2024 年に WordPress ページビルダーは必要ですか?
公開: 2024-06-08WordPress で Web サイトをデザインするには HTML、CSS、および一部の PHP の知識が必要だった時代に、ページ ビルダーが有名になりました。 ページビルダーは、ユーザーに真の「コードなし」エクスペリエンスを提供しました。 言わせていただければ、Divi のようなページビルダーは WordPress ユーザーにとって少し安心感を与えるものでした。 しかし、時代が変わり、テクノロジーがこれまで以上にアクセスしやすくなった今、WordPress ページビルダーは必要ですか? 何らかの形で、あなたもおそらくそうだと思います。
TL;DR
- 今日はページビルダーとして何が重要なのかについて説明します。
- ブロックエディターはページビルダーですか? はいといいえ。
- ページビルダーは本当にサイトの速度を低下させますか? 場合によります。
- 次のプロジェクトで検討すべき、最も人気のある WordPress ページビルダーのいくつかを取り上げます。
- 1 WordPress ページビルダーとは何ですか?
- 1.1 WordPress のデフォルトのエディターはページビルダーですか?
- 1.2ページビルダーのユニークな機能
- 2 WordPress ページビルダーは必要ですか?
- 2.1ページビルダーを使用する理由
- 2.2ページビルダーは悪い、遅い、または非パフォーマンスですか?
- 3 つの人気のある WordPress 用ページビルダー
- 3.1 1. ディビ
- 3.2 2. エレメンター
- 3.3 3. ビーバービルダー
- 4プレミアム ページ ビルダーを今すぐ使い始めましょう
- 5よくある質問
WordPress ページビルダーとは何ですか?
一般に、ページ ビルダーは、WordPress ページと投稿を作成するためのサードパーティのビジュアル エディターです。 これらのビルダーは多くの場合、テーマ テンプレートを視覚的に編集することもできます。 ページ ビルダーは、ドラッグ アンド ドロップ機能を追加するテーマまたはプラグインとしてパッケージ化されている場合があり、主に「コード不要のツール」とみなされます。
「ページビルダー」という用語の歴史はかなり前に遡ります。 今日のこの用語を再考することが重要です。 WordPress は、現在「クラシック エディター」と呼ばれるものを使用していました。 これは、2 つのタブ (ビジュアル タブと、インライン HTML と CSS を記述するためのテキスト タブ) を備えた必要最低限の WYSIWYG エディターでした。

WordPress Classic Editor – ページビルダーの前にページを構築する
このような編集状況からページ ビルダーが登場しました。 HTML と CSS を知っていれば、ページのテキスト エディターでかなりのことができるでしょう。 しかし、より構造的なことをしたいと思った瞬間に、template.php や外部スタイルシートなどのファイルを変更する方法を知る必要がありました。 これは、ほとんどの人や企業にとってこれができないことは明らかな制約です。 Web ページを作成するための、より直観的かつ視覚的な方法が必要でした。
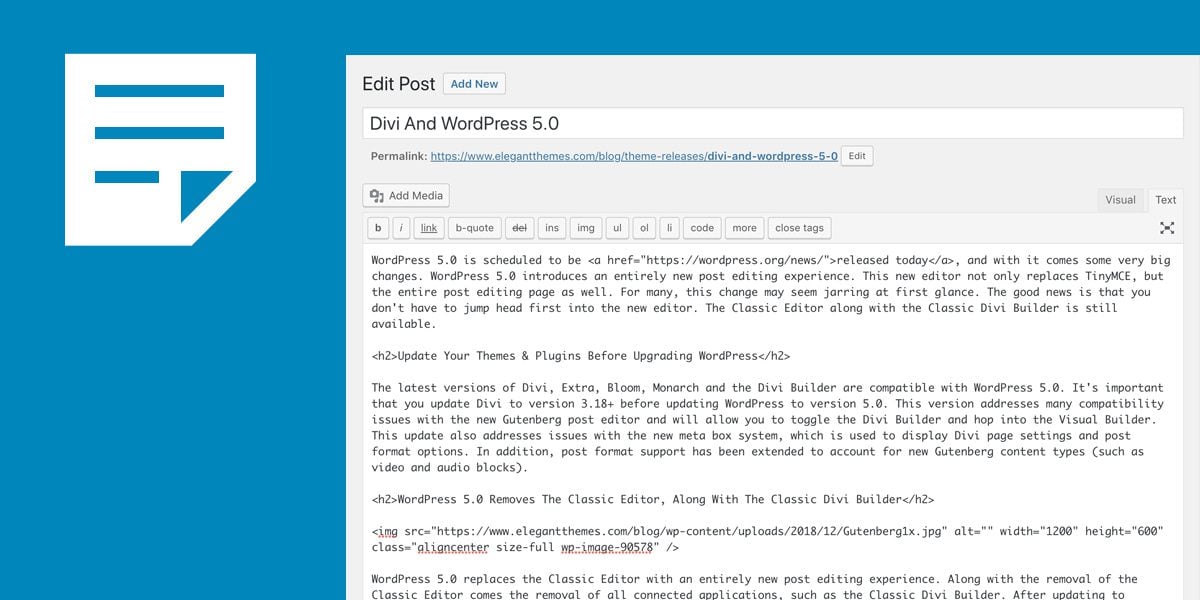
それ以来、WordPress はブロック エディターを開発し、導入してきました。
WordPress のデフォルトのエディターはページビルダーですか?
