WooCommerce ショップページを編集およびカスタマイズする方法
公開: 2023-03-16WooCommerce は、WordPress Web サイトにストアを追加するプラグインです。 WordPress.com の背後にいる人々である Automattic が所有し、300 人以上の従業員によってサポートされているため、意欲的な e コマース ストアの所有者や既存のエンタープライズ レベルの e コマース オペレーションにとって最高の選択肢と見なされています。
WordPress と WooCommerce を使用してサイトを構築すると、ストアの完全な所有権が得られ、夢のようにユニークなシステムとデザインを構築するための柔軟なフレームワークが得られます。
今日は、WooCommerce ショップ ページ、作成する理由、カスタマイズ方法について説明します。
eコマースは初めてですか? WooCommerce の詳細をご覧ください。
WooCommerce ショップページとは何ですか?
WooCommerce ショップ ページはデフォルトで含まれており、商品投稿タイプのアーカイブ ページです。 これは単に、訪問者がスクロールできるように公開されたすべての製品を表示することを意味します。 基本的には、訪問者がカタログを表示するオンライン ショールームです。 アイテムを個別に表示するか、カテゴリごとに表示するか、またはその両方を表示して、カテゴリと製品を 1 つのページに表示できます。
カスタム WooCommerce ショップ ページを作成する理由
デフォルトの WooCommerce ショップ ページは、多くのストアに適したオプションであり、すばやく立ち上げて実行するのに役立ちます. しかし、このページをカスタマイズすることで、バイヤーに精選されたエクスペリエンスが提供され、販売が増加し、買い物客にとってより合理化されたジャーニーにつながる可能性があります.
それでは、ショップページをカスタマイズする理由から始めましょう。
1.買い物客がすばやく簡単に購入できるようにする
訪問者が探しているものをすばやく見つけて、快適に購入するために必要な情報を取得できるほど、より良い結果が得られます。 整理整頓された店舗は、買い物客が圧倒されるのを防ぎます。
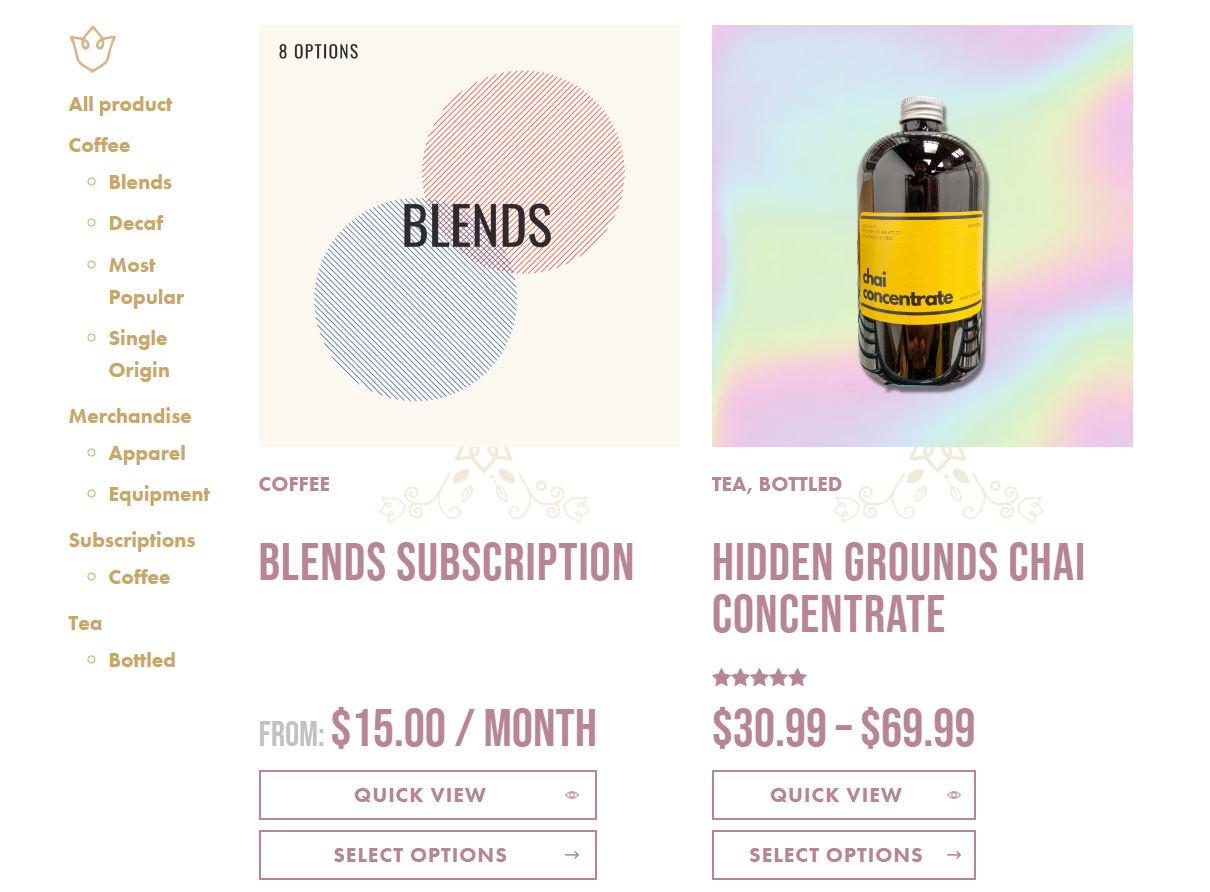
The Hidden Grounds のこの例では、サイドバーにカテゴリ フィルター リストがあり、買い物客は任意のカテゴリにすばやくジャンプできます。 [クイック ビュー] ボタンと[オプションの選択]ボタンを使用すると、ショップ ページを離れることなく、詳細を確認したり、バリエーションを選択したり、カートに追加したりすることが簡単にできます。

