
Beaver Builder の際立った機能の 1 つは、Web サイトの構造を取得し、それに応じてカスタマイズできるように事前に設計された行テンプレートです。これは、ページデザイン全体をインポートしたくないが、サイトに方向性を与えるための基本的な構造が必要な場合に便利です。

Divi と同様に、Beaver Builder では、後で使用するためにレイアウトとテンプレートを保存、エクスポート、インポートすることもできます。
Divi vs Beaver Builder: 使いやすさ
Divi と Beaver Builder はどちらも高度なカスタマイズと開発者向けのツールを提供しますが、どれくらい初心者に優しいのでしょうか?作業を簡素化するためにユーザーにどのようなツールを提供していますか?調べてみましょう。
Divi: スムーズなオンボーディングと高速ページ構築ツール
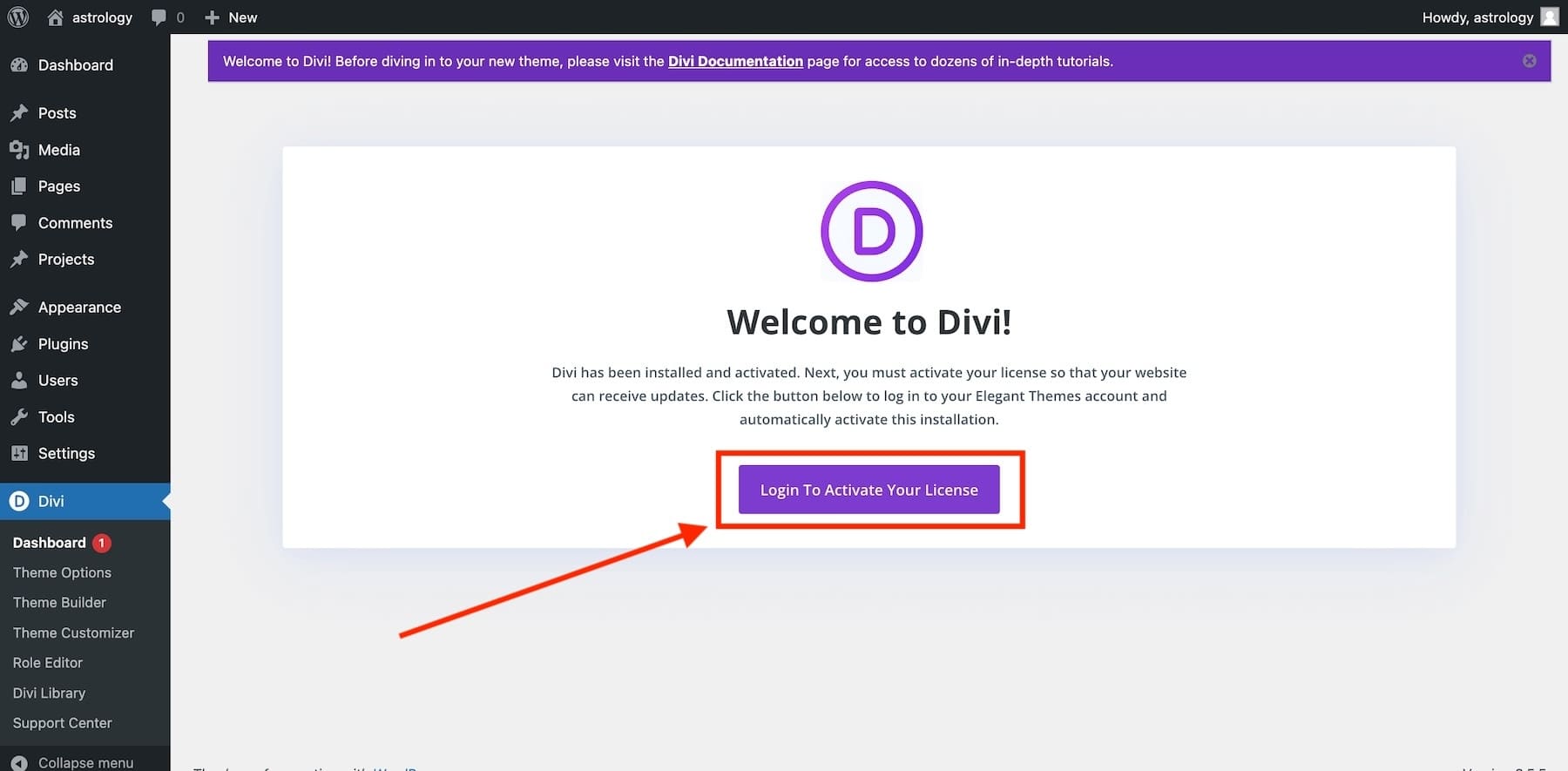
Divi は、作業を簡素化するための小さなツールを多数提供しています。まずは Divi を始める方法から始めましょう。 WordPress ダッシュボードで Divi テーマをアクティブ化したら、テーマの更新とプレミアム サポートを受けるために Divi ライセンスをアクティブ化する必要があります。
ただし、API キーを手動で生成して貼り付ける必要はありません。オンボーディング プロセスが簡素化されました。Elegant Themes メンバーシップのユーザー詳細を使用してログインするだけで、API キーが自動的に有効になります。