ある意味では、ブロック エディターはページ ビルダーです。 ページ、投稿、テーマ領域 (ヘッダー、サイドバー、フッターなど) に完全に視覚的な編集エクスペリエンスを提供します。 ページとブロックのテンプレートはすぐに入手できます (無料および有料)。 Web サイト所有者が Web サイトを構築するために、より多くの機能やブロックを追加するプラグインの幅広い選択肢もあります。
別の意味では、「ページビルダー」という用語は、WordPress の非コア編集エクスペリエンスを指すことがよくあります。 これは、デフォルトの編集エクスペリエンス (従来の編集エクスペリエンスまたは新しいブロック エディター) を置き換えるサードパーティのデザイン システムを意味します。

以前は Gutenberg として知られていたブロック エディターが、WordPress のデフォルトのエディターになりました。 ユーザーは、段落、画像、ビデオなどのさまざまなコンテンツ要素を表すブロックを使用してコンテンツを作成できます。
Block Editor は継続的に開発されていますが、Web サイトの構築に関しては安定していると考えられています。 これは WordPress Core に組み込まれているため、他のものをインストールする必要はありません (ただし、必要に応じて他のものを使用する理由があります)。 多くの人は、ブロック エディターは急ぎすぎて重要な機能が欠けていると信じています。 他のページ ビルダーは以前から存在しており、より簡単で包括的な Web サイト構築エクスペリエンスを提供する可能性があります。
ニーズを考慮して、ブロック エディターが提供する主な機能を以下に示します。
- WordPress ネイティブ: WordPress にシームレスに統合され、コア機能との互換性が確保されます。
- 幅広いコアブロックとサードパーティブロック: さまざまな組み込みブロックとサードパーティブロックにアクセスして、Web サイトを強化します。
- 再利用可能なブロックとパターン: カスタム ブロックとパターンを保存してサイト全体で再利用し、一貫したデザインを実現します。
- ブロック テーマと連携: 広範なカスタマイズ オプションを備えたブロック テーマを使用して、サイトのあらゆる部分をデザインします。
- 軽量かつ高速: パフォーマンスを最適化したブロック エディターにより、読み込み時間の短縮とスムーズなユーザー エクスペリエンスが保証されます。
ページビルダーのユニークな機能
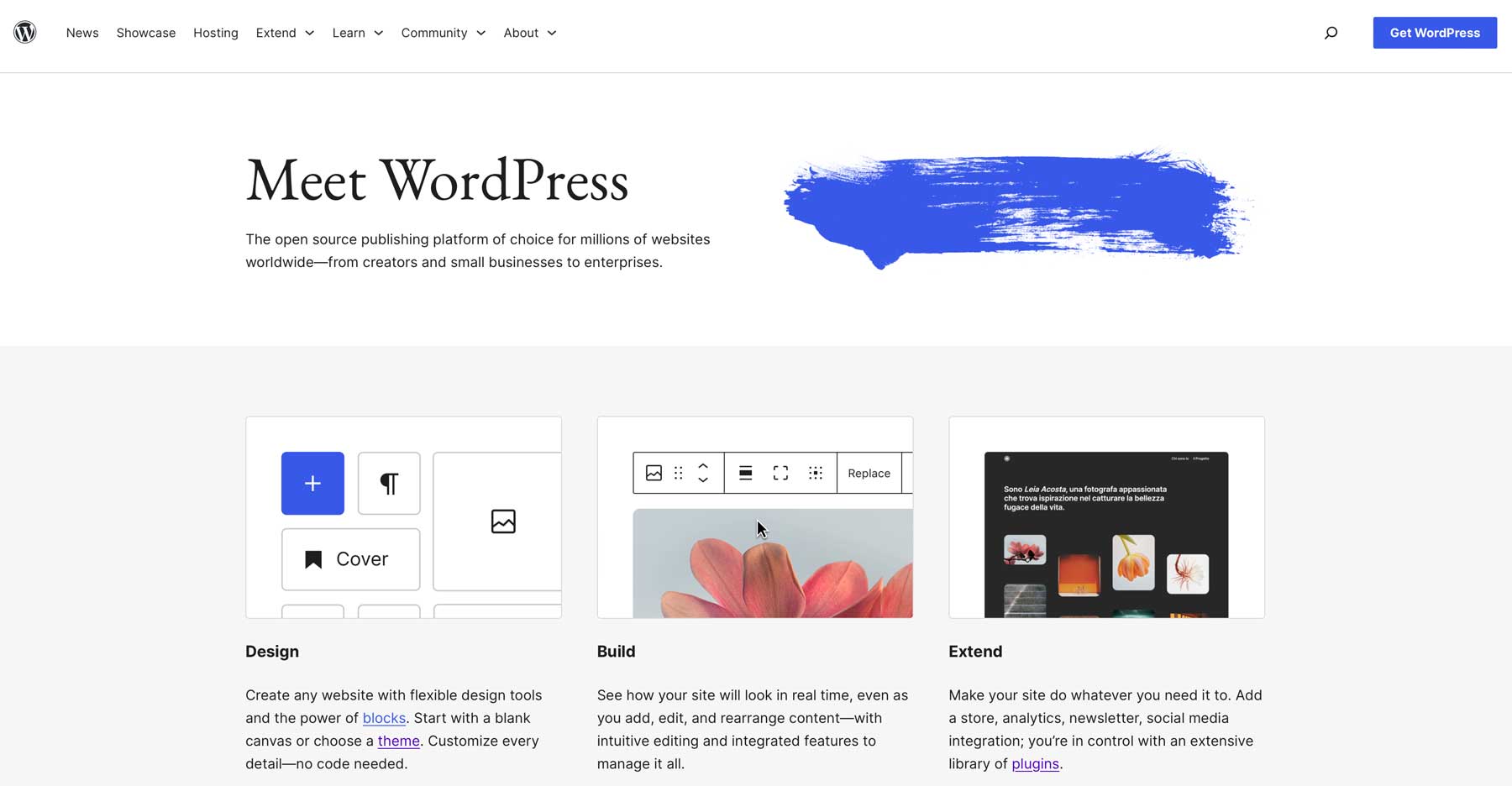
