2024 年にウェブサイトを構築するための最も早くて簡単な方法
公開: 2024-09-10ウェブサイトの構築は、必ずしも時間がかかったり複雑である必要はありません。このガイドでは、Divi を使用してプロフェッショナルな Web サイトを作成する最も早くて簡単な方法を説明します。ドメインとホスティングの設定からサイトの構築とカスタマイズに至るまで、重要な手順をすべてカバーします。
初心者でも経験豊富なデザイナーでも、Divi を使用するとプロセス全体がシンプルかつ効率的になります。以下の手順に従って、Web サイトをすぐに起動して実行できるようにします。
- 1プロフェッショナルなウェブサイトを素早く簡単に構築する方法 (ステップバイステップ)
- 1.1 1. ドメインと WordPress ホスティングを取得する
- 1.2 2. 適切なテーマを選択してサイトを迅速に構築する
- 1.3 3. Divi を使ってプロフェッショナルなウェブサイトを数分で構築する
- 1.4 4. ブランドに合わせて Web サイトをカスタマイズする
- 1.5 5. 必要なプラグインを追加する
- ウェブサイトを迅速に構築する2 つのメリット
- 3今すぐ Divi を始めましょう
- 4よくある質問 (FAQ)
プロフェッショナルなウェブサイトを素早く簡単に構築する方法 (ステップバイステップ)
ワンクリックの解決策や即座の成功を約束するつもりはありません。ウェブサイトの構築には労力がかかりますが、時間やお金を無駄にすることなく、より効率的に同じプロフェッショナルな結果を得る方法があります。以下の手順に従って、Divi を使用してニーズに合わせて簡単にカスタマイズできる WordPress ウェブサイトをすばやく作成できます。
1. ドメインとWordPressホスティングを取得する
Web サイトの構築を始める前に、どの Web サイトでもいくつかの基本的な設定を行う必要があります。
- ドメイン:独自のドメインをまだ登録していない場合は、登録する必要があります。 SiteGround と Namecheap は、どちらのプロバイダーも競争力のある価格設定と優れた顧客サービスを提供するため、人気のあるドメイン レジストラーです。
- ホスティング:すべての Web サイトには、サイトを保存してアクセスできる場所を提供するホスティング プロバイダーが必要です。 SiteGround は、高速で信頼性の高い WordPress ホスティング サービスとして強く推奨されるホストです。優れたパフォーマンス、セキュリティ、カスタマー サポートを提供するため、WordPress サイトのホスティングに最適です。
- WordPress (CMS/ウェブサイトビルダー) : 最も人気のあるオープンソースのコンテンツ管理システム (CMS) およびウェブサイトビルダー。ソフトウェアは Web サイトから直接無料でダウンロードすることも、SiteGround を使用してサイトに自動的にインストールすることもできます。
初心者の場合、プロセスに慣れていない場合、これには数時間または数日かかる場合があります。幸いなことに、SiteGround を使用すると、ホスティングから WordPress のインストールまで、セットアップ プロセス全体が簡素化されます。
ドメイン、ホスティング、WordPress に SiteGround を使用する (最も早い方法)

SiteGround は、ホスティング、ドメイン登録、WordPress のインストールを含むセットアップ プロセス全体を処理し、Web サイトを迅速に稼働させます。
SiteGround を使用してドメインを登録し、ホスティングを設定し、WordPress をインストールする方法に関するステップバイステップ ガイドについては、以下のビデオをご覧ください。
信頼性の高いホスティングを確保し、ドメイン名を登録し、SiteGround を使用して WordPress を効率的にインストールすることで、1 か所で管理できる Web サイトの強力な基盤を構築できます。
Siteground を使ってみる
なぜWordPressなのか?

WordPress は多用途で使いやすいため、最も人気のある Web サイト プラットフォームの 1 つです。 Wix のようなウェブサイトビルダーはサイトをすぐに立ち上げることができるかもしれませんが、WordPress よりもサイトを制御する能力がはるかに低くなります。 WordPress を使用すると、多くの技術スキルを必要とせずに、サイトのあらゆる側面を完全に制御して作成および管理できます。
WordPress には、比類のないカスタマイズをサポートするために利用できる何千ものテーマとプラグインがあります。たとえば、オンライン ストアを構築したい場合は、最適な e コマース テーマを簡単に入手できます。同様に、SEO プラグインを統合したい場合は、RankMath や Yoast SEO など、多くのプラグインを入手できます。 WordPress は幅広いテーマがあるため、単純なブログから複雑な e コマース サイトまで、あらゆる種類の Web サイトに適しています。
WordPress を始めましょう
2. 適切なテーマを選択してサイトを迅速に構築する

適切なテーマを選択することは、Web サイトをいかに簡単に、または迅速に構築できるかに大きな影響を与えます。 Divi を使用すると、Web サイト構築プロセスをスピードアップするように設計された強力な機能のおかげで、時間と労力を節約できます。
- Divi クイック サイト:事前に作成されたスターター サイトを使用して、2 分以内にサイトを立ち上げて実行できます。スターター サイトを選択し、ビジネスの詳細を追加すれば、残りは Divi にお任せください。
- Divi AI: Divi の AI Website Builder を使用すると、ブランドに合わせたデザインとコンテンツを備えた完全なサイトを数分で自動的に構築できます。希望する Web サイトの詳細を入力するだけで、Divi AI がわずか数分で完全に機能するサイトを生成します。 Divi AI にアクセスして、Web サイトのコンテンツをその場で作成および編集することもできます。
- 250 を超える既製のレイアウトとテンプレート:さまざまな業界や目的に合わせて、専門的にデザインされたレイアウトからお選びください。これにより、テンプレートをすばやくカスタマイズし、Web サイトをすぐに準備できるようになります。
- ドラッグ アンド ドロップ ビルダー: Divi の直感的なビジュアル ビルダーを使用すると、コーディングなしで複雑なレイアウトを作成できます。ページ上でコンテンツを直接ドラッグ アンド ドロップし、カスタマイズするだけです。
- テーマ ビルダー: Divi のテーマ ビルダーを使用すると、グローバル ヘッダー、フッター、すべてのページ テンプレートを含む、サイトを上から下までデザインできます。
- グローバル カラー、フォント、およびプリセット:色、フォント、およびプリセットのグローバル スタイルを適用することで、Web サイト全体をすばやくカスタマイズします。これらの設定に加えられた更新はサイト全体に反映されるため、個別に変更を加える時間を節約できます。
Divi を使用すると、美しくプロフェッショナルな Web サイトを迅速かつ簡単に構築するために必要なものがすべて揃っています。
ディビを訪問
Divi を購入、ダウンロード、インストールする

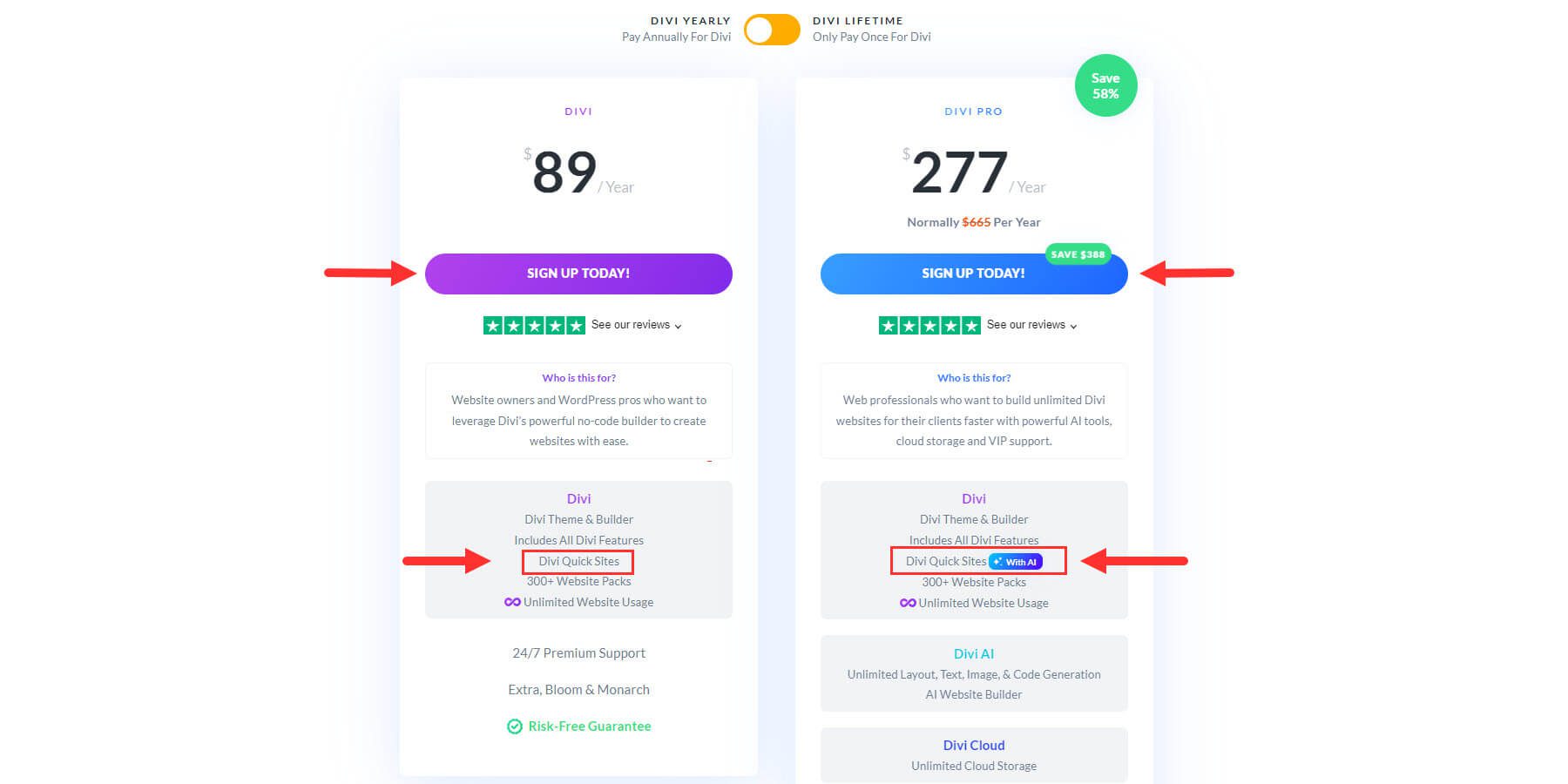
Divi は、Elegant Themes から年間ライセンスで89 ドル、永久ライセンスで249 ドルで購入できます。当社のプロサービス (Divi AI、Divi Cloud、Divi Teams、Divi VIP) にアクセスしたい場合は、年間 277 ドルで Divi Pro を入手できます。 Divi AI を使用すると、AI を使用して完全な Web サイトなどを生成できるようになります。
ディビを購入する
購入後、テーマをダウンロードして WordPress ウェブサイトにインストールできます。
WordPress で Divi をアップロードしてアクティブにする手順は次のとおりです。
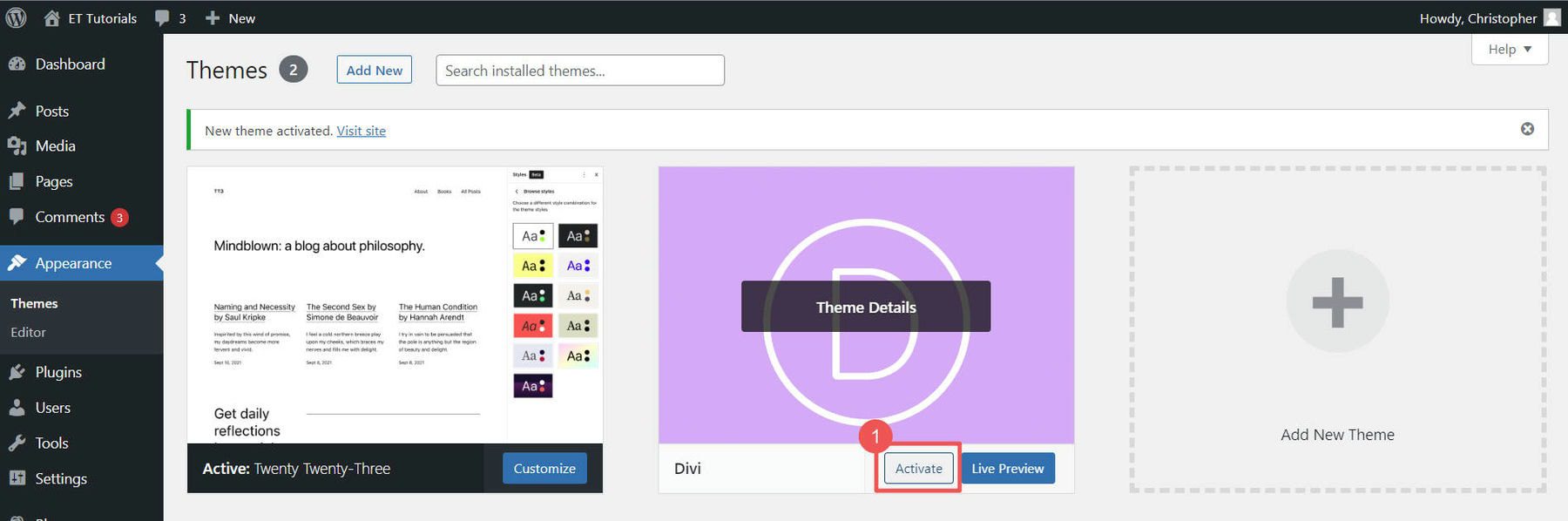
- [外観] > [テーマ] に移動します。
- 「新規追加」を選択し、「テーマのアップロード」をクリックします。
- ダウンロードした Divi .zip ファイルを見つけて、[今すぐインストール] をクリックします。
- インストール後、「アクティブ化」をクリックして Divi をアクティブなテーマとして設定します。

