21 2022年の最高のドロップシッピングWebサイトのサンプルデザイン
公開: 2022-12-22オンラインビジネスを構築する際にインスピレーションを得るために、最高のドロップシッピング Web サイトの例を探していますか?
75 のドロップシッピング ストアを調査したところ、最高のストアは従来の e コマース Web サイトとそれほど変わらないことがわかりました。
ドロップシッピング ビジネスに飛び込むことにした場合は、高品質の Web サイトを作成するようにしてください。
高品質の画像、優れた著作権、製品の説明を使用し、ブランディングを忘れないでください。
さまざまな業界から学ぶことができる完璧な例を次に示します。
注: これらのウェブサイトのいくつかは、あなたが予想もつかないようなドロップシッピングです (そして、ブランドが進化し、予算が増えると独自の在庫を保持し始めるため、ドロップシッピングが行われなくなる可能性があります)。
ドロップシッピングに最適なプラットフォームの 1 つは Shopify ですが、WordPress を好む場合は、ドロップシッピング ビジネスに WooCommerce テーマを使用することもできます。
最高のドロップシッピング ウェブサイトのサンプル デザイン
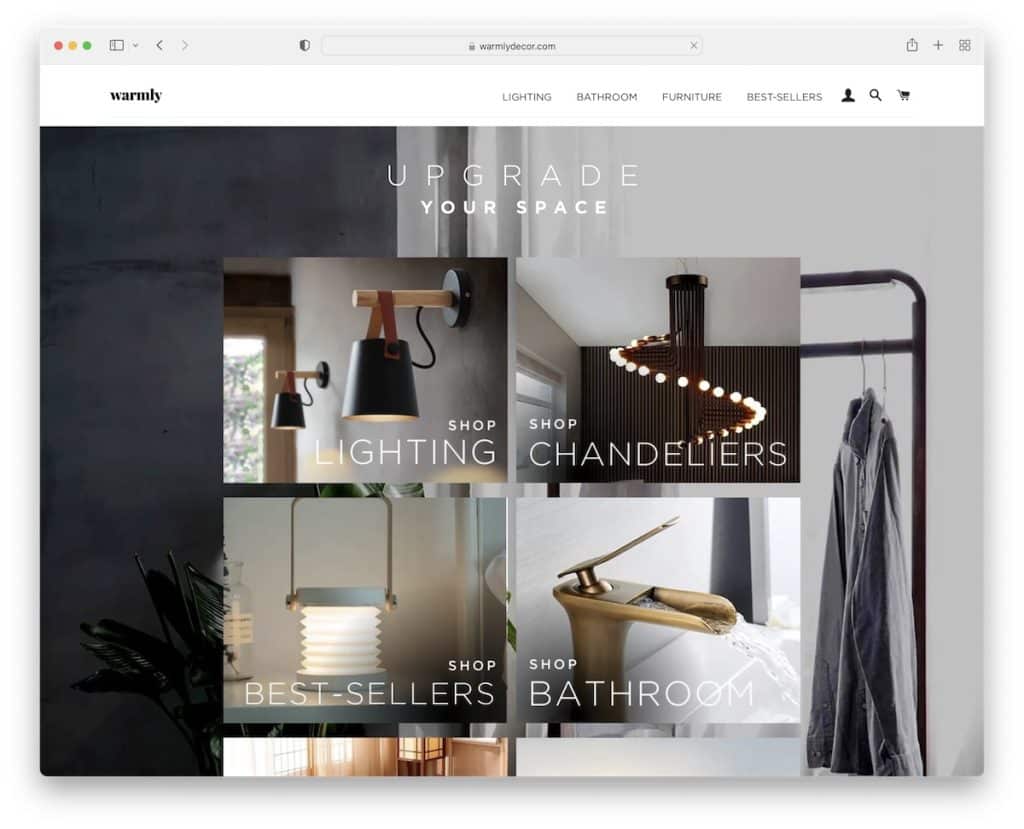
1. あたたかく
で構築: Shopify

背景画像と人気のあるカテゴリにリンクするグリッドオーバーレイを備えた素晴らしいヒーローセクションがあります.
ヘッダーとフッターは、Web デザインの他の部分と同様に、非常にシンプルです。 また、「偽の」セール通知を実行することで、売り上げを大幅に伸ばすことができます。
注: Web デザインはクリーンで最小限に保ち、豪華な画像で製品を強調してください。
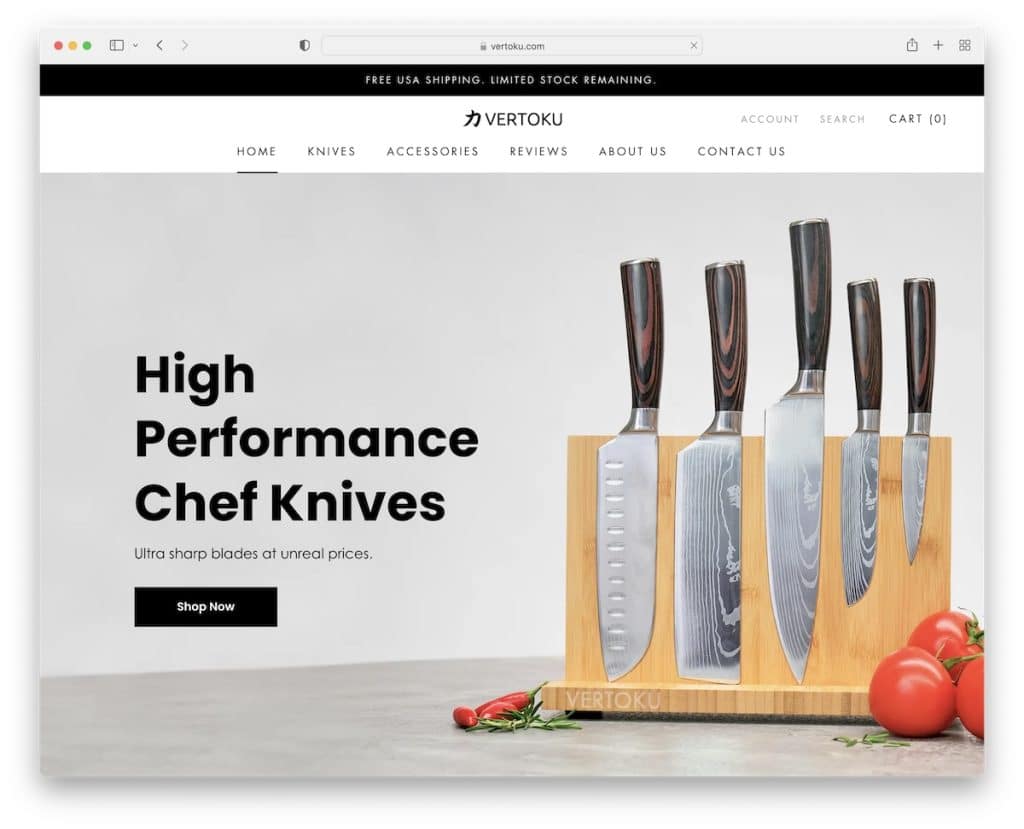
2.ヴェルトク
で構築: Shopify

Vertoku のヒーロー画像には、テキスト、行動喚起 (CTA) ボタン、Trustpilot のレビューが含まれています。 送料無料のトップバー通知ときれいなヘッダーもあります.
フッターも非常にシンプルですが、メニュー リンク、ソーシャル メディア アイコン、連絡先の詳細、ニュースレターの購読フォームなど、かなりのスペースを必要とします。
クライアントの写真が掲載されている「私たちのナイフの動作」スライダーがとても気に入っています。
注: レビューだけを表示しないでください。 できれば製品を使用しているクライアントの画像を表示します。
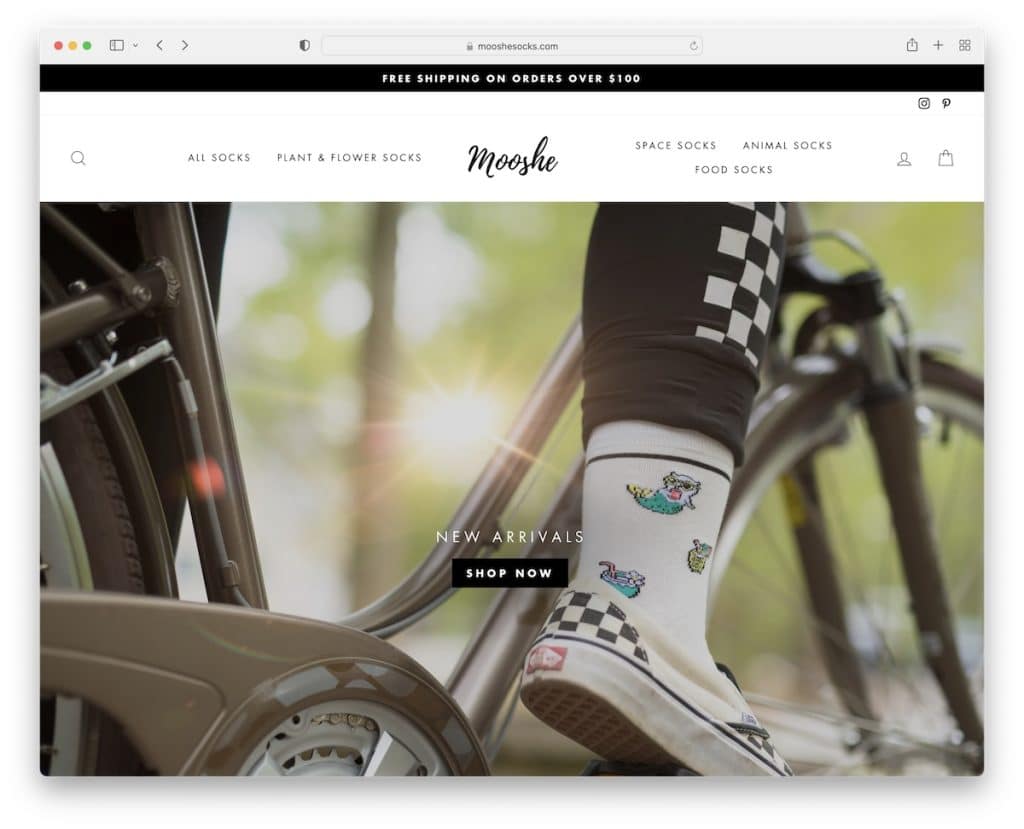
3.ムーシェ
で構築: Shopify

