ディビ vs オキシジェン: どちらを選ぶべきですか? (2024年)
公開: 2024-06-16Divi や Oxygen Builder などのドラッグ アンド ドロップ ツールのおかげで、ウェブサイトのデザインはより簡単になりました。 しかし、ディビとオキシジェンではどちらが優れているのでしょうか? Divi の使いやすいインターフェイスと AI アプローチと Oxygen の直接的なアプローチをカバーする、これら 2 つのビジュアル WordPress ページビルダーを比較してみましょう。
また、これらの強力なツールを区別する長所、短所、独特の特徴についても説明します。 この比較が終わるまでに、どれが今後の Web サイトプロジェクトに最も適しているかがわかるでしょう。 始めましょう!
- 1ディビ vs オキシジェン: 概要
- 1.1ディビについて
- 1.2酸素ビルダーについて
- 2ディビ vs オキシジェン: 特徴
- 2.1 Diviの特徴
- 2.2 Oxygenの特徴
- 3ディビ vs オキシジェン: テンプレート
- 3.1 Divi の既成レイアウト
- 3.2 Oxygen Builder のテンプレート
- 4ディビ vs 酸素: 学習曲線
- 4.1 Divi: 使いやすさ
- 4.2酸素: 使いやすさ
- 5ディビ vs オキシジェン: 価格
- 5.1 Diviの価格設定
- 5.2酸素の価格設定
- 6ディビ vs オキシジェン: 勝者は誰?
- 6.1次の場合は Divi を使用してください…
- 6.2次の場合は酸素を摂取しましょう
ディビ vs オキシジェン: 概要
まず、Divi と Oxygen Builder の概要を説明します。 機能の比較分析に進む前に、それらの背景、方法論、ユーザーの意見について説明します。
ディビについて

私たち Elegant Themes が開発した Divi は、コーディング方法を知らなくても素晴らしい Web サイトを構築できる、革新的な WordPress テーマです。 Divi には、多数のカスタマイズ可能な要素を備えたビジュアル ビルダーが含まれており、完璧なレイアウトを簡単に作成できます。 Divi は、WordPress テーマと WordPress ページビルダー プラグインの両方として提供されます。
レスポンシブデザインのおかげで、サイトはどのデバイスでも見栄えがよくなります。 さらに、Divi は、2,000 を超える既製レイアウトの広範なライブラリ、AI ツール、強力なコミュニティ サポートを提供し、スムーズで効率的な Web サイト作成エクスペリエンスを提供します。
Trustpilot、G2、Capterra などの Web サイトのユーザーは、使いやすさ、手頃な価格、カスタマイズ性、コミュニティ、サポート、テンプレートなどを強調することで Divi への愛を表現しています。
ディビを入手
酸素ビルダーについて

Oxygen Builder (Oxygen とも呼ばれます) は、人気のある Soflyy チームによって開発され、高く評価されている使いやすい WordPress 用ページビルダー プラグインです。 視覚的なドラッグ アンド ドロップ インターフェイスにより、コーディングの知識が最小限またはまったくなくても、美しい Web サイトをデザインできます。
幅広いデザイン要素、高度なスタイリング機能、応答性の高い編集ツールを備えた Oxygen Builder を使用すると、ブランドの独特の外観に一致する正確なレイアウトを作成できます。 さらに、現在入手可能な Web サイトビルダーの中で最も速く、最も効率的で、肥大化が最も少ない Web サイトビルダーの 1 つであることを誇りに思っています。
ユーザーは、Oxygen の柔軟性、クリーンなコード出力、動的な機能、簡単なカスタマイズ、および Web サイトの読み込み速度の速さを高く評価しています。
酸素を得る
ディビ vs オキシジェン: 特徴
Divi と Oxygen は、ドラッグ アンド ドロップ ビルダーと多数の Web サイト作成およびデザイン機能を提供します。 この Divi と Oxygen の比較で各プラットフォームの主な機能を調べて、それらがどのように比較されるかを見てみましょう。
ディビの特徴
Divi は、初心者でも専門家でも、ウェブサイトの構築を簡単にするさまざまなツールと機能を提供します。 最も人気のある機能のいくつかを次に示します。
ドラッグアンドドロップビルダー
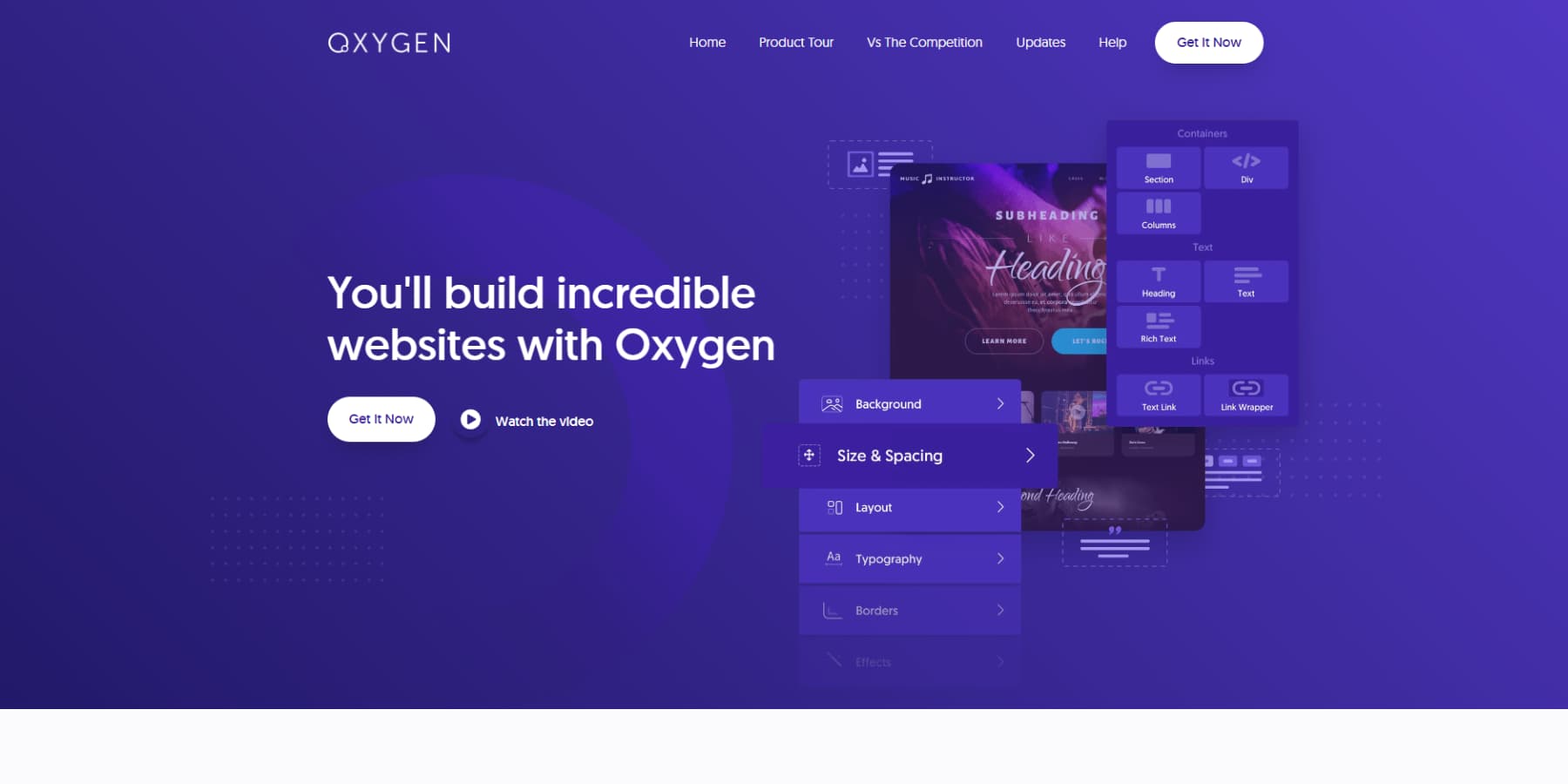
Divi のドラッグ アンド ドロップ ビルダーを使用すると、Web サイトの作成が簡単になります。 ユーザーフレンドリーなインターフェイスにより、200 を超えるモジュールから選択してテキスト ブロック、画像、ビデオなどの要素をドラッグ アンド ドロップするだけで、ページを簡単にデザインしてカスタマイズできます。