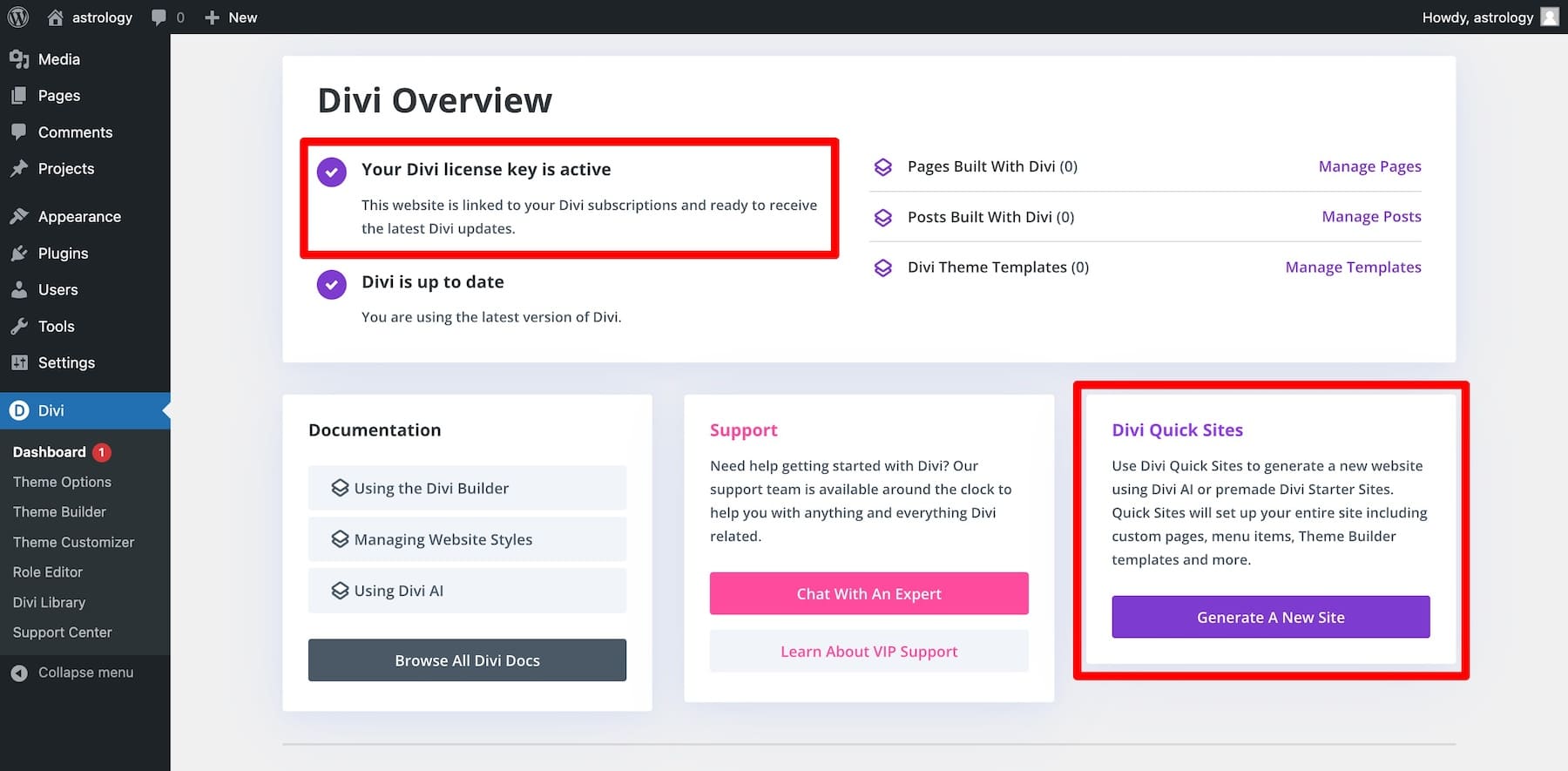
WordPress サイドバーに Divi オプションがあるのが見えますか? [Divi] > [ダッシュボード] に移動します。ここで、「ログインしてライセンスをアクティベートする」をクリックします。

それでおしまい。ライセンスは現在有効です。また、Divi Quick Sites にアクセスすることもできます。これは、完全で完全に機能する Web サイトを 2 分以内に生成する時間節約ツールです。 Divi Quick Sites は、Starter Site または Divi AI を使用して Web サイトを作成できます。

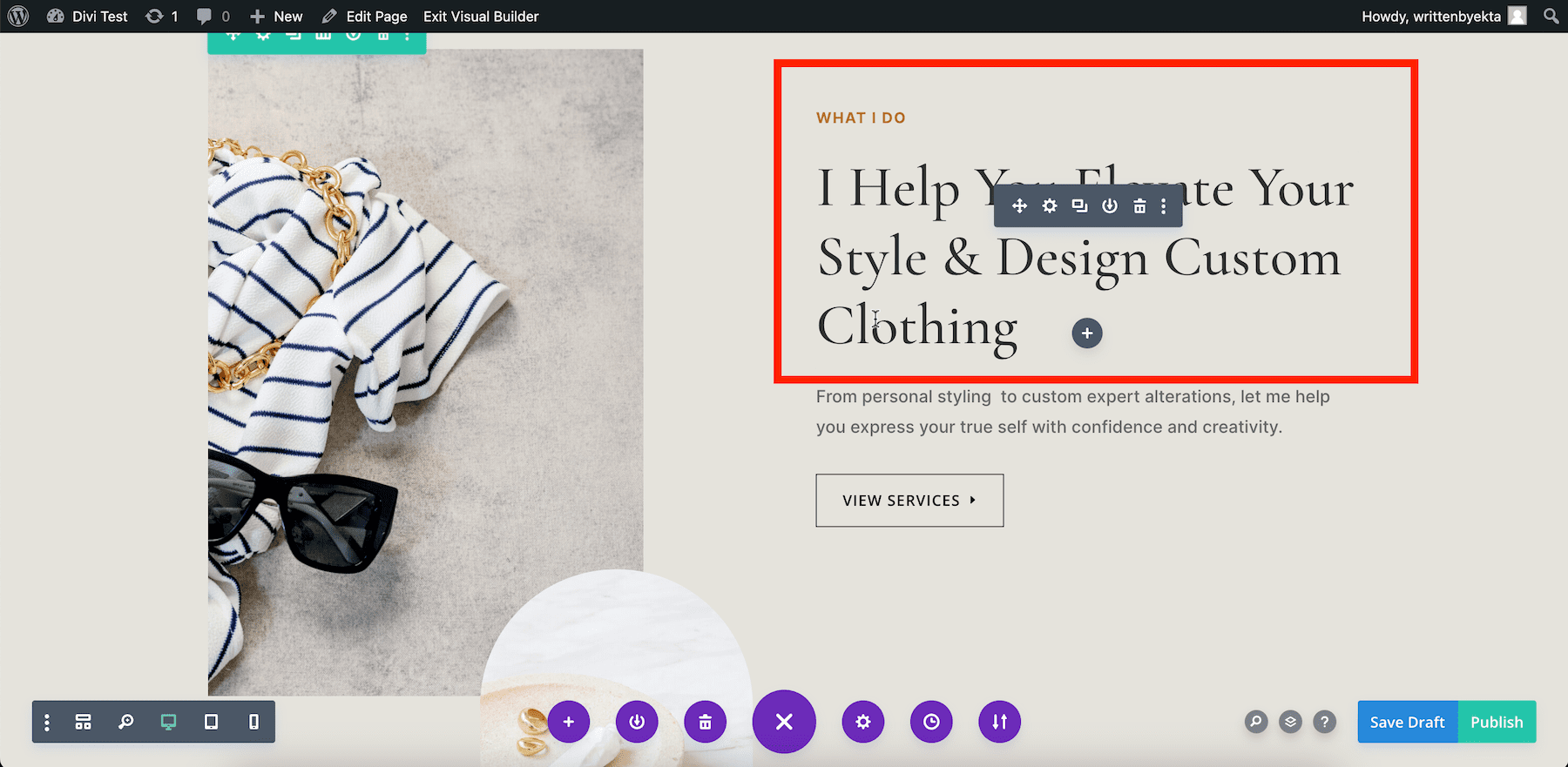
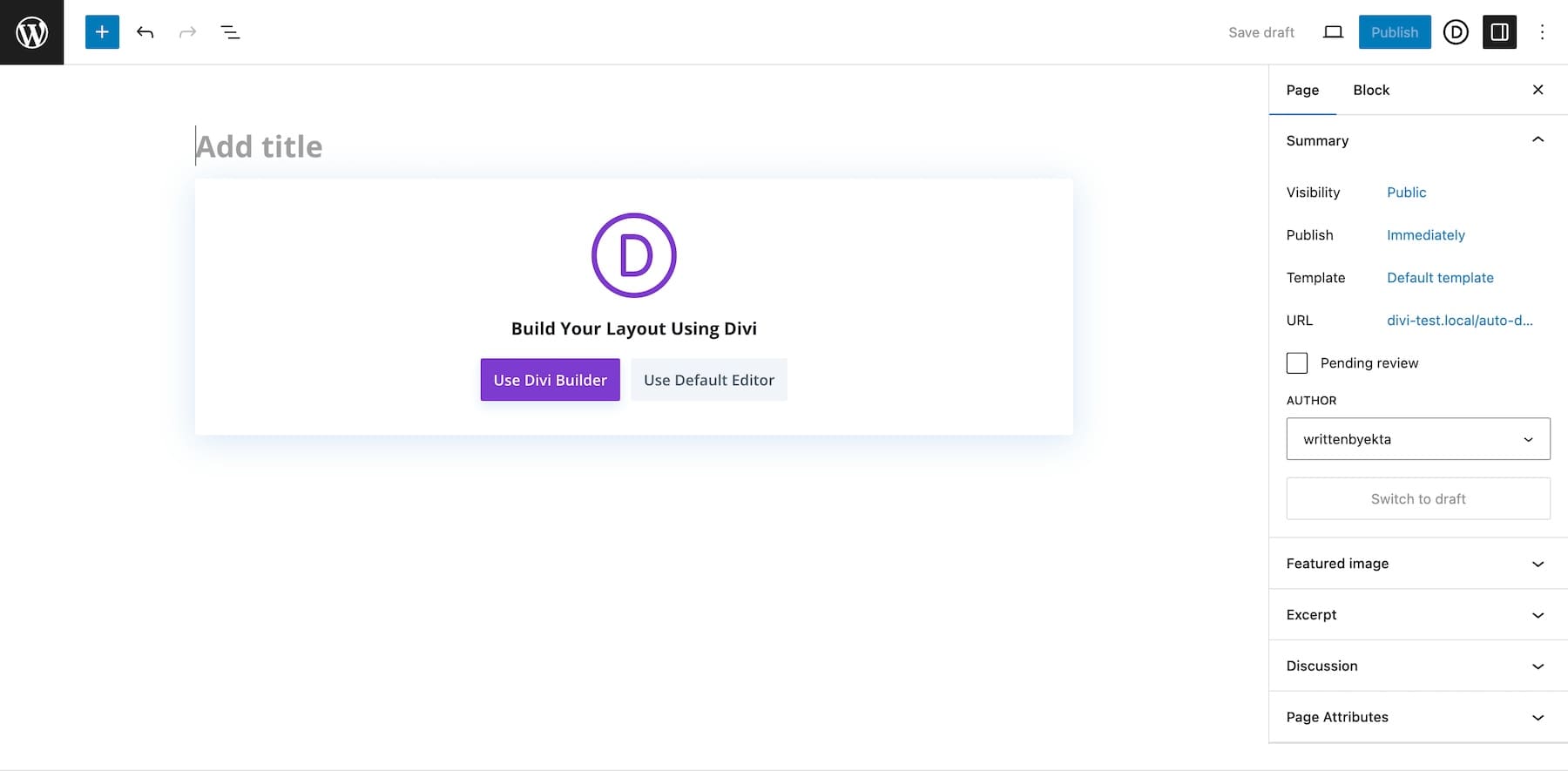
ドラッグ アンド ドロップ ページ ビルダーへのアクセスも同様に簡単です。 WordPress ダッシュボードから新しいページを作成し、 [Divi Builder を使用する] を選択します。

これで、ドラッグ アンド ドロップの Divi Builder を使用してページを作成しました。事前に作成されたレイアウトのインポート、要素の追加または削除、変更などを視覚的に行うことができます。

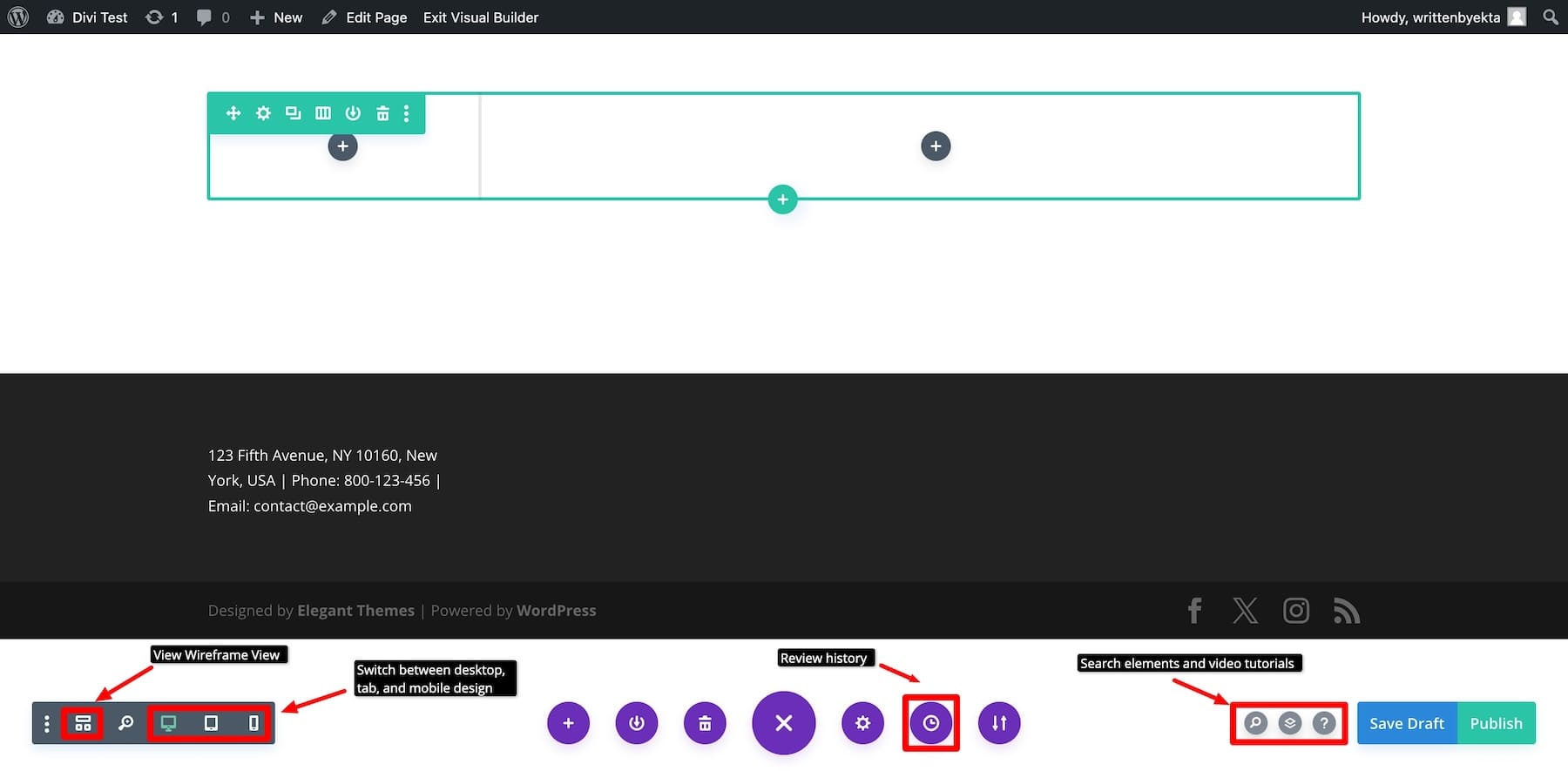
