サイトのパフォーマンスを向上させる3つの最も簡単な方法
公開: 2020-04-17サイトのパフォーマンスと速度は今や生きている科学です。 調査によると、顧客の行動は数ミリ秒以内に変更される可能性があります。
サイト所有者のほとんどは、最も魅力的なデザインと機能を視聴者に示すと考えています。 ただし、追加のWeb機能によってサイトのパフォーマンスが低下する可能性があることに注意してください。
一部のデザイナーは、サイトを美しくするために、流行の動く背景や視差ウェブスクロールを追加します。 ただし、厳しい真実は、訪問者がサイトページをロードするのに10秒以上待たないということです。
したがって、サイトはすぐに訪問者を失います。 この場合、サイトマスターは定期的な訪問者を失う理由に焦点を合わせません。 あなたはそのような問題に直面していますか? 次に、この記事を読んで、サイトのパフォーマンスを大幅に向上させる方法を理解する必要があります。
1.速度を上げることでサイトのパフォーマンスを向上させる

わずか1秒の読み込み遅延により、次のコストが発生する可能性があります。
- ページの表示が11%少なくなります
- 視聴者の喜びを16%削減
- 進行中の7%の損失
毎秒、サイトのパフォーマンスに悪い印象を与える可能性があります。 あなたのサイトをスピードアップする時が来ました。 あなたがあなたのサイトに暗示するための最も単純でありながら即座に役立つトリックが何であるかを見てみましょう。
HTTPリクエストを最小限に抑える
Yahooによると、ウェブサイトの80%の読み込み時間は、画像、スクリプト、スタイルシートなど、そのサイトの個別の部分をダウンロードするために使用されます。
これらのコンポーネントのそれぞれに対して、HTTPリクエストがあります。 それで、
より多くのページ上の要素=より長いページの読み込み時間
したがって、HTTPリクエストを最小限に抑えることは、サイトのパフォーマンスとサイトの速度を向上させるために重要です。
まず、ベンチマークとして使用するためにサイトから行われたリクエストの数を把握します。 Google Chromeユーザーは、ブラウザの開発ツールによって自分のサイトのHTTPリクエストの数を確認できます。 以下の手順に従って、どのように機能するかを確認してください。
ステップ1:分析するページに移動します。 マウスの右側をクリックします。 次に、「検査」をクリックします。
ステップ2:次に「ネットワーク」タブをクリックします。 [ネットワーク]タブが表示されない場合は、サイドバーを展開してみてください。
ステップ3:名前、サイズ、時間の列を見つけます。
- 名前-そのページのすべてのファイルを表示します。
- サイズ-ファイルサイズを表示します
- タイプ-各ファイルのタイプを表示します
- 時間-各ファイルの読み込み時間を表示します
ステップ4:左下隅を見てください。 ここでは、HTTPリクエストの総数を確認できます。
不要なファイルを見つけて削除すれば、サイトの速度を上げることができます。

