Divi vs Betheme: 2024 年に使用する WordPress テーマはどれですか?
公開: 2024-07-20WordPress ウェブサイトに最適なテーマを見つけるのに苦労していますか? これ以上探さない。 この記事では、最も人気のある 2 つの WordPress テーマ、Divi と Betheme を比較します。
どちらのテーマも若干異なる視聴者に対応しており、最高品質のサービスの提供に優れています。 この比較では、使いやすさ、カスタマイズ オプション、柔軟性、料金プラン、適切なプランを選択するためのサポートなどの機能を見ていきます。
まずは、Divi と Betheme の概要を簡単に説明しましょう。
- 1ディビ vs ベテーマの概要
- 1.1ディビとは何ですか?
- 1.2ベテーマとは何ですか?
- 2ディビ vs ベテーマ: 誰のためのもの?
- 2.1 Divi はユニークな Web デザインを求める企業向けです
- 2.2 Betheme はより安価なソリューションを求める企業向け
- 3カスタマイズ機能と柔軟性
- 3.1 Divi: 2,000 以上のレイアウト、ビジュアル ページ ビルダー、Divi AI
- 3.2 Betheme: 700 以上の構築済みレイアウトと BeBuilder
- 4 Divi 対 Betheme: 使いやすさ
- 4.1 Divi の初心者向けビジュアルビルダー
- 4.2ベテーマ
- 5カスタマーサポート、ヘルプリソース、コミュニティ
- 5.1 Divi の信頼できるサポートとヘルプ リソース
- 5.2 Betheme のチケット システムとナレッジ ベース
- 6ディビ vs ベテーマ: パフォーマンス
- 6.1ディビのスピード
- 6.2ベテーマのスピード
- DiviとBethemeの7つの料金プラン
- 7.1ディビの価格設定
- 7.2ビーテーマの価格設定
- 7.3 Divi と Betheme: コストパフォーマンスが最も優れているのはどちらですか?
- Divi の8 つの長所と短所
- 8.1 Divi の長所
- 8.2 Diviの短所
- Betheme の9 つの長所と短所
- 9.1ベテーマの長所
- 9.2ベテーマの短所
- 10ディビ vs ベテーマ: 勝つのは誰?
- Divi と Betheme に関する11のよくある質問
ディビ vs ベテーマの概要
Divi と Betheme は堅牢な機能と柔軟性を提供する WordPress テーマですが、それらは異なります。 まずはディビから始めましょう。
ディビって何ですか?

Divi は人気のある WordPress テーマおよびビジュアル ページ ビルダーで、Web サイトの隅々まで構築およびカスタマイズできます。 初心者にも使いやすく、高度なカスタマイズと高度な機能を備えており、Web サイト所有者はコーディングなしで機能豊富な応答性の高い Web サイトを構築できます。
Divi のビジュアルなドラッグ アンド ドロップ エディターである Divi Builder を使用すると、Web デザインを視覚的に簡単に編集できます。 加えた変更を確認することもできます。 Divi Builder は、Divi とサードパーティの Web サイトの両方をカスタマイズできるため、Betheme の BeBuilder とは異なります。 Divi Builder を使用するために Divi をインストールする必要はありません。他のテーマではまったく問題なく動作します。
Divi AI は、Divi クイック サイトを使用して数秒で Web サイト全体を生成する傑出した機能です。 また、プロの Web デザイナーのように、テキスト、画像、コード、さらにはページ レイアウト全体のコンテンツをその場で編集および生成することもできます。
Diviの主な特徴
Divi は、数千の Divi ユーザーに愛されるプレミアム Web サイトテーマとなる多くの高度な機能を提供します。
- ドラッグ アンド ドロップ ビルダー:ユーザーは、変更をライブで表示しながら、要素をドラッグ アンド ドロップしてページをデザインできます。
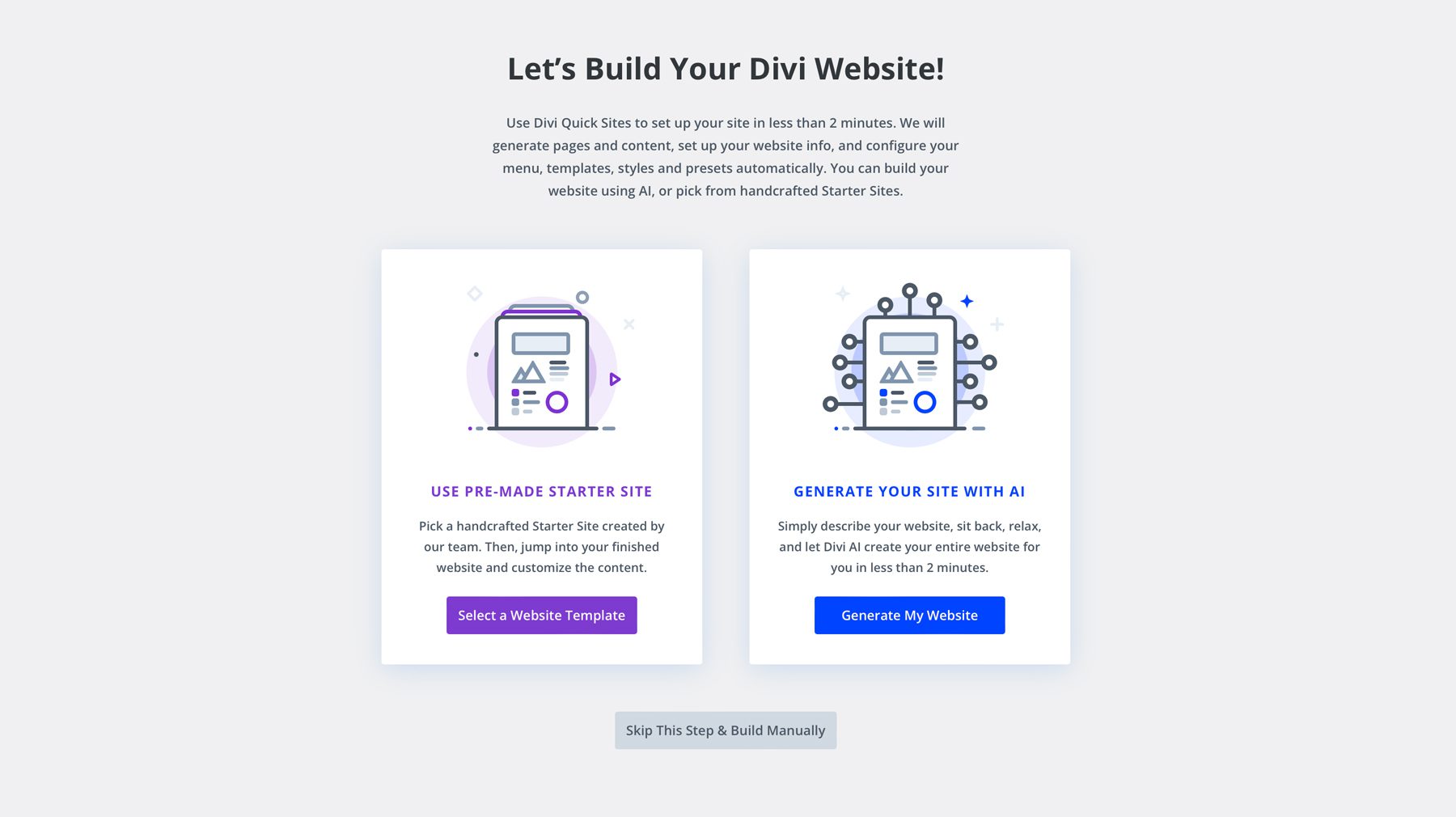
- Divi Quick Sites: Divi Quick Sites を使用すると、事前に作成されたスターター サイトまたは Divi AI を使用して、ウェブサイト全体を 2 分で生成できます。
- インテリジェントな Divi AI: Divi の強力な AI 機能を使用すると、テキスト、画像、コード、ページ レイアウト、さらには Web サイト全体を含む、ブランド上の AI コンテンツを生成できます。
- 事前にデザインされたテンプレート: Divi には、ユーザーがウェブサイトの特定のニーズに合わせて簡単にカスタマイズできる 2000 以上の事前にデザインされたレイアウトが含まれています。
- カスタマイズ オプション: Divi は、カスタム サイトを構築するための高度なデザイン設定、カスタム CSS コントロール、スライダー、フォーム、ギャラリーなどの多くのコンテンツ モジュールを含む高度なカスタマイズ機能を提供します。
- 200 以上のプラットフォームとの統合: Divi ウェブサイトを 200 以上のプラットフォームと簡単に統合して、サイトにさらに機能を追加できます。
- Divi ライブラリで再利用可能なコンポーネント:モジュール、ボタン、ページ レイアウト、テキスト、画像を Divi ライブラリに保存し、いつでも再利用できます。 Divi Cloud に保存すると、保存したモジュールをさまざまな WordPress セットアップで使用できます。
- Divi WooBuilder: Divi は WooCommerce と統合して、高機能のオンライン ストアを作成します。 Visual Builder ですべてのページをデザインし、Divi のマーケティング ツールで見込み客を増やします。
ベテーマとは何ですか?

Betheme は、「最速」で「使いやすい」として知られる多機能な WordPress テーマです。 Divi と同様に、ユーザーがコーディングスキルを必要とせずにレスポンシブな Web サイトを作成できるように設計されています。 Betheme には、ユーザーが視覚的に変更を編集できるようにすることで Web デザインを簡素化する、視覚的なドラッグ アンド ドロップ エディターである BeBuilder が付属しています。
Betheme は、事前に構築された Web サイトのライブラリでも有名です。 700 を超える事前に構築されたテンプレートから、ユーザーは特定のニーズに合わせてサイトを迅速にセットアップおよびカスタマイズできます。
Betheme の主な機能
- ドラッグ アンド ドロップ BeBuilder: Betheme の BeBuilder は、Web サイトを視覚的にデザインできるユーザーフレンドリーなビジュアル ドラッグ アンド ドロップ ビルダーで、プロセスが簡単になります。
- 広範なテンプレート ライブラリ: Betheme は、ユーザーが最初から構築する必要がないように、700 以上の事前にデザインされた Web サイト テーマを提供します。
- 高度なカスタマイズ オプション: Betheme は、ユーザーが色、フォント、ヘッダー、フッター、サイドバーなどの設定を調整できるように、多くのカスタマイズ オプションを提供します。 高度なカスタマイズのためのカスタム CSS と JavaScript をサポートしています。
- WooCommerce の統合: Betheme は WooCommerce とも統合し、ユーザーがオンライン ストアを迅速にセットアップおよび管理できるようにします。 ショップ ページや製品レイアウトなどをカスタマイズして、プロフェッショナルな e コマース Web サイトを作成します。
- 再利用可能なコンポーネント: Divi と同様、Betheme ではユーザーがカスタム レイアウト、要素、セクションをライブラリに保存できます。
ディビ vs ベテーマ: 誰のためのもの?
Divi と Betheme は同様の機能とカスタマイズ ツールを提供しているため、同じ視聴者にサービスを提供しているものとして混同されやすいです。 しかし、それらはさまざまな視聴者に対応しています。
Divi はユニークな Web デザインを求める企業向けです

Divi は、プロが作成した 2000 以上のデザイン レイアウト、ドラッグ アンド ドロップの Divi Builder、および堅牢な AI 機能を提供し、Web サイト訪問者がカスタマイズ可能な Web サイトを迅速に構築できるようにします。
その柔軟性により、Web サイトのデザインを完全に制御したいビジネスオーナーにとって理想的です。
Divi は、クライアント向けに Web サイトをデザインするための、カスタマイズ可能で手頃なオプションを必要とする Web デザイン会社やフリーランサーに最適です。 1 つのライセンスでインストールとダウンロードが無制限であるため、Divi テーマを一度購入すれば、何度でも使用できます。
Betheme はより安価なソリューションを求める企業向けです