Divi のビルダーは、真の WYSIWYG (What You See Is What You Get) ビジュアル エディターであり、訪問者が目にするものとデザインが確実に一致するようにします。 ページを直接クリックしてリアルタイムで編集でき、加えたすべての変更をライブ プレビューで確認できます。
ビルダーには、事前にデザインされたさまざまなテンプレートとモジュールが含まれており、美しい Web ページを迅速かつ効率的に作成できます。 各要素は高度なデザイン設定でカスタマイズ可能です。 ビルダーのレスポンシブ デザインにより、どのデバイスや画面サイズでもページが美しく表示されることが保証されます。 これらの機能により、Divi は初心者にも専門家にも最適であり、あらゆる Web サイトを構築するための優れた選択肢となっています。
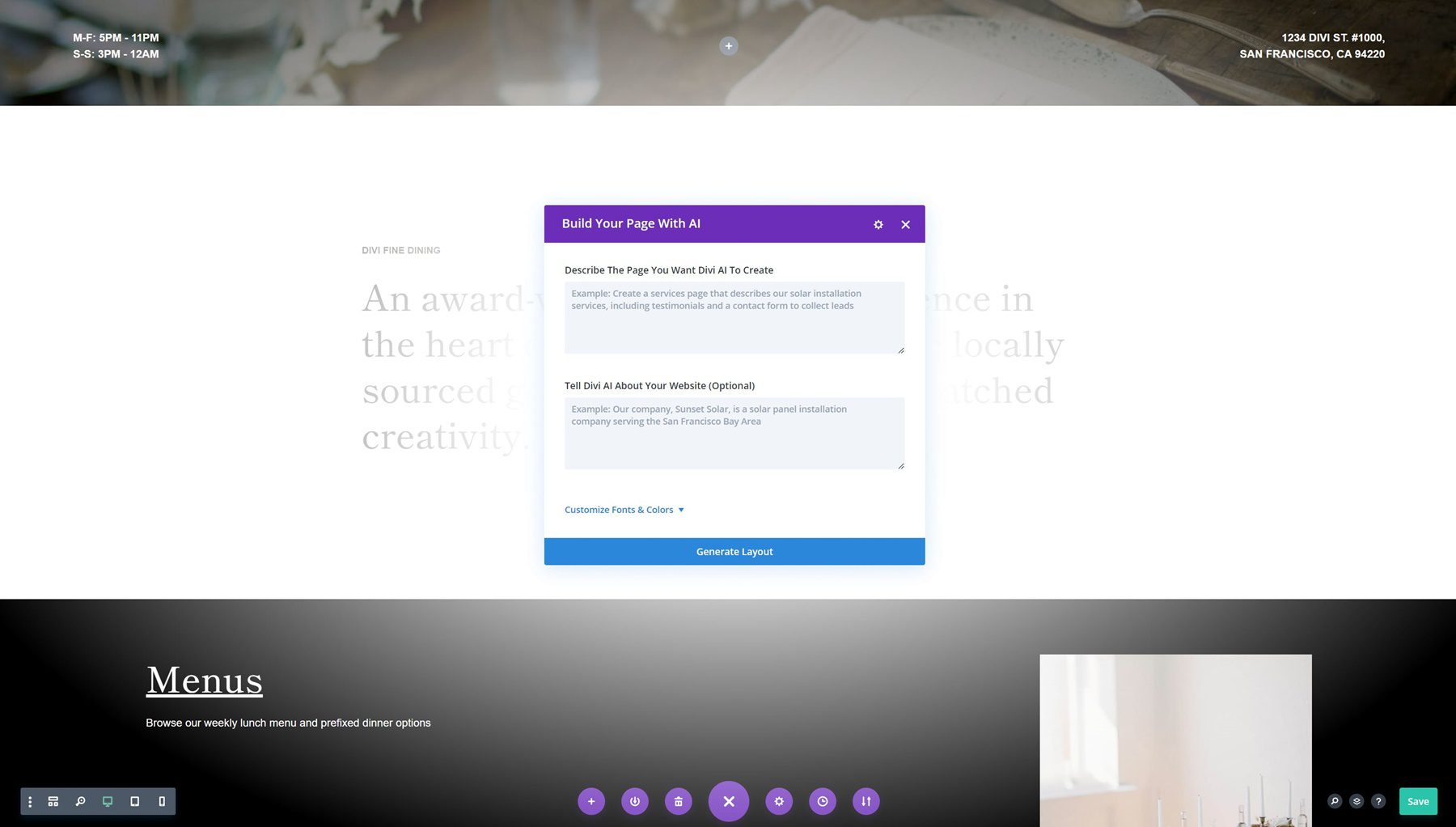
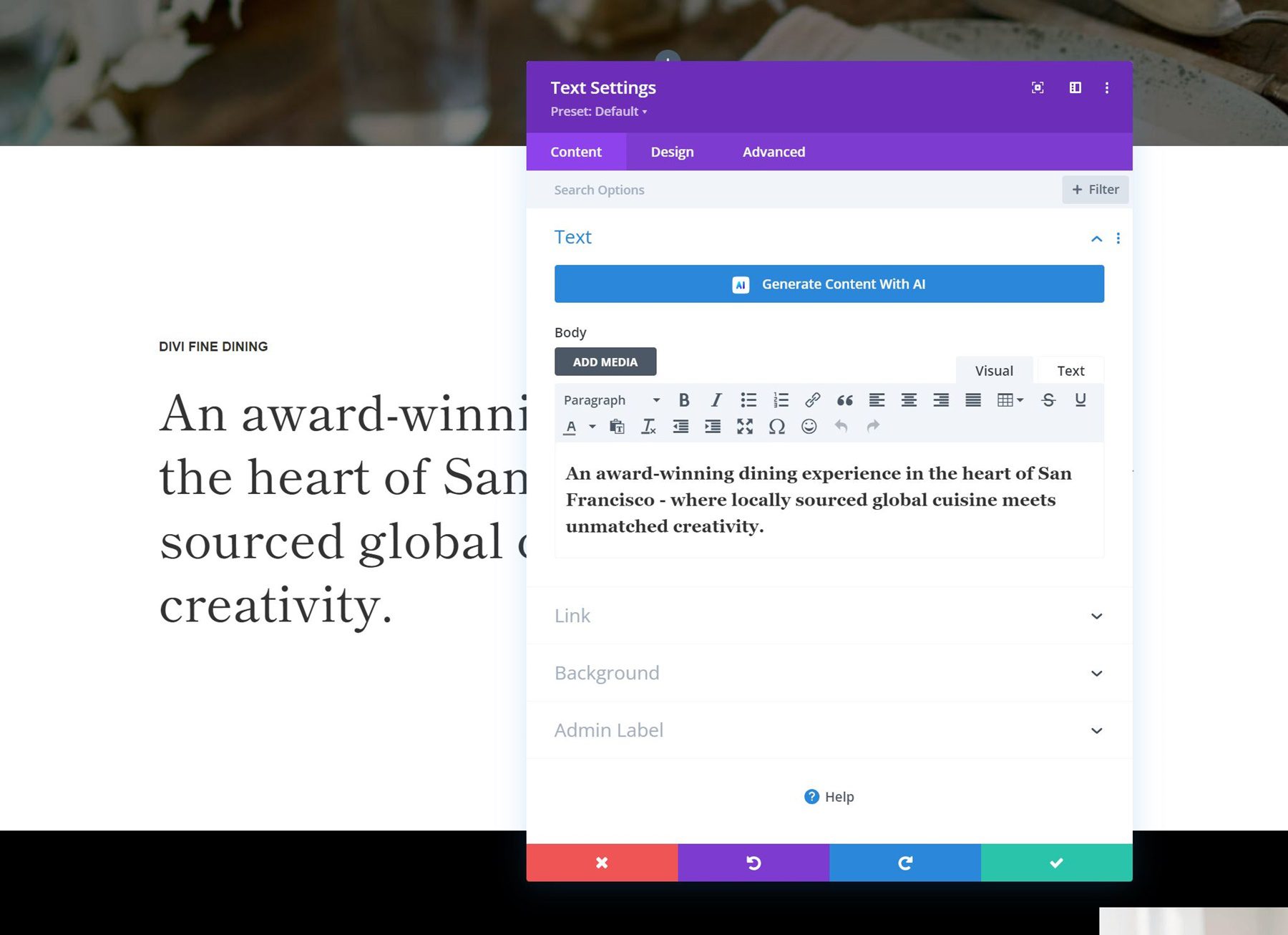
AIの機能
Divi AI は、Divi Visual Builder に組み込まれている便利なツールで、Web サイトを簡単に作成できます。 これは Divi サブスクリプションへのアドオンであり、無制限 (公正) な使用権が与えられます。
多くの機能を備えた AI は、Web サイトのコンテキストとカスタム コードを分析することで、Web サイト全体のコピーと画像を生成できます。 セクション全体やレイアウトを作成することもできます。 これにより、Divi の多くのプロフェッショナルなデザインを組み合わせて、個人的なタッチを加えることができます。

eコマースの機能
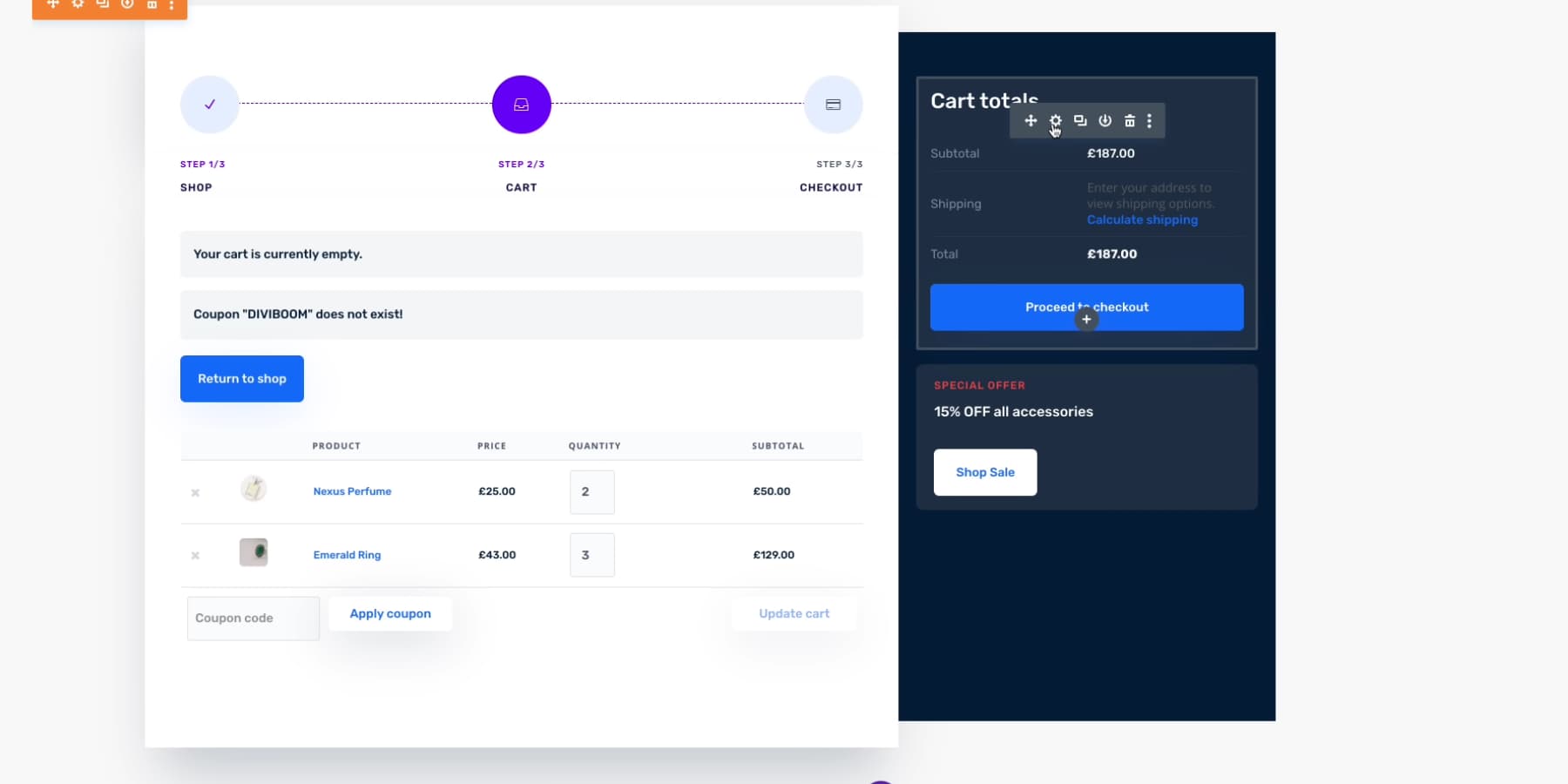
Divi は、WooCommerce ストアの構築とカスタマイズのプロセスを簡素化する完全な e コマース ツール セットを提供します。 多数のカスタム WooCommerce モジュールと幅広いデザイン設定にアクセスできるため、オンライン ストアの外観と機能を完全に制御できます。
ビジュアル ビルダーを使用すると、コーディングのスキルを必要とせずに、商品ページからカートやチェックアウトのプロセス、カスタム ヘッダー、サイト全体のフッターに至るまで、ストアのあらゆる部分を調整できます。 動的タグを使用して動的値を表示することもできます。

