Divi vs Elementor: 2024 年に最適なページ ビルダーはどれですか?
公開: 2024-03-07WordPress ウェブサイトを構築するために Divi か Elementor のどちらかを選択しようとしていますか?
Divi と Elementor は、人気のあるドラッグ アンド ドロップ WordPress ページ ビルダーです。 どちらも、技術的な知識がなくても、完全にカスタムの Web サイトを作成できます。 ページの作成の他に、テーマの構築や高度な動的コンテンツの統合も提供します。
これらには多くの類似点がありますが、いくつかの重要な違いが何らかの方向性を示す可能性があります。
この記事では、ニーズに最適なページビルダーを選択できるように、Elementor と Divi を比較します。
私たちは単一の「勝者」を選ぶつもりはありません。 代わりに、ニーズに最適なツールを選択できるように、類似点と相違点を強調します。 これを行うために、Elementor と Divi をさまざまな分野で比較します。
興奮した? まずは両方のサイト ビルダーの概要から始めましょう。
ディビ vs エレメンター: 概要
Divi ビルダーと Elementor の比較を始めるために、両方のビルダーの基本を見てみましょう。
ディビ

Divi は、Elegant Themes によって構築された WordPress 用のページビルダープラグインです。 Web サイトにドラッグ アンド ドロップできる幅広いモジュールが含まれています。
さらに、Web サイトの作成プロセスに役立つ既製のテンプレートも入手できます。 Divi は、バックエンド エディターも含むプレミアム プラグインです。
したがって、コーディングに慣れている場合は、Divi のダッシュボードを使用してさまざまな要素のコードを変更できます。
ディビを入手
エレメンター

Elementor は、最もよく使用されている WordPress ページビルダー プラグインの 1 つです。 また、コード不要のページ ビルダーでもあるため、視覚的なドラッグ アンド ドロップ インターフェイスを使用してページを構築できます。
ページとセクションの両方に事前に構築されたテンプレートがあります。 また、多くのカスタマイズ オプションと優れたアドオンのサポートも利用できます。
価格設定に関しては、Elementor はフリーミアム モデルに従っています。 無料版自体は、広範な機能とカスタマイズを提供します。
ただし、テーマ ビルダー、WooCommerce 統合、ポップアップ ビルダー、カスタム CSS などの追加機能は、Elementor Pro でのみ利用できます。
さらに詳しく知りたい場合は、Elementor のレビュー全文をご覧ください。
エレメンター プロを入手
エレメンター vs ディビ: 何が同じなのか
これら 2 つの WordPress ページビルダーはトップクラスにあるため、これらの共通点から見ていきましょう。
もちろん、所々にわずかな機能の違いがありますが、これらはどのプラグインを選択しても得られる基本的な機能です。
ビジュアルなドラッグ アンド ドロップ インターフェイス
Divi と Elementor はどちらも、インライン編集を備えた視覚的に魅力的なドラッグ アンド ドロップ インターフェイスを提供します。
つまり、訪問者に何が表示されるかを確認しながら Web サイトを構築でき、ページをクリックして入力するだけでテキストを変更できます。
ディビ
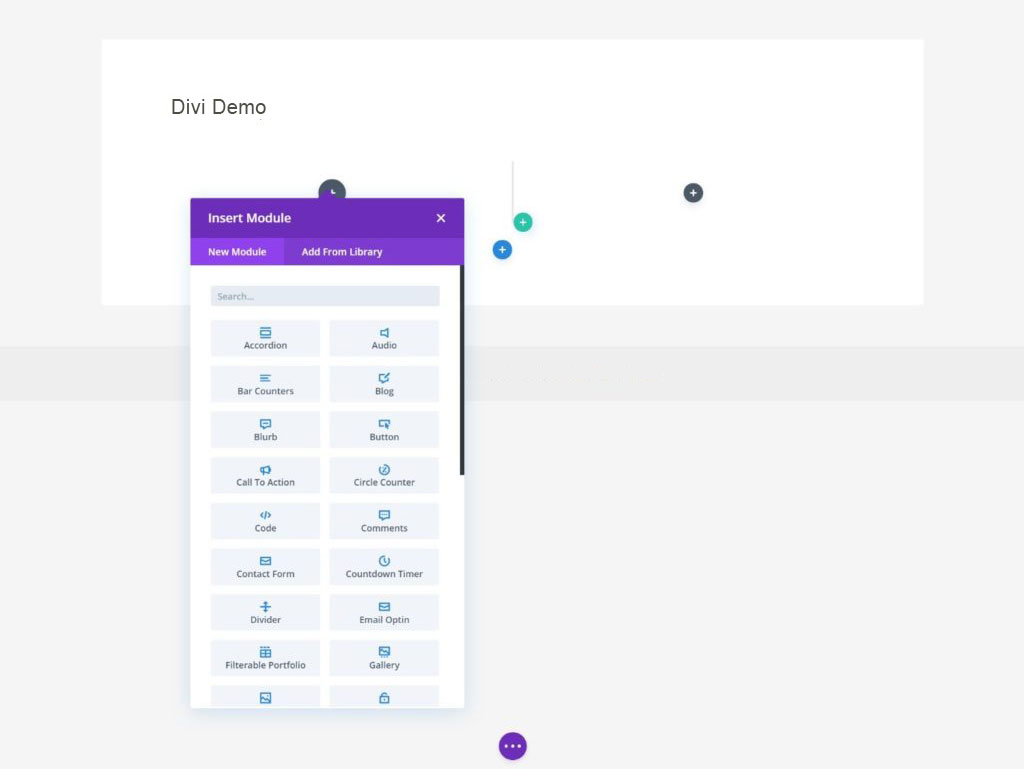
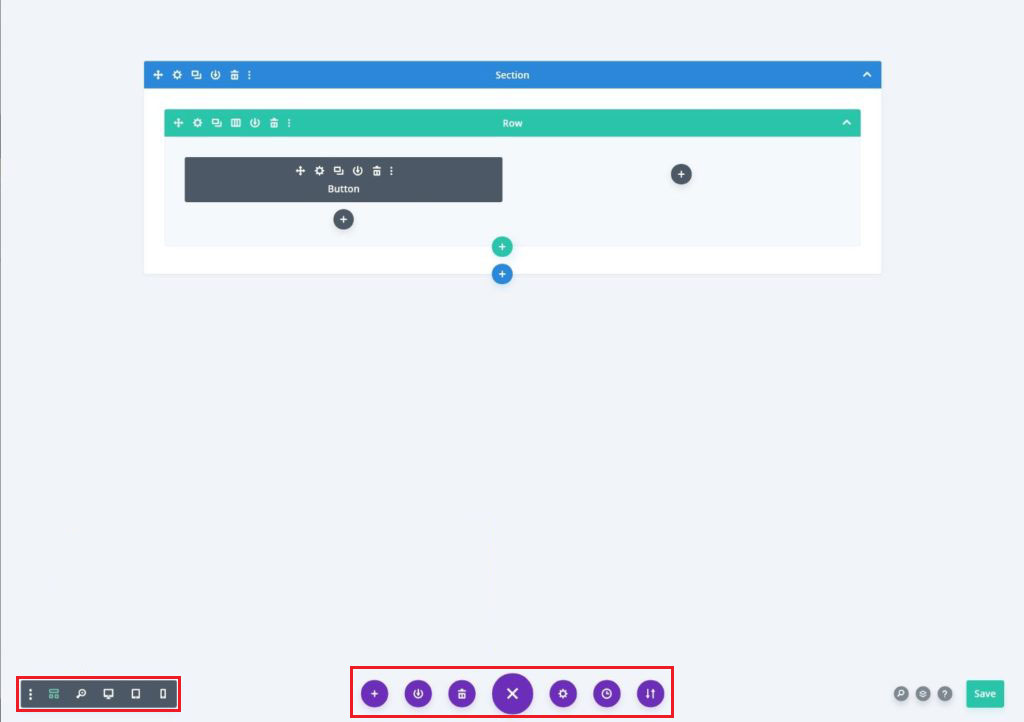
Divi のビジュアル ビルダーを起動すると、Web サイトの全画面ライブ プレビューが表示されます。 下部には折りたたみ可能なフローティング ツールバーがあり、Web サイトの特定の部分にマウスを移動するとフローティング アイコンが表示されます。
コンテンツまたはレイアウトを追加するには、さまざまなアイコンをクリックします。 たとえば、黒いアイコンを使用すると、新しいモジュールを追加できます。

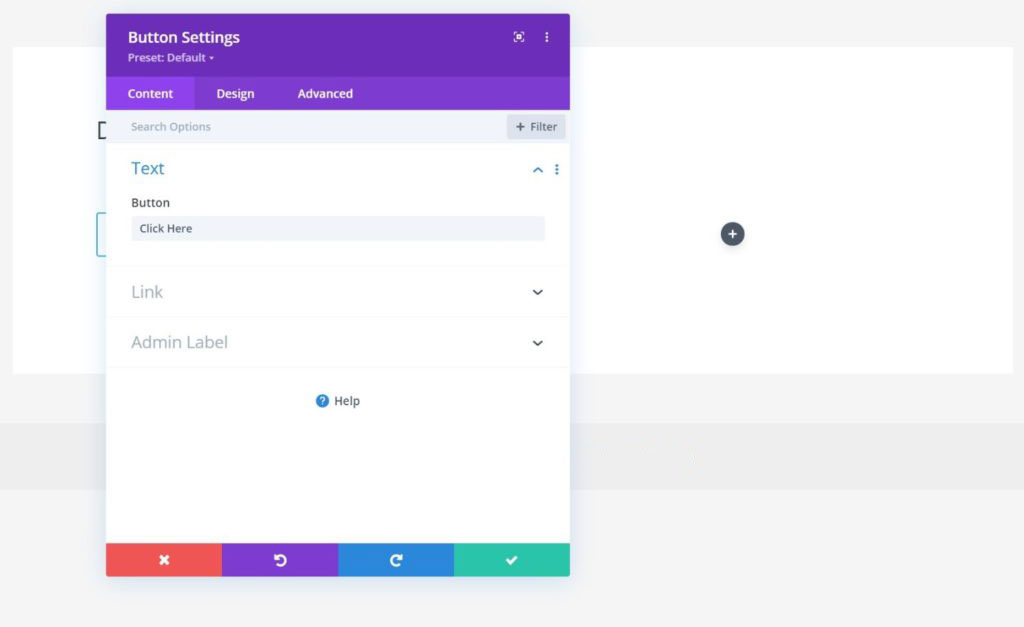
コンテンツまたはレイアウト要素を追加する場合、それをクリックすると詳細設定を含むポップアップが表示されます。 このポップアップのサイズを変更したり、画面上の任意の場所にドラッグしたりして、インターフェイスをカスタマイズできます。

テキスト コンテンツの場合は、ページのライブ プレビューをクリックして入力するだけで済むインライン編集を使用することもできます。
ページの下部をクリックすると、さまざまなデバイスのプレビューを選択したり、バックエンド編集ワイヤーフレーム ビューを起動したり、追加の高レベル設定にアクセスしたりできるメニューが開きます。
ワイヤーフレーム ビューは次のようになります。

