完璧な e コマース ストア ページの作成: Web デザイナーのためのベスト プラクティス
公開: 2022-12-20今日のオンライン ショッパーは、選択の余地がありません。 そのため、あなたの e コマース ストアを他とは一線を画すものにすることが重要です。
この記事では、完璧な e コマース ストア ページを構成する要素と、これらのキーを再現して独自の e コマース ストア ページのデザインを成功させる方法を見ていきます。 プロから学ぶことができるように、私たちのお気に入りのオンライン ストアの例もいくつか紹介します。
始めましょう!
eコマースストアページとは?
e コマース ストア ページは、企業が製品やサービスをオンラインの買い物客に販売できる Web サイトです。 一部の企業は実店舗に加えて e コマース ページを持っていますが、今日の多くの企業はオンラインのみで存在しています。
統計によると、今日、約 2,400 万の e コマース Web サイトが存在し、急速に増加しています。 2025 年までに、e コマースは世界の小売売上高の 24.5% を占めるようになると予想されています。
物理的な商品、サービス、またはデジタル製品をオンラインで販売している場合でも、e コマース ストア ページについて知っておくべき重要なことがもう 1 つあります。 あなたが持っているものと、なぜそれが必要なのかを示すことで、オンラインの買い物客に感銘を与えるチャンスです。
それをうまくやれば、顧客を狂ったように変えることができます。 下手をすると、e コマース ページの訪問者は気が進まなくなり、競合他社を選ぶことになります。