Divi の購入、ダウンロード、インストールに関するステップバイステップのガイドについては、以下のビデオをご覧ください。
ディビを始めましょう
3. Divi を使用してプロフェッショナルなウェブサイトを数分で構築
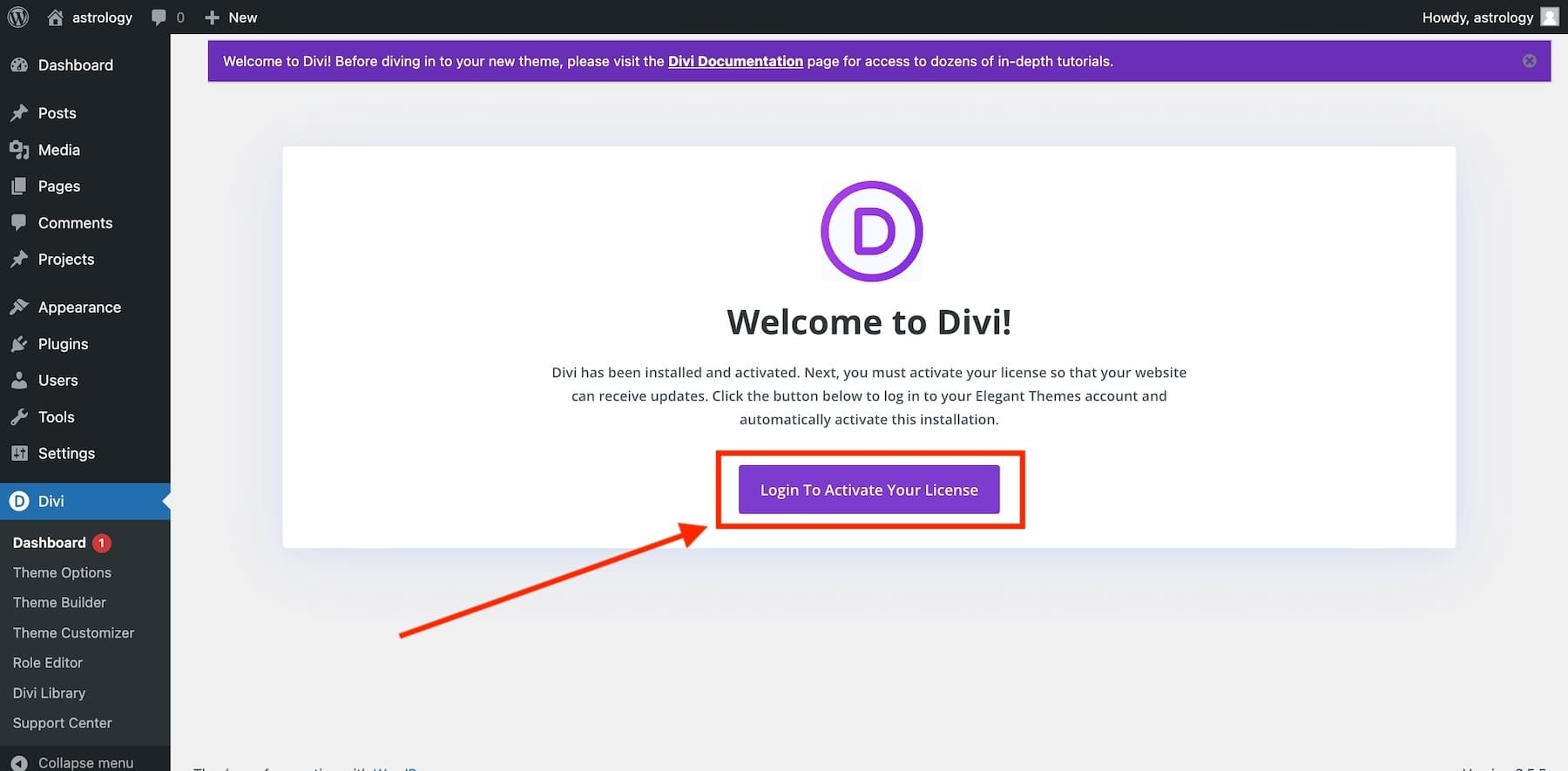
WordPress で Divi テーマを有効にすると、Divi のオンボーディング ウィザードの案内に従ってセットアップ プロセスが案内されます。ボタンをクリックしてログインし、Divi ライセンスをアクティベートするだけです。

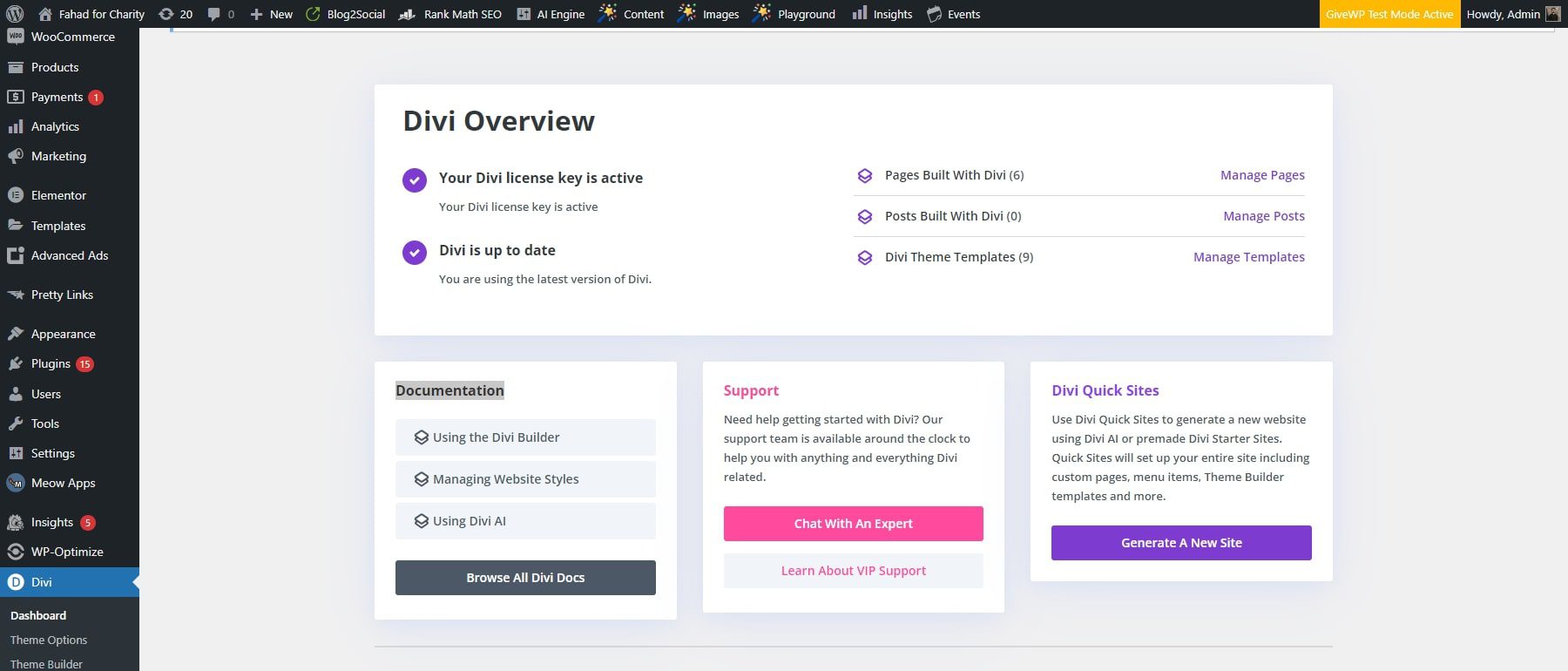
ログイン後、メインの Divi ダッシュボードに移動します。ここでは、Divi クイック サイトを使用して、サイトを管理し、ドキュメントにアクセスし、サポートを受け、新しいサイトを構築することができます。 Divi ダッシュボードから「新しいサイトを生成」を選択するだけです。