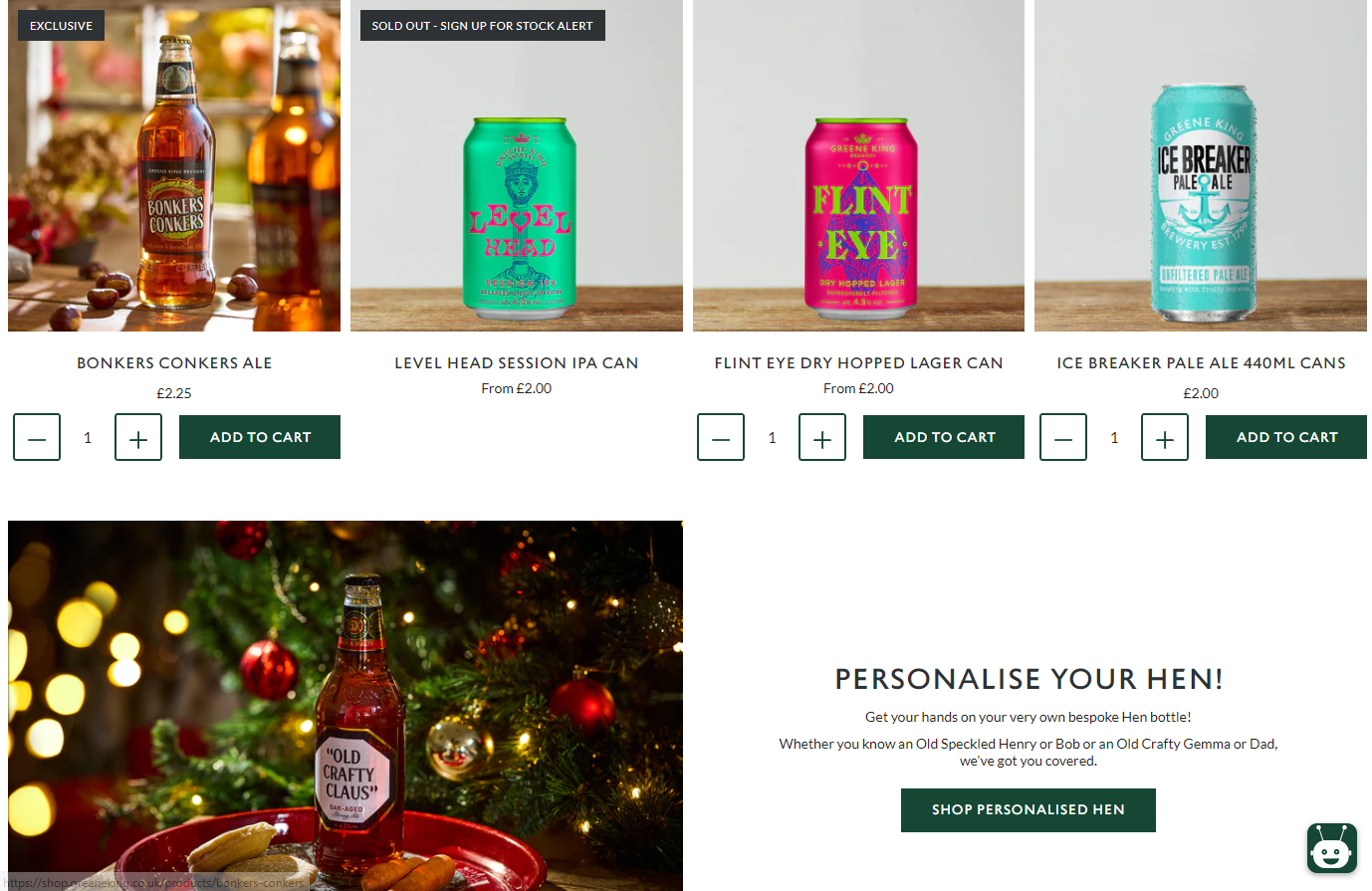
Greene King では、買い物客が数量を選択し、ショップ ページから直接カートにアイテムを追加できます。 また、パーソナライゼーション オプションを宣伝するコンテンツ セクションをショップ ページに追加しました。

2. 製品とオーディエンスに合わせた体験を提供する
何を販売するか、誰に販売するかは、顧客が決定を下すために必要な製品情報の量と種類に影響します。 以下のアプローチにより、視聴者とそのニーズに合わせたエクスペリエンスを提供できます。
有名なブランドや商品の場合、買い物客は商品の入手可能性と価格以外のことを知る必要がない場合があります。 この場合、誰かが商品を見つけてカートに追加できるのが早ければ早いほどよいでしょう。 顧客は、ショップ ページを離れずにカートに複数の製品を追加し、直接チェックアウトに進みたい場合があります。
新しい商品やなじみのない商品、または買い物客が食材や付属品の仕様などの詳細な情報を必要とする商品カテゴリの場合は、ショップ ページのすぐそこに情報を表示することをお勧めします。
販売する商品や対象ユーザーに基づいてショップ ページを変更する方法の例を次に示します。
- 製品の大規模なカタログ、または非常に詳細な項目のフィルターを追加します。 おそらく、買い物客がサイズ、色、SKU などに基づいて見つける必要がある交換部品を販売しているでしょう。
- より視覚的なアイテムを販売する場合は、画像に焦点を当てます。 たとえば、衣料品店では、大きな写真を表示したり、ユーザーがショップ ページで画像カルーセルを直接スクロールできるようにしたりすることができます。
- 製品をテーブルに表示します。 ビジュアルに依存しないアイテムを販売する場合は、方程式から画像を完全に除外することをお勧めします。 従来の製品グリッドの代わりに、重要な情報を示す表を使用します。 これは、一度に多くのアイテムをカートに追加する顧客がいるサービス ベースのビジネスや卸売店に特に適した設定です。
- 製品固有のバッジを含めます。 たとえば、食品を販売している場合は、「ビーガン」または「ナッツフリー」のバッジを付けることができます。 これにより、買い物客は自分のニーズに合ったもの (およびそうでないもの) をすぐに確認できます。
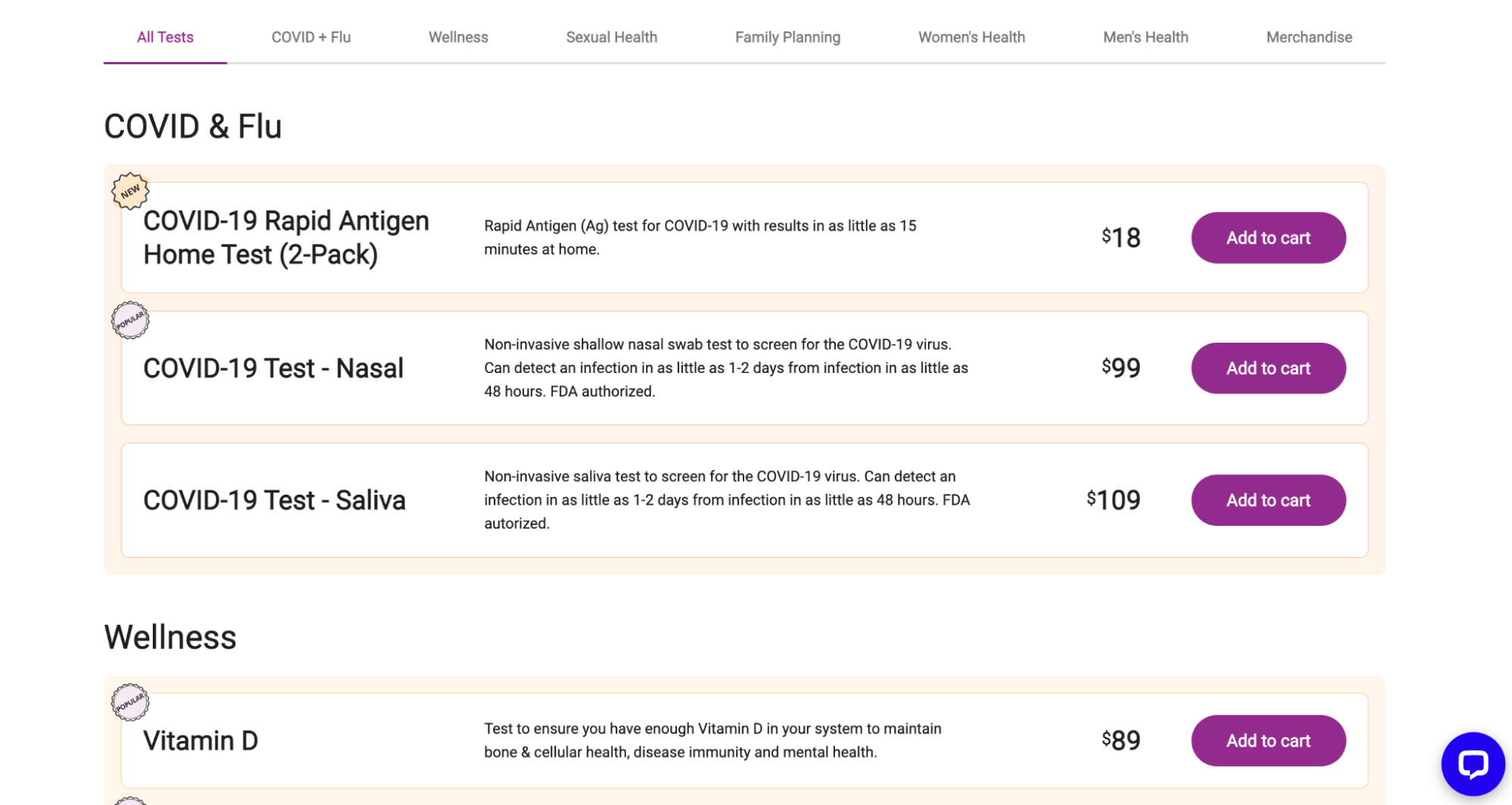
My LAB BOX のこの例では、テストの種類ごとに分類されたテーブルを組み合わせて使用しているため、訪問者はオプションをすばやくスキャンしてカートに追加できます。 おまけ: バッジを使用して、特別な属性 (「新規」、「人気」) を強調しています。

