Divi vs. GeneratePress: 2024 年のベスト WordPress テーマは誰ですか?
公開: 2024-06-26Web サイトの所有者や開発者が、視覚的に魅力的でパフォーマンスの高い Web サイトの作成に努めるにつれて、Divi と GeneratePress という 2 つのテーマが注目されるようになりました。 これらのテーマは、一流の機能とカスタマイズ オプションを提供します。 この記事では、現在最も汎用性の高い 2 つの WordPress テーマの直接対決で Divi と GeneratePress を比較します。
- 1 Divi vs. GeneratePress の概要
- 1.1ディビとは何ですか?
- 1.2 GeneratePressとは何ですか?
- 2 Divi と GeneratePress は誰に最適ですか?
- 3使いやすさ
- 3.1 Diviの使いやすさ
- 3.2 GeneratePress の使いやすさ
- 4価格比較
- 4.1 Diviの料金プラン
- 4.2 GeneratePressの料金プラン
- 5カスタマイズとデザイン
- 5.1 Divi のカスタマイズと設計
- 5.2 GeneratePress のカスタマイズと設計
- 6パフォーマンスと速度
- 6.1 Divi のパフォーマンスと速度
- 6.2 GeneratePress のパフォーマンスと速度
- 7 SEO 機能
- 7.1 Divi SEOの機能
- 7.2 GeneratePress SEO 機能
- 8 WooCommerce の互換性
- 8.1 Divi WooCommerce の互換性
- 8.2 GeneratePress WooCommerce の互換性
- 9サポートとコミュニティ
- 9.1 Divi のサポートとコミュニティ
- 9.2 GeneratePress のサポートとコミュニティ
- Divi と GeneratePress の10 の長所と短所
- 10.1ディビ
- 10.2ジェネレートプレス
- 11 Divi vs. GeneratePress: 明確な勝者はいますか?
- 12よくある質問 (FAQ)
Divi vs. GeneratePress の概要
ディビって何ですか?

Divi は、Elegant Themes によって開発された非常に人気があり、機能が豊富な WordPress テーマおよびページビルダーです。 コーディングに関する豊富な知識がなくても、視覚的に魅力的で機能的な Web サイトを作成するために広く使用されています。 Divi は、あらゆるデザインの好みやビジネス ニーズに合わせて調整できる、事前にデザインされた膨大なレイアウト、モジュール、要素を提供します。 さまざまなプラグインとのシームレスな統合と堅牢なパフォーマンスの最適化により、このテーマは最新の Web デザインの包括的なソリューションとして際立っています。
ジェネレートプレスとは何ですか?

GeneratePress は、Web サイトのパフォーマンス、柔軟性、ユーザー エクスペリエンスを向上させるために設計された、軽量で高度にカスタマイズ可能な WordPress テーマです。 使いやすさ、速度、高品質な機能により、開発者や Web サイト所有者の間で特に人気があります。 GeneratePress は高速かつ効率的になるように設計されています。 これにより、Web サイトが迅速に読み込まれ、スムーズに実行されます。 無料バージョンと、より高度なカスタマイズと機能のための追加機能とモジュールを含むプレミアム バージョン (GP プレミアム) の両方で利用できます。
Divi と GeneratePress は誰に最適ですか?
Divi は、初心者、視覚的な学習者、フリーランサー、および複数のサイトを構築する代理店に最適です。 直感的なドラッグ アンド ドロップ ビルダー、多数のデザイン オプション、既製のレイアウトにより、美的柔軟性と使いやすさを優先するデザイナー、クリエイター、小規模ビジネスのオーナーに最適です。
一方、GeneratePress は、経験豊富な WordPress ユーザー、ブロガー、開発者、高速で軽量な Web サイトを求めるユーザーに最適です。 モジュール式アプローチ、クリーンなコード、さまざまなページ ビルダーやプラグインとの互換性により、機能性を重視した SEO に優しい Web サイトにとって優れた選択肢となります。
使いやすさ
Divi と GeneratePress は Web サイト作成用の強力な WordPress テーマを提供しますが、使いやすさに関してはそれぞれ長所と短所があります。
ディビの使いやすさ
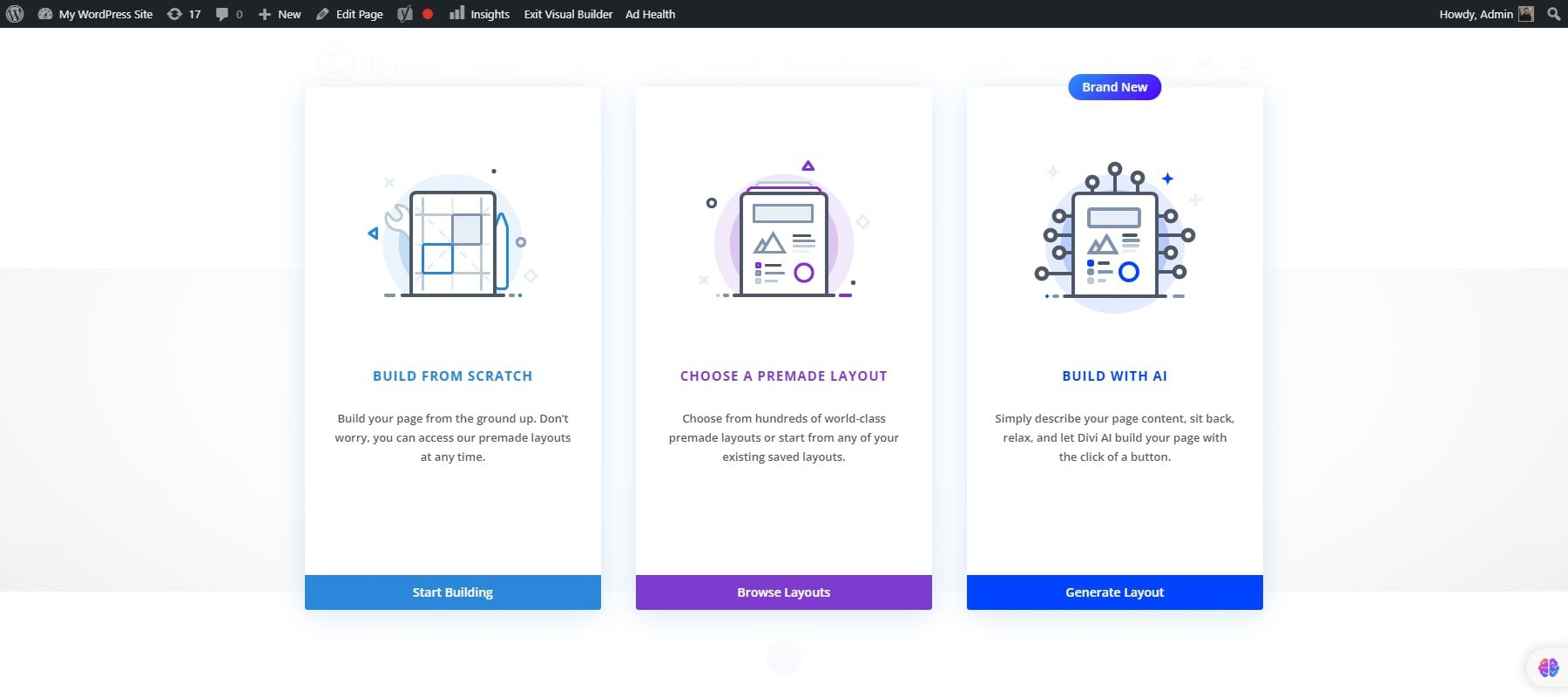
Divi は強力なビジュアル ページ ビルダーで知られており、ページを最初から作成したり、確立されたレイアウトを選択したり、既存の Web サイト ページを複製したりすることができます。 これにより、すべてを最初から構築する場合に比べて、時間と労力が節約されます。

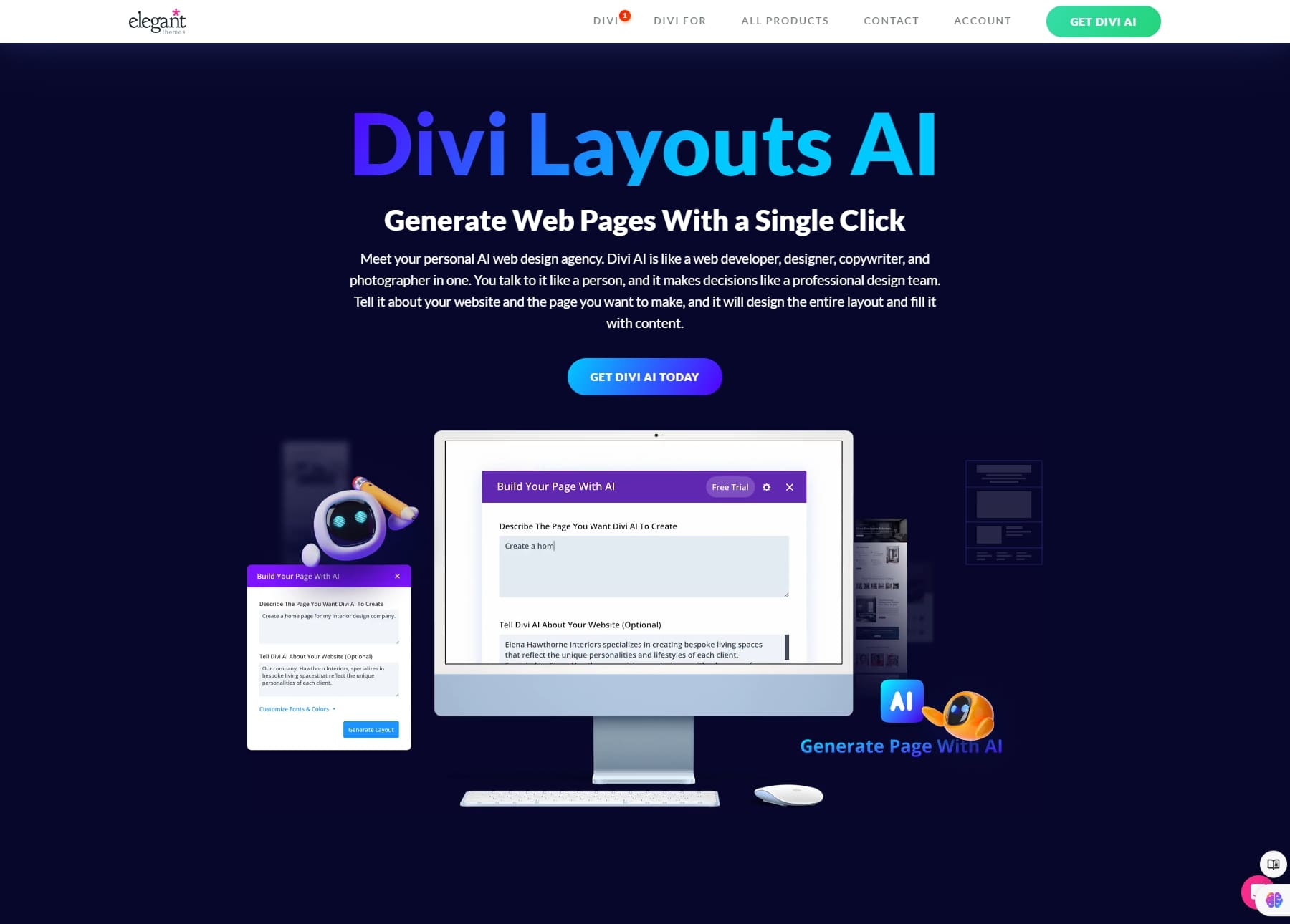
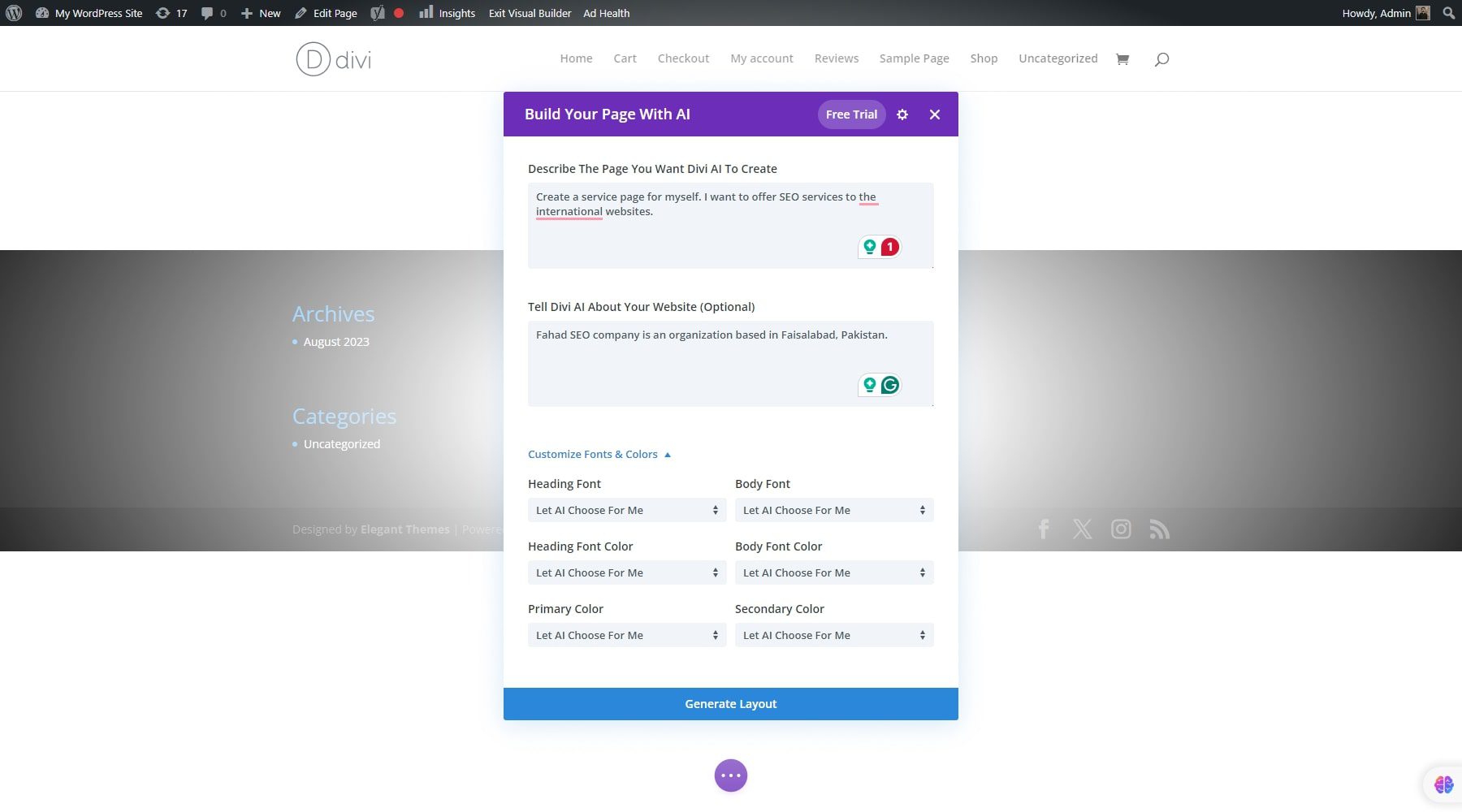
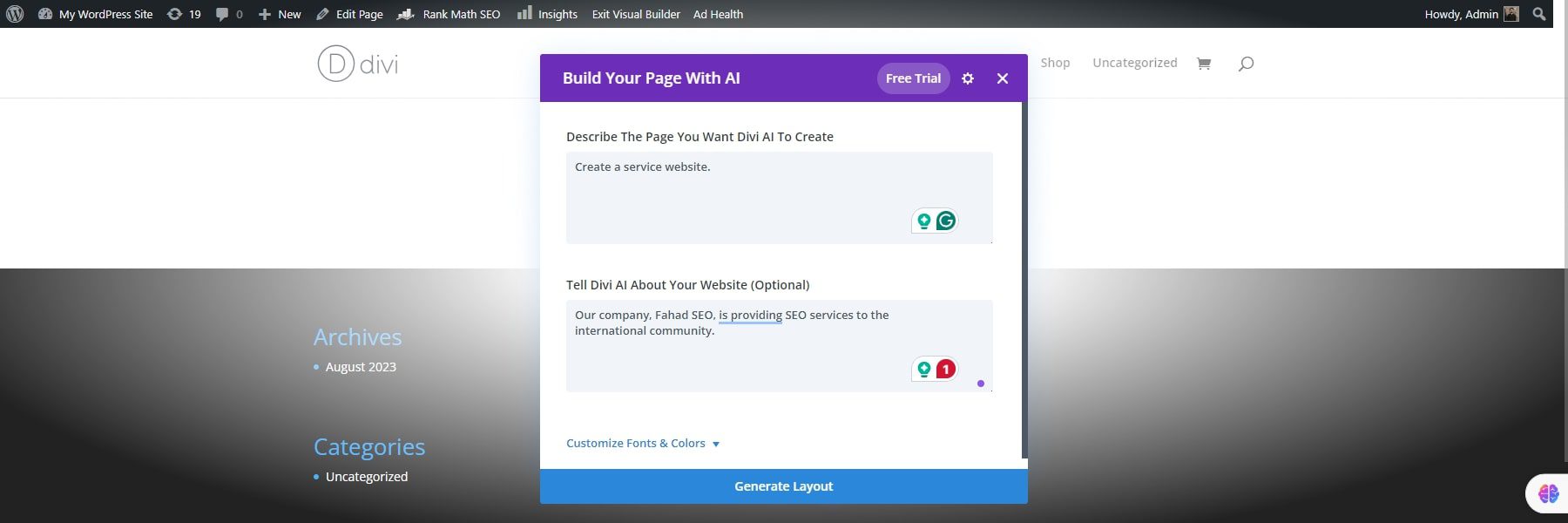
Divi の最大のハイライトの 1 つは Divi AI です。 インテリジェントなデザイン提案、自動コンテンツ生成、高度な画像処理を提供します。 Divi AI は、ユーザーの入力と好みに基づいて、レイアウト、配色、タイポグラフィを推奨します。 Divi の使い方を学ぶのは簡単ですが、初めての場合は時間がかかるかもしれません。 この点に関して役立つドキュメントがたくさんあります。