要素の上にマウスを移動すると、必要な設定がすべて記載されたポップアップが表示されます。 Divi は、デザインの作業を簡素化するためのインライン編集、複数選択、セクションのコピー/ペーストなどのツールも提供します。
Divi AI を忘れないでください。購入すると、すべてをあなたのためにデザインしてくれます。ページレイアウト、要素、画像、テキストを作成したい場合でも、コードを生成したい場合でも、Divi AI がそれを行います。
全体として、Divi は初心者に優しいツールを多数提供しています。一括選択と編集が可能で、インライン編集、キーボード ショートカット、検索機能などの高度なツールを提供します。
Beaver Builder: ドラッグ アンド ドロップ ビルダーとグローバル ツール
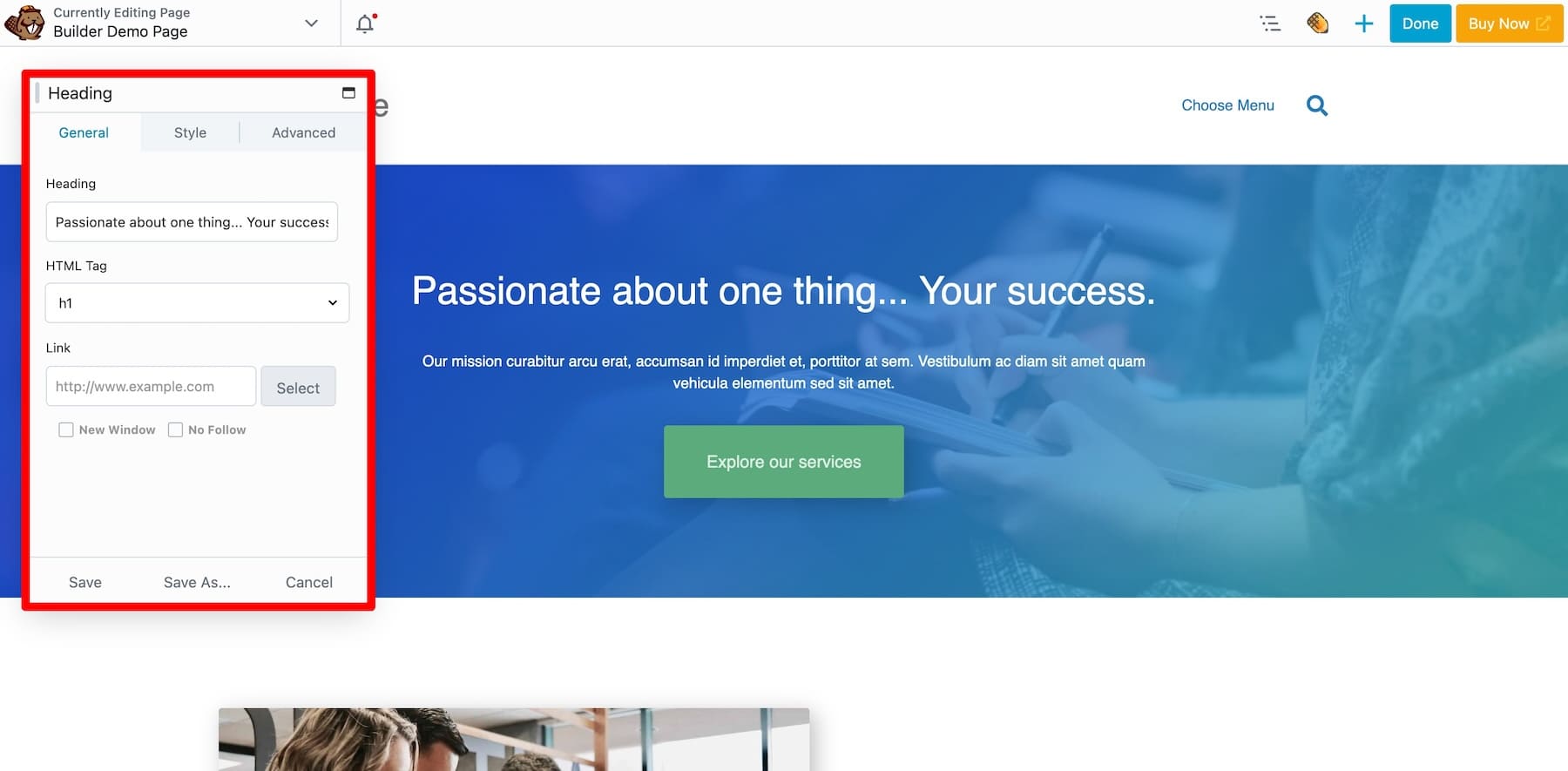
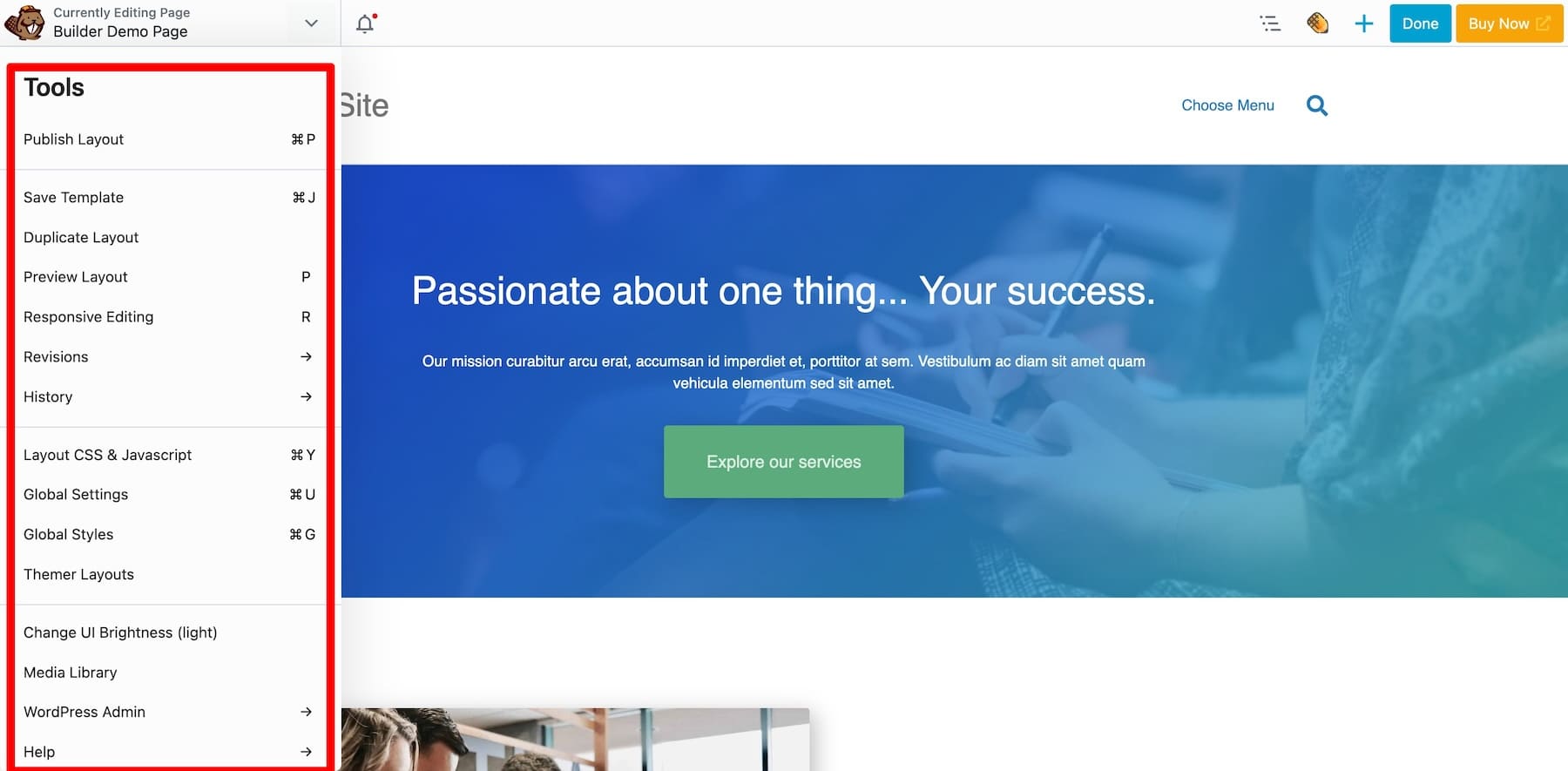
Beaver Builder は初心者にも優しいです。 Divi と同様、プラグインをアクティブにしてページを作成すると、Beaver Builder を選択するように求められます。そこから、ドラッグ アンド ドロップ ページ ビルダー内のすべてのツールを利用して、ページ レイアウトのインポート、要素の追加または削除、セクションのカスタマイズ、ページの構築を行うことができます。