Betheme は 700 以上のデモ Web サイトと、高度なカスタマイズのためのドラッグ アンド ドロップ BeBuilder を提供します。 これにより、ブランド デザインや 1 回限りの購入モデルに合わせて既存のテンプレートをカスタマイズすることを好む企業により適しています。
Divi と Betheme が誰に適しているかを理解したところで、カスタマイズ機能、使いやすさ、カスタマー サポート、パフォーマンスに基づいて比較してみましょう。
カスタマイズ機能と柔軟性
ビジネス Web サイトを構築している場合、多くのカスタマイズ機能と Web サイトのあらゆる部分を変更できる柔軟性を備えたテーマを選択することが重要です。 Divi と Betheme がユーザーにカスタム Web サイトを構築するために提供するツールの観点から比較してみましょう。
Divi: 2,000 以上のレイアウト、ビジュアル ページ ビルダー、Divi AI
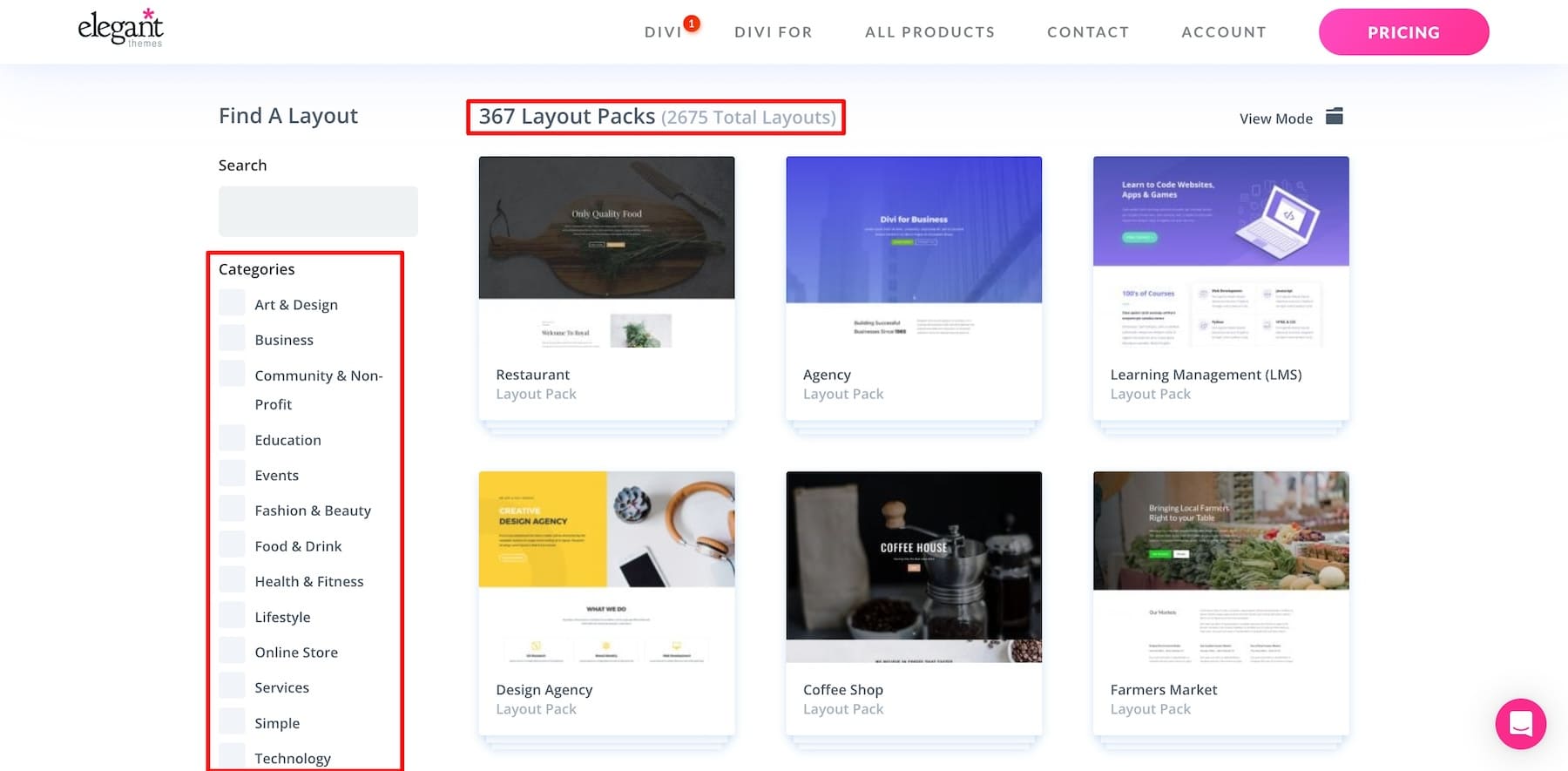
Divi は高度なカスタマイズ性と柔軟性を提供するため、Web サイトの隅々まで変更してブランドを反映させることができます。 まず、さまざまな分野に合わせてカスタマイズされた、プロがデザインした 2,000 以上の Divi レイアウトを入手して、最初から構築する必要がないようにインポートできます。

レイアウト パックには、ブランドの一貫性を確保するために、Web サイト上のすべての必要なページ (概要、連絡先、サービス、ポートフォリオなど) のデザインが含まれています。
WordPress で新しいページを作成し、「Divi で編集」を選択するだけです。 レイアウトを選択したら、Divi の Visual Page Builder を使用してすべてをカスタマイズできます。

Divi では、さまざまなレイアウトを組み合わせて組み合わせることができます。つまり、さまざまなレイアウトをインポートしてモジュールを結合し、カスタム Web サイトを作成できます。 また、200 以上のデザイン要素から選択して機能を追加し、ノーコード ビルダーを使用してすべてを視覚的に編集することもできます。
Divi Builder は、インタラクティブな Web サイトを構築するための多くの高度な機能を提供します。 ここでは、いくつかの素晴らしいことを実行できます。
- ホバーオーバー効果を追加して要素を強調表示する
- シェイプ ディバイダを使用してカスタムシェイプを作成し、ページのスタイルを設定します。
- Photoshop などのプロのグラフィック デザイン ツールのように、要素に変換、モーション、アニメーションを視覚的に追加します。
- ページ要素にフィルターを追加または編集する
- ドロップ効果、シャドウ、グラデーションなどを追加します。
Divi の Magic Color Manager は、最後に使用した色を記憶して保存するので、その色がパレットに表示され、再度使用できます。 その [条件] タブでは、ユーザーの役割、特定の日付、デバイスの種類などの条件に基づいて要素の表示を制御できるため、コンテンツのパーソナライゼーションが柔軟に行えます。
最大の機能は、ビルダーの一括編集機能です。 複数の要素を選択して制御し、フォント、色、影、アニメーションなどをあらゆる面で一度に変更できます。 全体として、Divi Builder は、サイトを視覚的に操作して構築するための優れたツールを提供します。
しかし、Divi AI を購入すれば、AI を使用してすべてをデザインできるため、サイトを手動でカスタマイズする必要さえありません。
Divi Quick Sites を使用すると、Divi AI または既製のスターター サイトの 1 つを使用してウェブサイト全体を生成できます。

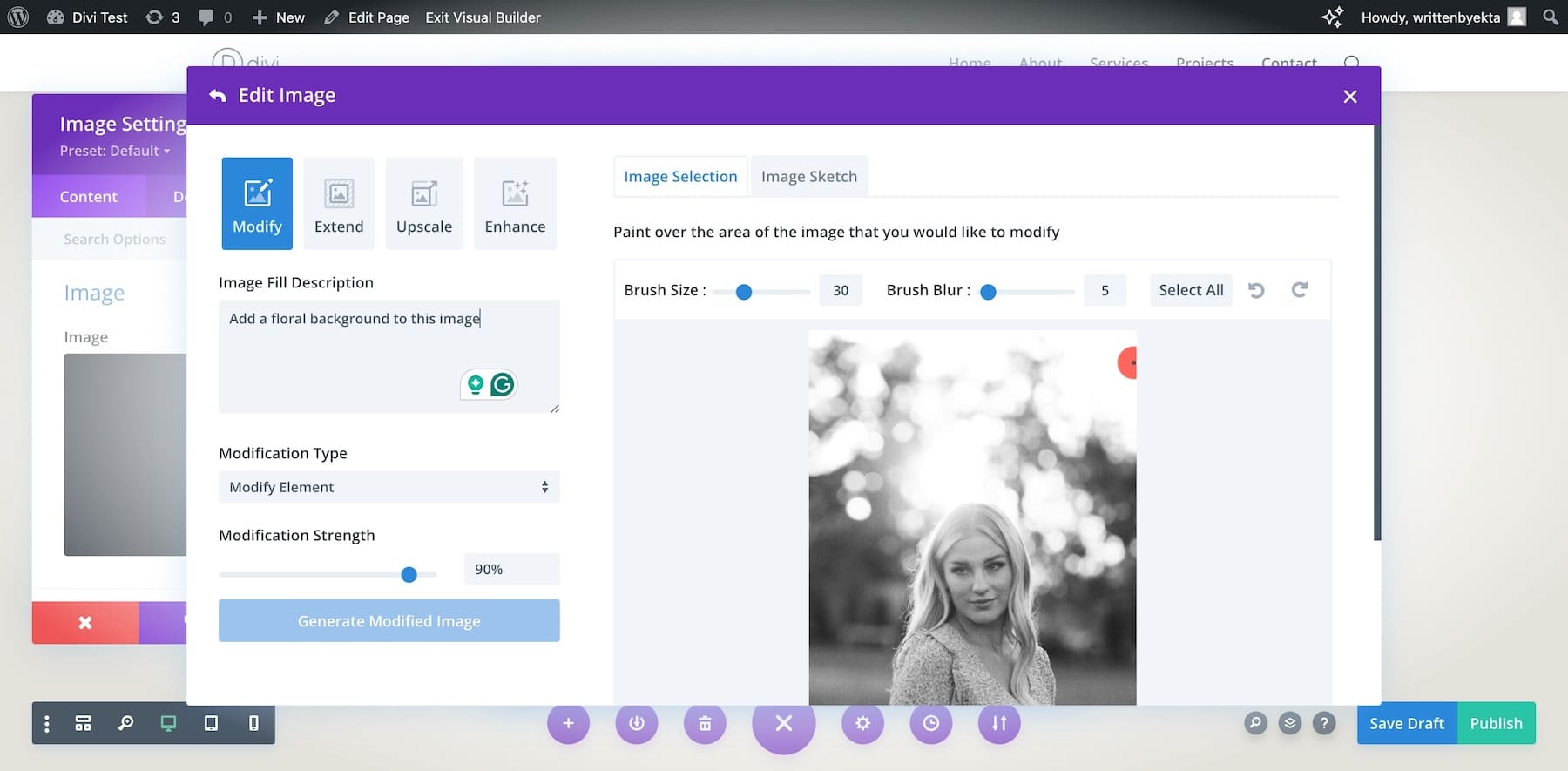
Divi の AI の最も優れている点は、それを使用してあらゆるものを編集できることです。 たとえば、サイト画像の 1 つに花の背景を追加したい場合は、Divi AI にそれを行うように指示します。

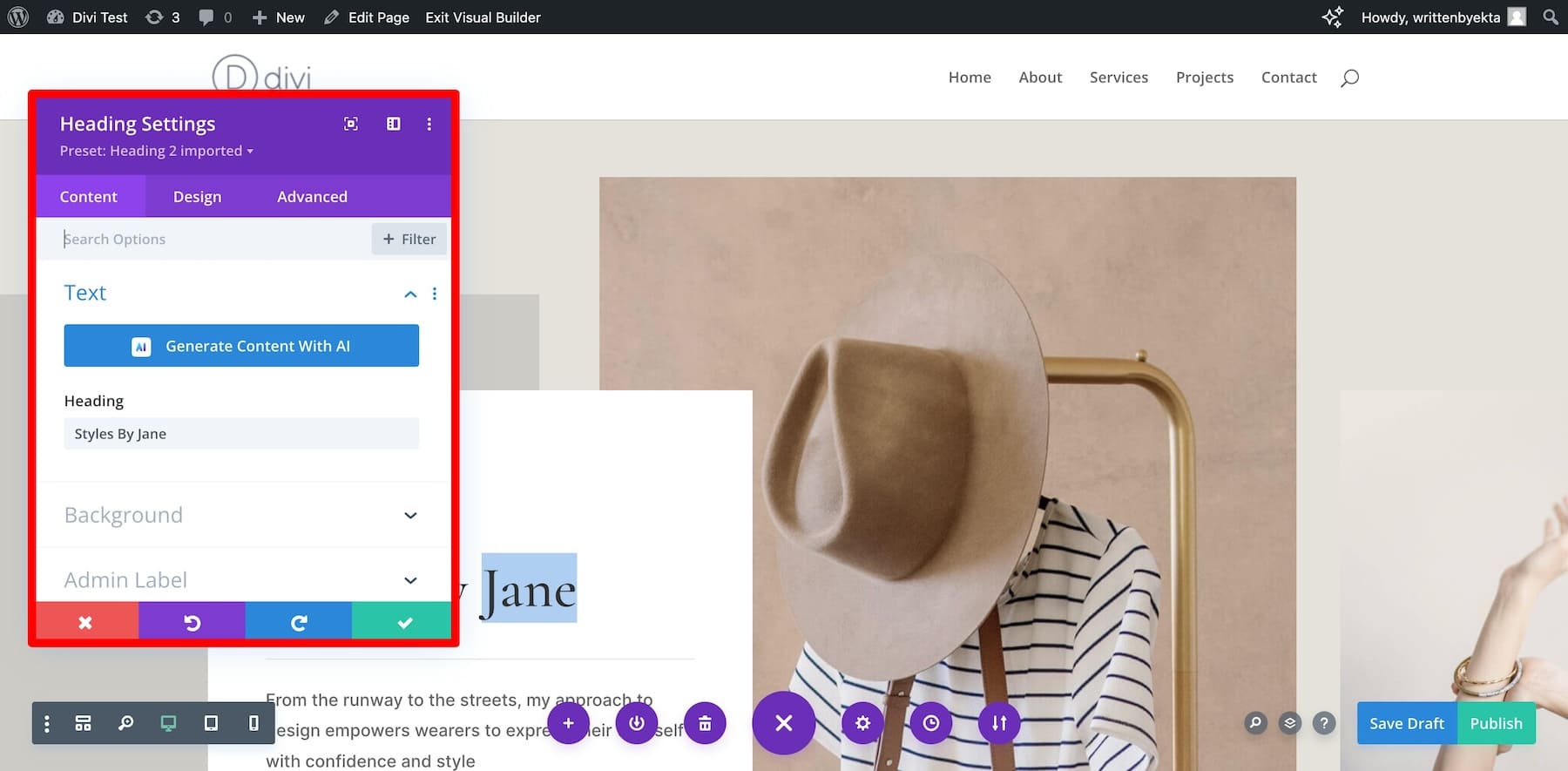
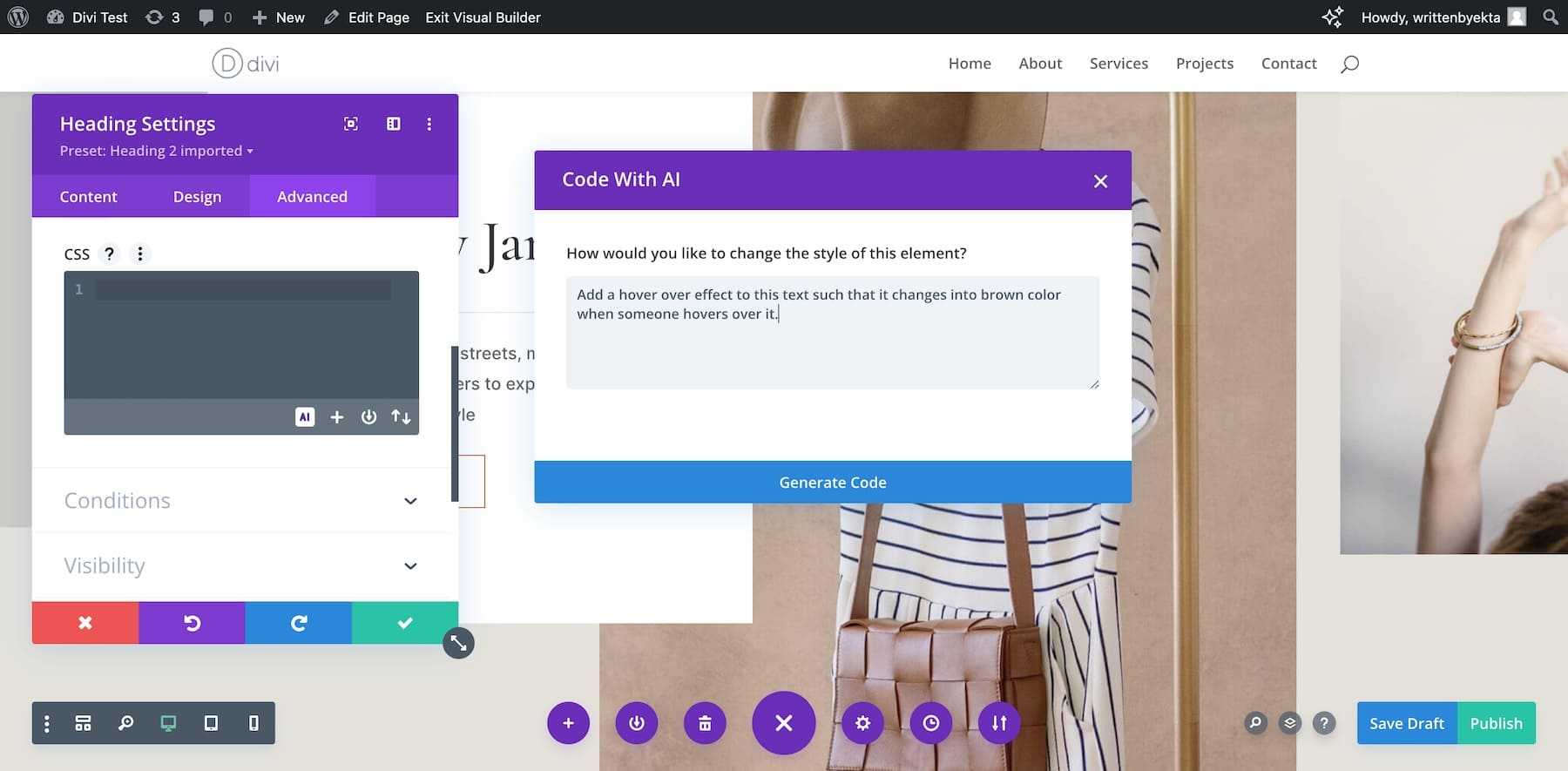
テキスト要素にホバーオーバー効果を追加したいが、コードの書き方がわからない場合は、Divi Code AI にコードの作成を依頼してください。