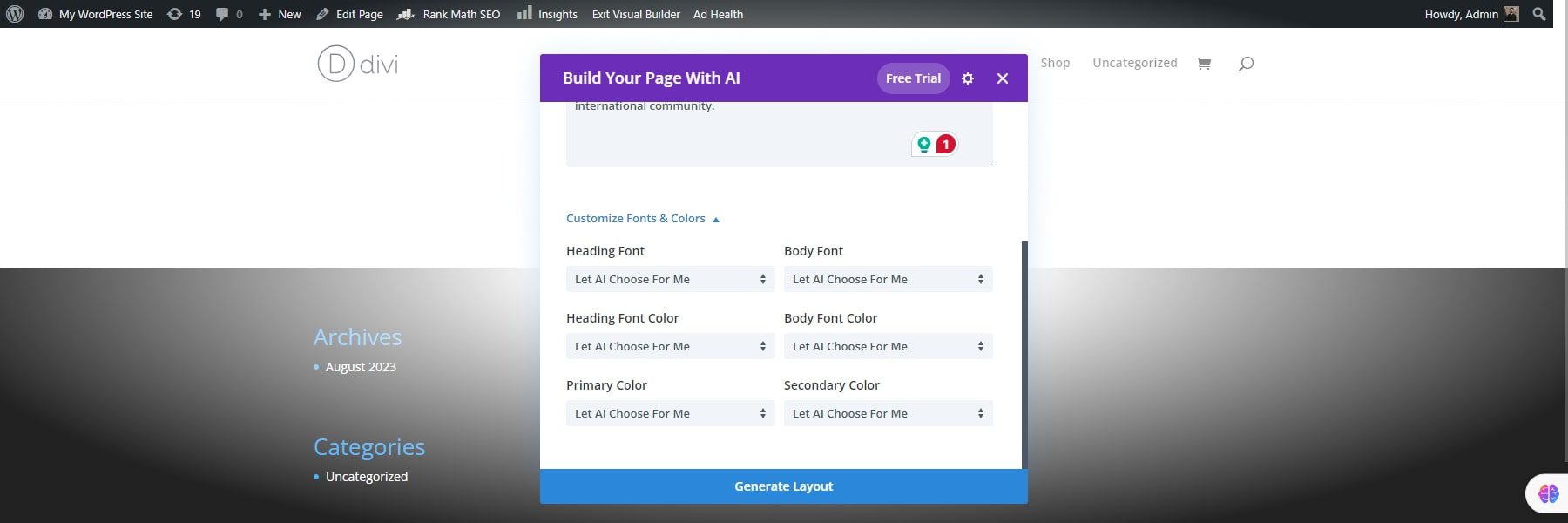
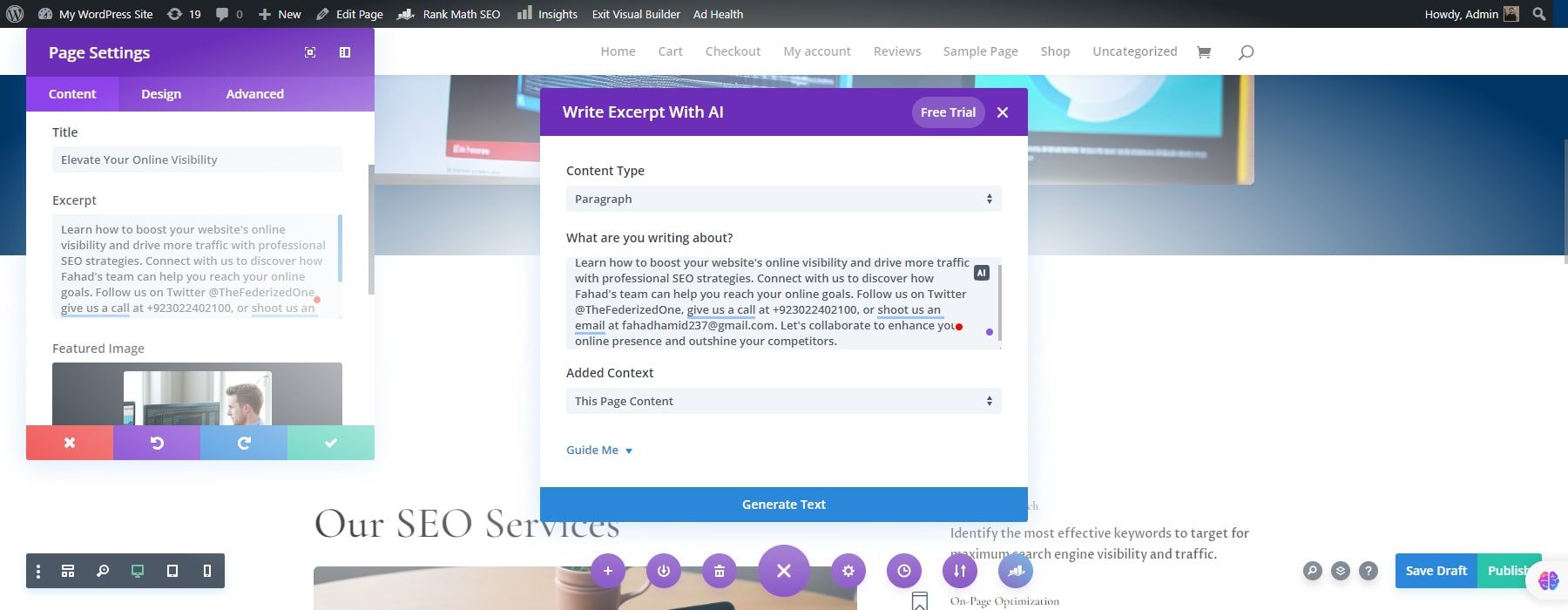
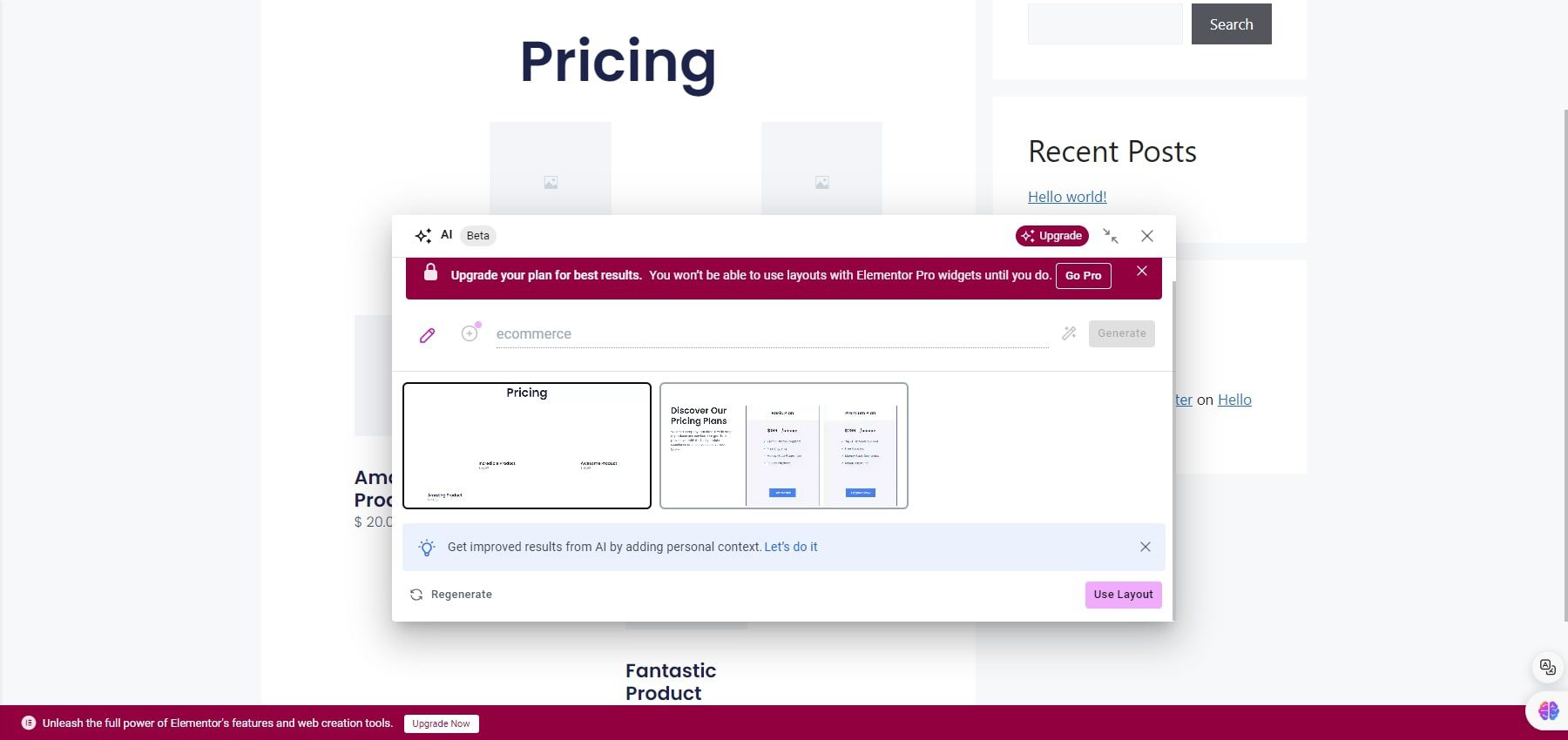
Divi AIを使用する場合は、必要なコンテンツを記述します。 ミッションステートメントなどの追加の詳細を提供することもできます。 Divi AI はフォントと色を選択したり、デフォルト設定を使用したり、独自の設定を選択したりできます。 ページを生成した後、Visual Builder を使用してカスタマイズできます。 Divi は 200 を超えるデザイン モジュールを提供しています。 これらには、アコーディオン、バーカウンター、地図、アイコン、画像ギャラリーが含まれます。

Divi AI を入手
GeneratePress の使いやすさ
GeneratePress はスピードと軽量設計で知られていますが、最小限のデフォルト設定でこれを実現します。 つまり、セットアップ ウィザードや手動で開始するためのセットアップ ウィザードが組み込まれていないため、初心者は初期セットアップが難しく感じるかもしれません。 GeneratePress の無料バージョンは優れたベースを提供しますが、事前にデザインされたレイアウトやセクションなど、カスタマイズを容易にする一部の機能はプレミアム バージョンでのみ利用できます。

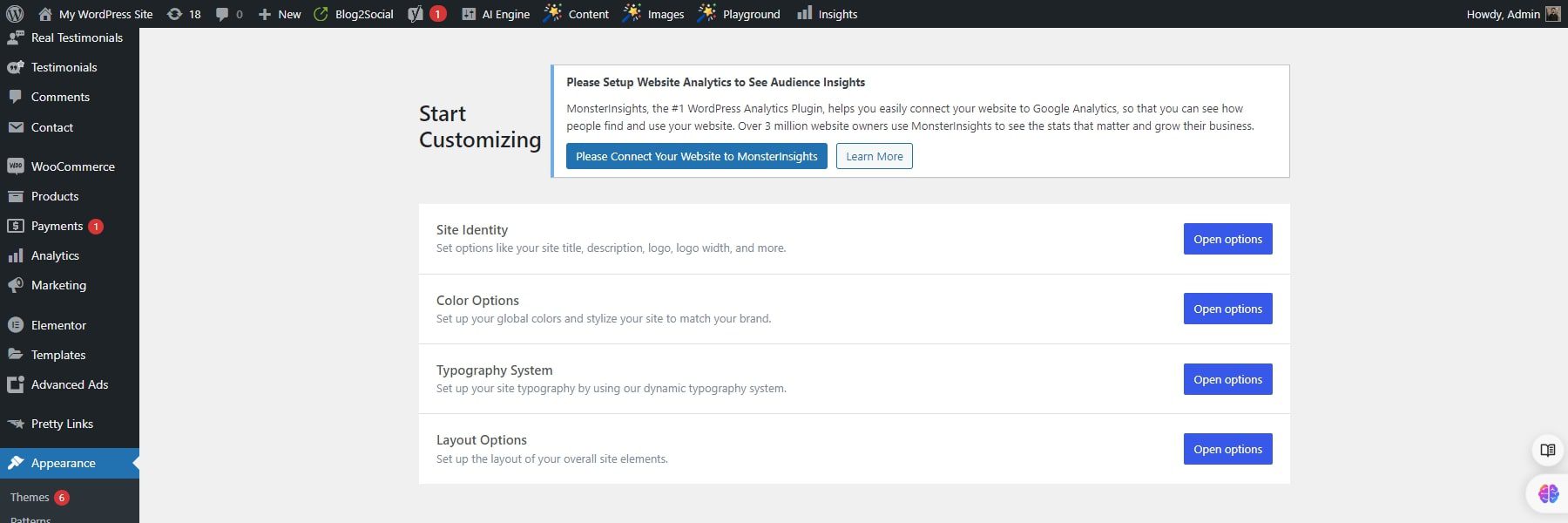
GeneratePress は、WordPress に慣れている人に多くのパワーと柔軟性を提供します。 モジュラー設計により、必要な機能のみをアクティブ化できるため、作業をクリーンかつ高速に保つことができます。 GeneratePress をインストールするときは、まず WordPress カスタマイザーにアクセスします。

カスタマイザーは、レイアウトを変更するための簡単なオプションを提供します。 この場合、レイアウト オプションに移動し、ドロップダウン メニューからクラシック ヘッダー プロンプトを選択できます。 これは元々、デフォルトのヘッダー プロンプトで設計されました。 クラシックヘッダーを選択すると、右側にページデザインの変更が表示されます。
勝者:ディビ
 |  | |
|---|---|---|
| 使いやすさ | 勝者 Divi は強力なビジュアル ページ ビルダーを提供します。 ドラッグ アンド ドロップ インターフェイスにより、コーディングのスキルを必要とせずに要素の追加と配置が簡単になります。 | GeneratePress の最小限のデフォルト システムと事前に設計されたレイアウトの欠如は、初心者にとって圧倒される可能性があります。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
Divi は、直感的なビジュアル ページ ビルダーと Divi AI の統合で際立っています。 Visual Builder と 200 を超えるデザイン モジュールにより、カスタマイズ プロセスがさらに効率化されます。 Divi AI は、ユーザーの入力と好みに基づいてインテリジェントなデザイン提案、自動コンテンツ生成、高度な画像処理機能を提供することで、ユーザー エクスペリエンスを向上させます。 GeneratePress はスピードと軽量設計で知られていますが、その最小限のデフォルト設定は初心者にとっては困難かもしれません。 無料版には、組み込みのセットアップ ウィザードや事前に設計されたレイアウトがありません。
価格比較
GeneratePress と Divi はさまざまな料金プランを提供していますが、どちらの方がよりお得ですか? 機能と価格の詳細を確認して、Web サイトのニーズに最も費用対効果の高いソリューションを特定します。
ディビの料金プラン