ページビルダーは WordPress の編集制約を一夜にして変更しました。 現在、Divi テーマ (人気のページ ビルダー テーマおよびプラグイン) を WordPress の新規インストールに投入し、すべてのページ、投稿、ヘッダー、フッター、サイドバーなどをコードなしで視覚的に作成できるようになりました。
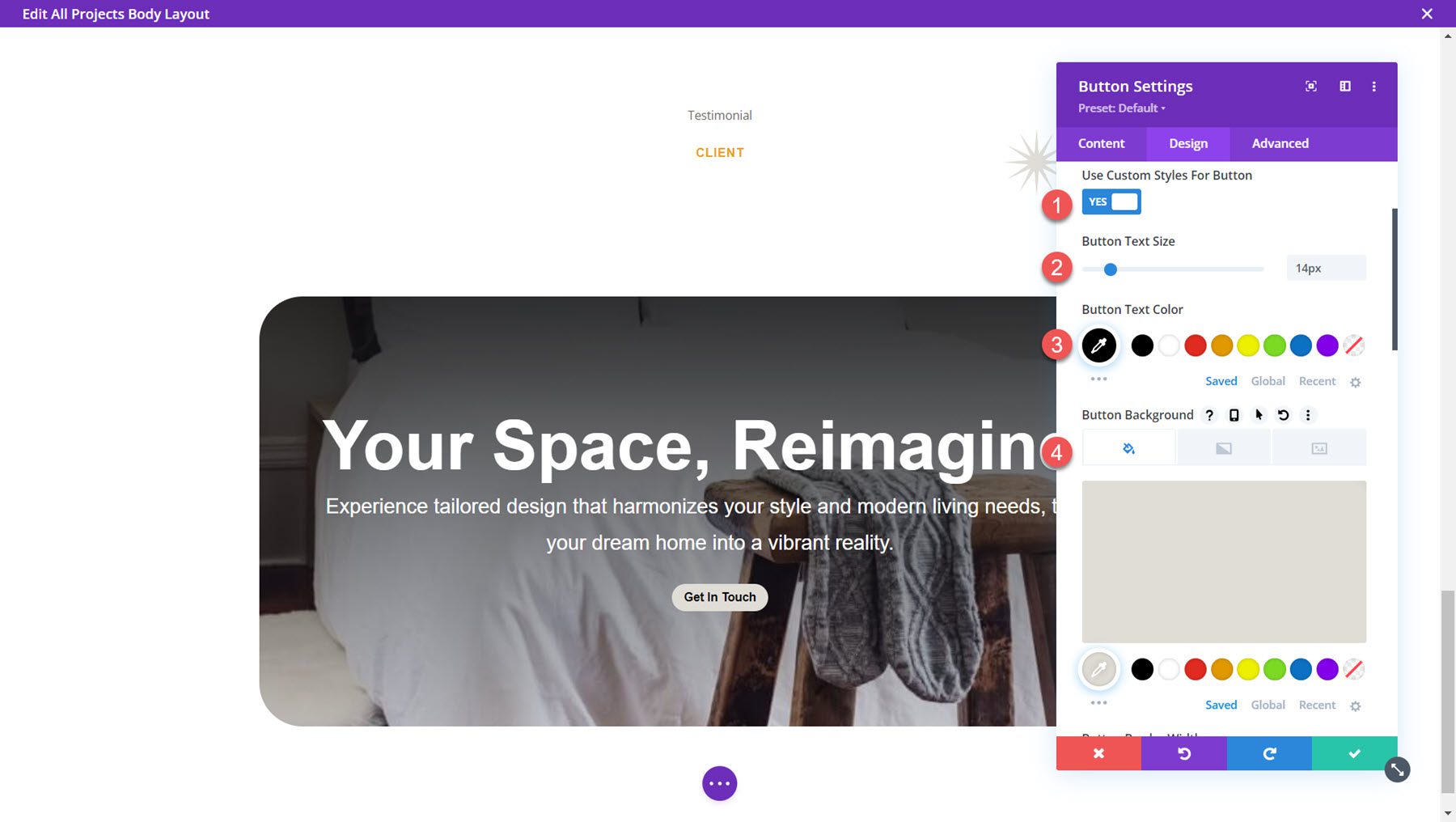
たとえば、Divi でページを編集するには、モジュール (セクション、行、列にグループ化) を追加する必要があります。

各モジュールには、CSS の必要性を効果的に置き換える膨大な範囲の設定があります (上級ユーザー向けにカスタム コードと CSS を追加する場所も提供します)。 ページビルダーは WordPress にとって待望の開発でした。

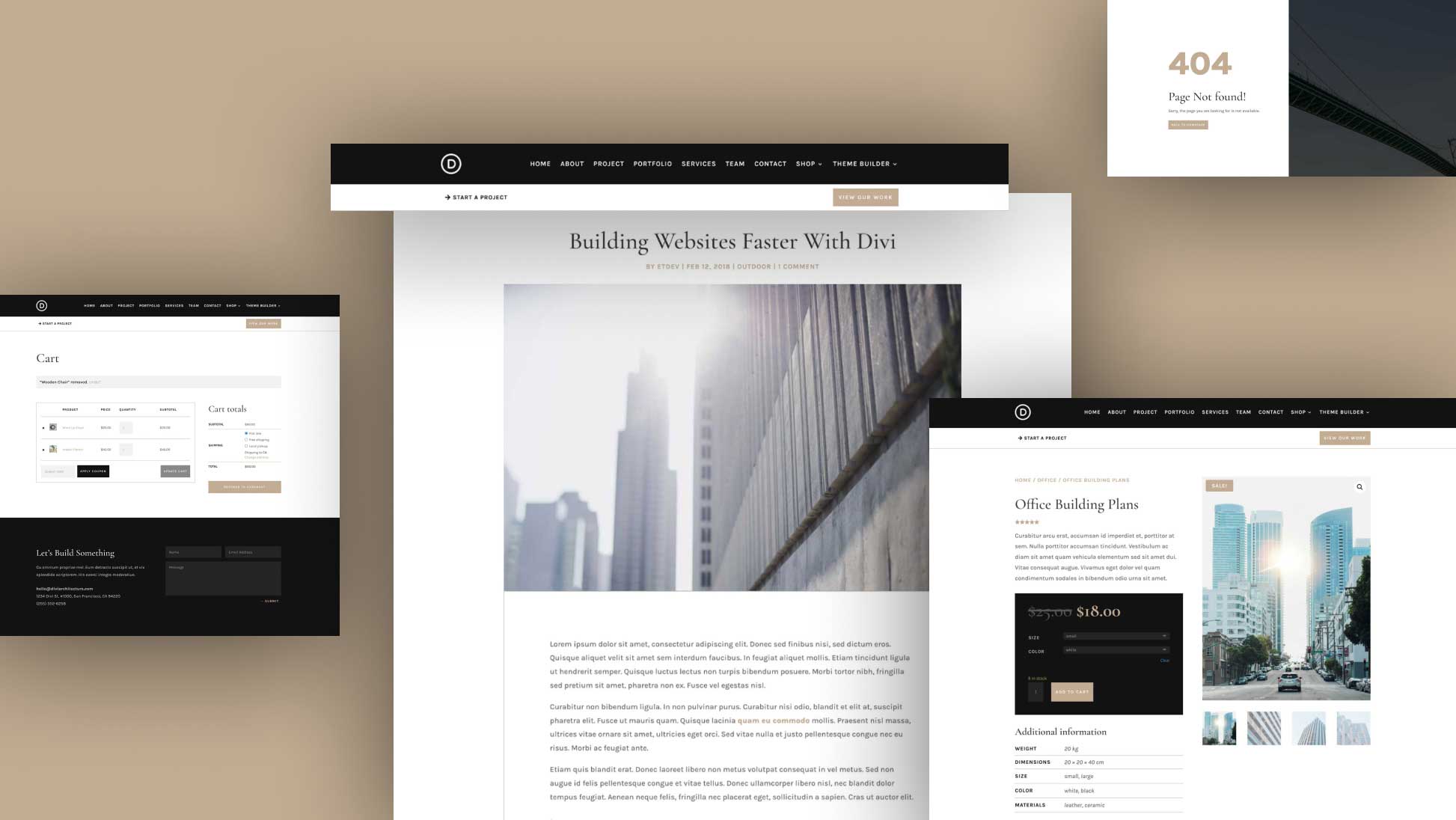
ページ ビルダーとその簡単なデザイン ワークフローを使用すると、再利用および共有できるレイアウトとテンプレートを作成することもできます。 Divi テーマは、Web サイトの動的なサイト全体の要素のための何千もの個別のレイアウト ページとテーマ ビルダー テンプレートを備えた先駆者です。

ヘッダー、404 ページ、フッターなどを含むテーマ ビルダー パックの例
これにより、ブロガー、ビジネス、クリエイターがアクセスしやすく簡単に Web サイトを構築できるようになります。
WordPress ページビルダーが必要ですか?