Divi スターター サイトを使用して、これまでよりも早くサイトを立ち上げましょう
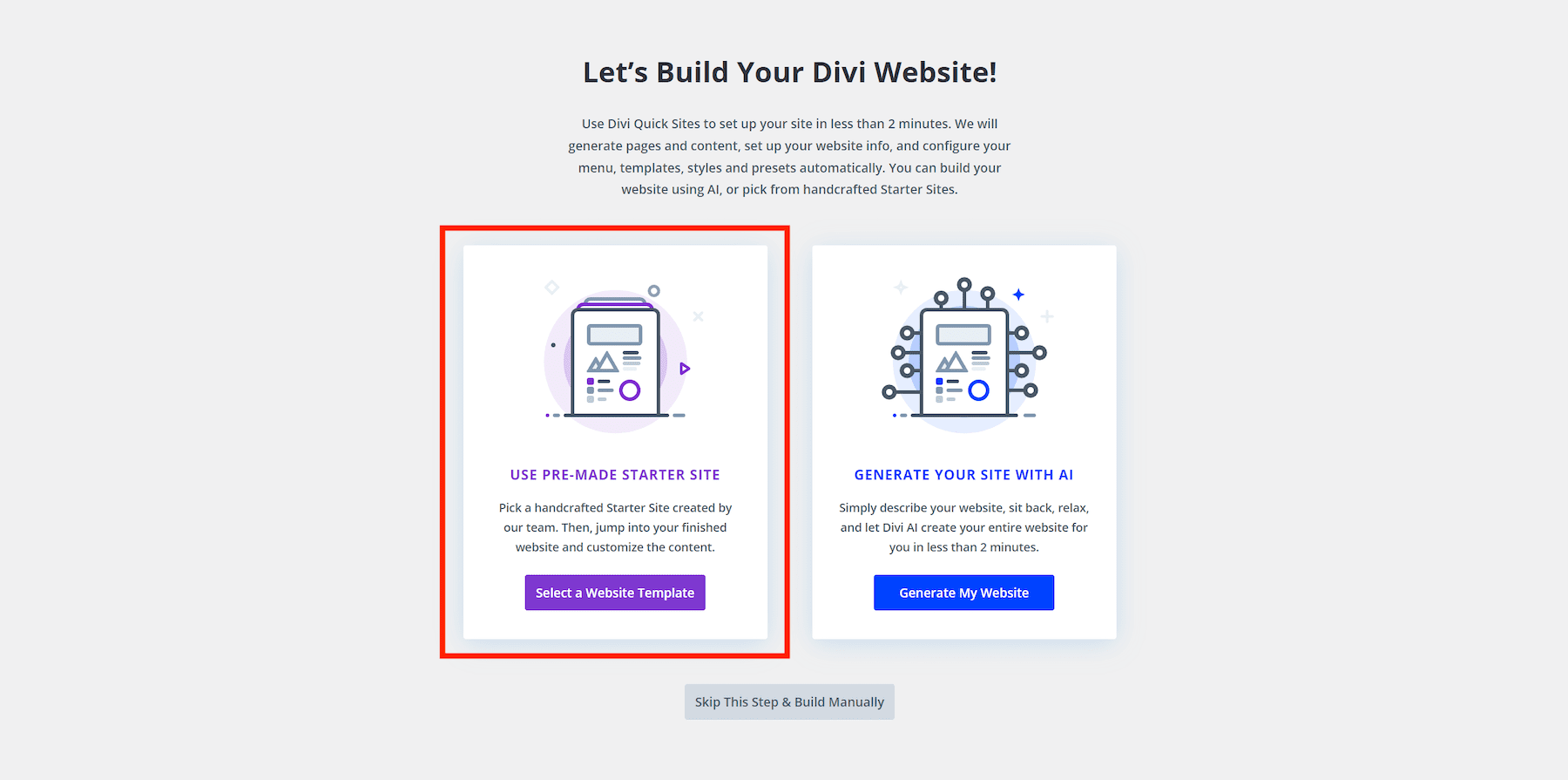
Divi Quick Sitesを使用すると、既成のスターターサイトを選択するか、DiviのAI Webサイトビルダーを使用して、新しいWebサイトを構築できます。スターター サイト テンプレートが多数用意されているため、[Web サイト テンプレートを選択] をクリックして開始します。

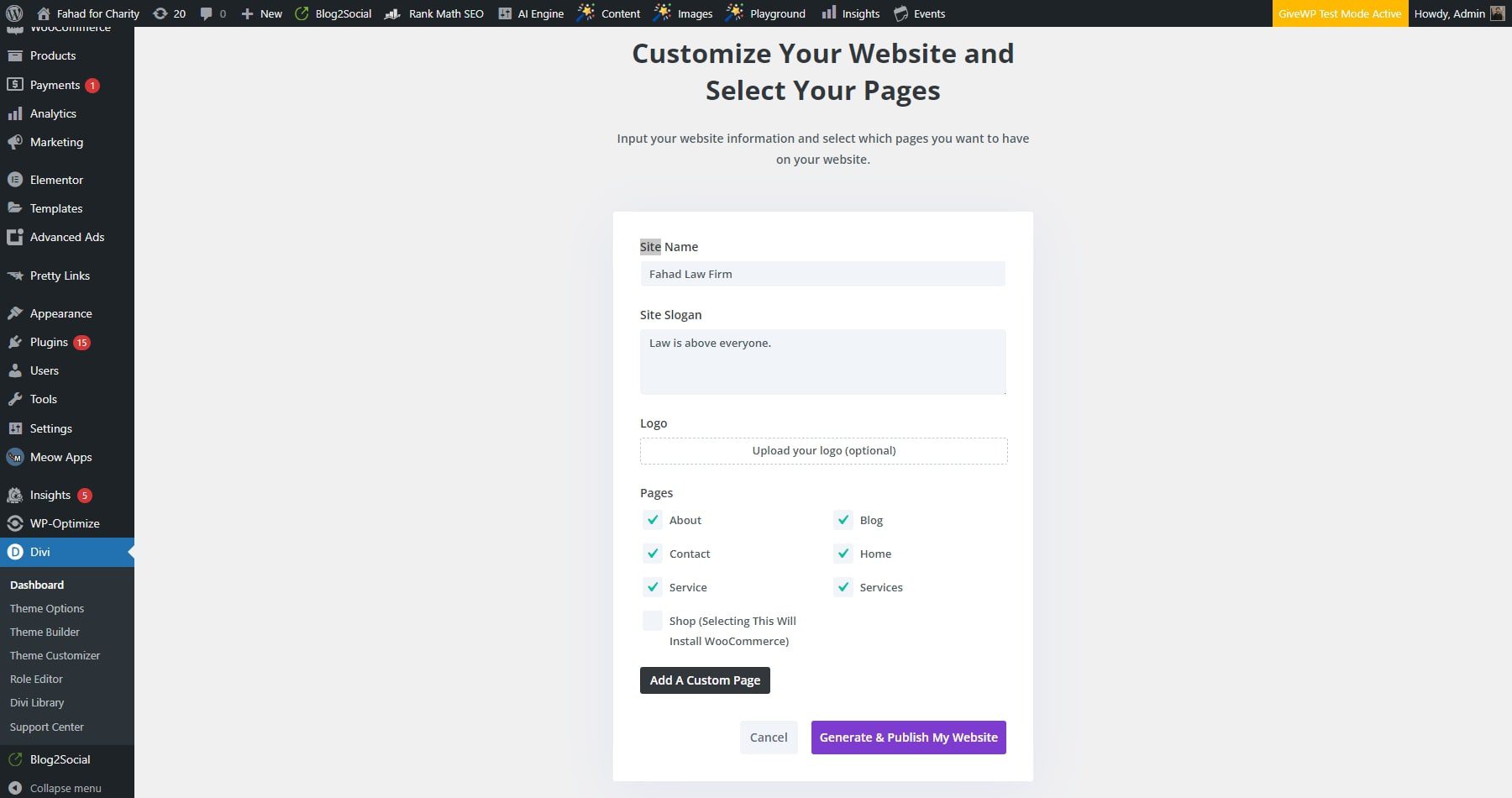
Divi Quick Sitesは、サイトの名前、スローガン、ロゴ、含めたいページなどの詳細を尋ねます。やるべきことは次のとおりです。
- サイト名、スローガン、ロゴを入力します。
- ロゴがある場合は、それをアップロードすると、サイトに自動的に追加されます。
- スターター サイトから必要なページを選択します。セットアップを高速化するために、必要に応じてカスタム ページを追加することもできます。
- 準備ができたら、[Web サイトを生成して公開] ボタンをクリックします。」

注:ショップ ページを選択すると、WooCommerce がオンライン ストア用の事前構築ページ (ショップ、製品テンプレート、チェックアウトなど) とともにインストールされます。ただし、それはすべて、作成したい Web サイトの種類、または選択したスターター サイトの種類によって異なります。
Divi Quick Sites は 1 ~ 2 分で新しい Web サイトを作成します。選択したスターター サイト テンプレートと指定した情報が使用されます。すべてのページ、テンプレート、スタイル、プリセット、ナビゲーション メニューが自動的にセットアップされます。

