WooCommerce チェックアウト ページを編集およびカスタマイズする方法
公開: 2023-10-05デフォルトの WooCommerce チェックアウト ページは、平均的な店舗と視聴者向けに合理化されています。 ただし、あなたのストアが平均的なものではなく、視聴者が基本的なチェックアウト フローに困難を伴う独自のニーズや好みを持っている可能性は十分にあります。
これがあなたのストアに当てはまると思われる場合は、デフォルトの WooCommerce Checkout ページをカスタマイズして、特定の顧客にとってより使いやすいものにし、購入の完了を促すことをお勧めします。
幸いなことに、WooCommerce Checkout ページを編集する方法はたくさんあります。 WooCommerce 拡張機能またはブロックを使用することも、コードを使用してページを手動で編集することもできます。 このページを最適化することで、よりシームレスなチェックアウト エクスペリエンスを作成できます。
ただし、変更を加える前に、WordPress バックアップ プラグインがインストールされ、アクティブになっていることを確認してください。これにより、何か問題が発生した場合や、単に作業を元に戻したい場合にサイトをすぐに復元できます。
この投稿では、WooCommerce でチェックアウト ページを編集する理由を詳しく説明します。 次に、3 つの簡単な方法を説明します。
カスタム WooCommerce Checkout ページを作成する理由は何ですか?
昨年、米国の消費者のほぼ半数がチェックアウト時にオンラインでの購入を放棄しました。 この理由としては、チェックアウト手順が長く複雑であること、顧客が前もって合計注文コストを計算できないことが挙げられます。
したがって、チェックアウト時の障壁をすべて取り除き、簡単なプロセスを提供することが重要です。 これを実現する 1 つの方法は、買い物客がより早く注文を完了できるようにチェックアウト フローを簡素化することです。
さらに、WooCommerce Checkout ページのカスタマイズをマーケティング戦略として使用することもできます。 たとえば、製品を改善するために顧客から詳細を収集できます。
あるいは、アイテムのアップセルやクロスセルを行って、平均注文サイズを増やすこともできます。 関連商品を提案したり、保険やギフト包装などのアドオンを提供したりすることもできます。
カスタム WooCommerce チェックアウト ページを構築するもう 1 つの理由は、それが Web サイトの残りの部分に確実に適合するようにするためです。 カスタムの色やフォントを適用したり、ロゴをアップロードしたりできます。 これは、ブランディングを強化し、思い出に残るチェックアウト体験を提供するのに役立ちます。
WooCommerce チェックアウトフィールドを編集する方法
チェックアウト ページをカスタマイズする効果的な方法は、WooCommerce チェックアウト フィールドを編集することです。 こうすることで、買い物客に合理化されたプロセスを提供し、注文を完了しやすくすることができます。
デフォルトでは、WooCommerce はチェックアウト ページに便利なフィールドのセットを提供します。 これらには、名、姓、電子メール アドレス、電話番号、会社名、市区町村などが含まれます。
主に個人に販売する場合、会社名フィールドは必要ない可能性があります。 一方、顧客の誕生日にギフトや割引を提供する場合は、 「生年月日」フィールドを追加するのが合理的です。
WooCommerce フィールドをカスタマイズする他の方法もあります。 新しい色を適用したり、フィールドのサイズを調整したり、プレースホルダーのテキストを変更したりできます。
また、顧客が注文を進める前に、不要なフィールドを削除し、入力する必要がある必須フィールドを構成することもお勧めします。 さらに一歩進んで、顧客が配送希望を確認したり、特定の配送日をリクエストしたり、希望する連絡方法を設定したりできるようにすることができます。
WooCommerce チェックアウトフィールドを編集するための拡張機能
WooCommerce チェックアウト フィールドを編集する最も簡単な方法は、拡張機能を使用することです。 幸いなことに、選択できるツールはたくさんあります。
Checkout Field Editor は、フィールドを追加、削除、編集することでチェックアウト ページを最適化できるプレミアム WooCommerce 拡張機能です。

コアフィールドを取り除くことはできませんが、移動することはできます。 これにより、チェックアウト プロセスのフローをより詳細に制御できるようになります。
大規模なストアを運営している場合は、WooCommerce Checkout Add-On などのより洗練されたツールが必要になる場合があります。