Mooshe のレスポンシブ Web デザインは、ドロップシッピング ビジネスに欠かせない優れたモバイルおよびデスクトップ ショッピング エクスペリエンスを保証します。
黒いトップバー通知、フローティングヘッダー、大きなヒーロー画像、視差背景を使用して、シンプルな外観にスパイスを加えています.
注: フローティング ヘッダーを使用すると、オンライン ショッパーはページをスクロールせずにページ間を移動できます。
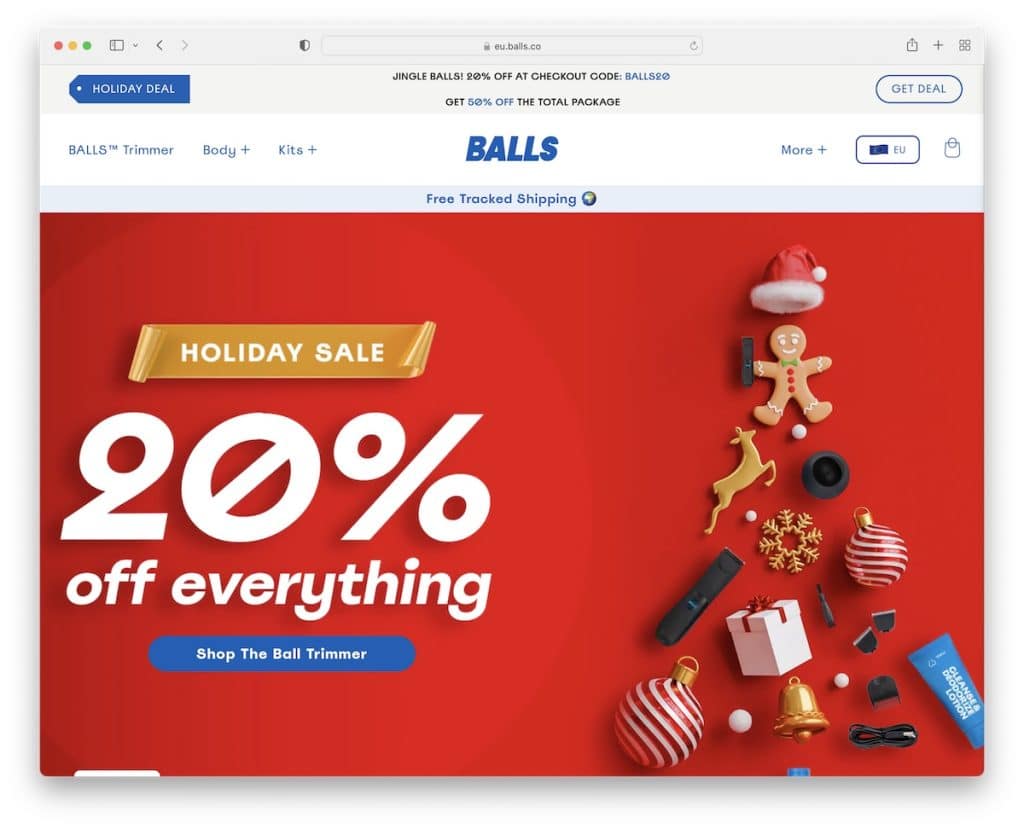
4.ボール
で構築: Shopify

ボールは、ブランドの要素を使用してブランドを維持するクールでキャッチーなドロップシッピング Web サイトの例です。
フローティング ヘッダーにはドロップダウン メニューがあり、すっきりと実用的です。
ヒーロー エリアのすぐ下には、プレス メンションと平均星評価が記載された専用セクションがあり、Balls が真剣なビジネスであることを示しています。
注: 権威者の言及を収集し、社会的証明のためにサイトに掲載してください。
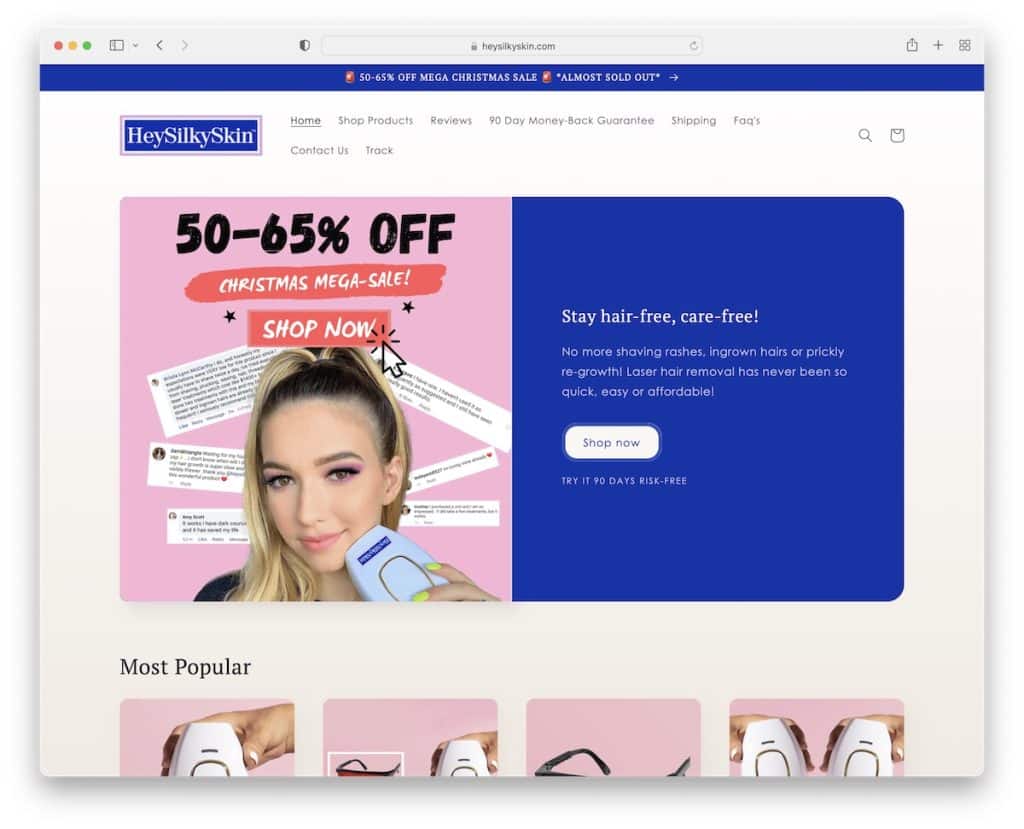
5.ヘイシルキースキン
で構築: Shopify