Divi は、A/B テストや Monarch や Bloom などのプロモーション ツールへの無料アクセスなど、売上向上に役立つ強力なマーケティング機能も提供しています。 さらに、80 以上のサービスとのすぐに統合できるため、さまざまなサードパーティのマーケティング ツールを活用することもできます。
Divi は、活発なコミュニティと追加のモジュールやテンプレートが満載のマーケットプレイスを備え、e コマースのあらゆるニーズに対応する多用途かつ包括的なソリューションを提供します。
その他の主な機能
Divi には次の重要な機能も含まれています。
- CTA、フォーム、ギャラリーなどの多様なモジュール
- アニメーション
- スクロール効果とモーション
- サードパーティのエコシステムと統合
- 一括編集
酸素の特徴
Oxygen は、広範なカスタマイズ オプションを備えた、魅力的で応答性の高い Web サイトを設計および開発するためのツールを多数提供しています。 見てみましょう:
ドラッグアンドドロップビルダー
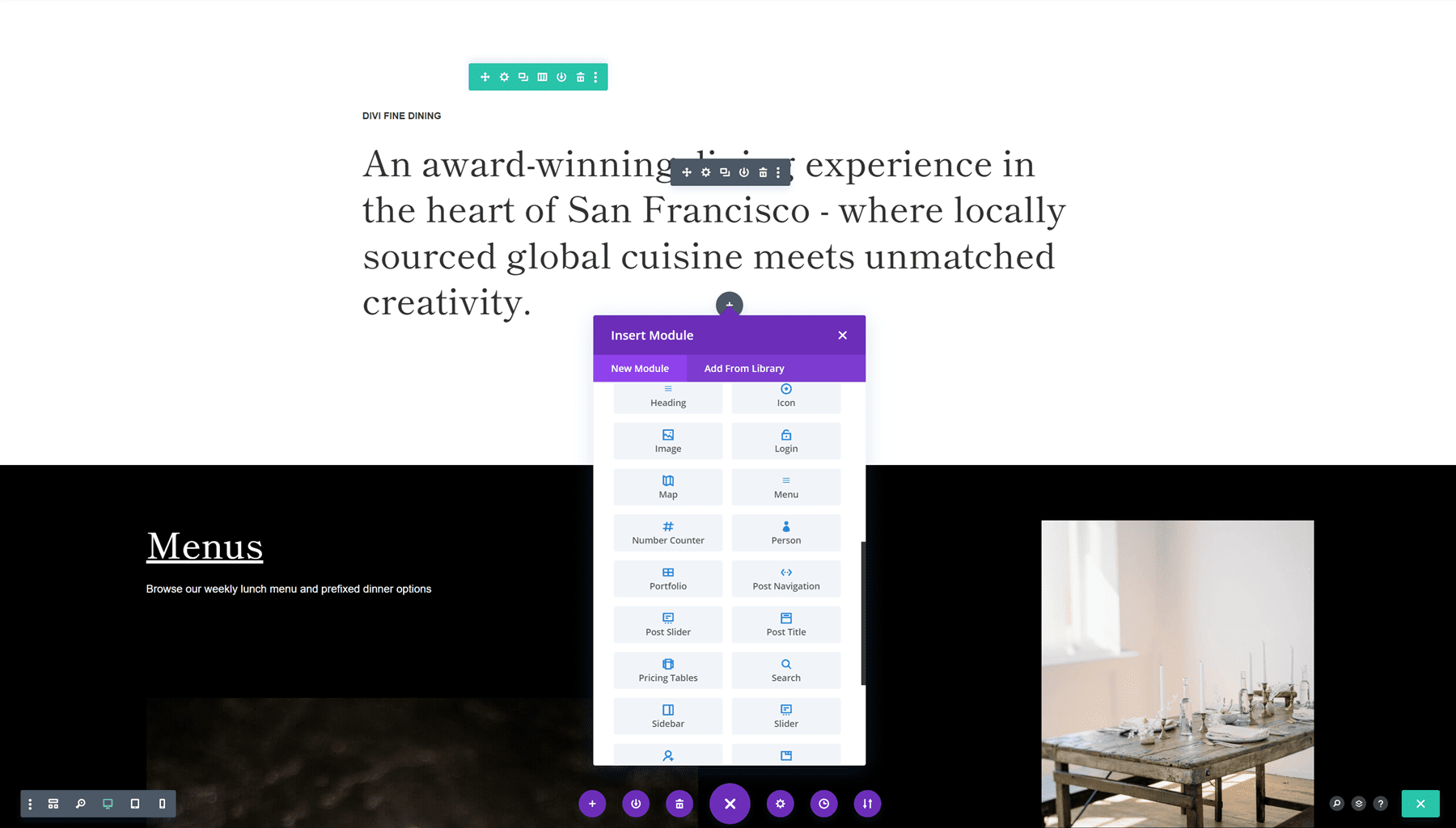
Oxygen の Drag and Drop Builder は、コーディングなしでレスポンシブ Web デザインを作成するための優れたツールです。 使い方は簡単ですが、基本的な設計と技術的なことを知っておくと役立ちます。 テキスト、画像、ボタンなどの要素をドラッグ アンド ドロップすることで Web ページを構築できます。 Divi ほど多くのモジュールはありませんが、ほとんどのユースケースで機能します。
ビルダーには Divi のようなライブ プレビューもあるので、変更をすぐに確認できます。 また、作業を始めるのに役立つ、事前にデザインされたテンプレートの適切なライブラリもあります。これについては、この投稿で後ほど説明します。 色、フォント、スタイルなどすべてを微調整して、ブランドに完全に一致させることができます。

全体として、Oxygen のドラッグ アンド ドロップ ビルダーは、コーディングの自由度を損なうことなく、美しい Web サイトを迅速かつ効率的に作成したいと考えている中級および経験豊富なデザイナーに最適です。 現在、Oxygen には AI 機能がありませんが、Web デザインでは AI が不可欠になりつつあるため、これは残念かもしれません。 ただし、Oxygen Builder とのシームレスな統合を主張する GetGenie AI などのサービスを使用することはできます。 これらの AI サービスは、コンテンツの作成を支援するだけで、Divi AI のようにページ全体のデザインを支援するものではありません。
eコマースの機能
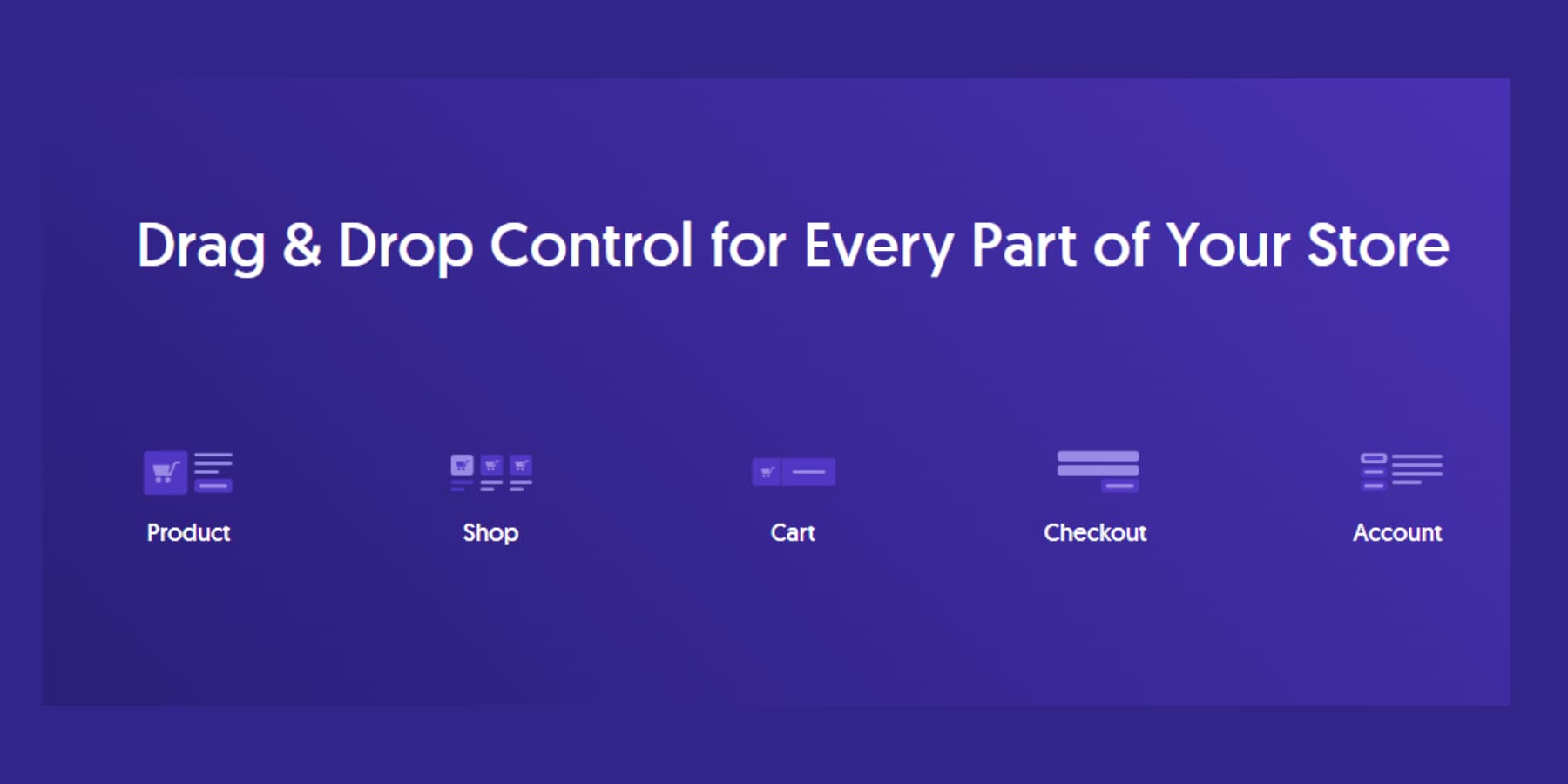
Oxygen Builder は、魅力的で機能的な e コマース Web サイトを作成するための優れたツールを提供します。 WooCommerce とスムーズに統合すると、ブランドに合わせたカスタム商品ページ、ショッピング カート、チェックアウト プロセスを作成できます。 ドラッグ アンド ドロップ インターフェイスを使用すると、製品ギャラリー、価格表、その他の e コマース機能をページに簡単に追加できます。

