Divi vs Enfold: どちらの WordPress テーマが優れていますか? (2024年)
公開: 2024-07-22WordPress テーマに関して言えば、Divi と Enfold は両方とも初心者向けのトップピックとして輝いています。 これらの強力なテーマは、独自の機能とデザインの柔軟性を誇り、長年にわたって初心者向けの WordPress シーンを支配してきました。
しかし、ディビ対エンフォルドは実際にどのように評価されるのでしょうか? それがまさにこの詳細な比較で明らかにすることです。 次のプロジェクトに適切な選択をするために、それらの長所、短所、全体的な価値を調べてみましょう。
さあ、始めましょう!
- 1ディビ vs エンフォルド: 概要
- 1.1ディビとは何ですか?
- 1.2エンフォルドとは何ですか?
- 2ディビ vs エンフォルド: テンプレート
- 2.1 Divi のレイアウト
- 2.2 Enfold のテンプレート
- 3ディビ vs エンフォルド: 特徴
- 3.1 Diviの特徴
- 3.2エンフォルドの特徴
- 4 Divi vs Enfold: 使いやすさとパフォーマンス
- 4.1 Divi の使いやすさとパフォーマンス
- 4.2 Enfold の使いやすさとパフォーマンス
- 5ディビ vs エンフォルド: 価格
- 5.1 Diviの価格設定
- 5.2エンフォルドの価格設定
- 6ディビ vs エンフォルド: どちらを選ぶべきですか?
- 6.1ディビは…
- 6.2エンフォルドは…
ディビ vs エンフォルド: 概要
まず、Divi と Enfold の基本的な概要を説明します。 その背景、機能、ユーザーの意見を見ていきます。 それを確立したら、この徹底的な Divi 対 Enfold レビューでそれらの機能を直接比較します。 これは、ニーズに合った適切なテーマを選択するのに役立ちます。
ディビって何ですか?

私たち Elegant Themes は 2013 年に Divi を実現させ、WordPress ウェブサイトの構築方法を変えるのに役立ちました。 コーディング スキルが不足している場合でも、Divi のビジュアル ビルダーと多数のカスタマイズ可能なオプションを使用すると、魅力的なレイアウトをすばやく簡単にデザインできます。 これは単なるテーマではなく、Web サイトのあらゆるピクセルをカスタマイズするために使用できる堅牢な Web サイト構築システムです。
Divi はレスポンシブ デザインのおかげで、どのデバイスでもサイトが見栄えよく見えるようにします。 2,000 を超える既製のレイアウト、スマート AI 機能、役立つユーザー コミュニティにより、Web サイトの作成が簡単になります。 これらの機能は、Divi が多くの人に人気がある理由のほんの始まりにすぎません。
Trustpilot、G2、Capterra などのレビュー サイトのユーザーは、使いやすさ、優れた価値、柔軟性、協力的なコミュニティ、優れた顧客サービス、素晴らしいテンプレートで Divi を賞賛しています。
ディビを入手
エンフォルドとは何ですか?

Enfold は、ThemeForest でのみ利用できるプレミアム多目的テーマで、ユーザーはコーディングなしでさまざまな種類のサイトを作成できます。 約 11,000 件の顧客レビューから 4.8/5 という驚異的な評価を誇り、プラットフォーム上で 250,000 以上の販売数を誇るテーマの中で最高評価かつベストセラーとなっています。
Enfold テーマは、2013 年 4 月に Kriesi によってリリースされました。Kriesi は、Christian Budschedl が率いるデザインおよび開発チームで、2006 年から活動しています。時間の経過とともに、Kriesi は、HTML、CSS、Photoshop、そしてWordPress。
この緩やかな成長により、Budschedl は ThemeForest でテーマの販売を開始し、Enfold が顕著な成功を収めました。 Enfold チームはメンバー 10 名に拡大し、全員がこのプロジェクトに専念しています。
エンフォルドをチェックアウトする
ディビ vs エンフォルド: テンプレート
Divi と Enfold を比較すると、どちらのプラットフォームでも、あらかじめデザインされたテンプレートが豊富に用意されています。 ただし、テンプレートの選択、設計の柔軟性、およびそれぞれのビルダーとの統合の程度は異なります。 各プラットフォームがテンプレートに関して何をもたらすかを見てみましょう。
ディビのレイアウト
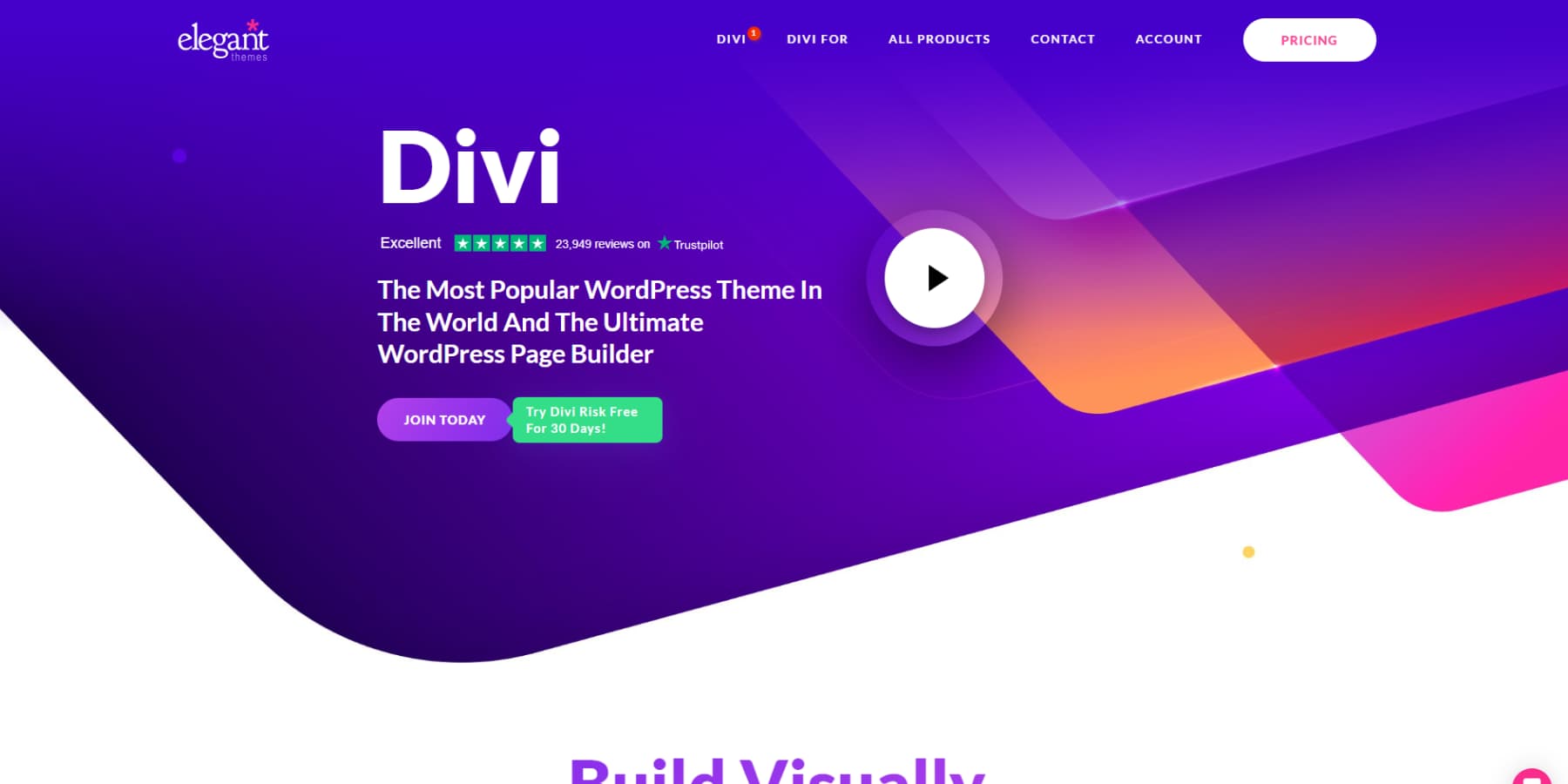
専門家によって細心の注意を払って作成された 2000 を超えるレイアウトと 300 以上の Web サイト パックを誇る、拡大を続ける Divi のライブラリで創造性を解き放ちましょう。 これらのレスポンシブ テンプレートはデスクトップ、タブレット、スマートフォン向けに最適化されており、アートやデザインから教育、非営利まで、さまざまな業界に対応しています。
Divi の直感的なフィルターと検索システムを使用すると、完璧に一致するものを簡単に見つけることができ、Divi Builder 内ですべてのデザインに簡単にアクセスできるようになります。 新しい追加が常にコレクションを充実させ、毎週理想的なレイアウトを発見する可能性が高まります。

説明するだけで数分で Web サイトを作成できることを想像してみてください。 Divi AI の画期的な Divi クイック サイトを使用すると、これが現実になります。 2 つの強力なオプションからお選びください。AI の力を利用して特定のニーズに合わせて完全にカスタマイズされた Web サイトを作成するか、プロが作成したスターター サイトを選択して Divi デザイン チームの専門知識を活用します。
どちらの方法を選択する場合でも、完全なデザイン制御が最重要であることに変わりはありません。Web サイトのすべてのピクセルは完全にカスタマイズ可能です。
エンフォルドのテンプレート