Beaver Builder のライブ フロントエンド編集では、変更を加えたときにその変更が表示されるため、非常に使いやすくなっています。また、デスクトップ、タブレット、モバイル デバイスでのサイトの外観を調整するためのレスポンシブ デザイン コントロールも備えています。これは、別のタブでプレビューや編集を行う必要がなく、ページ ビルダー ウィンドウ内の 1 つの画面上ですべてを実行できるため、非常に優れています。
Beaver Builder では、ダーク モードも有効にし、キーボード ショートカットを使用し、履歴とリビジョンを確認し、グローバル スタイルを 1 か所で設定することもできます。複数の設定を切り替える必要はありません。それはいいですね。要素の検索、ナレッジ ベースの確認、サポートへの接続をすべて 1 つのダッシュボード内で行うことができます。
比較すると、Divi と Beaver Builder は両方とも、新規ユーザーにとって初心者に優しい十分なツールを提供します。 Beaver Builder はオプションが少ないため Divi よりも使いやすいと思われるかもしれませんが、その分 Divi の方が機能が豊富です。
Divi と Beaver Builder の料金プラン
Divi と Beaver Builder はどちらも、さまざまなユーザーのニーズと予算に対応するさまざまな料金プランを提供しています。各ページ ビルダーの価格オプションの内訳は次のとおりです。
ディビの価格

Divi は、年間プランと生涯プランを含む 2 つの主な価格オプションを提供します。年間計画には次のものが含まれます。