また、動的データを統合して、リアルタイムの製品詳細やユーザーの好みに基づいてパーソナライズされたコンテンツを表示することもできます。 Oxygen のグローバル スタイル オプションを使用すると、オンライン ストア全体で一貫した外観を維持できます。 Oxygen のパフォーマンス強化により、WooCommerce サイトが迅速に読み込まれるようになり、顧客にシームレスなショッピング エクスペリエンスが提供されます。
小規模なオンライン ショップをセットアップする場合でも、大規模な e コマース サイトをセットアップする場合でも、Oxygen Builder の機能により、成功するオンライン ストアを構築するための強力なツールになります。
その他の主な機能
Oxygen のその他の重要な機能は次のとおりです。
- 複合要素
- 膨大なダイナミックな能力
- 再利用可能なブロック
- クライアントモード
- グーテンベルクの統合
 |  | |
|---|---|---|
| 特徴 | 勝者 機能に関して言えば、Divi が間違いなく王座を獲得します。 強力なツールと機能が満載された、包括的なドラッグ アンド ドロップ Web サイト ビルダーを提供します。 さらに、Web サイト構築エクスペリエンスを大幅に向上させる、適切な量の AI およびマーケティング機能を提供します。 | Oxygen Builder は、2024 年に向けて包括的なページ構築機能を提供しますが、更新頻度が低く、開発者中心のアプローチのため、マーケティング機能と AI 機能は遅れています。 |
| ディビを選択してください | 酸素を選択してください |
ディビ vs オキシジェン: テンプレート
どちらのプラットフォームも、Divi と Oxygen の比較において、事前に設計された幅広いテンプレートを提供します。 ただし、テンプレートのオプション、設計の柔軟性、ビルダーとの統合は異なります。 各プラットフォームがテンプレートに関して提供しているものを詳しく見てみましょう。
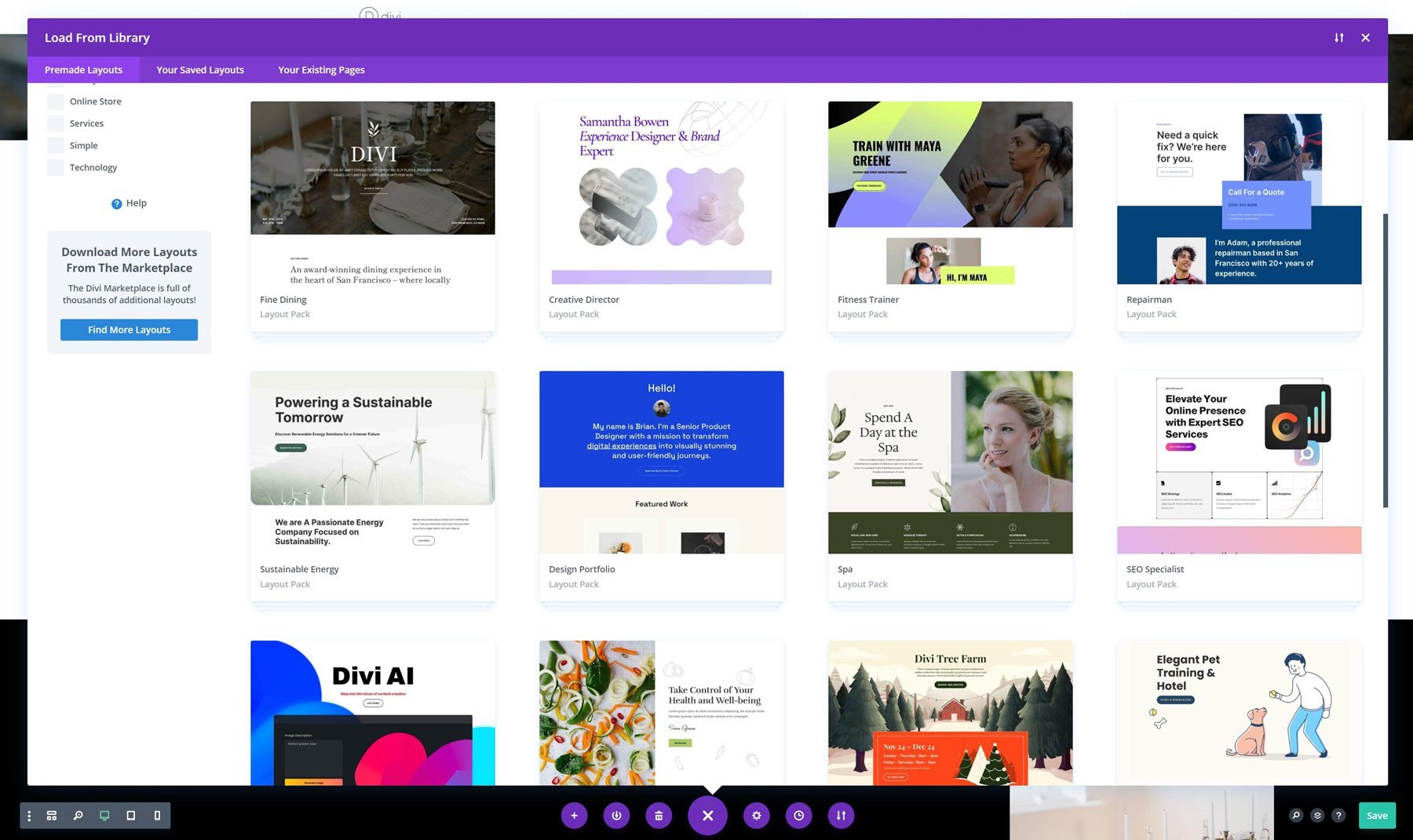
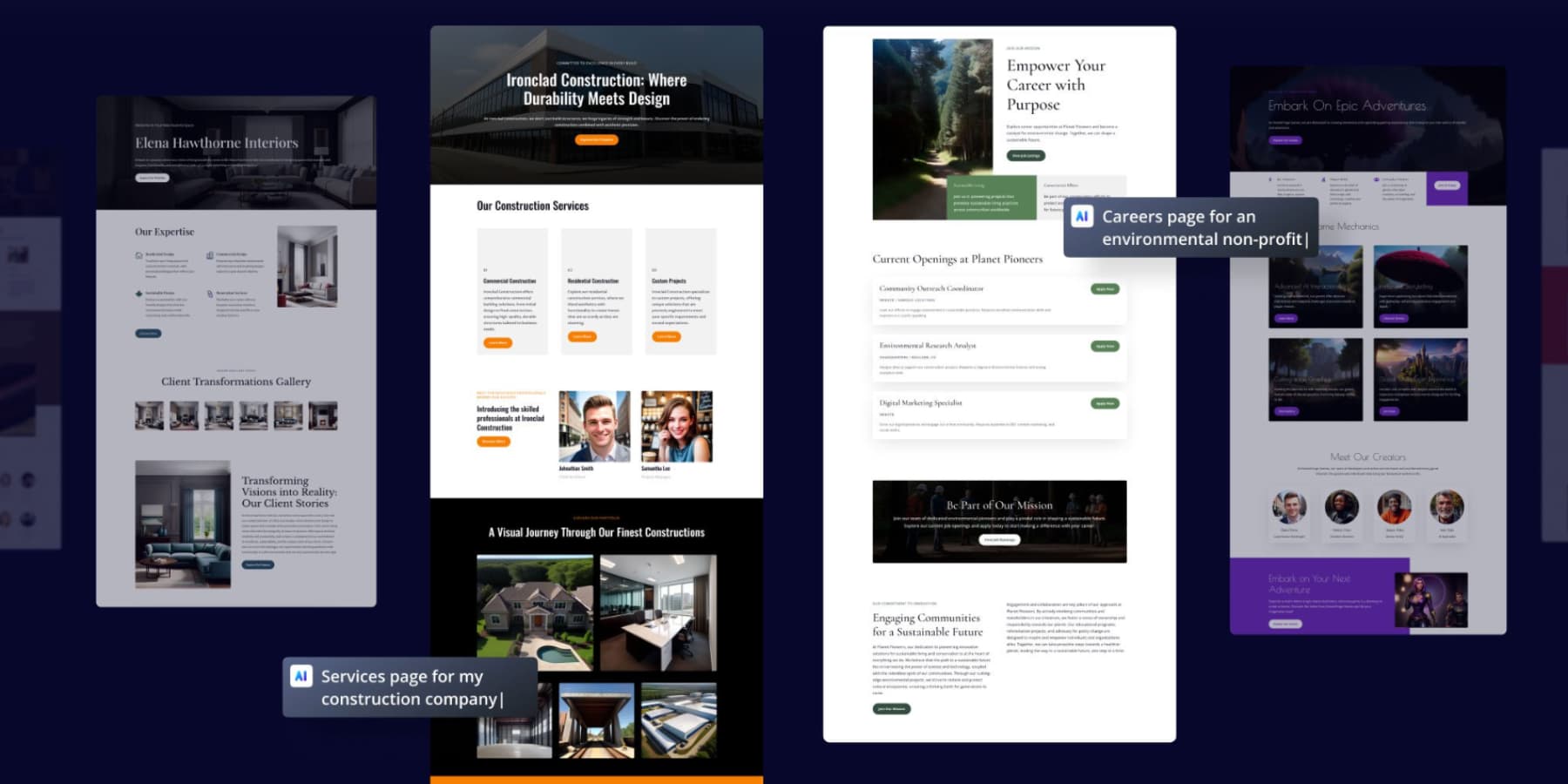
Divi の既成レイアウト
Divi は、専門家によって作成された 2,000 を超えるレイアウトと 300 を超える Web サイト レイアウト パックを提供しています。 これらのテンプレートは、デスクトップとスマートフォンやタブレットなどのモバイル デバイスの両方に最適化されています。 プリセットフィルターを使用して Divi のデザインライブラリを簡単に参照したり、検索バーを使用して完璧なレイアウトを見つけることができます。 テンプレートは、アートとデザイン、ビジネス、コミュニティと非営利、教育などの業界カテゴリ別に整理されています。

レイアウトを探すために遠くまで探す必要はありません。 すべてのデザインはDivi Builder内ですぐに利用できます。 さらに、Divi AI を使用すると、既存のレイアウトを変更する場合でも、独自の Web サイトを最初から作成する場合でも、デザインの可能性は無限大です。

さらに、新しいレイアウトまたは Web サイト パックがほぼ毎週ライブラリに追加されるため、探しているものが正確に見つかる可能性が高くなります。
Oxygen Builder のテンプレート
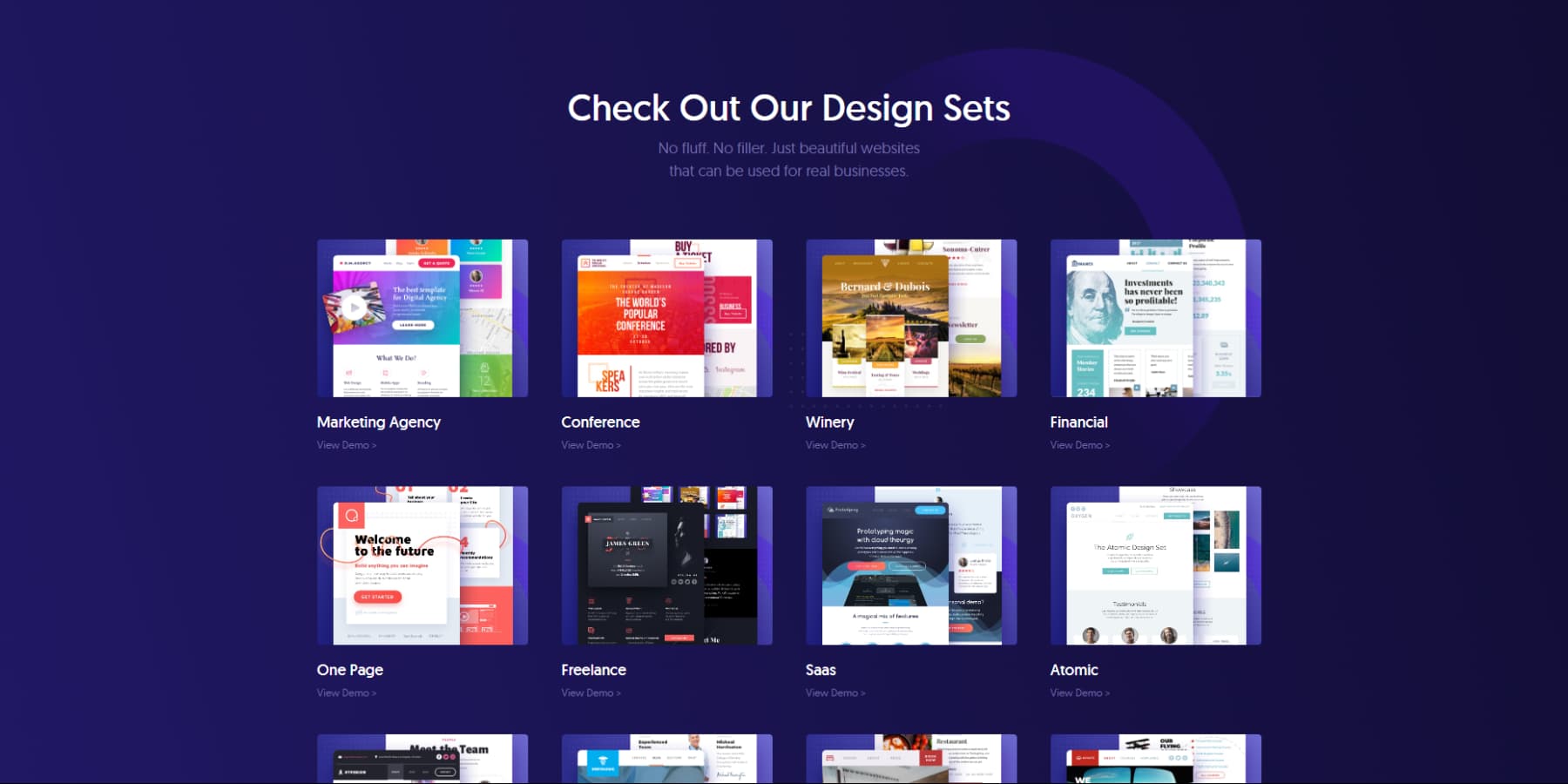
Oxygen のデザイン ライブラリは、特に Divi で利用できる膨大な数とオプションと比較すると、見劣りするかもしれません。 Oxygen はよりセルフスターターや DIY ファンをターゲットにしているように見えるため、これは理にかなっているかもしれません。
現在、Oxygen Builder には約 15 個のスターター テンプレート (デザイン セットと呼ばれます) があります。 これらは時代遅れに見える可能性があり、公開する前に更新や修正が必要になる場合があります。 デザイン セットは、マーケティング代理店、ワイナリー、金融、フリーランス、音楽、結婚式など、さまざまな業界をカバーしています。