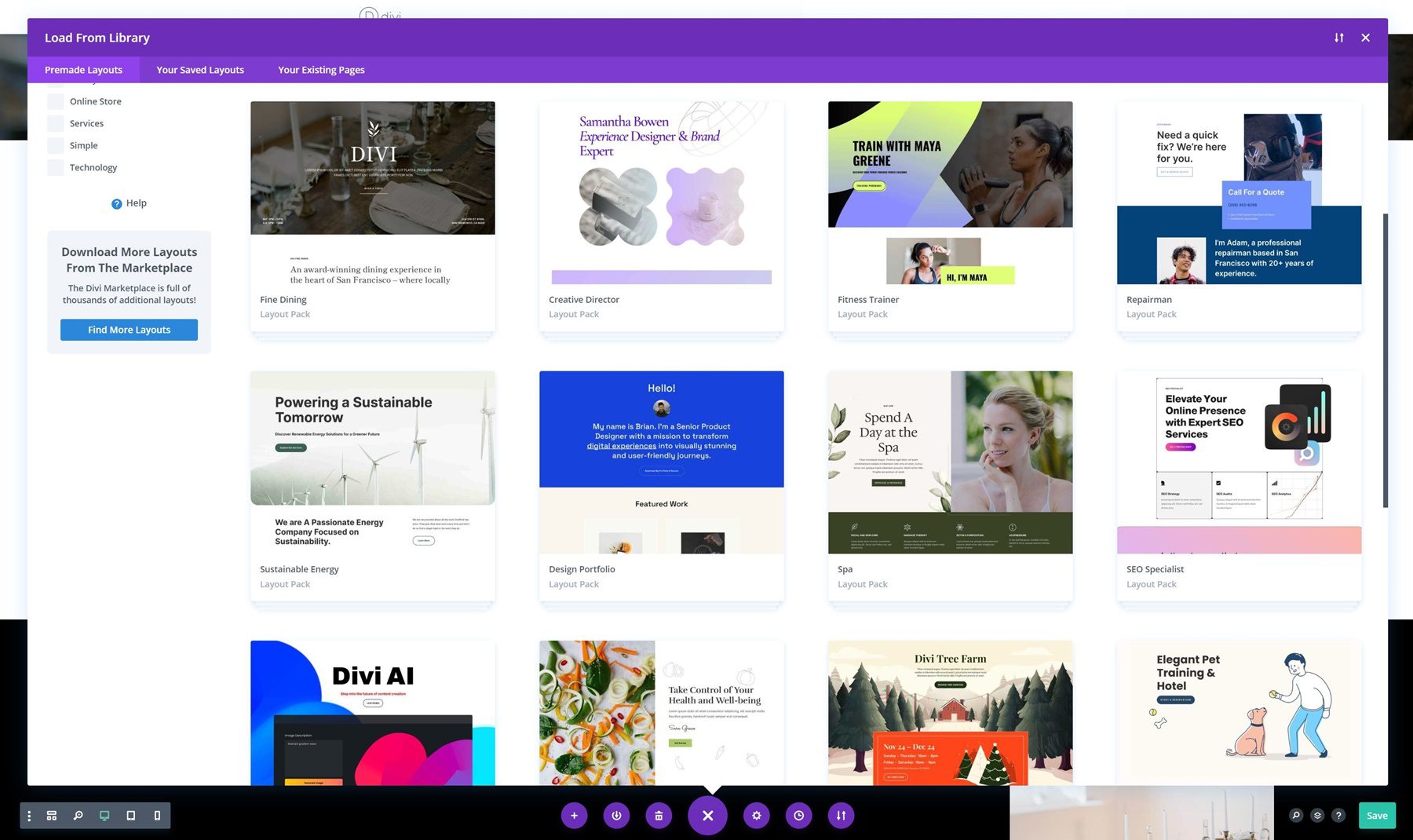
Enfold のデザイン ライブラリでは、ブログ、ビジネス、e コマース、フリーランスなど、さまざまな業界にわたる約 36 のデモが提供されています。 ただし、これらのテンプレートは 2017 年以降更新されていないため、使用前に更新が必要になる可能性があります。 このプラットフォームには AI 機能がないため、ユーザーは独自に設計の改善を行う必要があります。
この制限は、創造性の低い人にとっては課題となるかもしれません。 Divi などの競合他社と比較すると、デモの品揃えは控えめに見えます。 最近の設計アップデートや AI 支援が存在しないことは、特に最新の設計ソリューションや自動化された設計ソリューションを求めるユーザーにとって、その魅力に影響を与える可能性があります。
 |  | |
|---|---|---|
| テンプレート | 勝者 Divi は 2000 を超える無料レイアウトの膨大なコレクションを提供しており、毎週新しいレイアウトが追加されます。 さらに多くのオプションをお探しの場合は、サードパーティのデザインが多数ある Divi マーケットプレイスをチェックしてください。 本当にユニークなものが欲しいですか? AI ツールを使用して、特定のニーズに合ったカスタム レイアウトを作成します。 選択肢が豊富にあるため、プロジェクトに最適なデザインを簡単に見つけたり、作成したりできます。 | Enfold は約 36 種類のデザイン テンプレートを提供していますが、Divi の豊富なセレクションと比較すると限られているように感じるかもしれません。 Enfold に AI 機能がないことも欠点に感じるかもしれません。 Divi は、大規模なテンプレート ライブラリ、AI 機能、アクティブなマーケットプレイスで際立っています。 |
| ディビを選択してください | 包み込むを選択 |
ディビ vs エンフォルド: 特徴
Divi と Enfold はどちらもドラッグ アンド ドロップ ビルダーを提供していますが、その機能はこの標準ツールをはるかに超えています。 実際にどのように比較するかを理解するために、各テーマの独自の機能を調べてみましょう。 この内訳では主要な機能が強調表示され、Divi と Enfold の比較でどちらが Web サイトのニーズに適しているかを確認するのに役立ちます。
ディビの特徴
Divi が提供する機能を詳しく見てみましょう。
AI ドラッグ アンド ドロップ ウェブサイト ビルダー
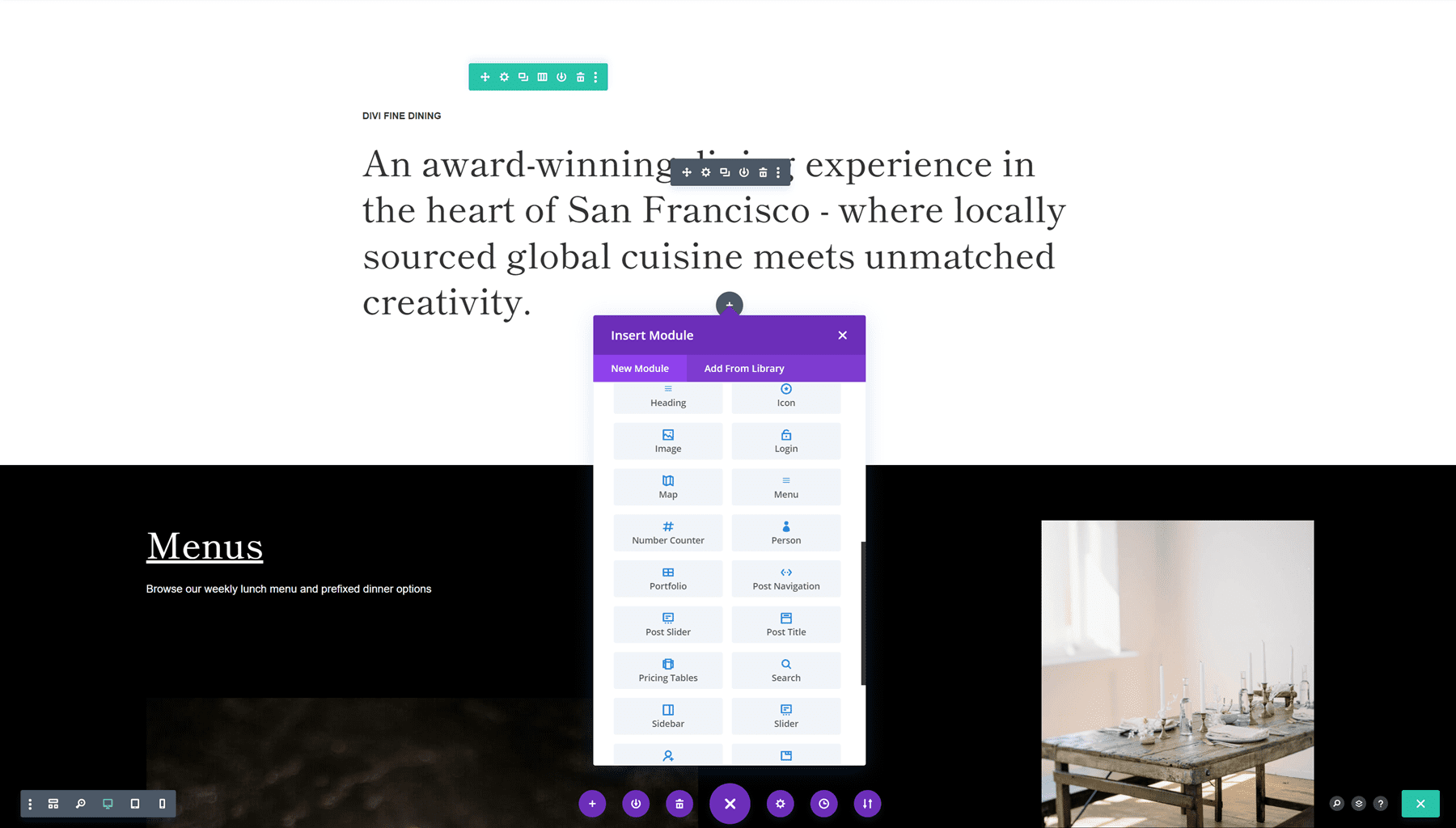
Divi のドラッグ アンド ドロップ ビルダーは、直感的なインターフェイスで Web サイトのデザインを合理化します。 テキスト ブロック、画像、ビデオなどの 200 以上のモジュールから選択して、ページを簡単に作成してカスタマイズできます。 ビルダーの What You See Is What You Get (WYSIWYG) ビジュアル エディターはリアルタイムの精度を保証し、即座にプレビューしてページ上で直接編集できます。