問題は、WordPress ページビルダーが必要かどうかではなく、どれがあなたのニーズに最も適しているかということです。 コアの WordPress を含む最新の Web サイトビルダーはすべて、洗練されたユーザーフレンドリーなビジュアルエディターを使用しています。
ページビルダーを使用する必要がある理由
ただし、サードパーティのページ ビルダーを検討して操作する場合は、次の点を考慮する必要があります。
- カスタマイズ: コードを記述せずに広範な設計のカスタマイズが必要です。 ブロック エディターは改良されていますが、常に最も強力であるとは限りません。
- コミュニティとサポート: 人気のあるページ ビルダーには大規模なコミュニティと広範なサポート リソースがあります。 これらのリソースには、チュートリアル、フォーラム、および問題が発生した場合や高度な機能の使用に関するガイダンスが必要な場合の専門的なヘルプが含まれています。 Divi はリーダーであり、すべてのメンバーに最高のサポートを提供します。
- 柔軟性: これらのツールには豊富な設計要素が含まれています。 単純なブログが必要な場合でも、複雑な e コマース サイトが必要な場合でも、ページ ビルダーを使用すると、ニーズを満たすページを柔軟にデザインできます。
- ユーザーエクスペリエンス: Divi、Beaver Builder、Elementor などのページビルダーは、魅力的な Web サイトを作成できるユーザーフレンドリーなインターフェイスを提供します。 要素をドラッグ アンド ドロップしたり、レイアウトをカスタマイズしたり、リアルタイムの変更を確認したりできます。
- パフォーマンスの向上: パフォーマンスはユーザー エクスペリエンスと SEO にとって非常に重要です。 多くのページ ビルダーは、迅速かつ効率的に読み込まれるように設計されています。 遅延読み込み、最適化された画像、クリーンなコードなどの機能により、パフォーマンスが向上し、ページの読み込み時間が短縮されます。
ページビルダーは悪いのか、遅いのか、パフォーマンスが悪いのか?
かつては、ページビルダーは何としても避けるべきだと考えられていましたが、これは真実ではありません。
WordPress と開発者の純粋主義者は、カスタムコーディングされた Web サイトを(大声で)頻繁に主張してきました。 大きなコミュニティには常に多少の俗物が存在しますが、これらの意見はほとんどが誇張されています。 彼らは自分たちのビジネスを守ろうとしていると言えるでしょう。 彼らは、より多くの人が自社のサービスを求める可能性があるため、使いやすいページビルダーの使用を減らしたいと考えているかもしれません。
それは説得力のある根拠ではありません。 つまり、いいえ、ページ ビルダーは本質的に悪いわけではありません (ただし、ページ ビルダーが悪い場合や、ページ ビルダーの使用方法が悪い場合もあります)。
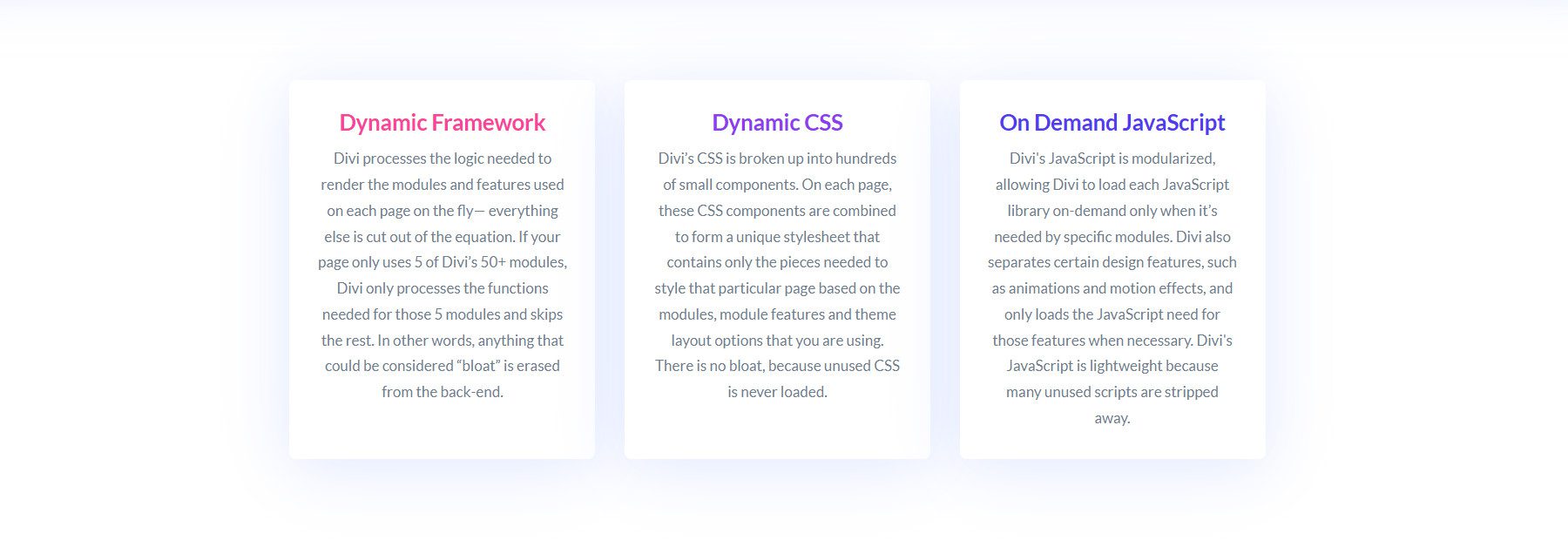
この物語の一部は、WordPress ページビルダーが遅くて肥大化しているということです。 しかし、これも正確には真実ではありません。 確かに、ページ ビルダーを使用すると、特有の課題が生じる可能性がありますが、適切に使用すれば、高速な Web サイトを構築できる有利な立場に立つことができます。 たとえば、速度とパフォーマンスを念頭に置いて構築された Divi を考えてみましょう。

Divi がリソースの効率的な使用を処理して Divi ウェブサイトを高速化する方法をご覧ください
ウェブサイトの基本事項をマスターしていないことが、ほとんどの問題の原因となります。
- 用途よりも大きい画像は使用しないでください
- あまりにも多くのプラグイン (または未使用のプラグイン) で Web サイトを過負荷にしないでください。
- 高品質のホスティングプロバイダーに投資する
- WordPress データベースを最適化する
- サイトのページをキャッシュして応答時間を短縮します
- CDN を使用します (Siteground が提供するような無料の CDN であっても)