また、Oxygen Builder には AI 機能が含まれていないことに注意してください。 デザインの改善やアイデアを自分で生み出す必要があります。 これらの制限により、特に創造的な才能に恵まれていない人にとって、それ以外の場合は手ごわいプラットフォームの使いやすさが大幅に制限されます。
 |  | |
|---|---|---|
| テンプレート | 勝者 Divi は 2000 を超える無料レイアウトをすぐに提供しており、ほぼ毎週新しいレイアウトが追加されるため、これは Divi にとって楽勝です。 提供されたレイアウトがニーズを満たさない場合は、希望のデザインを記述して AI を使用して Web サイト全体を作成することも、マーケットプレイスで入手可能な多数のサードパーティのテンプレートを検索することもできます。 | Oxygen Builder が提供するデザイン テンプレートは 15 種類程度で、Divi の豊富なライブラリに比べると見劣りします。 さらに、AI 機能が欠けていること、デザインがやや時代遅れであること、エコシステムに改善の余地があることなどから、Oxygen Builder は Divi と比較すると不十分です。 |
| ディビを選択してください | 酸素を選択してください |
Divi vs Oxygen: 学習曲線
ウェブサイトビルダーを選ぶときは、使いやすさが非常に重要です。 Divi と Oxygen はどちらも使いやすさを促進していますが、使用する方法は異なります。 Divi と Oxygen の使いやすさを比較してみましょう。

ディビ: 使いやすさ
このセクションでは、Divi の使いやすさと、Divi が提供する全体的なエクスペリエンスについて説明します。
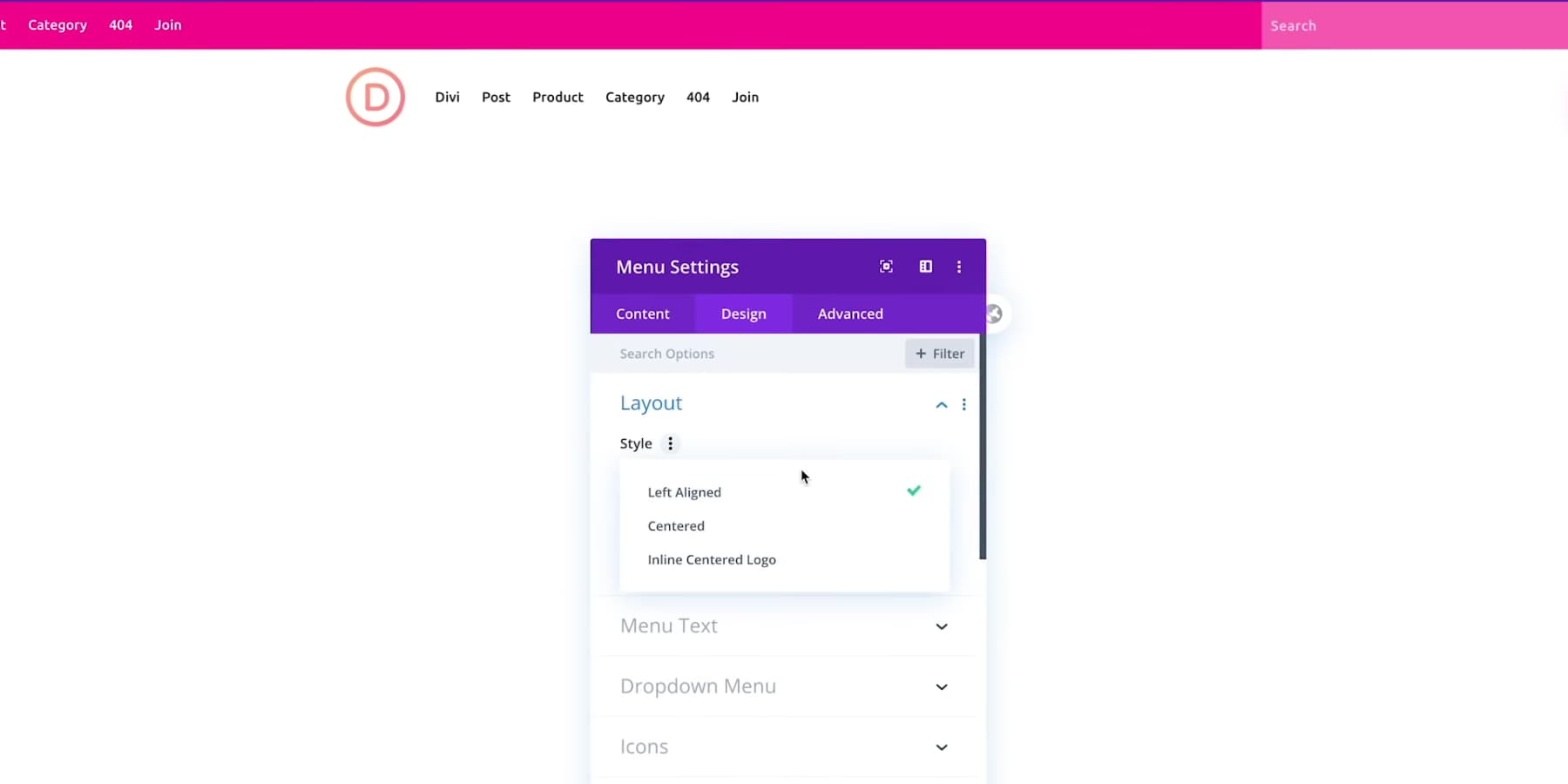
編集者
Divi のインターフェイスにより、WordPress を使用した Web デザインが楽しくなります。 セクション、行、モジュールを使用して Web ページを構築します。 すべてが完璧に見えるまで、要素をドラッグ、ドロップ、サイズ変更、位置変更するだけです。 Divi の事前にデザインされたレイアウト、セクション、モジュールの膨大なライブラリは、ワンクリックでアクセスでき、あらゆる種類の Web サイトに対応しているため、最初から始める必要はありません。

デザインのあらゆる細部を簡単に微調整できます。 ページ設定による全体的なレイアウトとスタイルの調整から、セクション、行、列、および個々のモジュールの詳細の管理までを制御できます。 さらに、元に戻す/やり直し、ライブラリに保存、応答性の高いプレビュー モードなどの機能により、ワークフローがスムーズかつ効率的になり、独自のビジョンを簡単に反映したデザインを作成できます。
Divi のインターフェースは、非侵入的でスペース効率の高いオプションというユニークな機能で際立っています。 これらはクリックするまで非表示のままなので、気を散らすことなく Web サイトのデザインだけに集中できます。

Divi の便利な AI をこの方程式に追加すると、これらのセクションを変更したり、Web サイト全体を最初から作成したりするのに役立ちます。 プロンプトを完璧にし、できるだけ説明的にする必要があります。

マスターするには 1 ~ 2 日かかるかもしれませんが、Divi のインターフェイスはパワーとシンプルさの完璧なバランスを保っています。 初心者もプロも、コードに苦労することなく、魅力的で機能的な Web サイトを作成できます。 また、カスタム コードが必要な場合はどこでも、いつでも Divi AI に頼ることができます。
カスタマイズ
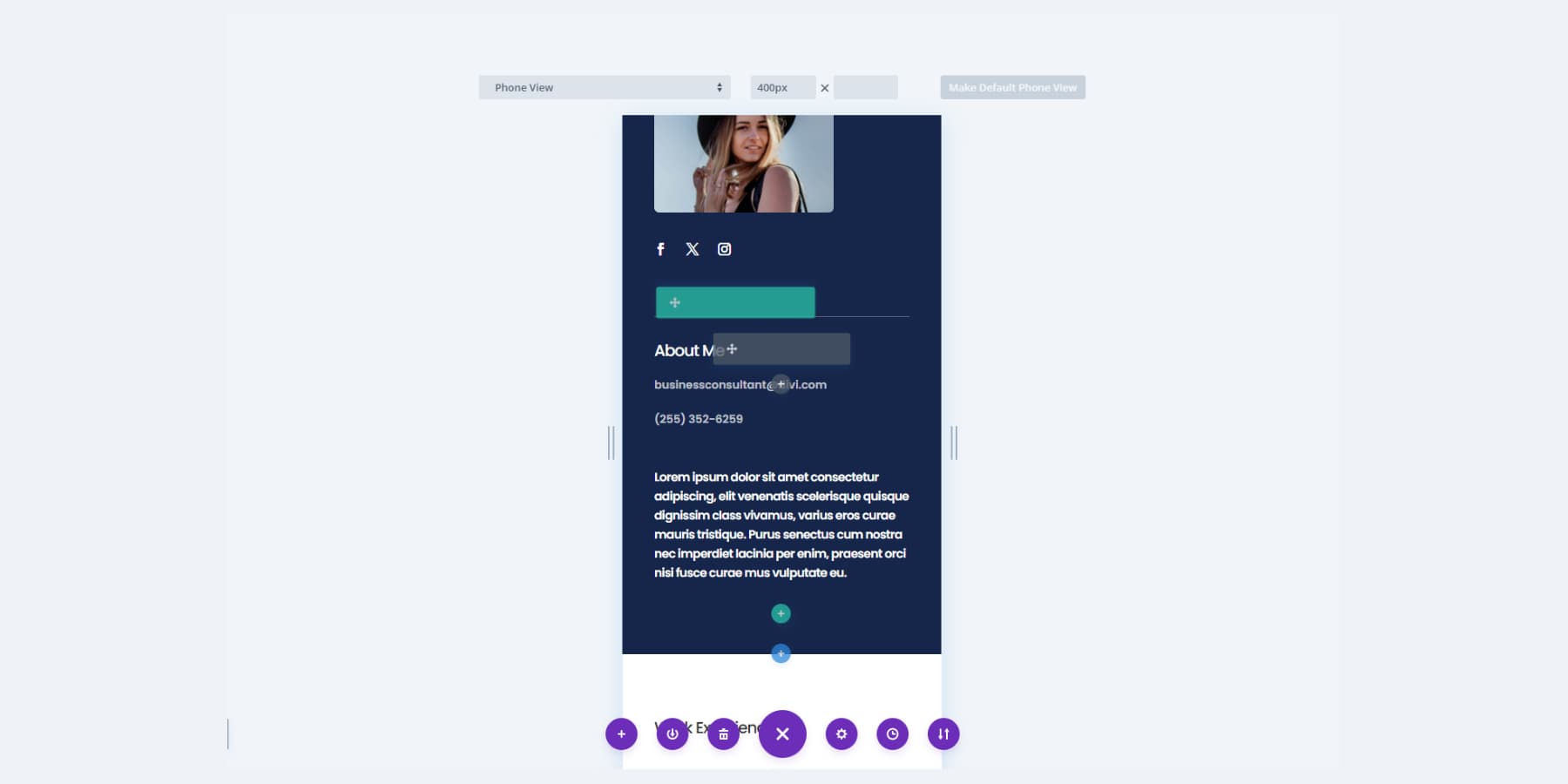
Divi の強力なカスタマイズ設定を使用すると、Web サイトのデザインのあらゆる側面をきめ細かく調整できます。 設定パネルではカスタマイズ オプションに素早くアクセスでき、スタイル コントロールでは細部を思う存分調整できます。 モジュールの寸法、間隔、色、スタイルに加え、セクションの背景、パディング、レイアウトを簡単に調整できます。 Visual Builder はショーの主役で、フロントエンドでサイトをライブで編集できます。 編集とプレビューを行ったり来たりする必要はなくなり、変更は即座に反映されます。

ホバー スタイル、フィルター、アニメーション、スクロール効果などの高度な設定を利用することもできます。

Divi のビジュアル ビルダーと直感的なオプションにより、コードに触れることなくピクセルパーフェクトなデザインを簡単に作成できます。 Divi のテーマ ビルダーを使用すると、ヘッダー、フッター、タイポグラフィー、スペースなどのグローバル要素を微調整して、すべてのページにわたって一貫したブランドを確立できます。

レスポンシブ編集モードにより、どのデバイスでもサイトが完璧に見えるようになります。 デスクトップ、タブレット、モバイルの訪問者はすべて、シームレスなエクスペリエンスを得ることができます。

