Divi vs Elementor: No.1 の効果的なページ ビルダー タイトルをめぐる戦い
公開: 2022-10-21
プライマリ ページ ビルダーとして、 Divi と Elementorのどちらを使用するかを決める際にサポートが必要ですか?
どちらも人気のある WordPress ページビルダーです。 それぞれに、クリエイターとファンのかなりの支持者がいます。
このエッセイでは、これら 2 つのページ ビルダーを徹底的かつ客観的に比較します。 各ページ ビルダーの機能リストをちらっと見るだけの場合よりも、はるかに詳細な比較が得られます。
最終的には、知識に基づいた決定を下すために必要なすべての情報が得られるはずです。
目次
ディビ対エレメンター:ページビルダーバトルでの2人の戦闘員
ディビ対エレメンター:インターフェース
Divi と Elementorはどちらも、編集が統合されたフロントエンドのドラッグ アンド ドロップ ユーザー インターフェイスを提供しますが、2 つのプラグインのユーザー インターフェイスは異なります。
Elementor の作業の大部分は固定サイドバーから実行できますが、Divi はフローティング ボタンをより多く使用します。
エレメンター
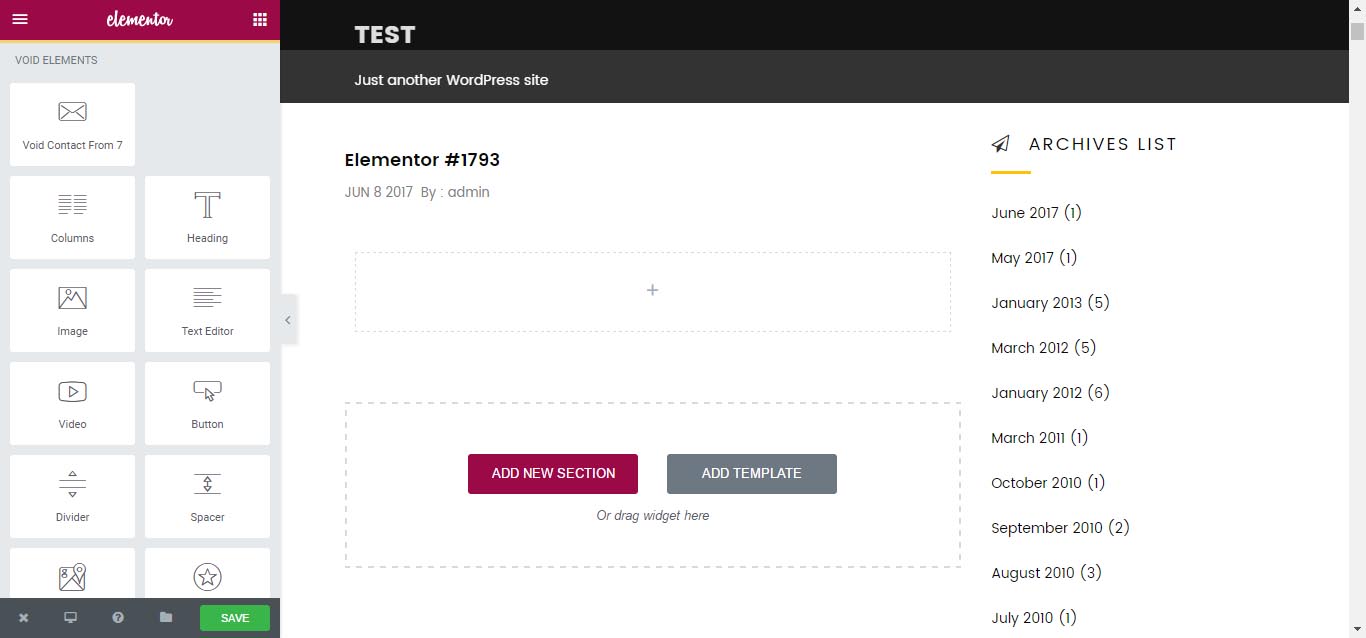
Elementor では WordPress テーマを購入する必要があるため、それを使用して新しいページを作成すると、WordPress のデフォルト エディターに移動します。 Elementorビルダーを開いて、「Elementorを使用して編集」ボタンをクリックしてページの編集を開始する必要があります。
Elementor のインターフェースには、2 つの主要なセクションがあります。