eコマースストアページが重要な理由?
では、なぜビジネスは実店舗に固執するのではなく、e コマース ストア ページを作成することを選択するのでしょうか? ますます多くの企業がオンライン ストアを開設しているのには、いくつかの非常に強力な理由があります。
まず、e コマース ストア ページは潜在的に顧客のリーチを大幅に増加させる可能性があります。 SEO (検索エンジン最適化) の力により、新しいオーディエンスは、他の方法では知らなかった製品を見ることができます。
第二に、e コマース ストア ページは 24 時間体制で稼働し、ビジネスに売上をもたらします。 営業時間はないので、朝3時から買い物をする人も逃しません。 (しかもパジャマ姿で買い物できる便利さ!)
e コマース ストアは、ビジネスのブランド認知度を高める非常に効果的な方法です。 オンラインで存在感を示すことで、人々はあなたの商品を簡単に見つけることができます。 また、優れた e コマース ストア ページを作成することで、買い物客が調査を行う際に、はるかに信頼性が高く、合法的に見えるようになります。
完璧な e コマース ストア ページを作成する方法
WordPress で e コマース ストア ページをデザインするのは気が引けるように思えるかもしれませんが、恐れることはありません。 Kadence Blocks を使用すると、コーディングを必要とせずにオンライン ストアを簡単に設計できます。
e コマース ストア ページを独自のものにしたい一方で、e コマース Web サイトが成功するために必要な特定の品質があります。 信じられないほどのeコマースページをデザインする方法を見てみましょう.
ナビゲーションを簡単にする
調査によると、買い物客を魅了するのに数秒しかかからないことがわかっています。そのため、オンライン ストアの適切な場所にすばやく簡単にアクセスできるようにしてください。 これはすべて、ナビゲーションの設定方法にかかっています。
では、ナビゲーション メニューがユーザー フレンドリーであることを確認するにはどうすればよいでしょうか。
- カテゴリに名前を付けるときは、明確でシンプルな言葉を使用してください。 カテゴリにクリエイティブな名前を使用するのは魅力的かもしれませんが、これは Web サイトの訪問者を混乱させるだけです。
- ナビゲーション メニューは、ホームページの非常に目立つ、常識的な場所に配置します。 これは通常、メイン メニューをページのヘッダーに配置し、メイン ページのリンク (「ホーム」、「概要」、「連絡先」) をページの左上に配置することを意味します。
- パン粉を使用します。 ブレッドクラムを使用すると、訪問者は前のページやカテゴリに簡単に戻ることができます。 また、ウェブサイトの構造を概説するため、SEO にも最適です。
すべてを簡素化
完璧な e コマース ストア ページをデザインする際の目標は、物事を最小限に抑えることです。 訪問者を何かを購入するように誘導し続けたいと考えています。これは、不必要な気を散らすものを取り除くことを意味します。
視覚的には、ページに多くの色を使用したり、不快な量のテキストを使用したり、狭いスペースに多くの画像を配置したりしないでください。 バナー広告とポップアップは慎重に使用する必要があります。
カスタマージャーニーを簡素化します。 これは、購入に向けてできるだけ少ないステップで顧客を案内することを意味します。 あまりにも多くの困難を乗り越えなければならないと感じた場合、買い物客はあきらめてサイトを離れてしまいます。
ブランディングに焦点を当てる
簡単に言えば、消費者は信頼できるブランドから購入します。 自分の個人情報やクレジット カード情報を大ざっぱで顔の見えないブランドに引き渡したいと思う人はいません。 オンライン ショッパーの信頼を得る最も強力な方法の 1 つは、ブランディングです。
ブランディングとは、クールなロゴを持つことだけではありません。 それはあなたが会社として誰であるかについてです。 あなたのブランドの価値、あなたが何を支持しているか、そして何があなたを競争から際立たせているかを明確にしましょう。
効果的なブランディングは、顧客があなたの会社と関係を持つのに役立ちます。 聴衆との感情的なつながりを構築し、ロボットではなく人を扱っているように感じます。
ブランディングは、あなたの会社が顧客にとって親しみやすいものになるのに役立ちます。 コンテンツで一貫したメッセージと音声、一貫した視覚要素、さらには一貫した配色を使用することで、視聴者があなたを認識しやすくなります. ブランドの親しみやすさは信頼を築きます。
コンテンツを魅力的でスキャン可能にする
e コマース ページのコンテンツに関しては、量よりも質が重要です。 ページに余白を残すことを恐れないでください。実際、余白を優先してください。 大量のテキストを目にすると、買い物客はそれを読もうとはしません。
スキャン可能な方法でテキストをレイアウトします。 つまり、消化可能な情報に分解するということです。 これを行うには、次の方法があります。
- シンプルで的を射た言葉を使う
- テキストを小さな段落に分ける
- 箇条書きの活用
コンテンツが視聴者に関連し、関連性があることを確認してください。 日常生活で使用する言葉を使用します。 本物で人間味のあるコンテンツを含めましょう。人々はあなたが本物であると感じ、信頼を築きます。
高品質の画像を選択する
オンラインの買い物客は、自分で製品を体験する方法を持っていません。製品を手に取って、あらゆる角度から見ることができません。 あなたの仕事は、商品写真を効果的に使用することで顧客が得られるものを体験してもらうことです。
ピクセル比が高く、明るい、プロ並みの写真を使用していることを確認してください。 さまざまな角度からの複数の写真と、製品を使用している人物の写真を使用します。 画像をズーム可能にし、可能であれば回転可能にします。
社会的証明を表示
e コマース ストア ページにレビューを含めることの重要性を過小評価しがちです。 誰がこれらのものを読むのですか? 実際、購入者の 93% が製品を購入するかどうかを決定する前にオンライン レビューを読んでいることがわかりました。 オンライン ショッパーの 81% が、レビューのない e コマース ストアは信用できないと言っています。
これは事実です。他の人が何かをしている場合、人間は何かをする傾向があります。 あなたの e コマース ページのレビューは、あなたの会社がそれ自体について話している場合よりも、はるかに信頼できる方法であなたの製品が素晴らしいことを示す方法です。
ユーザーエクスペリエンスを完璧に
ユーザー エクスペリエンス (または UX) は、顧客が製品と対話し、製品を体験する方法です。 あなたの e コマース ページを訪れた人はどのような体験をするでしょうか? どうすればその体験を向上させることができますか? ここにいくつかのアイデアがあります:
- パーソナライズされた製品の提案。 パーソナライゼーションは、ポジティブなユーザー エクスペリエンスを提供する上で重要です。 買い物客がカートにすでに入れているものに基づいて提案を行うことで、気に入る商品をさらに見つけることができます。
- ウェブサイトの速度を最適化します。 e コマース ページの動きが遅い場合、買い物客はページが読み込まれるのを待ちきれません。 ウェブサイトの速度に焦点を当てることが不可欠です。
- 素晴らしいカスタマーサポートを提供します。 これは、コール センターのように手の込んだものでも、よくある質問に答えるチャットボットのような単純なものでもかまいません。 オンラインの買い物客は、必要なときに迅速で効率的なサポートを受けられることを期待しています。
- 忠実な顧客を表彰します。 ロイヤルティ プログラムは、既存の顧客に自分が必要不可欠であると感じさせる方法であり、e コマース ストアの新規顧客を獲得する優れた方法です。
チェックアウトプロセスをスピードアップ
最近の調査によると、消費者の 40% が、オンラインで買い物をする理由は時間を節約するためだと言っています。 このため、遅いチェックアウト プロセスで貴重な時間を無駄にすることは避けたいものです。

