売上を伸ばすための9つのトップeコマースランディングページの例
公開: 2022-06-06オンラインストアのeコマースランディングページの例をお探しですか?
eコマースページは、ターゲットオーディエンスの注意を引き付け、サイトにとどめてショッピング体験を開始します。 最も効果的なランディングページは、潜在的な顧客をリードに変換し、変換率を高めます。
この記事では、売り上げを伸ばすためのeコマースページの最良の例をいくつか紹介します。
eコマースランディングページとは何ですか?
ランディングページは、オンラインストアをマーケティングするための単一のWebページです。 これは、訪問者がメールマーケティングキャンペーン、ソーシャルメディアの投稿、またはGoogle広告からのリンクをクリックした後に「アクセス」するページです。
eコマースページは、買い物客が購入などの特定の目標を達成することを奨励します。 ランディングページは買い物客の意図と一致し、魅力的な見出し、説得力のあるコピー、特別オファー、顧客の声、および行動を促すボタン(CTAボタン)が含まれています。
明確にするためのシナリオ例を次に示します。
買い物客は新しい子猫のペットフードを探している可能性があるため、Googleで「子猫に最適な食べ物」を検索します。 検索結果で、「子猫にぴったりの食べ物」というタイトルのリンクをクリックします。
架空の買い物客がページにアクセスすると、次のように表示されます。
- 広告に一致する見出し
- 子猫の画像
- 25%割引のCTAボタン
- 返金保証
- 既存のお客様からの声
このシナリオでは、買い物客は探しているものを数秒で見つけました。 コンテンツは購入者のペルソナに適合し、重要な製品機能と信頼信号を含み、購入を容易にします。 その結果、サイトは訪問者を潜在的な購入者に変えます。
それがランディングページの目的です。訪問者を顧客に変えることです。
eコマースのランディングページと製品ページ
Webサイトの訪問者がサイトにアクセスすると、ホームページや製品ページが表示されることがよくあります。 これは、訪問者にブランドを紹介し、製品情報を提供するための優れた方法です。 ただし、買い物客に行動を促すには最適ではありません。
商品ページは訪問者の教育と情報提供に重点を置いていますが、ランディングページは売り上げを伸ばすためのコンバージョン目標に重点を置いています。 どちらのページタイプも、意図をサポートするために異なるWebデザイン要素を使用しています。
ランディングページと商品ページの違いの内訳は次のとおりです。
ランディングページ

- 明確なCTAを1つ含める
- ナビゲーションなどの出口経路を削除する
- 特定の視聴者に焦点を当てたコンテンツが含まれています
- 検索エンジン(SEO)ではなくマーケティング向けに最適化
製品ページ

- 複数のCTAを含めることができます
- ナビゲーション、製品カテゴリなどの出口経路が含まれます
- より幅広い視聴者に一般的なコンテンツを提供します
- 製品の説明と推奨事項が含まれています
- 有機的なトラフィックを引き付けるためにSEOのために最適化
eコマースのランディングページが必要な理由
eコマースページは、販売目標到達プロセスの重要な要素です。 彼らはあなたの広告キャンペーンを見ている訪問者とあなたの製品やサービスを購入する訪問者の間のギャップを埋めます。
さらに、ランディングページは次のことに役立ちます。
- 有料トラフィックの投資収益率(ROI)を向上させます。 クリック率が非常に高くなる可能性がありますが、ユーザーが商品を購入しないと、広告予算が無駄になります。 ランディングページは信頼を築き、ユーザーの意図を満たすように設計された特定の製品情報を提供するため、コンバージョン率が高くなります。 OptinMonsterがランディングページでROIをどのように向上させたかをご覧ください。
- より良い結果を得るための分割テスト。 ランディングページは特定のマーケティングキャンペーンに固有のものであり、新しいことを試すのに理想的です。 さまざまなランディングページ要素をA/B分割テストして、機能するものと機能しないものを確認できます。
- 特定のオーディエンスをターゲットにします。 特定の顧客セグメントをターゲットとする複数のランディングページを作成できます。 そうすることで、各オーディエンスの意図をよりよく満たすことができます。
- キャンペーンをすばやく作成します。 ランディングページビルダーを使用すると、開発者やデザイナーを雇う必要がなく、ランディングページをすばやく作成できます。 多くのビルダーには、マーケティング目標の達成に役立つ既成のテンプレートと高度な要素が含まれています。
eコマースランディングページのベストプラクティス
ページで作成するすべてのランディングは、オーディエンス、広告キャンペーン、および販売目標到達プロセスに固有のものになります。 ただし、いくつかの普遍的なベストプラクティスに従って、オンラインストアで最良の結果を得ることができます。
eコマースのランディングページのベストプラクティスは次のとおりです。
- 煩雑さを制限し、ランディングページを明確かつ簡潔に保ちます
- ユーザーがはっきりと見えるCTAを使用する
- コピーを説明し、「絵を描く」ために高品質の画像を含めます。
ランディングページのベストプラクティスの詳細については、このガイドをお読みください。
9eコマースランディングページの例
さまざまなランディングページのバージョンを試して、自分とオーディエンスに何が効果的かを確認するのが最善ですが、通常、開始するのが最も困難です。 インスピレーションとして使用できるeコマース製品のランディングページの例を次に示します。
- 1.プライムX
- 2.プレミアムグラノーラ
- 3.ガゼルNo1
- 4.サミナスリープシステム
- 5.元気インスツルメンツ
- 6.イオンX1
- 7.Nabosoeコマースランディングページ
- 8. Kookslams Hard Seltzer
- 9.デ・ハビランド・ジン
1.プライムX