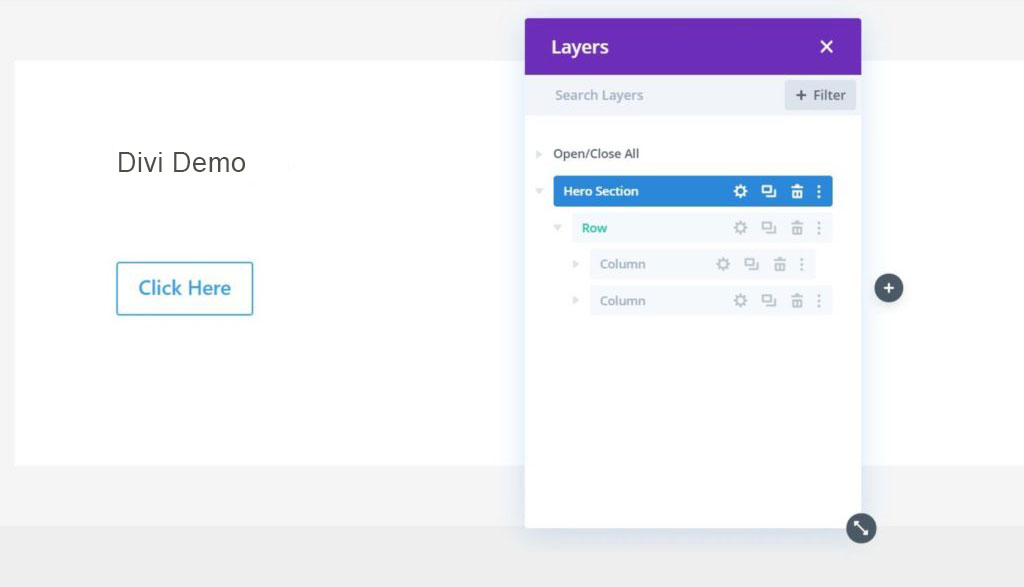
ワイヤーフレームの代わりに、レイヤー ツールを使用してコンテンツをさまざまな構造に整理できます。

エレメンター
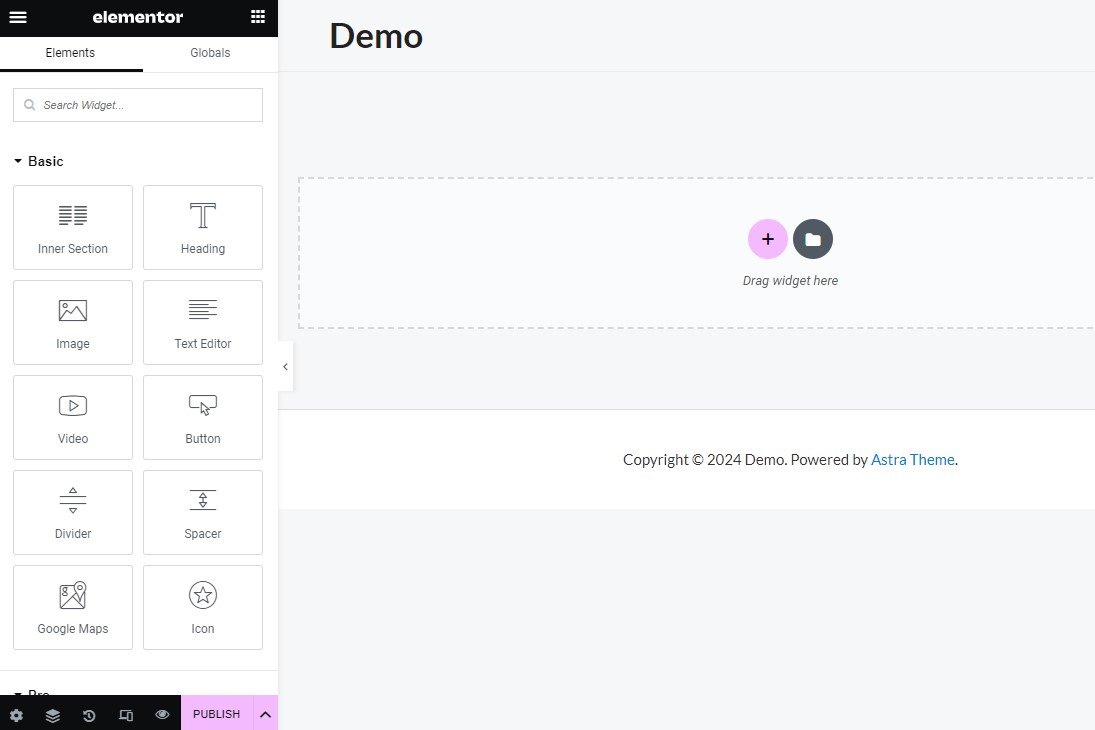
Elementor は、ユーザー インターフェイスに対して大幅に異なるアプローチを採用しています。 右側にデザインのライブ プレビューが表示され、左側に固定サイドバーが表示されます (WordPress テーマ カスタマイザーと同様)。

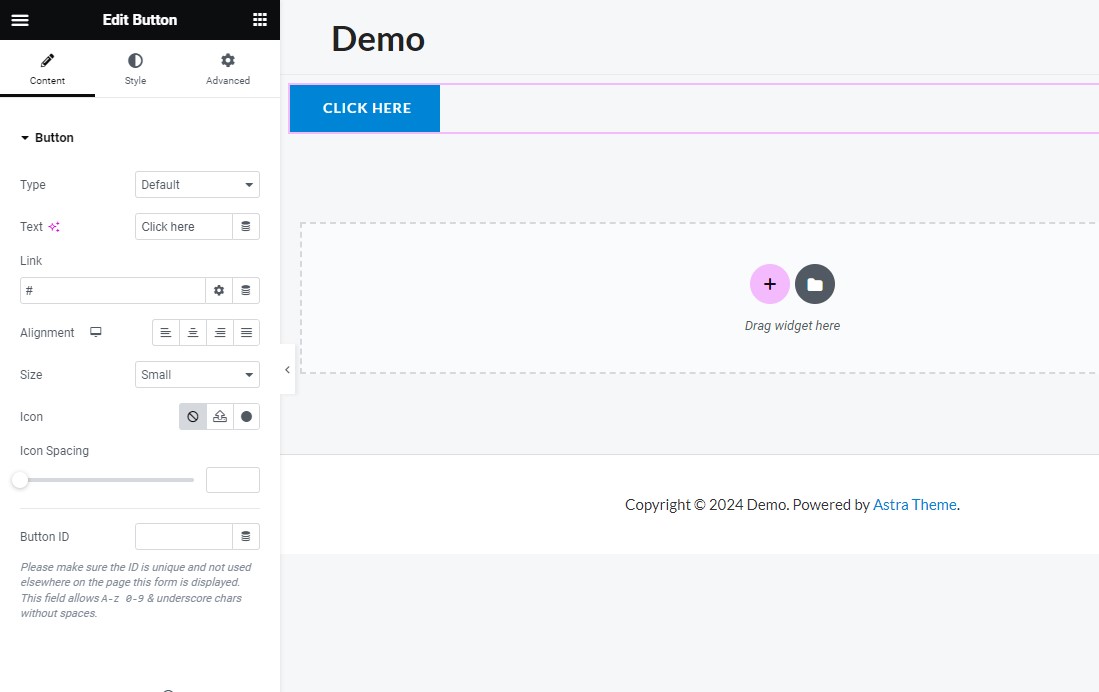
このサイドバーで、ほとんどのデザイン オプションを処理します。 たとえば、サイドバーにウィジェットのリストが表示され、ウィジェットをデザインにドラッグできます。
次に、サイドバーでウィジェットのスタイル、コンテンツ、その他の設定を変更できます。

ほとんどのコンテンツはインラインで編集することもできます。 つまり、ライブ プレビューをクリックして入力するだけです。
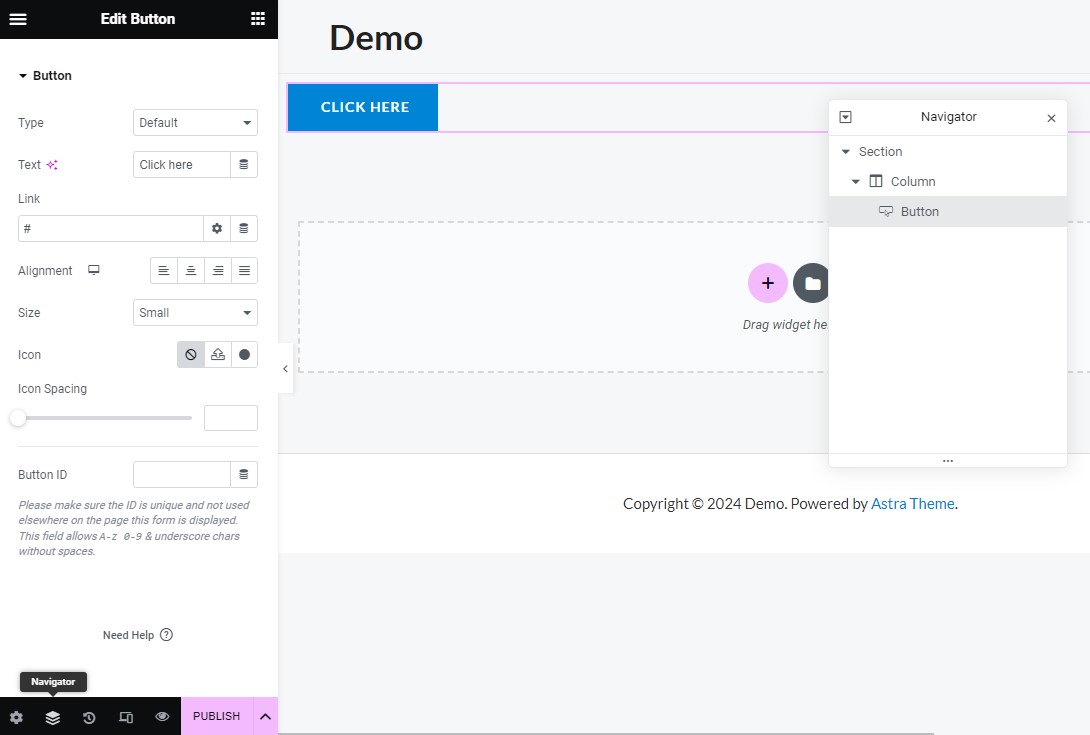
ただし、Elementor は Divi のようなワイヤーフレーム ビューを提供しませんが、非常に便利なナビゲーター ツールを備えています。 Divi のレイヤー ツールと同様に、このツールはページの構造レイアウトの概要を提供します。 要素の名前を変更して、より覚えやすいものにすることもできます。