3. 注目の製品とプロモーションを目立たせる
WooCommerce ショップ ページを編集すると、顧客の注意を引き、注目の製品やカテゴリ、プロモーション オファー、送料無料や満足保証などに関心を向けることができます。
この場合、ブロックのテーマは本当に輝いています。 最高評価の製品ブロックを使用して最善を尽くし、セール中の製品ブロックを使用して割引オプションを強調し、厳選された製品ブロックを使用して、季節、現在のイベント、またはその他に基づいてすばやく交換できるアイテムのセクションを作成します。シチュエーション。
4. ブランドと個性を反映する
デフォルトのショップ ページ テンプレートは、すっきりとしたプロフェッショナルな外観を備えているため、多くのサイト所有者は、パーソナライズせずに使用することを選択しています。
それは問題ありませんが、ショップ ページをカスタマイズすることで、競合他社との差別化を図ることができ、サイトや他の企業プロファイル全体で統一された外観を提示し、レビューやその他の信頼のシンボルを掲載することで自信を築くことができます。
Daelmans のショップ ページは、ブランド デザインを見事に反映しています。 商品の上にカーソルを置いたときに表示される赤いバーまでもが、サイト全体のスタイルに完璧にマッチしています。

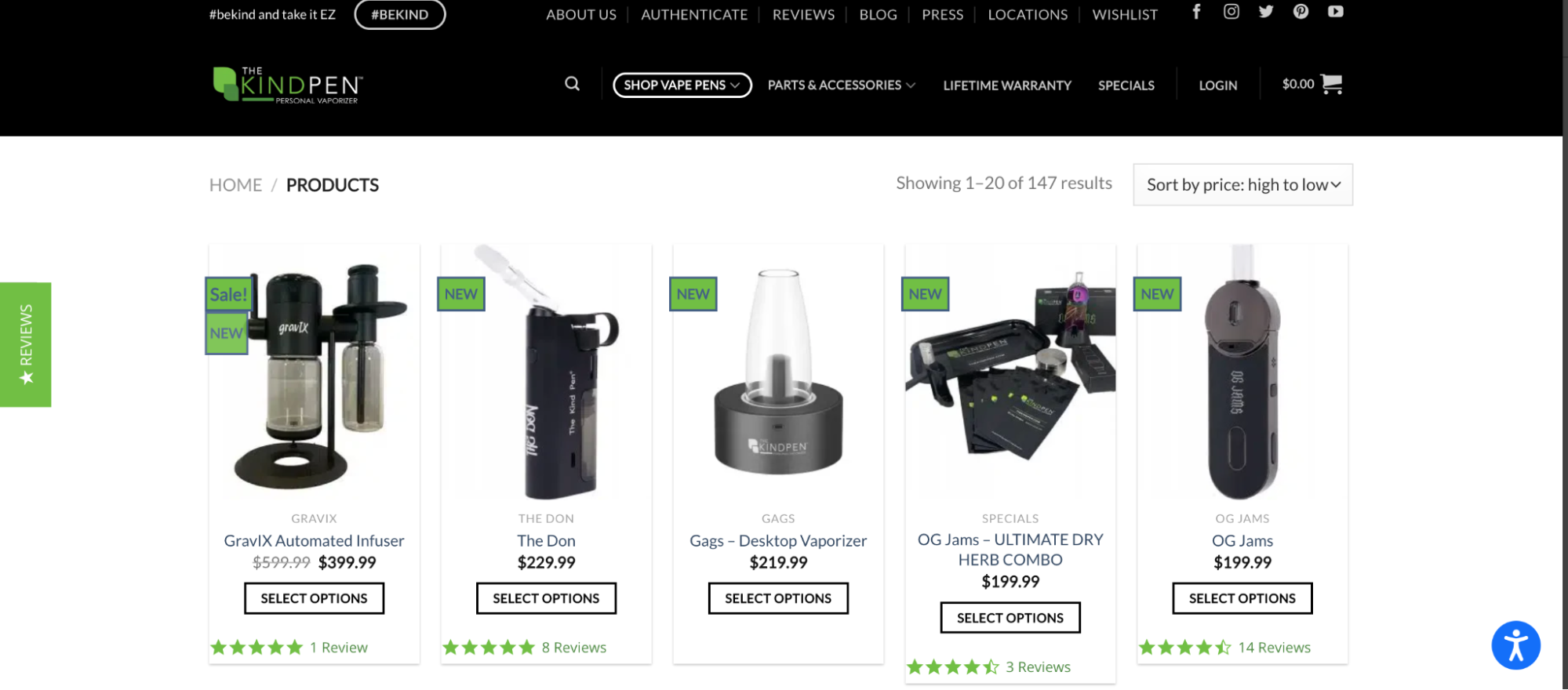
また、Kind Pen は各製品の下に星を追加して、それらがどれだけレビューされているかを示しています。 さらに、左側には洗練された小さな吹き出しがあり、好奇心旺盛な買い物客がクリックしてさらに多くのレビューを読んで、ためらいを和らげることができます.

WooCommerce ストア オーナーが WooCommerce Showcase のショップ ページで行ったその他の例をご覧ください。
WooCommerce ショップ ページをカスタマイズする方法
では、ショップページをどのように変更しますか? サイトの構築方法と経験レベルに応じて、いくつかのオプションから選択できます。
1. WooCommerce Customizer を使用してショップページをカスタマイズする
カスタマイザーの WooCommerce セクションには、ストア通知、製品カタログ、製品画像、およびチェックアウトのタブが含まれています。 これは、ショップ ページに基本的な変更を加える最も簡単な方法です。
それを見つけるには、外観→カスタマイズ→ WooCommerce に移動します。

WooCommerce ストアの通知をカスタマイズする
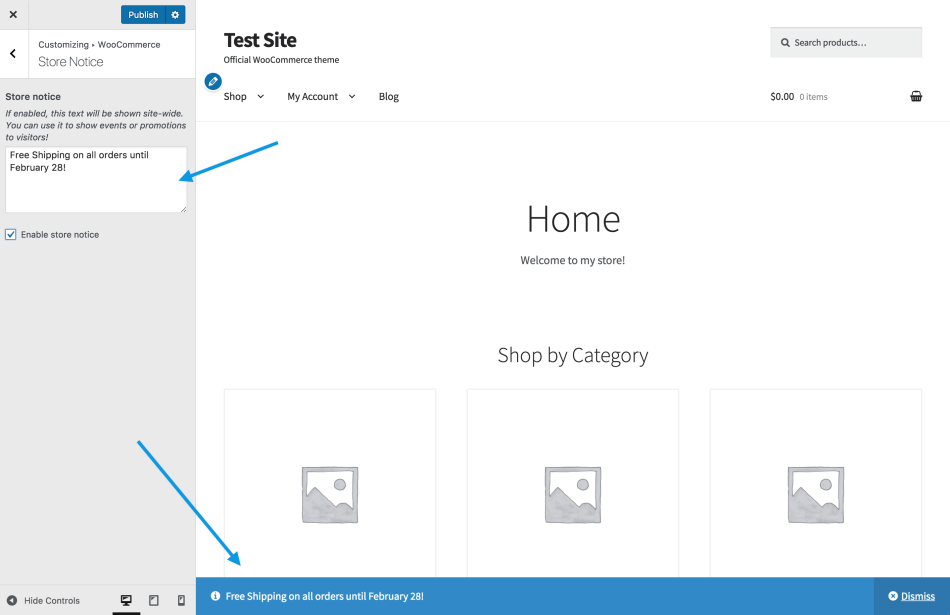
ストア通知は、サイト訪問者に対して、サイトの最下部にあるオーバーレイ バーに表示されます (テーマによっては上部に配置される場合があります)。 バーはサイト全体に表示され、非表示にするオプションがあります。 この機能は、訪問者に現在のプロモーション、注目の製品カテゴリ、今後のイベント、または一定金額以上の注文に対する送料無料などの全店ポリシーについて知らせる優れた方法です.
[Store Notice] タブには、書式設定とリンク用のテキストと HTML タグを入力するフィールドがあります。 [ストア通知を有効にする]チェックボックスをクリックして、機能を有効にします。