事前にデザインされたテンプレートと高度な設定を備えたカスタマイズ可能な要素により、視覚的に魅力的な Web ページの効率的なデザインが容易になります。 レスポンシブデザインにより、デバイス間で最適な表示が保証されるため、Divi は Web サイト開発の初心者と専門家の両方に適しています。
Visual Builder に統合された Divi AI は、Web サイトのデザイン プロセスを強化します。 この機能は無制限に使用でき、サイトのコンテキストを分析してコピー、画像、カスタム コードを生成します。 仕様とビジネス情報に基づいてセクション全体とレイアウトを構築できます。 Divi の広範なモジュール範囲を利用して、綿密に作成されたコンテンツと関連画像を使用したオーダーメイドのレイアウトを迅速に作成します。 将来の世代でも一貫して使用できるように、好みのスタイルを保存できます。
この機能により、プロのデザインと個人的なタッチを組み合わせることができます。 最新の追加である Divi Quick Sites では、2 つの簡単な WordPress Web サイト デザイン オプションが提供されます。AI を活用して、独自のレイアウト、コンテンツ、デザイン要素を備えた完全にカスタマイズされたサイトを構築することも、専門的にデザインされたスターター サイトから始めることもできます。 これにより、ビジネスの詳細と好みを入力するだけで数分以内に Web サイトをセットアップできるようになり、プロセス全体が大幅にスピードアップされます。
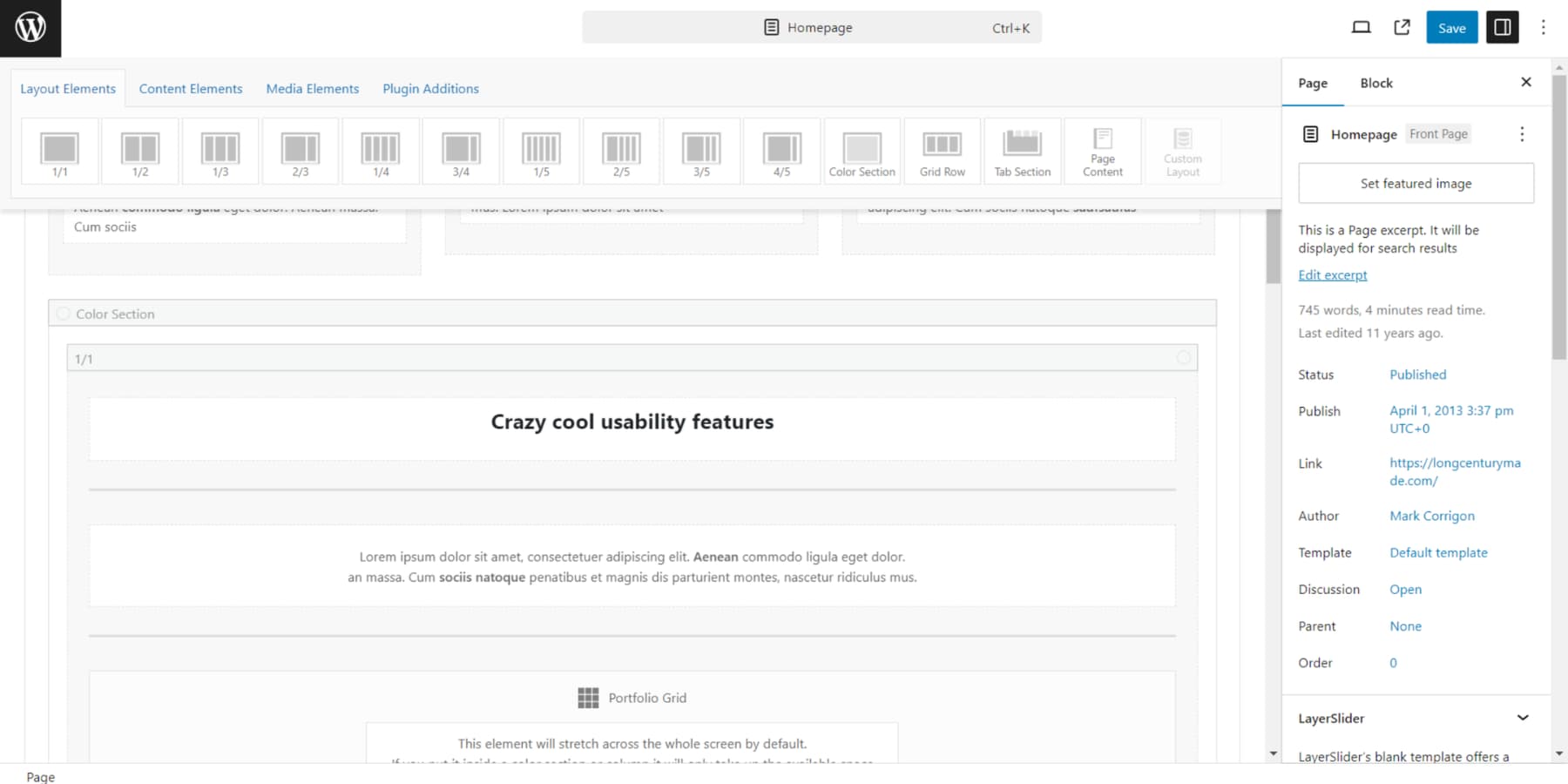
テーマビルダー
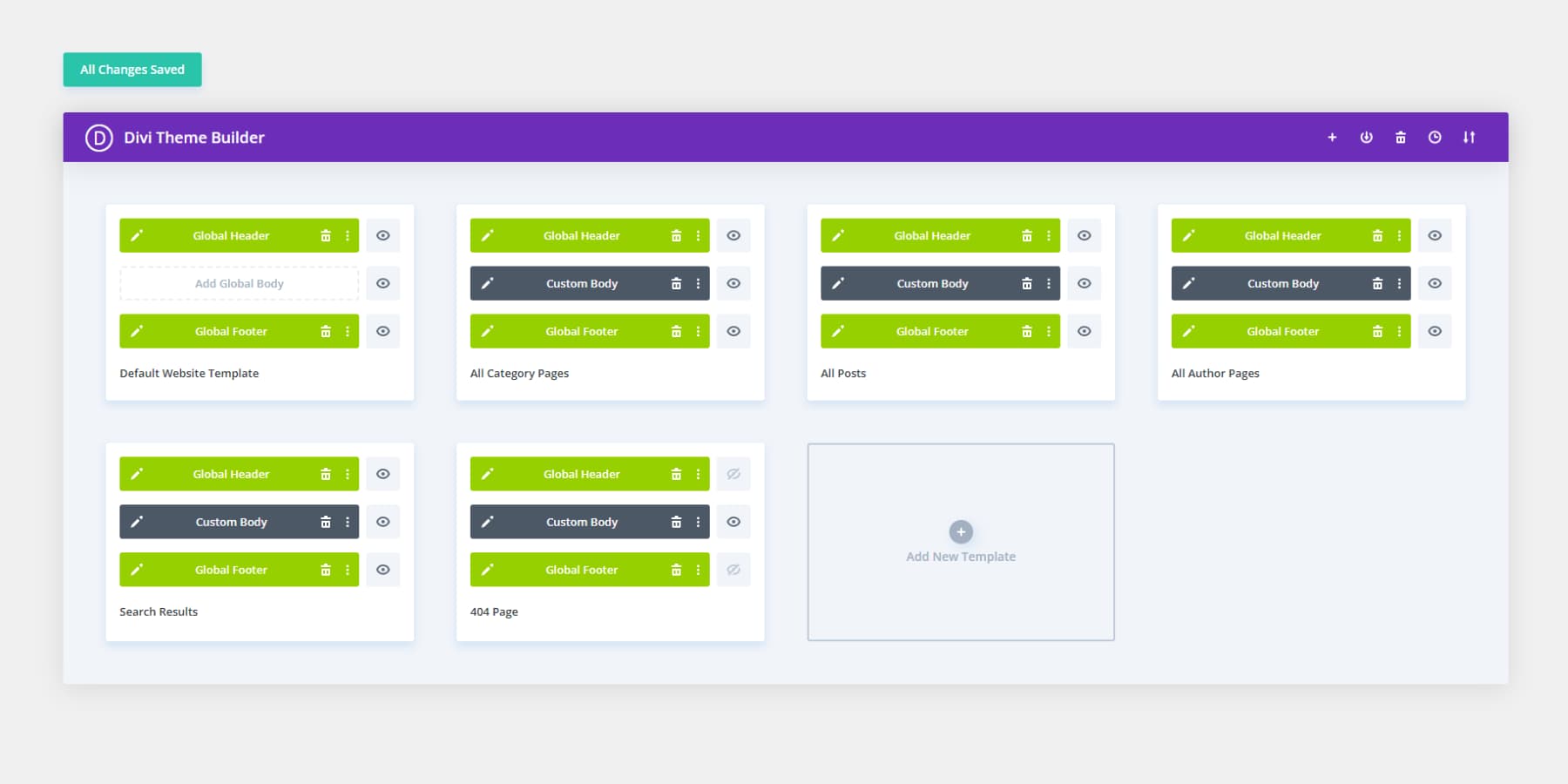
Divi のテーマ ビルダーを使用すると、サイトのデザインを広範囲に制御できます。 ヘッダーからフッター、本文コンテンツに至るまで、Web サイトのあらゆる部分にカスタム テンプレートを作成できます。 また、固定ヘッダーまたは固定ヘッダーをデザインしたり、検索結果をカスタマイズしたり、さまざまな投稿タイプや WooCommerce ページのレイアウトを制御したりすることもできます。

動的モジュールを使用すると、コンテンツに合わせて自動的に更新されるテンプレートを簡単に作成できます。 テンプレートを特定の領域に割り当てたり、必要に応じて除外したりできるため、無制限の柔軟性が得られます。 フロントエンドでサイト全体を編集して、1 つの視覚エクスペリエンスですべてをカスタマイズすることもできます。
サイト間でテンプレートをインポートおよびエクスポートし、Divi Cloud を使用してプロジェクト間でテンプレートを保存およびアクセスします。 グローバル プリセット、要素、カラー パレットを管理して、一貫したデザインを実現します。 高度な条件と動的コンテンツ機能を使用して、コンテンツの可視性とデザインの更新を微妙に制御できます。
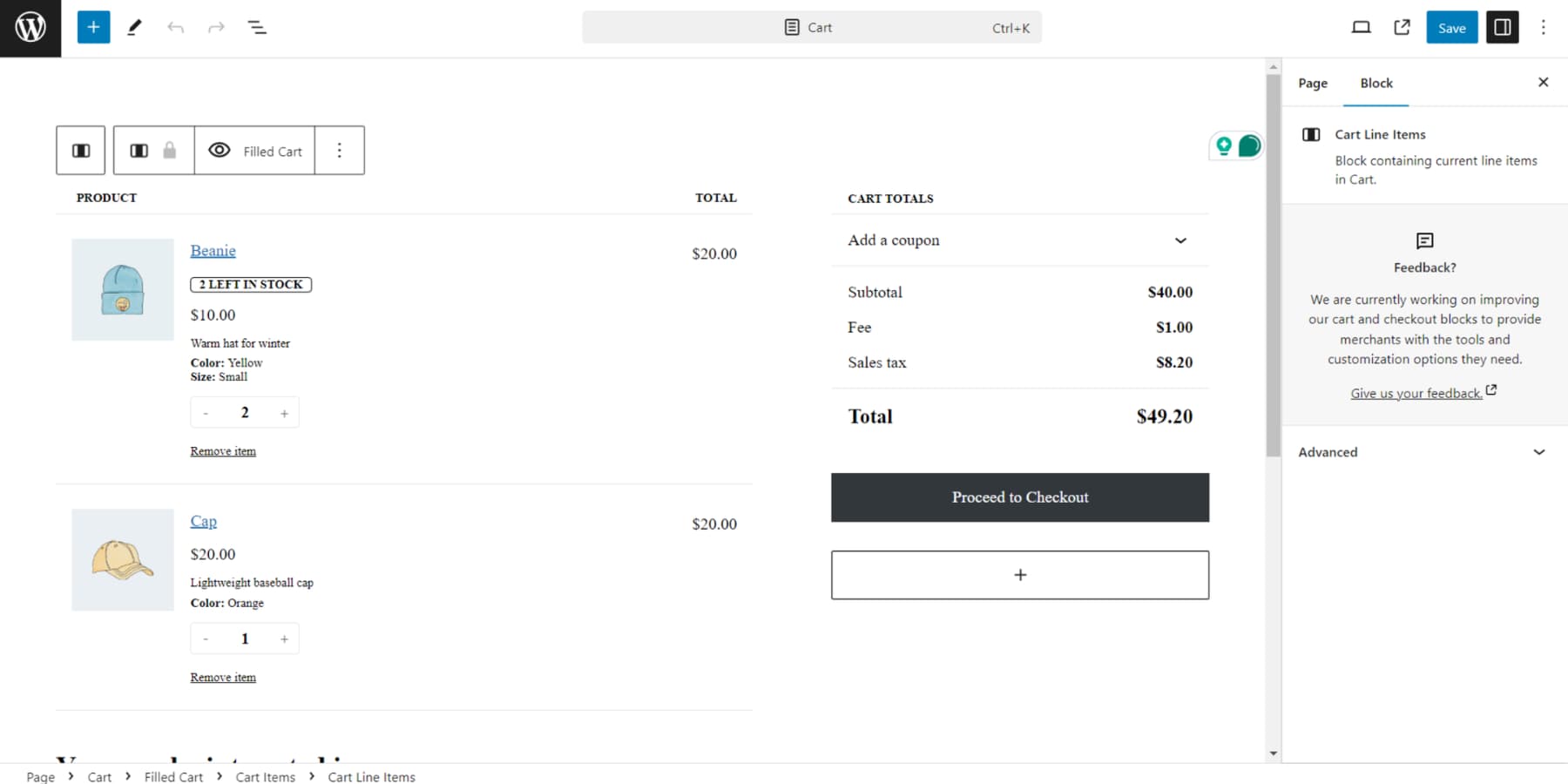
eコマースの機能
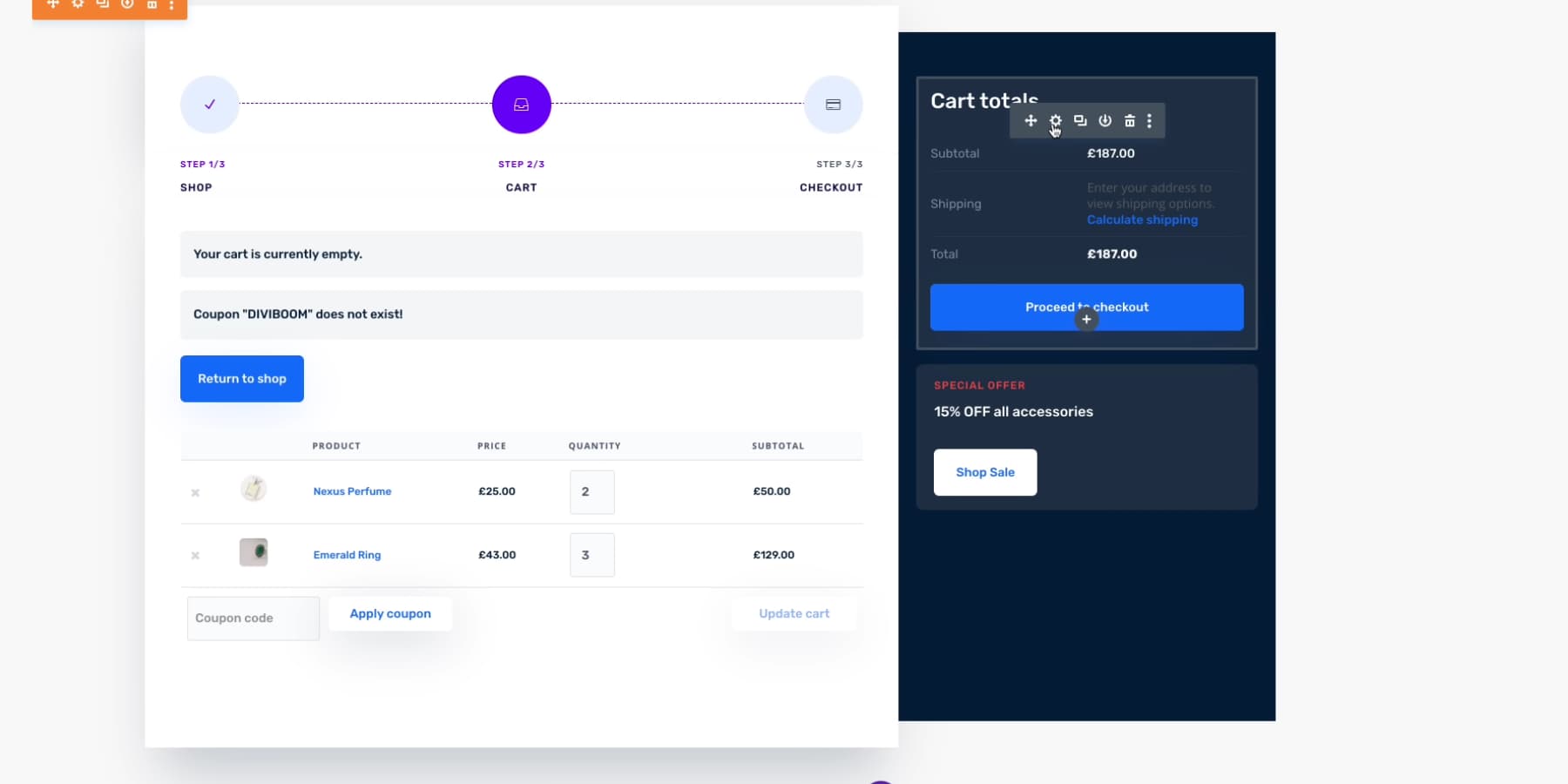
Divi の WooCommerce 統合は、オンライン ショップの作成とカスタマイズを効率化するように設計されています。 コーディングの専門知識がなくても、ビジュアル ビルダーを使用して、商品の表示からチェックアウト フローに至るまで、オンライン ショップのあらゆる側面を微調整したり、Web サイト全体のヘッダーやフッターをパーソナライズしたりすることができます。