さらに、元に戻す/やり直し、デバイスのプレビュー、リビジョン履歴などの追加機能も利用できます。
全体的に、Elementor の UI は、Divi のようなフローティング アイコンを使用していないため、すっきりしていて圧迫感が少ないように感じられます。
スタイリングオプション
Elementor と Divi Builder はどちらもスタイル オプションでよく知られています。 したがって、あなたがデザイナーであれば、デザインの外観を制御するためのすべてのオプションが気に入るはずです。
ディビ
Divi Builder には、さまざまな要素を制御するための 3 つの異なるタブが用意されています。
- コンテンツ:テキスト、画像、背景などのモジュールのコンテンツを編集できます。
- デザイン:タイポグラフィーから色、影、境界線などのすべてをカバーします。
- 詳細:カスタム CSS を追加し、応答性の高い表示を制御できます。
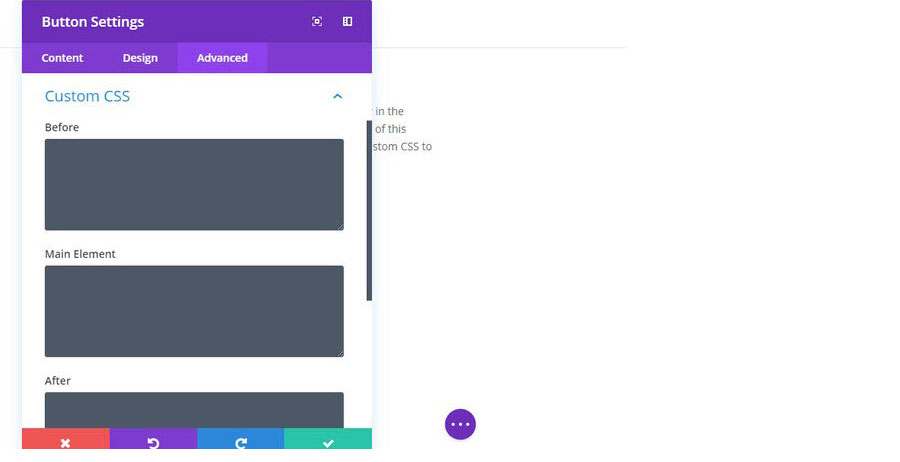
また、カスタム CSS の操作を楽しみたい場合は、Divi Builder を使用すると、メイン要素とメイン要素の前後の両方に CSS を簡単に適用できるため、多くのオプションがあります。

エレメンター
Divi と同様に、Elementor にもページのスタイルを設定するための 3 つの設定タブが用意されています。
- コンテンツ:タイトル、リンク、サイズ、配置などのオプションを調整できます。
- スタイル:タイポグラフィ、色、不透明度、境界線などのオプションを編集できます。
- 詳細:カスタム マージン/パディング、Z インデックス、アニメーション、CSS などの設定を制御できます。
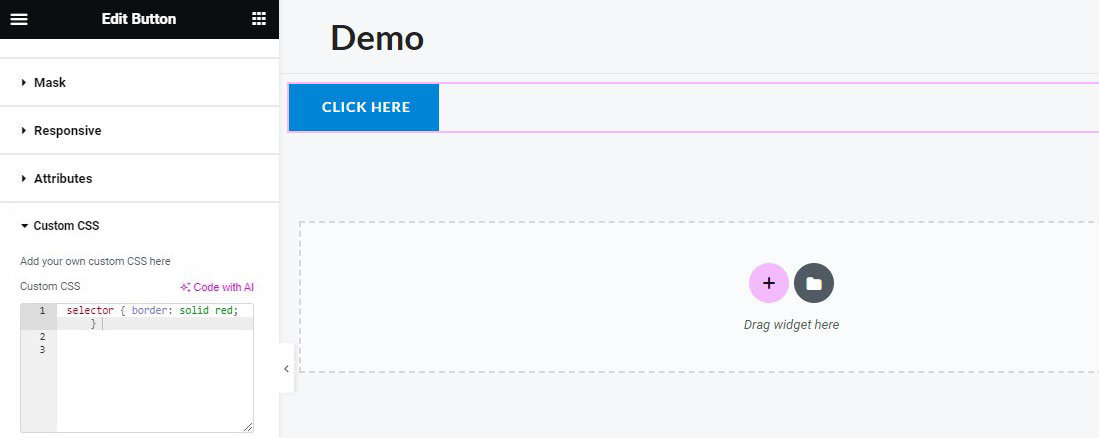
また、Elementor Pro バージョンをお持ちの場合は、カスタム CSS を個々の要素に直接適用して、さらに詳細に制御できます。

全体として、どちらもスタイル要素に対して同様のオプションを提供します。
レスポンシブデザイン設定
デフォルトでは、Divi または Elementor を使用して作成されたデザインはすべてレスポンシブです。 つまり、デザインはどのデバイスでもシームレスに機能します。
どちらも、デザインのレスポンシブ設定を変更できるようにすることで、さらに一歩進んでいます。
たとえば、Divi と Elementor ではどちらも、訪問者が使用するデバイスに基づいて異なるスタイル オプションを使用できます。 モバイル デバイス上の大きな画像など、デバイス タイプに基づいて特定のモジュールを非表示にすることもできます。
テーマビルダーの機能
Divi と Elementor は単一ページのコンテンツに限定されなくなりました。 代わりに、同じドラッグ アンド ドロップのビジュアル インターフェイスを使用して、完全な WordPress テーマを構築できます。
では、テーマ構築とは何でしょうか?
テーマの構築では、ドラッグ アンド ドロップのページ ビルダーを使用してテーマ全体をデザインできるため、事前に作成された WordPress テーマが不要になります。 たとえば、次のようなテンプレートを作成できます。
- ヘッダ
- フッター
- 単一の投稿とページ
- アーカイブページ
ブログ投稿のタイトルなどのネイティブ WordPress 情報を動的に挿入する以外に、両方のプラグインのテーマ ビルダーを使用してカスタム フィールドからデータを入力することもできます。
ディビ
Divi には、条件付きルールを設定できる別のテーマビルダーインターフェイスがあります。 テーマ テンプレートは、サイト全体で使用することも、個々のコンテンツに対して使用することもできます。

そこから、通常のビジュアルな Divi Builder インターフェイスを使用してさまざまなテーマのテンプレート ファイルを構築したり、投稿のタイトルやカスタム フィールドからの情報などの動的情報をテンプレートに含める動的コンテンツ モジュールを構築したりできます。
エレメンター
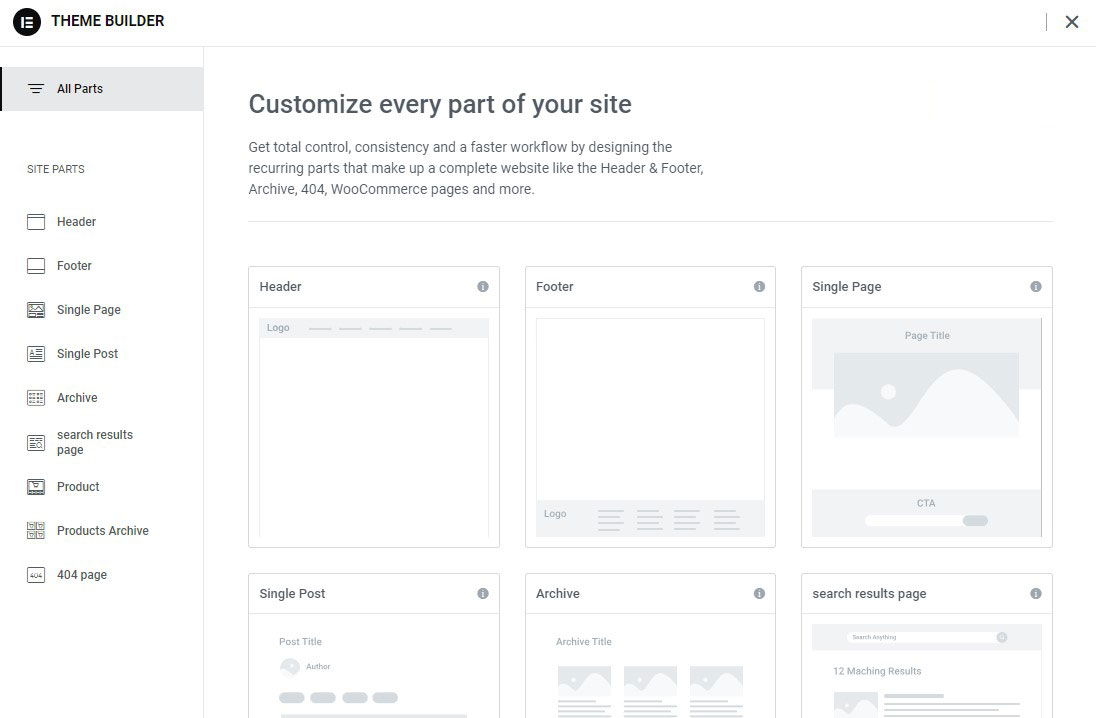
Elementor Pro を使用すると、別のテーマ構築領域にアクセスして、さまざまなテーマ テンプレート パーツをすべて処理できます。

実際のテンプレートを作成するには、同じ Elementor インターフェイスを使用します。 主な違いは、投稿タイトルや投稿コンテンツなどの情報を動的に挿入するための独自のテーマ ウィジェットを取得できることです。

通常のウィジェットに Web サイトまたはカスタム フィールドのコンテンツを動的に入力することもできます。
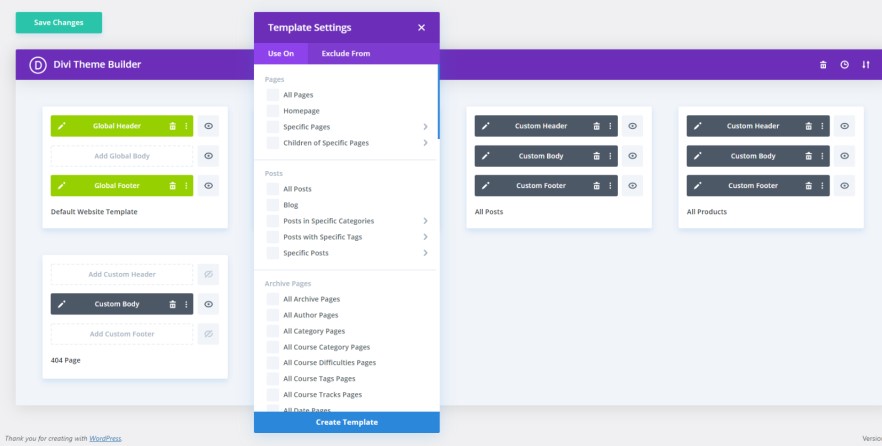
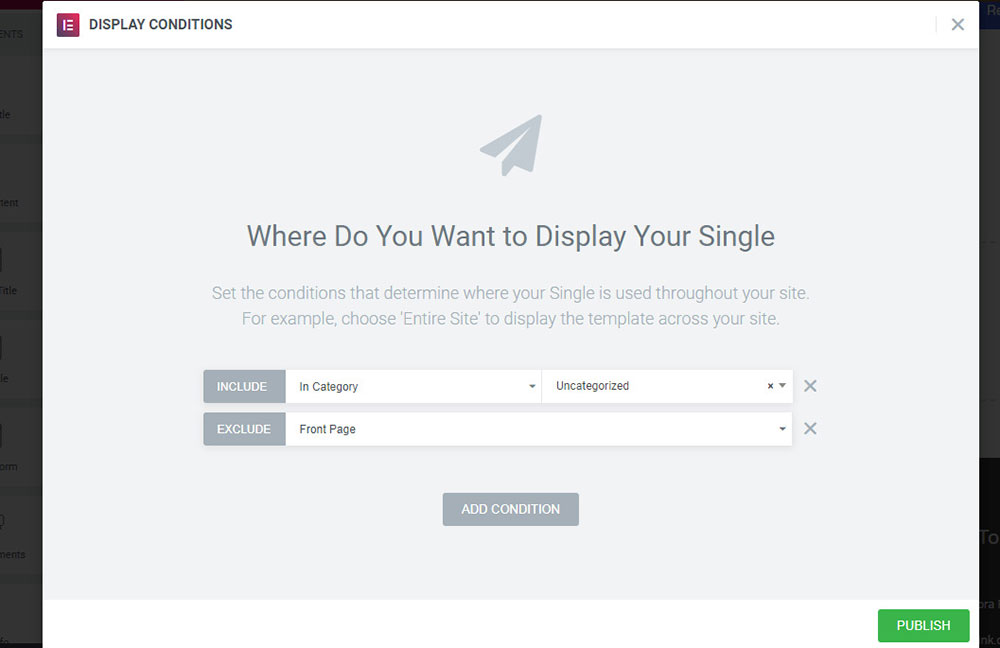
テーマ テンプレートを公開したら、条件付きルールを使用して、テーマ テンプレートを適用する場所を指定できます。 サイト全体で使用することも、特定のコンテンツにターゲットを絞ることもできます。