- ドラッグ アンド ドロップで変更できるデザインのリアルタイム プレビュー。
- 新しいアイテムを簡単に追加し、スタイルを設定し、追加サービスにアクセスできるサイドバー。

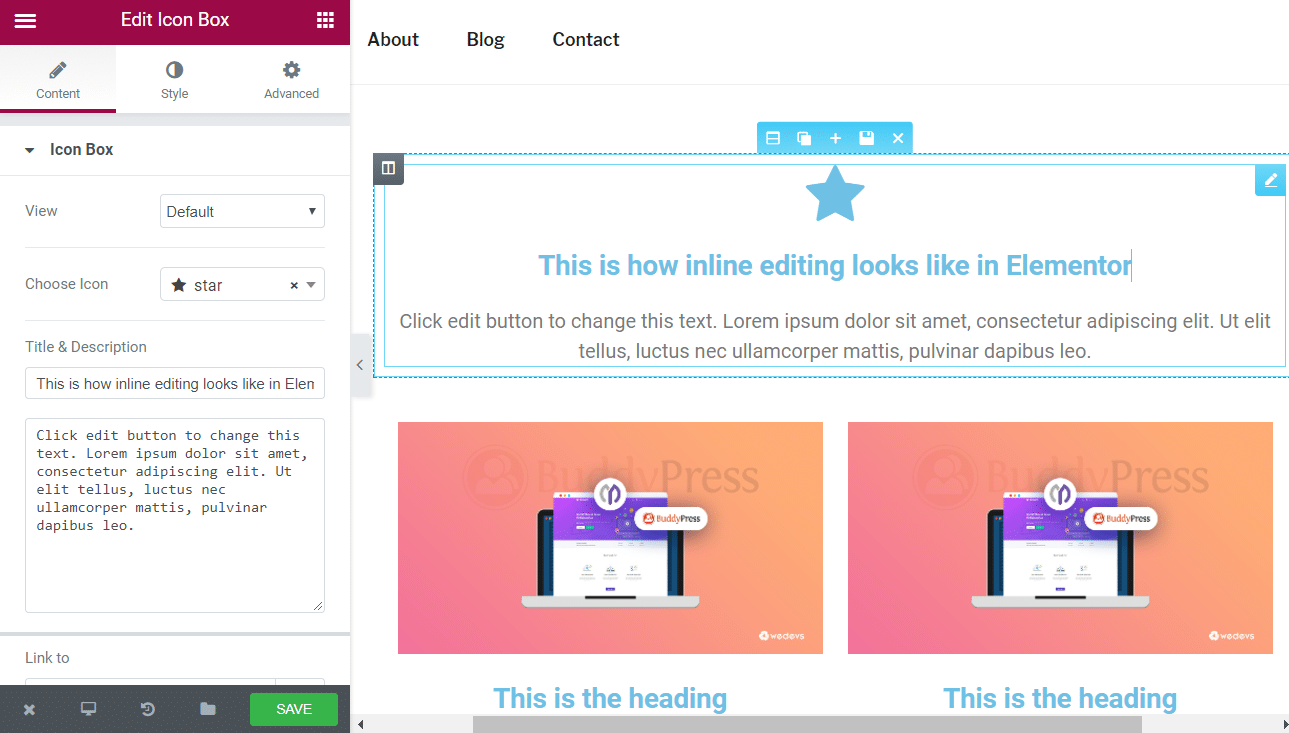
Elementor でテキスト コンポーネントをインラインで編集できるようになりました。 つまり、クリックして入力するだけで、Web サイトのコンテンツを変更できます。 必要に応じて、サイドバーのテキスト エディターを使用することもできます。 両方が自動的に同期します*:

ディビビルダー
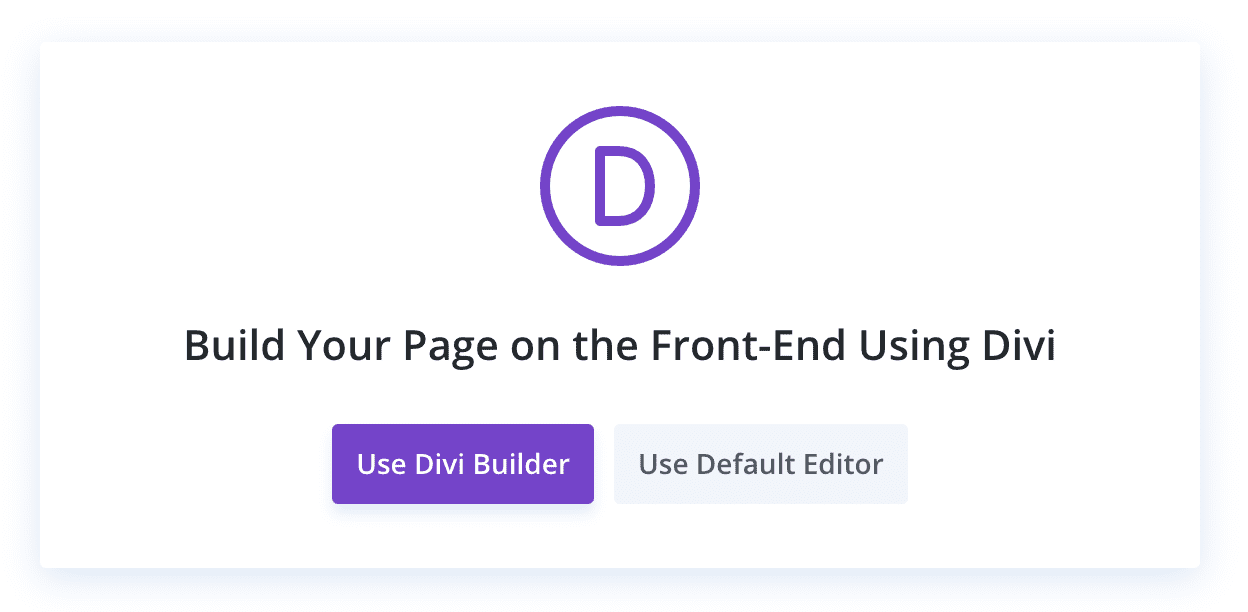
Elementor とは対照的に、Divi では、フロントエンドとバックエンドの両方のビジュアル編集にアクセスできます。 Diviをインストールした後にページを作成するときは、「Divi」または「デフォルトエディター」を利用します。

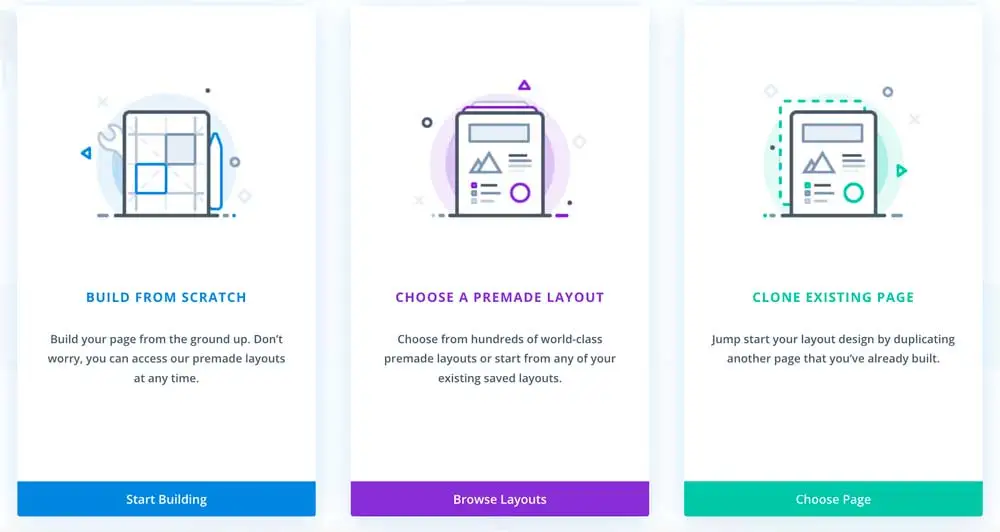
「Divi」を選択すると、次の 3 つのオプションがあります。
- 空白のページから始めて、上に向かって進んでください。
- 既成のレイアウトを選択 – 既成のレイアウトから選択します。
- 既存のページを複製する – 作成済みの別のページをコピーします。

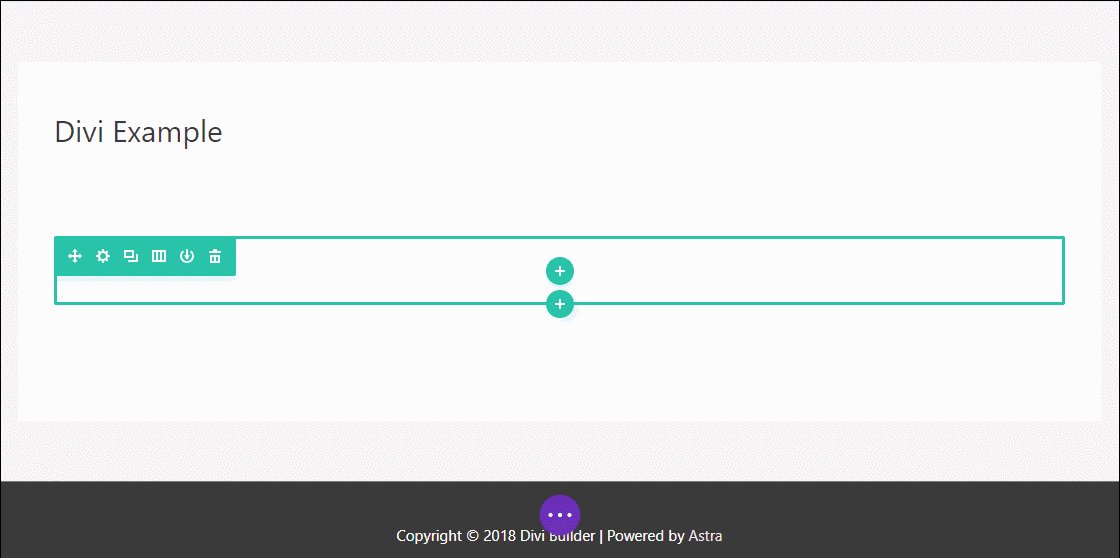
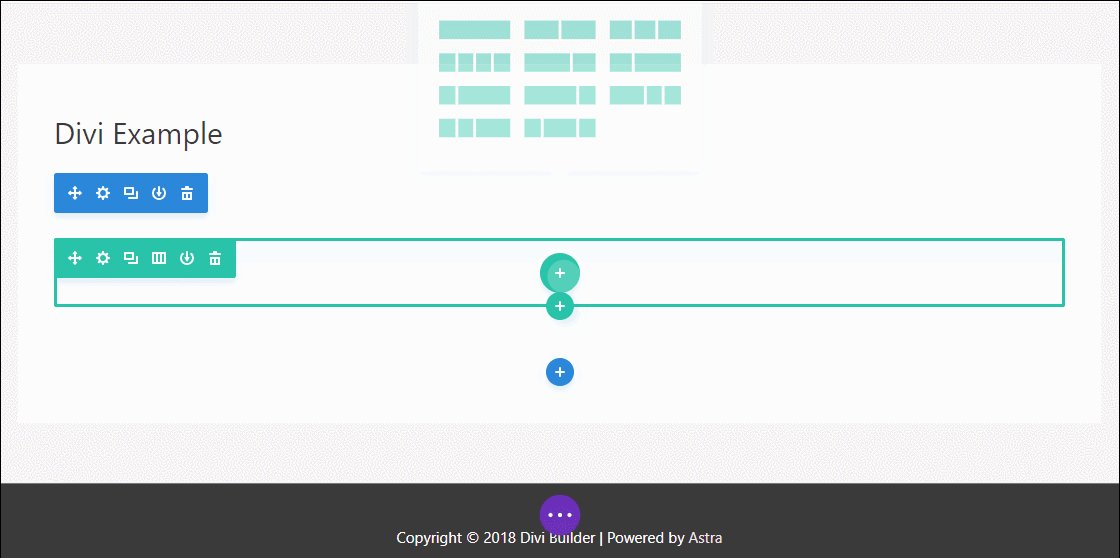
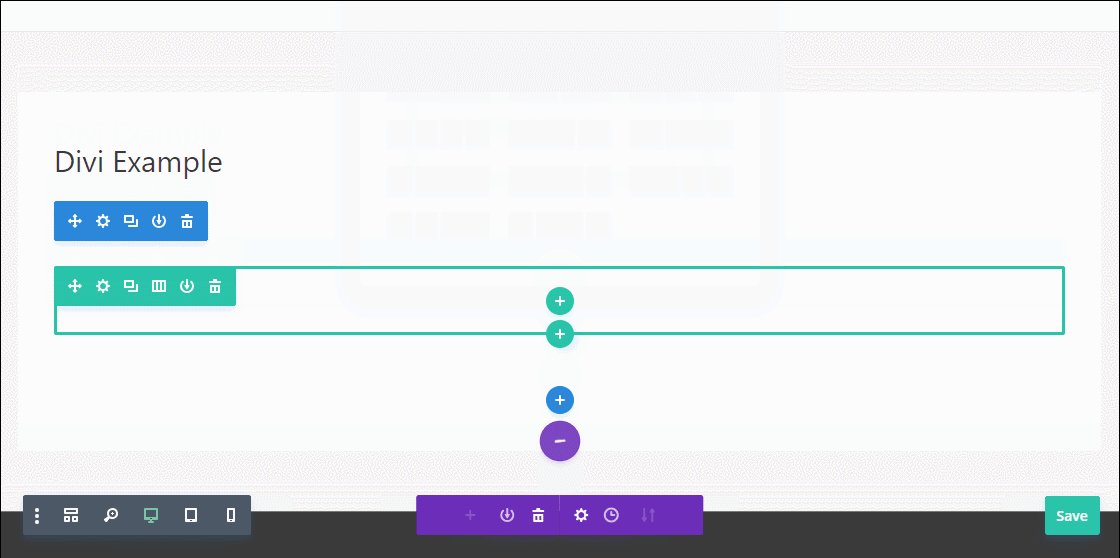
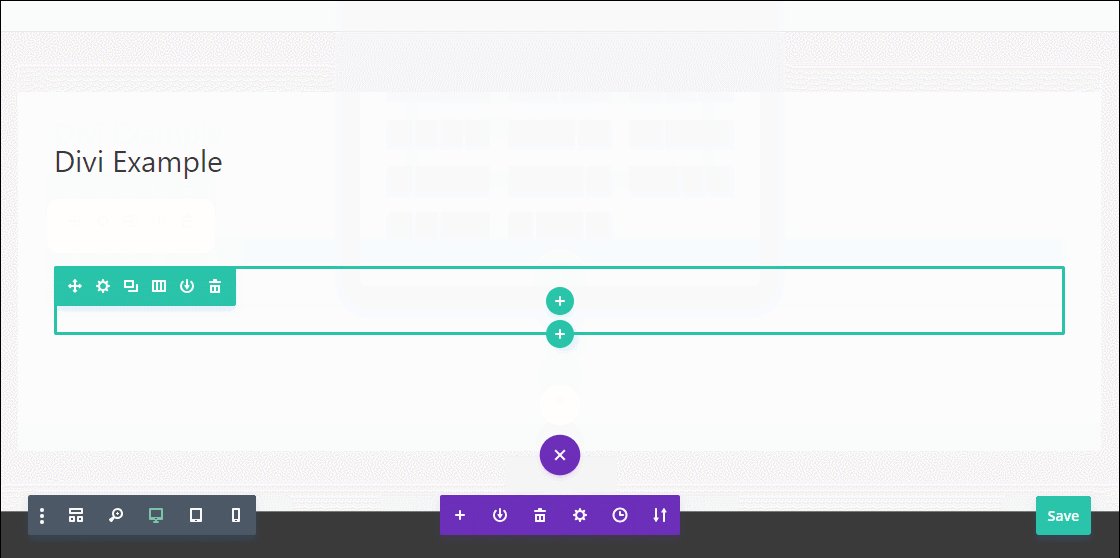