Divi には多くのカスタム WooCommerce モジュールと広範なデザイン オプションが含まれており、ストアの美しさと機能を完全に制御できます。
動的タグを使用すると、可変コンテンツを表示できるようになり、サイトにカスタマイズのレイヤーが追加されます。 Divi には、販売パフォーマンスを向上させるために A/B テストなどの強力なマーケティング機能が組み込まれており、Monarch や Bloom などのプロモーション ツールへの無料アクセスを提供します。
このテーマは 80 を超えるサービスとすぐに統合できるため、幅広いサードパーティのマーケティング ツールを使用できるようになり、ストアの可能性がさらに高まります。

Divi のアクティブなユーザー コミュニティとマーケットプレイスには、追加のモジュールやテンプレートが豊富にあり、柔軟で包括的な e コマース ソリューションとしての魅力に貢献しています。 製品ページの微調整、カートエクスペリエンスの最適化、サイト全体のデザイン変更の実装など、Divi のユーザーフレンドリーなインターフェイスにより、あなたのビジョンを簡単に実現することができます。
エンフォルドの特徴
それでは、Enfold が提供するさまざまな機能を見てみましょう。
ドラッグ&ドロップウェブサイトビルダー
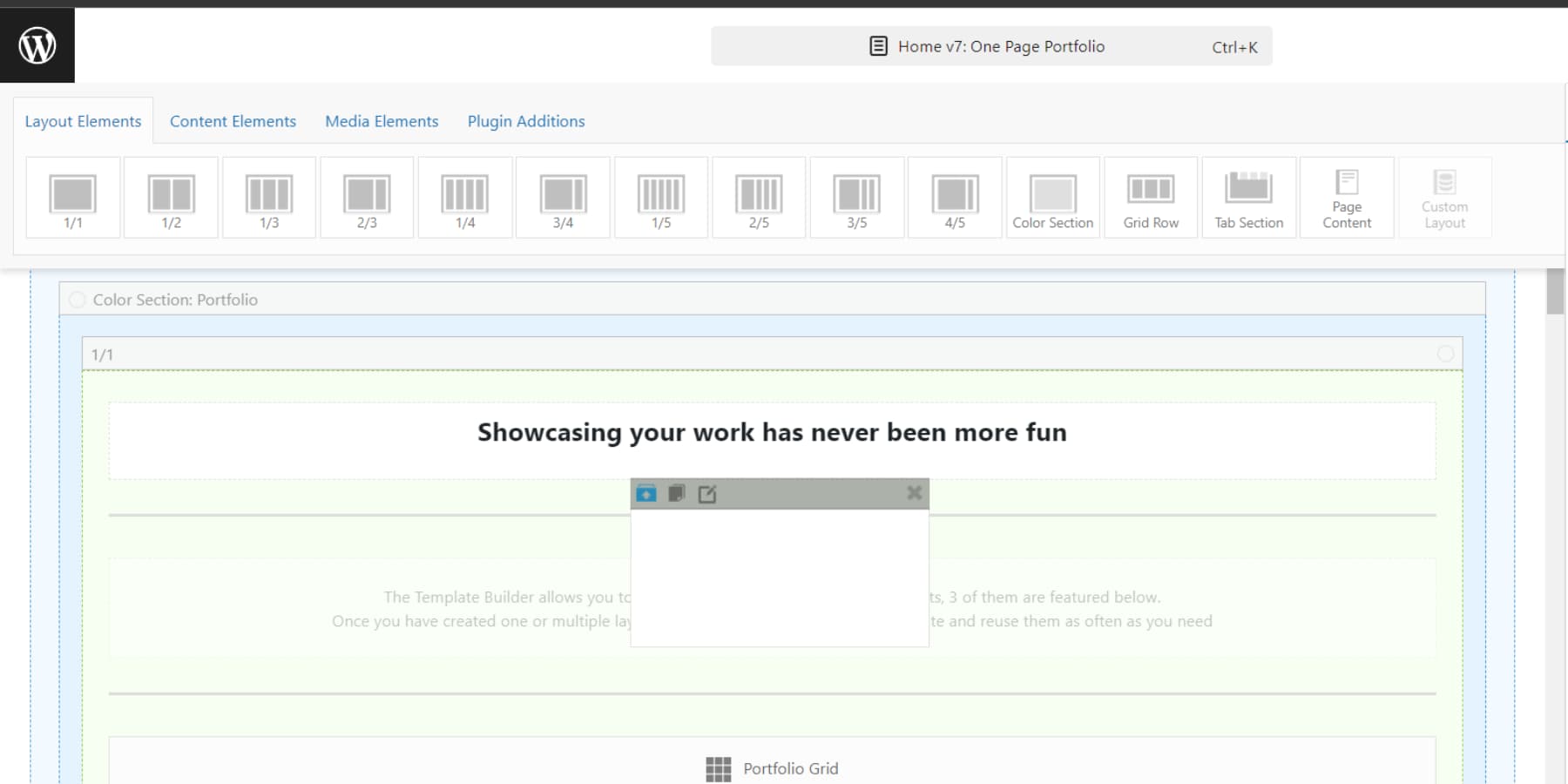
Enfold は Advanced Layout Builder を提供していますが、技術的には「ビジュアル」ツールであるにもかかわらず、Divi の Visual Builder の洗練さに完全に匹敵するものではありません。 高度なレイアウト ビルダーを使用すると、ページをさまざまな幅の列に配置し、タイトル、段落、画像などの基本要素を追加できます。 ただし、Divi の Visual Builder が提供できるものと比較すると、その機能は基本的なものに見えます。
ビルダーはテーマとうまく統合し、一貫した外観を保証します。 ただし、リアルタイム プレビューがないため、変更を確認するにはバックエンド モードとプレビュー モードを切り替える必要があります。 これには、特に複数のページを作成する場合に時間がかかることがあります。

Advanced Layout Builder は機能しますが、広範なカスタマイズ オプションが必要な場合は、そのシンプルさが満足できない場合があります。 ビルダーの要素ライブラリは、Divi の 200 以上のモジュールと比較すると限られていますが、重要な機能をカバーしており、Enfold を効果的に補完します。 重大な欠点は、Divi にあるテーマ ビルダーがないことです。 この設定は、Web サイトの迅速なデザインを求めている場合に適していますが、Divi のクイック サイト機能の方が、より優れた制御を備えた高速なデザインを提供すると主張する人もいます。
eコマースの機能
製品ページやその他の同様のコンテンツのカスタム テンプレートをデザインする場合、Enfold はある程度の柔軟性を提供します。 ただし、Advanced Layout Builder の制限によって制約を受けることになります。 このツールは機能しますが、Divi のようなより堅牢な代替ツールと比較すると、多くの点で不十分です。
顧客向けに独自で高度にカスタマイズされたショッピング エクスペリエンスを作成したい場合、Advanced Layout Builder を使用するのは非常に困難な場合があります。 基本的なレイアウト オプション以上のものが必要な、複雑な製品ページや特殊な製品ページをデザインしようとすると、この制限がさらに顕著になります。
さらに、Advanced Layout Builder を使用すると、カート ページとチェックアウト ページのデザインを自由に制御できます。 e コマース サイトのこれらの重要な要素は、コンバージョンが発生する場所であることがよくありますが、Enfold はそのデザインや機能についてほとんど発言権を持ちません。 これを回避するには、満足のいくレイアウトとユーザー エクスペリエンスを実現するために、Gutenberg ブロックに依存する必要がある場合があります。 外部ツールや回避策に依存すると時間がかかる可能性があり、目的とする洗練されたプロフェッショナルな結果が常に得られるとは限りません。

基本的に、Enfold は e コマース ストアをカスタマイズするためのツールをいくつか提供していますが、実際に何を達成できるかという点で壁にぶつかっているように感じることも多いでしょう。 オンライン ストアに対する明確なビジョンはあるものの、Enfold のシステムの範囲内でそれを完全に実現する手段がない場合、これは特にイライラする可能性があります。 代わりに、Divi のようなテーマを構築する方がはるかに良い選択となるでしょう。
 |  | |
|---|---|---|
| 特徴 | 勝者 Divi は堅牢なツールセットを提供し、ユーザーフレンドリーなビジュアルインターフェイスでウェブサイトの構築を簡単にします。 AI とマーケティング機能がスムーズに組み込まれており、WordPress の利点を活用して Web 開発の取り組みを大幅に強化します。 | Enfold はページを構築するための重要なツールを提供しますが、多くの場合、他の開発者からの追加のプラグインが必要になる場合があります。 テーマに欠けている機能のためにプラグインを使用したくない場合、これは面倒になる可能性があります。 さらに、互換性の問題が発生する場合もあります。 |
| ディビを選択してください | 包み込むを選択 |
Divi vs Enfold: 使いやすさとパフォーマンス
ウェブサイトビルダーを選ぶときは、使いやすさとスピードが重要な要素です。 Divi と Enfold は両方とも使いやすいと主張していますが、アプローチは異なります。 このセクションでは、これら 2 つのプラットフォームが使いやすさとパフォーマンスに関してどのように比較されるかを調べて、それぞれの長所と短所をより明確に理解します。