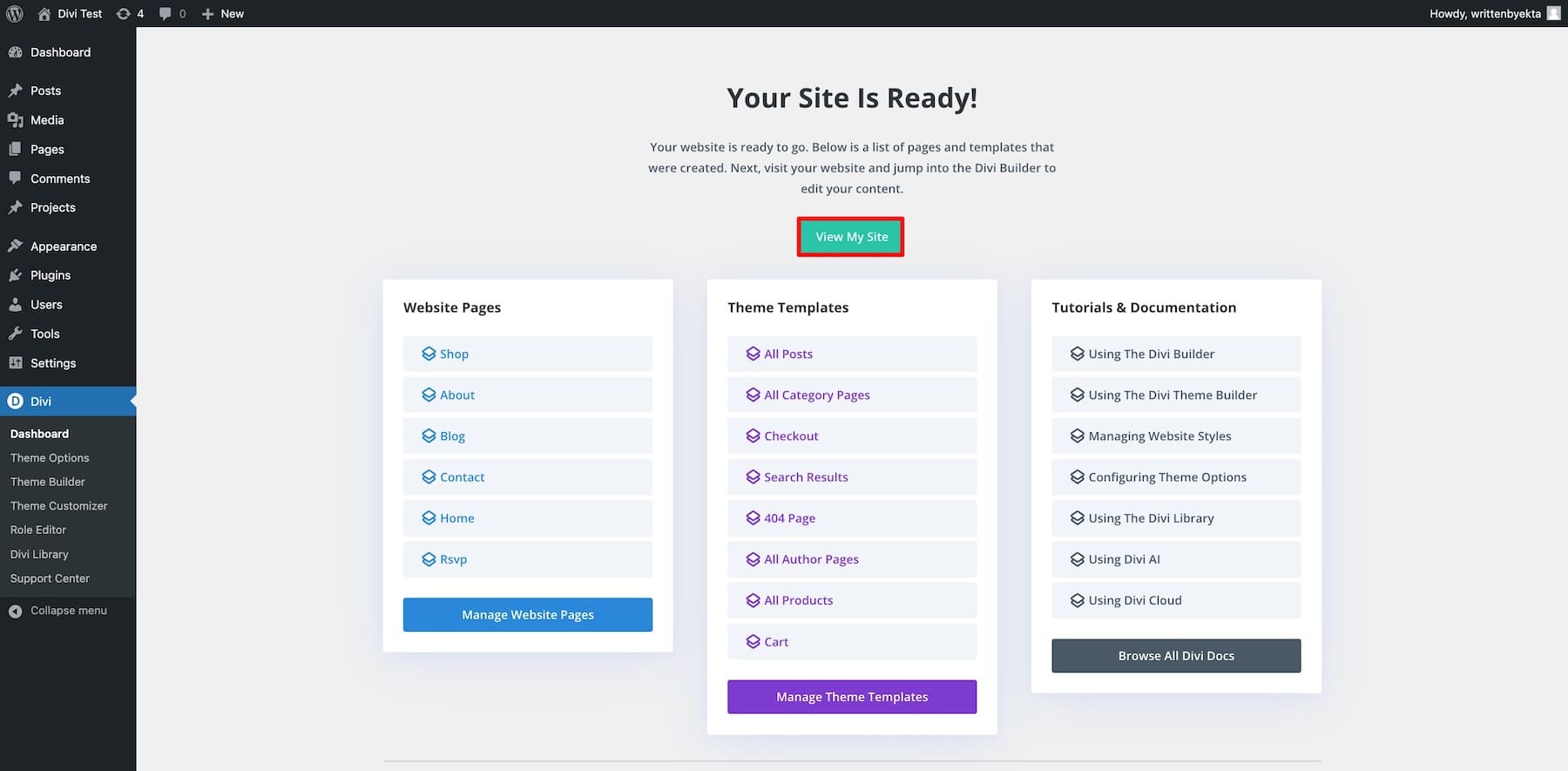
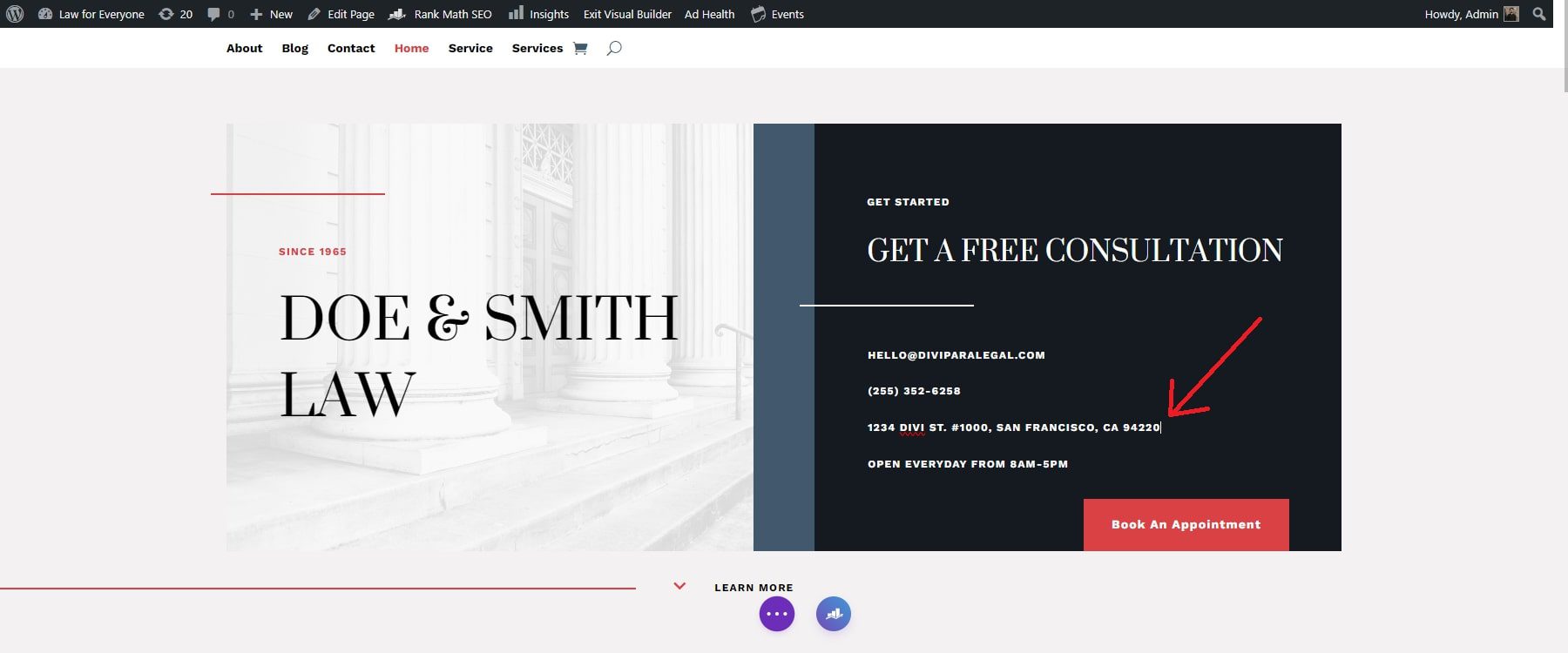
サイトの準備が完了すると、「サイトの準備ができました!」という確認ページが表示されます。このページには、ライブバージョンを表示するための「View My Site」ボタンがあります。また、作成されたすべての Web サイト ページとテーマ テンプレートのリストと、チュートリアルとドキュメントへのリンクも表示されます。

それでおしまい!これでサイトが稼働し、準備が整いました。サイトをプレビューして、どのように見えるかを確認します。 
ナビゲーション メニューが自動的に機能するため、サイト上のすべてのページとテンプレートを表示できます。

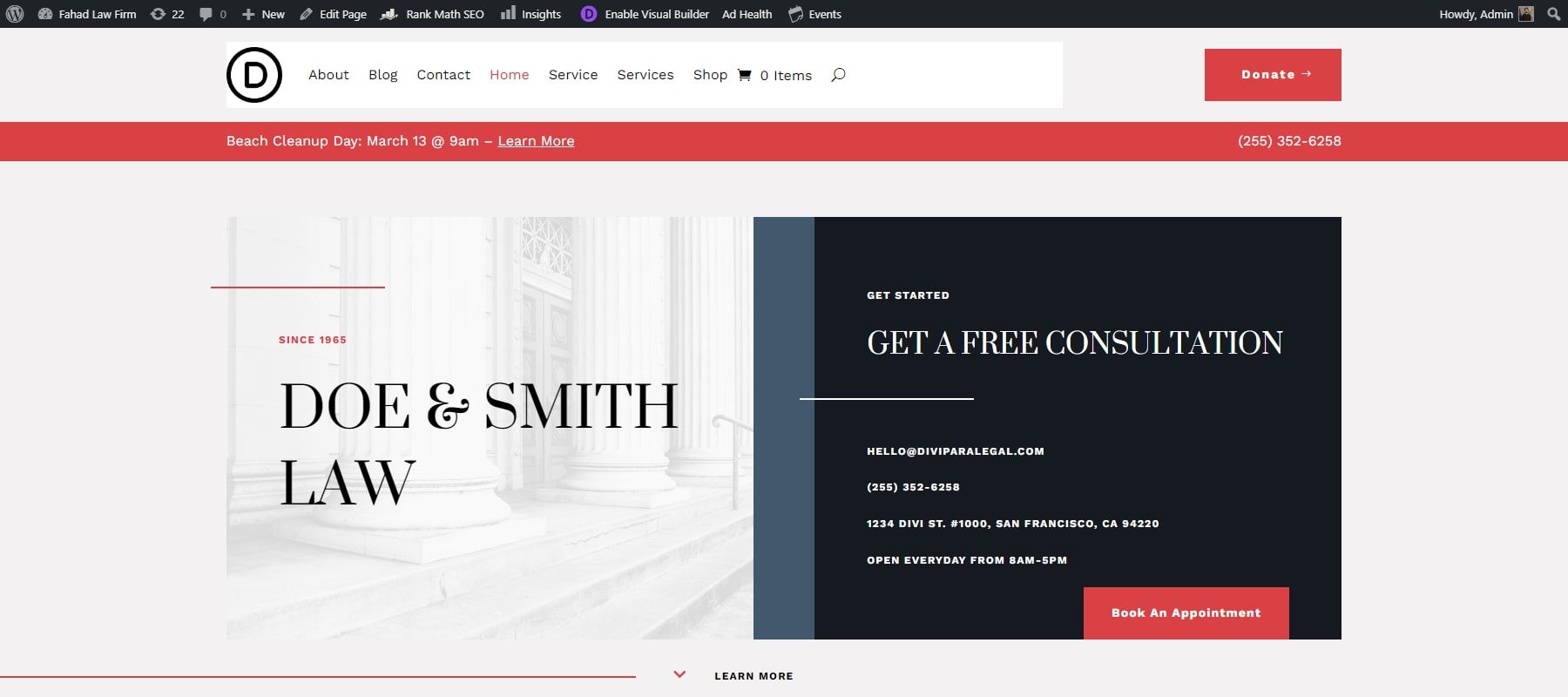
法律事務所スターター サイトのコア ページ
4. ブランドに合わせて Web サイトをカスタマイズする
あなたのウェブサイトはこの時点で技術的に構築されています。あとは、ニーズに合わせてカスタマイズするだけです。
フロントエンド Web サイト編集
Divi Page Builder はフロントエンド編集をサポートしているため、バックエンドのコードをいじることなく、フロントエンドで Web サイトのコンテンツを視覚的にカスタマイズできます。インラインテキストエディタを使用してテキストを直接更新することもできます。