Elementor と比較すると、Divi のビジュアル編集インターフェースは大きく異なります。 最初に気付くのは、Elementor のような永続的なサイドバーがないことです。 代わりに、さまざまなポップアップを開くフローティング ボタンを使用して、すべてにアクセスできます。

ページにいくつかのモジュールを追加したら、Elementor とまったく同じように、インライン編集を使用してページ上でテキストを変更できます。 ドラッグ アンド ドロップでページ上のオブジェクトを再配置することもできます
これは主に個人的な好みの問題ですが、Elementor のより静的なインターフェイスが好きか、フローティング ボタンをクリックする Divi のアプローチが好きかを考える必要があります。
モジュールとセクション
デザインを構築するには、選択したページ ビルダーが提供するモジュールと要素のライブラリに依存します。 このパートでは、 Divi と Elementor によって提供される構築ブロックを対比します。
エレメンター
Elementor には、デザインの開発に役立つ 3 種類の要素が用意されています。
- セクション – セクション内に列とウィジェットを追加できる最大のグループ。
- 列は Web サイトを垂直に分割し、ドラッグ アンド ドロップを使用して調整できます。
- ウィジェットは、テキスト、ボタンなどの実際のデザイン コンポーネントです。
Elementor の無料版には、40 以上の基本的なウィジェットが含まれています。 Elementor Pro を使用すると、50 以上の Pro ウィジェットにアクセスできます。 利用可能なサードパーティの Elementor 拡張機能もいくつかあり、より多くのウィジェットが提供されます。