このツールを使用すると、チェックアウト段階で無料 (および有料) アドオンを挿入できます。 たとえば、パーソナライズされた製品やギフトを販売する場合、顧客が注文にメッセージを追加できるようにすることができます。
ギフト包装サービスや保険も提供できます。 顧客にチップを残すオプションを提供することもできます。
このプラグインを使用すると、WooCommerce フィールドに対して完全な柔軟性が得られます。 条件付きアドオンを作成したり、固定費または割合ベースのコストを追加したり、注文合計を動的に更新したりできます。 さらに、このツールは WooCommerce サブスクリプションと更新注文をサポートしています。
WooCommerce チェックアウト ページをカスタマイズする方法
WooCommerce チェックアウト フィールドについてもう少し理解できたところで、チェックアウト ページをカスタマイズする 3 つの方法を見てみましょう。
1. WooCommerce カートとチェックアウト ブロックを使用する
WooCommerce Checkout ページをカスタマイズする最初の方法は、Woo Cart および Checkout Blocks 拡張機能を使用することです。 このツールは完全に無料です。
WooCommerce Blocks ページを見つけて、 「無料ダウンロード」をクリックします。

その後、チェックアウト プロセスの案内が表示されます (ただし、何も支払う必要はありません)。
これらのブロックを使用してチェックアウト エクスペリエンスをカスタマイズするには、さまざまな方法があります。 製品アドオンの構成、複数の支払い方法の受け入れ、エクスプレス支払いオプションの提供などを行うことができます。
Cart ブロックと Checkout ブロックは、WordPress 6.9 以降を搭載したサイトでのみ使用できることに注意してください。 さらに、カート ページとチェックアウト ページの既存のショートコードを置き換える必要があります。
まず、ダッシュボードの「ページ」に移動し、 「チェックアウト」ページを開きます。 ここで、チェックアウトのショートコード [woocommerce_checkout] を削除できます。
![ページエディターでチェックアウトのショートコード [woocommerce_checkout] を削除します。](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
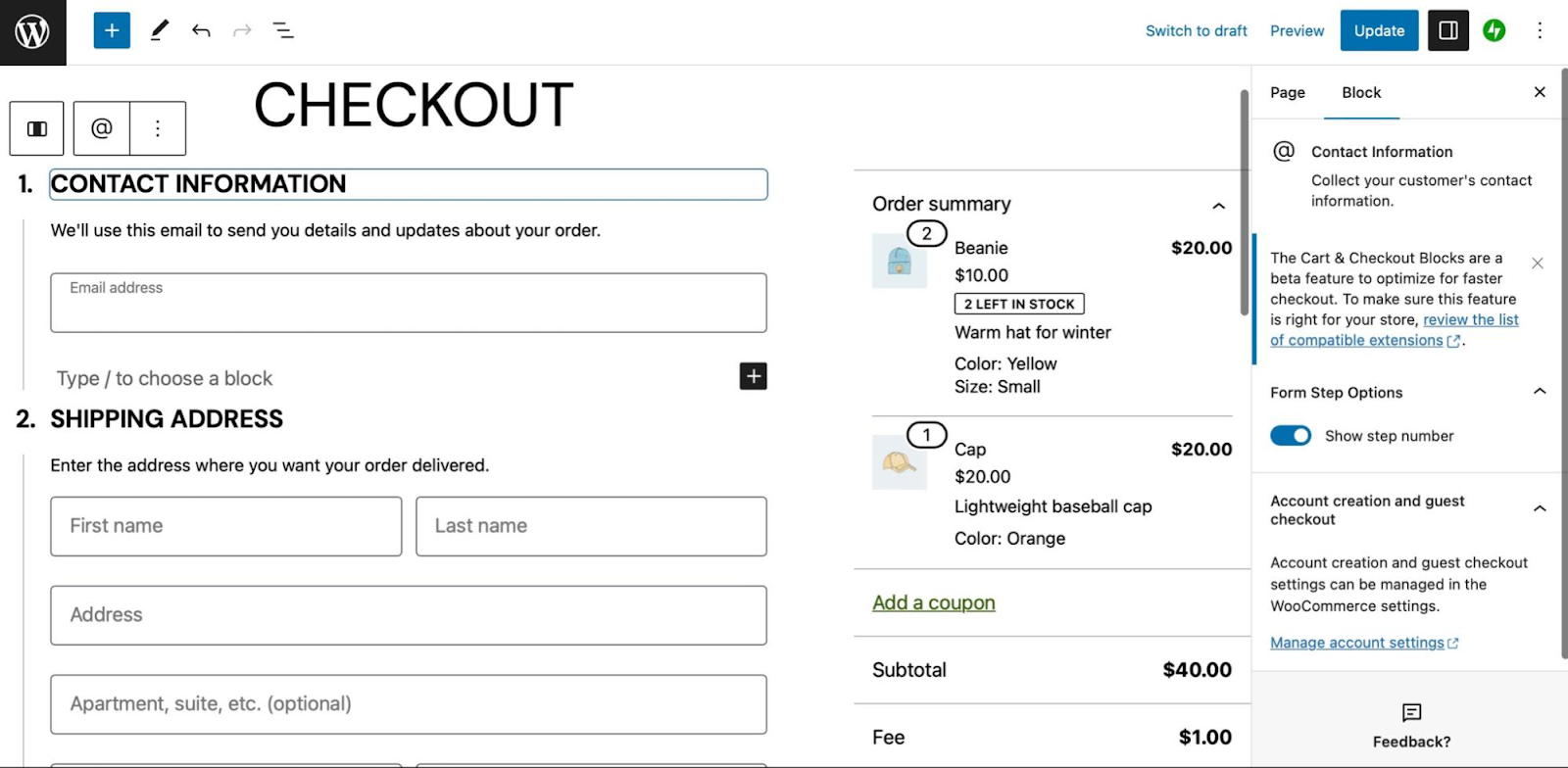
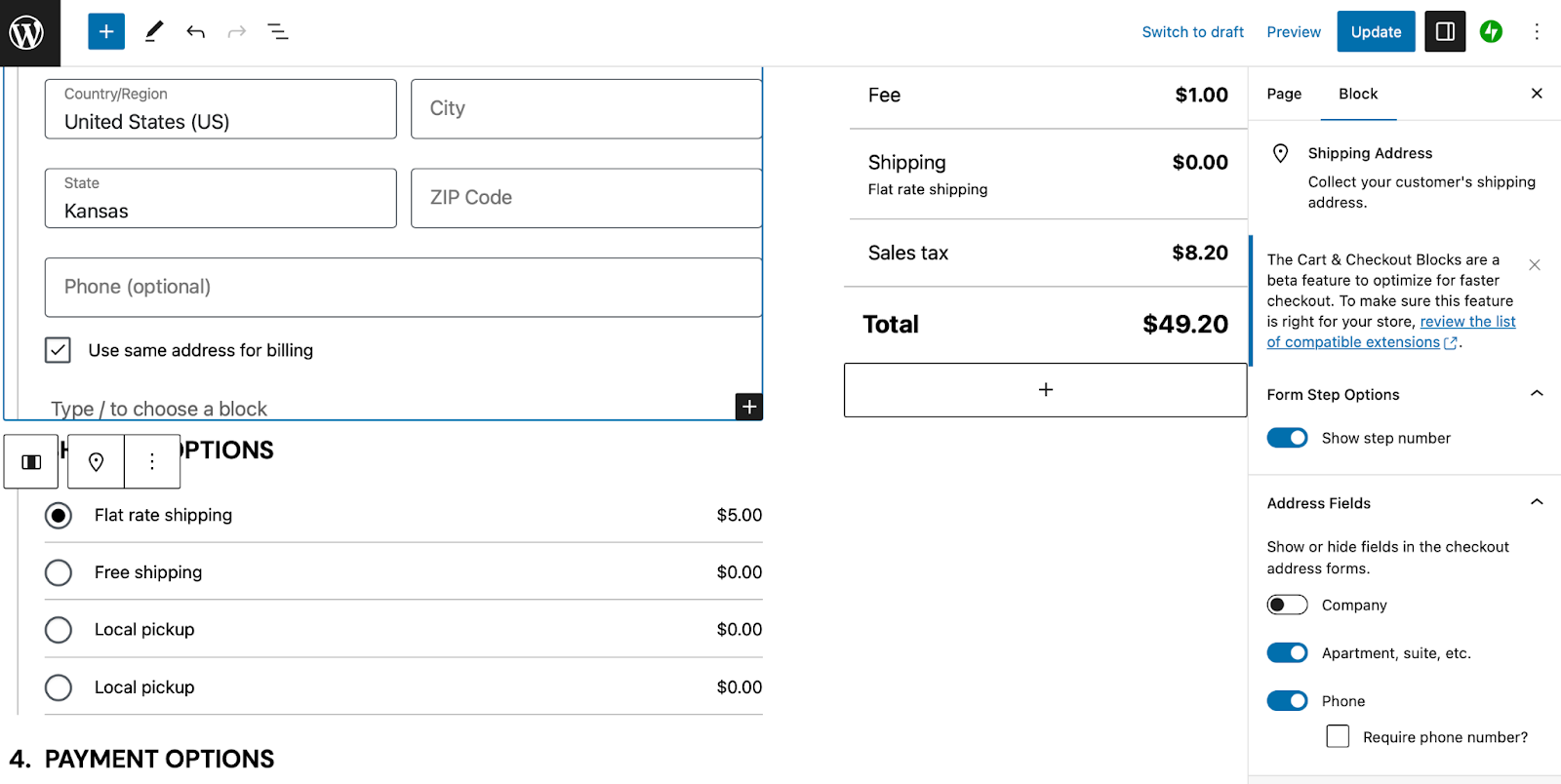
次に、チェックアウト ブロックを検索してページに追加します。 これで、ブロックベースのカートのプレビューが表示され、サイドバーの設定を使用してカスタマイズできます。