Prime Xバックパックのこのeコマースページの例は、シンプルさとスタイルの理想的なバランスを備えた合理化されたエクスペリエンスを提供します。 製品情報、価値提案、およびCTAは、高品質の画像とビデオで明確になっています。
なぜそれが機能するのか:
- 簡潔な情報を備えたすっきりとしたデザイン
- 高品質の製品画像とビデオ
- 顧客のロゴが付いた社会的証明
- CTAは明確で、フォームフィールドは1つだけです。
2.プレミアムグラノーラ

プレミアムグラノーラのランディングページは、製品情報に焦点を当てるために空白を使用する明るく太字のページです。 ユーザーは、鮮やかな製品画像をスクロールして、ページの下部にある所有者から直接聞くことができます。
なぜそれが機能するのか:
- 明確な価値提案
- 魅力的な製品GIFが注目を集める
- ナビゲーションメニューなし
- 高品質の商品画像
- オーナーの写真が「人間の顔」を添える
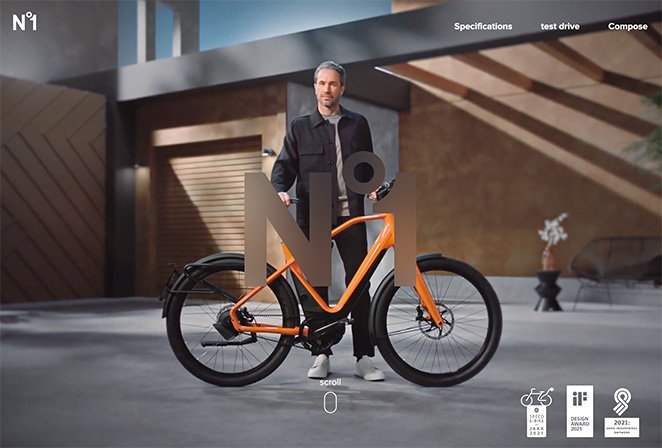
3.ガゼルNo1

Gazelle No1は、eコマースのランディングページデザインで完全な視覚体験を提供します。 インタラクティブな要素、スムーズなスクロール、画像、ビデオが含まれており、買い物客が自転車の所有と使用を視覚化するのに役立ちます。