Elementor のマスター アドオンなどのサードパーティ アドオンを使用すると、新しいウィジェットを Elementor に簡単に追加できます。
ディビビルダー
同様に、Divi Builder は 3 つの異なる構成ブロックを提供します。
- 最大のコンテナはセクションです。
- 行 – 行はセクション内に収まり、さまざまな列レイアウトを使用してページを垂直方向に分割できます。 ドラッグ アンド ドロップを使用してこれらの列のサイズを変更するには、CSS または Divi Builder の事前に作成された列レイアウトのみを使用できます。
- モジュール – 設計要素そのものです。
Divi には Split Test オプションがあります。これは、Divi の独自の A/B テスト ツールで、Web サイトのすべての要素に対して分割テストを実行できます。
無料の Divi Builder バージョンがないため、36 個のモジュールが 1 セットしかありません。
Elementor と同様に、Divi にモジュールを追加する 3 番目のプラグインも利用できます。
ディビ対エレメンター:スタイリングオプション
ディビ対エレメンターのスタイルの選択は、どちらも高く評価されています. したがって、デザインがどのように表示されるかを完全に制御でき、 Elementor vs Diviがそのスタイルの可能性で境界を押し広げていることを確信できます。
エレメンター
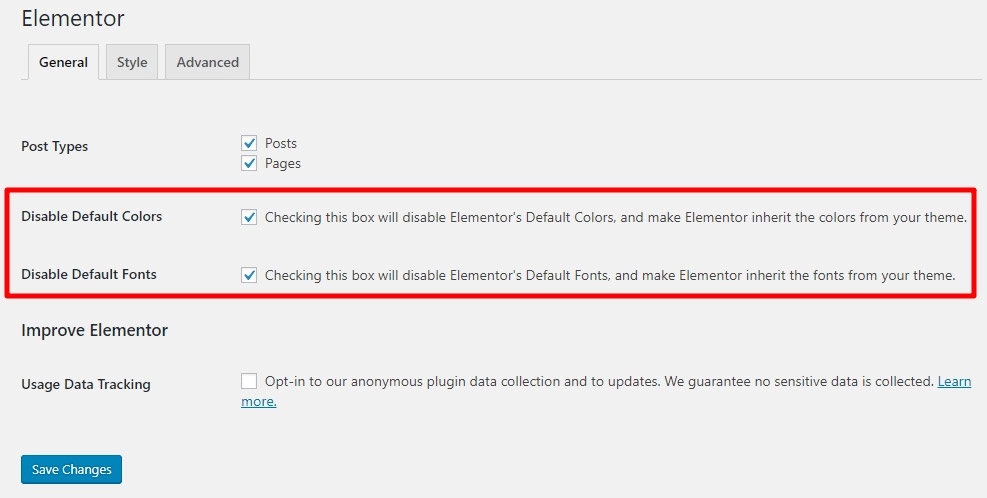
Elementor を最初にインストールすると、作成したコンテンツに独自のスタイルが適用されます。 ただし、プラグインのオプションにアクセスすると、この機能を無効にして、代わりにテーマのグローバル スタイルを利用できます。