これで、チェックアウト ページをカスタマイズする準備が完了しました。 ブロック設定を使用して、チェックアウト ステップ番号の表示/非表示、特定のフィールドの表示/非表示、電話フィールドを必須フィールドにすることができます。

さらに、有料アドオンを構成したり、買い物客が注文にクーポンやメモを適用したり、複数の配送オプションを有効にしたりすることもできます。
2. WooCommerce 拡張機能を使用してチェックアウト ページをカスタマイズする
WooCommerce Blocks はチェックアウト ページをカスタマイズする簡単な方法を提供しますが、さまざまな WooCommerce 拡張機能を使い始めることもできます。 いくつかのオプションを見てみましょう。
製品の推奨事項を作成する
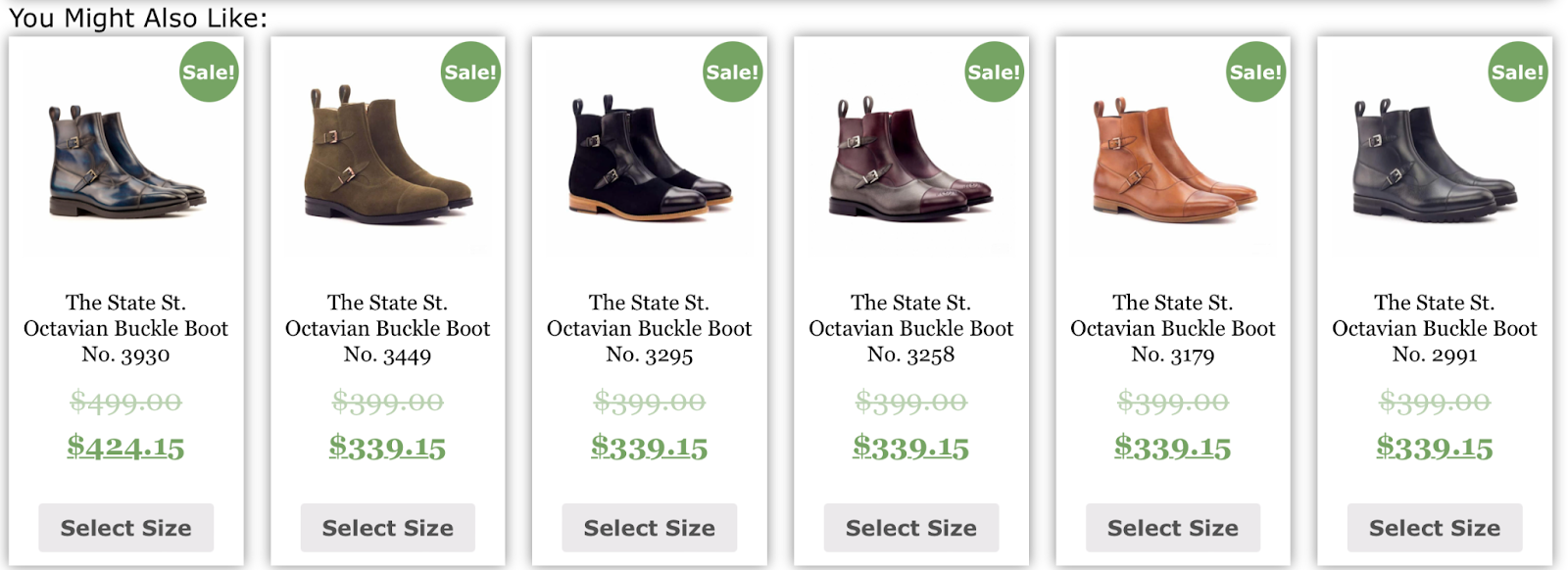
平均注文サイズを増やす最善の方法の 1 つは、チェックアウト ページで製品を推奨することです。 幸いなことに、Product Recommendations 拡張機能を使用すると、これが非常に簡単になります。