全体として、どちらのテーマ ビルダーも非常に強力です。
右クリックのサポート
Divi と Elementor はどちらも右クリックをサポートしていますが、これは WordPress ページビルダーでは珍しいことです。
あまり重要ではないように見えますが、右クリックできることはワークフローを効率化するのに非常に役立ちます。 たとえば、次のことがすぐにできます。
- ウィジェット間でスタイルをコピーする
- ウィジェットの複製
- ウィジェットの削除
- テンプレートの保存
- もっと
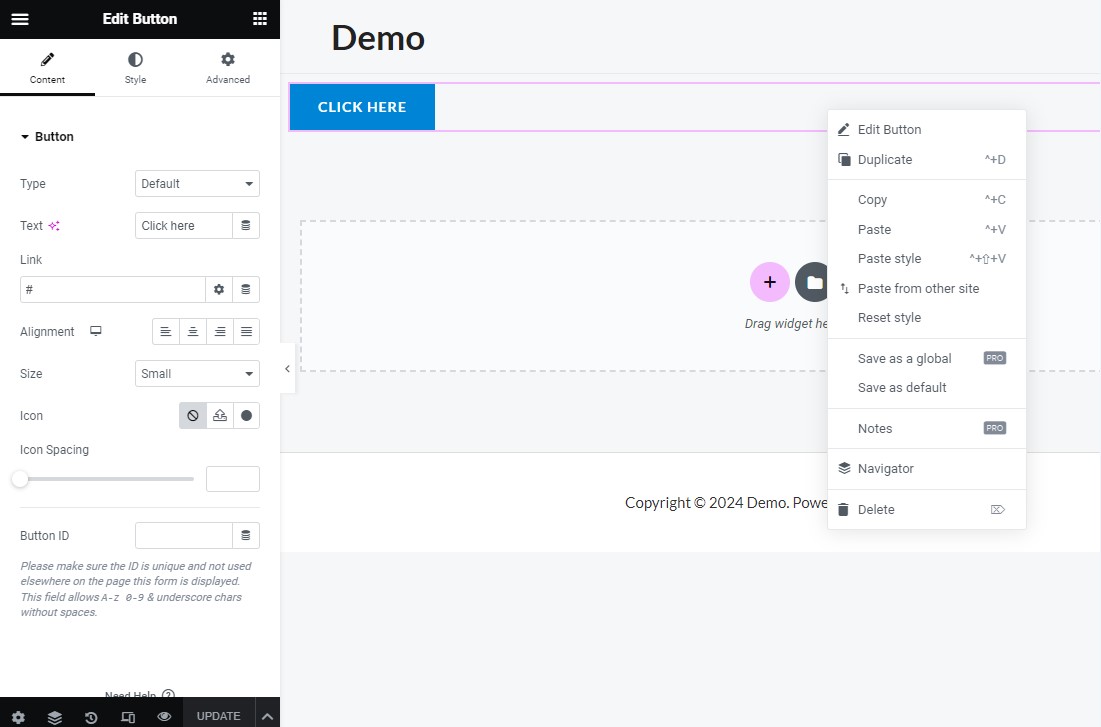
ディビ
Divi の右クリック メニューは次のとおりです。

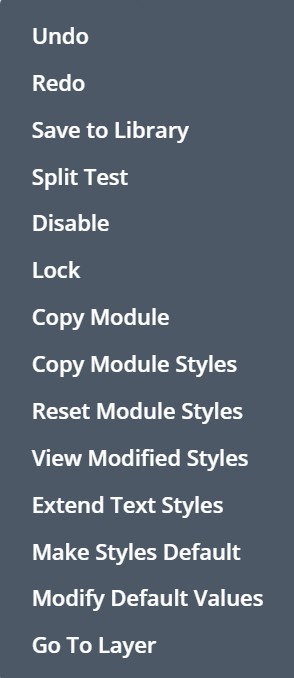
エレメンター
Elementor の右クリック メニューは次のとおりです。

ディビ vs エレメンター: 何が違うのか
Elementor と Divi の類似点をいくつか説明したので、主な違いをいくつか見てみましょう。
1. モジュールと要素
デザインを作成するには、選択したページ ビルダーで利用可能なモジュールと要素を使用する必要があります。
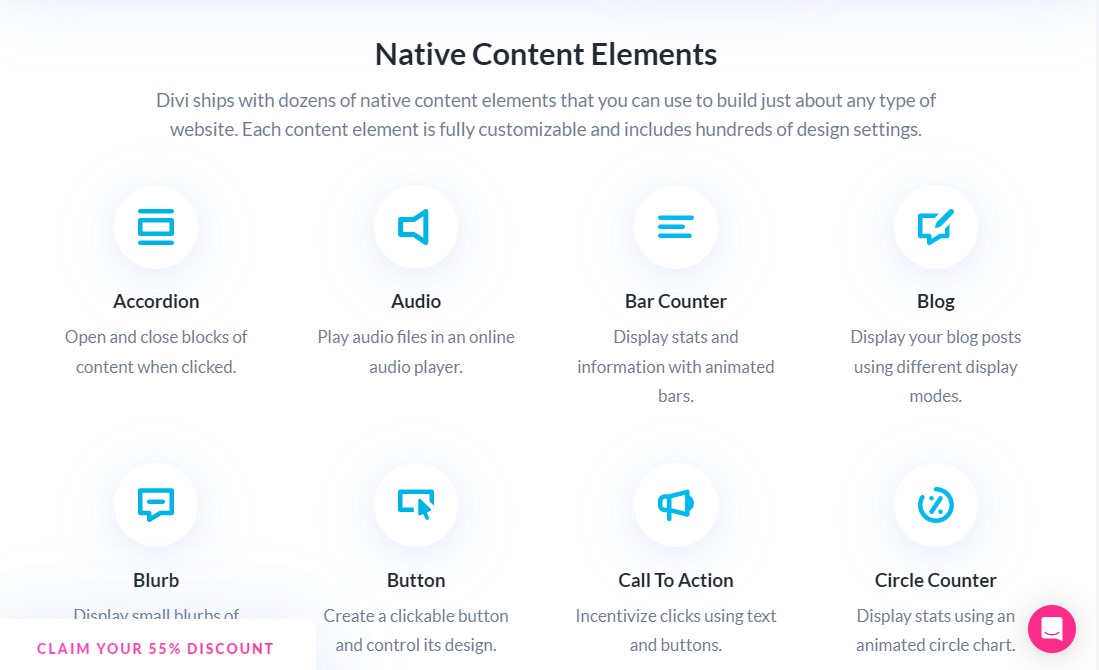
Divi モジュールは、コンテンツ要素、e コマース要素、構造要素の 3 つのカテゴリに分類されています。

サイトを構築するために合計 68 個のモジュールを入手します。
さらに、Divi は、Divi の機能を拡張するために使用できるサードパーティ プラグインの活発なエコシステムも提供しています。
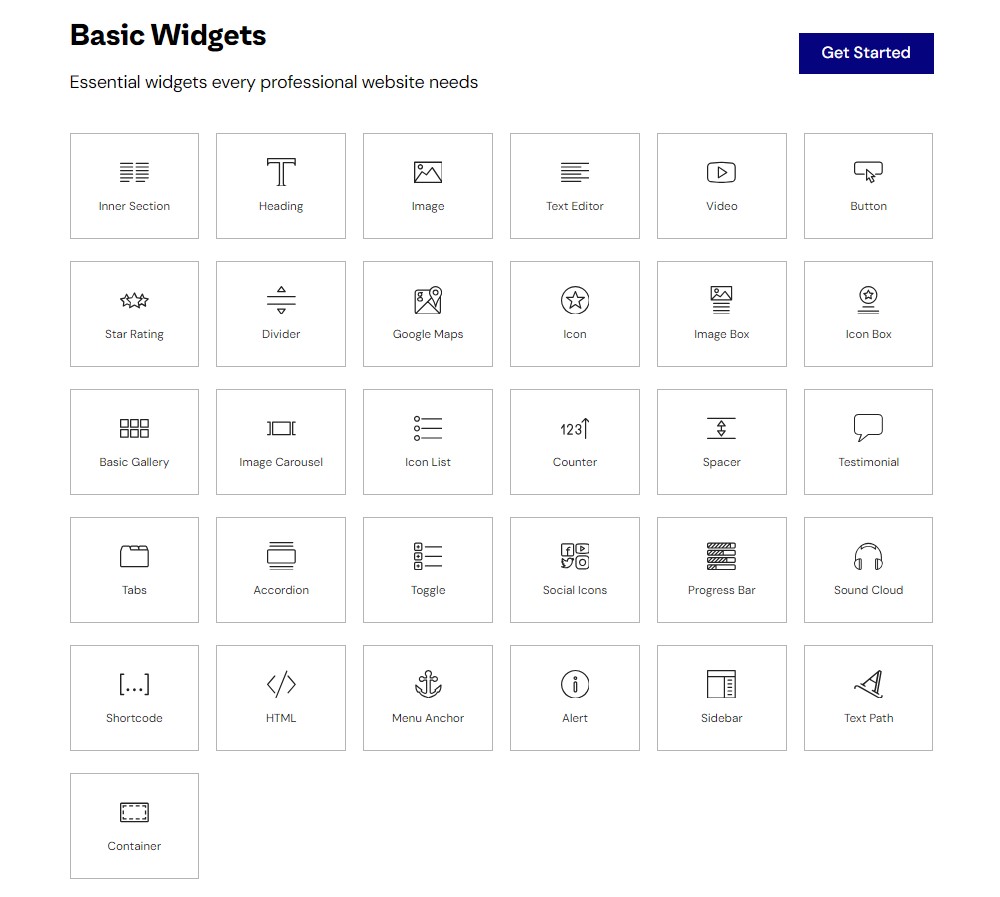
一方、Elementor の無料版には、デザインの構築に役立つ 40 以上の基本的なウィジェットが付属しています。 Elementor Pro を使用すると、50 以上の Pro ウィジェットにアクセスできます。 新しいウィジェットを追加するサードパーティの Elementor アドオンもいくつか利用可能です。
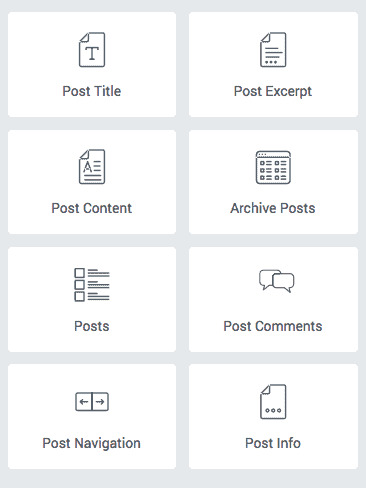
Elementor ウィジェットは、Basic Widgets、Pro Widgets、Theme Elements、WooCommerce Widgets の 4 つのカテゴリに分類されています。