HeySilkySkinは、モダンな外観のかなり伝統的なドロップシッピングWebサイトで、小さな画面でも大きな画面でもうまく機能します.
使用中の製品を使用している「クライアント」のビデオは、優れたセールスエンハンサーです。 また、前後の画像とレビューは、ビジネスにプラスの影響を与える優れた信頼ビルダーです。
最後になりましたが、HeySilkySkin は、ダウン スクロールで消え、アップ スクロールで再表示されるヘッダーを使用します。
注: 前後の画像はうまく機能することが証明されています。
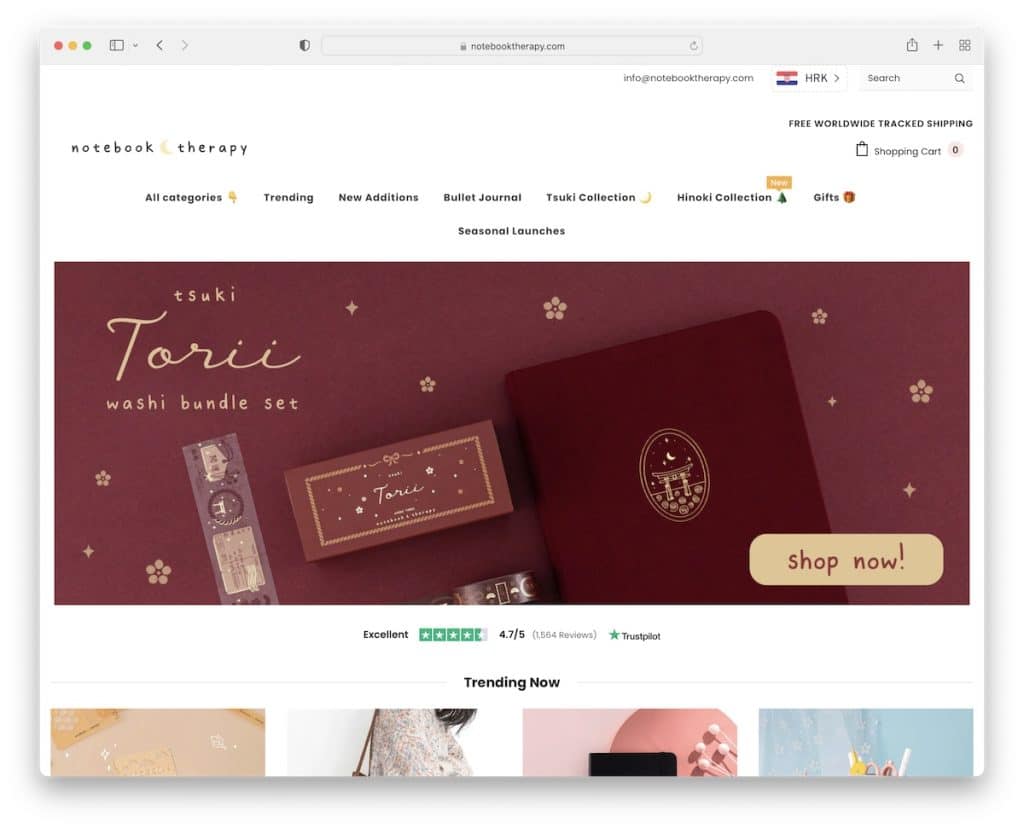
6. ノートセラピー
で構築: Shopify

Notebook Therapy には、すべてのマーケティング キャンペーンのメーリング リストを作成するのに役立つプレゼントのオプトイン ポップアップがあります。
ウェブサイトは非常にシンプルで、商品をより「リアル」に感じさせる多くの商品の手にある画像があります.
クライアントの画像スライダーと、通貨スイッチャーと検索バーを備えた便利なトップバーは、他の 2 つの優れた機能です。
注: ポップアップを使用してメーリング リストを作成してください。
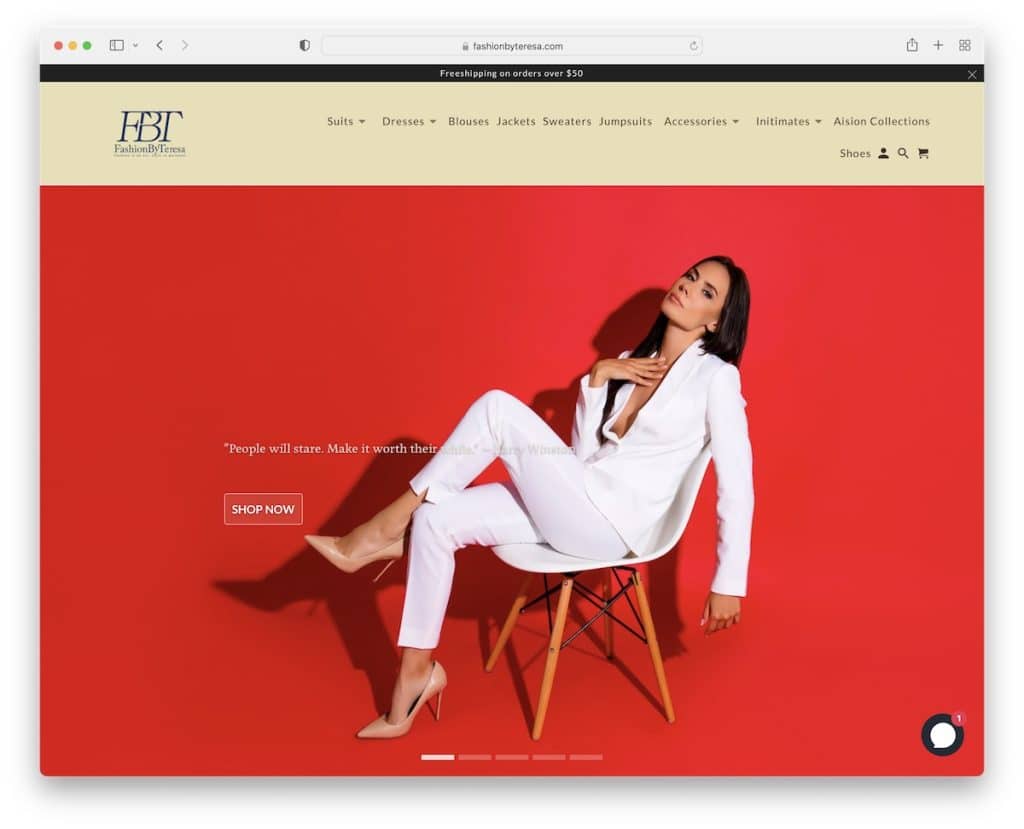
7. テレサのファッション
で構築: Shopify

Fashion By Teresa は、各スライドにテキストと CTA を含む全幅のスライダーを使用して、インスピレーションと感動を与える準備ができています.
このドロップシッピング Web サイトの例には、ドロップダウンとトップ バーを備えた固定ヘッダーがあります (後者は閉じることができます)。
また、ホームページを使用して、直接購入のオプションを使用して 2 つの商品を宣伝しています。
注: スライダーですべての訪問者の注意を引き、CTA をクリックする理由を示します。
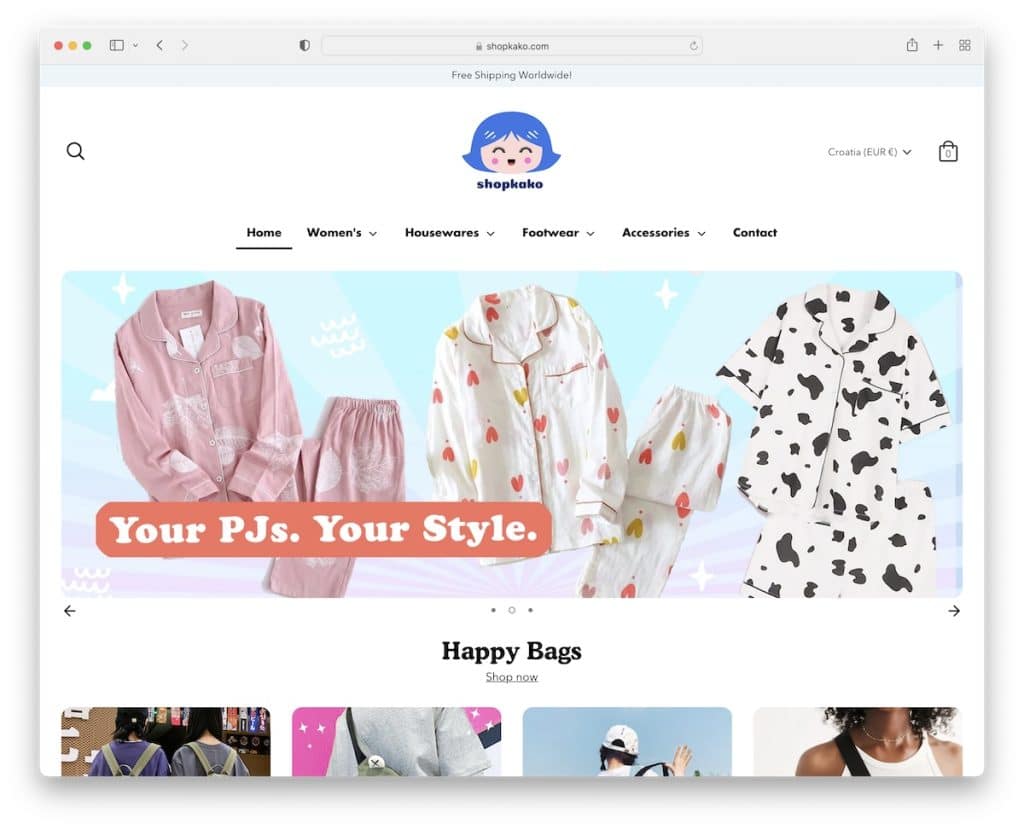
8. しょっかこ
で構築: Shopify