「よく一緒に購入されています」や「あなたも好きかもしれません」など、目を引くタイトルでクロスセルを提示できます。

あるいは、商品をアップセルして注文額を増やすこともできます。 さらに、個々の製品ページや注文確認ページなど、ストア全体で製品の推奨事項を提示できます。
複数の配送先住所を有効にする
WooCommerce Checkout ページをカスタマイズするもう 1 つの方法は、複数の配送先住所を有効にすることです。 場合によっては、顧客が、異なる住所 (自宅と職場の住所など) に発送する必要がある複数の商品で構成される注文を行うことがあります。
さらに、ギフトを購入して友人や家族に直接発送することを好む顧客もいます。 このオプションを使用しない場合、顧客は配送先住所ごとに個別に注文する必要があり、非常に時間がかかる可能性があります。
Shipping Multiple Addresses 拡張機能を使用すると、この機能を提供できます。

顧客は、任意の数の製品を任意の数の住所に送信するようリクエストできます。 さらに、これらの配送先住所をすべてアカウント内に保存できます。
この拡張機能を購入したら、WordPress サイトにインストールし、複数の配送方法を有効にするだけです。
顧客に配達日を選択させる
ストアに競争力を与えるための優れた方法は、顧客が注文を受け取る配達日を選択できるようにすることです。 これは、あなたがさらなる努力をする意欲を示すため、全体的な顧客満足度を向上させることができます。
WooCommerce の Order Delivery 拡張機能を使用すると、1 日あたりの注文数を制限して、指定された期間内にすべての注文を処理できるようにすることができます。

さらに、銀行休業日、配送方法、その他の要因に基づいた配送日のオプションのリストを顧客に提供できます。
WooCommerce で拡張機能を購入してインストールすると、チェックアウト フォームに配達日ピッカーを表示できます。 ここでは、時間枠を決定し、配達範囲を定義し、顧客が特定の日付/時間を選択したときに追加料金を請求することができます。
チェックアウト時にアドオンを提供する
WooCommerce Checkout ページを最適化するもう 1 つの方法は、アップセル オプションを追加することです。 たとえば、配送保険、急ぎの対応、会社の記念品、ギフト包装などを提供する場合があります。
また、ギフト メッセージやギフト レシートなど、顧客がチェックアウト時にさまざまな有料アドオンから選択できるようにすることもできます。 WooCommerce Checkout Add-Ons は、これを行う簡単な方法を提供します。

この拡張機能を使用すると、アドオンの種類に基づいて、チェックアウト フォームに複数の種類のフィールドを追加できます。 したがって、追加のテキスト フィールド、ラジオ ボタン、チェックボックス、またはファイルのアップロードを含めることができます。
固定金額または割合ベースのコストを構成できます。 一方、カート内の製品の数やカートの小計などの要因に基づいて変化する条件付きアドオンを含めることもできます。

チェックアウト時に顧客にメッセージを表示する
WooCommerce Checkout ページのカスタマイズには、メッセージを表示するだけで済みます。 これを行うことで、顧客を惹きつけたり、ストア内のオファーを宣伝したり、関連アイテムを顧客に案内したりすることができます。
これを行うには、Cart Notices WooCommerce 拡張機能を使用できます。