Kadence Shop Kit を使用すると、チェックアウト フローを簡単にカスタマイズできます。 顧客固有のニーズに合わせてチェックアウトをカスタマイズすることで、チェックアウトの手間を減らします。 チェックアウト フィールドを有効または無効にするか、チェックアウト マネージャーを使用して独自のフィールドを作成します。 チェックアウト フォームを簡単にカスタマイズし、WooCommerce メールに追加するフィールドを制御します。
顧客にプロファイルの作成を要求するのではなく、ゲスト チェックアウトを許可します。 それらに関する有益な情報を収集する機会を逃す可能性がありますが、放棄されたカートから販売を完全に失うよりはましです。
モバイル向けに最適化
オンラインの買い物客は、デスクトップで e コマース ページにアクセスするだけではありません。多くの場合、携帯電話でストアを表示します。 モバイル Web ブラウジングはかつてないほど普及しているため、消費者は Web サイトが携帯電話で美しく機能することを期待しています。
完全にレスポンシブな WordPress テーマを選択することが重要です。 そうしないと、専門的でなく信頼できないと思われる店から多くの顧客を失うことになります。 デスクトップでもモバイルでも魅力的なテーマである Kadence を強くお勧めします。
セキュリティを優先する
成功する e コマース ストア ページの絶対的に重要な要素の 1 つは、安全であることです。 顧客は、個人情報に関してあなたのブランドを信頼できることを知る必要があります。 SSL 証明書を表示し、WordPress サイト用の iThemes Security Pro などの非常に効果的なセキュリティ プラグインを選択することが不可欠です。
適切なセキュリティがなければ、ビジネスと顧客が詐欺や ID 盗難のリスクにさらされます。 そして、それらの顧客があなたの製品の購入をやめ、あなたのブランドについてのニュースを広めると信じた方がよいでしょう.
最高の e コマース ストア ページの例
これらのベスト プラクティスを実際に見てみたいですか? ここでは、お気に入りの 5 つの e コマース ストア ページと、そこから学べることの内訳を紹介します。
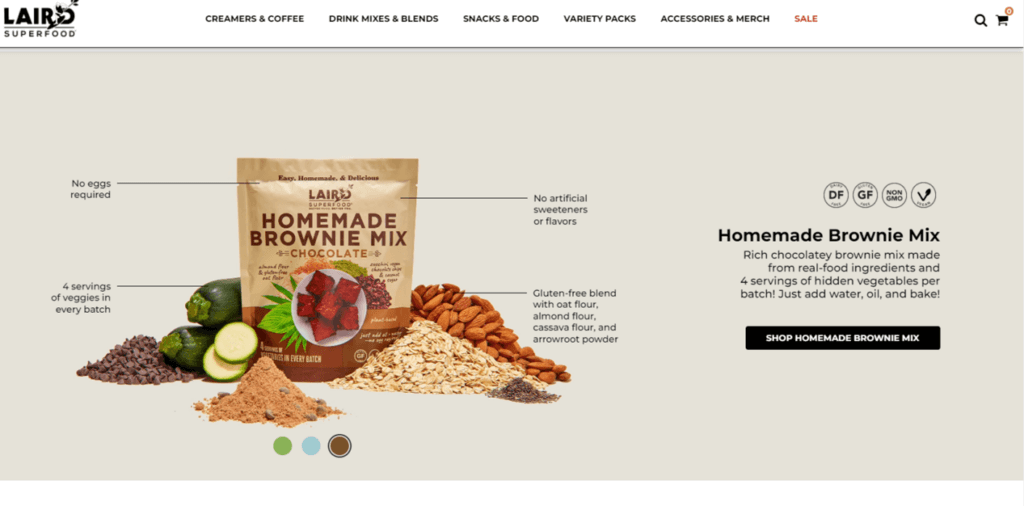
1. 地主スーパーフード