2. 既製のテンプレート
Divi と Elementor には、インポートできる素晴らしいテンプレートがたくさん付属しているので、これは同じです。
ただし、テンプレートの扱い方は少し異なります。
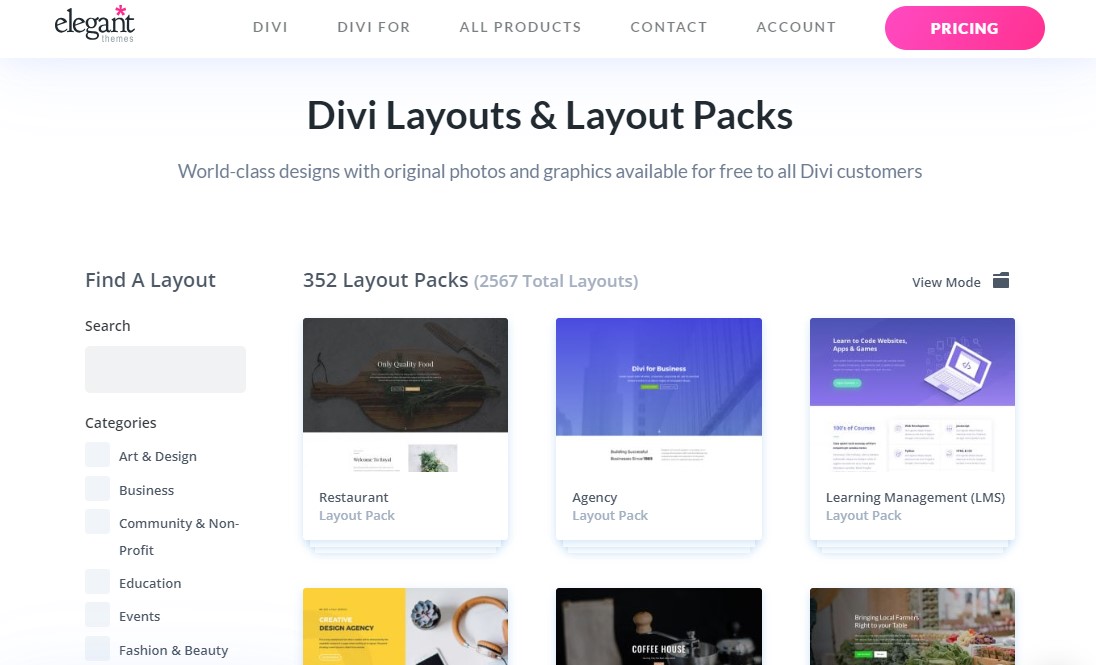
Divi では、特定のニッチ向けに設計されたテーマ別のテンプレート キットであるレイアウト パックを入手できます。 たとえば、レストランの Web サイトを構築する場合、Divi レイアウト パックには次のような複数のレイアウトが含まれる可能性があります。
- ホームページ
- 概要ページ
- メニューページ
- ブログページ
- ギャラリーページ
- お問い合わせページ
Divi には 352 のレイアウト パック全体で、驚くべき 2,567 の異なるページ テンプレートがあり、これは間違いなく 2 つの中でより大きなコレクションです。

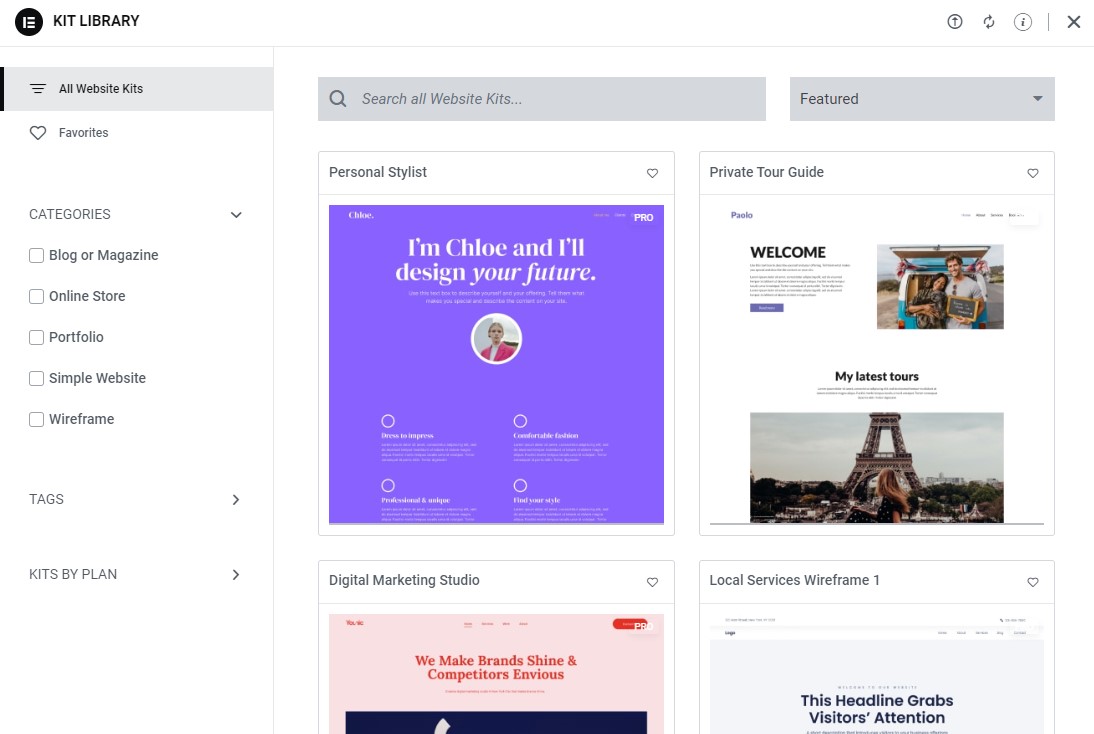
一方、Elementor は、次のような多数のテンプレートを提供します。
- サイト キット:これらは、Divi のレイアウト パックに似た完全なサイトを作成するために使用できるテンプレートのセットです。
- ページ:これらは、ランディング ページやホームページに一般的に使用される個別のページ テンプレートです。
- ブロック:これらは、ヒーローや私たちについてのセクションなど、特定のページ セクションのテンプレートです。

全体として、完全なウェブサイトキットに関しては Divi がリードしており、Elementor のキット数は 352 以上であるのに対し、Elementor のキット数は 120 以上です。
ただし、テンプレートに関してはどちらも非常に強力なので、どちらにしても満足できるでしょう。 Elementor は、より広範囲のテンプレート タイプも提供しており、これが役立つと感じる人もいるでしょう。
3. ポップアップビルダー
最も注目すべき機能の違いの 1 つは、Elementor には独自のポップアップ ビルダー ツールが含まれているのに対し、Divi には含まれていないことです。
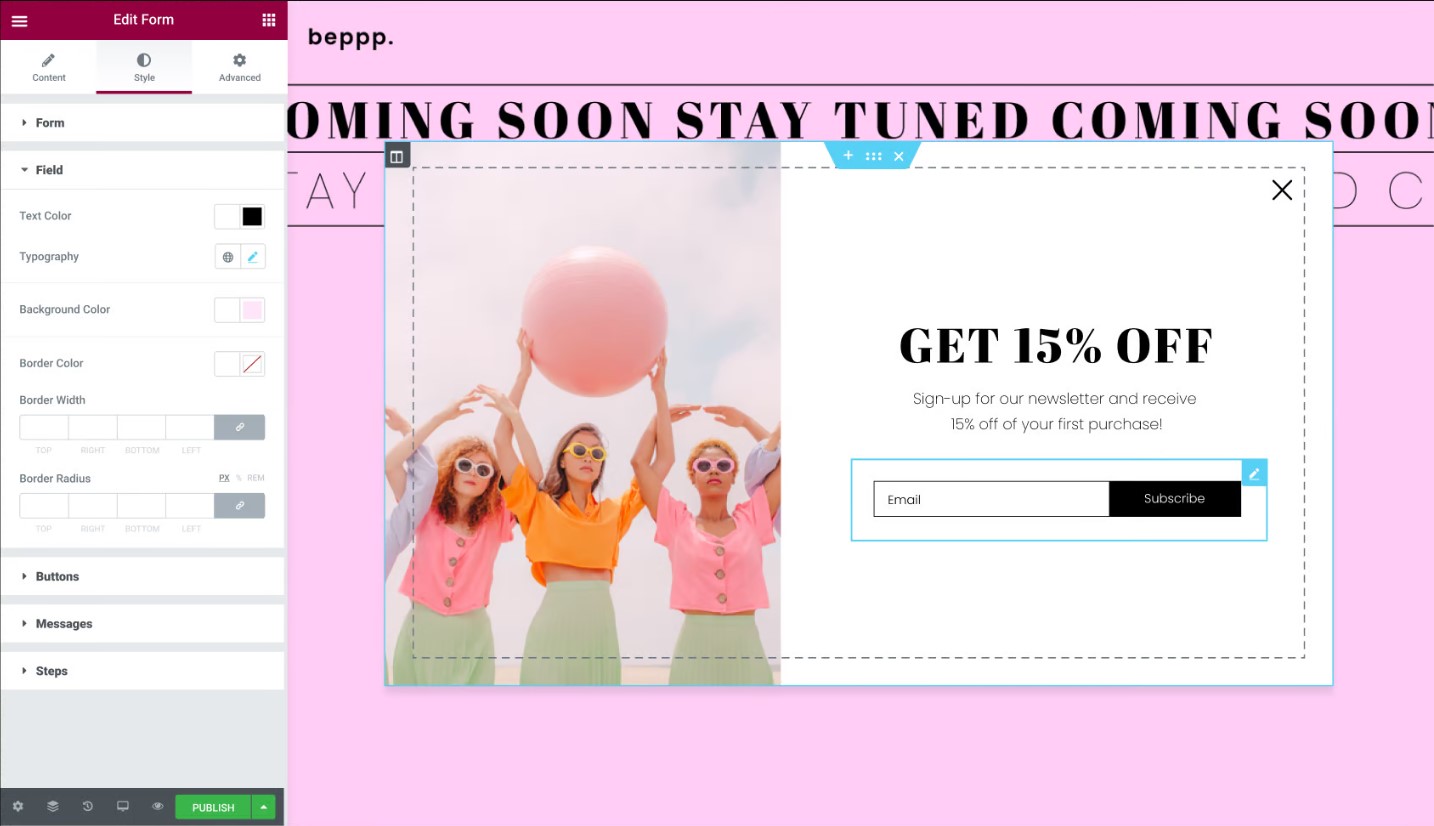
Elementor Popup Builder を使用すると、同じ Elementor インターフェイスを使用して Web サイト上の任意の場所にポップアップを構築して表示できます。