ファイルの最小化と統合
これで、リクエストの数とタイプがわかります。 したがって、それらを減らすのは簡単です。 それを最大限に活用するには、JavaScript、HTML、およびCSSファイルから始める必要があります。
これらのファイルは、サイトの外観を管理するために不可欠です。 ユーザーがサイトにアクセスすると、毎回リクエストが作成されます。
これらの数を減らすには、ファイルを縮小して結合する必要があります。 これにより、ファイルのサイズと総数が減少します。
テンプレート化されたウェブサイトビルダーは、このステップを踏む必要があります。 テンプレート化されたWebサイトは簡単に作成できますが、コードが乱雑になり、サイトのパフォーマンスが低下する可能性があるためです。
縮小:不要な空白、書式設定、およびコードを削除することを意味します。 不要なコードはすべて、ページにサイズを追加します。 改行、余分なスペース、およびインデントを消去する必要があります。 この除去プロセスにより、ページが十分にスリムになります。
組み合わせる:ファイルを一緒に追加することを意味します。 複数のCSSファイルとJavaScriptファイルがある場合は、それらを1つのファイルに保持できます。
要素とHTTPリクエストが少ない=読み込み時間が速い
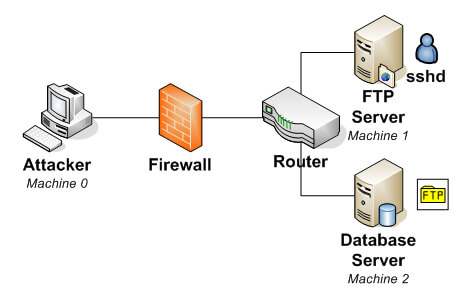
サーバーの応答時間を短縮する
ページの読み込み時間は、DNSルックアップのタイミングによって異なります。 DNS(ドメインネームシステム)は、IPアドレスのデータベースを持つサーバーです。 さらに、関連するホスト名。 ユーザーがURLをブラウザにコピーすると、DNSサーバーはそのURLをIPアドレスに変換します。 オンラインで場所を表示するのに役立ちます。
たとえば、URLubnt.comにアクセスする場合です。 まず、それをブラウザに入力しますが、これはデスクトップにはほとんどありません。
ISPは、そのURLからIPアドレスを見つけるDNSルックアップを実行します。
IPアドレスが52.41.57.152.442のようであると仮定します。 このアドレスは、探しているサイトの入手先を示しています。 このステップでは、ユーザーは数字の長い文字列を覚える必要はありません。
このステップを完了するための全時間は、DNSプロバイダーの速度を示しています。 時間が長い場合は、より高速なDNSプロバイダーに切り替えて、サイトのパフォーマンスと読み込み時間を短縮する必要があります。
2.セキュリティを強化してサイトのパフォーマンスを向上させる

サイトのセキュリティを確保することは、今日の重要なタスクの1つです。 ここでは、サイトのセキュリティを簡単かつ強力に行う方法をいくつか紹介しました。 飛び込みましょう。
IPv6を有効にする
IPv6(インターネットプロトコルバージョン6)は、IPv4(インターネットプロトコルバージョン4)よりも高速です。 たとえば、LinkedInとFacebookは、IPv6にアクセスした後に改善が見られました。 改善はそれぞれ40%と約10-15%です。
Googleのユーザーの約15%がIPv6を使用しています。 その上、ウェブサイトの10%だけがIPv6対応です。
それで、あなたのウェブサイトはIPv6に対応していますか? よくわからない場合は、オンラインでテストしてください。
コンテンツ配信ネットワーク(CDN)は、WebサーバーまたはPoints of Presence(PoP)のグローバルに分散されたネットワークであり、その目的はより高速なコンテンツ配信を提供することです。
コンテンツはCDN全体に複製および保存されるため、ユーザーは地理的に最も近い場所に保存されているデータにアクセスできます。 これは、1つの中央サーバーにコンテンツを保存する従来の方法とは異なります(そしてより効率的です)。
CacheFly、Cloudflare、AKAMAI、IncapsulaなどのCDN(コンテンツ配信ネットワーク)プロバイダーのほとんどは、IPv6を提供しています。 したがって、コントロールパネルを確認して有効にしてください。
Cloudflareユーザーは、「ネットワーク」タブに移動して有効にすることができます。 IPv6を使用しても、何の害もありません。 あなたのサイトを固定するのは楽しいでしょう、そして同時に、それはセキュリティを保証します。
DNSSECでドメインを保護する

DNSSEC(Domain Name System Security Extensions)プロトコルは、ドメインにセキュリティの層を追加できます。

基本的に、DNSはスケーラブルな共有システムとして考案されたものであり、当時はセキュリティが考慮されていませんでした。 DNSSECは、DNSレコードに暗号化サインを追加します。 このシステムは、リクエストが権限のあるネームサーバーからのものであるかどうかを確認するために使用されます。
ドメインレジストラを使用してDNSSECを有効にできます。 Cloudflareユーザーの場合は、[DNS]タブに移動してDNSSECを許可できます。
一方、DNSSECをサポートしているため、NamecheapのプレミアムDNSを使用できます。 DNSSECでDNSデータを保護した後、DNSSECでオンラインドメインが有効になっていることを確認できます。