なぜそれが機能するのか:
- アワードバッジは信頼を高めます
- 高品質の製品画像とビデオ
- インタラクティブな製品機能ボタン
- 複数のCTAボタン
- ナビゲーションを容易にするためのアンカーリンク
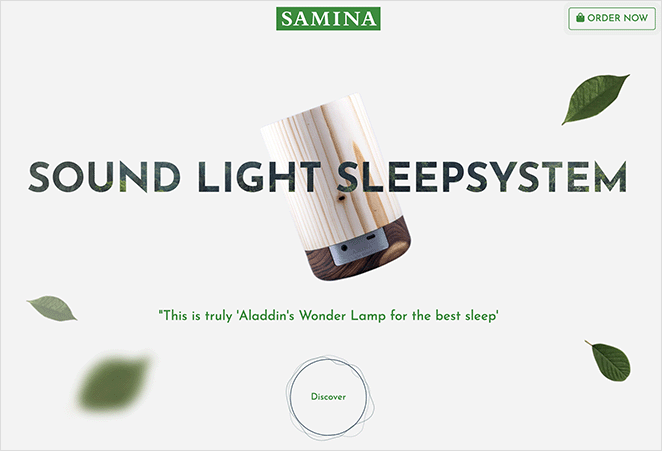
4.サミナスリープシステム

サミナは、その健全で軽い睡眠システムのための見事なeコマースランディングページを持っています。 ニュートラルな背景デザインを高品質の画像と巧妙なアニメーションで相殺し、製品の詳細と仕様に目を引きます。
なぜそれが機能するのか:
- 折り目の上の社会的証明
- 権威構築の創設者の声明
- ナビゲーションCTAは常に表示されます
- 高品質の商品画像
- フッターでのみリンクを終了します
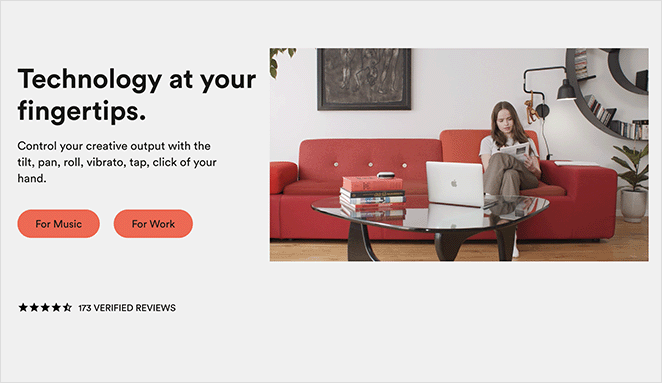
5.元気インスツルメンツ

Genki Instrumentsのこのeコマースページは、見やすいショッピング体験を作成するための巧妙な色のポップを備えたミニマリストデザインです。 画像、動画、顧客レビューを使用して、商品のメリットを強調し、信頼を築き、買い物客に購入を促します。
なぜそれが機能するのか:
- フォールドの上下のカスタマーレビュー
- さまざまな使用目的のCTAボタン
- 高品質の商品画像
- 送料無料のオファー
- 売り上げを伸ばすための「在庫不足」の希少性メッセージ
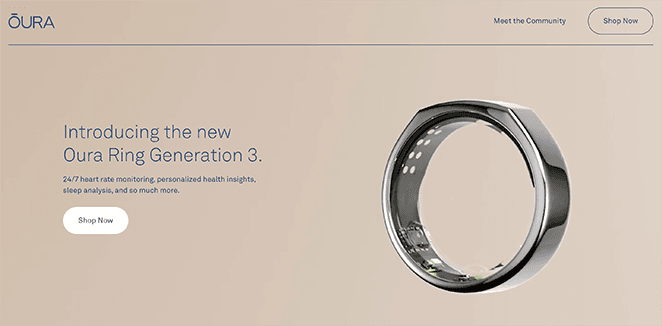
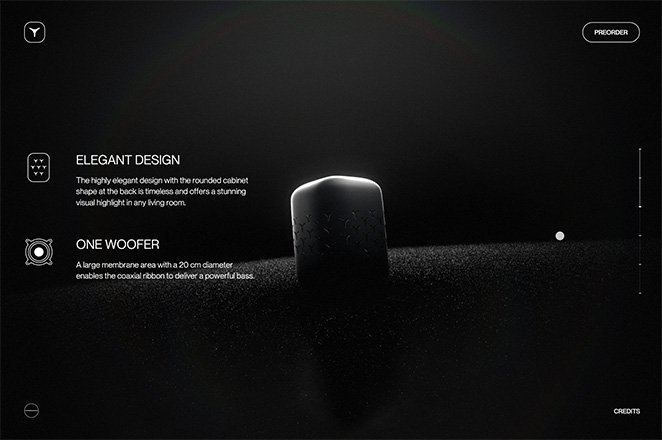
6.イオンX1