WooCommerce 製品カタログをカスタマイズする
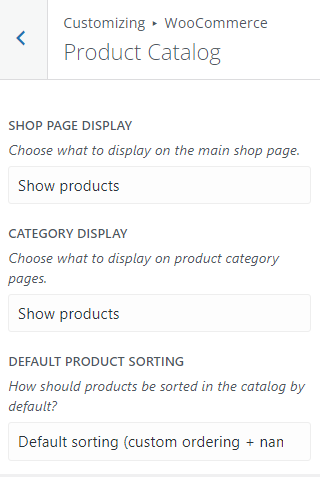
[商品カタログ]タブには、ショップおよび商品カテゴリ ページの側面を管理するためのドロップダウン メニューがあります。

ストアに多数のアイテムがある場合、1 つのショップ ページが訪問者にとって圧倒される可能性があります。 [ショップ ページの表示]メニューを使用して、ページに表示するもの (カテゴリ、製品、またはその両方) を選択します。 カテゴリ オプションは、ストアで利用可能なカテゴリを表すサムネイルのグリッドを表示します。
既定の商品並べ替えメニューを使用して、ショップ ページの商品の表示を管理します。 デフォルトではカスタム順序 + 名前ですが、次の順序で並べ替えることもできます。
- 人気(売上)
- 平均評価
- 最も最近の
- 価格(昇順)
- 価格(降順)
デフォルト オプションのカスタム オーダーを設定するには、 Products → All Productsに移動します。 次に、上部の[並べ替え]タブをクリックします。
次に、カテゴリ、商品タイプ、在庫状況、またはこれら 3 つの組み合わせを選択します。 [フィルタ]をクリックします。 製品を好きなようにドラッグ アンド ドロップできるようになりました。
WooCommerce ショップ ページの商品画像をカスタマイズする
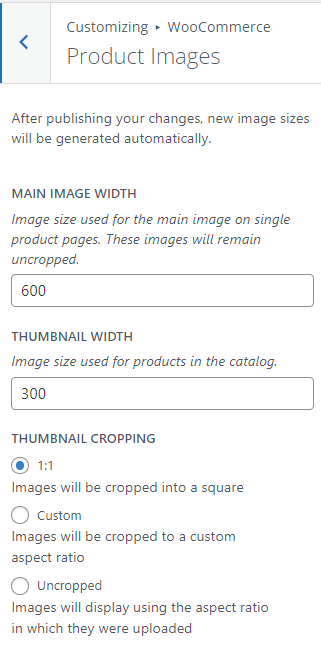
[商品画像]タブでは、ショップ ページの商品画像のサイズと表示をカスタマイズできます。 次の 3 つのオプションがあります。
- 1:1 (正方形にクロップ)
- カスタムアスペクト比
- Uncropped(アップロード時の縦横比で表示)
変更を公開すると、新しい画像サイズのサムネイルが自動的に生成されます。

2. Gutenberg Block Editor を使用してショップページをカスタマイズする
ブロック テーマを使用している場合は、サイト エディターで WooCommerce ショップ ページを編集およびカスタマイズできます。 ショップページのテンプレートを編集する前に、必ず WordPress サイトをバックアップしてください。
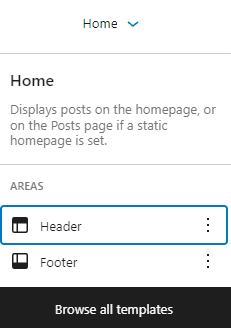
ページをカスタマイズするには、 [外観] → [エディター]に移動し、ページの上部中央にあるドロップダウン メニューから[すべてのテンプレートを参照]を選択します。

クリックして、製品カタログテンプレートを編集します。

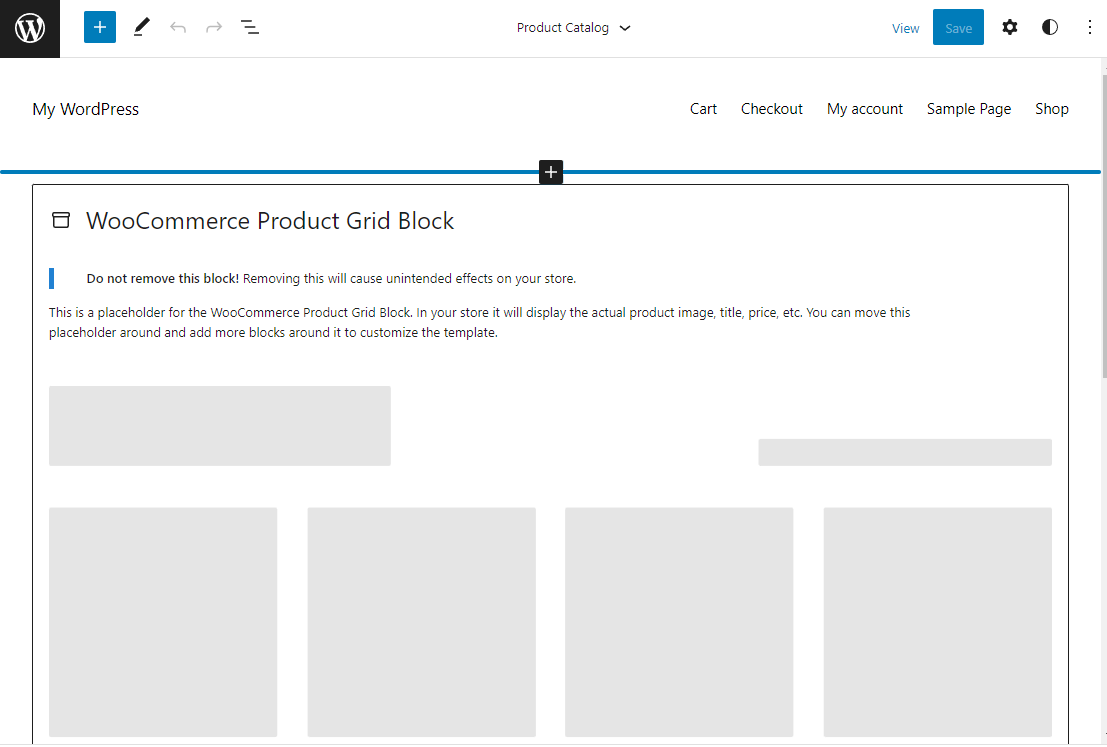
商品カタログ テンプレートは、ヘッダー、フッター、および本文領域で構成されます。 ヘッダーまたはフッター領域をクリックしてコンテンツを編集し、必要に応じて画像や段落ブロックなどの新しいブロックを追加します。
デフォルトでは、ページの本文には、製品の画像、タイトル、価格などを表示する Product Grid ブロックのみがあります。