- Divi – 年間 89 ドル: Divi テーマ、Divi Page Builder プラグイン、2000 以上の Web サイト パック、すべてのコンテンツ要素、年中無休のプレミアム サポート、Extra、Monarch、Bloom などの追加のテーマとプラグインへのアクセスが含まれます。
- Divi Pro – 年額 277 ドル: Divi Pro には、年額 89 ドルのプランのすべてに加え、Divi AI、Divi Cloud、Divi VIP、Divi Teams などのプレミアム サービスが含まれています。
1 回限りの支払いに興味がある人のために、Divi は生涯価格オプションも提供しています。
- Divi Lifetime (249 ドルの 1 回限りの支払い): Divi、Extra、Bloom、Monarch への生涯アクセスと、無料のアップデートとプレミアム サポートが付与されます。
- Divi ライフタイム + プロ サービス (1 回 297 ドル + 年間 212 ドル): Divi への生涯アクセスに加え、1 年間の Divi AI、Divi Cloud、Divi Teams、および Divi VIP が含まれます。これらのサービスは初年度以降年間 212 ドルで更新されます。 。
Divi には無料版はありませんが、試用したい場合は 30 日間の返金保証 (質問なし) が提供されます。
Divi の価格を参照
ビーバービルダーの価格

Beaver Builder は、さまざまなニーズに合わせていくつかの料金プランを提供しています。