Shopkako は、興味がなくてもスクロールしたくなるような陽気な Web デザインを備えています。
エクスペリエンスは、クリーンなヘッダーとボックス化されたスライダーから始まり、さまざまなカテゴリの製品を宣伝するさまざまなセクションが続きます.
Shopkako は、非常にシンプルな証言スライダーとフッターのニュースレター購読フォームを使用しています。
注: 送料無料、特別セールなどのトップ通知バーを含めます。
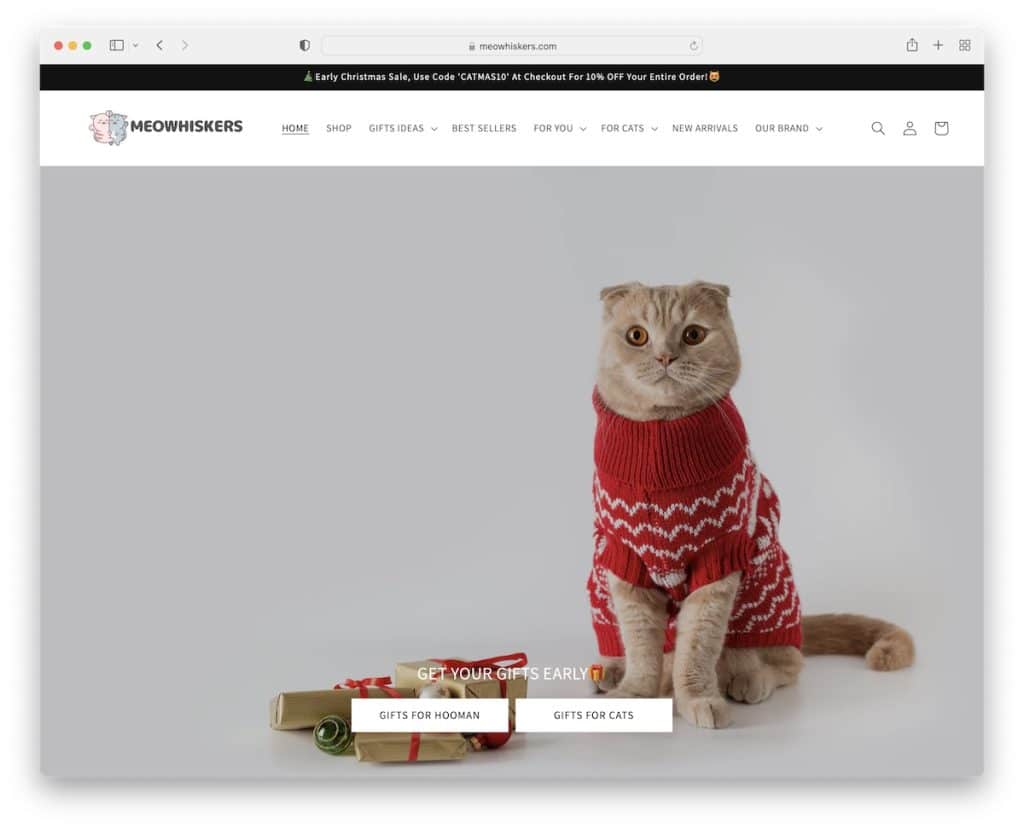
9.ニャーウィスカ
で構築: Shopify

Meowhiskers の CTA ボタン付きの大きなバナーは、強い第一印象を与えます。 ホームページには、注目のコレクション、ベストセラー、新着商品など、さまざまなセクションがあります。
また、レビューを使用して信頼を築き、購読フォームを使用してメーリング リストを作成します。 多くのアイテムがあるため、Meowhiskers には、アイテムの検索を簡素化するマルチレベルのドロップダウン メニューが含まれています。
注: 複数レベルのドロップダウン ナビゲーションは、多くのカテゴリを追加するのに最適です。
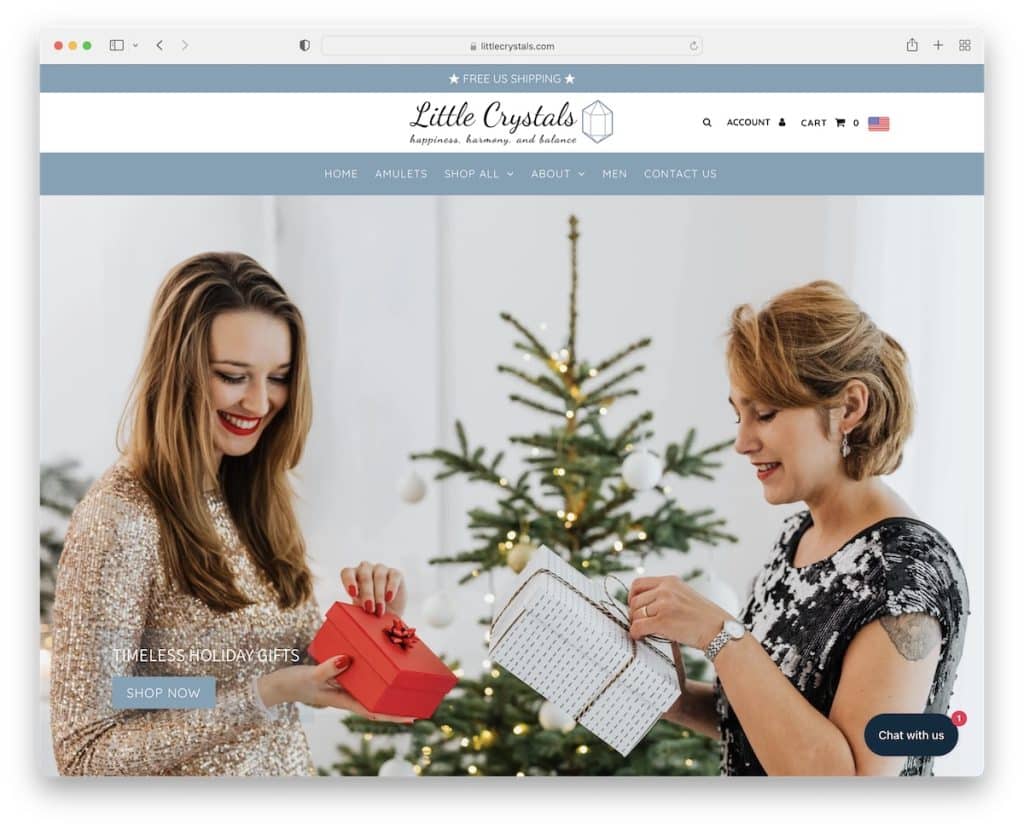
10.リトルクリスタル
で構築: Shopify

Little Crystals は、巨大なスライダー、クリエイティブ ヘッダー、トップ バー通知から始まります。 メニューは画面の上に浮かんでいるので、誰もがその場で他のページを検索できます。
また、コンテンツ マーケティングのために戦略的に使用するブログ セクションを運営していることも賢明です。 最後に、ライブ チャット ウィジェットをいつでも利用して、サポート チームに連絡できます。
注: ライブ チャットを使用すると、売り上げを伸ばすことができます。
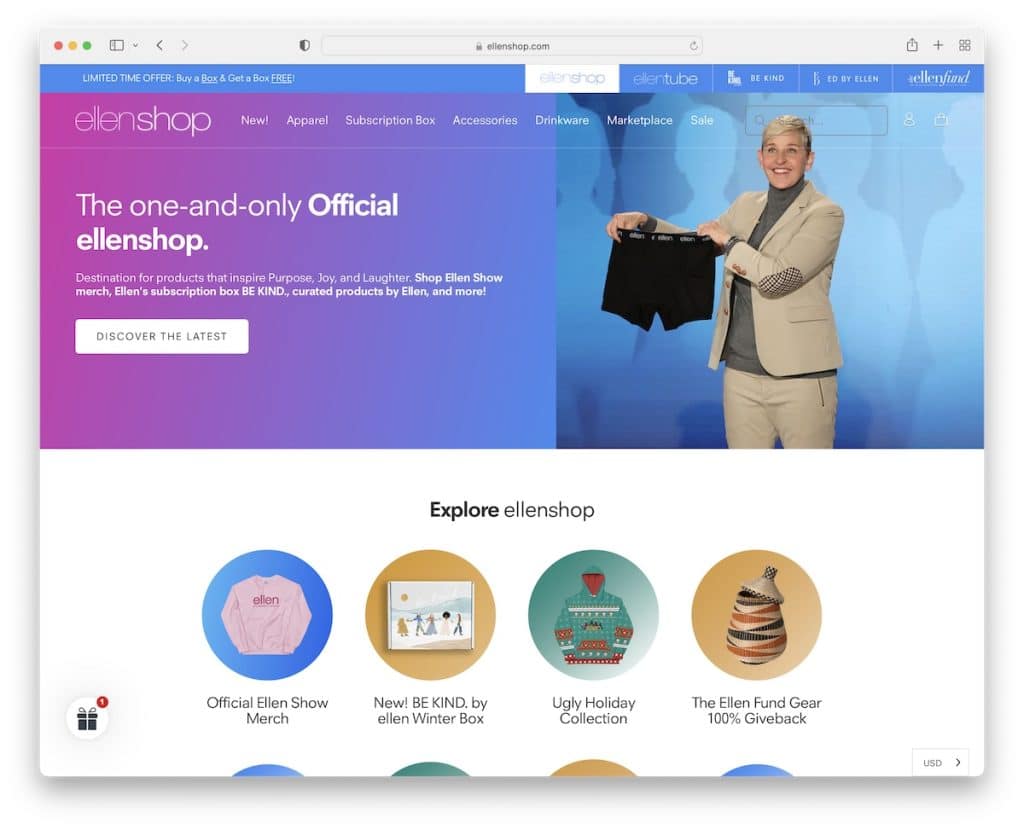
11.エレンショップ
で構築: Shopify