SSL証明書を有効にする
HTTPSは、インターネットをより安全で信頼性の高いものにするためのGoogleと大規模な組織からの大きな推進力です。 最近、グーグルはHTTPSが検索ランキングシグナルの1つであると述べました。 したがって、先に進んで、SSL証明書をサイトに実装してください。
WebサイトがHTTPS経由でアクセスできる場合は、データがユーザーのPCからWebサーバーに暗号化されていることを意味します。
ブロガーはSSL証明書を最も必要とします。 Webサイトで機密取引を行っていない場合は、無料のSSL証明書を使用できます。
サイトの保護に真剣に取り組んでいる場合は、WAF(Webアプリケーションファイアウォール)を使用してOWASPトップ10などから保護することを検討してください。
HSTSを有効にする
HSTS(HTTP Strict Transport Security)は、セキュリティのもう1つの追加レイヤーです。 これにより、ブラウザはセキュリティで保護されたチャネル(HTTPS)のみを介してすべての連絡先をガイドできます。 さらに、プロトコルのダウングレードとCookieハイジャック攻撃をブロックします。
CDNを使用している場合でも、ネットワークエッジでHSTSを有効にできます。
3.デザインを増やすことでサイトのパフォーマンスを向上させる

サイトのパフォーマンスを向上させるには、サイトの設計が不可欠です。 ここにあなたのサイトをすぐに後押しすることができるいくつかのポイントをリストしました。
Webサイト全体がレスポンシブであることを確認します
ここ数年、誰もが自分の携帯電話から閲覧するのが好きです。 したがって、モバイルフレンドリーでないサイトにアクセスすることを好む人は誰もいません。
Googleでさえ、2015年にモバイルフレンドリーではないサイトにペナルティを課し始めました。
Web開発者は、必須であるため、モバイルバージョンでサイトを構築するようになりました。 しかし、あなたのサイトはモバイルフレンドリーですか? はいの場合、サイトのコンバージョンおめでとうございます。今後も確実に成長します。 そうでない場合は、モバイルまたはタブレスポンシブにするために遅れないでください。
クリアCTAを使用する

サイトのCTA(Call to Action)ボタンは、販売率またはコンバージョン率を向上させることができますか? この質問への答えは、はいです! 調査によると、オレンジ色のCTAボタンはコンバージョン率を32.5%上昇させ、赤いボタンは21%上昇します。
したがって、アクションボタンへの呼び出しを追加することは、サイトのゲームチェンジャーになる可能性があります。 アクションを後押しするには、「つかむ」、「開始する」、「チェックする」、「発見する」、「学ぶ」などの実用的な単語を使用してください。
より多くの画像を使用する
読者は、記事を読むだけでなく、可視性を好みます。 表示されるオプションは、GIF、写真、ビデオ、または図面です。 ある調査によると、読者の10%が写真を気に入った後、あなたのリンクや記事をクリックします。 多くのウェブサイトがストックフォトを提供しています。
あなたのために無料のオプションをチェックしましょう-
- ペクセル(無料)
- スプラッシュ解除(無料)
- リトルビジュアル(無料)
- Pinterest(無料)
- Stocksnap(無料)
有料プランによる無料の画像のカスタマイズ-
- Canva
有料オプション-
- ✓
- シャッターストック
適切なテーマの選択

ウェブサイトに適切なテーマを使用することも重要な事実です。 あなたはあなたのウェブサイトに適したテーマを選ぶべきです。
良いテーマはサイトを遅くするべきではありませんが、残念ながら多くのテーマが遅くなります。 サイトのパフォーマンスに適したテーマを選択する方法を見てみましょう。
- 問題を引き起こしているテーマを非アクティブ化する
- あなたは20のテーマを使うことができます。 (WordPressのデフォルトテーマに関する記事を読んでください)
- elementorのデフォルトテンプレートを使用するか、HappyElementorAddonsを選択してデザインを作成できます。
この記事を読む
サイトパフォーマンスの改善に関する要約
いくつかの段落ですべての問題を網羅することは本当に不可能です。 ただし、サイトのパフォーマンスを迅速に開発したい場合は、これらすべてのヒントに従う必要があります。 独自に構築している場合、または開発者を雇ってサイトをカスタマイズすることを計画している場合は、HappyAddonsをご覧ください。
驚いたことに、HappyAddons機能をカスタマイズするために1行のコードを学ぶ必要はありません。
お役に立てば幸いです。 あなたが注意深くステップに従うことができれば、あなたは確かにあなたのウェブサイトをスピードアップすることができます。
それでも、リストに含めるべきテクニックがある場合は、以下のコメントで自由に共有してください。 その間、返信させていただきます。