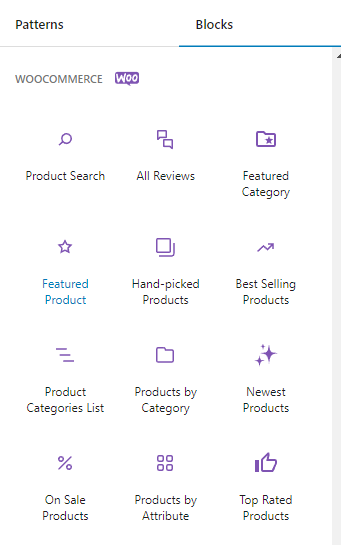
Product Grid ブロックの上下にブロックを追加して、ショップ ページ テンプレートをカスタマイズします。 簡単にブラウジングできるように、Block Inserter の専用セクションにある 20 以上の WooCommerce Blocks を含む、任意のブロック タイプを使用できます。
最も人気のある商品を宣伝するには、Best Selling Products ブロックと Top Rated Products ブロックを使用します。 ページにお客様の声を含めるには、すべてのレビュー ブロックを使用します。

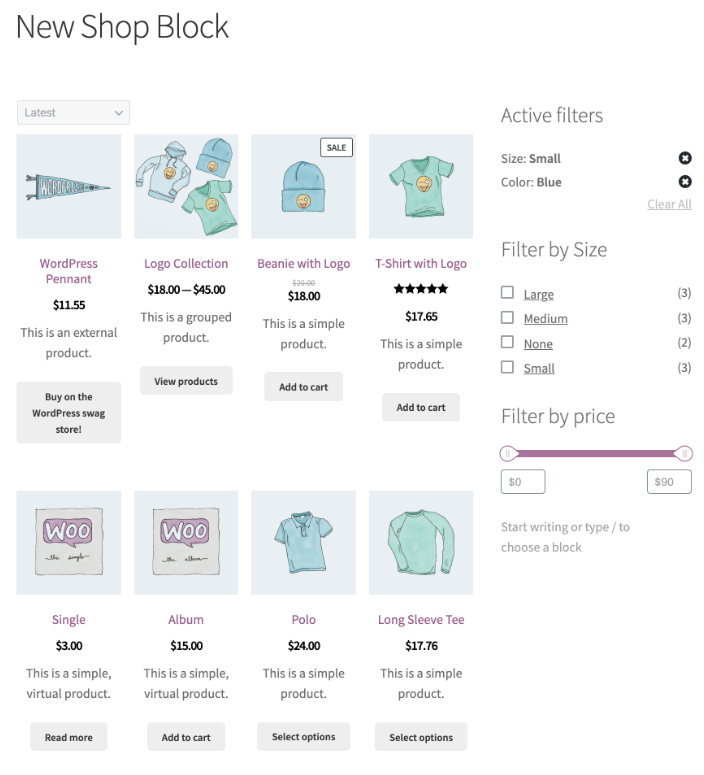
以下のカスタム ショップ ページでは、列ブロックを使用してコンテンツ エリアとサイドバー レイアウトを作成しています。 All Products ブロックはカタログをメイン エリアに読み込みますが、サイドバーのフィルター ブロックにより、顧客は探しているものをすばやく見つけることができます。

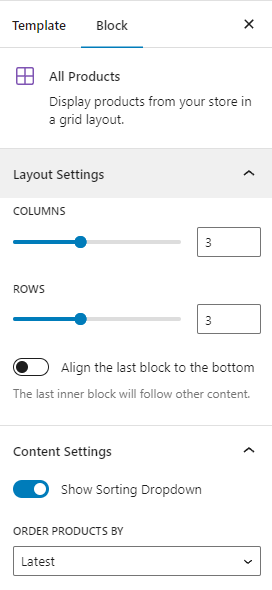
右上の歯車アイコンからアクセスできるすべての製品ブロックの設定には、グリッド レイアウトの調整、並べ替えドロップダウンの非表示、およびデフォルトの製品順序の設定のためのツールが含まれています。

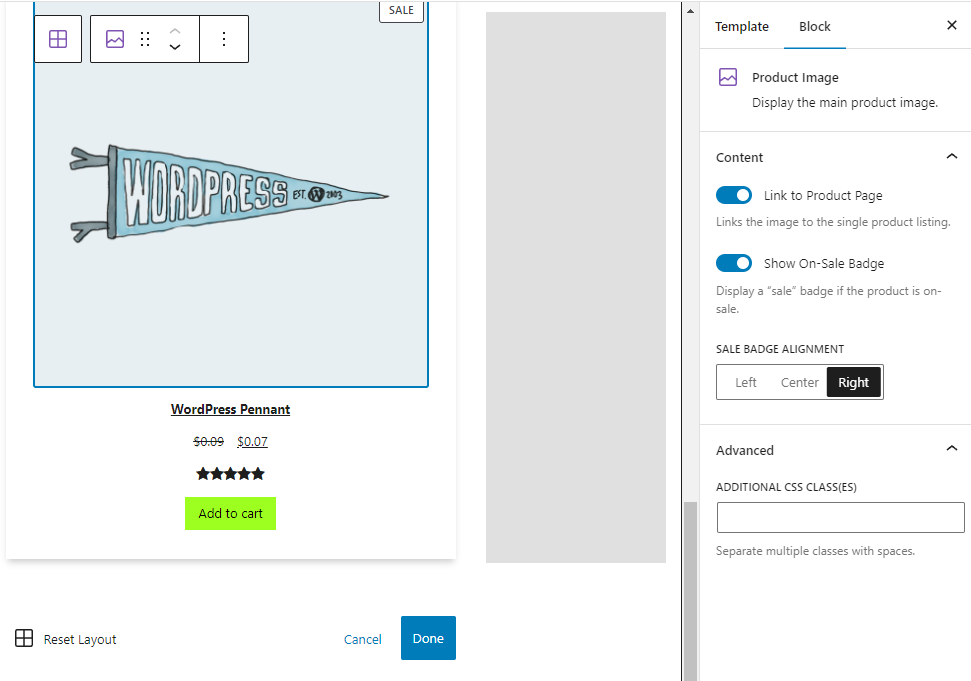
すべての製品ブロックを編集して、WooCommerce ショップ ページをさらにカスタマイズできます。 ブロックをクリックしてから、 [編集]アイコンをクリックします。
それらの設定を管理するには、サンプル製品内の要素 (製品イメージや製品タイトルなど) をクリックします。

グリッド内のアイテムの表示内容を並べ替えることができます。 たとえば、[カートに追加] ボタンを製品評価の上に移動できます。 要素をクリックして選択し、上/下矢印を使用してレイアウト内の配置を移動します。
![緑色の [カートに入れる] ボタンの移動](/uploads/article/46832/V2XzuvEmM2fVvlj9.png)
WooCommerce ブロックの詳細をご覧ください。
3. WooCommerce 拡張機能を使用してショップ ページをカスタマイズする
拡張機能は、WooCommerce ストア専用に作成されたプラグインの一種です。 それらを使用して、ショッピング体験を改善し、ショップ ページのコンテンツと機能を強化できます。