拡張機能を購入してインストールすると、チェックアウト時に動的なメッセージを表示して、顧客にさらに製品を購入するよう促すことができます。 たとえば、「送料無料の対象となる商品をもう 1 つ追加してください」という通知を表示するとします。
お急ぎ便を提供している場合は、「10 分以内にご注文いただければ翌日お届けします」というメッセージを表示することで、顧客の注文を促すことができます。
ギフト包装オプションを提供する
顧客の多くは自分用に買い物をしていますが、愛する人へのギフトを購入する人もいます。 したがって、WooCommerce チェックアウト ページでギフト包装オプションを提供することは素晴らしいアイデアです。
Gift Wrapper for WooCommerce 拡張機能を使用すると、このオプションをストアに追加できます。

このようにして、顧客が個々の商品にギフト包装を追加できるようにして、ショップ ページをカスタマイズできます。 買い物客は、チェックアウト時に注文全体にギフト包装を適用することもできます。 さらに、このサービスにはさまざまな価格オプションを設定できます。
このプラグインは、単純な WooCommerce 製品と可変の WooCommerce 製品の両方をサポートしており、無制限の数のギフト ラッピング デザインを提供できます。 買い物客は注文にパーソナライズされたメッセージを追加することもできます。
3. チェックアウトページを手動でカスタマイズする
[チェックアウト] ページを手動で変更することもできます。 コードの操作に慣れている場合は、このオプションが最適です。
サイト ファイルを直接編集している場合は、子テーマを作成することをお勧めします。 そうしないと、テーマを切り替えたり、現在の親テーマを更新したりすると、行った変更がすべて失われます。
さらに、1 つのエラーでサイトが破損する可能性があるため、WooCommerce ストアの新しいバックアップを作成することをお勧めします。 高品質のバックアップ プラグインは数多くありますが、Jetpack VaultPress Backup は強力で信頼性の高いツールです。

プラグインは自動的に動作し、リアルタイムのバックアップを作成し、Jetpack クラウドに安全に保存されます。 さらに良いことに、VaultPress Backup は WordPress および WooCommerce サイト専用に設計されており、ファイル、データベース、顧客データをバックアップします。
CSS を使用して WooCommerce Checkout ページのビジュアル デザインを編集する
WooCommerce フィールドを手動で編集するには、まずブラウザーのインスペクター ツールを使用して、カスタマイズする正確な領域を特定します。 これで、テーマに変更を適用する準備が整いました。
以下は、チェックアウト ページのデザインを編集できるようにする主要なタグ (クラスと ID を含む) のリストです。
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">例として、入力ボックスの背景色を変更するとします。 この場合、次のコード スニペットを使用できます。
.woocommerce-checkout input[type="text"] { background-color: #222; }あるいは、 [請求]セクションの[会社名]フィールドなど、チェックアウト ページからフィールドを削除することもできます。 このシナリオでは、次のコード スニペットをfunctions.phpファイルに追加する必要があります。
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );準備ができたら、必ず変更を保存してください。
1 ページの WooCommerce チェックアウトを作成する方法
ショッピング エクスペリエンスを簡素化したい場合は、WooCommerce One-Page Checkout などのプラグインを使用して、1 ページのチェックアウト エクスペリエンスを作成するとよいでしょう。 このツールを使用すると、ランディング ページのいずれかにチェックアウト フィールドを追加できます。

この拡張機能では、1 ページのチェックアウトを作成する 3 つの方法が提供されます。 まず、製品ごとに有効にすることができます。
あるいは、ショートコードを使用して 1 ページのチェックアウトを構成することもできます。 次のショートコードをサイト上の任意のページまたは投稿に追加するだけです。
[woocommerce_one_page_checkout]
チェックアウトページの速度を上げる方法
WooCommerce Checkout ページをカスタマイズすることは良い考えですが、パフォーマンスが最適化されていることを確認することも必要です。 ページの読み込み時間が 1 秒から 3 秒になるほど、直帰率は平均 32% 増加します。
コンバージョンと売上を最大化するには、ウェブサイトの速度を向上させることが重要です。 WooCommerce Checkout ページを最適化するにはさまざまな方法がありますが、Jetpack Boost は簡単で便利なソリューションを提供します。