Ellenshop には、テキスト付きのクールなバナー、CTA ボタン、透明なヘッダーがあります。 期間限定オファーの通知と彼女の他のチャンネルへのリンクを含むトップ バーもあります。

Web サイトのすっきりとしたデザインは、優れたブラウジングとオンライン ショッピングのエクスペリエンスを必要とします。 さらに、Instagram のハッシュタグ フィードには、Ellen 製品を着用しているクライアントの一部が紹介されています。
注: あなたのプロフィールまたは # の IG フィードを追加し、顧客があなたの製品を着用または使用していることを示します。
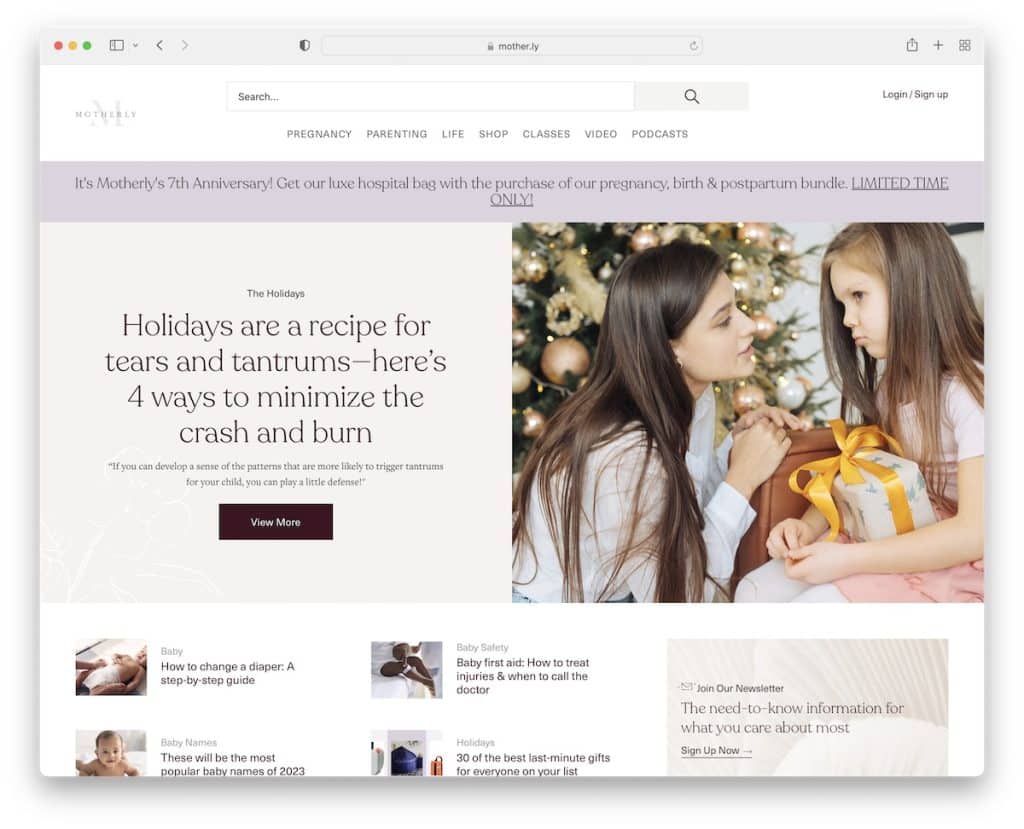
12.マザーリー
で構築: Elementor

Motherly は、コンテンツが豊富でブランドのようなビジネス Web サイトであり、多くのニュース、ヒント、ビデオなどがあるため、従来のドロップシッピング Web サイトではありません。
ホームページには多くの素材がありますが、明るいデザイン、十分な余白、画像、背景色の異なるセクションにより、快適な体験ができます.
多くのユーザーが目的のコンテンツをより速く見つけるために必要とするため、スティッキー ヘッダーには大きな検索バーがあります。
注: 売り込みすぎずに、価値のある実用的なコンテンツをたくさん作成してください。
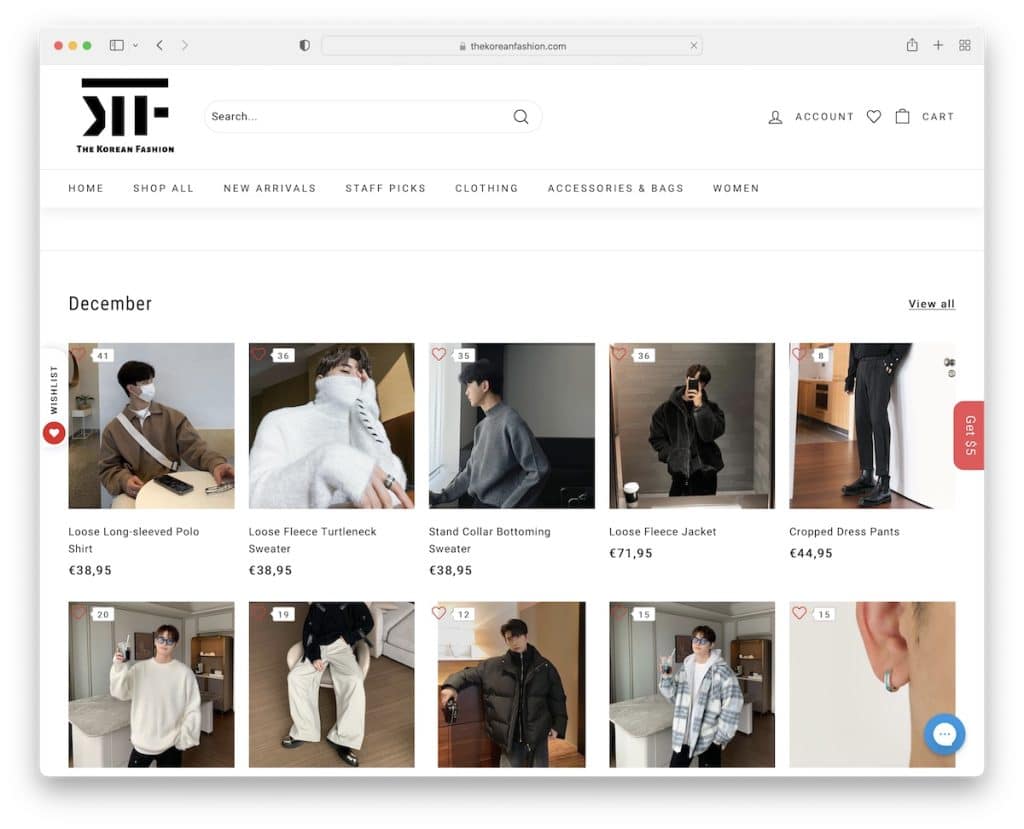
13. 韓国のファッション
で構築: Shopify