さらに、Elementor ウィジェットを使用して、美しいポップアップ フォーム (メール オプトイン、ログイン/登録など) をデザインすることもできます。
Divi は Elementor のような組み込みのポップアップ ビルダーを提供していませんが、Divi Overlays などのサードパーティのプラグインを使用すると、Divi を使用してポップアップを構築できます。
Divi を購入すると、Bloom 電子メール オプトイン プラグインにアクセスできます。 電子メールのオプトイン ポップアップを作成できます。 ただし、ドラッグ アンド ドロップ ビルダーがないため、Elementor Popup Builder ほど構成可能ではありません。

はい、エレメンターはディビよりも 1 つ多くのマークを獲得します。
4. 組み込みの A/B テスト
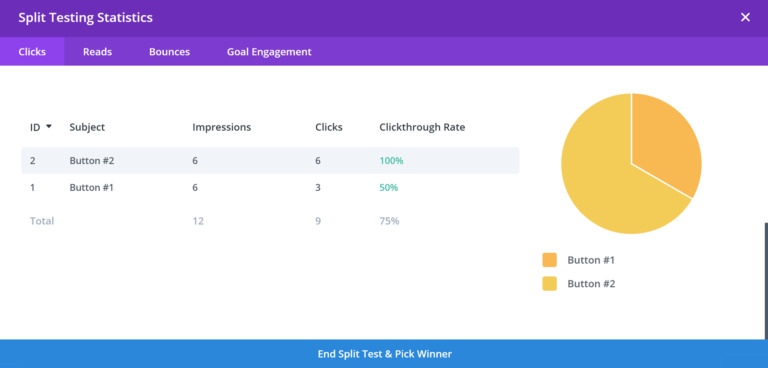
これは誰もが使用する機能ではありませんが、マーケティング担当者であれば、デザインの改善に役立つ A/B テスト ツール Divi Leads が Divi に組み込まれているという事実に感謝するかもしれません。
任意のモジュールを右クリックすると、すぐに A/B テストを起動して、さまざまなモジュール バージョンのパフォーマンスを調べることができます。

ランディング ページやその他の同様のコンテンツを作成する場合は、これらの機能が役立つ可能性が高くなります。
そうは言っても、Google オプティマイズなどのサードパーティ ツールを使用して Elementor の A/B テストを行うこともできます。 Split Test For Elementor というサードパーティのプラグインを使用することもできますが、これは Divi ほど便利ではありません。
5. フォームウィジェット
Divi と Elementor にはフォーム ウィジェット (モジュール) が組み込まれていることをご存知ですか?
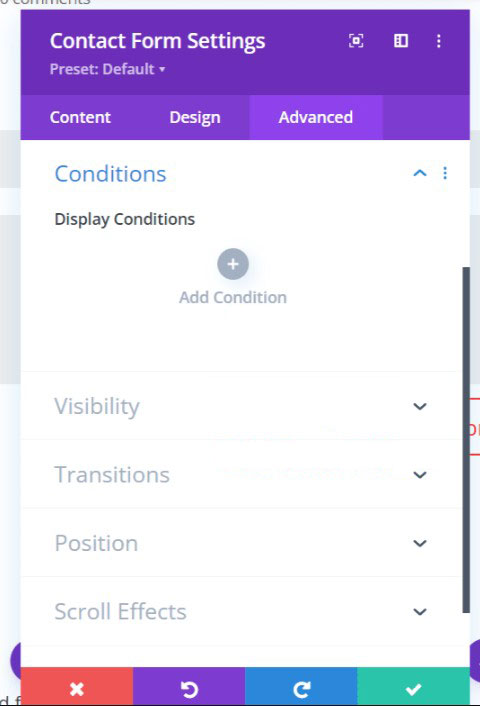
しかし、違いがあります。 フォームフィールドをカスタマイズしたり、色を変更したりできます。 ただし、Elementor フォーム ウィジェットには「CONDITIONS」がありません。
Divi のフォーム ウィジェットはより強力で、フォーム ビルダーの重要な部分である条件付きロジックをフォームに追加できます。


この違いはそれほど大きくないように思えるかもしれませんが、実際には違いがあります。 以前に WordPress フォームビルダープラグインを使用したことのある人は、条件付きロジックの利点を理解するでしょう。
一言で言えば、Divi のフォーム ウィジェットは Elementor のフォーム ウィジェットよりも強力です。
6. ロールエディター
ロール編集オプションは、WordPress やデザインについてあまり詳しくないクライアント向けに Web サイトを作成する場合に便利です。 役割エディタを使用してアクセスを制限し、Web サイトの外観を損なう設定を変更しないようにすることができます。
どちらのページ ビルダーも、特定のロールに対して異なるルールを提供します。
- Divi:管理者、編集者、著者、寄稿者、ショップマネージャー
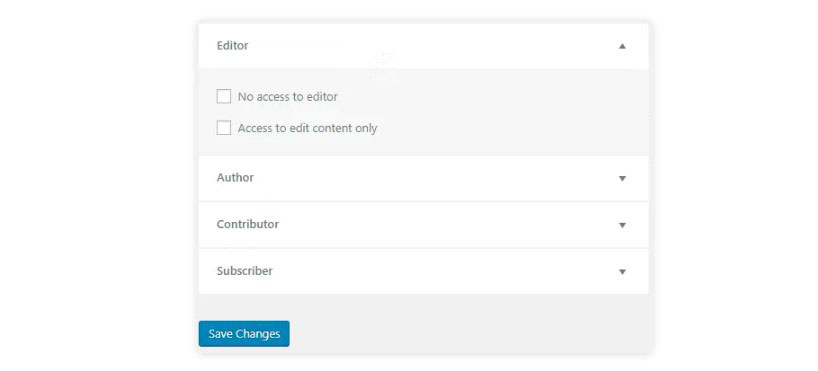
- Elementor:編集者、著者、寄稿者、購読者
Elementor の基本ルールと比較して、Divi のロール エディターを使用すると、より高度なアクションを制限できます。
たとえば、Elementor では、編集者の役割に与えられるルールは 2 つだけです。

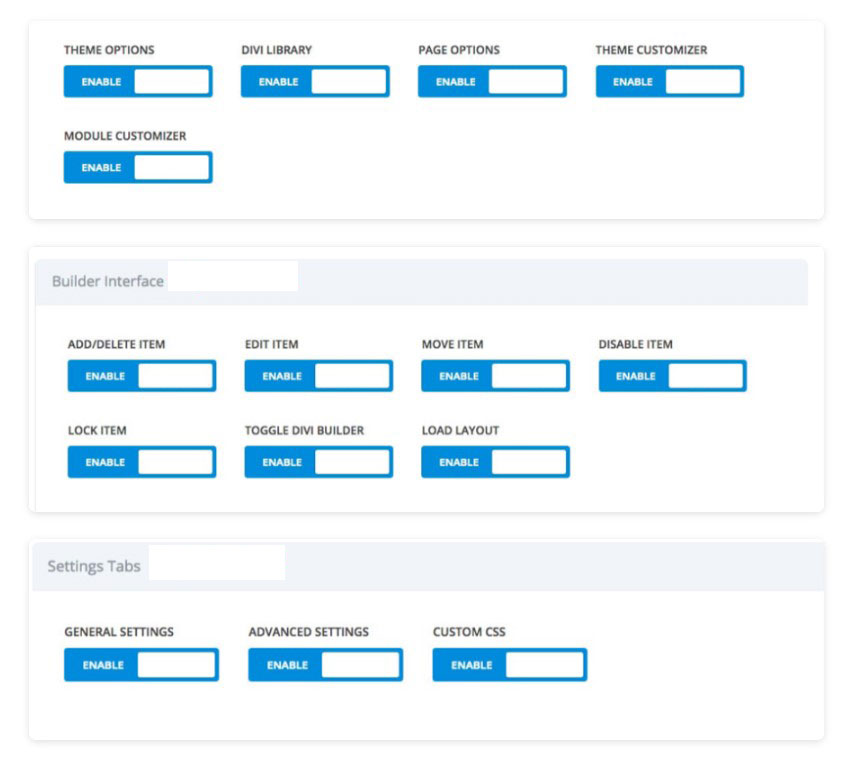
一方、Divi では、「編集者」およびその他の役割に対する高レベルから低レベルの制限を有効または無効にすることができます。

7. WooCommerce ビルディング (カートとチェックアウト)
Elementor と Divi Builder はどちらも WooCommerce をサポートしており、ストアのショップ ページや単一の製品ページをカスタマイズできます。
Divi Builder を使用すると、既存のテーマのカートとチェックアウト ページを使用できるようになります。 これは、Divi テーマまたは特定の WooCommerce テーマである可能性があります。
ただし、Elementor では Elementor のビジュアル インターフェイスを使用して WooCommerce カートとチェックアウト ページを完全に設定できるため、Elementor の WooCommerce サポートは Divi Builder よりも広範囲にわたっています。
ストアや単一製品のテンプレートを構築するほど簡単ではありませんが、主要な e コマース サイトのデザイン、レイアウト、コンテンツを詳細に制御できます。
コードを書かずに WooCommerce ストアを完全にカスタマイズしたい場合、Elementor には大きな利点があります。
8. ウェブサイトのホスティング
次の違いは、ビルダー自体に関するものではなく、Elementor と Divi を使用して Web サイトを作成する方法です。
独自の WordPress サイトをゼロから構築するという考えに圧倒されている場合は、Elementor が独自のオールインワン Web サイト ソリューションを用意しており、次の機能を提供します。
- WordPress ホスティング
- プリインストールされたWordPressとElementor
- Elementor Pro のすべての機能に追加料金なしでアクセスできます

アカウントにサインアップして、サイトの作成を開始するだけです。 同時に、WordPress の機能に完全にアクセスできます。
Divi は一部のプロバイダーと協力して、Divi ホスティング リストを通じてプリインストールされた Divi を提供しています。 ただし、これらのパートナーシップは、Elementor のオールインワン ホスティング ソリューションほど便利ではありません。
全体として、本格的な Web サイトには独自の別の Web ホスティングを使用することをお勧めします。
ただし、基本的なポートフォリオ Web サイトの場合は、WordPress Web サイトの構築を容易にする Elementor のオールインワン ホスティングが良いオプションです。
さらに詳しく知りたい場合は、Elementor ホスティング レビューの全文をご覧ください。
9. 無料版
ページビルダーは高価です。 それは誰もが知っていることです。 さらに、ページビルダーに関する事前の専門知識がない場合は、無料版が非常に役立ちます。
Divi ページビルダーには無料版はありません。 ただし、質問なしで30日間の返金保証が付いています。
Elementor は無料版を提供しており、これが Divi ビルダーと比較して Elementor の人気の背後にある主な理由の 1 つです。
WordPress プラグイン リポジトリ内で「Page Builder」を検索すると、Elementor の無料バージョンが常に最初に表示されます (500 万以上のインストール、4.6 つ星の評価が信頼性の証拠です)。