いくつかの例を見ていきます。 その他の拡張機能については、拡張機能ライブラリにアクセスしてください。
WooCommerce の商品フィルター
WooCommerce の製品フィルターを使用すると、顧客がカテゴリ、価格、平均評価、在庫状況などのいくつかの基準に基づいて製品をフィルター処理できるようになります。
フィルターを使用すると、何千ものアイテムのカタログにアクセスできるようになります。これは、買い物客がフィルターを使用して関連する結果をすばやく簡単に取得できるためです。 この拡張機能は、訪問者がページを更新する必要なく、AJAX を使用して結果を更新します。
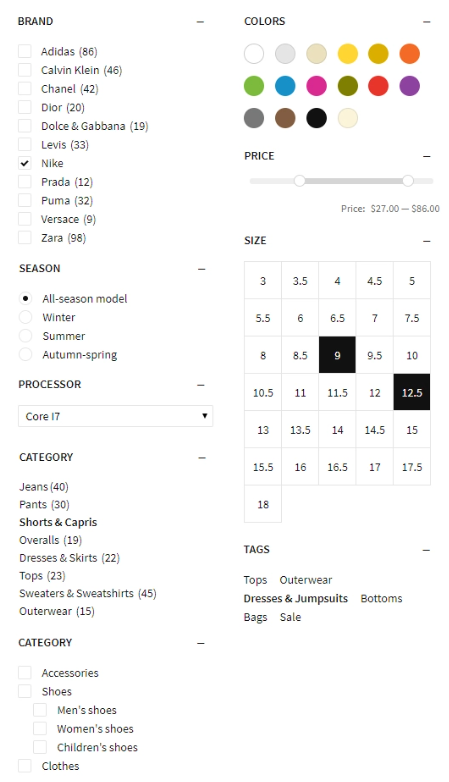
フィルタリング オプションは、チェックボックス、ラジオ ボタン、価格スライダー、サイズ チャート、カラー リストなど、複数の方法で表示できます。 タグに基づいて、「スタッフのお気に入り」などのカスタム フィルターを作成できます。

WooCommerce の商品フィルターの詳細をご覧ください。
WooCommerce クイック ビュー
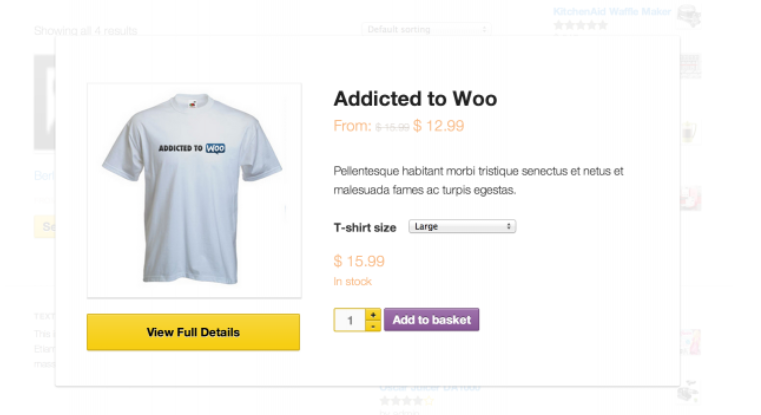
WooCommerce クイック ビューを使用すると、買い物客はメインの [ショップ] ページを離れることなく、商品の詳細を確認し、バリエーションから選択し、商品をカートに追加できます。
この拡張機能は、クリックするとポップアップ ウィンドウをトリガーするクイック ビュー ボタンをショップ ページに追加します。 このウィンドウには、重要な製品情報が含まれているほか、バリエーションから選択してカートにアイテムを追加する機能があります。 これにより、訪問者は複数の新しいページをロードすることなく製品を比較して選択できるため、ショッピング体験がスピードアップします.

WooCommerce クイック ビューの詳細をご覧ください。
WooCommerce の高度な製品ラベル
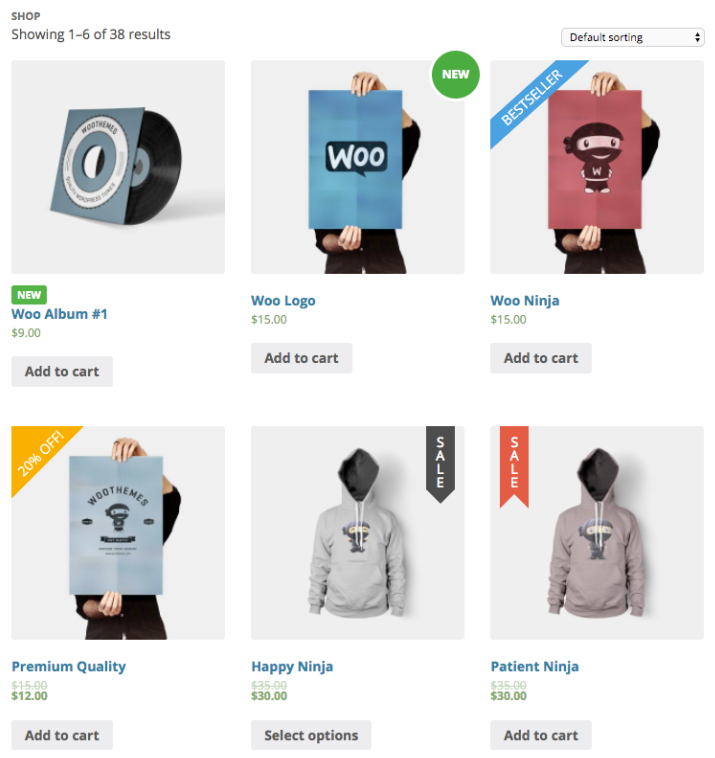
WooCommerce Advanced Product Labels は、ショップページに視覚的なセンスを追加して、顧客の注意を引きます。 カスタム ラベルを作成して、新製品、特売品、ベストセラーなどを紹介します。

ラベルは、条件に基づいて、特定の製品またはアイテムのグループにグローバルに適用できます。
ラベルごとにさまざまな条件を設定できます。 過去 2 週間以内に追加されたすべてのアイテムに「新規」ラベルを追加します。 割引商品には「セール」ラベルを表示します。 または、買い物客が最も多く購入するアイテムを「ベストセラー」ラベルで紹介します。
条件には、商品カテゴリ、タイプ、価格、在庫状況、人気度、配送クラス、注目のステータスなどがあります。 柔軟なカスタム グループのタグに基づいて条件を作成することもできます。
買い物客が視覚的にブラウジングするのに役立つ 6 つのラベル グラフィックがあります。また、独自のラベル画像をアップロードすることもできます。 定義済みのカラー パレットから選択するか、ブランドに合わせてカスタム カラーを適用します。 ライブ プレビュー オプションを使用すると、ラベルが買い物客にどのように表示されるかを確認できます。
WooCommerce Advanced Product Labels の詳細をご覧ください。
WooCommerce の製品テーブル
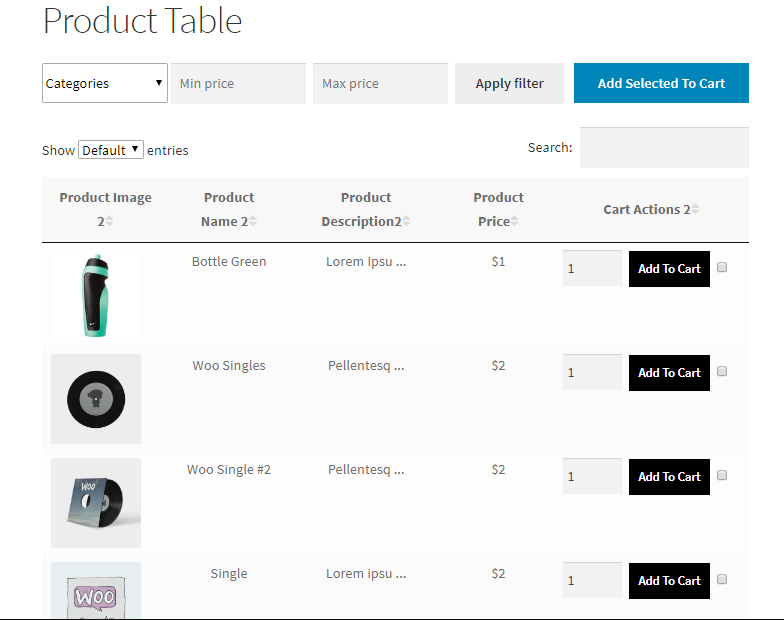
WooCommerce の製品表を使用すると、カタログを表形式で表示して、1 つのページで簡単に参照および比較できます。 列のタイトルはカスタマイズ可能で、デフォルトの並べ替え順序を選択できます。
この拡張機能は、バリエーションを選択するためのドロップダウン メニューを備えた可変商品をサポートしています。 各行には、[カートに追加] ボタンと、複数のアイテムを同時にカートに追加するためのチェックボックスがあります。