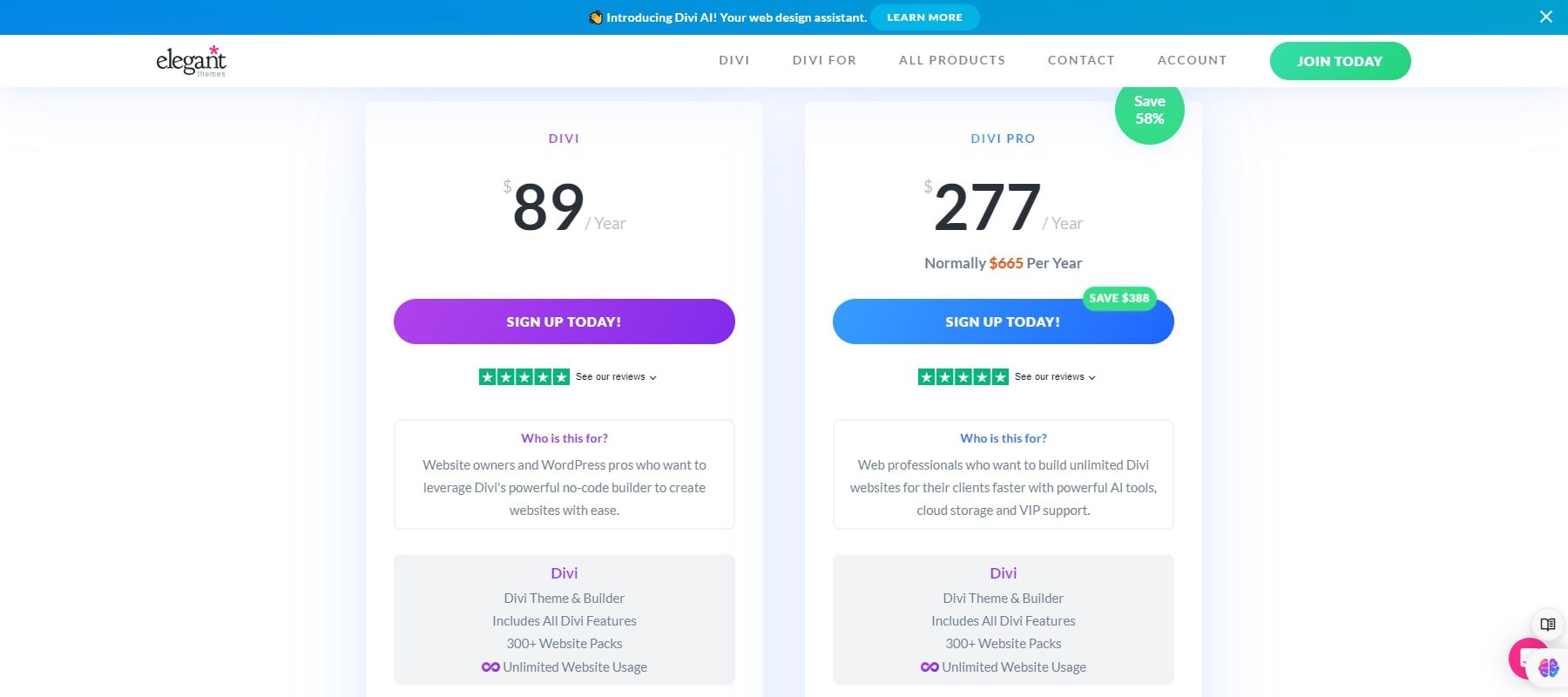
Divi は、さまざまなユーザーのニーズに対応できる柔軟な価格オプションを提供しています。 年間サブスクリプションの価格は 89 ドルで、ユーザーは 1 年間すべての機能とアップデートにアクセスできます。 次の機能を提供します。
- Divi テーマ ビルダー、エクストラ、ブルーム、モナークへのアクセス
- プレミアムサポート
- 300 を超える Web サイト パック
- リスクフリー保証(30日間)
あるいは、249 ドルの一括支払いで生涯プランをご利用いただけます。 定期的な料金なしで永久アクセスが保証されます。 ユーザーが強化された機能とサポートを求める場合は、Divi Pro アップグレードが利用可能です。 Pro バージョンでは、年間プランが 277 ドル、生涯プランが 297 ドルで提供されます。 Divi Pro のアップグレードでは、Divi の機能が追加され、次の追加機能が提供されます。
- Divi AI、Divi Cloud、Divi VIP、および Divi Teams へのアクセス。
- VIPサポート
GeneratePres 価格プラン

Divi と同様に、GeneratePress はユーザーの予算とニーズに合わせたわかりやすい料金プランを提供します。 WordPress サイトにインストールできる無料バージョンがあります。 年間契約を希望する場合のプランは年間 59 ドルです。 このプランでは、すべてのプレミアム機能とアップデートへのアクセスが 12 か月間付与されます。 次の機能を提供します。
- サイト ライブラリへのフル アクセス
- プレミアムモジュール(各種カスタマイズオプション)
- テーマビルダー (動的コンテンツとブロックベースのテーマ構築を含む)
- WooCommerce サポート (高度なスタイル オプション)
- サイトテンプレートの広範なライブラリ
- 最大 500 の Web サイトで使用可能
- 1 年間のアップデートとプレミアム サポート
- 30日間の返金保証
あるいは、ユーザーは 249 ドルの一括支払いで生涯プランを選択することもできます。 ライフタイム プランは、年間プランの機能に追加して、次の追加機能を提供します。
- GeneratePress Premium、GenerateBlocks Pro、および GenerateCloud へのアクセス
- サイトおよびパターン ライブラリへの完全なアクセス
勝者:ディビ
 |  | |
|---|---|---|
| 価格設定 | 勝者 Divi は、年間 89 ドルで、Divi テーマ ビルダー、プレミアム サポート、300 を超える Web サイト パック、および 30 日間のリスクフリー保証へのアクセスを提供します。 | GeneratePress のライフタイムプランの料金は Divi と同じです。 ただし、AI テーマ ビルダーや VIP サポートなどの高度な機能はありません。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
Divi は GeneratePress と比較して、より優れたコストパフォーマンスを提供します。 Divi には年間 89 ドルで、Divi テーマ ビルダー、プレミアム サポート、300 を超える Web サイト パック、30 日間のリスクフリー保証が含まれます。 Divi AI、Divi Cloud、VIP サポートなどの高度な機能を備えた Divi Pro アップグレードの料金は、年間 277 ドル、または生涯で 297 ドルです。 対照的に、GeneratePress は、サイト ライブラリやテーマ ビルダーなどのプレミアム機能に年間 59 ドルを請求しますが、ライフタイム プランも 249 ドルです。 GeneratePress は最大 500 の Web サイトで使用できますが、AI テーマ ビルダーや VIP サポートなどの高度な機能がありません。
カスタマイズとデザイン
Divi と GeneratePress はどちらも、その広範なカスタマイズ オプションで知られています。 しかし、より包括的なカスタマイズ エクスペリエンスを提供するのはどれでしょうか? Divi と GeneratePress、そしてそのカスタマイズ機能について詳しく見ていきましょう。
Divi のカスタマイズとデザイン
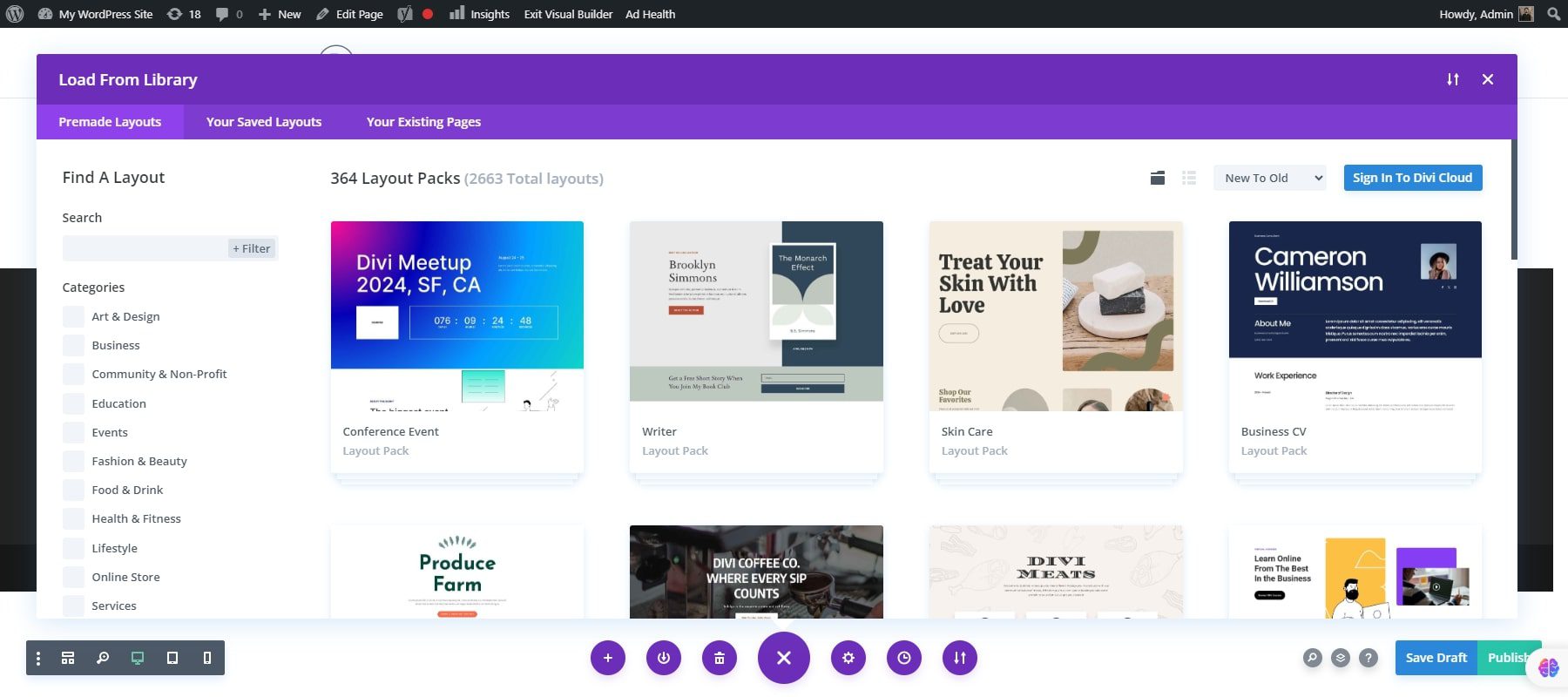
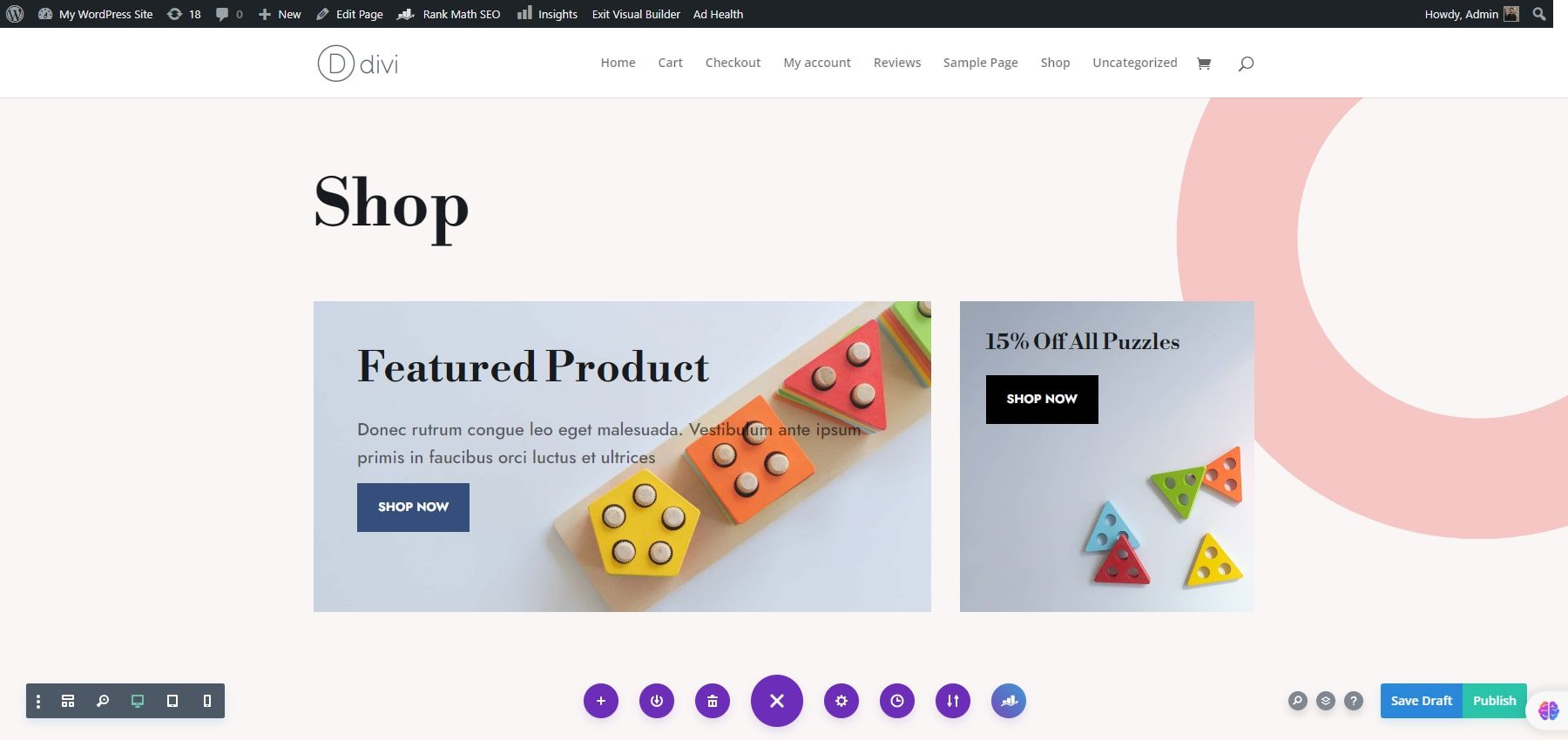
Divi には、Web サイトに簡単に統合できる、事前にデザインされたレイアウトとモジュールのライブラリがあります。 事前にデザインされたレイアウトからページを作成している場合、Divi はライブラリに移動します。 2,663 のレイアウトがあり、そのうち 364 は事前にデザインされたレイアウト パックです。 これらのレイアウト パックは、多くの場合、特定のニッチまたは Web サイトの種類に焦点を当てた厳選されたレイアウトの選択を提供します。 たとえば、写真家、レストラン、e コマース ストア、ランディング ページ向けに設計されたレイアウト パックが見つかるかもしれません。 カテゴリは、Divi ライブラリの左隅で強調表示されます。

好みのテンプレートをクリックすると、パック内のレイアウトのコレクションが表示されます。 レイアウトの一部として使用したり、さらに詳しく説明するためにライブ デモを表示したりできます。
テーマビルダー
Divi Theme Builder は、Divi のドラッグ アンド ドロップ ページ ビルダーの機能を WordPress ウェブサイト全体に拡張する強力なツールです。 ページ上で要素をドラッグ、ドロップ、構成すると、変更内容を即座に確認できます。
Web サイトの任意の部分にカスタムのヘッダーとフッターを作成できます。 Divi の標準ヘッダーに依存する代わりに、Divi Builder とその多くのモジュールを使用してウェブサイトのヘッダーを完全にカスタマイズできます。 通常、ユーザーはサイト全体のグローバル ヘッダー、または特定のセクションのカスタム ヘッダーとフッターを作成します。

Web サイト全体のコンテンツのデフォルトのレイアウトを変更するカスタム本文テンプレートを作成することもできます。 各項目に個別に焦点を当てる代わりに、サイト全体のテンプレートをデザインできます。 これらのテンプレート内の Divi モジュールに動的コンテンツを割り当てて、タイトル、コンテンツ、注目の画像などの現在の投稿の詳細をデザイン内の任意の場所に表示できます。 さらに、Divi の WooCommerce モジュールを使用してカスタム製品テンプレートを作成できます。 一度変更を加えると、クリック 1 回でサイト全体が更新されます。