全体的な使いやすさ
Divi の学習曲線は簡単で、より直観的ですが、インターフェースを理解するにはある程度の時間を与える必要があります。 コミュニティ、YouTube チュートリアル、および広範なドキュメントのおかげで、より簡単に理解し、何千もの既製のテンプレートと AI 機能を使用して、はるかに早く使い始めることができます。
酸素: 使いやすさ
次のセクションでは、Oxygen がいかにユーザーフレンドリーであるかを詳しく分析し、その一般的なユーザー エクスペリエンスについて説明します。
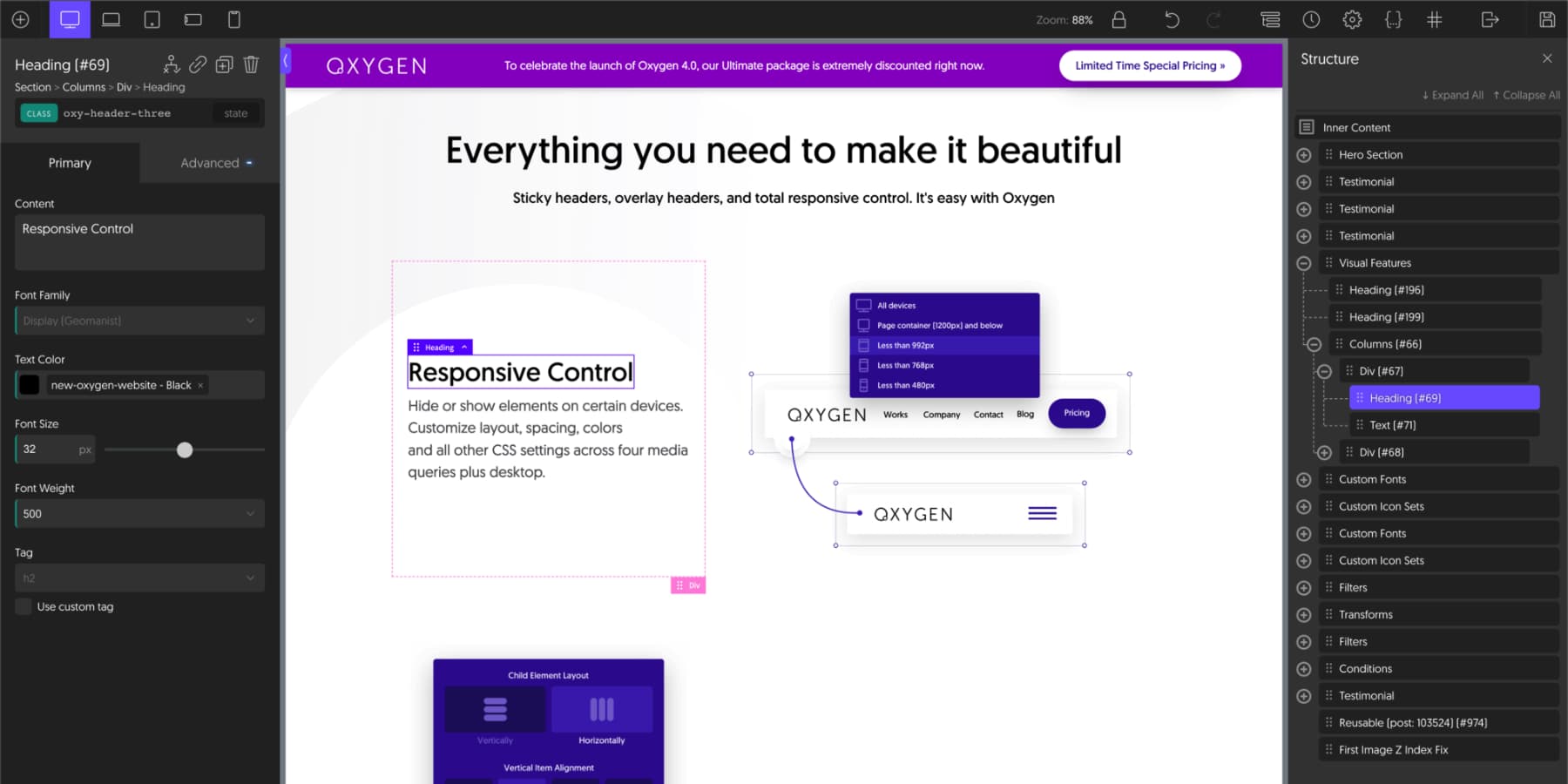
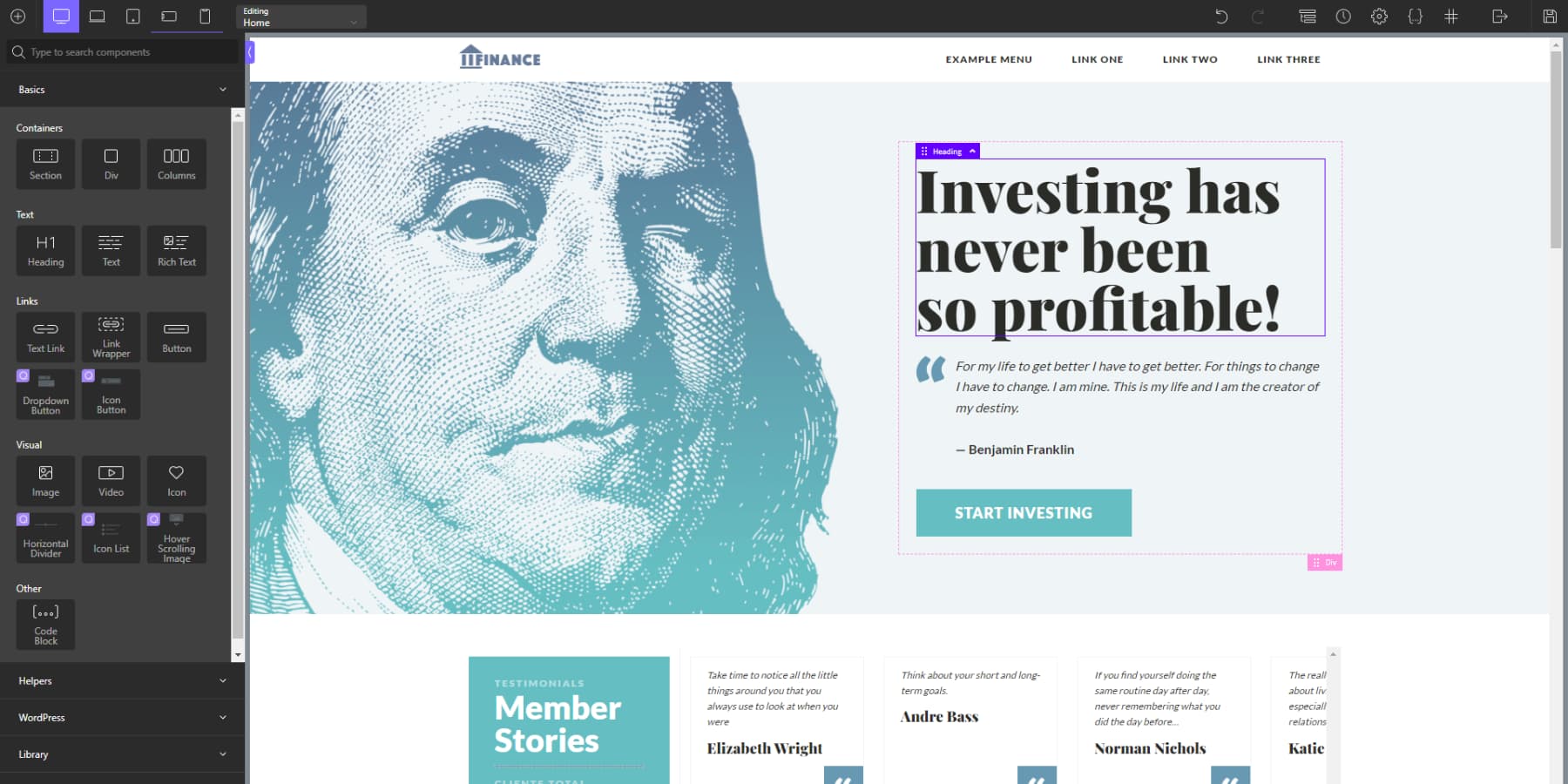
編集者
Oxygen Builder は、使いやすいインターフェイスを備えた WordPress 用の強力なビジュアル Web サイト ビルダーです。 ドラッグ アンド ドロップ機能を使用すると、コードの作成方法がわからなくても、カスタム Web サイトのデザインを簡単に作成できます。 ただし、ディビほど単純ではありません。 コーディングは必須ではありませんが、ある程度の設計スキルと技術スキルがあれば、学習プロセスをより迅速に行うことができます。
Oxygen Builder のインターフェイスはさまざまなセクションに分かれています。 メインのキャンバス領域では、Web サイト上の要素を視覚的にデザインして配置します。 左側のサイドバーから、ヘッダー、フッター、セクション、コンテンツ ブロックなどのさまざまなデザイン要素にアクセスできます。 上部のツールバーは、Web サイトを保存、プレビュー、公開したり、グローバル設定や高度な機能にアクセスしたりするのに役立ちます。

カスタマイズ
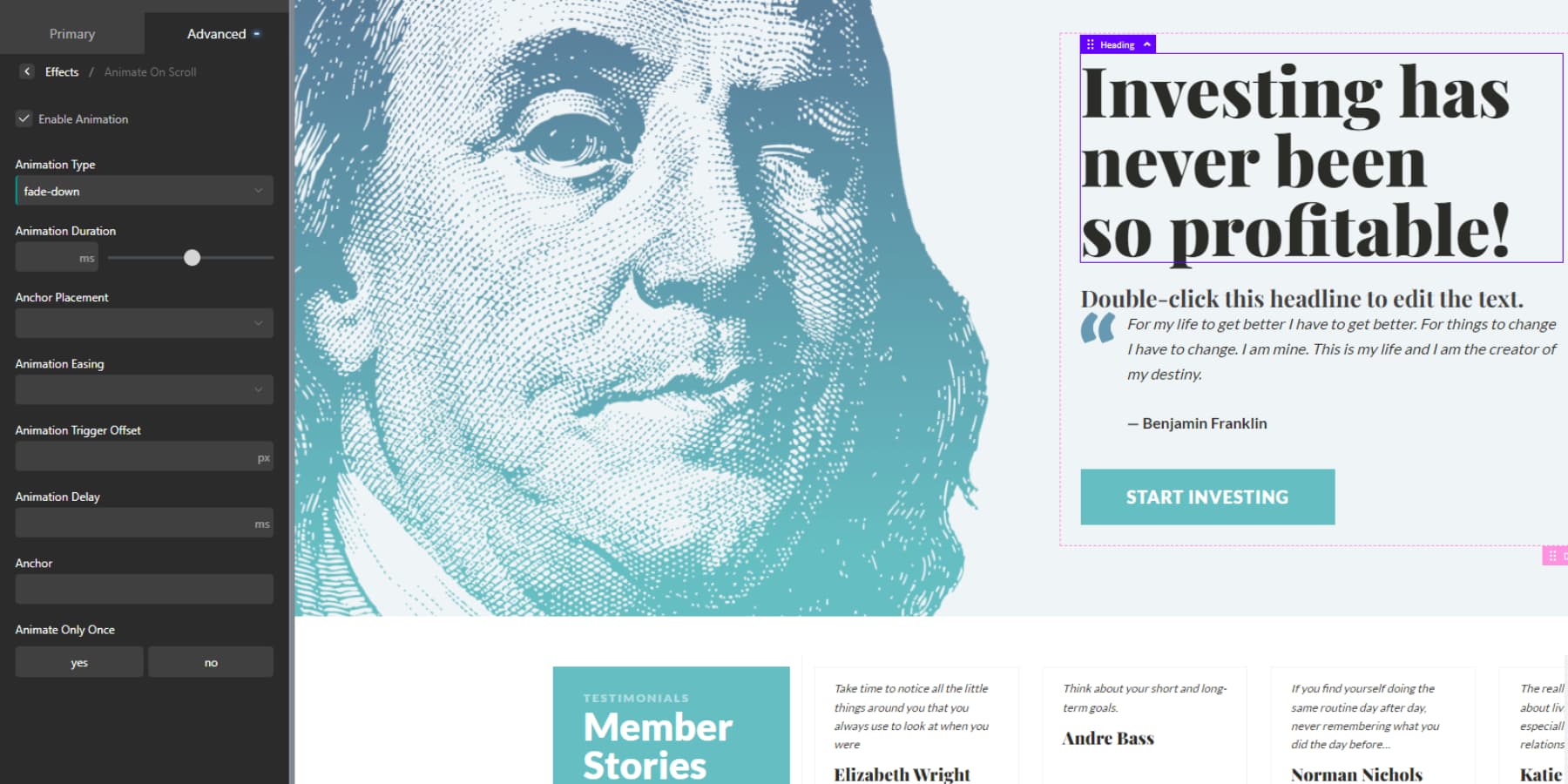
Divi と同様に、Oxygen Builder ではリアルタイム編集が可能です。 つまり、ビューを常に更新したり切り替えたりしなくても、加えた変更を即座に確認できます。 これにより、ユーザー エクスペリエンスが大幅に向上し、設計プロセスがよりスムーズになります。 ただし、左側のサイドバーではデザインが若干異なる場合があります。
Oxygen Builder は、Web サイトのデザインのあらゆる側面のカスタマイズをきめ細かく制御できます。 設定を使用すると、要素またはセクションのスタイルを変更して、タイポグラフィ、色、間隔、境界線などを調整できます。 各要素にクラスを設定し、CSS 状態に基づいて要素を編集し、動的な表示を有効にすることもできます。