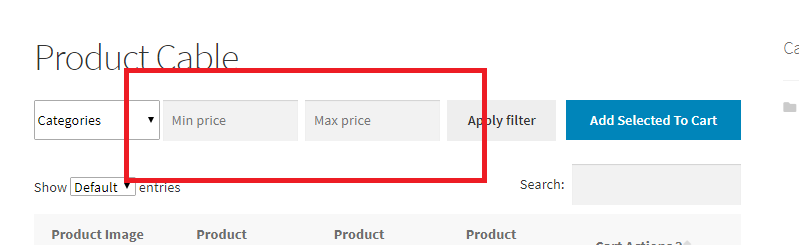
買い物客は、表の上にあるフィールドを使用して、カテゴリと価格帯に基づいて結果をフィルタリングできます。 サイズや色などのバリエーション属性でフィルタリングすることもできます。 フィルタリングは AJAX を介して行われるため、ページを更新する必要がなく、すばやく処理できます。

カスタマイズされた製品テーブルを必要な数だけ作成し、ショートコードを使用してそれらをショップ ページに追加できます。 表示する製品データの量を選択し、個別のテーブルごとにオプションを構成します。
この拡張機能は、B2B 卸売業者やオンライン注文用のメニュー項目を表示するレストランなど、顧客がリストから複数の項目を選択する店舗に最適です。
WooCommerce の製品テーブルの詳細をご覧ください。
4. ショップ ページを手動でカスタマイズする (コードとフックを使用)
フックを使用すると、コア ファイルの編集に伴うリスクなしに、Shop ページなどのテンプレートをカスタマイズできます。 WooCommerce は、Shop ページにテンプレート ファイルarchive-product.phpを使用します。 WooCommerce アクションとフィルター フックのリファレンス ページで、利用可能なフックのリストを見つけることができます。
変更を加える前に、必ずサイトをバックアップしてください。サイトのコードを変更すると、1 つのミスでも大きな問題が発生する可能性があります。 Jetpack VaultPress バックアップは、変更が行われるたびにサイトを保存する優れたオプションです。 その後、サイトがダウンした場合でも、編集を行う直前のバージョンをすばやく簡単に復元できます。
また、プラグイン ファイルを直接編集しないでください。将来の更新で作業内容が上書きされます。 代わりに、子テーマのfunctions.phpファイルにカスタム コードを追加するか、コード スニペットなどのプラグインを使用してください。
フックとコードを使用して、Shop ページに加えることができるいくつかのカスタマイズを次に示します。
ショップ ページの結果数とデフォルトの並べ替えドロップダウン メニューを非表示にする
これらのページ要素は、買い物客には便利ですが、少数の商品しかない店舗にはあまり役に立ちません。 このコードを追加して、ショップ ページから非表示にします。
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }ショップ ページの 1 行あたりの商品数を変更します。
このコードを使用して、行ごとのデフォルトの製品数をオーバーライドします。 スクロールせずにページに表示される製品の数を増やすには、より大きな数値を設定します。 低い数値を設定すると、各製品の画像が大きく表示され、詳細が表示されます。
この例では、数を 1 行あたり 2 項目に設定します。
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }ショップ ページの商品画像の上に商品タイトルを移動します。
このコードを使用して、商品タイトルを商品画像の各行の下から上に移動します。 このレイアウトの変更により、他のストアよりも目立たせるデザイン オプションが提供され、タイトルがページの上部に配置されるため、買い物客はスクロールせずにタイトルを見ることができます。
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );価格を際立たせます。
次のコードをカスタマイザーの追加 CSSフィールドに追加して、価格を買い物客に目立たせます。 このスタイルの変更は、顧客にとって価格が重要な場合に役立ちます。 この例では、価格が太字で青色に設定されています。
.wc-block-grid__product { font-weight: bold; color: blue; }商品画像の境界線に色を追加します。
このコードは、商品画像に色付きの境界線を追加します。 ここでは、境界線は幅 2px に設定され、色はオレンジ色です。
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }WooCommerce ショップ ページのカスタマイズに関するよくある質問
WooCommerce ショップページとは何ですか?
WooCommerce をインストールすると、Shop を含むいくつかのページがデフォルトで作成されます。 デフォルトの URL は/shop/ ですが、 WooCommerce → Settings → Product → Generalで別のオプションを選択できます。 たとえば、メンバーシップを販売している場合、デフォルトのショップ ページを「メンバーシップ」というタイトルのページに変更できます。

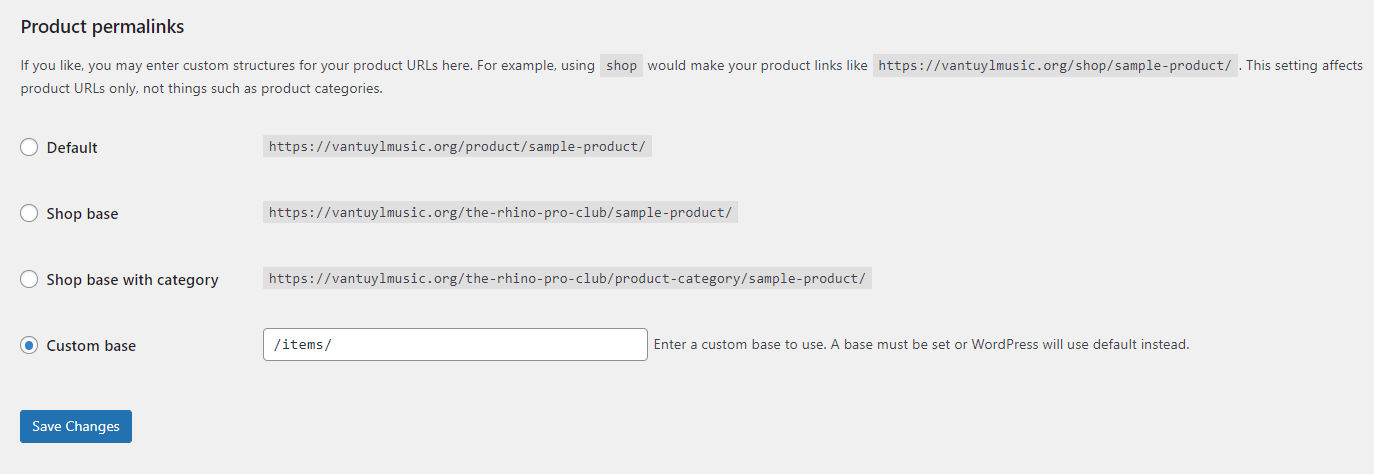
WooCommerce は、商品の URL パスでショップ ページ名を使用します: yoursite.com/shop/product-category/product-name/ 。 設定 → パーマリンクに移動して、ショップと製品の URL 構造をカスタマイズします。