同様に、AI を使用して Web サイトのどの部分でも編集できます。小さな AI アイコンを探して指示を与えます。 Divi レイアウト、Visual Page Builder、Divi AI を組み合わせて、ブランドを反映したカスタム Web サイトを作成できます。
Betheme: 700 以上の構築済みレイアウトと BeBuilder
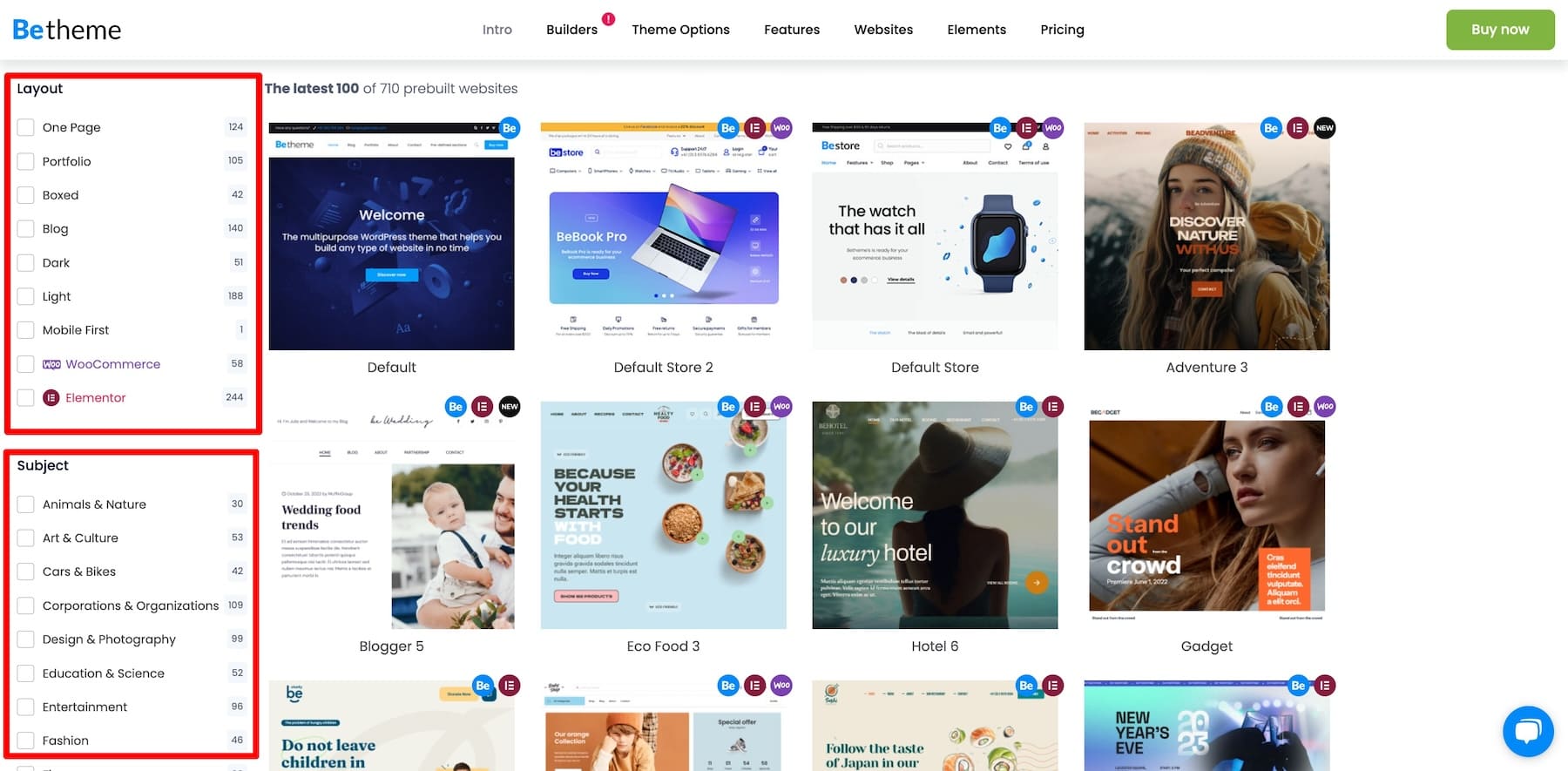
Betheme では、ワンクリックのデモインポートオプションを備えた事前構築済みのレイアウトも提供しています。 2000 を超えるレイアウトを備えた Divi と比較して、Betheme が提供するデザインは 700 以上のみです。 とはいえ、あなたのビジネスに適したものを見つけるにはまだ十分以上のものがあります。

Betheme のデモ デザインの良い点は、それらがよく整理されていることです。 1 ページ、WooCommerce、モバイル対応、業種などのレイアウト タイプ別にテーマを選択できます。 これにより、テンプレートの選択が簡単になります。
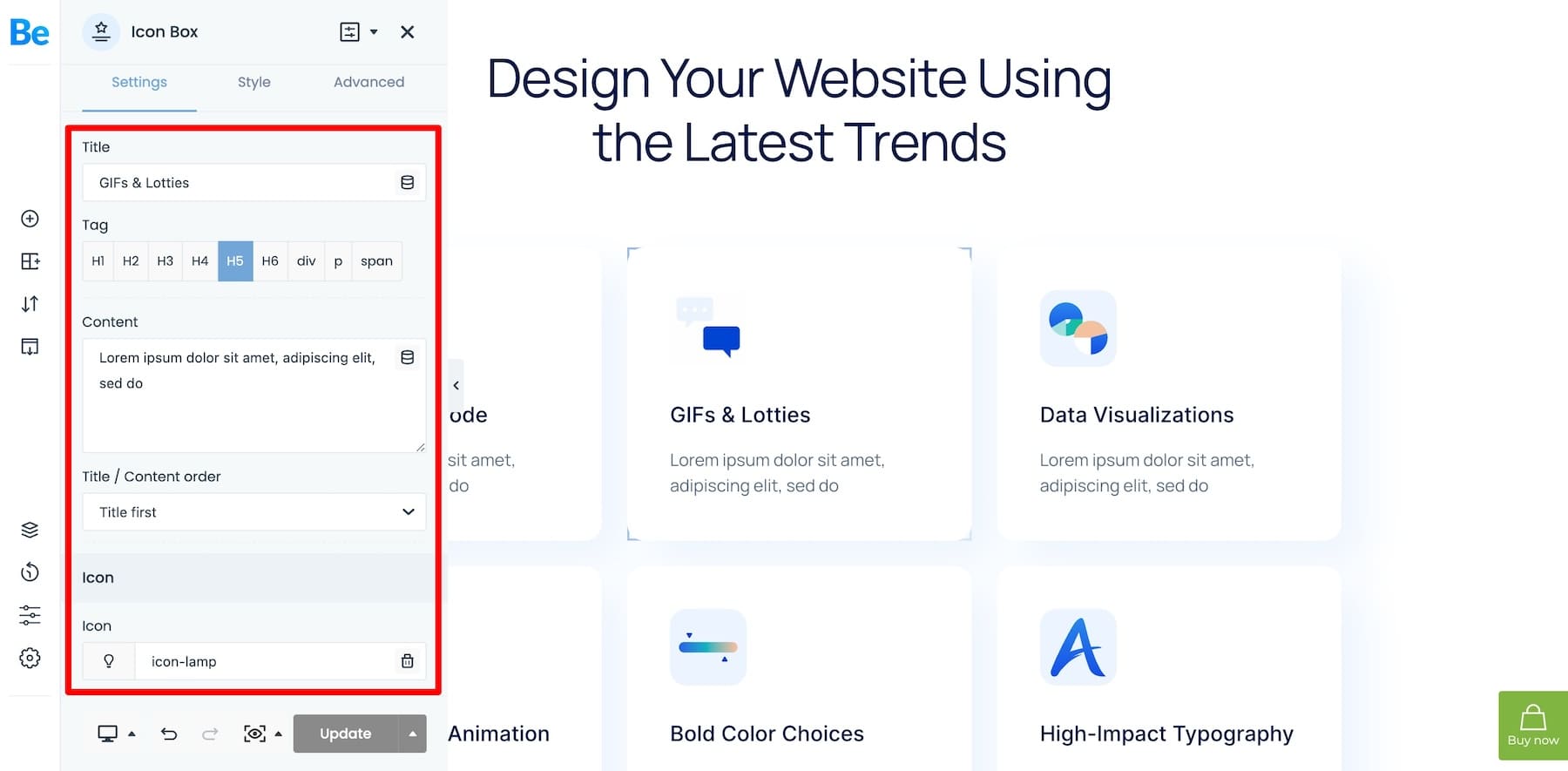
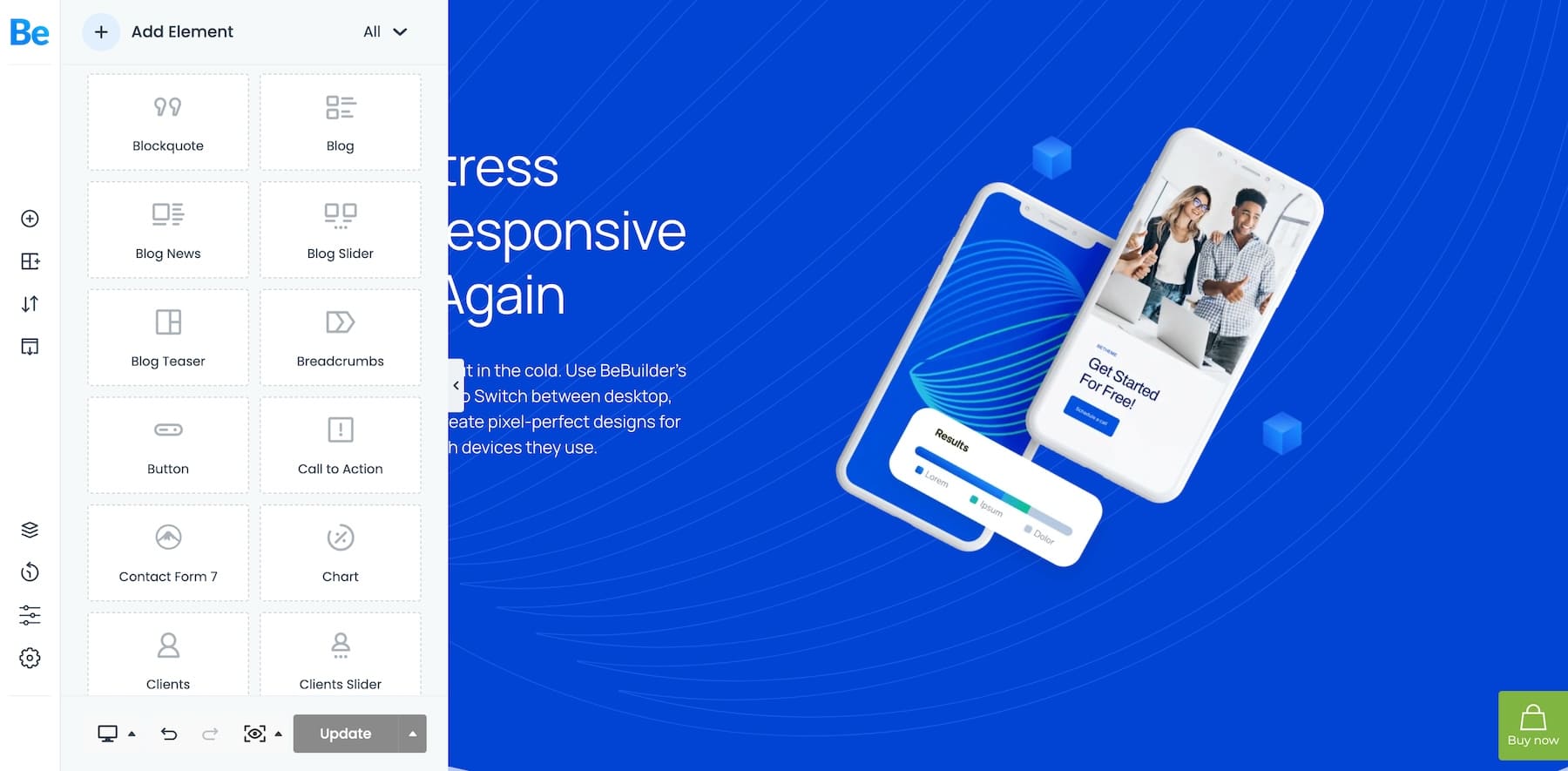
レイアウトを選択したら、テーマに付属する組み込みの Web サイトビルダーである BeBuilder を使用してカスタマイズできます。 これは、Divi Page Builder のようなドラッグ アンド ドロップ ビルダーで、サイトのヘッダー、サイドバー、メニュー、ページ レイアウトをカスタマイズできます。