エレメンター vs ディビ: パフォーマンス
Web サイトを成功させたい場合は、Web サイトが素早く読み込まれることが重要です。
悪いニュース:
ネイティブの WordPress ブロック エディターを使用する場合と比較して、単一のページ ビルダーを使用すると、ページに追加の重みが追加されます。
良いニュース:
高速ホスティングを使用し、その他のパフォーマンス最適化のベスト プラクティスを実装している限り、すべてのページ ビルダーを使用して高速読み込みの WordPress サイトを構築できます。
Divi と Elementor のパフォーマンスをテストするために、同様のデザインを作成し、速度テスト ツールに掛けました。
可能な限り同等の状態を保つために、両方のビルダーに同様のモジュールのセットを使用し、各モジュール内の同じ情報を使用して設計を作成しました。
どちらのサイトも基本テーマとして Astra テーマを利用しており、使用したモジュールは次のとおりです。
- 見出し
- 画像
- 段落
- お問い合わせフォーム
- ボタン
明確にするために、これを均等に比較するために、Astra テーマを持つ Divi ビルダー プラグインを使用しています。 つまり、WordPress Divi テーマを使用していません。
さらに、覚えておくべきことの 1 つは、Divi には CSS と JavaScript を縮小して結合する機能が組み込まれていますが、Elementor にはそれがありません。 結果として、Divi はすぐに HTTP リクエストを制限するのに適しています。
ただし、Autoptimize などの無料プラグインや WP Rocket などの有料プラグインを使用すると、同じ最適化を Elementor に簡単に適用できます。
Divi で構築した Web サイトでは次のような結果が得られました。
- 総ページサイズ: 589 KB
- HTTP リクエストの合計: 29
- ページ読み込み速度: 1.4 秒
Elementor サイトでは次の情報が提供されました。
- 総ページサイズ: 488 KB
- 合計 HTTP リクエスト: 40
- ページ読み込み速度: 2.1 秒
ご覧のとおり、Divi サイトの読み込みは (組み込みのスクリプト最適化オプションのおかげで) 高速になり、Elementor のページ サイズは大幅に小さくなり、サイト全体のパフォーマンスが向上しました。
ディビ対エレメンター:価格:
Elementor の方が安い場合もあれば、Divi の方が安い場合もあるため、価格の比較は困難です。 したがって、各プラグインの使用計画によっては、一方のプラグインが他方よりコスト効率が高い場合があります。
無料版
完全無料版を提供しているのはElementorだけです。 さらに、Elementor の無料版は非常に柔軟です。 無料版でも、魅力的なデザインを作成したり、最も基本的なウィジェットにアクセスしたりできます。
したがって、すべてを無料に保ちたい場合は、Elementor が唯一の選択肢です。 本当に良いものですよ!
プレミアムバージョン
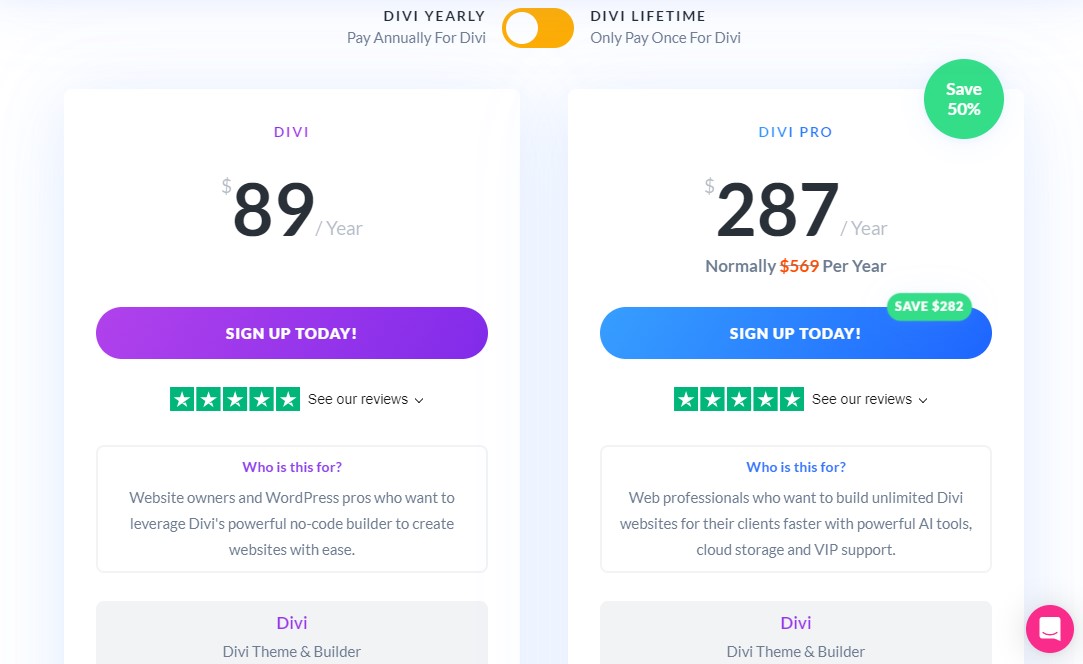
Elegant Themes のプランでは無制限に使用できます。 1 年間のライセンスは 89 ドルで、個人およびクライアントの Web サイトで無制限に使用できます。

それとは別に、購入すると、Divi 以外のすべての Elegant Themes 製品にアクセスできるようになります。 たった 1 回の料金で、以下にアクセスできるようになります。
- ディビのテーマ
- ディビビルダープラグイン
- 追加のテーマ
- Bloom プラグイン (電子メール オプトイン)
- Monarch プラグイン (ソーシャル共有)
ディビを入手
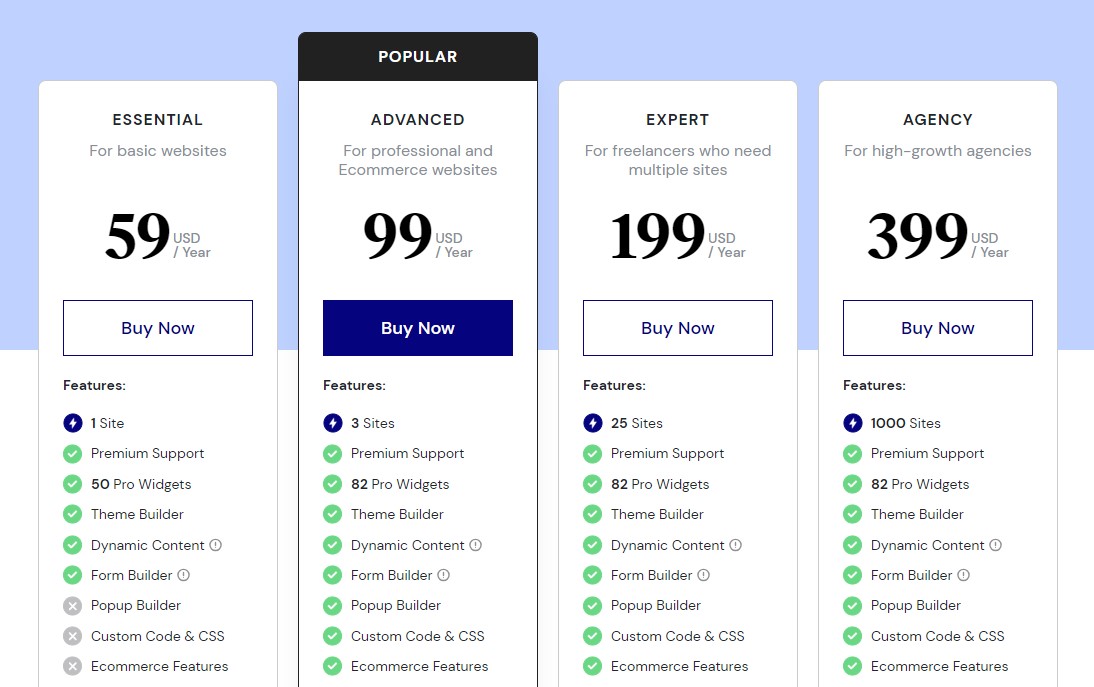
一方、Elementor Pro では 4 つの料金プランが提供されています。

- 必須:単一サイトの使用には年間 59 ドルかかります。
- アドバンスト:最大 3 つのサイトの使用に対して年間 99 ドルかかります。
- 専門家:最大 25 サイトの使用には年間 199 ドルかかります。
- 代理店:最大 1000 サイトの使用には年間 399 ドルかかります。
すべてのプランには、テーマ ビルダー、ダイナミック コンテンツ、フォーム ビルダー、プレミアム サポートなどが含まれます。
エレメンター プロを入手
プレミアムバージョンに関しては、次のようになります。
- 単一の Web サイトのビルダーのみが必要な場合は、Elementor Pro の方が安価です。
- 複数の Web サイト用のビルダーが必要な場合は、Divi の方が安価です。
永久ライセンス
最後に、最後の重要な考慮事項は、ライセンスの有効期間です。
Divi の 1 回限りのライセンス料金は 287 ドルです。 ただし、Elementor は 1 年間のライセンスのみを提供します。 つまり、引き続きサポートとアップデートを受けたい場合は、ライセンスを毎年更新する必要があります。 更新しないと、新しい Elementor Pro ウィジェットを追加できなくなります。 ただし、デザイン内の既存の Elementor Pro ウィジェットはすべて引き続き機能します。
ディビ vs エレメンター: サポート
Divi と Elementor はどちらも、アクティブなライセンスを持つユーザーに 24 時間年中無休のサポートを提供します。 全体としては、サポートに連絡するためのより柔軟な方法を提供する Divi がわずかに有利です。
ディビ
アクティブなライセンスを持つすべての Elegant Themes ユーザーは、24 時間年中無休のプレミアム サポートを受けられます。 主な特典の 1 つは、Intercom 経由でライブ チャット サポートを受けられることです。
ライブチャットヘルプは WordPress テーマやプラグインでは珍しいため、これは大きな利点です。
さらに、必要に応じて、以前のフォーラム サポート システムを引き続き使用することもできます。 ただし、フォーラム システムはコミュニティのサポートに依存しています。 あるいは、詳細なナレッジ ベースのドキュメントを参照することもできます。
75,000 人を超えるメンバーがいる Divi テーマ ユーザーの公式 Facebook グループを通じてコミュニティの助けを求めることもできます。
エレメンター
Elementor の有料ユーザーは、チケットを通じて年中無休のプレミアム サポートにアクセスできます。 さらに、Elementor は、コア機能の使用方法、一般的な問題の解決方法などを示す詳細な公開ナレッジ ベースを維持しています。
Elementor には大規模な公式 Facebook グループもあり、1,48,000 人を超えるメンバーからのコミュニティ サポートを見つけることができます。 これは、無料の Elementor ユーザーとプレミアム Elementor ユーザーの両方にとって素晴らしいオプションです。
Divi Builder または Elementor Pro について他の人は何と言っていますか?
ユーザー レビューは、Elementor や Divi などのビジュアル ページ ビルダーであっても、どの製品にとっても重要です。 では、他のユーザーは 2 つの WordPress ページビルダーについて何と言っているのでしょうか?
Divi と Elementor ページビルダーのユーザーレビューを見てみましょう。
ディビ
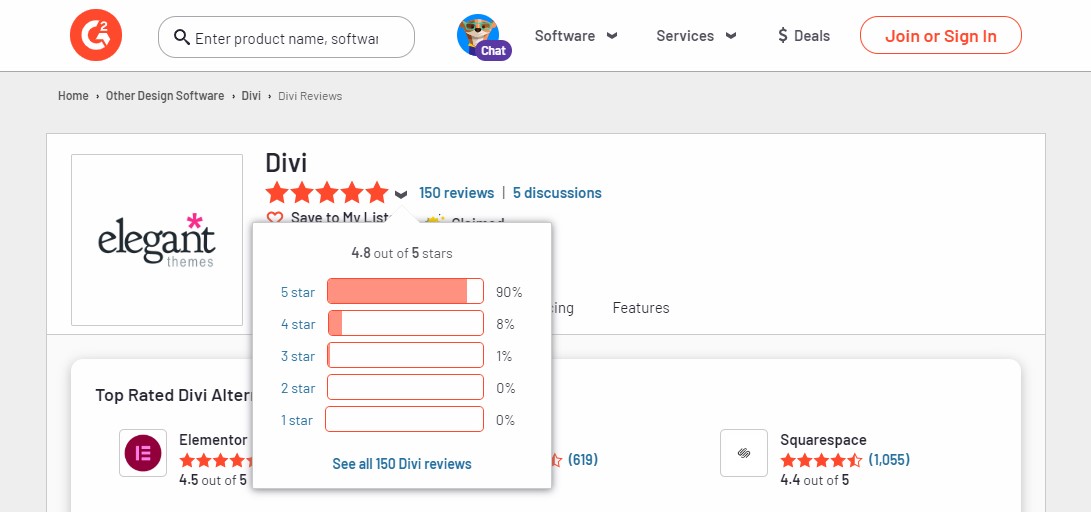
Divi は、特に G2 や Trustpilot などの製品ソフトウェア比較サイトで、ブロゴスフィア全体のユーザーから素晴らしいレビューを受けています。
G2 では、ディビは 5 点満点中 4.8 点の評価を獲得しました。