Divi の使いやすさとパフォーマンス
まず、ユーザー インターフェイス、カスタマイズ方法、および Divi の全体的なパフォーマンスを評価します。
ユーザーインターフェイスとカスタマイズオプション
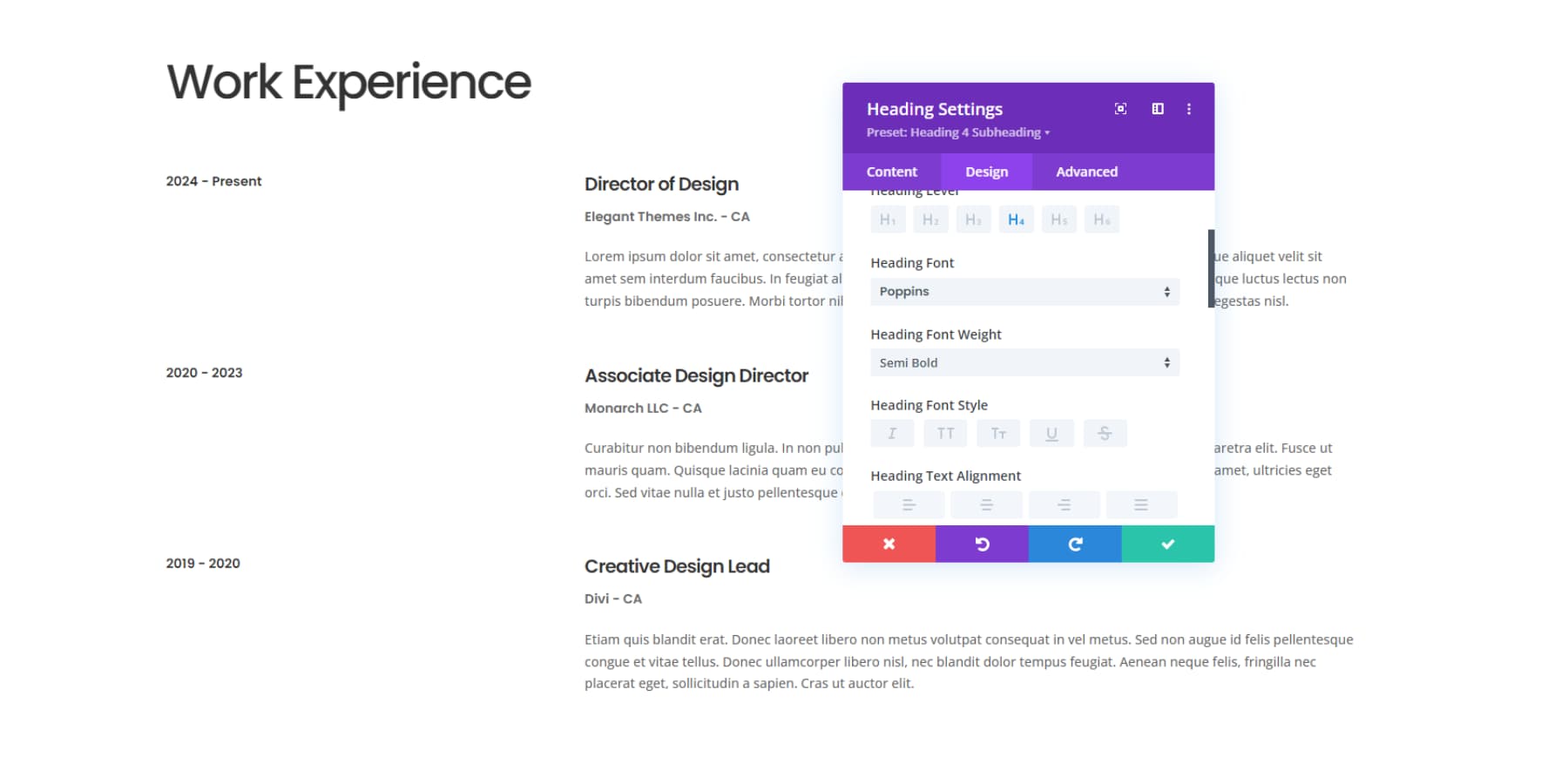
Divi は、直感的なインターフェイスで WordPress Web デザインを楽しい体験に変えます。 セクション、行、モジュールを使用してページを構築し、ドラッグ アンド ドロップ機能で要素を簡単に配置します。 このテーマの事前設計されたレイアウト、セクション、モジュールの広範なライブラリは Web サイトの多様なニーズに応え、最初から始める必要がなくなります。
Divi の傑出した機能である Visual Builder は、ライブ フロントエンド編集を可能にし、編集モードとプレビュー モードを切り替えることなく、変更を即座に表示します。 包括的な設定パネルとスタイル コントロールを使用して、グローバル レイアウトから個々のモジュールに至るまで、デザインのあらゆる側面を微調整します。 寸法、間隔、色、背景、レイアウトを正確に調整します。

Divi のユニークで邪魔にならないオプションは、必要になるまで隠されたままなので、気が散ることなくデザインに集中できます。 ホバー スタイル、フィルター、アニメーション、スクロール効果などの高度な機能により、創造的な可能性がさらに広がります。 テーマ ビルダーは、ヘッダー、フッター、タイポグラフィなどのグローバル要素をカスタマイズすることで、すべてのページにわたる一貫したブランド化を促進します。

レスポンシブ編集モードは、デスクトップ、タブレット、モバイルの訪問者向けにサイトを最適化し、デバイス間で完璧なエクスペリエンスを保証します。 元に戻す/やり直し、ライブラリに保存、プレビュー モードなどのワークフローを強化する機能により、設計プロセスが合理化されます。

Divi の AI アシスタントはデザイン エクスペリエンスをさらに強化し、セクションを変更したり、巧妙に作成された説明的なプロンプトを使用して Web サイト全体を最初から作成したりするのに役立ちます。 このビジュアル ツールと直感的なオプションの強力な組み合わせにより、コーディングなしでピクセルパーフェクトなデザインを作成でき、独自のビジョンを完全に反映できます。 行き詰まりを感じた場合は、Divi のよく書かれた最新のドキュメント、YouTube チュートリアル、高評価のサポートが 24 時間年中無休でサポートしてくれます。
パフォーマンス
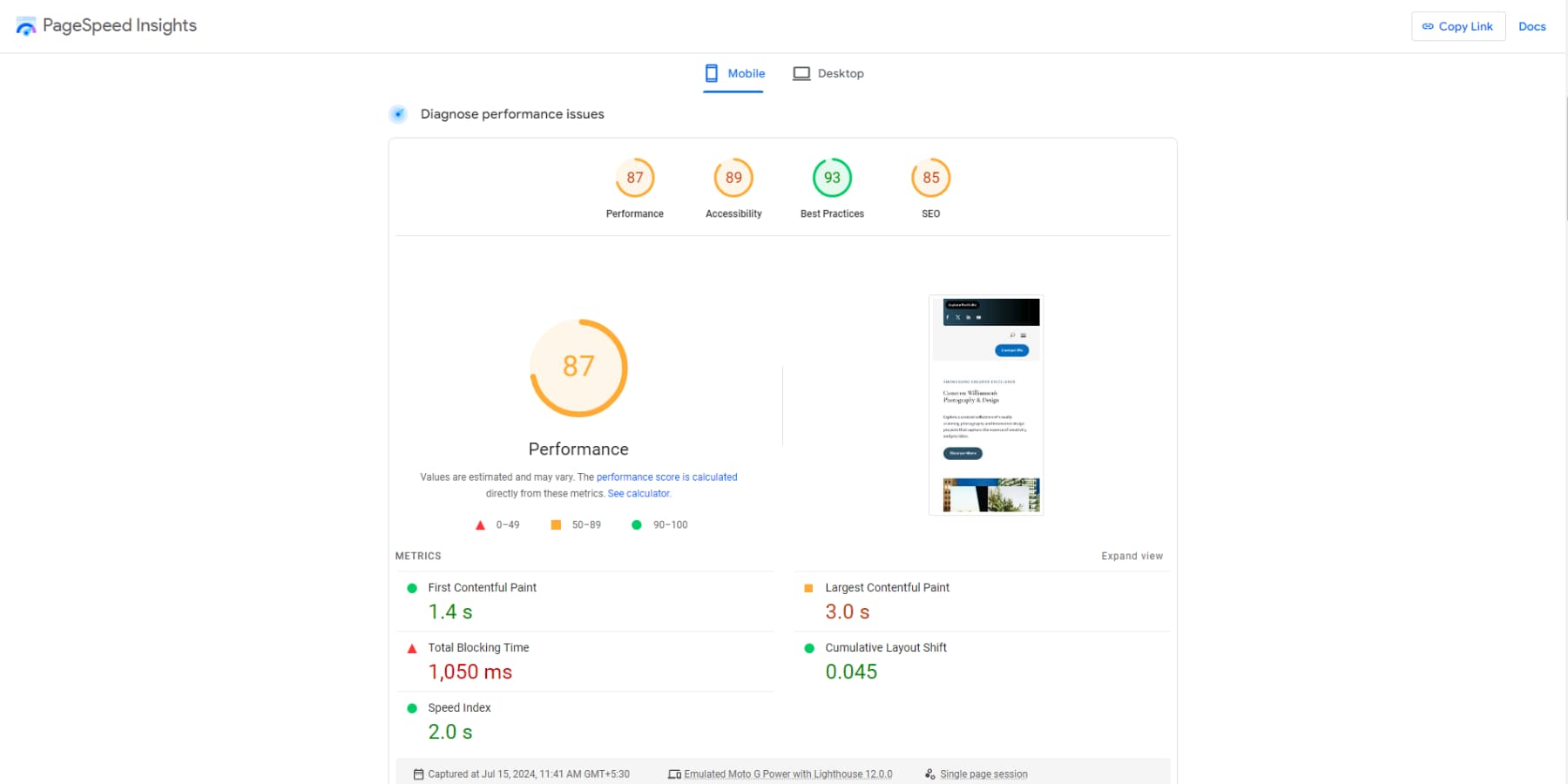
この比較では、Google PageSpeed Insights を使用して両方のテーマを評価します。 さらに、サイトのキャッシュには WP Rocket を使用し、汎用のホスティング プロバイダーを選択します。 Divi テーマ用に Divi Quick Sites で設計されたサイトを利用します。 サイトのパフォーマンスは、トラフィック量、コンテンツ、ホスティング サービスなどの要素によって大きく影響されることに留意してください。