詳細オプションを使用すると、要素をアニメーション化したり、ホバー効果を適用したり、カスタム CSS や JavaScript を適用したりできます。

このインターフェイスにはレスポンシブ デザイン モードも含まれており、さまざまな画面サイズやデバイスに合わせて Web サイトのレイアウトをプレビューおよび調整できます。 全体として、Oxygen Builder のインターフェイスは直感的、効率的、高度にカスタマイズ可能であることを目的としており、肥大化のない見事な Web サイトを作成できます。
全体的な使いやすさ
Oxygen Builder は、より高度なカスタマイズが可能であり、HTML、CSS、JavaScript の知識が必要なため、Divi よりも学習が難しい場合があります。 ただし、そのビジュアルなインターフェイスと徹底的なドキュメントにより、コードを最初から作成するよりも簡単になります。 こうすることで、Web サイトを構築する際の柔軟性と使いやすさをうまく組み合わせることができます。
 |  | |
|---|---|---|
| 使いやすさ | 勝者 AI 機能、整理されたオプションとエディターのレイアウト、広範な YouTube チュートリアル、包括的なドキュメント、強力なコミュニティ サポートを備えた Divi は、使いやすさの点でも Oxygen Builder に勝者として浮上しています。 | 始めるのはそれほど難しくありませんが、Oxygen Builder は現在、Divi のユーザー インターフェイス、AI 機能、および全体的なコミュニティ要素の背後にあります。 |
| ディビを選択してください | 酸素を選択してください |
ディビ vs オキシジェン: 価格
多くの場合、ウェブサイトビルダーを選択する際には、コストも重要な要素となります。 ここでは、Web サイトを構築する際にどのプラットフォームが最も費用対効果が高いかを判断するために、Divi と Oxygen が提供する料金プランと価値を比較します。
ディビの価格設定
Divi はプラグインの無料版を提供していません。 ただし、当社は 30 日間の返金ポリシーを提示しています。質問はありません。 提供されている料金プランについて説明します。
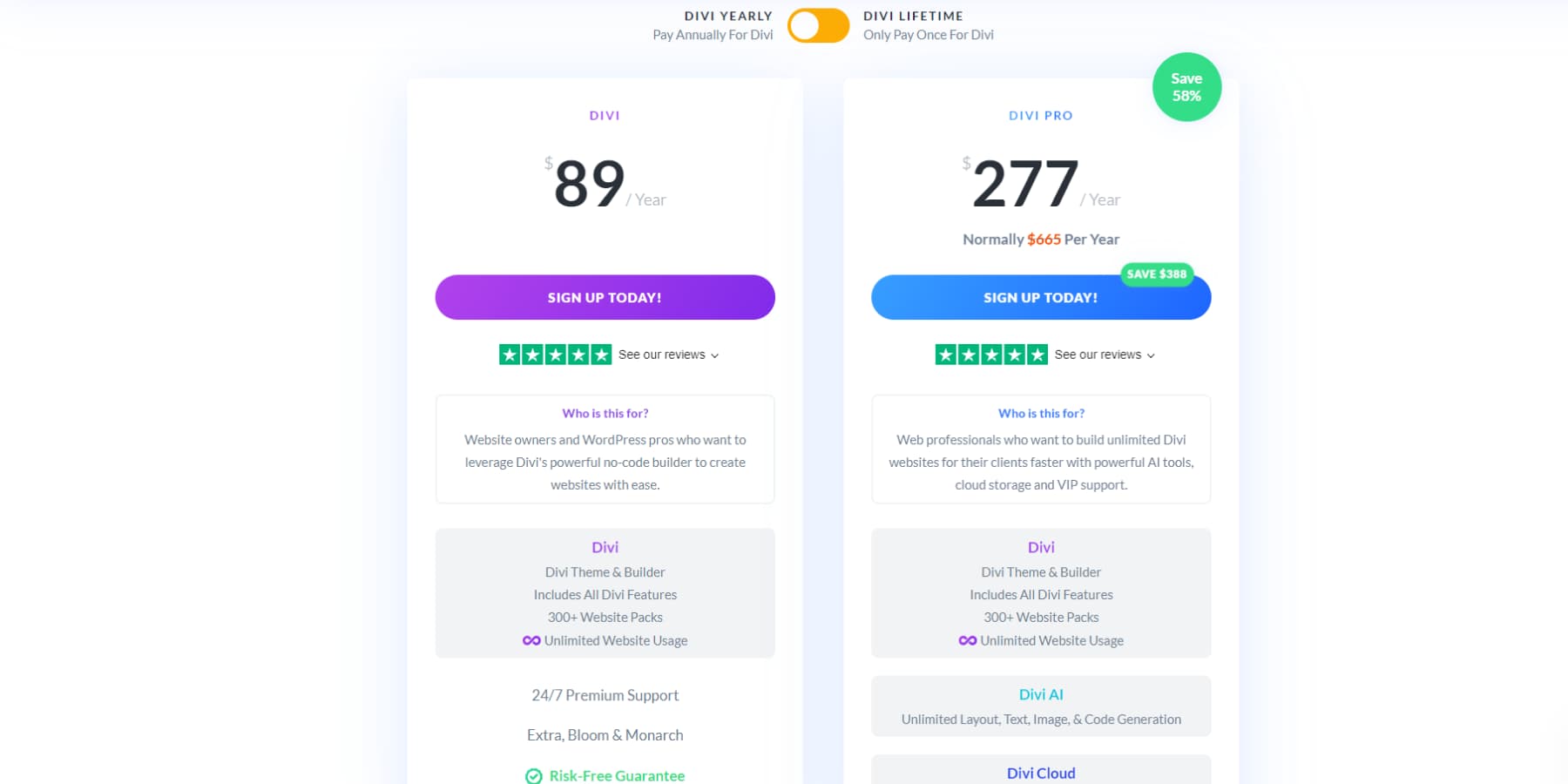
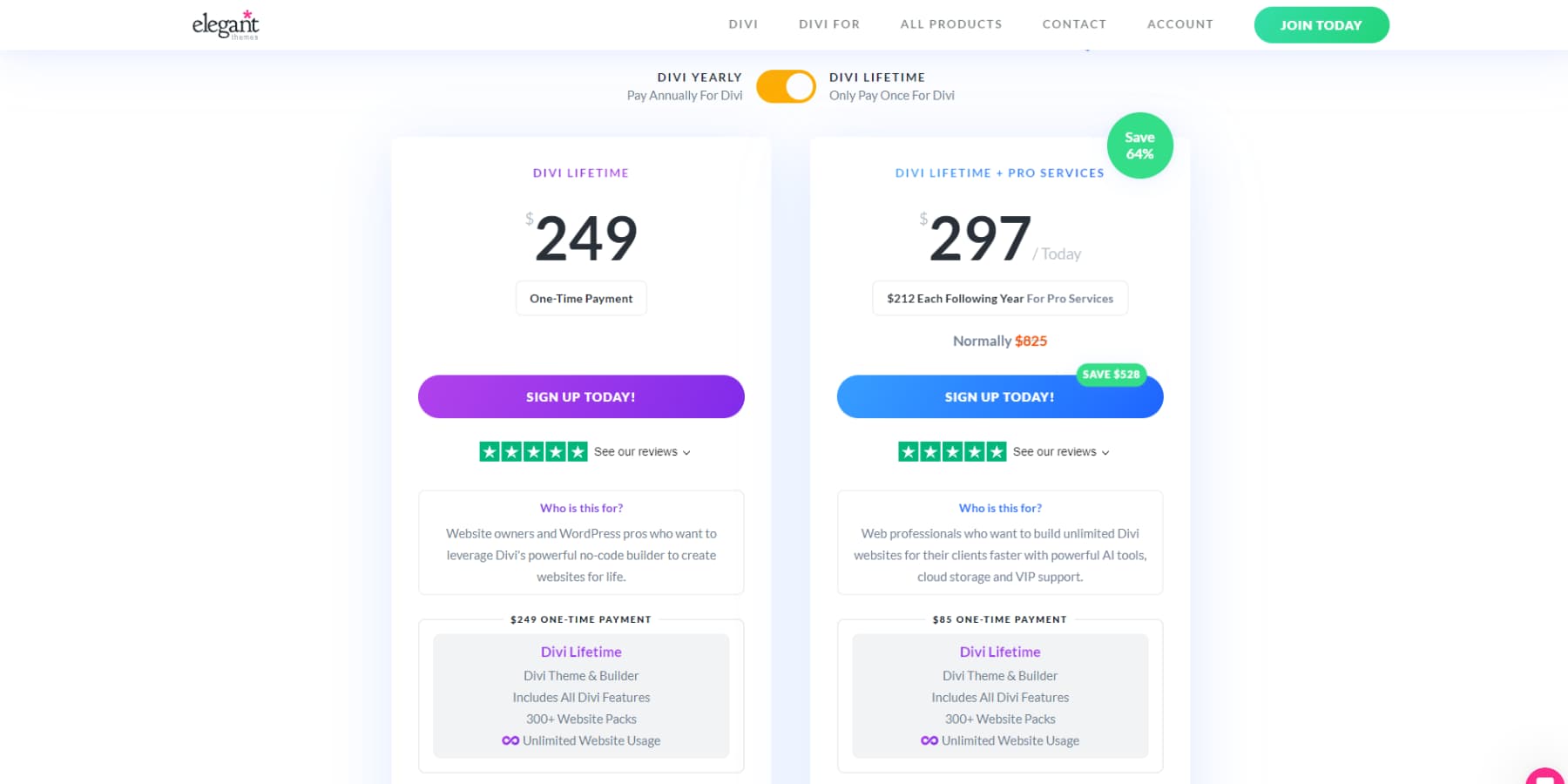
ディビ
Divi プランは、年間わずか 89 ドルからの素晴らしい取引を提供します。 このプランでは、2000 を超えるレイアウトの宝庫、強力な Web サイト ビルダーのすべての機能、包括的なドキュメント、信頼性の高いサポートが解放され、個人のプロジェクトでも、好きなだけ Web サイトで使用できる自由も得られます。クライアントのためのデザイン。 しかし、待ってください、まだあります! また、追加料金なしで、 Bloom 電子メール オプトイン プラグイン、 Monarch ソーシャル メディア共有プラグイン、および Extra テーマも入手できます。