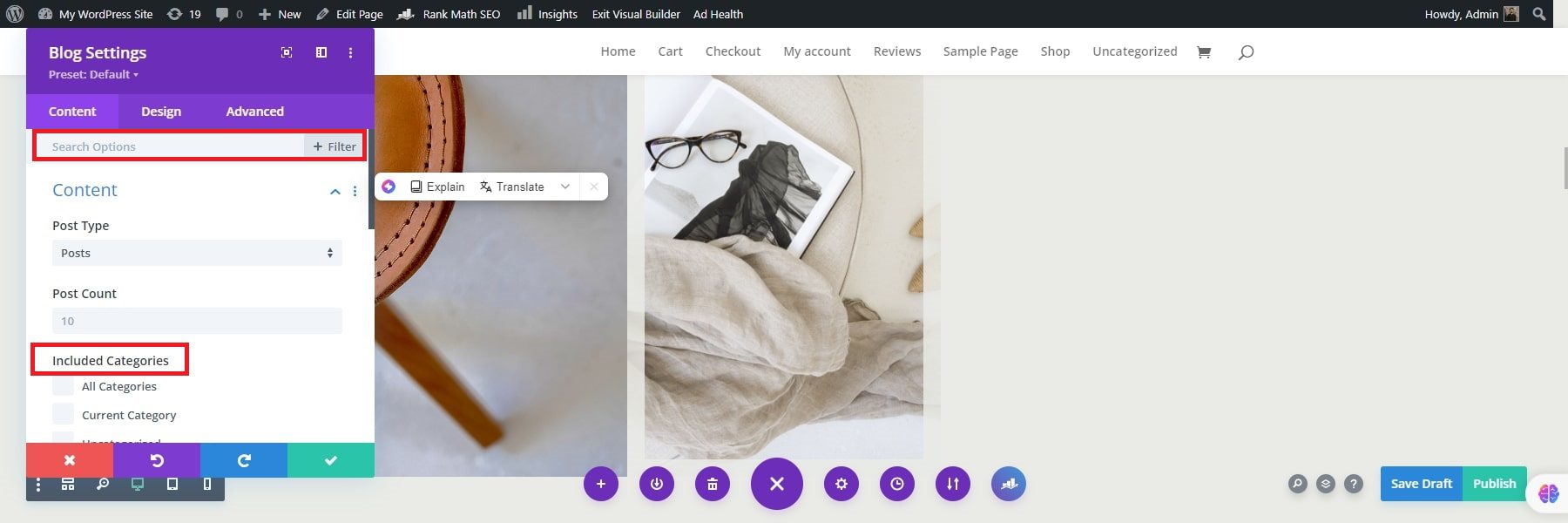
Divi では、製品ページ テンプレート、ブログ カテゴリ テンプレートなどのカスタム ページ テンプレート デザインを作成することもできます。 これらの投稿フィードは、Divi ブログ モジュールとそのデザイン設定を使用してカスタマイズできます。 ブログ モジュールには新しいポスト ループとフィルタリング オプションが含まれているため、適切なカテゴリを正式に識別できます。

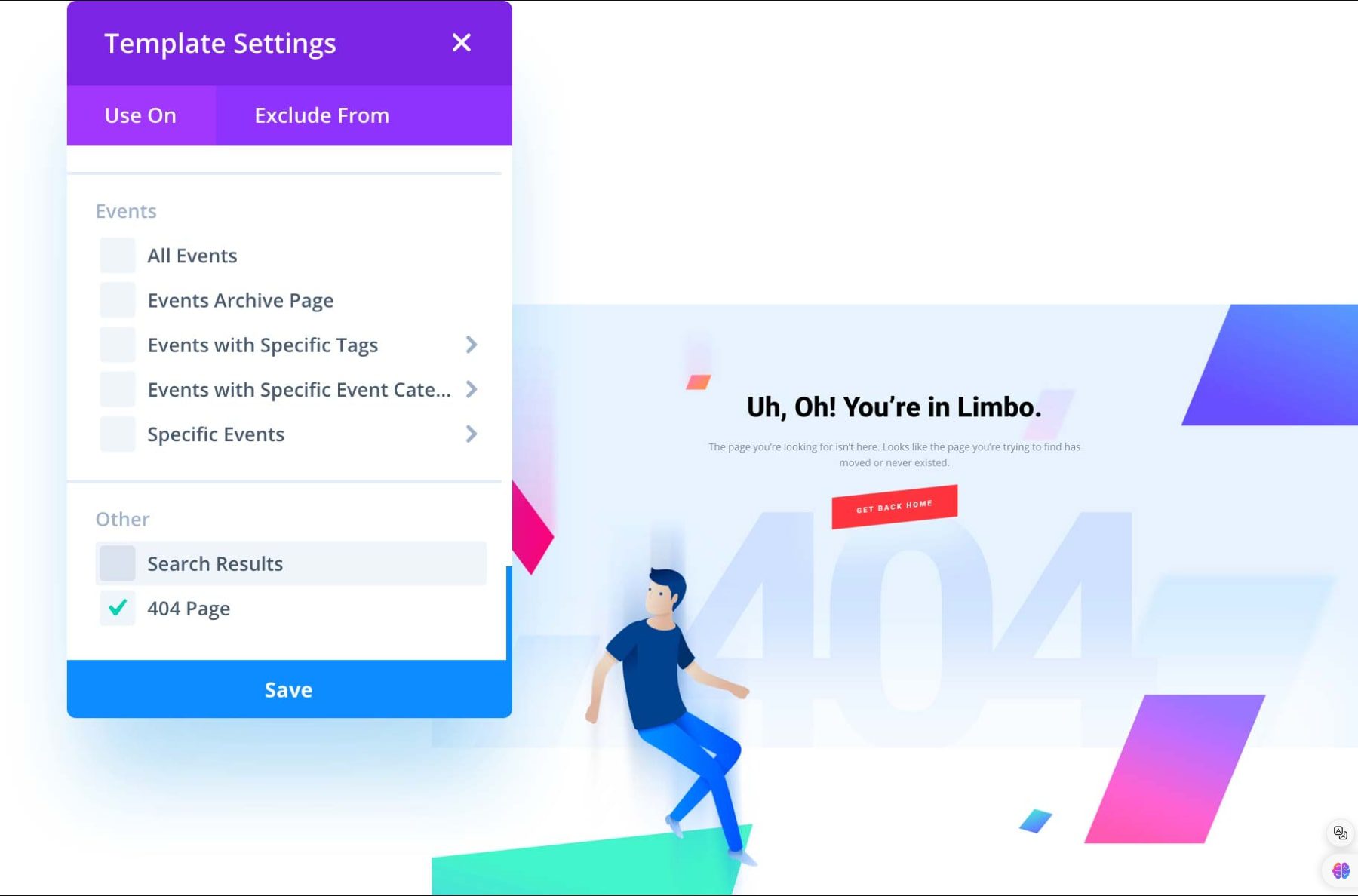
カテゴリや投稿テンプレート以外にもカスタム テンプレートを作成できます。 テーマ ビルダーを使用すると、検索結果、アーカイブ、タグ、ホームページ、404 ページなどをデザインできます。条件付きロジックを使用すると、サイトのさまざまな部分を各テンプレートに含めたり除外したりできます。

フロントエンド設計
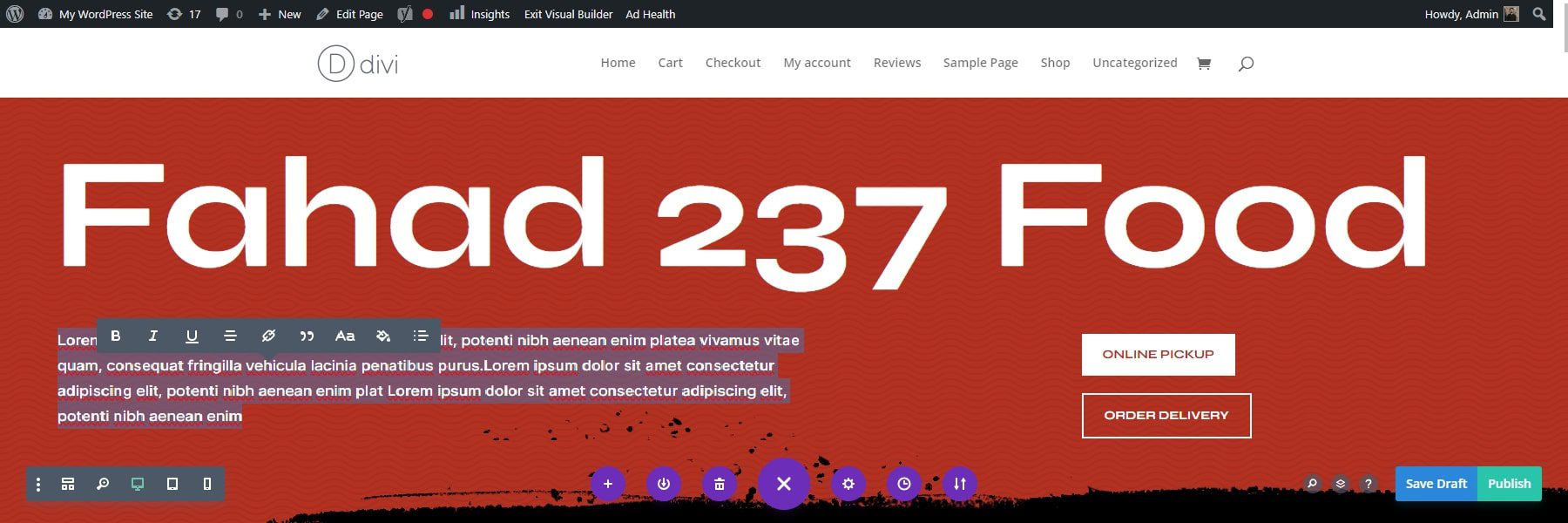
Divi は、Web サイトの編集を合理化するために、フロントエンドのデザイン機能を大幅に強化しました。 ユーザーは、投稿やページだけでなく、Web サイトのどの部分からでも Visual Builder をアクティブにできるようになりました。 これにより、Divi テーマ ビルダーに切り替えることなく、ヘッダー、フッター、カテゴリ ページなどのテンプレートを直接編集できます。

Web サイト全体のレイアウトのコンテキストで変更を確認できるため、ヘッダーとフッターのデザインがより直感的になり、個別に編集する必要がなくなりました。 さらに、編集は瞬時に行われ、テンプレート領域を切り替えるときにロードや更新は必要ありません。 また、このアップデートにより、ユーザーがフロントエンドで複数のテンプレートを同時に編集できるようになり、WordPress ダッシュボードへの行き来が不要になり、クリック数が最小限に抑えられ、時間を節約できます。

高度な設計機能
フロントエンド開発とテーマ ビルダーに加えて、高度なデザイン機能を使用して、デザインを次のレベルに引き上げることができます。 Divi AI は、これらの高度なデザイン機能の最前線にあります。 Divi Builder 内では、画面の右側に「Build with AI」オプションがあります。 プロンプトまたはトピックを入力すると、Divi AI がページに関連するテキストを生成します。

Divi AI は、ページのコンテンツに基づいてフォントと色の要素を提案することもできます。 これらの提案にアクセスするには、各モジュールのドロップダウン メニューにある [AI に選択してもらう] オプションをクリックします。

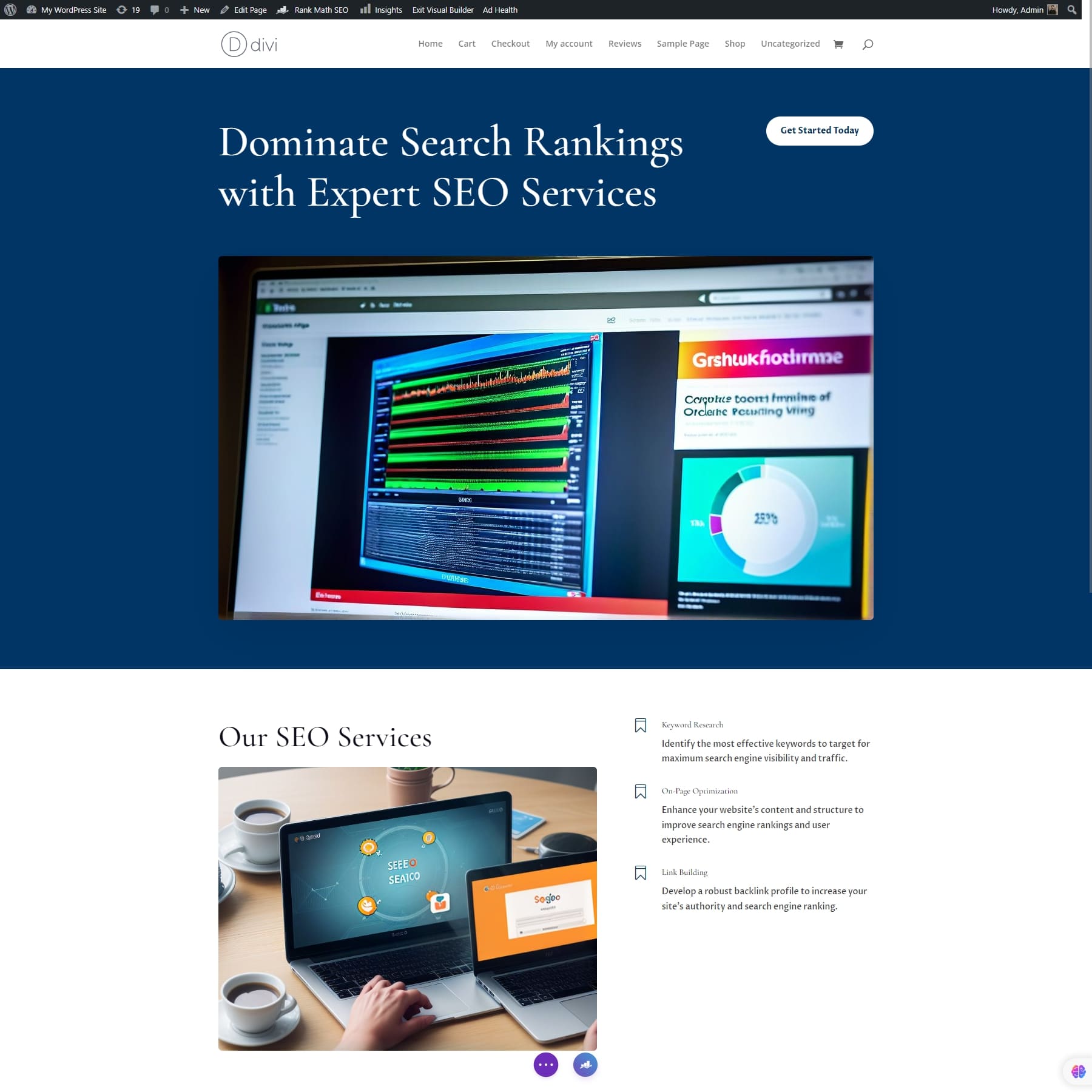
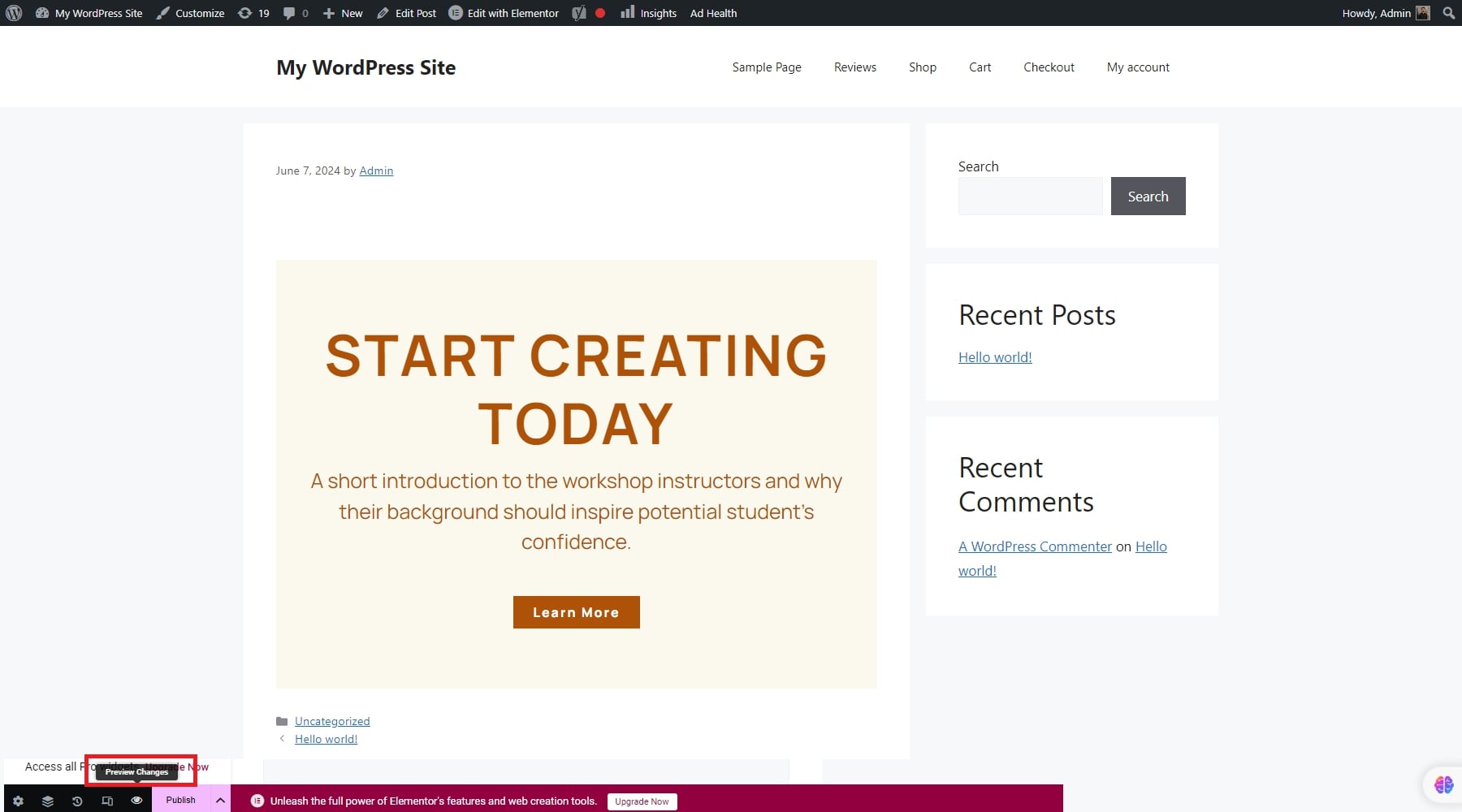
Divi AI が追加されたプロンプトに従って Web サイトを作成した方法は次のとおりです。