- ページ ビルダー プラグインを備えた高機能 WordPress テーマは使用しないでください (冗長性と肥大化)。テーマとページ ビルダーが 1 つになった Divi を使用するとよいでしょう。
ご覧のとおり、ページ ビルダーを使用しているかどうかにかかわらず、Web サイトが遅いという落とし穴の多くが存在します。 しかし、ここからが楽しいところです。
WordPress 用の最も人気のあるページビルダーのいくつかの独自の利点を見てみましょう。 おそらく次の Web デザイン ツールが見つかるでしょう。
WordPress 用の人気のあるページビルダー
ここでは、検討すべき WordPress ページビルダーの短いリストを示します。 この分野についてより包括的に知りたい場合は、最高の WordPress ページビルダーに関する完全なガイドを参照することをお勧めします。
1. ディビ

Divi は、ドラッグ アンド ドロップ インターフェイスを備えた強力で多用途なページ ビルダーです。 事前にデザインされたテンプレートとモジュールが幅広く用意されているため、コーディングの知識がなくても、見た目が美しく、高度にカスタマイズされた Web サイトを簡単に作成できます。 ユーザーフレンドリーなインターフェイスと、アニメーション、カスタム CSS、グローバル要素などの広範なデザイン オプションで知られています。
ディビの特徴
- 直感的なビジュアルビルダー: リアルタイム編集を可能にする使いやすいドラッグアンドドロップインターフェイス。
- 広範なレイアウト ライブラリ: 2,300 を超える専門的にデザインされたテンプレートと 300 の完全な Web サイト パック。
- 高度なカスタマイズ オプション: 200 を超えるデザイン モジュールを使用して、サイトのあらゆる側面をカスタマイズします。
- レスポンシブ編集: デスクトップ、タブレット、モバイル デバイスのデザインをプレビューして調整します。
- 組み込みの分割テスト: さまざまなページのバージョンをテストして、どちらのパフォーマンスが優れているかを確認し、サイトを最適化します。
- Eコマース対応: カスタム製品ページとチェックアウトページ用に 20 を超えるネイティブ WooCommerce モジュールが含まれています。
- 統合: 機能を強化するために、さまざまなサードパーティのプラグインやサービスと互換性があります。
- テーマ ビルダーを使用した完全なサイト編集: カスタム ヘッダー、フッター、およびテンプレートをデザインして、サイトを完全に制御します。
ディビエコシステム
Divi の印象的な側面の 1 つは、ページ ビルダーよりもはるかに大きいことです。 Divi エコシステムは、必要とする人々に、より優れた効率、安心感、機能をもたらします。 ここで強調すべき点がいくつかあります。

- ウェブサイトの無制限の使用: Divi メンバーシップでは、無制限のウェブサイト (ビジネスまたは個人) で Divi を使用できます。 これは、他の WP ページ ビルダーよりも優れた値です。
- AI Web デザイン: Divi AI を使用すると、Web デザイナーはより少ない労力でより多くの作業を行うことができます。 AI を使用してページ全体を構築し、モジュールのコンテンツを書き換え、想像力豊かな画像を生成し、Divi 固有のコードと CSS を作成できます。
- チームアクセス: Divi Teams を使用すると、サイト所有者が Divi リソースをチームメンバーと共有できるため、チームの効率にボトルネックが発生しません。
- 優先サポート: Divi VIP では、30 分以内にクラス最高のカスタマー サポートへのアクセスを提供するため、安心してご利用いただけます。 それらの問題は来週ではなく今日解決してください。
- さらに詳しい内容: Divi Cloud を試して、Web サイト間で Divi アセットを共有し、Divi 拡張機能については Divi Marketplace をチェックしてください。 私たちが取り組んでいるアイデアは他にもたくさんあります。Divi エコシステムはあなたの仕事を楽にするためにここにあります。