プラグインには無料版があり、セットアップが簡単です。 「プラグイン」→「新規追加」に移動し、「Jetpack Boost」を検索します。 次に、 「今すぐインストール」→「アクティブ化」をクリックします。
これで、ダッシュボードでJetpack → Boostに進むことができます。

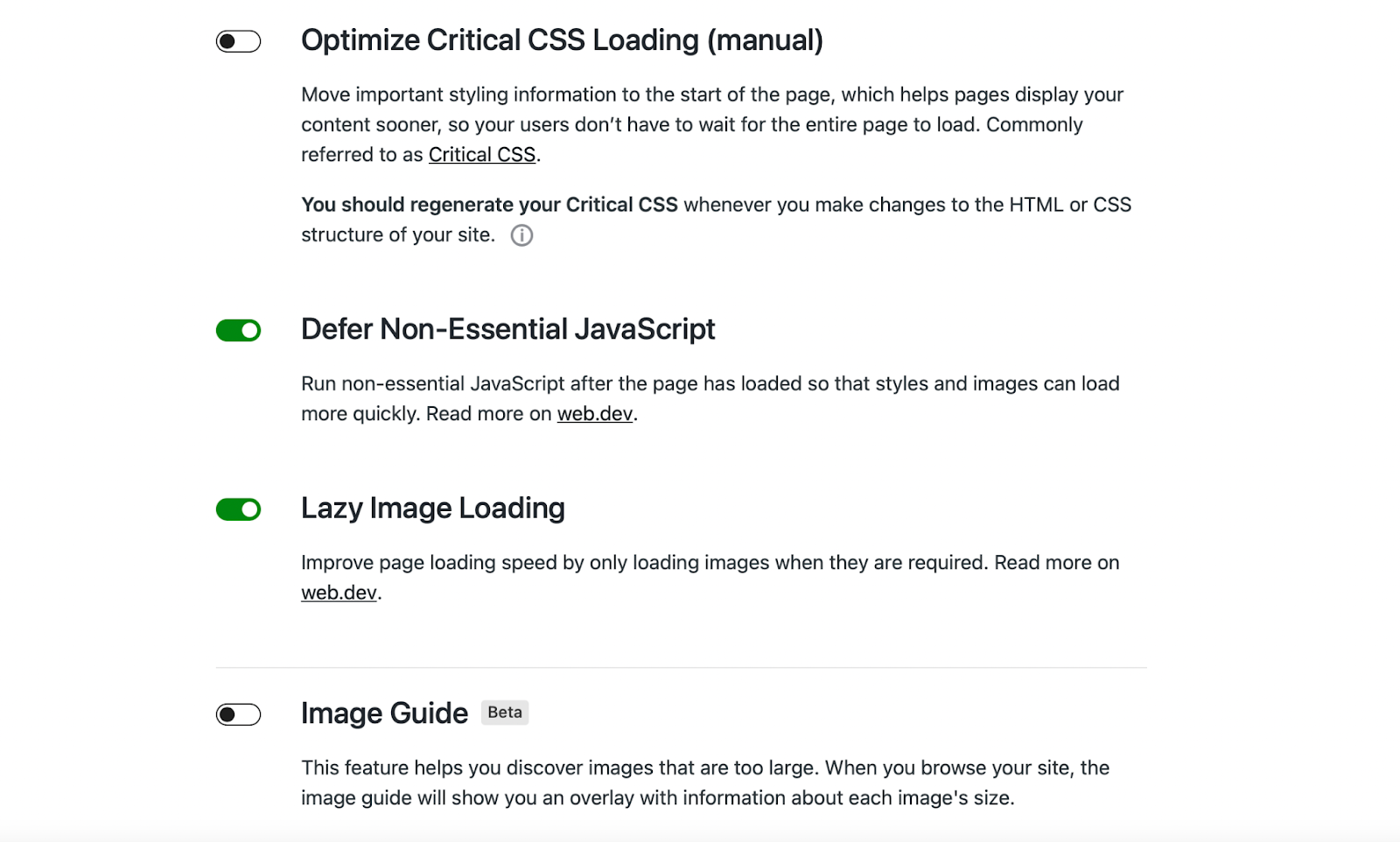
ここで、Web サイトに適用する最適化設定を有効にすることができます。 たとえば、読み込み時間を短縮するために画像を遅延読み込みすることができます。
重要な CSS の読み込みを最適化することもお勧めします。 この機能により、スタイル情報がページの先頭に移動されるため、コンテンツの読み込みが大幅に速くなります。 したがって、全体的なユーザー エクスペリエンスを向上させるための優れた方法です。
プレミアム Jetpack プランにアップグレードして追加機能にアクセスすることもできます。 たとえば、サイトに変更を加えるたびに、プラグインはサイトの重要な CSS (およびパフォーマンス スコア) を自動的に再生成します。
チェックアウトページのカスタマイズに関するよくある質問
この投稿では WooCommerce Checkout ページのカスタマイズの基本について説明しましたが、まだいくつかの質問があるかもしれません。 いくつか答えてみましょう。
WooCommerce チェックアウト ページとは何ですか?
WordPress に WooCommerce をインストールすると、デフォルトのチェックアウト ページが表示されます。 これには、顧客が名前、住所、電子メール アドレス、支払い情報などを入力するためのフィールドが含まれています。 これらの詳細を入力すると、注文を完了できます。
WooCommerce Checkout ページをカスタマイズする最良の方法は何ですか?
WooCommerce Checkout ページをカスタマイズする最善の方法はありません。それは、好み、スキル レベル、経験に依存するためです。 初心者にとっては、コードを使用する必要がないため、WooCommerce Blocks または WooCommerce 拡張機能を使用するのが最も簡単です。
経験豊富なユーザーは、コード スニペットを使用して WooCommerce Checkout フィールドを編集することをお勧めします。 これには、WordPress カスタマイザーまたは子テーマに CSS スニペットを追加することが含まれます。
チェックアウト ページ テンプレートを編集する前にサイトをバックアップする必要がありますか?
WooCommerce チェックアウト ページは、Web サイト上で最も重要なページの 1 つです。 したがって、編集を行う前に WordPress サイトをバックアップすることが重要です。