Elegant Themes は、Trustpilot で 5 点満点中 4.9 と評価されました。

エレメンター
ユーザー評価の点でも、Elementor はそれほど劣っていません。
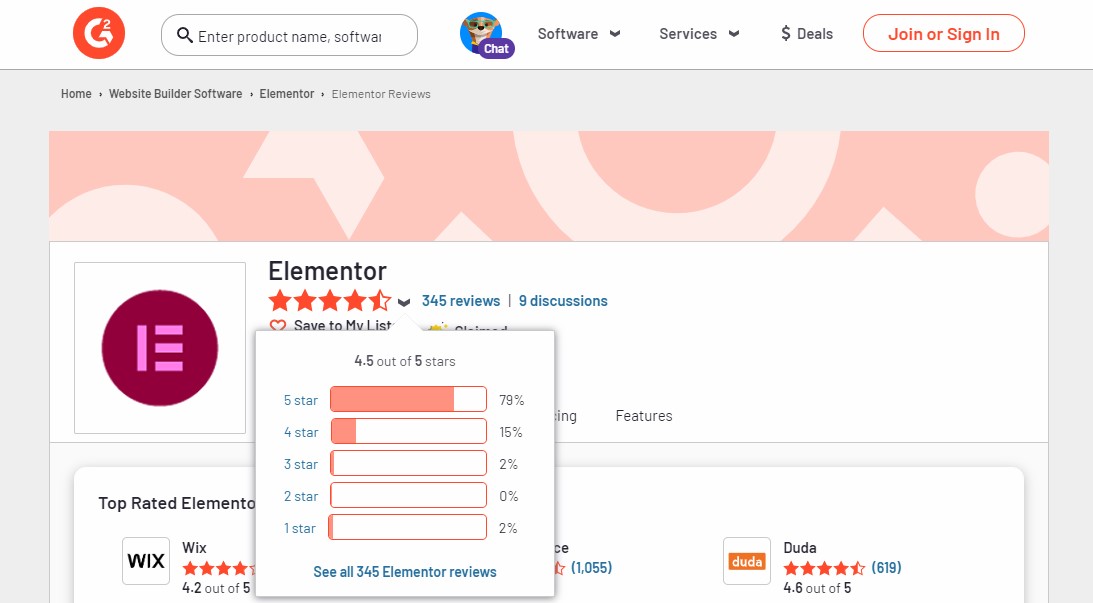
G2 では、Elementor は 5 つの評価のうち 4.5 の評価を獲得しました。

Trustpilot では、Elementor は 5 点中 2.9 の評価を獲得しました。

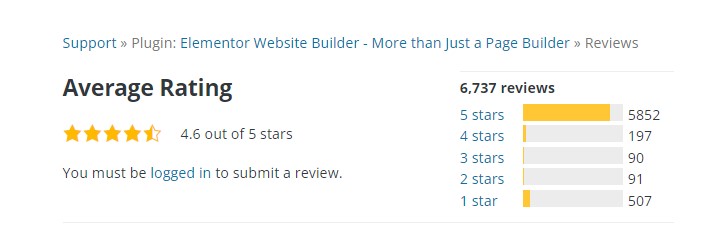
ただし、500 万以上のインストールを誇るこのプラグインは、WordPress.org で 4.5 つ星の評価と 6,700 件を超えるレビューを獲得しています。

エレメンターとディビどちらを使うべきですか?
Divi と Elementor は、利用可能な WordPress ウェブサイトビルダープラグインの中で最高の 2 つであるため、どちらを選んでも間違いはないと思います。
ただし、機能とサードパーティのサポートの点では、Elementor が一歩リードしていると考えられます。
そのため、ほとんどの人に Elementor をお勧めします。
ディビに有利
Divi には、その価格設定という大きな利点が 1 つあります。
- 複数のサイト用のプラグインが必要な場合は、はるかに安価です。Elementor Pro が Divi よりも安く見える唯一のケースは、単一の Web サイト用のビルダーのみが必要な場合です。
- 生涯契約があります。Elementor Pro では毎年支払う必要があるため、時間の経過とともに価格の差が大きくなります。 Divi では、生涯サポートとアップデートに対して 287 ドルを支払うことができます。 価値の観点から言えば、これは無敵です。
予算が限られている場合は、Divi で十分かもしれません。 そして、時間の経過とともに Divi の方がどれだけ安くなるかを考えると、Divi の方が良い選択肢になるかもしれません。
ディビを入手
エレメンターに有利
Elementor には、次のような非常に明確な利点があります。
- 無料版:プロ版にアップグレードしなくても、プロ並みの Web サイトを作成できます。
- ポップアップ ビルダー:これらのポップアップは、マーケティング、インターフェイス要素などを含むさまざまな方法で使用できます。
- より高度な WooCommerce サポート: WooCommerce ストアを完全にカスタマイズしたい場合、カートとチェックアウト ページのカスタマイズは大きな利点です。
- サードパーティ アドオンの膨大なライブラリ: Elementor と Elementor Pro がニーズを満たさない場合でも、サードパーティ アドオンの膨大なライブラリを利用できます。
機能の点では、Elementor には明らかな利点があります。 したがって、最高のものを求める場合は、Elementor と Elementor Pro を使用することをお勧めします。
個人的には、Divi インターフェイスよりも Elementor インターフェイスの方が好みです。これが、Elementor を推奨するもう 1 つの理由です。 ただし、これは主観的なものであり、あなたは Divi を好むかもしれません。
エレメンター プロを入手
以上で、Elementor と Divi の詳細な比較は終わりです。 お役に立てば幸いです。
詳細については、次の他の役立つリソースをご覧ください。
- エレメンター vs ビーバービルダー
- Elementor Free vs Pro
- SeedProd、Elementor、Divi の比較
- Elementor のベスト 10 テーマとテンプレート
最後に、Facebook と Twitter でフォローして、最新の WordPress とブログ関連記事の最新情報を入手してください。
よくある質問
ディビはエレメンターより優れていますか? Divi と比較して、Elementor はより多くのデザイン要素を提供します。 ただし、価格の点では、Divi の方が有利です。 スタンドアロン テーマでは、豊富な既成テンプレートと他のエレガント テーマ製品へのアクセスも提供します。
Divi と比較して、Elementor はより多くのデザイン要素を提供します。 ただし、価格の点では、Divi の方が有利です。 スタンドアロン テーマでは、豊富な既成テンプレートと他のエレガント テーマ製品へのアクセスも提供します。
エレメンターはディビより速いですか? Elementor は Divi よりも高速である可能性があります。 ただし、これはページ ビルダーよりもホスティング パッケージに依存します。 インターネット上のさまざまなテストでは、パフォーマンスの点で Elementor が Divi よりわずかに上にありますが、それほど大きな差はありません。
Elementor は Divi よりも高速である可能性があります。 ただし、これはページ ビルダーよりもホスティング パッケージに依存します。 インターネット上のさまざまなテストでは、パフォーマンスの点で Elementor が Divi よりわずかに上にありますが、それほど大きな差はありません。
初心者にとってディビとエレメンターはどちらが良いですか? Divi と Elementor はどちらも初心者に適しています。 ただし、無料版を提供しているため、Elementor の方が利点があると考えられます。 そのため、初心者や単一の Web サイトを作成しようとしている人にとっては最適です。
Divi と Elementor はどちらも初心者に適しています。 ただし、無料版を提供しているため、Elementor の方が利点があると考えられます。 そのため、初心者や単一の Web サイトを作成しようとしている人にとっては最適です。
Divi と Elementor を併用できますか? いいえ、Divi と Elementor を併用することはできません。 どちらもページ ビルダーですが、動作方法が異なるため、2 つのシステムを使用して同じタスクを実行しようとすると競合する可能性があります。
いいえ、Divi と Elementor を併用することはできません。 どちらもページ ビルダーですが、動作方法が異なるため、2 つのシステムを使用して同じタスクを実行しようとすると競合する可能性があります。
Divi と Divi Builder の違いは何ですか? Divi は WordPress テーマですが、Divi Builder は Elegant Themes によって作成されたドラッグ アンド ドロップ ページ ビルダーです。 どちらもシームレスに連携して動作しますが、(ニーズに応じて) いずれかを利用することもできます。
Divi は WordPress テーマですが、Divi Builder は Elegant Themes によって作成されたドラッグ アンド ドロップ ページ ビルダーです。 どちらもシームレスに連携して動作しますが、(ニーズに応じて) いずれかを利用することもできます。
ディビの価格はいくらですか? Divi ページビルダーの料金は年間 89 ドルですが、1 回 249 ドルを支払って生涯アクセスすることもできます。 どちらの Divi 価格オプションにも、無制限の数の Web サイトのサポートが含まれています。
Divi ページビルダーの料金は年間 89 ドルですが、1 回 249 ドルを支払って生涯アクセスすることもできます。 どちらの Divi 価格オプションにも、無制限の数の Web サイトのサポートが含まれています。