Ion X1スマートスピーカーを宣伝するこのページは、クラスと洗練さを醸し出すゴージャスなデザインです。 価値提案はすぐに表示され、巧妙なスクロール機能により、ページの折り畳みの上にすべての情報が保持されます。
なぜそれが機能するのか:
- ページ上部のバリュープロポジション
- スクロールは情報間をシームレスに移行し、情報を折り畳みの上に保ちます
- わかりやすいコピー
- CTAボタンをクリア
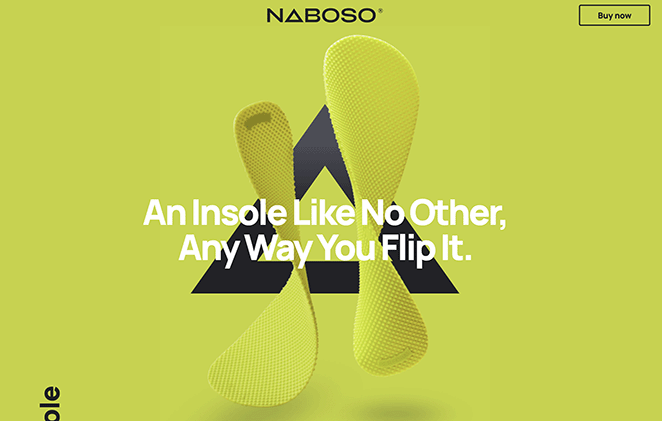
7.Nabosoeコマースランディングページ

Nabosoのランディングページの鮮やかなデザインは、シンプルさと主要な製品の色を組み合わせて、見事な視覚効果を実現しています。 インソールはページ全体をフォローし、楽しく魅力的な方法でその機能を説明するのに役立ちます。
なぜそれが機能するのか:
- 巧妙なアニメーションが製品に目を光らせます
- 強力なバリュープロポジション「他に類を見ないインソール、どんな方法でも裏返すことができます。」
- 色の優れた使用
- 高品質の画像
- CTAボタンをクリア
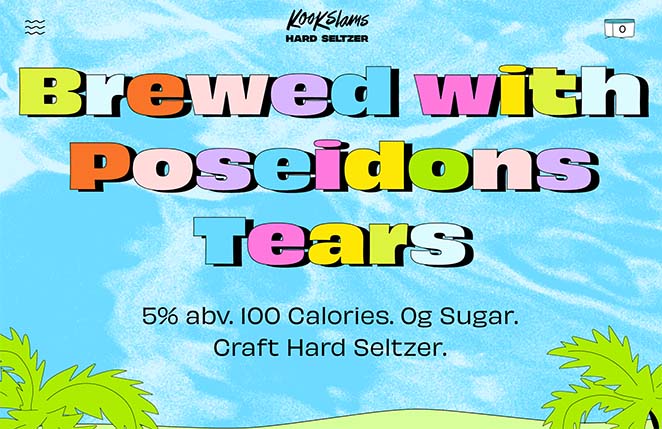
8. Kookslams Hard Seltzer