Web サイトのパフォーマンス スコア 87 は、顕著な速度効率を示しています。 1.4 秒という素早い First Contentful Paint と 2.0 秒という驚異的なスピード インデックスが主な強みの 1 つです。 ただし、合計ブロック時間は現在 1,050 ミリ秒、最大コンテンツフル ペイントは 3.0 秒であるなど、改善の余地がある潜在的な領域があります。 SiteGround のようなホストは、業界標準のハードウェア、キャッシュ、コンテンツ配信ネットワーク (CDN) を使用してこれらの問題を修正できます。 要約すると、サイトのパフォーマンスは良好ですが、いくつかの小さな最適化によって恩恵を受ける可能性があります。
全体的な学習曲線とパフォーマンス
Divi は、直感的なインターフェイスと豊富なリソースのおかげで、穏やかな学習曲線を提供します。 プラットフォームに慣れるには時間がかかりますが、豊富な既製テンプレート、AI 機能、コミュニティ サポートによりプロセスが簡素化されます。 YouTube チュートリアルと包括的なドキュメントにより、作業がさらに加速され、Web デザイン プロジェクトを迅速かつスムーズに開始できるようになります。
Enfold の使いやすさとパフォーマンス
次に、Enfold のユーザー インターフェイス、カスタマイズ オプション、および全体的なパフォーマンスの評価に移りましょう。
ユーザーインターフェイスとカスタマイズオプション
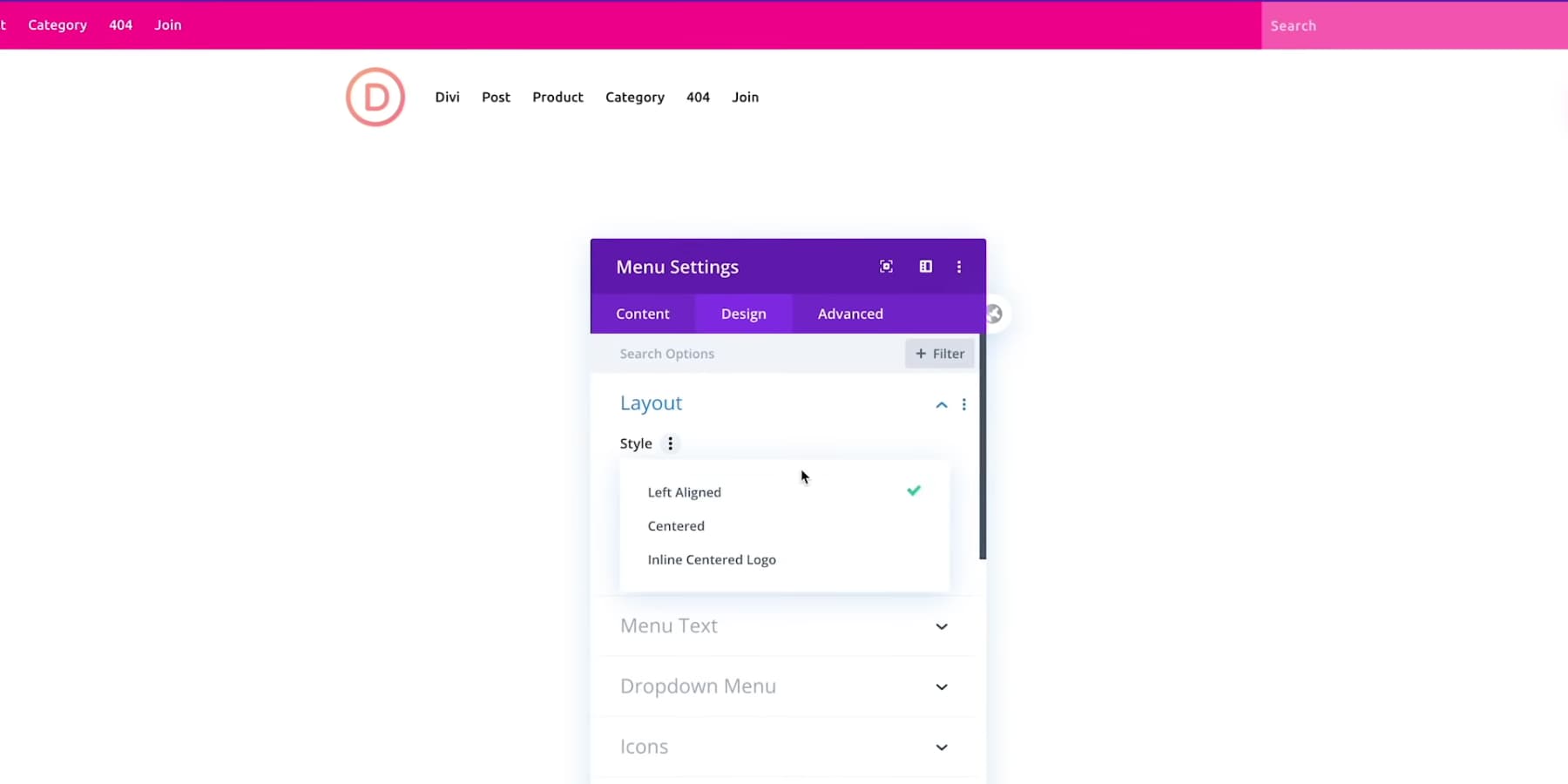
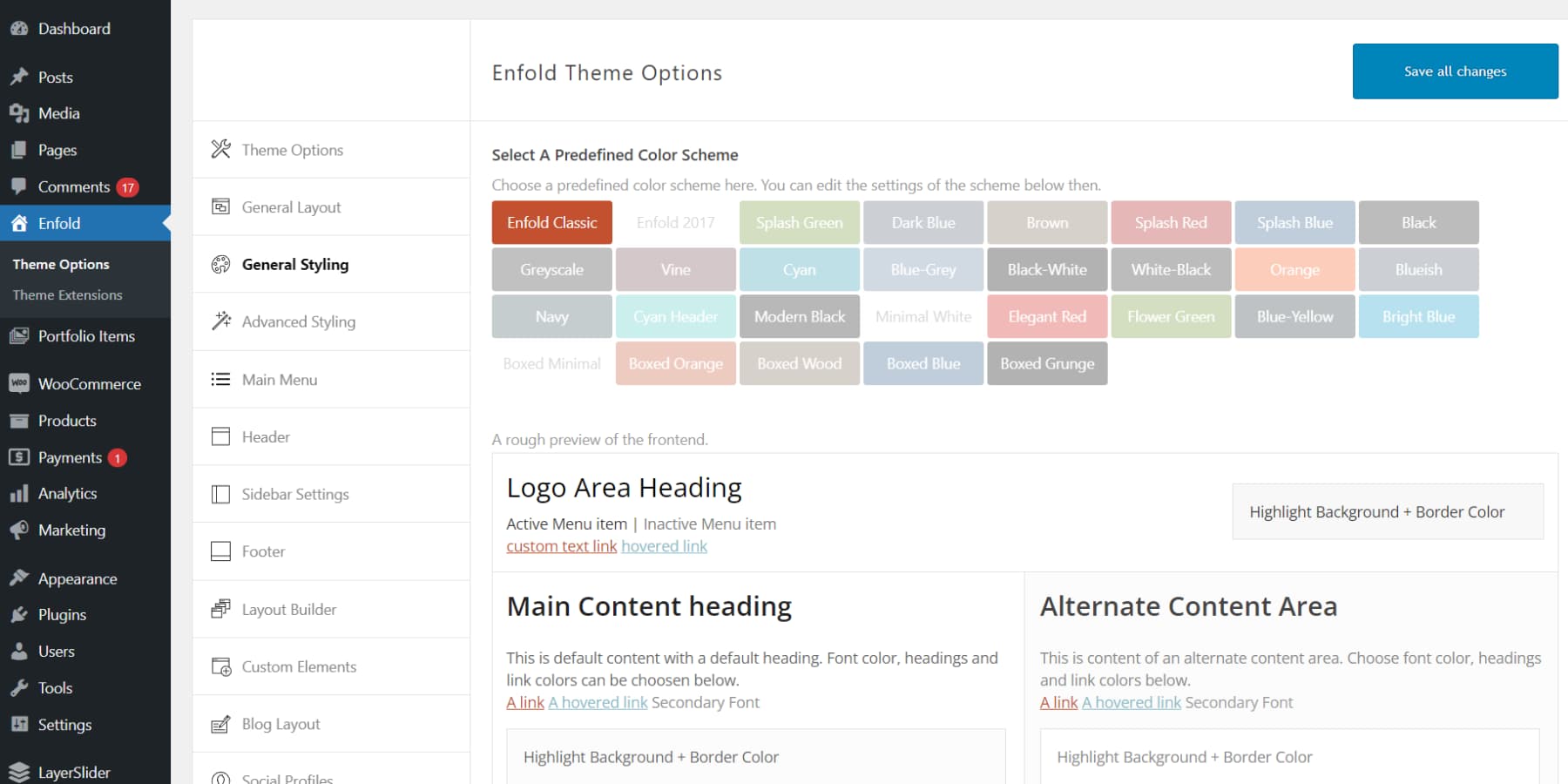
Enfold のインターフェイスは、WordPress ダッシュボードからアクセスできるテーマ オプション パネルを備えており、Web サイトをカスタマイズするのに十分です。 このハブを使用すると、ロゴ、色、タイポグラフィをすばやく調整して、強固なデザイン基盤を確立できます。 ヘッダー、フッター、メニューをブランドに合わせて調整できますが、これらのツールは Divi のものと比べると基本的なように感じるかもしれません。

Enfold に組み込まれている高度なレイアウト ビルダーを使用すると、さまざまな要素をドラッグ アンド ドロップして、その表示と機能を制御できます。 ただし、オプションが制限されている場合があるため、単純な Web サイトに最適です。