Korean Fashion の Web サイトは、項目の大きなグリッドであり、その後に円形のサムネイルを含むカテゴリが続き、最後に画像付きのクライアント レビューが続きます。
フローティング ヘッダーには、ナビゲーション、検索バーとアカウント、ウィッシュリスト、カート アイコン/リンクが常に表示されます。
また、クールなのは、ギフトのオプトイン フォームを含むポップアップを開くスティッキー サイドバーの通知ボタンです。
注: ギフトを提供して、より多くのサブスクライバーを獲得します (フローティング サイドバー ボタンでプロモーションします)。
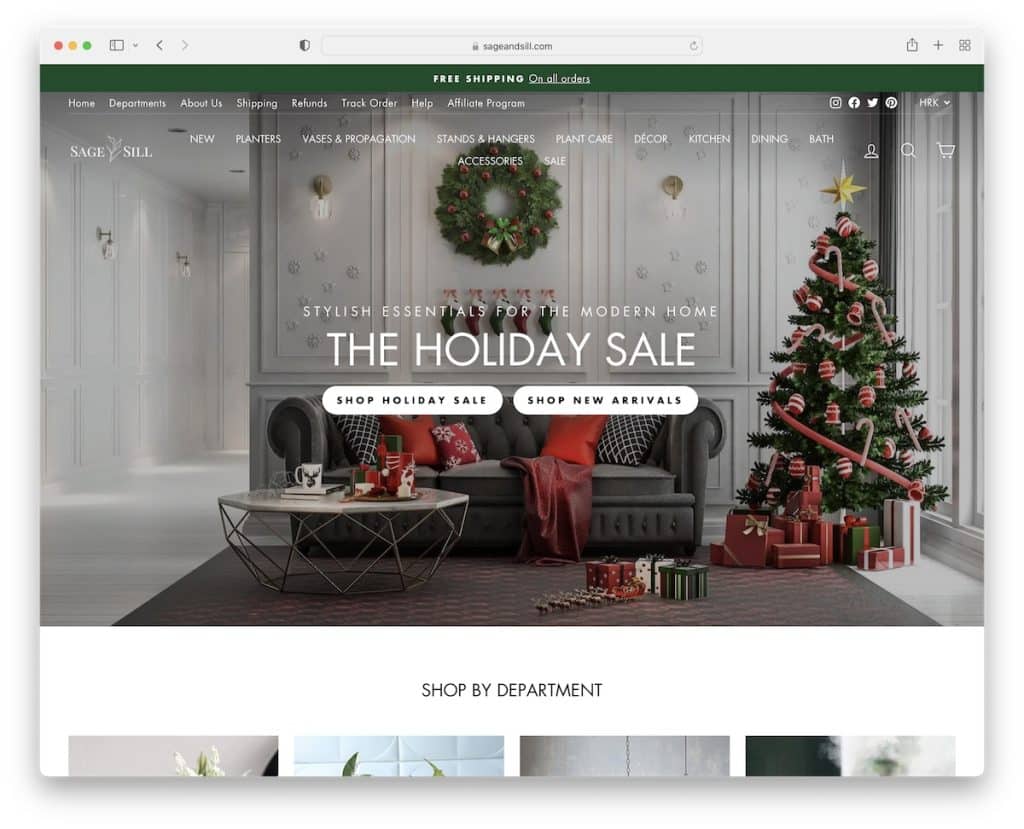
14. 賢者とシル
で構築: Shopify

Sage & Sill は、メールと引き換えに最初の注文の割引を宣伝するポップアップから始まります。 ただし、オプトインしない場合は、スティッキー ボタン/リマインダーが左下隅に表示されます。
このドロップシッピング Web サイトの例は、シンプルなグリッド デザインで、さまざまなカテゴリ、アイテムなどを宣伝しています。
ヒーロー バナーには 2 つの CTA があり、上部のバーにはスライドする通知があり、ヘッダーは透明ですっきりとした外観になっています。
注: ホームページに複数のアイテムをプッシュする場合は、明るいデザインのグリッド レイアウトを使用してください。
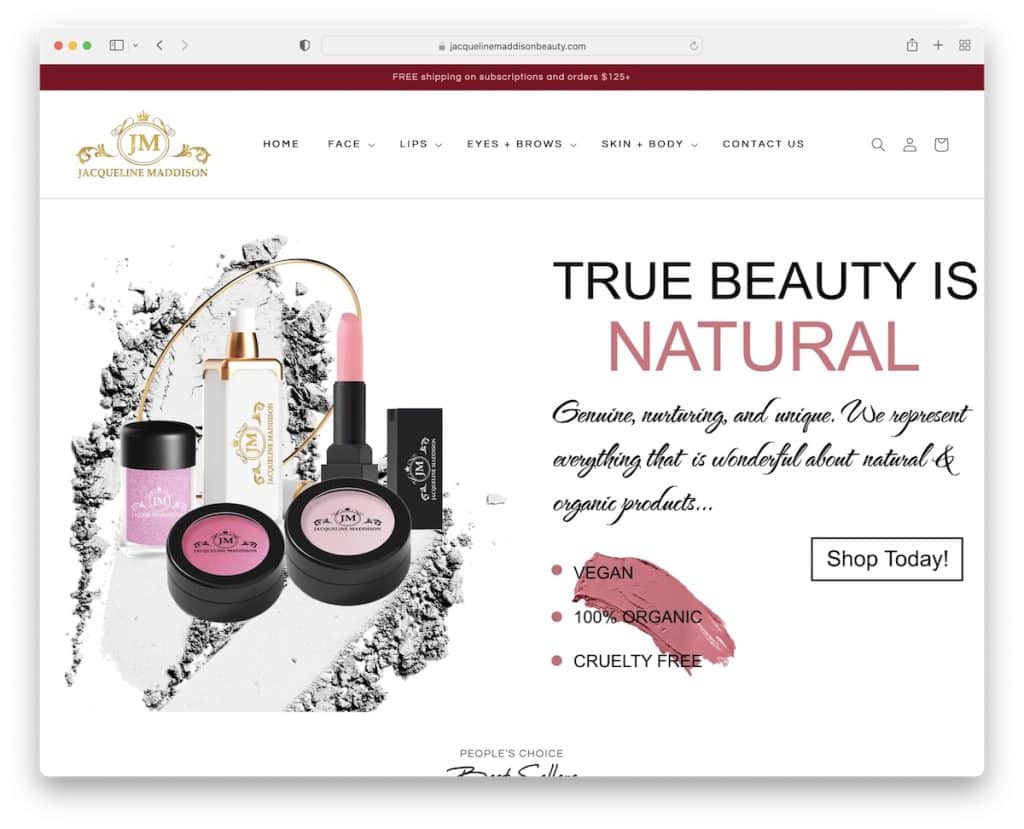
15. ジャクリーン・マディソン
で構築: Shopify

Jacqueline Maddison のミニマリスト デザインは、製品にすべての輝きを与えます。 ドロップダウン ナビゲーションはスクロールでは消えますが、バック スクロールでは再び表示されるため、気を散らされることはありません。
さらに、フッターには、追加のリンク、ソーシャル メディアのアイコン、およびそれらが受け入れる支払いが含まれています。
一部のサムネイルはホバー時に反応し、セカンダリ イメージを表示します (ただし、エンゲージメントも向上します)。
注: サムネイルのホバー効果を有効にして、別の画像を表示して注目を集めます。
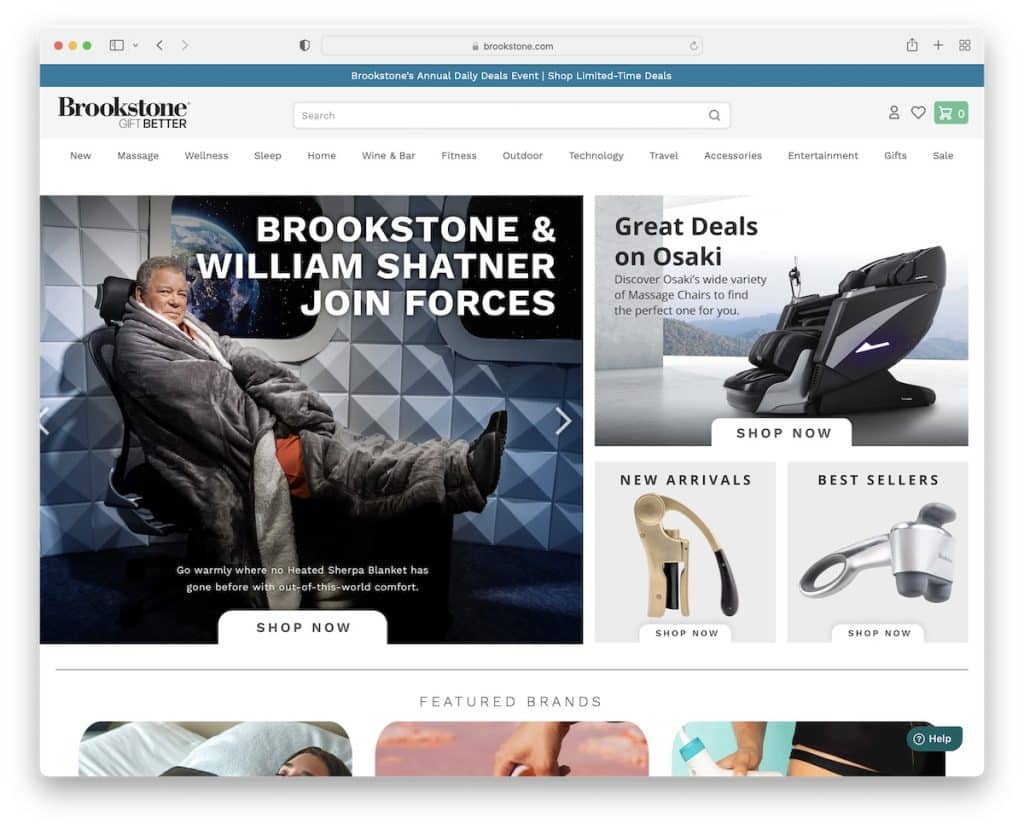
16. ブルックストーン
で構築: Shopify