もう1つの活気に満ちたeコマースランディングページは、Kookslamsのこの例です。 楽しいイラストと説得力のあるコピーライティングを使用して、ブランドの個性を効果的に表現しながら、製品を宣伝しています。
なぜそれが機能するのか:
- 折り目の上の製品情報
- 説得力のあるコピーライティング
- 高品質の画像とGIF
- 複数の太字のCTAボタン
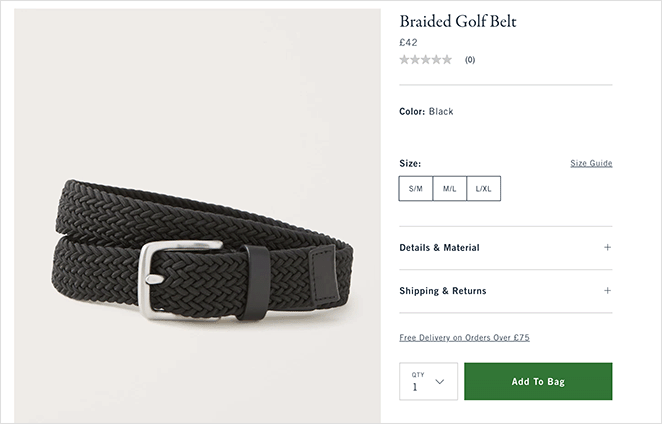
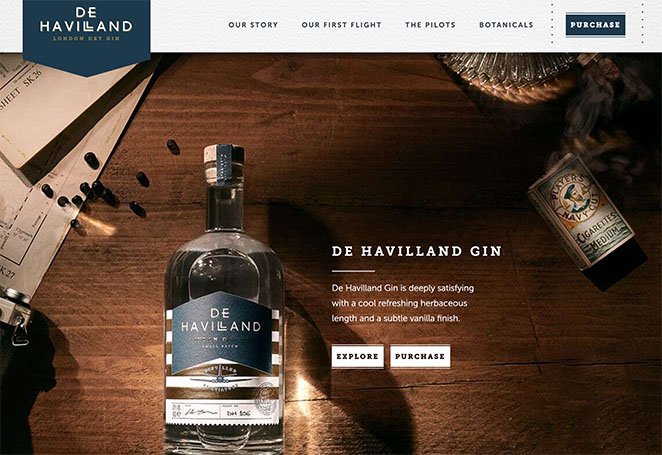
9.デ・ハビランド・ジン

De Havilland Ginのこのeコマースページは、より従来型のデザインですが、潜在的な顧客にとって重要な情報が含まれています。 高品質の製品画像、簡単なナビゲーションのためのアンカーリンク、および表示されるCTAボタンを備えています。
なぜそれが機能するのか:
- CTAボタンが付いた目を引くヒーローエリア
- 製品の歴史と概要
- 高品質の画像
- 複数のCTAボタン
eコマースランディングページを作成する方法
インスピレーションを得たので、eコマースのランディングページを作成する方法を考えているかもしれません。 前述したように、eコマースサイトのランディングページの作成は、ランディングページビルダーを使用すると非常に簡単です。
WordPress Webサイトの所有者は、さまざまなWordPressランディングページプラグインから選択できますが、私たちの意見では、次のソリューションが最適です。

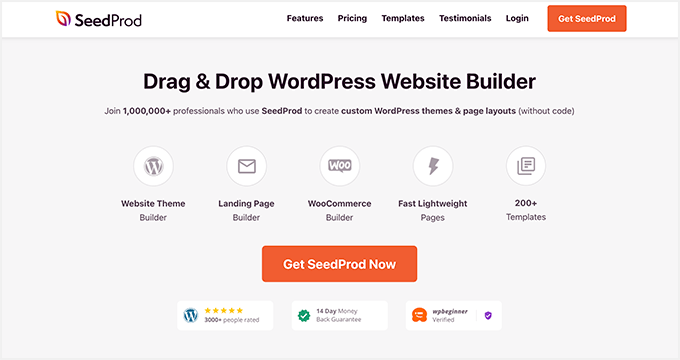
SeedProdは、WordPressの最高のウェブサイトビルダーの1つです。 コードを使用せずに、コンバージョン率の高いランディングページを作成、カスタマイズ、起動できます。
SeedProdを使用して以下を作成することもできます。
- カスタムWordPressテーマ
- 近日公開およびメンテナンスページ
- WooCommerceのWebサイト
- ログインページ
- カスタム404ページ
- もっと
専門的に設計されたランディングページテンプレートから始めて、ドラッグアンドドロップページビルダーを使用してページを視覚的にカスタマイズできます。 SeedProdには、CTAボタン、レビューと紹介文、カウントダウンタイマー、コンバージョンを増やすためのカートに追加ボタンなど、さまざまなブロックとセクションも含まれています。
このステップバイステップガイドに従って、WordPressでランディングページを作成する方法を学びます。 または、すぐにジャンプできます:
あります!
この投稿が、優れたeコマースランディングページの例と、eコマースページを成功させるために必要な情報を見つけるのに役立つことを願っています。
また、ランディングページとスプラッシュページの違いを知りたい場合もあります。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。