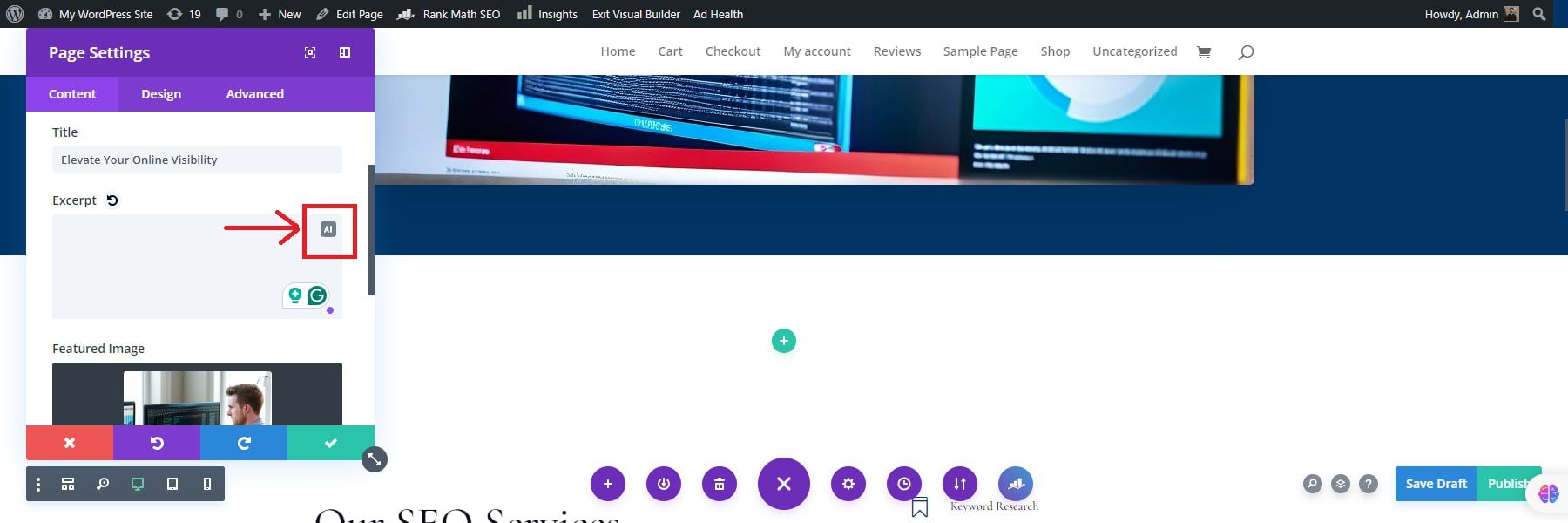
Web サイトを作成したら、AI を使用してさらに変更を加えることができます。 たとえば、新しいモジュール、行、セクションを追加する場合、Divi AI を使用して Web サイトとその構成要素に新しいページを追加します。 これらの提案にアクセスするには、各モジュールの設計設定で AI アイコンをクリックします。

各 AI アイコンをクリックしてそれぞれのプロンプトを追加でき、残りは AI が行います。

GeneratePress のカスタマイズとデザイン
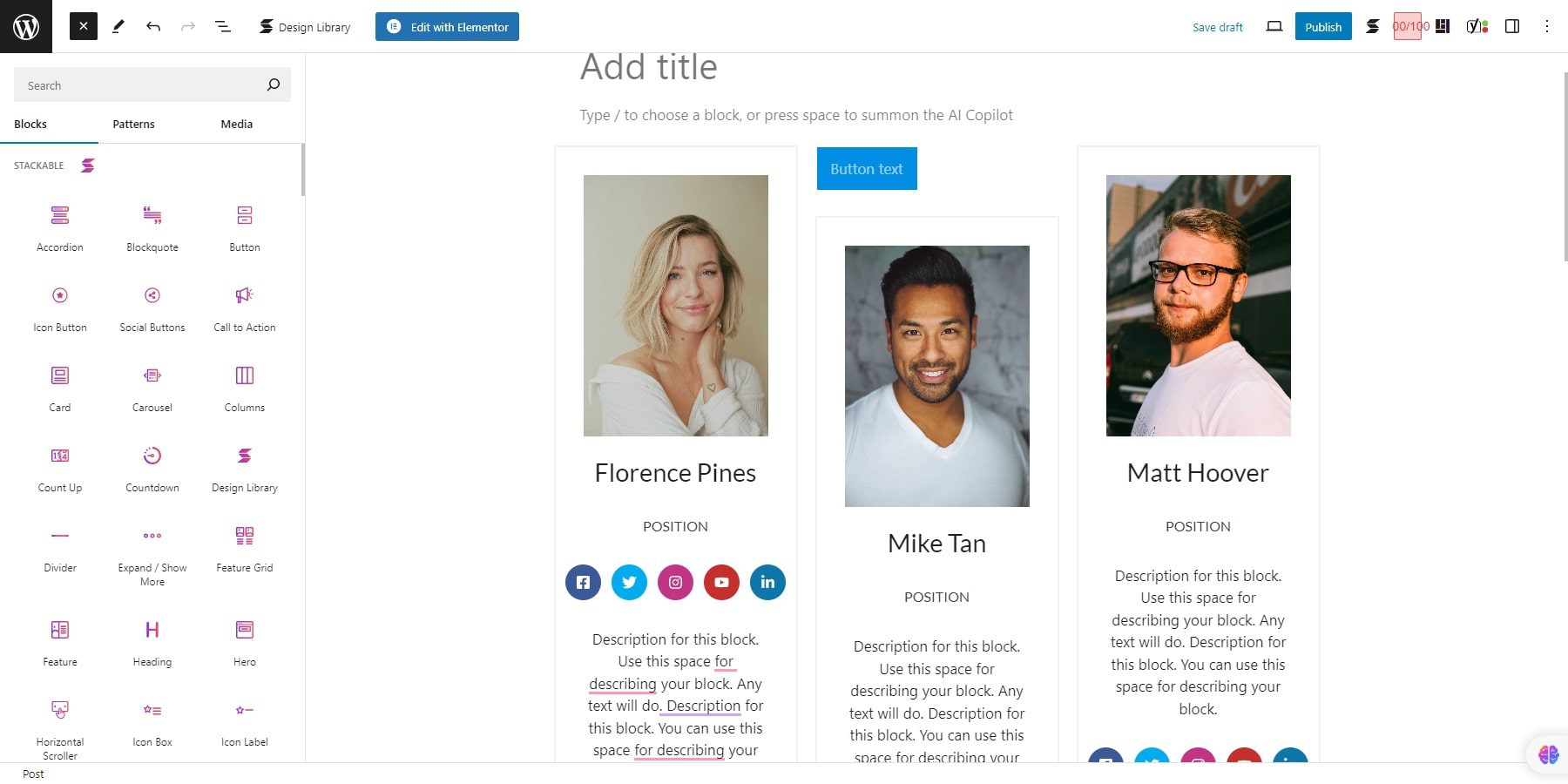
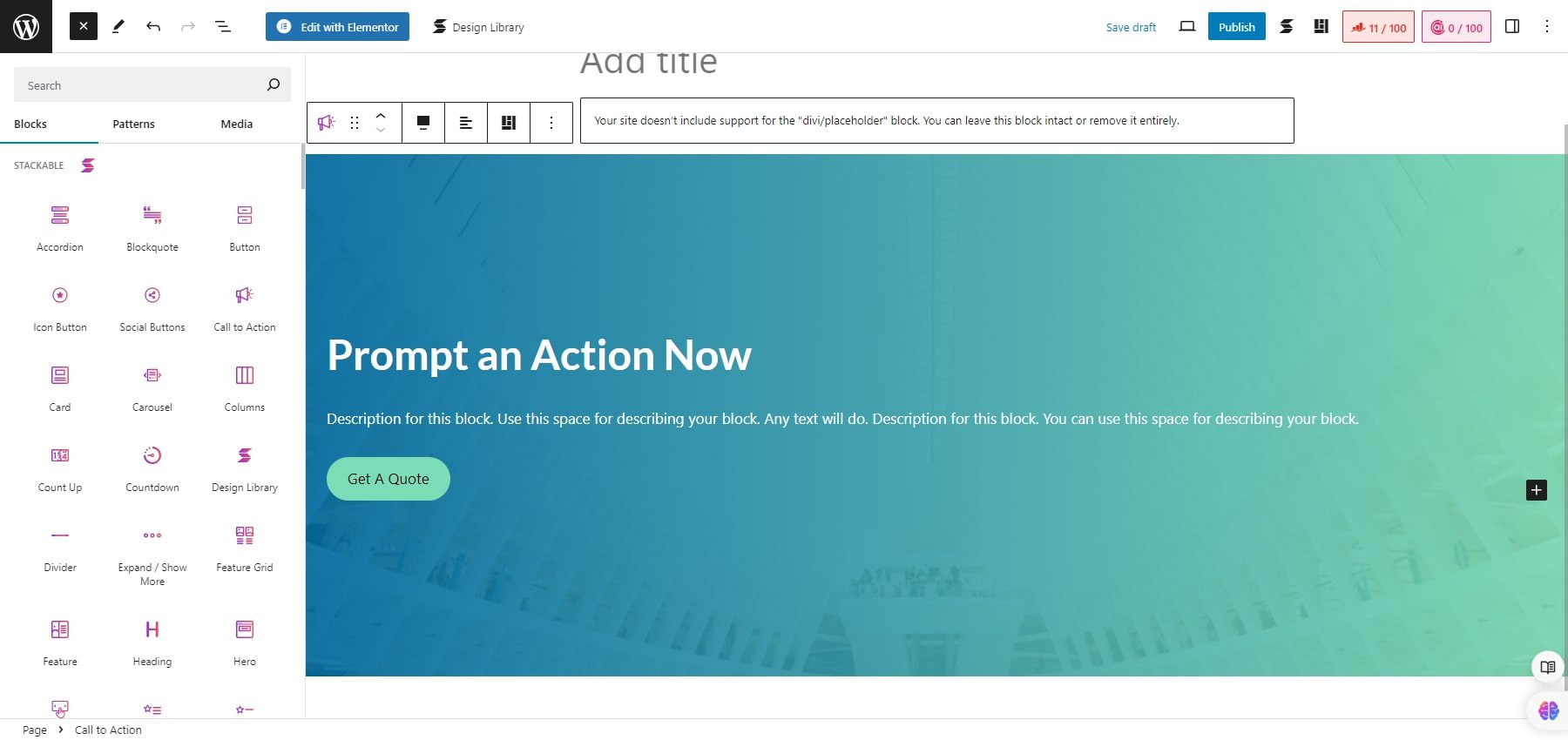
Divi のような機能豊富なテーマとは異なり、GeneratePress はデザインに対してより合理化されたアプローチを提供します。 ネイティブの WordPress カスタマイザーとシームレスに統合されます。 この使い慣れたインターフェイスでは、CTA (CTA) ボタン、カウントダウン、ギャラリー、プログレス バーなど、100 を超えるブロックから選択してデザインに追加できます。ブランド アイデンティティを反映した配色を確立できます。