- 標準プラン – 年間 99 ドル:ページ ビルダー プラグイン、Web サイト テンプレート、無制限のページ デザイン、およびプレミアム サポートが含まれます。
- プロ プラン – 年間 199 ドル:標準プランの機能に加えて、Beaver Builder テーマとマルチサイト機能が追加されます。
- 代理店プラン – 年間 399 ドル:プロ プランのすべての機能に加えて、ホワイトラベル製品を作成および販売する機能が含まれます。
- Ultimate Plan – 年間 546 ドル: Agent Plan のすべてに加え、Beaver Themer アドオン (年間 147 ドル) および 6 か月間の Assistant Pro (月額 15 ドルから) を無料で提供します。
Divi と Beaver Builder はどちらも、フリーランサー、代理店、または包括的な Web サイト構築ソリューションを探している人など、さまざまなユーザーに対応した料金プランを提供しています。 Divi のプランでは、年間および生涯のオプションにより柔軟性が向上しますが、Beaver Builder では、さまざまなレベルの機能ニーズに対応する段階的なプランが提供されます。
Divi とは異なり、Beaver Builder には機能が制限された無料のライト バージョンがあります。
Beaver Builder の価格を参照
どちらがよりコストパフォーマンスに優れていますか?
Divi の標準プランと Beaver Builder の標準プランで得られるものを比較すると、わずかに安いエントリー価格でより多くの機能が得られます。