WooCommerce ショップページをカスタマイズする最良の方法は何ですか?
ショップ ページをカスタマイズする最適な方法は、拡張機能の予算、コーディングの快適度、ブロックとサイト エディターの習熟度などの考慮事項によって異なります。
WooCommerce ドキュメント ライブラリとブログを使用して、WooCommerce の知識とカスタマイズ方法を強化できます。
ショップページのテンプレートを編集する前に、サイトをバックアップする必要がありますか?
WordPress は、ページや投稿のようにテンプレートの改訂履歴を保存しません。 このため、WooCommerce ショップ ページ テンプレートを編集する前に、必ずサイトをバックアップする必要があります。
Jetpack VaultPress バックアップは、WordPress のリアルタイムの自動バックアップ ソリューションであり、重要な顧客データや注文データを失うことなくサイトを復元できます。 サイトに変更を加えるたびにクラウドに保存されるため、ダッシュボードにアクセスできなくなった場合でも復元できます。
WooCommerce ストアをバックアップする方法の詳細をご覧ください。
ショップ ページの読み込み速度を上げるにはどうすればよいですか?
Jetpack Boost は WordPress の速度最適化プラグインで、1 対 1 のテストで 5 つのトップ パフォーマンス プラグインを打ち負かしました。
ユーザーエクスペリエンスに関連する重要な領域を具体的に対象としています。 これらは、サイトのランキングを決定する際に Google によって測定されたものと同じものであり、この領域の改善は、より多くのトラフィックを引き付けるのにも役立つ可能性があります.
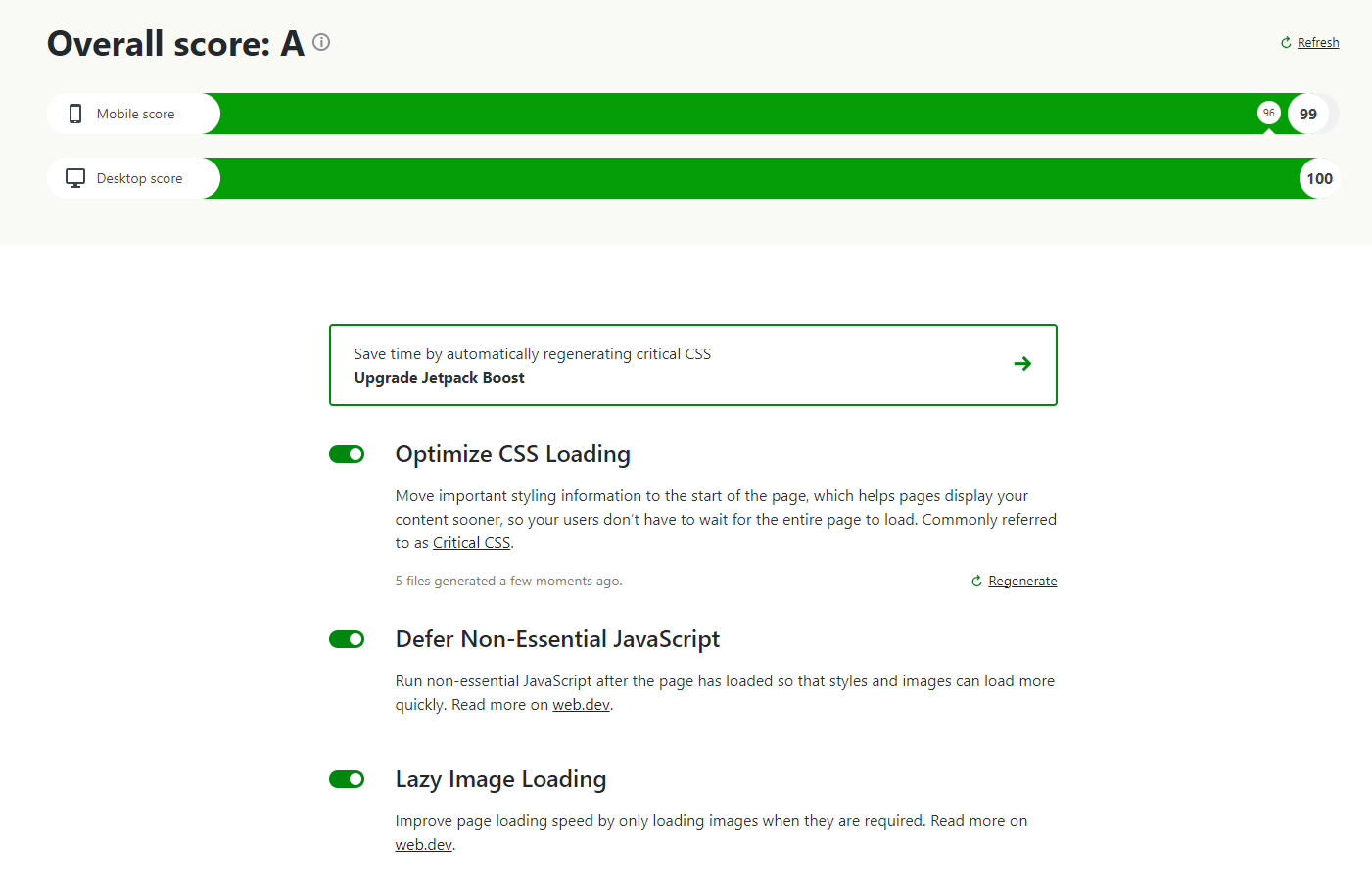
Jetpack Boost は、必須ではない JavaScript の解析を延期し、CSS 配信を最適化し、サイトに遅延読み込みを実装することができます。
プラグインをインストールして有効化し、 Jetpack → Boostに移動するだけです。 1 つの便利な画面から、パフォーマンス スコアを確認し、デバッグおよび速度テストの目的でアクセラレーション機能を切り替えることができます。

ショップページを高速化するその他の方法については、WooCommerce ストアを高速化する 9 つの方法をご覧ください。
WooCommerce ショップ ページを強化するために他に何ができますか?
以下は、WooCommerce ショップ ページを強化および最適化するためのその他の方法です。
ショップページの「カートに入れる」動作をカスタマイズする
ショップ ページから直接カートにアイテムを追加し、すぐにカート ページにリダイレクトできるようにすることで、顧客のショッピング プロセスをスピードアップします。 これは、 WooCommerce 設定 → 製品 → 一般に移動して見つかったオプションを使用して行います。
[AJAX カートに追加ボタンをアーカイブに表示する] をオンにして、メインのショップ ページに [カートに追加] ボタンを表示します。
[追加が成功したらカート ページにリダイレクトする] をオンにすると、買い物客はアイテムを追加した後に直接カート ページに移動します。 このオプションは、通常、顧客が商品を追加するために [ショップ] ページにとどまる必要がない店舗に最適です。
カスタム商品のプレースホルダー画像を設定する
WooCommerce に SKU の写真がない場合、デフォルトのプレースホルダー画像が使用されます。
プレースホルダー画像を更新して、ロゴなどのカスタム グラフィックを使用できます。 このようにして、ストアに写真のない製品がある場合、WooCommerce はブランド イメージとデフォルトのプレースホルダーを表示します。
WooCommerce 設定 → 製品 → 一般に移動し、画像 URL または添付ファイル ID をプレースホルダー画像フィールドに入力します。 変更を保存して、デフォルトのイメージを更新します。
WooCommerce ストアの速度を向上させる
モバイルの読み込み時間が 1 秒遅れると、コンバージョン率が 20% 低下する可能性があります。 したがって、サイトの速度を改善すると、すぐに売り上げに影響を与える可能性があります.
Jetpack Boost は、サイトのパフォーマンスを監視し、スピード ツールを有効にするためのシンプルなダッシュボードを備えた、最速で最も便利な WordPress スピード ソリューションです。 プラグインをインストールし、モバイルとデスクトップの速度レポートを確認し、ワンクリック最適化機能を有効にして差を測定してください。