このテーマには、スライダーなどの高度な機能を備えたサードパーティのプラグインである LayerSlider が同梱されているため、学習曲線がさらに長くなります。 また、変更をプレビューするにはフロントエンドとバックエンドを切り替える必要がありますが、これは面倒な場合があります。
ドキュメントは始めるのに役立ちますが、古いスクリーンショットや、少なくとも 2017 年から 2018 年まで遡る WordPress バージョンからの Gutenberg 以前の参照がわかりにくいと感じるかもしれません。
全体として、Enfold のカスタマイズ機能は機能的ではあるものの、Divi のようなより包括的な最新のビルダーのような奥深さと柔軟性に欠けており、複雑なプロジェクトや広範な制御を求める場合には選択肢が制限される可能性があると感じるかもしれません。
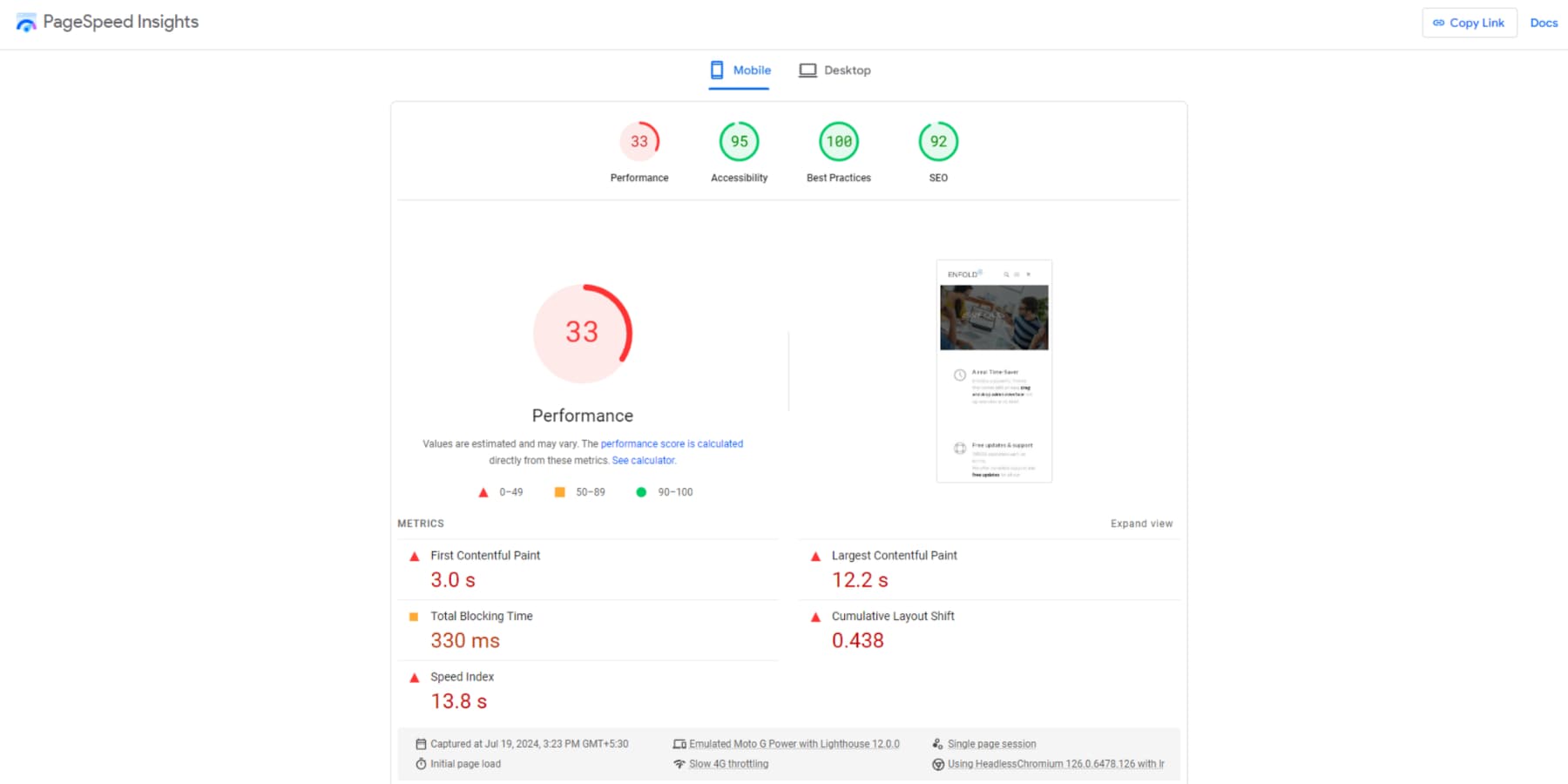
パフォーマンス
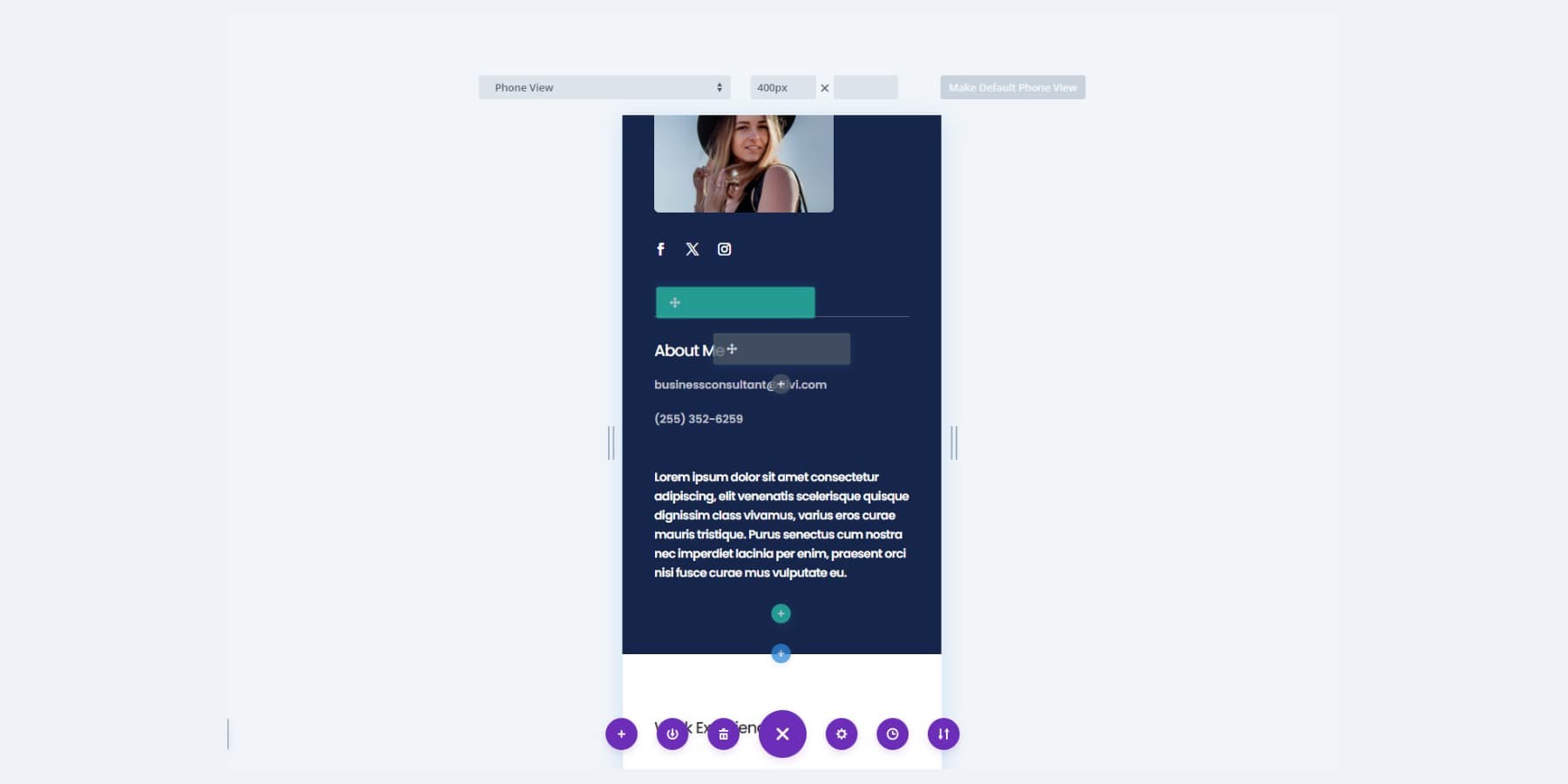
Divi と同じように、キャッシュが有効になっている汎用ホストを使用しています。 例として Enfold の 2017 デモを使用します。

モバイル パフォーマンス スコアは 100 点中 33 点と低いです。主な指標は、最初のコンテンツフル ペイントが 3.0 秒、最大のコンテンツフル ペイントが 12.2 秒、速度インデックスが 13.8 秒で改善の余地があることを示しています。 合計ブロッキング時間は 330 ミリ秒、累積レイアウト シフトは 0.438 です。 これらの数字は、サイトがユーザー エクスペリエンスを向上させたい場合は、速度に関する重大な問題を解決する必要があることを示しています。
全体的な学習曲線とパフォーマンス
Enfold の学習曲線は中程度です。 基本的なドラッグ アンド ドロップ機能といくつかの事前構築されたレイアウトを提供します。 初心者にとっては少し使いやすいですが、高度なカスタマイズを習得するには時間がかかる場合があります。 最初は覚えるのが少し大変ですが、Divi はより広範なデザイン オプションとより強力なビジュアル ビルダーを提供します。 Divi のエコシステム、最新のドキュメント、24 時間体制のサポート、コミュニティ サポートも、長期的な拡張性と問題解決の利点をもたらします。
 |  | |
|---|---|---|
| 使いやすさ | ️引きます Divi の使い方は非常に簡単に習得できます。 主なハードルは、さまざまな AI ツール、きちんと整理された設定、エディターのレイアウトです。 しかし、豊富な YouTube ビデオ、詳細なガイド、そして協力的なコミュニティにより、Divi はすぐに使いやすくなります。 | ️引きます ビルダーを学ぶのは簡単ですが、カスタマイズ オプションを理解するのは難しい場合があります。 また、ドキュメントが最新ではない場合があり、サポートがあまり広範ではなく、機能が不足していると感じる場合もあります。 これらの問題により、テーマの使用がより困難になる可能性があります。 |
| パフォーマンス | 勝者 適切なホスティングと最適化を行うことで、Divi を信じられないほど高速に実行できます。 | キャッシュを有効にしたにもかかわらず、テストでは Enfold のパフォーマンスがまだ不足していることがわかりました。 許容できる基準に到達するには、大幅な改善を行う必要があります。 古いコードベースは頻繁に更新されないようで、テーマの読み込み速度が遅い原因となっている可能性があります。 |
| ディビを選択してください | 包み込むを選択 |
ディビ vs エンフォルド: 価格
ウェブサイトビルダーを選択する際、コストは多くの場合最も重要な考慮事項です。 このセクションでは、Divi と Enfold が提供する料金プランと価値を比較します。 Divi と Enfold の比較のこのセクションは、Web サイトのニーズに最適な取引を提供するプラットフォームを判断するのに役立ちます。
ディビの価格設定
Divi はプラグインの無料版を提供していませんが、質問なしで 30 日間の返金ポリシーを利用できます。 利用可能な料金プランを確認してみましょう。
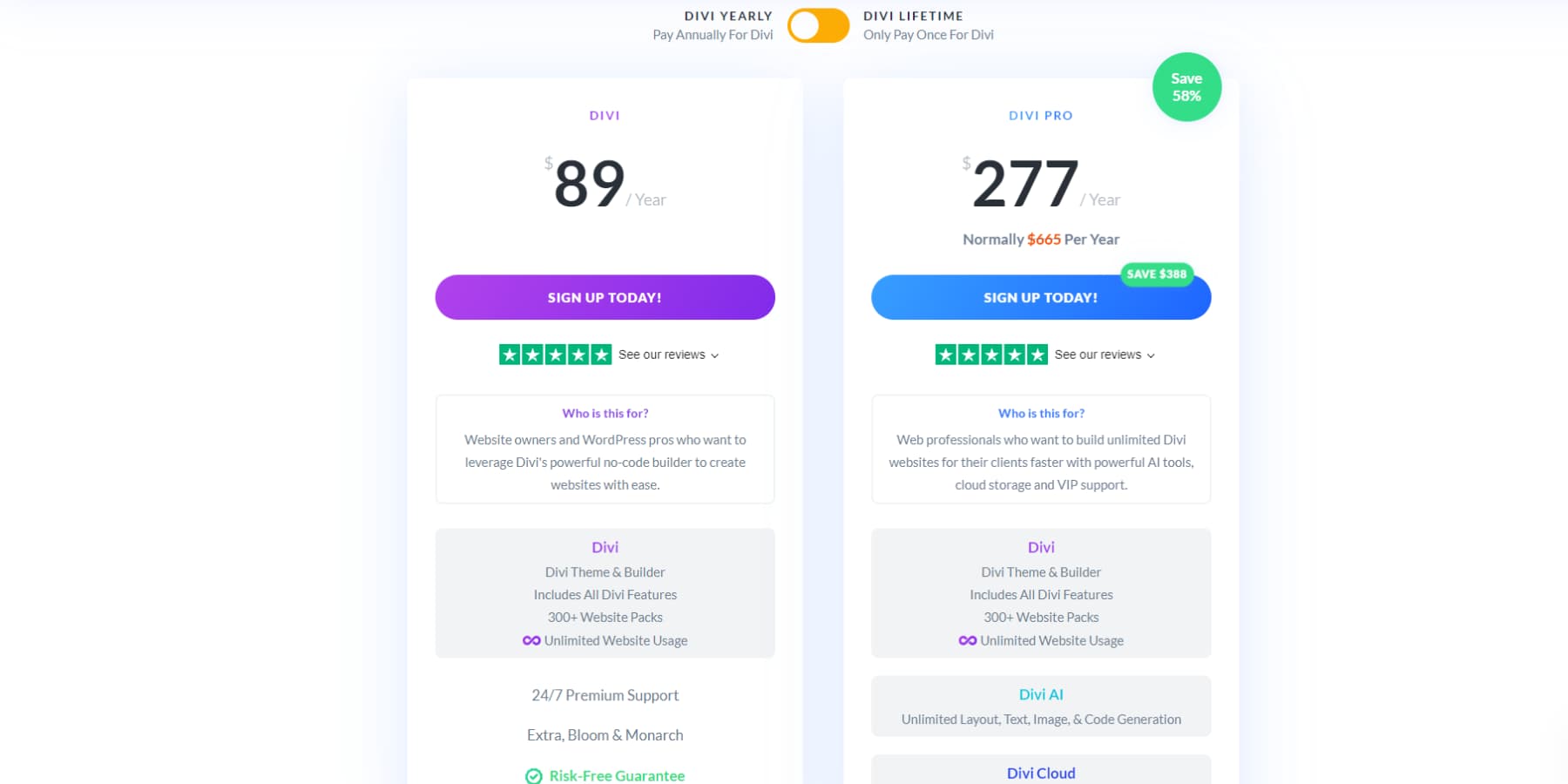
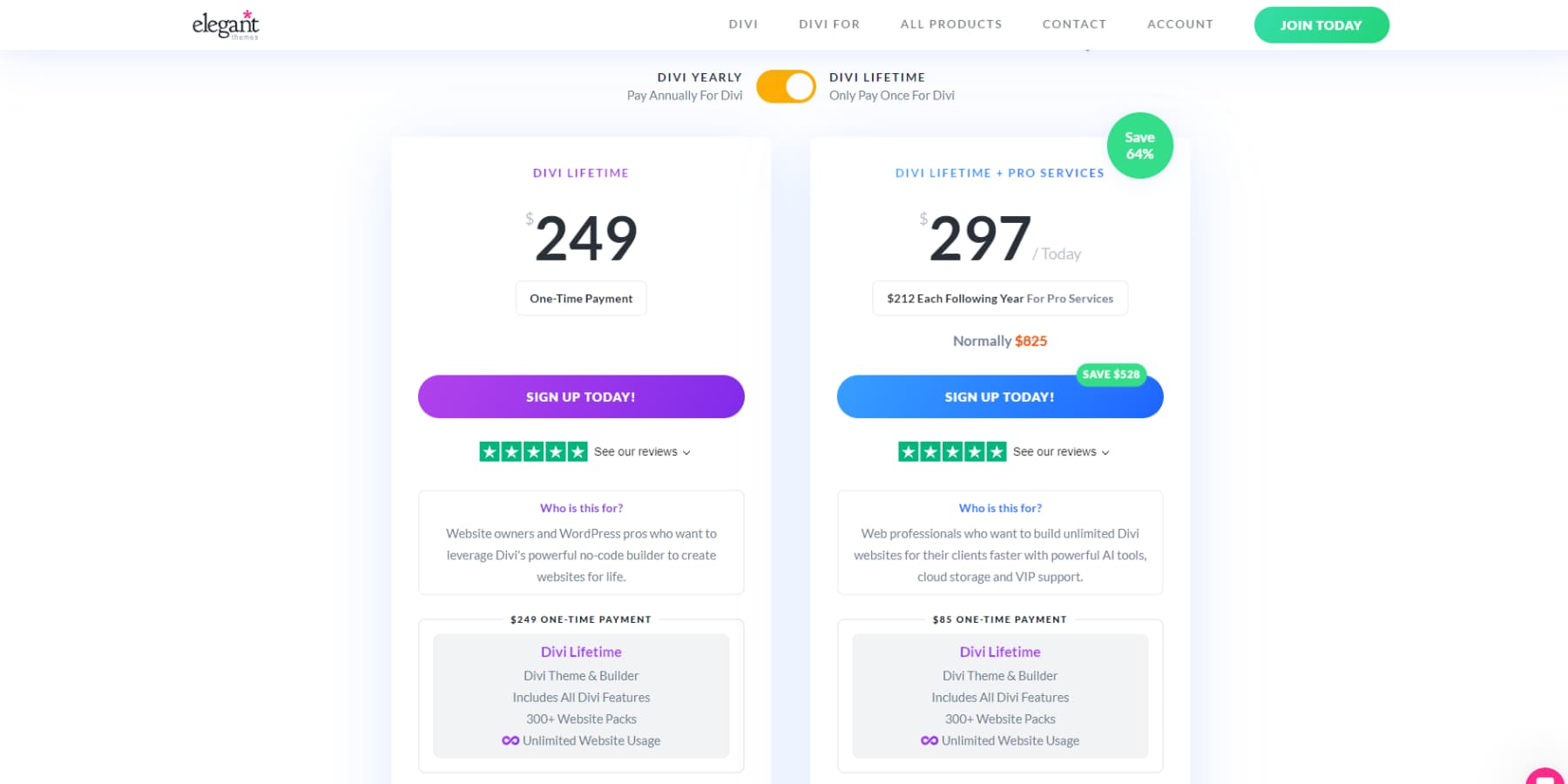
ディビ