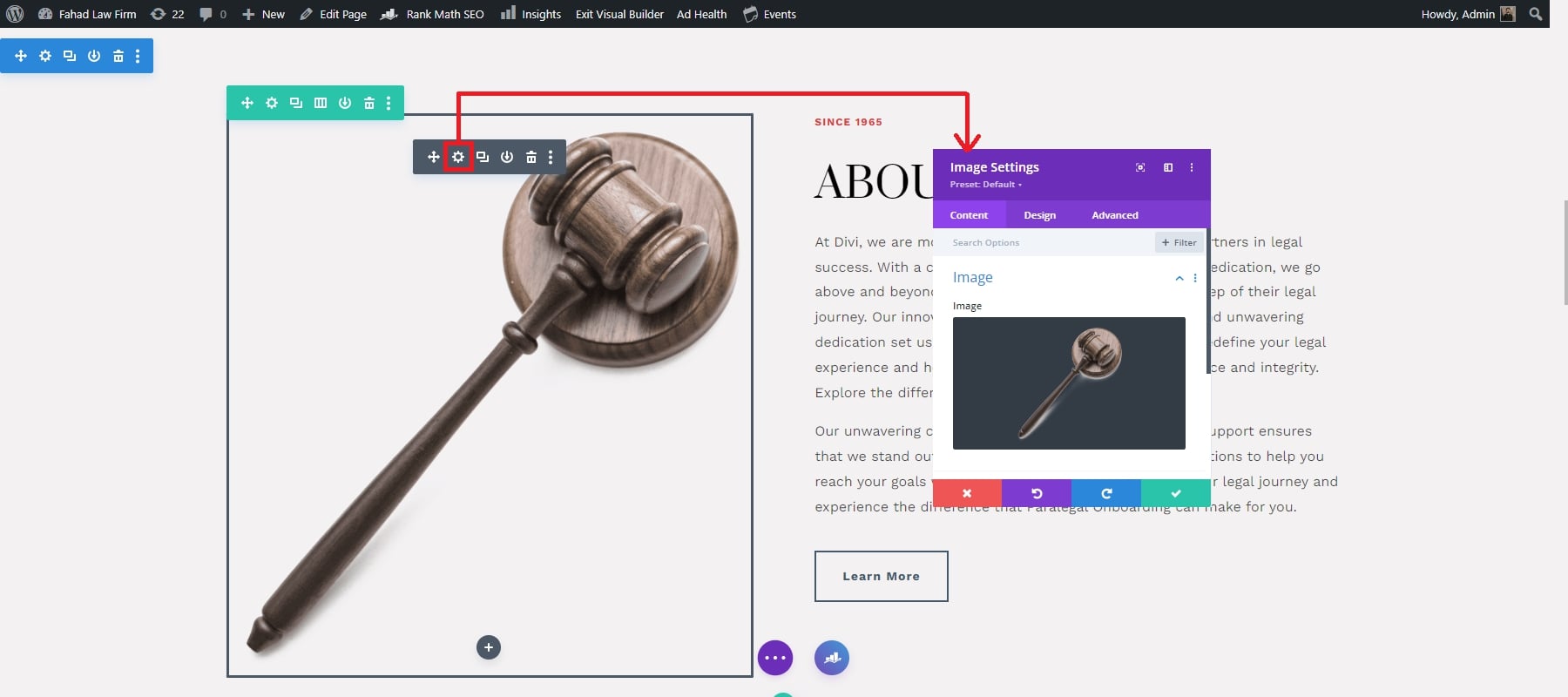
Divi は、数十のコンテンツ モジュールを使用して、さまざまな種類のコンテンツをサイトに追加します。これらの各モジュールは好みに合わせてカスタマイズできます。たとえば、Web サイトの画像を変更したい場合は、画像モジュールの設定を開くだけです。 WordPress メディア ライブラリから新しい画像を選択するか、Divi AI を使用して新しい画像を作成できます。


しかし、それはほんの始まりにすぎません。各モジュールには、サイトに最適なコンテンツを作成するためのカスタム デザインと機能を追加するための数百のオプションがあります。
グローバルフォントとカラーをカスタマイズする
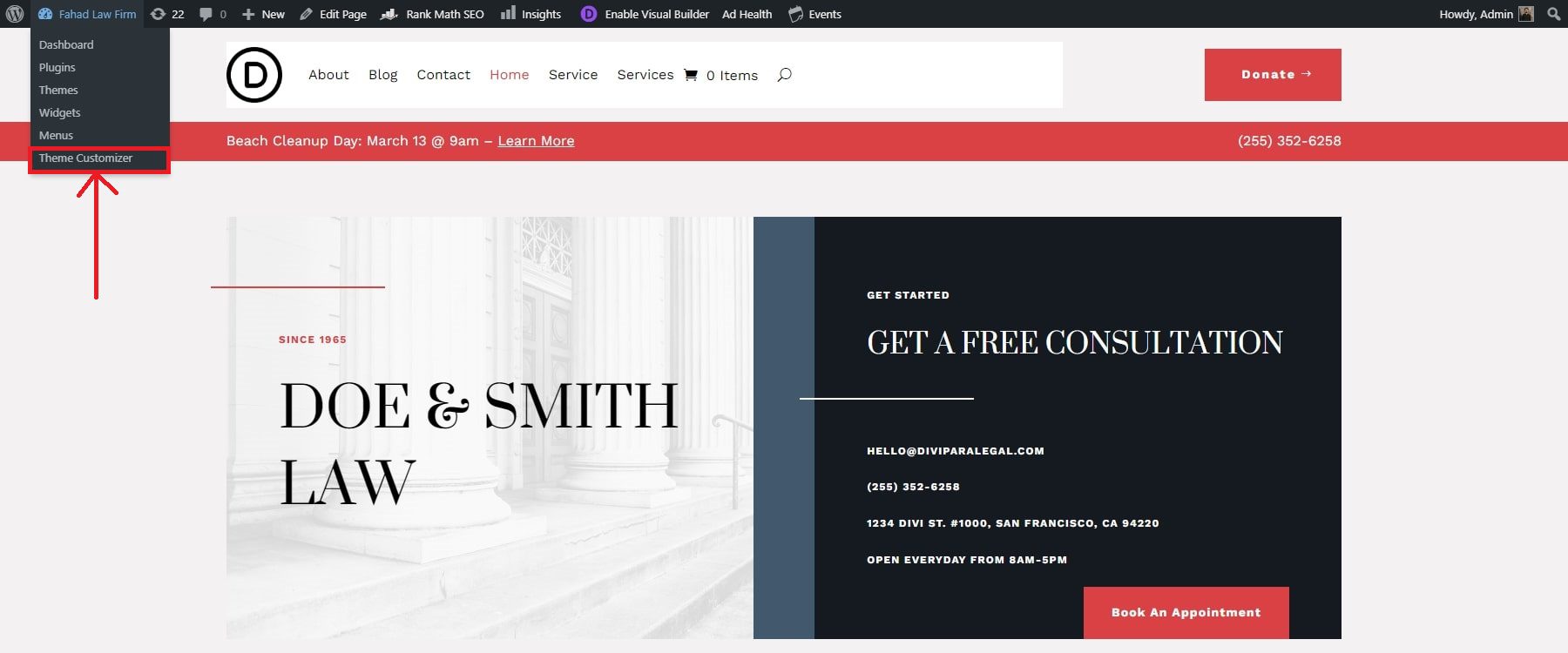
Divi テーマ カスタマイザーは、スターター サイトのグローバル フォントと色をすばやく更新できます。変更を加えると、その変更は Web サイト全体に適用されます。テーマ カスタマイザーには、スターター サイトのフロント エンドのダッシュボードまたはドロップダウン メニューからアクセスできます。

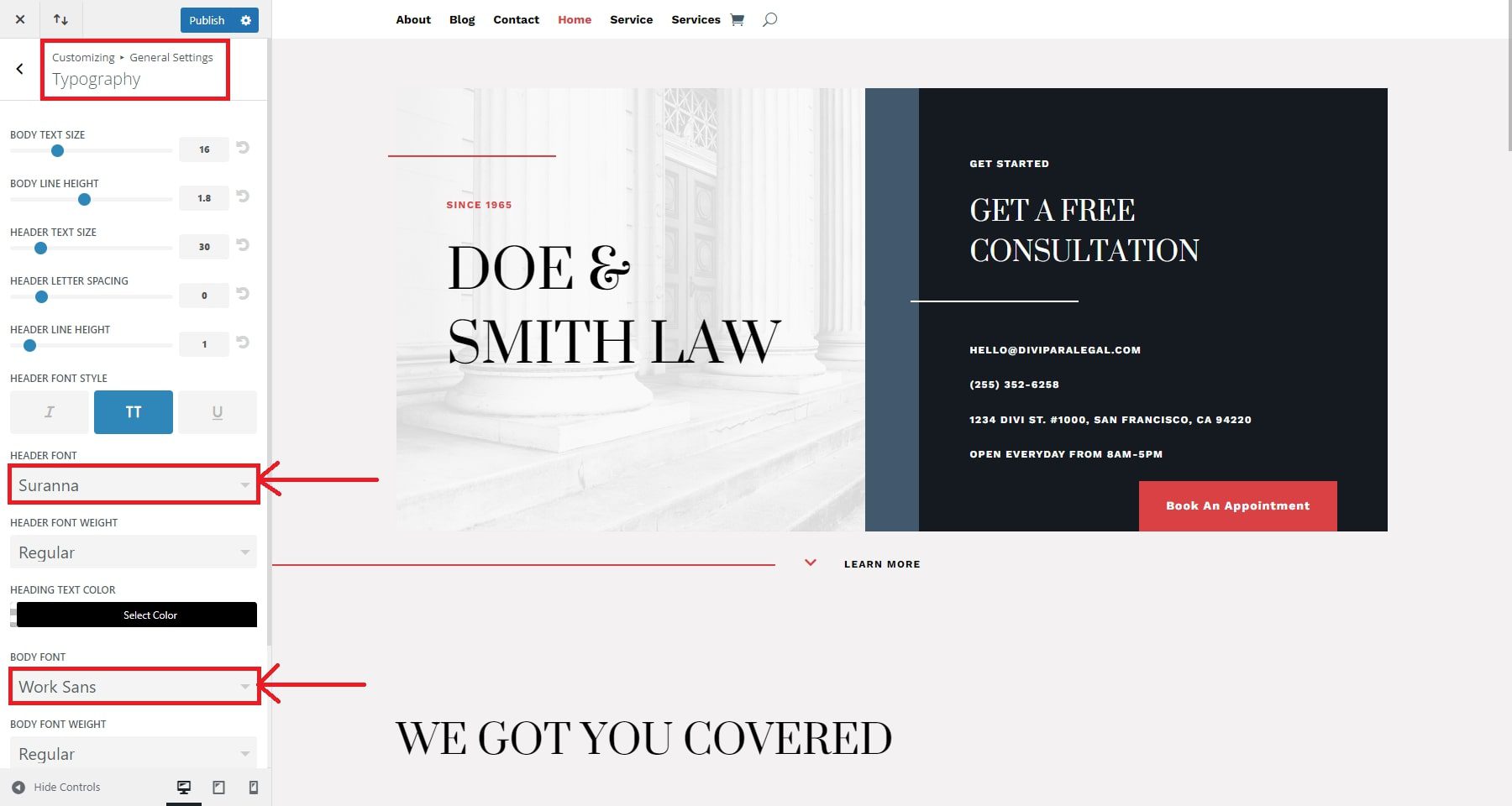
テーマ カスタマイザーを開いたら、タイポグラフィ、レイアウト設定、配色、ボタンの 4 つの主要な領域に焦点を当てます。 [一般設定] > [タイポグラフィ]に移動します。ヘッダーのフォント、本文のフォント、本文のテキスト サイズなど、Web サイトのテキストに関連するさまざまな側面が表示されます。保存する前に必要な変更を加えてください。