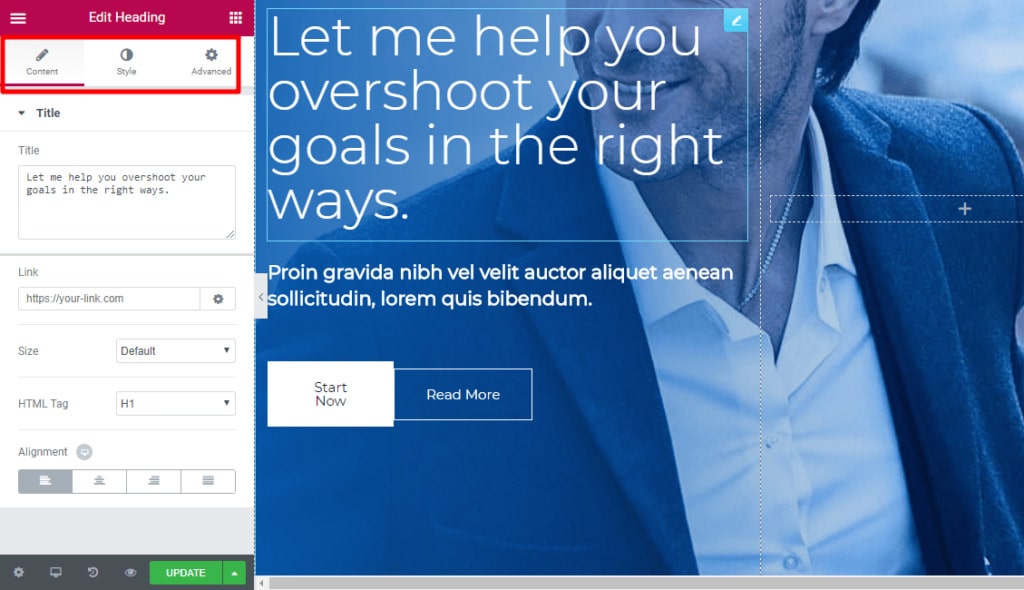
実際の Elementor インターフェイスに入ると、各列、セクション、およびウィジェットの表示方法と実行方法を変更するための 3 つの個別のタブがあることに気付くでしょう。

配置、色、フォントなどの基本設定は、[コンテンツ] タブと [スタイル] タブで構成できます。 これらのコントロールは、扱っている要素によって異なります。
カスタム マージン/パディング、特定のデバイスで特定の要素を隠すかどうかなどのパラメータを調整することもできます。また、[詳細設定] タブでさらに多くのパラメータを調整することもできます。
また、ユーザーのデバイスに基づいて多数のデザイン パラメーターに個別のスタイル オプションを設定することもでき、よりカスタマイズされたレスポンシブ デザインを開発できます。
さらに、Elementor Pro をお持ちの場合は、カスタム CSS を特定の要素に適用して、さらにカスタマイズすることができます。
Elementor の Design System 機能は、次の要素で構成されています。
- サイト設定パネル – これは、ライトボックス設定、サイト ID、テーマ スタイルなどをカバーし、サイト設定のすべてを 1 か所で調整できます.
- グローバル カラーを使用すると、1 つの場所で色を変更し、その色をどこにでも配置できます。
- グローバル フォントを使用すると、フォント サイズとスケール、フォント ファミリー、行の高さ、フォントの太さ、文字間隔など、サイトのすべてのタイポグラフィ設定をグローバル レベルで定義できます。
ディビビルダー
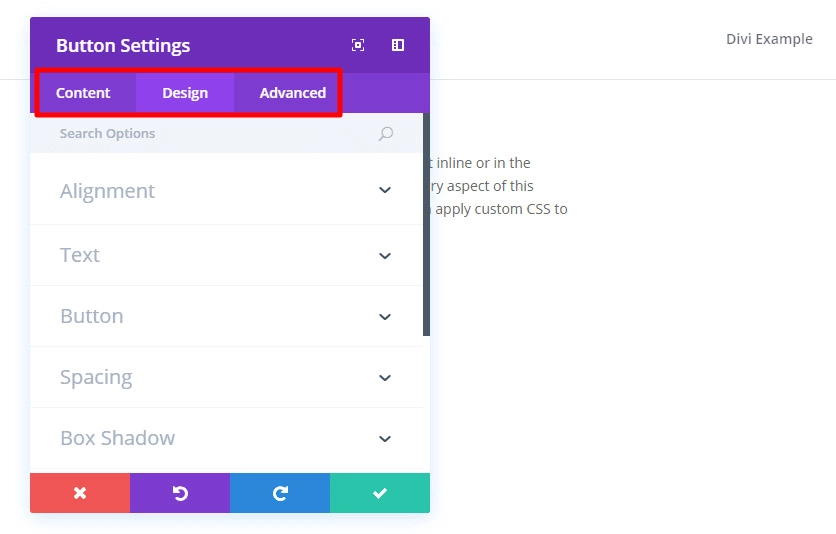