BeBuilder には、80 以上の Web サイト要素と、事前に設計されたサイトに機能を追加するための事前構築されたセクションが含まれています。 もう 1 つの良い点は、さまざまな目的に応じてさまざまなビルダーを入手できることです。 たとえば、WooBuilder には WooCommerce Web サイト用のさまざまなツールが含まれており、HeaderBuilder にはヘッダーとメニューを構築するためのツールが含まれています。
BeBuilder を使用すると、視差効果やビデオ背景の追加、カスタム アイコンの選択、クリックでのバックアップの保存と復元、さらにはモバイル対応のための Web サイトのカスタマイズなど、多くの優れた機能を実行できます。
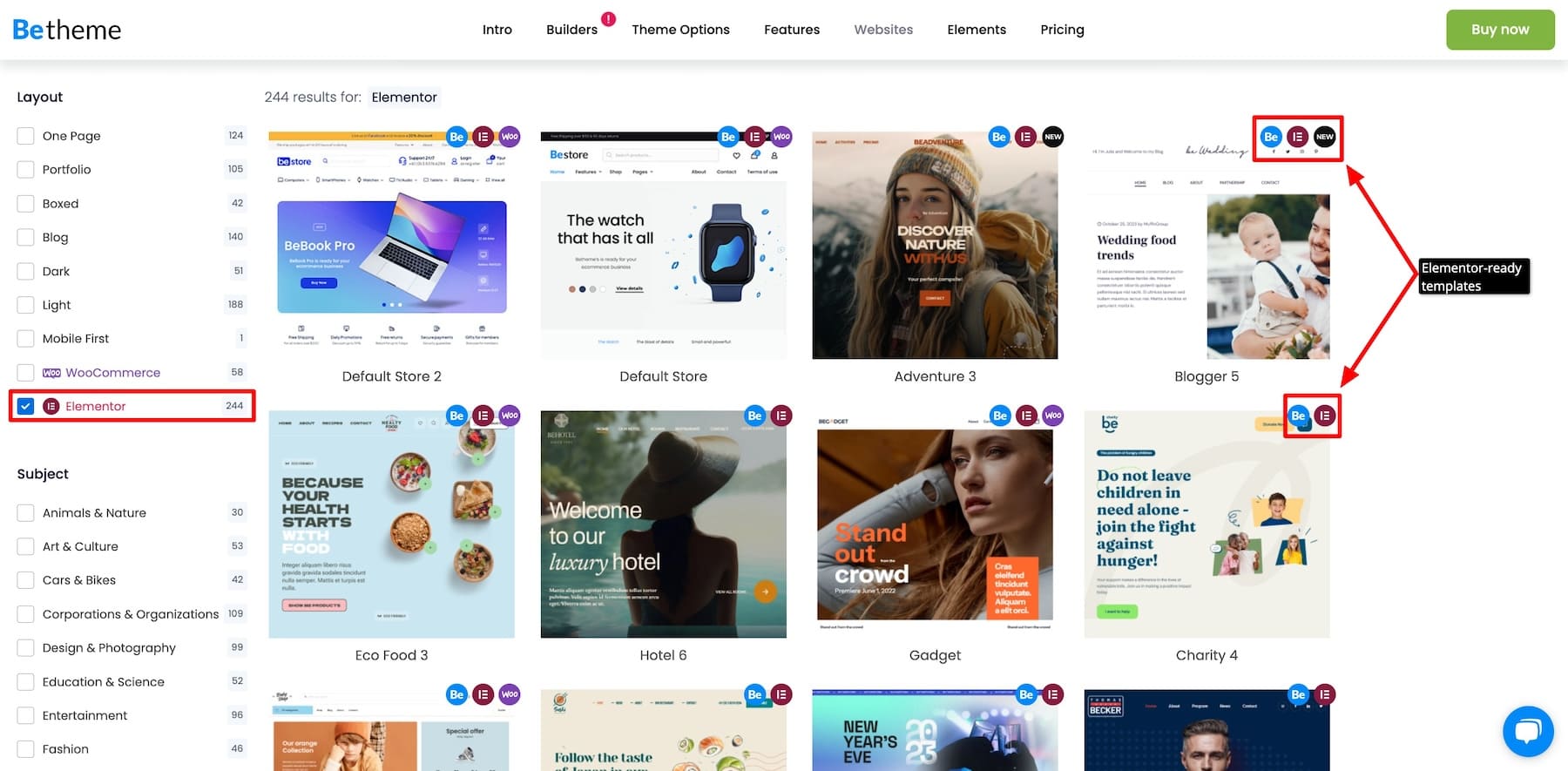
Divi Builder とは異なり、AI を BeBuilder と統合することはできません。すべてを手動で行う必要があるため、圧倒される可能性があります。 とはいえ、Betheme は Elementor 対応なので、Elementor をインストールし、その AI 機能を使用して Web サイトをカスタマイズしますが、それは BeBuilder を使用できないことを意味します。

サードパーティのプラグインとしての Elementor の問題は、サイトの速度が低下することです。 JavaScript、多くの CSS ファイル、サードパーティの統合に大きく依存しているため、読み込み時間が長くなります。
Divi と Betheme は両方とも広範なカスタマイズ機能を提供しますが、Divi の方が優れています。 多くの組み込みツールを使用して高品質なカスタマイズを行うことができます。 Divi AI を選択することもできます。これにより、カスタマイズが簡素化され、さらに柔軟になる画像やコード編集などのツールが提供されます。
Divi vs Betheme: 使いやすさ
テーマはサイトのカスタマイズによく使用するため、テーマを選択するときは常に初心者向けを考慮してください。 どちらのテーマにも多くのオプションがありますが、使いやすさに基づいて比較してみましょう。
Divi の初心者向けビジュアルビルダー
分割テストやマルチレイヤー要素を実行するための Divi Leads などの高度な機能を提供しているにもかかわらず、Divi は初心者にとって非常に使いやすいです。 Divi テーマをダウンロードしてアクティブ化すると、すべてが WordPress と同じになります。

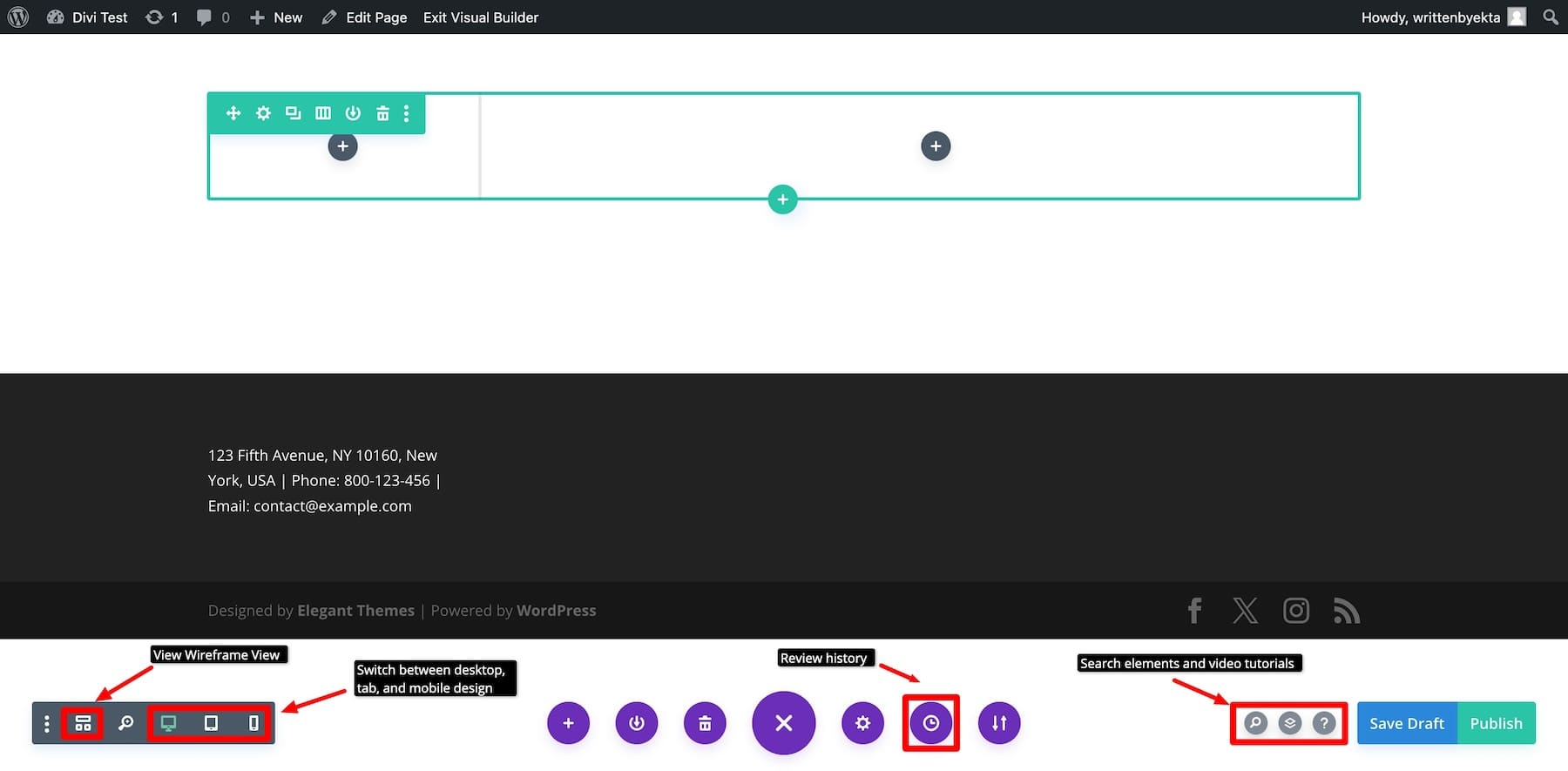
WordPress で新しいページを作成し、「Use Divi Builder」を選択します。 そこからはドラッグ アンド ドロップの Divi Builder が処理を担当し、要素をドラッグ アンド ドロップするのと同じくらい簡単に Divi を使用できるようになります。