年払いが気に入らない場合は、 249 ドルの単一料金でこれらの素晴らしい特典をすべて利用できます。

ディビプロ
Divi Pro プランは、ウェブサイト代理店向けに調整された推奨アップグレードです。 前述の機能に加えて、このプランでは、 Divi AI の無制限の使用、Divi Cloud へのアクセス ( Divi アセット用の無制限のストレージ) 、VIP サポート、および最大 4 人のチームメンバーを共同作業に招待するオプションが提供されます。 これらはすべて、年間 277 ドルで、またはDivi の 85 ドルの一時料金と追加機能の年間 212 ドルの定期支払いであなたのものになります。
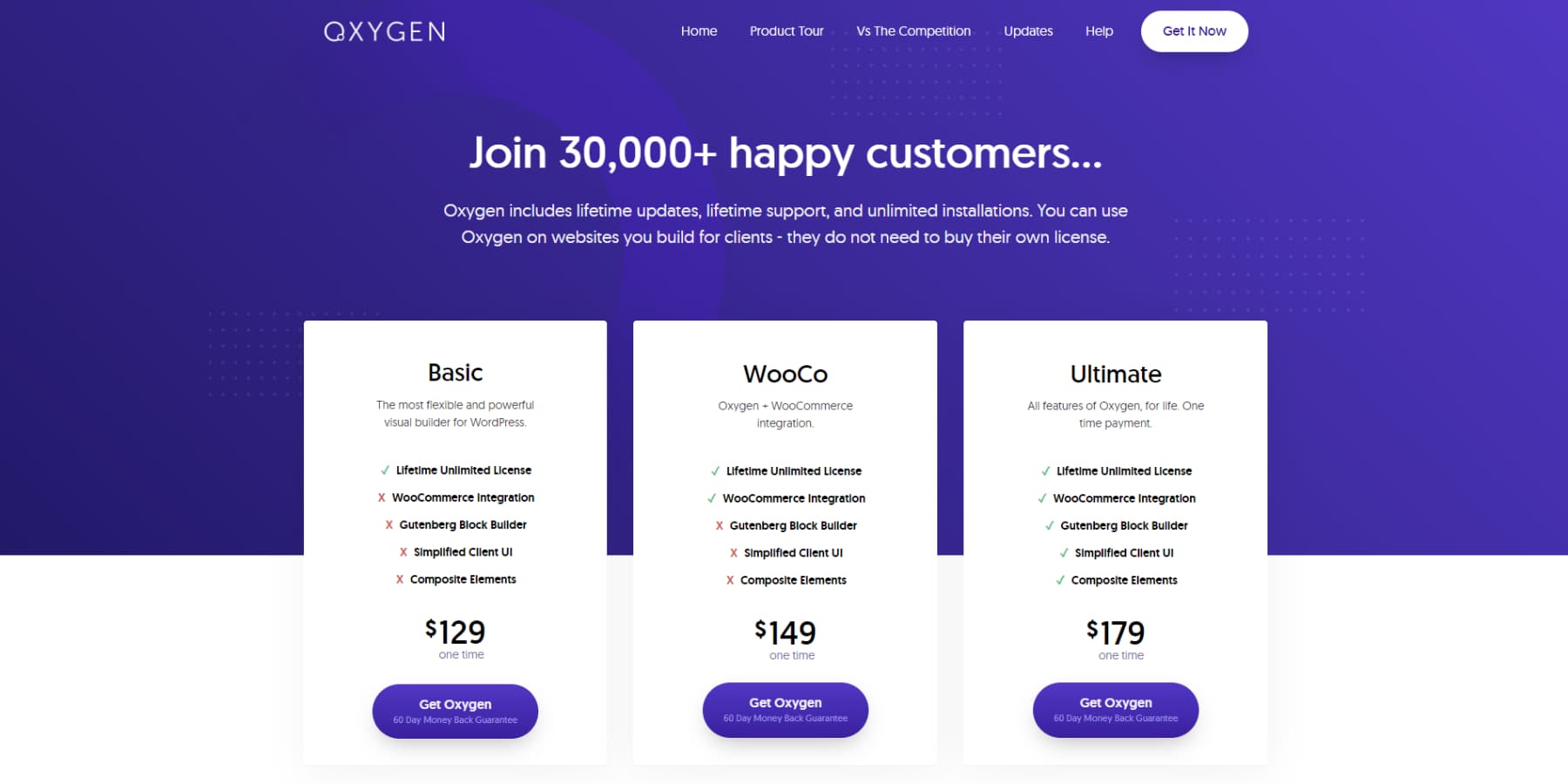
酸素の価格設定
Oxygen Builder は1 回限りの支払いモデル (間もなく変更される予定)で動作するため、無料版は提供されません。 それでは、Oxygen が提供する料金プランを詳しく見てみましょう。

基本
1 回あたり 129 ドルのエントリーレベルの Basic プランでは、Web サイトビルダー、サポート、テンプレート、ドキュメントへのアクセスが提供されます。 このプランでは、無制限の Web サイトでライセンスを使用できます。 ただし、 WooCommerce を使用して e コマース Web サイトを作成する機能、Gutenberg Builder または Simplified Client インターフェイスへのアクセス、またはダイナミック スライダー、画像比較、メガ メニューなどの追加要素を提供する複合要素パッケージへのアクセスは含まれていません。 ただし、このパッケージは年間 29 ドルの追加料金で利用できます。 高度なデザインやeコマース機能を持たないシンプルなWebサイトを作成したい方に適したプランです。
ウーコ
WooCo プランには上記の機能と制限がすべて含まれていますが、 WooCommerce Web サイトを作成することができます。 価格は149 ドルで、1 回限りの支払いです。 シンプルな EC サイトを作成したい場合は、このプランが最適です。
究極の
Ultimate プランの価格は 179 ドルで、制限なくすべての機能に完全にアクセスできます。 これには、Composite Elements パッケージへの生涯アクセスも含まれます。 このプランは、複雑な e コマース Web サイトなど、複雑な Web サイトの作成に最適です。
 |  | |
|---|---|---|
| 価格設定 | 勝者 危機一髪ではあるが、Divi はエントリーポイントが低く、すべての機能がパッケージに含まれ、無料のマーケティングプラグイン、あらかじめ組み込まれている何千ものレイアウトなど、価格設定で優位性を持っている。 追加料金なしで、個人サイトでもクライアントサイトでも、無制限のサイトで Divi を使用できるようになります。 | Divi と同様、Oxygen はウェブサイトを無制限に使用でき、1 回限りの支払いオプションを提供します。 ただし、WooCommerce 統合などの特定の機能や追加要素には上位プランが必要なため、遅れています。 また、開始価格も高めです。 |
| ディビを選択してください | 酸素を選択してください |
ディビ vs オキシジェン: 勝者は誰?
Divi と Oxygen は、さまざまなユーザーのニーズに合わせた Web サイト構築ツールを提供します。 このパートでは、各プラットフォームの長所と短所を比較し、どのプラットフォームが独自のニーズ、スキル レベル、プロジェクトの目的に最も適しているかを判断できるようにします。
ディビと一緒に行くなら…
…あなたは Web デザインの初心者で、コーディングの経験がほとんどないか、まったくない、あるいはデザインの経験が限られています。 Divi のドラッグ アンド ドロップ ビルダーと事前にデザインされたレイアウトを使用すると、高度なスキルがなくても美しい Web サイトを作成できます。 広範なカスタマイズ オプションや AI 機能もお楽しみいただけます。 当社のサポート チームは高く評価されており、お客様の声でも頻繁に賞賛されており、必要なときにいつでも信頼できるサポートを提供します。
ディビの長所
- ドラッグ アンド ドロップ インターフェイスで簡単に Web サイトを構築
- 事前に構築されたレイアウトとテンプレートの膨大なライブラリ
- 多数のデザインオプションで高度にカスタマイズ可能
- Bloom や Monarch などの重要なマーケティング プラグインに無料でアクセス
- 定期的なアップデートとエレガントなテーマによる優れたサポート
ディビの短所
- まだショートコードに依存しています (段階的に廃止されています)
- 過度のカスタマイズによる潜在的なパフォーマンスの問題
ディビを始めましょう
もし…の場合は酸素を摂取しましょう
…コーディングに慣れており、ある程度のデザインスキルを持ち、高度なカスタマイズが必要な場合。 Oxygen Builder は、HTML、CSS、JavaScript を直接編集できると同時に、視覚的なドラッグ アンド ドロップ インターフェイスを備えた Web サイトをデザインする特典を提供します。 そのため、最大限の柔軟性と創造的な自由を求める開発者やデザイナーにとって理想的なものとなっています。
酸素の長所
- パフォーマンスを向上させるクリーンで軽量なコード
- 幅広いカスタマイズオプションによる高い柔軟性
- HTML、CSS、JavaScript を完全に制御して高度なカスタマイズを実現
- 構文強調表示によるインラインコード編集
- バージョン管理と改訂履歴
酸素の短所
- 限られた組み込みの設計要素
- 更新サイクルが遅い
- Divi と比較して学習曲線が急峻である
酸素ビルダーを入手
 |  | |
|---|---|---|
| 特徴 | 勝者 機能に関して言えば、Divi が間違いなく王座を獲得します。 強力なツールと機能が満載された、包括的なドラッグ アンド ドロップ Web サイト ビルダーを提供します。 さらに、Web サイト構築エクスペリエンスを大幅に向上させる、適切な量の AI およびマーケティング機能を提供します。 | Oxygen Builder は、2024 年に向けて包括的なページ構築機能を提供しますが、更新頻度が低く、開発者中心のアプローチのため、マーケティング機能と AI 機能は遅れています。 |
| テンプレート | 勝者 Divi は 2000 を超える無料レイアウトをすぐに提供しており、ほぼ毎週新しいレイアウトが追加されるため、これは Divi にとって楽勝です。 提供されたレイアウトがニーズを満たさない場合は、希望のデザインを記述して AI を使用して Web サイト全体を作成することも、マーケットプレイスで入手可能な多数のサードパーティのテンプレートを検索することもできます。 | Oxygen Builder が提供するデザイン テンプレートは 15 種類程度で、Divi の豊富なライブラリに比べると見劣りします。 さらに、AI 機能が欠けていること、デザインがやや時代遅れであること、エコシステムに改善の余地があることなどから、Oxygen Builder は Divi と比較すると不十分です。 |
| 使いやすさ | 勝者 AI 機能、整理されたオプションとエディターのレイアウト、広範な YouTube チュートリアル、包括的なドキュメント、強力なコミュニティ サポートを備えた Divi は、使いやすさの点でも Oxygen Builder に勝者として浮上しています。 | 始めるのはそれほど難しくありませんが、Oxygen Builder は現在、Divi のユーザー インターフェイス、AI 機能、および全体的なコミュニティ要素の背後にあります。 |
| 価格設定 | 勝者 危機一髪ではあるが、Divi はエントリーポイントが低く、すべての機能がパッケージに含まれ、無料のマーケティングプラグイン、あらかじめ組み込まれている何千ものレイアウトなど、価格設定で優位性を持っている。 追加料金なしで、個人サイトでもクライアントサイトでも、無制限のサイトで Divi を使用できるようになります。 | Divi と同様、Oxygen はウェブサイトを無制限に使用でき、1 回限りの支払いオプションを提供します。 ただし、WooCommerce 統合などの特定の機能や追加要素には上位プランが必要なため、遅れています。 また、開始価格も高めです。 |
| ディビを選択してください | 酸素を選択してください |
Divi と Oxygen はウェブサイト構築に優れていますが、目的は異なります。 AI の助けを借りて簡単なデザイン プロセスが必要な場合は、Divi が最適です。 一方、設計をより細かく制御する必要がある場合は、Oxygen がより良い選択です。
決められない? 両方試してみてください。 どちらのプラットフォームも無料ではありませんが、問答無用の返金保証を提供しています。 メールアドレスでサインアップするだけで、コミットメントなしで機能をテストできます。