Divi vs Elementorには、さまざまな要素を制御するための 3 つの個別のタブがあります。
- コンテンツ – テキストなどの基本的な設定で構成されます。
- デザイン – オリエンテーションから影、色、モーション、その他の要素まですべてを網羅しています。
- Advanced – カスタム CSS の追加と、レスポンシブな可視性の制御を有効にします。

Elementor などの設計パラメーターの多くは、ユーザーのデバイスに基づいて異なる方法で適用される場合があります。 また、カスタム CSS の使用を楽しんでいる場合、Divi Builder を使用すると、メイン要素の前後だけでなく、コア要素にも CSS を適用できるため、多くのオプションが提供されます。
Divi ビルダーは「Divi プリセット」を追加しました。これは、カスタムの外観をプリセットとして保存し、Web サイトに 2 つ目のモジュールを作成するときに、これらの保存されたプリセットを簡単に適用できるメカニズムです。
テンプレート ライブラリ
Divi と Elementorのどちらにも、サイトをすばやく構築するのに役立つ、事前に作成された広範なテーマ ライブラリがあります。 各ビルダーのライブラリの機能と利点を比較します。
エレメンター
Elementor バージョン 2.0 の導入以降、2 種類のテンプレートが利用可能になりました。
- ページデザインはフルページレイアウトです。
- ブロックは、ページの特定の部分のデザインです。 たとえば、「連絡先」セクションのブロックを発見できます。
無料版の Elementor を使用すると、40 以上のブロック テンプレートと 30 以上のページ テンプレートにアクセスできます。 独自のデザインをテンプレートとして保存して、後で再利用することもできます.