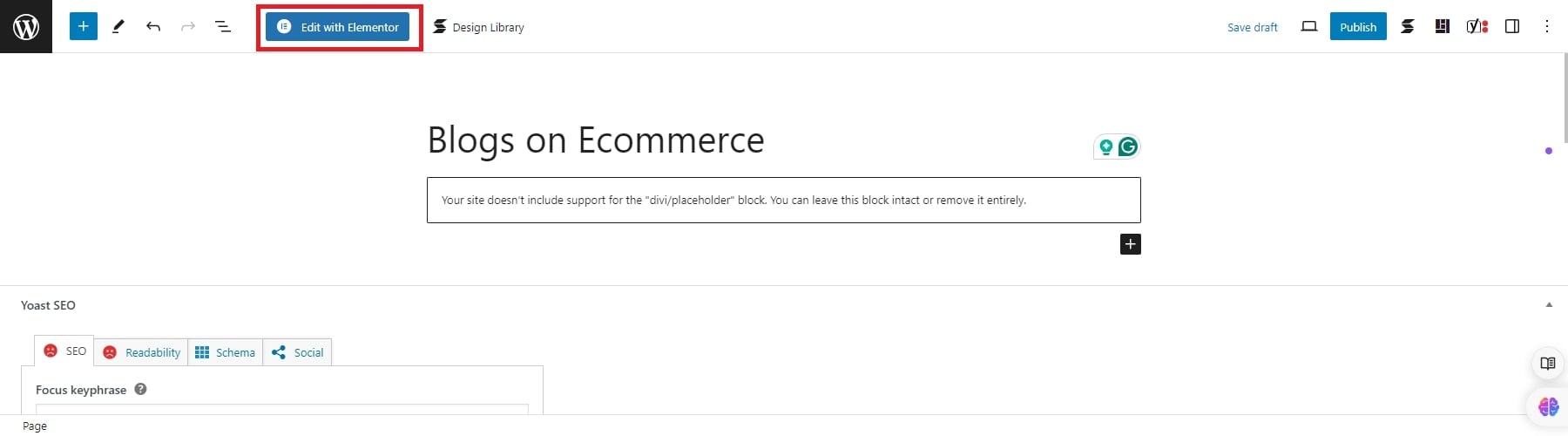
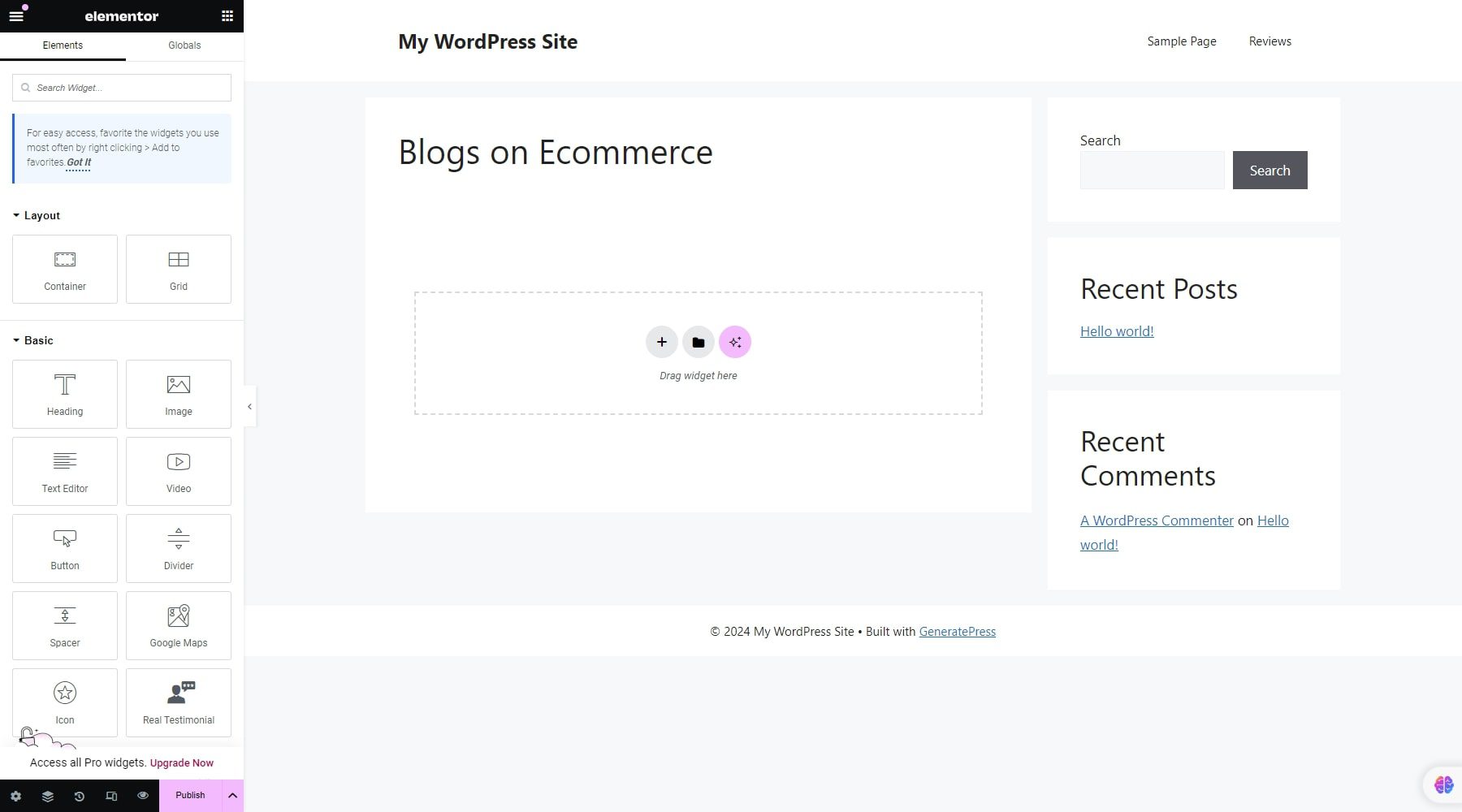
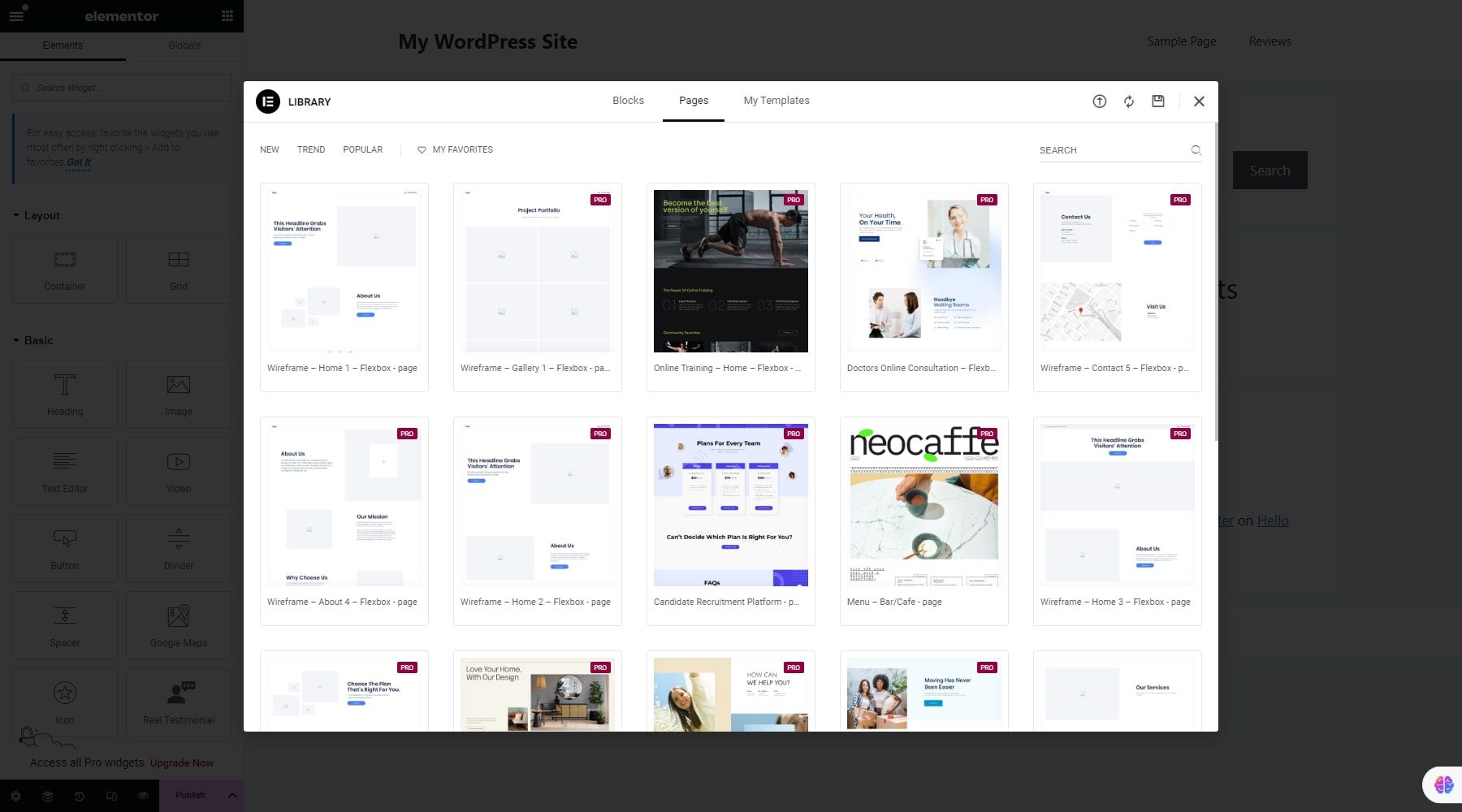
GeneratePress の真の威力は、Elementor などの人気のあるページ ビルダーとの互換性にあります。 これらのプラグインは、まったく新しいレベルのデザインの可能性を解き放ちます。

GeneratePress には Divi のようなドラッグ アンド ドロップ機能がありませんが、Elementor との統合によってそれを補っています。 このページ ビルダーを使用すると、コードに触れることなく、複雑なレイアウトを作成し、要素をドラッグ アンド ドロップして、真にユニークな Web サイトを実現できます。

Elementor はユーザーフレンドリーなビジュアルインターフェイスを誇ります。 テキスト、画像、ボタンなどの要素をライブラリからドラッグして目的の場所にドロップするだけで、ページに追加できます。 このページ ビルダーには、幅広い機能をカバーする事前構築されたウィジェットの包括的なコレクションが付属しています。 数回クリックするだけで、フォームの埋め込み、ギャラリーの作成、お客様の声の紹介などを行うことができます。

Elementor の最大の強みの 1 つはライブ編集です。 Web サイトを変更すると、エディターで結果をすぐに確認できます。

勝者:ディビ
 |  | |
|---|---|---|
| カスタマイズとデザイン | 勝者 Divi のビジュアル ビルダーは、ヘッダー、フッター、404 ページ、およびカテゴリの作成に役立ちます。 さらに、Divi AI の追加により、AI プロンプトに基づいて高品質の Web サイトが作成されます。 | GeneratePress は、Elementor との統合を利用してデザイン機能を強化します。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
機能が少ないため、Divi はカスタマイズとデザインにおいて GeneratePress を圧倒します。 Divi テーマ ビルダーは、ドラッグ アンド ドロップ機能を WordPress サイト全体に拡張し、ユーザーがヘッダー、フッター、ブログ投稿、製品ページのカスタム テンプレートを作成できるようにします。 さらに、Divi AI を追加すると、プロンプトに基づいて高品質の Web サイトを作成できます。 逆に、GeneratePress は、数千のブロックを追加したカスタマイズ機能を提供します。 ただし、高度なデザイン機能については、Elementor などの外部ページ ビルダーに依存しています。
パフォーマンスと速度
Divi と GeneratePress はどちらも人気のある WordPress テーマですが、パフォーマンスと速度に関してそれぞれ長所と短所があります。 そうは言っても、あなたの Web サイトに優れたパフォーマンスと速度を提供するテーマはどれでしょうか?
Divi のパフォーマンスと速度
Divi の Visual Builder は、コーディングなしで複雑なレイアウトを設計できるため、使いやすさと柔軟性で知られています。 ただし、この使いやすさと引き換えに、読み込み速度が遅くなる可能性があります。 Divi は大量の HTML、CSS、JavaScript を生成するため、読み込み時間に影響を与える可能性があります。 ただし、これらの速度の問題は、最近、Divi の重要な CSS システムとオンデマンド JavaScript を導入することによって解決されました。

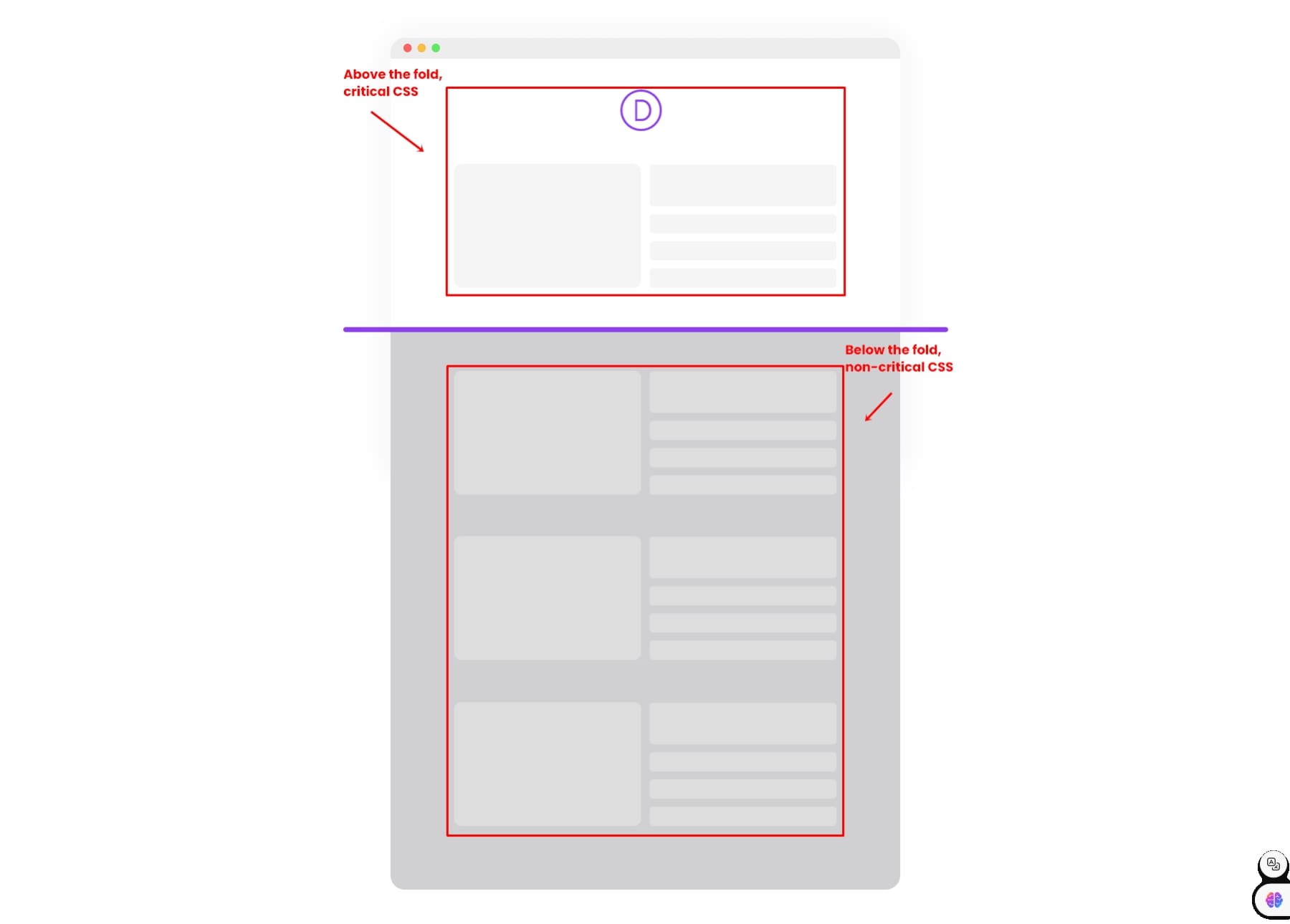
Divi の重要な CSS システムは、Web サイトの高速化に役立ちます。 これは、画面に最初に表示されるコンテンツ (「アバブザフォールド」コンテンツと呼ばれます) に必要な CSS を見つけることによって行われます。 システムは最初にこの CSS のみをロードし、残りの CSS は遅れます。 これは、ページの読み込みにかかる時間を短縮するため、重要です。 最初に重要な CSS だけをロードすることで、Divi は Web サイトヘッダー内の CSS の量を削減します。 これは、メインコンテンツがすぐに表示されることを意味し、Google は Divi ウェブサイトに高いスコアを与えることがよくあります。

一方、Divi の JavaScript は、特定のモジュールで必要な場合にのみ各 JavaScript ライブラリを読み込みます。 アニメーションやモーションエフェクトなどの特定のデザイン要素を分離します。 さらに、必要な場合にのみ、これらの機能の JavaScript を読み込みます。
これら 2 つの導入とは別に、Google Fonts Caching、Asynchronous JavaScript、Asset Reduction などの複数の高速化が Divi のパフォーマンスの向上に貢献しています。
GeneratePress のパフォーマンスと速度
GeneratePress は軽量になるように設計されており、新規インストールによるページ サイズの追加は 10 KB 未満です。 ページ サイズへの影響を最小限に抑えることで、読み込み時間が短縮されます。 テーマは、WordPress コーディング標準に準拠した、クリーンで適切に構造化されたコードで構築されています。 このクリーンなコードベースは、競合やエラーのリスクを軽減し、スムーズなパフォーマンスを保証します。
GeneratePress は、あらゆるニッチに適合する多用途のテーマです。 Elementor のようなページビルダーとうまく連携します。 これらのページ ビルダーを手動で統合する必要があります。 ただし、これにはテーマの速度が低下するという代償が伴います。 Elementor を使用せず、WordPress ブロック エディターを使用したい場合は、GenerateBlocks プラグインを使用できます。 このプラグインを使用すると、数千のブロックを追加するだけで WordPress ページをデザインできます。

Elementor プラグインは、SEO と AI 機能も考慮された高度なデザイン バージョンを提供します。 したがって、テーマの速度を維持することと、デザインに必要なすべての機能を取得することのバランスを取る必要があります。