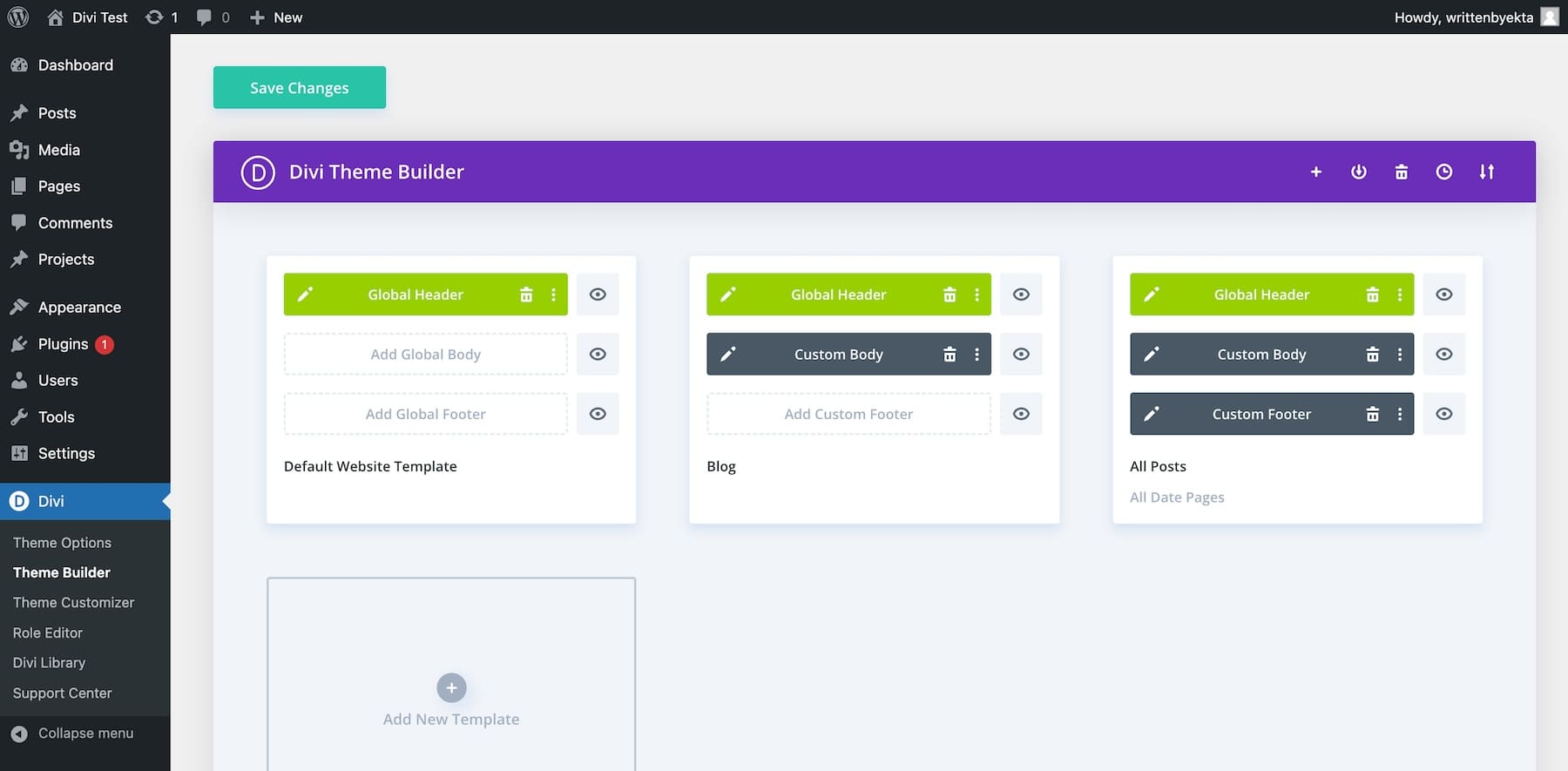
それはさておき、Divi はすべてを簡素化するためのツールを多数提供します。 たとえば、Divi Theme Builder を使用すると、すべてのページまたは選択したページのグローバル レイアウトをデザインできます。 これを使用して、特定のページに表示するカスタム ヘッダーをデザインしたり、統一されたブログ投稿のレイアウト スタイルを作成したりできます。

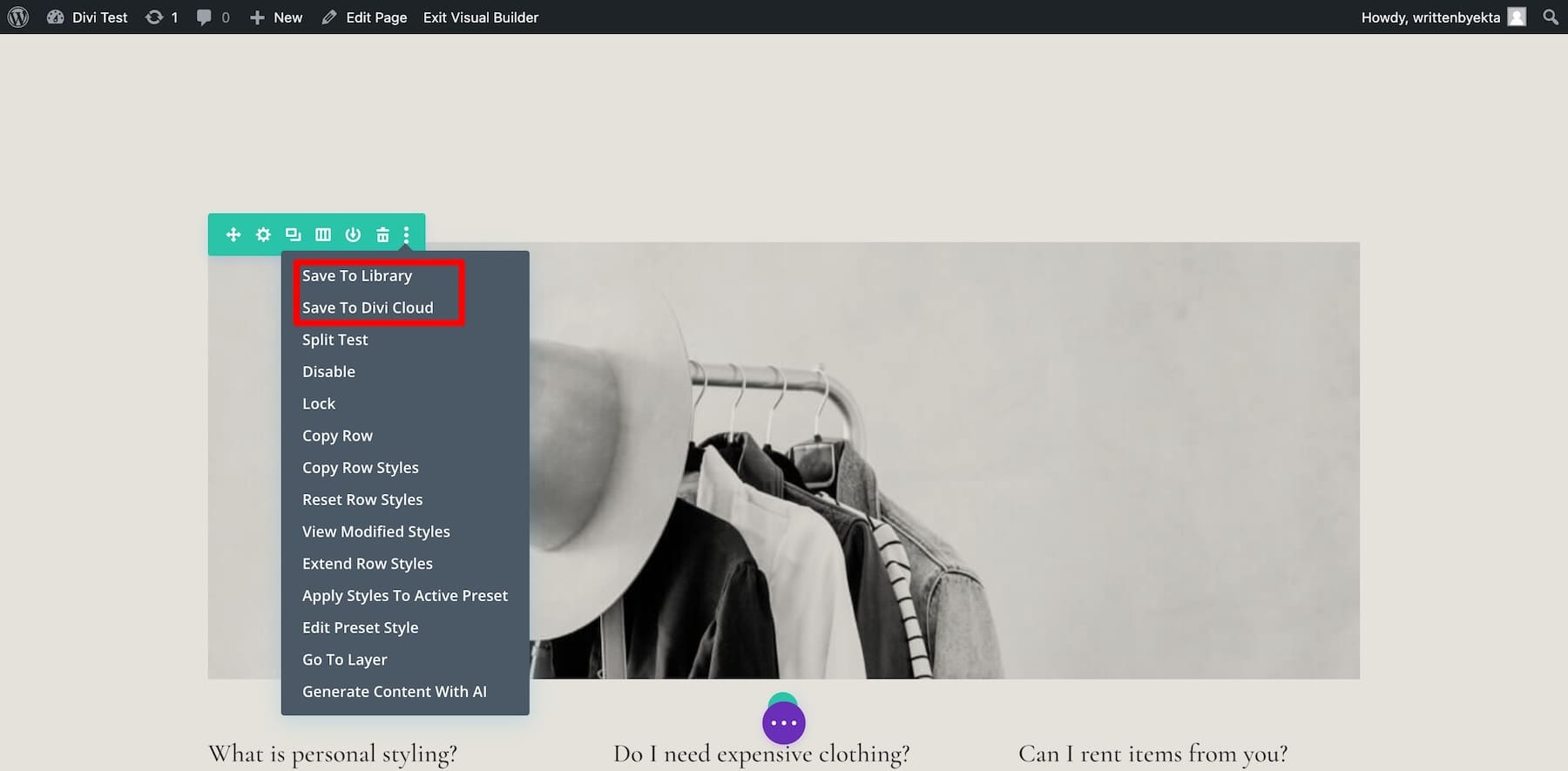
Divi ライブラリは、後で使用するために要素を保存できる場所です。 どのような場合に役立ちますか? 15 個の製品をリストする電子商取引ストアの製品リストを作成しているとします。 その場合、1 つのデザインをテンプレートとして保存し、他の製品用にカスタマイズできます。

要素を Divi Cloud (アドオン) に保存して、さまざまな Web サイト間でアクセスすることもできます。これは、複数の Web サイトをデザインする Web デザイナーにとって非常に役立ちます。
Divi の最も注目すべき機能は自動保存機能で、変更を加えると保存されるため、何度も保存する必要はありません。 Divi ロール エディターは、WordPress ロールよりも微妙な違いがあり、チーム メンバーに権限レベルとタスクを割り当てることができます。 別のツールを使用する必要はありません。Diviには、チームを効果的に管理するための組み込みツールが用意されています。
ウェブサイトの言語を翻訳するとき、Divi はフロントエンド言語を変更し、Divi Builder インターフェイスを変換します。 この機能は、英語を話さない人にとって、インターフェース言語を変更することでツールをよりよく理解できるようになるため、有益です。
ベテーマ
Divi と同様に、Betheme へのアクセスは簡単です。 WordPress ダッシュボードに Betheme をインストールしてアクティブ化すると、ステップバイステップのセットアップ ウィザードが手順を進めるのに役立ちます。 新しいページを作成し、BeBuilder を使用してデモのレイアウトをカスタマイズできます。

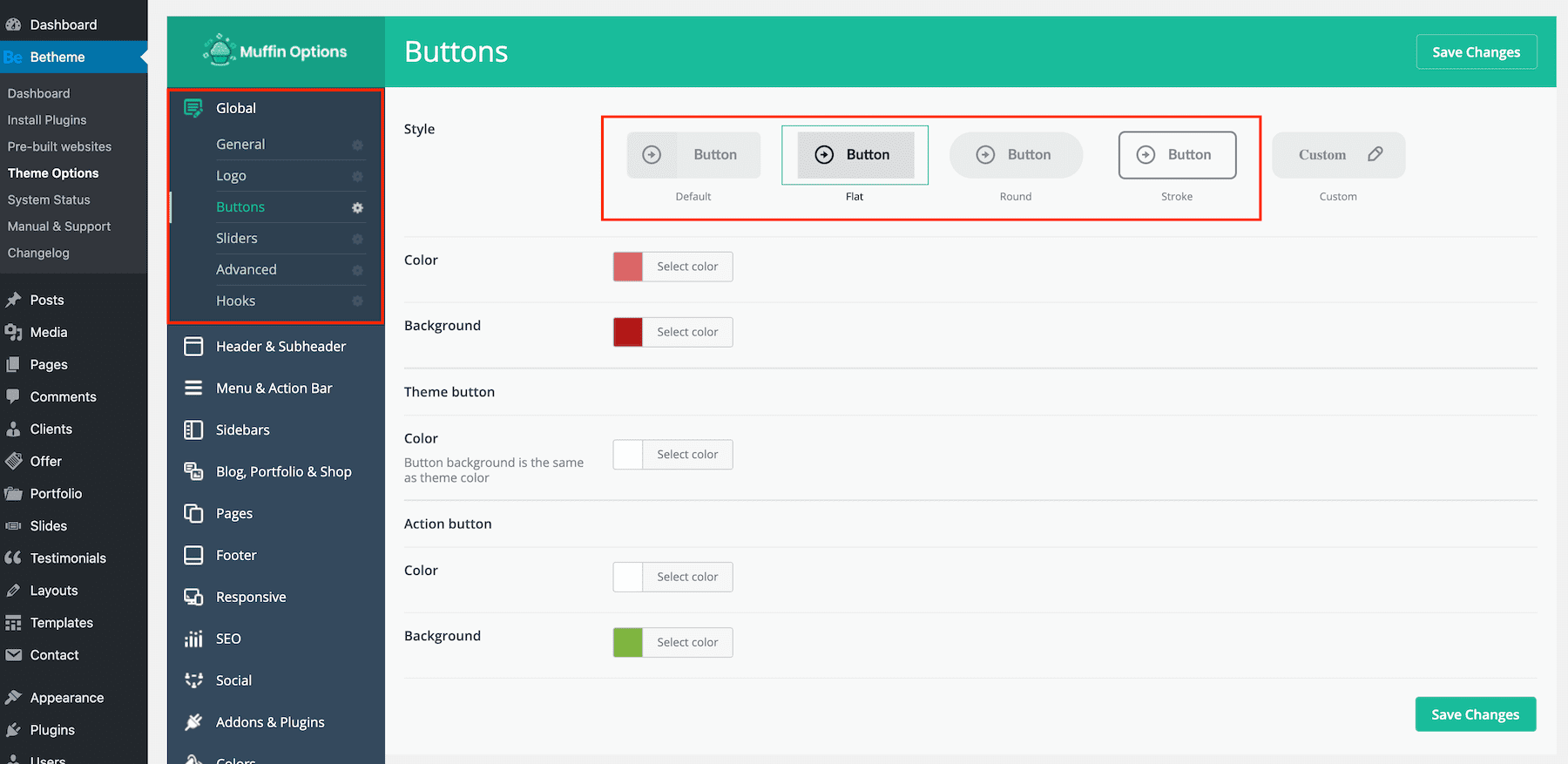
Betheme は、サイトの言語を視聴者のローカル言語に変換する組み込みの多言語機能など、アクセスしやすくするツールを提供します。 そのオプション列を使用すると、すべてのページで手動で行うことなく、サイトのグローバル設定を変更できます。 たとえば、すべてのページでのボタンの表示方法を変更できます。

オプションを使用すると、Web サイト全体で 600 以上のグローバル設定をカスタマイズできます。 グローバル サイドバー、ポートフォリオ レイアウト、カスタム ヘッダー、フッターなど、必要なものをすべて作成します。 また、SEO、ソーシャル共有、バックアップ設定を最適化するツールも提供します。
Divi と Betheme は両方とも、Web サイトの構築をよりアクセスしやすくするツールを提供する初心者に優しいテーマです。 AI統合、テーマビルダー、Divi Cloudなどの機能により、Diviはよりユーザーフレンドリーになり、デザイナーのWebサイト構築が簡素化されます。
カスタマーサポート、ヘルプリソース、コミュニティ
Divi や Betheme などのプレミアム テーマは、独自のコードと追加機能を備えた異なる設計になっています。 したがって、どこかで行き詰まったときに積極的なサポートがあれば、非常に役立ちます。 カスタマーサポート、ヘルプリソース、コミュニティの観点から Divi と Betheme を比較してみましょう。
Divi の信頼できるサポートとヘルプ リソース
エレガント テーマのサポートには、2 ~ 3 分で Divi の専門家につながる 24 時間年中無休のライブ チャットが含まれています。 サポート チームはフレンドリーで、アカウント関連の質問の解決をお手伝いします。 23,000 件以上のレビューをざっと読んでみると、Divi サポートが常に迅速に対応していることがわかります。

アクティブなサポート以外に、Elegant Themes は、よく整理された Divi ドキュメント、ヘルプセンター、ブログチュートリアル、および Divi をより良く使用するための新機能やツールについてユーザーを教育する YouTube アカデミーでも知られています。