こうすることで、間違いを犯したり気に入らない変更を加えた場合でも、Web サイトを以前のバージョンに簡単に復元できます。 サイトのエラーをトラブルシューティングしたり、変更を元に戻すという面倒な作業を行う必要はありません。
サイトをバックアップする最も簡単な方法は、Jetpack VaultPress Backup などのプラグインを使用することです。 この便利なツールをインストールすると、リアルタイムのバックアップが作成され、Jetpack クラウドに安全に保存されます。
さらに、サイトのセキュリティを強化するためにアクティビティ ログにアクセスできるようになります。 一方、復元プロセスは非常に簡単で、数回クリックするだけでサイトを再稼働させることができます。
WooCommerce Checkout ページを強化するために他に何ができるでしょうか?
WooCommerce Checkout ページをカスタマイズして売上を増やし、顧客エクスペリエンスを向上させることは素晴らしいアイデアですが、Checkout ページを強化できる他の方法もあります。
直帰率を減らし、ショッピング エクスペリエンスを向上させることができるため、サイトの速度を優先することが重要です。 Jetpack Boost などのプラグインをインストールすると、読み込み時間を短縮できます。
Jetpack Boost を有効にすると、パフォーマンス スコアを監視できるクリーンなインターフェイスにアクセスできるようになります。 さらに、このツールを使用すると、遅延読み込み、重要な CSS、必須ではない JavaScript の延期などの最適化機能を簡単に有効にすることができます。
WooCommerce チェックアウト エクスペリエンスを最適化する
WooCommerce には組み込みのチェックアウト ページが用意されていますが、ページを強化して売上を伸ばしたり、便利なチェックアウト オプションを設定したりする方法はたくさんあります。 たとえば、複数の配送先住所を有効にしたり、特定のフィールドを必須にしたり、ギフト包装を提供したりできます。
要約すると、WooCommerce Checkout ページを編集およびカスタマイズする 3 つの方法があります。
- WooCommerce Cart ブロックと Checkout ブロックを使用します。
- カート通知や製品推奨などの WooCommerce 拡張機能を使用します。
- コードを使用してチェックアウト ページを手動でカスタマイズします。
また、Jetpack Boost などの初心者向けツールを使用して、チェックアウト ページのパフォーマンスを最適化することもできます。 これにより、サイトの速度が向上し、ユーザー エクスペリエンスが向上し、コンバージョンの増加につながる可能性があります。