Laird Superfood の e コマース ページは、シンプルながらインパクトがあり、非常にクリエイティブな画像が使用されています。 私たちは、彼らが製品の利点を議論するために、昔ながらの箇条書きを使用するのではなく、製品の画像をどのように使用したかを気に入っています.
ナビゲーション メニューは太字で、カテゴリには明確なラベルが付けられています。 「Featured Collections」バーには、各カテゴリのおいしい食べ物の超クローズアップ画像が表示されます。 彼らのページを下にスクロールすると、彼が販売するものをどのように信じているかについての創設者からの引用が表示されます. その本物の人間味は信頼を築きます。
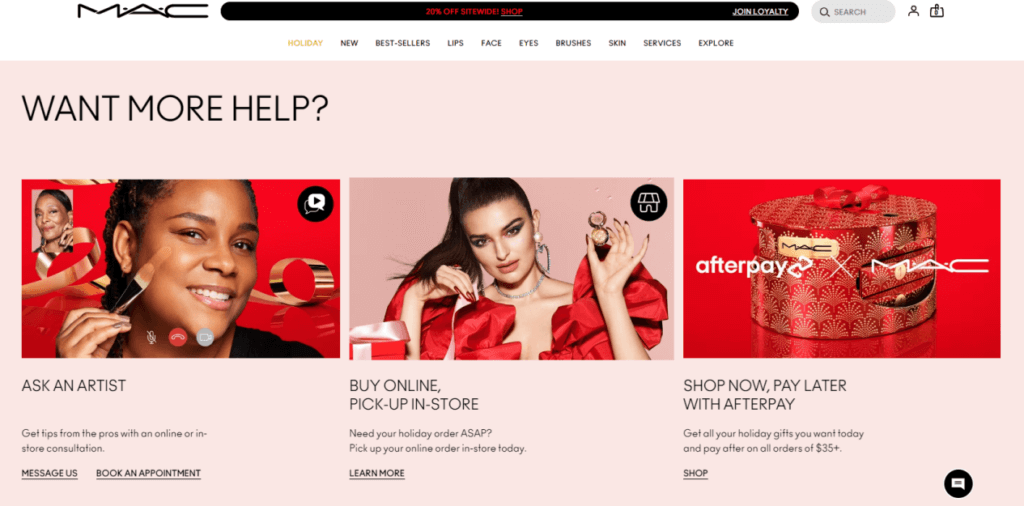
2. マックの化粧品

Mac Cosmetics の e コマース ストア ページは、訪問者がすでにブランドについて知っていることを前提としており、メインの見出しとして割引を提供することで、すぐに本題に入ります。 このオンライン ストアは、上から下までポジティブなユーザー エクスペリエンスを提供するように設定されています。
「お問い合わせ」のフッター メニュー リンクの代わりに、Mac は「さらにサポートが必要ですか?」という見出しで顧客満足度を高めるセクション全体を用意しました。 彼らは、エキサイティングなメイクアップの相談、より迅速なピックアップのオプション、および「今すぐ購入して後で支払う」支払いオプションを提供することにより、価値と利便性を提供します.
3. ジュス・ジュス

Jus Jus は、製品を e コマース ストア ページの中央に配置し、ボトルの全画面表示の写真だけが注目の的となるようにしています。 下にスクロールすると、非常に興味深いことに気付くでしょう。「今すぐ購入」ボタンや価格はありません。
この会社は、すぐに売りに行くのではなく、「概要ページ」から始まるストーリーを織り上げています。 実際にワインを注文するには、上部のナビゲーション バーにある [ショップ] をクリックする必要があります。 これは、売上の損失につながる可能性がある大胆な動きですが、代わりに、訪問者に急いでいないことを嬉しく感じさせます.
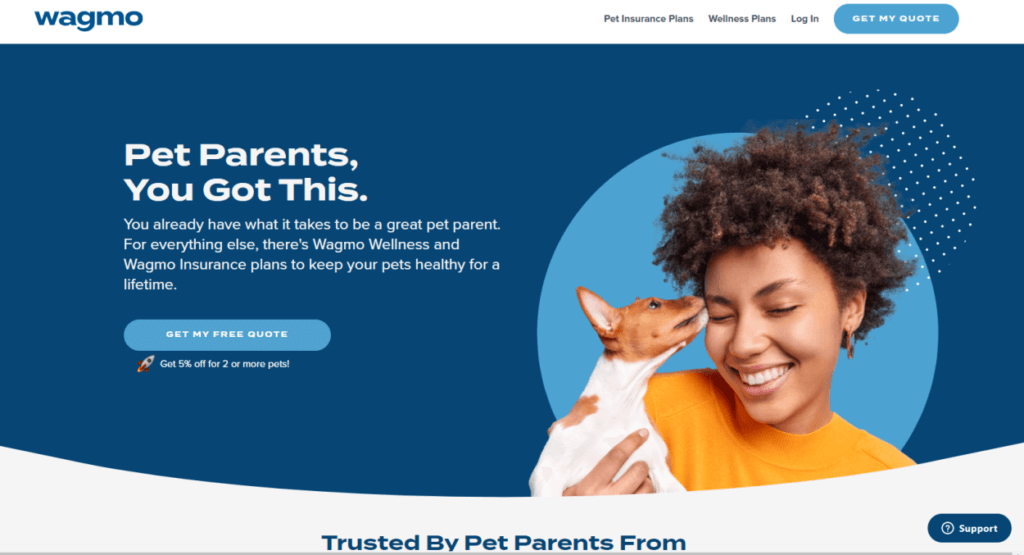
4.ワグモ