また、Divi ユーザーからのサポートを提供するコミュニティ フォーラムと Divi Facebook グループもあります。 私たちは、地元の Divi ユーザーが直接会うことを奨励するために Divi ミートアップを開催します。
ブログ投稿を読んだり、YouTube チュートリアルを視聴したり、コミュニティ メンバーに助けを求めたりすることもできます。 何も解決しない場合は、Divi サポート チームがいつでもサポートしてくれることを忘れないでください。
Betheme のチケット システムとナレッジ ベース
Betheme では優れたサポート オプションも提供しています。 チケット システムを使用すると、いつでも問い合わせを行うことができ、6 時間以内に回答が得られます。 サポートは高品質で、ユーザーの質問解決に役立ちます。

さらに、ドキュメントはよく書かれており、指示に従うのは簡単です。 また、活発なサポート フォーラムがあり、非常に役立ちます。

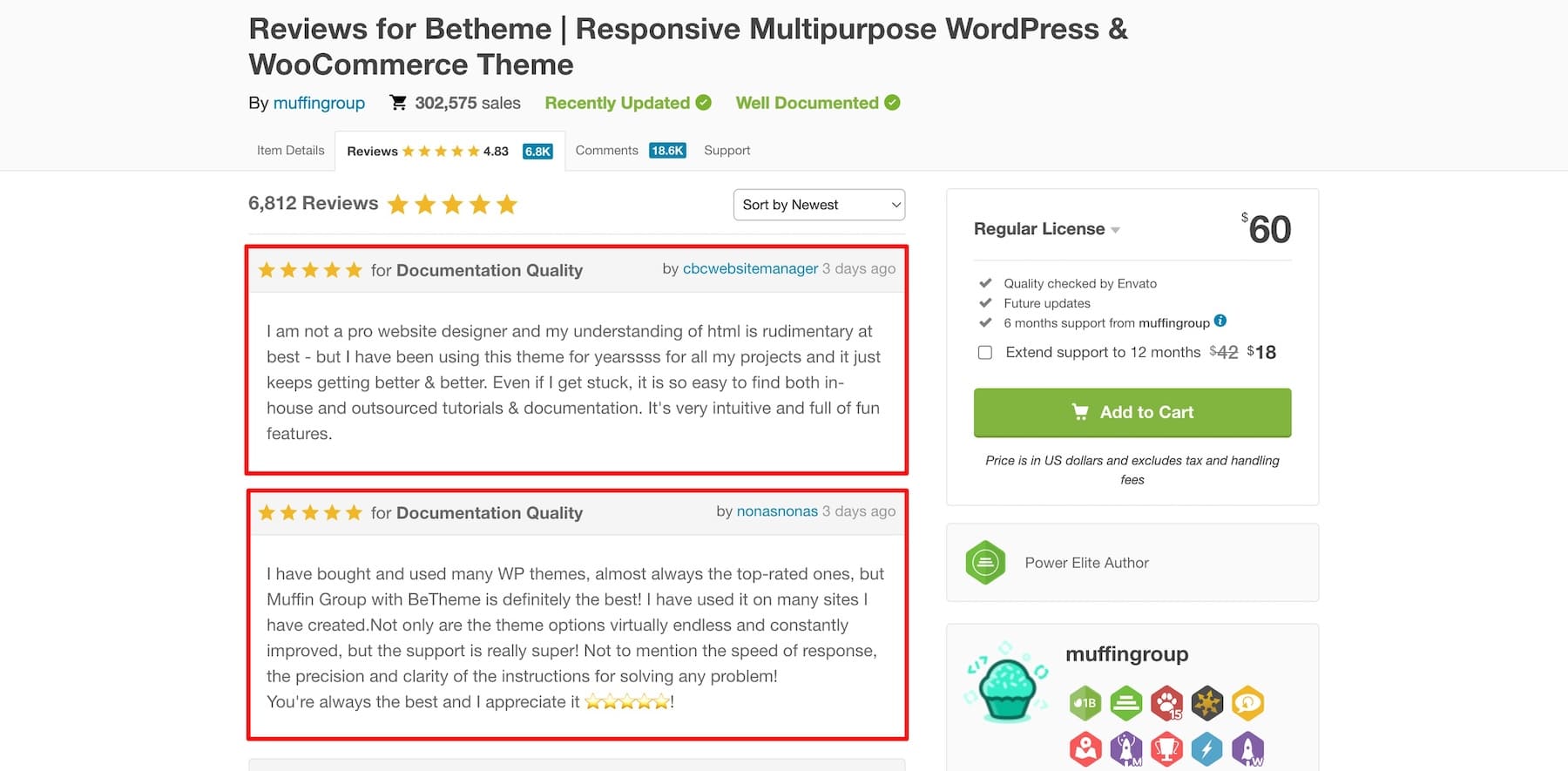
Muffin Group には、Betheme をすぐにマスターできるよう、専用の Betheme ドキュメント、FAQ セクション、YouTube チュートリアルが用意されています。 また、Betheme Facebook コミュニティに参加して、他の Betheme ユーザーから回答を得ることができます。
全体として、Divi と Betheme は、ユーザーがテーマの使用方法を簡単に学ぶのに役立つ十分なリソースを提供します。 どちらも、ユーザーが解決策を見つけようとしているときに孤独を感じないよう、最高品質のサポートを提供することを優先しています。 ただし、Betheme の応答時間は改善される可能性があると考えています。
ディビ vs ベテーマ: パフォーマンス
さまざまなテーマをテストするときは、パフォーマンスを最適化するテーマを選択することが重要です。 Divi と Betheme をパフォーマンスの観点から比較してみましょう。 分析のために、PageSpeed Insights でDivi と Betheme のデモ サイトをテストします。
ディビのスピード
カスタム コードや多くの HTML および CSS ファイルを含むほとんどのプレミアム テーマは Web サイトに肥大化をもたらしますが、Divi の組み込みパフォーマンスはその肥大化を解消します。 Divi には、必要なファイルを含む軽量ページを構築するための動的フレームワーク、CSS、およびオンデマンド Javascript が備わっています。つまり、すべてのファイルではなく、必要なファイルのみが読み込まれます。

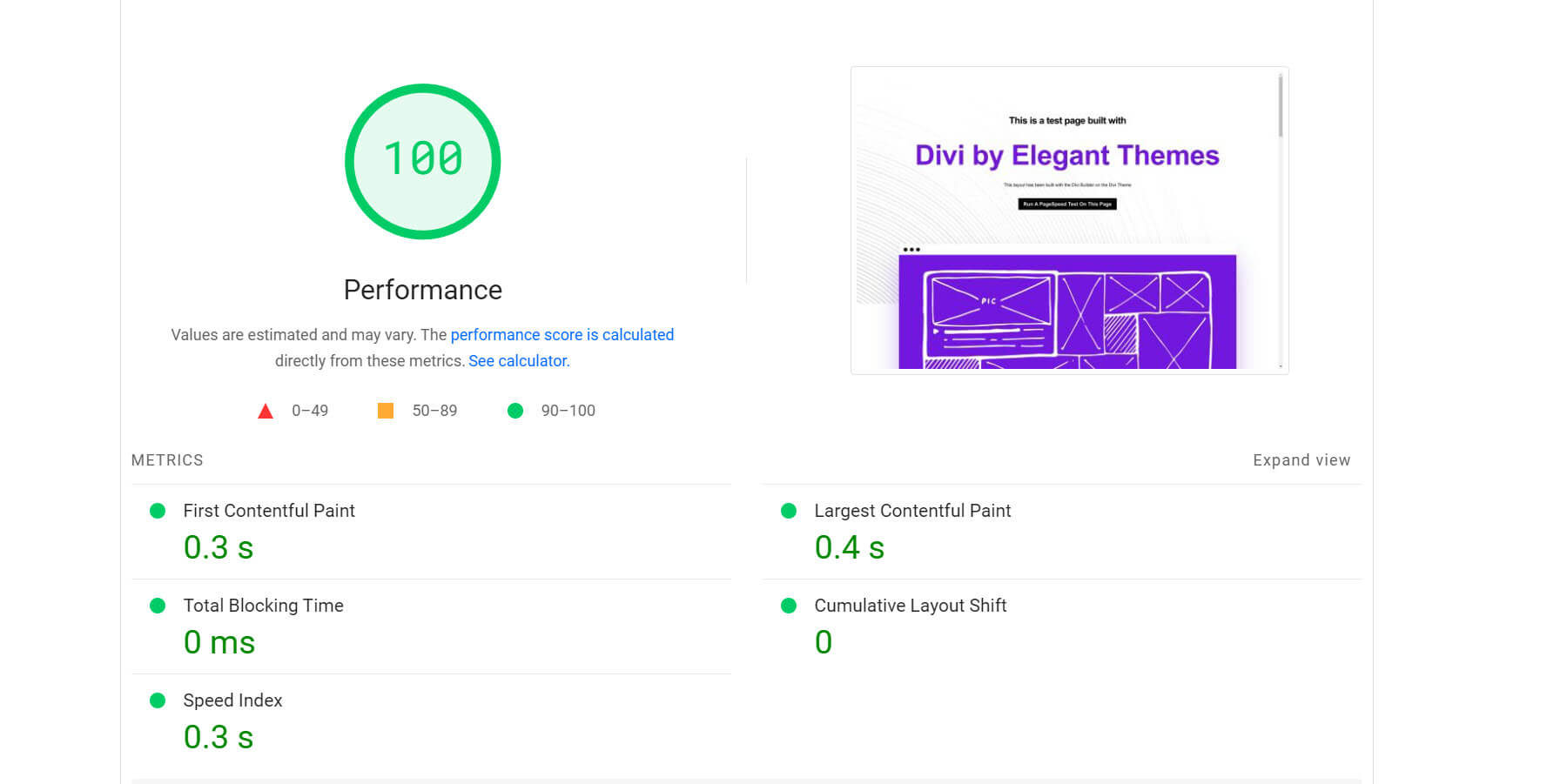
PageSpeed Insights に関しては、Divi はモバイルサイトで 97/100、デスクトップサイトで 100/100 を獲得しています。 これらの結果は、遅延読み込み、Google フォント キャッシュ、クリティカル CSS ロード、アセット削減、非同期 Javascript などの Divi の高度なキャッシュおよび最適化機能によるものです。
ベテーマのスピード
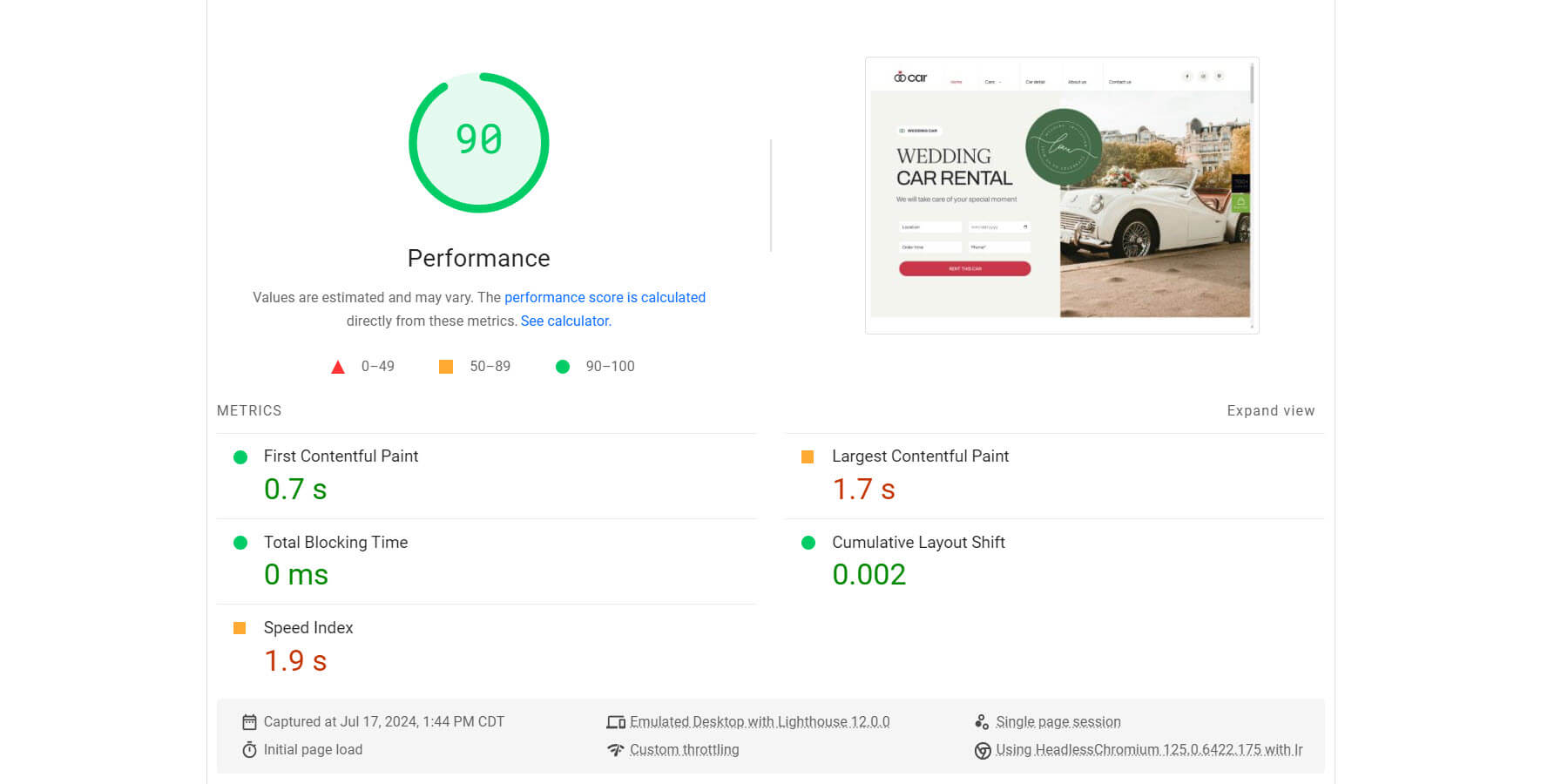
Betheme は、最速の WordPress および WooCommerce テーマとして自社を宣伝していますが、それも事実です。 Betheme は高速で、ライブ テスト サイトをテストしたところ、デスクトップでの Page Speed Insights スコアは A (90/100) でした。