- 年間 89 ドルのプランでは、Divi テーマ、Divi Builder プラグイン、エクストラ テーマ、および Bloom (電子メール オプトイン用) や Monarch (ソーシャル共有用) などのプレミアム プラグインを入手できます。Beaver Builder の年間 99 ドル プランでは、 Beaver テーマにはアクセスできますが、ページ ビルダー プラグインのみにアクセスできます。同等の機能を使用するには、プレミアム プラグインをアップグレードするか購入する必要があります。
- Divi は、Beaver Builder よりも多くの Web サイト テンプレートとコンテンツ要素を提供します。
- Divi のテーマ ビルダーは標準プランに含まれています。 Beaver Builder では、完全なサイト編集機能 (カスタム ヘッダーとフッターの構築、テンプレートの編集など) が必要な場合は、Beaver Themer Addon Plugin を購入するか、Ultimate プランにアップグレードする必要があります。
ただし、そうは言っても、実際には好みの問題です。ユーザーによっては、ネイティブ テーマで最適に動作する堅牢なビルダーよりも、さまざまなテーマで動作する軽量のページ ビルダーを好む場合もあります。また、どのような種類の機能が必要かについても考慮する必要があります。たとえば、ワークフローに AI を組み込みたい場合は、Divi の方が適しています。ホワイトラベルやマルチサイト機能にお金を払いたい場合は、Beaver Builder を使用する価値があるかもしれません。