ディビを入手
コミュニティのレビューと評価
コミュニティは、Divi が WordPress の最高の価値の 1 つであると言っています。 優れたサポートを提供し、機能が豊富です。
価格設定
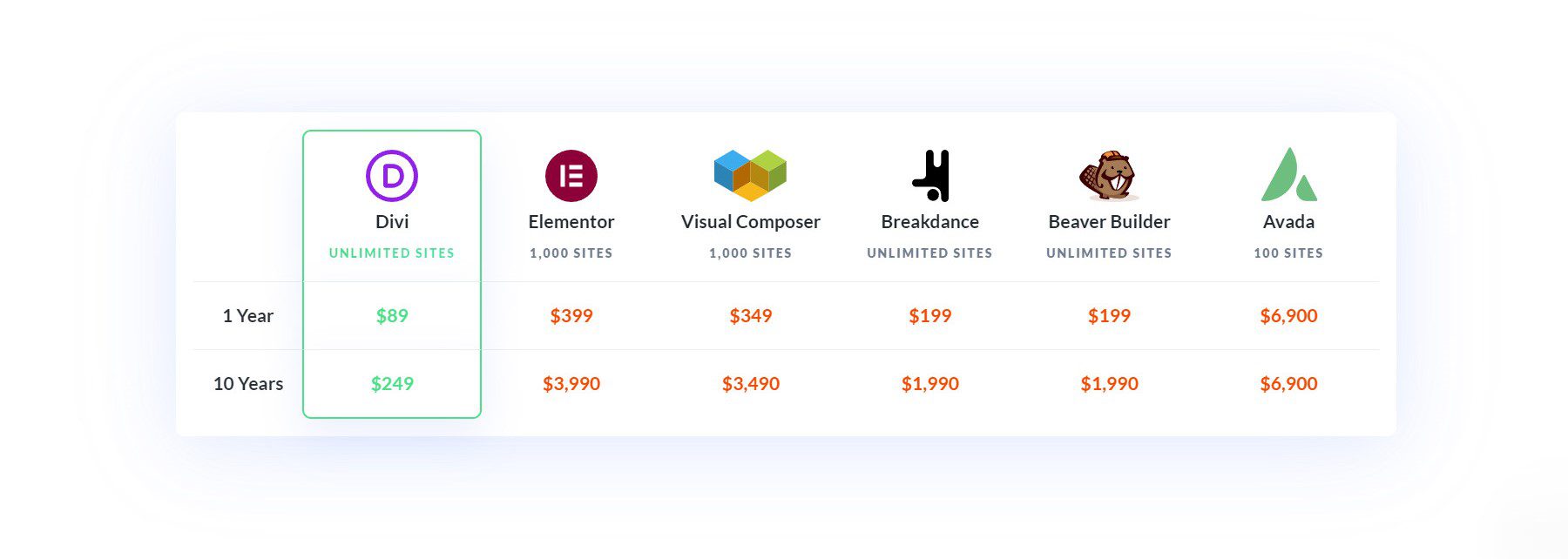
Divi は 2 つの料金プランを提供しています。1年あたり 89 ドル、または249 ドルの永久ライセンス (どちらも無制限の Web サイト)。

ディビを入手
2.エレメンター

Elementor は、直感的なドラッグ アンド ドロップ インターフェイスと広範なカスタマイズ オプションで知られる、非常に人気のあるページ ビルダーです。 テンプレート、ウィジェット、デザイン要素の膨大なライブラリを含む堅牢な機能を提供します。 Elementor はあらゆるスキル レベルのユーザーに適しており、テーマの構築、モーション エフェクト、カスタム CSS などの高度な機能を提供します。
エレメンターの機能
- ドラッグ アンド ドロップ ビルダー: ビジュアルなドラッグ アンド ドロップ ビルダーを使用して、魅力的な Web サイトを簡単に作成します。
- カスタマイズ オプション: ページを構築するための 100 以上のデザイン ウィジェット。
- サイト テンプレート: 300 を超える既製のテンプレートにアクセスします。
- チームコラボレーション: フロントエンドにコメントやメモを追加して、Web サイトのデザインで他のユーザーとコラボレーションします。
- グローバル デザイン設定: サイトのあらゆる側面をグローバルに調整して、一貫したデザインを実現します。
- Build Popups : ユーザーの行動や特定のイベント (アップセル) によってトリガーされるカスタム ポップアップを作成できる強力なポップアップ ビルダー。
- WooCommerce との統合: WooCommerce とシームレスに連携してカスタム WooCommerce ページを作成します。
- 動的コンテンツ オプション: コンテンツを動的に表示する (アップセル) レイアウトを作成します。
- レスポンシブ デザイン: さまざまなデバイスに合わせてデザインを調整するためのモバイル レスポンシブ デザイン オプション。
コミュニティのレビューと評価
Elementor の使いやすさ、デザイン オプションやテンプレートが好評です。 ただし、ページ ビルダーの使い方を習得するのに時間がかかると感じる人もいます。
価格設定
Elementor には、基本的な機能を備えた無料版があります。 Pro バージョンは、1 サイトあたり年間 49 ドルから始まり、1,000 サイトあたり年間 199 ドルまで上がります。
エレメンターを入手
3. ビーバービルダー

Beaver Builder は、クリーンで直感的なドラッグ アンド ドロップ インターフェイスを備えた、信頼性が高くユーザーフレンドリーなページ ビルダーです。 幅広いデザインツールとテンプレートが提供されており、プロフェッショナルな外観の Web サイトを簡単に作成できます。 Beaver Builder は、安定性、パフォーマンス、さまざまなテーマやプラグインとの互換性で知られています。
ビーバービルダーの機能
- ドラッグ アンド ドロップ ビルダー: Web サイトを簡単にデザインできる、ユーザーフレンドリーなドラッグ アンド ドロップ インターフェイス。
- デザイン要素: サイトを強化するための幅広いデザイン要素が付属しています。
- 既製のテンプレート: 25 個以上のランディング ページ テンプレートと 40 個以上のコンテンツ ページ テンプレート。
- 無制限のサイト使用量: できるだけ多くのサイトで Beaver Builder を使用します。
- クラウド ストレージ: Assistant Pro アドオンは、デザインにクラウド ストレージを提供します。
- テーマ ビルダー: カスタム ヘッダー、フッター、ページ テンプレート (アップセル) を作成します。