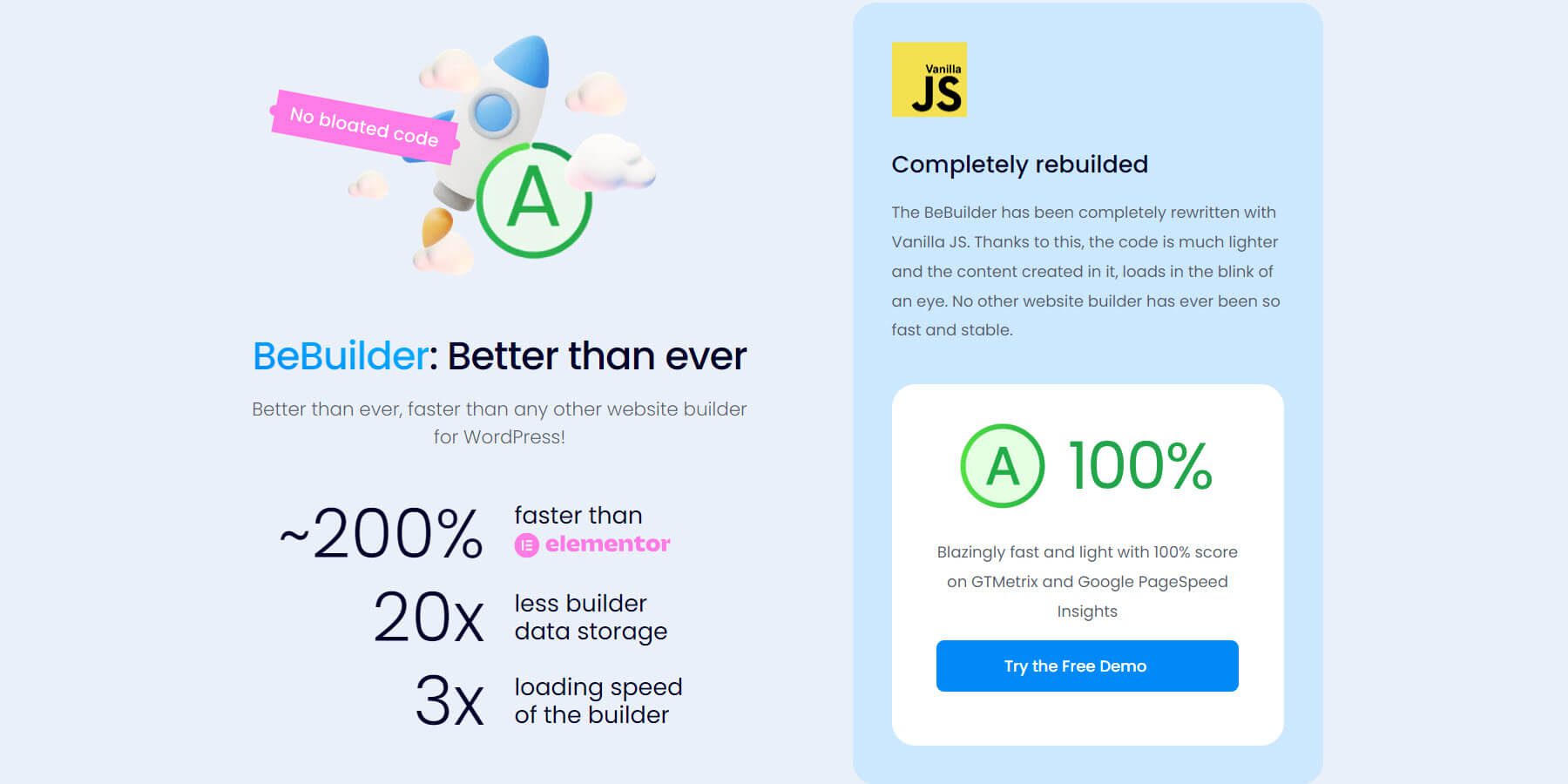
Divi と同様に、Betheme は、遅延読み込み、アセットのキャッシュ、Google フォントのキャッシュなど、多くの組み込みキャッシュ機能を提供します。テストによると、BeBuilder は Elementor よりも 3 倍高速に実行されます。 Elementor と比較して、Betheme は 3 倍高速なので、これは素晴らしいことです。

DiviとBethemeの料金プラン
低価格は予算に優しい WordPress テーマを選択する際の一般的な要素ですが、得られるメリットが価格に見合うかどうかを考慮することが重要です。 Divi と Betheme の料金プランを確認してみましょう。
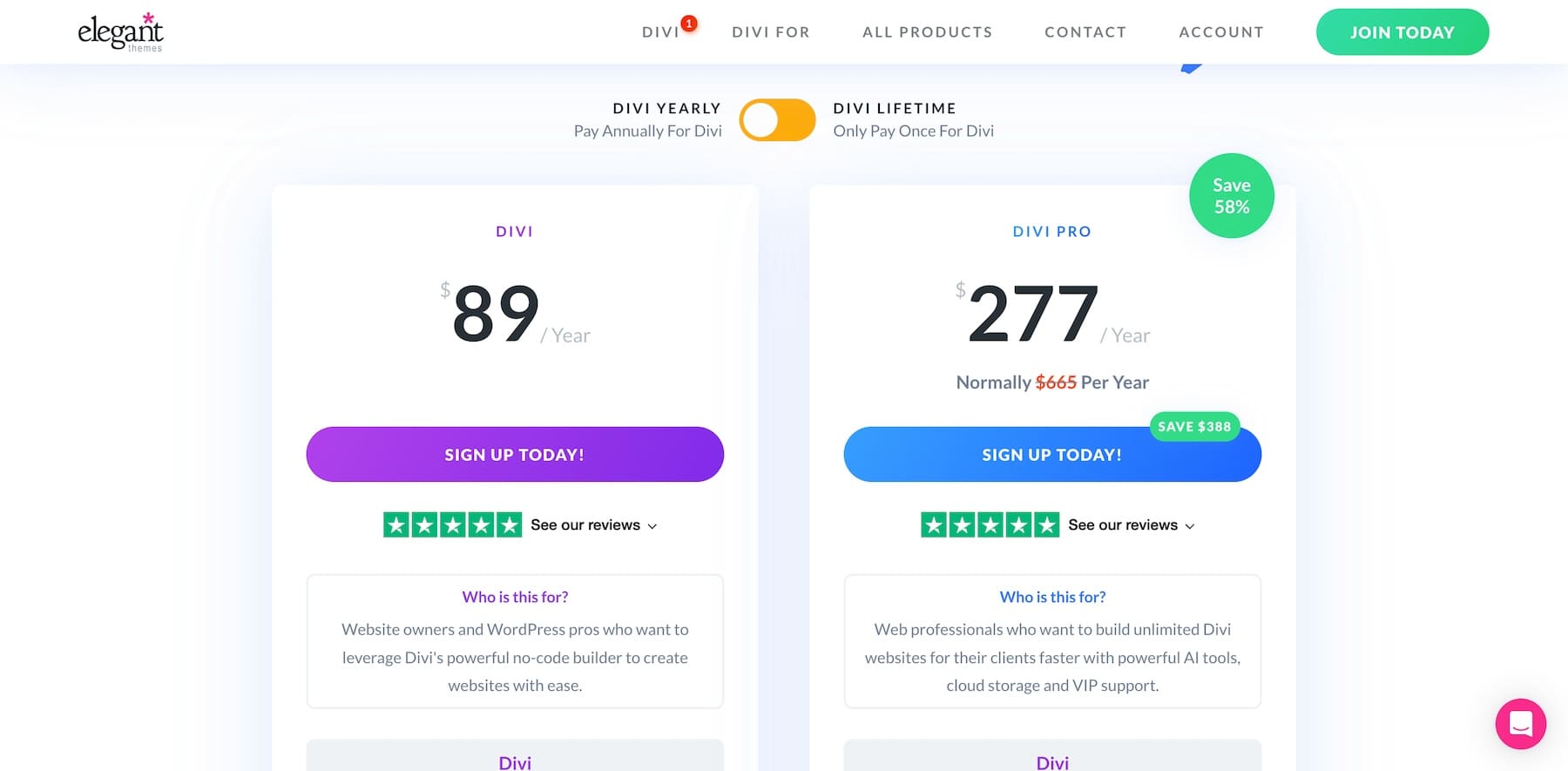
ディビの価格
Divi は、ユーザーの予算と要件に基づいて柔軟な料金プランを提供します。 まず、Divi と Divi Pro の年間プランが提供されます。

- Divi テーマの料金は年間 89 ドルで、これには 2,000 以上の Web サイト パック、Divi Page Builder プラグイン、年中無休のプレミアム サポート、追加テーマ、Monarch および Bloom プラグインが含まれます。 このプランは中小企業に適しています。
- Divi Pro の料金は年間 277 ドルで、これには、Divi AI、Divi Cloud、Divi VIP、および Divi Teams をアドオンサービスとして含む年間 89 ドルのプランのすべてが含まれます。 このプランは、Web デザイナーや代理店に最適です。
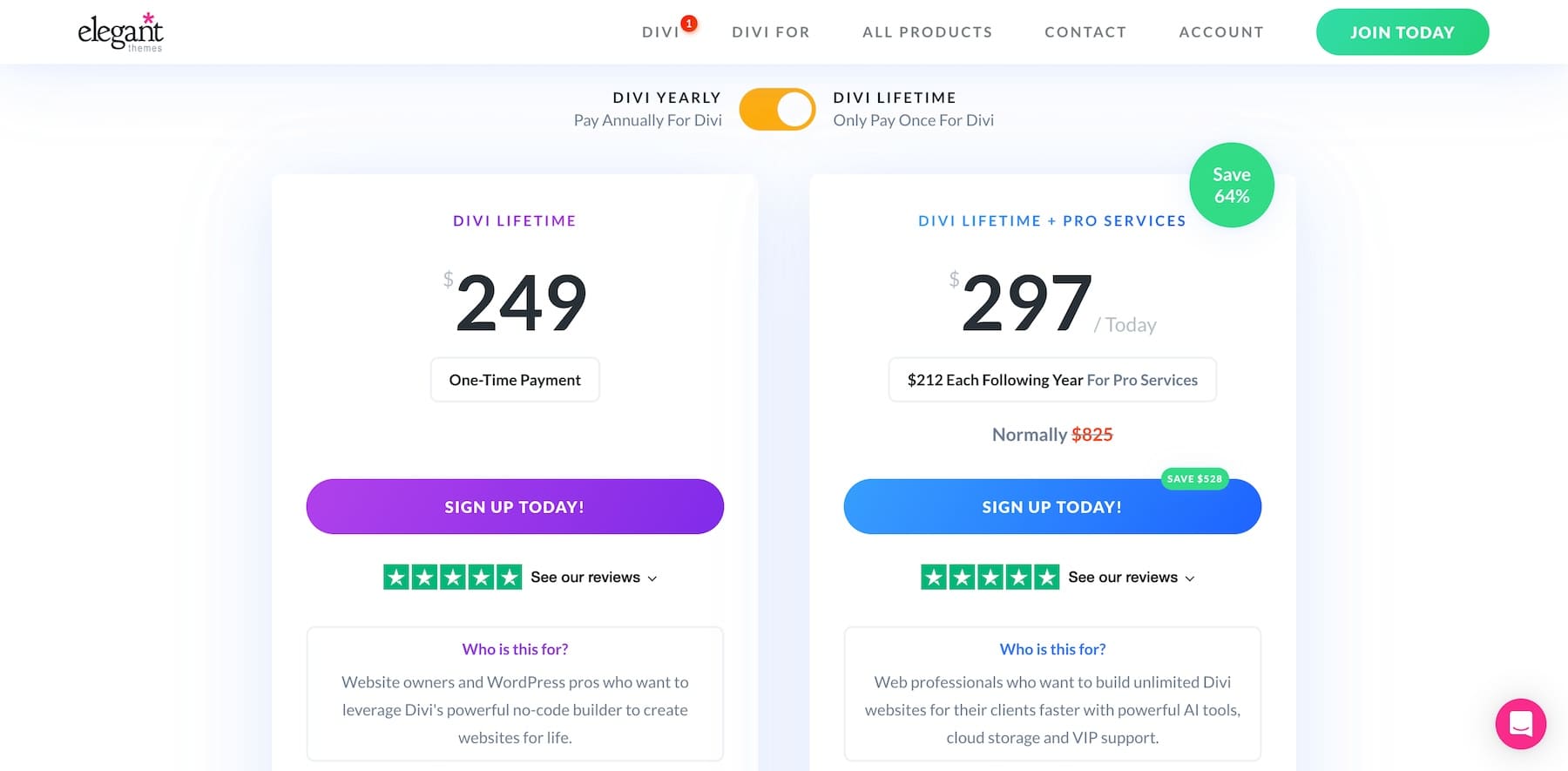
Divi を 3 か月以上使用する予定がある場合は、生涯 Divi メンバーシップを購入することもできます。 Divi の生涯料金プランは次のとおりです。