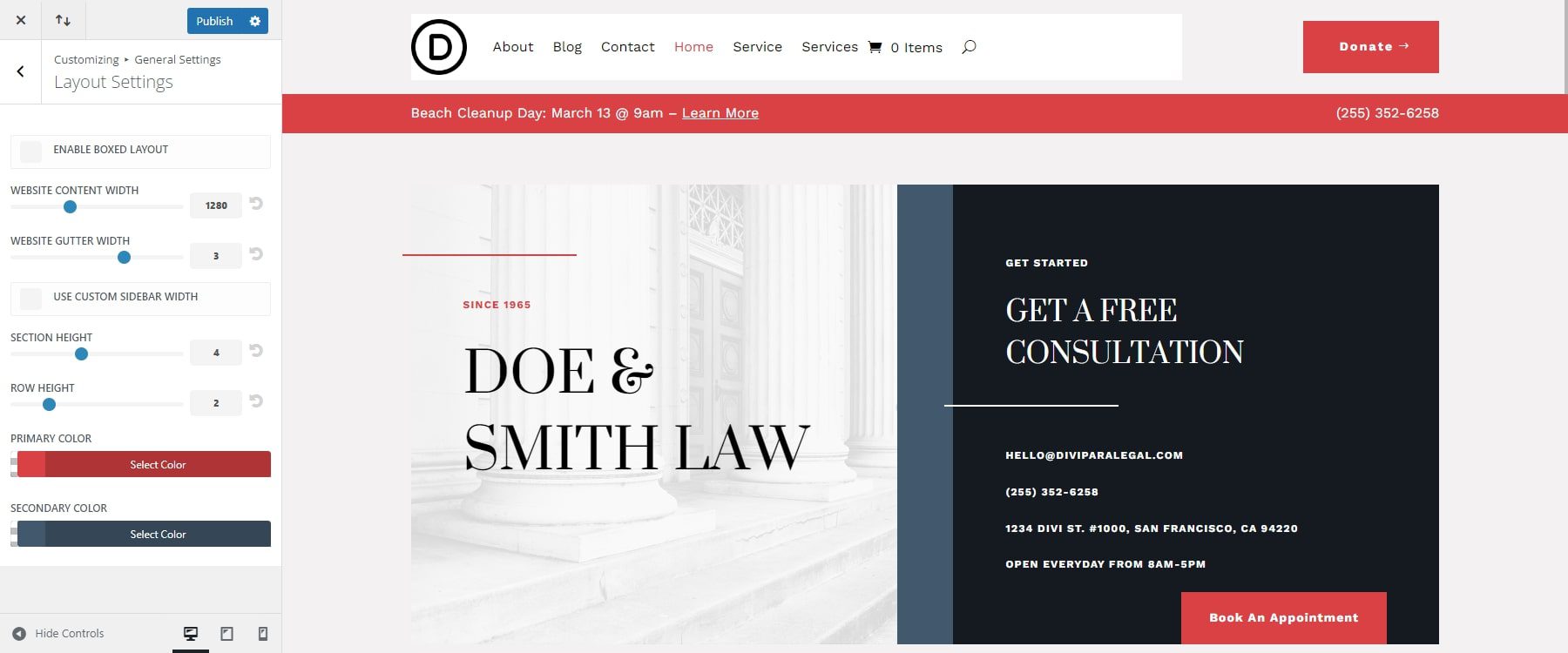
レイアウト設定を使用すると、サイトの幅を調整したり、サイトのプライマリ カラーとセカンダリ カラーを最終的に決定したりできます。 [一般] > [レイアウト設定]に移動し、必要な変更を加えるだけです。

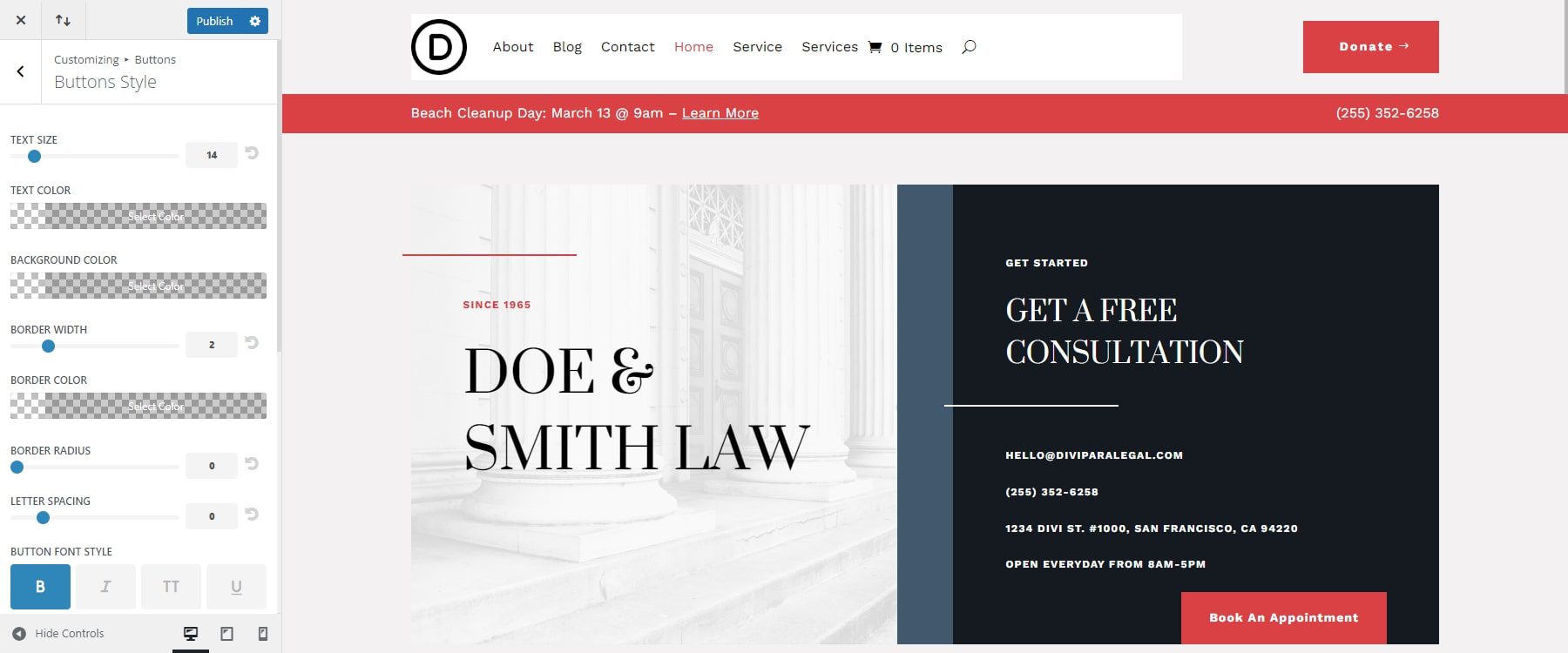
Divi では、フォントや色以外にもカスタマイズ オプションを拡張することもできます。たとえば、数回クリックするだけで Web サイトのボタンを変更できます。
今すぐ Divi を使用して Web サイトの構築を開始し、数分でブランドに合わせてカスタマイズしましょう。