追加のテンプレートが必要な場合は、Elementor ver Pro を使用するとテンプレート コレクション全体のロックが解除され、50 以上の Pro ウィジェットと 30 の最高の Elementor テンプレートにアクセスできます。
ディビビルダー
エレガントなテーマは、最近、Divi Builder テンプレート ライブラリ全体を再設計しました。 新しいシステムは、アクセス可能なテンプレートの数とその使用方法の両方の点で大幅に改善されています。
177 のレイアウト パックに分割された 350 を超えるテンプレートにアクセスできるようになりました。
「レイアウト パック」はテーマ テンプレートのコレクションです。 たとえば、レストランをテーマにした WordPress Web サイトを構築する際に役立つ 8 つの異なるテンプレートがあるとします。 Elementor と同じように、独自の作成物をテンプレートとして保存して、後で再利用することができます。
ディビ vs エレメンター: テーマ ビルディング
Elementor は、Elementor ver Pro を介して完全なテーマ作成を提供した最初の企業でしたが、Divi は最近、2019 年 10 月に Divi ver 4.0 でこの機能を実装したばかりです。Divi と Elementorのこのセクションで詳細を確認してください。
エレメンター
Elementor のテーマ作成機能を使用するときは、まずテンプレートをどこに適用するかを決定します。
次に、Elementor インターフェイスとテーマ要素の特定のコレクションを使用して、テンプレートを作成できます。 これらのテーマ機能を使用すると、Web サイトから動的な情報を含めることができます。
テンプレートを公開すると、テンプレートで使用される素材を完全に制御できます。
Elementor 3.0 の新しいテーマ ビルダーを使用すると、サイト構造全体を視覚的に調べることができます。 アクティブな部分とアクティブでない部分を確認し、Web サイトのどの領域にどのテンプレートを適用するかを制御し、簡単に編集、更新などを行うことができます。
ディビビルダー
Divi を使用すると、バックエンド インターフェイスを使用して、さまざまなテーマ テンプレート セクションを再配置できます。
フロントエンドのビジュアル ビルダーを利用してテーマ テンプレート セクションを作成することもでき、サイトのタイトル、キャッチフレーズ、その他の情報を簡単に挿入できます。
また、Astra Pro のカスタム レイアウト モジュールを使用して、Divi と Elementor でカスタム ヘッダーとフッターを作成することもできます。
ディビ対エレメンター:その他の小さな考慮事項
1対1の比較は別として、各ページビルダーのElementorとDiviには、直接比較できないいくつかの異なる機能があります.
エレメンター
- グローバル ウィジェットを使用すると、サイト全体で同じウィジェットを再利用し、グローバル ウィジェットを 1 回更新するだけで、そのウィジェットのすべてのインスタンスを変更できます。