Divi プランは年間わずか 89 ドルで、信じられないほどお買い得です。 この Web サイト クリエーターの2000 以上のレイアウトとすべての堅牢な機能を使用して、自分自身またはクライアントのために無制限の Web サイトを構築できます。 助けが必要? 包括的なドキュメントと信頼できるサポートが含まれています。 ボーナスとして、追加のテーマ、電子メール オプトイン用の Bloom、ソーシャル共有用の Monarch をすべて追加料金なしで入手できます。

年払いをしたくない場合は、 249 ドルの 1 回限りの料金でこれらすべての素晴らしい特典を利用できます。 そしてはい、あなたには私たちの素晴らしいサポートチームを生涯受ける権利があります。
ディビプロ
ウェブサイト代理店の運営を計画している場合は、Divi Pro プランへのアップグレードを検討してください。 基本機能をベースに、無制限の Divi AI とクイック サイトの使用、アセットを保存するための Divi クラウド、VIP サポート、最大 4 人のメンバーのチーム コラボレーションを追加します。 年間 277 ドル、または Divi の 1 回限りの料金 85 ドルと追加料金の年間 212 ドルからお選びください。 この包括的なパッケージは、代理店の生産性と能力を向上させるように設計されています。
エンフォルドの価格設定

Enfold テーマは、Themeforest で$59で購入できます。 この 1 回限りの料金には、単一サイトのライセンスと継続的なアップデートが含まれます。 ただし、Divi とは異なり、サポート期間は半年のみです。 6 か月を超えてもサポートが必要ですか? 延長サポート オプションは 6 か月あたり $17.63 から始まり、Web サイト プロジェクトの継続的なサポートを保証します。
 |  | |
|---|---|---|
| 価格設定 | 勝者 Divi を選択すると、手頃な価格と簡単なプランが得られることを意味します。 各パッケージには、すべての機能、無料のマーケティング プラグイン、および多数の既成レイアウトが含まれています。 この包括的なアプローチにより、追加費用なしで個人プロジェクトとクライアントプロジェクトの両方で無制限のサイトで Divi を使用できるようになります。 Divi の価格体系は大きな価値を提供します。 生涯プランであっても、生涯サポートを受けられます。 | Enfold のテーマは Divi よりも安価に開始されますが、使用できるのは 1 つのサイトに限定されます。 さらに、サポートを受けるのは 6 か月間のみですが、さらに 6 か月間追加料金を支払うこともできます。 一方、Divi では、テーマを好きなだけ多くのサイトで使用でき、メンバーシップが有効である限り、生涯プランを含む無制限のサポートが提供されます。 |
| ディビを選択してください | OceanWPを選択してください |
ディビ vs エンフォルド: どちらを選ぶべきですか?
Divi と Enfold について考えるときは、それぞれがさまざまなユーザーのニーズに合わせた Web サイトを作成するための独自のツールを提供していることを思い出してください。 この比較により、各テーマの長所と短所が分析され、特定のニーズ、スキル レベル、プロジェクトの目的にどれが適しているかを判断するのに役立ちます。
ディビは…
…Web デザインを始めたばかりで、コーディングやデザインの経験はあまりないが、Web サイトのデザインを完全にコントロールしたいと考えている人は誰でもいます。 Divi のドラッグ アンド ドロップ ビルダーと既製のレイアウトは、素晴らしい Web サイトの作成に役立ちます。 仕事を楽にするためのカスタマイズ オプションや AI ツールが数多くあります。 さらに、当社のサポート チームは高く評価されており、お客様の声でも頻繁に称賛されているため、必要なときにいつでも信頼できるサポートを受けることができます。
ディビを入手
エンフォルドは…
…複雑なデザインや統合を必要とせずに、シンプルな Web サイトをすばやくセットアップしたい人。 このテーマの魅力は手頃な価格であり、予算が限られている人に最適な 1 回限りの支払いモデルを特徴としています。 ユーザーにとって、広範なカスタマイズ オプションよりも起動のペースとシンプルさを優先するのが理想的です。
エンフォールドを入手
 |  | |
|---|---|---|
| テンプレート | 勝者 Divi テーマは、2000 を超える無料レイアウトの広範なライブラリを誇り、毎週新しいオプションが追加されます。 さらに多様性を求めるユーザーは、多様なサードパーティのデザインを特徴とする Divi マーケットプレイスを探索できます。 本当にユニークな外観を望む人のために、AI を活用したツールを使用して、個々の仕様に合わせたカスタム レイアウトを作成できます。 この豊富な選択肢により、ユーザーはプロジェクトのニーズに合わせた理想的な設計ソリューションを簡単に発見または開発できます。 | Enfold は、Demo として知られる約 36 個のデザイン テンプレートを提供していますが、Divi の膨大な数と比較すると、多少制限されています。 さらに、Enfold には AI 機能が欠けており、これが欠点です。 一方、Divi は、豊富なテンプレート コレクション、AI 機能、マーケットプレイスで高いスコアを獲得しています。 |
| 特徴 | 勝者 Divi は、ウェブサイト構築のための使いやすいビジュアルインターフェイスを提供する包括的なツールキットで際立っています。 このプラットフォームは、WordPress の強みを活用しながら人工知能とマーケティング機能をシームレスに統合し、Web 開発エクスペリエンスを大幅に向上させます。 | Enfold は、ページビルダーに必要な基本的なツールを提供します。 ただし、他の開発者からの追加のプラグインが必要になることがよくあります。 テーマが提供していない機能にプラグインを使用したくない場合、これはイライラする可能性があります。 さらに、場合によっては互換性の問題が発生する可能性があります。 |
| 使いやすさ | ️引きます Divi のコツを掴むのは非常に簡単です。 唯一の小さな課題は、さまざまな AI 機能、整理されたオプション、エディター インターフェイスにあります。 ただし、豊富な YouTube チュートリアル、包括的なドキュメント、強力なコミュニティ サポートにより、Divi は使いやすいオプションになります。 | ️引きます ビルダー自体は習得が簡単ですが、カスタマイズ オプションはそれほど直感的ではありません。 さらに、ドキュメントは時々古くなり、サポートが制限され、機能が予想よりも少ない場合があります。 これらの問題により、テーマの使用がより複雑になる可能性があります。 |
| パフォーマンス | 勝者 適切なホスティングと最適化により、Divi は非常に高速なパフォーマンスを実現できます。 | 私たちのテストでは、キャッシュを有効にしても、Enfold のパフォーマンスは不十分でした。 許容される基準を満たすには大幅な改善が必要です。 これは、テーマの全体的な古い状態を反映して、更新頻度が低いように見える古いコード ベースに起因している可能性があります。 |
| 価格設定 | 勝者 Divi を選択すると、費用対効果の高い料金設定とシンプルなプランを楽しむことができます。 すべてのパッケージには、すべての機能、無料のマーケティング プラグイン、事前に設計されたさまざまなレイアウトが付属しています。 このオールインワンのアプローチにより、追加費用なしで、個人プロジェクトとクライアントプロジェクトの両方で無制限のサイトで Divi を使用できます。 Divi の価格体系はユーザーに優れた価値を提供します。 生涯プランであっても、生涯サポートが受けられます。 | Enfold テーマは Divi よりも低価格で始まりますが、テーマの使用は 1 つのサイトに限定されます。 さらに、含まれているサポートは 6 か月のみで、追加料金でさらに 6 か月延長するオプションがあります。 対照的に、Divi の価格設定では、メンバーシップが有効である限り、生涯プランであっても、無制限の Web サイトでテーマを使用し、無制限のサポートを受けることができます。 |
| ディビを選択してください | 包み込むを選択 |
最終的に、Web サイトに最適なテーマは、特定のニーズと好みによって決まります。 Divi と Enfold はどちらも、堅牢な機能と設計の柔軟性を提供します。 事前に構築された膨大なレイアウトと、AI 機能を利用したより実践的なカスタマイズ エクスペリエンスを優先する場合は、Divi が理想的な選択肢となる可能性があります。 逆に、シンプルさとスピードを重視したクリーンで昔ながらの美学を重視する場合は、Enfold の方が適している可能性があります。
どちらかのテーマを使用したことがありますか? コメントであなたの経験や洞察をお待ちしています!