- ホワイトラベリング: 利用可能な代理店プランを使用して、クライアント向けに WordPress ダッシュボードをカスタマイズします。
コミュニティのレビューと評価
ユーザーは、Beaver Builder のシンプルさとホワイト ラベル サービスを気に入っています。
価格設定
Beaver Builder は無料のライト バージョンを提供します。 プレミアム プランは、スタンダード パッケージが年間 99 ドル、プロ パッケージが年間 199 ドル、エージェンシー パッケージが年間 399 ドルから始まります。
ビーバービルダーを入手
今すぐプレミアム ページ ビルダーの使用を開始してください
ページビルダーについて、また WordPress Web サイトにページビルダーが必要かどうかについて説明しました。 また、Divi、Elementor、Beaver Builder などの人気のあるページ ビルダーの主要な機能と利点も強調しました。
Divi は、最新かつ高度な Web サイトを作成するのに最適な選択肢です。 その直観的なビジュアルビルダーは、新しいサイト構築者にとってはシンプルですが、開発者が羽を広げる余地を残しています。 Divi は、広範なテンプレートとデザイン要素ライブラリ、高度なカスタマイズ オプション、WooCommerce や Rank Math などの人気のあるプラグインとのシームレスな統合を提供します。
今すぐディビを入手
個人のブログ、ビジネス Web サイト、オンライン ストアのいずれを構築している場合でも、Divi はプロフェッショナルで視覚的に魅力的なサイトを作成するために必要なツールを提供します。 WordPress と Divi の旅を始める準備ができている場合は、WordPress ウェブサイトの作成に関する拡張ガイドを参照してください。
よくある質問
ページビルダーを使用することの長所と短所は何ですか?
長所
- コーディングの知識は不要: ページ ビルダーを使用すると、コーディングのスキルがなくてもサイトを簡単にカスタマイズできます。 これにより、初心者から経験豊富な開発者まで、あらゆるレベルのユーザーがアクセスできるようになります。
- 組み込みのデザイン要素: 多くのページ ビルダーには、カウントダウン タイマー、ポップアップ、価格表など、さまざまな組み込みのデザイン要素が付属しています。 これらの機能は、サイトの視覚的な魅力を高め、効果的にコンバージョンを促進するのに役立ちます。
短所
- サイトの速度を低下させる可能性: ページ ビルダーにより、Web サイトのフロントエンドとバックエンドの速度が低下する場合があります。 ページビルダーが進歩するにつれて、これはますます心配ではなくなりました(Divi 5を見てください)。
- すべてのサイトに必要なわけではない : すべての Web サイトでページ ビルダーの広範な機能が必要なわけではありません。 たとえば、単純なブログには、ページ ビルダーが提供する追加機能は必要ない場合があります。 ただし、企業、オンライン ストア、大規模出版物では、高度な Web サイトを作成するために追加機能が必要になる可能性があります。
WordPress で人気のあるページビルダーには何がありますか?
ページビルダーを使わずにWordPressウェブサイトを構築するにはどうすればよいですか?
ページビルダーを使用せずに WordPress ウェブサイトを構築するには、ホスティングプロバイダーに WordPress をインストールしてアクティブ化し、ニーズに合ったブロックテーマを選択してインストールします。 レイアウト、色、フォントの WordPress カスタマイザーを使用してテーマをカスタマイズします。
ブロック エディターを使用して、テキスト、画像、その他の要素のブロックを含むコンテンツを作成および管理します。 最後に、SEO、セキュリティ、パフォーマンスの最適化に必要なプラグインをインストールします。
ページビルダーはWordPressの速度を低下させますか?
Andrew Krasovitckiiによる注目の画像/shutterstock.com