Wagmo の Web サイトのデザインで私たちが気に入っている最初のいくつかの点は? まず、シンプルながらも大胆な配色は、会社のロゴの色と一貫しています。 次に、犬と一緒にいる女性の遊び心のある写真は、誰もが笑顔になります。
次に、彼らが聴衆に話すために選択する言葉遣いがあります - それは関連性があり、会話的です. 冷酷で冷酷な保険会社と思われる代わりに、Wagmo はその逆を成功させました。
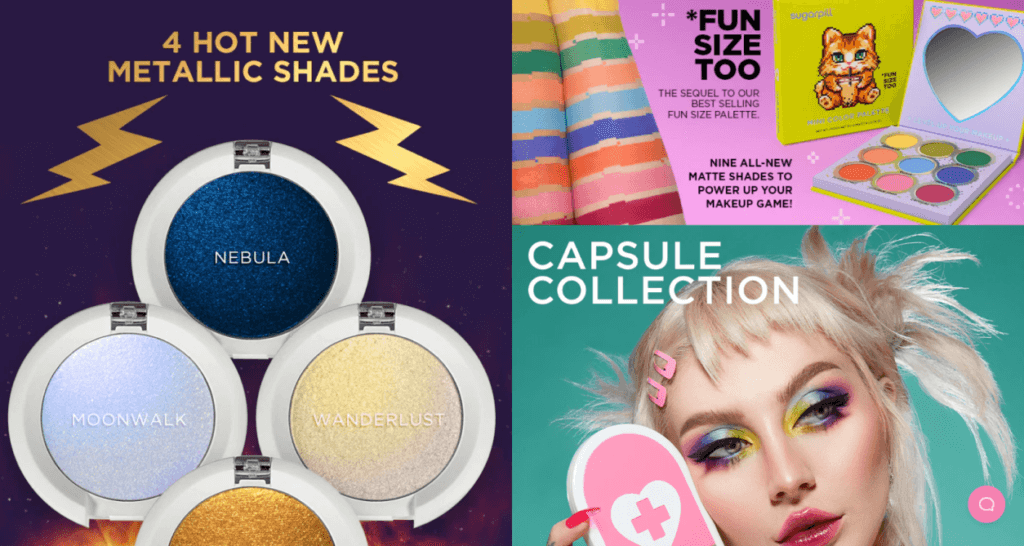
5.シュガーピル

Sugarpill は、e コマース ページのデザインとの共通点で視聴者と出会います。 彼らの製品は、鮮やかでカラフルなメイクアップを愛する人々にアピールするため、それらの視覚的要素をウェブサイトに反映しています.
メインのナビゲーション メニューが展開されてサブカテゴリが表示されるため、買い物客は探しているものを正確に見つけることができます。 カテゴリページでは、各製品のサムネイルにカーソルを合わせると、さまざまな角度に変化します。
まとめ
あなたの e コマース ストア ページは、オンライン ストアのコンバージョンを促進するベスト プラクティスを守りながら、独自の個性を示す必要があります。 Kadence Shop Kit は、完璧な e コマース ストア ページを作成するために必要なすべてを提供する強力な WooCommerce 拡張機能です。 競合他社よりも目立ち、売り上げが急上昇するのを見てみましょう!

でeコマースの収益を拡大
Kadenceショップキット
15 を超える強力なモジュールを備えた Kadence Shop Kit は、最も堅牢な WooCommerce 拡張機能です。
Kadence Shop Kit を使用すると、動的で魅力的な製品レイアウトを作成したり、顧客を変える製品画像を表示したり、製品のバリエーションを表示する方法を作成したり、顧客とつながる動的なギャラリーを設計したりできます。
Kadence Shop Kit は、優れたレビューによる即時のソーシャル プルーフの作成、動的な情報タブの作成、ブランドの影響力の活用、チェックアウト フローの最適化などにも役立ちます。

毎週、iThemes チームのチームは、毎週の WordPress 脆弱性レポートを含む、新しい WordPress チュートリアルとリソースを公開しています。 2008 年以来、iThemes は、お客様自身またはクライアントのために WordPress サイトの構築、維持、保護を支援することに専念してきました。 我々の使命? 人々の生活を素晴らしいものにします。