Brookstone は、大きな検索バーとメガ メニューを備えた最新の e コマース/ドロップシッピング Web サイトです。 ヘッダー (トップ バーを除く) が上部に固定されるため、ユーザーはページからページへより簡単かつ迅速にジャンプできます。
ヒーロー セクションには、製品、新着商品、ベストセラーを宣伝するスライダーと追加の静止画像があります。
注: ヒーロー スライダーだけを使用する代わりに、レイアウトを半分に分割し、反対側を静止画像用に使用して、他の製品/カテゴリを宣伝します。
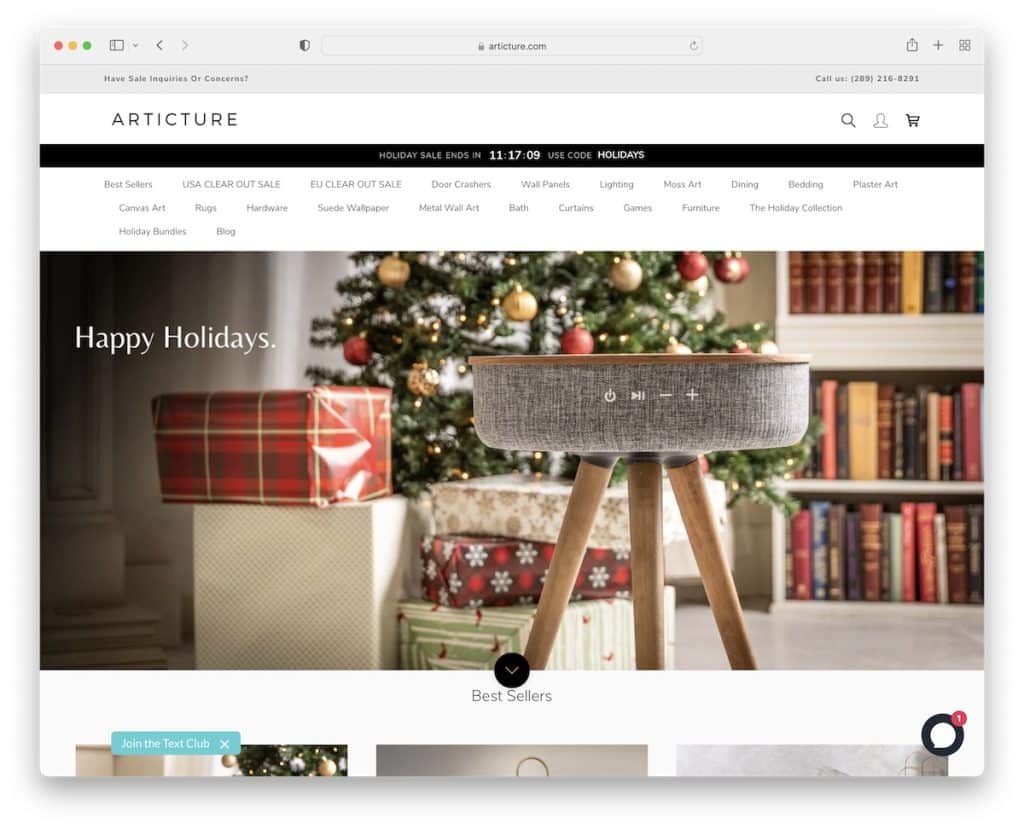
17.アーティキュア
で構築: Shopify

Brookstone のホームページは非常に混雑していますが、Articture は物事をシンプルに、より魅力的にしています。
ヒーロー画像にはテキストのみ (CTA なし) とスクロールダウン ボタンがあるため、ベストセラーに直接ジャンプできます。
しかし、Articture のヘッダーには 2 つの通知バーがぎっしり詰まっています。1 つは連絡先の詳細で、もう 1 つは緊急のカウントダウン タイマーで販売を促進します。
注:売り上げを伸ばしたいですか? セールや特別オファーにはカウントダウン タイマーを使用します。
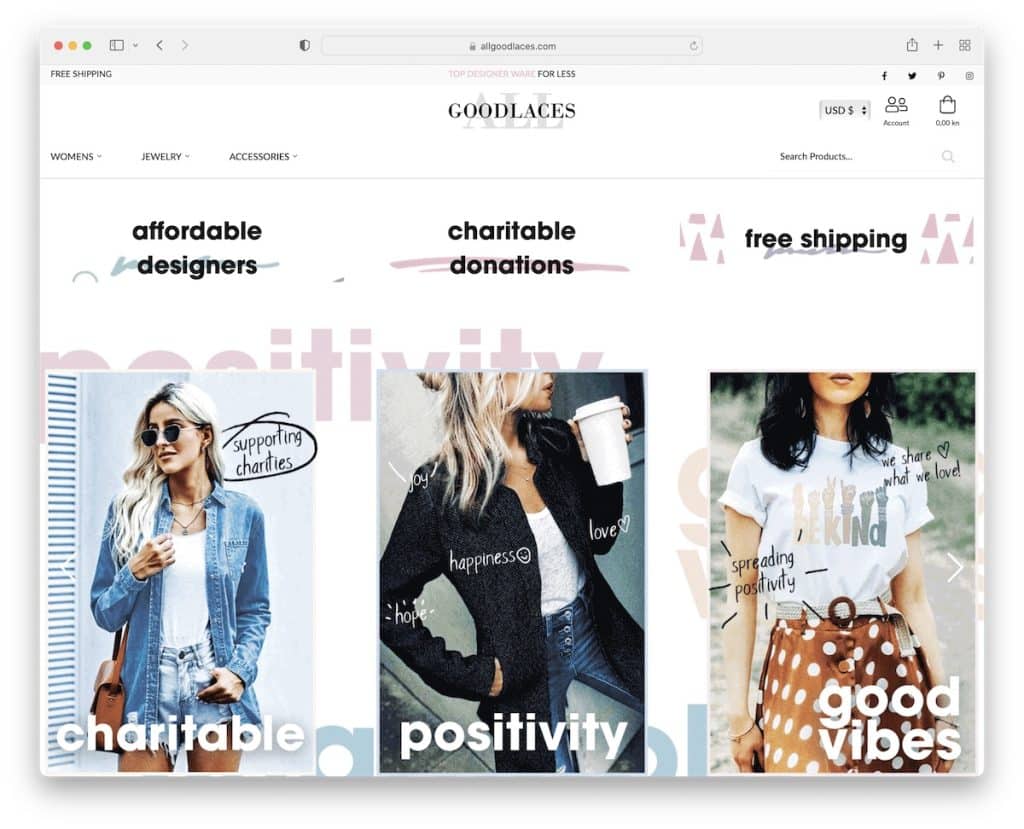
18.すべての良いひも
で構築: Shopify