- 249 ドルの 1 回限りの支払いで、Divi、Extra、Bloom、Monarch を永久に入手できます。 無料のアップデートやプレミアム サポートも利用できます。 このプランは、定期的な料金を支払いたくない中小企業に適しています。
- 297 ドルで、生涯の Divi ( $85 ) と、初年度の Divi AI、Divi Cloud、Divi Teams、Divi VIP などのプレミアム サービスを利用できます。 このプランは、Divi テーマを使用しているが、プレミアム サービスの恩恵も受けたい人に適しています。
1 年が終了すると、アドオン サービス (Divi AI、Divi Cloud、Divi Teams、および Divi VIP) は年間212 ドルで更新されます。
Divi には、Bloom (強力な電子メール オプトイン プラグイン) や Monarch (ソーシャル メディア プラグイン) などのプラグイン スイートが付属しており、追加料金なしで機能を追加できます。 Divi Leads、Divi Role Editor、Conditions オプションなど、追加料金なしで含まれる多くの小さな組み込みツールを忘れないでください。
どのプランを選択しても、ダウンロードとインストールは無制限です。 Divi テーマを無制限の Web サイトにインストールし、1 つのライセンスだけで各 Web サイトのアップデートとプレミアム サポートを受けることができます。
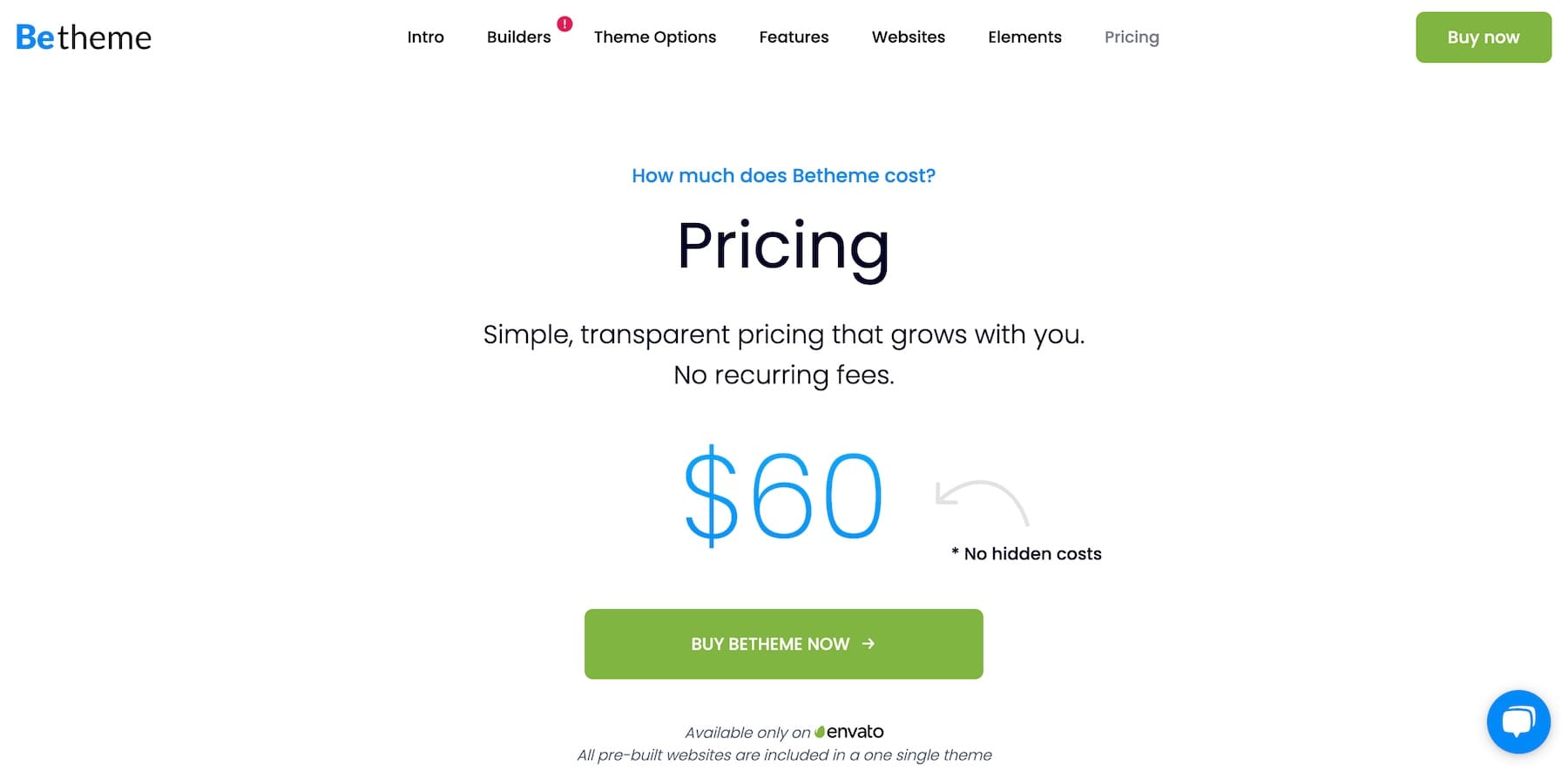
ベテーマの価格
Bethemeの価格設定はシンプルです。 Betheme の通常ライセンスは、1 回限りの料金 60 ドルで購入できます。

この価格には、700 以上のデモ デザイン、BeBuilder、無料アップデート、サポートがすべて含まれています。 動的なコンテンツを作成したり、さまざまな画面サイズに適切なサイズの画像をロードしたり、組み込みの速度最適化を使用したり、CSS 機能を制御したりできます。
Betheme の最も優れた点は、WPBakery、Slider Revolution、Layer Slider などのプレミアム プラグインの料金 ($174) を節約できることです。
ただし、一度購入したテーマは 1 つのサイトにのみインストールできます。 複数のダウンロードを提供する Divi とは異なり、複数の Web サイトで Betheme を使用したい場合は、60 ドルで別のライセンスを購入する必要があります。
Divi vs Betheme: コストパフォーマンスが最も優れているのはどちらですか?
価格、両方のテーマの機能、長期的な価値を比較すると、Divi が Betheme よりもコストパフォーマンスに優れていることがわかります。 その理由は次のとおりです。
ディビ ($89/年プラン)
- ウェブサイトの無制限使用: Divi ではウェブサイトを無制限に使用できるため、ウェブ デザイン会社やフリーランサーにとってコスト効率が高くなります。
- 高度な Divi ビルダー:ビジュアル編集、カスタム CSS コントロール、レスポンシブ編集、スライダー構築、動的コンテンツ作成、インライン編集、Divi Leads による A/B テストなどの高度な機能が含まれています。
- より多くのレイアウト パック:さまざまな業界に適した 2000 を超える既製のレイアウト パックと 200 を超える要素が提供され、幅広いデザイン オプションが提供されます。
- バンドルされたプラグイン:変換と可視性のためにサイトを最適化するための Bloom (電子メール オプトイン) や Monarch (ソーシャル メディア共有) などのプレミアム プラグインが追加料金なしで含まれています。
- Divi ロール エディターなどの組み込みツール:ユーザー アクセスを制御するための Divi ロール エディター、一貫性のためのグローバル要素、高度なスタイル オプションを備えた WooCommerce 統合などの高度なツールを提供します。
BeTheme ($60 プラン)
- シングル Web サイト ライセンス: 1 つのサイトで 1 つのライセンスのみを使用できます。 複数使用したい場合は別途購入する必要があります。
- BeBuilder : BeBuilder はユーザーフレンドリーで、動的コンテンツやインライン編集などの素晴らしい機能を備えていますが、スライダー構築や A/B テストなどの高度な機能がありません。
- 既製のレイアウト: Betheme は、さまざまな既製 (700 以上) レイアウトと 80 以上の要素を提供しますが、Divi の広範なレイアウト パックのライブラリと比較するとオプションは少ないです。
- 追加のプラグイン: Betheme には WPBakery や Slider Revolution などのプラグインが含まれていますが、電子メールのオプトインやソーシャル メディア共有には必須のプラグインを購入する必要があります。
- 基本ツール:詳細なカスタマイズと最適化に不可欠な、Divi ロール エディターや A/B テストなどの高度な組み込みツールがありません。
Divi は Betheme と比較してより多くの優れた機能を提供しているため、より良い選択となります。
ディビの長所と短所
Divi テーマの長所と短所もいくつか見てみましょう。
ディビの長所
- ユーザーフレンドリーなインターフェイス: Divi のユーザーフレンドリーなドラッグアンドドロップビルダーを使用すると、高度なコーディング知識を必要とせずに、あらゆるスキルレベルの人が Web サイトを作成できます。
- 汎用性とカスタマイズ: Divi を使用すると、多くのテンプレート、モジュール、カスタマイズを使用して独自の Web サイトを作成できます。 これにより、Web サイトを設計する際に大きな柔軟性が得られます。
- 定期的なアップデートとサポート: Elegant Themes は新しい機能や改善を加えて Divi を頻繁にアップデートしており、カスタマー サポートは迅速で信頼できると高く評価されています。
- レスポンシブ編集:ビルダーは、Web サイトが完全にレスポンシブで、すべてのデバイスで見栄えがよいことを保証します。 さまざまな画面サイズに合わせてページを手動で最適化する必要がないため、これは驚くべきことです。
- グローバル要素とスタイル:サイト全体または選択したページに適用できるグローバル要素またはスタイルを作成できます。これは、製品ベースの Web サイトやテンプレート化された Web サイトにとって大幅な節約になります。
ディビの短所
- Learning Curve: Divi には多くのデザイン要素と機能が含まれているため、慣れるまでに時間がかかる場合があります。
- 無料の料金プランはない: Divi は無料ではありません。 年間サブスクリプションの料金を支払うか、生涯アクセスするには 1 回限りの支払いを行う必要があります。 このコストは、予算が限られている中小企業や個人プロジェクトにとっては大きな問題となる可能性があります。
ベテーマの長所と短所
Bethemeの長所と短所をいくつか見てみましょう。
ベテーマの長所
- ユーザーフレンドリーなインターフェイス: Betheme の Bebuilder を使用すると、ユーザーはコーディングの知識がなくても Web サイトを簡単に作成できます。
- 高度なカスタマイズ オプション: Betheme では、多くのテンプレートとカスタマイズを使用して、Web サイトのデザインをカスタマイズする無限の機会を提供します。
- パフォーマンスと速度: BeBuilder は、機能豊富な Web サイトを構築しながら、高速な読み込み時間とスムーズな操作を実現するためにパフォーマンスが最適化されています。
- 優れた信頼性の高いサポート: Betheme は適切な時間内で効果的なサポートを提供します。 Betheme ユーザーは、その優れたサポートを高く評価しています。
- 広範なヘルプ リソース: Betheme は、ユーザーがテーマの効果的な使用方法を学ぶのに役立つ広範なビデオ チュートリアルを提供します。
ベテーマの短所
- AI 統合の欠如: Divi とは異なり、Betheme は AI 機能を提供しません。 したがって、AI の助けを借りずに手動で Web サイトを構築する必要があります。
- 限られたプラグイン統合: Divi と比較して、Betheme はより少ないプラグインやサードパーティ アプリとの統合を提供するため、拡張性が制限されます。
- ライブチャットサポートなし:年中無休のライブチャットサポートと 2 分の応答時間を提供する Divi とは異なり、Betheme はチケット システムで動作するため、誰かがチケットを開いたときにのみ応答が得られます。 平均応答時間は 6 時間です。
ディビ vs ベテーマ: どっちが勝つ?
すべての比較要素を考慮した結果、 Divi が勝ちます。これは、Divi をカスタマイズし、サードパーティのテーマでも適切に動作する強力なノーコード ページ ビルダーにより、より多くのカスタマイズと拡張性を提供するためです。 また、Bloom、Monarch、Theme Builder、組み込み条件、A/B 分割テスト、バックエンドおよびフロントエンド RTL サポートなど、Betheme が提供していない優れたツール セットも備えており、構築に役立ちます。機能豊富なレスポンシブ サイト。
2,000 を超えるプロフェッショナルなレイアウトとスマート AI 機能を備えた Divi は、Web サイトの構築を簡単かつ柔軟にします。 同じ Web サイトだけでなく、Divi Cloud の助けを借りて他の Web サイトでも要素を保存して再利用できるため、利便性がさらに高まります。 Divi の 24 時間年中無休のライブ チャット サポートは、いつでも 2 分以内にサポートが受けられることを意味します。
Betheme も 700 以上のレイアウトと使いやすいビルダーを備えていますが、Divi が提供する AI や追加ツールはありません。 より多くのオプションとよりスムーズなエクスペリエンスを求めるには、Divi がより良い選択です。
Divi と Betheme に関するよくある質問
初心者には Divi と BeTheme のどちらが適していますか?
Divi は、ユーザーフレンドリーなドラッグ アンド ドロップ ビルダー、AI 機能、広範なチュートリアル、効果的なカスタマー サポート、協力的なコミュニティにより、学習と使用が容易になり、初心者にとってより適しています。
さらにテーマをお探しですか? 最高のWordPressテーマの究極のリストをチェックしてください。
Divi または BeTheme を e コマース サイトに使用できますか?
どちらのテーマも e コマースに適しています。 Divi は WooCommerce とシームレスに統合し、BeTheme は複数の事前構築された e コマース デモを提供し、オンライン ストア作成の柔軟性を確保します。
Divi と BeTheme はどの程度カスタマイズ可能ですか?
Divi は、ビジュアル ビルダー、AI 機能、多数のモジュールを備えた広範なカスタマイズ オプションを提供し、Web サイトの隅々までカスタマイズできます。 BeTheme には、詳細なカスタマイズのための事前構築済みのレイアウトと高度なテーマ オプションが多数用意されています。
Divi と BeTheme からはどのようなサポートが期待できますか?
Divi は、年中無休のライブ チャット サポート、包括的な知識ベース、堅牢なコミュニティを提供します。 BeTheme は、チケットベースのサポート、詳細なドキュメント、定期的なアップデートを提供してユーザーを支援します。
Divi または BeTheme に隠れたコストはありますか?
Divi では、すべての機能とアップデートにアクセスするには、年間ライセンスまたは永久ライセンスが必要です。 BeTheme には隠れたコストはなく、お金を節約するための多くのプレミアム プラグインが付属しています。