GeneratePress のパフォーマンスを最適化するために、WP Super Cache、W3 Total Cache、WP Rocket などの一般的なキャッシュ プラグインを統合できます。 Cloudflare のようなコンテンツ配信ネットワーク (CDN) とも互換性があるため、世界中の視聴者の読み込み時間を大幅に短縮できます。
勝者: 引き分け
 |  | |
|---|---|---|
| パフォーマンスと速度 | 描く Divi には Visual Builder などの多くの組み込み機能があり、何も統合せずに高品質の Web デザインを構築できます。 ただし、読み込み速度が遅くなるという代償が伴います。 | 描く GeneratePress は軽量で、すぐに読み込まれます。 ただし、Divi のような多くのデザイン機能が提供されていないため、高品質の Web デザインを構築するには読み込み速度を妥協する必要があります。 そのため、GeneratePress を Elementor と統合する必要があります。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
この場合、Divi と GeneratePress はどちらもユーザーに合ったものを提案しているため、勝者を選ぶのは困難です。 Divi には Visual Builder などの多くの組み込み機能があり、何も統合せずに高品質の Web デザインを構築できます。 ただし、読み込み速度が遅くなるという代償が伴います。 一方、GeneratePress は軽量で、読み込みが速いです。 ただし、Divi のような多くのデザイン機能が提供されていないため、高品質の Web デザインを構築するには読み込み速度を妥協する必要があります。 そのため、GeneratePress を Elementor と統合する必要があります。
SEOの機能
Divi と GeneratePress には両方とも SEO に優しい機能が満載です。 各テーマは、サイトの検索エンジンのパフォーマンスを強化し、読み込み時間を短縮し、モバイルの応答性を確保します。 しかし、一方は他方よりも SEO に適しているでしょうか? Divi と GeneratePress とその SEO 機能を詳しく見てみましょう。
Divi SEOの機能
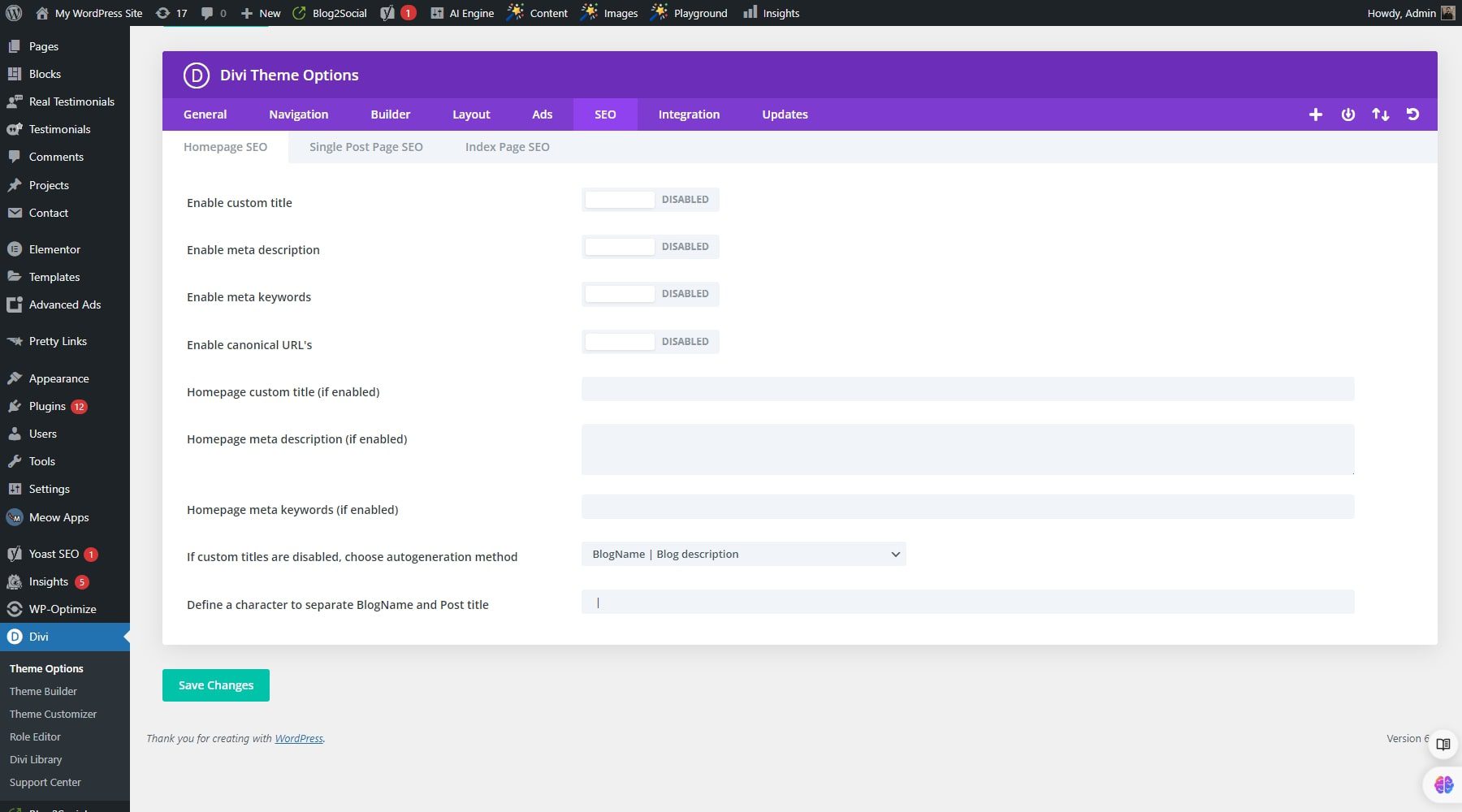
Divi は、検索エンジンのパフォーマンスを向上させるいくつかの組み込み機能を提供します。 たとえば、ページや投稿にカスタムのメタ タイトルと説明を設定できます。これらは検索エンジンのランキングにとって重要です。 さらに、Divi を使用すると、検索エンジンがコンテンツをクロールして理解できるように、明確で整理された Web サイト構造を実現できます。 正規 URL を設定する機能により、SEO に悪影響を与える可能性のある重複コンテンツの問題を防ぎます。

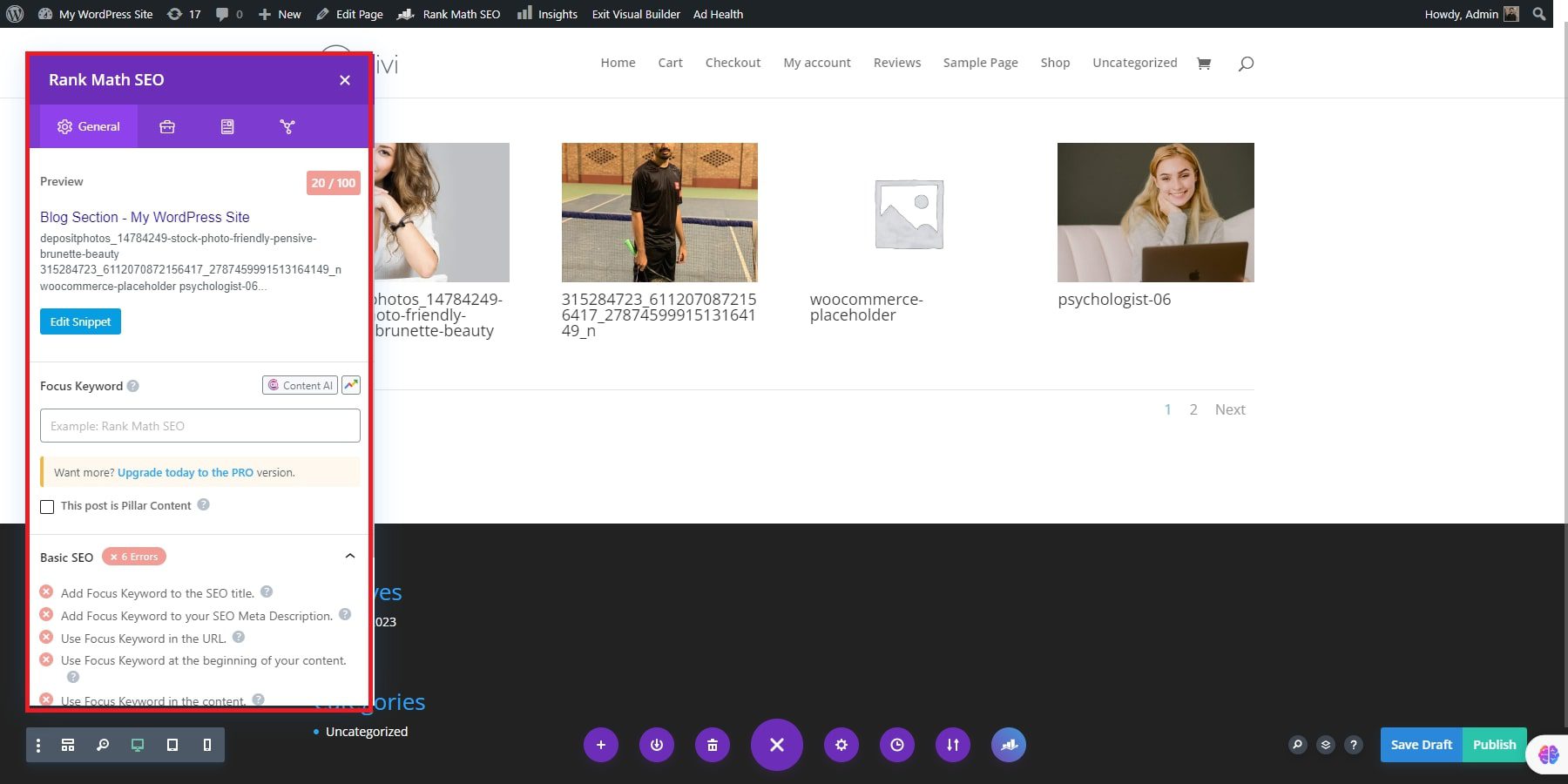
すぐに使える組み込みのスキーマ サポートは付属していませんが、テーマは WordPress プラグインと統合されており、コンテンツに関するより豊富な情報を検索エンジンに提供し、より適切な検索結果のスニペットを可能にします。 Divi のパフォーマンスを完全に最適化するには、Yoast や Rank Math などの SEO プラグインの使用を検討することが有益です。 これらのプラグインは、キーワード調査、ページ上の最適化の提案、サイトマップ生成のためのより包括的なツールを提供します。 これらのツールは Divi のコア機能を補完し、Web サイトの検索エンジンの可視性を大幅に高めます。

GeneratePress SEO 機能
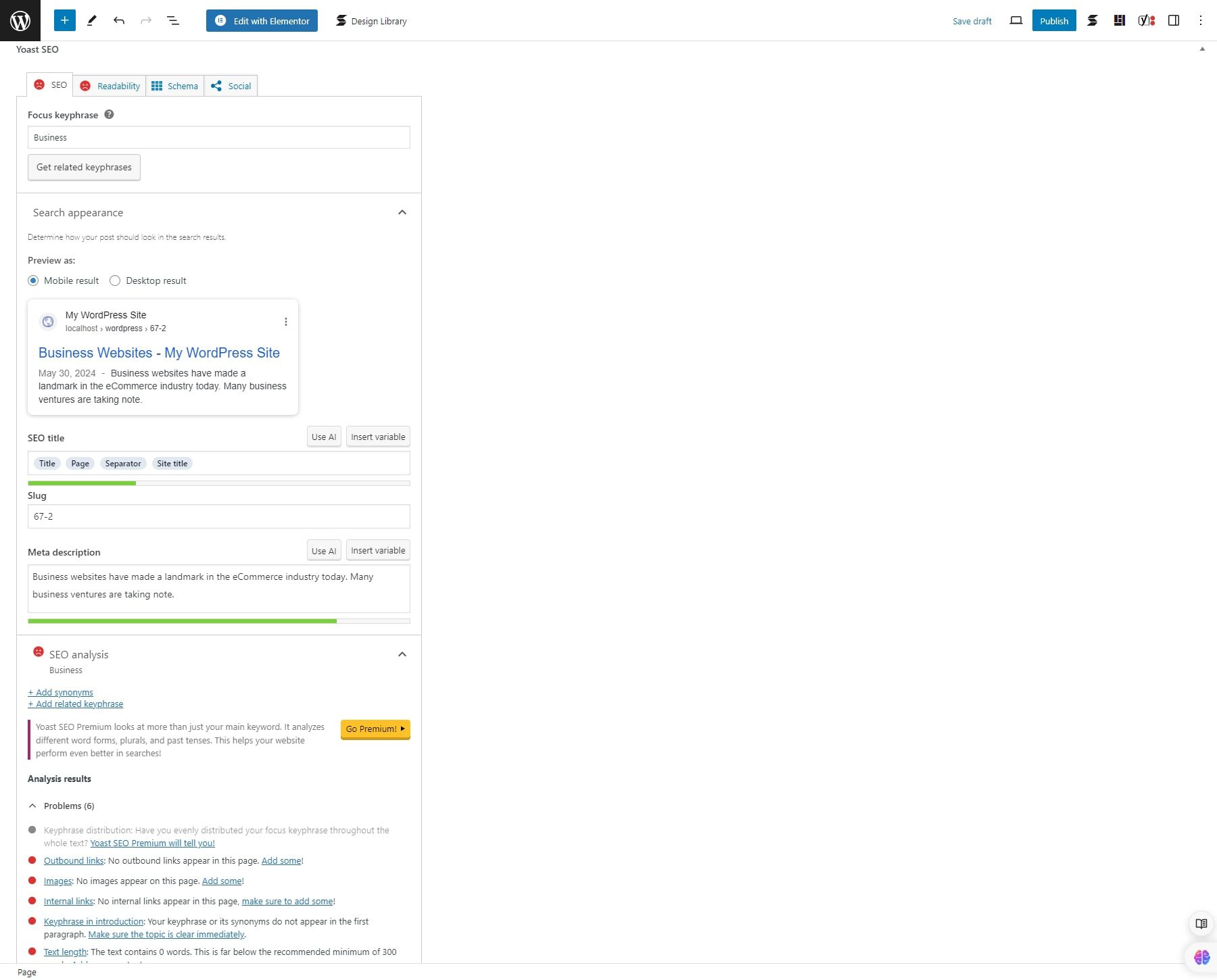
GeneratePress は、クリーンでよく書かれたコードを誇ります。 これにより、検索エンジンが Web サイトのコンテンツをクロールして理解できるため、インデックス作成とランキングが簡単になります。 GeneratePress は SEO の強固な基盤を提供しますが、無料版には組み込まれた SEO 機能が限られています。 タイトル、メタディスクリプション、その他のページ上の SEO 要素を最適化するには、Yoast SEO や All in One SEO Pack などの追加プラグインが必要になる場合があります。

Divi とは異なり、GeneratePress は組み込みの schema.org 構造化データを含めることでスキーマ マークアップを簡素化します。 これにより、検索エンジンがコンテンツをよりよく理解し、検索結果にコンテンツを正確に表示できるようになります。 このテーマではスキーマ マークアップを使用して、記事、ブログ投稿、製品リストなどのさまざまな要素の可視性を高めます。
勝者: 引き分け
 |  | |
|---|---|---|
| SEO対応性 | 描く Divi は、カスタマイズ可能なメタ タイトルと説明、明確な Web サイト構造、重複コンテンツの問題を防ぐための正規 URL を提供します。 | 描く GeneratePress には、クリーンでよく書かれたコードと、可視性を高めるための schema.org 構造化データが組み込まれています。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
Divi 対 GeneratePress の論争で SEO への配慮の勝者を特定するのは困難です。 Divi は、カスタマイズ可能なメタ タイトルと説明、明確な Web サイト構造、重複コンテンツの問題を防ぐための正規 URL を提供します。 一方、GeneratePress には、クリーンでよく書かれたコードと、可視性を高めるための schema.org 構造化データが組み込まれています。
WooCommerce の互換性
Divi と GeneratePress は、シームレスな統合、カスタマイズ可能な製品ページ、最適化されたチェックアウト プロセスを提供します。 しかし、WooCommerce 機能において優れているのはどの WordPress テーマでしょうか? 確認してみましょう。
Divi WooCommerce の互換性
Divi は最初から WooCommerce と統合されています。 つまり、ストアを立ち上げて実行するために追加のプラグインや複雑な構成は必要ありません。 WooCommerce は製品管理、ショッピング カート、チェックアウトなどの重要な機能を作成し、Divi ではそれらを美しくデザインできます。