All Good Lacesは、非常にシックでキャッチーな多くのユニークな要素を備えたドロップシッピングWebサイトの例です.
このウェブサイトでは、テキストがスライドするアニメーションの背景を使用していますが、興味をそそるには十分です。
All Good Laces は、製品を適切に分類する便利な複数列のメガ メニューも使用していますが、検索バーもいつでも利用できます。
注: Web サイトにクリエイティブなタッチを加えると、より記憶に残る体験になります。
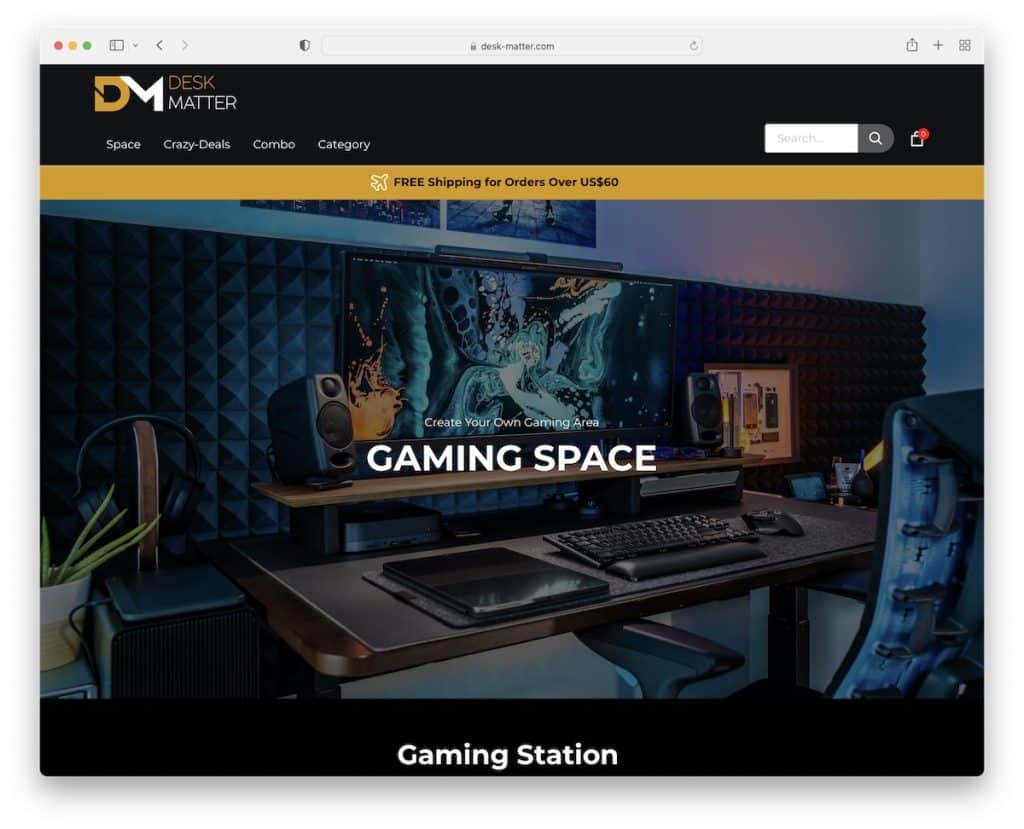
19.デスクマター
で構築: Shopify

Desk Matter は、その美しいダークなデザインにより、他のドロップシッピング Web サイトとは一線を画しています。
このページは、便利なフィルター可能なポートフォリオのような製品セクションを備えた非常に単純化されているため、特定のアイテムのみを検索でき、すべてのアイテムで迷子になることはありません.
もう1つの価値がある言及は、「x」ボタンを押すことで閉じることができるスティッキーボトムスクリーン通知です.
注: 異なる方法で行う簡単な方法は、暗いデザインを選択することです。
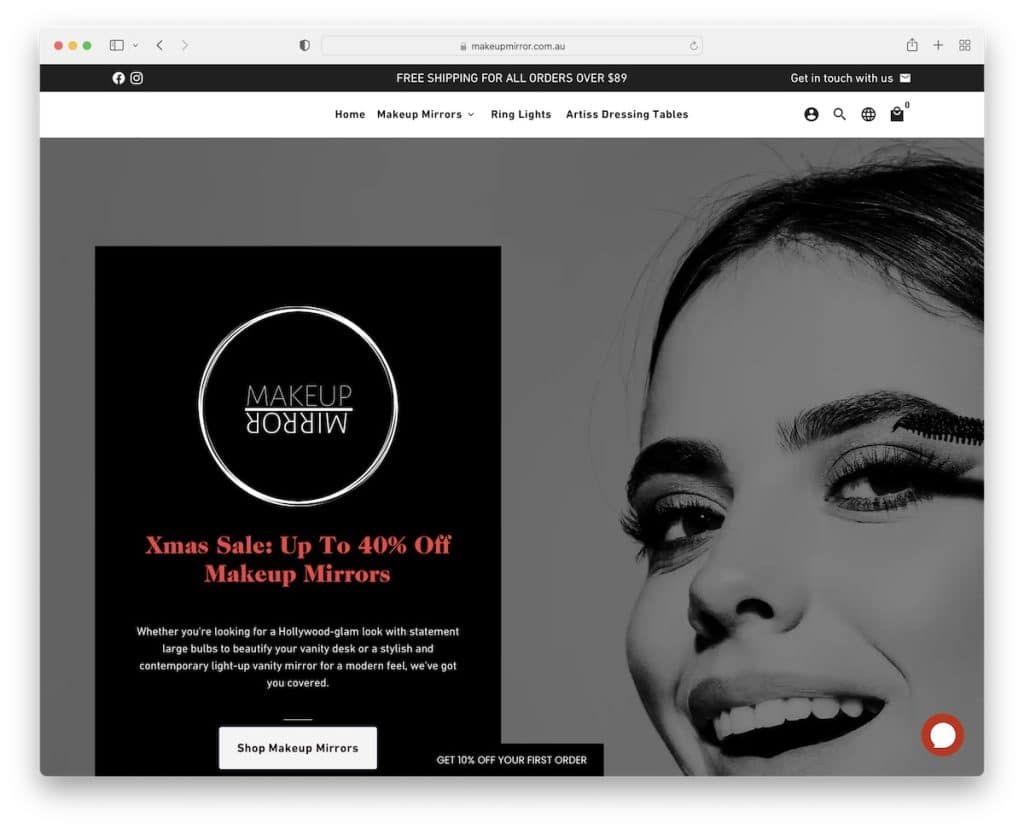
20.化粧鏡
で構築: Shopify

割引のためにポップアップを強制する代わりに、メイクアップ ミラーは下部画面のフローティング ボタンを使用し、クリックすると開きます。
このページでは、「偽の」販売通知、購入した製品へのリンクを含むカスタマー レビュー、よくある質問に答える FAQ アコーディオンを使用しています。
フッターには、クイック リンク、ソーシャル アイコン、クイック アバウト ウィジェット、ニュースレター購読フォームがあります。
注: ポップアップを押し付けすぎないでください。 ユーザーがそれらを制御できるようにします (化粧鏡の場合のように)。
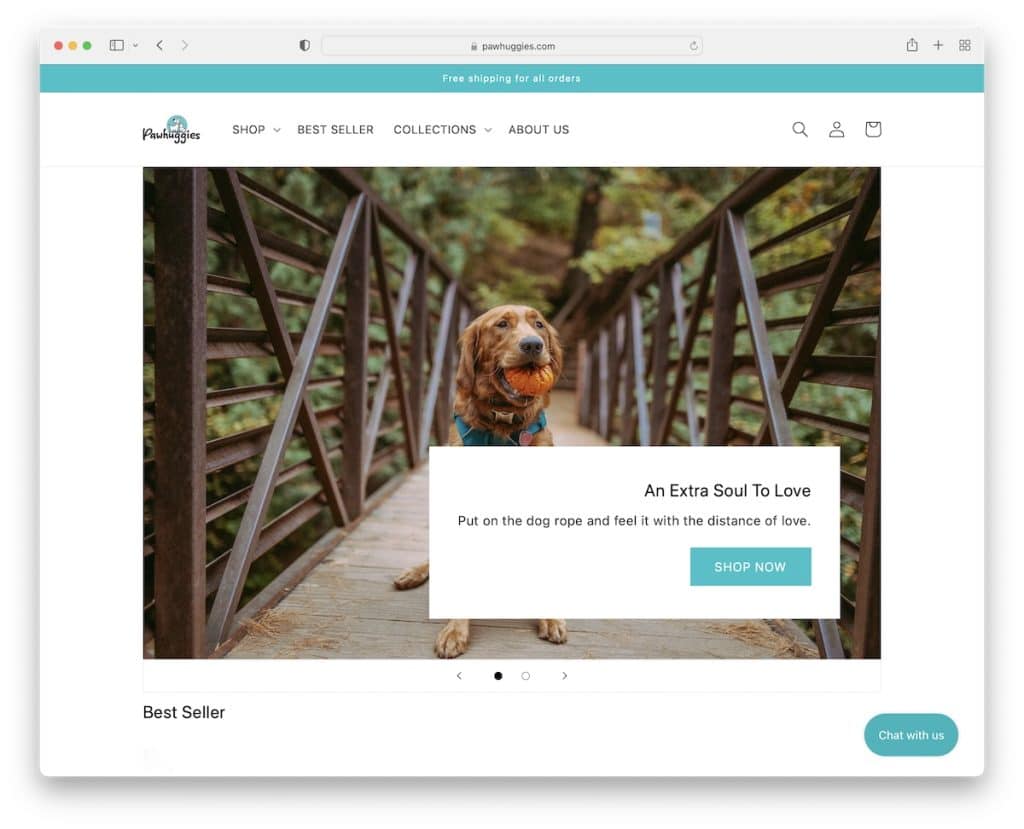
21. パウ・ハギーズ
で構築: Shopify

Paw Huggies は、ドロップダウン メニューとフォールド上にスライダーを備えたボックス レイアウトの軽い Web サイトです。
Paw Huggies には、4 列のグリッドにいくつかの項目をリストするだけでなく、2 つのブログ投稿と、リンクと通貨スイッチャーを備えた最小限のフッターも含まれています。
注:外国人のお客様は多いですか? 通貨スイッチャーを追加します。