どのページビルダーを使用するべきですか?
Divi と Beaver Builder は両方とも強力な WordPress ページビルダーであり、それぞれがさまざまなユーザーのニーズに応える独自の強みを提供します。
広範なカスタマイズ オプション、組み込みツール、A/B テストなどの高度な機能を備えた包括的なオールインワン ソリューションをお探しの場合は、Divi が最適な選択肢です。サードパーティのプラグインに依存せずに、高度にカスタマイズされたプロフェッショナルな Web サイトを構築するのに役立つ、幅広いテンプレート、要素、ツールが提供されます。
一方、使いやすさ、速度、互換性が主な関心事である場合は、Beaver Builder の方が良い選択肢になる可能性があります。合理化されたインターフェイスとパフォーマンスの最適化により、初心者や、他の WordPress テーマとシームレスに統合できるシンプルなツールセットを好む人にとって、優れた選択肢となります。
最終的に、Divi と Beaver Builder のどちらを選択するかは、特定のニーズ、予算、経験のレベルによって決まります。どちらも美しく機能的な Web サイトを構築するための堅牢なソリューションを提供するため、決定を下す前にどの機能が最も重要であるかを検討してください。
今すぐディビを入手
その他のオプションについては、WordPress に最適な Web サイトビルダーのリストをご覧ください。