グローバルプリセットの編集
グローバル プリセットは、サイト全体で一貫したデザインと簡単な更新を実現するために、複数の要素に適用できる事前構成されたスタイルです。 Divi のグローバル プリセットを使用すると、数回クリックするだけで、Web サイト全体のフォント、色、スタイルをすばやくカスタマイズできます。この機能により、設計の一貫性が確保され、サイト全体に変更を加える際の時間を節約できます。
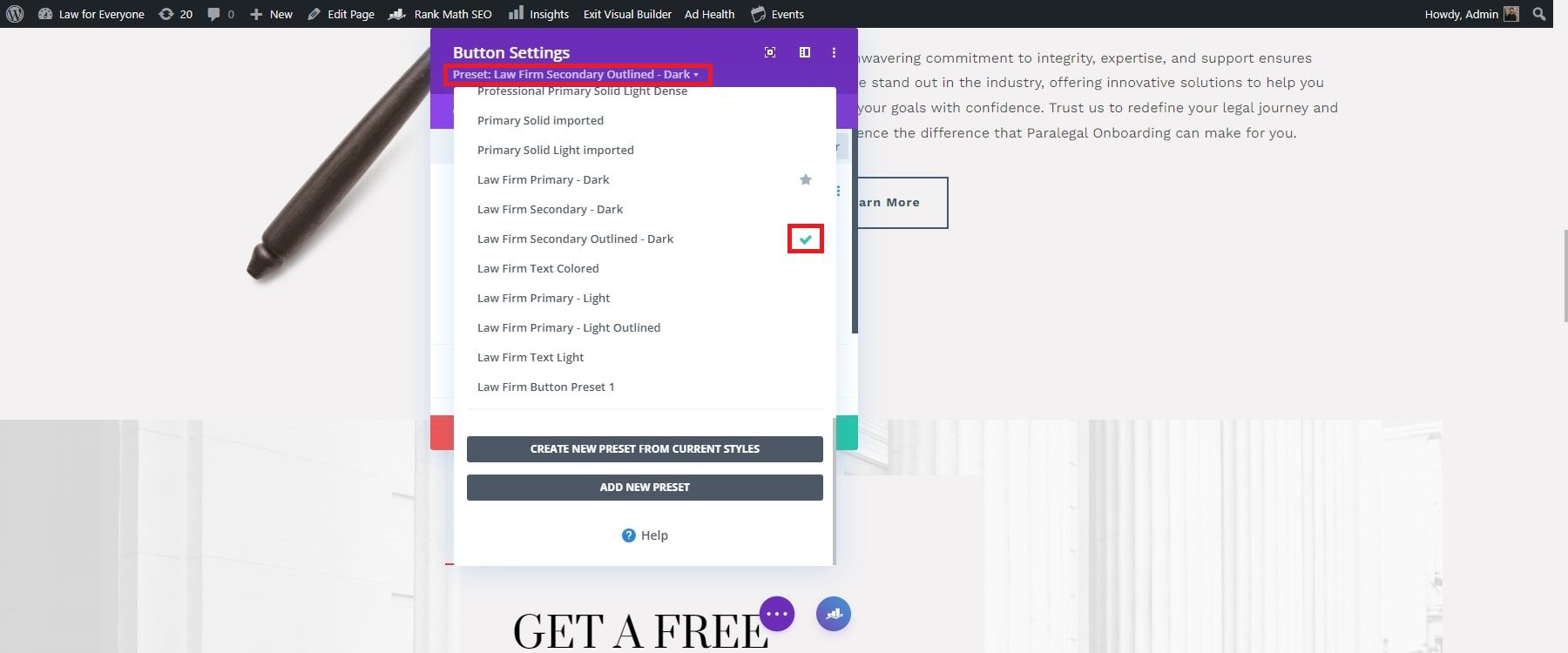
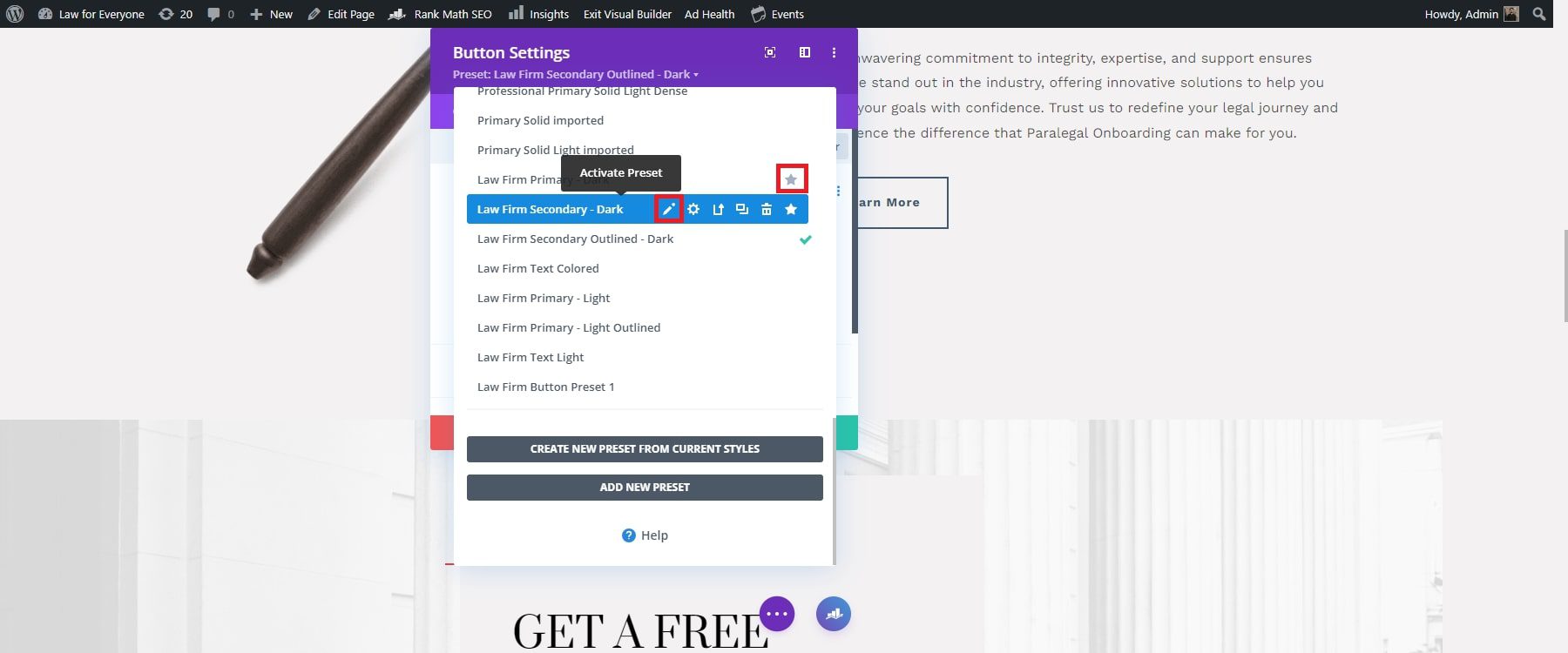
ボタンモジュールのプリセットを変更するには、Divi Builderを使用してページ上のボタンモジュールの設定を開きます。上部に、保存されたプリセット スタイルが表示されます。プリセットの横にあるドロップダウン ボタンをクリックして、その他のオプションを開きます。スターター サイトからインポートされたすべてのプリセットのリストが表示されます。緑色のチェック マークは、現在使用されているプリセットを示します。リストから任意のプリセットを選択し、プリセットのデザイン設定でモジュールを更新します。

プリセットを変更するには、チェックアウトして鉛筆アイコンをクリックします。灰色の設定ボックスは、プリセット設定を編集していることを示します。必要な変更を加えて、緑色のチェック ボタンをクリックします。これにより、サイト全体のすべての要素で使用されるプリセットが更新されます。

グローバルヘッダーとフッターを編集する
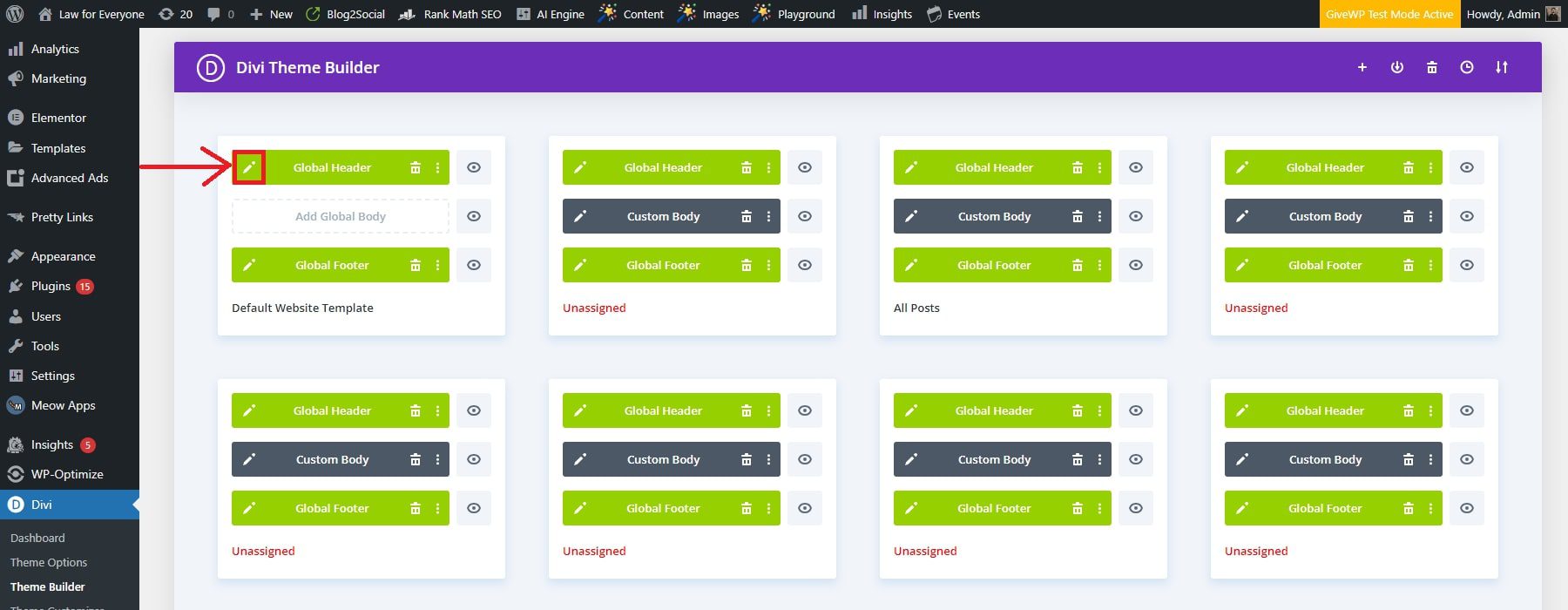
Divi を使用すると、グローバルヘッダーとフッターを効率的に更新できます。デフォルトのヘッダー テンプレートのグローバル ヘッダーを編集するには、その横にある鉛筆アイコンをクリックします。これにより、Divi Page Builder が開き、要素をドラッグ アンド ドロップしてカスタマイズできます。