- ポップアップ ビルダー – メールのオプトイン、ログイン/登録、プロモーション/CTA など、Web サイトのどこにでも表示できるポップアップを作成します。
- Clear Code – 無効にすると、100% クリーンなコードが残ります。
- メンテナンス モード / 近日公開ページ – 近日公開ページまたはメンテナンス モードを作成するオプションがあります。
- シェイプ ディバイダー – このデザイン効果を使用して、Elementor インターフェイスからデザインに SVG シェイプを追加できます。
- どこにでも埋め込む – ショートコードまたはサイドバー ウィジェットを使用して、保存した Elementor テンプレートをサイドバーやフッターなど、サイトのどこにでも埋め込むことができます。
- フォーム ウィジェット – Elementor Pro を使用すると、高度なフォームを開発および設計できます。
ディビビルダー
- A/B テスト – Divi を使用すると、複数のモジュールで A/B テストを実行して、特定の目的に最適なモジュールを評価できます。 これは、Divi を使用して作成したコンテンツを最適化するのに役立つ場合があります。
- ユーザー ロール エディター – Divi には、さまざまなユーザーが実行できるアクティビティを定義できる包括的なロール エディター インターフェイスがあります。 個々のモジュールは、特定のユーザー ロールに対して無効にすることもできます。
- 要素のロック – Web サイトの特定の要素のデザインが完了したら、他のコンポーネントで作業している間に不注意に変更されるのを防ぐために、要素を「ロック」に設定できます。
- Elementor のグローバル ウィジェットに似たグローバル モジュールを使用すると、ハードウェア モジュールを多数のページに追加し、それらを一度に変更できます。
ディビ対エレメンター:価格
もちろん、 Divi vs Elementorの価格も、誰もが気にする思いやりのある側面です. ただし、価格は品質に比例します。 したがって、すべての計画を徹底的に検討して、最適なものを取得してください。
Elementor は、WordPress.org で無料版を提供するこれら 2 つの Web サイト ビルダーの中で唯一のものです。 Divi Builder はプレミアム製品です。
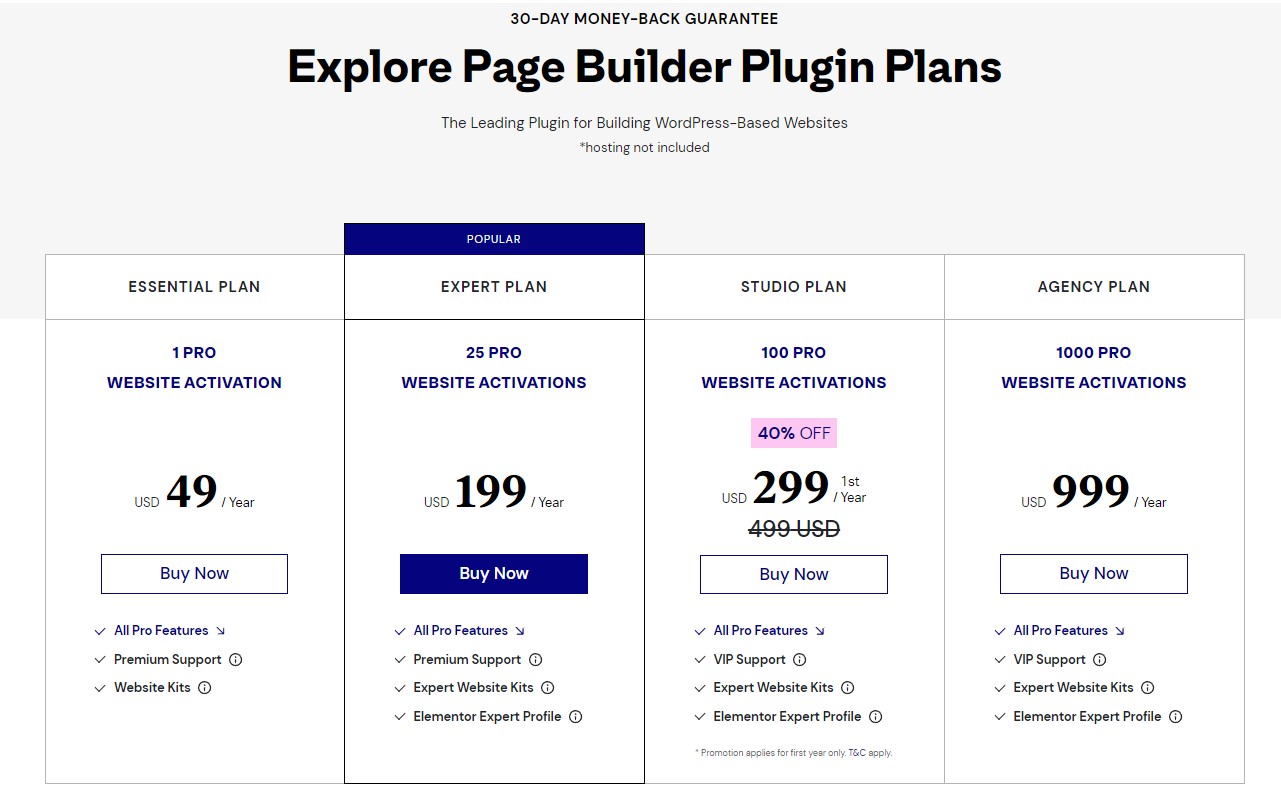
Elementor Pro プランは 3 つあります。

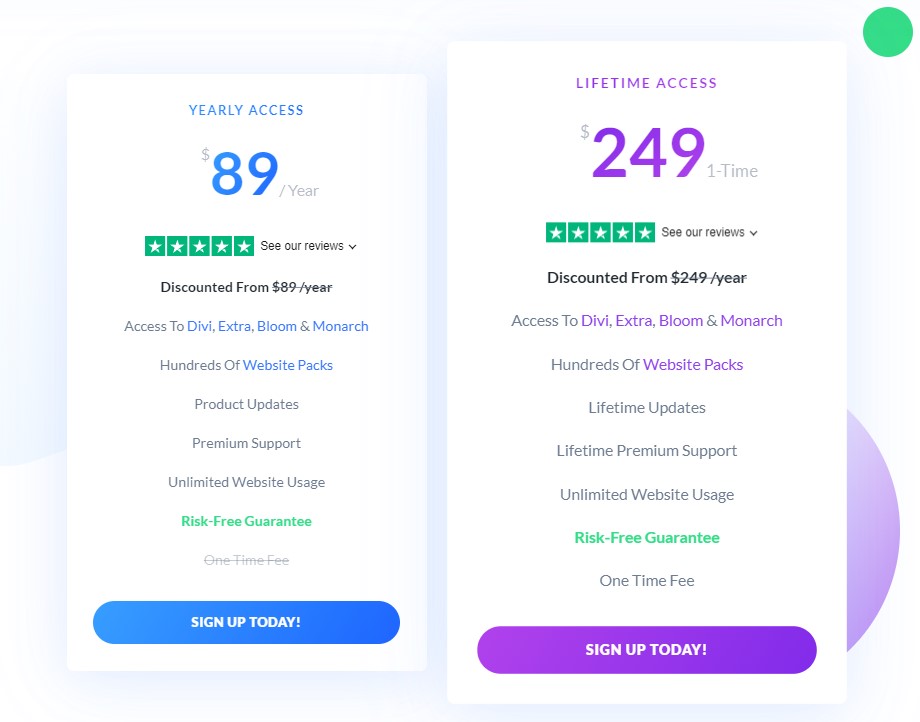
Divi Builder は、Elegant Themes サブスクリプション パッケージに含まれています。 このバンドルは、2 つの異なる価格で利用できます。

結論は
ページ ビルダー プラグインのDivi と Elementorはどちらも、ウェブサイトの作成に最適です。 ディビはエレメンターよりも安価ですが、マスターするのに長い時間がかかる高い学習曲線が付属しています. Elementor の使い方は非常に簡単で、初心者でも使い始めることができます。
続きを読む: 2022 年に最適な 5 つのページビルダー WordPress プラグイン (ドラッグ & ドロップ)