Divi は WooCommerce のコア機能を最大限に活用しています。 使い慣れた WooCommerce インターフェイスを使用すると、商品の追加、カテゴリの管理、配送と支払いのオプションの設定が簡単に行えます。 これにより、Divi が視覚的な側面を処理できると同時に、製品管理がスムーズになります。
WooCommerce モジュールは、Divi のデザインの原動力であると考えられています。 これには、ストアの要素に対する広範なデザイン制御を可能にする 25 の専用 WooCommerce モジュールのセットが含まれています。 あなたのデザインによく使われる Woo モジュールの一部を以下に示します。
- Woo Products:このモジュールは製品ページのバックボーンです。 それを Divi Builder にドラッグ アンド ドロップして、カスタム レイアウトをデザインします。 製品画像、タイトル、説明、バリエーションなどの配置とスタイルを制御できます。
- Woo タイトル:製品タイトルを目立たせるには、カスタム フォント、色、サイズを使用します。
- Woo コンテンツ:製品説明のレイアウトを完全に制御できます。 スペースと背景を追加し、説明内に Divi の他のモジュールを統合して、より豊かなコンテンツを実現します。
- Woo Price:製品価格の表示方法をカスタマイズします。 フォントや色を変更したり、セールバッジや特別オファーを追加したりできます。
- Woo 評価:ブランドの美学に合わせて製品評価の星のスタイルを設定します。
- Woo カートに追加:顧客の購入を促す、視覚的に魅力的な「カートに追加」ボタンをデザインします。 ボタンのスタイル、色、テキスト、ホバー効果を変更できます。
- Woo ブレッドクラム:明確で視覚的に魅力的なブレッドクラムを作成して、顧客がストア階層をナビゲートできるようにします。

Divi の WooCommerce モジュールを使用して商品ページ テンプレートを作成する方法を学びます。
GeneratePress WooCommerce の互換性
Divi と同様に、GeneratePress は WooCommerce と統合されています。 したがって、互換性のないテーマを使用するときに発生する可能性のあるスタイルの衝突や機能の問題が発生することはありません。 ただし、WooCommerce アドオンをアクティブ化し、GP プレミアムで有効にすることで、その機能について詳しく知ることができます。

プレミアム バージョンは、ショップと商品ページのレイアウトを微調整するのに役立ちます。 製品画像の幅を調整したり、製品タブや関連製品などの要素の表示を制御したり、製品グリッドの列数を設定したりすることもできます。 さまざまな WooCommerce 要素のタイポグラフィーと色を制御することもできます。 これにより、ストアのデザインがブランド アイデンティティと完全に一致していることを確認できます。 最後に、顧客が製品ページをスクロールしても表示されたままになる固定された「カートに追加」ボタンを使用して、ユーザー エクスペリエンスを向上させることができます。
勝者:ディビ
 |  | |
|---|---|---|
| WooCommerce の互換性 | 勝者 Divi は、追加のプラグインや複雑なセットアップを必要とせず、最初から WooCommerce とシームレスに統合します。 | GeneratePress では、同様の機能を使用するために WooCommerce アドオンをアクティブ化する必要があります。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
GeneratePress も WooCommerce とスムーズに統合しますが、Divi の専用 WooCommerce モジュールとシームレスな統合は、より堅牢なソリューションを提供します。 Divi は、スタイルの衝突や機能の問題のリスクを排除します。 Divi の幅広い WooCommerce モジュールにより、ユーザーは製品レイアウトから価格表示やナビゲーション要素に至るまで、オンライン ストアのあらゆる側面をカスタマイズできます。
サポートとコミュニティ
Divi と GeneratePress はどちらも、質の高いサポートと活発なコミュニティを提供します。 各テーマでは、広範なドキュメント、役立つフォーラム、迅速なカスタマー サービスが提供されます。 しかし、ユーザーをより良くサポートすることに優れている企業はあるでしょうか? Divi と GeneratePress の比較、およびそのサポートとコミュニティ機能を詳しく見てみましょう。
Divi のサポートとコミュニティ
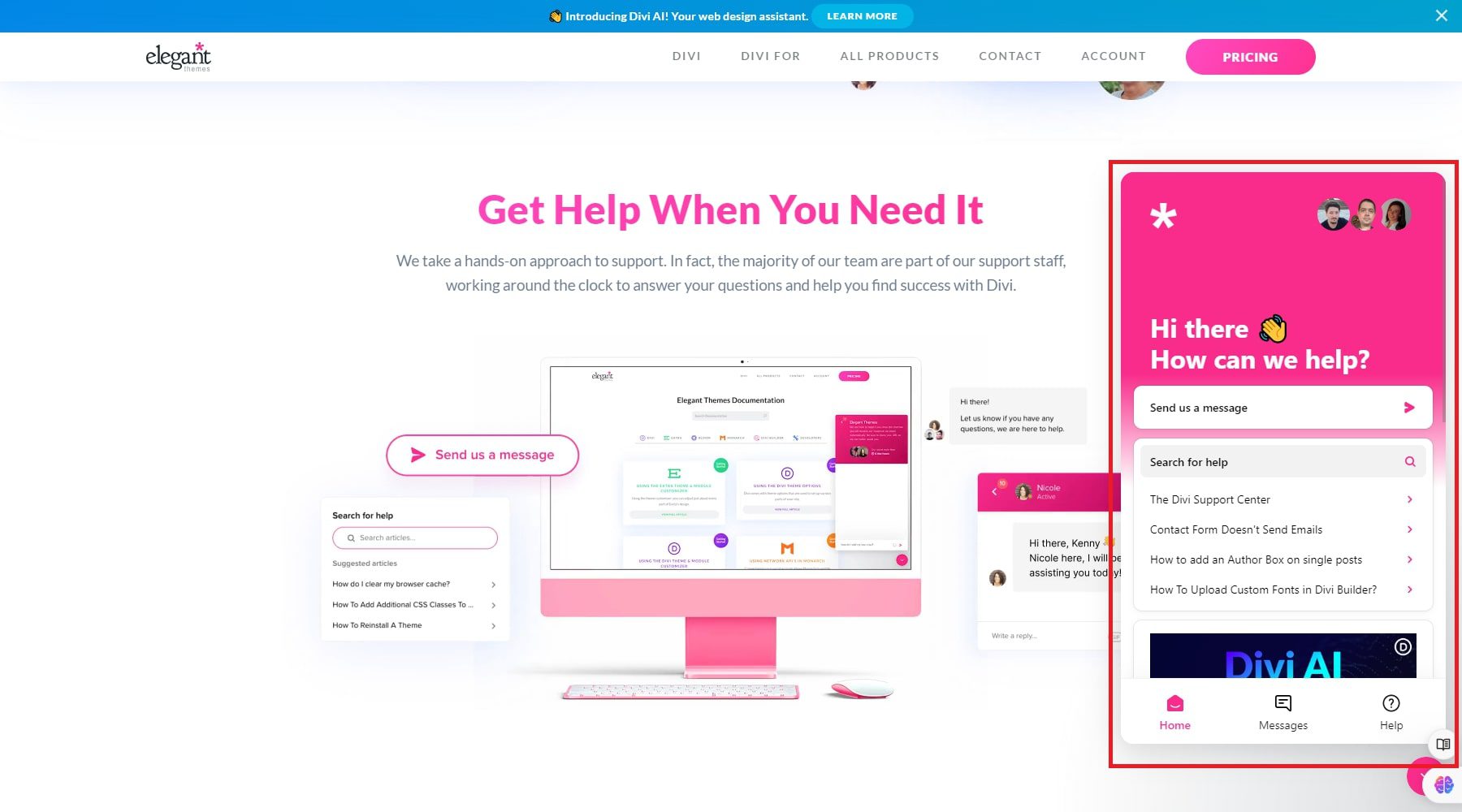
Divi は、WordPress 用の強力なビジュアルビルダーを提供するだけではありません。 また、最大限に活用できるよう、広範なサポート オプションも提供しています。 Elegant Themes サポート チームのライブ チャット機能を通じて、すぐにサポートを受けられます。 これにより、エレガント テーマ サポート チームの実際の担当者とつながり、すぐにサポートを受けることができます。 これらは、問題のトラブルシューティング、機能のガイド、あらゆる質問への回答に役立ちます。

Divi の包括的なドキュメント ライブラリは情報の宝庫です。 初心者向けのインストールおよびセットアップ ガイドから、経験豊富な開発者向けの高度なカスタマイズに関する詳細なチュートリアルまで、さまざまなトピックがカバーされています。 ドキュメントはよく整理されており、検索可能であり、多くの場合、視覚的に学習できるようにスクリーンショット付きの段階的な説明が含まれています。

Divi コミュニティ フォーラムには、喜んで助けてくれるアクティブなユーザーがたくさんいます。 質問を投稿したり、スクリーンショットやコード スニペット (該当する場合) を共有したり、他の Divi 愛好家から解決策やアドバイスを得ることができます。 Divi コミュニティでは、Divi で構築されたユーザー作成の Web サイトが多数紹介されています。 これにより、素晴らしいサンプルを参照したり、プロジェクトのアイデアを入手したり、他の人が Divi の機能をどのようにクリエイティブに活用しているかを確認したりすることができます。

GeneratePress サポートとコミュニティ
GeneratePress は専用のサポート フォーラム [GeneratePress フォーラム] を提供しており、そこで質問したり、一般的な問題の解決策を検索したり、他の GeneratePress ユーザーから学ぶことができます。 リード開発者は [GeneratePress フォーラム] の支援に非常に積極的であるため、ソースから直接一流のアドバイスを確実に得ることができます。

GeneratePress フォーラムは、協力的な雰囲気を促進します。 開発者が直接関与していなくても、他のユーザーが同様の問題に遭遇した可能性があり、ガイダンスを提供できる可能性があります。
勝者:ディビ
 |  | |
|---|---|---|
| サポートとコミュニティ | 勝者 Divi の包括的なドキュメント ライブラリには、ステップバイステップの説明と視覚的な補助が満載されており、初心者と上級ユーザーの両方に対応しています。 | GeneratePress は専用のサポート フォーラムと積極的な開発者の関与を提供しますが、Divi のサポート システムをより堅牢でユーザーフレンドリーにする即時性と広範なドキュメント リソースが欠けています。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
Divi は、ユーザーフレンドリーなビジュアルページビルダー、広範なカスタマイズオプション、インテリジェントなデザイン提案と自動コンテンツ生成のための Divi AI を備えた WordPress テーマとして優れています。 200 を超えるデザイン モジュール、堅牢なテーマ ビルダー、シームレスな WooCommerce 統合を提供し、電子商取引機能を強化します。 さらに、Divi はライブチャットと広範なドキュメントによる包括的なサポートを提供します。 対照的に、GeneratePress は、その速度、軽量設計、および費用対効果の高さで知られています。 ただし、カスタマイズとデザインでは Divi が GeneratePress よりも優れています。 GeneratePress には Divi のようなドラッグ アンド ドロップ機能がないため、Elementor のようなページ ビルダーとシームレスに統合されます。
Divi と GeneratePress の長所と短所
Divi と GeneratePress は WordPress ウェブサイト構築の基礎です。 どちらのテーマもさまざまなユーザーの好みやニーズに応えられるため、WordPress コミュニティで人気の選択肢となっています。 ただし、どちらにもそれなりの長所と短所があります。
ディビ
長所
- ドラッグ アンド ドロップ ビルダーを提供し、コード不要のシンプルなカスタム デザインを可能にします。
- サイトの作成を迅速化するための膨大なテンプレートのコレクションが含まれています。
- フロントエンド エディタから直接、広範なカスタマイズが可能です。
- A/B テストの設計とコンテンツ用の組み込みツールが組み込まれています。
短所
- 大量のリソースを消費する可能性があり、Web サイトの速度が低下する可能性があります。
- 豊富な機能や機能は初心者向けではないかもしれません。
- ショートコードに大きく依存しているため、テーマの切り替えが困難です。
生成プレス
長所
- 軽量になるように設計されており、サイト全体のパフォーマンスが向上します。
- WCAG 2.0 標準に準拠し、すべてのユーザーのアクセシビリティを確保します。
- 不必要に肥大化することなく、開発者に広範なカスタマイズ オプションを提供します。
- さまざまなプラグインやページビルダーと互換性があります。
短所
- ビルトインのビジュアル ビルダーが含まれていないため、ビジュアル デザイン ツールを好むユーザーにとっては欠点になる可能性があります。
- デフォルトの設計は基本的なものであるため、追加のカスタマイズが必要になる場合があります。
- 高度な機能はプレミアム アップグレードでのみ利用可能であり、無料版には含まれていません。
Divi vs. GeneratePress: 明確な勝者はいますか?
Divi と GeneratePress は Web サイト開発の基礎です。 Divi の強力なビジュアル ページ ビルダーを使用すると、ユーザーは魅力的な Web サイトを簡単に作成できます。 事前に設計されたレイアウトの広範なライブラリはさまざまな業界やニッチに対応し、設計プロセスをスピードアップします。 一方、GeneratePress は、パフォーマンスと柔軟性を優先した、軽量で直感的なテーマ フレームワークを提供します。 そのモジュラー システムにより、ユーザーは必要な機能のみを使用して Web サイトをカスタマイズし、速度と効率を最適化できます。 どちらのテーマも WordPress エコシステムで重要な役割を果たし、ユーザーがニーズに合わせたプロフェッショナルで機能的な Web サイトを構築できるようにします。
総合優勝者:ディビ
 |  | |
|---|---|---|
| 使いやすさ | 勝者 Divi は強力なビジュアル ページ ビルダーを提供します。 ドラッグ アンド ドロップ インターフェイスにより、コーディングのスキルを必要とせずに要素の追加と配置が簡単になります。 | GeneratePress の最小限のデフォルト システムと事前に設計されたレイアウトの欠如は、初心者にとって圧倒される可能性があります。 |
| 価格設定 | 勝者 Divi は、年間 89 ドルで、Divi テーマ ビルダー、プレミアム サポート、300 を超える Web サイト パック、および 30 日間のリスクフリー保証へのアクセスを提供します。 | GeneratePress のライフタイムプランの料金は Divi と同じです。 ただし、AI テーマ ビルダーや VIP サポートなどの高度な機能はありません。 |
| カスタマイズとデザイン | 勝者 Divi のビジュアル ビルダーは、ヘッダー、フッター、404 ページ、およびカテゴリの作成に役立ちます。 さらに、Divi AI の追加により、AI プロンプトに基づいて高品質の Web サイトが作成されます。 | GeneratePress は、Elementor との統合を利用してデザイン機能を強化します。 |
| パフォーマンスと速度 | 描く Divi には Visual Builder などの多くの組み込み機能があり、何も統合せずに高品質の Web デザインを構築できます。 ただし、読み込み速度が遅くなるという代償が伴います。 | 描く GeneratePress は軽量で、すぐに読み込まれます。 ただし、Divi のような多くのデザイン機能が提供されていないため、高品質の Web デザインを構築するには読み込み速度を妥協する必要があります。 そのため、GeneratePress を Elementor と統合する必要があります。 |
| SEO対応性 | 描く Divi は、カスタマイズ可能なメタ タイトルと説明、明確な Web サイト構造、重複コンテンツの問題を防ぐための正規 URL を提供します。 | 描く GeneratePress には、クリーンでよく書かれたコードと、可視性を高めるための schema.org 構造化データが組み込まれています。 |
| サポートとコミュニティ | 勝者 Divi の包括的なドキュメント ライブラリには、ステップバイステップの説明と視覚的な補助が満載されており、初心者と上級ユーザーの両方に対応しています。 | GeneratePress は専用のサポート フォーラムと積極的な開発者の関与を提供しますが、Divi のサポート システムをより堅牢でユーザーフレンドリーにする即時性と広範なドキュメント リソースが欠けています。 |
| WooCommerce の互換性 | 勝者 Divi は、追加のプラグインや複雑なセットアップを必要とせず、最初から WooCommerce とシームレスに統合します。 | GeneratePress では、同様の機能を使用するために WooCommerce アドオンをアクティブ化する必要があります。 |
| ディビを選択してください | 「生成」「プレス」を選択します |
Divi と GeneratePress はどちらも優れた WordPress テーマですが、比較では Divi が主導権を握ります。 強力なビジュアル ページ ビルダーと Divi AI を提供し、デザインを簡単かつ効率的にします。 Divi を使用すると、事前にデザインされたレイアウトを使用し、Web サイトのあらゆる部分をカスタマイズし、変更を即座に確認できます。 Divi AI は、レイアウト、フォント、色の提案をサポートし、コンテンツの生成も行います。 Divi は、完全でカスタマイズ可能なエクスペリエンスを実現するために、より多くのデザイン モジュールと機能も提供します。 過去には速度の問題がありましたが、重要な CSS やオンデマンド JavaScript などの新機能によりパフォーマンスが向上しました。 GeneratePress は軽量で高速ですが、これらの高度な設計機能や組み込みのカスタマイズ オプションがありません。
よくある質問 (FAQ)
最後にまとめる前に、Divi と GeneratePress に関するよくある質問に取り組んでみましょう。 具体的に何か気になることはありますか? 以下にご質問をお寄せください。必ず回答いたします。