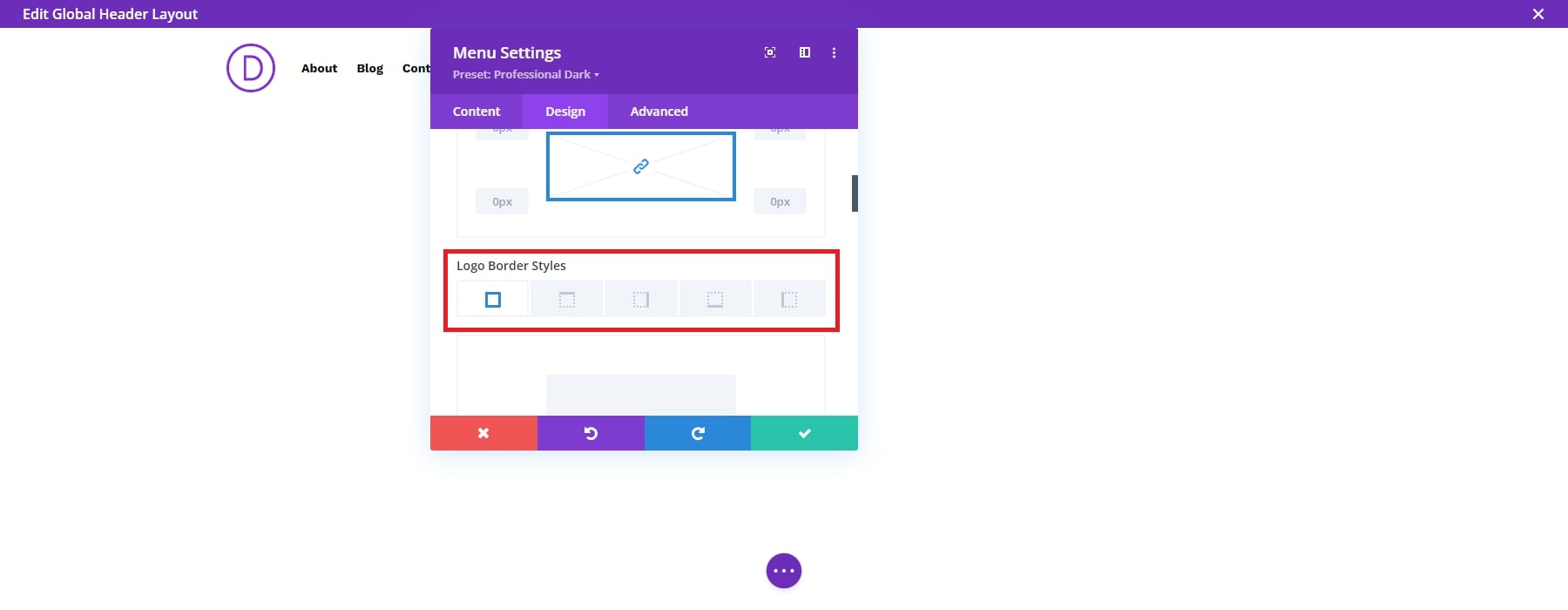
たとえば、Web サイトのロゴを確認し、設定をクリックしてロゴの境界線のスタイルを変更します。次に、「デザイン」に移動し、「ボタン」までスクロールして、境界線のスタイルを調整します。完了したら、緑色のチェックボタンをクリックして保存します。

これらの変更により、すべての Web ページのグローバル ヘッダーがすぐに更新されます。テーマビルダーページに戻り、「変更を保存」をクリックして編集内容を保存します。
5. 必要なプラグインを追加する
Web サイトの機能とパフォーマンスは、デザインと同じくらい重要です。 WordPress では、必要なものはすべてプラグインを通じて入手できます。これらは、サイトに必要な機能、パフォーマンス、セキュリティを提供します。 Divi にはすでに機能が組み込まれており、キャッシュ、SEO、ソーシャル メディア共有、電子メール マーケティング用のトップ WordPress プラグインと簡単に統合できます。
必要なプラグインは作成しているサイトの種類によって異なりますが、まず始めにいくつかのプラグインを紹介します。
キャッシュプラグイン

WP Rocket は、利用可能な最高のキャッシュ プラグインの 1 つです。静的なコピーを作成して訪問者に提供することで、Web ページの読み込み時間を短縮します。これには、ページ キャッシュ、キャッシュのプリロード、GZIP 圧縮などの機能が含まれます。
WPロケットを入手
SEOプラグイン
Rankmath は、コンテンツの最適化、キーワードの管理、Google などの検索エンジンでのサイトの可視性の向上に役立つ強力な SEO プラグインです。 XML サイトマップ、メタタグ管理、キーワード追跡、詳細な SEO 分析を提供します。 Rankmath は Google Search Console とも統合されており、サイトのパフォーマンスに関する洞察を提供します。

ランク計算の取得
電子メールオプトインプラグイン
Elegant Themes の電子メール オプトイン プラグインである Bloom を使用すると、美しく効果的な電子メール サインアップ フォームを作成できます。ポップアップ、フライイン、インライン フォームなどのさまざまなデザイン オプションを備えた Bloom では、オプトイン フォームを戦略的に配置して訪問者の電子メール アドレスを取得できます。 MailChimp、AWeber、ConvertKit などの主要な電子メール マーケティング サービスと統合されています。

ブルームを手に入れる
ソーシャルメディア共有プラグイン
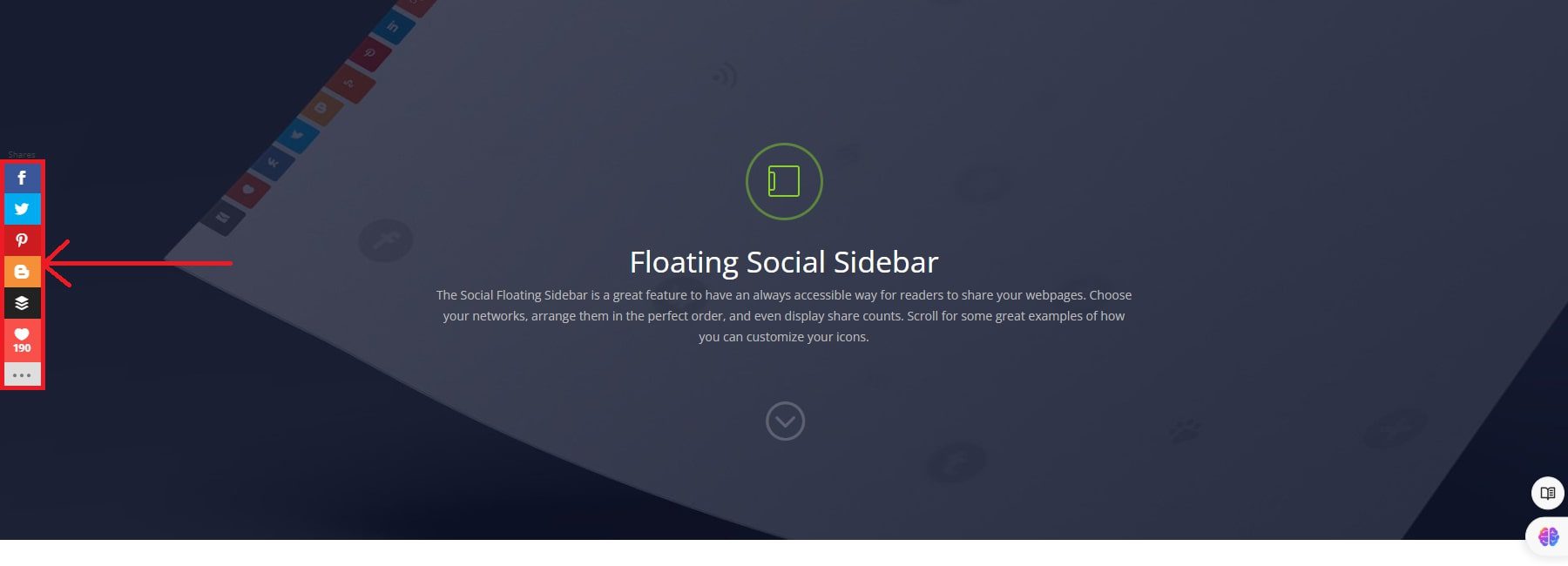
もう 1 つの Elegant Themes プラグインである Monarch は、Web サイトにソーシャル メディア共有ボタンを追加するための包括的なソリューションを提供します。訪問者にソーシャル メディアでコンテンツを共有するよう促すために、フローティング サイドバー、インライン コンテンツ、メディア共有などのさまざまな表示オプションから選択できます。 Monarch は 20 を超えるソーシャル ネットワークをサポートしており、サイトのデザインに合わせてソーシャル共有ボタンの外観をカスタマイズできます。

君主を入手
完全なリストについては、WordPress の必須プラグインをチェックしてください。
ウェブサイトを迅速に構築するメリット
Web サイトを迅速に作成すると、オンラインでの即時的な存在感の確立から市場での競争力の獲得まで、多くの利点が得られます。利点の一部を次に示します。
- 迅速なオンライン プレゼンス: Web サイトを素早く立ち上げることで、オンライン プレゼンスを迅速に確立できます。これは、現在のトレンド、季節の機会、またはマーケティング キャンペーンを活用したいと考えている企業や個人に特に有益です。
- 競争上の優位性:市場投入までの時間が短縮されることで、競争上の優位性が得られます。製品、サービス、コンテンツをオンラインでいち早く提供することで、早期導入者を惹きつけ、競合他社よりも先に市場シェアを獲得することができます。
- コスト効率: Web サイトの迅速な開発は、多くの場合、開発コストの削減につながります。設計と開発に費やす時間を短縮することで、人件費を節約し、マーケティングや製品開発などの他の重要な領域にリソースを割り当てることができます。
- ブランドの可視性とマーケティング: Web サイトの迅速な立ち上げにより、すべてのオンライン活動の中心ハブが提供され、マーケティング活動がサポートされます。 Web サイトをソーシャル メディア、電子メール キャンペーン、その他のマーケティング チャネルと統合し、ブランドの認知度とエンゲージメントを強化できます。
全体として、Web サイトを迅速に構築することには多くの利点があります。大切なのは、自分のタスクに全力で取り組み続けることと、目標を明確にすることです。
今すぐ Divi を始めましょう
Web サイトを迅速に構築するのは複雑である必要はありません。適切なツールとガイダンスを使用すれば、誰でもすぐにプロフェッショナルで機能的なサイトを作成できます。 Divi を選択すると、Web サイトの構築に使用できる最も強力で時間を節約できるツールにアクセスできるようになります。 Divi の柔軟性、事前に設計されたレイアウト、グローバルなカスタマイズ機能により、魅力的なサイトを迅速かつ効率的に作成するための最適なソリューションになります。これらのリソースを使用すると、ビジョンを実現し、今後何年にもわたって目立つ Web サイトを作成できます。
もう時間を無駄にしないでください。 Divi を使用すると、夢の Web サイトを数分で構築できます。
今すぐサイトの構築を始めましょう
始める準備はできましたか? Divi を使用してウェブサイトを構築する方法に関するガイドを今すぐ確認してください。
この投稿で紹介されている製品について詳しく知りたいですか?以下の表を確認してください。
| 言及された製品 | 開始価格 | 説明 | ||
|---|---|---|---|---|
| 1 | ディビ | 年間 89 ドル | テーマとページビルダー | 訪問 |
| 2 | 敷地内 | 月額 2.99 ドル | ホスティングプロバイダーとドメインレジストラー | 訪問 |
| 3 | 名前安い | 年間 17.99 ドル | ドメインレジストラ | 訪問 |
| 4 | WPロケット | 年間 59 ドル | キャッシュプラグイン | 訪問 |
| 5 | ランク計算 | 年間 78.96 ドル | SEOプラグイン | 訪問 |
| 6 | 咲く | 年間 89 ドル (エレガント テーマ メンバーシップで利用可能) | 電子メールオプトインプラグイン | 訪問 |
| 7 | 君主 | 年間 89 ドル | ソーシャルメディアプラグイン | 訪問 |
